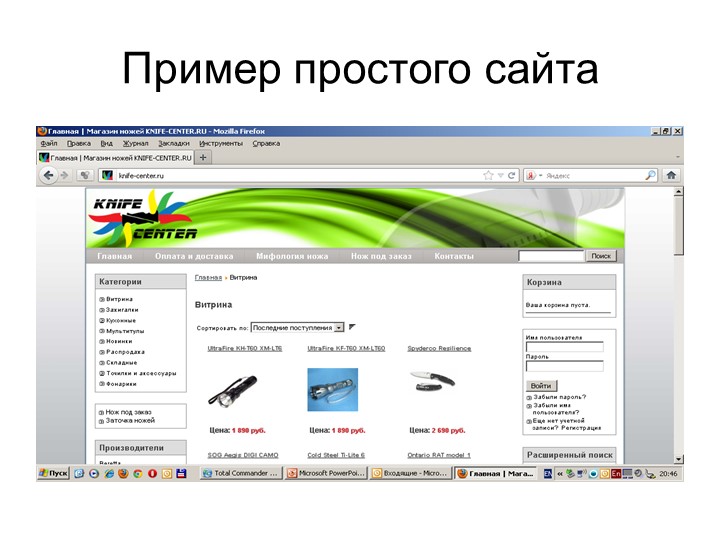
Легко создать сайт: Как создать свой сайт? Самостоятельно! Это можно сделать бесплатно
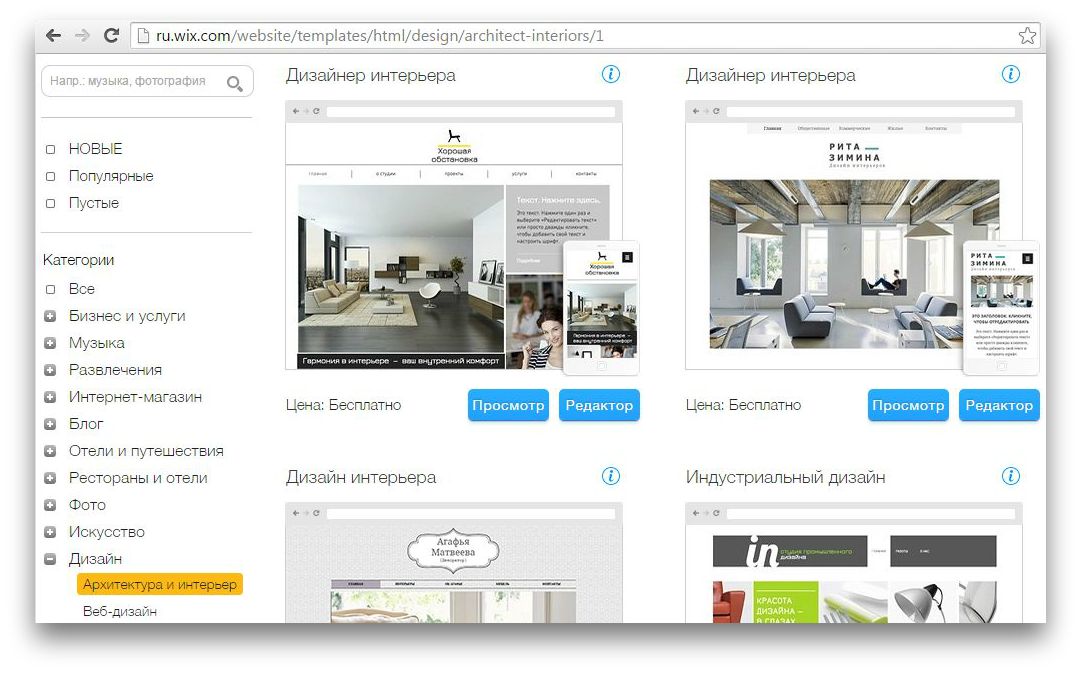
Как создать сайт легко и быстро?
Когда специалистам задается вопрос о том, как создать сайт очень быстро, чаще всего теперь они отвечают, что нет ничего лучше шаблонов для популярных CMS. И это чистая правда.
Если вам начнут рассказывать о том, что создать сайт — задача, которая под силу только опытному разработчику и что самостоятельно вам вряд ли удастся создать что-либо качественное, наша рекомендация — не сдаваться. Не знаете HTML? Не беда. Ваш сайт все равно будет одним из лучших в сети благодаря уже готовым дизайнам.
Чтобы сделать хороший сайт, нужно совсем не много. Достаточно просто уделить этому процессу немного своего времени. Существует масса примеров того, как новички на основе шаблонных разработок запускали свой первый сайт спустя лишь несколько часов после покупки дизайна. И это совсем не миф и не выдуманные истории. Впрочем, дочитав до конца данную статью, вы сможете самостоятельно поэкспериментировать и сделать свой первый сайт на основе тех дизайнов, которые представлены ниже.
Поскольку шаблоны сайтов создаются сейчас в основном для действующих движков, которые широко используются пользователями со всего мира, то следует разъяснить, что же это такое. Итак, CMS — это специальная система, позволяющая руководить вашим сайтом, как директор штатом работников на предприятии. Иными словами, это специальный движок, который поможет вам сотворить настоящее чудо. Вся прелесть подобных панелей управления заключается в том, что они довольно гибкие. Имея внутри себя базовый функционал для создания сайта, его можно значительно расширить за счет сторонних разработок — расширений и модулей.
Отдельного внимания заслуживает, к примеру, система управления MotoCMS HTML. Она имеет свою индивидуальную админку, которая уже оснащена всеми теми виджетами, которые необходимы для создания качественного сайта. Плюс: настройка такого сайта осуществляется при помощи мышки и технологии Drag&Drop. Легко, быстро, заманчиво и очень красиво. Из популярных мировых движков чаще всего разработчики предпочитают использовать WordPress.
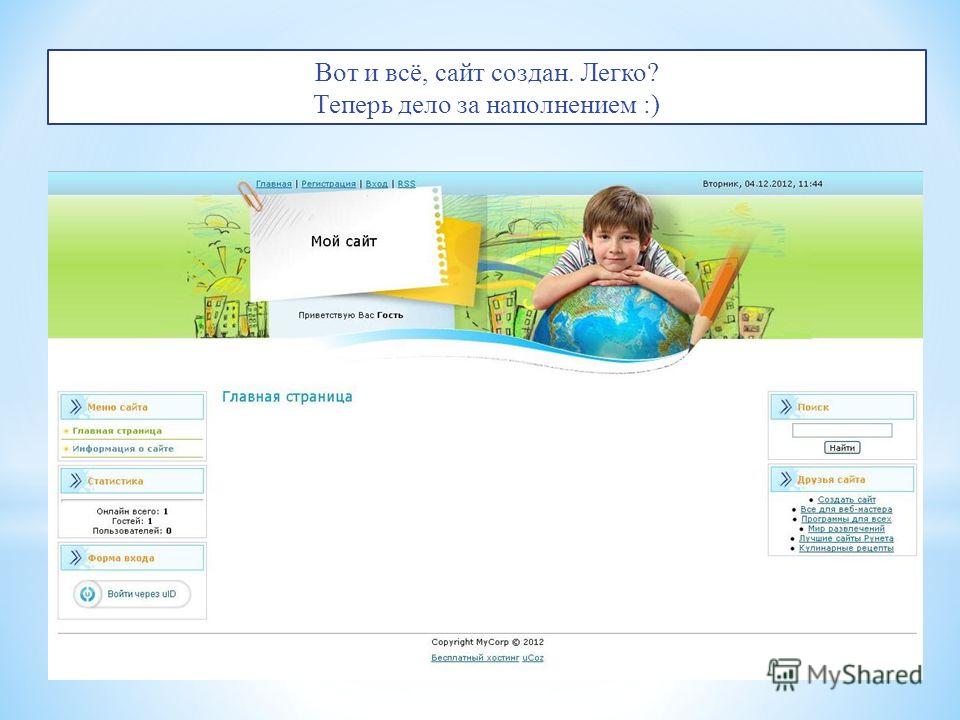
А сейчас запасайтесь кофе, выбирайте дизайн и создавайте свой сайт будущего.
WordPress шаблоны
***
***
***
***
***
***
***
***
***
Не можете найти ответ на вопрос?
Как создать сайт бесплатно — Копирайтер Ольга Новикова
Создать сайт на конструкторе Джимдо бесплатно на русском языке совсем не сложно, если закрыть глаза на то, что все настройки у конструктора теперь на иностранном языке. Но если ты все же решишься это сделать, то бесплатный SaaS сервис сайтов Jimdo и автоматический переводчик в браузере тебе в помощь! Конструктор легок и удобен в управлении и не требует специальных знаний в области программирования.
Чтобы собрать свой сайт, тебе необходимо всего лишь обладать большим желанием. Ты можешь сконструировать любой тип веб-сайта – профессиональный или персональный:
Ты можешь сконструировать любой тип веб-сайта – профессиональный или персональный:
Если ты хочешь перенести домен, зарегистрированный на Jimdo на другой хостинг, тебе будет нужен код для переноса твоего домена — AuthCode (Authinfocode в случае с доменами *.de).
Данный код ты можешь запросить у технической поддержки в любое время. Свяжись с техподдержкой через вкладку «Questions» на панели управления сайтом или по ссылке и тебе вышлют необходимый для переноса твоего домена код (Auth(info)Code). У тебя будет возможность разместить свой сайт на доменах com, *.net, *.org, *.info, *.biz, а также *.de и .ch.
Информация: Перенос твоего домена к другому хостеру не означает, что твой договор с Jimdo будет расторгнут. Если ты хочешь отказаться от подписки, сообщи об этом в службу технической поддержки. Если тебе все равно непонятно, где и куда писать сообщение для
службы поддержки, тогда для тебя есть специальная форма связи со специалистами Джимдо. Ответы на часто задаваемые вопросы можно посмотреть здесь. Чтобы быть в курсе последних новостей в области веб-дизайна, продвижения, электронной
коммерции, новостей Jimdo, читай новости в блоге.
Ответы на часто задаваемые вопросы можно посмотреть здесь. Чтобы быть в курсе последних новостей в области веб-дизайна, продвижения, электронной
коммерции, новостей Jimdo, читай новости в блоге.
Джимдо на русском языке теперь не отвечает на вопросы своих пользователей. Поэтому все обращения в службу поддержки приходится писать через онлайн переводчик. Не очень удобно, конечно, но вполне возможно. Ответы приходят тоже на иностранном. А в декабре 2019 г. служба поддержки Джимдо сообщила, что им пришлось добавить префикс free к домену сайтов, использующих бесплатный тариф. Теперь все они jimdofree вместо просто jimdo.
Как объяснил мне сотрудник поддержки, это было сделано для того, чтобы отличать бесплатные веб-сайты от других, а также для повышения рейтинга Google всех веб-сайтов Jimdo. И это никак не
повлияет на рейтинги сайтов в поисковых системах, потому что была установлена правильная переадресация со старых адресов на новые.
Действительно, был установлен редирект 301 на все страницы моего сайта. И мне пришлось делать переезд моего сайта со старого домена на новый в Яндекс Вебмастере. Джимдо пообещал, что не менять этот префикс снова не будет. По крайней мере, в ближайшее время этого нет в планах компании. Ну что ж, посмотрим.
Но на всякий случай советую также почитать отзывы о других конструкторах сайтов. (здесь их очень много и все со ссылками на сайты). О продвижении сайта читай здесь.
Как создать сайт самому бесплатно: инструкция
Чтобы разместить свой бизнес-проект в Интернете, не обязательно нанимать профессионального веб-мастера. Сегодня существуют бесплатные платформы с набором всех необходимых инструментов для создания сайтов — CMS. С их помощью можно «собрать» красивый и функциональный веб-ресурс из шаблонов, тем и плагинов. Мы подготовили подробную инструкцию о том, как самостоятельно создать сайт без навыков программирования и дизайна.
Создание сайта с нуля: пошаговая инструкция
Время — самый важный ресурс, который потребуется при создании вашего первого сайта. Однако пошаговая инструкция поможет вам справиться с этой задачей быстрее и получить готовый результат в течение нескольких часов.
Выбор хостинга и регистрация домена
Шаг 1. Подготовительный этап. Хостинг — это то пространство на сервере, где будет храниться ваш сайт со всеми базами данных (содержимым). Перед тем, как выбрать хостинг, нужно определиться с масштабом проекта и его потребностями:
- количеством посетителей;
- функциональностью сайта;
- объемом размещаемой информации.
Шаг 2. Выбор хостинга. Простой одностраничный сайт с маленьким трафиком не требует большого количества ресурсов сервера, поэтому разместить его можно на простом виртуальном хостинге с поддержкой CMS.
Для размещения нескольких сайтов с расширенной функциональностью, которые требуют повышенной производительности процессора, подойдет CMS хостинг.
Выбрав нужный тариф, нажмите кнопку «Заказать», вы попадете на страницу регистрации.
Шаг 3. Регистрация аккаунта. Укажите вид регистрации и контактный электронный адрес: на него будут приходить важные уведомления от хостинг-провайдера.
На указанную вами почту придет письмо с паролем от аккаунта и кодом подтверждения.
Шаг 4. Регистрация доменного имени.
- .ru — доменная зона (первый уровень), выбирается из фиксированного перечня;
- mchost — доменное имя второго уровня, придумывается владельцем веб-ресурса.
Доменное имя влияет на ранжирование сайта в поисковых системах, поэтому важно, чтобы оно соотносилось с названием вашего бренда и тематикой веб-ресурса/регионом целевой аудитории.
Перейдите во вкладку «Регистрация домена», введите желаемое доменное имя, заполните простую регистрационную анкету, пункт №3 «Укажите NS серверы» можете оставить без изменений. Пополните баланс и оплатите услугу.
Шаг 5. Оплата. После того, как вы пополните баланс, оплатите услугу хостинга и регистрации домена.
Оплата. После того, как вы пополните баланс, оплатите услугу хостинга и регистрации домена.
Дождитесь активации услуг.
Шаг 6. Привязка домена к хостингу. Перейдите в панель управления ISPmanager с помощью доступов, которые вы найдете в разделе «Администрирование». Пароль можно изменить.
В панели ISPmanager перейдите во вкладку «WWW» > «WWW-домены». Нажмите на кнопку «Создать».
В поле «Имя» введите домен, который вы зарегистрировали и оплатили ранее. Все остальные поля заполнятся автоматически. Нажмите кнопку «Ок» внизу страницы.
Далее во вкладке «NS серверы» в биллинге необходимо выбрать пункт «Использовать серверы заказа “идентификатор хостинга”». Процедура может занять до 72 часов.
Процедура может занять до 72 часов.
Теперь у вас есть необходимое место на сервере и адрес сайта. Следующим этапом будет установка программы для создания веб-ресурса.
Установка CMS WordPress
Самым понятным для начинающего специалиста интерфейсом обладает CMS WP (WordPress), поэтому мы рекомендуем установить именно ее. К тому же платформа имеет большое профессиональное сообщество, поэтому в Интернете можно найти ответ практически на любой вопрос, который может возникнуть в процессе работы.
Шаг 7. Установка программного обеспечения. В панели ISPmanager перейдите во вкладку «WWW» > «Каталог Web-скриптов».
Выберите нужную CMS (в нашем случае это ВордПресс) и нажмите «Установить».
Выберите сайт, куда будет установлена CMS, остальные пункты оставьте без изменений.
Соглашайтесь с условиями лицензии.
В параметрах установки необходимо создать базу данных, а также придумать логин и пароль для доступа к этой базе.
В настройках приложения необходимо придумать логин и пароль для входа в CMS WordPress. По умолчанию для входа в WP необходимо дописать к домену текст: /wp-admin. Тогда откроется форма для входа в панель администратора, откуда вы будете осуществлять управление сайтом.
В конце страницы нажимайте кнопку «Далее». Осталось завершить установку.
Осталось завершить установку.
После того, как домен станет доступен (обычно это занимает 6–12 часов), перейдите на сайт и убедитесь, что WP установлена. Заходим в панель управления CMS (по адресу ваш-домен.ру/wp-admin) и переходим к разметке веб-ресурса и выбору дизайна.
Выбор темы и оформление
В ВордПресс представлен каталог с огромным выбором бесплатных тем для сайта, разработанных профессиональными дизайнерами. С помощью готовых шаблонов вы сможете создать веб-ресурс без навыков программирования.
Шаг 8. Дизайн. Перед тем, как приступить к выбору темы, изучите сайты конкурентов. Это поможет вам сформировать представление о том, что нравится пользователям, и применить это на своем веб-ресурсе.
