Что такое векторный формат изображения: Что такое векторная графика — векторное искусство для начинающих
Что такое векторная графика — векторное искусство для начинающих
Создание векторного изображения в программных приложениях
Новички в области векторной графики могут начать работу с построения каркаса изображения, а затем детализировать его. Это похоже на дом: если стены построены неправильно, то входная дверь может не открыться, как бы ярко она ни была окрашена.
Начинающие художники, желающие создавать векторные иллюстрации, могут ознакомиться с приведенными ниже примерами иллюстраций в векторном формате, чтобы найти вдохновение:
Орландо Арокена: работа Арокены над плакатом для театральной премьеры «Дамбо» в 2019 году является отличной пошаговой демонстрацией создания легендарного изображения опытным иллюстратором с помощью векторов.
Сюзанна Пашке: работы Пашке отличаются высоким уровнем сложности и детализации цифровых изображений.
Криштиану Сикейра: работа Сикейры динамична и прекрасно подходит для изображения спортсменов и спортивных соревнований.
Хелен Хуан: ориентируясь на создание красивых иллюстраций для детских книг, Хуан искусно рисует векторных персонажей и пейзажи.
Не забудьте изучить основные принципы рисования и попрактиковаться в их применении, но не стесняйтесь нарушать правила: «Не существует никаких жестких правил, — говорит арт-директор Дилан Тодд, — но я думаю, что, прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
«Прежде чем начать нарушать правила, нужно хорошо освоить фундаментальные принципы».
Изучение основ работы с Illustrator может стать отличной отправной точкой для усвоения основных принципов — до того как вы начнете демонстрировать свои творческие возможности с помощью векторной графики. Узнайте, как эта платформа позволяет иллюстраторам создавать красивые функциональные изображения, которые могут использоваться самостоятельно или дополнить графический проект.
App Store: конвертер векторной графики □
Быстро конвертируйте ваши файлы в практически любой формат вектора или изображения!
1. Выберите ваш файл ввода
Выберите ваш файл ввода
2. Выберите формат вывода ( SVG, PNG, EPS, PDF и др. )
3. Конвертируйте! Это займет всего лишь несколько секунд.
Вот доступные форматы вывода: SVG, EPS, ICO, PNG, PS, JPG, BMP, TIFF, WEBP, DXF, PSD, PDF
Вы можете переводить из десятков форматов. Вот некоторые из самых популярных форматов, конвертирование которых мы поддерживаем: AI, EPS, SVGZ, CDR, OTF, TTF, PDF, DWG, JPG, PNG, EPS, HEIC, SVG и многие другие!
Сохраняйте ваши конвертированные файлы, делитесь ими или просматривайте их в ваших любимых приложениях в считанные секунды. Вы можете даже просматривать ранее конвертированные файлы в браузере файлов нашего приложения.
После конвертации вы можете моментально сбросить ваши файлы прямо на Mac или другое устройство с помощью функции AirDrop.
Конвертация обычно занимает менее 15 секунд!
Конвертирование выполняется на безопасном облачном сервере, благодаря чему оно проходит легче, быстрее и более щадяще для батареи. Для использования данного приложения вам необходимо подключение к интернету. Файлы немедленно будут удалены с сервера после конвертации. Так как файлы будут немедленно удалены после конвертирования или отмены, приносим к вашему сведению, что при использовании данного приложения вы соглашаетесь на пересылку ваших файлов по интернету из приложения на сервер конвертации.
Для использования данного приложения вам необходимо подключение к интернету. Файлы немедленно будут удалены с сервера после конвертации. Так как файлы будут немедленно удалены после конвертирования или отмены, приносим к вашему сведению, что при использовании данного приложения вы соглашаетесь на пересылку ваших файлов по интернету из приложения на сервер конвертации.
Мы также недавно добавили поддержку локальных преобразований для многих популярных типов преобразований. Эти преобразования не требуют использования сервера и обычно выполняются почти мгновенно! Мы продолжаем добавлять поддержку большего количества локальных преобразований в каждом обновлении.
This app includes an optional auto-renewable subscription (Premium Pass): Premium Pass beings with a free trial period, then an auto-renewable monthly subscription when trial ends. Payment will be charged to your Apple account at confirmation of purchase and will automatically renew (at the duration/price selected) unless auto-renew is turned off at least 24 hrs before the end of the current period.
Privacy Policy: https://float.support/the-vector-converter/privacy
Terms of Use: https://float.support/the-vector-converter/terms
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
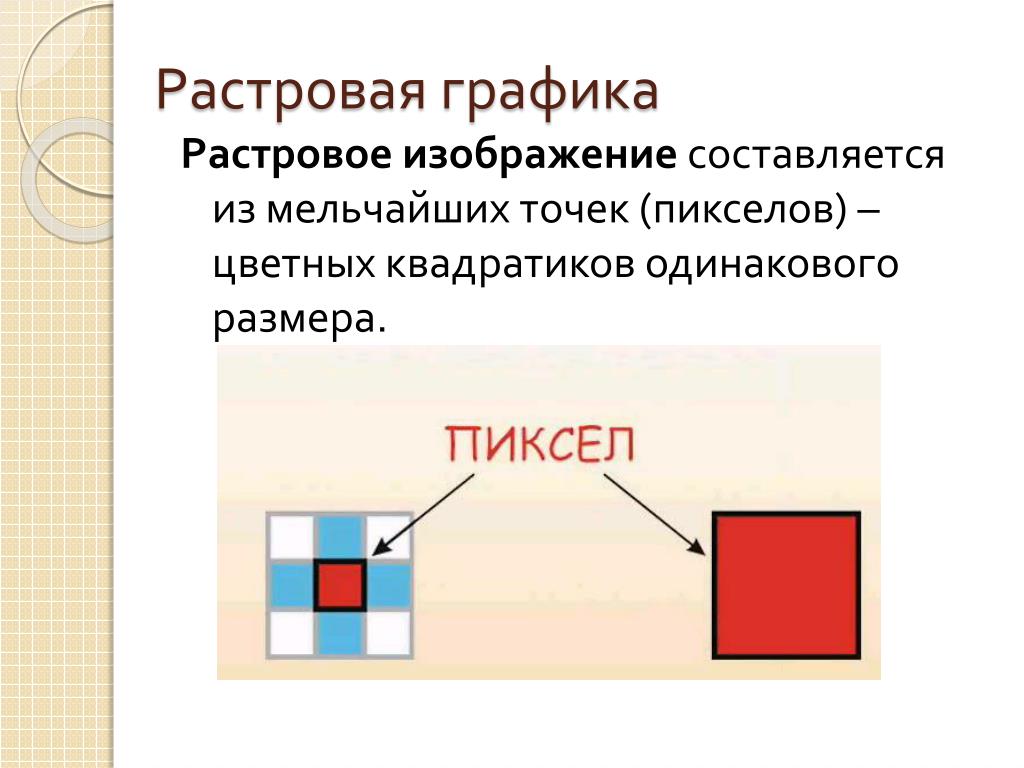
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент  Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
ai cdr cmx eps fla, fh svg swf wmf Смотрите http://uyutnydvor.
| Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24.01.2008 Векторные редаторы для российских школ / 21.01.2008 Вышел CorelDRAW Graphics Suite X3 Service Pack 2 / 19.09.2007 » Все новости Закажите диплом нового образца тут и получите скидку в нашем магазине. видео подборки |
Переведу изображение с растра в векторный формат. : 200 грн
- Фриланс
- Дизайн
- Курьерские услуги
- Домашний мастер
- Клининговые услуги
- Логистические и складские услуги
- Мебельные работы
- Ремонт техники
- Отделочные работы
- Строительные работы
- Бытовые услуги
- Фото- и видео- услуги
- Работа в Интернете
- Реклама и маркетинг
- Разработка сайтов и приложений
- Услуги для животных
- Бюро переводов
- Организация праздников
- Услуги репетиторов
- Услуги тренеров
- Услуги красоты и здоровья
- Деловые услуги
- Ремонт авто
- Услуги для Prom.
 ua
ua
- Рисунки и иллюстрации
- Разработка логотипов
- Дизайн интерьера
- Дизайн сайта
- Дизайн полиграфии
- Услуги печати
- Дизайн баннеров
- 3D дизайн
- Разработка инфографики
- UX/UI дизайн
- Другое в дизайне
Если у вас есть изображение в плохом качестве или просто в растровом формате, могу перевести в хорошее качество с векторным исходником. Также могу разработать полиграфическую продукцию для печати на одежде, рюкзаках, кепках.
Цена зависит от сложности изображения. Пишите, если что договоримся)
Также могу выполнить векторный портрет, обращайтесь)
Также могу разработать полиграфическую продукцию для печати на одежде, рюкзаках, кепках.
Цена зависит от сложности изображения. Пишите, если что договоримся)
Также могу выполнить векторный портрет, обращайтесь)
Похожие объявления
Тома К.
Отрисовка растра в векторПереведу ваше растровое изображение (логотип, иконка, эмблема, символ, герб, товарный знак или картинку) в вектор.
 В результате вы получите векторный файл с возможностью использовать его для печати и масштабировать без потери качества изображения.
В результате вы получите векторный файл с возможностью использовать его для печати и масштабировать без потери качества изображения.Виктор К.
Отрисую из растрового изображения в векторноеБыстро и качественно отрисую изображения или логотипы из растрового формата в векторный. Имеется большой опыт работы и навыки. Цена отрисовки зависит от сложности изображения, поэтому каждая работа будет обсуждаться отдельно.
Валерия З.
Векторная иллюстрация, ИнфографикаЧЕМ Я МОГУ БЫТЬ ПОЛЕЗНА: — Векторные изображения — Инфографика — Иконки для актуальных сторис — Иллюстрации (персонажи) — Логотип со смыслом — Создам стикерпак в Телеге в вашей тематике . И многое другое, что требует креативности, уникальности и яркости 🙂 Заказывайте 🙂 . МИНИМАЛЬНАЯ ЦЕНА УКАЗА…
Форматы графических файлов — урок. Информатика, 7 класс.
