Генератор фавикон онлайн: Создать фавикон онлайн | favicon.ico для сайта
Сделайте Favicon для веб-сайта — Онлайн и Бесплатно!
Иконки iOS для iPhone
В iOS 14 появилась возможность настраивать значки. Спустя 13 лет существования операционной системы разработчики разрешили изменить ее внешний вид. Наша коллекция иконок для iOS соответствует рекомендациям Apple. Пиксельный идеальный размер этих иконок — 50х50 пикселей. Кроме того, теперь вы можете добавлять виджеты на главный экран, а также создавать свои собственные виджеты. Раньше они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вместе со значками приложений. Интересно, что ранее сама Apple категорично относилась к любым попыткам настройки системы. Более того, пользователи получили возможность не только создавать собственные иконки, но и продавать их! Apple, вероятно, планировала, что такое решение поможет пользователям настроить iPhone под себя, включая повышение производительности за счет этого: например, установка интерактивных виджетов с заметками, списком дел и расписанием встреч.![]()
Шаблоны рубашек Roblox
Футболки — это изображения, которые каждый может загрузить и отобразить на своем аватаре. Так как любой может скачать их, их очень много, просто посмотрите каталог или создайте свой, нажав здесь. Хотя любой может создать футболку для личного использования, только учетные записи подписки могут продавать ее другим игрокам. В то время как все игроки Roblox могут покупать футболки и брюки в Каталоге, учетные записи подписки могут создавать свои собственные! Они могут хранить свои творения при себе или даже продавать их другим игрокам. Чтобы получить помощь в создании одежды, щелкните здесь. Наклейки на футболки. Самый простой (но наиболее ограниченный) дизайн одежды — это футболка, которая представляет собой изображение, которое наносится на переднюю часть бюста аватара.
6) Генераторы Фавикон — CoderLessons.com
Фавикон — это небольшой значок размером 16 × 16 пикселей, который отображается в верхней части веб-браузера. Это поможет вам брендировать ваш сайт и удобным способом. Это также позволяет посетителям найти вашу страницу, когда у них открыто несколько вкладок. Чтобы создать значок для вашего сайта, на рынке доступно множество инструментов.
Ниже приведены инструменты TOP Favicon Generator :.
1) Логастер
Logster — это онлайн-сервис для создания логотипов и онлайн-идентификации для бизнеса. Он предлагает быстрый и простой способ создания элементов дизайна.
Программное обеспечение также предлагает опцию предварительного просмотра, чтобы вы могли видеть, как ваш favicon будет выглядеть на вашем сайте. Программное обеспечение предоставляет такие функции, как индивидуальный дизайн, 100% качество изображения, высококачественные значки и шрифты, а также дружественную поддержку клиентов.
Посетите здесь: https://www.logaster.com/favicon/ .
2) Favicon.cc
Favicon.cc позволяет конвертировать любые PNG, GIF или JPEG в ICO, что поддерживается всеми веб-браузерами. Это также позволяет вам создавать значки с помощью простого в использовании инструмента онлайн-редактора.
Favicon позволяет вам модифицировать сгенерированные значки, чтобы обеспечить наилучший результат. Кроме того, вы также можете создавать анимированные значки с помощью этого инструмента.
Посетите здесь: https://www.![]() favicon.cc/ .
favicon.cc/ .
3) Генфавикон
Genfavicon — это бесплатный онлайн-инструмент, который позволяет вам конвертировать любое изображение в функциональную иконку для вашего сайта. Вы можете использовать этот инструмент генератора favicon, чтобы обрезать и изменить размер изображения, а затем сохранить его в формате .ico. Сайт также предлагает предварительный просмотр вашего favicon перед загрузкой.
Посетите здесь: http://www.genfavicon.com/ .
4) Генератор Фавикон
Favicon-generator позволяет создавать иконки для Интернета, а также мобильных приложений для устройств Android, Microsoft и iOS. Этот бесплатный генератор favicon позволяет импортировать файлы изображений JPEG, GIF и PNG непосредственно из вашей системы и преобразовывать их в формат .ICO.
Посетите здесь: https://www.favicon-generator.org/ .
5) Реальный генератор Фавикон
RealFaviconGenerator позволяет проверить, как выглядит ваш favicon в другом браузере или операционной системе.
Посетите здесь: https://realfavicongenerator.net/ .
6) Генератор Фавикон
Генератор Favicon — это простой в использовании инструмент, который предлагает простой интерфейс. Этот бесплатный генератор favicon поможет вам конвертировать PNG, GIF, JPG, изображения в формат .ico. Сайт не предоставляет много вариантов и требует идеально квадратного изображения. Тем не менее, это поможет вам создать ваши собственные значки бесплатно с Favicon Generator.
Посетите здесь: https://www.favicongenerator.com/ .
7) Фавик-о-Матик
Favic-o-Matic — это полезный генератор favicon, который поможет вам загрузить изображение и преобразовать его в один файл .ICO или создать значок для приложений iOS и Android. Это позволяет вам настроить размер, цвет фона и многое другое для вашего favicon в расширенных настройках.
Посетите здесь : https://favicomatic.com/ .
8) Xiconeditor
Редактор иконок — это полезный инструмент для создания избранного значка. Этот сайт также предлагает тип, кисть, карандаш, ластик. Это поможет вам создать действительно уникальный фавикон бесплатно.
Более того, инструмент также позволяет импортировать ваш значок и обрезать его прямо с помощью интерфейса. Вы можете просмотреть favicon перед его загрузкой.
Посетите здесь: http://www.xiconeditor.com/ .
9) Фавикон
Favikon.com — это простой инструмент для создания иконок, который позволяет вам обрезать и загружать изображение и сохранять его как файл .ICO. Вам следует использовать этот инструмент генератора favicon, так как он простой, бесплатный и простой в использовании для вашего бизнеса. С помощью этого инструмента вы можете загрузить изображение и загрузить файлы .ICO.
Посетите здесь : https://favikon.com/ .
10) Favicon.
FavIcon.pro позволяет бесплатно создавать иконки и значки. Это быстрый и эффективный способ трансформировать любое изображение с вашего компьютера, чтобы создать значок для вашего сайта. С помощью этого генератора favicon вы можете конвертировать иконки приложений, иконки на рабочем столе и веб-сайты.
Посетите здесь: http://www.favicon.pro/ .
11) Фавико
Favico — еще один широко используемый бесплатный инструмент для конвертации favicon. Это поможет вам конвертировать изображения в форматах jpg, gif и png в ICO. Это позволяет вам создавать favicon для вашего сайта.
Посетите здесь: http://favico.com/ .
12) Фавикон
Favicoit — это самый простой инструмент для создания favicon, который позволяет загружать изображения. Инструмент помогает вам создавать иконки, значки приложений и позволяет создавать заголовки HTML для различных устройств и платформ. Этот бесплатный генератор favicon позволяет создавать иконки в соответствии с потребностями вашего бизнеса.![]()
Посетите здесь: www.faviconit.com .
13) Webestools
Инструмент веб-сайта позволяет вам создавать значки онлайн, чтобы интегрировать их в ваши сайты. Позволяет начать с нуля и создать изображение с помощью цветовых инструментов сайта. Это также позволяет вам импортировать изображение из Интернета или с вашего компьютера для редактирования.
Посетите здесь: http://www.webestools.com/ .
14) Антифавикон
Antifavicon довольно сильно отличается от других инструментов генератора favicon, поскольку он вообще не использует изображения для создания favicon. Вместо этого он позволяет создавать иконки с использованием текста.
Инструмент имеет два текстовых поля, которые позволяют вам писать, чтобы создать свой значок. Кроме того, вы также можете настроить цвета текста и его фона. Это может не предлагать много вариантов, но это хороший выбор для людей, которые не имеют навыков дизайна.
Посетите здесь: http://antifavicon.![]() com/ .
com/ .
15) Фавиконр
Faviconr позволяет создавать значки с использованием файлов JPG, GIF и PNG. Это также поможет вам создать значок с прозрачным фоном, используя файл изображения PNG или GIF. Это позволяет загружать прозрачный файл PNG или GIF для создания прозрачного значка.
Посетите здесь: http://faviconr.com/ .
16) Динамический привод — Favicon Generator
Dynamic Drive — еще один полезный генератор favicon. Это позволяет вам конвертировать изображения в форматах GIF, JPG и PNG, чтобы создавать значки для вашей компании. Инструмент также предлагает дополнительную опцию создания значка на рабочем столе 32 × 32 и значка XP на 48 × 48. Вы можете использовать этот онлайн-инструмент для создания иконки для вашего сайта. Это также полезный инструмент для брендирования вашего сайта.
Посетите здесь: http://tools.dynamicdrive.com/favicon/ .
17) Prodraw
Prodraw позволяет конвертировать файлы JPG, GIF, PNG и BMP; они также поддерживают форматы файлов TIF.![]() Этот бесплатный инструмент favicon позволяет создавать иконки разных размеров.
Этот бесплатный инструмент favicon позволяет создавать иконки разных размеров.
Кроме того, он также позволяет генерировать на разных уровнях резкости, чтобы вы могли сравнить, что выглядит лучше для вашего сайта.
Посетите здесь: http://www.prodraw.net/favicon/index.php .
18) Фрифавикон
Бесплатный favicon позволяет создавать ваши любимые иконки, используя ваши любимые изображения. Поддерживаются форматы GIF, JPG и PNG.
Более того, когда вам не хватает места для работы, это позволяет вам сосредоточиться на самых важных деталях. Поэтому он не подходит для сложных логотипов и графики.
Посетите здесь: https://www.freefavicon.com/ .
19) ICO конвертер
ICO Converter — это инструмент favicon, который позволяет вам брать все типы изображений и конвертировать их в файл ICO для создания веб-сайта favicon или app favicon.
Посетите здесь: https://www.icoconverter.![]() com/ .
com/ .
20) ICNOgen
ICNOgen позволяет создавать значки избранного, плитки Windows 8, значки Apple Touch, значки для Android и приложения для iOS. Для этого вам нужно загрузить свое изображение, затем загрузить нужные вам изображения или загрузить все ваши иконки в ZIP-файл.
Ссылка для скачивания: https://digitalagencyrankings.com/iconogen/
21) Деграв
Degrave favicon позволяет вам создавать свои favicon. Вам просто нужно загрузить изображение с вашего компьютера, чтобы начать делать значок. Это также позволяет обрезать изображение в нужной области.
Посетите здесь: https://www.degraeve.com/favicon/ .
22) ConvertICO
ConvertICO — это простой в использовании конвертер файлов PNG в ICO с открытым исходным кодом. Этот инструмент поможет вам преобразовать значки приложений, рабочий стол в значки избранного для брендинга ваших сайтов и продвижения вашего бизнеса.
Посетите здесь: https://convertico.![]() com/ .
com/ .
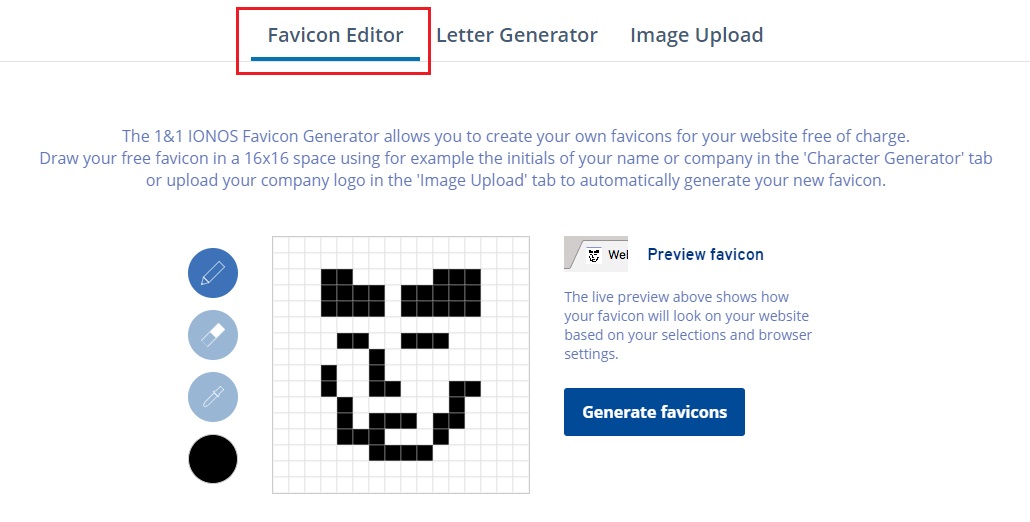
23) 1 & 1
Сайт 1 & 1 предлагает бесплатный инструмент для загрузки и редактирования вашего favicon. Вам нужно выбрать свое изображение или фотографию, обрезать его, с различными стилями и размерами. Его интерфейс очень удобен и позволяет быстро загрузить готовый продукт.
Посетите здесь: https://www.ionos.com/tools/favicon-generator .
24) Отчеты поисковой системы
Этот инструмент генератора favicon позволяет вам создать иконку для вашего сайта. Этот бесплатный генератор favicon позволит вам создать символ, изображение или букву favicon.
Этот инструмент позволяет создавать бесплатные значки в любое время и в любом месте в соответствии с вашими потребностями. Кроме того, этот инструмент помогает вам продвигать свой онлайн-бизнес и улучшить бизнес-брендинг для вашего сайта.
Посетите здесь: https://searchenginereports.net/favicon-generator-tool.
25) Онлайнфавикон
Onlinefavocon — это бесплатный инструмент, который позволяет конвертировать логотип, изображение и файл фотографии в стандартный формат * .![]() ICO favicon.
ICO favicon.
Чтобы достичь наилучшего результата, вы должны использовать квадратное изображение для загрузки. А если вам нужен прозрачный значок, вы должны использовать файл GIF или PNG с прозрачным фоном.
Кроме того, если вы не знаете, какой значок должен быть создан для вашего сайта, вы можете увидеть бесплатную галерею значков значков уже созданных значков.
Посетите здесь: https://onlinefavicon.com/.
Часто задаваемые вопросы
💻 Насколько большим должен быть значок?
Favicon должен быть 16×16 пикселей или 32×32 или 48×48 пикселей для Windows
Apple рекомендует максимум 180×180
Android Chrome использует Apple Touch Icon
Create Как мне создать иконку?
Вы можете использовать бесплатные инструменты генератора favicon для создания Favicon
Format Какой формат файла favicon?
.ICO — это формат для Favicon
15 (лучших) бесплатных генераторов фавиконов для вашего сайта
Итак, вы настроены начать блог или сайт. Вы сделали свой исследование, какой конструктор сайтов использовать. Вы выбрали действительно крутое имя для вашего сайта. Черт возьми, возможно, ты даже закончил и просто хочу начать монетизировать свой блог.
Вы сделали свой исследование, какой конструктор сайтов использовать. Вы выбрали действительно крутое имя для вашего сайта. Черт возьми, возможно, ты даже закончил и просто хочу начать монетизировать свой блог.
Но подождите, прежде чем вы это сделаете. Вот небольшой тест. Загрузите свой блог в браузере, а затем загрузите любой другой веб-сайт.
Заметили что-нибудь другое?
Помимо того, что это два разных сайта (очевидно), вы заметите, что у большинства сайтов есть эти маленькие значки на своей вкладке. Это значки — сокращение от значка избранного — и, хотите верьте, хотите нет, наличие такого значка на самом деле очень важно для вашего бренда.
Что такое фавикон и где его взятьЧто такое фавиконы на самом деле? Это маленькие значки, которые появляются перед URL-страницей, списком закладок, адресной строкой веб-сайта, вкладками браузеров и другими элементами интерфейса.
