Плагин для сайта – Интересные плагины и скрипты для сайтов
5 плагинов для WordPress, которые пригодятся любому коммерческому сайту
Чтобы сайт работал на компанию, стоит регулярно работать над его дизайном и юзабилити, создавать дополнительные точки взаимодействия с целевой аудиторией, тестировать решения для повышения конверсии, поисковой оптимизации и вовлечения в полезный контент.
На каждую задачу нужно время: так что мы отобрали интересные дополнения и плагины из официального каталога, которые сэкономят вам часы и минуты, принесут сайту пользу и даже могут применяться вместе.

Смотрите также:
1. Конструктор страниц Elementor Page Builder
Вы установили аналитику и поняли, что текущий вид страницы не совсем удовлетворяет потребностям посетителей и бизнеса. Вы знаете, что конкретно нужно поменять, и хотите регулярно вносить подобные изменения — добавлять виджеты, менять структуру страниц или быстро создавать посадочные страницы под разные события, акции и продукты.

Такую задачу можно решить, используя плагин, повторяющий функционал конструктора сайтов: вносить изменения с ним будет проще, чем в стандартном редакторе WordPress и через встроенные инструменты премиальных тем. Тем более, если на горизонте маячит маркетолог, не слишком знакомый с внутренней кухней.
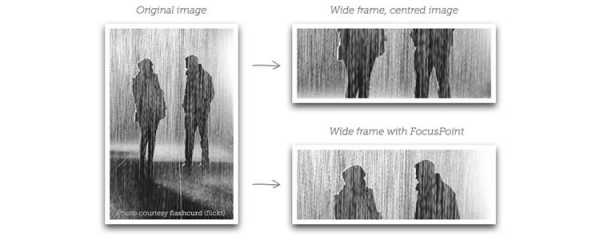
Elementor Page Builder — один из наиболее популярных визуальных конструкторов страниц для WordPress — имеет уже более 100 тысяч активных пользователей. Плагин полностью заменяет стандартный редактор WordPress. Вы просто переходите в Elementor и создаете страницу — добавляете разделы, заголовки, изображения, кнопки, карты, слайдеры и другие элементы, просто перетаскивая их мышью в нужное место.
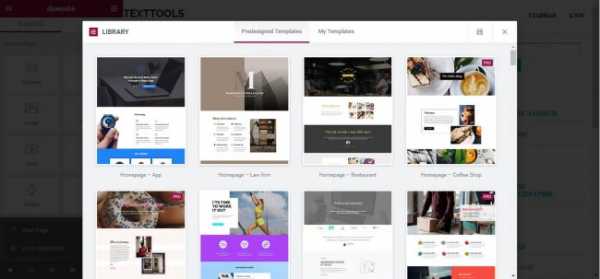
Для каждого из элементов предусмотрены дополнительные настройки — цвет, размер, выравнивание и другие. А выбрав функцию Elementor Canvas, вы сможете создавать на сайте отдельные страницы, дизайн которых не зависит от основной темы. Все страницы будут адаптивны: вы можете посмотреть, как будет выглядеть макет на мобильном или планшете.

Нажмите для увеличения
В базовой версии плагина есть 28 собственных элементов, еще 15 — встроенные виджеты WordPress. Расширить функционал еще можно, установив в дополнение плагин Press Elements: он расширит варианты дизайна шапки сайта, логотипа и элементов в блоге компании, если вы его ведете.
Этого достаточно, чтобы:
- создавать современные посадочные страницы
- стильно оформлять посты в блоге
- кастомизировать весь сайт
Конструктор работает с любыми темами и плагинами. Если вы подключите дополнение, которое добавляет на страницу какие-либо элементы, в панели управления Page Builder появится соответствующая кнопка. Правда, если в шаблон уже встроен визуальный редактор, вам придется переключаться между ним и Elementor — «родные» блоки плагин не распознает.
Бесплатная версия плагина не ограничена по времени, но для нее доступны не все виджеты и шаблоны. Если базового функционала недостаточно, вы можете выбрать один из 3 тарифов с оплатой на год вперед: Personal — $49 за 1 сайт, Business — $99 за 3 сайта и Unlimited — $199. Помимо дополнительных элементов, платная версия включает техподдержку и получение обновлений.
2. Конструктор калькуляторов и форм uCalc
Во многих сферах невозможно сразу дать покупателю точную и актуальную информацию о стоимости — однако посетители предпочитают заранее знать, сколько стоит товар или услуга, и если цен нет, могут уйти на другой сайт.
uCalc — универсальный инструмент, который работает не только на WordPress. Собранный здесь виджет можно встроить в любой сайт, приложение ВКонтакте, мессенджер или почту. Особенно полезен он будет на страницах с товарами и услугами, цена которых меняется от разных параметров и условий: объема, веса, скидок за объем, расстояний, пожеланий заказчика.
На первый взгляд такой простой и необязательный элемент как калькулятор, на деле приносит пользу сайту: его можно разместить на страницах, созданных под низкочастотные запросы, чтобы привлекать дополнительный трафик и повышать поведенческие факторы. А если посетитель пока не готов сделать заказ, он сможет отправить результат расчета на личную почту или телефон, а вы получите «теплый лид» и через несколько дней напомните ему о себе.
Плагин загружается и устанавливается в панели управления WordPress, и чтобы поставить или снять калькулятор со страницы, достаточно выбрать нужный элемент из списка виджетов. Сам калькулятор создается на официальном сайте сервиса перетаскиванием готовых элементов — ползунка, списков, картинок, кнопок, текстовых полей и других. Вам не потребуется знание JS, HTML и CSS, а для скорости можно использовать шаблоны калькуляторов под популярные поисковые запросы.

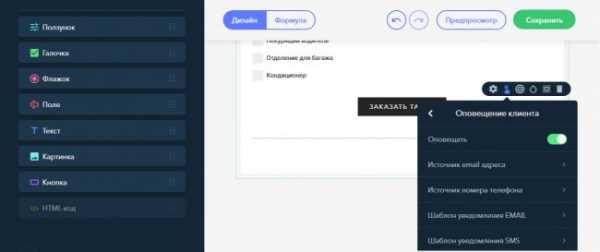
Нажмите для увеличения
Помимо набора полей и форм, uCalc содержит инструменты, позволяющие создать калькулятор, который будет в точности соответствовать задачам бизнеса и впишется в концепцию сайта. В разделе «Дизайн» можно менять шрифты, цвета текстов, фона и кнопки, а в разделе «Формула» — задать условия для расчета стоимости, в том числе, вывод нескольких расчетов и изменение цены от разных факторов.
Кроме того, конструктор позволяет:
- подключить оплату через Яндекс.Кассу, PayPal или Яндекс.Кошелек
- принимать заказы на почту и телефон
- автоматически уведомлять покупателей через Email или SMS
- отслеживать каналы, которые приносят заявки, в своей Яндекс.Метрике или Google Analytics
Настройка уведомлений, подключение платежной системы и систем аналитики также происходит в простом режиме в пару кликов мышью.
Плагин имеет бесплатную версию, но в ней нет ряда полезных для бизнеса функций — SMS-уведомлений, виджета «Картинка», подключения статистики и цели. Стоимость единственного тарифа «Все включено» начинается от $2,5 до $5 в месяц в зависимости от периода оплаты. Когда оплаченный период закончится, калькуляторы останутся на вашем сайте, но чтобы использовать бизнес-функционал, лучше продлить оплату.
3. Плагин для подбора картинок Image Inject
Лазить по десяткам сайтов, чтобы выбрать «ту единственную», что лучше проиллюстрирует текст — знакомо?
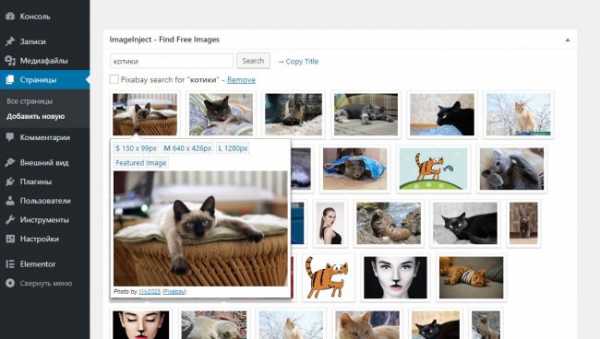
 Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Image Inject позволяет искать иллюстрации к постам из административной панели WordPress. После установки и активации в стандартном редакторе появляется поле, в которое можно вбить поисковой запрос или скопировать заголовок страницы, кликнув Copy Title.
Плагин отберет наиболее соответствующие ключевым словам картинки из баз Pixbay и Flickr, содержащих более 2 млн. изображений, и поможет задать размер и выровнять понравившуюся картинку перед публикацией.

