Чем отличается растровое изображение от векторного – Отличия растрового изображения от векторного
Отличия растрового изображения от векторного
Растровое или векторное? Для дизайнера ответ на вопрос о том, какое изображение использовать для той или иной задачи, очевиден. Однако с графикой работают все. И специалистам других направлений придётся труднее, если они не знают основных отличий этих двух типов цифровых изображений.
Принцип отображения изображений
 Растровые форматы используют довольно простой принцип отображения изображений. Они состоят из небольших точек — пикселей, которые существуют независимо друг от друга. Для каждой из них записаны данные о цвете.
Растровые форматы используют довольно простой принцип отображения изображений. Они состоят из небольших точек — пикселей, которые существуют независимо друг от друга. Для каждой из них записаны данные о цвете.
Преимущество растрового формата изображений — в простоте его редактирования, использования и просмотра.
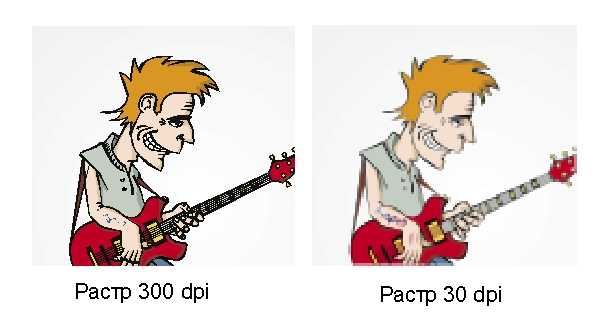
Недостаток один: при значительном увеличении масштаба будут наблюдаться заметные потери качества. При уменьшении этого не наблюдается. Поэтому, если вы планируете распечатывать что-либо в разных масштабах, лучше создавать макет в самом крупном формате, который вы будете использовать.
Альтернатива — векторные изображения. Они лишены недостатка растровых. То есть их можно беспрепятственно масштабировать, не переживая за потери качества.
Всё дело в том, что векторный объект — не набор точек, а результат просчёта математической формулы с несколькими переменными. Вы, конечно, не видите её. Но, если вы измените какой-либо параметр объекта, формула будет пересчитана и объект перерисован. Это и позволяет беспрепятственно масштабировать такие изображения.
Какие изображения использовать?
Отдать предпочтение тому или иному типу изображений сложно. Они оба имеют право на существование и использование. Вот только задачи они решают разные.
Растровые форматы подойдут для создания:
- веб-графики;
- картинок для использования на компьютере;
- сложных макетов для распечатывания (здесь нужно следить за разрешением и плотностью пикселей, чтобы получить качественный результат).
Вектор станет идеальным решением для макетов:
- логотипов и фирменной символики, которые будут многократно изменяться в размерах в процессе использования;
- буклетов и листовок;
- рекламных баннеров, билбордов и не только.
www.mospechat.com
чем отличаются растровые и векторные изображения
в растровом изображении хранится информация о каждом пиксиле (точки, из которых складывается изображение) . Информация включает в себя кординаты пикселей и их цвет. Поэтому при работе с растровыми изображениями можно сделать плавные и красивые переходы цветов, всякие цветовые эффекты и так далее.. . векторные же изображения — по сути информация о форме и размеров объектов, причем геометрических. характерно то, что векторные объекты можно увеличивать без потери качества. растровые — нет. векторные чаще используются для создания эмблем, логотипов, надписей итд. растровые — обработка фотографий, создание коллажей итд наиболее известные программы для обработки и создания растровых изображений — Photoshop, векторных — CorelDrew.
растр — отрисовка точками. вектор — отрисовка линиями. абсолютно разная технология, отсюда разные характеристики изображений.
Масштабированостью. Векторные изображения состоят из линий, при любом масштабе эти линии сохраняют свою форму. Растовые состоят из пикселей, и при масштабировании теряют в качестве.
растровые это набор точек — например фото. Векторные это изображение описанное математическими формулами и нарисованное в соответствии с ними, например чертеж, где прямые, окружности и более сложные элементы представлены в компьютере функциями и при выводе на экран комп обсчитывает их и рисует как графики функций.