В панели управления выберите пункт «Внешний вид» и нажмите кнопку «Добавить новую тему». Найдите в каталоге подходящий вариант и примените к сайту. В открывшихся настройках будет отображаться активная тема, которую можно сменить.
Найдите в каталоге подходящий вариант и примените к сайту. В открывшихся настройках будет отображаться активная тема, которую можно сменить.
Шаг 9. Разметка. Продвижение вашего сайта будет зависеть от удобства конечного пользователя, поэтому особое внимание стоит уделить структуре сайта. Перемещение по странице должно быть логичным и быстрым, а у каждого блока информации должно быть свое место. Для этого в общих настройках добавьте основные элементы:
- шапку страницы;
- подвал, или футер;
- меню.
Правильное оформление будет привлекать внимание аудитории и увеличит время нахождения пользователя на сайте.
Наполнение контентом
Поисковые системы ранжируют сайты с помощью специальных алгоритмов, которые позволяют им найти сайты с лучшим соответствием запросу по теме, региону и смыслу.
Шаг 10. Шапка и футер. Обязательно разместите важную информацию о вашем проекте:
- контакты и режим работы;
- сведения об авторских правах;
- полезные ссылки.
Внесите сведения о компании в «Яндекс.Справочник».
Шаг 11. Написание текстов. Главными критериями хорошего текста являются его понятность и полное раскрытие темы. Однако востребованность контента зависит не только от смыслового наполнения, но и от оформления текста.
В разделе «Записи» добавьте новую статью. С помощью инструментов WP, вы можете создавать заголовки разных уровней и маркированные списки, выделять ключевые слова и вставлять иллюстрации, — все это необходимо для попадания в ТОП поисковой выдачи. Добавьте текст и отредактируете его, затем нажмите «Опубликовать». Настройте «Видимость» записи.
Добавьте текст и отредактируете его, затем нажмите «Опубликовать». Настройте «Видимость» записи.
Шаг 12. Создание новых страниц и разделов. Быстрая загрузка страниц зависит от количества расположенного на них контента, поэтому необходимо распределять содержимое сайта между ними. Это важно и для того, чтобы не перегружать их ключевыми словами, что плохо скажется на продвижении. Чтобы создать новую страницу, на панели управления выберите раздел «Страницы», затем «Добавить новую». Введите название страницы и текст, который будет на ней отображаться → «Опубликовать».
Установка плагинов
Плагины — приложения, необходимые для корректной работы сайта:
- SEO-оптимизации;
- оптимизации скорости загрузки страниц;
- защиты от вирусов;
- расширения функциональности — каталогов, платежных систем и т.
 д.
д.
Шаг 13. Установка плагинов. На панели управления CMS выберете «Плагины» → «Добавить новый» и перейдите в каталог плагинов ВордПресс. Выбрать нужный плагин можно по описанию в карточке. Нажмите кнопку «Установить» напротив нужного приложения.
Индексация сайта
Чтобы сайт отображался в поисковике, поисковые роботы должны просканировать ваш веб-ресурс, проанализировать его содержимое и проиндексировать страницы.
Шаг 14. Индексация. Самый простой способом рассказать поисковым системам о новом сайте — ввести его доменное имя в поисковую строку. Добавьте его в сервисы «Яндекс.Вебмастер» и «Google Search Console».
Шаг 15. Анализ сайта. Чтобы выявить ошибки индексации, отследить статистику поисковых запросов и получить подробную информации о позиции в поисковой выдаче также следует зарегистрироваться на «Яндекс.![]() Вебмастер» и «Google Search Console».
Вебмастер» и «Google Search Console».
Эти сервисы помогут вам создавать более востребованный контент и сравнивать свой проект с конкурентами.
Заключение
С помощью современных CMS можно легко создать красивый и удобный сайт для своего проекта самостоятельно. Не забывайте уделять время созданию оригинального контента и SEO-оптимизации!
Автор: Макхост
Оцените статью
С WordPress Page Builders создать сайт легко! — Джино • Журнал
6 октября 2019 г.
Время чтения: 2 минуты
Если вы хотите создать свой сайт на платформе WordPress, но боитесь или не знаете с чего начинать, потому что вы не программист, то эта вводная статья для вас.
Она познакомит вас с очень полезным инструментом, имя которому WordPress Page Builders.
Что такое Page Builders?
WordPress Page Builders – это семейство плагинов, которые позволяют создавать, настраивать и редактировать страницы на вашем сайте, построенном на WordPress с помощью перетаскивания предустановленных элементов. Они не требуют знания кода, что упрощает создание сайта на WordPress как для начинающих, так и для профессионалов.
Зачем вам нужен WordPress Page Builder
WordPress Page Builders подойдет как для профессионалов, так и для обычных пользователей потому, что позволяет быстро реализовывать проекты со сложным веб-дизайном.
Обычным пользователям WordPress Page Builders не требуется писать код, чтобы создавать высококачественные, красивые страницы, которые удовлетворяли бы их конкретные потребности в кратчайшие сроки.
А профессионалы с помощью WordPress Page Builders могут делать сайты для своих клиентов еще быстрее. А те, в свою очередь, благодаря функции перетаскивания будут иметь возможность вносить небольшие изменения уже самостоятельно, что очень удобно для разработчиков, потому как клиенты лишний раз не будут их отвлекать.
Качества, которые нужно искать в WordPress Page Builder
В настоящее время на рынке существует множество высококачественных плагинов WordPress для разработчиков сайтов. Все они предлагают разные подходы к построению страниц, поэтому вот несколько качеств, на которые стоит обратить внимание:
Скорость
Скорость работы в интернете должна быть эффективной, поэтому останавливаясь на WordPress Page Builders, необходимо выбрать плагин, который не будет тормозить ваш сайт. Тем более, что Google и другие поисковые системы наказывают сайты, подгружающиеся медленнее, согласно текущему тесту.
Отклик
Отклик также важен, как и скорость загрузки. Никто не хочет посещать веб-сайт, который не отображается быстро и адекватно на компьютере и мобильном устройстве. Поэтому вам необходимо убедиться, что выбранный вами конструктор страниц позволяет создавать адаптивные и удобные для мобильных устройств макеты.
Особенности
Когда дело доходит до Page Builders, нужно учитывать «разнокалиберность» проектов, которые могут как сложными, так и простыми. Поэтому необходимо выбирать формат плагина с функциями, соответствующим вашим запросам.
Поэтому необходимо выбирать формат плагина с функциями, соответствующим вашим запросам.
Например, если вы не собираетесь делать электронный магазин, плагин, который предлагает широкие функциональные возможности электронной коммерции, не нужен. В то же время, если вы считаете, что в будущем функции электронной коммерции на сайте смогут вам пригодиться, то хорошим вариантом будет конструктор страниц с набором надстроек электронной коммерции.
Совместимость
Прежде чем приобретать плагин, важно убедиться, что он совместим с выбранной вами темой области для WordPress, в противном случае вам придется либо отказаться от темы, либо от плагина.
SEO
SEO как рекламный инструмент необходим каждому владельцу сайта, поэтому нужно быть уверенным в том, что ваш WordPress Page Builders создает SEO-дружественные макеты.
Шаблоны и демо-версии
Найдите для себя конструктор страниц, который содержит достаточно демонстраций для полного представления о том, как может выглядеть страница. Также полезно иметь несколько готовых шаблонов, чтобы сэкономить ваше время на создание определенных страниц, например целевых с нуля.
Также полезно иметь несколько готовых шаблонов, чтобы сэкономить ваше время на создание определенных страниц, например целевых с нуля.
Продолжение следует…
Как создать сайт — руководство от Ucraft
После публикации своего веб-сайта вы можете локализовать его для разных языков – это важно, особенно если вы планируете международные контакты. Этот процесс может занять некоторое время, но конечный результат того стоит. Локализация веб-сайта требует тщательного исследования рынка, а также общего исследования.
СОВЕТ: вам следует ознакомиться с законодательством страны, на чей язык вы хотите перевести сайт, а также различными культурными табу, чтобы не нарушать никаких правил. Это включает в себя как контент, так и изображения, поскольку они воспринимаются по-разному в разных культурах. Кроме того, вам необходимо убедиться, что локализованная версия вашего веб-сайта соответствует соответствующему UX-дизайну; например, арабский язык читается справа налево, а китайские, японские и корейские шрифты читаются вертикально. Всегда следует принимать во внимание культурные аспекты.
Всегда следует принимать во внимание культурные аспекты.
При переводе вашего контента лучше всего выбирать переводчиков-носителей языка. Это поможет избежать странных прямых переводов и культурных табу, с точки зрения формулировок. Такие переводчики хорошо понимают свою аудиторию и смогут помочь вам более эффективно — определенно лучше, чем Яндекс или Google переводчик. Точно так же вам также понадобится локальная стратегия SEO для каждой страны или региона. Повторим: работать со специалистом по SEO предпочтительнее, так как он сможет подобрать наиболее эффективные местные ключевые слова и передать их вашим переводчикам.
И еще немного о локализации:
Нейтральные визуальные эффекты вы можете не менять (если это не изображение табака, алкоголя или девушки в купальнике – такое, например, будет неприемлемо в арабских странах).
Не забывайте про культурные особенности – они могут существенно помочь вам стать более узнаваемыми и привлечь широкую местную аудиторию в выбранной вами стране.
 Можно использовать национальные цвета или цвета флага, символы, традиционные в этой местности. Обсудите это с дизайнером, чтобы интегрировать их максимально эффективно. Кроме того, мы составили статью, которая рассказывает, как выбрать цвет для сайта.
Можно использовать национальные цвета или цвета флага, символы, традиционные в этой местности. Обсудите это с дизайнером, чтобы интегрировать их максимально эффективно. Кроме того, мы составили статью, которая рассказывает, как выбрать цвет для сайта.Ознакомьтесь с местными законами и правилами о ведении бизнеса — это сэкономит вам время и деньги. Например, компании в США, как правило, используют сравнительную рекламу, но эта практика является незаконной или по крайней мере не одобряется в других регионах мира. Чтобы провести успешную международную маркетинговую кампанию, вам необходимо хорошо знать, как работает местный бизнес.
- Статья
- Чтение занимает 6 мин
Оцените свои впечатления
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
ПРИМЕНЯЕТСЯ К: 2013 2016 2019 по подписке SharePoint в Microsoft 365
Организациям доступны два способа создания семейств сайтов в веб-приложениях. Во-первых, можно разрешить создание семейств веб-сайтов только членам группы «Администраторы фермы». Администраторы ферм создают коллекции сайтов через веб-SharePoint центра администрирования или через SharePoint службу управления. Этот способ обеспечивает жесткий контроль. Во втором случае можно включить средства самостоятельного создания сайтов, предоставив пользователям с необходимыми правами возможность создавать семейства веб-сайтов с помощью предварительно определенных действий. Сведения об использовании Microsoft PowerShell для создания сайтов самообслуживки с помощью комлетов SPSiteMaster см. в разделе SharePointServer.
Сведения об использовании Microsoft PowerShell для создания сайтов самообслуживки с помощью комлетов SPSiteMaster см. в разделе SharePointServer.
Примечание
Личные сайты и функция политик не предусмотрены в SharePoint Foundation 2013, а самостоятельное создание сайтов отключено по умолчанию.
Определение лиц, имеющих право на создание сайта, а также способа создания сайта
По умолчанию создавать семейства веб-сайтов, используя Центр администрирования или Командная консоль SharePoint, могут только члены группы «Администраторы фермы». Этот метод предполагает, что лишь отдельные пользователи могут создавать сайты верхнего уровня, поэтому он подходит организациям, планирующим жестко контролировать свою рабочую среду и управлять ею. Однако если для вашей организации важно любое из следующих условий, рекомендуем остановить свой выбор на средствах самостоятельного создания сайтов:
Пользователи должны иметь возможность легко создавать произвольные и, возможно, временные сайты верхнего уровня, например для краткосрочных проектов.

Требуется создать неформальное пространство для взаимодействия членов группы, коллектива или сообщества.
Вы размещаете сайты верхнего уровня (на внутреннем или внешнем ресурсе) и хотите максимально сократить время и затраты на отправку запросов на сайты верхнего уровня и получение ответов от них.
Существует несколько способов предоставить пользователям возможность создавать собственные сайты, сохраняя при этом контроль над средой организации. Рассмотрите следующие способы, чтобы определить, какой из них лучше всего подходит вам.
Создание сайта самообслуживания Self-Service позволяет пользователям создавать коллекции сайтов по пути /sites (или другому пути, который вы указываете) в определенном веб-приложении. Этот метод лучше всего подходит для того, чтобы разрешить создание сайтов группам или сообществам. Также он хорошо работает, если вы размещаете сайты и хотите разрешить пользователям создавать сайты, не тратя время на сложную процедуру.
 Пользовательский интерфейс страницы самостоятельного создания сайта можно настроить или заменить его настраиваемой формой, содержащей всю необходимую информацию для интеграции с системой выставления счетов или отслеживания пользовательских метаданных о сайте во время создания. Этот метод не оправдывает себя при наличии большого числа пользователей, которым нужен доступ к нескольким сайтам. Так как при использовании функции самостоятельного создания сайта создаются семейства сайтов с отдельными разрешениями, пользователей нужно добавлять по отдельности в различные семейства веб-сайтов. Если вместо этого использовать дочерние сайты, пользователи могут наследоваться из родительского сайта в семействе веб-сайтов. Для получения дополнительных сведений см. статью Настройка самостоятельного создания сайтов в SharePoint Server 2019.
Пользовательский интерфейс страницы самостоятельного создания сайта можно настроить или заменить его настраиваемой формой, содержащей всю необходимую информацию для интеграции с системой выставления счетов или отслеживания пользовательских метаданных о сайте во время создания. Этот метод не оправдывает себя при наличии большого числа пользователей, которым нужен доступ к нескольким сайтам. Так как при использовании функции самостоятельного создания сайта создаются семейства сайтов с отдельными разрешениями, пользователей нужно добавлять по отдельности в различные семейства веб-сайтов. Если вместо этого использовать дочерние сайты, пользователи могут наследоваться из родительского сайта в семействе веб-сайтов. Для получения дополнительных сведений см. статью Настройка самостоятельного создания сайтов в SharePoint Server 2019.Средства самостоятельного создания сайта также можно использовать для создания сайта, а не семейств сайтов. Если этот параметр включен, пользователи могут легко и быстро создать новый сайт на основе личного сайта.
 Для этого нужно нажать ссылку создать сайт на странице «Сайты». Новый сайт создается на основе шаблона сайта группы с отдельными разрешениями. Создатель сайта может добавлять дополнительных пользователей на новый сайт.
Для этого нужно нажать ссылку создать сайт на странице «Сайты». Новый сайт создается на основе шаблона сайта группы с отдельными разрешениями. Создатель сайта может добавлять дополнительных пользователей на новый сайт.Дочерние сайты существующих сайтов. Вы можете разрешить пользователям создавать только дочерние сайты существующих сайтов, а не новые семейства веб-сайтов или сайты верхнего уровня. Любой пользователь с разрешением «Полный доступ» или «Управление иерархией» на существующем сайте может создать дочерний сайт. Этот способ наиболее ограниченный, поскольку он позволяет контролировать количество семейств сайтов. Создаваемые сайты всегда являются дочерними по отношению к другим сайтам, поэтому возможность их организации и переходов между ними зависит от их количества. Например, если каждому сотруднику понадобится дочерний сайт, и они будут созданы на разных уровнях иерархии семейства сайтов, то вскоре навигация по такому семейству сайтов станет очень трудной.

Примечание
Если вы не хотите предоставлять пользователям такую возможность, удалите право на создание дочерних сайтов из уровней разрешений «Полный доступ» и «Управление иерархией» на уровне семейства сайтов или веб-приложения.
Личные сайты. Разрешите пользователям создавать персональные сайты (известные как Личные сайты). Личные сайты это семейства сайтов, которые сохраняются в папке /personal в веб-приложении. Личные сайты создаются для отдельных пользователей, так что этот метод подходит для создания сайта групп и сообществ. При создании личных сайтов используется функция самостоятельного создания сайта. Дополнительные сведения см. в статье Настройка личных сайтов в SharePoint Server.
Примечание
Учтите, что ни один из указанных способов не позволяет контролировать объем пространства, который занимает тот или иной сайт в базах данных организации. Чтобы контролировать размер сайтов, следует использовать квоты и установить ограничение размера семейства сайтов. Отдельные ограничения для размера дочерних сайтов задать нельзя. Дополнительные сведения см. в статье, посвященной Квоты.
