Как нарисовать в фотошопе эмблему – Как нарисовать круглый логотип в Фотошопе
Как нарисовать круглый логотип в Фотошопе

Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
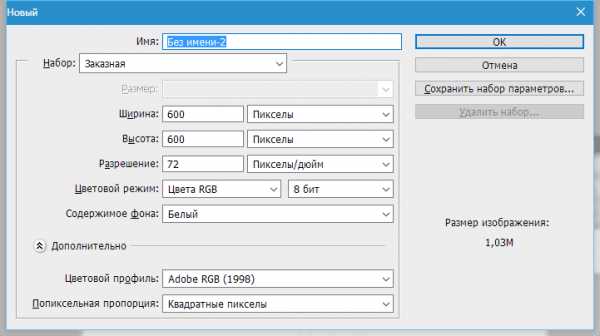
Для начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.

Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.

Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
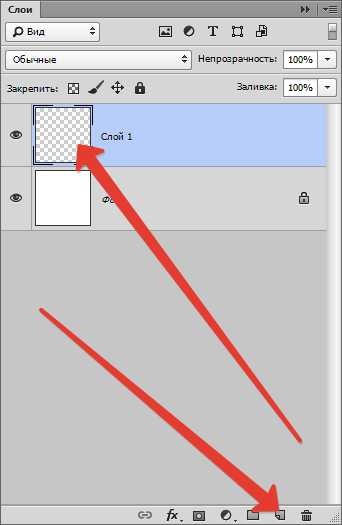
Создаем новый пустой слой.

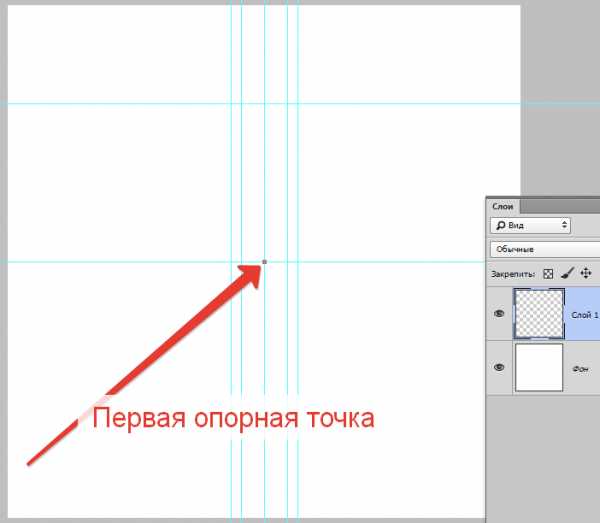
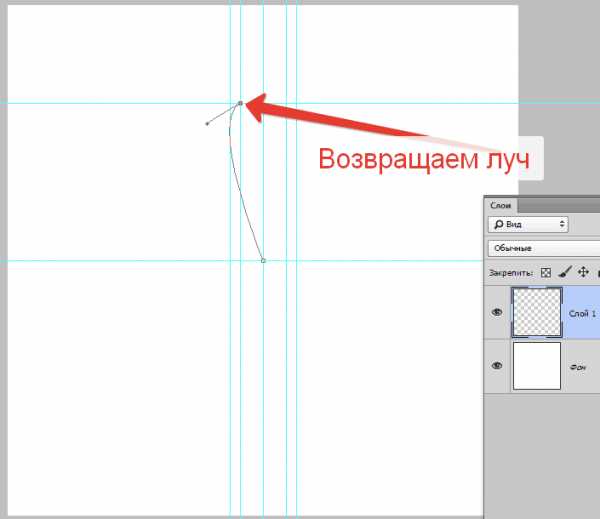
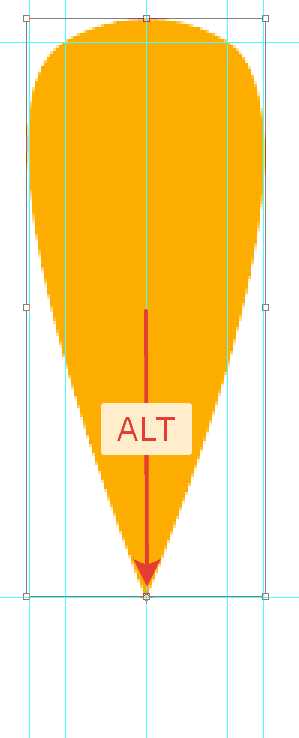
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).


