Пошаговая инструкция как сделать сайт на ucoz – Создать сайт в системе uCoz: пошаговая инструкция
Как создать сайт? — База знаний uCoz
Как создать сайт?
С помощью данной инструкции каждый новичок, не разбирающийся в особенностях веб-разработок, сможет быстро, легко и бесплатно создать собственный сайт в системе uCoz. Для этого пройдите три простых шага:
Шаг 1. Регистрация в системе
Чтобы создавать сайты в системе uCoz, потребуется зарегистрироваться. Регистрация бесплатна, и после ее прохождения вы сможете создавать неограниченное количество сайтов.
Перейдите на страницу: uCoz.ru/register/
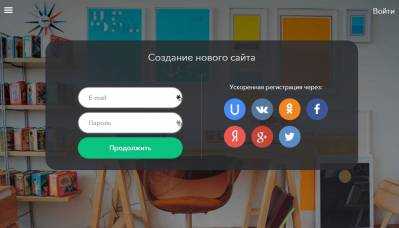
Выберите удобный способ регистрации: через ввод e-mail и пароля или через социальные сети. Указывайте действующий e-mail, потому что на него придет письмо с подтверждением аккаунта.
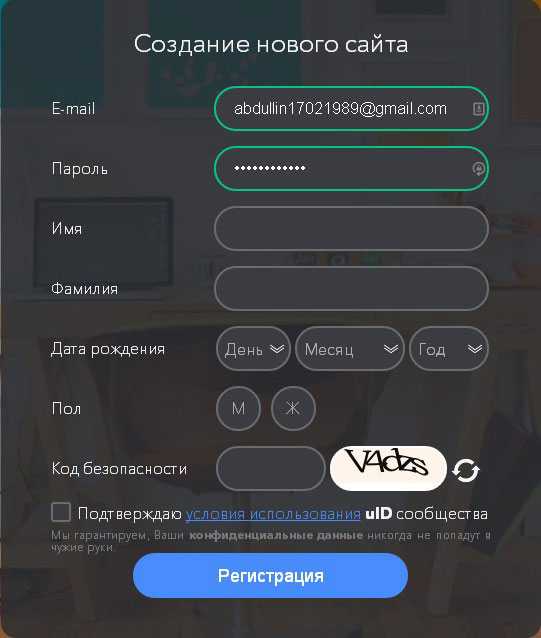
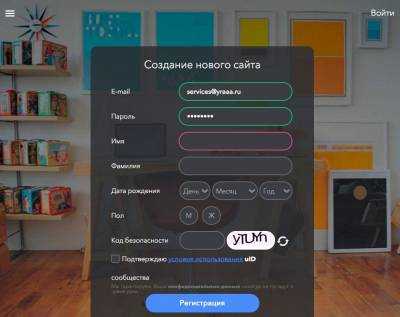
После того, как введен действующий адрес e-mail и придуман сложный пароль (или вы авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажимаем на кнопку «Регистрация».
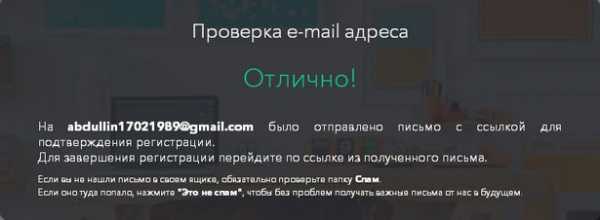
Если все поля были заполнены корректно, откроется страница с информацией об успешной регистрации, а на указанный e-mail будет отправлено письмо. Теперь необходимо проверить свой почтовый ящик.
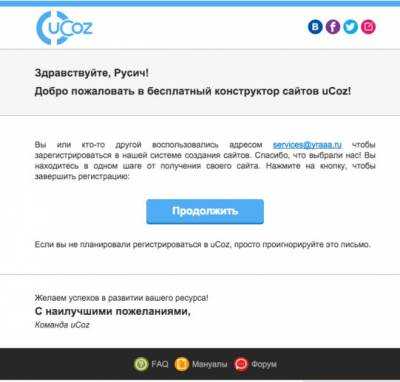
Найдите письмо с темой «uID — Добро пожаловать в наше сообщество!». Обратите внимание, что, в редких случаях, оно может попасть в папку «Спам». В полученном письме необходимо кликнуть на кнопку «Продолжить».
Шаг 2. Настройка безопасности аккаунта
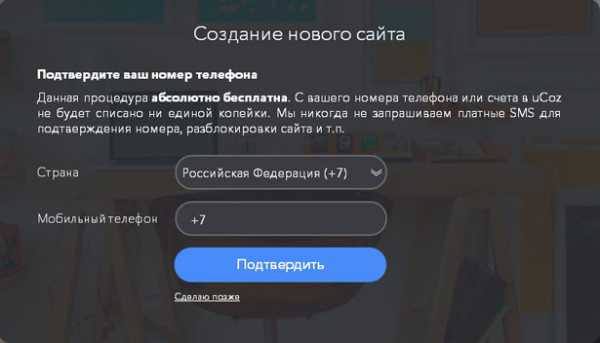
Выполнив все действия, указанные выше, вы попадете на страницу с текстом «E-mail подтвержден!». Здесь вам необходимо ввести ваш номер мобильного телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также вам нужно придумать ещё один пароль: он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю.
