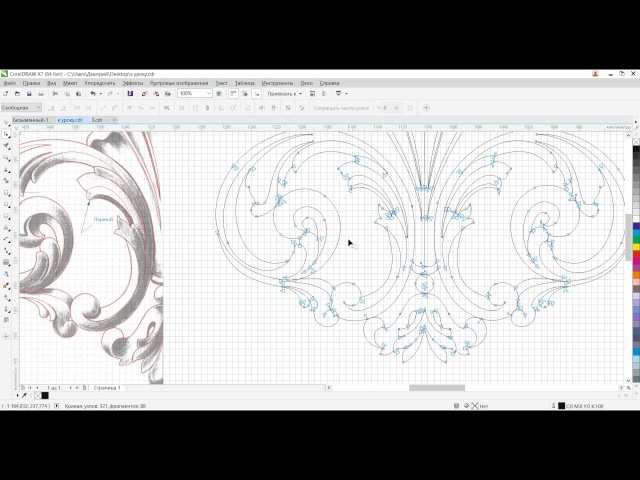
В рисунок в кривых: Как сделать из растрового рисунка векторный. Как перегнать в кривые растровое изображение
Как сделать из растрового рисунка векторный. Как перегнать в кривые растровое изображение
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы —

Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений
 Работает также довольно быстро и с хорошим качеством преобразования.
Работает также довольно быстро и с хорошим качеством преобразования.В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
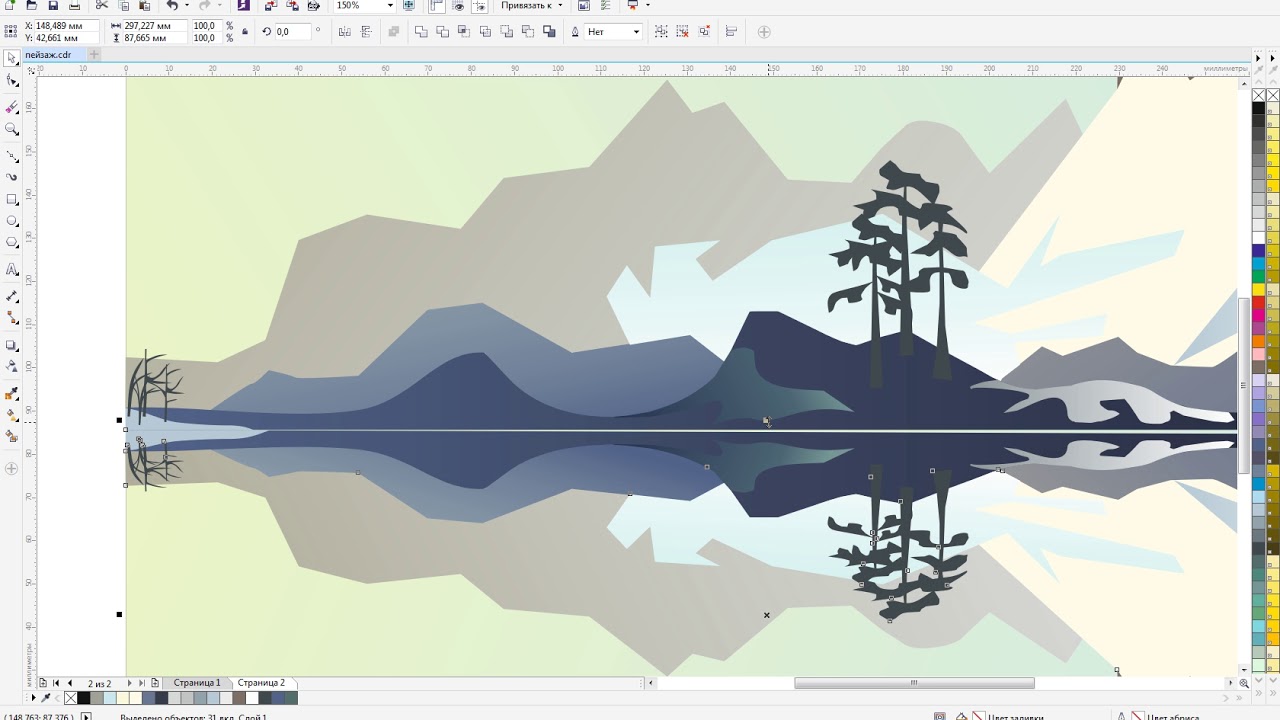
