Как формируется растровое изображение и векторное: Растровая и векторная графика (8 класс) Информатика и ИКТ
Урок информатики «Растровая и векторная графика»
Тема урока.
«Растровая и векторная графика»
Ф. И. О.
Загородникова Светлана Николаевна
Предмет.
информатика
Класс, уровень, профиль.
9 класс, общеобразовательный уровень
Методические рекомендации.
Данная разработка урока применяется в 9 классе при изучении темы «Растровая и векторная графика» по программе Н.Д. Угриновича. На уроке используется презентация «Растровая и векторная графика», а также применяется ЦОР, скачанный с Интернета: Видеоролик «Мона Лиза, нарисованная в Paint».
В презентации к уроку в заметках к слайдам прокомментирована организация деятельности школьников на разных этапах урока.
План-конспект урока.
Тип урока: урок усвоения новых знаний.
Цели урока:
Образовательная – познакомить учащихся с особенностями растровой и векторной графики, выявить достоинства и недостатки растровой и векторной графики, познакомить с форматами графических файлов.

Развивающая – продолжить развитие познавательных психических и эмоционально-волевых процессов: внимание, память, воображение.
Воспитательная – воспитывать внимательность, аккуратность, интерес к предмету.
Оборудование:
Персональный компьютер,
пакет Microsoft Office 2007,
мультимедийный проектор,
экран.
План урока:
Организационный момент.
Изучение нового материала:
Растровая графика
Растровые графические редакторы
Векторная графика
Векторные графические редакторы
Форматы графических файлов
Подведение итогов урока.
Домашнее задание.
Ход урока
Этап урока
(название, время)
Сценарий этапа урока
(задания, деятельность учителя, учеников)
Слайды (изображение или текстовое описание)
 Сообщение темы и целей урока
Сообщение темы и целей урока (Слайд 1).
Учитель сообщает тему урока. Совместно с учащимися определяют цели урока.
Учитель: Ребята, на прошлом уроке мы начали изучение графики, выяснили, как она кодируется. И сегодня мы продолжим изучение, но будем уже говорить о видах графики. Открывайте тетради, записывайте число и тему урока «Растровая и векторная графика»
Учащиеся записывают тему урока
2. Изучение нового материала.
Растровая графика
(Слайд 2)
Учитель: Начнем мы с того, что же такое компьютерная графика? Запишем в тетрадь определение.
Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, и пр.).
Учащиеся записывают определение в тетрадь.
(Слайд 3).
Учитель: Как вы уже поняли из названия нашей темы, все компьютерные изображения можно разделить на два больших класса: растровые и векторные изображения. Так в чем же их отличие? Зарисуйте эту схему
Так в чем же их отличие? Зарисуйте эту схему
Итак, начнём мы с растровой графики.
Учащиеся зарисовывают схему в тетрадь
(Слайд 4).
Учитель: Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из одиночных элементов.
Учитель: Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы. Что такое пиксель мы уже изучили. Давайте вспомним определение: Пиксель – это минимальный участок изображения, которому независимым образом можно задать цвет.
Учитель:
Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты они составляют, лишь только уже из группы составленных пикселей можно сказать, какой объект в итоге мы видим.
Пиксели «не знают», какие объекты они составляют, лишь только уже из группы составленных пикселей можно сказать, какой объект в итоге мы видим.
Учащиеся записывают в тетрадь, из чего формируются растровые изображения
(Слайд 5).
Учитель: Примерами растровой графики являются сканированные фотографии, цифровые фотографии и изображения, созданные в различных растровых графических редакторах.
(Слайд 6) Учитель: Качество растрового изображения зависит от двух факторов:
1) от расстояния между соседними пикселями. Если вам когда-то приходилось снимать ксерокопию, то вы наверняка обращали внимание, что ксерокопия всегда получается намного хуже оригинала. Это происходит потому, что на ксерокопии число единиц изображения, приходящихся на единицу длины, намного меньше, чем на фотографии. Этим и вызвано ухудшение качества.
2) от количества цветов в изображении. Как известно, глаз человека способен различать 350 тысяч цветов. Чем больше цветовых оттенков используется в изображении, тем ближе оно будет к реальности и тем выше будет его качество.
Как известно, глаз человека способен различать 350 тысяч цветов. Чем больше цветовых оттенков используется в изображении, тем ближе оно будет к реальности и тем выше будет его качество.
(Слайд 7).
Достоинства:
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности;
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
Высокая скорость обработки сложных изображений, если не нужно масштабирование;
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Беседа с учащимися
(Слайд 8)
Недостатки
Большой размер файлов с простыми изображениями.

Невозможность идеального масштабирования. Увеличение изображение приводит к тому, что точки растра становятся крупнее, что визуально искажает иллюстрацию и делает ее грубой. Уменьшение картинки, наоборот, не позволит различить мелкие детали изображения
Невозможность вывода на печать на плоттер.
Беседа с учащимися
(Слайд 9)
Графический редактор
Учитель: Чтобы создать графическое изображение, необходимо воспользоваться специальной программой – графическим редактором.
Как вы думаете, что такое графический редактор?
Запишите определение: Графический редактор – это программа для создания, редактирования и просмотра графических изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем применения различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение.
Учащиеся записывают определение в тетрадь
Растровые графические редакторы
(Слайд 10)
Растровые графические редакторы
Вы можете без труда привести пример растрового графического редактора – это всем известный Paint. К этой же группе относится и мощный графический пакет компании Adobe – Photoshop. Этой программой пользуются как начинающие пользователи, так и профессиональные художники и дизайнеры. И его конкурент из приложений, разрабатываемых по лицензии GNU General Public License — GIMP, с которым мы и будем работать.
Беседа с учащимися. Использование ЦОР: Видеоролик «Мона Лиза, нарисованная в Paint»
Векторная графика
(Слайд11)
Учитель:
(Слайд12)
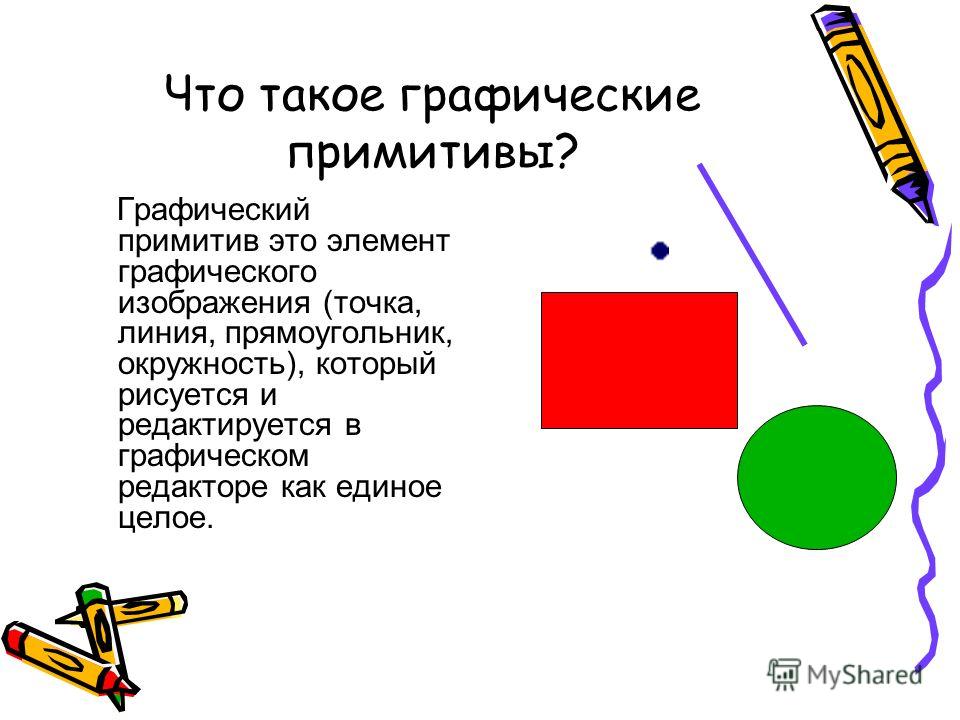
Учитель: Векторное изображение создается из графических примитивов, (линий, окружностей, прямоугольников и т.д.) и описывается математическими формулами. Так, векторное изображение стрелки будет выглядеть так же, как на слайде. Изображение создается в некоторой системе координат и состоит из трех линий. Положение каждой линии задается положением начальной и конечной точек в системе координат и описывается математическими формулами.
Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а также цвет, толщина и стиль линии его контура.
Учащиеся записывают в тетрадь, как создается векторное изображение
(Слайд 13)
Достоинства:
Учитель: Векторная графика лишена тех недостатков, которые присущи растровым изображениям.
Во-первых, для хранения векторного изображения не требуется большого количества памяти, так как компьютеру не нужно помнить местоположение и цвет каждого пикселя в отдельности. Во-вторых, при увеличении размеров изображения изменяются координаты начальной и конечной точки, а, следовательно, не происходит потери качества.
Итак, запишите: основными достоинствами растровой графики являются: 1) небольшой объем 2) масштабирование без потери качества.
Беседа с учащимися
(Слайд 14)
Недостатки:
Учитель:
Векторная графика не позволяет получить изображение фотографического качества, а также не каждый объект может быть легко изображен в векторном виде.

Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Векторная графика описывается тысячами командами и при распечатке выглядит не так как на мониторе. Это связано с тем, что принтеры работают по растровой схеме, то есть печатают попиксельно, а так как векторная графика не содержит пикселей, следовательно принтеру тяжело распечатать картинку в идеальном качестве.
Беседа с учащимися
Векторные графические редакторы
(Слайд 15)
Векторные графические редакторы:
Учитель: С векторным графическим редактором вы тоже уже знакомы – это графический редактор, встроенный в приложение MS Word. Кроме того, в группу векторных редакторов входит пакет программ CorelDraw и программа для создания мультипликации Macromedia Flash. Векторный графический редактор, с которым мы будем знакомиться, называется Inkscape.
Беседа с учащимися о векторных графических редакторах. С каким же векторным графическим редактором мы будем знакомиться в операционной системе Linux? Inkscape
Форматы графических файлов
(Слайды 16, 17)
Форматы растровых графических файлов
Учитель: Теперь вы должны ознакомиться с форматами графических файлов. Как вы знаете, форматы графических файлов определяют способ хранения информации в файле.
Вспомните, какие форматы текстовых файлов вы знаете? (выслушиваются ответы учащихся). Изображения, созданные в графических редакторах, тоже имеют свой формат. Их очень много, мы рассмотрим наиболее употребительные из них.
1) Формат BMP – это универсальный растровый формат. Этот формат имеют все изображения, созданные во встроенном графическом редакторе Paint. Универсальным он называется, потому что поддерживается большинством существующих в настоящее время приложений. Картинку, созданную в Paint, вы можете вставить и в Word, и в Excel, и в презентацию, и даже, если хотите, в Photoshop.
Картинку, созданную в Paint, вы можете вставить и в Word, и в Excel, и в презентацию, и даже, если хотите, в Photoshop.
2) Формат GIF – растровый, поддерживается не только операционной системой Windows, но и многими другими. Его рекомендуется использовать для хранения изображений с небольшим количеством цветов (до 256) – графиков, диаграмм и т.д. Также он очень удобен для размещения графики и анимации в сети Интернет.
3) Формат PNG – усовершенствованный вариант формата GIF.
4) Формат JPEG – наиболее распространенный растровый формат, практически идентичный формату GIF. Основные отличия его состоят в том, что он использует другой алгоритм сжатия (с потерей качества информации) и не предназначен для хранения анимированных рисунков.
5) Формат TIFF – тоже растровый формат. Применяется он в тех случаях, когда необходимо уменьшить размер графического файла без потери его качества. Поэтому этот формат нашел широкое применение в полиграфической и издательской деятельности.
Учащиеся конспективно записывают форматы растровых графических файлов
(Слайд 18)
Форматы векторных графических файлов
Учитель:
WMF – этот формат используется для хранения коллекции графических изображений Microsoft Clip Gallery.
