Как создать свой сайт бесплатно и быстро самому без регистрации: Как создать свой сайт? Самостоятельно! Это можно сделать бесплатно
Создать сайт бесплатно | Конструктор сайтов — INTEC.site
Сервис INTEC.site — позволяет бесплатно создать сайт и без дополнительных расходов организовать его продвижение в интернете. На платформе портала INTEC.site Вы легко сможете сделать сайт любой сложности. Создание сайта теперь не требует значительных вложений и глубокий познаний в IT — технологиях.
INTEC.site откроет перед вами ряд уникальных возможностей. Вы узнаете как создать сайт бесплатно, сможете самостоятельно сделать качественный web-ресурс и получите возможность привлечь новых клиентов, ведь основная цель любого бизнеса — постоянно растущий доход.
Создание интернет-магазина
Хотите развивать бизнес и рекламировать услуги в Интернете, создать удобную площадку для онлайн-общения или просто делиться с людьми интересной и полезной информацией? INTEC.site подарит вам возможность осуществить свою мечту! Вам даже не понадобится знание HTML-верстки, не нужно самому изучать программирование или прибегать к помощи IT-специалистов.
Все еще сомневаетесь? Думаете, что невозможно создать сайт самому бесплатно? Убедитесь сами! INTEC.site докажет вам, что не обязательно иметь специальные навыки, чтобы сделать хороший сайт. К вашим услугам: интуитивно понятный интерфейс, яркие русифицированные шаблоны(среди которых вы легко найдете подходящий), возможность работать с большим количеством контактов, собирать подписчиков и делать рассылку. А главное — привлекать новых клиентов, заниматься любимым и получать постоянно растущий доход. Что может быть приятнее?
Заполните разделы текстом, выберите дизайн, добавьте акции, разместите контактную информацию — и смело запускайте свой сайт. Мы позаботимся обо всем остальном. Если же у вас уже есть сайт, вы с легкостью можете перенести его на INTEC.site без потери позиций в поисковых системах. Попробуйте бесплатный конструктор сайтов INTEC. site и начните зарабатывать на рекламе в интернете уже сегодня!
site и начните зарабатывать на рекламе в интернете уже сегодня!
Наш сайт также доступен по следующим адресам: intek-site.ru, inteksait.ru, inteksite.ru, intecsait.ru, интексайт.рф, интек-сайт.рф, intec-site.ru, intecsite.ru, intecsites.ru, intek.site — 8 (343) 206-02-02, 8 495 123 30 20, 8 800 100 45 85″
Топ 10 онлайн конструкторов сайтов для Украины
1
Сервис для создания сайтов. Главные преимущества: простой интерфейс, в котором сможет разобраться каждый; возможность зарегистрировать домен и имя почты; доступная цена; бесплатный период пользования; адаптивность под все мобильные устройства.
2
Конструктор сайтов с ИИ-ассистентом. 200+ шаблонов. Расписания событий, отзывы, формы призыва к действию, счетчики, онлайн чаты, внешние интеграции и многое другое.
3
Всеукраинский торговый центр в интернете, торговая площадка с конструктором сайтов и интернет-магазинов.
4
Fo.ua — позволит легко создать сайт визитку бесплатно даже если у Вас нет достаточного опыта.
5
Сервис для создания бизнес-сайтов от разработчиков uCoz. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
6
Украинский конструктор сайтов и интернет-магазинов, который позволяет легко создавать привлекательные, функциональные и SEO-адаптированные сайты не обладая специальными знаниями или навыками программирования. Платные профессиональные шаблоны
7
Бесплатный онлайн конструктор сайтов и интернет-магазинов. Множество вариантов оформления сайта. Интеграция с социальными сетями, Adwords, системами статистики. Есть сервис рассылок, SEO-настройки.
8
Сервис для создания сайтов с помощью визуального редактора. Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
Большая библиотека шаблонов, мобильная версия, можно прикрутить свой домен, бесплатный хостинг
9
Популярный бесплатный сервис для создания сайтов. Простой интерфейс. Большая библиотека шаблонов и модулей. Есть шаблоны для бизнеса. Можно подключать свой домен
10
Сервис для бесплатного создания сайтов на базе UMI.CMS. Более 500 шаблонов сайтов для бизнеса. Регистрация доменов, e-mail, автоматизация создания рекламных объявлений на Яндекс.Директ, услуги продвижения сайтов в поисковых системах. Есть возможность вывода сайта на свой хостинг.
11
Cервис для создания публичных и интранет сайтов. Позволяет создавать странички различных форматов: текст, список, обсуждения, файлы. На странички можно вставлять мультимедийный контент, а также виджеты (например документы или календарь).
12
SimpleSite предоставляет всё, что нужно для создания замечательного и профессионального сайта.
13
Бесплатный сервис для создания сайтов и интернет-магазинов. Оптимизирован для мобильных устройств.
Оптимизирован для мобильных устройств.
14
No code платформа для створення сайтів будь-яких масштабів. Webx.page надає всі необхідні інструменти для створення сучасних веб-сайтів. Всі налаштування доступні у панелі управління і не потрібно розбиратись у строках коду.
Книга: Веб-Самоделкин. Как самому создать сайт быстро и профессионально — Алексей Гладкий
Просмотров: 12353
Никогда не сдавайтесь
Уинстон Черчилль
Серия «Путь лидера. Легендарные бестселлеры» – это семь наиболее значимых в своей области…
Просмотров: 9240
Тело помнит все. Какую роль…
Бессел ван дер Колк
Все мы сталкивались с физическими травмами и имеем о них представление. А что мы знаем о…
Просмотров: 9031
Размышления мистика. Ответы на все…
Садхгуру
Книга представляет собой сборник ответов Садхгуру на сотни вопросов, которые ученики…
Просмотров: 8785
Бизнес без MBA
Максим Ильяхов
«Бизнес без MBA» – первая в России книга, которая закрывает разрыв между сухой теорией и…
Просмотров: 8054
Это же любовь! Книга, которая помогает…
Виктория Дмитриева
Идеальные пары никогда не ссорятся, не устают, не раздражают друг друга и не…
Просмотров: 6950
Искренний сервис. Как мотивировать…
Как мотивировать…
Максим Недякин
Довольный клиент обязательно вернется снова. Чтобы клиент был доволен, необходимо создать…
Просмотров: 5690
Тупой панк-рок для интеллектуалов
Дмитрий Спирин
Панк-рок и интеллектуалы – казалось бы, вещи не связанные, но лидер «Тараканов!» Дмитрий…
Просмотров: 5559
Жизнь в движении
Александр Кондрашов
Александр Кондрашов – предприниматель, инвестор и тревел-блогер с суммарной аудиторией…
Просмотров: 4922
Трансформатор 2. Как развить скорость в…
Дмитрий Портнягин
Дмитрий Портнягин – автор самого популярного бизнес-канала на YouTube («Трансформатор» –…
Просмотров: 4650
Wabi Sabi. Японские секреты истинного…
Бет Кемптон
Ваби-саби – это стиль жизни, вдохновленный многовековой японской мудростью.
Просмотров: 4608
Perfect you: как превратить жизнь в…
Олеся Малинская
Красивая гладкая кожа, роскошные волосы, притягательный взгляд – так выглядит идеал…
Просмотров: 4372
Мужской взгляд на отношения. Как…
Алексей Скурихин
ЧТО ТАКОЕ ОТНОШЕНИЯ? Отношения = энергетические потоки. Каждый живой человек создаёт эти…
Просмотров: 4184
Ты соткана из счастья
Наталия Правдина
Специалист по позитивной психологии, мастер фэншуй Наталия Правдина поможет поймать птицу…
Просмотров: 4147
Монтессори для малышей. Полное…
Симона Дэвис
В этой книге – всё, что необходимо знать родителям о воспитании по системе Монтессори.…
Просмотров: 4039
О русской демократии, грязи и «тюрьме…
Владимир Мединский
Демократия в России – одна из самых горячих тем, возникших после развала СССР. Были ли в…
Были ли в…
Просмотров: 3887
Дыхание снега и пепла. Книга 2. Голос…
Диана Гэблдон
Сага о великой любви Клэр Рэндолл и Джейми Фрэзера завоевала сердца миллионов читателей…
Просмотров: 3848
Гений коммуникации. Искусство…
Дейв Керпен
Чтобы преуспеть в жизни, недостаточно быть самым агрессивным, напористым и амбициозным.…
Просмотров: 3804
Иди туда, где трудно. 7 шагов для…
Таэ Юн Ким
Она нарушила тысячелетнюю корейскую традицию, запрещавшую женщинам заниматься боевыми…
Просмотров: 3774
Кодзима – гений
Терри Вулф
Все, что делает Хидео Кодзима, будь то новая игра или пост в Инстаграме, вызывает у…
Просмотров: 3739
Джек Ричер, или Синяя луна
Ли Чайлд
Этот мир изменчив, но изредка все становится так, как надо. В безымянном американском…
В безымянном американском…
Просмотров: 3698
Роды от природы
Евгения Носаль
Эта книга написана женщиной и мамой для женщин и мам – и в особенности для тех, кто…
Просмотров: 3675
Анатомия стретчинга
Брэд Уокер
Одним из самых безопасных и результативных способов избавления от боли в мышцах является…
Просмотров: 3494
Как построить машину. Автобиография…
Эдриан Ньюи
Эдриан Ньюи – один из самых известных конструкторов в «Формуле-1». Многие именитые…
Просмотров: 3429
Дзен в большом городе. Искусство плыть…
Елена Володина
Забудьте про мультизадачность, планирование и мотивацию! Успевать все больше не модно.…
Как сделать маску в инстаграм самому бесплатно на телефоне или Windows
4. Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.