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
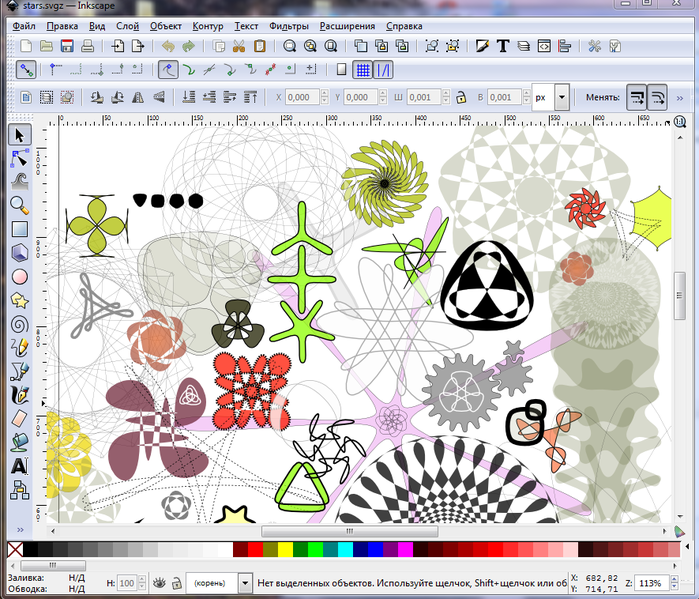
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
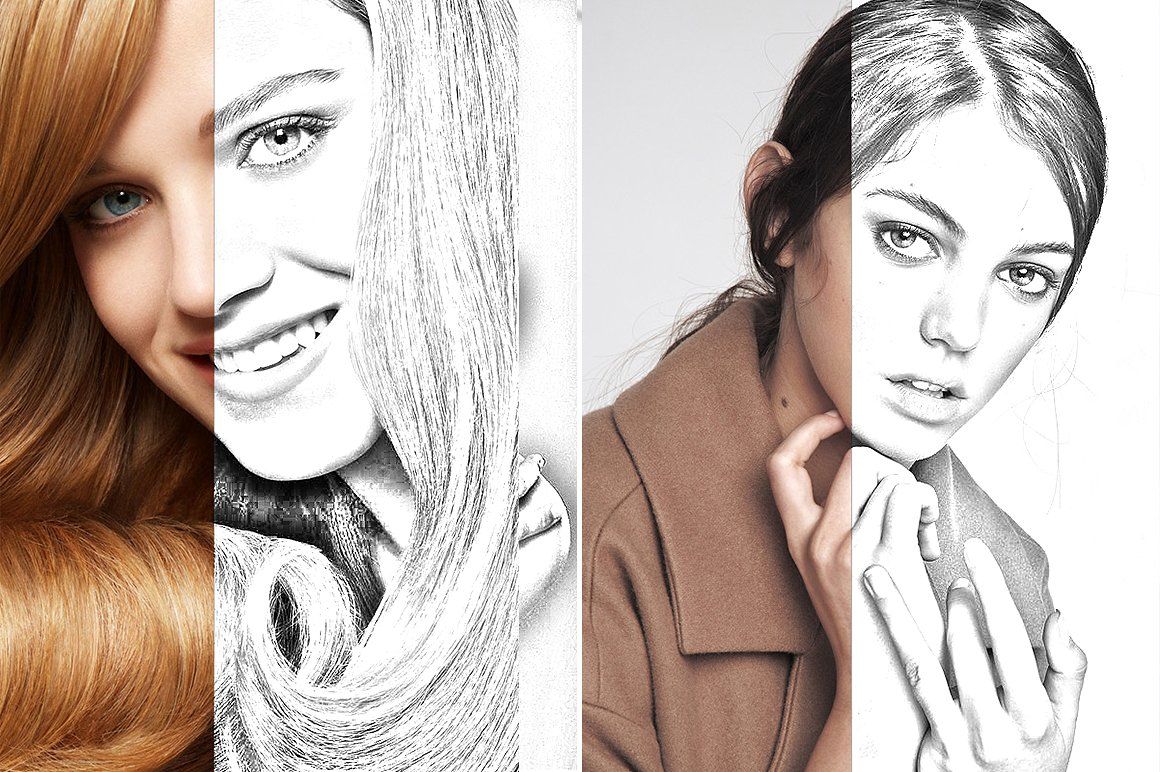
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.

- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
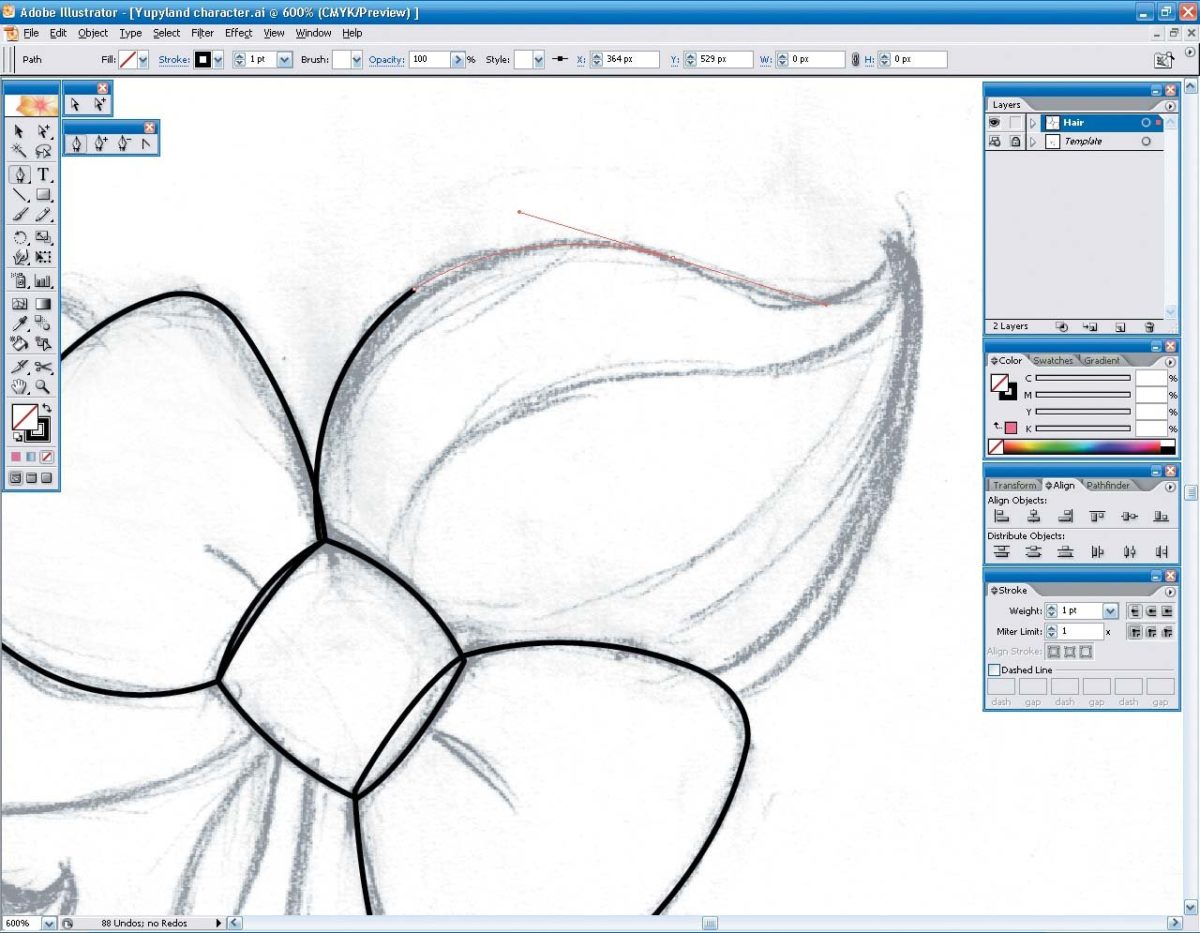
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т. д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки. «
«
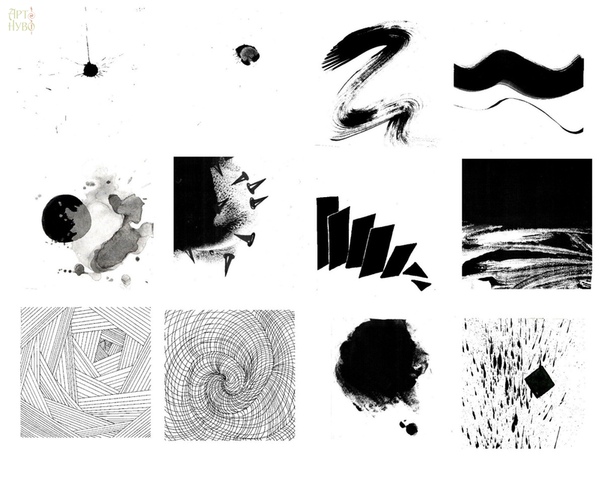
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т. е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB.