ODG – собственный формат программы OpenOffice.org Draw
CDR – собственный формат программы CorelDraw
SVG – собственный формат программы Inkscape.
Учащиеся конспективно записывают форматы векторных графических файлов
3. Подведение итогов урока
Теперь давайте подведем итоги урока.
I. (Слайды 19-25) Тест (6 вопросов)
Графика, представляемая в памяти компьютера в виде совокупности точек, называется:
1) Трехмерной
2) Фрактальной
3) Растровой
4) Векторной
Графика, представляемая в памяти компьютера в виде математического описания объектов, называется:
1) Векторной
2) Трехмерной
3) Фрактальной
4) Растровой
Простейшие графические объекты (овал, прямоугольники и т. п.), создаваемые инструментами графического редактора, называются:
п.), создаваемые инструментами графического редактора, называются:
1) Геометрические объекты
2) Пиксели
3) Примитивы
4) Инструменты
Выберите из предложенного списка расширения графических файлов.
1) .jpg
2) .exe
3) .bmp
4) .gif
5) .doc
6) .bak
Формат, который понимают все растровые графические редакторы, — …
1) .jpg
2) .bmp
3) .gif
4) .png
Графический файл какого формата потребует наибольшего количества памяти?
1) .jpg
2) .gif
3) .png
4) .bmp
II. Устно:
Где применяется компьютерная графика?
На какие типы делятся графические изображения?
Из каких элементов строится растровое изображение?
Из каких элементов строится векторное изображение?
От чего зависит качество растрового изображения?
Какие изменения происходят с растровым изображением при масштабировании?
Какие изменения происходят с векторным изображением при масштабировании?
4. Домашнее задание.
Домашнее задание.
§ 1.2
Запись в тетради
Перечень используемых источников.
Н.Д. Угринович. Информатика и ИКТ. 9 класс, М., БИНОМ, 2010
М.Г. Гилярова. Информатика. 9 класс. Поурочные планы по учебнику Угриновича Н.Д. Волгоград, ИТД Корифей, 2009
Рисунки учащихся
http://images.yandex.ru/
http://www.youtube.com/
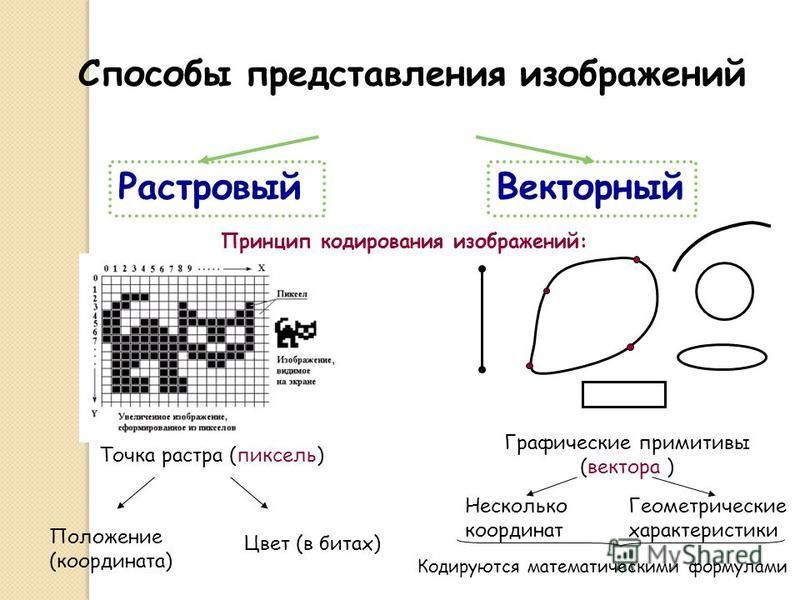
Отличия растровой графики от векторной графики
Вся компьютерная графика, подразделяется на два основных вида: растровую графику и векторную графику. Основное различия, между растровой и векторной графикой, заключаются в разных способах формирования изображения.
Растровая графика, состоит из пикселей «точек» определенного размера, разных цветов, объединенных в сетку, чем больше плотность пикселей, на единицу измерения, тем более четким, насыщенным и проработанным будет выглядеть изображение.
Векторная графика, в отличие от растровой, формируется, с помощью формул, описывающих математические объекты: точки, линии, кривые, окружности, и формально не может быть охарактеризована определенной плотностью точек с заданным размером на участок.
Иными словами, если в растровой графике, часть изображения описывается, фиксированным количеством точек, с определенным размером, местоположением, цветом и плотностью, то в векторной графике, аналогичная часть, изображения, описывается математическими объектами, подчиняющимися формулам и состоящим, как бы из неограниченного количества масштабируемых точек.
Если у растровых изображений степень детализации, определяется количеством точек на какую-либо единицу измерения площади, то у векторных изображений, изначально отсутствует данный параметр, что позволяет производить их масштабирование, теоретически до бесконечности, без ухудшения качества детализации и пропорций, в отличие от растровых изображений.
К растровой графике относятся, фотографии и большая часть изображений, картинок.
При масштабировании растровых изображений, в отличии векторных, теряется их детализация, из-за фиксированного количества точек.
Векторную графику, в основном применяют в типографии или там, где требуется масштабируемость, с сохранением исходного качества, помимо всего в векторной графике достаточно непросто, а порой и не возможно выполнить некоторые задачи, из-за типа построения изображения.
В этом и заключаются основные различия, между растровой и векторной графикой.
Конспект урока «Сравнение растровых и векторных изображени»