Для кодирования растрового изображения его разбивают на небольшие одноцветные части (пиксели или точки) . Все цвета, использованные в изображении, нумеруют, и для каждой части записывают номер ее цвета. Запомнив последовательность расположения частей и номер цвета для каждой части, можно однозначно описать любой рисунок. Однако, количество цветов в природе бесконечно, и приходится похожие цвета нумеровать одинаковыми числами. Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов. Номенклатур таких объектов может быть более или менее широкой, но, как правило, в нес включаются простейшие геометрические фигуры (круги, эллипсы, прямоугольники, многоугольники, отрезки прямых и дуги кривых линий) . Важнейшая особенность векторной графики состоит в том, что для каждого объекта (или, как мы будем более точно говорить далее, класса геометрических объектов) определяются управляющие параметры, конкретизирующие его внешний вид. Например, для окружности такими управляющими параметрами являются диаметр, цвет, тип и толщина линии, а также цвет внутренней области.
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр) Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла. Ве́кторная гра́фика — способ представления объектов и изображений в компьютерной графике, основанный на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники. Объекты векторной графики являются графическими изображениями математических функций. Термин используется в противоположность к растровой графике, которая представляет изображение как матрицу фиксированного размера, состоящую из точек (пикселей) со своими геометрическими параметрами.
touch.otvet.mail.ru
Чем отличается растровая и векторная графика???
Векторная и растровая графика. Особенности и различия. Графический редактор FreeHand работает с векторной графикой. Чем она отличается от растровой графики, с которой, например, работает редактор Adobe Photoshop? Растровое изображение можно сравнить с детской мозаикой, когда картинка составляется из цветных квадратиков. Компьютер запоминает цвета всех квадратиков подряд в определенном порядке. Поэтому растровые изображения требуют для хранения большего объема памяти. Их сложно масштабировать и еще сложнее редактировать. Чтобы увеличить изображение, приходится увеличивать размер квадратиков, и тогда рисунок получается «ступенчатым». Для уменьшения растрового рисунка приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается, его мелкие детали становятся неразборчивыми. Этих недостатков лишена векторная графика. В векторных редакторах рисунок запоминается как совокупность геометрических фигур — контуров, представленных в виде математических формул. Чтобы пропорционально увеличить объект, достаточно просто изменить одно число: коэффициент масштабирования. Никаких искажений ни при увеличении, ни при уменьшении рисунка не возникает. Поэтому, создавая рисунок, вы можете не думать о его конечных размерах — вы всегда можете изменить их. Растровая графика: Содержит информацию описывающую каждую отдельную точку изображения. Растровое изображение состоит из множества точек (пикселов) и хранится в памяти компьютера в виде массива данных. При увеличении такого изображения может стать расплывчатым . Adobe Photoshop самый мощный инструмент для обработки растрового изображения. Векторная графика: При работе с векторными изображениями рисунок разделяется на простейшие геометрические фигуры и каждый элемент хранится в памяти компьютера в виде математических формул, описывающих эту фигуру, поэтому при увеличении рисунка векторной графики он не теряет свое качества. Распространенным редактором для работы с векторного изображения является программный продукт Corel Draw. <img src=»//otvet.imgsmail.ru/download/fb99a9a7a155612c05a3b76792bde1a3_i-4882.jpg» > Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет своё расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется. Главный недостаток — ограничения в цветовой гамме рисунков. <a href=»/» rel=»nofollow» title=»17305487:##:Picture_in_PC.htm» target=»_blank» >[ссылка заблокирована по решению администрации проекта]</a>
touch.otvet.mail.ru
Чем растровые изображения отличаются от векторных?
Качеством. Векторные можно растягивать до бесконечности и качество не пострадает.