 Маловато конечно, но для картинок небольшого размера вполне достаточно.
Маловато конечно, но для картинок небольшого размера вполне достаточно.Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Перевод растровых изображений в векторные
1. Quick Trace (Быстрая трассировка)
Инструмент Quick Trace (Быстрая трассировка) позволяет создавать векторные изображения на основе растровых буквально одним щелчком мыши. Векторные изображения предоставляют два преимущества: их можно масштабировать без потерь, и для их хранения обычно требуется гораздо меньше места.
Инструмент быстрой трассировки становится доступен в момент импорта и выбора растрового изображения (= фотография или цифровое изображение). Для этого в CorelDRAW необходимо выбрать меню File (Файл) > Import (Импорт) . Для доступа к инструменту быстрой трассировки выберите Bitmaps (Растровые изображения) > Quick Trace (Быстрая трассировка). Быстрая трассировка позволяет преобразовать фотографию в рисунок без каких-либо дополнительных действий. Как правило, этот инструмент позволяет создавать рисунки, используя всего несколько цветов и элементов. Использование настроек по умолчанию для простых растровых изображений дает весьма впечатляющие результаты. Однако для сложных растровых изображений с множеством отдельных элементов, для которых недопустимо значительное уменьшение уровня детализации, настройки необходимо изменить.
Для трассировки этого светлячка использовался инструмент быстрой трассировки с настройками по умолчанию.
Для изменения настроек выберите Tools (Сервис) > Options (Параметры) > Workspace (Рабочее пространство) > PowerTRACE. Можно использовать ползунок для регулировки точности. Перетащите его вправо, чтобы повысить качество результатов трассировки. Кроме того, в списке содержится десять предустановленных стилей.
В списке категорий Workspace (Рабочее пространство) можно выбрать предустановленный стиль быстрой трассировки.
СОВЕТ: подготовка фотографий
Чем более высокое качество у исходного растрового изображения, тем лучше будет результат после применения трассировки. При использовании некоторых инструментов, таких как Dithering (Разбавление цвета), Anti-Aliasing (Сглаживание), Resharpening (Усиление резкости) с помощью маски Unsharpen (Контурная резкость) и Lossy Compression (Сжатие с потерями) с дефектами сжатия (например, метод JPEG), качество результатов трассировки снижается: все эти функции создают помехи и шум на изображении.
При сглаживании добавляются дополнительные цвета по краям, чтобы сымитировать плавный контур.
Если сглаживание отключено, дополнительные цвета не добавляются. Границы цветовых блоков при этом остаются резкими
2. Line Art (Штриховая графика)
В рамках метода трассировки контуров предлагается предустановленный стиль Line Art (Штриховая графика), который особенно полезен для обработки сканированных набросков и трассировки черно-белых набросков и изображений. Штрихи, нанесенные шариковой ручкой или карандашом, получаются относительно неравномерными. Использование туши или фломастера дает, как правило, гораздо лучший результат, чем любые попытки выполнить трассировку рисунков, созданных при помощи шариковой ручки или карандаша.
СОВЕТ: Вместо обработки сканированных набросков можно использовать инструмент LiveSketch, который позволяет рисовать и раскрашивать рисунки на планшете, чтобы получить
более естественное изображение.
Используйте следующие советы и рекомендации, и вы получите максимально качественные изображения при обработке штриховой графики. Эти рекомендации также применимы к методам трассировки контуров, описанным далее:
• Рекомендуется по возможности не изменять исходный размер изображений, чтобы сохранить детализацию.
• Необходимо удалить фоновый цвет для всего изображения.
• При подготовке изображения необходимо увеличить масштаб и проверить отдельные детали, чтобы убедиться в том, что выбраны достаточно точные настройки.
• Рекомендуется сократить количество используемых цветов (тем не менее необходимо сохранить не менее двух цветов).
• Рекомендуется использовать тонкий фломастер для создания рисунков, которые подлежат трассировке. • Для рисунков, требующих особенно тщательной обработки, например рисунков карандашом с низкой контрастностью, необходимо увеличить контрастность с использованием Image Adjustment Lab (Лаборатория по корректировке изображений) в программе Corel PHOTO-PAINT. Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Для того чтобы перейти в Image Adjustment Lab (Лаборатория по корректировке изображений), выберите Adjust (Корректировка) > Image Adjustment Lab (Лаборатория по корректировке изображений).
Тонкие штрихи: рисунки, созданные при помощи капиллярных ручек с тонким стержнем, отличаются гораздо более высокими результатами, чем карандашные наброски.
• В разделе Image Adjustment Lab (Лаборатория по корректировке изображений) выберите Create Snapshot (Создать моментальный снимок) для создания моментального снимка, к которому при необходимости можно вернуться позднее.
• Можно также использовать функции Bitmaps (Растровые изображения) > Contour (Контур) > Edge Detect (Определить края)… или Bitmaps (Растровые изображения) > Contour (Контур) > Trace Contour (Трассировка контуров).
• Если изображение имеет слишком низкое разрешение, можно увеличить разрешение с помощью специального инструмента. Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
Для того чтобы экспортировать изображение в Corel PHOTO-PAINT, выберите File (Файл) > Export for (Экспорт для)… > PhotoZoom Pro 4 и увеличьте масштаб изображения. В большинстве случаев качество изображения будет довольно высоким. (Дополнительные советы и рекомендации см. в разделе 6. Low Quality Image (Изображение низкого качества).)
3. Logo (Логотип)
Стиль трассировки контуров Logo (Логотип) идеально подходит для трассировки простых логотипов с небольшим количеством деталей и цветов. Для открытия диалогового окна выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Logo (Логотип).
PowerTRACE не поддерживает трассировку графических изображений большого размера или с высоким уровнем детализации. Вместо этого программа предлагает пользователям выбрать функцию Reduce bitmap (Уменьшить растровое изображение), чтобы автоматически уменьшить размер изображения. В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
В PowerTRACE отображается окно предварительного просмотра Before/After (До/После).
Перед выполнением трассировки необходимо удалить ненужные области путем обрезки изображения. Таким образом, останутся только самые необходимые области, что позволит сэкономить время.
Trimmed (С обрезкой): уменьшив количество цветов, можно упростить векторную графику.
В этом окне выберите Remove Background (Удалить фон) и Specify Color (Задать цвет). Удерживая нажатой клавишу Shift, щелкните мышью те области, которые требуется удалить.
