Формат векторного изображения – Векторная и растровая графика — что это такое, особенности изображений
Форматы изображения, PSD, TIFF, BMP, JPEG, GIF, EPS, PNG, PICT, PDF, PCX, ICO, RAW, SVG
Всем доброго времени суток дорогие читатели fotodizart.ru.
Сегодня пойдет речь о форматах изображений их особенностях и отличительных чертах. Многие из нас знают, что изображения имеют разные форматы, но не все понимают, почему их такое множество и какие у них отличительные черты.
Любое изображение, хранящееся на компьютере, имеет свой графический формат. Каждый из графических форматов имеет свои свойства и своё предназначение. На сегодняшний день существует огромное количество графических форматов. Большую часть графических форматов, мы будем рассматривать на основе одного из самых популярных графических редакторов Adobe Photoshop. Почему именно фотошоп, все просто, этот графический редактор обладает наибольшим количеством форматов.
Но дополнительно, постараемся разобрать и другие широко известные форматы изображения.
Итак, приступим:
PSD – это собственный формат программы Adobe Photoshop, он позволяет сохранять всю проделанную работу над изображением. А именно прозрачность, режимы смешивания слоев, тени, слои, маски слоя и все остальные мелочи работы проделанной с изображением. Этот формат обычно используется, если работа над изображением до конца не завершена. Так же его часто используют для разработки макета сайта, так как производить верстку с данного файла удобно видя все слои и элементы. А во всех остальных случаях его использование нет смысла, так как он имеет значительно большой размер файла по отношению к другим форматам.
TIFF – позволяет максимально точно сохранить подготовленный проект фотошопа. Он содержит не только пиксельную информацию, но также плотность точек на изображение при печати dpi. Еще он может хранить несколько слоев изображения плюс информацию о прозрачности каналов. Использование этот формат получил в основном в полиграфии.
BMP – это точечный рисунок. Изображение в этом формате состоит из массы точек, каждая из которых содержит свой цвет. Этот формат имеет очень большой размер и хорошо подвергается сжатию архиваторами. Потери качества в BMP не значительное, однако, он уступает TIFF.
JPEG – это самый широко используемый формат. Он получил широкое использование в цифровой технике (фотоаппаратах). Причина столь широкого использования это довольно не плохое качество и маленький размер файла. Но маленький размер говорит о том, что значительно теряется качество изображения. Все дело в алгоритме сжатия изображений, он состоит в том что, сжимаясь, изображение значительно теряет точность. Этот формат по этим причинам не желательно использовать в полиграфии. Но плюсом является то, что их удобно посылать по email (электронной почте), выкладывать в Интернете и хранить на дисках.
GIF – в основном используется для изготовления графики для Интернета. Он не годится для сохранения фотографий, так как имеет ограничение по цветопередаче, по этим же причинам он не годится для полиграфии. Изображение данного графического формата состоит из точек, которые могут включать в себя от 2 до 256 цветов. Ограниченность цветопередачи и поддержка прозрачности делают его незаменимым для хранения изображений с минимум цветов, например логотипов. Еще одна особенность формата это возможность изготовления анимированных изображений. Широко применяют для создания gif (анимированных) баннеров.
EPS – можно назвать наиболее надежным и универсальным форматом. Он в основном предназначен для передачи векторной и растровой графики в издательства, возможность создания и использования данного формата практически всеми графическими редакторами. Использовать данный формат имеет наибольший смысл только в том случае, если вывод осуществляется на PostScript-устройстве.
Этот формат уникален он поддерживает все цветовые модели необходимые для печати, может записывать данные в RGB, обтравочные контуры, а также использование шрифтов и другое. Первоначально EPS разрабатывался как векторный формат, ну а позднее уже появилась его разновидность растра — Photoshop EPS.
PNG – это графический формат, который пришел совсем недавно на смену Gif формату, и уже успел, стань очень популярным из за того, что умеет держать прозрачность и полупрозрачность что было не возможно в его предшественнике gif. Это значит что png держит полупрозрачность в диапазоне от 1 до 99% при помощи альфа-канала с 256 градациями серого. Прозрачность работает следующим образом, в файл записывается информация о гамма — коррекции. Гамма-коррекция представляет собой определенное число яркости, контраста монитора. Это число в последующем считывается из файла и позволяет откорректировать отображение изображения за счет поправок яркости.
