Как сделать логотип для группы в вк – Инструкция по созданию привлекательного логотипа для группы ВКонтакте | Дизайн, лого и бизнес
Инструкция по созданию привлекательного логотипа для группы ВКонтакте | Дизайн, лого и бизнес


ВКонтакте – популярная и успешная социальная сеть, насчитывающая почти 100 млн активных пользователей по всему миру. В рейтинге охвата мобильной аудитории ВК занимает первое место. Именно поэтому данная площадка отлично подходит для развития собственного бизнеса и его популяризации.
Создание логотипа онлайн
Нажмите кнопку «Создать» и генератор создаст для вас логотип за 5 минут. Просто выбирайте и начинайте работать!
Для чего нужен логотип?
При использовании уникального и привлекательного логотипа популярность компании значительно увеличивается. Благодаря этому происходит повышение прибыльности бизнеса, а значит, и Вашего дохода. С помощью брендового знака потенциальные покупатели идентифицируют Вашу организацию с реализуемыми товарами и услугами. Если компанию будут узнавать, то и количество постоянных клиентов значительно вырастет.
Процесс оформления страницы для группы ВК
Группа ВКонтакте должна быть качественно оформлена, чтобы вызвать у людей доверие к бренду. Процесс создания продуманной и привлекательной страницы состоит их нескольких шагов, о которых Вы можете прочитать далее.
1. Создать обложку
Самым важным аспектом в оформлении группы ВК является создание обложки для страницы. Благодаря ей пользователи будут понимать специализацию Вашей компании, а также направление деятельности бизнеса. Кроме этого, с помощью обложки у клиентов формируется мнение об организации.
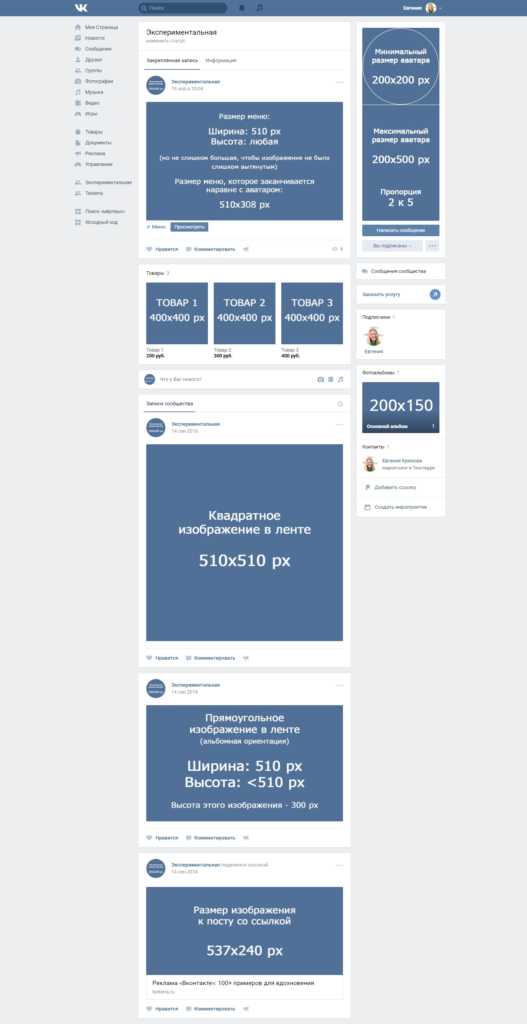
В качестве обложки можно применять отдельно как слоган, так и логотип. Но для улучшения эффективности рекомендуется использовать сразу оба варианта. Для обложки выбирайте изображение размером 1590х400, чтобы картинка выглядела качественно.
2. Загрузить аватар
Размер изображение на аватаре должен быть не более 200х400. Отлично подойдет в качестве аватара графическое изображение, которое ассоциируется с Вашим брендом. Логотип поможет компании набрать популярность, а клиенты смогут легко идентифицировать Вашу организацию среди подобных предприятий.
3. Добавляйте записи


В записях также желательно использовать изображения для привлечения внимания и общей наглядности. Рекомендуемый размер картинок от 537×240. Помимо этого, текст записи должен быть лаконичным и содержательным, чтобы у клиентов возникало желание дочитать его до конца. Хорошо, если первые два предложения способны зацепить внимание пользователей, поэтому в них следует добавить некоторую интригу или краткое описание дальнейшего изложения.
Подбор иконки для логотипа: советы
Правильно выбранная иконка способна рассказать пользователям о специфике компании, а также об основных реализуемых продуктах. Также данное изображение делает логотип привлекательнее и гармоничнее.
Далее представлены основные рекомендации по выбору иконки для Вашего бренда.
1. Выбирайте простую иконку


Слишком нагруженные иконки скорее отталкивают внимание, чем привлекают. Если в иконке используется много элементов, то портится общая картина, и становится непонятен главный посыл. Поэтому желательно отдавать предпочтение простым, но логичным и продуманным иконкам.
2. Учитывайте функциональность
Не все логотипы сохраняют свою читаемость из-за использования иконок, которые совершенно не подходят для реализации в крупном размере. Кроме того, брендовый знак часто применяется в наружной рекламе, а также на продукции. Таким образом, следует учитывать формат логотипа, который Вы планируете активно реализовывать в своем бизнесе.
3. Выбирайте соответствующую иконку
Используемая иконка должна относиться к сфере деятельности Вашего бизнеса. Например, ветеринарной клинике отлично подходит иконка с изображением животных. Для автосалона оптимально использовать в логотипе машину, руль и т.п. Главное, иконка должна четко отражать реализуемые товары или услуги компании.
Если у Вашего бренда нет определенной продукции, то можно применять абстрактные изображения.
Подобрать шрифт для логотипа
Шрифт имеет большое значение для брендового знака, так как с помощью него можно передать уровень качества товаров, опытность компании и даже ценовую категорию предоставляемой продукции. Его следует подбирать вдумчиво, учитывая все нюансы. В противном случае, общий вид логотипа может быть испорчен. Далее даны основные моменты, которые необходимо учитывать при выборе шрифта.
Удобство прочтения
Если надпись на логотипе не читается из-за неправильно подобранного шрифта, то вероятность успешности компании значительно снижается. Следует учитывать читабельность слов при расположении брендового знака на наружной рекламе. Учитывайте тот факт, что в случае помещения логотипа на вывески масштаб изображения значительно увеличивается, что может привести к смазыванию или искажению надписи. Таким образом, выбирайте оптимальный шрифт, которые будут легко читаться потенциальными покупателями.
Сочетаемость элементов