(Г) Учащиеся в группах изучают свою тему, создают постер и защищают его.
(ФО) Взаимооценивание по методу «Две звезды, 1 пожелание)».
Рефлексия метод «Вопрос ответ»
— что такое компьютерная графика?
— какие типы графики существует?
— где применяется компьютерная графика?
— как характеризовать и сравнивать растровые и векторные изображения?
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
|
Растровая графика |
Векторная графика |
|
|
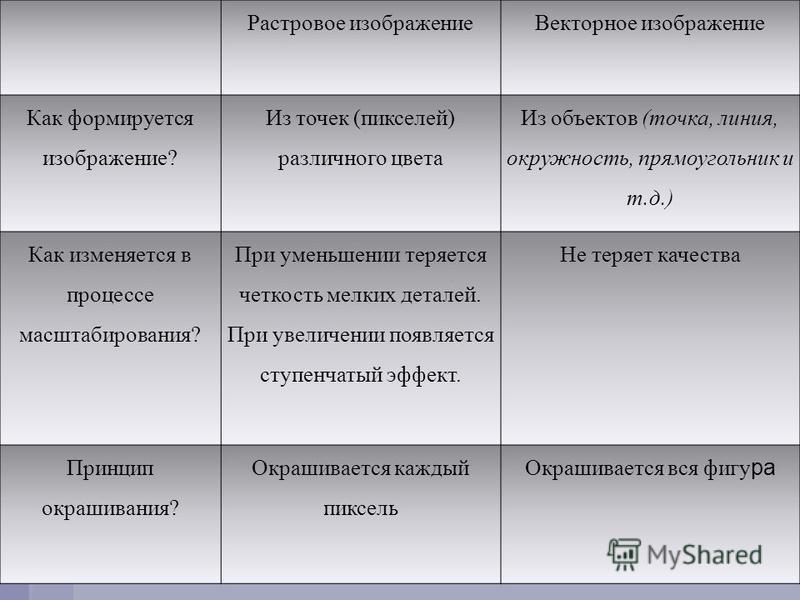
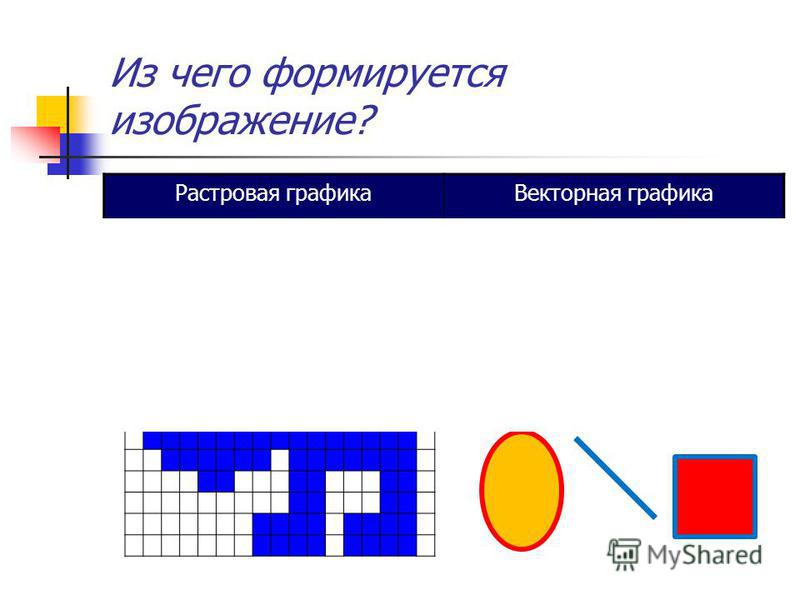
Как формируется изображение? (Основной элемент) |
||
|
Как изменяется в процессе масштабирования? |
||
|
Область применения |
||
|
Примеры графических редакторов |
||
|
Форматы |
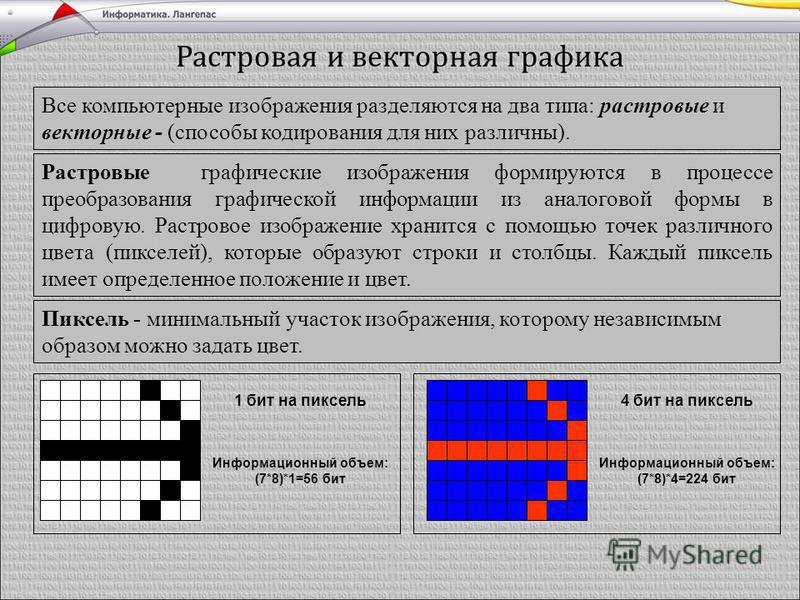
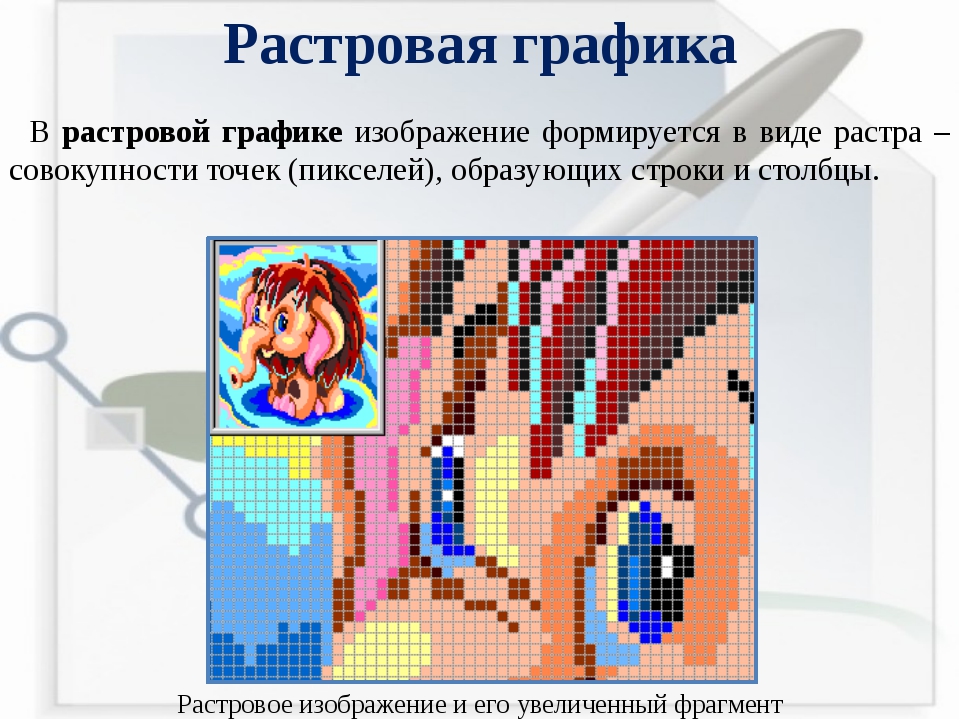
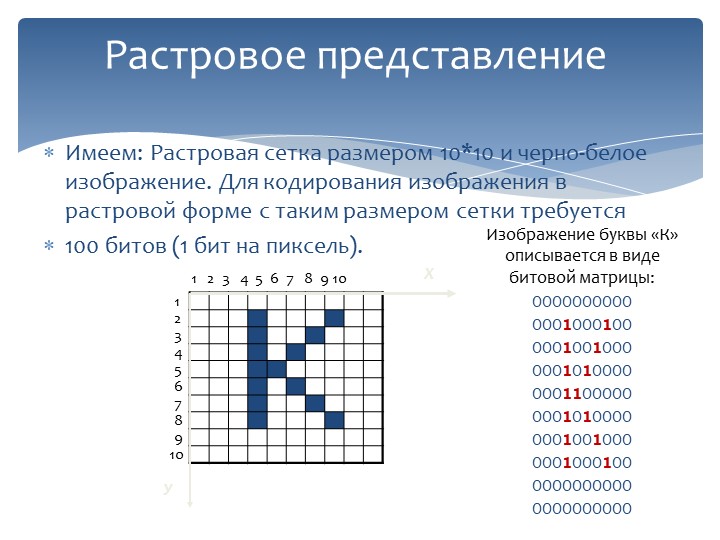
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
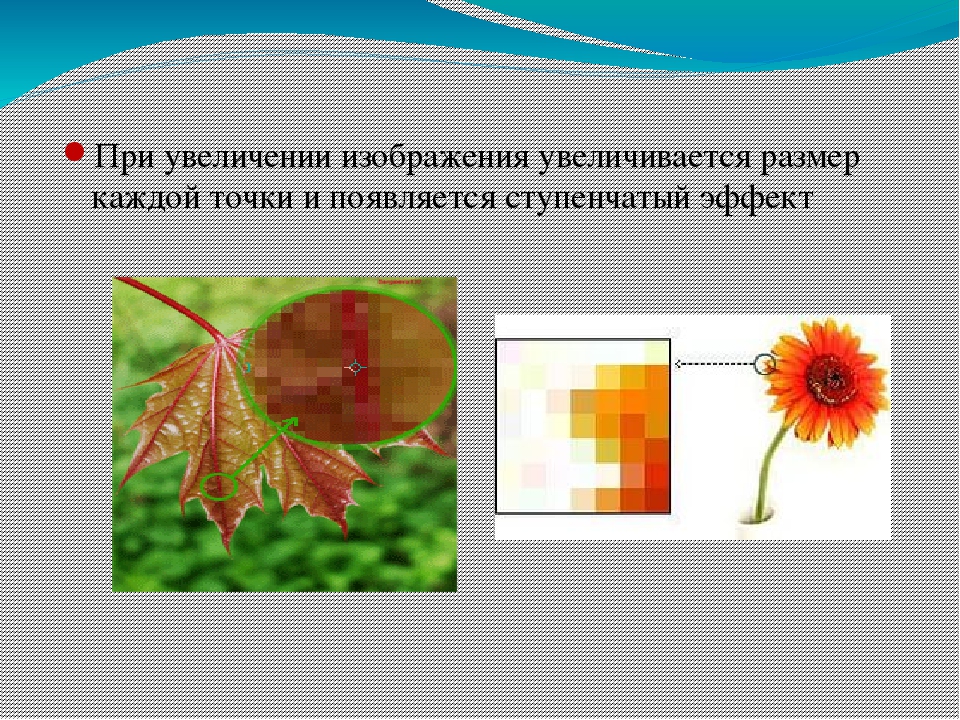
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Линия – элементарный объект векторной графики.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
Ø для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
Ø для построения чертежей, диаграмм, графиков, схем;
Ø для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
Ø для моделирования объектов изображения;
Ø для создания 3-х мерных изображений;
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Виды графики
В зависимости от способа формирования изображений компьютерную графику подразделяют:
- Растровая графика
- Векторная графика
- Трехмерная графика
- Фрактальная графика
- Символьная графика
Рассмотрим два основных способа формирования изображения
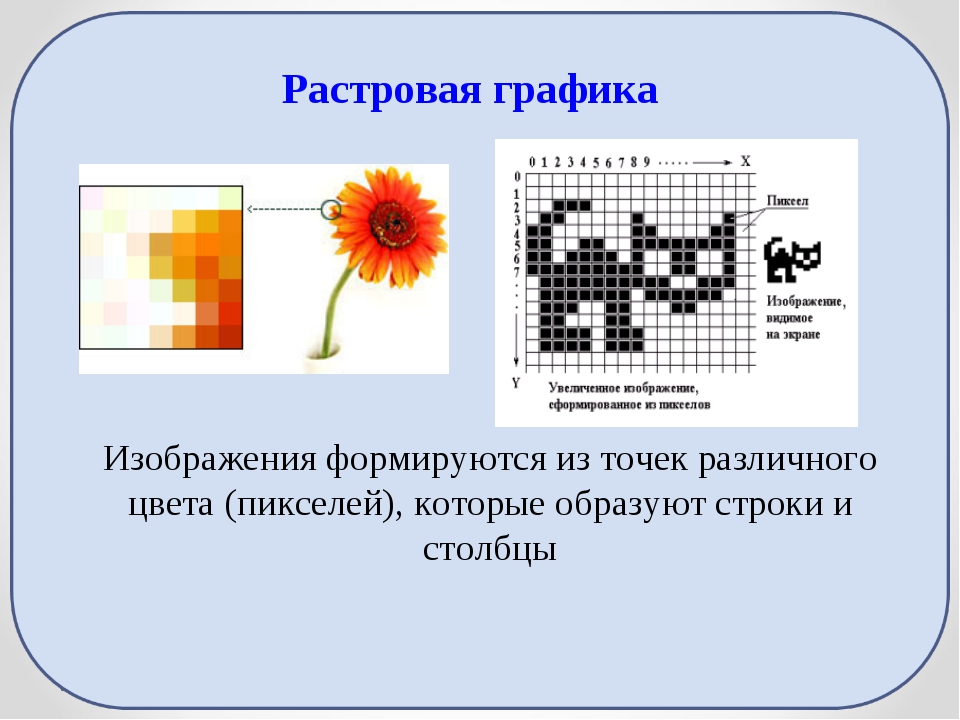
Растровая графика
Растровая графика — метод графического представления объекта в виде множества точек.
Растровое изображение — изображение, сформированное построчно из отдельных точек растра, имеющих различную степень яркости и разный цвет.
Растровое изображение составляется из мельчайших точек — пикселов.
Пиксел — неделимая точка в графическом изображении; наименьший адресуемый элемент растрового изображения. Пиксел характеризуется прямоугольной формой и размерами, определяющими пространственное разрешение изображения.
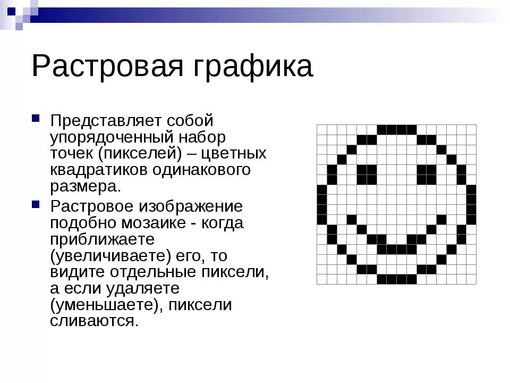
Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:
— в черно-белом — 1 бит
— в полутоновом — 8 бит
— в цветном — 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
– от глубины цвета точек,
– от размера изображения (в большем размере вмещается больше точек),
– от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение масштабируется с потерей качества.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
- Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.
Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий,
образующих ребра.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий,
образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
- Fractal Design Expression
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром ттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
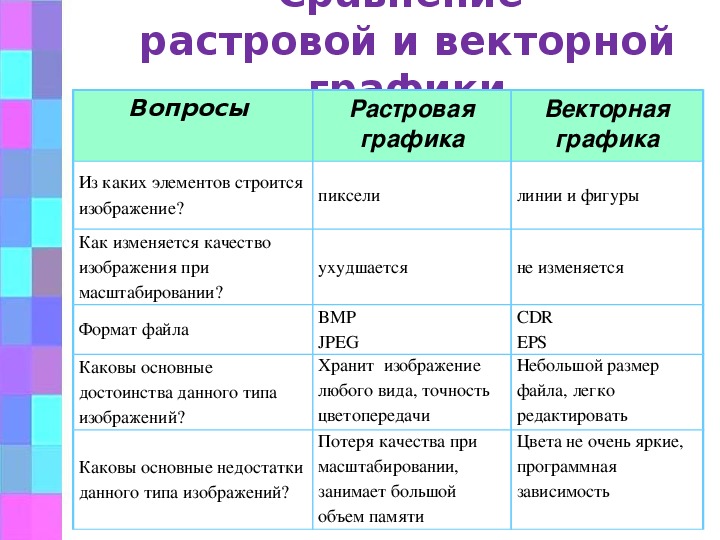
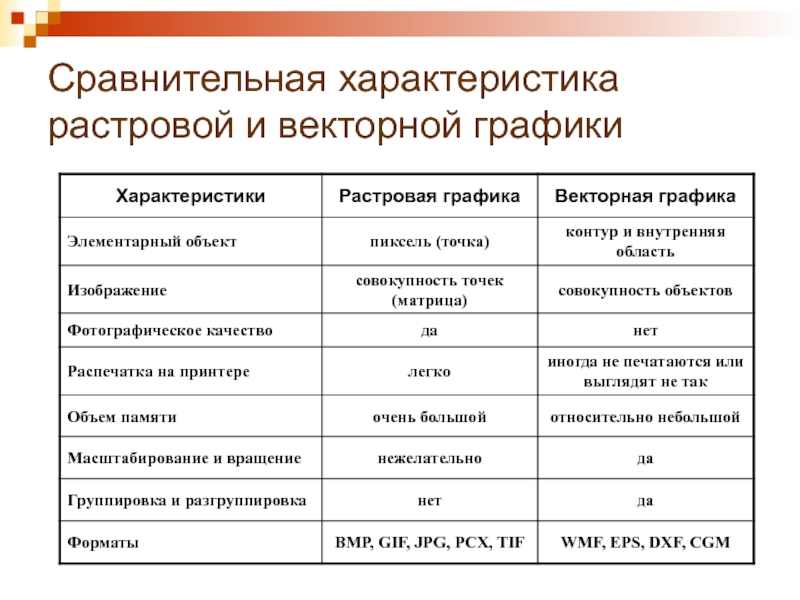
Сравнительная характеристика
растрового и векторного изображения
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика
Растровая графика vs Векторная графика, кто победит в этой войне? Те, кто даже немного интересуется компьютерной графикой, знают, что графика не может быть нарисована с помощью приложений, таких как текстовые редакторы и электронные таблицы, для рисования графики требуются специальные приложения.
Двумя популярными методами графического представления изображения являются — Raster и Vector.
В чем разница между растром и вектором? Это частый вопрос, который задают начинающие дизайнеры, веб-мастера, маркетологи и другие ребята, которые занимаются созданием и печатью изображений.
Пришло время уточнить разницу между растровыми и векторными изображениями.
В этой статье по растровым и векторным изображениям вы узнаете:
- Что такое растровая графика?