PICT – это собственный формат Макинтош. Формат способен включать в себя как растровую, так и векторную информацию, текст, а также звук, использует RLE-компрессию. Битовые PICT-изображения могут иметь абсолютно любую глубину битового представления. Векторные же PICT-изображения, которые практически исчезли из использования в наши дни, имели необычные проблемы толщины линии и другие отклонения во время печати.
Формат используется для Макинтош, и при создании определенных презентаций только для Мак. На обычных компьютерах (не мак) PICT – формат представлен с расширением .pic или .pct, считывается определенными программами, работа с этим форматом зачастую бывает не простой.
PDF –формат предложен и разработан компанией Adobe, как формат для электронной документации, различных презентаций и верстки для пересылки его по электронной почте. И его проектная особенность была обеспечить компактный формат. По этим причинам все данные в pdf могут сжиматься, причем особенность в нем такая, что к разного рода информации применяются разные, более подходящие для этих типов данных сжатия: JPEG, RLE, CCITT, ZIP.
PCX – формат растрового изображения. Файлы pcx типа используют стандартную палитру цветов, этот формат был расширен для хранение 24-битных изображений. Этот формат аппаратно зависим. Предназначен хранить информацию в файле в том же виде, что и в видео-плате. Чтобы совместить этот формат со старыми программами необходима поддержка EGA-режима видеоконтроллера. Алгоритм сжатия быстрый и занимает малый объём памяти, но не очень эффективен, не подойдет для сжатия фотографий и детальной компьютерной графики.
ICO – этот формат разработан для хранения значков файлов. Размеры ico файлов могут быть любыми, но наиболее используемые значки со сторонами в 16, 32 и 48 пикселей. Еще используются иконки с размерами 24, 40, 60, 72, 92, 108, 128, 256 пикселей. Данные в значках обычно не сжимаются. Значки бывают в цвете True Color, High Color , или с четко фиксированной палитрой. По своей структуре файлы ICO наиболее близки к BMP формату, но отличаются от bmp присутствием маски, накладываемой на задний план с помощью операции побитового «И», что дает возможность реализовать прозрачность.
Наложение основного изображения при помощи «исключающего ИЛИ» может даже инвертировать пиксели там, где задний план был не замаскирован. А уже с Windows XP начали поддерживаться 32-битные иконки — каждому пикселю соответствует 24-бита цвета плюс 8-битный альфа-канал, который позволяет реализовать частичную прозрачность 256 уровней. При помощи альфа-канала также имеется возможность отобразить значок со сглаженными краями а также с тенью, сочетать с разным фоном, маска значка в этом в таком случае игнорируется.
CDR – это векторный формат изображения или рисунка, созданный при помощи программы CorelDRAW. Данный формат разработан компанией Corel для его использования в собственных программных продуктах компании. CDR — изображения не поддерживаются многими графическими редакторами. Но это не проблема, файл можно легко экспортировать при помощи все того же CorelDRAW в более распространенные форматы изображений. Изображения, созданные в CorelDRAW и имеющие расширение CDR также можно открыть программой Corel Paint Shop Pro. Для наилучшей совместимости, компания Corel рекомендует сохранять файлы в CorelDRAW формате CDR более ранней версии. Файлы CDR десятой и более ранней версии, можно открыть используя и программу Adobe Illustrator.
AI — это векторный формат изображений, название которого произошло от сокращения имени векторного редактора AdobeIllustrator. Поддерживается практически всеми графическими программами, которые каким либо образом связанны с векторной графикой. Ai является одним из лучших промежуточных посредников для передачи изображения из одного редактора в другой. Отличительной и очень важной чертой формата является его наибольшая стабильность и совместимость с PostScript, что представляет большую ценность для издательств полиграфической продукции.
RAW – это формат данных, содержащий в себе необработанную информацию (или обработанную в минимальной степени), созданный напрямую поступающей информацией с матрицы фотокамеры (видеокамеры и д.р.). Этим форматом обозначают не только фото данные, но и исходные данные звукозаписи или видео. Данный формат хранит всю информацию о файле и имеет больший потенциал для обработки фотографий, нежели формат JPG. RAW сохраняет максимально возможное качество. Данные в RAW-файлах могут быть несжатыми, сжатыми без потерь или сжатыми с потерями.
