Сайт как правильно сделать – Как создать свой сайт бесплатно с нуля самому
Строительно-информационный ресурс — Как Правильно Сделать
Новые статьи
У каждого напольного покрытия свой срок службы и свойства, поэтому необходимо учитывать эти особенности, подбирая отделочные материалы для пола в частном доме…
Выбирая фотообои, следует обращать внимание не только на их дизайн, но и на другие характеристики, которые определяют срок службы отделки. Чтобы разобраться в этом подробнее, следует изучить разновидности фотообоев…
Чтобы накопить на ремонт квартиры, нужно либо сокращать траты, либо искать дополнительные источники дохода. Может быть несколько путей решения проблемы…
Парящий натяжной потолок выглядит необычно и красиво. И такие конструкции стали модными. Если разобраться в особенностях монтажа, то систему можно установить самостоятельно. Но это довольно сложная задача…
Древесина не такая прочная, как бетон или кирпич. Это органический материал, который подвержен гниению, служит пищей для насекомых. Если фасад дома выполнен из дерева, он должен быть качественно защищен…
kakpravilnosdelat.ru
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

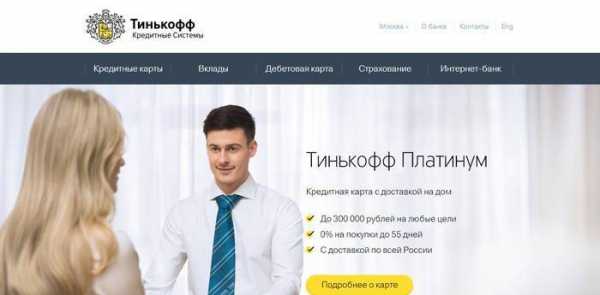
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

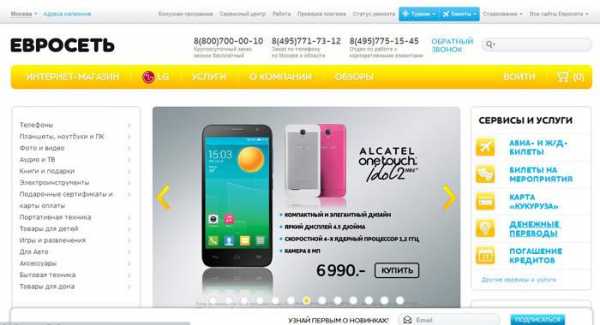
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
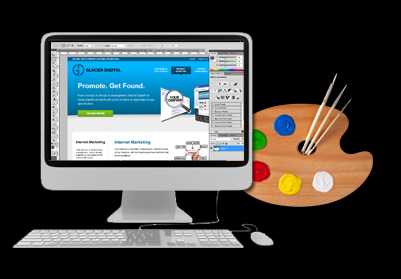
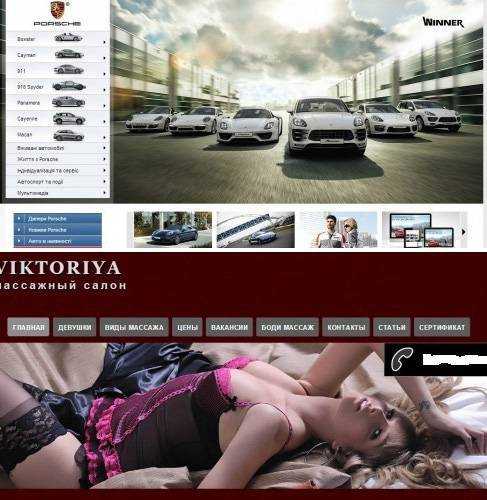
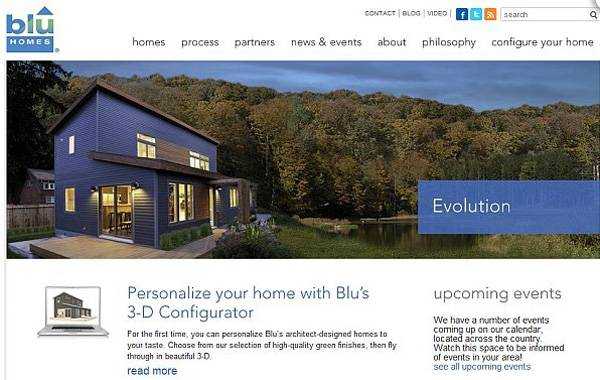
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
kak-pravilno-oformit-glavnuyu-stranitsu-saytatexterra.ru
Как сделать дизайн сайта правильно
Дизайн сайта: некоторые ошибки оформления.
