Как создавать логотипы в фотошопе: Создайте логотип с помощью Adobe Fresco и Adobe Photoshop для своего бренда.
Как в фотошопе сделать логотип
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа».
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.
Не смотря на все выше сказанное в фотошопе можно так же разработать логотип, после чего просто перевести его в векторный формат. Если же вам логотип нужен просто для печати на визитках, небольших брошюрах или для размещения в сети интернет (на сайте, в социальной сети), то в векторный формат его переводить не потребуется, размера будет вполне достаточно. О том, как перевести логотип в векторный формат вы можете узнать из этого урока «Как перевести логотип, картинку в вектор».
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
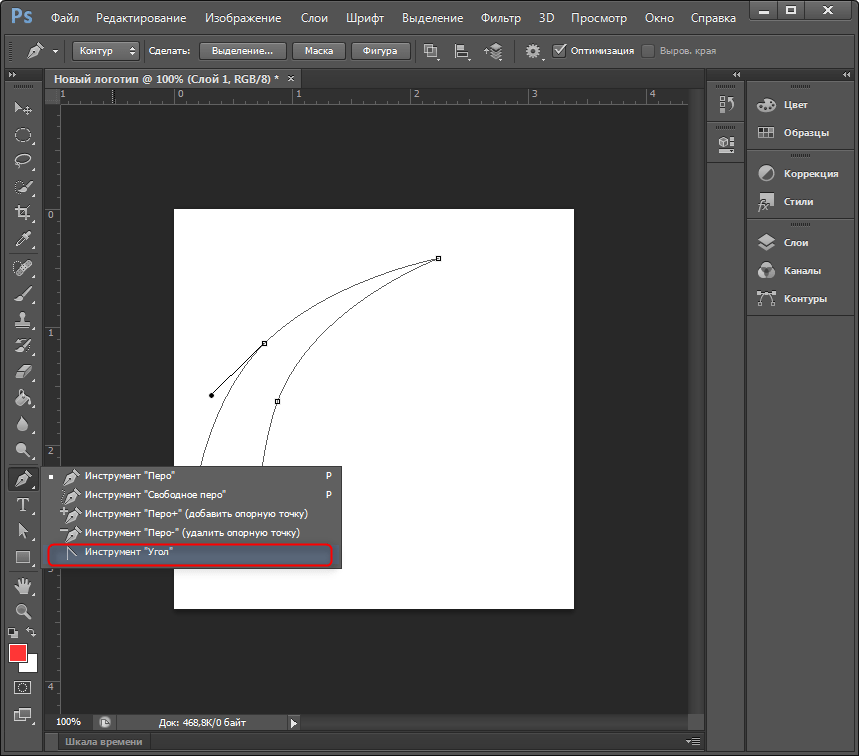
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок».
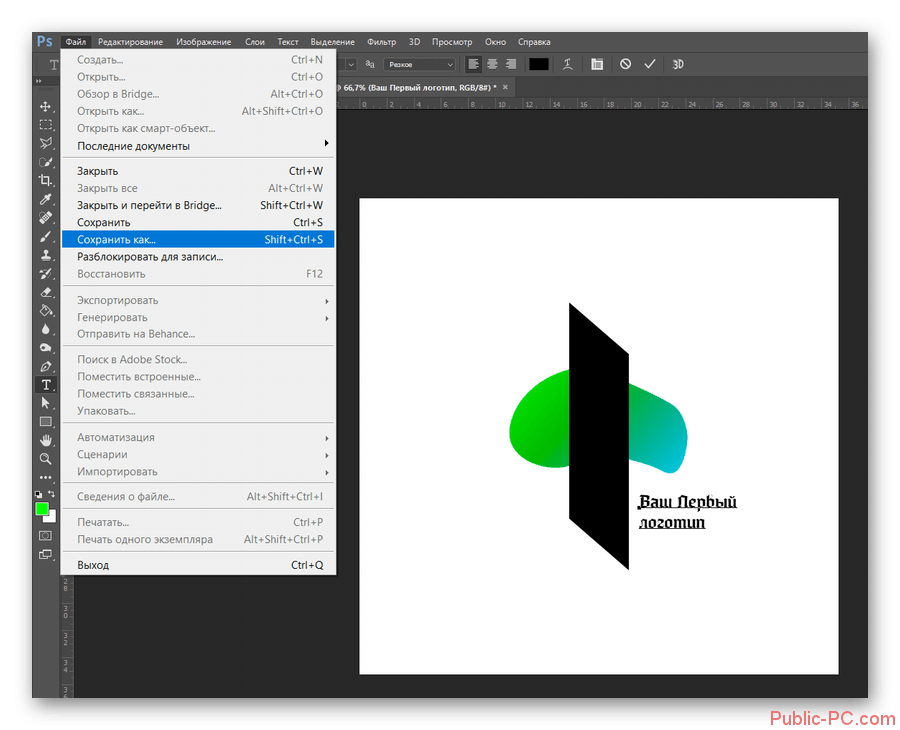
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать логотип в фотошопе самому. Создание логотипа в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
 Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона».
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.
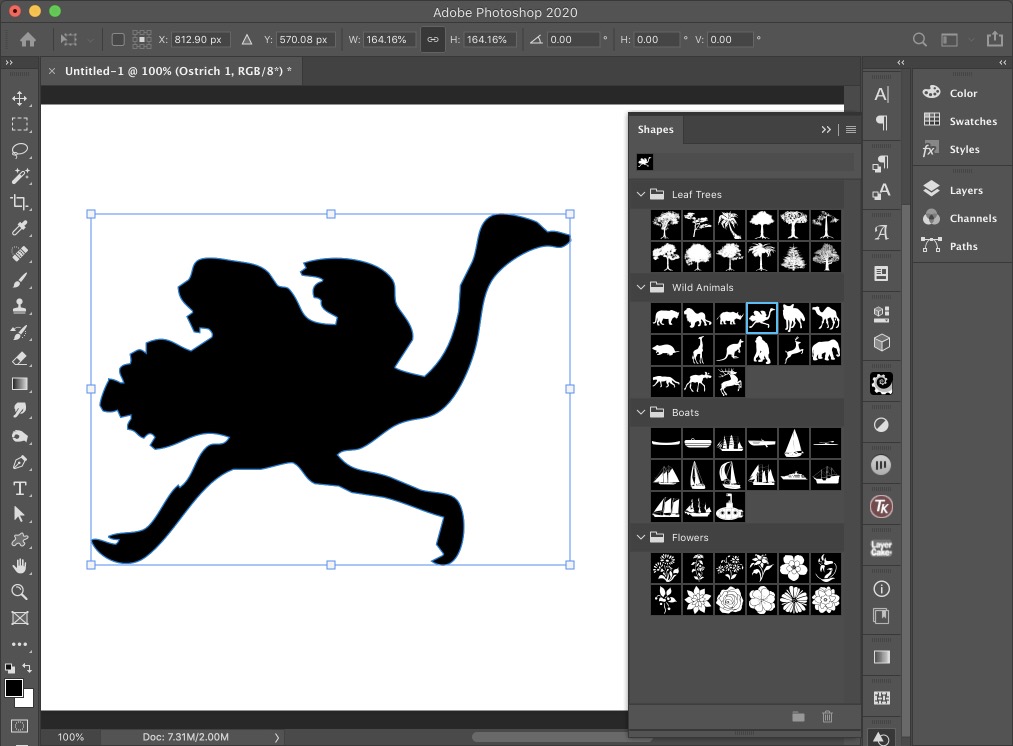
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.
На панели параметров поэкспериментируйте с выбором шрифта и размера.
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
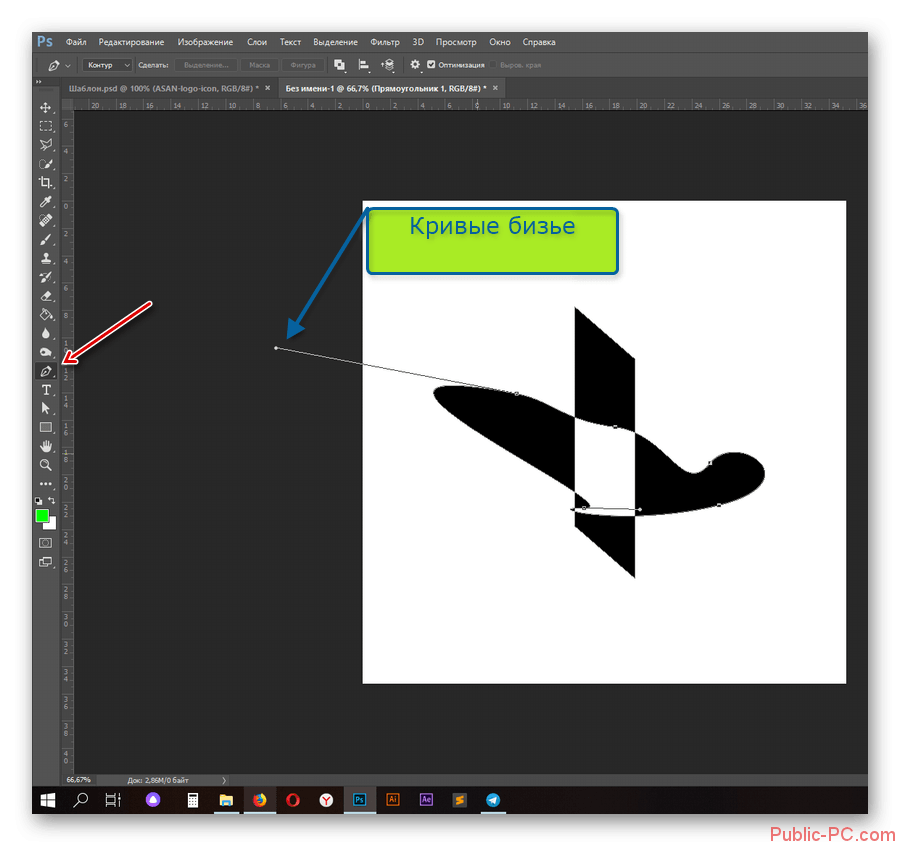
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи , и , но больше всего для понимания следующих процессов, вам поможет моя статья так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье , чтобы узнать, как готовить графику для печати почитайте статью . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Сегодня мы будем обсуждать вопрос о том, как сделать логотип в Фотошопе. Сразу стоит сказать, что в статье не будут даны точные инструкции. Так как каждый человек имеет свой вкус и мировоззрение касательно красоты. Цель данной статьи: предоставить вам рекомендации и напутствия, которые помогут самостоятельно создать свой индивидуальный логотип. Ведь невозможно предугадать интересы каждого читателя. Далее вы узнаете, в Фотошопе с помощью простого набора инструментов.
1 способ
С его помощью мы в Фотошопе с использованием обычного инструмента под названием «горизонтальный текст» (T). Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
Для этого понадобится новое изображение (Ctrl + N). Размер можно выставить в произвольном порядке (желательно не менее 500х500 пикселей). На панели инструментов выберите «горизонтальный текст» (T). Сделайте вставку с фразой с произвольным содержанием. Напишите, например, свое имя. Это и есть простейший пример логотипа. Но, естественно, нам этого недостаточно. Чтобы это исправить, нужно добавить некоторые эффекты, например тень. Для этого щелкаем правой кнопкой мыши по нашему слою с текстом и выбираем «параметры наложения» (1 пункт). В новом окне мы увидим множество параметров, находим «тень». В дополнительном меню выставляем интересующий вас цвет и размер в пикселях. Также мы можем добавить внутреннюю тень, контур, узоры и другие интересные эффекты.
2 способ
Теперь мы делаем логотип в Фотошопе через инструмент «произвольная фигура». Если в первом случае мы акцентировали внимание только на тексте, то сейчас будем использовать совсем иной подход. В стандартном наборе программы Photoshop у нас есть скудный комплект фигур. Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
Но существует множество альтернативных источников этого контента. Без особого труда вы можете «добыть» тысячи разнообразных вариантов. Здесь мы можем использовать те же самые тени и свечение. Также рекомендуется использовать фильтры, которые находятся в верхней части экрана.
3 способ
Ранее изложенные способы помогут вам придумать логотип на ходу, экспериментируя с различными параметрами, фигурами и шрифтами. Но если у вас в голове есть примерный набросок и первоначальный эскиз, то тогда вам поможет произвольное рисование. Допустим, вы сделали рисунок на бумаге. Теперь вам надо перенести его в электронный вид. Если в вашем логотипе присутствует только строгие линии, используйте инструмент «Линии» (U). Если большая часть рисунка выполнена в неординарном стиле, то на помощь придут «карандаш» и «кисть». Больше практикуйтесь и экспериментируйте, и тогда ваши старания не пропадут даром.
Заключение
Вопрос о том, как сделать логотип в Фотошопе, уже множество раз обсуждался. И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
И есть большое количество разногласий по поводу его изготовления. Но все соглашаются с тем, что логотип должен быть у каждого человека, компании, фирмы и т.д. всегда индивидуальным. А если он будет одинаковым у тысячи пользователей, то смысл работы теряется. Рекомендуется просто учиться и применять приемы оформления, но не полностью копировать чужие дизайны. Вопрос о том, как сделать логотип в Фотошопе, не может быть полностью раскрыт в нескольких страницах, поэтому данная статья лишь поверхностно познакомила вас с этим процессом.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster.ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint.Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как сделать логотип в фотошопе? [супер подробная инструкция]
Вступительное слово: в этой статье я расскажу, как создать качественный логотип в Photoshop, используя определенный набор действий. Для начинающих я приведу шесть основных правил, которые следует соблюдать при разработке логотипа, чтобы убедиться, что вы находитесь на правильном пути дизайна логотипа перед использованием фотошоп.
В конце мы расскажем про наш онлайн конструктор «Логотип онлайн» — как легкую альтернативу создания логотипа в Photoshop.
Вы считаете что самостоятельно придумать дизайн свеого логотипа сложно? Да, никто никогда и не говорил, что это будет легко.
Логотип для вашего бренда и компании — это как лицо человека. Поэтому нет необходимости подчеркивать важность создания хорошего лого. В следующих параграфах мы будем использовать версию Photoshop — PS CC в качестве главного инструмента. Вы также узнаете про полезные быстрые клавиши в PS.
При разработке или редизайне логотипа учитывайте план компании, маркетинг и видение, поскольку эти компоненты имеют основополагающее значение для успеха вашего бизнеса. Верьте или нет, логотип, как зеркало, невообразимо влияет на ваш бизнес. Прежде чем перейти к следующему шагу, я хотел бы поделиться шестью основными правилами оформления логотипа:
- Согласованность. Убедитесь, что зрители воспринимают ваш логотип и бренд одинаково. Когда люди видят новый логотип, они сразу же задумаются и представят ваши услуги, качество и видение. Нежелательно кардинально изменять дизайн вашего логотипа, так как это может показаться ненадежным для ваших клиентов.

- Простота запоминания. Сделайте ловушку простой для клиентов. Как правило, у всех нас есть кратковременная память. Вложение слишком большого объема информации в дизайн логотипа не будет разумным вариантом, намного разумнее будет использовать простые и понятные формы.
- Узнаваемость — сделайте логотип уникальным. Важно гарантировать, что дизайн логотипа уникален. Люди не откладывают в памяти что-то похожее на то, что они уже видели.
- Тематика. Убедитесь, что изображения в логотипе связаны с вашим сервисом и темой. Используйте графику, похожую на символы, ассоциирующиеся с вашей категории. Не используйте абстрактную графику в логотипе, иначе никто не поймет, что она означает.
- Подарите эстетическое наслаждение — убедитесь, что ваш фирменный знак правильно сделан с точки зрения дизайна, композиции, колористики и других аспектов. Более качественный дизайн – отличное конкурентное преимущество и еще один шаг к доминированию на рынке.
 Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер? - Чувство владения — подарите пользователям чувство чего-то нового и того, на что они не могут не согласиться. Дайте волю эмоциональному аспекту, что бы фирменный знак заставлял на секунду затаить дыхание.
Показ ваших ценностей и видения вашим клиентам через дизайн логотипа — это умный ход.
