Создать быстро сайт: Конструктор сайтов Mozello — создать сайт бесплатно и быстро
Создание сайтов (быстро, на фрилансе)
Исполнители, зарегистрированные на Юду, выполнят для вас срочное создание сайтов в Москве. Благодаря профессионализму и большому опыту работы вебмастеров, дизайнеров и верстальщиков, создание сайта будет действительно быстрым, а результат работы — качественным. В итоге вы получите функциональный веб-ресурс с отличным дизайном, который позволит вам успешно продвигать ваши товары и услуги в сети Интернет.
Чтобы заказать услуги программиста на сайте Юду, вам нужно будет только оставить заказ и немного подождать. В ближайшее время исполнители свяжутся с вами и предложат свою помощь. Вам останется только договориться о сроках сдачи работы и о размере оплаты труда.
Перечень услуг специалиста
Срочное создание сайтов по оптимальной цене подразумевает выполнение целого ряда работ. Ниже перечислены основные этапы:
- разработка индивидуального макета дизайна
- верстка и отрисовка
- подключение системы управления и домена
- размещение на хостинге
Также по вашему запросу исполнители могут оказывать услуги:
- настройка Google AdWords, Яндекс.
 Директ
Директ - быстрое наполнение сайта
- техническая поддержка сайта
Укажите в задании как можно подробнее, какой бы вы хотели иметь веб-ресурс, и какие именно профессиональные услуги по разработке вам потребуются. Таким образом, исполнителям будет проще рассчитать стоимость работы и сроки ее выполнения.
Сколько стоит сделать ресурс
Приблизительная цена на работу специалистов указана на сайте Юду. Узнать точную стоимость вашего проекта вы сможете после того, как исполнитель получит всю необходимую информацию о заказе:
- насколько сложным должен быть индивидуальный дизайн сайта
- сколько страниц включает сайт
- требует ли сайт какого-либо специфического функционала
- насколько срочно должно быть выполнено изготовление сайта
- необходимость оказания дополнительных услуг (наполнение, продвижение и т. д.)
- другие особенности задания
После того, как специалист получит все перечисленные выше данные, он рассчитает цену на изготовление и верстку вашего сайта, и представит вам на утверждение смету. После того, как смета и проект будут утверждены, специалист приступит к работе.
После того, как смета и проект будут утверждены, специалист приступит к работе.
Сколько времени занимает разработка
В зависимости от необходимого вам пакета услуг и сложности фирменного стиля, на работу может уйти как 1 день (если это простой одностраничный сайт), так и пара недель (если это сложный сайт с большим количеством страниц и широким функционалом). В любом случае, программисты и дизайнеры, зарегистрированные на Юду, выполнят ваш заказ так быстро, как это возможно. Сайт будет изготовлен качественно и в кратчайшие сроки.
Заказать услуги на Юду
Если вам нужно быстрое изготовление и верстка сайтов в Москве, сделайте заказ на Юду. Профессиональные программисты и дизайнеры, зарегистрированные на Юду, легко и быстро сделают для вас сайт, будь то простой одностраничник или сложный многостраничный проект. Несколько причин заказать создание сайта на Юду:
- это легко — поиск подходящего исполнителя не отнимет у вас более 15-20 минут, благодаря простому и понятному интерфейсу платформы
- это выгодно — размер оплаты устанавливается по договоренности с исполнителем, а, значит, стоимость создания веб-ресурса будет выгодной для вас
- это надежно — каждый исполнитель при регистрации на Юду прошел тщательную проверку — он настоящий профессионал своего дела и обладает большим портфолио, легко сможет сверстать сайт, создать срочно интернет-ресурс любой сложности
Итак, если вам требуется срочное создание сайтов, воспользуйтесь услугами специалистов Юду – исполнители смогут сделать для вас качественный веб-ресурс быстро и по выгодной стоимости.
6 полезных инструментов / Хабр
Bootstrap уже много лет позволяет бизнесам по всему миру создавать адаптивные сайты с качественным UX без лишних затрат. В сегодняшней статье мы еще раз поговорим о плюсах этого фреймворка и рассмотрим некоторые полезные инструменты, которые позволят повысить его эффективность.
Что такое Bootstrap
Bootstrap — это открытый и бесплатный фреймворк HTML, CSS и JS. Веб-разработчики по всему миру используют его для быстрого создания адаптивных сайтов и веб-приложений. Существуют и альтернативы, среди которых, например, фреймворки Foundation и UIkit, но Bootstrap считается самым популярным.
Этому способствует скорость работы, которую он обеспечивает – с помощью Bootstrap верстать сайты можно в несколько раз быстрее, чем на чистом CSS и JavaScript, и для получения приличных результатов не нужен столь же масштабный объем знаний и опыта. В итоге даже у начинающих разработчиков сайты получаются очень неплохими – некоторые удачные дизайны представлены на сайте фреймворка.
Несмотря на это существуют и дополнительные инструменты, которые позволяют еще больше облегчить создание Bootstrap-сайтов и сделать их эффективнее. Вот некоторые из них.
Startup – это drag-n-drop конструктор Bootstrap-тем, который позволяет быстро создавать лендинги для бизнеса. Инструмент предлагает более 300 готовых блоков, которые можно использовать в интерфейсе. В несколько кликов собранный дизайн можно экспортировать в чистый HTMl, CSS, JavaScript.
При этом, итоговый результат будет оптимизирован под отображение на мобильных устройствах.
Это десктоп-редактор для macOS, Windows и даже Linux, который позволяет создавать Bootstrap-сайты. Это инструмент уже скорее для разработчиков и верстальщиков, ведь он позволяет углубляться в такие моменты, как верстка CSS-сеток и правил, rich visual controls, SASS и LESS и т.п.
Помимо прочего, с помощью Pinegrow можно создавать интерфейсы под фреймворк Foundation и WordPress.
Еще один инструмент создания тем для Bootstrap 4. 0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
0, который подойдет более опытным разработчикам. Это продукт с открытым кодом, который позволяет писать HTML-код прямо в специальном редакторе и тут же генерировать его превью.
Это бесплатный билдер тем на Bootstrap 4 (и как уточняется, скоро появится поддержка пятой версии). Пользователи могут использовать до 500 элементов UI, а также создавать собственные темы на основе готовых шаблонов в специальном редакторе, а затем экспортировать результат работы в SASS-файлы.
Как и Pinegrow, это десктоп-приложение, но которое работает в формате drag-n-drop. Здесь есть большая библиотека встроенных компонентов, включая хедеры, футеры, галереи и слайдшоу.
Все это позволяет его использование для людей с небольшим опытом веб-разработки.
Это так называемый playground, в котором пользователи могут не только создавать темы с помощью редактора drag-n-drop, но и писать код с возможностью просмотра превью. Начать работу можно с помощью редактирования готовых шаблонов – есть как простые для лендингов или статей, так и более сложные, вроде контрольных панелей веб-приложений.
Заключение
Это лишь некоторые интересные инструменты, которые позволят создавать красивые Bootstrap-сайты быстрее и делать их функциональными. Делитесь в комментариях ссылками на другие полезные продукты – так наш список будет еще более полным.
Как быстро создать сайт для бизнеса самому: с брендом, лого, слоганом и текстами
21 апреля, 2020, 11:00
4743
 Но будем откровенны, чтобы создать сайт на популярных платформах, вроде Tilda, WIX и тем более WordPress, вам все равно понадобятся веб-дизайнер, копирайтер и дизайнер. И это как минимум. А что, если есть решение, в котором можно создать эффективный сайт с уникальным дизайном и контентом самому?Zyro — швейцарский армейский нож в мире создания сайтов
Но будем откровенны, чтобы создать сайт на популярных платформах, вроде Tilda, WIX и тем более WordPress, вам все равно понадобятся веб-дизайнер, копирайтер и дизайнер. И это как минимум. А что, если есть решение, в котором можно создать эффективный сайт с уникальным дизайном и контентом самому?Zyro — швейцарский армейский нож в мире создания сайтовКак это происходит? В этом одна из особенностей Zyro — конструктор использует различные решения на базе искусственного интеллекта, чтобы упростить вам работу. Если у вас есть только идея вашего бизнеса, попробуйте сами создать сайт бесплатно c Zyro. Для этого нужно сделать всего 5 шагов.
Для этого нужно сделать всего 5 шагов.
Любому бизнесу нужен бренд и логотип — это очевидно. Если у вас нет идей, не застревайте — у Zyro есть генератор названий фирм. Вы вводите несколько ключевых слов, рассказывающих о вашем бизнесе, нажимаете «генерировать» и выбираете из нескольких десятков вариантов. Точно так же работает и генератор слоганов.
Следующий шаг — разработка логотипа в графическом конструкторе. Вы используете свой бренд, добавляете теглайн, и подбираете самую удачную визуализацию из огромной базы изображений. Все элементы редактируемые — вы можете менять цвета, шрифты, угол наклона, да что угодно. А самое приятное, что на выходе можно выгрузить комплект для брендинга — векторные файлы, готовые для печати, и полный набор иконок для социальных сетей и всех элементов профессионального сайта.
Используя удобные сервисы проверки и подбора доменных имен вы легко найдете домен, максимально соответствующий вашему бренду. Также доступна возможность привязать существующий домен. А еще, все сайты, созданные в Zyro, по умолчанию получают бесплатный хостинг. Так же как и SSL-сертификат, кстати. То есть вся информация закодирована и защищена.
Также доступна возможность привязать существующий домен. А еще, все сайты, созданные в Zyro, по умолчанию получают бесплатный хостинг. Так же как и SSL-сертификат, кстати. То есть вся информация закодирована и защищена.
А теперь еще одно важное преимущество Zyro — это скорость загрузки и работы сайтов. На сегодня индекс скорости загрузки для веб-версий составляет 99 баллов из 100, а мобильных версий — 98 баллов. Таких показателей нет ни у кого из конкурентов. И в случае, когда Google уменьшает коэффициент конверсии на 20% за каждую секунду задержки загрузки сайта — это критично важно. И раз уж мы заговорили об отображении на смартфонах, то добавим, что сайты, созданные в Zyro, по умолчанию адаптированы для различных устройств.
Теперь можно перейти к созданию самого сайта. Сначала вы выбираете шаблон дизайна, который подходит вам больше всего. Но дальше, в отличие от большинства других платформ, вы можете играть с этим шаблоном как хотите.
Для поиска изображений интегрирована база сервиса Unsplash, в которой больше миллиона профессиональных фотографий и картинок.
Взяв за основу шаблон, вы персонализируете, настраиваете и создаете абсолютно уникальный дизайн сайта, который невозможно повторить.
Шаг 4. Контент от генератора текстовЕще одна функция, которую выполняет в Zyro искусственный интеллект — это помощь в создании контента. Нужно написать текст «О нас»? Или описать услуги? Дайте генератору ключевые слова или опишите свой бизнес парой самых простых предложений и он выдаст варианты того, как вам стоит презентовать компанию. Функциональность построена на базе GPT-2 (Generative Pre-trained Transformer), который на сегодня считается самым продвинутым генератором текстов в мире.
Еще одна бесплатная базовая функция в Zyro — это SEO-оптимизация. Конструктор по умолчанию оптимизирует ваш сайт для поисковых систем, чтобы он был заметен в сети и поисковой выдаче.
В платных тарифных планах также доступны профессиональные бизнес-интеграции — вы можете подключать Google Tag Manager и Analytics, Facebook Pixel и Messenger Live Chat.
И еще одна уникальная возможность Zyro, которая доступна абсолютно бесплатно — это тепловая карта сайта. Разработав дизайн, просто загрузите в функциональность картинку вашего сайта. И на тепловой карте вы увидите на какие элементы будут обращать внимание ваши посетители.
Зная это, намного проще работать с контентом, размещая самую ценную информацию и призывы к действию в нужных местах.
Стоит ли оно того?30 000 пользователей уже решили, что стоит. Именно столько сайтов уже создано в Zyro на начало 2020 года. И это количество растет на 500 сайтов ежедневно. Это логично, ведь большинство уникальных фич доступны абсолютно бесплатно. А базовый тарифный план начинается всего от $1,99 в месяц и уже дает вам полную функциональность. От тарифа уровня PRO за $3,49 он отличается только наличием лимитов на пропускную способность и память — и то, и то, по 10GB. Учитывая возможности, которые дает Zyro, эта цена кажется очень приятной.
И это количество растет на 500 сайтов ежедневно. Это логично, ведь большинство уникальных фич доступны абсолютно бесплатно. А базовый тарифный план начинается всего от $1,99 в месяц и уже дает вам полную функциональность. От тарифа уровня PRO за $3,49 он отличается только наличием лимитов на пропускную способность и память — и то, и то, по 10GB. Учитывая возможности, которые дает Zyro, эта цена кажется очень приятной.
Как быстро и дешево создать сайт
Как создать сайт без больших затрат времени и денежных средств – заказать у веб-студии под ключ, нанять фрилансера, использовать CMS или конструктор сайтов? |
В сознании каждого современного человека рано или поздно мелькает мысль о создании собственного сайта. Цели могут быть разными – свой блог, интернет магазин либо и вовсе лендинговая страница для продажи какого-то единственного товара.
Но, побродив по просторам всемирной паутины, становиться понятно, что задача стоит весьма нетривиальная. Как же создать сайт без значительной потери времени, и желательно денежных средств? Именно об этом мы и поговорим ниже.
Нанять человека или студию
Первое, что приходит в голову – нанять штат специалистов, которые за короткое время подготовят для вас сайт «под ключ», но это удовольствие стоит больших денег. Однако, если ценность времени для вас значимее, чем ценность денежных средств, то гораздо рациональнее обратиться в специальные Web-студии либо к фрилансеру.
Web-студии обычно берут больше денег, так как у них трудится далеко не один специалист (backend-разработчик, frontend-разработчик, дизайнер, контент-менеджер и это далеко не полный список).
Работа фрилансера-разработчика будет стоить гораздо меньших денег, но и полностью удовлетворены результатом вы вряд ли будете (хотя бы потому, что тот же fullstack-web-developer не может так же круто писать статью или рисовать логотип, как копирайтер либо дизайнер соответственно).
Преимущества web-студии:
- быстрая скорость выполнения работ
- поддержка и продвижение сайта
Недостатки web-студии:
- большая стоимость работ
Преимущества фрилансера-разработчика:
- меньшая стоимость работ (если сравнивать с web-студией)
Недостатки фрилансера-разработчика:
- работы могут затянуться на продолжительный срок
- наполнять контентом и продвигать сайт придется самостоятельно
Два главных совета здесь – пользуйтесь гарантом сделок (многие фриланс биржи предоставляют такую услугу за процент от сделки) и смотрите реальные проекты и отзывы про фрилансера и web-студию, иначе можно просто потерять деньги.
Сделать сайт самостоятельно на CMS или конструкторе
Если вы располагаете временем, но с финансами вообще туго, то ваш выбор – самостоятельное обучение такому ремеслу, как сайтостроение. Рациональнее всего реализовать такую затею на CMS WordPress, так как более дружелюбную систему управления контентом найти трудно.
Рациональнее всего реализовать такую затею на CMS WordPress, так как более дружелюбную систему управления контентом найти трудно.
Все просто до невозможности – находите нужный вам макет сайта (либо покупаете), с помощью документации устанавливаете его на WordPress, наполняете контентом и финальный штрих покупка домена с хостингом, а также запуск сайта.
По итогу, за стоимость шаблона WordPress на themeforest.net, вы получаете сайт с уникальным авторским дизайном, а также доменом и хостингом на целый год. В случае возникновения любых проблем, вежливый support всегда придет на помощь.
При желании создать свой уникальный дизайн, нужно ознакомиться с HTML, CSS, по желанию (не обязательно на начально этапе) с JavaScript и PHP (так как WordPress написан именно на PHP). Главный совет – практикуйте полученные навыки, ведь вы можете прочитать сотни книг о web-разработке, но они ничто без должной практики.
На случай, когда средства и время одинаково важны, единственный верный путь – пользоваться услугами конструкторов сайтов. Вам не придется тратить месяцы своей жизни на то, чтобы научится писать сайты с нуля. За символическую сумму вам откроют доступ к сервису, на котором вы можете реализовать свои самые сокровенные фантазии (в сфере дизайна сайта, конечно же).
Вам не придется тратить месяцы своей жизни на то, чтобы научится писать сайты с нуля. За символическую сумму вам откроют доступ к сервису, на котором вы можете реализовать свои самые сокровенные фантазии (в сфере дизайна сайта, конечно же).
Единственно возможный в этом случае совет – берите тарифный план минимум на год, так как в основном цена на него более чем в 2 раза дешевле, чем если бы вы платили ежемесячно.
Бояться платить за кота в мешке не стоит, ведь на всех, проверенных временем конструкторах сайтов, есть месячная гарантия возврата средств по первой прихоти клиента. С обзорами конструкторов сайтов можно ознакомиться по следующей ссылке: https://thetop5.ru/konstruktori-saitov
Выводы
Все очень просто, срочно и есть бюджет – добро пожаловать в web-студию или к дружелюбному фрилансеру. Сайт не горит, а научиться чему-то новому хочется – начинайте работать с различными CMS (для начала WordPress сгодится, а там уж и вовсе можно разогнаться и писать целые web-сервисы на том же Flask, Django или ином фреймворке), главное сразу применяйте на практике навыки web-разработки. Времени на обучение мало, но есть желание самому повозиться с сайтом – конструкторы всегда готовы вам помочь (тем более существуют и вовсе бесплатные конструкторы сайтов).
Времени на обучение мало, но есть желание самому повозиться с сайтом – конструкторы всегда готовы вам помочь (тем более существуют и вовсе бесплатные конструкторы сайтов).
Как быстро создать сайт на ASP.NET / Skillbox Media
Затем укажите его имя:
А потом выберите модель Web Forms:
Как только Visual Studio подготовит шаблон проекта, его можно будет запустить, чтобы проверить. Для этого нажмите кнопку IIS Express:
Visual Studio скомпилирует все файлы, запустит сайт и откроет его в браузере по умолчанию. Если сайт не открылся, на него можно перейти самостоятельно. Для этого в трее найдите иконку IIS Express и посмотрите там адрес сайта. Он должен быть примерно таким: http://localhost:5000 (цифры в конце могут отличаться).
Вот как выглядит шаблон сайта:
Тут уже есть несколько страниц и немного стилей. Каждая страница состоит из трех файлов:
- Page.aspx. Файл с HTML-кодом страницы.
- Page.
 aspx.cs. Класс, который отвечает за логику работы страницы.
aspx.cs. Класс, который отвечает за логику работы страницы. - Page.aspx.designer.cs. Класс, который служит прослойкой между HTML и C#.