Дизайн сайта имеет значение! И это не просто слова. Оно и понятно, – ведь любой человек старается выделиться не только в жизни, но и в интернете. Любой вэб-мастер старается придумать хороший дизайн сайта, быть узнаваемым в интернете с помощью своего сайта. Но некоторые начинающие вэб-мастера, создавая свои вэб-ресурсы, допускают общие ошибки, оформляя дизайн сайтов.
Я и сам, когда создавал свой первый блог, старался сделать его самым крутым в интернете. Наворочал дизайн сайта ТАКОЙ, что мама не горюй. Только сейчас я понимаю – наскольно убогим был дизайн сайта моего первого детища (вспоминаю сейчас о нем с ужасом и со смехом).
С позиций сегодняшнего дня я хочу поделиться с уважаемыми читателями своими мыслями об ошибках, которые не следует допускать, подбирая приемлемый дизайн для сайта. В статье изложу свое сугубо субъективное мнение, а вы, уважаемый читатель, решайте этот вопрос для себя сами.
Как сделать дизайн сайта правильно, какие ошибки необходимо избегать, выбирая и оформляя дизайн для сайта.
Пойдем по пунктам:
1. КРУТОЙ дизайн сайта. Большинство новичков считают, чем круче дизайн для сайта – тем это хороший дизайн сайта. И начинают украшать сайт, как елку в новогодние праздники: сверкающие и анимированные картинки, мигающий, ползущий и скачущий текст и т.д. Не спорю – это все красиво, круто, и некоторые из неискушенных посетителей (а в первую очередь сам автор своего вэб-ресурса) скажут КЛАСС, но…
Большинство профессионалов скажут, зайдя на такой сайт, что это ФИГНЯ, что это портит дизайн сайта, что подобные штучки не рекомендуется делать на сайте, т.к., посетителей на подобных сайтах бывает в разы меньше из-за того, что все это сверкающее, скачущее и анимированное утомляет просмотр (зрение) и отвлекает внимание от главного (коим является контент) на сайте.
Если есть, все-таки, большое желание сделать подобное на сайте, то сделайте не более одного. А лучше – вообще не делать!
2. ЦВЕТ. Уж очень хочется новичкам «зарядить» в дизайн сайта все цвета радуги (да еще и с оттенками). Господа новички, а вы не задавались мыслью о том, что такие цвета могут нравиться только вам и больше никому? Вы не думали о том, что весь этот цветовой «кишмиш» не всем приятно лицезреть? Ведь вы же создаете свой вэб-ресурс, в первую очередь, не для себя, а для людей.
Цветовой «кишмиш» – это, когда хэдэр одного цвета, футер – другого, фон – третьего, текстовый контент – четвертого и т.д. Короче, – «лепота» со знаком минус!
А если у вас бизнес сайт, а в нем присутствует гламурненький цвет? Каково, а? Будет на руку имиджу интернет предпринимателя подобный дизайн сайта? Думаю, что нет!
Оформляя дизайн для сайта, используйте не более трех цветов, причем они должны сочетаться и правильно скомпонованы, не контрастировать резко друг с другом, не «резать» глаза.
Профессиональные вэб-дизайнеры могут использовать и большее количество цветов, но на то они и профессионалы. А если вы не являетесь профессионалом в этом деле, то прислушайтесь к данному совету.