Грамотно разработанный логотип должен содержать элементы, которые идеально сочетаются друг с другом. Например, если вы решили использовать в фирменной эмблеме тонкие линии, то оптимально будет смотреться шрифт с тонкими очертаниями. Следите за тем, чтобы стиль иконки также гармонизировал с остальными компонентами логотипа.
Правила выбора цвета для лого


Цветовая палитра логотипа определяет его суть, а также главным образом влияет на восприятие потенциальными покупателями компании. Другими словами, каждый цвет, с точки зрения психологии, ассоциируется у людей с определёнными эмоциями и качествами. Поэтому данный вопрос также следует изучить, чтобы подобрать подходящий бренду цвет.
Далее представлены основные рекомендации, которые помогут Вам выбрать оптимальную расцветку для будущего логотипа.
- Цвет напрямую не связан с направлением работы компании, поэтому при его выборе следует опираться на гармоничное сочетание цветов и элементов логотипа между собой.
- Можно использовать сразу несколько разных цветов, но при этом учитывать их совместимость. Кроме того, многие известные бренды применили в своей эмблеме подобный прием, причем достаточно успешно. Но важно использовать цвета только в случае логичности этого решения. Также нужно учитывать читабельность надписи в миниатюре с учетом расцветки логотипа.
- При выборе цвета, особенно на международном рынке, следует знать трактовку каждого цвета в определённой стране. Например, для одной культуры определенный цвет может ассоциироваться с положительными эмоциями, а в другой может быть воспринят совершенно противоположным образом.
Процесс загрузки логотипа в группу
Чтобы загрузить логотип на страницу группы необходимо выполнить несколько коротких шагов.
- Залейте логотип в группу, нажав на «Загрузить фото» в форме для изображения.
- Среди появившихся изображений выберите нужную картинку. Сначала нажмите на «Загрузить фото», а после кликните на логотип.
- Настройте миниатюрный вид изображения и нажмите «Сохранить и продолжить».
После выполнения всех шагов логотип загрузится в качестве аватара группы.
Где создать привлекательный логотип?


Онлайн-конструктор логотипов Turbologo позволяет разработать уникальный и красивый брендовый знак для Вашей компании. Все это можно сделать быстро и бесплатно. Кроме этого, на создание логотипа уйдет не больше пяти минут.
Чтобы приступить к разработке перейдите на главную страницу сервиса Турболого и нажмите «Создать логотип». Процесс создания эмблемы состоит всего из 4-х этапов, на каждый из которых уйдет не более минуты. Сделайте свою компанию уникальной вместе с логотипом от Turbologo.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
turbologo.ru
Как самому сделать логотип и оформление для ВК

Зачем люди создают группы в соцсетях? Мы все стремимся к успеху, а сообщество – способ собрать своих читателей, зрителей или клиентов. Обычно речь о каких-то масштабных влияниях, когда вам нужно большое число последователей. Для достижения этой амбициозной цели нужна продуманная рекламная кампания. Также потребуется сделать логотип группы, чтобы пользователи «ВКонтакте» легко узнали ваш образ из миллиона. Логотип для ВК сделать легко, и это заслуживает внимания.
Ведь вы – живой бренд, формирующий человеческие мнения. Нужно поддержать свой высокий статус. Раскрученные сообщества имеют все поводы для гордости. Но в особенности это важно, если вам действительно есть что сказать. Тогда будет радость не только от популярности, но и от яркого отклика в душах людей. И ведь за этим образом – именно вы, ваши идеи, творчество, новости. Раскрутка приносит даже больше моральных дивидендов, нежели материальных. Можно назвать это народной любовью. И она согревает в любой жизненный период. Как сделать логотип для группы ВК именно таким, притягательным?

Как логотип привлекает подписчиков
Лого, будь оно простое или причудливое, работает во «ВКонтакте» по определённым принципам. Это воздействие можно назвать вирусным. Подсознательно люди могут лайкнуть или перепостить вашу запись вообще за одно то, что им понравилась символика сообщества. И, чтобы поделиться интересной картинкой, люди передают её друг другу. Кроме того, если посты ещё и осмысленные (такое чудо в наши дни, но мы в вас верим), эмблема подчёркивает стиль вашего мышления, словно выражая его в лаконичной форме, выделяя нужные аспекты. Стиль может быть различным.
Главное, чтобы между лого и содержимым группы был постоянный резонанс. Тогда одно только это изображение заставит читателей и подписчиков вспомнить лучшее из ваших идей автоматически – при взгляде на название группы. Казалось бы, для этой цели идеально подходит аватара. Но не тут-то было: известно, что многие группы меняют аватарку позже, потому что приходит время смены имиджа.
Однако хороший логотип при этом остаётся тем же: он более схематичен и точен, поэтому имеет все шансы уцелеть. И его универсальность помогает сохранить нечто знакомое при смене прочих частей стиля группы.
Каким должен быть логотип, чтобы привлечь многих
Тут мы подходим к самому насущному: какие же свойства делают эмблему сообщества популярной? «ВКонтакте» в этом плане – интересная сеть. Она существует так давно, что пользователи стали особым «государством». По крайней мере, есть некий «костяк» постоянных жителей этого ресурса. Если они подхватят ваш логотип и передадут дальше, то можно быть уверенными, что он имеет успех. Сложно, конечно, представить, чтобы все эти люди были целенаправленно заняты поиском информации о вас.

