Создать визитку вектор онлайн: Attention Required! | Cloudflare
%d0%b2%d0%b8%d0%b7%d0%b8%d1%82%d0%ba%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
номер 82 золотой шрифт
1200*1200
малыш парень им значок на прозрачных ба новорожденного весы вес
5556*5556
надпись laa ba sa thohurun insya allah
1200*1200
3d золотые числа 82 с галочкой на прозрачном фоне
1200*1200
Головной мозг гипноз психология синий значок на абстрактное облако ба
5556*5556
номер 82 3d рендеринг
2000*2000
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
syafakallah la ba sa thohurun in syaa allah арабская молитва для бесплатного скачивания
2048*2048
82 летняя годовщина логотип дизайн шаблона иллюстрацией вектор
4083*4083
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
asmaul husna 82
2020*2020
b8 b 8 письма и номер комбинации логотипа в черном и gr
5000*5000
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
ba угол звезда голографическая радуга лазерная наклейка
1200*1200
82 летняя годовщина векторный дизайн шаблона иллюстрация
4167*4167
черный градиент 3d номер 82
1200*1200
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
витамин b b1 b2 b3 b4 b6 b7 b9 b12 значок логотипа холекальциферол золотой комплекс с химической формулой шаблон дизайна
1200*1200
Векторный шрифт алфавит номер 82
1200*1200
золото смешанное с зеленым в 3д числах 82
1200*1200
al ba ith 99 ИМЯ АЛЛАХ
1200*1200
laba festival la ba porridge вкусная еда зимой
3543*4724
82 лет юбилей празднования вектор шаблон дизайн иллюстрация
4187*4187
глюк числа 82 вектор на прозрачном фоне
2500*2500
82 летняя годовщина векторный дизайн шаблона иллюстрация
4083*4083
Лаба теплая крытая девочка и кошка пьют кашу la ba
3543*4724
корейский традиционный бордюр 82
1200*1200
корпоративная современная синяя минимальная визитная карточка 82
1200*1200
глюк числа 82 вектор на прозрачном фоне
1200*1200
флаг Южной Кореи вектор с номером телефона Южная Корея флаг иллюстрация с +82 номера фон для баннера листовки или презентации
1200*1200
номер 82 крутой 3d градиент текстовый эффект прозрачный фон
1200*1200
82 лет коробки лента годовщина
5000*3000
82 летний юбилей ленты
5000*3000
82 летний юбилей ленты
5000*3000
vietnam halong bay cat ba island inland river
1024*3653
wang ba nian jing do not listen carry a bear cartoon with pictures
1024*1369
событие простого элемента 82
1200*1200
3d числа 82 в круге на прозрачном фоне
1200*1200
Вентилятор кондиционера fan ba shi emoji pack
3000*3000
dont listen wang ba nian jing fox expression pack
1024*1369
текстура шрифт стиль золотой тип число 82
1200*1200
82 летний юбилей ленты
5000*3000
82 лет коробки лента годовщина
5000*3000
почерк асмаул хана номер 82
2500*2500
ba la reporting laba festival Фестиваль лунного красного золота Плакат весеннего фестиваля
150*150
82 летний юбилей ленты
5000*3000
Элементы инфографики шаблон 82
1200*1200
Ай Йе Ба Ба Ба Ба
3597*3511
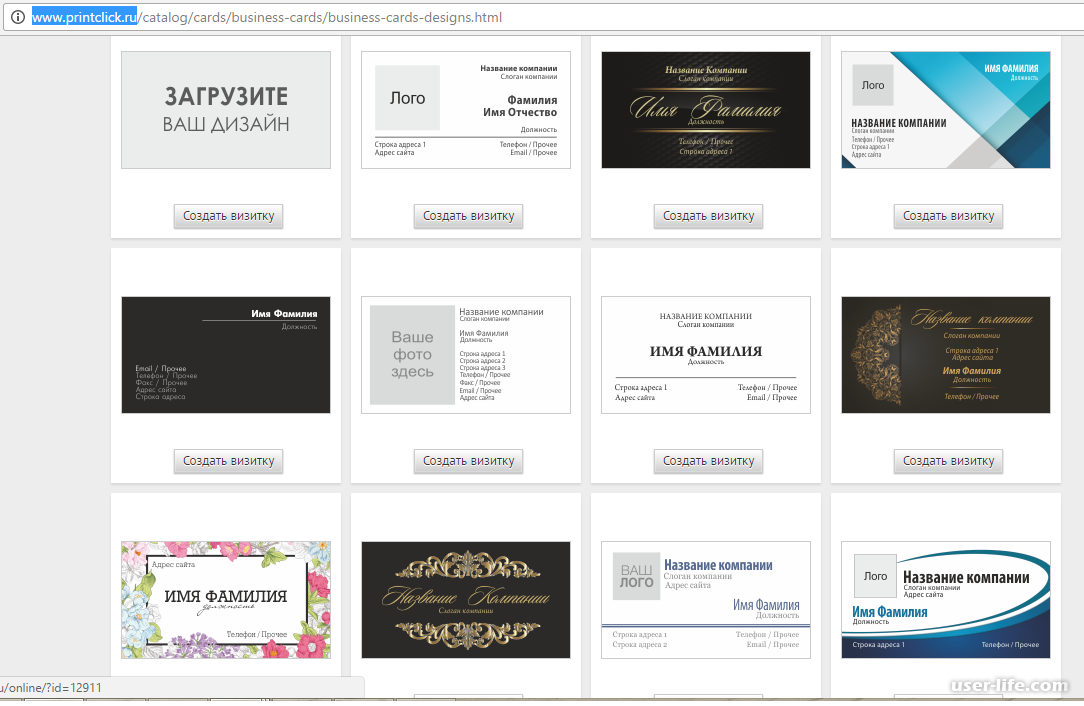
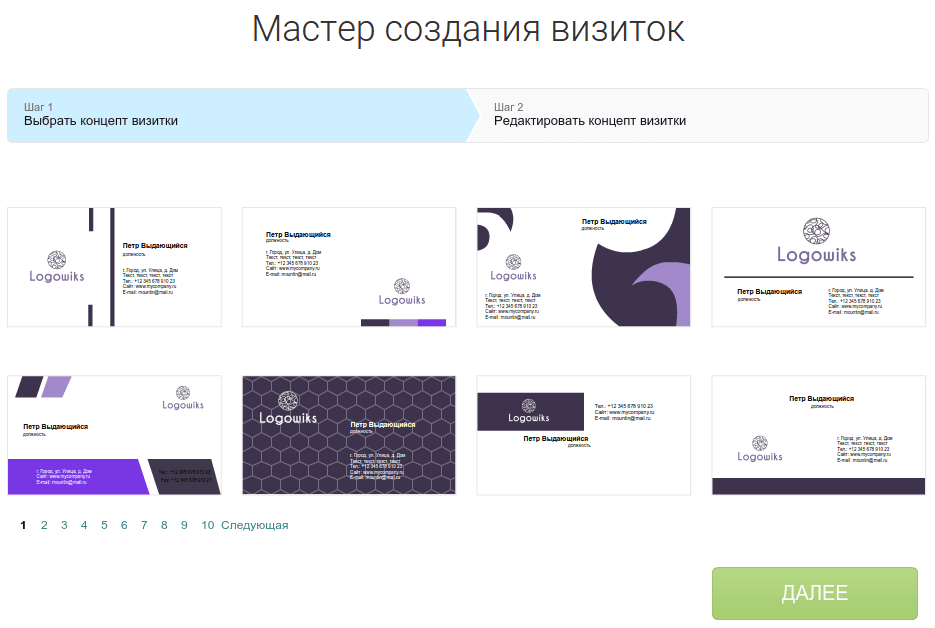
Как сделать визитку самому онлайн, бесплатно.
 Макет визитки. | Интересные сайты
Макет визитки. | Интересные сайты
Как сделать визитку самому онлайн, бесплатно. Макет визитки.
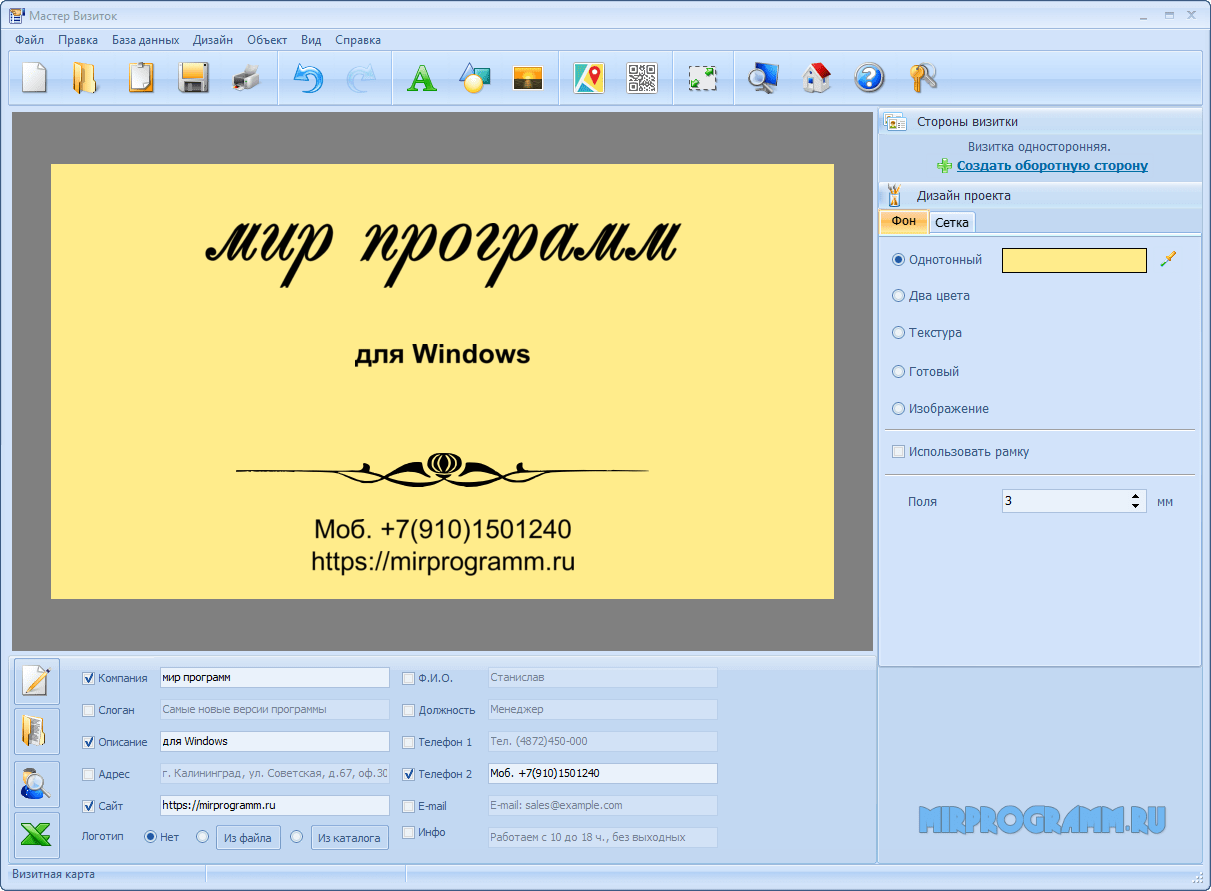
Кисти для фотошопа, векторные изображения, картинки, рисунки в векторе, текстуры, PSD, EPS, AI > Интересные сайты > Как сделать визитку самому онлайн, бесплатно. Макет визитки.Сделать макет визитки можно самому и бесплатно, для этого существует сайт «Конструктор визиток». И он даже на русском языке, что радует.
