Как вставить логотип в фотошопе: Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес
Как быстро наложить логотип на фото или картинку | Дизайн, лого и бизнес
Даже самый успешный и высокооплачиваемый фотограф когда-то только собирался стать профессионалом своего дела. Тогда это был начинающий фотограф или же просто «аматор», который делился со своими близкими грандиозными планами. С энтузиазмом рассказывая поочередно то о любви к фотографии, то о потрясающем и перспективном будущем впадал в ступор от одной фразы. И она звучит так: «Смотри сколько их. Ты правда решил им стать?»
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнИ все действительно обстоит таким образом. Количество профессиональных фотографов практически сравнялось с фотографами-любителями, и качество фотографии также пропорционально улучшилось у всех. Существуют различные течения и веяния в искусстве фотографии, и есть мастера, которые им следуют.
Круглосуточно и круглогодично множество фотобанков и фотобирж реализуют миллиарды фоторабот, пополняя кошелек авторов. Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно, и заявить о себе особенно важно.
Всегда какой-то заказчик в поисках «именно того фото-мастера» серчит базы CV и смотрит множество буков различных фотографов. Конкуренция в данной нише растет ежедневно, и заявить о себе особенно важно.
Этому и посвящена данная статья. Здесь будут рассмотрен знак для обозначения авторства фотографа — это прозрачный логотип, также известный как водяной знак. Будет приведена подробная инструкция по нанесению его на фотографию.
Персональный логотип фотографа позволит с точностью определять, кому именно принадлежит та или иная фотография. А также защитит творчество от кражи. Как нанести лого на изображение, и какие способы для этого имеются?
Размещение логотипа на фотографии: способы, сервисы и варианты
Из разнообразия существующих способов наложения watermark на изображение рассмотрим самые оперативные и доступные. Они сократят не только время на создание и наложение лого на фото, но и позволят значительно сохранить бюджет.
Онлайн сервисы для нанесения логотипа
Watermark.ws
Пользователей данного сервиса пересчитывают в миллионных числительных. Сервис максимально доступен не только по своему полному функционалу, но и по многочисленным возможностям бесплатной версии. Одновременно можно промаркировать 5 фотографий или видео. Есть каллиграфия в самом меню для текстовых водяных знаков.
Watermarkly
Этот сервис позволяет быстро и бесплатно в онлайн режиме работать с фото из архивов Dropbox, Google или памяти носителя. Все очень просто и эффективно. Логотип ранжируется по всем параметрам и может быть дополнен любыми текстами. Можно одновременно обрабатывать большой объем изображений без потери скорости сайта, также настраивается дополнительный автоподбор размещения лого на фото.
ВОДЯНОЙЗНАК.РФ
Сайт самым элементарным способом рассказывает, как наложить логотип на фото онлайн абсолютно бесплатно. Причем одновременно на сайте можно обработать до 10 файлов с единственным ограничением лишь по размеру. На каждое отображение выделяется лишь 1 mb.
На каждое отображение выделяется лишь 1 mb.
Photoshop — один из самых популярных инструментов
Пожалуй это самый функциональный для непрофессионального пользователя инструмент работы с изображениями. Но даже в работе с Фотошопом остается немало вопросов о том, как наложить лого на фото. Разберемся, как наложить watermark на фото, используя Photoshop.
Чтобы наложить лого на одно фото, требуется произвести всего лишь ряд простых манипуляций.
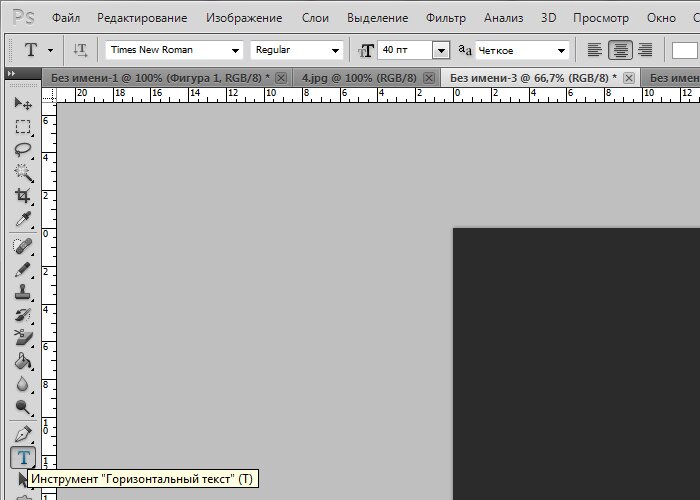
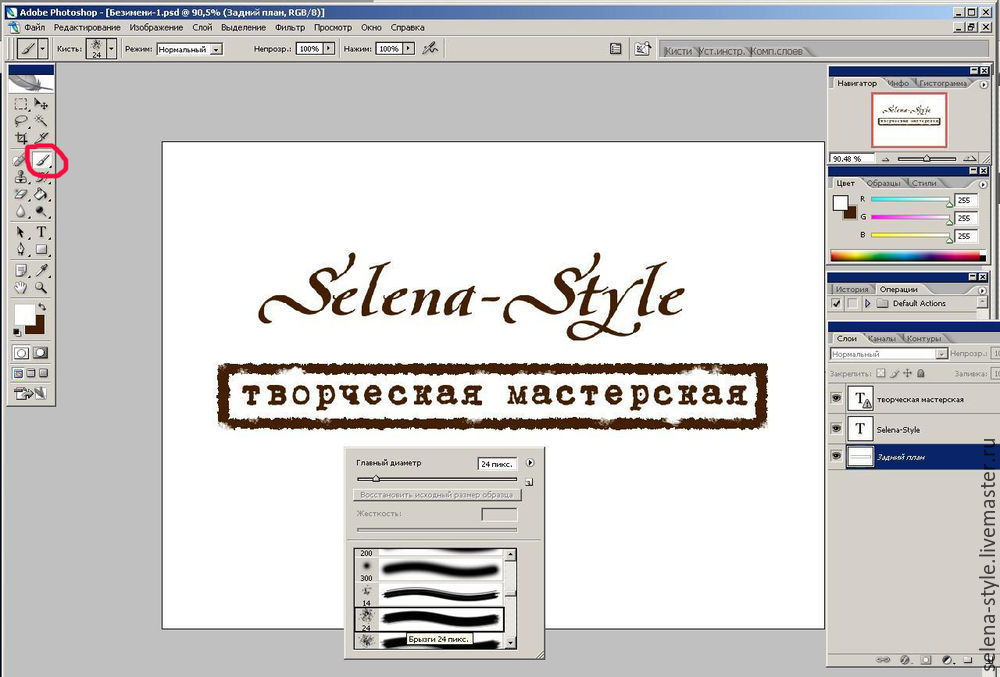
Открываем в программе-редакторе вкладки не только для изображения, но и для логотипа. Можно сделать кисточку с лого и просто ею провести по необходимым местам на изображении. Для этого делаем новый документ {Файл — Создать}.
Вносим параметры файла: ширина/высота (2500*2000), разрешение (300). Кликаем «OK». Здесь выпадает третья вкладка (пустая).
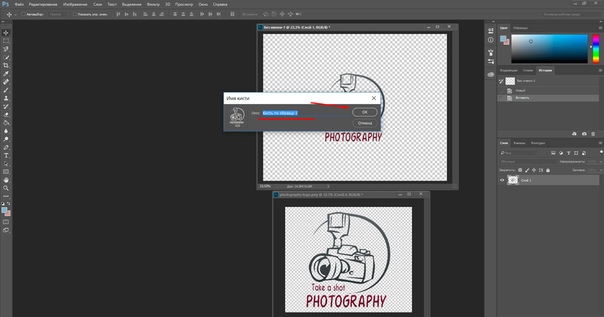
Копируем логотип, вставляем в новый документ и добавляем необходимые корректировки. В верхней панели находим «Редактировать» и выбираем «Определить кисть», сохраняем.
Теперь палитра кистей пополнилась нашим логотипом, который можно в любое удобное время нанести на каждое изображения, поменяв лишь уровень прозрачности, цвет и размер.
Ниже приведена инструкция в формате видео.
Встроенный редактор также позволяет нанести логотип на целый пакет изображений. Откроем 2 окна: в одном логотип, в другом изображение. Создадим третье окно, где будет записана операция. Пропишем здесь сценарий, который автоматически будет применяться для каждой следующей фотографии.
Окно с операциями выбираем значок с белым листом, прописываем название и нажимаем запись. Открываем окно с логотипом и используем комбинации: CTRL+А, CTRL+С, CTRL+D. В окне с изображением нажимаем CTRL+V, корректируем размера и размещение, пользуемся CTRL+Е.
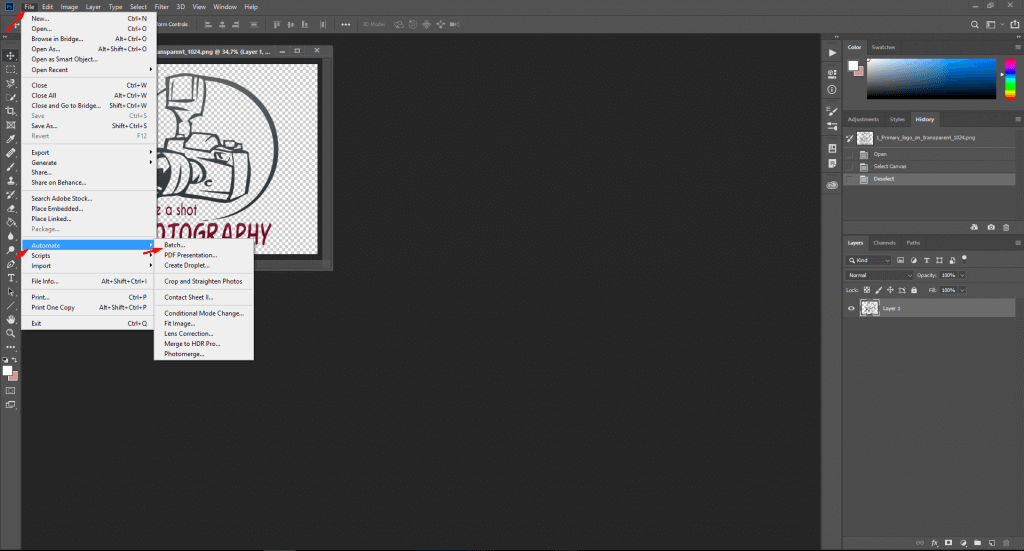
Сохраняем, закрываем и прекращаем запись. Для автоматического нанесения водяного знака на остальные фотографии в разделе «Файл» следует выбрать «Автоматизация», и здесь выпадет «Пакетная обработка». Заполняем, кликаем «Сохранить». Выбираем папку для маркировки. Идет процесс наложения лого.
Как наложить логотип на фото в Android
SALT
Это приложение есть как в платном, так и в бесплатном доступе, разница лишь в объеме функционала. Но даже в бесплатном формате при помощи этого приложения можно быстро и просто вставить логотип на фото в виде изображения или текста. Бесплатно пользователь может отредактировать не более 40 фотографий.
WaterMark
Приложение абсолютно бесплатно. С его помощью можно нанести водяной знак не только на фото, но и на целый альбом/папку. Также здесь можно отредактировать знак и внести необходимые текстовые изменения. Особенно приложение полезно для пользователей фотобанка: доступно нанесение водяного знака не только на какой-то один участок изображения, но и его полная замена. В таком случае фотография будет полностью защищена от неправомерного использования.
В таком случае фотография будет полностью защищена от неправомерного использования.
LogoLiciou
Быстрая и бесплатная маркировка фотографий и изображений. Поддерживает даже .gif файлы логотипов, стоит только все залить (вместе с фото) и составить необходимый вариант. Готовый результат можно скачать и поделиться им в сети.
Приложение для обладателей IOS
eZy Watermark
Это приложение побило все рекорды скачиваний и превысило отметку в 3 млн. Основное его преимущество — это простота и удобство в использовании. В данном приложении можно бесплатно поставить водяной знак на одной или нескольких фотографиях, даже на тех, что уже есть в сети. Требуется всего лишь загрузить фото из социальных сетей, непосредственно с камеры или из памяти гаджета.
Кстати, в качестве логотипа здесь допускается использовать не только текстовые отметки, но также изображения и даже подпись самого фотографа. Сам знак можно отредактировать благодаря встроенным функциям: причем все коррективы будут сохранены. Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Таким образом можно получить шаблон из самого логотипа. Это приложение действительно заслуживает быть на каждом IOS устройстве.
