Как создать логотип в паинте – Как создать логотип в Paint: подборка видео-инструкций
Как создать логотип в Paint: подборка видео-инструкций
Казалось бы Paint простая программа, в которой сейчас уже мало кто пытается что-либо рисовать. Если вас интересует, как сделать логотип в Paint, а также если вам нужен незамысловатый логотип, который можно загрузить на свой сайт, в социальные сети или для профиля вашего YouTube канала, попробовать свои силы и создать лого в Paint однозначно можно. Тем более, что программа доступна каждому.
Подборка нескольких видео ниже убедительно показывает, что если постараться, то даже в простой программе можно создать довольно таки хороший лого.
Видео-подборка о создании лого в Paint
В этом видео показано, как создать текстовый персональный логотип с добавлением форм Пейнт:
В видео показано, как создать довольно простой логотип в виде круга и аббревиатуры внутри:
Простота логотипа выступает скорее его достоинством. Множество известных логотипов брендов выглядят просто и их можно с легкостью нарисовать в Paint, например, — LG, Facebook, Google Chrome, Pepsi, Twitter, WhatsApp. Поэтому, если бы не существовало профессиональных редакторов, их прототипы могли бы быть с легкостью созданы в Paint.
Кроме этого, если вы рассматриваете Paint как слишком уж примитивный инструмент, то можно попробовать Paint.NET, в котором присутствуют инструменты полноценного графического редактора. Возможности программы довольно широкие. Поэтому ее даже сравнивают с другими графическими редакторами, как Photoshop, Corel и Paint Shop Pro. Конечно программа не подойдет тем, кто работает с графикой профессионально, но создать лого в ней вы сможете. К тому же, она полностью бесплатная и совсем не имеет значения, насколько хороший у вас компьютер, главное, чтобы на нем был установлена ОС Windows.
Скачать программу вы можете на сайте Getpaint.net
Программа доступна на различных языках, в том числе и на Русском.
Видео-подборка о создании лого в Paint.Net
В этом видео вы можете увидеть, как создать лого с эскиза:
Здесь показано, как сделать лого в Paint.NET для YouTube канала без фотошопа:
Еще одно видео, где показано, как создать логотип с изображением льва:
Довольно часто необходим лого на прозрачном фоне. Видео ниже наглядно показывает, как сделать логотип прозрачным в Paint.Net и сохранить его в PNG формате:
Хотите сэкономить время? Есть альтернатива — онлайн лого генератор Логастер
Конечно, создание логотипа в Paint требует немало вашего времени.
Поэтому предлагаем альтернативный вариант создания логотипа — попробовать сделать лого с помощью сервиса Логастер. Всего за пять-десять минут вы можете получить отличный лого на прозрачном фоне.
Перейдите на главную страницу сервиса. Всё что вам нужно сделать — выбрать иконку, которая вам действительно понравится, подобрать к ней шрифт, поэкспериментировать с цветом и расположением элементов.

Попробуйте и вы увидите, что процесс создания логотипа очень легкий и в какой-то степени даже увлекательный.
В заключение
Возможностей создания логотипа очень много. Даже в такой простой программе как Paint возможно создать лого. Выбирая каким же способом его создать, просто оцените и определите, что для вас важнее — сэкономить время, деньги или ваши силы. Тренды в дизайне постепенно меняются и, возможно, созданный сегодня логотип придется менять уже через два-три года. Поэтому, не раздумывайте долго, а скорее приступайте к разработке своего логотипа, который сможете использовать уже сегодня.
Статьи по теме:
www.logaster.ru
Логотип в Paint.net. – мастер-класс для начинающих и профессионалов
Вот решила рассказать, как я научилась делать логотипы. Все в той же программе Paint.NET. Может кому-нибудь это поможет.
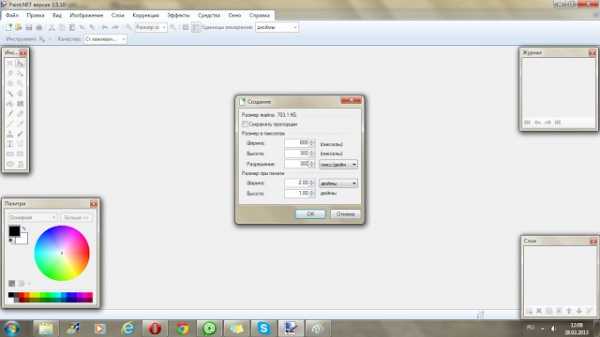
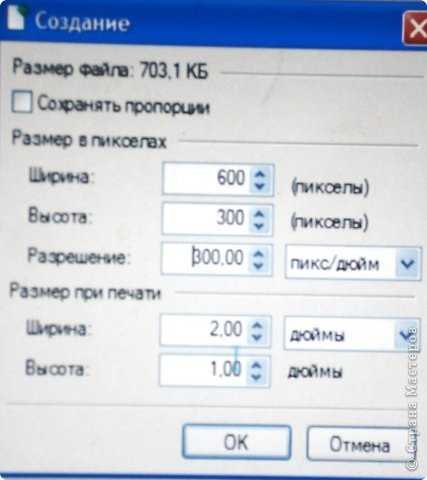
Итак, открываем программу, создаем новый документ примерно с такими параметрами.

