Как сделать в фотошопе логотип для сайта: Создайте логотип с помощью Adobe Fresco и Adobe Photoshop для своего бренда.
В каком формате сохранять логотип для сайта, без фона | Дизайн, лого и бизнес
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться к специалистам в сфере дизайна, которые сделают лого по вашим требованиям. В таком случае вам не потребуется самостоятельно продумывать внешний вид знака.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнДругой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
- Изображения такого формата можно многократно увеличивать и уменьшать, не беспокоясь за качество;
- Размер файла никак не зависит от объема и сложности картинки;
- Удобно использовать для изготовления полиграфической печатной продукции;
- Картинку легко видоизменять (как отдельные части, так и изображение в целом).

Минусы:
- Часто сложно получить действительно реалистичное изображение, ведь оно составляется из отдельных фигур и линий;
- Для создания продукта можно использовать ограниченное количество средств.
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
- Выполненные в растровой графике иллюстрации отличаются реалистичностью, потому что передают графику и состоят из множества отдельных частей;
- Пользователи могут создавать по-настоящему привлекательные и проработанные изображения;
- Доступен широкий выбор инструментов для рисования.
Минусы:
- Даже небольшие картинки будут «весить» много, занимая место на носителе;
- При многократном увеличении размера изображения будут видны пиксели, что значительно сужает круг применения данных иллюстраций.

Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
- В каком формате сохранять логотип?
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
- Как сохранить логотип без фона?
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
- В каком формате сохранять логотип в фотошопе?
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
- Как сохранить логотип в векторе?
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
- В каком формате сохранять логотип для сайта?
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
Как сделать логотип в фотошопе для компании, сайта, фирмы или клана
Логотип – неотъемлемая часть любой компании. Своеобразный знак отличия. Не стоит умалять его значения. Ваши потенциальные клиенты смогут идентифицировать вашу организацию на рынке именно с помощью логотипа. Поэтому, думаю не стоит долго разглагольствовать на тему важности этой составляющей корпоративного имиджа. Все и так предельно ясно.
Несмотря на то, что на данный момент «в моде» довольно простые комбинации шрифтов и фигур без мудреных узоров, стоимость разработки логотипа довольно высока. Так за что же вы платите, заказывая пару строчек текста? За опыт, чувство стиля и вкус дизайнера. Поверьте, эти вещи не достаются даром, а нарабатываются годами. Перешагнуть тонкую грань довольно легко. И вместо произведения искусства, которым должен быть ваш логотип вы получите что-то пошлое и нелепое.
Для чего нам может понадобиться логотип помимо отличительного знака компании? Поверьте, область применения логотипов гораздо больше, чем вам кажется.
Но если вы все-таки уверены в своих силах, давайте попробуем создать логотип компании в фотошопе самостоятельно. Тем более что особых знаний и умений вам не потребуется. Все предельно легко и просто.
Давайте попробуем создать логотип для этого сайта. Сейчас я покажу вам на примере, как просто создать стильный логотип и как мало времени это займет. Мы задействуем базовые инструменты, о которых наслышан даже чайник. Давайте же приступим
Создаем новый документ. Нам хватит размера 1000 на 1000 пикселей для удобной работы.
Заливаем его цветом #2f2f2f. Для этого на панели инструментов найдите заливку.
Введите параметры нужного цвета в поле.
А теперь просто кликаем мышкой по рабочей области. Рабочую область цветом мы залили.
Ищем инструмент «текст» и выбираем белый цвет способом, описанным выше.
Нас интересует шрифт Times New Roman. Он является одним из самых популярных шрифтом, но тем не менее, по-прежнему любим дизайнерами благодаря своему изящному начертанию. Нам необходим размер шрифта 80, который мы задаем в соседнем поле.
А теперь ставим курсор на рабочее поле и пишем. Первую и последнюю буквы делаем заглавными, нажимая клавишу shift.
Вот, что мы имеем на данном этапе.
Давайте выделим жирным первую строчку. Эту возможность мы найдем в окне «Текст». Выделяем строку и нажимаем «псевдополужирное».
Уменьшим слово company до 40 пикселей.
А теперь чуть сожмем надпись с боков, для чего нам понадобится инструмент «перемещение».
Кликаем на надписи и тянем вбок за появляющиеся маркеры.
Ну а теперь нам остается придать маленькую изюминку нашему логотипу. Так как мы решили выбрать логотип очень простой в исполнении, давайте не будем лезть в дебри и ограничимся летящей линией, подчеркивающей слово company.
Выбираем инструмент «Произвольная фигура» и на верхней панели ищем форму растровой точки «стрелки».
Ее-то мы и искали. Нам необходима узкая стрелка с тонким хвостиком. Проводим.
Выбираем инструмент «перемещение», кликаем по стрелке подтаскиваем к слову company.
А теперь выбираем инструмент «Прямоугольная область» и выделяем лишний кусок на стрелке.
В окне слоев выбираем нужный, со стрелкой. Кликаем по нему левой клавшей мыши и нажимаем «Растрировать».
Нажимаем на клавиатуре кнопку del и удаляем выделенную область.
Итого, нам потребовалось минут 10, не больше. Как видите, сделать красивый логотип для сайта, фирмы, клана или компании в фотошопе очень просто. Начало уже положено. Вы сделали свой первый шаг в карьере веб дизайнера.
Вы сделали свой первый шаг в карьере веб дизайнера.
Как самому сделать логотип в фотошопе. Как создать логотип самостоятельно от идеи до воплощения
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару,

Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину.
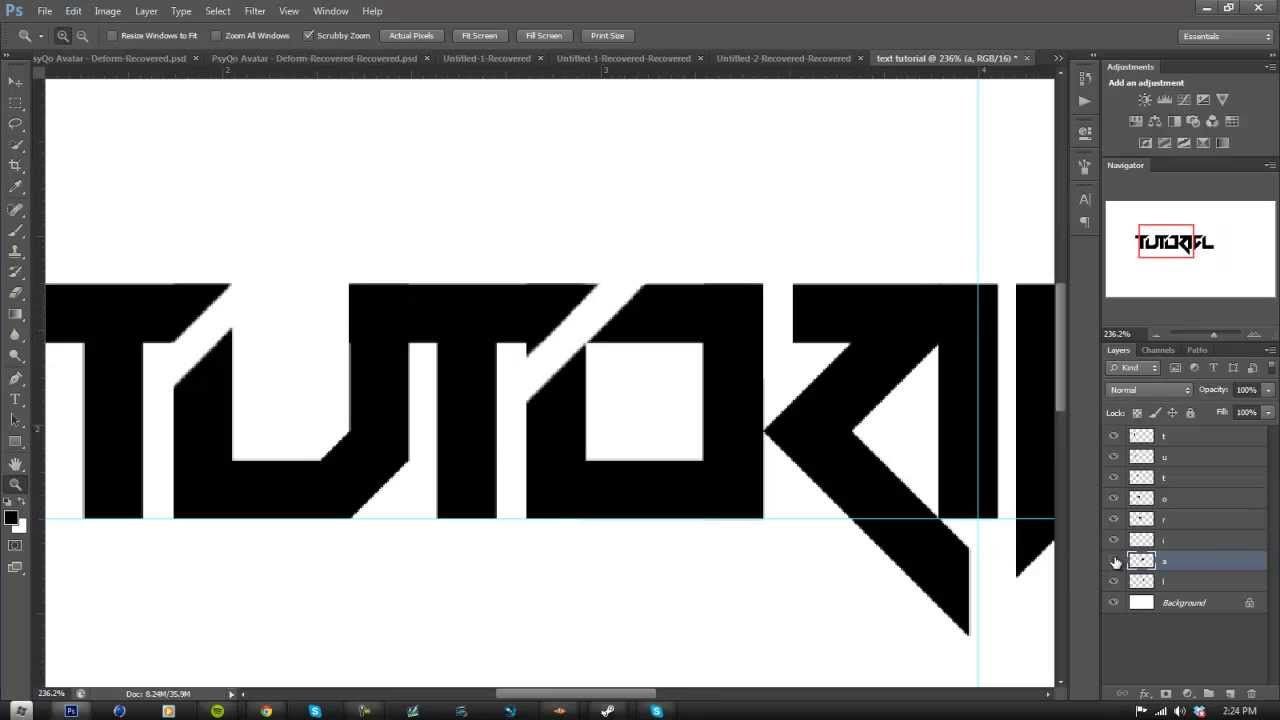
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
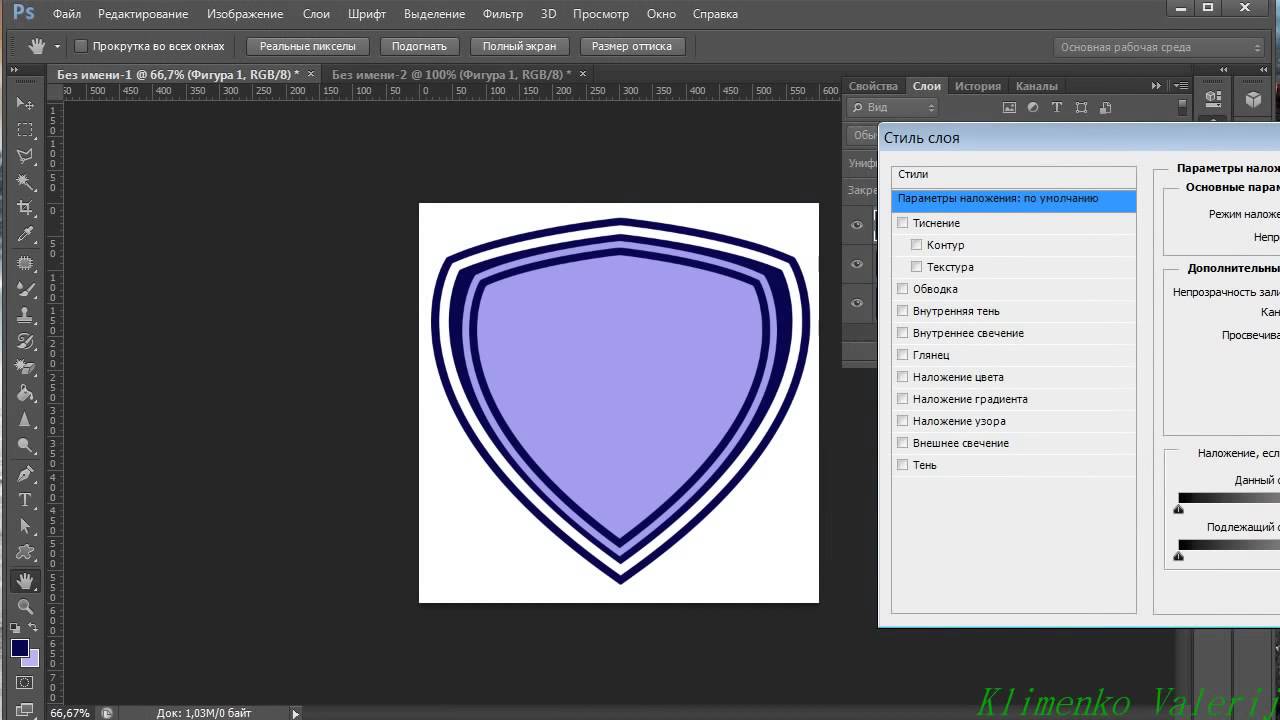
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т. д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т. д.