Проверьте свой логотип с помощью предыдущих шести правил: если у него есть все эти преимущества, будьте уверенными и смело используйте свой новый лого. В противном случае доработайте его.
Как создать логотип в Photoshop?
Эта часть представляет собой инструкцию по дизайну логотипа, основанную на использовании Photoshop CC.
Что делать, если вы установили другие версии Photoshop? Не волнуйтесь, скорее всего это никак не повлияет на процесс и вы не заметите разницы! Просто имейте в виду, что функции PS остаются теми же и шаги будут примерно одинаковыми.:max_bytes(150000):strip_icc()/12-57a78e2d3df78cf4593adbd4.jpg)
А теперь давайте насладимся процессом самостоятельной разработки логотипа в Photoshop и возьмем лого кофейни в качестве примера для инструкции.
Шаг 1. Исходный уровень.
Откройте PS CC и нажмите [Файл] — [Создать новый].
Либо вы просто можете нажать клавиши [Ctrl] + N.
Введите название вашего проекта логотипа и выставите ширину и высоту документа.
Обычно я устанавливаю ширину 1920 пикселей и высоту 1080 пикселей. Но вы можете ввести свой размер для необходимого логотипа здесь. Выберите цвет фона, например ffffff (это белый цвет), для своего логотипа и нажмите [Создать].
Как создать фоновый слой в PS.
Шаг 2: Добавляем кофейный слоган — текст нашего логотипа.
Добавьте новый слой, выбрав [Слой] — [Новый].
Или используя комбинацию клавиш Photoshop: [Ctrl] + [Shift] + N.
Выберите инструмент [Текст] из панели инструментов слева. Введите свой слоган — текст вашего логотипа, выберите стиль шрифта и цвет шрифта.
Также вы можете изменить текст на изогнутый, опция находится рядом с опцией [Цвет шрифта] сверху. Но в нашем примере мы не будем использовать эту функцию.
Помимо этого, Photoshop предлагает более широкий набор расширенных опций для текста, который можно легко найти в разделе [Дополнительно]. Здесь мы просто используем эти функции и настраиваем наш логотип, чтобы он выглядел стильно.
Чтобы изменить положение текста, дважды щелкните английскую [T] на слое текста логотипа, переместите курсор мыши вне текста (вы увидите изменение формы курсора) и перетащите его для перемещения.
Что еще? Щелкните правой кнопкой мыши на слой «Текст логотипа», нажмите на [Параметры наложения], затем вы увидите окна Стили слоя. Просто попробуйте поэкспериментировать с данными стилями и заметить, что логотип стал лучше.
Шаг 3. Добавьте иконку кофе в наш логотип.
Для нашего логотипа мы собираемся использовать изображение кофейных зерен.
Используйте [Файл] + [Поместить встроенное], чтобы открыть ваше изображение с кофейными зернами внутри нашего файла.
Изменяем размер и выравниваем изображение так, чтобы органично смотрелось с нашим названием.
Шаг 4. Пересматриваем текст логотипа и его композицию.
Отдохните буквально 5 минут, чтобы взглянуть на свою работу свежим взглядом. Часто после добавления изображения нужно снова поменять шрифт или размер названия, а также пересмотреть его положение в композиции фирменного знака.
Шаг 5: Сохраняем свой логотип.
Идем [Файл] — [Быстрый экспорт в PNG] или одновременно нажимам клавиши [Alt] + [Shift] + [Ctrl] + W.
Полезный совет: Сделали что-то плохое на предыдущем шаге, когда фотошопили? Нажмите [Ctrl] + [Alt] + Z.
После прохождения данных шагов мы осознали, что использование Photoshop для самостоятельной разработки логотипа вполне реально, но не настолько эффективно.
Является ли Photoshop идеальным инструментом для дизайна логотипа? Есть ли лучшие альтернативы?
Многие выдающиеся дизайнеры выступили и высказались за то, что создание логотипа в Photoshop может привести вас к повторной разработке логотипа снова и снова, так как большинство пользователей не могут правильно выставить физический размер фирменного знака и требованиям к разрешению, что бы логотип не «покрылся пикселями».
А альтернативы? Попробуйте наш онлайн конструктор логотипов https://logotip.online — самый простой сервис по созданию логотипа, в котором вы можете абсолютно бесплатно создавать и редактировать лого до тех пор, пока он вас полностью не удовлетворит.
Предположим, вы также хотите создать логотип для кофейной компании. Сервис сгенерирует для вас десятки профессиональных вариантов, учитывая ваши критерии. Несмотря на то, что данный способ наиболее прост и самостоятельно предлагает варианты лого, конструктор имеет полную возможность вывода дизайна лого в векторном формате.
Все логотипы, разработанные на нашем сайте, могут быть загружены в формате SVG без потери качества.
Photoshop абсолютно точно поможет вам успешно создать логотип, но это может быть не лучшим инструментом именно для вас.
Особенно если вы не хотите тратить собственное время на изучение функционала программы и правил дизайна для брендинга.
Надеюсь данная статья оказалась для вас полезной, если это так, поделитесь ей в социальных сетях, спасибо!
Как сделать надпись для логотипа в фотошопе.
 Как создать логотип в Photoshop: пошаговая инструкция
Как создать логотип в Photoshop: пошаговая инструкцияСегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать . Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.

- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение.
 Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением.
 Развернув выпадающий список, следует пролистать его вниз.
Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.

Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».

- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.

- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».

- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).

- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.

- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.

Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».

- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
- В качестве формата рекомендуется использовать PNG.

- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор , Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе , но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK , чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Так Ваш логотип будет смотреться более качественно и профессионально.
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа «.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т. п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как создать простой логотип в фотошопе
Фотошоп может сделать гораздо больше, чем просто редактировать фотографии
, Это не так мощно, как Illustrator или InDesign
но он все еще более чем способен к простой работе над дизайном. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера
, имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и трюки, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип отражал это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, каким должен быть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Далее вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Идти к Вид> Новое руководство и создать как горизонтальный а также вертикальный вести в 50%. Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Выберите Инструмент Прямоугольник (его сочетание клавиш U) и убедитесь, форма выбран. Удерживать сдвиг ключ, чтобы ограничить пропорции и нарисовать квадрат примерно 220 пикселей в любую сторону на холсте.
Затем возьмите Pen Tool и нажмите на нижнюю правую опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T превратить треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (сочетание клавиш В) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте (Command или Control + J) дважды.
Возьмите одну из копий и с помощью инструмента перемещения расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С Переехать инструмента, расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите Прямоугольник инструмент, а затем выберите один из передних треугольников. Изменить его заполнить а также Инсульт в черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его заполнить а также Инсульт в темно-серый. я использовал # 404040. Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (сочетание клавиш T) щелкните где-нибудь на холсте и введите название своего бизнеса; для меня это Гарри Гиннесс фотография.
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
я пошел с Готэм Болд во всех кепках. С Переехать а также преобразование инструменты, расположите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотография к тому же темно-серому я использовал для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа состоит в том, чтобы пробовать множество различных вариаций. Вы вряд ли впервые наткнетесь на идеальный логотип. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые не будут. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжайте экспериментировать, пока не получите что-то удивительное.
Продолжайте экспериментировать, пока не получите что-то удивительное.
Завершение
Photoshop — очень мощная программа, с которой вы мало что можете сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в изучении более продвинутых дизайнерских навыков, ознакомьтесь с этими замечательными курсами
,
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как создать простой логотип в фотошопе
Photoshop может сделать гораздо больше, чем просто редактировать фотографии. Это не так мощно, как Illustrator или InDesign. но это все еще более чем способно к простой работе дизайна. Сегодня я собираюсь показать вам, как сделать простой геометрический логотип в Photoshop.
Чистые, современные логотипы легко создавать и отлично выглядеть. Если у вас небольшой бизнес и вы не можете позволить себе профессионального дизайнера , имеет смысл собрать что-то вместе. Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
Я собираюсь создать образец логотипа для своего бизнеса в сфере приключенческой фотографии. Затем вы можете использовать все инструменты и хитрости, которые я покажу, чтобы сделать свои собственные.
В коротком скриншоте ниже вы можете увидеть, как я работаю над процессом создания моего нового логотипа; продолжайте читать, чтобы точно узнать, что я делаю.
Придумывать идеи
Самая сложная часть дизайна логотипа — это хорошие идеи. Зимой я делаю много приключенческих фотографий, поэтому я хотел, чтобы мой логотип представлял это. Я провел мозговой штурм по различным концепциям и придумал идею использовать простые геометрические треугольники в качестве гор. Это придаст моему логотипу чистый, современный вид, сохраняя при этом атмосферу на открытом воздухе, которую я хотел.
Когда вы придумываете идеи для своего логотипа, подумайте, что вы хотите, чтобы он представлял. Нарисуйте несколько идей на листе бумаги — это быстрее, чем в Photoshop — и поиграйте с разными формами. Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Круги, квадраты, треугольники и другие, более сложные формы легко работать и комбинироваться в Photoshop. Я просто использую три треугольника, но вы можете использовать любую комбинацию фигур, которая вам нравится.
Как только вы поймете, как должен выглядеть логотип, самое время перейти к Photoshop.
Шаг первый: настройка холста
Начните с создания нового документа. Для своего логотипа я создал холст размером 1000 на 1000 пикселей. Это дает мне достаточно гибкости, чтобы работать через пару различных конфигураций.
Затем вам нужно создать несколько направляющих, чтобы упростить размещение элементов логотипа. Перейдите в View> New Guide и создайте горизонтальную и вертикальную направляющую на 50% . Вы можете создать больше руководств, если вам нужно.
Шаг второй: построение базовой формы
Для этого логотипа я использую три прямоугольных треугольника. Самый простой способ их создания — начать с квадрата.
Самый простой способ их создания — начать с квадрата.
Выберите Rectangle Tool (его сочетание клавиш U ) и убедитесь, что выбрана Shape . Удерживайте клавишу Shift, чтобы ограничить пропорции, и нарисуйте квадрат примерно в 220 пикселей в любом месте холста.
Затем возьмите Pen Tool и нажмите на правую нижнюю опорную точку квадрата, который вы только что нарисовали. Это удалит опорную точку и превратит фигуру в прямоугольный треугольник.
Используйте сочетание клавиш Command- или Control-T, чтобы преобразовать треугольник. Поверните его так, чтобы прямой угол был направлен вверх.
С помощью инструмента перемещения (комбинация клавиш V ) расположите треугольник так, чтобы его правый угол находился в центре холста.
Шаг третий: позиционирование фигур
Теперь, когда базовый треугольник построен, выберите его и продублируйте дважды ( Command или Control + J ) дважды.
Возьмите одну из копий и, используя инструмент перемещения, расположите ее так, чтобы ее левый угол находился в центре холста, касаясь другого треугольника.
Выберите другую копию и трансформируйте ее так, чтобы она была на 125% больше по вертикали и по горизонтали. С помощью инструмента « Перемещение» расположите его так, чтобы его основание было совмещено с двумя другими треугольниками, а его верхний угол был расположен на центральной направляющей.
Шаг четвертый: раскраска фигур
Чтобы создать ощущение глубины, я хочу, чтобы горы ближе были темнее, чем горы на расстоянии. Выберите инструмент « Прямоугольник» , а затем выберите один из треугольников переднего плана. Измените его Fill и Stroke на черный. Сделайте то же самое для другого треугольника переднего плана.
Для фонового треугольника измените его Fill and Stroke на темно-серый. Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Я использовал # 404040 . Если фоновый треугольник появляется над любым из треугольников переднего плана, перетащите его в конец стека слоев.
Шаг пятый: добавление текста
С фактической формой логотипа пришло время добавить текст. С помощью текстового инструмента (комбинация клавиш T ) щелкните где-нибудь на холсте и введите название своей компании;
Выровняйте текст по центру и выберите шрифт, который соответствует вашему внешнему виду. Я пошел с Готэмом Болдом во всех кепках. С помощью инструментов Move и Transform разместите текст так, чтобы он работал с логотипом.
Чтобы закончить и связать текст и логотип, я изменил цвет фотографии на тот же темно-серый, что и для большого треугольника.
Шаг шестой: попробуйте разные варианты
Секрет хорошего дизайна логотипа — пробовать множество разных вариаций. Вы вряд ли наткнетесь на идеальный логотип в первый раз. Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Когда я работал над этим логотипом, я попробовал множество других вариантов, связанных с той же идеей. Вы можете увидеть их ниже.
Некоторые варианты будут работать, некоторые — нет. Хитрость заключается в том, чтобы объединить все биты, которые работают. Как только вы сделали свой первый вариант, вернитесь и посмотрите, какие изменения вы можете внести. Если вы использовали цвет, попробуйте его черно-белым. Если вы только что использовали контуры, попробуйте их с формами и наоборот. Продолжай экспериментировать, пока не получишь что-то потрясающее.
Завершение
Photoshop — очень мощная программа, с ней очень мало что можно сделать. Создание простого логотипа использует только часть доступных инструментов дизайна. Если вы заинтересованы в приобретении более продвинутых навыков в области дизайна, ознакомьтесь с этими великолепными курсами. великолепных курсов по
Я хотел бы видеть любые логотипы, которые вы создаете, следуя этой статье. Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Поделитесь ими и задайте любые интересующие вас вопросы в комментариях ниже.
Как создать логотип самостоятельно от идеи до воплощения. Как создать логотип в фотошопе.
В этом уроке мы будем создавать логотип с эффектом анимации. Чтобы создать такой логотип нам потребуется Фотошоп версии CS6.
Конечный результат:
Используемый ресурс:
- Логотип
Откройте выбранное вами изображение с логотипом в Фотошоп, я выбрал такое. Обратите внимание, что фон, на котором расположен логотип, прозрачный — это важный момент в работе с 3D. Нет необходимости уменьшать размер изображения на данном этапе, мы сделаем это в конце урока, когда будем сохранять его в виде анимации.
Воспользуйтесь инструментом Crop Tool (C) (Рамка) и увеличьте размер изображения таким образом, чтобы со всех сторон надписи было больше свободного пространства. Для сохранения изменений, нажмите Enter.
Инструментом Rectangular Marquee Tool (M) (Прямоугольная область) выделите только текст envato. Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
Затем добавьте к этому слою маску, нажав на значок Add Layer Mask (Добавить слой-маску) в нижней части панели слоев. В результате сам логотип исчезнет.
Переименуйте слой с текстом на Text, продублируйте Ctrl + J и назовите копию Leaf. Перейдите на маску слоя Leaf и инвертируйте цвета Ctrl + I, в результате текст и логотип будут находиться на разных слоях.
Выберите слой Leaf, перейдите в меню Layer > Layer Mask > Apply (Слой — Слой-маска — Применить) и примените маску к слою с изображением — это позволит нам удалить часть изображения, скрытую под маской.
Теперь перейдите в меню 3D > New 3D Extrusion From SelecteD Layer (3D — Новая 3D-экструзия из выделенного слоя). После этого у вас должны открыться все панели 3D. Если у вас что-то не получилось, то открыть данные панели вы можете, зайдя в меню Window > Workspace > 3D (Окно – Рабочая среда — 3D). Теперь слой Leaf должен преобразоваться в 3D объект.
Перейдите на панель 3D и выберите объект Leaf, который обозначен значком звезды. Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Далее перейдите на панель Properties (Свойства), измените значение параметра Extrusion Depth (Глубина экструзии) на 35 и отключите опции Catch Shadows (Захват тени) и Cast Shadows (Наложить тени).
Теперь нам нужно переместить объект Leaf в центр документа. Но для начала правильно разместите камеру. На панели 3D выберите слой Current View (Текущий вид), а на панели Properties (Свойства) в параметре View (Вид) выберите Top (Сверху).
Переместите объект Leaf в центр документа при помощи экранных рычагов управления 3D объектом. Центр обозначается пересечением красной (ось X) и синей (ось Y) линиями.
На данный момент мы видим наш рабочий холст сверху. На панели Properties (Свойства) выберите Default Camera (По умолчанию), чтобы камера вернулась в начальную позицию. Обратите внимание, что сам логотип находится в неправильном положении. Мы это сейчас исправим.