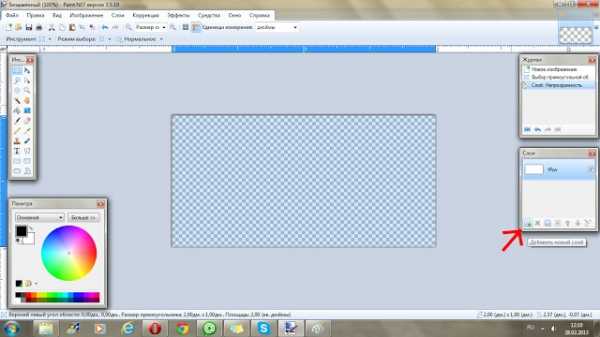
Обратите внимание,что слой создается непрозрачный, то есть белый. В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0

Создаем новый слой

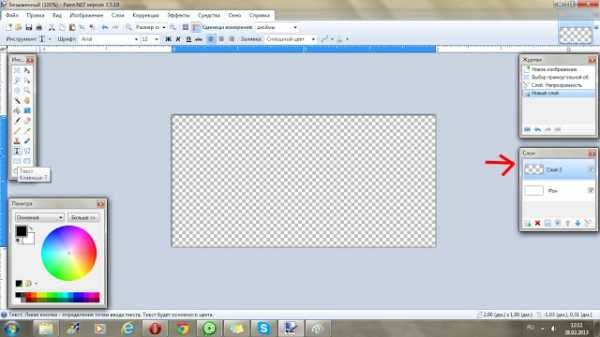
Работать будем именно в нем. В окошке СЛОИ выделен верхний слой.

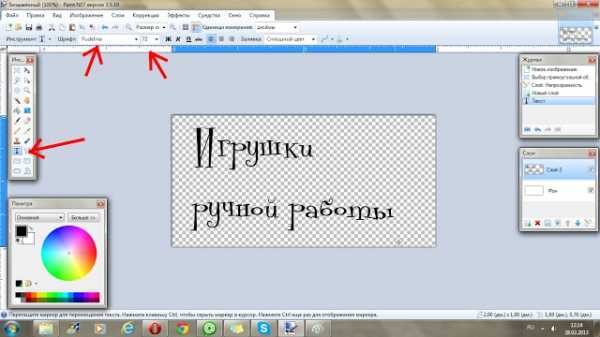
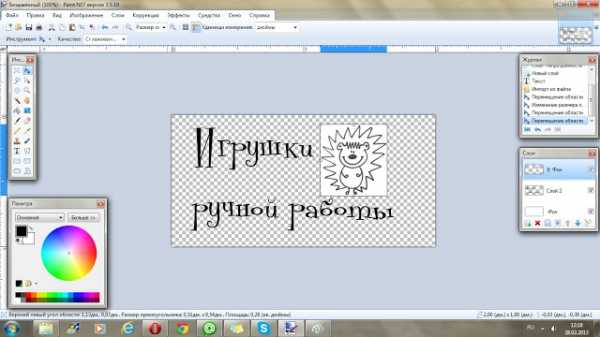
Выбираем инструмент ТЕКСТ, выбираем нужный шрифт и подходящий размер. Следите чтоб весь лист был выделен, иначе вы не увидите что вы пишите. Если это произошло, нажмите отменить, выберете инструмент ВЫДЕЛЕНИЕ (самый первый, пунктирная рамочка), выделите весь лист и снова возвращайтесь к ТЕКСТу. Располагаете текст так как вам нравится. Здесь я перенесла текст на вторую строчку с помощью клавиши Enter. Если вы хотите сделать надпись разными шрифтами, то для каждого нового слова создавайте новый слой, чтоб, в случае ошибки, можно было удалить. Еще это удобно тем, что можно менять расположение слов на листе простым перетаскиванием, главное следить, чтоб был выделен слой именно с этим словом.

Теперь можно вставить какую-нибудь картинку. У меня на логотипе нет, но мало-ли вдруг кому-то хочется. Я заранее скачала в интернете подходящую картинку, уменьшила ее.

