Как быстро сделать сайт: Как быстро сделать сайт самому? Создать бесплатный сайт сейчас.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
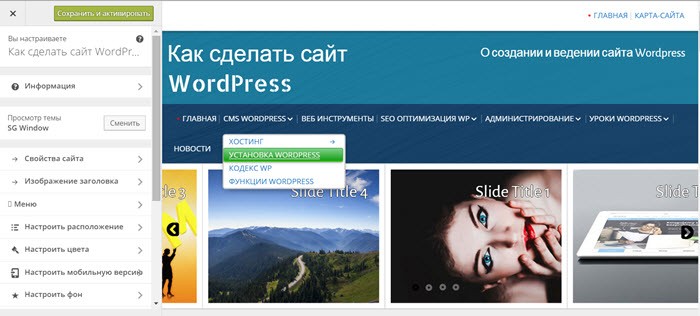
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Создание сайта визитки в Москве — YouDo
Воспользуйтесь услугой исполнителя YouDo и поручите ему создание сайта-визитки. Опытные специалисты, выступающие в роли частных мастеров или представителей веб-студий в Москве, по доступной стоимости подготовят визитку или другой web-ресурс. Профессионалы в совершенстве владеют навыками разработки системы управления сайта (CMS), что позволит вам в кратчайшие сроки приступить к реализации задуманных целей.
Чаще всего заказчики размещают на сайте-визитке следующую информацию:
- сведения об организации
- что предлагает фирма или частное лицо, например, продажу товаров или предоставление услуг
- контакты для связи
- прайс-листы
- отзывы клиентов
Такие сайты лучше всего позиционируют бренд организации. Обращаясь за помощью к исполнителям YouDo, вы запустите пробный проект в сети Интернет, что позволит оценить интерес аудитории. Специалист ответственно отнесется к поставленной задаче и максимально эффективно донесет информацию о предлагаемой вами услуге или товаре до потенциальных покупателей.
Специалист ответственно отнесется к поставленной задаче и максимально эффективно донесет информацию о предлагаемой вами услуге или товаре до потенциальных покупателей.
Почему создание интернет-ресурса лучше доверить профессионалу
Доверяя создание сайта-визитки профессионалу, который зарегистрирован на YouDo, вы повысите узнаваемость бренда и привлечете внимание значительного числа пользователей сети Интернет. Вы также получите ценные рекомендации по выбору названия для хостинга, домена, наполнения web-ресурса.
Специалист займется созданием сайтов-визиток сразу после согласования основных моментов сотрудничества и определения тематики интернет-площадки. Исполнители YouDo недорого разработают сайты различных направлений, например:
- для бизнеса, связанного с работой туристической фирмы
- для личных целей, например, ведения блога
При изготовлении сайта-визитки профессионал использует современные средства для программирования и решения дизайн-задач. От исполнителя YouDo вы получите несколько вариантов сайтов, что позволит оценить все стороны веб-ресурса.
От исполнителя YouDo вы получите несколько вариантов сайтов, что позволит оценить все стороны веб-ресурса.
Какие виды помощи предлагают исполнители YouDo
Если вы хотите видеть на сайте-визитке flash-анимацию, рекламные баннеры, отметьте пожелания в заявке. С ее помощью у вас получится найти того профессионала, который по доступной цене создаст структуру сайта, проверит работоспособность сервиса в поисковых системах.
Опытный специалист поможет разработать структуру контента на сайте-визитке. Используя проверенные методики, он сформулирует необходимую для прочтения посетителем сайта информацию, а затем подведет его к выполнению целевого действия (заполнение заявки, звонок менеджеру).
Заказать помощь профессионала, зарегистрированного на YouDo, выгодно по следующим причинам:
- ознакомиться с расценками у вас получится в любое время
- большинство мастеров предлагает бесплатную техническую поддержку сроком до 10-20 дней
- у исполнителей есть готовые сайты, которыми вы можете начать пользоваться в день обращения
- информация, которую указали специалисты при регистрации, верифицирована
Продолжительность изготовления сайтов, лендинг пейджа зависит от сложности задания. Со специалистом в онлайн-режиме вы обсудите детали сотрудничества, узнаете, сколько стоит разработка сайта под ключ. Независимо от целевого использования сайта вы получите качественные услуги по приемлемой стоимости.
Со специалистом в онлайн-режиме вы обсудите детали сотрудничества, узнаете, сколько стоит разработка сайта под ключ. Независимо от целевого использования сайта вы получите качественные услуги по приемлемой стоимости.
Как воспользоваться помощью исполнителя YouDo
Чтобы заказать помощь специалиста в Москве, который занимается созданием и продвижением сайтов в поисковых системах, достаточно заполнить заявку и дождаться ответов от профессионалов. Мастер грамотно ответит на ваши вопросы, например, сколько времени займет подготовка сайтов фотографов, скажет, каковы расценки на работу веб-дизайнера.
Если вас не устраивает форма обратной связи на сайте-визитке, обратитесь к исполнителям YouDo. Квалифицированные специалисты предложат недорогие решения:
- изменение навигационной панели на более удобную для использования и понятную для посетителей веб-ресурса
- добавление уникального дизайна
- изменение обычной верстки на адаптивную
- добавление или изменение функционала, отвечающего за конверсию
Заказывая сайты у профессионалов, вы решите проблемы с регистрацией доменов, созданием почтовых ящиков. Если на сайте-визитке не предусмотрена защита от спама и вирусов, мастер устранит эту проблему. Используя современные технологические решения, специалист использует адаптивную верстку, предназначенную для перенастраивания веб-ресурсов под различные разрешения экрана.
Если на сайте-визитке не предусмотрена защита от спама и вирусов, мастер устранит эту проблему. Используя современные технологические решения, специалист использует адаптивную верстку, предназначенную для перенастраивания веб-ресурсов под различные разрешения экрана.
Исполнители YouDo в Москве по доступной цене разрабатывают сайты любой сложности. Чтобы убедиться в их профессионализме, попросите специалистов выслать портфолио. При необходимости мастер возьмется за создание уникальных программных модулей для сайтов, с помощью которых получится упростить управление веб-ресурсом. Создание сайта-визитки относится к тем услугам, которые лучше всего поручить опытному специалисту в области разработки web-технологий.
Как самому быстро сделать и вести свой многостраничный сайт или блог
Как же сделать сайт самому, да еще и бесплатно? Всегда надо с чего-то начинать. Речь пойдёт именно о сайтах, а не о лэндингах (посадочных страницах), хотя и их наполнение не является проблемой. Если вам нужен сайт, который предполагает наполнение различным контентом, то этот материал для вас.
Если вам нужен сайт, который предполагает наполнение различным контентом, то этот материал для вас.
Движок (платформа)
Первое, с чем надо определиться, это движок сайта, или CMS. Онлайн решения для конструирования лэндингов или простых визиток плохо справляются с этой задачей. На рынке есть много бесплатных движков, позволяющих делать вполне серьезные сайты, и которые, в тоже время просты в управлении.
Одним из таких является WordPress. Это очень популярная платформа — уже более 34% от общего мирового числа сайтов сделаны на нем. Выбрав WordPress, вам не придётся потом очень долгое время ни на что его менять — он достаточно гибок и расширяем.
Сама установка WordPress занимает буквально 5 минут, не стоит забывать, что есть специализированные хостинги с предустановленной CMS WordPress и оптимизированных для быстрой работы.
Адрес и расположение
Дальше надо определиться, где будет находиться сайт и по какому адресу его можно будет найти. Расположение сайта — это хостинг (сервер на котором будут физически размещены файлы вашего сайта). Адрес сайта — это его доменное имя наподобие www.mysite.ru.
Расположение сайта — это хостинг (сервер на котором будут физически размещены файлы вашего сайта). Адрес сайта — это его доменное имя наподобие www.mysite.ru.
Если адрес сайта выбирается один раз, и стоит подойти к его выбору ответственно, то хостинг, по мере увеличения потребностей легко можно поменять в любой момент. Если вы сами не хотите этим заниматься — найти специалиста будет несложно, более того, большинство хостинг-провайдеров сами перенесут ваш сайт к себе и сделают это совершенно бесплатно.
К счастью, WordPress предоставляет специальный ориентированный хостинг под названием wordpress.com с бесплатными и платными тарифами. Там же можно выбрать и название сайта. Это комплексное решение «все в одном» покрывает любые потребности в блогах и создании сайтов с сверхскоростным хостингом.
Материалы и статьи
Дальше для наполнения сайта необходимо создавать для него материалы. Сам движок позволяет редактировать страницы сайта и наполнять его содержимым через специальный редактор. Но есть более простой способ — делать страницы сайта прямо в привычном для всех Microsoft Word (или Google Документы или OpenOffice — как кому привычнее).
Сам движок позволяет редактировать страницы сайта и наполнять его содержимым через специальный редактор. Но есть более простой способ — делать страницы сайта прямо в привычном для всех Microsoft Word (или Google Документы или OpenOffice — как кому привычнее).
Специалистами компании Seraphinite Solutions был создан специальный бесплатный плагин для WordPress, позволяющий загружать подготовленные документы на сайт — DOCX-источник записей. Он включает в себя всё что нужно для красивого и правильного импорта готовых материалов в WordPress. Он позволяет создать и отформатировать материал в привычном и удобном для вас редакторе, а потом, просто загрузив готовый файл DOCX на сайт получить полностью готовую страницу. Также, конвертер из DOCX в HTML доступен онлайн, где можно попробовать его ничего никуда не устанавливая.
Если вы уже немного освоились и хотите заниматься SEO оптимизацией, то этот плагин адаптирован и под эти задачи тоже.
Плагин имеет массу настроек и позволит организовать удобную работу с множеством авторов, а также существенно сократит затраты времени редакторов и SEO-специалистов при размещении материалов на сайт под управлением WordPress. Автоматическая замена и генерация тегов alt и title, изменение размеров и обрезка изображений, корректировка иерархии заголовков — вот лишь немногие из функций, значительно облегчающих жизнь.
Поддержка формул
Из последних нововведений, стоит также отметить поддержку и корректный импорт формул Word в WordPress. Плагин позволяет, не затратив ни секунды лишнего времени обеспечить импорт и корректное отображение формул любой тематики и сложности в WordPress, что является несомненным преимуществом, как для научных сообществ, так и для специалистов различных направлений. Публикация своих достижений, возможность простой корректировки, и при этом — полное отсутствие необходимости подстраиваться под какие-то требования стороннего софта — все привычно, стандартно, а главное — просто!
Итого
В итоге у нас готовый сайт и есть простой способ публикации на нем практически любых материалов. Наша с вами задача самостоятельного создания сайта выполнена!
Наша с вами задача самостоятельного создания сайта выполнена!
Как Создать Сайт с Нуля: Детальное Руководство (2022)
Когда вы только начинаете знакомиться со сферой создания сайтов, эта задача может показаться для вас слишком сложной и непосильной. Здесь так много вещей для изучения и ознакомления, что практически любой технически не подкованный человек, может легко запутаться и бросить это дело. Однако, как только вы освоите азы того, как создать сайт, то всё станет гораздо проще.
Это руководство именно в этом и поможет — узнать всё о том, как создать сайт с нуля. Мы расскажем про два отдельных способа для этого — один из них будет больше подходить для тех, кто не очень разбирается в компьютерных технологиях и просто хочет БЫСТРО сделать, запустить свой сайт, а другой подойдёт для разработчиков и программистов.
Кроме того, мы продвинемся в этой теме ещё дальше. Я не буду пропускать важные части, чтобы побыстрее закончить с основами и перейти к другой теме. Если вы хотите узнать, как сделать сайт, то вы должны учиться этому последовательно и тщательно — мы поговорим о хостинге, аддонах, плагинах и многом другом.
Если вы хотите узнать, как сделать сайт, то вы должны учиться этому последовательно и тщательно — мы поговорим о хостинге, аддонах, плагинах и многом другом.
Готовы? Отлично, давайте приступать.
Два Различных Способа, Как Создать Сайт
Как я упомянул в начале этого руководства, мы поговорим о двух способах сделать ваш сайт:
- Способ с конструктором сайтов
- Способ с традиционным хостингом и WordPress
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Способ с Конструктором Сайтов — Быстро, Просто и Дёшево
Конструкторы сайтов являются программами, которые позволяют вам создать сайт невероятно быстро, при этом не требуя от вас каких-либо технических знаний. Большинство людей, которые планируют как можно быстрее создать и запустить их сайт, предпочитают использовать конструктор сайтов в качестве более быстрой, простой и дешёвой альтернативы.
Второй способ — это создание сайта с нуля с помощью веб-хостинга и WordPress. Несмотря на то, что WordPress.com вполне можно назвать конструктором сайтов в какой-то степени, WordPress.org таковым не является — на самом деле это система управления контентом (CMS). Проще говоря, CMS является отдельным местом, где вы можете хранить, изменять и заменять контент по вашему желанию.
WordPress.org по сути работает схожим образом, что и конструкторы сайтов (именно по этой причине его часто причисляют к этой категории), но для его правильного использования требуется гораздо больше времени и определённых знаний. Однако эта сложность обусловливает и некоторые преимущества, которые имеет WordPress над традиционными конструкторами сайтов — возможности настройки, плагины, свобода действия и многое другое.
Оба метода по-своему хороши и каждый из них подходит для определённого типа людей. Конечно, мы не забыли про другой способ “как создать сайт”, который подразумевает под собой найм программиста или веб-разработчика для его создания. Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Итак, именно с такого короткого введения мы начнём наше пошаговое руководство о том, как создать сайт с нуля. Правильно следуя каждому из шагов от начала и до конца, у вас легко получиться создать полноценный сайт.
Шаг 1: Представьте Каким Вы Хотите Видеть Ваш Сайт
Для некоторых людей создание сайта с нуля почти также сложно, как и определение того, что они хотят от своего сайта. Вы можете подумать, что это не совсем логично — если вы хотите сделать сайт, разве вы уже не должны знать зачем вам это нужно?
Чаще всего, да, вы знаете. Но здесь не всё так просто.
Представьте, что вы хотите создать блог. Это ваша изначальная идея — делиться своими мыслями об IT с миром. Однако, как только ваш блог начинает привлекать внимание, вы решаете, что неплохо было бы начать продавать несколько электронных книг. Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Да, всё правильно — раздел с функциями интернет-магазина на вашем блоге.
Но для этого вам нужно будет интегрировать функции электронной коммерции на ваш существующий блог. Если делать всё это спонтанно, то это принесёт вам лишь множество проблем. Именно поэтому важно быть на шаг впереди.
Существует множество различных типов сайтов. Вот лишь несколько из них:
- Блоги
- Сайты электронной коммерции
- Сайты поставщиков услуг
- Новостные порталы
- Медицинские блоги
- Страницы для брендов
- Порталы с видеоматериалами
- И многое другое…
Конечно, никто не просит вас открыть в себе талант предвидеть будущее. Однако перед тем, как создать сайт, вы должны уделить немного времени для планирования ваших действий.
Шаг 2: Выберите Правильный Конструктор Сайтов
Как только ваш проект обрастёт планами и идеями, настанет время самой трудной части — выбор правильного конструктора сайтов, инструмента, который будет способен помочь вам в создании вашего сайта быстро и просто.
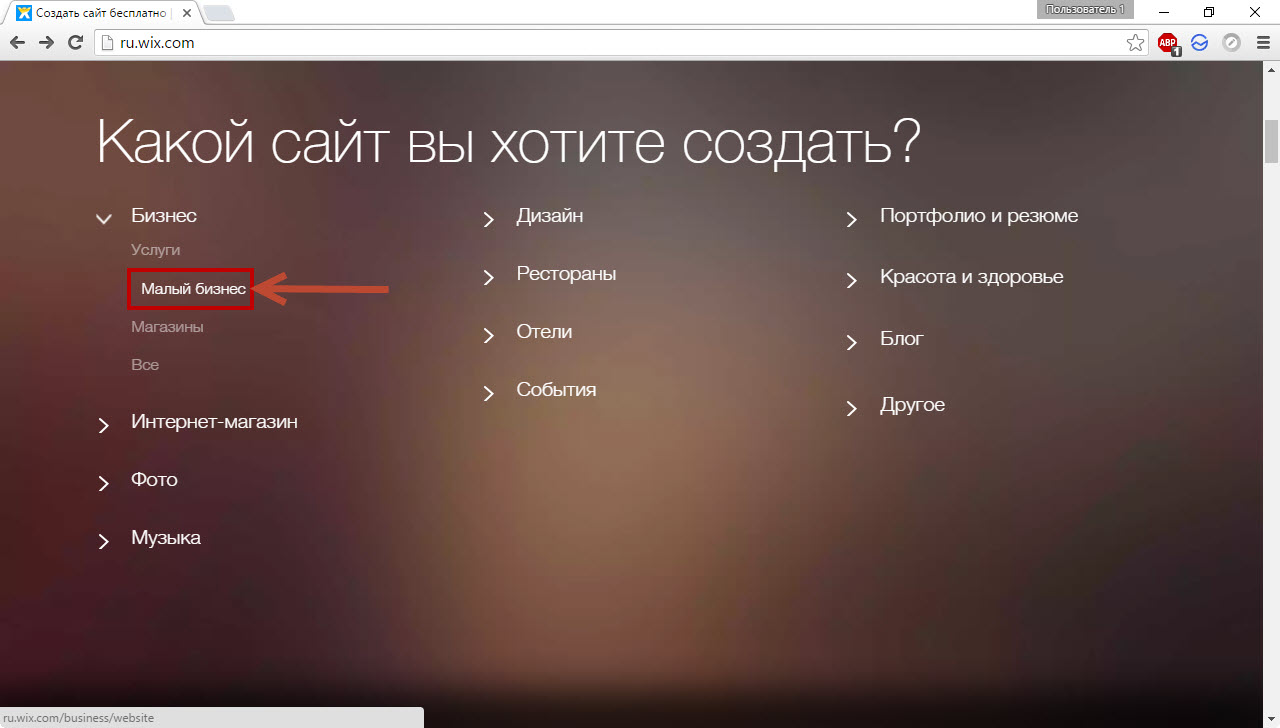
На рынке сейчас можно найти множество конструкторов, которые рекламируют себя в качестве удобного и простого способа, как создать сайт с современным внешним видом. Некоторые действительно позволяют это сделать, но большая часть, просто заставит вас зря потратить ваши деньги и время, просто на попытку разобраться даже с самыми базовыми вещами.
