Шрифты для меню – Дизайнерские шрифты | Шрифты онлайн
Дизайн меню. Как правильно комбинировать шрифты — Дизайн на vc.ru
Неважно, управляете вы рестораном класса люкс или маленьким уютным кафе, создание меню является одним из важнейших моментов. При оформлении меню необходимо учитывать две детали: оно должно быть визуально привлекательным и в то же время читабельным. Сделать его таковым легко — необходимо знать базовые правила комбинирования шрифтов.
Шрифты делятся на множество типов. Но есть три главных, которые необходимо различать начинающим дизайнерам.
- Шрифты с засечками (Serif Fonts)
Шрифты с засечками — самые классические. Они используются в большинстве документов и дизайнерских материалах. Один из них — всем известный Times New Roman.
Этот тип шрифтов более простой и современный, чем шрифты с засечками. Они более читабельны и проще для восприятия за счет отсутствия деталей. Идеально подходят для мелкого текста.
3. Рукописные шрифты (Handwritten Fonts)
3 принципа комбинирования шрифтов
Правильный дизайн меню возможен при соблюдении трех главных принципов комбинирования разных типов шрифтов, используя которые, вы никогда не промахнетесь с выбором.
WaitronMenuCоздать стильное и максимально понятное для гостей меню — одна из основных целей каждого заведения. Ведь меню — это реклама, которую посетитель гарантированно увидит и уделит ей пристальное внимание. Ваша задача – составить меню так, чтобы оно произвело нужный эффект.
Хочешь создать крутое меню для своего заведения❓Сделай его бесплатно в нашем онлайн редакторе с коллекцией крутых шаблонов ➡️ WaitronMENU. А также подписывайся на Telegram Канал.
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написать  Здесь собраны наборы шрифтов с кириллицей разной тематики, характера и стиля, найденные нашими пользователями при помощи уникального поиска Rentafont. Эти шрифты готовы к аренде и покупке в формате веб и десктоп.
По настроению и тематике
По применению в дизайне
По истории и стилю
Выбирайте понравившиеся шрифты и сохраняйте в проекты в своем аккаунте, для аренды, установки на сайт или просто про запас.
Не пропустите новые шрифтовые коллекции на Pinterest!  |
rentafont.livejournal.com
Самые популярные шрифты для сайта и web-дизайна
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Опрос проводился в социальных сетях и микроблогах – Polldaddy, Forrst, Facebook и Twitter. В опросе приняли участие 34 дизайнера из 14 стран, которые, отвечая на вопросы о любимых шрифтах, объяснили, почему выбирают именно их.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Далее показано два топ-10 – самые любимые бесплатные и платные шрифты.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
- Myriad Pro
- League Gothic
- Cabin
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Lobster
- Franchise
- PT Serif
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Причины, по которым веб-дизайнеры выбирают именно эти шрифты, как уже говорилось, можно прочитать в их интервью на сайте hongkiat.com.
Но в конечно счете, конечно, каждый сам выбирает дизайн, шрифты и их начертание. Поэтому прислушаемся к мнению профессионалов, а сделаем по-своему очередную ерунду
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
web-profi.by
Шрифты для сайта: как выбрать идеальное сочетание? 7 бесплатных инструментов

Сейчас доступно для загрузки и немедленного использования множество бесплатных шрифтов. Но на подбор нужного сочетания для вашего проекта может уйти много времени. Вариантов комбинации шрифтов бесчисленное множество. Как выбрать лучшее?
Проводите ли вы редизайн сайта или создаете инфографику, вам нужно сочетание шрифтов , которое выглядит профессионально, безупречно, и при этом не отвлекает внимание от контента. И, как правило, шрифты нужны срочно.
В ответ на этот запрос были созданы бесплатные сервисы, быстро и эффективно помогающие подобрать идеальное сочетание. Подбор шрифтов не будет длинным путём проб и ошибок, если есть под рукой готовые инструменты.
7 бесплатных инструментов
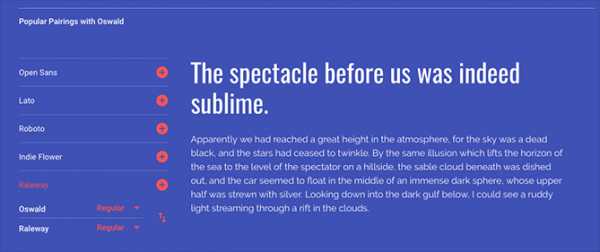
1) Google Fonts
Вы, вероятно, уже пользовались этим сервисом для выбора шрифта для своего веб-проекта. А вы в курсе, что он также предлагает готовые сочетания?