Фавиконы обычно имеют следующие размеры: 16 × 16, 32 × 32, 48 × 48, 64 × 64, 128 × 128. Большинство браузеров используют формат .ICO, но некоторые также используют * .GIF и * .PNG.
Большинство браузеров используют формат .ICO, но некоторые также используют * .GIF и * .PNG.
Создать фавикон не так уж и сложно, и с этими 15 бесплатными генераторами фавиконов, которые мы настоятельно рекомендуем, вы в кратчайшие сроки получите профессиональный фавикон для своего сайта!
1. Генератор Favicon
Веб-сайт: Favicon генератор
Вероятно, самый простой в использовании генератор, Favicon Generator позволяет создавать готовые к использованию значки, просто загружая изображение на их сайт. Этот бесплатный генератор значков может импортировать изображения в форматах GIF, JPEG и PNG прямо с вашего компьютера и преобразовывать их в формат .ICO. Как только это будет сделано, просто загрузите файл значка в корневую папку вашего сайта.
2. Фавикон.cc
Веб-сайт: Favicon.cc
Для более творческих людей вы можете создать значок с помощью Favicon.cc. Сайт является бесплатным онлайн-генератором и создателем значков, он отлично подходит для создания значков на месте, которые вы также можете анимировать. Вы можете импортировать изображения, так как сайт поддерживает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
Вы можете импортировать изображения, так как сайт поддерживает форматы изображений JPG, JPEG, GIF, PNG, BMP, ICO и CUR.
3. Dynamic Drive — Генератор Favicon
Веб-сайт: Dynamic Drive — Генератор Favicon
Часть веб-инструментов Dynamic Drive, Dynamic Drive — Favicon Generator — еще один простой и легкий в использовании бесплатный генератор значков. Вы можете загружать изображения в формате GIF, JPG, PNG и BMP для создания значка значка. У них также есть дополнительная опция создания значка на рабочем столе 32 × 32 и значка 48 × 48 XP.
4. Генфавикон
Веб-сайт: Генфавикон
Genfavicon позволяет создать значок всего за три простых шага. Что хорошо в Genfavicon, так это то, что вы можете выбрать размер своего значка при создании. После того, как вы загрузили изображение в формате JPEG, GIF или PNG, вы можете выбрать размер (16 × 16, 32 × 32, 48 × 48, 128 × 128) своего значка. Вы также можете предварительно просмотреть свой значок, нажав кнопку «Захват и предварительный просмотр».
5. Favicongenerator.
Веб-сайт: Фавиконгенератор
Favicongenerator — это простой генератор иконок, который использует очень простой интерфейс, что делает его простым для пользователей. Этот бесплатный генератор значков — то, что вам нужно для преобразования изображений PNG, JPG или GIF в формат .ico. На сайте не так много вариантов и требуется идеально квадратное изображение (100 пикселей x 100 пикселей), но его очень легко использовать, если вам лень думать о создании значка.
6. Продрау
Веб-сайт: Продрау
Хотя большинство генераторов значков поддерживают общие файлы изображений, очень немногие позволяют использовать файлы фотографий. Prodraw поддерживает не только обычные файлы JPG, GIF, PNG и BMP, но и форматы файлов TIF. Бесплатный инструмент favicon может создавать значки разных размеров (16 × 16, 32 × 32, 48 × 48, 128 × 128), а также создавать их с разными уровнями резкости, чтобы вы могли сравнить, какой из них лучше выглядит для вашего сайта.
7. Logaster.com
Веб-сайт: logaster.com
Logaster — это бесплатный генератор значков для тех, кто хочет добавить «индивидуальности» при создании значков с более чем 5,000,000 XNUMX XNUMX различных логотипов. Начать работу с Логастером достаточно просто. Просто нажмите кнопку «Создать логотип», напишите название своей компании и выберите вид деятельности. Затем вам будет предоставлен выбор шаблонов логотипов на выбор, которые вы можете настроить.
8. Фавикон.про
Веб-сайт: Фавикон.про
Favicon.pro — еще один отличный бесплатный генератор значков, который вы можете использовать для быстрого и простого создания значков для своего сайта. У них есть все основные функции генератора значков, который позволяет загружать изображения в формате PNG, JPG или GIF и преобразовывать их в значки. Еще одна замечательная особенность Favicon.pro заключается в том, что они также включают пошаговое руководство по созданию значка и его загрузке на ваш сайт. Как это круто!
Как это круто!
9. Антифавикон
Веб-сайт: Антифавикон
Антифавикон немного отличается от других генераторов значков тем, что он вообще не использует изображения для создания значка. Вместо этого он полностью генерирует значок в виде текста. В инструменте есть два текстовых поля, в которых вы можете написать свой значок. Кроме того, вы можете настроить цвета текста и его фона. Хотя возможности ограничены, этот бесплатный генератор значков — хороший выбор для людей, у которых нет дизайнерских навыков.
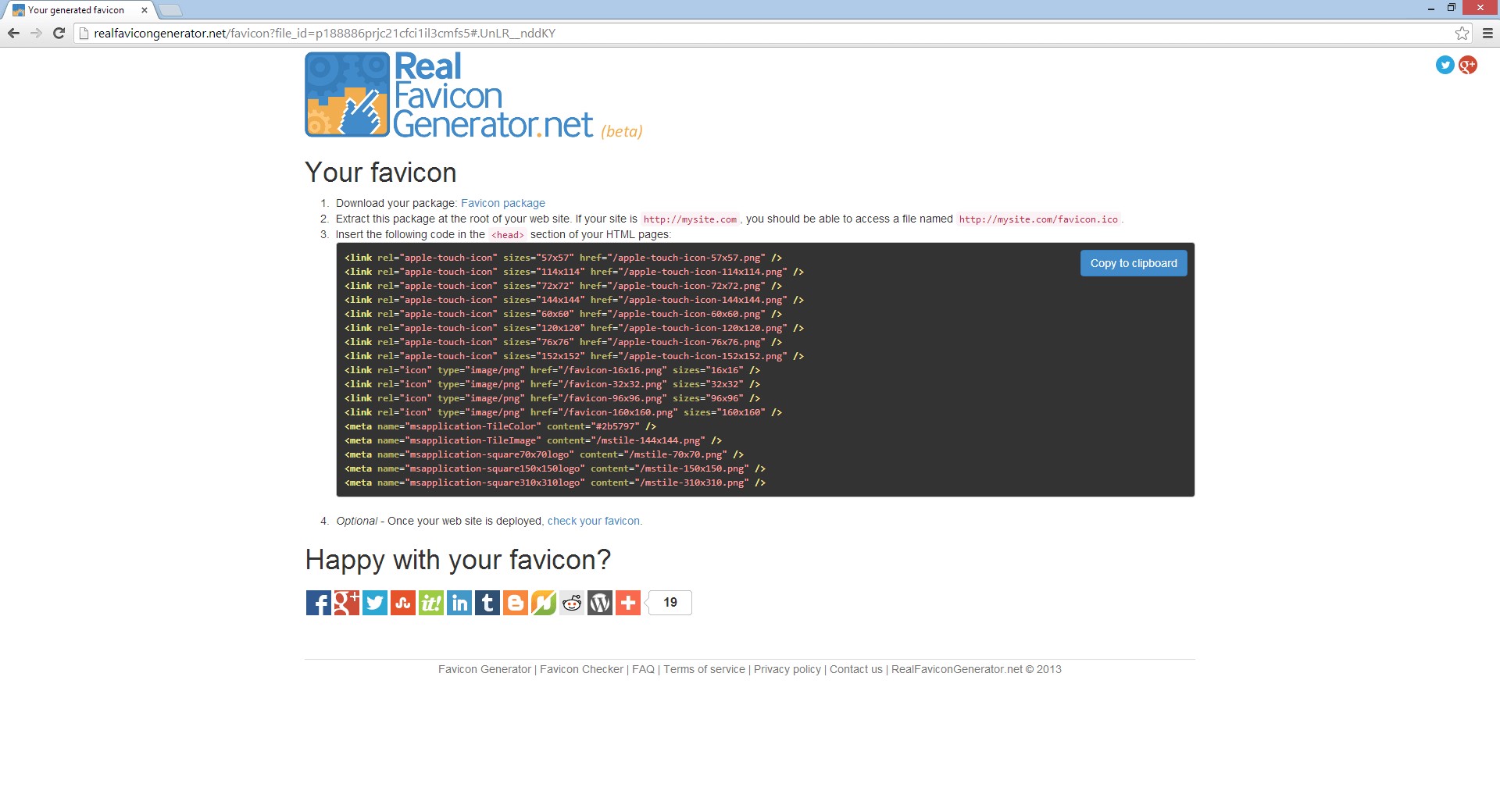
10. RealFaviconGenerator.net
Веб-сайт: RealFaviconGenerator.net
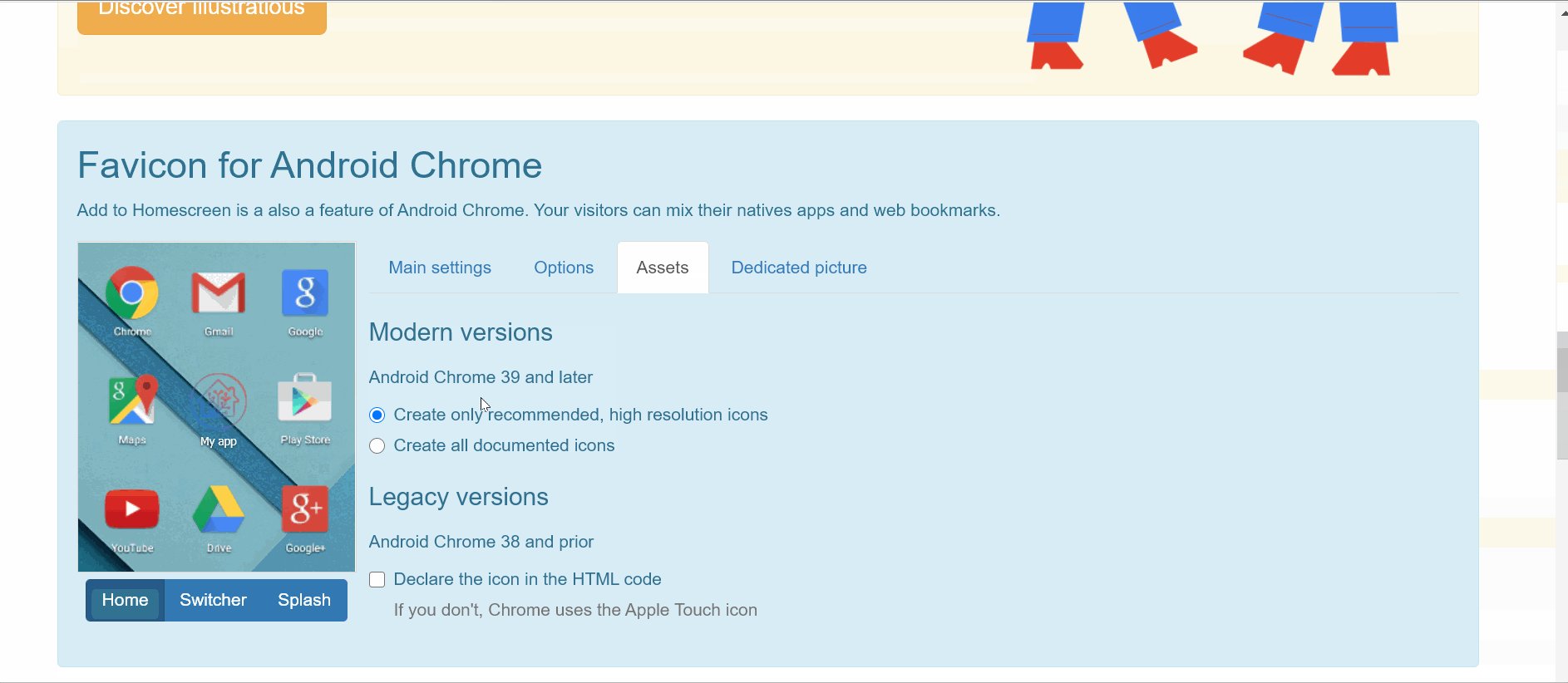
RealFaviconGenerator — удивительно мощный инструмент по сравнению с другими генераторами значков. С помощью этого инструмента вы можете создать значок на всех доступных платформах. Кроме того, вы также можете протестировать сам значок. Просто введите свой веб-сайт, нажмите кнопку «Проверить фавикон», и вы получите отзыв о вашем фавиконе. Вы можете проверить, как ваш значок выглядит в разных браузерах или в разных операционных системах, и исправить все, что отсутствует.![]()
11. Фавик-о-Матич
Веб-сайт: Favicomatic.com
Favic-o-Matic утверждает, что является «лучшим генератором значков», и делает это, предоставляя два простых варианта. Загрузите свое изображение и преобразуйте его в один файл .ICO или создайте значок для всех доступных платформ, включая приложения для iOS и Android. Вы даже можете настроить размер, цвет фона и многое другое для своего значка в расширенных настройках.
12. Фавикон
Веб-сайт: Favikon
Нужен простой генератор значков? Фавикон твой ответ. Этот простой генератор значков позволяет обрезать и загружать изображение в виде файла .ICO. Кроме этого, с Favikon мало что можно сделать. Если вам нужно создать простой значок, этот бесплатный инструмент определенно для вас.
13. Фавиконит
Веб-сайт: Фавиконит
Faviconit — еще один простой в использовании инструмент для создания значков, значков Apple Touch, а также заголовков HTML для различных платформ и устройств.![]() Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор значков также позволяет легко переименовать значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
Шаги достаточно просты, просто загрузите свое изображение, и он сделает все остальное. Этот бесплатный генератор значков также позволяет легко переименовать значок. Вы можете нажать кнопку «Дополнительно», чтобы получить доступ к дополнительным параметрам настройки.
14. Xiconeditor
Веб-сайт: Xiconeditor
Хотите создать свой значок с нуля? Xiconeditor отлично подходит, если вы хотите создать фавикон, полностью сделанный на заказ. На этом сайте есть инструмент для печати, кисть, карандаш, ластик и многое другое, чтобы вы могли бесплатно создать действительно уникальный значок. Вы также можете импортировать свой значок и обрезать его прямо с помощью доступных инструментов и предварительно просмотреть его перед загрузкой значка.
15. Фавиконр
Веб-сайт: Faviconr.com
Faviconr может создавать значки, используя файлы JPG, GIF и PNG, аналогично другим инструментам в этом списке. Еще он может создать значок с прозрачным фоном, используя прозрачный файл изображения в формате GIF или PNG. В Faviconr нет инструментов, которые делают создание значков простым делом с этим инструментом.
В Faviconr нет инструментов, которые делают создание значков простым делом с этим инструментом.
Завершение
Создание значка не требует больших усилий, но его наличие определенно помогает. Наличие вашего уникального и персонализированного значка показывает, что вы серьезно относитесь к своему бренду и своему сайту.
Кроме того, эти бесплатные генераторы значков просты в использовании, и не помешает их попробовать!
Если вы думаете, что мы упускаем что-то замечательное, просто дайте нам знать — мы добавим в список.
Читать далее
6 лучших онлайн генераторов Фавикон (Favicon), чтобы сделать для вашего сайта — itGap
Как и в брендинге, я считаю, что мелочи действительно производят на вас впечатление перед потенциальными клиентами. Одним из таких элементов является favicon.