Одним из удачных примеров конструктора сайтов, который позволит вам избежать всех этих неприятностей является Wix. Это компания, про которую может знать даже ваша собака, и это лишь служит подтверждением того, насколько хорошо им удаётся продвигать свой конструктор сайтов.
Но одного лишь маркетинга недостаточно для удовлетворения клиентов. Вам также нужно иметь качественный продукт. Wix очень прост в использовании, имеет некоторые уникальные и оригинальные функции, а также позволяет вам понять, как создать сайт по-настоящему быстро. Именно по этим причинам и тому, что это самый лучший конструктор сайтов на данный момент, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
Как только вы решите, какой конструктор сайтов будете использовать, чтобы понять, как создать сайт, вам останется лишь создать учётную запись.
Регистрация в Wix проходит очень просто. Вам нужно лишь перейти на их главную страницу, нажать на кнопку “СОЗДАТЬ САЙТ”, вписать ваш адрес электронной почты и ввести желаемый пароль. После этого ответить на несколько вопросов и готово!
В какой-то момент перед вами станет выбор между двумя вариантами. Вы можете либо позволить Wix ADI (искусственному интеллекту дизайна) создать начальный макет для вашего сайта или начать создание вашего сайта с нуля.
Если вы выберите ADI, то вам нужно будет лишь ответить на несколько вопросов, выбрать тему и готово! Вам будет предоставлен финальный набросок вашего нового сайта, а отсюда вам останется лишь внести небольшие изменения. Это же применимо в том случае, если вы выберите вариант с самостоятельным созданием сайта — просто это займёт немного больше времени.
Шаг 4: Настройка Вашего Сайта
Итак, предположим, что вы решили сделать “пользовательскую настройку” сайта и проигнорировали услуги Wix ADI. В таком случае первое, что вам нужно будет сделать, так это выбрать подходящий шаблон. Многие люди, желающие узнать, как создать сайт, забывают насколько важен этот шаг!
Шаблоны
Выбор правильного шаблона для сайта может напрямую повлиять на то, будет ли ваш сайт успешным или полностью провалится. Шаблон также должен отображать главную тему вашего сайта — например, блог должен иметь уютный и доброжелательный фон, тогда как сайт электронной коммерции должен выглядеть чисто и стерильно.
Wix предлагает вам просто огромное количество разнообразных шаблонов на выбор из различных категорий. Кстати, если вы собираетесь создать блог, то вам не обязательно выбирать шаблон из категории для блога — это просто рекомендация, а никак не указание.
Wix делит свои шаблоны на следующие категории:
- Бизнес
- Интернет-магазин
- Фотографии
- Видео
- Музыка
- Дизайн
- Рестораны и Еда
- Путешествия и Туризм
- События
- Портфолио и Резюме
- Здоровье и Спорт
- Мода и Красота
- Общество и Образование
- Креативное Искусство
- Лендинги
Каждая из категорий имеет свои собственные подразделы и все они имеют несколько страниц шаблонов на выбор. Думаю, даже не стоит упоминать, что если вас интересует, как сделать сайт какой-то определённой тематики, то здесь вы определённо найдёте подходящий шаблон.
Возможности Конструктора
Как только вы выберите ваш шаблон, то попадёте в сам конструктор. В начале он может показаться запутанным, но с функциональной точки зрения, можно смело заявить, что команда Wix потратила очень много времени на то, чтобы их конструктор сайтов был интуитивным и удобным в использовании.
Вверху страницы конструктора вы сможете найти главное меню. Его необходимо использовать для навигации по вашему сайту, переключения между мобильной и стандартной версией сайта, использовать инструменты, получать доступ к настройкам, делать предпросмотр сайта и публикацию изменений, которые вы внесли на сайт.
Слева вы сможете найти отдельное меню, где сможете добавлять новые страницы, приложения, медиафайлы, изменить задний фон и так далее.
Наконец, в правой части конструктора, вы найдёте меню, которое будет сложно освоить для людей, которые недавно захотели узнать, как создать сайт. Однако это только до того момента, пока они не попробуют его использовать — на самом деле оно очень простое и понятное!
Это меню позволяет вам копировать и помещать, распределять и выравнивать различные элементы, устанавливать определённые позиции, углы и так далее. Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Какой бы элемент на вашем сайте Wix вы не хотели бы настроить, удалить или каким-либо образом изменить, вы можете сделать это нажав на него на работающей версии сайта. Это невероятно удобно и очень полезно, особенно, когда вы только учитесь, как создать ваш первый сайт.
Выбор Функций
Итак, теперь перед вами предстанет грубый фасад вашего сайта. Естественно, что следующим этапом станет добавление различных функций, виджетов и приложений, которые могли бы вам пригодится для управления сайтом.
Изучая варианты того, как сделать ваш сайт более функциональным, вы заметите, что с Wix таких вариантов сразу несколько. Для начала в левой части есть панель инструментов. Вы заметите, что здесь вы сможете установить различные меню и задние фоны страниц, но основная часть доступных возможностей откроется для вас при нажатии по кнопке “+”.
Здесь вы сможете выбрать всё, что вы захотите добавить на текущую страницу. Текст, изображения, кнопки, списки, ссылки, меню, магазин… Возможности почти безграничны!
В зависимости от того, создание какого сайта с нуля вам предстоит, вы можете даже встроить кнопки для оплаты PayPal. Однако, если вы последуете нашему совету и захотите узнать, как создать сайт на конструкторе с функциями электронной коммерции, то Wix идеальный вариант.
К счастью, по умолчанию, Wix имеет все основные функции для электронной коммерции. Хотя я вовсе не утверждаю, что другие популярные конструкторы сайтов не имеют таких функций — они у них есть! Однако Wix имеет эту невероятную возможность, которая позволяет вам брать и перемещать элементы в любую часть вашего сайта. Любую! Будь то кнопки для PayPal, корзины покупок или ценники!
Такой подход к интерфейсу конструктора делает процесс создания сайта гораздо проще и приятнее.
Другим способом добавить различные функции на ваш сайт будет использование приложений. Опять же, если вы взглянете на левую часть меню редактора Wix, то найдёте раздел с приложениями.
Для вашего удобства приложения делятся на различные категории. У вас есть варианты приложений для блога, некоторые основные приложения для запуска сайта электронной коммерции и так далее. Некоторые приложения приобретаются отдельно, другие полностью бесплатны.
То, как всё представлено в конструкторе, делает процесс работы с ним гораздо менее стрессовым. Как и другие хорошие конструкторы сайтов, Wix нацелен на то, чтобы у вас не возникало никаких сложностей при дизайне, а также всё могло быть сделано быстро и просто.
Шаг 5: Планируйте Заранее
К этому моменту у вас уже должен быть вполне достойный сайт. Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Следующим вашим шагом станет контент.
Добавление Контента
Контент является одной из самых важных частей вашего сайта. В зависимости от конструктора и контента, который вы хотите добавить, для этого будет существовать несколько способов. Однако чаще всего, если это текст, вам просто нужно будет добавить соответствующий элемент на страницу и вписать в него нужный текст.
После того, как на вашем сайте появится контент, вы должны оптимизировать его изображениями, возможно, встроить видео, чтобы сделать текст более интересным и полным. Честно говоря, здесь всё будет зависеть от ваших предпочтений и потребностей — вы уже узнали, как создать сайт с нуля, и вам осталось лишь наполнить его и поддерживать.
Некоторые могут сказать, что это как раз самое сложное. Следовать инструкциям о том, как создать сайт может быть просто, но как только вы запланируете улучшить его, всё становится немного более сложным.
Однако так быть вовсе не должно — создание сайта с нуля на выборе и редактировании шаблона не заканчивается.
SSL
Одной из самых необходимых вещей для вашего нового сайта станет SSL-сертификат (HTTPS). Это небольшой зелёный замок возле адреса вашего сайта, который оповещает пользователей о том, что их соединение защищено — если у вас нет такого, то вместо замка вы увидите запись “Не Защищено”.
Если вы выбрали Wix в качестве вашего конструктора, то вам вряд ли придётся об этом волноваться. Компания предлагает встроенный SSL-сертификат для всех сайтов на их платформе — если вы не видите его, то скорее всего вам нужно будет активировать HTTPS во вкладке настроек.
Поисковая Оптимизация
Весь добавляемый вами контент должен быть оптимизированным для поисковых систем. Это называется SEO — поисковая оптимизация. С SEO ваш контент становится более заметным для потенциальных клиентов. Делаете вы это, используя специальные ключевые слова и добавляя мета теги. Есть также несколько вещей, с которыми вам может помочь конструктор сайтов.
SEO — это целая отдельная тема, когда дело касается того, как создать сайт и сделать его оптимизированным. Эта тема очень обширна и сложна, поэтому вам нужно будет уделить определённое время для её изучения, если вы хотите, чтобы ваши страницы успешно себя показывали в результатах поиска. Кстати, Wix имеет несколько советов, которые могут помочь вам в этом.
Безопасность
Несмотря на то, что SSL-сертификаты будут хорошим подспорьем в этом вопросе, вам всё равно нужно узнать больше о повышении безопасности вашего сайта. Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Также как и Wix, большая часть конструкторов сайтов будет иметь приложения, чтобы справиться с этими проблемами. Даже если вы только сейчас узнали, как сделать сайт безопасным и никогда ранее не старались узнать про сферу безопасности, эти приложения не должны вызвать у вас трудности при их использовании.
Скорость / Аптайм / TTFB
Аптайм вашего сайта отражает то, насколько долго ваш сайт может быть доступен в течение определённого периода времени. Этот показатель будет, в большинстве своём, зависеть от поставщика услуг хостинга. Следовательно, это будет зависеть от выбранного вами конструктора сайтов, так как большая часть из них имеет встроенный хостинг. Вы не особо можете повлиять на этот фактор, разве что решите сменить сам конструктор сайтов.
TTFB означает время до первого байта и отражает то, сколько времени занимает загрузка первого байта вашего сайта после отправки запроса. Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Что касается TTFB и скорости сайта, то здесь дело обстоит немного иначе. Да, что-то из этого ложится на плечи конструктора, но большая часть зависит от того, насколько хорошо оптимизирован ваш сайт. И оптимизация здесь значит всё, начиная от обновления контента и заканчивая уменьшением размера изображений, видео и так далее.
Способ №2
Итак, это был один из способов того, как создать сайт. Как я упомянул ранее, конструкторы сайтов являются наиболее предпочтительной альтернативой, так как позволяют вам создать и запустить сайт всего за один вечер, без необходимости в наличии знаний в программировании.
Хотя есть и другая альтернатива.
Если у вас есть много свободного времени и вы хотите больше свободы действий при создании сайта, то лучше всего будет выбрать путь использования CMS — системы управления содержимым.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой работает огромная часть всего Интернета. Тем не менее, некоторые процессы будут совсем иными и что же… Более сложными. Но давайте не будем забегать далеко вперёд.
Шаг 1: Найдите Хостинг-Провайдера
Сам по себе WordPress полностью бесплатен для использования — вы можете скачать его в любое время и начать создание вашего сайта с нуля. Однако так как я думаю, что вы не просто хотите узнать, как создать сайт, но и запустить его на сервере, то вам нужно будет найти подходящий веб-хостинг.
На первый взгляд концепт веб-хостинга может показаться сложным, но всё достаточно просто и любой человек, который хочет узнать, как сделать сайт с нуля, сможет быстро с ним освоиться. Когда ваш сайт хостится (размещается), это означает, что для него было “арендовано” место в сети, вследствие этого он становится доступным в Интернете.
Некоторые хостинг-провайдеры просто великолепны, тогда как другие просто служат для выманивания из вас денег. Эта тема требует отдельного обсуждения, но для сохранения простоты и понятности этой статьи, я выбрал Hostinger в качестве нашего хостинг-провайдера, и я буду использовать его в качестве примера в этом руководстве.
Почему Hostinger? Что же, в большинстве своём по той причине, что они предлагают самый дешёвый хостинг в мире, сохраняя при этом невероятные показатели аптайма на протяжении длительного времени. Я не знаю, как им это удаётся, но до этого момента я ещё ни разу не был в них разочарован.
Шаг 2: Регистрация На Хостинге
Как только вы выберите хостинг-провайдера, следующим шагом станет выбор и покупка тарифного плана хостинга. С Hostinger у вас будет несколько типов хостинга на выбор, но для вашего первого сайта лучше всего выбрать виртуальный хостинг.
Вы сразу же заметите, что у вас есть выбор из трёх тарифных планов. Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
При покупке хостинга на Hostinger вы также получите бесплатную регистрация доменного имени на год. После покупки хостинга у вас появится возможность выбрать домен и пользоваться им бесплатно в течение года (кстати, SSL-сертификат вам придётся купить отдельно).
После того как вы закончите выбирать тарифный план и зарегистрируете домен, начнётся самое интересное в теме “как создать сайт”. Вы попадёте в CPanel — место, откуда вы сможете управлять вашим сайтом и настройками его хостинга.
Теперь вам потребуется установить WordPress. Если вы выбрали Hostinger, то у вас появится возможность автоматического проведения этого процесса. Хотя ручной процесс также прост и быстр.
Хотя ручной процесс также прост и быстр.
Шаг 3: Базовая Настройка WordPress
С установленным и готовым к работе WordPress, у вас должна появиться возможность попасть в панель управления. На первый взгляд она может выглядеть сложной, но не стоит беспокоиться — как только вы к ней привыкните, то быстро поймёте принцип её работы.
В левой части панели вы увидите главное меню. Здесь вы сможете найти всё, что поможет вам лучше понять, как создать сайт с WordPress — страницы, записи, редактирование меню, комментарии и так далее.
Для начала вам нужно будет перейти на страницу внешнего вида и выбрать тему для вашего сайта. С WordPress у вас есть возможность изменить тему в любое время, поэтому не бойтесь экспериментировать. И поверьте мне, для этого созданы все условия — WP имеет обилие самых разнообразных шаблонов на выбор!
Как только вы выберите тему, всё станет гораздо проще. Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Единственным отличием является то, что вы не сможете увидеть, как работает функция или выглядит контент, до момента его добавления или включения функции предпросмотра. Как только вы немного освоитесь в панели управления, всё должно быть готово для следующего шага.
Шаг 4: Продвинутая Настройка WordPress
Давайте скажем напрямую — на освоение WordPress может уйти некоторое время. Понять, как создать достойный сайт с этим инструментом, не так просто и есть много сложностей и хитростей этого процесса. Но не спешите расстраиваться, как только вы разберётесь с основами, начнётся самая интересная часть — плагины.
Изначально начав пользоваться WordPress вы можете заметить, что у него отсутствует довольно много важных функций, вроде контактной формы, страниц электронной коммерции, формы подписок и так далее. Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Плагины станут вашими лучшими друзьями при использовании WordPress и отчасти именно благодаря им, WP приобрёл свою популярность. Вы можете найти плагин практически для всего — сферы безопасности, SEO, дополнительных функций и так далее! В дополнение к этому, они очень просто устанавливаются — лишь несколько кликов и плагин появляется в вашем меню, готовый к работе.
Тем не менее, вы не сможете установить некоторые сторонние программы или SSL-сертификат, так как это не плагины. Также некоторые качественные инструменты будут монетизированы — на это тоже следует обратить внимание.
Если вы хоть немного технически подкованы и имеете некоторые навыки программирования, то WordPress становится для вас целым морем возможностей. Для вас не будет ничего, что вы не могли бы сделать с помощью него. Вы можете создавать ваши собственные плагины, разрабатывать свои собственные функции, управлять контентом различными способами и многое другое.
Вы можете создавать ваши собственные плагины, разрабатывать свои собственные функции, управлять контентом различными способами и многое другое.