Кроме того, чтобы сократить количество узлов, можно уменьшить количество цветов. Это можно сделать на вкладке Colors (Цвета). С помощью инструмента Smooth (Сглаживание) можно сгладить контуры и сократить количество узлов.
4. Detailed Logo (Логотип с детализацией)
Инструмент Detailed Logo (Логотип с детализацией) идеально подходит для трассировки логотипов с большим количеством деталей и цветов. Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
Для того чтобы использовать этот инструмент, выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Detailed Logo (Логотип с детализацией).
На вкладке Colors (Цвета) можно при необходимости уменьшить количество цветов. Для этого выберите Merge (Объединить) и далее Sort colors by: Similarity (Сортировать цвета: по сходству). Рекомендуется создать контуры и стили цвета. Кроме того, на этом этапе важно выбрать подходящую цветовую палитру.
При использовании инструмента Detailed Logo (Логотип с детализацией) придется поэкспериментировать, чтобы найти идеальные значения для настроек Detail (Детализация), Smoothing (Сглаживание) и Corner Smoothness (Сглаживание углов). На вкладке Colors (Цвета) необходимо ограничить количество используемых цветов, оставив только самые необходимые.
СОВЕТ: можно уменьшить количество цветов и узлов путем конвертированияв полутоновое изображение (grayscale)
Сконвертировав цветную фотографию в полутоновое изображение, можно значительно уменьшить количество узлов. Также можно уменьшить количество используемых цветов.
Также можно уменьшить количество используемых цветов.
После трассировки исходное цветное изображение сначала содержало 34 кривых, 7174 узла и 10 цветов. После преобразования в полутоновое изображение удалось уменьшить количество кривых до шести, узлов — до 143, а цветов — всего до двух.
СОВЕТ: Это позволяет быстро изменить цветовую модель — например, используя цветовую схему CMYK вместо RGB.
5. Clipart (Клипарт)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Clipart (Клипарт) , чтобы запустить функцию трассировки контуров для конечного графического изображения с другими цветами. Как и в случае с функцией Detailed Logo (Логотип с детализацией), придется немного поэкспериментировать, чтобы подобрать идеально точные значения.
Воспользуйтесь следующими советами и рекомендациями:
• Увеличьте масштаб для проверки детализации изображения.
• Используйте инструмент Smart Fill (Умная заливка) для создания объектов между штрихами.
6. Low Quality Image (Изображение низкого качества)
Если изображение имеет низкое качество из-за недостаточного количества пикселей, можно для начала попробовать увеличить масштаб изображения с помощью инструмента PhotoZoom Pro. Щелкните изображение правой кнопкой мыши и выберите Edit Bitmap (Редактировать растровое изображение). Изображение откроется в Corel PHOTO-PAINT. Выберите File (Файл) > Export for (Экспорт для) > BenVista PhotoZoom Pro 4. (Если этот подключаемый модуль не установлен, утилита-помощник отобразит пошаговые инструкции для этой процедуры. Потребуется перезапустить программу PHOTO-PAINT, поскольку подключаемый модуль загружается в процессе запуска PHOTO-PAINT). В PhotoZoom доступны другие способы увеличения масштаба фотографий, включая предустановленные инструменты Spline XL и Lanczos. Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Рекомендуется поэкспериментировать с разными вариантами. Щелкните раскрывающееся меню справа от раздела Presets (Предварительно заданные настройки), чтобы открыть раздел Fine-tuning (Финальная коррекция). В разделе Fine-tuning (Финальная коррекция) увеличьте значения Edge Boost (Выделить края) и Detail Boost (Выделить детали).
Финальная коррекция деталей: в PhotoZoom Pro 4 можно максимально точно определить степень увеличения фотографий.
Откройте диалоговое окно PowerTRACE, выбрав Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > Low Quality Image (Изображение низкого качества).
Выполните приведенные выше инструкции.
7. High Quality Image (Изображение высокого качества)
Выберите Bitmaps (Растровые изображения) > Outline Trace (Трассировка контуров) > High Quality Image (Изображение высокого качества), чтобы открыть диалоговое окно PowerTRACE для трассировки изображений высокого качества. Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
Далее используется та же процедура, что и для изображений низкого качества, но без увеличения масштаба в PhotoZoom.
СОВЕТ: если исходное изображение имеет высокое разрешение, это не гарантирует наилучший результат.
Если сравнить исходные изображения с двумя явно различающимися разрешениями, становится очевидным, что получить рисунки высокого качества можно даже при использовании фотографий с более низким разрешением.
На этом изображении различия между двумя результатами явно не видны. Отчетливо видна только разница в количестве кривых, узлов и цветов
8. Tracing manually (Трассировка вручную)
Можно быстро создать вручную векторные графические изображения на основе фотографий. Создайте копию фотографии и заблокируйте нижнее изображение. Выполните трассировку копии и создайте границу. Создайте ограниченную область с помощью инструмента рисования. Используйте инструмент Smart Fill (Умная заливка) для заливки областей.
Для создания этих рисунков использовалась комбинация инструментов рисования и инструмента Smart Fill (Умная заливка).
Исходное изображение после трассировки редактируется с помощью инструмента Boundary and Smooth (Граница и сглаживание) и преобразуется в новый векторный объект.
После трассировки волос с помощью инструмента Freehand (Произвольная кривая) используется инструмент Smart Fill (Умная заливка). Добавить недостающие элементы можно позднее.
О преподавателе
Сюзанна Смит (Suzanne Smith), специалист по продуктам компании Corel
Сюзанна Смит работает в компании Corel с 2002 года. Ее карьера начиналась в службе технической поддержки. Сегодня она работает преподавателем, обучая пользователей работе с продуктами. Сюзанна родилась в Великобритании. Она регулярно проводит интерактивные тренинги и обучение для сотрудников компании, а также организовывает презентации на отраслевых выставках и конференциях. Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
Сюзанна — признанный эксперт по CorelDRAW Graphics Suite, обладает богатым опытом в производственной сфере (широкоформатная печать, шрифтовое оформление, гравировка и вышивка).