Для изменения положения логотипа мы будем использовать инструменты для редактирования камеры в верхней панели меню, в результате мы без особого труда сможем вернуть логотип в начальную позицию. Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
Теперь нам нужно двигать саму камеру, а не объект, как мы делали в раннее.
Теперь мы приступим к анимации. Нажмите Create Video Timeline (Создать временную шкалу для видео) на панели Timeline (Временная шкала). Чтобы отобразить эту панель перейдите в меню Window > Timeline (Окно — Временная шкала).
Обратите внимание, все слои стали отражаться на временной шкале в виде отдельных видео-слоев. На данный момент у нас два видео-слоя.
Чтобы анимировать логотип, нам нужно перейти к его свойствам в временной шкале. Чтобы отобразить все свойства, которые могут быть анимированы, сделайте клик по маленькой стрелочке слева от названия видео-слоя. На данный момент нас интересует опция 3D Scene Position (Положение 3D сцены).
Нажмите на значок секундомера для включения анимации ключевых кадров. Это позволит нам добавить наш первый ключевой кадр в временную шкалу (обозначается желтым ромбиком).
Так как ключевой кадр анимации включен, то программа Фотошоп автоматически добавит ключевой кадр, когда будут внесены изменения в положение сцены (или вращение). Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Перед тем как перейти к вращению сцены, мы должны указать время продолжительности анимации. Для этого необходимо переместить индикатор текущего времени (обозначен синим слайдером) в другую точку на временной шкале.
Вернитесь на панель 3D, сделайте активным слой Scene (Сцена), а затем перейдите на панель Properties (Свойства). Нажмите на значок Coordinates (Координаты) и на оси Y измените значение угла на 360 градусов, что позволит вращать сцену вокруг оси Y на 360 градусов.
После проделанных действий на временной шкале должен быть добавлен ключевой кадр. При помощи ползунка текущего времени (обозначен голубым слайдером), передвигая его вперед и назад, вы можете просмотреть процесс движения анимации 3D объекта. Так как наш логотип расположен в центре, то он будет вращаться на месте.
Наша задача заключается в том, чтобы логотип постоянно вращался вокруг своей оси и все время показывал только свою переднюю часть. Для этого на панели слоев продублируйте слой Leaf. Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Обратите внимание, дублированный слой с логотипом появится в временной шкале.
Теперь передвиньте временной индикатор в то место, где логотип делает три четверти оборота вокруг своей оси.
Переместите курсор на начало видео-слоя копии логотипа. После того, как курсор изменится на значок в виде квадратной скобки с двумя стрелочками, переместите слой к красной линии. Данный видео-слой обрежется, а анимация будет начинаться после трех четвертей оборота.
Теперь очистим первую часть анимации, в которой наш объект делает одну четверть поворота. Для этого перейдите на видео-слой Leaf и переместите его конец к красной линии, смотрите изображение ниже.
Наконец, видео-слой Leaf copy сдвиньте к красной линии на временной шкале. Удостоверьтесь, что данная анимация непрерывна.
Прежде чем мы продолжим создание анимации, нам нужно указать программе Фотошоп, какие именно кадры мы хотим использовать. Передвигая временной индикатор, определите, в какой момент логотип совершит полный оборот. Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Теперь переместите ползунок к красной линии под временной шкалой к найденной отметке. В результате в анимации будут отражены только те кадры, которые мы указали.
Сохранение анимации
Работа с анимацией завершена, теперь нам нужно сохранить анимированный логотип в виде файла используя формат gif. Вот два способа. Первый — быстрое сохранение файла, но качество будет плохое. Второй — на сохранение уйдет больше времени, но файл gif получится высокого качества.
Теперь рассмотрим эти способы подробнее. Первый: зайдите в меню File > Save for Web (Файл — Сохранить для web и устройств). В данном способе сохранения пропускается период рендеринга и сохраняются кадры так, как они располагаются в анимации. Опираясь на изображение ниже, измените следующие настройки:
Вот результат сохранения, используя первый способ:
Суть второго способа заключается в рендеринге анимации. Это нужно для того чтобы улучшить качество при сохранении файла gif. Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
Перейдите в меню File > Export > Render Video (Файл — Экспортировать — Просмотреть видео). Установите такие параметры: Photoshop Image Sequence (Последовательность изображений Фотошоп) и Ray Traced Final (Окончательная трассировка лучей). Таким образом, логотип в виде анимации будет сохранен на отдельных кадров. Остальные настройки смотрите на изображении ниже.
После прохождения и сохранения рендеринга, мы можем открыть кадры и сохранить их в анимацию. Для этого перейдите в меню File > Open As (Файл — Открыть как) и укажите папку, в которую вы сохраняли кадры. Выберите первое изображение и активируйте опцию Image Sequence (Последовательность изображений) в нижней части окна. Нажмите кнопку Open (Открыть), затем должно отобразиться диалоговое окно, в котором нужно нажать ОК.
После проделанных действий сохраненные кадры появятся на временной шкале в виде новой анимации.
Для сохранения анимации в формате gif, нужно просто повторить действия которые мы выполняли раннее.
В результате нехитрых манипуляций у нас получился довольно стильный анимированный логотип.
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Выбираем «Файл» — «Создать» . В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Здравствуйте. Вы глубоко ошибаетесь, если считаете, что создание логотипа, это совсем несложная работа. Дизайн логотипа, в комплексе, должен содержать в себе несколько вещей, про которые дизайнер не должен забывать на протяжении всей работы по созданию логотипа: информационная составляющая, простота создания, узнаваемость бренда. Если соединить все элементы в одном логотипе, то логотип будет работать на вас.
В этом уроке, на основе данного материала , мы, с помощью Пера и кривых, создадим логотип автосервиса в винтажном стиле в Adobe Photoshop CS6.
Шаг 1
Для начала, мы разбираем информационную составляющую будущего логотипа. Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Учитывая, что мы делаем логотип для автосервиса, первое, что приходит в голову — автомобиль. Чтобы не нагружать лого посторонними деталями, мы возьмем за основу изображение того же автомобиля. По мне, так потребитель сразу обратит внимание на такую вывеску, чем успеет прочитать надпись на соседнем, конкурирующем, автосервисе, без логотипа. Чтобы придать динамичности изображению, используем прерывистые линии по обеим сторонам.
Шаг 2
В создании логотипа важную роль может сыграть такая простая фигура, как круг, или в нашем случае овал. При том, что он вполне подходит к ретро стилю, он еще и отделит логотип от текста. И красиво и практично.
Шаг 3
Переходим к самой сути создания, подбираем текст и рисуем автомобиль. В нашей работе, правильно подобранные слова, такие как «Premium Quality» (Высокое качество) и «Car Service» (Автосервис) могут очень сильно облегчить понимание логотипа, придать ощущение профессионализма. Ниже представлены два эскиза. Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Выберем второй вариант, так как он проще выглядит, а простота нам на руку.
Шаг 4
В данном шаге уделим внимание центральной композиции и главной составляющей логотипа — автомобиль. Еще раз напомните себе, при рисовании скетча, что не стоит усложнять мелкими деталями модель. Посмотрите в интернете изображения автомобилей, срисовывайте, комбинируйте варианты. Для придания ощущения скорости, увеличьте капот модели. И, наконец, когда логотип будет готов для оцифровки, перейдем к следующей цепочке шагов урока.
Шаг 5
Запустите Adobe Photoshop CS6, создайте новый документ File — New (Файл — Новый), Ctrl + N .
Настройки нового документа: ширина 800 pt (пунктов), высота 800 pt (пунктов), разрешение 300 пикселей на дюйм, цветовой режим CMYK .
Шаг 6
Отсканировав ваш эскиз логотипа, нарисованного карандашом на бумаге, вставьте его в новый документ, используя его как подложку. Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Непрозрачность слоя уменьшите до 70% . под слоем с эскизом создайте новый слой, залейте его белым цветом. В Палитре Слоев, для удобства, заблокируйте слой с рисунком. Для иных действий, всегда создавайте Новый слой, чтобы в дальнейшем не путаться в Фигурах и Контурах.
Шаг 7
Выберите инструмент Pen Tool (P) (Инструмент «Перо»), настройте инструмент, как на изображении ниже. Обведите основные контуры автомобиля. Далее, некоторые фигуры можно будет залить цветом одним щелчком мыши, благо Adobe Photoshop, начиная от версии CS6 стал ближе к Контурам, догоняя Adobe Illustrator.
Шаг 8
Настроив иначе инструмент Pen Tool (P) (Инструмент «Перо»), начинаем рисовать фигуры.
Шаг 9
Добавляйте понемногу черные фигуры корпуса и белые овалы автомобильных колес и фары. И когда уже модель будет готова, понадобиться соединить все фигуры вместе. Перво-наперво, следует убедиться, что все слои на своих местах. Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Например, слой с белой фарой должна находиться выше слоя с черным бампером. Таким образом, вырежем отверстие в фигуре. Объедините необходимые слои, бампер и фару, Ctrl + E . Образуется один слой, но с двумя мобильными фигурами. Выделите контуры инструментом Path Selection Tool (A) (Инструмент «Выделение контура»), и в настройках инструмента нажмите на Subtract from Shape Area (Вычесть переднюю фигуру), затем Merge Shape Components (Объединить компоненты фигуры).
Добавляя фигуры, редактируя контуры и объединяя все воедино, добиваемся следующего результата. Конечно, попотеть придется, смотря, как набита у вас рука, в работе с инструментами касаемо контуров.
Шаг 10
Создайте вокруг автомобиля овальную фигуру, залейте ее черным цветом, без контура. Дублируйте слой и с помощью Свободного трансформирования Ctrl + T , уменьшите немного второй овал. Таким образом, в Палитре слоев у вас будет один большой овал, а выше овал поменьше. Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Объедините эти слои в один. С помощью инструмента Path Selection Tool (A) (Инструмент «Выделение контура») выделите оба овала и выберите в настройках инструмента Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры).
Шаг 11
С помощью инструмента Rectangle Tool (U) (Инструмент «Прямоугольник») создайте прямоугольник, наклоните, используя Свободную трансформацию, верхушку влево, чтобы получился параллелограмм. Создайте два дубликата, у первого немного увеличьте ширину. Второй отредактируем иначе. Инструментом Direct Selection Tool (A) (Инструмент «Стрелка») выберите правую верхнюю точку параллелограмма и тащите ее вправо до тех пор, пока данный угол не встанет в 90 градусов, перпендикулярно нижней правой точки контура, как показано на изображении ниже.
Шаг 12
Дублируя, изменяя размеры и положения данных линий, добьемся следующего результата. По желанию, линии и овал вокруг автомобиля, можно объединить в одну фигуру (в один слой).
Шаг 13
Добавим больше информации в наш логотип — создадим Текст! Для верхней части больше подойдет жирный шрифт, притягивающий на себя внимание. Шрифт нижней части подберем потоньше. Для надписи «Premium Quality» выберем из
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop . Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.
Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы , а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.
Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением .
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
В зависимости от ваших художественных талантов, создание логотипа может быть чем-то, что вы можете сделать даже во сне, а может быть и тем, что обеспечит вам бессонницу. Если вы один из тех, кто затрудняется придумывать и рисовать картинки, эта статья для вас. В статье специалист из Логастер расскажет вам, как пошагово создать логотип — от выбора идеи, до выбора формата готового файла. Возможно, ваш логотип не выиграет никаких наград, но, по крайней мере, у вас будет неплохой логотип, который вы сможете разместить на своем сайте или визитной карточке. Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Итак, начинаем! Шаги с 1 по 4 посвящены «мозговому штурму» при создании лого. Шаги с 5 по 7 научат нас создавать дизайн логотипа, включая такие аспекты как выбор формы, шрифта, цвета. А в Шаге 8 мы узнаем как создать окончательный дизайн в виде готового файла.
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Шаг 1. Поиск идеи для вашего логотипа
Онлайн галереи логотипов, такие как Logogala.com и LogoFury.com — отличные места, где можно почерпнуть вдохновение от дизайнеров.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн – просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа – сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки – одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории
Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании. Для этого вы можете задать себе 11 вопросов , на которые нужно ответить перед созданием логотипа
Шаг 3. Придерживайтесь принципов и правил создания логотипов
Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Узнать подробную информацию о принципах создания логотипа вы можете в статье , ниже мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым : Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся : Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным : Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным : Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа
Нарисуйте несколько эскизов логотипа
Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа
Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа
При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты. Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас.
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов – используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Полезные сервисы для подбора цвета
Поиск нужного цвета дело не из легких. К счастью, есть много онлайн сервисов, которые помогут вам с подбором цветов для логотипа.
Kuler.adobe.com
Сервис от Adobe предоставляет большую библиотеку готовых цветовых схем и также с помощью специального цветового колеса можно подобрать цвета, которые будут сочетаться с нужным цветом. Подробное видео как работать с Kuler.adobe.com
Сolorscheme.ru
Это русскоязычный сервис для подбора цветов и генерации цветовых схем. Сервис работает аналогично как Kuler.adobe.com, но возможностей немного меньше. Подробное видео как работать с Сolorscheme
Шаг 7. Выберите шрифт для логотипа
Выбор шрифта является важным аспектом дизайна логотипа. Правильный шрифт может подчеркнуть достоинства вашей компании, а неправильный сделать логотип нечитабельным и свести на нет все ваши усилия в создании положительного образа компании. В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
В тоже время, среди тысячи самых разнообразных и таких привлекательных шрифтов, как же найти именно тот, идеальный для вашего логотипа? Щелкните по картинке, чтобы посмотреть ее в большем размере.
Вот несколько простых советов, которые помогут вам в этом деле: Избегайте популярных шрифтов Да, ваш офисный пакет Microsoft Office включает в себя набор шрифтов. Проблема в том, что он также есть и у всех остальных. Поэтому использовать шрифт из библиотеки вашей ОС будет плохая идея. Аналогично действует правило и для популярных общедоступных шрифтов. Будьте вне времени Если кажется, что все вдруг используют определенный стиль шрифта (такой, как повсеместно используемый сейчас Sketch Block), продолжайте поиски. Ищите оригинальные шрифты, которые будут выделять ваш логотип. Помните, шрифт и логотип в целом должны выдержать испытание временем. Тренды приходят и уходят, и вот уж чего вам точно не надо, так это вложить немалое количество своего времени и денег в дизайн, который устареет чуть ли не за ночь.
Выбирайте читабельный шрифт. Текст логотипа должен отлично выглядеть, а тем более читаться в малом размере. Проверьте, как шрифт будет отображаться в разных размерах. Дайте немного пространства Великий джазовый трубач Майлз Дэвис однажды сказал, что ноты, которые вы не играете, так же важны, как те, которые вы играете. Поэтому при выборе шрифта логотипа необходимо учитывать расстояние между символами (кернинг). Слишком большое расстояние может сделать логотип “разбросанным” и бессвязным, а слишком малое может сделать его неразборчивым.
Используйте индивидуальность шрифта. Ваш логотип — это лицо вашего бренда. Он стоит под номером 1 в списке точек прикосновения вашей компании с обществом. Поэтому при выборе шрифтов подумайте об особенностях характера вашего бренда и о том, что вы хотите при помощи вашего шрифта донести. Это скорость, сила, надежность, доступность или внимание к деталям? Стиль и индивидуальность шрифта поможет добиться многого в создании качественного логотипа.
Полезные сайты для поиска шрифтов
Среди популярных сервисов для поиска шрифтов можно выделить следующие.
MyFonts.com
MyFonts является одним из тех мест, где можно найти все бесплатные шрифты сразу. Кроме того, есть и платные уникальные шрифты.
Fonts-online.ru
Некоторые шрифты на сайте распространяются бесплатно, но за использование его в коммерческих целях необходимо покупать лицензию.
Webfont.ru
Каталог бесплатных шрифтов (есть кириллические). Есть поиск и фильтр по семействам шрифта.
Также смотрите подборку из 200 бесплатных шрифтов для создания логотипов.
Шаг 8. Создайте окончательный дизайн
После того как вы сделали несколько набросков логотипа, вам нужно перейти к его непосредственному созданию. Вы можете сделать это 3 способами: — создать логотип самостоятельно в графической программе; — создать логотип с помощью онлайн генератора логотипов; — используйте онлайн-инструмент для создания логотипов.
