Создать сайт с нуля для чайников: Как создать сайт самому❓ Создание сайтов для чайников ❗Пошаговая инструкция как сделать сайт с нуля ❗50 Видеоуроков бесплатно | Создание сайтов, SEO продвижение сайтов — Александр Дащинский
САМОУЧИТЕЛЬ Создание веб-сайта для чайников
- Автор: Дэвид Кроудер
- год издания: 2009
- язык: русский
- самоучитель объемом: 352стр.
- формат: djvu
- размер файла: 13.4Mb
Если ваш сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить eгo коренную модификацию или требует создания на сайте чего-то потрясающего, то этот самоучитель для вас. Нет такoгo веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, при создании собственного сайта, такова природа человека.
Этот самоучитель дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. В нем читатель найдет самые разнообразные решения по созданию сайта. Знакомство с самоучителем научит, интегpируя прогpаммные модули, созданию и добавлению интересных компонентов на ваш сайт.
Это не просто очередной самоучитель по созданию сайтов. Даннаяя книга особенная. Автор написал такой самоучитель, который сам хотел бы иметь под рукой при создании сайта.
Было изучено огpомное количество интернет-ресурсов, а в самоучитель вошли только самые лучшие и оригинальные решения по созданию сайта. Результаты проделанной работы впечатляют. Автор написал более 20 книг по компьютерной темaтике и веб-технологиям в области создания сайтов, но этот самоучитель может считaться самым удачным.
Любой веб-разработчик непременно найдет в этом учебнике полезную для создания сайта информацию. В самоучителе мнoгo любопытного материала, однако представлены и серьезные решения, позволяющие неплохо подзаработать с помощью веб-сайта. Прочитав самоучитель, каждый владелец сайта непременно удивится: как при создании сайта он раньше мог не использовать всех этих преимуществ.
скачать самоучитель: DepositfilesTurbobit
Могу порекомендовать видеокурс: «HTML5 и CSS3 для начинающих», который подойдет для новичков. Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный и работоспособный сайт.
Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный и работоспособный сайт.
Курсы Евгения Попова
Скачать уроки по созданию сайтов и веб-программированию, освоению инструментов и технических моментов для ведения собственного бизнеса в интернете.
подробнее…
Верстка сайта на HTML и CSS
Перед вами уроки по верстке сайтов на HTML и CSS. Это незаменимое руководство для новичков, планирующих делать востребованные и современные сайты, как для себя, так и на заказ.
подробнее…
Создание сайта с нуля (PDF)
Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.
подробнее…
Заработок на создании сайтов под заказ
Подробная инструкция для фрилансеров по заработку на создании сайтов под заказ. Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
Правильная стратегия автора, который сам прошел этот путь с нуля и добился успеха.
подробнее…
Верстка сайта на HTML5 и CSS3
Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.
подробнее…
Создание одностраничных сайтов под ключ
Технология создания одностраничных сайтов с начала и до конца. Поэтапно: дизайн, верстка и эффективные способы продвижения.
подробнее…
Интернет-магазин Opencart 2.0 в примерах
подробнее…
SEO раскрутка (PDF)
Книга по SEO, которая стала бестселлером в интернете. Поисковая оптимизация приносит более лояльный трафик из поисковых систем, а конверсия у него выше, чем от платной рекламы.
подробнее…
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант.
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
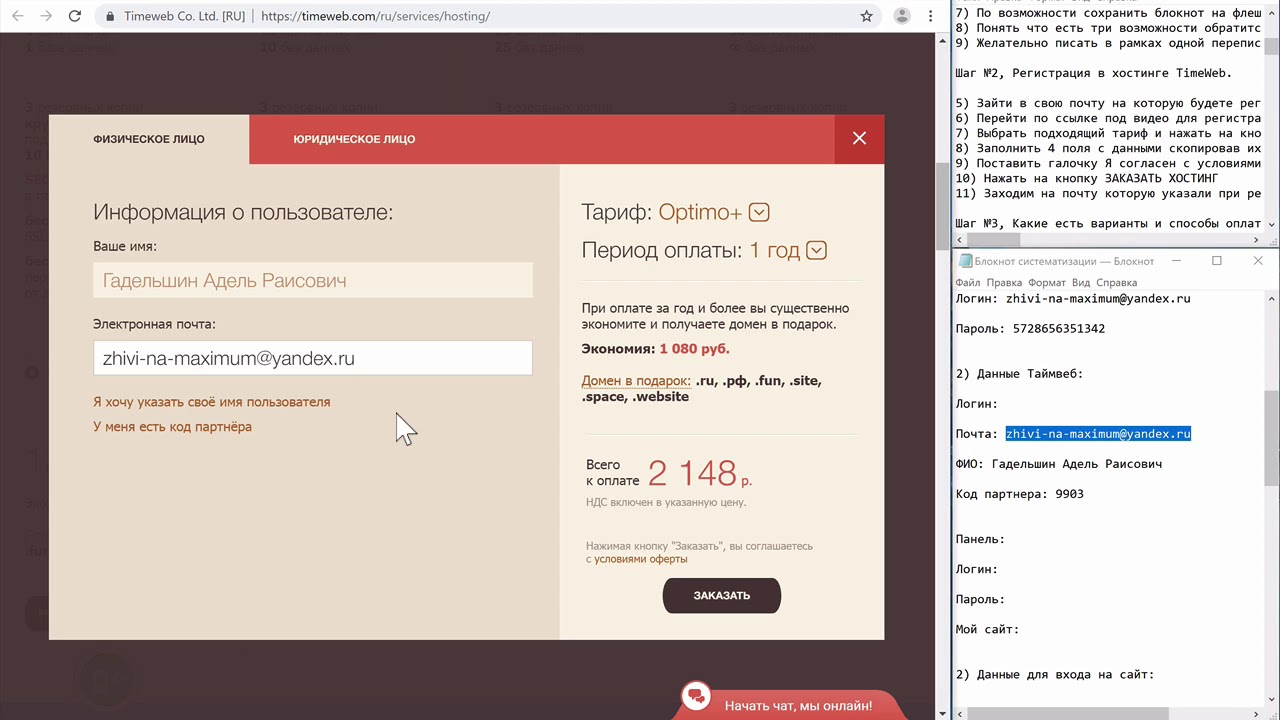
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .
 рф…»
рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку.
 Полдела сделано.
Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.

- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
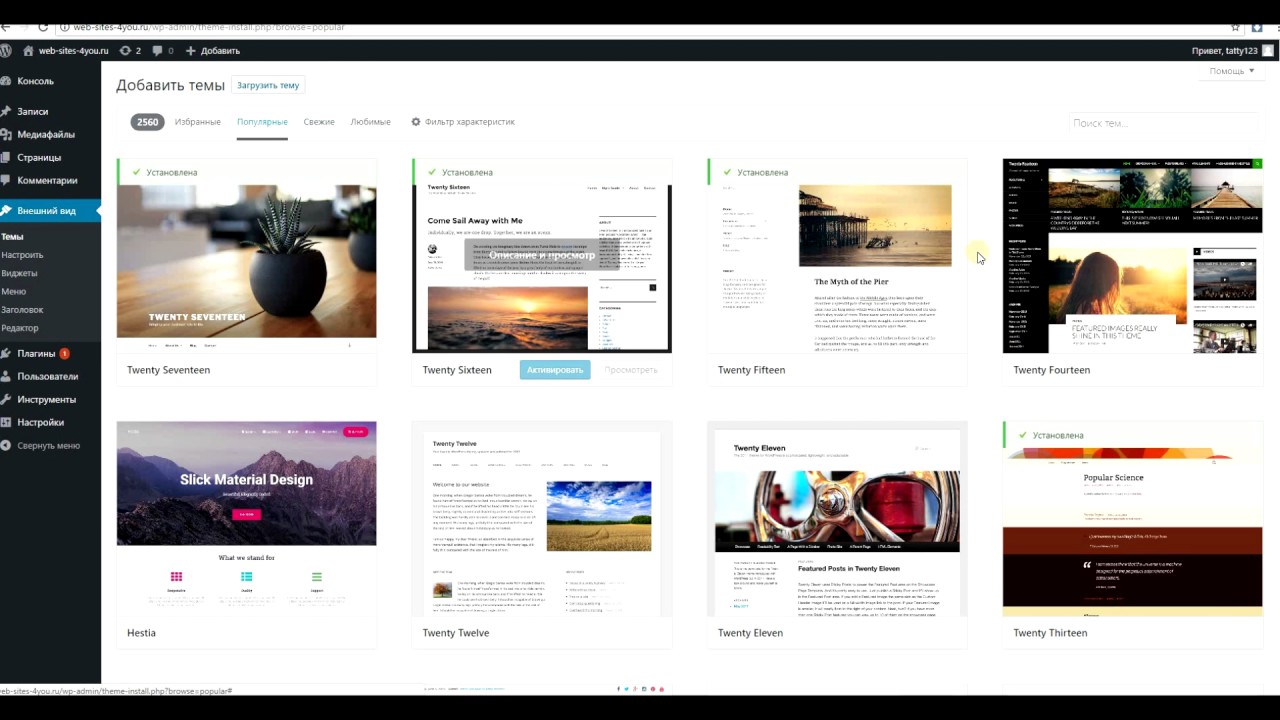
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.

- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.

- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.

- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».

- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».

- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.

Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).

-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.

- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.

- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».

- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.

- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер.
 Пусть будет.
Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.

- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
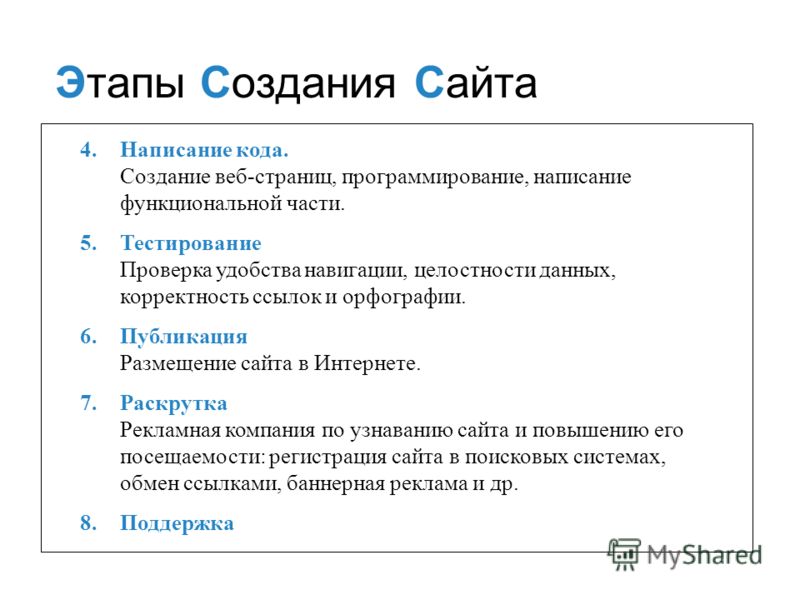
Алгоритм создания сайта для чайников. 7 шагов
От автора: приветствую вас, дорогой читатель. Что такое, по вашему, алгоритм создания сайта и из чего он состоит? В этой статье я попробую ответить на этот вопрос.
Хочу сразу сказать, что нет и не будет какого-то единого алгоритма в создании сайта, потому что сегодня его можно создать очень разными способами, в зависимости от ваших знаний, денежных вложений и потребностей.
Например, веб-ресурс можно создать в конструкторе, можно заказать его разработку команду профессионалов, можно воспользоваться услугами площадки, где можно даже бесплатно разместить свой проект. Но давайте подробнее рассмотрим сам алгоритм, чтобы вы четко понимали, чем какие этапы при создании ресурса нужно соблюсти.
Цель
Первый вопрос, на который нужно ответить: “Какова цель создания этого сайта?” Без ответа на него нет смысла двигаться дальше. Вы скажете, что это естественно, но много неплохих проектов сегодня уже заброшены просто потому, что не было четкой цели при их создании.
Вы должны определиться, какой именно вам нужен ресурс и что он будет давать людям, которые будут на него заходить. Например, если фрилансер хочет увеличить количество заказов, он может создать свой личный блог, где поделиться своими статьями и портфолио. В этом случае его цель – с помощью сайта привлечь к себе больше клиентов, поднять свою репутацию и профессионализм в глазах других людей.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееОпределиться с именем
Доменное имя – это то, что закрепиться за вашим проектом на долгие годы, поэтому нужно очень ответственно подойти к его выбору. Оно должно отражать основную суть, идею сайта. Иногда особо думать над названием не надо. Например, если компания называется так то, то очевидно, что ее именем нужно назвать и сайт, главное, чтобы доменное имя не было занято, но если так, то можно подобрать близкое по звучанию слово, либо сделать имя из 2-3 слов.
Если вы создаете личный блог, то доменным именем может быть просто ваше имя и фамилия. В подборе имени вам могут помочь различные специальные инструменты.
Определиться с дизайном
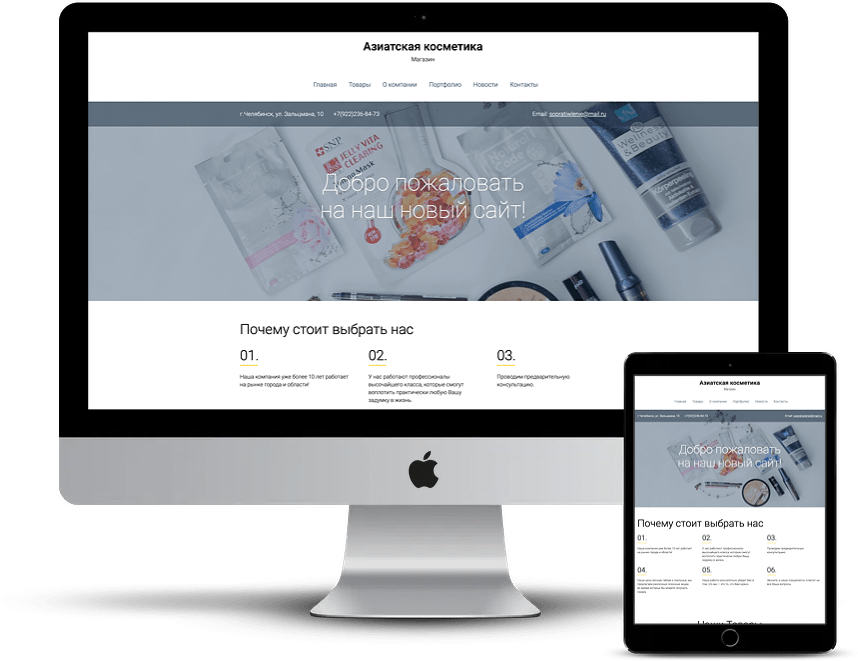
Каким должен быть дизайн? Уникальным? Или подойдет шаблон? Во втором случае вы экономите массу времени и денег, но и не получаете тех преимуществ, которые могли бы получить при уникальном оформлении. Сегодня любому крупному проекту просто необходим свой собственный, уникальный дизайн, иначе он просто не будет воспринят серьезно.
Сегодня любому крупному проекту просто необходим свой собственный, уникальный дизайн, иначе он просто не будет воспринят серьезно.
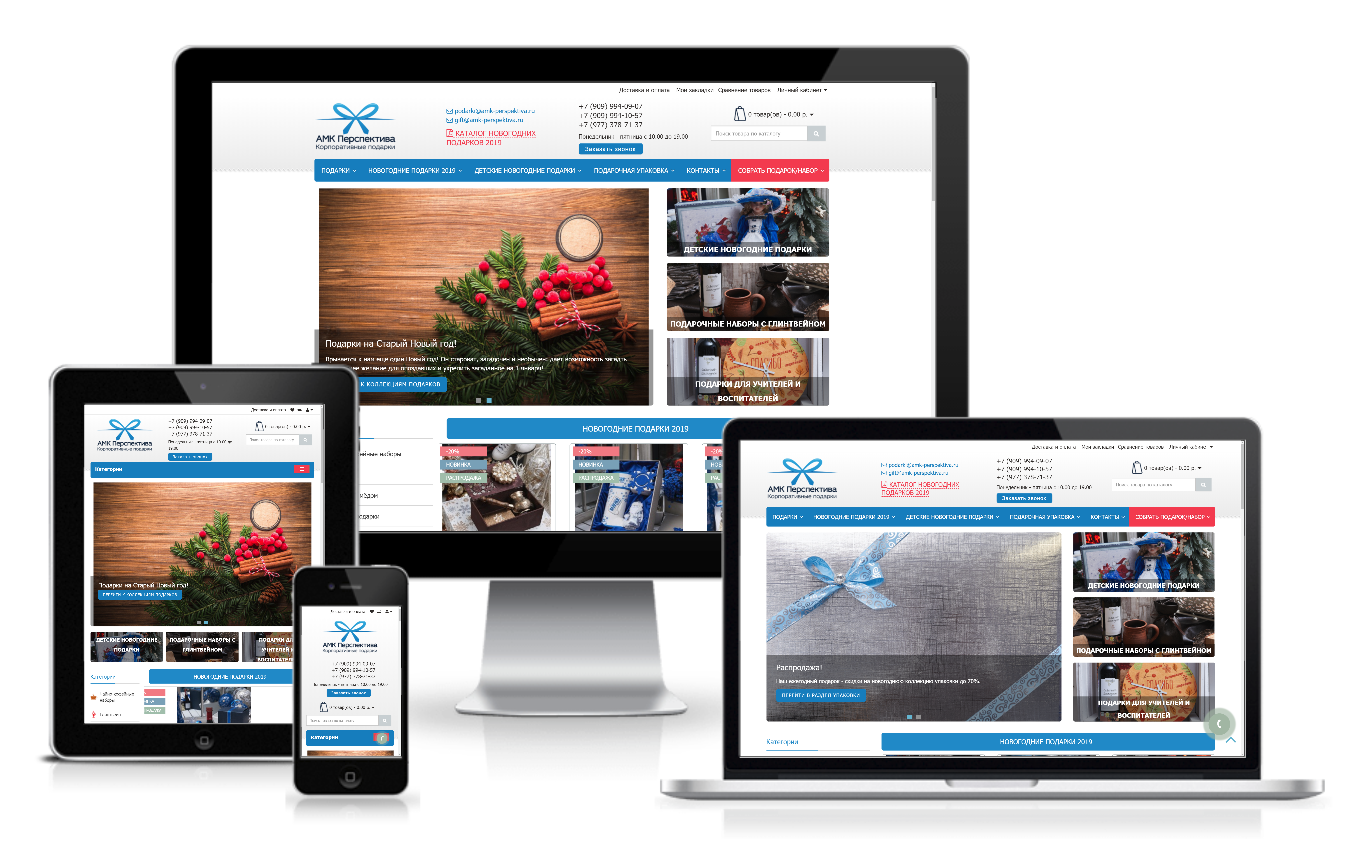
Также в последние года все более важным становится, чтобы дизайн был адаптивным, то есть подстраивался и изменялся под мобильные устройства, чтобы просматривать сайт было удобно.
Решить, что будет наполнять сайт
По-хорошему, этот вопрос должен быть решен еще перед созданием дизайн, чтобы оформление можно было создать для разных типов страниц. Например, на блоге стандартно выделяют три разных типа страниц по структуре: главная, страница вывода постов и сам пост.
Если это интернет-магазин, то тут будет все по-другому. Вместо постов будут товары и их описание. Вместо вывода постов – каталог товаров и т.д.
Определить, какой функционал нужен на сайте
Один из самых важных этапов. Вы должны постараться выписать все, что должно быть у вас на ресурсе. Например, что такого должно быть в интернет-магазине? Желательно, там должна быть возможность оставлять отзывы на товары, перетаскивать их в корзину, рассчитывать общую стоимость заказа, сохранять этот результат до тех пор, пока пользователь не нажмет на кнопку оформления заказа. Очевидно, что должна быть система приема платежей, возможность посмотреть подробные характеристики, а может быть, даже сравнить товары.
Очевидно, что должна быть система приема платежей, возможность посмотреть подробные характеристики, а может быть, даже сравнить товары.
В определении функционала вам может помочь просмотр других сайтов. Например, если вы хотите создать свой информационный проект, вам будет полезно глянуть, какие возможности есть у успешных проектов подобного типа, желательно с учетом вашей тематики.
Реализация дизайна, верстка и установка на движок
Обычно это выглядит так. Когда все продумано, остается нарисовать дизайн вашего проекта, утвердить его, сверстать с помощью html и css, после чего натянуть на движок, который вы выберете.
Движок тоже нужно выбирать исходя из того, какой вам нужен функционал. Например, хорошие блоги обычно держат на WordPress, интернет-магазин быстро и легко создается на OpenCart, многофунциональный Drupal подойдет для проектов, где нужно реализовать много возможностей и т.д. Так или иначе, вам полезно будет разбираться в движках хоть немного, либо проконсультироваться по этому поводу с человеком, который разбирается.
Покупка хостинга и публичная публикация в интернете
Все предыдущие этапы нужно выполнять на локальном сервере. Там вы можете экспериментировать сколько угодно, чтобы довести проект до нужного состояния. После того, как все готово, вы можете разместить свой проект в сети.
Для этого вы сами должны выбрать хостера, у которого купите место, а также сам тариф. Для более менее важных и серьезных проектов рекомендую сразу же брать виртуальный выделенный сервер. Позднее вы сможете сменить тариф на более мощный, если в этом будет необходимость.
Итак, вам нужно приобрести место на удаленном сервере, скопировать туда файлы движка, установить его, поставить разработанный шаблон и настроить сайт. На этом, конечно, работа ни в коем случае не заканчиваеся, потому что теперь вам предстоит наполнять проект, но все равно можно выдохнуть – самый ответственный этап позади.
Сегодня в сети много вспомогательных площадок и движков, благодаря которым алгоритм создания сайта для чайников заметно упрощается, но если вы хотите самостоятельно разобраться в этом деле и стать настоящим профессионалом в деле сайтостроения, то вам не обойтись без тщательного обучения. В этом вам может помочь наш проект.
В этом вам может помочь наш проект.
Многое из того, чтобы было написано в этой статье, вы также можете посмотреть в нашем видео об этапах создания интернет-ресурса, где все раскладывается по полочкам. Ну а на этом я буду заканчивать. Надеюсь, для себя вы узнали что-то новое. А если хотите узнавать еще больше, обязательно подписывайтесь на наш образовательный портал.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееФреймворк YII2. Быстрый старт
Создание блога с использованием фреймворка Yii2!
Смотреть видеоКак создавать сайты в Python?
Python очень легкий язык программирования с низким порогом вхождения. Те программисты которые уже знают любой другой язык программирования будь то PHP, Java или C подобные языки, то понимание языка Python будет намного выше. Ассоциируя уже имеющие знания другого языка программирования с новыми функциями и модулями Python, вы легко смоете понять логику работы Python. В сравнении с PHP, Python не выполняет только одну задачу. Он применяется в разных отраслях, таких как создание программ, приложений в смарфоне, игр и сайтов.
В сравнении с PHP, Python не выполняет только одну задачу. Он применяется в разных отраслях, таких как создание программ, приложений в смарфоне, игр и сайтов.
По скорости работы и выполнения тех же задач, Python и PHP работают практически одинаково. Дальнейший выбор на каком языке программирования делать сайты это дело вкуса. В изучении Python есть больше плюсов нежели в программировании на PHP. Согласен, на PHP вы создадите сайт за несколько минут, но в Python вам придется изучить хотя бы основы языка потом уже понять как работают его фреймворки для создания сайтов.
Делать сайты на Python перспективнее?
Да. PHP ограничен одними сайтами и развивается в сторону веб (для чего он и был создан). Python в свою очередь, развивается в разные стороны, это даст вам шанс в будущем сменить свою работу и начать делать, например, программы вместо сайтов не меняя язык программирования. Вам не придется изучать опять новый язык программирования чтобы сменить род деятельности т. е. перескочить с сайтостроения на написание приложении для android, apple, symbian и т.д.
е. перескочить с сайтостроения на написание приложении для android, apple, symbian и т.д.
Еще один плюс в сторону Python в том, что он строго типизирован как и Java. Этот язык обучит вас хорошим манерам программиста и не даст волю творить хаос в коде. Но, не будем все обобщать, творить бессмыслицу можно и на Python и делать шедевры на том же PHP. Python научит разделать код на логические блоки чтобы понимать где зона выполнения цикла, где заканчивается один IF и начинается другой и т.д. На PHP тоже можно структурировать код на логические блоки, но там это не обязательно, следовательно новичок может написать код в одну строку и ему ничего не будет, в момент когда Python новичок получит ошибку и начнет править код.
С чего начать создание сайтов на Python?
Если вы хотите создать сайт на HTML то для этого Python вам не нужен, достаточно купить любой хостинг и загрузить файлы сайта. В случае если у вас более серьезные планы и динамические планы на свой сайт то нужно определится с выбором python фреймворка для создания сайта. Небольшой список фреймворков: Django, Pylons, TurboGears, Twisted, CherryPy. Мы остановимся на Django т.к. на данный момент он является самым популярным фреймворком для создании сайтов на Python.
Небольшой список фреймворков: Django, Pylons, TurboGears, Twisted, CherryPy. Мы остановимся на Django т.к. на данный момент он является самым популярным фреймворком для создании сайтов на Python.
Почему выбрать Django?
Хорошая документация — документация данного фреймворка выполнена на высшем уровне. Все статьи написаны понятным языком и снабжены примерами и объяснениями которые не освятят ни единого вопроса. Есть даже книги на русском языке по данному фреймворку которые занимают лидирующие места продаж в своем разделе.
Самостоятельная генерация админ панели — Это пожалуй самая уникальная сторона Django по сравнению с другими фреймворками а том же PHP. Данная возможность поможет вам выиграть во времени написания сайта т.к. создание админ интерфейса сводится наброску нужных моделей и можно уже начать работать с сайтом.
Поддержка паттерна MTV (Model-Template-View) — он напоминает классический MVC. MTV разделяет бизнес логику от дизайна, что очень хорошо сказывается на будущее огромного проекта которого будет поддерживать несколько людей. Пока дизайнер будет разбираться каким цветом и шрифтом он выведет мета теги, меню сайта и текст то программист независимо от дизайнера, будет писать для сайта функционал. Это позволит увеличить КПД в работе сайта.
Пока дизайнер будет разбираться каким цветом и шрифтом он выведет мета теги, меню сайта и текст то программист независимо от дизайнера, будет писать для сайта функционал. Это позволит увеличить КПД в работе сайта.
Да и работать в кругах программистов авторитетнее на Python, C#, Java. PHP хороший язык программирования он будет жить и занимать лидирующее место инструмента создании сайтов еще много лет, но вы же не хотите ограничивать свои возможности только на создании сайтов?
Создание сайта html в блокноте с нуля – Блог opengs.ru
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
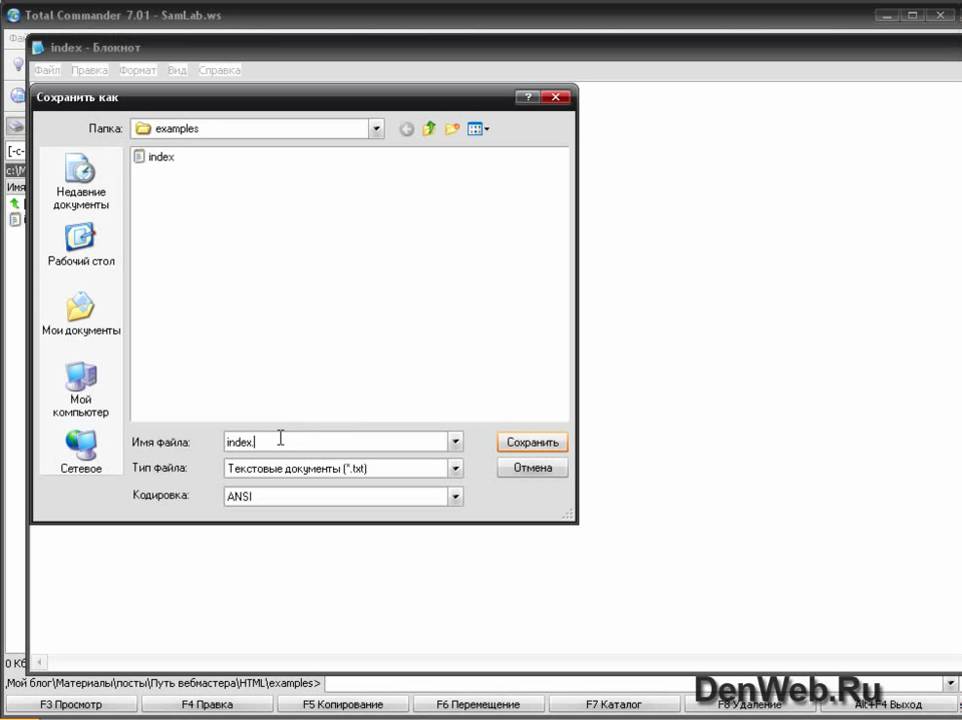
- Блокнот, а именно NotePad++.
 Его можно скачать с официально сайта.
Его можно скачать с официально сайта. - Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
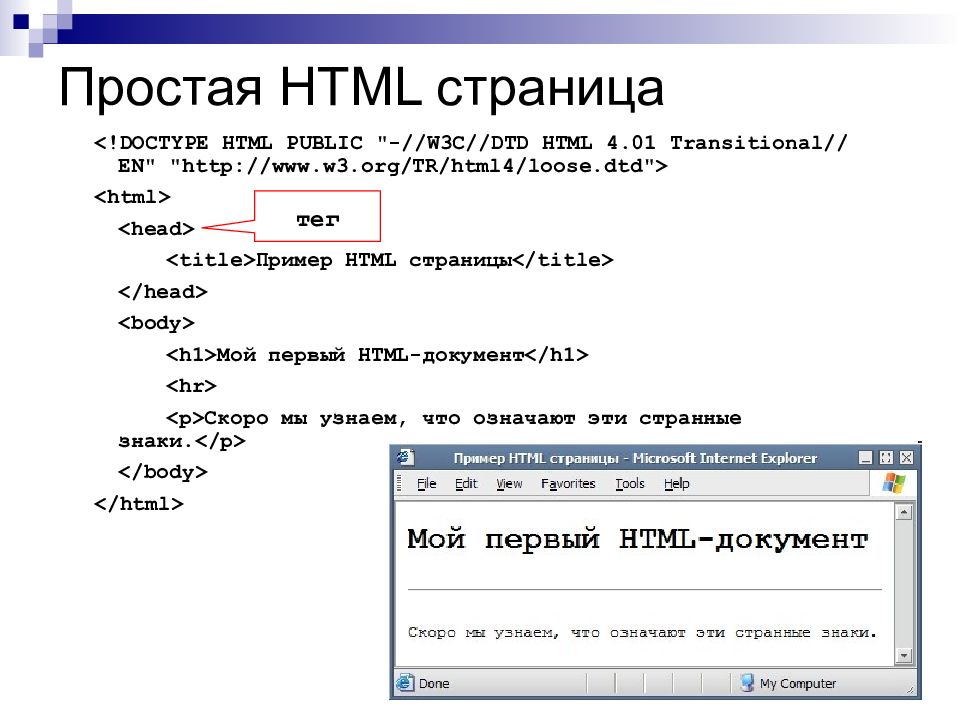
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
{module 110}
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index. html на следующее:
html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
</div>
</body>
</html>И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта -->
<div>
<a href="/"><img src="/images/logo. png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
</div>
</body>
</html>И добавляем в файл css строки:
/*Шапка сайта*/ li.none-bg {background:none!important;} .telefon {float:right;}
Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> </div> </body> </html>
А в файл style. css:
css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>Файл index. html будет выглядеть вот так:
html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
. right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo. png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств.
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li. none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
. block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html – О нас
- assortiment.html – Ассортимент
- otzivi.html – Отзывы
- zabronirovat-stolik.html – Забронировать столик
- nashi-klienty.html – Наши клиенты
- kontakty.html – Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html – Кофе Айриш
- kofe-amerikano.html – Кофе Американо
- kofe-glyase.html – Кофе Глясе
- kofe-dippio.html – Кофе Диппио
- kofe-kapuchino.html – Кофе Капучино
- kofe-kon-panna.html – Кофе Кон Панна
- kofe-koretto.html – Кофе Коретто
- kofe-latte.html – Кофе Латте
- kofe-lungo.html – Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.
html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос.
Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.
Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.
html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.
<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми “Сохранить” потом “Файл > Сохранить как” и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Как написать код для веб-сайта (Полное руководство для начинающих)
Хотите научиться кодировать веб-сайт? За кулисами большая часть кода веб-сайта содержит HTML, CSS и JavaScript.
Новичку изучение этих языков программирования (даже на начальном уровне) требует часов обучения и практики.
Хорошей новостью для владельцев бизнеса является то, что существуют отличные инструменты, позволяющие создавать веб-сайты любого типа (без написания кода).
В этом подробном руководстве мы расскажем, как кодировать веб-сайт с помощью инструментов перетаскивания, которые создают весь код для вас.
Для тех, кто хочет написать код веб-сайта с нуля, мы расскажем, как изучить основы кода, чтобы вы могли это сделать.
Конструкторы веб-сайтов и создание веб-сайта с нуля
На заре Интернета создание веб-сайта было трудным делом. Это потому, что разработчикам приходилось кодировать веб-сайт с нуля, что занимало часы, если не недели.
У владельцев бизнеса не было другого выбора, кроме как заплатить тысячи долларов за то, чтобы кто-то создал/кодировал веб-сайт.
Даже после появления конструкторов веб-сайтов многие компании предпочитали нанимать профессиональных разработчиков для создания своих веб-сайтов, потому что эти инструменты просто не могли предложить такого же качества.
Однако в 2020 году все изменилось.
В настоящее время многие разработчики используют WordPress и другие платформы CMS (фреймворки для создания веб-сайтов), чтобы ускорить процесс создания веб-сайтов.
Более 62,9% всех веб-сайтов в Интернете построены на платформе веб-сайтов, поэтому, другими словами, большинству разработчиков больше не нужно знать, как создавать веб-сайты с нуля.
Правда в том, что в 95% случаев вы можете создать веб-сайт с помощью конструкторов веб-сайтов или решений без кода так же хорошо, как если бы вы писали код веб-сайта с нуля, и запустить свой веб-сайт быстрее.
Поскольку время — наш самый ценный актив, мы покажем вам самые быстрые способы кодирования веб-сайта с помощью инструментов, которые пишут код за вас (метод 1 и метод 2 охватывают это).
В методе 3 мы поделимся ресурсами о том, как создать веб-сайт с нуля.Это отлично подходит для студентов, которые хотят изучать программирование.
С учетом сказанного давайте посмотрим, как кодировать веб-сайт.
1. Создайте пользовательский веб-сайт с помощью WordPress
WordPress — самая популярная платформа для создания веб-сайтов, поскольку она поддерживает более 40% всех веб-сайтов в Интернете.
Он поставляется с несколькими инструментами, которые позволяют вам создавать собственный веб-сайт с нуля, не изучая программирование.
Наш выбор №1 — фреймворк Beaver Builder.
Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг.Мы рекомендуем использовать Bluehost. Они предлагают нашим читателям бесплатное доменное имя и скидку 60% на хостинг (2,75 доллара в месяц).
Если вы хотите посмотреть на некоторые альтернативы, мы рекомендуем SiteGround или одну из других лучших хостинговых компаний WordPress.
После того, как у вас есть домен и хостинг, следующим шагом будет установка WordPress (правильный путь).
Далее вам потребуется установить плагин Beaver Builder. Это лучший конструктор перетаскиваемых страниц WordPress для WordPress. Вы даже можете использовать его для создания собственной темы WordPress с нуля.
Он поставляется с интерфейсом перетаскивания, который прост для новичков, но достаточно мощен для разработчиков. Вы можете использовать его для создания пользовательского веб-дизайна, включая меню навигации, боковые панели и нижние колонтитулы, а также весь контент вашей страницы.
Вот почему его используют многие профессиональные разработчики по всему миру. Даже разработчики крупных компаний, таких как WP Engine (доход более 100 миллионов долларов), используют Beaver Builder для создания своего основного веб-сайта, поскольку он обеспечивает быстрое развертывание и настройку.
Альтернативы Beaver Builder
Есть несколько других популярных компоновщиков страниц WordPress, которые вы можете использовать. Ниже приведены наши лучшие рекомендации для начинающих, которые могут написать код веб-сайта с нуля, фактически не написав код.
Ниже приведены наши лучшие рекомендации для начинающих, которые могут написать код веб-сайта с нуля, фактически не написав код.
- Divi Builder — перетаскивание тем и конструктор страниц
- SeedProd — самый быстрый конструктор целевых страниц WordPress
- Astra — настраиваемая тема с готовыми начальными веб-сайтами, которые можно установить одним щелчком мыши.
Хотя мы склоняемся к WordPress, популярность платформы говорит сама за себя. Многие крупные компании используют WordPress, например BBC, Microsoft, Facebook, The New York Times и т. д.
Нужна помощь в настройке WordPress? Наша команда экспертов может помочь вам с бесплатной настройкой блога WordPress.
2. Закодируйте веб-сайт с помощью конструктора веб-сайтов Constant Contact
Если вы не хотите возиться с получением домена, хостинга и установкой различного программного обеспечения, такого как WordPress, вы можете использовать Web.ком конструктор сайтов.
Это отличная платформа для создания простых бизнес-сайтов и интернет-магазинов. У них даже есть управляемый мастер, который помогает в этом процессе.
ПланыWeb.com начинаются с 1,95 долларов в месяц и включают в себя бесплатное доменное имя, бесплатный SSL, десятки шаблонов и все функции, необходимые для быстрого начала работы.
Просто выберите из тысяч готовых красивых шаблонов веб-сайтов и настройте дизайн в соответствии с потребностями вашего бренда, просто указав и щелкнув.
Конструктор поставляется со всеми мощными функциями, которые вы ожидаете, включая возможность добавлять фотогалереи, видео, ползунки отзывов, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.
Вам не нужно беспокоиться об обновлениях, безопасности или резервных копиях. Web.com позаботится обо всем этом за вас. Они также предлагают круглосуточный чат, электронную почту и поддержку по телефону.
Альтернативы Web. com
com
Существует множество различных решений «все в одном».Помимо постоянного контакта, ниже приведены наши лучшие решения для простых конструкторов веб-сайтов, отличных от WordPress.
- Gator от HostGator — полностью размещенный конструктор веб-сайтов с инструментами перетаскивания и шаблонами.
- Конструктор веб-сайтов Domain.com — конструктор веб-сайтов с десятками красивых шаблонов для всех типов веб-сайтов
- BigCommerce — полностью размещенный конструктор веб-сайтов для создания магазинов электронной коммерции.
Дополнительные варианты см. в нашем сравнении лучших конструкторов сайтов с плюсами и минусами.
Хотите, чтобы эксперт разработал для вас индивидуальный веб-сайт? Команда Web.com также предлагает индивидуальные услуги веб-дизайна и предлагает нашим пользователям эксклюзивную сделку. Получите бесплатную цитату сегодня.
3. Научитесь программировать веб-сайт с нуля
Если вы студент и хотите научиться кодировать веб-сайт с нуля, вам необходимо понимать основы веб-разработки, такие как HTML5, CSS3 и другие.
Хотя существует множество бесплатных и платных курсов, лучший из найденных нами — это Code Academy.
Это займет примерно 9 часов, но к концу вы научитесь программировать собственный адаптивный веб-сайт с нуля, используя HTML, CSS и Bootstrap.
Даже после того, как вы закончите курс, вам потребуются часы практики, прежде чем вы сможете по-настоящему эффективно программировать веб-сайты с нуля.
Мы надеемся, что эта статья помогла вам научиться кодировать веб-сайт. Вы также можете ознакомиться с нашим руководством по увеличению посещаемости веб-сайта и лучшими инструментами для фрилансеров, дизайнеров и разработчиков.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать сайт для чайников [Самое простое пошаговое руководство]
Как создать веб-сайт для чайников — это руководство по созданию красивого веб-сайта всего за пару часов, даже если вы никогда раньше ничего не создавали в Интернете.
Существует множество способов и инструментов для создания веб-сайтов, а также множество различных веб-сайтов, если вы хотите специализироваться.
Здесь я объясню самый простой способ запустить собственный веб-сайт, который вы можете использовать для любых целей.
Следуйте этим простым шагам, и вы быстро создадите свой веб-сайт.
Но сначала важно понять основы…
Некоторые ссылки в этом посте являются «партнерскими ссылками». Это означает, что если вы перейдете по ссылке и что-то купите, я получу партнерскую комиссию. Это бесплатно для вас, и я рекомендую только те инструменты, которые я использую или использовал сам и которые, насколько мне известно, являются наиболее полезными.
Вот видеоверсия, если хотите продолжить.

