Gif достоинства и недостатки: GIF-анимация в письмах: плюсы и минусы, функции и особенности — Еmail маркетинг
GIF-анимация в письмах: плюсы и минусы, функции и особенности — Еmail маркетинг
Время чтения: 5 минутТекст, дизайн, адаптивность, интригующая тема — да, всё это работает. Но как сделать рассылки ещё лучше? Есть идея — добавить в письма GIF-анимацию. Хотя такой формат изображений не нов, он остаётся популярным в сфере email-дизайна.
Давайте вместе разберёмся, каковы плюсы и минусы, функции и особенности GIF в письмах. Также рассмотрим, как добавить анимацию в ваши рассылки.
Преимущества и недостаткиПлюсы:
- В отличие от Flash- и CSS-анимации, корректно отображается в большинстве почтовиков.
- Двигающийся элемент привлекает внимание и задерживает подписчика в письме.
- Поддерживает прозрачный слой.
- Идеален для картинок с небольшим количеством цветов.
Минусы:
- Может весить слишком много. Например, если итоговый файл большой или в нём 100500 кадров. А для рассылок это критично.

- Поддерживает всего 256 цветов. Красивые фотографии могут потерять часть яркости, если перевести их в gif-формат.
Если вас не пугают минусы, смело используйте анимированные изображения в ваших рассылках.
Функции GIF- Акцентировать внимание. Подписчик чётко видит то, что ему интересно, а второстепенные элементы размываются. Анимация привлекает, потому что глаз реагирует на движение.
Гифкой можно выделить, например, блок со скидкой или её конкретный размер. Вот отличный пример от Vichy.
- Объяснить работу программы, приложения или любого другого продукта.
В письме Перекрёстка есть маленький, но полезный гиф-блок. Он объясняет преимущества онлайн-покупок в супермаркете.
- Развлечь, отвлечь от рутины.
Aviasales любит смешные анимации.
- Сымитировать видео.
Гифка в рассылке La Roche Posay, имитирующая видео.
- Показать ассортимент товаров.
Free People продемонстрировали каталог купальников и заодно показали, как их можно сочетать. Ну, или покупатель может выбрать верх и низ самостоятельно.
- Включить в игру.
Отличная идея от Amediateka — гифка в виде барабана. Вовлекает и развлекает.
Анимация воспроизведётся только после полной загрузки. Потому чем меньше весит картинка, тем лучше. Допустимый размер GIF — до 600 кБ.
Не перебарщивайтеНе нужно заваливать рассылку анимацией, пользователя может укачать 😄 Одной-двух картинок будет достаточно. Рекомендуем придерживаться такого правила: одна прокрутка — одна анимация.
Нужна помощь в создании писем?
Сделайте первый кадр самым информативнымПодписчик сразу должен понять, что вы хотите сказать.
Картинка не должна быть чересчур зернистой (если, конечно, вы не стремились к такому эффекту). Низкое качество изображения вряд ли вызовет у клиента желание быстро-быстро оформить заказ.
Не оформляйте гифками таймерМало ли, вдруг человек откроет ваше письмо через месяц, а там бац — и обратный отсчёт. Чтобы этого не случилось, прочитайте нашу статью о таймерах или используйте сервис типа Sendtric или MotionMail.
Проверьте, несёт ли анимация смысловую нагрузкуМерцание и переливы — это, конечно, хорошо. Но так ли они нужны вашему письму, если в них нет смысла?
Используйте цельную идеюКонечно, можно просто взять разные картинки и слепить из них gif. Но лучше отдать предпочтение одной анимации, которая «рассказывает» историю, то есть несёт конкретную идею.
Вот три варианта:
- Скачать готовую. Ищите подходящую на Gipfy.com, Gifs.com и подобных сайтах.
- Сделать самому (для начинающих). Подойдут сервисы iLoveIMG, gifmaker.me или gifius.ru. Просто загрузите последовательность кадров, выставьте скорость и размеры и получите готовую анимацию. GIF также можно сделать из видео.
- Сделать самому (для продвинутых). Это сложно и может быть долго, но зато картинка будет уникальной. Анимировать изображения можно в Adobe After Effects, Adobe Animate (сложно) или Adobe Photoshop (проще). Подробнее о том, как самому сделать GIF, читайте в нашей статье «Gif-картинки и анимация в письмах. Как создать и добавить в письмо».
Очень просто: так же, как и обычную картинку. Перенесите её в письмо, и она сама встанет на нужное место. Готово, вы восхитительны!
Что в итоге?Гиф-анимации — отличный способ разнообразить ваши рассылки. Они привлекают и задерживают внимание, развлекают, информируют и расставляют акценты.
Они привлекают и задерживают внимание, развлекают, информируют и расставляют акценты.
Что важно помнить:
- размеры файла — не больше 600 кБ;
- одна гифка — одна идея;
- обязательна смысловая нагрузка;
- первый кадр — самый информативный;
- качество — наше всё;
- не заваливать письмо 100500 анимаций, лучше использовать одну-две, но тематически.
Нужна помощь с гифками или рассылками в целом? Напишите нам на [email protected] или позвоните 8 (800) 770-70-23. Подскажем, как создать email-рассылки, которые принесут вам продажи, а подписчикам — удовольствие.
Читайте нас на Яндекс.Дзен
Рекомендуемые статьи
GIF-анимация в письмах: плюсы и минусы, функции и особенности | Email-рассылки – легко! Mailigen
GIF-анимация в письмах: плюсы и минусы, функции и особенностиТекст, дизайн, адаптивность, интригующая тема — да, всё это работает. Но как сделать рассылки ещё лучше? Есть идея — добавить в письма GIF-анимацию. Хотя такой формат изображений не нов, он остаётся популярным в сфере email-дизайна.
Хотя такой формат изображений не нов, он остаётся популярным в сфере email-дизайна.
Давайте вместе разберёмся, каковы плюсы и минусы, функции и особенности GIF в письмах. Также рассмотрим, как добавить анимацию в ваши рассылки.
Преимущества и недостаткиПлюсы:
- В отличие от Flash- и CSS-анимации, корректно отображается в большинстве почтовиков.
- Двигающийся элемент привлекает внимание и задерживает подписчика в письме.
- Поддерживает прозрачный слой.
- Идеален для картинок с небольшим количеством цветов.
Минусы:
- Может весить слишком много. Например, если итоговый файл большой или в нём 100500 кадров. А для рассылок это критично. В таких случаях часто жертвуют качеством гифок ради лучшей доставляемости рассылок.
- Поддерживает всего 256 цветов. Красивые фотографии могут потерять часть яркости, если перевести их в gif-формат.
Если вас не пугают минусы, смело используйте анимированные изображения в ваших рассылках.
- Акцентировать внимание. Подписчик чётко видит то, что ему интересно, а второстепенные элементы размываются. Анимация привлекает, потому что глаз реагирует на движение.
Гифкой можно выделить, например, блок со скидкой или её конкретный размер. Вот отличный пример от Vichy.
GIF-анимация в письмах: плюсы и минусы, функции и особенности- Объяснить работу программы, приложения или любого другого продукта.
В письме Перекрёстка есть маленький, но полезный гиф-блок. Он объясняет преимущества онлайн-покупок в супермаркете.
GIF-анимация в письмах: плюсы и минусы, функции и особенности- Развлечь, отвлечь от рутины.
Aviasales любит смешные анимации.
GIF-анимация в письмах: плюсы и минусы, функции и особенности- Сымитировать видео.
Гифка в рассылке La Roche Posay, имитирующая видео.
GIF-анимация в письмах: плюсы и минусы, функции и особенности- Показать ассортимент товаров.
Free People продемонстрировали каталог купальников и заодно показали, как их можно сочетать. Ну, или покупатель может выбрать верх и низ самостоятельно.
Ну, или покупатель может выбрать верх и низ самостоятельно.
- Включить в игру.
Отличная идея от Amediateka — гифка в виде барабана. Вовлекает и развлекает.
GIF-анимация в письмах: плюсы и минусы, функции и особенностиЧто учесть, если вы решили использовать гифки в письмах?Помните о размерахАнимация воспроизведётся только после полной загрузки. Потому чем меньше весит картинка, тем лучше. Допустимый размер GIF — до 600 кБ.
Не перебарщивайтеНе нужно заваливать рассылку анимацией, пользователя может укачать 😄 Одной-двух картинок будет достаточно. Рекомендуем придерживаться такого правила: одна прокрутка — одна анимация.
Нужна помощь в создании писем?Нужна!
Сделайте первый кадр самым информативнымПодписчик сразу должен понять, что вы хотите сказать. Не забывайте, у вас всего три секунды, чтобы его заинтересовать. Потому гифки должны быть простыми и понятными.
Картинка не должна быть чересчур зернистой (если, конечно, вы не стремились к такому эффекту). Низкое качество изображения вряд ли вызовет у клиента желание быстро-быстро оформить заказ.
Не оформляйте гифками таймерМало ли, вдруг человек откроет ваше письмо через месяц, а там бац — и обратный отсчёт. Чтобы этого не случилось, прочитайте нашу статью о таймерах или используйте сервис типа Sendtric или MotionMail.
Проверьте, несёт ли анимация смысловую нагрузкуМерцание и переливы — это, конечно, хорошо. Но так ли они нужны вашему письму, если в них нет смысла?
Используйте цельную идеюКонечно, можно просто взять разные картинки и слепить из них gif. Но лучше отдать предпочтение одной анимации, которая «рассказывает» историю, то есть несёт конкретную идею.
Где брать гифки?Вот три варианта:
- Скачать готовую. Ищите подходящую на Gipfy.com, Gifs.com и подобных сайтах.

- Сделать самому (для начинающих). Подойдут сервисы iLoveIMG, gifmaker.me или gifius.ru. Просто загрузите последовательность кадров, выставьте скорость и размеры и получите готовую анимацию. GIF также можно сделать из видео.