Нажмите для увеличения
Настраивать плагин не нужно, после установки можно сразу приступать к работе. Однако опытные пользователи могут сократить зону поиска, выбрав лицензию, порядок отображения фотографий в выдаче и другие параметры в настройках плагина.
Правда, все изображения в базе и так открыты для свободного использования: а если где-то требуется указать автора, система автоматически добавит подпись. Помимо этого, к каждой картинке по умолчанию проставляются атрибуты для поисковой оптимизации.
4. Плагин комментариев HyperComments
Комментарии — важный элемент сайта компании, если вы ведете блог и занимаетесь контент-маркетингом. Они дают дополнительную точку контакта с целевой аудиторией, привлекают дополнительный трафик, позволяют пользователям высказать свое мнение, а компании — показать экспертность.

Плагин HyperComments заменяет стандартный модуль WordPress более функциональным: администратору становится легче модерировать комментарии — принять, отправить в спам или удалить можно одним кликом.
После установки плагина в меню административной панели появляется новый раздел, в котором отображаются все комментарии. На них сразу можно ответить. Доступны и другие любопытные опции:
- запрет комментирования постов через определенный срок после публикации
- премодерация
- подписка на комментарии для пользователей
- антиспам и блокировка IP
- возможность прокомментировать конкретный фрагмент текста

Нажмите для увеличения
Для одного сайта и одного модератора продукт можно использовать бесплатно. Если этого недостаточно, нужно выбрать один из тарифов: Personal — $24 в год за 3 модераторов на одном сайте; Professional — $11 за 3 сайта и 15 модераторов в месяц; или безлимитный Enterprise — за $44 в месяц.
5. Сервис почтовых рассылок MailChimp
Правильный email-маркетинг позволяет повысить вовлеченность и лояльность целевой аудитории, и в конечном итоге продавать больше. При этом частой болью бизнеса остается верстка писем и сегментация контактов пользователей.
MailChimp — одно из самых популярных решений для сбора базы email-подписчиков по отдельным листам и самостоятельного создания рассылок для них.
Чтобы интегрировать сервис рассылок с сайтом на WordPress было проще, разработчики проекта создали официальный плагин, который автоматически соберет контакты из подписных форм и распределит их по соответствующим категориям базы.

Нажмите для увеличения
После установки в панели управления WordPress появляется новый раздел — для его корректной работы нужно синхронизировать плагин с аккаунтом на официальном сайте MailChimp.
Затем можно будет настроить форму подписки в визуальном режиме или добавить соответствующие галочки о согласии на рассылку к комментариям, формам и другим элементам на сайте — посетителю нужно будет поставить галочку, и его адрес электронной почты добавится в вашу базу в соответствующем списке рассылок.
Подведем итоги
Коммерческий сайт может и должен оставаться современным и функциональным. И желательно оставлять время на сам бизнес.
Подобрав простые в освоении и использовании плагины, вы можете добиться и того, и другого: оформить уникальную посадочную страницу с помощью Elementor, собирать лиды и работать над SEO с калькулятором uCalc, «подогревать» свою аудиторию с помощью рассылок от MailChimp и упростить работу с блогом, используя Image Inject и HyperComments.
Автор: Алексей Корнеев
(написание текстов, маркетинг проектов)
Насколько полезным был этот пост?
Нажмите на звезду, чтобы оценить этот пост!
Отправить рейтингСредний рейтинг: / 5. Количество голосов:

Смотрите также:
hostenko.com
11 бесплатных плагинов WordPress, которые ускорят ваше продвижение в интернете
Сегодня в интернете можно найти огромное количество статей, в которых описываются полезные плагины для WordPress, но у большинства из них есть три существенных недостатка. Первое: авторы этих материалов пытаются впихнуть туда все, что они смогли найти в интернете (видимо, чтобы цифра в заголовке была побольше). Второе: они их не тестируют – просто копируют описание и в лучшем случае вставляют одну картинку, взятую с того же WordPress.org. И, наконец, третье: многие из приведенных там плагинов оказываются платными. Как-то не очень заботливо по отношению к читателям, вам не кажется?

В данном материале мы не будем перечислять все подряд. Мы расскажем только о самых интересных плагинах (и нескольких виджетах), которые реально могут помочь вам увеличить трафик, активность в социальных сетях и конверсию, подробно объясним, как они работают и в чем их главные преимущества. Обращаем ваше внимание, все они (без исключения) бесплатные и отлично выполняют все заявленные функции.
Установка выполняется по единому принципу:

Итак, начнем.
1. Sumome
Sumome – это плагин, созданный известной маркетинговой компанией AppSumo. Он бесплатен и невероятно функционален. Состоит из трех частей (по сути, это три отдельных плагина):
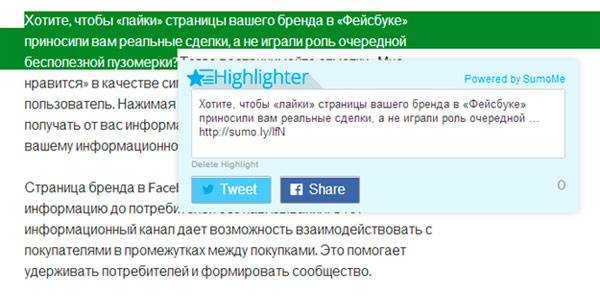
- Highlighter позволяет вашим пользователям в один клик расшарить любой текстовый фрагмент вашего сайта со ссылкой на оригинальный пост.
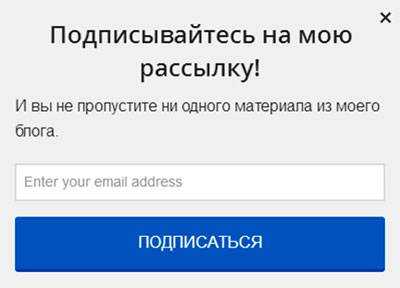
- List Builder – простой и красивый поп-ап для сбора имейл-адресов.



Настройка
Сразу после установки и активации плагина в правом верхнем углу вашего сайта должна появиться синяя полоска.
Наводим на нее мышку, появляется иконка. Нажимаем на иконку, появляется вот такое окошко.
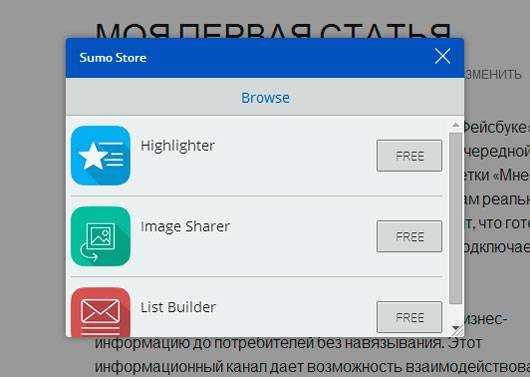
Жмем “Sign up” и вводим свои данные. Далее заходим в Sumo Store и выбираем необходимые компоненты: Highligter, ImageSharer или List Builder. Для установки необходимо нажать на кнопку «Free»