RAW — файлы у ряда производителей фотокамер, имеют собственный формат расширения такой как у Canon – CR2, Nikon – NEF. У многих других предложенный Adobe формат DNG, это такие компании как Leica, Hasselblad, Samsung, Pentax, Ricoh. Если в фотошопе отсутствует камера raw для вашего фотоаппарата, то файлы не откроются, для этих целей создана утилита для конвертирования raw от адобе.
SVG – формат масштабируемой векторной графики (Scalable Vector Graphics). Формат создан W3C. В соответствие со спецификацией он создан для описания двумерной векторной и смешанной векторной/растровой графики в XML. Включает в себя три типа объектов: фигуры, изображения и текст. Поддерживает неподвижную, анимированную так и интерактивную графику. Создавать и редактировать можно как в текстовых редакторов посредством правки кода, так и в любом графическом редакторе для векторной графики (Adobe Illustrator, Inkscape, CorelDRAW, Corel SVG Viewer). SVG – это открытый стандарт не является чьей либо собственностью.
Из достоинств формата SVG можно выделить. Масштабируемость без потери качества изображения. Текст в SVG является текстом, а не изображением, благодаря этому его можно выделять, копировать, он индексируется поисковиками (при использование на сайте). Интерактивность графики, дает возможность к каждому из элементов привязать свои события. Доступность использования растровой графики внутри документа. Анимация, которая реализована в SVG с помощью языка SMIL. Совместимость с CSS, дает возможность задавать свойства объектов такие как, цвет, фон, прозрачность и др.. SVG легко интегрируются с HTML и XHTML документами. Уменьшение количества запросов HTTP. Небольшой вес файла по сравнению с растровой графикой.
fotodizart.ru
Форматы изображений: какой из них выбрать?
17.6KПредположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Многие недолюбливают JPEG, но стоит отметить, что он просто не совсем подходит для печати. В JPG-формате используется сильное сжатие. Это хорошо, если требуется максимально уменьшить размеры файла, но это не совсем подходит с точки зрения качества картинки, которую вы собираетесь распечатывать. Поэтому этот формат нельзя использовать при создании, скажем, логотипов.
Именно благодаря маленькому размеру файлов, JPEG часто используется в веб-дизайне, так как это положительно влияет на скорость загрузки страниц. JPG-формат также широко используется для цифровых фотографий, так как потери в качестве незаметны, а благодаря меньшему размеру на флешке или жестком диске умещается гораздо больше снимков.
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Кажется, никто и никогда так и не произнес название этого формата правильно. Дизайнеры часто четко произносят первую букву G или диктуют все три буквы по очереди, однако его создатель, Стив Уилхайт, утверждает, что правильно произносить название как «джив». Хотя его аббревиатура расшифровывается как Graphics Interchange Format («формат для обмена изображениями»), а сам он главным образом используется в веб-дизайне.
Преимущество GIF (которое также отличает его от остальных веб-форматов для изображений) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Формат PNG совмещает в себе преимущества JPG и GIF, однако, у него есть четкие рекомендации к использованию. Как и JPG, PNG-формат идеально подходит для фотографий, и при этом позволяет сохранить даже лучшее качество снимков, чем JPG. PNG также поддерживает прозрачность, поэтому это почти идеальный вариант для дизайнеров, которым нужны прозрачные элементы, но при этом они не могут пожертвовать качеством графики.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить (например, высококачественные логотипы). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF (иногда TIF) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Этот формат зачастую называют «готовым к печати» хотя большинство принтеров лучше работают с родными типами файлов вроде AI и PSD.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD представляет собой родной формат программы Adobe Photoshop. Это значит, что беспрепятственно редактировать эти файлы можно только в Photoshop.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать (например, логотипы).
Файлы в EPS-формате готовы к печати, однако, это не тот формат, который нужно использовать в веб-дизайне. Зачастую после утверждения дизайна страницы его составные элементы конвертируются в PNG, JPG и GIF.
