Что такое растровые изображения: Растровое и векторное изображение
Урок 11. растровая графика — Информатика — 7 класс
Информатика
7 класс
Урок № 11
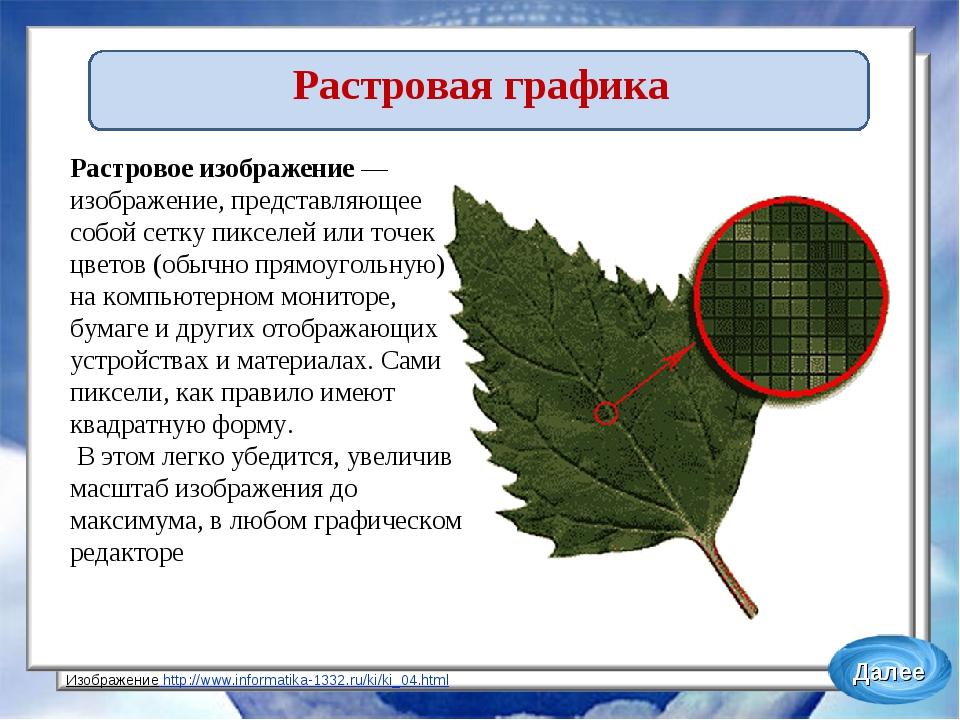
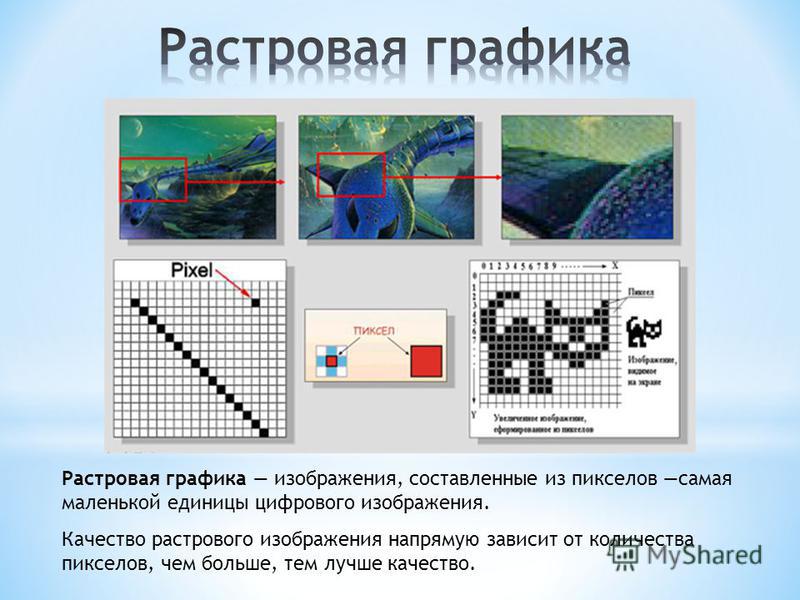
Растровая графика
Перечень вопросов, рассматриваемых в теме:
- Понятия растровой графики, пикселя, растра.
- Достоинства и недостатки растровых изображений.
- Решение типовых задач.
- Знакомство с растровыми графическими редакторами.
Тезаурус:
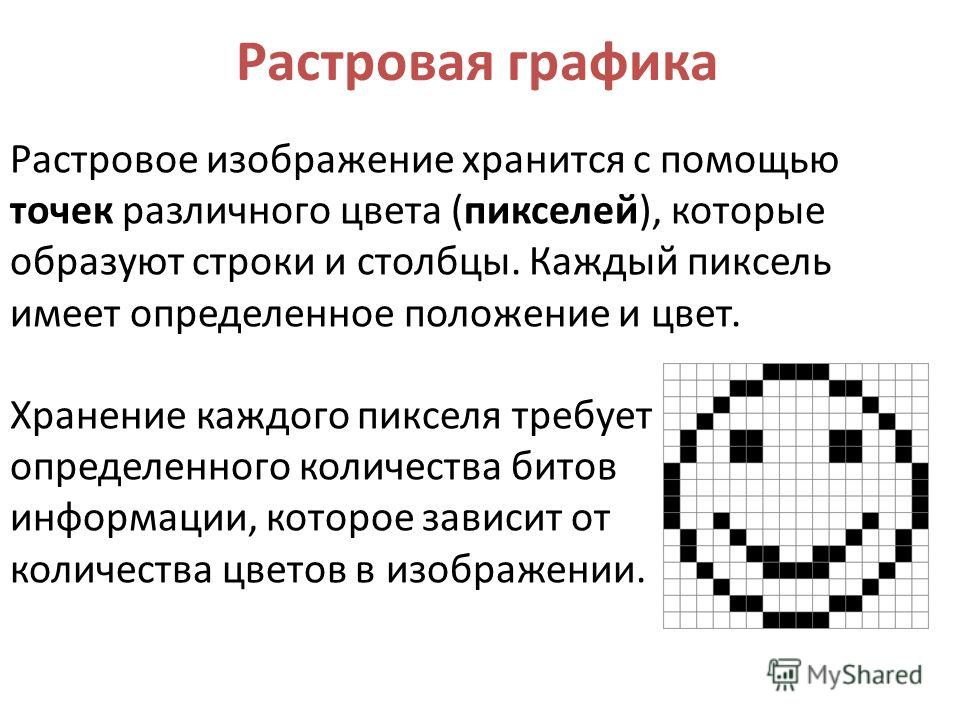
Пиксель – это наименьший элемент изображения.
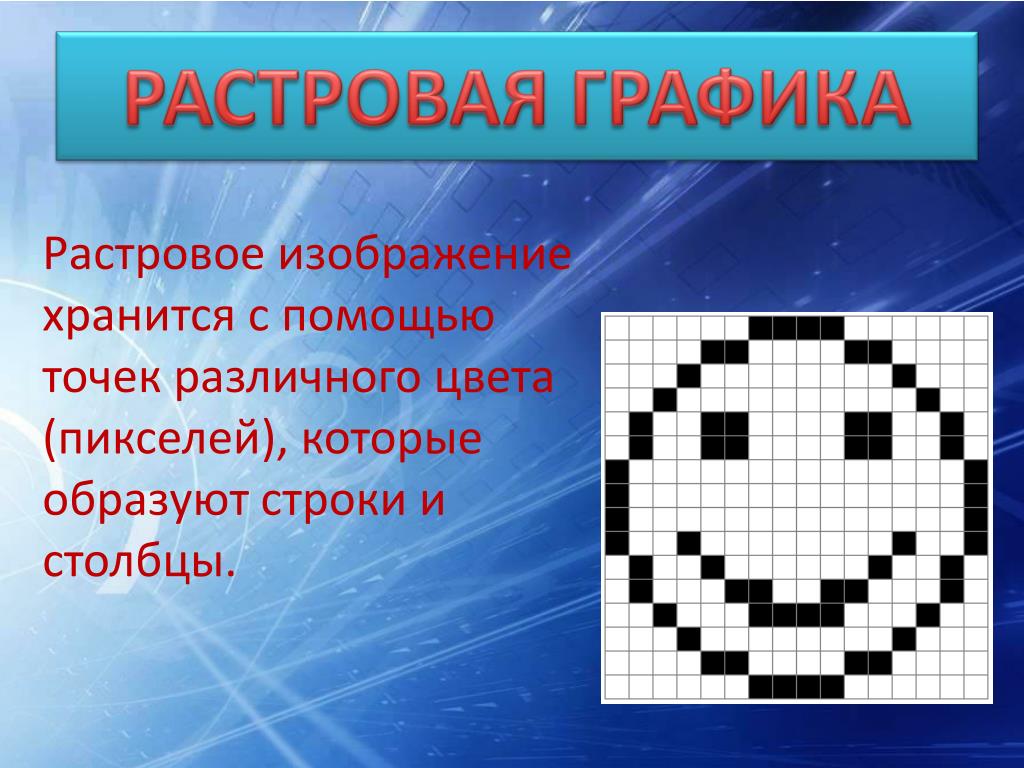
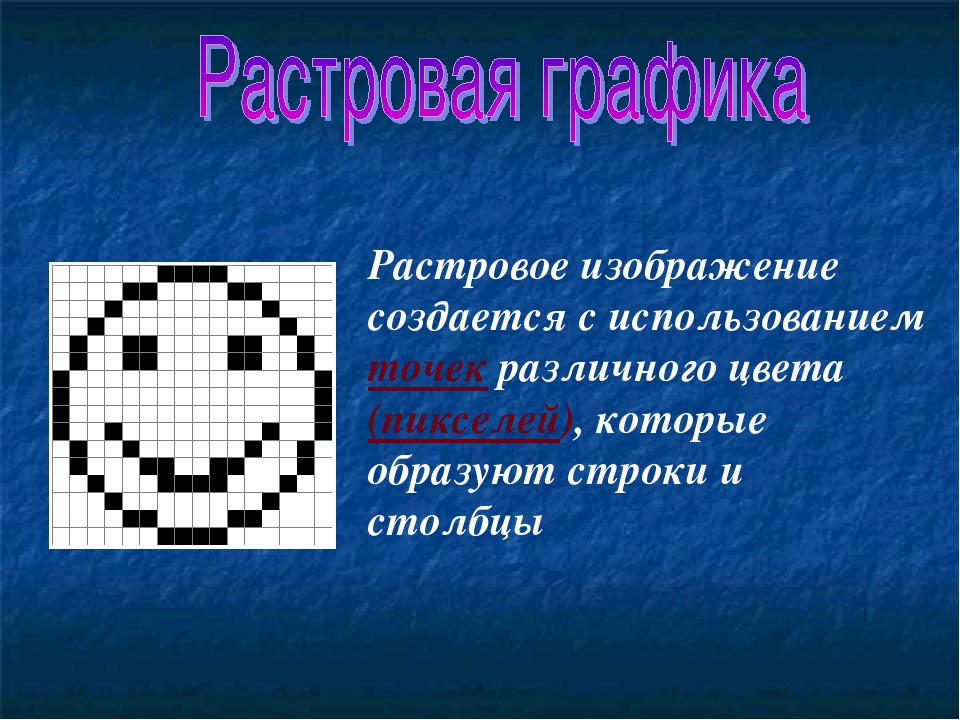
Растр – совокупность пикселей, образующих строки и столбцы.
Каждый пиксель может иметь свой цвет.
Достоинства растровой графики: точность цветопередачи – при сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя; изображения можно распечатать на принтере.
Недостатки: чувствительность к уменьшению и увеличению рисунка; большой объём всего изображения.
Способ, при котором задаются цвет и яркость для каждого отдельно взятого пикселя, называется растровым.
Растровые графические редакторы: Paint, GIMP, AdobePhotoshop и другие.
Формулы, которые используются при решении типовых задач:
N = 2i
I = K · i
где N – количество цветов в палитре,i – глубина цвета, K – размер растрового изображения.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.
 : Просвещение, 2012. – 198 с.
: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения.