Отдельные ограничения для размера дочерних сайтов задать нельзя. Дополнительные сведения см. в статье, посвященной Квоты.
Планирование самостоятельного создания сайтов
Включая средства самостоятельного создания семейств веб-сайтов для пользователей, убедитесь, у них есть соответствующее разрешение в семействе веб-сайтов узла. Если вы предоставляете сотрудникам право создавать сайты, им требуется разрешение на создание дочерних сайтов на родительском сайте. Эта возможность влияет на безопасность вашего веб-сервера. Средства самостоятельного создания сайтов следует включать для одного веб-приложения за раз. Если вы планируете использовать эти средства на ферме серверов, их необходимо включить отдельно для каждого веб-приложения.
Примечание
Функция самостоятельного создания сайтов позволяет создавать семейства веб-сайтов только на основе пути. С ее помощью невозможно создать семейство веб-сайтов с именем на основе узла.
Примечание
В SharePoint Foundation 2013 Self-Service создание сайтов отключено по умолчанию. Если вы Self-Service создание сайта, пользователи могут использовать страницу создания сайта <server> (http:///_layouts/15/scsignup.aspx) для создания нового сайта или коллекции сайтов.
Если вы Self-Service создание сайта, пользователи могут использовать страницу создания сайта <server> (http:///_layouts/15/scsignup.aspx) для создания нового сайта или коллекции сайтов.
Примечание
Если при использовании функции самостоятельного создания сайтов требуется указать путь, отличный от /sites, нужно добавить этот путь с использованием подстановочных знаков.
При включении средств самостоятельного создания сайтов следует учитывать следующее:
Рекомендуем предусмотреть должность дополнительного администратора веб-сайтов. Административные оповещения, например о превышении квот или результатах проверки неиспользуемых сайтов, поступают к основному и дополнительному администраторам. Наличие нескольких дополнительных администраторов уменьшает нагрузку основного администратора по управлению сайтами, поскольку дополнительный администратор может выполнять необходимые задачи, даже когда основной недоступен.
Следует определить квоту хранилища и назначить ее в качестве квоты по умолчанию для веб-приложений.

Примечание
Можно настроить применение шаблона квоты к любому семейству сайтов, которые создаются самостоятельно.
Рассмотрите необходимость политики сохранения. При создании сайта или семейства веб-сайтов пользователи должны выбрать, какую политику применить. Дополнительные сведения о политиках сайта см. в статье Обзор политик сайта в SharePoint Server.
Проанализируйте количество сайтов, разрешенных для одной базы данных контента. В сочетании с квотами это позволит вам ограничить размер баз данных в системе.
Включите оповещения о неиспользуемых сайтах, чтобы отслеживать забытые или уже не нужные сайты.
Поскольку при использовании функции самостоятельного создания сайтов новые веб-сайты верхнего уровня создаются в существующем веб-приложении, все новые сайты автоматически используют параметры квот по умолчанию для веб-приложения, параметры уведомлений о неиспользуемых веб-сайтах и другие административные политики.
Существует множество способов настроить средства самостоятельного создания сайтов в соответствии со своими потребностями. Например, при наличии веб-приложения для Личные сайты можно включить средства создания сайтов, но скрыть ссылку создать сайт, чтобы ее нельзя было использовать для создания новых сайтов или семейств сайтов. Также можно создать настраиваемую форму, которую пользователи смогут применять при создании сайтов или семейств сайтов.
Планирование пользовательских процедур создания сайта
Можно также разработать собственную процедуру создания сайта с помощью настраиваемой формы для отправки запроса на сайт, которая связана с системой выставления счетов серверного компонента, для взимания платы с кредитной карты клиента или корпоративного центра учета затрат. Если в процесс создания сайта требуется включить сложную систему или процедуру, следует создать пользовательское приложение для вызова интерфейса создания сайтов и выполнения любых других необходимых задач. Однако если требуется просто добавить несколько пользовательских полей на страницу создания сайтов (например, для отслеживания отделов организации, которые запрашивают тот или иной сайт), рекомендуется использовать функцию управления средствами самостоятельного создания сайтов и настроить страницу регистрации, добавив необходимые сведения. Можно настроить страницу scsignup.aspx в определении сайта, чтобы включить необходимые метаданные, не разрабатывая новое приложение.
Однако если требуется просто добавить несколько пользовательских полей на страницу создания сайтов (например, для отслеживания отделов организации, которые запрашивают тот или иной сайт), рекомендуется использовать функцию управления средствами самостоятельного создания сайтов и настроить страницу регистрации, добавив необходимые сведения. Можно настроить страницу scsignup.aspx в определении сайта, чтобы включить необходимые метаданные, не разрабатывая новое приложение.
См. также
Планирование самостоятельного создания сайтов в SharePoint Server 2019
Как быстро создать сайт: качественная и недорогая разработка
Создать сайт быстро и просто позволит система управления сайтами UMI.CMS.
Вопросом о том, как быстро создать сайт, интересуются и предприниматели, и фрилансеры, и чиновники. Не все заказчики понимают, что хотя зачастую создать сайт легко и просто, но это только начало большого пути и постоянных трудозатрат. Что разместить на сайте? Приходят ли на него посетители? Купить ли рекламу? А сколько есть смысл выделять на рекламу? Вопросов тьма, и ответить на них не всегда возьмётся даже опытный менеджер, создавший за свою карьеру не один десяток сайтов.
Что разместить на сайте? Приходят ли на него посетители? Купить ли рекламу? А сколько есть смысл выделять на рекламу? Вопросов тьма, и ответить на них не всегда возьмётся даже опытный менеджер, создавший за свою карьеру не один десяток сайтов.
За решением открыть своё интернет-представительство может стоять стремление сделать сайт быстро. Но спешка в разработке сайтов — не лучшее решение, ведь вначале нужно, как минимум, проанализировать сайты конкурентов. Этот шаг необходим для того, чтобы понять, как нужно делать сайты, равно как и увидеть, как не нужно их делать. Анализ конкурентов — обязательная часть построения собственного бизнеса.
Разработку качественных сайтов предлагают многие компании. По крайней мере, в их рекламных буклетах вы наверняка встретите предложения по созданию качественных сайтов. Однако при выборе разработчика сайта лучше не спешить, а изучить отзывы предыдущих клиентов, определиться со сроками и бюджетом, который вы готовы потратить на разработку сайта.
Ещё один способ того, как быстро создать сайт, — установить правильную систему управления сайтами. «Движок» или система управления сайтами — это платформа, на которой будет строиться будущий ресурс. Важно, чтобы такая платформа была популярной и предоставляла гибкие возможности управления будущим сайтом.
Правильный выбор системы управления сайтом – это не только внешний вид и функционал будущего сайта. Хороший движок — это удобство в работе администратора сайта, понятные элементы управления ресурсом, удобные инструменты добавления материалов на сайт.
Если вы хотите создать сайт недорого и качественно, вам стоит приобрести и установить систему UMI.CMS. Она удобна в настройке и функциональна. А кроме того, в платформу входят готовые шаблоны оформления для разных сфер деятельности и разных целей, среди которых вы обязательно найдёте подходящий для ваших задач.6 простых в использовании инструментов для создания веб-сайтов
Нужен ли вашему бизнесу или вашим клиентам веб-сайт? С этими удобными инструментами это может быть проще, чем вы думаете.
Базовый веб-сайт необходим каждому предприятию, однако многие малые предприятия либо вообще не имеют веб-сайта, либо имеют устаревший и запущенный.
Создание веб-сайта может показаться сложной задачей, но это не обязательно должно быть сделано с помощью этих удобных, экономичных и простых в использовании инструментов.
Дивный новый мир
Раньше для создания веб-сайта компаниям требовалось сделать три вещи: зарегистрировать доменное имя, создать веб-страницы с помощью пакета программного обеспечения и зарегистрироваться у провайдера веб-хостинга.
Процесс был запутанным и часто требовал опыта профессионала для написания кода на языке гипертекстовой разметки (HTML) и других веб-языках. Более крупные сайты также требовали работы с базой данных.
В наши дни многие компании продают доменные имена, размещают веб-страницы и предлагают инструменты для создания веб-сайтов с помощью перетаскивания, которые не требуют навыков программирования.
Эти инструменты не обладают всей мощью и гибкостью профессионально созданного сайта, но они недороги, просты в использовании и удовлетворяют большинству, если не всем требованиям, предъявляемым к малому бизнесу.
Вот некоторые из наиболее популярных опций.
Викс
Wix — известное имя среди конструкторов размещенных веб-сайтов, и на то есть веская причина — он предлагает все, что нужно многим малым предприятиям от веб-сайта.
Wix включает в себя сотни гладких, удобных для мобильных устройств шаблонов, которые можно выбрать в качестве отправной точки, а также простой в использовании редактор с перетаскиванием, который позволяет настраивать многие элементы дизайна.
Существует множество дополнительных приложений для маркетинга по электронной почте и в социальных сетях, поисковой оптимизации (SEO), аналитики веб-сайтов и управления взаимоотношениями с клиентами.
Если вам нужно больше, есть рынок приложений с сотнями сторонних инструментов, которые можно легко подключить.
Wix предлагает бесплатный базовый план, а также несколько платных планов, в зависимости от требуемых функций и настроек.
Квадратное пространство
Squarespace — еще один популярный конструктор веб-сайтов, который может быть идеальным для тех, кто хочет современный элегантный дизайн.Его шаблоны красивы, а его редактор также довольно прост в использовании.
В отличие от Wix, дизайны Squarespace являются «адаптивными», что означает, что веб-страницы Squarespace плавно меняются в соответствии с размерами экрана, тогда как Wix использует отдельные фиксированные дизайны для настольных компьютеров и мобильных устройств.
Squarespace не может сравниться с огромным количеством функций Wix, но предлагает много похожих вариантов, включая сайты-портфолио, блоги, интернет-магазины и бизнес-сайты услуг. Он также имеет SEO, электронный маркетинг, аналитику и другие полезные инструменты.
Shopify
Wix и Squarespace предлагают все необходимое для быстрого запуска интернет-магазина, но Shopify предназначен исключительно для этой цели. Все его шаблоны предназначены для продажи товаров и услуг, и он предлагает более полный набор инструментов для электронной коммерции.
Все его шаблоны предназначены для продажи товаров и услуг, и он предлагает более полный набор инструментов для электронной коммерции.
Например, Shopify предлагает больше платежных шлюзов и тысячи интеграций со сторонними приложениями, помогающими увеличить продажи, управлять доставкой и добавлять множество других функций.
Shopify требует немного больше времени для изучения, чем Wix, но по-прежнему не требует навыков программирования или специальных знаний, и он идеально подходит для предприятий, вращающихся вокруг интернет-магазина.
GoDaddy
Многие провайдеры веб-хостинга, такие как Netregistry и GoDaddy, теперь также предлагают онлайн-конструкторы веб-сайтов. Например, приложение GoDaddy позволяет создать простой веб-сайт, интернет-магазин или сервисный сайт с помощью простого интерфейса перетаскивания.
Он даже включает в себя SEO, социальные сети, электронный маркетинг и другие инструменты. Однако, хотя это всестороннее предложение, его инструменты более примитивны, чем у Wix, а его шаблонам не хватает изящества Squarespace.
Тем не менее, конструктор GoDaddy — это очень доступный способ создать и быстро запустить красивый бизнес-сайт.
Мобиризе
Одна из проблем с размещенными решениями заключается в том, что вы фактически привязаны к платформе хоста. Вы можете экспортировать контент, но не можете перенести весь сайт, включая дизайн, к другому поставщику.
Mobirise решает эту проблему, предлагая более традиционный подход к созданию веб-сайтов. Пользователи загружают его программное обеспечение (для Windows или Mac), создают веб-сайт на своем компьютере, а затем загружают готовые файлы для публикации.
Пользователи должны сами организовывать домен и провайдеров веб-хостинга, но как только это будет сделано, Mobirise упрощает создание и публикацию веб-сайта, и этот сайт может быть перемещен к другому хостинг-провайдеру в любое время.
В Mobirise отсутствуют многие инструменты, предлагаемые Wix, но он идеален, если вы хотите создать простой, но красивый веб-сайт. Это также бесплатно, или вы можете приобрести дополнительные шаблоны и надстройки за простую разовую плату.
Это также бесплатно, или вы можете приобрести дополнительные шаблоны и надстройки за простую разовую плату.
Вордпресс
Если вы хотите больше мощности и гибкости, вам может потребоваться перейти на систему управления контентом. WordPress является здесь явным лидером рынка, в основном из-за его относительно простой в использовании панели инструментов для добавления контента и управления им.
Он также предлагает тысячи тем и плагинов для добавления практически любых функций, которые только можно вообразить, и поддерживается большинством провайдеров веб-хостинга.
Многие провайдеры веб-хостинга упрощают установку WordPress, хотя до недавнего времени вам обычно требовался веб-профессионал для создания собственного веб-сайта.
В наши дни конструкторы страниц, такие как Divi и Elementor, предлагают графические интерфейсы, которые, среди прочего, позволяют вам перетаскивать элементы для оформления страниц WordPress.
WordPress по-прежнему не так прост в использовании, как Wix, но использование конструктора страниц с WordPress предлагает лучшее из обоих миров.
Другие опции
Если ни один из этих вариантов вам не подходит, есть множество других конструкторов сайтов, систем управления контентом и других инструментов для создания сайтов.
Кроме того, нет недостатка в веб-дизайнерах и разработчиках, которые могут сделать всю работу за вас. Просто не забудьте сделать домашнее задание и выбрать правильных людей или правильный инструмент для ваших нужд.
Как создать веб-сайт в 2022 году
Обновлено 28 декабря 2021 г.Этот бесплатный учебник покажет вам, как создать веб-сайт профессионального качества всего за несколько простых кликов. Это руководство было разработано для абсолютных новичков , поэтому предварительный опыт не требуется.
Если вы будете следовать этому руководству, примерно через 1 час у вас будет веб-сайт профессионального качества , без необходимости платить веб-дизайнеру тысячи долларов.
Ваш веб-сайт будет легко настроить с помощью простого конструктора веб-сайтов с помощью перетаскивания, который обеспечивает высококачественный профессиональный дизайн, который будет отлично выглядеть и правильно работать на ПК, Mac, планшете или мобильном телефоне.
Вот обзор того, что находится в этом руководстве:
Как создать веб-сайт за 6 шагов
- Выберите собственное доменное имя
- Зарегистрируйте свой домен и получите веб-хостинг
- Установите свой веб-сайт
- Настройте свой веб-сайт
- Добавьте свой интернет-магазин (необязательно)
- Привлеките посетителей на свой новый веб-сайт
Вы сможете выполнить все эти шаги примерно за час.
Начнем!
Шаг №1: Выберите доменное имяПервый шаг к настройке вашего веб-сайта — это выбор доменного имени.
Доменное имя — это что-то вроде yourwebsite.com
вам нужно будет выбрать расширение домена, как .NET , .NET , . Org , .CO
Пока .Com
является наиболее предпочтительным, одно из других расширений выше будет работать так же хорошо.
Как только вы узнаете доменное имя, которое хотите использовать, вам необходимо проверить его доступность:
Если желаемый домен недоступен, попробуйте другое расширение домена или попробуйте сократить его или изменить порядок. слова. Как только вы найдете свободный домен, вы готовы двигаться дальше.
слова. Как только вы найдете свободный домен, вы готовы двигаться дальше.
Для того, чтобы разместить свой сайт в Интернете, вам необходимо зарегистрировать доменное имя и получить веб-хостинг.
Веб-хостинг — это услуга, которая хранит контент (изображения, текст, видео) для вашего веб-сайта и доставляет его посетителям, когда они посещают ваше доменное имя.
Где получить БЕСПЛАТНОЕ доменное имя с веб-хостингомЯ лично использую и рекомендую BlueHost.com для веб-хостинга и регистрации доменов.
Мне нравится BlueHost по нескольким причинам:
- Они бесплатно зарегистрируют ваше доменное имя при покупке веб-хостинга.
- Они включают бесплатные профессиональные учетные записи электронной почты (например:
[email protected]) - Они предлагают бесплатную автоматическую установку WordPress (бесплатный конструктор веб-сайтов, который я покажу вам, как использовать в этом руководстве).

- Они имеют хорошее обслуживание клиентов и предлагают гарантию возврата денег, если вы не удовлетворены по какой-либо причине.
