Создать водяной знак онлайн – Бесплатный онлайн сервис создания водяных знаков
Как создать красивый текстовый водяной знак или логотип
 Очень часто возникает проблема, как добавить на видео, фото или просто на свой блог эффектный водяной знак своего сайта. Давайте сегодня разберем очень удобный и простой вариант создания красивого водяного знака на специальном графическом онлайн сервисе.
Очень часто возникает проблема, как добавить на видео, фото или просто на свой блог эффектный водяной знак своего сайта. Давайте сегодня разберем очень удобный и простой вариант создания красивого водяного знака на специальном графическом онлайн сервисе.
Рассмотрим очень удобный онлайн генератор текстовой графики на котором, буквально за минуту, можно создать эффектный графический текст любого стиля и размера.
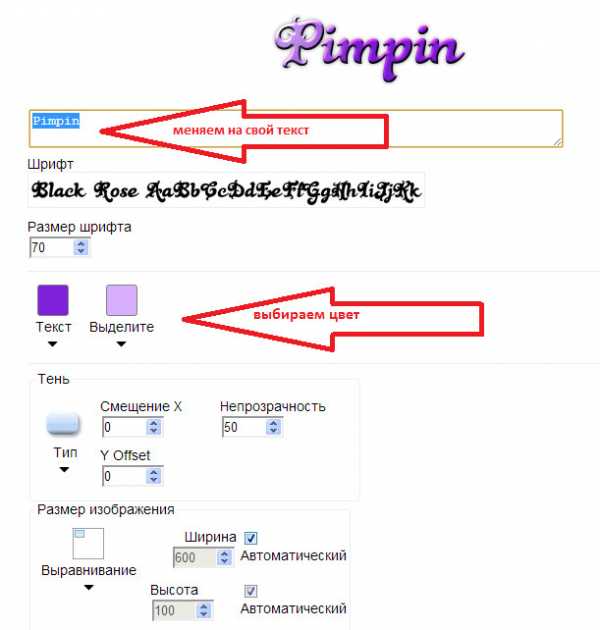
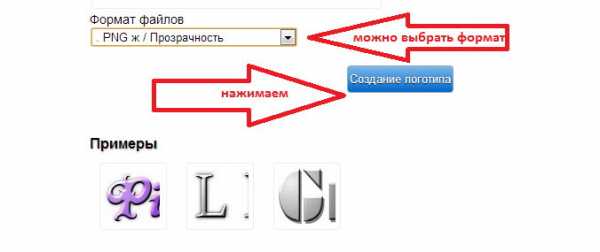
Достаточно зайти на сайт cooltext.com, выбрать приглянувшийся стиль текста и отредактировать его так, как вам надо по цвету, размеру, оттенку и формату файла на выходе (GIF, PNG, JPG, PSD, XCF).