Фавикон (favicon) — это крошечный значок размером 16 × 16 пикселей, который отображается рядом с заголовком вашего веб-сайта на вкладке браузера.
Оно помогает вашим пользователям идентифицировать ваш сайт на всех открытых вкладках.![]() Важно помнить, что favicon отличается от логотипа, но вы можете использовать один и тот же дизайн.
Важно помнить, что favicon отличается от логотипа, но вы можете использовать один и тот же дизайн.
Favicon добавляет легитимности вашему сайту и помогает вашему бренду выделиться. Кроме того, чтобы посетители поняли, что были приложены усилия к дизайну, брендинг мгновенно укрепляет доверие.
Я рекомендую каждому сайту иметь фаиконку, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь реальный вопрос — «как же делать его»? Ну, это не самая сложная задача. По крайней мере, не с перечисленными ниже ресурсами. Используя их, вы можете легко создать свой собственный favion в кратчайшие сроки.
1. Favic-O-Matic
Сразу же, вы можете выбрать два разных размера на Favic-о-Matic. Первый из них — обычные 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который генерирует значок для каждого устройства и платформы.
Есть также некоторые расширенные настройки, которые позволяют выбрать цвет фона, предустановленные размеры и другие функции. Вы можете скачать свой favicon в формате PNG и ICO.
Вы можете скачать свой favicon в формате PNG и ICO.
Вы можете сразу загрузить свое изображение и наблюдать за волшебством. Сервис совершенно бесплатный, но небольшое пожертвование всегда ценится с их стороны. Так что, если вы хотите поддержать проект, не забудьте внести свой вклад.
2. RealFaviconGenerator
Вы можете создать соответствующий значок для каждого из браузеров и платформ с помощью RealFaviconGenerator , чтобы он везде выглядел четким. Все, что вы делаете, это загружаете свое изображение, и оно оптимизирует его повсеместно, так что вам не нужно делать никакой ручной работы.
Если вам не нравится внешний вид вашего значка на определенной платформе, вы можете использовать его инструмент, чтобы проверить и улучшить его в один миг. Весь процесс занимает не более 5 минут.
Вдобавок ко всему, это абсолютно бесплатно для использования.
3. Favicon.io
Вероятно, самый простой метод из когда-либо созданных, Favicon.io позволяет вам создавать или преобразовывать любое изображение в favicon. Вы можете совершенно бесплатно использовать этот инструмент, и поместить созданный вами значок в любое место. Для экспорта вы получите форматы PNG и ICO.
Вы можете совершенно бесплатно использовать этот инструмент, и поместить созданный вами значок в любое место. Для экспорта вы получите форматы PNG и ICO.
Есть несколько способов создать значок с помощью этого инструмента. Первый из простого текста. Если у вас нет изображения или логотипа, чтобы превратить его в значок, вы можете использовать этот параметр для мгновенного создания обычного текстового значка.
Второй из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение / логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант от смайликов. У них есть множество готовых смайликов, которые вы можете выбрать и сделать свой значок. Я бы порекомендовал этот вариант, только если у вас есть маленький веб-сайт или сайт, который не является «слишком серьезным».
4. Fiverr
Fiverr — это огромная биржа, где можно нанимать фрилансеров для выполнения простых и сложных задач, и одним из них оказывается разработка favicon.
Большинство заказов начинаются всего с 5 долларов, и вы обычно получаете неограниченные превьюшки, пока не будете полностью удовлетворены. Отзывы очень важны для фрилансеров, поэтому они обязательно будут соответствовать вашим требованиям. Все, что вы делаете, приобретаете подходящий концепт и предъявляете свои точные требования. В зависимости от времени доставки, они обычно делают это через день или два.
5. Faviconer
Faviconer позволяет нарисовать ваш собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать размер 16 × 16 и 32 × 32 или, что еще лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите сделать небольшие дополнения к уже созданному изображению. Вы можете экспортировать ваш значок в формате ICO, потому что он известен как наиболее подходящий для значка.
6. Favicon Generator
И последнее, но не менее важное: Favicon Generator — еще один простой и бесплатный инструмент по создания иконки для вашего сайта.![]() Вы не сможете загрузить изображение, но создать его с нуля, используя их настраиваемые параметры получиться.
Вы не сможете загрузить изображение, но создать его с нуля, используя их настраиваемые параметры получиться.
Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать ваш значок в формате ICO сразу после генерации.
Если вы скептически относитесь к тому, как будет выглядеть ваш значок, вы можете проверить примеры в верхней части страницы, чтобы убедиться в этом.
Заключение
Вышеуказанные ресурсы по созданию иконки для вашего веб-сайта наверняка пригодятся в вашем брендинге . Большинство из них бесплатны, но это не отменяет того факта, что они хорошо выполняют свою работу.
Если вам нужен конкретный тип дизайна favicon, я бы предложил использовать Fiverr. Или же, другие упомянутые варианты отлично подходят для использования.
Также рекомендуем прочитать:
- Топ-5 способов как оптимизировать сайт под мобильные устройства
- 9 самых популярных типов инъекционных атак на веб-приложения
- 7 способов, как увеличить скорость загрузки вашего сайта
- Как бесплатно получить SSL-сертификат для сайта?
Сделать favicon из изображения.
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1. 1, Konqueror 3 +, Safari и другие.
1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта.
Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса.
А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров.
Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса.![]() Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа.
Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе.
Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа.
Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом.
При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе.![]() Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».
П риветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
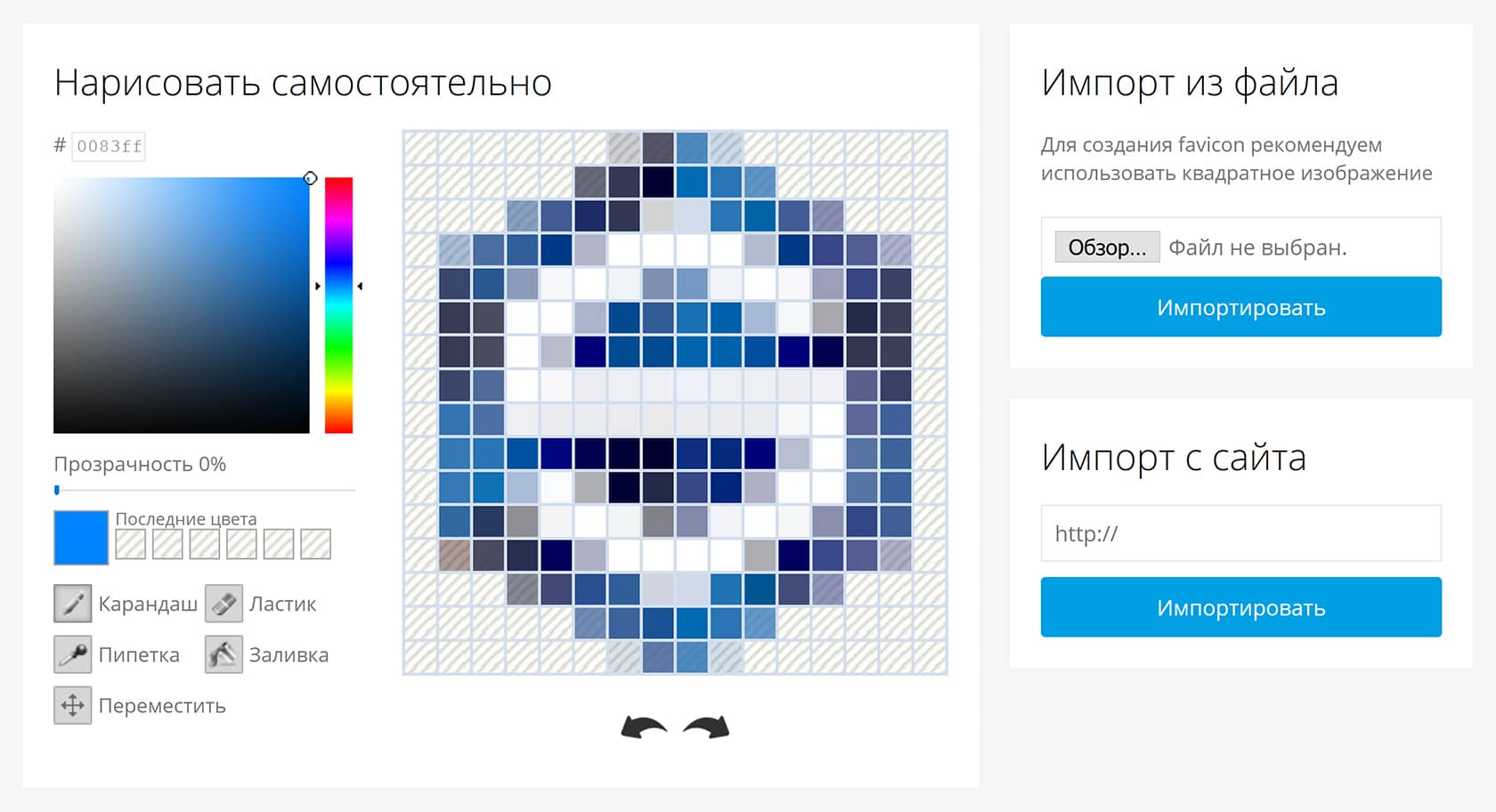
- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
- Есть возможность создать из картинки или нарисовать самому.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Невозможно обрезать картинку при создании.
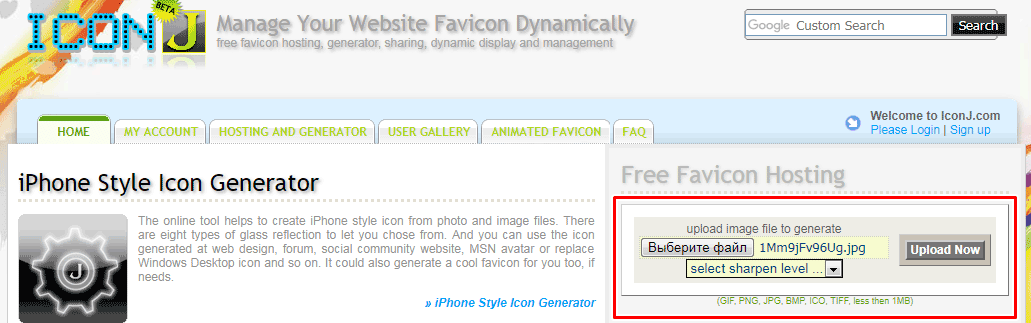
3 www.Chami.com
- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Нет предварительного просмотра.

- Все на английском языке.
- Нет галереи готовых иконок.
- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
- Предварительный просмотр.

- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
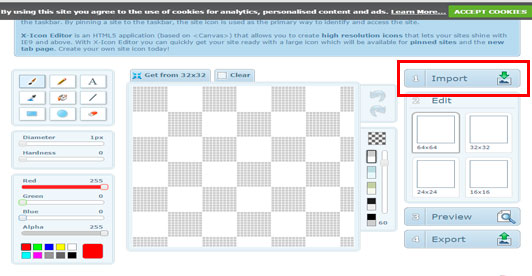
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.![]()
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты. Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.![]()
Favicon — (сокращение от слов «Favorite Icon» ) — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Зачем нужна фавиконка
Фавиконка нужна, чтобы ваш сайт как-то выделялся в общей массе на странице результатов поисковой выдачи и был заметен во множестве открытых вкладках в браузере. Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Хорошая иконка является как бы логотипом вашего сайта, который будет узнаваем и создающий определенное отношение и вызывающий особый уровень доверия.
Естественно, что фавиконка способна привлечь внимание пользователя и он прочтет заголовок-ссылку на вашу статью. Заголовок, в комбинации с хорошим сниппетом и красивой иконкой, увеличит кликабельность и соответственно посещаемость ресурса.
Сразу же хочу заметить, что к сайтам, имеющим ярлык «ГС» — сама по себе иконка не способна улучшить впечатление от ресурса. Но это как встреча по одежке. Замечательная фавиконка обязательно создаст первое впечатление о сайте, располагающим к посещению.
В чем создать favicon
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. О том как это сделать вы сейчас знаете. Итак, приступим.
Logaster — это онлайн-сервис для создания логотипов и элементов фирменного стиля.
В нем вы в автоматизированном режиме, буквально в несколько кликов, получите иконку для сайта в формате ICO и PNG.
Но учтите, что никакой автоматический генератор логотипов не может заменить творчество человека.
Конечно, крупные компании такими инструментами пользоваться не будут. Они найдут дорогого дизайнера, который создаст для них профессиональный логотип. Но, небольшим фирмам, частным предпринимателям такой инструмент может быть как раз кстати.
Как происходит процесс создания иконки в Логастер
- Чтобы фавиконка сочеталась с вашим логотипом, вам будет предложено сначала создать логотип (это бесплатно).
- Напишите название и, если хотите, слоган, указываете вид деятельности, а Logaster самостоятельно подготовит для вас множество вариантов логотипов.
- Выбираете подходящий логотип, вы сможете изменить его позднее.
Вот что у меня получилось
Теперь можно нажать на кнопочку «Скачать логотип».![]() В бесплатной версии на нем будет водяная надпись Logaster.com
В бесплатной версии на нем будет водяная надпись Logaster.com
Логотип можно купить. После этого вы сможете скачать в выбранном формате (PNG, JPEG, PDF, SVG) и размере (1024 px, 5000 px).
Теперь переходим непосредственно к созданию фавиконки.
- Опять-таки выбираете понравившийся вариант.
- Можете изменить форму, сделав ее квадратной, с закругленными углами, круглой или вообще не вписывать ее в определенную форму.
- При желании добавьте цветную обводку, кликнув на инструмент «Обводка».
- Нажмите на кнопку «Сохранить».
Вот какая получилась фавиконка. В принципе, выглядит неплохо.
Как добавить фавиконку на свой сайт
- Купите и активируйте фавиконку.
- Скачайте ее.
- Разархивируйте скачанный файл в корневую папку вашего сайта.
- Вставьте следующий код на все страницы сайта в тег :
Дизайн-пакет со скидкой
Дополнительно вы можете приобрести весь комплект фирменного стиля.![]() Вот один из вариантов.
Вот один из вариантов.
Статья по теме: В Вордпресс не работает кнопка добавить файл и многое другое
Плагин для создания фавиконок
Существует огромное количество разных программ для создания фавиконок. В основном они являются примитивными, позволяющими создать иконки, используя при этом 16 цветов.
Создать фавиконку можно прямо в Фотошопе. Для этого понадобится плагин, который можно скачать по адресу www.telegraphics.com.au . Для его установки, скопируйте файл ICOFormat.8bi в директорию c:\Program Files\Adobe\Adobe Photoshop CS2\Plug-Ins\File Formats\.
С помощью плагина ICOFormat.8bi , вы сможете сохранять картинки в виде «.ico-файлов».
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .

- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис www.convertico.com
. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том как подключать favicon , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Отображение favicon
Чтобы ваш сайт отображал фавиконку, ее можно просто расположить в корне сайта. Браузер и поисковые системы сами определят, что у вас есть файл favicon.![]() ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
ico и будут ее отображать автоматически. Данный способ является самым простым и он действенен в 95% случаев. Но, можно и явно подключить фавиконку.
Как сделать фавикон онлайн — ico генератор.
Здравствуйте. В этой статье я расскажу: что же такое фавикон и для чего он нужен, а также как работать с favicon генератором.
План нашей статьи:
Собственно три небольших пункта, которые мы и разберем.
Что такое фавикон.
Фавикон — (на английском Favicon) иконка показывающаяся на закладках вашего сайта, раньше этим словом называли закладки в браузере internet explorer.