- Самое главное, они предлагают быстрый и надежный веб-хостинг, чтобы ваш веб-сайт работал бесперебойно и без проблем.
Раскрытие информации: BlueHost компенсирует мне, когда вы покупаете по моей ссылке, поэтому мои услуги для вас бесплатны! На самом деле, если у вас возникнут какие-либо проблемы с настройкой веб-сайта с помощью этого руководства, просто свяжитесь со мной, и я буду рад помочь.
Пакет BlueHost даст вам все необходимое для вашего веб-сайта . Вот как зарегистрироваться в BlueHost:
1.
Нажмите здесь, чтобы получить самую низкую цену на BlueHost , а затем нажмите «Начать сейчас».2.
Выберите тарифный план веб-хостинга.- Хорошими вариантами являются планы Choice Plus или Pro.

- Оба включают неограниченное пространство для хранения и бесплатные резервные копии веб-сайтов, а также конфиденциальность домена.
- Преимущество плана Pro заключается в том, что он также включает выделенный IP-адрес и более высокую скорость загрузки веб-страниц .
- Разница стоит дополнительных затрат, если вы запускаете бизнес-сайт, но если это не вписывается в ваш бюджет, план Choice Plus все равно предоставит вам все необходимое.
3.
Введите желаемое доменное имя в поле слева и нажмите «Далее», чтобы подтвердить, что оно доступно для регистрации.- Если у вас уже есть зарегистрированное доменное имя и вы хотите использовать его для своего веб-сайта, введите существующий домен в поле справа и нажмите «Далее».Примечание. Поле справа предназначено только для тех, у кого уже есть зарегистрированный домен.
4.
Теперь вам нужно ввести все свои данные, чтобы зарегистрироваться. 5. Вам также нужно будет выбрать некоторые опции для вашего хостинг-пакета.
5. Вам также нужно будет выбрать некоторые опции для вашего хостинг-пакета. - 36-месячный план обеспечивает самую низкую месячную ставку. 12-месячный план имеет более низкую начальную стоимость. Вы можете отменить любой из них в любое время и получить возмещение за оставшиеся месяцы вашего плана.
- Предлагаю пока отказаться от дополнительных продуктов. Они не нужны, и вы всегда можете добавить их позже, если захотите.
6.
Теперь вам нужно создать пароль для своей учетной записи и перейти к следующему шагу.Шаг № 3: Установите свой веб-сайт и создайте собственное электронное письмо
Теперь платформа для создания веб-сайтов WordPress будет установлена автоматически.
Хотя существуют буквально сотни платформ для создания веб-сайтов, безусловно, самой популярной платформой является WordPress.
Впервые WordPress был выпущен еще в 2003 году как простая платформа для создания блога. С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
С тех пор она стала самой популярной в мире системой управления контентом для всех типов веб-сайтов.
В настоящее время WordPress поддерживает более 60 миллионов пользователей, больших и малых, включая Bloomberg, BBC America, The Walt Disney Company и многих других.
В этом руководстве показано, как создать веб-сайт с помощью WordPress, поскольку он:
- Бесплатен для использования. WordPress — это то, что известно как «программное обеспечение с открытым исходным кодом», что означает, что его можно использовать и настраивать бесплатно. Вам просто нужно иметь учетную запись веб-хостинга.
2. Легко для начинающих. Вы можете создать и запустить профессиональный веб-сайт за несколько минут, выбрав один из тысяч готовых шаблонов и используя простые функции редактирования с помощью перетаскивания. Кодирование не требуется.
3. Настраиваемый. Независимо от того, какой тип веб-сайта вы создаете, WordPress легко настроить под ваши нужды.
После завершения установки WordPress вы получите электронное письмо с данными для входа в WordPress. Обязательно следите за своей информацией для входа!
Создайте собственный адрес электронной почты
Пока вы ждете установки WordPress, вы можете создать собственный адрес электронной почты для использования на своем веб-сайте.
Это будет что-то вроде [email protected]
Для этого на панели инструментов BlueHost щелкните вкладку «Дополнительно» на левой боковой панели.
Прокрутите вниз до раздела «Электронная почта» и щелкните ссылку «Учетные записи электронной почты».
Нажмите синюю кнопку, чтобы создать новую учетную запись электронной почты.
Затем вы можете заполнить данные своей учетной записи электронной почты и нажать «Создать» внизу.
Вы можете в любое время войти в свою новую учетную запись электронной почты, перейдя на Bluehost.
 com, нажав «Войти», а затем выбрав «Вход в веб-почту». Шаг № 4: Настройте свой веб-сайт
com, нажав «Войти», а затем выбрав «Вход в веб-почту». Шаг № 4: Настройте свой веб-сайт Теперь самое интересное!
Во-первых, вам нужно войти в панель управления WordPress.Это область, где вы будете вносить обновления на свой сайт.
Просто нажмите синюю кнопку «WordPress» на «Главной» странице вашей учетной записи BlueHost, чтобы войти в WordPress.
Выберите дизайн сайтаДизайн сайта известен как «тема» в WordPress. Изменение темы полностью изменит дизайн вашего сайта.
Смена тем занимает всего несколько кликов и является самым простым способом внести серьезные изменения в дизайн вашего веб-сайта.
WordPress предлагает тысячи различных тем.Вы можете просмотреть доступные бесплатные темы, перейдя на левую боковую панель панели управления WordPress и нажав «Внешний вид -> Темы».
Вы можете выбрать любую понравившуюся тему, но я бы посоветовал использовать тему Astra, так как она предлагает множество готовых веб-сайтов, упрощающих весь этот процесс.
В поле поиска введите «Астра». Затем нажмите синюю кнопку «Установить» на теме Astra.
После установки нажмите синюю кнопку «Активировать».
Затем в меню левой боковой панели нажмите «Внешний вид -> Параметры Astra».
Затем нажмите ссылку справа с надписью «Установить подключаемый модуль импортера». различные шаблоны веб-сайтов на выбор.
Вы можете просматривать или искать что-то конкретное.
Имейте в виду, что некоторые шаблоны (с пометкой «Агентство») требуют оплаты за их использование.Однако существует так много бесплатных опций, что платный шаблон на самом деле не нужен.
Не зацикливайтесь на названиях шаблонов. Например, вот шаблон под названием «Органический магазин»:
Несмотря на название, этот шаблон можно легко использовать для любого типа магазина. Вы просто добавили бы свои собственные изображения продукта (что вы узнаете, как сделать позже в этом уроке).
Изображения, содержимое и цвета в каждом шаблоне могут быть изменены , поэтому ключом к поиску подходящего шаблона является рассмотрение общего макета и функций.
Например, если основной целью вашего сайта является продажа товаров, то вам подойдет любой из шаблонов магазина (просто ищите «магазин»).
После того, как вы нашли шаблон, который выглядит хорошо, нажмите на него, а затем нажмите кнопку «Предварительный просмотр» в левом нижнем углу, чтобы получить полный предварительный просмотр.
Если все выглядит хорошо, нажмите синюю кнопку «Импорт полного сайта». Если вы передумаете позже, вы всегда можете вернуться к этому шагу и выбрать другой шаблон.
Во всплывающем окне убедитесь, что четыре нижних поля отмечены флажками, и нажмите «Импорт».
После завершения импорта вы можете закрыть всплывающее окно.
Добавьте свой логотипЕсли у вас еще нет логотипа для вашего сайта, ничего страшного.
Вы можете бесплатно создать логотип для своего веб-сайта с помощью Canva.
Получив логотип, вы можете добавить его на свой веб-сайт, щелкнув «Внешний вид -> Параметры Astra» в меню левой боковой панели. Затем нажмите «Загрузить логотип».
Затем нажмите «Загрузить логотип».
На следующем экране вы можете нажать «Изменить логотип», чтобы загрузить новый логотип. После загрузки вы также можете использовать ползунок, чтобы изменить ширину вашего логотипа.
Измените цвета и шрифты вашего сайтаВернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Установить цвета».
Отсюда вы можете настроить цвета, используемые в дизайне вашего сайта. Здесь есть несколько вариантов, от цвета фона до цвета шрифта.
Чтобы настроить шрифты, вернитесь в «Внешний вид -> Параметры Astra» на левой боковой панели WordPress. Затем нажмите «Настроить шрифты». Это даст возможность изменить стили и размеры шрифта, используемые в вашей теме.
Другие настройкиТеперь вы узнали о некоторых простых изменениях дизайна, которые можно внести на ваш веб-сайт.
Чтобы просмотреть все параметры, перейдите в «Внешний вид -> Настройщик» на левой боковой панели панели управления WordPress.
Не стесняйтесь экспериментировать с различными вариантами. Их все так же легко изменить, как и другие параметры, которые вы изменили до сих пор.
Мы рассмотрим дополнительные настройки в разделе ниже, посвященном добавлению контента.
Добавьте контент на свой веб-сайтТеперь, когда у вас есть базовый дизайн для вашего веб-сайта, пришло время начать добавлять контент.
Шаблон, который вы выбрали при первой настройке веб-сайта, содержал различные страницы, которые вам нужно будет отредактировать, поэтому давайте сначала рассмотрим их.
Редактирование существующих страницДля начала вам нужно удалить страницу-заполнитель, которая в данный момент отображается на вашем веб-сайте. Для этого щелкните меню «BlueHost» в верхней части меню левой боковой панели, а затем нажмите «Запустить свой сайт».
Теперь вам нужно перейти на страницу, которую вы хотите отредактировать. Начнем с главной страницы.![]()
Наведите указатель мыши на значок дома в левом верхнем углу панели инструментов WordPress, затем нажмите «Посетить сайт».
Это приведет вас на главную страницу вашего сайта, где вы сможете увидеть, как он выглядит в данный момент.
Чтобы отредактировать домашнюю страницу, нажмите «Редактировать с помощью Elementor» в верхней строке меню. Имейте в виду, что вы можете видеть только эту верхнюю строку меню, поскольку в настоящее время вы вошли на свой сайт в качестве администратора.
Теперь вы должны увидеть редактор страниц Elementor.
Это простой в использовании редактор перетаскивания.
Вы увидите редактируемую страницу в правой части экрана, а затем различные параметры редактирования слева.
Щелкните любой элемент на странице, и доступные параметры редактирования отобразятся слева.
Например, если я нажму на заголовок, окно редактора позволит мне добавить новый текст, ссылку или изменить размер текста.
Вы также можете щелкнуть вкладку «Стиль» в верхней части редактора, чтобы открыть дополнительные параметры редактирования.
Помимо редактирования элементов, которые уже есть на странице, вы можете добавлять новые элементы.
Для этого щелкните пунктирный квадрат в верхней части панели редактирования.
Это покажет вам все различные элементы, которые вы можете добавить на свою страницу.
Добавлять элементы очень просто. Просто перетащите элемент в нужное место на странице.
Например, если вы хотите добавить карту Google на свою страницу, просто перетащите этот элемент в нужное место.
Продолжайте просматривать свою страницу, редактируя элементы, добавляя новые элементы и удаляя все, что считаете нужным.
Когда вы закончите, нажмите кнопку «Обновить» в нижней части панели редактирования, чтобы сохранить изменения.
Создание новых страницВ дополнение к вашей домашней странице вам также следует рассмотреть возможность добавления следующих страниц, если они не были предварительно установлены с выбранным вами шаблоном:
О программе – Это возможность дать ваши клиенты рассказывают о вас и вашем проекте. Это также отличное место для включения отзывов.
Это также отличное место для включения отзывов.
Контакт — Включите несколько вариантов, чтобы люди могли связаться с вами, включая адрес, телефон, контактную форму и учетные записи в социальных сетях.
Услуги – Если вы работаете в сфере услуг, у вас должна быть как минимум одна страница с описанием предлагаемых вами услуг.
Часто задаваемые вопросы – Страница часто задаваемых вопросов – отличный способ получить ответы на свои вопросы, не связываясь с вами напрямую.
Магазин — Если вы планируете продавать товары через Интернет, вам понадобятся страницы товаров, страница корзины и страница оформления заказа. Пока не добавляйте их. Шаг № 5 о том, как добавить интернет-магазин, покажет вам, как добавить эти страницы.
Чтобы добавить новую страницу, перейдите на панель управления WordPress, нажмите «Страницы -> Добавить новую». логотип.
Во всплывающем окне выберите шаблон дизайна, который вы хотите использовать для этой новой страницы.
Рекомендуется выбрать тот же шаблон дизайна, который вы использовали для остальной части вашего сайта.
Нажмите на шаблон дизайна, и вам будет предложено несколько макетов страниц на выбор для этой новой страницы.
Выберите нужный и нажмите «Импорт шаблона».
Вы вернетесь к экрану редактирования с активированным новым шаблоном.
Отсюда вы можете редактировать новую страницу, добавляя, изменяя и удаляя элементы так же, как и раньше.
Большинство шаблонов поставляются с предустановленным меню, но если у вас его нет, рекомендуется добавить его, чтобы ваши посетители могли легко найти все.
Чтобы отредактировать или создать меню, нажмите «Внешний вид -> Меню» на панели инструментов WordPress.
На этой странице вы можете выбрать страницы и нажать «Добавить в меню». Вы также можете перетаскивать элементы меню, чтобы изменить их порядок.
Вы также можете изменить расположение меню. Вариант местоположения будет немного отличаться в зависимости от вашего шаблона.
Вариант местоположения будет немного отличаться в зависимости от вашего шаблона.
После того, как меню будет организовано так, как вы хотите, нажмите «Сохранить меню», чтобы опубликовать изменения на своем веб-сайте.
Если вы не хотите добавлять интернет-магазин, переходите к следующему разделу о маркетинге вашего веб-сайта.
Если вы планируете продавать товары или услуги через Интернет, то интернет-магазин — это то, что вам нужно.
Интеграция интернет-магазина с вашим веб-сайтом с помощью WordPress очень проста.
Для начала нам нужно установить плагин WooCommerce.
На левой боковой панели панели инструментов WordPress перейдите в «Плагины -> Добавить новый».
В поле поиска введите «woocommerce», затем нажмите «Установить сейчас», а затем «Активировать».
Теперь вы попадете в мастер настройки, который делает весь процесс невероятно простым.
Просто заполните детали на каждом шаге мастера.
Выберите дизайн вашего магазинаПоследний шаг — выбор темы оформления вашего магазина. Если вы используете тему Astra, предложенную в предыдущей части руководства, нажмите «Продолжить с моей активной темой».
Варианты доставки и налоговТеперь вам будет предоставлена возможность автоматически установить некоторые плагины, которые помогут рассчитать доставку и налоги, а также распечатать почтовые этикетки. Нажмите «Да, пожалуйста!» для установки этих надстроек.
Все страницы, которые вам нужны для вашего магазина, теперь будут созданы автоматически.
Добавить продукты и варианты оплатыПосле того, как все будет установлено, вы попадете в область WooCommerce на панели инструментов WordPress.
Обратите особое внимание на раздел «Завершение настройки» справа.
Обратите внимание на два пункта: «Добавить мои продукты» и «Настроить платежи».
Нажмите на любой из них, и вы попадете в мастер настройки, который поможет вам их настроить.
Персонализируйте свой магазинВозможно, вы захотите внести некоторые изменения в макет по умолчанию для вашего магазина.
Для этого перейдите в «Внешний вид -> Настройка» на боковой панели панели инструментов WordPress.
Это приведет вас к настройке темы. Отсюда нажмите «WooCommerce» в меню левой боковой панели.
Теперь у вас есть возможность редактировать макет различных страниц вашего интернет-магазина.
Например, если вы хотите изменить параметры на странице оформления заказа, нажмите
«Оформить заказ» на боковой панели.
Затем вам будут показаны различные параметры на левой боковой панели, а также предварительный просмотр страницы оформления заказа справа.
Если вы довольны своими изменениями, нажмите кнопку «Опубликовать» в верхней части боковой панели.
Тот же процесс можно повторить для каждой страницы вашего интернет-магазина.
Вы можете внести дополнительные изменения в настройки вашего интернет-магазина, перейдя в панель управления WordPress и нажав «WooCommerce -> Настройки» на левой боковой панели.
Откроется панель настроек, где вы можете использовать вкладки для перехода к конкретной настройке, которую хотите изменить.
Редактирование меню навигацииРанее в этом руководстве вы узнали, как создавать и редактировать меню навигации.
Теперь, когда ваш магазин настроен, рекомендуется добавить ссылку на страницу вашего магазина в меню навигации, чтобы покупатели могли легко получить доступ к вашим продуктам.