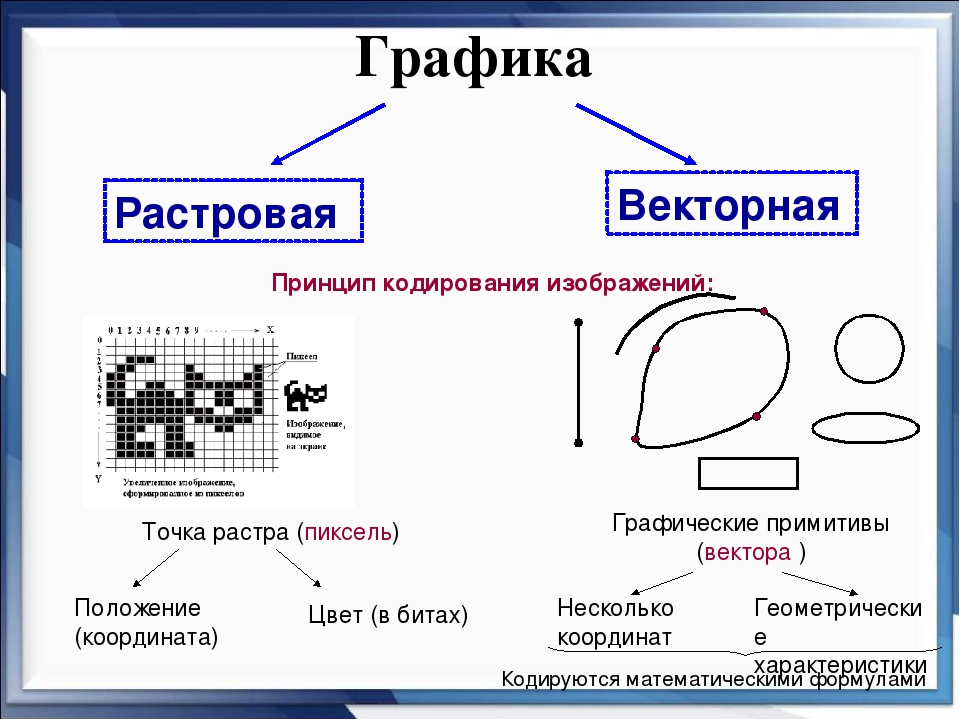
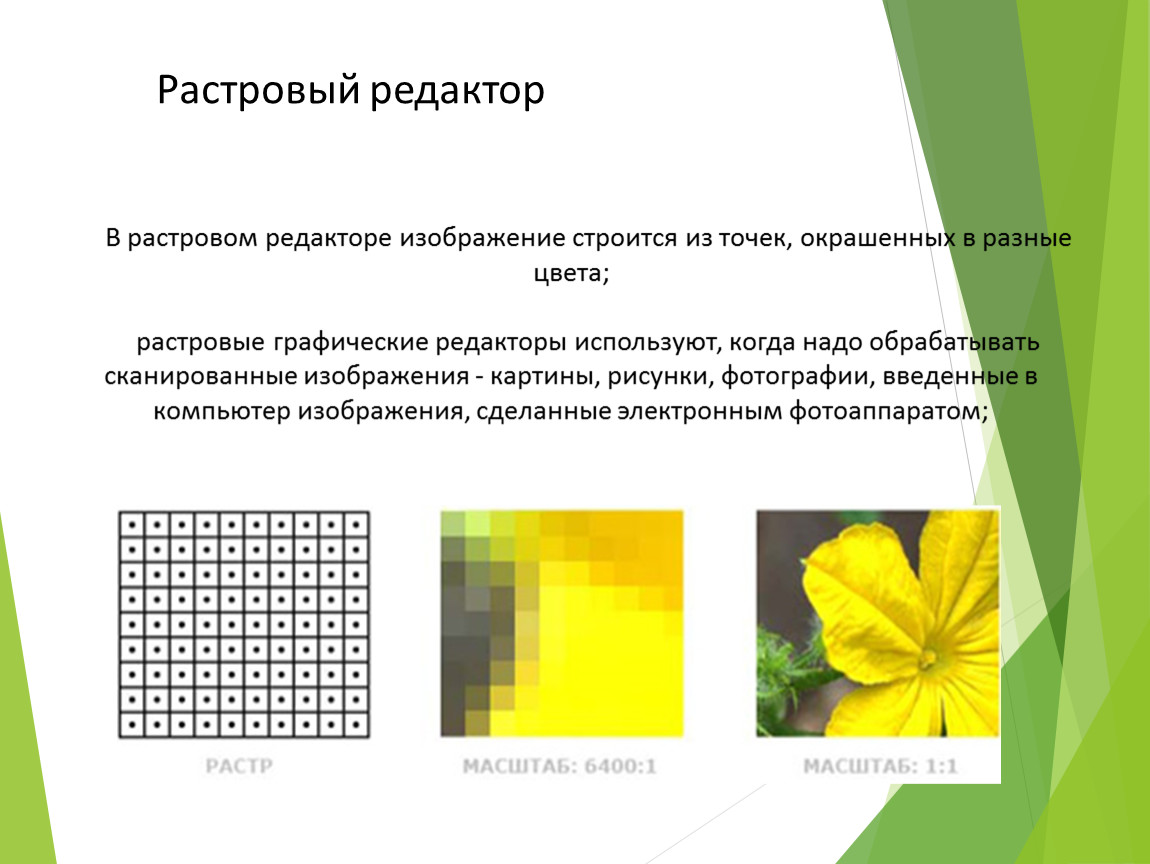
Сегодня существуют различные способы создания графических изображений на компьютере. Но, всё же, самым распространённым способом считается создание изображений с помощью графических редакторов. Поэтому, в зависимости от способа создания изображения на компьютере, различают растровую и векторную графику. Сегодня на уроке мы познакомимся с растровой графикой, научимся получать растровые изображения и попробуем создать такие изображения с помощью графического редактора.
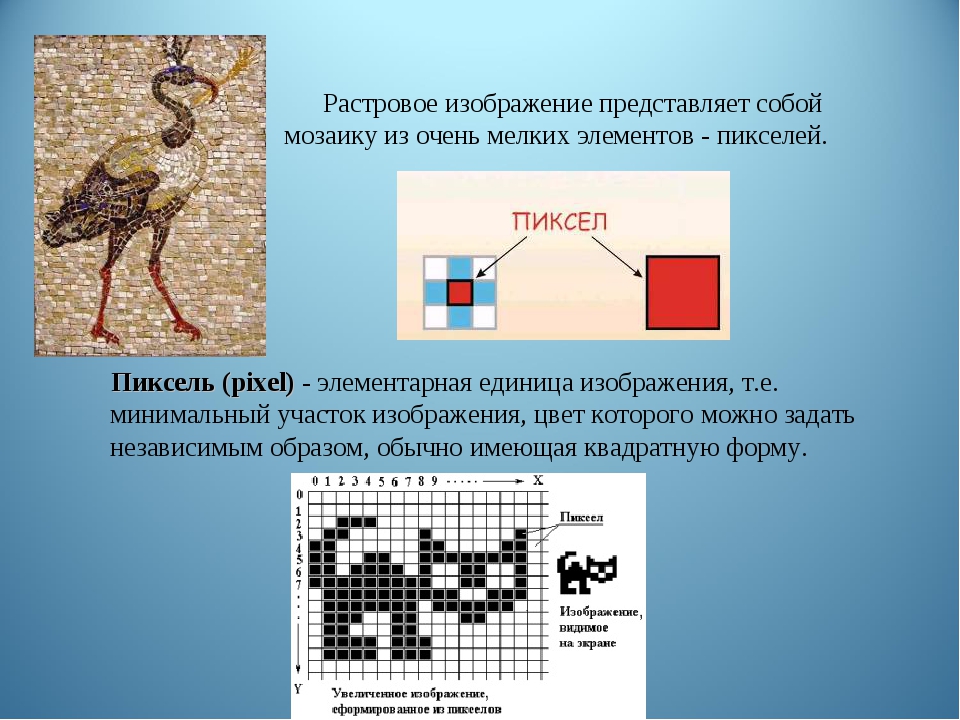
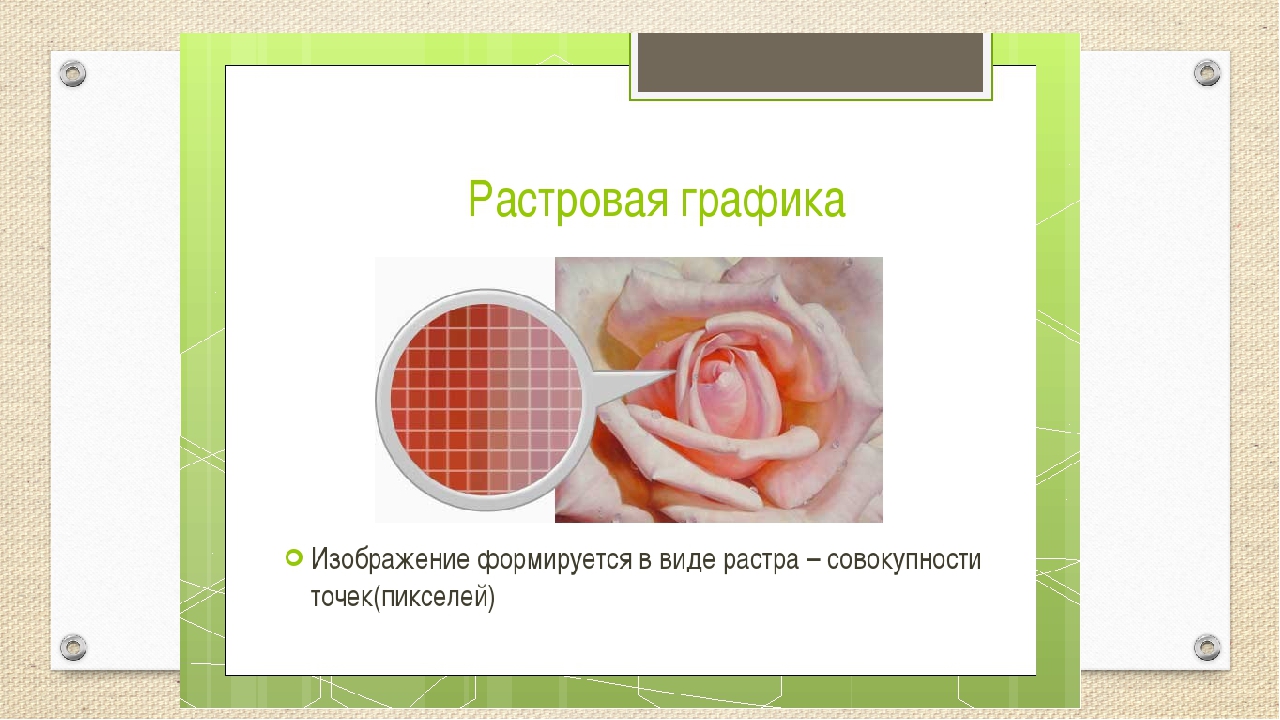
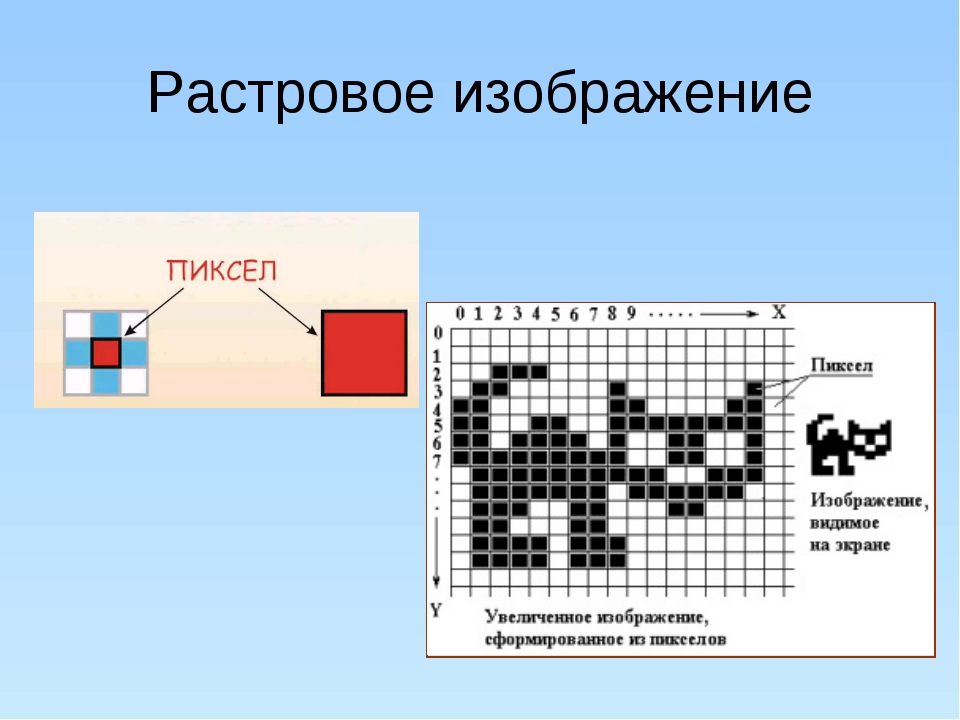
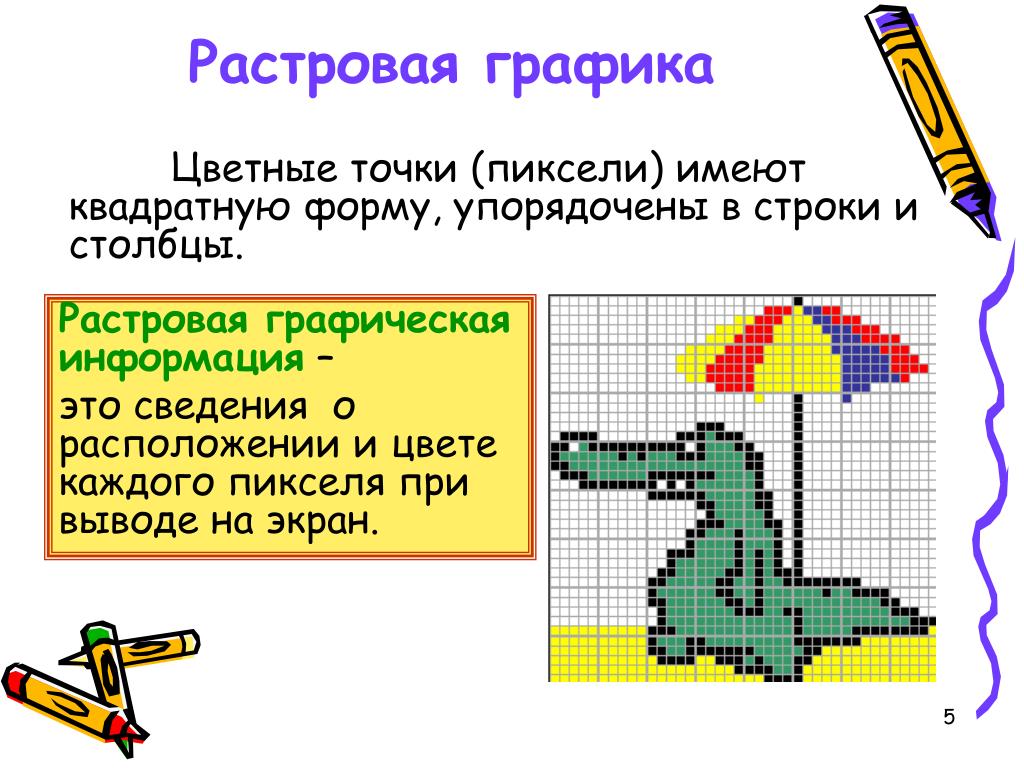
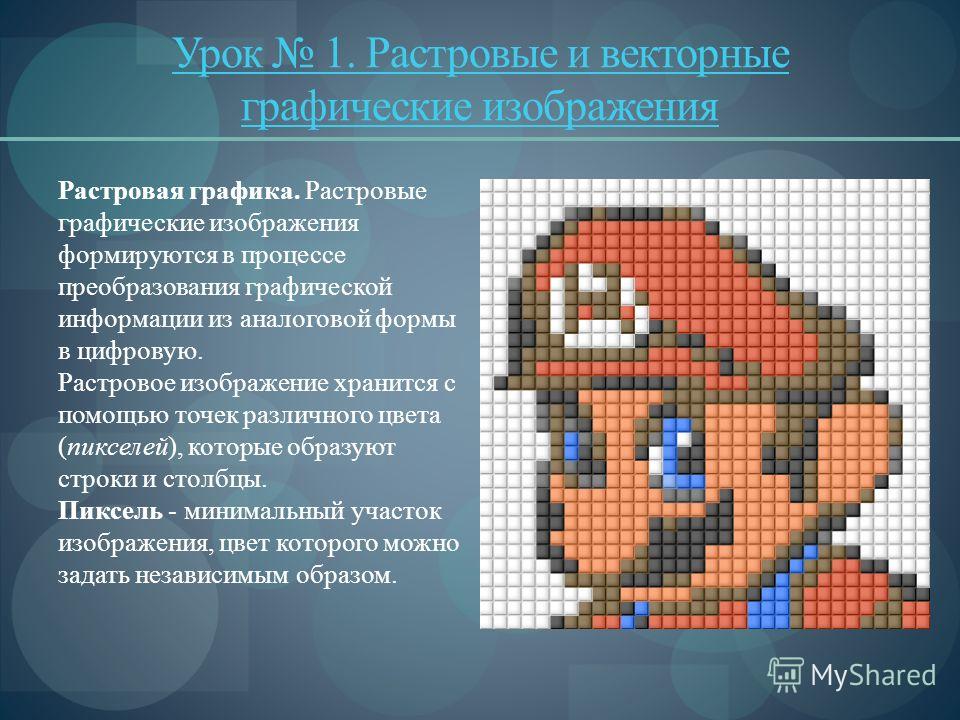
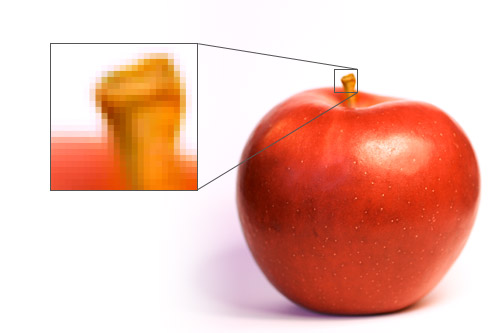
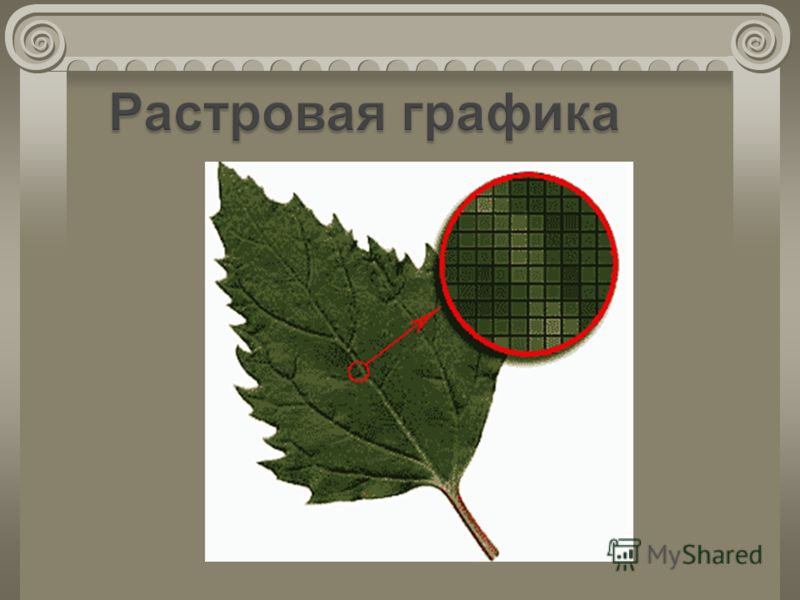
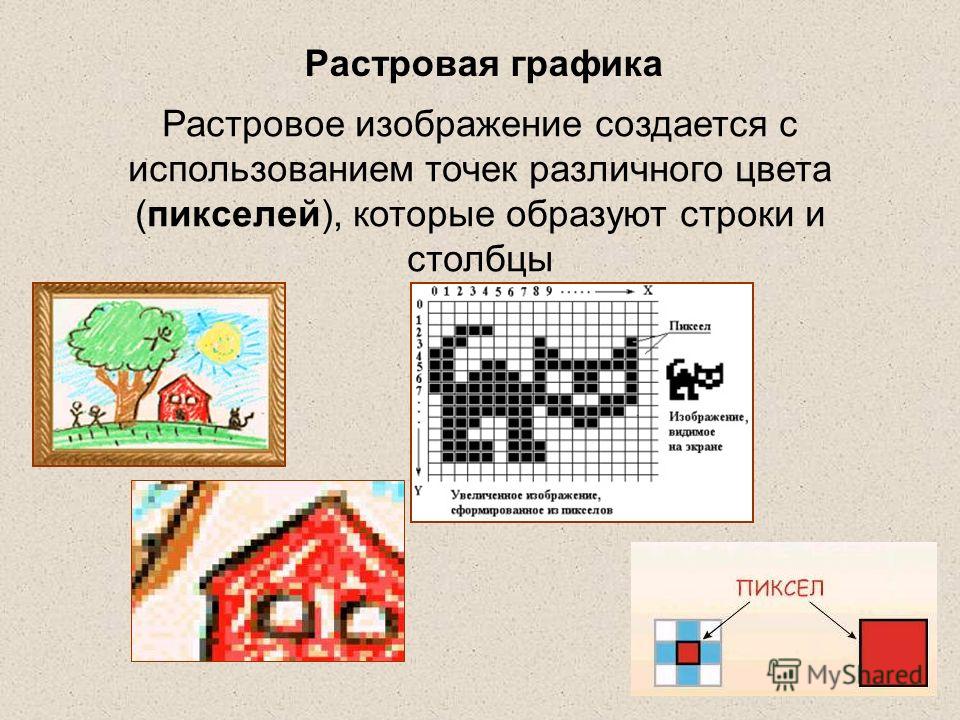
Ведь, если взять в руки лупу и рассмотреть экран монитора, то можно увидеть изображение, состоящее из каких-то отдельных мелких элементов. Что же это такое? Это пиксель – наименьший элемент изображения. А всё изображение в растровой графике формируется в виде растра – совокупности пикселей, образующих строки и столбцы. Каждый пиксель может иметь свой цвет.
Растровые изображения чаще всего получают с помощью сканера или цифрового фотоаппарата.
У любых растровых изображений есть определённые особенности:
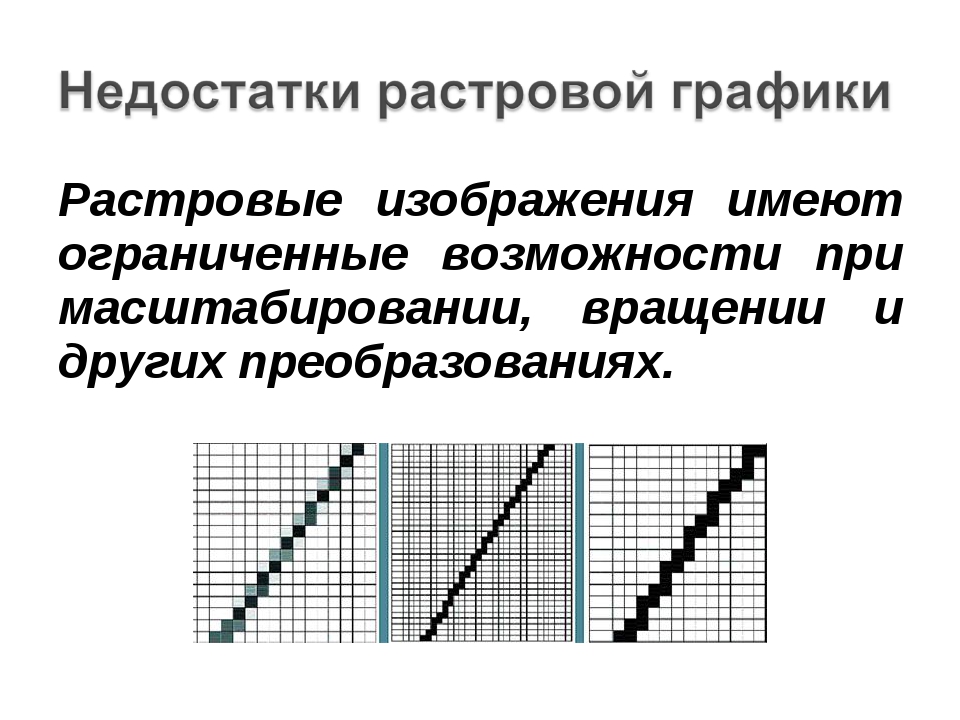
1) чувствительность к уменьшению и увеличению рисунка;
2) если в изображении большое количество пикселей и используется множество цветов в палитре, то возрастает и объём всего изображения.
Всё это является недостатками растровых изображений.
Но есть, конечно же, и достоинство– это точность цветопередачи. При сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя.
Таким образом, можно сделать вывод, что, если в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя, то такой способ создания изображения называется растровым.
И, хотя растровые изображения очень редко создают вручную, получить его можно и с помощью простейшего растрового графического редактора Paint. Такой редактор позволяет получать изображения с помощью панели инструментов и палитры, также окно данного графического редактора содержит строку заголовка, строку меню, полосы прокрутки и, конечно же, рабочую область.
Больше возможностей имеет растровый графический редактор Gimp. Панель инструментов редактора содержит диалог «Параметры инструментов». Имеется панель слоёв, каналов, контуров и путей, а также панель кистей, текстур и градиентов. Инструменты редактора Gimp можно разделить на следующие группы: инструменты выделения, инструменты рисования, инструменты преобразования, инструменты цвета.