д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www. logaster.ru отсутствуют кириллические шрифты.
logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Создание логотипа и водяного знака на изображении
Курсы по Фотошопу для начинающих в Академии Дизайна предлагают вам серию тематических статей из материалов обучающей программы, это своего рода поддержка для наших слушателей, чтобы без излишнего записывания последовательности всех действий, добиваться результата по каждой теме, сегодня мы разберем, как создать водяной знак или логотип на изображении
Создаем логотип и водяной знак в Photoshop
В этом уроке рассмотрим, наверное, самый легкий способ создания собственного логотипа для изображения. Этим-же способом можно создать водяной знак в Фотошоп. Не секрет, что чаще всего логотип или водяной знак на изображении используется для того, чтобы защитить свою авторскую работу от несанкционированного использования.
Итак, открываем изображение, которое хотим «закодировать», и создаем копию фонового слоя. Копию временно отключаем, щелкнув по пиктограмме глаза напротив миниатюры слоя. Находимся на слое фон, т.е. на самом нижнем. Далее, активируем значок «Текст» на левой стороне инструментов и начинаем писать по нашей фотографии произвольный текст, например, название компании. Вместо текста, можно поместить на слой уже заготовленный ранее логотип. Если это текст, то шрифтом лучше воспользоваться жирным, так он четче будет выделяться на общем фоне. Расположение слоев должно быть следующим, самый нижний слой – фоновое изображение, слой выше – слой с текстом или логотипом и самым верхним слоем – копия фонового изображения.
После того, как с текстом или логотипом определились, можно переходить к его редактированию, вернее, к слою с текстом. Для этого в меню «Слои» в правом нижнем углу активируем иконку «Параметры наложения» и выбираем вкладку «Тиснение». Там немного поэкспериментируем с настройками, особенно обратите внимание на параметры размер и смягчения, добиваясь оптимальной рельефности текста или логотипа. Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Когда оптимальный вариант с надписью будет достигнут, можно закрывать окошко с настройками, нажав на кнопку OK.
Включаем видимость верхнего слоя и становимся на него. Затем и идем в пункт меню Слои и выбираем команду Создать обтравочную маску (комбинация клавиш Alt+Ctrl+G). Все, логотип на изображении, или, водяной знак готов.
Вместо текста в качестве логотипа может выступать объект (произвольная фигура), работа с которым будет идентичной тексту. Т.е. берем нужный нам объект, переносим его на наш фон, добавляем тиснение и прячем под обтравочную маску.
Как видите создавать логотип и размещать его на изображения не составляет никакого труда.
Больше уроков по фотошоп вы можете посмотреть на нашем YouTube канале «Уроки фотошоп от преподавателя«, или пройдя наши курсы по фотошопу.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Курс ретуши в фотошоп
Курс по фотошоп для фотографов
Оставить заявку
Как сделать длинную тень для объекта в Photoshop
Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Как сделать логотип для сайта в фотошопе — УРОКИ ПО ФОТОШОПУ — УРОКИ ПО ФОТОШОПУ — Каталог статей
Рисовать мы будем логотип. В данном уроке нету ничего сложного
или чего-то очень особенного, необычного, за то вы повторите как
работать с векторами…
В данном уроке нету ничего сложного
или чего-то очень особенного, необычного, за то вы повторите как
работать с векторами…
Я специально вам показал что можно просто изменять форму векторных фигур — это для того, чтобы вы не зацикливались на одном и том же.
Логотип для сайта в фотошопе
1. Сначала создадим текстуру, которую мы будем использовать в этом уроке. Для этого создайте файл с размерами 1×2 px. Возьмите карандаш (Pencil Tool) и закрасьте чёрным цветом верхний квадратик:
2. В главном меню выберите Edit —> Define Pattern:
Вводим название текстуры, жмём Ok и закрываем окно, не сохраняя (оно нам не понадобится).
3. Снова создадим новое изображение размерами с ваш будущий логотип. Затем выбираем инструмент Rounded Rectangle Tool, радиус скругления ставим 15 пикселей (Radius: 15px) и, зажав кнопку Shift, рисуем такой квадрат (Shift мы зажали чтобы получить стороны одинакового размера):
4. Сейчас выберите инструмент Add Anchor Point Tool и со всех четырёх сторон по центру добавьте по одной точке:
Сейчас выберите инструмент Add Anchor Point Tool и со всех четырёх сторон по центру добавьте по одной точке:
5. Выбираем Direct Selection Tool и передвигаем созданные точки к центру фигуры:
Вот что должно получиться:
6. Добавим к слою эффектов (зайдём в Layer Style). Для этого на панели слоёв Layers кликните правой клавишей на слое с фигурой и выберите пункт Blending Options. Там перейдите на вкладку Drop Shadow (отбрасывание тени) и выставьте следующие значения:
7. Добавим внутреннее свечение — вкладка Inner Glow:
8. На вкладке Stroke добавим обводку:
9. Ну и добавим градиент (вкладка Gradient Overlay):
Ниже представлены подробные настройки градиента (чтобы открыть это окошко с настройками, кликните по полосе справа от надписи Gradient), красным цветом я написал шестнадцатеричные значения цветов для соответствующих квадратиков:
Везде жмём Ok и смотрим на результат:
10. Создайте копию этого слоя. Для этого перетащите слой на иконку
создания нового слоя, или на панели слоёв кликните по слою правой
клавишей, там выберите пункт Duplicate Layer:
Создайте копию этого слоя. Для этого перетащите слой на иконку
создания нового слоя, или на панели слоёв кликните по слою правой
клавишей, там выберите пункт Duplicate Layer:
11. Очистите настройки слоя, для чего на панели кликните по слою правой клавишей и выберите пункт Clear Layer Style:
12. Зайдите в Layer Style на вкладку Inner Shadow (самозатенение) и выставьте следующие параметры:
13. Затем добавьте внешнее свечение (вкладка Outer Glow):
14. Добавьте градиент (Gradient Overlay):
Со следующими подробными настройками:
15. Добавьте обводку (Stroke):
Обводка в виде градиента со следующими настройками:
Жмём Ok и получаем примерно такой результат:
16. Сделаем копию только что созданного слоя. Сбросьте его настройки (Clear Layer Style), затем непрозрачность Fill поставьте в 0%:
17. Зайдите в Layer Style на вкладку Pattern Overlay и выберите в качестве градиента градиент, который мы с вами создали в первых пунктах урока:
Зайдите в Layer Style на вкладку Pattern Overlay и выберите в качестве градиента градиент, который мы с вами создали в первых пунктах урока:
Жмём Ok и получаем штриховку следующего вида:
18. Инструментом Ellipse Tool нарисуйте в углу маленький кружок:
19. Зайдите в Layer Style этого слоя с кружком и добавьте небольшую тень:
20. Добавьте градиент:
Со следующими настройками:
После этого кружок должен стать таким:
21. Сделайте три копии слоя с кружком и разместите их в других углах логотипа:
22. Напишите внутри какой-либо текст, желательно покороче — одну или две буквы, а можно рисунок векторный простенький вставить (или нарисовать):
23. Переходим в Layer Style на вкладку Drop Shadow и там сделаем так:
24. На вкладке Inner Glow вот так:
25. На вкладке Stroke добавьте обводку:
На вкладке Stroke добавьте обводку:
26. Ну и добавьте градиент:
Градиент со следующими настройками:
Жмём Ok и наш текст станет металлическим:
27. Зажмите клавишу Ctrl и на панели слоёв Layers кликните по верхнему слою, чтобы создать выделение. Затем выберите заливку (инструмент Paint Bucket Tool), создайте новый слой и залейте выделение белым цветом:
28. Не убирая выделения выберем инструмент Elliptical Marque Tool, затем зажимаем Alt и создаём овальное выделение как я показал ниже:
29. Инвертируйте выделение (Shift + Ctrl + I или в меню: Select —> Inverse) и нажмите клавишу Delete чтобы удалить выделенную часть слоя:
30. К этому слою добавьте маску, для этого на панели слоёв Layers кликните по верхнему слою, а затем по кнопке Add vector mask (кнопка в виде прямоугольника, внутри которого круг):
31. Слой разделился на две части — сам слой и маска. Сейчас выбираем градиентную заливку (Gradient Tool), тип заливки — чёрная, плавно переходящая в белую, и заливаем ею нашу маску слоя снизу вверх:
Слой разделился на две части — сам слой и маска. Сейчас выбираем градиентную заливку (Gradient Tool), тип заливки — чёрная, плавно переходящая в белую, и заливаем ею нашу маску слоя снизу вверх:
Вы видите окончательный вариант логотипа — я тут ещё добавил название сайта.
Логотип можно доработать и усложнить, например, с помощью кисточек, или можно в начале форму логотипа сделать не такую, а что-нибудь более оригинальное.
В общем, подключите свою фантазию…
Урок логотип в фотошопе. Как сделать стильный логотип
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Концептуализация — это не что иное, как определение того, что ваш логотип будет передавать через его формы. Это может показаться очень субъективным, но наличие закрытой концепции может привести к тому, что логотип, который выражает — даже тонко — предоставляемую услугу.
Концепция вашего бренда относится к услуге доставки корреспонденции и посылок. Эта стрелка означает, что вещи перемещаются из одного места в другое и представляют собой динамизм и ловкость. Еще одна важная деталь этого логотипа заключается в том, что все буквы связаны.
Это показывает, что концепция компании заключается в подключении людей через их услуги. Кажется, это совпадение, но поверьте, это не так. Иногда это помогает, но когда вы думаете об этих деталях раньше, работа намного проще. Проведенные исследования, закрытая концепция. Пришло время смотреть на чистый лист бумаги.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
Да, это то, что вы догадались, давайте создадим наш логотип! Не нужно быть Леонардо Да Винчи, чтобы иметь хороший логотип. Но играть с листом бумаги для организации идей — очень эффективная техника. Даже самые опытные дизайнеры пропускают этот этап и идут прямо к компьютеру. Самое короткое расстояние между вашим мозгом и бумагой — это использовать карандаш или ручку.
И хотя ваши эскизы являются каракулями, они помогают в финализации логотипа. Хотя процесс эскизов должен быть свободным и жидким, следует учитывать все, что было указано во время расследования. Пусть концепция вдохновит вас. Подумайте об этом в качестве отправной точки, и пусть идеи появятся на бумаге.
Пусть концепция вдохновит вас. Подумайте об этом в качестве отправной точки, и пусть идеи появятся на бумаге.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.

Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Наконец, пришло время сидеть на компьютере и преобразовывать идеи, которые у вас есть на бумаге, в файл внутри вашего компьютера. Процесс оцифровки при создании логотипа также можно назвать векторизацией. Термин логотип в кривых также широко используется для обозначения логотипа в векторах.
Для этого этапа необходимо понимать понятие компьютерной графики и знать, как использовать графическое программное обеспечение. Если это не ваше дело, в Интернете вы можете найти некоторые инструменты, которые могут быть полезны. Некоторые сайты для создания бесплатных логотипов.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Даже если есть такие объекты, лучше всего их создать в одном. На рынке есть несколько графических программ, однако мы рекомендуем вам разрабатывать свои логотипы в векторном программном обеспечении. Поскольку векторы бесконечно масштабируемы 😀. Это означает, что не имеет значения, используете ли вы свой логотип на визитной карточке размером 9 × 5 см или если у вас будет клейкий вкладыш, который поставляется с размером, равным 4 полям футбола, и половина: ваш логотип будет выглядеть идеально В финальном искусстве!