Добавить дополнительные функцииВы можете добавить дополнительные функции в свой магазин, добавив расширения WooCommerce.
Вот некоторые из наиболее популярных расширений:
Платежи — добавьте другие способы оплаты для ваших клиентов помимо вариантов по умолчанию.
Доставка. Интегрируйте свой интернет-магазин с поставщиком услуг доставки, чтобы легко создавать этикетки и отслеживать поставки.
Маркетинг. Полезные инструменты для повышения вовлеченности и стимулирования повторных продаж.
Бронирование. Позвольте клиентам легко бронировать встречи прямо с вашего веб-сайта.
Подписки — Настройка оплаты подписки на продукты и услуги.
Служба поддержки клиентов. Повышайте вовлеченность клиентов, чтобы сократить количество возвратов и сохранить их лояльность.
Теперь, когда вы закончили разработку отличного веб-сайта, пришло время обратить внимание на привлечение посетителей.
Существует множество способов привлечь больше трафика на ваш веб-сайт, и лучшие варианты зависят от специфики того, чего вы пытаетесь достичь.
Например, если у вас местный бизнес, то сайты бизнес-обзоров, такие как Yelp и Angie’s List, могут иметь огромное значение.
Если вы продаете на национальную или международную аудиторию, вам необходимо
Добавить свой веб-сайт в текущие маркетинговые кампанииЕсли вы уже занимаетесь каким-либо маркетингом для своего бизнеса, это также возможность привлечь больше людей на ваш веб-сайт, что поможет укрепить доверие и в конечном итоге приведет к продажам.
Это означает добавление вашего веб-сайта на визитные карточки, листовки, печатную рекламу, рекламные материалы, рекламные щиты и практически на все остальное.
Повышение осведомленности в социальных сетяхЕсли у вас уже есть учетные записи в социальных сетях для вашего бизнеса, рекомендуется уведомить своих подписчиков о том, что вы только что запустили свой новый веб-сайт. Вы даже можете предложить рекламную сделку, если они запишутся на прием или сделают покупку через ваш сайт. Это хороший способ помочь клиентам выработать привычку пользоваться вашим сайтом.
Если у вас еще нет учетных записей в социальных сетях, вы захотите создать их хотя бы на крупных сайтах, таких как Facebook, Twitter и, возможно, Pinterest и Instagram. Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. Поскольку вы продолжаете предлагать частые обновления и рекламные акции, это увеличит количество подписчиков и привлечет больше трафика на ваш сайт.
Начните с того, что попросите своих друзей и текущих клиентов подписаться на вас в социальных сетях. Поскольку вы продолжаете предлагать частые обновления и рекламные акции, это увеличит количество подписчиков и привлечет больше трафика на ваш сайт.
Некоторые исследования показывают, что 93% трафика веб-сайта приходится на поисковые системы. Использование этого огромного источника трафика может привести к большому притоку новых клиентов. Этот процесс называется поисковой оптимизацией (SEO).
Подумайте, что может искать потенциальный покупатель. Например, если вы владеете кровельной компанией в Спрингфилде, люди могут искать такие фразы, как «лучшая кровельная компания в Спрингфилде».
Если у вас есть несколько идей для фраз, зайдите в Google и начните вводить их в поле поиска. Вы увидите, что другие фразы появляются в качестве предложений по мере ввода. Обратите внимание на это.
После того, как вы действительно нажмете Enter и выполните поиск в Google, вы можете прокрутить страницу результатов поиска вниз и найти раздел похожих запросов. Обратите внимание на любые из них, которые имеют смысл для вашего сайта.
Обратите внимание на любые из них, которые имеют смысл для вашего сайта.
Когда у вас есть список фраз, пришло время оптимизировать ваш сайт, чтобы он начал появляться в результатах поиска. Имейте в виду, что этот процесс не произойдет в одночасье, но, оптимизировав свой сайт сейчас, вы даете себе наилучшие шансы в предстоящие недели и месяцы.
Хорошая новость заключается в том, что, используя WordPress для создания своего сайта, вы уже сделали первый шаг к оптимизации для поисковых систем. WordPress структурирован таким образом, что очень удобен для поисковых систем.
Для дальнейшей оптимизации вашего веб-сайта вам необходимо сделать несколько вещей:
- Установить плагин Yoast SEO
Хотя WordPress хорош сам по себе, плагин Yoast выводит вещи на новый уровень.
Чтобы установить, перейдите на левую боковую панель панели инструментов WordPress и нажмите «Плагины -> Добавить новый».
Используйте окно поиска в правом верхнем углу, чтобы найти «Yoast».
Нажмите «Установить», а затем «Активировать» после установки.
- Измените название вашего сайта
Название вашего сайта — это возможность сообщить поисковым системам, о чем ваш сайт.
В дополнение к названию вашего веб-сайта неплохо иметь поисковую фразу, по которой вы надеетесь получить хорошие позиции в заголовке.
Например, если у вас есть кровельная компания под названием «Премьер-кровля», название вашего сайта может быть примерно таким: «Премьер-кровля — лучшая кровельная компания в Спрингфилде». Не переусердствуйте здесь. Достаточно одной дополнительной фразы.
Чтобы внести это изменение, перейдите на левую боковую панель панели инструментов WordPress и нажмите «Общие -> Настройки».
В поле «Название сайта» введите новое название. Затем прокрутите страницу вниз и нажмите синюю кнопку «Сохранить изменения».
- Используйте ключевые слова в своем содержании
Помимо включения ключевых слов в заголовок вашего сайта, вы также хотите, чтобы они были в тексте на ваших страницах.
Опять же, вы не хотите переусердствовать, просто не забудьте включить пару фраз в свой контент.
Если вы хотите настроить таргетинг на несколько фраз, лучше всего сделать это на нескольких страницах.
Например, наша кровельная компания может настроить таргетинг на «лучшую кровельную компанию в Спрингфилде» на своей домашней странице, но также может создать другую страницу о своих услугах по водосточным желобам, чтобы настроить таргетинг на такую фразу, как «ремонт водосточных желобов в Спрингфилде».
- Отправить в поисковые системы
После того, как вы выполнили рекомендуемые выше оптимизации, вы готовы представить свой веб-сайт в поисковые системы.
Это поможет им быстрее найти ваш сайт и включить его в результаты поиска.
Для этого создайте бесплатную учетную запись Google Search Console, а затем используйте инструмент «Проверка URL» на панели инструментов, чтобы отправить свой сайт.
Подумайте об интернет-рекламе Если у вас есть на это бюджет, интернет-реклама может стать отличным источником новых клиентов для вашего бизнеса.
В целом, интернет-реклама лучше всего работает для предприятий, продающих более дорогие продукты или услуги, подписки или имеющих постоянных клиентов.Эти виды бизнеса получают больше от каждого клиента, поэтому они могут позволить себе потратить немного денег заранее, чтобы привлечь новых клиентов.
Есть множество мест для размещения рекламы в Интернете, но два основных места — это Facebook и Google.
Google Ads позволяет показывать вашу рекламу людям, когда они ищут определенные ключевые слова. Как вы видели в предыдущем разделе о поисковой оптимизации, подавляющее большинство трафика веб-сайта поступает из поисковых систем.
В Google Ads вы можете выбирать фразы, по которым должны показываться ваши объявления.Ваши объявления будут отображаться над обычными результатами поиска, что даст вам прекрасную возможность охватить широкую аудиторию.
Таргетинг на Facebook немного отличается, так как люди обычно не ищут ключевые слова на Facebook. Вместо этого вы можете настроить таргетинг своих объявлений на определенные демографические группы пользователей. Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Поэтому, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на людей рядом с вами, с более высоким уровнем дохода, которые также интересуются собаками.
Например, вы можете настроить таргетинг по местоположению, возрасту, доходу и даже интересам. Поэтому, если вы рекламируете бизнес по выгулу собак, вы можете ориентироваться на людей рядом с вами, с более высоким уровнем дохода, которые также интересуются собаками.
Если вы выполнили все шаги этого руководства, то теперь у вас есть красивый, персонализированный веб-сайт.
Вы всегда можете вернуться к любому из шагов в этом руководстве, чтобы внести изменения в свой веб-сайт по своему усмотрению.
Основная работа сейчас заключается в продолжении обновления и продвижения вашего веб-сайта для увеличения трафика.
Вопросы?Если у вас есть какие-либо вопросы или вы просто хотите поблагодарить, оставьте комментарий ниже или отправьте мне сообщение.
Создание веб-сайта - Как создать свой веб-сайт с помощью Easysite
Зачем использовать наш бесплатный пробный конструктор сайтов?
Потому что в 2017 году нет лучшего/более простого способа создать веб-сайт. .. Но что более важно:
.. Но что более важно:
- #1. Easysite можно попробовать БЕСПЛАТНО в течение 30 дней с множеством адаптивных макетов/шаблонов на выбор. Используйте все функции, попробуйте их сами и убедитесь, как легко разработать/создать собственный веб-сайт.
Easysite включает в себя все необходимое для присутствия в Интернете. Будучи создателем веб-сайтов с бесплатной пробной версией, вы можете попробовать его перед покупкой. Как и при покупке автомобиля, возьмите Easysite на тест-драйв и посмотрите, подходит ли он вам.
- #2. Наш конструктор сайтов прост в использовании и ОЧЕНЬ удобен для начинающих.
Добавлять контент легко и быстро. Если вы когда-либо использовали Microsoft Word или программу редактирования, вы знаете, как добавлять контент на страницы.Easysite поставляется с множеством функций, которые вы ожидаете от высококачественного конструктора веб-сайтов.
- #3.
 Большой или маленький сайт? Отлично подходит для обоих.
Большой или маленький сайт? Отлично подходит для обоих.
Количество страниц, которые вы можете иметь, не ограничено, и никаких дополнительных затрат по мере роста вашего сайта. От простых блогов до красивых бизнес-сайтов и интернет-магазинов Easysite может работать практически с любым типом веб-сайтов.
- #4. Ваш новый веб-сайт адаптивен.Это означает, что он будет отлично выглядеть и работать на любом устройстве, на котором его просматривают.
Созданный вами веб-сайт будет хорошо отображаться на мобильных устройствах, смартфонах и планшетах. Каждый из наших сотен бесплатных шаблонов полностью адаптивен.
- #5. Создайте интернет-магазин с корзиной и безопасной оплатой.
Мы включаем страницу интернет-магазина Это означает, что открытие интернет-магазина не требует дополнительных затрат.Продайте 10 товаров или 10 000 товаров из своего магазина, цена останется прежней.
- #6. FAST надежный хостинг с резервным копированием.
Важно иметь быстрый надежный хостинг. Хостинг играет огромную роль в успехе вашего сайта. Мы знаем это, поэтому, когда вы создаете веб-сайт с помощью Easysite, вы можете быть уверены, что ваш сайт имеет резервный хостинг высшего уровня. (Остерегайтесь бесплатных конструкторов сайтов и дешевого хостинга. Помните, что вы платите за то, что получаете).
- #7. Для создания веб-сайта не требуется знаний КОДА, но продвинутые веб-разработчики могут добавить свой собственный КОД.
Вам не нужны знания программирования, чтобы создать свой собственный веб-сайт с помощью Easysite. Но если вы хотите добавить фрагменты кода, вы можете это сделать. Это здорово, если вы немного разбираетесь в кодировании и хотели бы настроить свой дизайн.
- #8. БЕСПЛАТНАЯ поддержка по телефону для помощи в настройке вашего нового веб-сайта.

Есть вопрос? ЗВОНИТЕ: (877) 832-7974, и мы перезвоним вам, ответим на любые ваши вопросы о процессе создания вашего нового веб-сайта и даже бесплатно поможем настроить ваш сайт по телефону.
- #9. ЦЕНА Сколько стоит разработать собственный сайт с помощью Easysite?
Первые 30 дней БЕСПЛАТНО. После или в любое время во время бесплатного пробного периода вы можете произвести оплату.Easysite обойдется вам в $19,95 в месяц. Никаких обновлений. Вы получаете БЕСПЛАТНЫЙ домен, БЫСТРЫЙ надежный хостинг на серверах в США, программное обеспечение для электронной коммерции и конструктор сайтов Easysite.
Мы лично приглашаем вас попробовать создать свой собственный веб-сайт с помощью Easysite и убедиться, насколько легко создать свой собственный веб-сайт. Не забудьте ЗВОНИТЬ (877) 832-7974, если у вас есть какие-либо вопросы по веб-разработке или вы хотите, чтобы мы помогли вам установить- свой новый сайт по телефону.
Как создать веб-сайт бесплатно за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая.И причина в системе управления контентом (CMS), такой как WordPress.
WordPress легко (бесплатно) установить, расширить и обновить. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это минимизирует затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, то этот пост может быть вам очень полезен.Потому что мы проведем вас через простой процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
В настоящее время WordPress поддерживает почти 43% веб-сайтов в мире
W3Techs
Есть несколько причин, по которым вы можете узнать, почему WordPress действительно полезен для вас.
Тем не менее, для вашего удобства, давайте вкратце рассмотрим следующие вещи, касающиеся WordPress, и почему это лучший выбор для всех.
- WordPress — самая популярная CMS (система управления контентом) в мире
- 100% открытый исходный код с возможностью простого расширения
- Широкие возможности настройки для большей гибкости
- Очень простая настройка с помощью тем и плагинов
- Полная оптимизация для SEO
- Управляйте всем с одной панели управления
- Безопасное и надежное использование
👉 Узнайте больше о WordPress 👈
5 простых шагов для бесплатного создания сайта на WordPress
Итак, пришло время шаг за шагом продемонстрировать процесс создания полноценного сайта на WordPress.Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: -
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: -
Содержание:-
- Выберите доменное имя и тарифный план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройте общие параметры
- Загрузите тему
- Создайте основные веб-страницы
01.
 Выберите доменное имя и тарифный план хостинга
Выберите доменное имя и тарифный план хостингаПервым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, или, более известное как имя веб-сайта, содержит вашу торговую марку и обычно остается неизменной. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и произносить
- Имя должно быть коротким и точным (например, www.wperp.com )
- Убедитесь, что он не содержит дефисов или цифр
Что ж, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: -
- Domain.com 3 4 Bluehost 3 Godaddy Domains
- Namecheap 4
Допустим, вы хотите купить доменное имя от « Domain. com ».
com ».
Перейдите в область поиска домена.И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Приобретение плана хостинга
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, из которых вы можете выбрать:
- Bluehost : — Это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны профессиональной группы поддержки.
- WP Engine :- WP Engine является известным и старейшим поставщиком управляемого хостинга для WordPress.
 Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности. - Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Cloudways :- Хостинг Cloudways оснащен новейшими технологиями, позволяющими использовать новейшие версии PHP, MYSQL в качестве базы данных и многое другое
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки.Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
А чтобы узнать больше о поставщиках услуг хостинга WordPress, ознакомьтесь со статьей ниже👇
Читайте также: 15 лучших надежных управляемых хостингов для WordPress
02.
 Загрузите и установите WordPress
Загрузите и установите WordPressПосле выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер.Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Также читайте: - Как установить WordPress на Xampp
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите FileZilla. После этого перейдите по адресу wordpress.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его в public_html . В случае, если вы не можете войти на FTP, запросите у своего хоста данные вашей учетной записи FTP:
При этом перейдите в свою учетную запись cPanel и найдите параметр MYSQL , чтобы создать базу данных .
После нажатия на Базы данных MYSQL вы найдете вариант Создать новую базу данных .Итак, введите имя для вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице немного прокрутите вниз до пользователей MySQL и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Затем нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название своего сайта, имя пользователя, пароль, адрес электронной почты и нажмите кнопку Установить WordPress . Вот и все!
Вот и подошёл к концу процесс ручной установки WordPress. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!😉
Примечание : — Чтобы протестировать свой сайт WordPress на локальном хосте, вы можете воспользоваться этим руководством. Или вы можете посмотреть следующий видеоурок, чтобы получить подробное представление.
Как создать сайт бесплатно
03.
 Настройка общих параметров
Настройка общих параметровТаким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: -
- Введите название своего веб-сайта
- Введите слоган
- Отметьте « Любой может зарегистрироваться»
- Настройка формата даты и времени
Поэтому, чтобы настроить параметры, перейдите к WP Dashboard> Settings Общий .
Затем нажмите « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
Теперь в опции «Чтение» вы можете настроить определенные параметры, такие как « Отображение домашней страницы », количество сообщений в блоге, которые вы хотите показать, и т. д. Но не забудьте снять отметку «Видимость для поисковой системы». В противном случае поисковые роботы не найдут ваш сайт для индексации.