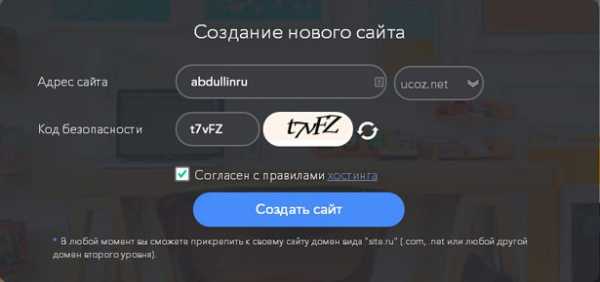
После того, как вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию». Попадаем на страницу, где необходимо выбрать адрес сайта. Именно по данному адресу посетители будут видеть сайт в Интернете. Придумываем свободный адрес сайта, наилучшим образом описывающий ваш проект, выбираем для него доменную зону (ucoz.net, ucoz.org и т. д.) и нажимаем на кнопку «Создать сайт
Шаг 3. Создание и первичная настройка сайта
Успешно выполнив все инструкции, которые написаны чуть выше, вы окажетесь на странице настроек конфигурации сайта.
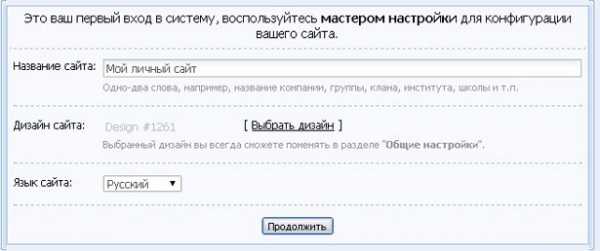
Укажите название сайта, выберите его дизайн и язык. Если вы сомневаетесь в выборе, нажмите на кнопку «Продолжить», позднее вы сможете изменить эти настройки в любой момент.
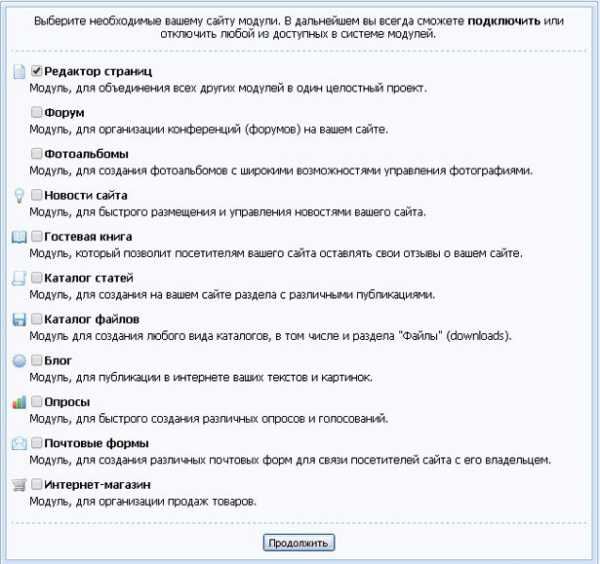
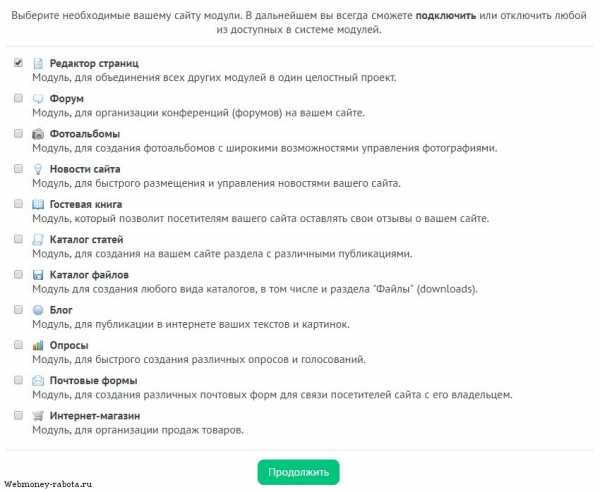
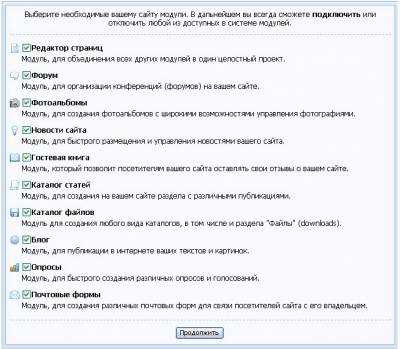
Далее перед вами появится страница с выбором модулей, которые вы хотите использовать на сайте. Нужно поставить галочки напротив тех модулей, которые вам необходимы. Если вы не уверены в том, какой именно модуль вам нужен, посмотрите инструкцию по выбору модулей или нажмите «Продолжить». После создания сайта вы сможете отключить или добавить на сайт любой модуль системы uCoz.
Поздравляем, теперь у вас есть собственный сайт! После завершения основных настроек конфигурации сайта вы автоматически будете перенаправлены в панель управления вашим проектом.
Обязательно сохраните данные, которые вам потребуются при работе над сайтом:
- Адрес сайта и ссылка для входа в панель управления (http://ваш_сайт/admin)
- Пароль для входа в панель управления (Пароль от ПУ, не путайте его с uID)
- Ответ на секретный вопрос
Как создать сайт?
www.ucoz.ru
Как создать сайт на uCoz. Пошаговая инструкция
Эта статья создана для новичков, которые хотели бы с нуля создать сайт на uCoz, основываясь на пошаговой инструкции. Каждый шаг сопровождается иллюстрацией.