Highlighter и ImageSharer настраивать нет необходимости. Все, что вам нужно сделать, – это соединить с ними свои аккаунты в социальных сетях. А вот в настройках List Builder можно запутаться… Чтобы этого не произошло, посмотрите следующее видео. Даже если вы не знаете английского, оно вам поможет понять основную суть, а в более детальных настройках можно легко разобраться в процессе.
Главные преимущества этого плагина
- Он абсолютно БЕСПЛАТЕН.
- Не влияет на скорость загрузки сайта.
- Highlighter и ImageSharer могут круто увеличить вашу активность в социальных сетях.
- List Builder имеет большое количество настроек (текст, цвета, время появления), подробную статистику, интегрируется с MailChimp и Aweber, а если вы не пользуетесь этими сервисами, имейлы в один клик экспортируются из .csv-файла.
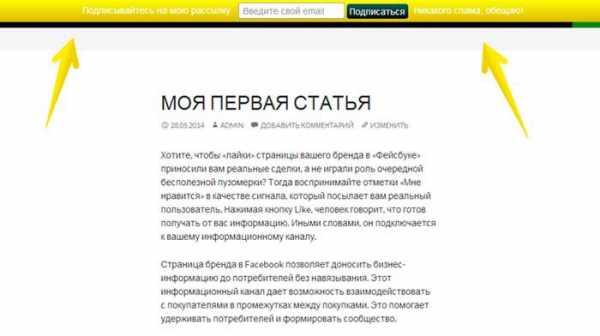
2. Viperbar
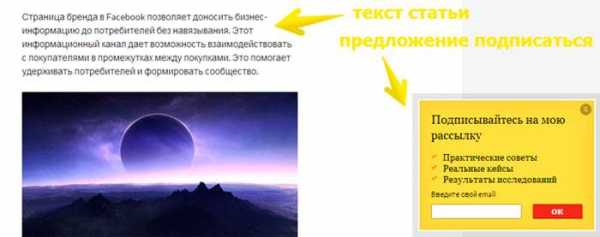
Viperbar – это панель, которая прикрепляется к верхушке вашего сайта и предлагает подписаться на вашу рассылку. По функциям и оформлению данный плагин во многом схож с Hello Bar, но есть в нем и некоторые выгодные отличия.

Настройка
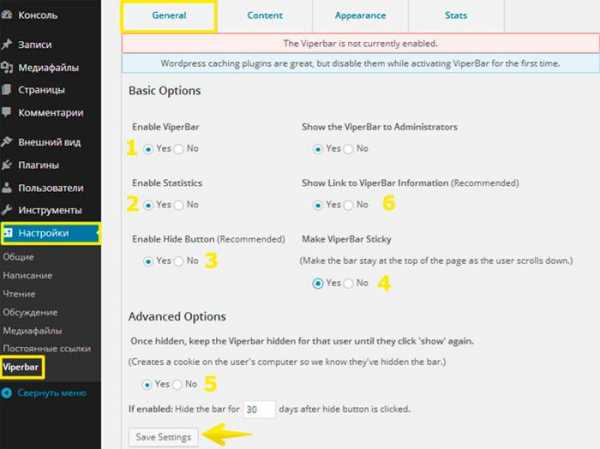
Чтобы настроить Viperbar, необходимо зайти в «Настройки» > Viperbar. Перед вами откроется меню с четырьмя вкладками. В первой (General) нужно обратить внимание на следующие пункты:
- Включение/выключение плагина.
- Включение/выключение статистики.
- Добавление кнопки, скрывающей панель (для пользователей, которые не хотят ее видеть постоянно).
- Панель двигается вместе с прокруткой страницы или всегда неподвижна.
- Панель остается скрытой, если пользователь нажал соответствующую кнопку в течение 30 дней (можно выбрать и любое другое значение).
- Присутствие логотипа ViperBar на вашей панели (конечно, производители рекомендуют включить эту опцию).

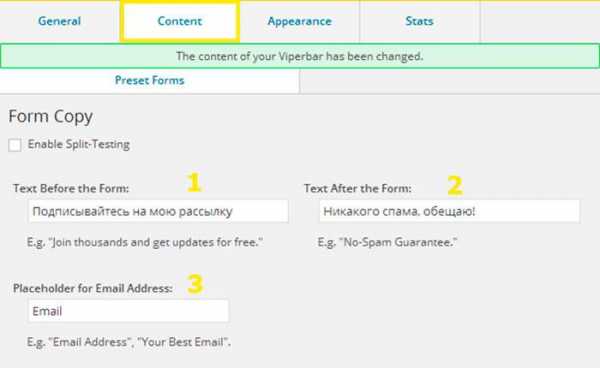
Во второй вкладке вписываем текст, который идет до формы для ввода email (1), после нее (2) и в ней самой (3).

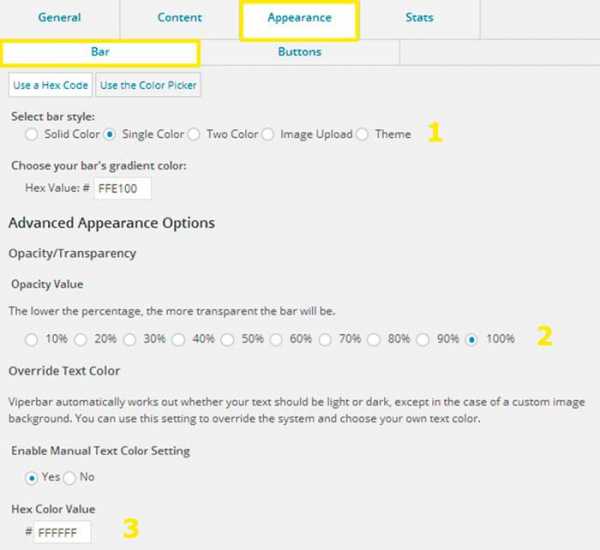
В третьей вкладке выбираем стиль панели (1), степень ее прозрачности (2) и цвет текста.

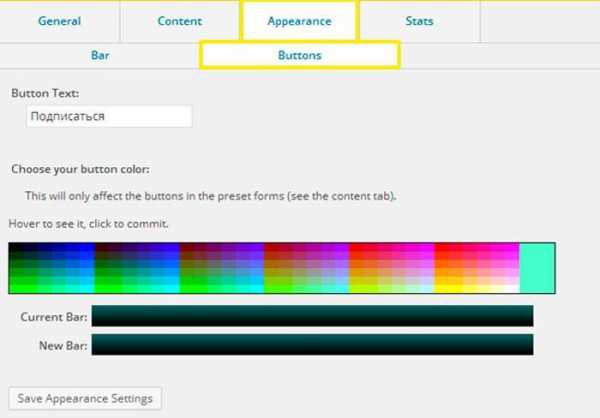
Далее выбираем цвет кнопки и текст, который будет на ней отображаться.

Отличия от Hello Bar
- Определяет, на каких конкретно страницах произошла конверсия (Hello Bar просто показывает ее процент).
- Позволяет убрать свой логотип (в Hello Bar он всегда отображается в левом углу панели).
- Есть возможность добавить страницу благодарности, возникающую после подписки (в Hello Bar такой возможности нет).
- Доступно 5 разных стилей панели (в Hello Bar панель может быть только одноцветной).
- Можно добавлять текст до и после формы для ввода email (в Hello Bar текст идет только до нее).
- Пользователи могут скрыть эту панель, если она их раздражает (Hello Bar скрыть нельзя).
3. Scroll Triggered Box
Scroll Triggered Box – это квадратное окошко, которое появляется сбоку экрана и предлагает пользователям оставить свой имейл. Главное преимущество данного плагина перед стандартными поп-апами заключается в том, что, когда он появляется, он не перегораживает ваш контент, а скромно висит в углу экрана.

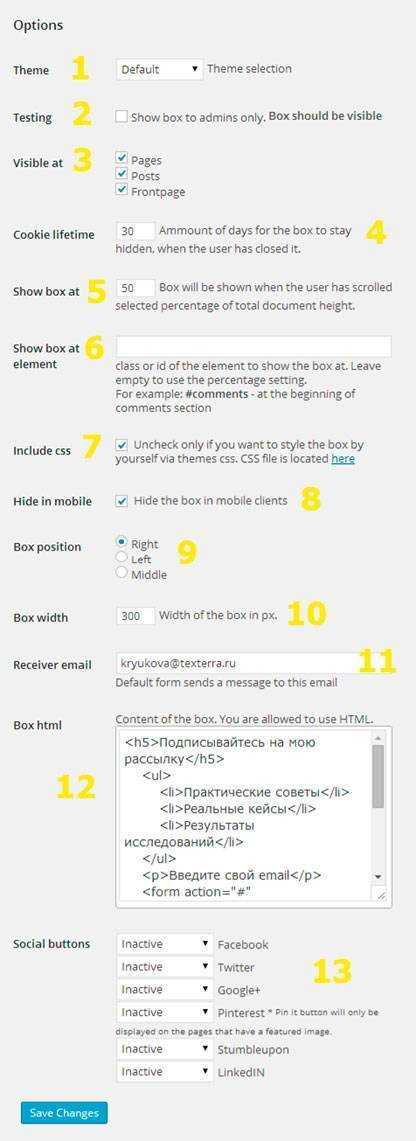
Настройка
Для того чтобы попасть в настройки плагина, необходимо нажать «Настройки» > Scroll Triggered Box. Что здесь можно изменить:
- Стиль оформления бокса.
- Показывать бокс только админам или всем пользователям (чтобы включить его, выбираем второй вариант).
- Где будет появляться (на страницах, в постах, на главной).
- Если человек закрыл бокс, сколько дней он еще будет скрыт от него.
- Сколько процентов страницы пользователь должен прокрутить, чтобы перед ним появился бокс.
- Если вы хотите, чтобы плагин всегда висел в каком-то конкретном месте, укажите класс или id этого объекта. Если нет – ничего не трогайте в этом пункте.
- Эта функция нужна тем, кто хочет использовать свои стили css.
- Не показывать бокс мобильным пользователям.
- Расположение бокса: справа, слева, посередине.
- Ширина бокса.
- Email, на который будут посылаться уведомления.
- Вписываем свой текст, не нарушая правильность написания тегов.
- Социальные кнопки.