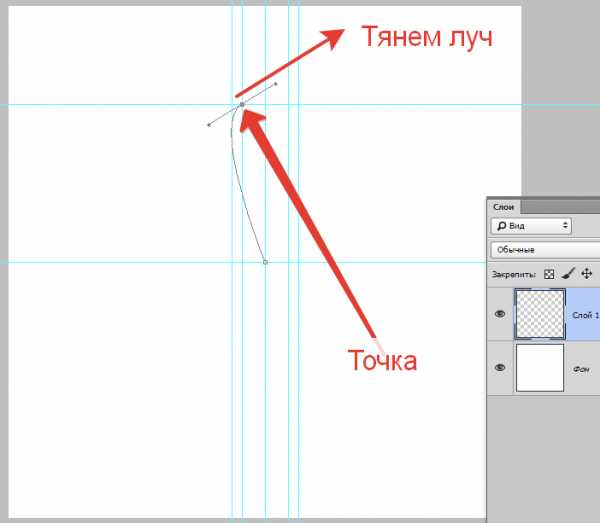
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.

Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.

Таким же образом дорисовываем всю фигуру.

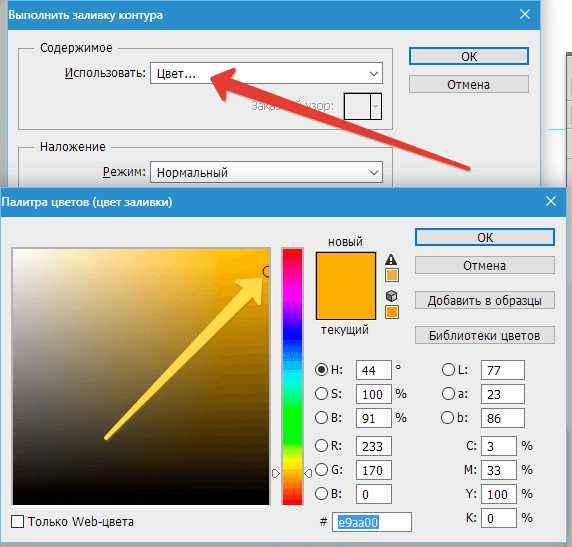
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».

В окне заливки выбираем цвет, как на скриншоте – оранжевый.

После завершения настройки цвета нажимаем во всех окнах ОК.
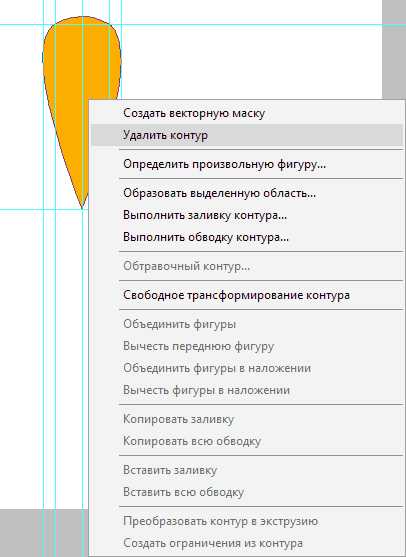
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».

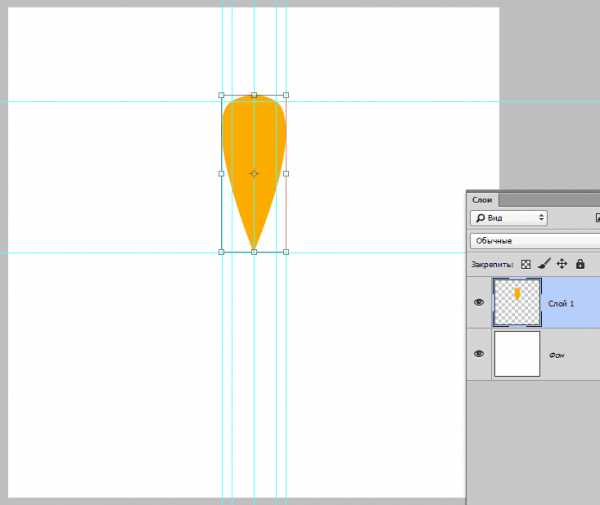
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
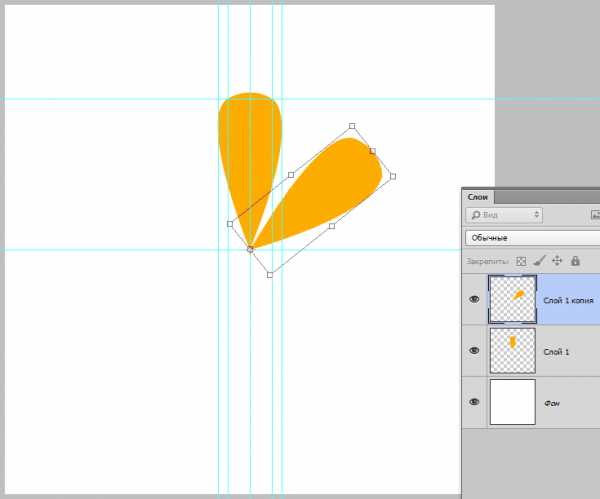
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.

Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.

Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:

Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
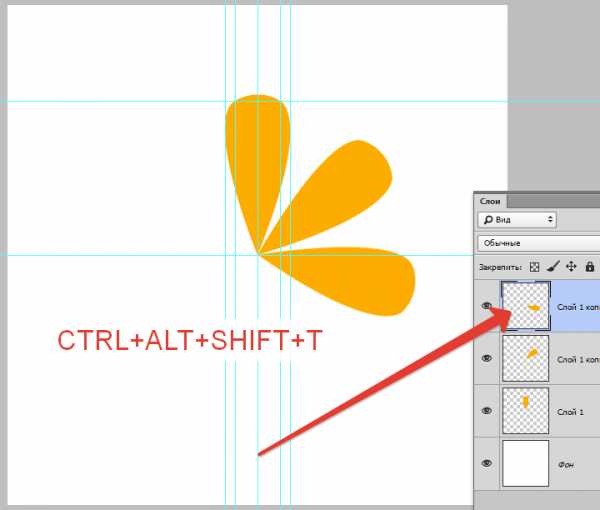
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.

Повторяем действие еще несколько раз.

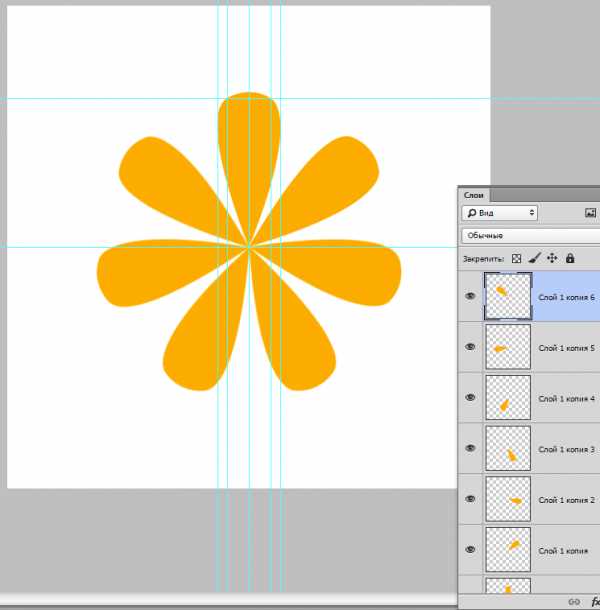
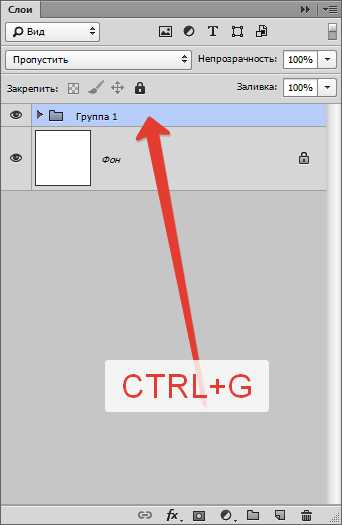
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.

Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.

