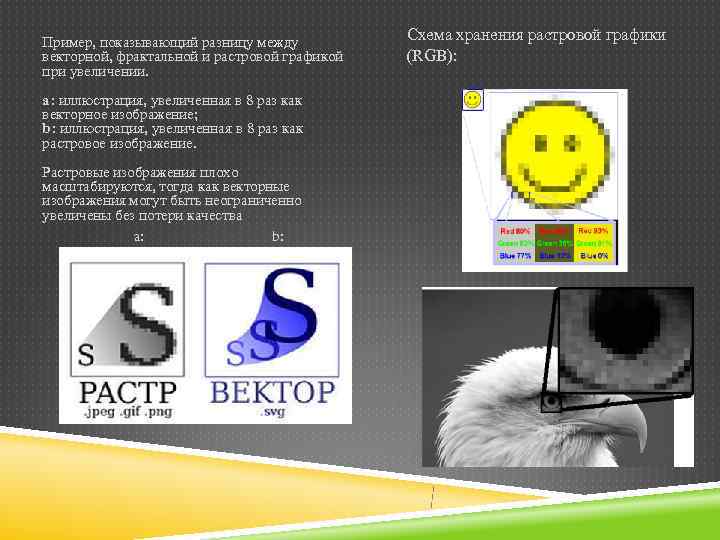
Растровая графика примеры: Растровое и векторное изображение
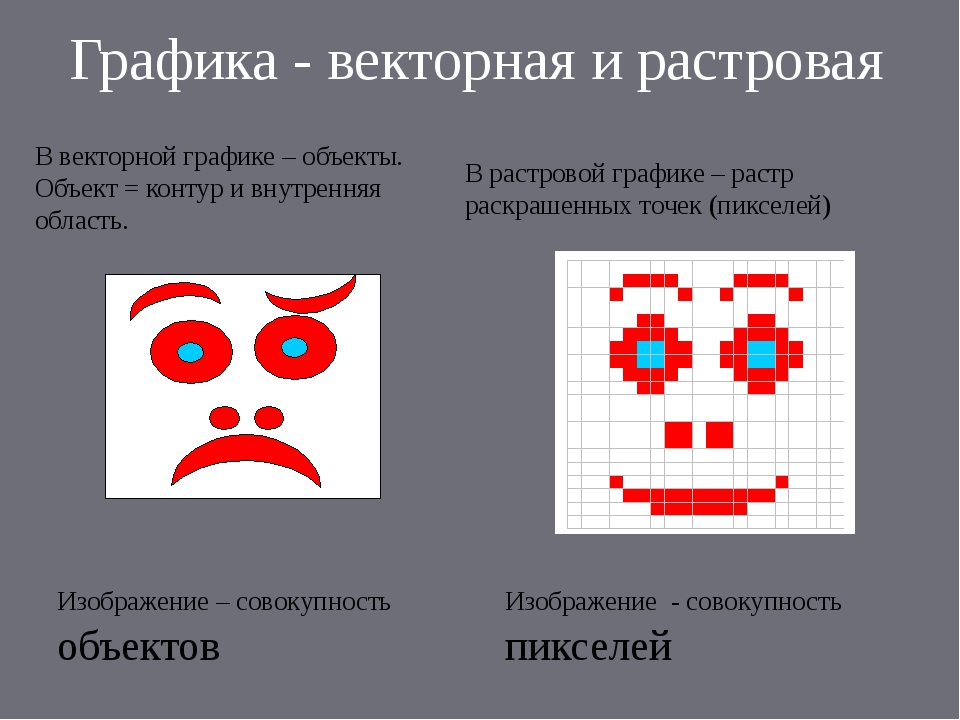
Растровая и векторная графика
Часто при создании рекламной или печатной продукции разработчики просят клиента предоставить им логотип компании «в векторе», отказываясь работать с растровыми изображениями. Давайте разберемся, что же такое векторная графика, и в чем в данном случае заключается ее преимущество по сравнению с растровым форматом.
Компьютерная графика бывает двух видов: растровая и векторная. Это два основных подхода к созданию изображений, которые различаются в способе хранения информации.
Обычно мы имеем дело с растровыми изображениям. Снимки, сделанные цифровым фотоаппаратом — классический пример растровой графики.
Растровые изображения можно сравнить с мозаикой, где рисунок формируется из мелких одноцветных элементов: стекол, камней и т.д. Если отойти от мозаичного панно на расстояние, то отдельные стекла становятся неразличимо малы, сливаясь в красочную картину.
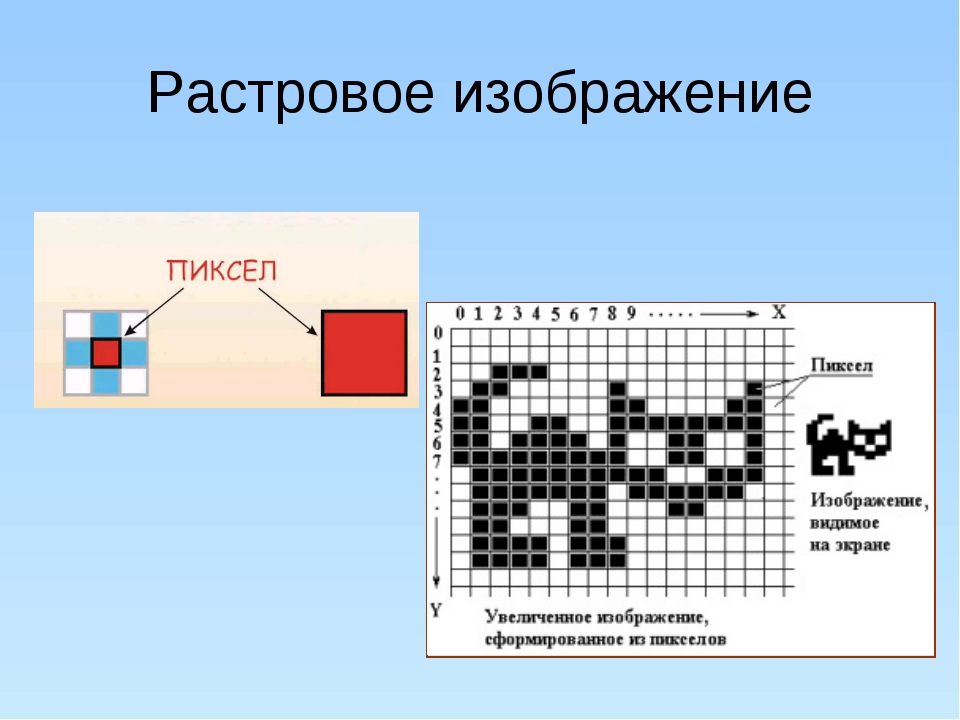
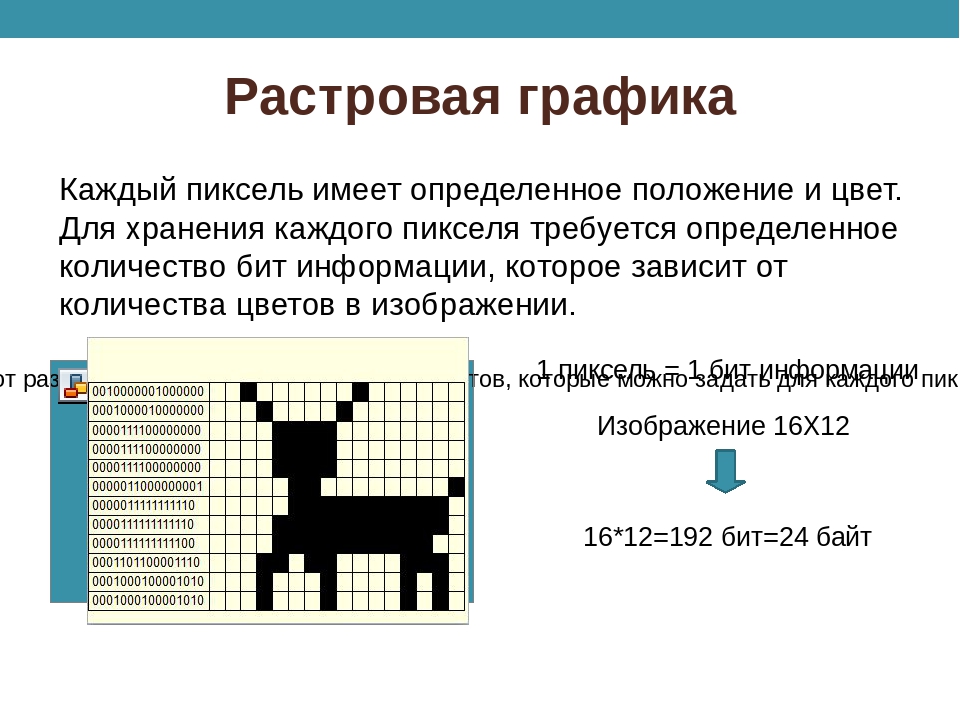
«Растр — формат представления изображения в виде элементов (пикселей), упорядоченных в строки и столбцы»
Чем больше элементов в составе мозаики, тем однороднее выглядит изображение. Растровые изображения тоже характеризуются количеством составляющих их точек — пикселей.