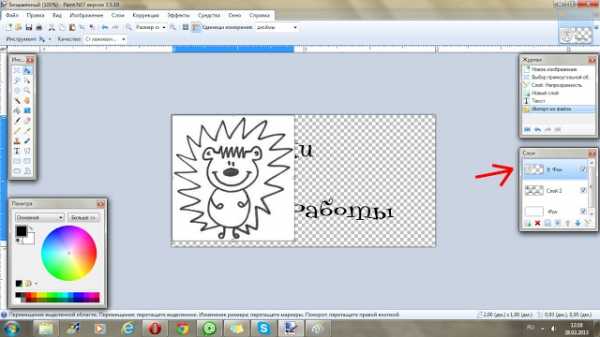
В окошке СЛОИ появился новый слой, работать будем с ним.

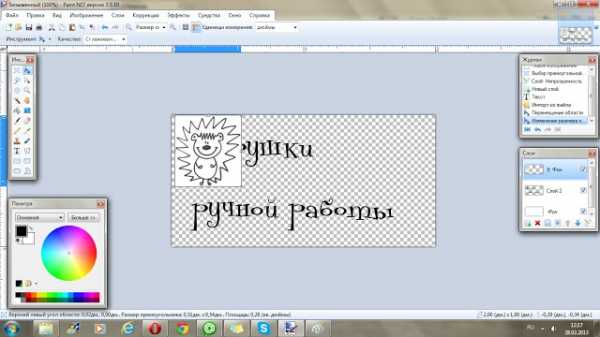
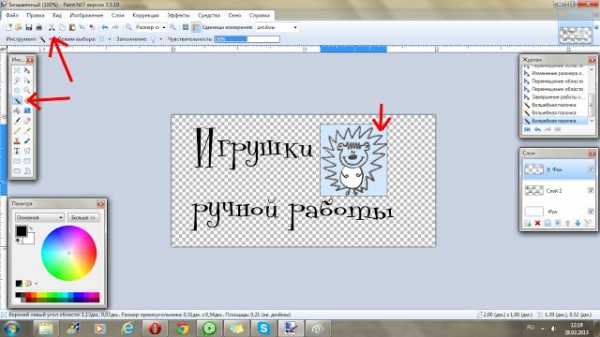
Не смотря на мои старания по уменьшению картинки, размер ёжика все же оказался великоват. Поэтому, удерживая клавишу Shift и правую клавиши мыши, уменьшаем размер.
(Ага, я научилась уменьшать, не нарушая пропорции)

И перетаскиваем туда, где картинке самое место.

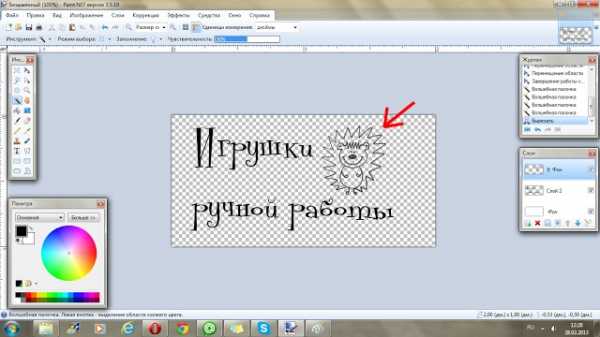
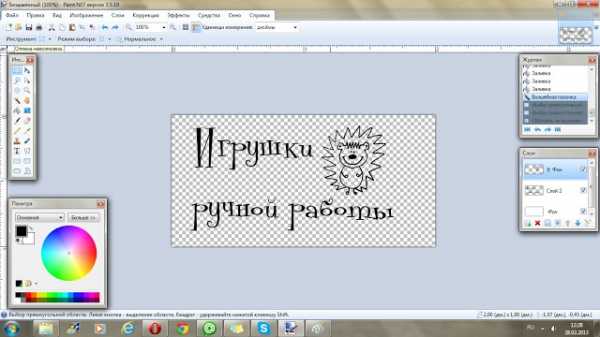
Теперь выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).

Получаем полностью прозрачный фон. Красота. Но только наш Ёжик по сравнению с надписью — серый.

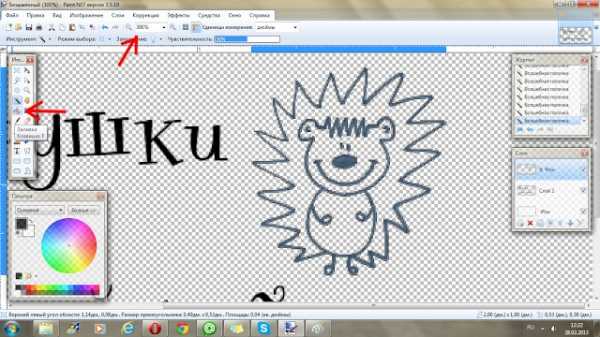
Поэтому нажимаем на лупу с + до тех пор, пока ёжик не примет гигантские размеры (мне достаточно 300%), выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и выделяем все «черные» детали ёжика. Выбираем инструмент ЗАЛИВКА, и заливаем выделенные части черным цветом.

Вот такая красота получается. Но мы видим. что по бокам у нас осталось много свободного места. Оно нам ни к чему.