Более того, если принять во внимание особенности WordPress, то вам будет приятно узнать о том, что если вы научитесь, как создать сайт на WordPress, то сможете расширять и улучшать его практически бесконечно. Хотя конечно, это зависит от плагинов и общей стабильности платформы.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
К этому моменту у вас уже должно быть понимание того, как создать сайт как простым, так и более сложным способом. Если вы добросовестно следовали нашему руководству, то при прочтении этой заключительной части должны иметь новый и готовый к работе сайт.
Запомните — если вы ищете простой способ, как сделать сайт с нуля, то вы должны выбрать способ использования конструктора сайтов. Это будет гораздо дешевле, быстрее и не потребует от вас знаний CSS, HTML и PHP.
Это будет гораздо дешевле, быстрее и не потребует от вас знаний CSS, HTML и PHP.
Но если вам нравятся трудности, и свобода действий с помощью которых она достигается, тогда вам нужно выбрать способ с “WordPress и хостингом”.
Чтобы вы лучше понимали различие, давайте подведём небольшие итоги:
Используйте конструктор сайтов, если вы:
- Хотите создать сайт за вечер.
- Не имеете никаких знаний программирования в сфере создания сайтов.
- Не хотите тратить большое количество денег.
- Хотите простой сайт или интернет-магазин.
- Не хотите иметь дело с технической стороной управления сайтом.
Используйте WordPress, если вы:
- Хотите больше свободы действий.
- Хотите быть ответственным за каждый аспект работы вашего сайта.
- Любите разбираться в чём-либо.
- Имеете много свободного времени.
- Обладаете некоторыми знаниями в программировании (в особенности в HTML, CSS и PHP).

- Планируете развивать ваш сайт в долгосрочной перспективе.
Завершая на таком сравнении, я надеюсь, что это руководство было для вас полезным и теперь вы лучше понимаете различия между двумя способами того, как создать сайт. Запомните — Рим не сразу строился, поэтому не стоит переживать, если что-то пойдёт не так и это займёт чуть больше времени, чем вы планировали! Удачи!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Как сделать сайт быстро и недорого
Основными трудоёмкими этапами разработки практически любого сайта являются подготовка и согласование ТЗ, создание дизайна, html-вёрстка страниц, непосредственно программирование и тестирование.
Как ускорить процесс
Первый этап — составление ТЗ, сокращать нельзя. Это очень важный этап и для клиента и для вебстудии. Что касается последующих этапов — дизайн, вёрстка, программирование — их можно существенно сократить, взяв за основу сайта готовое решение.
Что такое сайт на готовом решении
Готовое решение — это шаблон с современным дизайном и уже встроенным функционалом. Дизайн с адаптивностью под мобильные устройства.
Если вы следите за тенденциями в дизайне, то обращали внимание, что большинство современных сайтов и интернет-магазинов стараются делать акцент на продукции, акциях. А не на оформлении сайта как такового. Современный дизайн должен быть красивым и не заметным одновременно.
Эта тенденция позволяет эффективно использовать готовые решения — выбирается подходящее готовое решение, вставляется логотип, настраивается цветовая схема, рисуются красивые эффектные баннеры, загружаются привлекательные товары, делаются другие необходимые вам правки и вуаля –
получаем готовый сайт, с минимальными затратами времени и денег.
Особенности создания сайта на готовом решении
Во-первых, кроме лицензии Битрикс, нужно приобрести само готовое решение.
Во-вторых, правки по вёрстке и дизайну возможны, но в сильно ограниченном размере.
В-третьих, серьёзная переделка шаблона будет сложнее, чем разработка с нуля.
Кроме того можно встретить и другие сайты с таким же дизайном.
Но все эти нюансы перекрываются скоростью разработки и ценой.
Использовать ли готовые решения или разрабатывать сайт с индивидуальным дизайном — решение за Вами!
Как быстро и недорого создать красивый веб-сайт • Bixa Media
Все мы знакомы с извечной загадкой, как быстро и дешево создать красивый веб-сайт. Хорошо, может быть, это не старомодный, а бизнес-вызов 21 века; тем не менее, это обычная проблема. Я не могу сказать вам, как часто мы получаем запросы здесь, в Bixa, вроде следующего:
«Ну, у меня действительно простой сайт. Это очень простой проект.
Это почти что интернет-магазин с 300 товарами, блогом и 27 дополнительными страницами.Сайт должен быть отформатирован для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который больше нигде нельзя увидеть, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть запущен через 2 недели, а у нас очень ограниченный бюджет. Насколько дешево это можно сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Опять же, какова будет стоимость? »
Я могу немного преувеличить для эффекта, но реальность не за горами от проекта редизайна веб-сайта, описанного выше.Многие компании осознают важность присутствия в Интернете, но не в полной мере осознают, сколько времени, усилий и затрат требуется для создания и запуска нового веб-сайта. Тем не менее, остается надежда на то, что дешевый, быстрый и индивидуальный веб-сайт существует. Вопрос в том, не так ли? Или это единорог, о котором мы слышали в мифах и легендах, но в реальности он отсутствует? Вот вам и суровая правда: действительно индивидуальный веб-сайт, как с точки зрения дизайна, так и с точки зрения разработки, почти никогда не может быть создан быстро или дешево. Я говорю «почти никогда», потому что исключения бывают, но их очень мало. При этом есть несколько способов быстро и с ограниченным бюджетом создать красивый веб-сайт, о которых я подробно расскажу ниже. (Не волнуйтесь, теперь вы можете вздохнуть с облегчением, надежда еще не потеряна!)
Я говорю «почти никогда», потому что исключения бывают, но их очень мало. При этом есть несколько способов быстро и с ограниченным бюджетом создать красивый веб-сайт, о которых я подробно расскажу ниже. (Не волнуйтесь, теперь вы можете вздохнуть с облегчением, надежда еще не потеряна!)
Работаете над новым сайтом? Обязательно загрузите эти 6 простых советов, которые помогут вам сэкономить время и деньги в процессе.
1) Конструктор веб-сайтов GoDaddy
Звук слишком хорош, чтобы быть правдой? Это!
Что бы вы ни делали, НЕ идите по этому пути.Рекламируемый как конструктор сайтов своими руками, GoDaddy обещает вам новый сайт «сегодня вечером»! Предложение выглядит убедительным, но на самом деле это кошмар. Во-первых, вы потратите гораздо больше времени, чем ожидалось, возясь с предлагаемыми ими шаблонами, пытаясь заставить их работать так, как вы себе представляли. Во-вторых, в будущем на вашем сайте будет очень мало настроек, которые неизбежно вам понадобятся. В-третьих, у этих типов веб-сайтов минимальная SEO-ценность; По сути, это катастрофа в области SEO, когда специалист по поисковой оптимизации приходит позже, чтобы поработать над повышением вашего рейтинга в Google.В-четвертых, что наиболее важно, вы не являетесь владельцем своего сайта. Да, очки чистить не нужно, вы правильно прочитали. Приобретая у GoDaddy конструктор веб-сайтов, вы фактически сдаете свой сайт в аренду за ежемесячную плату. Если вы когда-нибудь переместите хосты или решите, что хотите, чтобы ваш веб-сайт был на платформе, которая лучше соответствует вашим потребностям, вы потеряете все, потому что GoDaddy владеет им: весь контент, весь дизайн… все. Я люблю GoDaddy за многие их продукты, включая их веб-хостинг, однако я не рекомендую их WebSite Builder всем, кто хочет создать веб-сайт.Это логистическая задача и колоссальная трата денег и времени.
В-третьих, у этих типов веб-сайтов минимальная SEO-ценность; По сути, это катастрофа в области SEO, когда специалист по поисковой оптимизации приходит позже, чтобы поработать над повышением вашего рейтинга в Google.В-четвертых, что наиболее важно, вы не являетесь владельцем своего сайта. Да, очки чистить не нужно, вы правильно прочитали. Приобретая у GoDaddy конструктор веб-сайтов, вы фактически сдаете свой сайт в аренду за ежемесячную плату. Если вы когда-нибудь переместите хосты или решите, что хотите, чтобы ваш веб-сайт был на платформе, которая лучше соответствует вашим потребностям, вы потеряете все, потому что GoDaddy владеет им: весь контент, весь дизайн… все. Я люблю GoDaddy за многие их продукты, включая их веб-хостинг, однако я не рекомендую их WebSite Builder всем, кто хочет создать веб-сайт.Это логистическая задача и колоссальная трата денег и времени.
2) Конструкторы сайтов WYSIWYG (Squarespace, Wix и т. Д.)
Для тех из вас, кто не знает, WYSIWYG означает «что вы видите, то и получаете» и относится ко многим конструкторам веб-сайтов, которые позволяют не разработчикам создавать сайты из внешнего интерфейса, не зная кода. Часто они позволяют перетаскивать различные элементы в нужное место на странице. Разве это не похоже на сбывшуюся мечту? К сожалению, это слишком хорошо, чтобы быть правдой! Как и в случае с GoDaddy Site Tonight, вы, по сути, арендуете свой веб-сайт у компании, и если их структура не соответствует вашим будущим потребностям, скажите «прощай» всей вашей тяжелой работе по созданию вашего веб-сайта! Вам нужно будет пройти, сразу попасть в тюрьму, а затем создать новый сайт с нуля.Grrr. Часто эти сайты не принимают во внимание SEO и возникают проблемы с качеством кода. Кроме того, вы платите ежемесячную плату за аренду своего сайта, которая в конечном итоге складывается. WYSIWYG-конструкторы сайтов, которые стали популярными в последнее время, включают, помимо прочего: Wix, Squarespace. Weebly и Web.com.
Часто они позволяют перетаскивать различные элементы в нужное место на странице. Разве это не похоже на сбывшуюся мечту? К сожалению, это слишком хорошо, чтобы быть правдой! Как и в случае с GoDaddy Site Tonight, вы, по сути, арендуете свой веб-сайт у компании, и если их структура не соответствует вашим будущим потребностям, скажите «прощай» всей вашей тяжелой работе по созданию вашего веб-сайта! Вам нужно будет пройти, сразу попасть в тюрьму, а затем создать новый сайт с нуля.Grrr. Часто эти сайты не принимают во внимание SEO и возникают проблемы с качеством кода. Кроме того, вы платите ежемесячную плату за аренду своего сайта, которая в конечном итоге складывается. WYSIWYG-конструкторы сайтов, которые стали популярными в последнее время, включают, помимо прочего: Wix, Squarespace. Weebly и Web.com.
Звучит невероятно, но вам нужно остерегаться того, о чем они вам не говорят.
Squarespace, пожалуй, лучший вариант из всех конструкторов сайтов, особенно с точки зрения SEO. При этом я бы никогда не стал предлагать клиенту использовать Squarespace, так что это говорит вам, насколько я рекомендую их платформу. Теперь, когда я вас предупредил и объяснил, чего не следует использовать для быстрого и дешевого развития вашего веб-сайта, давайте перейдем к лучшим вариантам!
При этом я бы никогда не стал предлагать клиенту использовать Squarespace, так что это говорит вам, насколько я рекомендую их платформу. Теперь, когда я вас предупредил и объяснил, чего не следует использовать для быстрого и дешевого развития вашего веб-сайта, давайте перейдем к лучшим вариантам!
3) WordPress
То, что изначально начиналось как платформа для ведения блогов, теперь полностью превратилось в систему управления контентом (веб-приложение, которое упрощает редактирование веб-сайтов теми, кто не знает кода).WordPress — отличная платформа для создания вашего веб-сайта, особенно если вы планируете часто обновлять контент, например, через блог или портфолио.
Если этого хватит для журнала New York Time & People….
Прелесть WordPress, помимо прочего, в том, что тот, кто не разбирается в программировании, может войти в административную панель сайта и просто и быстро обновлять контент и изображения. Что конкретно это означает для вас? Разработчику нужно отправлять меньше работы над веб-сайтом, и поэтому меньше денег будет потрачено на простые обновления сайта. WordPress использует язык программирования PHP, который очень хорошо известен разработчикам. Почему это важно? Это означает, что у вас не возникнет проблем с поиском разработчика, который может работать с платформой WordPress, и ваши затраты будут разумными, поскольку нет недостатка в разработчиках PHP.
WordPress использует язык программирования PHP, который очень хорошо известен разработчикам. Почему это важно? Это означает, что у вас не возникнет проблем с поиском разработчика, который может работать с платформой WordPress, и ваши затраты будут разумными, поскольку нет недостатка в разработчиках PHP.
Темы WordPress против фреймворков против плагинов
Хотя на первый взгляд WordPress может показаться довольно сложным, на самом деле есть всего несколько элементов, которые вам нужно понять:
- WordPress: CMS можно считать основой вашего сайта.
- Темы: Думайте о теме как о «оболочке и одежде» вашего сайта. По сути, это определяет внешний вид вашего веб-сайта WordPress. Когда вы меняете темы, вы можете поменять внешний вид своего сайта, сохранив при этом структуру и контент (то есть кости). Темы также иногда называют шаблонами.
- Фреймворки: Фреймворки можно рассматривать как основу вашего сайта.
 Они позволяют использовать тему.
Они позволяют использовать тему. - Плагины: Плагины служат для улучшения стиля и функциональности вашего сайта.Думайте об этом как о добавлении аксессуаров к вашему наряду. Примеры плагинов: добавление электронной коммерции или встраивание ваших твитов на ваш сайт.
Фреймворки WordPress — Бытие и Тезис
При разработке на WordPress есть пара фреймворков, которые помогут вам настроить и запустить свой сайт. Подождите, но что это конкретно означает? По сути, фреймворк — это библиотека кода, которая упрощает установку, обслуживание и обновление вашей темы.
Два самых популярных фреймворка WordPress — это Genesis и Thesis.На самом деле мы не предлагаем использовать Thesis, и вы можете понять, почему здесь. Однако мы настоятельно рекомендуем Genesis от Studiopress. При использовании Genesis вы получаете:
- Адаптивный дизайн HTML5
- Скорость (медленные сайты = низкий рейтинг в Google)
- Автоматические обновления без потери настроек
- Безопасность
Что еще лучше, все темы Genesis оптимизированы для поисковых систем. Это не означает, что вам не нужно заниматься поисковой оптимизацией, но это означает, что вам не нужно очищать какой-либо код.Кроме того, Genesis поддерживает код Schema.org, который передает микроданные поисковым системам, поэтому вы можете иметь специальное форматирование для событий, рецептов или продуктов. Почему это интересно? Это помогает вашему сайту выделиться в Google, Yahoo и Bing. Все хотят этого, правда ?!
Это не означает, что вам не нужно заниматься поисковой оптимизацией, но это означает, что вам не нужно очищать какой-либо код.Кроме того, Genesis поддерживает код Schema.org, который передает микроданные поисковым системам, поэтому вы можете иметь специальное форматирование для событий, рецептов или продуктов. Почему это интересно? Это помогает вашему сайту выделиться в Google, Yahoo и Bing. Все хотят этого, правда ?!
Схема разметки рецепта
Разметка схемы для события
Разметка схемы для рейса
Нам здесь нравятся фреймворки WordPress, но мы рекомендуем их только в определенных случаях. Например, в настоящее время нет хороших вариантов сайтов электронной коммерции или членства с Genesis, поэтому, если вы не собираетесь инвестировать в разработку пользовательских тем, что может быть дорогостоящим, мы не рекомендуем Genesis для таких типов веб-сайтов.
Электронная коммерция и членство в WordPress
Если вы хотите создать веб-сайт электронной коммерции или членский (также известный как подписка) веб-сайт, на WordPress есть несколько различных вариантов. Некоторые из плагинов, которые нам нравятся для этих целей, включают:
Некоторые из плагинов, которые нам нравятся для этих целей, включают:
Реальность такова, что для WordPress не существует лучшего решения для электронной коммерции или членства. Наша рекомендация будет зависеть от вашей уникальной ситуации. У каждого плагина есть свои плюсы и минусы, и идеального решения не существует; в конце концов, все сводится к выяснению того, какой из них лучше всего подходит для ваших конкретных нужд.
Места для поиска тем WordPress
Найти подходящую тему WordPress для вашего сайта — сложная и очень важная задача. Не стоит недооценивать силу хорошей темы. Точно так же плохая тема WordPress может помешать вашему присутствию в Интернете, в буквальном смысле приведя к плохому SEO, огромным потерям времени и огромной головной боли. К счастью, у нас есть для вас несколько хитростей!
Если вы собираетесь использовать платформу Genesis, мы рекомендуем использовать темы, рекомендованные Studiopress.Если нет, то мы с удовольствием отправляемся на торговую площадку Themeforest для всех покупок тем. Они предъявляют строгие требования ко всем авторам своих тем и поэтому, как правило, предлагают темы более высокого качества. Тем не менее, есть несколько советов, которые мы хотели бы использовать при поиске вариантов темы на Themeforest:
Они предъявляют строгие требования ко всем авторам своих тем и поэтому, как правило, предлагают темы более высокого качества. Тем не менее, есть несколько советов, которые мы хотели бы использовать при поиске вариантов темы на Themeforest:
- Попробуйте купить тему у Elite Author. У них, как правило, есть проверенный послужной список высококачественного кода, отличной поддержки клиентов и постоянных обновлений.
