Стандартный размер логотипа: Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Размеры изображений и логотипов для соцсетей: требования на 2019 год | Дизайн, лого и бизнес
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРаньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах вы узнаете из этой статьи.
А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах вы узнаете из этой статьи.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
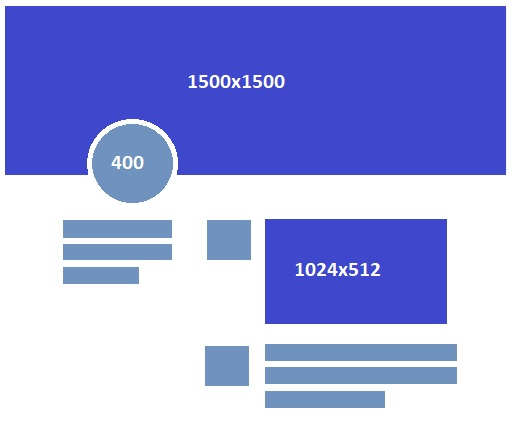
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
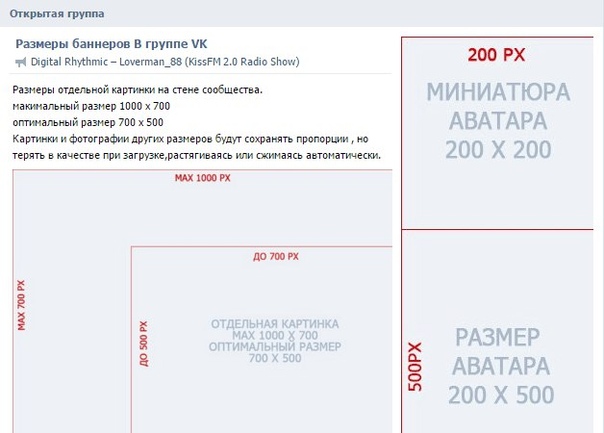
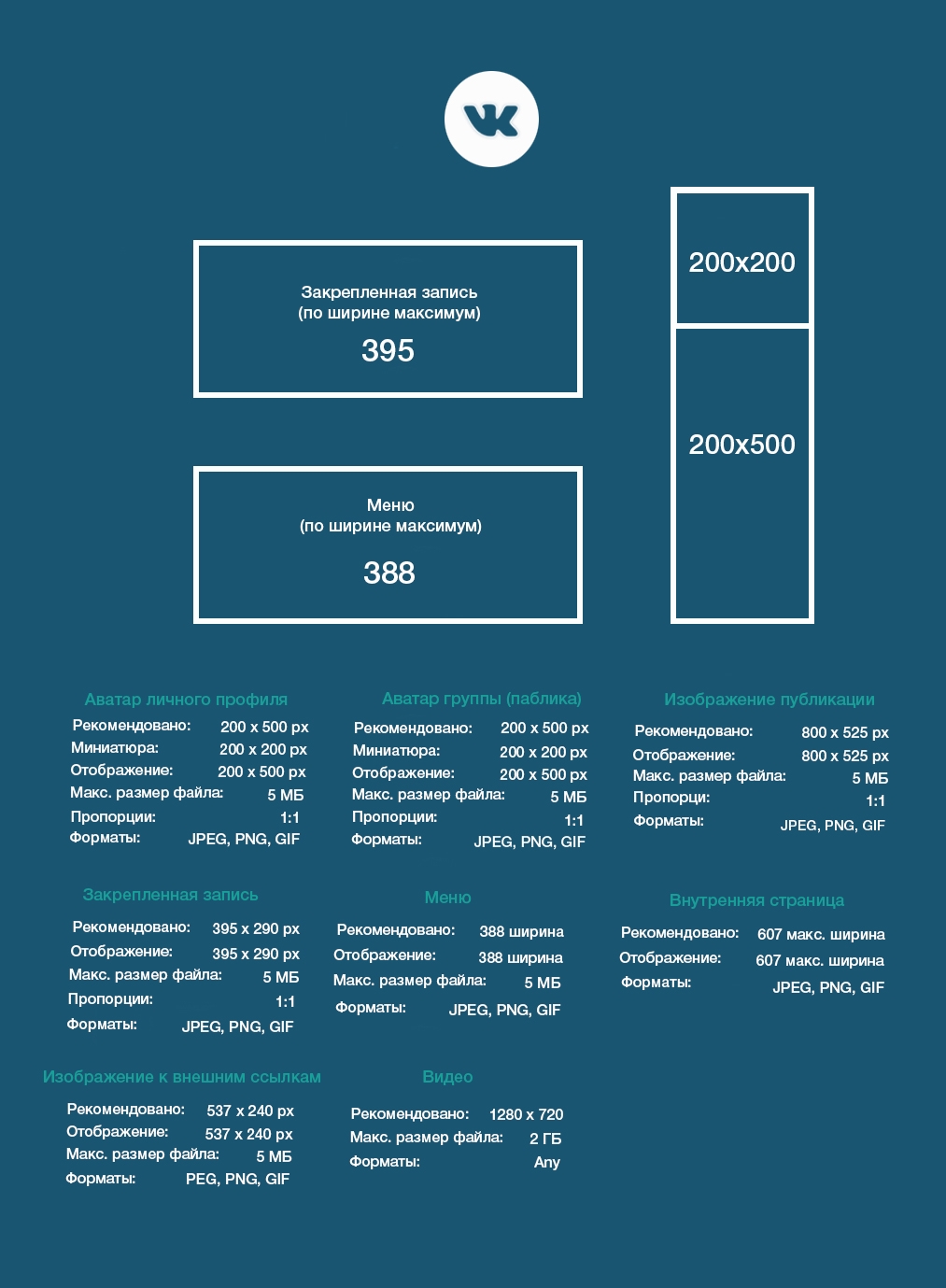
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
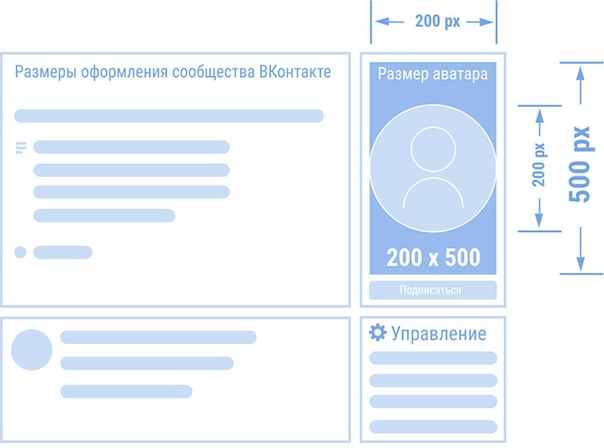
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.
 ru
ruКартинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
- 400 px x 100 px
- 250 px x 150 px
- 350 px x 75 px
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
Требования к размеру фавикона сайта
Фавикон, так же как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
- 16 px x 16 px
- 32 px x 32 px
- 48 px x 48 px
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
- Picresize.com
- Resizeimage.net
- Sproutsocial.com/landscape
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo ваш бренд станет успешным и узнаваемым.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Как изменить размер логотипа в фотошопе
Как уменьшить размер логотипа в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как уменьшить размер логотипа в фотошопе»:уменьшение объекта фотошоп cs6
Как изменить размер изображения в Adobe Photoshop
Как изменить размер фото без потери качества в фотошопе (Photoshop)
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб.



Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока.


Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.

- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат.
Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели».
Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным.
И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытого неровного беспорядка
Многие логотипы в Интернете выглядят так, как будто их сбил грузовик. Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение однотонной графики и логотипов в формате jpeg является катастрофой и неизбежно приводит к неприятному цифровому шуму. Это звучит элементарно, но у меня было три опытных графических дизайнера, которые поступали неправильно, в том числе выпускник Калифорнийского института искусств.Единственным, кто знал правильный ответ (в каком формате сохранять текстовый логотип), был наш ведущий программист Питер.
Например, дальше сайта Королевского банка Канады не нужно заходить.
Логотип РБК: jpeg-текст в действии
Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот неровности jpeg крупным планом:
rbc logo jpeg text buzz @ 400%
Грязный. Щелкните логотип, чтобы увидеть полное изображение в размере 400%.Не то, ради чего вы пошли в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (желательно 24-битный PNG — теперь совместим со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем переместить о том, как правильно обрабатывать мелкий текст.
В дизайне иконок есть одно очень важное правило:
Создайте свой значок для каждого размера отдельно.
Это потому, что, если у вас есть, например, значок 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он не будет выглядеть так, как должен.Лучшее решение — это дизайн еще и на 16 х 16 пикселей.
Разница между изменением размера и созданием небольшого размера.
Пример того, как это работает в Apple (значок домашней папки в Mac OS 10.5)
Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо многократно изменять размер логотипа или изображения до меньшего размера. Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
При стандартном изменении размера края вашего логотипа или текста могут быть неровными, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст расплывчатый или неразборчивый после уменьшения размера, вы можете начать с использования различных методов сглаживания в тестировании Photoshop для достижения наилучшего результата. Возможные варианты:
Нет | Sharp | Crisp | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(Сверху: Нет, Резкий, Четкий, Крепкий, Гладкий).
Справа увеличено на 400%.
Результат с нашим методом. Справа увеличено на 400%.
У нас обычно лучшие результаты со Стронгом. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не получит очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.

Края слишком неровные.
Изображение, размер которого вы хотите изменить, должно быть в векторах (это означает, что слоев фигуры и текстовых слоев в Photoshop).Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его до 10% и позволить Photoshop решить нашу проблему.
- Увеличьте размер вашего векторного изображения до 10-кратного размера изображения, который вы хотите получить в результате (Photoshop: Изображение> Размер изображения… ).
- Открыть Файл> Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубическая резкость .
- Сохраните ваш файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей и требуется ширина 150 пикселей. Затем измените его размер с 500 пикселей до 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа.
Некоторые различия можно увидеть после увеличения обоих изображений. Особенно на письмах f и o .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% вид.
Еще один увеличенный пример. На первый взгляд нет большой разницы, но на букве m или a вы можете увидеть, что текст слева слишком четкий и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% вид.
Примечание. То же самое можно сделать и с не-векторными изображениями, но тогда в качестве отправной точки вам потребуется файл в четыре-десять раз больше, чем ваш конечный размер.
Для достижения наилучших результатов всегда следует использовать круглые числа, например 10%, 20%. 25%, 50% от исходного размера для наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на несколько (2, 4, 5 или 10), что означает, что Photoshop не требует такой большой интерполяции.
Если вы начинаете формировать достаточно большой оригинал, точное кратное значение становится менее важным, поскольку в Photoshop есть много пикселей для выбора при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает бизнесу добиться успеха в Интернете с 2000 года. Алек — эксперт по маркетингу в области маркетинга и рекламы, в прошлом — руководитель отдела телевидения в Grey Moscow и старший телевизионный продюсер Bates, Saatchi и Saatchi, Россия.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.

Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12 Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области, выделенной рамкой, — это переключатель звена. Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными. 2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких драгоценных деталей. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2. 0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Стандартный размер логотипа Cutomize хлопка женская сумка полотенного транспортера
СтандартныйразмерлоготипаCutomize хлопкаженскаясумкаполотенноготранспортераИмя | СтандартныйразмерлоготипаCutomize хлопкаженскаясумкаполотенноготранспортера |
Материал | ХлопокCanvas |
Цвет | Какправило, естественныйцветилибелогоцвета |
Логотип | Печать, можеттакжебытьвыполненокаквышивание, тканогонаклейка, кожаные/ PU tag, выштампованныеGold/ серебраит.д. |
Размер | Пользовательские размеры |
времявыполнениязаказа | 5 — 7 рабочих днейдлявыборкии18-25 рабочих днейдлямассовогоProductio |
Редактирование логотипа в шапке сайта
В данной статье рассмотрим следующие вопросы:
Создание логотипа через трансформер дизайна
Для создания логотипа в клиентской части перейдите к трансформеру дизайна (рис. 1).
1).
Рисунок 1.
На вкладке «Настройки дизайна» нажмите на кнопку «Создать логотип» (рис.2).
Рисунок 2.
В открывшейся форме указываем текст логотипа. Здесь выбираем шрифт, размер, цвет текста, а также положение логотипа (рис. 3).
Рисунок 3.
Если необходимо, добавляем слоган. Для этого переходим на вкладку «Слоган», активируем галочку в поле «Добавить слоган» и производим заполнение настроек (рис.4).
Рисунок 4.
Внимание
Если текст логотипа или слоган вводится на кириллице, то необходимо выбирать шрифт для кириллицы, если на латинице, то для латиницы (рис. 5).
Рисунок 5.
После внесения настроек нажимаем кнопку «Сохранить». Логотип отобразится на главной странице сайта.
Рисунок 6.
Все готово. Мы создали логотип через трансформер дизайна.
Загрузка готового логотипа и создание нового в панели администрирования
Для загрузки готового логотипа необходимо перейти в панель администрирования, вкладка «Настройки» — «Общие настройки» — «О магазине«(рис. 7).
Рисунок 7.
Для начала необходимо удалить старый логотип, если он есть, нажав на кнопку «Удалить изображение». Затем выбираем новый файл кнопкой «Добавить изображение» и далее сохранить изменения.
Так же, если логотип уже размещён на каком-либо ресурсе и доступен по ссылке, можно указать ссылку на него нажав кнопку «Добавить изображение по ссылке».
Заметка
Рекомендуемый размер логотипа 200 х 50 px
Формат может быть только *.gif, *.png или *.jpg
Так же имеется возможность создать логотип в панели администрирования сайта, по аналогии с созданием логотипа через трансформер дизайна.
Для этого необходимо перейти в раздел «Настройки» — «Общие настройки» — «О магазине» кнопка «Создать логотип» (рис. 8).
Рисунок 8.
Создание логотипа в графическом редакторе Paint
Здесь рассмотрим, как создать простой логотип через стандартный графический редактор Paint.
На своем рабочем компьютере найдите и откройте графический редактор Paint (рис.9).
Рисунок 9.
Создайте документ сразу рекомендуемых размеров. Рекомендуемый размер логотипа 200 x 50 px. Вы можете менять размер логотипа, но лучше придерживаться рекомендуемых размеров.
Для того чтобы выставить или изменить размер документа, перейдите в «Файл», далее «Свойство» (рис. 10), откроется окно, где измените ширину и высоту (рис. 11).
Рисунок 10.
Рисунок 11.
Далее, нажмите на иконку «А» и поставьте данную курсор на чистое поле в редакторе (рис. 12)
Рисунок 12.
После того как поставите курсор на листе редактора, откроется возможность для текста выбрать цвет, шрифт, размер и другие настройки графического редактора для текста. Здесь выбираете необходимые настройки и в поле текста введите название логотипа (рис. 13).
Рисунок 13.
Если название состоит из нескольких фраз разных стилей, то ниже введенного текста добавьте новое текстовое поле и проделайте всё аналогично описанному выше (рис. 14).
Рисунок 14.
Готово. Простой текстовый логотип создан (рис. 15).
Рисунок 15.
Сохраните документ редактора в формате png.
Создание логотипа через сервис Logaster
В данном разделе мы рассмотрим, как в несколько шагов сформировать и приобрести логотип в сервисе logaster.ru.
1. Перейдите на сайт сервиса Logaster.
2. Введите название вашего магазина и нажмите на кнопку «Начать брендинг» (рис. 16).
Рисунок 16.
3. Введите название вашего магазина, которое будет отображаться на логотипе, слоган (если нужен), вид деятельности вашей организации (абстракция), цвета, которые будут использоваться при генерации логотипа (рис. 17).
17).
Рисунок 175.
Нажмите кнопку «Далее».
4. Выберите шаблон вашего будущего логотипа из списка готовых, нажав на шаблон (рис. 18)
Рисунок 18.
5. Чтобы скачать логотип, необходимо зарегистрироваться (рис. 19).
Рисунок 19.
Скачайте бесплатный маленький логотип 330х150px, либо купите полную версию логотипа.
На этом процесс создания логотипа в сервисе logaster.ru завершён.
Готово. Мы рассмотрели функционал загрузки логотипа, как создать логотип через трансформер дизайна и в панели администрирования, в графическом редакторе Paint, через сервис Logaster.
Тэги: логотип, изменение логотипа,logo,kjujnbg, отображение логотипа, добавление логотипа, логотип на главной, редактирование логотипа, создание логотипа, logaster, paint, лого, загрузка логотипа
Как правильно разместить на пресс-волле логотипы спонсоров и партнеров
Стандартный пресс-волл имеет второе название Logo wall (лого-волл), или лого-стена, и оно указывает на одну из главных задач конструкций – представление логотипов.
На таких стендах могут быть и лозунги, и названия нескольких компаний. Зачастую именно для заказчиков мероприятия и инвесторов важно, чтобы логотипы попали на фото- и видеоматериалы.
Как показывает наша практика, именно пресс-волл подходит для цели пиара. Размер такой конструкции можно подобрать индивидуально, а благодаря ровному натяжению баннера фирменные знаки всегда попадают в объективы журналистов.
Но каждый сантиметр поверхности пресс-волла нужно использовать рационально. И даже когда необходимо представить много логотипов, стенд должен быть выполнен красиво, а все спонсоры довольны.
Потому «МР-Технологии» делится секретами подготовки макетов успешных пресс-воллов с логотипами.
Как сделать привлекательный фон с логотипами:
1) Чтобы логотипы целиком попадали в фотокадры, прежде всего нужно продумать размер знаков. При создании вертикальных снимков на любом участке 70 × 100 см должен быть хотя бы один необрезанный и незакрытый логотип. Лучше, чтобы ширина логотипов не превышала 35 см. Если спонсоров много, лучше уменьшить размер, но решить задачу попадания знаков в кадр.
Лучше, чтобы ширина логотипов не превышала 35 см. Если спонсоров много, лучше уменьшить размер, но решить задачу попадания знаков в кадр.
2) Логотипы спонсоров должны выглядеть равнозначно. Все символы лучше оформить в одинаковом размере и расположить в шахматном порядке.
Размеры не всегда можно уравнять. Разместить знаки с разным дизайном гармонично можно за счет правильных интервалов.
3) Если на брендированном стенде должно быть больше 2 видов логотипов, знаки в идеале лучше разместить ступеньками, одну лестницу из логотипов над другой.
Лучше будет восприниматься лестница, восходящая слева направо.
4) Восприятие фирменных знаков зависит и от размера бренд-волла.
Стоит учесть, что бренд-волл служит фоном для фотосъемок участников мероприятия. Высота стенда подбирается выше роста высоких участников, при этом в верхней части снимков должны быть заметны логотипы.
Чаще всего стандартного размера конструкции – 2,5 × 3 м – достаточно для создания хороших брендовых снимков.
Но покажем на примере, когда размер лучше подобрать индивидуально. Бывали случаи, когда в фотосессии участвовало 4 и более человек, и ни один логотип полностью не попадал в кадр.
5) И последнее: при подготовке пресс-волла с логотипами стоит посоветоваться с фотографом по поводу того, с каких ракурсов будет проводиться съемка.
Учитывайте любые детали при подготовке макета фона для логотипов.
И узнайте больше →
– Об использовании пресс-воллов на выставочных мероприятиях
– Как оформить фотозону для презентации одного товара
– Как заказать пресс-волл и разработку макета
Как подобрать размер логотипа. Секреты его создания
У любой современной компании существует свой собственный логотип. Этот символ — важный элемент идентификации продукта, услуг и самого бизнеса. Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Функции
Хороший логотип помогает в рекламной компании и делает торговую марку более узнаваемой. Его главные функции — привлечь внимание к товару и надолго запомниться клиенту. Логотип должен передавать историю бренда и вызывать у клиента положительные эмоции. Плохая эмблема компании может серьезно навредить бизнесу. Логотип — это лицо бренда. Без него компания не сможет достойно конкурировать на рынке. Также логотип является своеобразной подписью бренда, защитой от подделок, гарантией качества товара.
Работа над логотипом
Для работы над логотипом часто привлекаются художники и дизайнеры. Ведь люди легче воспринимают изображения, чем текст. Но разработать эмблему компании может любой человек с художественными навыками. Это значительно сэкономит денежные средства. Логотип компаний Nike создала студентка Каролин Дэвидсон всего за 30 долларов. Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.
Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.
Первые наброски лучше сделать карандашом на бумаге. Ведь вначале нужно перебрать максимальное количество эскизов и выбрать лучший из них. Логотип должен хорошо выглядеть в черно-белом варианте. Цвета для символа выбираются в самом конце работы. После выбора удачного эскиза можно перейти к работе на компьютере. При этом оставшиеся наброски лучше сохранить. Скорее всего, они пригодятся в будущем.
Размеры
Очень важно подобрать оптимальный размер логотипа. Символ не должен полностью закрывать товар. На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Важно, чтобы логотип выглядел красиво в любом размере.
Шрифты
Для создания логотипа нужно выбрать графическую программу и шрифты. Главное качество шрифта — его читабельность. Для длинных слов лучше всего использовать простые варианты. Если слова короткие и легко узнаваемые, можно создать необычный, уникальный шрифт. Не стоит использовать больше двух видов. Название компании, написанное оригинальным шрифтом, само по себе является логотипом. Также для эмблемы можно использовать рекламный слоган бренда.
Изображение и девиз компании должны сочетаться друг с другом. При этом они должны работать и как отдельные рекламные сообщения. Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.
Логотип должен быть простым и узнаваемым. Так даже летящий на высокой скорости автомобилист сможет различить его на билборде. Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.
Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.
Какого размера должен быть логотип
Хороший логотип легко узнаваем даже в крошечном формате — 16 на 16 пикселей. Вокруг изображения следует оставить немного пространства. Такой логотип выглядит более целостным и воспринимается легче.
Какой размер логотипа выбрать? 1024 x 512 px — универсальный размер логотипа для интернет-сайтов. Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта — 250 x 100 px.
Фавикон — иконка, которая содержит логотип или первую букву названия компании. Размеры фавикона: 16 px x 16 px — 32 px x 32 px — 48 px x 48 px. Для печати логотипа лучше всего использовать векторные форматы. Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Для растровых картинок необходимо использовать размер от 500 рх. Если изображение рассчитано на большие экраны, необходимо аккуратно использовать светлые шрифты и тонкие линии. Изменить размер логотипа можно несколькими способами: с помощью графической программы или интернет-сервиса, заказать услугу у профессионала. Для того чтобы проверить логотип, необходимо показать его как можно большему количеству людей. Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
SFX-параметры: Текст
SFX-параметры: ТекстSFX-параметры: Текст и графика
Этот диалог является частью диалога «Дополнительные параметры SFX» и содержит следующие элементы:
Заголовок окна SFX
Введённый в этом поле текст будет отображаться как заголовок
окна SFX-архива.
Соответствующая команда SFX-сценария: Title
Текст в окне SFX
В этом поле нужно указать текст в формате HTML либо в виде простого текста, который будет выводиться в окне SFX-архива.
В случае простого текста SFX-модуль объединяет и переформатирует указанные текстовые строки так, чтобы они оптимально заполнили диалоговое окно. Поэтому если вы хотите начать новый абзац, поместите перед ним пустую строку.
Используя HTML, вы можете управлять цветом, шрифтами и форматированием выводимого текста. С описанием синтаксиса HTML вы можете ознакомиться на сайте WWW-консорциума. Кроме того, для подготовки текста в формате HTML подойдёт любой редактор web-страниц.
Соответствующая команда SFX-сценария: Text
Загрузить текст из файла
Загрузка содержимого выбранного файла как текста для окна
SFX.
Загрузить логотип SFX из файла
Укажите здесь графический (*.bmp) файл с изображением логотипа для создаваемого или обновляемого SFX-архива.
Стандартный размер логотипа SFX — 93×302 пиксела. Рекомендуется использовать изображения такого же или меньшего размера.
Данная функция не поддерживается в Windows 98 и ME. Если вы собираетесь менять логотип, SFX-модуль не должен быть сжат какой-либо из программ упаковки исполняемых файлов (UPX, ASPack, MEW и др.).
Загрузить значок SFX из файла
В этом поле вы можете указать файл .ico со своим
собственным значком, чтобы заменить им стандартный значок модуля
SFX. Файл должен содержать хотя бы один значок размером 32×32
пиксела, с 16 или 256 цветами (или оба варианта). Также
рекомендуется (хотя это и не обязательно) включать значки размером
16×16 пикселов. Значки размерами более 32×32 пиксела и с более чем
256 цветами не поддерживаются в Windows 98 и ME. Если вы хотите
использовать крупные значки или значки с большой глубиной цвета,
SFX-модуль не должен быть сжат какой-либо из программ упаковки
исполняемых файлов (UPX, ASPack, MEW и др.).
Значки размерами более 32×32 пиксела и с более чем
256 цветами не поддерживаются в Windows 98 и ME. Если вы хотите
использовать крупные значки или значки с большой глубиной цвета,
SFX-модуль не должен быть сжат какой-либо из программ упаковки
исполняемых файлов (UPX, ASPack, MEW и др.).
Соответствующий ключ командной строки: -iicon
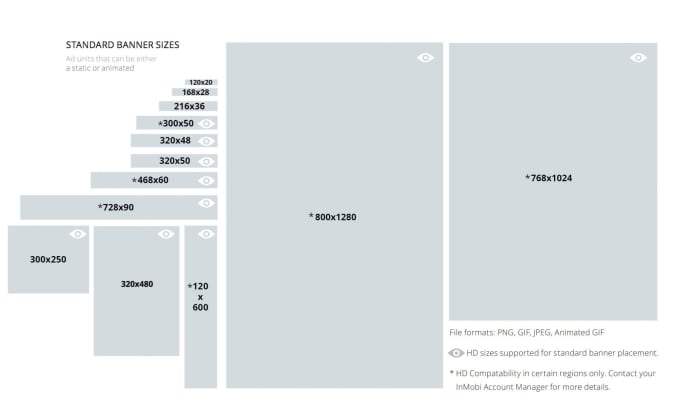
Размеры и размеры логотипа для социальных сетей, веб-сайтов и печати
Логос в наши дни должен существовать в большем количестве пространств, чем когда-либо прежде. Возможно, вам придется увеличить свой логотип до размеров рекламного щита или уменьшить его, чтобы он поместился в адресной строке. И в каждом из этих сценариев ваш логотип должен оставаться неизменным и узнаваемым. Вот почему важно планировать заранее и учитывать каждый из различных размеров логотипа и размеров логотипа на ранних этапах процесса проектирования.
Мы поможем вам убедиться, что ваш логотип подходит по размеру! Логотип Kool Kids Bedding от artwithashley. Иллюстрация Orange Crush.
Иллюстрация Orange Crush.Когда мы говорим о размерах и размерах логотипа, мы имеем в виду не только физический размер, но и форму и ориентацию вашего логотипа. Они могут меняться вместе с содержанием вашего логотипа (иконка, слоган и название компании) в зависимости от контекста. Чтобы помочь вам оптимизировать логотип для каждого параметра, мы составили следующее руководство по стандартным размерам и размерам логотипа для социальных сетей, печати и Интернета.
Стандартные размеры и размеры логотипа
—
- Основные сведения о размерах и размерах логотипа
- Размеры логотипа для социальных сетей
- Размеры логотипа для Facebook
- Инстаграм
- Твиттер
- Ютуб
- Размер логотипа для веб-сайтов и приложений
- Стандартные размеры фавиконки
- Размеры заголовка веб-сайта
- Размеры логотипов для иконок мобильных приложений
- Размеры логотипа для печати и товаров
Основные сведения о размерах и размерах логотипа
—
Логотипы часто приходится изменять в размерах и переориентировать при размещении на веб-сайтах, в социальных сетях, на товарах, в печатной рекламе и во многих других местах. В сегодняшнюю цифровую эпоху ваш логотип должен быть готов ко всему.
В сегодняшнюю цифровую эпоху ваш логотип должен быть готов ко всему.
Отличные логотипы сохранят целостность на любом фоне и адаптируются к любому размеру без потери четкости. Чтобы понять, как этого добиться, начните с основ дизайна.
Универсальность, масштабируемость, сбалансированность и пропорции — вот некоторые из основных принципов дизайна логотипа, которые непосредственно применяются к размеру логотипа. При формировании и ориентации вашего собственного логотипа для различных контекстов размеров они будут вашими путеводными огнями.Как и любой аспект дизайна, размер не является точной наукой, и он требует вашего наилучшего суждения в зависимости от типа логотипа, с которым вы работаете.
Тем не менее, вот несколько рекомендаций, о которых следует помнить:
- Ваш логотип должен быть разборчивым в любом размере. : Целью должно быть сохранение пропорций независимо от места назначения.

