Самостоятельное создание сайта – Пример самостоятельного создания собственного сайта
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body>
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
Что бы сделать хороший сайт вам обязательно надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Пример самостоятельного создания собственного сайта
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head>
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> — Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
www.sitesaid.ru
Как самостоятельно создать собственный сайт
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> </html> |
|
Пишем код таблицы между тегами <body> и </body>.
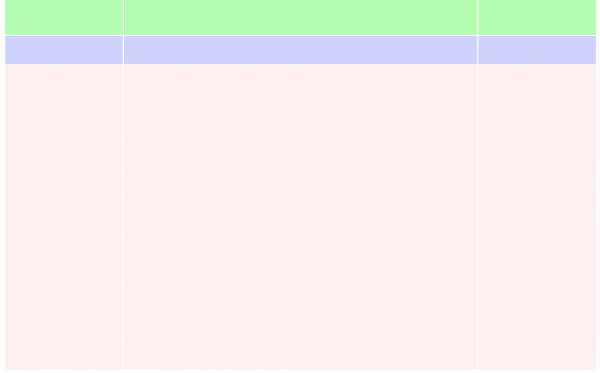
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы.Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже. 
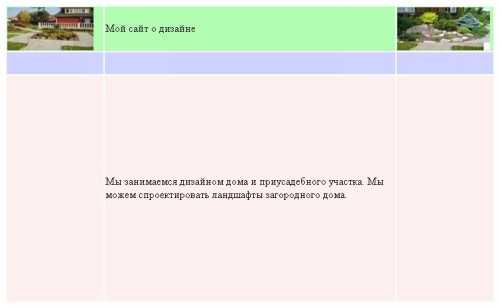
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td ></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название
страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td ></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже. 
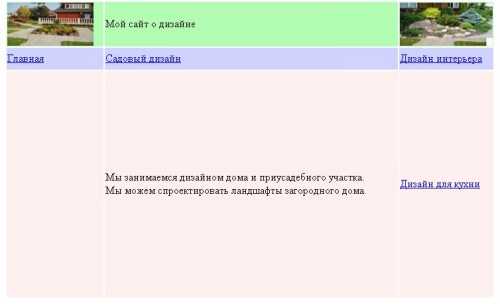
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3>
а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»>
Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td>
</td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td>
<center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу 
Вот теперь вы можете посмотреть первую(главную) страницу
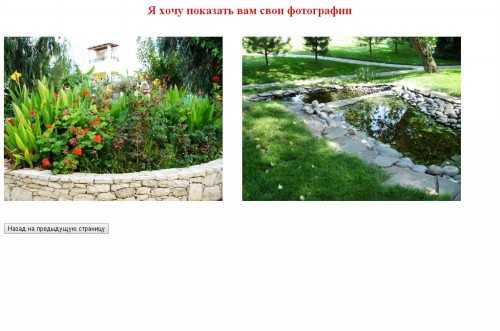
Создайте вторую страницу сайта.Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2.jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя.jpg»>,
а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу 
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.jpg»></td> <td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5.html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
sitesaid.ru
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Самостоятельное создание сайта — выбираем нужный инструмент
Создание сайта самому — выбор инструментов
Психологи утверждают, что большой выбор делает людей несчастными. В случае с инструментами для создания сайтов выбор сервисов не такой большой, так что вам будет приятно осознавать, что разработчики предлагают разные варианты:
Фреймворки – каркасы на разных языках программирования, в которых веб-разработчик пишет сайт. Самый сложный способ. Хорош тем, что предлагает максимально широкие границы творчества. Рамки есть, но обусловлены они только возможностями языка программирования и навыками веб-мастера.
CMS – готовые системы управления, которые устанавливаются на хостинг и включают дополнения для расширения функциональности. Бывают платными и бесплатными. Даже на бесплатной CMS можно построить большой проект без участия программистов, но требуется опыт веб-разработки, чтобы правильно установить, настроить и обеспечить безопасность CMS.