- Сделать самому (для продвинутых). Это сложно и может быть долго, но зато картинка будет уникальной. Анимировать изображения можно в Adobe After Effects, Adobe Animate (сложно) или Adobe Photoshop (проще). Подробнее о том, как самому сделать GIF, читайте в нашей статье «Gif-картинки и анимация в письмах. Как создать и добавить в письмо».
Очень просто: так же, как и обычную картинку. Перенесите её в письмо, и она сама встанет на нужное место. Готово, вы восхитительны!
Что в итоге?Гиф-анимации — отличный способ разнообразить ваши рассылки. Они привлекают и задерживают внимание, развлекают, информируют и расставляют акценты.
Что важно помнить:
- размеры файла — не больше 600 кБ;
- одна гифка — одна идея;
- обязательна смысловая нагрузка;
- первый кадр — самый информативный;
- качество — наше всё;
- не заваливать письмо 100500 анимаций, лучше использовать одну-две, но тематически.

Нужна помощь с гифками или рассылками в целом? Напишите нам на [email protected] или позвоните 8 (800) 770-70-23. Подскажем, как создать email-рассылки, которые принесут вам продажи, а подписчикам — удовольствие.
Преимущества и недостатки формата TIF — Вокруг-Дом
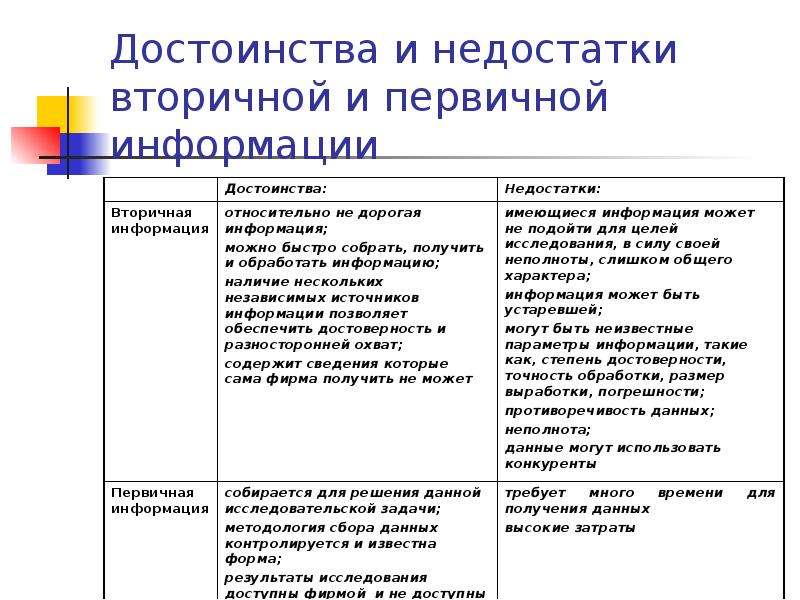
Tagged Image File Format (TIFF) — это стандартный формат растровых графических файлов, используемый в полиграфии и издательском деле. TIFF был установлен в качестве стандартного метода хранения черно-белых отсканированных документов в 1986 году, но также поддерживает оттенки серого, 8-битные и 24-битные цвета. TIFF имеет значительные преимущества и недостатки по сравнению с другими форматами изображений и графических файлов.
TIFF против JPEG
Формат TIFF аналогичен формату Объединенной группы экспертов по фотографии (JPEG), он поддерживает 24-битный цвет, в котором красный, зеленый и синий компоненты каждого пикселя представлены 8 битами, что составляет в общей сложности 24 бита.
компрессия
Большинство форматов файлов TIFF являются несжатыми и не зависят от какого-либо конкретного аппаратного или программного обеспечения. Эти характеристики означают, что вы можете изменять размеры изображений TIFF, увеличивая количество точек на дюйм (DPI) без потери качества. Вы можете передавать их между компьютерами и из одного приложения в другое без потери качества или проблем совместимости. Почти все приложения для редактирования изображений и многие операционные системы поддерживают TIFF, поэтому этот формат часто используется для архивирования цифровых фотографий.
гибкость
Несмотря на то, что TIFF, как правило, не сжат, он также поддерживает различные типы сжатия файлов, что выгодно для экономии места при хранении при архивировании больших объемов данных. Спецификация TIFF определяет поддержку нескольких изображений, поэтому многостраничные документы могут храниться в одном файле TIFF с любым разрешением. TIFF также не зависит от платформы, поэтому любой может хранить документы с компьютеров Macintosh или Windows, используя этот формат.
Недостатки
Основным недостатком TIFF является размер файла. Один файл TIFF может занимать 100 мегабайт (МБ) или больше места для хранения — во много раз больше, чем эквивалентный файл JPEG — поэтому несколько изображений TIFF очень быстро занимают место на жестком диске. Все файлы TIFF, кроме самых маленьких, слишком велики для отправки по электронной почте, и некоторые приложения, включая большинство веб-браузеров, не могут открывать файлы TIFF. Даже если у вас есть браузер, который может, файлы TIFF открываются или загружаются очень долго, поэтому пользователи компьютеров обычно конвертируют их в другой формат для манипуляции или распространения.
Лекция по теме Представление и вывод графических данных
Лекция №5
Тема: Представление и вывод графических данных
Цель: Знать: — виды графических изображений, форматы, программы для создания и редактирования изображений.
Уметь: — различать растровый, векторный, трехмерный и фрактальный способ представления графических изображений.
Владеть: — приемами создания и обработки графических изображений средствами прикладных программ.
План:
1. Понятие формата графических файлов, классификации форматов по основным признакам
2. Сфера применения форматов, особенности, преимущества и недостатки
3. Алгоритмы сжатия графических файлов: особенности, принцип сжатия, преимущества и недостатки
4. Основные типы печатающих устройств
I. Понятие формата графических файлов, классификации форматов по основным признакам
Формат графического файла — способ
представления и расположения графических данных на внешнем носителе.
Форматы компьютерной графики можно разделить на три типа: растровые, векторные и трехмерные (используются для 3D-графики). Наибольшее распространение получили растровые форматы, именно с их использованием сохраняются различные фотографии, а также другие графические изображения, которые можно увидеть, например, на web-сайтах.
Схема классификации форматов графических файлов приведена на рисунке 1.
Рисунок 1 — Классификация графических форматов
II. Сфера применения форматов, особенности, преимущества и недостатки
Сфера применения форматов растровой графики, особенности, преимущества и недостатки.
Форматы графических файлов:
1. BMP (Bit Map Image) – универсальный формат растровых графических файлов, используется в операционной системе Windows.
2. GIF (CompuServe Graphics
Interchange Format) — независящий от аппаратного обеспечения формат GIF
был разработан в 1987 году (GIF 87a) фирмой CompuServe для передачи растровых
изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были
добавлены поддержка прозрачности и анимации.
В 1989-м формат был модифицирован (GIF89a), были
добавлены поддержка прозрачности и анимации.
3. JPEG (Joint Photographic Experts Group). Строго говоря, JPEG – это не формат, а алгоритм сжатия, основанный на разнице между пикселями. Кодирование данных проходит несколько этапов.
4. PNG (Portable Network Graphics) – формат разработан для Сети с целью заменить формат GIF. Использует сжатие без потерь. Сжатые индексированные файлы PNG, как правило, меньше аналогичных GIF’ов.
5. TIFF (Tagged Image File Format). Аппаратно независимый формат TIFF, является одним из самых распространенных и надежных, его поддерживают практически все программы на ПК и Macintosh так или иначе связанные с графикой.
6. PCX. Открывать или импортировать файлы PCX могут почти все графические приложения для персональных компьютеров. Цветовые возможности: 1, 2, 4, 8 или 24- битовый цвет, никаких оттенков серого.
Применятся для ретуширования,
реставрирования фотографий, фотомонтаж, сканирование изображений.
Достоинства: Простота алгоритма оцифровки. Возможность оцифровывать изображения любой сложности (картины, фотографии и т.д.). Большое количество графических редакторов.
Недостатки: Чувствительность к масштабироанию: при увеличении – эффект пикселизации, при уменьшении – могут исчезнуть детали. Большой объем конечного файла, поэтому необходимы алгоритмы сжатия графических файлов.
Сфера применения векторной графики, особенности, преимущества и недостатки.
Изображение представляет собой набор геометрических примитивов (точек, прямых линий, окружностей, прямоугольников и т.д.)
Способ формирования изображения Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
В памяти ПК сохраняется 1. Математические
формулы для геометрических примитивов. 2. Цвет, толщина и тип линий, с помощью
которых прорисованы примитивы. 3. Способ заливки замкнутых контуров. 4. Порядок
отображения объектов.
3. Способ заливки замкнутых контуров. 4. Порядок
отображения объектов.
Достоинство: Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; oбъектно-ориентированный характер векторной графики.
Недостатки векторной графики: отсутствие аппаратной реализуемости; программная зависимость; жесткость векторной графики.
Применение векторной графики: создание вывесок, этикеток, логотипов, эмблем и пр. символьных изображений, построения чертежей, диаграмм, графиков, схем, создание изображений с четкими контурами.
Форматы графических файлов:
1. CDR (CorelDRAW Document) — формат файлов,
созданных при помощи графического редактора CorelDraw. Многие программы на ПК
могут импортировать файлы CDR.
2. SWF — анимированные и способные выполнять сложные программы векторные изображения.
3. WMF. Формат Windows. Служит для передачи векторов через буфер обмена. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах.
4. AI (Adobe Illustrator Document). Может содержать в одном файле только одну страницу, имеет маленькое рабочее поле. AI отличается наибольшей стабильностью. AI поддерживают почти все программы так или иначе связанные с векторной графикой. Этот формат является наилучшим посредником при передаче векторов из одной программы в другую.
5. FH8 (FreeHand Document, последняя цифра в расширении указывает на версию программы). Формат понимает только сама программа FreeHand. Поддерживает многостраничность.
Сфера применения трехмерной графики,
особенности, преимущества и недостатки.
3D-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов, которые должны быть предварительно подготовлены в памяти компьютера.
Области применения трехмерной графики
1. Компьютерное проектирование. К области автоматизированного проектирования относятся применения SD-графики в целях синтеза внешнего вида сложных отливок, деталей, изготовляемых методами штамповки, токарных и фрезерных операций, визуального облика проектируемых автомобилей, катеров, самолетов и т. п.
