Как создать правильно сайт: Sorry, this page can’t be found.
Как правильно создать веб-сайт электронной торговли
А теперь большой вопрос: как вы создаете сайт электронной коммерции?
Вам нужна степень в области развития, маркетинга или бизнеса?
Трудно ответить на все эти вопросы.
Хотя пройти обучение не помешает, наше руководство предназначено для того, чтобы научить вас, как создать интернет-магазин с нуля, без программирования, без ученой степени и без значительного капитала.
Как создать сайт электронной торговли: что вам понадобится
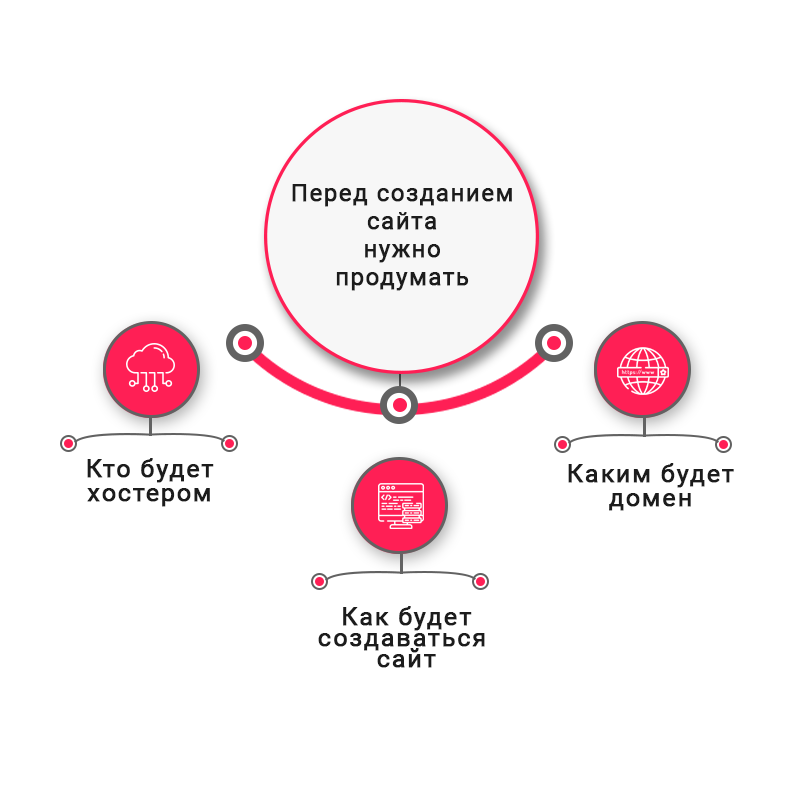
Не существует «правильного» способа завершить процесс создания интернет-магазина. Однако мы рекомендуем несколько уловок и инструментов, которые помогут ускорить создание вашего сайта. Мы также предлагаем начать со следующих элементов:
- Веб-хостинг — Иногда это происходит с продуктом SaaS (программное обеспечение как услуга), за который вы платите ежемесячно — например, с Shopify (прочитайте наше полное Shopify отзыв) Wix (читайте наши Wix отзыв), или BigCommerce (прочитайте наше полное BigCommerce отзыв).

- Строитель сайта — Опять же решение вроде Shopify уже предлагает хостинг и конструктор сайтов в одном ежемесячном пакете. Существуют также сторонние конструкторы страниц для таких платформ, как WooCommerce. По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им.
- Доменное имя — Интернет-название вашего магазина. Вы можете приобрести доменное имя у своего хостинг-провайдера или на платформе электронной коммерции. Обычно это стоит около 10 долларов в год. Избегайте покупки одного за несколько сотен или тысяч долларов.
 Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.
Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес. - Тема сайта — Если вы не наняли дизайнера для нового сайта, шаблон (или тема) предоставит вам дизайн, необходимый для выделения вашего магазина. Это зависит от платформы электронной коммерции, но хорошая цена, чтобы начать думать о темах, составляет от 50 до 200 долларов. Мы рекомендуем начать с темы задолго до того, как вы когда-нибудь решите создать веб-дизайнера с нуля. Сказав это, дизайнер обычно помогает настроить вашу тему для расширенных настроек. В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым.
- Плагины или расширения — Плагин или расширение расширяют функциональные возможности вашего сайта, поэтому вам не нужно выходить и платить разработчику, который сделает для вас необычный запрос на интеграцию. Наиболее платформы для электронной коммерции предлагать каталоги плагинов или дополнений с категориями продуктов, начиная от социальных сетей и заканчивая маркетинговой стратегией, бухгалтерским учетом и доставкой.

- Потенциальный веб-разработчик — Веб-разработчики и дизайнеры пригодятся, когда вы не можете внести изменения в дизайн своей платформы электронной коммерции. Вы также можете захотеть, чтобы разработчик создал уникальный инструмент на вашем веб-сайте, например, если вам нужен специальный калькулятор цен или интеграция с социальными сетями. Наконец, разработчики и дизайнеры предоставляют полные услуги по созданию веб-сайтов, даже если вы выберете платформу электронной коммерции, например Shopify. Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички.
- Сообщество электронной коммерции — Следите за блогами вроде ecommerce-platforms.com и подпишитесь на форумы, группы Facebook и обсуждения Reddit. Люди постоянно говорят об электронной коммерции в Интернете, давая вам идеи о том, что продавать, как продвигать свой маркетинговый план и когда продавать различные продукты.
Как создать сайт электронной торговли
Первый шаг в изучении создания веб-сайта электронной коммерции — поиск подходящей платформы.
Существует несколько вариантов, от решений SaaS (программное обеспечение как услуга) до платформ с собственным хостингом. Цель состоит в том, чтобы выяснить, что вам нужно как онлайн-продавцу и какой тип веб-сайта вы планируете запустить. Например, для продажи вашего нового изобретения требуется только простой веб-сайт с быстрым хостингом и некоторыми приличными маркетинговыми плагинами. Однако вам понадобится платформа и тема для больших каталогов, если вы планируете продавать тысячи товаров.
Вы также захотите решить, делаете ли вы магазин B2B или B2C. Хотели бы вы осуществлять прямые поставки продуктов или получать их от производителя и отправлять их самостоятельно? Вам нужны специальные функции для управления рынком или быстрой доставки? Все это влияет на ваш выбор.
К счастью, мы собрали лучшие платформы электронной коммерции, которые должны охватывать большинство таких ситуаций. Мы сосредоточимся на использовании Shopify для создания интернет-магазина, но важно понимать, что у вас есть много других вариантов.
Выберите платформу для электронной торговли
Вот список платформ электронной коммерции, которые мы рекомендуем на регулярной основе. Некоторые предлагают пакетные услуги, в которых вы получаете все, от хостинга до разработчиков веб-сайтов электронной коммерции за ежемесячную плату. Другие представляют передовые инструменты для создания сайтов с использованием самостоятельного хостинга и более ориентированного на разработчиков интерфейса.
Мы быстро рассмотрим наши любимые платформы электронной коммерции, но не стесняйтесь ознакомиться с нашим углубленным анализом лучшие платформы электронной коммерции на рынке.
- Shopify — Универсальное программное обеспечение как сервисная платформа, где вы платите ежемесячную плату и получаете доступ ко всему набору инструментов электронной коммерции. Это доступно, легко для новичков и легко расширяется. Обычно мы рекомендуем Shopify как лучшее место для начала при изучении создания веб-сайта электронной коммерции.

- WooCommerce — Самостоятельный плагин электронной коммерции, который превращает любой веб-сайт WordPress в полнофункциональный интернет-магазин. WordPress и WooCommerce оба бесплатны, но расходы возникают, когда вам нужно подписаться на такие вещи, как хостинг, домены и разработка. Многие новички и опытные пользователи используют WooCommerce из-за его масштабируемости и простоты использования, но у него более крутая кривая обучения, чем у него Shopify и BigCommerce.
- BigCommerce — Похожий на Shopify в том, что он предоставляет комбинацию инструментов электронной торговли по установленной ежемесячной ставке. BigCommerce обычно немного сбивает с толку, чем Shopify, но это потому, что он включает гораздо больше встроенных функций. Shopify все о простых функциях электронной коммерции и добавлении приложений, когда они вам нужны. BigCommerce предоставляет вам большинство необходимых функций, устраняя многие требования к приложениям.
- Volusion — Очередной раз, Volusion предоставляет ежемесячное сервисное программное обеспечение, в котором вы создаете веб-сайт с помощью онлайн-конструктора страниц.

- Big Cartel — Менее дорогая услуга платформы электронной коммерции с довольно низкими ежемесячными ценами и инструментами, помогающими художникам и творческим людям продавать свои работы.
- Ecwid — Это похоже на комбинацию WooCommerce и Shopify. Вы получаете доступ к преимуществам такой услуги, как Shopify но вы по-прежнему можете использовать мощную систему управления контентом WordPress.
- 3dcart — Простая и доступная альтернатива BigCommerce и Shopify. Он не такой универсальный, но небольшие магазины могут пользоваться 3dcart и получать от этого некоторую экономию.
Зарегистрируйтесь для учетной записи
Теперь, когда вы выбрали платформу электронной коммерции, перейдите на веб-сайт этой компании, чтобы настроить учетную запись.
В этом уроке мы используем Shopify.
Поэтому перейдите к Shopify домашняя страница чтобы начать работу.
Введите свой адрес электронной почты и нажмите кнопку «Начать бесплатную пробную версию». Если у вас уже есть учетная запись, нажмите кнопку входа, чтобы продолжить.
Как правильно создать сайт: формы для сайта
Вопрос как правильно создать сайт интересует в основном тех, кто уже «обжигался» на ошибках и понимает, что коммерческий ресурс должен быть не только красивым и нравиться его владельцу, но в первую очередь важно, чтобы он был удобным для пользователей и помогал осуществлять коммуникацию с посетителями ресурса.
Способы приема и обработки заказов через формы для сайта
Существует множество способов приема заказов через формы для сайта. Наши рекомендации по созданию сайта компании показывают, какие сервисы можно использовать для приема заказов. Для ваших клиентов всегда будет важно качество обратной связи, поэтому нужно постараться сделать их максимально понятными и комфортными.
Если это возможно, постарайтесь, чтобы ваши формы были максимально простыми и удобными. Чем меньше полей нужно будет заполнять пользователю — тем лучше! Протестируйте разные формы и выберите ту, где самая высокая конверсия.
Чем меньше полей нужно будет заполнять пользователю — тем лучше! Протестируйте разные формы и выберите ту, где самая высокая конверсия.
Традиционная форма связи для сайта — это электронная почта или телефон
Многие люди довольно консервативны и привыкли общаться посредством электронных писем. Поэтому ваш коммерческий ресурс обязательно должен предоставлять такую возможность. Важно, чтобы электронная почта была привязана к домену и имела вид Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в вашем браузере должен быть включен Javascript. – это демонстрирует надежность и серьезность ресурса.
В случае обращения клиента через электронную почту необходимо обеспечить комфортность общения с Вами, чтобы не заставлять его менять способ связи. Для этого нужно придерживаться следующих правил:
- Старайтесь отвечать быстро, ведь через 2 часа клиент может и забыть, что писал Вам.
- При получении письма с несколькими вопросами, необходимо отвечать, по сути, с применением номерованных списков.
 Желательно так же задавать вопросы.
Желательно так же задавать вопросы. - Отвечая, что входит в цену товара или услуги, необходимо перечислить полную его комплектацию и проследить, что клиент все это получил.
- Старайтесь быть на шаг впереди и предугадывать возможные вопросы, сразу отвечайте на них в письме, чтобы сократить количество писем и развеет сомнения клиента.
- Не изменяйте тему письма.
- Старайтесь в конце письма писать «выводы» с намеком на последующее действие клиента.
- Желательно, чтобы Ваше письмо было последним. Можно поблагодарить клиента за внимание, за выполненную оплату, сделанный заказ.
- Два краеугольных камня любой консультации — спокойствие и грамотность.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуФорма обратной связи для сайта: Заказать обратный звонок.

Это лаконичная обратная форма для сайта, с минимумом полей для заполнения (имя и телефон). Она позволяет клиенту не тратить время на ожидание того пока освободиться оператор, а так же не платить за переговоры. Клиент просто оставляет свой любой номер телефона и указывает желаемое время для звонка.
Минусом такой формы будет то, что расходы на связь продеться оплачивать Вам. Скрипт данной формы можно найти в интернете. Вот некоторые из них: Callme 2.0, CoMagic, CallCons. Существуют бесплатные версии и платные. Как правило, любой сервис предоставляет возможность сначала бесплатно протестировать такую форму.
Обратная форма для сайта: Онлайн-консультант.
Многие клиенты не хотят сразу делать заказ, они предпочитают сначала просто поинтересоваться. Именно для них хорошо работает Обратная форма для сайта: Онлайн-консультант, которая предлагает задать интересующий клиента вопрос онлайн-консультанту. Часто такая форма сопровождается именем консультанта и его фотографией – это вызывает больше доверия.
Эффективных и удобных сервисов для этой формы, достаточно много, например:
- SiteHeart – способен ответить на стандартные вопросы заранее подготовленными ответами, присылает на Вашу почту контакты потенциальных покупателей.
- JivoSite – с его помощью можно вести переписку одновременно в пяти чатах.
- RedHelper – благодаря ему консультант способен в режиме реального времени видеть сообщения пользователей и определять источник перехода.
Форма обратной связи: Звонок с сайта.
Это очень удобная форма обратной связи, она дает возможность посетителю без наличия телефона, осуществить звонок непосредственно с Вашего сайта на выбранные Вами номера, при этом звонок может поступить в любую страну мира. Для этого существуют сервисы: JivoSite, Zingaya, LiveTex, Mango Office.
Ответ на вопрос как правильно создать сайт очень важен, но пожалуй самое главное – это организовать качественный прием и обработку заказов. Поэтому будет лучше всего сделать несколько различных форм обратной связи, чтобы ваш ресурс был удобным для различных групп пользователей.
В следующей статье мы подробно рассмотрим как грамотно и красиво оформить странику Контакты.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать хороший сайт. Желаем успеха и процветания вашему бизнесу!
30.01.2022
← Поделиться с друзьями !
Как правильно создать сайт электронной торговли
Теперь главный вопрос: как создать сайт электронной коммерции ?
Вам нужна степень в области развития, маркетинга или бизнеса?
Трудно ответить на все эти вопросы.
Хотя пройти обучение не помешает, наше руководство предназначено для того, чтобы научить вас, как создать интернет-магазин с нуля, без программирования, без ученых степеней и без значительного капитала.
Наверх
Как создать сайт электронной торговли: что вам понадобится
Не существует «правильного» способа завершить процесс создания интернет-магазина. Однако мы рекомендуем несколько уловок и инструментов, чтобы ускорить создание вашего сайта. Мы также предлагаем начать со следующих элементов:
Однако мы рекомендуем несколько уловок и инструментов, чтобы ускорить создание вашего сайта. Мы также предлагаем начать со следующих элементов:
- Хостинг веб-сайтов — иногда он поставляется с продуктом SaaS (программное обеспечение как услуга), за который вы платите ежемесячно — например, с Shopify (прочтите наш полный обзор Shopify), Wix (прочтите наш обзор Wix) или BigCommerce (прочитайте наш полный обзор BigCommerce ). Для других сервисов (таких как WooCommerce и Magento) требуется самостоятельный хостинг. Поэтому вы регистрируете отдельную учетную запись хостинга и добавляете файлы веб-сайта на этот сервер. Это немного сложнее, чем решение SaaS, но вы получаете больший контроль над своим сайтом и иногда можете снизить затраты.
- Конструктор сайтов. Опять же, такое решение, как Shopify, уже предлагает хостинг и конструктор сайтов в одном ежемесячном пакете. Существуют также сторонние конструкторы страниц для таких платформ, как WooCommerce.
 По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им.
По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им. - Доменное имя — название интернет-магазина вашего магазина. Вы можете приобрести доменное имя у своего хостинг-провайдера или на платформе электронной коммерции. Обычно они стоят около 10 долларов в год. Избегайте покупки одного за несколько сотен или тысяч долларов. Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.
- Тема веб-сайта. Если вы не нанимаете дизайнера для нового сайта, шаблон (или тема) обеспечивает дизайн, необходимый для того, чтобы ваш магазин выделялся среди других. Это зависит от платформы электронной коммерции, но хорошая цена, чтобы начать думать о темах, составляет от 50 до 200 долларов. Мы рекомендуем начать с темы задолго до того, как вы когда-нибудь решите создать веб-дизайнера с нуля. При этом дизайнер обычно помогает настроить вашу тему для расширенных настроек.
 В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым.
В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым. - Плагины или расширения — плагин или расширение расширяет функциональность вашего сайта, поэтому вам не нужно выходить и платить разработчику, который сделает для вас необычный запрос на интеграцию. Большинство платформ электронной коммерции предлагают каталоги плагинов или дополнений с категориями продуктов, начиная от социальных сетей и заканчивая маркетинговой стратегией и бухгалтерским учетом до доставки.
- Потенциальный веб-разработчик. Веб-разработчики и дизайнеры пригодятся, когда вы не можете внести изменения в дизайн с помощью своей платформы электронной коммерции. Вы также можете захотеть, чтобы разработчик создал уникальный инструмент на вашем веб-сайте, например, если вам нужен специальный калькулятор цен или интеграция с социальными сетями. Наконец, разработчики и дизайнеры предоставляют полные услуги по созданию веб-сайтов, даже если вы выберете платформу электронной коммерции, такую как Shopify.
 Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички.
Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички. - Сообщество электронной коммерции — следите за блогами, такими как Ecommerce-Platforms.com, и подпишитесь на форумы, группы Facebook и темы Reddit. Люди все время говорят об электронной коммерции в Интернете, давая вам идеи о том, что продавать, как продвигать свой маркетинговый план и когда продавать различные продукты.
Наверх
Как создать сайт электронной торговли
Первый шаг в изучении создания веб-сайта электронной коммерции — это поиск подходящей платформы.
Существует несколько вариантов, от решений SaaS (программное обеспечение как услуга) до платформ с собственным хостингом. Цель состоит в том, чтобы выяснить, что вам нужно как онлайн-продавцу, и какой тип веб-сайта вы планируете запустить. Например, для продажи вашего нового изобретения требуется только простой веб-сайт с быстрым хостингом и некоторыми приличными маркетинговыми плагинами. Однако вам понадобится платформа и тема для больших каталогов, если вы планируете продавать тысячи товаров.
Однако вам понадобится платформа и тема для больших каталогов, если вы планируете продавать тысячи товаров.
Вы также захотите решить, делаете ли вы магазин B2B или B2C. Хотели бы вы осуществлять прямые поставки продуктов или получать их от производителя и отправлять их самостоятельно? Вам нужны специальные функции для управления рынком или быстрой доставки? Все это влияет на ваш выбор.
К счастью, мы собрали лучшие платформы электронной коммерции, которые должны охватывать большинство таких ситуаций. Мы сосредоточимся на использовании Shopify для создания интернет-магазина, но важно понимать, что у вас есть много других вариантов.
Наверх
Выберите платформу электронной торговли
Вот список платформ электронной коммерции, которые мы рекомендуем регулярно. Некоторые предлагают комплексные услуги, в которых вы получаете все, от хостинга до разработчиков веб-сайтов электронной коммерции за ежемесячную плату. Другие представляют продвинутые инструменты для создания сайтов с привлечением самостоятельного хостинга и более ориентированным на разработчиков интерфейсом.
Мы кратко рассмотрим наши любимые платформы электронной коммерции, но не стесняйтесь ознакомиться с нашим углубленным анализом лучших платформ электронной коммерции на рынке.
- Shopify — универсальное программное обеспечение как сервисная платформа, где вы платите ежемесячную плату и получаете доступ ко всему набору инструментов электронной коммерции. Это доступно, легко для новичков и легко расширяется. Обычно мы рекомендуем Shopify как лучшее место для начала при изучении создания веб-сайта электронной коммерции.
- WooCommerce — самостоятельный плагин для электронной коммерции, который превращает любой веб-сайт WordPress в полнофункциональный интернет-магазин. WordPress и WooCommerce бесплатны, но расходы возникают, когда вам нужно подписаться на такие вещи, как хостинг, домены и разработка. Многие новички и продвинутые пользователи используют WooCommerce из-за его масштабируемости и простоты использования, но у него более крутая кривая обучения, чем у Shopify и BigCommerce.