Создать логотип самостоятельно
Если вы выбрали этот способ, вам нужно определиться с программой для рисования, например Adobe Illustrator и/или Adobe Photoshop.
Adobe Illustrator — это векторная программа для рисования. Ее часто используют, чтобы рисовать иллюстрации, схемы и логотипы. Уроки создания логотипа с помощью Adobe Illustrator:
Adobe Photoshop является самой популярной программой для редактирования фотографий и растровых изображений. Ее диапазон использования — от полнофункционального редактирования больших фотографий до создания сложных цифровых картин и рисунков. Уроки создания логотипа с помощью Adobe Photoshop:
Создание логотипов с помощью онлайн генератора логотипов
Онлайн генераторы логотипов это неплохой вариант, если у вас нет навыков и знаний для самостоятельного создания логотипов и не хватает ресурсов (времени, денег). Мы собрали несколько онлайн сервисов, которые пригодятся вам при создании логотипов.
Logaster. ru
ru
Русскоязычной онлайн генератор логотипов, с поддержкой кириллицы в логотипах. Процесс создания логотипа с помощью этого сервиса мы описали ниже. Уточним только, что после создания логотипа, вы можете скачать файлы в растровых (PNG и JPEG) и векторных форматах (SVG и PDF). Также вы можете сделать визитные карточки, конверты, бланки, фавикон на основе созданного логотипа.
Zillion Designs
Это простой инструмент для создания логотипов. Вы можете создать свой логотип всего за 3 шага, аналогично Логастеру. В Zillion Designs вы самостоятельно выбирайте все элементы логотипа — картинку, цвет, шрифт. После успешного создания логотипа, вы можете скачать файл в форматах EPS, JPEG и PNG.
Hipster Logo Generator
Интересный сервис для создания логотипа. Этот сервис полон различных инструментов и настроек, так что вы сможете создать логотип, который будет выглядеть именно так, как вы хотите. С помощью Hipster Logo Generator можно создавать простые, но интересные логотипы. Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Есть и недостатки — редактировать элементы нельзя, кроме того интерфейс на английском.
Как создать логотип онлайн
Создадим пример логотипа с помощью сервиса Logaster. Зайдите на главную страницу сервиса и кликните “Создать логотип ”.
Введите текст логотипа и выберите тематику. Жмем «Далее».
Сервис предложит десятки вариантов логотипа. Выбирайте понравившийся и кликните на него.
Если нужно сделать правки, например, изменить текст, цвет, иконку, шрифт, и т.д, то кликните “Редактировать лого”.
Используйте инфографику по подбору цветов, чтобы выбрать подходящий шрифт под ваш вид деятельности. Аналогично используйте советы для выбора шрифта. Если вы довольны логотипом, кликните “Сохранить”. Скачайте логотип бесплатно (в малом размере) или за $9,99 полноразмерный.
Кроме логотипа вы также можете создать и другую продукцию. Например, визитную карточку или бланк.
Продолжайте прислушиваться
После того, как ваш логотип будет создан, важно оставаться открытым для отзывов. Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Для этого покажите логотип тестовой группе людей, которые соответствуют профилю вашего клиента. Вы можете показать им несколько вариантов дизайна или только тот, который по вашим ощущениям является самым сильным вариантом. Спросите их нравиться ли им логотип, какие эмоции он взывает. Если ответы вас устраивают — поздравляем! Вы создали отличный логотип. Если нет, возможно, вам стоит доработать дизайн логотипа.
Выбирайте правильный формат файлов для логотипа
Ваш логотип может быть сохранен в двух форматах. Один известен как векторный, а другой как растровый. Вам нужны файлы логотипа как в одном, так и другом формате. Векторный формат (PDF, CDR, EPS, SVG) используют для редактирования логотипа, а также для масштабирования, печати. Растровый формат (PNG, JPEG) используется для работы в Интернете. Например, для размещения вашего логотипа на сайте, соцсетях, в подписи к электронной почте. Для работы с вектором используют такие программы как Corel, Adobe Illustrator, Inkscape (бесплатная программа), для растра — Adobe Photoshop, Pint. Net и другие.
Net и другие.
Вот и все! Надеюсь, наша статья оказалась полезной. Не забудьте написать, какие у вас есть советы при создания логотипа и поделится ссылкой на статью в социальных сетях.
Практическое руководство для всех
При самостоятельном проектировании всегда лучше не усложнять. К счастью, когда дело доходит до создания логотипа, чем проще, тем лучше. Сегодня мы рассмотрим, как сделать логотип в Photoshop, используя только формы по умолчанию и простой текст.
Логотип будет построен с использованием простых форм и контуров, поэтому вы можете изменить его цвет, поместить в любой документ или даже добавить такие эффекты, как тени и градиенты.Создание логотипа в Photoshop еще никогда не было таким простым. Итак, приступим!
Шаг 1. Создайте простой фон
Сначала создадим новый холст. Размер не имеет значения, так как в конце концов логотип будет иметь изменяемую форму. Вы сможете сделать его настолько маленьким или большим, насколько вам может понадобиться, не беспокоясь о пикселизации или размытости.
Перед созданием логотипа в Photoshop мы быстро создадим базовый фон.
Давайте создадим слой Color Fill, заполнив его светло-коричневым цветом.
После создания щелкните правой кнопкой мыши > Преобразовать в смарт-объект.
Преобразование этого слоя-заливки в смарт-объект позволит нам добавить к нему настраиваемые фильтры, сохранив при этом его способность изменять цвет.
Просто дважды щелкните смарт-объект, чтобы открыть исходный слой заливки.
Далее переходим в меню «Фильтр» > «Фильтр Camera Raw».
Найдите вкладку «Эффекты» и добавьте небольшое количество зерна. Зернистости как раз достаточно, чтобы добавить текстуру к фону.
Я установил 25%, хотя вы можете добавить больше или меньше в зависимости от ваших личных предпочтений.
Мы можем нажать ОК, когда будем довольны.
Наконец, давайте закончим с фоном, создав новый слой и настроив его на Overlay.
Теперь мягкой круглой кистью прокрасьте черным по углам холста и белым посередине. Это создаст эффект виньетки.
Это создаст эффект виньетки.
Уменьшите непрозрачность слоя до 50%, чтобы уменьшить эффект.Мы хотим, чтобы это было очень тонко.
Шаг 2. Создайте основу логотипа
Когда наш фон готов, мы наконец можем рассказать, как сделать логотип в Photoshop.
Давайте создадим основу нашего логотипа, используя инструмент Ellipse Shape, чтобы создать черный круг.
Теперь давайте изменим наши операции с контурами, находящиеся на верхней верхней панели инструментов, с «Новый слой» на «Вычесть переднюю форму».
Создайте второй круг внутри черного круга, создав форму полумесяца.
Путь нового круга будет вычтен из черного круга.
Мы можем настроить размещение контура круга, выбрав инструмент «Преобразовать точку», сгруппированный с инструментом «Перо».
Нажмите на линию пути, а затем перетащите, чтобы переместить путь.
Будьте осторожны, чтобы не щелкнуть по контуру, так как вы можете перетаскивать и перемещать контур только сразу после его создания.
Шаг 3. Настройте форму контуров
Когда вы довольны размещением круглого контура, щелкните по контуру, а затем вернитесь.
Вы заметите, что мы больше не можем перемещать путь, но можем изменять его форму.
Попробуйте. Ниже приведен лишь пример того, что происходит, когда я натягиваю якоря пути.
Пути лучше всего изучать путем проб и ошибок, поэтому не стесняйтесь часто нажимать Ctrl+Z для отмены. Пути — самая сложная часть, когда вы пытаетесь научиться делать логотип в Photoshop, но придерживайтесь этого, и вы освоите их.
Итак, теперь давайте создадим настоящую форму тела птицы.
Потяните вниз верхнюю левую линию пути, чтобы сделать спину птицы.
Также слегка удлините верхнюю правую область, щелкнув и перетащив линию контура. Это создаст форму головы.
Обратите внимание, вы должны перетаскивать линии пути, а не якоря.
Шаг 4. Объедините простые фигуры
После того, как тело вас удовлетворит, выберите инструмент «Форма треугольника».
Снова измените операции с контуром с «Новый слой» на «Вычесть переднюю форму».Это будет сбрасываться каждый раз, поэтому убедитесь, что для него установлено правильное значение.
Создайте небольшую треугольную дорожку рядом с телом.
Теперь давайте воспользуемся элементами управления преобразованием, чтобы наклонить и повернуть треугольник в виде клюва.
Вы также можете удлинить клюв, удерживая клавишу Shift, а затем растягивая его по горизонтали с помощью элементов управления трансформацией.
Треугольник будет иметь небольшую булавку ближе к концу.
Нажмите и потяните вниз, чтобы закруглить углы треугольника.
Теперь давайте выберем инструмент «Форма эллипса», снова установив для него значение «Вычесть переднюю форму» и создадим маленькие точки в виде звезд на черном фоне.
Удерживайте Shift, чтобы создать идеальный круг, но не забывайте отпускать Shift между созданием кругов.
Когда основная основа логотипа готова, мы можем добавить несколько окончательных форм.
Создайте новый слой и выберите инструмент «Прямоугольная форма».
В верхней верхней панели инструментов установите Радиус закругленных углов примерно на 30 пикселей.Это может потребоваться больше, в зависимости от размера вашего документа.
Создайте длинный черный прямоугольник в любом месте холста. Окончательная форма в конечном итоге будет размещена над областями глаз, но вы сможете перемещать фигуру после того, как мы ее создадим.
Дублируйте слой с прямоугольником, отразив его по горизонтали, создав фигуру со знаком плюс.
Снова продублируйте прямоугольник и поместите новый дубликат под углом.
Вы можете удерживать Shift при вращении фигуры, чтобы она привязалась к заданному углу в градусах.Удерживайте Shift, чтобы также укоротить прямоугольник.
Убедитесь, что все ваши линии расположены по центру и пересекаются.
Дублируйте угловой прямоугольник и отразите его по горизонтали так, чтобы он был направлен в противоположную сторону от оригинала.
Выберите все слои с прямоугольниками, а затем щелкните правой кнопкой мыши > Объединить фигуры.
Это объединит каждую фигуру в одну. Убедитесь, что сделали окончательную настройку размещения и размера перед объединением фигур, так как с этого момента их будет сложнее настроить.
Теперь к тексту. При выборе шрифта для вашего логотипа читабельность является ключевым фактором.
Что-то жирное, без засечек и заглавными буквами, как правило, лучше всего читается даже с большого расстояния. Это то, что вы хотите в логотипе.
Я буду использовать Bw Modelica в Extra Bold от Adobe Fonts для основного текста. Это отличный шрифт для логотипов, так как он предлагает несколько начертаний шрифта, от очень тонкого до очень жирного.
Попробуйте смешивать и подбирать начертания шрифта, чтобы получить менее минималистичный вид.
Далее я собираюсь добавить интервал 100, чтобы у букв было немного места для дыхания.
Добавление интервала также улучшит его читаемость.
И, чтобы сохранить минимализм, я предлагаю попробовать использовать тот же стиль шрифта для строки слогана, что и для названия вашей компании.
Только более мелким шрифтом, так как он менее важен, чем название компании.
Когда текст вас удовлетворит, выберите оба текстовых слоя, а затем щелкните правой кнопкой мыши > Преобразовать в фигуру.
Текстовые слои теперь являются слоями-фигурами. Вы больше не можете вводить новый текст после преобразования в слой-фигуру, поэтому перед преобразованием убедитесь, что ваш текст правильный.
Наконец, мы собираемся выбрать все наши слои с фигурами и сделать последний щелчок правой кнопкой мыши > Объединить фигуры.
Ваш логотип теперь имеет одну форму.
Теперь, когда ваш логотип представляет собой один сплошной слой формы, вы можете добавлять стили слоя, градиенты и многое другое.
Вы также можете настроить его размер без потери качества, а также изменить его цвет, дважды щелкнув его слой. Так же, как любой слой формы.
Так же, как любой слой формы.
Создание логотипа в Photoshop может показаться сложной задачей, но вы можете создавать все виды пользовательских дизайнов, используя только простые формы и контуры по умолчанию.
Помните, что все должно быть просто, а если сомневаетесь, просто отмените и повторите попытку.
Убедитесь, что ваш текст разборчив, даже если он маленький, и не бойтесь играть с градиентами или даже с тенями, чтобы создать несколько разных версий вашего логотипа.
Надеюсь, вам понравилось сегодня учиться создавать логотип в Photoshop, и я надеюсь, что ваши дизайны появятся в мире!
Похожие сообщения
Как создать логотип: 50 учебных пособий и советов от профессионалов
Одно из самых больших заблуждений дизайнеров заключается в том, что сделать логотип легко.Начнем с того, что логотип — это гораздо больше, чем просто набор цветов, причудливых шрифтов и графики. Логотип является неотъемлемой частью визуальной идентификации бренда. Создание логотипа требует критического мышления, творческого подхода и методичного планирования. Проще говоря: вы не просто садитесь и создаете логотип во время просмотра своего любимого шоу Netflix. Итак, как сделать логотип запоминающимся? Мы собрали 50 материалов — сочетание правил, советов и приемов — о том, как создать потрясающий логотип.Прочтите, усвойте рекомендации и применяйте их на практике.
Обязательно ознакомьтесь с нашими шаблонами логотипов, чтобы быстрее продвигать свой дизайн.
Создание логотипа требует критического мышления, творческого подхода и методичного планирования. Проще говоря: вы не просто садитесь и создаете логотип во время просмотра своего любимого шоу Netflix. Итак, как сделать логотип запоминающимся? Мы собрали 50 материалов — сочетание правил, советов и приемов — о том, как создать потрясающий логотип.Прочтите, усвойте рекомендации и применяйте их на практике.
Обязательно ознакомьтесь с нашими шаблонами логотипов, чтобы быстрее продвигать свой дизайн.Основы
1. Вдохновляйтесь.
Вдохновение, которое запускает поток творческих соков, может прийти откуда угодно. При создании логотипа очевидными источниками вдохновения являются веб-сайты, ориентированные на дизайн, такие как Logo Gala. Расширьте свои исследования на другие творческие сайты, такие как Dribbble или Deviant Art. В автономном режиме наблюдайте за своим окружением. Все, что делает вас воодушевленным или счастливым, является потенциальным корнем отличной идеи.
2. Узнайте о логотипах все, что только можно.
Эффективный логотип уникален, осмыслен, визуально привлекателен и передает свое предназначение. В своей основной форме хорошо разработанный логотип является формой фирменного стиля. Каким бы сложным или трудоемким ни был процесс проектирования, конечный продукт всегда должен быть простым для понимания, запоминающимся, долговечным, универсальным и подходящим.3. Разработайте собственный творческий процесс.
У каждого дизайнера свой подход, и он почти никогда не бывает линейным.Тем не менее, большинство из них следуют общему процессу брендинга. Это состоит из следующего:- Краткий обзор дизайна – опрос клиента и получение всей необходимой информации.
- Исследование – больше узнать об отрасли/нише, а также об истории клиента и конкуренции.
- Артикул – просмотр вдохновения в дизайне, связанного с потребностями клиента, а также просмотр текущих тенденций в дизайне.

- Концептуализация – набросок и разработка логотипа на основе данного брифа и проведенного вами исследования.
- Reflection – позволяет идее созреть после быстрого изменения дизайна.
- Презентация – выбор пары вариантов дизайна для показа клиенту, а также получение обратной связи и внесение некоторых правок до завершения дизайна.
4. Установите свою систему цен соответствующим образом.
«Сколько за этот дизайн?» , возможно, является одним из наиболее часто задаваемых вопросов, особенно во время брифинга.Это также вопрос, на который трудно ответить, поскольку у каждого клиента разные потребности и требования. Вам нужно освоить деловые навыки, особенно если вы фрилансер, чтобы соответственно оценивать свою работу. Изучите различные факторы, связанные с разработкой логотипа. К ним относятся количество представленных концепций, количество необходимых исправлений, степень необходимых исследований и так далее. Лучший способ справиться с этим бизнес-аспектом — составить индивидуальное предложение для каждого клиента. При этом вы узнаете, как оценить финансовую ценность ваших проектов (это совсем другая тема).