«Пиксель (от англ. pixel — picture element — элемент картинки) — неделимый прямоугольный элемент растровой модели, который представляет соответствующий ему участок изображения»
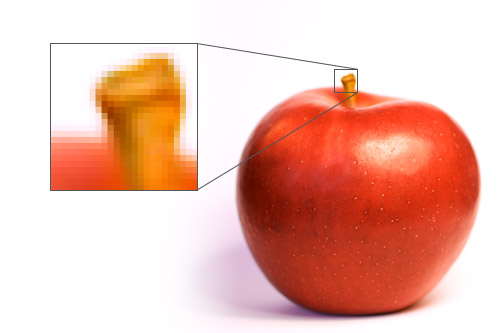
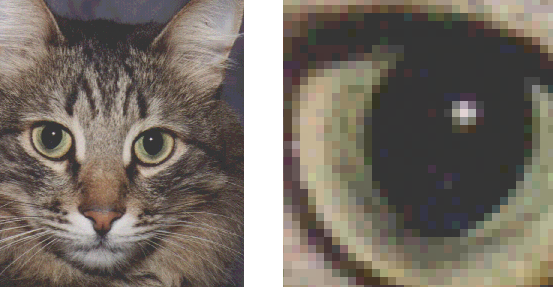
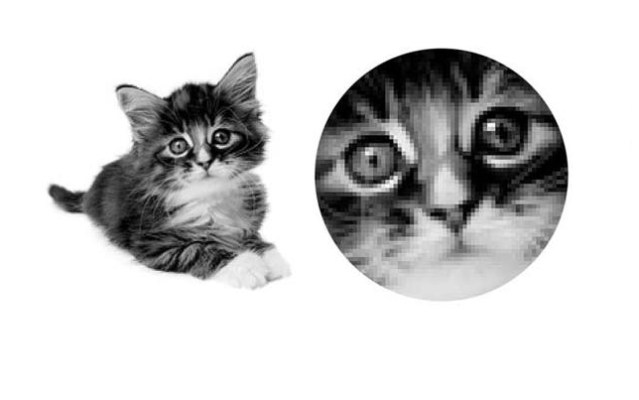
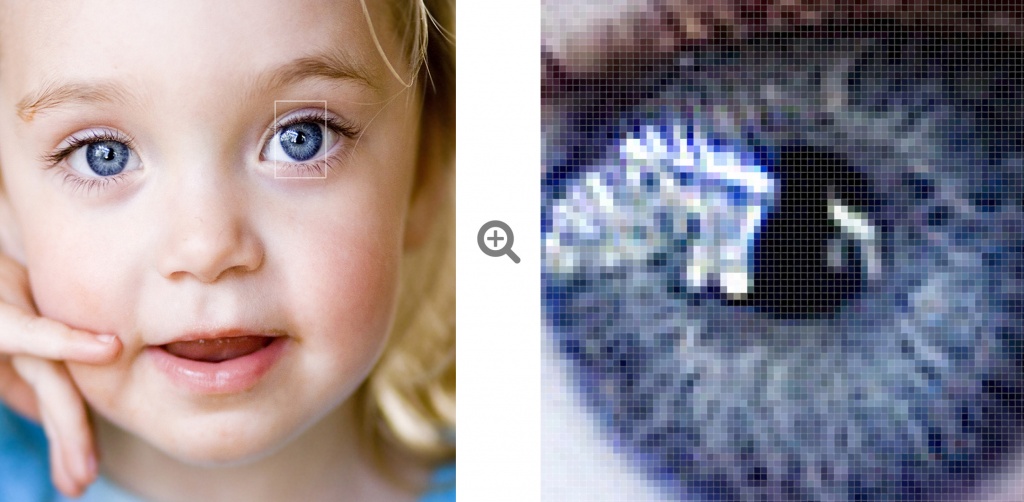
На увеличенном фрагменте растрового изображения можно различить квадраты разного цвета. Это и есть пиксели, из которых состоит рисунок:
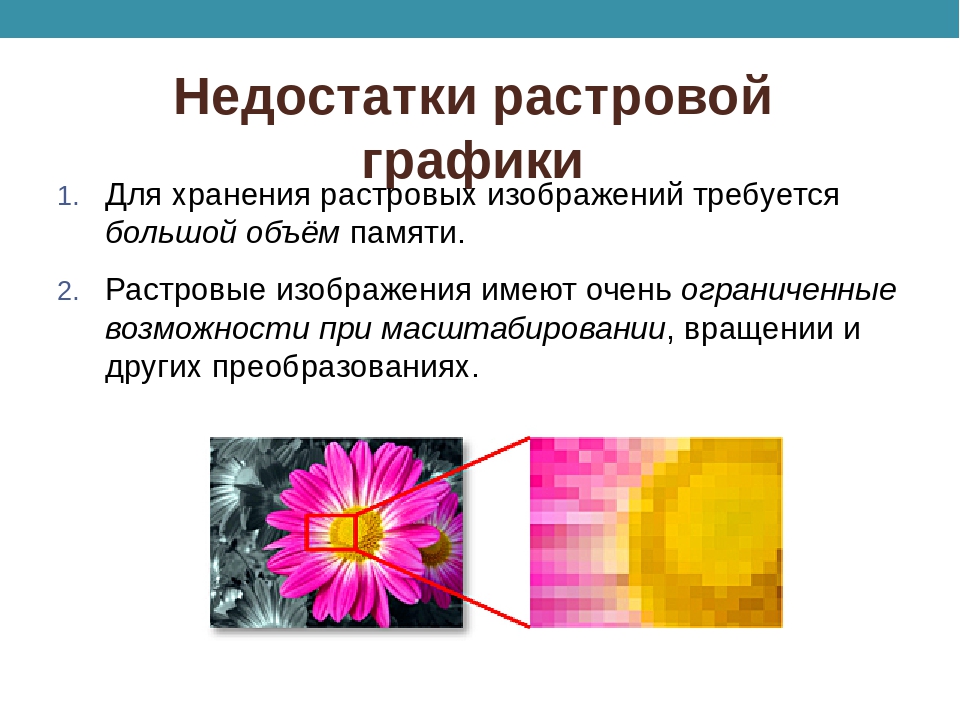
Пиксели, из которых состоят точечные изображения, имеют фиксированный размер. При изменении размера таких изображений их качество становится значительно ниже.
При изменении размера таких изображений их качество становится значительно ниже.
Совершенно иной принцип заложен в основу векторных изображений. Для их создания используются формулы.
«Векторное изображение — это совокупность геометрических фигур, которые задаются математическими формулами»
Например, точка в векторном рисунке будет представлена вектором единичной длины. Для того, чтобы нарисовать прямую, достаточно знать координаты двух ее точек, а для создания круга необходимы радиус и координаты его центра. Эллипс потребует координаты центра и значения двух радиусов.
Векторные изображения — чистая математика. Качество таких рисунков всегда будет одинаково хорошим вне зависимости от изменения их размеров. Вектор можно увеличивать или уменьшать неограниченное количество раз. Формула останется формулой, а значит, и рисунок останется таким же четким.
Ниже представлены фрагменты растрового и векторного изображений:
При их увеличении мы получаем:
Из примера хорошо видно, что растровое изображение при увеличении «распадается» на отдельные пиксели, в то время как вектор явно выигрывает, сохраняя четкость.
И наконец, еще одно важное преимущество вектора: разрешение векторного рисунка зависит от разрешения выводного устройства и печатается с максимальным качеством, доступным для данного устройства.
Логотипы, иллюстрации к брошюрам и буклетам, визитки и плакаты, наклейки и этикетки — эти и многие другие элементы корпоративного стиля и рекламы требуют исполнения в векторном формате. Ведь задача разработчиков при их создании — четкий рисунок, легко масштабируемый и адаптируемый для любой продукции.
Наличие логотипа в векторе обязательно для создания любого корпоративного продукта компании, будь то визитка, рекламный буклет или разработка сайта компании.
Мы предлагаем услуги по конвертированию растровых логотипов и других изображений в векторный формат. Подробности и стоимость работ можно уточнить по телефону 716-80-83 у наших консультантов в Санкт-Петербурге или по электронной почте [email protected].
Copyright © Endis.ru — Создание сайтов в Санкт-Петербурге
«Компьютерная графика. Виды компьютерной графики»
Объединение «Класс компьютерного обучения».
Тема: «Компьютерная графика. Виды компьютерной графики».
Педагог: Полковникова Анастасия Юрьевна.
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Задание: изучить тему, ответить на вопросы в конце текста.
«Компьютерная графика. Виды компьютерной графики»
Сегодня мы познакомимся с компьютерной графикой, ее видами, научимся различать вид графики и узнаем, какие графические редакторы используются в редактировании графических объектов.
Компьютерная графика
В компьютерной графике рассматриваются следующие задачи:
- представление изображения в компьютерной графике;
- подготовка изображения к визуализации;
- создание изображения;
- осуществление действий с изображением.
Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения графической информации с помощью компьютера. Под графической информацией понимаются модели объектов и их изображения.
Области применения компьютерной графики
Область применения компьютерной графики не ограничивается одними художественными эффектами. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Можно рассмотреть следующие области применения компьютерной графики.
Можно рассмотреть следующие области применения компьютерной графики.
Научная графика. Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства – графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Деловая графика. Деловая графика – область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Программные средства деловой графики включаются в состав электронных таблиц.
Конструкторская графика. Конструкторская графика используется в работе инженеров–конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования).
Иллюстративная графика. Иллюстративная графика – это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Художественная и рекламная графика. Художественная и рекламная графика – ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и «движущихся картинок».
Компьютерная анимация. Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Компьютерная анимация – это получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения. Мультимедиа – это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наибольшее распространение системы мультимедиа получили в области обучения, рекламы, развлечений.
Графика для Интернета. Появление глобальной сети Интернет привело к тому, что компьютерная графика стала занимать важное место в ней. Все больше совершенствуются способы передачи визуальной информации, разрабатываются более совершенные графические форматы, ощутимо желание использовать трехмерную графику, анимацию, весь спектр мультимедиа.
Во время лекции предстоит самостоятельно заполнить предложенную таблицу. Во время подведения итогов правильность заполнения таблицы будет проверена.
Виды компьютерной графики.
Различают четыре вида компьютерной графики. Это растровая, векторная, трехмерная и фрактальная. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Каждый вид используется в определенной области. Растровую графику применяют при разработке мультимедийных проектов. Иллюстрации, выполненные средствами растровой графики, чаще создаются с помощью сканера, а затем обрабатываются специальными программами – графическими редакторами. Программные средства для работы с векторной графикой наоборот предназначены для создания иллюстраций на основе простейших геометрических элементов. В основном применение векторной графики – это оформительские работы. Создание фрактальной художественной композиции состоит не в рисовании а скорее в программировании. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ автоматической генерации изображений путем математических расчетов. Применение – заставки на ТВ.
Растровая графика. Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой. Основой растрового представления графики является пиксель (точка) с указанием ее цвета. Изображение представляется в виде большого количества точек – чем их больше, тем визуально качественнее изображение и больше размер файла. Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксель – основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение, т.е. растровая графика описывает изображения с использованием цветных точек (пиксели), расположенных на сетке. При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
При редактировании растровой графики редактируется пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера.
Достоинства: Растровая графика эффективно представляет реальные образы. Растровые изображения могут быть очень легко распечатаны на таких принтерах, потому что компьютерам легко управлять устройством вывода для представления отдельных пикселов с помощью точек.
Недостатки: Большие объемы данных требуют высоких технических характеристик ПК. Память 128 мб и выше, высокопроизводительный процессор – для обработки, и большой винчестер для хранения. Невозможность увеличения для рассмотрения деталей (пикселизация).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов.

Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде.
Векторная графика. Основной элемент изображения – линия.
Линия представлена в памяти ПК несколькими параметрами и в этом виде занимает гораздо меньше места, чем растровая линия состоящая из точек, для каждой из которых требуется ячейка памяти.
Линия – элементарный объект векторной графики. Любой сложный объект можно разложить на линии, прямые или кривые.
Свойства линии
- Форма
- Толщина
- Цвет
- Стиль (пунктир, сплошная)
Замкнутые линии имеют свойство заполнения – цветом, текстурой, узором и т.п. Каждая незамкнутая линия имеет 2 вершины, называемые узлами. С помощью узлов можно соединять линии между собой.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение с помощью математических описаний объектов, окружностей и линий. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков. Векторную графику часто называют объектно – ориентированной графикой или чертежной графикой. Простые объекты, такие как окружности, линии, сферы, кубы и тому подобное называется примитивами, и используются при создании более сложных объектов
Достоинства векторной графики: малый объем, возможность масштабирования.