2. Компьютерные игры. Это одна из наиболее широких областей применения 3D-графики. По мере совершенствования программных средств моделирования трехмерной графики, роста производительности и увеличения ресурсов памяти компьютеров виртуальные трехмерные миры, в которых действуют персонажи компьютерных игр, становятся все более сложными и похожими на реальную действительность.
3. Комбинированная съемка. Трехмерная
графика помогает там, где выполнение реальной фотосъемки невозможно,
затруднительно или требует значительных материальных затрат, а также позволяет
синтезировать изображения событий, которые не встречаются в обыденной жизни.
Трехмерная
графика помогает там, где выполнение реальной фотосъемки невозможно,
затруднительно или требует значительных материальных затрат, а также позволяет
синтезировать изображения событий, которые не встречаются в обыденной жизни.
4. Компьютерная мультипликация. Областями использования 3D-графики для создания компьютерной мультипликации являются телевизионная реклама, киносъемка с включением анимационных эффектов, подготовка видеороликов на научно-популярные или фантастические сюжеты, создание видеотренажеров для обучения пилотов или автоводителей и т. п.
Достоинства трехмерной графики
— Реалистичность
— Широкая сфера применения
— Свобода трансформации объектов
Недостатки трехмерной графики
— повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
— необходимость большой подготовительной работы по созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов;
— необходимость контролировать взаимные положения объектов в составе сцены, особенно при выполнении анимации;
— необходимость принятия дополнительных
мер, обычно применяемых на этапе вторичной обработки синтезированных
изображений, чтобы «испортить» картинку, придав ей более правдоподобный вид. В
связи с этим в состав программ трехмерной графики входит целый ряд фильтров,
позволяющих имитировать такие эффекты как конечная глубина резкости изображений
или смазывание, вызванное движением объектов в момент съемки.
В
связи с этим в состав программ трехмерной графики входит целый ряд фильтров,
позволяющих имитировать такие эффекты как конечная глубина резкости изображений
или смазывание, вызванное движением объектов в момент съемки.
Сфера применения фрактальной графики, особенности, преимущества и недостатки.
Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики.
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале.
Создатель фракталов — это художник,
скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму
рисунка математической формулой, исследуете сходимость процесса, варьируя его
параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок
«с нуля». В этом одно из отличий фрактальных графических редакторов (и в
частности — Painter) от прочих графических программ.
В этом одно из отличий фрактальных графических редакторов (и в
частности — Painter) от прочих графических программ.
Применение фрактальной графики можно назвать
фактически повсеместным. Более того, эта область постоянно расширяется. На
данный момент можно отметить следующие области: Компьютерная графика.
Реалистично изображаются рельефы и природные объекты. Это применяется в
создании компьютерных игр. Анализ фондовых рынков. Фракталы здесь используются
для того, чтобы отметить повторения, которые впоследствии сыграют трейдерам на
руку. Естественные науки. В физике с помощью фрактальной графики моделируются
нелинейные процессы. В биологии она описывает строение кровеносной системы.
Сжатие изображений, чтобы уменьшить объем информации. Создание
децентрализованной сети. Посредством фракталов удается обеспечить прямое
подключение, а не через центральное регулирование. Поэтому сеть становится
более устойчивой. На данный момент практикуется применение фракталов в
производстве различного оборудования. Например, уже запущен конвейер по
созданию антенн, отлично принимающих сигналы.
Например, уже запущен конвейер по
созданию антенн, отлично принимающих сигналы.
Достоинства фрактальной графики заключаются в нескольких факторах: Небольшой размер при масштабном рисунке. Нет конца масштабированию, сложность картинки можно увеличивать бесконечно. Нет другого такого же инструмента, который позволит создавать сложные фигуры. Реалистичность. Простота в создании работ.
Недостатки фрактальной графики тоже присутствуют. Во-первых, без компьютера здесь не обойтись. Причем, чем длиннее количество повторений, тем больше загружается процессор. Соответственно, только качественное компьютерное оборудование способно справиться с построением сложных изображений.
III. Алгоритмы сжатия графических файлов: особенности, принцип сжатия, преимущества и недостатки
Как правило, все методы сжатия графических изображений разделяют на две категории: архивацию и компрессию.
Под архивацией понимают
сжатие информации с возможностью ее дальнейшего восстановления.
Компрессия же означает потерю некоторого количества информации об изображении, что естественно приводит к ухудшению качества, но уменьшает объем сохраненных данных.
Архивировать можно как растровую, так и векторную графику. Принцип архивации состоит в том, что программа анализирует наличие в сжимаемых данных одинаковых последовательностей и исключает их, записывая вместо повторяющегося фрагмента ссылку на предыдущий и аналогичный ему для того, чтобы была возможность восстановления. Хорошим примером графического объекта с большим количеством одинаковых последовательностей может стать фотография или рисунок с голубым небом в изображении или со сплошной однотонной заливкой. При таком подходе можно восстанавливать нужную информацию без потерь.
Компрессия же не гарантирует полного
восстановления исходных данных, поэтому ее основная задача — не «убить»
что-нибудь очень ценное в погоне за уменьшением объема. Обычно информация,
подвергнутая компрессии, занимает значительно меньше объема, чем сохраненная
методами архивации. Регулирование степени сжатия дает право на выбор: размер
выходного файла или сохранение его качества.
Регулирование степени сжатия дает право на выбор: размер
выходного файла или сохранение его качества.
Алгоритмы сжатия данных, которые не вносят изменений в исходные файлы и гарантируют полное восстановление данных.
1. RLE. При этом методе кодирования изображение вытягивается в цепочку байт по строкам растра. Сжатие происходит за счёт того, что в исходном изображении встречаются цепочки одинаковых байт, они заменяются на пары: счетчик повторений и значение, что позволяет уменьшить изображение. RLE — используется в форматах PCX — в качестве основного метода и в форматах BMP, TGA, TIFF в качестве одного из доступных.
2. LZW (Lempel, Ziv, Welch). Сжатие по этому алгоритму осуществляется за счет одинаковых цепочек байт. В изображении ищутся повторяющиеся цепочки, делаются ссылки на ранее встречавшиеся. Метод LZW используется, например, при создании файлов формата GIF.
3. Deflate — это алгоритм
сжатия без потерь, который использует комбинацию алгоритма LZ77 и алгоритма
Хаффмана. LZ-Huffman — использует в формате PNG.
LZ-Huffman — использует в формате PNG.
Наиболее популярным примером формата изображения, где используется сжатие с потерями является JPEG.
Принцип работы основан на особенностях
восприятия человеческим глазом различных цветов и достаточно сложен с
вычислительной точки зрения, так как занимает много процессорного времени.
Кодирует файлы в несколько этапов. Во-первых, изображение условно разбивается
на несколько цветовых каналов для дальнейшего анализа. Затем картинка
разбивается на группы по 64 пиксела в каждой группе (она же — квадратный
участок изображения размером 8х8 пикселей) для последующей обработки. Затем
цвет пикселей специальным образом кодируется, исключаются дублирующая и
избыточная информация, причем при описании цвета больше внимания уделяется
скорее яркостной, чем цветовой составляющей, так как человеческий глаз
воспринимает изменения яркости лучше, чем изменения конкретного цветового тона.
Полученные данные сжимаются по RLE или LZW-алгоритму для достижения еще большей
компрессии. В результате на выходе получаем файл иногда в десятки раз меньший,
чем его неконвертированный аналог.
В результате на выходе получаем файл иногда в десятки раз меньший,
чем его неконвертированный аналог.
IV. Основные типы печатающих устройств
Печатающие устройства – это все виды оборудования, разработанные для нанесения текста и графических изображений (как чёрно-белых, так и цветных) на бумаге любого размера и толщины, а также рулонах, этикетках, плакатах и т.д.
К печатающим устройствам относятся:
— все виды принтеров
— факсимильные аппараты (на основе лазерной и струйной печати)
— копировальные аппараты (или ксероксы, копиры)
— плоттеры
— многофункциональные устройства (МФУ)
Принтеры по технологии печати разделяют на матричные, струйные, лазерные, светодиодные, сублимационные и твердочернильные, а по цвету печати – монохромные и полноцветные.
У каждого типа принтеров есть свои
недостатки и преимущества. Они разделяются по цене самих аппаратов, по тому,
какие для них требуют расходные материалы, по качеству и скорости печати,
сложности обслуживания и ремонта принтеров.
Плоттеры (графопостроители) предназначены для автоматического вычерчивания сложных рисунков, схем, карт и т.д. на бумаге формата А0.
В последнее время все большую популярность набирают так называемые МФУ – устройства, совмещающие в себе сканер, копир и принтер. Они применяются как в домашних условиях и тогда имеют размеры, не отличающиеся от размеров обычного принтера, так и в офисах.
Контрольные вопросы:
1. Перечислите основные графические форматы, используемые в Интернет.
2. Назовите достоинства и недостатки этих форматов.
3. Где лучше использовать каждый из форматов и почему?
4. Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
5. Какими бывают изображения?
6. Что такое пространственное разрешение?
7. От чего зависит качество изображения?
8. С помощью чего хранятся растровые изображения?
9. Что такое графический редактор?
10. Какие
растровые графические редакторы вы знаете?
Какие
растровые графические редакторы вы знаете?
11. Какие векторные графические редакторы вы знаете?
12. Какие форматы графических изображений вы знаете?
13. В чем состоит принцип растровой графики?
14. Почему растровая графика эффективно представляет изображения фотографического качества?
15. Почему для хранения растровых изображений требуется большой объем памяти? Почему растровое изображение искажается при масштабировании?
16. Почему векторные изображения могут быть легко масштабированы без потери качества?
17. Почему векторная графика не позволяет получать изображения фотографического качества?
18. Для решения каких задач используются растровые программы?