Из списка доступных шрифтов выберите нужный вам, наведите на область предпросмотра шрифта и нажмите на See Specimen.

Откроется детальная страница, где можно увидеть, как выглядит текст с этим шрифтом, поменять цвет фона страницы, выбрав инструмент «заливка» в правом верхнем углу страницы, посмотреть историю создания и применения шрифта.
Внизу страницы находится раздел «Популярные сочетания со шрифтом Х»

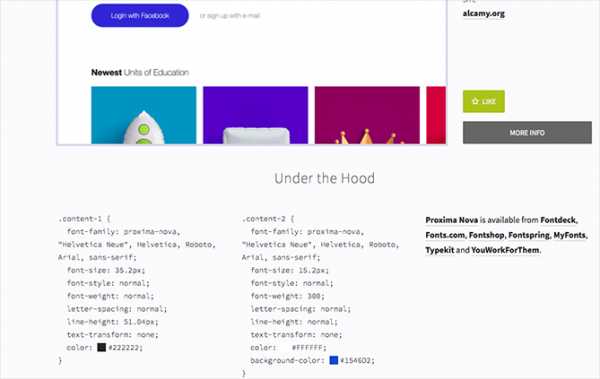
2) Type.io
Эта база шрифтов ведется дизайнерами-экспертами и позволяет увидеть трендовые сочетания шрифтов с реальных веб-сайтов. Еще можно заглянуть в код СSS, используемый для их стилизации и форматирования. Потратьте некоторое время на просмотр их впечатляющих архивов и классифицированных списков, и если наткнетесь на сайт который вас зацепит, просто нажмите на «Get Under the Hood».
Это позволит увидеть какие именно шрифты используются на сайте, доступны ли они для бесплатного скачивания или онлайн-покупки, а также увидеть, как они подключены в бэк-энде сайта.
Даже если вы не сильно разбираетесь в CSS, этот сервис все же достоин вашего внимания, и очень полезен для просмотра профессиональных типографских сочетаний в действии.

Функция поиска позволяет отфильтровать сайты по основному шрифту, желаемому виду шрифта, доступности шрифта. Можно посмотреть какие сочетания наиболее популярны на разных типах сайтов (в блогах, портфолио и т.д.)
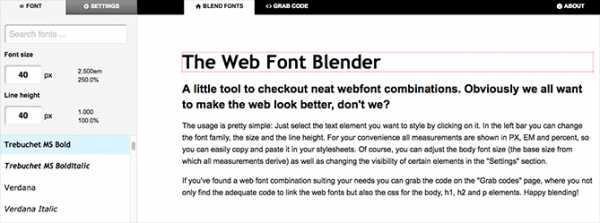
3) Web font Blender
Web font Blender — минималистичный инструмент быстрого, интуитивного подбора шрифтов. Устроенный как большинство редакторских программ, этот сервис позволяет смешивать и комбинировать разные веб-шрифты, изменять шрифт основного текста, заголовков и настраивать стилизацию шрифта по вашему вкусу.
На ваш выбор большое количество популярных шрифтов и их настроек для подбора оптимального сочетания. Как только вы его нашли, вы можете скопировать CSS-код своего творения, нажав кнопку «Grab Code».