тем чт опри увеличении качество не теряется
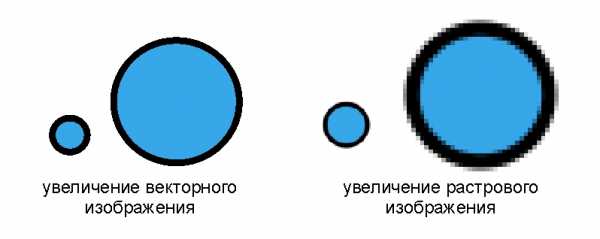
Растровые состоят из пикселей, особенно это заметно при увеличении картинки. А векторные из геометрических объектов, их можно масштабировать как угодно, без потери качества. При этом фотографию, например не получится сделать векторной) А вот для шрифтов и логотипов векторный формат — стандарт де-факто. Чтобы самому понять разницу — попробуйте поработать в векторном редакторе (например: Adobe Photoshop, Gimp) и растровом (например: CorelDRAW, InkScape). Пример растрового и векторного изображения: <img src=»//otvet.imgsmail.ru/download/875a8375f91de049494d6073098e8a2f_41c62d317d0697616371b7edb843b18c.jpg» data-big=»1″ data-lsrc=»//otvet.imgsmail.ru/download/u_08749be85e89a2d43a486f3f853bbf54_120x120.jpg»>
Растровые это когда у тебя каждая точка на картинке задана. А векторные когда все описано командами типа рисуй линию отсюда до сюда таким цветом. Отсюда и вылазит что векторные можно растягивать и качество не страдает.
растровые из пикселей (точек) состоят а векторные из линий
Тем что это для плокатов а так ерунда полная для пользователя вещь не нужная
Растровые состоят из множества отдельных точек — пикселей. Векторные — из фигур. Прямых и кривых линий. Перед выводом на экран (или принтер) векторное изображение естественно преобразуется в растровое. Преимущество векторных — масштабирование без потери качества. Простое редактирование, путём изменения (перемещения, поворота, частичного или полного масштабирования) отдельных элементов. Фотографии — всегда растровые изображения. Их обрабатывают, на пример, в Фотошопе. Дизайнеры работают с векторными изображениями. Например в Корелдро (CorelDraw).
Растр-сила! Вектор-гниль!
touch.otvet.mail.ru
Отличие векторной графики от растровой. — ZMNik

Думаю многие слышали о векторной и растровой графике. Но знаете ли вы, чем они отличаются друг от друга?
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории —векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом непростом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Источник:
http://expert-polygraphy.com/vektor_i_rastr/
dnevniki.ykt.ru
векторная и растровая графика отличия
Отличия векторной графики от растровой весьма существенны, эти два вида хранения изображений применяются с разным успехом в разных областях и имеют свои приимущества для различных применений.
Что касается растровых файлов:
- Растровое изображение хранится в виде точек/пикселей, то есть картинка разбита на точки, для каждой из которых заданы цвет и положение, таким образом чем больше точек на определенную площадь изображения, тем оно точнее и качественнее.

- С увеличением количества точек растет и вес файла поэтому качественные растровые файлы большой площади имеют внушительные размеры, так же вес таких файлов существенно завист и от количества цветов, используемых в изображении.
- Основные параметры определяющие качество растрового файла и пригодность его для определенных целей это размер/площадь и разрешение – количество точек на дюйм или dpi (dot per inch).
- Например если у вас цифровое фото размером 10 х 15 см и разрешение его 72 dpi то распечатывать его размером А3, значит получить изображение с очень сомнительным качеством, если эта картинка разрешением 300 dpi, то качество уже будет значительно лучше.
- Нужно понимать, что при увеличении растровых изображений увеличиваются все пиксели, соответственно изображение с низким разрешением, кажущееся нам на экране вполне симпатичным, может при увеличении оказаться просто не различимым.
- В идеале, для качественной распечатки изображение должно иметь размер который нужно получить на печатном листе и разрешение 300 dpi, для размещения же фотографий в интернете, напротив, решающее значение имеет, как правило, вес файла, он должен быть минимальным, и в интернете картинки, которые не предназначены для распечатки, имеют обычно разрешение 72 dpi.