Обязательно возьмите себе на заметку этот очень удобный онлайн генератор текстовой графики, который поможет вам облегчить создание водяного знака. Просто создаете себе красивый текстовый логотип, сохраняете себе на компьютер и он всегда у вас под рукой.
Пробуйте, экспериментируйте и подбирайте себе красивые водяные знаки, которые часто приходится применять в разных оформлениях, изображениях, фотографиях и видеороликах.
Помимо текстовых водяных знаков-логотипов, на сервисе имеется и очень хорошая подборка специфических тематических шрифтов. Так же на сервисе есть небольшой выбор эффектных кнопок.
Но не забывайте, что этот сервис обрабатывает только латиницу и русские тексты не поддерживает. Интересно, а есть ли такие сервисы для кириллицы?
tereska.ru
Как сделать водяной знак онлайн
Привет друзья, сегодня я хочу поговорить с вами о создании водяного знака на картинки. Часто бывают случаи, когда необходимо, нанести водяной знак на изображение в виде текста или логотипа компании/бренда. В первую очередь это нужно для большей узнаваемости вашего имени, такая себе скрытая реклама, во-вторых, небольшая защита авторских прав. Процесс нанесения водяного знака, который мы с вами будем разбирать на самом деле очень простой. Необходимо выбрать несколько картинок и вариант водяного знака – текстовый или графический.
Ну, давайте обо все по-порядку:
Picmarkr.com — сервис создания водяных знаков
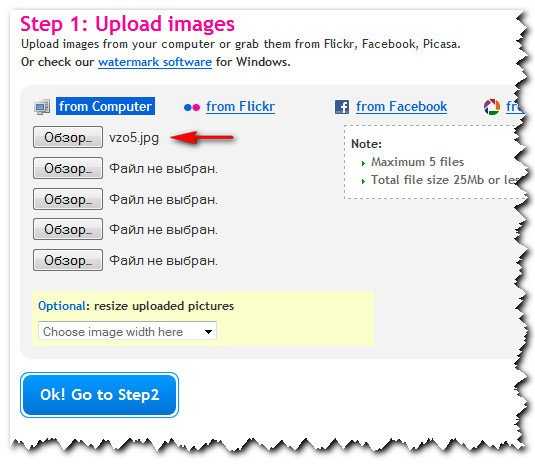
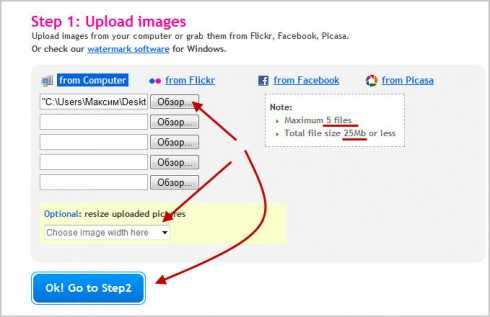
Для нанесения водяного знака мы будем использовать on-line сервис picmarkr.com, и хотя он полностью англоязычный, процесс нанесения полностью понятен. Итак, переходим по ссылке и в открывшемся окне нажатием кнопки Обзор выбираем необходимую картинку для нанесения знака.

Сервис позволяет одновременно загрузить 5-ть картинок, что удобно при большом объеме изображений (работа со скриншотами, например). Под формой для загрузки изображений есть опция выбора необходимого размера на выходе. Вы можете выбрать подходящий для вас.
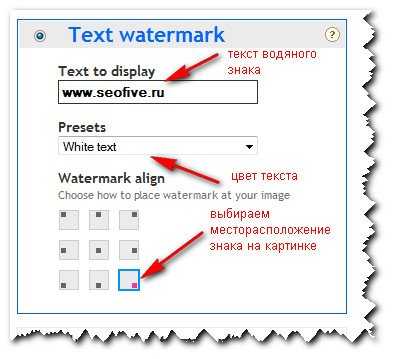
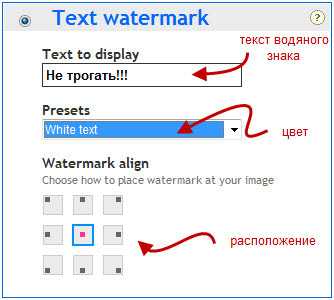
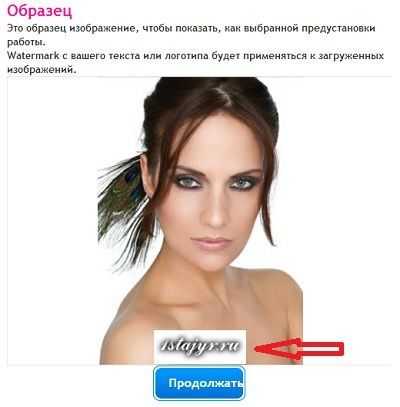
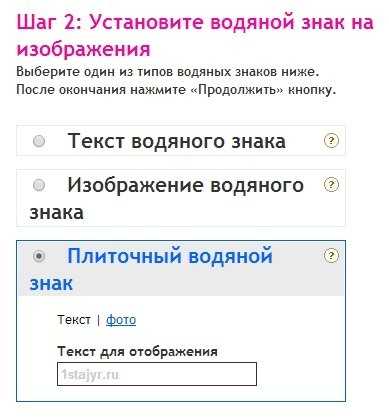
После того как мы выбрали изображения, нажимаем кнопку Ok! Go to Step2 и переходим к следующему шагу. В появившемся окне будет 3 варианта нанесения водяного знака. В первом окне — Text watermark можно нанести текстовый знак с указанием цвета и месторасположения. Вводите в поле Text to display – необходимый текст, в строке Presets – выбираете цвет заливки (можно и без нее), самого текста и в области Watermark align выбираете место на картинке для вашего знака.