Вот как выглядит About.aspx этого проекта:
<%@ Page Title="About" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="About.aspx.cs" Inherits="WebFormsApp1.About" %>
<asp:Content ContentPlaceHolderID="MainContent" runat="server">
<h3><%: Title %>.</h3>
<h4>Your application description page.</h4>
<p>Use this area to provide additional information.</p>
<p><%: Text %></p>
</asp:Content>
А вот класс, который занимается логикой:
namespace WebFormsApp1
{
public partial class About : Page
{
public string Text;
protected void Page_Load(object sender, EventArgs e)
{
Text = "Hello, World!";
}
}
}В About. aspx находится только фрагмент готовой страницы. Остальная часть располагается в файле Site.Master или Site.Mobile.Master. Контент из тега <asp:Content> (About.aspx) встраивается на место тега <asp:ContentPlaceHolder> (Site.Master) с идентичным ID:
aspx находится только фрагмент готовой страницы. Остальная часть располагается в файле Site.Master или Site.Mobile.Master. Контент из тега <asp:Content> (About.aspx) встраивается на место тега <asp:ContentPlaceHolder> (Site.Master) с идентичным ID:
<asp:ContentPlaceHolder
runat="server"></asp:ContentPlaceHolder>
Так на одной странице может быть несколько таких плейсхолдеров с разными ID: MainContent, RelevantArticles, Comments и так далее. Это позволяет легко управлять отдельными блоками страницы (как при использовании функции include() в PHP).
Как быстро создать сайт?
Говорить о том, что сегодня иметь свой сайт должен быть даже у каждого уважающего себя школьника уже не актуально. Сегодня у каждого предпринимателя сайтов должно быть как минимум два – личный и корпоративный. Вопрос в том, как создать сайт с минимальными усилиями? Особенно если финансовая сторона вопроса оставляет желать лучшего. На помощь может прийти Конструктор сайтов.
На помощь может прийти Конструктор сайтов.
Что такое конструктор сайтов?
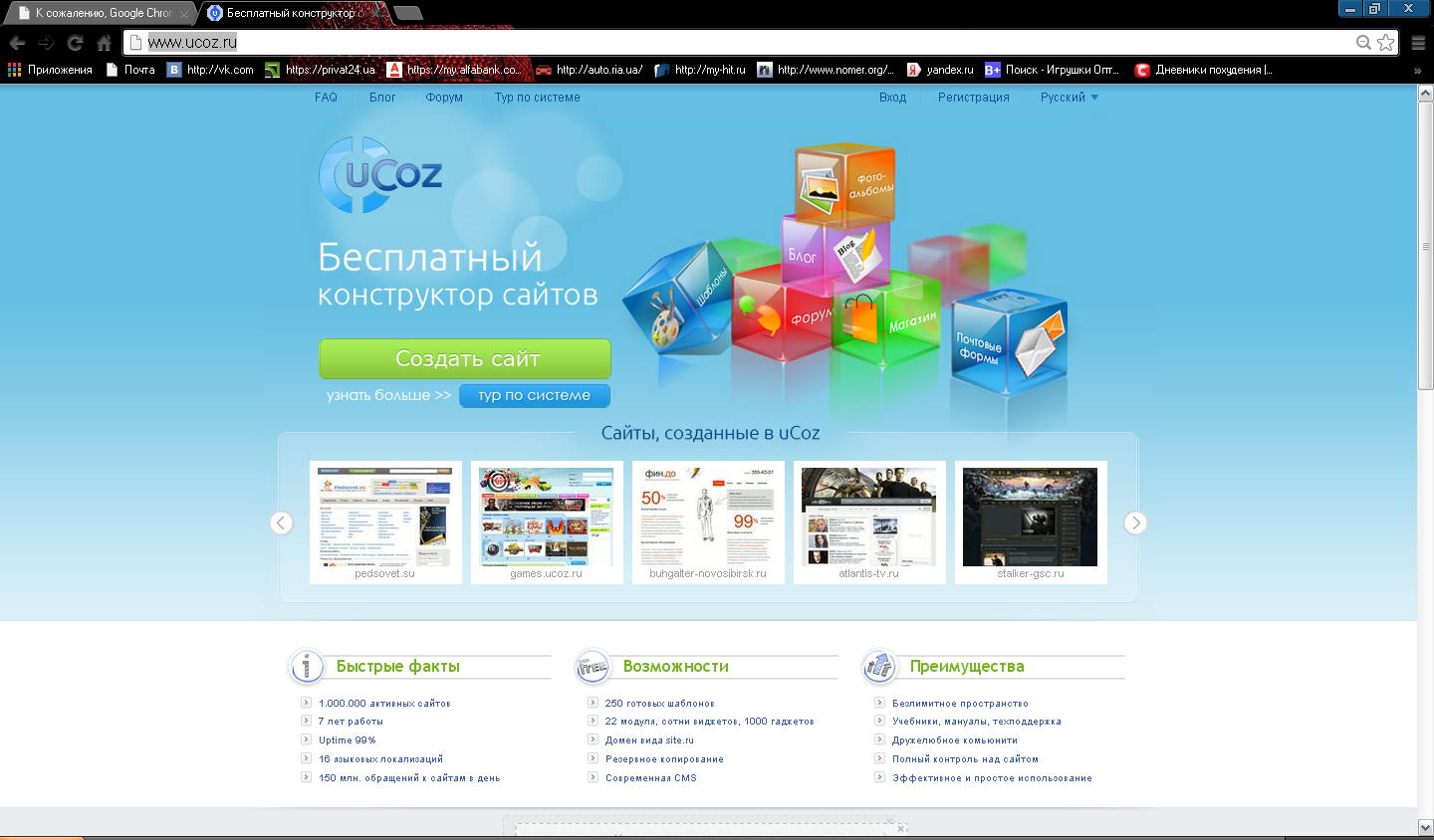
Это специально разработанная программа в виде сайта, позволяющая с минимальными временными затратами создавать сайты имеющими шаблонный дизайн и стандартизированный набор функций. Использование конструктора сайтов в первую очередь ориентировано на пользователей, не имеющих большого опыта работы с сайтами, установкой, настройкой и обслуживанием CMS (систем управления контентом). Для того чтобы создать сайт используя конструктор достаточно иметь навыки работы в сети Интернет и понимать структурные особенности сайтов. К тому же, возможно бесплатное создание сайта. Данный момент особенно часто критичен для начинающих, которые стоят перед выбором того, что нужно и сколько они готовы и могут за это заплатить.
Как создать сайт с помощью конструктора?
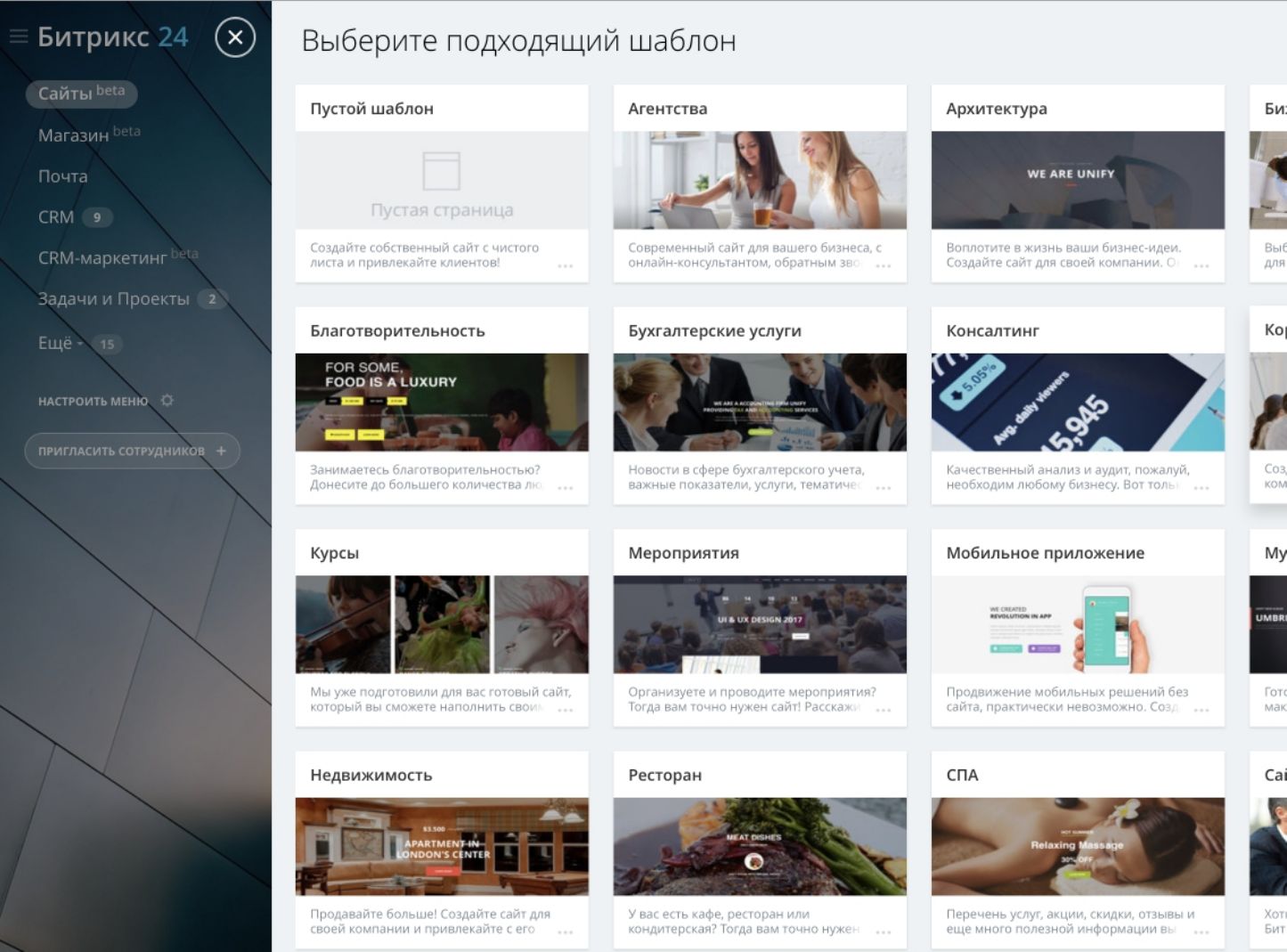
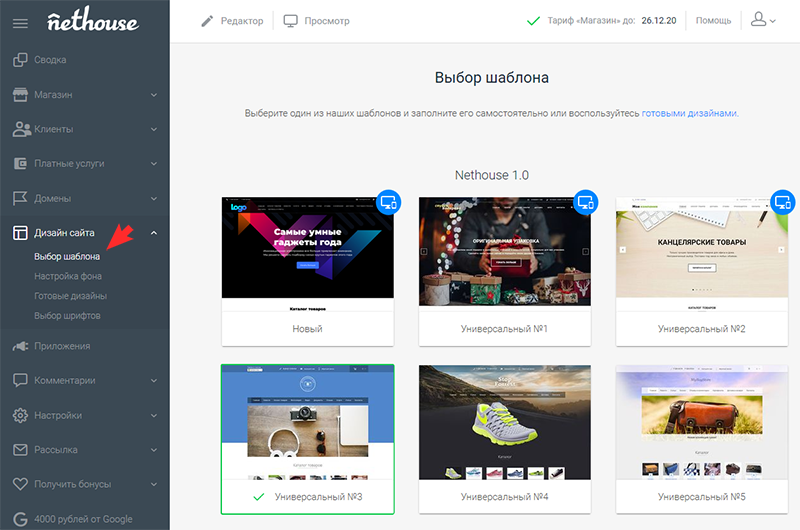
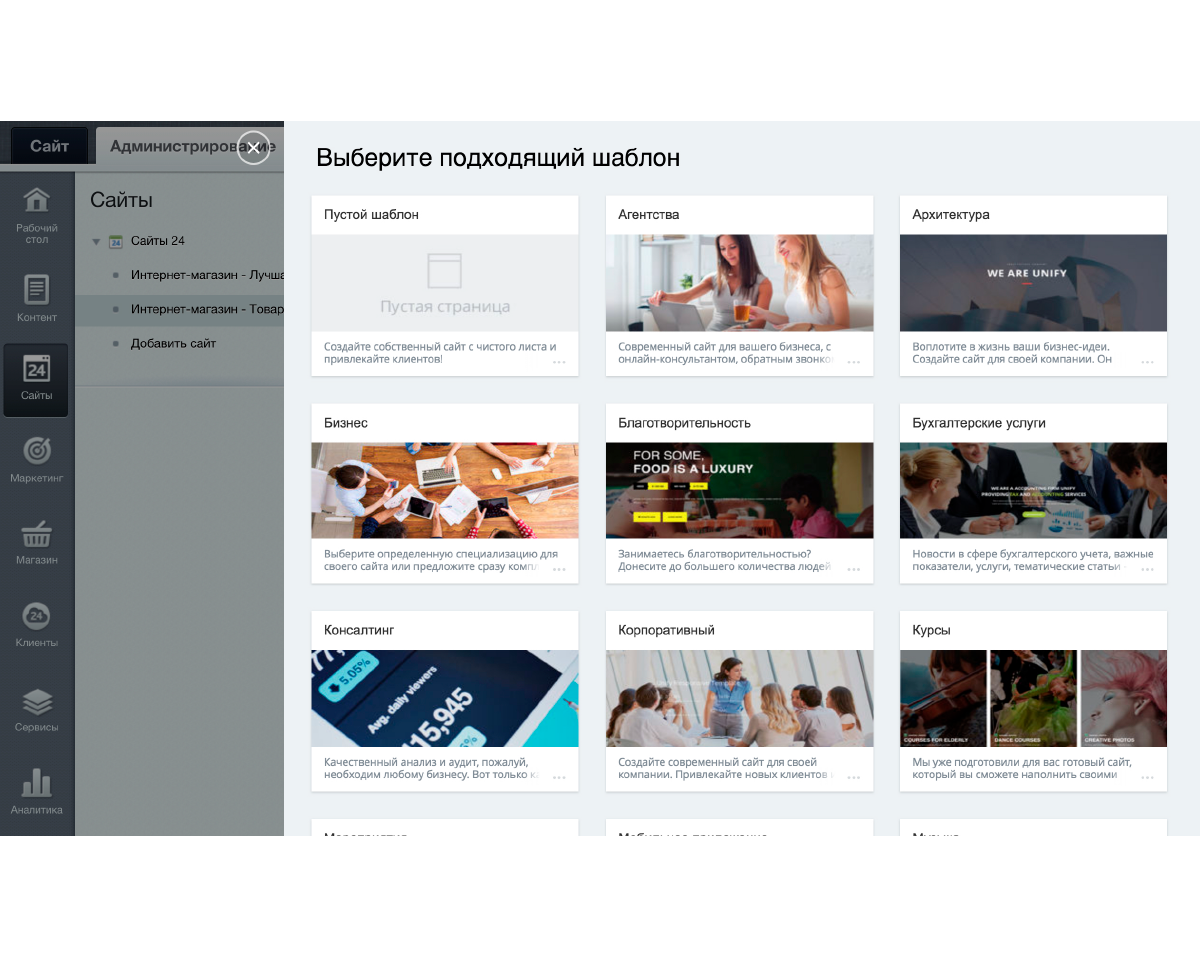
Создание сайта с использованием конструктора занимает незначительное количество времени и обычно включает в себя несколько этапов. Основной из них – это выбор шаблона дизайна сайта. Стоит понимать, что бесплатно получить уникальный дизайн вряд ли удастся, поэтом его уникализацией придется заниматься позже, в процессе наполнения сайта информацией.
Основной из них – это выбор шаблона дизайна сайта. Стоит понимать, что бесплатно получить уникальный дизайн вряд ли удастся, поэтом его уникализацией придется заниматься позже, в процессе наполнения сайта информацией.
Использование конструктора сайта подразумевает вам выдачу бесплатного адреса в сети интернет, но учитывая факт бесплатности доменное имя не будет иметь привлекательный вид, а так же вызвать сомнения в компетентности ресурса. Следовательно, рекомендуется привязать к сайту собственный красивый домен, который будет говорить клиентам о серьезности вашей компании и предлагаемых товарах и услугах.
При использовании конструктора сайта важно обратить внимание на возможности применения различных функциональных элементов, которые будут способствовать привлечению внимания посетителей к совершению целевого действия – продажи или заказа услуги.
Дополнительные возможности
Сегодня за окном эпоха мобильности, когда все больше пользователей используют Интернет на мобильных гаджетах – смартфонах и планшетах. Поэтому актуальным является возможность управления сайта через мобильные приложения для iOS или Android.
Поэтому актуальным является возможность управления сайта через мобильные приложения для iOS или Android.
Удачного создания сайта!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожие публикации15 лучших конструкторов сайтов для малого бизнеса (2022)
Подождите секунду… HubSpot ? Разве это не компания, занимающаяся маркетинговым программным обеспечением? Они действительно есть, но они также намного больше, чем это.
И это то, что он повторно обсудить.
Без сомнения, вы просмотрели различные конструкторы и приложения и взвесили все за и против. Большинство сайтов решительно поддерживают такие решения, как Wix и Squarespace, за их простоту и удобство использования, даже рекомендуя их вместо WordPress, лучшей системы управления контентом (CMS) в Интернете на сегодняшний день.
Большинство людей не говорят о HubSpot. Конструктор веб-сайтов предлагает доступный способ создания красивого веб-сайта, демонстрирующего вас или ваш бизнес, и помогают продвигать ваш сайт… вы знаете, чтобы люди действительно посещали его.
Конструктор веб-сайтов предлагает доступный способ создания красивого веб-сайта, демонстрирующего вас или ваш бизнес, и помогают продвигать ваш сайт… вы знаете, чтобы люди действительно посещали его.
Когда я использую конструктор веб-сайтов, я обычно использую Squarespace или Wix в зависимости от того, что нужно сделать. Независимо от того, используете ли вы WordPress или конструктор веб-сайтов, в конечном итоге они не предлагают ничего, кроме простого автономного веб-сайта.
HubSpot может помочь вам создать что-то более надежное.
Конструктор сайтов… заинтересовал нас. Мы собираемся продолжать внимательно следить за этим. Вероятно, за последний месяц мы провели больше всего времени, используя конструктор веб-сайтов HubSpot.
Хороший
Во-первых, важно объяснить, что такое «конструктор» HubSpot, а что нет. Когда мы говорим о «конструкторах веб-сайтов», мы, по сути, обсуждаем любое программное приложение, которое делает именно это — создает веб-сайт для вас.