Начинаем делать визитку.
Сначала надо определиться, что у вас будет: просто фон или картинка. После этого жмем под словом Фон на соответствующую кнопку. Если вы выбрали картинку, то на сайте их великое множество на любой вкус. Если фон, то просто выберете цвет.
Но есть и альтернативный вариант, просто залить фон выбранным цветом и вставить картинку. И опять же вы можете выбрать картинку из библиотеки сайта или загрузить свою. В каталоге есть и черно-белые эмблемы и цветные, а так же названия фирм, например Орифлейм.

Когда создадите идеальный фон, можно приступить к заполнению полей визитки.
И здесь есть масса вариантов для изменения. Во первых можно выбрать шрифт, размер, цвет букв. И что особенно приятно для каждой строки можно выбрать свои параметры. Для этого нажмите на нужную строку и в меню «Параметры строки», появиться номер строки, тогда введите нужные изменения.
Но и это еще не все. Все надписи можно двигать, как каждую строку, так и тест целиком. Что бы подвинуть весь текст используйте направляющие макета визитки, которые расположены по бокам макета.
Обычный- все надписи на визитке будут друг над другом и Бизнес стиль- надписи будут растянуты по визитке, т.е. самая верхняя в одном углу, средняя посередине и нижняя в другом углу.
После того, как вы все сделали можно сохранить визитку в формате PDF.
 Кнопка «Скачать PDF». Есть два варианта: с рамкой( обычная черная рамка в виде обводки) и без. Сохраняется лист с 8 визитками.
Кнопка «Скачать PDF». Есть два варианта: с рамкой( обычная черная рамка в виде обводки) и без. Сохраняется лист с 8 визитками.Ну вот и все. Вы сделали сами бесплатно макет визитки.
Как сделать визитку самому онлайн, бесплатно. Макет визитки.
http://www.vizit-ka.ru/vol.php
что это, как сделать + WOW-секреты
Если Вы следите за трендами Инстаграм, то наверняка уже слышали про новую функцию – Name tag или как её называют в России – “Инстаграм-визитка”.
В этой статье я расскажу, в чем ее смысл, и как ее использовать во благо Вашего бизнеса.
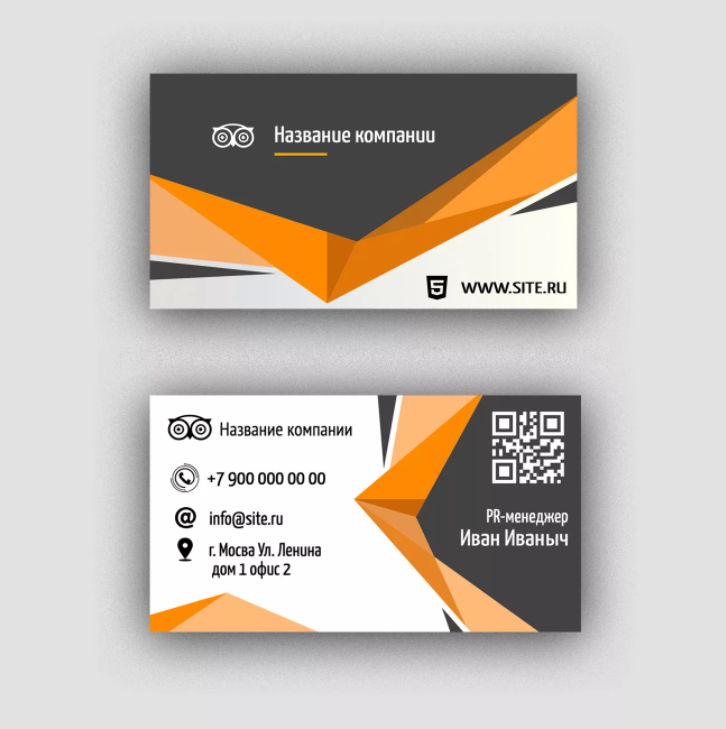
ПримерВыше Вы видите, как выглядят визитки. Для начала разберемся, что такое Инстаграм визитка, и какую функцию она выполняет.
Так вот, её внедрили для упрощения поиска нужного Вам аккаунта. То есть теперь достаточно навести камеру (в режиме сторис) на Name Tag или же загрузить фотографию Инстаграм визитки из галереи, и Вам откроется профиль человека.
Плюс для бизнеса и блогеров в том, что теперь, если человек хочет подписаться на Вас, ему не нужно вводить в поиске название аккаунта.
Тем более при ручном вводе может возникнуть проблема в написании и допущена ошибка, если у Вас длинный или сложный логин.
где использовать инстаграм-визитку
Так зачем же нужна Инстаграм визитка? Скажу так, вариантов использования масса, всё ограничивается Вашей фантазией. И я подготовил самые популярные идеи использования Name Tag.
Важно. Визитка Инстаграм – новое обновление, и не все о нем знают. Поэтому при использовании рекомендуем делать короткую сноску и объяснить аудитории, что это такое и для чего нужно.
1. Визитка
Одним из вариантов использования Name Tag может быть нанесение на визитку. Да, на обычную бумажную.
Так Ваши клиенты смогут в одно движение отсканировать код, найти Вас и подписаться. Для этого достаточно создать свой Tag и разместить его на визитке.
2. Мероприятие
Если Вы не хотите терять аудиторию, что пришла к Вам на мероприятие, то можете разместить визитку Инстаграм на баннерах, печатной продукции, пресс-волле.
Для того, чтобы всё подготовить, Вам необходимо создать новый аккаунт в Инстаграм под мероприятие или использовать уже существующий бизнес профиль и нанести Name Tag.
3. Сайт
Если у Вас есть свой блог или сайт, то размещение на нем Инстаграм-визитки поможет привлечь новых подписчиков.
Нужно создать свой Name Tag, скачать его и разместить в удобном для Вас месте или в разделе “контакты”.
пошаговое создание
Приступаем к самому интересному. Сейчас я расскажу, как создать собственную Инстаграм визитку и поделиться ей со своей аудиторией.
Шаг 1. Подготовка
Первым делом нужно перейти в свой аккаунт. Далее нажмите на правую верхнюю иконку (бургер).
После этого выберите в меню “instagram-визитка” (если такой функции нет, то просто обновите приложение).
Шаг 2. Выбор стиля
Теперь Вам нужно определиться со стилем визитки. И в открывшемся окне нужно будет выбрать вариант оформления. Это может быть цвет, emoji, селфи. Далее о каждом чуть подробнее.
Цвет. Вариант оформления, в котором представлены 5 фирменных градиентных фонов Инстаграм. Сам фон без каких-либо визуальных дополнений.
Emoji. Данный вариант оформления представляет собой паттерн (повторяющееся изображение) смайликов. Нажав на фон, Вы сможете выбрать нужный смайлик. Фон при этом белый.
Селфи. В этом варианте используется камера, чтобы сделать селфи и размножить данное фото по всему фону. Также на фото прикладывается стикер, всего их 5. Можно их менять нажатиями по фону.
Выбор стиляИнтересно. Хотите поднять статистику и увеличить охваты в своем Инстаграм? Тогда рекомендуем анализ аккаунта, который покажет все слабые стороны и очистит от ботов и неактивной аудитории. Кликайте и тестируйте 3 дня бесплатно -> Instahero
Кликайте и тестируйте 3 дня бесплатно -> Instahero
Шаг 3. Скачать/поделиться
Теперь, чтобы поделиться визиткой (в любой мессенджер, на почту или социальную сеть), Вам нужно будет нажать кнопку “Поделиться” (справа наверху), когда находитесь в разделе instagram-визитка.
Также Инстаграм предложит Вам сохранить изображение на телефон, ну а тут уже свобода для Вашей фантазии или можете использовать наши варианты размещения и делиться визиткой не только в интернете, но и в реальной жизни.
Как поделиться или скачатьКстати, интересный лайфхак. Если хотите посмотреть кто кого лайкает в Инстаграм, то сделать это можно через сервис Инсташпион (к тому же он Вас точно не выдаст)
Как найти по визитке
Итак, для того, чтобы найти человека по Инстаграм визитке нужно ее просканировать. Есть несколько вариантов, как сканировать, и сейчас я про них расскажу.
1. Через Инстаграм – визитку. Нажмите верхнюю иконку (бургер), выберите “Инстаграм-визитка”. Далее “Сканирование instagram-визитки”. Осталось навести камеру на Tag или загрузить из галереи.
Поиск через визитку2. Через Сторис. Для этого зайдите в сторис своего аккаунта, далее наведите камеру на визитку и сфотографируйте ее. Или же загрузите визитку через галерею.
Теперь остается немного подождать. После этого на всплывающей плашке Инстаграм покажет аккаунт и предложит сразу подписаться на профиль, либо ознакомиться с ним подробнее.
сервис для создания
Недавно наткнулись на занятный сервис Hipolink, который позиционирует себя, как визитка, я бы даже сказал, как сайт-визитка. Смотрите на пример ниже, так Вам станет понятнее.
ИнтерфейсСервис Hipolink по большей части для тех, кто плотно работает с площадкой Инстаграм и использует ее для продвижения.
Это либо предприниматели, либо SMM-специалисты, либо блогеры.
Важно. По промокоду “INSCALE25” Вы получите скидку 25% на все тарифы сервиса. Ссылка на регистрацию –> Hipolink.
Благодаря сервису, Вы можете упаковать одну ссылку в мини сайт. Еще можете разместить любые мессенджеры, фотографии, видео и многое другое. И далее я немного расскажу о возможностях.
Блок 1. Оформление
Для начала расскажу про возможности оформления. Ведь Инстаграм – это в первую визуальная соц.сеть, поэтому в нем все должно быть красиво.
1.1 Тема
ТемаЕсли Вы не хотите заморачиваться с визуализацией, то можете выбрать уже готовую тему в любом цветовом решении.
Для этого слева выберете пункт “Темы”, справа откроются настройки, нажмите на понравившийся фон, чтобы применить тему.
1.2 Фон
ФонЕсли Вы хотите сохранить фирменный стиль профиля, то Вам поможет функция “Фон”. В этом блоке Вы можете выбрать любой цвет или использовать свое изображение.
1.3 Текст
ТекстСервис позволяет добавлять на страницу любой текст, а также настраивайте шрифт, размер, цвет, толщину, наклон и подчёркивание. В текст Вы можете также добавить emoji (смайлики) и анимацию.
1.4 Аватар
АватарМожете добавить своё фото или использовать то, которое у Вас используется в Инстаграм (если Вы регистрировались через Инстаграм). Сервис позволяет изменить размер, добавьте ободку и смените её цвет.
1.5 Разделитель
РазделительПростой блок, который Вы можете использовать для разграничения информации на своей Hipo-странице. Например, разделять текст на разные блоки по смыслу.
1.6 Фото
ФотоДобавляйте фото. Если же их несколько, то сервис позволяет создать целую галерею.
К фотографиям можно писать заголовки и описание, а если добавить кнопку, то получится маленький интернет-магазин с товарами.