Но нельзя забывать о том, что большинство растровых редакторов предназначено для обработки изображений, а не для их создания.
Решим задачу.
Растровый рисунок размером 1366×768 пикселей сохранили в виде несжатого файла размером 2 Мб. Каково максимально возможное число цветов в палитре?
Для решения этой задачи переведем 2 Мб в биты.
В одном байте – 8 бит, в 1 Мб – 1024 Кб, а в 1 Кб– 1024 байта.
Вычислим разрешение картинки.
Делим объём памяти на количество пикселей.
Количество цветов определяем по формуле N=2I, где i– глубина цвета в битах.
Получили 65536 максимально возможных цветов в палитре.
Решение:
2 Мбайт = 2 · 1024 · 1024 · 8= 16777216 битов
1366 · 768=1049088 точек
16777216 : 1049088≈16 битов на пиксель
N= 216=65536 цветов.
Ответ: 65536 цветов.
Растровый графический редактор AdobePhotoshop
Получить растровое изображение с помощью сканера, цифрового фотоаппарата или видеокамеры не составляет особого труда. Гораздо сложнее создать растровое изображение вручную. Для этого существуют специальные растровые графические редакторы. Мы с вами рассмотрим более подробно один из них: растровый графический редактор AdobePhotoshop. РедакторAdobePhotoshop способен изменить изображение, например, отретушировать фотографию; объединить изображения, создать изображение.
Панель инструментов этого редактора содержит, помимо главного меню, кнопки с пиктограммами, которые позволяют выполнять различные действия.
Рисунок 5.1. Photoshop оснащён большим числом инструментов создания контуров выделения.
Программа AdobePhotoshop позволяет работать с готовыми фотографиями с помощью набора инструментов: цветокоррекции, фильтров, слоёв масок, можно выполнять различные действия, а также можно рисовать, изменять изображения экранными фильтрами.
Но, к сожалению, программа не является свободным программным обеспечением.
Форматы растровых графических файлов имеют следующие расширения: BMP, GIF, JPEG.
Разбор решения заданий тренировочного модуля
№1. Сколько цветов(N) насчитывается в палитре, если глубина цвета(i) равна 3? Выделите цветом правильный ответ.
Варианты ответов:
1) 2
2) 6
3) 8
Решение:
Задача решается с помощью формулы N=2i
Т.е., N=23=8
Ответ: в палитре 8 цветов, вариант ответа 3.
№2. Фотографию размером 256×128 пикселей сохранили в виде несжатого файла. А для кодирования одного пикселя используется 2 байта. Определите размер файла в Кб.
Определите размер файла в Кб.