- Размеры должны быть одинаковыми для различных носителей : Ваш выбор размеров для разных носителей должен быть последовательным и отражать голос вашего бренда.
- Горизонтальный, вертикальный и квадратный : Ваш логотип должен быть эффективным независимо от того, как он ориентирован и отображается.
- Обновление типов файлов : Векторные файлы, такие как PDF или EPS, предназначены для эффективной масштабируемости. Иметь логотип в векторном формате и использовать его в качестве отправной точки для изменения размера или форматирования — всегда хорошая идея.
В конце концов, размер вашего логотипа должен быть таким, чтобы он был читабельным, нужные элементы были подчеркнуты, и он не казался неустойчивым.Узнайте больше об адаптивных логотипах и адаптивных логотипах здесь.
Размеры логотипов для социальных сетей
—
Социальные сети позволяют вашему бизнесу презентовать себя клиентам и взаимодействовать с ними. По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для каждого места — обложек, баннеров, постов и изображений профиля.
По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для каждого места — обложек, баннеров, постов и изображений профиля.
Несколько общих советов по размеру логотипов для социальных сетей:
- Планируйте заранее. Аватар вашей компании в социальных сетях должен быть частью вашего фирменного набора .
- Для небольших областей аватара рассмотрите возможность использования только значка логотипа
- Для словесных логотипов рассмотрите версию монограммы (в случае двух слов) или первую букву логотипа (в случае одного слова)
- Несмотря на то, что платформы социальных сетей принимают файлы меньшего размера, убедитесь, что ваш файл достаточно велик для поддержки качественного разрешения
Размеры логотипов различаются на разных платформах социальных сетей (а иногда даже различаются в рамках этих платформ), поэтому мы составили удобное руководство по рекомендуемым размерам логотипов для социальных сетей:
Мы только что отправили вам бесплатную электронную книгу с логотипом.
Размеры логотипа для Facebook
- Изображения профиля (для личных и деловых страниц): 180 x 180 пикселей
- Фотография на обложке: 820 x 312 пикселей
- Изображение общей ссылки: 1200 x 628 пикселей
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей
- Миниатюры: 161 x 161 пикселей
- Квадратное изображение: 1080 x 1080 пикселей
- Пейзажное изображение: 1080 x 566 пикселей
- Сообщение с портретным изображением: 1080 x 1350 пикселей
- Истории: 1080 x 1920 пикселей
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей
- Изображение на обложке: 1500 x 500 пикселей
- Изображения в Твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей
Размеры логотипа для Youtube
- Изображение профиля: 800 x 800 пикселей
- Эскиз изображения: 1280 x 720 пикселей
- Изображение обложки канала Youtube: 2560 x 1440 пикселей
Размеры логотипа для Linkedin
- Изображение профиля: 400 x 400 пикселей
- Фоновое изображение: 1584 x 396 пикселей
Размеры логотипов для веб-сайтов и приложений
—
Вспомните случай, когда вы зашли на веб-сайт и нашли пиксельный логотип, который выглядел либо слишком большим, либо слишком маленьким. Как это повлияло на формирование вашего мнения о компании?
Как это повлияло на формирование вашего мнения о компании?
Веб-сайты должны не только хорошо выглядеть, но и предоставлять клиентам всю необходимую информацию о своем продукте. Это включает в себя передачу культивируемого впечатления от бренда, и ваш логотип, расположенный вверху страницы, играет здесь большую роль.
Два наиболее распространенных места для появления логотипа на вашем веб-сайте — это панель навигации (или заголовок) и фавикон (значок, который появляется на вкладке рядом с заголовком страницы, рядом с вашим URL-адресом в строке поиска, и в списке избранного/закладок пользователя). Точно так же ваш логотип, вероятно, нужно будет сжать, чтобы он соответствовал размерам значка приложения, обычно в виде минималистского изображения, чтобы максимально использовать пространство.
Некоторые важные соображения при выборе размера логотипа для Интернета:
- Хорошо ли он сочетается с остальной частью страницы?
- Отличается и узнаваем как в большом, так и в маленьком формате.
Вот стандартные размеры, которые следует учитывать при разработке логотипа для веб-сайтов и приложений:
Фавикон должен быть простой, минималистичной, плоской версией логотипа. Можете ли вы заметить различия между основным логотипом и дизайном фавикона в правом верхнем углу? Дизайн Neatlines.Стандартные размеры фавиконки
- 16 x 16 пикселей
- 32 х 32 пикселя
- 48 х 48 пикселей
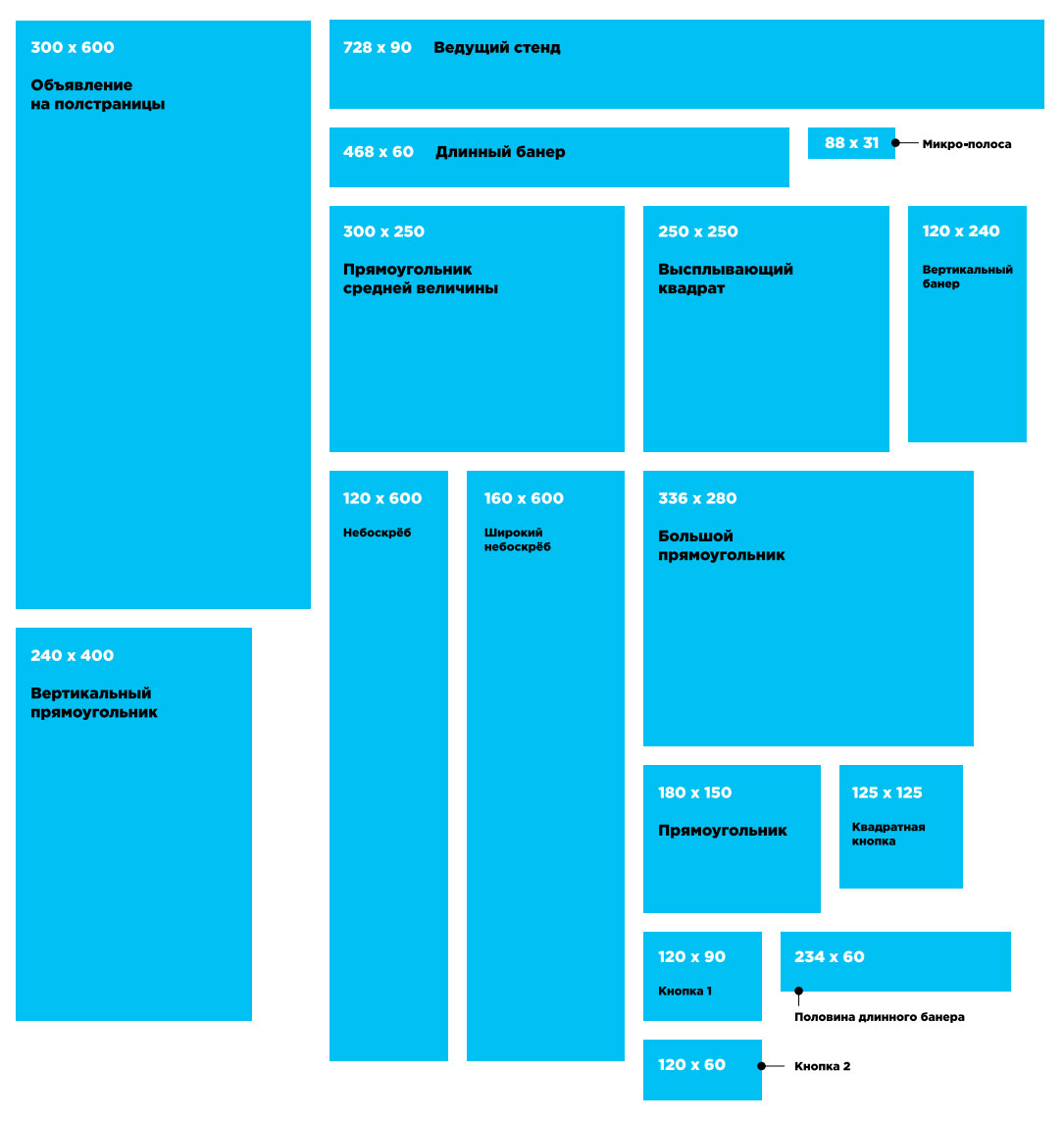
Размеры заголовка веб-сайта
Это будет зависеть от того, какой конструктор веб-сайтов вы используете, если вы вообще его используете.Но вот несколько стандартных измерений для различных ситуаций.
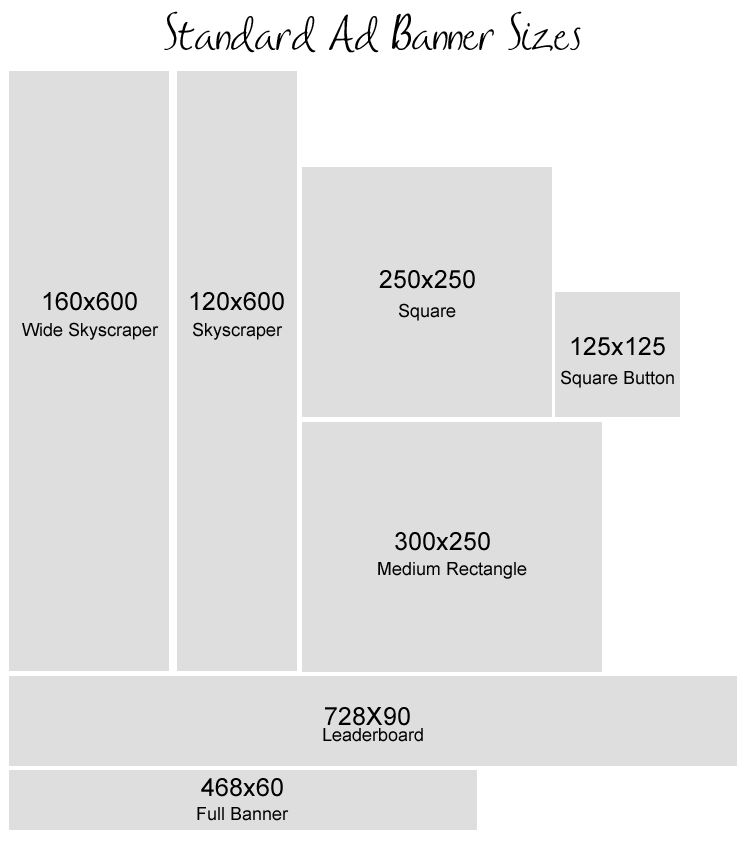
- Полный баннер: 468 x 60 пикселей
- Горизонтальное расположение
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 х 100 пикселей
Размеры значков мобильных приложений
- iPhone 6S и новее: 180 x 180 пикселей
- 120 x 120 пикселей в поиске Spotlight
- 87 x 87 пикселей в настройках
- iPad: 152 x 152 пикселей
- Android: 192 x 192 пикселей
- Windows: 62 x 62 пикселя
Хорошим примером логотипа, который процветает как в Интернете, так и в печати, является логотип Amazon.
Этот словесный знак со строчными буквами и галочкой, тонко соединяющей «a» с «z», появляется на упаковочной ленте, коробках, мягких конвертах, цифровой рекламе, баннерах и многом другом. Это также достаточно просто, чтобы идеально трансформироваться в компактный значок, перемещая галочку так, чтобы она находилась прямо под a.
Это просто показывает, что простота особенно важна для цифрового дизайна, чтобы дать логотипу свободу уменьшаться в размерах, не теряя своих отличительных качеств.
Размеры логотипа для печати и товаров
—
В области печатных СМИ ваш логотип может появиться на всем: от вывесок, футболок (на нагрудном кармане или в натуральную величину спереди или сзади), булавок, кружек, упаковки и многого другого. В то время как цифровое пространство, как правило, предпочитает меньшие размеры, вы можете видеть, что размеры сильно различаются в печатных СМИ. Вот почему важно заранее составить список того, что вам понадобится, и убедиться, что ваш логотип может адаптироваться к ситуациям по мере их возникновения.
Ниже приведены некоторые распространенные стандартные размеры для печати и товаров (не забудьте заранее уточнить у предполагаемого принтера):
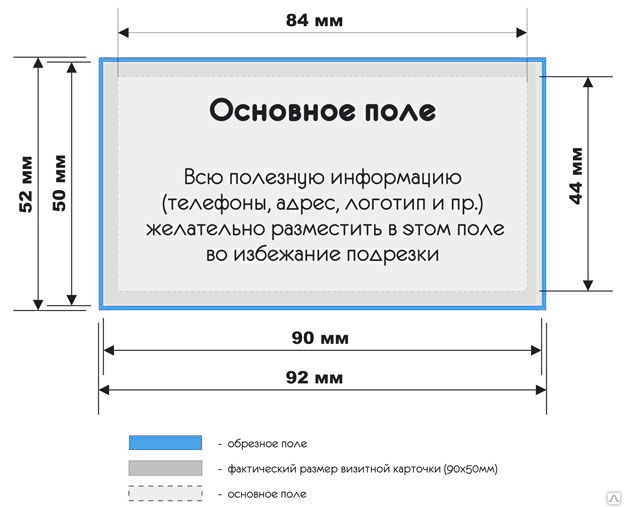
- Стандартный размер печати для кружки 8,5 x 3 дюйма
- Визитные карточки США обычно имеют размер 3,5 x 2 дюйма
- Максимальный размер печати на футболке 14 х 15 дюймов.
- Нагрудные карманы обычно имеют размеры около 4 3/8″ x 5 3/8″
- Размеры листов для рекламных щитов
- США: 27 x 40 дюймов
- Великобритания: самый популярный размер — «48 листов», то есть 6.096 х 3,048 метра
- Франция: Большой размер 12 х 8 квадратных метров
- Наиболее распространенные размеры конвертов:
- C4 в Европе 22,9 см x 32,4 см
- Конверт #10 размером 4 1/8 x 9 ½ дюймов
- Бланки
- Формат A4 Letter 210 × 297 мм
- Стандартный размер письма США 8,5 x 11 дюймов
- Стандартный размер подставки 4 x 4 дюйма
Мы только что отправили вам первый урок.
Один размер логотипа не подходит всем
—
Когда дело доходит до размера вашего логотипа, всегда помните, что адаптируемость — ваш главный козырь. Даже если сегодня ваш логотип должен разместиться в пяти местах, в будущем их может быть сотни. Всегда оставляйте место для вашего логотипа, чтобы он (буквально) рос вместе с технологиями и демонстрировал миру свое лучшее «я», даже если его лучше всего отображать через увеличительное стекло!
Хотите больше советов по дизайну логотипа? Узнайте, как создать логотип здесь.
Хотите логотип, готовый к любому случаю?
Наши дизайнеры помогут вам.
Какой лучший размер логотипа? Рекомендации для веб-сайтов, социальных сетей и печатных изданий
Хотя один дизайн логотипа может служить лицом вашего бренда, не существует единого шаблона, подходящего для всех случаев. Независимо от того, появляется ли ваш логотип в заголовке вашего веб-сайта, в постах в Instagram или напечатан на сумках, он должен сохранять свою целостность и всегда выглядеть профессионально, независимо от его размера.
Понимание размеров логотипа и подготовка различных вариантов для любого носителя не только позволит вам легко изменять размер и масштаб вашего дизайна, но и гарантирует, что ваш логотип всегда будет жить своей лучшей жизнью. Используя конструктор логотипов, вы можете создать свой собственный логотип, размер которого будет автоматически подходить для социальных сетей, веб-сайтов и печати. Здесь мы рассмотрим некоторые основы размера логотипа и лучшие практики.
Основные параметры размера логотипа
В целом ключом к созданию хорошего логотипа является масштабируемость, сбалансированность и универсальность.Прежде чем мы перейдем к особенностям размера, вот несколько основных концепций, которые следует учитывать при разработке логотипа:
Наличие вариантов логотипа
Поскольку у разных платформ разные требования, подготовка нескольких версий логотипа позволяет адаптировать его. Наличие блокировки логотипа поможет обеспечить согласованность, поддерживая формальную версию ваших элементов логотипа, которую затем можно соответствующим образом изменить. Вот несколько версий для использования:
Вот несколько версий для использования:
Варианты размера
Горизонтальные, вертикальные (также называемые стопками), пиктограммы (иногда называемые субмарками или товарными знаками) или фавиконки.
Цветовые варианты
Черный, белый в оттенках серого, монохромный, прозрачный фон и цветной фон.
Варианты типов логотипов
Различные типы логотипов могут быть адаптированы для различных целей. Например, ваш основной дизайн логотипа может иметь версию словесного знака только с названием вашей компании или версию с вашим слоганом и версию без него.
Понимание форматов файлов
Вы хотите, чтобы ваш дизайн логотипа был сохранен в векторных файлах, таких как PDF или SVG, которые оптимальны для масштабируемости.Векторные файлы могут служить основной копией вашего дизайна и могут быть легко переформатированы или изменены в другие форматы файлов, такие как JPG или PNG, без потери качества.
Вы можете прочитать о различных типах файлов, чтобы понять, какой из них подходит для конкретных целей. В общем, PNG — лучший формат для цифровых пространств, потому что он прозрачен, что делает его гораздо более адаптируемым.
Обратите внимание на разрешение
Вот краткий обзор некоторых основных концепций разрешения:
PPI (пикселей на дюйм) означает, сколько пикселей будет отображаться на одном дюйме любого цифрового экрана.PPI, также известная как плотность пикселей, используется для измерения четкости изображений. Чем выше значение PPI, тем больше деталей будет на изображении.
DPI (точек на дюйм) — еще один способ измерения четкости, но на бумаге. Это важное измерение для любых печатных версий вашего логотипа, так как оно будет определять чернильные точки.
Разрешение — это общее количество пикселей, отображаемых на экране. Он всегда измеряется как по ширине, так и по высоте, поэтому он всегда будет записываться, например, как 500 x 500 пикселей.