Установите размеры прямоугольников. Выберите прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели справа. Нажмите на поля рядом с надписью «Size» («Размер»), чтобы изменить ширину («Fill width») и высоту («Fill height») заполнения и растянуть прямоугольники на весь экран устройства. Сделайте это и для второго прямоугольника. Ваш видовой экран будет полностью покрыт прямоугольниками, которые будут отображаться в виде клетчатого рисунка под названием «Альфа». Это означает, что они прозрачны, но они все еще там.5. Разделите слои. По умолчанию любой объект, который вы добавляете, присоединяется к слою, в котором вы последний раз работали. Если вам это не нужно, переместите его на другой слой. Чтобы эффект сегментации сработал, вам понадобятся прямоугольники в разных слоях. Так фон «отрисуется» после переднего плана. Для этого и нужен прямоугольник фона на панели «Scene». На панели «Inspector» справа щелкните поле «Layer» («Слой») и выберите «Create New Layer» («Создать новый слой»). При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
При желании вы можете переименовать слои, выбрав вкладку «Layers» в правом верхнем углу панели «Scene» и дважды щелкнув на имя каждого слоя по очереди.
6. Создайте новые материалы. Время придать этим прозрачным прямоугольникам твердую, видимую форму. Для этого и нужна функция «Materials». Вы можете назначить каждому прямоугольнику свой собственный материал: выберите их поочерёдно на панели «Scene», а затем на панели «Inspector» справа щелкните значок «плюс» рядом с «Materials» и нажмите «Create New Material». На панели «Assets» в результате должно появиться два материала (под каждый прямоугольник)
Материалы также можно переименовать. Выбрав материалы, вы увидите множество новых параметров на панели «Inspector». Можете изменить цвет, текстуру, прозрачность, смешение и так далее. Если хотите поэкспериментировать с вашими фильтрами, меняйте эти параметры и смотрите, что получается.
7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
8. Добавьте «извлечение текстуры» на передний план материала. Сначала нажмите «Camera» на панели «Scene», а на панели «Inspector» щелкните знак «плюс» рядом с «Texture Extraction» («Извлечение текстуры»). На панели «Assets» появится другой ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, нажмите на материал переднего плана на панели «Assets». На панели «Inspector» измените «Shader Type» («Тип шейдера») на «Flat» («Плоский»), что придаст этому материалу свойства плоского 2D-элемента.
В «Diffuse» (второй элемент на панели «Inspector») найдите «Texture» и выберите cameraTexture0 в раскрывающемся меню. Внизу установите флажок рядом с «Alpha», в поле «Texture» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
9. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели, так как установили основу для своего фильтра. Нажмите на материал для фона и на панели «Inspector» в разделе «Diffuse» измените цвет на то, что контрастирует с объектом в камере. Это поможет вам отрегулировать края сегментации путем изменения размера маски и мягкости края. Эти параметры вы найдете на панели «Inspector», когда дважды щелкнете personSegmentationMaskTexture0.
Выберите материал для фона и в разделе «Diffuse» сбросьте цвет на белый. Ниже, рядом с «Texture», нажмите «Choose File From Computer» («Выбрать файл с компьютера») и загрузите изображение, которое собираетесь использовать в качестве фона. Имейте в виду, что файлы фотографий могут быть слишком тяжёлыми для Instagram или Facebook, поэтому делайте их настолько «легкими», насколько это возможно.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Меняйте фоны, как хотите.
Как сделать лендинг самому. Пошаговая инструкция (2019)
Лендинг помогает собрать посетителей на вебинар, запустить акцию, протестировать идею для бизнеса. Поэтому умение делать лендинг самому — полезный навык.
Мы подготовили для вас серию статей о создании лендинга. Первая статья, которую вы сейчас читаете, обзорная. В ней опишем, как собрать информацию для страницы, изучить конкурентов, создать лендинг в одном из конструкторов и превратить посетителей в покупателей.
В следующих статьях расскажем, как написать убойный текст для продающего лендинга, и сделаем обзор популярных конструкторов.
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.

Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:
Пример лендингаРабота над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:
Поиск вариантов ключевых слов в Google AdwordsЗатем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
Рекламные объявления компаний по запросу «беседка для дачи»Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.

Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:
Пример отзыва на сайте магазина настольных игрЕсли эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга
| Название блока | Задача | Что писать |
| Шапка лендинга | Объяснить посетителю, куда он попал. | Логотип, название компании, чем занимается, контакты. |
| Уникальное торговое предложение или оффер | Передать одним предложением суть, главную выгоду для целевой аудитории, и почему это лучше, чем у конкурентов. | Пример: Деревянные беседки для дачи — собираются за один день. |
| Подзаголовок | Усилить или уточнить оффер. | Пример: Готовые беседки и под заказ. |
| Призыв к действию | Побудить посетителя купить или оставить контакты. | Кнопка «Заказать». Форма «Оставить заявку». |
| Описание услуги/свойства продукта | Дать подробную информацию о продукте. | Описание в формате «свойства-преимущества», фотографии продукта, скриншоты, видео, таблицы. |
| Сценарии использования | Описать ситуации, в которых будет полезен продукт или услуга. | Например, деревянная беседка нужна, чтобы отдыхать с друзьями, укрыться летом от солнца, украсить дачу, обедать всей семьей на свежем воздухе. |
| Кто мы/О компании/Почему выгодно купить у нас | Доказать экспертность, объяснить, почему вам можно доверять. | Опыт работы, сертификаты и дипломы, крупные клиенты. |
| Как это работает Как купить/заказать | Объяснить, как человек получит желаемый результат. | Например: «Вы скачиваете прайс, вам звонит наш менеджер и составляет смету. Вы одобряете смету и назначаете время доставки. Получаете складную беседку для дачи». |
| Сколько стоит | Показать цену или варианты цены. | Цена со скидкой, тарифные планы, калькулятор, форма «рассчитать стоимость». |
| Ответы на частые вопросы | Снять возражения, развеять страхи читателя. | Как оплатить товар, можно ли вернуть или обменять. |
| Призыв к действию | Еще раз предложить купить товар или оставить заявку. | Кнопка «Заказать». Форма «Оставить заявку». |
Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
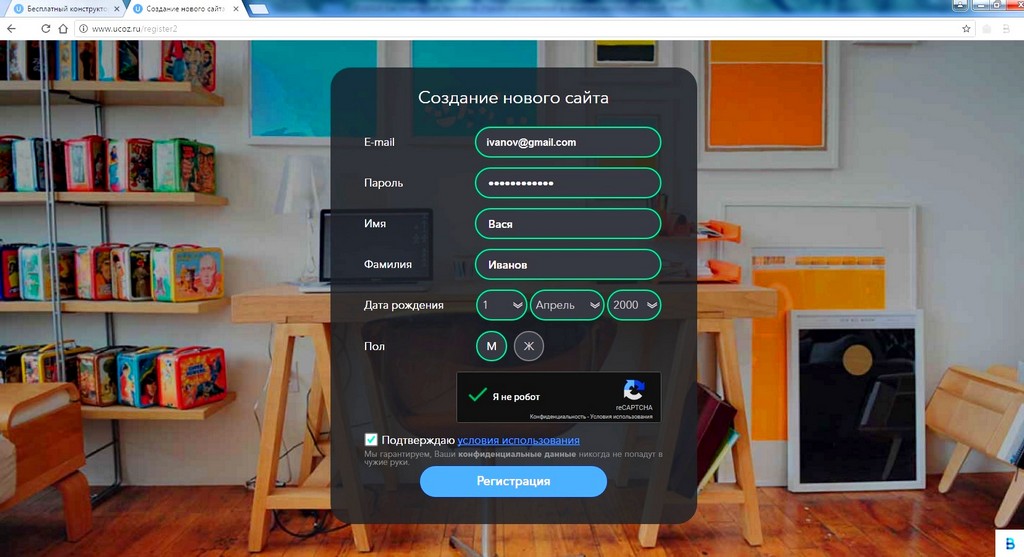
Зарегистрироваться на сайте и ознакомиться с подсказками
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
Справочные материалы на сайте TildaСоздать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:
Создание сайта в конструкторе TildaВыбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:
Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.
