Как сделать лендинг пейдж на wordpress – Как сделать Лендинг пейдж на Вордпресс: плагины и темы
Как сделать лендинг пейдж на WordPress на бесплатном шаблоне
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как делать эффективные видео? Три правила + лайфхак
Квиз-сайт: что это, примеры + ТОП-10 конструкторов квизов
Пресс-релиз: что это и как его написать (образцы и примеры)
Cтруктура лендинга: продающий Landing Page из 8 конверсионных блоков
Как создать группу в Viber пошагово на телефоне или компьютере
- Как делать эффективные видео? Три правила + лайфхак
Квиз-сайт: что это, примеры + ТОП-10 конструкторов квизов
Пресс-релиз: что это и как его написать (образцы и примеры)
Cтруктура лендинга: продающий Landing Page из 8 конверсионных блоков
Как создать группу в Viber пошагово на телефоне или компьютере
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ
Директ обновил своё мобильное приложение
Призыв к действию в рекламе, в Инстаграм и в продажах. 35…
В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях
Воронка продаж, или Как грамотно построить рекламную стратегию
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ
Директ обновил своё мобильное приложение
Призыв к действию в рекламе, в Инстаграм и в продажах. 35…
В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях
Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы
Как делать эффективные видео? Три правила + лайфхак
Как правильно выбрать домен для сайта
10 лучших SEO-модулей для OpenCart: бесплатные и платные
Идеальная SEO оптимизация страниц сайта: пошаговая инструкция
- ВсеSEO кейсы
Как делать эффективные видео? Три правила + лайфхак
Как правильно выбрать домен для сайта
10 лучших SEO-модулей для OpenCart: бесплатные и платные
Идеальная SEO оптимизация страниц сайта: пошаговая инструкция
- SMM
internet-marketings.ru
Как сделать лендинг на WordPress? Подробная инструкция. — 🚀 Land-site.ru
Многие веб-мастера рассматривают одностраничник не как сайт, а как рекламную кампанию. Целевая страница является эффективным способом разрекламировать определенный продукт и резко повысить число его продаж. Самостоятельно верстать лендинг – не самая простая задача, особенно для новичков, которые привыкли работать разве что с простейшими CMS и конструкторами. Поэтому сегодня я решил рассказать, как Landing Page WordPress позволяет создать буквально за несколько шагов. Есть куча платных дополнений для WP – и они действительно стоят своих денег, но отойдем от самых лучших и дорогих дополнений, рассмотрев исключительно бесплатные способы создания лендинга на данном движке.
Кратко о терминологии. Одностраничная (целевая) страница – это промо-сайт, цель которого разрекламировать один или два товара и убедить посетителей приобрести его прямо через лендинг. Также LP позволяет продавать информационные материалы и различного рода услуги.
Создание лендинга на CMS WordPress
Для решения поставленной задачи нам понадобится сайт на WordPress. Как его создать, читайте в
Самое главное, это в административной панели перейти в раздел «Плагины». Кликнуть по кнопке «Добавить новый». Вбить в поисковую строку «Free Landing Pages Builder by Wishpond», установить и активировать плагин. По названию понятно, что дополнение распространяется бесплатно.
Естественно, это не единственный плагин с подобным функционалом. Также могу порекомендовать «Elementor», «KingComposer». Все дополнения в плане функционала схожи, но мне удобнее всего работать именно с вышеназванным плагином.
Преимущество плагина by Wishpond
- Так как дополнение выступает в роли конструктора, лендинг на WordPress мы будем буквально собирать с помощью мышки. Установить блоки, удалить их, переместить можно за считанные секунды. Есть полноценная панель инструментов.
- Функциональность целевой страницы – это замечательно. Но нужно сделать еще ее и красивой, с чем плагин отлично справляется. Панель инструментов позволяет «от и до» менять даже не общий дизайн, а внешнее оформление любого блока и любой области лендинга.
- Есть возможность анализа статистики LP – сколько человек посетило страницу, сколько лидов за час/день/неделю, количество просмотров страницы и так далее.
- Больше сотни бесплатных шаблонов (тем конкретно для лендингов, а не многостраничных страниц). Менять в этих шаблонах вы можете все, что угодно – но нужно будет работать с кодами. Совет: если с кодами возиться не хотите при редактировании тем, есть специальные плагины для визуального редактирования кода.
- Удобное управление целевыми страницами. Это огромный плюс для веб-мастеров, которые собираются создать не один одностраничник, а несколько.
- С помощью плагина LP можно дополнить готовыми всплывающими окнами. Есть возможность создания своих форм.
Недостатки плагина by Wishpond
- Отсутствует русификация. Но это не особо большая беда, поскольку интерфейс интуитивно понятен. Если какие-то термины вам непонятны, добро пожаловать в мир онлайн переводчиков!
- Есть платная версия дополнения. И чем чаще вы будете пользоваться плагином, тем больше будет желания его приобрести. При постоянной работе осознаешь, что некоторых функций все-таки не хватает, а для их активации нужно купить плагин. Если конкретизировать, то бесплатное дополнение позволяет собирать не более двухсот лидов. Но от этого ограничения можно избавиться путем установки сторонних форм подписок, а не встроенных.
- Есть копирайт, который будет мелькать внизу сайта – проблема небольшая, но масштабный серьезный проект с чужим копирайтом? Это как минимум нелепо.
- Дополнение сильно нагружает сервера. Поэтому если ваш LP будет открываться 10 секунд, не удивляйтесь. Отметим, что если напичкать целевую страницу всевозможными формами, веб-ресурс будет еще медленнее открываться – а это прямой путь к потере большого количества лидов.
Инструкция по созданию целевой страницы на WordPress
Будущий лендинг WordPress позволит создать только после того, как мы пройдем регистрацию. В случае с другими дополнениями, как правило, нужно просто активировать плагин и приступить к его настройкам.
- Как я уже сказал, русского языка нет, поэтому жмем для регистрации по надписи «SIGN UP».
- Выбираем пункт «STAR TRIAL FREE».
- Остается только ввести E-mail, указать пароль (запишите его, ибо восстанавливать пароль в плагине одно мучение).
- Теперь нажимаем по единственной кнопке в окне — «Записаться»
- Перед нами откроется куча полей. Но пока они нас не интересуют. Поэтому сразу приступаем к созданию страницы, нажимая на кнопку «NEW LANDING PAGE».
Разбирать подробно все функции от «а до я» не буду. Пробежимся по самым важным аспектам дополнения, которые жизненно необходимы при создании Landing Page на WordPress.
- Жмем по кнопке «Landing Page».
Здесь нам предложат сразу установить тему. Не активируйте первый попавшийся шаблон, даже если какая-то тема вам понравилась. Пользуйтесь сначала функцией предварительного просмотра, позволяющей полностью оценить тот или иной дизайн. Если есть желание и навыки, не выбирайте шаблон, а верстайте его самостоятельно – такая возможность тоже есть.
- Выбрали понравившуюся тему и оценили ее? В таком случае кликаем по надписи «Choose Template» и едем дальше.
- Выбранная тема должна открыться. В этом окне мы можем отредактировать нужную область. В левой области экрана вся панель инструментов. Что-то поменяли? В таком случае справа отобразятся наши изменения. Блоки перемещать будем также в этом окне. Все настройки не забудьте сохранить. Основная область, на которой нужно зациклить внимание, находится в верхней части окна. Здесь самые главные функции.