Самый быстрый и простой способ создания логотипа
Станьте неповторимым, выделитесь из толпы, заявите о себе при помощи фирменного логотипа. Достаточно нескольких щелчков мышкой и появится уникальный, персонализированный лого для нанесения на авторские фотографии.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как вставить картинку в другое изображение в фотошопе
Существует несколько способов как в фотошопе вставить картинку в другое изображение. В этой статье я очень подробно опишу их все.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое требуется вставить другое. Это очень просто, если даже тут есть затруднение, то читайте тут как это нужно делать.
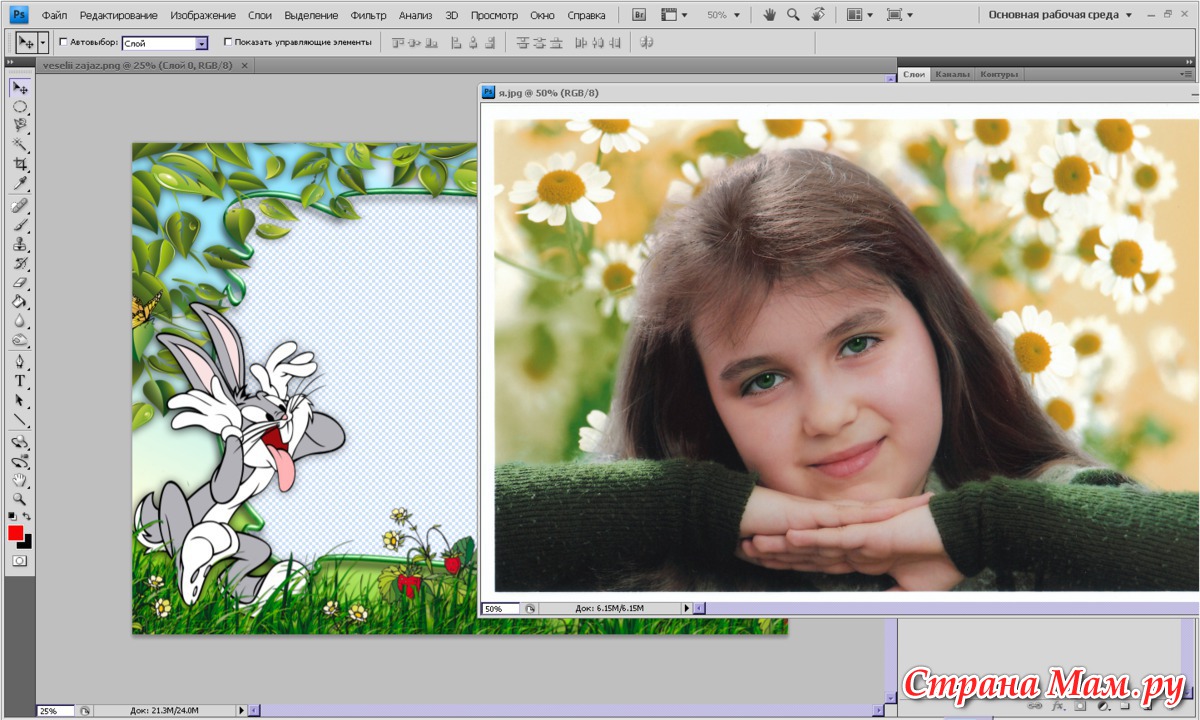
Затем аналогичным образом откройте вторую картинку.
Таким образом, открыли два изображения в программе. Они должны находиться на разных вкладках. Задача перенести одно из них в другое. То есть в своем примере, я хочу поместить логотип сериала к портрету персонажа, чтобы получилось так:
Способ №1: перетаскивание картинки из вкладки
Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую.
По умолчанию фотошоп показывает панель с вкладками в одну строку:
Нам же нужно сделать так, чтобы все изображения было видно. Для этого потяните вкладку с логотипом вниз:
- наведите курсор мыши на вкладку с логотипом;
- нажмите левой клавишей мыши и, не отпуская ее, двигаете мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно у ОС Windows, — значит можно отпустить клавишу мыши.
В результате поверх основной картинки должно красоваться окно с другой картинкой, вот так:
Совет
Вы можете перемещать это окно в любое место в пределах программы.
Вы также можете смело изменить размер этого окна, если оно слишком большое или маленькое. Для этого наведите курсор мыши на нижний правый угол. Когда он примет форму двухсторонней стрелочки потяните этот уголок в сторону. Окно будет изменяться вслед за движением вашей руки.
Теперь нужно соединить два изображения!
Выберите «Перемещение» на панели инструментов (горячая клавиша — V)
Потяните картинку, находящуюся в окне к основному изображению. Для этого нажмите по нему левой клавишей мыши и, не отпуская зажатой клавишу мыши, потяните картинку в сторону другого изображения. Указатель мыши примет вид стрелочки с маленькой иконкой плюсика. Отпусти клавишу мыши.
Все! Вы только что вставили одну картинку в другую.
Способ №2: копировать — вставить
До боли знакомая комбинация действий также работает и в фотошопе. Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Суть такая же: одно изображение скопировать в буфер обмена, а затем в нужном месте вставить.
Теперь подробнее как это сделать
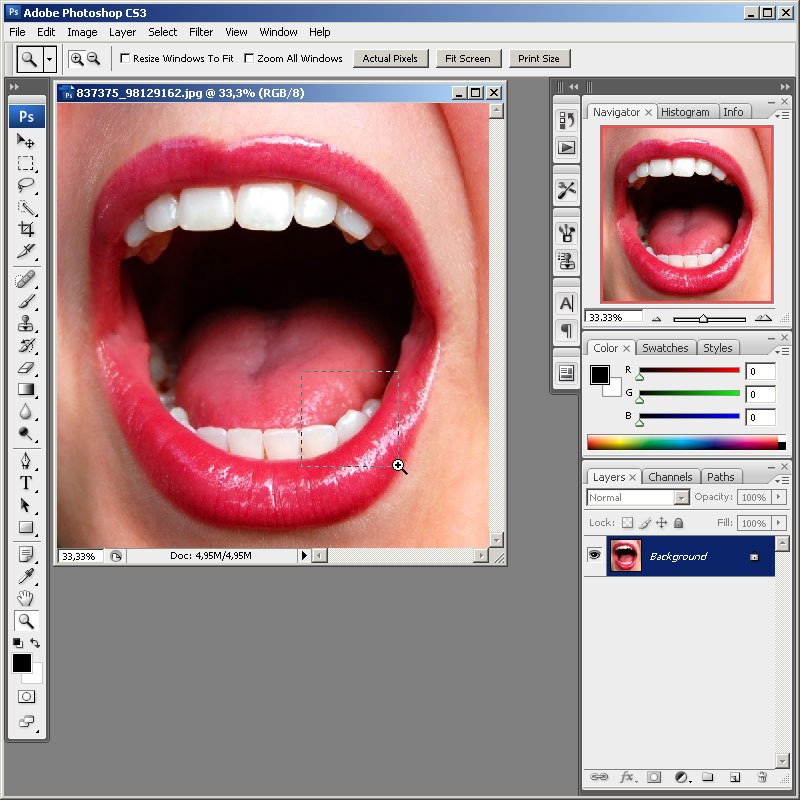
Откройте картинку, которую нужно скопировать, и нажмите комбинацию клавиш Ctrl+A (выделить все). Вокруг изображения должны появиться «марширующие муравьи» — это означает, что мы создали выделенную область. А это, в свою очередь, важно для фотошопа, потому что ему нужно всегда указывать, что мы хотим скопировать. Таким образом, все, что находится внутри выделенной области и будет скопировано.
Скопируем выделенную область — нажмите сочетаний клавиш Ctrl+C. Теперь рисунок в буфере обмена!
Вернитесь в основное изображение и нажмите комбинацию Ctrl+V. Если все сделано верно, фотошоп поместит содержимое буфера в центр открытого документа:
Способ №3: команда меню «Поместить»
Это особенный способ и он качественно отличается от предыдущих двух. Отличительная особенность — автоматическое создание смарт-объекта.
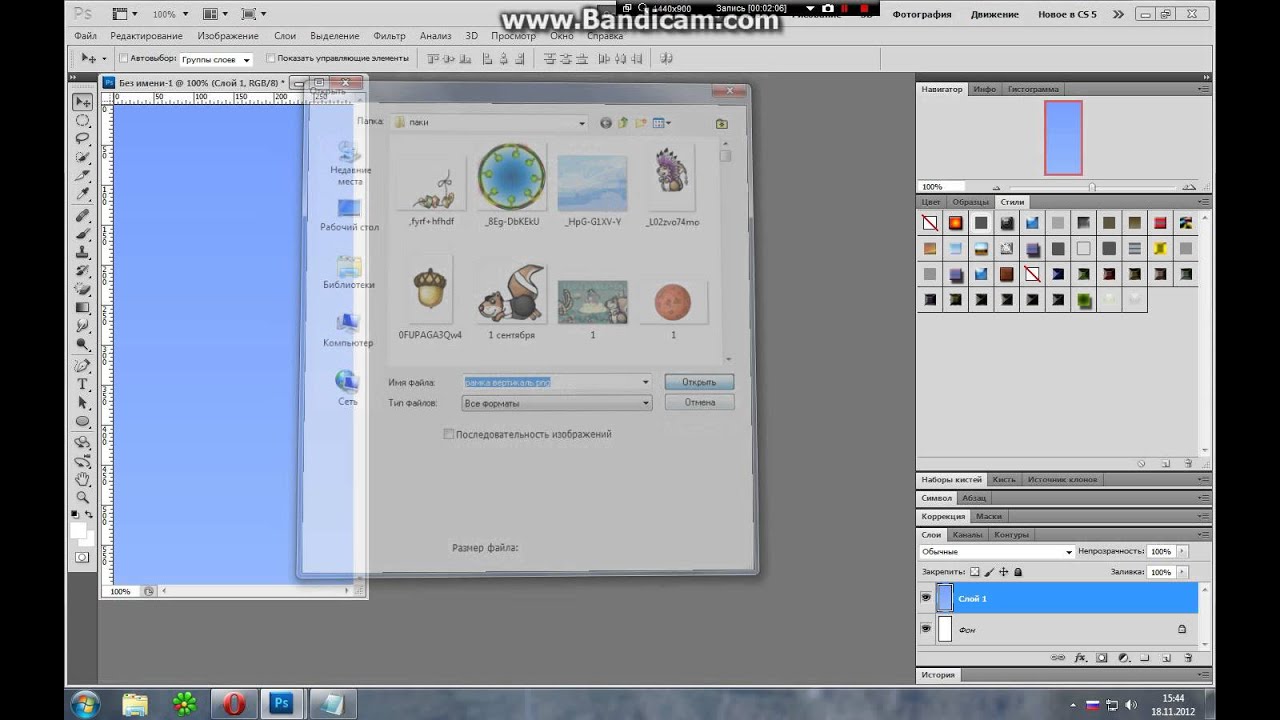
Открыв исходное изображение, выберите команду Файл — Поместить.
Откроется окно проводника Windows. В этом окне Вам нужно найти нужную для вставки картинку и нажать кнопку «Поместить».
В итоге эта картинка появится на основном изображении. Но:
- она не будет соответствовать своему оригинальному размеру;
- она отобразиться в редактируемой рамочке.
Что произошло?
Использовав команду меню «Поместить», мы автоматически создали смарт-объекты. Я уже написал подробную статью о том, что такое смарт-объекты. Вкратце: это слой-контейнер, который можно изменять в размерах как угодно и сколько угодно без малейшей потери в качестве пикселей (о процессе потери качества фотографии при уменьшении ее размеров я писал в этой статье).