- Распространенные растровые форматы – jpg, tiff, gif, png, bmp
Что касается векторных файлов:

- Векторная графика отличается от растровой тем, что изображение запоминается как совокупность графических примитивов/фигур.
- В векторных файлах эти фигуры представлены в виде математических зависимостей, поэтому векторная графика совершенно не теряет качества при любом масштабировании, изображение совершенно не искажается и его можно создавать не беспокоясь о его размерах.
- Файлы векторных изображений имеют еще и существенно меньший вес по сравнению с растровыми.
- Векторная графика идеально подходит для рисованных изображений, мультяшек, чертежей, схем, но преобразовать фотографию в векторный формат без искажений практически не возможно.
- Распространенные векторные форматы: eps, cdr, ai, dwg.
Непременно поделитесь с друзьями!
Закладка постоянная ссылка.kopirka-ekb.ru
Отличия растровой графики от векторной
Компьютерная графика — это создание изображения на компьютере. Так же компьютерной графикой именуют результат, который получили «генерацией» картинки. Графическое изображение бывает двух видов: двухмерная и трехмерная.
Двумерная графика — это простые фотографии или картинки, а трехмерная — это объемная работа с объектами в пространстве 3D.
Рассмотрим способы и инструменты для создания 2D графики.
Двумерная графика, делится, в свою очередь, на две: растровую и векторную графику.
Растровая графика — это классика компьютерной графики, разнообразие пикселей разного цвета, которые требуют хранения значений, координат и цветов.
Векторная графика — представление изображения математическими символами. Растровая и векторная графики не взаимозаменяемы, потому как они очень разные. Растровая графика — это реалистичные фотографии, изображения, а векторная — схемы и объемные рисунки.
Растровая графика.
В ней содержится информация о цвете пикселя на экране. Форма и расположение примитивов задаются в графических координатах. Координаты начинаются в верхнем углу монитора с лева. Цвета пикселей обязательно должны совпадать с координатами. Для создания цветного изображения помимо координат указывают параметр цвета линии. Для того, что бы создать рисунок на компьютере, нужен подходящий редактор графики.
Графические редакторы используются для оформления на компьютере различных графических изображений. Методы редактирования зависят от способов кодировки изображения в компьютере.
Кодирование информации при помощи соответствия и последовательности байт называется формат, а формат — это запись графической информации.
Существуют векторные и растровые редакторы.
Растровые редакторы — это программа «картинного стиля». В них используются инструменты, которыми пользуются в своей работе художники. При написании изображения в этом редакторе, используют кисть для закрашивания каждого пикселя или же наоборот, удаляет цвет при помощи ластика. На отсканированные изображения, такие как фотографии или картинки, тоже создаются файлы растрового формата.
Плюсы использования растровой графики
Основным достоинством является то, что картинка имеет фотографическое свойство только при высоком разрешении экрана.
Основной недостаток — они слишком большие по объему, и занимают от нескольких десятков до сотен килобайт. Так же большой недостаток растровых изображений это искажение, которое возникает при изменении размера картинки или вращении её из стороны в сторону.
Векторная графика
Векторные рисунки выполняются при помощи графических векторных редакторов, которые иногда называются: Пакет иллюстрированной графики. Они предоставляют из себя разрешение пользоваться наборами инструментов и команд, которые создают рисунки. Параллельно с рисованием специальная программа формирует описание графических примитивов, из которых состоит рисунок. Все созданные описания хранятся в файле графического редактора.
Достоинство векторной графики.
Файлы этого типа очень легкие и имеют небольшие размеры, около ста килобайт, когда растровый рисунок займет на диске от десяти до тысячи раз больше оперативной памяти. Векторные картинки легко изменить в размере, при этом качество измененного рисунка нисколько не изменится.
Различие между векторными и растровыми форматами, существует только в представлении графической информации в файлах, а при выведении на экран изображения, в видеопамяти собирается информация, которая содержит цветовые данные пикселей.
time-items.ru