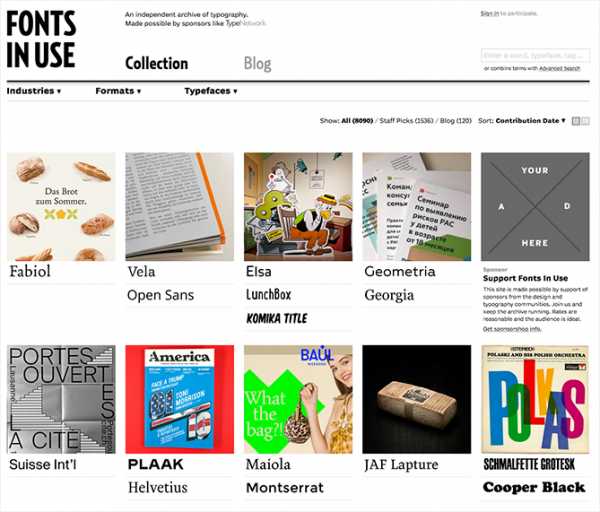
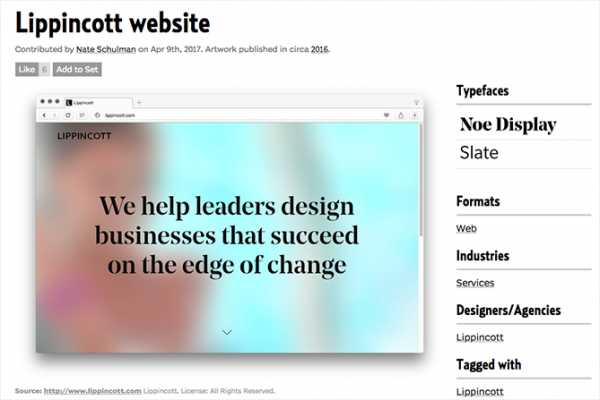
4) Fonts in use
Это независимый архив, посвященный демонстрации креативной типографики от дизайнеров со всего мира. Сайт, печатная продукция, дизайн упаковки или что-то еще – для всего команда кураторов Fonts in use способна подобрать интересные шрифтовые гарнитуры.

Для вдохновения достаточно просмотреть их многочисленные архивы, или взглянуть на примеры популярных в вашей отрасли шрифтов, выбрав пункт «Отрасли» в выпадающем меню. Если у вас уже есть нужный шрифт, но вы не знаете с чем его сочетать, можно отфильтровать результаты по виду шрифта.
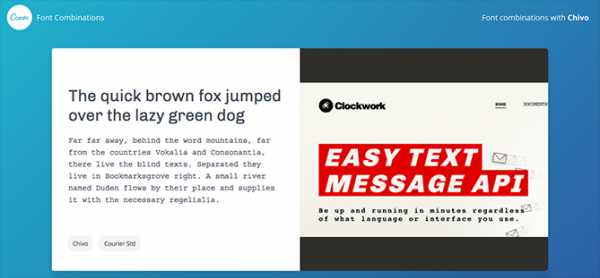
5) Canva Font Combinations
Простой инструмент от Canva позволяет выбрать шрифт и мгновенно подобрать для него подходящую пару. Просто выберите первый шрифт из выпадающего меню, и сервис мгновенно подберет эстетически привлекательное сочетание.
Как только вы получили идеальную пару, можете настроить область предварительного просмотра, чтобы увидеть, как ваш контент смотрится в новом облачении.
6) Font Combinator
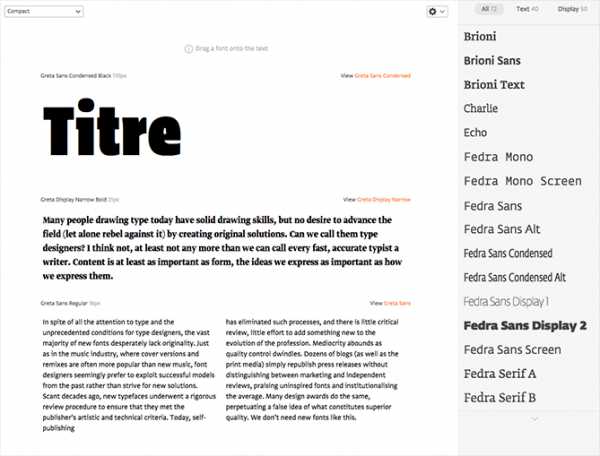
Font Combinator – инструмент типографии созданный голландской дизайн-студией Typotheque. Если вы ищете инструмент предварительного просмотра сочетания шрифтов со множеством вариантов настроек и кастомизации, больше не ищите.
В верхнем выпадающем меню можно выбрать уже готовые варианты сочетания шрифтов от Typotheque, или, используя настройки, сконструировать их комбинацию самостоятельно. Можно настроить размер шрифта, используя бегунки над каждым фрагментом текста. Если не нравится текущее сочетание, можно простым перетаскиванием вставить новый шрифт из правого списка.
7) Font Pair
Хейден Миллз, студент дизайнерского факультета университета Индианы, разработал этот инструмент для быстрого и безболезненного подбора проверенных сочетаний шрифтов, используя Google Fonts.