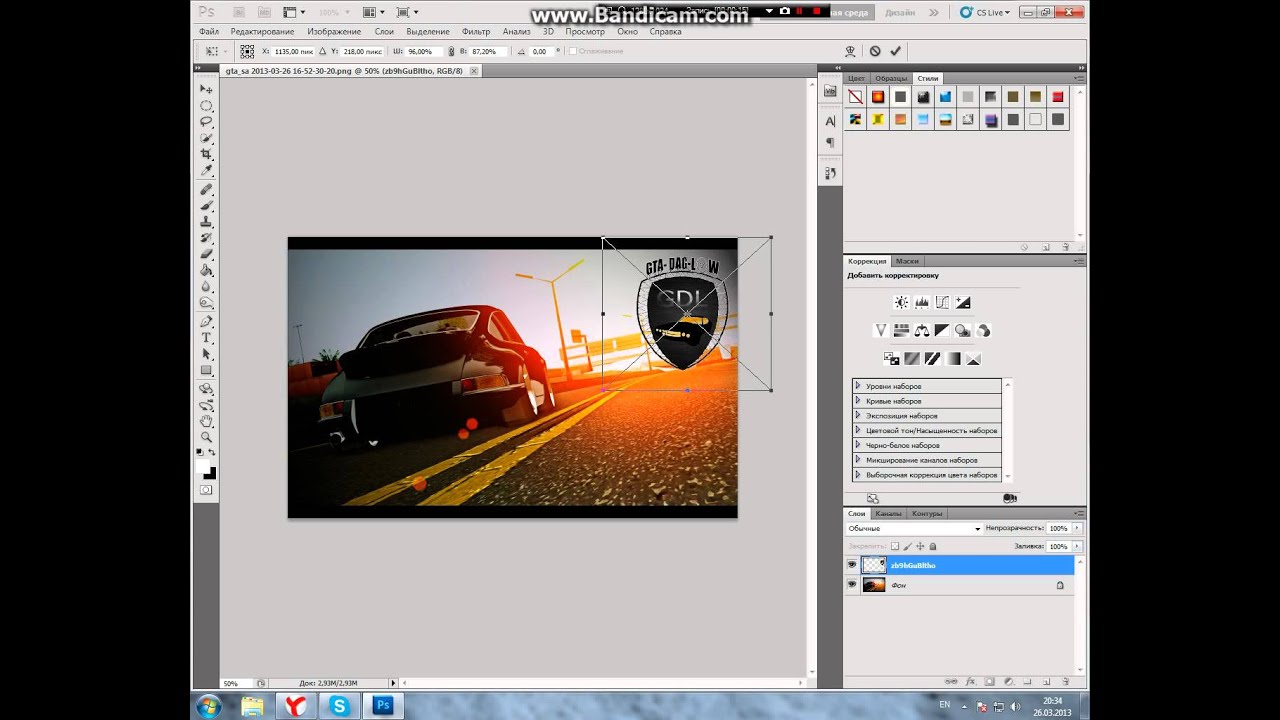
Картинка появилась совсем не в том размере, что хотелось бы. Нужно ее подкорректировать. Для этого потяните за концы черной рамочки в сторону уменьшения или увеличения. Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Когда закончите, нажмите на кнопку в виде галочки, расположенную на панели параметров.
Совет
Чтобы картинка изменялась в пропорциональных размерах, удерживайте нажатой клавишу Shift.
Чтобы вновь вызвать редактируемую рамочку, нажмите Ctrl+T.
Способ №4: перетаскивание фото из папки OC Windows
Этот способ подходит если картинка, которую нужно вставить у вас сохранена где-то на компьютере.
Откройте папку с картинкой и разместите окно поудобней.
Далее перетащите картинку из папки прямо на основное изображение. При этом указатель мыши покажет иконку в виде плюсика.
После этого изображение будет добавлено как смарт-объект, то есть повторится то, о чем я писал выше в этой статье.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.
-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.
Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
Выбор фигуры
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру. Узнайте, как обрезать рисунок, который нужно вставить в фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
Как создать логотип в Photoshop: пошаговая инструкция
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса.
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
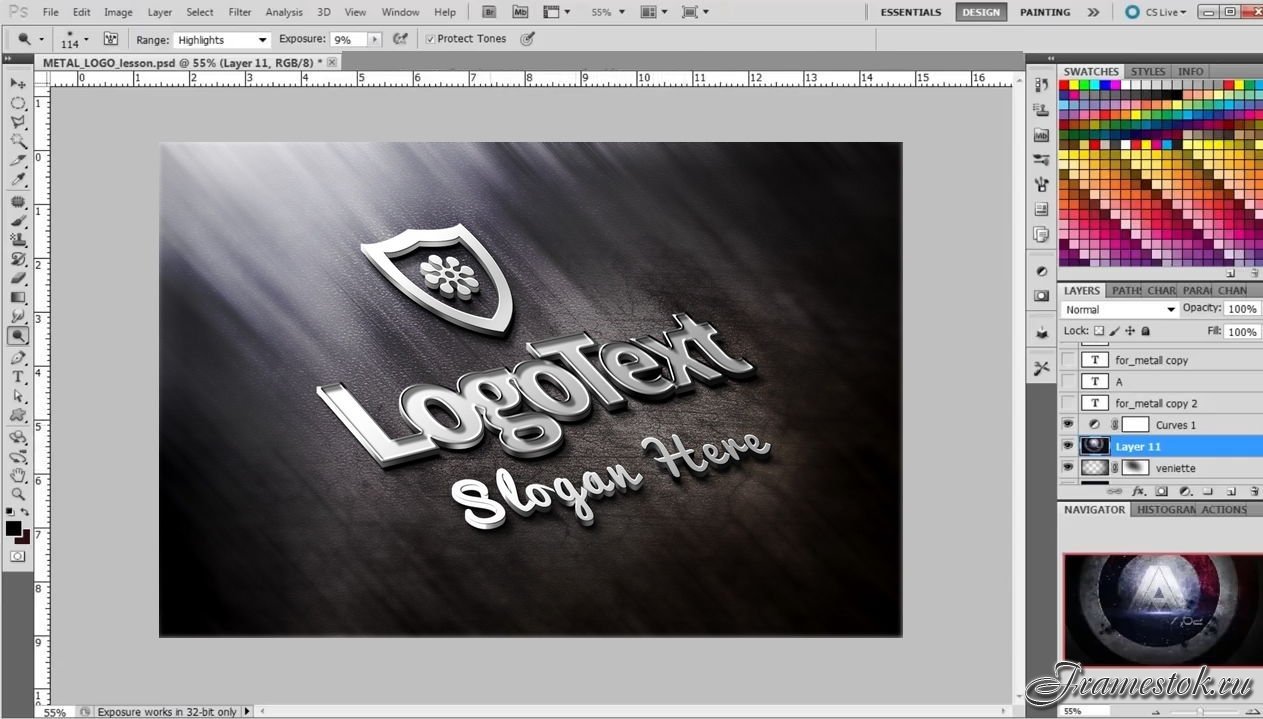
5. Как создать металлический логотип в фотошопе
youtube.com/embed/Gy6X-BgQ7E8″/>
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
youtube.com/embed/QvQ3D0yTCwU»/>
Как говорит автор в своем видео: «Много шагов, но очень-очень просто». Из этого англоязычного ролика вы узнаете, как создать профессиональный логотип на основании своих самых спонтанных и нелепых начертаний.
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9.
 How To Design An Authentic Hipster Logo In Photoshop
How To Design An Authentic Hipster Logo In Photoshop(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
youtube.com/embed/LIuQmquw39A»/>
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
youtube.com/embed/rbRtvJdKCLw»/>
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
youtube.com/embed/77ZzuZ3tIWg»/>
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов. Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster, вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
Автор этого поста:Томюк Оксана Михайловна, Интернет-маркетолог logaster.ru
08-01-2018
Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Если файл с вашим логотипом не имеет прозрачного фона, тогда придерживайтесь этих простых шагов, чтобы сделать его таким. Сначала откройте ваш файл в Photoshop. Теперь разблокируйте этот слой (двойным щелчком, затем нажмите Enter).
Фоновый слой заблокирован.
Теперь слой разблокирован.
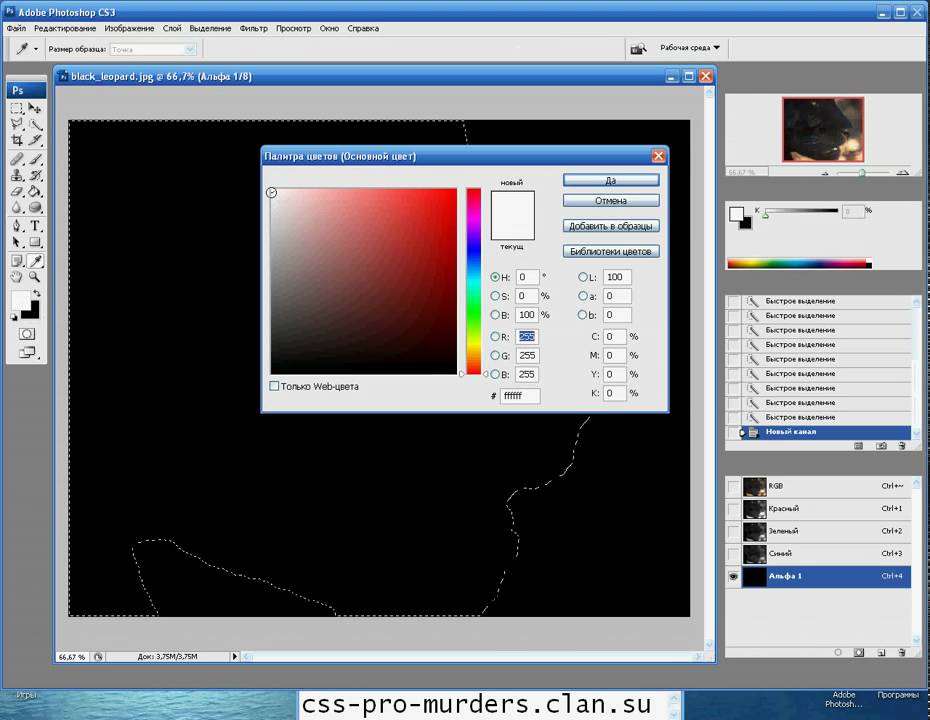
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
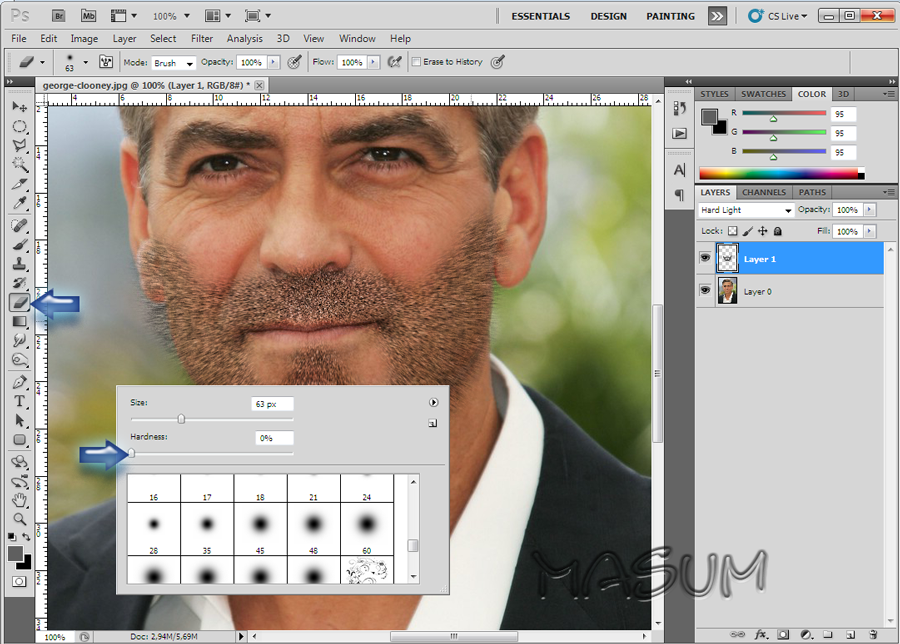
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть. Назовите свою кисть и следуйте дальше. То же можно проделать с вашим логотипом.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Текст не должен содержать свободного пространства вокруг.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
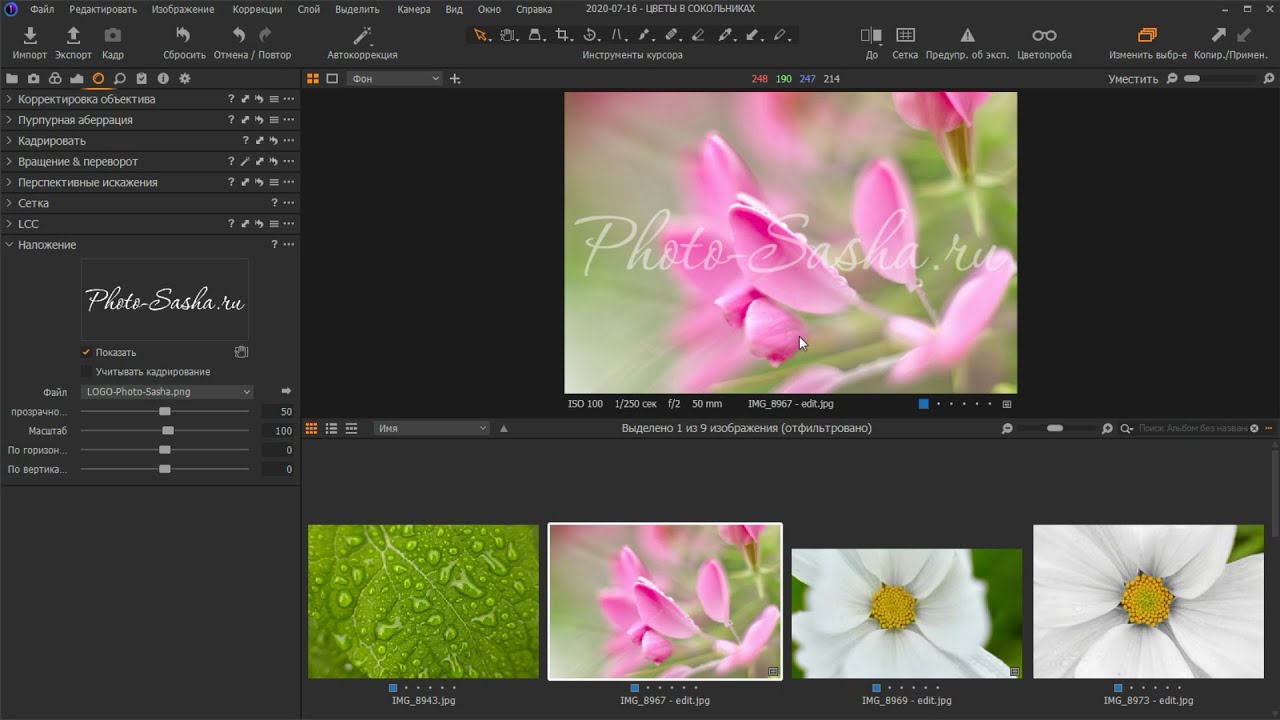
Водяные знаки в LightroomLightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Как создать логотип в Фотошопе
Разработку логотипов принято считать сферой деятельности профессиональных художников-иллюстраторов и дизайн-студий. Однако бывают случаи, когда дешевле, быстрее и эффективнее оказывается создать логотип своими силами. В этой статье рассмотрим то, как это можно сделать с помощью многофункционального графического редактора Photoshop CS6
Создание логотипа в Фотошопе
Photoshop CS6 идеально подходит для создания логотипов благодаря функциям свободного рисования и редактирования фигур, а также возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Примечание: Если Photoshop отсутствует на вашем компьютере, установите его согласно инструкции, которая приведена в этой статье.