19. Скачано с www.znanio.ru
Gif, Png или Jpg — форматы растровой графики для веба, их плюсы и минусы при использовании на сайте
Обновлено 22 мая 2021- Растровая графика для веба в лице Гиф, Джейпег и Пнг
- Формат Gif — элементы дизайна и анимация для сайта
- Gif-анимация и ее использование
- Поддержка прозрачного фона
- Какую графику лучше сохранять в Гиф?
- Jpg — полноцветные изображения с малым весом
- Плюсы и минусы Джейпег
- Какие изображения лучше сохранять в формате Jpg (JPEG)?
- Png — замена Gif и Jpeg, а так же прозрачный фон
- Png8 и Png24 — альтернатива Gif и Jpeg
- Png 32 — полноценная прозрачность с альфа каналом
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый формат djvu.
Все они активно используются в современной верстке сайтов, но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить веб-сайты и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg. В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение, которое представляет из себя размер изображения в пикселах по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели, при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание кодов цветов в Html, то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия, которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg, сжатие информации в котором осуществляется с потерями. При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его онлайновый аналог Pixlr), но для подготовки графики для веба следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф, но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а скорость интернета у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про программу для просмотра изображений от FastStone или от Гугла под названием Picasa).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные смайлики и аватарки (в том числе и граватары), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как сделать баннер онлайн), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы «О блоге» моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы, на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности, но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте). Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно, но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):
Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста, а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):
У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми, т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе. Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь, а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. Для сохранения скриншотов, которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:
А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т.к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
Я прогнал через него все имеющиеся на блоге изображения и регулярно прогоняю все новые картинки в формате Png, используемые для новых статей. О том, как сжать в нем все свои Png картинки, вы можете прочитать здесь — сервис для сжатия фото.
Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном.
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
или иконка RSS ленты:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям. Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruПрезентация на тему: Распространенные форматы графических файлов, их преимущества, недостатки и
1
Первый слайд презентации: Распространенные форматы графических файлов, их преимущества, недостатки и области применения. Импорт и экспорт изображений в редакторах Inkscape и GIMP. Преобразование файлов из одного формата в другой. Понятие о растеризации и векторизации. Обзор программ, предназначенных для автоматической и полуавтоматической векторизации
03.04.19 Урок 14
Изображение слайда
2
Слайд 2: ГРАФИЧЕСКИЙ ФОРМАТ
–это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Изображение слайда
3
Слайд 3: Чем отличаются различные форматы графических файлов?
Прежде всего, НАЗНАЧЕНИЕМ, а уже потом из этого вытекают другие свойства. Условно все типы можно поделить на две большие группы по назначению : 1. Для отображения на экране монитора (чаще всего использования в Интернет). 2. Для последующей печати. Кроме непосредственно графической информации, то есть информации о пикселях, некоторые графические файлы могут хранить еще много другого–дополнительные каналы, комментарии, векторные элементы и так далее. Знание форматов, поддерживаемых изучаемой программой, есть неотъемлемая часть эффективной работы в ней. Каждый тип файлов обладает присущими только ему достоинствами, иначе он не выдержал бы конкуренции и отбора. Следовательно, знание этих свойств может сильно облегчить работу, так как в определенных обстоятельствах могут быть затребованы узко определенные свойства, которые может дать только один формат.
Изображение слайда
4
Слайд 4
Изображение слайда
5
Слайд 5
BMP — (Windows Bitmap ) разрабатывался фирмой Microsoft как совместимый со всеми приложениями Windows.Это «чистый» растровый формат, где закодирован каждый пиксель,поэтому из всех растровых форматов это самый « тяжелый» ( т.е. имеющий наибольший информационный объем) Формат.BMP Преимущества : Высокое качество изображений Недостатки : Очень большой объем файла, что сильно затрудняет или делает невозможным его хранение, передачу, особенно в Интернет Эти два файла: слева и справа(просто белый фон) – это BMP – рисунки, которые имеют одинаковый информационный объем !!! (объем файла не зависит от степени наполнения рисунка объектами,т.к. у обеих рисунков кодируется каждый пиксель) Форматы растровой графики
Изображение слайда
6
Слайд 6
Формат.JPEG JPEG — ( J oint P hotographic E xperts G roup ) – сжатый особым образом растровый файл (с потерей качества). Принцип сжатия файла основан на удалении части информации, слабо воспринимаемой человеческим глазом Обрабатываются квадратные блоки со стороной 8 пикселей, что ведет к ухудшению качества Преимущества : Высокое качество изображений при небольших размерах файла (сжатие рисунков в десятки и сотни раз). Самый распространенный формат, применяется для хранения фотографий, размещения полноцветных изображений в Интернет Недостатки : Не поддерживает прозрачность изображений, возникновение размытости изображения при сильной степени сжатия
Изображение слайда
7
Слайд 7
Формат.GIF GIF — ( G raphics I nterchange F ormat ) – создан специально для передачи изображений в Интернет GIF может хранит изображения в режиме индексированных цветов (до 256), т.е. переходя к формату GIF, мы уменьшаем число цветов и размер файла (в тех случаях, когда простая картинка не требует миллионов цветов) Сжатие файлов производится путем замены последовательности одинаковых символов одним, умноженным на число повторений (алгоритм LZW ). Преимущества : Малый размер файла, поддержка прозрачности и анимации рисунков, самый популярный формат в Интернет (оформление Web – страниц, баннеры) Недостатки : Основное ограничение использования GIF в малом количестве воспроизводимых цветов (до 256). Этого явно недостаточно для полиграфии
Изображение слайда
8
Слайд 8
Формат.PSD Формат.PNG Формат PSD является стандартным форматом пакета Adobe Photoshop и отличается от большинства обычных растровых форматов возможностью хранения слоев ( layers ). Формат поддерживает альфа-каналы, слои, контуры, прозрачность, векторные надписи и т. п. Прекрасно подойдет для переноса или хранения изображений, содержащих специфические, свойственные только Adobe Photoshop. Этот формат, созданный специально для использования в Интернет на смену GIF,сжимающий графическую информацию без потерь качества, используя алгоритм Deflate, в отличие от GIF или TIFF сжимает растровые изображения не только по горизонтали, но и по вертикали, что обеспечивает более высокую степень сжатия
Изображение слайда
9
Слайд 9
Мы рассмотрели лишь некоторые, наиболее распространенные форматы растровой графики. Сравнив их, можно сделать некоторые выводы об использовании тех, или иных форматов: формат BMP – очень качественная графика, но большой объем файла сводит практически к нулю его использование Формат JPEG – наиболее подходящий для хранения качественных изображений и фотографий, приемлемое соотношение качества и размера файла Для использования в Интернет и оформления своих Web – страничек наиболее подходят форматы GIF, PNG, а для размещения картинок высокого качества – JPEG Существует много специализированных форматов, выполняющих определенные функции работы с изображениями (например PSD – рабочий формат Photoshop и т.д.) Сравнение растровых форматов
Изображение слайда
10
Слайд 10
Напомним, что векторная графика – это кодирование изображений с помощью математических формул, и любое векторное изображение состоит из графических примитивов. Если растровые графические редакторы распознают многие типы растровых файлов, то в векторной графике дело гораздо хуже: векторные редакторы предпочитают иметь дело только со своими форматами, “ не узнавая ” форматы других программ, что объясняется разными алгоритмами формирования изображений. Своего рода стандартом стали форматы двух наиболее популярных графических векторных редакторов Adobe I llustrator и CorelDraw которые мы и рассмотрим: Форматы векторной графики
Изображение слайда
11
Слайд 11
Формат.CDR (CorelDraw) CDR — основной рабочий формат популярного пакета CorelDRAW, являющимся неоспоримым лидером в классе векторных графических редакторов. В файлах могут внедряться шрифты, файлы CDR имеют огромное рабочее поле 45х45 метров, поддерживается многостраничность. AI — поддерживают практически все программы, связанные с векторной графикой. Этот формат является наилучшим посредником при передаче изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям, (может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — этот параметр очень важен для наружной рекламы — всего 3х3 метра) тем не менее, он отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско — полиграфические приложения. Формат.AI (Adobe Illustrator)
Изображение слайда
12
Слайд 12
Формат.FLA Формат.SVG FLA, FH ( Исходные Flash) — файлы, создаются в Adobe Flash ( бывш. Macromedia Flash) SVG Сокращение от англ. Scalable Vector Graphics. Является открытым стандартом, т.е. в отличие от большинства других форматов, SVG не является чьей-либо собственностью. Предназначенный для описания двухмерной векторной графики. Формат поддерживается многими веб-браузерами и может быть использован при оформлении веб-страниц. Формат не обеспечивается высокого качества в отношении сложных рисунков и имеет ограничения по сфере своего использования.
Изображение слайда
13
Слайд 13
Формат.SWF Формат.WMF SWF Flash -формат, который может просматриваются с помощью Flash Player, устанавливамый в браузер. WMF –графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. Формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Изображение слайда
14
Слайд 14
Смысл оптимизации графики – это уменьшение информационного объема графического файла, особенно для размещения ее в сети Интернет Вспомним, что объем файла зависит от размеров изображения в пикселях и глубины цвета: ОБЪЕМ ФАЙЛА ( V) = A ×B × I Поэтому уменьшить объем картинки (оптимизировать) можно следующими способами: Уменьшение размеров изображения в пикселях ( А × В) Уменьшение глубины цвета I (использование меньшего количества цветов) Сжатие файла (компрессия) специальными методами, отбрасывание части цветовой информации, использование GIF — форматов
Изображение слайда
15
Слайд 15: Векторизация
Векторизация (трассировка) – процесс перевода растровой графики в векторную. Смысл делать векторизацию есть в том случае, если растровые изображения имеют четкие детали (логотипы, чертежи) либо необходима стилизация изображения, т.к. при преобразовании фотографии в векторную графику оно либо теряет детальность и множество цветов, либо занимает гораздо больше места, чем в растровом виде.
Изображение слайда
16
Последний слайд презентации: Распространенные форматы графических файлов, их преимущества, недостатки и: Растеризация
Растеризация – процесс перевода векторной графики в растровую. Растеризация необходима для того, чтобы увидеть векторное изображение на экране монитора.
