Создание сайтов самостоятельно: Создать сайт самостоятельно — Tilda Publishing
Почему создать сайт самому плохая идея?
Веб-сайт облегчает работу как для самой компании, так и для клиентов. Это отличная платформа для юридических и физических лиц. Позволяет пользователям видеть контент о товарах и услугах, а также контакты необходимой ему организации. Для компаний же плюсом является повышение узнаваемости бренда и продаж.
Если задумались о том, нужен ли сайт, ответ однозначно «Да». Веб-сайт подходит как малому, так и большому бизнесу, является важным инструментом в развитии любого предприятия.
Итак, вы определились, что сайт вам точно нужен. Возникает следующий вопрос: “Какой способ разработки выбрать”? Мы уже проводили сравнение между заказом сайта у частного специалиста и у агентства. Но что если хочется сэкономить еще больше и попробовать сделать веб-ресурс самому? Рассмотрим в этой статье все нюансы и этапы самостоятельной разработки, чтобы понять, насколько это сложный процесс.
Перед тем, как создать сайт, продумайте цель его создания.
- Повышение уровня продаж.
Люди будут получать больше информации о товарах, предложениях, акциях и т.д. Вследствие этого у пользователей появляется доверие, благодаря которому повышается лояльность и клиент с большей вероятностью приобретет продукцию на сайте; - Получение обратной связи клиентов.
Сайт – удобная площадка для общения с покупателями. Платформа предоставляет клиентам возможность высказывать свое мнение, а сотрудники организации смогут быстро отвечать на сообщения; - Поднятие имиджа фирмы;
- Повышение узнаваемости бренда.
Компания, пользующаяся инструментами интернет-маркетинга для продвижения сайта, сделает его достаточно просматриваемым. В результате больше людей будут знать о бренде; - Охват новой аудитории.
Сайт с приятным минималистичным дизайном и простым функционалом не будет отпугивать посетителей – онлайн-клиенты отдают предпочтение именно таким интернет-магазинам из-за удобного и интуитивно понятного интерфейса; - Распространение информации о компании, ее деятельности.

Сайт предоставляет пользователям нужную информацию для формирования собственного мнения.
При выборе цели нужно помнить, что это поможет в последующей работе. Выбранная цель приведет к соответствующим результатам. Более подробную информацию об этом вы можете узнать здесь.
Также стоит определиться с перечнем функций, которые будет выполнять сайт. Достигнуть одной цели можно с помощью выполнения платформой целого перечня своего функционала, но с разной эффективностью, потому что выполнение задачи может происходить разными способами с качественно отличающимися результатами.
Рассмотрим основной функционал сайта:
- Поддержка старых и появление новых связей на рынке. Всемирная сеть помогает избежать стандартного делового знакомства на территории организации;
- Показ товара и его преимуществ. Сайт позволяет рассказать о товарах и услугах, а также о выгоде их приобретения. Также можно опубликовать рекомендации и отзывы;
- Поддержка клиентов и партнеров.
 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы; - Круглосуточные услуги. Даже те, кто живут в другом часовом поясе, смогут найти всю нужную информацию о вашей компании на сайте и воспользоваться услугой;
- Передача контента между представительствами и торговыми точками предприятия. Сайт упрощает и ускоряет систему передачи данных, особенно в том случае, когда организация имеет сеть филиалов в разных регионах;
- Повышение квалификации сотрудников и партнеров. С помощью сайта можно проводить дистанционное обучение сотрудников, которое сэкономит время и средства;
- Взаимодействие со СМИ. Ресурс может стать источником первичной информации о компании для журналистов.
Перед созданием сайта учитывайте особенности собственной организации и интересы касательно работы на рынке. Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
Заранее обдумайте цели и задачи вашего сайта, чтобы платформа стала эффективным помощником, а не обузой.
Рассмотрим основные этапы создания сайта. После того, как произошло определение цели, стоит перейти к следующим шагам:
Этапы создания сайта
Самая распространенная ошибка владельцев бизнеса – запускать рекламу, сайт, группу в соцсети и т.д. без предварительного исследования. Руководители зачастую уверены, что на 100% знакомы со своим бизнесом и аудиторией. Однако, существует риск тоннельного мышления, когда человек слишком погружен в тематику и видит только один вариант развития, не замечая альтернатив.
Мы уже посвятили исследованиям целую статью нашего блога.
Разработка редакционного плана
После того, как вы провели анализ аудитории и других компаний, следует наметить:
- структуру сайта
- структуру каждой страницы
- конкурентный объем текста для каждой страницы
- систему заголовков
- семантическое ядро, если планируете продвигать сайт в поиске.

За все эти пункты отвечает редакционный план.
Написание текста
Лучший вариант создания текста для сайта компании, когда материал пишет профессиональный копирайтер в сотрудничестве с руководителем или экспертом фирмы. Это позволяет создать продающий, легкий для восприятия текст, при этом не исказить важной экспертной информации.
Создание макета
За этот этап как правило отвечает дизайнер, так как здесь определяется цветовое разрешение сайта и сама концепция с основными страницами. В процессе этого можно выделить следующие подпункты:
- Создание нескольких макетов страницы главного экрана;
- Согласование решений и доработка концепции, на которой остановился клиент;
- Дизайн, а также разработка внутренних частей;
- Доработка и принятие единого решения по идеям каждой страницы.
На макете может не быть необходимых текстов и фотографий, потому что главной задачей, выполняемая на этом этапе является выбор подходящего графического представления, чтобы оно подходило для всех типов устройств. Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Однако, стиль фото и объем будущих текстов должен быть передан максимально точно.
Важность этапа заключается в визуальном восприятии сайта пользователями, так как первое, что видит посетитель – оформление. Руководствуясь первым впечатлением, человек решает, оставаться ли ему на сайте.
Если предприятие имеет свой корпоративный стиль, сайт должен соответствовать ему.
Верстка и программирование
На этом этапе происходит техническая разработка и оптимизация сайта под сетевой ресурс. Сайт создают посредством веб-программирования. Появляются: меню, главная страница, новостная лента, расставляются гиперссылки. Процесс программирования занимает от недели до двух месяцев. Новичкам на этом шаге будет сложно, так как нужны хотя бы базовые знания языка программирования.
Верстка включает в себя процесс появления HTML (разметка страниц) и CSS (язык, благодаря которому можно прикрепить стиль) кодов. Они отвечают за правильное размещение элементов на сайте.
Специалисту необходимо понимать каждый браузер и его особенности, так как с каждым работа проходит по-разному.
Верстку разделяют на виды:
- Блочная. Может корректно показывать все символы на разнообразных устройствах. Код небольшой, элементов на вес не так много, а это означает, что ресурс будет грузиться довольно оперативно. Однако при экспериментах с разнообразными браузерами есть вероятность того, что верстка поплывет;
- Табличная. Позволяет разрабатывать табличные элементы и колонки, которые будут выглядеть одинаково во всех браузерах. Скорость загрузки страницы медленная, так как код верстки достаточно длинный.
Программирование включает в себя разработку администрации сайта, которая поможет сотрудникам компании удалять или добавлять контент. Появляется рабочая версия ресурса, а затем публикуется.
Публикация в Интернете
После всех работ с технической точки зрения происходит наполнение сайта контентом (фотографии, тексты) и публикация в сети.
Далее происходит тестирование сайта. Без этого невозможно найти ошибки. Работа платформы тщательно проверяется, а найденные недочеты сразу же устраняются разработчиками.
При успешном запуске и исправлении всех ошибок, ресурс начинает полностью функционировать. Можно переходить к продвижению сайта.
Создание платформы довольно сложный процесс. Это требует не только навыков в сфере дизайна, но и программирования. Тяжело создать ресурс, понимая только цели и задачи. Поэтому многие люди прибегают к услугам профессиональных программистов.
Рассмотрим основные языки программирования, CMS системы и связанные с ними сложности.
Без знания языка невозможно создать сайт самому. Необходимо ориентироваться в среде хотя бы одного языка. Рассмотрим самые распространенные и базовые языки, их особенности:
1. HTML (Hyper Text Markup Language)
Имеет следующие возможности:
- Создание документов, включающих в себя: заголовки, таблицы, фотографии и прочее;
- Принятие информации из сети при помощи ссылок;
- Разработка необходимых форм для заполнения заявки (“искать информацию”; “заказывать товар” и т.
 д.)
д.)
HTML разработан для создания страниц текста и их оформления, а также для просмотра и чтения сайтов в интернете при помощи браузеров. Страница – файл с метками, которые помогают браузеру распознать необходимое размещение текста на платформе. Могут также встречаться ссылки на изображения, которые в дальнейшем будут использованы в тексте.
Страницы данного кода программ представлены в гипертекстовом виде. Это помогает переместиться на любую часть страницы или на другую, кликнув по определенной фразе или слову.
2. PHP
Hypertext Preprocessor – язык программирования, используемый для создания динамических веб-страниц. Имеет огромный функционал. Способен обеспечивать работу крупных сайтов. PHP позволяет создавать красочные ресурсы, различные визуальные платформы, сложные приложения, чаты и форумы.
Научиться данному языку достаточно сложно, но он имеет огромный арсенал возможностей.
3. JavaScript
Интерфейс, используемый для веб-сайтов, приложений и игр. Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Работает со всеми браузерами, а также программами, которые не размещены в интернете. Помогает преобразить простую страницу с помощью удобных функций, такими как анимация, кнопки навигации по странице и другими возможностями.
Java – наиболее востребованная система. Работает на любой платформе и делает ее уникальной. Основные преимущества:
- Просто взаимодействует с памятью устройств;
- Решает нестандартные задачи;
- Имеет большой набор стандартных инструментов;
- Просто взаимодействует с базами данных.
Java поможет справиться с большим количеством задач касательно возможностей вашего сайта.
Если вы делаете сайт самостоятельно, вряд ли вы решитесь на самописный (если только вы не профессиональный программист). Остается два варианта – сайт на конструкторе и на CMS. Если вы хотите получить нестандартный ресурс с развитым функционалом, то вариант конструктора отпадает.
Почему конструктор зачастую это плохой вариант?
Конструкторы сайтов помогут создать собственный ресурс без знания языков программирования. В конструкторах предлагают шаблоны, по которым придется создавать сайт. Но, есть ряд ограничений:
В конструкторах предлагают шаблоны, по которым придется создавать сайт. Но, есть ряд ограничений:
- Возможность собственного креатива и выбора творческих решений минимальна, так как предлагаются уже готовые блоки сайта.
- Для серьезного крупного портала конструкторы не подойдут. Они не смогут реализовать весь необходимый функционал.
Выбираем CMS
CMS (Content Management System) – это система для управления содержанием сайта. К главной задаче можно отнести сбор и объединение контента в одно целое. Под контентом подразумеваются тексты, видео, аудио, изображения и т.д. CMS помогает управлять, хранить, обрабатывать и просматривать публикации пользователям.
Основные преимущества данного варианта сайта:
- Сотрудник компании может самостоятельно редактировать, добавлять, удалять материал и разделы ресурса;
- Система имеет широкий спектр задач и настройка не занимает большое количество времени.

CMS сейчас огромное количество, которые бывают платными и бесплатными. Не нужно думать, что бесплатные системы – плохие, т.к. происходит постоянное развитие, а платными могут быть отдельные модули. Преимущество платных систем – гарантия от разработчика. Если возникли неполадки, можно обратиться к нему за технической поддержкой.
Распространённые виды CMS:
- WordPress – одна из самых известных систем в мире. На ней работает треть сайтов мира. Бесплатная, имеет возможность подключать несколько модулей. Позволяет разработать что-угодно: от небольшого блога до интернет-магазина. С помощью WordPress создавать ресурсы не сложно, как и поддерживать, а также быстро продвигать;
- Joomla! – бесплатная система, которая позволяет создавать разнообразные виды сайтов. Проста в освоении, однако имеются проблемы с безопасностью. Также нередко встречается ошибка в появлении дублей страниц, что приводит к проблемам с продвижением;
- Drupal – бесплатная CMS с широким выбором функций.
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
На основе приведенных фактов можно сказать, что сайт является результатом довольно сложного рабочего процесса. Это не только разработка идеи и дизайна, но и полное техническое обеспечение для лучшей и интересной работы ресурса.
Создание сайта является сложным много составным процессом, который лучше делегировать даже не одному, а целой команде специалистов.
Основные преимущества профессионально оказанной услуги:
- Время. Для того, чтобы создать сайт самостоятельно, необходимо изучить материалы по дизайну и языкам программирования. При заказе услуги время уйдет только на поиск подходящего агентства, описание задачи и контроль выполнения;
- Профессионально разработанный сайт сможет быстро решить поставленную задачу, при условии, что агентству будет поставлено четкое техническое задание.

- Если заняться этим самостоятельно, то результат может не оправдать желаний. К тому же будет затрачено большое количество времени на разработку.
- В зависимости от сложности проекта, в группу по разработке сайта входят в среднем от 4 до 10 человек, которые профессионально занимаются веб-программированием. Можно быть уверенным, что ресурс получится таким, каким его задумали изначально.
- Создание сайта без ошибок. На эффективность ресурса влияют разнообразные ошибки. Например, отсутствие адаптации под мобильные устройства. Изначально кажется, что недостаток незначителен. Однако это повлечет за собой потерю части потенциальных клиентов.
- В разработке сайта важна каждая мелочь. Обратить внимание на это могут только специалисты, у которых есть опыт работы в данной сфере. Поэтому лучше довериться агентству. Так вероятность получить сайт без ошибок, которые могут помешать в дальнейшем развитии платформы, гораздо выше.
- Дизайн. Грамотному специалисту можно доверить задачу получения уникального сайта с дизайнерской точки зрения.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
- При обращении к агентству все намного проще. Необходимо только поделиться собственным видением сайта, а после принять готовый макет. При желании можно внести правки.
- Обслуживание. После окончания работ может возникнуть вопрос: “что делать дальше?”. Можно поручить обслуживание сайта агентству, которое его разработало. А именно:
- Нахождение и исправление ошибок;
- Публикация на сайт информации;
- Реклама и продвижение.
- Это позволяет минимизировать работу с сайтом. Нужно будет лишь контролировать платформу. Например, владелец интернет-магазина будет заниматься только заказами.
Заказ услуги по разработке сайта у агентства является эффективным способом. Специалисты разработают сайт, который будет работать именно так, как нужно клиенту. Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Также будет уникальный дизайн. Недостатки при работе сайта будут минимизированы.
Битрикс — Конструктор сайтов и лендингов
Продукт «1С-Битрикс: Управление сайтом» включает 5 лицензий – «Старт», «Стандарт», «Малый бизнес», «Бизнес» и «Энтерпрайз». Посмотрите удобную детальную таблицу сравнения лицензий, в которой наглядно представлен функционал каждой из них.
Общие сведения:
«Старт» позволяет с наименьшими затратами времени и средств создать свой интернет-проект или перевести его на новую систему. С этой лицензией вы можете создавать простые сайты и лендинги без помощи специалистов и управлять ими. Система содержит все необходимые инструменты для базовой настройки и развития ресурса.
«Стандарт» – это набор самых необходимых инструментов для корпоративного портала. Лицензия позволяет создавать неограниченное количество сайтов и лендингов, работать с большим количеством документов и различных страниц, а также отслеживать и контролировать общение посетителей между собой.
«Малый бизнес» содержит в себе базовый модуль «Интернет магазина». Позволяет размещать любое количество товаров в каталоге, управлять заказами, скидками, доставкой, а также интегрировать магазин с «1С» и «Яндекс.Маркет». Лицензия поможет вам запустить полноценный интернет-магазин, управлять контентом сайта, принимать и обрабатывать заказы покупателей.
«Бизнес» – лицензия для интернет-магазинов с дополнительными возможностями развития онлайн-продаж, повышения конверсии и доходности. В дополнение к преимуществам лицензии «Малый бизнес», вы получите возможность построения дилерских продаж, продаж электронных товаров, инструменты увеличения среднего чека (наборы и комплекты), запустить программу лояльности и аффилиатские программы, использовать расширенную отчетность.
«Энтерпрайз» – лицензия с максимальной функциональностью для средних и крупных интернет-магазинов, региональных и федеральных сетей. Позволяет выстраивать онлайн-продажи во всех каналах присутствия с единым центром управления, масштабировать бизнес без ограничений, встраивать интернет-магазин в инфраструктуру компании для лучшей интеграции и наивысшего качества сервиса. Энтерпрайз — это высокопроизводительное и отказоустойчивое решение для работы онлайн-бизнеса 24/7 с VIP-поддержкой от 1С-Битрикс.
Энтерпрайз — это высокопроизводительное и отказоустойчивое решение для работы онлайн-бизнеса 24/7 с VIP-поддержкой от 1С-Битрикс.
Оцените свои потребности и выбирайте лицензию с необходимыми параметрами.
Если вы сомневаетесь в том, какую лицензию вам выбрать – обращайтесь к нашим партнерам. Они всегда будут рады помочь вам сделать правильный выбор:
— Вы можете выбрать партнера самостоятельно из списка.
— Оставить
заявку на нашем сайте и выбрать из тех, кто откликнется.
Секреты создания сайта бесплатно и самостоятельно
В этом разделе сайта мы с вами поговорим о создании сайта полностью бесплатно и самостоятельно.
Многие люди, овладев базовыми знаниями HTML верстки сталкиваются с огромным количеством трудностей, таких ,например, как загрузка сайта на сервер, правильный выбор доменного имени, импорт баз данных, установка счетчика и т.д. Не найдя ответа на эти вопросы, они просто-напросто, отправляют затею создать сайт бесплатно и самостоятельно в долгий ящик, тем самым лишая себя возможности создать по–настоящему качественный и интересный сайт, который может оказаться действительно полезен множеству людей.
Попав на данный сайт вам очень повезло т.к. вы найдете здесь подробную пошаговую инструкцию о том, как создать свой сайт бесплатно и самостоятельно, с разбором всех возможных трудностей, ошибок и путей их решения, которые ожидают начинающего web–мастера.
Что необходимо для создания сайта самостоятельно?
Перед тем, как переходить к вопросу «как мне сделать сайт бесплатно?» вы, как минимум, должны иметь базовое представление о работе с HTML. Также для создания своего сайта вам не помешают знания основных языков web-программирования, которые вы можете получить, изучив представленные на этом ресурсе учебники:
Интернет полон коммерческих предложений по созданию сайтов. Многочисленные конторы и конторки возникают ежедневно и предлагают вам создать сайт за деньги. Таких фирм становится так много, что многие перестают верить в то, что создание сайта бесплатно и самостоятельно вообще возможно.
Это интересно. На начало 2010 года на планете насчитывалось порядка 280 000 000 сайтов. Количество сайтов растет в геометрической прогрессии и за последний год прирост составил 25% , что составило примерно 70 000 000 сайтов . |
Как сделать свой сайт бесплатно и самостоятельно.
Создание сайта бесплатно и самостоятельно — вопрос, который с каждым днем волнует все большую и большую аудиторию. Наиболее актуально это высказывание для России.
Связанно это по большей части с тем, что русскоязычный сегмент интернета отстает от зарубежного (в частности американского) в среднем на 10 лет. Говоря больше — далеко не у каждого россиянина вообще есть доступ в сеть интернет.
Благодаря множеству государственных программ, направленных на развитие телекоммуникационных технологий скорость «интернетизации» страны просто огромна и она набирает темпы год от года.
С каждым днем десятки тысяч русскоязычных пользователей получают возможность доступа в интернет. Многих из них интересует вопрос – «Как создать сайт бесплатно?». Ежедневно создаются сотни сайтов, но несмотря на это в России отрасль сайтостроения еще очень молода и неразвита.
Многих из них интересует вопрос – «Как создать сайт бесплатно?». Ежедневно создаются сотни сайтов, но несмотря на это в России отрасль сайтостроения еще очень молода и неразвита.
От себя хочу сказать, что это очень перспективный бизнес.
Не упустите свой шанс!
Не будем терять ни минуты и перейдем непосредственно к вопросу о самостоятельном создании сайтов.
Итак, первый урок :
Как создать сайт самостоятельно?
Автор: iforget • Дата публикации: 10.07.2021Вы будете очень удивлены, если вдруг где-то встретите компанию, у которой нет своей страницы в Интернете. Отчасти благодаря этому на сегодняшний день услуга по созданию сайтов невероятно востребована, так как только физической точки продажи уже недостаточно, да и растёт количество предприятий, работающих исключительно онлайн. Раньше для создания сайта сразу бежали к специалистам по разработке и дизайну, но сегодня есть второй, более оптимальный вариант – пройти короткое обучение и сделать это самостоятельно. Нет, мы не имеем в виду освоение нескольких языков программирования 🙂
Раньше для создания сайта сразу бежали к специалистам по разработке и дизайну, но сегодня есть второй, более оптимальный вариант – пройти короткое обучение и сделать это самостоятельно. Нет, мы не имеем в виду освоение нескольких языков программирования 🙂
Создание сайтов своими руками
Задача каждого начинающего бизнесмена – разумно распорядиться своим капиталом. Начиная развивать свое дело, предприниматель очень быстро приходит к пониманию, что главная его задача это инвестиции. Он инвестирует в поставки товаров, удовлетворение потребностей клиентов, рекламу, а также платит налоги. Желание сэкономить вполне понятно и естественно. Поэтому с задачей по созданию сайта для своего предприятия можно справиться и самостоятельно, это давно перестало быть чем-то сложным. Такое решение имеет как минимум два плюса:
- Бизнесмен получит возможность существенно сэкономить на услугах специалистов. У многих из которых, кстати, из-за перенасыщенности рынка маловато опыта в данном вопросе.