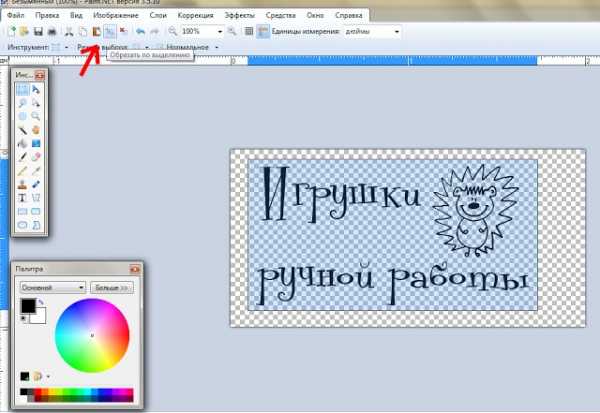
Поэтому выделяем нашу надпись без всяких лишних пространств и нажимаем на кнопочку ОБРЕЗАТЬ ПО ВЫДЕЛЕНИЮ

Все готово. Теперь в меню ИЗОБРАЖЕНИЕ выбираем ОБЪЕДИНИТЬ ВСЕ СЛОИ и сохраняем. Не забудьте, что сохранять нужно в формате PNG.

Вот такой логотип мы имеем на выходе.

Что с ним делать дальше я писала тут.
Удачных экспериментов.
www.livemaster.ru
Логотип в Paint.net.(часть 1) | Страна Мастеров
Поделиться:
Вот такой логотип для фотографий, визиток и т.п. вы получите в конце Мк.
Открываем программу, создаем новый документ с такими параметрами.

Слой создается белый.

В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0.
В итоге получаем вот такой клетчатый фон.

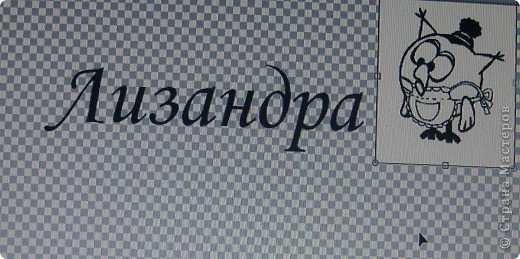
Выбираем инструмент, ТЕКСТ, выбираем нужный шрифт и подходящий размер.

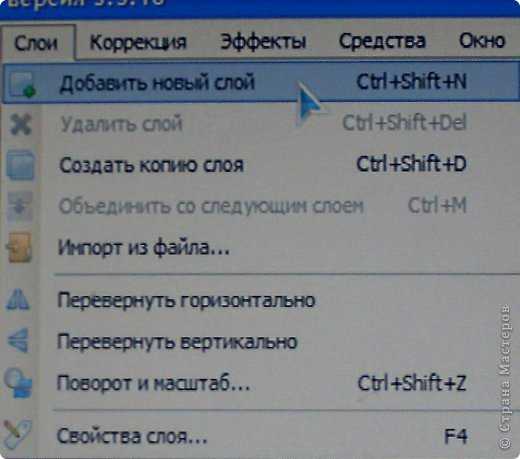
Добавляем, новый слой

Выбираем картинку.Я её заранее скачала из интернета и уменьшила ее.Автор картинки «совунья из смешариков»-admin-gid

Берем волшебную палочку и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).

Вот что у нас получилось в итоге.