Изображение слайда
Основные типы графических файлов
ВНИМАНИЕ! С каждой новой версией PhotoShop изменяется и формат PSD. Поэтому если вы хотите сделать свое изображение в этом формате доступным более ранним версиям, то выполните следующее: Edit (Preferences->Saving files->Maximize backwards compatibility in Photoshop format (Правка->Предпочтения->Максимальная совместимость PhotoShop формата).
В настоящее время данный формат файлов поддерживают практически все более или менее приличные программы редактирования растровой графики, поэтому сохранение изображений в этом формате делает их доступными и другим программам.
В PSD используется стандарт сжатия RLE, что делает его размеры несколько меньше без потери качества.
ПРИМЕЧАНИЕ! RLE (Run Length Encoding) — один из методов компрессии графических файлов. Основан на поиске совпадений в строках изображений. То есть, если у вас подряд идет 40 черных пикселей, то записаны они будут не как черный, черный, черный…, а 40 черных. Этот метод эффективен далеко не всегда, а только в случае достаточной повторяемости, то есть одноцветности областей изображения. Однако, при использовании RLE не ухудшается, в отличие от JPEG, качество самого изображения.
Таким образом, PSD идеальный формат для промежуточного и последующего качественного хранения изображений.
BMP (Windows Device Independent Bitmap)
Собственный формат операционной системы Windows. Разрабатывался в свое время специально для нее программистами компании Microsoft. Поддерживает индексированный (256 цветов) и RGB цвет. Данный формат понимают абсолютно все графические и не только редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются, и начинаются многочисленные недостатки:
1. BMP абсолютно не подходит для Интернет.
2. BMP это крайне неудачный выбор для последующей распечатки.
3. BMP аппаратно зависимый формат.
4. Он некорректно использует RLE сжатие.
5. Этот формат занимает неоправданно много места.
Таким образом, можно сделать вполне определенный вывод — использование BMP будет ошибкой практически в любом случае за исключением дальнейшего использования в программах, которые никаких других форматов не понимают.
GIF (CompuServe Graphics Interchange Format)
Один из самых известных форматов файлов, на сегодняшний день в основном используется для нужд Интернет.
Этот формат, как можно понять из названия, был разработан компанией CompuServe для более скоростной передачи изображений по своим одноименным сетям в 1987 году.
Первоначально это был формат, поддерживающий 256 индексированных цветов и больше ничего. Но вскоре один программист обнаружил неиспользованную возможность GIF — записывать в один файл несколько картинок и проигрывать их с определенным прерыванием.
Это, а еще поддержка прозрачности, стало основой обновления формата, который произошел в 1989 году, и отсюда название использующегося сейчас GIF — Gif89a.
Как вы уже смогли прочитать выше, GIF поддерживает прозрачность, причем прозрачными можно назначить несколько цветов. Реализуется это весьма несложно — за счет дополнительного альфа-канала, сохраняемого в файле.
В Gif используется LZW компрессия, что в сочетании с индексированными цветами делает этот формат почти идеальным для хранения и передачи малоцветных, с отсутствием сложного перехода цветов, изображений, к примеру, логотипов.
ПРИМЕЧАНИЕ! LZW компрессия — еще один вид сжатия изображений, идейно близкий к RLE. Идет поиск так называемых фраз (повторяющихся комбинаций разных цветов), и они записываются в виде ключей. В дальнейшем во всем изображении используются уже созданные ключи. Как можно понять, этот метод гораздо совершеннее RLE для областей с переходами цветов, однако кодировка в него требует больше системных ресурсов.
Также еще одно достоинство GIF — возможность использования Interlaced разверстки.
ПРИМЕЧАНИЕ! Interlaced — черезстрочные запись и чтение изображения. В результате сначала файл подгружается через строку, то есть в меньшем разрешении, а затем догружаются и остальные строки. Основное применение — Интернет, так как появляется возможность оценить содержимое изображения еще до его полной загрузки, а следовательно, и сэкономить время.
Все эти условия, а именно анимация, прозрачность, черезстрочная разверстка сделали GIF одним из использующихся во всемирной сети форматов. Но, повторимся, основной его недостаток — отображение только 256 цветов.
EPS (Encapsulated PostScript)
Один из лучших форматов для хранения информации для последующей распечатки. Использует облегченный вариант PostScript, а именно сохранение только одной станицы.
ПРИМЕЧАНИЕ
PostScript — одно из важнейших понятий в современной компьютерной графике. Это язык описания страниц для PostScript принтеров, к которым относится большинство современных профессиональных устройств. Его разработала компания Adobe, реализуя важнейший принцип WYSIWYG (What You See is What You Get), то есть «что вижу, то и имею». PostScript файлы содержат в себе графические изображения, шрифты, информацию о каналах и другое. Данный формат может хранить в себе информацию об абсолютно любых цветовых моделях, включая Duotone. Обычно этот формат используют в том случае, если информация в дальнейшем будет распечатана на PostScript-овском принтере.
JPEG (Joint Photographic Experts Group)
Несмотря на то, что мы рассматриваем Jpeg как графический формат, на самом деле это прежде всего принцип сжатия, один из самых распространенный в настоящее время.
Jpeg реализуется следующим образом. Если несколько упрощать, то сначала изображение разбивается на блоки 8*8 пикселей. Затем записываются два типа информации — усредненная информация о блоке и информация о его деталях. А далее, в зависимости от выбранной степени сжатия, выкидывается то или иное количество дополнительной информации. Понятно, что чем меньше будет файл по размерам, тем хуже будет его качество.
ВНИМАНИЕ! JPEG далеко не лучший формат для хранения ваших иллюстраций с целью дальнейшего редактирования. При каждом открытии и дальнейшем закрытии файла он переписывается заново, а следовательно, качество еще больше падает. Через некоторое время изображение может стать совершенно непригодным. Метод JPEG гораздо эффективнее, чем LZW или RLE. Можно добиться сжатия и в 100 раз, однако это происходит со значительным ухудшением качества, а LZW и RLE не меняют изображения, а сжимают на основе повторений уже имеющегося.
JPEG лучше всего использовать для фотографий, картинок и прочего, где можно допустить нечеткость краев и наличие небольшого «болота». Однако для хранения, к примеру, графиков лучше отдать предпочтение другим форматам, вроде PSD или Tiff. Большим недостатком JPEG является отсутствие возможности сохранять индексированные цвета. Можно сохранять в CMYK, но во многих программах появляются проблемы при чтении таких файлов.
В настоящее время JPEG — основной формат передачи изображений во Всемирной паутине. Причина этому ясна — ни один другой формат не может дать такого качества, а следовательно, и скорости загрузки файлов.
В PhotoShop при сохранении в этом формате вы можете выбрать один из трех вариантов JPEG:
1. Standard. Обычный вышеописанный JPEG.
2. Baseline. Улучшенный формат. Файлы занимают меньше места при том же качестве, но есть программы, которые некорректно отображают такие Jpeg. В основном применяется для Интернет.
3. Progressive. Кроме достоинств Baseline, добавлена еще Interlaced (черезстрочная) разверстка. Незаменимое свойство для использования файлов в Internet.
PDF (Portable Document Format)
PDF это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном верстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и другое.
Все данные в PDF могут подвергаться компрессии, причем, что самое интересное, данные разного типа сжимаются разными методами, наиболее эффективными по отношению к ним.
PhotoShop 6.0 умеет сохранять как одностраничные, так и многостраничные PDF документы. Учитывая то, что этот формат на сегодняшний день все шире и шире применяется в Интернет, ему стоит уделить повышенное внимание.
PCX
Один из тех форматов, которые неплохи сами по себе, но вытесняются другими. PCX это формат, существующий только на PC (Personal Computer) совместимых компьютерах. Он может поддерживать цветовые модели Bitmap, Grayscale, Indexed color, RGB. Как видно из этого списка, PCX не поддерживает CMYK, что на сегодняшний день не очень хорошо.
Также этот формат не умеет в себе хранить дополнительные каналы.
PCX может использовать RLE компрессию, что делает его несколько более привлекательным для пользователей.
Вывод таков — лучше этот формат не использовать. Его прекрасно заменит куда более распространенный и надежный Tiff.
Pict file (Macintosh QuickDraw Picture Format)
Формат, использующийся в основном под управлением MacOs компьютеров Macintosh. Поддерживается всеми программами на этих компьютерах и даже служит стандартом буфера обмена. При сохранении в этом формате вы можете использовать цветовые режимы Bitmap, Grayscale, Indexed colors, RGB, CMYK. При сохранении в RGB можно сохранить еще один альфа-канал, а в остальных режимах — несколько.
Кроме того, Pict способен хранить векторную информацию и даже текст и (!) звук, правда, корректно только на Macintosh.
Этот формат имеет достаточно неплохие возможности для сжатия при условии наличия больших областей одного цвета (RLE).
Pixar
Формат, служащий специально для обмена с графическими станциями Pixar (рабочие станции профессионального hi-end уровня). На машинах Pixar в основном решаются задачи трехмерной графики и обработки видео. Очень сомнительно, что у нас это может оказаться кому-либо полезным.
PNG (Portable Network Graphics)
Третий кит (первые два — это JPEG и GIF), на котором держится графика в Интернет. Самый перспективный формат для развития всемирной сети.
PNG это молодой формат, специально разработанный в качестве замены для уже не отвечающего потребностям времени Gif.
PNG, в отличие от Gif, использует любое количество цветов, даже 48-битный цвет. Сжатие происходит по принципу, сходному с LZW, но несколько более совершенному, что дает неплохие результаты. PNG имеет возможность загружаться с черезстрочной разверсткой, причем двойной — по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность. И даже не просто прозрачность, а в разной степени, то есть могут сохраняться полупрозрачные (1-99%) пиксели. Это, конечно, расширяет возможности web-дизайна и делает этот формат весьма привлекательным.
Встроенная гамма-коррекция позволяет правильно отображать цвета на всех компьютерах, независимо от платформы.