- Найдите тему, которая уже учитывает плагины, которые вы хотите использовать. Вы хотите создать магазин электронной коммерции, использующий WooCommerce? Найдите тему электронной коммерции, совместимую с WooCommerce. Нет ничего хуже, чем настраивать дерьмо из шаблона, который не учитывал ваши первоначальные потребности.
- Убедитесь, что вы можете выполнить базовую настройку. Вы хотите, чтобы ваш сайт отличался от демонстрационной темы, поэтому убедитесь, что вы можете легко вносить базовые изменения в шрифты, цвета и визуальные ресурсы.

- Найдите отзывчивую тему. Не упускайте из виду важность создания сайта, форматируемого для всех устройств. Интернет-пользователи становятся мобильными, и вы тоже.
ОБЩАЯ СТОИМОСТЬ:
- Без абонентской платы + единовременная плата за покупку темы в размере 45–100 долларов.
- Если вы приобретете фреймворк, такой как Genesis, взимается единовременная плата в размере 99,95 долларов США (включая стоимость вашей темы).
- Плагины корзины и членства имеют разную стоимость.
- Вам следует запланировать ежемесячную плату за хостинг от веб-хостинга, такого как GoDaddy или Bluehost, но стоимость минимальна и начинается от 3 долларов.49 / мес.
ХРОНОЛОГИЯ:
Если вы покупаете тему (и / или фреймворк) WordPress, у вас может быть базовый сайт в течение пары часов при условии, что у вас есть готовый письменный контент и изображения. Если вам нужно сначала подготовить свой контент, мы оцениваем 3-4 дня.
4) Shopify
Shopify — отличная платформа для корзины покупок, если вы хотите создать сайт электронной коммерции. Они существуют уже давно и поэтому хорошо осведомлены о функциях, которые требуются бизнесу для ведения успешного интернет-магазина.Например, знаете ли вы, что они интегрируются с платформой электронного маркетинга Mailchimp и могут помочь вам ориентироваться на посетителей веб-сайта, которые отказались от своей корзины, отправив настраиваемые сообщения в их почтовый ящик? Они также позволяют вам продавать в магазине с помощью своей POS-системы, которая интегрируется с вашим веб-сайтом, если у вас есть обычное местоположение. Это всего лишь несколько замечательных функций Shopify. Кроме того, их бэкэнд чистый, оптимизированный для SEO и очень удобный.
Хотя вы по существу арендуете свой сайт у Shopify, как и на большинстве размещенных платформ корзины покупок, начальная ежемесячная плата минимальна (14 долларов в месяц) и включает в себя все расходы на хостинг. Он не включает комиссии по кредитной карте. После этого примерно за 100 долларов вы можете приобрести шаблон Shopify на их торговой площадке тем, который вы загружаете на свой сайт, а затем добавляете свои собственные фотографии и контент. При выборе Shopify следует иметь в виду, что платформа построена с использованием языка программирования Liquid, который похож на Ruby on Rails. Меньше разработчиков, знакомых с Liquid (по сравнению с PHP, на котором построен WordPress), и поэтому стоимость создания пользовательской темы или даже настройки вашего существующего сайта в будущем может быть выше, учитывая высокий спрос на разработчиков Shopify и не огромный запас.Тем не менее, у вас не возникнет проблем с поиском знающего разработчика, это просто кое-что, что нужно понять, прежде чем создавать свой сайт электронной коммерции на Shopify.
Он не включает комиссии по кредитной карте. После этого примерно за 100 долларов вы можете приобрести шаблон Shopify на их торговой площадке тем, который вы загружаете на свой сайт, а затем добавляете свои собственные фотографии и контент. При выборе Shopify следует иметь в виду, что платформа построена с использованием языка программирования Liquid, который похож на Ruby on Rails. Меньше разработчиков, знакомых с Liquid (по сравнению с PHP, на котором построен WordPress), и поэтому стоимость создания пользовательской темы или даже настройки вашего существующего сайта в будущем может быть выше, учитывая высокий спрос на разработчиков Shopify и не огромный запас.Тем не менее, у вас не возникнет проблем с поиском знающего разработчика, это просто кое-что, что нужно понять, прежде чем создавать свой сайт электронной коммерции на Shopify.
ОБЩАЯ СТОИМОСТЬ:
29–179 долларов в месяц + комиссия за использование кредитной карты + единовременная плата за шаблонную покупку в размере 100–150 долларов. Возможно, вам также придется учесть стоимость сертификата SSL или плагинов, чтобы расширить функциональность вашего сайта.
Возможно, вам также придется учесть стоимость сертификата SSL или плагинов, чтобы расширить функциональность вашего сайта.
ХРОНОЛОГИЯ:
Если вы покупаете тему Shopify, у вас может быть базовый интернет-магазин в течение пары часов, при условии, что у вас есть готовый письменный контент и изображения.Если вы этого не сделаете, мы планируем 3-4 дня, чтобы собрать все это вместе.
Короткое и сладкое
Решение, на котором вы будете строить свой веб-сайт, в конечном итоге будет зависеть от ваших индивидуальных потребностей. Если вы не знаете, какое решение лучше для вас, я рекомендую обратиться к специалисту для консультации при планировании вашего сайта. Несмотря на то, что может потребоваться некоторая авансовая оплата, в конечном итоге вы сэкономите деньги и время. Кроме того, вы можете быть уверены, что выбрали правильную платформу для своего бизнеса.И для тех, кто задается вопросом:
«Подождите, но если я использую шаблон или тему для создания своего сайта, не будет ли он похож на сайт всех остальных?»
Вот мои 2 ответа:
- Если вы тратите свой бюджет на создание настраиваемых визуальных элементов и контента, нет, у вас должен быть довольно уникальный сайт.

- У тебя не может быть всего. Дешево и быстро не всегда означает уникальность и индивидуальность. Как однажды сказала одна мудрая женщина: «Вы должны либо увеличить бюджет, либо снизить ожидания!»
Работаете над новым сайтом? Обязательно загрузите эти 6 простых советов, которые помогут вам сэкономить время и деньги в процессе.
Создание действительно быстрого веб-сайта с нуля
Мне нравится создавать инструменты, помогающие решать проблемы. Еще я люблю программировать. Благодаря сети инструменты, которые я создаю, могут быть доступны всем. Более того, легко создать веб-сайт , который является инструментом . Загрузка не требуется.
В этой статье я исследую создание веб-сайта с нуля, учитывая UX, скорость, мобильность, SEO и AMP.
Задача, которую нужно решить
Когда я пишу по-французски, я часто натыкаюсь на спряжение глагола.В отличие от английского, во французском есть забавные правила. Он заканчивается буквой «с» или «т»? Есть некоторые грамматические правила, о которых забывают. Например, глагол «finir» будет оканчиваться на «s» или «t» в настоящем времени, но без прошедшего времени.
Например, глагол «finir» будет оканчиваться на «s» или «t» в настоящем времени, но без прошедшего времени.
Мой естественный инстинкт — погуглить «спряжение финир», чтобы найти правильную грамматику. Есть масса веб-сайтов, которые дадут вам ответ. Однако они завалены рекламой. Например, nouvelobs.com даже заканчивает тем, что размещает большую видеорекламу, в которой ответ помещается ниже сгиба.Какое разочарование!
Конечно, есть решения. Я мог бы установить программу проверки грамматики. Однако я постоянно переключаюсь с французского на английский. Шашки с этим путаются, исправляя неправильный язык. Поэтому я их избегаю.
Находясь в браузере, довольно быстро открыть новую вкладку и погуглить «спряжение финала». Если бы только был чистый, сверхбыстрый сайт без рекламы, который дал бы мне ответ.
После нескольких лет решения этой дилеммы я решил создать свой собственный веб-сайт с французским спряжением глаголов.Я также хотел решить проблемы, которые я видел с существующими веб-сайтами. Это были требования, которые я установил для сайта:
Это были требования, которые я установил для сайта:
- Эффективный дизайн без рекламы и лишних функций
- Легко запоминающееся доменное имя
- Быстро. Действительно, очень быстро. Загрузка страницы ниже 1 секунды.
- Интегрированный поиск
- Подходит для мобильных устройств
- Быстрый поиск в Google
Эта статья документирует мое путешествие по созданию conugaison.xyz . Я видел в этом хорошее упражнение в создании веб-сайта с нуля.
Выбор доменного имени
Выбор домена всегда непросто. В первую очередь, это брендинг и простота запоминания. В конечном итоге я хотел, чтобы мое доменное имя содержало ключевое слово, которое я буду искать. В данном случае «конъюгация». Затем я бы добавил само название глагола. Поиск спряжения глагола «финир» даст этот поисковый запрос «спряжение финир».
К сожалению, conugaison.com уже занят (или припаркован). Так были логичные варианты laconjugaison. com или conugaisonverbe.com . Мне пришлось выйти из домена dot com.
com или conugaisonverbe.com . Мне пришлось выйти из домена dot com.
Во время моего исследования GoDaddy предложил альтернативу: conugaison.xyz всего за 2 доллара в первый год. Мне понравилось расширение dot xyz . В нем было красивое кольцо, и его было легко запомнить. И за 2 доллара это была выгодная сделка.
Что насчет соображений SEO? Самуэль Лавуа отмечает, что с 2012 года Google не дает дополнительных баллов SEO сайтам, содержащим это ключевое слово. Фактически, они наказывают сайты с точным совпадением домена (сокращенно EDM), если контент плохой.EDM — интересная тема. Брайан Харниш написал довольно информативное руководство по EDM. Короче говоря, Самуэль считает, что существует 3 критерия, которые используются для определения сайта низкого качества: дефис в доменном имени, точное совпадение ключевого слова и необычное доменное имя. Жаль для меня, так как conugaison.xyz соответствует 2 из этих 3 критериев. Google может счесть его некачественным и понизить в рейтинге.
В первую очередь этот сайт для меня. Так что я не буду об этом беспокоиться. Если я когда-нибудь решу побороться за трафик спряжения французских глаголов, я подумаю об изменении доменного имени.На данный момент, однако, conugaison.xyz очень легко запомнить людям. Когда я говорю об этом людям, они легко вспоминают об этом.
Простой и эффективный дизайн
Большинство этих сайтов делают больше, чем просто спряжение. Такие вещи, как определение слова, слово дня, наиболее часто используемые слова и так далее. В моем случае меня это не волновало. Мой веб-сайт должен делать только одно и делать это хорошо — спряжение глагола. Имея это в виду, я составил эту проволочную рамку с минимальными затратами.
Заголовок
Заголовок содержит ссылку на бренд, которая также служит ссылкой на домашнюю страницу; список всех глаголов. Также есть поле поиска, чтобы быстро найти глагол. В конечном итоге я бы хотел, чтобы это окно поиска использовало поиск Google и переходило на нужную страницу. Но это отдельная тема, которую я расскажу в следующей статье.
Но это отдельная тема, которую я расскажу в следующей статье.
Содержимое
Содержимое страницы содержит спряжение рассматриваемого глагола. Вот и все. Без боковой панели, без рекламы, без глагола дня или ссылок на другие глаголы.
Нижний колонтитул
Редко кто-то достигает нижнего колонтитула. Это стандартная практика, чтобы поставить автора (и авторские права). В этом есть смысл.
Дизайн
Bootstrap довольно распространен. Я использую его уже много лет, и это был естественный фреймворк CSS для меня. Я решил загрузить только самое необходимое. Bootstrap 3 имеет встроенный инструмент настройки, позволяющий загружать то, что вы хотите.
Окончательный минифицированный файл CSS имел размер 57 КБ и еще 24 КБ для темы.Хорошо, не так уж и плохо. Кроме того, уменьшенный файл CSS не изменится. Я определенно мог бы отправить эти активы в CDN.
Вот окончательный дизайн.
Как сделать это быстро
Скорость всегда следует рассматривать как особенность. Я стараюсь никогда не идти на компромисс в отношении скорости. Я считаю, что сайт, который долго загружается, — это провал. Кажется, я не единственный. Согласно исследованию Akamai и gomez.com, процент отказов от медленных веб-сайтов резко возрастает. Большинство пользователей ожидают, что сайт загрузится менее чем за 2 секунды.Я постараюсь сделать это менее чем за 1 секунду.
Я стараюсь никогда не идти на компромисс в отношении скорости. Я считаю, что сайт, который долго загружается, — это провал. Кажется, я не единственный. Согласно исследованию Akamai и gomez.com, процент отказов от медленных веб-сайтов резко возрастает. Большинство пользователей ожидают, что сайт загрузится менее чем за 2 секунды.Я постараюсь сделать это менее чем за 1 секунду.
Когда разработчик думает о быстром веб-сайте, ему в голову приходят разные технологии. Существуют серверные языки: Java, python, node JS, C #, ruby, PHP. Существуют базы данных: MySQL, MS SQL, Mondo DB. Существуют интерфейсные библиотеки и фреймворки: React, Angular, Vue, plain jQuery. Существуют голые металлические серверы, VPS (виртуальные частные серверы) и докер-контейнеры. Наконец, можно также рассмотреть возможность использования CDN (сети доставки контента) для обслуживания статического контента, такого как изображения, файлы Javascript и CSS.
Серверная часть
Для conugaison. xyz — чисто статического веб-сайта — внутренние технологии — это больше вопрос личных предпочтений и знаний. Либо Java, Node JS, либо PHP справились бы с этой задачей. Я выбрал PHP, потому что у меня уже есть опыт создания веб-сайтов и приложений с использованием LAMP (Linux Apache MySQL PHP).
xyz — чисто статического веб-сайта — внутренние технологии — это больше вопрос личных предпочтений и знаний. Либо Java, Node JS, либо PHP справились бы с этой задачей. Я выбрал PHP, потому что у меня уже есть опыт создания веб-сайтов и приложений с использованием LAMP (Linux Apache MySQL PHP).
В марте 2017 года я перешел с Rackspace на Amazon Lightsail. Я остался очень доволен качеством и ценой VPS. У меня есть сервер с ОЗУ объемом 1 ГБ, который обходится мне примерно в 10 долларов в месяц, на котором я размещаю все свои личные проекты.Я выбрал стек LAMP на базе Bitnami. Bitnami LAMP — это Ubuntu с предварительно настроенной конфигурацией Apache, MySQL и PHP. Он также имеет PageSpeed для кеширования JS, CSS и изображений. Он также включает популярные PHP-фреймворки, такие как Codeigniter, Laravel или Zend. В целом Bitnami LAMP хорошо документирован и прост в использовании.
HTTPS имеет решающее значение в настоящее время, и благодаря Let’s Encrypt установка сертификата SSL проста и совершенно бесплатна. Bitnami предоставляет отличное руководство для Let’s Encrypt.
Bitnami предоставляет отличное руководство для Let’s Encrypt.
Front-end
На front-end я решил ничего не использовать — вообще никакого Javascript.Правильно, вы прочитали правильно. НЕТ JAVASCRIPT . conugaison.xyz состоит из статических веб-страниц. Поэтому я решил выяснить, насколько я могу вообще не загружать Javascript.
На этом этапе я подумал, следует ли мне создавать статические веб-страницы или создавать страницы на лету с использованием PHP.
Решение 1. Статические страницы в CDN
Моей первой попыткой было создать по одной статической странице для каждой команды и отправить их в CDN. Это более 2000 статических веб-страниц.Когда я экспериментировал с созданием статических страниц, я столкнулся с проблемой, заключающейся в том, что любое изменение дизайна или любое исправление ошибки потребовало бы восстановления более 2000 статических страниц и повторной отправки их в CDN. Обновление 2000+ страниц в CDN требует времени. Даже с хорошими инструментами CI (непрерывной интеграции) нет способа преодолеть задержку обновления этих страниц.
Даже с хорошими инструментами CI (непрерывной интеграции) нет способа преодолеть задержку обновления этих страниц.
Решение статической страницы казалось действительно архаичным по двум причинам. Во-первых, это было бы очень неэффективно. Это напомнило мне времена, когда я использовал FTP-файлы на сервере.В настоящее время выполнение git pull на сервере намного эффективнее — только получение изменений.
Во-вторых, со статическими файлами я бы потерял динамизм построения страниц на лету. Я предпочел этот вариант статическим страницам.
Вы можете предположить, что создание страниц «на лету» намного медленнее, чем обслуживание статических веб-страниц. Что ж, ответ на этот вопрос — да и нет, как я покажу в следующем разделе.
Решение 2 — HTML, сгенерированный сервером
Второй моей попыткой было использовать PHP для динамической генерации HTML.Моя гипотеза заключалась в том, что мой сервер мог отображать HTML и отправлять его достаточно быстро. Моя целевая аудитория географически сконцентрирована на восточном побережье Северной Америки, во франкоязычной провинции Квебек. Мой сервер Amazon Lightsail находится в Огайо. Я подумал, что сайт будет загружаться быстро. Конечно, время до первого байта (TTFB) составляло 40 мс. Это довольно быстро. В целом из Монреаля HTML-документ был получен менее чем за 200 мсек, иногда намного быстрее. Моя гипотеза подтвердилась.