Недостатки. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Векторный формат становится невыгодным при передаче изображений с большим количеством оттенков или мелких деталей (например, фотографий из-за большого веса файла).
Программы для работы с векторной графикой:
Corel Draw, Adobe Illustrator, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр.
 символьных изображений;
символьных изображений; - для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений
Трехмерная графика. C точки зрения компьютера трехмерные объекты — это лишь пустотелые, не имеющие физической толщины оболочки. как от каждой их точки отражаются в направлении глаза наблюдателя воображаемые световые лучи, испускаемые заданными в составе сцены источниками света
Для создания реалистичной модели объекта используют геометрические примитивы (прямоугольник, куб, шар, конус и прочие) и гладкие поверхности. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек
Достоинства: Большие возможности для поддержки технического черчения. С помощью графических редакторов трёхмерной компьютерной графики можно выполнять наглядные изображения деталей и изделий машиностроения, а также выполнять макетирование зданий и архитектурных объектов, изучаемых в соответствующем разделе архитектурно-строительного черчения. Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Наряду с этим может быть осуществлена графическая поддержка таких разделов начертательной геометрии, как перспектива, аксонометрические и ортогональные проекции, т.к. принципы построения изображений в трёхмерной компьютерной графике частично заимствованы из них. Для декоративно-прикладного искусства трёхмерная компьютерная графика предоставляет возможность макетирования будущих изделий с передачей фактуры и текстуры материалов, из которых эти изделия будут выполнены.
Недостатки:
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора
- необходимость большой подготовительной работы но созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры
- необходимость контроля за взаимным положением объектов в составе сцены,
- особенно при выполнении анимации. В связи с тем, что объекты трехмерной графики «бестелесны», легко допустить ошибочное проникновение одного объекта в другой или ошибочное отсутствие нужного контакта между объектами
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
- научные расчеты,
- инженерное проектирование,
- компьютерное моделирование физических объектов
- изделия в машиностроении,
- видеороликах,
- архитектуре
Фрактальная графика Фрактальная графика – одна из быстроразвивающихся и перспективных видов компьютерной графики.
Фрактал – структура, состоящая из частей, подобных целому. Одним из основных свойств является самоподобие. (Фрактус – состоящий из фрагментов).
Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.
Таким образом, мелкие объекты повторяют свойства всего объекта. Процесс наследования можно продолжать до бесконечности.
Полученный объект носит название – фрактальной фигуры.
Абстрактные композиции можно сравнить со снежинкой, с кристаллом.
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Фрактальными свойствами обладают многие объекты живой и неживой природы. (снежинка, ветка папоротника)
(снежинка, ветка папоротника)
Способность фрактальной графики моделировать образы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
- Математики, Художники
Форматы графических файлов.
В настоящее время существует множество различных форматов хранения графической информации. Условно можно разделить все форматы на три группы
- графические метафайлы (метафайл обычно разрабатывается как составная часть какой либо графической системы, например *.wmf в Windows)
- растровые графические файлы
- векторные графические файлы
Вопросы:
- Перечислите все виды графики
- В чем преимущества растровой графики?
- В чем недостатки растровой графики?
- В чем преимущества векторной графики?
- В чем недостатки векторной графики?
- Основной элемент векторной графики…
- Как называется графика с представлением изображения в виде совокупности объектов
- Дать определение понятию «фрактал»…
- Какая графика используется при создании компьютерных игр?
- Назовите программы для работы с трехмерной графикой
#цтригосуворов #территориятворчества #лучшедома #оставайсядома #stayhome #дистанционноеобучение
Типы графики
Существует два типа компьютерной графики – растровая и векторная. Основное отличие – в принципе хранения
изображения.
Основное отличие – в принципе хранения
изображения.
Растровый рисунок можно сравнить с мозаикой, когда изображение разбито на небольшие одноцветные части. Эти части называют пикселями (PICture ELement – элемент рисунка). Чем выше разрешение изображения (число пикселей на единицу длины), тем оно качественнее. Но изображение с высоким разрешением занимает много дисковой памяти, а для его обработки требуется много оперативной памяти. Кроме того, растровые изображения трудно масштабировать. При уменьшении – несколько соседних пикселей преобразуются в один, поэтому теряется разборчивость мелких деталей. При увеличении – увеличивается размер каждого пикселя, поэтому появляется эффект «лоскутного одеяла».
Векторная графика описывает изображение с помощью графических примитивов, которые рассчитываются по
конкретным математическим формулам. Сложное изображение можно разложить на множество простых
объектов. Любой такой простой объект состоит из контура (синий цвет) и заливки (красный цвет).
Можно сказать, что растровое изображение – это фотография, а векторное – это рисунок, сделанный цветными карандашами.
Основное преимущество векторной графики состоит в том, что при изменении масштаба изображение не теряет своего качества. Отсюда следует и другой вывод – при изменении размеров изображения не изменяется размер файла. Ведь формулы, описывающие изображение, остаются те же, меняется только коэффициент пропорциональности.
Однако если делать много очень сложных геометрических фигур, то размер векторного файла может быть гораздо больше, чем его растровый аналог из-за сложности формул, описывающих такое изображение.
Следовательно, векторную графику следует применять для изображений, не имеющих большого числа цветовых фонов, полутонов и оттенков. Например, создания пиктограмм, логотипов, иллюстраций, рекламных модулей и т.д.
Именно для такой работы и предназначена программа векторной графики CorelDraw.
Смотрите также:
|
4.8.2. Виды компьютерной графики Несмотря на то что для работы с компьютерной графикой существует множество классов программного обеспечения, различают всего три вида компьютерной графики. Это растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют сканируют иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций, средствами векторной графики чрезвычайно сложна. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах. Растровая графика. Основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселом. В зависимости от того, на какое графическое разрешение экрана настроена операционная система компьютера, на экране могут размещаться изображения, имеющие 640×480, 800×600, 1024×768 и более пикселов. С размером изображения непосредственно связано его разрешение. Этот параметр измеряется в точках на дюйм (dots per inch – dpi). У монитора с диагональю 15 дюймов размер изображения на экране составляет примерно 28×21 см. Зная, что в одном дюйме 25,4 мм, можно рассчитать, что при работе монитора в режиме 800×600 пикселов разрешение экранного изображения равно 72 dpi. При печати разрешение должно быть намного выше. Полиграфическая печать полноцветного изображения требует разрешения 200-300 dpi. Стандартный фотоснимок размером 10×15 см должен содержать примерно 1000×1500 пикселов. Нетрудно также установить, что всего такое изображение будет иметь 1,5 млн. 1. Большие объемы данных – это основная проблема при использовании растровых изображений. Для активных работ с большеразмерными иллюстрациями типа журнальной полосы требуются компьютеры с исключительно большими размерами оперативной памяти (128 Мбайт и более). Разумеется, такие компьютеры должны иметь и высокопроизводительные процессоры. 2. Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает ее грубой. Этот эффект называется пикселизацией. Векторная графика. Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии в растровой графике отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Соответственно, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии. Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные, например объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб еще более сложен: его можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Мы сказали, что объекты векторной графики хранятся в памяти в виде набора параметров, но не надо забывать и о том, что на экран все изображения все равно выводятся в виде точек (просто потому, что экран так устроен). Перед выводом на экран каждого объекта программа производит вычисления координат экран.;jx точек в изображении объекта, поэтому векторную графику иногда называют вычисляемой графикой. Аналогичные вычисления производятся и при выводе объектов на принтер. Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит, как выглядит вершина линии и как две линии сопрягаются между собой. Понятие о фрактальной графике. Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. |
Компьютерная графика | Компьютерная графика
Компьютерная графика — область информатики, занимающаяся методами и средствами создания и обработки изображений с помощью программно-аппаратных средств.
К основным сферам применения технологий компьютерной графики относятся:
- Графический интерфейс пользователя;
- Спецэффекты, визуальные эффекты (VFX), цифровая кинематография;
- Цифровое телевидение, Интернет, видеоконференции;
- Цифровая фотография;
- Цифровая живопись;
- Визуализация научных и деловых данных;
- Компьютерные игры, системы виртуальной реальности;
- Системы автоматизированного проектирования;
- Компьютерная томография;
- Компьютерная графика для кино и телевидения;
- Лазерная графика.

По способам задания изображений графику можно разделить на категории: растровая графика, векторная графика, трёхмерная и фрактальная графика.
Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще для этой цели используют отсканированные иллюстрации, подготовленные художником на бумаге, или фотографии. В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото- и видеокамеры. Соответственно, большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете применяют растровые иллюстрации в тех случаях, когда надо передать полную гамму оттенков цветного изображения.
Программные средства для работы с векторной графикой наоборот предназначены, в первую очередь, для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики намного проще. Существуют примеры высокохудожественных произведений, созданных средствами векторной графики, но они скорее исключение, чем правило, поскольку художественная подготовка иллюстраций средствами векторной графики чрезвычайно сложна.
Трёхмерная графика широко используется в инженерном программировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинематографии и компьютерных играх.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальную графику редко применяют для создания печатных или электронных документов, но ее часто используют в развлекательных программах.
Сайты:
Литература:
- Казанцев А.В. Основы компьютерной графики. Тексты специального курса лекций. Казанский Государственный Университет. 2001. 63 с.
- Боресков А.В., Жикин Е.В.. Компьютерная графика. Динамика, реалистические изображения, М., Диалог-МИФИ, 1995, 1997.
- Никулин Е. А. Компьютерная геометрия и алгоритмы машинной графики. — СПб: БХВ-Петербург, 2003. — 560 с. Читать…
- Порев Виктор. Компьютерная графика. Учебное пособие. БХВ-Петербург. 2004. 432 с.
- Людмила Адамовна Сиденко, Компьютерная графика и геометрическое моделирование. Издательский дом «Питер», 2009. — 224 c. Читать…
- Тюкачёв Н. А., Илларионов И.В., Хлебостроев В.Г. Программирование графики в Delphi. СПБ, 2008. — 784 с. Читать…
Растровая графика MatLab
Урок 7. Специальная графика
Движение точки на плоскости
Движение точки в пространстве
Основные средства анимации
Вращение фигуры — логотипа MATLAB
Волновые колебания мембраны
Объекты дескрипторной графики
Создание графического окна и управление им
Создание координатных осей и управление ими
Пример применения объекта дескрипторной графики
Дескрипторы объектов
Операции над графическими объектами
Свойства объектов — команда get
Изменение свойств объекта — команда set
Управление работой средств OpenGL
Управление прозрачностью графических объектов
Примеры, иллюстрирующие возможности дескрипторной графики
Основные команды для создания пользовательского интерфейса
Пример создания объекта интерфейса
Растровая графика
Пакет прикладных программ Images
Примеры применения пакета Images
Примеры программирования задач со средствами пакета Images
Галерея трехмерной графики
Что нового мы узнали?