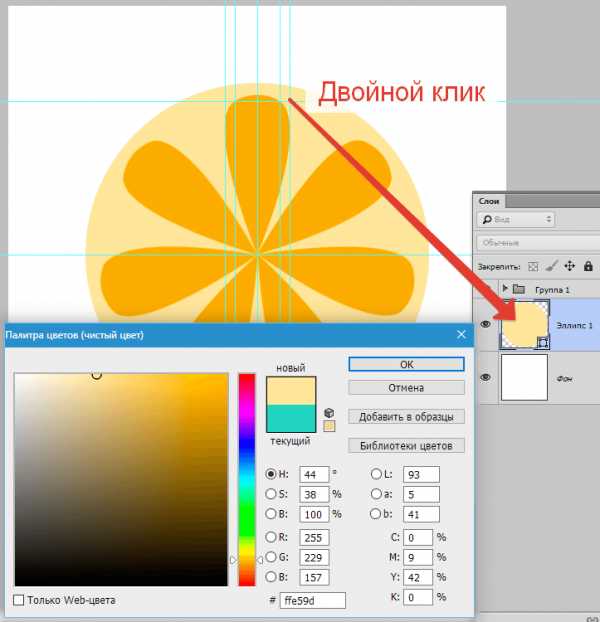
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.

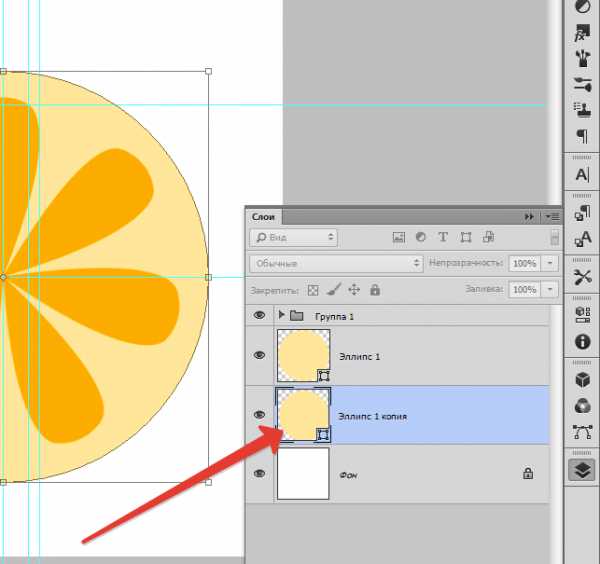
Дублируем слой с кругом сочетанием клавиш
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.

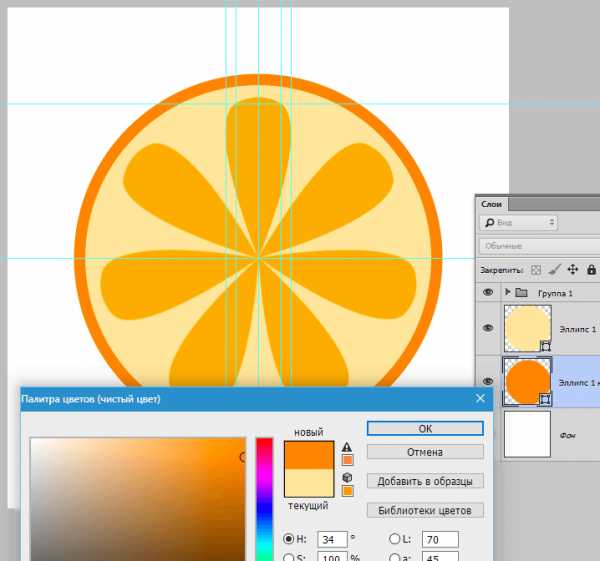
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.

Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.

На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как нарисовать логотип в виде щита в Фотошопе
В этом уроке Фотошопа мы рассмотрим процесс создания логотипа в виде щита.
Финальный результат

Приступаем к уроку Фотошопа
Шаг 1.
Создаем новый документ размером 3х3 px (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)). Берем Pencil Tool (Инструмент Карандаш / Клавиша ‘B’) и рисуем вот такой вот узор: ↓
Жмем Edit > Define Pattern (Редактирование > Определить узор), называем узор и жмем Ok. Закрываем данный документ.
Шаг 2.
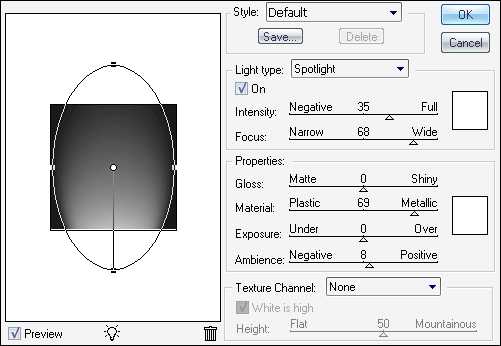
Создаем новый документ размером 500х500 px (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)). Заливаем его серым цветом (#8a8a8a). Идем Filter > Render > Lighting effects (Фильтр > Рендеринг > Эффекты освещения) и ставим параметры как на картинке: ↓