Конструкторы сайтов – самый простой способ для начинающих веб-мастеров. Конструктор позволяет создать сайт в визуальном редакторе, не задумываясь о безопасности, выборе хостинга и других пока непонятных вещах. Стартовать на конструкторе можно в течение нескольких часов.
Чем проще инструмент, тем ниже функциональность. Но в случае с конструкторами это не говорит о том, что на них нельзя сделать большой проект. Некоторые конструкторы (например, uCoz) предлагают функциональность, сопоставимую с CMS.
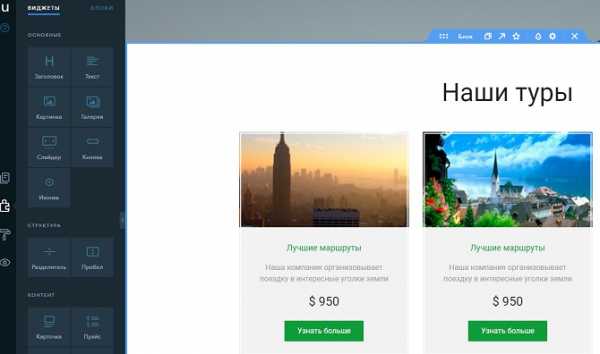
Создание сайта самостоятельно используя конструктор
Главное достоинство конструктора – низкий порог вхождения. Если вы владеете компьютером на уровне обычного пользователя, то сможете уже через пару часов скинуть друзьям ссылку на готовый сайт. Создание сайта на конструкторе занимает несколько минут, большая часть времени уходит на редактирование шаблона и наполнение страниц контентом. Навыки программирования не требуются:
Выберите конструктор и зарегистрируйтесь на нем. Обычно регистрация начинается после нажатия кнопки «Создать сайт».
Посмотрите доступные шаблоны. Отметьте понравившийся макет, чтобы на его основе создать сайт. Потом шаблон можно будет поменять.

Заполните основную информацию о сайте: доменное имя, контактные данные, название и описание проекта.

Обычно этих действий достаточно для того, чтобы получить готовый сайт. Большинство конструкторов предлагает создать сайт без финансовых вложений – это может быть триал-доступ или бесплатный тариф с ограниченной функциональностью. То есть вы можете поработать на нескольких сервисах и ничего не потратить, кроме времени.
Основная работа по настройке сайта выполняется в визуальном редакторе. Здесь с помощью мыши, без навыков программирования, вы можете:
- Добавлять/удалять страницы.
- Редактировать шаблон, изменяя его фон, цветовую схему, шрифт, оформление.
- Размещать на страницах виджеты и приложения.
Внесенные изменения отображаются для посетителей после публикации сайта. Если вы поймете, что конструктор удовлетворяет запросы и позволяет реализовать задуманный проект, можно перейти на платный тариф, подключить домен второго уровня и продолжить развивать сайт.
Какие сайты можно создать на конструкторе?
Вы можете создать на конструкторе сайт любого типа:
Другой вопрос, что на большинстве площадок нет возможности собрать крупный проект с принципиально новой функциональностью. Вы будете пользоваться теми инструментами, которые дает разработчик. На первоначальном этапе вхождения в веб-мастеринг это нормально – чем меньше инструментов и возможностей, тем ниже вероятность ошибки.
Конструкторы созданы для новичков, которые не готовы потратить прямо сейчас время на изучение HTML, CSS и других языков программирования. У них есть недостатки вроде сложности или невозможности перенести сайт на другой хостинг, но большинство пользователей это никак не задевает.
Стоимость создания сайта
Стоимость платного тарифа сопоставима со стоимостью аренды хостинга, так что вы не будете платить больше, чем при использовании CMS. Зато избавите себя от необходимости устанавливать и настраивать движок. Если вы приобретаете платный тариф, то у вас не будет рекламы сервиса на сайте и страшного домена третьего уровня – двух самых популярных страшилок, когда речь заходит об использовании конструкторов сайтов.