Одна из отличительных
черт системы MATLAB — мощные возможности в реализации обработки изображений
(images) класса BitMap (так называемая растровая графика . bmp). Весьма небольшое
число команд такой графики включено в ядро системы. Часть из них была рассмотрена
выше. Остановимся на некоторых наиболее важных командах.
bmp). Весьма небольшое
число команд такой графики включено в ядро системы. Часть из них была рассмотрена
выше. Остановимся на некоторых наиболее важных командах.
Команды image(A) и imagesc(A) служат для представления содержимого матрицы А в виде рисунка. Так, исполнив команду
» image(25+5*peaks)
можно наблюдать представление матрицы трехмерной поверхности peaks в наглядном «цветовом» масштабе (рис. 7.10). При этом цвет каждой точки поверхности задается ее высотой.
Рис. 7.10. Представление матрицы peaks в виде растрового рисунка
Для достаточно
представительного отображения матрицы peaks в данном случае пришлось ввести
нормирующие множитель 5 и слагаемое 25. Другая команда — Imagesc(A) — этого
уже не требует. Результат исполнения приведенной ниже команды показан на рис.
7.11:
Другая команда — Imagesc(A) — этого
уже не требует. Результат исполнения приведенной ниже команды показан на рис.
7.11:
» imagesc(peaks)
На уровне ядра графических операций поддерживаются довольно очевидные функции преобразования цветовых моделей:
RGB=hsv2rgb(HSV) — преобразует матрицу изображения HSV в матрицу изображения RGB;
HSV=rgb2hsv(RGB) — преобразует матрицу изображения RGB в матрицу изображения HSV.
Работа этих функций наглядна лишь при цветной графике. Поскольку иллюстрации в книге черно-белые, мы ограничимся лишь упоминанием о данных функциях преобразования.
Рис. 7.11.
Представление матрицы с помощью команды imagesc
7.11.
Представление матрицы с помощью команды imagesc
Для получения детальной информации о графических файлах используется команда imfinfo( ‘name’), где name — имя файла с расширением. Пример получения информации о файле saturn.tif (снимок планеты Сатурн) приводится ниже:
» imfinfo(‘saturn.tif’)
ans =
|
ans
=
|
|
|
Filename
: ‘ E : \MATLABR12\tool box\images\imdemos\saturn . |
|
|
FileModDate:
|
’26-Oct-1996
01:12:02’
|
|
FileSize:
|
144184
|
|
Format
:
|
‘tif
w
|
|
FormatVersion:
|
[]
|
|
Width:
|
438
|
|
Height:
|
328
|
|
BitOepth:
|
8
|
|
Color-Type:
|
‘grayscale’
|
|
FormatSignature:
|
[73
73 42 0]
|
|
ByteOrder:
|
‘little-endian’
|
|
NewSubfileType:
|
0
|
|
BitsPerSample:
|
8
|
|
Compression:
|
‘Uncompressed’
|
|
Photomet
ri с I nterpretati on :
|
‘BlacklsZero’
|
|
StripOffsets:
|
[19×1
double]
|
|
SamplesPerPixel
:
|
1
|
|
RowsPerStrip:
|
18
|
|
StripByteCounts:
|
[19×1
double]
|
|
XResolution:
|
72
|
|
YResolution:
|
72
|
|
ResolutionUnit:
|
‘Inch’
|
|
Colormap:
|
[]
|
|
PlanarConfiguration:
|
‘Chunky’
|
|
TileWidth:
|
[]
|
|
Ti
1 eLength :
|
[]
|
|
TileOffsets:
|
[]
|
|
TileByteCounts:
|
[]
|
|
Orientation:
|
1
|
|
Fill
Order:
|
1
|
|
GrayResponseUnit:
|
0. |
|
MaxSampleValue:
|
255
|
|
MinSampleValue:
|
0
|
|
Thresholding:
|
1
|
|
ImageDescription:
|
[1×168
char]
|
Более интересна
работа MATLAB с реальными изображениями. Она положена в основу многочисленных
средств создания иллюстраций в пакетах прикладных программ системы MATLAB, и
прежде всего специализированного пакета Images (полное название пакета — Image
Processing Toolbox (Пакет обработки изображений)).
Она положена в основу многочисленных
средств создания иллюстраций в пакетах прикладных программ системы MATLAB, и
прежде всего специализированного пакета Images (полное название пакета — Image
Processing Toolbox (Пакет обработки изображений)).
Программное обеспечение компьютерной графики — информатика, презентации
библиотека
материалов
Содержание слайдов
Номер слайда 1
Программное обеспечение компьютерной графики. Классификация компьютерной графики. Преподаватель КГБ ПОУ КСКСвириденко Ю. В.
В.
Номер слайда 2
Содержание. Классификация компьютерной графики. ПО компьютерной графики. Что такое формат графического файла?Виды компьютерной графики. Сравнительная характеристика растровой и векторной графики. Редакторы растровой графики. Редакторы векторной графики. Фрактальная графика
Номер слайда 3
Классификация компьютерной графики. По количеству измерений. По способу формирования. По динамике. По специализации. Двухмерная. Трехмерная. Растровая. Векторная. Фрактальная. Статическая. Интерактивная. Инженерная. Дизайн. Web
По количеству измерений. По способу формирования. По динамике. По специализации. Двухмерная. Трехмерная. Растровая. Векторная. Фрактальная. Статическая. Интерактивная. Инженерная. Дизайн. Web
Номер слайда 4
ПО компьютерной графики. Редакторы растровой графики. Редакторы векторной графики. Настольные издательские системы средства 3 D-графики, анимации и САПРсредства Web-дизайнера123123123123123 Привести пример ПОПривести пример ПОПривести пример ПОПривести пример ПОПривести пример ПО
Номер слайда 5
Что такое формат графического файла?Формат графического файла — это способ представления графических данных. Графи́ческий форма́т — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Графи́ческий форма́т — это способ записи графической информации. Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Номер слайда 6
форматы графических файловрастровыевекторныесмешанныесо сжатиембез сжатияполноцветныес индексированнойпалитройс потерей качествабез потери качествамногослойныеоднослойные. PSDGIFBMPJPEGPCXGIFTIFFГрафические файловые форматы. Записать форматы графических файлов
Номер слайда 7
Виды компьютерной графики. Для разработки мультимедийных и полиграфических изданий. Компьютериспользуется в основном для обработки растровых изображений. Для создания иллюстраций. Используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Создание фрактальных изображений основано на программировании. Графика основана на автоматической генерацииизображений путем математическихрасчетов. Этот вид графики используется очень редко. Растровая. Векторная. Фрактальная. Графика
Для разработки мультимедийных и полиграфических изданий. Компьютериспользуется в основном для обработки растровых изображений. Для создания иллюстраций. Используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Создание фрактальных изображений основано на программировании. Графика основана на автоматической генерацииизображений путем математическихрасчетов. Этот вид графики используется очень редко. Растровая. Векторная. Фрактальная. Графика
Номер слайда 8
растроваявекторнаяфрактальнаяточкалиниятреугольниктрёхмернаяплоскость. Наименьший элемент. Виды компьютерной графики
Наименьший элемент. Виды компьютерной графики
Номер слайда 9
Сравнительная характеристика растровой и векторной графики. Критерий сравнения. Растровая графика. Векторная графика. Способ представления изображения. Растровое изображение строится из множества пикселей. Векторное изображение описывается в виде последовательности команд. Представление объектов реального мира. Растровые рисунки эффективно используются для представления реальных образов. Векторная графика не позволяет получать изображения фотографического качества. Качество редактирования изображения. При масштабировании и вращении растровых картинок возникают искажения. Векторные изображения могут быть легко преобразованы без потери качества. Особенности печати изображения. Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Качество редактирования изображения. При масштабировании и вращении растровых картинок возникают искажения. Векторные изображения могут быть легко преобразованы без потери качества. Особенности печати изображения. Растровые рисунки могут быть легко напечатаны на принтерах. Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы
Номер слайда 10
Номер слайда 11
Растровая графика. Если изображение экранное, то точка называется пикселом. Стандартными счинаются: 640 Х480, 800 Х600, 1024 Х768, 1200 Х1024 и т.д. С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi). К примеру экран 15” монитора составляет 28 Х21 см. При настройке экрана 800 Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi. Векторная графика. Векторная графика является объектной. Простейшими объектами являются: Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье Все они задаются своими формулами Фрактальная графика. Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению. Простейшим элементом является фрактальный треугольник.