Лучший способ справиться с этим бизнес-аспектом — составить индивидуальное предложение для каждого клиента. При этом вы узнаете, как оценить финансовую ценность ваших проектов (это совсем другая тема).5. Учитесь у других.
Поняв, как другие бренды достигли вершины, вы получите огромное представление о создании логотипов в целом. В тот или иной момент это осознание поможет вам стать лучше в том, что вы делаете.Советы и рекомендации
6. Изучите свою аудиторию.
Разработка логотипа — это не просто создание привлекательного визуального образа. Ваша главная цель — создать бренд. Вам также необходимо установить коммуникативную позицию между компанией и ее целевой аудиторией.Вот почему важны маркетинговые исследования. На этом этапе настоятельно рекомендуется привлечь клиента, поскольку ваше отношение к бренду может не совпадать с его. Крайне важно, чтобы вы на 100% усвоили сообщение, прежде чем приступить к творческому процессу.7. Погрузитесь в бренд.
Прежде чем делать наброски логотипа, потратьте некоторое время на сбор информации о клиенте: кто он, чем занимается, как работает и каков его целевой рынок. Изучите предыдущие версии их логотипа (если они доступны) и подумайте об обновлениях, необходимых для полного представления бренда.Затем составьте список того, что можно и чего нельзя делать в отношении того, что нужно клиенту, прежде чем приступать к делу.
Изучите предыдущие версии их логотипа (если они доступны) и подумайте об обновлениях, необходимых для полного представления бренда.Затем составьте список того, что можно и чего нельзя делать в отношении того, что нужно клиенту, прежде чем приступать к делу.8. Сохраните все свои эскизы.
Обычно дизайнеры создают несколько эскизов для одного проекта. Даже если вы сможете заранее определить, какой эскиз разрабатывать, не отказывайтесь от других, поскольку они могут стать ценными ресурсами в будущем. То, что другие наброски не подошли одному клиенту, не означает, что они не подойдут другому. Пересматривайте их всякий раз, когда приходит новый проект, чтобы найти семена вдохновения.9. Поиск в Интернете.
Если вы боретесь с идеями или концепциями, поищите в Интернете ключевые слова, связанные с брендом. Вы также можете искать визуальные источники вдохновения в изображениях Google.10. Создавайте интеллект-карты или доски настроения.
Подобные инструменты помогают фильтровать идеи в вашей голове и смешивать различные образы и концепции. Работайте с ключевыми словами и альтернативными словами, чтобы накопить множество вдохновения, используя разные источники. Поместите их на одну гигантскую доску настроения, чтобы увидеть, как они работают вместе.11. Соберите доску и разорвите ее.
Это в связи с советом выше. Создайте доску настроения из логотипов, связанных с вашим проектом. Оцените, что сделало их эффективными. После этого разорвите доску и используйте свою оценку в качестве руководства для создания собственного уникального творения.12. Хватит клише.
Каждые пару лет или около того в игру вступает новая причуда дизайна. Изучите стили — вы даже можете использовать некоторые из них — но не прыгайте на подножку, если «новая» идея — это просто перефразировка старой.13. Сделайте дизайн универсальным.
Создание универсального логотипа имеет большое значение для обеспечения его долговечности. Если логотип отлично смотрится на плакатах, но ужасно смотрится на новинках, это может ограничить его популярность. Универсальность играет огромную роль в том, как вы выбираете элементы своего дизайна — цвета, шрифты, макеты и тому подобное.14. Используйте сетку для создания вневременного дизайна.
Когда дело доходит до проектирования, особенно с использованием традиционных методов, все дело в сетке. Показательный пример: культовый логотип Shell Oil, который не сильно изменился с момента его запуска в 1971 году.Когда все сделано правильно, сетка делает дизайн цельным, собранным и вневременным.15. Используйте ручку и бумагу.
Даже с техническими программами для создания эскизов, доступными в Интернете, наброски с помощью ручки и бумаги по-прежнему остаются лучшим способом воплотить идеи в жизнь. Набрасывая идеи, вы можете свободно экспериментировать. Это не позволит вам отвлекаться от более мелких деталей. На самом деле не имеет значения, если у вас плохие навыки рисования. Пока они правильно доносят ваши идеи, вы на правильном пути.16.Построить векторы.
Сразу после наброска ваших идей переходите к более техническим аспектам дизайна. Лучший способ сэкономить ваше время и нервы, когда вы в конечном итоге отредактируете свой дизайн, — это создать векторы. В этом процессе Illustrator — ваш лучший друг, поскольку он может масштабировать ваш дизайн без ущерба для его качества.17. Тщательно выбирайте шрифты.
Типографика, безусловно, является ключевым элементом эффективного логотипа. Для этого есть два основных варианта: создать собственный шрифт или использовать готовый.Если вы создаете свой собственный шрифт, не делайте его слишком модным. Вместо этого сделайте его простым, читабельным и стильным.18. Держитесь подальше от бесполезных шрифтов.
Это в связи с советом выше. Избегайте искушения сделать ваш логотип сияющим, используя бесполезные шрифты. Большинство бесполезных шрифтов откровенно причудливы и чрезмерно слабы. Если вы стремитесь к профессиональному, но уникальному виду, избегайте этих шрифтов любой ценой.19. Используйте не более двух шрифтов.
Естественно, из этого правила будут исключения.Но, как правило, использование всего двух шрифтов разумно, если вы хотите, чтобы ваш дизайн был отчетливым, четким и чистым.20. Расскажите историю.
У каждого дизайна есть своя история, и логотипы не исключение. Если вы видите логотип как просто произведение искусства или структуру из линий и текстов, вы не сможете выразить смысл, стоящий за ним. В идеале мощный логотип состоит из двух историй: одной очевидной, а другой скрытой.21. Учитывайте пространство вокруг логотипа.
Большинству брендов требуется зона исключения, то есть область вокруг логотипа, которая не предназначена для заполнения каким-либо другим элементом.Это пространство служит защитой целостности логотипа. При проектировании подумайте, как должна использоваться зона отчуждения.22. Создайте активный логотип.
Если вы используете устройство в логотипе, чтобы упростить его, подумайте о том, чтобы добавить к нему движения. Это «движение» связано не с добавлением анимации, а с размером, размещением и вращением частей в дизайне. Например, рыба появится в движении, если ее «поймать» в середине прыжка. Кроме того, вы должны учитывать направление предполагаемого движения.23. Думайте о тонах вместе с цветами.
Эффективный логотип работает как в черно-белом, так и в цветном варианте. Если ваш логотип использует цвет для выражения сообщения, подумайте, как лучше всего показать его значение, когда цвет удален. Иногда это требует изменения контраста между различными элементами дизайна, чтобы они по-прежнему выражали одно и то же сообщение при моделировании в монотонах.24. Идите в ногу со временем.
Принятие во внимание актуальных трендов логотипов не предполагает бездумного следования им.Но если вам нужно нарушить некоторые правила, чтобы расширить возможности дизайна, оптимизировать тренд или даже начать новый, вы также должны знать, с чем вы сталкиваетесь.25. Постоянно практикуйтесь.
Если есть только одна вещь, которую вы помните из этой статьи, сделайте это правилом.ошибок, которых следует избегать
26. Недооценивают важность правильной цветовой схемы.
Цвета составляют суть любого изобразительного искусства. Довольно часто дизайнеры игнорируют значение проницательного использования цветов. Это, вероятно, вызвано непониманием того, что «чистый» дизайн включает только белый цвет.Бесплатное руководство по брендингу для начинающих
Разрабатываете собственный бренд?
Увлекательное, дружелюбное и БЕСПЛАТНОЕ руководство по созданию узнаваемого бренда.
Скачать сейчас!27. Попадитесь в крутую, кричащую ловушку творчества.
Инновации — замечательная вещь. Вот как вы можете найти способы обойти то, что у вас есть, попробовать что-то новое и придумать потрясающие идеи для вашего дизайна. Но все вещи имеют свою долю правил и ограничений. Ваши инновационные возможности бесчисленны, но их практическое применение — нет.Чрезмерное экспериментирование может привести к созданию логотипа, на который приятно смотреть, но который нельзя отождествлять с самим брендом.28. Недооценивать нестандартную типографику.
Что касается дизайна логотипа, ваши шрифты должны быть отличительными. Индивидуальный, нарисованный от руки шрифт более эффективен, чем большинство великолепных шрифтов, доступных в Интернете. По крайней мере, это может отпугнуть дизайнерских плагиаторов. Кроме того, пользовательские надписи лучше распознаются в логотипе, чем шрифт, загруженный из Интернета.29. Будьте легко предсказуемы.
Ваш дизайн не будет выделяться из толпы, если он выглядит так же, как то, что уже есть. Стремитесь разработать логотип, который будет несколько незнакомым, но все же родственным. Он должен что-то предлагать: историю, чувство или действие.30. Думайте о своих проектах как о непревзойденных.
Уверенность в своих силах — это хорошо, но отнесение себя к категории «лучших» может помешать вашему росту. Ваш блеск так же хорош, как и ваш последний дизайн. Если вы будете помнить об этом, вы будете прилагать больше усилий, чтобы расти как дизайнер.Премиум учебники по логотипам
31. Дизайн логотипа: создание логотипа винтажного талисмана с нуля
В этом уроке вы узнаете, как создать логотип талисмана от начала до конца. Он показывает, как правильно структурировать цифровой логотип, который будет использоваться для трафаретной печати или вышивки. Он также соединяет винтажную атмосферу дизайна с современным дизайном.32. Основы дизайна логотипа: простые и надежные товарные знаки
Преподаватель подчеркивает, что простоту дизайна логотипа нельзя недооценивать.С помощью основных форм и цветов учебник учит, как создать простой, но сильный логотип. Он также рассказывает, как оптимизировать общение с помощью минимальных и кратких фрагментов информации.33. Дизайн логотипа в духе Draplin: построение с помощью формы, типа и цвета
В этом уроке, который длится более часа, показано, как сделать семейный герб. Он посвящен искусству разработки этого личного логотипа — от исследования фона и формирования формы до выбора шрифта и цвета.34. Пошаговое руководство по проекту «Дизайн логотипа»
Этот учебник, как следует из названия, представляет собой пошаговую документацию по созданию логотипа.Он дает советы, приемы и рекомендации от концепции дизайна до завершения.35. Видеоруководство по дизайну логотипа
Инструктор воссоздает логотип видеоигры, используя цифровые методы, которым должен научиться каждый дизайнер. В видео показано, как создать фоновую сетку на существующем логотипе.36. Создание экологически чистой обработки зеленого типа
Этот класс использует иллюстрацию, чтобы научить, как создавать логотипы с использованием обработки шрифта Green. В нем также приводятся советы и рекомендации по экологичной обработке других элементов дизайна.37. Процесс разработки логотипа и пошаговое руководство для Vivid Ways
Крис Спунер учит нас методам и приемам завершения дизайна логотипа с помощью Adobe Illustrator. Он особенно выделяет раздел шрифта и цвета, чтобы сделать конечный продукт простым, но сложным.38. Бумажный текстовый эффект
Этот учебник поможет вам без труда создать индивидуальный логотип с помощью потрясающих текстовых эффектов. Он также позволяет пользователям тестировать свои логотипы, используя разные цвета и шрифты.39. Эффект деревянного текста в Photoshop
Этот курс, часто рекомендуемый ведущими дизайнерами, более подробно рассматривает, как эффекты и текстуры можно использовать для создания логотипа.В нем перечислены техники и приемы, которые очень понятны и просты в использовании.40. Учебное пособие по Photoshop для логотипа Windows Vista
Этот урок, как следует из названия, посвящен созданию логотипа Windows Vista с помощью Photoshop. В нем представлена пошаговая инструкция, как правильно создать зеркальный и глянцевый эффекты логотипа.41. Как создать винтажный логотип с помощью Illustrator и Photoshop
Дизайнер предлагает советы, приемы и методы создания потрясающих логотипов в винтажном или ретро-стиле.В учебнике используются Adobe Photoshop и Illustrator для создания логотипа в стиле 70-х годов.42. Как создать логотип Volkswagen
В этом уроке показано, как воссоздать культовый символ Volkswagen. Он выделяет несколько методов, таких как стиль слоя, радиальные градиенты и выбор лассо для воссоздания логотипа известного бренда.43. Крутой музыкальный логотип на гранж-фоне
Инструктор учит, как создать логотип, предназначенный для веб-сайтов с фоном в стиле гранж. В учебнике основное внимание уделяется приемам и методам, позволяющим сделать этот тип логотипа популярным.44. Создание радужных логотипов с искривленными сетками
В этом руководстве рассказывается, как использовать искривленные сетки, чтобы сделать логотип более динамичным и гибким. Он содержит пошаговые инструкции по созданию радужных логотипов с использованием простой, но универсальной техники искривленных сеток.45. Светящийся и сверкающий 3D-логотип Intense Light
Инструктор учит, как спроектировать и создать светящийся или переливающийся интенсивным светом трехмерный логотип. В учебнике показаны различные приемы и советы для получения желаемого эффекта.46. Учебное пособие по презентации логотипа
Этот урок учит, как правильно представить логотип. Это подчеркивает использование имитации макрофотографии, когда логотип печатается на бумаге.47. Создание безумно крутого логотипа
В этом пошаговом руководстве показано, как создавать причудливые, нестандартные логотипы. Он также дает практику, как удержать себя от чрезмерного.48. Dache: процесс разработки логотипа
Это не учебник как таковой, а скорее тематическое исследование создания логотипа.Он фокусируется на творческом процессе разработки логотипа с нуля.49. Логотип «Шаг за шагом»
Это всесторонний подход к созданию логотипа от начала до конца. В нем рассказывается, как открывать, разрабатывать и внедрять изображение, пока оно не станет логотипом.50. Виртуальный диджей
Это подробное руководство о том, как создать дизайн виртуального диджея. Он занимается не только созданием логотипа, но все методы и инструменты могут быть полезны при создании настоящего логотипа. С помощью этих правил, советов и приемов мы уверены, что ваш следующий логотип будет выделяться из толпы!Продукты, увиденные в этом посте:
Бесплатное руководство по брендингу для начинающих
Создаете собственный бренд?
Увлекательное, дружелюбное и БЕСПЛАТНОЕ руководство по созданию узнаваемого бренда.
Скачать сейчас!Мы создаем шрифты, графику и производим эстетически привлекательные фотографии.
Посмотреть больше сообщенийКак создать логотип в Photoshop
Логотип — это то, что придает индивидуальность бренду или новому стартапу.В настоящее время даже розничные магазины имеют собственные логотипы. Многие приложения предоставляют пользовательские шаблоны для простого создания логотипа. Но когда дело доходит до оригинальных логотипов, Photoshop может быть лучшим выбором. Photoshop был разработан для обработки изображений. Тем не менее, его по-прежнему можно использовать для масштабирования логотипов без потери качества.
Эта статья поможет вам создать логотип с помощью Photoshop.
Вот следующие шаги:
Создание логотипа в Photoshop
Создание логотипа компании в Photoshop требует нескольких шагов.Итак, я буду разбивать весь процесс на этапы, чтобы его было легко понять.
Создание нового документа
Во-первых, вам нужно создать новый документ для игры. Создайте новый документ, перейдя в меню файлов в верхней части окна и нажав «Создать». Вы можете определить размеры в соответствии с вашими требованиями. Я выбрал шаблон по умолчанию, так как мои требования соответствуют ему. Также не забудьте сделать фон прозрачным.
Добавление слоев на холст
Добавление слоев к элементам на холсте помогает в исправлении ошибок и редактировании при доработке логотипа. Перейдите в правую нижнюю часть окна, чтобы добавить новый слой, или вы можете использовать сочетание клавиш Shift+Ctrl+N.
Выбор изображений для вашего логотипа
Поскольку вы находитесь на этапе обучения, самостоятельное создание художественных работ будет для вас беспокойной задачей. Большинство непрофессиональных пользователей создают логотипы самостоятельно, используя только текстовые логотипы для своего бренда.Вы можете использовать причудливые шрифты и разные цвета, чтобы сделать его лучше. Помимо этого, вы также можете использовать готовые векторы, загрузив их. Однако убедитесь, что вы используете векторы без авторских прав.