После установки программы можно приступать к рисованию логотипа.
Примечание: Процедура создания логотипа, показанная далее — это лишь один из множества возможных примеров. Мы просто показываем что и как можно сделать в Photoshop для решения имеющейся задачи, взяв, а точнее, создав в качестве основы максимально простой рисунок. И когда мы пишем — переместите фигуру так-то, увеличьте ее или уменьшите, задайте такой-то цвет — это не значит, что и вы должны действовать точно так же со своим рисунком. Все зависит от предпочтений и/или требований.
Этап 1: Настройка холста
Перед тем как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей (можно указывать большие или меньшие значения, все зависит от того, каких размеров должно быть создаваемое вами изображение). Разрешение лучше выставить как можно выше — 300 точек/сантиметр будет оптимальным. В строке «Содержимое фона» выбираем «Белый». Нажимаем ОК.
Этап 2: Рисование свободной формы
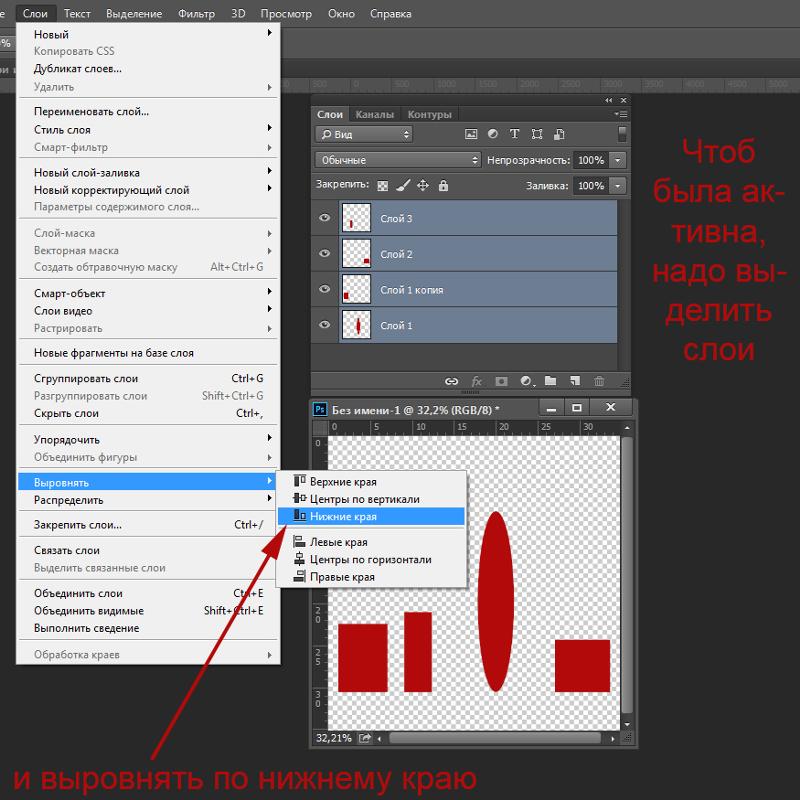
- Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
- Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка».
Следует заметить, что рисование свободных форм — не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.

Подробнее: Инструмент Перо в Фотошопе — теория и практика
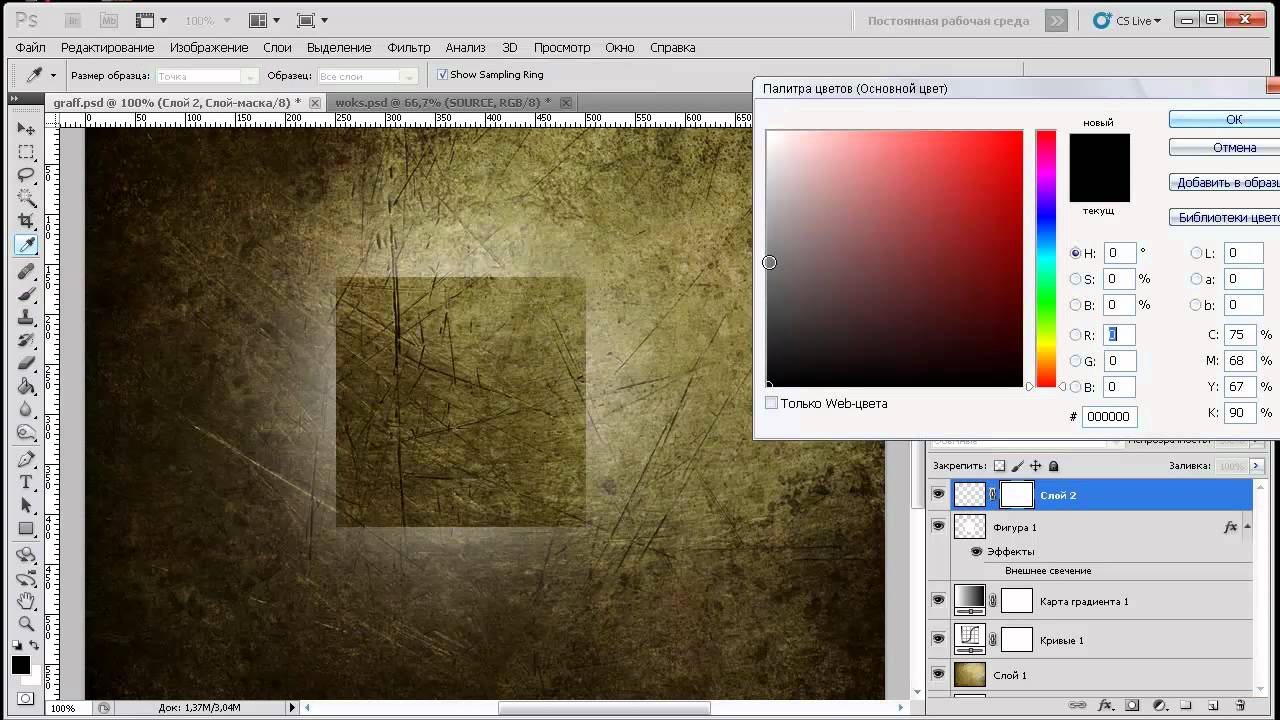
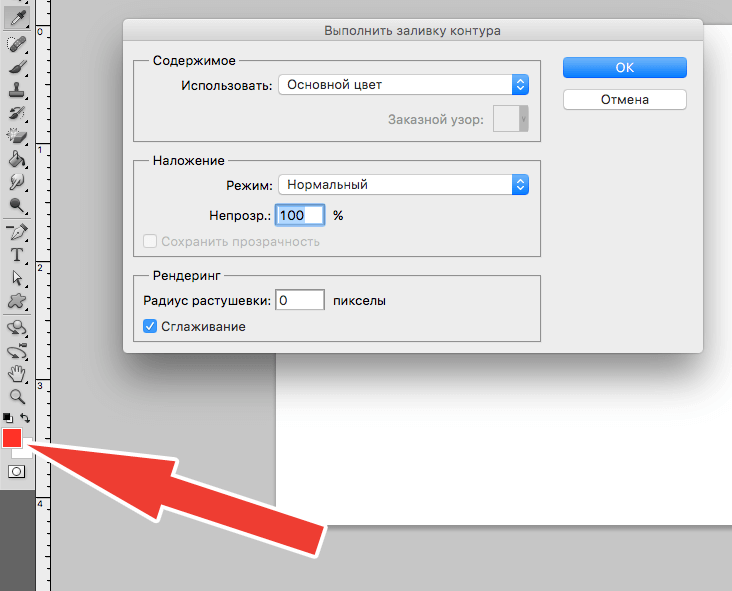
- Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура».
Затем следует выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Этап 3: Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем его, на панели инструментов нажимаем «Перемещение» и, с зажатой клавишей «Alt», двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Этап 4: Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу Shift, уменьшаем фигуру, перемещая угловую точку рамки. Если отпустить Shift, фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Примечание: Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз или более точно подобрав оптимальную форму фигур, выделяем слои с ними, щелкаем правой кнопкой мыши в панели слоев и объединяем все выделенные нами. После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Этап 5: Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Экспериментируйте и остановитесь на приемлемом варианте.
Этап 6: Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяем их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось выполнить его экспорт в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные PNG, JPEG, PDF, TIFF, TGA и прочие.
Заключение
Вот мы и рассмотрели один из способов самостоятельного создания логотипа. Нами было применено свободное рисование и послойная работа. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ|
|
Фотошоп — функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации.
Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене. |
Как сделать картинку в ФотошопеЧтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого. |
|
Как сделать визитку в ФотошопеДля создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. |
|
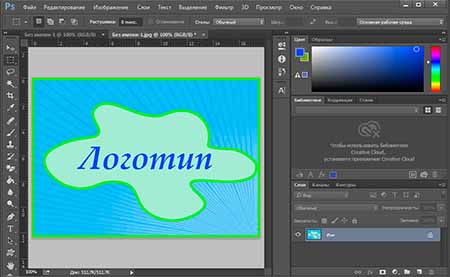
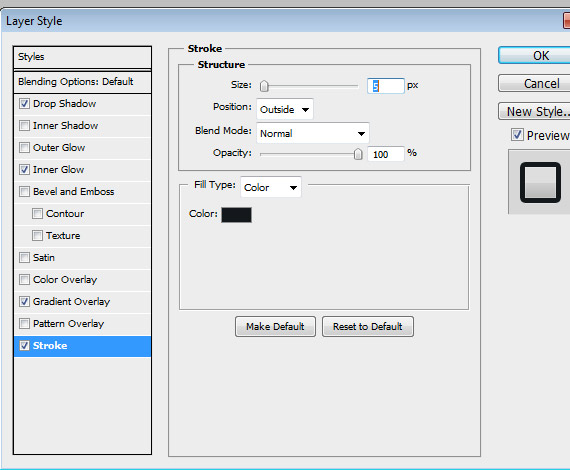
Как сделать логотип в ФотошопеУкажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. |
|
|
|
Как сделать печать в ФотошопеЧтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
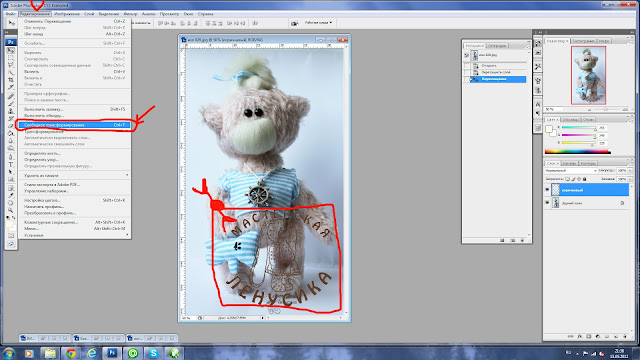
Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. |
Как сделать баннер в ФотошопеДля создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения. Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера. |
|
|
|
Как сделать коллаж в Фотошопе
Коллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование. |
Как создать Gif-анимацию в Photoshop
Создание анимации в фоторедакторе — трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент. Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров. |
|
|
|
Как сделать видео в Фотошопе
Чтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик. В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени. |
Как применить ваш Photologo в Photoshop
Итак, вы получили свой новый Photologo, и вам не терпится начать подписывать свои фотографии, но вы не знаете, с чего начать? Я тебя прикрыл!