Таким образом, PNG формат заслуживает внимания прежде всего людей, чьи работы направлены на дальнейшее использование во Всемирной сети. Кстати, мне кажется, что web-мастера незаслуженно мало используют PNG. Не так уж часто его встретишь, несмотря на широкие возможности. Может быть, причина такой ситуации — традиционализм старых мастеров и обучение на их опыте и книгах новых. Даже в лучших изданиях по дизайну в сети PNG почему-то незаслуженно мало описывают.
RAW
Самый гибкий формат для обмена изображениями между компьютерами разных платформ. Можно сохранять изображения в любой цветовой модели, включая Lab и мультиканальный, альфа-каналы.
Работа с этим форматом достаточно сложна, и поэтому если нет острой необходимости, его лучше не использовать вообще.
Tiff (Tagged Image File Format)
Самый распространенный на сегодняшний день в издательском деле графический растровый формат. Основные его достоинства:
1. Tiff аппаратно независим. Многие поэтому специально используют его для переноса изображений с PC на Macintosh и наоборот.
2. Tiff очень надежный формат. Практически все программы понимают его без проблем.
3. Этот формат поддерживает все цветовые модели, включая CMYK и PANTONE.
4. Tiff может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
5. Tiff может использовать LZW компрессию, что делает его приемлемым для хранения файлов. Как вы знаете, LZW сжатие не изменяет качества изображения.
Таким образом, Tiff лучший выбор для тех, чьи работы предназначаются в будущем для распечатки.
В этой статье не идёт речь о векторных форматах, так как это дело другое,и к Фотошопу они никак не относятся.
6 Преимущества и недостатки анимированных GIF-изображений — ConnectUS
Можно сделать множество изображений, чтобы привлечь внимание людей. Один из них — использование анимированных гифок. Это форматы файлов, которые позволят пользователям использовать серию кадров, а затем комбинировать их в таком порядке, который в конечном итоге сформирует своего рода анимацию. Однако, несмотря на преимущества использования этой опции, следует учитывать и соответствующие недостатки. Чтобы определить, действительно ли это ваш идеальный формат файла изображения, вы можете проверить некоторые плюсы и минусы анимированных гифок, представленных здесь.
Список преимуществ анимированных GIF-файлов
1. Маленький размер файла
Одним из основных преимуществ использования анимированных GIF-файлов является размер, который может быть относительно меньше по сравнению с другими форматами файлов. Более того, это может быть полезно при загрузке изображений в Интернете, поскольку они могут загружаться быстрее без потери качества.
2. Профессионально выглядящие изображения
Помимо небольших размеров файлов при использовании анимированных gif, эти типы также могут поддерживать прозрачный фон.Это также поможет придать более профессиональный вид конкретному веб-сайту с анимацией на разнообразном фоне.
3. Лучшая передача сообщений
Еще одно преимущество анимированных гифок заключается в том, что они могут отображать любую мысль гораздо лучше, чем обычно. Он может показывать движения и эмоции, которые невозможно передать обычному изображению. Более того, это может быть идеально при создании обучающей анимации, которая может улучшить опыт. Обратите внимание, что более молодую аудиторию легко развлечь с помощью анимации, поэтому она действительно может заставить их обратить внимание на детали.
Список недостатков анимированных файлов GIF
1. Ограниченный цветовой узор
Тот факт, что в нем используется только цветовая палитра из 256 цветов, созданные анимированные изображения могут иногда выглядеть хуже по сравнению с другими файлами изображений. В некоторых случаях изображения могут выглядеть немного пиксельными, а изображения — блочными.
2. Редактирование невозможно
Еще один недостаток использования анимированных GIF-файлов заключается в том, что их нельзя редактировать после того, как анимация уже закодирована в настоящий GIF-файл.Поэтому вам нужно убедиться, что у вас есть окончательное изображение, прежде чем сразу приступить к его работе. Если вы этого не сделаете, вам, возможно, придется сделать то же самое с самого начала, чтобы внести незначительные изменения в существующий файл gif.
3. Вопросы подключения к Интернету
Несмотря на то, что файлы gif имеют небольшой размер и должны работать плавно после окончательного кодирования последовательности неподвижных изображений, некоторые из этих анимированных изображений могут зависеть от скорости Интернета.Поэтому, когда соединение немного задерживается, изображения не загружаются сразу и в конечном итоге будут отображать менее желательную версию этого файла.
Обратите внимание, что анимированные гифки могут быть очень полезны или могут быть помехой в зависимости от того, как они используются на веб-сайте. Поэтому, прежде чем вы захотите использовать конкретный анимированный gif, постарайтесь убедиться, что вы оценили все «за» и «против», поскольку они могут сработать, чтобы дать вашему сайту толчок или иначе.
Автор Биография
Натали Реголи — дитя Божье, преданная жена и мать двух мальчиков.Она имеет степень магистра права Техасского университета. Натали публиковалась в нескольких национальных журналах и занимается юридической практикой в течение 18 лет. Преимущества и недостатки
Gif — Lol Gifs
GIF — это формат файла, который создается с помощью серии разделенных кадров, которые в результате становятся анимацией. В наши дни широко используются гифки. У них много преимуществ. Но наряду с достоинствами у анимированных гифок есть несколько недостатков. Здесь мы обсудим преимущества и недостатки анимированного gif .
Преимущества анимированных гифок
Простота изготовления
Гифки можно сделать очень легко. Все, что вам нужно, это серия изображений. С этими изображениями вы можете создавать гифки за несколько шагов.
Размер файла Gif маленький
Это большое преимущество анимированных гифок. По сравнению с другими форматами файлов GIF-файлы намного меньше. Благодаря этому сохраняется качество файла и сокращается время загрузки.
Дополнительное программное обеспечение для просмотра не требуется
Для большинства флэш-анимаций необходимо установить какое-либо программное обеспечение или плагины, чтобы вы могли их просматривать.С другой стороны, нет необходимости в каком-либо программном обеспечении для просмотра GIF-изображений, поскольку они обрабатываются как обычные изображения. Вы можете просматривать их на любом устройстве.
Изображения выглядят профессионально
Gif-файлы поддерживают прозрачный фон, поэтому вы можете использовать их на своем веб-сайте. Использование гифок без фона придаст вашему сайту профессиональный вид.
Не теряйте качество при сжатии
Это тоже большое преимущество Gif. Вы можете сжать их, если хотите уменьшить размер.При этом теряется не так много качества.
Легко передать ваше сообщение с помощью гифок
С помощью GIF-изображений можно легко передать свое сообщение, поскольку с помощью Gif-изображений легче показать эмоции и движения, чем с другими изображениями. Более того, гифки привлекают больше внимания, чем обычные изображения.
Поддерживается всеми веб-браузерами
Это также большое преимущество GIF-файлов, которые можно просматривать во всех браузерах. Все основные браузеры могут просматривать эти файлы.
Недостатки или ограничения Gifs
Выше перечислены преимущества анимированных гифок.Ниже вы найдете недостатки гифок.
Может снизить скорость веб-страницы
Мы знаем, что GIF-файлы намного меньше по размеру, но, несмотря на это, если вы используете так много GIF-файлов на одной веб-странице, скорость этой веб-страницы снизится. Так что не используйте много на одной странице.
Вы не можете редактировать снова
Это один из самых больших недостатков: когда файл Gif готов, его нельзя редактировать. Поэтому, прежде чем завершить процесс, убедитесь, что все в порядке, а затем начните делать Gif.Если вы что-то забыли и Gif закодирован, то вам нужно начать сначала.
Ограниченная глубина цвета
Максимальная глубина цвета гифок составляет 256 бит, что по сравнению с другими форматами изображений довольно мало. Из-за этого изображения могут выглядеть блочно.
Требуется высокоскоростной Интернет
Размер файлаGif меньше, но в некоторых случаях, когда скорость интернета снижается, загрузка Gif-файлов требует времени.
Итак, это преимущества и ограничения анимированных гифок .Помните, что разумное использование GIF-изображений может помочь вам во взаимодействии с вашими пользователями.
Анимированные GIF-файлы (формат обмена графическими данными): преимущества и недостатки
Анимированный GIF — это формат файла, который позволяет вам использовать серию разделенных кадров и объединять их для создания типа анимации. Анимированные GIF-файлы — это анимированные изображения, используемые в Интернете, и их легко использовать при создании веб-страницы, и они могут быстро загружаться при загрузке или сохранении.
Анимированный GIF — это цифровое изображение, GIF — это изображения в формате файла GIF, которые кажутся движущимися или изменяющимися. Они используются для баннерной рекламы вместо гораздо больших полноформатных видеофайлов и как интересные акценты для домашние страницы, и они совместимы с большинством веб-браузеров.
Анимированные GIF-файлы используют формат обмена графикой (GIF). В соответствии со стандартами этого формата анимированный GIF-файл должен использовать 8-битную палитру. Этот размер палитры приводит к тому, что для изображения доступно только 256 цветов. Итак, GIF изображения занимают меньше памяти, чем изображения в других форматах.
Преимущества использования анимированных GIF Анимированные GIF-файлы очень просто создать с помощью программы анимации и изображений. Если у вас есть разные изображения, такие как кадры из фильма, вы можете легко создать GIF, и при добавлении GIF в файл специального кодирования форматирования не требуется. веб-страницы, поскольку они являются обычными файлами изображений.
Анимированные GIF-файлы не требуют наличия подключаемого модуля в веб-браузере. Для Flash-анимации на компьютере пользователя должны быть установлены необходимые подключаемые модули, но GIF-файлы рассматриваются как обычные изображения, и они поддерживают анимацию и прозрачность.
Анимированный GIF
Анимированные GIF-файлы имеют относительно небольшие размеры файлов, Flash-файлы имеют очень большие файлы, и они могут замедлить работу веб-сайта, однако слишком большое количество GIF-файлов на веб-странице замедлит его работу, поскольку они поддерживаются всеми веб-браузеры, очень мало веб-браузеров, которые не поддерживают анимированные GIF-файлы.
Анимированные GIF-файлы можно использовать в Интернете, так как они могут загружаться быстрее с хорошим качеством, файлы GIF небольшого размера поддерживают прозрачный фон и, следовательно, могут помочь показать профессиональный вид веб-сайта с помощью анимации на другом фоне.