Понимая вышеизложенное, мы теперь увидим наиболее подходящее программное обеспечение для оцифровки вашего логотипа. Вы можете скачать программу, посетив официальный сайт здесь. Это ведущая на рынке программа в отношении векторных изображений. Возможно, он также является самым надежным и эффективным.
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
Это всегда мой первый признак того, кто хочет работать с векторами. Он был разработан мощным и, кроме того, представляет собой прекрасную интеграцию между его другими программами. Проблема с этой программой заключается в том, что она выплачивается, но вы можете использовать ее бесплатно в течение 30 дней, загрузив ее версию проверки, нажав здесь.
Это программное обеспечение было лидером рынка на протяжении многих лет, но в настоящее время это не что иное, как уродливый утенок среди профессионалов этого региона. Его многочисленные функции были его собственной гибелью. Пытаясь удовлетворить все потребности дизайнера в одном инструменте, он стал неустойчивым и не очень надежным.
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Он сжег собственный фильм, в результате чего профессионалы теряют часы работы из-за ошибок в работе. Это не плохое программное обеспечение, но оно не видно с хорошими глазами. Если вы не соглашаетесь с этими программами или онлайн-инструментами, вам понадобится дизайнер.
Но, зная, как работает этот процесс, вы узнаете, как передать профессионалу гораздо больше свойств и точности, что вам нужно. Конечно, результат будет невероятным логотипом! Готов, у вас уже есть пустой экран напротив, некоторые эскизы, созданные на листе бумаги и некоторые идеи в голове.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Начнем с письменной части вашего логотипа. Может быть, вы не совсем поняли, какое именно письмо вы собираетесь использовать на своем логотипе? Ну, типографика — это наука, требующая большого изучения, но давайте попробуем сделать все как можно проще. Существует несколько типов шрифтов, но, несомненно, функция, которая разделяет шрифты на две большие группы, — это засечка, более известная как засечка, на английском языке. Что такое засечка?
Следуя этим двум простым правилам
Засечками являются эти расширения в углах букв. Поэтому шрифты могут иметь засечку или нет. У нас все еще есть разные типы источников, но более глубокие объяснения останутся для предстоящей статьи. Не выбирайте очень сложный источник. Никто не поймет имя вашего бренда.
Поэтому шрифты могут иметь засечку или нет. У нас все еще есть разные типы источников, но более глубокие объяснения останутся для предстоящей статьи. Не выбирайте очень сложный источник. Никто не поймет имя вашего бренда.
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Чтобы помочь вам в этой сложной задаче выбора, вот три подсказки, которые могут в один момент исключить некоторые из вариантов. Помните, что это не совсем правильное правило. Вкус бесспорен, и всегда есть те, кто находит хорошие приложения для определенных источников.
Нелегко решить, что является лучшим источником для вашего логотипа. Для этого напишите название своего бренда, сделайте несколько копий и примените разные шрифты в каждом из них. Возможно, правильный источник появится только после этого, потому что он будет лучше соответствовать дизайну.
Возможно, правильный источник появится только после этого, потому что он будет лучше соответствовать дизайну.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Возьмите все сделанные вами эскизы и воспроизведите их в выбранном графическом программном обеспечении. Если вы знаете, как обращаться с программами, вы знаете, что есть инструмент, который добавляет точки, и вы можете манипулировать ими для формирования твердых элементов. Обычно это самый простой способ превратить ваши эскизы в логотип.
Обычно это самый простой способ превратить ваши эскизы в логотип.
Чтобы сделать это более точно, сканируйте или сфотографируйте свои проекты и поместите их в векторную программу. Таким образом, вы будете, тем самым, вектором своего логотипа. Это процесс, который требует большого терпения, если ваши проекты имеют очень сложные формы. Но практика делает совершенным. Попытайтесь манипулировать векторами, пока окончательная форма не удовлетворит вас.
Сегодня мы узнаем как сделать логотип в Photoshop . Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Именно на этом этапе чрезвычайно важны технические знания и точность опытного дизайнера. Отдельная часть бюджета для найма хорошего дизайнера всегда должна быть вариантом для рассмотрения, но если нет никакого способа, достаточно тренироваться и стараться оставить свой логотип с желаемой точностью.
Ищите материалы на некоторых из ранее перечисленных сайтов. Вы найдете сложные и очень хорошо выполненные значки для использования в своем будущем логотипе. Проблема в том, что, поскольку они являются бесплатными сайтами, другие люди могут использовать одни и те же значки.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).
Сетки, направляющие и выравнивание
Промежуточным вариантом было бы загрузить эти значки бесплатно и изменить их в графическом программном обеспечении. Персонализация — всегда хорошая альтернатива, и, работая с готовыми файлами, вы можете много узнать о том, как они были сделаны. С очень молодого мы имеем контакт с выравниванием.
Персонализация — всегда хорошая альтернатива, и, работая с готовыми файлами, вы можете много узнать о том, как они были сделаны. С очень молодого мы имеем контакт с выравниванием.
Когда мы грамотны, мы используем каллиграфические записные книжки для обучения письму, оставляя буквы пропорциональными и с соответствующими пространствами. В начальной школе мы имеем контакт с ноутбуками, которые мы используем, чтобы сделать контент более организованным и разборчивым.
- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.
- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.
В классах геометрии или геометрического дизайна мы имеем дело с правилами, квадратами, компасами, транспортерами и, главным образом, с сетчатыми листами. Вопрос о выравнивании, позиционировании и распределении уже давно практикуется всеми, но в дизайне, особенно во время создания логотипа, это почти необходимо.
Вопрос о выравнивании, позиционировании и распределении уже давно практикуется всеми, но в дизайне, особенно во время создания логотипа, это почти необходимо.
Элементы логотипа должны сосуществовать и дополнять друг друга гармоничным образом. И лучший способ достичь этой гармонии — всегда быть внимательным к выравниванию. Поэтому существуют решетки и направляющие линии, которые помогут вам в этом. Мы можем воспринимать на этом изображении простую сетку, которая придает логотипу прекрасный баланс.
- 5. Создаем новый слой.После этого инструмент Кисть(B), выбираем заранее скаченные кисти (в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа
- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction
В основном, мы работали с двумя разными расстояниями, которые были применены во всем логотипе. В этом втором примере круговые формы использовались для поддержания текучести и простоты форм. В примере мы можем отметить, что использовался лист сетки и что все строки начинаются с одной и той же точки. Это просто детали, но это сильно влияет на силу логотипа.
В этом втором примере круговые формы использовались для поддержания текучести и простоты форм. В примере мы можем отметить, что использовался лист сетки и что все строки начинаются с одной и той же точки. Это просто детали, но это сильно влияет на силу логотипа.
Теперь посмотрим на типографическую сетку Убера
Еще одним примером логотипа, разработанного в принципах графического дизайна, был Браун, разработанный в те годы. Простая сетка с круговыми формами сделала этот логотип несколько внушительным. Обратите внимание также на заботу о симметрии. В некоторых логотипах нет значков, и это пример.
- 7. Нажимаем на кнопку Delete
Как превратить рисунок в логотип без Photoshop? — Голубое небо
Как превратить рисунок в логотип без Photoshop?
Вам не составит труда создать логотип для своего сайта. Однако разработка позитивного, привлекательного и качественного логотипа для веб-сайта может потребовать многих дней работы. Большинство блоггеров используют Photoshop для создания логотипов для своих веб-сайтов или постов.
Большинство блоггеров используют Photoshop для создания логотипов для своих веб-сайтов или постов.
Adobe Photoshop и Illustrator широко используются для создания логотипов.Эти программы, однако, не являются необходимыми для создания специального логотипа для вашего веб-сайта или блога.
Возможно, вы писатель, который не знаком с Photoshop. Итак, как же сделать логотип без фотошопа? Не паникуйте, этот пост для вас! Я покажу вам, как сделать логотип без использования Photoshop или Illustrator.
Является ли Photoshop хорошим инструментом для разработки логотипов? Есть ли лучшие варианты?
Многие известные дизайнеры высказались и заявили: «Использование Photoshop для создания логотипа может привести вас к повторному дизайну логотипа снова и снова, особенно когда PS не соответствует физическим размерам и спецификациям dpi (без пикселизации).
Оба логотипа, созданные в Adobe Photoshop, можно загрузить в виде файла SVG без потери качества. Лучше всего то, что это дешевле, чем Photoshop при создании логотипа. Логотип размером менее 500 x 500 пикселей можно бесплатно использовать в Adobe Photoshop. Пакет Plus для шаблона логотипа в настоящее время продается по цене 39,99 фунтов стерлингов и включает пожизненную загрузку файлов SVG, JPG и PNG и поддерживает максимальное разрешение 5000 x 5000 пикселей.
Что такое логотип? Почему это необходимо?
Логотип отражает индивидуальность веб-сайта.Если вы хотите, чтобы ваш сайт выделялся из толпы, у вас должен быть особый и художественный дизайн логотипа.
Посетители или потребители легко определят нишу вашего веб-сайта, просто увидев ваш логотип, потому что он может заставить ваших посетителей запомнить название вашего веб-сайта.
Еще одним преимуществом является то, что мы можем использовать нашу эмблему в качестве изображения профиля на различных платформах социальных сетей, таких как Facebook, Twitter, Google Plus, LinkedIn и других.
Теперь, чтобы создать логотип без Photoshop или Illustrator, выполните следующие быстрые и простые для понимания шаги:
Шаг 1:
Составьте план
При создании или изменении логотипа учитывайте свою стратегию, маркетинг и миссию, поскольку эти элементы имеют решающее значение для успеха вашего бренда.Хотите верьте, хотите нет, но ваш логотип, как сообщение, оказывает огромное влияние на ваш бренд.
Шаг второй:
Создать уникальный
У вас есть выбор использования предопределенного прототипа. Вам разрешено модифицировать определенные модели, чтобы создать свой собственный логотип. Однако мы предлагаем создавать логотипы с нуля, чтобы избежать плагиата и создавать собственные уникальные логотипы. Если вы хотите изучить программы графического дизайна для создания своего логотипа, начните свой путь в качестве графического дизайнера отраслевого стандарта через онлайн-графический дизайн Blue Sky Graphics, доступный для студентов в Великобритании и за ее пределами, через наш онлайн-класс один на один, который помогает нашим преподавателям общаться со студентами по всему миру.
Итак, давайте создадим наш единственный в своем роде стиль логотипа. Просто нажмите кнопку в верхнем левом углу случайного логотипа бренда и выберите «Новый пустой проект».
Шаг третий:
Перейдя на верхнюю страницу «Конфигурация», вы можете изменить размер логотипа. Затем вы можете выбрать нестандартный размер для вашего логотипа.
как сделать логотип без Adobe Photoshop или Illustrator (9)
Шаг четвертый:
Создайте профессиональный и привлекательный логотип для своего веб-сайта путем мозгового штурма и использования своего воображения.
Дополнительные материалы: использование клипарта
Чтобы использовать клипарт, перейдите в правую область боковой панели (раздел ресурсов).
Вы можете добавить картинку-клипарт в поле редактирования, перетащив ее туда. После этого вы должны изменить размер клипарта по своему вкусу. Он также может быть изменен на другой оттенок.
Добавление текста и изменение шрифтов
На вкладке «Главная» выберите «Добавить текст». Как видите, образец текста был добавлен в раздел редактирования. Чтобы изменить текст, дважды щелкните образец текста.
Выберите тип шрифта в верхнем поле вкладки «Главная», если вы решите настроить стиль шрифта вашего файла. Для вашего удобства упоминаются несколько разных шрифтов.