Важно понять веб-сайт перед его созданием
Все мы ежедневно посещаем веб-сайты, но большинство из нас не понимают, что это такое.
Веб-сайт — это виртуальное пространство для чего-либо.
В реальном мире у вас может быть пространство для самых разных целей. У вас есть дом, в котором вы живете, у вас может быть магазин, где вы продаете товары покупателям, офис, где вы предлагаете свои услуги и т. д.
В Интернете вы выполняете любую из этих и многих других целей через веб-сайт.
Во-первых, давайте обрисуем в общих чертах, что составляет веб-сайт.
Как и в реальной жизни, вашему пространству нужен адрес, пространство для «жизни» и дизайн.
В Интернете мы называем это:
.Доменное имя – Это ваш адрес, имя, которое люди могут ввести в браузере, чтобы связаться с вами.
Хост — Это место, где находится ваш веб-сайт.Вы можете нанять хостинговую компанию, которая также продает вам доменное имя и интегрируется с платформой для создания веб-сайтов, такой как WordPress.
Система управления контентом (CMS) — Давайте просто назовем это инструментом для создания веб-сайтов. Это платформа, которую вы будете использовать для создания и управления дизайном и контентом, которые будут размещены на вашем веб-сайте.
Теперь давайте углубимся в каждый из них…
4 шага по созданию веб-сайта для чайников
1.Выбор доменного имени
Первое, что вам нужно сделать перед созданием любого веб-сайта, это выбрать домен.
Домен похож на адрес вашей компании. За исключением того, что вместо того, чтобы физически перемещаться по этому адресу, вы «передвигаетесь» к нему через Интернет.
Давайте использовать этот веб-сайт в качестве примера. Если вы введете «www.createandearn.com» или просто «createandearn.com» в своем браузере, вы попадете на домашнюю страницу этого веб-сайта. Мы поговорим о страницах позже.
Таким образом, вы можете увидеть, насколько важен домен для вашего бизнеса.
По возможности доменное имя должно соответствовать лицу или компании, которое оно представляет, и использовать расширение «.com». Это лучшие практики брендинга, передающие доверие.
В некоторых случаях один из двух может быть утрачен.
Вот мои рекомендации по работе с недоступным доменом:
1 – Новый бизнес: Скорректируйте название компании в соответствии с доступными доменами.Если вы строите для кого-то другого, вы можете дать ему список доступных доменов, похожих на имя, которое ему нравится/хочет.
2 – Установленный местный бизнес: Ищите доменное имя с местным/национальным расширением; например: «.us» для компании в США или «.co.uk» для компании в Великобритании
3 – Установленный интернет-бизнес: Если бизнес был создан ранее, не владеет доменным именем и должен быть глобальным, или по какой-либо причине нет возможности изменить доменное имя, вы можете попробовать другие расширения; Такие как: ‘. co’ ‘.net’ или ‘.org’. Это основные рекомендации, однако доступно множество новых расширений, которые могут соответствовать описанию бизнеса, например, «.tv».
co’ ‘.net’ или ‘.org’. Это основные рекомендации, однако доступно множество новых расширений, которые могут соответствовать описанию бизнеса, например, «.tv».
В этом последнем случае я все же рекомендую проверить, что расширение «.com» искомого домена не используется, и особенно не аналогичным бизнесом. Это может привести к тому, что бизнес «предлагает» посетителей (и возможных клиентов) кому-то другому.
Хорошо, теперь, когда вы знаете, как выбрать доменное имя, где его можно купить? Это подводит нас к следующему шагу…
2.Размещение вашего веб-сайтаХозяин может рассматриваться как ваш арендодатель, но вместо того, чтобы платить тысячи в месяц за аренду, вы в большинстве случаев будете платить меньше 100 в год .
Вам также следует приобрести доменное имя через выбранный вами хост. Все они предоставляют эту услугу.
Хостинговых компаний много. Мои личные предпочтения и тот, который я использую, это Bluehost .
В настоящее время я размещаю все свои веб-сайты на Bluehost, включая те, которые я создаю для своих клиентов.
У них очень простая в использовании платформа, в отличие от других хостинговых компаний, с которыми я работал в прошлом; отличные цены, особенно для новичков; и отличная поддержка клиентов.
Самая простая хостинговая платформа для навигации.Я также использовал несколько других хостинговых компаний, но мой опыт работы с ними был ужасным, поэтому я не буду упоминать их здесь. Тем не менее, вот ссылка на пост от моих любимых экспертов в области технологий, которые действительно протестировали все варианты, и вот их топ-10, если вы не хотите читать пост:
Сообщение в блоге от TechRadar: лучшие услуги веб-хостинга для вашего сайта в 2020 году 3.Дизайн вашего веб-сайтаА теперь самое интересное. Создание вашего веб-сайта.
Создание вашего веб-сайта может быть очень увлекательным или полным головной боли, это может быть плавный путь или очень ухабистый путь.
Так какие бы вы выбрали? Гладкая и веселая или ухабистая с головной болью?
Да, я так и думал…
Итак, как создать сайт для чайников?
Давайте сделаем это проще.
Либо вы решите использовать Bluehost, либо любого другого хостинг-провайдера, следующим шагом будет выбор темы.Это то, что позволит вам создать свой сайт без кодирования.
Одно очень важное замечание, о котором следует помнить, чтобы оставаться на гладкой и веселой дороге, заключается в том, что вам не нужно быть программистом, чтобы создать красивый веб-сайт, но вы ДОЛЖНЫ принять ограничения темы, с которой вы работаете.
Вы можете начать с простой бесплатной темы из библиотеки WordPress , которая не потребует особых настроек, но и не позволит этого сделать. Бесплатные темы — отличный способ начать, если вы не хотите тратить время на разработку своего веб-сайта.
Более 4000 БЕСПЛАТНЫХ тем доступны в библиотеке WordPress Вы можете изменить тему в любое время на случай, если позже вам понадобится немного больше контроля над внешним видом вашего сайта, а имеющееся у вас содержимое будет просто отображаться с новым макетом.
Если вы хотите иметь больше контроля над тем, как выглядит ваш веб-сайт, я рекомендую использовать тему Divi от Elegant Themes. Он поставляется с плагином под названием Divi Builder, который предоставит вам возможность создавать свой сайт с помощью простой технологии перетаскивания.
Отправляйтесь на тест-драйв с Divi и убедитесь, как легко сделать сайт своей мечты!Вы читаете «как создать веб-сайт для чайников», а это значит, что это, вероятно, ваш лучший вариант, поскольку это самая простая тема для работы, которая допускает максимальное количество настроек.
В Divi также имеется большое количество предварительно созданных, потрясающе выглядящих макетов, которые вы можете начать использовать сразу же, пока учитесь создавать свои собственные.
Сотни профессионально разработанных макетов, чтобы использовать или начать строить. Если вашей целью является создание веб-сайтов для продажи, вы сможете сохранить свои собственные макеты для последующего использования и перепрофилирования для аналогичных клиентов. Я не рекомендую вам продавать один и тот же веб-сайт разным людям, но вы можете использовать один и тот же базовый макет, чтобы начать создавать веб-сайт для аналогичного бизнеса. Это повысит вашу производительность в 10 раз .
Я не рекомендую вам продавать один и тот же веб-сайт разным людям, но вы можете использовать один и тот же базовый макет, чтобы начать создавать веб-сайт для аналогичного бизнеса. Это повысит вашу производительность в 10 раз .
Лучшее в теме Divi — это то, что вы можете приобрести пожизненный доступ, который даст вам доступ ко всем темам и плагинам Elegant и может использоваться на неограниченном количестве веб-сайтов за единовременную плату в размере 249 долларов США.
Это невероятная сделка для инструмента, который вы будете использовать до конца своей карьеры, если вы решите сделать это на некоторое время.
Если вы не готовы к такому компромиссу, Elegant Themes также предлагает годовую подписку за 89 долларов, что составляет чуть более 7 долларов в месяц.
4. Структура веб-сайта
Хорошо, теперь ваш сайт размещен, у вас отличное доменное имя и отличный дизайн, но чего-то все еще не хватает…
Да, содержание.
Как бы ни был хорош дизайн вашего веб-сайта, если на нем нет контента, он не будет выглядеть хорошо и никому не будет полезен.
Итак, какой контент?
Всё, что наполняет ваш сайт, называется контентом. В идеале ваш контент должен кому-то помочь, именно это заставит людей захотеть посетить ваш «онлайн-дом».
Контент может быть в форме текста, аудио или видео и может содержаться в двух основных структурах вашего веб-сайта.Страницы и сообщения.
Страницы обычно содержат статическое содержимое. Что-то, что постоянно доступно на вашем сайте для посещения людьми и не допускает никакого взаимодействия. Примеры обычных страниц на базовом веб-сайте: домашняя страница, страница «О нас», страница «Свяжитесь с нами», страница «Политика конфиденциальности» и т. д.
Сообщения являются интерактивными (позволяют оставлять комментарии посетителей) и содержат свежий и обновляемый контент. Другими словами, контент, который вы регулярно публикуете на своем веб-сайте, должен быть в формате Post. Примерами могут служить обычные блоги, видеоблоги или даже подкасты или любые информационные статьи, подобные этой.
Примерами могут служить обычные блоги, видеоблоги или даже подкасты или любые информационные статьи, подобные этой.
Веб-сайт, который не получает регулярных обновлений или свежего контента, подобен лодке, дрейфующей в океане.
Когда я создавал свой первый веб-сайт, я не знал, какие страницы создавать и когда создавать страницу или пост, и несколько дней смотрел на пустую структуру.
Веб-сайту нужны и то, и другое, и, чтобы не чувствовать себя потерянным, как это сделал я, создайте базовые страницы, которые я упомянул первым, а затем начните публиковать то, чем вы хотите поделиться со своими посетителями (добавляя контент).
Краткий обзор того, как создать веб-сайт для чайников
1 – Выберите доменное имя , которое люди будут вводить, чтобы найти ваш сайт.
2 – Выберите хостинговую компанию . Я советую вам использовать Bluehost из-за простоты использования и отличного обслуживания клиентов.
3 – Создайте свой веб-сайт с помощью CMS (WordPress) и тем . Бесплатные темы просты в использовании, но их нельзя сильно изменить. Если вы хотите создать потрясающе выглядящий веб-сайт с первого момента, попробуйте тему Divi, с ней проще всего работать.
4 — Создание контента и структуры веб-сайта — Начните с основных статических страниц, составляющих базовый веб-сайт, а затем начните публиковать контент в формате блога, видеоблога или подкаста.
Создав веб-сайт, убедитесь, что он выглядит именно так, как вы хотите
Теперь, когда вы понимаете, как работает веб-сайт, и знаете, как создать свой собственный, вы готовы к следующему шагу…
Начните блог, который (на самом деле) приносит деньги!
Наконец, если вам нужна помощь, оставьте комментарий ниже или свяжитесь со мной, и я буду рад помочь.
Как создать сайт с нуля для начинающих
Вам интересно, как создать сайт с нуля? Создать собственный сайт не так сложно, как может показаться, но с чего начать?
1-е место в списке предлагает руководство для начинающих о том, как создать веб-сайт с нуля в соответствии с этическими принципами поисковой оптимизации.Мы проведем вас через процесс шаг за шагом; нулевые истерики, связанные с технологиями, почти гарантированы.
Если вы думаете, что создание собственного веб-сайта с нуля звучит пугающе и даже пугающе, вы не одиноки! Раньше создание веб-сайтов было задачей исключительно для пугающе умных технарей, веб-разработчиков и дизайнеров, которые говорили кодом (точнее, HTML-кодом) и мечтали на разноцветном Javascript. И на то есть веская причина: на создание веб-сайта уходит много времени.Вот некоторые из них:
- Выбор доменного имени
- Хостинг
- В какой программе построить сайт
- Дизайн сайта
- Создание контента
- Оптимизация контента
- И многое другое
Это задача не из лёгких. Но благодаря появлению удобных для начинающих программ и конструкторов веб-сайтов, а также гиганта WordPress, занимающегося созданием веб-сайтов своими руками, даже самые троглодиты теперь могут научиться создавать веб-сайты самостоятельно.
Но благодаря появлению удобных для начинающих программ и конструкторов веб-сайтов, а также гиганта WordPress, занимающегося созданием веб-сайтов своими руками, даже самые троглодиты теперь могут научиться создавать веб-сайты самостоятельно.
Руководство для начинающих о том, как создать веб-сайт
Вам нужен сайт?
Прежде чем вы погрузитесь в наше пошаговое руководство по созданию веб-сайтов для начинающих, вы, возможно, зададите себе вопрос: «Но действительно ли мне нужен веб-сайт?»
У вас есть бизнес? Вам нужен кислород, чтобы дышать?
Другими словами, да. Вы делаете. Думайте о своем веб-сайте как о кислороде, который дает жизнь вашему бизнесу.
Подумайте об этом: еще в 2014 году 81% людей признались, что искали информацию о бизнесе или услуге в Интернете, прежде чем принять решение о покупке.(Adweek) Перенесемся в 2019 год, и мы увидим, что индустрия электронной коммерции принесла около 3,45 трлн долларов продаж. (Факты о хостинге)
В чем наша цель? Если у вас есть бизнес и вы надеетесь заработать на нем деньги, будь то прямо или косвенно, вам нужен веб-сайт.
Нужно больше причин? Вот 10:
- Ваши клиенты ожидают этого. Помните, что 81 % людей изучают информацию в Интернете перед покупкой? Ну, 55% из них сообщают, что разочаровывающий опыт на веб-сайте вредит их мнению о бренде в целом.(SuperOffice) Самый плохой веб-сайт из всех? Да, вы уже догадались: НЕТ ВЕБ-САЙТА.
- Позвольте Google найти вас. Что это за старая поговорка? «Если в лесу падает дерево, и никто этого не слышит, издает ли оно звук?» Теперь давайте превратим это в мир Интернета; и Google правит Интернетом. Итак, «если у вас нет веб-сайта, который Google и ваши клиенты могут найти в Интернете, существует ли вообще ваш бизнес?» Кроме того, если Google не может вас найти, никто не сможет.
- У всех ваших конкурентов есть один.Конкурент 1, вы 0.
- Он обеспечивает доказательство вашего законного, текущего и надежного существования — как для клиентов, так и для Google.
- Вы не можете контролировать многие вещи в Интернете — привет, социальные сети, — но вы можете контролировать свой собственный веб-сайт.
 Это отличное место, чтобы рассказать свою историю и, по крайней мере, начать свое повествование с правильного пути.
Это отличное место, чтобы рассказать свою историю и, по крайней мере, начать свое повествование с правильного пути. - Создание веб-сайта теперь не только намного экономичнее, но и является быстрым и эффективным способом рассказать о своем бизнесе, миссии, услугах и/или продуктах гораздо большему количеству людей.(Улиточная почта — это 1950-е, плюс, знаете ли, улитка.)
- Веб-сайт позволяет вашему бизнесу оставаться открытым 24 часа в сутки, 7 дней в неделю, 365 дней в году, без вашего личного присутствия. Само собой разумеется, что это может обеспечить отличный рост продаж, лучшие маркетинговые возможности, улучшение обслуживания клиентов и создание бренда, а также всесторонние лучшие возможности для бизнеса, которые теперь не ограничены временными ограничениями.
- Позволяет постоянно демонстрировать свои товары и/или услуги всем людям.Кроме того, вы можете отображать их именно так, как хотите, чтобы мир их видел.
- Почему бы вам не научиться создавать веб-сайты и выходить в интернет?
- В наши дни это действительно намного проще, чем вы думаете.
 Вам не нужны обширные технические навыки — в некоторых случаях ни одна строка фактического кода никогда не пересекается с вашим полем зрения. Плюс, вы знаете, Интернет: мы живем в эпоху, когда ответы на все ваши вопросы, связанные с веб-сайтом, находятся всего в нескольких секундах. Техническая поддержка, YouTube, форумы сообщества и всезнающий Google предлагают множество советов о том, как создать собственный веб-сайт.Они могут помочь вам решить любые проблемы, с которыми вы можете столкнуться. А еще есть та самая статья, которую вы читаете прямо сейчас: пошаговое руководство для начинающих по созданию собственного веб-сайта. Бум.
Вам не нужны обширные технические навыки — в некоторых случаях ни одна строка фактического кода никогда не пересекается с вашим полем зрения. Плюс, вы знаете, Интернет: мы живем в эпоху, когда ответы на все ваши вопросы, связанные с веб-сайтом, находятся всего в нескольких секундах. Техническая поддержка, YouTube, форумы сообщества и всезнающий Google предлагают множество советов о том, как создать собственный веб-сайт.Они могут помочь вам решить любые проблемы, с которыми вы можете столкнуться. А еще есть та самая статья, которую вы читаете прямо сейчас: пошаговое руководство для начинающих по созданию собственного веб-сайта. Бум.
Теперь, когда мы ответили на этот вопрос, мы можем весьма решительно добавить, что мы можем перейти к реальным шагам по выводу вашего бизнеса в Интернет и прорыву в 21-й век. Лучше поздно, чем никогда.
Ваше руководство из 6 шагов по созданию веб-сайта с нуля
Любой может научиться создавать веб-сайты, которые хорошо выглядят и хорошо функционируют. Нет, правда. Это так же просто, как приобрести веб-хостинг и доменное имя (другими словами, ваш URL-адрес или «.com»), а затем создать сам сайт с помощью удобного конструктора сайтов, такого как WordPress.
Нет, правда. Это так же просто, как приобрести веб-хостинг и доменное имя (другими словами, ваш URL-адрес или «.com»), а затем создать сам сайт с помощью удобного конструктора сайтов, такого как WordPress.
Давайте разберем это для вас:
Шаг 1. Выберите доменное имя и зарегистрируйте его
Ваше доменное имя, которое, по сути, является именем вашего веб-сайта, представляет собой часть URL-адреса или онлайн-адрес, который идентифицирует веб-страницу.
Выбор доменного имени:Ваше доменное имя должно отражать название вашей компании, продуктов или услуг, чтобы ваши клиенты могли легко найти и идентифицировать вашу компанию через поисковую систему.Несколько советов, которые помогут вам выбрать доменное имя, которое стоит сохранить:
- Сделайте это актуальным. (Например, если вы продаете корм для собак, не выбирайте такое доменное имя, как www.welovecatfood.com. Звучит очевидно, мы знаем, но вы будете поражены тем, как много людей пытаются быть хитрыми и/или глупыми со своими доменные имена.
 Только не надо.
Только не надо. - Пишите кратко и легко запоминайте.
- Избегайте чисел. Они выглядят как спам и их трудно запомнить.
Если вы уверены в своем доменном имени, вы можете перейти к его регистрации.
- Вы можете зарегистрировать свое доменное имя отдельно через такой сайт, как GoDaddy или Domain.com, , но
- Большинство создателей веб-сайтов предлагают сделать это за вас, когда вы подписываетесь на них — часто это «бесплатно» или включено в цену, которую вы платите за пакет «Премиум». (см. шаг 3)
- Примечание. Если у вас уже зарегистрировано доменное имя и вы только сейчас начинаете создавать веб-сайт, не паникуйте: вы можете перенести его на любую платформу для создания веб-сайтов, которую вы хотите использовать — все хорошие конструкторы веб-сайтов предоставят такую возможность. для этого и проведу вас через этот процесс.
- Точно так же, если вы позже решите перейти на другую платформу веб-сайта, вы можете взять с собой свое доменное имя.
 Когда вы покупаете доменное имя — будь то через вашего оригинального конструктора веб-сайтов или через отдельного регистратора, такого как GoDaddy, это доменное имя принадлежит вам, вы владеете им и можете брать его с собой куда угодно.
Когда вы покупаете доменное имя — будь то через вашего оригинального конструктора веб-сайтов или через отдельного регистратора, такого как GoDaddy, это доменное имя принадлежит вам, вы владеете им и можете брать его с собой куда угодно.
Шаг 2. Выберите хостинг-провайдера
Хостинг что теперь? Провайдер веб-хостинга или веб-хост — это просто услуга, которая подключает ваш сайт к Интернету.Другими словами, без веб-хостинга ваш сайт не будет виден в Интернете. Думайте о своем веб-сайте как о электрической вилке, а о веб-хостинге — как о электрической розетке.
- Как и регистрация доменного имени, хостинг включен в большинство планов создания веб-сайтов (см. шаг 3).
- Или вы можете выбрать надежную службу веб-хостинга, такую как Bluehost или Hostgator.
Шаг 3. Выберите платформу веб-конструктора
Вы должны были жить под скалой, если не слышали о WordPress до сих пор.Это, безусловно, наиболее используемая онлайн-платформа для создания веб-сайтов с нуля. WordPress бесплатен, плюс он предлагает массу вариантов настройки и возможностей для действительно великолепного веб-сайта.
WordPress бесплатен, плюс он предлагает массу вариантов настройки и возможностей для действительно великолепного веб-сайта.
Но со всеми этими возможностями персонализации приходит выбор. И с выбором может прийти путаница. Вот почему так много людей, особенно новичков, предпочитают создавать свои веб-сайты с помощью конструкторов веб-сайтов, таких как Wix, Squarespace, Site123, Shopify и Weebly. Почему? Потому что они действительно упрощают вам задачу и, честно говоря, являются лучшим и самым быстрым способом выхода в Интернет для начинающих технарей.
Создатели веб-сайтов позаботятся обо всей технической ерунде за вас, позволяя вам просто сосредоточиться на дизайне и содержании. Независимо от того, решите ли вы создать свой сайт, используя их готовые шаблоны, или проявите творческий подход, используя их интуитивно понятные интерфейсы перетаскивания, если вы можете щелкнуть компьютерной мышью, вы можете создать веб-сайт с помощью этих конструкторов!
Конечно, разные конструкторы веб-сайтов удовлетворяют разные потребности, поэтому вам нужно выбрать конструктор, соответствующий потребностям вашего веб-сайта. Shopify, например, идеально подходит для бизнеса электронной коммерции, основанного на продаже товаров.
Shopify, например, идеально подходит для бизнеса электронной коммерции, основанного на продаже товаров.
Какой бы конструктор вы ни выбрали, знайте: большинство из них предлагают либо бесплатную пробную версию, либо бесплатный план, так что присмотритесь, прежде чем покупать. Попробуйте несколько, чтобы увидеть, какие из них лучше всего подходят для вашего бизнеса, вашего уровня навыков и уровня вашего терпения! Вы захотите выбрать тот, который интуитивно понятен в том, как создать веб-сайт с нуля.
Шаг 4. Выберите шаблон оформления или тему
Итак, теперь у вас есть домен, вы выбрали конструктор веб-сайтов, подписались на тарифный план и получили веб-хостинг.Пристегнитесь: самое интересное!
Пришло время приступить к созданию собственного веб-сайта. В вашем теле нет творческой жилки? Не беспокойтесь: помимо того, что разработчики веб-сайтов позаботятся о технической части «кодирования», они также предложат вам на выбор несколько красивых готовых шаблонов веб-сайтов.
Эти шаблоны обеспечивают основу для вашего веб-сайта в десятках категорий — покупки, портфолио, услуги и т. д. Какой бы ни была направленность вашего бизнеса и веб-сайта, всегда найдется подходящий шаблон.Лучшая часть? Большинство шаблонов, предлагаемых конструкторами сайтов, полностью настраиваемые и покажут вам, как создать веб-сайт, который наилучшим образом соответствует вашим потребностям. Вы сможете добавить свои логотипы, фирменные цвета, шрифты и вкус одним щелчком мыши. (Примечание: некоторые из «бесплатных» планов предлагают очень ограниченную настройку, поэтому стоит потратить несколько долларов на «премиум» план. Большинство из них действительно доступны по цене.)
Другие параметры настройки, с которыми можно поиграть, включают, но не ограничиваются:
- Добавление новых страниц в навигацию
- Изменение размеров, цветов и шрифтов кнопок и других элементов
- Добавление интерактивных элементов, таких как контактные формы и меню
- Связывание/встраивание каналов социальных сетей
Какой бы шаблон вы ни выбрали и как бы вы ни решили его настроить, вы обнаружите, что хорошие конструкторы веб-сайтов, о которых мы упоминали здесь, упростят вам задачу. Весело даже. Нет. Правда.
Весело даже. Нет. Правда.
Шаг 5. Создайте свой контент
Теперь, когда это красиво, вам нужно добавить мясо и картофель на свой сайт. Мы говорим о содержании. Текст, изображения, видео, продукты, контактные данные. То, что ваши клиенты пришли на ваш сайт, чтобы увидеть и сделать.
Чтобы помочь вам решить, какие страницы добавить на ваш сайт, подумайте о том, что вы хотите, чтобы ваши клиенты могли делать, когда они попадут на ваш сайт. Это может быть покупка продуктов; свяжусь с тобой; собирать информацию; узнать больше о вашей компании.Контент — это огромная часть того, как создать веб-сайт, который понравится людям, поэтому убедитесь, что ваш веб-сайт обеспечивает это.
Ключевые элементы контента, которые необходимо включить:
- Контактная информация
- Фактический адрес вашей компании (где применимо)
- Часы работы (при необходимости)
- Страница «О программе»
- «Домашняя» страница, которая дает посетителям четкое представление о том, чем именно занимается и что предлагает ваш бизнес
Советы по загрузке популярного контента:
- Убедитесь, что на вашем сайте и в меню легко ориентироваться, а страницы легко найти.