- BigCommerce — похож на Shopify в том, что он предоставляет комбинацию инструментов электронной коммерции по установленной ежемесячной ставке. BigCommerce обычно немного запутаннее, чем Shopify, но это потому, что он включает гораздо больше встроенных функций. Shopify — это все о простых функциях электронной коммерции и добавлении приложений, когда они вам нужны. BigCommerce предоставляет вам большинство необходимых функций, устраняя многие требования к приложениям.
- Volusion — Опять же, Volusion предоставляет ежемесячное сервисное программное обеспечение, в котором вы создаете веб-сайт с помощью онлайн-конструктора страниц. Он не так популярен, но нам нравятся его темы и программа прямой поставки.
- Big Cartel — менее дорогая услуга платформы электронной коммерции с довольно низкими ежемесячными ценами и инструментами, помогающими художникам и творческим людям продавать свои вещи.
- Ecwid — это похоже на комбинацию WooCommerce и Shopify.
 Вы получаете доступ к преимуществам такой службы, как Shopify, но по-прежнему можете использовать мощную систему управления контентом WordPress.
Вы получаете доступ к преимуществам такой службы, как Shopify, но по-прежнему можете использовать мощную систему управления контентом WordPress. - 3dcart — простая и доступная альтернатива BigCommerce и Shopify. Он не такой универсальный, но небольшие магазины могут пользоваться 3dcart и получать от этого некоторую экономию.
Наверх
Зарегистрируйтесь для учетной записи
Теперь, когда вы выбрали платформу электронной коммерции, перейдите на веб-сайт этой компании, чтобы настроить учетную запись.
В этом уроке мы используем Shopify.
Поэтому перейдите на домашнюю страницу Shopify, чтобы начать.
Введите свой адрес электронной почты и нажмите кнопку «Начать бесплатную пробную версию». Если у вас уже есть учетная запись, нажмите кнопку входа, чтобы продолжить.
Как правильно создать B2B-сайт и максимально развить свой проект
Как правильно создать B2B-сайт и максимально развить свой проект
B2B («business to business») – это специальный вид сайта, который разрабатывается для сотрудничества нескольких компаний. Зачастую одна из них специализируется на производстве и продаже каких-либо товаров или услуг, а вторая является покупателем. Такое совместное взаимодействие позволяет каждой из организаций оптимизировать свою работу и увеличить объемы продаж. Та сторона, которая позиционирует себя как покупатель, может использовать приобретенные товары или услуги в своих личных целях. Конечной целью обеих компаний является получение прибыли.
Зачастую одна из них специализируется на производстве и продаже каких-либо товаров или услуг, а вторая является покупателем. Такое совместное взаимодействие позволяет каждой из организаций оптимизировать свою работу и увеличить объемы продаж. Та сторона, которая позиционирует себя как покупатель, может использовать приобретенные товары или услуги в своих личных целях. Конечной целью обеих компаний является получение прибыли.
Преимущества B2B-сайта
B2B-сайт позволяет создавать предложение и спрос, поэтому зачастую такие ресурсы многофункциональные, их целью является привлечение как можно большего количества посетителей. Преимущества таких проектов заключаются в следующем:
- возможность создания бизнеса по всему миру, поскольку такие проекты не привязаны к какому-то определенному месту;
- экономия на рекламе своего бизнеса;
- возможность находить поддержку со стороны иностранных партнеров, тем самым расширяя логистику;
- конфиденциальность информации – третьи лица не могут использовать данные, что позволяет сотрудничающим компаниям максимально наладить и стабилизировать свои партнерские отношения.

Подобного рода сайты подойдут компаниям, специализирующимся на изготовлении и продаже различных исходных материалов, которые можно использовать в производстве. Это станки, производственные механизмы, детали для электронного оборудования, а также сырье. B2B-сайты также активно создают для предоставления различных посреднических услуг, таких как реклама или консалтинг.
Особенности разработки B2B-сайта
Прежде чем приступать к созданию проекта необходимо детально продумать идеи и стратегии по продвижению ресурса. Так как это сложный многостраничный сайт, обеспечивающий надежную коммуникацию между двумя компаниями, он должен обладать хорошим каталогом, в котором будет содержаться вся исчерпывающая информация, касающаяся предлагаемого товара или услуги. Также можно добавить различные промо-материалы для скачивания. Компания ABCname занимается профессиональной разработкой сайтов и способна помочь создать качественный ресурс, приносящий прибыль.
B2B-сайт должен иметь адаптивную версию, которая позволит корректно отображать ресурс на любых устройствах. Кроссбраузерность – это важный нюанс, который необходимо учитывать, ведь высока вероятность того, что у многих посетителей ресурса техническое оснащение будет хуже по сравнению с тем, которое имеют веб-разработчики.
Кроссбраузерность – это важный нюанс, который необходимо учитывать, ведь высока вероятность того, что у многих посетителей ресурса техническое оснащение будет хуже по сравнению с тем, которое имеют веб-разработчики.
При разработке B2B-сайта стоит помнить о том, что потенциальный покупатель, выбирая какой-либо товар или услугу, хочет узнать о нем как можно больше. Поэтому важно определиться со своей целевой аудиторией и детально проанализировать ее.
Помогла ли вам статья?348 раз уже помогла
Комментарии: (0) Написать комментарийСоздание сайтов, как правильно создать сайт? Школьный сайт, как создать сайт, создание сайта, сайт создать, сайт школы
Приступая к созданию сайта, мы предполагаем, что он сможет в недалёком будущем эффективно функционировать в глобальной сети Интернет. Следовательно, наша задача — максимально реализовать потенциальные возможности Интернета с учётом существующих ограничений.
Развитая инфраструктура Интернет предоставляет такие возможности, как:
- Охват широчайшей аудитории (не только российской, но и международной).
- Оперативное обновление информации.
- Использование непосредственных ссылок на другие ресурсы Интернет.
I. Познакомьтесь с существующими сайтами схожей тематики
Посетите сайт школы № 172 г. Москвы и размещённую на нём коллекцию ссылок. При этом учтите, что школьные сайты, представленные в Интернете, имеют разные «весовые категории» с точки зрения технических возможностей школы, профессионального уровня разработчиков и финансовой поддержки. Некоторые школы имеют свой сервер, и, соответственно, гораздо большие возможности. Иногда к созданию сайта привлекаются специалисты профессиональных дизайн-студий (например, в лице бывшего выпускника). Необходимо реально оценить свои силы, чтобы верно определить стратегию и тактику работы над созданием сайта. Ниже приведены адреса 10-ти сайтов, каждый их которых имеет ряд существенных положительных черт (наряду с отрицательными). Разделы, которые с точки зрения автора стоит взять на заметку, указаны в скобках.
Некоторые школы имеют свой сервер, и, соответственно, гораздо большие возможности. Иногда к созданию сайта привлекаются специалисты профессиональных дизайн-студий (например, в лице бывшего выпускника). Необходимо реально оценить свои силы, чтобы верно определить стратегию и тактику работы над созданием сайта. Ниже приведены адреса 10-ти сайтов, каждый их которых имеет ряд существенных положительных черт (наряду с отрицательными). Разделы, которые с точки зрения автора стоит взять на заметку, указаны в скобках.
- ФМЛ № 239, Санкт-Петербург. Работы учеников, клуб выпускников.
- Гимназия №157, Санкт-Петербург. Английская версия, музей, проекты SPIMUN, GTP, Eco-Connections.
- Многопрофильный лицей пос. Коммунарка Московской области. Проекты, в том числе, школьная баннерная сеть.
- Школа № 27, г. Ангарск. Благодарности, раздел «Перемена!»
- Школа № 315, г. Киев. 3 версии — украинская, русская и английская, материалы к экзаменам.
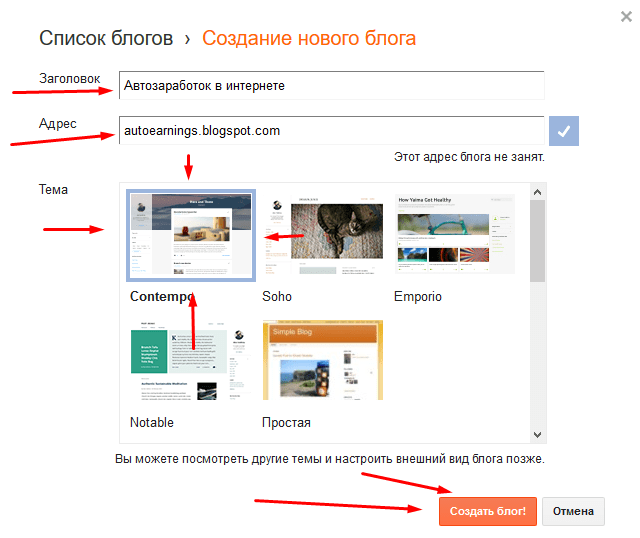
Создание нового проекта
Вы всегда можете создать новый проект на основе шаблона или другого проекта. Но если необходимо начать с нуля, вы можете создать пустой файл проекта.
Но если необходимо начать с нуля, вы можете создать пустой файл проекта.
Щелкните Файл > Создать > Новый проект.
При этом вы получите чистое полотно для работы. Если вы не уверены, с чего начать, читайте дальше.
Настройка нового проекта
Установка даты начала и даты окончания проекта
-
Щелкните Проект > Сведения о проекте.
-
Перейдите в поле Планирование от и выберите дату начала проекта или дату окончания проекта.

-
Добавьте дату в поле Дата начала или Дата окончания.
Совет по управлению проектами. Чтобы выяснить крайний срок начала проекта, можно запланировать проект с даты окончания. После запуска проекта нужно изменить этот параметр и планировать работу с даты начала, чтобы видеть изменения, ставящие под угрозу срок сдачи проекта.
Как только вы получите общую картину, Project поможет вам разобраться с деталями календарного плана.
К началу страницы
Указание имени или названия и других свойств файла
Сохраните проект, чтобы присвоить ему имя или название. Вы можете изменить имя и другие свойства файла в любое время.
Вы можете изменить имя и другие свойства файла в любое время.
-
Щелкните Файл > Сведения.
-
В правой части экрана выберите пункт Сведения о проекте, а затем — Дополнительные свойства.
-
На вкладке Сводка введите имя в поле Название.
-
Добавьте в файл проекта любые дополнительные сведения, которые посчитаете нужными.
Примечание: Чтобы вернуться к представлению проекта, нажмите кнопку «Назад» .
К началу страницы
Добавление задач
Большинство проектов зарождаются в виде списка задач в Excel, Word или даже простых записей на бумаге. Чтобы начать планирование этих задач и управление ими, вам необходимо внести их в файл проекта.
Чтобы начать планирование этих задач и управление ими, вам необходимо внести их в файл проекта.
-
Добавление задач вручную. Это означает, что их нужно ввести в Project.
-
Вырезание и вставка. Project запоминает структуру задач, созданную для задач в Word, Outlook или PowerPoint, и создает их суммарные задачи и подзадачи при их вставке в Project (только в Project 2013 и более поздних версиях).
-
Импорт данных из Excel. Если список задач в Excel содержал длительности, смету, сроки и другие данные о проекте, вы также можете внести их в проект.
-
Синхронизация с SharePoint.
 Вы можете работать с Project в SharePoint. После того как вы запланировать эти задачи, участники группы смогут увидеть расписание и обновить свою работу в SharePoint, а вы увидите изменения в Project. И наоборот.
Вы можете работать с Project в SharePoint. После того как вы запланировать эти задачи, участники группы смогут увидеть расписание и обновить свою работу в SharePoint, а вы увидите изменения в Project. И наоборот.
Добавив задачи, вы можете приступить к работе над ними.
К началу страницы
Отображение суммарной задачи проекта
Суммарная задача проекта содержит все другие задачи и отображается в верхней части списка задач. В Project суммарные задачи скрыты по умолчанию. Чтобы включить их отображение, перейдите в представление «Диаграмма Ганта» и на вкладке Формат установите флажок Суммарная задача проекта.
К началу страницы
Дальнейшие действия
При создании нового проекта в Project Web App доступны следующие параметры:
-
Enterprise Project.
 Этот параметр создает проект, чтобы его можно было редактировать в Project Web App.
Этот параметр создает проект, чтобы его можно было редактировать в Project Web App. -
SharePoint список задач. При этом проект создается как сайт проекта. Используйте список задач на сайте проекта, чтобы перечислять задачи проекта. При создании списка задач на этом сайте проекта эти задачи будут просматриваться в центре Project в Project Web App.
В вашей организации может быть несколько разных шаблонов для создания новых проектов, поэтому вам следует выбрать шаблон, который лучше всего имеет смысл для создаемого проекта.
Создание корпоративного проекта
Чтобы создать корпоративный проект:
-
На панели быстрого запуска выберите пункт Проекты.

-
На вкладке Проекты нажмите кнопку Новые ивыберите Enterprise Project илишаблон корпоративного проекта, который будет интересна вашей организации.
-
На странице введите нужные сведения в поля Имя,Описание иДата начала,а затем выберите Готово.
-
Заполните как можно больше сведений на страницах, созданных для проекта. После ввода данных на вкладке Задача или Project в группе Project нажмите кнопку Сохранить. Каждая страница проекта будет указана на быстром запуске под его именем, пока проект открыт. Для перемещения между страницами можно щелкнуть ссылки быстрого запуска или нажать кнопки Предыдущее и Далее на вкладке Project в группе Страница.

Если проект или предложение связаны с процессом с несколькими этапами, вы можете нажать кнопку Отправить, чтобы приработать к его началу, как только добавите на страницы сведений о проекте как можно больше информации.
При создании проекта или предложения он виден только владельцу проекта. Чтобы сделать его видимым для участников группы, которые назначены задачам проекта, необходимо опубликовать проект. Дополнительные сведения о публикации проекта см. в публикации проекта.
Чтобы создать проект списка SharePoint задач:
-
На панели быстрого запуска выберите пункт Проекты.
-
На вкладке Проекты нажмите кнопку Новые ивыберите SharePoint список задач илиSharePoint шаблон проекта списка задач, который зависит от вашей организации.