Они часто отличаются от «систем управления контентом» (также известных как CMS) тем, что разработчики делают 90% тяжелой работы за вас: дизайн, хостинг, макет — все это выполняется как часть приложения.
У HubSpot нет конструктора как такового, а есть CMS; тем не менее, он работает так же, как и большинство лучших конструкторов сайтов.
Тем не менее, вот полезные элементы каждой части программного обеспечения для создания сайтов HubSpot CMS:
Скорость
CMSHubSpot использует мощную сеть доставки контента (CDN). Это просто означает, что независимо от того, где вы находитесь в Канаде (или за границей), ваш сайт будет загружаться очень быстро для каждого человека, который его посещает.
Как и другие конструкторы, HubSpot автоматически оптимизирует ваши изображения и код, чтобы они выглядели красиво, но не замедляли работу вашего сайта, даже если у вас огромные изображения (для фотографов или компаний, которые полагаются на большое количество медиа).
Безопасность
Сегодня многие владельцы малого бизнеса не уделяют особого внимания безопасности веб-сайтов. В конце концов, в сутках едва хватает времени, чтобы поддерживать бизнес в рабочем состоянии и не беспокоиться о том, что его взломают. Тем не менее, в 2020 году и далее заголовки новостей пестрят сообщениями о кибератаках и новых взломах.
Мало того, что эти взломы могут стоить больших денег, они могут нанести серьезный ущерб вашему бренду и ранжированию в поисковой системе Google. С помощью HubSpot ваши данные сохраняются в облаке и надежно защищены от атак с помощью брандмауэра (защита от хакеров).
Надежность
Если вы потратили какое-то время на чтение обзоров веб-хостинга здесь, на Hosting Canada, то вы знаете, что я сторонник времени безотказной работы . Я рекомендую только тех провайдеров, которые имеют как минимум 99,9% времени безотказной работы круглый год. Время безотказной работы HubSpot превосходит этот показатель, показывая время безотказной работы 99,999% в нашем тестировании.
HubSpot также позволяет быстро создавать контент в качестве CMS.
Модули перетаскивания
Одной из отличительных особенностей конструкторов веб-сайтов (по сравнению с такими CMS, как WordPress) является то, что они по умолчанию поставляются с инструментами перетаскивания . CMS HubSpot и конструктор целевых страниц поставляются с сотнями модулей перетаскивания «сделано для вас», как бесплатных, так и платных. (взгляните на то, как это работает)
Контент-стратегия и SEO
Google правит Интернетом сегодня… Таким образом, каждый бизнес-сайт сегодня является SEO-сайтом, осознаете вы это или нет. Когда дело доходит до контента и SEO, HubSpot является номером один для разработчиков веб-сайтов. Он стоит только за WordPress.
Мобильная оптимизация
Почти 71% трафика на хостинг Канады.org поступает с какого-либо мобильного устройства (по сравнению с 38% три года назад). Хорошие новости: любой и весь контент, созданный в конструкторе сайтов HubSpot, оптимизируется для мобильных устройств автоматически без какой-либо дополнительной работы.
Плохой
Конструктор сайтов HubSpot имеет свои недостатки. Он определенно не такой интуитивно понятный и настраиваемый, как Squarespace или Wix. Чтобы получить веб-сайт, которым вы действительно гордитесь, с вашей стороны потребуется немного больше усилий.
Другой аспект, который нам не нравится в конструкторе HubSpot, заключается в том, что он может сбивать с толку.Каждый компонент в отдельности хорош. Проблема возникает, когда вы перегружены всеми случайными бизнес-инструментами. Вам обязательно нужен лазерный фокус.
Кому следует использовать HubSpot?
Конструктор веб-сайтов HubSpot предназначен для владельцев малого бизнеса, которые, несмотря ни на что, хотят получить доступ ко всем инструментам HubSpot. Конечно, удобно иметь все в одном месте.
HubSpot также может подняться в этом списке с течением времени. Есть причина, по которой мы так много писали об этом, это интригует.
Создавайте веб-сайты быстро, легко и бесплатно — Lanka Biz —
Есть много способов для людей или организаций создать веб-сайт. Вы можете нанять графического дизайнера и программиста для создания сложного сайта с коммерческими приложениями. Вы можете создать бесплатный сайт WordPress, используя предварительно разработанные шаблоны, которые предлагают довольно широкий спектр стилей и функций. Вы можете зарегистрироваться на странице Facebook и загрузить на нее свой личный контент. Вы также можете научиться использовать программное обеспечение для дизайна и написания кода для создания сайта с нуля или использовать один из множества онлайн-вариантов для создания веб-сайтов различной степени сложности.
Вы можете нанять графического дизайнера и программиста для создания сложного сайта с коммерческими приложениями. Вы можете создать бесплатный сайт WordPress, используя предварительно разработанные шаблоны, которые предлагают довольно широкий спектр стилей и функций. Вы можете зарегистрироваться на странице Facebook и загрузить на нее свой личный контент. Вы также можете научиться использовать программное обеспечение для дизайна и написания кода для создания сайта с нуля или использовать один из множества онлайн-вариантов для создания веб-сайтов различной степени сложности.
Но что, если вы просто хотите быстро создать веб-страницу, чтобы отметить особое событие, пригласить друзей на вечеринку или продать свой автомобиль? А предположим, вам не интересно научиться писать код, пользоваться специальными программами или регистрироваться в социальной сети? Вот когда вы должны проверить CheckThis.com.
Простая настройка сайта
Этот сайт позволяет создать простой одностраничный веб-сайт за считанные минуты. Вы можете включать текст, изображения, видео, аудио, карты Google, ссылки, опросы и функции PayPal.Есть базовый шаблон с возможностью настройки. Вы можете изменить стили и цвета шрифта, общую цветовую схему и даже добавить собственное фоновое изображение, заполняющее экран. Технически каждый сайт, который вы создаете, ограничен одной страницей. Но вы можете создать несколько связанных сайтов и добавить на них ссылки друг на друга, чтобы создать квази-многостраничный сайт. Страницы имеют фиксированную ширину, но вы можете прокручивать их так глубоко, как вам нравится.
Вы можете включать текст, изображения, видео, аудио, карты Google, ссылки, опросы и функции PayPal.Есть базовый шаблон с возможностью настройки. Вы можете изменить стили и цвета шрифта, общую цветовую схему и даже добавить собственное фоновое изображение, заполняющее экран. Технически каждый сайт, который вы создаете, ограничен одной страницей. Но вы можете создать несколько связанных сайтов и добавить на них ссылки друг на друга, чтобы создать квази-многостраничный сайт. Страницы имеют фиксированную ширину, но вы можете прокручивать их так глубоко, как вам нравится.
Новые знания не нужны
Создание страниц на CheckThis до смешного просто и быстро.Вам не нужны какие-либо специальные веб-знания, но вы должны быть компьютерной грамотностью, чтобы подготовить и найти любые изображения, видео или аудио, которые вы хотите включить. Сайт имеет очень минималистичный вид. Неглубокая панель инструментов в верхней части страницы содержит 10 инструментов, которые помогут вам управлять сайтом, настраивать его и публиковать, а также просматривать примеры сайтов других пользователей. Инструменты просты в освоении и использовании. Ниже находится вопрос «Чем вы хотите заниматься?» , за которым следуют ссылки на четыре возможных ответа: Рассказать, Продать, Спросить или Пригласить.При нажатии на один из ответов открывается шаблон с соответствующим содержимым. Например, при выборе «Продать» открывается шаблон, содержащий разделы для названия продукта, описания, фотографии, цены, вариантов покупки и возможности добавления дополнительного контента. Выберите Пригласить, и шаблон предоставит вам разделы для добавления названия мероприятия, описания, изображения, ответа на приглашение и т. д.
Инструменты просты в освоении и использовании. Ниже находится вопрос «Чем вы хотите заниматься?» , за которым следуют ссылки на четыре возможных ответа: Рассказать, Продать, Спросить или Пригласить.При нажатии на один из ответов открывается шаблон с соответствующим содержимым. Например, при выборе «Продать» открывается шаблон, содержащий разделы для названия продукта, описания, фотографии, цены, вариантов покупки и возможности добавления дополнительного контента. Выберите Пригласить, и шаблон предоставит вам разделы для добавления названия мероприятия, описания, изображения, ответа на приглашение и т. д.
Текст можно ввести в разделы, просто набрав или вставив его из другого источника, например, веб-сайта или документа Word.Изображения можно размещать с вашего компьютера или веб-сайтов, таких как Facebook, Instagram или Flickr. Видео и аудио должны быть размещены из веб-источника, такого как YouTube или Soundcloud. Просто скопируйте URL-адрес любого изображения, видео или аудио с исходного сайта и вставьте его на свой сайт CheckThis. Таким же образом можно добавить карты Google.
Таким же образом можно добавить карты Google.
Если у вас уже есть весь текст, изображения, видео и т. д., сохраненные там, где вы можете получить к ним доступ с компьютера, на котором работаете, вы можете создать сайт за считанные минуты.
Создавайте, публикуйте, делитесь
Опубликовать свой сайт так же просто, как нажать кнопку. Вы можете поделиться своей страницей через различные сайты социальных сетей, такие как Facebook, Twitter, Google+ и т. д. Или вы можете просто отправить свой URL-адрес по электронной почте тому, кому вы хотите показать сайт.
Я создал тестовый сайт по указанному выше URL менее чем за 15 минут. Я протестировал его на iMac, iPad и компьютере с Windows в Firefox, Safari, Chrome и Internet Explorer. Единственная проблема, с которой я столкнулся, заключалась в отсутствии ссылок в Internet Explorer.Это может быть проблемой для CheckThis, поскольку Internet Explorer , несмотря на частые проблемы с отображением веб-контента, является широко используемым браузером.
Как быстро и эффективно создать сайт на WordPress: инструменты, которые я использовал
Интернет — это огромное место с бесконечными возможностями. В последние годы рост веб-сайтов был невероятным. Сегодня в сети насчитывается более 2 миллиардов активных веб-сайтов, и это число будет продолжать расти. С таким количеством вариантов, доступных для создания собственного веб-сайта, может быть трудно понять, какой из них выбрать.Но что, если я скажу вам, что вы можете создать свой сайт на WordPress быстрее, чем раньше? Ну, это возможно, и я собираюсь показать вам, как!
Хитрость заключается в выборе правильных инструментов, позволяющих оптимизировать время, необходимое для создания веб-сайта. И каковы основные компоненты дизайна сайта? Макет, графические ресурсы, контент и SEO. К счастью, у меня есть инструмент для каждого из этих компонентов, завернутый в уютное одеяло Visual Composer. Все эти инструменты можно использовать вместе в новом внешнем редакторе Visual Composer, так что все всегда будет у вас под рукой.
Я покажу вам, как быстро создать полную страницу от начала до конца, используя следующие инструменты:
- Visual Composer — конструктор веб-сайтов для макета
- Интеграция Unsplash — бесплатная библиотека стоковых изображений для изображений
- Bertha AI помощник — для написания контента, созданного искусственным интеллектом
- Visual Composer Insights — инструмент анализа контента для SEO
Выбор макета с помощью Visual Composer
Первым шагом во всем этом процессе является получение Visual Composer.В этом случае он будет служить основой для всего остального. Вы можете создать свой веб-сайт с нуля, используя множество функций Visual Composer, но сегодня мы здесь для скорости. Поэтому самый простой и быстрый способ начать — использовать один из 10 шаблонов, доступных для бесплатной версии, или один из 200+ шаблонов, доступных для премиум-версии.
После того, как вы выбрали подходящий шаблон, следующим шагом будет простое изменение содержимого в соответствии с тем, что вы хотите отобразить на своей странице. И не только это, вы можете изменить любой отдельный аспект дизайна шаблона — изменить порядок разделов, изменить изображения и текст, изменить шрифты, размеры разделов, добавить дополнительные разделы и все остальное, что вы считаете нужным. Итак, давайте перейдем именно к этому.
И не только это, вы можете изменить любой отдельный аспект дизайна шаблона — изменить порядок разделов, изменить изображения и текст, изменить шрифты, размеры разделов, добавить дополнительные разделы и все остальное, что вы считаете нужным. Итак, давайте перейдем именно к этому.
Генерация контента с помощью Bertha AI
Искусственный интеллект — очень модная тема на данный момент, и на то есть веская причина — он просто делает нашу жизнь проще.
Как я упоминал ранее, Bertha — это помощник по письму на основе искусственного интеллекта для WordPress, который может создавать для вас высококачественный контент за считанные секунды! Просто выберите тему из списка доступных тем, и пусть этот искусственный интеллект напишет о ней.У Bertha также есть бесплатная и премиальная версии, с той разницей, что инструмент генерирует количество слов.
Отличительной особенностью Bertha и Visual Composer является то, что вы можете использовать помощника по письму в редакторе везде, где есть текст. Если мы возьмем в качестве примера простой элемент Text Block, когда вы откроете окно редактирования этого элемента, вы увидите значок Bertha. При нажатии на нее появится боковая панель с возможным типом контента (шаблоны) , который он может генерировать.Это варьируется от кнопки «Призыв к действию» и заголовка раздела до полной страницы о нас и даже заявления о миссии, так что вам не нужно об этом думать!
Если мы возьмем в качестве примера простой элемент Text Block, когда вы откроете окно редактирования этого элемента, вы увидите значок Bertha. При нажатии на нее появится боковая панель с возможным типом контента (шаблоны) , который он может генерировать.Это варьируется от кнопки «Призыв к действию» и заголовка раздела до полной страницы о нас и даже заявления о миссии, так что вам не нужно об этом думать!
Все, что вам нужно сделать, это познакомить Берту с тем, о чем вы будете писать, и помощник ИИ создаст контент.
Изменение изображений с помощью Unsplash
Следующим шагом в этом путешествии является изменение изображений по умолчанию шаблона на изображения, соответствующие вашим дизайнерским идеям. Фотосессии требуют времени и денег, поэтому я предлагаю более простой способ настройки шаблона.
Здесь может помочь Unsplash. Вы можете найти всю библиотеку изображений Unsplash в Visual Composer Hub. Как только вы нашли изображение, вы можете просто щелкнуть по нему, чтобы загрузить, и оно будет автоматически добавлено в вашу медиатеку WordPress. Не нужно присваивать имена новым папкам и сохранять что-либо локально, изображения готовы к использованию практически мгновенно.
Не нужно присваивать имена новым папкам и сохранять что-либо локально, изображения готовы к использованию практически мгновенно.
Unsplash — отличный ресурс для поиска фотографий без лицензионных отчислений, подходящих для любой мыслимой ниши: от бизнес-сайтов до блогов о еде или журналов о путешествиях — здесь найдется изображение на любой вкус! Так что просто просмотрите библиотеку, найдите несколько ключевых слов, которые подходят именно вам.
Когда у вас есть изображения, вы не всегда можете полагаться на то, что имел в виду фотограф, когда раскрашивал их. Так что на самом деле есть несколько способов оживить эти стоковые фотографии, чтобы они соответствовали стилю вашей страницы.
Во-первых, это Instagram-подобные фильтры для элементов Single Image. Примените фильтр, который вам нравится больше всего, и изображения будут иметь целостный вид.
Второй — наложение градиента для фона. Если вы установите изображение в качестве фона для любой строки или столбца, вы можете добавить наложение, и оно полностью изменит внешний вид.
Примечание: Это единственная функция, доступная только для версии Visual Composer Premium. Хотя вы по-прежнему можете получать бесплатные изображения с веб-сайта Unsplash, Visual Composer делает это быстрее и проще.
SEO с Insights
Последний инструмент, который мы рассмотрим, это Visual Composer Insights. Это встроенный инструмент анализа контента, который анализирует содержимое вашей страницы и дает предложения, которые могут улучшить SEO и производительность вашего сайта.И, как и все другие инструменты, о которых я говорил, вы можете найти его в редакторе Visual Composer. Просто нажмите на значок колокольчика на панели навигации, и вы увидите все, что он может предложить.
Примечание: Если Insights обнаружит какие-либо проблемы, на значке колокольчика будет красная точка, чтобы вы сразу узнали об этом.
В Insights критические проблемы отображаются красным цветом, предупреждения — желтым, а успехи — зеленым. И сценарии, которые проверяет Insights, отличаются от проверки оптимальности длины текста, отсутствия атрибута ALT для изображений, наличия заголовка h2 и даже проверки контраста на вашей странице.
И сценарии, которые проверяет Insights, отличаются от проверки оптимальности длины текста, отсутствия атрибута ALT для изображений, наличия заголовка h2 и даже проверки контраста на вашей странице.
Insights также покажет вам, где именно на вашей странице обнаружена проблема, поэтому вам не придется искать ее самостоятельно.
Так что, если вы все еще задаетесь вопросом, почему это так важно, я просто скажу — Google. Если вы хотите, чтобы вашу страницу было легко обнаружить, она должна следовать рекомендациям, которые алгоритм Google учитывает при определении места в результатах поиска для размещения вашего сайта.
И как только все проблемы исчезнут и все, что вы увидите, это маленький зеленый кружок Insights, вы можете похлопать себя по плечу и покончить со страницей!
Заключение
Мы прошли полный путь создания страницы с помощью Visual Composer, Bertha AI, Unsplash и Insights.Отличный набор инструментов, позволяющих создавать сайты быстрее, чем раньше. Надеюсь, вы попробуете их и добавите в свою рутину, как это сделал я.
Надеюсь, вы попробуете их и добавите в свою рутину, как это сделал я.
Что вы делаете, чтобы делать сайты быстрее? Дайте нам знать об этом в комментариях.
Полное руководство по Google Sites [20 шаблонов и примеров]
Хотите создать новый веб-сайт или обновить существующий сайт? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Если вы опытный создатель веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Между тем, если вы предпочитаете более пошаговый подход, мы предоставим вам это подробное руководство по Сайтам Google.
Сайты Google претерпели некоторые изменения с момента своего дебюта. Классическая версия выглядела так же, как Google Docs сейчас, но дополнительные функции и новые функции делают ее достойным конкурентом для владельцев бизнеса и создателей, которым нужна простая в использовании CMS.
Если у вас уже установлена и работает классическая версия Google Sites, рекомендуется переключиться на новый интерфейс.Обновленная структура дизайна намного проще в использовании благодаря перетаскиванию элементов дизайна и возможности быстрой вставки текста, изображений и видео.
Сайты Google бесплатны?