- Настраиваем мета-теги через функцию «Setting». Этот пункт нужен не для настройки внешнего вида целевой страницы, а для его SEO-оптимизации. Пропишите теги (ключевые слова), по которым ищут пользователи продаваемый вами товар. Также здесь мы можем изменить шрифты, установить новые шаблоны, скачать их и так далее.
- Проверяем адаптивность сайта через пункт «Preview». Изменили дизайн, настроили блоки, теперь активируем предпросмотр и видим, как сайт выглядит с ПК, планшета, смартфона. Важно, чтобы со всех устройств лендинг был красив, удобен и понятен.
- Чтобы сохранить все изменения, жмите по кнопке «Save as draft». Сделать это нужно обязательно! Если закроете случайно или намеренно страницу, все ваши нововведения улетучатся.
- Если вы наполнили сайт контентом, установили все блоки, убедились, что формы подписки работают успешно, можно приступать к публикации лендинга. Для выполнения этой задачи кликаем по «Publish».
- Перед тем, как лендинг для WordPress опубликуется, нам нужно будет указать его название – как сделать правильное название целевой страницы, читайте здесь. Также нужно вбить адрес нашего сайта, на котором будет опубликован лендинг – именно поэтому я говорил, что нужно заранее подготовить пустой ресурс на данной CMS.
LP по указанному URL-адресу сразу должен заработать. Если вы все сделали правильно, можно приступить к продвижению лендинга с помощью контекстной рекламы, SEO оптимизации и так далее. Я перечислил далеко не все тонкости и нюансы плагина. Но чтобы создать вполне адекватный Landing для WordPress, пусть и не эксклюзивный, достаточно совершить выше перечисленные действия.
Ответы на частые вопросы
1. Это самый простой способ создания Landing Page?
Нет. Способ подходит для тех, кто уже работал с самостоятельными CMS и разбирается в WP. Если нужно сделать лендинг за 5 минут без работы с кодами и плагинами, пользуйтесь лучшим, по моему мнению, онлайн-конструктором Bloxy.ru. Подробнее о нем можете прочитать в этой статье.
2. Есть ли видео-уроки по созданию лендинга на ВордПресс бесплатно с помощью этого плагина?
Конкретно под это дополнение видео нет. Поэтому можете работать с двумя другими названными в статье плагинами. Для них несколько видео-уроков есть.
3. Как активировать стороннюю форму подписки?
Из-за ограничения по лидам, многие используют сторонние формы. Для их добавления нужно использовать HTML элемент. В элемент вписываем код, размещаем форму в нужной области.
4. Невозможно работать с плагином, выдает ошибку «occured error».
Если не удается запустить плагин, ищите причины в следующем:
- У вас установлены другие дополнения, которые не могут работать с «Free Landing Pages Builder by Wishpond». Удалите ненужные плагины.
- У вас установлена не стандартная тема из коллекции WP. Нужно сменить шаблон и убедиться, что он никак не корректировался вами.
- У вас проблемы с хостинг-провайдером. Если веб-ресурс работает на локальном сервере, плагин запустить не удастся. Нужно, чтобы провайдер поддерживал язык программирования PHP. Также лучше делать сайты на последних версиях PHP, чтобы дополнение гарантированно работало.
5. Можно ли сделать подвижными кнопки, эффект увеличения элемента при наведении на него курсора, как на современных целевых страницах?
Есть специальная опция «Анимация» для реализации подробных задач. Также присутствует масса настроек анимации.
6. «Я смогу работать с встроенными элементами и формами только до того момента, пока не будет 200 лидов»?
Нет! Ограничение касается только формы подписки. Под этой формой подразумеваются несколько граф, в которые пользователь вводит данные. Дальше эти данные получает веб-мастер в административной панели.
7. Как видят лендинг поисковые системы?
Проблем с индексацией не возникает. Поскольку Яндекс и Google распознают сайт не как LP, а как очередной проект на WordPress. Для более быстрой индексации веб-ресурса заполните его уникальным контентом. Сделать это можно также через плагин, либо через саму административную панель WP.
8. Landing Page «расплывается» при его открытии со смартфона, изменение настроек в плагине не помогает, что делать?
Есть два варианта: либо вы меняете шаблон на адаптивный (не все из двухсот тем являются адаптивными), либо нанимаете специалиста, который верстает мобильную версию лендинга.
9. Как установить таймер (обратный счетчик) на LP?
К сожалению, разработчики не добавили плагин таймера. Однако, в административной панели в разделе «Плагины» можно найти специальные дополнения для добавления обратного счетчика. Если их установить, работоспособность плагина для создания Landing Page не ухудшится.
10. Хочу изменить шрифты и цветовую гамму на лендинге, через плагин сделать это не удается.
Причин возникновения такой проблемы может быть множество. Проще всего установить стороннее дополнение «SiteOrigin CSS». С помощью него можно изменить шрифты, увеличить или уменьшить текст, поменять цвет названия блоков, цвет текста, цвет подсвечивания и так далее. Все эти действия совершаются через визуальный редактор.
Итог
WordPress – это отличный движок для создания не только информационных сайтов, но и целевых страниц. В плане сложности WP будет лидером в сравнении с конструктором Bloxy.ru. Поэтому вы потратите больше времени на знакомство со всеми возможностями плагина, нежели на создание одностраничника.
land-site.ru
Как на WordPress сделать Landing Page?
На сегодняшний день спрос на одностраничные сайты (Landing Page) сильно вырос. Они используются всеми, начиная от мелких компаний и заканчивая крупными корпорациями. Такое решение используют для разного рода распродаж, акций, услуг и пр. Landing Page идеально подойдет для интернет-магазина с небольшим ассортиментом в очень узкой нише. Например, Вы продаете исключительно зарядные устройства к мобильным телефонам или видеорегистраторы. Кроме того, на одностраничном сайте целесообразно разместить информацию о какой-нибудь компании, показывая на экране виды услуг, которые она предлагает, ее сотрудников, отзывы о ней, контакты и др. полезную информацию для потенциального клиента.
Landing Page и WordPress
Одностраничный сайт или просто “одностраничник” можно создать на любой технологии, предназначенной для веб-строительства. Так, Вы можете создать его на “чистом” PHP или JavaScript с применением каскадных стилей CSS. Безусловно, такой вариант будет выгодным по скорости работы конечного продукта, но затратным в плане денег и времени на его разработку. Если Вы сами захотите заниматься проектом, то должны владеть на достойном уровне соответствующими знаниями в программировании и дизайне.
Сегодня для создания “одностраничника” не обязательно быть программистом. Существуют специальное программное обеспечение и онлайн-конструкторы, призванные облегчить этот процесс. Это позволит даже неопытному пользователю достичь результата.
Если говорить о WordPress, то и для этой системы существует несколько разработок, позволяющих несложными методами и довольно быстро создать Landing Page с вполне профессиональным дизайном. Для примера воспользуемся Page Builder от SiteOrigin – одним из самых популярных (более 1 миллиона установок) бесплатных плагинов.
Подготовительный этап
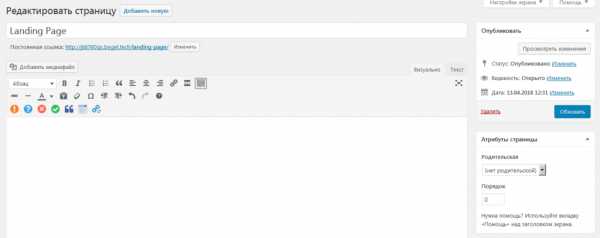
Для начала необходимо создать ту самую страницу, которая и будет отображаться на сайте. Для этого следует в админ-панели перейти в раздел Страницы -> Добавить новую, ввести заголовок и нажать кнопку Опубликовать.