Элементы дизайна, сохраненные в формате EPS, можно открыть в любом редакторе с поддержкой векторной графики. Следовательно, EPS больше подходит для обмена файлами с клиентами, печати на принтере или для совместной работы над проектом с другими дизайнерами.
AI – еще один брендовый векторный формат от Adobe, предназначенный для работы в программе Illustrator. AI-файл нельзя встраивать в веб-страницы, и это не тот формат, который используется для отправки проектов клиенту. Но он хорошо подходит для внутреннего использования и для печати.
PDF-формат от Adobe идеально подходит как для печатной продукции, так и для цифрового использования. Это формат, с которым «справится» любой клиент, и который без проблем можно распечатать на принтере. В PDF-документ можно поместить как растровые, так и векторные изображения, или даже комбинировать их в едином документе.
Конечно, придется сильно постараться, чтобы качественно отобразить содержимое PDF-документа на странице сайта, однако можно реализовать его скачивание. Этот формат также идеально подходит для отправки клиентам превью финального результата.
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
В процессе работы над дизайном печатной продукции, вам, возможно, придется прыгать от одного формата к другому. Иногда нужно поместить JPG-фотографии и EPS-логотип в общий проект, работа над которым ведется в PSD-файле в Photoshop.
Хорошо то, что у каждого формата изображений есть сильные стороны, и опытный дизайнер знает, как из них извлечь выгоду. Велика вероятность, что один и тот же элемент дизайна понадобится вам в разных форматах: основной исходник логотипа будет храниться в EPS-формате, его PNG-версия будет использоваться на сайте, а анимированная GIF-версия припасена для особых случаев.
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете «безболезненно» масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Данная публикация представляет собой перевод статьи «IMAGE FILE TYPES EXPLAINED: WHICH FORMAT SHOULD YOU USE?» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
ai cdr cmx eps fla, fh svg swf wmf Кроссаут смотрите на http://krossaut.ru. Смотрите http://uyutnydvor.ru цена брусчатки казань.
| Новости и события в области векторной графики: Вышел CorelDraw Graphics Suite X4 / 24.01.2008 Векторные редаторы для российских школ / 21.01.2008 Вышел CorelDRAW Graphics Suite X3 Service Pack 2 / 19.09.2007 » Все новости |
vectorgraphics.ru
Основные форматы векторной графики | Interesnoeinfo
AI
Описание: Один из наиболее известных форматов, первоначально используемый программой Adobe Illustrator. Формат ai обеспечивает очень высокое качество рисунков, но недостаточно совместим с другими программами (могут не передаваться в другие форматы различные эффекты, такие как градиентная заливка).
Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Применение: Как первоначальный холст для рисования, после чего уже создается что-то для практического применения.
CDR, CDT, CDX, CGM
Описание: CDR — формат фирмы Corel, он представляет собой внутренний формат векторного редактора CorelDRAW, который является некой альтернативой Иллюстратора. В файлах версий 9.0 и выше применяется раздельная компрессия для векторных и растровых изображений, там можно внедрять шрифты, использовать многослойность. CorelDRAW также использует формат CDT (отличается наличием файлов шаблонов документов), CDX (отличается меньшим размером файла документов за счет сжатия), CGM (используется для обмена между приложениями с поддержкой цветов RGB), CMX (файловый формат, который поддерживает векторную, растровую и текстовую информацию, а также цвета RGB,CMYK и Pantone).
Совместимость: CorelDRAW
Применение: Как первоначальный холст для рисования, после чего уже создается что-то для практического применения.
DXF
Описание: Векторный формат DXF, который поддерживают многие программы проектирования (AutoCAD). Однако из-за его сложной архитектуры некоторые редакторы только читают DXF-файлы и не могут формировать формат (Иллюстратор не может, например, а КорелДроу запросто). В DXF есть возможности, не доступные другим форматам, хранение трехмерных объектов например. В формате есть встроенный кодировщик текста.