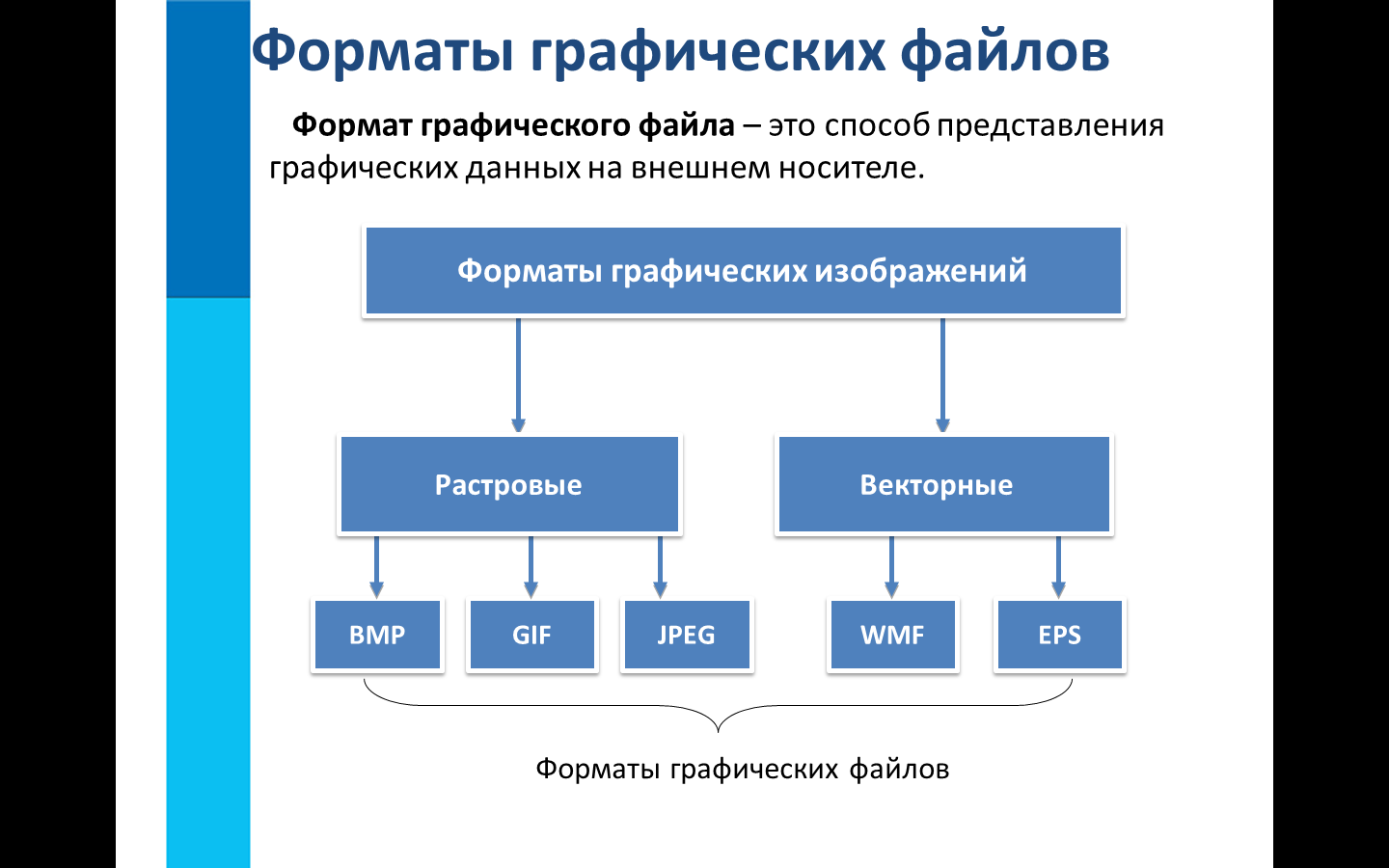
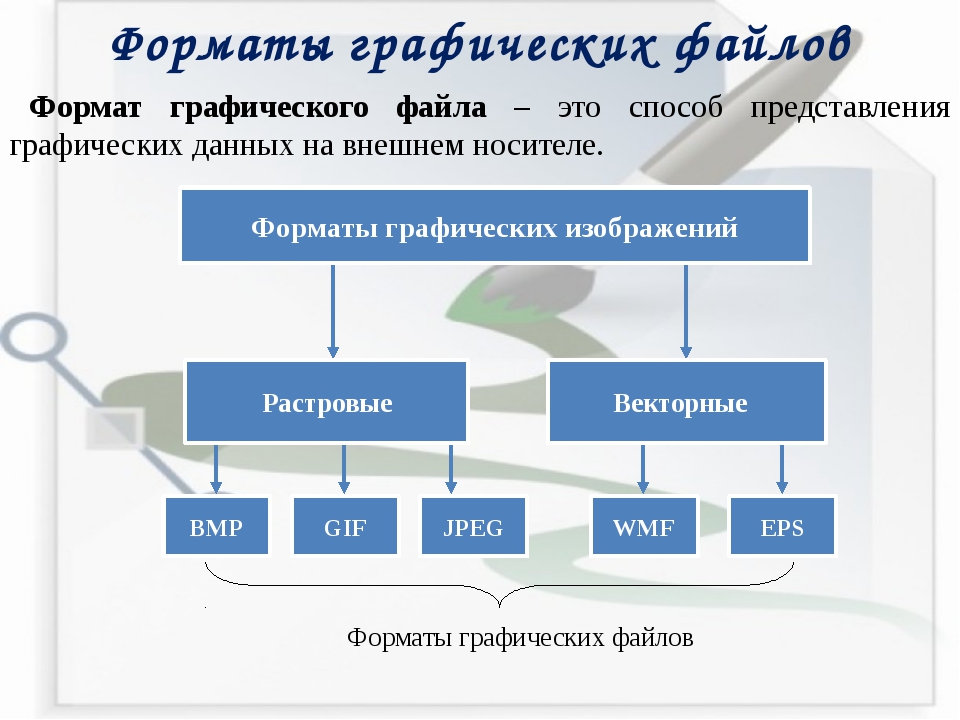
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
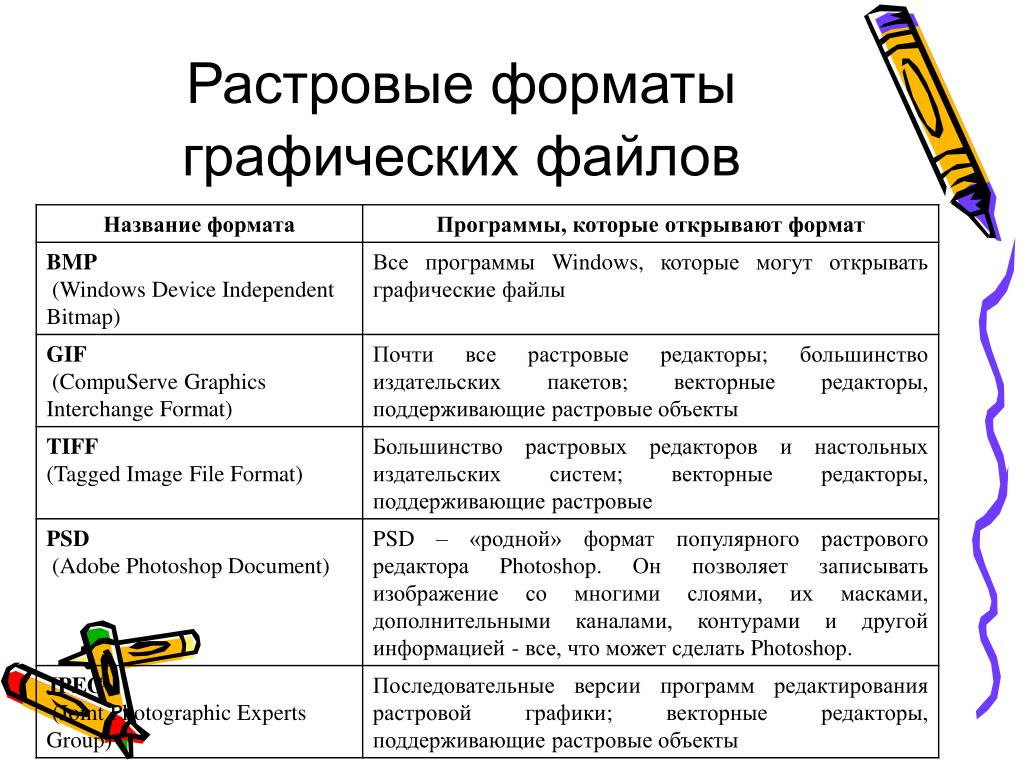
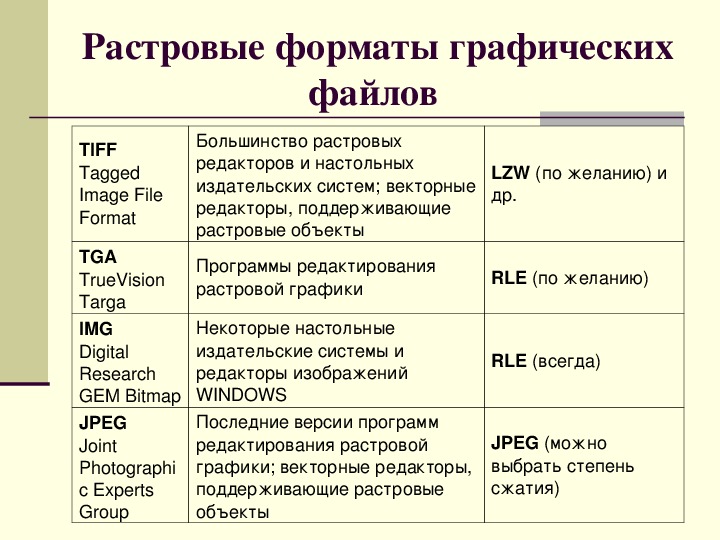
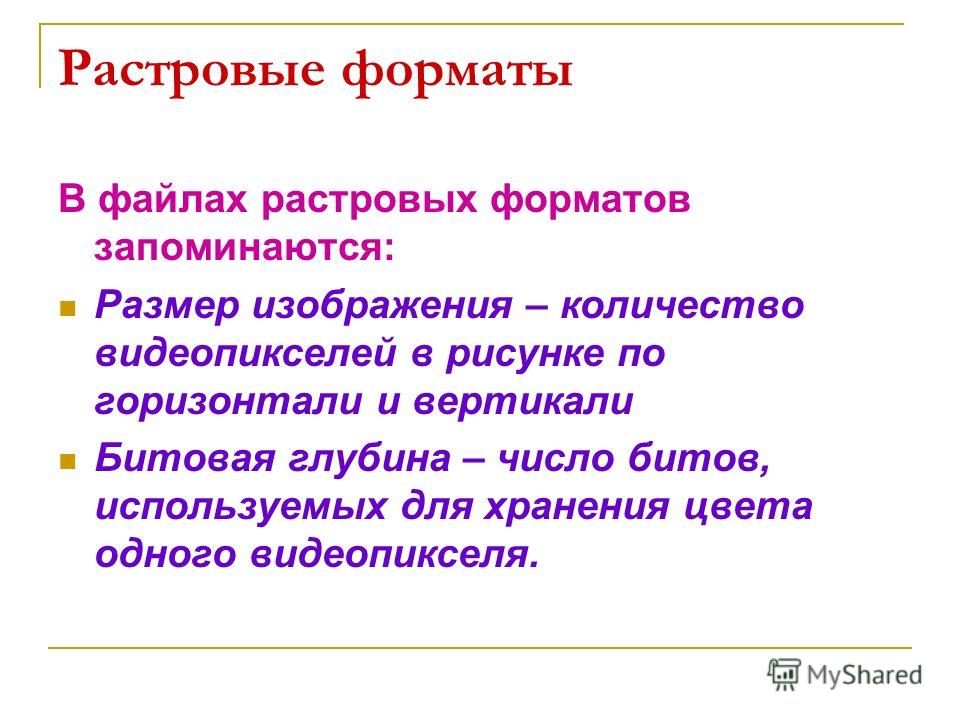
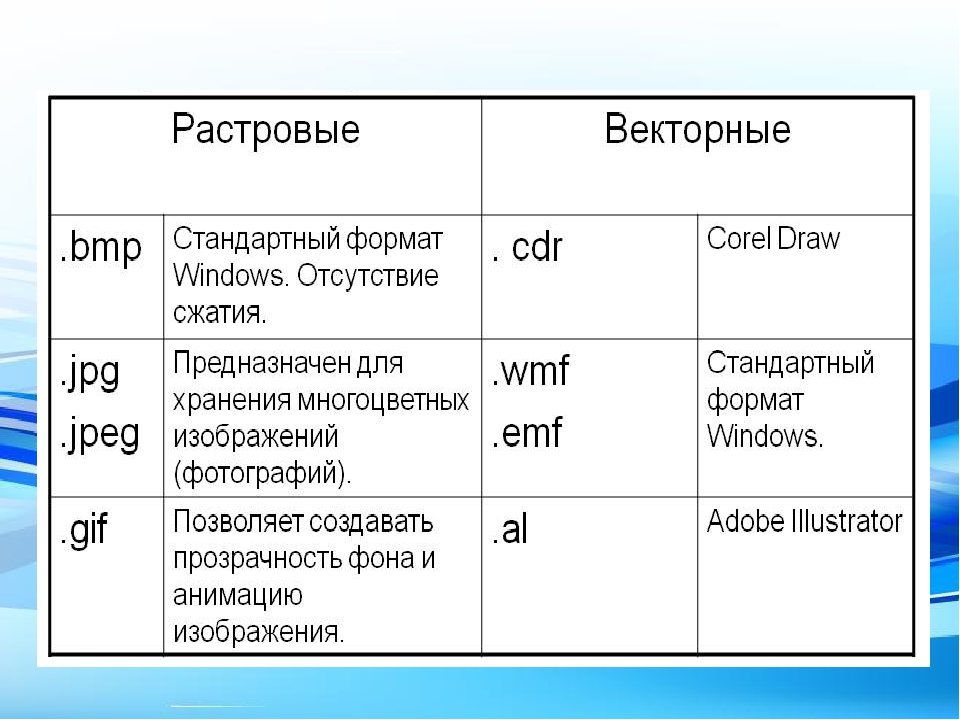
Растровые форматы
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
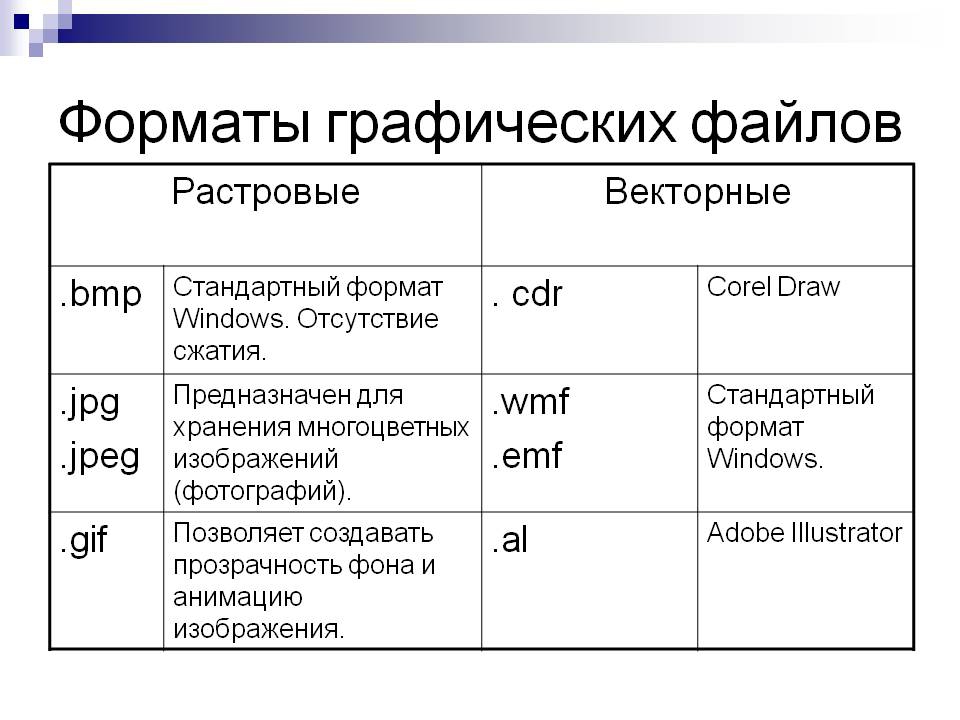
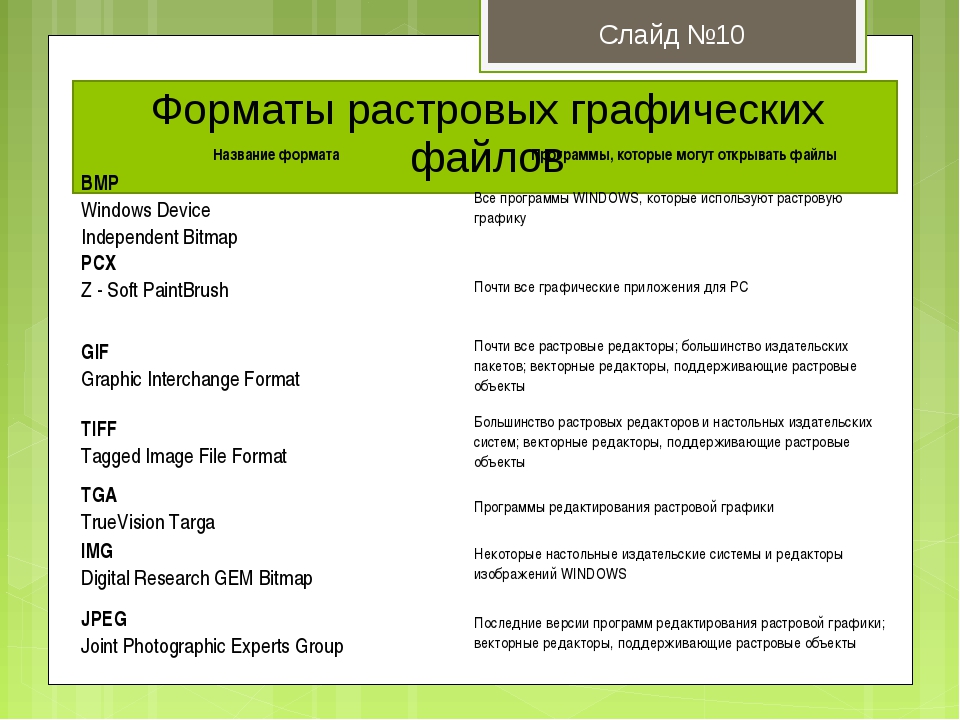
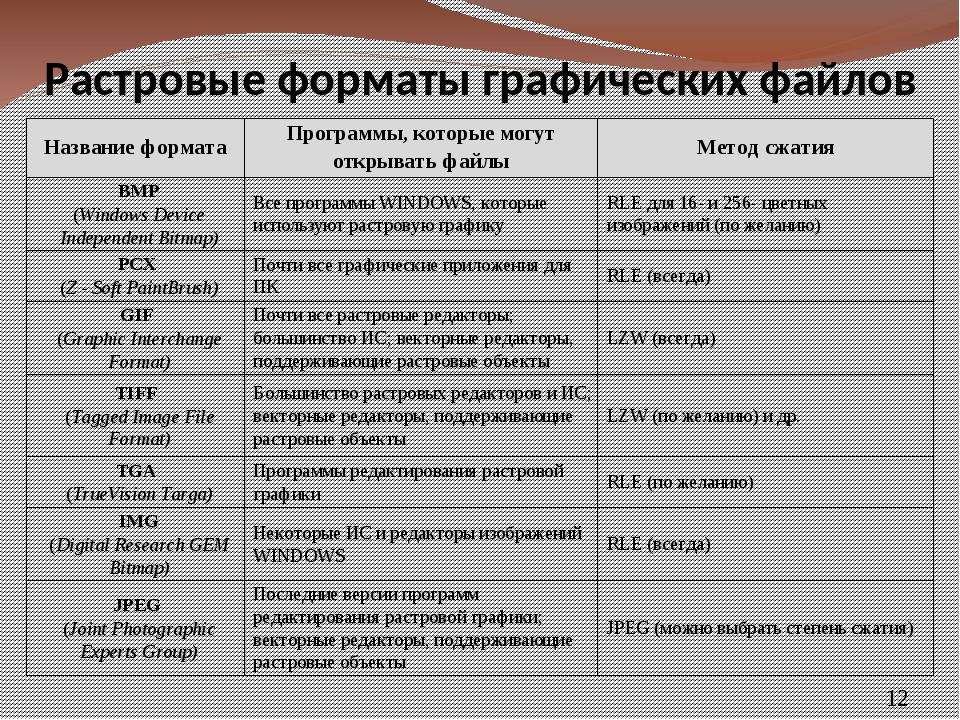
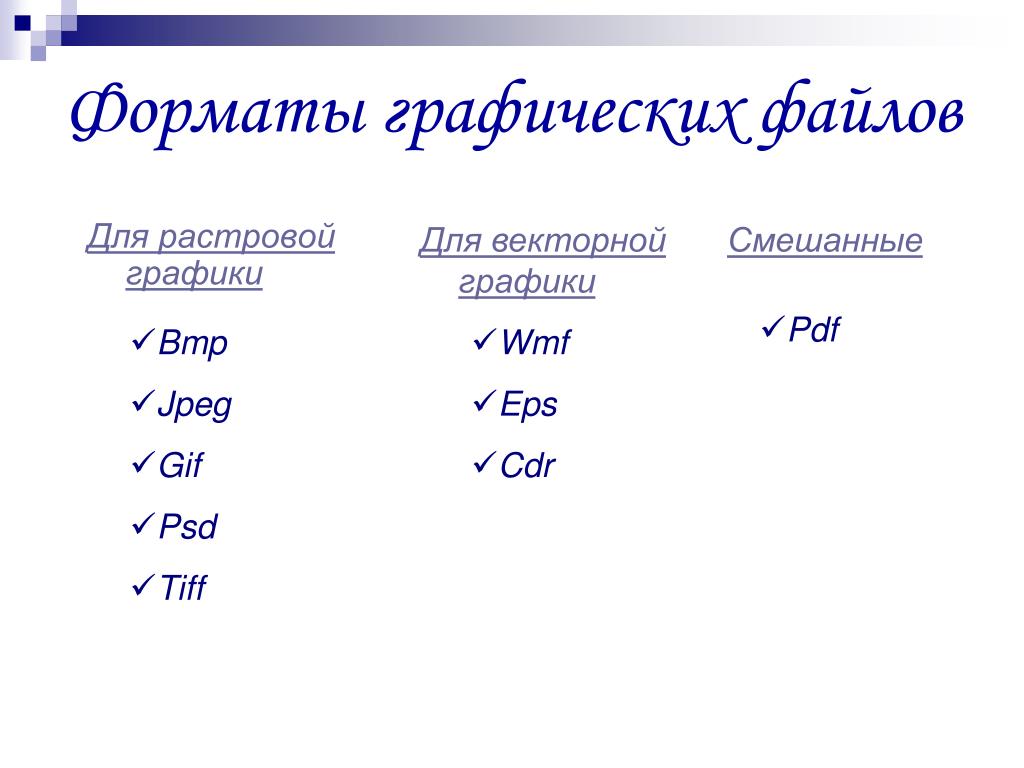
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
Название формата | Описание |
BMP (Windows Device Independent Bitmap) | — формат хранения растровых изображений, разработанный компанией Microsoft. С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2. Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков). Имена файлов BMP используют расширения *.bmp, *.dib и *.rle |
GIF (Graphic Interchange Format) | — стандартный растровый формат представления изображений в WWW. Имена файлов GIF используют расширение *.gif . |