Сайты Google абсолютно бесплатны для любой стандартной учетной записи Google. Количество сайтов, которые вы можете создать, ограничено только 15 ГБ дискового пространства, предоставляемого вашей учетной записи, но вы можете приобрести больше в любое время. Стоит отметить, что это хранилище используется совместно со всеми другими вашими приложениями Google.
Не знаете, как запустить свой сайт Google? Начните с нашего пошагового руководства.
Как пользоваться сайтами Google
- Шаг 1. Откройте Сайты Google.
- Шаг 2.
 Откройте страницу поддержки Сайтов Google.
Откройте страницу поддержки Сайтов Google. - Шаг 3. Добавьте макеты, текст и изображения.
- Шаг 4. Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт.
- Шаг 5: Когда закончите, нажмите «Опубликовать».
- Шаг 6. Предоставьте другим пользователям возможность просматривать или редактировать ваш веб-сайт.
Давайте рассмотрим каждый из этих шагов более подробно.
1. Откройте Сайты Google.
Перейдите на Сайты Google, чтобы приступить к созданию нового веб-сайта. Нажмите + в нижнем углу, чтобы начать.
2. Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы ознакомиться со списком некоторых наиболее распространенных функций Сайтов Google.Держите эту вкладку открытой, пока вы создаете свой веб-сайт.
3.
 Добавьте макеты, текст и изображения.
Добавьте макеты, текст и изображения.Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
4. Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны непосредственно в Google и позволяют быстро изменять такие элементы, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны.Я включил несколько лучших шаблонов и тем ниже.
5. Когда закончите, нажмите «Опубликовать».
Выберите новый URL-адрес или свяжите свой сайт с доменным именем, которое у вас уже есть.
6. Разрешите другим просматривать или редактировать ваш сайт.
Как и в Google Docs, вы можете получить общую ссылку, чтобы другие пользователи могли просматривать ваш сайт или редактировать его.
Вроде просто, да? Это — по большей части — благодаря усилиям Google по оптимизации процесса создания и публикации. Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Как сделать сайт бесплатно в Google
- Откройте Сайты Google.
- Назовите свой сайт Google.
- Назовите свою первую веб-страницу.
- Выберите макет вашего сайта.
- Создать дополнительные страницы.
- Расширьте содержимое своего сайта.
- Выберите и добавьте тему.
- Опубликуйте свой сайт Google.
- Выберите свой веб-адрес и установите права просмотра.
- Включите свой собственный URL.
1. Откройте Сайты Google.
Для начала перейдите на Сайты Google. Нажмите на разноцветную кнопку + в правом нижнем углу.
2. Назовите свой сайт Google.
В левом верхнем углу экрана нажмите «Ввести имя сайта» и выберите имя для нового веб-сайта.
3. Назовите свою первую веб-страницу.
Щелкните Заголовок вашей страницы и введите заголовок для своей страницы. Вы можете изменить размер шрифта, добавить полужирный или курсивный текст, а также включить ссылки.
4. Выберите макет сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое. Нажмите на макет, который вы предпочитаете, или перетащите его на новый веб-сайт.
5.Добавьте медиафайлы на свой сайт.
По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в область Щелкните, чтобы изменить текст , затем щелкните Изменить изображение . Это вызывает меню, которое позволяет загружать медиафайлы — изображение с вашего компьютера или Google Диска, видео с YouTube или изображение с Google Maps.
6. Расширьте содержимое своего сайта.

Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана. Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок.Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.
7. Выберите и добавьте тему.
Нажмите «Темы» и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами. (Я включил несколько основных тем ниже.)
8. Опубликуйте свой сайт Google.
Когда вы довольны макетом и содержанием своего сайта, нажмите Опубликовать в правом верхнем углу.
9. Выберите свой веб-адрес и установите права просмотра.
Теперь вы можете выбрать веб-адрес и выбрать права на просмотр или редактирование вашего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10. Включите свой собственный URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги — вам нужно будет подтвердить, что вы являетесь владельцем URL-адреса, указать свой URL-адрес на свой сайт Google через платформу вашего хостинг-провайдера, а затем напрямую назначьте свой собственный URL. Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Лучшие шаблоны и темы Google Sites
Как отмечалось выше, Сайты Google предлагают несколько бесплатных шаблонов и тем. Вот некоторые из наших фаворитов, разработанные экспертами Google Sites в Steegle.
1. Эксперты-консультанты
Цена: $279
Отлично подходит для: консалтинговых компаний, организаций B2B и агентств
Профессиональному бизнесу нужен профессиональный сайт, и Стигл создал шаблон именно для этого. Consulting Experts — это яркий, настраиваемый макет, который поможет вам рассказать историю о том, как вы можете доставить своих клиентов из точки А в точку Б лучше, чем это могут сделать конкуренты.Карусель изображений и интеграция с Google Maps предоставляют платформу для отображения дополнительного контента, что делает его идеальным для веб-сайтов в стиле B2B.
2. Группа бухгалтерии
Цена: $279
Отлично подходит для: малого и среднего бизнеса
Если вы ищете современный шаблон Сайтов Google с четкими жирными линиями, обратите внимание на Accounting Team от Steegle. Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям.Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям.Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
3. Школьный портал
Цена: $279
Отлично подходит для: начальных и средних школ, колледжей, университетов и профессиональных училищ
Студенты, опекуны, преподаватели, профессора, администраторы, персонал — список людей, которые обеспечивают бесперебойную работу системы образования, довольно длинный. Но не должно быть сложно управлять всеми в одном месте.Шаблон школьного веб-сайта — это решение, которое не только позволяет сообщать новости кампуса для этих групп, но также обеспечивает публичный и частный доступ к содержимому, которое может понадобиться каждой группе. Пользовательские значки упрощают навигацию по этому шаблону, чтобы каждый мог найти нужную информацию.
4. Маркетинговое агентство
Цена: $279
Отлично подходит для: маркетинговых агентств и агентств недвижимости
Между маркетингом и агентствами недвижимости есть несколько общих черт, одна из которых заключается в необходимости цифрового присутствия, которое привлекает внимание потенциальных клиентов.Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.
5. Портал участников
Цена: $279
Отлично подходит для: некоммерческих организаций, ассоциаций и клубов
Было бы неплохо, если бы члены вашей организации имели доступ ко всей своей информации по требованию? Это и многое другое возможно с темой Members Portal для Сайтов Google.Steegle создал настраиваемый макет для вашего веб-сайта, который становится цифровой домашней базой для ваших участников. Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Примеры сайтов Google
Так как же выглядит отличный сайт Google? Мы искали в Интернете самые увлекательные и интуитивно понятные сайты Google, которые вдохновят вас на создание собственных.Вот некоторые из наших любимых примеров Google Site.
1. Jirvus Technologies
Сайт Jirvus Technologies переполнен жемчужинами, которые вдохновят вас на дизайн вашего сайта. Этот сайт Google демонстрирует многие из лучших функций платформы, от высококачественного фонового изображения до чистых CTA, которые вы можете реализовать на своем собственном сайте.
Что нам нравится на сайте Google Jirvus Technologies:
- Адаптивный макет
- Чистые CTA
- Отображение логотипа клиента
- Вызывные блоки
2.
 Образец участка школы Сильвании Образец веб-сайта
Образец участка школы Сильвании Образец веб-сайтаSylvania School представляет собой учебник на веб-странице. Практически каждая функция, доступная на Сайтах Google, показана в этом примере вместе с описанием того, как она используется, и возможностями для будущих вариантов использования. Самое приятное то, что он использует шаблон под названием Impression, который бесплатно поставляется с платформой Google Sites.
Что нам нравится в тестовом сайте Sylvania School Google:
- Встроенная презентация Google Slides
- Google Формы Раздел
- Обсуждение встроенных документов Google
- Модуль Google Карт
3.JSVFOTO
Веб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение связано с определенной категорией фотографий, что позволяет читателю не чувствовать себя подавленным при первом посещении сайта. Щедрое использование негативного пространства фокусирует взгляд посетителя на причине, по которой он щелкнул — чтобы увидеть красивую фотографию.
Что нам нравится в сайте Google JSVFOTO:
- Простой дизайн
- Высококачественные изображения
- Ограниченная, эффектная копия
- Щедрое использование пустого пространства
4.Дом Эммауса
Emmaus House — это дом престарелых, который отвечает за прием новых клиентов, обмен информацией с семьями клиентов и укомплектование учреждения талантливыми опекунами. Сайт Google компании — это конструктор веб-сайтов, который помогает команде достичь всех этих целей. Навигационное меню в верхней части содержит раздел для получения дополнительной информации о учреждении, о том, как заботятся о клиентах, и даже включает страницу, на которой соискатели могут подать заявку на открытые вакансии.
Что нам нравится в Emmaus House Google Site:
- Удобное меню навигации
- Портал вакансий персонала
- Яркая фотография
5. Филип Жепка
Филип Ржепка — чешский видеооператор и видеоредактор с опытом работы в коммерции и декорациях, а также умением рассказывать истории с помощью камеры. Главная страница его сайта поражает своими темными цветами, белым текстом и тонким движением. Использование видео на этом сайте хорошо реализовано, поскольку оно просто использует встроенные ссылки YouTube, которые не замедляют работу сайта, что означает положительный пользовательский опыт для посетителя.
Главная страница его сайта поражает своими темными цветами, белым текстом и тонким движением. Использование видео на этом сайте хорошо реализовано, поскольку оно просто использует встроенные ссылки YouTube, которые не замедляют работу сайта, что означает положительный пользовательский опыт для посетителя.
Что нам нравится в Google Site Филипа Ржепки:
- Встроенные видео YouTube
- Большие иконки социальных сетей в нижнем колонтитуле
- Карты изображений
- Фоновое видео героя
6. Эксперты по технологиям DrPete
Эта организация предоставляет консультационные услуги в области ИТ, аудит и проектную работу предприятиям, начиная от производства и заканчивая финансовыми услугами. Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу.Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.
Что нам нравится на сайте DrPete Technology Experts в Google:
- Текст заголовка жирным шрифтом
- Информационные карточки
- Что, Кто, Почему Раздел
7. ЗАВОД JMD
Художники найдут много вдохновения на сайте Google JMD Work. Этот яркий, веселый сайт знакомит читателя с художественным стилем Джо.Здесь он демонстрирует свое портфолио с образцами письма и произведениями искусства. Ниже он дает ссылки на некоторые из своих лучших проектов — и ссылки открываются в новой вкладке, чтобы читатель не потерял свое место на сайте JMD — любимая функция HubSpot!)
Что нам нравится на сайте Google JMD WORKS:
- Организованный портфель
- Яркая цветовая схема
- Внешние ссылки на проекты портфолио
- Обо мне Биография
8. Решения по защите и управлению
PCS является профессиональной технической организацией по продажам в электротехнической промышленности.![]() Компания использует динамичное, привлекательное изображение электростанции на своей домашней странице в сочетании с шестиугольными значками, чтобы помочь пользователю упростить работу с сайтом.
Компания использует динамичное, привлекательное изображение электростанции на своей домашней странице в сочетании с шестиугольными значками, чтобы помочь пользователю упростить работу с сайтом.
Что нам нравится в решениях по защите и управлению Сайт Google:
- Яркое изображение героя
- Уникальные значки навигации
- Сетка изображений
9. Школы Эль-Пасо Гридли
Знаете ли вы, что с помощью Google Sites можно создать веб-сайт для школы? Если вы создаете сайт для этой цели, El Paso Gridley Schools — отличный источник вдохновения.Этот пример сайта включает в себя некоторые из лучших функций Сайтов Google, такие как значки, настраиваемые кнопки и виджет календаря Google.
Что нам нравится на сайте Google El Paso Gridley Schools:
- Уникальные иконки
- Пользовательские кнопки CTA
- Календарь событий
- Сообщить о проблеме Форма Google
10.
 Камберлендский центр хищных птиц
Камберлендский центр хищных птицОдним из лучших преимуществ сайта Google является возможность бесплатно поделиться своим бизнесом, подработкой или хобби с общественностью.Этот универсальный доступ к платформе позволяет таким компаниям, как Cumberland Bird of Prey Center, предоставлять уникальные услуги по доставке обручальных колец. (Правильно, ваше обручальное кольцо может быть доставлено к алтарю птицей!) На этом веб-сайте вы найдете внутренние ссылки на другие страницы сайта для получения более подробной информации об услугах, прямой просмотр страницы компании в Facebook и карта центра посещения хищных птиц Камберленда.
Что нам нравится на сайте Google Cumberland Bird of Prey Center:
- Встроенные видео YouTube
- Внутренние ссылки
- Встроенная карта Google
- Подписка по электронной почте
11.Джошуа Помрой
Хотя Google Sites может иметь ограниченную функциональность по сравнению с другими конструкторами веб-сайтов, графический дизайнер Джошуа Помрой использует простую сетку во всю ширину, чтобы его работа говорила сама за себя. Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Что нам нравится в Google Site Джошуа Помероя:
- Красочная графика
- Симметричная сетка
- Ограниченная, эффектная копия
12.ООО «РВП Тренинг»
Провайдеры обучения, консультанты и фрилансеры — это пример Google Site для вас. Веб-сайт RWP Training Ltd был создан для поддержки как учащегося, проходящего обучение, так и работодателя, который курирует обучение. Как только посетитель веб-сайта выбирает вариант, с которым он идентифицирует себя, он попадает на другую страницу с более конкретной информацией о том, как начать работу с RWP Training Ltd.
.Что нам нравится на сайте Google RWP Training Ltd:
- Простая навигация
- Приветственное сообщение
- Фирменное изображение героя
13.
 Актуальные вещи
Актуальные вещиСуществует множество способов поэкспериментировать с макетом Google Sites, и Things Trending доказывает это. Когда люди в Интернете хотят ознакомиться с последними и лучшими новостями, тенденциями и контентом, они посещают Things Trending для удобного и практичного пользовательского интерфейса. На этом сайте используются GIF-файлы, раскрывающиеся списки аккордеонов и цветные блоки, чтобы читатель был заинтересован на странице.
Что нам нравится на сайте Google Things Trending:
- Часто задаваемые вопросы о раскрывающемся списке «Аккордеон»
- Изображение героя GIF
- Жирные кнопки призыва к действию
14.Мортон Парк Холл
Одними из лучших элементов для включения на ваш сайт Google являются приветственное сообщение, простая панель навигации и множество фотографий. Morton Park Hall делает все это и многое другое, что делает его отличным сайтом для подражания. В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
Что нам нравится на сайте Google Morton Park Hall:
- Изображение приветствующего героя
- Часы работы
- Встроенная карта Google
- Встроенное видео YouTube
15.9810
Четкие, чистые линии, полноразмерные изображения и жирный стиль шрифта сайта Google 9810 выделяются из толпы. 9810 даже использует меню-гамбургер вместо традиционного раздела навигации в заголовке. Это дает главному изображению больше пространства для дыхания и заставляет посетителя задаться вопросом: «Что еще находится ниже сгиба?»
Что нам нравится в сайте Google 9810:
- Полноэкранные изображения
- Жирный шрифт
- Текстовые призывы к действию
- Меню гамбургеров
Советы по сайтам Google
Хотите, чтобы ваш сайт Google выделялся из толпы? Мы дали вам несколько отличных советов по созданию сайтов.
1. Создайте кнопки CTA.
Если вы хотите привлечь внимание посетителей и стимулировать продажи или конверсию услуг, включите убедительный CTA, который сообщает о том, что представляет собой ваш бренд и что вы предлагаете. Наряду с привлекательным текстом для вашего CTA также рекомендуется добавить кнопки CTA, которые позволяют пользователям переходить по подписке на новостную рассылку или загружать страницы, которые предлагают немедленную ценность.
Наряду с привлекательным текстом для вашего CTA также рекомендуется добавить кнопки CTA, которые позволяют пользователям переходить по подписке на новостную рассылку или загружать страницы, которые предлагают немедленную ценность.
2. Создайте оглавление.
Для страниц со значительным объемом контента рекомендуется создать оглавление (ToC), которое позволит посетителям легко находить то, что они ищут, одним щелчком мыши.И вот почему: если вы заставите пользователей слишком долго прокручивать страницу, чтобы найти конкретную информацию, они просто перейдут к другому делу.
3. Воспользуйтесь преимуществами инструментов Google.
Медленные страницы раздражают пользователей и затрудняют привлечение внимания. В результате рекомендуется использовать такие инструменты, как Google Page Speed Insights, чтобы увидеть, как работает ваш сайт и где его можно улучшить.
4. Улучшите свою контактную страницу.
Также рекомендуется повысить эффективность страницы контактов. Это означает выход за рамки основных адресов электронной почты, чтобы предложить клиентам несколько способов связаться с ними. Где возможно, включите контактную форму, адрес электронной почты, номер телефона и учетные записи в социальных сетях, чтобы создать максимально широкую сеть.
Это означает выход за рамки основных адресов электронной почты, чтобы предложить клиентам несколько способов связаться с ними. Где возможно, включите контактную форму, адрес электронной почты, номер телефона и учетные записи в социальных сетях, чтобы создать максимально широкую сеть.
5. Оптимизация навигации.
Сделайте свой сайт простым, чтобы стимулировать повторные посещения. Это означает, что нужно выбрать одну организационную структуру и придерживаться ее. Например, вы можете выбрать навигацию по меню через верхнюю панель или боковую панель. Таким образом, пользователи понимают, что они могут получить доступ к любой странице вашего сайта, нажав на вкладку в вашем верхнем меню или боковом меню.
Часто задаваемые вопросы о Сайтах Google
1. Является ли Сайты Google хорошим конструктором веб-сайтов?
Ответ зависит от того, что вы ищете. Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Однако, если вы хотите создать более надежный веб-сайт для продаж или обслуживания, вам лучше подойдут более надежные инструменты для разработки сайта, которые предоставляются за ежемесячную или годовую плату.
2. Как загрузить данные на свой веб-сайт в Сайтах Google?
Загрузить файлы на свой веб-сайт очень просто: откройте свой сайт, выберите «Вставить», выберите файл, который хотите загрузить, снова нажмите «Вставить», а затем «Опубликовать» в правом верхнем углу.
Примечание. Официальная страница справки Google рекомендует сначала опубликовать файл в Документах, Таблицах или Презентациях перед загрузкой, чтобы сократить время отклика.
3. Как я могу зарабатывать на Сайтах Google?
Несмотря на то, что на вашем сайте Google можно продавать товары или услуги, особенно если у вас есть бизнес-аккаунт Google, одним из самых простых способов заработать деньги является показ рекламы с помощью Google AdSense.
Шаг 1: Создайте учетную запись AdSense.