Байты относятся к фактическому размеру файла и могут измеряться в килобайтах (КБ), мегабайтах (МБ) и гигабайтах (ГБ).
Уменьшить размер
Имейте в виду, что гораздо проще начать с большого размера и постепенно уменьшать его, чем пытаться расширить тот, который слишком мал. Вы можете использовать средство изменения размера изображения, чтобы внести коррективы.
Избегайте слишком большого количества деталей
Логотипы со слишком большим количеством сложных деталей трудно изменить в размере, и они могут выглядеть размытыми в уменьшенных версиях.Это особенно верно при использовании вашего логотипа в социальных сетях.
Поддерживайте единообразие вашего логотипа
Поскольку ваш логотип будет появляться в разных местах и в разных размерах, важно четко изложить руководство по стилю вашего бренда, которое включает все ваши элементы брендинга. Следование этим рекомендациям обеспечит согласованность бренда и поможет повысить узнаваемость бренда, независимо от размера вашего логотипа. Четкие рекомендации также гарантируют, что любой, кто использует ваш логотип, знает, как его выровнять.
Четкие рекомендации также гарантируют, что любой, кто использует ваш логотип, знает, как его выровнять.
Размеры логотипа для веб-сайтов
Размещение логотипа на веб-сайте — это отличный способ мгновенно поприветствовать посетителей и дать им возможность познакомиться с вашим брендом с первого клика. Независимо от того, используете ли вы его в своем заголовке (иногда называемом панелью навигации) или фавиконе (маленький значок, который находится на вкладке панели поиска рядом с вашим URL-адресом), ваш логотип представляет ваш бренд, где бы пользователи ни находились на вашем сайте.
Помните, что у вас также будут посетители вашего мобильного сайта, которые просматривают его на своих смартфонах или планшетах, где ваш логотип может быть еще меньше.Наличие изображения самого высокого качества создаст оптимальное взаимодействие с пользователем.
Как правило, для использования в Интернете размер вашего логотипа не должен превышать 200 КБ. Чем больше ваш файл изображения, тем он тяжелее, что делает его более сложным для веб-сайтов.
Вот некоторые рекомендации по размеру логотипа для веб-сайтов:
Заголовок
Если вы используете конструктор веб-сайтов, особенности могут отличаться от одной платформы к другой. С Wix и большинством других платформ рекомендуется использовать файлы SVG, размер которых можно легко изменить без потери качества.Эти файлы поставляются с прозрачным фоном, что означает, что вы должны убедиться, что они не сливаются с фоном страницы.
При использовании логотипа в заголовке веб-сайта помните следующее:
Размещение: Выравнивание по левому краю является наиболее распространенным и рекомендуемым вариантом для логотипов в заголовках. Это особенно актуально для веб-сайтов на языках, которые читаются слева направо. Выровненные по центру логотипы также могут работать, в зависимости от вашего общего макета и дизайна.
Гиперссылка на домашнюю страницу: Не забудьте связать свой логотип со своей домашней страницей, чтобы оптимизировать взаимодействие с пользователем.