TIFF (Tagged Image File Format) | — формат хранения растровых графических изображений. TIFF используется в полиграфии, при печати изображений. TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др. |
JPEG (Joint Photographic Experts Group) | — один из популярных графических форматов, применяемый для хранения фотоизображений. Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет. JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки. Имена файлов JPEG используют расширения: .jpeg, .jfif, .jpg, .JPG, или .JPE. |
PSD (PhotoShop Document) | — формат фирмы Adobe Photoshop с неразрушаемым сжатием. Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop. Имена файлов PSD используют расширение *.psd. |
Векторная графика
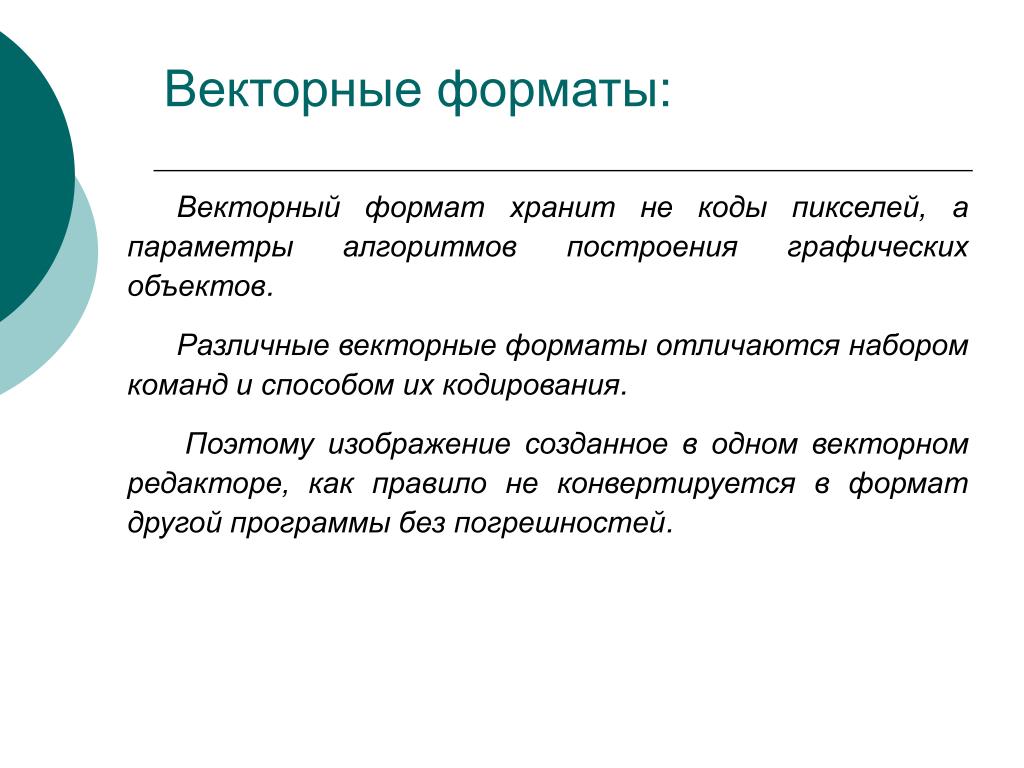
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
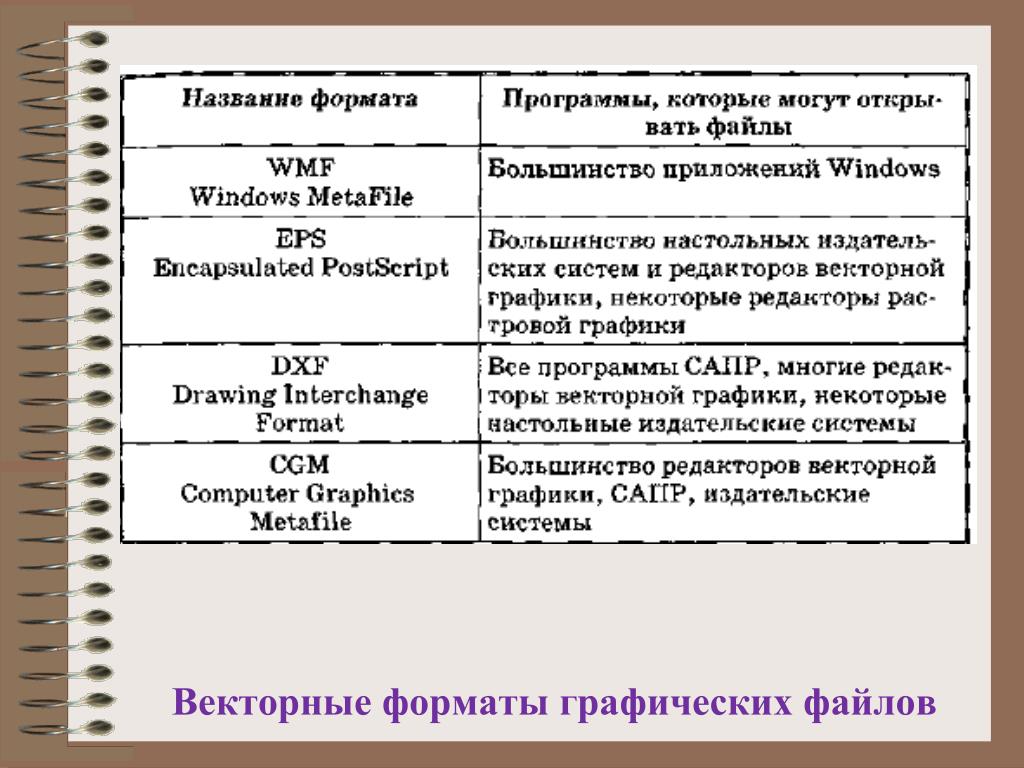
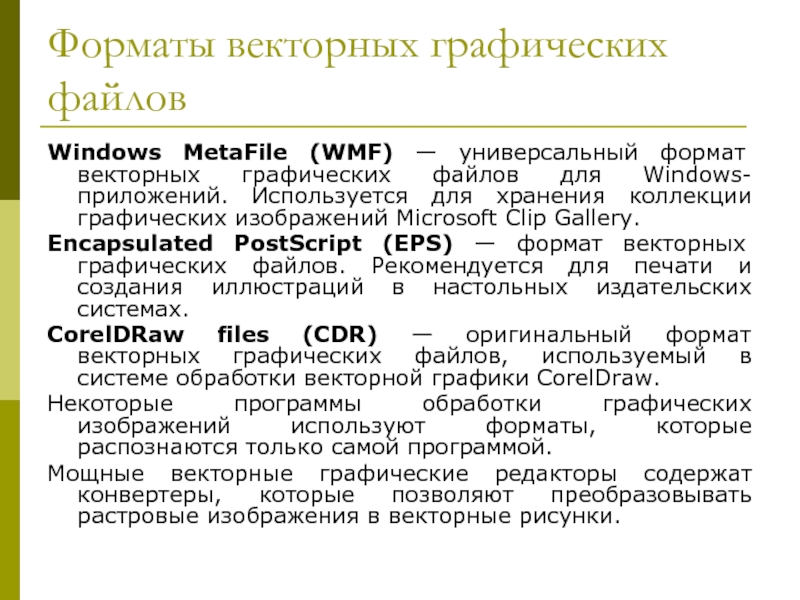
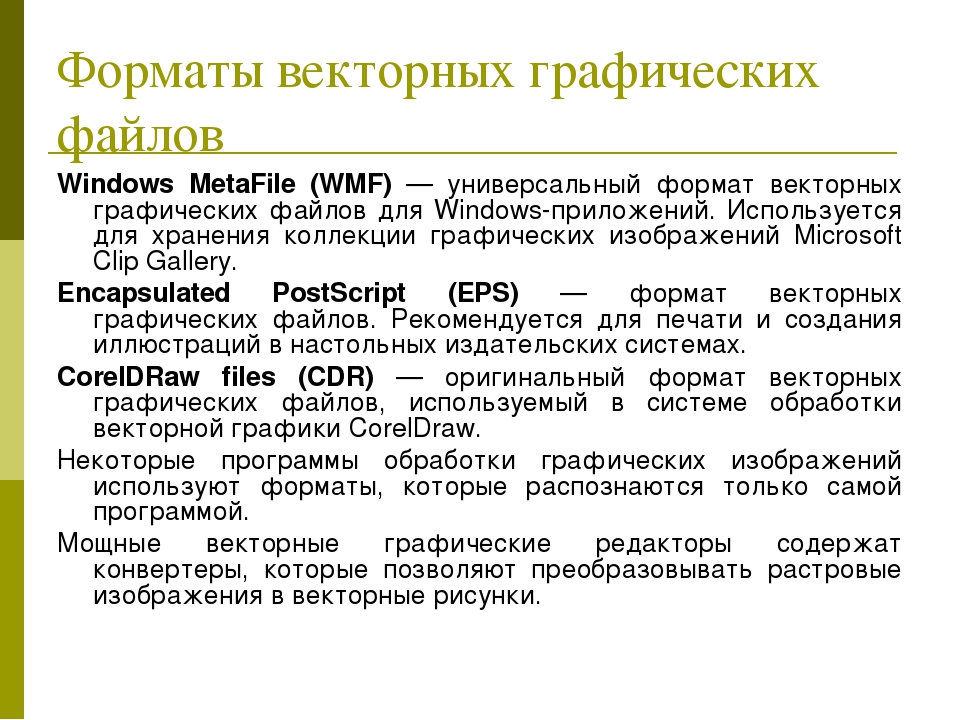
Наиболее распространенных векторных форматов — WMF и CDR.