Мой сервер Amazon Lightsail находится в Огайо. Я подумал, что сайт будет загружаться быстро. Конечно, время до первого байта (TTFB) составляло 40 мс. Это довольно быстро. В целом из Монреаля HTML-документ был получен менее чем за 200 мсек, иногда намного быстрее. Моя гипотеза подтвердилась.
Отсутствие необходимости беспокоиться о CDN на этом этапе дало мне самое большое преимущество — возможность взламывать сайт prod в реальном времени.Для внесения изменений в веб-сайт просто нужно было обновить файл PHP на сервере и вуаля!
В качестве примечания: ничто не может сравниться с динамизмом и скоростью развертывания интерпретируемого языка. В моем случае я просто использую git в качестве CI. На сервере я запускаю «git pull», и все обновляется. Простота — это блаженство.
Конечно, если мой сервер получает тысячи запросов в секунду, это совсем другая история. Преимущество CDN в том, что он не затрагивает сервер. Я не думаю, что французское спряжение глаголов так популярно. Так что я не буду об этом беспокоиться.
Так что я не буду об этом беспокоиться.
Интегрированный поиск и взаимодействие с пользователем
Отсутствие необходимости загружать, анализировать, интерпретировать и выполнять Javascript сделало страницу еще быстрее. Мы так привыкли, что в наши дни на страницах загружается Javascript. С React, Vue или Angular этого не избежать. К счастью, на моем веб-сайте ничего этого не требуется. Это просто HTML. Что-то очень приятное, возвращаясь к основам.
Единственный вопрос, который у меня возник, касался интегрированной формы поиска.
Как оказалось, отправка форм встроена в HTML (я часто забываю об этом после многих лет использования библиотек jQuery и Javascript).Нажатие Enter просто отправляет на сервер. А поскольку мои страницы такие легкие и загружаются очень быстро, нет необходимости в клиентском AJAX. При выполнении поиска браузер добавляет строку запроса
При выполнении поиска браузер добавляет строку запроса ? Term = miner и загружает новую страницу с сервера. Например, при вводе майнера в поле поиска загружается страница https://conjugaison.xyz/recherche?term=miner.
Повышение удобства поиска для пользователей
При поиске выполняется загрузка двух страниц. В первом перечислены результаты поиска. Затем пользователь нажимает на желаемый глагол для загрузки второй страницы.Может ли это быть быстрее? Почему бы не показать полное спряжение наиболее подходящего глагола под результатами поиска. Я модифицировал веб-сайт именно для этого. Теперь вы гарантированно получите спряжение глаголов после любого поиска, если мы найдем совпадение. Кроме того, поисковый запрос остается, когда вы щелкаете по другому подходящему глаголу.
В серверной части страница поиска / recherche просто выполняет перенаправление на страницу / verbe . В нашем конкретном случае это перенаправление:
Вызов https: // сопряжение. xyz / recherche? term = майнер.
xyz / recherche? term = майнер.
Перенаправляет на https://conjugaison.xyz/verbe/miner?term=miner.
Мне нравится это решение. Это похоже на смесь Google. Мне повезло с результатами поиска, встроенными прямо на страницу, чтобы избежать повторного попадания на страницу браузера. Очень эффективный.
Открытый поиск
Несколько лет назад Chrome представил поиск прямо в адресной строке браузера. Я вспоминаю тот день — это было ага! момент. Он устранил поле ввода, что улучшило взаимодействие с пользователем.В какой-то момент в адресную строку также было добавлено автозаполнение, отображающее прошлые поисковые запросы и адреса посещенных веб-сайтов по мере ввода.
Недавно я обнаружил еще одну интересную вещь в адресной строке — интегрированный поиск по сайту. Откройте новую вкладку браузера и введите «conugaison.xyz». Нажмите пробел и обратите внимание, что появляется вертикальная полоса. Все, что вы наберете после, вызовет интегрированный поиск на моем сайте.
Это возможно благодаря OpenSearch. OpenSearch «представляет собой набор технологий, позволяющих публиковать результаты поиска в формате, подходящем для синдикации и агрегирования» (OpenSearch в Википедии).Каналы RSS и Atom являются частью этого. Так же интегрирован поиск в браузере.
Чтобы включить OpenSearch на вашем веб-сайте, вам необходимо создать документ описания OpenSearch; XML-файлы, которые сообщают поисковым системам, какой URL-адрес вызывать для выполнения поиска. Вот opensearch.xml на моем сайте.
conugaison.xyz
Conjugaison des verbes en français
UTF-8
type = "image / x-icon »>
https: // сопряжение.xyz / favicon.ico
template = "https://conjugaison. xyz/recherche?term={searchTerms}">
Тег Url указывает браузеру выполнять поиск с помощью HTTP-запроса GET , используя указанный URL. В нем говорится, что результатом будет документ HTML.
В дополнение к этому вы должны добавить ссылку meta в вашем HTML-документе, чтобы сообщить браузерам и разрешить автоматическое обнаружение вашего плагина поиска.
Быстро и дружелюбно на мобильных устройствах
Bootstrap реагирует прямо из коробки, поэтому веб-сайт уже был мобильным . Единственное необходимое изменение — предотвращение сворачивания панели навигации на узких экранах. С помощью небольшого количества CSS я смог получить следующие результаты на iPad и iPhone 4. На очень узком экране строка тега скрыта на панели навигации. Поле поиска находится под брендом.Я также сократил заголовок, чтобы гарантировать, что важный контент находится в верхней части страницы.
А как насчет производительности на мобильных устройствах? Я провел дальнейшее тестирование с помощью аудита производительности инструментов разработчика. Он измеряет производительность, как если бы это было обычное мобильное устройство и соединение 3G (код имитирует мобильное соединение, снижая скорость соединения до 1,6 Мбит / с, средней скорости соединения 3G).
Вот тот аудит:
С оценкой 98/100 и временем до интерактивного взаимодействия 2,100 секунды, это неплохо, но вдвое больше моей установленной цели — 1 секунда? Дальнейший анализ указывает на одну вещь, замедляющую загрузку страницы: на настраиваемый шрифт, который я использую.По результатам аудита мы теряем 570 мс на загрузку и раскрашивание шрифта Courgette. Поэтому я провел эксперимент, удалив пользовательский шрифт. Я повторно проверил аудит:
С идеальной оценкой 100 и временем до взаимодействия 790 мс, это довольно существенно! Отсутствие загрузки этого пользовательского шрифта сокращает более 1200 мс — вдвое больше, чем сообщил аудит!
Погодите, давайте добавим некоторый контекст вокруг этого…
Сначала аудит производительности имитирует среднее мобильное устройство, работающее в сети 3G. Это исключает мою целевую аудиторию в Квебеке, у которой недавно были подключены iPhone и LTE.Во-вторых, он измеряет первую загрузку и не учитывает последующие загрузки, при которых ресурсы кэшируются.
Это исключает мою целевую аудиторию в Квебеке, у которой недавно были подключены iPhone и LTE.Во-вторых, он измеряет первую загрузку и не учитывает последующие загрузки, при которых ресурсы кэшируются.
Это важный момент. Браузер кэширует пользовательский шрифт. Хотя первая загрузка может занять 2 секунды, последующие загрузки должны занять менее 1 секунды.
В конце концов я решил, что нестандартный шрифт важен для дизайна conugaison.xyz . Поэтому я решил оставить Courgette жертвовать временем первой загрузки.
SEO
SEO или поисковая оптимизация — это большой волосатый зверь.Обычно он состоит из двух частей: SEO на сайте и SEO вне сайта. Поисковая оптимизация на сайте предназначена для облегчения поиска на сайте. Рассматривается как карты сайта, robots.txt, структурированные данные, метатеги (заголовок, описание), ключевые слова и т. Д.
SEO вне сайта — это создание ссылок — получение других веб-сайтов, указывающих на ваш, для повышения авторитета, релевантности и доверия .
В этой статье я не буду рассказывать о внешнем SEO. Однажды я, возможно, решу посоревноваться за трафик, но пока это конъюгирование .xyz для меня в первую очередь.
Возвращаясь к моему списку желаний, остается одна вещь, на которую стоит обратить внимание: поиск в Google. Я хочу иметь возможность погуглить «спряжение финир» и быстро найти свой веб-сайт. Как я уже упоминал, существует множество авторитетных веб-сайтов, конкурирующих за ключевое слово «спряжение». Тем не менее по опыту я знаю, что Google считает доменное имя довольно уникальным. Поэтому я могу изменить свой запрос на «conugaison.xyz finir» и, надеюсь, правильная страница моего веб-сайта появится в качестве первого результата.Ниже приведены соответствующие аспекты SEO на месте, над которыми я работал, чтобы достичь своей цели.
Ключевые слова
Боты поисковых систем просматривают страницы веб-сайтов в поисках ключевых слов. Затем индексатор пытается определить, о чем сайт и страницы. В моем случае это чертовски просто — спряжение глагола. Поэтому на каждой из более чем 2000 страниц я следую этому шаблону заголовка: «[глагол] — Conjugaison du verbe [глагол]». Кроме того, я строю схему URL-адресов логическим образом: conugaison.xyz/verbe/[verbe].
В моем случае это чертовски просто — спряжение глагола. Поэтому на каждой из более чем 2000 страниц я следую этому шаблону заголовка: «[глагол] — Conjugaison du verbe [глагол]». Кроме того, я строю схему URL-адресов логическим образом: conugaison.xyz/verbe/[verbe].
Карта сайта
Лучше всего создать файл sitemap.xml, содержащий список ваших страниц. Для conugaison.xyz я написал PHP-скрипт для генерации sitemap.xml с более чем 2000 страницами. Файл sitemap.xml находится в корне моего веб-сайта.
Поле поиска по дополнительным ссылкам
Вы когда-нибудь замечали, что на некоторых веб-сайтах окно поиска напрямую интегрировано в результаты поиска Google? Это так называемое окно поиска по дополнительным ссылкам, и его довольно легко реализовать, если на вашем веб-сайте уже есть поисковая система.Мне нужно было только предоставить правильную разметку, чтобы сообщить Google Search:
Обратите внимание, что Google специально заявляет, что разметка окна поиска дополнительных ссылок должна отображаться только на одной странице. В моем случае это домашняя страница — указатель всех глаголов, содержащихся на сайте.
В моем случае это домашняя страница — указатель всех глаголов, содержащихся на сайте.
Google также предоставляет инструмент для проверки структурированных данных, который поможет вам проверить разметку.
Регистрация моего веб-сайта в поиске Google
Чтобы появиться в Google, Google должен знать, что вы существуете. Google предоставляет инструмент под названием Google Search Console (ранее известный как Google Webmaster Tools).Вы можете добавить свой веб-ресурс, предоставить карту сайта и попросить Google проиндексировать ваш сайт. Консоль поиска Google также оценит ваш сайт, покажет статистику и даст вам подсказки по оптимизации вашего сайта и сделает его дружественным к поисковым системам. Чтобы узнать больше, у Kissmetrics есть хорошая статья, посвященная поиску в Google.
Я добавил conugaison.xyz в Google Search Console, заставил Google проиндексировать веб-сайт, а затем попытался выполнить поиск в Google по запросу «concugaison.xyz». Сайт появился в результатах поиска — ага! Затем я попытался найти глагол: «спряжение. xyz finir ». Мой веб-сайт не появлялся ни на одной из первых страниц результатов поиска. Дерьмо.
xyz finir ». Мой веб-сайт не появлялся ни на одной из первых страниц результатов поиска. Дерьмо.
Поиск по сайту
Затем я обнаружил, что вы можете заставить Google выполнять поиск только по сайту, используя этот шаблон: «site: conugaison.xyz finir». Это называется поиском по сайту. Этот результат поиска дал мне только один результат — главную страницу со списком всех глаголов. Страницы сопряжения, похоже, не было в индексе Google.
А теперь позвольте мне рассказать вам самое важное о SEO.Его терпение. Вы видите, что Google потребуется время, чтобы просканировать ваш сайт и добавить его в результаты поиска. Я ждал 1, 2, 3 дня и все равно ничего. Через неделю появилось только несколько глаголов. Через неделю случилось волшебство — Google смог дать мне стабильные результаты, когда я искал глагол на своем веб-сайте. Поисковый запрос «site: conugaison.xyz finir» наконец дал мне следующее:
Google даже поставил глагольную страницу над домашней страницей в качестве первого результата. Бинго.
Бинго.
Подведение итогов
Сопряжением я очень доволен.xyz как персональный инструмент для поиска спряжения глаголов во французском языке. Веб-сайт работает быстро, а поиск глаголов в браузере, в поиске Google и на самом веб-сайте очень эффективен. Думаю, я достиг своей цели.
Еще лучше обнаруженная мною потрясающая функция — встроенный поиск в браузере благодаря Open Search. Чтобы найти глагол, мне просто нужно открыть новую вкладку, набрать «conugaison.xyz» и пробел, чтобы войти в режим поиска. Как показано в следующем видео, на поиск глагола у меня уходит 5 секунд.Большую часть этого времени я набираю текст и перемещаю мышь. Поиск и загрузка сайта занимают менее 1 секунды.
Особая благодарность Daniel Tousignant-Brodeur , Pierre-Luc Maheu , Alexis Philippe и Samuel Lavoie за чтение черновиков и предоставление отзывов.
Если вам понравилась эта история, могу я предложить Быстрый и бесплатный RAD с использованием страниц GitHub .
Истории по теме
Теги
Как создать веб-сайт электронной торговли за 7 простых шагов
Интернет-магазины являются стандартными и обычными для большинства категорий товаров.
Попадание в индустрию электронной коммерции сейчас — это ваш шанс получить долю растущей прибыли. Чем раньше вы начнете, тем скорее вы сможете заявить о себе и рассказать о себе.
Каждый успешный бизнес в Интернете начинается и заканчивается отличным веб-сайтом. Если вы не делали ни одного раньше, пусть это вас не остановит.В конце концов, ваша первая продажа не произойдет сама по себе.
С инструментами, доступными сегодня на рынке, создание веб-сайта электронной коммерции стало проще и интуитивно понятнее, чем когда-либо.
Прочтите, чтобы узнать, как создать веб-сайт электронной коммерции с помощью двух лучших инструментов на рынке сегодня — Hostinger + WordPress.
Простые части создания веб-сайта электронной торговли
2021 год — лучшее время для выхода на рынок электронной коммерции.
Из-за продолжающейся пандемии люди сделали покупки в Интернете своим новым хобби и наслаждаются удобством совершения покупок из дома.
Это означает, что у вас уже есть обширная клиентская база, ожидающая покупки вашего товара. Вы даже можете продавать на международном уровне, сотрудничая с курьерскими компаниями. Никаких географических преград!
Все, на чем вам нужно сосредоточиться, — это создать удобный для навигации и оптимизированный веб-сайт электронной коммерции, продавать высококачественные продукты и предлагать отличное обслуживание клиентов, и вы будете смеяться, пока идете в банк!
Создание веб-сайта электронной коммерции стало проще, чем когда-либо, благодаря множеству отличных конструкторов веб-сайтов, таких как WordPress, Wix и Squarespace, которые берут на себя все сложные части.Вы можете начать работу, как только создадите учетную запись и приобретете тарифный план.
Более того, услуги доступны по цене и очень быстрые. Вы можете запустить сайт в течение 2-3 часов максимум всего за 3,99 доллара в месяц, используя WordPress + Hostinger.
Вы можете запустить сайт в течение 2-3 часов максимум всего за 3,99 доллара в месяц, используя WordPress + Hostinger.
Достаточно нескольких щелчков мышью, чтобы запустить хостинг Hostinger, установить WordPress и добавить плагин WooCommerce. Это позволяет вам создавать интернет-магазин без знания HTML, CSS или веб-дизайна.
Еще одно преимущество ведения онлайн-бизнеса — гибкость для масштабирования и роста.Например, если вы показываете платную рекламу, вы можете легко настроить это в зависимости от поведения целевой аудитории.
Наличие сотен уникальных тем и плагинов может помочь вам создать веб-сайт своей мечты. Вы полностью контролируете, как выглядит ваш сайт, как он работает и что на нем размещается. Ты босс!
Сложные части создания веб-сайта электронной торговли
Все зависит от того, насколько хорош ваш сайт.
Если ваш веб-сайт не оптимизирован для мобильных телефонов, загружается слишком долго или содержит изображения товаров более низкого качества, вы потеряете бизнес — большую часть. Пользователи также должны иметь возможность переходить на страницы продуктов всего за один или два клика.
Пользователи также должны иметь возможность переходить на страницы продуктов всего за один или два клика.
Еще одна проблема — недоверие посетителей.
Вы должны предоставить своим посетителям стороннее доказательство того, что ваш веб-сайт безопасен, либо получив сертификат SSL, либо добавив аутентификацию безопасности и метки доверия. Клиенты не захотят сообщать вам данные своей кредитной карты, если они не уверены, что находятся на защищенном веб-сайте.
Обработка платежей и доставка — другие распространенные проблемы электронной коммерции.