Шаг 3.
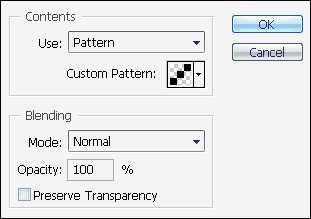
Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)) и идем Edit > Fill (Редактирование > Заливка / Сочетание клавиш ‘Shift+F5’) и выбираем наш узор: ↓

Меняем Blending mode (Режим наложения) на Soft light (Мягкий свет), а Opacity (Непрозрачность) на 60—70%.

Шаг 4.
Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), берем Elliptical Marquee Tools (Инструмент ‘Овальная область выделения’ / Клавиша ‘M’) и создаем круглое выделение на весь документ (прим. для того чтобы создать идеальный круг, при создании выделения зажимаем Ctrl+Shift).
Не снимая выделения жмем Feather (Растушевка) и ставим радиус 50. Жмем D, идем Filter > Render > Clouds (Фильтр > Рендеринг > Облака) (прим. цвета заднего и переднего плана должны стоять черный и белый. Это необязательно, но желательно..).

Шаг 5.
Применяем к этому слою Filter > Sketch > Halftone Pattern (Фильтр > Эскиз > Полутоновый узор) с такими параметрами: ↓
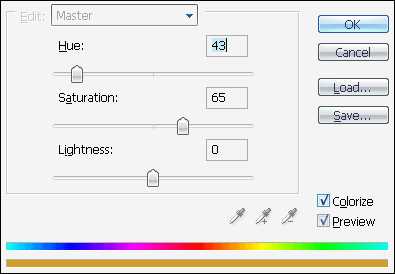
Идем Image > Adjustments > Hue/Saturation (Изображение > Коррекция > Цветовой тон/Насыщенность — Сочетание клавиш ‘Ctrl+U’) и раскрашиваем наши облака (прим. не забываем поставить галочку напротив Colorize (Тонирование / Колорирование)): ↓

Меняем Blending mode (Режим наложения) на Color Dodge (Осветление основы). С фоном закончили.

Шаг 6.
Берем Rounded Rectangle Tool (Инструмент ‘Прямоугольник со скругленными углами’ / Клавиша ‘U’) с параметрами как на изображении ниже и создаем черный скругленный прямоугольник размером примерно 480х50 и помещаем его посередине.
Дублируем слой (Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш ‘Ctrl+J’)) два раза и перемещаем один слой выше оригинального прямоугольника, другой ниже. Активируем самый нижний прямоугольник и жмем Ctrl+T и изменяем параметр Weight (Ширина) на 80%. Активируем средний прямоугольник и изменяем параметр Weight (Ширина) на 90%.
Шаг 7.
Теперь создадим свой стиль слоя, который нам понадобится в ходе урока несколько раз. Для этого мы активируем любой из трех прямоугольников и идем Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и ставим стили: ↓
Bevel and Emboss (Тиснение и рельеф): ↓
Satin (Глянец): ↓
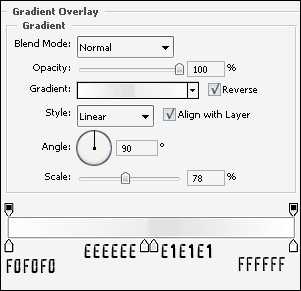
Gradient Overlay (Наложение градиента): ↓