Вот так выглядят закладки с иконками в браузере Google Chrome:
С помощью иконки можно повысить узнаваемость вашего проекта (иконку википедии все помнят?). Но ради одной лишь узнаваемости многие не станут создавать favicon. Для чего же нужно сделать фавикон.
Дело в том, что некоторые поисковые системы отображают иконку в результатах поиска. Например:
Например:
Как видим нахождение иконки на против заголовка сайта может привлечь внимание пользователя и тем самым повысить CTR (количество щелчков в процентах). Если же вам не хочется ставить фавикон онлайн, то вам нужно знать в этом случае иконка не отобразиться (будет пустое место вместо иконки).
Где создать фавикон онлайн.
Создать фавикон онлайн можно на следующих сайтах:
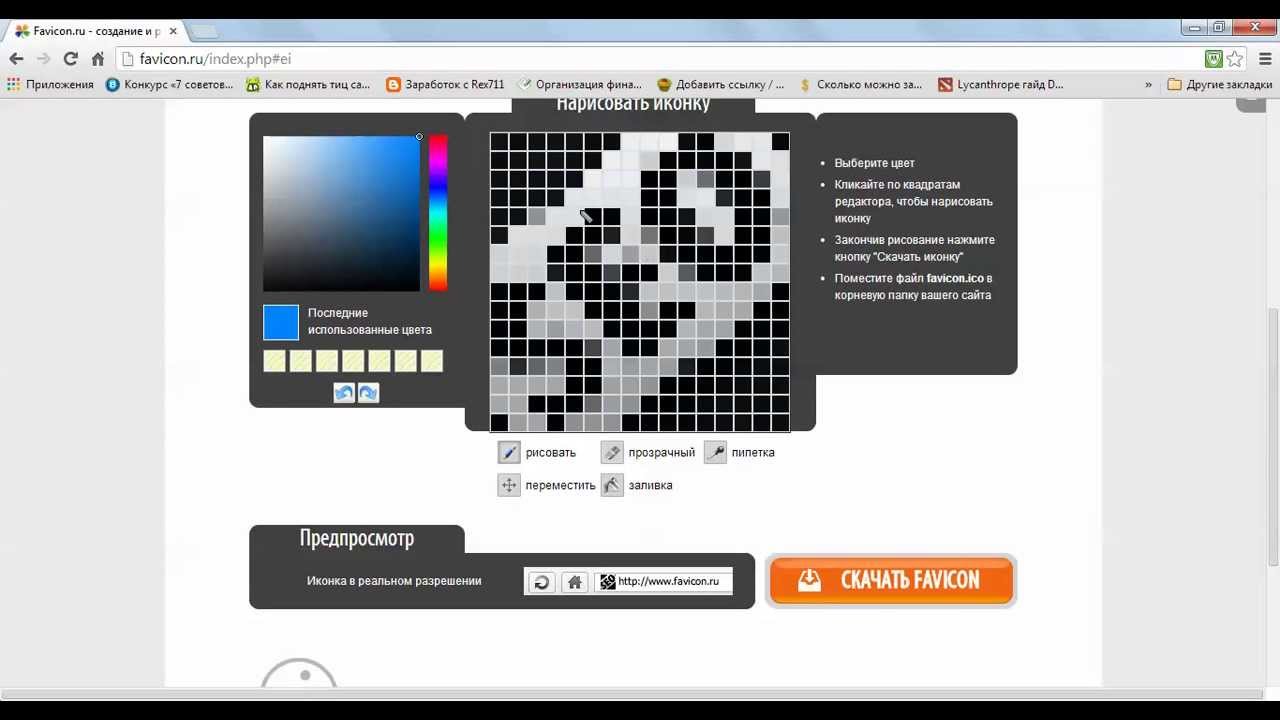
- favicon.ru
- favicon.cc
- cy-pr.com
- genfavicon.com
- tools.dynamicdrive.com
- favicon-generator.org
- faviconfactory.com
Я буду работать на примере favicon.ru. Основные моменты, которые нам необходимы знать:
- Размер изображения 16*16 пикселей для браузеров и поисковой системы Яндекс.
- Размер изображения 57*57 пикселей для мобильных устройств — iPhone.
Данные выше я привел для того, чтобы вы могли нарисовать вашу иконку с помощью визуального редактора, например Photoshop, если вы захотите.
Работаем с favicon генератором.
Захожу на favicon.ru и вижу 2 возможности:
- Нарисовать с помощью кисточки (я не художник мне не подойдет).
- Создать фавикон онлайн с помощью изображения.
Порядок действий:
1. Нажимаю на кнопочку “выберите файл”, выбираем файл и переходим к созданию нашей иконки.
Размер файла не имеет значения, потом мы его будем уменьшать до стандарта.
2. Незабываем выбрать границы (их не расписываю, главное чтобы смысл картинки остался, а размер уменьшился).
Выбрав границы щелкаем кнопку “Далее” и картинка сама уменьшиться до 16*16.
3. Вам остается просто нажать кнопку скачать favicon и следовать инструкциям (вам должна прийти ссылка на ваш email с готовой фавикон иконкой). Не пугайтесь как увидите свою картинку большими точкам, это так и должно быть ведь картинка 16*16 точек.
В итоге мой favicon выглядит так:
Правильный вывод иконки на сайте (блоге).
После того, как мы создали нашу первую иконку нам необходимо:
1. С помощью FTP клиента положить вашу иконку в главный каталог сайта (блога). Например для меня это — webbomj.ru/favicon.ico
С помощью FTP клиента положить вашу иконку в главный каталог сайта (блога). Например для меня это — webbomj.ru/favicon.ico
2. Просто зайти в административную панель на сайт и пройти в меню Темы => Редактор. И под тегом <head> в файле header.php (заголовок или шапка у всех по разному) и прописать следующие строчки:
<link rel="shortcut icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon" ><link rel="icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Для Айфонов на понадобиться прописать еще ниже строку:
<link rel="apple-touch-icon" href="http:// путь до иконки/apple-touch-favicon.png">
[warning]Внимание для Айфонов нужно иметь иконку размером 57*57. Также не забудьте поменять в коде путь_до_вашей_иконки, на вашу ссылку где лежит сама иконка.[/warning]
Готовая иконка.
Для того, чтобы не работать с favicon генератором (для тех кто не хочет сделать фавикон онлайн) советую посмотреть следующие сервисы, на которых можно найти готовые, а главное достойные решения:
- audit4web.
 ru/info/favicon/
ru/info/favicon/ - favicon.co.uk/gallery.php
- iconj.com/gallery.php
Если вам понравилась статья я буду благодарен, если вы с помощью кнопочек социальных сетей поделитесь с вашими друзьями! При много благодарен!!!
Купить HP PLA Пластик U3Print, 1.75 мм, красный прозрачный, 1 кг
Посмотрите похожие посты:
Как сделать Favicon. Онлайн генераторы.
Не для кого не секрет, что маленькая иконка во вкладке браузера не очередная дизайнерская плюшка размером 16×16 px, а часть бренда, который вы старательно себе создаете изо дня в день.
В этой статье я покажу как сделать favicon для сайта, а так же расскажу про несколько онлайн-генераторов, с помощью которых можно превратить практически любое изображение в потрясающую favicon.
Удивительно, но большинство владельцев сайтов до сих пор не используют такую замечательную возможность выделиться на фоне своих конкурентов. Сделать фавикон не так сложно, как может показаться на первый взгляд.
Вам даже не нужно открывать фотошоп или другой графический редактор (как мы это делали с иконками социальных сетей). В сети довольно давно существуют различные генераторы, которые позволяют сделать все быстро и без лишнего шума.
Давайте рассмотрим несколько таких сервисов.
Генераторы Favicon
1. Favicon CC – пожалуй, самый простой и большинству из вас давно известный онлайн генератор. Он имеет интуитивно понятный интерфейс и широкий набор функций. Например, возможность создавать анимированные значки или попиксельное редактирование нарисованной вами иконки. Вы также можете опубликовать созданный значок в открытом доступе, если любите заниматься благотворительностью.
2. FV Erstellen – простой и достаточно удобный онлайн генератор иконок от немецких умельцев. На мой субъективный взгляд, он имеет много общего с немецкими автомобилями и немецким проном, в том плане, что получается качественно, но придется поеб*ться!
3. 265 pixels — немного устаревший сервис, но свое предназначение выполняет достаточно хорошо.![]() К тому же, в его арсенале имеется неплохая база фавиконок, созданных постоянными посетителями данного сервиса. Так что вдохновляйтесь и творите шедевры.
К тому же, в его арсенале имеется неплохая база фавиконок, созданных постоянными посетителями данного сервиса. Так что вдохновляйтесь и творите шедевры.
4. Degraeve — еще один качественный и простой генератор, при помощи которого можно создать приятные глазу иконки. Помимо обычного режима рисования, в нем есть возможность сделать Favicon из любой понравившейся вам картинки.
5. Genfavicon – это самизнаетекто, при помощи которого, можно создать самизнаетечто в 3 простых шага:
- Загружаете понравившееся вам изображение (но не более 4мб) на сервер.
- Выбираете необходимый размер будущей иконки
- Ву-аля, получаете иконку
6. Antifavicon – очень простой в использовании сервис, не смотря на то, что полностью на английском языке. Он не создает картинок, а делает иконку из обычного текста. Все что вам нужно сделать – это ввести любой текст в соответствующие поля и задать ему цвет.
Галереи Favicon
Помимо различных приблуд в виде онлайн-генераторов, в интернете, в достаточно большом количестве распространены фавикон галереи. Там вы можете вдохновиться грацией и изяществом креативных творений, а может быть даже и спереть что-нибудь без палева. Приведу пример нескольких таких галерей:
Там вы можете вдохновиться грацией и изяществом креативных творений, а может быть даже и спереть что-нибудь без палева. Приведу пример нескольких таких галерей:
1. Fineicons – не особо большая галерея, так-как сервис больше ориентирован на продажу иконок по смешным ценам, но поглазеть все равно есть на что.
2. MpP Favicon Gallery – огромная галерея иконок на любой вкус и цвет. Здесь реально есть чем поживиться и зарядиться вдохновением на не один десяток иконок.
В заключении
Теперь то вы поняли, как сделать favicon? Во всяком случае, я на это очень надеюсь. Подписывайтесь на обновления , что бы не пропустить очередной полезный материал, да и вообще, заходите почаще.
Автор: ТОха
Генератор фавиконок онлайн
Для использования редактора favicon требуется JavaScript. Пожалуйста, проверьте настройки вашего браузера и при необходимости включите JavaScript.
Что такое фавикон?
Фавиконы — это маленькие значки, которые обычно можно увидеть в адресной строке веб-сайтов, в списке закладок и на вкладках.![]() Эти значки отличают ваш сайт от сайтов конкурентов и помогают найти ваш сайт, когда списки закладок пользователей переполнены.
Эти значки отличают ваш сайт от сайтов конкурентов и помогают найти ваш сайт, когда списки закладок пользователей переполнены.
Существует множество бесплатных программ для создания изображений favicon, но большинство из них не поддерживает файлы .файл ico. Следовательно, вам придется загрузить дополнительный плагин. После того, как вы закончите создание значка, его необходимо изменить, так как размер значка должен быть 16 х 16 или 32 х 32 пикселя.
Пример фавикона: Google, Yahoo, Bing, Pinterest (см. изображение ниже).
Как сделать фавикон онлайн?
Мы постарались предоставить быстрый и простой способ создания новых фавиконов. Есть два способа создать свой фавикон на нашем сайте:
1.Генератор фавиконок
Этот бесплатный онлайн-инструмент поможет вам конвертировать файлы логотипов, изображений и фотографий в стандартный формат *.ICO favicon. Простые шаги: загрузите файл изображения, сгенерируйте файл фавикона и загрузите его.![]() Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение. И если вы хотите прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
Для достижения наилучших результатов вы можете использовать для загрузки квадратное изображение. И если вы хотите прозрачный значок, используйте файл GIF или PNG с прозрачным фоном. (пример инструмента для создания значков изображений)
2. Создатель фавиконки
Создайте фавикон.ico для вашего веб-сайта мгновенно с помощью нашего онлайн-инструмента для рисования значков (Draw, Pixel Color, Eraser, Reset Editor) и загрузите его бесплатно. Создайте формат файла значка веб-сайта из файла изображения и фотографии. Это очень полезный онлайн-инструмент для каждого веб-дизайнера, разработчика и блоггера. Это просто и быстро. (пример инструмента для создания фавиконки изображения)
Если вы не знаете, какую иконку создать для своего сайта, вы можете посмотреть нашу бесплатную галерею уже готовых иконок, загруженных нашими пользователями.Мы надеемся, что это будет полезно для вас.