Совместимость: CorelDRAW, Adobe Illustrator (только чтение)
Применение: что-то страшное)
EPS
Описание: EPS — универсальный векторный формат, который поддерживается профессиональными векторными редакторами и даже всевозможными узкоспециализированными программами специально заточенными под этот формат. EPS появился в результате совместной работы Adobe Systems и Altsys, целью которых было создания технологии, позволяющей работать с PostScript изображениями (PostScript — это универсальный язык, который не зависит от платформы). Благодаря надежности, хорошей совместимости и большим количеством настраиваемых параметров формат EPS очень популярен, ведь обеспечивает очень высокое качество рисунков.
Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop, даже Microsoft office.
Применение: Как первоначальный холст для рисования, после чего уже создается что-то для практического применения.
FLA, FH
Описание: FLA — формат исходных Flash-файлов в Adobe Flash. А непосредственно векторный формат — FH, он тоже принадлежит Adobe и является внутренним форматом векторного редактора FreeHand.
Совместимость: Adobe Flash, остальными не пробовал
Применение: Ну, судя по всему тоже холст.
Описание: Первоначально проектировался pdf как компактный формат электронной документации, но чаще используется для графических изображений и смешанных документов, содержащих текст и графику в хорошем качестве. PDF — независимый формат. В текстовой части куча шрифтов непосредственно в документе, графические картинки используются и векторные и растровые. Благодаря всему этому файл PDF на любом компьютере будет выглядеть так, как задумано автором. Формат PDF (Portable Document Format переводится как переносимый формат документов) — это еще одна возможность языка PostScript, позволяющего просматривать в одной программе полный макет страницы с иллюстрациями, гиперссылками, звуками и анимационными фрагментами.
Совместимость: Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Применение: буклеты, журналы, шаблоны, визитки и прочее. Для Веба не применяется.
TIFF
Описание: Формат tiff — результат совместной работы Aldus и Microsoft и расшифровывается как теговый изобразительный файл. Этот формат является довольно сложным и тяжелым, но благодаря этому его структура обладает гибкостью записи данных в сочетании с широкими возможностями для расширения. Вся информация, описывающая цифровые данные содержится здесь не в заголовке файла, а в специальных тегах, которые в свою очередь содержат внутренние определения параметров изображения. Применение этих тегов позволяет создавать многочисленные дополнительные функции.
Совместимость: Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Применение: везде, но для веба тяжеловат
SWG, SVGZ
Описание: Формат этот основан на XML языке разметки и используется для описания двухмерной векторной графики. Читается большинством веб-браузерами, но не обеспечивает достаточного качества в сложных рисунках . SVGZ отличается только сжатием информации .
Совместимость: Совместимость: Adobe Illustrator, CorelDRAW, Adobe Photoshop.
Применение: отдельные элементы в веб
SWF
Описание: Формат флеш анимации, созданных с помощью Adobe Flash или чего-то схожего. Анимационные ролики могут содержать как обычный текст, так и векторные, растровые изображения, 3D-графику, аудио, видео, даже сценарии на языке ActionScript. Файлы SWF можно открыть программой Adobe Flash Player или с помощью web-браузера, который поддерживает Флэш. Для воспроизведения может понадобиться установка модуля Adobe Flash, но это скорее исключение.
Совместимость: Adobe Flash
Применение: отдельные части в вебе (анимация)
WMF
Описание: Формат WMF является аналогом формата PICT в Windows и нужен для хранения векторных и растровых файлов и последующего их вывода на экраны или печатающие устройства. Считается, что WMF более удобен чем EPS, когда требуется вставить рисунки в документ, созданный в текстовом редакторе или программе верстки, а затем вывести его на монитор или распечатать на принтере, который не поддерживает PostScript. Однако, wmf не обеспечивает достаточное качество рисунков и имеет ограниченное число эффектов. Вместо этого, он поддерживается рядом веб-браузеров и часто используется при оформлении веб-страниц.
Совместимость: не проверял
Применение: не проверял
Конечно, векторных форматов значительно больше, но здесь рассмотренны основные из них, чем открываются и где можно применить. Специально не брал никакие экзотические форматы, на подобии форматов только для Макинтошей и прочей ерунды.
interesnoeinfo.ru
29. Растровые и векторные форматы данных
Существует два способа представления графических изображении: растровый и векторный. Соответственно различают растровый и векторный форматы графических файлов, содержащих информацию графического изображения. Растровые форматы применяют для изображений со сложными гаммами цветов, оттенков и форм (фотографии, рисунки, отсканированные данные). Векторные форматы применимы для чертежей и изображений с простыми формами, тенями и окраской.