Шаблон «Ремонтная компания» для создания страницыВставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.
Шаблон со своим текстом и фотографиейОпубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
Бесплатный адрес сайта на субдомене TildaЧтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:
Создание автоматических рассылок в SendPulseWeb push уведомления
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
Предложение подписаться на push уведомленияЕсли человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.
Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
Создание сайта | Как создать веб-сайт (5 шагов)
После того, как вы создали свой веб-сайт и установили свой модуль, войдите в систему, используя данные для входа, содержащиеся в отправленном вам электронном письме. Все, что вам нужно сделать сейчас, это обогатить свой новый веб-сайт, создав привлекательную веб-страницу и написав привлекательный контент.
Все, что вам нужно сделать сейчас, это обогатить свой новый веб-сайт, создав привлекательную веб-страницу и написав привлекательный контент.
Найдите макет, который оптимизирует содержимое, текст и изображения, выделяя при этом важные элементы. Приняв графическую хартию, вы можете гармонизировать внешний вид вашего контента.Графический устав — это набор правил проектирования, которым необходимо следовать. Это включает в себя правила шрифта, цвета, размеры изображений, логотипы и многое другое. С помощью вашей CMS вы можете выбрать тему и шаблоны, адаптированные к вашей деятельности, чтобы ваш контент оставался согласованным.
Ваши посетители будут иметь определенные ожидания, когда речь заходит о вашем контенте. Ваша роль заключается в том, чтобы быстро оправдать их ожидания и обеспечить положительный пользовательский опыт. Для этого тщательно спроектируйте свою домашнюю страницу и сделайте ее максимально понятной для просмотра.Выберите стратегические названия категорий для меню вашего веб-сайта, чтобы помочь вашим посетителям ориентироваться. Используйте единый стиль письма с другими вашими коммуникационными материалами: социальными сетями, брошюрами и т. д. Имидж вашего бренда будет гармонизирован во всех цифровых и стандартных каналах.
Используйте единый стиль письма с другими вашими коммуникационными материалами: социальными сетями, брошюрами и т. д. Имидж вашего бренда будет гармонизирован во всех цифровых и стандартных каналах.
После того, как вы создадите свой контент, продвигайте свой веб-сайт, чтобы повысить его видимость. Google My Business — это мощный инструмент для местного бизнеса. Он позволяет потенциальным клиентам найти ваш веб-сайт и отображает ваши контактные данные в Интернете: номер телефона, часы работы, адрес и многое другое.Вы также можете улучшить видимость своего веб-сайта, опубликовав общие ссылки в социальных сетях.
Уже создали свой сайт? Теперь вам нужно подумать о его заполнении, чтобы ваши посетители были заинтересованы и сохраняли видимость. Улучшите SEO в Google и других поисковых системах. Чем более оптимизирован ваш веб-сайт, тем ближе он будет отображаться в верхней части страниц результатов поиска. Ваш трафик также увеличится.
Чтобы улучшить SEO-рейтинг вашего веб-сайта, вы можете регулярно проверять его структуру и сетку. Правильная организация ваших страниц также поможет Google лучше ориентироваться и в результате повысит его рейтинг SEO.
Правильная организация ваших страниц также поможет Google лучше ориентироваться и в результате повысит его рейтинг SEO.
Обратитесь к документации, доступной на OVHcloud, чтобы узнать, как создать веб-сайт, соответствующий вашим потребностям.
Зарезервировать доменное имя
Как создать сайт (без WordPress)
Мы в DreamHost любим WordPress. Однако, когда дело доходит до создания веб-сайта, это далеко не единственный вариант. На самом деле, в зависимости от цели и направленности вашего сайта, вы можете найти решения, которые даже лучше подходят для ваших нужд.
Существует множество инструментов и платформ. Если вы создаете сайт определенного типа, один из этих вариантов иногда может быть лучше, чем универсальный пакет, который предлагает WordPress.
В этой статье мы обсудим некоторые альтернативные решения, которые вы можете использовать для создания своего веб-сайта. Мы рассмотрим несколько различных типов сайтов и поговорим о том, какие платформы и инструменты могут быть наиболее полезными для их создания. Давайте начнем!
Давайте начнем!
Запуск сайта без WordPress?
Партнер DreamHost.Мы позаботимся о том, чтобы ваш веб-сайт был быстрым, безопасным и всегда работал, чтобы ваши посетители доверяли вам. Планы начинаются с $ 2,59 / мес.
Почему вы можете захотеть выйти за рамки WordPress
Прежде всего, давайте проясним одну вещь: WordPress — это потрясающе!
Он предлагает огромную гибкость и возможности настройки, оставаясь при этом одной из самых удобных платформ для создания веб-сайтов. Более того, вы можете эффективно использовать WordPress для создания сайта любого мыслимого типа. Его не использовали бы для работы более 31 % всех веб-сайтов, если бы он не соответствовал поставленной задаче.
Несмотря на то, что его обширная функциональность и огромная популярность, безусловно, делают его главным претендентом на создание нового сайта, WordPress не обязательно является идеальным вариантом в любой ситуации. Могут быть случаи, когда другой инструмент или платформа могли бы служить вам лучше, в зависимости от цели, объема и требований вашего сайта.
Например, несмотря на то, что WordPress сделал огромный шаг вперед от того, чтобы стать специализированной платформой для ведения блогов, многие его функции и интерфейс по-прежнему основаны на блогах и сайтах, ориентированных на контент.Возможно, вам лучше подойдет платформа, предназначенная для электронной коммерции или одностраничных сайтов (в зависимости от обстоятельств).
WordPress также может быть довольно сложным, особенно если вы просто хотите создать быстрый и легкий сайт или сайт, который не нужно часто обновлять. В этих случаях вы можете не беспокоиться об установке необходимого программного обеспечения и настройке хостинга — вы просто хотите быстро начать работу.
В любой ситуации у вас под рукой есть множество альтернативных платформ.Однако найти идеальный вариант для вашего сайта может быть непросто. Давайте облегчим вам поиск, поделившись некоторыми из наших любимых!
Как создать сайт (без использования WordPress) В оставшейся части этого поста мы рассмотрим несколько типов веб-сайтов и представим некоторые решения, отличные от WordPress, которые вы можете использовать для их создания. Мы не считаем какой-либо из следующих инструментов лучше или хуже, чем WordPress как таковой — это просто альтернативы. Каждый из них имеет свои уникальные особенности и предполагаемое использование.
Мы не считаем какой-либо из следующих инструментов лучше или хуже, чем WordPress как таковой — это просто альтернативы. Каждый из них имеет свои уникальные особенности и предполагаемое использование.
Естественно, это тоже не полный список опций, а всего лишь обзор наиболее заметных опций в каждой категории. Просматривая этот список, вы сможете найти инструмент, который соответствует вашим предпочтениям.
1. Сайты с богатым содержанием
Джумла!
И наоборот, вам может понадобиться полноценная система управления контентом (CMS), но вам кажется, что WordPress не предлагает желаемого уровня сложности. В этом случае Joomla! может быть правильным для вас.
Джумла! работает почти так же, как WordPress, но предлагает повышенную масштабируемость и гибкость. Это делает его идеально подходящим для более амбициозных проектов, таких как сайты с высоким уровнем трафика, большим количеством страниц или повышенными требованиями к безопасности и производительности. Он также предлагает более расширенные параметры конфигурации для разработчиков, если вы хотите лучше контролировать структуру и функциональность вашего сайта.
Он также предлагает более расширенные параметры конфигурации для разработчиков, если вы хотите лучше контролировать структуру и функциональность вашего сайта.
Начиная с Joomla! является бесплатным и с открытым исходным кодом, вы можете сразу загрузить и установить его на свой сайт.Это еще проще, если ваш сайт размещен на DreamHost, поскольку мы предлагаем Joomla! в качестве варианта установки в один клик.