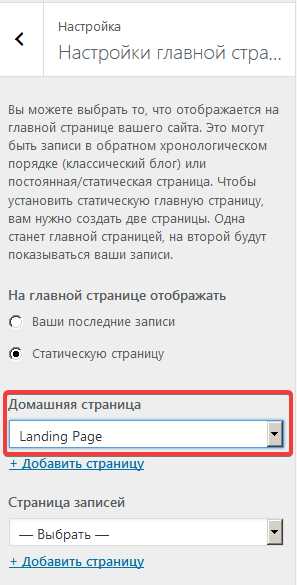
Теперь следует установить эту страницу в качестве главной на сайте. Для этого нужно перейти Внешний вид -> Настроить, где в блоке Настройки главной страницы выбрать созданную страницу.

В итоге главная страница сайта будет выглядеть примерно так:
Плагин Page Builder от SiteOrigin
Во-первых, следует установить и активировать плагин Page Builder by SiteOrigin. Помимо основного плагина, еще нужно будет установить набор виджетов, из которых собственно и состоят все блоки будущих макетов. Для этого существует плагин SiteOrigin Widgets Bundle. После установки необходимых плагинов необходимо открыть на редактирование созданную страницу. Видно, что на панели инструментов визуального редактора появилась вкладка Page Builder.
После перехода на нее, перед Вами откроется редактор, в котором и будут добавляться элементы макета для нашей главной страницы.
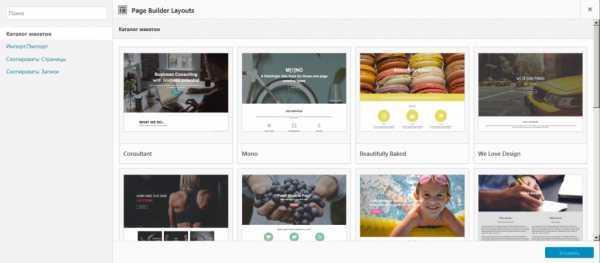
В помощью доступных тут элементов страницы Вы сможете создать основную разметку, т.е. те самые горизонтальные блоки с контентом. Кроме того, возможно задать цвет и изображение фона, размеры блоков, отступы и другие атрибуты. Отметим, что плагин уже имеет несколько предустановленных, профессионально сверстанных, макетов. Для их выбора на панели инструментов есть кнопка Layouts.

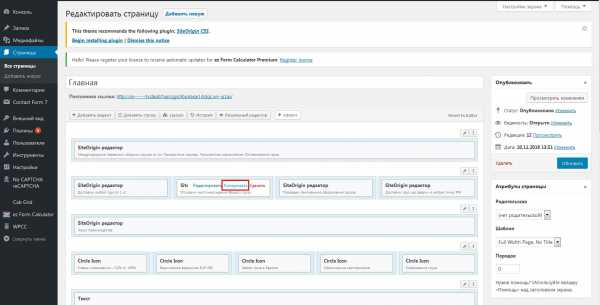
Для выбора того или иного макета необходимо выделить его и нажать кнопку Вставить. Теперь в редакторе появятся все элементы выбранного Вами макета.

Редактор поддерживает функцию Drag’n’Drop, что позволит Вам перемещать нужные элементы в желаемые места страницы. Кроме того, каждый элемент макета Вы можете редактировать, наведя на него курсор и нажав на ссылку Редактировать.
В окне редактирования Вы сможете изменить на свой вкус все элементы блока (текст, изображение, фон и пр.)
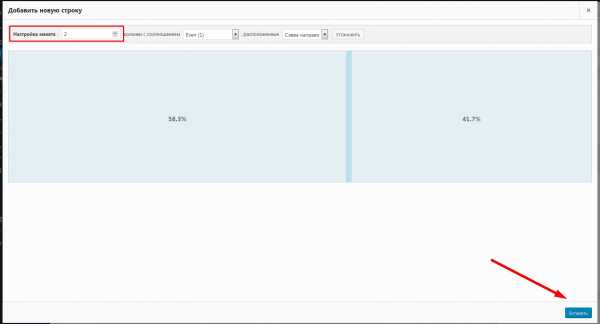
Для создания макета “с нуля” Вам необходимо будет создать необходимое количество горизонтальных блоков (например, хэдер, услуги компании, сотрудники, контакты), которые и будут формировать сам макет. Для этого на панели инструментов существует кнопка Добавить строку, после нажатия на которую Вам будет предложено настроить разметку горизонтального блока (количество элементов в строке, отступы, цвета).

Для примера был выбран один из предустановленных макетов. В конечном счете главная страница Вашего сайта теперь будет иметь вид:

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Landing page на WordPress – нюансы создания лендинга на WordPress
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
Поиск
- Сегодня в тренде
- Популярное за месяц
- Лучшее за неделю
Поиск
ontask.ru
Создание landing page на WordPress
Приветствую вас на сайте Impuls-Web!
Продолжаем рассматривать способы создания Landing Page и в данной статья я покажу вам как можно самостоятельно создать Landing Page на базе CMS WordPress.
В качестве примера я буду использовать CMS WordPress, но для создания Landing Page можно также использовать и другие движки.
Навигация по статье:
Выбор и настройка шаблона для Landing Page
Для создания Landing Page на WordPress большое значение имеет шаблон оформления сайта. Для лендинга было бы не плохо подобрать такой шаблон, у которого есть возможность выводить определенные виджеты в шапке сайта. Это понадобится для вывода контактных данных, а так же кнопки для заказа звонка или ей подобной.
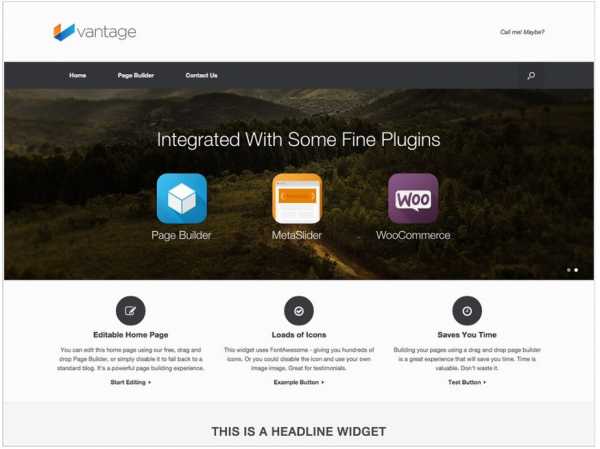
Из бесплатных шаблонов WordPress для создния Landing Page я могу вам посоветовать тему Vantage.