Обрезаем логотип до нужного нам размера.
Спасибо за просмотр!
Во второй части «Мк Логотип в Paint.net.» я расскажу, как вставить логотип на фото.
stranamasterov.ru
Как сделать прозрачный логотип в Paint
Возможности Paint
Среди графических редакторов эта программа по праву считается старожилом. Её дебют состоялся вместе с первым релизом Windowsв 1985 году. К 1998 в арсенале появилась поддержка gif иjpeg, а вместе с легендарным ХР пришли форматы pngи tiff. Вкупе с bmp, который находился в пакете с момента его рождения, эти расширения и формируют кейс возможностей Paintпо сохранению графических файлов.
Непопулярность программы в среде профессионалов объясняется её акцентированной примитивностью. Здесь не поддерживаются слои и свойства прозрачности, нет возможности задать разрешение для нового документа и его размер (хотя в свежей версии, распространяемой в Windows 10,допускается корректировка параметров рабочего холста), существуют сложности с градиентной заливкой. Одним словом, поговорка, что «простота хуже воровства» в данном случае оправдывается на все 100%.
И всё-таки сделать логотип на прозрачном фоне в Paint’е можно. Разберём эту несложную задачку на примере эмблемы компанииZexler.
Алгоритм действий
Для работы используем штатный редактор Paint 3Dиз Windows 10. Он уже даже поддерживает видео – надеемся, что клиентам нашего агентства никогда не придёт в голову использовать программу по этому назначению.
- Шаг первый – создание документа. Здесь никаких проблем не возникает, поскольку стартовые настройки нового файла отсутствуют. Пользователь сразу же перемещается в пространство главного окна.
Если существует желание всё-таки подкорректировать размер – переходим на вкладку «Холст» в верхней панели меню и ставим необходимые параметры.
- Шаг второй – делаем логотип. Здесь возможны несколько сценариев: или рисуем картинку с нуля, или открываем уже готовый знак. В любом случае, придётся удалять фон. Ведь, как было сказано выше, Paintне поддерживает многослойную структуру и не даёт возможности разрабатывать объект сразу же на прозрачном фоне. Так что займёмся этим процессом отдельно.
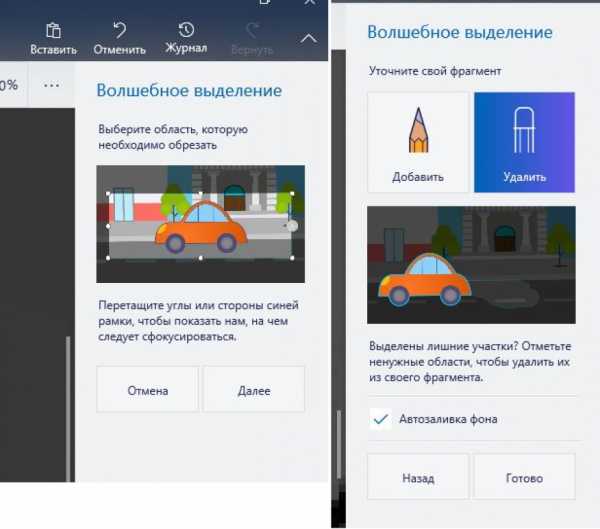
- Шаг третий – удаляем бэкграунд, для чего обращаемся к инструменту «Волшебное выделение» в верхней рабочей панели.
При этом в правой части открывается окно подсказок, где в анимированном виде проиллюстрированы необходимые действия.

На втором этапе предлагается набор из двух инструментов: ластика и карандаша. Первый из них удаляет фрагменты фона, а второй – соответственно – их восстанавливает. Опять-таки, никаких настроек чувствительности не наблюдается, но параметры регулируются длинной линии. Чем короче отрезок, тем меньшее пространство очищается (или добавляется).
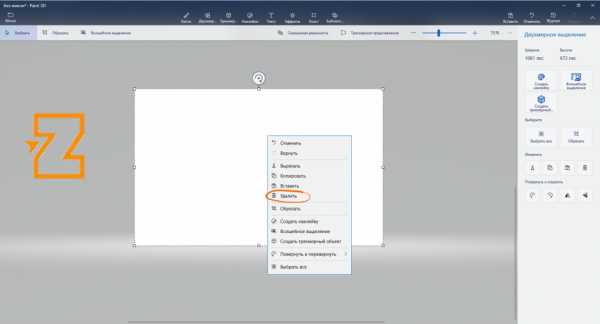
- Шаг пятый – дополнительный. Не думайте, что на этом процедура подошла к завершению. Нажав кнопку «Готово», вы не увидите никаких изменений. Всё тот же рисунок на белом фоне. Вот здесь то и нужно проделать дополнительные действия. Вытащите очищенный объект за пределы холста, выделите белый фон и нажмите Deleteили соответствующую строчку в контекстно меню под правой кнопкой мыши. А затем верните логотип на место в центре рабочего полотна.

И вновь мы никаких изменений не увидим. Но они есть и проявятся на следующем шаге.
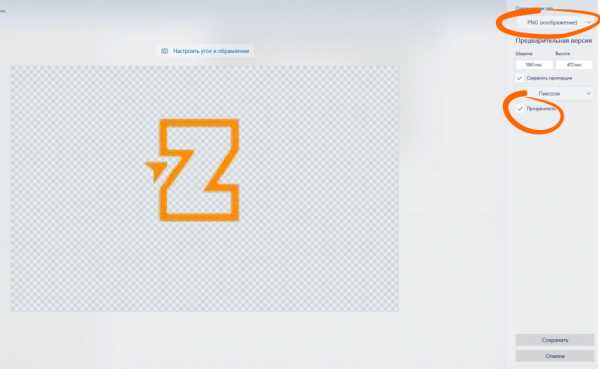
- Сохранение – нажимаем ctrl+shift+S, выбираем расширение png, не забываем поставить галочку на строке прозрачность и в предпросмотре видим характерную серую пиксельную сетку, обозначающую отсутствие фоновой заливки.