-
На странице Создание проекта введите имя нового проекта и нажмите кнопку Готово.
Примечание: Если вы уже начали работу над планом проекта, используя список задач в Microsoft SharePoint Foundation 2013, вы можете нажать кнопку Импорт с сайтов SharePoint, чтобы добавить этот список в качестве проекта в центре Project. Дополнительные сведения см. в SharePoint списка задач Project Web App.
-
После создания сайта проекта нажмите кнопку Изменить в сером поле в левой части веб-части сводки Project сводки.
-
На странице «Задачи» можно добавить задачи проекта, включая дату выполнения и сведения о назначении.
Совет: Дополнительные сведения о создании задач на сайте проекта см.
 в дополнительных сведениях о добавлении задач в проект.
в дополнительных сведениях о добавлении задач в проект.
После создания этого списка задач он будет Project Web App в центре Project задач. Изменения, внося в список задач на сайте проекта, отражаются в центре Project в Project Web App.
Как правильно создавать карту сайта?
Вся структурированная информация о сайте, написанная на языке программирования, называется картой сайта. Карта сайта может быть в двух вариантах. Она может быть как для пользователей (html), так и специально для поисковых систем (xml).
Карта сайта для пользователей
Такая карта сайта создаётся для того,
чтобы пользователям было удобно находить нужную им информацию или отдельную страницу на сайте.
Карта сайта просто необходима для больших сайтов, где огромное количество статей, страниц и так далее. Если же сайт сам по себе небольшой, то карту сайта для пользователей делать совсем необязательно.
Если же сайт сам по себе небольшой, то карту сайта для пользователей делать совсем необязательно.
Другими словами, если человек сможет на сайте находить нужную страницу всего за 2-3 клика мышкой, то карту делать необязательно, вполне хватит обычного меню. Карту сайта можно создать двумя способами. Первый ручной и самый сложный. Создать отдельную страницу, куда поместить все ссылки разделов, статей сайта и так далее. Сохранить этот файл и закинуть на сервер. Второй способ значительно легче, если вы используете готовый движок. В этом случае существует различные дополнения и плагины, которые сделают эту работу без труда. Всё это будет в автоматическом режиме.
Карта сайта для поисковых роботов
Такая карта выполняет практически ту же самую роль, но только для поисковых роботов.
Она написана на специальном языке программирования и содержит всю структуру сайта в сжатом виде. Такой код с лёгкостью понимает каждый поисковый робот.
Всем известно, что поисковые роботы не могут видеть сайт так, как его видят пользователи.
Поисковые роботы такие же посетители сайта, но только им нужно давать другую информацию на другом языке программирования.
Ещё совсем недавно такие карты сайта для поисковых систем были не нужны.
Такой код с лёгкостью понимает каждый поисковый робот.
Всем известно, что поисковые роботы не могут видеть сайт так, как его видят пользователи.
Поисковые роботы такие же посетители сайта, но только им нужно давать другую информацию на другом языке программирования.
Ещё совсем недавно такие карты сайта для поисковых систем были не нужны.
Практически все сайты были написаны на языке, который понимали все поисковые системы – html. В этом случае поисковый робот при заходе на сайт просто его индексировал и заносил в отдельную базу данных.
Сегодня же потребность в карте сайта для поисковых систем появилась потому,
что практически каждый сайт в интернете работает на отдельной платформе (CMS).
Поисковому роботу стало очень сложно определить, где и что находиться.
Пока ещё поисковые системы не умеют читать все языки программирования.
Сегодня популярные платформы для сайта умеют генерировать страницу прямо на глазах. Например, если пользователь воспользуется поисковой строчкой на сайте, то все результаты этого поиска будет уже новой страницей. Отсюда большая вероятность того, что поисковый робот просто никогда не найдёт эту страницу. Но подобные платформы могут создавать страницы, которые вредят продвижению сайта, поэтому такие страницы показывать поисковому роботу нельзя, и можно сделать так, чтобы в карте сайта они не появлялись.
Получается, что если создать сразу две карты сайта, это очень полезно и для пользователей, и для поисковых машин.
Как создать карту сайта самостоятельно?
В случае если ваш выбор остановился на платформе для блогеров WordPress,
вам просто нужно найти специальный плагин, который сделает всю эту работу за вас, в автоматическом режиме. От вас потребуется только нажать на кнопку «создать карту сайта».
Как правило, к каждому плагину добавляется инструкция, поэтому ничего сложного нет.
От вас потребуется только нажать на кнопку «создать карту сайта».
Как правило, к каждому плагину добавляется инструкция, поэтому ничего сложного нет.
Если у вас сайт не на платформе или вам не совсем нравится карта сайта, которая генерируется плагином, можно использовать различные онлайн-инструменты по созданию карты сайта. Здесь также не требуется много вашего времени. Всё что нужно это заполнить форму, и нажать на кнопку «Генерация». После обработки и создания сайт предложит вам скачать уже готовый файл.
Ну, и последний способ как создать карту сайта.
Этот способ самый тяжёлый, так как он называется ручной.
В этом случае необходимо знать язык программирования XML.
Придётся потратить немного своего времени и выучить его.
Многие говорят, что он довольно лёгкий и выучить его можно за несколько часов.
В этом языке также используются теги, в которые необходимо прописать нужную информацию о сайте. Все страницы, рубрики, и как часто обновляется карта.
Все страницы, рубрики, и как часто обновляется карта.
Если посмотреть на это ещё шире, то ничего сложного нет. Есть такие оптимизаторы, которые считают, что карта сайта ничего не решает и она не нужна. Они считают, что карта сайта не является частью оптимизации сайта. Они хотят все покупать. То есть вкладывать огромное количество денег на рекламу и так далее. Когда проходит некоторое время, они не могут понять, почему поисковые системы не выставляют сайт в топ выдачи.
Вся причина может быть в том, что поисковые роботы просто не видят контента. Они индексируют не то что нужно индексировать. Поэтому, если вы серьёзно занялись сайтом, не поленитесь и сделайте две карты сайта.
- Создано 03.01.2018 08:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Какие существуют способы создания веб-сайта?
Прежде чем вы сможете запустить свой новый веб-сайт в Интернете, вам нужно принять много важных решений. Если вы хотите начать вести блог, создать интернет-магазин или запустить портфолио фрилансера, вам сначала нужно выяснить, как вы собираетесь его создавать. Тем не менее, оценка всех ваших вариантов может показаться немного ошеломляющей.
К счастью, не так уж сложно разобраться в наиболее распространенных способах создания веб-сайта.Как только вы узнаете, какой у вас есть выбор, а также плюсы и минусы каждого из них, вы сможете принять правильное решение для своего уникального сайта.
В этой статье мы рассмотрим четыре основных способа создания веб-сайта. Мы рассмотрим, сколько обычно стоит каждый вариант, и коснемся некоторых их преимуществ и недостатков. Давайте погрузимся прямо в!
На что обратить внимание перед созданием веб-сайтаПрежде чем вы сможете решить, как создать свой веб-сайт, вам необходимо учесть два важных фактора.Это:
- Время. Время, необходимое для создания веб-сайта, может сильно различаться в зависимости от используемого вами метода. Поэтому очень важно знать, спешите ли вы или можете позволить себе не торопиться.
- Бюджет. Создание веб-сайта может быть недорогим, если вы сделаете это правильно.
 Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Очень важно знать, сколько времени и денег у вас есть для вашего веб-проекта.Это поможет вам при оценке следующих вариантов, поскольку не существует «одного правильного способа» создания веб-сайта.
WordPress + DreamHost
Наши автоматические обновления и надежная защита облегчают управление сервером, поэтому вы можете сосредоточиться на создании отличного веб-сайта.
4 различных способа создания веб-сайтаКак мы упоминали ранее, существует множество различных подходов к процессу разработки веб-сайта.Мы рассмотрим четыре самых популярных метода и посмотрим, как они сравниваются.
1. Используйте конструктор веб-сайтов Конструктор веб-сайтов — это инструмент, позволяющий очень быстро создавать веб-сайты. Эти решения обычно имеют функцию перетаскивания, включают шаблоны для дизайна и не требуют от вас каких-либо знаний в области кодирования.
Эти решения обычно имеют функцию перетаскивания, включают шаблоны для дизайна и не требуют от вас каких-либо знаний в области кодирования.
Одним из примеров является WP Website Builder, который предоставляется бесплатно со всеми нашими планами здесь, на DreamHost.
Этот конструктор позволяет вам выбирать из множества готовых блоков содержимого.Например, вы можете выбрать блок контактной информации, специально стилизованный под сайты ресторанов. Затем вы можете настроить его с помощью собственных цветов, шрифтов, изображений и т. д.
Связано: Что такое конструкторы веб-сайтов? Все, что вам нужно знать
Конструкторы веб-сайтов могут сэкономить ваше время и деньги, позволяя быстро запустить новый сайт. Кроме того, с помощью правильного конструктора вы можете настроить элементы дизайна вашего сайта в соответствии с вашим брендом. Таким образом, вам не обязательно беспокоиться о том, что в конечном итоге вы окажетесь на веб-сайте «нарезки печенья».
В то же время стоит отметить, что любой конструктор веб-сайтов по своей природе ограничен и может не дать вам такого большого контроля над внешним видом и функциональностью вашего сайта, как некоторые другие варианты в нашем списке. Однако позже мы поговорим о том, как некоторые методы можно сочетать с конструктором веб-сайтов, чтобы помочь вам создавать инновационные веб-сайты.
2. Выберите систему управления контентом (CMS)Системы управления контентом (CMS) часто путают с разработчиками веб-сайтов.Однако CMS — это полноценная платформа для создания и публикации цифрового контента. Они намного сложнее и гибче, чем конструктор веб-сайтов, и их можно использовать не только для создания веб-сайтов.
Безусловно, самой популярной CMS является WordPress с долей рынка более 60%.
Еще одна вещь, которая отличает CMS от конструктора веб-сайтов, заключается в том, что она построена на мощном программном обеспечении базы данных. Это означает, что он может хранить контент и другие ресурсы высокоорганизованным образом. Это позволяет отображать и упорядочивать контент уникальными способами и даже включать собственный код.
Это означает, что он может хранить контент и другие ресурсы высокоорганизованным образом. Это позволяет отображать и упорядочивать контент уникальными способами и даже включать собственный код.
На рынке есть и другие варианты CMS, в том числе:
- Joomla . Это бесплатная CMS с открытым исходным кодом. Несмотря на то, что в этом отношении Joomla похожа на WordPress, она не так удобна для пользователя и имеет более крутую кривую обучения.
- Друпал . Drupal — еще один вариант с открытым исходным кодом, еще более сложный, чем Joomla. Это платформа, больше ориентированная на опытных веб-разработчиков.
- Magento . Magento — это продукт Adobe, специально предназначенный для веб-сайтов электронной коммерции и их потребностей. Существует также версия Magento с открытым исходным кодом.
CMS предлагают большую гибкость и могут использоваться для создания веб-сайтов практически любого типа. Кроме того, вам не нужно много технических ноу-хау, чтобы начать. К счастью, многие качественные веб-хостинги (включая нас!) предлагают установку многих CMS в один клик, особенно WordPress. Не знаете, какая CMS лучше всего подходит для вашего сайта? Вот 12 причин, по которым мы рекомендуем WordPress.
Кроме того, вам не нужно много технических ноу-хау, чтобы начать. К счастью, многие качественные веб-хостинги (включая нас!) предлагают установку многих CMS в один клик, особенно WordPress. Не знаете, какая CMS лучше всего подходит для вашего сайта? Вот 12 причин, по которым мы рекомендуем WordPress.
Связанный: Как запустить сайт WordPress за 5 минут
3. Сделай сам с помощью HTML и CSSЕсли вы технически подкованы, вы всегда можете создать свой веб-сайт с нуля, используя язык гипертекстовой разметки (HTML) и каскадные таблицы стилей (CSS). Это основные языки, используемые для создания большинства веб-сайтов.
Если вы собираетесь заняться дизайном своего веб-сайта с помощью HTML и CSS, вам нужно собрать несколько инструментов, в том числе:
- Редактор кода .Вы можете захотеть, чтобы редактор кода выполнял за вас большую часть управления файлами, или вам может понадобиться инструмент, облегчающий просмотр вашего кода.
 Некоторые примеры включают Brackets, Visual Studio и PhpStorm.
Некоторые примеры включают Brackets, Visual Studio и PhpStorm. - Приложение протокола передачи файлов (FTP). При разработке с нуля вам понадобится способ передачи HTML-файлов на веб-сервер и обратно. Если в вашем редакторе кода нет встроенной функции, вы можете воспользоваться бесплатным вариантом, таким как FileZilla, или премиальным приложением, таким как CuteFTP.Вот полный список FTP-клиентов, которые мы составили.
- Местная застройка. Это позволяет вам создавать и экспериментировать на локальном компьютере, прежде чем запускать свой сайт в Интернете. Многие веб-хостинги предлагают простые решения для размещения веб-сайтов.
Разработка веб-сайта с нуля обеспечивает максимальную гибкость. В то же время вам понадобится много времени и некоторые глубокие знания в области программирования, чтобы осуществить это.
Связано: Как создать отличный интернет-магазин с помощью WordPress
4. Нанять веб-дизайнера и/или разработчика
Нанять веб-дизайнера и/или разработчика Наконец, всегда можно нанять веб-разработчика для создания идеального веб-сайта. Веб-разработчиков много, хотя поиск надежного и высококвалифицированного специалиста для вашего проекта может потребовать некоторых усилий.
Если вы хотите пойти по этому пути, вот несколько советов, как найти качественного веб-разработчика и наладить с ним продуктивные отношения:
- Решите, будете ли вы пользоваться услугами агентства или фрилансера.Если вы заинтересованы в заключении контракта с фрилансером, вам могут пригодиться такие сайты, как Upwork и Fiverr.
- Убедитесь, что у вас есть четко определенные цели для вашего веб-сайта.
- Заранее определите, сколько страниц нужно вашему веб-сайту, чтобы вы могли установить разумный объем работы.
Аутсорсинг работы по созданию вашего веб-сайта позволяет вам получить именно то, что вы хотите, не требуя от вас каких-либо знаний о разработке или программировании.
Однако это, безусловно, самый дорогой вариант.Запуск пользовательского сайта может стоить от нескольких сотен до нескольких тысяч долларов (или больше), в зависимости от его размера и сложности.
Мы делаем создание веб-сайтов еще проще
Хотите ли вы установить WordPress, выбрать правильный тарифный план хостинга или настроить сайт электронной коммерции, позвольте нам помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Начните работу на своем веб-сайте сегодня с DreamHostМы понимаем, что после того, как вы решите создать веб-сайт, вам придется принять множество решений.Помимо выбора того, как вы будете создавать свой сайт, вам также необходимо найти безопасный и надежный веб-хостинг.
Вот почему DreamHost предлагает несколько вариантов хостинга, чтобы вы могли найти идеальный план для своих нужд.
Если вы только начинаете, один из самых быстрых способов запустить свой сайт — это предварительно установить WordPress и простой в использовании конструктор сайтов. К счастью, наши годовые планы виртуального хостинга включают и то, и другое! Даже лучше? Мы также включаем бесплатное доменное имя и сертификат SSL/TLS.
К счастью, наши годовые планы виртуального хостинга включают и то, и другое! Даже лучше? Мы также включаем бесплатное доменное имя и сертификат SSL/TLS.
Пришло время воплотить в жизнь ваши мечты о веб-дизайне? Ознакомьтесь с нашими вариантами виртуального хостинга сегодня, и вы сразу же приступите к работе.
10 шагов для создания замечательного контента веб-сайта
Контент — это магнит вашего веб-сайта и, возможно, самый важный инструмент, помогающий вашей фирме достичь маркетинговых целей. Независимо от того, хотите ли вы полностью изменить дизайн веб-сайта или просто хотите улучшить свой текущий сайт, крайне важно иметь надежную контент-стратегию.
Стратегия контента будет направлять ваши планы относительно того, что, где и когда создавать контент. Контент — это причина, по которой люди посещают ваш сайт, и любой редизайн должен проводиться с упором на контент. Даже солидный контент со временем устаревает, поэтому, если вы какое-то время не трогали контент на своем веб-сайте, вероятно, он нуждается в обновлении. Мы наметили несколько ключевых шагов для разработки сильной, ориентированной на клиента стратегии для контента вашего веб-сайта.
Мы наметили несколько ключевых шагов для разработки сильной, ориентированной на клиента стратегии для контента вашего веб-сайта.
1. Определите свое уникальное ценностное предложение
Ваш веб-сайт должен отвечать на вопросы почему и как вашей фирмы, объясняя, как ваши услуги и процессы приносят пользу вашим клиентам.Ваше ценностное предложение должно учитывать эти аспекты, и оно должно быть уникальным по сравнению с другими фирмами в отрасли, чтобы вы могли выделиться среди конкурентов. Используйте это как основу для контента, который вы создаете для своего веб-сайта. Ваше уникальное ценностное предложение должно быть заметным на вашем веб-сайте и вплетено в ваш контент. Убедитесь, что ваш контент ориентирован на людей, которых вы хотите привлечь, и имеет решающее значение для успеха вашего сайта.
2. Провести аудит контента веб-сайта
Прежде чем создавать новый контент, определите, какой контент у вас уже есть и где вы видите пробелы, которые необходимо заполнить. Какой контент нужно переписать? Какие части контента работают хорошо и, возможно, не требуют такой большой работы? Задокументируйте весь имеющийся у вас контент, а затем определите, что можно оставить, что нужно обновить, а что нужно удалить. Это даст вам четкое представление о том, сколько нового контента вам нужно создать и с чего начать.
Какой контент нужно переписать? Какие части контента работают хорошо и, возможно, не требуют такой большой работы? Задокументируйте весь имеющийся у вас контент, а затем определите, что можно оставить, что нужно обновить, а что нужно удалить. Это даст вам четкое представление о том, сколько нового контента вам нужно создать и с чего начать.
3. Нацельтесь на каждую из ваших персон
При создании контента веб-сайта фирмы часто думают о том, что они хотят сказать, а не о том, что их аудитория хочет прочитать.Очень важно создавать контент для своего веб-сайта с учетом различных аудиторий и думать о том, что для них наиболее важно, поскольку именно для них действительно предназначен ваш контент. Персонажи покупателей помогают вам визуально представить тип людей, которых вы пытаетесь охватить, и лучше понять поведение покупателей. Определив своих ключевых покупателей, вы можете создавать персонализированный контент, который соответствует их интересам, потребностям и целям. Ваш контент предназначен для того, чтобы отвечать на их вопросы, обучать их отраслевым темам и решать их болевые точки.Помните, что у вас более одной аудитории, и на вашем веб-сайте должен быть контент, подходящий для каждой из них. В дополнение к потенциальным клиентам вы должны создавать контент веб-сайта, ориентированный на клиентов, потенциальных сотрудников, деловых партнеров, средства массовой информации и т. д.
Ваш контент предназначен для того, чтобы отвечать на их вопросы, обучать их отраслевым темам и решать их болевые точки.Помните, что у вас более одной аудитории, и на вашем веб-сайте должен быть контент, подходящий для каждой из них. В дополнение к потенциальным клиентам вы должны создавать контент веб-сайта, ориентированный на клиентов, потенциальных сотрудников, деловых партнеров, средства массовой информации и т. д.
4. Сопоставьте содержимое с жизненным циклом клиента
Ваш контент также должен направлять посетителей и потенциальных клиентов по воронке продаж. На вашем веб-сайте должен быть разнообразный контент, который отвечает на разные вопросы или проблемы в зависимости от того, на каком этапе пути клиента находится потенциальный клиент, от осведомленности до покупки и защиты интересов.Например, блог — отличный инструмент для повышения осведомленности, обучения и ответов на общие вопросы о ваших услугах или отрасли. Но для потенциального клиента, который оценивает вашу фирму при найме, тематическое исследование или отзыв больше подходят для демонстрации успешной работы, которую вы проделали для своих клиентов.
5. Включите основной контент
При наличии надежной стратегии каждая часть контента на вашем веб-сайте будет иметь определенную цель и целевую аудиторию. Люди используют Интернет для проведения исследований и получения информации по различным темам.Обязательно используйте контент своего веб-сайта как возможность информировать потенциальных клиентов о тенденциях и общих вопросах в отрасли, а также для тех, кто находится дальше по воронке продаж, о вашей компании, процессах и услугах. Другой пример аудитории — соискатели, которые ищут компании, в которых они хотели бы работать. Для них актуален раздел «Карьера», посвященный культуре вашей компании. Вот некоторые из основных элементов контента, которые необходимо включить на ваш веб-сайт:
— блог передового опыта
— премиум-контент (т.е. технические документы, электронные книги)
— Информация об услугах/возможностях
— Примеры использования и отзывы клиентов
— Портфолио
— Привлекательная страница «О компании»
— Команда
— Информация о сотрудниках
— Актуальные объявления о вакансиях
— Процесс
— Часто задаваемые вопросы
– Видео (может отражать корпоративную культуру, отзывы клиентов и т. д.)
д.)
6. Напишите привлекательный веб-текст
Потратьте время на создание текста, который информирует, обучает и направляет вашу аудиторию. Длина вашей копии зависит от цели страницы и вашего общего сообщения, но минимум 300 слов — это хорошее практическое правило для целей SEO.Однако ваш главный упор должен быть сделан на качество, а не на количество. Делитесь интересной и актуальной информацией, которая будет полезна вашей аудитории. Статистика, исследования и цитаты — это эффективные способы добавить содержания в ваш текст, и важно найти время, чтобы найти высококачественные изображения и графику. Обязательно тщательно вычитывайте, так как ничто не может испортить убедительный текст и произвести плохое первое впечатление, как орфографические ошибки или пунктуационные ошибки. И сделайте контент легко читаемым, разбив его на список или используя подзаголовки.
7. Используйте правильный язык
Когда вы начинаете писать свой контент, важно говорить на том же языке, что и ваша аудитория. Избегайте использования внутреннего жаргона и вместо этого используйте формулировку, понятную вашей аудитории. Если ваша аудитория более техническая, вы можете использовать технический язык в своем контенте. Но в противном случае вам следует придерживаться более простого языка, который найдет отклик у вашей аудитории и продемонстрирует ваш опыт и знакомство с их отраслью. Помимо статей в блогах или другого передового контента, контент вашего веб-сайта должен быть скорее разговорным, чем формальным.Пишите так, как если бы вы разговаривали один на один с потенциальным клиентом или клиентом. Помните, что ваш контент не о вас, а о ваших нынешних и потенциальных клиентах и о том, как вы можете им помочь.
Избегайте использования внутреннего жаргона и вместо этого используйте формулировку, понятную вашей аудитории. Если ваша аудитория более техническая, вы можете использовать технический язык в своем контенте. Но в противном случае вам следует придерживаться более простого языка, который найдет отклик у вашей аудитории и продемонстрирует ваш опыт и знакомство с их отраслью. Помимо статей в блогах или другого передового контента, контент вашего веб-сайта должен быть скорее разговорным, чем формальным.Пишите так, как если бы вы разговаривали один на один с потенциальным клиентом или клиентом. Помните, что ваш контент не о вас, а о ваших нынешних и потенциальных клиентах и о том, как вы можете им помочь.
8. Разработайте график содержания
После того, как вы определили тип контента, который вам нужен, важно организовать его и разработать стратегический график, чтобы убедиться, что все это выполнено. Решите, хотите ли вы сначала сосредоточиться на конкретном персонаже, конкретной отрасли или конкретном этапе жизненного цикла клиента. После определения типа контента, который вы хотите создать в первую очередь, начните составлять график. Это включает в себя темы, которые вы будете освещать, как часто вы будете публиковаться и даты публикации. Может быть полезно планировать один квартал года за один раз.
После определения типа контента, который вы хотите создать в первую очередь, начните составлять график. Это включает в себя темы, которые вы будете освещать, как часто вы будете публиковаться и даты публикации. Может быть полезно планировать один квартал года за один раз.
9. Назначьте нужных людей
Часть расписания контента включает разработку процесса написания контента. Вам нужно назначить людей в вашей фирме, которые будут нести ответственность за создание контента. Посмотрите на темы, которые вы планируете осветить, и определите людей в вашей фирме, которые являются идейными лидерами в этих областях.При поддержке высшего руководства вы можете привлечь технических экспертов, которые помогут вам в написании контента. Если у вас нет возможностей в вашей компании, то наймите агентство или внештатного копирайтера, который надежен и усерден в сроках. Четкое определение того, кто несет ответственность за контент вашей фирмы, обеспечит подотчетность, и это обеспечит согласованность с вашей публикацией.
10. Измерение и отслеживание производительности
Ключом к эффективной стратегии веб-контента является поддержание его актуальности для вашей аудитории.Это означает постоянную оценку и отслеживание эффективности всего вашего контента. Посмотрите, какие фрагменты публикуются, какие страницы получают наибольшее количество просмотров, а какие не пользуются большой популярностью, и сколько времени посетители проводят на каждой странице. Это поможет определить, где вы находите отклик у своей аудитории и предоставляете ценный контент, а где вам нужно действовать по-другому. Держите свой веб-сайт свежим и актуальным с помощью определенной стратегии создания нового контента в будущем.
Стратегия содержания веб-сайта необходима
Наличие надежной стратегии контента веб-сайта имеет решающее значение в современном цифровом ландшафте, где ранжирование в поисковых системах и возможность быть обнаруженным потенциальными клиентами зависят от качественного контента. Мало того, что ваш контент поможет людям найти ваш сайт, качество и актуальность вашего контента заставят посетителей оставаться на вашем сайте и перемещаться по нему. Следуя этим шагам, вы на пути к созданию успешного контента веб-сайта, который увеличит трафик и приведет к привлечению потенциальных клиентов для вашего бизнеса.
Мало того, что ваш контент поможет людям найти ваш сайт, качество и актуальность вашего контента заставят посетителей оставаться на вашем сайте и перемещаться по нему. Следуя этим шагам, вы на пути к созданию успешного контента веб-сайта, который увеличит трафик и приведет к привлечению потенциальных клиентов для вашего бизнеса.
Сара Миллард
Менеджер цифровых проектов
Сара использует свои технические знания и сильные коммуникативные навыки, чтобы беспрепятственно управлять цифровыми проектами и превосходить ожидания клиентов.
Написание для Интернета | Руководство по веб-контенту | Веб-команда
Веб-сайты требуют уникального стиля написания. Писатели рисуют картину словами. Журналисты сообщают новости с драматическим чутьем. Ученые объясняют сложные идеи в контексте с цитатами. Авторы веб-контента делятся информацией настолько кратко, насколько это возможно.
Ученые объясняют сложные идеи в контексте с цитатами. Авторы веб-контента делятся информацией настолько кратко, насколько это возможно.
Люди используют веб-сайты не так, как другие средства массовой информации: они не читают; они скользят. Они будут читать только около 20 процентов слов на средней странице.
Как сделать сайт удобным для пользователей?
Будьте лаконичны
Не говори в 150 словах то, что можно было бы сказать в 75. Не говори в 75 словах то, что можно было бы сказать в 30.
Пишите просто
Лучше избегать длинных предложений со сложной структурой, пытающихся объяснить в сложных терминах тему, которую в противном случае можно было бы описать более простым способом. Используйте простые предложения.
Избегайте «маркетинга»
Нейтральный язык легче читать и понимать, чем субъективный и хвастливый текст.Будьте ясны и прямолинейны.
Используйте стиль письма «Перевернутая пирамида»
Поместите самое важное и самое интересное в начало. Включите дополнительную информацию в порядке убывания важности.
Включите дополнительную информацию в порядке убывания важности.
Используйте ключевые слова
Используйте термины, которые обычно используются для описания вашей темы. По возможности избегайте использования проприетарных терминов и сокращений.
Использовать заголовки
Разбивайте текст короткими, но описательными заголовками и подзаголовками, чтобы пользователи могли быстрее находить информацию.
Разбейте разные идеи на разные абзацы
Длинные, плотные блоки текста пугают читателей. Несколько коротких абзацев предпочтительнее одного длинного абзаца.
Сделайте текст удобным для просмотра
Используйте маркированные списки вместо длинных рядов или текстовых списков.
Выделять только при необходимости
Очень экономно используйте полужирный шрифт, чтобы привлечь внимание к важному моменту.
Используйте надлежащий чехол
Прописные буквы читаются намного легче, чем прописные.Чтобы подчеркнуть важную мысль, используйте жирный шрифт.
Сделать ссылки легко идентифицируемыми
Ссылки должны быть одного цвета и стиля. Не меняйте цвет ссылки, чтобы она выделялась. Не подчеркивайте текст, так как его можно спутать со ссылкой.
Как написать контент для веб-сайта за 9 шагов
Как написать контент для веб-сайта — один из самых больших вопросов, с которыми сталкиваются начинающие контент-маркетологи. Возможно, вы смотрите на свои заметки и задаетесь вопросом, как вы собираетесь превратить все это в эффективный и красивый веб-текст.
Что ж, вы пришли в нужное место, чтобы научиться писать контент для веб-сайтов, включая целевые страницы. Здесь мы разберем основные шаги. Мы также покажем вам, как использовать исследование ключевых слов, поисковую оптимизацию и не копируемые элементы страницы для создания эффективных, мощных и ориентированных на результат веб-страниц.
Быстрые ссылки: как написать контент для веб-сайта?Готовы прыгнуть? Вот так!
Шаг 1. Определите цель содержимого веб-сайта
Определите цель содержимого веб-сайта Вы не можете написать хороший контент для веб-сайта, не зная, зачем вы его пишете.
Содержимое веб-сайта продает продукт? Предназначено ли это для привлечения новых клиентов? Создает ли он трафик для поддержки рекламы и спонсорства? Как только вы узнаете основную цель контента веб-сайта, который вы создаете, у вас будет больше возможностей для написания текста, который поможет достичь этой цели.
Но прежде чем вы напишете хотя бы одно слово контента для веб-сайта, узнайте, для кого вы его пишете.
Шаг 2. Исследование аудиторииПомните: вы пишете для читателей.Люди! То, что вы говорите и как вы это говорите, будет зависеть от таких вещей, как:
- Их уровень знаний. Если вы планируете говорить с экспертами на своем веб-сайте, вы будете использовать другой язык, чем если бы вы говорили с новичками.
- То, что они действительно хотят знать.
 Это ключ к написанию эффективного контента для веб-сайта, потому что, если вы сможете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов привлечь их как клиента.
Это ключ к написанию эффективного контента для веб-сайта, потому что, если вы сможете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов привлечь их как клиента. - Как они попадут на страницу. Понимание того, откуда приходят ваши пользователи или что они могут искать, попадая на вашу страницу, поможет вам определить, как вы позиционируете свой контент.
- Их интересы. Знание того, что интересует вашу аудиторию помимо целевой страницы, которую вы создаете, может помочь вам узнать, какие элементы добавить к контенту вашего веб-сайта, чтобы удержать их внимание на вашем сайте.
Как вы изучаете свою аудиторию?
Существует несколько способов исследования аудитории вашего сайта.Alexa предлагает несколько полезных инструментов для этого. Например, Audience Overlap показывает вам другие сайты, которые ваши посетители могут посетить. Интересы аудитории также показывают вам темы, которые могут их заинтересовать.
Другие способы исследования вашей аудитории включают в себя прямые вопросы, просмотр действий, которые они совершают на вашем веб-сайте, в вашей аналитической программе и поиск общих черт среди ваших лучших клиентов.
Изучение ваших конкурентов также даст важную информацию.
Шаг 3: Изучите конкурирующие веб-сайтыХорошее написание содержания веб-сайта зависит от всестороннего взгляда на конкурентную среду. Сравнение вашего сайта с сайтами ваших конкурентов дает важную информацию, которая повлияет на копию сайта, которую вы пишете. Вот почему:
- Ваши посетители также посещают сайты ваших конкурентов. Узнайте, что они там читают, чтобы вы могли занять свою позицию или предложить что-то другое — лучшее — на своем веб-сайте.
- Это поможет вам определить отраслевые тенденции в содержании веб-сайтов.Вы сможете замечать стратегические сдвиги или новые тактики, которые пробуют конкуренты, на ранней стадии, а не узнавать об этом последними.