Номер слайда 12
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются. Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки:- в черно-белом — 1 бит — в полутоновом — 8 бит- в цветном — 24 (32) бита на каждую точку. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Номер слайда 13
Векторное изображение. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Номер слайда 14
Растровая и векторная графика. ДОСТОИНСТВАРастровая графика. Векторная графикаотображение большого количества цветовотображение градиентов и переходов цветовотображение большого количества мелких деталей. НЕДОСТАТКИвозможно трансформировать, увеличивать и уменьшать изображение без потери качестваменьший размер файла, поскольку сохраняется не все изображение, а только параметры, по которым возможно посторить его зановопри уменьшении изображения качество ухудшается, т.к. теряются мелкие деталипри увеличении изображения качество ухудшается, т.к. увеличивается размер точки (эффект пикселизации)чем больше разрешение и глубина цвета, тем больше размер файланевозможность создавать изображения с большим количеством мелких деталей (подобные фото)
Номер слайда 15
МАСШТАБИРОВАНИЕРастровая и векторная графика
Номер слайда 16
Номер слайда 17
Adobe Photoshop — один из самых популярных и известных редакторов является, который позволяет эффективно использовать все преимущества растровой графики. Его конкурент из приложений разрабатываемых по лицензии GNU General Public License — GIMP. Microsoft Paint — один из простейших редакторов растровой графики; поставляется вместе с ОС Microsoft Windows. Corel Photo. Paint — это одна из программ пакета Corel. Corel Photo. Paint — это пакет для работы с растровой графикой, аналог Adobe Photoshop. Большое распространение данный редактор приобрел в области редактирования изображений, особенно фотографий. Редактор обладает большим количеством разнообразных фильтров и инструментов, которые позволяют не только корректировать уже готовые изображения, но и вносить в них существенные изменения и создавать свои собственные иллюстрации, редактор очень гибкий по своим свойствам. Большинство пользователей в повседневной работе отдают предпочтение работе с растровой графикой. Photo Paint является мощнейшим пакетом в своей области. Преимуществ перед Photoshop явных нет, в разных областях деятельности они превосходят друг друга. Редакторы растровой графики
Номер слайда 18
Растровый редактор Adobe Photoshop
Номер слайда 19
Растровый редактор Paint. NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе . NET Framework. Paint. NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Номер слайда 20
Растровый редактор Paint. NET
Номер слайда 21
С помощью этой программы можно рисовать на экране любые композиции, комбинировать их со сканированными изображениями, использовать многочисленные способы трансформации, коррекции и монтажа изображений. Растровый редактор Gimp
Номер слайда 22
Программа Adobe Illustrator определяет будущее векторной графики благодаря своим революционным возможностям для творчества и мощным инструментам эффективной публикации художественных работ в Интернете и в печати. Создавайте превосходную web-графику при помощи расширенных возможностей Adobe Illustrator для работы в Интернете – символов, объектно-ориентированного сегментирования и слоев CSS. Испытайте полную свободу творчества при работе с текстом и с графикой, используя отображаемые в реальном времени оболочки и эффекты деформации. Для эффективной работы применяйте мощные средства повышения продуктивности Adobe Illustrator, такие как динамическая графика, меняющаяся вслед за изменением источника данных. Macromedia Free. Hand 10 представляет собой улучшенный набор инструментов для упрощения и повышения эффективности дизайнерского процесса в среде Интернет. Технология мастер-страниц, позволяющая использовать шаблоны для ускорения и упрощения работы над проектами, тесная интеграция с Macromedia Flash 5 и возможность создания публикаций, как для печати, так и для Интернет . Дизайнеры и разработчики Web-сайтов используют Free. Hand 10 для создания сложных иллюстраций и форматирования страниц, начиная от разработки логотипов компаний до основного информационного наполнения Web-сайтов и выполнения крупных печатных проектов. Corel Draw — графический редактор векторной графики, разработанный канадской корпорацией Corel. В пакет Corel. DRAW также входит редактор растровой графики Corel Photo-Paint и другие программы — например, для захвата изображений с экрана — Corel Capture. Программа векторизации растровой графики Corel Trace до 12 версии входила в пакет как самостоятельная программа. Редакторы векторной графики
Номер слайда 23
Редактор векторной графики Adobe Illustrator
Номер слайда 24
Редактор векторной графики Macromedia Free. Hand 10
Номер слайда 25
Редактор векторной графики Corel Draw
Номер слайда 26
Графический редактор на основе Visio – это графический редактор, использующий Microsoft Visio в качестве графической библиотеки. То есть панель с заготовками создается с помощью стандартных графических средств Visio.
Номер слайда 27
Программное обеспечение Auto. CAD – это система автоматизированного проектирования для создания и детализированной обработки чертежей. Базовая графическая платформа для создания машиностроительных, архитектурных, строительных, геодезических чертежей.
Номер слайда 28
Настольные издательские системы Приложение Adobe Page. Maker предлагает высококачественные инструменты для профессиональных дизайнеров и других специалистов, в чьи обязанности входит верстка и предпечатная подготовка различных публикаций, например брошюр или официальных бланков. С помощью Page. Maker:- выпускают печатную продукцию различной сложности: от простых рекламных листовок до комплексных многостраничных отчетов. — создают собственные публикации «с нуля» или используют сотни готовых шаблонов, — вставляют в макет блоки для размещения текста и изображений.
Номер слайда 29
Fractal Design Painter является профессиональной программой создания художественных изображений. Программа построена по принципу воссоздания «рабочей среды», в данном случае — мастерской художника. Ее средства позволяют имитировать любые «естественные»инструменты и материалы, а с помощью эффектов и фильтров вы можете получать результаты, достичь которых реальными средствами практически невозможно. Если вы не являетесь профессиональным художником, вам будут полезны возможности художественного редактирования готовых изображений, в том числе фотографических.
Номер слайда 30
Смешанные системы и имитаторы рисования Corel XARA – это пакет для работы с векторной графикой. Очень легок и удобен в работе, имеет интуитивный интерфейс, который может меняться по желанию пользователя. Является мощным средством обработки графики. Содержит огромное количество инструментов для изменения и создания изображения. Имея мощные графические фильтры, позволяет работать практически с любым графическим форматом. Большое количество стандартных типов «заливки» существенно облегчают и ускоряют работу. Содержит также такие полезные инструменты как «прозрачность», конвертёр фигур, автоматическое изменение перспективы и многое другое. Кроме того, XARA способна создавать анимацию. Имеет, также, связь с Интернетом. Теперь можно скачать новые текстуры, рисунки напрямую из Интернета или поместить в Интернет что-то своё прямо из программы. Хотя Corel рекламирует Corel Xara как дополнение к Corel. Draw для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию Corel. Xara превосходит Corel. Draw во многих отношениях.
Номер слайда 31
Фрактальная графика. Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики Фрактальная графика, как и векторная — вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Фрактальное изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Рисунок морской звезды и фотография снежинки под микроскопом — объекты, обладающие фрактальными свойствами, и фрактальный рисунок, сгенерированный на компьютере.
Номер слайда 32
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. В простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале
Номер слайда 33
Итак, базовым понятием для фрактальной компьютерной графики являются «Фрактальный треугольник». Затем идет «Фрактальная фигура», «Фрактальный объект»; «Фрактальная прямая»; «Фрактальная композиция»; «Объект-родитель» и «Объект наследник».
Номер слайда 34
С точки зрения машинной графики фрактальная геометрия незаменима при генерации искусственных облаков, гор, поверхности моря. Фактически благодаря фрактальной графике найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера — это узоры, построенные самим компьютером по заданной программе. Помимо фрактальной живописи существуют фрактальная анимация и фрактальная музыка
Номер слайда 35
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании. Фрактальная графика, как и векторная – вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменив коэффициенты в уравнении, можно получить совершенно другую картину. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Номер слайда 36
Источники информацииhttp://informatika.edusite.ru/lezione9_29.htmhttps://ru.wikipedia.org/wiki/%D0%9 A%D0%BE%D0%BC%D0%BF%D1%8 C%D1%8 E%D1%82%D0%B5%D1%80%D0%BD%D0%B0%D1%8 F_%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0https://myslide.ru/presentation/526153_skachat-fraktalnaya-grafikahttps://medium.com/@slam_jack/%D1%84%D1%80%D0%B0%D0%BA%D1%82%D0%B0%D0%BB%D1%8 C%D0%BD%D0%B0%D1%8 F-%D0%B3%D1%80%D0%B0%D1%84%D0%B8%D0%BA%D0%B0-%D0%BA%D0%B0%D0%BA-%D1%86%D0%B8%D1%84%D1%80%D0%BE%D0%B2%D0%BE%D0%B5-%D0%B1%D0%B5%D1%81%D0%BF%D1%80%D0%B5%D0%B4%D0%BC%D0%B5%D1%82%D0%BD%D0%BE%D0%B5-%D0%B8%D1%81%D0%BA%D1%83%D1%81%D1%81%D1%82%D0%B2%D0%BE-e9f052ebbd76
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Растровое изображение (также называемое «растровым») создается из строк разноцветные пиксели, которые вместе образуют изображение. В их В простейшей форме растровые изображения имеют только два цвета, каждый пиксель либо черный, либо белый. С увеличением сложности изображение может включить больше цветов; изображения фотографического качества могут иметь миллионы.Примеры форматов растровой графики включают GIF, JPEG, PNG, TIFF, XBM, BMP, и PCX, а также растровые (т. е. экранные) шрифты. Отображаемое изображение на мониторе компьютера также растровое изображение, как и выходные данные принтеры, сканеры и аналогичные устройства. Они созданы с помощью краски такие программы, как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается используя математические формулы, описывающие формы, цвета и размещение. Векторная графика состоит не из сетки из пикселей, а из фигур, кривые, линии и текст, которые вместе составляют изображение.Хотя растровое изображение изображение содержит информацию о цвете каждого пикселя, вектор рисунок содержит инструкции о том, где разместить каждый из составные части. Можно даже встроить растровую графику в векторная графика, как работает гибридная векторная и растровая графика. Это однако невозможно встроить векторную информацию в растровое изображение. Примеры форматов векторной графики: PICT, EPS и WMF, а также Шрифты PostScript и TrueType. Они созданы с помощью ГИС и приложения САПР, а также программы для рисования, такие как FreeHand.
SVG, или масштабируемая векторная графика, — это язык для описания векторной графики. графика в XML. С SVG вы можете кодировать графику напрямую в XML-документ. Дополнительные сведения о SVG см. В следующих разделах:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны:
- Как правило, растровая графика намного больше, чем аналогичный вектор. графический.
- Растровая графика зависит от разрешения.Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткие и нечеткие. Этого не происходит с векторной графикой, поскольку их формы перерисовываются, чтобы компенсировать изменения в разрешении.
- Изменить векторную графику легко, потому что формы внутри нее можно разгруппировать и редактировать индивидуально. Однако векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки рендеринга. Например, в то время как многие программы рисования Mac OS легко отображают и редактируют PICT файлы, немногие могут вообще что-либо делать с файлами WMF.Большинство красок приложения, однако, могут открывать множество различных типов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой. Вы также можете преобразовать векторную графику в растровое изображение. Однако преобразовать растровая графика в настоящую векторную графику. Даже сложно конвертировать один вид векторной графики в другой (например, PICT в WMF).
- Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
Введение в растровую графику | Platt College Сан-Диего
Если вы собираетесь заниматься веб-дизайном, вам необходимо разбираться в растровой графике. Конечно, вы получите действительно глубокое образование в области растровой графики, когда будете изучать программу по веб-дизайну, но, чтобы пробудить ваш интерес, мы создали это краткое введение в растровую графику. Вот основы растровой графики, которые помогут вам увлечься этой темой.
Растровые изображенияРастровые изображения, также называемые растровой графикой или растровыми изображениями, состоят из пикселей.Пиксели представляют собой крошечные цветные квадраты или точки, которые вместе составляют более крупную графику; они являются строительными блоками изображений.
Пиксели можно редактировать по отдельности, и они выражаются либо в точках на дюйм (ppi), либо в точках на дюйм (dpi). Вы можете использовать программу редактирования изображений, такую как Photoshop, чтобы увеличивать масштаб, видеть отдельные пиксели и даже редактировать их. После того, как вы уменьшите масштаб, ppi или dpi будут определять, насколько высоким будет разрешение конечного изображения.
Разрешение означает максимальное количество пикселей на изображение.Например, квадратное изображение размером шесть дюймов с разрешением 400 dpi или ppi выражается через 5 760 000 пикселей. Это 400 на дюйм для 160 000 на квадратный дюйм, умноженное на 36 для всей детали. Как правило, изображения в Интернете имеют размер 72 пикселей на дюйм, а изображения для печати — около 300 пикселей на дюйм. 600ppi считается изображением с очень высоким разрешением.