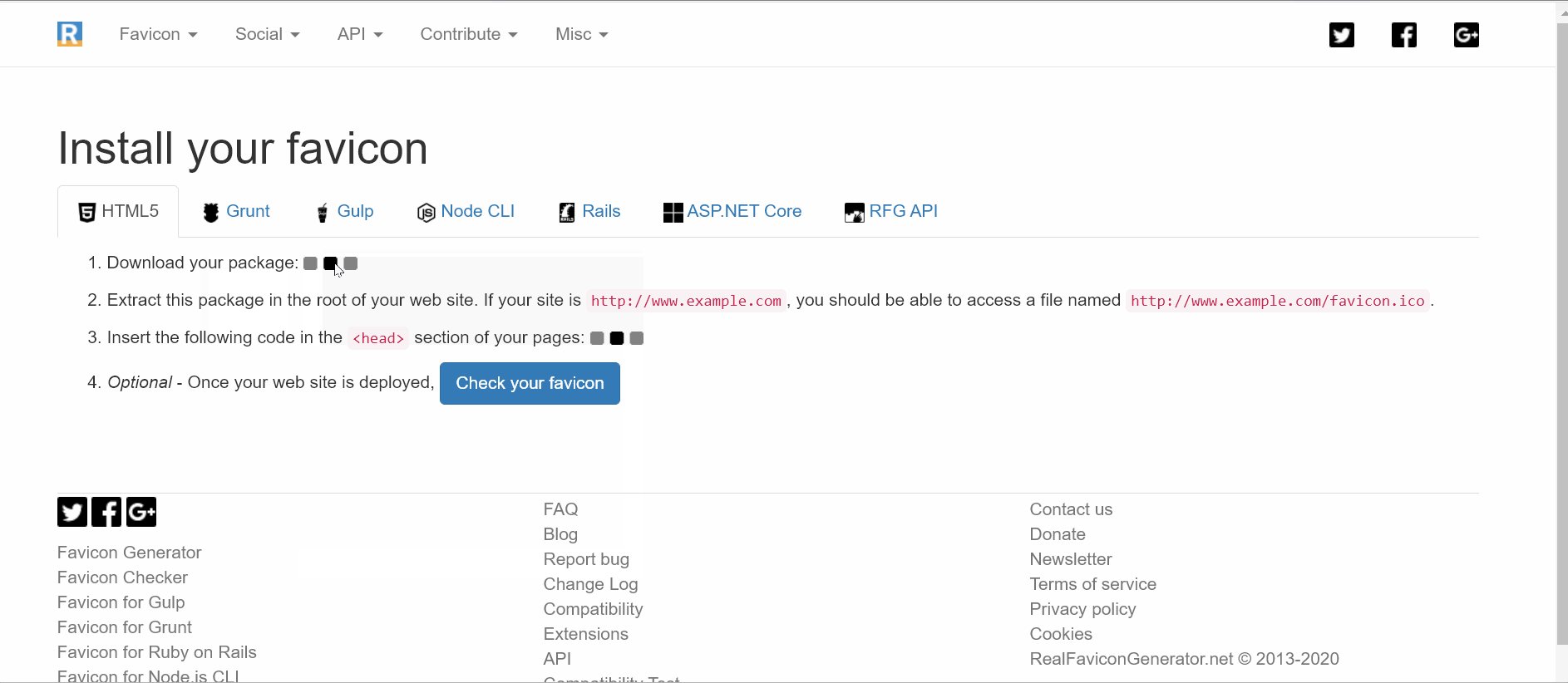
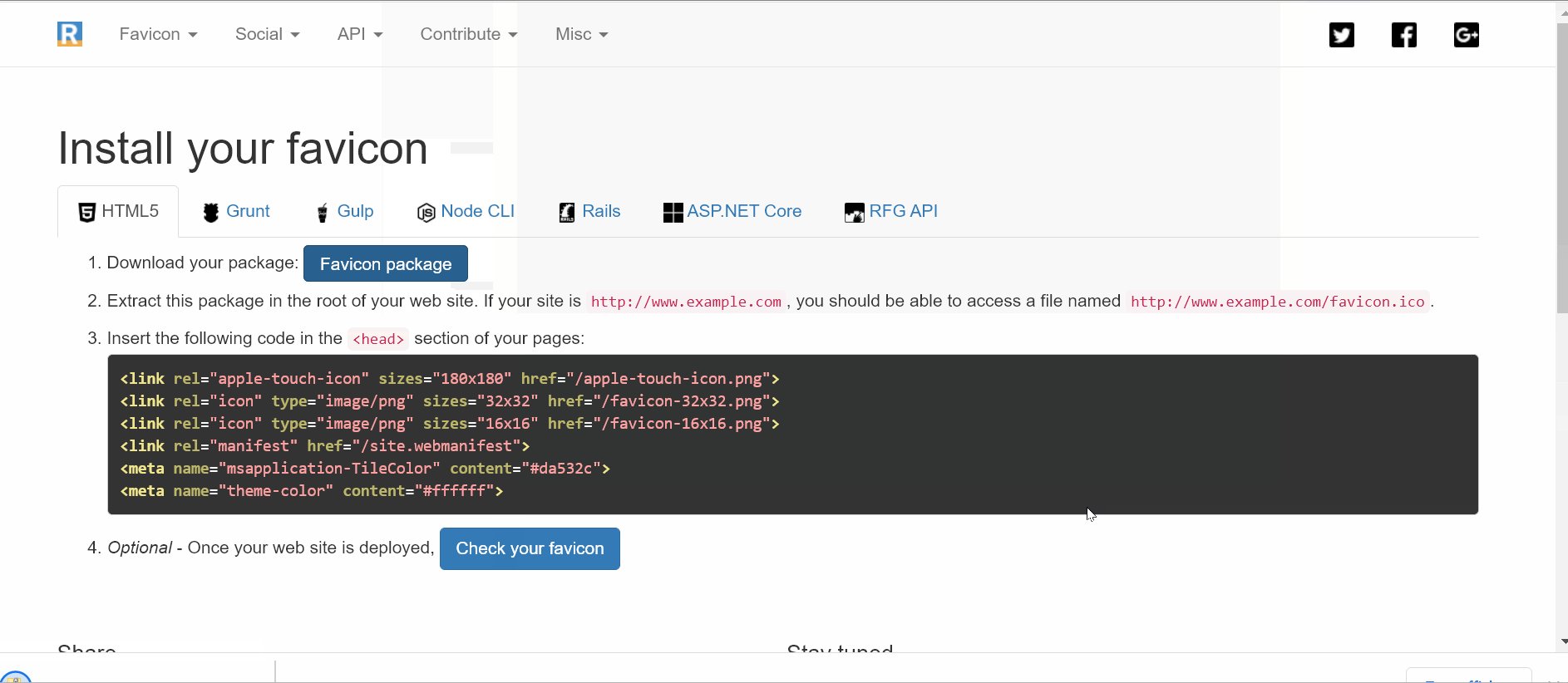
Как добавить Favicon на свой сайт:
- Создайте свой значок на этом сайте.

- Поместите файл favicon.ico в корневую папку веб-сайта
- Напишите следующий код в свой html:
rel="значок ярлыка" href="/favicon.ico" type="image/x-icon"> - Посетите www.yourwebsite.com/favicon.ico , чтобы убедиться, что ваш значок там.
Так зачем же полагаться на программное обеспечение, если есть лучшая альтернатива для бесплатного создания мгновенных фавиконов? Этот сайт предоставляет онлайн-инструмент для создания мгновенных фавиконов без загрузки или установки какого-либо программного обеспечения. Вы можете создавать фавиконы за считанные секунды с помощью нашего простого в использовании генератора фавиконов и бесплатно загружать его для использования на своем веб-сайте.
Генератор фавиконов из текста — Создатель фавиконов
Создать фавикон онлайн
Фавикон представляет собой маленький значок размером 16 x 16 пикселей.![]() ico, представляющий логотип или первую букву определенного бренда. Это короткая форма двух слов «избранное» и «значок», также называемая значком URL, значком вкладки, коротким значком закладки или значком веб-сайта.
ico, представляющий логотип или первую букву определенного бренда. Это короткая форма двух слов «избранное» и «значок», также называемая значком URL, значком вкладки, коротким значком закладки или значком веб-сайта.
Просто лучшее :Создавайте фавиконки из текста или изображений пяти разных размеров с помощью инструмента генератора фавиконок.
PNG в ICO : Конвертируйте PNG в ICO одним щелчком мыши в трех разных размерах: 48px, 32px и 16px.
Отображение в реальном времени :Чтобы дать вам представление о том, что создатель фавиконки будет отображать вашу иконку в режиме реального времени.
Проще говоря, это небольшой значок, используемый браузерами для идентификации сайта. Браузеры отображают значок вашего сайта в адресной строке браузера и в списке закладок. Это помогает вашим читателям или пользователям узнавать ваш бренд с помощью графики.
Почему Prepostseo Favicon Generator?
Prepostseo Favicon Generator — лучший инструмент для создания фавикона из изображения, текста и эмодзи.![]() Это совершенно бесплатно и может создать ваш любимый файл .ico в кратчайшие сроки. Окончательное изображение, сгенерированное нашим инструментом, совместимо со всеми браузерами.
Это совершенно бесплатно и может создать ваш любимый файл .ico в кратчайшие сроки. Окончательное изображение, сгенерированное нашим инструментом, совместимо со всеми браузерами.
Никакой тяжелой работы : Prepostseo Favicon Creator позволяет легко создавать иконки ICO нужного размера, цвета и размера. Больше не нужно усердно работать над созданием фавикона для Microsoft, Android или IOS.
Выполнено за 5 минут : Другие онлайн-инструменты могут тратить ваше время на создание фавиконки и могут создавать некачественную графику и цветные значки. Но генератору фавиконов Prepostseo требуется всего несколько минут, чтобы сделать фавикон с отличным качеством графики, цвета и точного размера.
Привлекательный дизайн : Prepostseo предлагает множество привлекательных дизайнов для favicon для отображения на разных платформах. Вы можете создавать бесплатные фавиконки столько раз, сколько хотите, и каждый раз с уникальным и привлекательным дизайном.
Мгновенный предварительный просмотр : Больше никаких догадок об окончательном виде вашего фавикона. Prepostseo дает мгновенный предварительный просмотр значка ICO для всех платформ, таких как предварительный просмотр Android, предварительный просмотр Apple и предварительный просмотр Microsoft. Итак, теперь вы можете за секунду узнать, как выглядит ваша иконка.
Что делает этот производитель favicon?
Этот производитель значков конвертирует любой файл JPEG, GIF или PNG в файл ICO. Этот инструмент может создавать фавикон из текста, изображения и эмодзи.
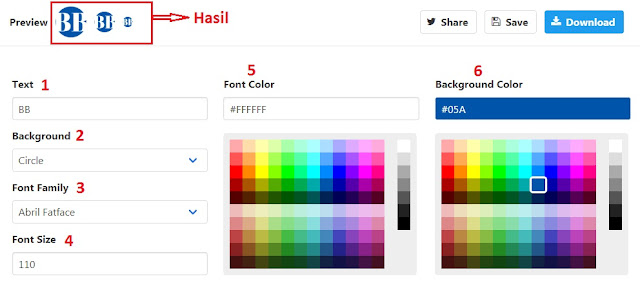
Текст в Favicon
Инструмент Prepostseo поддерживает более 800 шрифтов. Эта большая база данных помогает сопоставить шрифт, используемый на вашем веб-сайте.
Вы можете выбрать три общие формы фона, используемые для создания фавикона; круг квадратный и закругленный.
Далее выберите оформление и размер шрифта.Когда вы выберете цвет, размер или фон шрифта, вы также увидите предварительный просмотр фавикона.![]() Выбрав нужный цвет, размер и фон, нажмите «Загрузить», чтобы экспортировать его.
Выбрав нужный цвет, размер и фон, нажмите «Загрузить», чтобы экспортировать его.
Изображение для фавиконки
Если вы хотите создать фавикон из изображения, то вы попали по адресу. Просто загрузите изображение и нажмите на кнопку загрузки. Наш инструмент преобразует ваше изображение в файл ICO. Вы можете загрузить любой формат, включая JPEG, PNG или GIF.
После загрузки изображения вы можете предварительно просмотреть свою фавиконку и выбрать нужный вариант из предварительного просмотра.Наконец, нажмите кнопку загрузки, чтобы экспортировать файл ICO. Попробуйте использовать квадратное изображение для достижения наилучшего результата.
Почему мне нужен файл ICO вместо JPEG или PNG?
Современные веб-браузеры, такие как Chrome, Firefox и Opera, поддерживают фавиконы, сохраненные в формате PNG или GIF. Однако Internet Explorer поддерживает только формат значков Microsoft, также называемый файлом ICO, для отображения значка в адресной строке браузера.
Хотя Internet Explorer не поддерживает другие форматы, кроме ICO, все современные браузеры поддерживают другие форматы файлов, включая ICO.
Идентификация бренда
Фавикон — это графическая идентификация вашего сайта. Это помогает пользователям узнавать ваш веб-сайт при просмотре нескольких URL-адресов в истории, результатах поиска или сайтах, добавленных в закладки.
Использование фавиконов
Доверие и доверие
Вы можете потерять доверие и доверие пользователя, если у вашего конкурента есть значок рядом с его веб-сайтом. Это может произойти из-за того, что веб-браузер отображает пустой документ, когда нет доступного изображения для показа.
Пользователи оценивают онлайн-сервисы и их качество в зависимости от того, насколько профессионален ваш сайт. Пустой документ на вашем сайте может легко помочь вашему конкуренту завоевать доверие, в то время как вы будете продолжать терять доверие на рынке.
Простота отслеживания
Иногда пользователи добавляют ссылку в закладки и решают посетить веб-сайт позже. Графический значок помогает пользователям снова легко получить доступ к сайту. Графика привлекает больше людей, чем текст. Пользователь может пропустить повторное посещение, если веб-браузер не отображает значок значка рядом с вашим сайтом.
Графический значок помогает пользователям снова легко получить доступ к сайту. Графика привлекает больше людей, чем текст. Пользователь может пропустить повторное посещение, если веб-браузер не отображает значок значка рядом с вашим сайтом.
Экономит время пользователя
Быстрая идентификация в истории, закладках и поиске может сэкономить время пользователя. Это позволяет пользователю быстро получить доступ к сайту.
Преимущества фавиконок
По этому поводу могут быть разные мнения. Некоторые люди считают, что это абсолютно не влияет на SEO, в то время как некоторые считают, что favicon влияет на SEO. Более менее? Вот преимущества favicon для SEO:
Повышается удобство использования сайта
Чем больше людей запоминают логотип веб-сайта, тем больше удобство использования сайта гарантировано.Пользователи предпочитают повторно посещать сайт, который легко доступен и заслуживает доверия. Поскольку фавикон предлагает больше доверия и простоты, коэффициент использования сайта, несомненно, увеличивается.![]()
Закладки
Все веб-браузеры поставляются с возможностью создания закладок для пользователей. Поисковые системы предоставляют сигнал ранжирования для сайтов, отмеченных в закладках в Интернете. Браузер Chrome вычитает сайты без фавикона из списка закладок. Следовательно, вы можете потерять возможность получения сигнала ранжирования поиска.
8 лучших бесплатных генераторов Favicon для вашего сайта (2021)
Когда дело доходит до стратегии брендинга вашего сайта, важна каждая деталь.Фавикон может показаться тривиальным элементом, но он может помочь повысить доверие к вам в Интернете и укрепить ваш бренд. Вот тут-то и пригодятся бесплатные генераторы фавиконок.
Favicons или значки браузера могут помочь вашему сайту выделиться из толпы. Запоминающийся фавикон также может улучшить взаимодействие с пользователем (UX) и помочь посетителям узнать ваш сайт, когда они переключаются между вкладками или извлекают страницы из своих закладок.
В этой статье мы покажем вам восемь бесплатных генераторов фавиконок, которые помогут вам создать иконку браузера всего за несколько кликов. Пойдем!
Пойдем!
Краткое введение в работу генераторов favicon
Как правило, генераторы фавиконов предлагают несколько различных вариантов создания фавикона:
- Загрузить изображение — если у вас уже есть изображение, вы можете загрузить его, чтобы преобразовать в оптимизированный формат/размер для фавикона.
- Шрифт — вы можете выбрать собственный шрифт и текст, а также цвет фона. Например, вы можете использовать одну или две буквы на цветном фоне.
- Emoji — вы можете использовать любой смайлик в качестве фавиконки, с цветным фоном или без него.
Некоторые инструменты предоставляют все три варианта, а другие — только один или два.
Как только вы будете довольны дизайном, все эти инструменты помогут вам экспортировать его в нужном размере/формате для использования в качестве фавикона. Если вы используете WordPress, вы можете следовать нашему руководству о том, как добавить значок WordPress для его настройки.
Лучшие бесплатные генераторы favicon
Теперь, когда вы знаете, как работают эти инструменты, давайте выберем восемь лучших бесплатных генераторов фавиконок…
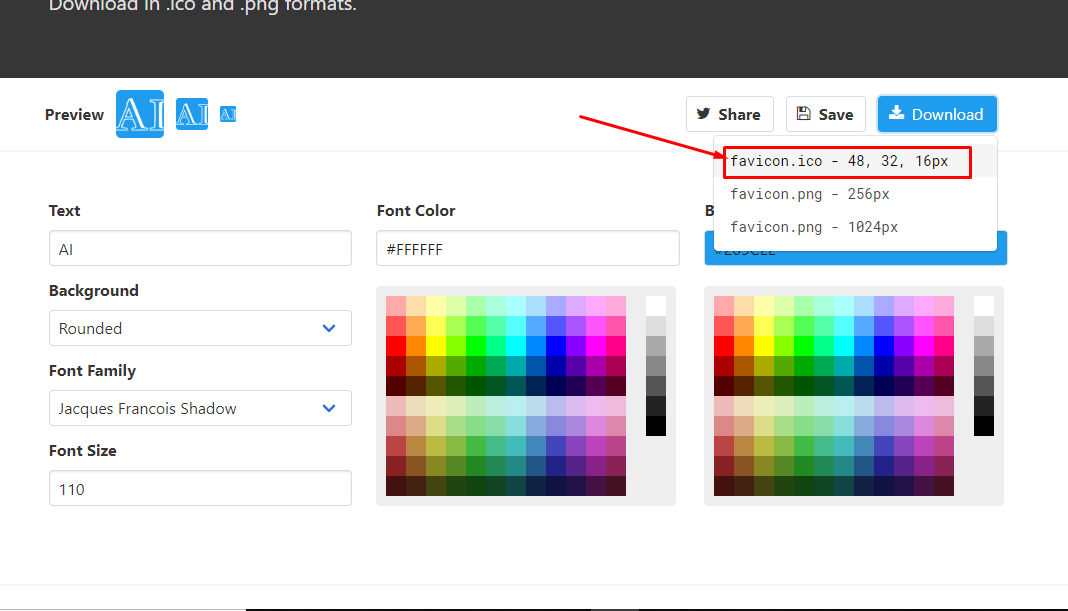
1.Favicon.io
Наша первая рекомендация — Favicon.io, быстрый и простой в использовании генератор фавиконок. Он позволяет создавать значки на основе текста, изображений или смайликов и использовать их в любом браузере или на любой платформе.