Варианты ответов:
1) 56 Кб
2) 87 Кб
3) 64 Кб
4) 92 Кб
Решение:
Сначала определяем размер растрового изображения:
256 · 128 = 32768 точек в изображении
Теперь определяем размер файла: т.к. для кодирования одного пикселя используется 2 байта, то 32768 · 2 = 65536 байтов. Ответ нужно выразить в килобайтах, для этого 65536 : 1024 = 64 Кб.
Верный ответ: 64 Кб.
№3. Цветной рисунок состоит из 65536 цветов и занимает 3 Кб информации. Из скольких точек состоит данный рисунок?
Решение:
Определим глубину цвета по формуле: N = 2i, 65536 = 2i, отсюда, i = 16 бит.
Теперь, 3 Кб переведём в биты, для этого 3 · 1024 · 8 = 24576 бит – это объём всего изображения.
Далее, используя формулу I = K · i.
Определим К:
К = I : i
К = 24576 : 16 = 1536 точек.
Ответ: 1536 точек в рисунке.
Device-Independent растровые изображения — Win32 apps
- Статья
- Чтение занимает 3 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
Аппаратно-независимый точечный рисунок (DIB) содержит таблицу цветов. Таблица цветов описывает, как значения пикселя соответствуют значениям цвета RGB , которые описывают цвета, создаваемые источником освещения. Таким образом, рисунок DIB может обеспечить правильную цветовую схему на любом устройстве. DIB содержит следующие сведения о цвете и измерении:
- Формат цвета устройства, на котором было создано прямоугольное изображение.
- Разрешение устройства, на котором было создано прямоугольное изображение.
- Палитра для устройства, на котором было создано изображение.

- Массив битов, который сопоставляет красный, зеленый, синий ( RGB ) триады с пикселями прямоугольного изображения.
- Идентификатор сжатия данных, который указывает схему сжатия данных (при ее наличии), используемую для уменьшения размера массива битов.
Сведения о цвете и измерении хранятся в структуре битмапинфо , состоящей из структуры битмапинфохеадер , за которой следуют две или более структуры ргбкуад . Структура битмапинфохеадер задает размеры пиксельного прямоугольника, описывает цветовую технологию устройства и определяет схемы сжатия, используемые для уменьшения размера точечного рисунка. Структуры ргбкуад указывают цвета, которые отображаются в прямоугольнике.
Существует два вида DIB:
- Элемент DIB снизу вверх, в котором начало координат находится в левом нижнем углу.
- Значение DIB сверху вниз, в котором начало координат находится в левом верхнем углу.

Если высота DIB, как указано элементом Height структуры заголовка сведений о точечных рисунках, является положительным значением, это будет элемент DIB с именем «снизу вверх». Если высота является отрицательным значением, то это элемент списка DIB. Не удается сжать файлы DIB, расположенные сверху вниз.
Цветовой формат задается в виде числа цветовых плоскостей и цветовых битов. Число цветовых плоскостей всегда равно 1; число цветовых битов равно 1 для монохромных точечных рисунков, 4 для точечных рисунков VGA и 8, 16, 24 или 32 для точечных рисунков на других цветовых устройствах. Приложение получает количество цветовых бит, используемых определенным дисплеем (или принтером), вызывая функцию жетдевицекапс , указывая битспиксел в качестве второго аргумента.
Разрешение отображаемого устройства задается в пикселях на единицу измерения. Приложение может получить разрешение экрана или принтера по горизонтали, выполнив этот процесс в три этапа.
- Вызовите функцию жетдевицекапс , указав хорзрес в качестве второго аргумента.
- Вызовите жетдевицекапс во второй раз, указав хорзсизе в качестве второго аргумента.
- Разделить первое возвращаемое значение на второе возвращаемое значение.
Приложение может получить разрешение по вертикали, используя один и тот же процесс из трех шагов с различными параметрами: вместо ВЕРТРЕС вместо ХОРЗРЕС и ВЕРТСИЗЕ вместо ХОРЗСИЗЕ.
Палитра представляется массивом структур ргбкуад , определяющих компоненты интенсивности красного, зеленого и синего для каждого цвета в цветовой палитре устройства показа. Каждый цветовой индекс в массиве палитры сопоставляется с конкретным пикселем в прямоугольной области, связанной с точечным рисунком. Размер этого массива в битах эквивалентен ширине прямоугольника в пикселях, умноженной на высоту прямоугольника (в пикселях), умноженную на число цветовых битов для устройства. Приложение может получить размер палитры устройства, вызвав функцию жетдевицекапс , указав нумколорс в качестве второго аргумента.
Windows поддерживает сжатие массива палитры для 8-битовых и 4-битных рисунков dib. Эти массивы можно сжимать с помощью схемы кодирования длины выполнения (RLE). Схема RLE использует 2-байтовые значения, первый байт, указывающий количество последовательных пикселов, использующих индекс цвета, и второй байт, указывающий индекс. Дополнительные сведения о сжатии растровых изображений см. в описании структур битмапинфохеадер, битмапфилехеадер, BITMAPV4HEADERи BITMAPV5HEADER .
Приложение может создать DIB из DDB, инициализируя необходимые структуры и вызывая функцию жетдибитс . Чтобы определить, поддерживает ли устройство эту функцию, вызовите функцию жетдевицекапс , указав _ битовую карту RC di в _ качестве флага растеркапс.
Приложение, которому требуется скопировать растровое изображение, может использовать транспарентблт для копирования всех пикселов исходного растрового изображения в целевое растровое изображение, за исключением тех точек, которые соответствуют прозрачному цвету.
Приложение может использовать DIB для установки пикселов на устройстве вывода путем вызова функции сетдибитстодевице или стретчдибитс . Чтобы определить, поддерживает ли устройство функцию сетдибитстодевице , вызовите функцию ЖЕТДЕВИЦЕКАПС , указав RC _ ДИБТОДЕВ в качестве флага растеркапс. Укажите RC _ стретчдиб в качестве флага растеркапс, чтобы определить, поддерживает ли устройство стретчдибитс.
Приложение, которое просто должно отобразить существующий DIB, может использовать функцию сетдибитстодевице . Например, приложение электронной таблицы может открывать существующие диаграммы и отображать их в окне с помощью функции сетдибитстодевице . Однако для многократного перерисовки растрового изображения в окне приложение должно использовать функцию BitBlt . Например, приложение для мультимедиа, объединяющее анимированную графику со звуком, получит преимущество от вызова функции BitBlt , так как она выполняется быстрее, чем сетдибитстодевице.
Векторные и растровые изображения в фотошопе
Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей. Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым.
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные. Это изображения, которые описываются формулами и символами. Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом. А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создать. После этого выберите инструмент Текст, напишите что-нибудь, и с помощью панели настроек сделайте текст достаточно большим, чтобы было удобно с ним работать. Текст является векторным изображением. Он описывается с помощью символов. Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Если Вы возьмете инструмент Лупа, и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование, попробуйте увеличить, затем опять уменьшить текст, затем опять увеличить. Только после каждого изменения размеров нажимайте Enter, чтобы сохранить изменения. Качество изображения останется неизменным.
А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст.
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Видео про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
КАК: Что такое растровое изображение или растровое изображение?
Растровое (растровое) изображение является одним из двух основных графических типов (другое — вектор). Растровые изображения состоят из пикселей в сетке. Каждый пиксель или «бит» в изображении содержит информацию о отображаемом цвете. Растровые изображения имеют фиксированное разрешение и не могут быть изменены без потери качества изображения.
Растровые изображения имеют фиксированное разрешение и не могут быть изменены без потери качества изображения.
Все о пикселях
Каждый пиксель на вашем экране, в очень простых терминах, представляет собой «бит» информации о цвете, используемый для отображения изображения на экране. Этот экран может быть таким же маленьким, как на Apple Watch, или размером с Pixel Board, который находится на Таймс-сквер.
Наряду с необходимостью знать три цвета (красный, зеленый, синий), примененный к пикселю, другой «бит» информации — это то, где именно этот пиксель находится на изображении. Эти пиксели создаются при захвате изображения. Таким образом, если ваша камера захватывает изображение с разрешением 1280 пикселей в поперечнике и 720 пикселей вниз, в изображении есть 921 600 отдельных пикселей, а цвет и местоположение каждого пикселя должны быть запомнены и отображены.
Если вы удвоите размер изображения, все, что происходит, это пиксели, которые увеличиваются, а размер файла увеличивается, потому что такое же количество пикселей теперь находится в большей области. Никакие пиксели не добавляются. Если вы уменьшаете размер изображения, то такое же количество пикселей находится в меньшей области и, как таковой, размер файла уменьшается.
Никакие пиксели не добавляются. Если вы уменьшаете размер изображения, то такое же количество пикселей находится в меньшей области и, как таковой, размер файла уменьшается.
Как факторы разрешения в
Еще одним фактором, влияющим на растровые изображения, является разрешение. Разрешение создается при создании изображения. Многие современные современные цифровые камеры, например, захватывают изображения с разрешением 300 dpi. Все это означает, что в каждом линейном дюйме изображения есть 300 пикселей. Это объясняет, почему изображения цифровой камеры могут быть довольно огромными. Есть больше пикселей, которые будут отображаться и окрашиваться, чем обычно на обычном дисплее компьютера.
Типичные форматы на основе битмапа
Обычными форматами растрового изображения являются JPEG, GIF, TIFF, PNG, PICT и BMP. Большинство растровых изображений могут быть легко преобразованы в другие форматы, основанные на растровых изображениях. Растровые изображения, как правило, имеют большие размеры файлов, чем векторная графика, и они часто сжимаются, чтобы уменьшить их размер. Хотя многие графические форматы основаны на растровых изображениях, растровое изображение (BMP) также является графическим форматом, хотя его использование сегодня очень редко.
Хотя многие графические форматы основаны на растровых изображениях, растровое изображение (BMP) также является графическим форматом, хотя его использование сегодня очень редко.
Растровые изображения на Android Oh! Android
У меня есть несколько вопросов относительно объектов и памяти Bitmap и их общей таксономии.
Память, которая поддерживает объект Bitmap, выделяется с использованием собственного кода ( malloc() ), а не ключевого слова Java new . Это означает, что память управляется непосредственно ОС, а не Dalvik.
Единственное реальное различие между кучей навалов и кучей Dalvik заключается в том, что куча Dalvik – это сбор мусора, а родной – нет.
Для этих целей, однако, здесь нет большой разницы. Когда ваш объект Bitmap получает сбор мусора, он деструктор будет перерабатывать связанную память в нативной куче.
Источник:
Здесь есть важная тонкость: хотя пиксели Bitmap выделяются в нативной куче, некоторые специальные трюки в Dalvik заставляют ее учитываться в куче Java. Это делается по двум причинам:
Это делается по двум причинам:
(1) Для управления объемом памяти приложение распределяет это. Без учета приложение могло бы выделять огромное количество памяти (так как сам объект Bitmap очень мал, но может удерживаться на сколь угодно большой объем встроенной памяти), выходящий за пределы 16-мегабайтного или 24-мегабайтного кучи.
(2) Чтобы определить, когда в GC. Без учета вы могли бы выделять и выпускать ссылки на 100 объектов Bitmap; GC не будет работать, потому что эти объекты крошечные, но на самом деле они могут представлять собой большое количество мегабайт фактических распределений, которые теперь не GCed своевременно. Учет этих распределений против кучи Java, сборщик мусора будет работать, поскольку он считает, что память используется.
Обратите внимание, что во многих отношениях это деталь реализации; Очень вероятно, что он может измениться в будущем, хотя это основное поведение останется в той или иной форме, поскольку они являются важными характеристиками для управления распределением растровых изображений.
Из развертываний в дикой природе я обнаружил следующие устройства:
- Устройства, которые ограничивают 16 мегабайт кучи java (растровые изображения почти неограничены).
- Устройства, которые ограничены 16 мегабайтами (java heap + native bitmap storage)
- Устройства, ограничивающие 24 мегабайта кучи java (растровые изображения почти неограничены).
- Устройства, которые ограничены 24 мегабайтами (java heap + native bitmap storage)
24 MiB имеет тенденцию быть устройствами с высоким разрешением и может быть обнаружен с помощью Runtime.getRuntime (). MaxMemory (). Также есть 32MiB устройства, а некоторые из корневых телефонов по умолчанию имеют 64MiB. Раньше я несколько раз путал себя, пытаясь понять, что происходит. Я думаю, что все устройства подсчитывают битмапы в пределе кучи. Но очень сложно сделать какие-либо широкие обобщения о флоте андроидов.
Это ОЧЕНЬ неприятная проблема на Android и очень запутанная. Этот предел и его поведение плохо документированы, сложны и крайне неинтуитивны. Они также различаются в разных устройствах и версиях ОС и имеют несколько известных ошибок. Частью проблемы является то, что пределы не точны – из-за фрагментации кучи вы попадете в OOM задолго до фактического предела и должны консервативно оставить мега или два буфера. Хуже того, у меня есть несколько устройств, где есть собственный segfault (100% ошибка в самом Android), которая возникает до того, как вы получите исключение Java OOM, что делает его вдвойне важным, чтобы никогда не достичь предела, поскольку вы даже не можете поймать Родной аварии. Для получения дополнительной информации о моих расследованиях, ознакомьтесь с этим сообщением . В том же сообщении я объясняю, как измерить использование против лимита и избежать сбоев.