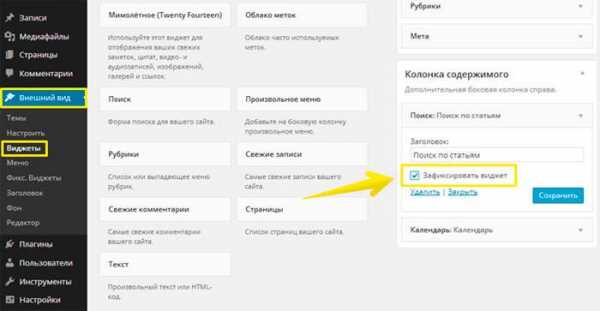
4. Fixed Widget
Настройка
Вы просто выбираете нужные виджеты и нажимаете на кнопку «Зафиксировать».

5. UpPrev
UpPrev – это плагин, который предлагает пользователям, дочитавшим до конца статьи, прочитать предыдущий материал вашего блога. В появляющемся боксе отображается кликабельное название статьи и небольшое вступление.

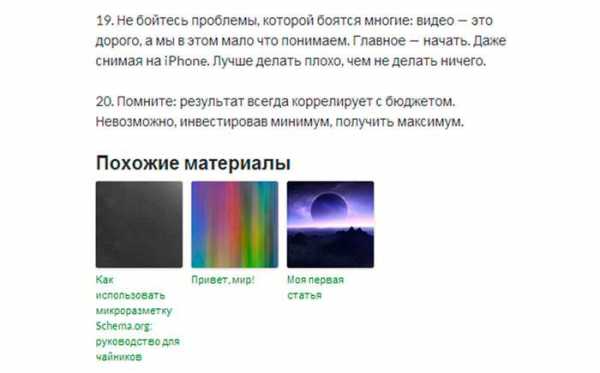
6. Related Posts
Предлагает пользователям, докрутившим до конца статьи, прочитать похожие материалы.

Преимущества плагина
- Есть статистика.
- Картинки берет из статьи, а если их там нет, подставляет свои стандартные.
- Вы сами устанавливает нужное количество отображаемых материалов.
- Можно менять заголовок этого раздела.
- Можно самому выбирать нужные материалы.
- Есть разные стили оформления.

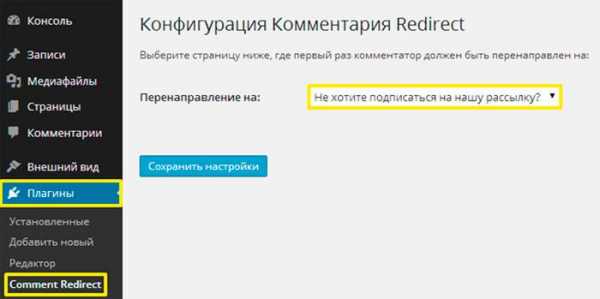
7. Comment redirect
Когда пользователи оставляют первый комментарий на вашем блоге, данный плагин автоматически переправляет их на страницу, которую вы выберите. Это можно использовать для того, чтобы сказать им спасибо, попросить их присоединиться к вашим группам в соцсетях или подписаться на рассылку. Настройки плагина выполняются в один шаг – вы просто выбираете страницу, на которую хотите перенаправлять своих пользователей.

А работает это вот так:

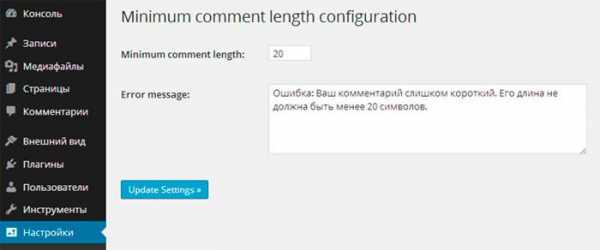
8. Minimum comment length
Спамеры часто оставляют в комментариях такие короткие и бессмысленные фразы, как «Здорово», «Спасибо», «Автор жжот» и т.д. Если вам это порядком надоело, и вы хотите услышать более разумные мысли от своих пользователей, воспользуйтесь плагином Minimum comment length. С помощью него вы можете установить минимальную длину комментария.

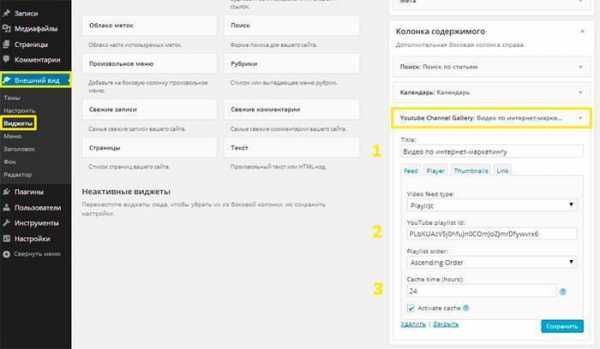
9. Youtube Channel Gallery
Идеальный виджет для тех, кто ведет свой канал на Youtube. Он отображает ваше последнее видео, а под ним все остальные ролики из вашего канала.

Главные преимущества плагина
- Видео можно смотреть прям в блоге, не переходя на Youtube.
- Размер отображаемых превьюшек настраивается.
- Можно сделать так, чтобы видео проигрывалось автоматически.
- Можно менять его качество.
- Количество отображаемых роликов вы выбираете сами.
Настройка
В общих настройках придумываем название (1), копируем id плейлиста и выбираем время, за которое будет обновляться кеш.

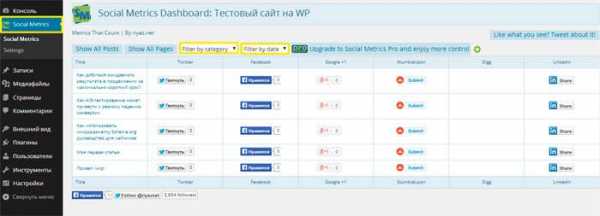
10. Social Metrics
Предоставляет таблицу с количеством расшариваний в социальных по каждой странице и посту. Поддерживает Twitter, Facebook, Google+, StumbleUpon, Digg и LinkedIn (для полного счастья не хватает только Вконтакте). Есть несколько удобных фильтров.

11. All In One Schema.org Rich Snippets
Данный плагин – это настоящая находка для всех блогеров и онлайн-маркетологов. С помощью него вы сможете с легкостью добавлять микроразметку Schema.org ко всем своим материалам. Не нужно путаться в кодах, не нужно проверять в валидаторах. Вы просто выбираете тип материала и вписываете в ячейки нужные данные. Очень удобно.