- Можно получить новый навык, который ещё не раз пригодится для продвижения своего бизнеса или даже вдохновит открыть новый.
Если вы до сих пор не уверены, что создать сайт можно самостоятельно, обязательно прочитайте небольшой, но толковый гайд по созданию сайтов.
Главное, что нужно знать — этот процесс не занимает много времени, но взамен требует внимания и усидчивости.
Сравнить процедуру создания сайта можно с игрой в конструктор, в которой вы с каждым следующим этапом добавляете по одному блоку, а в итоге получаете рабочий сайт для своей компании. Всего процедура сборки сайта разбита на 10 коротких этапов. Они достаточно простые, но в них важно вникнуть, чтобы прекрасно разбираться в структуре своего сайта на случай, если в будущем захотите его доработать или переделать.
Результатом ваших трудов будет сайт, который достался вам совершенно бесплатно и принес новый полезный опыт. Помните, что залог успеха – интерес ко всему новому, не переставайте учиться и развиваться. Ведь нет предела совершенству.
Ведь нет предела совершенству.
Оставьте первый комментарий
Ждем ваш первый комментарий
Похожие материалы
|
[07.01.2022] Сервис оценки и сравнения подписокПодписки на различные интернет-сервисы помогают людям получать нужную информацию. К примеру, можно подписаться на обновления в социальных сетях, чтобы не пропустить новые публикации, или на новостную рассылку, чтобы быть в курсе различных событий. Однако, при использовании таких услуг, всегда нужно быть внимательным, чтобы не попасться на уловки мошенников. Особенно в последнее время участились с… |
|
[31.12.2021] Качественный хостинг от x5x.hostДля всех IT-задач нужен качественный хостинг. Качественный хостинг для сайта – это не только основа для работы, но и залог успешного развития бизнеса. Если ваш сайт находится на некачественном хостинге, то вскоре он может оказаться в «черном списке» поисковиков, а также перестать быть популярным. Специалисты компании ИксФайвИкс Хостинг, которая более 15 лет предоставляет услугу р… Если ваш сайт находится на некачественном хостинге, то вскоре он может оказаться в «черном списке» поисковиков, а также перестать быть популярным. Специалисты компании ИксФайвИкс Хостинг, которая более 15 лет предоставляет услугу р…
|
|
[30.12.2021] Сайт Yell Санкт-петербург: отзывы о компанияхСайт отзывов Yell позволяет найти продавца или производителя услуг в своем регионе. Каждому городу посвящена отдельная страница. Например, информацию о компаниях в Северной столице можно найти по ссылке https://www.yell.ru/spb/. На этом сайте можно найти отзывы о компаниях, оказывающих услуги, товары и продающих товары, а также о поставщиках. Для этого нужно просто ввести название в поисковой стро… |
|
[30.12.2021] Сайт о компаниях СамарыЕсли вам в Самаре нужно найти организацию, то это проще сделать по сайту каталогу vsamare. su. В нем есть вся нужная информация. Чтобы определиться, где лучше открыть свое дело, посмотрите на рейтинг. Он составляется на основе отзывов клиентов. Вы можете его оценить и повлиять на итоговый результат. Для этого оставьте оценку и комментарий. Это поможет другим людям сделать правильный выбор. Рейтинг … su. В нем есть вся нужная информация. Чтобы определиться, где лучше открыть свое дело, посмотрите на рейтинг. Он составляется на основе отзывов клиентов. Вы можете его оценить и повлиять на итоговый результат. Для этого оставьте оценку и комментарий. Это поможет другим людям сделать правильный выбор. Рейтинг …
|
|
[30.12.2021] Сайт каталог фирм НовосибирскаСайт-каталог всех организаций Новосибирска innsk.ru предлагает посетителям удобный поиск по организациям. Вы можете найти все компании Новосибирска, которые работают в этой сфере деятельности. Для того чтобы найти организацию, нужно выбрать тип организации: в Новосибирске или другой области. Если Вам нужно найти конкретную компанию, то укажите ее название, а также адрес. Также можно уточнить допол… |
Сайт без программирования | Создание сайтов без программирования
Общие советы для продающего сайта
Сайт — форма, предложение купить — содержание.
Сами по себе красивый дизайн и оформление не привлекают, равно как и расплывчатые фразы «самый классный продукт» и «лидер рынка». Если покупатель не увидит личной пользы и почувствует, что продукт навязывают, он убежит на другие сайты.
Сайт — цельная история о вас и вашем продукте для покупателя. Это реальные факты о бизнесе, которые вы показываете как преимущества для пользователя. Например, вы продаете стол. Факт, что он из массива дерева, преимущество — прочность, долгий срок службы и естественная красота структуры.
В большинстве случаев вам нужен одностраничный сайт. Главное правило одностраничника — «купи или умри»: никаких ссылок, никаких разделов «контакты» и «о компании» — вся ценная информация на одной странице с регулярными предложениями в стиле «заказать» и «получить консультацию». Боритесь за то, чтобы клиенту не оставалось ничего, кроме как согласиться с вашими аргументами и совершить покупку.
Сперва нарисуйте прототип
В прототипе вы определяете последовательность вашей истории о продукте, способы подачи информации и положение картинок и значков. Прототип можно нарисовать на бумажке, главное — понимать, как ваш сайт будет выглядеть. Иначе вы потратите много времени на перемещение элементов при создании сайта и скомкаете свое обращение к клиентам.
Прототип можно нарисовать на бумажке, главное — понимать, как ваш сайт будет выглядеть. Иначе вы потратите много времени на перемещение элементов при создании сайта и скомкаете свое обращение к клиентам.
Профессиональная программа для работы с прототипами — Axure. Для начинающих она не подойдет из-за сложного интерфейса и множества лишних функций, вроде создания интерактивных прототипов, неотличимых от сайтов. После завершения работы вы не сможете перенести прототип на сайт и вам придется заново заниматься тем же самым.
Вам нужна простая программа, чтобы прикинуть расположение блоков сайта. Вы можете найти десятки подобных программ в интернете, но проще всего обратиться к Publisher. Microsoft Publisher входит в комплект Microsoft Office и, скорее всего, уже установлен на вашем компьютере. В нем вы сможете создать прототип в привычных условиях: и меню, и элементы напоминают Word.
Конструкторы сайтов
Конструкторы содержат шаблоны блоков. Все расстояния между надписями, пропорции и расположение заголовков выверены профессиональными дизайнерами. Почему бы и не использовать концентрированный чужой опыт? На вашей стороне чьи-то многочисленные пробы и ошибки и дизайнерский естественный отбор.
Почему бы и не использовать концентрированный чужой опыт? На вашей стороне чьи-то многочисленные пробы и ошибки и дизайнерский естественный отбор.
Тильда и wix — для всех
Самые популярные и многофункциональные конструкторы — Тильда и wix. Обе платформы предлагают набор блоков, в которых уже решено «где писать» и «как писать». Вам остается выбрать подходящие блоки и заполнить их текстом и картинками.
Обе платформы предлагают ряд образовательных статей (блог Тильды и блог wix), полезных для ведения бизнеса в интернете. В Тильде даже есть платные курсы по дизайну и маркетингу. Внутри они выглядят как великолепно сверстанные книжки, разбитые на главы. В курсе по маркетингу мы почерпнули много полезных знаний и остались довольны. Курс по дизайну не видели и ничего не можем о нем сказать.
Сайтом на Тильде вы можете распоряжаться, как пожелаете: перенести на свой домен, встроить в свой сайт, экспортировать код. Wix официально запрещает перенос сайта на собственный хостинг. Единственное, что вы можете сделать — задать свой адрес сайта, и только на тарифе Премиум.
Единственное, что вы можете сделать — задать свой адрес сайта, и только на тарифе Премиум.
Минус: много сайтов похожих на ваш в Сети. Продвинутые пользователи интернета быстро определят: «Этот сайт на платформе Тильда; значит, разработать полноценный сайт поленились».
Цена: Тильда — минимум 6000 р. в год (+ домен в подарок), wix — минимум 3000 р. в год (дешевле — с рекламой wix на вашем сайте).
Примеры сайтов: 10 отличных сайтов на wix и много сайтов на Тильде
Визуальные редакторы
В визуальных редакторах нет готовых блоков и дизайнерских решений. За содержание сайта полностью отвечаете вы: шрифты, интервалы, расположение всех элементов в ваших руках.
Самых популярных визуальных редакторов три — Adobe Muse, Вебфлоу и Readymag. Muse нужно скачивать на ПК, он ориентируется на профессиональных дизайнеров, а главное, выдает плохой код. Если вам потребуется дополнительное программирование, скорее всего, верстальщик откажется со словами о «говнокоде». Поэтому рекомендуем Readymag и Вебфлоу.
Поэтому рекомендуем Readymag и Вебфлоу.
Readymag — для людей с базовыми знаниями дизайна и верстки
Readymag — российская компания как и Тильда. Первоначально предназначался для интернет-журналов, но оказался удобным для создания лендингов.
Readymag предлагает более гибкие шаблоны. В отличие от простых конструкторов, он позволяет передвигать все элементы и перемещать надписи. Сайты можно сделать разнообразными, дизайн — практически любым.
В нем много дополнительных возможностей: фон в виде интерактивной картинки или видео, вставка элементов Facebook и автоматически обновляемой ленты Twitter и, в конце-концов, вставка HTML-кода.
Чтобы вы не потерялись в более сложном сервисе, Readymag предлагает бесплатный журнал по правилам дизайна и верстки с примерами сайтов.
Минус: потребуются базовые знания дизайна, время и усилия, чтобы получить уникальный сайт.
Цена: $192 за год (бесплатный тариф позволит создать журнал, а не продающий сайт — и вы не сможете его опубликовать)
Примеры сайтов: в разделе Made with Readymag
Вебфлоу — для тех, кто хочет почувствовать себя профессиональным создателем сайтов
В Вебфлоу создание сайта повторяет процесс верстки в коде, только без кода. Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
С первого раза быстро сделать сайт не получится. Вам придется потратить некоторое время, чтобы разобраться с сервисом. При должном навыке, верстальщики создают страницу за 1-2 часа, но для этого нужно сверстать много сайтов. Если вы планируете остановиться на одном, скорее всего, Вебфлоу не для вас.
Если вы готовы самостоятельно настраивать стили и подбирать интервалы и не боитесь сервиса на английском языке, начните с обучающих видео на английском — они простые, наглядные и не требуют разговорного уровня.
Вы можете экспортировать код и разместить сайт на собственном хостинге, независимом от сервиса. Во время создания сайта в любой момент вы можете посмотреть, как ваши действия влияют на код.
Минус: без пол… недели просмотра роликов и экспериментов со стилями не разобраться.
Цена: минимальный тариф за $144 в год
Примеры сайтов: 10 лучших сайтов на Вебфлоу
Применяйте сервисы для создания сайтов творчески
Все четыре сервиса подходят для создания сайтов разного плана — например, в Тильде публикуют интернетовский самиздат, в Readymag есть примеры великолепных альбомов с фотографиями и портфолио. Освоив один из сервисов, вы сможете не только сделать продающий сайт, но и реализовывать множество других идей.
Выводы
- Вы можете самостоятельно создать сайт для бизнеса. Начните с текста о продукте и прикиньте расположение блоков (прототип).
- В большинстве случаев вам подойдут сервисы Тильда и wix, которые гарантируют отличный дизайн с минимальными усилиями.
- Если в вашем бизнесе важна уникальность сайта или конкуренты уже используют сайт на Тильде или wix — воспользуйтесь визуальными редакторами Вебфлоу и Readymag.
- Не обязательно зависеть от сервиса и хранить в нем свой сайт.
 Вы можете перенести сайт на собственный хостинг (кроме wix).
Вы можете перенести сайт на собственный хостинг (кроме wix). - Освойте любой сервис для создания сайтов, и вы сможете реализовать множество творческих проектов в интернете для бизнеса и для себя — фотоальбомы, портфолио, пресс-киты, графические романы — возьмите известные форматы или придумайте свой.
Поделитесь своим опытом создания сайтов при помощи специальных сервисов в комментариях.
P.S. Для желающих разобраться в верстке рекомендуем учебник Типографика и верстка от Бюро Горбунова.
Статья актуальна на
Как создать персональный веб-сайт: полное пошаговое руководство
Когда вы в последний раз искали кого-то в Интернете? Это могло быть в Google, Facebook или любой другой социальной сети. В любом случае, можно с уверенностью сказать, что это, вероятно, было не так уж и давно.
В наши дни то, как вы представляете себя в Интернете, имеет решающее значение. Если вы хотите устроиться на новую работу, продвинуться по карьерной лестнице или просто поделиться своей историей со всем миром, создание веб-сайта поможет вам стать профессионалом в своей отрасли.А учитывая, что ваше присутствие в Интернете сильно влияет на то, как люди воспринимают вас, важно сделать все правильно.
Если вы хотите устроиться на новую работу, продвинуться по карьерной лестнице или просто поделиться своей историей со всем миром, создание веб-сайта поможет вам стать профессионалом в своей отрасли.А учитывая, что ваше присутствие в Интернете сильно влияет на то, как люди воспринимают вас, важно сделать все правильно.
Чтобы поставить вас на путь профессионального успеха, это пошаговое руководство объяснит, как создать личный веб-сайт с нуля, охватывая все, от определения вашего сообщения до вашего дизайна.
Как сделать личный сайт 9 шагов:
Определите ваше сообщение
Ищите вдохновение
Выберите шаблон
Добавьте свой собственный контент
Настройка вашего дизайна
Убедитесь, что ваш сайт оптимизирован для мобильных устройств
Оптимизируйте для SEO
Получите второе мнение
Продвигайте свой сайт
В первую очередь спросите себя, зачем вы создаете личный веб-сайт. Определение ваших целей поможет вам выяснить все остальное, например, какой контент включить и как структурировать свой сайт, чтобы наилучшим образом соответствовать вашей цели.
Определение ваших целей поможет вам выяснить все остальное, например, какой контент включить и как структурировать свой сайт, чтобы наилучшим образом соответствовать вашей цели.
Чтобы сфокусировать свой внутренний поиск, вот несколько вопросов, которые вы должны рассмотреть перед созданием своего веб-сайта:
Как я хочу, чтобы меня воспринимали коллеги, будущие сотрудники и потенциальные работодатели?
Какие у меня есть навыки или качества, которые отличают меня от других в моей области?
Как я надеюсь, мой личный веб-сайт поможет мне достичь?
Не торопитесь, обдумывая эти вопросы, так как они послужат вашим руководством, когда вы приступите к фактическому созданию своего веб-сайта.На самом деле ваши ответы — это основа вашего личного брендинга — того, что отличает вас от других. Четкая идентичность бренда обеспечит связное и продуманное сообщение во всех ваших онлайн-ресурсах.
02. Ищите вдохновение
Прежде чем создавать свой личный веб-сайт, просмотрите Интернет в поисках вдохновения. Вы можете искать людей из вашей отрасли, которыми вы восхищаетесь, чтобы узнать, какой контент они публикуют на своем веб-сайте. Мы также рекомендуем ознакомиться с этими профессионально разработанными примерами личных веб-сайтов, а также с этими шаблонами веб-сайтов с портфолио и резюме.
Вы можете искать людей из вашей отрасли, которыми вы восхищаетесь, чтобы узнать, какой контент они публикуют на своем веб-сайте. Мы также рекомендуем ознакомиться с этими профессионально разработанными примерами личных веб-сайтов, а также с этими шаблонами веб-сайтов с портфолио и резюме.
В поисках вдохновения обратите внимание на дизайн веб-сайта, а также на его содержание. Есть ли определенный макет, который также может хорошо работать на вашем сайте? Добавили ли они мощное заявление о миссии? Возможно, вы заметили цветовую схему, которая соответствует вашему личному бренду?
Запишите свои выводы и сохраните соответствующие скриншоты в папке. Таким образом, вы сможете ссылаться на них при создании своего веб-сайта.
03. Выберите шаблон
Изучив широкий выбор личных веб-сайтов, вы получите более четкое представление о том, какой тип сайта вы хотите создать.Чтобы сузить круг поиска и выбрать правильный путь, вы можете просмотреть эти шаблоны личных веб-сайтов, созданные дизайнерами. Они не только позволят вам создать личный веб-сайт бесплатно, но вы также сможете настроить дизайн и сосредоточиться на самом содержании, обеспечивая при этом положительный пользовательский опыт и оптимальную навигацию по сайту.
Они не только позволят вам создать личный веб-сайт бесплатно, но вы также сможете настроить дизайн и сосредоточиться на самом содержании, обеспечивая при этом положительный пользовательский опыт и оптимальную навигацию по сайту.
В идеале вы должны выбрать шаблон, который уже соответствует вашему личному стилю и потребностям в содержании. Подумайте, будете ли вы создавать одностраничный веб-сайт или многостраничный, и выберите шаблон, соответствующий этим требованиям.
04. Добавьте свой собственный контент
К этому моменту у вас должно быть четкое представление о том, зачем вы создаете личный веб-сайт. Теперь, когда вы выбрали шаблон для начала работы, пришло время подумать, как это сделать.
Хотя некоторые вещи лучше всего достигаются спонтанно, создание веб-сайта с нуля не входит в их число. Прежде чем вы окажетесь по колено в веб-дизайне, определите, какой контент требуется вашему личному веб-сайту.
Возьмите ручку и бумагу и составьте список всего контента, который должен содержаться на вашем сайте. Это будет зависеть от вашей области знаний и типа сайта, который вы создаете. Тем не менее, вот несколько элементов, которые должен включать почти каждый личный веб-сайт:
Это будет зависеть от вашей области знаний и типа сайта, который вы создаете. Тем не менее, вот несколько элементов, которые должен включать почти каждый личный веб-сайт:
Домашняя страница : Ваша домашняя страница, вероятно, будет первой страницей вашего сайта, которую увидят посетители. Чтобы произвести положительное первое впечатление, постарайтесь усовершенствовать дизайн домашней страницы. Четко сообщите, кто вы и чем занимаетесь, с помощью четкой формулировки миссии и привлекательного дизайна.
Биография : Ваша биография может иметь форму краткого личного представления на вашей домашней странице, или вы можете создать специальную страницу «О нас».Ваша биография должна подчеркивать вашу профессиональную карьеру, но не бойтесь также выражать свою уникальную индивидуальность, делясь дополнительными увлечениями и интересами. Если вы создаете веб-сайт с резюме, рассмотрите возможность добавления загружаемой версии вашего резюме.

Ваша лучшая работа : Ваш личный веб-сайт может служить онлайн-портфолио, демонстрирующим масштабы вашей работы. Кроме того, вы можете включить образцы своей работы и ссылки на внешние страницы. Обязательно курируйте свое портфолио, чтобы вы делились только теми произведениями, которыми вы больше всего гордитесь.Даже если вы не работаете в визуальной сфере, такой как дизайн или фотография, вы можете найти способы продемонстрировать свою работу в Интернете. Например, если вы занимаетесь маркетингом, поделитесь историями своих самых успешных кампаний, подчеркнув свою роль и конечные результаты. Если вы журналист, укажите публикации, для которых вы писали, и дайте ссылки на свои статьи.
Изображения и видео : Даже если вы не хотите создавать сайт с иллюстрациями или портфолио художника, наглядная помощь всегда будет хорошей идеей.Включение вашей фотографии создаст более личную атмосферу и сделает вас более узнаваемым.
 Для дополнительного ощущения профессионализма рассмотрите возможность включения изображений или видео, на которых вы участвуете в своей работе. Это может быть что угодно: вы выступаете на конференции, выступаете на сцене, если создаете актерский веб-сайт, сидите за своим столом в офисе и многое другое.
Для дополнительного ощущения профессионализма рассмотрите возможность включения изображений или видео, на которых вы участвуете в своей работе. Это может быть что угодно: вы выступаете на конференции, выступаете на сцене, если создаете актерский веб-сайт, сидите за своим столом в офисе и многое другое.Блог : Создание блога — отличный способ поделиться своими знаниями и предоставить ценную информацию о своей области.Это также продемонстрирует потенциальным работодателям ваш уровень знаний и писательские способности. Вы можете писать о чем угодно: от отраслевых новостей до препятствий, с которыми вы лично столкнулись в своей карьере, и многого другого. Ознакомьтесь с этими идеями для блога, чтобы найти много вдохновляющего контента.
Отзывы : Добавление цитат людей, с которыми вы работали в прошлом, — отличный способ доказать свои навыки и повысить доверие к себе. Попробуйте поощрять людей писать содержательные отзывы, которые подчеркивают ваши определенные качества, а не просто подчеркивают, насколько вы замечательны.
 Хотя это может быть правдой, чрезмерное хвастовство может в конечном итоге показаться фальшивым и иметь эффект, противоположный тому, чего вы хотите достичь.
Хотя это может быть правдой, чрезмерное хвастовство может в конечном итоге показаться фальшивым и иметь эффект, противоположный тому, чего вы хотите достичь.Контактный номер : Если посетители вашего сайта не могут связаться с вами, вся ваша тяжелая работа будет напрасной. Разместите всю необходимую контактную информацию на видном месте и добавьте социальную панель со ссылками на такие платформы, как LinkedIn и YouTube.
Как только вы подготовите весь свой контент, добавьте соответствующие страницы на свой сайт.Свяжите их все вместе, используя меню веб-сайта, которое позволит посетителям легко перемещаться по вашим страницам.
05. Индивидуальный дизайн
Дизайн вашего веб-сайта так же важен, как и само его содержание. Если это выглядит не так, посетители, скорее всего, уйдут с вашего сайта, не дав вашему ценному контенту второго шанса.
Помимо выбора профессионально разработанного шаблона, который резонирует с вами и вашим личным брендом, убедитесь, что ваш веб-сайт имеет четко определенный визуальный язык. Это означает, что каждая часть вашего веб-сайта, от кнопок призыва к действию до нижнего колонтитула, должна быть единой с точки зрения тона и стиля. Вот элементы, которые необходимо учитывать:
Это означает, что каждая часть вашего веб-сайта, от кнопок призыва к действию до нижнего колонтитула, должна быть единой с точки зрения тона и стиля. Вот элементы, которые необходимо учитывать:
Цветовая схема : Цвета оказывают огромное влияние на настроение и тон. Загляните в психологию цвета, чтобы выбрать цвет, который вызывает нужное ощущение. Вы динамичны и энергичны? Спокойный и утонченный? Чтобы опробовать различные комбинации и добиться эстетичного результата, воспользуйтесь онлайн-инструментом для создания цветовой палитры.
Выбор шрифта : Подобно цветам, типографика также играет роль в передаче различных настроений и чувств. Чтобы выбрать лучшие шрифты для своего веб-сайта, просмотрите другие веб-сайты в поисках вдохновения и почувствуйте, какой тип шрифта подходит вашему бренду. Шаблоны веб-сайтов резюме на Wix уже поставляются со сложными сочетаниями шрифтов.
Макет веб-сайта : В идеале вы уже выбрали шаблон, который соответствует вашему контенту, поэтому вам не придется слишком сильно адаптировать макет каждой страницы.
 Просмотрите наиболее распространенные макеты веб-сайтов и выберите те, которые лучше всего подходят для вашего контента. Например, макет с разделенным экраном может дать вам возможность поделиться изображением вместе с текстом в верхней части главной страницы вашего сайта. В качестве альтернативы, если ваш сайт очень нагляден, полноэкранный макет изображения может подойти вам больше, так как он будет привлекать внимание к выбранному вами изображению.
Просмотрите наиболее распространенные макеты веб-сайтов и выберите те, которые лучше всего подходят для вашего контента. Например, макет с разделенным экраном может дать вам возможность поделиться изображением вместе с текстом в верхней части главной страницы вашего сайта. В качестве альтернативы, если ваш сайт очень нагляден, полноэкранный макет изображения может подойти вам больше, так как он будет привлекать внимание к выбранному вами изображению.Логотип : Ваш логотип является неотъемлемой частью вашего бренда. Если у вас его еще нет, мы рекомендуем создать собственный логотип и добавить его на свой веб-сайт в стратегически важных местах, например в меню вашего веб-сайта.
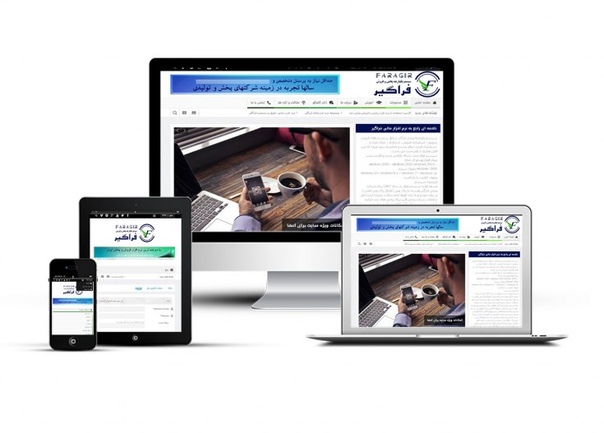
06. Убедитесь, что вы оптимизированы для мобильных устройств
Поскольку все больше и больше интернет-трафика поступает с мобильных телефонов, лучшие веб-сайты должны выглядеть с точностью до пикселя на любом устройстве. Кроме того, с тех пор, как Google ввел индексирование с приоритетом мобильных устройств, веб-сайты ранжируются в результатах поиска преимущественно в соответствии с их мобильными версиями.
При создании веб-сайта с помощью Wix мобильный редактор автоматически оптимизирует ваш дизайн как для ПК, так и для мобильных устройств. Если вы хотите внести какие-либо дополнительные изменения, вы можете настроить дизайн, убедившись, что ваш текст по-прежнему хорошо читается, а посетители могут легко перемещаться по вашему личному веб-сайту.
Если вы создаете свой веб-сайт с помощью Editor X, расширенной платформы для творчества от Wix, у вас будет полный контроль над контрольными точками. Это означает, что вы можете просматривать и проектировать свой сайт при любом размере области просмотра, используя интуитивно понятное перетаскивание на гибком новом холсте.
07. Оптимизация для SEO
Существует множество способов продвижения вашего сайта, от социальных сетей до инструментов электронного маркетинга. Тем не менее, подготовка вашего сайта для поисковых систем — это то, что вы можете и должны сделать на ранних этапах создания своего личного веб-сайта.
Существует ряд советов по поисковой оптимизации (SEO), которые помогут улучшить ваш рейтинг в поисковых системах. Например, вы должны найти правильные ключевые слова для своего веб-сайта и сосредоточиться на них во всем письменном содержании, а также выбрать доменное имя, которое покажет Google, о чем ваш сайт.
Например, вы должны найти правильные ключевые слова для своего веб-сайта и сосредоточиться на них во всем письменном содержании, а также выбрать доменное имя, которое покажет Google, о чем ваш сайт.
Чтобы убедиться, что вы охватили все свои базы, мы рекомендуем использовать Wix SEO Wiz. От написания альтернативного текста для ваших изображений до индексации вашего сайта в Google, этот инструмент поможет вам составить индивидуальный план SEO.Вы получите представление о том, как каждый шаг может помочь привлечь трафик на ваш сайт, а также четкое объяснение того, как это сделать.
08. Получите второе мнение
Достигнув этого этапа, просмотрите свой веб-сайт, чтобы убедиться, что все загружается правильно и что на нем нет опечаток или неработающих ссылок. Хотя к настоящему времени у вас, вероятно, будет всеобъемлющий, впечатляющий личный веб-сайт, даже лучшим дизайнерам веб-сайтов иногда требуется дополнительное внимание. Если вы попросите коллегу или друга, которому доверяете, просмотреть ваш сайт, это может помочь поднять его на новый уровень.
Возможно, вы могли бы улучшить свою биографию, написать более мощное заявление о миссии или добавить немного анимации в дизайн своего веб-сайта. Получать обратную связь не всегда легко, но стоит оставить позади свое эго и подойти к критике непредвзято. После того, как вы внесли какие-либо исправления и были удовлетворены окончательным результатом, пришло время нажать кнопку публикации.
09. Продвигайте свой сайт
После всей вашей тяжелой работы ваш личный веб-сайт запущен и работает.Но вы не хотите, чтобы он просто сидел там, потерянный и одинокий в онлайн-мире. Помимо оптимизации вашего сайта для SEO, существует множество эффективных способов бесплатного продвижения вашего сайта. Вот несколько способов привлечь больше внимания к вашему сайту:
Используйте возможности маркетинга в социальных сетях, поделившись своим сайтом в социальных сетях. Вы можете разместить ссылку на свой веб-сайт в своем профиле, а также сообщить друзьям и подписчикам о своем новом творении.