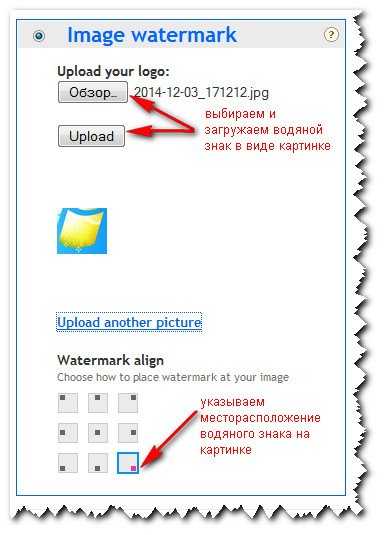
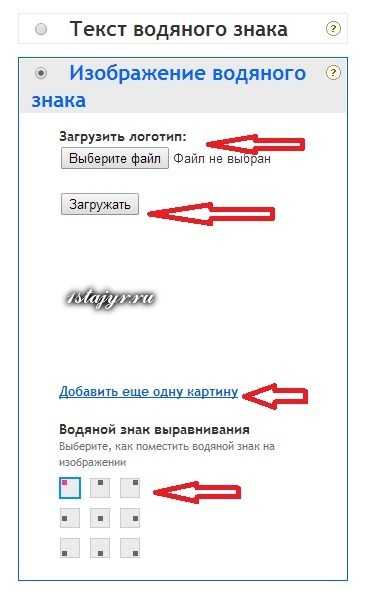
Во втором окне Image watermark можно сделать водяной знак онлайн с помощью логотипа. Для этого выбираем кнопкой Обзор, выбранный вами логотип и загружаем его, нажав кнопку Upload. После чего, выбираем месторасположения логотипа на картинке.

В третьем окне Tiled watermark можно нанести знак полностью по всей картинке в ряды. Это можно сделать как для текстового варианта, так для графического. Для текстового варианта в строке text пишем текст знака, для графического варианта выбираем picture и загружаем выбранный вами логотип.
После того, как вы определились с необходимым типом знака, загрузили картинку и выбрали вариант, как сделать водяной знак, жмите кнопку Continue (справа внизу под картинкой) и после этого кнопку Download images to computer. Все, работа выполнена, вот как выглядит, к примеру, картинка с нанесением логотипа по всему рисунку.

Вот такой замечательный сервис полностью отвечающий на вопрос — как сделать водяной знак онлайн, мы разобрали сегодня. Если знаете, подобные сервисы, пишите в комментариях.
- 5
- 4
- 3
- 2
- 1
Как сделать водяной знак в программе Фотошоп и онлайн

Привет читатели блога seoslim.ru. Сегодня я вам покажу простой способ по защите изображений от копирования посторонними, которым пользуется большинство пользователей сети.
Все что понадобится это по средствам программы или онлайн сервиса создать водяной знак, который укажет на картинке кто и есть автор данной графики.
Данную тему я решил затронуть в связи с тем, что мои статьи неоднократно подвергаются копированию недобросовестных вебмастеров. О том, как я борюсь с воровством контента, вы можете узнать из статьи «Как защитить текст сайта от копирования».
Однако помимо статей у меня еще периодически воруют скриншоты, но не так давно мне удалось найти отличное решение данной проблеме — это разместить водяной знак прямо на графических материалах и ниже я объясню, как легко это можно сделать.

Наверное многие сейчас не понимают, а что я подразумеваю под словом водяной знак и как о вообще может защитить фотографии?
Водяной знак — (с научной точки зрения его еще называют флигрань) представляет собой видимое изображение, которое заметно только при просмотре объекта на свет.
В нашем же случае мы будем защищать собственные картинки специальным текстом, ссылкой или изображением, которые будут указывать на ваше авторство.
Онлайн сервис Picmarkr
Давайте сначала разберем это дело на примере онлайн сервиса picmarkr.com. Суть работы будет заключаться в том, что вы загружаете картинку на этот сайт, делаете несколько настроек желаемого знака, и сервис в конечном результате сам накладывает его на изображение.
Сначала нужно загрузить картинку, на которую вы хотите наложить водяной знак. Для этого нажимаем на кнопку
«Обзор», а затем еще одну «Ok! Go to Step2».
Здесь можно загрузить одновременно 5 изображений, размер которых не должен превышать 25 Мб. Также есть возможность выбрать размер картинки в конце работы.