Преимущества данного шаблона WordPress:
- Позволяет выводить виджеты в правом верхнем углу шапки.
- Имеет много различных настроек.
- Есть два типа шапки.
- Позволяет переключаться между двумя типами макета страницы (широкоформатная страница или с фиксированной шириной).
- Адаптивный.
- Можно изменять количество колонок в футере.
- Бесплатный.
Основной недостаток шаблона:
- Не даёт возможность настраивать цвета сайта из админки.
Установить данный бесплатный шаблон можно из репозитория WordPress.
Для этого в административной части сайта переходим в раздел «Внешний вид» => «Темы».
Далее нажимаем кнопку «Добавить новую», вводим название шаблона в поисковую строку, а затем устанавливаем и активируем данную тему.
Для настройки данного шаблона нужно сделать следующее:
- 1.Переходим в раздел «Внешний вид» => «Настроить».

- 2.Далее, переходим в раздел «Theme Settings», и здесь нажимаем на ссылку Logo, после чего, на ссылку «Выбрать файл» и загружаем изображение.

- 3.Так же, вы можете вместо надписи «Phone number» ввести свои контактные данные. Но я не советую вам это делать именно таким способом. Мы это лучше сделаем при помощи виджета.
- 4.Возвращаемся в предыдущее меню, нажимая на стрелочку в верхнем левом углу и переходим в раздел «Layout». Здесь мы можем выбрать один из видов макета страницы:
«Boxed» – макет страницы с фиксированной шириной.
«Full Width» – макет на всю ширину страницы.

- 5.В разделе Masthead Layout можно выбрать макет шапки для Landing Page
«Default Masthead» — меню выводится под шапкой и справа можно вывести виджеты
«Logo in menu» — меню располагается в один ряд с логотипом (виджеты в шапке в этом случае не выводтся) - 6.Далее, возвращаемся в предыдущее меню. Переходим в раздел «Navigation», и здесь мы, прежде всего, ставим галочку «Mobile menu», что бы у нас на мобильных устройствах появлялось мобильное меню.
- 7.Далее, при желании, можно убрать эффект прилипающего меню. Для этого достаточно снять галочку «Sticky Menu».
- 8.Так же убираем галочку «Search in Menu», что бы убрать иконку поиска. Потому как нам на Landing Page поиск, в принципе, не нужен.
- 9.И в самом конце ставим галочку «Mobile Navigation».

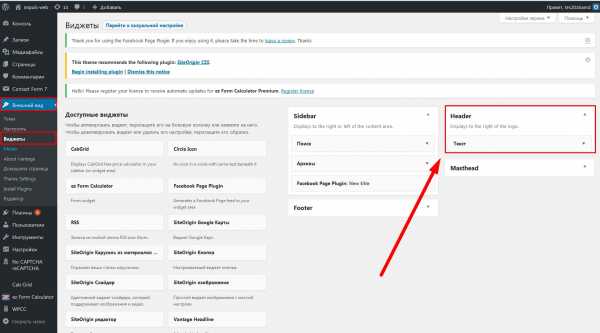
- 10.Теперь нажимаем на кнопку «Сохранить и опубликовать». Нажимаем на крестик в левом верхнем углу и переходим в раздел «Внешний вид» => «Виджеты».
- 11.Здесь у нас есть область виджетов, которая называется «Header», в неё мы можем добавить свои контактные данные, либо кнопку для всплывающей формы. Для этого воспользуемся виджетом «Текст».

- 12.Если вам нужно указать просто один номер телефона, то вы можете ввести его в заголовке. Если же вам нужно будет вставлять какой-то фрагмент кода, или фрагмент текста, то вы вставляете его в поле «Содержимое».
Здесь можно вывести всплывающую форму «Заказать звонок». Если вы не знаете, как на WordPress можно создать такую форму, то вот ссылка на статью с пошаговой инструкцией и видео.
- 13.Фрагмент кода из статьи про всплывающие формы нужно вставить в поле «Содержимое» в виджете «Текст». В данном коде нужно будет удалить или заменить надпись «Текст», заменить шорткод формы обратной связи на свой, а также изменить текст надписи на кнопке. Из этой же статьи можно взять CSS код для стилизации ссылки.
- 14.После этого нажимаем на кнопку «Сохранить».
Редактирование меню
Далее, переходим к редактированию меню Landing Page. Для этого:
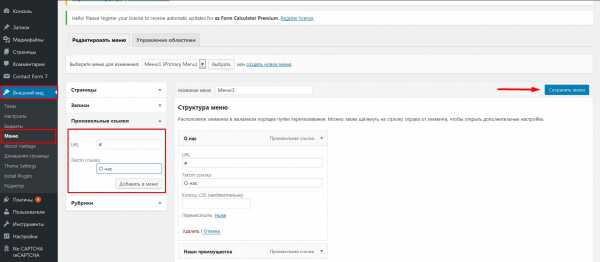
- 1.Заходим в раздел «Внешний вид» => «Меню» и добавляем сюда нужные пункты как произвольные ссылки. Сейчас я здесь буду в качестве ссылки ставить решетку, а затем, когда у меня будет сформирована структура страницы, я буду здесь проставлять якоря, при помощи которых можно будет переходить в различные части страницы.

- 2.После того, как все пункты добавлены, смотрим, что бы у нас была выбрана область темы и нажимаем на кнопку «Сохранить меню».
Создание структуры Landing Page
Для облегчения работы по созданию структуры страницы воспользуюсь бесплатным плагином Page Builder By Site Origin.
На самом деле таких плагинов на сегодняшний день просто огромное количество. Я обычно использую именно этот из-за следующих преимуществ:
- Данный плагин не даёт большой нагрузки на сайт.
- Имеет визуальный редактор и набор дополнительных виджетов.
- Помимо своих виджетов он позволяет так же задействовать стандартные виджеты WordPress, а так же виджеты других плагинов.
- Позволяет создавать адаптивные страницы.
- Работает практически со всеми шаблонами и плагинами WordPress.
- Бесплатный.
Устанавливается он так же как и все остальные плагины.
После установки и активации переходим к формированию непосредственно самой структуры страницы.
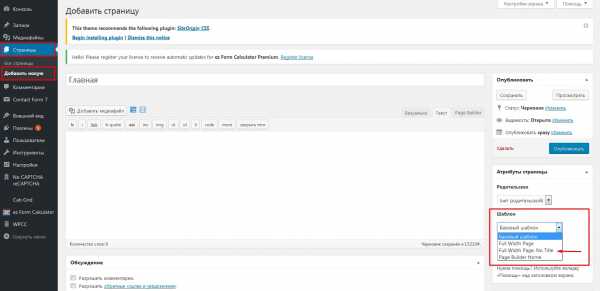
- 1.Для этого создадим новую страницу. Заходим в раздел «Страницы» => «Добавить новую», назовем ее «Главная».
- 2.Здесь, сразу же в правой части окна, в поле шаблон, нам нужно выбрать «Full Width Page No Title». Это позволяет нам сделать данную Landing Page на всю ширину без использования сайдбаров и без вывода заголовка страницы.