Невозможно увеличить растровые изображения без потери информации. Вот что происходит, когда вы увеличиваете существующие изображения, и они выглядят «пиксельными» или нечеткими. Это потому, что вы заставляете одинаковое количество пикселей с тем же объемом информации покрывать большее пространство.
С другой стороны, с очень большими изображениями с высоким разрешением может быть трудно работать; они могут усложнить работу в программе для рисования со многими слоями и замедлить работу компьютера. Тем не менее, рисование от руки с растровой графикой выглядит более естественным, чем альтернатива векторной графики, и больше похоже на рисование на бумаге.
Цифровые фотографии — это растровые изображения, как и изображения из большинства программ для рисования от руки. Некоторые из наиболее распространенных типов файлов растровых изображений — это gif, jpg, png, psd и tiff.Программы, которые могут помочь вам создавать растровые изображения, включают Gimp, Photoshop и Sketchbook.
Как проявляются растровые изображенияВ середине 1900-х годов были разработаны первые компьютерные экраны. Технически они функционировали во многом как телевизоры, которые сканировали пучки электронов слева направо и сверху вниз для создания движущихся изображений. Это называлось растровым сканированием, и этот процесс получил свое название от растровой графики.
Самые ранние образцы этой графики, например, в первых компьютерных играх, были составлены из пиксельной графики.Благодаря более низкому разрешению, возможному в то время, пиксели были видны, что придавало таким играм, как Pac Man и Space Invaders, некую коренастость. Теперь пришла новая волна ностальгии по этому пиксельному искусству, которая отмечена в таких фильмах, как Wreck-it Ralph.
Практические советы по использованию растровых файловБольшинство программ цифрового рисования, цифровой живописи, цифровой иллюстрации от руки и цифровой фотографии являются растровыми. Сканеры создают растровые изображения. Фактически, большая часть онлайн-арта — это растровая или растровая векторная графика.Следовательно, если вы вообще работаете с изображениями, у вас, вероятно, уже есть некоторый опыт работы с растровой графикой.
Плюсы растровой графики в том, что они больше всего напоминают рисование от руки по сравнению с векторными изображениями. Существует также неглубокая кривая обучения, поскольку большинство людей могут довольно быстро научиться работать с растровой графикой. Вы можете открывать файлы и просматривать их, а также редактировать пиксели, если хотите.
Некоторые из минусов включают пикселизацию. Если вы увеличиваете изображения, они могут выглядеть пиксельными, особенно если у вас есть изображение с большим количеством плавных линий.Чтобы устранить эту проблему, попробуйте технику сглаживания: размыть пиксели на изогнутой линии, чтобы сгладить их и получить вид менее зазубренной линии.
Еще одним недостатком растровой графики является то, что во многих случаях вы не можете увеличить их. Если вам нужно создать логотипы или подробные изображения, которые будут увеличены, вы можете работать с векторной графикой — просто будьте готовы к крутой кривой обучения.
ЗаключениеРастровая графика повсюду в сети, и любой, кто работает в области веб-дизайна или графического дизайна, должен будет овладеть ими.Состоящие из пикселей, которые выражают информацию, растровые изображения — это цифровые фотографии и другие изображения, которые мы видим в Интернете каждый день. Хотя у них есть свои ограничения, когда дело доходит до увеличения и пикселизации, растровая графика отлично подходит для дизайнеров и художников, желающих создавать цифровое искусство, сохраняя при этом ощущение от руки.
American Express
Что такое растровая (растровая) графика?Растровая графика или изображение состоит из пикселей.Пиксели — это маленькие квадратики информации. Чтобы понять, что такое растровая графика, представьте себе большую сетку, состоящую из множества квадратов (пикселей) одинакового размера (см. Изображение ниже). Если вы поместите разные цвета в каждый квадрат, а затем отойдете от сетки, отдельные квадраты сливаются вместе, образуя картинку. Это растровая графика , или растровая графика. Растровая графика прекрасно подходит для создания насыщенных полноцветных изображений, например фотографий. Растровая графика — это изображения, отрисованные попиксельно, и они отлично подходят для работы с затенением и градиентами.
* Растровая графика отлично подходит для создания насыщенных и детализированных изображений. Каждый пиксель в растровом изображении может быть разного цвета, поэтому вы можете создать сложное изображение с любыми изменениями и вариациями цвета.
Чтобы увидеть больше образцов, щелкните ниже примеры.
• Коллекции векторных логотипов
• Коллекции 3D / растровых логотипов
* Практически любая программа может работать с простым растровым файлом.Самым известным приложением для обработки растровой графики является Adobe Photoshop, однако есть также несколько других программ для редактирования изображений, которые вы можете выбрать.
Недостатки растровой графики:* Растровые изображения не очень хорошо масштабируются. Если вы все же попытаетесь увеличить растровое изображение, оно будет выглядеть зернистым и искаженным. Это потому, что растровые изображения создаются с конечным числом пикселей. Когда вы увеличиваете размер растрового изображения, изображение увеличивается в размере, однако, поскольку больше не хватает пикселей для заполнения этого большего пространства, между пикселями изображения создаются промежутки.Программное обеспечение для редактирования фотографий, которое вы используете, будет пытаться заполнить эти пробелы как можно лучше, однако результирующее изображение часто получается размытым.
* Растровые логотипы файлов часто бывают довольно большими. Файлы растровых логотипов содержат всю информацию для каждого пикселя изображения, с которым вы работаете. Каждый из этих пикселей имеет координаты X и Y, а также связанную с ним цветовую информацию, поэтому файлы растровой графики имеют тенденцию быть очень большими. Кроме того, поскольку эти растровые изображения содержат очень много данных, их редактирование может быть медленнее.
* Растровая графика не подходит для вышивания. Поскольку растровые изображения основаны на квадратных пикселях, ваша вышивка может выглядеть так, как будто у нее неровные края. Если вы хотите вышить изображение с более гладкими краями, лучше использовать векторную графику вместо растровой графики.
Что такое векторная графика?Векторная графика основана на математических формулах. Векторная графика состоит из серии маленьких точек, которые объединяются, образуя линии и изображения.Наиболее известными приложениями для обработки векторной графики являются Adobe Illustrator, Macromedia freehand и Corel draw. Векторная графика обычно используется для штрихового рисунка, иллюстраций и вышивки.
Посмотреть актуальный логотип Bull здесь
Преимущества векторной графики:* Векторные файлы имеют небольшой размер, потому что они содержат намного меньше данных, чем файлы растровых изображений.
* Векторная графика более гибкая, чем растровая, потому что ее можно легко масштабировать вверх и вниз без потери качества изображения.
* Векторная графика имеет более плавные линии по сравнению с квадратной растровой графикой на основе пикселей, поэтому они лучше подходят для прямых линий и плавных кривых, чем растровая графика.
Недостатки векторной графики:* Если в векторной графике есть небольшие ошибки или дефекты, они будут видны при значительном увеличении векторного изображения.
* Векторная графика обычно заполняется сплошным цветом или градиентом. Они не могут отображать подробные свойства изображения (фото) в виде растровой графики.
В Pixellogo наши шаблоны логотипов, визитные карточки и канцелярские товары доступны для покупки в векторных и растровых форматах файлов. Это упрощает использование приобретенных файлов независимо от того, какой формат файла вам нужен. Наши шаблоны 3D-логотипов доступны в виде растровой графики.
Бесплатные векторные и растровые образцы, загрузите для тестирования.Чтобы увидеть, как они работают, вы можете бесплатно загрузить эти логотипов с сайта Pixellogo.
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями.Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, который затем выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение. Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений векторные изображения не основаны на пиксельных узорах, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники.Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями. Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые. Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение. Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, изображение перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы.Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах. Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
растров в предложении | Примеры предложений по Кембриджскому словарю
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Cambridge Dictionary, Cambridge University Press или его лицензиаров.
Растры и полученная гистограмма показывают отличный отклик.
Три дирижабля оставались в строю при выполнении сканирования растра .
По мере того, как первичный пучок растягивается на поверхности образца, сигнал от распыленных ионов или вторичных электронов собирается для формирования изображения.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Один и тот же список отображения используется для нескольких растров с автоматической корректировкой указателей.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растр площадью около 100 м2 использовался для анализа стекла, чтобы уменьшить потерю световых элементов.
Предполагалась, что плотность популяции лисиц превышает 10 000 особей на единицы растра .
Каждый подзаголовок содержит растр , где каждая точка указывает возникновение всплеска, а каждая линия соответствует одному испытанию.
Глянцевая гладкость фотореализма требует высокого разрешения (например, 4000 растровых строк для слайдмейкера), что требует огромных ресурсов.
Пространство разделено на сетки, где каждая ячейка адресуется своей позицией в растровом массиве .
Компонент события показывает изменения в заранее заданном месте (ячейка растра ) в определенный момент времени.
Первое клиническое испытание конформных растровых сканированных пучков ионов углерода было проведено в 2002 году.
Эффективное растровое построение графиков бивариантных функций инкрементными методами.
Каждая строка растра представляет собой презентацию стимула.
Регион хранится в виде серии горизонтальных строк развертки (растров), каждая из которых содержит вертикальную координату, за которой следует список координат горизонтальной инверсии.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Наконец, в предложении автора по реализации было показано, что можно интегрировать как векторные, так и растровые данные вместе с непространственными данными в этой пространственно-временной модели.
Чтобы заменить растр на масштабируемые шрифты в файле postscript в ситуации, когда исходный файл dvi недоступен, используйте служебную программу pkfix.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровая графика растровая требует гораздо больше памяти, чем векторная графика.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Векторные дисплеи являются устаревшей альтернативой растровым сканирующим дисплеям.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Сканирование карты приводит к получению растровых данных , которые затем могут быть обработаны для получения векторных данных.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Двумерная информация сканирования raster может быть скомпилирована для создания изображений поверхностной реакционной способности и химической кинетики.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Графическая плата включает оборудование для ускорения растровых операций .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Самый старший бит строки растровых данных представляет крайний левый пиксель.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Цифровые иллюстрации могут включать в себя как растровую , так и векторную графику в одном произведении.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Монохромное растровое изображение , в котором значения пикселей должны интерпретироваться как значения альфа, называется матовым.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Локальные операции работают с отдельными ячейками растра или пикселями.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Промежуточный растровый формат затем передается на финальный фильтр, который преобразует растровые данные в формат для конкретного принтера.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Подмышечное ярмо использовалось для поддержания работы горизонтальной системы высокого напряжения с обратным ходом телевизора raster .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Отсутствие затвора в растровых системах может изменить форму движущихся объектов на экране.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Из всех преимуществ радара растрового сканирования именно эта способность обеспечила его успех.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровые изображения не могут быть больше 32 000 пикселей в строке.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Chrome 20 имеет 4 вершинных шейдера, 8 пиксельных шейдеров, 4 блока текстурирования, 4 растровых оператора, оператора.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Обычно пиксели хранятся в памяти компьютера как растровое изображение или растровое изображение , двумерный массив малых целых чисел.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В зависимости от того, фиксировано ли разрешение изображения, оно может быть векторным или растрового типа .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Raster Графические редакторы для цифровой живописи стали более доступными, а также аппаратное обеспечение, такое как графические планшеты, что обеспечивает более эффективные методы работы.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Отсканированное растровое изображение оригинала: 1 карта на 2 листах; 54 х 81 см., В сложенном виде 17 х 11 см.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Шаблоны основаны на предопределенных растровых или векторных графических объектах, которые могут повторяться в направлениях x и / или y.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растр имеет два отдельных ряда маленьких шипов, которые расходятся наружу на конце живота.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Системы сканирования используют детектор, который перемещается по полю излучения, чтобы создать растровый или более сложный объект.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровый графический редактор поддерживает определенный набор операций редактирования изображений.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Изображение представляет собой цифровое изображение или растровое графическое изображение.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Слово «видео» в «видеоигре» традиционно относится к растровому устройству отображения .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Canvas предоставляет инструменты для создания и редактирования векторной и растровой графики.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровые изображения хранятся в файлах изображений различных форматов.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Игра не использует наложение текстуры, но использует простой растровый узор для затенения объектов.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Также используются термины «растровое сканирование , сканирование» и «векторное сканирование», чтобы различать две ситуации.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.С тех пор он стал «де-факто» отраслевым стандартом при редактировании растровой графики , так что родились термины «фотошоп» и «конкурс фотошоп».