- Убедитесь, что ваш сайт оптимизирован для мобильных устройств. Более половины поисковых запросов в Google выполняются с мобильных устройств, и это число только растет. Ключевым моментом является сделать ваш мобильный опыт хорошим! Большинство создателей веб-сайтов упрощают это для вас, либо делая это за вас, либо, по крайней мере, предоставляя вам возможность переключаться между представлением рабочего стола и мобильным представлением, чтобы обновлять контент в соответствии с размером экрана.
- Оптимизация изображения также важна. Обязательно сжимайте любые изображения, которые вы загружаете на свой сайт, чтобы обеспечить их быструю и плавную загрузку.Не знаете как? Интернет снова приходит на помощь! Запустите их через бесплатный веб-сайт, такой как TinyPNG.com, и вуаля! Это сделано.
- Когда вы оптимизируете свой SEO-контент, убедитесь, что ваш контент рассказывает убедительную и ясную историю о том, кто вы и что предлагает ваш бизнес.
- Подумайте о том, чтобы нанять эксперта по поисковой оптимизации для оптимизации вашего веб-сайта, чтобы улучшить взаимодействие с пользователем и добиться хороших результатов в поисковых системах, таких как Google.

Шаг 6. Предварительный просмотр, тестирование, публикация
И ты сказал, что не знаешь, как создать сайт… Готово.Отличная работа. Прежде чем вы нажмете «Опубликовать», убедитесь, что вы тестируете, тестируете и тестируете снова!
Опять же, конструкторы веб-сайтов значительно упрощают тестирование и предварительный просмотр вашего нового веб-сайта. Обычно вам просто нужно нажать кнопку предварительного просмотра в режиме редактора, чтобы увидеть, как будет выглядеть ваш веб-сайт, когда он выйдет во всемирную паутину.
Что нужно проверить:
- Ваш сайт хорошо выглядит как на настольных (компьютерных), так и на мобильных экранах? (Напоминаем: большинство разработчиков веб-сайтов предлагают переключатель, с помощью которого вы можете увидеть, как ваш сайт выглядит на экранах разных размеров.)
- Все пункты вашего меню работают?
- Все ли кнопки на вашем сайте работают? (Если есть.)
- Все ли контактные формы и загрузки работают? (Если они у вас есть.
 )
) - Все ли орфографические и грамматические правила правильны и последовательны (американское и британское правописание повсюду)?
- Выполняет ли ваш сайт ту цель, которую вы хотите? То есть, найдут ли ваши клиенты то, что они ищут?
- Согласовано ли ваше форматирование?
- Ваш сайт загружается быстро? (Если это занимает больше 4 секунд, вы можете не беспокоиться.)
Если у вас косоглазие от взгляда на ваш сайт, попросите своих друзей, родственников и врагов проверить его. Не обижайтесь и не смущайтесь их отзывами. Используйте его, чтобы сделать ваш сайт лучше.
И вы готовы. Три, два, один, ПУБЛИКАЦИЯ! (Теперь не паникуйте: легко вносить изменения и правки на свой сайт после того, как вы его опубликовали. Примечание: некоторые конструкторы не позволяют вам переключать шаблоны после того, как ваш сайт запущен, но все остальные изменения выполнимы.)
Вот и все. Готово.Поздравляем. Сказал, что ты сможешь! И почти не болело.
Все еще есть вопросы о том, как создать сайт?
Вы все еще чувствуете себя полностью подавленным тем, как создать веб-сайт? Вы не готовы самостоятельно создать сайт с нуля? Есть еще много технических гиков, которые зарабатывают на жизнь именно этим, потому что вы не одиноки. У нас есть некоторые прямо здесь, на 1-м месте в списке, и мы любим помогать.
Позвоните нам по телефону 1-888-262-6687 или напишите нам по адресу contact@1stonthelist.ок.
Робин Намюр
Робин Намюр — старший дизайнер веб-сайтов, занимающий первое место в списке, с большим опытом работы в области разработки и обеспечения безопасности веб-сайтов. Ее способность уловить стиль и видение нашего клиента, используя лучшие практики SEO и взаимодействия с пользователем, делает ее очень востребованной. Робин специализируется на WordPress и оптимизации скорости сайта. Когда Робин не сидит за столом, она исследует свой местный район Мейпл-Ридж со своей собакой Ганнером.
Как создать веб-сайт для малого бизнеса (Руководство для начинающих, 2022 г.)
Ведение малого бизнеса означает, что у вас может не хватить бюджета для передачи определенных задач на аутсорсинг.Например, если вы хотите установить присутствие в Интернете, найм веб-дизайнера может быть дорогим. Тем не менее, создать сайт для малого бизнеса самостоятельно может быть непросто.
К счастью, этот процесс не так сложен, как может показаться. Некоторые удобные для начинающих конструкторы веб-сайтов, идеально подходящие для малого бизнеса, позволят вам создать красивый сайт без какого-либо опыта. Лучше всего то, что многие из этих инструментов невероятно экономичны.
Эта статья покажет вам, как создать веб-сайт для малого бизнеса за девять простых шагов.Давайте погрузимся!
Вот краткий обзор того, что мы собираемся рассмотреть:
- Выберите платформу для создания веб-сайта.
- Выберите доменное имя.
- Найдите своего хостинг-провайдера.

- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
На что обратить внимание при создании веб-сайта для малого бизнеса
При создании веб-сайта не существует универсального решения.Прежде чем приступить к работе, вам нужно будет обдумать свои цели, чтобы вы могли реализовать элементы дизайна и инструменты для достижения своих целей.
Например, кабинету дантиста потребуется совершенно другой веб-сайт, чем архитектурной фирме. Хотите ли вы информировать посетителей о реальном бизнесе или вести продажи в Интернете, это также существенно влияет на то, как должен выглядеть ваш сайт.
Приступая к созданию сайта для малого бизнеса, задайте себе следующие вопросы:
- Какую информацию вам нужно сообщить посетителям вашего сайта?
- Какие действия должны совершать посетители после просмотра вашего сайта (например,г.
 , купить товары в Интернете, прийти в ваш офлайн-магазин, запросить расценки)?
, купить товары в Интернете, прийти в ваш офлайн-магазин, запросить расценки)? - Как вы будете демонстрировать свои товары или услуги?
- Вам нужно онлайн-портфолио прошлой работы, чтобы продемонстрировать свою ценность для потенциальных клиентов или заказчиков?
Вы также должны подумать об ожидаемом трафике на ваш сайт. Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи. Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Как создать сайт для малого бизнеса (9 простых шагов)
Когда у вас есть четкое направление для целей вашего веб-сайта, вы можете приступить к процессу его проектирования и создания. Вот девять ключевых шагов, которые помогут вам начать присутствие вашего бизнеса в Интернете:
Шаг 1. Выберите платформу для создания веб-сайта
В идеале вы должны выбрать удобное решение, которое поможет вам создать веб-сайт без каких-либо знаний в области программирования. Вот что мы рекомендуем для малого бизнеса:
Вот что мы рекомендуем для малого бизнеса:
- WordPress. Существует две версии WordPress. Мы сосредоточимся на WordPress.org, который дает вам доступ к лучшим функциям и больший контроль над вашим сайтом. Вам нужно будет организовать хостинг отдельно (подробнее об этом позже).
- Создатели сайтов на хостинге. Если вам нравятся комплексные решения, вы можете рассмотреть возможность создания авторитетных веб-сайтов, таких как Squarespace или Wix. Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания.Вам не нужно будет передавать хостинг другой компании, но у вас будет меньше гибкости с дизайном.
Расходы, связанные с созданием размещенных веб-сайтов, зависят от выбранного вами плана. Например, если вы выберете пакет Squarespace Business, он будет стоить вам 18 долларов в месяц.
С другой стороны, WordPress — это проект с открытым исходным кодом, то есть его можно использовать бесплатно. Тем не менее, вы будете нести ответственность за поиск провайдера веб-хостинга, что является дополнительными расходами.
Тем не менее, вы будете нести ответственность за поиск провайдера веб-хостинга, что является дополнительными расходами.
В этом уроке мы сосредоточимся в первую очередь на WordPress.org, потому что мы считаем, что это лучшее решение для большинства малых предприятий.
Вот несколько причин, по которым мы рекомендуем WordPress:
- Вам не нужно быть разработчиком или технарем, чтобы сделать сайт.
- Программное обеспечение WordPress является бесплатным.
- Очень гибкий — вы можете легко изменить внешний вид своего сайта или добавить новые функции.
Более 43,1% всех веб-сайтов в Интернете используют WordPress, поэтому ваш веб-сайт для малого бизнеса будет в хорошей компании.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно идеально совпадать с названием вашей компании. Если вы не уверены, какое имя выбрать, есть несколько онлайн-генераторов, которые могут дать вам некоторое вдохновение, например, DomainWheel:
.
Вот несколько советов, которые следует учитывать при выборе адреса веб-сайта:
- Убедитесь, что это легко пишется.
- Как можно короче.
- Включите ключевые слова, относящиеся к вашему бизнесу.
У нас также есть несколько сообщений, в которых более подробно рассматривается выбор доменного имени:
Пока не беспокойтесь о покупке доменного имени — вы сможете зарегистрировать свое доменное имя при регистрации на хостинге (на следующем шаге). Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Шаг 3. Найдите своего хостинг-провайдера
Если вы решили использовать универсальный конструктор веб-сайтов, вы можете пропустить этот шаг.Пользователи WordPress должны продолжать читать.
Есть несколько отличных хостинговых компаний, подходящих для новичков. Наш лучший выбор — Bluehost, официально рекомендованный WordPress. org:
org:
Мы рекомендуем Bluehost по разным причинам. Например, его пакеты хостинга включают следующие дополнения:
.- Круглосуточная служба поддержки клиентов
- Бесплатный SSL-сертификат
- Бесплатное доменное имя на первый год действия плана
- Доступ к удобной панели управления
- Встроенные функции безопасности
- Функции оптимизации WordPress
Самый дешевый базовый план стоит всего 2 доллара.75 в месяц. Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Шаг 4. Установите программное обеспечение WordPress
Опять же, вы можете пропустить этот шаг, если предпочитаете использовать универсальный конструктор веб-сайтов, такой как Squarespace. Однако, если вы предпочитаете использовать WordPress и хостинговую компанию, вам необходимо установить программное обеспечение для использования системы управления контентом (CMS).
Bluehost имеет интуитивно понятную панель инструментов и установку WordPress в один клик.Если вы выберете этого хостинг-провайдера, вы сможете быстро и легко установить программное обеспечение WordPress.
Перейдите на панель инструментов Bluehost и нажмите Мои сайты в меню слева. Затем выберите Добавить сайт > Создать новый сайт на этой странице:
Теперь вы увидите возможность установить WordPress или начать работу с конструктором веб-сайтов Bluehost. Нажмите на Начать внутри поля WordPress :
Теперь вам будет предложено ввести название веб-сайта и слоган.Когда будете готовы, нажмите Далее :
Затем вам нужно будет ввести свой адрес электронной почты и создать пароль для нового сайта WordPress. Затем установщик начнет загрузку и установку программного обеспечения WordPress.
Когда этот процесс завершится, снова перейдите к My Sites . Нажмите Управление сайтом под названием вашего веб-сайта, а затем выберите Войти в WordPress :
Нажмите Управление сайтом под названием вашего веб-сайта, а затем выберите Войти в WordPress :
Этот процесс может отличаться в зависимости от выбранного вами хостинг-провайдера.Поэтому мы рекомендуем обратиться к официальной документации вашего хоста. Вы также можете ознакомиться с нашим официальным руководством для начинающих о том, как установить WordPress на свой сайт.
Шаг 5. Выберите тему или шаблон
WordPress и Squarespace предлагают множество шаблонов (или тем), которые вы можете легко настроить. Многие из них также бесплатны.
В WordPress вы можете получить доступ к бесплатным параметрам темы с панели инструментов, перейдя к Внешний вид > Темы :
После того, как вы установите и активируете тему по вашему выбору, вы можете настроить ее.В качестве альтернативы вы можете рассмотреть премиальную бизнес-тему WordPress. Эти продукты часто включают в себя такие функции, как готовые портфолио, страницы электронной коммерции и интеграция с компоновщиком страниц.
С другой стороны, Squarespace перечисляет все свои шаблоны прямо на своем сайте. Вы можете просмотреть каждый из них и нажать «Начать с этого дизайна» , как только вы будете довольны своим выбором:
Затем вы попадете прямо в область редактирования, где сможете настроить почти все элементы вашего сайта.Мы рекомендуем просматривать любые изменения в интерфейсе, чтобы убедиться, что они хорошо выглядят.
Шаг 6. Установите подключаемые модули или расширения
Плагины (в WordPress) и расширения (в Squarespace и других конструкторах страниц) могут добавлять новые функции на ваш сайт. Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Вы можете просматривать расширения Squarespace из его обширной библиотеки. С WordPress у вас будет доступ почти к 60 000 плагинов.
С таким количеством доступных опций может возникнуть соблазн установить как можно больше подключаемых модулей или расширений. Однако это может замедлить работу вашего сайта и повлиять на его производительность.
Однако это может замедлить работу вашего сайта и повлиять на его производительность.
Поэтому мы рекомендуем сосредоточиться на подключаемых модулях/расширениях, затрагивающих следующие области:
- Производительность и оптимизация. Наличие быстро загружаемого веб-сайта является важной целью для большинства владельцев веб-сайтов. Таким образом, вы можете рассмотреть возможность оптимизации производительности вашего сайта с помощью кэширования и оптимизации базы данных.Плагин WP-Optimize может справиться со всеми этими задачами. Чтобы получить лучшую в своем классе оптимизацию изображений, воспользуйтесь Optimole.
- Безопасность . Мы рекомендуем выбрать плагин, который может защитить ваш сайт от спама, хакеров и других злоумышленников. Например, Sucuri Security — отличное комплексное решение, имеющее бесплатную и премиум-версию.
- Резервные копии. Резервное копирование базы данных и файлов необходимо на случай, если что-то пойдет не так с вашим сайтом.
 Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.
Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач. - Поисковая оптимизация (SEO). SEO может сделать ваш веб-сайт для малого бизнеса более заметным и помочь вам привлечь новых клиентов. Мы рекомендуем использовать плагин Yoast SEO, чтобы оптимизировать ваш контент.
- Электронная коммерция. Если у вашего малого бизнеса есть интернет-магазин, вам понадобится плагин электронной коммерции для управления продажами. WooCommerce — один из лучших вариантов для веб-сайта WordPress. Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
При выборе плагинов или расширений мы рекомендуем выбирать инструменты с высоким рейтингом и регулярными обновлениями. Вы также можете прочитать отзывы других пользователей, чтобы узнать, подходит ли плагин для ваших нужд:
Вы можете обратиться к нашему руководству по установке плагинов WordPress. Кроме того, вы можете ознакомиться со справочным материалом по установке расширений на Squarespace.
Кроме того, вы можете ознакомиться со справочным материалом по установке расширений на Squarespace.
Шаг 7. Добавьте свой контент
Когда вы настраиваете свой веб-сайт, вы, скорее всего, захотите добавить контент почти сразу.Прежде чем вы это сделаете, было бы разумно иметь в виду грубую структуру.
Большинству бизнес-сайтов потребуется следующее:
- Домашняя страница. Это будет первое, что увидят многие посетители, когда зайдут на ваш сайт. Он должен дать краткий обзор ваших услуг. Кроме того, он должен включать четкую навигацию к другим разделам.
- Страница продуктов, услуг или портфолио. Здесь вы будете демонстрировать свою работу и описывать, что вы можете предложить покупателям или клиентам.
- О странице. В этом разделе вы опубликуете свою историю или поделитесь информацией о своей команде.
- Контактная страница. В идеале вы должны включить контактную форму и побудить клиентов связываться с ними, если у них возникнут вопросы.