Далее необходимо написать текст — поле «Text to display», затем указать цвет — поле «Presets» и место расположения — поле «Watermark align».

Жмем кнопку «Continium» и смотрим полученный результат. Если все устраивает, тогда нажимаем «Download images to computer» и сохраняем изображение на компьютере.

Программе Фотошоп CS5
Как вы могли заметить, что водяные знаки в онлайн сервисе получаются простенькие, то есть к ним не получится применить множество настроек, которые доступны в программных решениях.
Например, нам нужно сделать его большим или повернуть на 45 градусов. Поэтому я всем рекомендую осваивать постепенно программу Фотошоп, где получаются нереально крутые графические элементы любой сложности.
Что мне еще нравится в программе Photoshop, так это возможность сделать водяной знак только один раз, а далее его можно просто наносить на любое изображение насчитанное количество раз. Так что давайте эти сейчас и займемся.
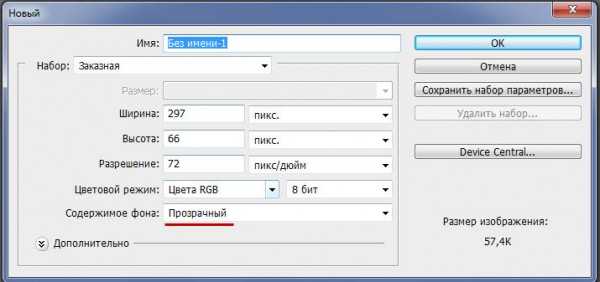
Первым делом нам нужно создать новый файл, нажимаем в меню «Файл» далее «Создать». Размер ставим на свое усмотрение, все зависит от того какой водяной оттиск вы планируете создавать. Здесь главное выбрать фон «Прозрачный».

Далее нужно выбрать инструмент «Горизонтальный текст».
После укажите, какой будет задействован на знаке шрифт, размер и цвет. Я выбрал «Bancodi», размер 48 и цвет поставил белый.
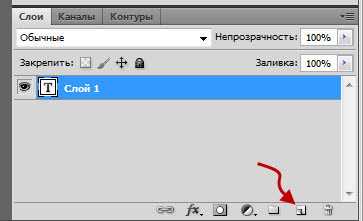
Следующим шагом будете создание нового слоя. Для этого перейдите в палитру слоев и нажмите на соответствующий значок.

Далее пишем сам текст.
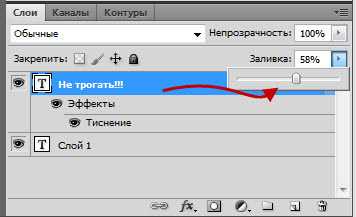
После этого нужно перейти обратно в панель слоев и нажать правую кнопку мыши. Откроется меню, в котором нужно выбрать «Параметры наложения». В самих параметрах выбрать наложение «Тисение».
Как вы могли заметить, после этого надпись стала более рельефной и объемной.
Теперь переходим обратно в панель управления слоями и уменьшаем процент «Заливки» и «Непрозрачности». Добейтесь самого оптимального результата.

Обратите внимание, что надпись будете становиться более прозрачной и невидимой. Теперь сохраните созданный водяной знак в формате psd и откройте изображение, на которое его необходимо нанести.
Затем нажмите «Файл» далее «Поместить» и, удерживая зажатым клавишу «Shift», изменяйте размер водяной отметки, как вам будет угодно.