Посмотрите примеры сайтов созданных в uCoz.
Прежде чем начать создавать сайты на uCoz, вам нужно создать свой глобальный профиль в uID (uCoz ID). У этого глобального профиля две функции:
WebTop – панель управления вашими сайтами и профилем в системе.
uID – ваш идентификатор, с помощью которого вы можете войти на любой сайт uCoz.
Создать профиль uID можно с главной страницы uCoz: http://www.ucoz.ru/register/
Пошаговая инструкция
1. Регистрация нового пользователя (создание профиля uID). Перейдите на страницу регистрации http://www.ucoz.ru/register/ и выберите способ регистрации (ввод e-mail или вход через социальную сеть). Рекомендуем начать регистрацию именно с помощью первого способа, далее мы будем рассматривать именно этот способ. Введите достоверные данные, т.к. вы создаете не просто новый сайт, а uID-профиль, в котором в дальнейшем можно будет создавать неограниченное число сайтов. Придумайте сложный пароль, не совпадающий с паролем от вашей почты. | |
2. После ввода e-mail адреса или клика по социальной сети, откроется форма «Создание нового сайта». Заполните все поля, поставьте галочку напротив «Подтверждаю условия использования uID сообщества». Нажмите «Регистрация». | |
3. После успешного заполнения нам должна отобразиться информация о том, что на ваш e-mail адрес пришло письмо с просьбой подтвердить адрес. Сейчас следует перейти в свой почтовый ящик. | |
4. В ящике открываем письмо под заголовком «uID – добро пожаловать в наше сообщество!». В этом письме нажмите кнопку «Продолжить» для подтверждения адреса. | |
5. Нажав эту кнопку, вам откроется страница «E-mail подтвержден!». Введите свой номер телефона и выберите секретный вопрос и ответ на него (в последующем для удаления модулей или самого сайта каждый раз нужно будет отвечать на свой секретный вопрос). Здесь же нужно придумать отдельный пароль для сайта. Предыдущий пароль был именно для вашего uID-профиля, с помощью которого можно авторизовываться на других uCoz-сайтах. | |
6. После заполнения всех полей, нажмите «Приступить к созданию». Перед нами страница с выбором адреса сайта, вводим на английской раскладке название сайта и выбираем доменную зону (ucoz.com, ucoz.net и т.д.) и затем нажимаем «Создать сайт». | |
7. Сайт почти создан, нужно ввести название сайта, выбрать один из предложенных стандартных дизайнов, выбрать язык сайта (в последующем все это можно изменить). Нажав «Выбрать дизайн», откроется окошко с шаблонами. Выбирайте тот, который вам понравится или наиболее близко подходит вашей тематики. Нажмите «Продолжить». | |
8. Далее перед нами появляется список модулей (не полный), которые мы хотим видеть на сайте. Поставьте галочку на тех, которые вам нужны (в дальнейшем модули можно будет добавлять и удалять). Нажмите «Продолжить». | |
9. Теперь вы попадаете в «Панель управления» сайтом. Здесь можно настроить дизайн, все модули и т.д. | |
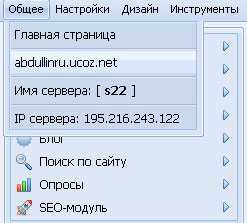
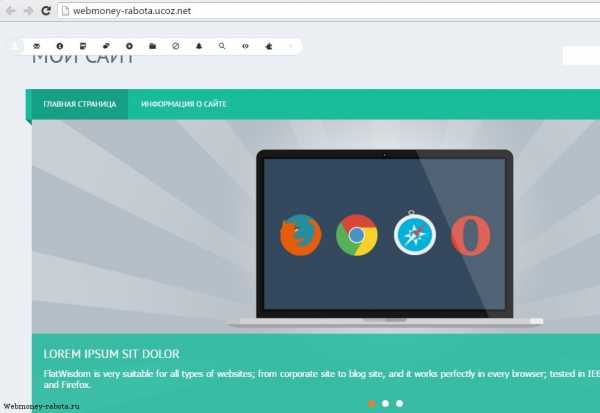
10. Здесь же вы видите адрес своего сайта, нажмите на него и он откроется в новой вкладке браузера. | |
11. Справа внизу вы увидите подсказки. Читайте их, так вы быстрее освоите uCoz. Здесь же вы видите панель администратора. | |
12. С помощью нее включите режим конструктора, нажмите «Включить конструктор». | |
13. Теперь вы можете в этом режиме изменить название сайта, перетаскивать блоки, менять их содержимое, добавлять новые блоки или удалять их. Для редактирования нажимайте на шестеренку, для удаления красный крестик. | |
14. После проделанных изменений необходимо в той же панели администратора сохранить изменения, для этого во вкладке «Конструктор» нажмите «Сохранить изменения», затем «Отключить конструктор». Изменения сохранены, и вы перешли в обычный режим. | |
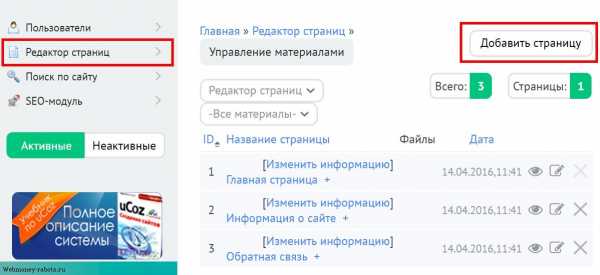
15. Напишите свою первую статью! Для этого нажмите на своем сайте «Добавить новость» или в панели администратора «Добавить материал в новости сайта». Вы перейдете на страницу добавления новости. Здесь начинается творчество! Напишите название новости (заголовок статьи), напишите в полный текст материал непосредственно свою статью. Затем в самом низу странице нажмите кнопку «Добавить». | |
16. Итак, новость опубликована! Перейдите по ссылке в открывшемся окошке «Перейти на страницу материала». | |
17. В новой вкладке откроется ваш первый материал на сайте. Это только начало! Впереди еще много работы, и освоить нужно многое. Эта инструкция написана для новичков, которые только-только решили создать свою страницу в интернете и поделиться своими мыслями и творчеством с другими людьми. |
Это самые первые шаги. Настройтесь на работу или другими словами на написание хороших и полезных статей, т.к. именно это сейчас очень важно, первый месяц посвятите себя именно этому.