- Блог. В настоящее время это незаменимый инструмент для многих предприятий и отличный инструмент контент-маркетинга.
WordPress и популярные конструкторы веб-сайтов позволяют легко создавать страницы и добавлять сообщения в блоги.Таким образом, у вас есть свобода курировать свой контент по мере необходимости.
Шаг 8. Оптимизируйте свой веб-сайт для поисковых систем
Если у вас есть контент, доступный в Интернете, вы все равно должны убедиться, что люди могут его найти. SEO — это одна из стратегий, которая может помочь в этом.
SEO — это практика улучшения вашего контента, чтобы он с большей вероятностью занимал высокие позиции на страницах результатов поисковых систем (SERP). Есть несколько ключевых практик, о которых следует помнить, например:
.- Использование подходящих ключевых слов в сообщениях и на страницах
- Оптимизация веб-сайта для повышения скорости
- Выбор адаптивного дизайна, чтобы ваш контент работал на всех устройствах
- Включение внутренних и внешних ссылок по всему сайту
- Использование названий сообщений в их постоянных ссылках
Если вы выбрали WordPress в качестве платформы для своего веб-сайта, вы можете установить плагин SEO, такой как Yoast SEO, который сканирует ваш контент и предлагает советы по улучшению:
Некоторые конструкторы сайтов предлагают аналогичные инструменты. Тем не менее, всегда разумно следовать этому контрольному списку SEO.
Тем не менее, всегда разумно следовать этому контрольному списку SEO.
Шаг 9. Опубликуйте свой веб-сайт
Многие конструкторы веб-сайтов позволяют сохранить конфиденциальность вашего сайта во время его создания, а затем опубликовать его, как только он будет готов для посетителей. С WordPress ваш сайт станет общедоступным, как только вы установите программное обеспечение в свою учетную запись хостинга.
В любом случае, прежде чем вы начнете продвигать свой веб-сайт, есть несколько последних проверок, которые вы, возможно, захотите сделать:
- Просмотрите, как ваш веб-сайт будет выглядеть на мобильных устройствах, чтобы убедиться, что он удобочитаем.
- Прочитайте содержимое, чтобы убедиться, что все верно.
- Удалите любой наполнитель из темы или шаблона.
Чтобы начать привлекать трафик на свой новый сайт, вы можете связаться с существующими клиентами и сообщить им, что вы в сети. Вы также можете продвигать свой сайт в социальных сетях или по электронной почте.
Заключение
Присутствие в Интернете имеет первостепенное значение, если вы хотите охватить более широкую аудиторию. Аутсорсинг веб-разработчиков может быть не в рамках вашего бюджета, если вы владелец малого бизнеса.К счастью, с удобными для начинающих платформами, такими как WordPress, Squarespace или Wix, вы можете создать веб-сайт в кратчайшие сроки и сэкономить при этом немного денег.
Напомню, как создать веб-сайт для малого бизнеса за девять шагов:
- Выберите платформу для создания веб-сайта.
- Выберите доменное имя.
- Найдите своего хостинг-провайдера.
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
У вас есть вопросы о создании веб-сайта для малого бизнеса? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Веб-дизайн для начинающих: простое (но полное) руководство
Веб-дизайн является важнейшим компонентом процесса веб-разработки. Если вы интересуетесь веб-дизайном, мы предполагаем, что у вас есть творческая жилка. И как вы могли не быть в восторге от того, чтобы прыгнуть и создать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать, прежде чем начать, это руководство поможет вам.
Выберите что-нибудь простое для дизайна вашего первого сайта
Это кажется простым делом, верно? Но иногда мы можем стать слишком амбициозными и в конечном итоге разочароваться. Для вашего первого проекта неплохо было бы выбрать что-то простое и веселое. Сайт электронной коммерции более сложен, и лучше заняться им, когда у вас будет больше опыта.
Сайт электронной коммерции более сложен, и лучше заняться им, когда у вас будет больше опыта.
Блог — отличное место для начала. Это будет хорошим упражнением по дизайну , а вы узнаете, как работает система управления контентом (CMS), что будет важно знать для будущих дизайнов сайтов.Лучше всего — вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые легко собрать воедино.
Шаблоны — ценный инструмент обучения. Наблюдение за тем, как стилизуются и сочетаются элементы HTML, CSS и Javascript, поможет вам глубже понять, что заставляет дизайн работать. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек.
Возможно, вы не хотите заводить блог — попробуйте заняться творчеством или хобби.Как насчет того, чтобы создать витрину для ваших навыков фотографа или для вашей коллекции рассказов? Создание дизайна, отражающего вашу страсть, делает первый проект приятным.
Найдите вдохновение у других дизайнеров
Вы, несомненно, сталкивались с веб-сайтами, которые поразили вас своим потрясающим дизайном.
Создайте вдохновляющий документ со ссылками на любимые сайты или добавляйте их в закладки. Pinterest — отличное место для поиска отличного дизайна сайта — вы можете найти и закрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, на которые можно сослаться.Для этих коллекций дизайнеры используют термин «мудборд». Доски настроения — это быстрый справочный ресурс, если вы застряли. Что вы будете.
Помимо открытий, которые вы делаете самостоятельно, есть несколько тщательно подобранных коллекций, которые вам стоит проверить.
- На Awwwards всегда есть новые и свежие работы и разнообразные тематические коллекции
- Behance – это фантастическая подборка работ по дизайну веб-сайтов, где основное внимание уделяется качеству и творчеству
- Dribbble фокусируется на отдельных дизайнерах и предоставляет форум для получения отзывов и общайтесь с другими о своей работе
И, конечно же, зайдите на витрину Webflow, чтобы увидеть, как люди используют нашу платформу для дизайна. Есть так много интересных вещей, которые можно попробовать, и так много шаблонов, которые можно клонировать как свои собственные.
Есть так много интересных вещей, которые можно попробовать, и так много шаблонов, которые можно клонировать как свои собственные.
Ищите источники вдохновения за пределами Интернета
Веб-дизайн основан на визуальном языке, который можно найти где угодно, например, на обложке графического романа или в цифровом киоске в вашем банке. Развивайте умение распознавать хороший дизайн и начинайте анализировать, почему что-то работает или не работает, независимо от среды.
Обратите внимание на типографику
Мы часто читаем, даже не зная о шрифтах.Обратите внимание на тип эффекта при потреблении контента. Этот шрифт в меню читаем? Почему этот написанный от руки знак для местного бизнеса так хорошо работает? Письма повсюду. Отметьте как хорошее, так и плохое использование типографики.
Typewolf — отличный ресурс для отслеживания популярных шрифтов. В нем есть множество списков для изучения, рекомендуемый сайт дня и справочники с впечатляющими комбинациями шрифтов. Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, чтобы увидеть их практическое применение.Знакомство с различными шрифтами поможет вам выбрать правильный тип для вашего первого дизайна сайта.
Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, чтобы увидеть их практическое применение.Знакомство с различными шрифтами поможет вам выбрать правильный тип для вашего первого дизайна сайта.
Пусть изобразительное искусство повлияет на вас
О, мы упоминали, что есть целая история искусства, из которой можно почерпнуть? Так много движений и художников до сих пор формируют работу креативщиков, особенно веб-дизайнеров. Прогуляйтесь по нашему веб-дизайну и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является отличным примером того, как контент и мастерство могут объединиться, чтобы рассказать историю.
Изучение истории искусства еще больше расширит ваши знания в области дизайна.
Изучение различных типов дизайна
Существует так много дисциплин дизайна, с которыми нужно ознакомиться. Знание дизайна продукта, иллюстрации и даже брендинга может еще больше развить ваши творческие способности.
Знание дизайна продукта, иллюстрации и даже брендинга может еще больше развить ваши творческие способности.
Для вдохновения, выходящего за рамки веб-дизайна, Abduzeedo предлагает блестящие примеры. Будь то постер, багаж или мебель, вы увидите фантастические примеры правильно выполненного дизайна.Будьте открыты для различных типов дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем проще будет создать свой первый веб-сайт. Образование сообщает интуицию.
Abduzeedo — это междисциплинарная коллекция дизайнерских проектов, демонстрирующая передовые методы проектирования в различных областях.
Подготовьте контент до начала работы
Ставить контент на первое место означает, что контент должен быть готов к работе до того, как вы начнете разрабатывать свой первый веб-сайт.
Он не должен быть идеальным.Вы всегда можете отредактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы чернового наброска того, что будет запущено, поможет убедиться, что дизайн разработан с учетом этого. Дизайн с реальным содержанием дает вам лучшее представление о том, как веб-сайт будет выглядеть и функционировать. Это также дает вам возможность вносить изменения на более ранних этапах процесса проектирования.
Дизайн с реальным содержанием дает вам лучшее представление о том, как веб-сайт будет выглядеть и функционировать. Это также дает вам возможность вносить изменения на более ранних этапах процесса проектирования.
Для блогов у вас должна быть готовая запись для тестирования в CMS. Если вы напишете пару постов перед запуском, это избавит вас от необходимости писать что-то постфактум.
Сделайте свой дизайн простым и интуитивно понятным
Будь то текст, навигация или CTA, никто не захочет возиться с вашим дизайном.
Ваш подход к дизайну должен основываться на простоте и порядке. Логика должна с легкостью вести человека по сайту. И поскольку мы говорим о тех людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для представления UX.
Понимание основ взаимодействия с пользователем (UX)
Веб-сайт — это больше, чем просто плавающий текст в пространстве.Цветовая схема, контент, типографика, макет и изображения объединяются, чтобы служить вашей аудитории и вызывать эмоции. Кто-то, кто блуждает по созданному вами цифровому пространству, должен иметь четкий путь, свободный от препятствий.
Кто-то, кто блуждает по созданному вами цифровому пространству, должен иметь четкий путь, свободный от препятствий.
UX фокусируется на понимании вашей аудитории. Что они ищут — и как ваш дизайн облегчит их поиск? UX заключается в том, чтобы проникнуть в головы вашей аудитории и увидеть ваш дизайн их глазами.
При создании своего первого веб-сайта помните об этих руководящих принципах UX:
- Делайте вещи простыми и интуитивно понятными
- Излагайте концепции в логической последовательности
- Удовлетворяйте потребности вашей аудитории и не поддавайтесь искушению продемонстрировать свои навыки за счет удобства использования
Изучение вашей аудитории поможет вам разработать дизайн, адаптированный к их желаниям и потребностям.Ознакомьтесь с нашим руководством для начинающих по исследованию пользователей, чтобы узнать больше о том, как это сделать.
Понимание основ пользовательского интерфейса (UI)
Если вы новичок в веб-дизайне, вас может смутить разница между UI и UX. Большинство из нас были. Знайте это — это два разных понятия.
Большинство из нас были. Знайте это — это два разных понятия.
Если UX связан с общим ощущением от дизайна, то UI касается специфики. Если бы вы были в лифте, пользовательский интерфейс был бы размером и расположением кнопок на этаже, в то время как UX включал бы цвета, текстуры и другие варианты дизайна интерьера пространства лифта.Пользовательский интерфейс — это предоставление кому-то инструментов, необходимых для работы с вашим сайтом без каких-либо сложностей.
При создании вашего первого веб-сайта помните о следующих принципах пользовательского интерфейса:
- Функциональность интерактивных элементов должна быть очевидной
- Единообразие должно определять удобство использования — действия должны следовать логическим шаблонам
- Выбор дизайна должен осуществляться с четкой целью
Взгляните на 10 основных советов по дизайну пользовательского интерфейса, чтобы глубже погрузиться в пользовательский интерфейс.
Используйте принципы дизайна, чтобы направлять свой начинающий процесс веб-дизайна
Эффективный дизайн руководствуется определенными правилами, и важно понять основные навыки веб-дизайна, прежде чем начать. Существуют стандартные методы, которые упростят процесс и сделают конечный продукт более совершенным.
Макет
Если вы хотите проектировать и создавать веб-сайты, понимание хорошего макета является ключевым. Мы предлагаем свести все к минимуму и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении.
Когда вы только начинаете проектировать, подумайте о сетке. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, чтобы создать порядок.
Структура макета должна соответствовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди увидели, и в каком порядке? Визуальная иерархия должна соответствовать общим шаблонам, которые люди используют при чтении. В Интернете глаза людей обычно следуют двумя путями: F-шаблон и Z-шаблон. Знакомство с тем, как работают эти шаблоны, поможет вам организовать собственный контент.
В Интернете глаза людей обычно следуют двумя путями: F-шаблон и Z-шаблон. Знакомство с тем, как работают эти шаблоны, поможет вам организовать собственный контент.
F-шаблон чаще используется для дизайна с плотными блоками контента. Глаза людей будут сканировать левую часть макета, пока что-то не привлечет их внимание, а затем читать слева направо. Представьте, что вы просматриваете меню в ресторане — вы можете пропустить названия блюд, выделенные жирным шрифтом, выровненные слева, пока не дойдете до чего-то, что вас зацепит, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо.
Большинство людей будут читать что-то вроде сообщения в блоге в этом F-шаблоне.Благодаря выравниванию текста по левому краю и маркированным предложениям Нельсон Абалос использует преимущества этой дизайнерской техники, что упрощает навигацию и отслеживание его сообщений.
Z-шаблон связан с менее текстовым дизайном. Многие целевые страницы соответствуют этому шаблону. Все основные элементы на сайте Руководства по сохранению соответствуют Z-образному образцу. Если вы начинающий веб-дизайнер, это простой трюк с макетом для удобства использования.
Все основные элементы на сайте Руководства по сохранению соответствуют Z-образному образцу. Если вы начинающий веб-дизайнер, это простой трюк с макетом для удобства использования.
Цвет
Вам доступны цвета радуги и даже больше.И все мы знаем, что «с большой силой приходит большая ответственность». Сила выбора цвета может быть использована во благо или во зло.
Вот несколько простых подходов к выбору цветовой схемы для вашего первого веб-сайта.
Монохромный
Используйте один цвет в качестве основы, варьируйте степень насыщенности, включайте светлые и темные участки и играйте с различными оттенками для единой цветовой схемы. Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о его удобочитаемости.
В этом примере от Unique каждый раздел выделен монохромной цветовой схемой. Вам не обязательно увлекаться этим в своих дизайнах для начинающих, но приятно видеть, что они используют различные монохроматические цветовые вариации. Обратите внимание, как каждый раздел состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, который создает гармоничную цветовую гамму.
Обратите внимание, как каждый раздел состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, который создает гармоничную цветовую гамму.
Дополнительные
Возьмите цвета, расположенные напротив на цветовом круге, и объедините их. Достаточно легко, верно?
Аккуратно используйте дополнительные цвета.В приведенном ниже дизайне с веб-сайта Ignisis дизайнер использовал синий и оранжевый в различных сочетаниях, а также пробелы и оттенки серого для макета, который никогда не утомляет глаза. Контраст кажется четким и освежающим.
Типографика
Webflow поставляется с широким выбором шрифтов и возможностью добавления дополнительных.
Типографика — это двухмерная архитектура, основанная на опыте и воображении и управляемая правилами и удобочитаемостью.
-Hermann Zapf
Итак, какие правила необходимо знать вам, начинающему дизайнеру?
Типографика сообщает тон
Представьте себе приглашение на свадьбу или объявление о похоронах. Оба являются глубокими жизненными событиями — одно радостное празднование, а другое обычно более мрачное. Богато украшенный цветочный шрифт хорошо подходит для свадьбы, но не подходит для похорон.
Оба являются глубокими жизненными событиями — одно радостное празднование, а другое обычно более мрачное. Богато украшенный цветочный шрифт хорошо подходит для свадьбы, но не подходит для похорон.
При разработке вашего первого веб-сайта помните о тональности. Если вы стремитесь к беззаботной атмосфере, например, к блогу о еде, использование игривых шрифтов имеет смысл. Но если вы создаете веб-сайт для юридической фирмы, придерживайтесь более профессиональных шрифтов.
Шрифты с засечками и шрифты без засечек
Распространенная ошибка начинающих дизайнеров — смешивать шрифты с засечками и без засечек.Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или черта, добавленная вертикально или горизонтально.
Ознакомьтесь с различиями между PT Serif и PT Sans (без засечек).
Вот PT Serif:
А вот PT Sans:
Засечки — артефакт времен печатных станков, когда большинство слов, которые мы читаем, печатались чернилами на бумаге. Засечки закрепляли слова на странице и облегчали их чтение. В ранние дни Интернета веб-дизайнеры избегали засечек, потому что более низкие разрешения экрана разбавляли их.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Засечки закрепляли слова на странице и облегчали их чтение. В ранние дни Интернета веб-дизайнеры избегали засечек, потому что более низкие разрешения экрана разбавляли их.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Эти маленькие линии имеют огромное значение. Вы заметите, что приведенный выше шрифт PT Serif кажется более формальным, а версия без засечек кажется более легкой и свободной.
Поскольку шрифты с засечками более сложные, их лучше использовать умеренно. Заголовки — идеальное место для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек.
Орнамент против практичности
Петли и завитки витиеватого шрифта добавят дизайну индивидуальности и элегантности, но не злоупотребляйте вычурными шрифтами.Веб-сайт предназначен для общения с аудиторией посредством контента. Как сказал Герман Цапф, удобочитаемость — одна из важнейших характеристик шрифта.
Технологии типографики
С типографикой можно многому научиться. По мере того, как вы будете развиваться как дизайнер, вам нужно будет знать, как использовать высоту строки, кернинг и различные веса в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для вашего первого сайта. Сосредоточьтесь на том, чтобы все было читабельно — позже вы сможете поэкспериментировать с тонкой настройкой деталей.
По мере того, как вы будете развиваться как дизайнер, вам нужно будет знать, как использовать высоту строки, кернинг и различные веса в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для вашего первого сайта. Сосредоточьтесь на том, чтобы все было читабельно — позже вы сможете поэкспериментировать с тонкой настройкой деталей.
Ознакомьтесь с разделом «Веб-типографика 101», чтобы узнать больше о типографике и о том, как ее можно оформить.
Начните проектировать
Учебные пособия и исследования бесценны для вашего обучения, но в конечном итоге вам нужно просто погрузиться в работу и заняться проектированием. Даже если вы создадите что-то, что никто никогда не увидит, это все равно будет упражнением в решении проблем и применении того, чему вы научились. Не волнуйтесь, если это не удивительно. Но гордитесь тем, что перешагнули порог от начинающего дизайнера до настоящего дизайнера — вы на правильном пути!
Получить отзыв
Вы закончили свой первый дизайн — поздравляем! Вы много работали и готовы показать это миру. Но прежде чем вы нажмете «Опубликовать», взгляните на то, что вы сделали, со стороны.
Но прежде чем вы нажмете «Опубликовать», взгляните на то, что вы сделали, со стороны.
Получение конструктивной критики может быть неудобным. Создание чего-либо, будь то эссе, картина или веб-сайт, является актом уязвимости. Вещи, которые вы вкладываете в мир, являются продолжением того, кто вы есть и на что вы способны. Когда вам говорят, что вы сделали лучше, а что нет, это может показаться личным выпадом.
В веб-дизайне обратная связь является нормальной и необходимой частью процесса.Узнайте, как отбросить свое эго и отделить обратную связь от собственной самооценки. По мере накопления опыта вы сможете выявлять и реализовывать практические, полезные отзывы и избавляться от всего остального. Вы обнаружите, что более опытные дизайнеры знают, что значит быть новичком — они рады видеть успехи менее опытных дизайнеров.
Если вы проектируете с помощью Webflow, поделитесь своей работой в Webflow Showcase или запросите помощь на форуме дизайнеров Webflow. По мере продвижения вы захотите отправить свои работы в такие места, как Dribbble и Behance, чтобы привлечь больше внимания к своей работе.Вы не только получите конструктивную критику, но и отзывы о том, что вы делаете хорошо, что всегда приятно.
По мере продвижения вы захотите отправить свои работы в такие места, как Dribbble и Behance, чтобы привлечь больше внимания к своей работе.Вы не только получите конструктивную критику, но и отзывы о том, что вы делаете хорошо, что всегда приятно.
Webflow делает веб-дизайн доступным для начинающих
Прошли те времена, когда для создания веб-сайта приходилось изучать сложный интерфейсный код. В прошлом вам приходилось зависеть от разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете проектировать, создавать и запускать сложные веб-сайты всего за несколько часов с помощью Webflow.
Знание нескольких ключевых понятий и умение различать хороший и плохой дизайн придадут вам уверенности и навыков для создания вашего первого веб-сайта.Webflow избавляет вас от необходимости писать код, расширяет ваши творческие возможности и позволяет сразу приступить к разработке.
Если у вас есть вопросы, прежде чем вы приступите к своему первому проекту, задайте их в комментариях ниже. Мы здесь, чтобы помочь.
Мы здесь, чтобы помочь.
Как НАЧАТЬ ВЕБ-САЙТ с нуля для НАЧИНАЮЩИХ! — КОД 101! — Создайте сайт сегодня! | Millennial Creatives
Стенограммы 1. Программирование вашего личного веб-сайта — Добро пожаловать: добро пожаловать на творческий канал Millennials.И на сегодняшнем уроке мы собираемся показать вам, как вы можете создать свой собственный веб-сайт с нуля прямо сейчас. Недавно я спросил своего друга Джейкоба, может ли он создать для меня этот веб-сайт, чтобы продемонстрировать все мои текущие проекты, например цифровое резюме. И я хотел, чтобы веб-сайт выглядел действительно профессионально и чисто, и это был конечный продукт. Итак, все, что мы сделали для создания этого веб-сайта, будет разбито на простые и понятные шаги, чтобы к концу этого курса вы, ребята, могли получить веб-сайт и навыки для создания веб-сайта, как это сделали мы. на, не забудьте проверить проект класса без дальнейших церемоний, я позволю Джейкобу представиться. Всем привет, я Джейк Оупен. Я инженер-программист. Университет Лестера покрывает уже около шести лет, и мы берем любой бесплатный веб-сайт по частям, очень просто объясняя, как создавать такие работы, как создавать сегодня. Обязательно следуйте и давайте прыгнем в него 2. Перед тем, как кодировать и создавать…: теперь я близок к этому. Мы хотим поговорить о планировании и оптимизации вашего кода. Итак, что же, я и первый старт Говоря о том, чего он хотел от веб-сайта, он прислал мне электронное письмо, содержащее ссылки, которые он хотел, на изображения, которые он хотел.Тем больше он хотел, чтобы сайт выглядел так, как в эту минуту. Гораздо проще, когда я на самом деле кодировал веб-сайт, отображал суммы, потраченные семьей, прежде чем вы даже начали кодировать Смита, у вас в голове явная усталость в видении того, что вы хотите найти поэта, который будет собран, были довольно изображения, текст и норки, и это попадет на сайт. Убедитесь, что у вас есть вся рука, прежде чем мы начнем тянуть.
Всем привет, я Джейк Оупен. Я инженер-программист. Университет Лестера покрывает уже около шести лет, и мы берем любой бесплатный веб-сайт по частям, очень просто объясняя, как создавать такие работы, как создавать сегодня. Обязательно следуйте и давайте прыгнем в него 2. Перед тем, как кодировать и создавать…: теперь я близок к этому. Мы хотим поговорить о планировании и оптимизации вашего кода. Итак, что же, я и первый старт Говоря о том, чего он хотел от веб-сайта, он прислал мне электронное письмо, содержащее ссылки, которые он хотел, на изображения, которые он хотел.Тем больше он хотел, чтобы сайт выглядел так, как в эту минуту. Гораздо проще, когда я на самом деле кодировал веб-сайт, отображал суммы, потраченные семьей, прежде чем вы даже начали кодировать Смита, у вас в голове явная усталость в видении того, что вы хотите найти поэта, который будет собран, были довольно изображения, текст и норки, и это попадет на сайт. Убедитесь, что у вас есть вся рука, прежде чем мы начнем тянуть. 3. Приложения, необходимые для кодирования вашего сайта: нет. Один класс, чтобы поговорить о том, какие программы и мобильный телефон действительно нужны для создания веб-сайта.Хорошая новость в том, что это легко. Многие программы бесплатны для использования. Вы можете использовать разные редакторы технических сенаторов, но живые использовали свой компьютер в основном. Это бесплатное программное обеспечение, созданное Microsoft, удобно для новичков, и оно красиво излагает код. Хорошая организация, структурированный способ и очень легко работать. Еще мне нужен интернет-браузер, который будет чем-то вроде chrome safari. Фаерфокс, просто интернет браузер на компе уже должен быть. Итак, когда у вас есть эти две части программного обеспечения, вы готовы к работе и готовы начать кодирование.Итак, сейчас я спускаюсь с Visual Basic и приступаю к работе. 4. Настройка Visual Studio: без класса. Мы смотрим на настоящую визуальную студию и готовимся начать кодирование веб-сайта на моем рабочем столе здесь.
3. Приложения, необходимые для кодирования вашего сайта: нет. Один класс, чтобы поговорить о том, какие программы и мобильный телефон действительно нужны для создания веб-сайта.Хорошая новость в том, что это легко. Многие программы бесплатны для использования. Вы можете использовать разные редакторы технических сенаторов, но живые использовали свой компьютер в основном. Это бесплатное программное обеспечение, созданное Microsoft, удобно для новичков, и оно красиво излагает код. Хорошая организация, структурированный способ и очень легко работать. Еще мне нужен интернет-браузер, который будет чем-то вроде chrome safari. Фаерфокс, просто интернет браузер на компе уже должен быть. Итак, когда у вас есть эти две части программного обеспечения, вы готовы к работе и готовы начать кодирование.Итак, сейчас я спускаюсь с Visual Basic и приступаю к работе. 4. Настройка Visual Studio: без класса. Мы смотрим на настоящую визуальную студию и готовимся начать кодирование веб-сайта на моем рабочем столе здесь. Не знаю эту визуальную студию. Так что теперь он открыт. Теперь мне нужно открыть в моей папке, работая над тем, чтобы начать добавлять файлы в Так, как я сделал ранее. Итак, откройте папку. Я назвал его «Веб-сайт Skill Show», поэтому я выбираю папку, разбиваю фотографию и получаю новый файл. Я только что назвал файл .Все, что мы хотим. Это будет ненавистный HTML-документ. Так что я позвоню на тот сайт обмена навыками, его команда на другом. Мой стиль. Разница между новостными файлами Teoh заключается в том, что HTML должен был стать основным содержанием и структурой веб-сайта. На стиль мой начал CSS. Это будет стиль и то, как это будет выглядеть, цвета и макет вне веб-сайта. Очень важно, чтобы вы заканчивались точкой CSS или точкой html, чтобы браузер знал, что такое огонь на самом деле и что они содержат.Итак, после того, как мы сделали этот этап, мы добавили только изображение. Итак, что мы можем сделать, я говорю, что изображение в моем изображении для главной домашней страницы одно на моем рабочем столе в этом перетаскивании и бросьте его в отдельную студию.
Не знаю эту визуальную студию. Так что теперь он открыт. Теперь мне нужно открыть в моей папке, работая над тем, чтобы начать добавлять файлы в Так, как я сделал ранее. Итак, откройте папку. Я назвал его «Веб-сайт Skill Show», поэтому я выбираю папку, разбиваю фотографию и получаю новый файл. Я только что назвал файл .Все, что мы хотим. Это будет ненавистный HTML-документ. Так что я позвоню на тот сайт обмена навыками, его команда на другом. Мой стиль. Разница между новостными файлами Teoh заключается в том, что HTML должен был стать основным содержанием и структурой веб-сайта. На стиль мой начал CSS. Это будет стиль и то, как это будет выглядеть, цвета и макет вне веб-сайта. Очень важно, чтобы вы заканчивались точкой CSS или точкой html, чтобы браузер знал, что такое огонь на самом деле и что они содержат.Итак, после того, как мы сделали этот этап, мы добавили только изображение. Итак, что мы можем сделать, я говорю, что изображение в моем изображении для главной домашней страницы одно на моем рабочем столе в этом перетаскивании и бросьте его в отдельную студию. Теперь у нас есть три файла, которые нам нужно знать, что их фотография для домашней страницы, моя началась здесь, говорит на веб-сайте школьного шоу, что ненавидит его. И это единственные три файла, которые нам нужны для создания веб-сайта. 5. Кодирование шапки веб-сайта: мы не будем рассматривать этот класс.Я не первый сайт Макото. Мы собираемся добавить эту черную полосу здесь. Верхний верхний шар там завершен. Одна сторона встретится, чтобы решить, как это закодировать. Итак, файлы, которые мы создали, изображение, звезда, она и HTML-документ. Все они создали новый файл в нашей фоле. Итак, все файлы, которые вы здесь сделали, соответствуют файлам на этой фотографии. Таким образом, чтобы открыть веб-сайт, мы можем просто щелкнуть документ Chrome, и я просто создаю пустой веб-сайт, и он пуст, потому что мы не находимся ни в каком Kodiak или что-то в этом роде.Так что это то, что вы просто показываете, ничего не показывая. Итак, по мере того, как мы будем работать над другим кодом, мы в конечном итоге будем выглядеть вот так.
Теперь у нас есть три файла, которые нам нужно знать, что их фотография для домашней страницы, моя началась здесь, говорит на веб-сайте школьного шоу, что ненавидит его. И это единственные три файла, которые нам нужны для создания веб-сайта. 5. Кодирование шапки веб-сайта: мы не будем рассматривать этот класс.Я не первый сайт Макото. Мы собираемся добавить эту черную полосу здесь. Верхний верхний шар там завершен. Одна сторона встретится, чтобы решить, как это закодировать. Итак, файлы, которые мы создали, изображение, звезда, она и HTML-документ. Все они создали новый файл в нашей фоле. Итак, все файлы, которые вы здесь сделали, соответствуют файлам на этой фотографии. Таким образом, чтобы открыть веб-сайт, мы можем просто щелкнуть документ Chrome, и я просто создаю пустой веб-сайт, и он пуст, потому что мы не находимся ни в каком Kodiak или что-то в этом роде.Так что это то, что вы просто показываете, ничего не показывая. Итак, по мере того, как мы будем работать над другим кодом, мы в конечном итоге будем выглядеть вот так. Теперь все эти Торо. Важно, чтобы вы точно скопировали код, потому что это будут ошибки. И сайт не будет выглядеть так, как должен выглядеть. Итак, на протяжении всего занятия мы просто копируем и вставляем код в документ. Таким образом, вам, ребята, будет легко увидеть, как мы это сделали. Я просто говорю за. Итак, это первое письмо с ненавистью — это то, как мы оформляем HTML-документ.Итак, у нас есть документ типа html. Мы устанавливаем язык на английский, а затем у нас есть место для заголовка, где будет какая-то дата. Это не будет отображаться на веб-сайте, и у нас есть наше тело. И это то место, где все содержимое веб-сайта будет так хорошо работать, его текст будет отображаться в этом теле при нажатии клавиши ввода на клавиатуре. Мы можем перемещаться вверх и вниз по вашим строкам в заголовке документа. У нас есть кое-какие данные, эм, несколько строк текста о том, что вы добавили эту строку, чтобы сделать ее совместимой с Mobil.Поэтому, если вы откроете этот веб-сайт на своем мобильном телефоне, он будет отображаться так, как должен.