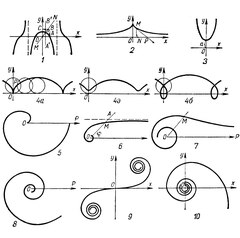
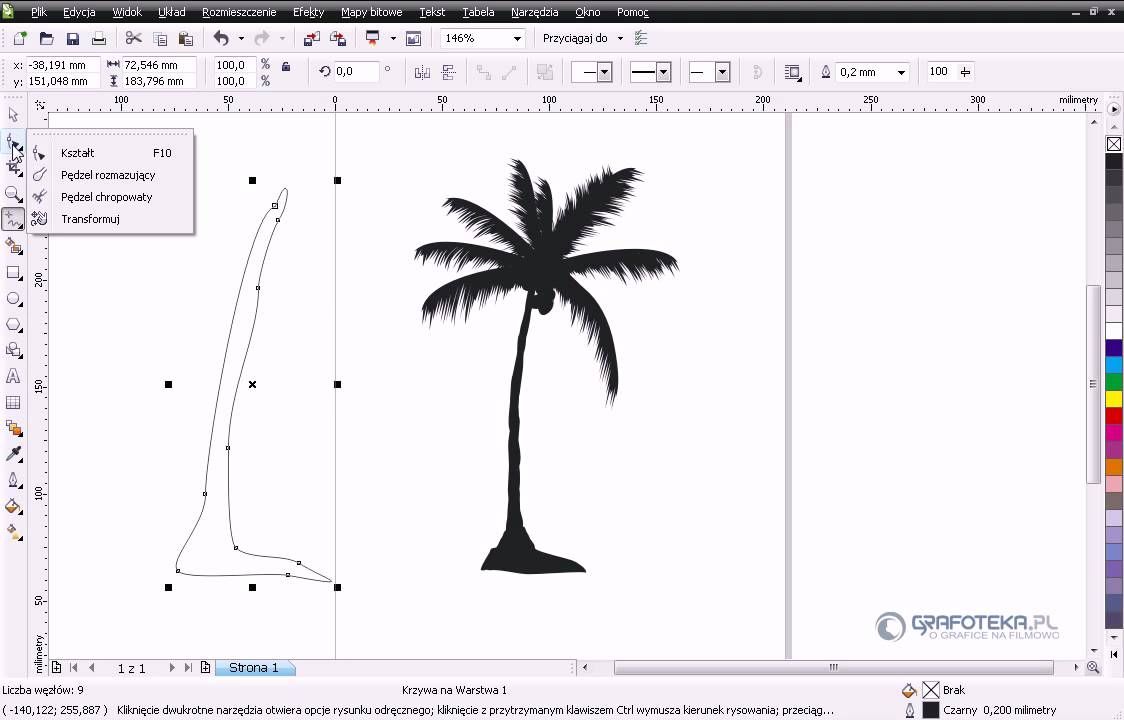
Рисунок кривых линий по опорным точкам • СПЛАЙН
ЦЕЛЬ ЗАДАНИЯ. Научиться рисовать сложные кривые линии по опорным точкам.
ПОСТАНОВКА ЗАДАНИЯ. Нарисуйте сложные кривые между горизонтальными строчками по заданным образцам.
РЕКОМЕНДАЦИИ ПО ВЫПОЛНЕНИЮ ЗАДАНИЯ.
Это задание можно разделить на две части — сначала простые кривые знакомых вам очертаний, затем сложные кривые, более четкие и определенные по рисунку. В первой части это упражнение немного похоже на прописи для первоклассников. Изобразите горизонтальные линии — строчки на расстоянии 3, 5, 7 см друг от друга. Не обязательно точно вымерять расстояния между горизонталями — важно, чтобы это расстояние постепенно увеличивалось, тогда будет увеличиваться амплитуда движения вашей руки. Сначала отработайте рисунок простых кривых,
похожих на буквы «е» и «л», постепенно переходя от узких линеек к более широким (рис. 1.9). Старайтесь, чтобы «буквы» были одинаковыми, а движения вашей руки — легкими и изящными.
1.9). Старайтесь, чтобы «буквы» были одинаковыми, а движения вашей руки — легкими и изящными.
Затем переходите к сложным кривым, представленным на рис. 1.10. Вы можете заметить, что все они состоят из одинаковых повторяющихся элементов. Проведите на листе строчки, скопируйте на них один такой элемент, затем повторите его несколько раз. Копируя кривую с образца, почувствуйте ее характер: основные переломы, акценты, кривизну. В этом упражнении вы расширите свое представление о рисунке «от точки к точке». Если раньше вы рисовали по этому принципу прямую линию, то теперь — сложную кривую. Чтобы изобразить такую
кривую, сначала наметьте опорные точки — они расположены в тех местах, где линия меняет свое направление, имеет заметный изгиб или касается горизонтальной строки. Эти точки еще называют маяками. Соедините их легкой линией. Продолжайте работу, уточняя линию и одновременно усиливая ее.
Первоначальные легкие линии постепенно уходят из рисунка, становятся незаметными, им на смену приходят более точные и сильные по тону. Старайтесь рисовать линию максимально длинными движениями, делайте акценты, усиливая нажим на карандаш в местах наиболее выразительных изгибов. Повторите эту же кривую, изменив расстояние между строчками.
Старайтесь рисовать линию максимально длинными движениями, делайте акценты, усиливая нажим на карандаш в местах наиболее выразительных изгибов. Повторите эту же кривую, изменив расстояние между строчками.
Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.

- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.

- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
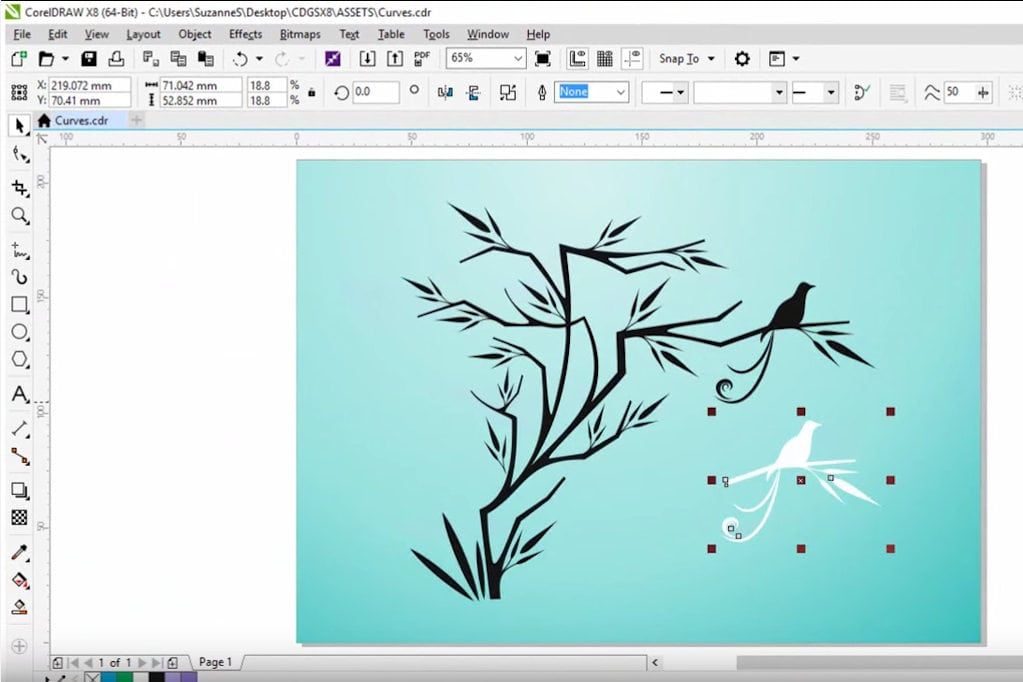
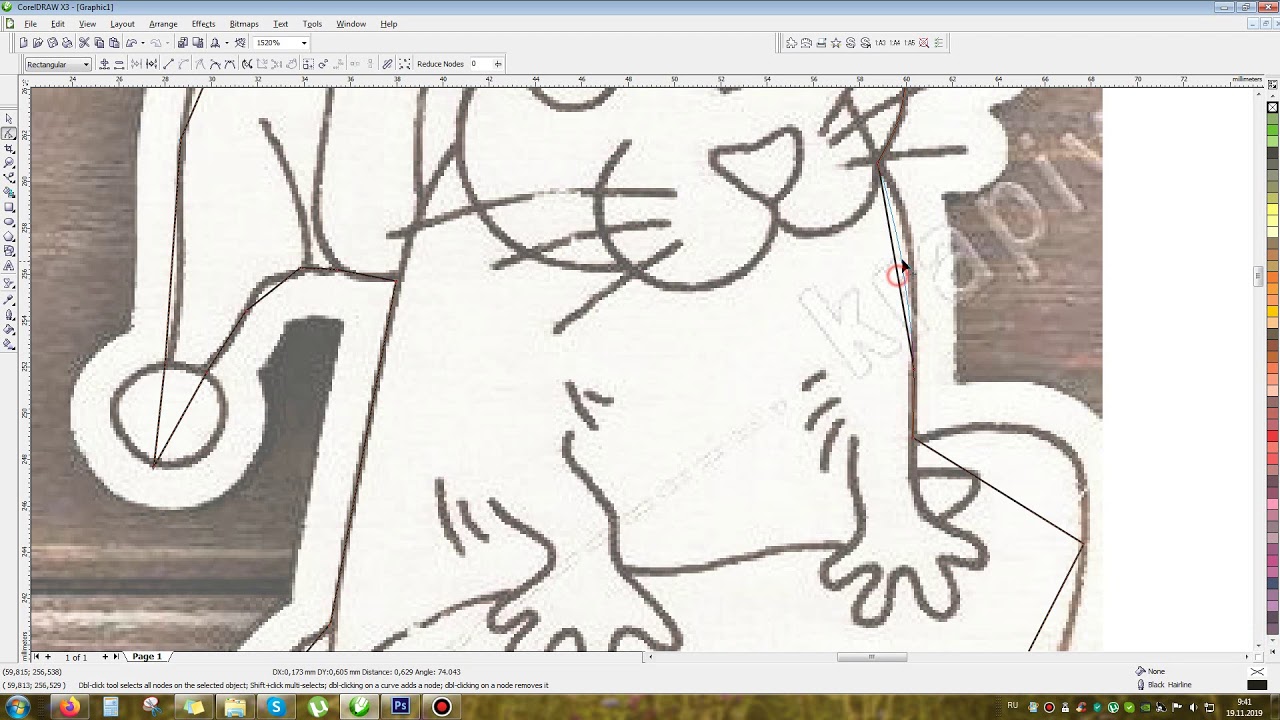
Как из картинки сделать вектор или трассировка в CorelDraw
| Растровый эскиз и его векторизованное изображение |
Я рисую в CorelDraw. Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Рисую очень давно и люблю этот векторный редактор. Так исторически сложилось, что с CorelDraw я познакомилась раньше чем с Photoshop, благодаря курсам компьютерной графики, которые окончила одновременно со школой в далеком 1996 году. Как видите, наша плодотворная дружба с CorelDraw длится много лет, однако и по сей день он не перестает меня приятно удивлять. Периодически я отвлекалась на другие векторные редакторы, о которых говорили, что «они лучше», но через некоторое время неизменно возвращалась к Сorel. В общем, CorelDraw я люблю нежно и страстно, и альтернативы (для себя) ему не вижу. Мои знакомые, которые осваивают векторную графику, периодически задают вопросы о приемах работы в CorelDraw, и я решила открыть в своем блоге новую рубрику, которая так и называется: «Я рисую в CorelDraw». В ней я буду рассказывать о том, как рисую те или иные вещи в этом графическом редакторе.
Сегодня хочу рассказать о трассировке (переводе растрового изображения в векторное) в CorelDraw.
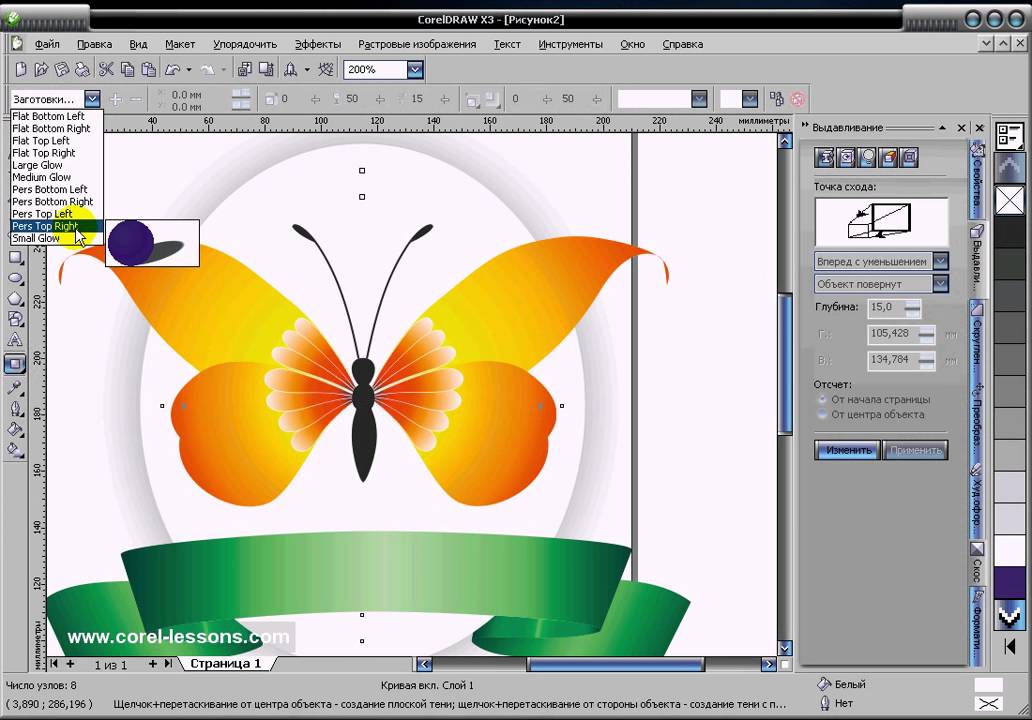
Для трассировки я возьму одну из бабочек, нарисованных и предоставленных для этого эксперимента умницей, красавицей, художницей и просто замечательным человеком — Олей aka Lama. Собственно, благодаря ей и появился на свет не только этот пост, но и этот блог!:)
Итак, начнем.