3. Дизайн сайта похож на ПОМОЙКУ. Подобное бывает на сайте в том случае, когда на нем бардак: статьи не разграничиваются между собой, виджеты «наваливаются» друг на друга, на сайте находится разный хлам (о нем чуть ниже скажу подробнее) и т.д.
Такой дизайн сайта портит внешний вид вэб-ресурса, усложняет ориентирование на нем, вызывает утомляемость внимания и проч. Чтобы подобного не было с вашим сайтом – внимательно изучите все элементы настройки, тщательно разберитесь в них.
Когда я случайно попадаю на подобные вэб-ресурсы, то я сразу же ухожу оттуда, и мне всегда после этого хочется пойти в ванную и вымыть руки. Не люблю неряшливость и грязь!
Внимательно оформляйте статьи на сайте, выберите свой стиль. Например, графика статей: картинки, которые оживляют статьи, должны быть одинаковыми по размерам, не перегружайте статью ими, картинки должны быть только по делу, дополнять друг друга (например, скриншоты).
Подобный дизайн сайта, а, следовательно, и сам вэб-ресурс, будет только в выигрыше (аккуратность, красота, привлекательность, комфортность пребывания).
4. ХЛАМ и ваш дизайн сайта. Оформляя дизайн для сайта, некоторые новички нагружают вэб-ресурс всякими-разными штучками: слайдерами, кучей ненужной рекламы, аудио-видеоплеерами, которые запускаются автоматически, баннеры не по делу, информеры и проч. Все это нужно только автору своего сайта (он так считает), но никак не нужно посетителю, который зашел не для того, чтобы все это лицезреть и прослушать.
Я понимаю, что, устанавливая рекламу и баннеры, автор стремится заработать, но когда все это находится или выскакивает в сайдбаре, в хедере, в статьях в неимоверных количествах – это уже перебор, который не только не приносит какую-либо пользу молодому сайту, но и очень вредит. С подобным хламом на молодом сайте кошелек не наполнится.
А теперь – почему страдает дизайн сайта от автоматически включающегося аудио/видео/радио плеера. Во-первых, вы ставите на такой плеер файл (например, музыку), который нравится именно вам, но еще не факт, что он понравится посетителю. Во-вторых, заходя на такой сайт и заслышав какие-то посторонние звуки, посетитель, как правило, вздрагивает от мыслей – это глюк, это вирус? И, конечно же, старается поскорее покинуть такой вэб-ресурс. Но даже, если он и останется, то, вряд ли, его внимание не будут отвлекать посторонние звуки.
О слайдерах. Я согласен, что слайдер оживляет дизайн сайта, но только в случаях, если слайдер работает на главной странице сайта, и если только в нем мелькает полезное для посетителя. А если в слайдере постоянно мелькают (отражаются) анонсы нескольких недавних статей? Да это только отвлекает внимание (проще посетителю полистать блог вниз и найти интересные анонсы), и заставляет терять время.
5. ШРИФТ контента. Хочется, ой как хочется, чтобы улучшить дизайн сайта, использовать какой-либо экзотический шрифт для названия статьи, для выделения чего-то в статье, для написания названия и слогана сайта и т.д.
Но вся беда в том, что как раз дизайн сайта может и пострадать из-за подобной экзотики, т.к. не у всех посетителей в компьютерах имеются именно такой шрифт, и будет у него на мониторе высвечиваться какая-либо экзотическая абракадабра, вместо нормально текста. И посетитель, уходя, скажет такому сайту – адью!
Поэтому, чтобы дизайн сайта не пострадал, пользуйтесь только универсальными шрифтами (без засечек), соблюдая контраст (черный шрифт на белом или слегка сером фоне), не пересыщайте статью жирным и курсивным, а также цветным шрифтом.
6. ГЛАВНАЯ ОШИБКА, которая влияет на дизайн сайта (из нее проистекают все предыдущие, описанные в статье). Я уже упоминал в самом начале этой статьи о том, что каждый человек хочет выделиться, быть индивидуальным и идеальным. Это нормально и присуще всем и каждому (возьму на себя смелость сказать – это один из двигателей прогресса).