Теперь все эти Торо. Важно, чтобы вы точно скопировали код, потому что это будут ошибки. И сайт не будет выглядеть так, как должен выглядеть. Итак, на протяжении всего занятия мы просто копируем и вставляем код в документ. Таким образом, вам, ребята, будет легко увидеть, как мы это сделали. Я просто говорю за. Итак, это первое письмо с ненавистью — это то, как мы оформляем HTML-документ.Итак, у нас есть документ типа html. Мы устанавливаем язык на английский, а затем у нас есть место для заголовка, где будет какая-то дата. Это не будет отображаться на веб-сайте, и у нас есть наше тело. И это то место, где все содержимое веб-сайта будет так хорошо работать, его текст будет отображаться в этом теле при нажатии клавиши ввода на клавиатуре. Мы можем перемещаться вверх и вниз по вашим строкам в заголовке документа. У нас есть кое-какие данные, эм, несколько строк текста о том, что вы добавили эту строку, чтобы сделать ее совместимой с Mobil.Поэтому, если вы откроете этот веб-сайт на своем мобильном телефоне, он будет отображаться так, как должен. Мы получили титул. Является ли это хорошей практикой, когда он делал сайт воспоминаний товарищей. Но это может быть что угодно. Независимо от того, сколько ваш веб-сайт будет платить на этой планете, сокращение здесь очень важно. Мы связались. Являются ли документ CSX документом завтрашнего хеджирования. Итак, мы назвали его. Мы называем это стилем Дерьмо по ссылке на него. Эта ссылка здесь. Мое начало CSS, и это будет напрямую связано с этой папкой здесь. Как я уже говорил ранее, здесь все стили, цвета и изменения. Давайте на минутку.Что это за красивый алгоритм на этой фотографии вверх. Еще один претендент идет сюда в этом ненавистном HTML-документе. Итак, наша первая строка текста для тела: Ну, пусть p для абзаца, мы добавим res для Fellows Corp. И это просто отобразит строку текста в верхней части документа. И по какой-то причине, Федеральный суд, он пока не покажет ни стиля, ни чего-либо еще, потому что мы на самом деле ничего не добавили в документ CSS. Это будет просто текст, чтобы мы могли видеть, вернувшись к тому, что наш документ будет открыт.
Мы получили титул. Является ли это хорошей практикой, когда он делал сайт воспоминаний товарищей. Но это может быть что угодно. Независимо от того, сколько ваш веб-сайт будет платить на этой планете, сокращение здесь очень важно. Мы связались. Являются ли документ CSX документом завтрашнего хеджирования. Итак, мы назвали его. Мы называем это стилем Дерьмо по ссылке на него. Эта ссылка здесь. Мое начало CSS, и это будет напрямую связано с этой папкой здесь. Как я уже говорил ранее, здесь все стили, цвета и изменения. Давайте на минутку.Что это за красивый алгоритм на этой фотографии вверх. Еще один претендент идет сюда в этом ненавистном HTML-документе. Итак, наша первая строка текста для тела: Ну, пусть p для абзаца, мы добавим res для Fellows Corp. И это просто отобразит строку текста в верхней части документа. И по какой-то причине, Федеральный суд, он пока не покажет ни стиля, ни чего-либо еще, потому что мы на самом деле ничего не добавили в документ CSS. Это будет просто текст, чтобы мы могли видеть, вернувшись к тому, что наш документ будет открыт. Обновите страницу. Ага. Итак, у нас есть основания, ребята, именно об этом мы говорили здесь, на странице, но, вероятно, не говоря текста или еще не начав? Запуска пока нет. Даже то, что мы собираемся добавить в следующую скульптуру. Итак, в этом классе мы добавили базовую структуру документа. Итак, мы добавили заголовок, связав его со звездолетом CSS. Я предоставил первую строку текста до веб-сайта 6. Настройка вашего веб-сайта: теперь, в пятом классе, мы собираемся рассмотреть на самом деле начать с верхней части головы.Таким образом, этот риск заставляет Fellows Corp выглядеть так, как будто они не конкурируют с веб-сайтом. Итак, на предыдущем школьном уроке мы рассматривали вывод текста на экран. Но теперь я собираюсь начать с цвета для него. Я делаю это намного красивее. Таким образом, файл CSS, как и предыдущий, он сказал, где у нас есть все стили, чтобы он выглядел так, как он должен выглядеть, раскрашивать и прочее. Так это огонь. Это уже связано. Мы действительно связали его по этой ссылке здесь.
Обновите страницу. Ага. Итак, у нас есть основания, ребята, именно об этом мы говорили здесь, на странице, но, вероятно, не говоря текста или еще не начав? Запуска пока нет. Даже то, что мы собираемся добавить в следующую скульптуру. Итак, в этом классе мы добавили базовую структуру документа. Итак, мы добавили заголовок, связав его со звездолетом CSS. Я предоставил первую строку текста до веб-сайта 6. Настройка вашего веб-сайта: теперь, в пятом классе, мы собираемся рассмотреть на самом деле начать с верхней части головы.Таким образом, этот риск заставляет Fellows Corp выглядеть так, как будто они не конкурируют с веб-сайтом. Итак, на предыдущем школьном уроке мы рассматривали вывод текста на экран. Но теперь я собираюсь начать с цвета для него. Я делаю это намного красивее. Таким образом, файл CSS, как и предыдущий, он сказал, где у нас есть все стили, чтобы он выглядел так, как он должен выглядеть, раскрашивать и прочее. Так это огонь. Это уже связано. Мы действительно связали его по этой ссылке здесь. Эм, так что да, основная структура должна будет ненавидеть вашу почту. И нам пришлось его надеть. Здесь у нас были комментарии Мэдисон с логотипом, которые ничего не делают, но я просто помог вам, ребята, и прочитал их. Итак, Кофлер, в основном из html-страницы, пожалуйста, шрифты, цвета, майор от тела в верхней части веб-сайта. Итак, что касается тела, я просто скопировал и вставил код, чтобы спасти вас, ребята. Время смотреть, как я печатаю. Но что говорить вам о том, что делает каждая линия. Итак, цвет, который мы установили Что? Таким образом, это будет текст по всему телу, поэтому любой текст будет тем, что мы установили.Передняя ферма — это те средства, которые мы собираемся использовать. Мы установили черный цвет фона, чтобы они отображались на остальной части веб-сайта. Ставим маржу нулевой авто, а это значит, что всему сайту все будет приговорено. Энди сказал, что текст выровнен по центру, чтобы убедиться, что Техас не находится в центре веб-сайта, и чтобы он не решил, что профессионал поставил высоко на хлыст с тела.
Эм, так что да, основная структура должна будет ненавидеть вашу почту. И нам пришлось его надеть. Здесь у нас были комментарии Мэдисон с логотипом, которые ничего не делают, но я просто помог вам, ребята, и прочитал их. Итак, Кофлер, в основном из html-страницы, пожалуйста, шрифты, цвета, майор от тела в верхней части веб-сайта. Итак, что касается тела, я просто скопировал и вставил код, чтобы спасти вас, ребята. Время смотреть, как я печатаю. Но что говорить вам о том, что делает каждая линия. Итак, цвет, который мы установили Что? Таким образом, это будет текст по всему телу, поэтому любой текст будет тем, что мы установили.Передняя ферма — это те средства, которые мы собираемся использовать. Мы установили черный цвет фона, чтобы они отображались на остальной части веб-сайта. Ставим маржу нулевой авто, а это значит, что всему сайту все будет приговорено. Энди сказал, что текст выровнен по центру, чтобы убедиться, что Техас не находится в центре веб-сайта, и чтобы он не решил, что профессионал поставил высоко на хлыст с тела. Это на 100% означает, что он просто заполнит весь экран. Мы устанавливаем переполнение y два видимых, что означает, что будет видимым все, что выходит за пределы размера экрана, есть небольшая полоса прокрутки, школа вниз, установка, переполнение, дополнительное скрытие, поэтому у нас не будет полосы прокрутки на право.Он должен заполнить весь экран. И теперь, для кода верхнего логотипа, мы добавили некоторые отступы в верхний логотип класса. У меня очень маленький запас по низу. И что это делает, вы можете увидеть здесь. Это небольшое пространство между текстом, где начинается фактическое изображение. Вы можете видеть, где топлесс доллары есть немного места. Просто чтобы толпа не выглядела немного лучше. Так что теперь я думаю о двух на странице завтра. Документ. Это код предыдущего джихада, который делает белый текст текстом на белом экране.Reason Fellow Corp Но теперь мы на самом деле создали то, что будет выглядеть, как это работает, как в основном веб-сайты выглядят так. Итак, следующий шаг, который нужно сделать, это убедиться, что HTML знает, что мы имеем в виду этот раздел.
Это на 100% означает, что он просто заполнит весь экран. Мы устанавливаем переполнение y два видимых, что означает, что будет видимым все, что выходит за пределы размера экрана, есть небольшая полоса прокрутки, школа вниз, установка, переполнение, дополнительное скрытие, поэтому у нас не будет полосы прокрутки на право.Он должен заполнить весь экран. И теперь, для кода верхнего логотипа, мы добавили некоторые отступы в верхний логотип класса. У меня очень маленький запас по низу. И что это делает, вы можете увидеть здесь. Это небольшое пространство между текстом, где начинается фактическое изображение. Вы можете видеть, где топлесс доллары есть немного места. Просто чтобы толпа не выглядела немного лучше. Так что теперь я думаю о двух на странице завтра. Документ. Это код предыдущего джихада, который делает белый текст текстом на белом экране.Reason Fellow Corp Но теперь мы на самом деле создали то, что будет выглядеть, как это работает, как в основном веб-сайты выглядят так. Итак, следующий шаг, который нужно сделать, это убедиться, что HTML знает, что мы имеем в виду этот раздел. Итак, что мы делаем, так это добавляем наши расходы. Мы идем Dave Clasico остановить логотип, а затем сняли этот тег на Переместить текст. Они уже обсудили это, потому что мне было очень важно, чтобы мы получили имя класса, верно? Верхний логотип должен быть точно таким же, как у верхнего Логана здесь, на гаитянском Бельграно.Какой раздел CSS имел в виду? Так что сейчас женщины обновляют сайт. Это должно быть больше похоже на то, как это сделано здесь. Так что всегда перепродавать, отсутствуя изображения и остальной части этого текста. Но мы добавили наш верхний логотип из-за того, что здесь наверху баннер суда. Итак, в этой школьной публикации мы узнали, как Тео стилизует стиль CSS, ненавидя его за то, что веб-сайт выглядит намного более профессионально. Еще одним следующим шагом будет добавление изображения для веб-сайта. 7. Кодирование изображения на вашем веб-сайте: теперь в классике будет рассмотрено добавление изображения с классным эффектом, называемым параллаксом, на веб-сайт.
Итак, что мы делаем, так это добавляем наши расходы. Мы идем Dave Clasico остановить логотип, а затем сняли этот тег на Переместить текст. Они уже обсудили это, потому что мне было очень важно, чтобы мы получили имя класса, верно? Верхний логотип должен быть точно таким же, как у верхнего Логана здесь, на гаитянском Бельграно.Какой раздел CSS имел в виду? Так что сейчас женщины обновляют сайт. Это должно быть больше похоже на то, как это сделано здесь. Так что всегда перепродавать, отсутствуя изображения и остальной части этого текста. Но мы добавили наш верхний логотип из-за того, что здесь наверху баннер суда. Итак, в этой школьной публикации мы узнали, как Тео стилизует стиль CSS, ненавидя его за то, что веб-сайт выглядит намного более профессионально. Еще одним следующим шагом будет добавление изображения для веб-сайта. 7. Кодирование изображения на вашем веб-сайте: теперь в классике будет рассмотрено добавление изображения с классным эффектом, называемым параллаксом, на веб-сайт. Итак, мы видим здесь, что когда вы прокручиваете вниз, у него хорошее движение, эффективное. И это называется эффект параллакса. Уловка миссис Кс, которую вы можете проделать, заключается в том, что вы перемещаете изображение медленнее, чтобы зафиксировать документ. Когда там холодно. Просто начните. Нам нужен ненавистный документ Chmela, чтобы добавить заголовок. Так что мы просто открываем атаку в голову здесь и закрываем ее здесь, на остальной части. Мы делаем в файле CSS несколько строк, которые нам нужно придерживаться. Итак, в HTML-тигре, вероятно, есть еще несколько строк.Эм, это немного сложно. Понимать? Итак, что мы сделали, так это просто скопировали и вставили сюда код. Я собираюсь дать вам грубый обзор того, что мы сделали. Ребята, вы скопировали? Как мы это сделали? Вы получите тот же эффект на ваш сайт был добавлен. Несколько строк кода здесь. То, что это делает, позволяет произойти свободному эффекту, и это происходит в теле. Ставь бирку. Остальной код, который мы добавили, находится в предварительной атаке.
Итак, мы видим здесь, что когда вы прокручиваете вниз, у него хорошее движение, эффективное. И это называется эффект параллакса. Уловка миссис Кс, которую вы можете проделать, заключается в том, что вы перемещаете изображение медленнее, чтобы зафиксировать документ. Когда там холодно. Просто начните. Нам нужен ненавистный документ Chmela, чтобы добавить заголовок. Так что мы просто открываем атаку в голову здесь и закрываем ее здесь, на остальной части. Мы делаем в файле CSS несколько строк, которые нам нужно придерживаться. Итак, в HTML-тигре, вероятно, есть еще несколько строк.Эм, это немного сложно. Понимать? Итак, что мы сделали, так это просто скопировали и вставили сюда код. Я собираюсь дать вам грубый обзор того, что мы сделали. Ребята, вы скопировали? Как мы это сделали? Вы получите тот же эффект на ваш сайт был добавлен. Несколько строк кода здесь. То, что это делает, позволяет произойти свободному эффекту, и это происходит в теле. Ставь бирку. Остальной код, который мы добавили, находится в предварительной атаке. Итак, мы открыли голову здесь. Энди, мы добавляем наш фон, так что остальная часть снова немного сложна.Итак, в атаке на голову вы вводите фоновый уголь на своем l на имени изображения, которое вы хотите. Итак, здесь нам нужно их изображение, которое мы добавили ранее. Итак, мы просто набираем это слово в слово и подумали J T. J, и это вызовет изображение на веб-странице, а остальная часть просто изменит его размер и запустит его, чтобы мы получили фут крутой прокрутки. эффекты, когда мы перемещаемся вверх и вниз по веб-сайту. Так вот как live изменил его размер. Поэтому я преобразовал его здесь, используя тег преобразования. Я установил минимальную высоту.Он не становится слишком маленьким. И я уже сказал, что изображение, которое снова покрывает весь экран, является довольно сложной задачей для начинающих. Но вы можете просто удалить это и использовать фон только как фоновое изображение о эффекте. Так что просто для подтверждения, если вы делаете фоновое изображение само по себе. Вам придется прожить каждый размер, но не так много, и вам нужно всего 19 атак, чтобы получить изображение на вашем сайте.
Итак, мы открыли голову здесь. Энди, мы добавляем наш фон, так что остальная часть снова немного сложна.Итак, в атаке на голову вы вводите фоновый уголь на своем l на имени изображения, которое вы хотите. Итак, здесь нам нужно их изображение, которое мы добавили ранее. Итак, мы просто набираем это слово в слово и подумали J T. J, и это вызовет изображение на веб-странице, а остальная часть просто изменит его размер и запустит его, чтобы мы получили фут крутой прокрутки. эффекты, когда мы перемещаемся вверх и вниз по веб-сайту. Так вот как live изменил его размер. Поэтому я преобразовал его здесь, используя тег преобразования. Я установил минимальную высоту.Он не становится слишком маленьким. И я уже сказал, что изображение, которое снова покрывает весь экран, является довольно сложной задачей для начинающих. Но вы можете просто удалить это и использовать фон только как фоновое изображение о эффекте. Так что просто для подтверждения, если вы делаете фоновое изображение само по себе. Вам придется прожить каждый размер, но не так много, и вам нужно всего 19 атак, чтобы получить изображение на вашем сайте. Поэтому, когда я обновил страницу, мы получим изображение без текста. У нас есть еще один текст, но мы собираемся получить изображение.Мой веб-сайт. 8. Добавление заголовка на ваш веб-сайт. Добро пожаловать в седьмой класс этого класса. Мы смотрим на Inditex в верхней части документа. Итак, прямо сейчас мы добавили это изображение и забили. Я хорошо. Мы просто рассмотрим, как добавить текст в верхнюю часть изображения. Таким образом, лоб находится в голове раздела, который мы уже создали. Добавьте эти две строки кода. Каждый из них будет большим кодом будущего материнского корабля. Мы назвали нашего Hayes, чтобы мы могли увидеть духовую эпопею в его здесь. И все это в HTML-документе, что в CSS-документе у нас есть стиль для этих слов, чтобы они выглядели так, как мы хотим, чтобы они упали, кроме положения, все это делается в CSS.Итак, прежде чем я 1-й 1-й мы сделали наши головы. Зацепка одна, это первая страница в нашей голове, которую мы уже сделали в электронном письме с ненавистью.
Поэтому, когда я обновил страницу, мы получим изображение без текста. У нас есть еще один текст, но мы собираемся получить изображение.Мой веб-сайт. 8. Добавление заголовка на ваш веб-сайт. Добро пожаловать в седьмой класс этого класса. Мы смотрим на Inditex в верхней части документа. Итак, прямо сейчас мы добавили это изображение и забили. Я хорошо. Мы просто рассмотрим, как добавить текст в верхнюю часть изображения. Таким образом, лоб находится в голове раздела, который мы уже создали. Добавьте эти две строки кода. Каждый из них будет большим кодом будущего материнского корабля. Мы назвали нашего Hayes, чтобы мы могли увидеть духовую эпопею в его здесь. И все это в HTML-документе, что в CSS-документе у нас есть стиль для этих слов, чтобы они выглядели так, как мы хотим, чтобы они упали, кроме положения, все это делается в CSS.Итак, прежде чем я 1-й 1-й мы сделали наши головы. Зацепка одна, это первая страница в нашей голове, которую мы уже сделали в электронном письме с ненавистью. Итак, мы сделали позицию абсолютной, и это означает, что текст будет отображаться поверх изображения. Мы выровняли его по центру веб-сайта и добавили 50. Поэтому я оставил 52 справа, чтобы он отображался по центру, и мы добавили размер шрифта 200%. То же самое касается головы, чтобы только что сделать то же самое. Абсолютные позиции будут отображаться в верхней части изображения, но просто добавлены немного ниже, чтобы увидеть верхние 10%, здесь я говорил о 25%, Тео, сделай так, чтобы это отображалось ниже этого заголовка.У нас также было немного денег, чтобы профинансировать здесь, поэтому используйте стиль шрифта italic, который делает его курсивом изнутри маленьким, что делает его меньшим размером шрифта, таким образом полным меньшего заголовка для начинающих браузеров. Я хочу, чтобы ты написал здесь. Нам нужно убедиться, что эта зацепка ведет к Diamond Head на второй странице. Мы не говорим вещи, которые позиционируют абсолютно, чтобы они отображались поверх изображения. Берет линию к центру.
Итак, мы сделали позицию абсолютной, и это означает, что текст будет отображаться поверх изображения. Мы выровняли его по центру веб-сайта и добавили 50. Поэтому я оставил 52 справа, чтобы он отображался по центру, и мы добавили размер шрифта 200%. То же самое касается головы, чтобы только что сделать то же самое. Абсолютные позиции будут отображаться в верхней части изображения, но просто добавлены немного ниже, чтобы увидеть верхние 10%, здесь я говорил о 25%, Тео, сделай так, чтобы это отображалось ниже этого заголовка.У нас также было немного денег, чтобы профинансировать здесь, поэтому используйте стиль шрифта italic, который делает его курсивом изнутри маленьким, что делает его меньшим размером шрифта, таким образом полным меньшего заголовка для начинающих браузеров. Я хочу, чтобы ты написал здесь. Нам нужно убедиться, что эта зацепка ведет к Diamond Head на второй странице. Мы не говорим вещи, которые позиционируют абсолютно, чтобы они отображались поверх изображения. Берет линию к центру. Мы использовали левый и правый сверху, начиная делать так, чтобы пилюля появлялась в центре вещей, которые пахли сверху.Что это? У меня также было некоторое начало здесь, чтобы сделать курсив слишком маленьким. Андре установил размер шрифта слишком маленьким, чтобы преобразовать текст здесь в нижний регистр, что независимо от того, что мы пишем, преобразовало бы весь текст. Здравствуй, кейс. Теперь, если вы только что открыли веб-сайт с другим текстом, мы видим, что текст находится поверх этого изображения. Поэтому, когда мы прокручиваем вниз, мы получаем эффект, что мы смотрим на весь веб-сайт. Итак, подытоживая в этом эпизоде, мы рассмотрели, как стилизовать заголовки нашего текста для главной страницы веб-сайта.Я посмотрел о положении сердца, также должен был получить изображение поверх изображения. 9. Кодирование столбцов и цветов: здесь будет добавлена эта область ресурсов. Итак, у нас есть несколько ссылок, и у нас есть три столбца, и я вижу, что они лежат. Итак, начнем с контейнера в HTML-документе.
Мы использовали левый и правый сверху, начиная делать так, чтобы пилюля появлялась в центре вещей, которые пахли сверху.Что это? У меня также было некоторое начало здесь, чтобы сделать курсив слишком маленьким. Андре установил размер шрифта слишком маленьким, чтобы преобразовать текст здесь в нижний регистр, что независимо от того, что мы пишем, преобразовало бы весь текст. Здравствуй, кейс. Теперь, если вы только что открыли веб-сайт с другим текстом, мы видим, что текст находится поверх этого изображения. Поэтому, когда мы прокручиваем вниз, мы получаем эффект, что мы смотрим на весь веб-сайт. Итак, подытоживая в этом эпизоде, мы рассмотрели, как стилизовать заголовки нашего текста для главной страницы веб-сайта.Я посмотрел о положении сердца, также должен был получить изображение поверх изображения. 9. Кодирование столбцов и цветов: здесь будет добавлена эта область ресурсов. Итак, у нас есть несколько ссылок, и у нас есть три столбца, и я вижу, что они лежат. Итак, начнем с контейнера в HTML-документе. Итак, мы идем, def case container, Хм, в этом стиле у нас есть весь контейнер, содержащий позицию Absolute. Так что он сможет идти поверх тела, и мы только начинаем. Это цветная черная линия. Высота стопы. Подождите, просто стиль Как это сработает.Итак, здесь мы отодвинули колледж на задний план. Черный цвет станет основой для остальной части веб-сайта. Итак, у нас есть немного черного здесь. Мы добавили Текла Гарай, так что это будет основной цвет документа. Итак, у нас есть отличный текст. Следующий этап – доп. У меня есть контейнер для содержимого ассетов, так что здесь это будет не в коде. У нас более тёмно-серый цвет и немного отступов. Это дает некрологи, которые настраивают направление влево и вправо, до 10%.Просто это создает границу между здесь и другой стороной экрана здесь, чтобы задействовать некоторый верхний заголовок здесь, который просто дает небольшой перерыв от верхней части экрана. Начиная с изображения, мы добавили 100% кнут, и это установило контейнер 200 в центре экрана.
Итак, мы идем, def case container, Хм, в этом стиле у нас есть весь контейнер, содержащий позицию Absolute. Так что он сможет идти поверх тела, и мы только начинаем. Это цветная черная линия. Высота стопы. Подождите, просто стиль Как это сработает.Итак, здесь мы отодвинули колледж на задний план. Черный цвет станет основой для остальной части веб-сайта. Итак, у нас есть немного черного здесь. Мы добавили Текла Гарай, так что это будет основной цвет документа. Итак, у нас есть отличный текст. Следующий этап – доп. У меня есть контейнер для содержимого ассетов, так что здесь это будет не в коде. У нас более тёмно-серый цвет и немного отступов. Это дает некрологи, которые настраивают направление влево и вправо, до 10%.Просто это создает границу между здесь и другой стороной экрана здесь, чтобы задействовать некоторый верхний заголовок здесь, который просто дает небольшой перерыв от верхней части экрана. Начиная с изображения, мы добавили 100% кнут, и это установило контейнер 200 в центре экрана. — Теперь я вижу, — сказал Энди. Черный парень и цвет здесь. Тео. Тсс! Цвет фона шестнадцатеричной ссылки. Поэтому, если вы выходите в интернет и видите разные цвета, соотносите их с этими разными числами. Итак, здесь мы использовали Thio Thio, основу которого составляет очень темно-серый цвет, который вы можете видеть здесь.Итак, когда у вас есть контейнер, содержащий активы, наступают следующие этапы. Теох, добавьте эти столбцы сюда, чтобы мы получили три хороших столбца рядом, и эти столбцы довольно значительны. Поэтому, когда экран становится слишком маленьким, они накладываются друг на друга, а не становятся слишком тесными и тесными, и растягиваются на нужные часы. Ну, чтобы сделать это в этом в CSS, мы получили еще немного контента. Итак, вы идете и зовете его сюда, чтобы создать три столбца, которые плавают рядом друг с другом. Eso Мы устанавливаем складку столбца, когда мы устанавливаем цветной носок, сказал Уайт.Базовым цветом здесь будет деловой социальный, средний креативный, дизельный, белый. Мы установили цвет фона таким же, как и содержимое нашего актива, чтобы столбцы сливались с фоном. Андан. Мы выровняли весь текст в контенте посередине по центру. Мы установили хлыст на 33%, чтобы сымитировать 3% экрана. И я. У нас действительно есть разделение по 10 с каждой стороны Тео, чтобы они не шли прямо к краю. Когда мы его увеличиваем. Когда пишут Гегеля, экран как раз посередине. Высокий уровень также установлен на автоматический, что означает, сколько контента будет добавлено в столбец.Так что, если бы вам нужно было добавить минимумы, ссылки, он бы не просто думал, что продолжает идти сюда через спину, текстовые сообщения, остальные клоны разлетелись. Вот этот код позволяет изменять размер клубов. Поэтому, когда мы переадресуем экран, они будут красиво изменять размер и всплывать друг относительно друга. И это будет хорошо, потому что снова нет шаров, я не печатал перед вами, просто скажите, ребята, время. Но если бы вы слово в слово скопировали то, что мы здесь сделали, то получилось бы именно так, как сейчас честно.Итак, я только что получил здесь большой HTML-код, но он вернулся в наш документ о хедж-терроре. Мы добавили немного летнего текста, поэтому текст, который вы увидите на веб-сайте. Итак, творческие социальные сети заказывают текст здесь еще о ссылках на данный момент, но всегда текст. Вот что написано в HTML, потому что его завтра — это то, куда пойдет контент. Eso Мы установили столбец класса два, так что это будет коррелировать с таким столбцом. И вот именно так мы делали ранее в видео, где мы делали на верхнем логотипе.Энди, просто напиши нашим техникам. Итак, у нас есть история творческого развития человеческого творческого капитала на них. Он только что написал, что мы будем на нашем сайте. Вы можете изменить. Это также просто нужно, чтобы эта изгородь начиналась здесь. Тео, задержи текст их актива в центре. Итак, когда вы обновите страницу сейчас, мы должны получить три столбца, хорошо выложенные. У нас пока не будет ссылок, потому что я добавлю их в следующем классе, но да, нам нужно еще три столбца. Да, так что обновите страницу.И вот три столбца расположены поверх него, поэтому мы меняем размер документа. 10. Добавление ссылок! (КЛЮЧ!!): теперь, в последнюю ночь, мы посмотрим, как Тео связывается с колонками. Итак, мы уже добавили булавы в последнем классе. Итак, теперь мы собираемся рассмотреть мысль. Итак, я хочу объяснить это. Другие думают, что мы в основном хотим, чтобы мы просто сделали черновик ненависти к фактической ссылке на настоящий веб-сайт. Итак, они здесь. У нас есть фотографии без разрешения, точка ком. И еще есть этот раздел, вот то, что вы хотите, чтобы герои Link Teoh были на сайте.Так что я только что получил точно такие же работы, как имя для вас по ссылке. Но если вы прокрутите здесь вниз, как будто у нас есть www, он должен вызывать ситком, и мы решили сделать ссылку на подкаст. Таким образом, на веб-сайте будет отображаться ссылка на подкасты, а не евро веб-сайта для столбца, в котором вы есть, это в основном делает его списком. Гм, так что ссылки были показаны в пунктах списка «Делай то, что я сделал» в этом стиле, нет в том, что это делает, это делает их Робин с пунктами списка. Он берет с маркерами из ссылки, и я также добавил немного Ах, немного стиля здесь.Итак, что он делает, так это управляет цветом ссылки, поэтому мы его устанавливаем. Поэтому, когда он хочет щелкнуть ссылку, цвет не изменится. Иногда вы выходите из темно-фиолетового, когда посещаете живые кредиты, но это были изменения. Мы сказали, что это бирюзовый цвет, чтобы соответствовать остальной части веб-сайта. Я не задаю цвет при наведении курсора на действие. Когда у нас есть ссылки, они есть. Они обратились к разрезу чего? Итак, напомним, как у нас были ссылки на сайт. Вы входите в класс столбца, который мы уже создали в последнем списке UL класса, и мы просто добавляем столько ссылок на веб-сайты, сколько нам нужно, в каждый раздел в каждом 11.Кодирование абзацев и информации: Итак, если это будет стоить 10, мы собираемся Тео разработать военный раздел документа. Итак, чтобы сделать это в нашем HTML, мы настроим новый контент наград класса. Мы можем добавить название наших наград. У нас был абзац, содержащий все награды, которые были отправлены по электронной почте. Вот мы и получили список наград. Я просто закрываю абзац, а потом мы переходим к нашему стилю. Таким образом, в CSS, в контенте с наградами, где Элисон находится наверху, просто немного места, мы устанавливаем хлыст на 60%.Таким образом, ширина этой области будет составлять 60% экрана. Мы установили текст, выровненный, чтобы оправдать то, что это делает. Это повторные размеры? Так он всегда будет оставаться симметричным. Это в мобильных режимах или в полноэкранном режиме. Ставим margin zero auto, а это значит, что про гольф будет в центре экрана. Мы также добавили контакты для награждения. Пит Э-э-э будет стилизовать абзац, который мы разместили здесь . Мы просто устанавливаем цвет этого серого. Итак, в этом классе у нас есть то, как Тео разрабатывает этот раздел с наградами, поэтому у нас есть, как его сосредоточить.Мы научились делать новый абзац о высших наградах, а также о стиле и содержании наград. 12. Кодирование контактной кнопки: значит, четыре стоит 11. Мы рассмотрим, как сделать кнопку. Что бы перебор сделал, так это то, что когда мы нажимаем, он показывает контактную информацию для веб-сайта. Да, для финальной части, которую мы сделали, добавлен небольшой ритуал классного рэпера, в основном стилизованный под сердце нижнего образа. Так что, если вы собираетесь следовать моему стилю правильно, внизу мы добавили рэпера, который будет центрировать кнопки, которые оживили текст. Andi alyssum или код здесь, чтобы начать кнопки, которые мы ушли, кнопка с точкой — это цвет фона, пока мы У нас белый цвет, вокруг него нет рамки.Устанавливаем размер шрифта, на полях ставим получившийся назначенный. Когда вы нажимаете на кнопку, мы также добавили некоторый код, в котором вы наводите курсор на кнопку. Там была немного большая анимация счета. Для этого мы добавили преобразование набора слов, которое в основном представляет собой этот код, который представляет собой анимацию масштабирования, и вы можете установить масштаб того, как он начинается и ниже масштаба. Тео, как конец? Итак, мы установили скелет, поэтому немного увеличили его. Когда вы держите ее сейчас, это делает ее немного более интерактивной.Итак, код о том, как происходит нажатие кнопки. Итак, мы сказали, что тип ввода — это кнопка, нажимаемая при нажатии. Это будет запускать дисфункцию моей функции. И мы только что добавили в лодку JavaScript. Moorthy Haitian Mel здесь, и это можно было бы сделать в отдельном документе, но только немного. Мы просто добавили скрипт в тот же документ, что и HTML. Итак, мы в основном сказали, что переменная получит электронное письмо. Эм, а потом да. Итак, когда мы снова нажимаем на нее, мы исчезаем. Код электронной почты Энди можно увидеть в CSS.Мы, ну, да, ничего не показывали. Так что он не будет отображаться, пока мы не нажмем на него. Я просто немного отступаю, задаю цвет фона, электронная почта сидит, маржа говорит, он сказал, что это весело. Итак, мы собираемся задокументировать и собрать контакт. Может появиться сообщение электронной почты с адреса электронной почты Дилана. Когда мы идем, чтобы связаться со мной, изначально не видно электронное письмо, но как только вы нажмете кнопку «Связаться со мной», оно появится с адресом электронной почты Дилана, а когда вы нажмете его снова, оно исчезнет. Итак, в этом слепке мы просмотрели веб-сайт. Мы выяснили, как Teoh, кнопка, использующая скрипт драйвера, раскрывает адрес электронной почты, и теперь мы можем увидеть готовый веб-сайт.13. Спасибо!: так что спасибо за просмотр. Затраты на создание веб-сайта мы просмотрели, как сделать, как только мне понравится этот. Таким образом, используя поэтические эффекты, а также стиль. Так что я надеюсь, что это дало вам некоторое представление о HTML, CSS и JavaScript и о том, как это работает. Вы видели классный проект, в котором нам нужно было бы разработать веб-сайт, подобный этому? О длине код есть в описании. Если вы застряли в любой момент. Ага. Спасибо. 14. Ты застрял? Бонус: Эй, просто небольшой бонусный ролик.Это выходит за рамки учебных пособий Джейкоба по кодированию, но я хотел сказать, что мы решили поместить код, который мы использовали для создания моего веб-сайта, который Джейкоб проведет вас сегодня, в описание, чтобы вы могли щелкнуть ссылку в описании, получить код для всего веб-сайта, а затем вы можете скопировать и вставить его, чтобы посмотреть, следуете ли вы вместе с учебными пособиями, где вы ошиблись в своем коде. Это действительно отличная вещь. Мы решили для всех, кто начинает кодировать как новичок, потому что вместо того, чтобы пытаться выяснить, где вы ошиблись, вы можете посмотреть наш код рядом с вашим кодом, определить, какую область вы сделали или знаете, если вы просто хотите ускорить процесс достижения того, что мы сделали, вы также можете выполнить точные шаги, которым мы следуем, добавив код по ссылке ниже.Поэтому я просто подумал, что дам вам знать, что мы добавили это в описание Надеюсь, вам понравится