Как видите, водяной знак в Фотошопе получается куда качественнее по сравнения с онлайн сервисами. На этом у меня все, если остались какие-либо вопросы буду рад ответить на них в комментариях. Советую прочитать похожие статьи:
— Как создать логотип для сайта
— Как сделать баннер в фотошопе
— Уникальные картинки для сайта
На этом я с вами буду прощаться, буду признателен, если вы оцените статью, понажимав на кнопки социальных сетей.
Следите за блогом и не пропускайте новых материалов. Пока!
seoslim.ru
Как сделать водяной знак (ватермарк) онлайн и в фотошопе?
Доброго времени суток, дорогие друзья. Сегодня мы с вами поговорим о том, как сделать водяной знак на фото, ведь их можно делать как онлайн, так и в фотошопе. Но в начале, конечно, пару слов о жизни.
Итак, я начал производство не только кружек, но и пивных бокалов. А т.к. я фанат старткрафта (некоторые из вас уже в курсе) — первый бокальчик сделал именно на эту тему. Как вам?
Так что, господа белорусы — обращайтесь, если что.
Еще в начале недели сходил к врачам (доолго не хотел я этого делать), поставили Артериальную Гипертонию под вопросом, прохожу обследование. 🙂 Прикольно звучит, все за голову хватаются, а мне как-то «прикольно», что ли, не знаю, не могу слово подобрать. В общем особо не страшит меня. :).
Вот такие пироги. Отчасти, кстати, это причина моих пропаж в блоггинге. Ну да ладно. Давайте уже о деле.
Для чего вообще нужно делать водяной знак на фото?
Во-первых, это работает как реклама. Как и логотип, например, повышает узнаваемость вашей компании или бренда.
Во-вторых, вы ведь знаете про копипаст текста, мы уже обсуждали вопрос как защитить текст от кропивания — тут тоже самое.
Мы пытаемся, по мере возможности, защитить наши авторские права, потому что все желающие нередко используют чужие фото на своих блогах.
Почему так важно сделать водяные знаки (ватермарки) на фото?
Всё дело в том, что авторские фото напрямую влияют на оптимизацию и раскрутку сайтов.
Если бы каждый блоггер уделял этому вопросу должное внимание, общая картина в рунете была бы совсем другой.
Так как же сделать водяной знак? Этим мы сейчас и займёмся.
Как сделать водяной знак онлайн?
Сейчас мы будем пользоваться онлайн сервисом, при помощи которого достаточно легко сможем наносить водяные знаки на фото. Сервис этот – watermark.algid.net.
Перешли мы на сайт и смотрим какие тут сервисы есть. Как видите, тут есть из чего выбрать, можно и текстовые ватермарки накладывать и картинками водяные знаки делать — куча всего. Нас сейчас интересует второй вариант. Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.
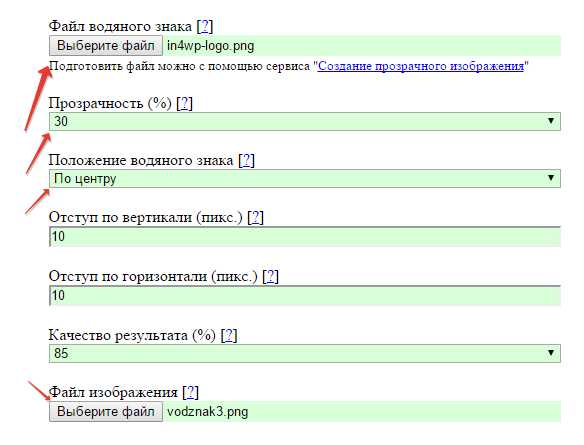
Переходим по ссылке и далее следуем моему руководству. Тут все очень просто. Вот на скрине я показал куда жать нужно в самом начале.Перешли, в самом верхнем поле мы должны выбрать картинку, которая будет нашим водяным знаком. Эта картинка, желательно, должна быть в JPG формате, т.к. PNG может некорректно читаться.
 Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.
Во втором пункте — нужно указать прозрачность, я всегда указываю 30% — мне нравится. Потом расположение, отступы, ну здесь все как вам больше нравиться, как кому удобнее.Ниже загружаем фото, на котором необходимо сделать водяной знак, их можно выбрать сразу несколько, что тоже удобно.
И нажимаем «далее».
Вот что у меня получилось.
 Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.
Я взял обычный фон, обычную текстуру и налепил туда свой логотип в виде водяного знака.Что скажете про этот способ? Это быстро и удобно. Но есть и минусы, конечно. Если вы нашли минусы — расскажите о них в комментариях.
Сделать водяной знак (ватермарк) в фотошопе?
Лично для меня — в фотошопе создать ватермарк намного проще чем искать онлайн сервисы. Смотрите, как я это делаю.
1. Создаем новый документ “Ctrl+N”. Шириной 400 пикс., высотой 200 пикс., фон – прозрачный. Ну, размеры-то вы можете и свои поставить, это я так, для примера. И заполняю его какой-то текстурой. Не заморачивайтесь, просто скопируйте в этот документ любой понравившийся фон как умеете.
Давайте я возьму тот же фон.
2. На панели инструментов выбираем “текст”- и выбираем шрифт и его размер. Ну, тоже на ваш вкус. А хотя… можете логотип использовать, как я. Я просто на одну картинку наложил другую картинку. На фон — логотип наложил. И вот что получилось. 3. Вы можете нажать комбинацию клавиш CTRL+T и поворачивать ваш логотип или текст как угодно, уменьшать, увеличивать и пр.4. А теперь самый главный фокус — у каждого слова есть свойство прозрачности. Я установил это свойство на 30% . Конечно, эти 30% относятся к слою вотермарка вашего, т.е. водяного знака, а не к основному фону. Ну, думаю, это понятно.
Ну и вот что у меня получилось.
На самом деле решений для водяных знаков существует еще очень много. Я огласил на мой взгляд самые простые и понятные варианты для новичков. Если у вас есть какие-то вопросы, или у вас есть дополнения, может быть вы знаете другие способы нанесения ватермарков — пишите пжлст прямо здесь, в каментах, обсудим.Лучше конечно водяной знак создавать в фотошопе — [urlspan]Вот курс[/urlspan].
Пользуясь случаем, хочу объявить о том, что у меня есть БЕСПЛАТНЫЙ курс по созданию блога с нуля — ПОЛУЧИТЬ КУРС. Помогаю новичкам в развитии.
Ну а я сегодня на боковую, до скорых встреч.
С уважением, Денис Тумилович.
in4wp.ru
Водяной знак за пять минут с программой фотошоп
Рубрика: Создание сайта, Уроки фотошоп Опубликовано 29.07.2014 · Комментарии: 0 · Просмотры:Post Views: 188
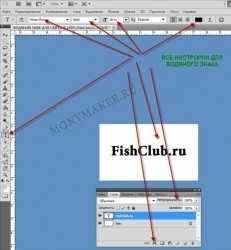
Водяной знак за пять минут с программой фотошоп это действительно так. Здравствуйте уважаемые посетители сайта Monymaker точка РУ.Сегодня вы научитесь делать водяной знак за пять минут с программой фотошоп, для изображений вашего сайта своими руками.
Создать водяной знак онлайн
В интернете есть много сервисов для создания водяных знаков онлайн это:
Watermark.algid.net, WaterMarquee ,Picmarkr.com. С их помощью вы можете сделать водяной знак онлайн. Для этого необходимо загрузить изображение на сервис и задать определённые параметры: высоту, ширину,цвет,расширение.
Также можно задать расположение водяного знака на картинке:внизу, вверху, сбоку, или по диагонали,толщину букв и ещё много различных изменений контурных форм и шрифта написания.
Не знаю, может быть для человека занятого, или не имеющего технических навыков работы с графическим редактором Photoshop это сделать трудно. Но всё таки мне кажется, стоит попытаться,и сделать для своего сайта эту защиту самому.
Определённое время у вас займёт только придумывание дизайна водяного знака. Затем после изготовления вы его сохраняете на своём компьютере или флешнакопителе и будете подставлять его туда, где вам это заблагорассудится.
Как сделать водяной знак
Итак приступаем к созданию как всегда с открытия программы фотошоп. Думаю она у вас имеется в наличии, а если нет, то забив в строку браузера запрос типа скачать Photoshop с сайта производителя счастливые обладатели «быстрого интернета» и безлимитного соединения получают его практически бесплатно. Остальные идут к друзьям и знакомым с просьбой скинуть вам его на флешку. Кстати оттуда вы с ней и будете работать, незечем занимать дисковое пространство на компьютере.
Далее в левом верхнем углу давим на кнопку создать и как показано на скриншоте выставляем примерно такие параметры.
Затем после того как у вас на рабочем столе фотошоп появляется чистый прямоугольник, жмём на кнопку «Т», она находится с левой стороны на панели ИНСТРУМЕНТОВ. Вверху появляется строка настроек, как у меня на картинке и вы подставляете свои значения как-то: название шрифта, толщину,размер и цвет.
Хорошо идём дальше и пишем название вашего сайта,или то что вы надумали. Естественно определитесь с величиной шрифта чтобы оно поместилось в вашу заготовку. Цвет шрифта лучше выбрать чёрный, а затем как показано на рисунке нажмите на надпись ПРОЗРАЧНОСТЬ на панели управления слоями и путём перемещения ползунка отрегулируйте видимость знака.
Но если вам не очень нравится написание букв водяного знака то опять-таки на той панели внизу есть значёк «fs», откройте его и там увидите ещё кучу настроек для вашего изображения.