Оформить индивидуальный и идеальный дизайн сайта порой бывает сложно: неумение делать что-то, нет необходимых знаний в чем-то, не получается сразу сделать что-то хорошо и качественно и т.д. Всему можно научиться, обрести опыт в любом деле. И дизайн сайта – не исключение.
Хотите иметь уникальный дизайн сайта – научитесь рисовать с помощью программ, изучите фотошоп, разберитесь с настройками сайта и его администрированием. Было бы желание, а успех во всем случится. Перефразирую одно известное изречение: все идеальное – просто! Дерзайте и идеальный дизайн сайта, узнаваемость его в интернете, будут вам подвластны.
Хочу еще раз повторить слова, с которых начинал данную статью:
Дизайн сайта имеет значение!
Хороший дизайн сайта помогает ЕГО продвижению в интернете!
Итак, в этой статье я постарался рассказать, как сделать дизайн сайта правильно, качественно хороший дизайн сайта. Надеюсь, уважаемый читатель, что мои советы, изложенные в статье, помогут улучшить качество вашего вэб-ресурса практически.
Автор статьи: Олег Поздеев
Блог автора: http://infopero.ru/
afirewall.ru
Как правильно сделать хороший сайт для людей

ПРИМЕР САЙТА (БЛОГА) ДЛЯ ЛЮДЕЙ
Эту тему, как правильно сделать хороший сайт для людей я задумал давно, а виной тому плохое продвижение моего первого сайта в поисковой системе Яндекс. Честно говоря я уже сто раз сделал СЕО оптимизацию, внутреннюю и внешнюю перелинковку, навигация сайта практически безупречна, но воз был, как говорится и поныне там.
Правильно делаем сайт для людей
Перечитав все наставления и пожелания Яшки, я пришёл к одному выводу, ему не понравилось что я рано начал наращивать ссылочную массу.А к таким сайтам по алгоритму специально для этого созданному ,опять таки не роботом, а человеком, он применяет определённые санкции. Сводятся они к одному, к ущемлению прав веб мастера, потому что конкретной причины, почему сайт не воспринимается поисковиком он не высказывает.
То есть все ответы сводятся к общим фразам, типа посмотрите на такую-то страницу, каким должен быть ваш сайт в нашем понимании. Проверьте, правильность составления фраз в- title-?, тщательно подберите ключевые слова, или напишите выражения из названия статьи через запятую.
Да конечно, если не правильно обозначить название сайта или его страниц в тайтле, неправильно написать название URL-а, то поисковик выдаст ложный запрос,чем и пользовались раньше некоторые сайты продвигая порносайт под прикрытием сайта знакомств.
Но мы-то не хотим обманывать своего читателя, мы дорожим его выбором и тем, что он зашёл именно на наш сайт ? Мы хотим удержать его у себя на странице не уловками, как делают это некоторые блогеры, ставя капчу на регистрации. Вспомните себя, когда по пол часа вас удерживают потерявшего уже всё терпение расшифровывать каракули капчи. Кстати вас никогда не интересовала посещаемость чужих сайтов ? Если да,то перейдя по ссылке можно подсмотреть как это делается.
И заметьте такие сайты никто не «банит» и не исключает у них страниц, у них тИц за 800 и.т.п. Я это всё пишу к тому, чтобы вы, которые только-только выстрадали своё первое «сокровище»(сайт) не спешили одевать его в такие «оковы»:
- Не поддавались на уговоры старших товарищей прогнать ваш сайт по всем мыслимым и немыслимым каталогам.
- Не начинать биржевое наращивание ссылочной массы за деньги, так-как все эти хитрости, для Яшки шиты белыми нитками. И ничего кроме потери денег и времени вам не принесут.
Как сделать хороший сайт для людей-мой личный опыт
Как правильно сделать хороший сайт для людей ? :
- Во первых- не выпускать в «эфир» сразу много страниц, пусть их будет 10-15 для начала.