Если хотите изменить дизайн своего сайта, то ознакомьтесь с материалом о том, как изменить шаблон на uCoz.
yraaa.ru
Как создать сайт на ucoz пошаговая инструкция создаём настоящий сайт
Как создать сайт на ucoz пошаговая инструкция — живой пример. Что это значит? А это значит что, я на реальном примере покажу как создать сайт на ucoz, настроить его и наполнить! Шаг за шагом я буду рассказывать и показывать что я делаю и зачем я это делаю.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Работы предстоит очень много, так что самые терпеливые доберутся до победного, до того момента когда мы срежем ленточку у нашего сайта и начнём принимать на него посетителей. Ну а те кто думает что сайт создать легко и на это не нужно тратить время, и денег, сразу остановлю здесь на этом предложении, лучше не начинайте.
Покопавшись в интернете я пришёл к выводу что те инструкции которые пишут другие авторы, они не полные, эти инструкции рассказывают только ту часть знаний которую вы и сами-бы легко прошли интуитивно. Мы-же будем копать намного глубже и затронем все те тонкости которые позволяют нашему сайту быть первым среди множества конкурентов.
Это те тонкости которые обычный пользователь сайта не видит, но опытный веб-мастер постоянно на них обращает своё внимание, так как он знает что это маленькие ключики к успешному сайту.
Сезон создания сайтов открывается
Что нужно сказать сразу, что видео инструкции не будет! Видео уроки как создать сайт на ucoz я записываю в отдельный курс и скоро он появится на сайте, заметьте что он будет платный. Инструкция ниже в текстовом формате предоставляется бесплатно.
Весь материал по созданию сайта будет собирать здесь на этой странице, ниже вы увидите список в котором будут по порядку собираться ссылки. Ссылка под номером один это первый урок, ссылка под номерам два второй и так.д. На этом с вступление заканчиваем и приступаем к работе! Да поможет Вам веб-мастер))
P.s Если у вас возникнут вопросы Вы их всегда сможете задать в комментариях!
Содержание:
- Регистрация в системе ucoz
- Старая версия панели
- Установка шаблона и выбор ниши
- Добавляем информацию на сайт
- Первая настройка дизайна
- Хлебные крошки, title и боковая колонка
- Выводим название игры, плеер игры. А так-же один совет
- Выводим текст под игрой и настраиваем задний фон
- Работаем с рекламой и текстом
- Меняем шрифт у текста возле рекламы
- Дорабатываем форму добавления игр, дополнительные поля
- Выводим информацию из дополнительных полей
- Добавляем форму комментариев из контакта
- Устанавливаем социальные кнопки, меняем некоторые названия
- Как из любого модуля сделать главную страницу
- Меняем вид материала, вид игр.
- Допиливаем вид игр, добавляем стили
- Удаляем картинку и боковую колонку с главной странице
- Настраиваем сортировку игр и переключатели страниц
- Добавляем слайдер на сайт
- Покупаем адрес сайта для ucoz и планы на будущие
- Подключаем статистику от яндекса
- Добавляем сайт в яндекс вебмастер и защищаем оригинальные тексты
- На главную страницу добавляем текст
- Добавляем кнопку для категории
- Добавляем иконку favicon на сайт ucoz
- Завершаем работу над сайтом
Важно! Если вдруг у вас получилось настроить сайт с помощью моих уроков, и вам уже не в первый раз он помогает разобраться с разными задачами,
тогда не забудьте поблагодарить Автора в комментариях!
После благодарности Автор знает что труд был ценен и полезен, а то время которое было затрачено на урок, не потрачено в пустую и пригодилось хорошим людям.
Спасибо за внимание и понимание.
Реклама:
- Благодарность бывает разная, поддержка проекта в денежном выражении.
- Поделится ссылкой, на пример на своём сайте или в соц сетях.
- Оставить комментарий на сайте.
Есть много разных вариантов как отблагодарить Автора.
nischenko.ru
Как создать сайт на ucoz: пошаговая инструкция для новичков
Здравствуйте, читатели! Возможно, кто-то из вас уже является владельцем собственного сайта, а кто-то об этом только задумывается. С последними хочется поделиться опытом и подробно рассказать о том, как создать сайт на uCoz.
Почему UCoz? Потому что он является бесплатной системой управления сайтами и его хостингом. Постараюсь рассказать так, чтобы вы сделали все правильно, бесплатно и не запутались в действиях. Я думаю, что пошаговая инструкция поможет более доступно разъяснить последовательность всех действий.