Понравился материал? Будем благодарны за репосты 🙂
11-besplatnykh-plaginov-wordpress-kotorye-uskoryat-vashe-prodvizhenie-v-internetetexterra.ru
50 самых популярных и полезных JQuery плагинов за весь 2014 год
Привет, друзья. Сегодня хочу представить Вам мега подборку JQuery плагинов, которые стали самыми популярными и используемыми в 2014 году. Хочу сразу же скачать, что тут в основном плагины, которые уже встречались на блоге, но некоторые есть и новые. Но всё же эта подборка в любом случае будет Вам полезна и интересна. Наслаждайтесь.
Спасибо http://speckyboy.com и рекомендую:
JQuery плагин для укладки блоков друг на друге

Демо и скачать
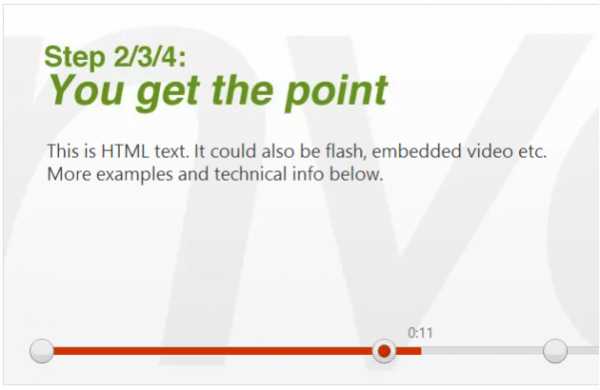
Простой плагин для создания полноэкранной красивой прокрутки
Демо Ι Скачать
3d эффект прокрутки на Вашем сайте

Демо Ι Скачать
JQuery плагин для фиксации контента во время прокрутки

Демо Ι Скачать
Навигация с помощью клавиш

Демо Ι Скачать
Плагин слайдера с поддержкой сенсорных экранов

Демо и скачать
Плагин, который позволит сделать прокрутку по горизонтали с эффектом параллакса

Демо и скачать
JQuery плагин для создания анимированной загрузки страниц на сайте

Демо и скачать
Плагин для быстрой прокрутки к указанному месту
Демо Ι Скачать
Крутой плагин для создания разнообразной и адаптивной сетки

Демо Ι Скачать
Простой JQuery плагин, который позволит сделать простые эффекты при прокрутке

Демо и скачать
Плагин для анимационного просмотра контента

Демо Ι Скачать
Крутой плагин для создания прокрутки с двух блоков
Демо и скачать
Высота для блоков на JQuery

Демо Ι Скачать
Плагин для создания адаптивного меню на сайт

Демо и скачать
Выпадающее меню на сайт на jQuery

Демо Ι Скачать
JQuery плагин для обрезки изображений

Демо Ι Скачать
Самый простой плагин лайтбокса для сайта

Демо и скачать
Контроль над воспроизведением GIF-файлов

Демо и скачать
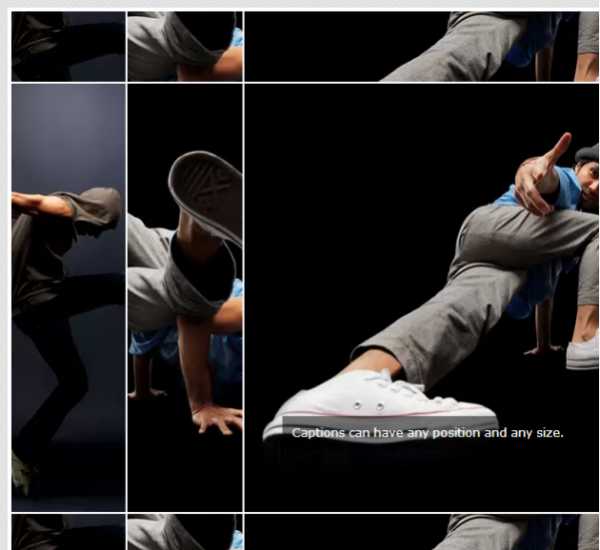
Построение изображений в сетку

Демо Ι Скачать
Красивое отображение медиа контента с помощью JQuery

Демо и скачать
Плагин, который находит изображения в формате SVG и заменяет их в PNG, только если браузер не поддерживает их

Скачать
Плагин для добавления видео на фон

Демо и скачать
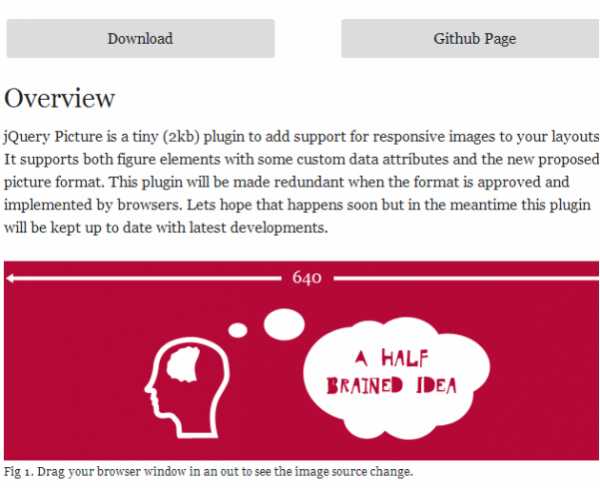
Адаптивные изображения

Демо и скачать
Плагин для обслуживания Retina изображений

Скачать
Создание видео на HTML5 и использование его как фон на сайте

Демо Ι Скачать
Плагин для удобной обрезки изображений

Демо Ι Скачать
Мощный плагин, который обнаруживает лица на видео и изображениях

Демо и скачать
Плагин для подзагрузки изображений при прокрутки страницы

Демо Ι Скачать
Полноэкранный и адаптивный слайдер

Демо и скачать
Полноэкранный слайдер с красивыми CSS3 переходами

Демо Ι Скачать
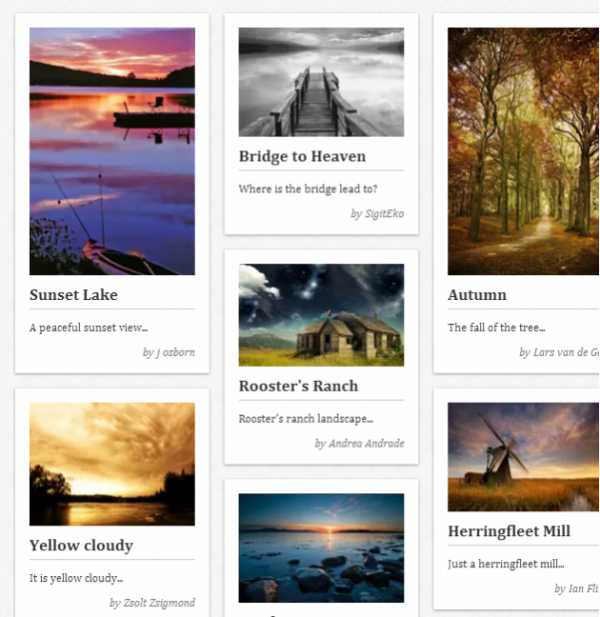
Адаптивный плагин лайтбокса или галереи

Демо и скачать
Галерея с адаптивным дизайном и поддержкой сенсорных экранов

Демо и скачать
Галерея для сайта в виде беспорядочно разбросанных фотографий

Демо Ι Скачать
JQuery плагин с помощью которого можно создать сетку для изображений

Демо Ι Скачать
Плагин для перемешивания изображений при наведении

Демо и скачать
Супер простой плагин слайдера картинок

Демо и скачать
JQuery плагин для изменения размера текста в зависимости от размера экрана

Демо и скачать
Эффект пишущей машинки

Демо и скачать
Выравнивание текста по любой кривой

Демо и скачать
Анимация для текстовых фраз

Демо и скачать
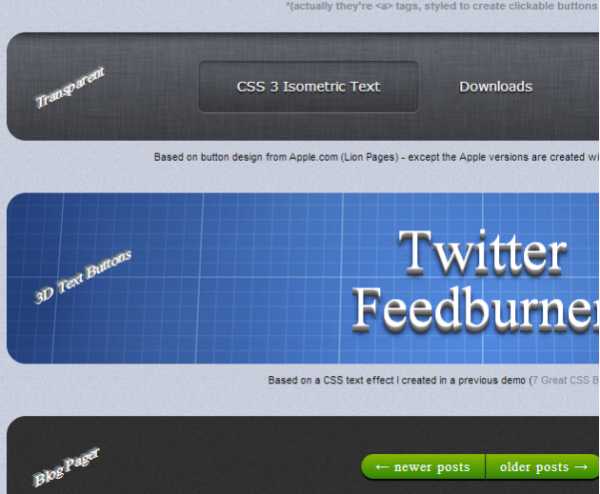
Эффекты для текста
Демо и скачать
Плагин для проверки на правильность введённых данных в форму