Растровая графика. Растр, или растровый массив-совокупность битов, расположенных на сетчатом поле. Бит может быть включен (состояние 1) или выключен (состояние 0). Состояния битов можно использовать для представления черного или белого цветов,соединив на несколько битов, можно создать изображение из черных и белых точек.Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка закрашена черным или белым цветом, в совокупности формируя рисунок.Основным элементом растрового изображения является пиксел. Под этим термином различают несколько понятий: 1) отдельный элемент растрового изображения, 2) отдельная точка на экране монитора, 3) отдельная точка на изображении, напечатанном принтером. Цвет каждого пиксела растрового изображения запоминается с помощью комбинации битов. Чем больше битов -тем большее количество оттенков цветов для каждого пиксела можно получить.Число битов, используемых компьютером для хранения информации о каждом пикселе, называется битовой глубиной или глубиной цвета.Наиболее простой тип растрового изображения состоит из пикселов, имеющих два возможных цвета — черный и белый. Для хранения такого типа пикселов требуется один бит в памяти компьютера, поэтому изображения, состоящие из пикселов такого вида, называются 1-битовыми изображениями. Основной недостаток растровой графики состоит в том, что каждое изображение для своего хранения требует большое количество памяти. Для разрешения проблемы обработки объемных изображений используются 2 основных способа:• увеличение памяти компьютера;• сжатие изображений.Другим недостатком растрового представления изображений является снижение качества изображений при масштабировании.
Векторная графика
Векторное представление, в отличие от растровой графики, определяет описание изображения в виде линий и фигур, возможно, с закрашенными областями, заполняемыми сплошным или градиентным цветом. В векторной графике для описания объектов используются комбинации компьютерных команд и математических формул. Это позволяет различным устройствам компьютера, таким как монитор и принтер, при рисовании этих Объектов вычислять, где необходимо помещать реальные точки.
Векторную графику часто называют объектно-ориентированной или чертежной графикой. Имеется ряд простейших объектов, или примитивов,: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений. Основное достоинство векторной графики — описание объекта является простым и занимает мало памяти.+ • простота масштабирования изображения без ухудшения его качества;• независимость объема памяти, требуемой для хранения изображения, от выбранной цветовой модели.Недостатком векторных изображений является их некоторая искусственность, заключающаяся в том, что любое изображение необходимо разбить на конечное множество составляющих его примитивов.Растровая и векторная графика существуют не обособлено друг от друга. Так, векторные рисунки могут включать в себя и растровые изображения. Кроме того, векторные и растровые изображения могут быть преобразованы друг в друга — в этом случае говорят о конвертации графических файлов в другие форматы. Достаточно просто выполняется преобразование векторных изображений в растровые. Не всегда осуществимо преобразование растровой графики в векторную, так как для этого растровая картинка должна содержать линии, которые могут быть идентифицированы программой конвертации как векторные примитивы. Это касается, например, высококачественных фотографий, когда каждый пиксел отличается от соседних.
28. Системы управления базами данных (СУБД).Модели данных в СУБД.