После этого вам нужно настроить постоянную ссылку вашего сообщения. Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.
Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.
Например, Ваш сайт/%postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.
Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать .
Примечание : Если вы не знаете, как настроить тему WordPress, вы можете прочитать это руководство о том, как настроить тему WordPress.
Вот и все, ваша тема готова к использованию. Наслаждайтесь!😉
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов TemplateToaster .Кроме того, создайте тему своего веб-сайта WordPress с нуля с помощью этого простого в использовании конструктора веб-сайтов с помощью перетаскивания. Вы также можете иметь сотни тем WordPress в программном обеспечении бесплатно.
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Нажмите «Опубликовать», когда закончите .
Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- О нас
- Галерея
- Услуги
- Контакты и т. д.
Ну вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу «О нас/я» . Таким образом, вы можете создать свой веб-сайт, чтобы сделать его более привлекательным и красивым.
Создать первый пост в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New .
- Добавить заголовок
- Написать сообщения
- Добавить категорию, теги и элементы, если необходимо
Затем добавьте изображение функции и отрывок.
Теперь пришло время отредактировать пост. Вот как вы можете это сделать.
- Напишите свой контент
- Добавьте изображение внутри контента
- Добавьте ссылки
Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: -
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с приведенным ниже руководством.👇
Обязательно прочтите: - Как создать запись в блоге в WordPress
Как создать шапку на сайте WordPress
Шапка является неотъемлемой частью любого сайта. Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в заголовочную часть и продемонстрировать их в нужном месте веб-сайта и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress. ↴
Статья по теме: Как создать привлекательный заголовок в WordPress
Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые важные плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта. Например: -
- Это должно улучшить работу пользователей
- Не должно замедлять работу вашего веб-сайта
- Обеспечить полную защиту
- Возможность создания резервных копий
- Хорошо оптимизирован для поисковых систем
- Имеет возможность собирать информацию
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама, связанные публикации, а также повышает производительность сайта.

- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он объединяет все основные функции в одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы, сообщения, а также позаботится о схеме вашего сайта. Кроме того, он помогает вам добавлять файлы Sitemap в формате XML, что дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
- Плагин Google SiteKit : SiteKit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами.Вы можете использовать Google Analytics, консоль поиска, диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.

- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы получаете важные обновления, связанные со скоростью вашего сайта.
- WordFence : Когда речь заходит о безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защитить все типы DDoS, XSS-атак, угроз вредоносного ПО, атаки методом перебора .
- Конструктор страниц Elementor (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.

- BackupBuddy : Если вы хотите сохранить защищенную резервную копию данных вашего веб-сайта, вы должны использовать такой инструмент для разумного управления своими данными, не пропуская ничего важного, особенно если с вашим веб-сайтом произойдет что-то необычное. Так что BackupBuddy может стать лучшим выбором для вашего сайта. Попробуйте сделать резервную копию вашего сайта в любое время.
- WP User Frontend : Легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой пользовательских типов сообщений.
- WP Project Manager : Управляйте своими проектами, задачами, командой и сотрудничайте с коллегами с помощью WP Project Manager pro.
- weMail : теперь вы можете легко регулировать и использовать все необходимые средства электронного маркетинга, используя weMail . Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, автоматически отправлять электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками на панели инструментов WordPress.

статья ниже👇
Статья по теме: Плагины WordPress, которые должны быть установлены в 2021 году
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы.Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых вариантов (темы и плагины), которые доступны для добавления функций и функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте. Например, вам нужно следовать правильному пути и максимально использовать его.
Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress.Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.
5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, такое как Desktop Server , или локальное решение Flywheel , или установить WordPress вручную, используя XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блога?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress.В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины. Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Однако вы также можете ознакомиться с этим руководством 👉 как установить и использовать плагин .
8. Разумно ли создавать сайт бесплатно?
Некоторые конструкторы веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг. Поэтому вы будете иметь полное право собственности и контроля над своим веб-сайтом, чтобы настроить все, что вам нужно, по-своему.
9. Что означает формат поста?
По сути, формат поста — это стиль поста в блоге, который обычно основан на медиа/контенте поста. Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Например, изображение , галерея, видео, цитата . Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».
Узнайте больше из нашего руководства по пользовательским типам записей.
10. Как я могу создать новый пост?
Чтобы создать новый пост WordPress, прежде всего, войдите на свой сайт WordPress.Затем перейдите к Posts > Add New . там вы можете добавить название поста, содержание, выдержку и многое другое.
Какой самый простой конструктор сайтов для начинающих?
Если вам нужно создать веб-сайт для себя или своего бизнеса, можно рассмотреть множество вариантов. Для большинства людей использование конструктора веб-сайтов будет лучшим вариантом, поскольку он довольно быстрый и простой, но при этом позволяет создавать красивые сайты. Подавляющее большинство сайтов, которые сегодня находятся в сети, созданы с помощью какого-либо инструмента для создания веб-сайтов.
Самая сложная часть использования конструкторов сайтов — решить, какой из них подходит именно вам. Сегодня доступно несколько различных вариантов, поэтому обязательно рассмотрите все ваши варианты. В этой статье мы кратко рассмотрим многие из наиболее популярных доступных вариантов, чтобы вы могли решить, какой из них подходит именно вам.
Ключевые вынос:
- Каким конструктором сайтов проще всего пользоваться?
- Легко ли использовать WordPress?
- Легко ли пользоваться Wix?
- Легко ли использовать Squarespace?
- Как мы оцениваем простоту использования каждого конструктора сайтов
Найдите то, что ищете
Источник: SquarespaceКакой конструктор сайтов проще всего использовать?
Если вы пытаетесь выяснить, какой конструктор веб-сайтов лучше всего подходит для вас, вы хотите оценить все доступные лучшие варианты.С этой целью мы внимательно рассмотрели каждую из следующих услуг по созданию веб-сайтов и дали вам краткую оценку каждой из них. Это всего лишь простая оценка и введение в сервис, который может помочь вам сузить выбор в зависимости от типа сайта, который вы собираетесь создавать.
Это всего лишь простая оценка и введение в сервис, который может помочь вам сузить выбор в зависимости от типа сайта, который вы собираетесь создавать.
Викс
Wix — один из самых известных конструкторов сайтов, и на то есть веские причины. Во-первых, у него есть огромное количество шаблонов, которые позволяют создавать великолепные сайты независимо от того, какой стиль вы предпочитаете.У него также есть инструмент искусственного интеллекта Wix, который предвосхищает ваши потребности и автоматически встраивает их в ваш сайт, что весьма впечатляет. Он также объединяет свои услуги веб-хостинга в свой сервис, так что вы платите одну цену каждый месяц, что еще больше упрощает работу.
WordPress
WordPress — безусловно, самый популярный инструмент для создания веб-сайтов в мире. Он используется для создания более 40% всех сайтов, которые сегодня находятся в сети. Имея это в виду, нет никаких сомнений в том, что это чрезвычайно простой вариант, который имеет много преимуществ. Одна из лучших особенностей WordPress заключается в том, что почти все ведущие веб-хостинговые компании имеют функцию, с помощью которой вы можете установить WordPress всего за несколько секунд одним щелчком мыши. Почти бесконечный список тем и плагинов, созданных для WordPress, также делает этот вариант очень гибким, так что вы можете использовать его для создания практически любого типа сайта. Трудно представить себе услугу, которая обеспечивает баланс между простотой использования и исключительной функциональностью.
Одна из лучших особенностей WordPress заключается в том, что почти все ведущие веб-хостинговые компании имеют функцию, с помощью которой вы можете установить WordPress всего за несколько секунд одним щелчком мыши. Почти бесконечный список тем и плагинов, созданных для WordPress, также делает этот вариант очень гибким, так что вы можете использовать его для создания практически любого типа сайта. Трудно представить себе услугу, которая обеспечивает баланс между простотой использования и исключительной функциональностью.
Квадратное пространство
Squarespace — еще один популярный сервис в этой области, и он проделал большую работу по созданию своей репутации.Он широко известен как один из самых удобных сервисов от начала до конца, и это именно то, чего хотят многие люди. Вы также можете использовать его услуги хостинга для своего сайта, поэтому вам не нужно искать свой собственный. Хотя он дороже, чем многие другие варианты, он предоставляет отличные услуги, особенно для сайтов электронной коммерции.
САЙТ123
Источник: SITE23SITE123 позиционирует себя как «безусловно, самый простой бесплатный конструктор веб-сайтов» и хорошо справляется с этой задачей. Конечно, большинство людей хотят платить за его услуги, чтобы получить премиум-опции, но даже при этом им очень легко пользоваться.Он ориентирован на простоту использования, а не на расширенные функции, но для тех, кому нужен базовый веб-сайт, это именно то, что нужно.
Web.com
Web.com была одной из первых компаний, предложивших варианты создания веб-сайтов, и она проделала большую работу по обновлению своих услуг с использованием новейших технологий. Он использует удобную систему перетаскивания, которая делает создание вашего веб-сайта быстрее и проще, чем большинство других вариантов. Он также обновил все свои инструменты и шаблоны, чтобы обеспечить их совместимость с мобильными устройствами, чтобы у вас было на одну проблему меньше.Когда вы покупаете учетную запись, вы получаете множество отличных инструментов, хостинг и даже ваше доменное имя. Обратите внимание, однако, что после того, как вы создадите веб-сайт на Web.com, не очень легко перенести его с этой платформы, если вы когда-нибудь решите, что захотите.
Обратите внимание, однако, что после того, как вы создадите веб-сайт на Web.com, не очень легко перенести его с этой платформы, если вы когда-нибудь решите, что захотите.
Ведущие страницы
LeadPages — это инструмент для создания целевых страниц для вашего сайта. Эти целевые страницы хорошо спроектированы и отлично работают для увеличения продаж, регистрации или чего-либо еще, чего вы пытаетесь достичь. Хотя этот сервис очень прост в использовании, он не подойдет тем, кто просто хочет создать полноценную веб-страницу.Однако, если вашему бизнесу нужны целевые страницы, этот вариант прост и эффективен.
Зиро
Zyro — один из самых доступных вариантов в этом списке, и, несмотря на низкую цену, он предлагает отличный сервис. Создать свой веб-сайт можно быстро и легко благодаря его интерфейсу, в котором в основном используются варианты дизайна с перетаскиванием. Когда вы впервые настроите свой сайт, все будет казаться очень простым. Однако, если вы решите обновить свою страницу до нового шаблона, это будет не так просто, как хотелось бы, хотя все же намного проще, чем кодирование собственной страницы. Обратите внимание, что у него хорошая поддержка клиентов, если вы когда-нибудь столкнетесь с трудностями.
Обратите внимание, что у него хорошая поддержка клиентов, если вы когда-нибудь столкнетесь с трудностями.
Пейджклауд
PageCloud — это хорошо работающий облачный инструмент для создания веб-сайтов. Кажется, что он сосредоточен на том, чтобы упростить вставку и управление изображениями, видео и другими мультимедиа на вашем веб-сайте, чтобы он выглядел великолепно. Хотя это и не один из самых популярных вариантов, этот инструмент отлично подходит для тех, кто хочет, чтобы сайт выглядел забавно и современно.
Shopify
Источник: ShopifyЕсли вы хотите создать сайт электронной коммерции, Shopify должен быть в вашем списке возможных вариантов.Это один из самых популярных сервисов для бизнес-сайтов, и как только вы попробуете его универсальный сервис, вы поймете, почему. Это упрощает создание сайта, управление доступностью продуктов и многое другое. Это также упрощает запуск отчетов и отслеживание информации о том, как работает ваш сайт.
ХостГатор
HostGator — одна из крупнейших хостинговых компаний в мире, имеющая отличную репутацию благодаря качественным услугам. Он также предлагает своим клиентам инструмент для создания веб-сайтов, который на удивление хорош и прост в использовании.У него не такой длинный список функций и опций, как у некоторых других сервисов в этом списке, но если вы все равно пользуетесь хостингом в этой компании, этот сервис упрощает настройку вашего сайта, в этом нет никаких сомнений. .
Он также предлагает своим клиентам инструмент для создания веб-сайтов, который на удивление хорош и прост в использовании.У него не такой длинный список функций и опций, как у некоторых других сервисов в этом списке, но если вы все равно пользуетесь хостингом в этой компании, этот сервис упрощает настройку вашего сайта, в этом нет никаких сомнений. .
Дуда
Duda — это еще один инструмент для создания сайтов, на который многие не обращают внимания. Если вы хотите использовать что-то за пределами самых популярных вариантов, это хороший вариант. Duda очень отзывчив и, несмотря на простоту использования, может создавать красивые веб-сайты.Это популярный вариант для фрилансеров, который поможет вам запустить свой сайт всего за несколько минут. Для многих Duda — это идеальный баланс между простотой и функциональностью.
Веб-поток
Webflow — мощный сервис для создания веб-сайтов. Он не только предлагает вам инструменты для самостоятельного создания простых веб-сайтов, но также имеет команду дизайнеров, которые помогут с более сложными задачами. Он используется миллионами веб-дизайнеров во многом благодаря высокому уровню предоставляемых услуг.Хотя этот инструмент не самый простой в этом списке, у него есть несколько замечательных функций, которые могут стоить того.
Он используется миллионами веб-дизайнеров во многом благодаря высокому уровню предоставляемых услуг.Хотя этот инструмент не самый простой в этом списке, у него есть несколько замечательных функций, которые могут стоить того.
Уибли
Weebly — отличный конструктор сайтов, который с годами совершенствуется. У него нет огромного выбора шаблонов или инструментов, как у некоторых других сервисов, но то, что у него есть, очень интуитивно понятно и просто в использовании. Кроме того, меньшее количество опций делает это еще проще, и большинству людей все равно не требуются некоторые из более продвинутых инструментов.В целом, это отличный вариант, особенно для простых сайтов.
Веб-сайты GoDaddy + Маркетинг
Когда дело доходит до услуг регистрации доменных имен, нет более именитого имени, чем GoDaddy. Он работает над тем, чтобы стать более популярным среди хостинга и создания веб-сайтов, и именно здесь появляется этот инструмент. Он создал отличный сервис, который позволяет вам создавать и управлять своим веб-сайтом из одного удобного интерфейса. Это включает в себя возможность настраивать и проводить маркетинговые кампании, которые важны для бизнеса.Если вам нравится идея иметь свой домен, хостинг, создание веб-сайтов, маркетинг и аналитику в одном простом месте, это может быть идеальным вариантом для вас.
Это включает в себя возможность настраивать и проводить маркетинговые кампании, которые важны для бизнеса.Если вам нравится идея иметь свой домен, хостинг, создание веб-сайтов, маркетинг и аналитику в одном простом месте, это может быть идеальным вариантом для вас.
Джимдо
Jimdo использовался для создания миллионов веб-сайтов, и это число продолжает расти благодаря простоте использования. Этот сервис не дает вам большой гибкости, но он позволяет легко создать красивый сайт и запустить его. Его ограниченные возможности идеально подходят для тех, кто просто хочет простой сайт без каких-либо хлопот.
Поразительно
Если вы хотите создавать и управлять своим сайтом с помощью мобильного телефона или планшета, Strikingly — отличный вариант для рассмотрения. Это мобильный сервис, который позволяет создавать впечатляющие сайты без необходимости сидеть за рабочим столом.
Webs.com
Webs.com — это что-то вроде универсального конструктора сайтов. Он не специализируется на каком-либо одном типе сайтов, но позволяет вам быстро и легко создавать страницы, предлагая при этом отличные инструменты, шаблоны и другие функции.Это не самый простой вариант, но если вы готовы приложить немного больше усилий, вы получите несколько великолепных сайтов.
Он не специализируется на каком-либо одном типе сайтов, но позволяет вам быстро и легко создавать страницы, предлагая при этом отличные инструменты, шаблоны и другие функции.Это не самый простой вариант, но если вы готовы приложить немного больше усилий, вы получите несколько великолепных сайтов.
Пикспа
Pixpa создан для «творческих профессионалов», включая фотографов, кинематографистов, музыкантов и писателей. Хотя любой может использовать этот инструмент для создания красивого веб-сайта, некоторые функции ориентированы на эту аудиторию. Платформа проста в использовании, поэтому вы можете сосредоточиться на своем творчестве!