Добавление эффектов к тексту
Не беспокойтесь, если вы новичок и создаете текстовый логотип самостоятельно. Текстовые логотипы можно сделать привлекательными, добавляя к слою различные типы эффектов.
Добавление штрихов к тексту
Выделите текст и щелкните вкладку слоев на панели задач.Перейдите в меню «Стиль слоя» и выберите параметр «Штрихи». Здесь вы можете выбрать цвет обводки, непрозрачность, размер режима наложения и т. д.
В том же окне вы можете добавить к тексту несколько эффектов, таких как наложение, свечение, градиент, тени и контур.
Градиенты сделают ваш логотип крутым и привлекательным. Я добавил белый и серый градиенты с черными штрихами к простому текстовому логотипу, показанному ниже.
Добавление базовых фигур к логотипу
Использование форм в логотипе может быть лучшим способом представить ваш бизнес.Тем не менее, я не буду рекомендовать 3D-формы. Вместо этого используйте 2D-формы. Вы можете добавлять различные фигуры с помощью инструмента «Фигура». Вы можете выбрать инструмент Форма на боковой панели инструментов. Помимо этого, вы можете выбрать свойства формы в строке меню вверху.
Расположение элементов логотипа
После того, как вы добавили фигуру на холст, вам нужно расположить их в соответствии с вашим дизайном. Ниже приведен пример выбора формы многоугольника и ее выравнивания в соответствии с проектными требованиями. Для дублирования формы вы можете использовать команду alt+j и перетаскивать их с помощью инструмента «Прямой выбор».
Чтобы добавить цвета и градиенты в дизайн, перейдите на панель задач с правой стороны и выберите соответствующие цвета, градиенты и текстуры.
Всегда добавляйте в логотип несколько символов, чтобы людям было легче отличить ваш бренд.
Проверка логотипа на монтажной области
Монтажная область в Photoshop позволяет вам иметь несколько макетов дизайна из одного документа. Вы можете проверить совместимость/видимость вашего дизайна на разных устройствах.Вы можете открыть инструмент «Монтажная область», удерживая инструмент «Перемещение» или щелкнув его правой кнопкой мыши.
Какие цвета следует использовать в логотипе моей компании?
Психология цвета играет важную роль в логотипах. Вы всегда должны выбирать цвета, которые могут относиться к вашему бизнесу. Вы можете использовать несколько цветов при разработке логотипа, но не переусердствуйте. Двух-трех цветов более чем достаточно. Всегда выбирайте цвета дизайна с учетом целевой аудитории и рынка.
Я перечисляю значение нескольких цветов и их значение:
Красный
Красный цвет обычно ассоциируется со страстью, агрессией и вниманием. Если ваш бренд молодежный и современный, вы можете выбрать красный цвет. Я не буду предлагать красный цвет для классического и серьезного бизнеса. Компании, занимающиеся фаст-фудом, могут иметь красный цвет в своих логотипах.
Желтый
Желтый цвет в логотипах олицетворяет доступность, энергию и дружелюбие.Поскольку желтый цвет имеет несколько оттенков, вы можете выбрать оттенок в соответствии с приоритетом вашего бизнеса.
Зеленый
Зеленый цвет символизирует рост, деньги и разнообразие. В некоторых местах также известно, что зеленый цвет символизирует смерть. Вы можете использовать зеленый цвет в своем логотипе, если речь идет о культуре, природе или ресурсах.
Синий
Синий цвет отражает доверие, глубину и зрелость. Бренды используют синий цвет, чтобы показать уверенность и авторитет. Если ваш бизнес ориентирован на оказание услуг, вам подойдет логотип синего цвета.
Оранжевый
Оранжевый цвет символизирует энергию и подъем. Оранжевый цвет в логотипах подходит бизнесу, который связан с изменениями в своей сфере. Этот цвет может не подходить для роскоши, так как он также отражает закат. Бренды с готовыми услугами могут использовать оранжевый цвет.
Заключение
Логотипы — это первичный и наиболее важный шаг для малого или крупного бизнеса. Все остальные шаги в брендинге идут вместе с ним. Вы можете создавать простые логотипы в Photoshop, используя эти методы, даже если вы новичок.Кроме того, вы можете нанять графического дизайнера, чтобы выполнить работу. Инвестиции в дизайн логотипа — неплохая идея. Надеюсь, вам понравилось читать эту статью.
специальных эффектов в Photoshop для дизайна логотипа
Хотите узнать, как создать шрифтовой логотип, который будет выделяться из толпы?
Конечно! Кто бы не хотел?
Логотипы на основе шрифта, включая словесные знаки, буквенные знаки и монограммы, невероятно популярны, и они также эффективны. Бегло взглянув на некоторые из самых известных логотипов всех времен, становится ясно: согласно этому блогу, десять из тринадцати лучших логотипов всех времен в той или иной степени используют шрифт.
Независимо от того, является ли логотип словесным знаком, таким как Coca-Cola, буквенным знаком или безошибочно узнаваемыми золотыми арками McDonald’s, выбор и использование шрифтов способствует узнаваемости и непреходящей популярности этих логотипов.
Но недостаточно просто добавить какой-либо шрифт к вашему культовому логотипу, и определенно недостаточно просто напечатать свою монограмму шрифтом Times New Roman и ожидать, что она автоматически станет запоминающимся логотипом.
Существует множество советов и приемов для создания удивительных шрифтовых эффектов.Давайте взглянем на некоторые из самых эпических вариантов создания офигенного логотипа, который поставит вас на голову выше остальных, используя специальные эффекты шрифта в Photoshop.
Эффект комиксов
Это однослойный текстовый эффект, что делает его довольно простым текстовым приемом для начинающих пользователей Photoshop.
Для начала настройте фон, а затем выберите шрифт. В этом уроке используется шрифт под названием Brady Bunch Remastered, тяжелый, толстый шрифт без засечек, который хорошо работает с этим эффектом.
Введите буквы или слова, к которым вы хотите применить эффект, и используйте пункт меню «Деформация текста». Вы можете настроить параметры по своему усмотрению, отрегулировав стиль, изгиб и горизонтальное искажение в процентах.
Как только макет текста вам понравится, добавьте внешнюю обводку с градиентной заливкой, затем внутреннюю тень. Настраивайте цветовую палитру по мере необходимости.
Затем добавьте наложение основного цвета к остальной части текста, а затем наложение узора «красные точки».Вы можете настроить положение наложения точек, щелкнув и перетащив слой.
Последний шаг — добавить тень ко всему слою.
Источник изображения: YouTube
Карта смещения
Предположим, вы используете фон логотипа и хотите, чтобы шрифт выглядел так, как будто он напечатан непосредственно на фоне. Это может быть легко, если фон плоский, но может потребоваться несколько дополнительных шагов, чтобы подогнать текст, если на фоне есть, скажем, морщины или водяная рябь.
Вот для чего этот совет!
Чтобы текст вашего логотипа соответствовал выбранному вами фону, вы будете использовать карту смещения. Прежде всего, начните с фона, с которым вы собираетесь работать. Создайте карту смещения, сделав ее черно-белой. Если на изображении есть мелкие детали, вы можете использовать размытие по Гауссу, чтобы с ним было немного легче работать.
Сохраните копию изображения в качестве карты смещения и вернитесь к исходному фону.
Разместите текст на исходном изображении в той области и под таким углом, в котором должен находиться готовый продукт.Для максимальной редактируемости преобразуйте все это в смарт-объект, чтобы вам не пришлось растрировать текст.
Источник изображения: YouTube
Перейти к фильтру, искажению и смещению. Откройте сохраненную карту смещения.
Текст будет соответствовать этой карте смещения, используя значения цвета в черно-белом изображении, чтобы указать ему, куда двигаться. Как только текст будет в основном на месте, вы можете выбрать этот слой и изменить цвет и непрозрачность, а также настроить более мелкие детали, такие как тиснение, чтобы сделать эффект более реалистичным.
Источник изображения: YouTube
Исследуйте: лучшие каналы YouTube с удобными руководствами
Эффект высокой печати
Это простой стильный эффект, который действительно добавляет глубины и интереса текстовому логотипу.
Логотипы ручной работы и всевозможные шрифты, безусловно, сейчас также в тренде, так что это может быть идеальным способом украсить ваш фирменный знак.
А так как для создания этого вида не требуется много шагов, с этим эффектом можно поэкспериментировать.
Начните с фона и используйте эффект виньетки. Этот тип «созданного» освещения очень хорошо выделяет эффекты стиля высокой печати. Добавьте текстовое содержимое шрифтом, который вы выбрали для своего логотипа.
Источник изображения: YouTube
Работая с текстовым слоем, откройте диалоговое окно и создайте эффект скоса текста с направлением вверх. Эти эффекты заставят шрифт выглядеть так, как будто он поднимается и выходит к зрителю.
Добавить тень к тексту.
Наконец, настройте наложение градиента в обычном режиме и с непрозрачностью от 70% до 80%. Вы можете использовать разные цвета для градиента, в зависимости от тонов вашего фонового текста, но от черного до темно-серого придает ему солидный вид.
Чтобы создать противоположный эффект, придав тексту истинное ощущение высокой печати, начните с самого начала и используйте эффект тиснения, чтобы прижать текст вниз.
Добавьте к тексту внутреннюю тень, чтобы создать ощущение «нажатости», затем добавьте наложение градиента на тех же уровнях, что и в рельефном варианте.
Источник изображения: YouTube
Для получения более подробной информации об эффекте высокой печати и о том, как его создать, ознакомьтесь с этим руководством.
Золотой текстовый эффект
Как дизайнеры, мы ничего не хотим больше, чем создать дизайн логотипа, который так же хорош, как золото. И если вы человек с буквальным мышлением, вы действительно можете сделать это с помощью этого эффекта типа.
Откройте новый холст и поместите фон на место. С этим эффектом настоятельно рекомендуется черный фон, чтобы получить максимальную «эффектность» от золота.
Введите содержимое белым шрифтом и выберите нужный размер. Затем добавьте слой к типу.
Источник изображения: YouTube
Затем нажмите Стили слоя и выберите наложение градиента. Нажмите на образец цвета и измените его на светло-теплый желтый с чуть более темным желтым на другой стороне градиента. Сохраните градиент и примените его к дублирующему текстовому слою.
Источник изображения: YouTube
Измените стиль градиента на «отраженный», чтобы он соответствовал верху и низу, а более светлый цвет проходил через середину.Добавьте эффект скоса и тиснения, чтобы очертить края, с внутренним скосом, который настроен на технику «жесткое долото». Вы также можете настроить затенение и затенение по ходу работы, проверяя эффект, чтобы получить то, что вы хотите.
Затем отрегулируйте размер скоса и тиснения, чтобы придать тексту остроконечный вид. Вы можете сделать это, щелкнув стрелку вверх для этого текстового эффекта. Наблюдайте, как он меняется в тексте, и продолжайте, пока эффекты не сольются, чтобы заполнить текст.
Общий эффект завершен, но вы можете добавить другие эффекты, такие как свечение и блестки, чтобы придать эффекту золота истинное сияние.Золотые эффекты красиво смотрятся на ювелирных логотипах.
Источник изображения: YouTube
Светящийся текстовый эффект
Этот пятый эффект великолепен из-за своей универсальности: свечение может быть очень заметным или может быть сделано сдержанно, в зависимости от тона, который вы хотите для своего логотипа. Это также простой эффект, для которого нужно выполнить всего несколько шагов. Светящийся текст отлично работает на игровых логотипах.
Этот эффект также начинается с черного фона и белого шрифта.
Источник изображения: YouTube
Затем растрируйте текст и примените градиент. Вы можете изменить градиент на любой цвет, который хотите использовать, просто убедитесь, что цвета переходят от более глубокого оттенка к более светлому оттенку, а не к черному или белому.
Создайте дубликат слоя и щелкните раскрывающееся меню фильтра. Перейдите в Render, затем в Clouds. Измените режим наложения на осветление цвета. Затем нажмите на слой оригинального типа и примените размытие по Гауссу. Вы можете настроить размер и радиус размытия в зависимости от того, насколько большим должно быть свечение.
Источник изображения: YouTube
Широкий мир Photoshop
Эти пять эффектов специального типа, безусловно, популярны в графическом дизайне, хотя относительно редко используются в дизайне логотипов. И это хорошая новость, потому что они еще больше продвинулись в создании выдающегося логотипа!
В то же время, эти шрифтовые эффекты напоминают о графических тенденциях, которые мы видим сегодня, с влиянием товаров ручной работы, 3D-дизайна и комиксов, что ставит их на один уровень с передовыми технологиями.
Конечно, есть еще много специальных эффектов для создания вашего логотипа. Photoshop поставляется с множеством опций, которые граничат с подавляющим. И, выйдя за пределы самого программного обеспечения, вы также можете найти других художников, которые собрали альтернативные кисти и пакеты эффектов, чтобы придать вашему дизайну Photoshop немного дополнительной уникальности.
Photoshop — это фантастический инструмент, позволяющий дизайнерам любого уровня создавать уникальные произведения искусства, в том числе логотипы.Со всеми доступными вам вариантами не соглашайтесь на заурядную буквенную марку. У вас есть все необходимое для создания шрифтового дизайна логотипа, который станет верным хитом.
Логотипы медиа-сервиса Логотипы художественных компаний Логотипы разработки программного обеспечения Логотипы коммуникационных компаний Логотипы бизнеса Логотипы консалтинговых фирм Логотипы художников Персональные логотипы
Можете ли вы сделать логотип в Photoshop? — Голубое небо
Можете ли вы сделать логотип в Photoshop?
Дизайнеры логотипов — это графические дизайнеры, которые создают единственные в своем роде и индивидуальные изображения брендов для нанимающих их лиц или организаций.Дизайнеры логотипов могут работать фрилансерами, штатными работниками в дизайнерской компании или рекламном агентстве или на контрактной основе. Большинство опытных художников имеют степень бакалавра в области графического дизайна, а также могут иметь опыт в области коммуникаций и рекламы.
Какие качества отличают достойного дизайнера логотипов?
Если вы хотите нанять дизайнера логотипов, имейте в виду, что не все графические дизайнеры обладают одинаковой квалификацией и опытом для создания идеального логотипа.Некоторые художники специализируются на создании мультимедийной рекламы, другим нравится создавать инфографику, а третьи предпочитают делать печатную рекламу более визуально приятной. Успешный дизайнер логотипов должен уметь создавать логотипы и обладать широким спектром других талантов.
Можете ли вы сделать логотип в PhotoshopЛучшее приложение для создания логотипов
Adobe Illustrator был первым приложением для создания логотипов. Если вас интересуют приложения для векторной графики, вы можете попробовать Adobe Illustrator, один из лучших редакторов векторной графики.Он используется при разработке векторных изображений и векторных иллюстраций. Его часто используют создатели логотипов, потому что он создает высококачественные логотипы. Логотипы Illustrator могут быть разных размеров; увеличение и уменьшение размера мало влияет на согласованность логотипа. Вы можете использовать эту платформу для создания высококачественных фотографий, мультфильмов, значков, дизайнов веб-сайтов и мобильных телефонов с небольшим размером файла. Blue Sky Graphics может помочь вам изучить графический дизайн и Adobe Illustrator с помощью онлайн-курса .Попробуйте сегодня!
Приложение помогает в разработке любых дизайнов, которые вам нужны. Если вы хотите создавать логотипы, вы также можете использовать Adobe Illustrator. Ниже перечислены некоторые из наиболее важных функций Adobe Illustrator:
- Масштаб увеличен в десять раз.
- В крупноформатных проектах используйте наброски.
- Быстро найдите идеальное изображение или графику.
- Когда вы сделаете смену, она будет отображаться везде.
- Масштабирование, панорамирование и прокрутка в десять раз быстрее.