Конструкторы дают возможность быстро создать сайт и на волне успеха, на примере работающего проекта, продолжить развитие, изучая HTML и CSS. Если взять uCoz, то он вообще сопоставим по функциональности с CMS, так что обвинить его в простоте нельзя при всем желании. Конструкторы отлично подходят для старта и дают возможность всем попробовать силы в интернете.
konstruktorysajtov.com
Самостоятельное создание сайта. Информационный ресурс для начинающих веб-мастеров
Добро пожаловать на www.MyFirstSite.ru! Вы, видимо, как и многие другие посетители этого ресурса, желаете самостоятельно создать свой первый сайт. Что ж, вы двигаетесь в правильном направлении!
Создание и поддержка сайта — очень интересное и увлекательное занятие. Многие люди желают создать свой электронный дневник, сайт о своем хобби или увлечении, сайт с интересной информацией. Если вы бизнесмен, то наличие хорошего и полезного сайта о вашей деятельности весьма положительно скажется на положении ваших дел. Сайт, в конце концов, может стать источником неплохой прибыли.
Для возможности самостоятельного создания сайта нужно быть компетентным в нескольких областях, пусть даже не очень глубоко. Данный ресурс предоставит вам тот информационный минимум, который позволит более или менее свободно ориентироваться в мире веб-разработки.
Популярные теги
С чего начать?
Осваивая что-то новое часто самым сложным является начало. Иногда не знаешь, с какой стороны подойти, от чего оттолкнуться. Данный ресурс как раз можно считать такой отправной точкой. Он ориентирован, прежде всего, на начинающих и будущих веб-мастеров.
Статьи и уроки на сайте желательно осваивать последовательно. Я постарался максимально доступно описать ключевые моменты самостоятельного изучения, теоретическую составляющую, обзор необходимого инструментария. Для более удобной навигации можете воспользоваться этим разделом, в нем статьи, уроки и новости сайта объединены в общий архив. Публикации отсортированы от свежих к ранним, поэтому для начала изучения необходимо перейти на последнюю страницу раздела.
На первый взгляд кажется, что столькой информацией овладеть невозможно. На самом деле все должно усваиваться легко и гладко, если подходить к этому делу с энтузиазмом и не торопить события.
Активные пользователи
Что дальше?
С полученным багажом знаний нужно двигаться дальше. Тут я вижу два основных пути: либо для создания сайта использовать готовую CMS типа Joomla или WordPress, либо самостоятельно создавать сайт с нуля. Конечно, для первого варианта можно было и не изучать половины материала, перечисленного выше. Но, я считаю, такие знания ставят вас в более выгодное положение по сравнению с веб-мастерами, для которых это — темный лес. Да и в будущем наверняка у вас появится необходимость создания собственных расширений для готовой CMS. Создание сайта с нуля подразумевает постоянное освоение чего-то нового в области веб-разработки, до тех пор, пока вы не станете отличным веб-программистом :). Заглядывайте в разделы «Статьи», «Уроки», «Заметки», пользуйтесь поиском по сайту для получения интересующего вас материала. Удачи в этом интересном деле!
myfirstsite.ru
Интернет
Давно увлекаюсь интернетом. И данную страницу сделал в виде шпаргалки. Ниже представлены сайты и тексты, которые могут помочь людям, интересующимся информацией об интернете, самостоятельном создании и раскрутке сайтов.