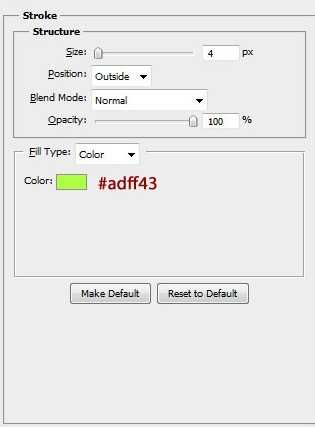
Stroke (Обводка): ↓
Далее жмем New Style (Новый стиль), называем его и жмем Ok. Теперь наш стиль добавился в палитру стилей. Применяем его ко все оставшимся прямоугольникам.
Шаг 8.
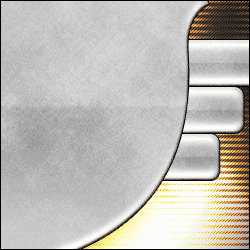
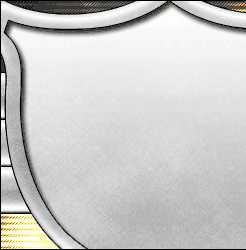
Берем Custom Shape Tool (Инструмент ‘Произвольная фигура’ / Клавиша ‘U’), выбираем шейп щит и создаем его. Дублируем слой (Layer > Duplicate Layer (Слой > Дублировать Слой / Сочетание клавиш ‘Ctrl+J’)), оба слоя растеризуем и к верхнему щиту применяем наш стиль. А к нижнему щиту применяем: ↓
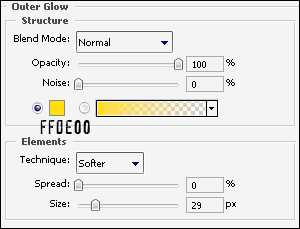
Outer Glow (Внешнее свечение): ↓

Далее идем Layer > Layer Mask > Reveal All (Слой > Слой-маска > Показать все). У нас появляется маска слоя которую мы заливаем черно-белым линейным градиентом сверху вниз. После этого наше свечение должно быть видно только внизу.

Шаг 9.
Добавим грязи. Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), идем Filter > Render > Clouds (Фильтр > Рендеринг > Облака) (прим. цвета должны быть черным и белым, а этот слой должен находится поверх всех остальных). Далее Filter > Render > Difference Clouds (Фильтр > Рендеринг > Облака с наложением), затем Filter > Artistic > Paint Daubs (Фильтр > Имитация > Масляная живопись) с такими параметрами: ↓
Зажимаем Ctrl+Shift и кликаем сначала на иконку слоя с щитом, затем, не отпуская клавиш, поочередно кликаем на иконки слоев с прямоугольниками. После этих действий у нас должно получиться общее выделение прямоугольников и щита. Активируем самый верхний слой, жмем Ctrl+Shift+I (инвертировать выделение) и жмем Delete. Меняем Blending mode (Режим наложения) этого слоя на Soft light (Мягкий свет). Кстати это по-моему совсем неплохой способ создания гранжа..

Шаг 10.
Вновь создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), загружаем выделение щита (кликаем по иконке слоя), идем Select > Modify > Contract (Выделение > Модификация > Сжать) и ставим значение радиуса 10—15. Полученное выделение заливаем белым. Применяем стили: ↓
Inner Shadow (Внутренняя тень): ↓
Stroke (Обводка): ↓
Добавляем опять грязи, как мы делали это в шаге 9.

Осталось добавить свой логотип.
Вот и все.
Финальный результат

Автор: T Jay;
Текст доработан командой сайта PhotoshopPro.ru
photoshoppro.ru
Как нарисовать логотип в фотошоп?
А это, то, что получиться у вас в самом конце нашего урока!

Новый документ должен иметь размер 600х300 пикселей. Заливаем его белым цветом.

Теперь пришло время для создания нового слоя. Выбираем многоугольник, и устанавливаем в нем три стороны. Выбираем Сгладить внешние углы.
Устанавливаем основной цвет 91D638, чтобы нарисовать следующую фигуру:

Работая на том же слое, нужно перейти в Слой – Стиль слоя – Параметры наложения – Обводка.

Теперь создаем новый слой, чтобы в него добавить белого цвета многоугольник, но по размеру немного меньше.

И снова переходим на новый слой, чтобы нарисовать дополнительный многоугольник зеленого цвета, но размер будет меньше предыдущего.




Необходимо объединить все слои в один. Однако остается не тронутым фоновый слой. Копируем фоновый слой, и поворачиваем его с ног на голову. Должно в результате получиться такое:

В заключительной части нашей работы добавляем текст. Для этого используем шрифт MyriadPro, размер 47 пикселей, гладкий. Заливаем шрифт зеленым цветом – 888888.

Для урока мы использовали Adobe Photoshop CC, который вы можете скачать с нашего сайта.
photoshopdestek.com