Скачать
Плагин для красивой реализации флажков и переключателей

Демо и скачать
Проверка формы на правильность с JQuery

Демо и скачать
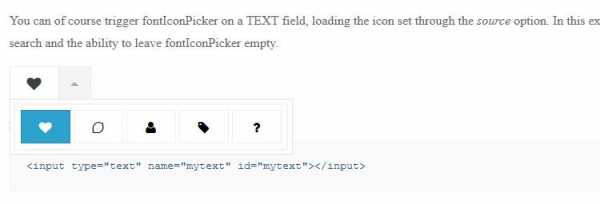
Выбор иконок в формах

Демо и скачать
JQuery плагин для создания живого поиска
Демо и скачать
JQuery часы на сайт
Демо и скачать
Предупреждения перед отправкой письма на почту

Демо и скачать
Несколько кнопок социальных сетей

Демо Ι Скачать
Добавление заметок на страницу
Демо и скачать
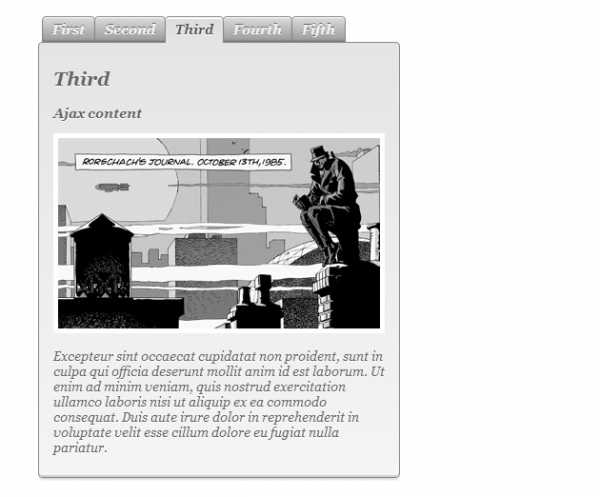
Адаптивные табы
Демо Ι Скачать
Плагин который извлекает цвет из родителя

Демо и скачать
JQuery плагин для построения вселенной
Демо и скачать
Плагин, который выводит надписи при изменении размера окна браузера

Демо Ι Скачать
beloweb.ru
Лучшие бесплатные плагины для бизнес сайта
Для многих целью создания сайта является именно открытие нового бизнеса или развитие уже существующего. И в действительности, сайт в интернете может сыграть положительную роль для любого дела.
Плагины для бизнеса сайта, о которых будет рассказано в этой статье, позволят улучшить любой проект. Благодаря описанным ниже инструментам, сайт сможет лучше продвигаться и больше зарабатывать.

SEO плагины
Плагины для бизнес сайта открывают модули для оптимизации и удачного продвижения.
All in one SEO Pack
Самый популярный SEO плагин. В нём собранно всё, что необходимо для оптимизации сайта. Об этом и говорит его название – SEO всё в одном. Вот какие есть функции:
- Добавление мета-тегов.
- Управление OpenGraph.
- Работа с XML картой сайта.
- Блокировка определённых разделов сайта для индексации.
- Управление файлом robots.txt.
- И многое другое, что может понадобится оптимизатору.
Это бесплатный и полностью русифицированный плагин, который заслужил доверие многих специалистов.
Yoast SEO
Более современный аналог плагин All in one SEO. Такой же бесплатный и русифицированный и способен выполнять все функции, которые были описаны выше. Из дополнительных полезных возможностей можно выделить анализ релевантности и удобочитаемости контента.
Google Analytics Dashboard
Плагин разработанный ExactMetrics, который позволяет создать в консоли WordPress панель аналитики от Google Analytics. Один из популярных плагинов для реализации этой функции. Всё, что можно смотреть в личном кабинете Google Analytics, с этим плагином можно будет увидеть в консоли сайта.
Яндекс Метрика
Плагин от Mustafa Uysal, аналогичный Google Analytics Dashboard, только выводит в консоли панель от Яндекс Метрики. Выполняет те же функции, позволяет полноценно анализировать статистику сайта. Самый популярный и удобный модуль для решения этой задачи.
Cyr to lat
Разработка от Sol, Sergey Biryukov, которая транслитирует кириллические буквы в составе URL, и делает их латиницей. URL на латинице необходимы для успешной индексации и продвижения любого сайта.
Лендинг пейдж
Лендинги — это страницы, которые направленны на продажу одного продукта. Такие страницы имеют высокий уровень конверсии и отлично продают. Они являются незаменимой частью любого коммерческого проекта и поэтому плагины для бизнес сайта продолжают именно конструкторы лендингов.
Elemetor
Плагин, который уже стал легендарным конструктором лендинг пейдж. В бесплатной версии есть большое количество функции и возможностей. Конструктор позволяет добавлять все необходимые элементы, которые нужны на странице для повышения конверсии. А также в нём есть множество готовых шаблонов.
WP Landing Pages
Альтернатива для Elementor. Этот конструктор от Intense WP позволяет добавлять на страницу разнообразные элементы и имеет несколько бесплатных готовых шаблонов. В платной версии функционал значительно расширяется. Простой в использовании плагин.
Landing Page Builder
Как и описанные выше плагины, этот конструктор от Web-Settler имеет в своём редакторе необходимые для лендинга элементы, а также готовые шаблоны. Отличается он тем, что в нём есть неплохая SEO оптимизация, а также возможность интегрироваться с плагином Yoast SEO.
Конверсия
Конверсия – процент клиентов от всех посетителей сайта. Чем он больше, тем лучше, чем больше выгода от сайта. Ниже список плагинов, которые помогают улучшить конверсию сайта.
Разработка от OptinMonster Team, которая создаёт всплывающие окна. Он представляет собой продвинутый конструктор форм. Но помните, что всплывающие окна нужно использовать правильно и грамотно, иначе они могут пойти во вред.
Contact form 7
Если же нужны обычные формы на странице, а не всплывающие, то лучше всего выбрать эту разработку Takayuki Miyoshi. Конструктор форм отличается большим функционалом, позволяет добавлять любые произвольные поля с разнообразными функциями, поддерживают работу с капчей. Плагин показывает стабильную работу.
Dreamgrow Scroll Triggered Box
Очередной конструктор вспылвающх форм, в функциях которого есть возможность настроить её появление при прокрутке до определённого момента. Обладает также и другим полезными дополнительными функциями. Разработчик – Dreamgrow Digital.
Скорость загрузки сайта
Скорость загрузки страниц имеет большое влияние на ранжирование сайта, уровень конверсии и поведенческие факторы. Это один из важных аспектов продвижения сайта.
WP Fastest Cashe
Автором этого плагина является Emre Vona. Модуль имеет в своём составе все необходимые инструменты для обеспечения полноценного кеширования сайта и управления кешем. Он является самым популярным инструментом для решения задачи кеширования страниц.
AMP для WP
Плагин создаёт AMP страницы, которые отличаются высокой скоростью загрузки. Они нужны специально для мобильных устройств. Сейчас большинство пользователей посещают сайт именно с мобильных, поэтому об этом нужно позаботиться. Модуль позволяет значительно кастомизировать AMP страницы. Разработчики – Ahmed Kaludi, Mohammed Kaludi.
wpuroki.ru
20 самых полезных, удивительных и бесплатных JQuery, CSS3 и HTML плагинов для Ваших новых сайтов
Приветствую Вас, дорогие читатели блога. В этот зимний день я спешу Вам представить очередную подборку разнообразных и полезных плагинов на JQuery, CSS3 и HTML.
Что именно войдёт в данную подборку? Всё самое свежее, креативное и полезное. 🙂 А именно, несколько слайдеров, аудио проигрыватель, прокрутки страниц с красивыми эффектами и ещё множество интересного, которое поможет Вам создать свой очень красивый сайт.
Друзья, тут всё как обычно бесплатно, с примерами. И конечно же все файлы доступны по прямым ссылкам. Так что качайте и радуйтесь 🙂
Так же рекомендую Вам посмотреть прошлые посты:
Красивая прокрутка на странице с использованием JQuery
Очень красивая прокрутка не больших блоков на Вашей странице.