Этот генератор очень удобен в использовании. Вы можете просто поместить свое изображение в поле конвертера и загрузить недавно преобразованный значок в самых современных форматах.
Если на вашем сайте нет логотипа, вы попали по адресу. Favicon.io также позволяет вам выбирать из более чем 800 вариантов шрифтов из Google Fonts, выбирать цвет фона и даже предпочитаемую форму.Например, вы можете выбрать квадрат, круг или закругленный фон.
Наконец, если вы хотите чего-то более игривого, вы можете выбрать из различных графических изображений Twemoji, которые организованы в несколько категорий. Например, вы можете выбрать флаг, символ, объект и многое другое.
Например, вы можете выбрать флаг, символ, объект и многое другое.
2. Генератор реальных фавиконок
Генератор Real Favicon позволяет создать собственный значок за считанные минуты. Ваш фавикон подойдет для любого браузера и будет выглядеть лучше всего на всех платформах и устройствах.
Все, что вам нужно сделать, это загрузить свое изображение в формате .svg , .jpg или .png , и генератор мгновенно покажет вам результаты. Например, он покажет вам, как ваша новая иконка будет выглядеть на Android, iOS и во всех популярных браузерах.
Real Favicon Generator также предложит наиболее оптимальные размеры файла, в зависимости от того, какое устройство вы выберете. Это особенно полезная функция, так как каждое устройство может иметь разные требования к фавиконам.
Кроме того, если у вас уже есть значок на вашем веб-сайте, вы можете использовать удобную программу проверки значков, чтобы проверить, соответствует ли ваш текущий значок всем стандартам. Просто введите URL своего сайта и нажмите Check Favicon , чтобы получить мгновенный отчет с рекомендациями по улучшению.
Просто введите URL своего сайта и нажмите Check Favicon , чтобы получить мгновенный отчет с рекомендациями по улучшению.
3. Favicon-Generator.org
Далее у нас есть инструмент, называемый просто Генератор Favicon. Он позволяет преобразовать файл изображения в значок значка или выбрать из обширной библиотеки готовых значков.
Если у вас есть собственное изображение, вы можете просто загрузить его в формате .jpg , .png или .gif . Вы также можете сохранить его первоначальные размеры или изменить его размер, чтобы он стал квадратным. Ваш значок будет совместим со всеми браузерами, а также с устройствами Android, Microsoft и iOS.
Кроме того, вы можете просмотреть десятки готовых значков, которые можно выбрать по цвету или букве. У вас также есть возможность поиска по ключевому слову, если вы ищете конкретный объект, который соответствует идентичности вашего сайта.
4. Генератор Favicon Ionos
Ionos Favicon Generator — еще один отличный вариант, который поможет вам создать фавикон за считанные минуты.![]() Это позволяет вам преобразовать существующее изображение, создать пользовательскую графику из букв или даже нарисовать предпочтительную форму.
Это позволяет вам преобразовать существующее изображение, создать пользовательскую графику из букв или даже нарисовать предпочтительную форму.
Если у вас уже есть логотип, вы можете загрузить его в формате .jpg , .jpeg или .png . Генератор преобразует его в уменьшенную версию, которую вы сможете использовать во всех браузерах и на всех устройствах.Обратите внимание, что для достижения наилучших результатов вам потребуется квадратное изображение размером не менее 310 × 310 пикселей.
Кроме того, вы можете использовать опцию редактора значков, чтобы нарисовать свои инициалы или фигуру в нескольких цветах. Вы также можете сразу просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваше творение в зависимости от вашего выбора и настроек браузера.
5. Средство создания фавиконок Formito
Наша следующая рекомендация — Formito Favicon Maker. Этот интуитивно понятный инструмент позволяет вам создать собственный значок для вашего веб-сайта на основе инициалов или эмодзи.
Если вы предпочитаете создавать фавиконки на основе букв, вы можете выбрать один из сотен шрифтов Google Fonts и настроить их размеры. Вы также можете выбрать форму и цвет фона значка.
В качестве альтернативы, если вы предпочитаете что-то более индивидуальное, вы можете выбрать смайлик и настроить его размер и фон в соответствии со стилем вашего веб-сайта. Когда вы будете довольны, вы можете экспортировать его как файл .svg или .png или скопировать его HTML-код, чтобы добавить на свой веб-сайт.
6. Фавикоматик
Favicomatic — еще один быстрый инструмент для создания фавикона из изображения или логотипа по вашему выбору.
Все, что вам нужно сделать, это загрузить файл размером не менее 32×32 пикселей. Вы также можете выбрать между стандартным фавиконом или сгенерировать все соответствующие размеры для популярных устройств, таких как iOS, Android, Metro и других.
Favicomatic также позволяет создавать прозрачные значки в форматах .![]() ico и .png .Вы можете получить доступ к расширенным настройкам, если хотите больше контролировать цвет фона, предустановки размера и многое другое.
ico и .png .Вы можете получить доступ к расширенным настройкам, если хотите больше контролировать цвет фона, предустановки размера и многое другое.
7. Генфавикон
Далее у нас есть Genfavicon. Этот полезный инструмент включает в себя все функции, необходимые для преобразования изображений в готовые к использованию фавиконы.
Как и другие генераторы в этом списке, вы можете просто загрузить существующий логотип или изображение в формате .jpeg , .gif или .png . Затем вы выберете нужный размер и обрежете изображение.
Вы также можете предварительно просмотреть изменения, чтобы увидеть, как будет выглядеть ваш новый значок в интернет-браузере. Когда вы довольны своим дизайном, вы можете сохранить его как файл .ico и загрузить его в корневой каталог вашего сайта.
8. Создатель логотипа Themeisle
Наша последняя рекомендация — наш собственный Logo Maker.![]() Этот отличный бесплатный инструмент позволяет создать профессиональный логотип без каких-либо дизайнерских навыков.
Этот отличный бесплатный инструмент позволяет создать профессиональный логотип без каких-либо дизайнерских навыков.
Конструктор логотипов Themeisle предоставляет вам доступ к нескольким готовым шаблонам, которые вы можете настроить, указав название своей компании и добавив дополнительный слоган.Как только вы найдете символ, который лучше всего отражает ваш бренд, вы можете добавить свой текст, выбрать один из нескольких шрифтов и добавить цвет фона.
Когда вы будете довольны своим дизайном, вы сможете загрузить файл .zip , содержащий ваше творение в различных форматах. Например, вы получите прозрачный .png , баннеры для всех популярных социальных сетей и фавиконку для вашего сайта.
Попробуйте один из этих бесплатных генераторов favicon сегодня
Фавикон — это как вишенка на вершине стратегии брендинга вашего сайта.Это помогает вашему сайту выглядеть более законным, и пользователи смогут легко его распознать.
К счастью, вам не нужны какие-либо дизайнерские навыки, так как вы можете быстро создать фавикон онлайн.
В этой статье мы обсудили восемь лучших бесплатных генераторов favicon. Напомним, Favicon.io, Ionos Favicon Generator и Formito Favicon Maker — отличные инструменты для преобразования существующего логотипа или создания фавикона с буквами или смайликами. Кроме того, вы можете использовать наш собственный конструктор логотипов, если хотите создать как профессиональный логотип, так и фавиконку для своего сайта.
Когда у вас есть значок, следуйте нашему руководству о том, как добавить значок WordPress, чтобы начать использовать его на своем сайте.
У вас есть вопросы о любом из этих бесплатных генераторов favicon? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
13+ лучших инструментов для создания Favicon прямо сейчас!
После того, как вы выбрали лучший хостинг в Индии и создали веб-сайт WordPress, следующим шагом будет создание бренда вашего сайта. Здесь небольшим, но важным элементом, который может помочь вам улучшить узнаваемость бренда, является Favicon.
Здесь небольшим, но важным элементом, который может помочь вам улучшить узнаваемость бренда, является Favicon.
Если вы не знаете, что такое Favicon, не волнуйтесь, так как в этом посте будет информация о том же.
Самое приятное, что он также покажет вам, как создать Favicon для вашего сайта, используя лучшие онлайн-инструменты для создания Favicon.
Итак, взгляните!
Как создавать фавиконы онлайн?
Вот окончательный список онлайн-генераторов Favicon, которые позволяют создавать Favicon для веб-сайтов, а также для личного использования.Эти генераторы значков Favicon являются бесплатными инструментами (некоторые из них платные). В этом посте мы также объяснили, что такое фавикон и почему он важен. Он также включает в себя то, как работает создатель Favicon. Итак, ознакомьтесь с этим обширным списком и создайте Favicon онлайн прямо сейчас!
A. Что такое фавикон?
Фавиконы — это небольшие файлы значков, которые отображаются рядом с адресной строкой URL. Стандартный размер файла Favicon составляет 16 × 16 или 32 × 32 с 8-битным или 24-битным цветом. Другими словами, Favicon — это небольшое изображение, представляющее ваш веб-сайт.
Стандартный размер файла Favicon составляет 16 × 16 или 32 × 32 с 8-битным или 24-битным цветом. Другими словами, Favicon — это небольшое изображение, представляющее ваш веб-сайт.
Фавиконы используются в перечисленных агрегаторах каналов и веб-браузерах. Вы можете создать Favicon для своего веб-сайта, чтобы повысить узнаваемость бренда. Они также помогают повысить SEO. Большинство браузеров, таких как Chrome и Firefox, поддерживают фавиконы в разных форматах. Они сохраняются в формате GIF, PNG и других популярных форматах файлов ICO.
B. Что делает онлайн-генератор Favicon?
Точно так же, как купон BigRock делает хостинг и домен доступными, генератор Favicon поможет вам создать бесплатный Favicon онлайн для коммерческого и личного использования.Это большое благо для людей с ограниченным бюджетом.
Большинство людей используют генератор Favicon для своих веб-сайтов. Эти генераторы работают по обновленным кодам HTML 5 и CSS. Большинство генераторов также дополнены различными JavaScript, которые помогут вам получить желаемый результат изображения.![]()
Создать фавикон легко с помощью создателя фавиконов. Вы можете выбрать любой размер Favicon, который соответствует вашим требованиям. Создатель Favicon может помочь вам создать изображение размером до 128 пикселей. Но это опять же зависит от потребностей вашего сайта и инструментов, которые вы используете.
Создатель или генератор фавиконок позволяет создавать фавиконки из удобных онлайн-редакторов. У вас есть возможность вручную настроить сгенерированные фавиконы. Вы также можете создавать фавиконки для мобильной версии сайта.
Приведенный ниже список охватывает более 13 онлайн-генераторов Favicon, которые позволяют легко создавать Favicon для веб-сайтов. Итак, давайте проверим их!
C. Как создавать фавиконы онлайн – 13+ бесплатных генераторов фавиконов
1. Genfavicon – бесплатный онлайн-генератор фавиконов
Этот сайт позволяет вам конвертировать любое изображение в изображение фавикона для вашего веб-сайта.Это бесплатный генератор Favicon, поэтому вам не нужно ничего платить за конвертацию.![]() Этот инструмент позволяет не только обрезать изображение после генерации, но и соответствующим образом изменить его размер.
Этот инструмент позволяет не только обрезать изображение после генерации, но и соответствующим образом изменить его размер.
Вы можете сохранить файл в формате .ico. Вы также можете просмотреть предварительный просмотр файла Favicon перед его загрузкой. Это может дать вам четкое представление о правильном размере изображения Favicon.
Когда вы входите в Genfavicon, вам нужно просто загрузить изображение с URL-адреса или вашего компьютера. После загрузки изображения следующим шагом будет уменьшение размера значка Favicon.Стандартный размер Favicon, который позволяет этот генератор, составляет от 16 до 128 пикселей.
2. Favikon – создавайте значки с легкостью
Отсутствие значка Favikon для вашего веб-сайта является одной из ошибок ведения блога. Таким образом, если вы ищете простой генератор Favicon, то это удобный инструмент для вас. Для этого требуется не так много шагов. Вам просто нужно загрузить файл изображения и обрезать его. Загрузите его в соответствии с форматом файла или в формате .![]() ico.
ico.
С помощью этого инструмента вы также можете создать файл Favicon в формате PNG.Однако единственным недостатком этого инструмента является отсутствие возможности редактирования. Итак, Favikon специально позволяет конвертировать обычное изображение в формат .ico. Конвертация бесплатна, поэтому вы можете конвертировать и загружать столько изображений, сколько захотите.
3. Logaster — онлайн-конструктор и генератор логотипов и фавиконок
Logaster — самый быстрый онлайн-инструмент для создания фавиконок. Этот веб-сайт содержит более 50 изображений Favicon, значков и логотипов. Небольшие логотипы изображений можно использовать на вашем веб-сайте или в других социальных сетях для повышения узнаваемости бренда.
Чтобы создать Favicon, вам нужно выбрать опцию «Создать логотип» или «Изображение» в этом инструменте. Введите название вашей компании и точное требование. Этот инструмент также предлагает вам множество шаблонов. Самое приятное то, что он предлагает индивидуальные варианты логотипов и изображений Favicon.![]()
После создания логотипа вашей компании вы можете создать изображение Favicon из этого логотипа. Вы можете скачать логотип небольшого размера бесплатно и логотип большого размера за символическую плату в размере 9 долларов США. Logaster — один из самых популярных сайтов для создания Favicon в Интернете.
4. Генератор значков фавиконов и приложений
Бесплатный генератор значков фавиконов. Если вы все еще не знаете, как легко создавать фавиконки, этот сайт может помочь вам создать их. Сайт помогает генерировать фавиконки во всех форматах. Вы можете создавать фавиконки для веб-сайтов, фавиконки для блоггеров, приложения и различные платформы IOS и Android.
Перейдите в Favicon Generator и выберите изображение, которое хотите преобразовать. Инструмент поддерживает форматы JPG, PNG и GIF. Вы можете преобразовать его в .ico Изображение фавиконки. Вы также можете сохранить размеры изображения на веб-сайте.
На сайте есть собственная библиотека изображений генератора Favicon, поэтому вы можете просматривать множество изображений на сайте.![]() Сайт позволяет искать изображения по буквам и цифрам, и это здорово. Вы можете просто отредактировать изображение файла и загрузить его. Сайт также позволяет сохранить изображение в корневом каталоге вашего собственного веб-сайта.
Сайт позволяет искать изображения по буквам и цифрам, и это здорово. Вы можете просто отредактировать изображение файла и загрузить его. Сайт также позволяет сохранить изображение в корневом каталоге вашего собственного веб-сайта.