Но если грамотно дать вирусную информацию, попытка может оказаться успешной. А чтобы соответствовать вирусности, логотип должен выражать какую-то близкую сразу многим людям идею. Это должен быть образ, понятный вашей целевой аудитории. Звучит очень просто, но бывает нелегко сделать точное попадание. Тут могло бы помочь социологическое исследование. Сложнее, если ваша ЦА достаточно узкая и состоит из ярких личностей. В этом случае и изучать нужно, скорее, некую особую группу общества, а апеллировать к вкусам большинства бесполезно. Лучше всего найти какой-то простой и лаконичный образ. Его проще воплотить графически. Кроме того, в простом легче увидеть глубокое.
Сложное исследование

На каком-то этапе придётся выбирать из нескольких вариантов, которые вам кто-то предложит: ваш дизайнер, наш сайт – или даже вы сами (если сперва создадите три-четыре изображения). Сложность не в том, чтобы указать на понравившийся лично вам. Задача в том, чтобы он был привлекателен для большинства. Предлагаем несколько критериев, которые облегчат выбор.
- Насколько контрастно выглядят линии.
- Есть ли мелкие детали, которые сложно разглядеть.
- Символизирует ли он нечто самое важное для вашей ЦА.
Если вы предпочтёте тот, который соответствует всем трём критериям, то больше вероятность попасть в цель. А как быть в том случае, когда логотипы одинаково хороши по этим признакам? Тут лучше всё-таки собрать небольшую фокус-группу, попросить людей выбрать лого и при этом аргументировать, почему в первый же момент (без раздумий) понравился именно этот вариант. Скорость, мгновенность выбора тут имеет большое значение. Долгие размышления – не то, чем будет заниматься целевой подписчик. Вас узнают и выберут моментально, потому и для исследования нужны такие же условия. Можно также попросить участников сравнить каждый вариант с эмблемами конкурентов (других похожих сообществ).
Принесёт ли это деньги

Грамотно подобранный фирменный стиль (особенно логотип с его узнаваемой символикой) – это способ не просто оказаться в сердцах многих людей, но и получить прибыль. Тут нужно сказать, что «холодной» аудитории будет мало увидеть эффектное изображение. Но, если оно их зацепит, вам будет проще предложить читателям уже нечто большее: интересный контент, внезапные шутки или что-то иное, что поменяет настроение. В какую сторону поменяет – отдельный вопрос.
Это уже вашей политикой определяется: будете ли вы смешить, пугать, вызывать слёзы на глазах… И, кстати говоря, логотип должен ассоциироваться с выбранным настроением. То есть он должен нести не только лаконичный смысл, но ещё и некоторые чувства. Они важны для эмоционального контакта с аудиторией. «Держать» её проще всего через какие-то настроения, переживания. И это окупается: если продумать эту часть плана подробно, то результат порадует. Создание логотипа принесёт плоды.
Чтобы потом было приятно

Но давайте вернёмся к той мысли, что сообщество во «ВКонтакте» – это ваше детище. Оно приносит вам не только прибыль, но и моральное удовлетворение. И это означает, что к своему сердцу тоже лучше прислушаться. Ведь потом, когда группа будет раскручена, вы уже вряд ли будете менять эмблему. И важно, чтобы собственное лого вызывало исключительно приятные ассоциации.
Люди начинают своё дело, потому что следуют какому-то импульсу успеха. И в этом порыве – не только стремление к внешней победе. Это ещё и отголоски детской мечты. Мысль о бизнесе или об иной деятельности чаще всего приходит уже в самом юном возрасте. Спросите своего внутреннего ребёнка: нравится ли ему такая игрушка? Нужен ли ему этот логотип? От ответа зависит многое.
Счастье больше, чем успех, и счастливым должен быть, конечно, человек целиком – со всем детским, что в нём есть. Тот взрослый, который планирует дела и строит графики, имеет мало отношения к захватывающей радости и волнам живого интереса. И мы желаем вам достичь счастья. Иначе зачем создавать своё сообщество и собирать подписчиков? Если в итоге не будет полноценного восторга души, то «ребёнок» обидится: он решит, что его обманули.
Совсем иная ситуация, если логотип будет отражать ваши надежды и ассоциироваться с приятным. Тогда, достигнув вершин, вы будете смотреть на собственное лого не просто с гордостью, а с чувством, что всё правильно – всё на своих местах. Именно эта картинка должна символизировать вашу абсолютную удачу, и заменить логотип ни на что не хочется. Это и будет знаком вашего успеха.
На нашем сервсие в тариф «Бизнес»
и «Фирменный стиль» входит оформление
соц. сетей, в том числе Вконтакте.
genlogo.com
Оформление группы ВКонтакте бесплатно. Подбор логотипа и обложки

Практически в любом туториале по раскрутке групп ВКонтакте пишут «оформите страницу», но мало где говорится о том, как реально это сделать. Наши друзья из Canva Team решили поделиться с нами своим видением этой области на простых примерах из ВК.
Аватар
Первое что мы видим в группе это аватар и обложка. Аватар — обязательный компонент, он будет отражаться в ленте подписок пользователя, новостной ленте, а также виден на странице самой группы. Размеры у него небольшие, максимальный 200 на 500 пикселей, можно загрузить более длинное изображение, но оно будет обрезано до нужной пропорции 2 к 5.
Ниже приведен пример сообщества с аватаром, и представление его в браузерной версии и мобильном приложении для наглядности.
Ввиду подобного ограничения по величине, желательно, чтобы изображение было запоминающимся и имело крупные детали, мелкие будут не заметны. Тоже относится и к надписям на аватаре, если Вы хотите дополнительно акцентировать внимание пользователя на названии группы, то стоит выбрать жирный шрифт и контрастный фон, чтобы надпись не сливалась с ним. Например, знакомые всем паблики AdMe.ru и Лентач используют жирные яркие шрифты на своем аватаре, тем самым напоминая пользователям об авторстве публикаций в ленте.

Сравните их с менее удачным примером расположения названия паблика на достаточно маленьком аватаре. В обоих случаях цветовая гамма поглощает текст, выполненный в фирменном цвете.

Лого также отлично подходят для расположения на аватаре группы, создавая визуальную ассоциацию с известным пабликом, в данном случае это Медуза и Московская биржа.