Демо ι Скачать исходники
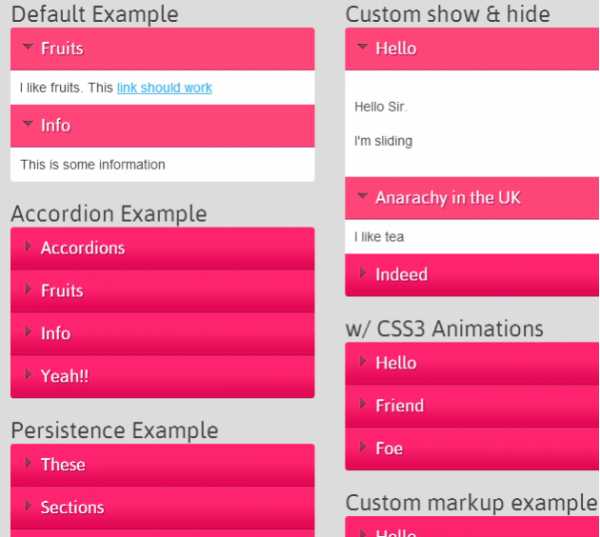
Отличные HTML табы с красивой анимацией
Клёвые табы для Вашего сайта. Очень понравился красивый переход между ними.

Демо ι Скачать исходники
JQuery меню, которое бегает за курсором
Хочу сказать, что довольно таки не обычная реализация меню. Вам кажется, что оно будет напрягать посетителя. Нет! 🙂 Оно почти не заметное.

Демо ι Скачать исходники
Стильные и простые всплывающие подсказки на JQuery
Довольно простые и не плохие подсказки, которые совершенно не будут отвлекать Вашего посетителя.

Демо ι Скачать исходники
Красивый слайдер для сайта
Отличный слайдер на Ваш сайт, с очень плавным перелистыванием изображений.

Демо ι Скачать исходники
Простое и красивое меню для сайта с использованием CSS3 и JQuery
Данное меню имеете не плохие анимированные эффекты, а также подойдёт практически для любого сайта.

Демо ι Скачать исходники
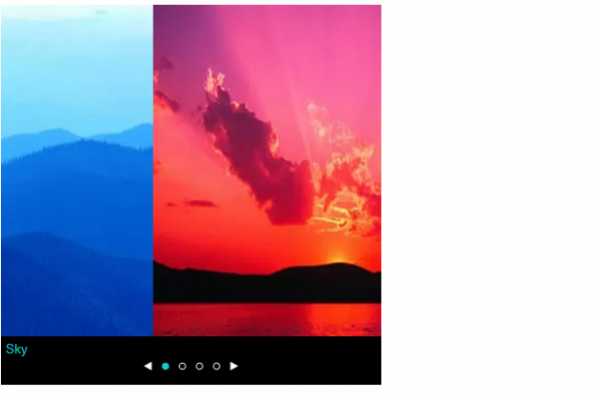
Очень красивая flash галерея
Замечательная галерея для Ваших фотографий. Данная галерея использует flash.

Демо ι Скачать исходники
Замечательный просмотр картинок с применением JQuery
Данный плагин очень сэкономит. много места на сайте, а так же будет очень удобен для просмотра больших изображений.

Демо ι Скачать исходники
Прокрутка миниатюр с JQuery
Быстрый предосмотр миниатюр на Вашем сайте, которые двигаются в противоположную сторону от курсора.

Демо ι Скачать исходники
Красивый ротатор баннеров для сайта с JQuery
Красивое оформление для Ваших баннеров на сайте, которое очень понравится Вашим рекламодателям. А так же этот ротатор можно использовать как обычный слайдер.

Демо ι Скачать исходники
Фиксированное JQuery меню для сайта
Не плохое меню для Вашего сайта. Плюсом является то, что оно всегда будет на виду у посетителей.

Демо ι Скачать исходники
Горизонтальная прокрутка с красивой анимацией
Классный JQuery плагин, который позволит Вам сделать отличный сайт с красивой горизонтальной прокруткой.

Демо ι Скачать исходники
Вертикальная и плавная прокрутка для сайта на JQuery

Демо ι Скачать исходники
Аудио плеер с адаптивным дизайном с JQuery
Замечательный музыкальный плеер на Ваш сайт. Так же он будет правильно отображаться на всех мобильных устройствах.

Демо ι Скачать исходники
Не обычный и красивый JQuery слайдер изображений
Клёвый слайдер для сайта, с очень красивым и не обычным эффектом перелистывания картинок.

Демо ι Скачать исходники
Удивительный выпадающий список для сайта
Очень необыкновенный выпадающий список с JQuery. Очень классно и креативно сделано. Хочу сказать, что в демо 6 примеров.

Демо ι Скачать исходники
Очень красивый календарь для сайта

Демо ι Скачать исходники
Классный эффект для миниатюр на сайте
Очень красивое расположение множества миниатюр в одном месте, 5 примеров.

Демо ι Скачать исходники
Полноэкранное перелистывание страниц на JQuery

Демо ι Скачать исходники
Очень удобная и красивая сортировка миниатюр на сайте

Демо ι Скачать исходники
Замечательная временная стена для сайта с адаптивным дизайном

Демо ι Скачать исходники
beloweb.ru
Очень полезные, свежие и крутые JQuery плагины на сайт за май 2013 года
Вот и пришло время для очередной подборки самых свежих, разнообразных и самое главное очень полезных JQuery плагинов, которые Вы можете свободно использовать на Вашем сайте.
В данной подборке Вы найдёте практически всё, что Вам понадобится для красивых эффектов на сайте. А именно, здесь есть слайдеры, кнопки, меню и ещё несколько крутых плагинов.
И огромным плюсом является то, что всё Вы сможете скачать бесплатно, а так же посмотреть все скрипты в действии. В общем качайте и наслаждайтесь.
Вот ещё несколько подборок с похожим содержанием:
Классный слайдер изображений на JQuery с красивым эффектом перелистывания.

Демо ι Скачать
Несколько отличных форм ввода для сайта

Демо ι Скачать
Несколько красивых слайдеров картинок и контента на JQuery

Демо ι Скачать
Отличный слайдер для изображений на JQuery и CSS3

Демо ι Скачать
Отличное CSS меню в виде ленты для Вашего сайта
Демо ι Скачать
Классные всплывающие подсказки для картинок на сайте

Демо ι Скачать
Отличная реализация социальных закладок в виде аккордеона с использованием JQuery

Демо ι Скачать
Тimeline слайдер на Ваш сайт

Демо ι Скачать
Хороший JQuery плагин для отображения цвета

Демо ι Скачать
Красивый аккордеон эффект для изображений с использованием JQuery

Демо ι Скачать
Простой и полезный калькулятор на сайт

Демо ι Скачать
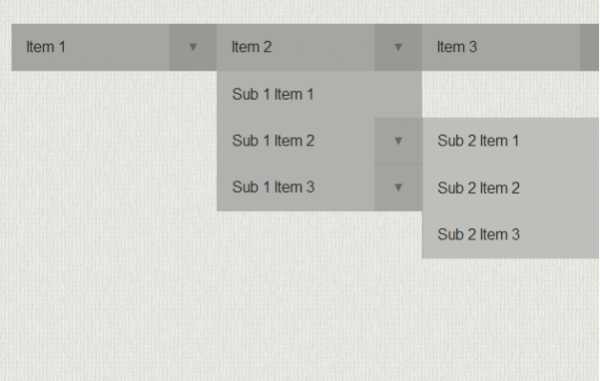
JQuery плагин для многоуровнего выпадающего меню

Демо ι Скачать
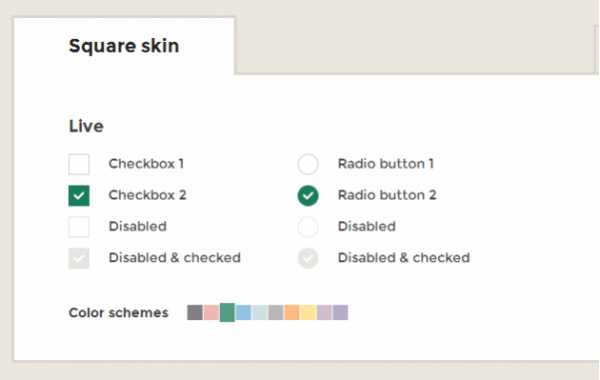
Множество красивых стилей для чекбоксов