Используйте свой логотип в другом месте: Хотя шапка и фавикон являются наиболее популярными местами для использования вашего логотипа на вашем веб-сайте, вы также можете включить его в нижний колонтитул, превратить в кнопки или значки или даже интегрировать в свой продукт. страницы.
Обычно логотипы веб-сайтов могут быть любого размера, однако рекомендуемые размеры логотипа для веб-страницы составляют 250 x 150 пикселей. Помните, что ваш логотип не будет занимать всю ширину веб-сайта, баннера или макета, а должен быть включен в общий дизайн.
Вот стандартные измерения для веб-сайтов:
вертикальная макет:
160 x 160 px
горизонтальная макет:
250 x 150 px
350 x 75 px
400 x 100 px
Favicon
Фавиконы способствуют вашему брендингу и помогают посетителям сразу узнавать ваш сайт. При использовании логомейкера вы автоматически получаете файл фавикона с прозрачным фоном. Вы можете узнать больше о том, как создать фавикон и использовать его в дизайне своего сайта.
Вы можете узнать больше о том, как создать фавикон и использовать его в дизайне своего сайта.
Стандартные размеры фавиконки: 16 x 16 пикселей (чаще всего)
32 x 32 пикселей
48 x 48 пикселей
Идеальный формат файла favicon — JPEG или PNG
Значки мобильных приложений
На вашем веб-сайте может использоваться мобильное приложение, поэтому ваш логотип, вероятно, потребуется настроить, чтобы он соответствовал значку приложения. Вы можете создать приложение, которое позволит вам настроить значок с помощью собственного логотипа.
Вот стандартные размеры для большинства иконок мобильных приложений:
Android Launcher: 192 x 192 PX
Android Play Store: 1024 x 500 PX
Android Play Store Logo: 512 x 512 PX
Apple App iPad + iPad Mini X2: 152 x 152 PX
Apple App Store iPad X2: 167 x 167 PX
Apple App Store iPhone X2: 120 x 120 px
Apple App Store iPhone X3: 180 x 180 PX
Apple App Store X1: 1024 x 1024 PX
Apple iPad Mini: 768 x 1024 PX
Apple iPad Pro: 2048 x 2732 PX
Apple iPad Retina: 1536 x 2048 PX
Apple iPhone 4: 640 x 960 px
9 0010Apple iPhone 6, 6s, 7, 8: 750 x 1334 PX
Apple iPhone 6, 7, 8 плюс: 1242 x 2208 px
Apple iPhone X: 1125 x 2436 px
Apple iPhone 5, SE: 640 x 1136 PX
Подписи электронной почты
Включение вашего логотипа в вашу подпись электронной почты не только выглядит профессионально, но и укрепляет ваши усилия по брендингу через каждую точку контакта.
При общении с клиентами по корпоративной электронной почте не существует единого стандартного размера подписи электронной почты, однако рекомендуется, чтобы размер файла изображения вашего логотипа не превышал 320 на 70–100 пикселей.
Также рекомендуется использовать файлы в формате PNG, размер которых не превышает 10 КБ. Это делается для того, чтобы ваш логотип отлично смотрелся даже на мобильных устройствах.
Размеры логотипа для социальных сетей
Социальные сети предоставляют невероятную возможность использовать ваш логотип как стратегически, так и эффективно, поскольку каждая платформа использует какое-либо изображение профиля.Оптимизация размера вашего логотипа для каждого канала социальных сетей гарантирует, что ваш логотип всегда будет выглядеть наилучшим образом.
Всякий раз, когда вы используете свой логотип в социальных сетях, обязательно обратите внимание на форматирование каждого из них. В некоторых случаях может потребоваться соответствующая корректировка определенных типов логотипов. Например, если у вас есть логотип со словесным знаком, вы можете подумать об использовании вместо него версии с монограммой (похожей на ваш фавикон).
Например, если у вас есть логотип со словесным знаком, вы можете подумать об использовании вместо него версии с монограммой (похожей на ваш фавикон).
Вы можете прочитать наше полное руководство по размерам социальных сетей, здесь мы рассмотрим стандартные размеры логотипов социальных сетей:
Фото профиля: 180 x 180 пикселей
Фото на обложке: 820 x 310 пикселей
Идеальный тип файла: PNG
Обратите внимание, что размер вашей фотографии профиля Facebook составляет 170 x 170 пикселей на вашей странице на компьютерах и 128 x 128 пикселей на смартфонах.
Фото профиля: 110 x 110 пикселей
Идеальный тип файла : JPEG
Важно отметить, что Instagram конвертирует все файлы в формат JPEG. Кроме того, фотографии вашего профиля в Instagram имеют круглую форму. Если ваш логотип содержит элементы, которые могут быть обрезаны, возможно, пришло время подумать об использовании версии вашего логотипа с монограммой или значком.
Фотография профиля: 400 x 400 PX
PX
MAX: MAX: 10 MB Идеальный тип файла: JPG, PNG или GIF Фотография профиля: 400 x 400 px Макс.: 5 MB Идеальный тип файла: JPG, GIF или PNG PRIFE: 165 x 165 PX MAX: 10 MB Идеальный тип файла: JPG и PNG Фотографии со страницы: 20 x 20 px (минимум) Идеальный тип файла: JPG или PNG при добавлении фотографии профиля или видео в TikTok, имейте в виду, что ваше изображение не будет отображаться в вашем профиле, если вы используете видео или GIF. Изображение профиля канала: 800 x 800 пикселей Идеальный тип файла: JPG, PNG, GIF или BMP узнайте, как создать логотип YouTube, или воспользуйтесь конструктором логотипов, чтобы приступить к созданию собственного логотипа YouTube. Фотография профиля : 720 x 720 px (минимальное разрешение: 250 x 250 px) Макс.: 5 MB Идеальный тип файла: JPG или PNG Не все предприятия имеют право загрузить и настроить логотип своей компании.Вы можете прочитать рекомендации Google по фотографиям, чтобы узнать, есть ли у вашей компании разрешение. Изображение профиля: 400 x 400 px Макс.: 10 МБ исходное изображение квадратное, иначе изображение вашего профиля на сайте будет искажено. От визитных карточек и упаковки до товаров и рекламы, каждый раз, когда вы печатаете свой логотип, вы хотите, чтобы он был правильно отформатирован. При печати вашего логотипа вы захотите использовать файл SVG. Как упоминалось выше, этот тип файлов можно бесконечно масштабировать, и его качество не ухудшится — независимо от того, насколько вы его расширяете или уменьшаете. В большинстве случаев профессиональные принтеры будут работать с вами, чтобы изменить размер или внести необходимые корректировки, поэтому иметь высококачественные векторные файлы еще важнее.Кроме того, очень важно иметь разные версии дизайна вашего логотипа, чтобы отформатировать каждое уникальное пространство. Также важно обращать внимание на цвета вашего логотипа при печати, которые используют цветовой режим CMYK (голубой, пурпурный, желтый и черный) по сравнению с RGB (красный, зеленый, синий) в цифровых форматах. В целом, рекомендуется всегда разрабатывать логотип в цветовой палитре CMYK, которую легче преобразовать в RGB. Вы можете выбрать цвета, используя систему соответствия Pantone, чтобы избежать несоответствий при печати. Хотя ваши потребности в печати могут различаться, следует помнить о нескольких стандартных размерах логотипов: С помощью производителя визитных карточек вы можете создавать свои собственные карты, а также индивидуальные товары. Ниже приведены некоторые стандартные размеры печати: Визитные карточки: Стандарт США: 3.5 дюймов х 2 дюйма. Кружки : Стандартная кружка на 11 унций: 7,5 x 3 дюйма. Головные уборы: Размеры и типы головных уборов могут различаться, поэтому рекомендуется использовать логотип шириной около 3–3,5 дюймов. Футболки: Максимальный размер области печати — 14 дюймов x 15 дюймов. Вы также можете рассмотреть возможность печати логотипа на нагрудном кармане, который должен иметь размеры примерно 4 ⅜ дюйма x 5 ⅜ дюйма. Большие сумки: Идеальная область печати на стандартной сумке составляет 14 x 16 дюймов (размеры могут различаться в зависимости от сумки). Бланки: A4 (наиболее распространенный размер бланка) 210 мм x 297 мм. Стандартный размер письма (США): 8,5 x 11 дюймов. Конверты: Стандартные конверты бизнес-размера #10 – 4 ⅛ дюйма x 9 ½ дюйма By Kylie Goldstein Branding Expert and Marketing Blogger Подробнее Логотип вашей компании оказывает огромное влияние на восприятие вашего бренда.Ваш логотип не только является основным идентификатором вашего бизнеса, но и может сделать вас более или менее профессиональным и влиять на успех вашего бизнеса в течение многих лет… или, по крайней мере, до тех пор, пока вы, наконец, не решите этот редизайн. Сегодня создание логотипа не обязательно требует формального образования в области графического дизайна. Благодаря множеству инструментов и ресурсов, доступных в Интернете, вы можете самостоятельно создать логотип своего бизнеса. Итак, какого размера должен быть логотип? Ответ не совсем черный и белый. используются во многих приложениях, от веб-сайтов и фирменных бланков до социальных сетей и рассылок по электронной почте. И поскольку каждый из них требует немного другого представления и размеров, идея стандартного размера логотипа является своего рода неправильным. Но не волнуйтесь. Существуют передовые методы и концепции, которые следует учитывать, когда речь идет о размерах логотипа и дизайне логотипа, и по большей части правильно разработанный логотип можно адаптировать практически для любого использования. Читайте дальше, чтобы узнать об основах размеров логотипа и о том, как легко убедиться, что ваш логотип подходит для любого приложения. Когда большинство людей смотрят на экран, в журнал или газету, они видят текст и изображения. На компьютерах и в Интернете они называются пикселя , и миллионы из них — более двух миллионов для стандартной панели 1080p — составляют основу всего, что вы видите, от текста, который вы читаете, до изображений, которые вас вдохновляют. Но проблема с пикселями в том, что они не масштабируются, и 100 пикселей на вашем мобильном телефоне будут выглядеть совсем иначе, чем 100 пикселей на вашем ноутбуке. Это связано с тем, что размер любого изображения зависит от количества пикселей на дюйм или PPI ваших устройств. Точки — это способ сбалансировать различные плотности и пиксели, из которых состоят наши различные экраны, что дает более точное представление физического размера любого конкретного изображения. В частности, точка составляет 1/72 от дюйма , что соответствует давнему значению PPI в Интернете, равному 72.Это намного меньше обычных печатных точек на дюйм, или DPI, равных 300. Когда дело доходит до дизайна логотипа и размеров логотипа, важно, чтобы вы создавали свой дизайн с использованием векторов, а не пикселей. пикселей имеют фиксированный размер и не масштабируются, не вызывая пикселизации — вы знаете, эти раздражающие нечеткие края на том, что когда-то было четким, четким изображением. Векторы состоят из фигур с соответствующей цветовой информацией. Это позволяет масштабировать логотип, сделанный из векторов, как вверх, так и вниз без потери резкости. Это означает, что логотип электронной почты, логотип веб-сайта и фирменный бланк могут быть созданы из одного и того же исходного логотипа с минимальными затратами труда. Размер растрового логотипа или логотипа, закодированного в пикселях или точках, можно уменьшить, что затрудняет (а иногда и делает невозможным) печать или иное использование логотипа с вашего веб-сайта. Если вы ищете стандартный размер логотипа, вам лучше думать об этом как о соотношении сторон или о размере логотипа по горизонтали и по вертикали. Квадрат — это идеальное соотношение 1:1, означающее, что количество пикселей по вертикали равно количеству пикселей по горизонтали. Логотипы такого размера распространены в социальных сетях и Интернете. Прелесть соотношения сторон в том, что вы можете выбрать любое соотношение сторон. Хотите высокий логотип, который в два раза выше, чем его длина? Нет проблем, если он соответствует ограничениям вашего дизайна и среде, на которой будет размещен ваш логотип. Для мобильных устройств, которые обычно используются в портретном режиме, отлично подходят вертикальные рисунки и логотипы.Это также касается журналов и брошюр, которые имеют больше вертикальной площади, чем горизонтальной. Для ноутбуков и настольных компьютеров или там, где контент в основном потребляется в ландшафтном режиме, логотип, ширина которого превышает высоту, может быть лучшим выбором. По этим и другим причинам большинство логотипов сегодня имеют квадратную форму. Поскольку квадратные логотипы лучше смотрятся на большем количестве устройств и ориентаций, проще придерживаться одного универсального дизайна, чем поддерживать множество разных логотипов для каждой платформы. Независимо от того, будет ли ваш логотип размещен на вашем веб-сайте или в профиле в социальной сети, вам, вероятно, придется изменить размер или настроить существующий логотип в соответствии с требованиями. Хотя у вас может возникнуть соблазн загрузить свой логотип как есть, у каждой социальной платформы есть свои правила в отношении размеров. Это может включать определенные типы файлов и ограничения размера файла, и вы, вероятно, получите растянутый или искаженный логотип, если не примете необходимые меры предосторожности. Перед тем, как подготовить логотип для социальных сетей, вам необходимо определить размер и форматирование, принимаемые платформой. Имейте в виду, что требования к размеру логотипа для социальных сетей часто меняются, поэтому вам следует время от времени проверять наличие обновлений. Для быстрого ознакомления здесь приведены ссылки на многие распространенные требования к размеру логотипа в популярных социальных сетях. Facebook предъявляет разные требования к размеру логотипа для личных и бизнес-страниц. В зависимости от типа вашей учетной записи помните об этих требованиях к размеру логотипа и других рекомендациях. Для личных страниц изображения профиля отображаются по адресу: Для личных страниц фотографии обложки отображаются по адресу: Для деловых страниц учитывайте следующие размеры фотографий: При отправке изображения в ленту Instagram приложение сохранит исходное разрешение изображения, если соотношение сторон изображения находится в пределах 1. Не можете сказать то, что хотите сказать, используя менее 280 символов? К счастью, Twitter немного более гибок, когда дело доходит до изображений — просто помните об этих требованиях к размеру логотипа и соотношении сторон. Имейте в виду, что для получения наилучшего разрешения изображения необходимо точно подобрать размеры в пикселях. В отличие от профилей в социальных сетях, для которых требуются точные пропорции и пиксели, логотипы, используемые для вашего веб-сайта, рассылки по электронной почте или в печати, гораздо более гибкие, если вы следуете приведенным выше векторным правилам. В этих случаях правильный визуальный эффект, размер и интервал важнее, чем достижение определенного количества пикселей, поэтому у вас больше гибкости, когда дело доходит до такого использования вашего логотипа. Для Интернета, включая логотипы электронной почты и другие виды использования за пределами социальных сетей, мы рекомендуем использовать то, что выглядит подходящим для среды. Если это для вашего мобильного сайта, измените его размер в соответствии с элементами на вашей странице и откройте его на нескольких разных устройствах, чтобы посмотреть, как он выглядит. Для печати зависит от конкретного задания. Для печати рекламного щита требуется логотип и изображения значительно большего размера, чем фирменный бланк, даже если они оба используют стандартное разрешение 300 точек на дюйм.По этой причине важно использовать векторное изображение, которое хорошо масштабируется в обоих направлениях. Лучшие логотипы отлично смотрятся как в маленьком, так и в большом размере, и по этой причине большинство логотипов ведущих брендов имеют упрощенный и чистый дизайн. Лучшие логотипы соответствуют множеству различных потребностей бизнеса и хорошо смотрятся на визитных карточках и на 40-футовых рекламных щитах. Это признак хорошего дизайна! Если разговоры о стандартных размерах логотипов, которые на самом деле вообще не стандартизированы, кажутся слишком большими, FreeLogoServices может помочь. На нашем удобном для пользователя веб-сайте вы можете легко создать логотип бесплатно и добавить к своей покупке пакет социальных сетей, чтобы избежать дополнительной работы, связанной со сложными деталями размеров. Мы гарантируем, что вам понравится ваш логотип, и у вас будет правильный размер логотипа для использования в любой ситуации. Чтобы максимально эффективно использовать каждую платформу, следует соблюдать рекомендации по размеру логотипа. Логотип — важнейшая часть бренда компании. Это первый шаг к брендингу, который помогает создать идентичность компании для клиентов. Люди могут легко общаться с логотипом, который легко запомнить. Красиво выглядящий логотип помогает в маркетинге, повышает запоминаемость бренда и устанавливает эмоциональную связь с аудиторией. Несмотря на то, что существует множество способов разработать отличный собственный логотип, вы можете взглянуть на размер своего логотипа на разных платформах.Каждая платформа имеет свой стандартный размер для загрузки логотипа. Ваш логотип может выглядеть меньше на YouTube, чем в Instagram или Facebook. Даже в печатных СМИ предъявляются другие требования к размеру логотипа, поскольку вы не хотите иметь крошечный логотип на рекламном щите или логотип безумного размера для небольшого плаката. Теперь мы знаем, что поиск рекомендаций по размеру логотипа в Интернете может сильно раздражать. Но прежде чем мы перейдем к этим рекомендациям по размеру логотипа, давайте обсудим некоторые основы: Размеры логотипов обычно измеряются в пикселях. Таким образом, вы найдете размеры логотипа, как правило, 500 на 500 пикселей, где PX — это пиксели или размеры. Кроме того, размер файла будет в КБ/МБ/ГБ. Векторные файлы — это основные файлы, которые имеют решающее значение для масштабирования вашего логотипа или отправки его дизайнеру для дальнейшего редактирования.Обычно они имеют формат SVG и могут использоваться для получения файлов JPEG или PNG. У вас также должны быть горизонтальная, вертикальная и квадратная версии ваших логотипов, чтобы их можно было использовать на различных платформах, таких как рекламные щиты, веб-сайты, плакаты и т. PNG-файлы — это сжатые файлы без потерь, которые позволяют сохранить качество вашего логотипа и сократить время загрузки.Они также позволяют логотипам иметь прозрачный фон, что отлично подходит для использования в Интернете. У вас должен быть готовый к использованию документ с рекомендациями по использованию бренда для размещения вашего логотипа, чтобы он соответствовал всем коммуникациям. Веб-сайт — это онлайн-окно для вашего бизнеса.Это ваш интернет-магазин. Независимо от того, продаете ли вы в Интернете или нет, это платформа, на которой ваши потенциальные клиенты могут взаимодействовать с вашим бизнесом. Они могут прочитать о видении вашей компании, ваших услугах и продуктах и могут связаться с вами через ваш бизнес-сайт. Сегодня большинство веб-сайтов используют свои логотипы на верхнем баннере или в заголовке веб-страницы.Таким образом, логотип будет виден при переходе на другие страницы и будет выглядеть одинаково на всем веб-сайте. Еще одно место для использования вашего логотипа на веб-сайте — это Favicon (значок рядом с адресной строкой). Логотип размещается в левом верхнем углу панели навигации вашего сайта. Большинство онлайн-платформ для создания веб-сайтов предоставят вам возможность загрузить файл логотипа на панель навигации. Размер логотипа здесь будет в основном зависеть от темы и положения вашего веб-сайта, но высота логотипа будет составлять от 20 до 30 пикселей.Ширина логотипа будет зависеть от того, насколько длинным будет название вашего бренда. Логотип, который следует использовать для фавиконки, должен содержать только иконку, так как там нечитаемый текст, а подходящий размер будет 16 на 16 пикселей. Социальные сети — это платформа, на которой будет находиться ваша потенциальная аудитория. Это пространство, где вы можете легко привлечь свою аудиторию, начав содержательные разговоры, рекламируя и продвигая свой продукт с помощью изображений, видео или текста. Существуют различные платформы социальных сетей, такие как Instagram, Facebook, YouTube, Twitter и т. д. Каждая платформа предлагает различные функции и различные варианты представления вашего логотипа, такие как изображение профиля, обложки, баннеры и публикации. Все эти варианты имеют разные спецификации размеров логотипа, которые указаны ниже: o Фото профиля (круглое): 110 x 110 пикселей o Фото профиля (квадрат): 160 х 160 пикселей o Фото на обложке: 1640 x 624 пикселей o Фото профиля (круглое): 800 x 800 пикселей o Миниатюра фото: 1280 x 720 пикселей o Фото на обложке: 2560 x 1440 пикселей o Фото профиля (круглое): 400 x 400 пикселей o Фото на обложке: 1500 х 1500 пикселей o Фото профиля (круглое): 400 х 400 пикселей o Фото на обложке: 646 x 220 пикселей o Фото профиля (круглое): 165 x 165 пикселей Мы рекомендуем использовать файлы PNG для социальных сетей, поскольку они обеспечивают сжатие без потерь, в отличие от форматов JPEG, которые снижают качество и делают изображение мягким или пиксельным. Предлагаемые статьи Print имеет различные приложения для логотипа вашего бренда. Существуют различные способы продвижения вашего бренда с помощью печати, такой как футболки, плакаты, рекламные щиты, визитные карточки, упаковка и кружки. Печать предоставляет вашим клиентам материальную среду для взаимодействия с вашим брендом. Размещение вашего логотипа на материальном носителе — отличный способ повысить узнаваемость вашего бренда перед вашими клиентами. Цвета печати немного отличаются от онлайн-цветов с использованием формата CMYK (голубой, пурпурный, желтый и черный), тогда как онлайн-цвета основаны на цветовом коде HEX. Чтобы ваш логотип выглядел одинаково во всех приложениях печати, у вас должны быть правильные размеры файлов для всех типов приложений. Вот некоторые рекомендации по размеру логотипа для печати: · Размер футболки обычно составляет 14 x 15 дюймов · Для 11 унций. · Для средней шляпы размер логотипа составляет около 3–3 1/2 дюйма в ширину — отличный способ показать свой логотип вашим клиентам и другим заинтересованным сторонам. Если вы отправляете много писем, это будет отличным способом укрепить ваш бренд. Вы должны использовать файл PNG для подписи электронной почты. Размер файла PNG не должен превышать 10 КБ. Размеры вашего логотипа могут составлять около 320 пикселей на 70-100 пикселей. Что ж, для логотипа не существует идеального размера, вы должны убедиться, что в следующий раз, когда вы загрузите логотип в любом формате, вы будете следовать нашему руководству, которое поможет вам с размером на веб-сайтах, в социальных сетях и приложениях для печати. Кроме того, если вы все еще работаете над созданием потрясающего логотипа бренда, мы в Designfier , одном из лучших сайтов для проведения конкурсов логотипов, можем помочь вам получить профессиональный логотип для вашего бренда в кратчайшие сроки. Сегодня неудивительно, что логотипы существенно влияют на успех бизнеса. Вот почему вам нужно убедиться, что у вас есть правильный логотип для представления вашего бренда. Одна из проблем, с которой сталкиваются владельцы бизнеса, когда дело доходит до дизайна логотипа, — это размер. Когда дело доходит до правильного размера логотипа, это на самом деле зависит.Стандартный размер логотипа будет зависеть от платформы, на которую вы будете его загружать. Вот почему так важно иметь PNG и векторные файлы, размер которых можно легко изменить, чтобы логотип можно было легко адаптировать. Поэтому вам необходимо убедиться, что ваш дизайн логотипа может работать на разных платформах. Основы Если вы хотите создать лучший логотип, вам необходимо убедиться в двух вещах: он должен иметь изменяемый размер и использоваться в различных контекстах.При этом дизайн логотипа требует создания вариаций, чтобы вы могли легко вписать их во что угодно! Ваш логотип должен быть масштабируемым, поэтому, даже если вы разместите его на рекламном щите, логотип все равно будет выглядеть чистым и четким. Помните, логотипы измеряются в пикселях. Это означает, что вы обычно будете видеть, что они упоминаются в измерениях. Кроме того, векторные файлы важны, поскольку они будут служить мастер-файлами, которые можно масштабировать, редактировать или отправлять дизайнеру или принтеру. Также неплохо иметь разные варианты логотипа: горизонтальный, вертикальный и квадратный.Это варианты, которые позволят вам разместить свой логотип практически в любом месте. Вы также должны использовать файл PNG для отображения своего логотипа в Интернете и убедитесь, что его размер не превышает 200 КБ. Размер логотипа для веб-сайтов Нет сайта без вашего логотипа, и каждый сайт уникален. Поэтому правильный размер логотипа будет зависеть от того, где вы разместите его на своем веб-сайте. Однако одно можно сказать наверняка: убедитесь, что он в формате PNG для более удобного применения. Если у вас есть логотип в шапке сайта, размер будет зависеть от конструктора сайта и темы. Средняя высота, используемая здесь, составляет от 20 до 30 пикселей, а ширина зависит от длины названия вашего бренда. Теперь, когда вы используете его для своего фавикона, стандартные размеры — 16 x 16 пикселей. Есть факторы, которые необходимо учитывать для социальных сетей, такие как фотографии профиля, обложки и баннеры. Поэтому вам необходимо учитывать все это при размещении логотипа, потому что вы хотите, чтобы логотип был подробным, четким и хорошо виден. Заключение Правда о размерах логотипов заключается в том, что на самом деле не существует стандартного размера. На самом деле, идеального размера логотипа не существует. Что вам нужно сделать, так это знать о различных типах, размерах и вариациях файлов логотипов, которые работают в каждой настройке. Используйте эту информацию, чтобы найти лучший размер логотипа, который вы можете использовать для своего бизнеса. Шелкография на футболке – это большое дело, ведь это ходячая реклама вашего бренда и вашего бизнеса.Рекламная футболка может стать одним из самых важных вложений в вашу маркетинговую стратегию. Будьте уверены, чтобы сделать это правильно с этими важными советами! Мы обсудим размер логотипа на футболке, индивидуальное размещение логотипа, индивидуальные формы логотипа на футболках и, наконец, удобство. После того, как вы приняли решение добавить рекламные футболки в свой маркетинговый план (отличный выбор, между прочим), следующее, что вы хотите рассмотреть, — это ваша аудитория. Кто будет носить футболку с вашим логотипом? Кому вы, , хотите, чтобы носил вашу одежду? Кто увидит людей, носящих ваш бренд? Если люди, которые будут носить ваши футболки, — спортсмены школьного возраста, вы, скорее всего, выберете совсем другую рубашку, чем если бы ваша целевая аудитория — посетители рок-концертов.Цвет рубашки, вероятно, будет разным для каждой группы, так же как и материал, а также размер логотипа, его расположение и форма. Если вы экипируете участников благотворительного забега 5k, вам понадобится материал для футболок, который обеспечивает влагоотведение и воздухопроницаемость. Вы также выберете яркие, но со вкусом подобранные цвета, которые не конфликтуют с другими цветами. Если вашей аудиторией являются профессиональные работники, расположение, форма и размер логотипа будут иметь важное значение.Вы хотите, чтобы ваши работы были видны с близкого расстояния, а не читались издалека. Выбранные вами цвета будут более нейтральными, а рубашка может иметь длинные рукава в зависимости от условий на рабочем месте. Допустим, вы планируете продавать свою рекламную одежду. Продажа футболок и другой рекламной одежды — одно из лучших вложений в рекламу, но тщательно подумайте о том, кто ваша аудитория в первую очередь. Ваши клиенты, вероятно, принадлежат к разным слоям общества, поэтому предлагайте футболки, которые нравятся всем.Выберите формы логотипа, которые нравятся многим людям, выберите размер логотипа, который привлекает внимание, и выберите размещение логотипа, которое привлекает внимание. Зная свою аудиторию и выбирая для нее промо-футболки, ваши инвестиции в нестандартные футболки окупятся. Теперь, когда вы рассмотрели, кто ваша аудитория… что именно означают размер логотипа на футболке, форма логотипа и размещение логотипа?? Прошли те времена, когда рекламные логотипы на футболках были одного размера.У вас есть выбор в размещении логотипа на футболке… много вариантов. Спереди, сзади, слева на груди, справа на груди, полностью спереди, вы даже можете отпечатать свое произведение искусства на рукаве или вырезе некоторых футболок. Некоторые футболки могут также включать логотип торговой марки. Если вы большой поклонник таких брендов, как Carhartt или Champion, это может быть отличным вариантом для вас. Посмотрите эти примеры различных вариантов размещения логотипа. В некоторых случаях у вас будет более одного варианта, обязательно проконсультируйтесь со своим консультантом по бренду для получения дополнительной информации о размещении пользовательского логотипа. Возможно, у вас уже есть выбранный дизайн логотипа, и он часто ротируется, но что, если у вас нет основного логотипа или что, если вы хотите, чтобы варианты вашего логотипа действительно выделялись на рекламной футболке? Отличное место, чтобы начать думать об этом с формы. Форма логотипа имеет значение и может варьироваться от веселой и деловой до практичной и традиционной. Вот пример правильной формы логотипа: Вот пример неправильной формы логотипа: Независимо от того, что вы хотите, чтобы форма вашего логотипа говорила, вы обязательно найдете идеальную форму логотипа для своего бренда. Обязательно рассмотрите каждую из этих форм логотипа для вашего рекламного предмета одежды и подумайте «нестандартно». Для логотипа вашего бизнеса подумайте, как девушка с желтыми волосами… не слишком большая, не слишком маленькая — в самый раз.Некоторые логотипы будут выглядеть фантастически в большом, гигантском размере, а другие будут лучше всего смотреться в маленьком размере. Несколько вещей, о которых следует подумать, когда вы выбираете размер своего произведения искусства, — это сложность вашего дизайна, количество цветов вашего логотипа и выбор размера ваших нестандартных футболок. Этот дизайн логотипа имеет четкие линии и профессионально выглядящие шрифты; это выглядит великолепно в этом макете большого размера. Однако это может выглядеть не так хорошо в положении груди слева из-за его сложности.Многие дизайны с большим количеством формулировок или замысловатыми изображениями, скорее всего, будут лучше смотреться большими, чем маленькими. Логотип, который имеет несколько цветов, обычно выглядит более четким в большем размере по сравнению с меньшим размером. ПОДСКАЗКА!! Еще одно соображение, касающееся цвета вашего логотипа, заключается в том, следует ли вам использовать «нокаут». Нокаут – это отсутствие цвета, почти как трафарет. Рекламный продукт составляет цвет. Если вы хотите попробовать эту концепцию, подумайте о цвете нестандартной рубашки, которую вы используете. Вот отличный пример: Если у вас есть логотип, похожий на логотип epromos выше, вы можете использовать белую футболку, что избавит от необходимости использовать белые чернила. Человеку свойственно хотеть сравнивать яблоки с яблоками, в конце концов, сравнивать яблоки с… зеленым перцем не имеет особого смысла! Когда мы думаем о футболках с логотипом, имеет смысл сравнивать размер логотипа с размером рубашки.Если у вас есть произведение искусства шириной 11 дюймов, оно будет выглядеть на очень большой мужской рубашке совсем иначе, чем на маленькой молодежной футболке. Это когда знание вашей аудитории вступит в игру. Подумайте о размерах рубашек, которые захотят ваши зрители. Если у вашей аудитории будет популярен маленький женский размер, подумайте, как будет выглядеть ваш логотип на футболке этого размера. Если вашему целевому клиенту потребуется несколько размеров логотипа, вы можете выбрать пару логотипов разного размера. Есть 4 отличных способа получить конкретное представление о том, насколько большим должен быть ваш логотип (логотипы) и как он будет выглядеть на рекламной футболке. 1) Используйте стандартный лист бумаги. У большинства из нас дома есть лист бумаги, поднесите его к размеру рубашки, который, по вашему мнению, будет популярен. Размер бумаги 8 ½ дюймов по короткой стороне и 11 по длинной — отличное изображение. 2) Распечатайте свой логотип, вырежьте его и приклейте скотчем к примеру футболки. Посмотрите на наклеенный логотип с близкого расстояния и издалека — картинка идеальная. 3) Взгляните на крутые промо-рубашки, которые есть у вас в шкафу. Какой размер логотипа выглядит хорошо? Какой размер рубашки? Любой размер не работает очень хорошо? 4) Позвоните своему представителю по обслуживанию клиентов.! У них будут ответы на все ваши вопросы и ответы на вопросы, которые вы еще даже не задавали! Теперь у вас есть все инструменты, необходимые для принятия наилучших решений о типе промо-футболки и логотипе, который вы хотите на ней. Изготовленные на заказ футболки — это предмет рекламной одежды № 1, и инвестиции в этот чудесный маркетинговый инструмент гарантируют, что о вашем бизнесе заговорят. Ваш логотип — это ваша индивидуальность и ваш самый бесконечный и адаптируемый актив.
Все платежные системы должны предоставить Google набор логотипов,
используется в различных областях экосистемы Google. Например, эти логотипы
отображаются в различных платежных процессах пользователей в Google Pay и Google Play.
где пользователю необходимо выбрать форму оплаты (FOP).На иллюстрации ниже показано
таких примеров: В качестве поставщика платежей вы должны предоставить Google активы, соответствующие каждому из
пять спецификаций, определенных ниже. Список из пяти спецификаций показан ниже: Следующие рекомендации гарантируют, что ваш логотип будет четким, четким и адаптируемым.
к разным наборам размеров экрана и тем ОС (например, светлый и темный режим). Независимо от спецификации логотипа приведенные ниже требования представляют собой общий набор
рекомендации, которым должны соответствовать все логотипы: Последние версии Android и iOS поддерживают темную тему, использующую
более темная цветовая палитра для всех экранов, представлений и меню. На иллюстрации выше обратите внимание, как темно-серый текст «Acme» в банке Acme
логотип почти исчезает, когда фон темнеет в темной теме.
Следует избегать таких темных цветов в ваших многоцветных логотипах, когда они
представлена отдельным текстом.Список лучших практик в отношении вашего логотипа
оформление в темной теме, см.
Разработка вашего разноцветного логотипа для темной темы. Для получения дополнительной информации о темной теме перейдите
здесь. Хотя программные корректировки и твики
от команды Google UX поможет сделать так, чтобы ваши логотипы лучше всего работали в темной теме,
следование приведенным ниже рекомендациям поможет свести к минимуму количество изменений. Одноцветные логотипы тонированы для сохранения идеальных коэффициентов цветового контраста.
окружающие фоны. Например, обратите внимание, как логотип ниже меняет цвет.
в зависимости от того, использует ли ОС светлую или темную тему: Для получения дополнительной информации о допустимых коэффициентах контрастности и a11y посетите веб-сайт
ш3. Поскольку ваши логотипы должны быть адаптированы к различным размерам экрана и
плотности отображения, Google должен получить максимальный размер используемого ресурса
в своих приложениях и на веб-сайтах. Например, требование 320 x 320 пикселей
необходимо, потому что это самый большой размер логотипа в Google Play. Любое изображение меньшего размера
должны быть увеличены, чтобы соответствовать этим размерам и потенциально размыть и
искажать изображение. Это размытие происходит в основном в не векторных форматах изображений, таких как
как Кроме того, Google может уменьшить размер вашего логотипа. В приведенном ниже списке подробно описаны все пять спецификаций ваших логотипов.Каждый
Спецификация должна быть в двух форматах файлов: Этот ресурс представляет собой цветной квадрат размером 320 x 320 пикселей. Масштаб
ваш логотип, чтобы он занимал как можно большую часть всего пространства активов,
возможно и центрировать его как по вертикали, так и по горизонтали. Twitter
Pinterest
Tiktok
YouTube