1.7 Видео
ВидеоВы можете добавить видео с Youtube на свою Hipo-страницу, чтобы рассказать о себе или поделиться полезной информацией.
Например, неплохой идеей будет записать видео-приветствие и разместить его на своей Hipo-визитке.
Блок 2. Активные кнопки
Пожалуй, самый важный пункт. И все потому, что Инстаграм позволяет размещать только одну активную ссылку, да и возможности связи напрямую через мессенджеры нет. Поэтому читайте и внедряйте.
2.1 Ссылки
СсылкиОдин из самых базовых блоков. Здесь Вы можете настроить кнопку, чтобы при нажатии пользователь переходил на сайт, начинался звонок или происходила отправка электронного письма. Также сама кнопка может полностью меняться: цвет, текст, размер.
2.2 Мессенджеры
МессенджерыЗдесь Вы сможете выбрать один или несколько мессенджеров, через которые Ваша аудитория может связаться с Вами. Кстати, В WhatsApp даже есть приветственное сообщение.
2.3 Соц. сети
Соц.сетиПо аналогии с настройками в мессенджерах. Вы можете выбрать нужные социальные сети, настроить отображение на странице: от одного до четырех и изменить скругление углов.
Лайфхак. Оптимизируйте общение с клиентами в инстаграм с помощью MyBotan. Чат-бот автоматически ответит на сообщения, сохранит данные о клиенте и его заявках. А еще Вы сможете не только выбрать готовый шаблон ответов, но и создать свой. Согласитесь это облегчит работу в соцсети? Кликайте и тестируйте 3 дня бесплатно -> MyBotan
2.4 Виджеты
ВиджетыДобавьте на свою страницу форму обратного звонка. Кстати, после того, как пользователь оставит заявку, она придет в CRM-систему, где Вы сможете посмотреть информацию и переместить статус заявки.
2.5 Заявки
ЗаявкиНа свой Hipo-странице Вы можете разместить форму для сбора заявок, настроить в ней необходимые поля и получать лидов в Вашу CRM-систему.
Кстати, если Вы хотите сделать бомбу и получать больше лидов, то добавьте лид-магнит.
НАС УЖЕ БОЛЕЕ 32 000 чел.
ВКЛЮЧАЙТЕСЬ
Блок 3. Интеграция
В сервисе Hipolink.ru Вы легко можете настроить интеграцию с нужной Вам платформой. Кстати, об одной я уже упоминал Выше. Подробно писать не буду, пробегусь вкратце:
Кстати, об одной я уже упоминал Выше. Подробно писать не буду, пробегусь вкратце:
- Jivosite. Онлайн-чат на Вашу страницу, позволяет Вам быстро контактировать с аудиторией;
- Пиксель ВКонтакте. Отслеживайте посетителей Вашей страницы и показывайте целевую рекламу;
- Пиксель Фейсбука. Собирает посетителей в отдельную базу, далее используйте ее для рекламы;
- Google Tag Manager. Позволяет управлять тегами и кодами других ресурсов, что очень удобно;
- Уведомления в Телеграм. Чтобы не пропускать новые заявки они будут приходить Вам в Telegram.
В итоге хочу сказать, что Hipolink – удобный сервис, который помогает аудитории быстро с Вами контактировать, а также поможет использовать маркетинговые инструменты. Такие, как ретаргетинг, сбор заявок, обратный звонок.
ИнтеграцияНедостатки
Во время тестирования сервиса нашлось несколько нюансов, хоть они и не такие значительное, но о них стоит знать. И звучат они следующим образом:
И звучат они следующим образом:
- Нет шаблонов страниц по тематикам;
- Отсутствие интеграции сторонних CRM-систем;
- За возможности придется платить.
Скажу немного подробнее о последнем пункте. Хоть сервис и предоставляет некоторые бесплатные функции, но для полноценного пользования их недостаточно, поэтому придется доплачивать.
ТарифыКоротко о главном
Нововведение Name Tag или Инстаграм визитки – полезное дело и имеет место быть. Оно нужно для того, чтобы упростить подписку на аккаунты.
Но по нашему мнению оно будет пользоваться большим спросом ещё не скоро, всё-таки Россия ещё не настолько современна в таких штуках.
Скажу сразу, что если Вы хотите продвигать свой аккаунт, то одной визиткой Вам не обойтись. Нужно подходить комплексно к этому процессу, например, использовать специальные сервисы для масслайкинга и массфолловинга (советую Zengram ( промокод INSCALEPROMO – скидка 20%) ТОПовый сервис).
По теме:
Как сделать маску в Инстаграм: бесплатно + просто
Продвижение Instagram аккаунта: 10 лучших способов
Приложения для Инстаграм: ТОП 50 по категориям
Бесплатное веб приложение для векторного рисования, векторное искусство, как делать графический дизайн
Нажмите, чтобы начать работу с бесплатным веб приложением. Как рисовать с Fatpaint |
софт для графического дизайна бесплатно | графический дизайн онлайн | бесплатный софт для дизайна | логотип софт скачать бесплатно | создать логотип онлайн | графический дизайн бесплатно | дизайн логотипов онлайн
программы графического дизайна | софт для создания картинок | программы для дизайна | программа фоторедактор | фоторедактирующий софт | футболка на заказ | сделай футболку | создай свою футболку | лучший создатель страниц
Fatpaint. com — Copyright 2022 Mersica Inc.
com — Copyright 2022 Mersica Inc.
Фриланс и удаленная работа – Freelancehunt, лучший сервис фриланса и вакансий для удаленной работы фрилансера в Украине
На бирже Freelancehunt более 1187 открытых фриланс проектов для удаленной работы фрилансеру. Каждый фрилансер сможет найти подходящий проект по своей специализации.
Кто может стать фрилансером
Тексты, программирование, верстка, дизайн, оптимизация сайта это лишь немногие заказы и вакансии, которые предлагает наша биржа Freelancehunt. На площадке вы также можете ознакомиться с полезной информацией, например, узнать статистику цен по вакансиям онлайн. Брать заказы могут как фрилансеры Киева, так и жители всей Украины и других стран. Здесь нет территориальных ограничений, заняться фрилансом может каждый желающий, кто ищет заказы на дому.
Как начать работать на фрилансе
Если вы решили стать удаленным фрилансером и работать на дому, определитесь, над какими проектами будете трудиться. Для поиска успешной работы важно создание качественного портфолио. Если вы фрилансер без опыта, сделайте для демонстрации возможностей несколько работ по вашей специфике и начинайте искать подработку на дому в активных конкурсах на нашей бирже.
Для поиска успешной работы важно создание качественного портфолио. Если вы фрилансер без опыта, сделайте для демонстрации возможностей несколько работ по вашей специфике и начинайте искать подработку на дому в активных конкурсах на нашей бирже.
Уровень оплаты фрилансера
Сколько будет зарабатывать специалист freelance, зависит от многих факторов. На уровень дохода влияет специализация, наличие навыков и опыта. Новички обычно ищут низкие по цене проекты, постепенно расширяя портфолио. Профессионалы со стажем, особенно занятые в IT-сфере специалисты Python на фриланс-работе, самые высокооплачиваемые как в Киеве, так и по всей Украине.
Где фрилансеру найти работу
Работа на freelance связана с интернетом. Именно там в режиме онлайн и встречаются заказчик с исполнителем. Связующим звеном становятся биржи. Конечно, можно заниматься поиском подработки самостоятельно, но в таком случае обязательно берите предоплату. Или же сотрудничайте с нашей биржей Freelancehunt крупнейшей площадкой в интернете, где можно искать любые фриланс заказы.
Чтобы стать фрилансером у нас, выполните следующие шаги:
- Зарегистрируйтесь.
- Заполните свой профиль.
- Наполните портфолио готовыми работами.
- Начинайте искать и брать в работу заказы.
Напишите на своей странице «Ищу работу», чтобы заказчики знали, что к вам можно обращаться.
Большое преимущество нашего сайта возможность начинать свою деятельность на фрилансе новичкам, ведь не все заказчики готовы сотрудничать с еще неопытными исполнителями. На площадке Freelancehunt можно найти задачи, ориентированные на тех, кто только вступает в ряды фрилансеров Украины.
Пошаговое руководство по созданию визитной карточки в Adobe Illustrator
В этом учебном пособии иллюстратора о том, как создать визитную карточку , мы узнаем, как создать визитную карточку для дизайнера, который хочет добиться свежего и современного вида для себя как бренд.
В современном безбумажном мире визитная карточка по-прежнему полезна для встреч и официальных представлений. Создание хорошего первого впечатления является ключевым моментом для любого бизнеса, и визитка также может служить ориентиром для клиента, чтобы он запомнил ваше имя.
Создание хорошего первого впечатления является ключевым моментом для любого бизнеса, и визитка также может служить ориентиром для клиента, чтобы он запомнил ваше имя.
Карта — это способ представить свой бренд и закрепить образ в сознании ваших клиентов как смелую концепцию.
Взять за основу карты WCB.
Сообщение о развитии собственного бизнеса представлено естественными ссылками, от логотипа до цветовой палитры и всех значков, используемых на платформе. Идея представить концепцию на визитных карточках заключалась в том, чтобы включить в нее семя , чтобы буквально предложить другому человеку что-то вырастить.
Что нужно для визитной карточки?
Все мы знаем, что имя, должность и контактная информация должны быть указаны на визитной карточке. Но чтобы создать по-настоящему полезную карту, нужно понимать тонкости.
В качестве расширения вашего бренда первое, что вы должны рассмотреть, это логотип и слоган. Если у вас еще нет логотипа, вы можете создать свой собственный с помощью бесплатного онлайн-конструктора логотипов для простого и простого решения.
Если у вас еще нет логотипа, вы можете создать свой собственный с помощью бесплатного онлайн-конструктора логотипов для простого и простого решения.
Бесплатный онлайн-конструктор логотипов
Включение имени на визитную карточку — довольно очевидная и необходимая строка информации, но рассмотрите возможность добавления имени, которое вы предпочитаете, чтобы вас называли.Если вас зовут Кэтрин, но вы предпочитаете, чтобы вас называли Кэт, добавление последнего поможет избежать неловких повторных представлений.
Должность должна точно отражать услуги, которые вы предлагаете. Вы не должны добавлять что-то общее, что кажется причудливым, например, генеральный директор, основатель или президент вашей собственной компании, тем более, если вы фрилансер. Решите, для какой конкретной работы люди будут звонить вам.
Скажи нет:
Сара Бермудес.
Цифровая связь
Скажи «да»:
Сара Бермудес.
Веб-дизайнер
Поскольку контактная информация должна быть прямой и профессиональной, лучше выбрать служебную электронную почту, а не личную, размещенную на gmail. com
com
Таким образом, вы можете сохранить свою личную информацию такой, какой она должна быть: конфиденциальной . И вы дадите экспертизу изображения.
Наличие веб-сайта является обязательным для веб-дизайнера, и в стратегических целях вы должны сделать URL как можно более простым. Если человек уже заинтересовался вашим профилем, и он приходит домой и печатает его, не просите его ввести развернутый адрес.
Было бы неплохо добавить адрес веб-сайта, но не домашнюю страницу.
Скажи «нет»:
www.sarabermudez.com/homepage
Скажи «да»:
sarabermudez.com
Профили в социальных сетях, безусловно, важны, так как в настоящее время клиент собирается быстро связаться с тобой. Но помните, что это должно быть кратким и профессиональным. Вам не нужно перечислять их все, просто добавьте те сайты, которые создадут положительный образ вашей работы.