В этом кратком руководстве я покажу вам самый простой способ применить ваш логотип к вашим цифровым фотографиям с помощью Adobe Photoshop за несколько быстрых шагов, чтобы защитить их от несанкционированного использования и начать создавать свой личный бренд.
Если у вас уже есть некоторый опыт использования Photoshop, это будет несложный процесс.
Если вы этого не сделаете, не стоит бояться сложного интерфейса.
Несмотря на то, что Photoshop не предназначен для этой цели, вы все равно можете вручную вставить водяной знак в каждое изображение, используя инструменты, которые вы обычно используете для вставки фотографий и текста в изображения, которые вы работаете в Photoshop (СПОЙЛЕР: с Photopolish у вас будет возможность добавлять водяные знаки на многие изображения одним щелчком мыши, молниеносная обработка и множество замечательных функций).
ШАГ ЗА ШАГОМ
Прежде всего, запустите Photoshop и перетащите изображение, для которого хотите войти, на панель инструментов.В качестве альтернативы вы можете щелкнуть Файл> Открыть в главном меню и открыть изображение.
Вот краткое руководство по инструментам, которые вам понадобятся:
Теперь вы можете вставить свой Photologo двумя способами:
1) открываем изображение с подписью в фотошопе (меню Файл> Открыть),
нажмите комбинацию клавиш Ctrl + A , чтобы выбрать ее, а затем нажмите Ctrl + C , чтобы скопировать. Затем перейдите на вкладку, где у вас есть файл изображения, который вы хотите подписать, и вставьте свой логотип, используя ярлык Ctrl + V .
2) Откройте папку, в которой ваш Photologo сохранен на вашем компьютере, и просто перетащите файл подписи в изображение для подписи, которое вы открыли в рабочем пространстве Photoshop.
Для более темных или цветных изображений мы рекомендуем использовать белый Photologo.
Для изображений со светлыми тонами или ярким фоном выберите черный вариант вашего логотипа.
Хорошая новость заключается в том, что ваш собственный Photologo подходит для самых разных случаев, поэтому файл, который вы получили от нашей студии, содержит несколько различных версий на выбор.
Чтобы быть более конкретным, каждый Photologo поставляется в следующих форматах и типах:
— Черно-белые версии
— высокое и низкое разрешение (обоих цветов)
— В формате PNG
— С прозрачным фоном, готов к нанесению
Просто выберите тот, который больше всего подходит.
Если вы правильно выполнили предыдущие шаги, ваш логотип теперь должен быть размещен поверх изображения на отдельном слое. Теперь вы можете настроить его так, чтобы он лучше соответствовал контексту подписываемого вами изображения.
Отрегулируйте положение с помощью инструмента Move (на панели инструментов в левой части рабочего пространства) и перемещайте его по изображению.
Чтобы изменить размер логотипа вашей подписи, перейдите в верхнее меню и нажмите Правка> Преобразовать> Масштабировать .
Вы можете увеличить или уменьшить свою подпись, щелкнув и перетащив углы ограничивающей рамки вокруг нее (но не забудьте нажать и удерживать клавишу Shift при перетаскивании, чтобы сохранить правильное соотношение сторон) и нажмите Enter , когда вы выбрали идеальный размер.
Вы также можете регулировать непрозрачность. Для этого выберите правильный слой и сдвиньте полосу непрозрачности на вкладке Layers (в правом нижнем углу рабочего пространства), чтобы сделать подпись полупрозрачной.
Вот и все! Когда вы закончите редактирование, перейдите в верхнее меню и нажмите Файл> Сохранить как , выберите формат файла и нажмите кнопку Сохранить .
Ваш шедевр подписан и готов к работе!
Как вставить логотип в фото в Photoshop
Photoshop — это профессиональная программа для редактирования фотографий, и благодаря творческому таланту мы можем создавать впечатляющие произведения искусства. Однако, публикуя такие работы в Интернете, мы должны поставить отметку об авторском праве, чтобы избежать незаконного копирования посторонними лицами.
Однако, публикуя такие работы в Интернете, мы должны поставить отметку об авторском праве, чтобы избежать незаконного копирования посторонними лицами.
Если на вашем аппарате нет программного обеспечения для печати изображений, такого как Пакетный водяной знак или Aoao Photo Watermark. тогда мы можем воспользоваться программным обеспечением Photoshop, чтобы штамповать изображения так же просто, как один:
Шаг 1: Сначала вам нужно создать шаблон логотипа с прозрачным фоном в формате PNG. После открытия изображения для вставки логотипа в Photoshop перейдите в меню File и выберите Place Linked.
Шаг 2: Выберите созданный вами файл логотипа и щелкните Поместите .
Шаг 3: После открытия файла с логотипом мы продолжаем перемещать или увеличивать и уменьшать масштаб, как вам нравится. Чтобы уменьшить логотип, наведите указатель мыши на 8 маленьких квадратов, чтобы появилась двумерная стрелка, и потяните вперед / назад, чтобы уменьшить / увеличить. Чтобы переместить, поместите указатель мыши в центр логотипа и удерживайте левую кнопку мыши. кнопку, а затем двигайтесь как хотите.
Чтобы переместить, поместите указатель мыши в центр логотипа и удерживайте левую кнопку мыши. кнопку, а затем двигайтесь как хотите.
Шаг 4: После вставки можно размыть логотип, чтобы сделать изображение более заметным, щелкнув правой кнопкой мыши слой с логотипом и выбрав «Параметры наложения ».
Шаг 5: Прокрутите ползунок на Непрозрачность влево, чтобы размыть, вправо, чтобы сделать логотип более резким. Убедившись, что вы удовлетворены, нажмите OK для подтверждения.
Шаг 6: После выполнения вышеуказанных шагов у вас будет изображение с отметкой об авторских правах.Вы снова продвигаетесь вверх по картинке, нажимая Ctrl + S .
Это кажется трудным, но «невозможно» не для вас! Всего несколько простых шагов, описанных в статье, помогут вам вставить штампы об авторских правах на ваши фотографии в Photoshop. Удачи!
Удачи!
Как добавить изображение к существующему слою в Photoshop
Когда вы работаете над проектом Photoshop, вам постоянно нужно добавлять изображения к существующим слоям. Если вы хотите объединить две фотографии вместе или просто поместить одну поверх другой, Photoshop облегчит вам задачу.Есть несколько различных способов добавления изображений деструктивным и неразрушающим способами. В этом уроке будут представлены параметры, которые у вас есть при добавлении изображений к существующим слоям или документам в Photoshop.
Чтобы добавить новое изображение к существующему слою, выполните следующие действия:
- Перетащите изображение с компьютера в окно Photoshop
- Поместите изображение и нажмите клавишу «Ввод», чтобы разместить его
- Удерживая клавишу Shift, щелкните новый слой изображения и слой, который вы хотите объединить
- Нажмите Command / Control + E, чтобы объединить слои
- Теперь ваше изображение добавлено на существующий слой!
2 способа добавления нового изображения на существующий слой в Photoshop
Поскольку Photoshop — это программа для редактирования на основе слоев, это означает, что вы можете добавлять новые изображения в свой проект на отдельных слоях. Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть так, как будто они объединены на вашем холсте. Разделение слоев дает вам возможность улучшать индивидуальные настройки и работать без разрушения.
Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть так, как будто они объединены на вашем холсте. Разделение слоев дает вам возможность улучшать индивидуальные настройки и работать без разрушения.
С учетом сказанного, бывают случаи, когда вы хотите добавить изображение в уже существующий слой. Когда вы объединяете два слоя в один, это может упростить жизнь, если вы будете организованы или запомните, что к чему.
Поскольку нам нравятся варианты здесь, ниже будут описаны два эффективных способа комбинирования изображений со слоями: неразрушающий и деструктивный.
Вариант 1. Перетаскивание
Самый простой способ добавить изображение на существующий слой или проект Photoshop — это перетащить его со своего компьютера. Начните с поиска изображения, которое вы хотите добавить, на вашем компьютере.
Выделив изображение, перетащите его в открытый проект Photoshop.
Ваше изображение будет помещено на холст и появится как новый слой на панели «Слои». На этом этапе вы можете масштабировать или перемещать изображение в соответствии со своими потребностями.Вы можете внести эти корректировки позже и с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до совершенства.
На этом этапе вы можете масштабировать или перемещать изображение в соответствии со своими потребностями.Вы можете внести эти корректировки позже и с помощью инструмента «Перемещение», поэтому нет необходимости доводить все до совершенства.
Когда вы будете довольны, нажмите Enter Key на клавиатуре или щелкните галочку на верхней панели настроек. Теперь ваше изображение будет размещено над существующим изображением на отдельном слое.
На этом этапе у вас есть возможность объединить слои или оставить их отдельно. Сохраняя два изображения отдельно, вы можете свободно настраивать каждое из них по отдельности.Однако, если вы хотите объединить их, чтобы вы могли настраивать их одновременно, вы можете объединить их в один слой.
Удерживая клавишу Shift и щелкая между двумя слоями, которые вы хотите объединить, нажмите Command + E (Mac) или Control + E (ПК), чтобы объединить слои. Теперь ваши изображения будут объединены в один слой и их можно будет редактировать как одно изображение.
Вариант 2. Копирование и вставка
Второй вариант — просто скопировать и вставить.Это лучше всего подходит для изображений, которые вы уже открыли в Photoshop, но находятся между двумя разными проектами.
Выбрав изображение, которое вы хотите скопировать, перейдите к Правка> Копировать или нажмите Command / Control + C (Mac / ПК)
Для переключения документов в другой проект перейдите в Правка> Вставить или нажмите Command / Control + V (Mac / ПК)
Скопированное изображение будет вставлено в другой проект как новый слой.С помощью инструмента «Перемещение» ( V ) вы можете масштабировать и перемещать его в более подходящее место.
Теперь вы можете сохранять изображения отдельно или объединять их в одно. В большинстве случаев лучше оставить их на отдельных слоях, чтобы в дальнейшем у вас было больше возможностей для настройки.
Однако, если вы настроили объединение слоев, вы можете сделать это еще раз, нажав Command + E (Mac) или Control + E (ПК).
Хотя обе эти опции хорошо подходят для добавления нового изображения к существующим слоям, существуют такие опции, как группы или связанные слои, которые предлагают неразрушающие средства.Вместо того, чтобы постоянно объединять два изображения в один слой, группы позволяют размещать их в одной папке. Точно так же ссылки позволяют синхронно перемещать и масштабировать изображения, что упрощает их совместную настройку.
Как добавить изображение внутри существующего слоя с помощью смарт-объекта
В качестве третьего варианта добавления изображения к существующему слою в игру вступают смарт-объекты. Как я уже отмечал в этом посте, смарт-объекты создают «контейнер» для ваших слоев, в которые можно добавлять.На поверхности вы видите только смарт-объекты, но вы можете редактировать все слои внутри по отдельности, когда открываете смарт-объект.
Давайте начнем с использования опций перетаскивания или копирования и вставки, описанных ранее, чтобы перенести изображение в этот уже созданный проект. Теперь есть два изображения на двух отдельных слоях.
Затем, удерживая Shift, щелкните между слоями, которые вы хотите объединить, чтобы выделить их. Затем щелкните слои правой кнопкой мыши и выберите «Преобразовать в смарт-объект».’
После этого ваши слои будут объединены в один слой со значком смарт-объекта в углу миниатюры слоя.
На первый взгляд, это очень похоже на объединение двух слоев. Однако при двойном щелчке по миниатюре слоя смарт-объекта открывается новое окно, в котором отображается содержимое смарт-объекта.
Теперь вы можете видеть два предыдущих изображения на двух отдельных слоях. Это потому, что внутри смарт-объекта они остаются нетронутыми и могут редактироваться индивидуально.Например, вы можете изменить положение одного изображения в смарт-объекте, чтобы внести изменения в исходный проект. Если нажать Command / Control + S (Mac / ПК) для сохранения изменений в смарт-объекте, он обновится в исходном проекте.