GIF могут показать что-то лучше, так как они могут показать эмоции и движение, которые изображение не может передать. Это может быть полезно при создании обучающих анимаций, файлы GIF могут заинтересовать разную, более молодую аудиторию, поскольку дети могут быть развлечены этими анимациями.
Анимированные GIF-файлы могут быть успешными или неудачными, это зависит от того, как они используются, они просты и эффективны, они придают сайту очень профессиональный вид, они хороши для сохранения четких, чистых линий, поддерживается прозрачность, это g ood для сохранения изображений с большим количеством сплошных и плоских цветов.
Анимированные GIF-файлы допускают однобитную прозрачность, вы можете указать один цвет, который будет прозрачным при создании вашего изображения, цвет фона веб-страницы будет отображаться через изображение, и для воспроизведения GIF-файлов не требуется плагин.
GIF-файлы являются одним из основных форматов файлов для простых анимированных изображений. Они включают анимированные логотипы, веб-баннеры, малобюджетную рекламу, игры со спрайтами с низким содержанием цвета. Существуют различные веб-сайты, поддерживающие GIF, позволяющие использовать файлы GIF.
Анимированные GIF-файлы имеют 256 цветов, поэтому они лучше всего подходят для простых форм и текста. Размер файла уменьшен, чтобы ускорить загрузку. Файл будет сжат, но это не повлияет на качество анимации или изображения. , GIF поддерживается большинством веб-браузеров в настоящее время, что придает ему большую гибкость.
GIF поддерживает прозрачный фон, в то время как файлы JPEG поддерживают белый фон. Таким образом, изображения или анимация в Интернете будут выглядеть более профессионально и интересно за счет слияния с фоном, а не с белым квадратом вокруг изображения.
Недостатки использования анимированных GIFАнимированные GIF-файлы имеют максимальную глубину цвета 256 бит. Другие изображения и форматы анимации имеют большую битовую глубину, но 265 бит обычно хорошо подходят для веб-страницы. Они могут замедлить работу веб-страницы, это может занять очень много времени. чтобы все они загрузились на веб-страницу.
Анимированные GIF-файлы имеют максимальную цветовую палитру из 256 цветов, поэтому они могут выглядеть хуже, чем другие типы файлов или изображений. Таким образом, изображения будут иметь более блочные цвета и также будут выглядеть немного пиксельными.
Анимированный GIF не имеет цветовой палитры более 256 цветов. Он может создавать некачественные изображения при использовании на фотографии, которая изначально может иметь тысячи разных цветов. Таким образом, эти изображения могут быть хорошо использованы только для мультфильмов, например как фотографии или кнопки и т. д.
Итак, это будет плохой формат для фотографических изображений, потому что иногда он может быть плотным, GIF-файлы имеют возможность бездельничать, и они будут смешивать пиксели двух разных цветов, чтобы создать предложение другого цвета.
Анимированные GIF-файлы имеют блочный или пиксельный вид. Они могут придавать блочное качество анимированным изображениям. Таким образом, общее качество будет снижено.
Использование дизеринга для предотвращения резкого цветового контраста ограничивает степень сжатия файла, дизеринг может занимать много места в файле и, следовательно, ограничивает степень сжатия.
В результатах анимации есть несколько кадров в дерганной анимации. Частота кадров в GIF-файлах низкая, и использование нескольких кадров приведет к скачкообразному и дергающемуся виду анимации, а не к плавному изображению, они могут сделать веб-сайт визуально непривлекательным и они могут придать сайту непрофессиональный вид.
Когда анимация закодирована в фактический файл GIF, вам нужно вернуться и отредактировать изображение. Итак, вы начнете все сначала, чтобы внести незначительные изменения в изображение, если анимированные GIF-файлы используются неправильно. , они рассылаются на сайт спамом, и из-за них он выглядит очень низкого качества.
Анимированный GIF предлагает более низкий уровень прозрачности, GIF-файлы не обеспечивают полную прозрачность, как это предлагается изображениями PNG, в то время как PNG имеет гораздо более высокий уровень поддержки прозрачности, а Flash не поддерживает файлы GIF.
Многие веб-мастера хотят сделать размер файла каждого изображения как можно меньше, чтобы оптимизировать время загрузки своих веб-сайтов. Формат GIF может быть громоздким, поэтому вместо него используются другие форматы. Анимированные GIF-файлы очень трудно подобрать. После создания редактирования вы не можете реализовать звук, и сложно создать детализированную анимацию.
Преимущества и недостатки анимационных технологий в образовании и обучении
Autodesk 3Ds Max: преимущества, особенности, применение, минусы и плюсы
Использование TeamViewer, преимущества и недостатки
Преимущества и недостатки GIF в WEB-дизайне
GIF — один из первых форматов, появившихся в WEB-среде с 1987 года.Этот тип изображения был специально разработан для внедрения графики на страницах Интернет-сайтов и позволяет передавать графическую информацию без потери качества с градацией 256 цветов .
Сжатие графических данных в этом формате достигается за счет оптимизации хранения информации об одном цвете в строке . Таким образом, монохроматические изображения, в которых преобладают горизонтальные одноцветные области, очень эффективно сжимаются.
Однако, хотя у использования этого формата изображения есть свои преимущества, существуют соответствующие недостатки, которые следует учитывать при использовании на страницах вашего сайта. Чтобы определить, успешно ли вы выбрали тип формата файла изображения, вы можете проверить некоторые из плюсов и минусов анимированных GIF :
Список преимуществ анимированных GIF-файлов
Малый размер файла
Одним из основных преимуществ использования анимированных GIF-файлов является размер , который может быть относительно меньше по сравнению с другими форматами файлов.Более того, это может быть полезно при загрузке изображений в Интернете, поскольку они могут загружаться быстрее без потери качества.
Прозрачный фон
Помимо небольших размеров файлов при использовании анимированных GIF, эти типы могут также поддерживать прозрачный фон . Это также поможет придать более профессиональный вид конкретному веб-сайту с помощью анимации на разнообразном фоне.
Лучший способ передать анимацию
Еще один профессионал в области анимированных гифок — он может передать любую мысль намного лучше, чем обычно.Он может показать движений и эмоций, которые не может вызвать нормальный образ. Более того, он может быть идеальным при создании обучающих анимаций, которые могут улучшить опыт. Обратите внимание, что юную публику легко развлекает анимация, поэтому она действительно может обращать внимание на детали.
Список недостатков анимированных гифок
Ограниченная цветовая гамма.
Поскольку в анимированных изображениях используется только палитра цветов 256-, они иногда выглядят хуже, чем другие файлы изображений.В некоторых случаях изображения могут выглядеть немного неровными или неровными.
Невозможность редактирования
Другой недостаток, связанный с использованием анимированных GIF-файлов, состоит в том, что нельзя редактировать , если анимация уже была закодирована в фактический GIF-файл. Таким образом, вы должны убедиться, что у вас есть исходные данные, прежде чем сразу приступить к работе. Если вы этого не сделаете, вам, возможно, придется сделать то же самое с самого начала, чтобы внести незначительные изменения в существующий файл GIF.
Проблемы с подключением к Интернету
Хотя файлы GIF имеют небольшой размер и должны работать без сбоев после окончательного кодирования последовательности неподвижных изображений, некоторые из этих анимированных изображений могут зависеть от скорости Интернета .Поэтому, когда соединение немного задерживается, изображения не будут загружены сразу, и в результате будет отображаться менее желательная версия этого файла.
Подводя итог , вы можете скачать, что анимированные GIF-файлы могут быть очень полезными в зависимости от того, как они используются на веб-сайте. Поэтому, прежде чем вы захотите использовать конкретный анимированный GIF-файл, постарайтесь убедиться, что вы оценили все плюсы и минусы по отношению к другим графическим форматам.
Преимущества и недостатки формата файлов GIF |
Автор: Джеймс Райт
Написано: 14 июля 2020 г.
Формат обмена графикой — один из многих графических форматов, доступных для веб-дизайна и других проектов.Другими распространенными форматами являются JPG и PNG, но каждый формат изображения отличается по-своему. В некоторых случаях изображений GIF избегают из-за качества каждого изображения, но они также имеют свои преимущества.
Размер изображения
Многие веб-мастера захотят сделать размер файла каждого изображения как можно меньше, чтобы оптимизировать время загрузки своих веб-сайтов. Формат GIF может быть довольно громоздким, поэтому вместо него часто используются другие форматы. Изображения JPG часто могут быть меньше по размеру без потери большей части их исходного качества, но для сравнения, изображения в формате GIF велики независимо от того, как они сохраняются.
- Формат обмена графикой — один из многих графических форматов, доступных для веб-дизайна и других проектов.
- Размер изображений в формате JPG часто может быть меньше без потери большей части их исходного качества, но для сравнения, изображения в формате GIF имеют большие размеры независимо от того, как они сохраняются.
Качество
Изображения в формате GIF часто избегают в пользу других форматов, таких как JPG или PNG, когда речь идет о качестве изображения. Формат GIF ограничен 8-битными (256) цветами, что означает, что многие изображения могут выглядеть зернистыми или чрезмерно сжатыми.
Прозрачность
Прозрачные изображения полезны для дизайнов, в которых используются кривые и другие специальные эффекты, а формат GIF поддерживает прозрачность в своих изображениях, в то время как большинство других нет, что делает его хорошим выбором для прозрачных изображений. PNG также поддерживает прозрачность, но этот формат не отображается правильно во многих браузерах, как GIF.
Анимация
Изображения в формате GIF можно анимировать путем объединения нескольких кадров в одно сжатое изображение. Это можно сделать с помощью ряда различных графических программ или веб-сайтов, которые создадут для вас изображение после загрузки всех кадров.Большинство других форматов вообще не поддерживают анимацию, поэтому GIF является полезным выбором для этого типа графики, которую можно использовать для изображений профиля пользователя, баннеров веб-сайтов, кнопок и многого другого.