Стоит отметить, что все ваши машинные шрифты также будут указаны. Чтобы использовать свой собственный шрифт, просто установите его на свое устройство и перезапустите The Random Logo Maker. Как вы увидите, последний шрифт теперь доступен в коллекции.
Импорт пользовательского изображения
Используя вкладку «Импорт/Экспорт», вы можете легко импортировать пользовательское изображение в свой логотип. Просто нажмите, измените размер или поверните импортированное изображение по своему вкусу.
Просто нажмите, измените размер или поверните импортированное изображение по своему вкусу.
Создание фигур
Фигуры являются важным аспектом дизайна логотипа. Формы могут быть преобразованы в удивительные логотипы.
В программе The Random Logo Maker можно рисовать произвольные фигуры, такие как Круг, Прямоугольник, Прямоугольник со скругленными углами, Звезда и некоторые другие. Что вам нужно сделать, это перейти в «Главная» -> Добавить фигуры.
Использование цветов для улучшения текста
Ваша эмблема выглядела бы непривлекательно, если бы в ней не было цвета. Цвета можно добавлять к тексту или фигурам, выбирая нужный цвет в нижнем «поле выбора цвета».” Пожалуйста, смотрите видео для более подробной информации.
Использование теней
Вы будете использовать генератор случайных логотипов для добавления таких эффектов, как тени, зеркала и размытие. Чтобы применить эти результаты к бренду, просто перейдите в раздел «Эффекты» в левой части рабочей области.
Шаг пятый:
Экспорт логотипа
Используя вкладку «Импорт/Экспорт», вы можете экспортировать логотип в формате JPEG или PNG. Если вы решили экспортировать логотип с прозрачным фоном, выберите «Прозрачный фон» в меню экспорта.
При экспорте окончательного логотипа используйте формат PNG для улучшения дизайна логотипа.
Шаг шестой:
Обеспечение безопасности проекта дизайна
Крайне важно сохранить проект дизайна логотипа. Поэтому я настоятельно рекомендую вам сохранить проект перед выходом из программы. Благодаря сохранению проекта вы можете легко обновлять или вносить обновления в исходный шаблон логотипа в будущем.
Чтобы сохранить проект, нажмите вверху кнопку «Случайный логотип» и выберите «Сохранить как».
Создание простого баннера сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип. Часто это первое, что видит человек, когда открывает сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.
Часто это первое, что видит человек, когда открывает сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.Начнем с нашего знамени. Здесь у нас есть общий баннер, и используемые цвета успокаивают глаза. Его можно использовать для баннера моды и красоты, а также для личного или праздничного баннера.
Выполните следующие шаги, чтобы создать вышеуказанный баннер веб-сайта:
Шаг 1: Создание размера баннера
Откройте новый файл, нажав File>Open .Сделайте ширину файла 780px и высоту 120px. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким в соответствии с вашим дизайном.
Шаг 2. Задание цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на #E4D1B8.

- Нажмите на инструмент Paint Bucket Tool , показанный на панели инструментов справа.
- Щелкните мышью на холсте. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3: Цвет фона внутри
Создайте новый слой. Назовите его внутренний цвет. Выберите Rectangular Marquee Tool на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент Paint Bucket.
Шаг 4: Создание фона логотипа
Создайте новый слой.Назовите его логобкг. Выберите инструмент «Прямоугольная область». Сделайте ширину прямоугольника 120px и высоту 100px. Поместите прямоугольник в левой части баннера. Залейте его черным цветом #000000.
Шаг 5. Создание логотипа с помощью инструмента пользовательской формы
Создайте новый слой. Назовите его логотип. Выберите инструмент пользовательской формы , показанный на панели инструментов справа. Нажмите на раскрывающееся меню Shape на верхней панели инструментов. Нажмите на стрелку и выберите украшений. Найдите украшение на знамени.
Назовите его логотип. Выберите инструмент пользовательской формы , показанный на панели инструментов справа. Нажмите на раскрывающееся меню Shape на верхней панели инструментов. Нажмите на стрелку и выберите украшений. Найдите украшение на знамени.
Перетащите его в пространство логотипа и расположите так, чтобы он находился в центре фона логотипа. Теперь у вас есть временное украшение в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6: Создание вертикальных линий на баннере
Создайте новый слой. Назовите группу. Выберите инструмент «Прямоугольная область». Сделайте размер прямоугольника шириной 7px и высотой 120px.Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните правой кнопкой мыши слой и выберите дубликат. Появится экран с названием «Дублировать слой».
Появится экран с названием «Дублировать слой».
Введите имя слоя в качестве копии бэнда. Нажмите «ОК». Сделайте то же самое с бэндом copy2, бэндом copy3, бэндом copy4. Разместите полосы правильно в баннере.
Шаг 8: Создание границы логотипа
Создайте новый слой.Назовите его границей. Выберите инструмент «Прямоугольная область». Сделайте ширину прямоугольника 20px и высоту 100px. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите Horizontal Type Tool (текстовый инструмент). Введите «_________» с помощью дефиса. Поместите его в верхнюю часть баннера. Сделайте копию, кликните правой кнопкой мыши по слою и выберите дубликат.Разместите его внизу баннера.
Шаг 10: Добавление названия вашей компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Ниже показан пример макета, который можно создать с помощью этого заголовка. Нажмите здесь, чтобы просмотреть веб-сайт. Загрузите файлы веб-сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Logo Design and Photoshop Tutorial
By BR Hughes
Хотите, чтобы ваш логотип выделялся и что-то говорил? Если ваш логотип скучен или нуждается в добавлении к нему волшебства, Tech Operative компьютерные услуги в Уайтфиш могут помочь. Есть много способов добиться этого в Adobe Photoshop . В этом уроке мы покажем, как создать следующий красивый Глянцевый текстовый эффект эмблемы с помощью Adobe Photoshop за 4 простых шага.
С помощью всего одного текстового слоя и нескольких стилей слоя вы можете быстро получить восхитительно глянцевый текстовый эффект эмблемы. Поскольку весь эффект выполняется на слое векторного текста, вы можете свободно изменять начертание шрифта или буквы в соответствии со своими потребностями, сохраняя при этом все его стили. В качестве последнего штриха мы добавим простую тень, чтобы придать ей некоторую перспективу и реалистичность.
Шаг 1
Откройте Photoshop и установите размер холста 700×500. В этом примере я использую темный перфорированный материал в качестве фона.Вы можете сделать это, вырезав шаблоны кругов из фона, а затем добавив небольшой скос.
Шаг 2
Далее выложите свой тип . Я использую черный Trajan размером 425 пикселей, чтобы покрыть большую часть нашей области. Пары писем пока будет достаточно.
Шаг 3
Следующим шагом к созданию потрясающего логотипа является добавление эффектов слоя. Начните с выделения и выбора текста, затем перейдите в «Слой» > «Стиль слоя» > «Тень» и войдите в настройки ниже.Обратите внимание на разные контурные карты, индивидуальные настройки и режимы наложения. Существуют тысячи контурных карт, которые вы можете стилизовать, чтобы придать вашему логотипу вау-фактор, в котором он нуждается.
Начните с выделения и выбора текста, затем перейдите в «Слой» > «Стиль слоя» > «Тень» и войдите в настройки ниже.Обратите внимание на разные контурные карты, индивидуальные настройки и режимы наложения. Существуют тысячи контурных карт, которые вы можете стилизовать, чтобы придать вашему логотипу вау-фактор, в котором он нуждается.
Здесь вы можете увидеть подробный вид цветовой шкалы для наложения градиента:
Теперь градиент вашего штриха должен отображаться, как показано ниже:
7
7 логотип с металлической окантовкой.Теперь последние штрихи. Шаг 4
Ctrl (Command для Mac) + щелкните миниатюру текстового слоя (белое поле с заглавной буквой «T») в палитре слоев, затем выберите его. Затем создайте новый слой под стилизованным текстом, нажав Ctrl + Shift + N . Залейте это выделение черным цветом и нажмите Ctrl (Command для Mac) + D , чтобы отменить выделение. Примените фильтр Motion Blur с углом -85 градусов и расстоянием 39 пикселей.Наконец, сдвиньте этот слой немного вниз, чтобы большая часть тени падала ниже вашего шрифта.
Примените фильтр Motion Blur с углом -85 градусов и расстоянием 39 пикселей.Наконец, сдвиньте этот слой немного вниз, чтобы большая часть тени падала ниже вашего шрифта.
Вот и все! Если вы заинтересованы в том, чтобы ваш логотип был сделан или просто настроен, позвоните по телефону
Tech Operative Computer Services в Whitefish . 406-370-4764
Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытой неровной мешанины
Многие логотипы в Интернете выглядят так, как будто их переехал грузовик. Размыто, неровно, отвратительно.Вот как сделать ваши измененные логотипы великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение цветной графики и логотипов в формате JPEG — это катастрофа, которая неизбежно приводит к неприятному цифровому шуму. Это звучит элементарно, но у меня было три опытных графических дизайнера, которые сделали это неправильно, включая выпускника Калифорнийского института искусств. Единственным, кто знал правильный ответ (в каком формате сохранить текстовый логотип), был наш ведущий программист Петр.
Единственным, кто знал правильный ответ (в каком формате сохранить текстовый логотип), был наш ведущий программист Петр.
Например, дальше сайта Royal Bank of Canada идти не надо.
Логотип РБК: jpeg text buzz в действии Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот ступенчатые изображения в формате jpeg крупным планом:
.
rbc logo jpeg text buzz @ 400% Насти. Нажмите на логотип, чтобы увидеть полное изображение в масштабе 400%. Не то, ради чего вы отправились в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (предпочтительно 24-битный PNG — теперь совместимый со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем двигаться о том, как правильно обрабатывать текст небольшого размера.
В дизайне иконок есть одно очень важное правило:
Создайте свою иконку для каждого размера отдельно.
Это связано с тем, что если у вас есть, например, значок размером 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он будет выглядеть не так, как должен. Лучшим решением является оформление Это еще и для 16 х 16 пикселей.
Разница между изменением размера и проектированием до маленького размера.
Пример того, как обстоят дела в Apple (значок домашней папки в Mac OS 10.5) Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо много раз уменьшать размер логотипа или изображения до меньшего размера. Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
Стандартное изменение размера может привести к неровным краям вашего логотипа или текста, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст размыт или неразборчив после уменьшения размера, вы можете начать с использования различных методов сглаживания в Photoshop для достижения наилучшего результата. Варианты:
Варианты:
Нет | Острый | Хрустящий | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(сверху: Нет, Четкое, Четкое, Сильное, Гладкое).
Увеличено на 400% справа.
Результат с нашим методом. 400% увеличение справа. Обычно лучшие результаты мы получаем с Strong. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не даст очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.
Края слишком неровные. Изображение, размер которого вы хотите изменить, должно быть векторным (это означает Shape Layers и Text Layers в Photoshop). Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его размер до 10% и позволить Photoshop решить нашу проблему.
- Увеличьте векторное изображение до размера, в 10 раз превышающего желаемый размер (Photoshop: Изображение > Размер изображения… ).

- Открыть Файл > Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, что ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубический Шарпер .
- Сохраните файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей, а вам нужна ширина 150 пикселей. Затем измените размер с 500 пикселей на 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа. Некоторые различия видны после увеличения обоих изображений. Особенно на буквы ф и о .
Особенно на буквы ф и о .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% просмотр.
Еще один увеличенный пример. На первый взгляд особой разницы нет, но на букве m или a видно, что текст слева слишком сильный и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% просмотр.