Клиенты предпочитают определенные способы оплаты. Если ваш веб-сайт не предлагает этот конкретный способ оплаты, они могут в конечном итоге покинуть ваш сайт. Например, если вы поддерживаете платежи только через PayPal или Stripe, а ваш клиент хочет платить с помощью кредитной карты, он не может покупать ваш продукт или услугу.
Доставка — это область, в которой продавцы электронной коммерции имеют наименьший контроль. Вы должны работать через третьих лиц, что создает много места для ошибки. В редких случаях ваш товар может быть доставлен поврежденным, что не отразится на вашем бренде.
Вы должны работать через третьих лиц, что создает много места для ошибки. В редких случаях ваш товар может быть доставлен поврежденным, что не отразится на вашем бренде.
Шаг 1. Зарегистрируйтесь с помощью Ecommerce Builder
Прежде чем у вас появится веб-сайт электронной торговли, вам потребуется учетная запись электронной торговли.
Это важный шаг, на котором вы принимаете множество важных решений. Вам нужно выбрать надежного конструктора веб-сайтов, выбрать доменное имя и создать учетную запись.
Распространенная ошибка, которую допускают многие продавцы электронной коммерции, — поспешно принимать эти, казалось бы, незначительные решения. Не будь одним из них.
Не торопитесь, взвесьте все «за» и «против», а затем сделайте окончательный платеж.
Я настоятельно рекомендую использовать хостинг WooCommerce от Hostinger. WooCommerce — это плагин WordPress, который позволяет создавать интернет-магазин.
Это немного дороже, чем их хостинг WordPress, но в нем есть все необходимое для создания интернет-магазина.
Он полностью настраиваемый, безопасный, дает вам бесплатный сертификат SSL и доменное имя, а также дает вам доступ к отличным инструментам WooCommerce, которые помогут вам создавать, продвигать и начинать продажи в безопасном интернет-магазине!
Давайте начнем.
Перейдите на сайт Hostinger
Во-первых, вам нужна учетная запись на Hostinger. Вы создадите свою учетную запись WordPress в процессе регистрации на странице хостинга Hostinger WooCommerce.
Совет: перейдите по ссылке выше. Вы можете перейти на домашнюю страницу Hostinger, но я не всегда видел вариант хостинга WooCommerce, доступный в раскрывающемся списке.
Оказавшись там, вы увидите различные доступные тарифные планы.
Каждый план включает разное количество ресурсов хостинга (например, хранилище, оперативную память и пропускную способность), а также инструменты, которые помогут вам создать свой интернет-магазин.На сайте вы найдете полный список всего, что входит в каждый план.
Получите максимальную скидку
После того, как вы выбрали тарифный план, вам будет предложено указать, на какой срок вы хотите подписаться.
Ваши варианты: ежемесячная оплата или договоренность на 1, 2 или 4 года.
Чем дольше вы подпишетесь, тем больше будет ваша скидка и ниже цена возможного продления. Продление годового плана стоит 9,99 доллара, тогда как продление на 4 года продлевается за 7 долларов.99.
Рекомендую зарегистрироваться как можно дольше. Да, вы должны внести предоплату, но со временем вы сможете значительно сэкономить. Сохраняйте низкие рекламные ставки как можно дольше.
После ввода условий выставления счетов завершите процесс регистрации. Все, что вам нужно сделать, это ввести адрес электронной почты, чтобы создать учетную запись Hostinger и заполнить платежную информацию.
Вы получите подтверждение по электронной почте с дальнейшими инструкциями вскоре после отправки платежа.
Шаг 2.
 Создайте свой сайт на WordPress
Создайте свой сайт на WordPressПерейдите по ссылкам в электронном письме с подтверждением, чтобы подтвердить свой адрес электронной почты и войти в свою новую учетную запись Hostinger.
Вас спросят, какой тип сайта вы хотите создать. Выберите «Электронная коммерция»:
Затем вам будет предложено потребовать бесплатное доменное имя, которое поставляется со всеми пакетами Hostinger WooCommerce.
Введите желаемое доменное имя в инструмент проверки домена. Он сообщит вам, доступен ли он или вам нужно выбрать что-то еще.
Будьте изобретательны с идеями своего доменного имени. Обсудите слова и фразы, которые имеют смысл в вашем интернет-магазине.
Я рекомендую расширения домена .com, но, возможно, вам повезет с другим, например .net или .biz.
Для электронной коммерции также могут очень хорошо работать некоторые новые доменные расширения, например:
Hostinger автоматически отобразит другие параметры и расширения домена, если тот, который вам нужен, недоступен:
Даже если вы не платите за свое доменное имя сейчас, вам придется продлить его в следующем году. Это не Hostinger, это просто принцип работы доменов.
Это не Hostinger, это просто принцип работы доменов.
Сейчас важно внимательно изучить цены на продление. На изображении выше каждый домен стоит менее 5 долларов, но некоторые из них продлеваются более чем за 50 долларов.
Установить WordPress + WooCommerce
После того, как вы выбрали домен, Hostinger предложит вам установить систему управления контентом (CMS). Это система, которую вы будете использовать для публикации и поддержки контента в Интернете.
Выберите «WooCommerce», который, как видно из двух логотипов, на самом деле является платформой WordPress и плагином WooCommerce.
Вам будет предложено создать учетную запись WordPress. Запишите свое имя пользователя и пароль, потому что они вам вскоре понадобятся.
После этого вы можете выбрать любую из бесплатных тем WooCommerce. Эти темы определяют базовый макет вашего интернет-магазина, но, конечно, вы можете настроить их в соответствии со своим брендом.
Со временем вы будете работать с разными темами, чтобы найти то, что вам нравится. Вы можете даже потратить деньги на платную тему в будущем.
Вы можете даже потратить деньги на платную тему в будущем.
На данный момент вы можете выбрать бесплатную тему, которая хорошо выглядит, или просто пропустить этот шаг и завершить настройку своего веб-сайта.Вы можете выбрать новую тему в любое время.
Внизу страницы вы сможете просмотреть все подробности. Перепроверьте все. Убедитесь, что имя домена написано правильно и учетная запись электронной почты верна.
Убедившись, что вы уверены, нажмите «Завершить настройку», и Hostinger приступит к созданию вашего сайта.
По моему опыту, Hostinger действительно потребовалось менее 3 минут, чтобы все выложить в сеть.
Шаг 3. Подключите свой сайт WordPress к WooCommerce
Когда ваша учетная запись будет готова к работе, Hostinger перенесет вас на новый экран, который поможет вам завершить настройку вашего сайта.Вы найдете пошаговые инструкции по активации сертификата SSL, запуску WordPress и установке WooCommerce.
Я расскажу здесь о ключевых моментах, но вы всегда можете ознакомиться с этим подробным руководством по настройке WooCommerce от Hostinger, которое проведет вас через каждый этап вывода вашего магазина в Интернет.
Вы должны иметь возможность войти прямо в свою учетную запись WordPress с учетными данными, которые вы создали на последнем шаге.
Установить подключаемый модуль WooCommerce
Как только вы попадете в панель управления WordPress, вам нужно будет установить WooCommerce.Вот несколько советов о том, как установить плагины WordPress, если вы никогда этого не делали раньше.
Следуйте подсказкам после установки WooCommerce. Установка не может быть проще.
WooCommerce — один из самых популярных плагинов для преобразования базового веб-сайта WordPress в полноценный магазин электронной коммерции — и не без причины.
Это бесплатная, удобная платформа с открытым исходным кодом. От страниц продуктов до внедрения платежных шлюзов и автоматизированных налоговых расчетов — WooCommerce — настоящий спаситель для продавцов электронной коммерции.
Давайте пройдемся по основам создания вашего нового интернет-магазина.
Добавьте основную информацию
Здесь вы обнаружите, что вводите всевозможную информацию, связанную с вашим магазином, отраслью, типом продукта и бизнесом.
От вашего обращения к отрасли до продукта, который вы хотите разместить на своей стороне, вам придется ответить на все вопросы.
Выберите тему веб-сайта электронной торговли
На этом этапе вы можете либо продолжить использование темы, выбранной на шаге 2, либо передумать и перейти к другой.
Я хочу продолжить работу с Astra, поэтому нажимаю Продолжить с моей активной темой .
И все! Теперь вы увидите всплывающее окно, приветствующее вас в онлайн-штаб-квартире вашего магазина WooCommerce.
Шаг 4. Настройте параметры своего веб-сайта электронной торговли
Этот шаг посвящен настройке обязательных элементов веб-сайта электронной торговли, включая платежные шлюзы, варианты доставки и автоматический расчет налогов.
Это может показаться устрашающим, но на самом деле это не так.Вам нужно только правильное руководство, и это именно то, что дает это руководство.
Настройка вариантов оплаты
Нажмите Настроить платежи в разделе Приготовьтесь начать продавать на панели инструментов WooCommerce.
Выберите способы оплаты, которые вы хотите принимать через свой магазин: Stripe, Razorpay, PayU или прямой банковский перевод.
Процесс установки очень прост, и вам нужно будет связать свои учетные записи со своим веб-сайтом после нажатия Настроить .Помните, Stripe позволяет принимать платежи по кредитным картам.
Вы также можете включить наложенный платеж, но убедитесь, что у вас есть логистика. PayPal — еще один вариант.
Настройте налоговые ставки
Нажав на Настроить налог на панели инструментов WooCommerce , вы сможете настроить налоговые ставки, подлежащие уплате вашими клиентами. Щелкните Настроить .
После этого вы будете перенаправлены на вкладку Налог , где вы сможете настроить стандартные налоговые ставки, а также другие варианты налогообложения.
Настройка параметров доставки
Чтобы добавить варианты доставки, выберите Настроить доставку из списка отображаемых вариантов на панели инструментов WooCommerce.
Хотя WooCommerce автоматически распознает регион, в котором вы находитесь, вы можете выбрать стоимость доставки. Более того, вы можете установить фиксированную цену для каждой зоны или сделать ее бесплатной.
По завершении щелкните Завершить задачу .
Персонализируйте свой веб-сайт электронной торговли
Выделитесь среди конкурентов, создав индивидуальную домашнюю страницу, загрузив логотип своей компании и добавив уведомление о магазине.Сделайте это, нажав Персонализировать мой магазин на на панели инструментов WooCommerce.
WooCommerce позволяет настраивать все, что происходит на вашем веб-сайте. Так что вам никогда не придется беспокоиться об ограничении вашей творческой стороны.
Нажмите Завершите задачу , когда будете удовлетворены тем, как все выглядит.
Шаг 5. Добавьте товары, которые вы хотите продать
Нет смысла иметь сайт электронной коммерции, если вам нечего продавать. Именно поэтому следующим шагом является добавление продуктов, которые вы хотите продать.
Именно поэтому следующим шагом является добавление продуктов, которые вы хотите продать.
Выберите Продукты на боковой панели меню WordPress слева, а затем Добавить новый .
На этом этапе у вас есть чистый холст.
Вы должны ввести название продукта, цену и описание, а также указать категорию продукта. Вы также можете добавить изображения продуктов, а также любые дополнительные изображения галереи.
В дополнение к вышеупомянутому, вы также найдете другие вкладки — Общие (та, в которой вы сейчас находитесь), Инвентарь (отслеживайте свои запасы и добавляйте артикулы), Доставка (размеры продукта и стоимость доставки), Связанный продукт (дополнительные дополнительные продажи товары) и атрибуты (размер, цвет и т. д.)
Для получения дополнительной информации о том, как работают категории продуктов и другие атрибуты, ознакомьтесь с этим подробным руководством от WooCommerce.
По завершении нажмите Опубликовать .
Если вы нажмете Все продукты в строке бокового меню Продукты , вы найдете свой список продуктов вместе с предыдущими примерами.
Вот краткий контрольный список, чтобы убедиться, что вы правильно добавляете продукты, прежде чем нажимать «Опубликовать».
- Напишите название продукта.
- Введите подробное описание продукта и краткое описание продукта, который вы хотите загрузить. Попробуйте использовать слова SEO, чтобы занять более высокое место в поисковой выдаче.
- Добавьте изображения товаров.
- Загрузите свой продукт на панель управления WordPress.
- Сгруппируйте каждый продукт по категориям, чтобы все было организовано.
Шаг 6. Добавьте плагины и дополнительный контент для повышения конверсии
На этом этапе вы сделали все, чтобы создать новый веб-сайт электронной торговли.Затем мы обсудим тактику, которая поможет вам привлечь больше трафика на свой сайт и, в свою очередь, получить больше дохода.
Установить плагины
Возможно, вы уже заметили вкладку Jetpack в строке меню WordPress.
Вы можете активировать этот плагин вместе с несколькими другими плагинами, такими как Yoast SEO, Securi и Site Reviews — все они будут отлично работать для активации настроек оплаты и автоматизации налогов, внедрения передовых методов SEO, повышения безопасности и добавления социальных доказательств, соответственно. .
Вот как вы можете установить и активировать плагины:
- Нажмите Plugins в строке бокового меню, а затем нажмите Add New .
- Введите имя подключаемого модуля, который вы хотите установить, в строке поиска и нажмите Enter.
- Нажмите Установить сейчас или Активировать кнопку , чтобы добавить плагин на свой веб-сайт.
Мастер настройки WooCommerce возьмет на себя ответственность за это, проведя вас через остальную часть процесса настройки.
Добавить необходимое содержимое
После того, как плагины отсортированы, ваше следующее внимание должно быть сосредоточено на добавлении соответствующей копии и контента на ваш сайт электронной коммерции. Сюда входят:
- UX copy или Microcopy (CTA, сообщения об ошибках, навигационная копия). Здесь важно каждое слово, поэтому я рекомендую не торопиться и писать с осторожностью. Например, фраза «Купить сейчас» может показаться слишком напористой, если она находится на ранней стадии покупки. Что-нибудь более тонкое, например «Узнать больше», может быть лучше.Это зависит от ваших целей и от того, где покупатель находится в процессе покупки.
- Описание продукта. Как уже упоминалось, вы должны проявить инициативу и написать описания продуктов, оптимизированные для SEO. Но в дополнение к этому вы также должны правильно структурировать его и убедиться, что он описательный. Я настоятельно рекомендую использовать маркированный список, чтобы отделить техническую информацию от прозы.

- О нас. Клиенты, особенно на новом сайте, захотят узнать больше о вас и компании.Копия страницы «Отлично о нас» рассказывает историю о вас и вашем бизнесе, включая ваше видение. Клиентам нравится больше узнавать о людях, стоящих за брендом.
- Контактная страница. Вам абсолютно необходима контактная страница, на которой любой клиент может задать вопросы или получить поддержку. Это может быть очень просто с полями для имени, адреса электронной почты и сообщения. Вы можете легко найти бесплатные плагины для страниц контактов или создать свои собственные.
Шаг 7. Сделайте свой веб-сайт электронной торговли общедоступным
Довольны ли вы тем, как ваш веб-сайт выглядит, работает и ощущается? Тогда пора сделать это общедоступным и начать продавать!
Запустите свой веб-сайт
Перейдите к Settings на боковой панели WordPress и нажмите Privacy .
Первым делом необходимо разобраться в настройках приватности. Политика конфиденциальности — важный аспект любого веб-сайта, будь то электронная коммерция или нет. Фактически, WordPress не позволит вам стать публичным, если вы не выберете страницу с политикой конфиденциальности. К счастью, шаблон уже существует, но вы также можете отредактировать его или написать свой собственный.
Политика конфиденциальности — важный аспект любого веб-сайта, будь то электронная коммерция или нет. Фактически, WordPress не позволит вам стать публичным, если вы не выберете страницу с политикой конфиденциальности. К счастью, шаблон уже существует, но вы также можете отредактировать его или написать свой собственный.
Наконец, убедитесь, что все обязательные элементы вашего веб-сайта — домашняя страница, страница контактов, страница сведений и любой другой контент — настроены и выглядят так, как вы хотите.
Наконец, нажмите Launch Your Site .
Поздравляем! У вас есть готовый и работающий сайт электронной торговли!
Зарегистрируйтесь на Hostinger сейчас.
Как создать веб-сайт: руководство по созданию веб-сайта
Шаг 7. Создайте свои страницы
Когда у вас есть эстетический набор, вы можете приступить к конструированию различных целевых страниц. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием, такой как Mailchimp.
Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием, такой как Mailchimp.
Mailchimp легко пользоваться, даже если у вас нет опыта программирования или дизайна. Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с перетаскиванием.
Внутри конструктора сайтов вы можете работать с отдельными разделами, такими как панель навигации веб-сайта, заголовок, избранный контент и информация о продукте. В каждом из этих разделов вы можете редактировать, добавлять, перемещать и удалять блоки контента, пока не будете довольны результатом.
Ваша основная цель — сделать сайт интуитивно понятным, простым в навигации и описывающим ваш бизнес.Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы. Используйте раскрывающиеся списки, чтобы в баре не было слишком много людей. Например, если у вас несколько служб, вложите их в раскрывающийся заголовок «Службы».
Всегда используйте описательный заголовок вверху каждой страницы, чтобы посетители знали, на что они смотрят. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до вас. Это важно для всего контента, который появляется над «сгибом», этой невидимой линией на странице, которая разделяет то, что вы видите первым, на то, что вам нужно прокрутить, чтобы увидеть.