Название формата | Описание |
WMF (Windows MetaFile) | — формат, созданный для использования с ОС Windows. Служит для передачи векторов через буфер обмена. «Понимается» и поддерживается практически всеми программами, работающими под Windows и так или иначе связанными с векторной графикой. Однако, несмотря на кажущуюся простоту и универсальность, пользоваться форматом WMF рекомендуется только в крайних случаях для передачи так называемых голых векторов. WMF искажает цвет, не сохраняет ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами, ориентированными на ПК Macintosh.  Файлы WMF используют расширение *.wmf. |
CDR (Corel Draw) | — векторный формат изображения или рисунка, созданный с помощью программы Corel Draw. Данный формат файла разработан компанией Corel для использования в собственных программных продуктах. CDR-файлы не поддерживаются многими программами, предназначенными для редактирования изображений. Однако, файл можно экспортировать с помощью Corel Draw в другие, более распространенные и популярные форматы изображений. Файлы CDR используют расшир *.cdr. |
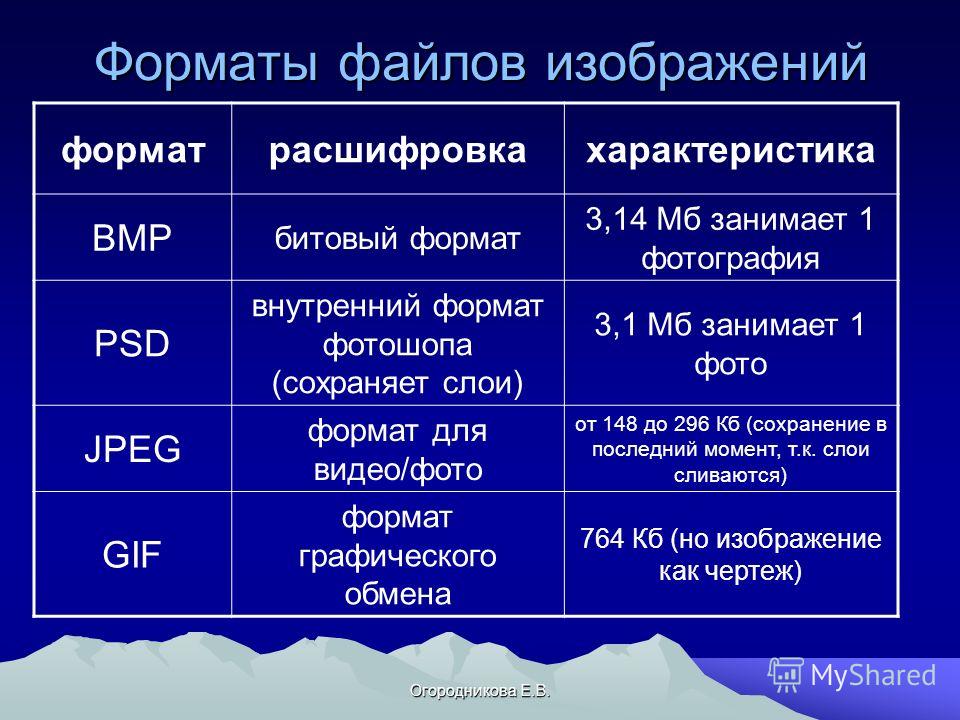
Какой формат изображения лучше: все что нужно знать
С вами наверняка такое случалось: фотограф прислал долгожданные снимки с фотосессии, а большинство из них не открываются ни в какой программе. И в телефоне тоже не отображаются – а ведь хочется скорее залить их в Instagram! Или вы сами хотели сохранить картинку на компьютер и не знали, в каком формате это лучше сделать – и кликали наугад в один из пунктов бесконечного списка.
Зачем нужно так много форматов, кому они нужны и почему нельзя все подряд хранить в JPEG? Казалось бы, можно было бы обойтись всего одним разрешением для изображений и ничего не усложнять. На самом деле – нет. У каждого формата есть свое назначение, свои недостатки и преимущества.
Разбираемся в самых популярных разрешениях и отвечаем на главные вопросы о них: какие есть форматы изображений, чем отличаются друг от друга, что такое векторная графика.
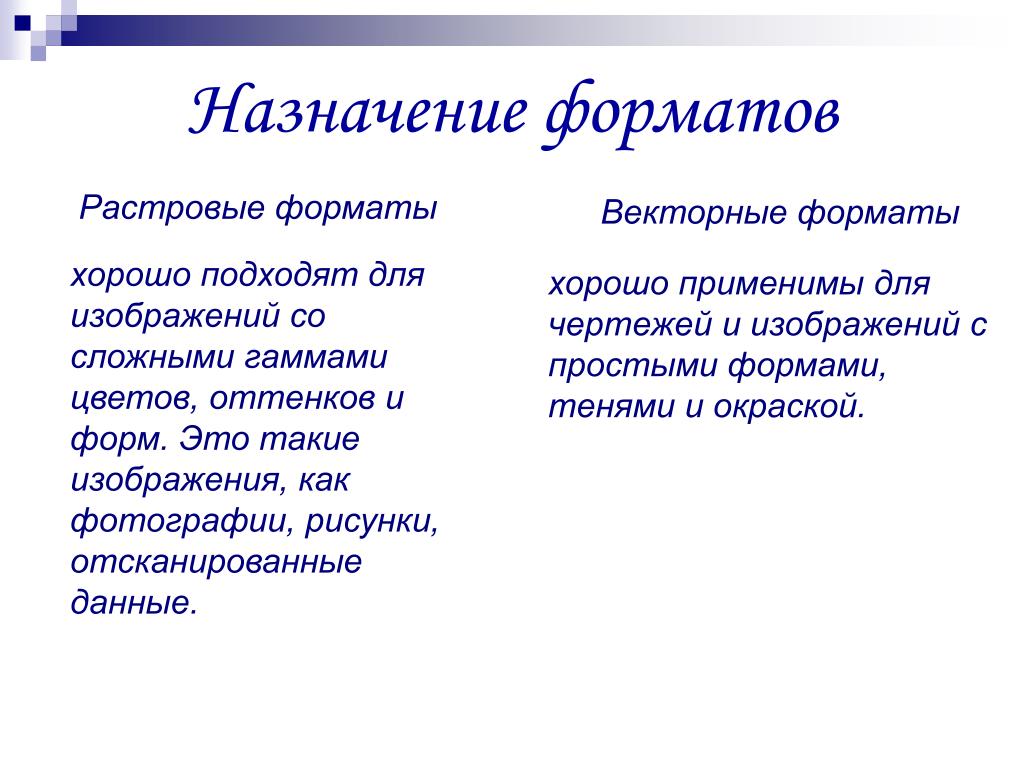
Растр vs. вектор: в чем разница
Возможно, вы уже слышали, что есть растровые форматы и векторные.
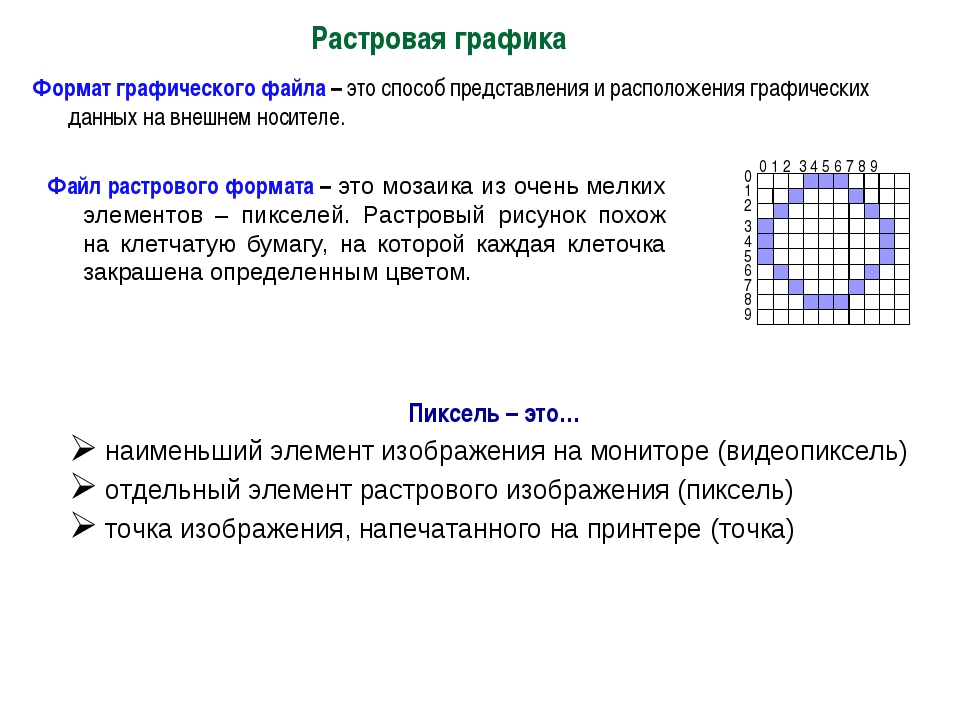
Растровые изображения состоят из пикселей – маленьких квадратов. Каждый пиксель картинки имеет свой определенный цвет и позицию, файл сохраняет эти характеристики и гарантирует их неизменность. Вместе все эти пиксели составляют своеобразную цифровую мозаику, которую человеческий глаз воспринимает, как целостное изображение – мы смотрим на нее как бы «издалека». Но если мы сильно увеличим картинку, мы увидим границы между пикселями. Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Если этот эффект мозаики заметен даже без приближения, обычно это говорит о том, что изображение плохого качества.