Демо ι Скачать
Крутой эффект для текста с настройками

Демо ι Скачать
Не плохой график с использованием JQuery и CSS

Демо ι Скачать
Полноекранная и плавная прокрутка для страниц на сайте

Демо ι Скачать
Фиксированное меню на сайт

Демо ι Скачать
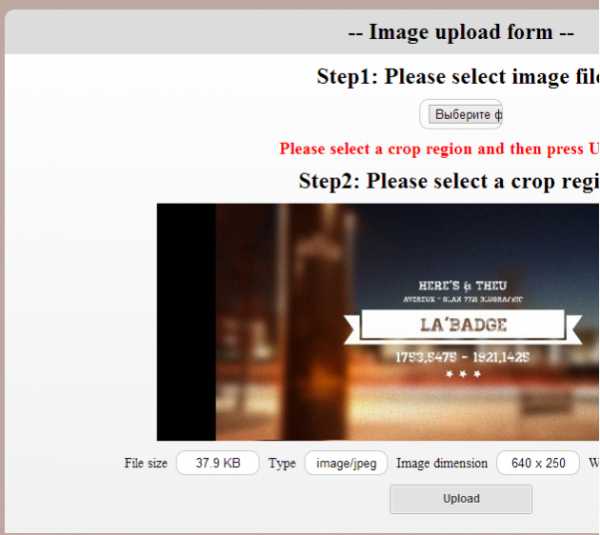
Форма для загрузки изображений пользователями на JQuery и HTML5

Демо ι Скачать
Параллакс прокрутка страницы на JQuery

Демо ι Скачать
JQuery плагин бегунков для слайдера

Демо ι Скачать
Полноекранный слайдер для картинок на сайт

Демо ι Скачать
Плагин для параллакс прокрутки страницы

Демо ι Скачать
Мини галерея с поддержкой сенсорных экранов

Демо ι Скачать
Самый простой слайдер для изображений

Демо ι Скачать
JQuery плагин вертикального выпадающего меню для сайта

Демо ι Скачать
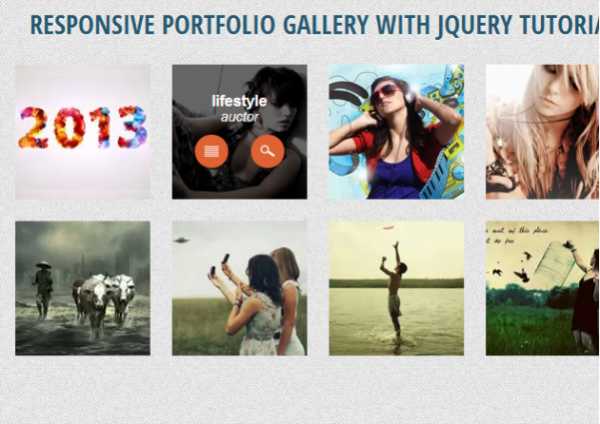
Адаптивное портфолио для Ваших работ

Демо ι Скачать
Слайдер с поддержкой навигации на клавиатуре.

Демо ι Скачать
Крутой плагин для красивого расположения блоков на странице

Демо ι Скачать
Полезный JQuery плагин который меняет изображение при разных разрешениях экрана

Демо ι Скачать
Несколько красивых кнопок для сайта

Демо ι Скачать
beloweb.ru
Что такое плагин, зачем он нужен и как его установить
Доброго дня, дорогие читатели BiznesSystem.ru. В этой статье я постараюсь, как можно проще рассказать о плагинах – что это за явление и как с ними работать. Естественно, не обойдем стороной и практическую часть – на примерах покажу, как устанавливать плагины для браузера Mozilla Firefox и для сайтов под управлением CMS WordPress. Еще один урок по этой теме я вынес в отдельную статью (там очень много материала) – это инструкция по установке и обновлению плагина Adobe Flash Player – смотрите её тут.

Содержание:
- Что такое плагин простыми словами?
- Зачем нужны плагины?
- Как устанавливать плагины для разных программ.
Что такое плагин простыми словами?
В наш язык это слово попало без искажений из английского (англ. plugin – подключаемый модуль) вместе с десятками других (например, кэшбэк или мессенджер).
Плагины – это небольшие программные коды, дополняющие функционал основного приложения, для которого они создаются. Проще говоря – это надстройки, дополнения или исправления, благодаря которым исходная программа становится лучше (функциональнее) с точки зрения конкретного пользователя. Особенность модулей в том, что они не могут работать самостоятельно, это только дополнения, которые работают внутри основной программе. В то же время, базовая программа, для которой создаются плагины, может прекрасно обходиться и без них.
Пример плагина, с которым сталкивался каждый пользователь сети – это, упомянутый выше Adobe Flash Player, он позволяет веб браузерам (что такое браузер читайте тут) показывать видео и другой контент, основанный на флеш технологиях. Без этого дополнения браузеры выполняют свое основное предназначение – открывают сайты и работают с интернет сервисами, но, например, не умеют “смотреть” видео с Youtube.
Дополнения создаются для разных категорий программ, но наиболее популярны такие «примочки» для приложений, работающих с интернетом, таких как веб браузеры, для сайтов, точнее для их систем управления и для игр (в игровом мире чаще встречается термин “Мод” – модификация – это тот же plugin). Многие оффлайн программы также используют подключаемые модули, например, Фотошоп.
Зачем нужны плагины?
Теперь о предназначении – с какой целью плагины создаются? Может показаться странным, почему разработчики сразу не наделяют свои приложения всем необходимым функционалом, к чему заморачиваться с отдельными модулями – скачивать их, включать, обновлять – делать всю эту лишнюю работу по настройке – ведь проще использовать продукт “из коробки”.
Действительно, проще, но не целесообразнее. Отдельные модули выполняют 3 важные функции:
1. Делают индивидуальные настройки приложениям
Все люди разные и одни и те же программы используют для разных целей. Использование плагинов дает возможность подстроить конкретную версию программы под нужды и предпочтения конкретного человека.
2. Уменьшают размер и ускоряют работу программ
Если все программы изначально выпускать с полным пакетом всевозможных функций, они станут очень большими и будут занимать лишнее место, расходовать ресурсы компьютеров, что снизит их быстродействие.
Например, вебмастерам часто приходится работать с различными параметрами сайтов, для них есть специальные плагины для браузера типа RDS bar, другие люди любят видеть в панели браузера погоду или пробки, третьим необходим курс валют – если показывать всю возможную информацию, то половина экрана будет занята ненужными иконками, вместо показа рабочей области.
3. Позволяют совершенствовать программы
Использование модульной схемы в работе программ, где каждый plugin можно подключить или отключить не вызывая нарушений в работе основных функций, позволяет улучшать программы не только силами разработчиков, но и силами любых других программистов. Например, если вам нужно дополнить программу какой-либо функцией, вы просто пишете код дополнения, а не ждете, когда разработчик примет решение добавить нужный вам функционал.
Как устанавливать плагины?
В зависимости от конкретной программы есть три разных способа установки:
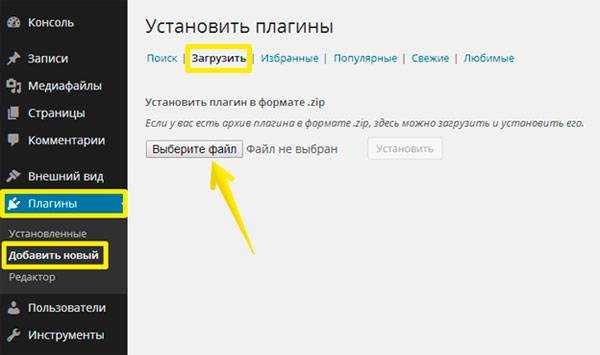
- Ручной – прямым копированием файлов с кодом в специальную папку программы;
- Автоматизированный – установкой через меню в самой программе, если такая возможность реализована;
- Автоматический – через специальный запускающий файл, который сам находит куда и что копировать (такие как Adobe Flash Player)
Для любой программы процесс установки модулей индивидуален. Как я уже говорил, чаще всего я сталкиваюсь с двумя типами плагинов – для моих сайтов и для веб браузеров. О них и расскажу подробнее.
Как установить plugin на CMS WordPress?
WordPress – это специальная программа для управления сайтом, я использую ее для своих ресурсов. Она, как раз, славится тем, что имеет огромное количество всевозможных плагинов. Мой рекомендованный список плагинов для WordPress смотрите здесь.
Видео урок по установке модулей на WordPress (я показал как всё работает максимально доступно и подробно):
Как устанавливать плагины для браузера Firefox?
Для веб браузера все дополнения уста
biznessystem.ru