- Вы можете использовать данные конкурентов для оценки своей производительности. Получите представление о трафике, обратных ссылках и ключевых словах, по которым ранжируются сайты ваших конкурентов, чтобы вы могли ставить реалистичные цели для ежемесячной оценки.
- Это может вдохновить на новые темы для написания контента. Вы будете благодарны за то, что у вас под рукой будет источник идей.
Эта ознакомительная фаза поможет вам оценить ваши возможности, прежде чем писать.
Как вы изучаете конкурентов?
Alexa предлагает несколько полезных инструментов конкурентного анализа. Чтобы найти хороший список конкурентов, используйте инструмент Audience Overlap. Получив этот список, проанализируйте конкурирующие веб-сайты различными способами.
Например, вы можете найти ключевые слова, по которым ваши конкуренты получают трафик, с помощью матрицы ключевых слов конкурентов. С помощью этой информации вы можете определить, насколько конкурентоспособна ваша отрасль с точки зрения SEO. Это поможет вам определить свой подход к содержанию вашего веб-сайта.Потратьте некоторое время на посещение каждого из ведущих конкурирующих сайтов, чтобы понять их стиль, темы и отличия.
Это поможет вам определить свой подход к содержанию вашего веб-сайта.Потратьте некоторое время на посещение каждого из ведущих конкурирующих сайтов, чтобы понять их стиль, темы и отличия.
Одно замечание: на данном этапе вы рассматриваете конкурирующие веб-сайты в целом. Позже вы также посмотрите на отдельные страницы, которые конкурируют с веб-страницами, которые вы пишете.
Теперь, когда вы изучили свою аудиторию и контент ваших конкурентов, у вас будет представление о том, что вы хотите сказать.
Шаг 4. Спланируйте, как контент будет сочетаться друг с другом на вашем веб-сайтеПрежде чем приступить к написанию контента для веб-сайта, убедитесь, что у вас есть план совместной работы всех страниц.
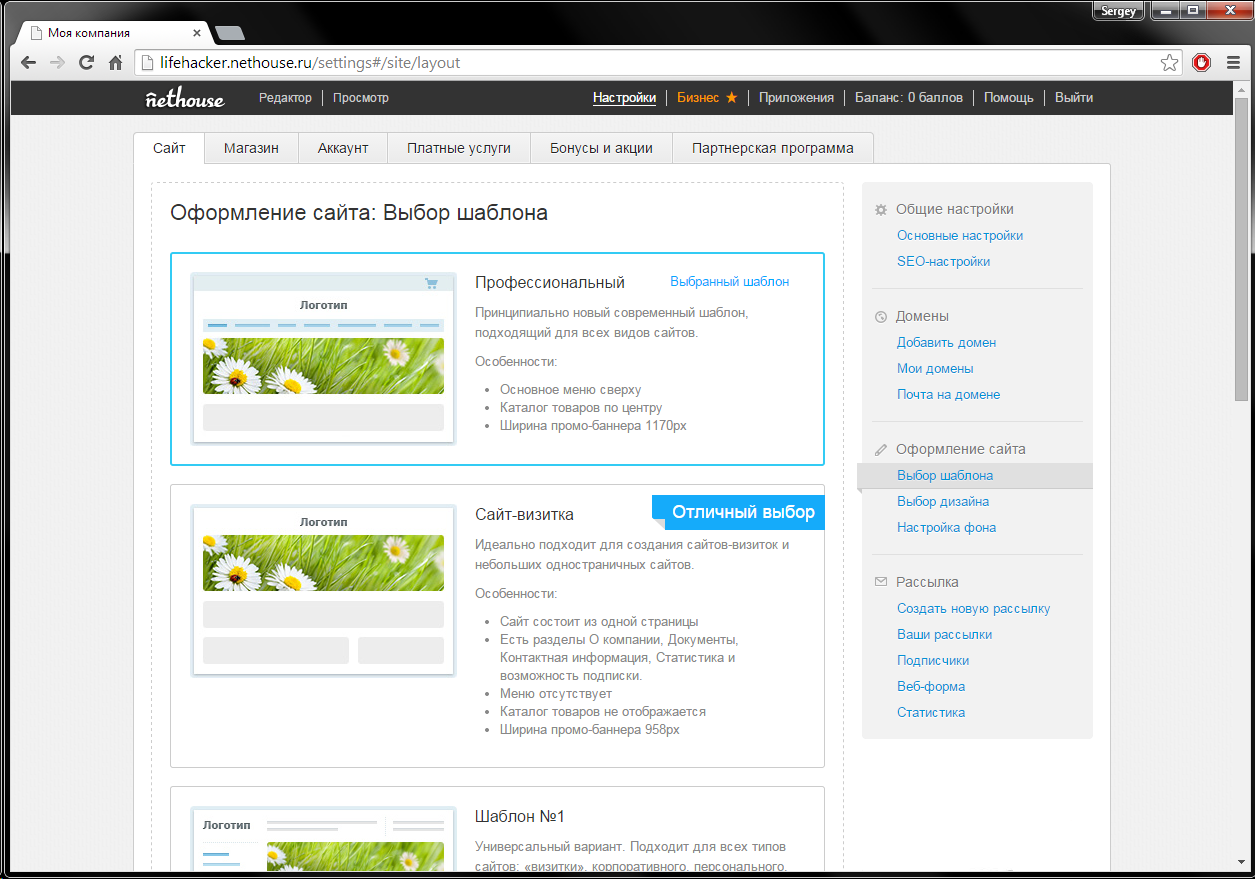
Если вы переделываете веб-сайт или создаете новый, вам может пригодиться создание каркаса. Это может быть так же просто, как набросать список страниц и тем, которые они будут освещать.
Продумать:
- Какие страницы вам понадобятся и назначение каждой
- Как люди будут переходить на каждую страницу
Контент веб-сайтов бывает разных форм и размеров. От подробного контента и постов в блогах до аннотаций на боковой панели и описаний продуктов — текст подготавливается и отображается различными способами для разных целей.
От подробного контента и постов в блогах до аннотаций на боковой панели и описаний продуктов — текст подготавливается и отображается различными способами для разных целей.
Связанный: 3 совета, которые помогут улучшить ваши статьи с инструкциями
Шаг 5. Напишите содержимое для каждой страницыТеперь пришло время углубиться в этапы написания текстов для ваших веб-страниц. Начните с понимания цели страницы, которую вы собираетесь написать.
Определите назначение страницы.
Прежде чем писать контент для страницы на своем веб-сайте, решите, какой цели будет служить эта страница. Разные страницы будут иметь разные цели.Размышляя о том, как написать контент для вашего веб-сайта, убедитесь, что текст на каждой странице соответствует своему назначению.
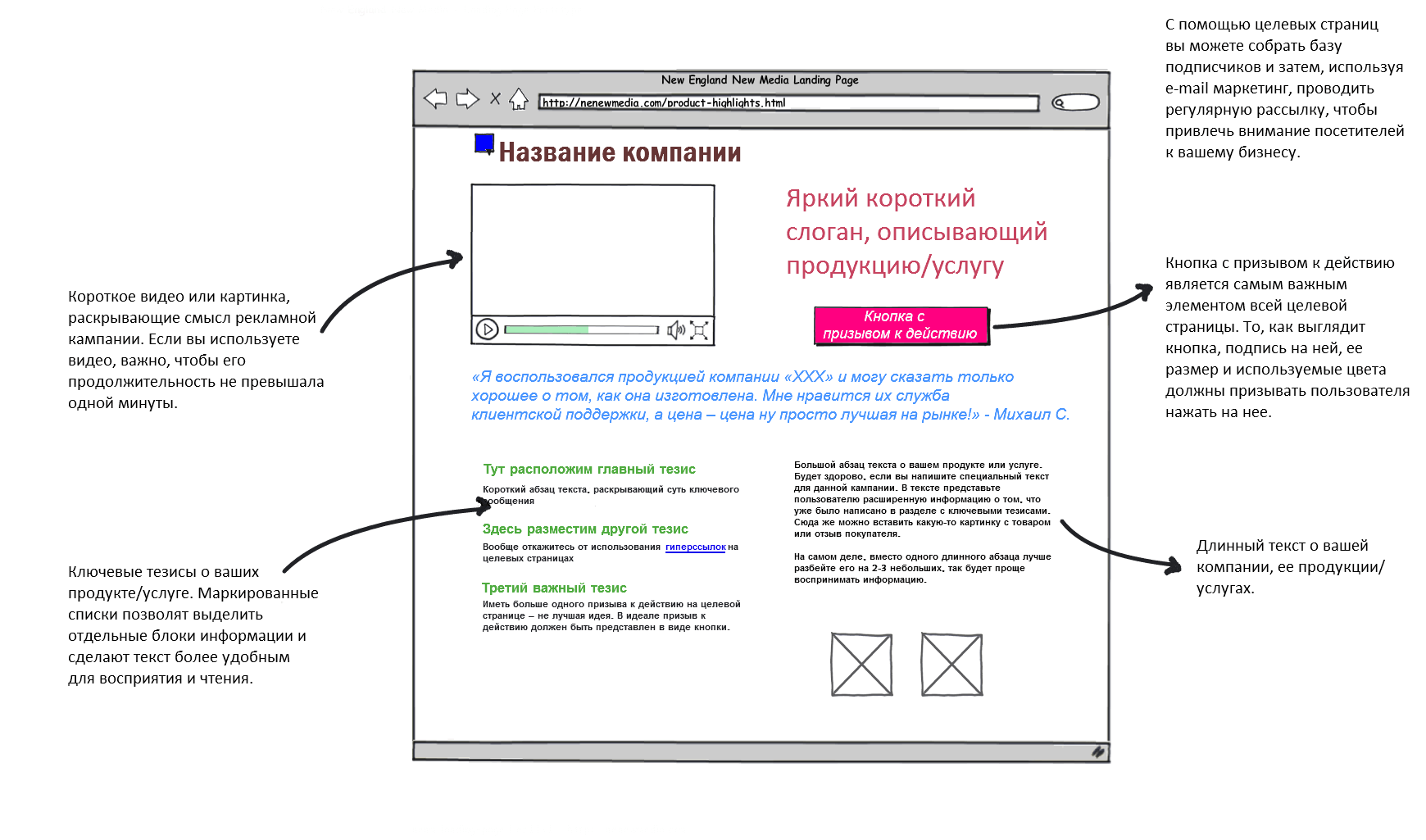
Например, ваша домашняя страница служит главным входом на ваш сайт и помогает людям с первого взгляда понять, кто вы и чем занимаетесь. Это означает, что содержимое вашей домашней страницы должно давать людям немного информации о наиболее важных концепциях и помогать им найти, куда идти дальше.
Это означает, что содержимое вашей домашней страницы должно давать людям немного информации о наиболее важных концепциях и помогать им найти, куда идти дальше.
Возможно, вы также пишете контент для целевых страниц. Unbounce описывает целевые страницы как страницы, которые «были разработаны для одной конкретной цели.Они предназначены для того, чтобы побудить пользователя к действию, и создаются для одной из следующих целей:
- Переходы: страница, предназначенная для перехода пользователя на другую веб-страницу
- Генерация потенциальных клиентов: страница, предназначенная для того, чтобы пользователь мог ввести свою информацию в форму подписки .
- Покупка: страница, предназначенная для того, чтобы побудить пользователя совершить покупку
Сообщения в блогах также являются контентом веб-сайта, но их цель обычно заключается в обучении и повышении узнаваемости бренда.Это страницы с отметками времени, часто связанные с чем-то актуальным, своевременным, сезонным или заслуживающим внимания, тогда как целевые страницы обычно являются вечнозелеными страницами.
Некоторые из ваших страниц могут быть предназначены для привлечения трафика от людей, которые выполняют поиск в Интернете. Если целью вашего контента является привлечение пользователей, выберите хорошее ключевое слово для таргетинга в своем письме.
Найдите лучшее ключевое слово для страницы.
Ключевое слово — это основной термин, который поисковые системы должны ассоциировать с вашей страницей.Еще до того, как вы начнете писать, определите лучшее ключевое слово для таргетинга.
Как найти лучшее ключевое слово?
Чтобы определить лучшее ключевое слово для своей страницы, используйте инструмент Alexa Keyword Difficulty.
Введите фразу или термин, относящийся к теме вашей страницы. Используйте фильтр, чтобы ограничить результаты поиска ключевыми словами с низкой конкуренцией, тесно связанными с вашей фразой, популярными среди пользователей, а не терминами, которые уже привлекают трафик на ваш сайт.
Фильтры сложности ключевых слов Alexa в действии для ключевой фразы «календарь контента».
Просмотрите отчет и выберите одно ключевое слово, которое находится в пределах досягаемости ваших конкурентов (обозначено значком болта в отчете) и широко используется пользователями (имеет высокий показатель популярности). Назначьте этот термин своей странице в качестве основного ключевого слова.
Если вы хотите узнать больше о выборе ключевых слов, ознакомьтесь с Шпаргалкой по оптимизации ключевых слов для лучшего SEO.После того, как вы пройдете поиск ключевых слов и выберете свое основное ключевое слово, читайте дальше, чтобы узнать больше о том, как писать контент для веб-сайта.
Исследование популярных и конкурирующих страниц.
С какими страницами будет конкурировать ваша страница? Если вы знаете это, вы можете найти возможности для создания лучшей страницы.
Один из способов сделать это — просто ввести целевое ключевое слово в Google и посмотреть, какие сайты в настоящее время отображаются на первой странице результатов. Пройдите их один за другим и обратите внимание на:
Пройдите их один за другим и обратите внимание на:
- Длина содержимого страницы
- Темы, затронутые на страницах
- Как они форматируют информацию (в виде списков или абзацев?)
Вы также можете использовать инструмент Alexa Content Exploration, чтобы узнать, какие страницы в вашем пространстве популярны в социальных сетях.Поиск страниц, которые находят отклик у людей в Твиттере, например, может дать вам ценные подсказки о том, о чем люди хотят читать.
Самый популярный контент в Твиттере по термину «ювелирные изделия с бриллиантами», найденный с помощью инструмента Alexa Content Exploration.
Теперь у вас должно быть хорошее представление о типе контента, с которым вы можете продвинуться вперед. Вы готовы начать подготовку контента для страниц.
Напишите план и соберите ресурсы.
Чтобы написать хороший контент для веб-сайта, начните с плана.
Соберите идеи и ресурсы, учитывая время для интервью с экспертами в предметной области и торговым персоналом в вашей организации, чтобы помочь сформулировать план.
Затем создайте свой первый черновик копии веб-страницы.
Запись копии страницы.
Погрузитесь в писательство. Когда вы пишете контент для страниц своего веб-сайта, помните об этих советах.
- Знайте свою цель, прежде чем начать. Ранее в этом посте мы говорили об определении цели вашей страницы.Помните об этой цели, когда пишете. Создавайте весь свой контент с намерением побудить аудиторию совершить желаемое действие.
- Используйте перевернутую пирамиду. Это означает предоставление читателю самой важной информации в начале и менее важной информации ближе к концу. Стиль перевернутой пирамиды подходит для того, как люди читают в Интернете.
- Сосредоточьтесь на преимуществах, а не на функциях. Когда вы выделяете продукты, услуги, поощрения или предложения, покажите читателю, что это для него значит.Вместо того, чтобы перечислять функции, объясните, как каждая функция приносит пользу читателю.
 Например, не говорите о системе передач велосипеда; говорить о способности велосипеда обеспечить плавную езду.
Например, не говорите о системе передач велосипеда; говорить о способности велосипеда обеспечить плавную езду. - Объясните преобразование. Дайте читателю представление о том, как продукт, услуга, поощрение или предложение изменят его ситуацию. Объясните, на что похожа их жизнь до и после того, как они начнут действовать, и расскажите читателю, как их жизнь улучшится, когда они сделают следующий шаг.
- Будьте кратки и ясны. Используйте короткие предложения и фразы. Избегайте сложных формулировок, которые отпугивают читателей, и вырезайте любую ненужную или витиеватую информацию. Старайтесь говорить только то, что читатель должен знать.
- Избегайте модных словечек и жаргона. Не вводите в заблуждение и не теряйте читателей, используя высокоуровневую терминологию, которую они не понимают. Пишите на том же языке, на котором говорит ваша аудитория.
- Используйте маркеры и форматирование. Помогите читателям найти самые важные моменты в тексте, разбив текст на части.
 Выделите основные моменты, используя маркеры, полужирный шрифт, курсив и различные стили и размеры шрифта. Большинство читателей просматривают текст, поэтому убедитесь, что ключевые моменты выделяются.
Выделите основные моменты, используя маркеры, полужирный шрифт, курсив и различные стили и размеры шрифта. Большинство читателей просматривают текст, поэтому убедитесь, что ключевые моменты выделяются. - Говорите напрямую со считывателем. Копирование более эффективно, когда оно направлено прямо на вашу аудиторию. Используйте тот же язык, который вы использовали бы, чтобы говорить с вашим читателем лично. Используйте такие слова, как «вы» и «ваш», и, когда это уместно, включайте такие слова, как «нас» и «мы».
- Отклонение от правил грамматики – если это звучит естественно. Хотя вы не хотите, чтобы ваша копия содержала вопиющие грамматические ошибки, вы можете отклоняться от строгих академических правил письма. Если звучит более естественно закончить предложение предлогом или использовать неполное предложение, нарушайте правила. Но нарушайте правила только в том случае, если это добавляет тексту ясности и естественного звучания. Не раздвигайте границы настолько, чтобы ваш текст выглядел неотшлифованным и неряшливым.