Большинство изображений, которые вы видите в онлайн-журналах и, в частности, в нашем блоге – растровые. Растровые форматы хорошо передают цветовые переходы и используются для фотографий и цифровых рисунков.
Векторные изображения построены по другому принципу. Они состоят не из множества пикселей, а совокупности точек и соединяющих их кривых линий. Векторное изображение можно представить в виде аппликации, состоящей из цветной бумаги: несколько цветных листков разных форм наложены друг на друга. В редакторе можно менять их цвет и расположение.
Векторные картинки можно увеличивать сколько угодно – пикселей там нет, и качество будет оставаться неизменным. Информация в таких изображениях хранится не в пикселях, а в сложных математических формулах. Увеличение или уменьшение картинки происходит благодаря изменению соответствующего коэффициента в формуле. Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Проще говоря, кривые линии просто растягиваются, как резина, и изображение становится больше.
Векторная графика легко масштабируется, но не может передать такие плавные цветовые переходы, как растровая. Векторные изображения используют для иллюстраций, иконок, логотипов.
Самые популярные форматы картинок
Теперь поговорим о каждом современном формате подробнее – расскажем об их свойствах и особенностях.
Растровые форматыJPEG (JPG)Расшифровывается как «Joint Photographic Experts Group». Это один из наиболее распространенных форматов графических файлов. Это расширение стало таким популярным благодаря гибким возможностям для сжатия данных: можно сохранить картинку в максимальном качестве, а можно – сжать до минимума и за секунды отправить в мессенджере или опубликовать на сайте.
Большинство социальных сетей – например, Facebook и Instagram – автоматически конвертируют залитый файл в JPEG.
Плюсы:
➕ Небольшой размер при нормальном качестве
➕ Поддерживается абсолютным большинством программ для просмотра и редактирования изображений
Минусы:
➖ При каждом сохранении теряется качество
➖ Также теряется качество при масштабировании
➖ Из-за сжатия может плохо отображаться текст
Поддержка:
- JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Можно просматривать и обрабатывать в большинстве программ – в том числе в тех, что встроены в ваш компьютер изначально.
Где используют:
- Иллюстрации к статьям в блогах, онлайн-изданиях
- Социальные сети
- Рекламные изображения
Название этого формата изображений расшифровывается как «Portable Network Graphics». Формат использует сжатие без потерь. В PNG хорошо сохраняются детали и контрасты между цветами. Кроме того, это разрешение поддерживает прозрачный фон и разные степени прозрачности – можно сделать плавные переходы из четкого изображения в фон. Если на таком изображении есть текст, он будет читаться лучше, чем в файле JPEG.
Все это делает PNG идеальным форматом для инфографик, баннеров, скриншотов и других изображений, где есть много текста.
Плюсы:
➕ Сжатие без потери качества
➕ Поддержка прозрачного фона
Минусы:
➖ Большие файлы могут замедлять загрузку сайта
Поддержка:
- PNG тоже открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.

- Открывается в большинстве программ для просмотра и обработки файлов.
Где используют:
- Инфографики, баннеры, скриншоты, купоны и другие изображения, которые содержат много текста.
GIF – довольно старый формат, который изначально использовали для передачи изображений. О том, как он появился, мы уже рассказывали в этой статье. GIF поддерживает сжатие без потери качества, но хранит данные в формате данных до 256 цветов. А еще GIF поддерживает анимацию – благодаря чему до сих пор жив и, более того, входит в список самых популярных современных форматов. Ограничения в цветах позволяют делать файлы легкими и internet-friendly.
Плюсы:
➕ Небольшой размер файлов
➕ Поддерживает анимацию
Минусы:
➖ Плохая цветопередача
Поддержка:
- GIF не хуже JPEG открывается во всех основных браузерах: Chrome, Safari, Firefox, Opera и так далее.
- Открывается практически во всех редакторах и программах для просмотра изображений.

Где используют:
- Мемы
- Быстрые наглядные туториалы
Расшифровывается как «Tagged Image File Formats». Этот формат подходит для хранения и редактирования изображений большого разрешения, которые потом пойдут в печать. Это формат без сжатия, поскольку его фокус – сохранение качества.
Плюсы:
➕ Подходит для хранений файлов высокого разрешения
➕ Поддерживает прозрачный фон и сохраняет слои
Минусы:
➖ Нет сжатия
➖ Большой размер
Поддержка:
- Браузеры в основном не поддерживают TIFF, нужно скачивать специальные расширения
- Поддерживается программами для редактирования
Где используют:
- Изображения для печати в больших форматах
- Для сканирования изображений
Формат картинок, разработанный Google специально для того, чтобы достичь лучшего сжатия – с потерей качества или без. Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Такие файлы при аналогичном качестве весят меньше, чем JPEG или PNG и подходят для публикации в сети.
Плюсы:
➕ Легкие файлы при хорошем качестве
➕ Качественное сжатие
Минусы:
➖ Поддерживается не всеми браузерами
Поддержка:
- Google Chrome (версия 17+ на компьютере и 25+ мобильного приложения), Firefox (версия 65+), Edge (18+), Opera (11+), Safari (14+).
- Поддерживается распространенными профессиональными редакторами (типа Photoshop). Но в некоторых «родных» программах MacOS или Windows могут не открываться.
Где используют:
- Размещение изображений в интернете
Расшифровывается как «High Efficiency Image File». Этот формат – относительно молодой конкурент JPEG. По задумке, он должен быть вдвое компактнее в сравнении со своим предшественником: при аналогичном качестве файлы весят в два раза меньше.
Плюсы:
➕ Отличное соотношение размер/качество
Минусы:
➖ Не сильно распространен и не поддерживается браузерами
Поддержка:
- Поддерживается в MacOS версии Sierra и более поздних, а также IOS 11 и более поздних версиях этой операционной системы.

Где используют:
- Используются новыми смартфонами для хранения фотографий хорошего качества.
RAW – это формат, в котором хранится необработанная информация, которая поступает напрямую с матрицы фотокамеры. Этот формат широко используется фотографами, поскольку открывает огромные возможности для редактирования снимков. Можно снимать и сразу в JPEG, но тогда «спасти» неудачный кадр в фоторедакторе будет невозможно.
Чаще всего RAW файлы после обработки сохраняют в растровых форматах. Кстати, единого формата RAW нет – каждый производитель фотокамер называет такие файлы по-своему. У Nikon, например, это NEF, а у Canon – CR2. Так что если совсем по-честному, то RAW – это группа форматов.
Плюсы:
➕ Позволяет редактировать снимки – например, высветлять экспозицию и корректировать баланс белого
➕ Хранит полные данные об изображении
Минусы:
➖ Большой размер
➖ Требуют обязательной обработки и конвертации
Поддержка:
- В браузерах не открываются
- Поддерживаются большинством редакторов изображений
Где используют:
- Формируются фотокамерами и хранятся для дальнейшей обработки
Расшифровывается как Scalable Vector Graphics. Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Изначально формат был создан для визуализации двухмерных изображений прямо в веб-браузере. Широко используется в веб-дизайне.
Плюсы:
➕ Небольшой размер
➕ Распространенный формат: поддерживается большинством браузеров
Минусы:
➖ Не подходит для сложных изображений с большим количеством оттенков
Поддержка:
- Все основные браузеры: Google Chrome, Edge, Firefox, Safari, Opera, Internet Explorer)
- Большинство редакторов, поддерживающих работу с векторной графикой (Adobe Illustrator, Sketch и так далее)
Где используют:
- Отлично подходит для логотипов, иконок и простых иллюстраций
Еще один стандартный векторный формат. Как и SVG, его используют для хранения и переноса векторной графики. Как и любые другие векторные изображения, EPS файлы можно бесконечно масштабировать без потери качества.
Плюсы:
➕ Легко преобразуются в растровые форматы
➕ Поддерживается принтерами
Минусы:
➖ Не открывается в браузерах
Поддержка:
- Большинство векторных редакторов (Adobe Illustrator, Sketch и так далее)
Где используют:
- Для хранения и печати иллюстраций
Большинство ассоциируют PDF с текстовыми документами. Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Но вообще этот формат использует тот же язык (PostScript), что и EPS файлы, и используется для сохранения изображений. В PDF можно хранить обложки журналов, иллюстрации и другие картинки, которые вы в перспективе планируете напечатать.
Плюсы:
➕ Много возможностей для работы с текстом: можно искать слова или, например, вставлять ссылки
➕ Масштабирование без потери качества
Минусы:
➖ Не загружается как часть веб-страницы, нужно размещать отдельной ссылкой для скачивания
Поддержка:
- Поддерживается всеми браузерами
- Открывается как в текстовых редакторах (MS Word, Google Docs)
Где используют:
- Лучший вариант для интерактивного документа или кликабельной инфографики
Помимо названных, у большинства редакторов изображений – векторных и растровых – есть свой формат. Так, «родной» формат Photoshop – это PSD, программа для верстки Adobe InDesign предлагает работать с файлами INDD, а векторные редакторы CorelDraw и Adobe Illustrator – с CDR и AI соответственно.
| Графика для сети | Печать в больших форматах | Фото | Анимация | Высокое качество | Веб-дизайн | |
| JPG | ✅ | ✅ | ✅ | |||
| PNG | ✅ | ✅ | ||||
| GIF | ✅ | |||||
| TIFF | ✅ | ✅ | ||||
| WebP | ✅ | |||||
| HEIF | ✅ | |||||
| RAW | ✅ | |||||
| SVG | ✅ | ✅ | ||||
| EPS | ✅ | |||||
| ✅ | ✅ |
Хорошо, с назначениями форматов разобрались. Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Но что делать, если к вам попал файл формата TIFF, а его нужно преобразовать в JPEG? Тут помогут специальные программы – конвертеры файлов. Мы уже рассказывали о лучших бесплатных приложениях для конвертации файлов. А сегодня расскажем про наш любимый софт такого рода – Movavi Video Converter.
Это программа поддерживает более 20 форматов изображений и поможет преобразить любой графический файл за считанные секунды. Как вы уже наверняка поняли из названия, эта програма также может конвертировать видео и аудио. А еще преобразованные в нем файлы можно легко отредактировать: обрезать, повернуть или добавить текст.
Хотите попробовать? Скачивайте Movavi Video Converter со специальной секретной скидкой для читателей нашего блога:
Попробовать Movavi Video Converter со скидкой 10% для Windows
Попробовать Movavi Video Converter со скидкой 10% для Mac
форматов файлов — Vector Magic
Vector Magic поддерживает следующие растровые и векторные форматы. Если вы хотите, чтобы мы добавили
поддержка другого формата, пожалуйста, сообщите нам об этом.
Если вы хотите, чтобы мы добавили
поддержка другого формата, пожалуйста, сообщите нам об этом.
| Online Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF |
| Вывод: | SVG, EPS, PDF |
| Desktop Edition Поддерживаемые форматы файлов | |
|---|---|
| Ввод: | JPG, PNG, BMP, GIF, TIFF |
| Вывод: | SVG, EPS, PDF, AI, DXF |
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ.Вы можете загрузить образец вывода ниже или посетить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. Загрузка Desktop Edition также включает полный набор образцов.
Форматы файлов векторных изображений
- прибыль на акцию
Формат Adobe EPS (Encapsulated PostScript), пожалуй, самый распространенный формат векторных изображений.
 Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.- SVG
Стандартный формат векторного изображения W3C называется SVG (Scalable Vector Graphics). Inkscape и последние версии Adobe Illustrator и CorelDRAW имеют хорошую поддержку чтения и записи SVG.Дополнительную информацию о формате SVG можно найти на официальном сайте SVG.
Формат Adobe PDF (Portable Document Format) очень широко используется как независимый от платформы формат документа общего назначения.
 И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу).Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу).Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.- ИИ
Родным форматом Adobe Illustrator является формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами.Формат САПР от Autodesk, используемый инструментами САПР многих различных поставщиков. Некоторым программам трудно читать файлы DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает линия + сплайн, а также режимы вывода только линии.

Существует множество других векторных форматов: CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme, и это лишь некоторые из них.
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений.Некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения. Они лучше всего подходят для фотографий и других изображений, где идеальная точность не важна. Они также широко используются в Интернете для экономии трафика.
- JPEG/JPG
Один из самых распространенных форматов изображений.Он имеет отличные характеристики сжатия и имеет приятную функцию, позволяющую пользователю указать, какой уровень сжатия ему нужен, в обмен на точность воспроизведения размера файла.

Мы не рекомендуем использовать файлы JPEG для растровых векторных изображений, так как артефакты сжатия существенно ухудшают качество изображения вблизи краев.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Они больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редакторами изображений.
Vector Magic рекомендует использовать формат PNG при сохранении логотипов в виде растровых изображений.
- БМП
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP.Большинство современных инструментов для редактирования изображений могут читать и то, и другое.
В любом случае, по возможности следует избегать всех вариантов BMP, так как они практически не используют сжатия и, следовательно, имеют излишне большие размеры файлов.