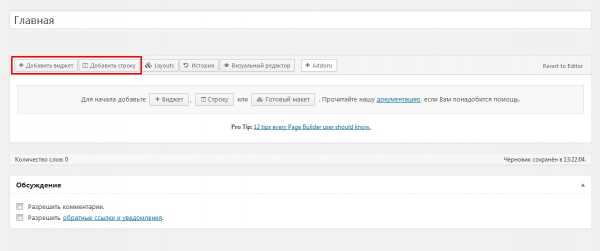
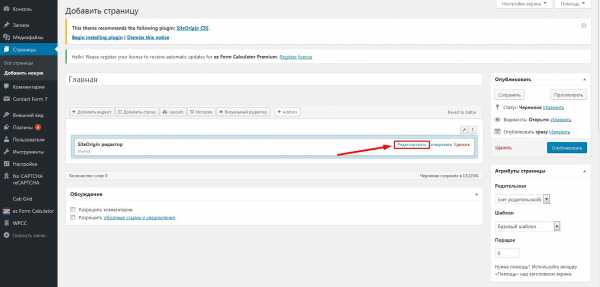
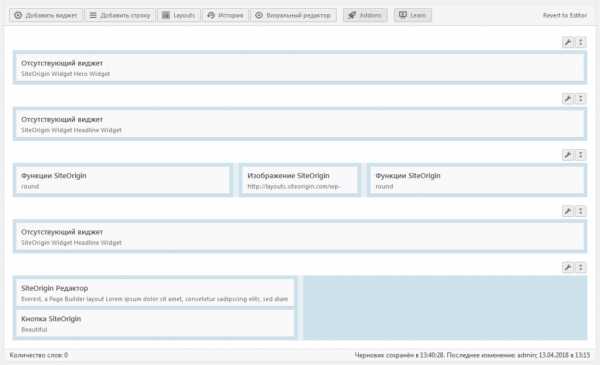
- 3.Теперь мы видим, что у нас, помимо обычных вкладок «Визуально» и «Текст», появилась вкладка «Page Builder». Переходим на нее и здесь мы видим панель инструментов данного плагина. Для формирования структуры Landing Page мы будем использовать две основные кнопки, это «Добавить строку» и «Добавить виджет».

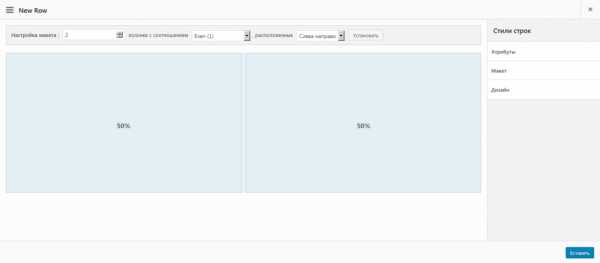
- 4.При добавлении строки мы можем задавать, сколько колонок будет расположено в этой строке. При этом можно регулировать ширину каждой из колонок путем перетаскивания границы. В моем случае сейчас понадобится одна колонка. После выбора параметров нажимаем на кнопку «Вставить».

- 5.Далее, мне нужно добавить в эту строку какой-то виджет. Для этого я кликаю по ней и затем нажимаю на кнопку «Добавить виджет».
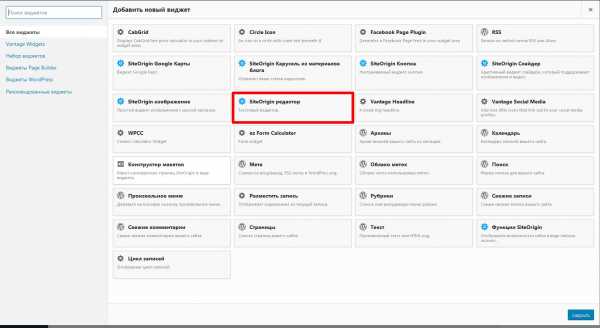
- 6.Для того, что бы вывести в строке текст, форму или изображение можно использовать виджет «Site Origin Редактор». Единственное, для того, что бы этот редактор работал, нужно будет доустановить еще один плагин. Он называется «Набо виджетов Site Origin».

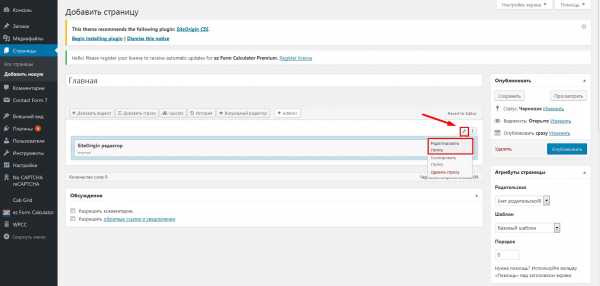
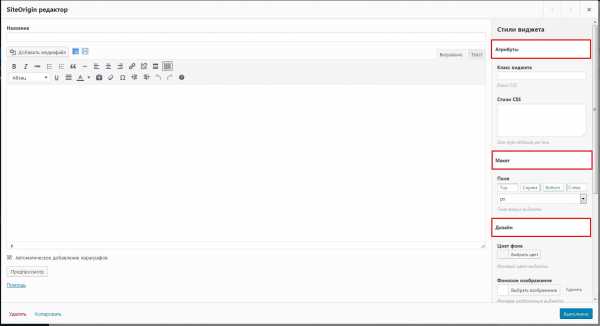
- 7.После вставки данного виджета наводим на него курсор и нажимаем на ссылку «Редактировать», после чего переходим по предложенной ссылке «набор виджетов Site Origin» для установки плагина, а затем активируем его.

- 8.Теперь вернемся к редактируемой странице, закроем данный виджет и нажмем на кнопку «Опубликовать» для того, что бы страница обновилась и WordPress увидел установленный плагин.
- 9.Теперь, если мы нажмем на ссылку «Редактировать» на добавленном виджете, то у нас откроется визуальный редактор, в котором мы можно добавить свой текст, изображение или шорткод. После внесения изменений нажимаем на ссылку «Выполнено».
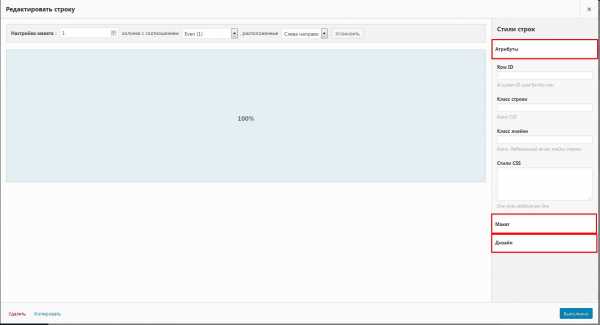
- 10.Для задания фона для строки Landing Page наводим курсор на ключик в верхней правой части строки и выбираем здесь пункт редактировать строку.

- 11.У меня открывается панель с правой стороны, которой есть три вкладки: «Атрибуты», «Макет» и «Дизайн».