Каждое сочетание шрифтов, представленное на Font Pair, курируется самим Миллзом. Хотите проверить как будет выглядеть ваш собственный текст? Кликните на любой представленной паре шрифтов и введите свой контент.
artismedia.by
CSS-шрифты

Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета. Более подробно с правилами веб-типографики вы сможете ознакомиться в предложенной статье.
Базовые свойства CSS-шрифтов
1. Семейство шрифтов: свойство font-family
Свойство font-family используется для выбора начертания шрифта. Поскольку невозможно предсказать, установлен тот или иной шрифт на компьютере посетителя вашего сайта, рекомендуется прописывать все возможные варианты однотипных шрифтов. В таком случае браузер будет проверять их наличие, последовательно перебирая предложенные варианты.
Если в названии шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
Свойство наследуется.
| font-family | |
|---|---|
| Значения: | |
| family-name | Название (имя) семейства шрифтов, например, Times, Courier, Arial. Рекомендуется указывать вместе с базовым семейством. |
| generic-family | Базовое семейство. CSS определяет пять базовых семейств шрифтов: Шрифты с засечками — Serif (Times New Roman, Times, Garamond, Georgia) Рубленые шрифты — Sans-serif (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers) Моноширинные шрифты — Monospace (Courier, Courier New, Andele Mono) Рукописные шрифты — Cursive (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery) Аллегорические шрифты (Western, Woodblock, Klingon) |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-family: "Times New Roman", Georgia, Serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: inherit;
font-family: initial;2. Насыщенность шрифта: свойство font-weight
Свойство font-weight задаёт насыщенность шрифта.
Свойство наследуется.
| font-weight | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает нормальную насыщенность шрифта. Эквивалентно значению насыщенности, равной 400. |
| bold | Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. |
| bolder | Насыщенность шрифта будет больше, чем у предка. |
| lighter | Насыщенность шрифта будет меньше, чем у предка. |
| 100, 200, 300, 400, 500, 600, 700, 800, 900 | Значение 100 соответствует самому легкому варианту начертания шрифта, а 900 — самому плотному. При этом, эти числа не определяют конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать одному и тому же варианту слабой насыщенности начертания шрифта; 500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить одинаковое очень насыщенное начертание. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;3. Ширина шрифта: свойство font-stretch
Свойство font-stretch выбирает нормальное, сжатое или расширенное начертание символа из семейства шрифтов.
Свойство наследуется.
Абсолютные значения ключевых слов имеют следующий порядок, от самого узкого до самого широкого:
| font-stretch | |
|---|---|
| Значения: | |
| ultra-condensed | Указывает на наиболее сжатый шрифт. |
| extra-condensed | Указывает на второй по сжатости шрифт. |
| condensed | Указывает на сжатый шрифт. |
| semi-condensed | Указывает на немного сжатый шрифт. |
| normal | Значение по умолчанию. |
| semi-expanded | Слегка расширенный шрифт. |
| expanded | Расширенный шрифт. |
| extra-expanded | Второй по расширенности шрифт. |
| ultra-expanded | Максимально расширенный шрифт. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
font-stretch: inherit;
font-stretch: initial;Когда не существует глифа для заданной ширины, значения normal или condensed отображаются для более узкого начертания символа, в противном случае отображается более широкое начертание. И наоборот, расширенные значения используют широкое начертание, в противном случае — узкое начертание. На рисунке ниже показано, как девять параметров свойства влияют на выбор шрифта для семейства шрифтов, содержащего различные ширины, серый цвет указывает ширину, для которой не существует начертания, поэтому подставляется другая ширина:
Рис. 2. Свойство font-stretch4. Начертание шрифта: свойство font-style
Свойство font-style позволяет выбрать стиль начертания для шрифта. При этом разница между курсивом и наклонным начертанием заключается в том, что курсив вносит небольшие изменения в структуру каждого символа, в то время как наклонное начертание представляет собой наклонную версию прямого шрифта.
Свойство наследуется.
| font-style | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает для текста обычное начертание шрифта. |
| italic | Выделяет текст курсивом. |
| oblique | Устанавливает наклонное начертание шрифта. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: inherit;
font-style: initial;5. Размер шрифта: свойство font-size
Свойство font-size указывает желаемую высоту глифов из шрифта.