- ТИФФ/ТИФ
Формат файла изображения с тегами используется для хранения необработанных растровых данных некоторыми программами и устройствами, такими как сканеры. Этот формат поставляется в сжатом и несжатом варианте. Первый сравним с PNG, а второй больше похож на BMP.
Использование несжатого варианта не рекомендуется.
| .svg | Масштабируемый векторный файл | 4.3 | |||
| .fcm | .fcm | 40013 .fcm | 40013 4.3 | 4.3 | |
| .svgz | Сжатый файл SVG | 4.1 .VSTM | Visio Macroivity Template | 4.0 | |
| .ai | |||||
| .ai | Adobe Illustrator File | 4.0 | .vdx | Visio Drawing | 3.9 |
| .cdr | Coreldraw File | 3.8 | 3.8 | ||
. gvdesign gvdesign | Gravit Дизайнерский файл | 3.8 | |||
| .Afdesign | Документ с аффинным дизайном | 3,8 | |||
| .EP | Document Document | 3.7 | |||
| . | |||||
| . | 40014 | 3.7 | |||
| .xar | Xara Xtreme | Xara Xtreme Drawing | Xare Xtreme | 3,7 | |
| . VSTX | Шаблон рисования Visio | 3.7 | |||
| .dpr | Digital InterPlot File | 3.7 | |||
| .WMF | Windows Metafile | 3.7 | |||
| .pobj | POS PO Pro Векторный объект файла | 3.7 | |||
| .FH204 | . Freehand 10 файл рисования | 3.7 | .cdzz | ConceptDraw Pro Документ | 3.7 | 3,7 |
| .FH5 | Freehand 4 Freehen File | 3. 7 7 | |||
| . Tex.emz | Street Fighter IV Файл текстуры | 3.7 | |||
| .CDD | ConceptDraw Pro Документ | 3.6 | |||
| .pat | Файл шаблона CorelDRAW | 3.6 | |||
| .fh9 | . Freehand 9 файл рисования | 3.6 | |||
| .CMX | COREL Metafile Exchange Image File | 3.6 | |||
| .csy | Canvas Symbol File | 3.6 | |||
| .Gdraw | Google Чертежи Shortcut | 3.6 | |||
| .scv4 | |||||
| .scv | ScanVec Casmate Файл | 3.6 | |||
| .LMK | Sothink Logo Maker Image | 3.6 | |||
| . | Freehand 9 Template | 3.6 | |||
| .epsf | INCAPSULD POVERTIONTIONT Формат формата | 3.6 | |||
| .FH7 | Freehand 7 Рисунок | 3. 6 6 | |||
| .Fxg | Flash XML Графический файл | 3.6 | |||
| .FH8 | Freehand 8 Файл рисования | 3.6 | |||
| .SLDDRT | SolidWorks File | 3.6 | |||
| .igx | Igrafx Document | 3.6 | |||
| .PS | PostScript Файл | 3.6 | |||
| .vsd | |||||
| .vsd | файл рисования Visio | 3.6 | |||
| .drw | Corel Файл рисования | 3.6 | |||
| .cvx | .EMZ | Windows сжатый расширенный метафайл | 3.5 | 3.5 | |
| .plt | HPGL | 3.5 | |||
| .ink | INKER INKER | 3.5 | |||
| . Drawit | Drawit Drawing | 3.5 | |||
| .hpg | |||||
| .hpg | HPGL File | 3.5 | |||
| .fhd | |||||
. fhd fhd | Файл рисования от руки | 3.5 | |||
| .sk | Чертеж 2 | 3.5 | |||
| .sk | Smartsketch 95 Документ | 3.5 | |||
| .DPP | Drawplus File Drawing | 3.5 | |||
| .PMG | PageMaker Group File | 3.5 | |||
| .pfd | Микрографикс Оптима! Файл | 3.5 | |||
| .DRW | Файл чертежа | 3.5 | |||
| .DRAWIO | Файл диаграммы 9004 | ||||
| .OTG | Opendocument Графический шаблон | 3.4 | |||
| .AC6 | Artcut 6 Документ | 3.4 | 3.4 | ||
| .ODG | Опендокумент Графический файл | 3.4 | |||
| .svm | StarView Metafile | 3.4 | 3 3.4|||
| .pen | Logitech IO2 Рисунок | 3. 4 4 | |||
| Adobe Illustrator Шаблон | 3.4 | ||||
| .std | Шаблон apache OpenOffice | 3.4 | |||
| .pd | |||||
| . PD | 3 Flexisign 5 Документ плоттера3.4 | ||||
| .WPG | WordPerfect Graphic | 3.3 | |||
| .cds | ConceptDraw Slideshow | 3.3 | |||
| Freehand 8 шаблон | 3,3 | 3,3 | |||
| .egc | TravimouseSoft Gif Creator Document | 3.3 | |||
| .rdl | MicroStation Redline Файл | 3.3 | |||
| .cdmz | Комптарентная концепция Mindmap Document | 3.3 | |||
| .HPGL | HP Rapicance Language File | 3.3 | |||
| .Mvg | Векторный графический файл | 3.3 | 3.3 | ||
. CDX CDX | CorelDRAW Сжатый файл | 3.3 | |||
| .VSDM | Visio Macroified Drawing | 3.3 | |||
| .glox | Microsoft Office Smartart Graphics Makeout File | 3.3 | |||
| .CDTX | ConceptDraw Pro XML Шаблон | 3.3 | |||
| .fig | xfig Рисунок | 3.3 | |||
| .Dia | Диаграмма диаграммы | Диаграмма | 3.3 | ||
| . Высылки | . Файл данных изображения | 3.3 | |||
| .pixil | Pixilart Project | 3.3 | |||
| .cdrapp | Coreldraw.app Image File | 3.3 | |||
| .smf | Serif Metafile | 3.3 | |||
| .plt | 3 AutoCAD Plotter Document3.3 | ||||
| .gsd | График Векторный клипарт | 3.2 | |||
| .FH214 | . Freehand 11 Рисунок Freehand 11 Рисунок | 3.2 | |||
| .mgc | Microsoft Clip Organizer Media Catalog | 3.2 | |||
| .vml | Векторный файл разметки языка | 3.2 | |||
| .asy | Asymptote Модуль | 3.2 | |||
| .ydr | |||||
| .ydr | youidraw рисовать проект | 3.2 | |||
| .sketch | Sketch Drawing | 3.2 | |||
| .IMD | Microsoft VisioModeler File | 3.1 | |||
| .IDEA | 1 | ||||
| .GRAFFLE OmniGraffle Drawing | 3,1 | ||||
| .ESC EasySignCut Pro Проект | 3,1 | ||||
| .TPL Холст Template | 3,1 | ||||
| .cvs Холст 3 Файл чертежа | 3.1 | ||||
| .FH5 | FreeHand 5 Файл чертежа | 3.0 | |||
| .EMF | 113 90 Метафайл 90 Enhanced0 | ||||
. fh4 fh4 | . Freehand 3 файла рисования | 3.0 | |||
| .fh6 | Freehand 6 Рисунок 70014 | 3.0 | |||
| .sk1 | SK1 Векторный графический файл | 3.0 | |||
| .Sk2 | Chemsketch Drawn | 3.0 | |||
| .mmat | . Mmmat | MindManager Карта Шаблона | 3.0 | ||
| .sxd | TowerOffice Drawing | 3.0 | |||
| .cvi | |||||
| .CVI | . | Eazydraw Graphic | 3.0 | 3.0 | |
| .jsl | Corel Paintshop Pro Форма Библиотека | 3.0 | |||
| .snagstyles | Snagit Style Archive | 3.0 | |||
| .CVG | .CVG | CALAMUS векторный графический файл | 3.0 | ||
| .mgcb | Уравнение Illustrator Проект Файл | 3.0 | |||
| . Puppet | Adobe персонаж аниматор кукольный файл | 3. 0 0 | |||
| .Nodes | Узлы палочки 2D объект | 3.0 | 3.0 | ||
| .mgtx | mindgenius XML шаблон шаблона | 3.0 | |||
| .cdmtz | Сжатая концепция | Шаблон сжатия | 3.0 | ||
| .shapes | PixelMator Pro Faper | 3.0 | |||
| .DHS | Hypersnap Рисунок | 3.0 | 3.0 | ||
| .tne | Manga Studio Tone File | 3.0 | |||
| . | Рисунок Artboard | 3.0 | 3 3.0|||
| . GSTENT | OmniGraffle Track | MniGraffle Track | 3.0 | ||
| .WPI | Inkling Esketh Binary File | 3.0 | |||
| .mp | .mp | Файл Metapost латекс | 2.9 | ||
| .ovr | Наложение оверлейный файл наложения | 2.9 | |||
. dxb dxb | Обмен обмена Drawing Binare | 2.9 | |||
| . SDA | BearOffice Drawing | 2.8 | |||
| Dr. Engrave Document | 2,8 | ||||
| .vec | |||||
| .Vec | CX-дизайнерский файл формы | 2.8 | |||
| .stn | Подлинные фракталы Изображение | 2.8 | |||
| .wmz | Сжатые Windows Metafile | 2.8 | .abc | ||
| .abc | Micrografx ABC FlowCharter 6 файл | 2,8 | |||
| . SketchPad | SketchPad File File | 2.8 | |||
| . Clarify | Уточнить документ | 2,8 | |||
| .svf | Простой векторный формат графики | 2.8 | |||
| .CV5 | |||||
| .CV5 | Canvas 5 файл рисования | 2.8 | |||
| .fif | |||||
. fif fif | Фрактал Файл изображения | 2.7 | |||
| . ECL | Clip Gallery Упакованный файл | 2,7 | |||
| . FMV | Рамка векторных метафайлов | 2.7 | 2.7 | ||
| .ovp | Файл пакета наложения | 2.7 | |||
| .Af2 | MicrografX ABC FlowCharter 2 файл | 2.7 | |||
| .ac5 | Artcut 5 Документ | 2,7 | |||
| .hvif | Haiku Vector Icon | 2.7 | |||
| .Af3 | MicrografX ABC FlowCharker 3/4 файл | 2.7 | |||
| . FFTN | Flowton Diamam File | 2.7 | |||
| .CDX | ConceptDraw Pro XML Документ | 2.6 | |||
| .mgmx | Mindgenius XML Файл | 2.6 | |||
| .cnv | |||||
| .cnv | холст 6-8 файл рисования | 2.6 | |||
| .cgm | Компьютерная графика Metafile | 2. 6 6 | |||
| .ufr | Ultra Fractal File | 2,5 | |||
| .Ddrw | Clarisdraw Drawn | 2,5 | |||
| .hpl | HP-GL Фелонтер | 2,5 | |||
| .PFV | PhotoFiltre Studio Vigial Path | 2.5 | |||
| .dcs | Рабочий стол. .CDSX | ConceptDraw PRO XML Slideshow File | 2.5 | ||
| .fs | |||||
| .fs | |||||
| .fs | Flexisign Document | 2.4 | 2,4 | ||
| .ink | Pocket PC Рукописная нота | 2.4 | |||
| .xmmap | mindmanager XML-файл карты | 2.4 | |||
| .CDMM | ConceptDraw MindMap Документ | 2.3 | |||
| . 40014 | |||||
| . GKS | Графика системный файл ядра | 2.3 | |||
| .Artb | Artbboard Document | 2. 3 3 | |||
| .snagitstamps | Snagit Stamp Archive | 2.3 | |||
| .awg | |||||
| .awg4 | . Добавьте документ | 2.3 | |||
| .Art | |||||
| .ART | ATT Document | 2.3 | |||
| . PLA | Unix Цветной участок участка | 2.3 | |||
| .dpx | шаблон DrawPlus | 2.3 | 2.3 | ||
| .dsf | Дизайнерский файл | 2.3 | 2.3 | ||
| .zgm | Zenographics Файл изображения | 2.2 | |||
| .GEM | GEM METAFILE | 2.1 | |||
| .HGL | HP Grapanical File | 2.1 | |||
| . | |||||
| . | . 2.0 | ||||
| .xpr | Microsoft Expression Design Graphic | 2.0 | |||
| .CCX | Corel Clipart File | 2.0 | |||
| .CDMT | ConceptDraw MindMap шаблон | 2. 0 0 | |||
| .w | |||||
| .dsg | Вышив эпохи дизайн файл | 2.0 | |||
| .qccc | УПРАВЛЕНИЕ К услугам гостей | 2,0 | |||
| .mgmf | mindgenius Файл карты | 2.0 | 2,0 | ||
| .epgz | Файл проекта карандаша | 2.0 | |||
| .yal | Искусства и буквы Clibart Библиотека | 2.0 | |||
| .NDTX | MyDraw XML шаблон рисования | 2.0 | |||
| .ndx | Mydraw XML рисунок | 2.0 | |||
| .ndb | Mydraw Двоичный рисунок | 2,0 | |||
| .mgmt | Mindgenius 2-3 Шаблон | 2.0 | 2.0 | ||
| .Amdn | Drawnse | 2.0 | |||
| .cdlx | ConceptDraw Pro XML Библиотека Файл | 2.0 | |||
| .PCS | Microsoft Office Clipart File | 1. 7 7 | |||
| .VBR | Gamp Parametic Щетка файл | 1.7 | |||
| .COR | CorelDRAW Рисунок | 1.7 | |||
| .CDT | ConceptDraw Pro Шаблон | 1.7 | |||
| .CWT | ClarisWorks Texture Texture | 1.5 | |||
| .Gls | Sothink SWF Easy File File | 1.5 | |||
| .Igt | iGrafx Document Template | 1.5 | |||
| .mgs | MGCSoft Векторные формы файл | 1.5 | |||
| .CAG | Clipart Gallery Package | 1.3 | |||
| .pws | Распечатать 30014 | 1.3 | |||
| .NAP | NAP Metafile | 1.0 | 1.0 | ||
| .P | Аплодисменты Picture | 1.0 |
Что такое векторное изображение и почему мне нужно один? — Vivid Image, Inc.