На вкладке «Атрибуты» можно дописать для этой строки дополнительный идентификатор, дополнительный класс строки, дополнительный класс для ячеек, которые будут размещаться внутри данной строки, а так же можно здесь прописать css-свойства.
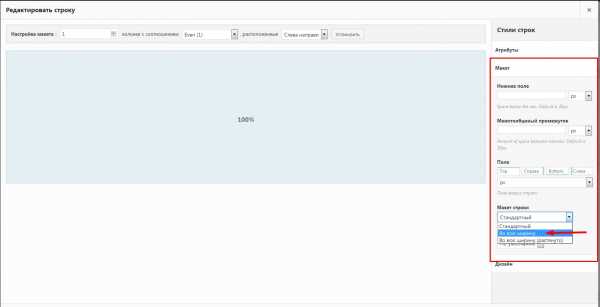
На вкладке «Макет» можно задать нижний отступ для данной строки, межстолбцовый промежуток, в том случае если в одной строке будет несколько столбцов, а так же внутренний отступ с верху, справа, снизу и слева.

- 12.Для того, что бы строка была на всю ширину страницы, нужно изменить здесь макет строки. По умолчанию он будет как бы обрезанный, то есть, с фиксированной шириной. Чтобы сделать его на всю ширину, выбираем пункт «Во всю ширину».
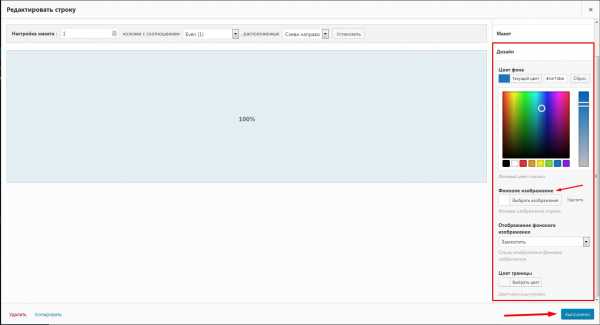
- 13.Теперь переходим к вкладке «Дизайн». Здесь мы можем задать цвет фона, нажив на кнопку выбрать цвет. Открывается палитра, в которой можно задавать тот цвет, который вам больше нравится.
- 14.Так же, вы можете здесь выбрать какое-то фоновое изображение для данной строки . Для этого нажимаем на кнопку выбрать изображение и загружаем его с компьютера.

- 15.На этой же вкладке можно задать позицию фонового изображения и применить к нему паралакс-эффект. После внесеия изменений нажимаем на кнопку «Выполнено» в нижнем правом углу.
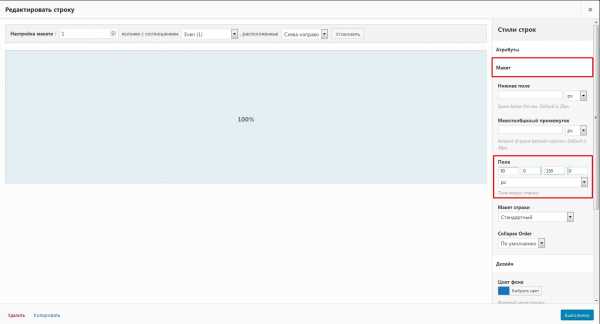
- 16.Для того чтобы увеличить высоту определённой строки можно задать для неё верхний и нижний отступ. Для этого на панели редактирования строки переходим на вкладку «Макет».

При этом, фон будет распространяться на всю ширину, а контент будет идти с фиксированной шириной. Для того чтобы контент был на всю ширину окна, нужно выбрать «Во всю ширину (растянуто)».
Теперь аналогичным образом добавим еще одну строку с несколькими блоками.
Нажимаем на ссылку «Добавить строку», задаем здесь четыре колонки и нажимаем «Вставить». Теперь добавляем в одну из колонок тот же виджет «Site Origin Редактор».
Для данного виджета можно, точно так же как и для строки, задать различные параметры. Нажимаем на ссылку «Редактировать» точно так же справа, видим три вкладки: «Атрибуты», «Макет» и «Дизайн». Содержимое этих вкладок немного отличается от тех, которые были для строки.

При помощи этих вкладок вы можете: задавать отступы с разных сторон, изменять цвет фона, выбирать фоновое изображение, задавать цвет границы, цвет шрифта и цвет ссылок.
Что бы каждый раз не добавлять один и тот же виджет по новой, мы можем его просто копировать. Для этого наводим на него курсор и нажимаем на ссылку «Копировать», а потом просто зажимаем левую кнопку мишки и перетаскиваем этот виджет в другие блоки.

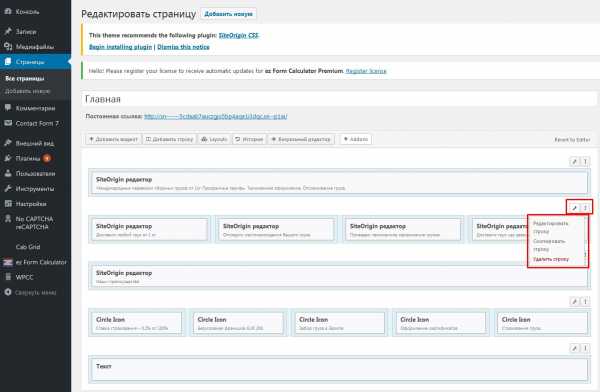
Аналогичным образом мы можем копировать строки и менять их местами. Для этого наводим указатель мышки на ключик и выбираем пункт «Скопировать строку», а затем наводим курсор на стрелочку и зажимаем левую кнопку мышки и перетягиваем эту строку в то место, куда нам нужно.
Для удаления строки, точно так же, наводим указатель на ключик и нажимаем на ссылку удалить строку, а затем нажимаем на ссылку «Вы уверены».