Google My Business
Etsy
Размеры логотипа для печати
 Это особенно важно, потому что если вы печатаете что-то для журнала по сравнению с рекламным щитом, они всегда должны иметь одинаковое качество.
Это особенно важно, потому что если вы печатаете что-то для журнала по сравнению с рекламным щитом, они всегда должны иметь одинаковое качество. Фирменная продукция
 Просто загрузите свой логотип в этот полезный инструмент, и вам сразу же предоставят варианты печати и отправки. Помните, что вы не будете печатать свой логотип во весь размер, но учитывайте площадь печати.
Просто загрузите свой логотип в этот полезный инструмент, и вам сразу же предоставят варианты печати и отправки. Помните, что вы не будете печатать свой логотип во весь размер, но учитывайте площадь печати.
 Но независимо от того, нанимаете ли вы графического дизайнера или решите создать логотип своего бизнеса, важно убедиться, что ваш логотип имеет правильный размер.
Но независимо от того, нанимаете ли вы графического дизайнера или решите создать логотип своего бизнеса, важно убедиться, что ваш логотип имеет правильный размер. Руководство по использованию логотипа: пиксели, точки и дюймы
 Но дизайнеры понимают, что все, что вы видите, состоит из крошечных точек.
Но дизайнеры понимают, что все, что вы видите, состоит из крошечных точек. Все это связано с разрешением и является частью попытки стандартизировать размеры в цифровой сфере. Но, используя пиксели, точки и дюймы, дизайнеры могут последовательно отправлять работу туда и обратно, если они правильно подготовили свои изображения.
Все это связано с разрешением и является частью попытки стандартизировать размеры в цифровой сфере. Но, используя пиксели, точки и дюймы, дизайнеры могут последовательно отправлять работу туда и обратно, если они правильно подготовили свои изображения. Важность векторов