СУБД-это комплекс программ и языковых средств,предназн-ых для создания,ведения и исп-ия БД. СУБД поддерживают,как правило,1 из 3-х наиболее распр-х моделей данных:реляционную,иерархическую,сетевую. Большинство совр-х коммерч-х СУБД отн-ся к реляционному типу. В многопользовательских и многозадачных опер-х системах СУБД обеспечивают совместное исп-ие данных. Экспертная система-система искуств-го интеллекта,вкл-щая в себя базу знаний с набором правил и механизмов анализа инф-ции,позволяет на основе правил и представляемых пользователем фактов,распознавать ситуацию,сформулировать решения и дать рекомендацию. Экспертная система явл-ся надстройкой более высокого уровня в средствах простр-го моделирования. СУБД должна предоставлять доступ к данным любым пользователям. Причем этот доступ должен быть строго регламентирован различными уровными доступа к инф-ции. СУБД,как правило,строятся по 3-х уровневой архитектуре,кот-ая вкл-ет в себя:
Предметная область(часть реального мира,отображ-мая в СУБД
Инфологическая модель данных,обобщенная,не привязанная к какой-либо СУБД описания предметной области (наборы данных,их типы,связи м/д ними)
Датологическая модель данных (описание данных на языке конкретной СУБД)
Физическая модель данных (описание местоположения хранимых данных)
Модели данных:
1. инфологическая модель (отображает реальный мир в некоторые понятные человеку концепции,полностью независит от параметров среды хранения данных,сущ-ет множество подходов к построению таких моделей: модели графов,модели «сущность-связь»). Инфол-ая модель должна быть отображена в компьютеро-ориент-ую датологическую модель,понятную СУБД. 2. Датологическая (впервые в качестве датоло-ой модели стали прим-ть иерархические модели.осн-ое преимущество:простота организации,наличие заранее заданных связей,сходство с физ-ой моделью. Недостаток-требования к исп-ию древовидной стр-ры.Для решения этой проблемы стали применять сетевые датолог-ие модели. Сложность практ-го исп-ия сетевых иерар-х моделей привели к созданию реляционных моделей. 3. Реляционная модель (пред. собой четко структурир-ую модель данных,представ-ых в табличном виде. В наст время в ГИС исп-ют реляц-ые модели данных. Осн. Принцип:в каждой строчке таблицы представлен 1 граф-ий объект,применительно к ГИС. Данный объект может быть связан по ключу идентификаторов со строкой из другой таблицы или всеми записями из другой таблицы.
studfiles.net
Векторные и растровые форматы: AI, CDR, PSD, PDF
Всем привет! Сегодня мы коротко рассмотрим популярные векторные и растровые форматы, а также программы, которые их поддерживают.
 В прошлых статьях мы уже рассматривали основные отличия между векторной и растровой графикой. На практике порой необходимо объединить векторный и растровый формат в одном файле, поэтому, давайте посмотрим, какие форматы для этого подходят и какие возможности они предлагают.
В прошлых статьях мы уже рассматривали основные отличия между векторной и растровой графикой. На практике порой необходимо объединить векторный и растровый формат в одном файле, поэтому, давайте посмотрим, какие форматы для этого подходят и какие возможности они предлагают.
Конечно, нет смысла подробно описывать родные растровые и векторные форматы отдельных приложений, так как в реальной практике с их внутренними свойствами не приходится сталкиваться. Для примера, при создании векторного рисунка, например, в программе CorelDRAW, вся практика сводится к сохранению или загрузке созданных данных в родном формате CDR. Проблемы, однако, могут возникнуть при использовании других версий программы или при переходе между различными приложениями.
Формат, который стал широко приемлемым стандартом и который поддерживают ряд программ и принтеров, называется PDF. Он сочетает в себе возможности форматы растровой и векторной графики, и стал де-факто стандартом для обмена документами. Итак, давайте посмотрим на отдельные векторные и растровые форматы.
Векторные и растровые форматы: PSD и PDF

Формат PSD является запатентованным форматом Adobe Photoshop. Предназначен, в первую очередь, для хранения растровых изображений, но может в ограниченной степени, сохранить и векторные данные. Его возможности в основном копируют возможности Photoshop, который также имеет ограниченную возможность работы с векторной графикой. Формат PSD не использует сжатия, поэтому PSD файлы довольно объёмные. Не поддерживает многостраничных документов, но поддерживает анимацию. Хотя может показаться, что векторные и растровые форматы PSD и AI во многом пересекаются (они из мастерской одной компании, и оба позволяют комбинировать и сохранять растровые и векторные элементы), однако их совместимость реализована не полностью. Например, при загрузке PSD в Illustrator есть много эффектов, которые преобразуются не правильно. И наоборот, Photoshop загружает векторные AI файлы только как точечный рисунок (растрирует).
Необходимость передавать многостраничные 2D документы, содержащие изображения (растровые), векторы и текст, привела в 1990-х компанию Adobe к созданию PDF. Сегодня этот векторный и растровый формат является открытым стандартом для обмена 2D (и в некоторых случаях даже 3D) документов. Формат PDF может содержать текст и изображения, этот формат гарантирует, что любой документ на всех устройствах будет отображаться одинаково.