Просто для начала поэксперементируйте и выбрав подтвердите действие кнопкой ОК.
Ну и всё, водяной знак вами создан притом самостоятельно, как вы уже чувствуете гордость за себя? Осталось только его правильно сохранить, чтобы он РАБОТАЛ. Для этого переходим в верхний левый угол —> ФАЙЛ—>СОХРАНИТЬ КАК—> НАЗВАНИЕ .PSD.
А у меня по теме,водяной знак за пять минут с программой фотошоп пока всё.Если ВАМ уважаемые посетители эта статья оказалась полезной, то не забудьте нажать кнопку одной из социальных сетей. Возможно кто-то из ваших друзей и знакомых тоже ищет пути создания водяного знака за пять минут.
А ещё почитать про установку и производство водяного знака можно перейдя по ссылке.
ПОХОЖИЕ ЗАПИСИ :
Создание водяного знака для сайта
Как осветлить фото в фотошопе
Создать фон для сайта за пять минут
Онлайн фотошоп для сайта
Создание FAVICON для сайта с помощью программы фотошоп
Post Views: 188
monymaker.ru
Как добавить водяной знак на фото онлайн
24.03.2015 // Ольга Бурцева
Привет, друзья. Хочу вам рассказать об одном классном сервисе с помощью которого вы сможете добавить водяной знак в любое ваше изображение или фото онлайн, а значит, не используя никаких дополнительных программ.
Оглавление:
- Преимущества сервиса WaterMark.
- Сервис WaterMarquee: добавляем водяной знак на фото.
- Видео по теме статьи.
Сервис WaterMarquee позволяет добавить водяной знак на ваши фотографии и таким образом, защищает их и устанавливает авторское право. Водяной знак или логотип/бренд вашего сайта, компании можно вставить в изображение в виде картинки (графический) или текстовый, при этом расположить его в любом месте на фотографии.
<< Как сделать логотип для сайта, читайте здесь >>
Преимущества сервиса WaterMarquee:
- Простое решение.
- Быстрое решение проблемы.
- Водяной знак отображается в любом браузере.
- Возможность вставить логотип сразу в несколько фото.
- Возможность изменить прозрачность логотипа.
- Возможность изменить цвет шрифта и размер водяного знака.
- Быстрый результат онлайн.
Добавляем водяной знак в изображение на сервисе WaterMarquee
- 1. Заходим на сервис WaterMarquee и нажимаем Easy — начать, попробовать бесплатно или Try it free.