Для визитки нашего клиента мы решили указать имя, должность, сайт, электронную почту и только профиль приложения Line.
Вдохновение
Иногда вы видите минималистичный дизайн и задаетесь вопросом: почему он выглядит так идеально, если всего несколько элементов?… Ну, все дело в концепции.
Когда мы четко понимаем, что такое идея для сообщения и как мы можем выразить ее визуально, разработка не потребует украшения, но каждый элемент, который мы установим, будет иметь причину быть там.
Чтобы получить больше вдохновения, проверьте нашу доску Pintrest Board
«У меня ужасная склонность к «ужасу пустоты», когда я работаю, и мне это нравится, но иногда мне нравится, когда вы находите в работе свидетельства многочасовой кропотливой работы. это, но мне также нравится контроль в работе, чтобы видеть, что формы сохраняют некоторую гармонию между собой и что нет так много случайности или элементов, которые просто случайно заполняют пространство. Мне всегда нужно дать моей работе отдохнуть хотя бы на одну ночь, а утром я снова просматриваю ее и пытаюсь найти правильное место для всего — что обычно означает убрать вещи и не добавлять больше элементов.
Так что я верю в большее, и да, я верю в контроль и внимание. Alex Trochut» 1
Давайте сделаем первый шаг вместе
Определение концепции в качестве первого шага поможет нам установить визуальные ссылки и связи между словами и изображениями. Если наш клиент предоставляет ранее разработанные ресурсы, такие как логотип, нам необходимо согласовать наши идеи с этим материалом.
Поскольку наш проект является визитной карточкой для веб-дизайнера (также известного как разработчик внешнего интерфейса, если у него есть знания в области кодирования), мы начнем работу со следующими ключевыми словами:
- Разработка
- Обслуживание
- Мужской род
- Contemporary
С этими словами мы отправились на behance.net и создали коллекцию проектов, которые имели тот же внешний вид, который мы исследовали. Этот шаг полезен для вашей творческой стороны, чтобы вдохновиться.
1 http://levineleavitt. com/typography-tuesday-alex-trochut-for-v-magazine/
com/typography-tuesday-alex-trochut-for-v-magazine/
Наброски для успеха
Здесь начинаются все великие проекты; ручка и бумага #imho, так что не забудьте активизировать свои скетчи.
Важно, даже если у вас уже есть логотип, предоставленный клиентом, начать выражать свои идеи от руки.Процесс создания набросков — идеальный момент, чтобы отключиться от цифровых инструментов.
Пришло время собрать все элементы воедино и создать визуальное представление концепции.
Попробуй пока не думать ни о каких технических ограничениях. Дайте себе возможность творить без границ.
Прежде чем мы перенесем наши рисунки в Illustrator, нам нужно определить некоторые основные параметры, чтобы избежать ошибок и дальнейших исправлений, когда мы отправляем наш дизайн на печать
Сначала вы должны установить цветовой режим файла, и есть два варианта: RGB или CMYK.Поскольку наш проект предназначен для печати, мы выберем CMYK.
Если форма вашей карты прямоугольник, квадрат или круг будут определять размеры рабочего пространства.
Мы собираемся создать обычную прямоугольную визитную карточку, которая является стандартом по одной причине: она помещается в кошельки, лотки для карт и общепризнанна за то, что она есть.
Имейте в виду, что стандартный размер зависит от страны, которую вы берете за образец
В Великобритании
Размер выпуска под обрез: 91 x 61 мм (3.58 x 2,40 дюйма)
Стандартный размер обрезки: 85 x 55 мм (3,35 x 2,17 дюйма)
В США
Размер выпуска под обрез: 95,25 x 57,15 мм (3,75 x 2,25 дюйма)
x 55 мм (3,35 x 2,17 дюйма)Но подождите минутку… Что за кровотечение?
Вы заметили, что в журналах используется множество «полноэкранных» изображений, которые выходят на край бумаги
Или иногда они используют красочный фон для всплывающих окон на определенных страницах?
Чтобы создать эти страницы без белой рамки по краю, мы должны расширить нашу иллюстрацию «за линию, где будет вырезана бумага, на которой она напечатана. ” 2 Та область, где мы расширяем иллюстрацию, называется кровотечением.
” 2 Та область, где мы расширяем иллюстрацию, называется кровотечением.
Давайте создадим новый документ со следующими настройками:
Документ Предсетов: Распечатать
Ширина
55 мм
Высота: 85 мм
Ориентация: горизонтальные
Артборды: 2
Обрез: 3 мм сверху, снизу, слева и справа.
Дополнительные параметры:
Цветовой режим: Цвет CMYK
Растровые эффекты: Высокий (300ppi)
2 https://en.wikipedia.org/wiki/Business_card
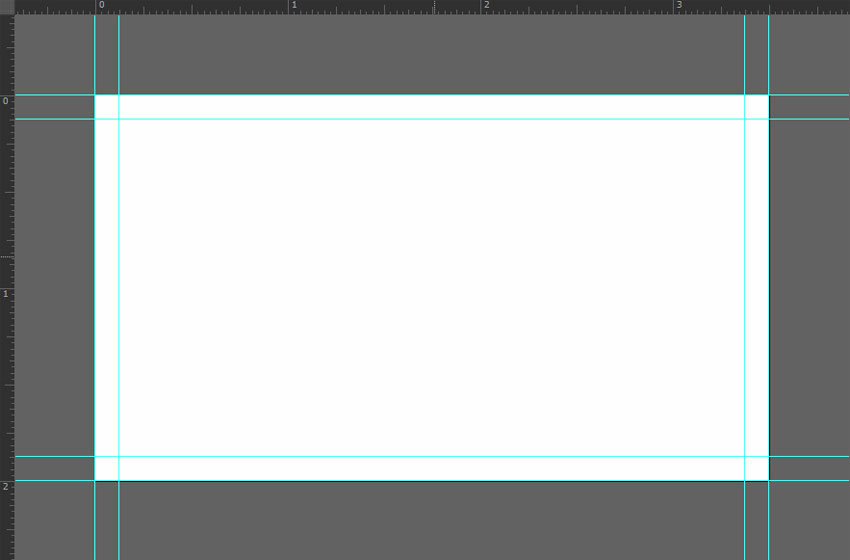
Выпуск за обрез будет отображаться в виде красного прямоугольника вокруг холста.
Если вы его не видите, выберите «Просмотр» > «Направляющие» > «Показать направляющие» (или используйте сочетание клавиш: ⌘; )
Убедитесь, что единицы измерения вашего документа установлены для целей печати, перейдя в Illustrator CC > Настройки > Единицы
Настройки должны быть:
Общие: Миллиметры
Ход: Точки
Тип: Точки
визитная карточка веб-дизайнера.
 Ссылка проста, но поскольку она является частью обычных профессиональных задач, мы могли бы создать что-то, к чему наш клиент будет чувствовать себя связанным.
Ссылка проста, но поскольку она является частью обычных профессиональных задач, мы могли бы создать что-то, к чему наш клиент будет чувствовать себя связанным.НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Узнайте больше о наших авторских курсах
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе.
ПОСМОТРЕТЬ КУРСЫ
Что такое терминальное приложение? «Приложение Терминал от Apple — это прямой интерфейс, который дает вам прямой доступ к настройке почти всего программного кода вашего компьютера.
Теперь давайте создадим квадрат 15 x 15 мм .
Цвет CMYK: 0,0 0, 90%
И добавьте черную обводку 3pt .
Так как значок приложения представляет собой знак вставки справа с подчеркиванием, было бы проще использовать инструменты в качестве инструмента пера, а не рисовать их «вручную» с помощью карандаша.
Нарисуйте две соединенные диагональные линии, без заливки, она нам не нужна.
Параметры этих линий должны быть:
Ширина: 2 мм
Высота: 3 мм
Круглый колпачок (Свойство круглого колпачка, округлый.Обратите внимание, что мы отметили функцию изменения стиля кепки красным кругом)
Цвет CMYK: 0,0,0,0 (белый)
(Если вы хотите использовать направляющую для выравнивания элементов, откройте линейки, выбрав «Просмотр» > «Линейки» > «Показать линейки», или используйте сочетание клавиш ⌘R. Когда линейки станут частью интерфейса, щелкните и перетащите их с вертикальной линейки, чтобы создать вертикальную направляющую)
Для подчеркивания: вы должны создать горизонтальную белую линию со следующими настройками:
Обводка: 1.5pt
Round Cap
Ширина: 5 мм
Высота: 0 мм
Нажмите и перетащите, чтобы выбрать все элементы и используйте ярлык процесс проектирования проще. Вы также можете выбрать все элементы, а затем перейти в Объект > Группа.
Вы также можете выбрать все элементы, а затем перейти в Объект > Группа.
Мы хотели создать современный дизайн, а это означает, что дополнительное украшение не требуется. Двусторонняя визитная карточка кажется лучшим вариантом, поскольку она позволит нам разместить всю контактную информацию сзади, оставив много свободного места спереди и подчеркнув дизайн.
шрифта: FUTURA
ALL CAPS Стиль шрифта: Конденсированная среда Размер Размер: 15PT Ведущие: 17PT Отслеживание: 40 Чтобы выбрать шрифт, мы должны спросить себя, какой тон голоса лучше представляет наш бренд. Шрифт усилит это ощущение, потому что когда мы читаем, мы видим буквы и формы, и эти вещи сообщают что-то нам как зрителям.Мы читаем слова, но мы также читаем типографскую форму. Принимая решение, помните, что шрифты с засечками могут показаться старомодными или традиционными. Они дают представление о классическом, элегантном, формальном, уверенном, хорошо зарекомендовавшем себя бренде. С другой стороны, шрифт без засечек может выглядеть более современно и давать представление о современном, дружелюбном, прямом, чистом и минималистичном стиле. Введите ключевые слова четырьмя разными шрифтами.Сравните их и попытайтесь понять, какой внешний вид вам нужен. Просмотр слов в шрифте, которому они потенциально соответствуют, поможет вам определить, является ли это хорошим соответствием. Мы решили использовать шрифт Futura, шрифт без засечек, полностью основанный на простых геометрических формах, не только потому, что он соответствует нашим ключевым словам, но и потому, что его можно использовать как для отображения, так и для абзаца, то есть его можно правильно использовать для обоих печатные и цифровые цели. «Futura отличается длинными выносными элементами и почти классическими римскими заглавными буквами — эти элементы придают ему стильную элегантность и отличают его от других геометрических шрифтов без засечек. 3 3 https://www.sessions.edu/notes-on-design/type-in-history-futura/ Теперь, включая имя, щелкните и перетащите поверх всех элементов выбрать их и создать группу. Выбрав группу, откройте функцию выравнивания в области панели управления. И выберите выравнивание по артборду. Затем с помощью значков, расположенных справа от селектора выравнивания, установите: горизонтальное и вертикальное выравнивание по центру.Таким образом, наш дизайн будет в центре холста. Мы хотим, чтобы обратная сторона нашей карточки имела черный фон, две трети ее размера. Создайте черный прямоугольник и выровняйте его по низу холста. Затем увеличьте его размер до области выпуска за обрез, чтобы при печати карты не было белого поля. Ширина ( ): 61mm Высота: 63 мм Как мы принять решение о выборе этого шрифта?