5. Favic-o-Matic: лучший генератор фавиконок
На Favic-o-Matic есть два разных генератора фавиконок.Первая версия позволяет загрузить обычное изображение, чтобы преобразовать его в файл .ico. Вторая версия позволяет конвертировать иконку для платформы Android и IOS.
На этом сайте вы можете бесплатно создавать изображения Favicon. Веб-сайт имеет множество расширенных функций настройки. Он позволяет предварительно установить размер с помощью параметров плитки метро и выбрать фон и цвета. Обычный размер Favicon, который вы можете скачать здесь, составляет 16 пикселей, а максимальный — 32 пикселя.
Итак, загрузите свое изображение, выберите размер и просто скачайте в соответствии с вашими потребностями!
6.Favico – Бесплатный онлайн-генератор фавиконок
Это простой, легкий и лучший генератор фавиконок , который позволяет конвертировать ваше изображение в фавикон. Он поддерживает различные форматы файлов изображений, такие как PNG, GIF и JPG, и может легко конвертировать их в версию .ico. Процесс довольно прост.
Он поддерживает различные форматы файлов изображений, такие как PNG, GIF и JPG, и может легко конвертировать их в версию .ico. Процесс довольно прост.
На FavICO необходимо загрузить изображение и выбрать нужный размер. Затем просто нажмите «Создать» и сгенерируйте изображение Favicon, которое вы можете использовать. Загрузите его на свой компьютер или веб-сайт.С помощью этого инструмента создание изображения Favicon занимает всего несколько минут.
7. Редактор X-Icon — создание значков с высоким разрешением
Этот инструмент для создания значков Favicon позволяет создавать изображения Favicon с нуля. Этот бесплатный инструмент также легко доступен. Он предлагает различные функции, такие как инструмент «Кисть» и инструмент «Текст», которые позволяют настроить изображение. Вы также можете использовать инструмент «Ластик» и инструмент «Карандаш», чтобы создать креативное изображение Favicon для своего веб-сайта.
X-Icon Editor также предлагает возможность обрезки и редактирования изображения.![]() Вы можете просто импортировать, обрезать, конвертировать и загружать файл изображения. Этот инструмент для создания Favicon позволяет предварительно просмотреть файл перед его загрузкой, чтобы вы могли увидеть, как на самом деле выглядит ваше изображение.
Вы можете просто импортировать, обрезать, конвертировать и загружать файл изображения. Этот инструмент для создания Favicon позволяет предварительно просмотреть файл перед его загрузкой, чтобы вы могли увидеть, как на самом деле выглядит ваше изображение.
8. FavIcon.pro – Бесплатный онлайн-генератор Favicon
Этот веб-сайт позволяет бесплатно создать изображение Favicon. Просто конвертируйте файлы GIF, PNG и JPG в файлы .ico. Инструмент позволяет выбрать размер изображения перед процессом преобразования. Вы можете выбрать размер от 16 до 128 пикселей.После преобразования вы можете сохранить файл в корневой каталог вашего сайта.
FavIcon.pro также предоставляет код HTML для вашего изображения Favicon. Вы можете просто вставить этот код в контекст изображения или теги вашего сайта. Эта процедура, хотя и длинная, может дать вам лучшие результаты для изображения Favicon.
9. AntiFavicon — создает значок Favicon из текста
Этот инструмент создает изображение Favicon с использованием текста. Верно!
Верно!
Генератор AntiFavicon позволяет создавать изображение Favicon через текстовое поле.Вы можете вводить текст, используя цифры и цвета. Это отличный инструмент, если вам нужен другой тип изображения Favicon.
Однако бесплатная версия инструмента предлагает ограниченные возможности. Платная версия позволяет редактировать изображение с помощью дизайна, инструментов и ваших навыков. Этот быстрый генератор Favicon из текстового инструмента позволяет вам сэкономить время и деньги.
10. RealFaviconGenerator – Генератор Favicon для всех платформ
Если вы хотите создать значок Favicon онлайн для каждой платформы, то это правильный выбор для вас.Этот веб-сайт позволяет создавать изображения Favicon для Android, веб-сайта, IOS, Chrome, Mac и почти всех других доступных платформ.
Вы также можете проверить свой существующий Favicon с помощью этого инструмента. Просто введите свой URL-адрес или адрес веб-сайта для обратной связи, и RealFaviconGenerator предоставит вам мгновенную обратную связь о том, как значки отображаются на всех платформах.![]() Если есть проблема, вы можете просто исправить ее с помощью предоставленных предложений.
Если есть проблема, вы можете просто исправить ее с помощью предоставленных предложений.
Вы можете создать отзыв на Favicon за считанные минуты, используя различные дизайны, цвета и графику.Вы также можете создать свой собственный значок в зависимости от ваших потребностей, что делает его многофункциональным генератором Favicon.
11. Favicon.cc — создание фавикона для веб-сайта
Favicon.cc может создать фавикон, используя источник пикселей. Вам нужно заполнить пиксели в поле дизайна. Это дает вам возможность изменить оттенки и цвета. Этот инструмент Favicon генератор также дает вам возможность конвертировать ваше изображение.
Вы можете преобразовать любое изображение в формат файла ico.Он поддерживает размер изображения до 5 МБ. Вы также можете предварительно просмотреть и загрузить изображение Favicon.
12. Webestools – онлайн-генератор Favicon
Этот веб-сайт позволяет легко вносить изменения по вашему выбору.![]() Вы можете создать собственное изображение Favicon с нуля. Веб-сайт предлагает редактор кликов и точку сайта, которые помогут вам получить желаемые результаты.
Вы можете создать собственное изображение Favicon с нуля. Веб-сайт предлагает редактор кликов и точку сайта, которые помогут вам получить желаемые результаты.
Вы можете выбрать вариант 16px или 32px. Вы также можете использовать такую функцию, как предварительный просмотр, чтобы увидеть, как выглядит ваше фактическое изображение.Кроме того, Webestools позволяет бесплатно скачать фавикон.
13. Генератор фавиконок — создавайте фавиконки для личного или коммерческого использования
С помощью этого генератора фавиконок можно быстро и легко преобразовать изображения. Файлы PNG, JPG и GIF могут быть преобразованы в формат .ico. Это простое преобразование, когда вы можете загружать, конвертировать и скачивать файл.
14. Dynamic Drive – создание фавикона онлайн
С помощью онлайн-инструмента Dynamic Drive для фавикона вы можете просто создать изображение фавикона за считанные секунды.Поддерживаемые форматы файлов для преобразования: GIF, PNG и JPG. Максимальный размер файла изображения составляет 150 КБ. Итак, если вы хотите повысить узнаваемость бренда своего сайта, вам может помочь этот удобный инструмент для создания изображений Favicon.
Максимальный размер файла изображения составляет 150 КБ. Итак, если вы хотите повысить узнаваемость бренда своего сайта, вам может помочь этот удобный инструмент для создания изображений Favicon.
15. Ionos — профессиональный генератор фавиконок из текста
Если вы хотите создать профессионально выглядящее изображение фавиконки, то это ваш лучший выбор. Вы можете создать изображение через онлайн-редактор, изображение или простой текст. Вы можете использовать преобразованные изображения Favicon во всех популярных социальных сетях и на своем веб-сайте.Ionos также предлагает функции предварительного просмотра с различными настраиваемыми параметрами. Вы можете преобразовать любой файл изображения в формат .ico.
Маленькие изображения, которые вы видите на веб-сайтах и в социальных сетях, — это фавиконки. Изображения Favicon могут дать вам узнаваемость бренда и столь необходимую экспозицию в социальных сетях. Фавиконы можно использовать в списках закладок, на вкладках браузера и даже в интерактивных ссылках.
После создания собственного изображения Favicon с помощью указанных выше параметров вы можете загрузить его в корневую папку своего веб-сайта.Используйте для этого прямой код или изображение. Вам нужно держаться крепко в мире Интернета, чтобы выжить. Отличное изображение Favicon определенно поможет вам привлечь это внимание. Так что сделайте один сегодня!
Также обратите внимание на эти варианты, если вам нужен хостинг WordPress в Индии или специализированный SEO-хостинг в Индии.
25 лучших генераторов Favicon [анимированных и прозрачных] в 2022 году
Фавикон — это небольшой значок размером 16×16 пикселей, который появляется в верхней части веб-браузера.Это поможет вам заклеймить свой сайт и удобным способом. Это также позволяет посетителям найти вашу страницу, когда у них открыто несколько вкладок. Для создания фавикона для вашего веб-сайта на рынке доступно множество инструментов.
Ниже приведены ТОП инструменты генератора Favicon:
1) Логастер
Logster — онлайн-сервис для создания логотипов и онлайн-идентификации для бизнеса. Он предлагает быстрый и простой способ создания элементов дизайна. Он позволяет создавать фавикон и различные другие элементы для создания фирменного стиля, включая фавикон на основе вашего логотипа.
Он предлагает быстрый и простой способ создания элементов дизайна. Он позволяет создавать фавикон и различные другие элементы для создания фирменного стиля, включая фавикон на основе вашего логотипа.
Программное обеспечение также предлагает возможность предварительного просмотра, чтобы вы могли видеть, как ваш favicon будет выглядеть на вашем веб-сайте. Программное обеспечение предоставляет такие функции, как индивидуальный дизайн, 100% качество изображения, высококачественные значки и шрифты, а также дружелюбную поддержку клиентов.
2) DesignEvo
DesignEvo — это простое и быстрое приложение, позволяющее создавать потрясающие логотипы на ладони. Он предлагает настраиваемые шаблоны логотипов, более 100 шрифтов, множество графических элементов и мощные инструменты редактирования.Более того, этот инструмент также позволяет дублировать или удалять любой объект по желанию. Это также поможет вам сохранить свой логотип в виде файлов JPG, PNG или прозрачных файлов PNG.
3) Лука
Looka — это программное обеспечение с искусственным интеллектом, которое поможет вам создать веб-сайт, логотип и фавиконку. Это позволяет вам выбирать цвета и шрифты для создания маркетинговых материалов. Это приложение предлагает более 300 шаблонов, которые соответствуют вашей отрасли и индивидуальности.
ПриложениеLooka можно использовать для простого создания социальных профилей вашего бренда, визитных карточек, подписей электронной почты и многого другого.Это поможет вам быстро отправить ваши файлы в службу ценообразования по запросу или в местную службу.
4) Фавикон.cc
Favicon.cc позволяет конвертировать любой PNG, GIF или JPEG в ICO, который поддерживается всеми веб-браузерами. Он также позволяет создавать фавиконы с помощью простого в использовании инструмента онлайн-редактора.
Favicon позволяет изменять сгенерированные значки для обеспечения наилучшего результата. Кроме того, с помощью этого инструмента вы также можете создавать анимированные фавиконы.
Кроме того, с помощью этого инструмента вы также можете создавать анимированные фавиконы.
Посетите здесь: https://www.favicon.cc/
5) Генфавикон
Genfavicon — это бесплатный онлайн-инструмент, который позволяет преобразовать любое изображение в функциональный значок для вашего веб-сайта. Вы можете использовать этот инструмент для создания фавиконов, чтобы обрезать и изменить размер изображения, а затем сохранить его в формате .ico. Сайт также предлагает предварительный просмотр вашего фавикона перед загрузкой.
Посетите здесь: http://www.genfavicon.com/
6) Генератор фавиконок
Favicon-generator позволяет создавать иконки для Интернета, а также мобильных приложений для устройств Android, Microsoft и iOS.Этот бесплатный генератор фавиконок позволяет импортировать файлы изображений JPEG, GIF и PNG непосредственно из вашей системы и преобразовывать их в формат .ICO.
Посетите здесь: https://www. favicon-generator.org/
favicon-generator.org/
7) Генератор реальных фавиконок
RealFaviconGenerator позволяет проверить, как ваш значок выглядит в другом браузере или операционной системе. Это также позволяет вам протестировать саму иконку. Для этого вам нужно ввести свой веб-сайт, нажать кнопку «Проверить фавикон», и вы получите мгновенный отзыв о своем фавиконе.
Посетите здесь: https://realfavicongenerator.net/
8) Генератор фавиконок
Генератор Favicon— это простой в использовании инструмент с простым интерфейсом. Этот бесплатный генератор фавиконок поможет вам конвертировать PNG, GIF, JPG, изображения в формат .ico. Сайт не предоставляет много вариантов и требует идеально квадратного изображения. Тем не менее, это поможет вам бесплатно создавать свои пользовательские значки с помощью Favicon Generator.
Посетите здесь: https://www.favicongenerator.com/
9) Фавик-о-Матик
Favic-o-Matic — полезный генератор фавиконок, который поможет вам загрузить свое изображение и преобразовать его в один файл . ICO или создать фавикон для приложений iOS и Android. Он позволяет вам настроить размер, цвет фона и многое другое для вашего фавикона в дополнительных настройках.
ICO или создать фавикон для приложений iOS и Android. Он позволяет вам настроить размер, цвет фона и многое другое для вашего фавикона в дополнительных настройках.
Посетите здесь : https://favicomatic.com/
10) Xiconeditor
Редактор иконок — полезный инструмент для создания пользовательского фавикона.Этот сайт также предлагает шрифт, кисть, карандаш, ластик. Это поможет вам создать действительно уникальный фавикон бесплатно.
Кроме того, этот инструмент также позволяет импортировать значок и обрезать его прямо в интерфейсе. Вы можете предварительно просмотреть фавикон перед загрузкой.
Посетите здесь: http://www.xiconeditor.com/
11) Фавикон
Favikon.com — это простой инструмент для создания иконок, который позволяет вам обрезать и загружать изображения и сохранять их как.файл ICO. Вам следует использовать этот инструмент для создания фавиконок, так как он простой, бесплатный и удобный для вашего бизнеса.![]() С помощью этого инструмента вы можете загрузить изображение и скачать файлы .ICO.
С помощью этого инструмента вы можете загрузить изображение и скачать файлы .ICO.
12) Фавикон.про
FavIcon.pro позволяет бесплатно создавать иконки и фавиконки. Это быстрый и эффективный способ превратить любое изображение с вашего компьютера в фавиконку для вашего сайта. С помощью этого генератора фавиконов вы можете конвертировать значки приложений, значки на рабочем столе и значки веб-сайтов.
Посетите здесь: http://www.favicon.pro/
13) Фавико
Favico — еще один широко используемый бесплатный конвертер favicon. Это поможет вам конвертировать изображения в формате jpg, gif и png в ICO. Это позволяет вам создать фавикон для вашего сайта.
Посетите здесь: https://www.convertico.com/favicon/
14) Фавиконит
Faviconit — это самый простой инструмент для создания фавиконов, который позволяет загружать изображения.Инструмент помогает создавать фавикон, значки приложений и позволяет создавать заголовки HTML для различных устройств и платформ. Этот бесплатный генератор фавиконок позволяет создавать иконки в соответствии с потребностями вашего бизнеса.
Этот бесплатный генератор фавиконок позволяет создавать иконки в соответствии с потребностями вашего бизнеса.
Посетите здесь: http://faviconit.com/en
15) Webestools
Инструмент для веб-сайтов позволяет создавать фавиконы онлайн, чтобы интегрировать их на ваши веб-сайты. Это позволяет вам начать с нуля и создать изображение с помощью цветовых инструментов сайта.Это также позволяет вам импортировать изображение из Интернета или с вашего компьютера для его редактирования.
Посетите здесь: http://www.webestools.com/
16) Антифавикон
Antifavicon сильно отличается от других инструментов для создания фавикона, поскольку он вообще не использует изображения для создания фавикона. Вместо этого он позволяет создавать фавиконки с использованием текста.