Используйте электронный маркетинг для создания ценных информационных бюллетеней для рассылки своим подписчикам.Вы можете сообщать им о новых сообщениях в блогах, заполнять их лекцией, которую вы читаете, или отправлять им ссылки на вдохновляющие статьи или выступления, которые вы слышали от лидеров отрасли.
Добавьте ссылку на свой веб-сайт и социальные каналы в подпись электронной почты. Этот простой метод онлайн-продвижения означает, что любое электронное письмо, которое вы отправляете, будет автоматически содержать эти ссылки и увеличит шансы людей попасть на ваш сайт.
Помимо создания блога, свяжитесь с другими блоггерами из вашей отрасли и предложите вам писать гостевые посты друг для друга.Эта беспроигрышная ситуация может помочь обеим сторонам получить больше информации и привлечь потенциальных клиентов на ваш личный веб-сайт.
Дана Меир
Эксперт по дизайну и писатель
14 потрясающих способов создать свой персональный веб-сайт
Присутствие в Интернете важнее, чем когда-либо. Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно найдут вас в Google) или вам просто нужно место, чтобы поделиться своей личной историей — то, как вы выглядите в Интернете, формирует то, что люди думают о вас.
Неважно, хотите ли вы сменить карьеру (когда рекрутеры обязательно найдут вас в Google) или вам просто нужно место, чтобы поделиться своей личной историей — то, как вы выглядите в Интернете, формирует то, что люди думают о вас.
К счастью, мы собрали некоторые из лучших ресурсов, чтобы вы могли контролировать то, что видят другие, когда они немного выслеживают — гм, ищут. Независимо от того, хотите ли вы создать полноценный сайт или просто простую целевую страницу, эти услуги помогут вам заявить о себе в Интернете так, как вы хотите, в кратчайшие сроки.
Для простой целевой страницы
1. About.me
Это самый быстрый способ создать веб-присутствие, которое позволяет людям легко находить и узнавать о вас все.Это единственная целевая страница, на которую вы можете добавить великолепную фотографию, немного биографического текста и ссылки на свои социальные профили и личные веб-сайты — думайте об этом как о своей личной домашней странице!
2. Flavors.
 me
meПодобно About.me, Flavors.me предоставляет вам целевую страницу, на которой можно собрать все ваши учетные записи в социальных сетях и личную информацию. Что делает его другим? Вы можете иметь несколько страниц на своем сайте и даже вставлять видео или аудио, что очень удобно, если вы хотите продемонстрировать часть своего портфолио или включить креативное видео-резюме.
3. Поразительно
Поразительно может быть просто целевой страницей, но он больше похож на великолепный (и удобный для мобильных устройств и планшетов!) веб-сайт. Менее чем за 30 минут у вас может быть страница с полноэкранными фотографиями, различными разделами, чтобы продемонстрировать свои многочисленные грани, и, конечно же, ссылки на все способы связаться с вами. Идеально подходит для человека, который хочет показать много разных проектов.
4. Enthuse.me
На шаг выше по сравнению с About.me и Flavors.me, Enthuse.me — это не столько целевая страница, сколько полноценный профиль. Вы можете использовать его для продвижения своих знаний, опыта, упоминаний в прессе и связей, чтобы другие были в восторге от вас. Похоже на профиль LinkedIn, но гораздо более настраиваемый (и, гм, красивый).
Вы можете использовать его для продвижения своих знаний, опыта, упоминаний в прессе и связей, чтобы другие были в восторге от вас. Похоже на профиль LinkedIn, но гораздо более настраиваемый (и, гм, красивый).
5. Pixelhub
Соберите всю информацию о себе в Интернете с помощью Pixelhub: фотогалереи, контент из социальных сетей, карты, контактную информацию и многое другое. Pixelhub идеально подходит для бабочки в социальных сетях. Он позволяет людям следить за вами прямо с сайта и даже включает прямую трансляцию ваших обновлений в социальных сетях!
Для полноценного сайта
6.Squarespace
Эта комплексная платформа поможет вам создать невероятно сложный и современный сайт без необходимости писать код. Простой редактор с помощью перетаскивания позволяет предпринимателям, фрилансерам, художникам, владельцам малого бизнеса и фотографам создавать великолепные домашние страницы, визуально ошеломляющие фотогалереи и профессиональные блоги. Squarespace поддерживает миллионы веб-сайтов, и первые 14 дней бесплатны.
К счастью, Squarespace набирает сотрудников! Ознакомьтесь с вакансиями здесь.
7. Jimdo
Создайте мультимедийный сайт для себя или своего бизнеса с помощью бесплатного конструктора сайтов Jimdo. Благодаря множеству инструментов электронной коммерции он отлично подходит для владельцев малого бизнеса, которым нужен быстрый и простой ребрендинг. Jimdo также оптимизирован для поисковых систем, поэтому ваши результаты отображаются выше, и вас будет легче заметить. И, в отличие от Squarespace, он предлагает «бесплатную навсегда» учетную запись с рекламой.
8. SnackWebsites
SnackWebsites удобен для пользователей и мобильных устройств, позволяя вам создать сайт без рекламы, который работает с другими приложениями, такими как SnackTools, для интеграции блогов, фотографий, презентаций и многого другого.Вы сможете продемонстрировать свою работу с фотографиями и мультимедиа, так что это отличный вариант для фотографов, визуальных дизайнеров, художников и фрилансеров, которым нужен набор опций.
9. Wix
В Wix есть все, что вам нужно, чтобы создать полноценное онлайн-присутствие с нуля, с сотнями дизайнерских шаблонов на выбор и удобным веб-редактором с функцией перетаскивания. В отличие от многих разработчиков веб-сайтов, здесь нет творческих ограничений на то, насколько широко вы можете настраивать используемые вами шаблоны, от шрифтов и изображений до эффектов перехода страниц, но вам все равно не нужно писать код.Это идеально, если вы хотите, чтобы ваш сайт был именно таким.
10. Weebly
Создайте современный, полнофункциональный сайт с множеством бесплатных тем, которые отлично смотрятся на вашем телефоне и планшете. Специально оптимизированный для фотографий и видео с высококачественными слайд-шоу, Weebly может даже поддерживать полноценный сайт электронной коммерции, если вы хотите немного подзаработать.
Для чего-то другого
11. Vizualize.me
Vizualize.me поднимает ваш опыт обмена резюме на совершенно новый уровень, мгновенно создавая привлекательную инфографику на основе вашей предыдущей работы. Это идеальный способ быстро просмотреть все, что вы сделали, и получить информацию из LinkedIn, чтобы вам было проще.
Это идеальный способ быстро просмотреть все, что вы сделали, и получить информацию из LinkedIn, чтобы вам было проще.
12. Re.vu
Re.vu — еще один замечательный способ сделать ваше резюме более динамичным, интерактивным и вдохновляющим с первого взгляда. Он работает с LinkedIn, чтобы визуально представить все ваши достижения и позволяет вам поделиться своей профессиональной историей в простой для понимания форме.
13. Где-то
Эта визуальная платформа позволяет вам делиться тем, что вы делаете и где вы работаете.Каждая личная страница позволяет вам хвастаться «моментами» работы и источниками вдохновения, почти как Pinterest для себя. Сейчас это только по приглашению, но отправить запрос очень просто!
14. Carbonmade
Если ваша работа визуальная или вы фотограф, художник, дизайнер или писатель, Carbonmade — отличный способ создать онлайн-портфолио. Он упорядочивает вашу работу, чтобы ее могли увидеть другие, и вы можете продемонстрировать подборку своих лучших работ на одной странице.
Мы ничего не пропустили? Какие инструменты вы используете для создания своих личных веб-сайтов?
Фотография компьютера предоставлена Waseef Akhtar / Shutterstock.
Как создать сайт самостоятельно
Есть много причин, по которым вы можете захотеть иметь свой собственный веб-сайт. Помимо того, что вы можете делиться своими идеями и мыслями со всем миром, наличие собственной веб-страницы может помочь вам и в профессиональном плане, потому что она гораздо более динамична и содержит гораздо больше информации, чем обычное резюме или профиль LinkedIn, на случай, если потенциальный работодатель хочет узнать больше о вас и ваших навыках. Программисты, дизайнеры, фотографы, писатели, контент-маркетологи и многие другие профессионалы могут извлечь выгоду из отличного веб-сайта.
И есть множество вариантов, которые вы можете изучить, если хотите построить его. Вы можете выбирать из тысяч различных готовых шаблонов в Интернете, полагаться на проверенные платформы для ведения блогов, такие как Blogger, WordPress, Tumblr или Medium, или даже нанять веб-дизайнера, чтобы он создал его для вас, связавшись с кем-то, кого вы знаете, или найдя фрилансера онлайн.
Однако нет никаких причин, по которым вам не следует создавать этот веб-сайт самостоятельно. Хотя перспектива сделать это может показаться обескураживающей и пугающей для большинства людей, вам не нужно обладать обширными знаниями в области веб-дизайна, HTML, CSS или Java, чтобы создать его.Здесь я поделюсь всеми шагами, которые вам нужно предпринять для достижения этой цели.
1. Выбор хостинга и доменного имени
Как я уже указывал ранее, вы можете создать блог с помощью WordPress, Blogger или чего-либо еще и использовать его в качестве своего веб-сайта, но есть так много преимуществ, на которые вы можете рассчитывать, если решите создать сайт на собственном хостинге. Прежде всего, вы сможете заставить его выглядеть и функционировать именно так, как вам нравится, вы станете более профессиональным и умелым, потому что вы потратили время и усилия на его создание.Вы не представляете, как легко мне было создать свой сайт.
Прежде чем вы сможете начать что-либо делать, вам нужно определиться с доменным именем для вашего веб-сайта. Если ваша цель — создать веб-сайт, который представит вас и ваши навыки, наиболее очевидным и разумным вариантом будет использование вашего имени, а затем .com. Однако, если вас зовут Джон Смит, этот домен, вероятно, уже занят, но вы можете добавить инициал своего второго имени или создать игру слов со своим именем.
Если ваша цель — создать веб-сайт, который представит вас и ваши навыки, наиболее очевидным и разумным вариантом будет использование вашего имени, а затем .com. Однако, если вас зовут Джон Смит, этот домен, вероятно, уже занят, но вы можете добавить инициал своего второго имени или создать игру слов со своим именем.
Пожалуйста, избегайте использования таких вещей, как количество дефисов и слов, которые слишком длинны или слишком трудны для написания.Вам также нужно подумать о SEO и видимости в поиске, поэтому оригинальное имя также может работать в вашу пользу, поскольку оно выведет ваш веб-сайт на вершину поиска Google.
Далее следует покупка доменного имени и выбор услуги хостинга. Теперь, хотя нет ничего плохого в выборе бесплатного веб-сайта WordPress, если у вас мало денег, но выбор платного хостинга, такого как HostGator, является гораздо лучшим вариантом, потому что он дешевый, надежный, и вы можете использовать его для установки WordPress, что сейчас очень популярно.
2. Установка WordPress и создание веб-сайта
Хотя большинство людей считают WordPress одной из самых популярных платформ для ведения блогов, его универсальность и мощность делают его идеальным решением и для создания веб-сайтов. Вдобавок ко всему, вам не нужно знать HTML или что-то в этом роде, хотя даже лучше использовать, если вы это сделаете, и установка занимает около 5 минут или даже меньше, если вы используете функцию быстрой установки HostGator. .
Что касается самого WordPress, то он очень удобен для пользователя и прост в навигации, так как все вращается вокруг его знаменитой приборной панели.Как только вы установите его и войдете в систему, вы заметите кучу ссылок слева. Давайте на мгновение проверим некоторые из них.
- Информационная панель — вы будете во многом полагаться на этот раздел, так как в нем есть практически любой виджет, который вам когда-либо понадобится для запуска вашего веб-сайта.
- Сообщения — если вы хотите изменить существующий контент, отредактировав уже опубликованные сообщения, или создать совершенно новые, в этом разделе все это происходит.
 Вы будете использовать его много.
Вы будете использовать его много. - Медиа — этот сегмент действует как медиатека вашего веб-сайта и содержит все загруженные вами медиафайлы. Вы можете легко загружать новые элементы и добавлять их в свои сообщения одним щелчком мыши.
- Страницы — В то время как вы будете использовать сообщения для создания новых записей в блоге, вы будете использовать эту функцию для создания более постоянных разделов вашего веб-сайта, таких как «Главная», «Обо мне», «Контактная информация», «Новости» и других страниц, которые будут составлять навигация сайта.
- Комментарии – конечно, комментарии на вашем сайте необязательны, но если вы решите их оставить, вы можете просмотреть их здесь.
- Внешний вид — в этом разделе можно найти все параметры и настройки, необходимые для настройки внешнего вида и функциональности вашего веб-сайта, такие как темы, виджеты и меню.
- Плагины — что делает WordPress такой популярной платформой, так это его способность работать с широким спектром плагинов, которые могут помочь вам расширить функциональность вашего веб-сайта и превратить его во что-то совершенно другое.