Делайте все возможное, чтобы самая важная информация и ключевые сообщения всегда оставались незамеченными. Более подробные сведения можно разместить ниже, но сохраняйте дизайн чистым и лаконичным.
Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди прокручивают страницу вниз, чтобы найти призыв к действию, но иногда лучше будет вверху страницы. С конструктором сайтов Mailchimp с перетаскиванием можно легко и весело экспериментировать, поэтому не стесняйтесь — попробуйте разные варианты и посмотрите, что работает.
Как ускорить работу вашего веб-сайта (2022)
Если вы новичок и новый владелец веб-сайта, в большинстве случаев вы не будете беспокоиться о скорости веб-сайта.
После того, как вы создадите свой веб-сайт или начнете вести блог, может показаться, что все на месте. У вас красивый сайт, значит, у людей не будет проблем подождать еще пару секунд, чтобы он загрузился должным образом, верно?
Нет, дело не в этом.
Согласно исследованию Google, чем дольше загружается страница, тем больше людей покидают веб-сайт.
Кроме того, Google представил Web Core Vitals (который считается фактором ранжирования веб-сайтов), который дает еще более подробные сведения о скорости загрузки веб-сайтов. Чем быстрее ваш сайт, тем выше ваши шансы попасть на первую страницу результатов поиска Google.
Привет, меня зовут Артем.
Я поделюсь нашим опытом, знаниями нашей команды разработчиков и методами, которые мы использовали для повышения скорости загрузки нашего собственного веб-сайта (FirstSiteGuide.com).
Следуя этому руководству, вы поймете элементы, которые влияют на скорость вашего веб-сайта.С каждым элементом я покажу вам инструмент, который поможет вам ускорить работу веб-сайта или решить конкретную проблему. Также, где это возможно, я буду упоминать услуги, которыми вы можете безопасно пользоваться, не тратя часы на исследования.
Также, где это возможно, я буду упоминать услуги, которыми вы можете безопасно пользоваться, не тратя часы на исследования.
П.С. Некоторые шаги в этом руководстве относятся к веб-сайтам, созданным с помощью программного обеспечения WordPress, поскольку это то, что мы используем для нашего сайта. Если вы используете другие инструменты для создания веб-сайтов, вы можете применить аналогичные методы оптимизации скорости на основе доступных функций.
14 шагов для повышения скорости веб-сайта
Шаг 1. Проведите тест скорости
Прежде чем что-либо делать, важно провести надлежащий тест. Хотя вы можете многое сделать даже без него, я настоятельно рекомендую провести хотя бы один тест скорости, чтобы у вас был тест, который поможет вам понять, насколько хорошо работает ваш сайт и насколько хорош результат после того, как вы завершите все улучшения. шаги.
Бесплатные инструменты
К счастью, есть бесплатные тесты скорости, доступные каждому. Вам просто нужно выбрать один, ввести свой URL-адрес и позволить инструменту творить чудеса.
Вам просто нужно выбрать один, ввести свой URL-адрес и позволить инструменту творить чудеса.
Google’s PageSpeed Insights
Поскольку большинство людей оптимизируют свои сайты для Google, первым инструментом, о котором я упомяну, является Google PageSpeed Insights. Это довольно просто, и вы можете получить результат в считанные секунды.
- Откройте страницу Google PageSpeed Insights.
- Введите URL-адрес вашего сайта.
- Щелкните по кнопке «Анализировать».
В моем случае потребовалось всего 10-15 секунд для завершения теста и отображения результатов, показанных на скриншоте ниже.
После того, как вы увидите зеленое число вверху, где вы хотите набрать 100 очков, появятся еще несколько сегментов, которые вы захотите изучить. Это:
- First Contentful Paint (FCP)
- Крупнейшая Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
Все три элемента являются частью Web Vitals, которые теперь включены в основные показатели Google, которые будут покажите, насколько быстрым или медленным является ваш сайт. Вы можете узнать больше о Web Vitals в нашем руководстве по оптимизации вашего мобильного сайта.
Вы можете узнать больше о Web Vitals в нашем руководстве по оптимизации вашего мобильного сайта.
GTmetrix
Один из самых популярных тестов скорости веб-сайтов — GTmetrix. Это совершенно бесплатно и может быть выполнено менее чем за минуту:
- Перейдите в GTmetrix.
- Введите полный URL-адрес вашего сайта.
- Нажмите кнопку «Выполнить тест» и подождите около 30 секунд.
После этого вы получите оценку, которая покажет вам, насколько быстро работает ваш сайт. Тест также покажет вам такие детали, как производительность вашего сайта, его структура, а также жизненно важные показатели в Интернете, которые теперь являются основным фактором ранжирования для Google.
Если вы еще не активно работали над оптимизацией своего сайта для повышения скорости, скорее всего, вы не получите наивысший балл. Но не волнуйтесь, вы можете работать в этом направлении, если начнете выполнять все шаги.
Шаг 2. Получите быстрый и надежный веб-хостинг
Быстрый веб-сайт начинается с хорошего хостинга. Как бы вы ни старались обеспечить максимальное удобство для пользователей, если ваш хостинг отстой, скорость вашего сайта пострадает.
Как бы вы ни старались обеспечить максимальное удобство для пользователей, если ваш хостинг отстой, скорость вашего сайта пострадает.
Лучшие хостинговые компании обо всем позаботятся, и совсем необязательно, чтобы вы понимали, что происходит за закрытыми дверями.От качественного и хорошо обслуживаемого оборудования до регулярно обновляемых программных компонентов — услуги хостинга могут многое сделать для повышения скорости вашего сайта.
Чтобы начать правильный путь, разместите свой сайт на Bluehost, одной из немногих хостинговых компаний, официально рекомендованных WordPress.org. Многолетний опыт и миллионы размещенных веб-сайтов делают эту хостинговую компанию одной из лучших в своей области — то, что легко превратится в надежный веб-сайт.
Шаг 3. Внедрение службы сети доставки контента (CDN)
Наш мир огромен.Хотя скорость интернета с годами значительно улучшилась, физическое расстояние между компьютерами и серверами по-прежнему играет важную роль в скорости онлайн-соединения. Это означает, что загрузка информации с сервера из вашей страны, как правило, будет быстрее, чем загрузка данных со всего мира, точно так же, как вам проще купить журнальный столик в IKEA в вашем родном городе, вместо того, чтобы ехать, чтобы получить его в другой стране. .
Это означает, что загрузка информации с сервера из вашей страны, как правило, будет быстрее, чем загрузка данных со всего мира, точно так же, как вам проще купить журнальный столик в IKEA в вашем родном городе, вместо того, чтобы ехать, чтобы получить его в другой стране. .
Вот где появляются сети доставки контента. Они позволяют размещать ваш веб-сайт на нескольких серверах по всему миру.CDN может распознавать ближайшее местоположение к каждому, кто загружает ваш сайт, и загружать контент с ближайшего сервера. Таким образом, если посетитель пытается загрузить ваш сайт из США, он получит контент с одного из серверов США, а кто-то из Европы загрузит ваш сайт через сервер, расположенный рядом с ними, например в Лондоне.
Если вы размещаете сайт на Bluehost, вы можете найти их TrueSpeed CDN на панели управления. Просто настроив его, ваш сайт станет глобальным и будет быстрее загружаться для людей со всего мира.
Вы также можете пользоваться услугами CDN третьих сторон. Наиболее популярные CDN:
Наиболее популярные CDN:
Шаг 4. Минимизация файлов CSS и JavaScript
Современные веб-сайты наполнены файлами CSS и JavaScript, которые работают вместе, чтобы веб-страницы выглядели красиво и работали в пользу пользователей. Строка за строкой кода делают эти файлы излишне большими, что может быстро замедлить работу вашего сайта.
Веб-дизайнеры (те же люди, которые создают шаблоны, которые вы в конечном итоге приобретаете) любят поддерживать свой код в чистоте.Это означает, что они сохраняют приятный и понятный вид кода. Однако наличие этих пробелов, лишних строк и символов только увеличивает вес файла, который можно легко уменьшить путем минимизации.
Вот пример простого кода CSS:
body {
padding: 10px;
цвет: # f35123;
фон: # f22f12;
}
Его можно минимизировать в это:
body {padding: 10px; color: # f35123; background: # f22f12}
Хотя это простое различие не окажет существенного влияния на ваш сайт, представьте, что произойдет, когда у вас есть тысячи и тысячи ненужных пробелов и линий.
К счастью, для минимизации файлов CSS и JavaScript вам не нужно просматривать код и вносить изменения самостоятельно. Существуют плагины, которые сделают это автоматически за вас и обеспечат правильную работу:
- Перейдите в «Плагины> Добавить новый».
- Найдите «Автоматическая оптимизация».
- Установите и активируйте «Autoptimize».
- Перейдите в «Настройки -> Автоматическая оптимизация».
- Отметьте «Оптимизировать код JavaScript?» и «Агрегировать JS-файлы?».
- Отметьте «Оптимизировать код CSS?» и «Агрегировать CSS-файлы?».
Шаг 5. Включение кеширования браузера
Включив кеширование браузера, вы разрешаете сохранять контент в браузерах людей. Это означает, что если посетитель решит вернуться на ваш сайт, ему не придется снова загружать все файлы с сервера, поскольку они уже сохранены в своем браузере.
Кеширование браузера может значительно повысить скорость вашего веб-сайта для вернувшихся пользователей.
Чтобы включить это на своем сайте, все, что вам нужно, это бесплатный плагин WordPress, такой как:
Если вы, например, используете W3 Total Cache, все, что вам нужно сделать, это установить плагин:
- Перейти к Плагины -> Добавить.
- Найдите «W3 Total Cache».
- Установите и активируйте плагин.
- Пройдите настройку, позволив плагину протестировать настройки вашего сайта и сервера.
Плагин автоматически настроит ваши настройки кеширования, и они сразу начнут работать в вашу пользу. Если вы решите углубиться в подробности, вы можете открыть вкладку «Производительность», которая теперь отображается в левой части меню WordPress, где видны все настройки плагина. Здесь вы можете изменить другие параметры, если это необходимо.
Шаг 6. Оптимизация и очистка базы данных WordPress
Ваш веб-сайт WordPress не может работать без базы данных. Все, что вы делаете и имеете на сайте, хранится там. Как вы понимаете, темы и плагины не всегда поддерживают его в чистоте, поэтому даже если вы удалите определенный плагин, он оставит некоторые данные в вашей базе данных. Со временем база данных станет загроможденной и неэффективной, что приведет к замедлению работы веб-сайта.
Со временем база данных станет загроможденной и неэффективной, что приведет к замедлению работы веб-сайта.
Хотя можно очистить базу данных вручную, это означает, что вы должны понимать, как это работает.И даже если вы это сделаете, есть вероятность, что вы все равно можете все испортить.
К счастью, доступны бесплатные плагины WordPress, которые оптимизируют и очищают базу данных за вас. Однако, прежде чем что-либо делать, обязательно создайте полную резервную копию своего веб-сайта или найдите способ отменить изменения. Несмотря на то, что WP-Optimize — хорошо известный и безопасный плагин, прямое редактирование базы данных иногда может пойти не так.
Итак, если что-то пойдет не так, я предлагаю WP Reset. Этот плагин создаст снимок вашего сайта и позволит вам быстро откатить любые сделанные изменения.Итак, если что-то пойдет не так, вы можете восстановить свою базу данных за пару минут, в отличие от восстановления полной резервной копии, что может занять больше времени.
- Перейдите в Плагины -> Добавить новый.
- Найдите WP-Optimize, установите и активируйте его.
- Выберите нужные параметры и нажмите кнопку, чтобы начать оптимизацию.
Шаг 7. Используйте оптимизированные / расширенные и простые темы
Шаблоны и темы не только визуальные. Чтобы создать их, веб-дизайнеры должны кодировать функции, параметры и вставлять изображения, которые будут объединены в единую рабочую тему.
Как вы понимаете, шаблон, который загружает, например, пять файлов и три изображения, будет загружаться намного быстрее, чем тот, который поставляется с десятью файлами и двадцатью изображениями. Важным фактором является не только количество, но и то, насколько хорошо все оптимизировано.
Поскольку доступно так много тем и шаблонов WordPress, трудно определить лучшие из них. Вот некоторые из популярных тем WordPress, которые разработаны, чтобы хорошо выглядеть и быстро загружаться:
Шаг 8: Оптимизируйте все изображения на вашем веб-сайте
Изображения могут легко стать одной из основных проблем скорости вашего сайта. Неоптимизированные изображения останутся излишне большими, и их будет сложно загрузить. Если вы используете слишком много из них, пользователям будет сложно загрузить всю страницу вашего веб-сайта, и, вероятно, они уйдут, прежде чем увидят контент.
Неоптимизированные изображения останутся излишне большими, и их будет сложно загрузить. Если вы используете слишком много из них, пользователям будет сложно загрузить всю страницу вашего веб-сайта, и, вероятно, они уйдут, прежде чем увидят контент.
К счастью, оптимизировать изображения не так уж и сложно. Важно, чтобы вы изучили свою тему / шаблон, чтобы узнать, какие размеры изображения вам нужны. Затем вы можете позаботиться об изображении перед его загрузкой, изменив его размер и настройки качества.
Если вам нужно оптимизировать только пару изображений, вы можете использовать сторонний сервис, например TinyPNG.Этот инструмент оптимизации изображений позволит вам загружать исходные изображения, а затем они будут автоматически оптимизированы. Просто перетащите изображения, и пусть панда творит чудеса. Затем вы сможете загрузить оптимизированные версии ваших изображений, которые вы можете безопасно разместить на своем веб-сайте.
Если у вас уже есть активный веб-сайт и у вас нет времени на оптимизацию изображений по одному, есть плагин freemium, который решит все ваши проблемы. ShortPixel Image Optimizer позаботится обо всех ваших изображениях, доступных в вашей медиатеке.Он также отлично работает с NextGEN, Foo Gallery, а также с другими плагинами галереи и слайдера.
ShortPixel Image Optimizer позаботится обо всех ваших изображениях, доступных в вашей медиатеке.Он также отлично работает с NextGEN, Foo Gallery, а также с другими плагинами галереи и слайдера.
Бесплатная версия позволяет обрабатывать до сотни изображений. Некоторые из функций включают:
- Оптимизация размера и качества изображений.
- Преобразование формата в другой.
- Работает с WebP и AVIF.
Все, что вам нужно сделать, это установить плагин и настроить параметры так, как вы хотите. Выберите необходимое сжатие, установите размер изображений и нажмите кнопку, когда будете готовы, чтобы плагин запустил процесс оптимизации.
Шаг 9: Ленивая загрузка изображений и видео
Обычно, когда пользователь открывает веб-сайт, весь контент, который должен отображаться, начинает загружаться автоматически. Таким образом, даже если пользователю нужно только содержимое над сгибом, у него все равно будет загружено все, что доступно на этой странице.
Вместо этого, отложив загрузку изображений и видео, вы можете заставить пользователей загружать только тот контент, который отображается на экране. Как только пользователь начнет прокрутку, начнут загружаться изображения и видео, которые перемещаются в видимую область экрана.Таким образом, весь сайт будет загружаться быстрее и улучшит работу пользователей.
Как включить ленивую загрузку в WordPress:
- Перейдите в Плагины -> Добавить новый.
- Поиск отложенной загрузки с помощью WP Rocket.
- Установите и активируйте плагин.
- Отметьте содержимое, которое вы хотите отложить, и сохраните настройки.
Шаг 10. Предотвращение хотлинкинга изображений
Горячие ссылки — это действие, которое включает в себя копирование источника изображения с одного веб-сайта для использования его на другом.Хотя изображение будет отображаться без проблем, на самом деле оно не загружается с вашего сервера. Вместо этого он использует все ресурсы исходного сайта и фактически считается незаконным.
Предотвращая хотлинкинг, вы можете предотвратить кражу ваших изображений другими людьми. Таким образом, вы экономите ресурсы на собственном хостинге, а это значит, что ваш сайт будет единственным, использующим эти ресурсы, что приведет к тому, что ваши посетители станут быстрее работать с сайтом.
Есть несколько способов предотвратить хотлинкинг:
- Использование CDN : в большинстве популярных CDN, таких как Cloudflare и KeyCDN, уже включена защита от хотлинкинга.
- Использование плагинов безопасности : Плагин All In One WP Security & Firewall позволяет контролировать хотлинкинг.
- Отключение щелчка правой кнопкой мыши по изображениям : используйте плагин, например Prevent Content Theft [Disable Right Click].
- Изменение файла .htaccess : более опытные пользователи могут отключить хотлинкинг напрямую, изменив код в файле .htaccess.
Когда вы запускаете веб-сайт, имеет смысл разместить все ваши видео и большие мультимедийные файлы на вашем собственном сервере. Однако вам может не хватать того, что хранение и воспроизведение больших файлов требует ресурсов сервера. Когда дело доходит до скорости вашего сайта, гораздо удобнее выгружать видео и большие медиафайлы на сторонние сервисы для экономии трафика.