- Что такое векторная графика?
- Чем отличаются растровые и векторные изображения?
- Когда следует использовать растр или вектор?
Хотя эти методы имеют определенные сходство, но между ними есть значительные различия, которые мы обсудим в сегодняшней статье. Продолжайте читать, чтобы стать экспертом по растровым и векторным изображениям!
Растровая графика
Растровая графика состоят из отдельных цветных пикселей. Каждый цветной пиксель вносит свой вклад в общее изображение.
Растровые изображения можно сравнить с пуантилистскими картинами, которые составлены из серии разноцветных точек краски. Каждая точка в картине пуантилистов может представлять один пиксель в растровом изображении. Когда изображение рассматривается как отдельная точка, это просто цветная точка и ничего более. Но если смотреть в целом, цветные точки составляют яркую и детальную картину. Пиксели в растровом изображении работают таким же образом, это обеспечивает точную детализацию и попиксельное редактирование.
Растровые изображения способны воспроизводить сложные, разноцветные изображения, включая мягкие цветовые градиенты. Цифровые камеры создают растровые изображения, и все фотографии, которые вы видите в печати и онлайн, являются растровыми.
Растровые изображения идеально подходят для редактирования фотографий и создания цифровых рисунков в таких программах, как Photoshop и GIMP, и их можно сжать для хранения и оптимизации изображений в Интернете.
То, как вы можете использовать данное растровое изображение, зависит от его размера и качества. Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Качество часто определяется количеством пикселей на дюйм (или ppi), а также общие размеры изображения, также выраженные в пикселях (например, 5000 пикселей в ширину и 2500 пикселей в высоту).
Чем больше ppi и размерные измерения, тем выше качество. Большинство печатных проектов требуют, чтобы изображения были, по крайней мере, 300 ppi.
Растровые изображения не могут быть увеличены до больших размеров. Когда они масштабируются, качество теряется и изображение становится размытым, поскольку каждый пиксель становится больше.
Хотя растровые изображения не могут быть увеличены, они могут быть уменьшены. Обычно это применяется для веб-изображений, часто сохраняемых в меньших размерах и с разрешением 72ppi или 96ppi.
Векторня графикаВ отличие от растровой графики, которая состоит из цветных пикселей, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), который сообщает пути, какую она имеет форму, с каким цветом граничит и каким заполняется.
Поскольку математические формулы определяют способ визуализации изображения, векторные изображения сохраняют свой внешний вид независимо от размера. Их можно масштабировать бесконечно. Векторные изображения можно создавать и редактировать в таких программах, как Illustrator, CorelDraw и InkScape.
Хотя векторы можно использовать для имитации фотографий, они лучше всего подходят для проектов, в которых используются простые сплошные цвета. Векторные изображения состоят из фигур, и каждая фигура имеет свой цвет; таким образом, векторы не могут достигать цветовых градиентов, теней и затенения, которые могут иметь растровые изображения (их можно имитировать, но для этого требуется растеризация части изображения — что означает, что это не будет настоящий вектор). Настоящая векторная графика состоит из штриховых рисунков, иногда называемых каркасами, которые заполнены цветом.
Поскольку векторы можно масштабировать без потери качества, они отлично подходят для логотипов, иллюстраций, гравюр, офортов, иллюстраций, вывесок и вышивок. Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Векторы не должны использоваться для цифровых картин или редактирования фотографий.
Важно отметить, что, за исключением формата SVG, векторы должны быть растеризованы, прежде чем их можно будет использовать в Интернете.
Разница между растровой и векторной графикойМы рассмотрели ключевые преимущества и недостатки растровой и векторной графики. Давайте теперь разберем их различия. Вот три наиболее важных различия между растром и вектором:
1. Пиксели против математикиПоскольку растровые изображения состоят из цветных пикселей, скомпонованных для формирования изображения, их нельзя масштабировать, не жертвуя качеством. Если вы увеличите растр, он будет пикселироваться или станет размытым. Чем ниже его разрешение (пиксели на дюйм), тем меньше должно быть изображение для сохранения качества.
Напротив, математические уравнения, которые формируют основу для векторов, пересчитываются при изменении их размера. Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Поэтому вы можете бесконечно масштабировать векторную графику и сохранять четкие, острые края.
Разницу легко увидеть, если вы увеличите растр и вектор. Вы сможете увидеть отдельные пиксели в растровом файле, но вектор ни капли не поменяется и будет прежним.
С векторами разрешение не имеет значения.
Растровые изображения способны отображать множество цветов на одном изображении и позволяют редактировать цвета, выходящие за пределы векторного изображения. Они могут отображать более тонкие нюансы в свете и. Векторные изображения являются масштабируемыми, поэтому одно и то же изображение может быть спроектировано один раз и иметь неограниченный размер для любого размера — от визитки до билборда.
2. Реалистичная графикаХотя вектор можно сделать похожим на фотографию, мелкие нюансы смешанных цветов, теней и градиента не позволяют получить реалистичное изображение. Даже если бы это было возможно, процесс был бы мучительно утомительным, поскольку каждое изменение цвета требовало бы создания новой формы.
К векторам могут быть добавлены растрированные эффекты, но это не то же самое, что истинный вектор, и такие факторы, как масштабируемость и разрешение, являются факторами, которые необходимо учитывать.
Растрированные изображения способны отлично воспроизводить реалистичную графику: визуально идеальные сочетания цветов, оттенков, градиентов и теней. Конечно, в отличие от векторов, они по-прежнему ограничены размером и разрешением.
3. Тип файла и размерНаиболее распространенные типы растровых файлов являются: JPG, GIF, PNG, TIF, BMP и PSD. Наиболее распространенными типами векторных файлов являются: AI, CDR и SVG. И растры, и векторы могут быть отображены в формате EPS и PDF, где программное обеспечение, создавшее файл, определяет, является ли изображение растровым или векторным файлом.
Обычные программы для создания и редактирования векторов это: Adobe Illustrator, CorelDraw и InkScape. Наиболее популярными растровыми редакторами являются Photoshop (с ограниченными векторными возможностями) и GIMP.
Поскольку растровые изображения должны содержать всю информацию, необходимую для визуализации изображения (пиксели, цвета, расположение пикселей и т.д.), они могут иметь большие размеры файлов — и чем выше разрешение, тем больше размер файла.
Сжатие может помочь минимизировать размеры файлов, но по сравнению с векторами растры занимают много места. Почему? Поскольку векторы полагаются на вычисления, которые должны выполняться программами, которые их загружают, единственная информация, которую они должны содержать, — это их математические формулы.
Типография «Корвус» работает с 2005 года, постоянно наращивая техническое оснащение, клиентскую базу и объемы производства. Сегодняшний контакт-лист компании составляет 500 организаций г. Барнаула, Новоалтайска, Белокурихи, Бийска, Рубцовска, республики Алтай, Кемеровской области.
Мы занимаемся:
- Изготовлением картонажных изделий;
- Цифровой оперативной печатью;
- Листовой продукцией;
- Постпечатными услугами.

Особенности и свойства растровой графики. Photoshop CS3: Обучающий курс
Особенности и свойства растровой графики
Итак, уважаемый читатель, первоочередная наша задача – разобраться в разнообразных способах хранения, отображения и обработки графической информации при помощи компьютера. Казалось бы, все просто: компьютер хранит и показывает определенные картинки, изображения, но на самом деле все гораздо сложнее. Однако не стоит пугаться и думать, что мы сейчас будем говорить о высоких материях, например об устройстве оборудования, обеспечивающего передачу изображения в составе компьютера. Нам это просто не понадобится. Наша с вами задача – разобраться в том, как компьютер хранит, отображает и помогает редактировать отдельные изображения.
Существуют два основных способа хранения графики – векторный и растровый. Наверняка вы когда-нибудь уже встречались с данными понятиями и примерно представляете себе, что они означают. Каждый из них имеет ряд характерных особенностей, что и диктует в разных случаях необходимость применения того или иного способа.
Каждый из них имеет ряд характерных особенностей, что и диктует в разных случаях необходимость применения того или иного способа.
Я опишу вкратце оба, а далее мы с вами подробно остановимся на интересующей нас растровой графике.
Итак, сущность векторного способа создания, хранения и преобразования графики заключается в том, что изображение воспринимается компьютером как совокупность так называемых объектов, каждый из которых имеет ряд характерных параметров. То есть каждый элемент изображения в векторном формате представляет собой какой-то определенный объект. Соответственно, компьютер знает месторасположение данного объекта, какие-то определенные его параметры, цвет и т. д. На примере все выглядит очень просто: допустим, у нас есть изображение, как на рис. 1.1, на котором изображены окружность и звезда.
Рис. 1.1. Образец векторного изображения
В файле, хранящем это изображение, прописано, что на белом фоне у нас есть объект звезда, количество лучей которого равно пяти, радиус равен десяти и т. д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.
д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.
Рис. 1.2. Преобразованное векторное изображение
Точно так же можно удалять, добавлять, полностью изменять объекты, тем самым формируя общее изображение. Одним из наиболее распространенных редакторов векторной двухмерной графики является Corel Draw.
Таким образом, работа над векторными изображениями представляет собой работу над объектами и их параметрами. Это обусловливает ряд особенностей действия инструментов в редакторах векторной графики.
Векторная графика бывает и трехмерная, в таком случае используются редакторы 3ds Max, Maya LightWave, Cinema 4d и т. д.
д.
Теперь давайте рассмотрим сущность и особенности растровой графики. Изображение формируется и хранится в виде совокупности точек, так называемых пикселей. Создавая растровое изображение, мы делаем сетку из пикселей, каждый из которых имеет свой цвет. Пиксели очень малы, и, глядя на них вместе, мы видим изображение. Иными словами, каждое растровое изображение представляет собой своеобразную матрицу из точек – сеть, имеющую длину и высоту.
На рисунке 1.3 вы видите увеличенный, показательный вариант растрового изображения и обычное растровое изображение.
Рис. 1.3. Слева – увеличенный вариант растрового изображения, справа – обычное растровое изображение
Из способа представления изображения вытекают и особенности его редактирования. Так, имея дело с растровой графикой, мы работаем не с объектами, а с пикселями, то есть с отдельными точками или их совокупностями, каждая из которых имеет свой цвет и точное месторасположение на изображении. Фактически наша задача состоит в том, чтобы менять цвет определенных пикселей. Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.
Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.
Рис. 1.4. Сверху – растровое изображение окружности, снизу – увеличенное изображение верхней части окружности, на котором видна «лесенка» из пикселей
Растровые изображения обладают рядом параметров, отвечающих за их размер, четкость, сглаженность, цветовую насыщенность и т. д.
Одним из наиболее важных параметров растрового изображения является так называемый DPI (Dot Per Inch), то есть количество пикселей на один квадратный дюйм. Чем выше значение этого параметра, тем более четким будет изображение. Фактически DPI отвечает за размер пикселя. На рисунке 1.5 вы видите два варианта одного и того же растрового изображения с разными значениями DPI.
Рис. 1.5. Слева – изображение с очень малым значением параметра DPI, справа – с большим значением
Таким образом, настраивая параметр DPI, необходимо примерно представлять себе, что именно и для какой цели мы рисуем. Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.
Стоит также отметить, что параметр DPI больше влияет на качество печати, нежели на качество отображаемого на мониторе изображения. Дело в том, что каждый монитор имеет такую характеристику, как размер зерна, то есть размер минимального видимого пикселя. В том случае, если, оперируя параметром DPI, мы создаем пиксели изображения мельче, чем размер зерна монитора, то визуально отличие от более крупных пикселей уже окажется незаметно. Зато на печати качество изображения будет выше, конечно, если печатающий принтер способен передавать подобные разрешения.
Параметр DPI также фигурирует во время сканирования какого-либо изображения. Задавая значение разрешения при сканировании изображения, мы тем самым указываем разрешение создаваемого графического файла.
В целом DPI представляет собой основной параметр, отвечающий за качество изображения.