Подготовленное к трассировке изображение бабочки
Прежде всего, хочу обратить внимание на то, что любой рисунок или фото, предназначенное для трассировки, необходимо предварительно обработать в Photoshop или любом другом растровом редакторе, имеющимся под рукой. Обычно «обработка» сводится к повышению резкости/контрастности, а также удалению ненужных элементов с фото или рисунка. Конечно, можно обойтись и без этого, однако предварительная подготовка исходника в растровом редакторе сэкономит вам время, нервы и существенно улучшит результаты трейса (трейс или трассировка — процедура перевода «растра» в «вектор», векторизация). CorelDraw поддерживает импорт таких популярных растровых форматов как: JPG, TIFF, PSD (с прозрачностью слоев!), PNG. В одном из этих форматов можно сохранить картинку для трейса.
В одном из этих форматов можно сохранить картинку для трейса.
1) Открываем новый файл в CorelDraw. Импортируем в него с помощью команды: File>Import наше подготовленное к трассировке изображение (щелкаем видоизменившимся курсором на том месте страницы, где хотим видеть картинку).
2) Выделяем импортированную картинку курсором, идем в меню Bitmaps, в выпадающем меню опускаемся к группе команд, объединенных словом «Trace» (Quick Trace; Centerline Trace; Outline Trace) Или просто кликните по картинке правой кнопкой мышки — нужные команды появятся в верхних строчках списка. Или выберите нужную команду из меню «Trace Bitmap», которое появляется на линейке навигации, при выделении рисунка.
Расшифровка команд:
Quick Trace — быстрая трассировка. Это режим автоматической трассировки изображения. При нажатии на эту строчку выделенное изображение векторизуется с предустановленными программными настройками.
Centerline Trace — каркасная трассировка.
 Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.
Этот режим используется для технической трассировки схем и чертежей. Рисунок векторизуется в виде контурных линий («кривых»), толщину которых можно изменять.Outline Trace — контурная трассировка. Этот вид трассировки наиболее подходит для векторизации рисунков и фото. Растровое изображение векторизуется в виде отдельных контурных объектов.
3) Выбираем Outline Trace, нам будет предложено выбрать из вариантов с предустановленными настройками для трассировки: лого, клипарта, контурного рисунка и т.д. Выбираем строчку High Quality Image (высокое качество изображения).
Перед нами появляется окно управления настройками трассировки. Рассмотрим его подробнее:
Окно настроек трассировки с вкладкой «Settings»
Слева расположено окно просмотра, демонстрирующее нам растровый оригинал и результаты его трассировки. Справа расположены инструменты настройки: в строке Trace Type можно изменить тип трассировки (поменять Outline на Centerline), в строке Type of Image изменить тип объекта векторизации, например изменить «High Quality» на «Clipart». Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Под ними расположены две вкладки с настройками, с помощью которых можно изменить детальность и количество цветов в будущем векторном рисунке. Любое изменение в настройках мгновенно отобразится на превью слева, поэтому можно визуально наблюдать вносимые изменения.
Вкладка «Settings»
Detail — Детали. С помощью «ползунка» можно изменять детальность трассировки.
Smoothing — сглаживание. Передвигая «ползунок» можно сглаживать неровность контуров объектов.
Corner smoothness — сглаживание углов.
Options — опции
Delete original image — удалить оригинальное изображение. При выборе этой опции растровая картинка удалится автоматически сразу после трассировки.
Remove background — удалить фон.
Automatically choose color — выбрать цвет (для удаления фона) автоматически.
Specify color — определить цвет (для удаления фона).
 С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления.
С помощью пипетки вы можете обозначить фоновый цвет, предназначенный для удаления. Remove color from entire image — удалить цвет из всего изображения. Выбранный с помощью «пипетки» цвет удалится из всего изображения.
Merge adjacent objects of the same color — объединять объекты одинакового цвета.
Remove object overlap — удалять наложение объектов.
Group objects by color — группировать объекты по цвету.
Trace result details — детали результатов трассировки.
Curves — кривые. Количество «кривых» в векторном изображении.
Nodes — узлы. Количество «узлов» в векторном изображении.
Colors — цвета. Количество цветов в векторном изображении.
Окно настроек трассировки с вкладкой «Colors»
Вкладка «Colors»Color Mode — цветовая модель (RGB, CMYK)
Number of colors — количество цветов.
 Можно самостоятельно указать количество цветов в будущей картинке.
Можно самостоятельно указать количество цветов в будущей картинке.Sort colors by… — сортировать цвета по…
Similarity — подобию.
Frequency — частоте.
С помощью «пипетки» под таблицей цветов можно выбрать цвет из этой самой таблицы и отредактировать его или удалить.
Выставляем наиболее удачные на наш взгляд параметры, жмем «ОК» и смотрим на результаты своего труда:
По-моему результат довольно сносный и близок к «оригиналу». Если вы трассируете изображение для собственного развлечения, то можно на этом и остановиться. Но если планируете превратить его в «товар» (например для продажи на стоках) — придется еще порядком попотеть. Удалить лишние «узлы» с помощью инструмента «шейпер», сгруппировать цвета, усовершенствовать линию контура… Все это придется делать вручную, поэтому наберитесь терпения и результат вас не разочарует.
Трассировка цветной картинки — довольно сложный и трудоемкий процесс, который занимает немало времени и у человека с опытом, а уж новичку и вовсе может оказаться не по силам. Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
Но я выбрала такой «экстремальный» вариант для иллюстрации этой статьи, чтобы наглядно продемонстрировать возможности трассировки в CorelDraw.
| Я создаю трейсы из четких контурных набросков |
Сначала я рисую контурный рисунок на гладкой бумаге. Во время рисования я стараюсь избегать мелких деталей и слишком тонких линий — они могут пропасть или слиться во время трассировки. Контур навожу дешевым китайским фломастером из школьного набора. В идеале, рисунок нужно отсканировать в режиме «black&white» (не путать с режимом «grayscale»), однако я ленюсь это делать и просто снимаю рисунок на мобилку.