Шапка — обложка
Обложку разработчики добавили в 2016 году, поэтому она в наличии не у всех групп. Этот элемент более дизайнерский и необязателен для использования. Однако, он производит положительное впечатление на пользователя при первом знакомстве с сообществом, заполняя пустоту, дополняя стиль и отражая тематику группы. Еще один аргумент в пользу создания обложки, это повышение доверия к странице. Она подчеркивает профессионализм создателей, которые потрудились при оформлении визуальной составляющей.
Размеры обложки — 1590 на 400 пикселей, однако, мобильная версия обрезает изображение, демонстрируя пользователям центральный фрагмент размерами 1196 на 400px. Потому лучше расположить основные элементы изображения и надписи именно в этой части. Пример сравнения полноэкранной и мобильной версии.
Наполнить шапку можно различными элементами. Если у вашей группы есть символика или определенная узкая тема, то обложка именно то место, на котором стоит ее отразить. Можно дополнить фон текстом, чаще всего на обложку дублируют название группы, цитаты или слоганы сообщества. Используя длинные фразы не стоит забывать об особенностях мобильной версии и не допускать подобных проблем, как представлена ниже.
Динамические обложки
Сегодня в моде динамические обложки ВК, которые транслируют изменяющуюся информацию, например о количестве лайков или комментариев. Это отличный вариант, чтобы повысить интерес и активность аудитории.
Аватары и обложки можно менять с определенной периодичностью. В подобных мероприятиях есть свои плюсы. К ним можно отнести всплеск интереса фолловеров при смене визуальной части привычной группы, и собственно увеличение посещения страницы. Однако, частое обновление паблика не позволит подписчикам выработать визуальную ассоциацию, это стоит принять во внимание.
Оформляем посты
Если обложка и аватар призваны подчеркнуть индивидуальность группы в целом, то визуальное оформление поста позволяет пользователю обратить внимание на информацию среди новостной ленты. При его создании стоит обратиться к дизайн трендам, ибо они зачастую отражают предпочтения аудитории. Основные тенденции 2019 году это яркие цвета, шрифты типа bold и handwritten, а также геометрические фигуры.

Подчеркнуть авторство поможет выбор единого стиля и подхода ко всем публикациям сообщества. Например, это может быть выбор однотипного стиля и цвета шрифта, как у паблика Science|Наука.

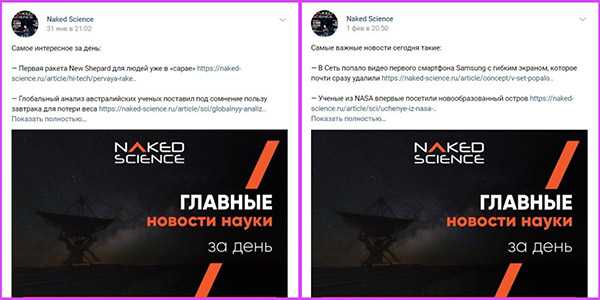
Кроме того, единым стилем можно отметить определенный контент, например, ежедневный новостной дайджест, как это сделало сообщество Naked Science:

Используем редакторы
Многочисленные графические редакторы в сети помогают создавать оформление для групп ВК не имея практических навыков, опыта и не затрачивая время. Основой принцип работы почти всех подобных сервисов является метод конструктора Drag&Drop, который предоставляет возможность изменения и совмещения готовых элементов. По сути пользователю предоставляют шаблоны для редактирования и элементы на выбор. Какому именно сервису отдать предпочтение довольно туманный вопрос, единственный совет, который можно дать в этом случае, стоит выбрать редактор с широкой библиотекой готовых макетов и элементов, возможностью добавлять свои и настроенными размерами шаблонов.
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
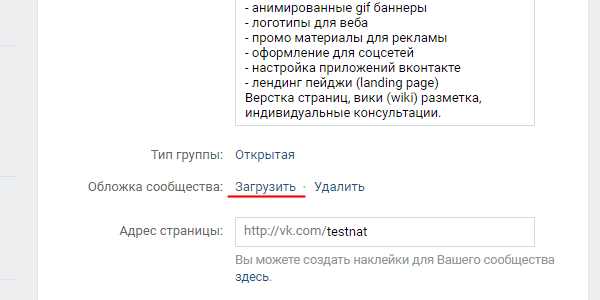
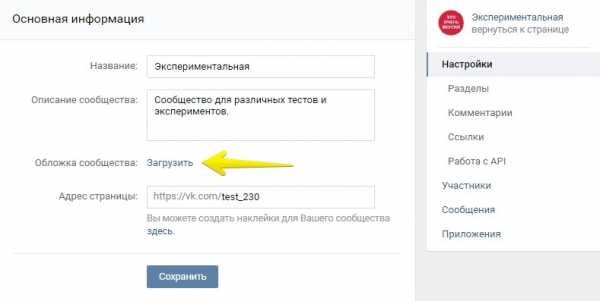
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

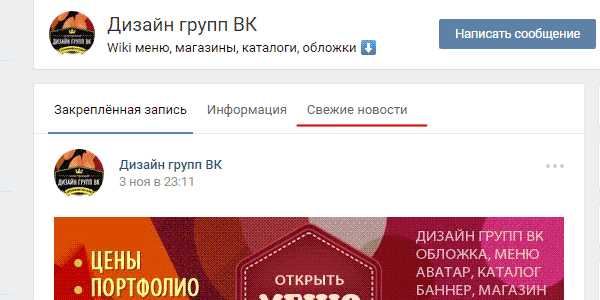
Wiki вкладка Свежие новости
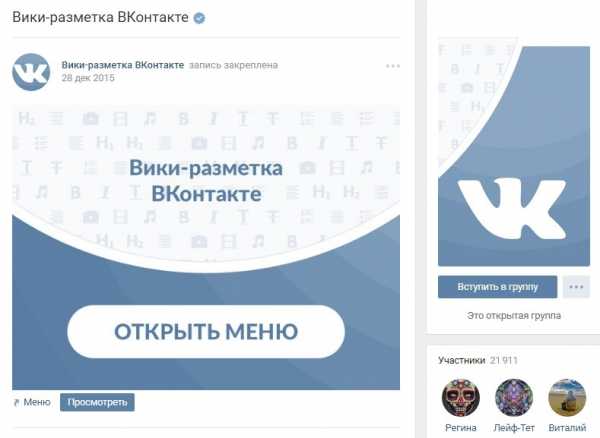
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