«Что такое векторное изображение! Я не знаю, что это такое.
 У меня есть один из них? Он мне нужен?»
У меня есть один из них? Он мне нужен?»Если вы когда-либо занимались графическим дизайном, вы, вероятно, сталкивались с термином «векторная графика» и у вас возникали подобные вопросы. Не волнуйтесь, это хорошо. Давайте начнем с основ и узнаем, «что такое векторное изображение!».
Растровая графика против векторной графики
Растровая графика (файлы jpg/png/tiff)
Большинство людей знакомы с .jpg — как те, которые вы получили бы с вашей цифровой камеры. Если вы когда-либо увеличивали слишком близко или увеличивали слишком большое изображение .jpg, вы могли заметить, что изображение становится размытым, а цвета превращаются в маленькие квадратики или точки. Маленькие точки называются пикселями, а такое изображение называется растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, сколько времени может занимать изменение даже самой маленькой детали.
Слева: Полное изображение. Справа: изображение увеличено, чтобы показать квадратные пиксели, которые делают его растровым.
Векторная графика (файлы ai/eps/svg)
Чем отличается векторное изображение? Вы видите сотни векторных рисунков в день и, вероятно, не осознаете этого. Большинство логотипов представляют собой векторные файлы. В частности, векторная графика — это произведение искусства, состоящее из точек, линий и кривых, основанных на математических уравнениях, а не на сплошных квадратных пикселях.
Это означает, что независимо от размера или степени увеличения изображения линии, кривые и точки остаются гладкими.Художественное произведение никогда не будет иметь неровных линий или размытости.
Кроме того, цвета разделены на отдельные формы (вместо набора маленьких квадратов, образующих цветную область), что делает изменение цвета в этой графике таким же простым, как нажатие кнопки.
Почему это важно…
Изучив основы векторной графики, вы должны понять, почему это важно.
#1: Векторная графика позволяет создавать профессионально выглядящие бренды. Они составляют большую часть большинства печатных или публикуемых материалов.Логотипы, например, всегда должны иметь векторный формат. Благодаря этим плавным линиям и формам получаются печатные материалы самого высокого качества с четкими, равномерными цветами и четким, четким текстом. Вы можете использовать большой векторный логотип на рекламном щите, маленький для ручек или футболку с трафаретной печатью. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
Они составляют большую часть большинства печатных или публикуемых материалов.Логотипы, например, всегда должны иметь векторный формат. Благодаря этим плавным линиям и формам получаются печатные материалы самого высокого качества с четкими, равномерными цветами и четким, четким текстом. Вы можете использовать большой векторный логотип на рекламном щите, маленький для ручек или футболку с трафаретной печатью. Иконки и другие иллюстрированные изображения также хорошо иметь в векторных файлах.
#2: Векторная графика сэкономит время вашего графического дизайнера. Это сэкономит ваши деньги и даст более качественные результаты.
#3: Векторные файлы не теряют качества. Jpg и другие файлы на основе пикселей будут терять данные файла каждый раз, когда они открываются и сохраняются.
Обычный пользователь редко будет использовать векторную графику, если у вас нет программного обеспечения для ее открытия (например, продукты Adobe и QuarkXPress). Большинство людей называют векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator или .svg для веб-приложений. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программы для их открытия, очень важно НЕ удалять файлы векторных изображений.Если вы когда-нибудь планируете заняться графическим дизайном или хотите разместить свой логотип на рекламных материалах, вам будет предложено предоставить файлы векторной графики.
Большинство людей называют векторную графику файлом .eps. Они также могут использовать расширение .ai для файлов Illustrator или .svg для веб-приложений. Хотя вы можете никогда не использовать эти файлы лично или даже не иметь программы для их открытия, очень важно НЕ удалять файлы векторных изображений.Если вы когда-нибудь планируете заняться графическим дизайном или хотите разместить свой логотип на рекламных материалах, вам будет предложено предоставить файлы векторной графики.
«Что делать, если у меня нет векторной версии моего логотипа?»
Свяжитесь с первоначальным дизайнером вашего логотипа, чтобы узнать, была ли когда-либо создана векторная версия вашего логотипа, и запросите ее копию. Если нет доступной векторной версии, часто их можно воссоздать из растровой графики, в зависимости от ее сложности и качества.Важно иметь комплект фирменного стиля для вашей организации, который, среди прочего, содержит эту версию вашего логотипа.
«Всегда ли мне нужен векторный файл, если я выполняю проектные работы?»
Не всегда. Есть способы использовать другие форматы файлов, но тип выполняемой вами работы в конечном итоге определит, понадобятся ли вам векторные файлы или нет.
Есть способы использовать другие форматы файлов, но тип выполняемой вами работы в конечном итоге определит, понадобятся ли вам векторные файлы или нет.
В конечном счете, если вы выполняете проектные работы, обязательно поговорите со своим дизайнером о форматах ваших файлов, чтобы вы могли собрать соответствующие файлы или создать их, если они недоступны.
Нужна помощь?
Нужна дополнительная помощь? Ознакомьтесь с этим удобным руководством по изображениям, чтобы узнать о различных форматах файлов, а также о том, что и как их использовать!
Что такое векторный файл?
При работе с цифровыми файлами вы, вероятно, часто сталкиваетесь с такими терминами, как «растровое изображение», «EPS», «SVG» или «вектор». Часто дизайнер при запуске нового проекта первым делом запрашивает векторный файл логотипа клиента. «Ну, а почему дизайнер не может просто взять логотип с моего сайта или использовать изображение, которое я уже отправил?» и «Что такое вектор?» часто является ответом.
Эта статья поможет прояснить, что является (а что нет) векторным файлом, когда и зачем его использовать, а также его важность среди других типов изображений и файлов.
Что такое вектор?
Есть два способа представить изображение в цифровом мире: один — это формирование изображения с большим количеством точек (также называемых пикселями), другой — с помощью геометрии.
Стандартные изображения, такие как фотографии и большинство цифровых изображений, создаются с использованием пикселей. Эти изображения называются растровыми или растровыми изображениями.Растровые изображения состоят из множества крошечных цветных блоков, – пикселей, поэтому при достаточном увеличении можно идентифицировать каждый пиксель по отдельности. Наиболее распространенными расширениями файлов для растровых изображений являются PNG, JPEG и GIF.
Второй способ создания цифрового изображения — это векторное изображение. С технической точки зрения, векторная графика — это изображение, состоящее из точек и линий, составленных из математических формул. Другими словами, вектор формируется сотнями тысяч крошечных линий и кривых (также известных как пути).По этой причине вы можете бесконечно масштабировать вектор, и он никогда не изменится, не станет размытым или «пиксельным» и блочным, как в растровом изображении.
Другими словами, вектор формируется сотнями тысяч крошечных линий и кривых (также известных как пути).По этой причине вы можете бесконечно масштабировать вектор, и он никогда не изменится, не станет размытым или «пиксельным» и блочным, как в растровом изображении.
Какие элементы составляют векторную графику? – Vector Anatomy
Более практичный пример: представьте себе линию. Если эта линия состоит из пикселей, программа проектирования строит линию, используя блоки (пиксели) в зависимости от желаемого качества изображения. Если линия является вектором, приложение просто определит начальную и конечную точки, а между ними будет математически сгенерирована сама линия.
Наиболее часто используемые расширения (или типы файлов) векторных файлов: SVG, PDF, EPS, CDR и AI. Поскольку Gravit Designer – это приложение для редактирования векторной графики, файл с расширением .gvdesign также является векторным файлом.
Наиболее распространенные расширения векторных файлов
- SVG : Масштабируемая векторная графика – формат векторных изображений на основе XML для Интернета.
 XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами.Это распространенный формат, используемый для логотипов, значков, кнопок и особенно для анимации.
XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами.Это распространенный формат, используемый для логотипов, значков, кнопок и особенно для анимации. - EPS : Инкапсулированный PostScript – это старый векторный формат, используемый программным обеспечением для рисования для описания того, как создавать макеты, изображения или рисунки. Современный формат AI от Adobe был основан на расширении EPS.
- PDF : Portable Document Format – это формат на основе PostScript, созданный Adobe, который очень часто используется в полиграфии благодаря своей гибкости и способности сохранять точный внешний вид и макет документов, сохраненных в этом формате.
- AI : Adobe Illustrator — это проприетарное расширение, разработанное Adobe для программного обеспечения Illustrator, но оно поддерживается многими другими программами для дизайна и широко используется дизайнерами.

- CDR : изначально собственное расширение, разработанное Corel, файлы CDR состоят из ZIP-сжатого каталога нескольких файлов, среди которых файлы XML и форматы со структурой RIFF. В настоящее время он широко используется и поддерживается во многих дизайнерских программах.
Обратите внимание, что все эти форматы можно импортировать и редактировать в Gravit Designer.Собственное расширение файла Gravit, .gvdesign, также является расширением векторного файла.
В чем разница между векторами и другими изображениями?
Основное различие между векторными и растровыми изображениями заключается в зависимости от размера или разрешения. Как упоминалось ранее, если вы слишком сильно увеличиваете растровое изображение, вы можете увидеть все формирующиеся пиксели, тогда как если вы увеличиваете векторное изображение, оно всегда будет четким. По этой причине можно изменить размер векторной графики до любого размера и всегда иметь безупречное качество. Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Его можно уменьшить до булавочной головки или увеличить до огромного наружного рекламного щита без потери разрешения.
Другим отличием является размер файла. Файл изображения с высоким разрешением может быть значительно тяжелее, чем тот же файл, но векторизованный, поскольку изображение с высоким разрешением должно вмещать миллионы пикселей.
Существует ограничивающий фактор для векторных изображений, и он связан со сложностью изображения.Фотографии, как правило, слишком сложны, чтобы представлять их с помощью математического уравнения, поскольку часто очень мало сходства от одного пикселя к другому. Это то, что вы найдете, если когда-нибудь попытаетесь векторизовать фотографию или изображение.
Когда использовать векторные файлы
Итак… если векторы такие гибкие, вы всегда должны использовать их, верно? Ответ таков: это зависит от того, какую работу вы выполняете!
Векторы намного удобнее и полезнее, когда вам нужно, чтобы графика отображалась в разных размерах или в разных цветах. Например, логотип компании можно добавить на веб-сайт, небольшую визитную карточку, фирменный бланк или большую наружную вывеску с помощью одного векторного файла, размер которого достаточно мал для отправки по электронной почте.
Например, логотип компании можно добавить на веб-сайт, небольшую визитную карточку, фирменный бланк или большую наружную вывеску с помощью одного векторного файла, размер которого достаточно мал для отправки по электронной почте.
Для сложных иллюстраций и фотографий гораздо чаще используются растровые изображения, поскольку уровень сложности детализации легче достичь с помощью пикселей. Тем не менее, с помощью векторов можно создавать невероятные стильные иллюстрации.
Фотография, которая была векторизована в стилизованную портретную иллюстрациюКак я могу определить, векторизована моя работа или нет?
Тот факт, что формат файла – EPS, SVG, PDF или любое из обычных векторных расширений, еще не означает, что внутри этого файла обязательно будет вектор.Все эти расширения принимают растровые изображения, поэтому вы можете иметь файл SVG, содержащий, например, растровое изображение.
Лучший способ определить, является ли ваш файл векторным или нет, — это открыть его в выбранной вами программе (например, вы можете легко использовать перетаскивание в Gravit Designer) и увеличить масштаб. Если ваше произведение — растровое изображение, вы сможете легко идентифицировать пиксели. Если края вашей иллюстрации выглядят гладкими и четкими независимо от того, насколько сильно вы увеличиваете масштаб, ваша иллюстрация векторизована!
Если ваше произведение — растровое изображение, вы сможете легко идентифицировать пиксели. Если края вашей иллюстрации выглядят гладкими и четкими независимо от того, насколько сильно вы увеличиваете масштаб, ваша иллюстрация векторизована!
Как мне преобразовать мою работу в вектор?
Если ваш файл является растровым, но вам нужен вектор, Gravit Designer может легко помочь вам в этом и бесплатно!
Импортируйте свое изображение в Gravit Designer и выберите: Modify > Path > Vectorize Image в меню приложения, чтобы автоматически преобразовать растровое изображение в векторное.Кроме того, растровое изображение можно перерисовать с помощью таких инструментов, как Перо или Безигон, а также с помощью Заливки и Границ. Это простой процесс для более простых элементов, таких как плоские логотипы.