- Настройки — этот сегмент содержит все основные настройки, которые вам понадобятся для настройки вашего сайта.
Теперь приступим к взлому. Перейдите в раздел «Страницы» и нажмите на кнопку с названием «Добавить новую». Это так просто. Введите желаемое название, и ваша страница создана. Как видите, WordPress также предоставляет вам множество инструментов редактирования, которые работают почти так же, как ваши инструменты Microsoft Word, так что вы будете готовы сразу редактировать и формировать свой контент. Вы также можете вставлять медиафайлы, нажав кнопку Добавить медиафайл . Как только вы будете довольны тем, как выглядит ваша страница, просто нажмите Опубликовать , и все.
3. Выбор темы
Одна из причин, по которой вам не нужно знать HTML или CSS, заключается в том, что существует большое количество уже разработанных тем для WordPress, как бесплатных, так и премиальных, которые можно легко установить и бесконечно настраивать, чтобы вы могли создать веб-сайт, как вы себе это представляли. Лично я считаю, что премиальные темы не всегда подходят, так как существует множество бесплатных, красивых и функциональных одновременно. Но все зависит от вашей ниши и того, чего вы хотите достичь с помощью своего веб-сайта, поэтому некоторые темы будут работать лучше, чем другие.
Лично я считаю, что премиальные темы не всегда подходят, так как существует множество бесплатных, красивых и функциональных одновременно. Но все зависит от вашей ниши и того, чего вы хотите достичь с помощью своего веб-сайта, поэтому некоторые темы будут работать лучше, чем другие.
Заключение
Как видите, самостоятельное создание веб-сайта больше не предназначено для компьютерных фанатов. Теперь вы можете создать функциональный и красивый веб-сайт, приложив минимум усилий, а затем расширять и улучшать его по мере роста своих знаний в области веб-дизайна. И я обещаю вам, как только вы войдете в это, вы не сможете остановиться.
Источник фото
Конструктор сайтов для техников и дизайнеров
Было время, когда вам приходилось изучать HTML, если вы хотели создать веб-страницу.Затем появились некоторые инструменты, которые упростили создание веб-страниц с базовыми интерфейсами WYSIWYG (что видишь, то и получишь), что сделало знание HTML практически ненужным.
С веб-публикацией дело обстояло совсем иначе: если вы хотели разместить свои веб-страницы в сети, вам требовалась помощь ИТ-специалиста, который мог опубликовать их на веб-сервере. Предположим, что вы все это рассмотрели, но вам по-прежнему нужен совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их одновременно красивыми и функциональными.
Шло время, Интернет и сеть радикально изменились, и создание веб-страниц превратилось в отрасль, в которой десятки компаний соревнуются за привлечение создателей веб-сайтов с помощью самых современных инструментов. Некоторые из этих инструментов позволяют людям создавать веб-контент и публиковать его, не имея технических знаний. А некоторые даже заботятся о проблемах дизайна, которые могут отличить успешный сайт от полностью игнорируемого. Итак, да, если у вас нет технологий и нулевых знаний в области дизайна, вы все равно можете создать великолепный веб-сайт, который привлекает множество посетителей.
Что вы должны попросить?
Есть несколько требований, которым должен соответствовать инструмент для создания веб-сайтов, чтобы он подходил для не технических специалистов и не дизайнеров.
Важной функцией является богатый набор предварительно разработанных шаблонов веб-страниц, созданных профессионалами для конкретных целей, например, для блогов о еде, демонстрации произведений искусства, продвижения продаж, электронной коммерции, фан-сайтов знаменитостей и т. д. Инструмент должен позволять вам просматривать шаблоны по категориям, показывая, как ваш сайт будет выглядеть с каждым из них, а затем вы можете выбрать тот, который вам нравится больше всего.
Редактор WYSIWYG обязателен.
Вам нужно точно видеть, как будут выглядеть ваши веб-страницы, пока вы их разрабатываете, вместо того, чтобы представлять результаты в уме, пока они не будут опубликованы. Мгновенный ответ — желательная функция: чтобы быть эффективным в работе по проектированию, вам нужно сразу видеть, как страница отображается, когда вы меняете ее содержимое. Интерфейс перетаскивания также является важной функцией, поскольку вы не являетесь технически подкованным человеком, привыкшим иметь дело со сложными плагинами, параметрами конфигурации и другими техническими вещами.
Интерфейс перетаскивания также является важной функцией, поскольку вы не являетесь технически подкованным человеком, привыкшим иметь дело со сложными плагинами, параметрами конфигурации и другими техническими вещами.
Наконец, в наши дни лучшие редакторы предлагают помощника на основе ИИ (искусственного интеллекта), который принимает важные дизайнерские решения. В начале процесса создания вашего веб-сайта инструмент ИИ проведет вас через анкету, в которой вы сможете объяснить все свои цели и пожелания. ИИ будет использовать ваши ответы, чтобы создать для вас полноценный, функциональный веб-сайт, куда вы сможете загружать свой контент и настраивать внешний вид, пока не будете в восторге.
Давайте посмотрим, какие инструменты лучше всего рассмотреть, если вы хотите создать отличный веб-сайт без изучения каких-либо технологий или дизайна.
Викс
Wix — один из самых простых способов начать создание веб-сайта.
Вам нужно только создать учетную запись и решить, какой веб-сайт вы хотите создать. Затем у вас есть возможность выбрать шаблон или позволить автоматизированному дизайнеру Wix (ADI) принять за вас важные дизайнерские решения. Последний вариант рекомендуется, если вы не полностью доверяете своим дизайнерским навыкам.
Затем у вас есть возможность выбрать шаблон или позволить автоматизированному дизайнеру Wix (ADI) принять за вас важные дизайнерские решения. Последний вариант рекомендуется, если вы не полностью доверяете своим дизайнерским навыкам.
Wix ADI задает вам несколько основных вопросов о потребностях вашего веб-сайта и на основе ваших ответов использует искусственный интеллект для создания нескольких дизайнов-кандидатов.Затем он показывает вам эти дизайны, чтобы вы могли выбрать тот, который вам больше всего нравится, как это сделал бы профессиональный дизайнер.
Как только вы выберете один, у вас будет функциональный веб-сайт с примерами страниц, текстов и изображений — значимых элементов, а не просто заполнителей со случайными изображениями и текстами, подобными «lorem ipsum». Очевидно, вам придется просмотреть все содержимое и заменить образцы данных вашей фактической информацией. Но если вы забудете что-то изменить, можете не сомневаться, что это не будет выглядеть слишком нелепо.
Wix позволяет вам создать веб-сайт, не тратя ни доллара, если только вы не хотите воспользоваться некоторыми преимуществами, такими как персонализированное доменное имя (без суффикса wix.com), SEO-оптимизация, монетизация и так далее. В этом случае вы можете выбрать платный план, который начинается с 4,50 долларов в месяц.
Уибли
Weebly также приветствует вас серией вопросов о веб-сайте, который вы собираетесь создать. После того, как вы заполните анкету, Weebly определит лучший дизайн веб-сайта, отвечающий вашим потребностям, и проведет вас через ряд шагов, охватывающих все аспекты процедуры настройки.
Первым из этих шагов является завершение дизайна вашего сайта, что вы можете сделать с помощью интуитивно понятного инструмента перетаскивания и большого количества шаблонов на выбор. Вам придется полагаться на свои инстинкты, чтобы выбрать шаблон, который лучше отражает дух вашего сайта.
В зависимости от типа создаваемого веб-сайта шаги, следующие за дизайном, могут измениться. Например, если вы создаете сайт электронной коммерции, у вас будет возможность добавлять товары в свой каталог, вводя название, описание, цену, фото, видео и т.д.
Например, если вы создаете сайт электронной коммерции, у вас будет возможность добавлять товары в свой каталог, вводя название, описание, цену, фото, видео и т.д.
Один из шагов будет включать выбор доменного имени. Если он у вас уже есть, вы можете подключить его к своему новому веб-сайту или купить доступное доменное имя. Вариант покупки заставляет вас выбрать платный план, который начинается с 12 долларов в месяц и добавляет множество премиальных функций, таких как видеофоны, безопасные платежи, членство, управление запасами и так далее.
Квадратное пространство
Squarespace, созданный специально для художников, является предпочтительным вариантом для тех, кто хочет, чтобы веб-сайт выглядел так же хорошо, как и художественный контент, который они размещают в Интернете.Итак, если ваш контент в основном текстовый или у вас нет высококачественных изображений для размещения на ваших страницах, вы можете выбрать инструмент, который не так сильно зависит от визуального контента.
Squarespace — это конструктор веб-сайтов WYSIWYG с функцией перетаскивания, который не требует от вас написания ни одной строки кода. Он использует подход, основанный на разделах, что означает, что вы не можете перетаскивать что угодно и куда угодно. Он не совсем удобен для новичков, но как только вы привыкнете к его чистому и современному интерфейсу, вы обнаружите, что в нем легко ориентироваться и действительно эффективно выполнять серьезную работу по редактированию.Перед погружением в редактор Squarespace рекомендуется прочитать пару справочных статей или посмотреть несколько обучающих видеороликов.
Squarespace также имеет конструктор веб-сайтов с искусственным интеллектом, который может пригодиться, если у вас мало времени, технических навыков или знаний в области дизайна. Этот интеллектуальный инструмент буквально создаст для вас веб-сайт, как только вы сообщите ему предполагаемую цель вашего веб-сайта и ваши предпочтения в дизайне.
Этот интеллектуальный инструмент буквально создаст для вас веб-сайт, как только вы сообщите ему предполагаемую цель вашего веб-сайта и ваши предпочтения в дизайне.
Зона 123
Если вы никогда не создавали веб-сайт, Site123 — один из самых безопасных вариантов, предлагающий вам нежный дебют с очень удобным и простым конструктором веб-сайтов.Но имейте в виду, что если вы планируете расти, это может стать ограничением, когда вы начнете запрашивать расширенные функции.
Инструмент дизайнера предлагает широкий выбор типов веб-сайтов: бизнес, интернет-магазин, блог, гостиничный бизнес и туризм, и этот список можно продолжить. Как только вы выберете тип веб-сайта, который хотите создать, вы волшебным образом сделаете это. Затем вам просто нужно добавить свой контент и настроить внешний вид в соответствии с вашим вкусом.
Удобен и прост не только пользовательский интерфейс Site123, но и служба поддержки.Вы можете легко получить помощь через чат, если у вас есть проблемы с редактированием вашего сайта. Все создание, проектирование и развертывание веб-сайтов совершенно бесплатно, если только вы не хотите использовать персонализированный домен, в этом случае это будет стоить вам около 12 долларов в месяц.
Все создание, проектирование и развертывание веб-сайтов совершенно бесплатно, если только вы не хотите использовать персонализированный домен, в этом случае это будет стоить вам около 12 долларов в месяц.
Итог: Site123 — отличный выбор для новичков, которым нужен быстрый веб-сайт, и которые не хотят тратить время или деньги на работу над его дизайном.
Поразительно
Хорошее присутствие в Интернете для вас или вашего бизнеса может быть достигнуто с помощью простого, но красивого веб-сайта, без множества наворотов.
Для таких нужд Strikingly предлагает удобный для начинающих конструктор, специализирующийся на одностраничных веб-сайтах, который идеально подходит для блоггеров или фрилансеров. У него есть бесплатный план с множеством функций, и, если ваши потребности возрастут, вы можете добавить интернет-магазин, членство, живые чаты, контактные формы и другие инструменты.
Платные планы начинаются с 8 долларов в месяц и включают некоторые особенности, такие как персонализированные доменные имена и простой интернет-магазин.
Strikingly предлагает множество шаблонов с чистыми и привлекательными визуальными эффектами, разработанными для того, чтобы ваш сайт работал и работал как можно быстрее.Они предлагают простой интерфейс для редактирования текстового контента, добавления изображений и встраивания гаджетов, таких как контактные формы или карты. Однако, если вы чувствуете себя творчески и хотите настроить элементы шаблона или веб-сайт, вы, вероятно, довольно скоро обнаружите, что ограничены.
Хорошей стороной является то, что веб-страницы, которые вы создаете с помощью Strikingly, полностью адаптируются для мобильных устройств, и вы можете переключать шаблоны в любое время, не меняя ни капли своего контента. Все это будет автоматически переформатироваться и подстраиваться под каждый новый применяемый вами шаблон.
Необычный WordPress?
Поскольку более трети интернет-сайтов работают на WordPress, это необходимо упоминать всякий раз, когда вы говорите о создании веб-сайтов. Способность WordPress создавать веб-сайты любого типа без каких-либо творческих ограничений превратила его в платформу выбора для каждого профессионального веб-публикатора. На самом деле его не очень сложно использовать — вам не нужны навыки программирования или глубокие технические знания, чтобы стать профессиональным дизайнером WordPress — но он имеет определенный уровень сложности, который вам необходимо преодолеть, если вы хотите использовать все его возможности. Ресурсы.
Способность WordPress создавать веб-сайты любого типа без каких-либо творческих ограничений превратила его в платформу выбора для каждого профессионального веб-публикатора. На самом деле его не очень сложно использовать — вам не нужны навыки программирования или глубокие технические знания, чтобы стать профессиональным дизайнером WordPress — но он имеет определенный уровень сложности, который вам необходимо преодолеть, если вы хотите использовать все его возможности. Ресурсы.
К счастью, перед ним стоит несколько надстроек, скрывающих от вас всю эту сложность и предоставляющих функции визуального редактирования, которые позволяют неспециалистам действительно легко создавать потрясающие веб-сайты WordPress.
Диви
Одним из таких дополнений является Divi Builder, платформа для создания веб-сайтов, которая заменяет стандартный редактор WordPress на настоящий визуальный редактор WYSIWYG с функцией перетаскивания. Divi могут использовать как профессионалы в области дизайна, так и новички, позволяя им создавать удивительные и эффективные проекты без особых усилий. Divi предлагает множество элементов, которые помогут вам создавать веб-контент, и все элементы полностью настраиваются.
Divi предлагает множество элементов, которые помогут вам создавать веб-контент, и все элементы полностью настраиваются.
Вы можете использовать Divi Builder с любой официальной темой WordPress, независимо от ее создателя, хотя Divi сама по себе является темой.
Процветающий архитектор
Thrive Architect — еще один визуальный конструктор страниц для WordPress с интерфейсом перетаскивания и возможностью выбора из 334 шаблонов целевых страниц. Эти шаблоны доступны из внешнего интерфейса и отсортированы по категориям, чтобы помочь вам найти тот, который лучше всего соответствует вашим потребностям.Вы можете найти конкретные шаблоны для страниц продаж, для лидогенерации, для подтверждения и так далее.
Как и Divi, Thrive Architect работает со всеми официальными темами WP, позволяя вам переупорядочивать, изменять размер и настраивать каждый элемент на ваших страницах. Каждое изменение, которое вы вносите в дизайн, применяется менее чем за секунду, поэтому вам не нужно ждать перезагрузки страницы всякий раз, когда вы что-то изменяете.
Thrive Architect позволяют создавать чистые целевые страницы без меню, виджетов и других отвлекающих элементов.Таким образом, вы можете быть уверены, что страницы будут эффективно соответствовать одной цели.
Веб-дизайн для всех
К этому моменту у вас должно быть четкое представление о лучших вариантах создания веб-сайтов без необходимости технических знаний или знаний в области дизайна. Самое приятное то, что вы можете попробовать любой из этих инструментов, не рискуя ни временем, ни деньгами. Просто подумайте о том, что вы хотели бы показать всему миру — свои навыки, свои продукты, свои услуги, свои мысли — и расскажите об этом одному из этих инструментов.Затем откиньтесь на спинку кресла, расслабьтесь и наблюдайте, как ваши идеи превращаются в красивые веб-страницы, которые сможет увидеть каждый.
Топ-5 лучших конструкторов сайтов — обзор 2022 года
Хотите сразу перейти к ответу? Лучшим конструктором веб-сайтов для большинства людей является Wix или Bluehost WordPress Website Builder .
Лучшие конструкторы веб-сайтов позволяют любому легко создать новый веб-сайт с нуля, даже если у вас нет опыта. Просто начните с профессионально разработанного шаблона и настройте все под себя.
5 лучших конструкторов сайтов
- Wix — лучший конструктор сайтов для вашего первого сайта
- Bluehost WordPress Website Builder — лучший для создания сайтов, которые растут вместе с вашим бизнесом
- Squarespace — лучший конструктор сайтов для создателей всех полос Weebly — лучший для заработка в интернет-магазине
- GoDaddy — лучший для создания веб-сайта с телефона продукт, от их простоты использования и поддержки клиентов до их ценообразования.Затем я сузил их все до пяти лучших вариантов лучших разработчиков веб-сайтов.
Но мое исследование на этом не остановилось: я поговорил с реальными пользователями создателей веб-сайтов, чтобы узнать об их опыте их использования.

Они говорили со мной о хорошем, плохом и о том, что им очень нравилось в каждом из строителей. Они также дали мне свои оценки платформ по трем ключевым показателям.
Читая, вы могли заметить, что некоторые пользователи то тут, то там не ставили оценки по определенным критериям.Это потому, что они не использовали блоги для этой цели и не могли говорить о ценности конструктора сайтов в достижении этой цели.
Например, у меня был один пользователь, который не дал оценку по критерию Wix «Способность зарабатывать деньги» просто потому, что он не использовал свой веб-сайт для заработка.
Вы также можете обнаружить, что баллы не обязательно влияют на окончательный рейтинг. Это потому, что я высоко оценил простоту использования в нашем итоговом рейтинге. Я хотел что-то, что люди могли бы использовать, не зная HTML, CSS или часами выясняя, как создать веб-сайт.
Мы хотим дать вам лучшие рекомендации, которые позволят вам создать лучший сайт в кратчайшие сроки, независимо от вашего опыта.

Wix — лучший конструктор сайтов для вашего первого сайта
- Надежный конструктор с искусственным интеллектом
- Простота в использовании…
- …но все еще настраиваемый
- Отличный выбор тем
Общий балл: 3,7
Простота использования: 4.3
Глубина настройки: 4.3
Возможность зарабатывать деньги: 2.5Если вы новичок и хотите создать свой первый веб-сайт, у вас есть очевидный выбор: Wix.
Он предлагает способ, который сделает процесс создания веб-сайта безболезненным и, осмелюсь сказать, увлекательным.
Их ИИ поможет вам создать веб-сайт, ответив всего на несколько вопросов о ваших целях. Это похоже на прохождение викторины Buzzfeed, но когда вы закончите, у вас будет отличный веб-сайт (вместо того, чтобы просто тратить время в течение рабочего дня).
Все пользователи, с которыми мы говорили, подтвердили простоту использования Wix без ущерба для качества конечного продукта.

«[Wix] очень интуитивно понятен, и они дают вам отличные инструменты для создания отличных веб-сайтов», — сказал мне один пользователь. Они также высоко оценили сотни шаблонов, предлагаемых конструктором, высоко оценив разнообразие великолепно выглядящих дизайнов, а также «простой в использовании конструктор с перетаскиванием».
У них есть шаблоны для сайтов о музыке, искусстве, моде, здоровье, путешествиях, фотографии, строительстве и ресторанах — просто поверхностно.
Wix также предлагал множество источников дохода для одного пользователя, с которым мы разговаривали.
«Мой сайт Wix дал мне несколько рабочих мест», — сказали мне. «Я также получаю стабильный ежемесячный доход благодаря интернет-магазину, который я построил на своем сайте».
Несмотря на то, что Wix предлагает удобный конструктор веб-сайтов, они также предоставляют вам исчерпывающую базу знаний со статьями, которые вы можете использовать, если когда-нибудь застрянете.

«Если я не уверен в какой-то теме, ее можно быстро найти через их службу поддержки», — сказал мне один пользователь.
Если вам нужна дополнительная практическая помощь, они предлагают круглосуточную службу обратного звонка для пользователей из США, чтобы реальный человек мог помочь вам решить любые проблемы.
Это редкость в мире разработчиков веб-сайтов и определенно поможет вам в долгосрочной перспективе. Таким образом, если что-то сломается или ваш сайт выйдет из строя, вы сможете немедленно позвонить кому-нибудь, чтобы помочь вам.
Конечно, я хотел проверить это на себе, поэтому я вскочил и создал свою собственную страницу Wix с нуля.
Создание веб-сайта с помощью Wix
Когда я настраивал свою учетную запись Wix, я был удивлен, обнаружив, что они фактически дали мне несколько способов создать свой собственный веб-сайт.
Во-первых, я мог запачкать руки, выбрать шаблон и создать свой веб-сайт с нуля.
Или я мог бы просто ответить на несколько вопросов о типе веб-сайта, который я хотел бы создать, и сборщик ADI Wix сделал бы всю работу за меня.
 У меня был приличный сайт после нескольких ответов.
У меня был приличный сайт после нескольких ответов.Выбрав шаблон, вы можете обновить все, от шрифта, логотипа и цветов до изображений и многого другого. Это означает, что вы можете сделать любой из и без того великолепно выглядящих шаблонов своими собственными, немного подправив.
Когда я тестировал Wix, мне понравилось, как легко было найти шаблон, соответствующий нашему видению. ИИ оставался со мной, пока я редактировал страницу, помогая мне выбрать следующую вещь для редактирования и показывая, как это сделать.
ИИ Wix сопоставил мой новый сайт с моими существующими учетными записями в социальных сетях, использовал мой логотип для создания цветовой палитры для моего сайта и дал мне шаблон, предварительно заполненный этим логотипом и нашим почтовым адресом.Подключение изображений из существующих учетных записей социальных сетей упростило получение всех активов, которыми мы уже владели.
Выберите бизнес, который вы уже знаете, и посмотрите, насколько искусственный интеллект Wix приблизится к его воспроизведению.
 В качестве примера я использовал местную студию йоги, и Wix точно соответствовал существующему сайту студии. Более того, держу пари, они немного заплатили веб-дизайнеру за свой дизайн, а я сделал свой бесплатно с помощником ИИ.
В качестве примера я использовал местную студию йоги, и Wix точно соответствовал существующему сайту студии. Более того, держу пари, они немного заплатили веб-дизайнеру за свой дизайн, а я сделал свой бесплатно с помощником ИИ.Минусы конструктора сайтов Wix
Обратите внимание: все планы Wix автоматически продлеваются.Шок от стикеров реален, особенно если вы подписались по начальной промо-цене. Как выразился один из наших пользователей, «цена в месяц, как правило, довольно высока».
Это может иметь большое значение, если вы, скажем, жалкий стартап, пытающийся заработать и сэкономить как можно больше. Если вы хотите окупить часть расходов с помощью сайта электронной коммерции, вам все равно придется заплатить за более дорогой план за абонентскую плату.
Наша комиссия поставила сайту низкую оценку за его способность зарабатывать деньги.Конечно, это могло быть просто потому, что наша панель не была полностью сосредоточена на получении прямого дохода от их сайта, за исключением одного пользователя с электронной коммерцией.

Тем не менее, важно помнить, что, хотя Wix может быть не лучшим средством для заработка непосредственно на вашем веб-сайте (я не рекомендую его для электронной коммерции), шаблоны веб-сайтов могут помочь вам создать отличное портфолио или профессиональный веб-сайт, Это приведет к другим возможностям, таким как связь с клиентами или даже предложения о работе.
Большинство наших пользователей, с которыми мы говорили, использовали Wix для создания своих личных портфолио и блогов.Что позволило им найти клиентов и заказчиков.
Поскольку Wix иногда публикует своих пользователей в своем официальном блоге, это может предоставить вам больше возможностей, если вы выберете платформу. Это именно то, что произошло с одним из наших пользователей, который сказал: «Появление на Wix дало мне некоторые возможности для фриланса и, в конечном итоге, я получил работу на полную ставку».
Почему мы поставили его на #1
В целом, Wix предлагает наилучшее сочетание простоты использования и настройки, чтобы дать большинству людей, читающих это (пользователи, впервые создающие веб-сайты), лучший опыт.

Вот почему мы поставили его на первое место. Если вы только начинаете, вы обязательно захотите использовать Wix.
Их темы разнообразны и фантастичны. Вы также будете вооружены инструментами, необходимыми для настройки его внешнего вида в соответствии с вашими точными спецификациями — или чертовски близкими к ним.
Wix дает вам возможность создать свой веб-сайт для вас с помощью конструктора сайтов с искусственным интеллектом. Это удивительная функция, которую не предлагает ни один другой конструктор веб-сайтов, который мы рассмотрели. Это избавляет от догадок, особенно если вы просто хотите сразу же запустить веб-сайт.
Итог: Wix — лучший конструктор сайтов для начинающих, желающих создать красивый блог прямо из коробки.
- Установка WordPress в один клик
- Получите бесплатный домен
- Создайте прибыльный сайт
- 30-дневная гарантия возврата денег
Общий балл: 4,3
Простота использования: 4
Глубина настройки: 4,3
Возможность зарабатывать деньги: 4. 6
6Небольшой отказ от ответственности: WordPress — это система управления контентом (CMS), которую мы используем здесь, в Quicksprout. Заметьте, нам не платят — нам просто нравится продукт. Так что я могу лично подтвердить, насколько это здорово.
Мы тоже не одиноки. Если вы используете WordPress, вы присоединяетесь к Vogue, Bloomberg и даже собственному веб-сайту Бейонсе, которые используют его в качестве своей CMS.
Он не только легко настраивается, но и масштабируется. Это CMS, которая может увеличиваться до нужного вам размера или уменьшаться до нужного вам размера.Но не верьте мне на слово; все наши пользователи думали одинаково.
«Не зная WordPress, когда я начинал, мне было довольно сложно учиться, но я достаточно быстро во всем разобрался», — сказал один пользователь. «WordPress очень интуитивно понятен, и если вы не можете в чем-то разобраться, вам просто нужно найти это в Google или посмотреть на YouTube, и вы, скорее всего, найдете ответ».

Другому пользователю понравилась гибкость WordPress. Это потому, что это приложение с открытым исходным кодом, поэтому внутренний код широко доступен, что позволяет разработчикам и создателям создавать свои собственные темы, виджеты и плагины для CMS.
Это означает, что существует тонны различных способов смешивания и сочетания плагинов и тем. И, если вы хотите запачкать руки, вы можете самостоятельно перейти к серверной части и настроить свой сайт по своему желанию.
WordPress также имеет более 11 000 тем. Многие из них бесплатные, некоторые платные.
Моя рекомендация: купите платную версию, если можете себе это позволить. Один из наших пользователей заплатил за свою тему, настроил ее и сделал своей собственной.
Преимущество этого заключается в том, что ваш веб-сайт будет легко выделяться среди остальных. Когда вы используете одну из популярных бесплатных тем, она будет выглядеть как сотни других веб-сайтов WordPress.
 Однако, если вы приложите немного усилий и немного денег, вы получите уникальный сайт.
Однако, если вы приложите немного усилий и немного денег, вы получите уникальный сайт.Если вы немного сомневаетесь в оплате, WordPress получил хорошие оценки за способность зарабатывать деньги. Все наши пользователи создали свои сайты исключительно для привлечения лидов, клиентов и продаж.
CMS позволила им сделать это благодаря легко интегрируемым функциям электронной коммерции, а также мощным инструментам SEO, таким как Yoast, для захвата органического трафика.
«Я смог монетизировать свой веб-сайт с помощью партнерского маркетинга, — сказал мне один пользователь, — наряду с информационными продуктами, такими как электронные книги и мини-курсы, когда моя аудитория стала достаточно большой».
Этот пользователь ведет генеалогический веб-сайт, посвященный помощи людям в общении с членами семьи. Они смогли использовать свой блог о предках вместе с популярным информационным бюллетенем, чтобы создать лояльное сообщество читателей (и, следовательно, клиентов).