2. Интернет-магазины
Мадженто
Если вам нужно комплексное решение для электронной коммерции, позволяющее создать собственный интернет-магазин, но не требующее дополнительного программного обеспечения, вам подойдет Magento. Magento — это CMS, на 100% ориентированная на электронную коммерцию. Таким образом, он позволяет вам создавать собственную масштабируемую и настраиваемую витрину, не беспокоясь ни о чем другом.
Magento также поставляется со встроенным кэшированием, чтобы обеспечить быструю работу страниц и поддержку нескольких сайтов прямо из коробки. Это означает, что вы можете управлять несколькими магазинами из одного места и даже разделить свой магазин между разными регионами.
Это означает, что вы можете управлять несколькими магазинами из одного места и даже разделить свой магазин между разными регионами.
Чтобы попробовать Magento, загрузите бесплатную версию с открытым исходным кодом. Вы также можете приобрести коммерческую версию, которая идеально подходит для корпоративных сайтов и крупных компаний.
Shopify
Shopify позволяет легко открыть собственный интернет-магазин, даже если у вас нет опыта.Это делает его хорошим выбором, если вы хотите создать и настроить магазин, но не хотите беспокоиться о технической стороне или получении собственного хостинга.
Основным конкурентом Shopify является WooCommerce, и у них есть свои уникальные плюсы и минусы.
В то время как WooCommerce — это плагин, для работы которого требуется сайт WordPress, Shopify является полностью независимым. Однако, если вы хотите интегрировать Shopify в свой существующий веб-сайт, DreamHost сделает это легко.
Чтобы начать работу с Shopify, вы можете подписаться на один из его планов. Они начинаются с 29 долларов в месяц для основного магазина.
Этси
Если ваш магазин не обязательно является профессиональным предприятием или имеет небольшой масштаб, большинство решений для электронной коммерции могут показаться вам несколько пугающими. Etsy — это сайт, который больше фокусируется на отдельных продуктах, чем на предоставлении полной коммерческой структуры.
Вы просто размещаете товары на Etsy по отдельности, что дает вам полный контроль над тем, насколько большим будет ваше предприятие электронной коммерции.Например, вы можете продавать единичные предметы, такие как антиквариат, или даже создавать товары на заказ.
Оплата тоже простая. Etsy обойдется вам в 0,20 доллара за листинг. Дополнительные сборы за транзакцию и обработку платежей действительно применяются, но только когда вы совершаете продажу, а это означает, что вы можете начать работу без особого риска.
3. Портфолио и резюме
Беханс
Behance позволяет сочетать ключевые аспекты сайта-портфолио с преимуществами социальных сетей. Короче говоря, это позволяет вам создать профиль для демонстрации вашей работы, которую другие пользователи могут обнаружить и прокомментировать.Это не только позволяет вам демонстрировать свои творения, но также упрощает общение и поиск новых партнеров и соавторов.
Хотя это происходит за счет возможности настройки, поскольку у вас не так много вариантов для изменения стиля вашей галереи и страницы, социальные функции более чем компенсируют это. Если вы просто хотите, чтобы торговая точка продемонстрировала то, что вы произвели, и пообщалась с другими, Behance упростит эту задачу.
Для начала вы можете создать бесплатную учетную запись. Если у вас уже есть учетная запись Adobe, вы даже можете использовать ее для создания своего профиля.
Обо мне
В наши дни информация большинства пользователей Интернета распространяется на нескольких платформах и сайтах. About.me предлагает способ создать простую страницу, которая собирает всю вашу информацию и ссылки на ваши различные профили в одном месте.
About.me предлагает способ создать простую страницу, которая собирает всю вашу информацию и ссылки на ваши различные профили в одном месте.
Идеально подходит для фрилансеров, предпринимателей и творческих людей, поскольку работает почти как онлайн-визитка. Вы можете оформить свою страницу, добавить ссылки и информацию и завершить все это призывом к действию (CTA).
Создание страницы на О программе.я свободен. Если вы хотите расширить его дополнительными функциями, такими как статистика и пользовательские домены, вы можете получить план Pro, который стоит 8 долларов в месяц или 80 долларов в год.
4. Членские сайты
Друпал
Drupal — еще одна CMS с открытым исходным кодом, позволяющая создавать практически любые сайты, какие только можно себе представить. Тем не менее, основным преимуществом Drupal является то, что он более продвинутый и мощный, чем многие его конкуренты. Он идеально подходит для сложных сайтов с большим объемом трафика и сложной структурой, таких как сайты членства.
Это во многом благодаря гибкости Drupal и множеству опций, которые он предоставляет разработчикам для настройки каждого сайта. Для начала вы можете загрузить и установить на свой сайт бесплатное программное обеспечение Drupal. Затем вы можете установить модуль Membership Entity, чтобы приступить к созданию своего членского сайта.
Дикий абрикос
Wild Apricot – одно из наиболее полных решений для создания членского сайта. Программное обеспечение включает в себя функции, позволяющие создавать формы регистрации участников, страницы профилей, страницы регистрации событий, календари и многое другое.
Самое приятное то, что вы можете либо использовать Wild Apricot для создания сайта с нуля, либо интегрировать его в WordPress. Это позволяет вам максимально использовать его функции, но при этом пользоваться преимуществами, которые предоставляет WordPress.
Вы можете попробовать Wild Apricot в течение 30 дней, подписавшись на бесплатную пробную версию. Если вы решите купить, премиальные планы начинаются с 40 долларов США в месяц.
Если вы решите купить, премиальные планы начинаются с 40 долларов США в месяц.
5. Простые сайты
Персона
Хотите ли вы продвигать что-то, например продукт, услугу или мероприятие, или просто хотите создать эффектный дизайн, одностраничный сайт поможет вам.Persona – это один из инструментов, который сделает эту страницу действительно выделяющейся.
Вы можете выбрать один из нескольких шаблонов, каждый из которых визуально более впечатляющий, чем предыдущий, а затем добавить свой собственный контент. Как вы можете видеть из витрины, существует множество типов страниц, которые вы можете легко создать с помощью этого очень простого инструмента.
Persona позволит вам создать сайт бесплатно, но он не будет общедоступным, если вы не купите обновление. Это стоит либо 4 доллара в месяц, либо 24 доллара в год.
Инста-страница
Если вы хотите создать целевую страницу или продвигать продукт, бизнес или услугу, Instapage предоставит вам все необходимые инструменты. Он имеет конструктор страниц с перетаскиванием, который позволяет легко создавать персонализированные целевые страницы.
Он имеет конструктор страниц с перетаскиванием, который позволяет легко создавать персонализированные целевые страницы.
Одним из наиболее полезных аспектов Instapage является то, как он позволяет нескольким членам команды совместно работать над страницей. Это позволяет пользователям просматривать и редактировать страницу вместе, а также добавлять комментарии друг для друга. Кроме того, Instapage включает в себя такие функции, как A/B-тестирование и отслеживание пикселей, которые помогут вам отслеживать эффективность вашего сайта.
Вы можете использовать бесплатную пробную версию Instapage в течение 14 дней.После этого вам нужно будет приобрести премиум-план, стоимость которого начинается от 79 долларов в месяц.
Готовы создать сайт без WordPress?
Нужна ли вам помощь в выборе CMS или улучшении навыков разработки, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
У вас есть варианты платформы
WordPress — отличный выбор практически для любого веб-сайта. В конце концов, есть причина, по которой в настоящее время он поддерживает почти треть всех веб-сайтов.Однако это не означает, что это правильный вариант для каждого случая или что вы не можете найти более специализированное решение для своего сайта. На самом деле несколько альтернатив могут лучше соответствовать вашим требованиям.
В конце концов, есть причина, по которой в настоящее время он поддерживает почти треть всех веб-сайтов.Однако это не означает, что это правильный вариант для каждого случая или что вы не можете найти более специализированное решение для своего сайта. На самом деле несколько альтернатив могут лучше соответствовать вашим требованиям.
В этой статье мы рассмотрели множество различных типов веб-сайтов, таких как блоги, магазины электронной коммерции и сайты членства, чтобы помочь вам найти решения для создания своего веб-сайта. Какую платформу вы в конечном итоге будете использовать, всегда будет полностью зависеть от ваших требований, предпочтений и уровня знаний.Однако здесь обязательно найдется решение, соответствующее вашим потребностям.