Обратите особое внимание на то, как вы завершите страницу.
Завершите страницу сильным призывом к действию.
Когда вы научитесь писать контент для веб-сайта, вам нужно подумать о том, как вы можете побудить читателя совершить действие на странице. Чтобы инициировать эту деятельность, используйте четкий призыв к действию в конце каждой страницы. Используйте эти советы, чтобы точно сказать читателю, что вы от него хотите и почему он должен действовать.
Веб-сайты предназначены для того, чтобы побуждать читателей к действию, поэтому используйте четкий призыв к действию в конце каждой страницы. Нажмите, чтобы твитнуть
- Приложите доказательство. Покажите читателям, почему они могут вам доверять. Подкрепите свои заявления, включив отзывы, статистику, данные и упоминания в социальных сетях, которые обеспечивают доказательства и поддержку.
- Преодоление возражений. Поставьте себя на место вашей аудитории и представьте, какие возражения удерживают их от действий.
 Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению. - Используйте слова действия. Не позволяйте вашей аудитории быть хоть немного сбитой с толку, когда они доходят до конца вашей страницы. Включите призыв к действию, в котором используются слова действия (начать, нажать здесь, зарегистрироваться, позвонить, заполнить и т. д.), которые точно сообщают им, что им нужно сделать, чтобы сделать следующий шаг.
Теперь, когда мы рассмотрели конец страницы, пришло время еще раз взглянуть на верхнюю часть.
Пересмотрите свой заголовок.
Вероятно, вы написали заголовок для страницы, когда начали работать над копией.К тому времени, когда вы напишете всю страницу, вы будете готовы вернуться к ней и настроить ее, чтобы сделать ее более мощной.
Написание заголовков для целевых страниц немного отличается от написания заголовков для постов и статей в блогах. Хотя оба предназначены для привлечения внимания, заголовки для сообщений в блогах предназначены для того, чтобы заинтересовать читателей темой, тогда как заголовки для целевой страницы предназначены для того, чтобы заинтересовать читателей продуктом, услугой, поощрением или предложением.
Хотя оба предназначены для привлечения внимания, заголовки для сообщений в блогах предназначены для того, чтобы заинтересовать читателей темой, тогда как заголовки для целевой страницы предназначены для того, чтобы заинтересовать читателей продуктом, услугой, поощрением или предложением.
Заголовки для контента веб-сайта должны быть:
- Очистить: Каламбуры или умные заголовки могут иногда работать для сообщений в блогах или социальных сетях, но избегайте их использования для заголовков целевых страниц.Всегда переходите к делу и четко объясняйте, о чем страница.
- Релевантно: Заголовок должен соответствовать содержимому страницы, призыву к действию и ссылке, которая привела пользователя на страницу. Сопоставьте заголовки с языком призыва к действию, объявления или рекламной акции, которая привела аудиторию на страницу. Затем убедитесь, что остальная часть текста и призыв к действию соответствуют основному заголовку страницы.