Преобразование эскизов в цифровые иллюстрации — Учебное пособие по векторному рисунку
Создание векторного портрета из фотографии — Учебное пособие по векторному рисунку
«Не могу ли я просто сохранить свое изображение в формате EPS или SVG, чтобы преобразовать его в вектор, и это Это?» вы можете спросить себя. К сожалению, если вы сохраните растровое изображение или фотографию как расширение векторного файла, это все, что у вас будет: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить либо вручную, либо с помощью инструмента векторизации.
К сожалению, если вы сохраните растровое изображение или фотографию как расширение векторного файла, это все, что у вас будет: формат векторного файла, содержащий растровое изображение.Вектор необходимо построить либо вручную, либо с помощью инструмента векторизации.
Редактирование векторных файлов
Существует множество дизайнерских программ и приложений, способных редактировать упомянутые выше расширения векторных файлов, включая Gravit Designer. После импорта файла в любом из этих форматов вы можете использовать инструменты приложения для внесения изменений в формы и цвета векторов, поскольку это не статичное изображение.
Вы можете легко импортировать файл PDF, например, и снова экспортировать его как SVG или EPS, и наоборот.Вот такая гибкая и простая работа с вектором.
Если вы хотите попробовать бесплатную альтернативу для создания логотипов, иллюстраций и макетов, обратите внимание на Gravit Designer, полнофункциональное приложение для графического дизайна, совместимое со ВСЕМИ платформами!
Руководство по векторным файлам логотипов: что такое формат векторных файлов и зачем его использовать?
векторных файлов? В чем дело?
Бесчисленное количество раз клиенты в панике спрашивали: «Можете ли вы отправить мой логотип на наш принтер в «векторном» формате? Я без понятия что это значит!» Или нам нужно запросить существующий логотип клиента, чтобы начать нашу работу по дизайну, только для того, чтобы получить растровый формат файла, который не позволяет нам использовать его с неограниченным творческим потенциалом.
Эта статья представляет собой руководство по векторным форматам (также известным как EPS-файлы), в котором объясняется, что они из себя представляют и почему их следует использовать для логотипа вашей фирмы или компании.
Что такое векторная графика?
Согласно Википедии : «Файлы векторной графики хранят линии, формы и цвета, составляющие изображение, в виде математических формул». Они также известны как файлы EPS.
Вы слышали об Adobe Illustrator? Это способ сделать это.
Программа для работы с векторной графикой (например, Adobe Illustrator) использует математические формулы для построения изображения на экране, создавая изображение максимально возможного качества.Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения.
Стоит ли беспокоиться об изменении размера логотипа? Да, все логотипы могут быть на рекламном щите.

Поскольку с помощью этих формул можно создать изображение, масштабируемое до любого размера и детализации, качество векторного изображения ограничивается только разрешением дисплея. Размер файла векторных данных, создающих изображение, остается прежним». Например, печать векторных изображений на бумаге обычно дает более четкий вывод с более высоким разрешением, чем их отображение на экране, но при этом используется точно такой же файл векторных данных.
Почему мой логотип должен быть в векторном формате?
Очень рад, что вы спросили…
- Мы можем лучше манипулировать им, что приводит к более творческим возможностям;
- Мы можем отделить его от фона и отделить элементы;
- Мы можем редактировать цвета;
- Мы можем использовать его для дизайна канцелярских принадлежностей;
- Мы можем использовать его для других печатных материалов, включая брошюры, материалы для прямой почтовой рассылки и другие печатные материалы;
- Цвета можно настроить для одинаковой печати на любом коммерческом принтере;
- Его можно масштабировать до размеров рекламного щита без потери качества; и,
- Его можно создать в контурах, чтобы шрифт никогда не загружался по-другому.

Что делать, если у меня есть логотип, но он не векторный?
В большинстве случаев мы можем отследить и воссоздать ваш существующий логотип в векторном формате. Обычно мы можем воссоздать логотип за 1-2 часа работы в зависимости от логотипа. Мы решили начать наши расценки со 199 долларов, и это покрывает большинство логотипов. Позвоните нам, чтобы узнать цену, или напишите нам по электронной почте fun [at] paperstreet.com.
Есть еще вопросы?
Как мы уже говорили, нам часто задают этот вопрос. Ознакомьтесь с некоторыми другими сообщениями в блоге, которые могут помочь в дальнейшем объяснении:
вектор против.Растровые изображения — camelotprintandcopy
Векторные изображения
Векторная графика использует математические вычисления для рисования фигур с помощью точек, линий или кривых. Так, например, квадрат размером 1 x 1 дюйм с разрешением 300 dpi будет содержать 300 пикселей информации для растрового изображения, а векторный квадрат будет содержать всего четыре точки, по одной на каждый угол. Векторное изображение «соединяет точки» и заполняет все остальное.
Векторное изображение «соединяет точки» и заполняет все остальное.
Наиболее распространенными типами векторной графики являются шрифты и логотипы. Расширения форматов векторных файлов включают: eps, ai и pdf.
Расторные изображения
Растровая графика — это изображение, состоящее из маленьких квадратиков цветовой информации, называемых пикселями. Наиболее распространенной растровой графикой является фотография . Эти сотни или даже миллионы пикселей (которые очень малы) при просмотре на экране создают очень яркие и динамичные изображения.
Расширения форматов растровых файлов включают: jpg/jpeg, psd, png, tiff, bmp и gif.
Плюсы и минусы
Преимущества растрового изображения
— Растровые изображения обеспечивают большую детализацию
— Растровые изображения обеспечивают максимальную цветопередачу
Недостатки растрового изображения
— Растровые изображения размыты при увеличении: самый большой недостаток растровых изображений заключается в том, что они становятся [зернистыми или зубчатыми] при увеличении. По сути, это конечный квадрат, и когда вы увеличиваете его, вы начинаете видеть этот квадрат.
По сути, это конечный квадрат, и когда вы увеличиваете его, вы начинаете видеть этот квадрат.
— Растровые изображения могут иметь большой размер файла
Преимущества векторного изображения
-Векторные изображения масштабируются: Векторные файлы можно увеличивать или уменьшать в любом размере без потери качества изображения.
-Векторные изображения имеют меньший размер файла: Поскольку в векторных файлах нет пикселей информации, а только математические точки, размер файла может оставаться небольшим даже при очень большом масштабировании.
-Векторные изображения доступны для редактирования: Вы можете изменять отдельные элементы, не затрагивая другие объекты изображения.
Недостатки векторного изображения
-Векторные изображения имеют ограниченную детализацию: Детали вектора не идеальны для сложных смесей или оттенков, подобных тем, что на фотографии.
-В векторных изображениях используются ограниченные эффекты: Векторные изображения не имеют набора эффектов, которые можно применять, как к фотографии.
Что такое векторное изображение? И какие характеристики?
Пост Просмотров: 806
Вероятно, вы больше знакомы с изображениями в формате .jpg, такими как те, которые можно получить с цифровой камеры. Если вы когда-нибудь попытаетесь увеличить масштаб очень близко, вы заметите, что изображение становится размытым, а цвета превращаются в маленькие квадратики или точки. Но такого никогда не произойдет с векторными изображениями. Так что же такое векторное изображение и каковы его характеристики?
Определение и характеристики векторного изображения
1.Векторные и растровые изображения
В мире графического дизайна векторные изображения обычно отличаются от растровых изображений. Основное различие между ними заключается в элементе, из которого состоит оба изображения. Растровое изображение представляет собой изображение на основе пикселей. Это приводит к тому, что растровые изображения зависят от разрешения и становятся размытыми при увеличении масштаба.
Растровое изображение представляет собой изображение на основе пикселей. Это приводит к тому, что растровые изображения зависят от разрешения и становятся размытыми при увеличении масштаба.
С другой стороны, векторная графика — это графика, которая получается из комбинации точек и линий с математическими формулами, образуя таким образом многоугольник, изображающий конкретный объект изображения.Расположение векторного изображения называется контрольными точками или узлами, где расположение каждой точки имеет определенное положение на основе осей x и y. В векторном изображении каждой линии или точке можно добавить различные атрибуты, такие как форма, кривые линий, толщина, цвет и цвет заливки.
Эта характеристика векторного изображения делает его идеальным для многих случаев. Он подходит для иллюстраций, которые будут напечатаны, например, на большом баннере. Он также подходит для нужд вашего бизнеса, так как его действительно нужно настроить для многих платформ.
2.
 Форматы векторных файлов
Форматы векторных файловФормат векторной графики называется векторными файлами. Существует множество типов векторных файлов, и иногда это зависит от используемого программного обеспечения, например:
- CDR (формат Corel Draw)
- AI (формат Adobe Illustration)
- SVG
- EPS
Читайте также: Изменение цвета изображения в Illustrator
3. Характеристики векторных изображений
Используя приведенные ниже характеристики, вы можете легко идентифицировать векторную графику.Характеристики векторной графики:
- Векторные изображения формируются из комбинации отдельных объектов, состоящих из точек, линий и цветов.
- Размер изображения не влияет на качество отображаемого изображения, поскольку оно не зависит от разрешения изображения.
- Имеет относительно небольшой размер файла изображения.
- Масштабируется, поэтому не ломается при увеличении изображения.
- При выводе на экран монитора требуется более длительный процесс.

4. Плюсы векторных изображений
Векторные изображения могут иметь некоторые преимущества по сравнению с другими форматами изображений, например:
- Место для хранения, используемое объектами рисования, более эффективно.
- Можно распечатать с высоким разрешением на принтере.
- Изображения можно изменять до любого размера, не опасаясь ухудшения качества.
- Векторные изображения легче редактировать.
5.Недостатки векторной графики
Несмотря на то, что у векторной графики есть много преимуществ, этот формат файла не обязательно идеален. Этот тип формата также может иметь недостатки. Одним из примеров является то, что если изображение преобразуется в растровое изображение, оно больше не может генерировать основной вектор и теряет все свои векторные характеристики.
Виды векторного программного обеспечения
- CorelDRAW
- CorelDRAW
- CorelDRAW
- HAREBAS 8
- Adobe Illustrator
- Xara X1
- Creature House Express Express
Читайте также: Лучшие изображения Редактирование программного обеспечения для Newbie
Использовать векторную графику?
В мире графического дизайна векторная графика занимает важное место в большинстве печатных или публикуемых материалов, таких как логотипы. Логотипы всегда должны иметь векторный формат, чтобы эти плавные линии и формы обеспечивали наилучшее качество печатных материалов. Вы можете использовать свой векторный логотип, увеличенный на огромном рекламном щите или уменьшенный для небольших аксессуаров, используя векторный формат.
Логотипы всегда должны иметь векторный формат, чтобы эти плавные линии и формы обеспечивали наилучшее качество печатных материалов. Вы можете использовать свой векторный логотип, увеличенный на огромном рекламном щите или уменьшенный для небольших аксессуаров, используя векторный формат.
Вот что вам следует знать о векторной графике. Векторную графику часто сравнивают с растровой. Как вид графики, векторная графика имеет преимущества в виде разрешения. Существует множество программ, которые можно использовать для обработки файлов векторных изображений, и каждая программа также имеет разные векторные форматы.
Если вам нужны фотографии высокого качества для вашего бизнеса, попробуйте профессиональные услуги по редактированию изображений продуктов Dropicts. Мы готовы помочь вам исправить ваши фотографии. Просто зайдите на наш сайт для получения дополнительной информации.
Если у вас есть вопросы по этому поводу, не стесняйтесь оставлять комментарии!
[email protected]
Мы очень рады, что можем помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции.
 д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка могут не передаваться в другие форматы).
д.), но не может быть открыт в более старой версии программы (Adobe Illustrator 8, 7, 6 и т.д.), хотя с версии Adobe Illustrator 10 поддерживается возможность импорта файлов более новых версий. Формат обеспечивает очень высокое качество рисунков, но по ряду параметров плохо совместим с другими программами (например, различные эффекты Adobe Illustrator и градиентная заливка могут не передаваться в другие форматы).
 Это основанный на XML язык разметки, предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
Это основанный на XML язык разметки, предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. К сожалению, формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования. ru цена брусчатки казань.
ru цена брусчатки казань. ua
ua В результате вы получите векторный файл с возможностью использовать его для печати и масштабировать без потери качества изображения.
В результате вы получите векторный файл с возможностью использовать его для печати и масштабировать без потери качества изображения.






 Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его.
Это стандартный формат обмена в печатной индустрии.
Он широко поддерживается в качестве формата экспорта, но из-за сложности спецификации полного формата не все программы, заявляющие о поддержке EPS, могут импортировать все его варианты.Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись EPS.
Ghostview очень хорошо его читает, но не имеет возможности редактирования.
Inkscape может только экспортировать его. И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу).Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.
И хотя он не используется исключительно как таковой, это также очень хороший формат векторного изображения.
Adobe раздает программу для чтения PDF-файлов Acrobat, но продает инструменты, необходимые для создания PDF-файлов.
(также продаются сторонние инструменты, выполняющие ту же задачу).Эти инструменты работают с любой программой, способной печатать.
Поддержка чтения и редактирования PDF-файлов гораздо более ограничена.


 XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами.Это распространенный формат, используемый для логотипов, значков, кнопок и особенно для анимации.
XML — это широко используемый язык разметки, который читается как людьми, так и машинами, а файлы SVG поддерживаются всеми современными браузерами.Это распространенный формат, используемый для логотипов, значков, кнопок и особенно для анимации.