— Сайты и тексты по созданию и раскрутке сайта (7)
— Общие сайты (13)
— Сайты про интернет и веб-дизайн (26)
— Галлереи дизайнерских сайтов (9)
— Каталоги и рейтинги сайтов (53)
— Социальные закладки (48)
— Список русскоязычных dofollow блогов (25)
— Каталоги статей (59)
— Социальные новости (73)
— RSS каталоги (41)
— Сервисы вопросов-ответов (10)
— Сервисы почтовых рассылок (5)
Самостоятельное создание и раскрутка сайтов
Я заинтересовался темой создания и раскрутки сайтов совсем недавно (апрель 2007), и понял, что создавать сайты очень легко. Имея компьютер, ОС (напр., Windows), интернет и желание, можно легко создавать и оформлять сайты, немного обучившись этому. Дополнительно существует большое количество всевозможных сайтов, программ, книг на данную тему. Для самого начала советую зайти на www.narod.ru, где за минуту можно зарегистрировать свой сайт, а потом прочитать учебник создания сайта (качественный, маленький, написанный в лёгкой и интересной форме самоучитель), и приступить к созданию своего сайта. 🙂Но перед этим нужно кое-что обдумать. Нужно ли тебе это, что именно желаешь разместить на своём сайте и зачем, готов ли потратить время и усилия на обучение и оформление сайта, кому нужна будет эта информация и как найдут твой сайт в интернете…
Есть отличная программа для самостоятельного создания и редактирования страниц интернета — HtmlReader. Она удобная, бесплатная, занимает 3Мб, русская, с помощью её справки (вставлена в программу) можно легко обучиться работе в программе.
50 способов раскрутки сайта самостоятельно — платные и бесплатные, внешние и внутренние способы раскрутки. Большое количество видов раскрутки сайта в одном месте!
Движки сайтов
CMS (Content Managment System) — система управления сайтом, которая помогает автоматизировано пополнять содержимое сайта, редактировать внешний вид проекта, какие-либо настройки в «упрощенном варианте», понятном неискушенному пользователю. Созданы для удобства работы с сайтами, их легкому пополнению информацией и развитию. Самыми популярными являются: 1С-Битрикс — лучшая среди платных CMS, которая дает возможность создавать сайты любой сложности — от сайтов-визиток до интернет-магазинов и порталов.WordPress — самая популярная в мире CMS для создания блогов любой сложности. Огромная база дополнений (большинство из которых бесплатны), очень удобна и функциональна, легко найти темы (внешний вид сайта) на свой вкус.
Joomla! — одна из самых популярных CMS в мире среди бесплатных. Множество дополнений, шаблонов (внешний вид) и возможностей системы.
Заработок на сайте
Один из лучших стимулов для создания и дальнейшего развития сайта является заработок на сайте, который вы можете получать различными способами. Даже молодой сайт может приносить прибыль, в чем вы можете убедиться, зарегистрировавшись в различных хороших сервисах, которыми я сам пользуюсь:
SAPE — самый популярный сервис по покупке и продаже временных ссылок, который требует малого участия, и при этом может приносить ощутимые результаты. GoGetLinks — лучший сервис по покупке и продаже ссылок навсегда. Огромная база сайтов. Miralinks — ваш сайт пополняют оригинальными статьями по вашей теме и при этом платят вам деньги (в статье будет ссылка на другой сайт). RotaPost — реклама в блогах с большим выбором рекламодателей.Советую не откладывать, а проверить их возможности и удобство прямо сейчас.
Для работы с сайтом
Аналитическая информация по сайту от google analytics. Скрытие email-адреса от спам-роботов с помощью JavaScript. Качественная проверка ошибок на сайте от www.orphus.ru. Наглядно показаны шрифты, которые одинаково видны в Windows & Mac.Регистрация сайта в поисковых системах
Для того, чтобы ваш сайт находили в интернете, нужно зарегистрироваться в поисковых системах, после чего в течении двух недель сайт начнёт показываться в поисковых запросах, и уже можно начинать заниматься раскруткой сайта. Поисковые системы предлагают данную услугу бесплатно.
Проверка валидности кода сайта
Для сайта важна не только внешняя сторона (которую видит пользователь), но и внутренняя. Если вы будете делать свой сайт по стандартам, то ваш сайт будет правильно отображаться в разных браузерах, поисковики будут лучше относиться к сайту, и в дальнейшем вам будет на много легче обновлять свой сайт.