- Интегрировано с недавно выпущенным Adobe Comp CC
- Диаграммы Creative Cloud (предварительная версия)
Адоб Фотошоп
Photoshop , как следует из названия, это программа для редактирования фотографий. Таким образом, это приложения для редактирования изображений. Поскольку это программное обеспечение для редактирования растровых изображений, мы можем использовать его для создания логотипов. Чтобы создать логотип в этой программе, нужно быть знакомым с ее инструментами и командами.
Чтобы быть хорошим, каждый дизайнер логотипов должен обладать следующими способностями.
Выдающиеся аналитические способности
Дизайнеры должны иметь возможность полностью погрузиться в дела своих клиентов. Это может включать обширный анализ одного товара или изучение нюансов того, как компания предоставляет свои услуги. Важно изучить существующий рынок клиента и конкурентов, прежде чем создавать брендинг, который выделит компанию среди конкурентов. Анкета по брендингу или брифинг-конференция — лучшая возможность для профессионального дизайнера логотипов.Анкета по брендингу представляет собой список подробных вопросов, представленных заказчику, чтобы помочь художнику понять, какую концепцию логотипа они ищут. Вопросы будут варьироваться от «Есть ли у вашей компании особый этаж или название?» на «Каков ваш бюджет?»
Брифинги также могут быть полезны дизайнерам в процессе тестирования проекта по разработке логотипа. Брифинги для клиентов также дают дизайнерам более глубокое понимание того, как работает компания, что их отличает, и их приоритеты с их логотипом и маркетинговым сообщением.Лучшие дизайнеры логотипов в течение часа или около того лично консультируются со своими клиентами и уходят с заметками, которые помогут им создать первую итерацию концепции.
Способность видеть общую картину
Создатели логотипов-новичков часто поддаются желанию разобраться в нюансах логотипа компании. С другой стороны, лучшие модели будут способны мыслить концептуально. Дизайнер должен собрать и просмотреть все детали выбора цвета и шрифта, логотипов и новых названий компаний или слоганов с готовыми анкетой по брендингу и художественными инструктажами.Готовность видеть картину в целом помогает дизайнеру нарисовать оригинальный эскиз логотипа. Лучшие художники использовали колеса для рисования, карты настроения и библиотеки шрифтов, чтобы попрактиковаться в первом наброске. На данном этапе ни один принцип проектирования не может оставаться неисследованным.
Великие дизайнеры логотипов должны уметь мыслить концептуально. Дизайнеры должны помнить, что их клиенты будут использовать их логотип во всех своих маркетинговых усилиях. Логотипы должны быть адаптированы к страницам в социальных сетях, печатной рекламе, блогам и рекламным материалам.Выяснение у клиента того, как он планирует рекламировать свой новый логотип, даст вам более четкое представление о том, как должна выглядеть завершенная концепция логотипа.
Предоставление прямого контакта
Это умение, которое отличает хороших дизайнеров логотипов от великих дизайнеров логотипов. Без возможности должным образом связаться с заказчиком по поводу его потребностей и ожиданий в отношении дизайна весь проект может привести к провалу и расторжению контракта. Неопытные дизайнеры логотипов часто слишком полагаются на ответы на анкету по брендингу или на свои заметки из художественного брифинга.Важно уметь адаптироваться и реагировать на последние изменения и требования клиентов. Примерно в то же время великие создатели логотипов должны быть достаточно самоуверенными, чтобы информировать своих клиентов о сложностях среды брендинга. Они не должны бояться разъяснять, почему эти цвета не сочетаются друг с другом или почему размер шрифта недостаточен при нанесении логотипа на рекламный продукт.
Дизайнеры логотипов, которые могут должным образом разъяснить клиенту идею дизайна, воспринимать позитивную критику своей работы, предлагать творческие альтернативы проблеме и добиваться уступок в дизайне, как правило, являются наиболее эффективными в индустрии дизайна логотипов.
Важность симметрии невозможно переоценить
Симметрия и пропорции — два наиболее эффективных ключа к дизайну логотипа. Это все еще плюс, если логотип имеет симметрию, которая завершает общий дизайн. Симметрия особенно важна в логотипах с минималистичным дизайном, поскольку любой штрих или форма заметна.
Возьмем, к примеру, логотип Apple. Симметрия, которой следует логотип, видна на графике. Линии, окружающие эмблему, обеспечивают циркулярную пропорцию, которая выравнивает изгибы укуса и яблока.
Рассказать историю
На протяжении веков логотипы имели тенденцию быть более мощными, когда внутри них скрывался символ — зрителям нравится расшифровывать и связывать значки, когда они привлекают слушателя и вызывают его интерес. В большинстве случаев секретное сообщение очевидно; в других случаях это расплывчато, но понятно.
Торговая марка
Хорошо известно, что логотипы, содержащие название бренда, лучше запоминаются. При создании логотипа обязательно укажите инициалы вашего бренда, имя, фамилию, псевдоним или других людей, которые могут быть легко связаны с вами.Вы также можете упростить задачу, создав логотип прямо из названия, например Pepsi, Facebook или Instagram.
Photoshop Logo Tutorial: пошаговое руководство по созданию бизнес-логотипа с помощью Photoshop
О чем вы думаете в первую очередь, когда слышите слово «Кока-Кола»? Белый медведь? Стакан вкусного шипучего напитка? Или, может быть, те знаменитые закрученные белые буквы на красном фоне?
Попробуйте то же самое для Google.Что ты видишь? Домашняя страница Google с синими, желтыми и красными цветами, конечно же!
В этом сила логотипов. Несмотря на то, что Google производит массу продуктов, вы не думаете об огромных центрах обработки данных и офисах, заполненных программистами, когда думаете о Google. Нет, вы думаете о Google как о бренде с его немного эксцентричным и занудным логотипом. То же самое касается Кока-Колы. Несмотря на то, что Coca-Cola на самом деле продает напиток, который вы пьете почти каждый день, вашей первой мыслью был логотип компании.
Разработка логотипов — это упражнение в повествовании. Отличный логотип рассказывает историю — что это за бренд? О чем это? Каковы его идеалы – как можно меньшим количеством мазков. Беспечное пренебрежение Google к привычному дизайну логотипа (лого был придуман вместе Сергеем и Ларри и оставался неизменным на протяжении 15 лет) сразу говорит о том, что эта компания отличается . Его не волнует статус-кво. С другой стороны, логотип Coca-Cola остается неизменным уже более века.Это инструмент ностальгии, который мягко успокаивает вас — что бы ни изменилось, ваш любимый напиток останется прежним, несмотря ни на что.
Разработка логотипа — первый шаг в построении бизнеса. Вы можете узнать больше о разработке логотипов в этом комплексном курсе по дизайну логотипов для начинающих.
В этой записи блога мы узнаем, как создать простой логотип для всемирно любимой вымышленной компании Acme Corporation.
Что мы будем делать
В этом уроке мы будем использовать Adobe Photoshop CS6, хотя вы прекрасно справитесь и с более старыми версиями Photoshop.
Хотите использовать Adobe Illustrator? В этом курсе вы узнаете, как использовать Adobe Illustrator для создания логотипов.
Шаг 1. Создайте новый документ
Перейдите в меню «Файл» -> «Создать» или нажмите CTRL+N в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Вы всегда можете изменить размер холста позже.
Шаг 2. Создание базовой формы
Чтобы создать нужный нам эффект, мы создадим букву «А» с двумя перекрывающимися фигурами, как показано ниже:
Мы собираемся использовать инструмент «Перо» для создания фигур.Это значок в виде пера на панели инструментов слева.
Теперь создайте новый слой. Назовите его Shape 1 . Выберите инструмент «Перо», выберите «Форма» в свойствах инструмента вверху. Выберите ярко-красный цвет для заливки (я использовал #ed1c24 ).
Полезно включать сетку во время рисования. Перейдите в View -> Show -> Grid или нажмите CTRL + ’. Создайте форму, как показано ниже:
Для второй фигуры, вместо того, чтобы рисовать ее с нуля, мы можем просто продублировать слой фигуры 1 и отразить его по горизонтали.
Выберите текущую фигуру в окне слоев справа. Щелкните его правой кнопкой мыши и выберите «Дублировать слой». Назовите новый слой Форма 2 , как вы хотите.
Теперь выберите дубликат слоя, перейдите в Edit -> Transform Path -> Flip Horizontal
Теперь у вас должна быть следующая форма:
Перетащите его вправо, чтобы он полностью перекрыл первую фигуру, как показано на изображениях выше.
В этом курсе вы узнаете, как создать 9 различных профессиональных логотипов.
Шаг 3: изменение цвета
Так как мы хотим создать перекрывающийся эффект «оригами», мы сделаем один из слоев с фигурой немного темнее по цвету, чтобы создать впечатление глубины.
Дважды щелкните миниатюру фигуры 2 в окне «Слои». Должна появиться панель выбора цвета.
Выберите немного более темный оттенок красного. Я выбираю #b00309
Пока вы это делаете, перетащите слой «Форма 1» поверх слоя «Форма 2» в окне «Слои», чтобы фигура 2 оказалась позади фигуры 1.
Шаг 4: Создание тени
Дублируйте слой Shape 1, как описано выше. Назовите его Shadow Layer Измените цвет этого нового слоя на черный (#000000). Перейдите в Фильтр -> Размытие -> Размытие по Гауссу. Выберите радиус 2,75 пикселя. Теперь ваше изображение должно выглядеть так:
.Теперь перетащите слой тени под фигуру 1 в окне слоев. Щелкните правой кнопкой мыши слой тени и выберите «Создать обтравочную маску»
.Ваш логотип теперь должен иметь приятный эффект тени.
Шаг 5: Добавьте текст
Теперь мы добавим текст к нашему логотипу. К сожалению, выбор шрифтов Windows по умолчанию не слишком велик. Поэтому вместо использования устаревших, устаревших шрифтов, таких как Arial, мы перейдем к Google Fonts и загрузим кучу новых, современных шрифтов.
Для этого проекта я рекомендую скачать Raleway. Хотя это всего лишь личное предпочтение. Вы можете выбрать любой из сотен бесплатных шрифтов в Google Fonts. Некоторые из моих личных фаворитов:
Открытый Санс
Робото
Убунту
Экзо
Омар
Беван
После установки шрифта Raleway (извлеките загруженный файл .zip и дважды щелкните имя шрифта для автоматической установки), перейдите к инструменту «Тип» на панели инструментов и добавьте свой текст.
Я выбираю Raleway с жирным шрифтом и размером шрифта 200px. Не стесняйтесь экспериментировать с этим, если хотите.
Разместите текст под логотипом. Для дополнительного эффекта добавьте тень к тексту. Щелкните правой кнопкой мыши текстовый слой, выберите «Параметры наложения». В появившемся окне выберите «Тень» и выберите следующие параметры:
.Шаг 6. Добавьте фоновый градиент
Это последний шаг, чтобы придать нашему логотипу немного драматизма.
Нажмите кнопку «Создать новый слой-заливку или корректирующий слой» в нижней части окна «Слои».
Выберите «Градиент». В появившемся окне выберите «Радиальный» в разделе «Стиль». Обязательно установите флажок «Обратный» внизу.
Теперь дважды щелкните цвет градиента в окне. Появится окно редактирования градиента. Поэкспериментируйте с цветами и настройками, пока не найдете то, что вам нравится.
В качестве последнего шага перетащите слой с градиентом под все остальные слои в окне «Слои», что должно выглядеть следующим образом:
Ваш логотип готов!
Следующие шаги
Разработка логотипа требует гораздо большего, чем изучение нескольких техник Photoshop.Этот курс научит вас всему, что вам нужно знать о создании собственных логотипов, от создания концептуальных эскизов до реализации окончательных рисунков.
Последнее обновление страницы: октябрь 2013 г.
28 уроков Photoshop по созданию дизайна логотипа 2019
Логотип вашего бренда станет одним из самых важных активов вашего присутствия в Интернете. Логотип — это то, благодаря чему люди вас помнят, и если вам удастся накопить достаточную репутацию, люди начнут использовать и продвигать логотип вашего бренда в других местах, повышая к вам доверие.Вот почему может быть так важно создать такой логотип, которым вы будете гордиться, логотип, который будет лучше всего напоминать ваш бизнес и его идеи. Хотя, конечно, логотипы предназначены не только для веб-сайтов, но и для реальных продуктов, для особых случаев и других ситуаций, когда потребуется логотип. Все сводится к процессу создания красивого логотипа, который бы соответствовал вашим потребностям и лучше всего представлял бы ваши идеи.
Такие инструменты, как Adobe Photoshop, существуют уже много лет, и Photoshop, безусловно, стал бытовым инструментом для создания графического дизайна для Интернета, как и Adobe Illustrator; несколько учебных пособий, которые мы упомянем, будут использовать Adobe Illustrator в качестве базового программного обеспечения.Создание логотипа может занять столько времени, сколько вы хотите, это действительно сводится к видению, которое вы пытаетесь достичь. Фильмы, комиксы, декорации, творческий драйв — все эти мелочи вдохновили дизайнеров на изучение новых и неизведанных областей дизайна логотипов, поэтому в этом посте вы увидите столько универсальности, огромное количество творческих выражений, которые приходят. от лучших дизайнеров мира.
учебника Photoshop по созданию логотипов были опубликованы в сети еще в 2006 году, при этом средняя популярность публикации была опубликована в 2008 году, но само программное обеспечение Photoshop с тех пор сильно изменилось.Мы сделали все возможное, чтобы включить учебные пособия по логотипам, которые были опубликованы за последние 2-3 года, чтобы убедиться, что все учебные пособия обновлены и используют последние стандарты программного обеспечения Adobe. Хотя, если какие-либо из руководств немного старше, мы решили включить их для вдохновения, которое они могут дать для ваших собственных проектов логотипов.
Создание безумно крутого логотипа
Abduzeedo — один из тех дизайнерских ресурсов, которым потребовалось много времени, чтобы развиться и созреть, а также обрести собственный голос.Люди, стоящие за Abduzeedo, в душе дизайнеры, работающие в самых разных областях графического дизайна и часто делящиеся своими открытиями в виде структурных и познавательных руководств. Создание безумно крутого логотипа — это резюме бизнес-предложения, которое было представлено команде Abduzeedo: создать уникальный логотип для компании Zagora. Хотя процесс создания логотипа занял гораздо больше времени, чем показано в посте, он показывает процесс использования простого подхода «кружков» для создания уникального логотипа.Всего за десять шагов создается уникальный логотип, и теперь вы также можете воссоздать его.
Предварительный просмотрКак сделать логотип Apple WWDC в Adobe Photoshop CS5
Всемирная конференция разработчиков Apple — одно из самых престижных мероприятий, на котором тысячи профессиональных и опытных инженеров собираются вместе, чтобы снова увидеть, что Apple собирается выпустить в дикой природе. Как технологическая компания, Apple удалось преуспеть во многих областях, особенно в мобильной. Некоторым дизайнерам так понравилась конференция, что они решили попробовать воссоздать потрясающий в то время логотип Apple WWDC.Честно говоря, конечным результатом логотипа является красивая концепция логотипа Apple, которая все еще найдет применение в современных повседневных публикациях. Это также хорошее время, чтобы сообщить вам, что уроки по логотипам Photoshop, которые мы будем вести обратный отсчет, будут включать немало примеров воссоздания логотипа популярной технологической компании. Более чем очевидно, что технологические компании прилагают дополнительные усилия для разработки своих логотипов, особенно если вы понимаете, что эти логотипы увидят миллионы пользователей, многие из которых будут взаимодействовать с логотипом ежедневно и продолжают это делать.
Предварительный просмотрДизайн логотипа Google Chrome
Логотип Google Chrome развивался на протяжении многих лет, но даже эта старая версия логотипа по-прежнему является прекрасным примером того, как простые действия Photoshop могут привести к созданию уникального логотипа. Сглаживание, настраиваемые градиенты и эллипсы — для создания этого логотипа было проделано много работы, и теперь вы можете узнать, как это сделать. Google придерживался своего олдскульного логотипа для поисковой системы до прошлого года, и этот старый логотип был там с самого начала компании, но он также говорит и о другом — Google любит придерживаться того, что они создают один раз, а Chrome логотип является одним из таких примеров.Страсть Google — создавать вещи один раз, совершенствовать их и придерживаться их. Для такой компании, как Google, изменение внешнего вида логотипа будет иметь большое значение, потому что все в конечном итоге будут об этом говорить.