Вот таким образом вы можете добавлять другие строки и блоки на вашу Landing Page и заполнять их текстом и изображениями.
Добавление карты на Landing Page
В Landing Page часто используются карты Яндекс или Google. Для того, что бы добавить такую карту, вам нужно:
- 1.Cгенерировать скрипт на специальном сервисе Яндекса или Google. Более подробно о том, как это сделать вы можете узнать из следующих статей:
Как вставить карту яндекс на сайт WordPress
Как добавить гугл карту на сайт - 2.Добавляем новую строку. Делаем для нее ширину 100%, после чего, в разделе макет нам нужно задать «Во всю ширину (растянуто)», и сделать нижнее поле 0 px. Нажимаем на кнопку «Выполнено» и добавляем в эту строку виджет текст.
- 3.Теперь в данный виджет нам нужно вставить скрипт, который мы получили в сервисе Яндекс.Карты.
- 4.Далее, нажимаем на кнопку «Выполнено» и нажимаем на кнопку «Обновить» чтобы изменения применились.
Доработка шаблона WordPress
В данном шаблоне у нас еще присутствует отступ снизу и отступ сверху. К сожалению, в настройках шаблона они не убираются, поэтому их можно убрать путем внесения правок в файл стилей данного шаблона WordPress.
Более подробно о внесении изменений в тему WordPress, вычислении классов, идентификаторов и дописании им дополнительных свойств вы можете узнать из этой статьи:
Изменение темы WordPress. Определение Class и ID
Если вы будете использовать данный шаблон для создания своей Landing Page, то вам нужно будет в конце файла style.css для блока с идентификатором main задать следующие свойства:
#main{ padding:0px!important; }
#main{ padding:0px!important; } |
После чего нажать на кнопку «Обновить файл».
Видеоинструкция
В следующей статье я покажу вам как настроить навигацию по странице, задать созданную страницу в качестве главной на сайте, а также дам инструмент для создания клонов страниц, используя который вы сможете клонировать созданные Landing Page, вносить в них изменения и таким образом получать несколько разных страниц на одном и том же сайте.
Если статья была для вас полезной – не забудьте нажать на одну из кнопок соцсетей ниже.
А также подписывайтесь на рассылку чтобы не пропустить ничего нового.
Хорошего вам дня! Жду вас в следующей статье 🙂
С уважением Юлия Гусарь
impuls-web.ru
Создание Lending page на WordPress, Page Builder
Многие задаются вопросом, как можно создать landing страницу при этом не имея никаких навыков программирования и используя известную систему cms WordPress. Сегодня я расскажу и покажу на примере простую и доступную всем технологию по созданию лендингов использую плагин Page Builder by SiteOrigin.
Инструментарий для лендинга на wordpress
Для получения полноценного лендинг на wordpress нам понадобится:
- Установленная последняя версия WordPress
- Установленный плагин Page Builder от SiteOrigin
- Установленные виджеты SiteOrigin Widgets Bundle (установка в плагинах)
Этих простых действий достаточно, чтобы перейти к практическим моментам. Но есть еще интересный пункт в настройках, о которых я хочу здесь упомянуть.
Настройка SiteOrigin Widgets

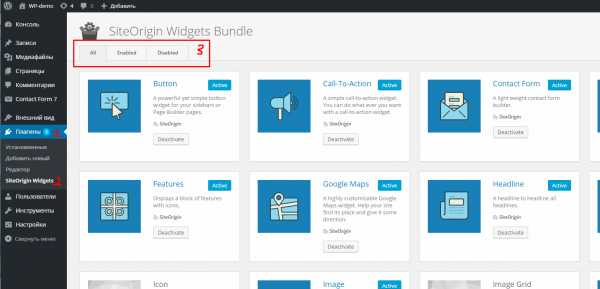
Переходим в левом меню админки в раздел «Плагины» и нажимаем на появившееся после установки (SiteOrigin Widgets Bundle) подменю и получаем список доступных для использования виджетов. Они разделены на три части:
- All — все виджеты
- Enabled — включенные виджеты
- Disabled — отключенные виджеты
Вы можете их как отключать, так и включать те, что по умолчанию отключены. Просмотрите их описание и решите с каким набором вы будете создавать вашу Lending Page. Ну а я перехожу к самому интересному, а именно созданию лендоса.
Создание лендинг пейдж используя страницу wordpress
Создавать лендинг мы будем при помощи статических страниц, используемых WordPress для основной информации, такой как: О нас, Контакты, Реклама, Партнеры и т.д. Отличие таковых страниц от записей, состоит в том, что записи – это контент работающий на построение контента в виде блога. Где присутствуют разделы (категории) и привязка к ним каждой новой созданной записи, то есть это динамический контент сайта.
Страницы же создаются в основном для вывода в меню и служат объясняющим контентом или контентом для размещения контактных и прочих данных. Им невозможно присвоить рубрики и невозможно сгруппировать, так как это возможно в записях.
Установка страницы по умолчанию
Создаем новую страницу, пока пустую для того, чтобы сделать ее главной страницей нашего сайта. Я для теста создам с именем Page Builder, теперь сделаем ее главной. Идем в меню «Настройки» -> «Чтение» и ставим по умолчанию нашу страницу:
После этих манипуляций возвращаемся к нашей странице и задаем ей 100% ширину контента, это делается в правой части админки и выглядит примерно таким образом:
На разных шаблонах этот пункт может выглядеть по разному, ваша цель убрать всякие виджеты со страницы и дать ей 100% ширину в окне браузера. На этом наши приготовления пришли к завершающему этапу и самое время приступить к Lending page.
Template landing page в конструкторе Page Builder
Переходим на вкладку Page Builder в редакторе нашей страницы:
Нашему взгляду откроется окно в котором и будет происходить весь процесс создания нашей посадочной страницы, а точнее Лендинг пейдж. Но перед практическим занятием, хочу дать пару слов теории.
Page Builder – это визуальный конструктор, который создает контент придавая ему свои формы и места размещения на страницах сайта, сам контент потом выводится при помощи шорткодов. В этого конструктора есть один существенный недостаток, при большом количестве таких страниц система заметно начинает притормаживать. То есть использовать Page Builder стоит лишь на страницах (статике) в записях я не рекомендую его применять. Ну а теперь к делу.
Как я и обещал, для создания лендинга нам не нужны знания верстки или программирования, а все потому, что мы сейчас установим уже готовый шаблон и просто откорректируем под свои нужды. Кликаем на «Готовый макет» и попадаем на страницу с выбором (не много, но что есть). На каждом шаблоне есть кнопка Preview, при нажатии на которую вы будете перемещены на демо данного макета. Так можно просмотреть все доступные варианты, которые открываются на соседней вкладке браузера и чтобы вернуться к выбору достаточно демо вкладку закрыть. Сделав свой выбор кликаем на картинку (превью) и в нижнем правом углу страницы на «Вставить», кстати есть три варианта вставки, в начало, конец и с затираем всего контента страницы.
Работа с готовым шаблоном Lending Page
Достаточно сохранить страницу и потом посмотреть на нее вы увидите готовый, полноценный лендинг. Но давайте посмотрим, как мы можем его редактировать и править под свою информацию. Смотрим в админке, что и как:
У вас будет примерно похожее на то, что я показал выше. Это строки в которых расположен контент при помощи виджетов, что и создает итоговую картину вашего лендинга. Давайте откроем первую строку и посмотрим на нее повнимательнее.
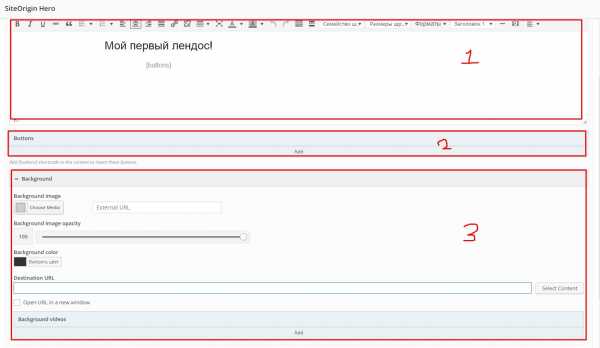
В моем примере первая строка, это виджет SiteOrigin Hero, который отвечает за вывод слайдеров и фоновых изображений первого загрузочного экрана страницы, подробнее описано по ссылке на офф. сайте.