шрифт: Futura
Все CAPS
Стиль шрифта: Конденсированная среда
: 15pt
15pt
Название: Шрифт FUTURA Small Caps Стиль шрифта: Светового конденсированного Размер: 15pt Интерлиньяж: 15pt Трекинг: 40 И оставить 2.5 мм между верхней частью черного прямоугольника и строками текста. Следующим шагом будет выравнивание текста по центру монтажной области. Мы решили убрать точку над буквой «i» в нижнем регистре в слове «дизайнер», просто чтобы она выглядела похожей на имя в верхнем регистре. Мы преобразовали текст в контуры, выбрав «Текст» > «Создать контуры» или используя сочетание клавиш ⇧⌘O. Результатом будет группа, поэтому дважды щелкните, чтобы попасть внутрь группы, и удалите точку, которая является частью буквы «i». Введите следующий блок текста о дизайнере, оставив поля по 3 мм справа, слева и внизу монтажной области. (Мы временно скрываем черный прямоугольник, чтобы упростить процесс проектирования) Последний вход: пятница, 25 мая, 10:33:55 на ttys000 Alex-MacBookAir:~ alexpronin$ cd Documents Alex-MacBook-Air:Documents alexpronin $ ls Website.www.alexpronin.com [email protected] Тел. +66 970811152 [Email Protected] Alex-Macbookbookair: ~ AlexPronin $ CD Документы Текст должен отображаться с помощью следующих настроек: Шрифт: Futura Стиль шрифта: Книга Размер: 6pt Ведущий: 8pt Отслеживание: 0 Ну, когда вам нужно использовать Терминал определенный язык, чтобы программное обеспечение выполняло ваши приказы. Теперь это выглядит как много информации и трудно читается. Чтобы решить эту проблему, нам нужно придать тексту некоторую иерархию. Выберите веб-сайт, адрес электронной почты, номер телефона и учетную запись линии и отредактируйте текст следующим образом: Стиль шрифта: Средний Цвет: C: 78% 2 % Y: 46% K: 0% (снова включить черный прямоугольник) Измените цвет остального текста на белый и добавьте квадратные скобки в начале и квадратные скобки в начале и конец второй, третьей и восьмой строки.(Как приложение «Терминал» будет делать каждый раз, когда появляется имя пользователя) И вуаля! Готов к печати: Следующий список поможет вам подготовить документ к печати. Именно так мы, дизайнеры, работаем, дамы и господа. Важно найти время, чтобы спланировать свою работу, проанализировать переменные с самого начала и быть готовым пробовать разные идеи, удалять вещи, начинать все сначала. Каждая маленькая деталь, которую вы включаете в свой дизайн, должна быть там по какой-то причине, и если вы играете в игру с украшением бумаги, только потому, что вы боитесь пустоты, вы можете получить хороший дизайн, но не отличный один. Узнайте больше о наших авторских курсах ПОСМОТРЕТЬ КУРСЫ Поскольку социальные сети все чаще используются в бизнесе, в некоторых странах наблюдается заметное снижение количества печатных визитных карточек; добавление QR-кода может быть правильной функцией, чтобы сэкономить время вашей аудитории в этом цифровом мире.В сегодняшнем деловом климате жизненно важно быть готовым к сетевым возможностям, использовать цифровые визитные карточки и ссылки в социальных сетях. По сути, визитная карточка предназначена для установления контактов и приглашения кого-либо связаться с вами или для вас, чтобы связаться с ними. Исторически визитная карточка — это пригласительный билет, а в Европе 17 века ее использовали для объявления о прибытии известных людей. Мало что можно сделать так быстро, как передать карту. При разработке визитной карточки вы можете определить иерархию ее содержимого.Тем не менее, вы должны помнить о приоритетах других культур. Некоторые культуры могут отдавать приоритет деловому титулу держателя карты, в то время как другие культуры избегают использования титула. Прежде чем начать, решите, какую информацию вы хотите разместить на своей визитной карточке. Чтобы следовать этому руководству, вам понадобится логотип, имя и фамилия владельца карты, почтовый адрес (компании), номер телефона, адрес электронной почты, ссылка на веб-сайт, а для этого конкретного руководства — QR-код. Нажмите на любое из изображений ниже, чтобы просмотреть его в полном размере. Начните с создания нового документа в CorelDRAW, выбрав Файл > Новый или Ctrl + N . В окне Новый документ : СОВЕТ : Спросите у своего принтера, предпочитает ли он какой-либо конкретный цветовой профиль и цветовой режим. Вы можете указать их в разделе Color Settings . В новом документе на панели свойств будет отображаться основная информация о документе. поможет вам настроить дизайн и профессионально работать с макетом. ПРИМЕЧАНИЕ : в предыдущих версиях CorelDRAW вы можете установить направляющие, выбрав Инструменты > Параметры , затем выбрав Документ > Направляющие > Предустановки  Дизайн — это все о деталях, мы все это знаем!
Дизайн — это все о деталях, мы все это знаем! Эй, что это за сумасшедшее приложение, которое мы только что добавили?,]
 В этом конкретном случае мы просто просим приложение «Терминал» открыть папку «Документы» и перечислить элементы, которые находятся внутри нее. Мы включаем контактную информацию, как если бы это были папки.
В этом конкретном случае мы просто просим приложение «Терминал» открыть папку «Документы» и перечислить элементы, которые находятся внутри нее. Мы включаем контактную информацию, как если бы это были папки. Поскольку он создан не только для этого конкретного дизайна, вы можете использовать его в своих собственных проектах, чтобы проверить, все ли готово к печати без каких-либо сюрпризов.
Поскольку он создан не только для этого конкретного дизайна, вы можете использовать его в своих собственных проектах, чтобы проверить, все ли готово к печати без каких-либо сюрпризов.
 Процесс печати будет более дорогим, но если вы стремитесь к минималистичному стилю, подумайте о цветах и типе бумаги в качестве стратегии для создания смелого дизайна.
Процесс печати будет более дорогим, но если вы стремитесь к минималистичному стилю, подумайте о цветах и типе бумаги в качестве стратегии для создания смелого дизайна.
НОВИНКА
КУРСЫ ГРАФИЧЕСКОГО ДИЗАЙНА
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе. Создание визитной карточки — Corel Discovery Center


Шаг 1: Настройка документа
 Здесь вы можете установить новый размер страницы, изменить ориентацию или изменить единицы измерения, если хотите.
Здесь вы можете установить новый размер страницы, изменить ориентацию или изменить единицы измерения, если хотите. Шаг 2. Добавление направляющих
Руководство
Щелкните точку пересечения в левом верхнем углу, где сходятся линейки, и перетащите ее в левый верхний угол документа визитной карточки. Это сбросит координаты 0:0 в верхний левый угол и будет полезно, если вы хотите добавить дополнительные направляющие в окно настройки Руководства .
Это сбросит координаты 0:0 в верхний левый угол и будет полезно, если вы хотите добавить дополнительные направляющие в окно настройки Руководства .
Вы также можете добавить дополнительные направляющие, используя инструмент Pick , чтобы перетащить их с линеек в верхней и левой части интерфейса.
Шаг 3. Добавление текста
Подготовив рабочее пространство для визитных карточек в CorelDRAW, начните с добавления компании и контактной информации. Выберите шрифт, который вы планируете использовать. Если вы создаете визитку для клиента, спросите, использует ли он фирменный шрифт. Какой бы шрифт вы ни использовали, в CorelDRAW есть несколько полезных инструментов, которые помогут вам находить шрифты и управлять ими:
- Список шрифтов, который позволяет группировать шрифты по семействам или отображать недавно использованные шрифты, а также фильтровать шрифты на основе технологии шрифта, толщины, ширины, поддерживаемых сценариев, стиля, диапазона символов и т.
 д.
д.
- Диспетчер шрифтов, автономное приложение для управления шрифтами, в котором можно находить и предварительно просматривать локальные шрифты, устанавливать и удалять шрифты, а также удалять шрифты, которые вам больше не нужны.
Активируйте докер Text ( Window > Dockers > Text ), чтобы получить доступ ко всем инструментам редактирования текста. В разделе Character вверху вы можете настроить Kerning , чтобы увеличить или уменьшить расстояние между отдельными символами.В разделе Абзац ниже вы можете использовать функции Интервалы , чтобы правильно сделать текст более читабельным.
Шаг 4. Добавление цвета фона
Если вы хотите, чтобы у вашей визитной карточки был цвет фона, активируйте инструмент Rectangle и создайте прямоугольник размером примерно с карточку. Затем вы можете настроить значения высоты и ширины на панели свойств и отцентрировать их, нажав «P» на клавиатуре.
Затем вы можете настроить значения высоты и ширины на панели свойств и отцентрировать их, нажав «P» на клавиатуре.
СОВЕТ : вы также можете создать прямоугольник точно такого же размера, как ваша открытка, дважды щелкнув инструмент Rectangle .
Чтобы удалить черный контур, щелкните правой кнопкой мыши образец No Color в верхней части палитры Color .
Щелкните образец цвета в палитре Color , чтобы заполнить прямоугольник, или используйте пипетку , чтобы взять образец цвета с объекта.
Шаг 5. Добавление логотипа
Импортируйте и разместите логотип, используя только готовые к печати файлы изображений. Вы можете использовать изображения в формате файлов CDR, TIFF и, в некоторых случаях, PNG в 24-битном формате с разрешением 300 dpi.
СОВЕТ : Вы можете использовать более низкое разрешение, например 150 или 200 dpi, но я рекомендую использовать изображения с высоким разрешением, например 300 dpi, чтобы быть в безопасности. Просто не забудьте использовать исходные изображения, созданные до 300 с самого начала, а не изображения с передискретизацией. (Которых в большинстве случаев недостаточно для печати).
Просто не забудьте использовать исходные изображения, созданные до 300 с самого начала, а не изображения с передискретизацией. (Которых в большинстве случаев недостаточно для печати).
Шаг 6. Добавление QR-кода
Когда вся текстовая информация и логотип настроены в вашем макете, рассмотрите возможность добавления QR-кода на свою визитную карточку.QR-код содержит информацию, которую могут считывать смартфоны и другие мобильные устройства. Эта информация может быть вашей контактной информацией или URL-адресом для быстрого и простого доступа к веб-сайту компании или профилю в социальных сетях, таких как LinkedIn.
Чтобы добавить QR-код, перейдите к Object > Insert > QR Code . Используйте инструмент Pick , чтобы изменить размер и положение QR-кода на визитной карточке.
Чтобы отредактировать информацию QR-кода, откройте окно настройки Свойства ( Окно > Докеры > Свойства ). Вы можете установить QR-код типа для URL-адреса, контактной информации или даже события календаря. После того, как вы ввели информацию, нажмите кнопку Validate , чтобы подтвердить QR-код.
Вы можете установить QR-код типа для URL-адреса, контактной информации или даже события календаря. После того, как вы ввели информацию, нажмите кнопку Validate , чтобы подтвердить QR-код.
Когда все это настроено и вы закончили свой дизайн, пришло время создать готовый к печати PDF-документ и отправить его в вашу типографию. Теперь вы готовы начать работу в сети!
шаблонов и дизайнов визитных карточек от GraphicRiver
В нашей коллекции десятки тысяч шаблонов визиток.Это огромное число! Поиск подходящего для вас не должен казаться сложной задачей. Поэтому, чтобы помочь вам, мы составили список функций и преимуществ, о которых вы должны помнить, просматривая наш выбор в поисках шаблона, который лучше всего подходит для вас.