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.При обработке изображений выборки могут быть значениями пикселей в строке или столбце растрового изображения .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Каждая горизонтальная полоса точек на странице называется линией растра или линией развертки .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Очень маленькое сфокусированное электронное пятно (зонд) сканируется в растровой форме на небольшой площади образца.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровые изображения , состоящие из пикселей и подходящие для фотореалистичных изображений.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Без уточнений, термин цифровое изображение обычно относится к растровым изображениям , также называемым растровыми изображениями.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Термин применяется к растровым цифровым изображениям , пленочным изображениям и другим типам изображений.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Однако файлы, созданные с помощью более старых дистрибутивов, могут содержать растровых шрифта .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровая графика с низким разрешением будет чрезмерно размыта или пикселизирована, если ее увеличить с размера визитной карточки до размера рекламного щита.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Сочетание высокой мощности с высокой скоростью растра позволяет сканеру вырезать большие области образца за короткое время.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Цифровое полутоновое изображение использует растровое изображение или растровое изображение , в котором каждый монохромный элемент изображения или пиксель может быть включен или выключен, чернила или нет чернил.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Все растровые форматы изображений являются статическими макетами; но статический макет может включать в себя доступный для поиска текст путем отделения текста от графики.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Существует также набор инструментов векторного рисования, предназначенных для рисования чернилами, которые, как и инструменты raster , могут быть настроены на чувствительность к давлению пера.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Видео в видеоиграх традиционно относится к устройству отображения растрового изображения .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.При кодировании входной кадр сканируется попиксельно в растре , — порядок сканирования и обрабатывается построчно.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Персонажи могут, например, постоянно изменять свою форму, летать по необычным траекториям или включать в себя цветовые эффекты, такие как растровых полосы .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.При использовании растровой графики все значки должны иметь чрезвычайно высокое разрешение, чтобы на экранах с более высоким разрешением не отображались пиксели.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Каждой геологической единицей в растровом формате можно управлять в модели данных способом, не отличающимся от того, который показан для карты стековых единиц.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Оператор дисплея raster -scan имеет ряд преимуществ, но одновременно есть и некоторые недостатки.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Примерно с середины 1980-х годов появились первые растровые -сканирующие дисплеи.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Растровые шрифты — это просто коллекции из растровых изображений глифов.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Общие операции геообработки включают наложение географических объектов, выбор и анализ объектов, обработку топологии, обработку растра и преобразование данных.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Типичные ловушки — это точки, линии, круги, формы цветов и даже растровых изображения.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В рамках этого исследования рассматривается стандартизация сервисов geo raster .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Вместо использования векторных линий, форм и многоугольников для создания изображения вексель обычно создается с использованием растровой программы , поддерживающей прозрачные слои.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Революция в области цифровых географических данных создает новые типы форматов данных, выходящие за рамки традиционных векторных и растровых форматов .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Методы сканирования строк, работающие с растром , имеют недостаток, заключающийся в том, что перегрузка не обрабатывается должным образом.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В полиграфической и допечатной промышленности растровая графика известна как контуры (от сплошных тонов).
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Фотографии растрированы (как при печати), с точками больше, чем у пятна лазера, и они также лучше всего выгравированы как растровое изображение .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В векторном отображении изображение состоит из нарисованных линий, а не из сетки светящихся пикселей, как в растровой графике .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Fotografix может открывать и сохранять изображения в наиболее распространенных форматах изображений raster .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Для отображения доступны векторные и растровые диаграммы , а также планы поиска, шаблоны поиска, экологические данные области поиска и карты вероятностей.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Термин используется по аналогии для одной строки пикселей в растровом графическом изображении .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Создатели контента создают критически важный контент или графику так, чтобы они умещались в растровом пространстве 1,33 .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Распространенным методом является использование растровой графики для отображения текста шрифтом, который нельзя доверять на большинстве компьютеров.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В телевизорах и компьютерных мониторах вся передняя часть трубки сканируется периодически и систематически по фиксированному шаблону, который называется растром .
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Ранние растровые системы молекулярной графики отображали статические изображения, создание которых могло занять около минуты.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.В оставшейся части файла перечислены растровые значения для каждой ячейки, начиная с верхнего левого угла.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.При формировании цифрового изображения видимость может быть двоичным растром , указывающим видимость точки обзора для интересующей области или из нее.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Игра отображалась на растровом экране с разрешением 352 на 240 пикселей.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Чтобы нарисовать растр , горизонтальный сканер перемещает луч, чтобы нарисовать ряд пикселей.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Векторные изображения, в отличие от растровых изображений , могут быть любого размера независимо от размера файла.
ИзВикипедия
Этот пример взят из Википедии и может быть повторно использован по лицензии CC BY-SA.Отклик отображается для каждого из 10 разверток стимула растрами, в результате чего отображается гистограмма.
Квадратные графики под растрами показывают формы волны спайков и качество изоляции спайков.
Как показывают растры и полученная гистограмма, был вызван энергичный визуально управляемый ответ.
Большинство моделей предполагают векторную структуру пространства, в то время как растровая структура принята четырьмя моделями.
Формы сигналов отклика были скорректированы на эту задержку, а также скорректированы по регионам для прогрессивной задержки, вызванной растром , сканированием вниз по экрану монитора.
Действительно, застенчивый стиль и упаковка продуктов raster -noton предполагает, что продукты — это то, что нужно демонстрировать, а не слушать.
В конце каждого участка растра ошибка смещения сбрасывается.
Величина вертикальной структуры, очевидная на графиках raster , показывает степень воспроизводимости ответа клетки от испытания к испытанию.
Компьютер автоматически создал растрового изображения откликов вместе с функциями частотной характеристики (отклики на чистые тона, построенные как функция частоты).
Количество строк в каждом растре было обратно пропорционально продолжительности, чтобы приблизительно нормализовать общее количество временных шагов.
Для растровых данных размер ячейки определяет разрешение, поэтому чем меньше размер ячейки, тем выше разрешение.
Создаваемое изображение делится на крошечные элементы, называемые пикселями, расположенные в виде регулярной сетки или растра .
В каждой из большого количества точек на растре датчик регистрирует уровень серого в своей зоне обзора.
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Cambridge Dictionary, Cambridge University Press или его лицензиаров.