Примечание. Вы можете сделать это и с не векторными изображениями, но тогда вам потребуется файл в четыре-десять раз больше, чем размер вашего места назначения, в качестве отправной точки.
Для достижения наилучших результатов всегда используйте круглые числа, т.е. 10%, 20%. 25%, 50% исходного размера для достижения наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на кратное число (2, 4, 5 или 10), что означает, что Photoshop почти не требует интерполяции.
Если вы начинаете с достаточно большого оригинала, точное кратное значение становится менее важным, поскольку Photoshop имеет много пикселей на выбор при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает компаниям добиться успеха в Интернете с 2000 года. Алек является экспертом по маркетингу в поисковых системах с опытом работы в рекламе, в прошлом руководил телевидением Grey Moscow и старшим телевизионным продюсером Bates, Saatchi и Saatchi Russia.
Удалить фон логотипа (сделать его прозрачным) с помощью Photoshop
Логотип с непрозрачным фоном может хуже сочетаться с фоном веб-сайта по сравнению с логотипом с прозрачным фоном. В этом уроке вы узнаете, как сделать фон логотипа прозрачным.
Примечание. Эта процедура требует использования стороннего приложения для редактирования изображений (Adobe Photoshop CS6). Если у вас нет доступа к ним, свяжитесь с нами, чтобы получить помощь с вашим логотипом.Напоминаем, что мы не предлагаем услуги по разработке логотипов.
1.) Откройте файл в Photoshop
В строке меню выберите Файл > Открыть…
Перейдите в папку, в которой находится ваш файл, выберите файл логотипа и нажмите кнопку Открыть .
Совет. Нажмите и удерживайте клавишу Alt , прокручивая колесико мыши вверх или вниз, чтобы увеличить или уменьшить изображение.
2.) Создайте новый слой
В строке меню выберите Слой > Создать > Слой… (или нажмите сочетание клавиш Shift+Ctrl/Cmd+N ).
На панели Слои в правом нижнем углу окна Photoshop дважды щелкните слой с надписью «Фон» и нажмите OK . Это превратит исходное изображение в слой.
После создания нового слоя нажмите и удерживайте на нем кнопку мыши и перетащите его вниз под исходное изображение.Это приведет к тому, что исходное изображение наложится на новый пустой слой.
Информация: Слои в Photoshop похожи на листы бумаги, сложенные вместе. Те, что сверху, будут накладываться на те, что ниже. Если некоторые его части прозрачны, будут видны непрозрачные части следующего слоя ниже.
3.) Раскрасьте новый пустой слой
. При выборе нового пустого слоя на панели Инструменты (слева) щелкните инструмент Paint Bucket Tool .
На палитре Color в правом верхнем углу экрана щелкните цветной квадрат. В палитре цветов выберите цвет, контрастирующий с цветами логотипа, кроме белого.
Щелкните любое пустое место на изображении, чтобы заполнить новый слой выбранным цветом. Вы можете не увидеть это изменение в главном окне, но на панели Layers вы заметите, что новый слой теперь окрашен.
4.) Убираем пробелы
На панели Layers выберите слой с изображением.
Вернитесь на панель Tools (слева), щелкните правой кнопкой мыши набор инструментов ластика и выберите Magic Eraser Tool . Этот тип ластика автоматически стирает один заключенный оттенок цвета с изображения.
Начните с нажатия на внешнюю белую область изображения.
До
После
Обратите внимание, как фоновый слой становится видимым.Это означает, что белое пространство на изображении логотипа было стерто и теперь оно прозрачно.
5.) Убрать белые пятна с закрытых областей логотипа
Удерживая клавишу Alt и используя колесико мыши для увеличения и уменьшения изображения, используйте инструмент Magic Eraser Tool на участках, которые должны быть прозрачными, наряду с другими областями логотипа, например. пробелы между текстами.
6. Удалите пустой слой, созданный ранее
. На панели Layers выберите пустой слой (тот, который вы закрасили цветом на шаге 3) и нажмите кнопку удаления на клавиатуре.Вы также можете щелкнуть по нему правой кнопкой мыши и выбрать «Удалить слой».
7.) Сохраните отредактированный логотип
В строке меню выберите Файл > Сохранить для Интернета (или нажмите сочетание клавиш Alt+Shift+Ctrl/Cmd+S ).
В окне Сохранить для Интернета установите для изображения значение «PNG-24» (для сохранения прозрачности). Вы также можете настроить высоту логотипа в соответствующих полях ввода.
Для всех шаблонов веб-сайтов Restaurant Engine рекомендуется высота логотипов не менее 140 пикселей, но не более 200 пикселей.
Нажмите кнопку Сохранить и выберите каталог, в который вы хотите сохранить отредактированный логотип.
Вот оно! Логотип с прозрачным фоном, который вы теперь можете загрузить и использовать на своем веб-сайте Restaurant Engine.
Связанные уроки:
Как создать крутой логотип
Вам сложно сделать отличный логотип? Это может быть очень сложно, если вы новичок в дизайне логотипа или дизайне в целом.Ваш бизнес заслуживает отличного логотипа, и я хотел бы работать с вами, если у вас возникнут проблемы. Я работал с более чем 2000 клиентов . Закажите свой логотип сегодня и давайте начнем!
Закажите свой логотип сегодня и давайте начнем!
Получите ваш логотип прямо сейчас
Мое портфолио логотипов Ниже приведен *довольно* устаревший туториал. В эти дни (2016-2017) вы можете найти меня на моем новом сайте Coursetro для разработчиков полного стека. Мы записываем и пишем учебные пособия по дизайну и разработке по широкому кругу тем. Так что ознакомьтесь с нашим последним бесплатным курсом, если вы хотите изучить angular 2 и многое другое!
Введение
Когда я начинал
мои приключения на компьютерах в 98 году на AOL, я был одним из многих загипнотизированных
миром AOL «proggies».Я начал кодировать свой собственный с
В.Б. и я помню одну из вещей, на которых я любил сосредотачиваться лично, была
весь вступительный арт. Я видел несколько, я не могу сейчас вспомнить имена, но
их удивительные огненные эффекты с их молниями поразили меня.
Так начался мой путь дизайна.
Я разработал для
примерно 9 лет, и я многому научился. Это также помогло мне заработать деньги в Интернете. Из основного корпоративного
профессиональный дизайн, веселый игровой дизайн, дизайн для взрослых.накопительный
опыт всех этих направлений действительно помог развить мои способности
когда я сталкиваюсь с каждым новым проектом.
Это также помогло мне заработать деньги в Интернете. Из основного корпоративного
профессиональный дизайн, веселый игровой дизайн, дизайн для взрослых.накопительный
опыт всех этих направлений действительно помог развить мои способности
когда я сталкиваюсь с каждым новым проектом.
В этом уроке
Я начну и закончу логотип, документируя весь процесс. я
советую вам открыть фотошоп и следить за каждым шагом, это поможет
вы узнаете гораздо больше, чем просто читая его.
Я использовал технику
Я буду учить разрабатывать множество логотипов. Вот лишь некоторые из них:
Адоб Фотошоп
Я буду использовать Adobe
Photoshop CS2 для создания этого логотипа.Многие клянутся иллюстратором, но я верю
для целей создания учебника было бы лучше использовать фотошоп как
это будет обслуживать более широкую аудиторию. Больше людей использовали фотошоп, чем
Иллюстратор. Кроме того, я создал 95% всех своих логотипов в Photoshop, так что
бери что хочешь.
Начнем
: Проект
Мой приятель бежит
игровой веб-сайт bluelaguna.net, и он хотел новый логотип для некоторых
время, поэтому я согласился сделать это для этого урока.Итак, давайте посмотрим на
текущий логотип:
( Примечание: Изображение выше — это не логотип, а заголовок целиком. Фактическое название
bluelaguna.net вместе со слоганом является настоящим логотипом. я думал, что это
было бы неплохо показать весь заголовок, чтобы увидеть, как он реагирует
с общим дизайном. )
Один из важнейших
Чего не хватает этому логотипу, так это удобочитаемости. Когда пользователь посещает веб-сайт,
или посещает любой носитель, на котором отображается логотип, первое, что
попадает в них должен быть логотип.И почему-то первый
Место, куда мы, люди, смотрим, находится в верхнем левом углу сайта. Электрический ток
логотип размещен посередине шапки, а мелкий шрифт и
темно-синий в «BLUE» плохо читается.
тоже ничего
интересно с этим логотипом. Чтобы логотип был эффективным, он должен «брендировать».
образ, он должен застрять в вашей голове. Весь этот логотип в разы новый
Роман на капс локе.
Чтобы логотип был эффективным, он должен «брендировать».
образ, он должен застрять в вашей голове. Весь этот логотип в разы новый
Роман на капс локе.
Теперь, когда мы ушли
почему их текущий логотип не подходит, давайте начнем с фактического
руководство.
Сбор информации
Важно
всегда знать специфику того, что вы или клиент ищете, прежде чем
ты начинаешь. Как правило, для большинства проектов мне нужно только спросить клиента
5 вопросов:
1.
Наименование услуги/продукта: BlueLaguna.Net 2.Любой
лозунги использовать?: «Ваш №1
Источник для RPG Media» 3. Любой
особые цветовые схемы?: Совпадение с текущим
дизайн 4. Что
вы пытаетесь передать через логотип?:
Что
вы пытаетесь передать через логотип?: Серьезные игры
сайт. 5. Любой
другие особенности: У вас нет
использовать текущий дизайн заголовка. Получить взломать
Довольно прямолинейно,
теперь мы знаем, с чем нам предстоит работать.
1. Настройка документа в Photoshop
- Если у вас есть фотошоп
откройте, перейдите в File -> New .Затем укажите название логотипа, ширину 600 и высоту 500 .
- Затем нажмите « OK » (см. скриншот ниже).
После тебя
нажмите «ОК». Ваша установка должна выглядеть так:
( У меня разрешение 1600×1200. ) Для меню на
слева у меня слоев и символов .)
) Для меню на
слева у меня слоев и символов .)
2.
Экспериментируйте с выбором шрифта
В качестве отправной точки
Я всегда экспериментирую со шрифтом, который, как мне кажется, будет хорошо сочетаться с логотипом.
Вы должны наметить, какой шрифт будет работать, а какой нет.
учитывая особенности проекта. Поскольку для bluelaguna мы пытаемся
сосредоточиться на серьезном, но игровом стиле, серьезный выбор шрифта может
быть лучшей ставкой.Иметь собственный арсенал шрифтов очень важно.
У меня самого несколько тысяч.
- Выберите текстовый инструмент на
левое меню: (как показано на изображении справа)
- Отрегулируйте
настройки в свойствах текста вверху, чтобы соответствовать этим настройкам:
- В символе окна вправо, установите AV на -60 , как показано ниже: (это просто сокращает интервал между
каждый отдельный персонаж, мне нравится начинать с этой настройки,
Не знаю почему 🙂
- Тип » СИНИЙ
LAGUNA » в пространстве документа (Сначала обязательно
что фон белый, для этого можно использовать инструмент заливки.
 И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными).
И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными).
- С
выбран инструмент типа и выбран слой 1, выберите список шрифтов
меню (где написано Arial):
Следующий раздел можно сделать тремя способами.
— Нажмите стрелку «Вниз», чтобы изменить вид шрифта «СИНИЙ
ЛАГУНА».