Есть ли у вас какие-либо мысли о платформах, о которых мы здесь говорили, или вы хотите порекомендовать другое решение? Присоединяйтесь к сообществу DreamHost и дайте нам знать!
Как создать сайт с помощью Wix в 2021 году (пошаговое руководство)
Если вы хотите создать веб-сайт с помощью Wix, вы обратились по адресу!
Wix — это простой веб-сайт с перетаскиванием, который позволяет любому быстро создать веб-сайт без каких-либо навыков программирования или дизайна.
Несмотря на то, что Wix так прост в использовании, он может быть пугающим, когда вы только начинаете, особенно если вы никогда раньше не создавали веб-сайт. Поэтому я создал это пошаговое руководство для начинающих, чтобы рассказать вам обо всем процессе.
В этом уроке мы рассмотрим:
- Регистрация в Wix
- Выбор шаблона для вашего сайта Wix
- Знакомство с конструктором сайтов Wix
- Использование искусственного интеллекта Wix (ADI)
- Настройка вашего сайта Wix
- Публикация вашего сайта Wix
- Управление и обновление вашего сайта
- Сайт Wix
Зачем создавать сайт на Wix?
Прежде чем мы начнем, стоит уделить несколько минут тому, чтобы подумать, почему вы можете захотеть создать веб-сайт на Wix и подходит ли вам это.
Wix — это конструктор веб-сайтов с функцией перетаскивания, что означает, что вы можете визуально создавать свой веб-сайт, перемещая элементы страницы и вводя текст прямо на экране, вместо того, чтобы использовать код.
Когда вы зарегистрируете учетную запись Wix, вы получите доступ к библиотеке из более чем 800 готовых шаблонов, которые помогут вам начать работу. Вы можете использовать эти шаблоны как есть или настроить их для создания более уникального дизайна.
Конструктор сайтов Wix очень интуитивно понятен и прост в использовании для начинающих, но в то же время он предлагает большую гибкость для тех, кто хочет больше контролировать внешний вид своего сайта.
С Wix вам не нужно беспокоиться о покупке веб-хостинга или установке программного обеспечения, вы просто регистрируетесь и работаете. Так что это один из самых простых способов начать работу в Интернете.
Вы можете начать работу и создать свой первый веб-сайт на Wix бесплатно. Бесплатные сайты Wix получают субдомен Wix (например, websitenewbie.wixsite.com) и размещают на них рекламу бренда Wix
Бесплатные сайты Wix получают субдомен Wix (например, websitenewbie.wixsite.com) и размещают на них рекламу бренда Wix
Если вы хотите удалить рекламу и использовать свой собственный домен (например, «mywebsite.com») или настроить интернет-магазин, вам нужно будет заплатить за один из премиум-пакетов, начиная с 4 долларов США.50 в месяц.
Некоторые из других замечательных функций, которые вы получаете с Wix, включают:
- Инструмент для сайтов с искусственным интеллектом, который создаст для вас уникальный веб-дизайн
- Управляйте всем в одном месте, включая хостинг, безопасность, электронную почту и аналитику
- Доступ к обширной базе знаний с командой поддержки, которая всегда под рукой, когда вы застряли
- Инструменты для SEO, электронной почты и маркетинга в социальных сетях
- Интеграция с более чем 250 приложениями для добавления дополнительных функций вашему сайту
Wix — отличное решение, если вам нужен быстрый и простой способ создания веб-сайта без участия человека. .Можно использовать для постройки:
.Можно использовать для постройки:
- Персональные сайты
- Бизнес-сайты
- Блоги
- Блоги
- Интернет-магазины
- Галереи и портфолио
- Сайты членства
- Сайты бронирования
- Бронирование сайтов
- Мероприятия по мероприятиям с продажами
- Музыкальные или видео сайты с членством или цифровым продуктом Продажа
- сайты с бронированием и онлайн-заказом
Однако Wix — не лучший выбор для всех. Если вам нужен полный контроль и гибкость над вашим сайтом или вы создаете большой или сложный сайт, создание сайта на WordPress может быть лучшим вариантом для вас.
Не знаете, какая платформа вам больше подходит? Взгляните на наше подробное сравнение Wix и WordPress.
Хорошо, если вы готовы попробовать Wix, давайте начнем! Вы быстро запустите свой собственный веб-сайт.
1. Регистрация в Wix
Перейдите на Wix.com и нажмите синюю кнопку «Начать».
Вы попадете на экран регистрации, где сможете либо создать новую учетную запись Wix, либо зарегистрироваться с помощью своей учетной записи Facebook или Google.
После того, как вы создадите новую учетную запись или привяжете одну из своих учетных записей в социальных сетях, вы перейдете к быстрой анкете. Вы можете пропустить этот шаг, но лучше его выполнить, так как он настроит Wix в соответствии с вашими потребностями.
В анкете вам будут заданы вопросы о том, для кого вы создаете сайт, что это за сайт и о вашем опыте создания сайтов.
Затем вы получите возможность начать работу с шаблоном и редактором перетаскивания Wix или использовать мастер веб-сайтов на основе ИИ, называемый ADI, который автоматически создаст сайт для вас.
Вскоре мы рассмотрим Wix ADI, но давайте начнем со знакомства с конструктором сайтов Wix.
2. Выбор шаблона для вашего сайта Wix
Нажмите синюю кнопку «Начать сейчас», и вы попадете в каталог шаблонов Wix, где вы сможете начать просмотр некоторых дизайнов сайта.
Шаблоны, которые вы видите в первую очередь, зависят от ваших ответов на вопросник по настройке сайта, поэтому я вижу здесь шаблоны сайта блога. Но вы по-прежнему можете просматривать и выбирать из других типов шаблонов сайтов, таких как бизнес, магазин, креатив или сообщество.
Вы можете просмотреть все темы, пока не найдете то, что вам нравится, или выполнить поиск по ключевым словам, таким как «еда» или «технологии», если вы создаете сайт с определенной темой.
Чтобы лучше рассмотреть каждую тему, наведите указатель мыши на миниатюру и нажмите кнопку «Просмотр».
Если у вас уже есть опыт создания веб-сайтов или вы хотите иметь больше свободы творчества, взгляните на пустые шаблоны.
Эти шаблоны предоставляют вам базовый макет, и вы можете создавать свой собственный дизайн, добавляя изображения и изменяя цвета, шрифты и другие элементы дизайна.
Как только вы станете экспертом Wix, вы сможете начать с нуля и создать весь свой веб-сайт с чистого листа.
3. Представляем Конструктор сайтов Wix
После выбора темы и нажатия кнопки «Редактировать» вы попадете прямо в конструктор сайтов Wix с перетаскиванием.
Итак, давайте начнем с того, что поможем вам ориентироваться в приборной панели.
Область 1 красного цвета — это главное меню вашей учетной записи Wix. Отсюда вы можете просматривать и восстанавливать предыдущие версии своего сайта, подключать домен, настраивать электронную почту, улучшать SEO, управлять своими учетными записями в социальных сетях и всеми другими аспектами управления сайтом.
В этом меню также есть ссылки на справочные статьи и видеоролики, обновление плана, найм профессионала для помощи в дизайне, разработке или маркетинге, а также «Режим разработчика», который приведет вас к Corvid — платформе разработки веб-приложений Wix. Не обращайте внимания на это, если вы не знаете, что делаете!
Область 2, выделенная синим цветом , содержит ссылки для управления сохранением дизайна и публикацией сайта. Вы можете сохранить в любое время (есть также регулярные всплывающие окна, напоминающие вам сохранить вашу работу) и просмотреть свой сайт, чтобы увидеть, как он будет выглядеть, не мешая всем инструментам редактора.
Вы можете сохранить в любое время (есть также регулярные всплывающие окна, напоминающие вам сохранить вашу работу) и просмотреть свой сайт, чтобы увидеть, как он будет выглядеть, не мешая всем инструментам редактора.
Зона 3 зеленого цвета — это дополнительное меню, помогающее вам при создании сайта. Вы можете изменить инструменты, видимые на экране (включая слои, линейки и направляющие), уменьшить масштаб и изменить порядок разделов на странице, изменить страницу, над которой вы работаете, переключиться на настольный или мобильный режим, отменить или повторить последнее изменение, поиск инструментов, элементов и справочных статей.
Область 4 фиолетового цвета — это предварительный просмотр того, как выглядит ваш сайт в режиме реального времени. Когда вы будете вносить изменения, вы сможете сразу увидеть их, не нажимая кнопку предварительного просмотра
. Область 5 желтого цвета имеет кнопки для добавления и редактирования элементов на вашем сайте. Здесь у вас есть легкий доступ к:
Здесь у вас есть легкий доступ к:
- Меню и страницы — добавьте новую страницу, измените страницу, над которой вы работаете, отредактируйте меню вашего веб-сайта и добавьте визуальный переход для перехода между страницами.