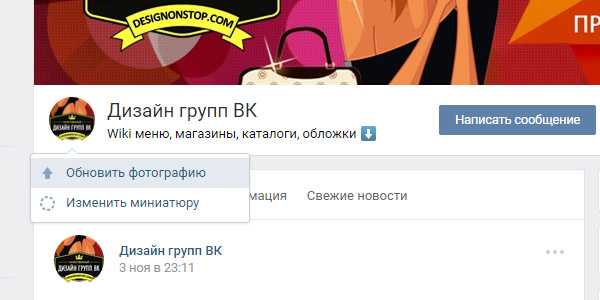
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
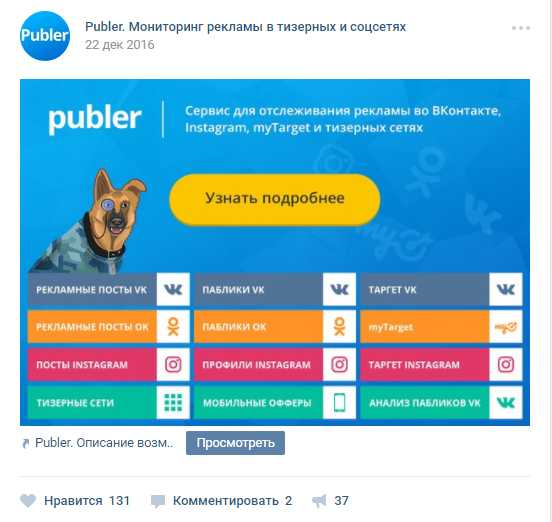
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

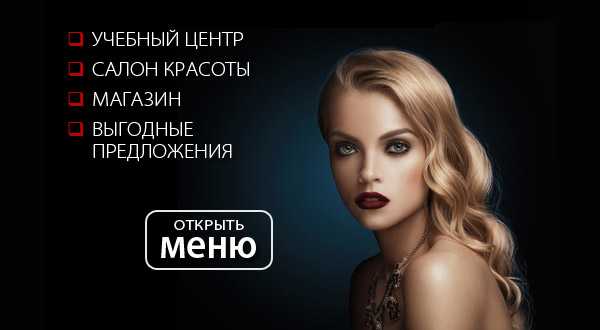
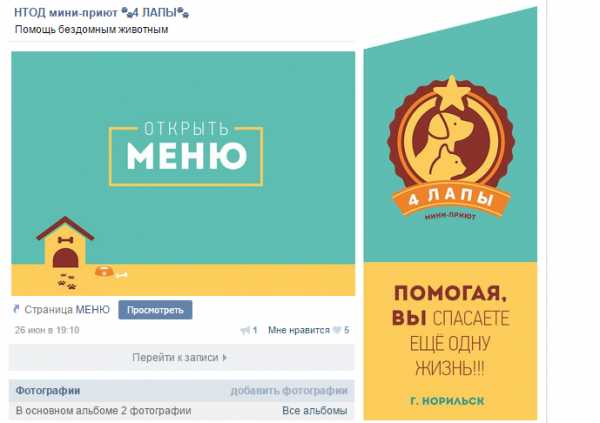
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

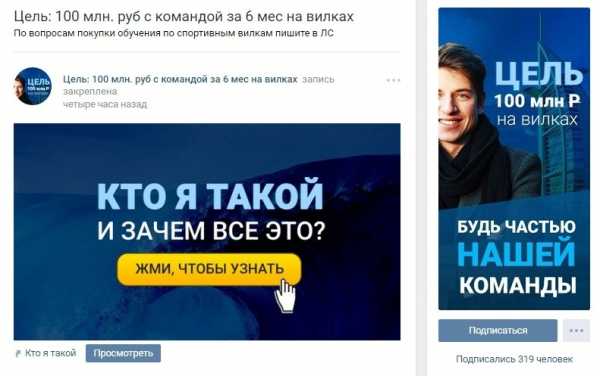
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
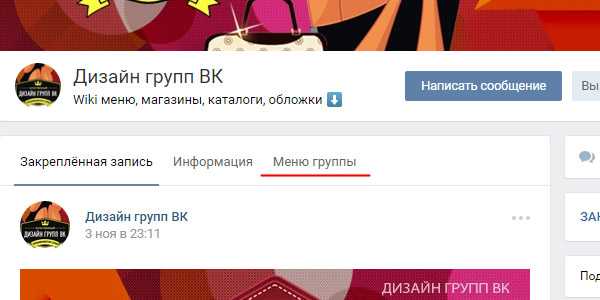
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
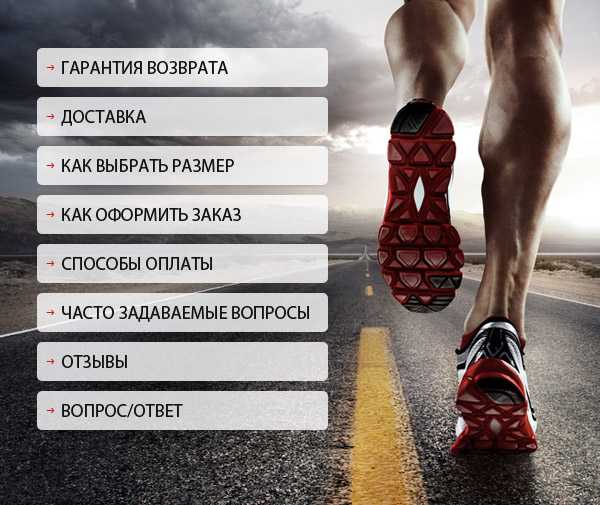
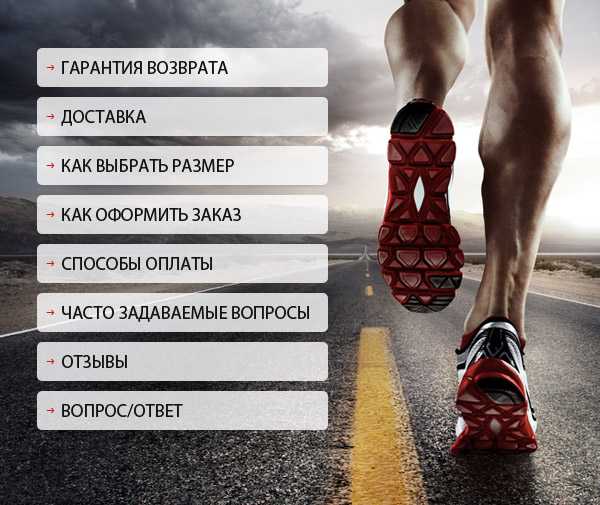
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