Инструкция по созданию сайта
Первый шаг заключается в создании аккаунта. Для того, чтобы создать контент, необходимо зарегистрировать свой глобальный uID-профиль в этой системе. Это дает возможность работать с данными, контактами, а также заходить к другим пользователям в данной системе.
Чтобы начать работу, нужно зайти на страничку http://www.ucoz.ru/register/ и зарегистрироваться через электронную почту. Также есть возможность регистрации через социальные сети. Тогда процесс будет быстрее. Для этого справа нажимаете на ту иконку сети, через которую хотите зайти и далее следуете инструкции.
По опыту знаю, что лучше регистрироваться через эл. почту. Личные данные, которые вводятся, должны соответствовать правде. А мы иногда в соц. сетях используем вымышленное имя, ник или девичью фамилию (если вы женщина). Поэтому при регистрации вводим правдивую информацию.
Обязательно указывайте почтовый ящик, которым пользуетесь, так как в будущем туда будет поступать разная информация и уведомления. Придумайте надежный пароль. Желательно, чтобы он не совпадал с паролем электронной почты.
После необходимо нажать «Продолжить». Откроется окно, в котором начинаем разработку нового сайта. Заполняем пустые поля, ставим согласие с правилами сообщества.

Если все заполнено правильно, тогда осуществится процесс регистрации, о чем вы будете уведомлены по электронной почте. Далее проверяем свой E-mail. Там должно быть письмо, которое сообщает, что вы приняты в uID-сообщество и должны пройти по указанной ссылке.

Дальше откроется страница, оповещающая, что электронный адрес почты подтвержден. Затем нужно подтвердить номер мобильного телефона.

Далее открывается окошко, в котором выбирается адрес будущего сайта. Именно он будет отображаться в интернете в поисковиках. Придумываем уникальный адрес и начинаем создание сайта, нажав на соответствующую кнопку.

Важным пунктом является дизайн сайта. Именно его первым видят посетители. И от этого зависит первое впечатление человека. Например, я часто даже не начинаю читать информацию, если мне не нравится оформление страницы. Конструктор предлагает некоторые варианты (шаблоны), которые могут подойти именно вам. Когда выбор будет осуществлен, нажимаете на нужный шаблон, окно закрывается, а вы продолжаете дальше оформление.

Потом открывается страница с модулями. Они понадобятся для использования на сайте. Нужно определиться с теми, которые нужны для вас и поставить напротив них галочку. Эти модули в дальнейшем можно менять, отключать или подключать. Нажимаете «Продолжить».

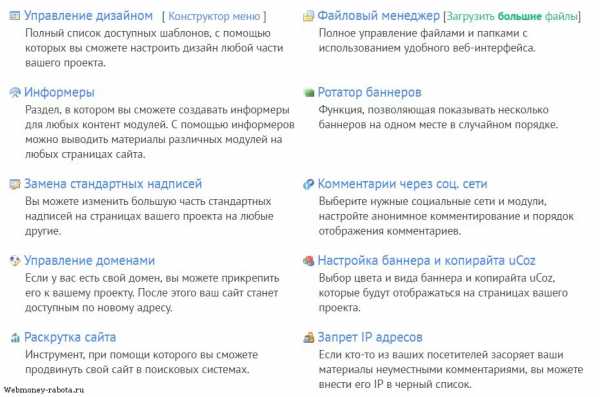
Далее настраиваем функции панели управления вашим сайтом. Тут корректируем все необходимые модули, дизайн и прочее.
Можете зайти на свой сайт и посмотреть, как он выглядит:

Осталось немного настроить интернет-сайт и можно приступит к его наполнению авторскими текстами. В верху экрана необходимо зайти в «Конструктор» и активировать его. Здесь можно редактировать сайт (создать название или «шапку», добавлять новости, материалы, управлять различными блоками).
Чтобы создать нужное название, нажимаем на исходный заголовок, с помощью курсора удаляем старое название и вписываем то, которое будет иметь новый сайт. После установки названия, опуститесь вниз и запишите имя человека, который имеет авторские права на контент.
Также справа будет много блоков, которые появились, когда вы активировали «Конструктор». Сама эта функция универсальна, поэтому будут отображаться как активные, так и неактивные блоки вашего ресурса. Всеми ими можно легко управлять и устанавливать те, которые нужны именно вам. Главное, не забывайте сохранять то, что нужно.
Когда все настройки установлены, переходите по ссылке добавления новости и можете смело писать свои авторские тексты. Внизу справа периодически выскакивает подсказка, которая поможет научиться пользоваться системой.
Итак, мы создали веб-ресурс на юкозе. Но в панели управления есть еще множество функций, которые могут вам пригодится, особенно если вы решили серьезно заниматься своим сайтом. Но это уже тема отдельной статьи.
Скажу честно, я сторонник того, чтобы создавать свой интернет ресурс на платном домене и хостинге. Мой блог тому пример. Но движок я использую бесплатный — WordPress. Хотите узнать больше о процессе создания блога на Вордпресс? Если да, то вам сюда.
Надеюсь, что все выше написанное поможет быстро во всем разобраться и самостоятельно с нуля создать свой уникальный сайт в системе uCoz. Поделитесь информацией с друзьями в соц. сетях, возможно изложенная инструкция им также пригодиться. Подписывайтесь на обновления блога и до встречи!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Инструкция по созданию сайта на UCOZ
Если вы заинтересованы в поиске виртуального заработка, систематически изучаете различную информацию и практикуете свои умения, то вы уже слышали о способах создания бизнеса в интернете, без вкладов.