- Фон страницы — выберите цвет, изображение или видео для фона. Wix предоставляет вам библиотеку высококачественных изображений и видео. Вы также можете загружать свои собственные файлы или импортировать их из каталогов со стоками.
- Добавить — здесь можно добавить любой элемент для вашей веб-страницы.Это включает в себя текст, изображения, кнопки, поля, галереи, слайд-шоу, формы и т. д. Имейте в виду, что вам потребуется перейти на платную учетную запись, чтобы использовать некоторые интерактивные элементы, такие как формы бронирования или интернет-магазины.
- Магазин приложений Wix — здесь перечислены сторонние приложения, которые вы можете интегрировать на свой сайт для аналитики, чата, маркетинга и т.
 д.
д. - Медиа — каталог бесплатных и премиальных стоковых изображений и видео с инструментами для их редактирования. .
- Менеджер блогов — создавайте и управляйте своими сообщениями в блоге, добавляйте страницу в свой блог или добавляйте элементы блога, такие как архив, виджет последних сообщений или меню категорий.
Область 6 бирюзового цвета содержит инструменты для настройки элементов дизайна вашего сайта. Вы можете перетаскивать эту панель инструментов в любое место на экране. Он включает в себя такие инструменты, как копирование и вставка, изменение выравнивания или порядка элементов страницы, поворот или отражение, а также изменение размера
.3. Использование искусственного интеллекта Wix (ADI)
Мастер начинает работу с уже имеющейся у него информации из первоначальной анкеты (если вы ее заполнили).
При настройке учетной записи я указал, что хочу создать блог, поэтому на этом этапе меня просят сузить тип блога, который я хочу создать.
По мере ввода мастер будет пытаться автоматически дополнять то, что вы вводите, чтобы вы могли выбрать подходящую категорию из того, что появляется. Я зашел в «Блог о стиле жизни».
На следующей странице вам будут предложены некоторые функции, которые могут подойти для вашего типа сайта. Для моего блога о стиле жизни это была форма подписки для добавления посетителей в мой список рассылки, окно чата и лента в Instagram.Я решил выбрать форму подписки и ленту Instagram.
Вы можете выбрать любые функции, установив флажок в углу. Или, если вам не нужны дополнительные функции, просто нажмите ссылку «Может быть позже», чтобы пропустить этот шаг.
Если вы не видите нужные функции на своем сайте, прокрутите вниз, чтобы просмотреть дополнительные параметры. Функции, доступные для добавления, включают
- интернет-магазин
- Бронирование
- Видео
- События
- События
- Планы ценообразования
- Форум
- Музыка
- Тур Дейты
- Menus
- Orders
- Бронирование
- Группы (общины)
При нажатии на синий При нажатии кнопки «Далее» вам будет предложено ввести название вашего блога, поэтому введите его. Если вы еще не знаете, как назвать свой блог, не беспокойтесь — вы можете изменить это позже.
Если вы еще не знаете, как назвать свой блог, не беспокойтесь — вы можете изменить это позже.
Нажмите кнопку «Далее». Теперь у вас будет возможность импортировать контент из существующего блога, если он у вас есть. Я начинаю с нуля, поэтому я нажал ссылку «Пропустить», чтобы перейти к следующему разделу.
На следующем экране запрашиваются такие данные, как ваш адрес электронной почты, адрес, номер телефона, учетные записи в социальных сетях и логотип, если он у вас есть.
Очевидно, что вам не нужно вводить свой личный адрес и номер телефона, но это полезно для бизнес-блогов.
Когда вы нажимаете кнопку «Далее», скучная часть заканчивается и начинается веселая стадия — создание вашего дизайна!
Здесь вы сможете выбрать цветовую схему и шрифты в соответствии с тем, как вы хотите выглядеть на сайте. Не беспокойтесь об этом слишком сильно, так как их легко изменить позже.
Когда вы нажмете кнопку «Продолжить», Wix продолжит создание некоторых макетов для вашего нового сайта. Это займет несколько минут, так что наберитесь терпения.
Это займет несколько минут, так что наберитесь терпения.
Выберите свой любимый макет и не волнуйтесь, если вам не нравятся цвета и шрифты.Вы можете настроить их позже.
Затем у вас есть возможность добавить страницы на свой сайт. Некоторые из этих страниц предварительно отформатированы для общего использования (например, страница контактов), и вы также можете добавить пустые страницы и позже настроить их для собственного использования. Я собираюсь добавить страницу «О нас» и страницу «Контакты» в свой блог. Если вы не хотите добавлять какие-либо страницы на этом этапе, вы можете щелкнуть ссылку «Пропустить» в правом нижнем углу.
После того, как вы выбрали свои страницы, нажмите кнопку «Редактировать сайт», чтобы увидеть полный дизайн и внести любые изменения и настройки, которые вы хотите.Это вернет вас к конструктору сайтов Wix, как описано ранее.
4. Настройка вашего сайта Wix
Итак, теперь вы знаете, как работать с конструктором сайтов Wix, и у вас есть шаблон или сайт ADI для начала работы, давайте посмотрим на некоторые настройки, которые вы можете сделать.
Начнем с редактирования шапки сайта. Я могу настроить внешний вид и поведение заголовка сайта, нажав на него. Затем появляется всплывающее окно с кнопками для изменения дизайна заголовка, настроек или дизайна.
Если вы нажмете кнопку «Изменить дизайн заголовка», вы сможете настроить цвета и стиль заголовка. Во всплывающем окне будет список дизайнов на выбор, а затем вы можете нажать кнопку «Настроить дизайн», чтобы внести дополнительные изменения в ширину, непрозрачность, границы, стиль углов и тени.
Изменения вступят в силу автоматически, когда вы нажмете, или вы можете предварительно просмотреть изменения, наведя курсор.
В выбранном мной дизайне заголовок прокручивается вместе с остальной частью сайта, но я могу изменить это, нажав кнопку настроек.
Теперь нужно изменить цвет текста моего меню, поэтому я могу настроить его, нажав непосредственно на текст, и появятся всплывающие кнопки для управления меню, навигации, компоновки, дизайна, анимации и растяжения.
Я могу изменить цвет текста, нажав кнопку дизайна, щелкнув кнопку настройки дизайна, выбрав текст и изменив цвет для обычных ссылок, ссылок и ссылок, на которые нажимают.
Я также могу выбрать предустановленный дизайн меню с набором стилей и цветов, так же как и для заголовка.
Во всплывающем меню вы также можете изменить страницы, перечисленные в меню, выравнивание меню, добавить анимационные эффекты и сделать его на всю ширину, если хотите.
Хорошо, давайте перейдем от заголовка и добавим фоновое изображение. Вы можете сделать это, нажав кнопку «Фон» слева или щелкнув в любом месте фона вашего сайта, а затем нажав кнопку «Изменить фон страницы».
В появившемся всплывающем окне я могу выбрать цвет фона, изображение или видео.Wix уже предоставляет собственную библиотеку изображений и видео, так что вам не нужно просматривать стоковые сайты.
Если вам не нравится какой-либо из показанных вариантов, вы можете нажать на кнопку изображения или видео, чтобы просмотреть или выполнить поиск по всей медиатеке, загрузить свои собственные изображения, импортировать их с популярного сайта стоковых фотографий — Unsplash или купить премиум-версию. изображение прямо с Shutterstock.
изображение прямо с Shutterstock.
Я собираюсь найти изображение цветущей сакуры, которое бы соответствовало моему розовому заголовку, поэтому я поищу его в медиатеке.
Когда вы найдете понравившееся изображение, выберите его и нажмите кнопку «Изменить фон».
Этот дизайн блога поставляется с собственным предустановленным заголовком, и вы, вероятно, захотите его изменить. Чтобы отредактировать текст на вашем сайте, просто нажмите на него. Затем вы можете щелкнуть текст редактирования и ввести текст прямо поверх него. Вы также можете изменить шрифт, размер, цвет и стиль во всплывающем окне.
Хорошо, я изменил заголовок, меню и фон своего сайта, и теперь я собираюсь добавить новое текстовое поле.
Для этого просто нажмите кнопку «Добавить» слева, выберите текст и выберите заголовок, заголовок или абзац. Затем вы можете настроить размер и положение вашего текстового поля, щелкнув и перетащив его, и стилизуйте его по своему усмотрению.