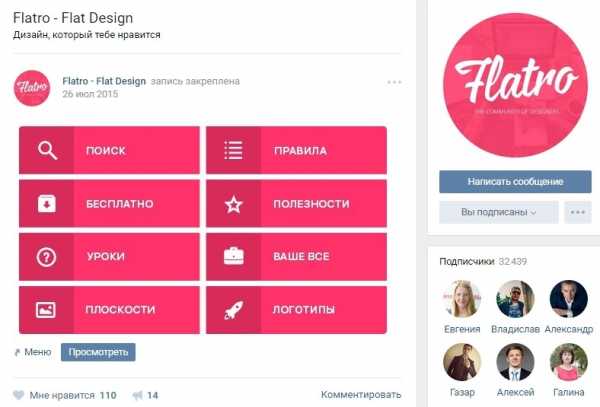
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
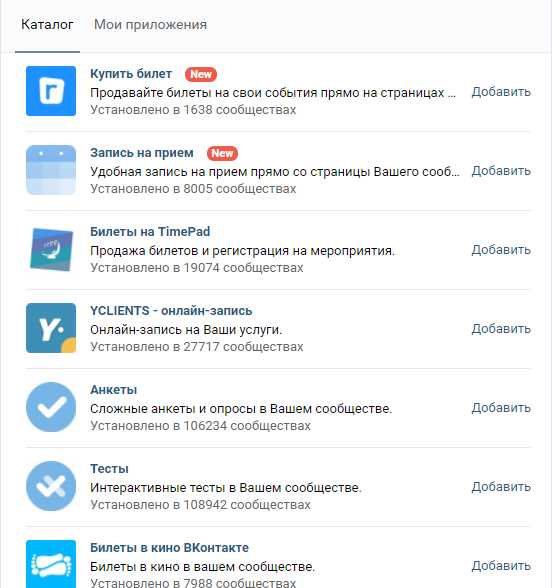
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
Как создать группу ВКонтакте и правильно оформить её
Содержание:
- Шаг 1 — создание сообщества.
- Шаг 2 — вид сообщества.
- Шаг 3 — оформление.
- Шаг 4 — описание сообщества.
- Шаг 5 — аватар.
- Шаг 6 — настройки сообщества.
- Шаг 7 — вики-меню.
- Шаг 8 — оформление изображений.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
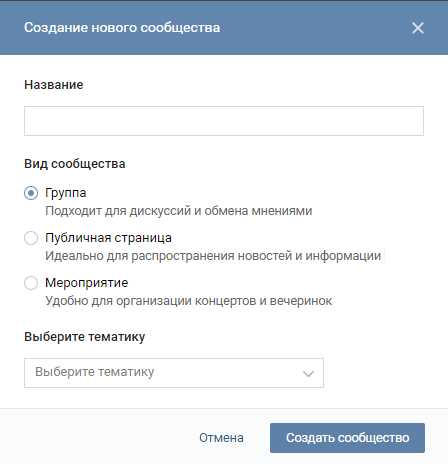
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика

Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».

На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.

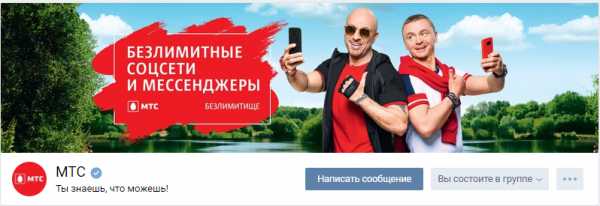
Обложка в сообществе «МТС»

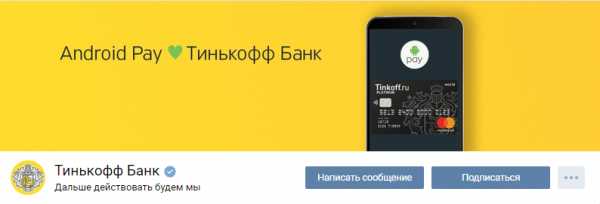
Обложка в сообществе «Тинькофф Банк»

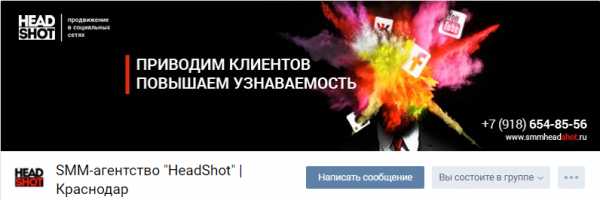
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px

Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:



Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Акции

Конкурсы

Выгодные цены

Анонс нового мероприятия или новой услуги

Настройки сообщества
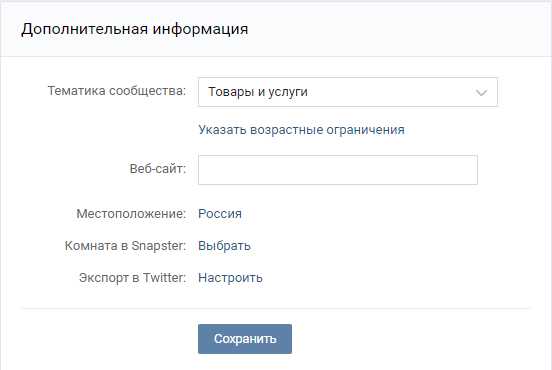
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
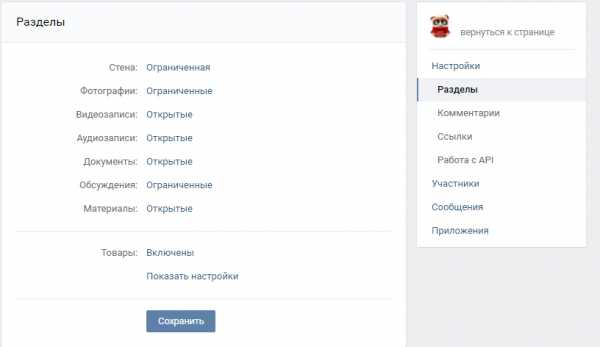
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:



Подробное руководство по созданию вики-меню вы можете посмотреть тут — https://vk.com/wiki
Оформление изображений
Оформление изображений к постам.
Если у вас в штате нет специально обученного веб-дизайнера или вы таковым не являетесь, вы можете придумать фирменный стиль и сделать для себя несколько шаблонов, в которых будете менять текст и, при необходимости, цвета.
Важный момент: Оформление всех постов должно быть в одном стиле.
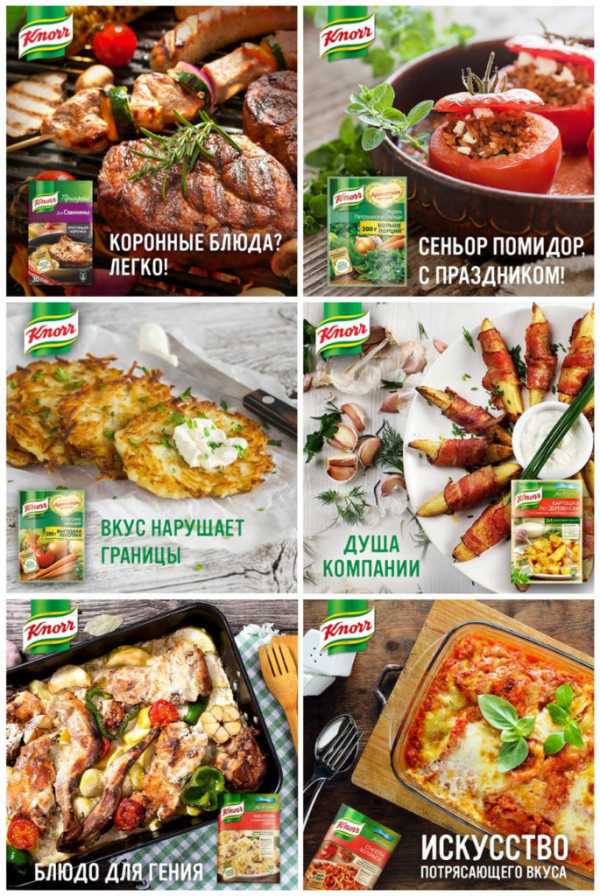
Оформление сообщества «Knorr»

Оформление сообщества «Нетология»

Оформление сообщества «HeadShot»
Где найти качественные изображения?
Подборка бесплатных ресурсов уникальных изображений для оформления.
Пользуясь данными ресурсами можно искать изображения, по ключевым словам, ресурсы бесплатные и все изображения в хорошем качестве.
Здесь у вас может возникнуть вопрос как же это сделать, не имея навыков работы с Photoshop или специализации в веб-дизайне?
Для этого мы подобрали для вас несколько сервисов, которые значительно могут упростить задачу по созданию качественного оформления.
Данные сервисы очень просты в использовании и уже имеют готовые шаблоны для любых социальных сетей, вам останется только выбрать понравившийся шаблон и поменять текст или фон, при необходимости.

И в заключении, оформить сообщество на самом деле не так сложно, главное подойти к задаче осознанно и сделать это качественно, тогда это даст вам возможность выделиться среди конкурентов в социальных сетях.
smmheadshot.ru
Как создать логотип для рок-группы: 7 основных правил
Любое творчество, независимо от его изначального смысла — будь то коммерческий проект, либо просто душевная необходимость, рано или поздно сталкивается с вопросом продвижения — как спел один мой знакомый, «Все дело в том, что мы не ищем славы, но коль найдем, так никому не отдадим!»Если говорить о музыке, то из всех ее направлений рок имеет, пожалуй, самое оптимальное соотношение ширины аудитории с уровнем её вовлеченности. А, следовательно — самую богатую сокровищницу методов продвижения.
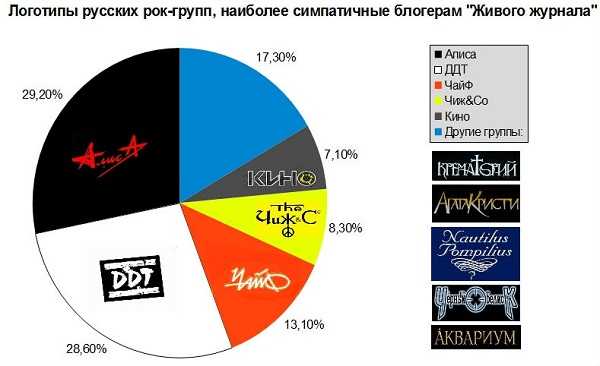
Итак, вы задались целью стать известными. Коллектив найден, стиль более-менее избран, название придумано. Самое время задуматься о логотипе. Каким же он должен быть? Для начала предлагаюознакомиться с результатами моего опроса в «Живом журнале» о самых лучших логотипах в русском роке.

Во-первых, цвет и формы логотипа должны отражать составляющие вашего творчества — текст, звук, шоу. В связи с этим, первое правило:
1. Выражение музыки в логотипе. Взгляните на картинки. На первой из них — контраст брутально-кровавых «Cannibal Corpse» и «Scorpions», визитной карточкой которых всегда был чистый звук. А на второй картинке логотип «Арии» повторяет стиль логотипа «Iron Maiden», точно так же, как и сама группа копирует звучание и даже фрагменты музыкальных композиций королей хэви-металла.