Одним из минусов растровой графики является то, что при увеличении размера изображения мы обязательно столкнемся с проблемой потери его качества, четкости. Поэтому растровые изображения реже используются при широкоформатной печати, нежели векторные, у которых такой проблемы нет. Изображение векторной графики можно масштабировать в любых пределах, его четкость от этого не пострадает.
Поэтому растровые изображения реже используются при широкоформатной печати, нежели векторные, у которых такой проблемы нет. Изображение векторной графики можно масштабировать в любых пределах, его четкость от этого не пострадает.
Происходит это потому, что, увеличивая объекты векторного изображения, мы лишь меняем масштабы их отображения, а при увеличении растрового изображения вынуждены непосредственно добавлять автоматически пиксели в изображение, которые «разбавляют» изображение-оригинал.
Тем не менее чаще всего мы пользуемся именно растровой графикой. Растровыми являются изображения, полученные при помощи всех цифровых фотоаппаратов, видеокамер, камер сотовых телефонов, отсканированные и т. д. Далее мы с вами рассмотрим специфику применения того или иного способа создания и редактирования изображения, то есть постараемся ответить на вопрос: какой выбрать способ в той или иной ситуации, так как действительно выбор метода редактирования графики в большинстве случаев зависит от конкретной ситуации и продукта.
Наиболее широко распространенным редактором растровой графики является Adobe Photoshop, на котором мы с вами и остановимся наиболее подробно в данной книге.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесИнформатика — Билет 16
Растровая и векторная графика
Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях. Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах . |
||
Создавать и хранить графические объекты в компьютере можно в виде –
Растрового изображения |
Векторного изображения |
Растровые изображения
Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная «естественность».
Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.
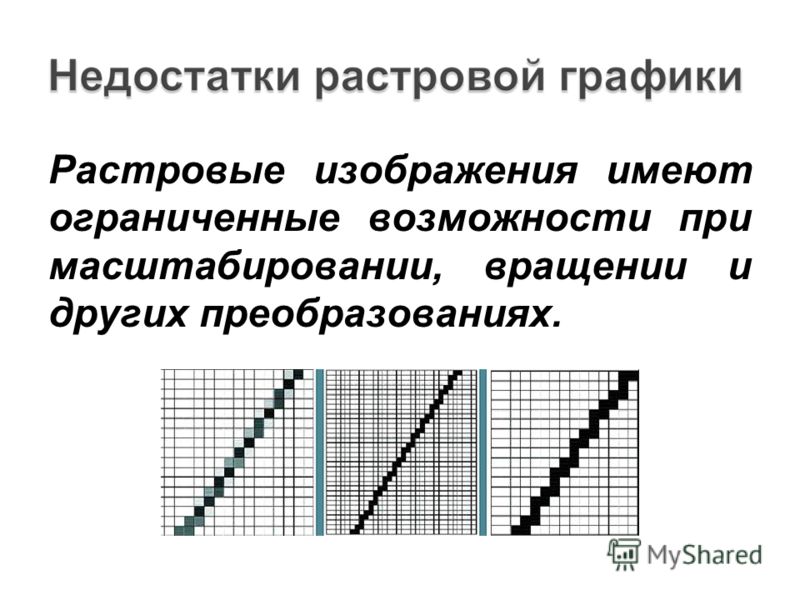
Одной из главных проблем растровых файлов является масштабирование:
при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей ). |
Векторное изображение
Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и т.д.) и описывающих их математических формул. Положение и форма графического объекта задается в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. |
Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами.
Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Достоинства векторной графики
При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла.
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой ).
Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр., векторная графика незаменима.
Недостатки векторной графики
Основной минус — то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок.
Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений.
В последних версиях векторных программ внедряется все больше элементов «живописности» (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).
Аппаратные средства
Устройства вывода информации
Монитор.
Монитор является универсальным устройством вывода информации и подключается к видеокарте, установленной в компьютере.
Изображение в компьютерном формате (в виде последовательностей нулей и единиц) хранится в видеопамяти, размещенной на видеокарте. Изображение на экране монитора формируется путем считывания содержимого видеопамяти и отображения его на экран.
Частота считывания изображения влияет на стабильность изображения на экране. В современных мониторах обновление изображения происходит обычно с частотой 75 и более раз в секунду, что обеспечивает комфортность восприятия изображения пользователем компьютера (человек не замечает мерцание изображения). Для сравнения можно напомнить, что частота смены кадров в кино составляет 24 кадра в секунду.
В настольных компьютерах обычно используются мониторы на электронно-лучевой трубке (ЭЛТ). Изображение на экране монитора создается пучком электронов, испускаемых электронной пушкой. |
Система управления пучком заставляет пробегать его построчно весь экран (создает растр), а также регулирует его интенсивность (соответственно яркость свечения точки люминофора). Пользователь видит изображение на экране монитора, так как люминофор излучает световые лучи в видимой части спектра. Качество изображения тем выше, чем меньше размер точки изображения (точки люминофора), в высокачественных мониторах размер точки составляет 0,22 мм.
Однако монитор является также источником высокого статического электрического потенциала, электромагнитного и рентгеновского излучений, которые могут оказывать неблагоприятное воздействие на здоровье человека. Современные мониторы практически безопасны, так как соответствуют жестким санитарно-гигиеническим требованиям, зафиксированным в международном стандарте безопасности
ТСО’99.
В портативных и карманных компьютерах применяют плоские мониторы на жидких кристаллах (ЖК). В последнее время такие мониторы стали использоваться и в настольных компьютерах.
ЖК-мониторы сделаны из вещества, которое находится в жидком состоянии, но при этом обладает некоторыми свойствами, присущими кристаллическим телам. Фактически это жидкости, обладающие анизотропией свойств (в частности, оптических), связанных с упорядоченностью в ориентации молекул. Молекулы жидких кристаллов под воздействием электрического напряжения могут изменять свою ориентацию и вследствие этого изменять свойства светового луча, проходящего сквозь них. |
ЖК-мониторы сделаны из вещества, которое находится в жидком состоянии, но при этом обладает некоторыми свойствами, присущими кристаллическим телам. Фактически это жидкости, обладающие анизотропией свойств (в частности, оптических), связанных с упорядоченностью в ориентации молекул. Молекулы жидких кристаллов под воздействием электрического напряжения могут изменять свою ориентацию и вследствие этого изменять свойства светового луча, проходящего сквозь них.
Фактически это жидкости, обладающие анизотропией свойств (в частности, оптических), связанных с упорядоченностью в ориентации молекул. Молекулы жидких кристаллов под воздействием электрического напряжения могут изменять свою ориентацию и вследствие этого изменять свойства светового луча, проходящего сквозь них.
Преимущество ЖК-мониторов перед мониторами на ЭЛТ состоит в отсутствии вредных для человека электромагнитных излучений и компактности.
Мониторы могут иметь различный размер экрана. Размер диагонали экрана измеряется в дюймах (1 дюйм = 2,54 см) и обычно составляет 15, 17, 19 и более дюймов.
Принтеры .
Принтеры предназначены для вывода на бумагу (создания «твердой копии») числовой, текстовой и графической информации. По своему принципу действия принтеры делятся на матричные, струйные и лазерные.
Матричные принтеры — это принтеры ударного действия. Печатающая головка матричного принтера состоит из вертикального столбца маленьких стержней (обычно 9 или 24), которые под воздействием магнитного поля «выталкиваются» из головки и ударяют по бумаге (через красящую ленту). Перемещаясь, печатающая головка оставляет на бумаге строку символов.
Печатающая головка матричного принтера состоит из вертикального столбца маленьких стержней (обычно 9 или 24), которые под воздействием магнитного поля «выталкиваются» из головки и ударяют по бумаге (через красящую ленту). Перемещаясь, печатающая головка оставляет на бумаге строку символов.
Недостатки матричных принтеров состоят в том, что они печатают медленно, производят много шума и качество печати оставляет желать лучшего (соответствует примерно качеству пишущей машинки).
Струйные принтеры
В последние годы широкое распространение получили черно-белые и цветные струйные принтеры. В них используется чернильная печатающая головка, которая под давлением выбрасывает чернила из ряда мельчайших отверстий на бумагу. Перемещаясь вдоль бумаги, печатающая головка оставляет строку символов или полоску изображения. |
Струйные принтеры могут печатать достаточно быстро (до нескольких страниц в минуту) и производят мало шума. Качество печати (в том числе и цветной) определяется разрешающей способностью струйных принтеров, которая может достигать фотографического качества 2400 dpi. Это означает, что полоска изображения по горизонтали длиной в 1 дюйм формируется из 2400 точек (чернильных капель).
Лазерные принтеры обеспечивают практически бесшумную печать. Высокую скорость печати (до 30 страниц в минуту) лазерные принтеры достигают за счет постраничной печати, при которой страница печатается сразу целиком.
Высокое типографское качество печати лазерных принтеров обеспечивается за счет высокой разрешающей способности, которая может достигать 1200 dpi и более.
Плоттер.
Для вывода сложных и широкоформатных графических объектов (плакатов, чертежей, электрических и электронных схем и пр. |
Устройства ввода информации
Сенсорный экран
Сенсорный , или тактильный, экран представляет собой поверхность, которая покрыта специальным слоем. Прикосновение к определенному месту экрана обеспечивает выбор задания, которое должно быть выполнено компьютером, или команды в экранном меню.
Сенсорный экран позволяет также перемещать объекты. Он удобен в использовании, особенно когда необходим быстрый доступ к информации. Такие устройства ввода можно увидеть в банковских компьютерах, аэропортах, а также в военной сфере и промышленности.
Световое перо
Световое перо похоже на обычный карандаш, на кончике которого имеется специальное устройство — светочувствительный элемент. |
Световое перо используется для ввода информации в самых маленьких персональных компьютерах — в карманных микрокомпьютерах. Оно также применяется в различных системах проектирования и дизайна.
Графический планшет, или дигитайзер
Графический планшет, или дигитайзер, используется для создания либо копирования рисунков или фотографий. Он позволяет создавать рисунки так же, как на листе бумаги. Изображение преобразуется в цифровую форму, отсюда название устройства (от англ. digit — цифра). |
С помощью специальной ручки можно чертить, рисовать схемы, добавлять заметки и подписи к электронным документам. Качество графических планшетов характеризуется разрешающей способностью, которая измеряется в lpi (линиях на дюйм) и способностью реагировать на силу нажатия пера.
Качество графических планшетов характеризуется разрешающей способностью, которая измеряется в lpi (линиях на дюйм) и способностью реагировать на силу нажатия пера.
В хороших планшетах разрешающая способность достигает 2048 lpi (перемещение пера по поверхности планшета на 1 дюйм соответствует перемещению на 2048 точек на экране монитора), а количество воспринимаемых градаций нажатий на перо составляет 1024.
Условия создания изображения приближены к реальным, достаточно специальным пером или пальцем сделать рисунок на специальной поверхности. Результат работы дигитайзера воспроизводится на экране монитора и в случае необходимости может быть распечатан на принтере. Дигитайзерами обычно пользуются архитекторы, дизайнеры.
Сканер
Большое распространение в наше время прибрели устройства сканирования изображений, таких как тексты или рисунки. Термин «сканирование» происходит от английского глагола to scan, что означает «пристально всматриваться».
Сканер предназначен для ввода в компьютер графической или текстовой информации с листа бумаги, со страницы журнала или книги. Для работы сканера необходимо программное обеспечение, которое создает и сохраняет в памяти электронную копию изображения. Все разнообразие подобных программ можно подразделить на два класса — для работы с графическим изображением и для распознавания текста. |
Сканируемое изображение освещается белым светом (черно-белые сканеры) или тремя цветами (красным, зеленым и синим). Отраженный свет проецируется на линейку фотоэлементов, которая движется, последовательно считывает изображение и преобразует его в компьютерный формат. В отсканированном изображении количество различаемых цветов может достигать десятков миллиардов.
Сканеры различаются по следующим параметрам:
глубина распознавания цвета: черно-белые, с градацией серого, цветные;
оптическое разрешение, или точность сканирования, измеряется в точках на дюйм и определяет количество точек, которые сканер различает на каждом дюйме;
К важным характеристикам сканера также относятся время сканирования и максимальный размер сканируемого документа.