Заключительным шагом отправляем файл в нужную директорию. Дело сделано, логотип готов к дальнейшему использованию в рекламе или любой другой сфере применения. Хотя и с некоторыми нюансами, но с задачей Paint справился.
zexler.ru
Логотип в Paint.net.: mtv59 — LiveJournal
Вот решила рассказать, как я научилась делать логотипы. Все в той же программе Paint.NET. Может кому-нибудь это поможет.
Итак, открываем программу, создаем новый документ примерно с такими параметрами.
Обратите внимание,что слой создается непрозрачный, то есть белый. В окошечке СЛОИ выбираем иконку СВОЙСТВА СЛОЯ и в открывшимся окне убираем НЕПРОЗРАЧНОСТЬ до 0
Создаем новый слой
Работать будем именно в нем. В окошке СЛОИ выделен верхний слой.
Выбираем инструмент ТЕКСТ, выбираем нужный шрифт и подходящий размер. Следите чтоб весь лист был выделен, иначе вы не увидите что вы пишите. Если это произошло, нажмите отменить, выберете инструмент ВЫДЕЛЕНИЕ (самый первый, пунктирная рамочка), выделите весь лист и снова возвращайтесь к ТЕКСТу. Располагаете текст так как вам нравится. Здесь я перенесла текст на вторую строчку с помощью клавиши Enter. Если вы хотите сделать надпись разными шрифтами, то для каждого нового слова создавайте новый слой, чтоб, в случае ошибки, можно было удалить. Еще это удобно тем, что можно менять расположение слов на листе простым перетаскиванием, главное следить, чтоб был выделен слой именно с этим словом.
Теперь можно вставить какую-нибудь картинку. У меня на логотипе нет, но мало-ли вдруг кому-то хочется. Я заранее скачала в интернете подходящую картинку, уменьшила ее.
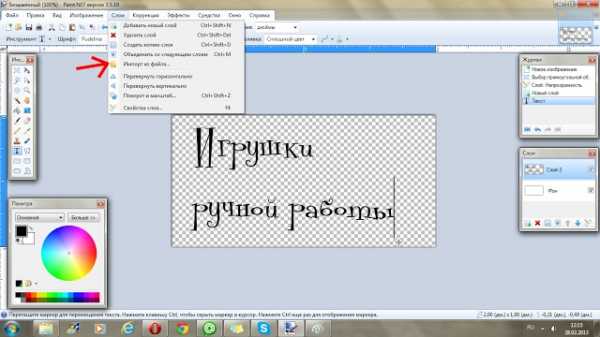
Вставляем через меню СЛОИ-ИМПОРТ ИЗ ФАЙЛА
В окошке СЛОИ появился новый слой, работать будем с ним.
Не смотря на мои старания по уменьшению картинки, размер ёжика все же оказался великоват. Поэтому, удерживая клавишу Shift и правую клавиши мыши, уменьшаем размер.
(Ага, я научилась уменьшать, не нарушая пропорции)
И перетаскиваем туда, где картинке самое место.
Теперь выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и, удерживая клавишу Ctrl, выделяем все белые места на нашей картинке. Нажимаем на НОЖНИЦЫ (вырезать).
Получаем полностью прозрачный фон. Красота. Но только наш Ёжик по сравнению с надписью — серый.
Поэтому нажимаем на лупу с + до тех пор, пока ёжик не примет гигантские размеры (мне достаточно 300%), выбираем инструмент ВОЛШЕБНАЯ ПАЛОЧКА и выделяем все «черные» детали ёжика. Выбираем инструмент ЗАЛИВКА, и заливаем выделенные части черным цветом.
Вот такая красота получается. Но мы видим. что по бокам у нас осталось много свободного места. Оно нам ни к чему.
Поэтому выделяем нашу надпись без всяких лишних пространств и нажимаем на кнопочку ОБРЕЗАТЬ ПО ВЫДЕЛЕНИЮ
Все готово. Теперь в меню ИЗОБРАЖЕНИЕ выбираем ОБЪЕДИНИТЬ ВСЕ СЛОИ и сохраняем. Не забудьте, что сохранять нужно в формате PNG.
Вот такой логотип мы имеем на выходе.
Что с ним делать дальше я писала тут.
Удачных экспериментов.
mtv59.livejournal.com
Как создать логотип в Paint: подборка видео-инструкций
Казалось бы Paint простая программа, в которой сейчас уже мало кто пытается что-либо рисовать. Если вас интересует, как сделать логотип в Paint, а также если вам нужен незамысловатый логотип, который можно загрузить на свой сайт, в социальные сети или для профиля вашего YouTube канала, попробовать свои силы и создать лого в Paint однозначно можно. Тем более, что программа доступна каждому.
Подборка нескольких видео ниже убедительно показывает, что если постараться, то даже в простой программе можно создать довольно таки хороший лого.
Видео-подборка о создании лого в Paint
В этом видео показано, как создать текстовый персональный логотип с добавлением форм Пейнт:
В видео показано, как создать довольно простой логотип в виде круга и аббревиатуры внутри:
Простота логотипа выступает скорее его достоинством. Множество известных логотипов брендов выглядят просто и их можно с легкостью нарисовать в Paint, например, — LG, Facebook, Google Chrome, Pepsi, Twitter, WhatsApp. Поэтому, если бы не существовало профессиональных редакторов, их прототипы могли бы быть с легкостью созданы в Paint.
Кроме этого, если вы рассматриваете Paint как слишком уж примитивный инструмент, то можно попробовать Paint.NET, в котором присутствуют инструменты полноценного графического редактора. Возможности программы довольно широкие. Поэтому ее даже сравнивают с другими графическими редакторами, как Photoshop, Corel и Paint Shop Pro. Конечно программа не подойдет тем, кто работает с графикой профессионально, но создать лого в ней вы сможете. К тому же, она полностью бесплатная и совсем не имеет значения, насколько хороший у вас компьютер, главное, чтобы на нем был установлена ОС Windows.
Скачать программу вы можете на сайте Getpaint.net
Программа доступна на различных языках, в том числе и на Русском.
Видео-подборка о создании лого в Paint.Net
В этом видео вы можете увидеть, как создать лого с эскиза:
Здесь показано, как сделать лого в Paint.NET для YouTube канала без фотошопа:
Еще одно видео, где показано, как создать логотип с изображением льва:
Довольно часто необходим лого на прозрачном фоне. Видео ниже наглядно показывает, как сделать логотип прозрачным в Paint.Net и сохранить его в PNG формате:
Хотите сэкономить время? Есть альтернатива — онлайн лого генератор Логастер
Конечно, создание логотипа в Paint требует немало вашего времени.
Поэтому предлагаем альтернативный вариант создания логотипа — попробовать сделать лого с помощью сервиса Логастер. Всего за пять-десять минут вы можете получить отличный лого на прозрачном фоне.
Перейдите на главную страницу сервиса. Всё что вам нужно сделать — выбрать иконку, которая вам действительно понравится, подобрать к ней шрифт, поэкспериментировать с цветом и расположением элементов.