Свойство наследуется.
| font-size | |
|---|---|
| Значения: | |
| absolute-size | xx-small, x-small, small, medium, large, x-large, xx-large. В качестве стандартного размера принимается medium. В CSS1 предложенный коэффициент масштабирования между соседними индексами составлял 1.5, что для пользователя оказалось слишком большим. В CSS2 предложенный коэффициент масштабирования для экрана компьютера между смежными индексами составлял 1.2, что все еще создавало проблемы для небольших размеров. Новый коэффициент масштабирования варьируется между каждым индексом, чтобы обеспечить лучшую читаемость. |
| relative-size | smaller, larger. Относительные размеры обусловливают изменение размера шрифта элемента относительно родителя. При этом размер шрифта может выйти за рамки размеров, предполагаемых для xx-small и xx-large. |
| длина | Размер шрифта устанавливается с помощью положительных значений единиц длины, например, px, em, как целых, так и дробных. |
| % | Относительное значение, вычисляется на основании любого размера, унаследованного от родительского элемента. Обеспечивает более точную настройку вычисляемого размера шрифта. Задание размеров шрифта с помощью em эквивалентно процентному значению. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: smaller;
font-size: larger;
font-size: 14px;
font-size: 0.8em;
font-size: 80%;
font-size: inherit;
font-size: initial;| Значения absolute-size | |||||||
|---|---|---|---|---|---|---|---|
xx-small | x-small | small | medium | large | x-large | xx-large | |
| Коэффициент масштабирования | |||||||
| 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML заголовки | |||||||
| h6 | h5 | h5 | h4 | h3 | h2 | ||
| HTML размер шрифта | |||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | |
6. Относительный размер шрифта: свойство font-size-adjust
Для любого заданного размера шрифта явный размер и четкость текста варьируется в зависимости от шрифта. Для таких шрифтов, как латиница или кириллица, которые различают прописные и строчные буквы, относительная высота строчных букв по сравнению с их прописными аналогами является определяющим фактором удобочитаемости. Это обычно называют значением аспекта. Точно определенный, он равен x-height шрифта, разделенной на размер шрифта.
В ситуациях, когда для шрифта указано несколько семейств шрифтов, резервные шрифты могут не использовать то же значение аспекта, что и желаемое семейство шрифтов, и, следовательно, будут казаться менее четкими.
Свойство font-size-adjust — способ сохранить читабельность текста при использовании резервных шрифтов. Это достигается путем настройки размера шрифта таким образом, чтобы x-height была одинаковой независимо от используемого шрифта.
Свойство наследуется.
 Рис. 4. Термины в типографике
Рис. 4. Термины в типографике| font-size-adjust | |
|---|---|
| Значения: | |
| none | Не сохраняет x-height шрифта. |
| число | Задает значение аспекта, используемое в приведенных ниже расчетах для расчета скорректированного размера шрифта: c = (a / a ') s где: s = значение размера шрифта a = значение аспекта, указанное в свойстве font-size-adjust a ' = значение аспекта фактического шрифта c = скорректированный размер шрифта для использования Отрицательные значения недействительны. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис:
font-size-adjust: none;
font-size-adjust: 0.7;
font-size-adjust: inherit;
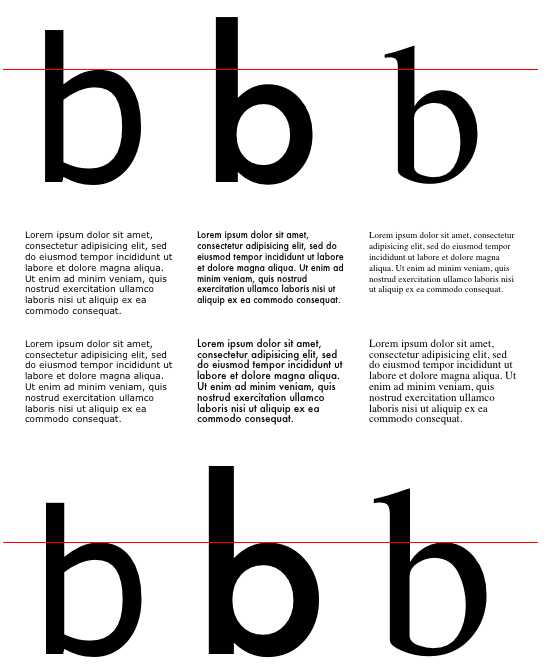
font-size-adjust: initial;Как отображается текст в каждом из этих сравниваемых шрифтов, показано ниже, столбцы показывают текст, отображаемый в Verdana, Futura и Times. Одно и то же значение размера шрифта используется для ячеек в каждой строке, и для отображения различий по x-height включены красные линии. В верхней половине каждая строка отображается в том же значении размера шрифта. То же самое верно и для нижней половины, но в этой половине также устанавливается свойство font-size-adjust, чтобы фактический размер шрифта регулировался таким образом, чтобы сохранить x-height для каждой строки. Обратите внимание, что небольшой текст остается относительно разборчивым в каждой строке в нижней половине.