Сканеры находят широкое применение в издательской деятельности, системах проектирования, анимации. Эти устройства незаменимы при создании презентаций, докладов, рекламных материалов высокого качества.
Разрешающая способность сканеров составляет 600 dpi и выше, то есть на полоске изображения длиной 1 дюйм сканер может распознать 600 и более точек.
Цифровые камеры и ТВ-тюнеры
Последние годы все большее распространение получают цифровые камеры (видеокамеры и фотоаппараты). Цифровые камеры позволяют получать видеоизображение и фотоснимки непосредственно в цифровом (компьютерном) формате. |
Цифровые видеокамеры могут быть подключены к компьютеру, что позволяет сохранять видеозаписи в компьютерном формате.
Для передачи «живого» видео по компьютерным сетям используются недорогие web-камеры, разрешающая способность которых обычно не превышает 640×480 точек.
Цифровые фотоаппараты позволяют получать высокачественные фотографии с разрешением до 2272×1704 точек (всего до 3,9 млн пикселей). Для хранения фотографий используются модули flash-памяти или жесткие диски очень маленького размера. Запись изображений на жесткий диск компьютера может осуществляться путем подключения камеры к компьютеру.
Если установить в компьютер специальную плату (ТВ-тюнер) и подключить к ее входу телевизионную антенну, то появляется возможность просматривать телевизионные передачи непосредственно на компьютере.
Программные средства
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные.
Графические редакторы можно разделить на две категории: растровые и векторные.
Растровые графические редакторы. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Качество растрового изображения определяется размером изображения (числом пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). Когда растровое изображение уменьшается, несколько соседних точек превращаются в одну, поэтому теряется разборчивость мелких деталей изображения. При укрупнении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который виден невооруженным глазом.
Векторные графические редакторы. Векторные графические изображения являются оптимальным средством для хранения высокоточных графических объектов (чертежи, схемы и т. д.). для которых имеет значение наличие четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования, с программами обработки трехмерной графики.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например, графический примитив точка задается своими координатами (X, Y), линия — координатами начала (XI, У1) и конца (Х2, Y2), окружность — координатами центра (X, Y) и радиусом (К), прямоугольник — величиной сторон и координатами левого верхнего угла (Xl, Y1) и правого нижнего угла (Х2, Y2) и т. д. Для каждого примитива назначается также цвет.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Панели инструментов графических редакторов. Для выделения объектов в растровом графическом редакторе обычно имеются два инструмента: выделение прямоугольной области и выделение произвольной области. Процедура выделения аналогична процедуре рисования. Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
|
Инструменты редактирования рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов.
Текстовые инструменты позволяют добавлять в рисунок текст и форматировать его.
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. |
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятся посредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторах дают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. Обычно такой инструмент называется Лупа.
В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ архиваторов. тем, что алгоритм сжатия включается в формат графического файла.
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов. Некоторые программы обработки изображений используют оригинальные форматы, которые распознают только самой создающей программой.
Рассмотрим некоторые форматы графических файлов:
BMP – универсальный формат растровой графики в windows.
GIF – формат растровых графических файлов для различных ОС. Используется для размещения графических изображений в Интернете.
JPEG — формат растровых графических файлов, который использует эффективных алгоритм сжатия (с потерями). Используется для размещения графических изображений в Интернете.
Используется для размещения графических изображений в Интернете.
WMF – универсальных формат векторных графических файлов для windows-приложений.
CDR – оригинальный формат векторных графических файлов, используется в системе обработки изображений CorelDraw.
Выбор правильного формата > Павильон DINFOS > Артикул
Как специалист по визуальным коммуникациям, ваша задача состоит в том, чтобы собрать самые лучшие, самые профессиональные продукты, чтобы донести правильное сообщение до нужной аудитории. Понимание различных форматов файлов и носителей необходимо для эффективного общения. Растровые изображения и векторная графика имеют разные цели в дизайне, и вам важно понимать, когда и где их использовать для правильной цели.
Какая разница?
Векторная графика также известна как масштабируемая векторная графика (SVG).Эта графика состоит из закрепленных точек, соединенных линиями и кривыми, подобно действиям по соединению точек, которые вы, возможно, выполняли в детстве. Поскольку эта графика не основана на пикселях, она известна как независимая от разрешения, что делает ее бесконечно масштабируемой. Их линии четкие, без потери качества или детализации, независимо от их размера. Эта графика также не зависит от устройства, что означает, что ее качество не зависит от количества точек, доступных на принтере, или количества пикселей на экране.Поскольку они состоят из линий и опорных точек, размер файлов относительно невелик.
Поскольку эта графика не основана на пикселях, она известна как независимая от разрешения, что делает ее бесконечно масштабируемой. Их линии четкие, без потери качества или детализации, независимо от их размера. Эта графика также не зависит от устройства, что означает, что ее качество не зависит от количества точек, доступных на принтере, или количества пикселей на экране.Поскольку они состоят из линий и опорных точек, размер файлов относительно невелик.
Растровые изображения состоят из пикселей или крошечных точек, которые используют цвет и тон для создания изображения. Пиксели выглядят как маленькие квадраты на миллиметровой бумаге, когда изображение увеличивается или увеличивается. Эти изображения создаются цифровыми камерами, путем сканирования изображений на компьютер или с помощью растрового программного обеспечения. Каждое изображение может содержать только фиксированное количество пикселей; количество пикселей определяет качество изображения.Это известно как разрешение. Чем больше пикселей, тем лучше качество при том же или большем размере оригинала, но это также увеличивает размер файла и количество места, которое требуется для хранения файла. Чем меньше количество пикселей, тем ниже разрешение. Разрешение ограничивает размер изображения, которое может быть увеличено без возможности видеть пиксели. Однако изображение с высоким разрешением, напечатанное в маленьком размере, приведет к тому, что пиксели «втиснуты» друг в друга, и изображение будет выглядеть так же непрофессионально, как нехватка пикселей в большом изображении.
Чем больше пикселей, тем лучше качество при том же или большем размере оригинала, но это также увеличивает размер файла и количество места, которое требуется для хранения файла. Чем меньше количество пикселей, тем ниже разрешение. Разрешение ограничивает размер изображения, которое может быть увеличено без возможности видеть пиксели. Однако изображение с высоким разрешением, напечатанное в маленьком размере, приведет к тому, что пиксели «втиснуты» друг в друга, и изображение будет выглядеть так же непрофессионально, как нехватка пикселей в большом изображении.
| Векторное изображение | Растровое изображение | |
|---|---|---|
| Разрешение | масштабируемый | пикселей, зависит от устройства |
| Размер файла | маленький | большой, зависит от экспортируемого разрешения |
| Применение |
|
|
| Форматы файлов | ||
| Программное обеспечение |
|
|
Когда выбрать вектор или растр?
Небольшой размер файла векторной графики и масштабируемость делают ее уникально подходящей для использования в цифровой печати от визитных карточек до рекламных щитов. Они также используются в нижних третях для видео, веб-объектов и рендеринга 2D или 3D компьютерной анимации. Их нативные файлы нужны для дизайна монет, лазерной гравировки, футболок, нашивок и т. д.Растровые изображения лучше всего подходят для цифровых фотографий и печатных материалов. Если вашему проекту требуются масштабируемые формы и сплошные цвета, лучшим выбором будет вектор, но если вашему проекту требуются сложные сочетания цветов, предпочтительнее использовать растровый формат.
Они также используются в нижних третях для видео, веб-объектов и рендеринга 2D или 3D компьютерной анимации. Их нативные файлы нужны для дизайна монет, лазерной гравировки, футболок, нашивок и т. д.Растровые изображения лучше всего подходят для цифровых фотографий и печатных материалов. Если вашему проекту требуются масштабируемые формы и сплошные цвета, лучшим выбором будет вектор, но если вашему проекту требуются сложные сочетания цветов, предпочтительнее использовать растровый формат.
В чем разница и когда что использовать
Знаете ли вы разницу между растровым и векторным файлом? Этот краткий обзор поможет вам улучшить рабочий процесс проектирования.
С таким количеством изображений в Интернете может быть сложно определить, с каких форматов файлов начать.Вы используете растровые или векторные изображения? Растровые изображения состоят из пикселей, а векторные — из математических кривых и траекторий.
Умение разбираться во всех тонкостях обоих форматов и в том, как они преобразуются при экспорте, является важным навыком для каждого дизайнера.
Начнем.
Растровые изображения
Если вы просматриваете веб-страницы, скорее всего, вы видели растровое изображение. Растровые или растровые изображения состоят из крошечных квадратов, называемых пикселями.Эти пиксели содержат биты цвета, и при объединении они создают изображения. Чем больше пикселей в изображении, тем выше качество, и наоборот. Когда вы увеличиваете изображение, пиксели становятся более четкими, а детали изображения становятся размытыми.
Обратите внимание, что края тропического узора ниже становятся неровными и неровными при увеличении. Это ключевой показатель растрового изображения.
Очевидные пиксели делают изображение непрофессиональным и неприглядным. Как правило, лучше всего уменьшать размер растрового изображения, чтобы избежать сильной пикселизации.
Изображение через NataliaKo. Из-за обилия пикселей в растровом изображении размеры файлов могут быть значительными. Иллюстрация с более высоким значением DPI (точек на дюйм) или PPI (пикселей на дюйм) будет больше по размеру и данным, что может вызывать беспокойство, если существуют ограничения на объем хранилища изображений или ограничения на размер загружаемых файлов.
Совет: Вы можете быстро уменьшить размер файла, уменьшив разрешение до 72 пикселей на дюйм для онлайн-изображений.
Растровые изображения используются в фотографии и цифровых приложениях.Когда вы делаете снимок с помощью телефона или камеры, изображение записывается в виде пиксельных данных. И когда эти изображения загружаются в Интернет, конечным результатом является растровое изображение.
Чтобы редактировать эти изображения, вам необходим доступ к растровым программам, таким как Adobe Photoshop или Shutterstock Editor. Для дизайнерских работ лучше всего использовать эти программы только для фотографии и изображений. Не используйте их для создания логотипов и иконок.
Форматы файлов для растровых изображений
Растровые файлы сохраняются в различных форматах:
- .Tiff (Формат файла изображения изображения)
- .psd (Adobe Photoshop Document)
- .
 PDF (портативный формат документа) (портативный документ)
PDF (портативный формат документа) (портативный документ) - .jpg (совместная фотография экспертная группа)
- .png (портативный сетевая графика)
- .gif (формат обмена графикой)
- .bmp (файл растрового изображения)
Несмотря на то, что все эти пиксели отображения, каждый формат файла имеет свои собственные настройки отображения.Некоторые файлы занимают больше данных и имеют более высокое разрешение, в то время как другие занимают меньше места, но имеют более низкое разрешение и качество.
Векторные изображения
Векторы используют другой подход к визуализации изображений. Они состоят из путей и кривых, продиктованных математическими формулами. Эти пути и кривые создаются исключительно с помощью программ для проектирования, предназначенных для векторов, таких как Adobe Illustrator или Sketch.
Благодаря своей алгоритмической структуре векторы бесконечно масштабируемы и остаются гладкими и четкими даже при больших размерах.
Даже при масштабировании до значительных размеров этот рисунок ниже остается четким и точным. Такие элементы, как шрифты, отображаются одинаково — при увеличении или уменьшении размера они сохраняют свое качество.
Изображение через NataliaKo.Стандартный формат векторного изображения сводит размер файла к минимуму по сравнению с его растровым аналогом. Это удобно, когда существуют ограничения на размер файлов или хранение изображений. Хотя файл векторного изображения имеет много преимуществ, при совместном использовании возникают проблемы совместимости.У вас должен быть доступ к векторным программам, чтобы редактировать исходные файлы.
Такие программы, как Adobe Illustrator или Sketch, лучше всего использовать для создания и обработки векторных изображений. Избегайте растровых программ, таких как Adobe Photoshop, при включении векторных элементов, которые необходимо масштабировать.
Масштабируемость векторов делает их идеальными для дизайнерских работ, состоящих из логотипов и значков. И логотипы, и значки требуют огромного количества деталей и множества вариантов размеров, обычно в зависимости от их применения.