На скрине выше я привел пример редактирования первой строки моего макета, в каждой области редактируется своя часть контента и функционала.
- Область под основной текст (слоган, заголовок)
- Добавление кнопки, если нужно
- Фоновые элементы (изображение, видео)
Со всем стоит пробовать и экспериментировать, не все получится с первого раза, что-то поломается или станет не так, как вам хочется, но практика, это лучший учитель! Для понимания приведу еще один скрин, где я показываю элементы страницы на сайте, а потом как это выглядит внутри админке:

Если вы хоть немножко знакомы с пониманием адаптивной верстки, тогда вы знаете о строках и блоках внутри строк. Так вот, строка, это элемент страницы в котором внутри ставятся блоки (виджеты, которые мы устанавливали в начале статьи). Каждая строка может содержать от одного до десяти или двадцати блоков (виджетов).
Функционал вашего лендинга зависит только от вашей фантазии и желания экспериментировать со строками и виджетами. Мы разобрали с вами только работу с готовыми макетами, но ведь лендинг можно создать и с самого нуля самому. Как это сделать можно, смотрите в моем видео, которое я для этого специально и заснял. Ибо описывать нет ни времени ни сил.
Приятного вам просмотра
sozdaj-sam.com
Landing page wordpress — как сделать одностраничный сайт визитку
Одностраничник на WordPress – это возможность дешево и быстро создать поток клиентов для вашей компании или продать свой продукт. Сайтостроители берут за верстку лендинг пейдж непомерные суммы, хотя с такой задачей справится даже школьник, если дать ему в руки правильный плагин. В данной статье как раз будут рассмотрены таковые – 9 модулей для создания лендингов на движке Вордпресс.
Quards – простой плагин для создания лендинг пейдж или сайта целиком
Quards – современный модуль, который позволяет сделать одностраничник без подготовки даже тем, кто не знаком с основными html-тегами. Редактор оформления страниц и расположения элементов работает без кодирования – вам предстоит просто перетягивать элементы в нужное место. Подходит как для тех, кто решил создать целевую страницу, так и для тех, кто хочет создать сайт.
Инструмент содержит массу возможностей и функций:
- добавление текста;
- перетаскивание на страницу изображений;
- генерация обложки;
- управление меню и категориями;
- добавление виджетов социальных сетей и подписок.
Thrive Landing Page WordPress – не free плагин с большой обновляемой базой шаблонов
Это дополнение не free, но есть возможность воспользоваться демо-версией для теста возможностей модуля. С ним вы наверняка сможете создать эффективный продающий сайт одностраничник, ведь в каталоге инструмента больше 122 шаблонов уже готовых лендингов, которые априори имеют высокую конверсию. Вам остается лишь выбрать подходящий, добавить информацию о товаре или услуге, и запустить рекламную кампанию.
Как и Quards, данный модуль предоставляет возможность сделать уникальный дизайн из уже имеющегося при помощи перетаскивания элементов. А поскольку это современный инструмент, он автоматически генерирует адаптированный лендинг пейдж, который будет работать на любом типе устройств одинаково хорошо. Во время настройки вы сможете менять параметры ключевых деталей продающего одностраничника:
- кнопку призыва к действию;
- таймер обратного отсчета;
- отзывы текстовые, видео и на Google картах;
- рейтинговая система;
- описание и лиды.
WP Profit Builder – еще один не free плагин для создания эффективных страниц
Данный модуль подходит только для серьезно настроенных людей. Он не free, но практически гарантирует высокую конверсию.
После создания при помощи приведенного инструмента Landing Page, WordPress сайт получит огромный наплыв людей, так как 60 заготовленных шаблонов, что имеются в каталоге, – это уже испробованные страницы.
Главное – выбор правильного оформления, которое вы сами можете настраивать. Об остальном позаботится продающий сайт одностраничник, сделанный при помощи WP Profit Builder.
Он отлично подходит для создания лендингов для долгосрочного использования, так как позволяет регулировать настройки SEO. А значит со временем ваш сайт заметят поисковики, и одностраничник получит дополнительный приток органического трафика.
Landing Pages – free плагин с детальной статистикой конверсии сайта
WordPress Landing Pages – спаситель для малобюджетных компаний и стартапов, ведь вам не придется платить за его использование – это free модуль. Вы сможете полностью создать сайт одностраничник, а также протестировать его оформление и конверсию при помощи a/b тестирования. Огромная польза этого free инструмента в том, что каждое изменение лендинг пейдж вы сможете проверять при помощи статистики. Таким образом можно создать идеальный продающий сайт с максимально возможной конверсией.
https://www.youtube.com/watch?v=flEd0sRTFUo
InstaBuilder – мощный плагин для создания одностраничного сайта за несколько минут
InstaBuilder 2.0 позволяет в два счета сделать лендинг, который автоматически будет иметь адаптированный дизайн под мобильные устройства и компьютеры. Не нужно быть экспертом в области кодирования, чтобы справиться с управлением данным инструментом – достаточно определить где какие элементы сайта вы разместите, и перетащить их в соответственное место. А если вы не хотите делать страницу визитки самостоятельно, разработчики предоставят вам 100 уже готовых вариантов. Осталось только выбрать как будет выглядеть ваша продающая визитка.
OptimizePress – модуль с живым редактором одностраничного сайта
С OptimizePress визитка или лендинг – это не проблема. В считанные минуты вы сможете создать сайт Вордпресс, который автоматически будет настроен под поисковую выдачу. Сгенерированные страницы при помощи плагина адаптивные для всех устройств (поисковики это высоко ценят). А самое интересное, что в модуле установлен “живой” редактор сайта – вы вносите изменение, и сразу видите результат. Это сэкономит время и нервы. А если вы хотите сэкономить еще больше времени, в каталоге дополнения есть 30 уже готовых шаблонов для сайта-визитки. Их можно редактировать. В процессе управления страницами у вас есть доступ к 40 функциональным элементам.
LeadPages – еще один продвинутый плагин с “полным фаршем”
Как и в других дополнениях, в нем есть все для создания визитки и продающего одностраничника:
- простая редактура оформления;
- 70+ готовых шаблонов с высокой конверсией;
- SEO-оптимизация страниц;
- адаптивный дизайн для смартфонов, планшетов и компьютеров.
Ultimate Landing Page – бесплатный инструмент, идеальный для создания визитки
Данный плагин позволяет сделать одностраничник самостоятельно с нуля, либо выбрать один из приведенных в каталоге шаблонов. Между шаблонами можно удобно переключаться для быстрого предпросмотра. Шаблоны редактируемые и предоставляются на бесплатной основе. Уже через 5 минут вы можете создать свою лендинг пейдж. И, что самое главное, в редакторе есть возможность вставить элемент Mail Chimp – это кнопка подписки. Это позволит вам бесплатно повысить количество подписчиков для развития имейл-маркетинга компании.
Выводы
Не все приведенные инструменты распространяются бесплатно. За многие из них придется заплатить. Вы должны заранее определить цели использования лендинга – он нужен вам для теста спроса на продукт или вы уже хотите начать его реализацию. Если второе, то лучше воспользоваться платными инструментами, так как у них больше функций. А если хотите протестировать продукт/услугу, то сделать лендинг проще через бесплатный сервис.
В случае, если приведенные free-плагины вас не устраивают, есть еще один бесплатный модуль – Parallax Gravity. Он не такой мощный, как описанные выше, тем не менее дает возможность быстро создать одностраничник со всеми ключевыми элементами.
wordpresslib.ru