Если нажать Command / Control + S (Mac / ПК) для сохранения изменений в смарт-объекте, он обновится в исходном проекте.
Скорректированный слой внутри расширенного смарт-объекта.
Как разместить изображение внутри другого слоя с помощью обтравочных масок
В зависимости от типа эффекта, который вы пытаетесь создать, вы можете разместить одно изображение внутри формы другого.В этом случае объединить два разных слоя не получится. Вместо этого вам нужно использовать так называемую обтравочную маску.
Например, предположим, что у вас есть существующий треугольник на одном слое, в который вы хотите добавить изображение. Следуя шагам, описанным ранее, внесите желаемое изображение в свой проект, поместив слой изображения над существующим слоем-фигурой.
Теперь, вместо того, чтобы комбинировать слои или создавать смарт-объект, вам нужно обрезать слой изображения по форме.Если щелкнуть правой кнопкой мыши слой изображения и выбрать « Создать обтравочную маску», изображение будет видно только внутри слоя-фигуры.
Вы можете узнать больше об обтравочных масках и о том, как они работают, в этом посте.
Процесс добавления изображения к существующему слою в Photoshop относительно прост, и есть варианты для деструктивного и неразрушающего редактирования. В большинстве случаев лучше просто оставить изображения на отдельных слоях, чтобы у вас была возможность редактировать их по отдельности.Если организация вызывает беспокойство или вы хотите редактировать сразу несколько слоев, то смарт-объекты, группы или связанные слои предлагают эффективный вариант.
Удачных фотошопов!
Брендан 🙂
Как нарисовать логотип в Photoshop — Креатив Брендана Уильямса
Если вы хотите оживить свой логотип, добавление контура в Photoshop — отличный способ сделать это! Самое замечательное в обводке графики заключается в том, что вы можете превратить свой логотип в контур или добавить рамку к существующему логотипу.Имея на выбор столько стилей, вы с легкостью сможете найти идеальный контур для своего логотипа. Теперь, хотя мы рассмотрим еще несколько технических способов выделения логотипа, вот самый простой способ сделать что-то, если вам нужен быстрый и легкий метод.
Теперь, хотя мы рассмотрим еще несколько технических способов выделения логотипа, вот самый простой способ сделать что-то, если вам нужен быстрый и легкий метод.
Чтобы очертить логотип в Photoshop, сначала убедитесь, что у логотипа прозрачный фон, затем дважды щелкните слой с логотипом, чтобы открыть стили слоя. В стилях слоя установите стиль «Обводка», установите для заливки обводки «Сплошной цвет» и при необходимости отрегулируйте ширину.Теперь вы обрисовали свой логотип!
Из этого урока вы узнаете все, что нужно знать о создании логотипа в Photoshop. Благодаря этим советам ваш логотип будет выглядеть более стильно, чем когда-либо, от сплошных цветов, логотипов только с контуром, градиентных контуров и т. Д.
Как очертить логотип в Photoshop
Давайте сначала начнем с самого простого типа контура логотипа в Photoshop.
Шаг 1. Создайте выделение для вашего логотипа
Если ваш логотип находится на том же слое, что и изображение, или имеет белый фон, вам необходимо удалить его, чтобы это работало. Есть много способов создать выборку вашего логотипа, но я рекомендую вам использовать Magic Wand Tool.
Есть много способов создать выборку вашего логотипа, но я рекомендую вам использовать Magic Wand Tool.
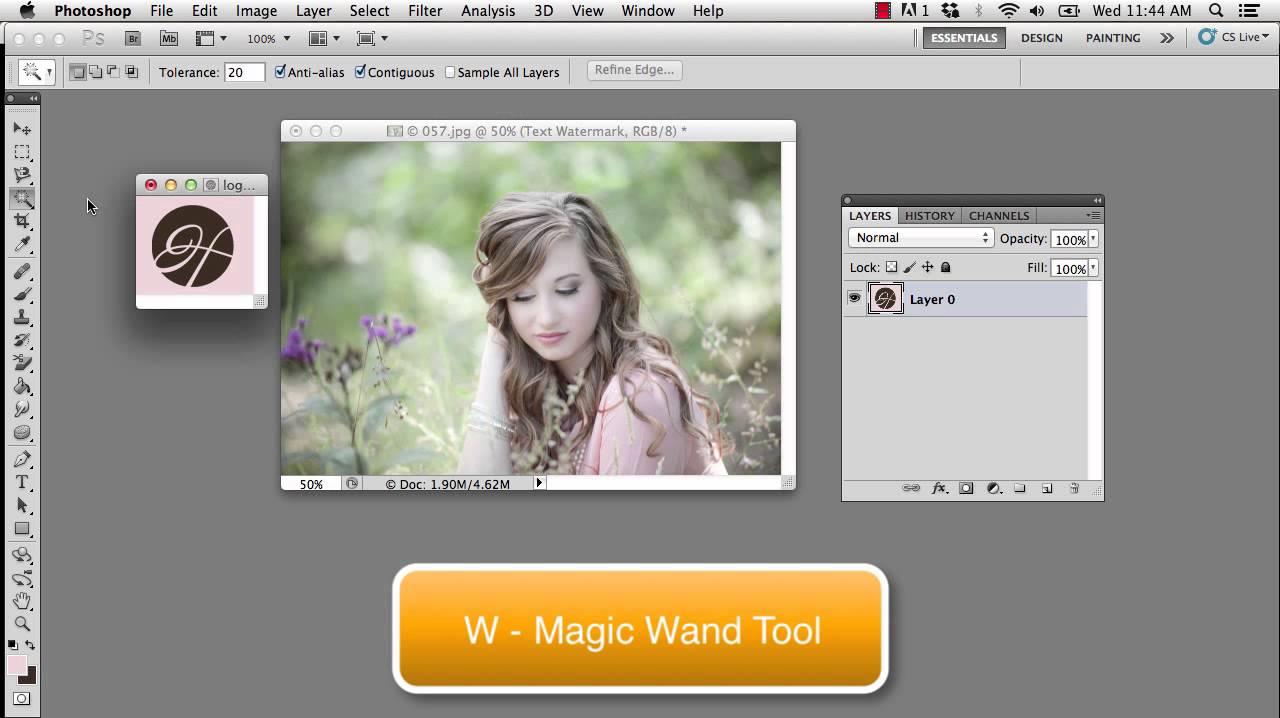
Чтобы выбрать инструмент «Волшебная палочка», нажмите W на клавиатуре или найдите его на панели инструментов.
После активации перейдите на верхнюю панель настроек и установите размер выборки на 5 на 5 в среднем , допуск на 25 и отметьте сглаживание. Если вы хотите узнать цель каждой из этих настроек, ознакомьтесь с этим видеоуроком.
При правильных настройках Magic Wand убедитесь, что выбран слой с логотипом, затем щелкните свой логотип на холсте, чтобы выбрать его.Инструмент Magic Wand Tool выберет все цвета, похожие на ваш образец, которым в данном случае является ваш логотип.
Если ваш логотип имеет несколько цветов, удерживайте Shift и щелкните по дополнительным цветам, которые вы хотите добавить к своему выбору.
Теперь у вас остается выделение вокруг всего вашего логотипа.
Шаг 2: Добавьте выделение к маске слоя
При этом активном выделении вы можете удалить фон вашего логотипа, добавив маску слоя. Просто щелкните значок маски слоя в нижней части панели слоев, когда выбран слой с логотипом.
Теперь у вашего логотипа будет прозрачный фон.
Шаг 3. Откройте стили слоя
Затем дважды щелкните слой с логотипом, чтобы открыть стили слоя. Эта панель является домом для всех ваших вариантов дизайна слоя, таких как создание контура (также известного как обводка).
Шаг 4. Установите стиль «Обводка»
Чтобы добавить контур к вашему логотипу, щелкните «Обводка» в параметрах стилей в левой части диалогового окна.
Шаг 5. Задайте для заливки обводки сплошной цвет
Установите для параметра Заливку значение «Сплошной цвет» в настройках обводки, чтобы контур был заполнен цветом.Вы также можете заполнить свои контуры градиентами или узорами, но я коснусь этого позже.
Выбрав параметр «Сплошной цвет», вы можете щелкнуть поле «Цвет», чтобы выбрать цвет для контура.
Шаг 6: Установите положение хода в «Центр»
Теперь измените положение обводки на «Центр». Это добавит контур одинаково по краям вашего логотипа, а не только по внутреннему или внешнему краю. Хотя параметр «Снаружи» лучше подходит для контурных людей, вариант по центру обеспечивает лучшие результаты для логотипов.
Шаг 7. Настройте дополнительные параметры хода по мере необходимости
Приведя все основные настройки в порядок, настройте размер контура и режим наложения по мере необходимости. В большинстве случаев вам нужно оставить для режима наложения значение «Нормальный». Что касается ширины контура, просто увеличьте значение размера для более толстого контура вашего логотипа.
Когда все будет хорошо, нажмите OK, чтобы выйти из стилей слоя.
Результат
Теперь вы добавили однотонный контур к вашему логотипу с помощью стилей слоя в Photoshop. Прелесть стилей слоя в том, что теперь вы можете вернуться и отредактировать их позже, если это необходимо. Глядя на свой слой с логотипом, просто дважды щелкните свой Layer FX, чтобы снова открыть стили слоя и отредактировать настройки обводки. Таким образом, вы можете легко настроить цвет или размер вашего контура позже в рабочем процессе!
Прелесть стилей слоя в том, что теперь вы можете вернуться и отредактировать их позже, если это необходимо. Глядя на свой слой с логотипом, просто дважды щелкните свой Layer FX, чтобы снова открыть стили слоя и отредактировать настройки обводки. Таким образом, вы можете легко настроить цвет или размер вашего контура позже в рабочем процессе!
Как превратить логотип в контур в Photoshop
В следующем примере вы узнаете, как сказать «удалить цвет вашего логотипа и оставить только цветной контур».
Шаг 1. Выберите свой логотип с помощью инструмента «Волшебная палочка»
Следуя шагам, аналогичным предыдущему разделу, еще раз выберите инструмент «Волшебная палочка», нажав W, или найдите его на панели инструментов.
При активном инструменте перейдите на верхнюю панель настроек и установите Размер выборки на 5 на 5, среднее значение , допуск на 25, и отметьте сглаживание .
Затем щелкните свой логотип, чтобы выбрать его цвет, и создайте новое выделение. Если в вашем логотипе несколько цветов, удерживайте Shift и щелкните по цветам, которые хотите добавить к своему выбору.
Если в вашем логотипе несколько цветов, удерживайте Shift и щелкните по цветам, которые хотите добавить к своему выбору.
Если инструмент «Волшебная палочка» выделяет части вашего изображения, которые вы не хотите выделять, удерживайте Alt или Option и щелкните выделение, чтобы удалить эти цвета.
Теперь у вас есть активный выбор вокруг вашего логотипа, который вы можете использовать для создания своего контура.
Шаг 2. Создайте новый слой над вашим логотипом
Чтобы этот эффект сработал, вам нужно создать обводку на отдельном слое от вашего логотипа. Чтобы создать новый слой, щелкните значок нового слоя в нижней части панели слоев.Убедитесь, что он находится над слоем с вашим логотипом в стопке слоев.
Шаг 3: перейдите в Edit> Stroke
При активном выделении и выбранном новом слое перейдите в меню Edit> Stroke , чтобы обвести выделение.
Шаг 4: Установите ширину и цвет контура
В появившемся диалоговом окне вы можете настроить внешний вид мазка. Сначала выберите ширину обводки. Чем выше это число, тем толще будет выглядеть ваш обведенный контуром логотип.
Сначала выберите ширину обводки. Чем выше это число, тем толще будет выглядеть ваш обведенный контуром логотип.
Затем нажмите на опцию «Цвет» и выберите цвет контура вашего логотипа.
Затем установите положение «Центр» , чтобы ваш контур равномерно распространился по внешнему и внутреннему краю вашего выделения.
Когда все будет готово, нажмите «ОК», чтобы применить обводку к вашему выбору.
Шаг 5. Нажмите Command / Control + D, чтобы отменить выбор логотипа.
Теперь вокруг вашего логотипа создан контур, но выделение все еще активно. Нажмите Command + D (Mac) или Control + D (ПК) на клавиатуре, чтобы отменить выбор.
Шаг 6. Скройте слой с логотипом
Чтобы завершить эффект, щелкните значок глазного яблока рядом со слоем с логотипом, чтобы сделать его невидимым.Теперь все, что осталось, — это слой с вашим контуром на нем, создающий логотип, состоящий только из контура.