 Рис. 5. Текст с использованием и без использования font-size-adjust
Рис. 5. Текст с использованием и без использования font-size-adjust7. Сокращенная запись свойств шрифта: свойство font
Свойство font за исключением описанного ниже, является сокращенным свойством для установки font-style, font-variant, font-weight, font-stretch, font-size/line-height, font-family. Также могут быть включены значения для свойства font-variant, которые поддерживаются CSS 2.1 — normal или small-caps.
Все подсвойства свойства font сначала сбрасываются на свои начальные значения, включая перечисленные выше, плюс font-size-adjust, font-kerning, все подсвойства font-variant и настройки шрифтов, за исключением font-synthesis. Затем этим свойствам присваиваются те значения, которые указаны в свойстве font. Для свойства font-size-adjust невозможно установить значение, отличное от его начального значения, поэтому следует использовать вместо этого индивидуальное свойство. Если явное значение какого-либо свойства не нужно, то оно опускается.
Свойство наследуется.
Синтаксис
font: 12pt/14pt sans-serif;
font: 80% sans-serif;
font: x-large/110% "new century schoolbook", serif;
font: bold italic large Palatino, serif;
font: normal small-caps 120%/120% fantasy;
font: condensed oblique 12pt "Helvetica Neue", serif;Следующие значения относятся к системным шрифтам:
caption — шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т.д.).
icon — шрифт, используемый для обозначения значков.
menu — шрифт, используемый в меню (например, раскрывающиеся меню и списки меню).
message-box — шрифт, используемый в диалоговых окнах.
small-caption — шрифт, используемый для маркировки подписи элементов управления.
status-bar — шрифт, используемый в строке состояния окна.
Системные шрифты могут быть установлены только целиком; то есть семейство шрифтов, размер, вес, стиль и т.д. задаются одновременно. Эти значения затем могут быть изменены индивидуально, если это необходимо. Ключевые слова, используемые для системных шрифтов, перечисленных выше, обрабатываются как ключевые слова только в том случае, если они находятся в начальной позиции, в других позициях эта же строка обрабатывается как часть имени семейства шрифтов. Системные шрифты могут быть указаны только с этим свойством, но не с самим font-family.
font: menu; /* используются настройки шрифта для системных меню */
font: large menu; /* используется семейство шрифтов под названием "menu" */8. Управление синтезом шрифтов: свойство font-synthesis
Свойство font-synthesis определяет, разрешено ли пользовательским агентам (браузерам) синтезировать полужирное или наклонное начертание шрифтов, когда они отсутствуют в семействе шрифтов. Если weight не указан, пользовательские агенты не должны синтезировать полужирное начертание, а если style не указан, пользовательские агенты не должны синтезировать курсив.
Свойство наследуется.
| font-synthesis | |
|---|---|
| Значения: | |
| none | Запрещает синтез начертаний. |
| weight и/или style | По умолчанию свойство принимает значение font-synthesis: weight style;. Если указано только weight, это говорит браузеру, что жирный шрифт может быть синтезирован при необходимости. Если только style — синтезируется только курсив. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
font-synthesis: initial;
font-synthesis: inherit;По материалам CSS Fonts Module Level 3
html5book.ru
Нестандартные шрифты в меню
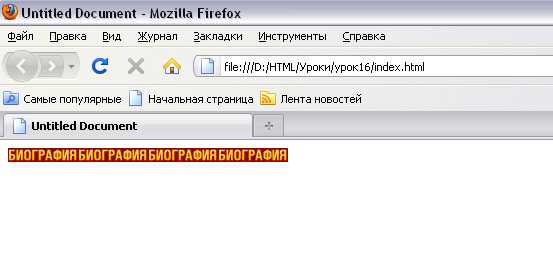
Всем привет. В данном уроке, мы научимся создавать меню с нестандартным шрифтом, как представлено на картинке ниже.
В общем-то, сложности в создании такого меню нет. Но здесь используются нестандартные шрифты, которые браузер отобразить не может. Про то, как добиться отображения именно таких шрифтов, которые вы сами (или дизайнер) указали в макете, читайте далее.