Попробуйте и вы увидите, что процесс создания логотипа очень легкий и в какой-то степени даже увлекательный.
В заключение
Возможностей создания логотипа очень много. Даже в такой простой программе как Paint возможно создать лого. Выбирая каким же способом его создать, просто оцените и определите, что для вас важнее — сэкономить время, деньги или ваши силы. Тренды в дизайне постепенно меняются и, возможно, созданный сегодня логотип придется менять уже через два-три года. Поэтому, не раздумывайте долго, а скорее приступайте к разработке своего логотипа, который сможете использовать уже сегодня.
Статьи по теме:
www.logaster.com.ua
Вставляем Логотип и уменьшаем размер изображения в Paint.NET
Сегодня я хочу рассказать о том, как я вставляю логотип и уменьшаю размер фотографий. Сразу хочу сказать, что я нахожусь в процессе изучения всех тонкостей программ обработки фотографий. Фотошоп мне пока не устновили, жду не дождусь. А пока пользуюсь редактором Paint.NET. Скачать его можно абсолютно бесплатно тут. Так вот делюсь с вами тем, чему научилась сама.
Итак открываем фото в редакторе. Оговорюсь, что первоначально я его редактирую в пикассе, ну то есть кадрирую, при необходимости делаю фото светлее, применяю автокоррекцию цвета и контраста. Вообще-то все это можно сделать и в Paint.NET, но пока мне так удобнее.
Итак открываем уже обработанное фото в редакторе.

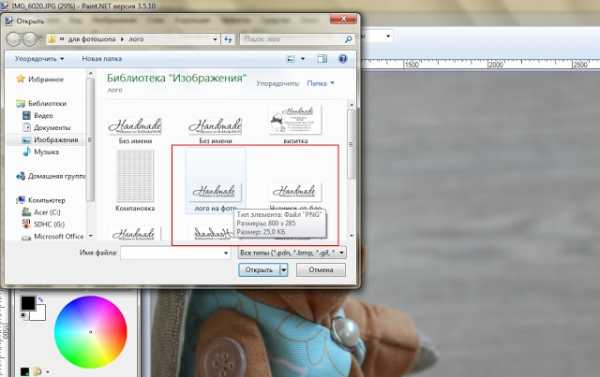
Внизу справа видим размер изображения в пикселях. Ну это так на будущее. Потому что весит моя фоторгафия около 4 мегабайт. Сами понимаете для загрузки в интернет многовато. Открываем меню СЛОИ — ИМПОРТ ИЗ ФАЙЛА

Выбираем на компьютере файл с вашим логотипом. Мне около года назад логотип разработала и сделала очень хорошая девушка Руфина Хотемлянская. Тогда я вообще не знала как подступится к подобным программам. Сейчас я уже научилась делать логотип сама. В сети много МК. Если кому интересно — пишите, расскажу какумею я.