Результат
С помощью этих простых шагов вы можете удалить сплошной цвет вашего логотипа и заменить его контуром. Это простой способ придать вашему логотипу другой вид и оживить его!
Как выделить контур от краев логотипа
В последних двух примерах вы узнали, как создать контур вокруг точных краев вашего логотипа, но что, если вы хотите отодвинуть контур подальше? С небольшим изменением того, что вы уже изучили, вы легко сможете это сделать.
Еще раз, вам нужно начать с выбора вашего логотипа. Если логотип уже вырезан, просто нажмите Command или Control и щелкните на миниатюре слоя с логотипом. Это превратит ваш логотип в активный выбор на основе видимых пикселей в слое.
Если ваш логотип еще не вырезан, вы можете узнать, как это быстро сделать, здесь.
При активном выборе перейдите к Select> Modify> Expand.
В появившемся диалоговом окне установите количество пикселей, чтобы указать, как далеко вы хотите, чтобы ваш контур располагался от логотипа. В этом примере я установлю 50 пикселей для умеренного интервала.
В этом примере я установлю 50 пикселей для умеренного интервала.
Теперь активный выбор выйдет наружу на величину, указанную в предыдущем диалоговом окне. Теперь создайте новый слой и поместите его над слоем с логотипом, чтобы вы могли редактировать его без разрушения.
Выделив новый слой, добавьте обводку к выделенной области, перейдя в Edit> Stroke . В появившемся диалоговом окне установите ширину, цвет и положение вашего контура. Поскольку я хочу, чтобы обводка находилась как можно дальше от логотипа, я установлю позицию «Снаружи. Теперь обводка появится только на внешнем крае активного выделения.
Когда вы будете довольны настройками, нажмите OK, чтобы добавить обводку к вашему выбору. Затем нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить активный выбор.
Так как вы расширили выделение от вашего логотипа, обводка создается от края для более уникального вида.
Вы даже можете попробовать использовать контур для создания ореола, выбрав слой контура и переместив его с помощью инструмента «Перемещение» ( V ).
Как добавить контур градиента к логотипу в Photoshop
Чтобы создать градиентный контур логотипа, убедитесь, что у вашего логотипа прозрачный фон, затем дважды щелкните слой с логотипом, чтобы открыть стили слоя. Затем выберите стиль Stroke и установите заливку Gradient. Вы можете дополнительно настроить контур градиента, выбрав предустановку в редакторе градиентов.
Давайте разберем это подробнее.
Используя методы, которые вы узнали ранее в этом посте, убедитесь, что у вашего логотипа прозрачный фон.Я всегда рекомендую использовать Magic Wand Tool для этого типа выделения.
Когда у логотипа появится прозрачный фон, дважды щелкните слой с логотипом, чтобы открыть стили слоя. Как и раньше, выберите стиль «Обводка», но теперь установите заливку «Градиент».
Чтобы настроить контур градиента, щелкните редактор градиента и выберите один из доступных предустановленных градиентов.
Если вы предпочитаете создавать свои собственные цвета, дважды щелкните образцы цвета под окном предварительного просмотра градиента, чтобы отредактировать их. Чтобы узнать больше о настройке градиентов, ознакомьтесь с этим руководством.
Чтобы узнать больше о настройке градиентов, ознакомьтесь с этим руководством.
Чтобы правильно настроить градиент, вы можете настроить дополнительные параметры, такие как угол, стиль и масштаб градиента. Для большинства контуров логотипов лучше всего подходит стиль линейного градиента, но не стесняйтесь экспериментировать. Опция угла изменит направление вашего градиента. Наконец, шкала увеличит ваш градиент и изменит внешний вид цветового перехода.
Когда вы будете удовлетворены дополнительными настройками обводки, нажмите OK, чтобы выйти из стилей слоя.Теперь у вас остался потрясающий градиентный контур вокруг вашего логотипа!
Как добавить узорчатый контур к логотипу в Photoshop
Чтобы добавить узорчатый контур к логотипу в Photoshop, вам просто нужно выбрать параметр «Узорчатая заливка» в стилях слоя. Как и раньше, убедитесь, что у вашего логотипа прозрачный фон, затем дважды щелкните по нему, чтобы получить доступ к стилям слоя.
Щелкнув по стилю обводки, измените тип заливки на «Узор».
Нажав на Предварительный просмотр узора, вы можете выбрать один из множества узоров по умолчанию в Photoshop.Если вы хотите оживить вещи, вы можете бесплатно получить новые выкройки от Brusheezy.
Оттуда вы можете настроить масштаб и угол наклона рисунка в соответствии с вашим стилем.
Затем отрегулируйте остальные параметры обводки, чтобы улучшить узорчатый контур логотипа. По завершении нажмите ОК.
Теперь у вас есть крутой узор вокруг вашего логотипа, а не простой контур цвета Джейн!
Как заполнить контур логотипа изображением
Последний эффект контура логотипа в Photoshop — заполнение контура изображением.Используя обтравочную маску, это можно сделать очень быстро, даже не используя стили слоя!
После удаления фона с логотипа нажмите Command или Control и щелкните миниатюру слоя с логотипом, чтобы создать выделение.
Теперь создайте новый слой и поместите его над слоем с логотипом, чтобы можно было редактировать контур независимо от логотипа.
Выделив новый слой и активировав выделение, перейдите в меню Edit> Stroke , чтобы очертить ваше выделение.В появившемся диалоговом окне выберите желаемую ширину контура. Цвет не имеет значения, так как на следующем шаге он будет покрыт изображением. Наконец, нажмите ОК, чтобы применить обводку к вашему выделению.
Затем нажмите Command или Control + D , чтобы отменить активный выбор.
Теперь откройте слой изображения, которым вы хотите заполнить контур, и поместите его над слоем контура. После размещения изображения щелкните правой кнопкой мыши на нем и выберите Создать обтравочную маску. Это сделает ваш слой изображения видимым только в пределах параметров слоя, к которому он привязан, то есть контура.
Затем вы можете настроить положение и размер изображения в контуре, открыв инструмент «Перемещение» ( V ), щелкнув слой изображения, а затем щелкнув и перетащив поле преобразования, чтобы настроить его.
И теперь у вас есть контур вокруг вашего логотипа, заполненный изображением!
Как видите, существует множество отличных способов обвести логотип в Photoshop.Если вам нужен простой цветной контур, градиентный контур, контур изображения и т. Д., Теперь у вас есть все необходимые навыки для этого! Теперь, чтобы помочь вам еще больше настроить внешний вид вашего логотипа, ознакомьтесь со следующим уроком, посвященным , как изменить цвет любого логотипа в Photoshop!
Happy Outlining,
Брендан 🙂
Лучший способ нанесения водяных знаков в Photoshop CC
Автор Стив Паттерсон.
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака на ваши изображения , но также и о том, как убедиться, что любые изменения в нем мгновенно обновляются для всех ваших изображений, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC.Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия актуальна. Давайте начнем!
Что такое связанные смарт-объекты?
Смарт-объекты существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности совместно использовать смарт-объект между документами.Любые изменения, которые вы внесли в свой смарт-объект в одном документе, не отобразятся ни в каком другом.
Но связаны, смарт-объектов разные. Вместо того, чтобы встраивать их содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут мгновенно отображаться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки.Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Посмотрим, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание документа с логотипом
Чтобы добавить водяной знак в качестве связанного смарт-объекта, вам сначала нужно создать свой логотип в отдельном документе. Вот логотип, который я создал. Я добавил основную информацию об авторских правах, такую как символ и год авторского права, а также мое имя и адрес моего веб-сайта под ним:
Я добавил основную информацию об авторских правах, такую как символ и год авторского права, а также мое имя и адрес моего веб-сайта под ним:
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель Layers, мы увидим мои слои Type и Shape. Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои», показывающая слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому перед сохранением я отключу фоновый слой, щелкнув его значок видимости :
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите файл «логотип» или как-нибудь иначе. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили его как Photoshop .PSD файл . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню его в папке на моем рабочем столе), а затем нажмите Сохранить . Если Photoshop спрашивает, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип как файл Photoshop .PSD, чтобы не повредить слои.
Затем, чтобы закрыть файл, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака к изображению.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться в изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Первое изображение. Фотография: Стив Паттерсон.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню Файл и выберите Поместить связанный .Опять же, этот параметр можно найти только в Photoshop CC:
.Переход к файлу> Поместить связь.
Перейдите к своему файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и щелкните Place :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положение логотипа
Обратите внимание, что Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перемещение логотипа на место.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры.Я увеличил его здесь, чтобы было легче видеть:
Значок сообщает нам, какой это тип смарт-объекта.
Добавление водяного знака к изображению
Чтобы сделать водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Понижение непрозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака ко второму изображению
Давайте быстро добавим такой же водяной знак к двум другим изображениям. Я переключусь на свое второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Переход к файлу> Поместить связь.
Я выбираю свой файл с логотипом и нажимаю Place :
Повторный выбор файла с логотипом.
Photoshop снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac), когда перетаскиваю угловые маркеры, чтобы изменить его размер. Затем я щелкаю внутри поля «Свободное преобразование» и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и его размещение в правом нижнем углу изображения.
Два смарт-объекта с одним и тем же содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку это связанный смарт-объект , он делится своим содержимым со смарт-объектом из предыдущего документа. У них обоих один и тот же файл logo. psd:
psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип к изображению, снизив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
А вот результат с добавлением водяного знака ко второму изображению:
Добавлен второй связанный смарт-объект.
Как совмещать изображения в Photoshop
Добавление водяного знака к третьему изображению
Добавлю еще на одно фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переход к третьему изображению.
Затем я вернусь в меню File и выберу Place Linked :
Переход к файлу> Поместить связь.
Я выберу тот же файл логотипа и нажму Place :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип помещается перед третьим изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю угловые маркеры, чтобы изменить его размер. Затем перетащу логотип в нижний левый угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Затем перетащу логотип в нижний левый угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в нижний левый угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, снизив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы посмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, зачем я это делаю, в конце урока. Чтобы сохранить его, я перейду в меню File и выберу Save As :
Переход к файлу> Сохранить как.
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. При этом все слои останутся нетронутыми, включая ваш смарт-объект.Нажмите Сохранить и еще раз, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим чего-то совершенно другого, или нам просто нужно что-то обновить, например, нашу контактную информацию.И как сделать так, чтобы изменение отображалось на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните значок смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего оригинального. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
Снова включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем просмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит исходный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить :
Переход к файлу> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Переход к файлу> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И вот так Photoshop обновил смарт-объект моим новым логотипом. В зависимости от внесенных вами изменений вам может потребоваться переместить логотип с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я перехожу к своему второму изображению, и здесь мы снова видим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновила оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню File и выбрав Open :
Переход к файлу> Открыть.
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении все еще отображается исходный логотип, хотя он ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Это потому, что документ был закрыт, когда я внес изменение:
Не обновлялся логотип на закрытом изображении.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький предупреждающий значок в правом нижнем углу эскиза смарт-объекта. Этот значок сообщает нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые все необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Переход к слою> Смарт-объекты> Обновить измененное содержимое.
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и точно так же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменяется новым.
И вот оно! Вот как добавить водяной знак к вашим изображениям и как обновить свои изменения, используя связанные смарт-объекты в Photoshop! Не забудьте заглянуть в наш раздел «Основы Photoshop», чтобы получить больше уроков по умным объектам! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Как вставить логотип в изображение в Photoshop — ElectroDealPro
Вставка логотипа в изображение в Photoshop — это способ помочь вам создать водяной знак на фотографии, не дожидаясь, когда другие легко это сделают.Как вставить логотип в изображение в Photoshop — это совершенно просто, и вы можете сделать больше, если увидите все содержимое ниже.
Похожие сообщения
- Написание текста на изображениях в Photoshop CS6
- Объедините 2 фотографии вместе в Photoshop CS6
- Как удалить текст в Photoshop CS6 изображение
- Инструкция по вставке смайлов (эмодзи) в фотографии в Photoshop
- Как вставить текст в изображения в Paint на компьютере
Вставить логотип в изображения в Photoshop — это очень простой прием, в основном он очень похож на сшивание фотографий в Photoshop, когда вы используете одну фотографию для перезаписи другого изображения. Конечно, если это так же просто, как сшивание фотографий в Photoshop, ElectrodealPro не придется тратить время на написание этой статьи.
Конечно, если это так же просто, как сшивание фотографий в Photoshop, ElectrodealPro не придется тратить время на написание этой статьи.