Однако вам может не хватать того, что хранение и воспроизведение больших файлов требует ресурсов сервера. Когда дело доходит до скорости вашего сайта, гораздо удобнее выгружать видео и большие медиафайлы на сторонние сервисы для экономии трафика.
Видео, загруженное с YouTube, будет работать так же (если не лучше), как загруженное с вашего сервера. А если у вас более высокий трафик, это означает меньшее влияние на вашу пропускную способность, что приводит к более быстрому сайту.
Что касается видео, вы можете разместить их на:
Шаг 12: Сведите плагины к минимуму / найдите плагины, которые замедляют работу
Каждый плагин улучшает ваш веб-сайт.Однако каждая новая функция также означает новые файлы, которые занимают место и полосу пропускания. Кроме того, не все плагины имеют одинаковый код, поэтому есть вероятность, что у вас есть плагин, который замедляет работу вашего сайта, загружая ненужные элементы, о которых вы, возможно, даже не подозреваете.
Прежде чем вы начнете отключать все плагины, предлагаю провести тест скорости.
Этот плагин проведет несколько тестов на вашем веб-сайте и покажет вам график и детали. Что вас интересует, так это вкладка «Runtime by Plugin», на которой будет нарисован график, показывающий вам все ваши активные плагины и их влияние на сайт.
Найдите самые большие «кусочки торта» на графике, который показывает самые медленные плагины на вашем сайте. Обратите внимание, что это не означает, что вам нужно избавляться от этого конкретного плагина.
Этот тест позволит вам проанализировать все ваши дополнения, чтобы вы могли взвесить все за и против и решить, какие медленные плагины вы можете удалить или найти альтернативу.
Шаг 13: Контроль переадресации на вашем веб-сайте
Наличие переадресации улучшает пользовательский опыт и даже может улучшить ваше SEO, если все сделано правильно.Наличие активных переадресаций не окажет негативного влияния на ваш сайт. Однако с каждым перенаправлением ваш сайт становится немного медленнее. Итак, если у вас будет слишком много перенаправлений (создание так называемой цепочки перенаправлений), миллисекунды сложатся, и ваш сайт станет медленнее.
Одним из самых популярных инструментов для обработки перенаправлений является Screaming Frog. Вы также можете проверить:
Установив программное обеспечение или запустив онлайн-сканирование (в зависимости от выбранного вами инструмента), вы сможете сканировать свой веб-сайт.Он покажет вам подробный анализ веб-сайта и быстро покажет вам перенаправленные URL-адреса. Поскольку одно только знание того, что URL-адрес перенаправляется, не имеет особого смысла, вам понравится функция, которая показывает вам источник перенаправления. Это поможет вам понять ваш веб-сайт и позволит вам действовать в соответствии с перенаправлениями, удаляя ненужные.
Если вы обнаружите цепочку перенаправления, которая замедляет работу вашего сайта, решение простое — вместо перенаправления со ссылки A на ссылку B, которая идет на ссылку C, вам просто нужно изменить перенаправление на последнюю ссылку в цепочке.
Для обработки перенаправлений в WordPress вы можете использовать бесплатный плагин WP 301 Redirects, который поможет вам управлять всеми вашими перенаправлениями.
Шаг 14: Оптимизация контента (используйте выдержки, разбивайте длинные статьи и комментарии и т. Д.)
Иногда можно многое сделать, изменив мелочи. Если вы пишете блог, вы можете сделать сайт более быстрым, контролируя его содержание. При отображении последних статей из блога используйте отрывки вместо загрузки всей статьи.
Если вы используете классический редактор, показать собственный отрывок относительно просто:
- Перейдите в панель управления WordPress -> Записи -> Добавить.
- Нажмите кнопку «Параметры экрана».
- Включить опцию поля отрывка.
- Прокрутите вниз, найдите поле отрывка и напишите собственное резюме.
Теперь отображение отрывка на вашей домашней странице зависит от вашей темы. Возможно, он уже включен, или вам, возможно, придется проверить эту опцию где-нибудь в вашей теме. Я предлагаю проверить документацию или обратиться в службу поддержки, потому что каждая тема индивидуальна.
Если вы склонны писать длинные статьи, вы можете быстро разделить их на две или более частей. Если вы используете редактор блоков, вам не нужны внешние плагины. Просто отредактируйте длинное сообщение, щелкните символ «плюс» и найдите блок «Разрыв страницы», который разделит вашу статью пополам.
Если вы используете редактор блоков, вам не нужны внешние плагины. Просто отредактируйте длинное сообщение, щелкните символ «плюс» и найдите блок «Разрыв страницы», который разделит вашу статью пополам.
Если вы используете классический редактор, просто добавьте тег , который будет делать то же самое.
Наконец, для тех, у кого много комментариев, вы можете разбить комментарии на страницы, а не загружать их все сразу:
- Перейдите в Настройки WordPress -> Обсуждение.
- Найдите параметр «Разбивать комментарии на страницы».
- Введите количество комментариев, которые должны появиться на одной странице.
- Сохранить настройки.
Продолжайте тестировать скорость своего веб-сайта
Даже если вы выполняете все шаги этого руководства и успешно ускоряете свой веб-сайт, это не означает, что вы закончили. Все может быстро измениться, и вы никогда не знаете, насколько хорошо ваш сайт будет вести себя завтра или через месяц. Вот почему так важно регулярно проводить тесты скорости и улучшать свой сайт.
Вот почему так важно регулярно проводить тесты скорости и улучшать свой сайт.
Вы можете добавить этот учебник в закладки на тот случай, если забудете, где и как тестировать свой сайт, а также вспомните, какие шаги вы должны выполнить, чтобы ускорить его.
Как медленный веб-сайт может навредить вам
Даже если вы не против подождать, пока сайт загрузится, у большинства людей есть проблемы с этим. А если пренебречь проблемой, в долгосрочной перспективе это может навредить вам. Как?
- Более высокий показатель отказов — Даже если ваш посетитель решит дождаться загрузки страницы, это не значит, что он будет терпеливым на протяжении всего посещения. Вы рискуете получить более высокий показатель отказов, из-за чего люди покинут ваш сайт после посещения первой страницы.
- Потеря денег — Если вы продаете товары или услуги на своем веб-сайте, медленный сайт будет отталкивать потенциальных покупателей и будущих клиентов.

- Потеря трафика — Вы хотите, чтобы больше трафика продвинуло ваш сайт вперед? В этом случае вы не можете позволить себе потерять посетителя, потому что ваш сайт не оптимизирован должным образом.
- Более низкий рейтинг в выдаче — Google и другие поисковые системы учитывают скорость загрузки. Более медленная страница может привести к перемещению вниз по странице результатов поисковой системы, даже если у вас хорошее содержание.
Все еще не думаете, что скорость важна? Я надеюсь, что эти четыре причины убедят вас в том, насколько важна скорость работы веб-сайта и что вы готовы сделать свой лучше.
Заключение
Все любят красивые и хорошо оформленные сайты. Однако, если это означает ожидание загрузки веб-сайта на пару дополнительных секунд, велика вероятность того, что вы потеряете определенный процент посетителей.
Итак, чем бы вы ни занимались, не жертвуйте скоростью ради эстетики. Возможно и то, и другое; вам просто нужно набраться терпения и работать над своим сайтом, чтобы улучшить его.
WordPress Конструктор сайтов | Создайте сайт своей мечты — WordPress.com
Создайте веб-сайт, который будет расти вместе с вами, за несколько простых шагов.
Так что вы можете сосредоточиться на том, чтобы делиться своей работой, расширять аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com дает вам все строительные блоки для создания веб-сайта для любого типа бизнеса. Выбирайте из 60 стилей в зависимости от контента и функциональности, которые вам нужны, а также от потребностей вашего веб-сайта. Кроме того, их легко интегрировать с уже полюбившимися вам сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настроить.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку на кончиках ваших пальцев. Сохраняйте простоту с настройками по умолчанию. Подключайтесь к своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Как бы вы ни создавали, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифтов и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Подключайтесь к своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта. Как бы вы ни создавали, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифтов и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте практически все, что угодно, и расширяйте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже предложения занятий или мероприятий — WordPress.com позволяет легко разместить вашу работу там, с инструментами практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите его по социальным каналам и платформам контента. Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: все, от контента до аудитории, принадлежит вам.
Монетизируйте свой сайт.
Превратите посетителей сайта в платежеспособных клиентов.

А теперь пора начинать зарабатывать. А блок платежей WordPress.com делает это простым и удобным. Создавайте и вставляйте кнопки оплаты кредитной и дебетовой картой прямо на свой сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические предметы, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Дизайн веб-сайта для пластической хирургии и челюстно-лицевой хирургии
Как специалист в области медицины, вы понимаете, что конкуренция в Интернете высока, и вы должны уметь отличаться от своих конкурентов, генерировать веб-трафик и превращать посетителей в пациентов.В Firm Media мы стремимся к тому, чтобы у доверяющих нам врачей были веб-сайты, которые не только отлично выглядят, но и работают. Наши услуги по индивидуальному дизайну веб-сайтов предлагают полный спектр функций, которые обеспечивают беспроблемный пользовательский интерфейс наряду с лучшими в своем классе функциональными возможностями.
Мы создаем индивидуальные веб-сайты, которые отлично смотрятся и привлекают потенциальных клиентов
Мы поможем вашей практике стать заметным благодаря красиво оформленному веб-сайту, который продвигает ваши услуги, передает ваши ценности, внушает доверие и привлекает внимание. Кроме того, мы стремимся к тому, чтобы ваш новый веб-сайт был оптимизирован для поиска, демонстрировал настраиваемый контент и графику и оставался совместимым с HIPAA.
Кроме того, мы стремимся к тому, чтобы ваш новый веб-сайт был оптимизирован для поиска, демонстрировал настраиваемый контент и графику и оставался совместимым с HIPAA.
Зачем нужен обновленный веб-сайт
В области медицины так много специальностей, но есть что-то общее. Все практики стремятся улучшить здоровье и самочувствие своих пациентов, а также увеличить доходы своей практики. И именно в этом последнем пункте может помочь обновленный веб-сайт. Если ваш веб-сайт не обновлялся в течение последних 3-5 лет, есть большая вероятность, что ваше присутствие в Интернете может быть устаревшим, что ставит под угрозу ваш имидж и может привести пациентов к конкурентам.
Захватите аудиторию
Привлечение посетителей на ваш сайт — это только половина дела. Как только они прибудут, вы должны привлечь их внимание, соблазнить их своими услугами, а затем побудить их обратиться к вам. Наши красивые и удобные веб-сайты привлекут внимание посетителей и побудят их связаться с вами.
Мобильный Адаптивный
Для того, чтобы ваш веб-сайт был конкурентоспособным, он должен быть отзывчивым и правильно отображаться на настольных компьютерах, а также на мобильных устройствах, включая смартфоны и планшеты.В Firm Media мы следим за тем, чтобы наши пользовательские веб-сайты работали на всех платформах.
Безопасность
Безопасность вашего веб-сайта имеет первостепенное значение, и без стратегии безопасности ваше предприятие может стать жертвой хакеров и подвергнуться риску распространения вредоносного ПО среди посетителей. В Firm Media мы стремимся постоянно обеспечивать безопасность вашего веб-сайта, что вызывает доверие у пользователей. Кроме того, в редких случаях, когда сайт будет взломан, у нас есть план резервного копирования и восстановления, чтобы сайт и данные были восстановлены.
Скорость сайта
Охват внимания короткий, и исследования показывают, что чем дольше загружается ваша веб-страница, тем больше вероятность того, что посетитель уйдет с вашего сайта. Наши услуги по дизайну и разработке веб-сайтов гарантируют, что ваш сайт загрузится быстро и без задержек.
Наши услуги по дизайну и разработке веб-сайтов гарантируют, что ваш сайт загрузится быстро и без задержек.
SEO
Наличие эффективной стратегии поисковой оптимизации помогает вашему сайту ранжироваться по целевым ключевым словам и стимулировать привлечение пациентов, тем самым расширяя вашу практику. Наши услуги по поисковой оптимизации помогут пациентам, находящимся поблизости, найти вас, правильно продемонстрировать возможности и подтвердить стабильные позиции в поиске.
Доступность
Доступность веб-сайта стала растущей необходимостью в последние несколько лет. Наша команда привержена соблюдению правил и рекомендаций WCAG по доступности в Интернете. Мы стремимся обеспечить удобство работы всех пользователей, независимо от их инвалидности.
Дизайн, управляемый данными и удобный для преобразования
Firm Media использует подход, основанный на данных, в наших процессах разработки, и мы позаботимся о том, чтобы ваш веб-сайт был современным и привлекательным для современных пациентов. Наши услуги по дизайну веб-сайтов позволяют провести глубокое и всестороннее исследование вашей специальности, узнать, кто ваши целевые пациенты и какие желания побуждают их искать вас. Более того, работая с нами, вы поймете, что никогда не бывает случая, когда мы оказываем услугу, а затем «уходим». Вместо этого мы постоянно консультируемся с аналитиками, чтобы изменить стратегию и повысить производительность на основе данных в реальном времени.
Наши услуги по дизайну веб-сайтов позволяют провести глубокое и всестороннее исследование вашей специальности, узнать, кто ваши целевые пациенты и какие желания побуждают их искать вас. Более того, работая с нами, вы поймете, что никогда не бывает случая, когда мы оказываем услугу, а затем «уходим». Вместо этого мы постоянно консультируемся с аналитиками, чтобы изменить стратегию и повысить производительность на основе данных в реальном времени.
Посмотреть наше портфолио
Наша команда твердо убеждена в том, что «увидеть — значит поверить».«Поэтому мы приглашаем вас просмотреть наше портфолио и ознакомиться с нашими прошлыми работами по дизайну веб-сайтов.
Как мы управляем нашими веб-сайтами
Когда вы принимаете решение сотрудничать с Firm Media в индивидуальном дизайне и разработке нового веб-сайта, у вас есть возможность связать стратегию своего веб-сайта с нашими услугами цифрового маркетинга. Конечно, если вам нужен только новый веб-сайт, мы все равно будем рады помочь.
Наконец, вы почувствуете уверенность в том, что независимо от того, как долго мы работаем вместе, ваш веб-сайт, в конце концов, будет вашим.Работая с нами, вы можете разместить свой веб-сайт на нашем сервере или где-нибудь за его пределами. Обратите внимание: когда мы размещаем ваш веб-сайт, мы обнаруживаем, что можем предоставить вам лучший опыт и поддержку. Однако, если вы когда-нибудь решите пойти в другом направлении, будьте уверены, что вы сможете легко взять свой веб-сайт с собой и разместить его на своем собственном сервере.
Что нас отличает?
Наша компания была основана для обеспечения полной прозрачности для наших клиентов, и мы разные, потому что объединяем творческий подход, ответственность и инновации во всем, что мы делаем.Мы руководствуемся миссией применять все, что мы знаем о цифровом маркетинге, в практиках, которые ищут новые перспективы при достижении своих бизнес-целей. Кроме того, мы стремимся к согласованности — и хотим быть уверены, что мы соответствуем вам в той же мере, в какой вы подходите нам.
Познакомьтесь с вашей командой в Firm Media
В Firm Media мы верим в командный подход ко всему, что мы делаем, включая то, как мы проектируем и развиваем ваш веб-сайт. Сотрудничая с нами, вы получите комплексную стратегию веб-сайта, которая охватывает дизайн, разработку, SEO, маркетинг в поисковых системах и многое другое.И именно здесь вы получите не только краткосрочное вознаграждение, но и долгосрочную выгоду от использования мощи компании, которая понимает ваши уникальные потребности и использует глубокие отраслевые знания, чтобы помочь вам добиться рентабельности инвестиций.
Давайте назначим консультацию
Готовы ли вы начать работать с командой Firm Media над созданием совершенно нового веб-сайта, отражающего идеалы вашей практики и услуги, которые вы предлагаете пациентам? Если это так, не ждите, чтобы начать привлекать больше онлайн-трафика и превращать этих посетителей в пациентов.
Мы хотим узнать о ваших потребностях и о том, что вы ищете на веб-сайте.

 Это почти что интернет-магазин с 300 товарами, блогом и 27 дополнительными страницами.Сайт должен быть отформатирован для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который больше нигде нельзя увидеть, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть запущен через 2 недели, а у нас очень ограниченный бюджет. Насколько дешево это можно сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Опять же, какова будет стоимость? »
Это почти что интернет-магазин с 300 товарами, блогом и 27 дополнительными страницами.Сайт должен быть отформатирован для всех устройств, и нам нужен действительно потрясающий индивидуальный дизайн, который больше нигде нельзя увидеть, и некоторые уникальные функции, чтобы мы выделялись среди наших конкурентов. Да, и сайт должен быть запущен через 2 недели, а у нас очень ограниченный бюджет. Насколько дешево это можно сделать? И пока я не забыл, мы также хотим SEO и быть №1 в Google. Опять же, какова будет стоимость? » Они позволяют использовать тему.
Они позволяют использовать тему.

 xyz/recherche?term={searchTerms}">
xyz/recherche?term={searchTerms}">