- Сделайте удобную навигацию на сайте, чтобы на главную страницу можно было вернуться за 2-а 3-и клика. Если сайт не на движке создать вручную файл sitemap- благо его можно заказать на WWW.MYSITEMAPGENERATOR.COM он-лайн.
- Не пишите придлинных страниц или статей, они не приемлемы роботам,да и людям тоже.
- На страницах старайтесь ссылаться не только на уважаемые сайты, но и на свои страницы. А в начале каждой, на свою главную в верхней части и на предыдущую статью сайта в нижней.
- В корневую папку сайта загрузите ещё HTML страницу -карта сайта, в которой перечислены все статьи в ссылочном формате.Так же туда загрузите страницу ошибок 404.html
- Наличие орфографических ошибок учитывают при ранжировке сайта, так что постарайтесь писать правильно и грамотно.
- Про уникальность контента-или текста вообще отдельный разговор, ведь в сети тысячи страниц на одинаковую тему.
- Поэтому старайтесь писать так чтобы это было интересно,полезно и уникально….
Задумывая тему статьи каждый блоггер видит решение данной проблемы, или вопроса по своему,поэтому невозможно сказать, что я у кого-то «передрал» тему.
На этой ноте буду заканчивать сегодняшний обзор как правильно сделать хороший сайт для людей. Так как думаю прочитав эти строки и конечно закрепив их пожеланиями Яндекса, вы постараетесь правильно сделать хороший сайт для людей.
monymaker.ru
Как сделать собственный сайт. Создание сайта в интернете самостоятельно.
Идея сделать собственный сайт сегодня очень привлекательна. Скажу сразу существует несколько способов как создать собственный сайт. Есть достаточно мощные программы (CMS — система управления контентом), которые берут на себя основную работу — вам нужно просто нарисовать контуры будущего сайта в графическом редакторе, разместить таким же образом другие объекты и элементы… CMS и графические редакторы я бы сравнил с полуфабрикатными пельменями из супермаркета: если у вас нет времени — это то, что вам нужно, но вкус, согласитесь, не тот.
Я предлагаю другой путь, в основе которого лежит метод написания кода своими ручками. Другими словами, сделать свой сайт вам предстоит с нуля. Да, с вашей стороны потребуется время, терпение, внимание и определенные усилия. Подумайте хорошо, может это не для вас, тогда не стоит и начинать.
Что такое собственноручное написание кода? — Это значит открываем блокнот (со временем вы начнете пользоваться более универсальными текстовыми редакторами) и пишем код с самого начала и до конца.
Только таким образом можно стать достойным web-разработчиком и, возможно, в близком будущем владельцем крупных, приносящих стабильный доход, сайтов. Чтобы вас успокоить, я скажу, что все интернет предприниматели, создавшие свой бизнес с нуля, начинали именно с блокнота.
Для создания собственного вап сайта в Интернете, вам потребуется представить для себя каким он будет, какую функцию он будет нести – познавательную, либо чисто коммерческую. ведь для заработка в Сети необязательно задаться целью что-нибудь продавать.
Если ваш собственный сайт будет достаточно интересен, то благодаря большой посещаемости, вы сможете зарабатывать неплохие деньги, например на рекламе. В Интеренете известны сайты, чисто литературного направления, которые не были созданы из коммерческих интересов, но благодаря своей популярности, зарабатывают на рекламе не по одной тысяче долларов в месяц.
Но для этого необходимо постоянное саморазвитие, духовный рост, чтобы держать такую огромную аудиторию в напряжении и неугасающем интересе к себе. Пока мы будем начинать с малого – построим Свой коммерческий мини-сайт, который разместит на своих страницах электронную книгу опять же собственного изготовления.
И снова нам не обойтись без плана дальнейших действий. Вообще, научитесь постоянно составлять для себя какие-нибудь жизненные мини- планы на ближайшее
seoklub.ru