Кстати, к данному уроку прилагается видео версия. Так что если лень читать
Качаем виде версию урока 15.
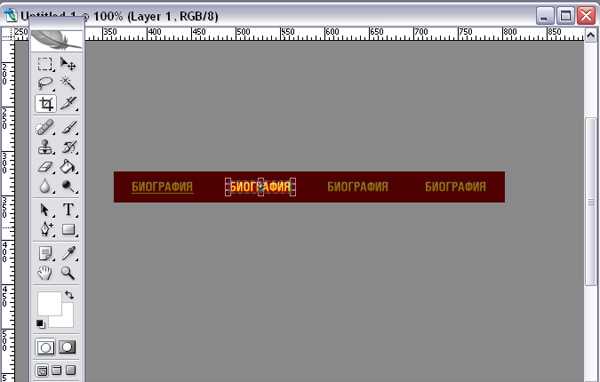
Большой хитрости для создания такого меню не нужно. Пункты меню вырезаем в фотошопе и сохраняем как обычные картинки.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Когда все пункты вырезаны, принимаемся писать html код.
Меню будет состоять из таблички с одной строкой и четырьмя столбцами. И сразу задаем класс для нашей таблицы menu.
<table border=»0″ cellspacing=»0″ cellpadding=»0″> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>
<table border=»0″ cellspacing=»0″ cellpadding=»0″> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |
Затем в каждую ячейку таблицы ставим вырезанные картинки (я для примера взял одну картинку) и делаем их ссылками.
<table border=»0″ cellspacing=»0″ cellpadding=»0″> <tr> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> </tr> </table>
<table border=»0″ cellspacing=»0″ cellpadding=»0″> <tr> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> <td><a href=»#»><img src=»images/biografia.jpg» border=»0″ alt=»» /></a></td> </tr> </table> |
В браузере мы увидим следующую картину.

Меню создано. Остается назначить нужные стили. Какие же стили мы применим? Давайте сделаем ее в центре экрана (хотя необязательно), и сделаем отступы для каждой ячейки сверху и снизу по 10px, а справа и слева по 20px, и зададим фоновый цвет.
Наш класс будет выглядеть так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; }
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } |
А в браузере мы увидим следующее:

Остается нам сделать так, чтобы по наведению курсора мыши, ссылки становились подчеркнутыми.
Для этого ссылкам в состоянии “hover” назначаем нижнюю границу толщиной 1px и цветом равным цвету текста на картинках.
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a:hover{ border-bottom:1px solid #fec00a; }
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a:hover{ border-bottom:1px solid #fec00a; } |
Теперь обратимся к браузерам. В Mozilla – подчеркивающая линия расположена далеко от текста, и высота меню увеличивается (“меню прыгает”). В Opera — подчеркивающая линия расположена далеко от текста, но меню “не прыгает”. Google Chrome – вообще не реагирует на подчеркивание. И только IE отображает так, как хотелось бы.
Выход из ситуации следующий. Добавляем для наших ссылок свойства display со значением block и height равным 14px.
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a{ display:block; height:14px; } .menu a:hover{ border-bottom:1px solid #fec00a; display:block; height:14px; }
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a{ display:block; height:14px; } .menu a:hover{ border-bottom:1px solid #fec00a; display:block; height:14px; } |
Теперь подчеркивание во всех браузерах расположено так, как надо, но эффект “прыгающего” меню остался.
Чтобы исправить этот эффект, добавим нижнюю границу для ссылки в обычном состоянии толщиной в 1px и цветом равным цвету фона.
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a{ display:block; height:14px; border-bottom:1px solid #960603; } .menu a:hover{ border-bottom:1px solid #fec00a; display:block; height:14px; }
.menu{ background:#960603; margin:0 auto; } .menu td{ padding:10px 20px; } .menu a{ display:block; height:14px; border-bottom:1px solid #960603; } .menu a:hover{ border-bottom:1px solid #fec00a; display:block; height:14px; } |
Теперь у нас есть готовое меню, в котором используются нестандартные красивые шрифты. Ссылки данного меню ведут себя как ссылки (по наведению подчеркиваются) несмотря на то, что это не текстовые ссылки, а картинки.
Скачать видео версию урока, по нестандартным шрифтам в меню.
Автор: Бернацкий Андрей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