Критерии, которые мы использовали, чтобы определить, просты ли эти конструкторы веб-сайтов в использовании
При оценке всех этих инструментов для создания веб-сайтов мы учитывали несколько различных факторов.Например, насколько интуитивно понятен инструмент, сколько у него функций, как быстро можно создать сайт и многое другое. Основным критерием, который мы использовали, было то, не возникнут ли у новичка в настройке веб-сайта какие-либо проблемы с сервисом.
Основным критерием, который мы использовали, было то, не возникнут ли у новичка в настройке веб-сайта какие-либо проблемы с сервисом.
Возможно, вы заметили, что, хотя каждый сайт немного отличается, мы считаем, что все они довольно просты в использовании. Это потому, что здесь, на Digital.com, мы представляем только те сайты и услуги, которые нам было бы удобно использовать самим. Независимо от того, какой конструктор веб-сайтов на этой странице вы выберете, вы, несомненно, получите отличный опыт.
Сопутствующее программное обеспечение и услуги
Три простых способа создать веб-сайт: пошаговое руководство для начинающих
В 2018 году создать веб-сайт очень просто.
Вам не нужно быть техническим специалистом или программистом.
Следуйте правильному методу. Выбирайте правильные платформы. Используйте правильные инструменты. Вы будете 100% хорошо.
У меня не было никаких знаний в области веб-разработки, когда я впервые начал свой онлайн-бизнес в 2004 году. Я нанял веб-разработчика только одиннадцать лет спустя.И я сделал нормально.
Я нанял веб-разработчика только одиннадцать лет спустя.И я сделал нормально.
Сегодня у нас есть инновационные инструменты разработки и лучшие платформы веб-публикаций.
Три способа создания веб-сайта:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вскоре мы рассмотрим каждый из этих трех методов.
Однако, прежде чем мы настроим и создадим наши веб-сайты, нам необходимо сначала зарегистрировать доменное имя и купить веб-хостинг.
Найти и зарегистрировать домен
Домен — это имя вашего веб-сайта.Он должен быть уникальным и отражать бренд вашего бизнеса.
Самый простой способ найти и зарегистрировать домен — обратиться к регистратору доменов.
Регистратор доменов позволит вам зарегистрировать ваше доменное имя на основе годовых или долгосрочных контрактов.
Поиск и регистрация доменных имен в Name Cheap.
Вот некоторые уважаемые регистраторы доменов.
Регистраторы Стартовая цена
| .COM | .NET | ||
| 123 REG | £ 11.99 | £ 11.99 | £ 11.99 | $ 9.99 / год | $ 999 / год |
| GANDI | € 12.54 / год | € 16.50 / год | |
| $ 12.17 / год | $ 12.17 / год | $ 12.17 / год | |
| Название дешево | $ 10.69 / год | $ 12.88 / год | |
| Сетевые решения | $ 34.99/год | 32,99 $/год |
Купить веб-хостинг
Веб-хост — это большой компьютер (также известный как сервер), на котором хранятся ваши веб-сайты. Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие предприятия просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Некоторые гигантские компании, такие как Amazon, IBM и FB, владеют своими веб-серверами и управляют ими; другие предприятия просто арендуют свои серверы у хостинг-провайдера (что намного дешевле и проще).
Примечание. Пропустите этот шаг, если вы выбираете конструктор веб-сайтов для создания своего сайта (см. шаг № 3).
Хостинг для новичков.
Замечания по регистрации веб-хостинга
| Хостинг A2 | 4,90 долл. США в месяц | Быстрый веб-хостинг, дружелюбный к новичкам. |
| BlueHost | 3,95 $/мес | Дешевая цена регистрации, подходит для новичков. |
| Hostgator Cloud | 8,95 $/мес | Разумная цена, надежный сервер. |
| Хостинг InMotion | $3,49/мес. | Дешевая цена регистрации, надежный сервер. |
| SiteGround | 5 долларов США. 95/мес 95/мес | Поддержка онлайн-чата №1 в отрасли, надежный веб-хостинг |
Как создать веб-сайт в 2018 году
Итак, вы купили доменное имя и тарифный план хостинга? Здорово! Теперь пришло время засучить рукава и создать свой сайт.
Существует три способа установки и настройки веб-сайта:
- Создание с нуля
- Использование системы управления контентом (CMS)
- Использование конструктора веб-сайтов
Вы получаете больше гибкости в дизайне и функциях сайта с способ №1, но он требует хорошего знания веб-языков.
Процесс создания веб-сайта и управления им намного проще при использовании методов №2 и №3. Вы должны выбрать один из этих методов в зависимости от вашей компетенции.
Метод №1: Создание веб-сайта с нуля
Необходимые навыки и инструменты
Вы можете создать свой уникальный и неповторимый веб-сайт самостоятельно, если знаете основные языки веб-сайтов и основы веб-сайта. В противном случае рекомендуется перейти к способу №2/3; или свяжитесь с веб-разработчиком.
В противном случае рекомендуется перейти к способу №2/3; или свяжитесь с веб-разработчиком.
Основные веб-языки/инструменты, которые вы должны знать:
- HTML (язык гипертекстовой разметки)
HTML — это базовая структура веб-страниц и веб-приложений, которая делает содержимое семантическим для веб-браузера. Он состоит из последовательных тегов, у которых есть открытие и закрытие, и структурно ключевое слово, заключенное в угловые скобки. Пример: - CSS (каскадные таблицы стилей)
CSS — это язык стилей, который используется для оформления HTML-разметки веб-страницы.Без CSS веб-страница выглядела бы не чем иным, как большой белой страницей с неупорядоченным текстом и изображением. CSS — это то, что делает страницу идеально такой, какой мы хотим. - Языки сценариев
HTML и CSS ничто без языков сценариев, потому что они не интерактивны. Чтобы создать динамическую веб-страницу, которая будет реагировать на запросы пользователей, вам понадобятся такие языки, как JavaScript и jQuery. Со временем также могут понадобиться серверные языки, такие как PHP, Python и Ruby.
Со временем также могут понадобиться серверные языки, такие как PHP, Python и Ruby. - Управление базой данных
Для хранения, управления и доступа к пользовательским данным веб-сайта используется большая таблица информации, которая называется базой данных.Система управления базами данных, такая как MySQL, MongoDB и PostgreSQL, используется на стороне сервера для эффективного выполнения этой работы. - FTP (протокол передачи файлов)
FTP используется для упрощения передачи исходных файлов веб-сайта на размещенный на нем сервер. Существуют веб-клиенты, а также FTP-клиенты на базе компьютерного программного обеспечения, которые можно использовать для загрузки файлов на серверный компьютер.
Пошаговый процесс создания
Ниже приведен обзор процесса создания веб-сайта из первых рук, при условии, что вы знаете основные веб-языки и основы веб-сайта, упомянутые выше.
Шаг 1: Настройте локальную рабочую среду с помощью IDE
Снимок экрана рабочей среды Subline Text.
Для создания и организации исходных файлов веб-сайта важна хорошая локальная рабочая среда. Вы можете создать среду веб-разработки на своем компьютерном устройстве, установив IDE (интегрированную среду разработки). IDE в основном состоит из текстового редактора, автоматизации сборки и отладчика.
Sublime Text и Atom являются одними из основных IDE для веб-разработки, поддерживающих HTML, CSS, JS, PHP, Python и подобные веб-языки.
С другой стороны, существуют расширенные IDE, такие как Adobe Dreamweaver, которые предлагают несколько других функций (например, подключение к серверу, FTP).
Шаг 2: Планирование и разработка веб-сайта с помощью Adobe Photoshop
Планирование структуры веб-сайта и системы навигации имеет огромное значение. Во-первых, вы должны понять, как вы хотите доставлять свой контент. Запланируйте, сколько меню навигации, сколько столбцов или полей содержимого, сколько изображений вы хотите включить и где.
Лучше всего открыть Adobe Photoshop и создать грубый рисунок ваших веб-страниц. Возможно, вам потребуется сделать разные черновики для разных страниц, например, главной страницы, страницы с информацией, страницы контактов, страницы услуг и т. д.
Возможно, вам потребуется сделать разные черновики для разных страниц, например, главной страницы, страницы с информацией, страницы контактов, страницы услуг и т. д.
Примеры — макеты дизайна, которые мы сделали во время реконструкции сайта в декабре 2016 года.
Шаг 3. Кодирование дизайна с помощью HTML и CSS
После того, как вы закончили создание эскизов веб-страниц в Adobe Photoshop, вы можете приступить к написанию исходных кодов.
Это самая простая часть. Сделайте HTML-разметку для веб-элементов, которые вы хотели включить, и используйте CSS, чтобы украсить их в соответствии с вашим дизайном.
Шаг 4. Сделайте его динамичным с помощью JavaScript и jQuery
В настоящее время не существует только веб-сайтов, основанных на HTML и CSS, потому что взаимодействия пользователей с интерфейсом нельзя контролировать с помощью HTML или CSS.
Вы можете использовать языки сценариев, такие как JavaScript и, возможно, его улучшенную библиотеку, jQuery, чтобы контролировать действия пользователя для форм, входа в систему, ползунка, меню или везде, где вам нужно.
Шаг 5. Загрузка локальных файлов на сервер с помощью FTP-клиента
Последний шаг — загрузка всех исходных файлов на веб-сервер. Лучший и самый простой способ справиться с этим — через FTP-клиент.
Сначала загрузите FTP-клиент на свой компьютер и подключите его к веб-серверу, используя учетную запись FTP. После того, как вы успешно подключили его к учетной записи FTP, скопируйте все ваши локальные файлы в корень вашего веб-каталога. Некоторыми хорошими FTP-клиентами являются FileZilla, WinSCP и Cyberduck.
Метод №2: Создание веб-сайта с помощью CMS
Необходимые навыки и инструменты
- Знания: Основные операции с компьютером и Интернетом; HTML, CSS и PHP (не обязательно, но лучше, если вы знаете основы)
- Инструменты: WordPress, Joomla и Drupal
CMS или система управления контентом построены так тактически, что подходят для работы с первого дня. работа от новичков до опытных веб-разработчиков.
Это программное приложение, которое позволяет легко создавать онлайн-контент и управлять им.Большинство из них имеют открытый исходный код и бесплатны для использования.
Если вы знаете основы HTML, CSS или PHP, это выгодно для вас. Это не большая проблема, если вы не знаете, потому что эти платформы очень интуитивно понятны. Вот три лучших бесплатных варианта платформ CMS, которые вы можете выбрать в соответствии со своими потребностями.
Быстрые сравнения
WordPress Joomla Drupal
| Стоимость | Free | Free | Free |
| Использование | 311682 млн | 26474 млн | 31216 млн |
| Бесплатно Темы | 4000+ | 1 000+ | 2 000+ |
| 45 000+ | 45 000+ | 7000+ | 34 000+ | 34 000+ |
WordPress, в соответствии с различной статистикой, используется в максимальное количество блогов и сайтов малого и среднего размера. Тем не менее, многие крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы получить свой первый контент.
Тем не менее, многие крупные веб-сайты предпочитают WordPress из-за его простоты. Редактор WYSIWYG — это единственное, чему вам нужно научиться, чтобы получить свой первый контент.
Эта платформа предназначена для начинающих, а также может активно развиваться различными классами веб-разработчиков. Он имеет множество бесплатных плагинов и тем в собственном репозитории. Поскольку это выбор CMS № 1, на стороне доступно множество сторонних ресурсов.
Выбор тем WordPress.
pros
- очень гибкий и настраиваемый
- простые в использовании,
- тонны учебных ресурсов,
- Отличное сообщество и поддержка
минусов
минусов- Код нужна для основных визуальных настроек
- Обновления могут вызывать проблемы с плагинами
Узнать больше
JoomlaJoomla во многом похожа на WordPress.
 Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress.В результате это второй лучший вариант для начинающих.
Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress.В результате это второй лучший вариант для начинающих.Однако новички могут бояться изучать Joomla из-за большого количества доступных опций. В дополнение к левому меню есть также меню на верхней панели прямо над логотипом «Панель управления». Чтобы избежать путаницы, помните, что некоторые элементы в левой и верхней панели меню похожи, включая «Содержание», «Пользователи» и «Расширения».
Так же, как WordPress, Joomla имеет несколько стилей и шаблонов, которые могут быстро придать вашему сайту отличительный вид.Но из всех трех систем управления контентом Joomla предлагает самое простое решение для создания социальной сети. С такими платформами, как EasySocial и JomSocial, вы всего в нескольких минутах от своего собственного веб-сайта социальной сети.
Внутри системы Joomla.
pros
- не такой продвинутый, как Drupal
Подробнее
Drupal Опытные веб-разработчики подтверждают, что Drupal является самой мощной CMS.
Однако он также и самый сложный в использовании. Благодаря своей гибкости Drupal является второй по популярности CMS в мире, но не является фаворитом среди новичков. Чтобы успешно создать «полный» веб-сайт с помощью Drupal, вам нужно запачкать руки и изучить основы кодирования. Знакомство с CMS также сложно для новичков.
Установка нового Drupal — несмотря на сложные функции Drupal, CMS предлагает простой минималистичный интерфейс.
Pros
- Простота для выучить
- Большой портал портал
- Обновления 50114
- Обновления легко интегрируются
- Более встроенные варианты
- более встроенные варианты
минусов
;Подробнее Подробнее
Метод № 3: Создание сайта с строителями сайта
Обязательные навыки и инструменты
- 3 KNWOLDE: Базовая работа компьютера и Интернет
- Инструменты: Wix и Weebly
Строители сайта упростили и мгновенную настройку веб-сайта. Без знания веб-языков можно запустить полнофункциональный веб-сайт за считанные минуты. Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знаний в области кодирования.
Без знания веб-языков можно запустить полнофункциональный веб-сайт за считанные минуты. Они предлагают конструкторы веб-сайтов Drag & Drop, которые не требуют знаний в области кодирования.
В Интернете разбросано множество конструкторов сайтов, но не все из них могут удовлетворить потребности.
Следующие три являются наиболее обсуждаемыми и потенциальными конструкторами веб-сайтов, которые вы можете использовать.
WixWix — один из самых простых конструкторов сайтов на рынке, который предлагает более 500 полностью настраиваемых шаблонов, отсортированных по различным категориям.Так что можно быть уверенным, что вы найдете то, что подходит именно вам.
Они предлагают гибкий редактор веб-сайтов Drag & Drop, который всегда виден поверх содержимого. Вы можете перетащить один элемент из списка в любое место на веб-сайте, чтобы добавить его. Любой видимый элемент на нем можно перемещать или редактировать.
Единственным недостатком является то, что на бесплатном плане Wix есть реклама на сайте. Вы можете избавиться от него, обновив его до комбинированного плана, который обойдется вам как минимум в 12 долларов в месяц.Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными.
Вы можете избавиться от него, обновив его до комбинированного плана, который обойдется вам как минимум в 12 долларов в месяц.Они предлагают сотни шаблонов на выбор, но возможности персонализации могут показаться ограниченными.
У них есть большое количество предварительно разработанных макетов страниц (например: страница с информацией, страница с ценами, страница с контактами), которые можно использовать и изменять.
Конструктор Drag & Drop проще в использовании, но иногда вы ограничены определенными областями для настройки. Доступность расширений и сторонних приложений также ограничена.
Конструктор интернет-магазина — Создайте магазин электронной коммерции с Shopify
Конструктор интернет-магазина — Создайте магазин электронной коммерции с Shopify Перейти к содержанию- Начать
- Начать свой бизнес
- Брендинг
Выглядеть профессионально и помочь клиентам связаться с вашим бизнесом для начала продаж
- Продажа
- Продажа везде
- Интернет-магазин
Продажа через Интернет через веб-сайт электронной коммерции
- Точка продаж
Продажа в розничных точках, всплывающих окнах и за их пределами 3 90 Transform 3 90 Transform существующий веб-сайт или блог в интернет-магазин
- Оформление заказа
Обеспечьте быструю и удобную процедуру оформления заказа
- Каналы продаж
Привлеките миллионы покупателей и увеличьте продажи
- Оптовый рынок
Продавайте свои товары оптом розничным торговцам со всех концов США
13 - Индивидуальные инструменты для витрины
Выделяйтесь с помощью индивидуализированных коммуникаций erce
- Международная торговля
Привлекайте покупателей на новых рынках с помощью инструментов международных продаж
Создать красивый сайт электронной коммерции еще никогда не было так просто
Все функции- Начать
- Начать свой бизнес
- Брендинг
Выглядеть профессионально и помочь клиентам связаться с вашим бизнесом для начала продаж
- Продажа
- Продажа везде
- Интернет-магазин
Продажа через Интернет через веб-сайт электронной коммерции
- Точка продаж
Продажа в розничных точках, всплывающих окнах и за их пределами 3 90 Transform 3 90 Transform существующий веб-сайт или блог в интернет-магазин
- Оформление заказа
Обеспечьте быструю и удобную процедуру оформления заказа
- Каналы продаж
Привлеките миллионы покупателей и увеличьте продажи
- Оптовый рынок
Продавайте свои товары оптом розничным торговцам со всех концов США
13 - Индивидуальные инструменты для витрины
Выделяйтесь с помощью индивидуализированных коммуникаций erce
- Международная торговля
Привлечение покупателей на новых рынках с помощью инструментов международных продаж
- Рынок
- Управление
Открывается в новом окнеОткрывает внешний сайтОткрывает внешний сайт в новом окне
Начните бесплатную 14-дневную пробную версию сегодня!