Одной из интересных функций Wix является то, что он автоматически предлагает вам копию веб-сайта, если вы не знаете, что вводить в текстовую область. Давайте попробуем это — щелкните текстовое поле и нажмите кнопку «Получить текстовые идеи».
В появившемся всплывающем окне вы можете ввести описание своего сайта, а тема текста и Wix предложит вам копию.
Я выбрал приветственный текст для блога о дизайне, и он предложил три разных варианта.
Первый: «Нам всем говорят: «Живи полной жизнью»; Я здесь, чтобы сделать именно это. НАЗВАНИЕ ВАШЕЙ ДЕЛОВОЙ ДЕЯТЕЛЬНОСТИ служит сосудом для выражения моих увлечений и подсказкой моим преданным читателям относительно того, что вдохновляет меня в этом сумасшедшем мире. Итак, расслабьтесь, расслабьтесь и читайте дальше».
Неплохо, правда? Это довольно удобная функция для начала, если вы просто не знаете, что написать на своем сайте, и, конечно же, вы можете редактировать его столько, сколько пожелаете.
Я не буду подробно описывать все, что вы можете сделать с помощью редактора, но теперь у вас должно быть довольно хорошее представление о том, как настраивать различные элементы вашего сайта.
Если вы когда-либо застряли, просто нажмите кнопку справки, которая появляется при нажатии на любой элемент, и вы сразу же перейдете к соответствующей статье в справочном центре.
В Wix также есть библиотека видеороликов, в которых рассказывается обо всех функциях конструктора сайтов и о том, как выполнять любые настройки по вашему желанию.Вы можете получить к нему доступ по ссылке справки в главном меню.
6. Публикация вашего сайта Wix
Если вы довольны дизайном своего нового сайта, пришло время воплотить его в жизнь! Нажмите синюю кнопку публикации в правом верхнем углу.
После этого вы должны получить сообщение о том, что ваш сайт опубликован, с прямой ссылкой на него. Давайте посмотрим на наш сайт.
Вы можете проверить это сами на https://deletia7. wixsite.com/mysite
wixsite.com/mysite
7. Управление и обновление вашего сайта Wix
На этом этапе вы можете продолжить использовать бесплатную учетную запись Wix или перейти на платную учетную запись. Если вы хотите удалить рекламу Wix, использовать свой собственный домен или иметь функции, подобные интернет-магазину, вам придется выполнить обновление. Вы можете сделать это в любой момент, нажав на ссылку «обновить» в главном меню конструктора сайтов.
Премиум-планыварьируются от 4,50 до 24,50 долларов в месяц для базовых сайтов (обратите внимание, самый дешевый пакет включает рекламу Wix) или от 17 до 35 долларов в месяц для бизнеса или сайта электронной коммерции, который принимает онлайн-платежи.
На все годовые и неограниченные аккаунты Wix в настоящее время действует скидка 50 %, так что самое время зарегистрироваться.
Помимо обновления вашего сайта, вы найдете большинство других опций для управления своим сайтом по ссылке «Настройки» в главном меню редактора.
После того, как вы настроите свой сайт, вам, вероятно, не потребуется ничего менять, кроме небольших правок в тексте или добавления новых страниц время от времени. Все это можно легко сделать из редактора.
Чтобы добавить новые сообщения в блог, вы можете легко сделать это с помощью кнопки управления блогами в левой части редактора.
Это приведет вас к менеджеру блогов, где вы сможете добавлять новые сообщения, редактировать существующие сообщения и планировать сообщения для будущей публикации.
Редактор сообщений в блоге очень прост в использовании и похож на многие другие инструменты для ведения блога. Вы можете просто набирать текст, стилизовать его с помощью визуального редактора и добавлять новые блоки для изображений, видео, галерей и т. д.
Часто задаваемые вопросы
Подходит ли Wix для создания веб-сайта?
Да, Wix — отличный инструмент для создания веб-сайта, если у вас нет предыдущего опыта проектирования и вам не нужно знать, как кодировать. Wix использует собственную платформу хостинга и сотни готовых шаблонов, которые вы можете использовать, поэтому все просто в использовании и находится в одном месте.
Wix использует собственную платформу хостинга и сотни готовых шаблонов, которые вы можете использовать, поэтому все просто в использовании и находится в одном месте.
Сколько стоит создать сайт на Wix?
Вы можете создать веб-сайт на Wix бесплатно, но на нем будет реклама Wix, и вы можете использовать свой собственный домен в бесплатной учетной записи. Премиум-планы начинаются с 4,50 долларов в месяц.
Wix вреден для SEO?
Некоторые считают, что веб-сайты Wix не занимают столь высокие позиции в результатах поиска, как сайты, созданные на WordPress или других платформах.На сегодняшний день нет реальных доказательств, правда это или нет. Если вам нужен полный контроль над SEO и другими аспектами вашего сайта, вероятно, лучше всего использовать WordPress. Однако, если вам просто нужен быстрый и простой способ создать сайт и вас не беспокоят технические детали, Wix подходит для большинства людей
.Почему редактор Wix такой медленный?
Поскольку редактор Wix вносит изменения в режиме реального времени, возможно, вам придется подождать несколько секунд, пока он загрузится. Это также зависит от содержания вашего сайта (большие изображения загружаются дольше) и скорости вашего интернет-соединения и компьютера.
Это также зависит от содержания вашего сайта (большие изображения загружаются дольше) и скорости вашего интернет-соединения и компьютера.
Wix принадлежит Google?
Нет, Wix — независимая компания, базирующаяся в Израиле.
Используют ли Wix профессиональные веб-дизайнеры?
Некоторые профессиональные веб-дизайнеры используют Wix для создания сайтов, особенно если у них нет сильных навыков программирования. Однако большинство технических веб-разработчиков предпочитают работать на WordPress или другой платформе.
Похожие сообщения
Создайте свой веб-сайт в Центре цифрового маркетинга
По данным Ассоциации малого бизнеса, более 36% малых предприятий не имеют веб-сайта.Это проблема, учитывая недавнее исследование, которое показывает, что 80% клиентов будут искать компанию в Интернете, прежде чем посетить их или совершить покупку у них. Без веб-сайта малый бизнес рискует потерять этих потенциальных клиентов.
С новой услугой по созданию веб-сайтов Центра цифрового маркетинга мы надеемся устранить барьеры, связанные с затратами и нехваткой времени, предоставив бесплатное и простое решение, которое малые предприятия могут использовать для начала работы с веб-сайтом. Теперь малые предприятия могут сэкономить время, импортируя информацию о своем веб-сайте со страницы Facebook или существующей рекламной кампании.Мы позаботимся о форматировании макета их страницы, поэтому никаких знаний не требуется! Новая услуга по созданию веб-сайтов Центра цифрового маркетинга позволит малым предприятиям расширить свои усилия в области цифрового маркетинга, что позволит им развивать свой бизнес.
Пример веб-сайта, созданного с помощью нового конструктора веб-сайтов Центра цифрового маркетинга.
Как создать свой бесплатный веб-сайт с Центром цифрового маркетинга
Начните с регистрации учетной записи Центра цифрового маркетинга.На вопрос о предоставлении сайта при создании рекламной кампании выберите вариант: У меня нет сайта. Помогите мне построить один бесплатно . На этом этапе вам нужно будет только выбрать URL своего веб-сайта, и вы сможете продолжить создание своей кампании. После регистрации вы можете приступить к созданию своего сайта.
Помогите мне построить один бесплатно . На этом этапе вам нужно будет только выбрать URL своего веб-сайта, и вы сможете продолжить создание своей кампании. После регистрации вы можете приступить к созданию своего сайта.
Если вы решите подключиться к Центру цифрового маркетинга без рекламной кампании, вы все равно сможете создать свой веб-сайт, подключившись через наш вариант управления социальными сетями.После регистрации начните создавать свой веб-сайт, нажав Мой веб-сайт в правом верхнем углу Центра цифрового маркетинга:
Когда вы окажетесь на странице Мой сайт , у вас будет два варианта настройки вашего сайта:
- Импортируйте информацию со страницы вашей компании в Facebook.
- Создавайте сами быстро и легко, используя компоненты веб-сайта.
После выбора варианта вы попадете в представление конструктора веб-сайтов:
Мы предварительно заполним ваш сайт компонентами на основе информации с вашей страницы в Facebook или из рекламной кампании. Кроме того, вы сможете настроить эти компоненты или добавить на свой веб-сайт любой из следующих элементов:
Кроме того, вы сможете настроить эти компоненты или добавить на свой веб-сайт любой из следующих элементов:
- Заголовок и описание
- Кнопка действия клиента (Позвонить сейчас, Отправить электронное письмо, Получить предложение и т. д.)