«Одна вещь, которая помогла в этом, — это создание списка подписчиков электронной почты и новостной рассылки с использованием плагина Mailchimp», — сказали они. «Это необходимо, если вы хотите монетизировать свой блог».
Создание веб-сайта с помощью WordPress
Как я уже сказал, это то, что мы используем здесь, в Quicksprout, поэтому я хорошо разбираюсь в WordPress.
Тем не менее, новичкам придется немного поучиться. Бэкенд-панель может, откровенно говоря, быть ошеломляющей.
Хорошей новостью является то, что после небольшого исследования и экспериментов вы быстро освоитесь.
На панели инструментов вы сможете делать все, от создания новых страниц для своего сайта до создания сообщений в блогах и загрузки новых тем, плагинов или виджетов.
Редактор блогов и страниц использует фирменный интерфейс WordPress Gutenberg: удобный инструмент для создания блогов и страниц, который использует инструменты перетаскивания, чтобы помочь вам создать нужную страницу.

Это не интерфейс What You See Is What You Get, который есть у Squarespace или Wix, но он близок к этому. Если вы хотите увидеть, как ваша страница или сообщение в блоге выглядит в конечном продукте, вам нужно нажать кнопку Preview в верхней части редактора.Откроется новая вкладка с предварительным просмотром вашей страницы/сообщения.
Он намного, намного более интуитивно понятен, чем его старый редактор, и по своим деньгам он может конкурировать с любым другим WYSIWYG-редактором.
Как я уже упоминал ранее, WordPress является масштабируемым. Если вы хотите создать большой веб-сайт с кучей различных ресурсов, вы можете выбрать подходящие плагины. Вы можете нанять разработчика (или себя, если у вас есть навыки работы с PHP), чтобы зайти в серверную часть и создать именно то, что вам нужно.
«WordPress дал мне все необходимое для создания блога, который я хотел», — сказал нам один пользователь.«Это дало мне простой интерфейс для публикации моих блогов, а также все, что мне было нужно или хотелось в моем блоге: поле для подписки, область для авторов; только внешний вид, который я хотел, и гибкость, чтобы изменить вещи по мере необходимости».

Я настоятельно рекомендую начинать с плагинов с малого. Мой любимый плагин — Yoast SEO. Это поможет вам повысить рейтинг вашей страницы и сообщений в блоге в результатах поиска Google, помогая вам найти возможности оптимизации в вашем контенте.
Выбор хоста
Если вы хотите создать сайт на WordPress, вам предложат два варианта:
- Собери бесплатно. Это означает, что ваш сайт будет размещен на WordPress. Мы не рекомендуем это по ряду причин. Одним из очевидных является то, что вам понадобится фирменный поддомен WordPress (например, quicksprout.wordpress.com). Примечание: WordPress.com — их бесплатная, полностью размещенная версия. Если вам нужен вариант с собственным хостингом (который я рекомендую), вам придется использовать WordPress.org.
- Разместите его в другом месте. Разместив его в другом месте, вы получите доступ к большему количеству ресурсов и (потенциально) бесплатное доменное имя без торговой марки.
 Вот где WordPress. В игру вступает или .
Вот где WordPress. В игру вступает или .
У нас есть гораздо больше информации об этом в нашей статье о лучшем веб-хостинге и лучшем веб-хостинге для WordPress, но краткий ответ — выберите Bluehost.
Это один из самых популярных веб-хостов. Это также то, что я настоятельно рекомендую новичкам.
Каждый план Bluehost поставляется с установкой WordPress в один клик, что позволяет вам легко создать веб-сайт с помощью CMS после регистрации.
Каждый план также включает бесплатную регистрацию доменного имени . Одним махом вы сможете получить отличный домен, настроить мощный и доступный веб-хостинг и создать свой сайт на WordPress. Тройная победа!
Все опрошенные нами пользователи использовали мощную комбинацию WordPress с Bluehost. «Я все еще использую Bluehost спустя четыре года для большинства своих сайтов», — сказал один из пользователей. «Это отлично подходит для начинающих из-за того, как структурирована модель ценообразования».

Bluehost предлагает самые низкие рекламные цены, начиная всего с 2 долларов.75 в месяц.
Каждый план Bluehost поставляется с круглосуточной поддержкой клиентов. Вы сможете написать им напрямую, и они помогут решить вашу проблему как можно скорее.
Так было с одним из наших пользователей, когда их веб-сайт рухнул, но они сказали: «Я связался с их поддержкой в чате, и они смогли определить проблему (неработающий плагин) и немедленно исправить ее. [Я] очень благодарен за это».
Они также помогут вам перейти на их хост, если вы переходите с другого хостинга.Это может легко стать самой большой головной болью для любого менеджера веб-сайтов, но Bluehost делает это проще простого.
«Миграция веб-сайта прошла невероятно легко!» один пользователь сказал мне. «И я действительно предпочитаю портал в Bluehost по сравнению со старым местом, плюс сервис для меня лучше».
Минусы конструктора сайтов WordPress
Когда дело дошло до недостатков, наша комиссия согласилась с одним: это не самый удобный конструктор сайтов для начинающих.

На самом деле, каждый из них рассказал мне о своих разочарованиях при первом использовании CMS.Один пользователь сказал: «Мне не нравится, что для использования требуется некоторое время обучения. Иногда мне хотелось бы, чтобы моя рука больше держала меня в процессе [создания веб-сайта], а не искала кучу обучающих видео на YouTube, чтобы узнать, как это сделать».
Приборная панель на первый взгляд сложная. Как только вы изучите его, вы сможете зайти в бэкенд любого веб-сайта WordPress и узнать, как с легкостью его обойти. Это может быть ценным набором навыков, который часто ищут работодатели.
Тем не менее, это не будет конструктором веб-сайтов для вас, если вы хотите легко создать веб-сайт из коробки, практически не имея опыта или знаний в области создания сайтов. Для этого мы рекомендуем вам вместо этого обратить внимание на Squarespace или Wix.
Но если вы готовы приложить усилия, изучение даже основ WordPress может привести к огромному возврату инвестиций.
 Вы не только сможете создать полностью настраиваемый веб-сайт, но и получите ценный навык, который определенно ищут работодатели.
Вы не только сможете создать полностью настраиваемый веб-сайт, но и получите ценный навык, который определенно ищут работодатели.Еще одна вещь, которую следует упомянуть, это то, что WordPress не имеет самой полной системы поддержки. «Хотелось бы, чтобы была служба поддержки, с которой можно было бы связаться по электронной почте или в чате», — высказался один из пользователей.
На самом деле, единственный вариант, который предлагает WordPress для поддержки, — это форум, где вы можете задавать вопросы или сообщать о проблемах, связанных с вашим сайтом.
Я решил вмешаться и протестировать его, задав вопрос о фиктивной проблеме, которая возникла у меня на моем веб-сайте. Прошло около двух часов, прежде чем я получил ответ.Хотя ответ был исчерпывающим и отвечал на мой вопрос, прошло целых два часа, прежде чем на него ответили.
Если бы у меня был бизнес и я полагался бы на этот доход, чтобы поддерживать свет, эти два часа представляют собой мои средства к существованию.
 Мне нужна помощь быстрее.
Мне нужна помощь быстрее.Почему мы поставили его на #2
WordPress набрал очень хороших баллов по всем трем критериям благодаря своей настраиваемости и масштабируемости.
Нашим пользователям также понравилось, как легко они смогли монетизировать свои блоги, чтобы превратить свои веб-сайты в источники дохода.
Несмотря на то, что есть кривая обучения, как только вы освоитесь, мы обещаем, что вы не будете оглядываться назад. К концу у вас будет веб-сайт, который можно бесконечно настраивать, и он сможет расти так же, как вы или ваш бизнес.
Это означает, что если вы создаете блог для своей страсти, и у блога растет большая аудитория, вы сможете превратить тот же блог WordPress в веб-сайт, который будет приносить вам доход от вашей аудитории.
Итог: Потребуется немного больше усилий, но как только вы создадите веб-сайт WordPress, у вас будет настраиваемый веб-сайт, который вы можете превратить во что угодно.
 Соедините это с Bluehost, и вы сможете легко сделать это одним махом.
Соедините это с Bluehost, и вы сможете легко сделать это одним махом.Squarespace — лучший конструктор сайтов для создателей всех мастей
- Великолепные, красивые шаблоны
- Конструктор WYSIWYG
- Настраивайте шаблоны для создания собственных дизайнов
- Функции электронной коммерции
Общий балл: 4,6
Простота использования: 4,6
Глубина настройки: 4.6
Способность зарабатывать деньги: 4.6Squarespace — один из визуальных конструкторов веб-сайтов. Это означает, что визуальные ресурсы, такие как фотографии, иллюстрации и графический дизайн, обычно находятся в центре внимания любого веб-сайта Squarespace.
Не случайно у всех в нашей группе были веб-сайты, ориентированные на авторов. Среди этих пользователей был эксперт по веб-дизайну, который учит студентов создавать потрясающие сайты, и блог о дизайне интерьера, на веб-сайте которого представлены великолепные домашние туры.

Причина, по которой они выбрали Squarespace, заключается в том, насколько легко создать визуально впечатляющий веб-сайт. Фактически, наша комиссия высоко оценила его по всем направлениям именно по этим причинам.
«Я думаю, что мой блог заработал в течение дня», — сказал один из пользователей. «Squarespace предлагает чистые, красивые шаблоны, которые вы можете легко настроить».
Создание веб-сайта с помощью Squarespace
Вскочив, я обнаружил, что Squarespace действительно дает вам простой способ начать блог, как и Wix.Тем не менее, я должен был признать, что, как бы мне ни нравились темы Wix, Squarespace забрал бы домой ленту Best In Show за то, как великолепно выглядели их темы.
Бэкэнд-редактор также довольно интуитивно понятен. Это отлично подходит для начинающих, таких как только что получивший диплом графического дизайнера, который хочет создать свое портфолио, или фотограф, который хочет создать свой первый бизнес-сайт.
Они также отлично подходят для нового поколения создателей и влиятельных лиц на таких платформах, как YouTube или TikTok, чтобы создать дом для вашего бренда за пределами этих платформ.
 Squarespace особенно хорошо работает с YouTube, позволяя вам вставлять видео вместе с дополнительной информацией или контентом, который существует исключительно на вашем веб-сайте.
Squarespace особенно хорошо работает с YouTube, позволяя вам вставлять видео вместе с дополнительной информацией или контентом, который существует исключительно на вашем веб-сайте.«У них есть отличный конструктор What You See Is What You Get», — сказал один из пользователей. «Это означает, что когда вы создаете страницу, вы видите, как она будет выглядеть, когда вы ее создаете».
Фактически, это то, в чем такие разработчики, как Squarespace и Wix, имеют преимущество над WordPress. Вы можете легко видеть изменения, которые вы вносите на свой сайт, по мере их внесения.Нет щелчков назад и вперед между окнами предварительного просмотра.
Это может упростить использование, если вы только начинаете. Даже опытные менеджеры веб-сайтов могут найти это глотком свежего воздуха по сравнению с альтернативой.
«Иногда, как в WordPress, вы редактируете свой сайт в бэкэнде, но затем вам нужно перейти во внешний интерфейс, чтобы посмотреть, как он будет выглядеть, когда вы закончите», — сказал пользователь.
 «С Squarespace, когда вы создаете сообщение в блоге, вы видите, что изменения происходят одновременно.И я думаю, что это действительно полезно. Это один аспект, который делает его простым в использовании».
«С Squarespace, когда вы создаете сообщение в блоге, вы видите, что изменения происходят одновременно.И я думаю, что это действительно полезно. Это один аспект, который делает его простым в использовании».Минусы конструктора сайтов Squarespace
Несмотря на то, что Squarespace занимает довольно высокое место по настройке, это все еще вызывает споры у нашей группы опрошенных и опрошенных пользователей.
Одному пользователю понравилось то, что Squarespace предложила с точки зрения параметров настройки и дополнительных инструментов, таких как функция электронной коммерции, интегрированный маркетинг по электронной почте и поддержка подкастов. Тем не менее, он все еще довольно ограничен по сравнению с огромными возможностями настройки WordPress.Не говоря уже о том, что вам, возможно, придется платить больше за плагины и виджеты, необходимые для работы определенных вещей.
«Пользовательский CSS доступен только в бизнес-плане», — сказал один из пользователей.
 «Это выполнимо для моего веб-сайта, я нашел в Интернете несколько отличных руководств по дополнительной настройке CSS, и мне пришлось купить плагин для боковой панели, потому что он не был интегрирован в мой шаблон. Для более сложных веб-сайтов это может быть проблемой».
«Это выполнимо для моего веб-сайта, я нашел в Интернете несколько отличных руководств по дополнительной настройке CSS, и мне пришлось купить плагин для боковой панели, потому что он не был интегрирован в мой шаблон. Для более сложных веб-сайтов это может быть проблемой».Мобильная настройка также является областью, отмеченной нашими пользователями. Одного пользователя это особенно расстроило, так как ему, по сути, пришлось дважды создавать ваш веб-сайт — один раз для настольных компьютеров и другой раз для мобильных устройств.
Но следует отметить, что версия Squarespace, которую вы используете, может привести к разному опыту работы с настольным компьютером и мобильным устройством. Например, Squarespace версии 7.0 может иметь шаблоны, включающие дополнительные встроенные стили для мобильных устройств, благодаря которым ваш сайт будет выглядеть по-разному в зависимости от того, какое устройство вы используете для просмотра.
И хотя конструктор веб-сайтов прост в использовании, он, безусловно, мог бы быть более интуитивно понятным.
 Это область, в которой Wix имеет преимущество перед Squarespace. Один пользователь сказал нам: «Было бы более очевидно, как выполнять определенные действия.Иногда приходится охотиться и кликать тут и там. Время от времени я случайно удалял блог, потому что нажимал не ту кнопку».
Это область, в которой Wix имеет преимущество перед Squarespace. Один пользователь сказал нам: «Было бы более очевидно, как выполнять определенные действия.Иногда приходится охотиться и кликать тут и там. Время от времени я случайно удалял блог, потому что нажимал не ту кнопку».Почему мы поставили его на 3-е место
Squarespace — отличный конструктор сайтов, хорошо зарекомендовавший себя по всем нашим критериям. У всех пользователей были восторженные отзывы, в частности, о шаблонах платформы.
Тем не менее, он на ступеньку ниже WordPress из-за настраиваемости и масштабируемости.
Вы сможете создать красивый блог или портфолио.Но если вы хотите увеличить масштаб своего веб-сайта для тонн трафика, вам лучше пойти в другое место.
Он также не такой интуитивно понятный, как Wix, поэтому нам пришлось поместить его ниже в списке. Наши пользователи выразили небольшое разочарование, используя панель инструментов Squarespace, и высказали мнение о ее мобильной настройке.

Но великолепные шаблоны конструктора сайтов и удобные функции позволили ему занять третье место в списке. Их дизайн действительно не может сравниться.
Итог: Если вы творец, стремящийся продемонстрировать потрясающие визуальные эффекты своего искусства, фотографии, графический дизайн и многое другое, тогда Squarespace — это конструктор для вас.
Weebly — лучший способ заработать в интернет-магазине
- Наиболее разумные планы электронной коммерции
- Интуитивный конструктор магазинов
- Продажа услуг, физических и цифровых товаров
- Простая интеграция платежей
Общий балл: 4.4
4,4
Простота использования: Простота использования: 4,6
Глубина настройки: 4.3
Умение заработать деньги: 5Weebly — еще один гибкий готовый конструктор веб-сайтов в семействе Wix и Squarespace.
 Тем не менее, они выделяются своей функциональностью электронной коммерции.
Тем не менее, они выделяются своей функциональностью электронной коммерции.Их тарифные планы для разработчиков электронной коммерции являются одними из самых доступных — даже ниже, чем у Wix или Squarespace. Фактически, у них есть бесплатный план, который дает вам базовые функции электронной коммерции бесплатно. Если вы новичок и хотите выйти из своего магазина Etsy и стать владельцем своей платформы, я настоятельно рекомендую Weebly.
Фактически, их функциональность электронной коммерции была одним из его выдающихся элементов для нашей группы пользователей, которые оценили его на пятерку по прибыльности.
Члены нашей группы варьировались от музыканта, который использовал Weebly для продажи музыки напрямую фанатам, до тренера и блоггера LinkedIn, которые продавали свои коучинговые услуги через сеансы прямо на своем веб-сайте, до дизайнера веб-сайта, который использовал свой сайт Weebly для привлечения новых клиентов. .
«Я выбрал Weebly для разработки всех своих веб-сайтов много лет назад с мыслью, что это будет достаточно просто, чтобы мои клиенты могли обновлять свои собственные веб-сайты», — сказал веб-дизайнер.
 Далее этот пользователь добавил, что они приобрели сторонние шаблоны Weebly, чтобы получить доступ к еще большему количеству вариантов дизайна для ее клиентов и для нее самой.
Далее этот пользователь добавил, что они приобрели сторонние шаблоны Weebly, чтобы получить доступ к еще большему количеству вариантов дизайна для ее клиентов и для нее самой.Простота использования также была отмечена нашей группой пользователей. Один сказал нам, что ему понравилось, что он смог настроить свой сайт «менее чем за час».
«Темы являются идеальной отправной точкой и предоставляют более чем достаточно для любого, кто может создать свой собственный веб-сайт с небольшим или нулевым опытом в области цифровых технологий», — добавил пользователь. «Как только вы узнаете цветовые коды своего бренда, легко изменить внешний вид вашего собственного бренда, и вы можете создать его, добавив свои собственные изображения и отзывы.
Weebly также поддерживается компанией Square — создателями популярной системы торговых точек. Это означает, что если вы продаете продукты лично, например, на фермерском рынке, вы сможете легко интегрировать свои продажи в точках продаж со своим веб-сайтом.

Это еще одна область, в которой Weebly вытесняет других разработчиков, таких как Wix или Squarespace. Там, где они предлагают этот тип интеграции в более высокооплачиваемом плане (Wix) или с ограниченной интеграцией (Squarespace), Weebly просто дает вам это.
Создание веб-сайта с помощью Weebly
Услышав, как наши пользователи восторженно отзываются о простом процессе создания сайтов Weebly, я не мог не вмешаться.
Верные своему слову, наши пользователи были правы, когда говорили, что это легко. Weebly предлагает интуитивно понятный процесс создания веб-сайтов. Это так же просто, как выбрать доменное имя и шаблон и создать сайт.
Также легко добавлять новые страницы на ваш сайт. Один из наших пользователей сказал нам, что «создание раздела блога на моем веб-сайте было очень простым и заняло менее пяти минут».
Я обнаружил, что Weebly хорошо интегрируется с другими сторонними инструментами, которые вам обязательно понадобятся для вашего веб-сайта, такими как Google Analytics и Mailchimp.

Сам построитель является перетаскиваемым а-ля Wix или Squarespace. Как и в случае с этими платформами, это требует минимальных усилий и головной боли. Что вы видите, то и получаете.
Существуют инструменты для электронной почты, SEO, аналитики сайта, доставки и инвентаризации для плана электронной коммерции. Вы даже сможете добавить поиск товаров в свой интернет-магазин, что мне очень нравится. Если у вас большой каталог товаров и услуг, вы обязательно захотите добавить эту функцию.
Они также дают вам возможность добавлять значки к вашим продуктам и услугам, когда они поступают в продажу или когда запасы определенного товара заканчиваются.Это отличный способ создать дефицит в ваших продуктах и заставить ваших клиентов хотеть нажать кнопку «Купить» еще больше.
Настройка также проста и понятна. Поскольку это конструктор WYSIWYG, я могу легко обмениваться продуктами, ценами и описаниями, а также цифровыми активами, такими как логотипы, изображения продуктов и изображения баннеров.
 Настройка элементарного магазина заняла менее пяти минут после регистрации.
Настройка элементарного магазина заняла менее пяти минут после регистрации.Меня также порадовало, что я могу принимать платежи через такие шлюзы, как Paypal, Stripe и, конечно же, Square.Эти опции являются благом для пользователей, которые смогут выбрать нужный шлюз.
Минусы конструктора сайтов Weebly
Одному из наших пользователей не понравилось, что Weebly не позволяет вам «сохранять» изменения на вашем сайте до того, как он будет опубликован. Это было бы хорошим дополнением, если бы вы находились в процессе редизайна своего сайта. Если у вас есть тонна товаров в вашем магазине или если у вас много входящего трафика, это означает, что если что-то пойдет не так и сломается, это будет намного сложнее исправить.
Другому пользователю, с которым мы говорили, не понравилось, насколько сложно было синхронизировать их инвентарь между их веб-сайтом Weebly и их системой Square POS.
«Square и Weebly иногда не сотрудничают ни со мной, ни друг с другом», — сказал пользователь.
 «Поэтому я не могу иметь полную и точную инвентаризацию, отраженную между двумя объектами».
«Поэтому я не могу иметь полную и точную инвентаризацию, отраженную между двумя объектами».Этот пользователь также выразил мнение о том, что ему приходилось переключаться между поддержкой Square и поддержкой Weebly, если им нужна помощь в устранении проблемы.Это как игра в теннис, и ты — мяч.
«Если я хочу что-то исправить и иду в Weebly, они говорят: «Нет, иди в Square», а Square говорит: «Нет, ты должен вернуться в Weebly».
Почему мы поставили его на #4
Weebly предлагает отличное и доступное решение для электронной коммерции для создателей веб-сайтов.
Как и Wix или Squarespace, Weebly также не хватает всесторонней настройки и масштабируемости WordPress.
В конечном счете, я поставил его на 4-е место, потому что многим людям, читающим это, просто не нужен вариант электронной коммерции.Многие просто хотят создать персональные сайты для своего блога или портфолио. Однако, если вы читатель, который хочет создать простой магазин, я настоятельно рекомендую использовать Weebly, потому что это упрощает для вас весь процесс.