Начнем с некоторых ключевых функций , на которые следует обратить внимание:
- Дизайн с высоким разрешением , оптимизированный для печати . Визитные карточки создаются для печати, поэтому одной из ваших главных проблем при поиске идеального шаблона, безусловно, должно быть качество печати.
 Но не напрягайтесь! Вы обнаружите, что на GraphicRiver у вас есть доступ к изображениям высокого разрешения, оптимизированным для получения высококачественных результатов.
Но не напрягайтесь! Вы обнаружите, что на GraphicRiver у вас есть доступ к изображениям высокого разрешения, оптимизированным для получения высококачественных результатов. - Тысячи стильных вариантов на выбор. Когда вы загрузите один из наших шаблонов, вы получите доступ к множеству готовых вариантов стилей в дополнение к широкому выбору доступных тем. Так что у вас будет достаточно свободы, чтобы изменить ситуацию и сделать свои карты уникальными.
- Хорошо организованные слои .Не нужно шарить вокруг. С хорошо организованными слоями, которые полностью редактируются, вы будете знать, что получаете визитные карточки, которые можно легко настроить с вашими логотипами, цветами, брендами и всеми деталями, которые вы хотите добавить.
- Включены дополнительные файлы справки . В GraphicRiver у нас нет суждений, и мы приветствуем энтузиастов дизайна с любым уровнем опыта! Наши авторы часто включают полезную документацию на тот случай, если вам понадобится небольшая инструкция о том, как максимально эффективно использовать ваш шаблон.

Так что, когда вы продолжаете и проверяете наши шаблоны визитных карточек, имейте в виду, что это то, что вы должны стремиться достичь :
- Все дело в том, чтобы вас запомнили! Именно это и делают визитные карточки — они позволяют потенциальным клиентам, работодателям, сотрудникам, партнерам и многим другим помнить о том, что вы, в общем-то, существуете. Так что это отличная вещь, чтобы держать их в кармане/кошельке и раздавать, как только вы почувствуете, что хотите оставаться на связи с человеком/компанией, с которой вы разговариваете.
- Какой бы маленькой она ни была, правильная визитка поможет привлечь потенциальных клиентов . Думайте об этом как о мини-флаере для вашего бизнеса. Возможно, кто-то не нуждается в ваших услугах или хочет сотрудничать с вами прямо сейчас. Но если через 6 месяцев они передумают, ваши контакты будут доступны и готовы к использованию.
- Это подчеркивает ваше положение в компании или области вашей специализации.
 Никогда не забывайте указывать, чем вы занимаетесь, на визитной карточке. Если кто-то прочитает его через некоторое время после того, как вы поговорили с ним, он, возможно, забыл, как вы связались и почему вы им интересны.Так что если в вашей карточке указаны только ваше имя и номер телефона, это не поможет ни им, ни вам.
Никогда не забывайте указывать, чем вы занимаетесь, на визитной карточке. Если кто-то прочитает его через некоторое время после того, как вы поговорили с ним, он, возможно, забыл, как вы связались и почему вы им интересны.Так что если в вашей карточке указаны только ваше имя и номер телефона, это не поможет ни им, ни вам. - Это демонстрирует ваш профессионализм. Очевидно, что первые впечатления важны , и дизайн не исключение. Содержание вашей визитной карточки повлияет на то, как вас воспринимают потенциальные клиенты или работодатели.
- Кроме того, ваша визитная карточка иллюстрирует ваше творчество . Для творческих профессионалов и агентств особенно важно отражать талант и художественные способности.
Как делать визитки
Визитные карточки являются очень важной частью любого фирменного стиля – оригинальная и хорошо сделанная визитная карточка , несомненно, помогут вашим клиентам запомнить ваш бренд или бренд вашей компании.
Но как ты делаешь свои визитки? В прошлом этот блог дал вам 8 отличных идей для оригинальных профессиональных визитных карточек и развлекал и вдохновлял вас визитными карточками богатых и знаменитых .Теперь, однако, пришло время объяснить , как сделать визитные карточки , которые выглядят профессионально , используя различные онлайновые и офлайновые программы , такие как Microsoft Word , Adobe Illustrator , Canva и многие другие.
Как сделать визитку в Word Как сделать визитку в Word: выбор шаблона Интересуетесь как сделать визитку в Word , программе Microsoft Office, которую вы, вероятно, используете ежедневно? Нет ничего проще. Word — хорошая программа для создания визитных карточек , поскольку она позволяет вам основывать свою работу на своих шаблонах визитных карточек .
Использование шаблонов визитных карточек не только помогает дать волю творчеству, предлагая новые идеи, но и позволяет вам без проблем работать над документом, готовым к печати, в стандартных форматах визитных карточек.
Чтобы сделать визитки в Word 2016 , просто запустите Word и введите « визитки » в строку поиска в верхней части страницы.Из списка выберите шаблон визитной карточки , который вы предпочитаете, тот, который соответствует размеру карточки, которую вы хотите напечатать. Если вы уже приобрели определенный тип бумаги для печати своих визитных карточек, вы также можете выполнить поиск по названию торговой марки и номеру ссылки.
Теперь вы готовы изменить шаблон визитной карточки . Вы увидите визитную карточку, повторяющуюся несколько раз на странице перед вами. Обратите внимание, что вам нужно добавить необходимую информацию только на одну из визитных карточек, такую как ваше полное имя, адрес, должность и название компании, а остальные будут обновляться автоматически. Вы также можете изменить шрифт, цвет и размер текста, хотя мы рекомендуем придерживаться предустановленных стилей, представленных в шаблоне.
Вы также можете изменить шрифт, цвет и размер текста, хотя мы рекомендуем придерживаться предустановленных стилей, представленных в шаблоне.
Еще один полезный совет : распечатайте тестовую страницу на обычной бумаге, затем поднесите ее на свет к бумаге, которую вы приобрели для своих визитных карточек, чтобы проверить, правильно ли вы настроили шаблон для этого типа бумаги.
Как сделать визитку с помощью Canva Как сделать визитные карточки, изменив бесплатные шаблоны Canva Давайте продолжим наше руководство о том, как печатать визитные карточки с использованием различных типов программного обеспечения . Создать визитную карточку с помощью Word очень просто , но вашей визитке может не не быть оригинальной, учитывая, что Word установлен почти на каждом существующем компьютере, а предлагаемые дизайны не обязательно самые модные. Альтернативой программе для создания визиток всего в несколько кликов является Canva .
Базовая версия Canva доступна бесплатно и имеет две другие сильные стороны: сотни визуально привлекательных шаблонов визитных карточек, которые помогут вам начать работу и простота системы перетаскивания для позиционирования различные элементы.После того, как вы просмотрели сотни доступных шаблонов визитных карточек , вы можете добавить изображения, такие как логотип вашей компании или другую графику.
Будьте осторожны: не все шаблоны бесплатны, и вам понадобится премиум-подписка, чтобы изменить размер вашей визитной карточки . Готовый результат можно скачать в формате PNG, JPEG или PDF, готовый к печати.
Adobe Spark: как создавать визитки всего за несколько кликов Скриншот из Adobe Spark: изменение изображения на вашей визитной карточке Adobe Spark, третья программа в нашем руководстве по созданию визитных карточек , можно рассматривать как ответ Adobe на Canva. После регистрации на онлайн-платформе вы можете получить доступ к бесплатной версии программного обеспечения .
После регистрации на онлайн-платформе вы можете получить доступ к бесплатной версии программного обеспечения .
Это позволяет создавать визитные карточки всего за пять шагов . В разделе « Дизайн » вы можете выбрать шаблон визитной карточки, на основе которого будет работать ; нажатие на «Макет» позволяет расположить различные элементы ; ‘ Палитра ’ позволяет вам выбрать цвета ; и « Фон » и « Текст » дают возможность настроить эти два важных аспекта .Вы также можете изменить исходные изображения, заменив их элементами, отражающими ваш фирменный стиль. Когда вы будете довольны, вы можете загрузить свою визитную карточку в формате JPEG.
Как создавать визитки онлайн с Logaster Скриншот того, как изменить модель визитной карточки с помощью Logaster Logaster — платный онлайн-сервис , который обычно используется для создания логотипов. Однако в нем также есть раздел, полностью посвященный изготовлению визитных карточек .
Однако в нем также есть раздел, полностью посвященный изготовлению визитных карточек .
Вы можете попробовать бесплатно благодаря бесплатной пробной версии и создать свою визитную карточку всего за несколько кликов , выбрав из различных шаблонов визитных карточек, доступных на платформе. Найдя понравившийся шаблон, вы можете изменить как лицевую, так и оборотную стороны, добавив необходимую информацию. Цена составляет около 9 фунтов стерлингов за визитную карточку, которую затем можно загрузить в формате, подходящем для печати или публикации в Интернете.
Одним из недостатков является то, что, по крайней мере на данный момент, вы не можете загрузить свой собственный логотип; вам нужно либо использовать логотип, созданный с помощью платформы, либо создавать визитные карточки вообще без логотипа.
DeGraeve.com: как сделать визитную карточку без проблем Еще одно исключительно онлайн-программное обеспечение, заслуживающее упоминания в этом руководстве по созданию визитных карточек , — это DeGraeve. Вы обязательно заметите относительно скудные возможности, когда дело доходит до графики, но плюсом этой веб-платформы для создания визитных карточек является скорость и простота .
Вы обязательно заметите относительно скудные возможности, когда дело доходит до графики, но плюсом этой веб-платформы для создания визитных карточек является скорость и простота .
Вы создаете свою визитную карточку, используя единый интерфейс, который позволяет вам загружать свой логотип и изменять текст , используя всего несколько простых кнопок для изменения размера (в трех измерениях) и выделения текста курсивом или полужирный . Просто и эффективно! Вы можете скачать страницу из 12 визитных карточек в формате PDF , нажав кнопку «скачать».
Использование шаблонов визитных карточек Adobe Illustrator Выбор шаблонов визитных карточек в Adobe Stock Adobe Illustrator является одним из самых популярных программ для векторной графики в мире, хотя создание визитных карточек с помощью Adobe Illustrator, безусловно, сложнее , чем использование других программ, описанных в нашем руководстве по созданию визитки .
Одним из вариантов может быть использование шаблонов визитных карточек Adobe Illustrator и их незначительное изменение, хотя вам все равно необходимо быть знакомым с основными функциями программы .
Сотни тщательно оформленных шаблонов визитных карточек можно найти на Adobe Stock ; просто найдите «визитные карточки». Эти ресурсы доступны по месячной или годовой подписке, но мы рекомендуем использовать бесплатную месячную пробную версию с 10 шаблонами на выбор .
Мы подошли к концу нашего руководства по созданию визитных карточек с помощью различных онлайн- и офлайн-программ . Какое бы программное обеспечение вы ни решили использовать, всегда помните золотые правила хорошей визитной карточки: будьте оригинальными, лаконичными и проницательными!