Этот предел и его поведение плохо документированы, сложны и крайне неинтуитивны. Они также различаются в разных устройствах и версиях ОС и имеют несколько известных ошибок. Частью проблемы является то, что пределы не точны – из-за фрагментации кучи вы попадете в OOM задолго до фактического предела и должны консервативно оставить мега или два буфера. Хуже того, у меня есть несколько устройств, где есть собственный segfault (100% ошибка в самом Android), которая возникает до того, как вы получите исключение Java OOM, что делает его вдвойне важным, чтобы никогда не достичь предела, поскольку вы даже не можете поймать Родной аварии. Для получения дополнительной информации о моих расследованиях, ознакомьтесь с этим сообщением . В том же сообщении я объясняю, как измерить использование против лимита и избежать сбоев.
Размер кучи java – это Runtime.getRuntime (). TotalMemory ().
Нет простого способа измерения размера собственного растрового хранилища. Общая нативная куча может быть измерена с помощью Debug. getNativeHeapAllocatedSize (), но только растровые изображения подсчитываются до предела (я думаю).
getNativeHeapAllocatedSize (), но только растровые изображения подсчитываются до предела (я думаю).
Мы можем увеличить размер кучи, используя android:largeheap="true" в вашем файле манифеста. Это решит вашу проблему.
Растровые форматы — Форматы графических и звуковых файлов
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений. Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.Наиболее распространенные растровые форматы — это Microsoft BMP, PCX, TIFF и TGA.
.TIF. При сохранении иллюстрации в этом формате не используется ни один из видов компрессии (сжатия). В этом формате получают максимально возможную степень качества и соответствия, сохраненной в файле копии изображения. Это единственный формат, используемый в профессиональном дизайне для хранения изображений высокого качества. Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
Качественные TIF-изображения могут занимать несколько сотен мегабайт. TIF-формат является лучшим выбором при передаче изображений и растровой графики в векторные программы и издательские системы.
.JPG. Этот формат используется для сжатия изображения в десятки раз. Формат позволяет использовать различные степени сжатия, делая тем самым выбор либо в сторону увеличения качества, либо в сторону уменьшения файла. В профессиональной полиграфии этот формат не используется из-за существенных потерь качества изображения. Для просмотра изображения на экране монитора или для распечатки на принтере качества JPG-формата достаточно. В формате JPG используется метод сжатия jpeg. Этим методом лучше сжимаются растровые изображения фотографического качества и плохо сжимаются логотипы или схемы. В этом формате хорошо и с меньшими потерями сжимаются большие изображения с высоким разрешением 200-300 ppi и плохо сжимаются с низким разрешением 72-150 ppi. Нежелательно сохранять изображения в JPG-формате, где важны все тонкости цветопередачи, так как во время сжатия происходит отбрасывание некоторой цветовой информации. В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
В этом формате следует сохранять только конечный вариант работы, потому что любое пересохранение приводит к новым потерям данных и превращениям изображения в кашу.
.GIF. Это формат растровой графики, созданный специально для КС. Этот формат имеет метод сжатия, который обозначается LZW. Этот формат имеет ограниченную палитру цветов. Основное ограничение GIF состоит в том, что цветное изображение может иметь не больше 256 цветов, поэтому цвета в этом формате становятся грубыми, а само изображение зернистым. Не используется в полиграфии и не рекомендуется для изображений, предназначенных для монитора или принтера. В GIF-формате пиксели изображения записываются через строку. По этой технологии, получив только часть файла уже можно увидеть изображение целиком, но с низким качеством. В случае с контрастностью изображения с четкими границами между цветами или в случае с однотонным изображением при использовании этого формата большая степень сжатия, чем JPG, причем качество не изменяется. В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
В GIF можно оставить один-два цвета прозрачными, и они станут невидимыми в программах-браузерах просматриваемых web-страниц. Прозрачность обеспечивается за счет дополнительного альфа-канала в изображении, которое сохраняется вместе с файлом. Кроме того этот файловый формат может содержать не одну, а несколько растровых картинок, которые Интернет-браузеры могут подгружать одну за другой с указанной в файле частотой. С помощью нескольких картинок создается иллюзия движения, называемая GIF-анимацией. GIF-формат используется для создания web-страниц: баннеров (рекламных заставок), элементов фона.
PNG. Это формат, разработанный относительно недавно, предназначенный для того, чтобы заменить GIF-формат. В нем используется метод сжатия без потерь качества, который обозначается deflate. Сжатые индексированные файлы (с небольшим количеством цветов) имеют меньший размер по сравнению с аналогичными GIF-файлами. Глубина цвета в файлах может быть любой до 48 бит. В отличие от GIF-формата PNG поддерживает не только прозрачность, но и полупрозрачность. В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
В файловом формате PNG записана информация о гаммах коррекции. Гамма представляет собой некоторое число, характеризующее зависимость яркости свечения экрана монитора от напряжения на электродах ? (ЭЛТ). Это число считывается из файла, позволяющего ввести поправку яркости при отображении. Требуется оно для того, чтобы картинки, созданные в ОС Macintosh выглядели одинаково в других ОС. Эта особенность позволяет добиться одинакового отображения информации независимо от аппаратуры пользователя.
EPS. Это самый удобный и универсальный способ хранения графических данных. Предназначен для передачи векторных и растровых изображений в издательские системы. Создается всеми программами, работающими с графикой. Этот формат используется только тогда, когда печать осуществляется на устройстве, поддерживающем язык PostScript. В формате EPS сохраняются данные в буфере обмена у всех графических программ фирмы Adobe. Вместе с EPS-файлами можно сохранять эскизы изображений. Эскиз – это копия с низким разрешением, которая сохраняется вместе с файлом EPS и позволяет увидеть, что находится внутри изображения. Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
Открыть EPS-файл для редактирования могут только программы фирмы Adobe – Photoshop, Illustrator. Остальные графические программы могут открывать только в режиме просмотра.
PDF. Это независящий от графических программ формат для создания электронной документации, презентаций, а также для передачи графики через сети. PDF-файла создаются путем конвертирования из PostScript-файла или функцией экспорта. Программы Photoshop, Illustrator могут создавать только одностраничный файл PDF. Все данные в формате PDF могут сжиматься. Причем к разного типа информации применяются разные типы сжатия. Файл PDF может быть оптимизирован – из него удаляются повторяющиеся элементы, устанавливается постраничный порядок загрузки страниц с приоритетом сначала для текста, потом для графики. Формат PDF используется для передачи по сетям в компактном виде графики и текста. Особенностью многостраничных файлов является то, что они могут сдержать элементы, обеспечивающих поиск и просмотр электронных документов, а также могут содержать гипертекстовые ссылки и электронное оглавление. Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
Наиболее удобным средством для работы с PDF-файлами является программа Acrobat. Причем есть 2 варианта этой программы: Acrobat Professional (для создания многостраничных файлов) и Acrobat Reader (для просмотра PDF-файлов).
PSD. Это внутренний формат программы Photoshop. Стал поддерживаться все большим количеством графических программ. Этот формат позволяет записывать изображение с многими слоями и дополнительными альфа-каналами, а также с каналами простых цветов и контурами и другой специфической информацией.
BMP. Растровый формат, который является родным графическим форматом Windows. Поддерживается всеми редакторами. В этом формате хранятся небольшие растровые изображения, предназначенные для использования в системе Windows. Это формат невысокого качества и с низкой степенью сжатия. Его не рекомендуется использовать не для web-дизайна, не для передачи.
PCX. Этот формат является самым известным. Практически любая программа, работающая с графикой, поддерживает этот формат. Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Формат PCX поддерживает метод сжатия, который обозначается RLE. Этот формат используется для штрихованных изображений и для изображений с небольшой глубиной цвета.
Растровые и векторные изображения
Растровые изображения
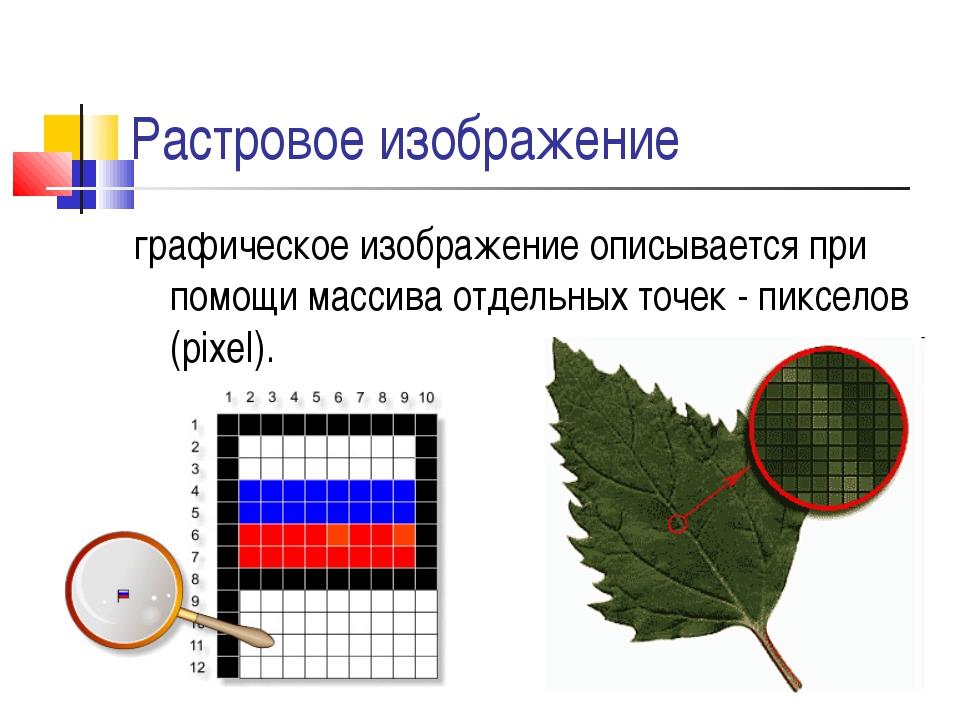
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей). Представление растрового изображения в памяти компьютера — это массив упорядоченных сведений о цвете всех пикселов. Наиболее близким аналогом пиксельного изображения является мозаика (рис 1).
Другими словами — это таблица пикселов, одинаковых по размеру, чаще всего — квадратов, расположенных в узлах регулярной сетки,- то есть состоящей из ячеек одинаковой формы и размера. Для каждого пиксела задается цвет.
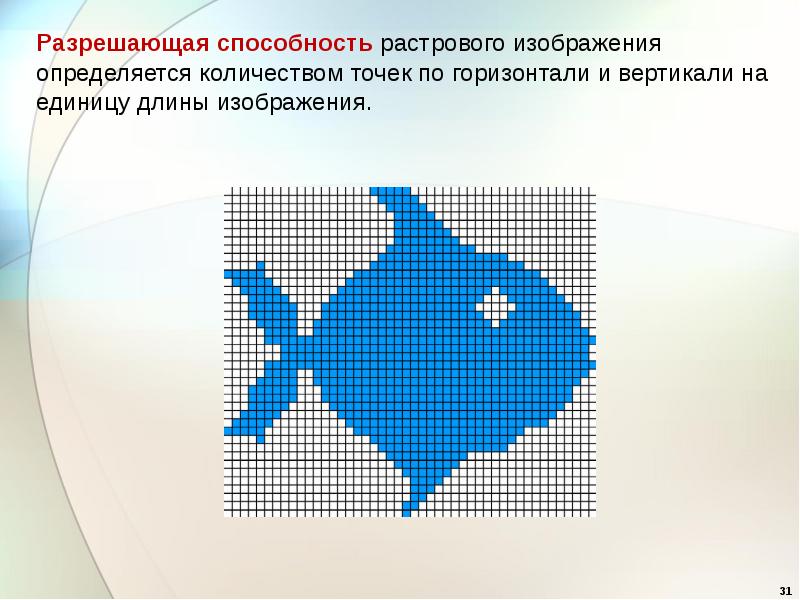
Важнейшим параметром растрового файла является разрешение, — величина, определяющая количество точек (элементов растрового изображения) на единицу площади.
Это относительная величина, чем она больше, тем четче изображение (рис 2, 3). Кроме того, при увеличении длины и ширины изображения растет и размер точки,
картинка получается с ухудшеным качеством.
Кроме того, при увеличении длины и ширины изображения растет и размер точки,
картинка получается с ухудшеным качеством.
Любая цифровая фотография — это растровое изображение (рис 4, 5) Основной недостаток растровых изображений — это то, что изображения искажаются при изменении размера.
Векторные изображения
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов. Как правило это простейшие геометрические фигуры (круги, эллипсы, многоугольники, отрезки прямых и дуги кривых линий).
Важнейшая особенность векторной графики — для каждого объекта определяются управляющие параметры, конкретизирующие его внешний вид. Например, для окружности такими управляющими параметрами являются диаметр, цвет, тип и толщина линии, а также цвет внутренней области.
Векторные изображения состоят из математически заданных линий (векторов), кривых и геометрических фигур. В основе изображения лежит векторный каркас.
Такие изображения не искажаются при масштабировании — их можно увеличивать или уменьшать почти до бесконечности. Еще одним из достоинств векторных изображений
является небольшой размер файла, зачастую изображение размером 5х10 метров может «весить» всего 100-200 кб.
В основе изображения лежит векторный каркас.
Такие изображения не искажаются при масштабировании — их можно увеличивать или уменьшать почти до бесконечности. Еще одним из достоинств векторных изображений
является небольшой размер файла, зачастую изображение размером 5х10 метров может «весить» всего 100-200 кб.
Преимущества векторных изображений
Основной недостаток пиксельного изображения состоит в том, что размер пикселов является фиксированным. При его увеличении увеличивается размер пиксела. Слишком крупные пикселы перестают восприниматься глазом зрителя как однородное изображение.