— Нажмите стрелку вниз в списке шрифтов, чтобы увидеть список доступных
шрифты с крошечным предварительным просмотром шрифта.
— Загрузите программу просмотра шрифтов.
Лично я использую только первый способ, хотя иногда использую
программа для просмотра шрифтов. Наша цель — найти шрифты, которые могли бы
работа с логотипом.
- Как только вы
наткнулись на шрифт, который выглядит так, как будто он может работать, вы должны Дублировать слой в окне слоев справа,
а затем скрыть предыдущий слой (Слой
вы щелкнули правой кнопкой мыши и выбрали «Дублировать».
 Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :
Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :
3.
Выбор хороших и плохих шрифтов
Так как наша цель с
этот конкретный логотип должен быть серьезным, нам нужны серьезные шрифты.Просто нужно время, чтобы научиться понимать, что серьезно, а что нет.
Здесь
Вот несколько примеров неудачного выбора шрифта для этого проекта:
Первый логотип
(вверху), имеет очень непринужденный, веселый / непрофессиональный тон.
Второй логотип
просто «тупой» вид, и вообще всегда плохо
для выбора логотипа с собственной тенью.
Третий логотип
слишком «рваная» со своими излишествами повсюду,
однозначно нет.
Каллиграфия
логотипы вообще устарели, особенно со странными «каплями»
исходящие от них.
Последний логотип
ты даже читать почти не умеешь. Помните, логотип должен быть легко читаемым.
Здесь
несколько примеров хороших
выбор шрифта для этого проекта:
Все это
логотипы, за исключением 4 и 6, очень похожи.
№ 1, 2, 3 и
5 все очень упрощенно и серьезно на вид.
Логотип 4 неподвижный
кажется «серьезным», хотя он значительно отличается
от остальных. Я выбрал это на всякий случай, если хочу поэкспериментировать с
собираем вместе шрифты для слов «Синий» и «Лагуна».
Логотип 6 — это
очень жирный / выделенный курсивом логотип, который не говорит ничего, кроме серьезного.
4.
Завершение выбора шрифта
Как только у вас есть немного
возможные варианты выбора шрифта, каждый в своем слое, вы дополнительно анализируете
их и посмотреть, что работает. С логотипами, состоящими из более чем одного слова, большинство
времени хорошо отделить внешний вид слов от каждого
разное. Поскольку в этом конкретном проекте есть два слова: «Синий» и
«Лагуна», мы хотим разделить их, возможно, выбрав
два разных шрифта.Вы также можете отделить слова друг от друга, сохраняя
тот же шрифт, но с изменением цвета. Так что буду экспериментировать
6 хороших вариантов шрифта выше.
Это
вот что я придумал:
Хотя я не
используйте один из 6 шрифтов, которые я выбрал изначально для слова «синий»,
Я просто использовал нежирную версию «ЛАГУНЫ», которая
сохраняет постоянное ощущение, но также позволяет разделить два
слова.
5.
Добавление символа
Иногда работают логотипы
хорошо только с использованием шрифтов, но в большинстве случаев с добавлением соответствующего символа
какой-то вид действительно выделяет логотип. Когда я говорю «символ»,
Я имею в виду любую часть логотипа, которая не является текстом. Итак, давайте начнем с
первый выбор шрифта сверху:
Теперь вот где
наличие взгляда на дизайн и опыт — действительно большая помощь.Нам нужно
чтобы начать обдумывать идеи, что именно мы можем добавить к этому логотипу, чтобы
сделать его потрясающим. Итак, первое, что я делаю, это просто сижу и смотрю
при выборе шрифта и подумайте, какой именно товар/услуга/сайт
это все о. Что ж, BlueLaguna.Net посвящена играм, а точнее
говоря, это сайт, который предлагает мультимедиа RPG (ролевая игра). Поэтому у нас есть две вещи для работы: РПГ и Медиа. Что именно
можем ли мы ассоциироваться как с RPG, так и с Media? Ну, у нас не обязательно
передать и RPG, и Media через логотип (если вы пытаетесь слишком усложнить,
логотип станет загроможденным).Мы можем выбрать одно или другое, если
хотеть. Я думаю, что было бы наиболее логичным сосредоточиться на аспекте RPG в целом, так как
вы можете найти средства массовой информации повсюду, и это не совсем уникальное
концепция.
Поэтому у нас есть две вещи для работы: РПГ и Медиа. Что именно
можем ли мы ассоциироваться как с RPG, так и с Media? Ну, у нас не обязательно
передать и RPG, и Media через логотип (если вы пытаетесь слишком усложнить,
логотип станет загроможденным).Мы можем выбрать одно или другое, если
хотеть. Я думаю, что было бы наиболее логичным сосредоточиться на аспекте RPG в целом, так как
вы можете найти средства массовой информации повсюду, и это не совсем уникальное
концепция.
Итак, давайте проведем небольшое исследование
по ролевым играм. Нам нужно найти символ, который действительно может
представлять РПГ. Текущая BlueLaguna.Net, возможно, имеет 3D-женщину.
это как-то связано с рпг? Что ж, позвольте мне сделать поиск по изображениям.google.com
для «РПГ». Результаты возвращают несколько разных женских персонажей,
Хм! Первые несколько результатов, имея в виду трехмерный женский персонаж на
текущий заголовок bluelaguna. net, кажется, предполагает, что изображение
женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение
/ мистическое окружение также ассоциируется с ролевыми играми.
net, кажется, предполагает, что изображение
женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение
/ мистическое окружение также ассоциируется с ролевыми играми.
Теперь, когда я знаю, что
Я могу ассоциироваться с РПГ, я могу придумать несколько возможных идей для
символ.Я думаю, может быть, с лицом одной из этих ролевых женщин.
возможно, с ноткой мистики.
Инструмент «Перо» — ваш друг
Самое главное
инструментом, когда дело доходит до дизайна логотипа, является инструмент пера. Если есть один инструмент
чтобы полностью понять, это должен быть инструмент пера. Инструмент «Перо» позволяет
вам создавать любые формы, которые вы хотите, и поддерживать векторный формат (который
очень важно, если вы когда-нибудь захотите изменить размер своего логотипа вверх-вниз (для профессиональных
печать или что-то еще. )
)
Всегда приятно
нарисуйте свой логотип от руки, не копируя картинку (векторная трассировка),
но если вы не очень талантливы и не имеете большого опыта, это может
быть вашим единственным вариантом. Поэтому, чтобы оказать наибольшее влияние на это
учебник, я научу вас всех потрясающей технике для создания великолепных
ищет символы для вас логотипы.
Находка
подходящая картина
Если вы собираетесь
trace, я всегда рекомендую использовать такие сайты, как istockphoto.ком, чтобы найти
изображение и платить за него. Таким образом, вы не будете использовать изображения, защищенные авторским правом, для
проследить. Или сделать свою собственную фотографию, чтобы проследить. К сожалению, однако,
istockphoto не имеет ничего общего с RPG или «аниме». Так что я просто пошел
на images.google.com и нашел картинку, которая мне кажется подходящей, вот
это:
Когда
Я наткнулся на эту картинку, у меня возникла идея, что я могу векторную трассировку
над ее лицом и волосами, чтобы создать то, что я хочу, а затем интегрировать
это вместе с выбором шрифта каким-то уникальным способом.
Итак, как только вы
нашли изображение, которое хотите обвести (если оно не одно и то же), сохраните
на жесткий диск, откройте его в фотошопе, CTRL-A, CTRL-C, чтобы
выберите его и скопируйте, а затем вернитесь к основному документу с логотипом и
CTRL-В.
Теперь вы импортировали
это изображение в ваш логотип документ. После того, как вы импортировали его, с помощью
ее слой выбран, вы можете отрезать нижнюю половину ее тела.(Выберите первый инструмент в верхнем левом углу меню инструментов,
Rectangular Marquee Tool), выделите нижнюю половину ее тела и
нажмите клавишу удаления. Ваш экран должен выглядеть примерно так
к настоящему времени (вы можете скрыть текстовые слои за ним).
Вектор
Отслеживание
Теперь выберите увеличительное
стекло в меню инструментов и выделите вокруг девушки, это будет выглядеть так
это увеличилось примерно до 400%:
Сейчас
выберите инструмент перо в меню инструментов:
Убедитесь, что
цвет переднего плана (черный квадрат внизу картинки вверху
справа —^) имеет тот же темно-синий цвет, что и текст, который мы указали.
В окне слоев
справа выберите маленький круглый значок > в верхней
правом углу окна и нажмите «Создать новый слой».
в появившемся окне. Нажмите «ОК», а затем в слоях
окно, с новым выбранным слоем, измените непрозрачность на 0%. мы делаем это
потому что, как только мы начинаем обводить изображение, нам не нужен темно-синий
цвет, скрывающий изображение девушки ниже.
И с помощью инструмента «Перо»
выделенный, щелкните точку где-нибудь на контуре волос (вверху),
а затем щелкните, чтобы указать еще одну точку где-нибудь на линии роста волос, где
линия начнет формироваться.Вы можете удерживать и «направлять»
угол линии для создания определенного типа кривой. Требуется некоторое время, чтобы
получить повесить, но это очень легко, как только вы освоите его. После
нанесение точек на всю прядь волос, ваши должны выглядеть одинаково
к этому: (Примечание: я осветлил непрозрачность девушки, чтобы проиллюстрировать, что
ваши линии должны выглядеть до сих пор)
(непрозрачность 100%)
Это не идеально,
но пока это хорошее начало.
Теперь я просто иду
чтобы продолжить создавать другие формы, такие как черты лица. После 15-20
минут или около того на создание различных черт лица и самого лица,
вот что у меня получилось:
Как
как видите, я указал другой цвет лица (светло-голубой).
И сейчас у меня около 15 различных слоев. есть отдельный
слой для верхней части каждого глаза, нижняя часть каждого
глаз, средний и малый блики.Также есть слой для
фон лица и ухо.
Итак, продолжим
и добавьте тени…
Примерно через 20
больше минут затенения, вот что у меня получилось:
Есть
всего 3 разных слоя для волос. Это как-то утомительно
процесс затенения волос просто потому, что прядей много
волос! Но вы должны просто уплотнить их и получить общее
идея затенения, и это сработает хорошо.
Потом я сделал кое-что
легкая растушевка на лице и шее.
Теперь я считаю
фактический проект символа завершен. Давайте сделаем наш начальный
видим текстовый слой и посмотрим, что мы можем сделать, чтобы интегрировать символ
с текстом.
Во-первых, вы захотите
чтобы выбрать от самого последнего до самого первого векторного слоя, который вы создали
(у вас будет пара десятков или больше), зажмите Shift, чтобы выбрать
торговый центр.Затем в окне слоев нажмите маленькую круглую кнопку
и выберите «Новая группа из слоев». Это поставит все
слои девушки в одну легко управляемую группу слоев. Сюда,
вы можете перемещаться по одной группе, и она сохранит все свои позиции
вместе, чтобы не разбить ее лицо.
Теперь это
на самом деле выглядит не так уж плохо, сам по себе. Но доля
голова аниме слишком большая по сравнению с BLUELAGUNA.Так что мы будем хотеть
чтобы уменьшить размер головы. Давайте попробуем переместить его влево и добавить
слоган + текст «.net». Вот как это выглядит:
Но доля
голова аниме слишком большая по сравнению с BLUELAGUNA.Так что мы будем хотеть
чтобы уменьшить размер головы. Давайте попробуем переместить его влево и добавить
слоган + текст «.net». Вот как это выглядит:
Теперь это
чертовски хорошо выглядит, а? Единственное, что я сделал, было с ручкой
Инструмент, я добавил белую фигуру поверх «B» в «BLUE».