Недостатки анимации GIF |
Автор: Кенрик Коллвуд
Написано: 14 июля 2020 г.
Формат обмена графикой (GIF) имеет много преимуществ, когда дело касается анимации. В течение долгого времени анимированные GIF-файлы были предпочтительным методом анимации в Интернете, особенно для веб-баннеров.
Однако с появлением других графических форматов и более мощных опций анимации недостатки GIF-анимации стали очевидны. Формат GIF и анимация GIF по-прежнему используются на многих веб-страницах, но его ограничения ограничили его использование до очень конкретных случаев.
Анимация GIF и фотографии
Формат файла GIF не подходит для обработки изображений с миллионными цветовыми схемами. Это затрудняет точное воспроизведение фотографии с помощью GIF, особенно потому, что новые камеры с все более и более высоким «мегапиксельным» разрешением выпускаются почти ежедневно.Цветовая палитра GIF ограничена 256 цветами, что делает нежелательную анимацию цветной фотографии. Посредством процесса, называемого «дизеринг», файл GIF будет пытаться приблизить цвета, как если бы они находились в пределах 256 цветов, разрешенных для данного типа файла. Анимированные GIF-файлы, основанные на фотографиях, являются «зернистыми» или «пиксельными» и не предлагают такого же уровня качества, как другие типы файлов, такие как PNG или JPG.
- Формат файла GIF не подходит для обработки изображений с миллионами цветовых схем.
Анимация и сжатие GIF
Анимация GIF — это стиль покадровой анимации, в котором используется алгоритм сжатия «без потерь». Это означает, что каждый пиксель, содержащийся в каждом кадре анимации исходного изображения, будет сохранен при сохранении файла. Этот тип сжатия, хотя и хорош для сохранения качества изображения, приводит к увеличению размера файлов, что увеличивает время загрузки каждого изображения.
Анимация и программирование GIF
Еще одним серьезным недостатком анимации GIF является отсутствие программируемой интерактивности.Сегодня большая часть веб-баннеров с анимацией предлагает определенный уровень взаимодействия с пользователем. GIF-анимация — это непрерывный цикл, которым зритель никак не может управлять. Этот конкретный аспект анимации GIF заставил многих программистов выбирать другие варианты для своей веб-анимации.
- Еще одним серьезным недостатком GIF-анимации является отсутствие программируемой интерактивности.
- Этот конкретный аспект анимации GIF заставил многих программистов выбирать другие параметры для своей веб-анимации.
Программисты также сталкиваются с дополнительными проблемами при использовании анимации GIF. В отличие от других типов файлов, таких как SWF, анимацию GIF нельзя редактировать после кодирования. После того, как дизайнер решил сохранить свой файл как GIF-анимацию, фактическая последовательность больше не может быть изменена, если что-то работает не так, как должно. Хотя существует несколько способов решения этой проблемы, это еще одна причина, по которой следует с осторожностью использовать GIF-анимацию.
Видео и анимированный GIF — плюсы и минусы
Многие современные компании понимают важность использования разнообразных типов контента на веб-сайтах для привлечения пользователей.В частности, визуальный контент оказывает огромное влияние на то, как люди получают и воспринимают сообщения, которые вы передаете.
Инфографика Hubspot предоставила некоторые показательные статистические данные о силе визуального контента. Инфографика содержала результаты исследования, показывающие, что люди запоминают 80 процентов того, что они видят, по сравнению с 20 процентами того, что они читают.
Видеоконтент и анимированный контент — мощные формы визуальных медиа, которые находятся на подъеме. Люди тратят в среднем 1,5 часа в день на просмотр видеоконтента, а 81% предприятий используют видео в качестве маркетингового инструмента.А благодаря элементу видео HTML5 и видеопроигрывателям HTML5 видеоконтент проще, чем когда-либо, обслуживать посетителей веб-сайта.
Анимированные GIF-файлы также стали популярнее с ростом визуального контента. Эти анимированные GIF-файлы объединяют в одном файле несколько изображений или «кадров» для передачи движения, и они являются очень наглядной, но более дешевой альтернативой видеоконтенту.
В этой статье рассказывается о некоторых плюсах и минусах использования видео и анимированных GIF-файлов на вашем веб-сайте или вы также узнаете несколько рекомендаций по оптимизации этих файлов.
Использование видео на вашем веб-сайте
Плюсы- Информативность: Видео идеально подходят для демонстрации того, как все работает. Компании часто используют поясняющие видеоролики, чтобы информировать аудиторию о предлагаемых ими продуктах / услугах, о том, как работает продукт или услуга, и о том, какую выгоду могут получить клиенты. Все это может быть достигнуто более четко и более эффективно с помощью видео, а не текста: двухминутное видео превосходит PDF, для чтения которого требуется 20 минут.
- Высокая вовлеченность: Вовлеченность — важное понятие в лексиконе контент-маркетинга. Вообще говоря, вовлечение относится к людям, которые измеримыми способами реагируют на ваш контент с помощью лайков / репостов в социальных сетях и времени, проведенного на страницах вашего сайта. Видео отлично способствует вовлечению пользователей. Институт контент-маркетинга сообщил, что аудитория в 10 раз чаще взаимодействует, встраивает, делится и комментирует видеоконтент, чем блоги.
- Эмоциональное: Видео — отличное средство для рассказа историй, поскольку оно может спровоцировать широкий спектр эмоциональных откликов в аудитории.
- Повышает коэффициент конверсии: Видеоконтент может играть важную роль в повышении коэффициента конверсии на важных страницах веб-сайта, таких как целевые страницы.
- Требует времени: Создание высококачественного видеоконтента часто занимает очень много времени. Чтобы получить профессиональную атмосферу даже в самом простом видео, вы должны уделять внимание сценариям, качеству звука и освещению. Кроме того, большинство видеороликов перед публикацией требует обширного редактирования, что также занимает много времени.
- Дорого: Создание высококачественного видео может стать довольно дорогим, если учесть камеры, микрофоны, программное обеспечение для редактирования, человеческие ресурсы и, возможно, даже студию. Создание видеороликов профессионального уровня для деловых целей требует значительных вложений.
- Досягаемость зависит от скорости подключения: Несмотря на то, что скорость интернет-соединений продолжает улучшаться во всем мире, довольно значительная часть веб-пользователей по-прежнему просматривает веб-сайты при более медленных мобильных сетевых подключениях.Без достаточной скорости или оптимизации медленное время загрузки ограничит доступность любого высококачественного видео по сравнению с публикацией в блоге или статическими медиа.
Использование анимированного GIF на вашем веб-сайте
Плюсы- Рентабельность: Помимо необходимости платить кому-то, обладающему необходимыми навыками, чтобы анимация выглядела хорошо, анимированные GIF-файлы намного более рентабельны формат контента для создания, чем видео.
- Просто сделать: Вооружившись некоторыми изображениями и программным обеспечением для анимации, вы можете быстро приступить к работе по созданию привлекательной анимации, которая улучшит другой ваш контент.
- Легко редактировать: Некоторые интернет-ресурсы, посвященные GIF-файлам, ошибочно полагают, что их нельзя редактировать. Однако редактировать анимированный GIF можно, и это намного проще, чем редактировать видеофайл. Чтобы редактировать GIF, вы можете использовать бесплатную платформу обработки изображений GIMP, которая разбивает каждый кадр на отдельные слои для удобного редактирования.
- Цветовые ограничения: Цветовая палитра для анимированных GIF-файлов ограничена 256 цветами, что может заметно повлиять на их качество и сделать их пиксельными.
- Накладные расходы: Веб-сайты, активно использующие анимированные GIF-файлы, как правило, испытывают значительные накладные расходы с точки зрения времени загрузки страницы. Такие накладные расходы могут повредить взаимодействию с пользователем.
- Может показаться спамом : существует прекрасный баланс между уровнем анимированных GIF-файлов, дополняющих содержимое вашей страницы, и уровнем, который выглядит спамерским. Люди склонны пропускать сообщения в блоге, заваленные гифками, потому что они слишком отвлекают.
Как оптимизировать ваши видео / GIF
Оптимизация улучшает производительность и презентацию видео и GIF, гарантируя, что контент, над созданием которого вы много работали, имеет наилучшие шансы найти отклик.
Некоторые передовые методы оптимизации видео / анимированных GIF-файлов включают:
Множественные версииОбслуживайте несколько версий GIF-файлов в файлах разных размеров с помощью атрибута srcset в HTML. Этот атрибут сообщает браузерам посетителей, какие GIF-анимации доступны для показа и какого они размера, а затем браузер выбирает оптимальный файл для конкретного устройства.
Преобразование анимированных GIF-файлов в видео HTML5С появлением HTML5 браузеры теперь могут воспроизводить видеоконтент онлайн без использования плагинов, таких как Flash.Преобразуя анимированные GIF-файлы в файлы MP4, вы можете значительно уменьшить их размер и связанные с ними накладные расходы на полосу пропускания. Существует множество веб-сайтов, которые конвертируют GIF в файлы MP4 за вас.
Используйте проигрыватель HTML5Чтобы лучше оптимизировать ваши анимированные GIF-файлы (и видео), рекомендуется показывать их в видеопроигрывателе HTML5. Для деловых целей проигрыватель HTML5 в браузере по умолчанию не оптимален. Выделенные видеопроигрыватели HTML5 могут предоставлять фирменный стиль, настраиваемые скины и множество функций повышения производительности.
Видеоплееры HTML5 доступны как в виде коммерческого программного обеспечения, так и с открытым исходным кодом, и некоторые примеры включают:
СжатиеСжатие анимированных GIF-файлов уменьшает размер файла, что означает меньшую нагрузку на полосу пропускания. Алгоритм Gifsicle без потерь сжимает GIF-файлы, то есть размер файла уменьшается без ощутимой потери качества. Веб-приложения, использующие этот алгоритм, включают ImageOptim (Mac) и FileOptimizer (Windows).
ЗаключениеВам не нужно ограничивать свой выбор видео или анимированными GIF-файлами — оба этих типа визуального контента имеют свои уникальные преимущества и оба являются мощным дополнением к вашему веб-сайту.