Более того, оказывается, что размеры пиксельного изображения при сохранении исходного размера пикселов можно увеличивать лишь кратно — в два, три и т. д. раза. Если это условие не соблюдается, на изображении может возникать муар — волнообразные полосы, точки или клетки. Избавиться от муара, не искажая само изображение, не так-то просто.
Второй недостаток пиксельных изображений связан с тем, что для их хранения необходим большой объем памяти. При работе с точечными изображениями высокой четкости и сравнительно
большого размера нередки случаи, когда объемы соответствующих им файлов составляют сотни мегабайтов. Работа с такими громоздкими объектами зачастую оказывается не под силу даже
самым современным и мощным компьютерам.
При работе с точечными изображениями высокой четкости и сравнительно
большого размера нередки случаи, когда объемы соответствующих им файлов составляют сотни мегабайтов. Работа с такими громоздкими объектами зачастую оказывается не под силу даже
самым современным и мощным компьютерам.
типов растровых изображений — Windows Forms .NET Framework
- Статья
- 6 минут на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности. 4 = 16 цветов.Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
4 = 16 цветов.Каждый цвет в таблице представлен 24-битным числом: 8 бит для красного, 8 бит для зеленого и 8 бит для синего. Числа представлены в шестнадцатеричном формате (с основанием 16): A = 10, B = 11, C = 12, D = 13, E = 14, F = 15.
Посмотрите на пиксель в строке 3 столбца 5 изображения. Соответствующее число в растровом изображении — 1. Таблица цветов говорит нам, что 1 представляет красный цвет, поэтому пиксель красный. Все записи в верхней строке растрового изображения равны 3. Таблица цветов говорит нам, что 3 представляет синий цвет, поэтому все пиксели в верхней строке изображения синие.
Примечание
Некоторые растровые изображения хранятся в восходящем формате; числа в первой строке растрового изображения соответствуют пикселям в нижней строке изображения.
Растровое изображение, индексы которого хранятся в таблице цветов, называется растровым изображением с индексом палитры. Некоторые растровые изображения не нуждаются в таблице цветов. Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов.На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Например, если растровое изображение использует 24 бита на пиксель, это растровое изображение может хранить сами цвета, а не индексировать их в таблице цветов. На следующем рисунке показано растровое изображение, в котором цвета хранятся напрямую (24 бита на пиксель), а не с использованием таблицы цветов.На иллюстрации также показано увеличенное изображение соответствующего изображения. В растровом изображении FFFFFF представляет белый цвет, FF0000 — красный, 00FF00 — зеленый, а 0000FF — синий.
Форматы графических файлов
Существует множество стандартных форматов для сохранения растровых изображений в дисковых файлах. GDI+ поддерживает форматы графических файлов, описанные в следующих параграфах.
БМП
BMP — это стандартный формат, используемый Windows для хранения изображений, не зависящих от устройств и приложений.Количество битов на пиксель (1, 4, 8, 15, 24, 32 или 64) для данного файла BMP указывается в заголовке файла. Файлы BMP с 24 битами на пиксель распространены. Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Файлы BMP обычно не сжимаются и поэтому плохо подходят для передачи через Интернет.
Формат обмена графикой (GIF)
GIF — это распространенный формат изображений, которые появляются на веб-страницах. GIF хорошо подходят для линейных рисунков, изображений с блоками сплошного цвета и изображений с четкими границами между цветами.GIF-файлы сжимаются, но в процессе сжатия информация не теряется; распакованный образ точно такой же, как и оригинал. Один цвет в GIF может быть обозначен как прозрачный, так что изображение будет иметь цвет фона любой веб-страницы, на которой оно отображается. Последовательность изображений GIF может быть сохранена в одном файле для создания анимированного GIF. GIF-файлы хранят не более 8 бит на пиксель, поэтому они ограничены 256 цветами.
Объединенная группа экспертов по фотографии (JPEG)
JPEG — это схема сжатия, которая хорошо подходит для естественных сцен, таких как отсканированные фотографии.Некоторая информация теряется в процессе сжатия, но часто эта потеря незаметна человеческому глазу. JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
JPEG хранит 24 бита на пиксель, поэтому они способны отображать более 16 миллионов цветов. JPEG не поддерживает прозрачность или анимацию.
Уровень сжатия изображений JPEG настраивается, но более высокие уровни сжатия (файлы меньшего размера) приводят к большей потере информации. Коэффициент сжатия 20:1 часто создает изображение, которое человеческому глазу трудно отличить от оригинала.На следующем рисунке показано изображение BMP и два изображения JPEG, сжатые из этого изображения BMP. Первый JPEG имеет коэффициент сжатия 4:1, а второй JPEG имеет коэффициент сжатия около 8:1.
СжатиеJPEG плохо работает для линейных рисунков, блоков сплошного цвета и резких границ. На следующем рисунке показан файл BMP, а также два файла JPEG и GIF. JPEG и GIF были сжаты из BMP. Коэффициент сжатия составляет 4:1 для GIF, 4:1 для меньшего JPEG и 8:3 для большего JPEG.Обратите внимание, что GIF сохраняет четкие границы вдоль линий, но JPEG имеет тенденцию размывать границы.
JPEG — это схема сжатия, а не формат файла. Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Формат обмена файлами JPEG (JFIF) — это формат файлов, обычно используемый для хранения и передачи изображений, сжатых в соответствии со схемой JPEG. Файлы JFIF, отображаемые веб-браузерами, используют расширение .jpg.
Сменный файл изображения (EXIF)
EXIF — это формат файлов, используемый для фотографий, снятых цифровыми камерами.Файл EXIF содержит изображение, сжатое в соответствии со спецификацией JPEG. Файл EXIF также содержит информацию о фотографии (дата съемки, выдержка, время экспозиции и т. д.) и информацию о камере (производитель, модель и т. д.).
Портативная сетевая графика (PNG)
Формат PNG сохраняет многие преимущества формата GIF, но также предоставляет возможности, превосходящие возможности GIF. Как и файлы GIF, файлы PNG сжимаются без потери информации.Файлы PNG могут хранить цвета с 8, 24 или 48 битами на пиксель и оттенки серого с 1, 2, 4, 8 или 16 битами на пиксель. Напротив, файлы GIF могут использовать только 1, 2, 4 или 8 бит на пиксель. Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
Файл PNG также может хранить альфа-значение для каждого пикселя, которое определяет степень, в которой цвет этого пикселя смешивается с цветом фона.
PNG превосходит GIF по своей способности постепенно отображать изображение (то есть отображать все более и более приближенные изображения по мере их поступления по сетевому соединению).Файлы PNG могут содержать информацию о коррекции гаммы и цветокоррекции, чтобы изображения можно было точно отображать на различных устройствах отображения.
Формат файла изображения тега (TIFF)
TIFF — это гибкий и расширяемый формат, поддерживаемый широким спектром платформ и приложений для обработки изображений. Файлы TIFF могут хранить изображения с произвольным количеством битов на пиксель и могут использовать различные алгоритмы сжатия. Несколько изображений могут храниться в одном многостраничном файле TIFF.Информация, относящаяся к изображению (марка сканера, хост-компьютер, тип сжатия, ориентация, выборка на пиксель и т. д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
д.), может храниться в файле и систематизироваться с помощью тегов. Формат TIFF может быть расширен по мере необходимости путем утверждения и добавления новых тегов.
См. также
Что такое растровое изображение и когда использовать растровое изображение в вашем дизайне
Мы сталкиваемся с растровыми изображениями каждый день, даже не осознавая этого.Он окружает нас повсюду, потому что он используется в таком количестве визуальных дизайнов, что мы едва ли можем его избежать. У него даже есть другое имя, но давайте сначала разберемся, что такое растровое изображение, что такое растровое изображение, что такое файл BMP и другие основные понятия, которые очень важны, когда речь идет о дизайне.
Источник: Райан Болтон Дизайн
Что такое растровое изображение?
Растровое изображение представляет собой группу квадратов на экране, где каждому квадрату назначается определенный цвет. Этот квадрат — не то же самое, что пиксель, который, по сути, является единицей отображения на электронных экранах.Пиксели нельзя растянуть или сжать, очевидно, потому что они являются физическими единицами; с другой стороны, биты или квадраты, составляющие растровое изображение, могут быть увеличены или уменьшены, что делает изображение больше или меньше, в зависимости от обстоятельств. Однако это может привести к путанице, потому что биты в растровом изображении иногда называют пикселями!
Этот квадрат — не то же самое, что пиксель, который, по сути, является единицей отображения на электронных экранах.Пиксели нельзя растянуть или сжать, очевидно, потому что они являются физическими единицами; с другой стороны, биты или квадраты, составляющие растровое изображение, могут быть увеличены или уменьшены, что делает изображение больше или меньше, в зависимости от обстоятельств. Однако это может привести к путанице, потому что биты в растровом изображении иногда называют пикселями!
Что такое растровый файл?
Когда группе этих квадратов или битов присваивается согласованный цвет в соответствии с фиксированной эталонной «картой», она отображает цветное изображение, которое мы называем растровым изображением или растровым изображением.Это изображение хранится в виде файла формата BMP с расширением .bmp. При необходимости этот растровый файл можно вставить в документ или дизайн. Следует отметить тот факт, что растровое изображение иногда также называют растровым изображением, но это не совсем то же самое. В свою очередь, эти два формата файлов изображений отличаются от векторных изображений. Это важное отличие, о котором должны знать дизайнеры.
В свою очередь, эти два формата файлов изображений отличаются от векторных изображений. Это важное отличие, о котором должны знать дизайнеры.
Теперь, когда мы рассмотрели основы того, что такое растровое изображение, как оно хранится и используется, давайте углубимся.
Дополнительные сведения о растровых изображениях
Проблема с растровыми или даже растровыми изображениями заключается в том, что их нельзя сильно увеличить. Если это так, вы увидите эффект, называемый пикселизацией, который в основном представляет собой явление, при котором вы можете видеть отдельные квадраты, а не гладкую поверхность. Несмотря на этот недостаток, растровые изображения чрезвычайно полезны при разработке интерфейсов и печатных материалов.
Как создаются и сохраняются растровые изображения?
Мы видели концепцию карты, представляющей цвет каждого отдельного квадрата в растровом изображении.Цвет определяется данными для этого квадрата на растровом изображении. Карту иногда называют ключом, который сообщает вам, какой цвет назначается каждому из тысяч квадратов на типичном растровом изображении. По сути, это то, что хранится в файле .bmp — данные, которые сообщают части программного обеспечения для рендеринга количество квадратов и цвет каждого отдельного квадрата.
Карту иногда называют ключом, который сообщает вам, какой цвет назначается каждому из тысяч квадратов на типичном растровом изображении. По сути, это то, что хранится в файле .bmp — данные, которые сообщают части программного обеспечения для рендеринга количество квадратов и цвет каждого отдельного квадрата.
Чем растровые изображения отличаются от растровой графики?
Хотя многие дизайнеры используют термин растр для обозначения растровых изображений, это не всегда одно и то же.Растровое изображение может быть пиксельной картой или растровым изображением. Когда это растровое изображение, правильно использовать любой термин. Однако пиксельная карта — это карта того, как отдельным пикселям должны быть присвоены их цвета. Это может вызвать много путаницы, но по большей части растровую графику обычно называют растровой и наоборот.
Какие существуют распространенные форматы для растровых изображений?
Формат файла BMP — это лишь один из многих форматов файлов для растровой или растровой графики. Наиболее распространенными и широко используемыми форматами являются JPG, GIF, TIFF, PSD, PNG и др.которые в основном используются для веб-передачи. Другими популярными форматами являются RAW и EXIF, которые содержат не только информацию об изображении и способе его рендеринга, но также сообщают нам об устройстве захвата (обычно это камера), какие настройки использовались и т. д. Эти метаданные очень важны во многих случаях. случаи применения.
Наиболее распространенными и широко используемыми форматами являются JPG, GIF, TIFF, PSD, PNG и др.которые в основном используются для веб-передачи. Другими популярными форматами являются RAW и EXIF, которые содержат не только информацию об изображении и способе его рендеринга, но также сообщают нам об устройстве захвата (обычно это камера), какие настройки использовались и т. д. Эти метаданные очень важны во многих случаях. случаи применения.
Источник: 99Designs
Из всех этих типов формат файла BMP является единственным, который нельзя сжимать, и он предназначен только для систем Windows. Все другие форматы файлов изображений используют какой-либо алгоритм сжатия для уменьшения размера файла, чтобы его можно было отправить через Интернет.Это упрощает их загрузку и скачивание, поэтому они очень подходят для дизайнерских проектов.
Недостатки использования растровых изображений в дизайне
Проблема сжимаемости — одна из основных проблем с растровыми изображениями. Поскольку вы не можете уменьшить размер файла, вам нужно будет передать его как есть. Иногда это невозможно, если у вас нет FTP-доступа или службы передачи файлов с достаточной пропускной способностью. Помните, что обычно вы не будете отправлять по одному изображению за раз, что делает этот формат неудобным.
Поскольку вы не можете уменьшить размер файла, вам нужно будет передать его как есть. Иногда это невозможно, если у вас нет FTP-доступа или службы передачи файлов с достаточной пропускной способностью. Помните, что обычно вы не будете отправлять по одному изображению за раз, что делает этот формат неудобным.
Вторая проблема, как мы видели, это пикселизация. Здесь изображение становится видимым как отдельные цветные квадраты, а не как гладкое изображение. Это может привести к размытию изображения, что плохо смотрится на гладком дизайне.
Источник: StickerNut
При этом, если вы знаете об этих ограничениях, у вас не будет серьезных препятствий для эффективного использования растровых изображений в ваших проектах.