Соотношения сторон: горизонтальное, вертикальное и квадратное

Размеры логотипов для социальных сетей
 Обычно они отображаются в пикселях, например 170 × 170, что означает, что изображение имеет размер 170 пикселей по горизонтали и 170 пикселей по вертикали, то есть идеальный квадрат.
Обычно они отображаются в пикселях, например 170 × 170, что означает, что изображение имеет размер 170 пикселей по горизонтали и 170 пикселей по вертикали, то есть идеальный квадрат. Требования к размеру логотипа Facebook
Требования к размеру логотипа Instagram
 91:1 и 4:5. Это соответствует высоте от 566 до 1350 пикселей при ширине 1080 пикселей.
91:1 и 4:5. Это соответствует высоте от 566 до 1350 пикселей при ширине 1080 пикселей. Требования к размеру логотипа Twitter
Требования к размеру логотипа LinkedIn
Требования к размеру логотипа YouTube
 Это означает создание уникального экспорта логотипа для каждой платформы и использования. Не уверен, где начать? Ознакомьтесь с нашими полезными советами о том, как сделать логотип для социальных сетей.
Это означает создание уникального экспорта логотипа для каждой платформы и использования. Не уверен, где начать? Ознакомьтесь с нашими полезными советами о том, как сделать логотип для социальных сетей. Размер логотипа веб-сайта, электронная почта и печать

Узнайте больше о размерах логотипов на FreeLogoServices
 Просто выберите свой дизайн, и мы предоставим вам правильные типы файлов и соотношение сторон. Вы даже можете перевести свое изображение в автономный режим в любой профессиональный редактор изображений для дальнейших настроек, таких как обрезка или изменение размера. Наш простой в использовании редактор логотипов означает, что вы можете создать профессиональный логотип всего за несколько минут, а не за несколько недель планирования и обсуждений с профессиональным дизайнером.Наш конструктор веб-сайтов также позволяет вам создать свой собственный веб-сайт всего за несколько быстрых кликов, или вы можете поработать с дизайнером, чтобы ваш логотип действительно сиял.
Просто выберите свой дизайн, и мы предоставим вам правильные типы файлов и соотношение сторон. Вы даже можете перевести свое изображение в автономный режим в любой профессиональный редактор изображений для дальнейших настроек, таких как обрезка или изменение размера. Наш простой в использовании редактор логотипов означает, что вы можете создать профессиональный логотип всего за несколько минут, а не за несколько недель планирования и обсуждений с профессиональным дизайнером.Наш конструктор веб-сайтов также позволяет вам создать свой собственный веб-сайт всего за несколько быстрых кликов, или вы можете поработать с дизайнером, чтобы ваш логотип действительно сиял. Рекомендации по размеру логотипа Perfect для веб-сайтов, социальных сетей и печати


Итак, вот полное руководство, которое предоставит вам идеальные рекомендации по размеру логотипа для веб-сайтов, социальных сетей и печати.
Основы определения размера логотипа
· Размер логотипа:
· Векторные файлы:
 д.
д. · Использование PNG для Интернета:
· Руководство по бренду для логотипа:
Теперь давайте посмотрим на фактические рекомендации по размеру логотипа:
1. Рекомендации по размеру логотипа для веб-сайтов:
 Таким образом, наличие привлекательного дизайна веб-сайта и логотипа вашего бренда на вашем веб-сайте имеет решающее значение. Кроме того, мы рекомендуем вам использовать файлы PNG для веб-сайтов, чтобы они загружались быстрее и не ухудшалось качество.
Таким образом, наличие привлекательного дизайна веб-сайта и логотипа вашего бренда на вашем веб-сайте имеет решающее значение. Кроме того, мы рекомендуем вам использовать файлы PNG для веб-сайтов, чтобы они загружались быстрее и не ухудшалось качество.
· Использование логотипа на Favicon:
2. Рекомендации по размеру логотипа для социальных сетей:
· Размеры логотипа в Instagram:
· Размеры логотипа на Facebook:
· Размеры логотипа на YouTube:
· Размеры логотипа в Твиттере:
· Размеры логотипа в LinkedIn:
· Размеры логотипа на Pinterest:

3. Рекомендации по размеру логотипа для печати:
 кружка, стандартный размер области печати 8,5″ x 3″
кружка, стандартный размер области печати 8,5″ x 3″ 4. Рекомендации по размеру логотипа для электронных подписей:
Подписи электронной почты Начало здесь!
Начало здесь!
Позвоните нам по телефону n (+1) 315-279-4192.
Или закажите бесплатную консультацию по дизайну
Размер логотипа — существует ли стандартный размер логотипа для всего? – Блог о внештатном дизайне логотипов
 Ознакомьтесь с рекомендациями по размеру логотипа:
Ознакомьтесь с рекомендациями по размеру логотипа: Таким образом, вы можете гарантировать, что он будет загружаться быстро, оставаясь четким.
Таким образом, вы можете гарантировать, что он будет загружаться быстро, оставаясь четким.
Как определить правильный размер логотипа на футболках, изготовленных по индивидуальному заказу
Обновлено 19 апреля 2021 г.  Ваша нестандартная рубашка потенциально может продвигать ваш бренд на долгие годы, поэтому вы хотите, чтобы размеры футболки были точными. Согласно исследованию рекламных показов ASI 2020 года, идеальное сочетание каждой области гарантирует огромную рентабельность инвестиций.Люди будут носить вашу рекламную футболку, потому что она полезна, удобна и выглядит очень круто.
Ваша нестандартная рубашка потенциально может продвигать ваш бренд на долгие годы, поэтому вы хотите, чтобы размеры футболки были точными. Согласно исследованию рекламных показов ASI 2020 года, идеальное сочетание каждой области гарантирует огромную рентабельность инвестиций.Люди будут носить вашу рекламную футболку, потому что она полезна, удобна и выглядит очень круто. Дизайн футболки с мыслью о вашей аудитории

 Выбранное вами произведение будет иметь значение.
Выбранное вами произведение будет иметь значение. Размещение индивидуального логотипа на футболке при покупке рекламной одежды

Варианты основной формы для футболок с логотипом


Рекламная футболка с логотипом, размер
Насколько сложен ваш дизайн?
Насколько красочен ваш логотип?
 Когда красочные логотипы сжаты слишком маленькими, они иногда могут потерять чистые, четкие линии, которые изначально были у логотипа. В случае логотипа бейсболиста на изготовленной на заказ футболке, изображенной ниже, изображение выглядит фантастически в таком большом размере.В этом логотипе 5 цветов, и уменьшение его размера может сделать некоторые из этих цветов менее яркими.
Когда красочные логотипы сжаты слишком маленькими, они иногда могут потерять чистые, четкие линии, которые изначально были у логотипа. В случае логотипа бейсболиста на изготовленной на заказ футболке, изображенной ниже, изображение выглядит фантастически в таком большом размере.В этом логотипе 5 цветов, и уменьшение его размера может сделать некоторые из этих цветов менее яркими. Всегда лучше проконсультироваться с консультантом по бренду, чтобы убедиться, что продукт выглядит как можно лучше.
Всегда лучше проконсультироваться с консультантом по бренду, чтобы убедиться, что продукт выглядит как можно лучше. Рубашки какого размера вы предлагаете?
Как визуализировать ваш логотип на индивидуальной футболке

Футболка с логотипом Размеры, которые вам подходят
 У вас есть информация о размере логотипа, размещении логотипа и форме логотипа, которые сделают ваш рекламный продукт огромным успехом.Давай, начни представлять, как здорово твоя футболка и логотип будут смотреться в городе!
У вас есть информация о размере логотипа, размещении логотипа и форме логотипа, которые сделают ваш рекламный продукт огромным успехом.Давай, начни представлять, как здорово твоя футболка и логотип будут смотреться в городе! Рекомендации по использованию логотипа | Стандартные платежи | Разработчики Google
Обзор
Список спецификаций
 Каждая спецификация контролирует размер,
цветовая палитра, заполнение границ и другие атрибуты, которые помогают обеспечить
универсальный, привлекательный и ориентированный на человека опыт работы с платежными потоками Google.
Каждая спецификация требует два формата файлов, всего десять требуемых изображений.
ресурсы.
Каждая спецификация контролирует размер,
цветовая палитра, заполнение границ и другие атрибуты, которые помогают обеспечить
универсальный, привлекательный и ориентированный на человека опыт работы с платежными потоками Google.
Каждая спецификация требует два формата файлов, всего десять требуемых изображений.
ресурсы. Рекомендации и требования
Рекомендации
 Видеть
Соображения темной темы для
дальнейшие подробности.
Видеть
Соображения темной темы для
дальнейшие подробности. Требования
Соображения темной темы
 Родной Google Play и
Приложения Google Pay для Android также поддерживают эту тему и, соответственно, затемняют их.
интерфейсы, когда тема включена.Более темные цвета экрана имеют значение
относительно того, как вы выбираете цвета своего логотипа и общий дизайн. Разноцветный
логотипы могут быть частично или полностью нечитаемыми, когда фон темнеет в
темная тема. См. пример на рисунке ниже:
Родной Google Play и
Приложения Google Pay для Android также поддерживают эту тему и, соответственно, затемняют их.
интерфейсы, когда тема включена.Более темные цвета экрана имеют значение
относительно того, как вы выбираете цвета своего логотипа и общий дизайн. Разноцветный
логотипы могут быть частично или полностью нечитаемыми, когда фон темнеет в
темная тема. См. пример на рисунке ниже: Создание разноцветного логотипа для темной темы
 необходимо, лучше сохраните первоначальный вид вашего логотипа и помогите ему плавно смешиваться
с другими областями экрана.
необходимо, лучше сохраните первоначальный вид вашего логотипа и помогите ему плавно смешиваться
с другими областями экрана. Одноцветный логотип
Создавайте свои одноцветные логотипы
(например, одноцветный квадрат 320 x 320 пикселей и
одноцветный квадрат размером 320 x 320 пикселей)
с черным цветом (HEX #000000)
. Ваш оригинальный логотип может
необходимо изменить для поддержки одного цвета, так как один цвет будет
удалить края и границы, вызванные несколькими цветами. Для иллюстрации
о том, как может измениться ваш логотип при использовании одного цвета, см. пример
справа.Google применит оттенок к логотипу, когда цвет фона и логотипа
выходят за допустимые пределы контрастности (например, темный фон в iOS и
темные темы Android). См. Тонирование в свете
и темные темы для получения дополнительной информации о тонировке логотипа.
Ваш оригинальный логотип может
необходимо изменить для поддержки одного цвета, так как один цвет будет
удалить края и границы, вызванные несколькими цветами. Для иллюстрации
о том, как может измениться ваш логотип при использовании одного цвета, см. пример
справа.Google применит оттенок к логотипу, когда цвет фона и логотипа
выходят за допустимые пределы контрастности (например, темный фон в iOS и
темные темы Android). См. Тонирование в свете
и темные темы для получения дополнительной информации о тонировке логотипа. Тонировка в светлую и темную темы
 орг.
орг. Последствия изменения размера активов
Оценка
png .Рассмотрим пример ниже, где изображение меньшего размера увеличено.
до 320 х 320 пикселей. Обратите внимание на пикселизацию и размытость изображения.
больший размер: Уменьшение размеров
 Например, ресурс размером 320 x 320 пикселей.
размер может быть уменьшен до 32 x 32px. Это уменьшение может иметь последствия для более тонкой
детали в дизайне вашего логотипа и должны быть проверены перед отправкой вашего актива на
Google. Обратите внимание, как логотип, показанный ниже, сохраняет свой общий вид, когда его
уменьшен до меньшего размера:
Например, ресурс размером 320 x 320 пикселей.
размер может быть уменьшен до 32 x 32px. Это уменьшение может иметь последствия для более тонкой
детали в дизайне вашего логотипа и должны быть проверены перед отправкой вашего актива на
Google. Обратите внимание, как логотип, показанный ниже, сохраняет свой общий вид, когда его
уменьшен до меньшего размера: Список спецификаций
SVG и PNG . Цветной квадрат 320 x 320 пикселей
 См.
примеры справа для более подробной информации.
См.
примеры справа для более подробной информации. Обязательные атрибуты
| Общие размеры | 320 х 320px |
| Логотип Размеры | 320 320px |
| Соотношение сторон | 1: 1 |
| Набивка | ни |
| Пограничный | ни |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_color_no_padding.png | acmebank_320x320_color_no_padding. png png |
| СВГ | [бренд]_320x320_color_no_padding.svg | acmebank_320x320_color_no_padding.svg |
Цветной квадрат 320 x 320 пикселей с отступом
Этот актив представляет собой цветной квадрат с общими размерами 320 x 320 пикселей. Ваш логотип помещается внутри актива с центром вокруг отступа 60 пикселей, что делает Размер логотипа 200 х 200.Масштабируйте свой логотип, чтобы он вписывался в 200 x 200 пикселей как можно больше и центрируйте его как по вертикали, так и по центру. по горизонтали. См. примеры справа для более подробной информации.
Обязательные атрибуты
| Общие размеры | 320 х 320px |
| Логотип Размеры | 200 х 200 пикселей |
| Соотношение сторон | 1: 1 |
| Набивка | 60px |
| Пограничный | ни |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_color_padding. png png | acmebank_320x320_color_padding.png |
| СВГ | [бренд]_320x320_color_padding.svg | acmebank_320x320_color_padding.svg |
1170 x 730px цветной продолговатый прямоугольник
Этот актив представляет собой цветной продолговатый прямоугольник размером 1170 x 730 пикселей. Масштаб ваш логотип, чтобы он занимал как можно большую часть всего пространства активов, возможно и центрировать его как по вертикали, так и по горизонтали.См. примеры справа для более подробной информации.
Обязательные атрибуты
| Общие размеры | 1170 х 730px |
| Логотип Размеры | 1170 х 730px |
| Соотношение сторон | 8: 5 |
| Набивка | ни |
| Пограничный | ни |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_1170x730_color_no_padding. png png | acmebank_1170x730_color_no_padding.png |
| СВГ | [бренд]_1170x730_color_no_padding.svg | acmebank_1170x730_color_no_padding.svg |
1170 x 730px цветной продолговатый прямоугольник с набивкой
Этот ассет представляет собой цветной продолговатый прямоугольник с общими размерами 1170 x 730 пикселей. Ваш логотип помещается внутри актива с отступом в 100 пикселей. размер логотипа 970 x 530px.Масштабируйте свой логотип, чтобы он вписался в как можно большую часть пространства 970 x 530 пикселей и центрировать его по вертикали и горизонтально. См. примеры справа для более подробной информации.
Обязательные атрибуты
| Общие размеры | 1170 х 730px |
| Логотип Размеры | 970 х 530px |
| Соотношение сторон | 8: 5 |
| Набивка | 100px |
| Пограничный | ни |
| Цветовая палитра | полный цвет RGB |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_1170x730_color_padding. png png | acmebank_1170x730_color_padding.png |
| СВГ | [бренд]_1170x730_color_padding.svg | acmebank_1170x730_color_padding.svg |
Одноцветный квадрат 320 x 320 пикселей
Этот ресурс представляет собой одноцветный квадрат размером 320 x 320 пикселей. Масштабируйте свой логотип, чтобы он занимал как можно больше всего пространства ресурсов. возможно и центрировать его как по вертикали, так и по горизонтали.
Этот логотип должен быть создан черным цветом (HEX: #000000). См. примеры справа для более подробной информации о цвете и размерах. Для большего информацию об одноцветных логотипах см. Соображения по одноцветному логотипу.Обязательные атрибуты
| Общие размеры | 320 х 320px |
| Логотип Размеры | 320 320px |
| Соотношение сторон | 1: 1 |
| Набивка | ни |
| Пограничный | ни |
| Цветовая палитра | черный (HEX #000000) |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_single_color_no_padding. png png | acmebank_320x320_single_color_no_padding.png |
| СВГ | [бренд]_320x320_single_color_no_padding.svg | acmebank_320x320_single_color_no_padding.svg |
Одноцветный квадрат 320 x 320 пикселей с отступом
Этот актив представляет собой одноцветный квадрат с общими размерами 320 х 320 пикселей. Ваш логотип помещается внутри актива с центром в 20 пикселей от отступы, делающие размер логотипа 200 х 200.Масштабируйте свой логотип, чтобы он соответствовал в максимально возможное пространство размером 200 x 200 пикселей и отцентрируйте его вертикально и горизонтально.
Этот логотип должен быть создан черным цветом (HEX: #000000). См. примеры справа для более подробной информации. Для большего информацию об одноцветных логотипах см. Соображения по одноцветному логотипу.
Соображения по одноцветному логотипу.Обязательные атрибуты
| Общие размеры | 320 х 320px |
| Логотип Размеры | 200 х 200 пикселей |
| Соотношение сторон | 1: 1 |
| Набивка | 60px |
| Пограничный | ни |
| Цветовая палитра | черный (HEX #000000) |
| Цвет фона | прозрачный |
Требуемые файлы
| Формат | Соглашение об именах файлов | Пример |
|---|---|---|
| PNG | [бренд]_320x320_single_color_padding.png | acmebank_320x320_single_color_padding. png png |
| СВГ | [бренд]_320x320_single_color_padding.svg | acmebank_320x320_single_color_padding.svg |
Загрузка ваших логотипов
Загрузите ресурсы вашего логотипа, используя GSP — загрузка логотипов. Если у вас есть трудности с доступом или использованием формы, свяжитесь с вашим Контактное лицо по техническому заданию или Контактное лицо по техническим вопросам назначено на ваш счет.
.