И логотипы, и значки требуют огромного количества деталей и множества вариантов размеров, обычно в зависимости от их применения.
Например, вы можете использовать логотип на чем-то маленьком, например на визитной карточке, или на таком большом предмете, как рекламный щит. Векторы идеально подходят для распечаток большого или малого формата, потому что растровые изображения теряют качество при изменении размера.
Форматы файлов для векторных изображений
Векторные файлы можно сохранять или редактировать в следующих форматах:
- .ai (документ Adobe Illustrator)
- .eps (инкапсулированный PostScript)
- .svg (масштабируемая векторная графика)
- .pdf (Portable Document Format; только при сохранении из векторных программ)
Коллекция изображений Shutterstock включает множество векторных изображений, доступных для загрузки, таких как шрифты, узоры и иллюстрации. . Чтобы просматривать только векторные изображения, измените Image Type под строкой поиска и выберите Vectors .
. Чтобы просматривать только векторные изображения, измените Image Type под строкой поиска и выберите Vectors .
Когда использовать растр или вектор
Плюсы и минусы растровой графики
Растровые изображения используются во многих ситуациях, но они не являются лучшими для каждого случая.Умение знать, когда использовать растр и когда использовать вектор в конкретных приложениях, важно для каждого креатива.
Поскольку растровая графика состоит из пикселей квадратной формы, она лучше всего подходит для отображения подробных фотографий и тонких градаций цвета. Поскольку растровые изображения более доступны в различных форматах файлов, их легче просматривать в Интернете.
Доступность этих графических изображений делает их более доступными для совместного использования в Интернете в различных приложениях, особенно в социальных сетях и через браузеры веб-изображений.
Хотя растровая графика хороша для демонстрации подробных фотографий и изображений, которыми можно поделиться, она плохо масштабируется. Увеличьте пиксельную фотографию в Интернете, и вы начнете видеть сильную пикселизацию, которая может показаться пользователю непрофессиональной.
Увеличьте пиксельную фотографию в Интернете, и вы начнете видеть сильную пикселизацию, которая может показаться пользователю непрофессиональной.
Кроме того, растровые изображения могут иметь большие размеры файлов в зависимости от количества деталей, которые содержит изображение. Откройте растровое изображение большего размера, и вы заметите большой размер файла по сравнению с растровым изображением меньшего размера.
Знание того, как наилучшим образом оптимизировать качество графики при сохранении небольшого размера файла, является важным навыком для каждого креативщика.
Плюсы и минусы векторной графики
С другой стороны, у векторной графики есть свои применения. Поскольку векторы состоят из математических уравнений, они бесконечно масштабируемы и идеально подходят для логотипов, геометрических рисунков и типографики. Кроме того, векторная графика занимает значительно меньше места в файле, чем ее растровая копия.
Изображение от Дейзи Дай.
Хотя векторы идеально подходят для масштабируемых логотипов, типографики и дизайна, они не идеальны для отображения фотографических изображений.Векторы состоят не из пикселей квадратной формы, а из математических кривых и линий, что означает, что векторы отображают визуальную информацию иначе, чем растровые изображения.
На изображении выше фотография лучше всего видна в растровом формате. Векторная версия изображения намного проще, так как векторные программы визуализируют графику группами сплошных цветов.
Преобразование растра в вектор (и наоборот)
Очень важно знать, когда использовать какой тип графики.Но что вы делаете, когда вам нужно преобразовать растровую графику в векторное изображение, а векторную графику в растр?
Перенос растра в вектор
Преобразование растровых изображений в векторные форматы возможно, но в определенных условиях. Например, преобразование растрового изображения в векторное лучше всего подходит для упрощенных проектов, а не для фотографий и портретов.
Трассировка изображения Adobe Illustrator
Преобразование растрового изображения в векторное в Adobe Illustrator идеально, если у вас есть доступ к Creative Cloud.В программе Illustrator откройте новый файл, а затем поместите изображение на монтажную область, используя Shift + Command + P . Оттуда откройте панель Image Trace , выбрав Window > Image Trace .
Изображение от Тани Сырицыной.На панели «Трассировка изображения» установите режим на Цвет и Цвета на максимальное количество, 30 . Нажмите Trace , чтобы позволить Illustrator обработать изображение.
После обработки изображения разверните результат, выбрав Object > Expand . Растровое изображение теперь имеет редактируемые векторные компоненты.
Онлайн-конвертеры растровых изображений в векторные
Если у вас нет доступа к Adobe Illustrator и вам нужно преобразовать растровое изображение в векторное, не бойтесь! В вашем распоряжении несколько онлайн-конвертеров, которые сделают процесс таким же простым, как перетаскивание изображения.
Некоторые ресурсы включают:
Преобразование вектора в растр
Преобразование векторной графики в растровые форматы файлов — это то, чему должен научиться каждый дизайнер.Чтобы поделиться векторными проектами с теми, у кого нет доступа к векторным программам, необходимо преобразовать векторный дизайн в читаемый растровый формат.
Сохранение и экспорт векторного дизайна в растровый формат присуще каждой программе редактирования векторов. Например, в Adobe Illustrator выберите «Файл » > «Экспорт» > «Экспортировать как », а затем преобразуйте дизайн в файл JPG, PNG, или TIFF .
Предоставление общего доступа к вашему векторному проекту в растровом формате, а не в векторном файле, гарантирует, что любой может просмотреть вложенный файл.
Обложка через Stilesta.
Растр против Вектора: в чем разница? | Блог
Автор: Джереми Вик
Растровые изображения состоят из набора крошечных пикселей, а векторные изображения состоят из математических путей.
Почему это различие важно и что оно на самом деле означает?
Что такое растровое изображение?
Растровое изображение — это термин в компьютерной графике и цифровой фотографии.Растр, также называемый растровым изображением, представляет собой прямоугольную сетку пикселей.
Их можно просматривать на растровом дисплее или другом носителе.
Как увеличить размер растрового изображения?
Предположим, что у вас есть растровое изображение размером 300 x 300.
Хотя уменьшить изображение несложно, увеличение размера обычно означает уменьшение разрешения. Хотя с помощью инструментов AI можно увеличить разрешение вашего изображения.
Попробуйте изменить размер изображения бесплатно с помощью Upscale >
Что такое векторное изображение?
Векторное изображение или графика — это тип изображения, заданного на плоскости и соединенного линиями и кривыми. Они формируют фигуры на основе математических уравнений. И из-за этого, если вы увеличиваете или уменьшаете масштаб, линии, кривые или точки всегда остаются гладкими.
Они формируют фигуры на основе математических уравнений. И из-за этого, если вы увеличиваете или уменьшаете масштаб, линии, кривые или точки всегда остаются гладкими.
Для чего используется векторная графика?
Векторная графика используется художниками для создания иллюстраций, логотипов и других рисунков, предназначенных для печати на больших поверхностях. Вот почему многие дизайнеры предпочитают конвертировать свои изображения в вектор, прежде чем распечатывать их.
Как увеличить размер векторного изображения?
Теперь давайте представим, что у вас есть векторное изображение размером 300 x 300.
Поскольку векторное изображение состоит из математических путей, вы можете увеличивать размер изображения настолько, насколько хотите, и оно никогда не ухудшится в качестве. Вы можете буквально увеличить размер до 3 миллионов x 3 миллионов, и все детали будут по-прежнему выглядеть четкими (при условии, что ваш компьютер может обрабатывать файл такого размера).
Это отличие обычно делает векторные изображения лучшим вариантом, особенно когда речь идет о печати. Однако бывают случаи, когда использование растровых изображений может быть лучшим вариантом.Например, фотографии всегда являются растровыми изображениями. Преобразование фотографии в векторное изображение возможно, но обычно это приводит к снижению детализации.
Сравнение растра и вектора
В этом случае вы можете сохранить изображение в виде растрового файла. Если разрешение составляет не менее 300 пикселей на дюйм, ваше изображение будет нормально распечатываться.
Вы хотите распечатать изображения в виде наклеек? Попробуйте здесь >
Также часто векторные изображения конвертируются в растровые, чтобы сделать их более доступными в Интернете.Например, стандартный логотип Google на Google.com на самом деле представляет собой файл .png, а сам дизайн изначально создавался с помощью программного обеспечения для редактирования векторов. Файл . png очень маленький (16 КБ) и обеспечивает быструю загрузку страницы. Но когда дело доходит до печати, Google хотел бы использовать векторную версию своего логотипа.
png очень маленький (16 КБ) и обеспечивает быструю загрузку страницы. Но когда дело доходит до печати, Google хотел бы использовать векторную версию своего логотипа.
Если вы планируете использовать логотип, текст или иллюстрацию для печати, мы рекомендуем найти векторную версию иллюстрации, если это возможно. В противном случае попытайтесь получить версию изображения с самым высоким разрешением.
Каковы распространенные типы растровых файлов?
- .png
- .jpg или .jpeg
- .gif
- .tif
- .psd
Какие популярные редакторы растровых изображений?
- Adobe Photoshop
- GIMP
- Photo-paint
Каковы распространенные типы векторных файлов?
Какие популярные векторные редакторы изображений?
Как преобразовать растровые изображения в векторные изображения?
Redraw — это услуга, которая преобразует любое растровое изображение в векторный формат по фиксированной цене 19 долларов США.
Просто загрузите свою работу и оформите заказ. В течение нескольких часов мы вышлем пробу, показывающую, как будет выглядеть ваша новая работа. Вы можете запросить изменения в доказательстве бесплатно, пока не будете довольны (или отмените, если вы недовольны).
Заказать перерисовку за 19 долларов
Вектор и растр: в чем разница?
Вектор против растра? Какой из них лучше? Это во многом связано с тем, как изображение будет использоваться. При создании графики с высоким разрешением вам нужны лучшие файлы для вашего проекта.Используйте это простое руководство, чтобы выбрать правильные файлы для отправки. Есть вопрос? Спросите нас здесь.
В чем разница между растром и вектором?
Растровая графика, которая состоит из цветных пикселей, расположенных для отображения изображения, векторная графика состоит из путей, каждый из которых имеет математическую формулу (вектор), которая сообщает пути его форму.
Для чего используется векторная графика?
Векторная графика позволяет творческим людям создавать высококачественные произведения искусства с четкими линиями и формами, которые можно масштабировать до любого размера. Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Что означает растровое изображение?
Растровая графика, также называемая растровой графикой, тип цифрового изображения, в котором используются крошечные прямоугольные пиксели или элементы изображения, расположенные в виде сетки для представления изображения.
Для чего используются растровые изображения?
Растр хорош для фотографий.
В чем преимущества растровой графики?
Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель в растровом изображении может быть разного цвета, создавая сложное изображение со всевозможными цветами и вариациями.
Можно ли преобразовать растровые изображения в векторные?
Растровая графика, состоящая из определенного количества пикселей, не может быть преобразована в векторную графику, изображение, состоящее из контуров
Растр
. jpg Объединенная группа экспертов по фотографии (JPEG)
jpg Объединенная группа экспертов по фотографии (JPEG)
.png Портативная сетевая графика (PNG)
.gif Формат обмена графикой (GIF)
.tiff Формат файла изображения с тегами (TIFF)
.psd Файл Adobe Photoshop
.pdf Portable Document Format (PDF)*
Вектор
.eps Инкапсулированный файл PostScript (EPS)
.svg Масштабируемая векторная графика (SVG)
.ai Файл Adobe Illustrator
.pdf Portable Document Format (PDF)*
Загрузите наше бесплатное руководство по векторным и растровым изображениям здесь.
*Любой из перечисленных выше типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть либо векторными, либо растровыми, либо их комбинацией.
В статье объясняется, что такое векторная графика
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика. Поскольку векторная графика позволяет создать четкое изображение, масштабируемое до любого размера, она идеально подходит для рисования любой веб-иллюстрации, включая иконки, диаграммы, схемы и т. д. Если вам нужны идеальные контуры без размытия, векторная графика — то, что вам нужно. Проблема в том, что чем сложнее становится векторное изображение, тем оно становится тяжелее. Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть намного лучше.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания. Чаще всего растровое изображение используется в качестве фона, либо в виде картинок или фотографий в разделах страниц сайта. Для этого необходимо убедиться, что качество графики достаточно хорошее для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер картинок не был слишком большим и не перегружал страницу.