Предварительный просмотрЛоготип казино Рояль
Веб-сайты казино имеют разную репутацию в сети. С тех пор, как Интернет стал популярным, веб-сайты казино появились повсюду, и не все из них имеют хорошую репутацию. Веб-сайт онлайн-казино будет функционировать так же, как веб-сайт казино в автономном режиме, обычно большая часть прибыли возвращается человеку, который построил казино, но хватит ненависти к казино! Может быть, вы преданный игрок в казино, который хочет запустить свой собственный веб-сайт / платформу казино, и вам нужно дизайнерское вдохновение, которое соответствовало бы вашему видению.Что ж, вот урок Photoshop о том, как создать свой собственный логотип казино «Рояль». Готовый продукт представляет собой красивый логотип казино с цифрой 777, прикрепленной к дизайну. Печально известный номер 777 считается общим номером джекпота во многих существующих казино мира.
Предварительный просмотрЛоготип Skype
У Skype более 70 миллионов пользователей, люди тратят в среднем 30 минут на разговоры по Skype, все больше владельцев малого бизнеса переходят на Skype для всего, что связано с деловыми звонками и конференциями, известное приложение Skype для iOS получает от 10 миллионов до 15 миллионов загрузок в год, и сотни миллионов пользователей в целом слышали о Skype.Это очень активная компания, которая сумела пережить множество пузырей, множество трудностей и осуждений со стороны сообщества, но Skype во многом остался прежним, особенно когда мы смотрим на логотип. Это тот же логотип, который компания использовала 10 лет назад. Этот логотип покорил сердца сотен миллионов клиентов Skype. Почему бы нам не научиться создавать такой логотип самостоятельно, хотя бы для того, чтобы понять более глубокие концепции того, как позиционирование работает в логотипе, и какое большое влияние это окажет на то, как логотип выглядит? воспринимается.
Предварительный просмотрPhotoshop: чистый профессиональный логотип
Учебник, который вы собираетесь изучить, набрал более 1,5 миллиона просмотров на YouTube, и мы предполагаем, что общий просмотр этого урока составил более 2 миллионов. Это учебник Photoshop, созданный Кори Харрисом, о том, как создать чистый и лаконичный профессиональный логотип. Благодаря этому руководству десятки тысяч веб-сайтов теперь полностью функциональны со своим собственным логотипом. Если вы не хотите использовать все, что может предложить современный графический дизайнер, вы можете легко положиться на учебник, показанный здесь, чтобы помочь себе создать чистый логотип, которого будет достаточно, чтобы заявить о вашей приверженности бизнесу, которым вы занимаетесь. бежим.
Предварительный просмотрСоздайте привлекательный логотип для бизнеса
Бизнес должен убедиться, что используемый логотип отражает истинные ценности бизнеса. Результат, который легче выразить, чем достичь. Этот учебник по логотипам Click Business поможет вам добиться довольно гладкого результата логотипа. Хотя, очень простой результат. Если вам не нравится талисман, и вам нравится придерживаться основ, таких как стандартные текстовые логотипы, это наверняка будет вашим руководством.
Предварительный просмотрСоздание ретро-логотипа
Aviva Directory продвигает учебные пособия по Photoshop в течение многих лет, фактически, это один из старейших ресурсов Photoshop в Интернете, и их учебные пособия продолжают служить сообществу Photoshop каждый божий день. Анимация, основы, рисунки, эффекты, специальные эффекты, текстовые эффекты, веб-графика и макеты, Aviva Directory выделяется во многих категориях Photoshop, включая логотипы. Этот урок предназначен для воссоздания эффекта ретро-логотипа.В отличие от предыдущего, к этому на самом деле добавлены некоторые дополнительные визуальные рисунки, создающие более индивидуальный логотип для вашего веб-сайта.
Предварительный просмотрОтражение логотипа Web 2.0 в векторном формате с помощью Illustrator
Отражения логотипа — это действительно крутая функция Photoshop для изучения, ну… на самом деле любые отражения, а не только текст. Возможно, вы уже знаете, как это сделать в Photoshop, количество руководств, связанных с этим вопросом, бесчисленно, но то, что Джей Хилгерт дает нам здесь, является воссозданием логотипа Reflection с использованием Adobe Illustrator.Весьма вероятно, что те, кто использует Photoshop, также будут иметь доступ к Illustrator, поэтому мы считаем, что этот конкретный учебник занимает хорошее место в этом обзоре учебников по логотипу Photoshop.
Предварительный просмотрКак создать логотип в стиле ретро-значка/эмблемы
Spoon Graphics управляется Крисом Спунером, опытным графическим дизайнером из Великобритании. Дизайнерские работы, опубликованные Крисом, дошли до миллионов людей, и его учебные пособия несут в себе наследие.Первое руководство по логотипам от Криса будет посвящено ретро-дизайну. Если вы управляете тренажерным залом и вам нужна идея логотипа для немедленного использования, возможно, этот логотип Retro Gym вам подойдет. Это обведенный логотип с несколькими слоями, в середине логотипа к нему добавлен значок веса, чтобы действительно связать концепцию воедино. Дело в том, что с уроками Photoshop многие новички тоже хотят поделиться своими концепциями и идеями, но обычно они начинают уставать в середине урока и начинают упускать важные детали, но когда дело доходит до Spoon Graphics учебники, они всегда тщательны, от начала до конца.
Предварительный просмотрКак создать логотип в стиле оригами в Illustrator
Оригами родом из Японии, узор из сложенной бумаги, который после преобразования в цифровой формат может стать очень аутентичным опытом для пользователей, которым он знаком. В этом уроке вы будете работать с Adobe Illustrator. Крис поднял идею дизайна на новый уровень, погуглив несколько фотографий птиц, откуда обычно черпает вдохновение оригами. Как только вы найдете хороший рисунок птицы для подражания, вы можете приступить к созданию контура.Тысячи социальных репостов позже, это один из наиболее часто используемых учебников Photoshop / Illustrator о том, как воссоздать логотипы в стиле оригами.
Предварительный просмотрКак разработать логотип от концепции до завершения
Этот учебник по логотипам восходит к 2007 году. Это был первый учебник, опубликованный Spoon Graphics, уже тогда Крис демонстрировал глубокое понимание логотипов, и он решил поделиться своим собственным рабочим процессом логотипа, в котором рассказывается о переходе от идеи логотипа к полное завершение логотипа.Его самые важные рекомендации касаются использования векторного программного обеспечения при создании логотипа, такого как Illustrator. Он также рекомендует создавать логотипы, которые можно воспроизвести в одном цвете. А поскольку логотипы часто используются и на флаерах, и на визитных карточках, вам необходимо убедиться, что после уменьшения логотипа линии останутся нетронутыми. Вы изучите и поймете все эти концепции в этом единственном уроке.
Предварительный просмотрПроцесс разработки логотипа и пошаговое руководство для биотем
BioThemes — это ныне несуществующий веб-сайт, но когда-то ему понадобилась помощь Spoon Graphics, чтобы они разработали свой потрясающий логотип.Богатый узор логотипа, покрытый листьями, который показывает, насколько персонализированными могут быть логотипы, и в учебном пособии вы узнаете, что нужно для создания логотипа, обозначающего бренд. Все начинается с использования одного листа дерева, а затем использования этого листа для усиления логотипа, чтобы он выглядел более насыщенным. Очень сложный и детализированный логотип, который должен вдохновить вас на создание крутых творений самостоятельно.
Предварительный просмотрПроект по созданию логотипа Пошаговое руководство
Дизайнеры логотипов, которые создают логотипы для жизни, могут заработать немалые деньги, но объем работы, который уходит на создание профессионального логотипа, определенно должен быть оправдан, чтобы понять его сложность и сложность.Вот учебник от Spoon Graphics, который демонстрирует начало проекта логотипа, с пошаговым руководством о том, как перейти от отсутствия логотипа к логотипу, который можно использовать в дизайне.
Предварительный просмотрПошаговое руководство по созданию бизнес-логотипа в Photoshop
Udemy — одна из самых популярных в мире платформ для обмена, создания и участия в онлайн-курсах. Udemy так много отдает веб-сообществу, и они также распространяют эту щедрость в своем блоге, где их часто можно увидеть, публикуя интересные статьи и учебные пособия о том, как достичь определенных целей, в этом примере — у них есть автор, публикующий Photoshop учебник о том, как создать бизнес-логотип для вашего бизнеса.Это скромный бизнес-логотип, и вы сможете создавать свои собственные логотипы, как только закончите обучение. Не стесняйтесь задавать автору поста вопросы или оставлять отзывы.
Предварительный просмотрСОЗДАНИЕ 3D ЛОГОТИПА С ПОМОЩЬЮ ПОЛИГОНАЛЬНОГО ЛАССО
Инструменты лассо «Многоугольник» позволяют создавать потрясающие трехмерные концепции, но как насчет создания трехмерного логотипа с помощью того же инструмента «Многоугольник»? Вам повезло, потому что именно этому вас научит Daily Inspiration из Нидерландов.Конечным результатом является футуристический логотип, который можно использовать в самых разных контекстах: логотип веб-сайта, логотип игры, бизнес-логотип. Какой бы ни была ваша цель для логотипа, вы можете найти применение этому конкретному логотипу. Учебник разбит на 14 шагов, и каждый шаг описывает, что вам нужно сделать.
Предварительный просмотрСоздание классического логотипа Vector Crest
Логотипы с векторным гербом — это логотипы, которые обычно создаются с учетом талисмана или, по крайней мере, значимого символизма. В то время как многие из наших руководств по логотипам Photoshop были сосредоточены на создании отдельных изображений или отдельных текстовых логотипов, этот урок от Tutsplus гораздо более подробно описывает структуру логотипа, который включает в себя название компании, а также сопутствующие изображения.В этом уроке по Photoshop вы будете часто использовать Pathfinder, поэтому, если вы все равно планировали узнать об Pathfinder, этот промежуточный урок будет отличным источником для начала.
Предварительный просмотрСоздайте крутой музыкальный логотип на гранж-фоне
Музыкальные веб-сайты, музыкальные бренды и музыкальные компании также глубоко вовлечены в сферу логотипов. Замечательно видеть, как развивалась сцена с логотипами и как разные категории и типы веб-сайтов используют разные логотипы, чтобы привлечь внимание своих посетителей.Сайты, связанные с музыкой, часто используют смешанные и оптимизированные в стиле гранж шаблоны логотипов, которые указывают на экзотическое творчество, как вы неизбежно увидите в демо здесь. Сложность выполнения этого урока находится на среднем уровне, но это будет ценой, которую придется заплатить за изучение некоторых бесценных навыков работы с Photoshop. Созданный много лет назад, этот учебник до сих пор является очень популярным для тех, кто надеется воссоздать логотип, ориентированный на музыку, с прикрепленным фоном.
Предварительный просмотрКак создать эффект мелового логотипа в Photoshop
Что такого классного в логотипах мелом? Лучшее в меловом логотипе то, что он выглядит сюрреалистично.Просто выйдите на улицу на прогулку и пройдите мимо известного бара или паба, вы быстро заметите, что эти типы заведений любят выставлять свои меловые доски с симпатичными рисунками на них, и теперь вы можете воссоздать этот привлекательный эффект для вашего цифрового заведение тоже. Мы были очень рады узнать, что на самом деле это учебник по логотипу Photoshop, предназначенный для начинающих, даже если время завершения немного выше среднего. Вам нужно будет принять к сведению тот факт, что фактический рисунок логотипа был создан вручную, то есть он был нарисован на листе бумаги, а затем отсканирован на компьютер.Некоторые говорят, что это не настоящее достижение Photoshop, в то время как другие говорят, что это прекрасный способ объединить творчество карандаша с цифровым форматом. Вы сами решаете, какие утверждения звучат для вас более правдиво.
Предварительный просмотрКак создать логотип Batman Dark Knight в Adobe Illustrator
Сериал о Бэтмене не может быть более популярным, чем он есть, и сериалы, и полнометражные фильмы завоевали огромное количество поклонников, а графические дизайнеры по всему миру пытаются воссоздать логотип Бэтмена с помощью Photoshop.И теперь вы тоже можете, благодаря Андрею Мариусу из Tutsplus, который был достаточно любезен, чтобы создать учебник о том, как создать логотип Бэтмена, используя только немного Photoshop и Illustrator. К тому времени, когда вы закончите с ним, будет очень солидный дизайн, и новички тоже могут приступить к его созданию, множество интересных функций Illustrator, которые нужно изучить и понять. Как уже отмечали многие графические дизайнеры, Illustrator находится на высоте, когда дело доходит до дизайна цифровых логотипов.
Предварительный просмотрКак создать эпический логотип металлической группы
Веб-дизайнеры и графические дизайнеры не просто создают контент по запросу, дизайнеры любят вносить в дизайн немного своих штрихов, как в этом случае.Металлический дизайн логотипа, который дополнит музыкальные группы и проекты, ориентированные на музыку. Не то чтобы те люди, которые состоят в музыкальных группах, не разбираются в дизайне, как раз наоборот — они тоже хотят доставить своим поклонникам опыт, который будет напоминать их музыку и музыкальные ценности. И такой логотип можно легко трансформировать для использования во многих внешних торговых точках, а не только для использования в качестве логотипа.
Предварительный просмотрФитнес Логотип Фотошоп Урок
Фитнес-компании и бренды захотят создавать логотипы, которые напоминают что-то, связанное с фитнесом, например, силуэт спортсмена для растяжки, гири или скакалку.Каждая отрасль и категория обычно требует индивидуального подхода, чтобы действительно связать воедино суть бренда, и если вы являетесь частью стартапа или бизнеса в области фитнеса, вам будет очень полезно следующее руководство.
Предварительный просмотрСоздайте логотип BMW
BMW — имя нарицательное, имя нарицательное, благодаря которому были построены одни из самых разыскиваемых автомобилей в мире. Логотип BMW известен во всем мире, но нужно задаться вопросом — что входит в процесс создания логотипа, который понравится всему миру.Есть так много ситуаций, когда мы должны задать себе этот вопрос, потому что, скорее всего, эти логотипы могли выглядеть совершенно иначе, чем мы знаем, как они выглядят в наши дни. Какими бы сложными ни были первоначальные впечатления, это будет быстрое, эффективное и безболезненное руководство. Пришло время создать собственную копию логотипа BMW с помощью вашего любимого инструмента графического дизайна Photoshop.
Предварительный просмотрDache: процесс разработки логотипа
Рабочий процесс разработки логотипа или иначе известный как процесс будет очень важен для понимания тем дизайнерам, которые чаще работают с дизайном логотипов, то есть в основном фрилансерам и контрактникам.Вот гостевой пост на Web Designer Wall от Дэвида Пача, который рассказывает о своем собственном процессе разработки логотипа и дает вам несколько идей, которые вы можете адаптировать по своему усмотрению. Замечательно, что эти сверхопытные художники делятся своей мудростью со всеми.
Предварительный просмотрЛучшие учебники по логотипам Photoshop
Найти лучших из лучших не всегда так просто. Интернет — это огромная платформа, это бесконечный ресурс контента, включая учебные пособия по таким программам, как Photoshop. Мы знаем, что довольно много руководств в этой конкретной коллекции датируются несколькими годами ранее, но мы сделали все возможное, чтобы многие из руководств также были актуальными, и их действительно можно было практиковать в новейших версиях. Фотошоп сегодня.Мы призываем наших коллег по сообществу, которые занимаются графическим дизайном в Photoshop, также делиться своими собственными учебными пособиями и руководствами, чтобы каждый мог учиться в более стабильном темпе.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к тому, что мы получим комиссию, если вы решите приобрести упомянутый продукт. Мнения на этой странице являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы.
.
 Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?
Кто скажет «Нет» компании, которая решает ваши проблемы и ведет себя как прирожденный лидер?

 Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени. Развернув выпадающий список, следует пролистать его вниз.
Развернув выпадающий список, следует пролистать его вниз.