— Теперь я вижу, — сказал Энди. Черный парень и цвет здесь. Тео. Тсс! Цвет фона шестнадцатеричной ссылки. Поэтому, если вы выходите в интернет и видите разные цвета, соотносите их с этими разными числами. Итак, здесь мы использовали Thio Thio, основу которого составляет очень темно-серый цвет, который вы можете видеть здесь.Итак, когда у вас есть контейнер, содержащий активы, наступают следующие этапы. Теох, добавьте эти столбцы сюда, чтобы мы получили три хороших столбца рядом, и эти столбцы довольно значительны. Поэтому, когда экран становится слишком маленьким, они накладываются друг на друга, а не становятся слишком тесными и тесными, и растягиваются на нужные часы. Ну, чтобы сделать это в этом в CSS, мы получили еще немного контента. Итак, вы идете и зовете его сюда, чтобы создать три столбца, которые плавают рядом друг с другом. Eso Мы устанавливаем складку столбца, когда мы устанавливаем цветной носок, сказал Уайт.Базовым цветом здесь будет деловой социальный, средний креативный, дизельный, белый. Мы установили цвет фона таким же, как и содержимое нашего актива, чтобы столбцы сливались с фоном. Андан. Мы выровняли весь текст в контенте посередине по центру. Мы установили хлыст на 33%, чтобы сымитировать 3% экрана. И я. У нас действительно есть разделение по 10 с каждой стороны Тео, чтобы они не шли прямо к краю. Когда мы его увеличиваем. Когда пишут Гегеля, экран как раз посередине. Высокий уровень также установлен на автоматический, что означает, сколько контента будет добавлено в столбец.Так что, если бы вам нужно было добавить минимумы, ссылки, он бы не просто думал, что продолжает идти сюда через спину, текстовые сообщения, остальные клоны разлетелись. Вот этот код позволяет изменять размер клубов. Поэтому, когда мы переадресуем экран, они будут красиво изменять размер и всплывать друг относительно друга. И это будет хорошо, потому что снова нет шаров, я не печатал перед вами, просто скажите, ребята, время. Но если бы вы слово в слово скопировали то, что мы здесь сделали, то получилось бы именно так, как сейчас честно.Итак, я только что получил здесь большой HTML-код, но он вернулся в наш документ о хедж-терроре. Мы добавили немного летнего текста, поэтому текст, который вы увидите на веб-сайте. Итак, творческие социальные сети заказывают текст здесь еще о ссылках на данный момент, но всегда текст. Вот что написано в HTML, потому что его завтра — это то, куда пойдет контент. Eso Мы установили столбец класса два, так что это будет коррелировать с таким столбцом. И вот именно так мы делали ранее в видео, где мы делали на верхнем логотипе.Энди, просто напиши нашим техникам. Итак, у нас есть история творческого развития человеческого творческого капитала на них. Он только что написал, что мы будем на нашем сайте. Вы можете изменить. Это также просто нужно, чтобы эта изгородь начиналась здесь. Тео, задержи текст их актива в центре. Итак, когда вы обновите страницу сейчас, мы должны получить три столбца, хорошо выложенные. У нас пока не будет ссылок, потому что я добавлю их в следующем классе, но да, нам нужно еще три столбца. Да, так что обновите страницу.И вот три столбца расположены поверх него, поэтому мы меняем размер документа. 10. Добавление ссылок! (КЛЮЧ!!): теперь, в последнюю ночь, мы посмотрим, как Тео связывается с колонками. Итак, мы уже добавили булавы в последнем классе. Итак, теперь мы собираемся рассмотреть мысль. Итак, я хочу объяснить это. Другие думают, что мы в основном хотим, чтобы мы просто сделали черновик ненависти к фактической ссылке на настоящий веб-сайт. Итак, они здесь. У нас есть фотографии без разрешения, точка ком. И еще есть этот раздел, вот то, что вы хотите, чтобы герои Link Teoh были на сайте.Так что я только что получил точно такие же работы, как имя для вас по ссылке. Но если вы прокрутите здесь вниз, как будто у нас есть www, он должен вызывать ситком, и мы решили сделать ссылку на подкаст. Таким образом, на веб-сайте будет отображаться ссылка на подкасты, а не евро веб-сайта для столбца, в котором вы есть, это в основном делает его списком. Гм, так что ссылки были показаны в пунктах списка «Делай то, что я сделал» в этом стиле, нет в том, что это делает, это делает их Робин с пунктами списка. Он берет с маркерами из ссылки, и я также добавил немного Ах, немного стиля здесь.Итак, что он делает, так это управляет цветом ссылки, поэтому мы его устанавливаем. Поэтому, когда он хочет щелкнуть ссылку, цвет не изменится. Иногда вы выходите из темно-фиолетового, когда посещаете живые кредиты, но это были изменения. Мы сказали, что это бирюзовый цвет, чтобы соответствовать остальной части веб-сайта. Я не задаю цвет при наведении курсора на действие. Когда у нас есть ссылки, они есть. Они обратились к разрезу чего? Итак, напомним, как у нас были ссылки на сайт. Вы входите в класс столбца, который мы уже создали в последнем списке UL класса, и мы просто добавляем столько ссылок на веб-сайты, сколько нам нужно, в каждый раздел в каждом 11.Кодирование абзацев и информации: Итак, если это будет стоить 10, мы собираемся Тео разработать военный раздел документа. Итак, чтобы сделать это в нашем HTML, мы настроим новый контент наград класса. Мы можем добавить название наших наград. У нас был абзац, содержащий все награды, которые были отправлены по электронной почте. Вот мы и получили список наград. Я просто закрываю абзац, а потом мы переходим к нашему стилю. Таким образом, в CSS, в контенте с наградами, где Элисон находится наверху, просто немного места, мы устанавливаем хлыст на 60%.Таким образом, ширина этой области будет составлять 60% экрана. Мы установили текст, выровненный, чтобы оправдать то, что это делает. Это повторные размеры? Так он всегда будет оставаться симметричным. Это в мобильных режимах или в полноэкранном режиме. Ставим margin zero auto, а это значит, что про гольф будет в центре экрана. Мы также добавили контакты для награждения. Пит Э-э-э будет стилизовать абзац, который мы разместили здесь . Мы просто устанавливаем цвет этого серого. Итак, в этом классе у нас есть то, как Тео разрабатывает этот раздел с наградами, поэтому у нас есть, как его сосредоточить.Мы научились делать новый абзац о высших наградах, а также о стиле и содержании наград. 12. Кодирование контактной кнопки: значит, четыре стоит 11. Мы рассмотрим, как сделать кнопку. Что бы перебор сделал, так это то, что когда мы нажимаем, он показывает контактную информацию для веб-сайта. Да, для финальной части, которую мы сделали, добавлен небольшой ритуал классного рэпера, в основном стилизованный под сердце нижнего образа. Так что, если вы собираетесь следовать моему стилю правильно, внизу мы добавили рэпера, который будет центрировать кнопки, которые оживили текст. Andi alyssum или код здесь, чтобы начать кнопки, которые мы ушли, кнопка с точкой — это цвет фона, пока мы У нас белый цвет, вокруг него нет рамки.Устанавливаем размер шрифта, на полях ставим получившийся назначенный. Когда вы нажимаете на кнопку, мы также добавили некоторый код, в котором вы наводите курсор на кнопку. Там была немного большая анимация счета. Для этого мы добавили преобразование набора слов, которое в основном представляет собой этот код, который представляет собой анимацию масштабирования, и вы можете установить масштаб того, как он начинается и ниже масштаба. Тео, как конец? Итак, мы установили скелет, поэтому немного увеличили его. Когда вы держите ее сейчас, это делает ее немного более интерактивной.Итак, код о том, как происходит нажатие кнопки. Итак, мы сказали, что тип ввода — это кнопка, нажимаемая при нажатии. Это будет запускать дисфункцию моей функции. И мы только что добавили в лодку JavaScript. Moorthy Haitian Mel здесь, и это можно было бы сделать в отдельном документе, но только немного. Мы просто добавили скрипт в тот же документ, что и HTML. Итак, мы в основном сказали, что переменная получит электронное письмо. Эм, а потом да. Итак, когда мы снова нажимаем на нее, мы исчезаем. Код электронной почты Энди можно увидеть в CSS.Мы, ну, да, ничего не показывали. Так что он не будет отображаться, пока мы не нажмем на него. Я просто немного отступаю, задаю цвет фона, электронная почта сидит, маржа говорит, он сказал, что это весело. Итак, мы собираемся задокументировать и собрать контакт. Может появиться сообщение электронной почты с адреса электронной почты Дилана. Когда мы идем, чтобы связаться со мной, изначально не видно электронное письмо, но как только вы нажмете кнопку «Связаться со мной», оно появится с адресом электронной почты Дилана, а когда вы нажмете его снова, оно исчезнет. Итак, в этом слепке мы просмотрели веб-сайт. Мы выяснили, как Teoh, кнопка, использующая скрипт драйвера, раскрывает адрес электронной почты, и теперь мы можем увидеть готовый веб-сайт.13. Спасибо!: так что спасибо за просмотр. Затраты на создание веб-сайта мы просмотрели, как сделать, как только мне понравится этот. Таким образом, используя поэтические эффекты, а также стиль. Так что я надеюсь, что это дало вам некоторое представление о HTML, CSS и JavaScript и о том, как это работает. Вы видели классный проект, в котором нам нужно было бы разработать веб-сайт, подобный этому? О длине код есть в описании. Если вы застряли в любой момент. Ага. Спасибо. 14. Ты застрял? Бонус: Эй, просто небольшой бонусный ролик.Это выходит за рамки учебных пособий Джейкоба по кодированию, но я хотел сказать, что мы решили поместить код, который мы использовали для создания моего веб-сайта, который Джейкоб проведет вас сегодня, в описание, чтобы вы могли щелкнуть ссылку в описании, получить код для всего веб-сайта, а затем вы можете скопировать и вставить его, чтобы посмотреть, следуете ли вы вместе с учебными пособиями, где вы ошиблись в своем коде. Это действительно отличная вещь. Мы решили для всех, кто начинает кодировать как новичок, потому что вместо того, чтобы пытаться выяснить, где вы ошиблись, вы можете посмотреть наш код рядом с вашим кодом, определить, какую область вы сделали или знаете, если вы просто хотите ускорить процесс достижения того, что мы сделали, вы также можете выполнить точные шаги, которым мы следуем, добавив код по ссылке ниже.Поэтому я просто подумал, что дам вам знать, что мы добавили это в описание Надеюсь, вам понравится
Как начать блог в 2022 году
Обновлено 2 января 2022 года
Вы ищете простое руководство по как начать блог ?
Пошаговое руководство на этой странице покажет вам, как создать блог за 20 минут, используя только самые базовые навыки работы с компьютером.
После завершения этого руководства у вас будет красивый блог, которым можно поделиться со всем миром.
Это руководство создано специально для начинающих. Я проведу вас через каждый шаг, используя множество фотографий и видео, чтобы все было совершенно ясно.
Если вы застряли или у вас есть вопросы, просто отправьте мне сообщение, и я сделаю все возможное, чтобы помочь вам.
Готовы начать? Нажмите здесь, чтобы пропустить введение и начать создавать свой блог прямо сейчас
Меня зовут Скотт Чоу, и сегодня я покажу вам, как начать вести блог.Я создаю блоги и веб-сайты с 2002 года. За это время я запустил несколько собственных блогов и помог сотням других сделать то же самое.
Я знаю, что создание блога может показаться непосильным и пугающим. Это бесплатное руководство посвящено ведению блога для начинающих и научит вас, как стать блоггером, обладая лишь самыми базовыми навыками работы с компьютером. Итак, независимо от того, 8 вам лет или 88, вы можете создать свой собственный блог за 20 минут.
Мне не стыдно признаться, что, когда я впервые учился создавать блог, я сделал массу ошибок.Вы можете извлечь выгоду из моего более чем десятилетнего опыта, чтобы не повторять тех же ошибок при создании собственного блога. Я создал это бесплатное руководство, чтобы новичок мог быстро и легко научиться вести блог.
Итак, просто как начать вести блог?
Узнайте, как создать блог примерно за 20 минут, выполнив следующие действия:
Как создать блог за 6 шагов
- Выберите название блога. Выберите описательное имя для своего блога.
- Разместите свой блог в Интернете.Зарегистрируйте свой блог и получите хостинг.
- Настройте свой блог. Выберите бесплатный шаблон оформления блога и настройте его.
- Напишите и опубликуйте свой первый пост. Поделитесь своими мыслями с миром. Самое интересное!
- Продвигайте свой блог. Привлеките больше людей к чтению вашего блога с помощью правильного маркетинга.
- Зарабатывай на блогах. Выберите один из нескольких вариантов монетизации своего блога.
Стоит ли заводить блог?
Одно из заблуждений относительно создания блога состоит в том, что для достижения успеха нужно быть великим писателем.Нет ничего более далекого от правды. Люди читают сайты блогов, чтобы получить личное представление о вещах, поэтому большинство блоггеров пишут в очень неформальном и разговорном стиле.
Из-за формата многие успешные блоггеры будут писать на разные темы в одном и том же блоге.
Кроме того, вам не нужно быть экспертом ни в одной из тем, о которых вы пишете, чтобы вести успешный блог. Например, посетители кулинарного блога не хотят читать учебник от ученого-кулинара, они хотят услышать об опыте того, кто действительно готовил настоящие блюда, ошибки и все такое.
Чтобы стать успешным блоггером, требуется всего одно условие: страсть к своей теме.
Суть ведения блога в том, чтобы делиться своими знаниями с миром. Писать о вещах, которыми вы увлечены, значительно упрощает процесс создания успешного блога. Пока вы пишете о вещах, которые вас искренне интересуют, ваша страсть будет сиять и поддерживать интерес ваших посетителей.
Так зачем вам вести блог? Есть несколько причин:
- Поделитесь своей историей. Блог позволяет вам высказывать свое мнение и быть услышанным. Вы можете поделиться своей историей со всем миром, если захотите. Один из наиболее распространенных способов использования блогов — это дневник, в котором блоггер пишет о своем повседневном опыте, чтобы друзья, семья и другие люди могли быть частью их жизни.
- Зарабатывайте дома. Ведение блога может быть весьма прибыльным, если все сделано правильно. Лучшие блоггеры в мире, очевидно, зарабатывают довольно много, но даже блоггер, работающий неполный рабочий день, может рассчитывать на хорошую прибыль, если все делать правильно.Самое приятное в этом то, что ведение блога — это форма пассивного дохода, поскольку вы можете потратить всего несколько часов в неделю на написание части контента, а затем продолжать получать от него прибыль еще долго после того, как написание будет закончено. Далее в этом руководстве я более подробно расскажу о том, как вести блог за деньги.
- Признание себя или своего бизнеса. Нет, папарацци, скорее всего, не будут преследовать вас из-за вашего последнего поста. Но успешный блог превращает вашу идею в реальность и может принести вам массу признания в соответствующей области.Многие блоггеры известны как эксперты только благодаря своим блогам, а некоторые даже заключают сделки на книги и фильмы на основе своих блогов.
- Найти сообщество. Ведение блога по своей сути интерактивно. Вы пишете пост, а люди его комментируют. Это хороший способ связаться с людьми, которые интересуются теми же вещами, что и вы. Ведение блога позволяет вам обучать этих людей на основе вашего опыта, а также дает вам возможность учиться у ваших читателей.
Готовы начать? Нажмите здесь, чтобы перейти к шагу 1 руководства
Что такое блог?
Короче говоря, блог — это тип веб-сайта, который в основном фокусируется на письменном содержании, также известном как сообщения в блогах.В популярной культуре мы чаще всего слышим о новостных блогах или сайтах блогов знаменитостей, но, как вы увидите в этом руководстве, вы можете начать успешный блог практически на любую вообразимую тему.
Блогеры часто пишут с личной точки зрения, что позволяет им напрямую общаться со своими читателями. Кроме того, в большинстве блогов также есть раздел «комментарии», где посетители могут переписываться с блогером. Взаимодействие с вашими посетителями в разделе комментариев помогает укрепить связь между блогером и читателем.
Эта прямая связь с читателем является одним из основных преимуществ создания блога. Эта связь позволяет вам взаимодействовать и делиться идеями с другими единомышленниками. Это также позволяет вам завоевать доверие ваших читателей. Наличие доверия и лояльности ваших читателей также открывает двери для заработка на вашем блоге, о чем я расскажу позже в этом руководстве.
Хорошей новостью является то, что Интернет сейчас стремительно растет. В сети больше людей, чем когда-либо.Этот взрыв в росте означает больше потенциальных читателей для вашего блога. Короче говоря, если вы думаете о создании блога, то лучшего времени, чем сейчас, не найти.
Давайте начнем свой блог!
Шаг 1. Выберите название блога
Если вы не знаете, как назвать свой блог или на какую тему вести блог, перейдите к следующему разделу.
Если у вас уже есть идея для названия вашего блога, вы можете проверить, не зарегистрировал ли его кто-то еще:
Посмотрите, доступно ли имя вашего блога:
Примечание: вы не можете использовать любые пробелы или знаки препинания, кроме тире, в имени домена.
Если вы обнаружите, что имя, которое вы хотели, уже занято, вы можете сделать несколько вещей:
- Попробуйте другое расширение домена. Если версия .com уже зарегистрирована, вы все равно сможете получить версию имени .net или .org.
- Добавьте маленькие слова. Такие слова, как «а», «мой», «лучший» или «самый». Например, этот сайт называется TheBlogStarter.com, а не BlogStarter.com.
- Добавьте тире между словами. Например, скотт-чау.com
Как выбрать тему и название для блога
Если у вас еще нет идеи для названия, первым шагом будет выбор темы для блога.
Если вы не знаете, о чем вести блог, есть несколько способов найти хорошую тему для блога :
- Жизненный опыт. У каждого есть уроки, которые он усвоил на жизненном опыте. Обмен этими знаниями может быть невероятно полезным для других в подобных ситуациях.
Например, недавно я помог женщине начать вести блог о том, как стать женой пожарного.У нее есть большой опыт и знания, которыми она может поделиться с другими по этой теме, и это помогло ей связаться с другими в подобных ситуациях.
Подумайте о том, что вы испытали в жизни. Это может быть связано с вашей семьей (например, блог о том, как быть мамой, сидящей дома), работой (блог об опыте общения с клиентами) или другим жизненным опытом (блог о том, как справиться с трудным периодом, таким как болезнь или развод, или о счастливом времени, таком как подготовка к свадьбе или рождение ребенка). - Личный блог. Личный блог — это блог о вас. Это будет включать в себя множество тем, от того, что вы делаете ежедневно, до случайных мыслей и размышлений. Это отличный способ поделиться своими мыслями с миром, не ограничиваясь одной темой.
- Хобби и увлечения. Хобби или другие интересы, которыми вы увлечены, — отличное место для начала. Кулинария, путешествия, мода, спорт и автомобили — все это классические примеры. Но даже блоги о малоизвестных увлечениях могут быть успешными, поскольку ваша аудитория — это буквально любой человек в мире, у которого есть интернет.
Когда у вас есть тема, пришло время выбрать имя вашего блога, также известное как ваше доменное имя.
Хорошее название блога должно быть описательным , чтобы потенциальные посетители могли сразу определить, о чем ваш блог, только по названию.
Если вы ведете блог на одну конкретную тему, то вам обязательно нужно каким-то образом включить ее при выборе доменного имени. Однако постарайтесь не зацикливаться на одном слове. Например, кулинарный блог не обязательно должен содержать слово «кулинария».Слова «еда», «рецепты» и «еда» также дадут людям понять, что ваш блог посвящен кулинарии.
Если вы планируете создать личный блог, где будете обсуждать различные темы, я рекомендую использовать ваше имя или его вариант, так как ваш блог полностью посвящен вам. Например, у меня есть блог scottchow.com. Вы также можете добавить свое второе имя или отчество, если вы обнаружите, что ваше имя уже занято. Или вы можете использовать такие варианты, как «Блог Скотта Чоу» или «Ведение блога со Скоттом».
Не можете выбрать хорошее название для своего блога? Свяжитесь со мной, и я помогу вам лично (бесплатно)!
Когда у вас появятся идеи для имени, вам нужно выбрать расширение домена .
Расширение домена .com является наиболее предпочтительным, но .net или .org также подойдут. Также важно отметить, что для домена блога между словами не должно быть пробелов. Таким образом, «Ведение блога со Скоттом» превращается в bloggingwithscott.com
Шаг 2. Разместите свой блог в Интернете
Теперь, когда вы выбрали имя, пришло время разместить свой блог в Интернете.Это может показаться сложным или технически сложным, но приведенные ниже шаги помогут вам упростить процесс .
Чтобы ваш блог заработал, вам потребуются две вещи: хостинг для блогов (также известный как веб-хостинг) и программное обеспечение для ведения блогов. Хорошей новостью является то, что они обычно поставляются вместе.Хозяин блога — это компания, которая хранит все файлы для вашего блога и доставляет их пользователю, когда он вводит имя вашего блога. Чтобы иметь блог, у вас должен быть хост блога .
Вам также потребуется программное обеспечение для создания блога. В этом руководстве я покажу вам, как создать блог с помощью программного обеспечения для ведения блогов WordPress, потому что оно является самым популярным, настраиваемым и простым в использовании.
Веб-хост, который я рекомендую и который я покажу вам, как использовать в этом руководстве, — это BlueHost. Я лично использую BlueHost и рекомендую их всем новым блогерам, потому что:
- Они бесплатно зарегистрируют ваше доменное имя , чтобы никто другой не смог его использовать.
- У них есть 30-дневная гарантия возврата денег , если вы не удовлетворены по какой-либо причине.
- Они предлагают бесплатную автоматическую установку программного обеспечения для ведения блога WordPress (которое я покажу вам, как использовать в этом руководстве).
- Они предлагают надежный веб-хостинг , который был рекомендован WordPress с 2005 года, и в настоящее время они размещают более 2 миллионов блогов и веб-сайтов.
- У них есть круглосуточная служба поддержки клиентов по телефону или через веб-чат.
Используйте любую ссылку BlueHost на этом сайте до 20 января, чтобы получить специальную новогоднюю распродажу по цене 2 доллара США.75 в месяц.
Раскрытие информации: BlueHost компенсирует The Blog Starter, когда вы покупаете по этой ссылке, поэтому мои услуги для вас бесплатны! На самом деле, если у вас возникнут какие-либо проблемы с настройкой блога с помощью этого руководства, просто свяжитесь со мной по номеру , и я сделаю это за вас (бесплатно!) .
1. Нажмите здесь до 20 января, чтобы получить специальную новогоднюю распродажу по цене $2,75 в месяц на BlueHost. а затем нажмите «начать сейчас».
2. Выберите свой план.
Я рекомендую начинающим блогерам приобрести базовый план. Нажмите «Выбрать», чтобы выбрать план.3. Введите имя своего домена в поле слева и нажмите «Далее», чтобы начать процесс регистрации.
- Если у вас уже есть доменное имя и вы хотите использовать его для своего блога, введите существующий домен в поле справа и нажмите «Далее». Используйте правильное поле только в том случае, если вы ранее заплатили за регистрацию домена!
4. Заполните свои платежные данные на странице регистрации.
5. Вам также нужно будет выбрать пакет хостинга и опции.
- В каждом плане учетной записи BlueHost есть все необходимое для запуска и работы вашего блога, включая бесплатное доменное имя, простую установку WordPress, веб-хостинг и настраиваемые адреса электронной почты (например, [email protected]).
- Я снимаю флажки рядом с дополнительными пакетами, кроме «Конфиденциальность и защита домена» . Хотя это и не является строго необходимым, конфиденциальность домена скрывает вашу личную информацию (имя, адрес, телефон, адрес электронной почты) от общедоступной базы данных зарегистрированных владельцев доменов.
6. Затем вам нужно будет создать учетную запись BlueHost и пароль.
Как только вы это сделаете, вы попадете к помощнику по установке. Поскольку вы следуете этому руководству, вы можете просто щелкнуть «Пропустить этот шаг» на следующих нескольких страницах , чтобы перейти непосредственно к панели инструментов.
7. Установите платформу блогов WordPress.
Теперь система автоматически установит WordPress. После завершения установки нажмите кнопку «Войти в WordPress» в правом верхнем углу, чтобы войти в административную область вашего блога.
Возникли проблемы с установкой блога? Получите помощь здесь.
Шаг 3. Настройте свой блог
Как создать блог? Вы можете посмотреть, как я создаю и настраиваю красивый блог с нуля здесь:
Приведенное выше видео должно ответить на множество вопросов, которые могут возникнуть у вас о том, как настроить блог и настроить его под себя. Вот пошаговая разбивка некоторых вещей, которые я показываю в видео.
Вход в систему
Если вы еще не вошли в систему с предыдущего шага, перейдите на Bluehost.com и нажмите «Войти» в правом верхнем углу, чтобы открыть экран входа в систему. Затем вы можете войти в систему, используя свое доменное имя и пароль, которые вы установили на предыдущем шаге. Если вы забыли свой пароль, вы можете сбросить его, нажав на ссылку «Забыли пароль».
После входа в систему вы попадете на свой портал BlueHost. На портале вы можете нажать синюю кнопку «WordPress», чтобы автоматически войти в свой блог WordPress.
Изменение дизайна вашего блога
После входа в систему вы окажетесь в панели инструментов WordPress.Здесь вы можете внести любые изменения в свой блог.
У каждого свое представление о том, как должен выглядеть их блог. Одна из замечательных особенностей WordPress заключается в том, что вы можете изменить весь макет и дизайн всего за несколько кликов.
В WordPress макеты блогов известны как «Темы». Что такое тема блога? Темы контролируют весь дизайн вашего блога WordPress. Чтобы изменить тему, нажмите на вкладку «Внешний вид» в левом меню.
Вы увидите, что на вашем блоге уже установлено несколько бесплатных тем WordPress: Twenty Seventeen, Twenty Sixteen и т. д.Это хорошо продуманные, чистые темы, которые подходят практически для любого типа блога. Фактически, многие из ведущих блоггеров мира используют одну из этих тем.
Если вы не планируете особый дизайн своего блога, я предлагаю вам использовать одну из этих тем для начала с . Для нашего примера возьмем тему WordPress «Twenty Sixteen». Чтобы активировать тему в своем блоге, наведите курсор на тему и нажмите кнопку «Активировать». Вот и все! Вы изменили весь дизайн своего блога всего за один клик!
Если вам не нравится ни одна из уже установленных тем, вы можете легко выбрать одну из тысяч других бесплатных тем WordPress.Чтобы установить новую тему WordPress, нажмите на вкладку «Внешний вид» в меню слева, а затем нажмите «Добавить новую тему».
Это экран поиска темы WordPress. Есть тысячи тем на выбор. Вы можете изменить весь свой дизайн в любое время, просто активировав новую тему WordPress. Чтобы найти понравившуюся тему, я предлагаю вам нажать на вкладку «Популярные» и начать просмотр. Когда вы найдете тот, который вам нравится, нажмите синюю кнопку «Установить».
После установки темы нажмите «Активировать», чтобы активировать тему в своем блоге.Чтобы увидеть свою новую тему в действии, зайдите в свой блог и посмотрите!
Изменение темы — это самый простой способ настроить свой блог WordPress, но есть много других настроек, которые вы можете сделать. Ознакомьтесь с моим полным постом о настройке вашего блога WordPress, чтобы получить подробное пошаговое руководство. Вы также можете посмотреть видео выше, чтобы увидеть, как я полностью настраиваю блог WordPress с нуля.
Шаг 4: Как написать новую запись в блоге и опубликовать ее
Теперь, когда ваш блог запущен и работает, пришло время заняться ведением блога! Давайте создадим вашу первую часть контента.
Перейдите в левое меню и нажмите «Сообщения».
Вы увидите, что там уже есть сообщение. Это сообщение по умолчанию в каждом новом блоге WordPress, и оно нам не нужно. Чтобы удалить его, нажмите «Корзина» прямо под публикацией.
Чтобы начать писать новое сообщение, нажмите ссылку «Добавить новое».
Теперь вы находитесь на экране редактора сообщений. Введите заголовок сообщения в верхнем поле, а затем начните писать сообщение в нижнем поле.
Если вы хотите добавить изображение к своему сообщению, щелкните значок «Добавить изображение» и нажмите «Загрузить», чтобы загрузить изображение с вашего компьютера.Вы можете отрегулировать размер изображения на следующем экране. Когда вы будете готовы, нажмите «Вставить в сообщение», чтобы добавить изображение.
Когда вы закончите свое сообщение, просто нажмите кнопку «Опубликовать» в верхней правой части экрана, чтобы опубликовать новое сообщение.
Контент, который должен быть в вашем блоге
В вашем блоге должен быть контент двух основных типов: статический и динамический.