Инструмент имеет два текстовых поля, которые позволяют вам писать, чтобы создать свой значок. Кроме того, вы также можете настроить цвета текста и его фона. Он может не предлагать много вариантов, но это хороший выбор для людей, у которых нет дизайнерских навыков.
Он может не предлагать много вариантов, но это хороший выбор для людей, у которых нет дизайнерских навыков.
Посетите здесь: http://antifavicon.com/
17) Фавиконр
Faviconr позволяет создавать значки с использованием файлов JPG, GIF и PNG. Это также поможет вам создать фавикон с прозрачным фоном, используя файл изображения PNG или GIF. Он позволяет загружать прозрачный файл PNG или GIF для создания прозрачного фавикона.
Посетите здесь: http://faviconr.ком/
18) Dynamic Drive — генератор фавиконок
Dynamic Drive — еще один полезный генератор фавиконок. Он позволяет конвертировать изображения в форматах GIF, JPG и PNG, чтобы создавать индивидуальные значки для вашей компании. Инструмент также предлагает дополнительную возможность создания значка рабочего стола 32 × 32 и значка XP 48 × 48. Вы можете использовать этот онлайн-инструмент для создания фавиконки для своего сайта. Это также полезный инструмент для брендирования вашего сайта.
Это также полезный инструмент для брендирования вашего сайта.
Посетите здесь: http://tools.dynamicdrive.com/favicon/
19) Prodraw
Prodraw позволяет конвертировать файлы JPG, GIF, PNG и BMP; они также поддерживают форматы файлов TIF. Этот бесплатный инструмент для фавиконов позволяет создавать иконки различных размеров.
Кроме того, он также позволяет создавать изображения с разными уровнями резкости, чтобы вы могли сравнить, какой из них лучше подходит для вашего сайта.
Посетите здесь: http://www.prodraw.net/favicon/index.php
20) Freefavicon
Бесплатный фавикон позволяет вам создать свой любимый значок, используя ваше любимое изображение.Он поддерживает форматы GIF, JPG и форматы PNG.
Кроме того, когда у вас не так много места для работы, это позволяет вам сосредоточиться на самых важных частях. Поэтому он не подходит для сложных логотипов и графики.
Посетите здесь: https://www.freefavicon.com/
21) Преобразователь ICO
ICO Converter — это инструмент для создания фавиконок, который позволяет вам брать все типы изображений и преобразовывать их в файл ICO для создания фавиконки веб-сайта или фавиконки приложения.
Посетите здесь: https://www.icoconverter.com/
22) ICNOgen
ICNOgen позволяет создавать значки избранного, плитки Windows 8, значки Apple Touch, значки для приложений Android и iOS. Для этого вам нужно загрузить свое изображение, а затем загрузить нужные вам изображения или загрузить все ваши значки в ZIP-файле.
Ссылка для скачивания: https://digitalagencyrankings.com/iconogen/
23) Дегрейв
Degrave favicon позволяет вам создать свой favicon.Вам просто нужно загрузить изображение со своего ПК, чтобы начать создавать фавикон. Это также позволяет обрезать изображение до нужной области.
Посетите здесь: https://www.degraeve.com/favicon/
24) ConvertICO
ConvertICO — это простой в использовании конвертер файлов PNG в ICO с открытым исходным кодом. Инструмент поможет вам преобразовать значки приложений, рабочий стол в фавиконы для брендинга ваших веб-сайтов и продвижения вашего бизнеса.
Посетите здесь: https://convertico.ком/
25) 1 и 1
Веб-сайт 1&1 предлагает бесплатный инструмент для загрузки и редактирования вашего фавикона. Вам нужно выбрать изображение или фотографию, обрезать ее, используя различные стили и размеры. Его интерфейс очень удобен для пользователя и позволяет быстро загрузить готовый продукт.
Посетите здесь: https://www.ionos.com/tools/favicon-generator
26) Отчеты поисковых систем
Этот инструмент Генератор favicon позволяет вам создать значок для вашего веб-сайта. Этот бесплатный генератор фавиконок позволит вам создать символ, изображение или буквенный значок.
Этот бесплатный генератор фавиконок позволит вам создать символ, изображение или буквенный значок.
Этот инструмент позволяет создавать бесплатные иконки в любое время и в любом месте в соответствии с вашими потребностями. Кроме того, этот инструмент помогает вам продвигать свой онлайн-бизнес и улучшать бизнес-бренд вашего веб-сайта.
Посетите здесь: https://searchenginereports.net/favicon-generator-tool
27) Онлайнфавикон
Onlinefavocon — это бесплатный инструмент, который позволяет конвертировать файлы логотипов, изображений и фотографий в стандартные файлы *.Формат фавиконки ICO.
Для достижения наилучшего результата следует использовать для загрузки квадратное изображение. И если вы хотите прозрачный значок, вы должны использовать файл GIF или PNG с прозрачным фоном.
Кроме того, если вы не знаете, какой значок создать для своего сайта, вы можете просмотреть бесплатную галерею уже созданных значков.
Посетите здесь: https://onlinefavicon.com/
Часто задаваемые вопросы
⚡ Насколько большим должен быть фавикон?
Favicon должен иметь размер 16×16 пикселей, 32×32 или 48×48 пикселей для Windows
.Apple рекомендует не более 180×180
Android Chrome использует значок Apple Touch
🚀 Какие генераторы Favicon лучше?
Ниже приведены некоторые из лучших генераторов Favicon:
- Логастер
- ДизайнЭво
- Лука
- Фавикон.копия
- Генфавикон
- Генератор фавиконок
- Генератор реальных фавиконок
- Фавик-о-Матик
👉 Как создать фавикон?
Вы можете использовать бесплатные инструменты для создания фавиконки для создания фавиконки
💻 Какой формат у файла favicon?
.ICO — это формат Favicon
.Генераторы Favicon и ресурсы | Online Generators
Фавикон вашего веб-сайта является ключевым товарным знаком его внешнего вида. Он отображается на панели навигации, а также на вкладках браузера (по крайней мере, для большинства браузеров), помогая пользователям быстро выделить ваш сайт из толпы. Создавать фавиконы очень просто , и с помощью этих онлайн-генераторов фавиконов вы получите свои собственные фавиконы в кратчайшие сроки!
Он отображается на панели навигации, а также на вкладках браузера (по крайней мере, для большинства браузеров), помогая пользователям быстро выделить ваш сайт из толпы. Создавать фавиконы очень просто , и с помощью этих онлайн-генераторов фавиконов вы получите свои собственные фавиконы в кратчайшие сроки!
Далее в статье есть еще несколько ресурсов, связанных с дизайном фавикона и вдохновением.
Генераторы фавиконок
Генератор favicon.ico
Генератор favicon.ico — мой любимый из всех, и он использовался для создания фавиконки Six Revision. Он имеет интуитивно понятный интерфейс и надежный набор функций, таких как возможность создания анимированных фавиконов, редактирование на уровне пикселей и сохранение всех ваших значков в централизованном месте.Вы также можете опубликовать свою фавиконку под открытой лицензией, чтобы поделиться ею с общественностью.
favicon maker
favicon maker — это конструктор фавиконов, который можно использовать для создания собственных фавиконов. Вы также можете загрузить существующее изображение в качестве основы вашего дизайна. Пока вы рисуете, в реальном времени отображается предварительный просмотр того, как ваш значок будет выглядеть в реальном размере.
Вы также можете загрузить существующее изображение в качестве основы вашего дизайна. Пока вы рисуете, в реальном времени отображается предварительный просмотр того, как ваш значок будет выглядеть в реальном размере.
256 пикселей
256 пикселей запустили ежедневный конкурс фавиконок, где они предоставили вам категорию/тему, и вы должны были использовать встроенный дизайнер фавиконов для своей записи.Таким образом, вы также найдете коллекцию фавиконов, созданных их читателями, отсортированных по категориям/темам.Редактор фавиконов
Редактор фавиконов — простой редактор фавиконов. У вас есть возможность загружать локальные файлы в качестве базового дизайна и редактировать их при необходимости.
Генератор фавиконов/значков и онлайн-редактор
Генератор фавиконов/значков — это немецкое веб-приложение для создания фавиконов.
ConvertIcon
ConvertIcon — конвертер PNG в ICO.Его также можно использовать для преобразования из ICO в PNG, автоматически определяя, какое преобразование необходимо.![]() Вы можете либо загрузить локальный файл со своего компьютера, либо указать URL-адрес нужного файла для преобразования.
Вы можете либо загрузить локальный файл со своего компьютера, либо указать URL-адрес нужного файла для преобразования.
FavIcon from Pics
FavIcon from Pics — простой генератор фавиконок. Он предоставляет вам предварительный просмотр того, как фавикон выглядит в адресной строке.
Dynamic Drive-FavIcon Generator
Dynamic Drive FavIcon Generator создает значки избранных изображений из самых популярных типов файлов изображений.Он поддерживает изображения с прозрачностью. Вы также можете использовать его для создания значков на рабочем столе Windows.
Генератор фавиконок
Генератор фавиконок не требует изображений. Все, что вам нужно сделать, это ввести текст (у вас есть две строки для работы), выбрать нужные цвета, сгенерировать его, и все готово. Вы можете использовать палитру цветов или ввести шестнадцатеричные значения для настройки цветов.
Ресурсы Favicon
Сборщик Favicon
Сборщик Favicon удаленно захватывает значок веб-сайта и сохраняет его в формате PNG. Это также галерея самых популярных и отправленных пользователями иконок, так что это отличное место, чтобы увидеть множество фавиконов для вдохновения.
Это также галерея самых популярных и отправленных пользователями иконок, так что это отличное место, чтобы увидеть множество фавиконов для вдохновения.Faviconize
Faviconize — это каталог favicon, содержащий болееFineicons Галерея Favicon
Fineicons Галерея Favicon представляет собой одностраничную витрину некоторых из самых красивых фавиконов в Интернете.Есть три категории: Символ, Типографика и Другое.
Создание хорошего фавикона
Вот вводное руководство Джонатана Снука по фавиконам. Он рассказывает об истории формата ICO, способах создания фавикона и о том, как включить его в веб-страницу.
Вдохновите себя: 50 замечательных фавиконов
В журнале Smashing Magazine есть серия постов, посвященных вдохновению в дизайне фавиконов.![]() Это серия из 6 частей, а вот остальные пять:
Это серия из 6 частей, а вот остальные пять:
Надеюсь, эта статья оказалась для вас полезной, и если она вдохновила вас на создание фавиконки (или переделку существующей), продемонстрируйте свою работу, бросив ссылка в комментариях на ваше творение !
Бесплатный генератор фавиконок | Favicon Maker для создания PNG и ICO онлайн
Об инструменте Favicon Generator от Rankwatch? Favicon — это термин, представляющий собой смесь слов Favorite и Icon.Фавикон — это значок, который отличает ваш сайт от миллиарда других в Интернете. Favicon также называют значком веб-сайта, значком, видимым рядом с заголовком на вкладке, значком закладки и многими другими. Всякий раз, когда вы создаете Favicon для своего сайта и загружаете его в свой код, вы также можете найти его во всех браузерах и их закладках. Его можно найти рядом с названием сайта во вкладке. Именно по этому фавикону аудитория может идентифицировать компанию; использование инструмента Favicon Generator для создания значков больше, чем необходимо.
RankWatch — не единственная компания, предоставляющая владельцам веб-сайтов свободу создания фавиконок. Есть несколько других онлайн-инструментов, которые также предлагают аналогичные услуги. Тем не менее, некоторые из этих онлайн-инструментов для генерации фавиконок либо создают фавиконки низкого качества, либо требуют огромных затрат на создание высококачественных. И в этом генератор фавиконок от RankWatch полностью отличается.
Наш онлайн-генератор фавиконок способен помочь владельцам веб-сайтов и веб-мастерам создавать фавиконки для своих сайтов в высоком качестве.И это не единственное, что отличает нашего производителя значков, есть еще одно. Если вы используете наш favicon make для создания favicon, вам вообще не придется тратить деньги. Наш инструмент сделает качественные фавиконки для вашего сайта абсолютно бесплатно.
Мы знаем, насколько важны фавиконки для брендинга и маркетинга, поэтому мы предоставляем вам такие эксклюзивные услуги бесплатно с помощью нашего инструмента для создания фавиконок.![]()
Когда вы видите маленькую белую букву «f» над темно-синей коробкой, вы сразу же понимаете, что это Facebook.То же самое происходит с каждым сайтом в Интернете. У каждого из них есть логотип, и именно по этому логотипу целевая аудитория может идентифицировать бренд и отличить его от других.
У вас может быть логотип вашего бренда на вашем веб-сайте, но очень важно, чтобы у вас также был Favicon, который всегда виден зрителю или посетителю в адресной строке вместе с названием вашего бренда.
Фавикон веб-сайта играет ключевую роль в брендинге и маркетинге, потому что аудитория может сразу идентифицировать бренд просто по его фавикону.Наш бесплатный Favicon Maker может помочь вам создать фавикон, каждая деталь которого будет видна пользователю/посетителю.
Кроме того, фавикон может вызвать доверие и профессионализм. У каждого бренда есть логотип, и в настоящее время у каждого веб-сайта есть фавикон.![]() Если вы не видите белую букву «f», перекрывающую синюю рамку рядом с адресной строкой и заголовком Facebook, доверяете ли вы этому сайту как подлинному и профессиональному? В конце концов, вы могли бы, но в этот момент вы будете сомневаться.
Если вы не видите белую букву «f», перекрывающую синюю рамку рядом с адресной строкой и заголовком Facebook, доверяете ли вы этому сайту как подлинному и профессиональному? В конце концов, вы могли бы, но в этот момент вы будете сомневаться.
Подобно многочисленным другим бесплатным инструментам, доступным онлайн от RankWatch, бесплатный инструмент для создания фавиконок совсем не сложен в использовании.Вам просто нужно загрузить файл изображения (максимальный размер до 2 МБ) в Генератор Favicon и нажать кнопку «Создать Favicon». После этого инструмент начинает преобразовывать загруженное изображение в фавикон и предоставляет вам бесплатный фавикон за считанные минуты. Кроме того, наш инструмент дает вам возможность загружать изображения прямо с диска.
Советы по максимально эффективному использованию Favicon Generator Tool? Поскольку фавикон — это просто еще одна форма изображения, вы должны подумать о его формате, прежде чем окончательно выбрать изображение в качестве своего фавикона. Это проблема, которая широко известна среди всех генераторов Favicon.
Это проблема, которая широко известна среди всех генераторов Favicon.
Но для инструмента RankWatch Favicon Generator Tool это не проблема для любого браузера для интернет-серфинга, кроме Internet Explorer. Из-за некоторых недостатков алгоритма фавикон плохо виден в Windows Internet Explorer. Но для Google Chrome, Apple Safari, Mozilla Firefox и т. д. фавикон, сгенерированный нашим Favicon Maker, на 100 % адаптируется.
Вы должны всегда помнить, что именно через ваш значок ваша аудитория узнает ваш сайт среди остальных.Таким образом, вы должны сделать его достаточно впечатляющим, чтобы его нельзя было легко забыть, и достаточно эффективным, чтобы описать характер вашего веб-сайта.
Почему только файлы ICO и PNG для Favicon? Есть в основном два типа любимых иконок: Favicon ICO и Favicon PNG. Но разницы между ними практически нет. Favicon ICO был форматом для старых браузеров, но он не был достаточно обновлен, чтобы адаптироваться и к новым. А Favicon PNG — это качество фавикона, к которому легко адаптируются новые веб-браузеры.![]()