- Обложка
- Резюме бизнеса
- Социальные посты
- отзывов
- Галерея
- Деловая контактная информация
- Социальные ссылки
Если вы довольны своим веб-сайтом, просто нажмите Опубликовать в правом верхнем углу, чтобы ваш сайт заработал! Вы сможете поделиться этим сайтом со своими клиентами и использовать его в рекламных кампаниях.
Зарегистрируйтесь в Центре цифрового маркетинга сегодня, чтобы создать свой бесплатный веб-сайт!
Создание простого и эффективного академического персонального сайта
Сегодня создание академического веб-сайта идет рука об руку с созданием вашего резюме и представлением того, кто вы есть, вашим академическим и профессиональным коллегам. Создание и поддержка вашего веб-сайта является важным инструментом в распространении ваших исследований и публикаций. Используйте свой академический личный веб-сайт, чтобы выделить свою личность, профиль, результаты исследований, публикации, достижения, связи и многое другое.Кроме того, используя некоторые из множества доступных инструментов социальных сетей, вы можете еще больше расширить информацию, содержащуюся на вашем веб-сайте.
Создание и поддержка вашего веб-сайта является важным инструментом в распространении ваших исследований и публикаций. Используйте свой академический личный веб-сайт, чтобы выделить свою личность, профиль, результаты исследований, публикации, достижения, связи и многое другое.Кроме того, используя некоторые из множества доступных инструментов социальных сетей, вы можете еще больше расширить информацию, содержащуюся на вашем веб-сайте.
Академический личный веб-сайт делает вас еще одним шагом вперед с точки зрения увеличения вашей видимости, потому что это идеальное место для демонстрации вашего полного исследовательского профиля. Вы привлечете внимание к своим публикациям, повысится узнаваемость вашего имени и вас будут больше цитировать. Кроме того, веб-сайт также полезен для создания сетей и сотрудничества с другими людьми, а также для поиска работы и подачи заявлений.
Это руководство поможет вам сделать следующий шаг и расскажет, как легко создать эффективный академический личный веб-сайт.
Начало работы — технические подробности
Регистрация доменного имени
Придумайте несколько хороших доменных имен , которые вы хотели бы использовать для своего веб-сайта. Попробуйте указать свое имя или комбинацию инициалов и фамилии. Доменное имя должно быть простым, желательно без дефисов и цифр, и легко произносимым. Регистрация доменного имени никогда не бывает бесплатной, но стоит недорого и стоит того.Выберите доменное имя с «.com», если оно доступно.
Получение хостинга для сайта
После регистрации хорошего доменного имени вам необходимо купить хостинг, т.е. виртуальное место и сервер, на котором хранится и управляется ваш сайт. Некоторые компании по регистрации доменов также предлагают хостинг. Список см. в следующем разделе «Создание веб-сайта». Среди элементов, предлагаемых в большинстве пакетов хостинга, есть один или несколько бесплатных адресов электронной почты на зарегистрированном вами доменном имени, а также предоставляется определенный объем места для хранения.
Создание веб-сайта
После регистрации доменного имени и защищенного веб-хостинга вы можете приступить к созданию своего веб-сайта. Сегодня для создания хорошего веб-сайта не требуется много времени или технических знаний, потому что есть несколько простых в использовании платформ или систем управления контентом (CMS).
Некоторые платформы веб-сайтов также предлагают веб-хостинг. К ним относятся Jibr, WordPress, Blogger и Yola.
Внешний вид вашего веб-сайта
Ваш академический веб-сайт должен четко представлять вас в академическом и профессиональном плане.Оно не должно быть слишком загроможденным, но оно также должно быть тщательным, поскольку по сути представляет собой подробное резюме.
- Выберите простой макет, предлагаемый в нескольких шаблонах, доступных на платформе веб-сайта или выбранной вами CMS. Выберите макет, который кажется простым для редактирования и не слишком красочным. Достаточно двух-трех цветов.
- Выберите светлый фон и темный цвет шрифта, чтобы текст было легко читать; никогда не наоборот.

- Используйте разборчивый стандартный тип и размер шрифта для вашего сайта.Лучше всего использовать один, максимум два типа шрифта. Используйте жирный шрифт, курсив и подчеркивание для акцента, но не переусердствуйте. Будьте последовательны в использовании этих украшений.
- Представьте текст объемно и организованно. Используйте достаточные интервалы и маркеры и не включайте многочисленные длинные абзацы текста.
Какую информацию включить на свой веб-сайт
Поскольку ваш академический веб-сайт отражает вашу академическую и профессиональную деятельность, вы можете использовать те же элементы, что и в своем резюме.На сайте вы можете более подробно объяснить пункты. Тем не менее, не пишите больше нескольких предложений или короткого абзаца для каждого элемента. Включите маркеры и ссылки, где это возможно, чтобы сэкономить на написании слишком большого количества текста. Элементы для адресации на вашем личном академическом веб-сайте:
- Профиль и опыт
- Ссылки на все типы публикаций (журналы, книги и т.
 д.)
д.) - Текущие исследования и исследовательские цели
- Награды и достижения
- Финансовые премии
- Профессионал и академическая принадлежность
- Преподавание и другой соответствующий профессиональный опыт
- Предстоящие выступления
- Презентации, видео, фотографии
- Ссылки на ваш блог, академические социальные сети и учреждения
- Виджеты социальных сетей для Facebook, Twitter, LinkedIn, блога и т. д. .
- Ссылки на ваш блог или возможность публикации сообщений в блоге на вашем веб-сайте
- Основная контактная информация
- Любая другая информация, которую вы считаете уместной
Трансляция вашего веб-сайта
После завершения создания веб-сайта вы должны поделиться ссылкой на ваш сайт в подписи электронной почты. Включение URL-адреса вашего веб-сайта на визитную карточку также полезно.
Кроме того, не забудьте поделиться ссылкой на свой веб-сайт во всех своих профилях в Интернете и социальных сетях, чтобы получить максимальную известность. Делитесь ссылками на свой новый веб-сайт на Academia.edu, Twitter, Facebook, LinkedIn и других ресурсах. Большинство, если не все, платформы веб-сайтов предлагают виджеты социальных сетей, позволяющие посетителям щелкнуть и легко поделиться вашей публикацией или ссылкой на веб-сайт в своих социальных сетях. Обязательно добавьте эти виджеты на свой веб-сайт и разместите их в идеале внизу страницы, на боковой панели или в правом верхнем углу.
Делитесь ссылками на свой новый веб-сайт на Academia.edu, Twitter, Facebook, LinkedIn и других ресурсах. Большинство, если не все, платформы веб-сайтов предлагают виджеты социальных сетей, позволяющие посетителям щелкнуть и легко поделиться вашей публикацией или ссылкой на веб-сайт в своих социальных сетях. Обязательно добавьте эти виджеты на свой веб-сайт и разместите их в идеале внизу страницы, на боковой панели или в правом верхнем углу.
Поисковая оптимизация (SEO) вашего академического веб-сайта
Вы можете использовать определенные ключевые слова, чтобы увеличить количество посетителей, которые находят вашу страницу через поисковые системы.Этот процесс адаптации слов для увеличения посещений называется поисковой оптимизацией (SEO). Выясните, какие ключевые слова лучше всего использовать в отношении вашей академической области, используя инструмент подсказки ключевых слов Google AdWords и Google Analytics. Вам нужно всего лишь несколько раз использовать некоторые из самых популярных ключевых слов на своем веб-сайте.
Кроме того, простое обновление вашего веб-сайта и ссылок на публикации повысит SEO вашего веб-сайта. Ссылки на вашем веб-сайте, ведущие к публикациям, фиксируются алгоритмическими инструментами Google и помогают повысить рейтинг и видимость ваших публикаций и, в свою очередь, рейтинг вашего академического веб-сайта.
Отслеживание охвата и эффективности вашего веб-сайта
Важно измерять эффективность вашего веб-сайта и понимать поведение ваших посетителей. Google Analytics — это один из инструментов, который позволяет вам измерять влияние вашего сайта. Вы можете увидеть, как часто его посещают, физическое местонахождение посетителей вашего сайта, наиболее посещаемые страницы вашего сайта и многое другое. Отслеживание посетителей вашего веб-сайта может помочь вам адаптировать его для дальнейшего увеличения посещаемости вашего веб-сайта.
.




 д.)
д.)