Итог: Если вы создаете веб-сайт с интернет-магазином, выберите Weebly.
GoDaddy — лучшее решение для создания веб-сайта с телефона
- Лучший конструктор мобильных сайтов
- Создавайте сайты за считанные минуты
- Простой в использовании редактор
- Отлично подходит для простых и краткосрочных сайтов
Всего баллов: 3.7
Простота использования: 4.6
Глубина настройки: 3.3
Возможность зарабатывать деньги: 3.3Помимо надежного домена и услуг хостинга, GoDaddy предлагает простой и понятный конструктор веб-сайтов.
Он не обязательно лучший в какой-то одной области, но думайте о нем как о «мастере на все руки, но не мастере ни в чем». От веб-сайтов электронной коммерции до блогов и портфолио — у них есть множество различных шаблонов, которые помогут вам создать веб-сайт, который подходит именно вам.

Если и есть что-то, что GoDaddy делает хорошо, так это его интуитивность и простота. Это было самым большим отличием для Габриэля Смита, одного из пользователей, с которым мы разговаривали. Фактически, Габриэль создал свой веб-сайт GoDaddy со своего телефона , когда он был бездомным и жил на улице.
Вы правильно прочитали. Он только что закончил свои мемуары, тоже со своего телефона, и хотел, чтобы их слова были там. Поэтому он нашел GoDaddy и приступил к работе над созданием целого веб-сайта со своего телефона.
«Я сделал это буквально потому, что был бездомным», — со смехом сказал мне Гейб. «Что еще я мог сделать? Каким-то образом я собирался рассказать свою историю, потому что не знал, скольким людям это могло бы помочь».
Гейб смог легко создать свой веб-сайт, используя одну из своих немногих вещей: смартфон. Используя только мобильный редактор, он смог создать веб-сайт, который работал на него и его цель — продвижение своей книги.

По его собственным словам, он оценивает простоту использования GoDaddy на пять баллов «только потому, что десять — это не вариант.Так что простота — это , безусловно, сильная сторона конструктора веб-сайтов.
Приложив еще немного усилий, Габриэль смог добиться выступлений благодаря своей книге и веб-сайту, а также возможности тренировать, чтобы помочь людям, которые были в такой же ситуации, как и он. Теперь у него успешная карьера мотивационного оратора и автора книг по самосовершенствованию.
Создание веб-сайта с помощью GoDaddy
Я попробовал сам и обнаружил, что Гейб был прав.GoDaddy предложил интуитивно понятный способ создания веб-сайта с помощью мобильного редактора или конструктора сайтов для настольных компьютеров.
Это не умаляет огромного достижения Габриэля в создании успешного веб-сайта самостоятельно, будучи бездомным, заметьте, просто подтверждение того, что им действительно легко пользоваться.
Мне нравится, что он дает вам инструменты для записи на прием, продажи различных товаров и услуг и бронирования мест.
 Их конструктор веб-сайтов с перетаскиванием также позволяет легко это сделать.
Их конструктор веб-сайтов с перетаскиванием также позволяет легко это сделать.Один пользователь, с которым мы поговорили, владеет садовым магазином и регулярно проводит занятия.Они сказали, что им нравится, как GoDaddy «легко интегрирует встречи и семинары на сайт».
Всем нашим пользователям также понравились предлагаемые инструменты, но иногда они хотели большего. Один пользователь, владеющий обжарочным цехом, сказал, что они «смогли создать список адресов электронной почты с помощью нашего веб-сайта Godaddy, что является чрезвычайно эффективным способом роста, но помимо этого инструменты роста были ограничены».
Простота — это и благо, и недостаток (как мы вскоре рассмотрим). Но в целом он мне нравится из-за простоты использования.
Тем не менее, это довольно доступно, планы начинаются с 9,99 долларов в месяц. Я настоятельно рекомендую его, если вы уже используете GoDaddy для своего домена или веб-хостинга.
Минусы конструктора сайтов GoDaddy
Кажется, что GoDaddy жертвует простотой ради глубины настройки.

На самом деле, они слишком в некотором роде просты. Один пользователь сказал, что, хотя редактор перетаскивания был прост в использовании, он все же «весьма ограничен, и вы не можете легко изменить такие вещи, как размер шрифта.
Этот пользователь также раскритиковал, насколько медленным становится инструмент редактирования, если на странице слишком много цифровых ресурсов.
Кроме того, если вы надеетесь направить свою электронную почту на портал по вашему выбору, это будет непросто. «Я думаю, что моя самая большая проблема с ними — это их веб-почта, привязанная к веб-сайту», — сказал один из пользователей. «После очень разочаровывающего сезона, когда мои электронные письма клиентам постоянно застревали в спам-фильтрах, мне пришлось сдаться и переключиться на Gmail для всей корреспонденции. GoDaddy не смог решить проблему.
Они продолжили: «Это облом, потому что я плачу за услугу и хочу иметь этот профессиональный адрес электронной почты, но я просто не могу его использовать и не уверен, что он дойдет до моих клиентов».

Другой пользователь недавно перешел с GoDaddy на WordPress, потому что чувствовал, что ему пришлось «пойти на компромисс в некоторых аспектах» своего веб-сайта при создании с помощью GoDaddy.
«Мне нужен список магазинов, в которых люди могут покупать наши [продукты].Такого не было», — сказал один из пользователей. В итоге им пришлось проявить творческий подход к инструменту меню, чтобы создать эту страницу, но, очевидно, это было не идеально.
Пользователь также добавил, что «отсутствие возможности повторяющихся покупок для нашей службы подписки на [продукт] также было важным фактором при принятии решения о переходе с Godaddy на WordPress».
Почему мы поставили его на 5-е место
Если вы хотите легко и быстро создать веб-сайт и не планируете слишком много поддерживать его, GoDaddy может стать для вас хорошим выбором.
Однако платформа просто не выдерживает конкуренции с другими сопоставимыми разработчиками, такими как Wix, Squarespace и Weebly.
 У GoDaddy нет красивых шаблонов, которые есть у Squarespace, нет хорошего баланса настроек, интеграций и простоты использования Wix, а также возможностей электронной коммерции Weebly.
У GoDaddy нет красивых шаблонов, которые есть у Squarespace, нет хорошего баланса настроек, интеграций и простоты использования Wix, а также возможностей электронной коммерции Weebly.Тем не менее, это фантастическая альтернатива, если вы занятый, путешествующий профессионал или кто-то, кто может быть ограничен в способах создания своего веб-сайта, ищет очень простой конструктор веб-сайтов, чтобы выполнить свою работу.
В любом случае, Габриэль более чем счастлив сообщить вам, как он счастлив с GoDaddy, и это делает его фантастическим выбором в моей книге.
Итог: GoDaddy предлагает простой и удобный конструктор веб-сайтов, но не более того.
Как мы выбирали продукты для обзора
Я выбрал все пять конструкторов сайтов по трем критериям:
- Простота использования
- Глубина настройки
- Возможность зарабатывать деньги
Я изучил десятки самых популярных конструкторов веб-сайтов, представленных сегодня на рынке, и сравнил каждого из них с тремя вышеуказанными качествами.

Для каждого конструктора веб-сайтов, который я нашел, я создал бесплатную учетную запись на сайтах блогов и создал простой веб-сайт, чтобы протестировать их инструменты и функции. Я также принял во внимание то, что предлагается в платных премиальных планах.
Используя этот метод, я смог сузить свой список из более чем дюжины конструкторов веб-сайтов до пяти лучших. Эти пять лучше всего продемонстрировали три вышеуказанных критерия уникальными, но эффективными способами.
В целом, этот этап исследования занял две недели.Когда я закончил, пришло время найти реальных пользователей каждого продукта.
Как мы проверяли каждый продукт
Мы в Quicksprout считаем, что если вы хотите получить 90 533 актуальных 90 534 идей о продукте или услуге, вам нужно поговорить с 90 533 реальными 90 534 пользователями.
Вы не можете просто доверять маркетингу создателя веб-сайта или даже отзывам, которые вы найдете на сайтах с обзорами.
 Вместо этого вам нужно найти людей, которые раньше использовали строителей. Только тогда вы сможете получить хорошее, плохое и очень разочаровывающее.
Вместо этого вам нужно найти людей, которые раньше использовали строителей. Только тогда вы сможете получить хорошее, плохое и очень разочаровывающее.Чтобы найти пользователей и убедиться, что у них действительно есть опыт работы с конструкторами веб-сайтов, я сделал следующее:
- Использовали расширенный поисковый запрос, который дал нам результаты для блоггеров, использующих платформу Squarespace и Wix.
- Найдите рекомендуемые списки реальных пользователей, официально опубликованные Wix, Squarespace, Weebly и GoDaddy.
- Получение списка проверенных клиентов Bluehost, а затем использование простой проверки источника страницы, чтобы убедиться, что они также используют WordPress.
- Проверил веб-сайт каждой платформы на предмет изучения примеров людей, которые использовали их конструкторы.
- Связались с различными местными и популярными компаниями в каждом крупном штате США, нашли их веб-сайт и проверили исходный код страницы, чтобы узнать, какой конструктор они использовали для ее создания.

Моя цель состояла в том, чтобы найти трех пользователей для каждого конструктора сайтов. В целом я отправил электронное письмо и позвонил примерно 120 пользователям каждого из сборщиков, чтобы получить пятнадцать из них, упомянутых в этой статье.
Каждый человек согласился либо на телефонное интервью, либо на опрос.Вопросы для обоих были идентичными и включали оценку продукта на основе трех критериев по пятибалльной шкале (один — худший, пять — лучший). Средняя оценка каждого пользователя определяла окончательную оценку продукта.
Чему мы научились, выбирая лучшую платформу для блогов
Не существует такого понятия, как «идеальный» конструктор сайтов. Вместо этого каждый из них предлагает уникальный набор функций и инструментов для разных пользователей.
Таким образом, вы в конечном итоге выберете GoDaddy, даже несмотря на то, что он занимает пятое место в нашем списке — и это так же верно, как если бы кто-то выбрал Wix, который находится на первом месте.

Не позволяйте рейтингу мешать вашему решению. Вместо этого мы хотели бы предложить несколько критериев, которые мы использовали при выборе продуктов для этого списка. Пусть они направят ваши собственные исследования и окончательный выбор.
Простота использования
Если вы читаете это, вы, вероятно, новичок. Нам всем нужно с чего-то начинать.
Это означает, что простота использования играет большую роль в принятии окончательного решения, чем когда-либо.
Причина в том, что легко разочароваться и перегореть, осваивая новый навык, например создание веб-сайтов.Это может легко привести к полному отказу от ваших усилий по созданию веб-сайта.
Чтобы бороться с этим, поначалу нужно максимально упростить задачу. Вот почему мы настоятельно рекомендуем найти платформу, которая поможет вам легко и быстро создать сайт.
Вот почему Wix — наш лучший выбор. Это самый простой способ быстро запустить сайт.
«[Wix] интуитивно понятен и имеет отличные инструменты для создания индивидуального дизайна веб-сайта», — сказал нам один из пользователей Wix.

Нам также нравится, что он будет сопровождать вас в процессе и даже создаст для вас веб-сайт, если вы захотите.
Тем не менее, Squarespace, Weebly и GoDaddy также являются простыми в использовании продуктами. Это просто зависит от того, что вы ищете.
Например, если вы ищете отличный конструктор веб-сайтов WYSIWYG для создания великолепных блогов и портфолио, Squarespace для вас.
Если вы хотите создать дешевый, но прибыльный интернет-магазин, Weebly для вас.
Если вам нужен простой конструктор с отличным мобильным редактором, выбирайте GoDaddy.
Глубина настройки
Возможность настроить свой веб-сайт так, чтобы он выглядел именно так, как вы хотите, имеет решающее значение, но иногда это делает кривую обучения для конструктора немного более крутой.
Это тонкий баланс. Но как только вы нажмете на нее, платформа позволит вам не только соответствовать вашему бренду, но и привлечь тех читателей и клиентов, которых вы хотите.

Кастомизация также включает в себя вещи, выходящие за рамки внешнего вида вашего веб-сайта. Это также возможность добавлять функции, необходимые для достижения ваших целей.
Например, если вы хотите создать список подписчиков электронной почты для новостной рассылки, вам нужно найти конструктор веб-сайтов, который позволит вам легко собирать контактную информацию вашего посетителя. Для этого вы можете использовать Wix, Squarespace или WordPress, поскольку они предоставляют вам либо собственные инструменты для этого, либо позволяют загрузить сторонний плагин, такой как Mailchimp.
Не все платформы предлагают одинаковое количество настроек. Конструктор веб-сайтов, такой как WordPress, предлагает самый глубокий уровень настройки в этом списке. Вы сможете создать именно тот веб-сайт, который вам нужен, если у вас есть знания для кодирования и редактирования или вы готовы заплатить кому-то за это.
Конструктор веб-сайтов, такой как GoDaddy, предлагает наименьшее количество настроек.
 Это не значит, что вы не сможете создать хороший сайт. Они просто не с открытым исходным кодом. Таким образом, нет сообщества, посвященного созданию виджетов, плагинов и тем для сайтов GoDaddy.
Это не значит, что вы не сможете создать хороший сайт. Они просто не с открытым исходным кодом. Таким образом, нет сообщества, посвященного созданию виджетов, плагинов и тем для сайтов GoDaddy.Конструктор, такой как Squarespace, позволяет легко включать такие вещи, как интернет-магазины, прямо из коробки.
«Одна из причин, по которой я рекомендую Squarespace малым предприятиям или блоггерам, заключается в том, что вам не нужно приобретать сторонний плагин, чтобы добавить магазин или разместить свой Instagram в нижнем колонтитуле, или создать свою коллекцию информационных бюллетеней по электронной почте, — сказал один из наших пользователей. «Это действительно универсальная система, и это замечательно».
Все начинается с шаблонов, которые вам дают.Вы начинаете с темы, но можете использовать ее в качестве отправной точки. Как только вы настроите и настроите его в соответствии со своими конкретными потребностями, он станет практически таким, каким вы хотите его видеть.

Способность зарабатывать деньги
Если вы создаете веб-сайт для своего бизнеса, или портфолио, или даже простой блог, вы, вероятно, хотите зарабатывать на этом деньги.
В конце концов, веб-сайты — это маркетинговые каналы. Они существуют для продвижения брендов, продуктов, услуг, движений и многого другого.
Конструктор веб-сайтов, который вы выберете, окажет довольно большое влияние на то, сколько денег вы сможете заработать.
Например, если вы хотите создать хороший магазин электронной коммерции, я настоятельно рекомендую использовать Squarespace или Weebly. У них обоих есть собственные конструкторы магазинов электронной коммерции.
Тем не менее, Weebly является партнером Square и предлагает функции электронной коммерции во всех своих планах (включая бесплатный). Поэтому, если вы хотите иметь хороший способ убедиться, что вся ваша система продаж синхронизирована от инвентаря до считывания карт и изменения цен (при этом экономя деньги), это лучший выбор для вас.

Если вы занимаетесь производством информационных продуктов, предлагая онлайн-курсы, электронные книги и т. п., WordPress — отличный вариант для этого. Они предлагают массу отличных сторонних плагинов, которые помогут вам создать список и продать.
Конечно, у вас не будет готовых функций электронной коммерции. Но WordPress дает вам гораздо более высокий потолок с точки зрения возможности настраивать свой веб-сайт и создавать еще больше возможностей для получения дохода помимо продаж.
Краткий обзор лучших конструкторов веб-сайтов
Не существует универсального решения для разработчиков веб-сайтов.То, что работает для одного человека или бизнеса, может не работать для вас — и это нормально. Ищите конструктор веб-сайтов, который соответствует вашим потребностям и уровню навыков. Начните с шаблона, и вы будете в пути.
Используйте рекомендации в этом руководстве в качестве ресурса при оценке лучших конструкторов веб-сайтов. Наши обзоры по-прежнему направляют вас в правильном направлении.

Как сделать бизнес-сайт (2022)?
- Обновлено: 29 декабря 2020 г.
В этой статье и видеокурсе мы покажем вам самый практичный и доступный способ создать и поддерживать свой собственный бизнес-сайт без какого-либо программирования.
Итак, вы открываете собственный бизнес — как интересно! Вам не нужно, чтобы мы говорили вам, что если вы хотите развивать свой бизнес, веб-сайт просто необходим. Если вы застряли на том, как это сделать, не волнуйтесь. Это не должно быть сложно.
Для кого эта статья?
Если вы владелец малого бизнеса или предприниматель без опыта веб-дизайна, но хотите создать профессиональный веб-сайт, вы обратились по адресу!
Мы расскажем вам об этом на примере Сары.Сара управляет местной пекарней. Клиенты приходят в ее пекарню из уст в уста, но она хочет привлечь больше людей.
Бесплатный видеокурс: «Как создать веб-сайт для вашего бизнеса»
Самый простой способ изучить все этапы создания веб-сайта — пройти наш видеокурс.
 Примерно через час (59:33 минуты) мы научим всему, что вам нужно знать. Откиньтесь на спинку кресла и наслаждайтесь:
Примерно через час (59:33 минуты) мы научим всему, что вам нужно знать. Откиньтесь на спинку кресла и наслаждайтесь:Если вы хотите попробовать сами: запустите бесплатный веб-сайт Wix здесь.
Пять этапов создания веб-сайта для бизнеса
Создать веб-сайт для бизнеса несложно, если разбить его на пять основных этапов: магазин электронной коммерции
- Публикация вашего сайта и дальнейшие действия
- информировать людей о своей пекарне
- помочь им решить, подходит ли им ее пекарня.
- Домашняя страница: Если вас пугает пустой лист бумаги, отложите домашнюю страницу.
 Ваша домашняя страница — это ваша вводная или «целевая страница». Это как входная дверь в ваш бизнес, так что это то, что люди увидят в первую очередь, когда они зайдут на ваш сайт (никакого давления, верно?). Что вы хотите, чтобы они знали? Если бы вы были новым клиентом, что бы вы хотели узнать?
Ваша домашняя страница — это ваша вводная или «целевая страница». Это как входная дверь в ваш бизнес, так что это то, что люди увидят в первую очередь, когда они зайдут на ваш сайт (никакого давления, верно?). Что вы хотите, чтобы они знали? Если бы вы были новым клиентом, что бы вы хотели узнать? - Другие страницы: После того, как вы запланировали свою домашнюю страницу, молодцы! Самая важная страница позади. Затем нарисуйте другие страницы, которые будут полезны вашим клиентам. Некоторыми примерами могут быть страница About , форма Contact , галерея изображений , обзоры или позже даже магазин электронной коммерции .
- Составьте небольшой набор ключевых слов или фраз, которые лучше всего описывают ваш бизнес и делают их уникальными. Используйте их в качестве отправной точки.

- Если доменное имя, которое вы имели в виду, занято, избегайте добавления номеров к вашему домену. Просто попробуйте другие ключевые слова, чтобы сделать свой домен уникальным.
- Перешли к шаблонам «Рестораны» и «Еда», наведите курсор на макет и щелкните его, чтобы лучше рассмотреть.
- Найдя понравившийся шаблон, нажмите Изменить .Не беспокойтесь о настройке вашего шаблона сейчас. Мы рассмотрим это позже.
- Выберите имя и временный URL для вашего веб-сайта. Пока не беспокойтесь о том, чтобы сделать это звучание профессиональным.
- Нажмите Сохранить.
- Введите описательное имя для вашего веб-сайта, если вы сохраняете его в первый раз.
- Header
- Меню навигации
- Главный контент столбец
- Один или несколько боковых панелей
- Footer
- Выберите начертание шрифта
- Выберите размер шрифта
- Убедитесь, что вы подписались на план электронной коммерции.
- Перейти к Добавить .
- Нажмите Сохранить .
- Добавьте товары, купоны, варианты доставки и т. д.
- Сделайте страницу продукта хорошо написанной (проверьте ее на наличие ошибок!), точной и описательной , и при необходимости используйте 1000 слов или больше.
 Избегайте расплывчатых, запутанных описаний. Сделайте так, чтобы ваши клиенты чувствовали себя уверенно, тратя свои деньги на ваш продукт.
Избегайте расплывчатых, запутанных описаний. Сделайте так, чтобы ваши клиенты чувствовали себя уверенно, тратя свои деньги на ваш продукт. - Используйте высококачественных изображений и, в идеале, видео. Если вы не можете нанять профессионального фотографа, вы можете инвестировать в хорошую камеру или смартфон и коробку для профессиональных фотографий.
- Используйте текст ALT на изображениях . Они помогают поисковым системам и программам чтения с экрана читать, о чем изображения.
- Добавить кнопок «Поделиться в социальных сетях» . Причина довольно очевидна. Вы хотите, чтобы ваши клиенты поделились страницами вашего продукта с как можно большим количеством людей.
- Добавить отзывов покупателей. Не все конструкторы веб-сайтов поддерживают это, но если ваш поддерживает, обязательно подумайте о его добавлении.Это поможет клиентам понять, подходит ли им продукт, не только на основании ваших слов, но и других клиентов.

- Перейти в Мой магазин .
- Перейти к Управление настройками магазина .
- Прокрутите вниз, пока не увидите политики.
- Скопируйте и вставьте нужные политики в нужные места.
- Добавьте ссылки на свои политики в нижний колонтитул.
- Добавьте их внизу страницы оформления заказа.
- Убедитесь, что вы дали своему сайту профессиональное доменное имя, а не временную ссылку.
- Войдите в свой конструктор сайтов.
- Нажмите Опубликовать .
- Блоги: Блог – хорошая идея, если вы хотите, чтобы клиенты были в курсе новых продуктов или услуг, а также любых рекламных акций и изменений в вашем бизнесе. Вы также можете поделиться здесь своим опытом, что привлечет больше читателей, которые могут превратиться в потенциальных клиентов. Мы не будем здесь рассказывать, как создать блог, но у Wix есть отличная документация, которая поможет вам начать работу.
- Социальные сети: Практически у каждого бизнеса сейчас есть социальные сети, которые являются хорошим способом рекламы и общения с клиентами. Вам не нужно присутствовать во всех социальных сетях, но подпишитесь на те, которые имеют смысл для вашего бизнеса.
- Онлайн-обзоры и положительные оценки : Начните собирать обзоры и оценки от Better Business Bureau, Yelp и других обзорных веб-сайтов. Около 80% клиентов читают отзывы, прежде чем принять решение о онлайн-бизнесе.
- Платный маркетинг : Если вы готовы выйти за рамки бесплатных маркетинговых стратегий, таких как социальные сети и SEO, вы можете поэкспериментировать с платными стратегиями.
 Даже если у вас небольшой бюджет, платный маркетинг может быстро привлечь новых посетителей на ваш сайт, не дожидаясь, пока SEO сделает свое дело. Вы можете сделать это, разместив рекламу в социальных сетях, на других веб-сайтах и на страницах результатов поиска (через Google Adwords). Будьте осторожны с этим шагом и обязательно установите лимиты бюджета на своей рекламной платформе, чтобы не получить дорогостоящих сюрпризов.
Даже если у вас небольшой бюджет, платный маркетинг может быстро привлечь новых посетителей на ваш сайт, не дожидаясь, пока SEO сделает свое дело. Вы можете сделать это, разместив рекламу в социальных сетях, на других веб-сайтах и на страницах результатов поиска (через Google Adwords). Будьте осторожны с этим шагом и обязательно установите лимиты бюджета на своей рекламной платформе, чтобы не получить дорогостоящих сюрпризов. - Создать учетную запись.
- Выберите тему (или графический шаблон).
- Отредактируйте содержимое и адаптируйте его под свои нужды.
- Приобретите доменное имя и тарифный план хостинга (уже включены в Wix).
- Опубликовать сайт в Интернете.
- У вас есть четкое представление о том, что делает веб-сайт хорошим и каких ошибок следует избегать.