Бизнес в интернете без вкладов, это не миф, ведь существует уже довольно много сервисов, которые обеспечивают занятость интернет пользователей.
Основной вид заработка в сети, чаще всего сопровождается созданием своего сайта, и для этого потребуются определенные знания и некоторые вложения (хостинг, домен), если не использовать бесплатные сервисы.

Создать сайт бесплатно на Ucoz
Сократить свои расходы, можно, создавайте сайт бесплатно на ucoz, это отличный способ обзавестись источником дохода и получить массу бесценного опыта.
Многие люди скептически относятся к созданию сайтов и продуктивности заработка на этом, если вы являетесь таким человеком, попробуйте создать сайт бесплатно.
Помимо отсутствия расходов, вам будет представлен интуитивно понятный интерфейс, не придется вручную прописывать код сайта, т.к. страницы, разделы и категории сайта будут создавать одним нажатием специальных кнопок.
Сервис Ucoz, функционирует на протяжении длительного срока, многие пользователи начинали свою деятельность именно с этого, возможно и вы сможете выделить много пользы от использования этого сайта. Создавая сайт на ucoz, вам будут предложены различные вариации дизайна, которые можно использовать бесплатно.
Помимо этого, вы получите весь необходимый функционал, получите бесплатный домен и некоторый объем дискового пространства, который будет увеличиваться по мере «старения» вашего сайта.
Минусом использования этого сервиса, является месячный период проверки вашей площадки, в течение которого вы не сможете добавить площадку в индекс.
Предоставляется это время, на заполнение сайта информацией, поэтому не стоит распространять ссылку на проект, до того как он попадет в индекс, т.к. у вас могут украсть контент.
Развивая свой сайт на ucoz, вы сможете приобрести красивый домен и отказаться от рекламы, поставляемой хостингом, что позволит вам увеличить концентрацию рекламной информации и тем самым повлиять на уровень монетизации.
Попробуйте начать свое дело в интернете, с самого простого, именно опыт требуется для реализации крупного бизнеса.
Как создать сайт на Ucoz?
Чего не хватает всем новичкам, так это подробной инструкции и советов от опытных людей.
Если вы впервые задумались над тем, чтобы создать собственный сайт, пока не готовы что-то в это вкладывать и у вас есть около часа свободного времени, воспользуйтесь нашей инструкцией. Даже без особых знаний вы запустите свою площадку за несколько минут.
Отправляйтесь на официальный сайт конструктора Ucoz и делайте всё также как в инструкции:
- Первым делом необходимо выбрать, для чего вы создаете площадку. Бесплатно можно создавать ресурсы только для себя, поэтому выбираем первый вариант:
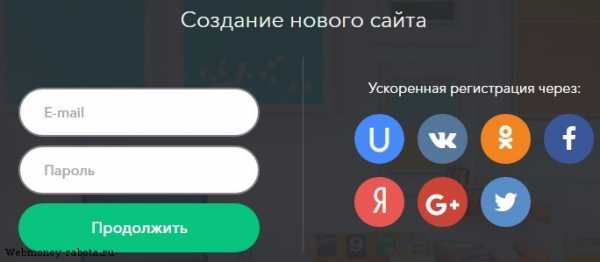
- Открывается страница для авторизации, можете быстро зарегистрироваться через социальные сети:
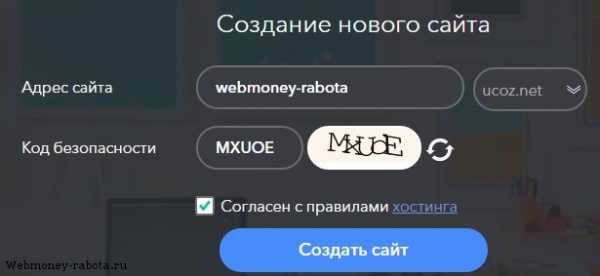
- После проверки номера телефона, вы увидите форму, где потребуется указать адрес нового сайта. Вводите любые значения и проверяйте, не занят ли адрес:
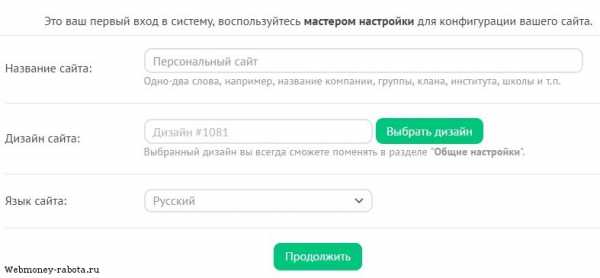
- Ресурс автоматически будет создан, а вам предложат придумать его название (будет отображаться во вкладке браузера) и выбрать дизайн:
- Вариантов оформления много, они разделены на категории, поэтому вы сможете быстро найти что-то подходящее под тематику:
- Затем выбираются модули, которые будут подключены к сайту. Не выбирайте всё сразу, иначе запутаетесь, лучше отложите это на будущее и оставьте галочку только на первом пункте:
- Это заключительный шаг настроек, после его прохождения можно зайти на сайт и посмотреть, как он выглядит:
- На Ucoz всё продумано, поэтому после регистрации вы увидите предложение пройти обучение. Обязательно этим воспользуйтесь, чтобы разобраться в панели управления:
- Для начала можете ограничиться редактором страниц. Зайдите в этот раздел, форматируйте главную страницу или создавайте новые:
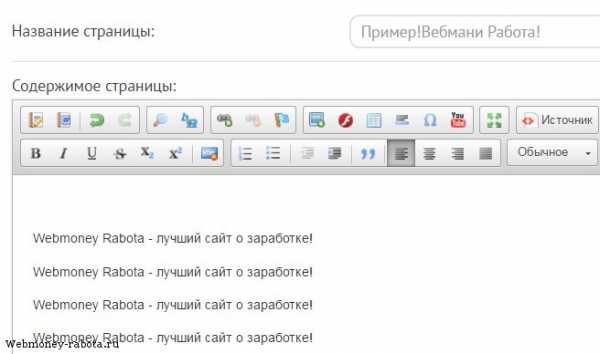
- Чтобы опубликовать какую-то информацию, выбираете добавление страницы и через простой редактор добавляете текст и картинки:
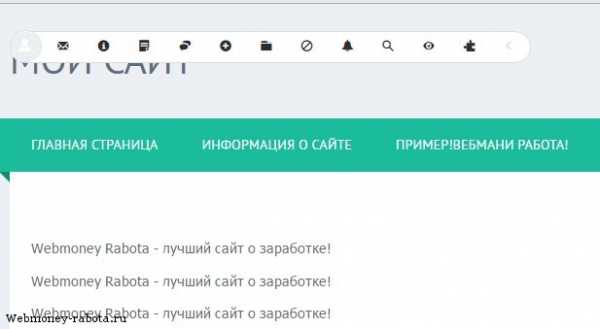
- Даже новичок легко с этим справится, а материал мгновенно появляется на сайте, вот как это выглядит:











Согласитесь, на Ucoz создать сайт предельно просто, потратив всего несколько минут, абсолютно бесплатно, мы получили готовый ресурс. Теперь можно заняться его наполнением и продвижением. Успех зависит только от вас, чем больше усилий приложите к проекту, тем быстрее добьетесь хороших результатов.
Монетизировать такие сайты можно через систему Blogun. Туда принимаются сайты с бесплатных хостингов и странички из социальных сетей для продажи ссылок (публикации рекламы).Создать первый сайт вы можете уже сегодня, а чтобы сразу наполнить его большим количеством информации, воспользуйтесь биржами копирайтинга. К примеру, можно купить множество статей любой тематики по низким ценам на TextSale:

Администрация этой биржи ставит низкие требования к работам авторов, поэтому сюда часто приходят новички, а они продают тексты за копейки. Если же вы хотите получить качественные, развернутые статьи без единой ошибки, отправляйтесь на Advego или Etxt, там выбор текстов ещё шире.
Потратив несколько дней и небольшую сумму денег, абсолютно каждый пользователь может стать владельцем полноценного блога. Мечты о создании своего сайта нужно реализовывать, всего один хорошо раскрученный проект может стать источником большой прибыли.
Советую посетить следующие страницы:
— Индексация сайта поисковыми системами
— Как монетизировать свой канал на Youtube
— С чего начать интернет – заработок
webmoney-rabota.ru
| 1. Регистрация нового пользователя в системе uCoz. Зайдите на страницу http://www.ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям. Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый. | |
| 2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»! | |
| 3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик. | |
| 4. Должно прийти письмо с темой «uID — Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке». | |
| 5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы. | |
| 6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!» | |
| 7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я. | |
| 8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены! | |
| 9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить». | |
| 10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить». | |
| 11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием. | |
| 12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера. | |
| 13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz. |  |
| 14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор»… |  |
| 15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал! | |
| 16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим». | |
| 17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё. | |
| 18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012». | |
| 19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях. | |
| 20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен. | |
| 21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете». | |
| 22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете. | |
| 23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов: И жмём на кнопку «Сохранить»! | |
| 24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно! | |
| 25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте! | |
| 26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал… | |
| 27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы. | |
| 28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось… | |
| 29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать… | |
ucoz-site.ru
 | В статье разберем пошаговую тему как создать свой сайт на конструкторе uCoz. Это бесплатный хостинг, на котором вы можете создать оригинальный по дизайн сайт, также имеются очень много функций. Один минус, это реклама, но она быстро убирается, так как нужно только оплатить. Так что вы покупаете полный пакет, а раньше было, что по раздельности все можно было взять. Но к примеру на сайте только убирал рекламу и дешевле выходило, но сейчас корзина и в ней очень много всяких хороших для вас разнообразных функций, которыми только вы по продвижению сайта можете воспользоваться, это очень хорошо, что так система придумала. Вы спокойно после оплаты подключите скрипты PHP и они отлично работать будут, как их подключать, уже описывал в одном мануале. Но все мы собрались для того, чтоб нам нужно создать интернет ресурс и для этого площадку uCoz предоставляет нам эту возможность. Вы для начало определитесь, что вам нужно, или простой блог, где вы будете вести его и как он раскрутится, на комментарий отвечать. Или сайт, с которым больше времени вам придется проводить, но некоторые просто делают один модуль форума, и он сейчас на новых шаблонах. которые изначально уже адаптированные под мобильные телефоны, стали красивые, и здесь как конструктор, вы можете уже сами что то добавить в плане стилистики. Что первое нужно сделать. это создать глобальный профиль в uID, где вам будет представлено описание а также картинки, все пошагово делать. Статья это безусловно для новичков, но и про тех, кто раньше делал и забыл, так как система уже сильно обновилась по дизайн. но по сути функций остались те же. Давайте разберемся в название, что за что отвечает. uID — называется идентификатор, он для вас будет ключом, и через него вы можете попасть на любой интернет ресурс. WebTop — ваша панель, на которой создан ваш сайт, где профили все прописаны системные и вы можете управлять ими. Для того, чтоб создать профиль uID, вам обязательно нужно на страницу http://www.ucoz.ru/register/ Это было отступление, теперь переходим к пошаговому создание сайта. Пошаговая инструкция1) Нам нужно зарегистрировать нового пользователя, а точнее вас, и как уже ранее сказано, все произойдет через создание профиля uIDВам нужно пройти на