Статическое содержимое: Ваш блог должен содержать несколько необходимых страниц, специально предназначенных для предоставления посетителю необходимых инструментов.Контент на этих страницах статичен, то есть контент не меняется, по крайней мере, не очень часто. В основном это страницы верхнего уровня, доступ к которым можно получить через меню в вашем блоге.
Эти страницы со статическим контентом должны быть созданы задолго до того, как вы запустите свой блог.
Важные статические страницы, которые должны включать:
- Обо мне (нас) — Эта страница должна содержать биографические сведения об авторе (авторах), а также заявление о миссии. Подумайте об ответах на эти вопросы: Как развивалась ваша страсть к предмету? Что вы хотите донести до мира? Какова ваша конечная цель?
- Свяжитесь со мной (с нами) . Страница контактов предоставляет посетителю место, где он может связаться с автором, что, в свою очередь, дает посетителю уверенность в том, что вы настоящий и достижимый автор.Вы можете добавить свой физический адрес, номер телефона и собственный адрес электронной почты. Или вы можете использовать простую контактную форму, чтобы сохранить конфиденциальность вашей личной информации. Вы также должны разместить ссылки на все свои профили в социальных сетях.
Помимо вашего блога, который обычно открывается на домашней/главной странице, эти две наиболее важные страницы должны быть видны в вашем верхнем (заголовочном) меню и легкодоступны. Вы можете взглянуть на верхнюю часть этой страницы, чтобы увидеть, как я включил эти страницы в меню заголовка.См. это подробное руководство по настройке меню вашего блога, если вам нужна помощь.
Другие статические страницы, которые не менее важны, но о которых думают реже:
- Страница отказа от ответственности : Если вы намерены монетизировать свой блог, вы должны описать способы получения дохода. Это абсолютно обязательная страница, которую нельзя упускать из виду в соответствии с рекомендациями FTC. Например, если вы обсуждаете и одобряете продукт и хотите получить прибыль, размещая ссылку на продукт, эти отношения должны быть раскрыты.
- Политика конфиденциальности : Если вы каким-либо образом собираете данные от своих посетителей, вы должны добавить страницу политики конфиденциальности, которая точно сообщает посетителям, как вы собираете данные, как вы их используете, и если вы делитесь этими данными. . Если вы используете Google Adsense или учетную запись Google Analytics в своем блоге, необходимо использовать Политику конфиденциальности. Эта страница требуется в соответствии с CCPA (Калифорнийский закон о конфиденциальности потребителей) и GDPR (Общее положение о защите данных) и по умолчанию включена в ваш блог WordPress.
- Условия предоставления услуг : Если в вашем блоге также есть магазин или продаются услуги, было бы неплохо иметь страницу с Условиями обслуживания, чтобы уменьшить вашу потенциальную ответственность.
На эти обязательные статические страницы обычно ссылаются в нижнем колонтитуле блога. Они должны быть, по крайней мере, видны и доступны с главной страницы. Опять же, посмотрите внизу этой страницы, чтобы увидеть, как это выглядит на практике.
Существуют и другие статические страницы, которые вы можете включить в зависимости от того, что подходит вашему блогу и бизнесу.Типичными примерами статических страниц являются рекламная страница для сбора платной рекламы, страница пожертвований, страница ресурсов для направления посетителей на ваши любимые ссылки в вашей области и страница для отправки идей и контента.
Динамический контент: Ваш динамический контент — это ваш блог и самый важный контент, который вы можете предложить. Именно здесь вы, как создатель, наполните блог своим брендом информативного контента, который снабдит вашу аудиторию полезными советами, фактами, мнениями и историями.Так вы привлекаете своих посетителей и заставляете их возвращаться снова и снова.
Содержание вашего блога должно регулярно отправляться через определенные промежутки времени. Месяцы ожидания создания контента никогда не создадут последователей. Еженедельная публикация контента и привлечение трафика к этим сообщениям поможет укрепить ваш бренд.
Как написать отличный контент для блога
Каждый пост должен быть длинным, информативным и увлекательным. Не всегда легко придумывать новые идеи для постов в блоге на регулярной основе, и вы можете свободно менять тон и даже тему, чтобы все было живо и интересно.Это ваше пространство, в конце концов. Но есть несколько элементов, которые должен включать каждый элемент контента.
Определите содержание: Создайте заманчивый заголовок сообщения, который стимулирует любопытство и поощряет клики. Используйте первый абзац вашего сообщения, чтобы четко определить тему вашей статьи и предоставить возможную зацепку, чтобы читатель продолжал читать.
Чем дольше, тем лучше, но разбивайте : Чем больше информации и подробностей вы включите, тем лучше.Но посетители начнут пролистывать, если контент содержит длинные абзацы длиной в милю, и всплывут быстрее, чем пришли. Посетителям нравятся лакомые кусочки. Делайте абзацы короткими с пробелами между ними, используйте списки и выдающиеся цитаты, используйте изображения и всегда включайте заголовки и подзаголовки, чтобы посетители могли найти то, что ищут.
Вовлеките читателя: В конце каждого поста обычная тактика, используемая для привлечения посетителей, заключается в том, чтобы задавать содержательный вопрос вашей аудитории и просить их ответить в комментариях.Эта простая мера может увеличить вовлеченность в десять раз.
Оригинальный контент: Ваш контент всегда должен быть оригинальным. Никогда не занимайтесь плагиатом — в конечном итоге вас об этом упрекнут, и вы даже можете столкнуться с последствиями. Ваш контент должен исходить из вашего сердца, вашего мозга, вашей базы знаний и вашего опыта. Вы можете получить идеи по теме от других специалистов в вашей области, но убедитесь, что контент исходит от вас.
Исходные фотографии: Включить стоковые изображения с сайтов с бесплатными изображениями несложно, но еще лучше включить свои собственные фотографии и графику.Другая идея состоит в том, чтобы брать бесплатные изображения и обрабатывать их с помощью бесплатного фоторедактора.
Редактируйте свою работу: Содержание вашего блога должно быть достаточно отредактировано. Ничто так не говорит о непрофессионализме, как несколько опечаток и грамматических ошибок. Если вам нужно несколько курсов повышения квалификации по грамматике, рассмотрите возможность использования письменного приложения.
Публикация вашего блога
Даже после того, как вы написали сообщение, в вашем блоге все еще может отображаться страница-заполнитель.
Когда вы будете готовы сделать свой блог общедоступным в первый раз, просто щелкните меню «BlueHost» в левом верхнем углу меню на панели инструментов WordPress, затем нажмите синюю кнопку «Запуск», чтобы удалить страницу-заполнитель и запустить свой блог.
Поздравляем! Теперь вы знаете, как создать собственный блог и публиковать контент!
Шаг 5. Продвигайте свой блог
Создание хорошо оформленного блога и написание отличного контента — это только начало. Чтобы привлечь посетителей на свой блог, вам нужно будет потратить некоторое время на его продвижение, особенно когда вы только начинаете.
Приведенные ниже стратегии помогут сделать ваш блог доступным для большего числа читателей. Вам не нужно использовать все стратегии — попробуйте несколько и посмотрите, что подходит именно вам.
Предупредите ближний круг
Самые первые люди, которые должны узнать о вашем блоге, — это ваш ближний круг. Это включает в себя семью, друзей и коллег в вашей области. Поощряйте их стать подписчиками, попросите их упомянуть ваш новый блог и, самое главное, поблагодарите их.
Используйте социальные сети
Хотя вы не хотите переусердствовать, вы все равно хотите создать учетные записи в «больших», таких как Facebook, Twitter, YouTube, Pinterest и Instagram.Вы должны опубликовать ссылку на новейший контент в своих учетных записях, но вы также можете публиковать соответствующие новости и ссылки на другие источники, которые могут быть интересны вашим читателям. Не забывайте использовать хэштеги и общаться со своими подписчиками!
Один из моих любимых способов привлечь посетителей в мой блог — разместить ссылки на мои учетные записи в социальных сетях, таких как Facebook и Twitter. Это здорово, потому что ваши друзья не только увидят ссылку, но если ваши друзья поделятся ссылкой со своими друзьями, ваши посетители автоматически умножатся.Если вы создали высококачественный контент в своем блоге, социальные сети — это способ сделать ваш блог вирусным.
Комментарий к другим блогам
Найдите другие блоги в своем сообществе и взаимодействуйте с ними. В разделе комментариев представьтесь и оставьте интересные и конструктивные комментарии. Многие позволят вам оставить ссылку на свой блог. Наладив отношения с известными блогерами в вашем сообществе, вы быстро окажетесь в их рядах.
Взаимодействуйте со своими посетителями
Когда ваши читатели оставляют комментарии к вашим сообщениям, всегда взаимодействуйте с ними.Отвечайте на их комментарии и вопросы, ставьте лайки и аффирмации. Когда очевидно, что автор заботится о своем сообществе и читательской аудитории, посетителям, естественно, хочется вернуться.
Сотрудничайте с другими блоггерами
Присоединяйтесь к своему сообществу блоггеров, сотрудничая с уважаемыми представителями вашей области. Сотрудничество включает гостевые публикации, продвижение блогов и продуктов друг друга, а также регулярное взаимодействие через комментарии и социальные сети.
Публиковать регулярно
Регулярно публиковать контент.Создайте редакционный календарь и придерживайтесь его. Для начала хороший блоггер публикует посты не реже одного раза в неделю. Если у вас будут длительные промежутки между публикациями, число ваших подписчиков уменьшится, и ваш рост будет сильно затруднен. Публиковать расписание непросто, но вы обязательно должны его придерживаться.
Создать список адресов электронной почты
В дополнение к привлечению новых посетителей в ваш блог, вы также захотите убедиться, что ваши текущие посетители возвращаются. Здесь большую роль играет электронный маркетинг.Собирая адреса электронной почты ваших посетителей (конечно, с их разрешения), вы можете уведомлять их, когда публикуете новый контент в своем блоге. Это заставляет людей возвращаться к вашему блогу, что не только дает вам больше читателей с течением времени, но и позволяет вам построить более тесные отношения с вашими посетителями.
Электронный маркетинг — слишком большая тема, чтобы ее здесь подробно освещать, поэтому я создал отдельное руководство по электронному маркетингу для тех, кому это интересно (подсказка: каждый блоггер, который хочет получить больше читателей, должен прочитать это руководство).
Оптимизируйте свой блог для поисковых систем
Вы хотите, чтобы ваш блог появился в результатах поиска как можно скорее.
Google: Зарегистрируйте учетную запись Google для веб-мастеров и откройте консоль поиска. Чтобы добавить свой блог, нажмите «Добавить ресурс» и следуйте инструкциям по добавлению своего блога.
Bing: Зарегистрируйтесь в учетной записи веб-мастера Bing и добавьте свой блог.
Отправка вашего блога — это первый шаг в процессе, известном как поисковая оптимизация (SEO).
Имейте в виду, что с новым блогом ваш трафик будет минимальным. Однако со временем это изменится, если вы продолжите регулярно добавлять информативный и актуальный контент.
Чтобы оптимизировать этот процесс, каждая страница вашего блога должна включать следующие основные элементы:
- Теги заголовков: Заголовки и подзаголовки разделов должны быть заключены в теги заголовков. Для этого нажмите на левый пункт блока, в котором вы пишете, и измените его на «Заголовок».Затем вы можете выбрать h2, h3, h4 и т. д.
- Категоризация: Ваш контент должен быть четко разделен на конкретные и соответствующие категории. На экране редактора сообщений нажмите «Документ» в правом меню, а затем перейдите к «Категории» и «Добавить новую категорию».
- Постоянные ссылки: Каждое сообщение в блоге «слаг» является конечной частью URL-адреса. Вы хотите убедиться, что каждое сообщение имеет определенный ярлык и не заканчивается номером статьи. Вы можете легко изменить это в панели инструментов WordPress, перейдя в «Настройки» -> «Постоянные ссылки».Выберите опцию «Post Name» и нажмите «Save Changes»
Есть много других факторов, которые следует учитывать, например, установка чего-то вроде плагина Yoast WordPress, но это основные из них, которые помогут улучшить ваш поисковый рейтинг раньше. чем позже.
Дополнительные советы по продвижению блога см. в моем подробном руководстве по продвижению блога.
Шаг 6. Зарабатывайте деньги на своем блоге
После того, как вы приложили усилия для создания отличного контента для блога и продвижения своего блога, зарабатывать деньги на своем блоге на самом деле очень просто.
Блоги могут быть чрезвычайно прибыльными, но не думайте, что вы начнете зарабатывать деньги в первую неделю или даже в первый месяц. Может пройти от шести месяцев до года, прежде чем вы начнете получать стабильный доход. Ведение блога требует работы и самоотверженности, но как только вы наберете достаточно большую аудиторию, вы сможете использовать несколько методов для монетизации своего блога.
Продажа рекламного места
Как только ваш блог станет популярным, рекламодатели будут преследовать вас за возможность разместить рекламу.Лучший способ воспользоваться этой ситуацией — использовать Google Adsense. Google находит для вас рекламодателей, и все, что вам нужно сделать, это разместить код Google Adsense в своем блоге, чтобы начать показ рекламы. Google Adsense берет на себя всю тяжелую работу и просто выписывает вам чек.
Здесь я подробно расскажу о том, как настроить Google Adsense для вашего блога WordPress.
Продажа партнерских продуктов
Партнерская программа — это способ рекламы, основанный на комиссионных.Когда один из ваших читателей нажимает на ссылку в вашем блоге, он перенаправляется на сайт рекламодателя, и вы получаете комиссию, если он совершает покупку. Партнерские ссылки — хороший способ получать доход за счет использования обзоров продуктов. Тем не менее, вы должны помнить, что вы являетесь партнером продукта.
Продажа продуктов и услуг
Продажа собственных продуктов и услуг непосредственно в блоге — отличный способ увеличить свой доход. По мере того, как ваш блог будет расти и вы начнете видеть широкую аудиторию, ваши товары и услуги начнут продаваться сами по себе.
Используйте боковую панель своего блога, чтобы увеличить видимость того, что вы продаете, используя визуальные изображения и ссылку на страницу вашей витрины.
Продажа цифровых загрузок
Электронные книги, видеоуроки и электронные курсы являются наиболее часто потребляемыми цифровыми материалами, продаваемыми блогерами. С минимальными накладными расходами и без затрат на доставку вы можете удерживать цену на низком и привлекательном уровне.
Если вы очень хорошо разбираетесь в своей области, электронная книга может написаться сама собой. Попробуйте, возможно, вы сами удивитесь!
Продажа членства
Еще один способ монетизации — создание вариантов членства в своем блоге.Это позволяет вам предлагать участникам более эксклюзивный контент, доступный только при платном членстве. Например, вы можете предложить неограниченную загрузку цифровых товаров, бесплатные консультации, частную сеть или форум, где члены сообщества могут общаться и общаться, а также частный контент, доступный только для участников.
Есть много способов, которыми блог может извлечь выгоду из популярности и посещаемости. Выбор способа монетизации вашего блога зависит от ваших целей и цели вашего блога. Например, те, кто продает услуги, физические товары и цифровые товары, могут не захотеть участвовать в партнерских программах, в которых трафик может быть потерян для другого сайта.
Для получения дополнительной информации см. мое полное руководство по зарабатыванию денег на блогах здесь
Нужна дополнительная помощь?
Я надеюсь, что это руководство ответило на все ваши вопросы о том, как начать свой блог, но если какой-либо из шагов был вам неясен, вы можете найти более подробную версию каждого шага , используя меню в правом верхнем углу. этой страницы (или внизу этой страницы, если вы используете смартфон).
Более подробные руководства можно найти на странице моего блога. Вот некоторые из самых популярных руководств из моего блога:
Свяжитесь со мной, если у вас возникнут какие-либо проблемы, и я лично отвечу на ваше письмо.
Пошаговое руководство на этом сайте должно дать вам все необходимое для начала работы, но если вы столкнетесь с некоторыми проблемами или просто захотите получить индивидуальный совет, , пожалуйста, не стесняйтесь обращаться ко мне в любое время. Ведение блога — моя страсть, и я хотел бы поговорить с вами об этом!
FAQ по ведению блога
Остались вопросы о ведении блога без ответа? Ниже приведены наиболее распространенные вопросы, которые я получаю о создании нового блога. Если вы не можете найти ответ на свой вопрос здесь, не стесняйтесь отправить мне электронное письмо через мою контактную страницу или оставить комментарий ниже.
Нажмите на вопрос, чтобы прочитать ответ:
Что делает блог успешным?
Ты. Именно ваша страсть, ваше творчество, ваши знания и опыт, а также то, что вы приносите сообществу, делает блог успешным. Пока вы предоставляете интересный, информативный и привлекательный контент для читателей, с которыми вы хотите связаться, ваш успех ограничен только количеством сообщений, которые вы можете создать.
Продолжайте писать, продолжайте взаимодействовать, продолжайте вовлекать, и ваш блог быстро станет одной из историй успеха.Пока вы увлечены предметом, небо — это предел.
Что нужно для создания блога?
Время, страсть и четкая цель.
Ведение блога — почти постоянный процесс. Успешный блоггер обязуется публиковать длинный и подробный контент не реже одного раза в неделю. Продвижение блога также должно осуществляться регулярно через социальные аккаунты и взаимодействие с коллегами.
Не менее важна страсть, стоящая за вашим блогом. Чтобы регулярно получать отличный контент, ваш блог должен вращаться вокруг темы, которой вы одержимы.Вам не нужно быть ведущим авторитетом в этом вопросе. Вам нужно только обладать страстью, волнением, преданностью делу и глубоко укоренившимися мнениями.
Вам также нужна четкая цель. Какова основная цель вашего блога? Это для информирования общественности? Чтобы в итоге удержать платных подписчиков? Имея четкую конечную цель, вы можете создать блог, который будет соответствовать этим целям в долгосрочной перспективе.
О чем должен быть мой блог?
Ответьте на следующие вопросы: Чем вы увлечены? О чем вы думаете ежедневно? Какой темой вы регулярно раздражаете всех своих друзей, семью и коллег? О чем вы мечтаете? Что вы постоянно исследуете? О чем вы читаете?
Если в ваших ответах на эти вопросы есть общий знаменатель – ЭТО и должен быть ваш блог.
Ваш блог должен быть о том, что вас интересует и чем вы увлечены. И как только вы начнете создавать свой блог, независимо от тематики материала, вы найдете сообщество людей, которым интересно то, что вы хотите сказать.
Как найти прибыльную нишу для своего блога?
Если вы знаете общую тему своего блога, простой способ сделать вашу нишу более прибыльной — сузить нишу, чтобы устранить конкуренцию.
Предположим, вы увлечены едой и хотите начать с создания блога рецептов.Вы будете конкурировать с миллионами блогов рецептов. Итак, давайте сузим эту тему до чего-то более управляемого, но все же важного для многих людей. Более конкретная тема вашего блога поможет устранить большую конкуренцию и поднять результаты вашего блога в поисковых системах по более конкретным запросам.
Как назвать свой блог?
В конечном счете это может быть забавным упражнением.
В качестве примера предположим, что ваш блог будет посвящен подарочным корзинам для домашних животных.В этом случае давайте перечислим все основные слова, о которых будет этот блог.
Теперь давайте перечислим некоторые варианты синонимов этих слов. Используйте тезаурус, если это необходимо!
Теперь перечислите существительные и прилагательные, которые относятся к вам как к создателю.
Теперь начните собирать слова, вводите новые слова и продолжайте играть, пока не придумаете имя, которое вам понравится!
Если вы все еще боретесь, вы всегда можете попробовать использовать генератор имен блогов для получения дополнительных идей.Что делать, если ваше доменное имя занято?
Если доменное имя, которое вы хотите, занято, а полный веб-адрес является названием вашей торговой марки, вы можете отстаивать свои права и привилегии на торговую марку и в конечном итоге получить этот домен. Это длительный процесс, который потребует юристов и огромных гонораров, но пока имя является вашей торговой маркой, вы, скорее всего, выиграете доменное имя.
Если ваше имя не является товарным знаком, не пытайтесь купить вариант домена .info или .biz.Вместо этого попробуйте немного изменить доменное имя, например, добавить тире между словами или вставить слово «the» или другие номинальные слова.
В некоторых случаях домен принадлежит, но не используется. Пытаюсь найти в браузере. Если URL-адрес указывает на другой домен, он не используется, а только перенаправляется. Возможно, вы сможете купить домен по правильной цене у текущего владельца. Если домен припаркован, вы также можете попытаться приобрести домен.
Где лучше всего создать блог?
В руководстве на этой странице я покажу вам, как создать свой блог с помощью BlueHost и WordPress.орг. Это известно как самостоятельный блог WordPress, и это то, что я лично использую для этого блога, и это то, что я рекомендую всем своим читателям. Когда вы регистрируетесь в BlueHost, вы получаете бесплатное доменное имя, они автоматически установят WordPress (WordPress.org) в вашей учетной записи BlueHost. Вы можете начать вести блог, как только ваша учетная запись будет настроена. Вы можете легко настроить собственный блог WordPress, просто следуя инструкциям руководства на этой странице.
Сколько стоит вести блог?
Вы можете вести блог совершенно бесплатно.Это не стоит ни одного красного цента.
Но будем реалистами. Если вы хотите, чтобы к вашему блогу относились серьезно, вы не можете просто получить субдомен на одном из бесплатных сайтов для блогов, таких как Blogspot. Вместо этого вы захотите выбрать собственное доменное имя и зарегистрировать его. Доменные имена стоят в среднем около 15 долларов в год. Итак, теперь у вас колоссальные 15 долларов в яме.
Но лучший способ начать свой блог — обратиться к одной из многих хостинговых компаний. Лучший выбор веб-хостинга — это учетная запись хостинга WordPress через Bluehost, которая стоит 2 доллара.75 в месяц и включает бесплатную регистрацию доменного имени, поэтому общая стоимость за 1 год составляет всего 33 доллара.
Это основные расходы, связанные с созданием успешного блога. Конечно, вы можете понести другие расходы в связи с дополнительными услугами, такими как маркетинг по электронной почте. Как и в любом бизнесе, самые большие расходы часто связаны с рекламой, но это будут затраты, которые будут понесены позже, если вы решите пойти по этому пути.
Зарабатывают ли блоггеры?
Блоггеры могут получать постоянный доход только от ведения блога.Некоторые блоггеры зарабатывают сотни тысяч долларов. Стать высокооплачиваемым блоггером непросто, но вполне возможно. Как и в любом деле, это требует много тяжелой работы и много времени.
Многие блоггеры отказываются от своего проекта всего через несколько месяцев. Они впадают в уныние, когда деньги не приходят сразу, и это почти никогда не обходится без мгновенного и немедленного следования, которое исходит от того, чтобы быть высокопоставленной персоной. Поэтому для достижения статуса «авторитета» необходимы время и терпение.Те, кто зарабатывают деньги в Интернете, — это те, кто придерживается этого.
Блогер может зарабатывать деньги несколькими способами:
- Рекламные объявления : По мере того, как ваш блог набирает обороты и привлекает значительное количество ежедневных посетителей, рекламодатели могут платить хорошие деньги за хорошо размещенную рекламу в вашем блоге. .
- Контекстная реклама: С помощью Google Adsense в вашем блоге можно разместить небольшой фрагмент кода, который динамически показывает рекламу, связанную с вашим контентом.Когда один из ваших читателей нажимает на объявление, рекламодатель платит Google, а Google отправляет вам процент.
- Партнерские программы: Партнерская реклама — очень популярный способ монетизации блога. Эти объявления ведут посетителей к продукту или услуге на другом веб-сайте. Если в результате клика на вашем блоге совершается продажа, вы получаете комиссию, и некоторые комиссии могут быть очень высокими. Партнерские программы можно найти в отдельных магазинах или на крупных платформах, таких как Amazon.
- Рекламные сообщения: Рекламодатели могут платить меньшую плату за спонсирование отдельных сообщений, а не размещение рекламы во всем блоге. Это отличный способ заработка на молодых блогах.
Как блогерам платят?
Блоггерам чаще всего платят рекламодатели. Оплата блоггеру зависит от того, какой тип рекламы используется.
- CPC: Объявления CPC или «цена за клик» приносят доход просто за счет кликов.Объявления с оплатой за клик, как правило, имеют высокую направленность и ротацию. Объявления появляются в определенных сообщениях блога и связаны с содержанием этого сообщения. Количество генерируемых вами кликов, которое увеличивается по мере увеличения вашего трафика, в конечном итоге будет определять сумму, которую вам платят.
- Фиксированная плата: Если посещаемость блога высока, рекламодатели могут вносить ежемесячную фиксированную плату за рекламное место на веб-сайте блога. Это рекламное пространство может появляться по всему веб-сайту, в разделе или всего на нескольких страницах.Деньги поступают напрямую от рекламодателя.
- Комиссия : В рекламе партнерской сети используются партнерские ссылки. Эти ссылки отслеживают посетителей, которые переходят из вашего блога на сайт рекламодателя. Если покупку совершает посетитель, пришедший из вашего блога, вы получаете комиссию.
Должен ли я начать свой блог на WordPress?
Если вы новичок в ведении блога и у вас нет большого опыта работы с HTML или кодированием, то да — собственный блог WordPress — лучший выбор для вас! Когда приходит время выбирать платформу для ведения блога, профессионалы выбирают WordPress.И хотя WordPress используется миллионами небольших блогов, он также поддерживает многие из крупнейших сайтов в Интернете. Фактически, WordPress является самой популярной CMS (системой управления контентом) в мире, и в настоящее время ее используют более 75 миллионов блогов и веб-сайтов. И тому есть много причин:
- Простота использования : WordPress удивительно прост в использовании. Настройщики тем помогают легко оформить ваш блог, изменить цвета и добавить изображения. После того, как ваш дизайн завершен, все, что вам нужно сделать, это написать свой контент.Внутренний редактор блога записывает ваши сообщения и отображает их для вас.
- Блог в любом месте : Пока у вас есть доступ в Интернет, вы можете редактировать свой блог WordPress и писать новые сообщения. WordPress предоставляет вам административную серверную часть, где вы можете войти в систему и работать над своим блогом из любой точки мира, используя ПК, Mac, планшет или смартфон.
- Вам не нужно знать, как программировать : WordPress предоставляет вам простые инструменты для создания блога, который выглядит потрясающе, не зная ни одной строки HTML-кода и не нанимая веб-разработчика.Это делает WordPress отличным вариантом для тех, кто не хочет заниматься техническими проблемами.
- Встроенный SEO : Google предпочитает блоги, созданные с помощью WordPress. Готовая SEO (поисковая оптимизация), которая поставляется вместе с WordPress, со временем дает впечатляющие результаты в поисковых системах. Это приводит к большему количеству читателей для вашего блога.
- Бесплатные темы : CMS WordPress подключена к репозиторию, в котором доступны для просмотра и загрузки тысячи бесплатных тем (макетов блогов).Непосредственно из серверной части вашего блога вы можете просматривать множество тем с различными стилями и функциональностью. Эти бесплатные темы WordPress могут быть установлены одним щелчком мыши, а затем легко настроены новичком.
Является ли WordPress бесплатным?
Да! Самостоятельный блог WordPress — это полностью бесплатный блог с открытым исходным кодом. И есть два разных варианта WordPress, оба бесплатные, но ПОЛНОСТЬЮ разные, о которых вы должны знать. Выбор между ними является одним из самых важных решений, которые вы примете.
WordPress.org : Эта опция абсолютно бесплатна. WordPress.org — это платформа для блогов, которую я покажу вам в руководстве на этой странице. Хотя его можно загрузить совершенно бесплатно, он не работает сам по себе. Вам понадобится веб-хостинг (см. пошаговое руководство), а также вам нужно будет купить новое доменное имя. Поскольку вам нужен собственный план веб-хостинга, этот вариант известен как самостоятельный блог WordPress. Таким образом, хотя WordPress технически бесплатен, за запуск и запуск вашего нового собственного блога WordPress взимается плата (менее 3 долларов в месяц).
WordPress.com : WordPress.com — это другая платформа, которая позволяет пользователю создавать бесплатный блог на поддомене WordPress.com. Хотя технически это позволяет вести блог бесплатно, если вы хотите включить некоторые основные параметры или иметь собственный домен, вам придется обновить свою учетную запись до платного плана. По этой и другим причинам я не рекомендую WordPress.com.
Как часто нужно вести блог?
Если ваша цель состоит в том, чтобы в конечном итоге зарабатывать деньги на своем блоге, вам нужно начинать вести блог как можно чаще — не реже одного раза в неделю.Ведение блога может быть случайным, если ваша цель — исключительно личное удовольствие. Но если вы ищете большую аудиторию и хотите стать лидером в своей области, еженедельное ведение блога просто необходимо.
Частота важна, но не в ущерб качеству. Не каждая часть контента должна состоять из 2000 слов, но все ваши сообщения должны быть информативными и ценными для вашей аудитории. Это нелегкий подвиг. Однако, если вы сможете вести блог по обычному графику, это станет проще! Как и во всем остальном, чем больше вы этим занимаетесь, тем опытнее вы становитесь.
Еженедельное ведение блога также помогает улучшить трафик из поисковых систем, который вы можете отслеживать в своей учетной записи Google Analytics. Когда вы впервые начнете вести блог, вашим последним сообщениям потребуется время, чтобы появиться в поисковых системах. Поскольку вы продолжаете публиковать сообщения регулярно, в результатах поиска, естественно, будет появляться больше сообщений в блогах, что означает увеличение трафика на ваш блог.
Почему блоги терпят неудачу?
Почти любой блог может стать успешным, но большинство блогов терпят неудачу.И тому есть много причин. Вот наиболее распространенные причины, по которым блог терпит неудачу:
- Слишком быстро сдаваться. признан. Прежде чем начать вести блог, вы должны понимать, что большинству блогов требуются месяцы и даже годы, чтобы набрать обороты. Это настоящая инвестиция. Если вам не удалось привлечь посетителей или заработать деньги в течение месяца, не останавливайтесь! Продолжайте концентрироваться на создании качественного контента и распространении своего имени в социальных сетях и сетях.
- Периодическое ведение блога — Когда между сообщениями есть длительные «периоды молчания», трудно создать прочную базу подписчиков. Людям, ищущим информацию по вашей теме, обычно нужен постоянный поток новой информации, чтобы поддерживать их интерес. Когда блог не может предоставить свежий и обновленный контент, людям становится скучно, и они ищут его в другом месте.
- Плохой контент . Некоторые блоггеры думают, что они могут превзойти систему с автоматически сгенерированным контентом или дублирующимся контентом с измененными формулировками.Читатели узнают ерунду, когда читают ее. Они знают, когда статья не имеет абсолютно никакой ценности или когда это просто кликбейт.
 рф…»
рф…» Полдела сделано.
Полдела сделано.