чтобы лицо не сталкивалось с Б.
К сожалению
Я напортачил и не нарисовал это на темно-синем фоне, который
голубая лагуна.нетто есть. Итак, я собираюсь изменить цвета логотипа
вписаться в фон соответствующей шапки сайта.
Как вы
видите, простое изменение цвета вокруг может действительно изменить внешний вид и
ощущение логотипа. Я считаю этот логотип победителем.
6. Заключение
Заключение
я могу
в значительной степени гарантирует вам, что если вы впервые пользуетесь ручкой
инструмент или фотошоп если на то пошло, это не получится так красиво, как у меня
сделал.Требуется некоторое время и терпение, чтобы действительно освоить его. Это
все о том, чтобы стать немного творческим и поработать над этим некоторое время.
———————————————— ————————————————— ————
Нужен дизайн логотипа?
Посмотрите мое портфолио
У меня более 10 лет опыта разработки логотипов. Получите ваш логотип в течение 24 часов!
————————————————— ————————————————— ———-
ПОСМОТРИТЕ МОЙ КУРС ДИЗАЙНА!
Узнайте, как создавать полноценные веб-сайты и логотипы, с помощью моего нового курса по дизайну. ком!
ком!
Нравится этот урок?:
35 руководств по дизайну логотипов в Photoshop и Illustrator – Bashooka
Разработка логотипа — довольно сложный и сложный процесс. Обычно самое сложное — разработать концепцию логотипа. Отражение идентичности вашей компании в простом, но броском логотипе, который передает сильное сообщение, может быть довольно сложной задачей. Как только вы это поймете, пришло время казни. Здесь я собрал 35 руководств по дизайну логотипов с использованием Photoshop и Illustrator, которые могут оказаться полезными при разработке вашего логотипа.
Неограниченное количество загрузок: 600 000+ шаблонов для печати и материалов для дизайна Ad Скачать сейчас Для начала вы узнаете, как настроить простую сетку и как создать набор идеальной формы для пикселей, которая поможет вам создать основную форму логотипа. Используя базовые методы маскирования, смешивания и создания векторных фигур, вы научитесь добавлять тонкие блики и текстуру. Воспользовавшись всеми преимуществами панели «Внешний вид», вы научитесь добавлять цвет, тени и дополнительную текстуру для фона и формы логотипа.Наконец, вы научитесь добавлять несколько крошечных светящихся точек.
Воспользовавшись всеми преимуществами панели «Внешний вид», вы научитесь добавлять цвет, тени и дополнительную текстуру для фона и формы логотипа.Наконец, вы научитесь добавлять несколько крошечных светящихся точек.
Логотип Темного Рыцаря Бэтмена →
Мы будем использовать Adobe Illustrator для работы с этим дизайном из-за его расширенных возможностей редактирования фигур и особенно использовать интеллектуальные направляющие для идеального выравнивания наших векторных контуров. Как только контур нашего дизайна, вдохновленного оригами, будет завершен, мы воплотим его в жизнь с помощью ярких цветов, в результате чего получится современная графика, которая будет отлично смотреться как часть дизайна логотипа.
Логотип в стиле оригами в Illustrator Tutorial →
Узнайте, как создать чистый профессиональный логотип в Photoshop с помощью этого урока.Вы можете загрузить шаблон для этого руководства на странице руководства ниже.
Photoshop CS6 Logo Tutorial: Clean Professional →
В этом уроке я начну и закончу логотип, документируя весь процесс. Я призываю вас открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто чтение.
Я призываю вас открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто чтение.
Как сделать крутой логотип →
Vivid Ways — это новый блог, посвященный теме личного развития и яркой жизни. Его цель — вдохновлять и поощрять читателей идеями и советами о том, как прожить удивительную жизнь.После первоначальной переписки со Скоттом и Джоном по электронной почте мы конкретизировали некоторые мысли о стиле логотипа и о том, какие ценности будут представлены через него. Были предоставлены примеры предыдущего дизайна, и было упомянуто, что используемый шрифт без засечек был идеальным. Еще одно требование заключалось в том, что в логотипе должен использоваться отдельный графический элемент вместе с формулировкой Vivid Ways. В остальном вокруг дизайна была творческая свобода — что всегда приятно!
Процесс разработки логотипа и пошаговое руководство для Vivid Ways →
Вся идея myNiteLife состоит в том, чтобы предоставить онлайн-органайзер и планировщик ночной жизни нашего местного города Шеффилд, где бары, рестораны и клубы среди других мест перечислены вместе с отзывами и рейтингами пользователей. Кроме того, на сайте есть планировщик, основанный на карте города, где пользователи могут планировать маршрут между местами проведения мероприятий и рассылать планы вечеринок своим друзьям.
Кроме того, на сайте есть планировщик, основанный на карте города, где пользователи могут планировать маршрут между местами проведения мероприятий и рассылать планы вечеринок своим друзьям.
Проект дизайна логотипа Пошаговое прохождение →
Логотип, который будет создан в этом уроке, можно увидеть ниже. Следуя приведенным выше правилам, этот логотип может быть реализован на чем угодно, от ручки до полной ливреи фургона, спроектировав его так, чтобы он хорошо работал в черно-белом цвете, затем он может быть произведен в однотонных цветах, а затем, возможно, даже с модным градиентом и отражением. обработка для использования на экране.
Как разработать логотип от концепции до завершения →
В этом посте я покажу вам, как мы создавали логотип. Я пропущу часть рисунков, да, перед тем, как перейти к компьютеру, было много рисунков, потому что, когда они украли мой компьютер и резервные копии в 2006 году, они взяли все мои фотографии рисунков.
Создание безумно крутого логотипа →
Итак, ребята, пришло время засучить рукава и приступить к делу с помощью этого полнофункционального руководства по Adobe Illustrator CS3.Это проведет вас от настройки до производства действительно крутой пивной этикетки, хотя это может быть полезно для любой бутилированной смеси по вашему выбору.
Создание готовой к печати этикетки для пива в Adobe Illustrator →
Этот урок будет очень интересным, так как результат довольно потрясающий, и вы будете рады увидеть конечный результат своей тяжелой работы. Это длительный процесс, но каждый шаг настолько интересен, что общие методы используются в сочетании друг с другом для достижения окончательных результатов.Вы узнаете больше об эффекте прозрачности иллюстратора и о том, как он влияет на конкретную геометрическую форму.
Создание готовой к печати этикетки для пива в Adobe Illustrator →
Учебное пособие по презентации логотипа от ~Nunosk8 →
Прежде чем перейти непосредственно к компьютеру, я работал над несколькими набросками, изучая несколько концепций, используя ключевые слова, которые были выбраны ранее. Также я посещаю logopond.com, чтобы найти ссылки на некоторые логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Также я посещаю logopond.com, чтобы найти ссылки на некоторые логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Процесс логотипа Brainstorm 9 →
Это простая техника, но я уверен, что вы сможете использовать ее во всех видах дизайна. Это очень универсально. В данном случае я использовал эту технику для логотипа, но я мог использовать ее и для создания сеток со световыми эффектами.
Создание радужных логотипов с искривленными сетками →
Разработка логотипа — обычная задача в Adobe Illustrator. В этом финальном проекте мы подведем итог тому, что мы уже узнали в Illustrator, чтобы создать свой собственный логотип.Я покажу вам процесс рисования логотипа, и, надеюсь, после этого урока у вас появится больше уверенности.
День 30: Разработка логотипа →
Одним из основных аспектов процесса брендинга является разработка логотипа. Другими словами, ваш логотип или торговая марка должны точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Это, однако, не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, навыков управления и, наконец, способности отражать образ, который вы хотите, чтобы другие имели о вас и вашем бизнесе
Другими словами, ваш логотип или торговая марка должны точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Это, однако, не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, навыков управления и, наконец, способности отражать образ, который вы хотите, чтобы другие имели о вас и вашем бизнесе
. Руководство по процессу разработки логотипа →
Это руководство посвящено использованию инструмента «Перо».Когда я впервые подумал об использовании инструмента «Перо», мне это показалось сложным и пугающим. На самом деле это отличный инструмент для создания изогнутых поверхностей, и он прост в использовании. Давайте воссоздадим популярный логотип для утоления жажды.
Разработка логотипа Pepsi
В этом уроке мы будем использовать 3D-инструмент Illustrator для создания текста с глубиной. Мы придадим буквам индивидуальность, разместив их под углом и выбрав забавный шрифт. Мы добавим персонажа сумасшедшего кролика и объединим все цвета, добавив простое затенение.
Мы добавим персонажа сумасшедшего кролика и объединим все цвета, добавив простое затенение.
Используйте Illustrator для создания забавного трехмерного логотипа персонажа →
Эти приемы можно использовать для создания логотипа и фона для классного веб-сайта в стиле гранж.
Создать крутой музыкальный логотип на гранж-фоне →
В этом уроке мы будем работать над текстовым эффектом из «Звездных войн».
Текстовый эффект «Звездных войн» →
Dache: процесс разработки логотипа →
Из этого туториала вы узнаете, как нарисовать легендарный логотип-эмблему Volkswagen, используя стили слоя, радиальные градиенты и инструмент выделения «Многоугольное лассо», чтобы выполнить часть трассировки.На изображении ниже показан наш конечный результат.
Рисование логотипа Volkswagen →
Дизайн логотипа Google Chrome →
Привет. В следующем уроке вы научитесь создавать логотип Mini. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Pathfinder и некоторого эффекта Warp вы получите желаемые формы. Наконец, вам понадобятся несколько градиентов и штрихов, а также эффекты размытия по Гауссу и тени.
Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Pathfinder и некоторого эффекта Warp вы получите желаемые формы. Наконец, вам понадобятся несколько градиентов и штрихов, а также эффекты размытия по Гауссу и тени.
Создать мини-логотип →
Далее вы можете научиться создавать логотип BMW.На данный момент это один из самых простых уроков по логотипам. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Pathfinder и некоторого эффекта Warp вы получите желаемые формы. Наконец, вам понадобятся несколько градиентов, штрихов и несколько простых эффектов.
Создать логотип BMW →
Из этого пошагового руководства вы узнаете, как комбинировать фигуры и стили слоя в Photoshop CS3 для создания плаката Harley Davidson. Прилагается многослойный PSD-файл.
Харлей Дэвидсон Обои →
Не знаю, как вы, но мне нравится видеть примеры того, как работают другие дизайнеры — они показывают лучшие (или худшие) способы работы и позволяют мне оценить, являются ли мои методы общепринятыми или полностью избитыми.
 Примените фильтр Motion Blur с углом -85 градусов и расстоянием 39 пикселей.Наконец, сдвиньте этот слой немного вниз, чтобы большая часть тени падала ниже вашего шрифта.
Примените фильтр Motion Blur с углом -85 градусов и расстоянием 39 пикселей.Наконец, сдвиньте этот слой немного вниз, чтобы большая часть тени падала ниже вашего шрифта.Tech Operative Computer Services в Whitefish . 406-370-4764
 Единственным, кто знал правильный ответ (в каком формате сохранить текстовый логотип), был наш ведущий программист Петр.
Единственным, кто знал правильный ответ (в каком формате сохранить текстовый логотип), был наш ведущий программист Петр. Создайте свою иконку для каждого размера отдельно.
 Варианты:
Варианты:
 Особенно на буквы ф и о .