- Ориентация на желание: Используйте свой заголовок как возможность рассказать о действии, которое вы хотите, чтобы пользователи выполнили, когда они получили то, что им нужно на вашей странице.В заголовке представьте основное решение, выгоду или результат, который даст действие.
Заголовки — отличное место, чтобы сосредоточить свои усилия, так как правильный заголовок может существенно повлиять на эффективность страницы. Узнайте больше здесь: 12 советов по написанию заголовков, перед которыми не могут устоять читатели (и поисковые системы).
Шаг 6. Добавление некопируемых элементов страницы Руководство по написанию содержания веб-сайта включает в себя больше, чем просто текст. Чтобы создать надежные целевые страницы с высокой конверсией и другой контент веб-сайта, обратите внимание на некопируемые элементы на странице.Вставьте визуальные эффекты, которые показывают концепции (вместо того, чтобы полагаться на слова для их описания).
Вы можете разбить страницу и привлечь внимание читателя к важной информации, используя:
- Изображения
- Кнопки
- Текстовые выноски
- Иконки
- Пробел
- Гифки
- Диаграммы и графики
- Видео
- Разрывы строк
- Вариации фоновых цветов и изображений
Прилагая усилия к тому, как вы разрабатываете и пишете контент своего веб-сайта, вы в значительной степени увеличите вероятность того, что ваши посетители почувствуют, что нашли всю необходимую им информацию.
Шаг 7: Внесите измененияПосле того, как вы написали содержание страницы, отложите его хотя бы на несколько часов. Когда вы вернетесь к нему свежим взглядом, вы увидите, как его можно улучшить.
В этот момент вы, вероятно, найдете возможность:
- Исправьте опечатки
- Улучшить выбор слабых слов
- Переписать неясные разделы
- Усилить заголовок
- Ссылка на другой контент на вашем сайте
Вы можете быть удивлены тем, что бросается в глаза. Это также хорошее время для оптимизации контента вашего сайта для SEO.
Это также хорошее время для оптимизации контента вашего сайта для SEO.
В зависимости от цели страницы вы можете захотеть, чтобы пользователи находили ее через поиск. Поэтому, когда вы пишете контент для страниц веб-сайта, используйте передовые методы SEO, которые помогут вашей странице ранжироваться по вашему основному ключевому слову.
Естественное использование основного ключевого слова во всем контенте.
После того, как вы напишете свой контент, просмотрите его еще раз и убедитесь, что вы использовали свое ключевое слово во всем тексте.Плотность ключевых слов около 1-2% идеальна, так как этого достаточно, чтобы сообщить поисковым системам, о чем страница, не набивая страницу слишком большим количеством использований одного и того же слова, что может негативно повлиять на вашу способность ранжироваться в поисковых системах.
Помимо использования ключевого слова в основном тексте, также используйте его в следующих элементах SEO-контента:
- Название страницы (заголовок, который виден на странице)
- Хотя бы один подзаголовок (копия в формате h3, h4, h5 и т.
 )
) - Тег заголовка (заголовок страницы из 50-60 символов, встроенный в код страницы)
- Мета-описание (резюме страницы длиной 150-160 символов, встроенное в код страницы)
- Альтернативные теги изображения (текст, который описывает изображение и появляется, если изображение не загружается должным образом)
Ссылка на новую страницу с других страниц вашего сайта.
Помогите как пользователям, так и поисковым системам найти ваш новый контент веб-сайта, ссылаясь на него с других страниц вашего сайта.Ссылки на сайте помогают аудитории найти то, что им нужно, а также посылают сигналы поисковым системам, сообщая им, о чем страница и что она имеет ценность. Кроме того, когда это естественно, создавайте ссылки на целевые страницы, используя якорный текст, который включает основное ключевое слово страницы.
Дважды проверьте элементы SEO на странице.
Даже если вы оптимизируете свою страницу, можно легко упустить возможности или совершить ошибки. Чтобы проверить SEO на странице и убедиться, что вы правильно оптимизируете страницу, используйте Alexa’s On-Page SEO Checker.Инструмент сканирует вашу страницу и предоставляет подробную информацию об ошибках и инструкции по устранению ошибок.
Чтобы проверить SEO на странице и убедиться, что вы правильно оптимизируете страницу, используйте Alexa’s On-Page SEO Checker.Инструмент сканирует вашу страницу и предоставляет подробную информацию об ошибках и инструкции по устранению ошибок.
Введите URL-адрес своей страницы и основное ключевое слово в средство проверки SEO на странице.
Используйте инструкции отчета, чтобы внести изменения на свою страницу, которые улучшат SEO.
Шаг 9. Запланируйте обновление содержимого позжеЕсли вы учитесь писать контент для веб-сайта, вы можете быть удивлены, узнав, что ваша работа на самом деле только начинается.Важно поддерживать актуальность содержимого вашего сайта, и сейчас самое время спланировать, как вы будете обновлять его позже.
Рассмотрите возможность A/B-тестирования содержимого целевой страницы на вашем веб-сайте.
Особенно при написании целевых целевых страниц вам следует протестировать различные версии вашей страницы, чтобы увидеть, какая из них обеспечивает наибольшее количество конверсий (процент пользователей, которые выполняют желаемое действие на странице).
Создайте версии своей страницы с различными вариантами:
- Заголовки
- Подзаголовки
- Призывы к действию
- Цвета пуговиц
- Изображения
- Макеты
- Особенности
Затем проведите A/B-тестирование своих страниц, чтобы увидеть, какая из них больше привлекает пользователей и дает наилучшие результаты.
Дополнительные советы по написанию контента для веб-сайтаСледуя описанным выше шагам, вы научитесь создавать контент для веб-сайтов, который будет привлекать читателей и поисковые системы, увеличивать продажи и обеспечивать, чтобы каждая страница делала все возможное для развития вашего бизнеса.
Чтобы узнать больше о том, как писать контент для веб-сайта, ознакомьтесь с несколькими другими сообщениями в нашем блоге:
Советы по SEO для блога: контрольный список для написания дружественных к SEO постов
Что такое контент-маркетинг?
Создайте больше общего контента с помощью этого контрольного списка и 7 полезных инструментов
И, наконец, не забудьте подписаться на бесплатную 14-дневную пробную версию нашего расширенного плана; это дает вам доступ ко всем инструментам, упомянутым здесь, и многим другим, которые помогут вам улучшить возможности ваших веб-страниц.
Эта статья была первоначально опубликована 17 мая 2017 г. и обновлена 8 октября 2019 г.
Как создать сайт
Введение
При создании веб-сайта, профессионально или в качестве хобби, есть несколько простых шагов, чтобы убедиться, что вы начинаете правильно. Вам понадобится текстовый редактор, установленный на вашем компьютере. Если у вас его нет, нажмите здесь, чтобы прочитать статью о том, как его установить. К концу этой статьи вы сможете создать веб-сайт на своем компьютере так же легко, как на Codecademy!
Следите за этим видео:
1.СОЗДАНИЕ НОВОГО ПРОЕКТА HTML
Во-первых, вы должны настроить правильную файловую структуру для своего проекта. По мере того, как ваши проекты будут включать различные типы файлов (например, CSS), очень важно, чтобы ваш каталог был отформатирован так, как описано ниже, чтобы веб-браузеры могли правильно находить, интерпретировать и отображать ваши файлы.
Упражнение I. Настройка каталога
Если у вас его еще нет, создайте каталог (также называемый папкой) на своем компьютере, где вы будете хранить все свои проекты программирования.Здесь, в Codecademy, мы рекомендуем назвать этот каталог
, проекты, но вы можете называть его как угодно.Внутри каталога
проектовсоздайте новую папку с именем «hello_html». Обратите внимание, что важно исключить пробелы в именах ваших каталогов, поэтому мы используем здесь символ подчеркивания.
Упражнение II. Откройте папку проекта
Откройте текстовый редактор (Atom или Sublime Text) и добавьте папку
hello_html.В Atom вы можете сделать это, нажав «Файл» > «Добавить папку проекта», затем перейдите в каталогhello_htmlи нажмите «открыть».Щелкните правой кнопкой мыши
hello_htmlи выберите Новый файл, чтобы создать новый файл. Сохраните этот файл как index.html .
Сохраните этот файл как index.html .
Примечание: Всякий раз, когда вы создаете веб-сайт, рекомендуется называть домашнюю страницу «index», чтобы браузер знал, что эта страница интерпретируется как домашняя.Кроме того, другие разработчики, открывшие ваш проект, могут легко перейти на домашнюю страницу.
2. Добавление шаблона HTML
Когда вы создаете новую веб-страницу, всегда полезно начинать с шаблонного HTML-кода. Вы можете сделать это двумя разными способами. Если вы наберете html , а затем нажмете клавишу вкладки , ваш текстовый редактор, скорее всего, заполнит важную информацию для вас. Atom может добавить . Не стесняйтесь оставить его или удалить.Если ключ вкладки не работает, вы можете вручную добавить следующий код:
2
Упражнение III: Шаблон HTML
В index.
 html введите html, затем нажмите клавишу
html введите html, затем нажмите клавишу вкладки.Если это не сработает, скопируйте приведенный выше шаблонный код и вставьте его в свой файл.Внутри тега заголовка назовите свой веб-сайт «Hello, HTML!»
Внутри тега body используйте тег
Сохраните файл!
3. ВСЕ О URL-адресах
При посещении веб-сайта в браузере вы можете сразу перейти на нужную страницу, например https://www.codecademy.com/learn/learn-html-css. Это называется унифицированным указателем ресурса или URL-адресом. URL-адрес сообщает браузеру, где найти ресурс (или файл). Приведенный выше URL указывает браузеру запрашивать ресурс Learn-html-css из каталога Learn на сайте codecademy.com.
Браузер — это просто часть программного обеспечения, которое может интерпретировать и отображать HTML-файлы (так же, как вы можете использовать медиаплеер для прослушивания музыки или Microsoft Word для просмотра файла . docx).
docx).
URL-адрес совпадает с путем к файлу или путем поиска файла на вашем компьютере. По умолчанию большинство текстовых редакторов отображают дерево файлов в левой части приложения. Если ваше файловое дерево не отображается в Atom, выберите «Вид» > «Переключить представление дерева». Ваше дерево файлов должно выглядеть примерно так:
В верхней части дерева есть каталог с именем проектов , а внутри проектов находится hello_html , который содержит индекс .HTML . Если ваша папка «Проекты» находится внутри папки «Документы» на Mac, путь к файлу должен выглядеть примерно так:
/Пользователи/ВашеИмя/Документы/проекты/hello_html/index.html
Этот путь направляет ваш браузер из корневого каталога, затем в папку YourName, затем внутрь документов, затем проектов, затем hello_html , затем index.html. Символ / указывает на разные папки.
4.
 Местные ВС. Пульт
Местные ВС. ПультФайлы, которые сохраняются на вашем компьютере, называются локальными URL-адресами:
/Пользователи/ВашеИмя/Документы/проекты/hello_html/index.HTML
Путь к файлу относится к файлу, расположенному на вашем локальном компьютере — это считается локальным путем к файлу.
Существует большая разница между вашим локальным путем к файлу и https://www.codecademy.com/learn/learn-html-css , удаленным путем . Codecademy.com — это не каталог на вашем компьютере, а компьютер (или сервер) Codecademy. Чтобы просмотреть файл в каталоге Codecademy.com, ваш компьютер отправляет запрос в Codecademy. Если Codecademy разрешает запрос, то он отправляет файл, например, learn-html-css.html , и ваш браузер отобразит его.
5. Протокол передачи гипертекста
Когда вы вводите адрес веб-сайта в свой браузер, браузер запрашивает веб-сайт у его владельца и отображает его для вас. Префикс http означает H yper T ext T ransfer P rotocol, который относится к протоколу, по которому файл HTML с другого сервера передается на ваш компьютер. В современных браузерах вам обычно не нужно вводить
Префикс http означает H yper T ext T ransfer P rotocol, который относится к протоколу, по которому файл HTML с другого сервера передается на ваш компьютер. В современных браузерах вам обычно не нужно вводить http , потому что браузер включает его за вас.
6. ПЕРЕХОД ПО ЛОКАЛЬНОМУ URL-адресу
Когда вы работаете над своим веб-сайтом локально, рекомендуется открыть его в браузере и посмотреть, как он выглядит при внесении изменений. Есть несколько способов сделать это.
Вы можете перетащить файл из файлового менеджера в Chrome.
На панели инструментов Chrome вы можете нажать «Файл» > «Открыть файл», а затем перейти к index.html.
Вы можете ввести путь, который мы нашли в разделе 2, начиная с
file://.Например, вы можете ввестиfile:///Users/YourName/Documents/projects/hello_html/index.html.
В Atom вы можете найти свой путь, выбрав файл в дереве файлов, щелкнув правой кнопкой мыши и выбрав «Копировать полный путь». Вставьте его в Chrome.
Упражнение IV. Предварительный просмотр HTML-документа в Chrome
- Перейдите к файлу
index.htmlи откройте его в веб-браузере. На вкладке браузера должно быть написано «Привет, HTML!» и ваш заголовок должен отображаться в окне браузера.
Упражнение V: Внесите изменения
- В настоящее время на вашем веб-сайте есть только один элемент
Поздравляем! Вы настроили дерево файлов для своего первого проекта, добавили шаблонный код для домашней страницы своего веб-сайта, нашли локальный URL-адрес и перешли на него. Добавьте еще немного контента на свою страницу с помощью HTML-тегов и обновите страницу, чтобы увидеть изменения!
9 советов по созданию лучшего веб-сайта
Когда речь идет о маркетинге для малого бизнеса, отличный веб-сайт может быть одним из самых эффективных и рентабельных маркетинговых каналов. Вот как вы можете создать визуально привлекательный веб-сайт, который уникальным образом представляет ваш бизнес.
Вот как вы можете создать визуально привлекательный веб-сайт, который уникальным образом представляет ваш бизнес.
1. Дизайн должен быть простым, свежим и уникальным. Домашняя страница — это первое, что видят потенциальные клиенты при посещении вашего веб-сайта. Обычно это самая важная часть веб-дизайна малого бизнеса. Убедитесь, что ваша домашняя страница отвечает на важные вопросы, которые будут задавать новые посетители, в том числе о том, кто вы, чем занимается ваш бизнес и что они могут делать на вашем веб-сайте. Подумайте о впечатлении, которое вы хотите произвести, и сообщении, которое вы хотите донести до своих клиентов и потенциальных клиентов.Хитрость заключается в том, чтобы не перегружать домашнюю страницу, что может отвлекать и сбивать с толку клиентов. Не превышайте 120 слов текста.
2. Учтите, что ваши посетители могут заходить с ноутбуков, планшетов и мобильных телефонов. Избегайте разработки страниц для мониторов большого размера или страниц, использующих более сложные функции, такие как Flash-анимация или навигация. (Flash не поддерживается на устройствах Apple.) Сделайте его простым и понятным, чтобы ваш сайт был оптимальным для любого устройства, которое может использовать посетитель.
(Flash не поддерживается на устройствах Apple.) Сделайте его простым и понятным, чтобы ваш сайт был оптимальным для любого устройства, которое может использовать посетитель.
3. Продемонстрируйте свои товары и услуги. Убедитесь, что на главной странице четко представлены товары или услуги, которые вы продаете. Большинство малых предприятий могут извлечь выгоду, включив профессиональные или стоковые фотографии или видео. Важно, чтобы фотографии продуктов или графические изображения и описания были чистыми, четкими и подходящими. У вас может быть отличный дизайн сайта, но если ваши фотографии продуктов выглядят ужасно, ваши потенциальные клиенты дважды подумают, прежде чем покупать ваши продукты.
4. Учитывайте время загрузки сайта. Люди часто проявляют нетерпение при просмотре веб-сайтов, и медленное время загрузки может определить, захотят ли люди покупать ваши продукты или услуги или захотят узнать больше о вашей компании. Убедитесь, что вы регулярно проверяете производительность своего сайта, проверяя время загрузки, скорость сайта, правильное форматирование и целостность текста и изображений.
5. Сделайте свой сайт легкодоступным. Учтите, что ваш сайт будут посещать люди с определенными ограничениями (например, с дальтонизмом), и спланируйте дизайн таким образом, чтобы они тоже могли узнать о ваших продуктах и услугах.Также подумайте, как люди с более медленным подключением к Интернету будут просматривать ваш сайт и что вы можете сделать, чтобы улучшить их работу.
6. Организуйте свой сайт так, чтобы он был удобным для пользователей. Имейте в виду, что когда ваши потенциальные клиенты посещают ваш сайт, они обычно ищут конкретную информацию. Они редко читают страницы целиком, и большинство людей быстро просматривают страницы. Хорошо структурированный сайт, представляющий информацию в упорядоченном и структурированном виде, будет гораздо более успешным, чем тот, который выглядит хаотичным или организованным не интуитивно.
7. Содержание критично. Плохо написанный контент может быстро привести к тому, что посетитель покинет ваш сайт. Не игнорируйте важность хорошо написанных заголовков; они могут быть очень мощными и могут означать разницу между посетителем, прочитавшим остальную часть контента, или решившим покинуть ваш сайт. Следите за тем, чтобы содержание было актуальным — свежие и актуальные материалы, такие как обновленная информация о продукте, часы работы, изменения цен, новые статьи и официальные документы, будут поддерживать интерес и активность пользователей.
Не игнорируйте важность хорошо написанных заголовков; они могут быть очень мощными и могут означать разницу между посетителем, прочитавшим остальную часть контента, или решившим покинуть ваш сайт. Следите за тем, чтобы содержание было актуальным — свежие и актуальные материалы, такие как обновленная информация о продукте, часы работы, изменения цен, новые статьи и официальные документы, будут поддерживать интерес и активность пользователей.
8. Не забывайте про поисковую оптимизацию (SEO) и поисковый маркетинг (SEM). SEO и SEM являются узкоспециализированными областями и требуют значительных затрат времени на изучение. Но кампании SEO и/или SEM могут оказать большое влияние на малый бизнес, и поэтому их нельзя игнорировать. Есть буквально тысячи квалифицированных специалистов, которые могут помочь вам в этом, и правильное выполнение вашей стратегии SEO / SEM окажет огромное влияние на успех вашего сайта.
9.Обратитесь к творческому краудсорсингу для вашего дизайна и письменного контента. Краудсорсинг — это процесс аутсорсинга задач посредством открытого призыва к большой группе работников, например дизайнеров, писателей, музыкантов или кинематографистов. На онлайн-рынке креативного краудсорсинга владельцы бизнеса могут размещать свои творческие проекты и назначать собственную цену. В свою очередь, поставщики креатива по всему миру представляют свои концепции, и покупатель просто выбирает ту, которая ему больше нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна..
Краудсорсинг — это процесс аутсорсинга задач посредством открытого призыва к большой группе работников, например дизайнеров, писателей, музыкантов или кинематографистов. На онлайн-рынке креативного краудсорсинга владельцы бизнеса могут размещать свои творческие проекты и назначать собственную цену. В свою очередь, поставщики креатива по всему миру представляют свои концепции, и покупатель просто выбирает ту, которая ему больше нравится. Итог: творческий краудсорсинг дизайна веб-сайта быстрее, дешевле, проще и предлагает гораздо больший выбор концепций дизайна..
Какие советы по дизайну веб-сайта вы можете использовать для создания эффективного сайта?
Читайте другие статьи об интернет-маркетинге.
Участник карты OPEN Майкл Самсон является соучредителем crowdSPRING, www.crowdSPRING.com, крупнейшей в мире торговой площадки для краудсорсингового творчества.
Фото сверху: iStockphoto, Thinkstock
Бесплатное руководство (3 простых шага для начинающих)
Обучение тому, как сделать веб-сайт , с годами стало намного проще. И никогда еще это не было дешевле и быстрее, чем сегодня. К концу этого руководства, которое содержит простые пошаговые инструкции, скриншоты и видео-пошаговые руководства, у вас будет собственный веб-сайт на базе WordPress.
И никогда еще это не было дешевле и быстрее, чем сегодня. К концу этого руководства, которое содержит простые пошаговые инструкции, скриншоты и видео-пошаговые руководства, у вас будет собственный веб-сайт на базе WordPress.
Решение создать веб-сайт и начать свой блог прямо здесь было одним из лучших решений, которые я когда-либо принимал. Сегодня я учу более 500 000 читателей (и слушателей подкастов), как составить реальный бизнес-план для своих веб-сайтов, и начать работу намного проще, чем вы думаете.
Несмотря на любые опасения и оговорки, я думаю, что создание веб-сайта станет для вас одним из самых разумных поступков, которые вы когда-либо делали.
Сейчас самое время сделать рывок и запустить тот веб-сайт, о котором вы думали. Вот как сделать сайт за три простых шага.
Как создать сайт за 3 простых шага (для начинающих)- Выберите хостинг-провайдера вашего сайта и доменное имя
- Выберите подходящую платформу для создания веб-сайтов
- Создайте свой веб-сайт (и запустите его)
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я могу получать комиссию без дополнительных затрат с вашей стороны. Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Когда вы покупаете хостинг веб-сайтов, используя мою партнерскую ссылку Bluehost, они компенсируют меня, что помогает сделать это руководство по созданию веб-сайта бесплатным для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их.
Эти три простых шага предназначены для того, чтобы упростить создание веб-сайта . Теперь, если эти три шага кажутся вам иностранным языком… знайте, что вы не одиноки. Вот почему я здесь.
Я собираюсь провести вас через все три шага (подробно), так что, когда вы закончите здесь, вы запустите свой собственный веб-сайт на базе WordPress.
Больше не беспокойтесь о том, насколько сложным может быть создание веб-сайта, просто следуйте за нами. Теперь давайте начнем!
1. Выберите хостинг-провайдера вашего веб-сайта и доменное имя
Первым шагом в обучении созданию веб-сайта является выбор хостинг-провайдера для вашего веб-сайта.
Хостинг-провайдер — это компания, которая «размещает» ваш веб-сайт, обеспечивает работу всего, что находится за кулисами, и обеспечивает его работу и видимость в Интернете.
Я рекомендую использовать хостинг-провайдера Bluehost.Они очень доступны по цене и существуют в мире веб-хостинга уже почти два десятилетия, поддерживая некоторые из самых популярных веб-сайтов в мире. Я выбираю их главным образом потому, что их обслуживание клиентов является первоклассным и всегда готово помочь устранить любые технические проблемы, пока вы все еще изучаете, как создать веб-сайт.
Итак, нажмите здесь, чтобы открыть Bluehost. Затем нажмите зеленую кнопку «Начать сейчас» :
Выбор плана хостинга.
Затем вы выберете тарифный план хостинга, который обеспечит поддержку вашего веб-сайта и сделает его видимым в Интернете. Я рекомендую их план Choice Plus (который я изначально использовал для создания своего веб-сайта). Он поставляется с их функцией конфиденциальности домена, которая скрывает вашу личную информацию (имя, адрес электронной почты, номер телефона и адрес) от публикации где-либо в Интернете в качестве официального владельца вашего сайта. С этим планом Bluehost защищает эту информацию от вашего имени.
Он поставляется с их функцией конфиденциальности домена, которая скрывает вашу личную информацию (имя, адрес электронной почты, номер телефона и адрес) от публикации где-либо в Интернете в качестве официального владельца вашего сайта. С этим планом Bluehost защищает эту информацию от вашего имени.
Нажмите зеленую кнопку «Выбрать» на выбранном вами плане:
Любой из этих планов хостинга подойдет, поскольку вы учитесь создавать веб-сайт, и вы всегда можете вернуться, чтобы добавить конфиденциальность домена позже, либо в процессе оформления заказа, либо в дальнейшем за дополнительную плату около 1 доллара США в месяц. ваш план.
Далее вам нужно выбрать доменное имя для вашего сайта.
Доменное имя — это адрес вашего веб-сайта в Интернете.
Мой здесь ryrob.com , псевдоним у меня уже много лет.
Ваше доменное имя должно быть как минимум или , относящимся либо к вашему бизнесу, либо к вашему имени, либо к темам, о которых вы планируете писать. Это может быть что-то вроде yourwebsite.com или bobscargarage.org .Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Это может быть что-то вроде yourwebsite.com или bobscargarage.org .Когда дело доходит до выбора доменного имени (это доступно), есть практически безграничные возможности.
Здесь вы вводите доменное имя, которое хотите, чтобы ваш веб-сайт имел.
Если ваше первое выбранное доменное имя недоступно (что вполне вероятно), вы можете либо попробовать другой вариант, который придет вам на ум, либо (что я рекомендую) выбрать вариант выбрать свое доменное имя позже после получения остальная часть вашего хостинг-плана улажена, и вам потребуется немного больше времени, чтобы обдумать название веб-сайта.
В этом руководстве я расскажу гораздо больше о том, как выбрать правильное имя для своего веб-сайта, если вы еще не определились.
Здесь вы можете выбрать свой домен позже (это всплывающее окно, которое появится, если вы наведете курсор на эту страницу достаточно долго или переместите указатель мыши вверх к верхней части страницы):