Шаг 2: Откройте меню Дополнительные действия в правом верхнем углу вашего сайта и нажмите Управление сайтом .
Источник
Шаг 3: Нажмите Монетизировать в левой части страницы, затем Монетизировать этот сайт . Вам будет предложено войти в свою учетную запись AdSense.
Шаг 4: После входа в систему откройте любую из страниц вашего сайта в режиме редактирования, выберите «Вставить», а затем «AdSense», чтобы вставить рекламу прямо на страницу или на боковую панель.
Вы также можете настроить отображаемые объявления, чтобы они соответствовали общей теме или тону вашего сайта, и, если пользователи решат перейти по ссылке, вы получите небольшую плату за облегчение клика.
4. Как связать мой домен с сайтами Google?
Когда вы создаете сайт Google, URL-адрес будет отображаться как sites. google.com/a/domain/yoursitename — и хотя это работает для личных страниц, вам может понадобиться собственный URL-адрес, если вы планируете использовать свой сайт для профессиональных целей. деятельность или продажи продукции.
google.com/a/domain/yoursitename — и хотя это работает для личных страниц, вам может понадобиться собственный URL-адрес, если вы планируете использовать свой сайт для профессиональных целей. деятельность или продажи продукции.
Вот как указать ваш домен на сайт Google:
Шаг 1: Начните с регистрации предпочтительного домена у регистратора доменных имен.
Шаг 2: Перейдите к настройкам Сайтов в консоли администратора и выберите Пользовательский URL , затем нажмите Добавить > Продолжить и введите текущий домен Google Sites.
Шаг 3: Выберите Продолжить еще раз, затем введите свой пользовательский URL-адрес и нажмите Добавить пользовательский URL-адрес .
5. Как удалить страницу на Сайтах Google?
Вот как удалить страницу на Сайтах Google:
Шаг 1: Нажмите Pages в правой части вашего сайта
Шаг 2: Выберите Еще для страницы, которую вы хотите удалить, и выберите Удалить.
Сделали ошибку? Страницы сайтов хранятся в виде файлов в корзине Google Диска и могут быть восстановлены. Чтобы окончательно удалить страницу или сайт, вам также необходимо очистить корзину Google Диска.
Начало работы с Сайтами Google
Сайты Google — это простая в использовании платформа для создания веб-сайтов, которая позволяет быстро создавать и публиковать новые сайты. Хотя он не может конкурировать с некоторыми более совершенными, платными и бесплатными альтернативами, такими как Squarespace или Wix, это отличный способ запустить свой сайт без затрат на профессиональный дизайн и разработку.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
Создайте красивый веб-сайт быстро и легко
Когда-то создание красивого и стильного веб-сайта было дорогостоящим процессом. Конечно, если бы у вас были навыки, вы могли бы создать свои собственные. Но для большинства владельцев малого бизнеса ваши навыки лежат в другом месте. Вам нужно сосредоточиться на развитии своего бизнеса, а не на разработке веб-сайта вашей компании. С деньгами туго. Поиск хорошего дизайнера веб-сайта (или разработчика) требует времени, и если вы хотите сделать это правильно, с этим связаны постоянные расходы.(Помните — веб-сайт создается не только к Рождеству!)
Но для большинства владельцев малого бизнеса ваши навыки лежат в другом месте. Вам нужно сосредоточиться на развитии своего бизнеса, а не на разработке веб-сайта вашей компании. С деньгами туго. Поиск хорошего дизайнера веб-сайта (или разработчика) требует времени, и если вы хотите сделать это правильно, с этим связаны постоянные расходы.(Помните — веб-сайт создается не только к Рождеству!)
Мы это знаем. Мы также знаем, что в 2015 году любой веб-сайт должен быть «отзывчивым». Что это обозначает? Если у вас есть пара минут, я предлагаю вам прочитать отличный гостевой пост от ирландского дизайнера Стюарта Карри. Если у вас нет времени, вот очень короткая версия:
Адаптивный сайт должен правильно работать и отображаться на настольном компьютере, мобильном телефоне или планшете.
В 2015 году все больше и больше пользователей либо полностью отказываются от своих настольных компьютеров, либо проводят гораздо больше времени, взаимодействуя с Интернетом через свои мобильные устройства. Это реальность. И это реальность, которая влияет на ваш сайт. Если он не работает на маленьком экране или, по крайней мере, хорошо «деградирует» на мобильных устройствах, ваш бизнес может пострадать.
Это реальность. И это реальность, которая влияет на ваш сайт. Если он не работает на маленьком экране или, по крайней мере, хорошо «деградирует» на мобильных устройствах, ваш бизнес может пострадать.
Поэтому, когда мы искали новое решение для создания сайтов, которое можно было бы предложить вам, нашим клиентам, мы долго и упорно искали что-то, что могло бы решить эту проблему.
И так несколько дней назад, без лишнего шума, мы тихо запустили наш новый сервис конструктора сайтов.
Вы можете ознакомиться с демонстрационным сайтом, созданным одним из наших сотрудников, здесь.И если вы действительно хотите «надрать шины», попробуйте просмотреть его на своем мобильном телефоне, iPad или компьютере. Вы увидите, насколько хорошо он работает, независимо от того, насколько маленький экран вы используете для просмотра.
Вот краткий обзор функций, к которым вы сможете получить доступ:
youtube.com/embed/TX-dtnPe2rw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Мы думаем, что это довольно гладко, и мы надеемся, что вы тоже.
Это 100% хостинговая служба, поэтому вам не нужно беспокоиться об обновлении программного обеспечения — мы делаем все это за вас.
В зависимости от того, какой план вы выберете, у вас будет достаточно места, пропускной способности и функций, которые помогут вам создать привлекательный онлайн-дом для вашего бизнеса.
Все, что вам нужно, это доменное имя, и все готово!
Подробнее об этой новой услуге читайте в нашем пресс-релизе здесь.
Комментарии закрыты.
Обзор: быстро и недорого создайте свой собственный веб-сайт с Zyro
Если вы задаетесь вопросом, как создать веб-сайт, Zyro — это ответ. С помощью этого сервиса вы можете относительно легко и за небольшие деньги создать собственный сайт или интернет-магазин. И без знаний программирования. Хотите узнать больше о Zyro Website Builder? Так что приходите читать этот обзор.
И без знаний программирования. Хотите узнать больше о Zyro Website Builder? Так что приходите читать этот обзор.
Zyro — это конструктор веб-сайтов, с помощью которого вы можете создавать веб-сайты или интернет-магазины. Как это возможно, что мне не нужно знать программирование? Zyro работает по принципу WYSIWYG-редакторов (What You See Is What You Get). В этих редакторах страницы создаются с помощью готовых шаблонов внешнего вида и элементов, которые можно понимать как отдельные части веб-страницы.Итак, элементы — это заголовки, кнопки, формы, изображения и другие элементы, из которых состоит веб-страница. Все, что вам нужно для создания собственного веб-сайта, — это клавиатура и мышь. На самом деле вам нужно обойтись только этим при создании собственного веб-сайта.
Zyro — конструктор веб-сайтов от хостинговой компании Hostinger . Благодаря Zyro компания расширила свой портфель услуг. Конечно, Zyro хочет конкурировать с такими брендами, как Wix или Webnode .Вам интересно, есть ли у Zyro шанс конкурировать с другими платформами? Определенно.
Благодаря Zyro компания расширила свой портфель услуг. Конечно, Zyro хочет конкурировать с такими брендами, как Wix или Webnode .Вам интересно, есть ли у Zyro шанс конкурировать с другими платформами? Определенно.
Конструктор веб-сайтов Zyro подходит к веб-дизайну с более простым, но более ответственным подходом , чем, например, Wix. Тут я натыкаюсь на возможность расстановки элементов на странице, где Zyro не позволяет делать все, что только можно придумать, а старается держать вас в определенной сетке размещения элементов. В результате сгенерированный исходный код немного чище, а вместе с ним и сама веб-страница, вероятно, работает быстрее.
Однако, в отличие от конкурентов, Zyro не предлагает так много надстроек и приложений , которые можно легко интегрировать в веб-сайт одним щелчком мыши. Но не волнуйтесь, вы, вероятно, можете связать свой сайт или интернет-магазин на Zyro практически с чем угодно, вставив коды.
Zyro явно ориентирован на всех, кто хочет легко создать свой собственный веб-сайт . Без найма дорогих агентств или программистов.Создать простой веб-сайт, блог, большой журнал или интернет-магазин с 2500 товарами совсем не сложно с помощью этого редактора сайтов. На мой взгляд, Zyro — это минималистичный и простой инструмент, с помощью которого на 100 % можно создать свой собственный корпоративный или личный веб-сайт, но — это еще и способ легко создавать веб-сайты для клиентов и управлять ими из одного интерфейса с помощью одного инструмента. .
Основные функции и возможности редактора Конструктор веб-сайтов Zyro в первую очередь предлагает минималистичный интерфейс редактора . Возможно, поэтому я думаю, что это простой в использовании редактор для создания веб-сайтов, создания блога, а также интернет-магазина. Как я уже писал, это WYSIWYG-редактор, с помощью которого страницы создаются в реальном виде. Отдельные элементы перемещаются с помощью метода перетаскивания (захват и опускание) с помощью мыши. На сегодняшний день еще никто не придумал более простого способа создания сайта.
Как я уже писал, это WYSIWYG-редактор, с помощью которого страницы создаются в реальном виде. Отдельные элементы перемещаются с помощью метода перетаскивания (захват и опускание) с помощью мыши. На сегодняшний день еще никто не придумал более простого способа создания сайта.
Редактор Zyro можно переключать на более чем 20 языков.Есть английский, русский, польский, испанский, итальянский, португальский и другие. Однако чешский и словацкий по-прежнему отсутствуют.
Когда вы редактируете веб-страницу, вы можете заметить, что при наведении курсора на страницу ее элементы выделяются. Когда вы нажимаете на элемент, вы увидите другие параметры, которые вы можете сделать с ним. Например, переместить, перезаписать, сбросить или удалить его.
Пример редактора и редактирования элемента (главного заголовка). Zyro меня очень заинтересовала вспомогательная направляющая сетка, которая отображается при перемещении элемента. Эта сетка поможет вам создать веб-сайт. Он просто показывает, куда можно вставить элемент. Самое замечательное, что Zyro не позволит пользователям делать все. Так, например, он не позволяет вставлять элемент за пределы направляющей сетки. Это сохраняет своего рода мнимую чистоту исходного кода. Это ускорит загрузку веб-страниц, а также позволит правильно отображать их на всех устройствах, от компьютера до мобильного телефона.
Эта сетка поможет вам создать веб-сайт. Он просто показывает, куда можно вставить элемент. Самое замечательное, что Zyro не позволит пользователям делать все. Так, например, он не позволяет вставлять элемент за пределы направляющей сетки. Это сохраняет своего рода мнимую чистоту исходного кода. Это ускорит загрузку веб-страниц, а также позволит правильно отображать их на всех устройствах, от компьютера до мобильного телефона.
Если сравнивать с Wix , то он, как прямой конкурент, дает пользователям полную свободу творчества, но по своей практике знаю, что это не лучшее решение. Если пользователь слишком раскрепощает свое воображение, в результате веб-сайт становится бесполезным.
Но это не значит, что Зиро не даст мне свободы в работе. Я не это имел в виду. Наоборот, Zyro — это очень свободный , и элементы в нем можно перемещать, накладывать друг на друга и распределять абсолютно в соответствии с вашими собственными идеями.
Нет смысла писать об этом длинные абзацы, когда я могу показать вам работу с редактором на видео.
Видео: демонстрация работы с редактором Zyro. Ценовые пакетыZyro предлагает в общей сложности 4 ценовых варианта — Basic, Unleashed, eCommerce, eCommerce Plus. Ценообразование — такой мелкий маркетинговый трюк. Если вы перейдете к заказу определенного тарифа, вы обнаружите, что цены со скидкой применяются только при заказе на 4 года.
Ценовые пакеты конструктора сайтов Zyro. Я понимаю это, потому что веб-сайты обычно создаются на более длительный период времени , поэтому предупреждение о сниженной цене, вероятно, совершенно нормально, потому что оно побуждает вас просто подписаться на более длительный период времени и сэкономить. Но вам не нужно беспокоиться о том, что вам придется платить за все 4 года. Вы также можете выбрать более короткий период.
Базовый тариф — идеальный выбор для небольших сайтов и блогов.Вы можете легко присоединить свой собственный домен к страницам, которые вы создаете. Это самый дешевый тариф , поэтому конечно у него есть некоторые ограничения. Однако самое главное не упущено . Вы можете выбрать один из десятков шаблонов макета для своего сайта. У вас есть 1 ГБ дискового пространства, что более чем достаточно для небольших веб-сайтов.
Unleashed — это тариф, аналогичный базовому варианту услуги Basic, но с той разницей, что у вас больше настроек, плагинов , таких как чат, подключение к Facebook Pixel, интеграция платежного шлюза Stripe и др. вещи.С этим тарифом дисковое пространство больше не ограничено. Вы можете загружать неограниченное количество данных. К тарифу вы получаете бесплатный домен и можете вставлять свои HTML-коды на страницы с помощью виджета.
Ценовые тарифы eCommerce и eCommerce Plus предназначены для онлайн-предпринимателей, которые хотят осуществить свою мечту о собственном интернет-магазине с Zyro. Разница между двумя тарифами существенна. Во-первых, это количество товаров, которые могут отображаться в интернет-магазине.Для более дешевого тарифа это 100 продуктов, а для более дорогого — 2500. Еще одно отличие в том, что с помощью eCommerce Plus вы можете создать многоязычный магазин, который можно легко подключить к Facebook Shop, Instagram Store и Amazon.
Сравнение тарифов eCommerce и eCommerce Plus. Шаблоны Теперь я потихоньку узнаю, как делаются сайты на Zyro. Готовые шаблоны дизайна помогут вам запустить собственный веб-сайт почти за несколько минут. Теоретически. Шаблоны готовых сайтов. Вам нужно переписать тексты, изменить фотографии и нужно изменить шрифты, изменить цвета или немного изменить макет страницы. Такой веб-сайт завершается довольно быстро. Благодаря этому ваш сайт можно запустить за несколько минут. Если у вас есть готовые документы (тексты, изображения и т.д.). Основное назначение шаблонов — помочь вам с версткой сайта и выбором его внешнего вида. Его внешний вид будет таким, как будто сайт разработан и создан профессионалом.
Такой веб-сайт завершается довольно быстро. Благодаря этому ваш сайт можно запустить за несколько минут. Если у вас есть готовые документы (тексты, изображения и т.д.). Основное назначение шаблонов — помочь вам с версткой сайта и выбором его внешнего вида. Его внешний вид будет таким, как будто сайт разработан и создан профессионалом.
Zyro имеет десятки шаблонов, разбитых на тематические категории. Например, если вы хотите создать сайт для фотографа, вы переходите в соответствующую категорию и выбираете из шаблонов для фотографов. Но вы можете выбрать шаблон макета для ресторана, если вам нравится его макет, и легко переделать его с помощью веб-редактора для фотографа.
Если вам не нравится какой-либо внешний вид, вы можете создать свой собственный шаблон с нуля. При выборе шаблонов выберите тот, который называется Начать с нуля. Вы можете начать свой сайт буквально с чистой страницы, на которой ничего нет. Зайро не мешает оригинальность и собственная фантазия.
Зайро не мешает оригинальность и собственная фантазия.
Это просто, и у вас есть в общей сложности 3 способа создать свой веб-сайт: начать с шаблона макета, генератора веб-сайтов AI или создать свой веб-сайт с помощью искусственного интеллекта. Третий вариант — импортировать существующую веб-страницу.
Способы создания нового сайта.О шаблонах и о том, как с ними работать, я писал чуть ранее, поэтому опишу два других способа создания сайтов на Zyro.
Веб-сайт AI Генератор Это просто. Искусственный интеллект задаст вам несколько вопросов , например, будете ли вы продавать через Интернет, какой тип веб-сайта вы создаете, как должны выглядеть кнопки, какая цветовая палитра вам нравится, какой шрифт вам нравится и так далее.Основываясь на ответах на эти вопросы, искусственный интеллект в конечном итоге сгенерирует веб-сайт, который должен выглядеть так, как вы этого хотите.
Меня очень заинтересовала функция импорта существующих сайтов на Zyro. Эта функция все еще находится на стадии бета-тестирования, но Мне интересно, как она работает. Введите URL сайта в поле в редакторе и дождитесь импорта.Это занимает несколько минут. Ну конечно результат не 100% , но Zyro умеет скачивать изображения, тексты и выкладывать их на странице по оригинальному шаблону. В конце концов, однако, необходима корректировка. Однако это будет зависеть от сложности импортируемого сайта.
Импортируйте существующий сайт в Zyro. Инструкция: Веб-дизайн на Zyro Выше я показал вам способы создания веб-сайтов на Zyro. В этом уроке я сосредоточусь на создании страниц с использованием заранее подготовленного шаблона. Для меня это, наверное, лучший и самый простой вариант.
Всему процессу создания предшествует выбор шаблона. Какой шаблон выбрать? Выберите тот, который вам нравится больше всего. Конечно, проще всего выбрать шаблон прямо из той категории шаблонов, которая связана с тематикой сайта. Перед выбором шаблона вы можете просмотреть его.
Мне нужно будет создать сайт для нового фитнес-центра, поэтому для этой цели я выберу шаблон тематического вида.
Выбор шаблона. Меня первым заинтересовала замена изображения на фоне сайта. Меня это не очень устраивает. Нажмите кнопку «Фон», а затем изображение с надписью «Заменить изображение». На следующем шаге я либо выберу изображение на своем компьютере, либо изображение из базы данных изображений . Вы можете легко искать в нем. На видео видно, что изображение, которое я выбрал, слишком яркое и поэтому основной заголовок не виден. Вот почему я использовал функцию непрозрачности наложения , которая делает изображение немного темнее.
После изменения основного изображения мне нужно отредактировать основной заголовок. В редакторе легко работать с текстом и есть множество настроек. Наведите указатель мыши на текст, который хотите изменить, и нажмите «Редактировать текст». Это откроет возможности для работы с текстом. Например, вы можете изменить его стиль, размер, выделение полужирным шрифтом, курсивом и так далее. Я просто набираю текст с клавиатуры.
Работа с текстом. Как изменить веб-навигацию и как работать с подстраницами?Опять все просто.Я покажу вам в видео, где вы также увидите, как перемещаются пункты меню, переименовываются подстраницы.