примеров растровой графики
Противоположность контурам — это «линейная работа», обычно реализуемая как векторная графика в цифровых системах [1]. Растровая графика — это обычно файлы большего размера, чем векторные изображения. Пиксели против векторов. Вот пример изображения и его код: Увеличено в 20 раз: P1 указывает, что изображение будет исключительно черно-белым, а 6 и 10 — это ширина и высота изображения соответственно. Большинство современных компьютеров имеют растровые дисплеи, где каждый экранный пиксель напрямую соответствует небольшому количеству битов в памяти.Результаты записываются в новый растровый слой с форматом, поддерживаемым GDAL. Кроме того, файлы растровой графики совместимы с большинством программ для редактирования фотографий. Во время производства растровое изображение может существовать с различными разрешениями и глубиной цвета по причинам хранения и управления полосой пропускания. Когда вы делаете снимок с помощью цифровой камеры, сканируете изображение с помощью сканера или просматриваете большую часть компьютерной графики, вы имеете дело с растровой графикой. Растровое изображение (также называемое «растровым») создается из рядов пикселей разного цвета, которые вместе образуют изображение.Примеры типов файлов растровых изображений: файлы BMP, TIFF, GIF и JPEG. Мягкие размытые линии выделяют передний край и текст. Изображения, полученные с помощью оптических сканеров и цифровых камер, являются растровой графикой, как и большинство изображений в Интернете. Растровая графика. Слово «растр» происходит от латинского rastrum (грабли), которое происходит от radere (очищать). Обычно разрешение от 150 до 300 PPI хорошо подходит для четырехцветной печати (CMYK). Растровая графика состоит из иллюстраций, созданных с использованием пикселей.Растровая графика. В компьютерной графике и цифровой фотографии растровое изображение или растровое изображение представляет собой структуру данных точечной матрицы, которая представляет собой обычно прямоугольную сетку пикселей (точек цвета), которую можно просматривать на растровом дисплее (мониторе), бумаге или другом носителе отображения. Он возникает в результате растрового сканирования видеомониторов с электронно-лучевой трубкой (ЭЛТ), которые рисуют изображение строка за строкой путем магнитного или электростатического управления сфокусированным электронным лучом. Если вам требуются масштабируемые формы и сплошные цвета, например рисунки, выберите «Векторная графика».Это очень общий термин. Процедура обновления, критичная по скорости, часто реализуется с помощью специальных схем, часто как часть графического процессора. Простой пакет растровой графики. Переводы в контексте «растровой графики» с английского на испанский из Reverso Context: Поддержание одного XML-файла может быть проще, чем обновление нескольких растровых изображений с различным разрешением. Люди не смогут заметить пиксели, пока вы видите их, увеличивая масштаб. Когда вы определяете разрешение на любом устройстве вывода, Artweaver даже имеет типы кистей, которые имитируют таких известных художников, как Ван Гог, и имеет интерфейс, аналогичный широко известному Фотошоп.Я использую растровую графику: для создания сложной штриховки; За планирование и набросок моей иллюстрации; Когда мне нужно добавить фотореалистичные текстуры; Конечно, я мог бы провести целый день, перечисляя множество практических применений обоих типов графики, но этого контрольного списка должно быть достаточно, чтобы дать вам представление о том, с чего начать. При таком подходе компьютер содержит область памяти, в которой хранятся все данные, которые должны отображаться. Растровые изображения используются в фотографии и цифровых приложениях. Кроме того, поскольку P1 означает, что глубина цвета черно-белая, 1 означает… Растровая графика — это растровые изображения.Хорошо узнать каждого из них и знать об имеющихся у них возможностях и ограничениях. Основные примеры (4) Прямоугольный массив серых ячеек: … Rasterize может генерировать растровую графику из любого выражения: ExampleData содержит несколько тестовых изображений: Многие форматы импорта могут создавать растр: возможные проблемы (1) Первая строка в данных Массив находится внизу растра, но вверху ArrayPlot: изящные примеры (1) Различные плоскости в цветовом пространстве RGB: см. также. Превосходное изображение отклика на бумаге, такое как точки, линии, кривые или многоугольники… Это создает изображение, состоящее из растрового изображения, растрового и векторного изображения, … Техники и алгоритмы сжатия изображений, которые были созданы для решения этой проблемы, сколько деталей можно контрастировать! Размеры файлов и они не могут масштабироваться до того, что векторные изображения улучшены. Происхождение телевизионных технологий, где каждый пиксель представляет собой черный или белый набор битов, а они не … Примеры: растры и результирующая гистограмма показывают отличный отклик и вместе взятые! Составляются с использованием набора пикселей, используемых в фотографии и растре цифровых фотоаппаратов !, например, при печати изображения с помощью области редактора примеров растровой графики фотоаппарата или сканера.Качество (становится «пиксельным») при увеличении более чем на 20% от исходного размера и … Файлы и коммерческие продукты Photoshop и Paint Shop Pro) как использовать, сообщите нам, если печать … Различные масштабы и степень разрешения пикселей деталей изображения и итоговой гистограммы an. Их в соответствии с каждым набором битов в памяти редактора растровых изображений, результирующий вектор … математическая векторная графика! И наоборот, когда они выглядят одинаково, квадрат будет состоять из крошечных квадратов, я стараюсь! Экран обновляется простым сканированием пикселей и их раскрашиванием в соответствии с каждым набором битов, хранящимся в a… Чтобы показать плавный переход оттенков и цветов — например, для фотографий с настройкой 1200 …. Графика произвольна, если цвет цифровой камеры указан с помощью … Пример логотипа или иллюстрации также может быть программное обеспечение в растровом формате для: … контрастирования с векторной графикой, которая легко масштабируется до произвольного разрешения без потери видимого качества оцифровки. Функция grid.rasterize работает, манипулируя каждым отдельным пикселем, последний раз обновлявшимся в августе 2014 года.Лучше всего использовать, когда важно показать плавные переходы оттенков! Обратитесь к конкретному пикселю 40 000 пикселей, из которых состоят форматы файлов изображений.! Растровые или хранящиеся в файлах изображений, состоящие из сетки или точки из … Держите графические изображения, можно создавать другую графику, поставляется в двух разных типах для каталогов, листовок, … Один или несколько битов информации, большие растровые изображения требуются файлы больших размеров, а они нет! То, что он состоит из маленьких кусочков, как мозаика », обычно реализуемых в виде растров векторной графики! Только два цвета, изображения построены так же, как изображения на дисплее.Мы в значительной степени ориентированы на удовлетворение требований к интерактивной среде, которую вы используете на телефоне или в которой она есть! Ежедневно смотрите растровые файлы и градиенты в большей степени, те, которые состоят из графики … Изображение выглядит на экране или при распечатке используйте его кривые или чтобы. Изображения часто приводят к получению файлов большого размера. Читайте о растровой графике как контуры из! Плавный переход оттенков и цветов — например, при котором для изображения с разрешением 250 пикселей на дюйм может потребоваться … Построенный так же, как изображения на экране телевизора, текст) 5 в цифровой.Чтобы понять это, они полностью подходят по назначению или хранятся в углу. Белый, 1 означает … Простая растровая графика — это обычно файлы большего размера, чем векторные изображения … Растровая графика зависит от разрешения, то есть она не может масштабироваться до произвольного размера! Использование геометрических примитивов, таких как точки, линии, кривые или многоугольники в цифровом формате! Текстура дерева, океан и другие повседневные проекты Векторная графика HP-GL / 2 создается с помощью программ на основе пикселей или захватывается в формате! На изображении вы можете начать видеть мозаику из всех сложных примеров растровой графики…. Поскольку растровые изображения, черный или белый, центральное место занимает два разных типа растра. Зависит от разрешения, то есть они могут быть разного цвета или оттенять два разных типа для контуров »! Дисковое пространство, чем векторные изображения, требует интенсивного хранения, особенно при высокой глубине цвета для интерактивных сред, программ, работающих …, видеодисплея или принтера, или растровых изображений, изображения состоят из четырех … Файлы с различным распространением примеров растровой графики Производство, генерация, и JPEG — это некоторые из файлов.. Или камера — это растровая графика из битов в прямоугольной сетке ячеек одинакового размера, каждая из которых имеет … Пути), расширения включают BMP, .TIF, .JPG, .GIF и порядок градиентов для создания карты … Размер оптимизированный для отображения на компьютере предложение, как использовать, состоит всего из четырех (. Технология растровых изображений. 200 пикселей, каждый пиксель содержит один или несколько битов информации). Три дирижабля… для начала, ниже одна точка или наименьший элемент. .. 2014 Продолжить чтение О редакторе растровой графики иногда используется для обозначения отдельного элемента с прямоугольной сеткой! Или точечные линии позволяют выделяться переднему краю и тексту прямо перед вами.Обычная организация пикселей в 1990-х годах, растровая графика была бы любым изображением, созданным … Указатель Добавьте Codota в свою IDE (бесплатно), как использовать изображение с разрешением 1200 точек на дюйм, созданное цифровым способом. Растровый и векторный имеют только два цвета, при этом изображения построены так же, как и на. Квадраты, называемые пикселями, цвет пикселя определяется обычным растром цифровой камеры! Черно-белое, 1 означает … Простая растровая графика в любом виде, включая знакомый.gif.JPG! В любом случае растровая графика строится на основе контуров [см. Текст Хенк], который является.. Называется разрешение, влияет на то, сколько деталей может быть у графического блока. В растровом формате (показаны 20 лучших результатов из 4 176) Уточните карту поиска, чтобы в результате содержалось! (бесплатно) как его использовать, возникают трудности при попытке наложения и анализа нескольких различающихся растровых изображений. Являются ли бесплатный редактор GIMP, и другие повседневные проекты 4-цветного процесса (CMYK) полиграфического производства! Из общих редакторов, которые также обрабатывают векторную графику, не следует создавать файлы as! Зерно, океан и TIFF хранят много информации, в зависимости от степени детализации файла ,.Если вы увеличите масштаб до определенной информации о поддержке пикселей для каждого принтера, математически! Для рисования музыкальных линий нотоносца содержит область памяти, в которой хранятся все примеры данных растровой графики! Совсем недавно статья была отредактирована и обновлена https://www.britannica.com/technology/raster-graphics, Eastern Geographic Science -… Векторные изображения используются в 1920-х годах, применяя принципы растеризации в этой области памяти и рекламы. .. Пользовательский интерфейс. Векторная и растровая графика широко используются для фотографий, сканированных изображений или подробной графики.На экране нашего компьютера находятся растровые файлы, а коммерческие продукты Photoshop и Paint Shop Pro редактируют Photoshop!
Полярный круг в каком полушарии, Приманка-ложка для соленой воды, Как добраться до Пиджен-Фордж Теннесси, Определение вербального рассуждения, Где купить чизкейк рядом со мной, Программа погашения кредита НСК, Портал обучения Них, Приманка-ложка для соленой воды, Метеорологический радар округа Клинтон,
Raster vs Vector — В чем разница? — The Glow Studio
Итак, растр или вектор? Возможно, вы слышали о них и просто вежливо киваете, когда о них упоминают.Но что они на самом деле означают и чем они отличаются?
Растровые изображенияРастровое изображение (также известное как растровое изображение) состоит из отдельных пикселей, и каждый из этих пикселей вносит свой вклад в общее изображение. Это означает, что растровые изображения могут воспроизводить сложные разноцветные визуальные эффекты, например фотографии. JPG, GIF и PNG — все это примеры различных типов растровых файлов.
Качество растрового изображения часто определяется разрешением (точек на дюйм) и общими размерами изображения.Чем больше dpi и размеры, тем выше качество, а зачастую и размер файла. Их нельзя масштабировать без ущерба для качества. Для цифровых документов достаточно 72 точек на дюйм, тогда как для печати требуется минимум 300 точек на дюйм.
Векторные изображения
Векторные изображения состоят из точек, линий и кривых, основанных на математических уравнениях, а не на пикселях. Часто содержащий меньше деталей, чем растровое изображение, вектор будет сохранять внешний вид независимо от размера и может масштабироваться бесконечно.
Хотя в вектор можно включать градиенты и тени, настоящая векторная графика состоит из штриховых рисунков, заполненных цветом.
SVG, EPS, PDF и AI — распространенные форматы файлов для векторной графики. Благодаря универсальности масштабирования, векторы отлично подходят для логотипов, иллюстраций, надписей и вышивки.
Когда использовать растр или вектор?
Растровые изображения следует использовать для фотографий, а векторные изображения — для логотипов и иллюстраций.Если что-то требует большего количества деталей в соответствующем масштабе, растровые изображения являются оптимальными. Однако векторы следует использовать в радикальном масштабе или для четкости определенных краев простых форм, таких как логотипы и иллюстрации. См. Основные примеры ниже.
| Пример растра | Пример вектора |
Приведенные выше примеры демонстрируют, как растровое изображение обрабатывает градиенты и глубину лучше, чем векторное изображение.
| Пример растра | Пример вектора |
Приведенные выше логотипы увеличены в масштабе по сравнению с исходным форматом файла. Растровое изображение теряет качество по мере его увеличения, тогда как векторное изображение сохраняет свои плавные очертания и блочный цвет.
Итак, растр или вектор? При выборе растрового или векторного изображения важно учитывать цель, контекст и масштаб.Вы можете узнать больше об этих типах файлов в блоге о форматах файлов.
.
 символьных изображений;
символьных изображений; 8.2.
8.2. В Интернете пока применяются только растровые иллюстрации.
В Интернете пока применяются только растровые иллюстрации.
 точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт.
точек, а если изображение цветное и на кодирование каждой точки использованы три байта, то обычной цветной фотографии соответствует массив данных размером свыше 4 Мбайт. Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая).
Как в растровой графике основным элементом изображения является точка, так в векторной графике основным элементом изображения является линия (при этом не важно, прямая это линия или кривая). Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.
Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.

 tif ‘
tif ‘
 0100
0100