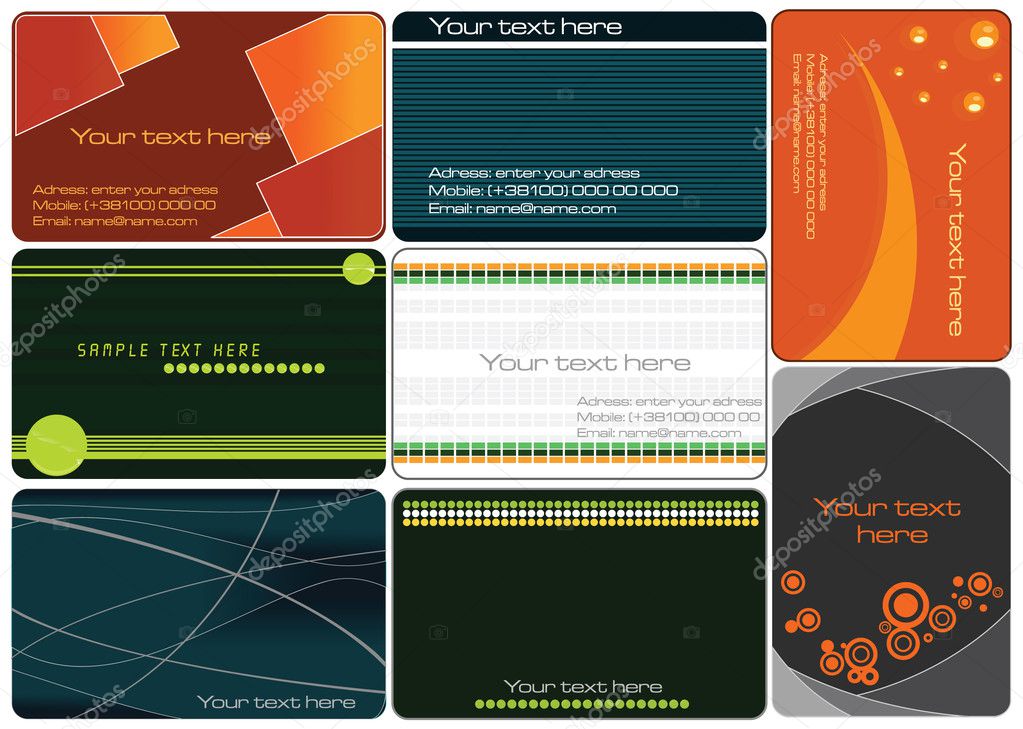
20 современных шаблонов визитных карточек — скачать PSD, AI и EPS
Визитные карточки — важный маркетинговый инструмент даже в наш век цифровых медиа. Вы можете физически раздавать визитные карточки потенциальным клиентам и клиентам и расширять свою сеть.Хорошо продуманная визитная карточка может оставить отличное первое впечатление о вашем бренде. Поэтому полезно иметь профессионально оформленную визитную карточку, которая отражает последние стили дизайна и не выглядит устаревшей.
Вы можете физически раздавать визитные карточки потенциальным клиентам и клиентам и расширять свою сеть.Хорошо продуманная визитная карточка может оставить отличное первое впечатление о вашем бренде. Поэтому полезно иметь профессионально оформленную визитную карточку, которая отражает последние стили дизайна и не выглядит устаревшей.
В этом посте мы собрали список из современных шаблонов визитных карточек , которые вы можете загрузить и использовать в качестве отправной точки для создания стильной и современной визитной карточки. Наша коллекция включает шаблоны визитных карточек в различных стилях, таких как полигональные, геометрические, градиентные, а также в вертикальной (книжной) и горизонтальной (альбомной) ориентации.
Эти шаблоны доступны для скачивания в форматах PSD, AI или EPS. При разрешении 300 DPI и цветовом режиме CMYK шаблоны готовы к печати в стандартном размере визитных карточек 3,5″x2″. Вам просто нужно выбрать тот, который подходит вашему бренду, и настроить его с помощью собственного логотипа и текста.
Для редактирования этих файлов вам потребуется Adobe Photoshop или Illustrator. Однако, если у вас нет доступа к этому программному обеспечению, вы можете использовать бесплатные векторные графические редакторы, такие как Inkscape и Gravit Designer, для изменения файлов AI, а в случае PSD-файлов вы можете редактировать их с помощью Photopea — бесплатной онлайн-альтернативы Photoshop.
Современная профессиональная визитная карточка бесплатный вектор
Это бесплатный векторный шаблон EPS визитной карточки от Freepik с абстрактными волнистыми баннерами синего цвета на белом фоне. Чистый шаблон для фирменного стиля, а также личного брендинга.
Скачать
Бесплатный шаблон дизайна визитной карточки
Еще один бесплатный шаблон визитной карточки от Freepik с современным дизайном. Шаблон отличается полигональной графикой и яркой цветовой гаммой красного, желтого и темно-серого цветов.
Скачать
Бесплатная полигональная визитная карточка с 3D-эффектом
Ромбовидный фон, значки с тонкими линиями и яркая цветовая гамма — все эти элементы дополняют современный стиль дизайна этой визитной карточки. Это полностью бесплатный векторный шаблон, готовый к печати.
Это полностью бесплатный векторный шаблон, готовый к печати.
Скачать
Бесплатный минимальный шаблон визитной карточки
Бесплатный минималистичный шаблон визитной карточки, доступный в виде многослойного PSD-файла с разрешением CMYK и разрешением 300 dpi. Он поставляется с 5 цветовыми вариациями и включает в себя смарт-объекты для удобного редактирования.
Скачать
Современный шаблон визитной карточки AI
Современный шаблон визитной карточки, доступный как в горизонтальном, так и в вертикальном макете, идеально подходит для использования в вашем следующем проекте или для фирменного стиля. Доступен в векторных форматах AI и EPS.
Скачать
Креативный шаблон визитной карточки
Профессиональный и креативный шаблон визитной карточки, подходящий для любого типа бизнеса. Дизайн использует простые формы, элементы и типографику в привлекательной конструкции, загрузка включает полностью настраиваемые файлы AI, EPS и PSD.
Скачать
Шаблон визитной карточки Material Design
Если вы хотите, чтобы ваша визитная карточка выглядела в модном материальном дизайне Google, этот шаблон создан для вас. Загрузка включает PSD-файл с 5 цветовыми вариациями на выбор. Идеально подходит для веб-разработчиков, дизайнеров, фрилансеров и технологических компаний.
Скачать
Современная настраиваемая визитная карточка
Вертикальный PSD-шаблон визитной карточки с большим использованием изображений, значков и цветов.Вариант есть как для круглого, так и для квадратного угла.
Скачать
Бесплатная сине-белая корпоративная визитная карточка
Это бесплатный шаблон визитной карточки в сине-белой цветовой гамме с современным чистым макетом и заполнителем для вставки QR-кода. При загрузке вы получите файлы AI и EPS.
Скачать
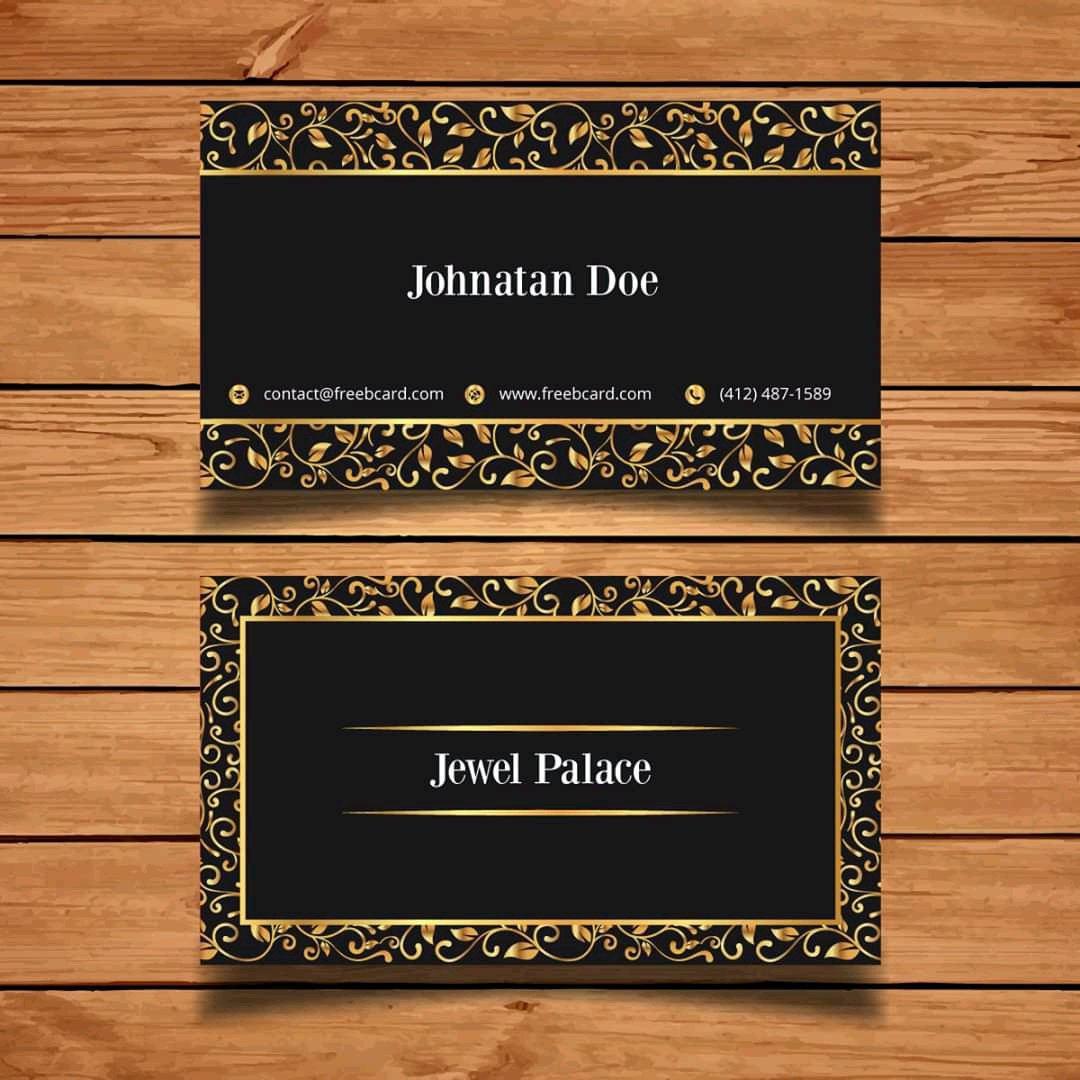
Черно-золотая визитная карточка бесплатный вектор
Бесплатный шаблон EPS для корпоративной визитной карточки в роскошной цветовой гамме черного, золотого и серебряного цветов. Дизайн имеет узорчатый фон как на лицевой, так и на оборотной стороне.
Дизайн имеет узорчатый фон как на лицевой, так и на оборотной стороне.
Скачать
Современная корпоративная визитная карточка
Это современный минималистичный шаблон визитной карточки, в центре внимания которого находятся логотип и информация вашей компании. Задняя сторона однотонная с логотипом в центре. Доступен в виде полностью редактируемого и готового к печати PSD-файла.
Скачать
Бесплатный шаблон синей волнистой визитной карточки
Светлый шаблон дизайна визитной карточки с синим волнистым узором.Доступен для бесплатного скачивания в формате EPS.
Скачать
Бесплатный полигональный шаблон дизайна визитной карточки
Это бесплатный векторный (EPS) шаблон визитной карточки с геометрической низкополигональной графикой яркого красного цвета и стильным макетом.