регистрацию по ссылке http://www.ucoz.ru/register/ и там уже вам нужно выбрать, как регистрироваться будете, так как система работает социальными закладками и через них можно. Но мы будем проходить полностью, а это через ввод e-mail, так как это первый ресурс, то рекомендуют пройти все.  2) Как поставили свой e-mail адрес или все же кто то решил по социальной закладке пройти, то остается вам заполнить поля, которые вам представлены. Здесь главное не забываем поставить галку у «Подтверждаю условия использования uID сообщества» и после всего проверите, все прописали, и когда все сделано, жмем в низу кнопку «Регистрация» что прошли некий первый этап.  3) у вас появится надпись, чтоб подтвердить все, и вот который вы почтовый ящик прописывали, то идем туда, там должно прийти письмо со ссылкой, на которую вам нужно нажать и тем вы подведите права, что электронный ящик ваш. 4) Здесь повторюсь, что письмо придет с названием «uID – добро пожаловать в наше сообщество!» и что заходим и видим надпись «Продолжить» что и нажимаем.  5) После того как вы все проделаете и подтвердите, то откроется новая страница «E-mail подтвержден!». Там вам нужно прописать свой реальный номер телефона, а также предложат создать секретный вопрос. Он для вас пригодиться для того, когда будет полноценный сайт и вам нужно будет удалить модуль, и без секретного ответа, который вы только знаете, не чего не удалить. И на этой странице вам нужно придумать пароль от профиля, так как uID-профиль это совершенно другое, вам нужно от своего придумать, который на сайте будет и вы как администратор заходить будете.  6) Как все сделали и все поля заполнены, то жмем на «Приступить к созданию», что сразу перед нами новая страница, где вам нужно придумать доменное имя и не забываем писать только по Английски. Как написали, то вам еще предстоит выбрать, в какой зоне вы будете, это к примеру (ucoz.com, ucoz.net и т.д.) как выбрали и поставили рядом с доменном, вам остается нажать «Создать сайт», что с этого момента, вы понимаете, что создали. 7) После этого можно считать что вы создали сайт, вам только остается на каком языке он будет, выбираем и ставим, также вам система предложит выбрать формат шаблона, если вы поняли, какая тематика будет у вас, то найдете, там очень много тематических материалов, посоветовал бы брать из первых, так как они считаются новыми. Нажимаем на сам шаблон, который выбрали и дальше обратно жмем «Продолжить», так как не все еще. 8) Как перейдете, то откроется страница с модулями, и здесь вам нужно поставить галочки, какие вы хотите видеть, это каталог файлов или форум. Вообщем выбираем, и не чего страшного, если что то пропустили, потом вы можете открыть еще, что вам нужно, вообщем она эта функция всегда будет присутствовать. только в другом дизайн странице.  9) И вот теперь попадаете туда, где вы только как администратор один будете, так как все пароли создали, а вы попадете в админ панель, и здесь как раз вы можете открыть какой то модуль, который при регистраций забыли или закрыть, вообщем настраивать под функциональность и дизайн, свой сайт. Теперь вы можете открыть любой браузер и прописать ваше доменное имя и по нему ваш ресурс откроется, который вы только что создали. Когда зайдете на сайт и будете ходить по страницам, то в правом верхнем углу постоянно будет открываться небольшое окно, которое вам будет дальше советовать, что делать. И здесь вам нужно быстрее как можно читать, почему то сделали, чтоб быстро уходит, если не дочитали, то можете на браузере обновить страницу или перейти на другую, и оно опять покажется. Отключить это окно вы можете в админ панели, в настройках, но также через его, можете подключить конструктор и создавать сайт. Но кому как удобно, кто то не подключает и делает, все через панель администратора. Чтоб начать писать, то просто если открыли модуль новости, то переходим на его и там будет надпись «Добавить новость» что нажимаем и откроется для вас страница где писать, но с начало если не знаете, то посмотрите BB коды, которые у вас будут, это функций, они также в комментариях стоят, то там их меньше. Попробуйте что то написать и потом нажать сохранить и произойдет перезагрузка и ваш пост появится. Но здесь или спросить нужно или просто самому все пробовать, это ставить изображение, как по ссылки или с компьютера, вообщем оформлять красиво вашу новость. И потом переходим на главную и видим ваш первый материал, который вскоре все будет прибавляться и появятся новые пользователи. Здесь описал пошаговой инструкций, как создать сайт, развивать эта другая тема, также для вас будет еще предоставлено видео, где все также будет, но с комментатором, который также лучше посмотреть если где то не поняли, или просто написать в этой теме комментарий PS — создавая домен, он может быть уже в интернете и вам напишут, что такой есть, попробуйте изменить вместо RU поставить uCoz.Com. Также желательно, чтоб ваше доменное имя как то бы соответствовала вашей тематике. На этом все! |
zornet.ru