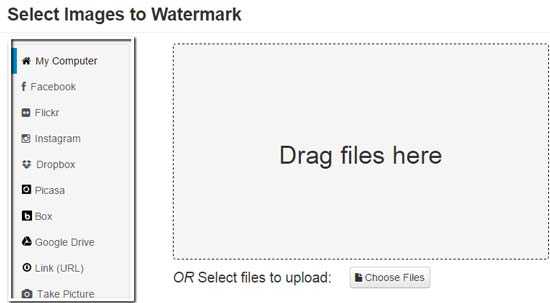
- 2. Далее, определяйтесь откуда вы будете загружать фотографию на сервис и нажимаете Choose Feiles.

- 3. В новом окне загружаете изображение логотипа (Image) или пишите текст (Text) водяного знака и выбираете цвет шрифта. Жмём «Set Watermark».

- 4. В следующем окне выбираете местоположение логотипа просто перетягивая его мышкой и размер (WaterMark Size), прозрачность (WaterMark Visivility) просто передвигая ползунок под фото.

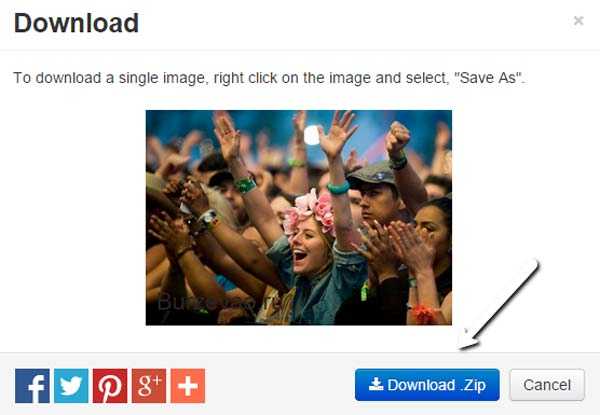
- 5. Не забудьте сохранить (Download.Zip) изображение с водяным знаком. Если вам надо поставить водяной знак сразу на несколько изображений, то воспользуйтесь кнопкой Add Images.