Как эффективно использовать растровые изображения в проектах
Одним из преимуществ использования растровых изображений в ваших проектах является то, что растровые файлы могут содержать большое количество информации о цвете. Это особенно полезно при работе с фотографиями или когда вы хотите, чтобы изображения выглядели очень реалистично. Это также дает вам доступ к более широкому диапазону цветов для насыщенных цветовых переходов и многого другого. Это дает нам три сценария, в которых растровое изображение превосходит векторное.
Это особенно полезно при работе с фотографиями или когда вы хотите, чтобы изображения выглядели очень реалистично. Это также дает вам доступ к более широкому диапазону цветов для насыщенных цветовых переходов и многого другого. Это дает нам три сценария, в которых растровое изображение превосходит векторное.
1. При использовании фотографий в вашем дизайне. Растровое или растровое изображение является естественным выбором, когда в вашем дизайне есть фотографии. Это связано с тем, что фотографии в основном состоят из пикселей, что упрощает преобразование их в другую аналоговую версию — растровое изображение.Редактировать проще, а переход от одного цвета к другому гораздо более плавный. Единственное, на что следует обратить внимание, это… вы поняли — пикселизация!
Источник: StickerMule
2. Когда вам нужно выполнить обширное редактирование и получить более подробную информацию. Поскольку вы можете изменить цветовой профиль отдельных пикселей, ваши изменения могут быть более детализированными. Также стало проще добавлять такие эффекты, как тени, изменение контраста, сглаживание линий и т. д. Значительное количество такой детализации возможно только при использовании в дизайне растровых или растровых изображений.
Также стало проще добавлять такие эффекты, как тени, изменение контраста, сглаживание линий и т. д. Значительное количество такой детализации возможно только при использовании в дизайне растровых или растровых изображений.
3. Если вы хотите, чтобы ваши изображения выглядели как фотографии, т. е. реалистично, растровые изображения выглядят гораздо более реальными, чем векторные изображения, поэтому, если вы используете естественные объекты, такие как цветы и т. д., лучшим выбором будет растровое изображение. Вы также имеете гораздо больший контроль над цветовым профилем битов или пикселей, составляющих изображение, что дает вам лучший конечный результат, максимально приближенный к естественному.
Заключение : Растровые изображения, безусловно, имеют свои недостатки, но они делают ваш дизайн богаче и реалистичнее.Если вы знаете, как работать с ограничениями пикселизации и передачи изображений, вы можете использовать растровые изображения очень эффективно.
Объяснение: Битмап против векторной графики | Советы
Все компьютерные графические файлы относятся к одной из двух категорий: растровая графика или векторная графика. Первый состоит из пикселей, второй — из линий и фигур. Эти два типа графики также используются для разных целей и редактируются по-разному.В этом руководстве не только объясняются различия между растровыми и векторными изображениями, но также рассказывается о ценности работы с каждым из них.
Первый состоит из пикселей, второй — из линий и фигур. Эти два типа графики также используются для разных целей и редактируются по-разному.В этом руководстве не только объясняются различия между растровыми и векторными изображениями, но также рассказывается о ценности работы с каждым из них.
Что такое растровая графика?
Источник изображения: prepressure.com
Растровые изображения(также известные как растровые изображения ) состоят из пикселей в сетке; каждый пиксель, содержащий значение цвета. Эти пикселей (сокращение от элементов изображения ) представляют собой крошечные отдельные цветные квадраты, расположенные в сетке для формирования изображения.Растровое изображение легко определить, увеличив изображение. Если вы достаточно увеличите фотографию, вы сможете четко увидеть отдельные цветные точки, как вы можете видеть на изображении слева.
Термин «битовая карта» буквально означает «карта битов». «Бит» — это, по сути, значение либо 0, либо 1. Таким образом, «карта» относится к тому, как эти биты расположены в прямоугольной сетке. В самых простых изображениях, содержащих только черно-белые изображения, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, изображение с «истинным цветом» использует 24 бита на пиксель.Таким образом, очень большое изображение с большим количеством цветов будет иметь очень большой размер файла . Чтобы избежать этого, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
«Бит» — это, по сути, значение либо 0, либо 1. Таким образом, «карта» относится к тому, как эти биты расположены в прямоугольной сетке. В самых простых изображениях, содержащих только черно-белые изображения, можно использовать всего 1 бит на пиксель. Однако в большинстве изображений используется более одного бита на пиксель — например, изображение с «истинным цветом» использует 24 бита на пиксель.Таким образом, очень большое изображение с большим количеством цветов будет иметь очень большой размер файла . Чтобы избежать этого, растровые изображения можно уменьшить, используя методы сжатия с потерями или без потерь .
Как создаются растровые изображения?
Когда вы делаете снимок с помощью цифровой камеры или сканируете рисунок на свой компьютер, вы создаете растровое изображение. Вы также можете создавать растровые изображения с помощью таких программ, как Microsoft Paint и Adobe Photoshop . Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения. Проще редактировать растровое изображение целиком, например, изменяя его контрастность или яркость или применяя фильтр (например, те, которые вы можете найти в Instagram).
Когда вы редактируете растровое изображение, вы редактируете значения цвета отдельных пикселей. Это затрудняет редактирование отдельных элементов изображения. Проще редактировать растровое изображение целиком, например, изменяя его контрастность или яркость или применяя фильтр (например, те, которые вы можете найти в Instagram).
В 1-битном изображении каждый пиксель либо черный, либо белый. Источник изображения: bbc.co.uk/education/guides
Какие характеристики определяют растровое изображение?
Растровые изображения характеризуются двумя параметрами: количеством пикселей (разрешением) и глубиной цвета на пиксель.
- Глубина цвета относится к информации, содержащейся в изображении. Например, 1-битное изображение означает, что пиксель может быть либо черным, либо белым. 8-битное изображение означает, что каждый пиксель может состоять из любого из 256 значений цвета (2 в степени 8). В изображениях с «истинным цветом» используется 24-битный RGB, в котором каждому красному, зеленому и синему компонентам отведено 8 бит.

По 8 бит для красного, зеленого и синего, всего 24 бита на пиксель
- Количество пикселей — это мера количества пикселей в данной области или плотность пикселей.Измеряется в пикселях на дюйм (PPI) или в точках на дюйм (DPI). Разрешение изображения влияет на качество отображаемого или печатаемого растрового изображения. Чем выше разрешение, тем менее очевидна будет пиксельная природа растрового изображения.
Размер растрового изображения тесно связан с разрешением графического дисплея — количеством пикселей, которое может отображать электронное устройство визуального отображения или принтер. Это связано с тем, что сами пиксели не имеют явного размера. Качество печати или отображения растрового изображения зависит от разрешения устройства.Например, изображение ниже имеет ту же глубину цвета и информативность. Однако меньшее изображение имеет разрешение 80 точек на дюйм, а большее — 30 точек на дюйм. Пикселизация более заметна на большом изображении.
Какое изображение имеет более высокое разрешение? (Это слева!) Источник изображения: paulbourke.net
Как хранятся растровые данные?
Растровые данные могут храниться в файлах различных форматов. Существует формат файла BMP, который позволяет Windows отображать растровые изображения на любом устройстве.(Подробнее о преобразовании BMP в DXF.) Однако в этом формате файлов отсутствует сжатие, и, как правило, они имеют большой размер и, следовательно, в значительной степени устаревший формат файлов. Многие из наиболее распространенных форматов файлов изображений, такие как JPEG, PNG, GIF и TIFF, хранят растровую графику. Однако, поскольку они используют сжатие, их обычно не называют растровыми изображениями, а называют растровыми изображениями . Чтобы узнать больше о каждом формате файла, нажмите и прочитайте нашу инфографику о растровых и векторных изображениях.
Что такое векторная графика?
Источник изображения: serif. com
com
Векторная графика состоит из фигур, называемых объектами . Они могут включать линий , кривых , фигур и текста . Вместо того, чтобы состоять из пикселей, векторные объекты можно рассматривать как набор инструкций. Эти «инструкции» содержат информацию о позиции объекта на изображении; ширина и длина линии и любая информация о цвете .В совокупности эти объекты содержат информацию, необходимую для корректного отображения изображения на экране.
Ключевым отличием растровых изображений от векторных является возможность редактирования отдельных элементов . Отдельные элементы векторного изображения можно редактировать и преобразовывать по отдельности. Это упрощает перемещение , увеличение и поворот каждого элемента и многое другое. В растровом изображении это почти невозможно. Еще одной отличительной чертой векторной графики является ее масштабируемость .Вы можете 90 212 увеличить до 90 213 или 90 212 увеличить 90 213 векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение выглядит четким, и все его детали сохраняются.
Еще одной отличительной чертой векторной графики является ее масштабируемость .Вы можете 90 212 увеличить до 90 213 или 90 212 увеличить 90 213 векторное изображение без потери качества. Возьмем, к примеру, изображение выше. Даже при увеличении изображение выглядит четким, и все его детали сохраняются.
Как создаются векторы?
Векторная графика создается в графических пакетах, таких как Adobe Illustrator, AutoCAD или Scan2CAD.
Как хранятся векторные данные?
Существует множество доступных типов векторных файлов. Многие из них предназначены для определенного использования — например, DXF и DWG предназначены для использования в программах САПР, а искусственный интеллект используется в основном в Adobe Illustrator.Веб-браузеры обычно не поддерживают широкий спектр файлов векторных изображений; Заметным исключением являются файлы масштабируемой векторной графики ( SVG ). Одним из самых известных типов векторных файлов на самом деле является PDF , хотя этот формат поддерживает только очень ограниченный набор векторных объектов, а также может поддерживать растровые элементы.
Используете векторные изображения в САПР? Ознакомьтесь с нашим сравнением форматов файлов DWG и DXF.
Сравнение растровой и векторной графики
| Растровое изображение | Векторная графика | |
|---|---|---|
| Описание | Состоит из пикселей | Состоит из математически определенных объектов |
| Размер | Занимают больше места и памяти, чем векторы.В файле должна храниться информация о каждом пикселе изображения. | Занимают меньше места и памяти, чем растровые изображения. В файле хранятся только детали объектов, которые не требуют много памяти |
| Зависимость разрешения | Зависит от разрешения принтера или устройства отображения | Не зависит от разрешения |
| Масштабируемость | Не масштабируется. Пикселизация возникает, когда изображение чрезмерно увеличено 90 042. Пикселизация возникает, когда изображение чрезмерно увеличено 90 042. | Масштабируемый |
| Редактируемые элементы | Отдельные пиксели | Отдельные объекты |
| Цвет | Может отображать очень подробные изображения, поскольку каждый пиксель соответствует своему цвету.Глубина цвета может варьироваться от всего 2 цветов (1 бит) до более 16 миллионов (24 бита). | Ограниченная цветовая палитра; не может отображать градиенты. Не подходит для фотореалистичных изображений. Наиболее подходит для изображений с небольшим количеством цветов. |
| Вычислительная мощность | Используйте меньшую вычислительную мощность, чем векторы | Используйте больше вычислительной мощности, чем растровые изображения |
| Общее использование | Фотографии, веб-страницы и многое другое. | Логотипы, архитектурные чертежи (изображения с ограниченной цветовой палитрой), чертежи с ЧПУ, инженерные чертежи и многое другое. |
Если вы выбираете между типами графических файлов, вот несколько вопросов, над которыми вы должны подумать:
- Нужно ли изменить размер изображения?
- Изображение должно выглядеть фотореалистично?
- Есть ли у вас ограничения на размер файла?
- Для чего вы используете образ?
В большинстве дизайнерских проектов используется комбинация векторных и растровых изображений.Например, веб-дизайнер может использовать векторный логотип, используя растровые изображения для хранения фотографий и другой графики. Между тем, архитекторы могут использовать как растровые, так и векторные элементы для создания чертежей и сохранять свои изображения в формате, который поддерживает и то, и другое (например, PDF).
Также возможно преобразовать растровую графику в векторную, используя процесс, называемый векторизацией или трассировкой изображения. Обычно это делается, когда пользователи хотят импортировать отсканированные чертежи в пакеты автоматизированного проектирования (САПР). Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст на изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое намного проще — вам просто нужно использовать команду «Сохранить как » в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ее можно легко совместно использовать или использовать на веб-странице.
Программные пакеты, такие как Scan2CAD, могут автоматически отслеживать линии, кривые и текст на изображении и воссоздавать растровую графику с использованием векторных объектов. Преобразование векторной графики в растровое намного проще — вам просто нужно использовать команду «Сохранить как » в любом графическом пакете. Векторная графика преобразуется в растровую графику, поэтому ее можно легко совместно использовать или использовать на веб-странице.
Как Scan2CAD и другие программы преобразования растровых изображений в векторные отслеживают изображения
Если вы хотите узнать больше о САПР, посетите блог Scan2CAD.Мы охватываем широкий спектр тем; от подробных объяснений до советов и рекомендаций для пользователей.
векторных и растровых изображений
Скорее всего, вы слышали о растровых или векторных изображениях, особенно если вы графический дизайнер. Но для многих людей, которые только начинают заниматься профессией, вы можете не до конца понимать, когда лучше всего использовать вектор или растровое изображение, или даже в чем разница.
Какая разница?
Растровое изображение идеально подходит для хранения фотографий или других сложных изображений, но не будет эффективно масштабироваться, так как изображение состоит из строк и столбцов пикселей (одно пятно или квадрат, представляющий один цвет на изображении, как показано ниже:
Векторное изображение состоит в основном из форм и плоских цветов или градиентов (в зависимости от используемой программы).Использование фигур вместо пикселей упрощает масштабирование векторной графики, поскольку качество работы с линиями никогда не ухудшится. Поэтому при увеличении изображение никогда не должно становиться нечетким, как показано ниже:
Что лучше?