Предположим, вам поручили вставить логотип в изображение в Photoshop со 100 различными изображениями, как вы это сделаете? При обычном ручном управлении это займет у вас час, а массовая вставка логотипа в изображения Photoshop, которые мы представляем ниже, поможет вам сократить это расстояние всего за 5 минут. Что в этом такого волшебного? Следите за обновлениями ниже с инструкциями Вставьте логотип в изображения в Photoshop .
Как вставить логотип в изображение в PhotoshopПредположим, что на изображении ниже нам нужно вставить логотип для печати авторских прав, вы также можете добавить текст, если не хотите вставлять изображение.
Шаг 1: Сначала мы запустим функцию Действия , это функция, которая позволяет пользователю выполнять одно или несколько действий повторно в соответствии с процессом создания, и ее цель — дать пользователю возможность динамически выполнять сотни или тысячи таких же задач, как и вставка. Логотип на изображениях в фотошопе серии так.
Логотип на изображениях в фотошопе серии так.
— Чтобы активировать его, выберите Windows > Действия (или нажмите Alt + F9).
Шаг 2: Сразу же вы увидите, что справа появится панель меню «Действие», где вы щелкните значок, как показано ниже, для активации «Действия».
Шаг 3: Назовите профиль действий, который вы планируете использовать, затем коснитесь Запись , чтобы продолжить запись операций Photoshop.
Шаг 4: Чтобы вставить логотип в изображения с помощью Photoshop с помощью действий, после активации действий вам необходимо выполнить операцию вставки логотипа для любого изображения. Дважды щелкните Прежде всего, перейдите к этому слою изображения.
Затем нажмите OK , чтобы изменить имя этого слоя.
Шаг 5: Затем введите Файл > выберите Поместить связанный .
Перейдите к файлу логотипа, в который вы хотите вставить изображение, и щелкните Поместить .
Шаг 6: После добавления файла логотипа вы удерживаете Ctrl уже обведите все фотографии и логотипы , чтобы выбрать эти 2 объекта сразу. На этом этапе появится панель инструментов. выберите положение для логотипа. . В зависимости от вашего выбора найдите точное место для логотипа.
Результаты после выбора будут такими, как показано ниже.
Шаг 7: После того, как вы закончили вставку логотипа в свое изображение, вы можете перейти к Actions и щелкнуть Stop , чтобы закончить запись процедуры.
Шаг 8: Затем щелкните Файл > параметры Sscripts > выберите следующий Обработчик изображений .
Шаг 9: Всплывающая панель меню, с помощью которой вы можете вставлять логотип в изображения в Photoshop сразу.
— Первая строка: Выберите изображения для обработки. : это опция папки, содержащая изображения для штамповки.
— Вторая строка: Выберите место для сохранения обработанных изображений : Выберите место для сохранения фотографии после штамповки.
Шаг 10: Для вашего задания просто щелкните Выберите папку и выберите папку в соответствии с приведенными выше инструкциями.
Шаг 11: После выбора папки вы увидите раздел Preferences Здесь вы выбираете Выполнить действие для профиля, только что созданного выше, например, этот пример, который мы создали, — taimienphivn, после завершения выбора нажмите Тремор .
После нажатия кнопки «Выполнить» действия будут работать с повторяющейся операцией, которую вы настроили выше, это задание будет выполняться быстро или медленно в зависимости от количества файлов, которые необходимо вставить в изображение в Photoshop. Если у вас есть логотип, пожалуйста, ознакомьтесь с тем, как вставить логотип на изображение выше, но если у вас нет логотипа, вы также можете создать свой собственный логотип с помощью Photoshop или полагаться на редактирование страниц, создать логотип в Интернете. текущий маршрут.
Если у вас есть логотип, пожалуйста, ознакомьтесь с тем, как вставить логотип на изображение выше, но если у вас нет логотипа, вы также можете создать свой собственный логотип с помощью Photoshop или полагаться на редактирование страниц, создать логотип в Интернете. текущий маршрут.
https: // thuthuat.taimienphi.vn/cach-chen-logo-vao-hinh-anh-bang-photoshop-35399n.aspx
В приведенной выше статье мы только что закончили изучать, как массово вставлять логотип в изображения в Photoshop. Вдобавок читатели узнают об очень интересной функции при использовании Photoshop — это Действия. Действия могут быть применены к множеству различных заданий в зависимости от того, как вы их программируете, используете Photoshop, а также действия, чтобы сэкономить ваше время для вашей работы.
.
Как добавить логотип к изображению без Photoshop
Как легко добавить логотип к фотографии
Представьте, что вы приложили много усилий, чтобы получить идеальный снимок, но через несколько дней вы замечаете это то тут, то там в Интернете, без всякой похвалы. Печальная ситуация, а? Это вредит не только вашему собственному эго, но и вашему бренду и славе. Как лучше всего предотвратить кражу вашей работы другими пользователями?
Печальная ситуация, а? Это вредит не только вашему собственному эго, но и вашему бренду и славе. Как лучше всего предотвратить кражу вашей работы другими пользователями?
Добавьте логотип к фотографии. Это простая, но эффективная мера. Более того, это не должно быть сверхдорогим или трудоемким, поскольку вы можете наклеить логотип без Photoshop. С помощью простого в использовании фоторедактора вы можете выполнить это действие в кратчайшие сроки, сэкономив свои деньги и нервы. Предлагаем взглянуть на PhotoWorks. Этот редактор сочетает в себе простоту использования с мощными инструментами, которые позволяют не только ретушировать фотографию, но и очень просто помещать логотип на изображение.Кроме того, он позволяет маркировать сразу несколько фотографий. Аккуратно, не правда ли? В этой статье мы рассмотрим, как добавлять логотипы к вашим фотографиям с помощью PhotoWorks, но также рассмотрим несколько альтернативных способов.
Вот пример, где мы добавили логотип с PhotoWorks:
Перед
После
Итак, как добавить логотип к изображению с помощью PhotoWorks? Вот шаги, которые необходимо выполнить:
Шаг 1.
 Скачать PhotoWorks
Скачать PhotoWorksПриступим. Используйте зеленую кнопку ниже, чтобы загрузить бесплатную пробную версию PhotoWorks и установить программу. Просто следуйте инструкциям мастера. После установки программы вы готовы персонализировать свою работу.
Шаг 2. Найдите или создайте свой логотип
Далее необходимо выбрать подходящий логотип. Простые линии и интересная концепция — ключ к успеху: они привлекут внимание к вашему логотипу и сделают его легко запоминающимся.Закажите логотип у дизайнера, нарисуйте его самостоятельно или выберите готовый из ассортимента — выбор зависит от вашего вкуса и бюджета.
Наш коллега, туристический фотограф, наклеит свой логотип на фото
Независимо от того, какой выбор вы сделаете, не забудьте сохранить свой логотип с прозрачным фоном в формате PNG. Это стандарт для всех логотипов.
У вас мало времени на поиск бесплатных логотипов в Интернете? PhotoWorks предлагает большую коллекцию клипарт без лицензионных отчислений. Выберите тот, который соответствует вашим потребностям, и используйте его в качестве логотипа.
Выберите тот, который соответствует вашим потребностям, и используйте его в качестве логотипа.
Шаг 3. Добавьте логотип и настройте его
Откройте фотографию в PhotoWorks. Перейдите на вкладку «Инструменты» и выберите «Наложение изображения». Выберите «Добавить изображение из файла» и выберите логотип в папке на вашем компьютере.
Вы также можете добавлять подписи к изображениям, чтобы продвигать свое имя и повышать узнаваемость бренда. Более 70 текстовых стилей, доступных в PhotoWorks, помогут вам сделать логотип уникальным и легко узнаваемым.
Выберите лучшее место для изображения: поместите его в угол, чтобы оно не перекрывало само фото. Боитесь, что люди могут вырезать логотип? Затем уменьшите непрозрачность логотипа и поместите его ближе к центру.
Решили добавить текстовый логотип? Сделайте тень, чтобы заголовок стал читаемым
Поэкспериментируйте с различными положениями и настройками, пока ваш логотип не будет выглядеть профессионально и не отвлекать зрителя от самой фотографии.
Шаг 4.Получите готовый логотип
Результатом довольны? Щелкните Применить. Теперь нажмите кнопку «Сохранить» в правом верхнем углу, назовите свое изображение и готово!
Вы также можете использовать Fast Export для быстрого сохранения изображения
Кстати, PhotoWorks предлагает неразрушающее редактирование, которое сохраняет исходные изображения в безопасности, пока вы добавляете логотипы к своим фотографиям. Таким образом, вы можете быть уверены, что у вас всегда будет исходное изображение без каких-либо изменений.
Нужны наглядные пособия, чтобы получить представление о процессе брендинга изображений в PhotoWorks? Тогда взгляните на это короткое руководство:
Считаете, что брендирование изображения за один раз занимает слишком много времени? PhotoWorks предлагает быстрое решение.С его помощью вы можете добавить логотип одновременно к десяткам ваших изображений. Это просто — просто узнайте, как редактировать сразу несколько фотографий с помощью этой умной программы.
Если у вас есть интернет-магазин и вы создаете фотографии своих товаров с логотипом компании, то эта функция PhotoWorks будет для вас чрезвычайно полезна. Кстати, вы можете не только разместить логотип, но и сделать фон фотографии прозрачным всего за несколько штрихов.
Теперь вы знаете, как нанести логотип на картинку без Photoshop.Помимо наклеивания логотипов, с PhotoWorks вы можете делать массу других вещей: от простой настройки цветового баланса до глубокой портретной ретуши. Применяйте автоматическую коррекцию, исправляйте перспективу, удаляйте ненужные объекты, избавляйтесь от теней на изображениях и многое другое.
Как нанести логотип на изображение без Photoshop
Хотите попробовать другие способы брендинга ваших фотографий? Нет, мы определенно не предлагаем использовать Photoshop. Вместо этого мы научим вас наносить логотип на изображение с помощью других отличных инструментов.Начнем с популярного онлайн-сервиса PicMonkey. Сначала вам нужно загрузить свое изображение в это веб-приложение, а затем нажать кнопку «Графика». Здесь вы можете добавить уже существующий логотип или создать его самостоятельно, используя встроенные графические и текстовые параметры. Добавьте тени или очертания своему дизайну или сделайте его полупрозрачным. Наконец, сохраните свою фирменную картинку.
Здесь вы можете добавить уже существующий логотип или создать его самостоятельно, используя встроенные графические и текстовые параметры. Добавьте тени или очертания своему дизайну или сделайте его полупрозрачным. Наконец, сохраните свою фирменную картинку.
Создайте свой собственный логотип, используя стильные встроенные элементы и клипарты
Еще один способ добавить логотип к фотографии — это еще одна известная программа.Речь идет о MS Paint. Вот вам небольшое руководство. Сначала откройте файл логотипа в программе. Затем нарисуйте выделение вокруг логотипа с помощью соответствующего инструмента. Скопируйте это. Теперь откройте изображение, на которое хотите нанести бренд, и приклейте на него логотип. Найдите идеальное место для вашего логотипа, а затем сохраните изображение.
Если вы избегаете настольных программ и онлайн-сервисов, подумайте о том, чтобы обозначить свои изображения с помощью мобильных приложений. Если вы являетесь счастливым пользователем iPhone, выбирайте eZy Watermark Photos Lite. С его помощью вы можете создавать свои собственные логотипы с помощью инструментов приложения, а затем маркировать свое изображение одним касанием — либо один за другим, либо сразу несколько. Если вы предпочитаете телефоны на базе Android, тогда LogoLicious — ваш выбор. Его рабочий процесс аналогичен его аналогу для iOS — вы можете создавать свои собственные логотипы и мгновенно добавлять их к своим фотографиям.
С его помощью вы можете создавать свои собственные логотипы с помощью инструментов приложения, а затем маркировать свое изображение одним касанием — либо один за другим, либо сразу несколько. Если вы предпочитаете телефоны на базе Android, тогда LogoLicious — ваш выбор. Его рабочий процесс аналогичен его аналогу для iOS — вы можете создавать свои собственные логотипы и мгновенно добавлять их к своим фотографиям.
Вот и все — теперь вы знаете, как без фотошопа нанести логотип на картинку. Используйте эти знания прямо сейчас, чтобы убедиться, что отныне ваши изображения будут защищены от кражи или промаркированы для продвижения.
Команда PhotoWorks , преданная группа авторов и художников, увлеченных фотографией и графическим дизайном. Мы рады предоставить вам первоклассный контент, который сделает ваше изучение нашего программного обеспечения простым и приятным. .



 Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
 Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип.
Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип.
 Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180».
Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180».
 Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.