Выбрав доменное имя или выбрав его позже, вы перейдете к последнему шагу в процессе регистрации — созданию учетной записи.
Создание учетной записи хостинга.
Введите все данные своей учетной записи (примечание: важно использовать текущий адрес электронной почты, потому что на него будут отправлены данные для входа ).
Получение нужного пакета хостинга.
Здесь вы выберете план учетной записи на основе цены, которую вы хотите зафиксировать, и того, насколько заранее вы хотите заплатить.
Обратите внимание, что Bluehost предлагает только варианты оплаты за 1, 2, 3 или 5 лет вперед одним платежом.Они не предлагают вариант ежемесячной оплаты (Dreamhost — это хостинговая компания, которая делает то же самое, что и другие ежемесячные планы хостинга). Но одно из преимуществ использования Bluehost заключается в том, что независимо от того, какой план вы выберете, цена в целом будет выгоднее, чем может предложить любая другая хостинговая компания.
Какой план лучше?
Я рекомендую «Основная цена за 36 месяцев» , потому что она фиксирует самую низкую возможную цену за хостинг вашего веб-сайта. Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет.По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Это то, что я использовал, и это гарантирует хостинг вашего сайта по самой низкой цене (включая конфиденциальность домена) в течение следующих 3 лет.По этой причине я рекомендую использовать самый длительный план, на который может рассчитывать ваш бюджет (чтобы сэкономить на общих расходах в долгосрочной перспективе).
Что насчет дополнений? (Пропустить все, кроме одного)
Я рекомендую оставить в вашем плане дополнительную защиту конфиденциальности домена, но вы можете пропустить все остальное. Существует множество бесплатных и дешевых плагинов WordPress и инструментов для ведения блогов, которые вы можете использовать для SEO, дополнительной безопасности, резервного копирования и настройки электронной почты на своем веб-сайте, что делает большинство этих дополнительных пакетов необязательными для среднего владельца веб-сайта.
Сумма, которую вы видите, — это сумма, которую вы собираетесь заплатить за размещение вашего веб-сайта в сети сегодня. Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Это означает, однако, что вам не придется платить снова в течение 1, 2 или 3 лет в зависимости от выбранного вами плана хостинга. Кроме того, Bluehost предлагает 30-дневную гарантию возврата денег, если с вашим сайтом что-то пойдет не так, как планировалось.
Введите платежную информацию.
Наконец, вы введете свою платежную информацию, установите флажок, подтверждающий согласие с их Условиями обслуживания, а затем нажмите зеленую кнопку «Отправить».
И… бум! 🎉
Вы только что выполнили первый (и самый важный) шаг в создании веб-сайта.
Теперь, на следующей странице после завершения оформления заказа на Bluehost, вы шаг за шагом проведете процесс установки WordPress в качестве бесплатной платформы для создания веб-сайтов на своем веб-сайте. Здесь вы будете контролировать внешний вид своего веб-сайта и публиковать новые страницы или сообщения в блогах.
Альтернативный хостинг-провайдер для рассмотрения
Dreamhost : Помните, что Bluehost не предлагает план хостинга с ежемесячной оплатой, который позволяет вам платить ежемесячно. Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Dreamhost делает. За последнее десятилетие я разместил более десятка собственных веб-сайтов на Dreamhost (и до сих пор размещаю). У них есть большинство тех же функций, что и у Bluehost, такие как установка WordPress в один клик, бесплатный сертификат SSL и безопасность веб-сайта.
Самым большим преимуществом Dreamhost является то, что они предлагают реальный план с оплатой в месяц, который позволяет вам оплачивать стоимость хостинга вашего веб-сайта каждый месяц без каких-либо условий. Вот несколько других веб-хостинговых компаний, которые также предлагают планы ежемесячных платежей, если это необходимо для того, чтобы вы могли продолжить изучение этого руководства о том, как создать веб-сайт.
И если вы рассматриваете все варианты размещения своего веб-сайта, я настоятельно рекомендую сравнить ваши варианты в моем обширном руководстве с лучшими планами веб-хостинга для блоггеров в этом году — и обязательно прочитайте мой обзор честных обзоров Bluehost, чтобы увидеть что другие говорят о платформе.
Хорошо, идем дальше!
2. Выберите правильную платформу для создания веб-сайтовПо оценкам, из всех платформ для создания веб-сайтов, представленных сегодня на рынке, более 60% веб-сайтов в Интернете поддерживаются WordPress.
Почему? Потому что это самый простой в освоении конструктор веб-сайтов, а также предлагает широчайший спектр возможностей настройки, не говоря уже о том, что его можно использовать совершенно бесплатно.
Вот почему я его использую. Вот почему миллионы владельцев малого бизнеса, блоггеров и издателей также используют его для создания своих веб-сайтов.
Что такое WordPress? WordPress — это платформа для создания веб-сайтов (начата в 2003 году), которая помогает издателям, предприятиям и блогерам быстро создавать, публиковать и поддерживать веб-сайты без необходимости нанимать для этого техническую команду.
Если вы решили создать веб-сайт, используя Bluehost в качестве хостинг-провайдера (следуя этому руководству), вот как будет выглядеть этот сверхбыстрый процесс установки WordPress:
Честно говоря, существует и множество других конструкторов веб-сайтов, которые вы можете рассмотреть — Wix, Squarespace, Weebly и многие другие.
Быстрый поиск в Google буквально перегрузит вас вариантами.
Тем не менее, каждая из этих платформ также потребует какой-либо дополнительной оплаты для использования их инструментов разработки — от 6 до 100 долларов США в месяц в зависимости от необходимых вам функций. Большинство из них также потребует, чтобы вы подписались на план хостинга с ними (что будет дороже, чем с Bluehost).
Вам не нужно доплачивать, чтобы иметь хорошую платформу для создания сайтов.
WordPress можно использовать бесплатно, и он действительно лучше любой другой платформы на сегодняшний день. Это то, что мы будем использовать, чтобы сделать ваш сайт здесь сегодня.
Это то, что мы будем использовать, чтобы сделать ваш сайт здесь сегодня.
Эта версия WordPress представляет собой то, что называется самостоятельным веб-сайтом WordPress, когда вы выходите, чтобы защитить свой собственный хостинг-план (через Bluehost), а затем устанавливаете бесплатный WordPress в качестве системы управления контентом (CMS) для управления дизайном. вашего веб-сайта.
Наряду с тем, что WordPress является бесплатным для использования, он также может похвастаться тысячами людей, которые создали (как бесплатные, так и платные) темы и плагины, которые вы можете использовать для очень простой настройки внешнего вида и функциональности вашего веб-сайта без необходимости код вообще.
Что такое тема WordPress? Тема WordPress — это набор шаблонов страниц и таблиц стилей, которые используются для определения внешнего вида веб-сайта на основе WordPress.
Что такое плагин WordPress? Плагин WordPress — это часть программного обеспечения, которое вы можете загрузить и которое содержит функции, которые вы можете добавить на свой веб-сайт WordPress. Обычно они добавляют больше функциональности или включают новые функции на вашем веб-сайте на базе WordPress.
Обычно они добавляют больше функциональности или включают новые функции на вашем веб-сайте на базе WordPress.
Вы можете просмотреть короткое обучающее видео выше, чтобы установить WordPress на свой веб-сайт за считанные минуты.
Мы вернемся к третьему и последнему шагу нашего руководства о том, как создать веб-сайт… проектирование и запуск.
Имея в виду, что
3. Создайте свой веб-сайт (и запустите его)Если в конечном итоге вы планируете зарабатывать деньги на своем веб-сайте, вам нужно создать эстетически привлекательный сайт, на котором легко ориентироваться.
Почему дизайн вашего веб-сайта так важенСовременные читатели оценивают визуальное представление веб-сайта за доли секунды.Если это выглядит устаревшим, ненадежным или не соответствует их ожиданиям… они ушли. Переход на сайт конкурента.
Одна важная вещь, которую делает хороший дизайн, — это доверие ваших читателей.
Это показывает людям, посещающим ваш сайт, что вы достаточно заботитесь о том, чтобы он выглядел красиво. Что вы инвестируете в визуальное представление вашего бизнеса.
Используйте эту (бесплатную) тему WordPress для создания своего веб-сайта.WordPress поставляется с бесчисленным количеством бесплатных тем, которые вы можете выбрать, и я рекомендую использовать бесплатную тему Elementor WordPress.
Сразу после того, как вы загрузите бесплатную версию Elementor, вы получите их очень подробные инструкции о том, как установить и оптимизировать тему на своем веб-сайте.
Мне так нравится Elementor, потому что он чистый, простой и поможет вам стать отличной отправной точкой без необходимости вкладывать средства в платную тему, поскольку вы все еще только учитесь создавать веб-сайт и набирать все необходимое. Плюс, более 2 миллионы других людей использовали Elementor для создания веб-сайта, и они совершенствовали эту тему в течение многих лет.
Позже, когда ваш веб-сайт начнет привлекать больше трафика, сверхдоступные варианты обновления Elementor могут разблокировать больше виджетов, шаблонов и ресурсов дизайна.
После того, как вы установили Elementor на свой веб-сайт, давайте углубимся в основные плагины WordPress, которые вы захотите установить, чтобы добавить еще несколько ключевых функций на ваш веб-сайт. (И если Elementor не ваш стиль, то посмотрите мой список из 25+ лучших тем WordPress для блоггеров)
6 плагинов WordPress для установки на ваш сайт (сразу же)Как мы уже говорили, правильные плагины позволяют добавлять новые функции на ваш сайт.
Они позволяют вам делать такие вещи, как сбор адресов электронной почты ваших читателей, набирать SEO вашего блога (поисковая оптимизация), следить за аналитикой вашего веб-сайта, ускорять загрузку вашего веб-сайта и многое другое.
Чтобы избавиться от шума в мире плагинов, вот шесть обязательных к установке плагинов WordPress. Однако обратите внимание, что некоторые из этих плагинов будут иметь более или менее смысл в зависимости от типа веб-сайта, который вы создаете.
Однако обратите внимание, что некоторые из этих плагинов будут иметь более или менее смысл в зависимости от типа веб-сайта, который вы создаете.
1. Yoast SEO .
Плагин Yoast WordPress (бесплатный) поможет вам написать сильный контент для блога, улучшить заголовки блога, описания, длину статьи и выбрать другие ключевые стратегии SEO для всего вашего веб-сайта, чтобы увеличить ваши шансы на высокие позиции в результатах поиска Google. .
2. ОптинМонстр. Если вы планируете собирать адреса электронной почты читателей, которые заходят на ваш сайт (для отправки обновлений или специальных предложений), у OptinMonster есть набор инструментов, которые помогут вам превратить больше читателей в подписчиков.Их всплывающие окна с намерением выйти отображают специальное предложение, когда читатели близки к тому, чтобы покинуть ваш сайт.
3. WPForms. Скорее всего, вы будете создавать контактную страницу для своего веб-сайта, верно? ( Да 😉) WPForms — это плагин, который позволяет легко перетаскивать контактные формы на страницы вашего веб-сайта, перенаправляя эти сообщения прямо в ваш почтовый ящик, где вы можете отвечать и поддерживать разговор со своими читателями.
4. Социальная привязка. Этот плагин позволяет отображать счетчик социальных сетей и кнопки «Поделиться одним нажатием» для всех основных сетей, таких как Facebook, Twitter, LinkedIn, Instagram и Pinterest.Это обязательная установка, если вы хотите развивать свой веб-сайт в долгосрочной перспективе.
5. MonsterInsights. По моему опыту, это лучший плагин Google Analytics для веб-сайтов на базе WordPress. После установки вы подключите MonsterInsights к своей учетной записи Google Analytics (вы можете зарегистрировать бесплатную учетную запись Google Analytics здесь), и она создаст панель инструментов в вашей области администрирования WordPress, где вы сможете анализировать данные о том, кто заходит на ваш сайт. , как долго они существуют и какие у вас самые популярные страницы.
6. Ракета WP. Правда в том, что более быстрые веб-сайты, как правило, лучше ранжируются в результатах поиска Google (и дают вашим читателям лучший опыт). WP Rocket — это плагин, который кэширует страницы вашего веб-сайта, уменьшает размер файлов ресурсов на вашем веб-сайте и многое делает для обеспечения быстрой загрузки вашего сайта.
WP Rocket — это плагин, который кэширует страницы вашего веб-сайта, уменьшает размер файлов ресурсов на вашем веб-сайте и многое делает для обеспечения быстрой загрузки вашего сайта.
Существует множество причин, по которым стоит научиться создавать веб-сайты. Тем не менее, независимо от ваших целей ведения блога, полезно иметь общее представление о том, как работают ваши основные настройки WordPress, чтобы вы могли контролировать внешний вид своего веб-сайта без помощи разработчика.
Вот несколько основных настроек WordPress, которые вам нужно настроить и ознакомиться с ними.
Постоянные ссылки.
Если вы следили за моим пошаговым видео (выше), когда я изменил URL-адрес первой опубликованной страницы, вы видели, как я изменил постоянную ссылку. Чтобы узнать больше о постоянных ссылках, ознакомьтесь с моим руководством: Что такое постоянные ссылки? Как сделать SEO-дружественные постоянные ссылки.
Важно (для лучших практик SEO блога) убедиться, что настройки вашей постоянной ссылки оптимизированы для публикации новых сообщений в блоге в формате yourwebsite .com/post-name (как вы видели в видео выше). Это поможет страницам вашего веб-сайта занять более высокое место в поисковых системах, потому что им будет легче понять смысл.
На панели инструментов WordPress наведите указатель мыши на «Настройки» и перейдите к Настройки > Постоянные ссылки , чтобы внести это изменение. Должно получиться так:
Вы по-прежнему сможете настраивать URL-адрес страницы до того, как нажмете «Опубликовать» в WordPress, но теперь у вас есть структура URL-адресов по умолчанию, которая будет оптимизирована для SEO.
Очистка URL-адреса веб-сайта по умолчанию.
После установки бесплатной темы Elementor WordPress я рекомендую очистить URL-адрес вашего веб-сайта, чтобы исключить « www », который иногда отображается перед URL-адресом вашего сайта.
Это приведет вас от URL-адреса, который выглядит как https://www.yourwebsitename.com , к более упрощенному и чистому https://youurblogname.com .
Вы можете быстро изменить это, выбрав Настройки > Общие и удалив «www», если он все еще присутствует в поле URL вашего сайта.
Все страницы вашего веб-сайта теперь будут автоматически обслуживать более понятный URL-адрес вашего веб-сайта.
Настройка домашней страницы вашего сайта.
Как мы уже упоминали в видеоруководстве выше, я советую настроить вашу домашнюю страницу так, чтобы она отображала ваши новые сообщения (на данный момент).
У вас есть возможность сделать домашнюю страницу вашего веб-сайта статической, индивидуально разработанной страницей, которая может использоваться для сбора подписок по электронной почте, продажи продукта или других целей в будущем.
Но прямо сейчас придерживайтесь только списка ваших последних сообщений в блоге (которых сейчас не будет).
И если вы настраиваете свою домашнюю страницу для отображения последних сообщений, рассмотрите возможность изменения настроек, чтобы пока полный текст ваших сообщений в блоге отображался прямо на главной странице, а не список с краткими превью каждого сообщения.
Поскольку в ближайшие несколько дней или недель на вашем веб-сайте, скорее всего, не будет большого количества контента, это создаст впечатление, что в краткосрочной перспективе контента будет больше, и вы можете изменить настройки обратно на список или новый разработал статическую главную страницу после того, как у вас появилось больше времени, чтобы копаться в своем веб-сайте.
Чтобы изменить эти настройки, просто перейдите в Настройки > Чтение и установите для параметра «Для каждой статьи в ленте показывать:» значение «Полный текст» .
Настройка главного меню вашего сайта.
На данный момент вам не нужно меню, пока вы не опубликуете свои главные страницы (О нас, Контакты, Найм, Магазин и т. д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите к Внешний вид > Меню , и вы можете создать их всего за несколько кликов, добавив страницы в нужное меню.
д.), но когда вы будете готовы создать домашнюю страницу или меню нижнего колонтитула, просто перейдите к Внешний вид > Меню , и вы можете создать их всего за несколько кликов, добавив страницы в нужное меню.
Хорошо! Вот и все основные настройки WordPress, которые вы захотите сразу же включить на своем веб-сайте.
Тем не менее, вы получите большую пользу, потратив несколько часов на то, чтобы посмотреть, как некоторые изменения, которые вы вносите в панель управления WordPress, влияют на внешний вид вашего веб-сайта. Это часть удовольствия!
Теперь давайте создадим главные страницы, которые вы хотите иметь на своем сайте.
Создание основных страниц сайта (о компании, контакты и аренда)Каждому веб-сайту необходимо несколько страниц, охватывающих основные основы, чтобы завоевать доверие читателей.
- Кто ты?
- Почему люди должны слушать вас или покупать у вас?
- Как они могут связаться с вами, если у них возникнут вопросы или они захотят нанять вас?
Эти три страницы довольно стандартны, но это простой способ развлечься и дать вашим читателям возможность узнать вас поближе.
На самом деле я написал страницу «О себе» (здесь), чтобы не только представить, кто я такой, и рассказать свою историю, но и объяснить мое ценностное предложение (для компаний, рассматривающих возможность найма меня в качестве контент-маркетолога) и выделить любые заметные недавние достижения.
Вот пошаговые инструкции по созданию страницы «О нас», которая делает то же самое:
Как написать страницу «О себе» для вашего сайта:
Это может не занять много времени, но ваша страница «О себе» может стать одной из самых популярных страниц на вашем веб-сайте, поэтому стоит потратить немного времени на то, чтобы научиться писать страницу «Обо мне», которая может рассказать историю и убедить читателей, почему они должны остаться.
Вы можете либо дать своим читателям старую фотографию LinkedIn в голову и пару резких предложений (как и большинство людей)… или вы можете рассказать им увлекательную историю и превратить их в поклонников.
Давайте начнем с нескольких основных вопросов, на которые должна отвечать каждая страница «О сайте»:
1. Какова цель вашего веб-сайта?
Конечно, это страница о себе, но не делайте ошибку, рассказывая только о себе. Ваша страница «О нас» должна быть посвящена тому, что ваш веб-сайт должен делать для ваших посетителей.
Во-первых, четко определите, для чего и для кого существует ваш веб-сайт. Является ли ваш веб-сайт домашней базой вашего местного бизнеса? Есть ли у вас линейка продуктов питания, которые вы продаете любителям фитнеса? Возможно, вы хотите развивать внештатный писательский сервис?
Это ваш шанс предельно ясно понять, зачем вы создаете веб-сайт и для чего он существует.
2. Для кого ваш сайт?
Важно гарантировать, что когда нужные посетители попадают на ваш сайт, они чувствуют себя как дома. Объясните это с помощью этих двух подходов:
- Четко укажите, для кого предназначен ваш веб-сайт.
 Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы стать лучшим руководство по приготовлению пищи для работающих родителей . Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога.
Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы стать лучшим руководство по приготовлению пищи для работающих родителей . Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога. - Покажите, что вы находитесь в их сообществе: пишете ли вы для другого веб-сайта в своей нише? Активны ли вы в каких-либо популярных сообществах или форумах? Добавьте отзыв или сообщение в социальной сети от кого-то в отрасли, кто пробовал ваш продукт или высоко отзывался о вашем веб-сайте.
3. Почему посетителей вашего сайта это должно волновать?
Если вы хорошо справились с первыми двумя разделами, ваши посетители должны иметь довольно хорошее представление о том, кто вы, и быть в состоянии решить, хотят ли они продолжать чтение.Тем не менее, вы можете сделать немного больше, чтобы еще больше заключить сделку и продать их, став более активными с вами.
Попробуйте ответить на более конкретные вопросы, например:
- Какие типы продуктов вы продаете (или контент, о котором вы пишете): «Если вы любите X, Y и Z, вы будете чувствовать себя здесь как дома».
- Что посетители получат от чтения вашего веб-сайта: " Я делюсь всем, чему научился, строя шестизначный консалтинговый бизнес с нуля.
- С чего начать: «Если вы здесь впервые, ознакомьтесь с моим Полным руководством по X».
- Почему вам и вашему веб-сайту доверяют: « Я регулярно публикуюсь в Fast Company, Business Insider и Inc. Magazine…»
- Как вы начали: " На дворе 2003 год, во время особенно плохой зимы в Колорадо я влюбился в ходьбу на снегоступах..."
Получите личную информацию здесь.Люди связаны с историями и уязвимостью больше, чем с тщательно продуманной прозой, так что будьте тем, кто вы есть!
Что касается моей отрасли, то я знаю, что мои читатели здесь, чтобы получить личный, действенный совет по созданию блога. И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
И поэтому я показываю им, что я не только говорю, но и иду по жизни, постоянно работая над новыми сторонними блогами, такими как VeganTable, и помогая сайту моей подруги, Vegan Anj.
4. Что дальше делать посетителям вашего сайта?
Последний (и, пожалуй, самый важный) раздел на странице «О нас» рассказывает вашим посетителям, что делать дальше.
- Вы хотите, чтобы они прочитали ваш последний пост в блоге?
- Подписаться на рассылку новостей?
- Купить ваш продукт?
Если посетитель веб-сайта дошел до конца страницы «О нас», подскажите ему, что будет дальше. Вот мой:
Я знаю, что если кто-то добрался до конца моей страницы «О нас», он, вероятно, (1) новичок на моем веб-сайте и (2) достаточно вовлечен, чтобы хотеть узнать больше.
Итак, я хочу, чтобы они узнали меня лучше.Вот почему мой призыв к действию (CTA) — просто прочитать больше моего лучшего контента.
Я знаю, что ценность, которую я создаю, заставит их остаться, но на данный момент мне все еще нужно заслужить их внимание.
Ваш призыв к действию может быть совершенно другим, если ваш веб-сайт предназначен для привлечения потенциальных клиентов для вашего местного бизнеса или продажи вашей продукции.
Как создать контактную страницу для вашего веб-сайта
Еще одна часто упускаемая из виду страница, которую вы захотите включить на свой веб-сайт, — это очень простой способ, с помощью которого люди могут связаться с вами.
В то время как моя страница контактов теперь становится более подробной, ваша страница контактов может быть такой же простой, как перечисление вашей электронной почты и учетных записей социальных сетей на странице.
Или, если вы не хотите, чтобы ваша контактная информация была доступна для всех, вы можете включить контактную форму.
Поскольку вы используете WordPress, один из лучших способов сделать это — использовать плагин, такой как WPForms, который позволяет создавать настраиваемые контактные формы, просто перетаскивая элементы.
Однако, когда вы создаете контактную страницу своего веб-сайта, недостаточно просто разместить форму.
Подумайте, почему кто-то вообще захочет связаться с вами.
- Можете ли вы заранее ответить на основные вопросы в разделе часто задаваемых вопросов на странице контактов?
- Если вы продаете свои услуги, можете ли вы сообщить людям основные требования, чтобы вы не тратили время друг друга?
На своем веб-сайте я знаю, что люди, читающие мой контент, могут захотеть нанять меня, чтобы я помог им с их собственным контент-маркетингом.
По этой причине я решил сделать свою страницу контактов более сосредоточенной на теме «Работать со мной» на моем веб-сайте.На этой странице подробно описано, чем я занимаюсь, с кем я хочу работать, а также даны возможности связаться с людьми.
Подумайте о том, какие виды связи вы хотите, чтобы ваши посетители использовали и с какой целью.
Вы можете использовать свою страницу контактов, чтобы сразу установить эти ожидания.
Заключительные мысли о том, как создать сайт в 2022 году
Обучение созданию веб-сайта может показаться сложной задачей, но, как вы видите… на самом деле это не так уж и сложно.
Эти три шага помогут вам начать процесс создания веб-сайта, о котором вы мечтали. Если вам нужны дополнительные учебные ресурсы, ознакомьтесь с моей подборкой лучших книг по ведению блога и лучших курсов по ведению блога, чтобы ускорить свой прогресс.
С этого момента вам просто нужно потратить время на то, чтобы узнать больше о том, как работает ваш веб-сайт WordPress, и какие темы, плагины и инструменты могут помочь вам перейти на новый уровень.
Всегда помните, что самая сложная часть запуска веб-сайта — это начать работу .Сделайте это, и вы уже далеко продвинулись.
Хотите мой бесплатный курс: Как начать прибыльный блог за 7 дней? Введите свое имя и адрес электронной почты, и вы получите мгновенный доступ к моему курсу, который был представлен в Forbes , Business Insider и Entrepreneur .

 Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.
Доменное имя определенно важно, но оно не поможет или сломает ваш бизнес.


 Желательно так же задавать вопросы.
Желательно так же задавать вопросы. По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им.
По сути, конструктор сайтов выполняет функции дизайнера перетаскивания, устраняя необходимость в знаниях кодирования и ускоряя вашу способность запускать сайт и управлять им. В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым.
В целом, тема веб-сайта делает ваш сайт, корзину покупок и оформление заказа красивым. Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички.
Они превращают простые веб-сайты в чудовищ и знают о платформах больше, чем новички.
 Вы получаете доступ к преимуществам такой службы, как Shopify, но по-прежнему можете использовать мощную систему управления контентом WordPress.
Вы получаете доступ к преимуществам такой службы, как Shopify, но по-прежнему можете использовать мощную систему управления контентом WordPress.
.png)
 Вы можете работать с Project в SharePoint. После того как вы запланировать эти задачи, участники группы смогут увидеть расписание и обновить свою работу в SharePoint, а вы увидите изменения в Project. И наоборот.
Вы можете работать с Project в SharePoint. После того как вы запланировать эти задачи, участники группы смогут увидеть расписание и обновить свою работу в SharePoint, а вы увидите изменения в Project. И наоборот. Этот параметр создает проект, чтобы его можно было редактировать в Project Web App.
Этот параметр создает проект, чтобы его можно было редактировать в Project Web App.


 в дополнительных сведениях о добавлении задач в проект.
в дополнительных сведениях о добавлении задач в проект. Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно.
Но если вы хотите, например, избежать рекламы на своем сайте или получить доступ к расширенным функциям, вам, вероятно, потребуется выделить некоторые средства, чтобы получить то, что вам нужно. Некоторые примеры включают Brackets, Visual Studio и PhpStorm.
Некоторые примеры включают Brackets, Visual Studio и PhpStorm. Это ключ к написанию эффективного контента для веб-сайта, потому что, если вы сможете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов привлечь их как клиента.
Это ключ к написанию эффективного контента для веб-сайта, потому что, если вы сможете ответить на их вопросы лучше, чем кто-либо другой, у вас будет больше шансов привлечь их как клиента.
 Например, не говорите о системе передач велосипеда; говорить о способности велосипеда обеспечить плавную езду.
Например, не говорите о системе передач велосипеда; говорить о способности велосипеда обеспечить плавную езду. Выделите основные моменты, используя маркеры, полужирный шрифт, курсив и различные стили и размеры шрифта. Большинство читателей просматривают текст, поэтому убедитесь, что ключевые моменты выделяются.
Выделите основные моменты, используя маркеры, полужирный шрифт, курсив и различные стили и размеры шрифта. Большинство читателей просматривают текст, поэтому убедитесь, что ключевые моменты выделяются.
 Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
Решите эти проблемы и предоставьте такие варианты, как бесплатные пробные версии и гарантии возврата денег, чтобы аудитория не могла сопротивляться вашему предложению.
 )
) Сохраните этот файл как index.html .
Сохраните этот файл как index.html . html введите html, затем нажмите клавишу
html введите html, затем нажмите клавишу 
 Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы стать лучшим руководство по приготовлению пищи для работающих родителей . Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога.
Например, если вы запускаете веб-сайт, на котором будет представлено сообщество о здоровой кулинарии для работающих родителей, вы можете написать: «Мы запустили этот веб-сайт в 2022 году, чтобы стать лучшим руководство по приготовлению пищи для работающих родителей . Такой вид фрейминга является ключом к любой продуманной стратегии ведения блога.