Видео: работа с веб-навигацией и подстраницами.В редакторе есть много вариантов настроек. В этой статье и кратком руководстве я главным образом хотел показать вам, что работа в таком редакторе совсем не сложна.
SEO-настройки в Zyro SEO-настройки сайта в основном касаются самого контента. Это значит, что важно правильно работать с текстами, заголовками и подписями к изображениям.В Zyro вы можете редактировать заголовки и подписи страниц. Редактировать URL после косой черты тоже не проблема. Zyro Website Builder — это SEO-дружественный редактор.
Это значит, что важно правильно работать с текстами, заголовками и подписями к изображениям.В Zyro вы можете редактировать заголовки и подписи страниц. Редактировать URL после косой черты тоже не проблема. Zyro Website Builder — это SEO-дружественный редактор.
Наши читатели могут приобрести конструктор страниц Zyro со скидкой 10%. Просто зайдите на страницу с бонусами для читателей, где вы всегда найдете актуальные купоны на скидку.
Заключение и оценка Хоть я и не уделил этому в тексте особого внимания, хотелось бы закончить пояснением, например, недостающих аксессуаров и ссылок на третьих лиц.Когда я сравниваю Zyro с конкурентами, у конкурентов Zyro уже есть ссылки, с помощью которых вы можете, например, войти в систему, ввести ключ API или что-то еще, и ваш сайт сразу же подключается к другому сервису. Zyro — минималистичный редактор, поэтому здесь такие вещи отсутствуют. Но эти отсутствующие ссылки компенсируют возможность вставки HTML-кода в любом месте страницы. Благодаря этому он предлагает возможность подключить ваш сайт к Zyro практически с любым сервисом.
Zyro — минималистичный редактор, поэтому здесь такие вещи отсутствуют. Но эти отсутствующие ссылки компенсируют возможность вставки HTML-кода в любом месте страницы. Благодаря этому он предлагает возможность подключить ваш сайт к Zyro практически с любым сервисом.
Мне нравится минималистичный и быстрый редактор, который стал для меня интуитивно понятным за очень короткое время.В нем не заблудишься и сразу знаешь, куда идти. Это очень важно при работе в Интернете. В других редакторах есть много функций, настроек, дополнений, но тогда вы вряд ли это узнаете. Я должен дать здесь явные плюсы, потому что могу себе представить, что буду рекомендовать Zyro неопытным новичкам.
46 лучших конструкторов сайтов, отсортированных по популярности
Если вам нужен быстрый совет о том, как создать веб-сайт без особых усилий, попробуйте воспользоваться бесплатным конструктором веб-сайтов.
Невероятно, сколько веб-сайтов сегодня доступно в Интернете. Веб-сайты постоянно развиваются и расширяются с точки зрения разнообразия и функциональности. Мы не можем представить человека без личного веб-сайта или веб-сайта, посвященного его или ее бизнесу или интересам. Однако до сих пор есть люди, у которых его нет.
Веб-сайты постоянно развиваются и расширяются с точки зрения разнообразия и функциональности. Мы не можем представить человека без личного веб-сайта или веб-сайта, посвященного его или ее бизнесу или интересам. Однако до сих пор есть люди, у которых его нет.
Для начинающих и тех, кто хочет показать что-то новое, существует множество вариантов программного обеспечения для создания веб-сайтов в режиме онлайн и в автономном режиме.
Что такое конструктор сайтов и как он работает?
Конструкторы сайтов — лучший вариант для людей, которые не имеют навыков программирования и имеют ограниченное количество времени и денег.Тем не менее, профессионалы иногда могут получить доступ к этим инструментам, потому что большинство из них обеспечивают визуальное представление веб-сайта и позволяют пользователям разрабатывать веб-сайты как можно быстрее.
Лучшие современные конструкторы веб-сайтов предлагают широкий спектр современных функций, включая адаптивный дизайн, одно- и многостраничные веб-сайты с анимацией, фоновыми изображениями и видео, встраиванием мультимедиа и многое другое.
С лучшими разработчиками веб-сайтов вы можете создать действительно профессиональный и привлекательный веб-сайт за считанные минуты.
Вот список из 46 лучших разработчиков веб-сайтов, которые позволят вам самостоятельно создавать профессионально выглядящие веб-сайты.
Надеемся, что этот обзор конструктора веб-сайтов поможет вам определить, какое программное обеспечение для создания веб-сайтов идеально подходит для вас.
Alexa Rank и уникальные ежемесячные посещения используются для упорядочения этого списка.
1. GoDaddy
Рейтинг Alexa: 92
Посещений в месяц: 39 600 000
GoDaddy (www.godaddy.com) претендует на звание одной из популярных платформ для создания веб-сайтов. Основными направлениями компании GoDaddy являются продажа доменных имен, предоставление услуг хостинга и предложение решений для создания сайтов. Вы сами решаете, нужно ли вам создать сайт самостоятельно или нанять профессионала для выполнения этой задачи. Но если вы выберете первый вариант, вы можете использовать планы GoCentral и WordPress DIY.
Но если вы выберете первый вариант, вы можете использовать планы GoCentral и WordPress DIY.
Если мы присмотримся к редактору сайта GoCentral, он будет похож на тот, что есть у Wix. Вы можете выбрать шаблон сайта в соответствии с вашим ежемесячным планом.
Для создания и размещения веб-сайта доступно 3 уровня плана. GoDaddy включает 1 ГБ, 10 ГБ и 50 ГБ дискового пространства соответственно. Бизнес-план позволяет использовать 300 различных шаблонов, в то время как количество тем в Персональном плане ограничено только 50 дизайнами. После того, как вы начали работу с шаблоном, вы получаете доступ к параметрам дизайна. Панель справа позволяет использовать разделы сайта и настраивать их наиболее удобным образом. Редактор GoCentral включает интеграцию с социальными сетями, фотогалереи, встраивание видео и SoundCloud, формы подписки и контакта, службу бронирования OpenTable и многое другое.
В зависимости от выбранного плана GoDaddy предоставляет вам интеграцию с PayPal, безопасность SSL, SEO, встроенную корзину для покупок и другие функции, которые пригодятся при ведении онлайн-бизнеса.
Если вам нужно создать интернет-магазин, вы также можете воспользоваться услугами по созданию интернет-магазина от GoDaddy. Вы не только сможете установить онлайн-присутствие своих продуктов и услуг, но также сможете управлять заказами и запасами для своего интернет-магазина.
Компания GoDaddy известна своей безупречной службой поддержки клиентов. Они предлагают круглосуточный чат и электронную почту, поддержку по телефону.
2. Уибли
Рейтинг Alexa: 468
Посещений в месяц: 152 900 000 (включая сайты пользователей в поддомене weebly.com)
Weebly (www.weebly.com) может быть приемлемым решением для создания сайтов для тех, кто хочет быстро запустить свои сайты, поскольку оно разработано специально для пользователей с меньшими техническими знаниями в области кодирования.
Если мы покопаемся в обзорных статьях по созданию веб-сайтов, Weebly считается одним из самых простых онлайн-инструментов веб-дизайна благодаря интуитивно понятной основе перетаскивания. Бесплатный конструктор веб-сайтов Weebly вообще не требует кодирования, но у вас все еще есть возможность изменить HTML и CSS вашего веб-сайта для более продвинутой настройки.
Бесплатный конструктор веб-сайтов Weebly вообще не требует кодирования, но у вас все еще есть возможность изменить HTML и CSS вашего веб-сайта для более продвинутой настройки.
Для начала вам нужно выбрать один из 40+ заранее разработанных макетов с точки зрения того, что вы хотите получить в итоге. Существует множество адаптивных тем для создания интернет-магазинов, личных или бизнес-сайтов, портфолио, блогов и страниц событий.Веб-сайты, созданные с помощью бесплатного конструктора веб-сайтов Weebly, выглядят стильно и модно. Вам не нужно беспокоиться об их отзывчивости, поскольку они изначально оптимизированы для мобильных устройств.
Панель инструментов бесплатного конструктора веб-сайтов содержит структурные блоки, которые включают в себя разделы и разделители, основные элементы, такие как заголовок, текст, слайд-шоу, галерею, карту и контактную форму, инструменты электронной коммерции и медиаинтеграцию для встраивания видео, аудио и других файлов. Создание веб-сайта сводится к простому перетаскиванию мышью конструктора веб-сайтов, что существенно упрощает разработку веб-сайта.
Создавая собственный веб-сайт на платформе Weebly, вы постоянно контролируете процесс визуально, так как можете буквально наблюдать, как ваш сайт превращается в то, что вы ожидаете.
Weebly предлагает бесплатный хостинг и услуги по созданию веб-сайтов, а также предоставляет несколько дополнительных планов обновления, которые подразумевают наличие бесплатного домена, расширенные функции для электронной коммерции и маркетинга, защиту паролем, видеофоны и многое другое.
3. Викс
Рейтинг Alexa: 154
Посещений в месяц: 49 400 000 (включая сайты пользователей под доменом ‘wix.ком’)
По сравнению с большинством лучших конструкторов сайтов Wix (www.wix.com) в последнее время набирает все большую популярность. Теперь Wix удостоен звания самого удобного онлайн-конструктора веб-сайтов с пустым холстом.
Wix стремится предоставить пользователям больше гибкости и свободы веб-дизайна, придерживаясь собственной концепции «абсолютного позиционирования». Это означает, что вы можете перетаскивать элементы программного обеспечения веб-сайта в любое место на странице, изменять их размер и оформлять по-своему.
Wix Free Website Builder имеет разнообразное количество настраиваемых модулей: множество меню с их расширенными возможностями навигации, декоративными формами, адаптивными галереями, встраиваемыми музыкальными и видеомодулями, кнопками и элементами социальных сетей — словом, всего, что полностью достаточно для создания уникального дизайна сайта.Если вам все еще чего-то не хватает, вы можете обратиться к сторонним инструментам, таким как чат, комментарии, магазины Wix, поиск по сайту и другим.
Если сравнивать лучшие конструкторы сайтов, Wix во многом превосходит Weebly по дизайну элементов сайта. По этой причине Wix удовлетворит потребности пользователей, которые предпочитают вдаваться в детали, уточняя каждую отдельную часть веб-страницы.
Кроме того, Wix предоставляет коллекции легко настраиваемых шаблонов веб-сайтов, разделенных на соответствующие категории.Использование этих шаблонов ускоряет процесс веб-дизайна и позволяет создавать бизнес-сайты, портфолио, целевые страницы, блоги о моде и другие виды веб-сайтов за считанные минуты. Wix — это рекомендуемое предложение от большинства авторов обзоров конструкторов сайтов и веб-профессионалов.
4. Площадь
Рейтинг Alexa: 347Посещений в месяц: 30 900 000 (включая сайты пользователей в субдомене ‘squarespace.com’)
Squarespace (www.squarespace.com) — один из старейших лучших разработчиков веб-сайтов, поскольку он существует в мире Интернета более 10 лет, но мы признаем, что это все еще процветающая компания, обслуживающая своих клиентов и придумывающая новый веб-дизайн. идеи и особенности.Теперь Squarespace Website Builder в основном считается правильным выбором для пользователей, которые сосредоточены на процессе проектирования, формирования и стилизации.
идеи и особенности.Теперь Squarespace Website Builder в основном считается правильным выбором для пользователей, которые сосредоточены на процессе проектирования, формирования и стилизации.
Чтобы начать работу, вам необходимо зарегистрироваться и выбрать одну из богатой библиотеки тем на веб-сайте Squarespace. Само создание веб-сайта так же просто, как детская игра: просто нажмите кнопку «Drop», выберите, управляйте и легко настраивайте универсальные элементы сайта, такие как текст, цитаты, изображения и видео, карусели и галереи сетки, формы, линии и разделители.Хотя Squarespace позволяет вам создавать веб-сайты без написания строки кода, вы сможете отредактировать существующий код веб-сайта и вставить один из своих, если вы перейдете на профессиональный или бизнес-план.
Большинству пользователей нравится, как они могут обрабатывать изображения на странице: все добавленные изображения полностью настраиваются, а не ограничены сеткой, поэтому вы можете удобно обрезать или увеличивать их так, как вы хотите, чтобы они отображались на вашей веб-странице. Существует также множество функций и параметров настройки, которые позволяют каждому создавать адаптивные веб-сайты, обеспечивающие идеальный просмотр.
Существует также множество функций и параметров настройки, которые позволяют каждому создавать адаптивные веб-сайты, обеспечивающие идеальный просмотр.
Squarespace поддерживает множество полезных функций для создания блогов и веб-сайтов электронной коммерции: разделение на категории, теги, редактируемые URL-адреса, интеграцию Disqus, простое управление продуктами, настройку оформления заказа, надежную систему налогообложения и многое другое.
5. Джимдо
Рейтинг Alexa: 3325
Посещений в месяц: 6 700 000 (включая сайты пользователей в субдомене ‘jimdo.com’)
Jimdo (www.jimdo.com) Бесплатный конструктор сайтов изначально был создан в Германии, и теперь им пользуются миллионы людей по всему миру.С помощью бесплатного конструктора сайтов Jimdo было создано более 20 миллионов сайтов.
Jimdo уверенно входит в десятку лучших инструментов для создания сайтов. Причина в том, что он хорошо продуман и предлагает достаточное количество полезных функций для разработки интернет-магазинов или блогов. Так что, если вы планируете создать веб-сайт электронной коммерции без кода, Jimdo может стать вашим идеальным выбором.
Причина в том, что он хорошо продуман и предлагает достаточное количество полезных функций для разработки интернет-магазинов или блогов. Так что, если вы планируете создать веб-сайт электронной коммерции без кода, Jimdo может стать вашим идеальным выбором.
Если вы не являетесь носителем английского языка, вы можете пользоваться многоязычными услугами при создании веб-сайтов — по сравнению с другими лучшими конструкторами веб-сайтов, Jimdo поддерживает 9 языков.
Бесплатные сервисыJimdo позволяют делать сайты с относительно высокой функциональностью. Вам не будет предложено обновиться, и вы не ограничены временем использования бесплатной платформы Jimdo, но вы всегда можете использовать платную платформу, если вам нужен более широкий набор функций.
РедакторJimdo чрезвычайно прост в использовании: он состоит из областей, на которые вы можете размещать элементы веб-сайта. Эти элементы могут располагаться как вертикальными, так и горизонтальными рядами.
youtube.com/embed/uj5U2Y0_h-I?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>Как упоминалось ранее, Jimdo имеет отличные функции электронной коммерции и ведения блога.Jimdo позволяет создавать веб-сайты блогов с различными социальными сетями и файловой интеграцией. Электронная коммерция Jimdo имеет не меньше возможностей: налоговая система, способы оплаты, отображение и доступность товара и многое другое.
6. 1 и 1
Рейтинг Alexa: 1050
Посещений в месяц: 6 800 000
1&1 (www.1and1.com) — широко используемая хостинговая платформа, предоставляющая решения для создания веб-сайтов, доменные имена и услуги веб-хостинга. Компания 1&1 запустила довольно простой и бесплатный конструктор веб-сайтов, которым пользуются более 19 миллионов клиентов, и он становится все более популярным в Европа и США.1&1 широко рекламировался The Telegraph как один из самых простых и лучших конструкторов веб-сайтов в мире, а также сотрудничал с Google и Microsoft. До 2010 года 1&1 сотрудничала с Jimdo. Вот почему мы можем визуально наблюдать некоторое сходство между этими двумя программами для создания сайтов.
До 2010 года 1&1 сотрудничала с Jimdo. Вот почему мы можем визуально наблюдать некоторое сходство между этими двумя программами для создания сайтов.
1&1 вырос как поставщик шаблонов веб-сайтов для бизнеса. Он предлагает огромное количество различных тем (более 130) и охватывает около 180 отраслей.
1&1 также использует концепцию перетаскивания, но предлагает более ограниченную функциональность, чем его конкуренты.Веб-сайты, созданные с помощью бесплатного конструктора веб-сайтов 1&1, выглядят красиво, но им не хватает мобильной версии.
К сожалению, бесплатных сервисов нет, так как пользователям необходимо получить лицензию с месячной гарантией возврата денег.
7. One.com
Рейтинг Alexa: 1978
Посещений в месяц: 10 600 000
Если вы ищете экономичное решение для создания веб-сайтов, вы можете найти One.com (www.one.com). One.com в основном является платформой для веб-хостинга, но в ее распоряжении есть довольно хороший бесплатный конструктор сайтов. Он включен в каждый пакет, который One.com предлагает с регистрацией домена и местом для хранения веб-сайта. Как и большинство лучших конструкторов сайтов, One.com позволяет создавать сайты без знания языков программирования.
Он включен в каждый пакет, который One.com предлагает с регистрацией домена и местом для хранения веб-сайта. Как и большинство лучших конструкторов сайтов, One.com позволяет создавать сайты без знания языков программирования.
Первоначально One.com предоставляла свои услуги в Дании, где она была основана в 2002 году. Теперь масштабы использования приложения увеличились до 1 миллиона пользователей по всему миру.
К сожалению, редактор веб-сайтов One.com не является бесплатным онлайн-программным обеспечением для веб-дизайна: вы можете выбрать наиболее подходящий пакет и получить возмещение через 15 дней его использования.Если вы решите работать с ним, вы, как правило, можете приобрести годовую лицензию.
Говоря о веб-редакторе One.com, он довольно интуитивно понятен и позволяет размещать элементы сайта на странице в любом месте и редактировать их без ограничений. Визуально вы можете иметь свой сайт именно таким, каким хотите. Есть также дополнительные дизайнерские свойства, необходимые для создания привлекательного конкурентного веб-сайта.
Редактор веб-сайтов One.com имеет параметры предварительного просмотра, поэтому вы можете изучить свой веб-сайт так, как он выглядит на мобильных и других устройствах.One.com предлагает электронную коммерцию как интернет-магазин и функции ведения блога, которые стоит попробовать. Доступно 100 основных шаблонов, но они отзывчивы и довольно привлекательны.
8. Друпал
Рейтинг Alexa: 3382
Посещений в месяц: 1 600 000
Drupal (www.drupal.org) — хорошо известная CMS, но ее создатели называют ее системой публикации сообщества, потому что она больше похожа на социальную среду. Drupal пытается максимально использовать CMS, блоги, электронную коммерцию и форумы и интегрировать их в одну наиболее удобную платформу.
Drupal имеет ряд модулей, которые можно добавить на страницу и настроить по мере необходимости. Имеет широкий функционал: средство редактирования графики, управление меню, управление пользователями и другие..jpg) Благодаря им Drupal позволяет разрабатывать социальные сети, веб-сайты блогов, дискуссионные сайты со встроенными функциями покупок и электронной коммерции.