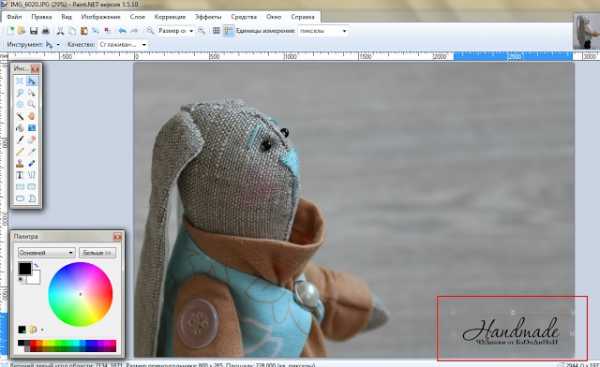
Вот что у нас получается. Заметили в окошке СЛОИ появился новый слой Лого на фото (по названию файла с логотипом)

Перетаскиваем логотип в то место, где он будет находится.

И уменьшаем до нужного размера. К сожалению в этой программе это нужно делать вручную, поэтому включаем глазомер и смотрим, чтоб буквы не вытянулись и не сжались, а остались по пропорциям правильными.

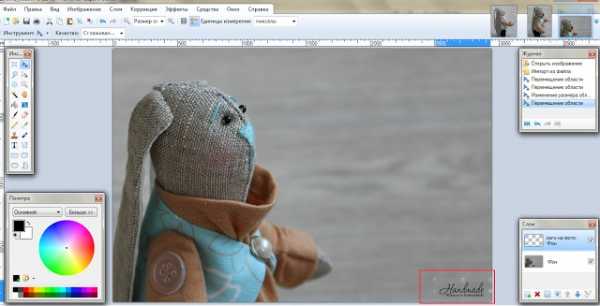
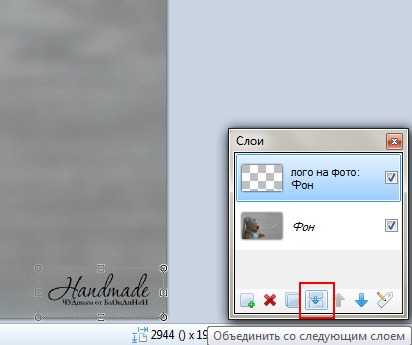
Теперь объединяем слои

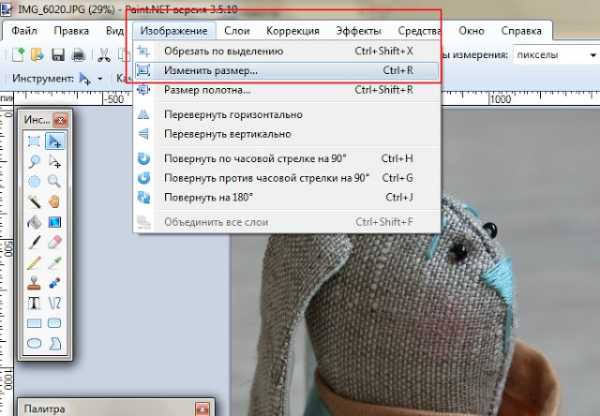
Переходим к изменению размера. В меню выбираем ИЗОБРАЖЕНИЕ — ИЗМЕНИТЬ РАЗМЕР…

Открывается окошко

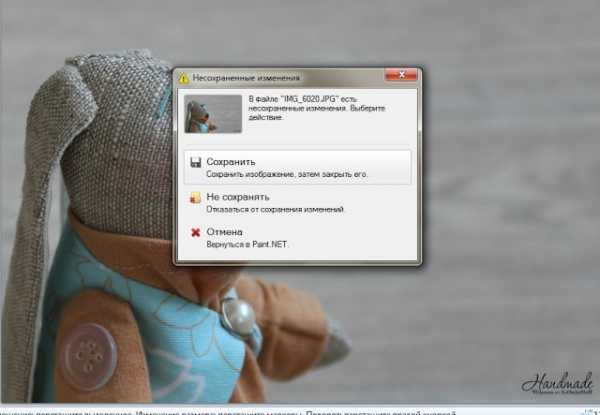
Обязательно убедитесь, что стоит галочка в квадратике СОХРАНЯТЬ ПРОПОРЦИИ, иначе ваше изображение расплющится или вытянется. Я для себя интуитивно выбрала размер по ширине 1200 пикселей. Высота установится автоматически. Нажимаем ОК. Вот и все. Закрываем изображение. Вылезает запрос СОХРАНИТЬ?

Вы соглашаетесь. И в следующем окне видите параметры сохранения. Так как все слои мы с вами свели, то сохраняться фото будет в формате jpg, вверху вы увидите, что файл теперь весит всего 201 килобайт, а внизу виден размер фото в пкселях.

Ну и результат

Надеюсь, кому-нибудь пригодится мой опыт, если что-то не понятно — спрашивайте.
ПыСы: При копировании просьба указывать источник и автора.
www.livemaster.ru