Растровая графика также требует оптимизации, чтобы размер картинок не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же благодаря своей масштабируемости без потери качества.Главное их преимущество в том, что созданное изображение можно размещать на печатных объектах любого размера, от визиток до билбордов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что можно менять настройки в зависимости от ситуации.
Растр в печати чаще всего используется в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растровой картинки соответствовал размеру печати, так как, если картинка физически меньше требуемого формата печати, результат вас разочарует.
Графика на иллюстрации
Разница между векторной и растровой иллюстрацией в основном заключается в стиле, в котором создается изображение. Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания внешнего вида картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами.Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается на этапе создания внешнего вида картинки. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики, с четкими линиями и формами.Однако современные программы для рисования помогают модифицировать векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Текущая тенденция среди современных иллюстраторов — совмещать векторную и растровую графику в своих иллюстрациях.
Графика в мобильных приложениях и программах
Для отрисовки интерфейсов и иконок в приложении чаще всего используется векторная графика. Это позволяет облегчить вес самого приложения, а также оптимизировать работу интерфейса для дизайнеров и разработчиков.Растровая графика используется в интерфейсах в виде картинок, иллюстраций или фотографий. Можно использовать растровые иконки и элементы интерфейса, но это добавляет в работу нюансов вроде сохранения элементов в нескольких размерах для отображения на устройствах с разным разрешением экрана.
Можно использовать растровые иконки и элементы интерфейса, но это добавляет в работу нюансов вроде сохранения элементов в нескольких размерах для отображения на устройствах с разным разрешением экрана.
Иллюстрации к этой статье созданы Максом Лазором и Евгением Бузуком.
Пересмотрено в январе 2022 г.
Что такое векторная графика? Что вам нужно знать
- Векторная графика — это бесконечно масштабируемые изображения, созданные с использованием математически определенных элементов.
- Проще говоря, вы можете сделать векторную графику настолько большой или маленькой, насколько хотите, без потери качества.
- Векторная графика состоит из точек, линий, кривых и цветовых заливок, что отличает ее от обычных растровых изображений.
- Посетите библиотеку технических справочников Insider, чтобы узнать больше.

Если вы интересуетесь компьютерной графикой или дизайном, вам не потребуется много времени, чтобы понять, что существует два разных вида графики: векторная и растровая.
Хотя на первый взгляд вы, возможно, и не заметите разницы между ними, они существенно различаются по способу создания и использования.
Что нужно знать о векторной графике
Векторная графика — это изображения, созданные с использованием элементов, которые не зависят от размера изображения, а распространенные форматы векторных файлов включают EPS и SVG.
Напротив, растровая графика состоит из пикселей — представьте себе растровое изображение как сетку плиток, в которой каждая плитка обозначена определенным цветом.Встаньте достаточно далеко назад, и растровое изображение станет очевидным. Распространенные форматы растровых файлов включают JPG и PNG. Они более популярны для общего использования.
Они более популярны для общего использования.
Концепция растровых изображений довольно проста для понимания, особенно если вы, вероятно, имеете некоторый опыт работы с пикселями на экране компьютера.
Вы можете увидеть отдельные пиксели на растровом изображении, если увеличить его достаточно близко.Дэйв Джонсон/Инсайдер Однако векторная графика не так интуитивно понятна. Векторные изображения создаются из «векторных примитивов», которые представляют собой математически определенные элементы, такие как точки, линии и кривые, а также цвета, заполняющие промежуточные элементы. Комбинируя примитивы, можно рисовать сложные и сложные изображения. Чуть позже мы разберем, что это значит.
Комбинируя примитивы, можно рисовать сложные и сложные изображения. Чуть позже мы разберем, что это значит.
Различия между векторными и растровыми изображениями видны даже в инструментах, которые профессионалы используют для их создания и редактирования.Например, Adobe Photoshop — это программа для редактирования растровых изображений, которая позволяет изменять цвет пикселей в изображении. Другими словами, Photoshop — это сложная программа для рисования, потому что все, что она делает, основано на манипулировании цветом пикселей.
Но Adobe Illustrator — это программа векторного дизайна, в которой нет управления цветом на уровне пикселей. Вместо этого вы рисуете, используя библиотеку линий, точек и других фигур. Эти формы определяются не пикселями на экране, а математическим алгоритмом.
Векторная графика создается в таких программах, как Adobe Illustrator, в которых есть специальные инструменты для создания изображений из линий и кривых. Adobe
AdobeРазличия между векторной и растровой графикой
Итак, растры используют пиксели, а векторы используют математику.Но что это на самом деле означает для пользователя? Почему они не взаимозаменяемы?
В двух словах, математическая природа векторной графики делает ее «независимой от разрешения» или способной сохранять одинаковое качество при любом размере. Вы можете увеличить размер векторного изображения на 1000 процентов, и оно будет выглядеть точно так же — без размытия или размытых цветов. Это означает, что художникам и дизайнерам не нужно беспокоиться о том, какого размера будет напечатано их изображение, потому что оно всегда будет хорошо выглядеть.
Растровое изображение, с другой стороны, специально создано для определенного разрешения, и изображение буквально определяется как сетка. Если бы вы могли проверить код, содержащийся в файле растрового изображения, вы бы увидели, что он сообщает компьютеру, какой именно цвет поместить в каждый пиксель.
Если бы вы могли проверить код, содержащийся в файле растрового изображения, вы бы увидели, что он сообщает компьютеру, какой именно цвет поместить в каждый пиксель.
Это означает, что растровое изображение потеряет резкость, если вы отобразите или распечатаете его больше, чем предполагалось — вы, несомненно, видели это при увеличении детали изображения JPG.
При увеличении вы легко увидите разницу между векторами и растрами.Венимо / Getty Images Также стоит отметить, что хотя векторную графику можно легко преобразовать в растровую — растровое изображение «заблокировано» в разрешении, указанном при конвертации — растровое изображение, как правило, не может быть преобразовано в векторное, хотя некоторые инструменты может преобразовывать простые растровые изображения в векторные ограниченным способом.
Плюсы и минусы векторных и растровых изображений
Суть в том, что оба вида графики имеют свои преимущества и недостатки.
Векторная графика
- Бесконечное масштабирование без потери четкости.
- Легко конвертируется в растровое изображение с заданным разрешением для импорта в другие проекты.
- Отлично подходит для иллюстраций в Интернете и печати, поскольку файлы можно масштабировать до любого размера, а иллюстрации легко представить с помощью линий, кривых и цветовых заливок.
Растровая графика
- Лучший выбор для фотографий, поскольку растровые изображения обеспечивают точное и детальное управление цветом на попиксельной основе.
- Не масштабируется, поэтому при увеличении теряет качество.
- Обычно не может быть преобразован в векторную графику.
Дэйв Джонсон
Внештатный писатель
Информация о векторной и растровой графике
В.

Чем отличается векторная графика от растровой?
А.
Векторная графика имеет математическую природу, что делает ее независимой от разрешения. Это означает, что он может быть напечатан четко в любом размере. Растровое изображение формируется прямоугольной сеткой из маленьких квадратов, известных как пиксели. Каждый пиксель содержит данные, которые описывают, должен ли он отображаться как черный, белый или уровень цвета. Растровая графика зависит от разрешения и может выглядеть неровной или с разрозненными деталями, если она создается с низким разрешением, а затем увеличивается или печатается с более высоким разрешением (обычно называемым «пиксельным»).
Вопрос
Откуда взялась векторная графика?
А.
Векторная графика обычно создается с помощью программного обеспечения для иллюстраций, такого как Adobe Illustrator или CorelDraw.
Вопрос
Откуда взялась растровая графика?
А.
Растровая графика обычно создается с помощью программного обеспечения для редактирования изображений на основе пикселей, такого как Adobe Photoshop. Кроме того, растровая графика создается с помощью цифровых камер и сканеров.
Кроме того, растровая графика создается с помощью цифровых камер и сканеров.
В.
Можно ли преобразовать растровую графику в векторную и наоборот?
А.
Да. Программное обеспечение, такое как Adobe Illustrator, может преобразовывать растровые изображения в векторные; хотя иногда в процессе могут возникать небольшие отклонения от оригинала. Векторные изображения можно преобразовать в растровые, открыв и сохранив их в Adobe Photoshop или аналогичной программе редактирования изображений. Обратите внимание, что преобразование векторного изображения в растровое требуется редко, оно устраняет независимость векторной графики от разрешения и должно выполняться только в том случае, если у вас есть конкретная причина для преобразования изображения.
Вопрос
Какие существуют типы растровой графики?
А.
Однобитное изображение относится к изображению сплошного цвета без оттенков этого цвета. Изображение с непрерывным тоном относится к фотографическим изображениям, будь то полноцветные, черно-белые изображения с оттенками серого (оттенки серого) или одноцветные изображения с оттенками этого цвета.
Вопрос
Какие у вас есть рекомендации по разрешению растровой графики?
А.
Для однобитных изображений требуется 600 пикселей на дюйм (предпочтительно 1200). Полноцветные изображения с непрерывными тонами, изображения в градациях серого и одноцветные изображения с непрерывными тонами требуют 300 пикселей на дюйм.
Вопрос
Можно ли изменить размер растровой графики в приложении макета страницы?
А.
Эти рекомендации относятся к растровым изображениям, которые используются в их реальном размере. Если изображение увеличивается в приложении макета страницы, требования увеличиваются на ту же величину.Например, для увеличения полноцветного изображения с непрерывными тонами на 225% в InDesign потребуется разрешение 675 пикселей на дюйм (исходное требование 300 пикселей на дюйм, умноженное на увеличение на 225%). Лучше избегать выполнения масштабирования в приложении для макета страницы, поскольку эти программы не имеют возможности изменять фактические пиксели в изображении.
Вопрос
Можно ли изменить размер растровой графики в Photoshop?
А.
Photoshop может увеличить разрешение изображения с низким разрешением.Однако увеличение разрешения изображения, отсканированного или созданного с более низким разрешением, только распространяет исходную информацию о пикселях на большее количество пикселей и редко улучшает качество изображения, поскольку не может добавить недостающие детали.
Вопрос
Я слышал, что Encapsulated PostScript (EPS) и Portable Network Graphics (PNG) упоминались в контексте как векторной, так и растровой графики. Как это может быть и то, и другое?
А.
Файлы EPS и PNG выступают в роли контейнера для передачи графической информации.Когда программное обеспечение для иллюстраций, такое как Adobe Illustrator, создает файл EPS или PNG, это векторный файл. Когда программное обеспечение для редактирования изображений на основе пикселей, такое как Adobe Photoshop, создает файл EPS или PNG, это растровый файл.






 Этот пучок электронов разгоняется высоким электрическим напряжением (десятки киловольт) и падает на внутреннюю поверхность экрана, покрытую люминофором (веществом, светящимся под воздействием пучка электронов).
Этот пучок электронов разгоняется высоким электрическим напряжением (десятки киловольт) и падает на внутреннюю поверхность экрана, покрытую люминофором (веществом, светящимся под воздействием пучка электронов).
 ) используются специальные устройства вывода — плоттеры. Принцип действия плоттера такой же, как и струйного принтера.
) используются специальные устройства вывода — плоттеры. Принцип действия плоттера такой же, как и струйного принтера. Соприкосновение пера с экраном замыкает фотоэлектрическую цепь и определяет место ввода или коррекции данных. Если перемещать по экрану такое перо, можно рисовать или писать на экране, как на листе бумаги.
Соприкосновение пера с экраном замыкает фотоэлектрическую цепь и определяет место ввода или коррекции данных. Если перемещать по экрану такое перо, можно рисовать или писать на экране, как на листе бумаги. Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора. Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора. Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
 Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста.
Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста. , визитки, билборды)
, визитки, билборды) PDF (портативный формат документа)
PDF (портативный формат документа)