Скачать
Шаблон стильной корпоративной визитной карточки
Этот стильный и темный шаблон дизайна PSD поставляется с детализированным текстурным фоном (также включен обычный фон) и может использоваться практически для любого вида бизнеса, компании и личного брендинга. Он включает в себя четыре готовые цветовые версии (желтая, синяя, красная и зеленая), однако вы можете легко изменить цвета, используя исходный файл.
Он включает в себя четыре готовые цветовые версии (желтая, синяя, красная и зеленая), однако вы можете легко изменить цвета, используя исходный файл.
Скачать
Современная визитная карточка с волнистыми бирюзовыми формами
Еще один профессионально выглядящий, но бесплатный векторный шаблон визитной карточки с заполнителем QR-кода. Дизайн имеет бирюзовые волнистые формы, которые подчеркивают его современный вид.
Скачать
Бесплатная визитная карточка с синими квадратами
Бесплатный шаблон с простой компоновкой и современной сине-белой цветовой гаммой
Скачать
Глобальный шаблон визитной карточки
Чистый и простой шаблон Photoshop с изображением карты мира с обеих сторон.Идеально подходит для предприятий и корпораций с глобальным присутствием. Загрузка включает файлы PSD для лицевой и оборотной сторон.
Скачать
Бесплатный шаблон корпоративной визитной карточки
Бесплатный готовый к печати шаблон визитной карточки для студий дизайна, креативных агентств, цифровых студий или личного брендинга. Он содержит готовые к печати PSD-файлы CMYK размером 3,5 × 2 дюйма с разрешением 300 dpi.
Он содержит готовые к печати PSD-файлы CMYK размером 3,5 × 2 дюйма с разрешением 300 dpi.
Скачать
Бесплатный шаблон бизнес-карты с текстурой шотландки
Этот бесплатный PSD-шаблон имеет тему текстуры шотландки.Он имеет минималистичный дизайн, а PSD-файл многослойный и полностью редактируемый, что делает его идеальным для настройки в соответствии с вашими потребностями.
Скачать
Бесплатный PSD шаблон корпоративной визитной карточки
Бесплатный шаблон корпоративной визитной карточки, доступный для скачивания в формате PSD с разрешением 300 DPI и цветовым режимом CMYK.
Скачать
Мы включили как бесплатные для загрузки, так и премиальные шаблоны визитных карточек с современным дизайном, чтобы предоставить вам множество вариантов на выбор.Мы надеемся, что вы сможете найти шаблон, идеально соответствующий вашему бренду. Кроме того, вы можете выбрать один из этих креативных шаблонов фирменных бланков, чтобы иметь полный фирменный бланк для вашего бизнеса. Как всегда, если вам понравилась эта коллекция, пожалуйста, поделитесь этим постом в социальных сетях и распространите информацию. Спасибо!
Как всегда, если вам понравилась эта коллекция, пожалуйста, поделитесь этим постом в социальных сетях и распространите информацию. Спасибо!
Бесплатный дизайн логотипа визитной карточки
Создание оригинальных логотипов для визитных карточек для ограниченного пространства
Когда дело доходит до стандартной визитной карточки, у вас обычно очень ограниченное количество недвижимости, с которой можно работать.Тем не менее, они продолжают оставаться одним из основных средств личного продвижения, особенно при посещении презентаций, торговых выставок или других сетевых мероприятий. Учитывая узкие поля, логотипы визитных карточек должны работать очень усердно, чтобы достичь своей цели — непростая задача для чего-то, что обычно не превышает размер четверти.
В отличие от полноценной маркетинговой кампании, которая содержит сложные сообщения, изображения и ряд функций и преимуществ, логотип — это флаг, подпись, то, что представляет все ваше предложение, не обязательно обеспечивая вопиющую продажу. Это особенно актуально, когда он появляется на материалах с ограниченным пространством. И немногие площадки обеспечивают большую сдержанность в этом отношении, чем визитная карточка.
Это особенно актуально, когда он появляется на материалах с ограниченным пространством. И немногие площадки обеспечивают большую сдержанность в этом отношении, чем визитная карточка.
Но это ограничение можно преодолеть, и его даже можно превратить в преимущество, продемонстрировав креативность логотипа на вашей визитной карточке и оставив неизгладимое впечатление на клиентов и контакты.
Лучшие визитные карточки — те, у которых самые запоминающиеся логотипы
При сравнении некоторых лучших (и наиболее привлекательных) визитных карточек можно выделить несколько общих черт.Очевидно, что он должен включать ваше имя и основную контактную информацию, будь то номер телефона или имя пользователя в Твиттере. Кроме того, у вас есть чистый холст, большую часть которого обычно занимает умный логотип визитной карточки. Вот несколько идей для самостоятельного оформления:
1. Будьте проще.
Лучшие логотипы — те, которые легко узнаваемы и запоминаются. Держитесь подальше от сложных дизайнов с деталями, которые будут потеряны, когда ваш логотип уменьшится, чтобы поместиться на визитной карточке. Эта простота также обеспечивает дополнительную ценность в целом, поскольку позволяет использовать их в равной степени и на рекламном щите, оставаясь привлекательными, несмотря на большие колебания размеров.
Эта простота также обеспечивает дополнительную ценность в целом, поскольку позволяет использовать их в равной степени и на рекламном щите, оставаясь привлекательными, несмотря на большие колебания размеров.
2. Обратите особое внимание на эти размеры.
В зависимости от макета, который вы планируете, логотипы визитных карточек иногда выглядят лучше, если они длиннее по горизонтали и короче по вертикали из-за естественной формы стандартной визитной карточки. Однако, если вы собираетесь отформатировать свою визитную карточку для портретной ориентации, более длинные логотипы по вертикали будут выглядеть более органично, чем логотипы с горизонтальным дизайном.
3. Сделайте это запоминающимся.
При разработке логотипов для визитных карточек выясните, что делает вас уникальным. Что люди больше всего говорят о вас или вашем бизнесе? Перевод этих качеств в слова и изображения может оказать глубокое влияние на общую эффективность вашего логотипа. В результате ваш логотип будет очень запоминающимся.
В результате ваш логотип будет очень запоминающимся.
4. Держитесь подальше от причуд.
Большинство людей сохраняют свою визитную карточку в течение двух и более лет, часто обновляя ее только при изменении информации.Поэтому при создании логотипов для визитных карточек лучше всего выбирать элементы, с которыми вам будет комфортно жить какое-то время. Думая о более долгосрочной перспективе, будет ли ваш логотип актуален через 10 лет? 20 лет?
5. Только дизайн в универсальном формате.
Обеспечение универсальности логотипа на вашей визитной карточке очень важно, потому что это экономит ваше время и избавляет от хлопот, связанных с повторением ваших дизайнерских усилий в будущем. Лучший способ сделать это через векторный формат файла. Этот удобный для дизайнера формат не только гарантирует, что ваш логотип будет работать во всем спектре печатных и цифровых носителей, но и то, что вы сможете легко изменить его в будущем практически с помощью любого профессионального программного обеспечения для дизайна.
6. Сохраняйте рентабельность, обращая внимание на цвет.
Имейте в виду, что многие визитные карточки либо черно-белые, либо содержат только один или два других цвета, при этом стоимость печати резко возрастает с каждым дополнительным цветом, добавленным сверх стандартного 4-цветного процесса. Таким образом, сведя к минимуму цветовую гамму вашего логотипа, вы сэкономите значительные деньги при печати визитных карточек, фирменных бланков, конвертов и множества других рекламных материалов.
500 — ВНУТРЕННЯЯ ОШИБКА СЕРВЕРА
Существует несколько распространенных причин появления этого кода ошибки, включая проблемы с отдельными сценариями, которые могут выполняться по запросу. Некоторые из них легче обнаружить и исправить, чем другие.
Владение файлами и каталогами Сервер, на котором вы находитесь, в большинстве случаев запускает приложения очень специфическим образом. Обычно сервер ожидает, что файлы и каталоги принадлежат вашему конкретному пользователю cPanel user . Если вы внесли изменения в владельца файла самостоятельно через SSH, сбросьте владельца и группу соответствующим образом.
Если вы внесли изменения в владельца файла самостоятельно через SSH, сбросьте владельца и группу соответствующим образом.
Сервер, на котором вы находитесь, в большинстве случаев запускает приложения очень специфическим образом. Сервер обычно ожидает, что файлы, такие как HTML, изображения и другие медиафайлы, будут иметь режим разрешений 644 . Сервер также ожидает, что режим разрешений для каталогов в большинстве случаев будет установлен на 755 .
(см. раздел «Разрешения файловой системы»).
Ошибки синтаксиса команды в файле .htaccessВозможно, вы добавили в файл .htaccess строки, конфликтующие друг с другом или недопустимые.
Если вы хотите проверить конкретное правило в вашем файле .htaccess, вы можете прокомментировать эту конкретную строку в .htaccess, добавив # в начало строки. Вы должны всегда делать резервную копию этого файла, прежде чем начать вносить изменения.
Например, если .htaccess выглядит как
DirectoryIndex default.html
Приложение AddType/x-httpd-php5 php
Тогда попробуйте что-нибудь подобное
DirectoryIndex default.html
#AddType application/x-httpd-php5 php
Примечание: Из-за того, как настроены серверные среды, вы не можете использовать аргументы php_value в файле .htaccess.
Превышены пределы процессаВозможно, эта ошибка вызвана слишком большим количеством процессов в очереди сервера для вашей отдельной учетной записи. Каждая учетная запись на нашем сервере может иметь только 25 одновременных активных процессов в любой момент времени, независимо от того, связаны ли они с вашим сайтом или другими процессами, принадлежащими вашему пользователю, такими как почта.
пс подделка
Или введите это, чтобы просмотреть учетную запись определенного пользователя (не забудьте заменить имя пользователя на фактическое имя пользователя):
ps подделка |grep имя пользователя
Когда у вас есть идентификатор процесса («pid»), введите его, чтобы убить конкретный процесс (не забудьте заменить pid фактическим идентификатором процесса):
убить pid
Ваш веб-хост сможет посоветовать вам, как избежать этой ошибки, если она вызвана ограничениями процесса.
 Или используйте готовые векторные клипарты. У нас есть более 5000 векторных изображений на выбор.
Или используйте готовые векторные клипарты. У нас есть более 5000 векторных изображений на выбор. Никаких загрузок и регистраций.
Никаких загрузок и регистраций. д.
д. Но не напрягайтесь! Вы обнаружите, что на GraphicRiver у вас есть доступ к изображениям высокого разрешения, оптимизированным для получения высококачественных результатов.
Но не напрягайтесь! Вы обнаружите, что на GraphicRiver у вас есть доступ к изображениям высокого разрешения, оптимизированным для получения высококачественных результатов.
 Никогда не забывайте указывать, чем вы занимаетесь, на визитной карточке. Если кто-то прочитает его через некоторое время после того, как вы поговорили с ним, он, возможно, забыл, как вы связались и почему вы им интересны.Так что если в вашей карточке указаны только ваше имя и номер телефона, это не поможет ни им, ни вам.
Никогда не забывайте указывать, чем вы занимаетесь, на визитной карточке. Если кто-то прочитает его через некоторое время после того, как вы поговорили с ним, он, возможно, забыл, как вы связались и почему вы им интересны.Так что если в вашей карточке указаны только ваше имя и номер телефона, это не поможет ни им, ни вам.