Ну нет, у обоих есть свои сильные и слабые стороны. Хотя вектор кажется лучшим выбором по качеству, создание фотографии или изображения с высокой детализацией в векторе никогда не будет выглядеть так же хорошо или работать так же эффективно, как растровое изображение с высоким разрешением. При правильном использовании векторных изображений можно создать потрясающую графику любого размера, но есть ограничения.
При правильном использовании векторных изображений можно создать потрясающую графику любого размера, но есть ограничения.
Хотя растровые изображения могут стать нечеткими при увеличении, если будут предприняты правильные шаги, чтобы обеспечить достаточно высокое разрешение изображения для его использования, это может быть лучшим выбором при работе с деталями или фотографиями. Впечатляющих эффектов легче достичь с помощью растровых изображений с помощью таких программ, как Adobe Photoshop, а с вектором очень легко получить четкий, аккуратный вид в очень гибком формате.
Как лучше всего использовать каждый формат?
Растровые изображения
Как упоминалось выше, растровые изображения лучше всего использовать для фотографий или детализированных изображений.Растровые изображения обычно являются лучшим выбором для веб-сайтов, поскольку разрешение экрана относительно низкое по сравнению с печатными или другими типами носителей. Когда дело доходит до этих других типов носителей (таких как печать), важно выбрать, какой формат будет лучше всего смотреться на конечном продукте.
При печати растрового изображения разрешение должно быть 300 dpi (или больше для более четких изображений) для бесшовной, но высококачественной печати, но может быть ниже для распечаток большего формата, таких как вывески и плакаты.
При использовании растровых изображений для экранных форматов, таких как видео, веб-сайты или что-либо, отображаемое на экране компьютера, постарайтесь соответствовать разрешению монитора или области, в которой отображается растровое изображение.
Наиболее распространенными типами растровых файлов являются файлы jpeg, gif, bmp, tif и psd (Photoshop), но некоторые из них могут даже содержать векторные слои для фигур и текста.
Векторные объекты
Основные формы, простые рисунки, картинки и текст всегда лучше всего отображаются в векторном формате. Даже мелкий текст, который вы видите на веб-сайтах, представляет собой векторный шрифт, отображаемый с низким разрешением (конвертируемый в пиксели для отображения на вашем мониторе). Текст, в частности, больше всего выигрывает от того, что он векторный, поскольку он сохраняет четкость букв, масштабируемость и четкость.
Текст, в частности, больше всего выигрывает от того, что он векторный, поскольку он сохраняет четкость букв, масштабируемость и четкость.
Логотипы и эмблемы значительно выигрывают от векторных форматов, поскольку они должны быть гибкими с точки зрения масштабируемости и цвета, поскольку они используются в различных форматах (векторный объект легче изменить, чем часть растрового изображения).
Если вы попытаетесь напечатать текст в виде вектора, вы, как правило, всегда будете получать наилучшие результаты, в то время как растровый текст (даже при самом высоком разрешении) всегда будет приводить к «разбавленному» виду печати, поскольку большинство принтеров будут пытаться отображать текст с использованием полутонов. .Векторный текстовый объект можно распечатать почти идеально, если рассматривать его под увеличительным стеклом, особенно при печати на офсетном принтере.
С точки зрения мультимедиа, таких как видео и онлайн-форматы (веб-сайты и т. д.), вектор может быть удобен для анимации и масштабируемых эффектов. Если изображение статичное, для скорости загрузки может быть лучше растровое изображение определенных векторных изображений.
Если изображение статичное, для скорости загрузки может быть лучше растровое изображение определенных векторных изображений.
Наиболее распространенными векторными форматами являются eps, ai, pdf и cdr среди многих других (которые также могут содержать элементы растрового изображения в файле).
Использование того и другого…
Вы неизбежно обнаружите, что добьетесь наилучших результатов, объединив два формата и используя их сильные стороны, чтобы дополнить недостатки другого. В то время как некоторые форматы сильно склоняются к растровым изображениям (веб-сайты, видео и т. д.), другие лучше подходят для векторных изображений (печатные документы, логотипы, вывески и т. д.), легко определить, какой вариант лучше. Просто взвесьте варианты и примите решение!
плюсов и минусов форматов растровых файлов
[Предыдущий] [Следующий] Файлы растровых изображений особенно подходят для хранения изображений реального мира;
сложные изображения могут быть растрированы в сочетании с видео, сканированием и
фотооборудования и хранится в растровом формате.
Преимущества растровых файлов включают следующее:
- Файлы растровых изображений могут быть легко созданы из существующих пиксельных данных, хранящихся в массив в памяти.
- Извлечение данных пикселей, хранящихся в файле растрового изображения, часто может выполняться используя набор координат, который позволяет концептуализировать данные как сетка.
- Значения пикселей могут быть изменены по отдельности или большими группами изменение палитры, если она присутствует.
- Растровые файлы могут быть хорошо преобразованы в точечные устройства вывода, такие как ЭЛТ и принтеры.
Однако файлы Bitmap имеют недостатки:
- Они могут быть очень большими, особенно если изображение содержит большое количество
цвета. Сжатие данных может уменьшить размер пиксельных данных, но данные должны
быть расширен до того, как его можно будет использовать, и это может замедлить чтение и
процесс рендеринга значительно.
 Кроме того, чем сложнее растровое изображение (крупное
количество цветов и мелких деталей), тем менее эффективен процесс сжатия.
будет.
Кроме того, чем сложнее растровое изображение (крупное
количество цветов и мелких деталей), тем менее эффективен процесс сжатия.
будет. - Обычно они не очень хорошо масштабируются. Уменьшение изображения на уничтожение (отбрасывание пикселей) может изменить изображение неприемлемым образом, как и расширение изображения за счет репликации пикселей. Из-за этого растровые файлы обычно должны быть напечатаны в разрешении, в котором они были первоначально хранится.
[Предыдущий]
[Следующий]
Эта страница взята из энциклопедии форматов графических файлов и лицензирован O’Reilly по лицензии Creative Common/Attribution.
растровых изображений по сравнению с векторной графикой
Растровую графику лучше всего использовать для нелинейных художественных изображений; специально оцифрованные фотографии, отсканированные изображения или детализированная графика. Нештриховые художественные изображения лучше всего представляются в растровой форме, поскольку они обычно включают тонкие хроматические градации, неопределенные линии и формы и сложную композицию.
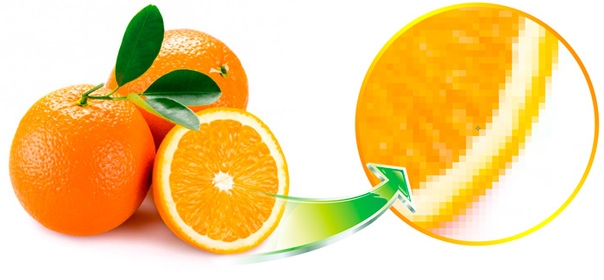
Однако, поскольку растровые изображения основаны на пикселях, они страдают от болезни, называемой деградацией изображения. Точно так же, как фотографические изображения, которые становятся размытыми и неточными при увеличении, растровое изображение становится неровным и грубым. Почему? В конце концов, когда вы посмотрите достаточно близко, вы сможете увидеть отдельные пиксели, из которых состоит изображение. Следовательно, ваш растровый логотип, увеличенный до 1000, становится растровым, прежде чем вы это заметите. Хотя растровые изображения легче масштабировать, уменьшенные версии часто выглядят менее четкими или «мягче», чем оригинал.
Чтобы максимизировать качество растрового изображения, необходимо помнить, что растровый формат зависит от разрешения — это означает, что растровые изображения определяются и отображаются с одним конкретным разрешением. Разрешение в растровой графике измеряется в dpi или точках на дюйм. Чем выше dpi, тем лучше разрешение. Помните также, что разрешение, которое вы фактически наблюдаете на любом устройстве вывода, зависит не от собственных внутренних характеристик файла, а от пропускной способности самого устройства. Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование позволяет отображать их с высоким разрешением.
Таким образом, изображения с высоким разрешением следует использовать только в том случае, если ваше оборудование позволяет отображать их с высоким разрешением.
Однако лучшее разрешение имеет свою цену. Точно так же, как растровые файлы значительно больше, чем сопоставимые векторные файлы, растровые файлы с высоким разрешением значительно больше, чем растровые файлы с низким разрешением. В целом, по сравнению с векторной графикой, растровая графика менее экономична, медленнее отображается и печатается, менее универсальна и более громоздка для работы. Однако помните, что некоторые изображения, например фотографии, по-прежнему лучше всего отображать в растровом формате.Распространенные растровые форматы включают файлы TIFF, JPEG, GIF, PCX и BMP. Несмотря на свои недостатки, растровый формат по-прежнему является веб-стандартом — однако через несколько лет векторная графика, вероятно, превзойдет растровую графику как по распространенности, так и по популярности.
Вектор против растрового изображения
Векторная графика состоит из линий и форм
Растровые изображения имеют дискретные пиксели, представляющие цвет
Большая часть веб-графики — это растровые изображения, так как экран состоит из пикселей
Первый выбор, который вам нужно будет сделать при создании нового образа, это будет ли он
должно быть векторным изображением или растровым изображением. Растровые изображения в точности соответствуют их названию.
карты бинарной цветовой информации. Они хранят эту информацию в сетке
точки или пиксели, которые имеют фиксированную ширину и высоту, и в них можно хранить
различные диапазоны цветов в зависимости от типа изображения (см. раздел «Глубина цвета» ниже).
Поскольку они имеют фиксированное количество пикселей по ширине и высоте, их трудно
изменять размер и иметь ограниченное разрешение — увеличение приводит к блочному,
«пиксельное» изображение.При нормальном разрешении пиксели слишком малы для глаза
различать, и мы видим плавные и тонкие переходы цвета.
Растровые изображения в точности соответствуют их названию.
карты бинарной цветовой информации. Они хранят эту информацию в сетке
точки или пиксели, которые имеют фиксированную ширину и высоту, и в них можно хранить
различные диапазоны цветов в зависимости от типа изображения (см. раздел «Глубина цвета» ниже).
Поскольку они имеют фиксированное количество пикселей по ширине и высоте, их трудно
изменять размер и иметь ограниченное разрешение — увеличение приводит к блочному,
«пиксельное» изображение.При нормальном разрешении пиксели слишком малы для глаза
различать, и мы видим плавные и тонкие переходы цвета.
Рисунок 7.1. Определение растрового изображения
С другой стороны, векторные изображения, созданные такими программами, как Adobe
Illustrator и CorelDraw создаются из линий и кривых, нарисованных в
почти так же, как технический рисунок. Когда изображение сохраняется,
информация об этих линиях хранится в виде координат и направлений, и когда
просматривается, изображение отображается путем рендеринга этих строк обратно на экран.
Поскольку они нарисованы из этих координат, их размер можно изменить практически до любого
уровне и по-прежнему сохраняют свою резкость. Главный их недостаток в том, что они не могут
легко передать тонкость смешивания цветов, необходимую для фотографических изображений и
легко доступны в растровых форматах и поэтому обычно полезны для рисунков,
схемы и карикатуры.
Когда изображение сохраняется,
информация об этих линиях хранится в виде координат и направлений, и когда
просматривается, изображение отображается путем рендеринга этих строк обратно на экран.
Поскольку они нарисованы из этих координат, их размер можно изменить практически до любого
уровне и по-прежнему сохраняют свою резкость. Главный их недостаток в том, что они не могут
легко передать тонкость смешивания цветов, необходимую для фотографических изображений и
легко доступны в растровых форматах и поэтому обычно полезны для рисунков,
схемы и карикатуры.
Рисунок 7.2. Определение векторной графики
Набор векторных форматов и их поддержка в браузерах ограничены; в
В настоящее время существует только один широко используемый формат — SVG или Scalable Vector. Графика). SVG необычен тем, что написан в виде XML-разметки.
так же, как HTML, определяя точки и оттенки, из которых состоит изображение.Этот
делает его очень полезным для представления динамических данных, таких как графики цен на акции,
потому что образ может быть легко записан скриптами или программами на сервере.
Вы можете просмотреть этот код, загрузив файл SVG в текстовый редактор, такой как
блокнот или блокнот.
Графика). SVG необычен тем, что написан в виде XML-разметки.
так же, как HTML, определяя точки и оттенки, из которых состоит изображение.Этот
делает его очень полезным для представления динамических данных, таких как графики цен на акции,
потому что образ может быть легко записан скриптами или программами на сервере.
Вы можете просмотреть этот код, загрузив файл SVG в текстовый редактор, такой как
блокнот или блокнот.
Macromedia Flash также используется для приложений векторной графики, хотя гораздо более широко используется для анимации и презентаций, так как имеет ряд мультимедийные возможности, включая звук.Это более закрытый формат, чем большинство из обсуждаемых здесь, так как вам обычно нужно использовать собственный Macromedia инструменты для создания Flash-файлов.
Интернет имеет тенденцию концентрироваться на растровых изображениях, поскольку их легче создавать и
визуализировать на экране.
 : Просвещение, 2012. – 198 с.
: Просвещение, 2012. – 198 с.


 Кроме того, чем сложнее растровое изображение (крупное
количество цветов и мелких деталей), тем менее эффективен процесс сжатия.
будет.
Кроме того, чем сложнее растровое изображение (крупное
количество цветов и мелких деталей), тем менее эффективен процесс сжатия.
будет.