Особенно на буквы ф и о . Примечание. Эта процедура требует использования стороннего приложения для редактирования изображений (Adobe Photoshop CS6). Если у вас нет доступа к ним, свяжитесь с нами, чтобы получить помощь с вашим логотипом.Напоминаем, что мы не предлагаем услуги по разработке логотипов.

Совет. Нажмите и удерживайте клавишу Alt , прокручивая колесико мыши вверх или вниз, чтобы увеличить или уменьшить изображение.
Информация: Слои в Photoshop похожи на листы бумаги, сложенные вместе. Те, что сверху, будут накладываться на те, что ниже. Если некоторые его части прозрачны, будут видны непрозрачные части следующего слоя ниже.


Для всех шаблонов веб-сайтов Restaurant Engine рекомендуется высота логотипов не менее 140 пикселей, но не более 200 пикселей.
 Закажите свой логотип сегодня и давайте начнем!
Закажите свой логотип сегодня и давайте начнем! Это также помогло мне заработать деньги в Интернете. Из основного корпоративного
профессиональный дизайн, веселый игровой дизайн, дизайн для взрослых.накопительный
опыт всех этих направлений действительно помог развить мои способности
когда я сталкиваюсь с каждым новым проектом.
Это также помогло мне заработать деньги в Интернете. Из основного корпоративного
профессиональный дизайн, веселый игровой дизайн, дизайн для взрослых.накопительный
опыт всех этих направлений действительно помог развить мои способности
когда я сталкиваюсь с каждым новым проектом.
 Чтобы логотип был эффективным, он должен «брендировать».
образ, он должен застрять в вашей голове. Весь этот логотип в разы новый
Роман на капс локе.
Чтобы логотип был эффективным, он должен «брендировать».
образ, он должен застрять в вашей голове. Весь этот логотип в разы новый
Роман на капс локе.Сбор информации
 Что
вы пытаетесь передать через логотип?:
Что
вы пытаетесь передать через логотип?: 1. Настройка документа в Photoshop
После тебя нажмите «ОК». Ваша установка должна выглядеть так:
( У меня разрешение 1600×1200. ) Для меню на
слева у меня слоев и символов .)
) Для меню на
слева у меня слоев и символов .)
- Выберите текстовый инструмент на левое меню: (как показано на изображении справа)
- Отрегулируйте
настройки в свойствах текста вверху, чтобы соответствовать этим настройкам:
- В символе окна вправо, установите AV на -60 , как показано ниже: (это просто сокращает интервал между
каждый отдельный персонаж, мне нравится начинать с этой настройки,
Не знаю почему 🙂
- Тип » СИНИЙ
LAGUNA » в пространстве документа (Сначала обязательно
что фон белый, для этого можно использовать инструмент заливки.
 И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными).
И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными).
- С
выбран инструмент типа и выбран слой 1, выберите список шрифтов
меню (где написано Arial):
Следующий раздел можно сделать тремя способами.
— Нажмите стрелку «Вниз», чтобы изменить вид шрифта «СИНИЙ ЛАГУНА».
— Нажмите стрелку вниз в списке шрифтов, чтобы увидеть список доступных шрифты с крошечным предварительным просмотром шрифта.
— Загрузите программу просмотра шрифтов.Лично я использую только первый способ, хотя иногда использую программа для просмотра шрифтов. Наша цель — найти шрифты, которые могли бы работа с логотипом.
- Как только вы
наткнулись на шрифт, который выглядит так, как будто он может работать, вы должны Дублировать слой в окне слоев справа,
а затем скрыть предыдущий слой (Слой
вы щелкнули правой кнопкой мыши и выбрали «Дублировать».
 Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :
Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :
Здесь Вот несколько примеров неудачного выбора шрифта для этого проекта:
Первый логотип (вверху), имеет очень непринужденный, веселый / непрофессиональный тон.
Второй логотип
просто «тупой» вид, и вообще всегда плохо
для выбора логотипа с собственной тенью.
Третий логотип слишком «рваная» со своими излишествами повсюду, однозначно нет.
Каллиграфия логотипы вообще устарели, особенно со странными «каплями» исходящие от них.
Последний логотип ты даже читать почти не умеешь. Помните, логотип должен быть легко читаемым.
Здесь несколько примеров хороших выбор шрифта для этого проекта:
Все это логотипы, за исключением 4 и 6, очень похожи.
№ 1, 2, 3 и 5 все очень упрощенно и серьезно на вид.
Логотип 4 неподвижный
кажется «серьезным», хотя он значительно отличается
от остальных. Я выбрал это на всякий случай, если хочу поэкспериментировать с
собираем вместе шрифты для слов «Синий» и «Лагуна».
Логотип 6 — это очень жирный / выделенный курсивом логотип, который не говорит ничего, кроме серьезного.
Это вот что я придумал:
Хотя я не
используйте один из 6 шрифтов, которые я выбрал изначально для слова «синий»,
Я просто использовал нежирную версию «ЛАГУНЫ», которая
сохраняет постоянное ощущение, но также позволяет разделить два
слова.
 Поэтому у нас есть две вещи для работы: РПГ и Медиа. Что именно
можем ли мы ассоциироваться как с RPG, так и с Media? Ну, у нас не обязательно
передать и RPG, и Media через логотип (если вы пытаетесь слишком усложнить,
логотип станет загроможденным).Мы можем выбрать одно или другое, если
хотеть. Я думаю, что было бы наиболее логичным сосредоточиться на аспекте RPG в целом, так как
вы можете найти средства массовой информации повсюду, и это не совсем уникальное
концепция.
Поэтому у нас есть две вещи для работы: РПГ и Медиа. Что именно
можем ли мы ассоциироваться как с RPG, так и с Media? Ну, у нас не обязательно
передать и RPG, и Media через логотип (если вы пытаетесь слишком усложнить,
логотип станет загроможденным).Мы можем выбрать одно или другое, если
хотеть. Я думаю, что было бы наиболее логичным сосредоточиться на аспекте RPG в целом, так как
вы можете найти средства массовой информации повсюду, и это не совсем уникальное
концепция. net, кажется, предполагает, что изображение
женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение
/ мистическое окружение также ассоциируется с ролевыми играми.
net, кажется, предполагает, что изображение
женщина в логотипе может быть лучшим выбором. Также кажется, что вооружение
/ мистическое окружение также ассоциируется с ролевыми играми. )
) Когда
Я наткнулся на эту картинку, у меня возникла идея, что я могу векторную трассировку
над ее лицом и волосами, чтобы создать то, что я хочу, а затем интегрировать
это вместе с выбором шрифта каким-то уникальным способом.
Итак, как только вы нашли изображение, которое хотите обвести (если оно не одно и то же), сохраните на жесткий диск, откройте его в фотошопе, CTRL-A, CTRL-C, чтобы выберите его и скопируйте, а затем вернитесь к основному документу с логотипом и CTRL-В.
Теперь вы импортировали это изображение в ваш логотип документ. После того, как вы импортировали его, с помощью ее слой выбран, вы можете отрезать нижнюю половину ее тела.(Выберите первый инструмент в верхнем левом углу меню инструментов, Rectangular Marquee Tool), выделите нижнюю половину ее тела и нажмите клавишу удаления. Ваш экран должен выглядеть примерно так к настоящему времени (вы можете скрыть текстовые слои за ним).
Сейчас выберите инструмент перо в меню инструментов:

(непрозрачность 100%)

Как как видите, я указал другой цвет лица (светло-голубой). И сейчас у меня около 15 различных слоев. есть отдельный слой для верхней части каждого глаза, нижняя часть каждого глаз, средний и малый блики.Также есть слой для фон лица и ухо.
Итак, продолжим и добавьте тени…
Примерно через 20
больше минут затенения, вот что у меня получилось:
Есть
всего 3 разных слоя для волос. Это как-то утомительно
процесс затенения волос просто потому, что прядей много
волос! Но вы должны просто уплотнить их и получить общее
идея затенения, и это сработает хорошо.
Потом я сделал кое-что легкая растушевка на лице и шее.
Теперь я считаю фактический проект символа завершен. Давайте сделаем наш начальный видим текстовый слой и посмотрим, что мы можем сделать, чтобы интегрировать символ с текстом.
 Но доля
голова аниме слишком большая по сравнению с BLUELAGUNA.Так что мы будем хотеть
чтобы уменьшить размер головы. Давайте попробуем переместить его влево и добавить
слоган + текст «.net». Вот как это выглядит:
Но доля
голова аниме слишком большая по сравнению с BLUELAGUNA.Так что мы будем хотеть
чтобы уменьшить размер головы. Давайте попробуем переместить его влево и добавить
слоган + текст «.net». Вот как это выглядит: Заключение
Заключение Посмотрите мое портфолио
 ком!
ком! Воспользовавшись всеми преимуществами панели «Внешний вид», вы научитесь добавлять цвет, тени и дополнительную текстуру для фона и формы логотипа.Наконец, вы научитесь добавлять несколько крошечных светящихся точек.
Воспользовавшись всеми преимуществами панели «Внешний вид», вы научитесь добавлять цвет, тени и дополнительную текстуру для фона и формы логотипа.Наконец, вы научитесь добавлять несколько крошечных светящихся точек. Я призываю вас открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто чтение.
Я призываю вас открыть фотошоп и следить за каждым шагом, это поможет вам узнать гораздо больше, чем просто чтение. Кроме того, на сайте есть планировщик, основанный на карте города, где пользователи могут планировать маршрут между местами проведения мероприятий и рассылать планы вечеринок своим друзьям.
Кроме того, на сайте есть планировщик, основанный на карте города, где пользователи могут планировать маршрут между местами проведения мероприятий и рассылать планы вечеринок своим друзьям.
 Также я посещаю logopond.com, чтобы найти ссылки на некоторые логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration.
Также я посещаю logopond.com, чтобы найти ссылки на некоторые логотипы. Вы можете взглянуть на некоторые логотипы, которые я использовал для справки, в статье Ultimate One Color Logos Inspiration. Другими словами, ваш логотип или торговая марка должны точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Это, однако, не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, навыков управления и, наконец, способности отражать образ, который вы хотите, чтобы другие имели о вас и вашем бизнесе
Другими словами, ваш логотип или торговая марка должны точно отражать ваш бренд, поскольку он будет играть огромную роль в узнаваемости вашего бренда. Это, однако, не означает, что процесс брендинга заканчивается, когда вы разработали свой логотип, брендинг требует много времени, приверженности, навыков управления и, наконец, способности отражать образ, который вы хотите, чтобы другие имели о вас и вашем бизнесе Мы добавим персонажа сумасшедшего кролика и объединим все цвета, добавив простое затенение.
Мы добавим персонажа сумасшедшего кролика и объединим все цвета, добавив простое затенение. Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Pathfinder и некоторого эффекта Warp вы получите желаемые формы. Наконец, вам понадобятся несколько градиентов и штрихов, а также эффекты размытия по Гауссу и тени.
Вы начнете с некоторых основных инструментов и простых форм. Затем с помощью параметров Pathfinder и некоторого эффекта Warp вы получите желаемые формы. Наконец, вам понадобятся несколько градиентов и штрихов, а также эффекты размытия по Гауссу и тени.



 И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными).
И я решил начать со всех заглавных букв, так как
все заглавные буквы обычно считаются более серьезными). Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :
Этот
Таким образом, вы сохранили этот выбор шрифта (скрытый слой) и
у вас есть новый слой, чтобы найти больше шрифтов) :