Благодаря им Drupal позволяет разрабатывать социальные сети, веб-сайты блогов, дискуссионные сайты со встроенными функциями покупок и электронной коммерции.
Drupal имеет несколько отдельных слоев для системного кода, кода CSS и HTML, а также для пользовательских модификаций.
С Drupal легко управлять любыми элементами контента: аудио, видео, текстом, статистикой, опросами и другими.Доступно огромное количество полезных скриптов и плагинов. Вам решать, будете ли вы использовать свои собственные плагины или плагины из Drupal.
Предустановленные функции и параметры страницы облегчают процесс создания веб-сайта, позволяя создавать как простые, так и сложные веб-сайты.
9. uCoz
Рейтинг Alexa: 19 842
Посещений в месяц: 1 300 000 (включая сайты пользователей под доменом ucoz.com)
uCoz (www.ucoz.com) — российский бесплатный конструктор веб-сайтов, работающий в сети с 2005 года, предоставляющий решения для веб-хостинга и CMS. uCoz может быть идеальным выбором для тех, кто не занимается кодированием и не имеет каких-либо знаний в области программирования, но он также привлекает внимание профессионалов веб-дизайна, поскольку позволяет изменять код и визуальную настройку. Как правило, uCoz можно назвать отличным примером бесплатного конструктора сайтов, но у него все равно есть некоторые недостатки.
uCoz может быть идеальным выбором для тех, кто не занимается кодированием и не имеет каких-либо знаний в области программирования, но он также привлекает внимание профессионалов веб-дизайна, поскольку позволяет изменять код и визуальную настройку. Как правило, uCoz можно назвать отличным примером бесплатного конструктора сайтов, но у него все равно есть некоторые недостатки.
uCoz легко начать работу: любой установит его и настроит необходимый шаблон с модулями за считанные секунды.Он предлагает множество простых и расширенных опций как для новичков, так и для профессионалов, которые обеспечивают захватывающий опыт создания веб-сайтов.
uCoz позволяет выбирать из более чем 200 тем сайта, предлагающих различные потрясающие виджеты и полезные гаджеты. Его веб-редактор позволяет настраивать веб-сайты простым щелчком мыши. Разрешается создавать собственные темы и обмениваться ими при редактировании сайта.
10. Сетки
Рейтинг Alexa: 3803
Посещений в месяц: 2 600 000 (включая сайты пользователей в поддомене ‘webs. ком’)
ком’)
Webs (www.webs.com) предоставляет услуги по созданию веб-сайтов с 2001 года, и ее по-прежнему можно назвать процветающей компанией с современными и востребованными решениями для создания сайтов, несмотря на появление других более крупных инструментов для создания сайтов, таких как wix и Weebly. . Сейчас около 50 миллионов пользователей по всему миру создали и разместили свой веб-сайт благодаря помощи Webs. Первоначально Webs пытались создавать веб-сайты, ориентированные только на бизнес, но теперь они используются для более универсальных целей.
В 2012 году Webs запустила SiteBuilder 3.Это редактор сайтов WYSIWYG на основе перетаскивания с большой коллекцией красивых функциональных макетов веб-сайтов, поэтому пользователи имеют больше контроля над опытом просмотра. Клиентам Webs просто нужно сделать несколько кликов, чтобы перетащить модули веб-сайта, такие как слайд-шоу, изображения, абзацы, и оформить их так, как им нравится.
Более того, Webs славится своими услугами по созданию сайтов. Пользователи имеют право редактировать свои веб-сайты членства непосредственно на своих сайтах.
Пользователи имеют право редактировать свои веб-сайты членства непосредственно на своих сайтах.
Webs также предоставляет App Store, где вы можете найти мощные сторонние инструменты для интеграции SEO, систем обмена, инструментов управления информацией и других на свой веб-сайт.Кроме того, на выбор доступно 450 тем сайта с адаптивным дизайном.
11. i-страница
Рейтинг Alexa: 5 508
Посещений в месяц: 1 300 000 (включая сайты пользователей в субдомене ipage.com)
iPage (www.ipage.com) стал популярным благодаря предоставлению услуг по созданию веб-сайтов по самым низким ценам. Но его дешевизна не означает низкого качества, поскольку он предлагает приемлемые инструменты веб-дизайна и поддержку клиентов. Компания была основана в 2009 году ветеранами отрасли, которые стояли за организацией Endurance International Group, владеющей GoDaddy, BlueHost и другими веб-хостингами.
iPage полностью удобен в использовании, нет проблем, чтобы быстро начать работу. iPage основан на бесплатном конструкторе веб-сайтов Weebly, который понятен даже новичкам в веб-дизайне.
Чтобы начать создавать, вам нужно просто зайти в свою учетную запись iPage и выбрать редактор веб-сайтов Weebly drag and drop в разделе «Веб-сайт».
Большинство экспертов по созданию веб-сайтов сказали бы, что даже несмотря на то, что iPage использует устаревшую версию конструктора сайтов Weebly, вы можете создать достойный веб-сайт с его помощью, поскольку он предлагает отличные ориентированные на пользователя функции с чрезвычайно простым в использовании интерфейсом.
Что касается поддержки клиентов, то есть специалисты по веб-разработке, которые дадут вам ценные, полезные и профессиональные советы, если у вас возникнут какие-либо проблемы с iPage.
Существует отличная коллекция тем для сайтов, из которых вы можете использовать полностью адаптированные для мобильных устройств шаблоны веб-сайтов. Также можно подать заявку на услуги WordPress и Joomla в конструкторе сайтов iPage.
Также можно подать заявку на услуги WordPress и Joomla в конструкторе сайтов iPage.
12. Сайты Зохо
Рейтинг Alexa: 159
Посещений в месяц: 50 800 000
Сайты Zoho (www.zoho.eu) позволяет каждому, у кого нет опыта программирования, справиться с созданием как простых, так и более сложных мощных веб-сайтов.
Раньше для использования Zoho Sites был доступен только бесплатный план, теперь пользователи могут создавать веб-сайты бесплатно, а также оплачивать более продвинутые функции.
Zoho Sites — типичный редактор сайтов с перетаскиванием. Вы размещаете элемент веб-сайта на холсте и редактируете его прямо там. Весь процесс создания сайта прост и понятен. Если вы занимаетесь программированием и расширенной настройкой веб-сайта, на панели инструментов есть редактор кода HTML/CSS.
Zoho Sites известен своим многофункциональным конструктором форм. Например, его конструктор CRM позволяет работать с запросами в службу поддержки, а его формы легко настраиваются.
Например, его конструктор CRM позволяет работать с запросами в службу поддержки, а его формы легко настраиваются.
Пользователи имеют доступ к более чем 80 шаблонам сайтов, которые можно легко настроить по своему усмотрению.
13. Поразительно
Рейтинг Alexa: 2359
Посещений в месяц: 1 500 000 (включая сайты пользователей в субдомене ‘strikingly.com’)
Поразительно (www.поразительно.com) Конструктор веб-сайтов фокусируется на создании одностраничных веб-сайтов, что является веб-тенденцией последних лет. Поразительно был основан в 2012 году, и теперь это постоянно растущая и надежная платформа для создания сайтов.
Удовлетворяет потребности пользователей, которым нужен элегантный личный веб-сайт или надежный веб-сайт для малого бизнеса. Как и большинство инструментов веб-дизайна, он поддерживает удобные функции перетаскивания при создании сайтов.
Поразительно настолько прост и понятен, что процесс создания сайта может превратиться в удивительное и веселое приключение.
Пользователям требуется несколько минут, чтобы начать создавать веб-сайты, начиная с создания новой учетной записи и заканчивая выбором шаблона веб-сайта.
Левая боковая панель редактора сайта Strikingly разделена на разделы: о нас, магазин, посещение, регистрация и другие. Вы можете легко перетаскивать элементы с панели и редактировать их на странице.
Доступно всего 19 красивых и функциональных тем. Они соответствуют категориям деловых и личных веб-сайтов.
14.Сетевые решения
Рейтинг Alexa: 5 563
Посещений в месяц: 1 100 000
Network Solutions (www.networksolutions.com) предоставляет несколько планов веб-хостинга, которые поставляются вместе с бесплатным конструктором веб-сайтов. Вы можете загружать файлы через FTP, использовать шаблоны сайтов, выбирать картинки из каталога изображений, обращаться к открытым источникам, таким как Drupal и Joomla.
Подписавшись на Network Solutions, вы получаете доступ к встроенному конструктору веб-сайтов.Используя его, клиенты могут быстро создать визуально привлекательный веб-сайт. Бесплатный веб-конструктор имеет популярную систему перетаскивания, которая позволяет пользователям размещать элементы из левого меню в любом месте на странице. Модули можно легко модифицировать: вы можете добавлять видео с YouTube, редактировать тексты, загружать изображения, вставлять формы, галереи, ссылки на социальные сети и т. д. Он также поддерживает JavaScript, что позволяет добавлять простые анимации веб-сайтов.
Кроме того, Network Solutions предлагает специальный конструктор сайтов для магазинов, но он, похоже, создает менее отзывчивые веб-сайты.
Если вам нужна помощь, вы можете написать сообщение в круглосуточную службу поддержки клиентов Network Solutions по электронной почте или просто позвонить им.
15. Веб-узел
Рейтинг Alexa: 179 556
Посещений в месяц: 319 400 (включая сайты пользователей в поддомене «webnode. com»)
com»)
Бесплатный конструктор веб-сайтов Webnode (webnode.com) был запущен в 2008 году компанией Westcom. До сих пор проект интенсивно развивался и стал надежной платформой веб-дизайна для разработки веб-сайтов.
В настоящее время Webnode используют более 27 миллионов пользователей по всему миру. Webnode делит свои услуги на две части: личное и деловое использование, поэтому есть некоторые различия в предоставляемых пакетах, но оба они имеют схожую основу перетаскивания с относительно широким набором функций и возможностей.
Как и его конкуренты, он был разработан для разделения на разделы, где доступны некоторые функциональные блоки, такие как изображения, тексты, формы. Некоторые из разделов имеют несколько функций, поэтому их можно рассматривать как отдельные удобные шаблоны (более 17).
Доступные шаблоны веб-сайтов составляют более 200 типов.
16. Усадьба
Рейтинг Alexa: 23 619
Посещений в месяц: 1 300 000 (включая сайты пользователей в поддомене homestead.com)
Старейший конструктор веб-сайтов, Homestead (www.homestead.com), был основан в 1996 году. Некоторое время он был ведущим поставщиком решений для создания веб-сайтов. Но сейчас он не соответствует требованиям к инструменту веб-дизайна, позволяющему создавать современные и модные веб-сайты.
В любом случае, Homestead стоит попробовать, потому что он предлагает некоторые шаблоны и функции, которые пользователи могут найти полезными.
Онлайн-редактор Homestead очень прост для понимания и использования. Он дает основные функции для создания простого веб-сайта. Офлайн-версия слишком сложна.
Конструктор веб-сайтов Homestead выглядит хорошо организованным, поскольку позволяет без усилий добавлять страницы, управлять и редактировать содержимое вашего веб-сайта.
youtube.com/embed/U_5WFooKLTY?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»/>Существует галерея шаблонов, в которой мы можем показать сотни тем веб-сайта Homestead, которые выглядят привлекательно, но не модно.Пользователи могут найти подходящий с помощью фильтра темы. Вы не можете переключиться на другой шаблон, если уже выбрали его: вы просто потеряете свой контент.
Homestead предлагает бесплатную месячную пробную версию для ознакомления с ней.
17. Том
Рейтинг Alexa: 15 713
Посещений в месяц: 395 000
В поисках надежного бесплатного конструктора сайтов для электронной коммерции вы обязательно наткнетесь на одно из мощных и простых решений для создания интернет-магазинов — Volusion (www.volusion.com)
С помощью этого превосходного инструмента для веб-дизайна каждый может справиться с созданием привлекательного интернет-магазина с набором функций, которые будут привлекать внимание зрителей.
Volusion часто считают раздутым и плохо организованным создателем сайтов. Но это типичная и понятная проблема разработчиков электронной коммерции. Вообще говоря, Volusion заслуживает того, чтобы его можно было использовать для простого создания интернет-магазинов, несмотря на некоторые мелкие недостатки.
18.Мобиризе
Рейтинг Alexa: 16 213
Посещений в месяц: 523 700
Mobirise — один из лучших бесплатных автономных конструкторов веб-сайтов на основе блоков, который предлагает отличные решения для перетаскивания и удобные для пользователя решения для веб-дизайна. Mobirise легко начать: после того, как вы загрузили и установили его, вам нужно быстро зарегистрироваться, выбрать шаблон веб-сайта и просто перетащить блоки сайта на пустую страницу. Mobirise полностью бесплатен для любого использования.
Mobirise известен своими бесплатными и адаптивными темами веб-сайтов на основе Bootstrap, самой надежной и стабильной платформы. После выбора шаблона пользователи могут варьировать более 600 модных и современных блоков веб-сайтов на своей странице. Эти блоки предварительно разработаны, но их легко настроить, используя их параметры.
Существуют параметры предварительного просмотра для большего контроля над внешним видом веб-сайта для настольных компьютеров и мобильных устройств.
19. Йола
Рейтинг Alexa: 18 503
Посещений в месяц: 274 500
Йола (www.yola.com) был запущен в 2007 году и помог людям разместить в сети более 10 миллионов сайтов.
Он похож на Weebly и Wix, поскольку все они сравнительно просты в использовании. Yola имеет удобный, но немного устаревший интерфейс. Вы можете создавать веб-сайты, добавляя и переставляя блоки веб-сайтов, поскольку многие инструменты для создания сайтов своими руками предлагают это: вставляйте элементы структуры, такие как галереи, текст, кнопки и виджеты, такие как видео, комментарии Facebook, проигрыватели и многое другое.
Вы можете создавать веб-сайты, добавляя и переставляя блоки веб-сайтов, поскольку многие инструменты для создания сайтов своими руками предлагают это: вставляйте элементы структуры, такие как галереи, текст, кнопки и виджеты, такие как видео, комментарии Facebook, проигрыватели и многое другое.
Yola довольно известна своими выдающимися службами поддержки: пользователи могут связаться с ними по телефону.
20. Создатель мгновенных сообщений
Рейтинг Alexa: 35 660
Посещений в месяц: 99 600
IM Creator (www.imcreator.com) присоединился к ведущему клубу разработчиков веб-сайтов с 2011 года, года выпуска их бета-версии. Теперь IM Creator — это хорошо спроектированный бесплатный конструктор веб-сайтов с возможностью перетаскивания и привлекательным шаблоном.
IM Creator может похвастаться чрезвычайно простой и быстрой платформой для веб-дизайна. Он имеет несколько тем веб-сайтов, которые позволяют пользователям легко запускать свои сайты в течение нескольких минут.
IM Creator настолько понятен, что ни у кого не возникнет трудностей при его использовании. Для начала даже не требуется регистрация: просто выберите шаблон и отредактируйте его наиболее удобным способом.
21. Комплект
Рейтинг Alexa: 49 130
Посещений в месяц: 223 900
uKit (ukit.com) — идеальный инструмент для создания целевых страниц и веб-сайтов для бизнеса. Существует более 300 шаблонов сайтов для предприятий и агентств: все они разделены на 26 соответствующих категорий, имеют предустановленную структуру и содержание для конкретного бизнеса.Несмотря на изрядное количество тем, они выглядят сравнительно похожими.
uKit также позволяет создавать интернет-магазины: есть встроенное решение для создания электронной коммерции Ecwid, хотя нельзя представить, чтобы интернет-магазины создавались с помощью конструкторов веб-сайтов WYSIWYG.
Главной фишкой uKit являются виджеты и их функционал. Их можно перетаскивать на страницу и изменять по мере необходимости.
22. Sitebuilder.com
Рейтинг Alexa: 160 324
Посещений в месяц: 121 300
Конструктор сайтов.com (www.sitebuilder.com) — быстрорастущая компания, создавшая надежный и приемлемый бесплатный конструктор сайтов. SiteBuilder.com предназначен для демонстрации самого чистого и простого интерфейса и мощных функций.
С SiteBuilder.com вы можете выполнить все необходимое для запуска веб-сайта. Вам разрешено не только создавать сайт, но и получать бесплатные пожизненные домены. Услуги SiteBuilder.com относительно дешевы и дают большую свободу в создании и публикации веб-сайтов в реальном времени.
SiteBuilder.com дизайн и функциональные возможности образуют превосходно работающую платформу, которая позволяет легко перетаскивать и настраивать контент, как никогда раньше.
23.
 Веб-старты
Веб-стартыРейтинг Alexa: 27 671
Посещений в месяц: 453 700 (включая сайты пользователей в поддомене «webstarts.com»)
Webstarts (www.webstarts.com) известен как самый красиво организованный и простой конструктор сайтов на веб-рынке. Хотя он выглядит немного устаревшим, он предоставляет чистые и простые услуги по созданию сайтов.WebStarts позволяет пользователям легко настраивать свои веб-сайты, просто перетаскивая некоторые элементы, управляя их свойствами и изменяя содержимое на холсте страницы.
Существует богатая коллекция полнофункциональных тем, полностью адаптивных и оптимизированных для мобильных устройств. Но WebStarts не предлагает возможность смены шаблона, поэтому пользователи должны с самого начала решить, с каким шаблоном они будут работать.
Подводя итог вышеизложенному, WebStarts является разумным решением для нетехнических специалистов без опыта программирования, которым необходимо самостоятельно создавать собственные веб-сайты без посторонней помощи.
24. Студия начальной загрузки
Рейтинг Alexa: 51 077
Посещений в месяц: 201 600
Bootstrap Studio (bootstrapstudio.io) — это инструмент веб-дизайна для разработки веб-сайтов на основе Boostrap.
Это программное обеспечение для создания веб-страниц, которое включает в себя огромное количество элементов и компонентов, таких как система перетаскивания. Используя Bootstrap Studio, вы можете мгновенно получить отличный дизайн веб-сайта.
Он очень интуитивно понятен и включает в себя редактор CSS и мощные компоненты веб-дизайна, управляемые всего несколькими щелчками мыши.