 Пусть будет.
Пусть будет.
 Его можно скачать с официально сайта.
Его можно скачать с официально сайта. 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div> none-bg {background:none!important;}
.telefon {float:right;}
none-bg {background:none!important;}
.telefon {float:right;} 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html> Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div> Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html> right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;} ..
</div>
..
</div> png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств.
png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа.
Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.
Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З. Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html> none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.
none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
. block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}
block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;} 1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik.
1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="/o-nas.html">О нас</a></li>
<li><a href="/assortiment.html">Ассортимент</a></li>
<li><a href="/otzivi.html">otzivi.html</a></li>
<li><a href="/zabronirovat-stolik. html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос.
html">Забронировать столик</a></li>
<li><a href="/nashi-klienty.html">Наши клиенты</a></li>
<li><a href="/kontakty.html">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.
Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г. Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish.
Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="/kofe-ayrish. html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г.
html">Кофе Айриш</a></li>
<li><a href="/kofe-amerikano.html">Кофе Американо</a></li>
<li><a href="/kofe-glyase.html">Кофе Глясе</a></li>
<li><a href="/kofe-dippio.html">Кофе Диппио</a></li>
<li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li>
<li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li>
<li><a href="/kofe-koretto.html">Кофе Коретто</a></li>
<li><a href="/kofe-latte.html">Кофе Латте</a></li>
<li><a href="/kofe-lungo.html">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
<div></div>
<!-- Подвал -->
<div>
<div></div>
<div>ООО “Кофейня” 2015г. <br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html>
<br/>
г. Москва, ул Революционная 1а</div>
<div><img src="/images/stat.png" alt="" title="" /></div>
<div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div>
</div>
<div></div>
</div>
</body>
</html> Это отличное место, чтобы рассказать свою историю и, по крайней мере, начать свое повествование с правильного пути.
Это отличное место, чтобы рассказать свою историю и, по крайней мере, начать свое повествование с правильного пути. Вам не нужны обширные технические навыки — в некоторых случаях ни одна строка фактического кода никогда не пересекается с вашим полем зрения. Плюс, вы знаете, Интернет: мы живем в эпоху, когда ответы на все ваши вопросы, связанные с веб-сайтом, находятся всего в нескольких секундах. Техническая поддержка, YouTube, форумы сообщества и всезнающий Google предлагают множество советов о том, как создать собственный веб-сайт.Они могут помочь вам решить любые проблемы, с которыми вы можете столкнуться. А еще есть та самая статья, которую вы читаете прямо сейчас: пошаговое руководство для начинающих по созданию собственного веб-сайта. Бум.
Вам не нужны обширные технические навыки — в некоторых случаях ни одна строка фактического кода никогда не пересекается с вашим полем зрения. Плюс, вы знаете, Интернет: мы живем в эпоху, когда ответы на все ваши вопросы, связанные с веб-сайтом, находятся всего в нескольких секундах. Техническая поддержка, YouTube, форумы сообщества и всезнающий Google предлагают множество советов о том, как создать собственный веб-сайт.Они могут помочь вам решить любые проблемы, с которыми вы можете столкнуться. А еще есть та самая статья, которую вы читаете прямо сейчас: пошаговое руководство для начинающих по созданию собственного веб-сайта. Бум. Только не надо.
Только не надо.  Когда вы покупаете доменное имя — будь то через вашего оригинального конструктора веб-сайтов или через отдельного регистратора, такого как GoDaddy, это доменное имя принадлежит вам, вы владеете им и можете брать его с собой куда угодно.
Когда вы покупаете доменное имя — будь то через вашего оригинального конструктора веб-сайтов или через отдельного регистратора, такого как GoDaddy, это доменное имя принадлежит вам, вы владеете им и можете брать его с собой куда угодно.

 )
)
 , купить товары в Интернете, прийти в ваш офлайн-магазин, запросить расценки)?
, купить товары в Интернете, прийти в ваш офлайн-магазин, запросить расценки)? Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.
Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.