Одна кнопка для сервисов закладок
Всё чаще пользователи интенета пользуются сервисами закладок. Если вы выставите на своём сайте ссылки на закладки, то это может помочь пользовательм внести к себе в закладки ваш сайт или отдельные страницы, чтобы в дальнейшем возвращаться к вам на сайт.
Создание Google Sitemap для своего сайта
Благодаря установке файла Google Sitemap вы можете быть уверены, что все страницы вашего сайта Google проиндексирует, и будет регулярно сканировать этот файл на наличие новых страниц для индексации.
Установка поисковой системы на сайте
Установка поисковой системы на сайте помогает легко и быстро найти нужную информацию на созданном вами сайте.
Готовые меню для сайта на основе CSS
Навигация сайта на основе CSS (Каскадных Таблиц Стилей) сейчас очень популярна. К тому же вам не надо создавать все эффекты с нуля. Существует множество уже готовых эффектных бесплатных меню. Вы можете сразу установить эти меню на свой сайт или блог либо немного отредактировать их, чтобы они более гармонично вписались в ваш дизайн.
Картинки для сайта
Эффектные картинки или фотографии могут преобразить внешний вид вашего сайта. Вы можете найти множество бесплатных картинок в интернете.
Шаблоны сайтов на основе CSS
Вы сможете сэкономить массу времени, если начнете создавать свой дизайн сайта не с нуля, а с использования шаблона сайта на основе CSS. Многие дизайнеры использовали в своих сайтах подобные шаблоны.
CSS Creator — генератор CSS шаблонов. Layout Gala — коллекция шаблонов для самостоятельного создания сайтов. Open Source Templates — еще масса бесплатных шаблонов для создания сайтов.Сервис по проверке битых ссылок
Битые (неработающие) ссылки отрицательно влияют на посетителей. Для быстрой и регулярной проверки битых ссылок воспользуйтесь данными сервисами.
Проверка сайта в разных браузерах
Проверка того, как сайт отображается в разных браузерах — это неотъемлемая часть создания дизайна сайта. Проверить, как выглядит тот или иной сайт в разных браузерах, вы можете с помощью данных сервисов.
Можете скачать бесплатно русские шрифты (кириллические шрифты)
Шрифты важны в дизайне. Вот подборки со множеством русских шрифтов:
ParaType — Библиотека шрифтов от ParaType (282 кириллических шрифта)Примеры простых и легких дизайнов сайта
Говоря начистоту, добиться простоты в дизайне совсем не так просто, как вам может показаться, а скорее даже сложно. Для того, чтобы создать приятный для посетителей сайта дизайн, элегантно отображающий весь необходимый контент и не имеющий ничего лишнего, требуется немало усилий.
Сборники белых каталогов сайта
Полезно будет свой сайт зарегистрировать в разных каталогах. Желательно в белых, так как они не требуют обратной ссылки на вашем сайте и бесплатные.
Подбор ключевых слов в поисковых системах
Выбор ключевых слов, по которым пользователи будут находить ваш сайт (этот процесс называется — составление семантического ядра сайта).
Коллекции картинок для дизайна сайта
Благодаря данным коллекциям, вы легко и бесплатно можете преобразить внешний вид своего сайта.
free web icons — скачать бесплатные иконки для сайта хорошего качества (7600 штук, 100 Мб)Дополнительно по созданию и раскрутке сайта
Здесь представлены сайты, благодаря которым вы можете улучшить качество своего сайта бесплатно.
Статьи по веб-дизайну, созданию сайта
Качественная статья «Как изучить SEO», которая многим может помочь. Дополнительно о SEO (раскрутка сайта).
Полезные статьи
Лучшие каталоги и рейтинги с высоким PR и тИЦ (PR3-9)
Шпаргалки по Java, HTML, CSS, PHP, SQL, SEO
Поиск и проверка сайта на битые ссылки
www.vitamarg.com