25. Лунный плод
Рейтинг Alexa: 65 233
Посещений в месяц: 157 900 (включая сайты пользователей под доменом «moonfruit.com»)
Moonfruit (www. moonfruit.com) — интуитивно понятный и довольно хорошо продуманный бесплатный конструктор сайтов, но у него есть несколько недостатков. Во-первых, он основан на Flash, что позволяет веб-сайтам и самому процессу создания выглядеть немного устаревшими. Также нет возможности редактировать код HTML/CSS вашего веб-сайта, что делает настройку веб-сайта более ограниченной.
moonfruit.com) — интуитивно понятный и довольно хорошо продуманный бесплатный конструктор сайтов, но у него есть несколько недостатков. Во-первых, он основан на Flash, что позволяет веб-сайтам и самому процессу создания выглядеть немного устаревшими. Также нет возможности редактировать код HTML/CSS вашего веб-сайта, что делает настройку веб-сайта более ограниченной.
Но если принять во внимание его преимущества, Moonfruit — это онлайн-конструктор с пустым холстом, что означает, что вы можете размещать элементы своего сайта практически везде на странице. Существует поддержка перетаскивания, которая позволяет размещать виджеты и элементы всего несколькими щелчками мыши. Все функции можно разделить на 4 группы: «Стандарт», «Магазин», «Блог» и «Мобильный».
26. САЙТ123
Рейтинг Alexa: 9030
Посещений в месяц: 570 400
Для тех, кто собирается создавать промо-сайты или блоги, САЙТ123 (www.site123.com) наверняка пригодится.
SITE123 — это простой редактор сайтов с некоторыми функциями для создания веб-сайтов, таких как целевые страницы и интернет-магазины.
Вы можете создавать неограниченное количество веб-сайтов, используя только одну учетную запись, что выделяет этот конструктор веб-сайтов среди аналогов. Выберите тарифный план и приступайте к работе — начать очень просто.
Платформа SITE123 чрезвычайно удобна для пользователя и проста для понимания, поскольку обеспечивает многоязычную поддержку (доступно 15 языков).Пользователям не нужно иметь опыт программирования, чтобы создавать стабильные веб-сайты с помощью SITE123. Они могут выполнить свою задачу по созданию сайта в течение нескольких минут.
27. Хостпапа
Рейтинг Alexa: 15 762
Посещений в месяц: 340 800
Hostpapa (www. hostpapa.com) в основном считается платформой веб-хостинга, но также предлагает конструктор веб-сайтов. Hostpapa обещает предоставить услуги по созданию сайтов, которых будет достаточно для создания потрясающих адаптивных сайтов для бизнеса, которые выглядят профессионально и стильно.
hostpapa.com) в основном считается платформой веб-хостинга, но также предлагает конструктор веб-сайтов. Hostpapa обещает предоставить услуги по созданию сайтов, которых будет достаточно для создания потрясающих адаптивных сайтов для бизнеса, которые выглядят профессионально и стильно.
Сайты, созданные с помощью конструктора сайтов Hostpapa, полностью оптимизированы для мобильных устройств. Их конструктор сайтов поставляется с пошаговыми инструкциями и учебными пособиями, которые упрощают создание сайта, делая его более понятным.
Вы можете настроить каждый элемент на странице, изменить цвета, добавить изображения, настроить навигацию по сайту и многое другое.
28. Джигси
Рейтинг Alexa: 20 901
Посещений в месяц: 56.600 (включая сайты пользователей под доменом ‘jigsy.ком’)
Jigsy (jigsy.com) часто рассматривается как хороший и удивительный бесплатный конструктор веб-сайтов, предлагающий больше свободы для профессиональных веб-дизайнеров и более удобный для новичков в веб-дизайне. Есть ограничения: можно использовать только 25 МБ места и 5 страниц на сайт. Но, сравнивая Jigsy с другими известными веб-разработчиками, он позволяет бесплатно просматривать сайты.
Есть ограничения: можно использовать только 25 МБ места и 5 страниц на сайт. Но, сравнивая Jigsy с другими известными веб-разработчиками, он позволяет бесплатно просматривать сайты.
Существует много бесплатных компонентов, а также компонентов, доступных только в премиальном пакете (например, аудиоплеер и социальные кнопки).Но большинство функций пользователи находят в бесплатном разделе, где есть все необходимое для создания простого, но стабильного веб-сайта. Шаблоны от Jigsy автоматически подстраиваются под любой размер экрана.
29. Вебидо
Рейтинг Alexa: 326 936
Посещений в месяц: 42 800 (включая сайты пользователей в субдомене «webydo.com»)
Webydo (www.webydo.com) — это простой конструктор веб-сайтов без перетаскивания, предназначенный для веб-дизайнеров, которым нужен простой инструмент для создания веб-сайтов.Редактор напоминает Photoshop: есть сетка, слои, линейки и т. д. С помощью Webydo дизайнеры также могут создать интернет-магазин, используя встроенные виджеты Эквида.
Webydo был запущен в 2013 году, и теперь он привлек целеустремленное сообщество пользователей веб-дизайнеров и графических дизайнеров, которые занимаются созданием привлекательных веб-сайтов для своих клиентов. Webydo имеет функцию перетаскивания, как и другие лучшие бесплатные инструменты для создания веб-сайтов, но выделяется своим минималистичным и чистым интерфейсом.
Webydo зарекомендовала себя на интернет-рынке. На сегодняшний день более 250 тысяч довольных пользователей Webydo.
30. СтартЛоджик
Рейтинг Alexa: 154 328
Посещений в месяц: 171 500 (включая сайты пользователей в поддомене startlogic.com)
StartLogic (www.startlogic.com) — упрощенный, но элегантный онлайн-конструктор для быстрого создания уникальных веб-сайтов.
Он предлагает широкие возможности для создания всего, от простых сайтов до продвинутых сайтов электронной коммерции. StartLogic поддерживает инструмент «Site Expresso», который создает сайт для ленивых: ответьте на вопросы, связанные с сайтом, и система создаст его для вас. Существует огромное количество мощных функций для блогов и веб-сайтов электронной коммерции, которые ускоряют процесс создания сайта, предоставляя вашим сайтам больше функциональности.
StartLogic поддерживает инструмент «Site Expresso», который создает сайт для ленивых: ответьте на вопросы, связанные с сайтом, и система создаст его для вас. Существует огромное количество мощных функций для блогов и веб-сайтов электронной коммерции, которые ускоряют процесс создания сайта, предоставляя вашим сайтам больше функциональности.
31. Мозелло
Рейтинг Alexa: 94 399
Посещений в месяц: 379 800 (включая сайты пользователей под доменом mozello.com)
Новичок в области создания веб-сайтов, Mozello (www.mozello.com) был основан в 2015 году в Латвии и сейчас его популярность постоянно растет. Mozello — это веб-конструктор для дизайнеров, которые ищут начальный способ создания веб-сайтов. Mozello — приемлемое решение для самостоятельной работы с некоторыми функциями для электронной коммерции. Он создает полностью мобильные веб-сайты, предоставляющие многоязычные услуги.
32. Дуда
Рейтинг Alexa: 8610
Посещений в месяц: 514 600
Duda (www. duda.co) в качестве бесплатного конструктора веб-сайтов DudaOne — это первоклассный и известный инструмент для веб-дизайна, ориентированный на создание веб-сайтов и преобразование их в мобильные версии.
duda.co) в качестве бесплатного конструктора веб-сайтов DudaOne — это первоклассный и известный инструмент для веб-дизайна, ориентированный на создание веб-сайтов и преобразование их в мобильные версии.
DudaMobile — это инструмент веб-дизайна для создания веб-сайтов только для мобильных устройств.
DudaOne подходит для малого и среднего бизнеса. С момента своего выпуска Duda помог многим пользователям, предложив отличные услуги по созданию и мобильной конвертации.
Duda не требует особого вмешательства пользователя, так как вы можете наблюдать, как ваш сайт создается самой системой Duda. Duda предоставляет замечательные решения для электронной коммерции и создания форм, а также позволяет разрабатывать блоги с впечатляющим набором функций для ведения блогов.
33. Украфт
Рейтинг Alexa: 62 693
Посещений в месяц: 106 200 (включая сайты пользователей в субдомене ucraft. com)
com)
Ucraft (www.ucraft.com) — альтернативный блочный конструктор веб-сайтов, предназначенный для новичков в веб-разработке, а также для экспертов с отличными услугами по созданию целевых страниц и бизнес-сайтов.
Ucraft, очевидно, создан для веб-дизайнеров, поскольку он имеет хороший дизайн и возможности настройки: блоки выглядят современно и отполировано, и они оснащены несколькими простыми, но впечатляющими эффектами, такими как затухание, прокрутка параллакса и т. д.
Их домашняя страница — выдающийся пример того, как может выглядеть веб-сайт, созданный с помощью Ucraft, потому что он действительно разработан с ее помощью. Вы найдете все необходимые функции, которые можно применить к вашим веб-сайтам и их элементам, блокам и виджетам.
34. Набор для рисования
Рейтинг Alexa: 18 933
Посещений в месяц: 342 300 (включая сайты пользователей в субдомене doodlekit. com)
com)
DoodleKit (www.doodlekit.com) — это самодельный редактор сайтов с функцией перетаскивания, запущенный в 2006 году.
DoodleKit был создан и опубликован как раз в то время, когда Jimdo и Wix начали предоставлять свои услуги по созданию веб-сайтов.
Так или иначе, он стал популярным конструктором сайтов с членством 50 тысяч клиентов и более 2 миллионов пользовательских сайтов. Работа с DoodleKit не требует специальных навыков и знаний в области программирования. Его подход WYSIWYG все больше упрощает процесс веб-дизайна. Он имеет удобную панель управления с платформами электронной коммерции, форумов и блогов.Темы выглядят красиво, но устарели.
35. Сосновый
Рейтинг Alexa: 105 070
Посещений в месяц: 93 900
Pinegrow (pinegrow.com) Веб-редактор — это настольное приложение на базе WordPress. Pinegrow использует интеллектуальные и легко настраиваемые компоненты, стили CSS и параметры многостраничного редактирования, которые значительно облегчают создание веб-сайта. Первоначально Pinegrow существовал как простой редактор HTML/CSS. Теперь он превратился в действительно полезный и современный инструмент веб-дизайнера.
Первоначально Pinegrow существовал как простой редактор HTML/CSS. Теперь он превратился в действительно полезный и современный инструмент веб-дизайнера.
Pinegrow также можно рассматривать как учебное программное обеспечение, поскольку оно дает некоторые советы по продвинутому кодированию.
Pinegrow Web Editor поддерживает Bootstrap, AngularJS, Foundation и HTML, самые популярные и безопасные фреймворки.
36. Вирб
Рейтинг Alexa: 92
Посещений в месяц: 39 600 000 (включая сайты пользователей в субдомене virb.com)
Virb (virb.com) — веб-редактор сайтов для новичков в веб-дизайне.С ним можно создавать сайты за несколько минут. Он предлагает 10-дневный пробный период, поэтому вы можете легко и быстро зарегистрироваться и начать создавать свой веб-сайт.
Пользователи могут выбирать из нескольких предустановленных тем. Основное преимущество Virb перед другими лучшими конструкторами сайтов заключается в том, что пользователи имеют быстрый доступ к панели инструментов, где бы они ни хотели работать с темами, виджетами и файлами.
37. SnapPages
Рейтинг Alexa: 173 847
Посещений в месяц: 295 000 (включая сайты пользователей под доменом snappages.ком’)
SnapPages (snappages.com) — мощный и отзывчивый веб-редактор.
Большинство компаний, занимающихся созданием веб-сайтов, просто выпускают свои продукты и поддерживают их. SnapPages не только создали блестящий конструктор веб-сайтов, но и продолжают пытаться обновлять его самыми умными способами. Таким образом, в последнем выпуске устранены все исправления и проблемы, с которыми пользователи когда-либо сталкивались при создании веб-сайта с его помощью.
SnapPages работает как любой редактор веб-страниц: в нем есть разделы, которые можно накладывать друг на друга, и пользователи могут настраивать и настраивать их по своему усмотрению.
SnapPages также имеет формат перетаскивания своей функциональности, поэтому с ним очень легко что-то создавать.
38. Воог
Рейтинг Alexa: 123 284
Посещений в месяц: 105 900 (включая сайты пользователей в поддомене ‘voog.com’)
Voog (www.voog.com) — это простой и бесплатный конструктор веб-сайтов, цель которого — предоставить возможности для быстрой разработки адаптивных многоязычных веб-сайтов.
Первоначальное название этого эстонского конструктора сайтов было Edicy, но в 2014 году он был переименован в Voog.
Voog охватывает большинство всех функций, необходимых для создания хорошего и стабильного веб-сайта. Пользователи найдут параметры настройки на нижней панели инструментов.
Кроме того, Voog предлагает функции электронной коммерции, ведения блогов и создания форм.
Основным преимуществом Voog является создание многоязычного сайта. Нет ни одного инструмента для создания сайтов, который превзошел бы Voog по этому показателю.
39. Пузл
Рейтинг Alexa: 49 654
Посещений в месяц: 79 700 (включая сайты пользователей под доменом puzl.ком’)
Puzl (puzl.com) может начать впечатлять вас, как только вы откроете их официальную веб-страницу — она хорошо организована, отзывчива и выглядит привлекательно и современно. Те же чувства испытывают пользователи при создании веб-сайтов с помощью этой системы.
Чтобы начать работу, пользователи ответят на несколько вопросов, связанных с бизнесом, так как конструктор веб-сайтов изначально создавался как инструмент для владельцев бизнеса.
Если мы оглянемся в прошлое, это был действительно хороший инструмент для создания сайтов, но теперь он не может конкурировать с гигантами веб-дизайна.
40. ВебЭден
Рейтинг Alexa: 1 173 216
Посещений в месяц: 31 268 (включая сайты пользователей в субдомене «webeden.co.uk»)
WebEden (webeden. co.uk) — это комплексное решение для тех, кто хочет заявить о себе в Интернете.
co.uk) — это комплексное решение для тех, кто хочет заявить о себе в Интернете.
Предлагает услуги по предоставлению доменов, веб-хостингу и созданию сайтов. Говоря о его бесплатном конструкторе веб-сайтов, он создает привлекательные веб-сайты, но они не выглядят лучше, чем созданные с помощью Wix или Weebly.
Конструктор веб-сайтовWebEden полностью основан на перетаскивании, что дает пользователям больше свободы в выборе того, что они хотят получить в результате.
41. Ара
Рейтинг Alexa: 708 554
Посещений в месяц: 2 331
Macaw (macaw.co) подходит для веб-дизайнеров и демонстрирует высокий уровень гибкости и удобства использования при создании веб-сайтов.
Пользователи буквально рисуют свои веб-сайты с помощью этого инструмента, потому что он работает так же, как стандартный редактор изображений с расширенными функциями HTML/CSS.
Macaw уделяет большое внимание разработке интерфейса, имеет множество полезных инструментов для ускорения процесса веб-дизайна.
42. bОнлайн
Рейтинг Alexa: 1 223 151
Посещений в месяц: 54 400
bOnline (www.bonline.com) представляет собой высококачественный бесплатный конструктор веб-сайтов, предоставляющий интегрированные услуги веб-маркетинга, которые пригодятся новичкам в веб-дизайне и профессионалам, которым нужен собственный личный или деловой веб-сайт.
У пользователей есть свобода выбора, хотят ли они нанять профессионала для создания веб-сайта для них или просто создать его самостоятельно.Если они выберут второй вариант, они смогут выбрать одну из сотен тем веб-сайта. bИнтерактивный веб-редактор позволяет легко настраивать шрифты, изображения, стили и кнопки.
43. Простой сайт
Рейтинг Alexa: 12 319
Посещений в месяц: 1 400 000 (включая сайты пользователей в субдомене «simplesite. com»)
com»)
Основной целью Конструктора веб-сайтов SimpleSite (www.simplesite.com) была возможность создавать веб-сайты как можно проще.
Они достигли своих великих целей, помогли около 50 тысячам человек разместить веб-сайты и в целом 2 миллионам пользователей с другими услугами веб-строительства.
С момента основания компании в 2003 году SimpleSite стал надежным инструментом для создания веб-сайтов.
Редактор SimpleSite действительно выглядит очень просто. Пользователи могут вставлять различные блоки сайта, например, слайд-шоу, новости, фотографии, текст, столбцы. SimpleSite предоставляет базовые функции, поэтому он кажется немного ограниченным.
44. OnePager
Рейтинг Alexa: 693 630
Посещений в месяц: 12 699
OnePager (onepager.com) Website Builder был создан для разработки до глупости простых одностраничных сайтов. Этому инструменту не хватает многих функций, но он также позволяет максимально быстро закончить одностраничный сайт.
Несмотря на все его недостатки, он нравится людям. Это потому, что это слишком просто и предлагается по разумной цене.
Сообщество пользователей OnePager в основном состоит из деловых людей, которые не хотят нанимать профессионалов веб-дизайна для создания веб-страниц для них.
45. Создайте свой сайт
Рейтинг Alexa: 1 490 980
Посещений в месяц: 10 169 (включая сайты пользователей в домене «login.buildyoursite.com»)
Многие рецензенты включают BuildYourSite (buildyoursite.com) в свои списки лучших разработчиков веб-сайтов, и, возможно, он заслуживает того, чтобы быть там.
Конструктор веб-сайтов BuildYourSite выглядит простым и интуитивно понятным для онлайн-инструмента для создания сайтов. Это правильный выбор для тех, кто собирается продемонстрировать свои продукты и услуги и поделиться ими с онлайн-миром по доступным ценам.
Можно выделить некоторые преимущества BuildYourSite, такие как отличное обслуживание клиентов и отсутствие необходимости кодирования, но он создает только неотзывчивые веб-сайты, что создает некоторые неудобства для пользователей мобильных устройств.
46. Символы
Рейтинг Alexa: 26 385
Посещений в месяц: 198 500
Всего один взгляд на домашнюю страницу Simvoly (simvoly.com) дает нам ощущение современности и высокого удобства использования этого программного обеспечения.
Он также поддерживает перетаскивание, позволяет добавлять на страницу универсальные разделы веб-сайта.Есть готовые изображения, слайдеры, иконки и многое другое. Вы можете включить их всего в пару кликов.
Simvoly создает мобильные веб-сайты, которые автоматически подходят для экрана любого устройства. Вот почему Simvoly стоит посмотреть и попробовать.
Подведение итогов
Надеемся, что этот обзор конструктора веб-сайтов поможет вам найти лучшее программное обеспечение для создания веб-сайтов. Что бы вы ни выбрали, у всех этих инструментов есть свои плюсы и минусы, но их основная идея остается неизменной: дать людям возможность создавать современные веб-сайты без усилий.
 Директ
Директ aspx.cs. Класс, который отвечает за логику работы страницы.
aspx.cs. Класс, который отвечает за логику работы страницы. Откройте страницу поддержки Сайтов Google.
Откройте страницу поддержки Сайтов Google.