Растровые и векторные форматы: AI и CDR
Формат AI является запатентованным компанией Adobe, и является родным форматом Adobe Illustrator. Формат AI может сохранить векторную и растровую графику и предлагает много других функций. Illustrator похож на формат PDF — другими словами, если расширение файла AI переименовать в PDF, то он ведёт себя почти как обычный PDF. AI использует сжатие как с потерями, так и без потерь, обрабатывает различные глубины цвета, разные цветовые модели (RGB, CMYK), индексированные цвета и поддерживает прозрачность. Поддерживает несколько слоёв, не поддерживает многостраничных документов и анимацию. На практике это, однако, с учётом назначения программы, не представляет большой проблемы.
Формат CDR патентованный формат компании Corel Corporation и это родной формат приложения CorelDRAW. С точки зрения возможностей, он во многом похож на формат AI (хотя и конкурент), поддерживает многостраничные документы. В отличие от Illustrator, который доступен для Windows и Mac OS X, CorelDRAW доступен практически только для Windows.
matrixblog.ru
Переводим фотографию в векторный формат
О том, как перевести векторное изображение в растровый формат (Jpeg, Png, Bmp и др.), я писал в статье Переводим формат cdr в jpeg. Но очень часто возникает обратная потребность перевода фотографии или другого растрового изображение в векторный формат *cdr или *ai. Производителям рекламы, например, приходится проделывать эту работу постоянно.
Давайте и мы научимся это делать. Выбираем фотографию…

…и открываем ее в программе CorelDraw, пройдя Файл — Импорт
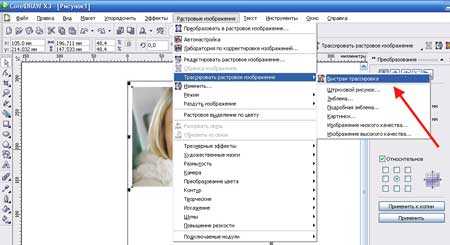
Перевод растрового изображения в векторное называется трассировкой. Поэтому, открыв наше изображение и, обязательно, выделив его (просто кликнув по нему), идем Растровые изображения — Трассировать растровое изображение — Быстрая трассировка.

Любуемся на результат:

Как видите, наша фотография стала очень похожа на рисунок акварелью. Можете даже использовать этот прием для перевода фотографий в «творения художника».
В данном случае я использовал режим Быстрая трассировка и, программа CorelDraw довольно грубо подстроила параметры. И все-же портрет легко узнаваем.
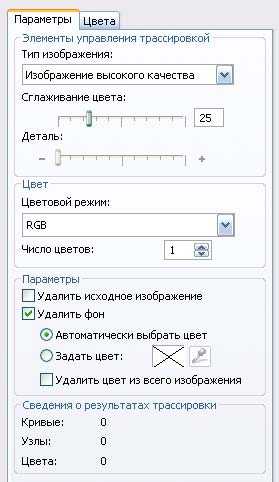
Также программа имеет и другие настройки трассировки. К вашим услугам еще такие режимы — Штриховой рисунок, Эмблема, Подробная эмблема, Картинки, Изображение низкого качества и, наконец, Изображение высокого качества. При выборе одного из этих режимов, вы уже можете менять настройки по своему усмотрению.

Поэкспериментируйте сами с разнообразными режимами и настройками. А я попробую применить к фотографии параметр Изображение высокого качества. Вот результат:

Заметили разницу с первым вариантом трассировки? Качество очень хорошее. И тем не менее — это векторное изображение, в данном примере имеющее только 245 цветов.
Я увеличу изображения, чтобы увидеть разницу:
Думаю, все ясно без комментариев.
Детализация векторного изображения явно проигрывает. Зато теперь его можно довольно сильно увеличивать без потери в качестве. С исходной фотографией мы бы этого сделать не смогли.
На сегодня все. Надеюсь, данная статья будет вам полезна. Теперь и вы знаете, как перевести фотографию в векторный формат.
Всем успеха и удачи!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Полезные программы
Авторские шаблоны на кружку
Регистрируем предприятие
Брак при сублимации
sublimaster.ru