Узнайте, как открыть интернет-магазин с Shopify
Наш надежный конструктор интернет-магазинов позволяет легко продавать ваши товары в Интернете.
Выберите профессионально разработанную тему
В нашей команде есть всемирно известные дизайнеры, в том числе Clearleft, Pixel Union и Happy Cog, которые создали более 100 тем на ваш выбор.
С бесплатными и премиальными шаблонами электронной коммерции, доступными в Shopify Theme Store, у вас не возникнет проблем с поиском идеального корпоративного образа для вашего бизнеса.
Сделай сам
При настройке интернет-магазина у вас есть возможность настроить любую тему Shopify по вашему выбору, используя широкий спектр настроек.
Просмотрите свой веб-сайт в режиме реального времени, чтобы увидеть изменения, которые вы вносите с помощью Новый редактор настроек темы Shopify.
Настройка темы
От мельчайших деталей до основных функций, Язык шаблонов Shopify Liquid упрощает изменение любой аспект вашего веб-сайта.
Любой код подходит
HTML, CSS — какой бы ни был ваш код, не стесняйтесь его использовать! Чтобы понять
возможностей, взгляните на то, что некоторые из наших других
клиенты сделали со своими интернет-магазинами.
Используйте Shopify Expert
Если вам нужен полностью индивидуальный дизайн, рассмотрите работа с экспертом Shopify для запуска вашего интернет-магазина розничной торговли. Shopify Эксперты предварительно одобрены, профессиональные дизайнеры, маркетологи, и разработчиков, которые помогут вам вывести ваш бизнес на новый уровень.
Приведите своих клиентов в Shopify
Как дизайнер вы понимаете проблемы, связанные с дизайном ограничения, ненадежный хостинг и внутренние ограничения.
Shopify обходит их всех! Развивайте интернет-магазин ваших клиентов через нас для более плавного процесса от начала до конца. Узнать больше
Создание интернет-магазина
Сделайте свою первую продажу сегодня!
Да, это так быстро. Shopify предоставляет вам все, что вам нужно чтобы начать принимать заказы в тот же день, когда вы зарегистрируетесь.
Просто выберите тему, настройте свой сайт, добавьте товары и начните
обработка кредитных карт клиентов сразу.
Множество функций
Просмотрите широкий выбор приложений Shopify, чтобы добавить практичные функции на ваш сайт быстро и легко.
Наши приложения помогут вам без труда улучшить свои маркетинговые способности управлять своим интернет-магазином, улучшать SEO и понимать потребительские покупки поведения — и это лишь некоторые из них.
Понимание ваших клиентов
Кто покупает у вас? Что они покупают? Как ты можешь улучшить свой интернет-магазин, чтобы отразить их привычки? Shopify административная область дает вам информацию, необходимую для отличного деловые решения.
Создание учетной записи
Позвольте своим клиентам зарегистрироваться на вашем веб-сайте, чтобы сделать будущее покупки быстрее.
Группировка клиентов
Классифицируйте своих клиентов в бэкенде вашего интернет-магазина
в соответствии с историей покупок, местоположением и многими другими полями.
Все, что вам нужно в CMS
Избегайте дорогостоящих затрат на разработку и проектирование в будущем.
Получите полный контроль над всем вашим веб-сайтом с помощью собственного Система управления контентом, позволяющая изменять навигацию, содержание сайта, изображения и многое другое.
Блог сколько душе угодно
В ваш план Shopify входит не только полная электронная коммерция. платформа, но и блог!
Создавайте последовательные и релевантные взаимодействия со своими клиентами посредством регулярных публикаций в блогах статей, инфографики и видео.
Безопасно и надежно принимайте кредитные карты
Любой платежный шлюз
Мы поддерживаем более 100 платежных шлюзов на Shopify.
Если вы еще не выбрали платежный шлюз для своего интернет-магазина,
выберите один из наших многочисленных поддерживаемых шлюзов, которые позволяют принимать карты
со всего мира.
Быстрые кассы
Никаких сбоев, проблем и задержек — на Shopify ваши клиенты в состоянии проверить с легкостью.
SSL-сертификат включен
Ваша корзина Shopify имеет собственный 128-битный SSL-сертификат, поставляется без дополнительной оплаты и имеет тот же уровень шифрования которые используют крупные банки.
Мультивалютная, налоговая и языковая поддержка
Вам не нужно беспокоиться о налогах и валюте, потому что мы справиться со всем от вашего имени.
Просто выберите свои предпочтения и предложите покупателям оформить заказ в одном из более чем 50 доступных языков.
Гибкие тарифы на доставку
Выберите стратегию доставки, наиболее подходящую для вашего бизнеса. Настройка рассчитана, весовые или ценовые тарифы.
Получить автоматические тарифы на доставку
Покажите тарифы USPS или Почты Канады при оформлении заказа, затем распечатайте
соответствующий ярлык доставки от Shopify. Все продавцы получают
скидка на этикетки.
Все продавцы получают
скидка на этикетки.
Мы совместимы с PCI
Ваш магазин может принимать Visa, Mastercard и другие основные кредитные карты с полной безопасностью благодаря сертифицированному Shopify уровню 1 PCI DSS соответствие.
Безлимитный хостинг для вашего интернет-магазина
Неограниченная пропускная способность
Мы предоставляем неограниченную пропускную способность, поэтому вам не нужно беспокоиться о увеличение трафика.
Без проблем
Когда вы зарегистрируетесь, мы покажем вам, как именно настроить интернет-магазин. все ваше собственное, и каждый раз, когда мы обновляем нашу систему, ваш сайт обновляется в режиме реального времени.
Уровень 1 PCI-совместимость
Не бойся. Данные ваших клиентов всегда в безопасности.
Любое доменное имя
Оптимизируйте свой бренд с помощью пользовательского доменного имени, приобретенного через
Shopify, используйте существующее доменное имя или воспользуйтесь своим
бесплатный домен . myshopify.com.
myshopify.com.
Молниеносные серверы
Предложите своим клиентам быстрый доступ по всему миру через Shopify глобальные серверы.
Распространите информацию
SEO вашего интернет-магазина
Мы хотим, чтобы ваши клиенты могли найти вас в Интернете, поэтому мы поддерживать лучшие практики поисковой оптимизации, включая теги h2, теги title и метатеги.
Чтобы новые добавленные продукты и страницы отображались в результаты поиска, Shopify автоматически генерирует sitemap.xml файлы для вашего интернет-магазина.
Купоны и коды скидок
С планами Shopify и Advanced Shopify вы можете преимущество купонного механизма Shopify для продвижения вашего бизнеса с помощью привлекательных кодов скидок и купонов.
Предложите своим клиентам привлекательную экономию на сумму в долларах,
процентная сумма или даже через сделки по доставке.
Перейти в социальную сеть
Любая тема, которую вы выберете в Shopify, может быть интегрирована с основными сайты социальных сетей, чтобы ваши клиенты могли поделиться вашим интернет-магазином со своими личными сетями.
Мощный электронный маркетинг
Привлекайте целевой рынок с помощью кампаний по электронной почте.
Бесплатная реклама
Воспользуйтесь преимуществами маркетингового продвижения! Как новый продавец на Shopify, вы получите 100 долларов в Google Ads, когда потратите всего 25 долларов.
Подробная аналитика
Хороший владелец бизнеса должен разбираться в своем интернет-магазине. Усиление невероятное понимание вашей производительности с помощью встроенного Shopify функции аналитики.
Мы помогаем вам легко отслеживать ваш прогресс с течением времени, чтобы вы могли лучшие деловые решения в долгосрочной перспективе.
Войдите в рынок мобильных устройств
Мобильные клиенты
Для тех клиентов, которые всегда в пути, ваш план Shopify
включает в себя бесплатную встроенную корзину для мобильной коммерции. Ваш
клиенты могут просматривать и совершать покупки со своих мобильных телефонов нет
важно, где они.
Ваш
клиенты могут просматривать и совершать покупки со своих мобильных телефонов нет
важно, где они.
Чтобы новые добавленные продукты и страницы отображались в результаты поиска, Shopify автоматически генерирует sitemap.xml файлы для вашего интернет-магазина.
Привлекательные мобильные темы
Вы хотите, чтобы ваш веб-сайт выглядел так же хорошо на мобильных устройствах телефон и планшет, как на рабочем столе.
Выбирайте из широкого выбора бесплатных и премиальных профессиональных разработанные шаблоны электронной коммерции в магазине тем Shopify.
Быть владельцем мобильного бизнеса
Управляйте своим магазином прямо со своего мобильного телефона, когда вы находитесь вне дома. офис.
Через ваше устройство iOS вы можете просматривать информацию о продуктах, заказы, данные о клиентах и даже статистика продаж.
Круглосуточная поддержка
Измеримые результаты
Стандарты обслуживания клиентов Shopify высоки. Мы постоянно
проверить, как у нас дела, попросив вас оценить свой опыт
после каждого вашего взаимодействия с нами.Проверьте наши рейтинги сегодня!
Мы постоянно
проверить, как у нас дела, попросив вас оценить свой опыт
после каждого вашего взаимодействия с нами.Проверьте наши рейтинги сегодня!
Полезные руководства
Узнайте, как управлять своим интернет-магазином с помощью руководств Shopify. Идти с помощью простых в использовании учебных пособий, чтобы без усилий сделать широкий спектр изменений.
Быстро получить ответы
Посетите Справочный центр Shopify, чтобы найти подробные пошаговые ответы на Часто задаваемые вопросы.
Поддержка тем и API
Получите всю необходимую информацию о языке шаблонов Shopify, Liquid и API для разработки приложений.
Эта подробная документация содержит наглядные примеры. которые позволяют легко следовать за вами.
Открытое обсуждение
Общайтесь с другими пользователями Shopify в любое время, чтобы обсудить все, от выбора темы до
интеграция платежного шлюза, разработка маркетинговых стратегий
и оптимизация вашего интернет-магазина.
Узнайте больше об открытии интернет-магазина
- Как создать интернет-магазин?
Вы можете создать интернет-магазин с Shopify всего за несколько шагов.Вот как:
- Начать бесплатную пробную версию Shopify
- Добавьте товары, которые вы хотите продать
- Создайте ключевые страницы для вашего магазина
- Выберите тему и настройте свой интернет-магазин
- Настройте параметры доставки
- Настройте параметры налогообложения
- Настройте платежный шлюз и выплаты
- Подготовьте свой магазин к запуску
- Запустите свой магазин
org/Question">
Сколько времени занимает настройка моего интернет-магазина? - Сколько стоит запуск интернет-магазина на Shopify?
Shopify имеет разные ценовые категории для каждого из своих планов, начиная с 9 долларов США в месяц. Вот как это разбивается:
- Shopify Lite: 9 долларов.00 долларов США/месяц; 2,4% для транзакций с личным присутствием
- Basic Shopify: 29 долларов США в месяц; 2,9% + 30 центов за онлайн-транзакции; 2,7% для личных транзакций
- Shopify: 79 долларов США в месяц; 2,6% + 30 центов за онлайн-транзакции; 2,5% для транзакций с личным присутствием
- Advanced Shopify: 299 долларов США в месяц; 2,4% + 30 центов за онлайн-транзакции; 2,4% для транзакций с личным присутствием
- Shopify Plus: от 2000 долларов в месяц
Shopify POS Pro доступен в качестве надстройки за дополнительные 89 долларов США в месяц.

Shopify включает в себя весь хостинг веб-сайтов, поэтому дополнительная плата за хостинг не взимается. Все планы предлагают 14-дневную бесплатную пробную версию.
- Какие продукты я должен продавать в своем интернет-магазине?
Если вы хотите добиться успеха в электронной коммерции, вы должны продавать продукты, которые удовлетворяют потребительский спрос и приносят значительную прибыль. Для предпринимателей, которые только начинают продавать через Интернет, вы можете попробовать продукты с печатью по запросу или прямую поставку.Оба эти варианта не требуют большого риска, так как третья сторона занимается инвентаризацией и исполнением для вас.
org/Question">
Будет ли мой интернет-магазин оптимизирован для мобильных клиентов?
Вы можете настроить и начать продавать в своем интернет-магазине с помощью Shopify за считанные минуты.Подпишитесь на бесплатную пробную версию, запустите с одной из доступных тем и шаблонов, и вы готовы совершить свою первую продажу.
Да, когда вы создаете свой интернет-магазин на Shopify, он будет оптимизирован для мобильных пользователей. В Shopify Theme Store есть множество отличных бесплатных и премиальных мобильных тем. Каждая тема Shopify поставляется с бесплатной мобильной коммерцией, поэтому ваши клиенты могут совершать покупки из любого места.
Дополнительные ресурсы
.
 д.
д. Можно использовать национальные цвета или цвета флага, символы, традиционные в этой местности. Обсудите это с дизайнером, чтобы интегрировать их максимально эффективно. Кроме того, мы составили статью, которая рассказывает, как выбрать цвет для сайта.
Можно использовать национальные цвета или цвета флага, символы, традиционные в этой местности. Обсудите это с дизайнером, чтобы интегрировать их максимально эффективно. Кроме того, мы составили статью, которая рассказывает, как выбрать цвет для сайта.
 Пользовательский интерфейс страницы самостоятельного создания сайта можно настроить или заменить его настраиваемой формой, содержащей всю необходимую информацию для интеграции с системой выставления счетов или отслеживания пользовательских метаданных о сайте во время создания. Этот метод не оправдывает себя при наличии большого числа пользователей, которым нужен доступ к нескольким сайтам. Так как при использовании функции самостоятельного создания сайта создаются семейства сайтов с отдельными разрешениями, пользователей нужно добавлять по отдельности в различные семейства веб-сайтов. Если вместо этого использовать дочерние сайты, пользователи могут наследоваться из родительского сайта в семействе веб-сайтов. Для получения дополнительных сведений см. статью Настройка самостоятельного создания сайтов в SharePoint Server 2019.
Пользовательский интерфейс страницы самостоятельного создания сайта можно настроить или заменить его настраиваемой формой, содержащей всю необходимую информацию для интеграции с системой выставления счетов или отслеживания пользовательских метаданных о сайте во время создания. Этот метод не оправдывает себя при наличии большого числа пользователей, которым нужен доступ к нескольким сайтам. Так как при использовании функции самостоятельного создания сайта создаются семейства сайтов с отдельными разрешениями, пользователей нужно добавлять по отдельности в различные семейства веб-сайтов. Если вместо этого использовать дочерние сайты, пользователи могут наследоваться из родительского сайта в семействе веб-сайтов. Для получения дополнительных сведений см. статью Настройка самостоятельного создания сайтов в SharePoint Server 2019. Для этого нужно нажать ссылку создать сайт на странице «Сайты». Новый сайт создается на основе шаблона сайта группы с отдельными разрешениями. Создатель сайта может добавлять дополнительных пользователей на новый сайт.
Для этого нужно нажать ссылку создать сайт на странице «Сайты». Новый сайт создается на основе шаблона сайта группы с отдельными разрешениями. Создатель сайта может добавлять дополнительных пользователей на новый сайт.


 Большой или маленький сайт? Отлично подходит для обоих.
Большой или маленький сайт? Отлично подходит для обоих.
 Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.
Он предоставляет услуги общего, выделенного или облачного хостинга с высоким уровнем безопасности.



 Со временем также могут понадобиться серверные языки, такие как PHP, Python и Ruby.
Со временем также могут понадобиться серверные языки, такие как PHP, Python и Ruby. Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress.В результате это второй лучший вариант для начинающих.
Он также прост в использовании, прост в установке и может быть легко расширен с помощью модулей — , эквивалентных плагинам WordPress.В результате это второй лучший вариант для начинающих.