Вот, так просто и красиво можно защитить свои авторские фотографии онлайн. Конечно, сервисов по созданию водяного знака на ваших авторских фотографиях много, вот ещё несколько. С уважением, Ольга.
- http://водянойзнак.рф
- http://watermarking.ru
- http://amezzo.ru/realestate/watermark/
Про дополнительные сервисы по работе с изображениями перед загрузкой на сайт, читайте по ссылке.
Смотрите коротенькое видео по этой теме.
На тему сервисов онлайн:
- Как нарисовать прототип сайта онлайн.
- Где брать изображения для блога.
- Как сделать гиф анимацию.
- Где проверить уникальность картинки.
Оставьте Like на удачу.
burzevao.ru
Как сделать водяной знак онлайн
Как сделать водяной знак онлайн.
27 апреля 2014, 17:18
Создание водяного знака на картинке позволяет в первую очередь усилить узнаваемость вашего бренда, во – вторых, банальная защита авторских прав на изображение.

Не все умеют работать в Photoshop, обращаться к фрилансерам нет возможности либо желания, что делать?
Предлагаю вашему вниманию очень простой в использовании on-line сервис picmarkr.com.
Итак.
Переходим по ссылке на сервис picmarkr.com.
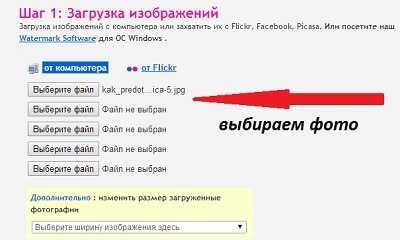
Выбираем фото на своем компьютере для нанесения водяного знака. Есть возможность выбрать 5 картинок сразу.

После загрузки изображения можно поменять его размер, например, выбрать 500 пикселей. Далее нажимаем на кнопку «Ok! Go to Step2», переходим к шагу № 2.
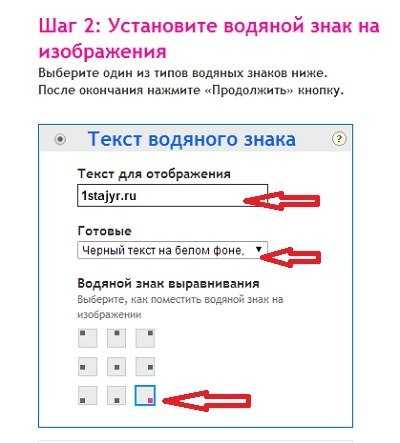
Здесь мы выбираем, какой нам нужен водяной знак.
Если текстовой:
- Вводим нужный нам текст.
- Выбираем цвет и фон водяного знака.
- Выбираем место нанесения знака на изображение.


Знак в виде логотипа:
- Выбираем картинку логотипа.
- Загружаем.
- Выбираем место нанесения водяного знака.


Нанесение водяного знака на всю площадь картинки.
Здесь так же есть возможность выбора водяного знака, текстовой или графический. Действия те же самые, для текстового знака — вводим текст, для графического — загружаем логотип.


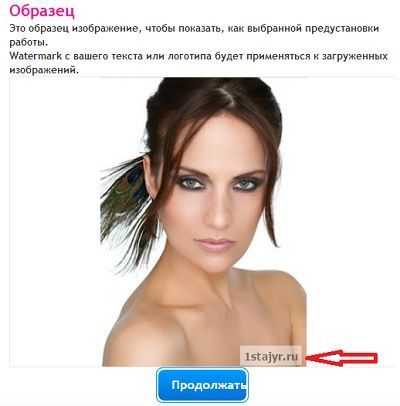
Выбрав нужный тип водяного знака, загружаем удобным для вас способом.

Очень удобный и полезный сервис для создания водяного знака онлайн.
Еще один способ создания водяного знака онлай показан в данном видео уроке.
Дамская копилка желает вам успехов и процветания.
Посмотреть другие публикации
1stajyr.ru