Теперь, мужчины, вспомните свое детство! Наверное, только самый ленивый из нас не выводил ни разу контуры логотипов «Metallica» и «AC/DC» на стене/парте/обложке тетради? Это делал даже тот, кто их ни разу не слышал. Я подозреваю, что вы отрисовывали ещё и названия групп — лидеров выше упомянутого моего опроса. Обратите внимание: логотипы «Алисы» и «ДДТ» как будто сами говорят нам «Нарисуй меня!». Представляю вам второе правило логотипа для рок-группы. Условно назовем его так:
2. Легкость воспроизведения на окружающих объектах. Это свойство логотипа очень важно, поскольку один из каналов продвижения рок-группы — это вирусная реклама на предметах архитектуры, интерьера и т. д., распространяемая юными фанами. И это не случайно: рок-музыка несет в себе сомнение в общественных устоях и протест против их незыблемости, точно так же как надпись как бы указывает стене на ее несовершенство.
Идем далее. Логотип рок-группы должен легко наноситься и ярко смотреться на элементах атрибутики: футболках, шапках, сумках, кулонах и т. д. И чем сильнее позволяет логотип «разгуляться», тем больше человек его «оденут» и увидят. Поэтому третье правило:
3. Адаптированность к изготовлению атрибутики. Для этого предпочтителен яркий цвет, буквы средней толщины, желательно без контуров. Что касается фона, то давным-давно открыт самый удобный цвет — черный. Однако он же и самый «избитый». Можно, конечно, поэкспериментировать с другим цветом, но никто не решается. Поскольку, чем сильнее рокер отличается по цвету, тем слабее он ассоциируется с роком.
Что же ещё поможет придать вашему логотипу устойчивую характеристику? Конечно же знаки, которые первыми расскажут о содержании вашего творчества. Правило четвертое:
4. Дополнительные семиотические элементы. Они помогут идентифицировать философию группы, а значит способствовать запоминанию названия. Однако в них есть и минус — клише, которое будет очень тяжело «смыть» в случае смены рок-направления. Поэтому действуйте на свое усмотрение. Так, если вы проповедуете идею всеобщей любви — можете добавить в логотип «пацифик». Если вы не признаете власть — можно сказать об этом при помощи знака анархии. Ваш лирический герой испытывает сильные душевные муки? Об этом намекнет крест. Дорисуйте в логотип пентаграмму, если ваши песни пронизаны чем-то страшным и зловещим. Можете поставить и что-нибудь загадочное. Например, руны (как это сделано на логотипе группы «Пикник»). Только вопрос — все ли их заметят и поймут.

А теперь прошу вас снова обратить внимание на результаты моего опроса. Как вы видите, все лидеры голосования имеют краткие логотипы. Лаконичность! Вот что ещё поможет вас запомнить. Пятое правило:
5. Легко читаемый и короткий логотип. И даже если вы уже погорячились придумать длинное название, вы всегда можете превратить его в сокращение или аббревиатуру. Вспомните такие вторые названия групп, как «НАУ» («Наутилус помпилиус»), «АУ» («Автоматические удовлетворители»), «ГО» (Гражданская оборона»), и даже Борис Гребенщиков более известен как «БГ», чем как лидер «Аквариума».
Есть такая особенность большинства наших соотечественников — тяга к иностранному. И многие музыканты пишут название своих групп латиницей, что «напускает туман» в восприятие, забыв о шестом правиле:
6. Аутентичный язык. «Пишитесь» на том языке, на котором поете. И вы будете с вашим логотипом единым целым.
И последнее основное правило. Не забывайте о правильной матрице эмоций, характерной для всех логотипов (направление основной части логотипа от левого нижнего угла в правый верхний). А так же помните об альтернативе матрице эмоций в логотипах рок-групп — симметричности.
7. Правильная матрица эмоций и симметрия. Первое придает логотипу динамичность и ориентированность на развитие, а второе — совершенство, к которому подсознательно тяготеет любой почитатель музыки.
Разберем логотип одного из лидеров опроса — группы «Алиса». Прежде всего, логотип рассказывает об истории группы. Группа, рожденная в СССР с большим будущем. Перспективу группе «пророчит» сочетание правильной матрицы эмоций с симметрией. Обратите внимание на временной период логотипа «Алисы»: он написан как бы на злобу дня. Но суть в том, что такая злободневная тематика всегда востребована нашим обществом. Кроме того, логотип имеет «быстрый почерк», что передает революционно настроение творчества группы. Круто? И все это уместилось в лаконичной надписи.
Как альтернативный пример — представляю вам логотип с гербом группы «Queen». Созданный профессиональным дизайнером, лидером группы Фредди Меркьюри он повествует не только о философии группы, но и о ее участниках. И, хотя из-за сложности этого произведения искусства, с ним знакомы в основном только коллекционеры творчества группы, само по себе существование герба музыкальной группы является историческим. А малоизвестность логотипа группа компенсировала эпатажностью в других направлениях.

Вывод: правила можно нарушать, но лучше это делать не из упущения, а во имя. Во имя новых интересных открытий.
Статья подготовлена мною для издания MMR
stas-kushnarov.livejournal.com
Сделать логотип для группы ВКонтакте за 200 рублей
Разрисовать меловую доску «кофейный стаканчик»
Разрисовать меловой штендер "кофейный стаканчик" яркими риснками напитков согласно описанию
Ольга И. Проспект Космонавтов, ТЦ Юпитер
Полиграфический дизайн
Детали при встрече
Сергей Россия, Московская область, Подольск, Плещеевская улица, 43А
Нарисовать план-схему двора многоквартирного дома
Нужна план-сема двора в многоквартирном доме,необходимо в любом графическом редакторе нарисовать(вид сверху) следующее:дом с 5ю подьездами,въезд во двор,тротуары,места установки антипарковчных столбиков…
Андрей К. Ленинская улица, 6, Королёв
Анимационная заставка
Анимационная заставка нашего меропиятия
Павел М.
Сделать оформление аккаунта в Инстаграмме для барбера…
Оформить аккаунт в инстаграмме для барбера Все тонкости и детали опишу исполнителю
Виктория М.
freelance.youdo.com