- Вам нужен простой веб-сайт, который позволит известным потенциальным и текущим клиентам находить необходимую им информацию (другими словами, вам не нужно, чтобы вас было легко найти в поисковых системах).
- У вас есть время экспериментировать и учиться, не слишком беспокоясь о конечном результате.
- У вас нет времени на то, чтобы научиться создавать веб-сайты, какими бы простыми они ни были, и предпочитаете сосредоточиться на своем основном бизнесе.
- Вам нужен веб-сайт, который привлекает квалифицированных потенциальных клиентов и повышает вашу узнаваемость.
- Вы хотите, чтобы ваш веб-сайт привлекал потенциальных клиентов и помогал вам находить новых клиентов.
Вот и все.Теперь давайте подробно рассмотрим шаги на примере пекарни Sarah’s Bakery? Готовый?
Планирование веб-сайта
Сколько времени займет создание веб-сайта? Если вы проводите пару часов в день, следуя этому руководству, вы можете ожидать, что ваш веб-сайт будет готов примерно через неделю.
Не пропустите этот шаг. Вы же не станете строить дом, не заложив сначала фундамент, верно?
На этапе планирования вы должны определить назначение своего сайта и выяснить, какие функции, функции и контент он должен иметь. Поверьте, хорошо продуманный план избавит вас от многих головных болей. Вот как это сделать:
Поверьте, хорошо продуманный план избавит вас от многих головных болей. Вот как это сделать:
1. Определите цель и функциональность вашего веб-сайта
Прежде чем делать что-либо еще, зафиксируйте это. Определите цель вашего веб-сайта, а затем выясните, что ему нужно для достижения этой цели. Убедитесь, что цель вашего сайта конкретна и приносит пользу вашему клиенту. Сделайте ваши цели и выгодными для вашего целевого клиента. Не думайте только о своих бизнес-целях. Подумайте о том, что заставит вашего клиента захотеть посетить ваш веб-сайт.
Если вы похожи на Сару, вашей первой мыслью будет то, что цель вашего веб-сайта — дать вам больше клиентов. Ну, этого недостаточно для , специфичного для .
Попробуйте другой подход: как эта цель поможет вам понять, как принести пользу вашим клиентам?
Давайте попробуем еще раз с Сарой. Сара изменила цель своего веб-сайта на:
Сара изменила цель своего веб-сайта на:
Бинго, теперь цель конкретна и ориентирована на клиента. После того, как вы изложили цель своего веб-сайта, вы готовы перейти к следующему шагу этапа планирования.
2. Создайте схему сайта (используя ручку и бумагу)
Выключите компьютер и возьмите ручку и бумагу — фактически возьмите несколько листов. Подумайте обо всех страницах, которые потребуются вашему веб-сайту для достижения цели с первого шага. Что должно быть на каждой странице? Пока не беспокойтесь о написании контента для каждой страницы.На этом этапе вы пытаетесь выяснить, какие страницы должны быть в первую очередь.
Не стесняйтесь делать здесь много ошибок. Чем свободнее вы проводите мозговой штурм, тем больше блестящих идей вы придумаете.
Застрял? Вот страницы, которые вам точно понадобятся:
Пекарня Сары: В случае с Сарой ее клиентам нужен адрес ее пекарни, контактная информация, новые пункты меню, фотографии и специальные предложения.
Пекарня Сары: В случае Сары ее клиенты хотели бы страницу меню, страницу «О нас» и страницу контактов.
3. Проанализируйте своих конкурентов
Вероятно, есть и другие компании, которые пытаются делать то же самое, что и вы, поэтому полезно посмотреть, что делают конкуренты. Обратите внимание на то, что они делают хорошо, а что нужно улучшить. Учитесь на их ошибках.
Это может дать вам больше идей для страниц, так что редактируйте структуру вашего сайта по мере продвижения. Убедитесь, что ваши страницы организованы эффективным и интуитивно понятным способом.
4.Проведите мозговой штурм контента для каждой страницы
Теперь, когда вы определились со своей целью и планом сайта, пришло время написать контент для каждой страницы. Здесь вам понадобится еще больше бумаги, так что возьмите еще несколько листов.
Опять же, этот этап не обязательно должен быть идеальным. Просто напишите черновик контента, который вам понадобится для каждой страницы. Обратите внимание на то, какие изображения, видео или аудио вам понадобятся, если таковые имеются.
Если вы не любите писать, вы также можете нанять кого-нибудь, кто сделает это за вас. Попробуйте связаться с местным креативным кадровым агентством (например, Creative Circle) или найти фрилансера на Upwork.ком. Более дешевые варианты (с фиксированной ценой) можно найти на Fiverr.com, но эта платформа может быть немного удачной.
5. Выберите доменное имя
Итак, у вас есть цель вашего сайта, план и черновик. Хорошо сделано! Их планирование поможет вам придумать доменное имя. Доменное имя — это адрес веб-сайта (например, www.yourbusinessname.com)
Совет: Выберите доменное имя, которое содержит ваши целевые ключевые слова и которое легко запомнить.Подумайте о «ключевых словах и хитрости».
Нужна помощь в разработке? Вот несколько советов:
Пекарня Сары: Поскольку сайт www.sarahsbakery.com был занят, Сара попробовала сайт www.sarahsbakerycafe.com. Если это также занято, она может попробовать другие ключевые слова, такие как www.sarahsbakeryboston.com.
Не так уж важно, где вы покупаете доменное имя. Доменное имя .com будет стоить около 15 долларов в год, если вы купите его в таком месте, как Namecheap. Затем вы можете подключить его к своему веб-сайту, который может быть размещен в другой хостинговой компании. Но вы также можете приобрести его вместе с пакетом вашего сайта на Wix, например, по аналогичной цене.
Выберите инструменты
У вас есть план и доменное имя.Теперь вы готовы выбрать инструменты.
Выбрать платформу
Мало времени? Кодировать нельзя? Здесь есть множество вариантов в зависимости от того, сколько времени вы хотите посвятить созданию своего сайта.
Обычный вопрос: следует ли мне использовать WordPress или конструктор веб-сайтов? WordPress — популярный выбор для профессиональных веб-сайтов. Он поставляется с множеством замечательных функций, но это все еще сложная платформа для изучения тем, кто никогда раньше не создавал веб-сайты.
В конечном итоге вы можете что-то сломать, а наем разработчика для исправления любых ошибок может дорого вам обойтись. Если у вас нет много времени и опыта, мы бы порекомендовали конструктор веб-сайтов, в частности Wix.com, простую в использовании и популярную платформу. Подробный обзор Wix можно найти здесь.
Выберите шаблон
Одним из преимуществ конструкторов сайтов является то, что вам не нужны дизайнерские навыки. В частности, у Wix есть множество дизайнерских шаблонов, из которых вы можете выбирать. Есть даже категории для разных видов бизнеса.Довольно круто, да?
Конечно, ни один шаблон не будет идеально подходить, но хорошая новость заключается в том, что вы можете очень легко настроить их с помощью собственных цветов, шрифтов и изображений. Некоторые конструкторы веб-сайтов ограничивают ваши возможности по настройке шаблона, поэтому лучше выбрать тот, который очень близок к желаемому дизайну.
Некоторые конструкторы веб-сайтов ограничивают ваши возможности по настройке шаблона, поэтому лучше выбрать тот, который очень близок к желаемому дизайну.
Выберите платный план
Когда вы будете готовы опубликовать свой сайт, помните, что вы захотите использовать свое собственное профессиональное доменное имя еще на этапе планирования.Временный URL-адрес, который поставляется с бесплатным планом, совершенно непрофессионален и его трудно запомнить.
Для большинства конструкторов веб-сайтов требуется премиум-план, и вам потребуется обновить его. Вы можете сделать это сейчас или на более позднем этапе.
> Нажмите здесь, чтобы просмотреть Премиум-планы Wix
Поскольку вы уже спланировали назначение и функциональность своего сайта, вам будет проще выбрать план. Выберите нужный план и завершите процесс оформления заказа.
Пекарня Сары : Поскольку Сара планирует продавать хлебобулочные изделия на своем веб-сайте, она выберет план электронной коммерции.
Создайте свой веб-сайт (лучшие методы)
Засучите рукава. Это когда мы на самом деле берем ваш блестящий план с первого этапа и превращаем его в веб-сайт.
Совет: Ознакомьтесь с редактором Wix или конструктором веб-сайтов, прежде чем создавать свой веб-сайт.
Войдите в Wix или в конструктор сайтов, чтобы увидеть новый бизнес-сайт, над которым вы работаете. Нажмите Изменить , чтобы начать. Это может выглядеть иначе, если вы используете другой конструктор, но идея та же.
Это может выглядеть иначе, если вы используете другой конструктор, но идея та же.
Поскольку некоторые из вас могут использовать разные конструкторы веб-сайтов, мы не будем подробно рассказывать о том, как использовать эти конструкторы. Вместо этого сначала просмотрите документацию по конструктору вашего веб-сайта (вот руководство для Wix), а затем вернитесь к этой статье, чтобы продолжить изучение передового опыта.
Вот также полезный (12-минутный) видеоурок, который поможет вам создать веб-сайт с помощью Wix:
Зарегистрируйтесь на бесплатный веб-сайт Wix здесь.
Теперь давайте продолжим еще несколько общих советов по веб-дизайну.
Структура страницы
Каждый хороший бизнес-веб-страница имеет эти общие элементы, даже если они имеют разные элементы, даже если у них есть разные контент:

Совет: Любые изменения, внесенные вами в верхний колонтитул, меню навигации или нижний колонтитул, будут отображаться на каждой странице вашего веб-сайта, а не только на одной странице.
Структура контента
Теперь, когда вы добавили элементы на страницу, вам также необходимо структурировать контент. Разделы и заголовки делают ваш контент удобным для чтения как пользователями, так и поисковыми системами. Я уверен, что вы видели плохие веб-сайты, которые представляют собой просто большой кусок текста. Избегайте этого падения, организовав свой контент в разделы с заголовками. Очень важно использовать различные заголовки, такие как h2 для верхних заголовков, h3, h4 и т. д. для нижних уровней.
Совет : Используйте фактические теги заголовков для создания заголовков.Простая ошибка новичка — взять обычный текст и сделать его похожим на заголовок, сделав его крупнее и жирнее. Поисковые системы не распознают это как заголовок. (Подсказка: это может повредить вашему рейтингу в поисковых системах!)
(Подсказка: это может повредить вашему рейтингу в поисковых системах!)
Визуальный дизайн
Теперь, когда вы изучили основы своих страниц и контента, давайте поговорим о дизайне — внешнем виде вашего веб-сайта. Разработчики веб-сайтов уже предлагают заранее разработанные шаблоны, готовые к работе. Вы можете просто выбрать шаблон и поменять местами текст и изображения, и все готово.
Но пусть это не помешает вам полностью настроить шаблон или даже создать его с нуля, если у вас есть время и творческий подход. Даже если вы видите шаблон, который вам нравится, вам все равно придется внести некоторые изменения, чтобы дизайн соответствовал вашему бренду.
Цвета
Правильный цвет важен не только для дизайна вашего веб-сайта, но и для вашего бизнеса, брендинга и маркетинга продукции.
Что если…
У меня нет цветовой схемы? Потратьте время на подбор хорошей цветовой схемы.Разные цвета имеют разные значения, связанные с ними, поэтому стоит немного изучить психологию цвета. Оглянитесь вокруг, и вы увидите цвета, используемые в маркетинговой стратегии. Рестораны быстрого питания обычно окрашены в красный и оранжевый цвета. Банки и финансовые учреждения часто окрашены в синий цвет, а предметы роскоши обычно упаковываются в черный цвет. Ознакомьтесь с цветовыми кругами и посмотрите, какие цвета хорошо сочетаются друг с другом.
Оглянитесь вокруг, и вы увидите цвета, используемые в маркетинговой стратегии. Рестораны быстрого питания обычно окрашены в красный и оранжевый цвета. Банки и финансовые учреждения часто окрашены в синий цвет, а предметы роскоши обычно упаковываются в черный цвет. Ознакомьтесь с цветовыми кругами и посмотрите, какие цвета хорошо сочетаются друг с другом.
У меня есть цветовая схема ? Здорово! Используйте эти цвета в своем дизайне. В Интернете цвета определяются с помощью шестнадцатеричного значения.Например, красный цвет определяется как #FF000 в шестнадцатеричном формате. Поймите и используйте цвета вашего веб-сайта в их шестнадцатеричном значении, чтобы вы могли ссылаться на точные цвета в будущем. Это избавит вас от многих головных болей.
Когда у вас есть точные цвета, начните заменять их в своем шаблоне. Некоторые конструкторы, такие как Wix, позволяют добавлять и сохранять цвета, чтобы вы могли использовать их позже.
Типографика
Еще одна вещь, которую необходимо изменить в шаблоне, — типографика или шрифт. Типографика, которую вы выберете, повлияет на читабельность вашего сайта, настроение и воспринимаемую длину статьи, поэтому не переборщите со шрифтами.
Типографика, которую вы выберете, повлияет на читабельность вашего сайта, настроение и воспринимаемую длину статьи, поэтому не переборщите со шрифтами.
Потратьте время на изучение различных шрифтов вашего конструктора. Лучше всего использовать только два или три разных типа шрифта на всем сайте и убедиться, что они хорошо сочетаются друг с другом.
Измеряется в пикселях.Убедитесь, что он не настолько мал или велик, что ваши клиенты
не смогут прочитать ваш текст. Для большей части основного текста хороший размер — 16 пикселей, а заголовки
— больше (h2 может быть 36 пикселей, h3 — 30, h4 — 24 и т. д.). Это действительно зависит от шрифта, который вы используете, поэтому действуйте по своему усмотрению.
Изображения
В конструкторах сайтов можно легко заменить изображения. У некоторых строителей есть стоковые изображения, которые очень заманчиво использовать, но лучше, если вы будете использовать фотографии своего бизнеса.
У некоторых строителей есть стоковые изображения, которые очень заманчиво использовать, но лучше, если вы будете использовать фотографии своего бизнеса.
Например, Саре не следует использовать стоковые изображения пекарни. Ей следует использовать реальные изображения собственной пекарни. И она определенно хотела бы использовать настоящие изображения вкусностей, которые она печет каждый день, а не просто стандартное изображение стандартного продукта.
Стоковые изображения?
Стоковые изображения — не всегда плохой выбор. Такие конструкторы, как Wix, предлагают множество бесплатных и платных стоковых изображений, снятых профессионалами. Но вы должны быть осторожны, чтобы стоковое изображение не выглядело фальшивым или искажало ваш бизнес.
Лучше нанять профессионального фотографа, чтобы вы могли получить реальные фотографии вашего бизнеса.
Не добавляйте изображения, не редактируя их. Хороший веб-сайт будет использовать изображения, отредактированные с помощью передовых методов обработки изображений, а не только изображения, которые подключаются без какой-либо мысли. Если вы не можете редактировать эти изображения в Photoshop, используйте базовые инструменты обрезки и редактирования в конструкторе веб-сайтов.
Если вы не можете редактировать эти изображения в Photoshop, используйте базовые инструменты обрезки и редактирования в конструкторе веб-сайтов.
Дизайн для мобильных устройств
После того, как вы изменили свой шаблон с помощью цветов, изображений и типографики, ваш веб-сайт уже готов к работе.Но прежде чем мы отпразднуем, нужно помнить еще об одном аспекте — дизайне для мобильных устройств.
Почему это важно? Многие пользователи будут просматривать ваш сайт со своих телефонов или планшетов. Эти устройства имеют экраны меньшего размера, чем настольные компьютеры, поэтому вашему веб-сайту придется реагировать и адаптироваться к этим меньшим экранам. Это называется адаптивным дизайном.
Совет : Google недавно перешел на индексирование для мобильных устройств, поэтому, если ваш веб-сайт не оптимизирован для мобильных устройств, его ранжирование в поисковых системах может быть намного сложнее!
Многие разработчики веб-сайтов имеют отзывчивые или адаптивные шаблоны, которые работают как на настольных компьютерах, так и на мобильных устройствах. Старайтесь выбирать адаптивные шаблоны, когда это возможно.
Старайтесь выбирать адаптивные шаблоны, когда это возможно.
В случае Сары Wix позволяет ей переключаться между настольным компьютером и мобильным устройством. В мобильном представлении внесите изменения и скройте менее важные элементы, чтобы ваш сайт хорошо выглядел на экранах мобильных устройств.
Совет: Клиенты, которые просматривают ваш сайт на мобильных устройствах, вероятно, будут в пути. Подумайте, какая информация будет им полезна в этот момент.
Обязательно проверьте свой дизайн как на компьютере, так и на мобильном устройстве. Мы рекомендуем сначала создать свой веб-сайт в представлении для настольных компьютеров, а затем переключиться на мобильное представление и внести свои коррективы там.
Оптимизация для SEO
Вы, наверное, слышали, как важна SEO для вашего сайта, но вам может быть интересно, что это такое. SEO или поисковая оптимизация влияет на видимость вашего сайта в бесплатных результатах поиска. Это то, как ваш сайт находят.
Это то, как ваш сайт находят.
Существует много работы по SEO на веб-сайте, но мы дадим вам ускоренный курс SEO на месте, который включает в себя оптимизацию контента на вашем веб-сайте. Большая часть работы по SEO на месте может быть выполнена в Wix. Существует даже инструмент SEO (SEO Wiz), который поможет вам оптимизировать ваш сайт.
В случае с Сарой она хочет, чтобы новые клиенты находили сайт ее пекарни, когда они ищут местные пекарни в Google или Bing. Ей придется выполнить некоторую SEO-работу на месте, чтобы поисковые системы могли распознать ее страницу и лучше понять, о чем она.
1. Добавьте тег заголовка на каждую страницу.
Тег заголовка описывает вашу страницу менее чем в 60 символах, чтобы поисковые системы и люди знали, о чем она. Он также появляется, когда вы добавляете страницу в закладки, делитесь ею в социальных сетях или просматриваете ее на странице результатов поисковой системы:
2.Добавьте метаописание и ключевые слова
Не забудьте и об этом. Как и тег title, мета-описание невидимо
Как и тег title, мета-описание невидимо
на самой странице, но оно появляется в списках результатов поисковой системы.
Эти описания должны быть короткими (около 160 символов) и описательными, чтобы
клиенты могли быстро понять, о чем ваш сайт.
3. URL-адреса страниц
Используйте URL-адреса для именования или маркировки своих страниц с помощью коротких описательных ключевых слов.Это даст поисковым системам больше подсказок о том, о чем ваша страница. Обычно URL-адрес соответствует вашему тегу title.
Пекарня Сары : У Сары есть страница о замораживании печенья. Она изменит URL-адрес, чтобы он выглядел примерно так: /how-to-freeze-cookie-tough/
. Убедитесь, что ваши URL-адреса не слишком длинные, чтобы их не обрезали поисковые системы.
Обязательно разделяйте слова дефисами, чтобы ваши URL-адреса были удобочитаемы для людей.
4.Используйте соответствующие ключевые слова в заголовках
Использование ключевых слов в заголовках помогает поисковым системам понять, о чем ваша
страница. Используйте важные ключевые слова в своих заголовках, но убедитесь, что заголовки
Используйте важные ключевые слова в своих заголовках, но убедитесь, что заголовки
по-прежнему звучат естественно. Вы не хотели бы отпугивать клиентов заголовками, звучащими как роботы. Это нанесло бы ущерб цели SEO.
5. ALT-текст для изображений
Поисковые системы не могут определить, о чем ваши изображения, поэтому им нужна небольшая помощь людей.Кроме того, если на странице возникают проблемы с загрузкой изображений или если клиент слабовидящий и использует программу чтения с экрана, ALT-текст будет описывать изображения.
Wix позволяет легко добавлять текст ALT к изображениям. Просто нажмите на изображение, а затем нажмите кнопку настроек. Вы увидите возможность добавить текст к изображению при прокрутке вниз.
Скрытие веб-страниц
Некоторые страницы не должны отображаться в результатах поиска.Это может быть шаблонная копия (например, политика конфиденциальности), которая также есть на многих других веб-сайтах. В мире SEO скопированный контент называется дублированным контентом, и поисковые системы этого не любят.
В мире SEO скопированный контент называется дублированным контентом, и поисковые системы этого не любят.
Поэтому, если вам нужно использовать дублированный контент или иметь контент, который вам не нужен в результатах поиска по другим причинам, скройте эту страницу, запретив поисковым системам индексировать ее. В конструкторах сайтов это называется «скрытием» или «без индексации».
Дублирование контента — хорошая ли это идея?
Нет, не совсем так.Некоторые веб-сайты используют шаблоны, в которых уже есть контент. Мы знаем, как заманчиво просто использовать этот контент на своем сайте, но могут быть тысячи других веб-сайтов, использующих тот же контент. По возможности замените все ранее существовавшее содержимое. Вы поблагодарите себя позже.
Любой конструктор веб-сайтов должен позволять выполнять SEO на месте. В Wix это можно сделать, перейдя на страницу Pages , нажав кнопку More , а затем нажав Page SEO .
Мета-ключевые слова: Ваш конструктор может иметь поле мета-ключевого слова.Не стесняйтесь игнорировать это. В настоящее время основные поисковые системы все равно будут игнорировать это поле.
Добавить магазин электронной коммерции
Если вы решите продавать товары в Интернете, добавить магазин электронной коммерции довольно просто с большинством конструкторов сайтов, особенно с Wix.
Чтобы узнать больше о возможностях интернет-магазина Wix, посмотрите этот видеообзор:
В Wix добавить магазин очень просто:
Совет: Ознакомьтесь с руководством Wix Stores , чтобы узнать больше о том, как настроить свой магазин.
Давайте рассмотрим лучшие методы создания вашего сайта электронной коммерции.
Давайте взглянем на то, что вам понадобится для страницы электронной коммерции. Разработчики веб-сайтов автоматически заполнят ваш сайт фиктивными продуктами, поэтому вам нужно будет заменить этот контент реальными продуктами.
Советы по поисковой оптимизации для электронной коммерции:
-Убедитесь, что названия и описания ваших продуктов содержат целевые ключевые слова. Люди часто не находят страницы ваших продуктов, просто просматривая ваш сайт. Вы также хотите, чтобы они нашли вас в результатах поиска.
— Не копируйте названия и описания от производителя продукта (или откуда-либо еще). В конечном итоге вы создадите дублированный контент, а это плохо для SEO.
Страница продукта
Здесь люди читают о вашем продукте и решают, покупать его или нет.Вам понадобится хорошая страница продукта. Ваши клиенты не могут потрогать или потрогать продукт, поэтому ваш контент — это ваш шанс убедить их. Но что делает страницу продукта хорошей, спросите вы?
Вот несколько дополнительных советов о том, что размещать на странице сведений о продукте.
Категории
Итак, у вас есть хорошая страница продукта (у-у-у!) Давайте вернемся на страницу магазина и разделим ваши продукты по категориям. Все платформы электронной коммерции позволяют вам распределять товары по категориям.
В случае Сары она сгруппировала похожие продукты, такие как пирожные или кексы, вместе.
Почему это важно? Это поможет вашему покупателю легче ориентироваться в вашем магазине. Категории также помогают им находить продукты, похожие на те, на которые они смотрят. Представьте, как неприятно было бы просматривать огромный список продуктов без какой-либо организации.
Как всегда, используйте описательные ключевые слова в названиях категорий. Может показаться заманчивым использовать здесь симпатичные названия категорий, например «Все розовое», но если поисковые системы не понимают, о чем ваша страница категории, ваша страница опустится в конец результатов поиска.
Совет: В Wix категории называются «Коллекции».
Страница политики
И последнее, но не менее важное: страница политики предназначена для защиты как вас, так и ваших клиентов. В нем есть ваша политика возврата, условия и положения, а также политика конфиденциальности, которые требуются по закону в США. Хотя существуют политики, которые вы можете копировать и вставлять, рекомендуется проконсультироваться со своим бизнес-юристом и создать свои собственные политики. Любая платформа электронной коммерции будет иметь возможность добавить страницу политики.
В Wix:
Вы можете предварительно просмотреть свои изменения, щелкнув страницу проверки предварительного просмотра .
Куда добавить страницы политик:
Некоторые разработчики веб-сайтов, такие как Wix, автоматически добавляют ваши правила на страницу оформления заказа.
Дублированный контент : Возможно, вы помните ранее, что есть некоторые страницы, которые мы не хотим отображать в поисковых системах. Страницы политики — одна из них, потому что они часто содержат дублированный контент.
Опубликовать сайт
Вы готовы показать миру свой сайт? Тогда вы находитесь в правильном месте. Вся работа, которую вы проделали до сих пор, осталась за кадром.Никто не увидит его, пока вы его не опубликуете.
Вот и все! Ваш веб-сайт теперь работает и ждет клиентов, чтобы найти его. Просмотрите свой веб-сайт как на компьютере, так и на мобильном устройстве, чтобы убедиться, что все выглядит хорошо.
Просмотрите свой веб-сайт как на компьютере, так и на мобильном устройстве, чтобы убедиться, что все выглядит хорошо.
Поздравляем! Теперь у вас есть бизнес-сайт. Продолжайте читать, чтобы узнать, какие следующие шаги вы можете предпринять.
Дальнейшие действия
Теперь, когда у вас есть работающий бизнес-сайт, вам потребуется определенный уход и обслуживание, чтобы помочь вашему бизнесу расти. Вот где начинается настоящая работа.
Управляйте и поддерживайте свой бизнес-сайт
Если ваш бизнес растет (а мы надеемся, что это так!) вам придется постоянно обновлять свой сайт, добавляя, обновляя и удаляя контент, чтобы ваш информация всегда точная.
Вы также захотите продолжать тестировать и настраивать его в зависимости от коэффициента конверсии.Если что-то не работает, исправьте это. В случае Сары, если люди не покупают ее продукты, она взглянет на свою аналитику, чтобы увидеть, где ее страницы продуктов терпят неудачу.
Используйте профессиональный адрес электронной почты
Теперь, когда у вас есть бизнес-домен, имеет смысл получить профессиональный адрес электронной почты. На самом деле, это отличная идея — создать разные адреса электронной почты для разных целей. В наши дни большинство создателей веб-сайтов рекомендуют Google Workspace, стоимость которого составляет около 6 долларов в месяц за адрес электронной почты.
На самом деле, это отличная идея — создать разные адреса электронной почты для разных целей. В наши дни большинство создателей веб-сайтов рекомендуют Google Workspace, стоимость которого составляет около 6 долларов в месяц за адрес электронной почты.
Analytics
Google Analytics — это бесплатная служба Google, позволяющая измерять продажи, посещения и другие действия. Это может помочь вам ответить на вопросы о том, что работает, а что нет на вашем сайте.
Добавьте Google Analytics на свой веб-сайт прямо сейчас, даже если вы не планируете использовать данные в ближайшее время. Вы захотите начать записывать эти данные сейчас, чтобы иметь возможность сравнить их с вашими данными в будущем.
Маркетинг, блоги и социальные сети
Ваш веб-сайт будет существовать в виртуальной пустоте, пока вы не начнете продавать его.Не волнуйтесь, для этого вам не нужно будет вешать рекламные щиты или размещать дрянную рекламу на телевидении и в газетах.
Вот несколько способов сделать это.
Подать заявку на бизнес-аккаунт Google
Это зависит от типа вашего бизнеса, но если у вас есть бизнес с физическим адресом, это поможет вам быть признанным в результатах поиска как законный бизнес.
Быть законным бизнесом в глазах Google означает более высокий рейтинг в поисковых системах, особенно в локальном поиске Google. У вашей компании больше шансов попасть в «три пакета» Google Local Service, который выделяет три лучших компании в городе.
Пекарня Сары: Поскольку Сара заявила о своей учетной записи Google Business, когда потенциальный клиент ищет «пекарни рядом со мной» в Бостоне, ее веб-сайт будет отображаться в результатах поиска местных предприятий.
Вот и все. Как видите, работы было много, и впереди еще много работы. Ведение собственного бизнеса является сложной и полезной задачей; мы надеемся, что это руководство сделало вашу жизнь немного проще, по крайней мере, когда дело доходит до создания бизнес-сайта.
Если у вас остались вопросы, оставьте комментарий ниже!
Обновления :
29 декабря 2020 г. – Добавлено обучающее видео
См. также:
Сейчас читаю:
Является ли создание веб-сайта самостоятельно хорошей идеей? (Викс и Вордпресс)
Рубен | 4 июня 2021 г.
Независимо от того, знаете ли вы что-нибудь о веб-разработке, в наши дни любой может создать свой собственный веб-сайт .
Многие CMS (системы управления контентом), такие как WordPress или Drupal, и платформы веб-разработки, такие как Wix или Squarespace, предлагают возможность создать функциональный и динамичный веб-сайт за считанные минуты. Без обязательного опыта!
Без обязательного опыта!
Но стоит ли создавать бесплатный сайт? Действительно ли это рентабельно для вашей компании в долгосрочной перспективе? Не лучше ли воспользоваться услугами профессионала? Если да, то в какой ситуации и почему?
В этой статье мы поможем вам узнать, что такое CMS и как ею пользоваться, а также плюсы и минусы самостоятельного создания сайта.
Что такое конструктор сайтов и как его выбрать?
CMS и другие конструкторы веб-сайтов представляют собой части готового к использованию программного обеспечения , которое позволяет любому создать веб-сайт. Благодаря простой системе перетаскивания пользователи размещают элементы на странице в любом месте. Никаких специальных знаний или опыта в кодировании не требуется. Новички и эксперты могут создавать веб-сайты всего за несколько минут.
На рынке существует несколько платформ CMS. Мы выбрали для обсуждения два самых популярных во Франции: Wix и WordPress. Первый предлагает полный пакет, включающий покупку доменного имени и хостинга. Последний требует, чтобы пользователи сами занимались установкой, но предлагает широкий спектр настраиваемых параметров.
Первый предлагает полный пакет, включающий покупку доменного имени и хостинга. Последний требует, чтобы пользователи сами занимались установкой, но предлагает широкий спектр настраиваемых параметров.
Создать сайт с помощью конструктора сайтов невероятно просто. Все, что вам нужно сделать, это:
И все. Довольно много.
Основные отличия Wix от WordPress
Конструктор сайтов Wix
Главное преимущество Wix в том, что он невероятно прост в использовании. Программное обеспечение очень интуитивно понятно и позволяет вам создать веб-сайт-витрину за очень короткое время. Для сайтов с большим количеством контента мы рекомендуем использовать более богатую CMS, например WordPress.
Недостаток Wix в том, что на него трудно попасть в результатах поиска.Возможно, это связано с тем, что на сайтах Wix может быть только ограниченное количество контента.
Таким образом,Wix — лучший вариант, если вы ищете универсальный конструктор сайтов , с которым легко разобраться, и если SEO не является вашим приоритетом.
WordPress CMS
С более чем 36% пользователей во Франции WordPress является одной из самых известных CMS. Благодаря большому выбору тем и бесплатных или платных плагинов, программное обеспечение предлагает большое количество функций, которые развиваются со временем.
Недостатком WordPress является то, что он требует более сложного технического подхода, чем Wix.
WordPress будет лучшим вариантом для вас, если вы немного разбираетесь в установке и хостинге и хотите создать более содержательный сайт.
Плюсы самостоятельного создания сайта
Полная автономия
Преимущество создания собственного веб-сайта в том, что он дает вам полную свободу в отношении удобства использования, графики, изображений, цветов, текста (конечно, в рамках возможностей CMS).
Вы 100% автономны и можете получить доступ к консоли администратора в любое время, чтобы самостоятельно редактировать форматирование страницы или содержание всего за несколько кликов.
Бюджетно
Использование платформ веб-разработки, таких как Wix или WordPress, позволяет вам настроить свой сайт в рамках бюджета. Чуть больше 20 евро в месяц достаточно, чтобы позволить себе тему, доменное имя и план хостинга.
Готовые шаблоны
Независимо от того, занимаетесь ли вы гостиничным бизнесом, здравоохранением, фрилансом или даже коучем, системы управления контентом предлагают множество шаблонов, специально разработанных для (почти) любой отрасли или профессии.
Работа в срок
Веб-сайты, созданные веб-агентствами или веб-дизайнерами, могут занять несколько недель или даже месяцев.
Если вы спешите, вы можете использовать уже существующий шаблон и персонализировать его всего за несколько часов, добавив собственный текст, фотографии и видео.
Минусы самостоятельного создания сайта
Туннельное зрение
Несмотря на то, что создание собственного веб-сайта позволяет вам делать все, что вам нравится, существует риск того, что вы найдете то, что, по вашему мнению, является лучшим решением для ваших нужд, но которое, в конце концов, не обязательно удовлетворит потребности ваших клиентов или ожидания перспектив.
Неопытность
Лучший способ научиться новому навыку — учиться на ошибках. У веб-дизайнеров уже есть хорошее представление о том, что работает, а что нет, однако вам нужно будет потратить время, чтобы проверить и поэкспериментировать самостоятельно.
Ограниченные возможности
Вы можете быстро ограничить доступные функции при использовании уже существующего шаблона.
В отличие от индивидуальной веб-разработки, которая начинается с нуля и где возможно все, вы не можете просто добавить новые функции, которых еще нет в CMS.
Отсутствие оригинальности
Поскольку большинство компаний создают свои собственные веб-сайты, может быть сложно выделить свой. Подобные темы и древовидные структуры можно найти на большинстве сайтов ваших конкурентов, поэтому вам будет сложно создать действительно уникальный сайт.
Подобные темы и древовидные структуры можно найти на большинстве сайтов ваших конкурентов, поэтому вам будет сложно создать действительно уникальный сайт.
Меньшее качество
Для сайта, который действительно представляет вас, одного дизайна недостаточно. Графические диаграммы, визуальные эффекты, текст и видеоконтент должны отражать индивидуальность вашего бренда. Качественные фотографии и текст, оптимизированный для поисковых систем, также являются важными составляющими хорошего пользовательского опыта.
Низкая рентабельность инвестиций
Ваш веб-сайт должен позволять вам увеличивать видимость и доход. Однако, если на вас плохо ссылаются поисковые системы и/или ваш сайт не приводит к конверсии, в итоге вы зря потратили время и деньги.
Как выбрать между созданием сайта самостоятельно или использованием профессиональных услуг
Создание собственного веб-сайта — хорошая идея, если:
Использование профессиональных услуг будет лучшим решением, если:
В заключение
Мы надеемся, что эта статья помогла вам лучше понять плюсы и минусы самостоятельного создания веб-сайта. Мы будем рады видеть, как ваш проект обретает форму, поэтому, пожалуйста, не стесняйтесь делиться с нами своим опытом!
Мы также готовы помочь, если вы предпочитаете доверить создание веб-сайта вашей компании веб-агентству.

 Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
Можно сделать отдельную страницу с популярными вопросами, которые интересуют клиентов. Это поможет новым пользователям ознакомиться с интересующими их ответами на вопросы;
 д.)
д.)
 Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
Подходит для порталов и ресурсов крупных предприятий. Может объединить интернет-магазин, блог и разделы с услугами в один сайт. Система защищена, но требует знания работы в ней. Новичку будет сложно справиться.
 В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.
В случае обратного придется внедрять дизайн самостоятельно либо найти дизайнера, объяснить ему задачу, разобраться с версткой и доработать портал.

 Вы можете перенести сайт на собственный хостинг (кроме wix).
Вы можете перенести сайт на собственный хостинг (кроме wix).
 Для дополнительного ощущения профессионализма рассмотрите возможность включения изображений или видео, на которых вы участвуете в своей работе. Это может быть что угодно: вы выступаете на конференции, выступаете на сцене, если создаете актерский веб-сайт, сидите за своим столом в офисе и многое другое.
Для дополнительного ощущения профессионализма рассмотрите возможность включения изображений или видео, на которых вы участвуете в своей работе. Это может быть что угодно: вы выступаете на конференции, выступаете на сцене, если создаете актерский веб-сайт, сидите за своим столом в офисе и многое другое. Хотя это может быть правдой, чрезмерное хвастовство может в конечном итоге показаться фальшивым и иметь эффект, противоположный тому, чего вы хотите достичь.
Хотя это может быть правдой, чрезмерное хвастовство может в конечном итоге показаться фальшивым и иметь эффект, противоположный тому, чего вы хотите достичь. Просмотрите наиболее распространенные макеты веб-сайтов и выберите те, которые лучше всего подходят для вашего контента. Например, макет с разделенным экраном может дать вам возможность поделиться изображением вместе с текстом в верхней части главной страницы вашего сайта. В качестве альтернативы, если ваш сайт очень нагляден, полноэкранный макет изображения может подойти вам больше, так как он будет привлекать внимание к выбранному вами изображению.
Просмотрите наиболее распространенные макеты веб-сайтов и выберите те, которые лучше всего подходят для вашего контента. Например, макет с разделенным экраном может дать вам возможность поделиться изображением вместе с текстом в верхней части главной страницы вашего сайта. В качестве альтернативы, если ваш сайт очень нагляден, полноэкранный макет изображения может подойти вам больше, так как он будет привлекать внимание к выбранному вами изображению.
 Вы будете использовать его много.
Вы будете использовать его много.




 У меня был приличный сайт после нескольких ответов.
У меня был приличный сайт после нескольких ответов. В качестве примера я использовал местную студию йоги, и Wix точно соответствовал существующему сайту студии. Более того, держу пари, они немного заплатили веб-дизайнеру за свой дизайн, а я сделал свой бесплатно с помощником ИИ.
В качестве примера я использовал местную студию йоги, и Wix точно соответствовал существующему сайту студии. Более того, держу пари, они немного заплатили веб-дизайнеру за свой дизайн, а я сделал свой бесплатно с помощником ИИ.

 6
6
 Однако, если вы приложите немного усилий и немного денег, вы получите уникальный сайт.
Однако, если вы приложите немного усилий и немного денег, вы получите уникальный сайт.


 Вот где WordPress. В игру вступает или .
Вот где WordPress. В игру вступает или .

 Вы не только сможете создать полностью настраиваемый веб-сайт, но и получите ценный навык, который определенно ищут работодатели.
Вы не только сможете создать полностью настраиваемый веб-сайт, но и получите ценный навык, который определенно ищут работодатели. Мне нужна помощь быстрее.
Мне нужна помощь быстрее. Соедините это с Bluehost, и вы сможете легко сделать это одним махом.
Соедините это с Bluehost, и вы сможете легко сделать это одним махом.
 Squarespace особенно хорошо работает с YouTube, позволяя вам вставлять видео вместе с дополнительной информацией или контентом, который существует исключительно на вашем веб-сайте.
Squarespace особенно хорошо работает с YouTube, позволяя вам вставлять видео вместе с дополнительной информацией или контентом, который существует исключительно на вашем веб-сайте. «С Squarespace, когда вы создаете сообщение в блоге, вы видите, что изменения происходят одновременно.И я думаю, что это действительно полезно. Это один аспект, который делает его простым в использовании».
«С Squarespace, когда вы создаете сообщение в блоге, вы видите, что изменения происходят одновременно.И я думаю, что это действительно полезно. Это один аспект, который делает его простым в использовании». Это область, в которой Wix имеет преимущество перед Squarespace. Один пользователь сказал нам: «Было бы более очевидно, как выполнять определенные действия.Иногда приходится охотиться и кликать тут и там. Время от времени я случайно удалял блог, потому что нажимал не ту кнопку».
Это область, в которой Wix имеет преимущество перед Squarespace. Один пользователь сказал нам: «Было бы более очевидно, как выполнять определенные действия.Иногда приходится охотиться и кликать тут и там. Время от времени я случайно удалял блог, потому что нажимал не ту кнопку».
 Тем не менее, они выделяются своей функциональностью электронной коммерции.
Тем не менее, они выделяются своей функциональностью электронной коммерции. Далее этот пользователь добавил, что они приобрели сторонние шаблоны Weebly, чтобы получить доступ к еще большему количеству вариантов дизайна для ее клиентов и для нее самой.
Далее этот пользователь добавил, что они приобрели сторонние шаблоны Weebly, чтобы получить доступ к еще большему количеству вариантов дизайна для ее клиентов и для нее самой.

 Настройка элементарного магазина заняла менее пяти минут после регистрации.
Настройка элементарного магазина заняла менее пяти минут после регистрации. «Поэтому я не могу иметь полную и точную инвентаризацию, отраженную между двумя объектами».
«Поэтому я не могу иметь полную и точную инвентаризацию, отраженную между двумя объектами».
.png)

 Их конструктор веб-сайтов с перетаскиванием также позволяет легко это сделать.
Их конструктор веб-сайтов с перетаскиванием также позволяет легко это сделать.

 У GoDaddy нет красивых шаблонов, которые есть у Squarespace, нет хорошего баланса настроек, интеграций и простоты использования Wix, а также возможностей электронной коммерции Weebly.
У GoDaddy нет красивых шаблонов, которые есть у Squarespace, нет хорошего баланса настроек, интеграций и простоты использования Wix, а также возможностей электронной коммерции Weebly.
 Вместо этого вам нужно найти людей, которые раньше использовали строителей. Только тогда вы сможете получить хорошее, плохое и очень разочаровывающее.
Вместо этого вам нужно найти людей, которые раньше использовали строителей. Только тогда вы сможете получить хорошее, плохое и очень разочаровывающее.



 Это не значит, что вы не сможете создать хороший сайт. Они просто не с открытым исходным кодом. Таким образом, нет сообщества, посвященного созданию виджетов, плагинов и тем для сайтов GoDaddy.
Это не значит, что вы не сможете создать хороший сайт. Они просто не с открытым исходным кодом. Таким образом, нет сообщества, посвященного созданию виджетов, плагинов и тем для сайтов GoDaddy.


 Примерно через час (59:33 минуты) мы научим всему, что вам нужно знать. Откиньтесь на спинку кресла и наслаждайтесь:
Примерно через час (59:33 минуты) мы научим всему, что вам нужно знать. Откиньтесь на спинку кресла и наслаждайтесь: Ваша домашняя страница — это ваша вводная или «целевая страница». Это как входная дверь в ваш бизнес, так что это то, что люди увидят в первую очередь, когда они зайдут на ваш сайт (никакого давления, верно?). Что вы хотите, чтобы они знали? Если бы вы были новым клиентом, что бы вы хотели узнать?
Ваша домашняя страница — это ваша вводная или «целевая страница». Это как входная дверь в ваш бизнес, так что это то, что люди увидят в первую очередь, когда они зайдут на ваш сайт (никакого давления, верно?). Что вы хотите, чтобы они знали? Если бы вы были новым клиентом, что бы вы хотели узнать?
 Избегайте расплывчатых, запутанных описаний. Сделайте так, чтобы ваши клиенты чувствовали себя уверенно, тратя свои деньги на ваш продукт.
Избегайте расплывчатых, запутанных описаний. Сделайте так, чтобы ваши клиенты чувствовали себя уверенно, тратя свои деньги на ваш продукт.
 Даже если у вас небольшой бюджет, платный маркетинг может быстро привлечь новых посетителей на ваш сайт, не дожидаясь, пока SEO сделает свое дело. Вы можете сделать это, разместив рекламу в социальных сетях, на других веб-сайтах и на страницах результатов поиска (через Google Adwords). Будьте осторожны с этим шагом и обязательно установите лимиты бюджета на своей рекламной платформе, чтобы не получить дорогостоящих сюрпризов.
Даже если у вас небольшой бюджет, платный маркетинг может быстро привлечь новых посетителей на ваш сайт, не дожидаясь, пока SEO сделает свое дело. Вы можете сделать это, разместив рекламу в социальных сетях, на других веб-сайтах и на страницах результатов поиска (через Google Adwords). Будьте осторожны с этим шагом и обязательно установите лимиты бюджета на своей рекламной платформе, чтобы не получить дорогостоящих сюрпризов.