Сфотографированный на мобилку и отредактированный в Photoshop набросок для трейса.
Рядом с цыпленком я нарисовала клюв, потому что после трассировки, планирую сделать из него еще и утенка!:)
С помощью Photoshop я поднимаю контрастность рисунка и избавляюсь от серого тона бумаги (которого бы не было, если бы я не ленилась включать сканер). Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».
Затем импортирую рисунок в CorelDraw и трассирую, как описано выше. Так как рисунок не сложный, с четким контуром, зачастую достаточно автоматического трейса в режиме «clipart».
Четкий чистый рисунок — залог аккуратного трейса.
Трейс получается довольно аккуратный, и практически сразу можно приступать к раскраске рисунка.
| Трейс аккуратный — можно сразу красить 🙂 |
Перед раскраской векторизованный рисунок надо разгруппировать. Обычно рисунок разгруппируется на контур и отдельные объекты внутри него — именно их и нужно раскрашивать. В целом, процесс трассировки от фотографирования рисунка до разгруппировки векторных объектов занимает у меня около 20 минут.
Ну, а все остальное зависит уже от фантазии и опыта художника 🙂
Удачи!
| Вот такие получились у меня Цыпа и Утя |
 S.
S.Дополнительно хочу сказать несколько слов о трассировке в режиме Centerline Trace. Его можно использовать не только для чертежей, но и в тех случаях, когда вам нужен контур рисунка одинаковой толщины.
Трейс картинки в «Каркасном»режиме
Необходимую толщину контура рисунка, векторизованного в режиме «Centerline», можно задать с помощью диалогового окна «Outline pen» на панели инструментов.
| Изменение толщины контура с помощью диалогового окна «Outline pen» |
Добавление рисунка в документ
В этой статье
Добавление рисунка в документ
-
Щелкните в том месте документа, где вы хотите создать рисунок.

-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
При вставке полотна появляется вкладка Формат, на которой можно:
-
Вставить фигуру. На вкладке Формат в группе Вставка фигур выберите фигуру и щелкните в нужном месте документа.
-
Изменить фигуру. Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Вставка фигур нажмите кнопку Изменить фигуру, выберите Изменить фигуру и щелкните новую фигуру.

-
Добавить текст в фигуру. Щелкните фигуру и введите текст.
-
Сгруппировать выделенные фигуры. Чтобы выделить несколько фигур одновременно, щелкните их, удерживая нажатой клавишу CTRL. На вкладке Формат в группе Упорядочить щелкните Группировать, чтобы все фигуры рассматривались как один объект.
-
Рисовать в документе. На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая.
Совет: Прервать рисование с помощью линий типа «Полилиния» или «Рисованная кривая» можно двойным щелчком мыши.

-
Изменить размер фигур. Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер выберите с помощью стрелок или введите значения в полях Высота и Ширина.
-
Применить стиль к фигуре. Наведите указатель мыши на стиль в группе Стили фигур, чтобы увидеть, как будет выглядеть фигура, если применить к ней этот стиль. Щелкните стиль, чтобы применить его. Кроме того, можно выбрать нужные параметры, нажав кнопку Заливка фигуры или Контур фигуры.
Примечание: Если вы хотите использовать цвет или градиент, которые недоступны в группе Стили фигур, сначала подберите цвет, а затем примените градиент.

-
Добавление flow charts with connectors. Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow диаграммы. В областиЛинии выберите соединители, такие как Кривая стрелка.
-
Использовать затенение и объемные эффекты, чтобы сделать фигуры на рисунке более привлекательными. На вкладке Формат в группе Стили фигур щелкните Эффекты фигур, а затем выберите эффект.
-
Выровнять объекты на полотне.
 Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
-
Удаление всего рисунка или его части
-
Выделите объект-рисунок, который вы хотите удалить.
-
Нажмите клавишу DELETE.
Дополнительные сведения
Добавление фигур
Рисование кривой или окружности
Добавление изображений
Обрезка рисунка
Добавление коллекции картинок в файл
В этой статье
Добавление рисунка в документ
-
Щелкните в том месте документа, где вы хотите создать рисунок.

-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.
-
Когда вы найдете фигуру, которая вы хотите вставить, дважды щелкните, чтобы вставить ее автоматически, или щелкните и перетащите, чтобы нарисовать ее в документе.
При вставке полотна появляется вкладка Формат, на которой можно:
-
Вставить фигуру. На вкладке Формат в группе Вставка фигур выберите фигуру и щелкните в нужном месте документа.
-
Изменить фигуру.
 Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Стили фигур нажмите кнопку Изменитьфигуру и выберите другую фигуру.
Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Стили фигур нажмите кнопку Изменитьфигуру и выберите другую фигуру. -
Добавление текста в фигуру. Щелкните фигуру правой кнопкой мыши, выберите добавить тексти введите текст.
-
Сгруппировать выделенные фигуры. Чтобы выделить несколько фигур одновременно, щелкните их, удерживая нажатой клавишу CTRL. На вкладке Формат в группе Упорядочить щелкните Группировать, чтобы все фигуры рассматривались как один объект.
-
Рисовать в документе.
 На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая.
На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая. -
Изменить размер фигур. Выделите фигуры, размер которых вы хотите изменить. На вкладке Формат в группе Размер щелкните стрелки или введите новые размеры в поля Высота фигуры и Ширина фигуры.
-
Применить стиль к фигуре. Наведите указатель мыши на стиль в группе Стили фигур, чтобы увидеть, как будет выглядеть фигура, если применить к ней этот стиль. Щелкните стиль, чтобы применить его. Кроме того, можно выбрать нужные параметры, нажав кнопку Заливка фигуры или Контур фигуры.

Примечание: Если вы хотите использовать цвет или градиент, которые недоступны в группе Стили фигур, сначала подберите цвет, а затем примените градиент.
-
Добавление flow charts with connectors. Перед созданием потоковой диаграммы добавьте полотно. Для этого на вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры и выберите создать полотно. На вкладке Формат в группе Вставка фигур щелкните фигуру Flow диаграммы. В областиЛинии выберите соединители, такие как Кривая стрелка.
-
Используйте тень и объемные эффекты, чтобы сделать фигуры в рисунке более эффектными.
 На вкладке Формат выберите вариант в группе Эффекты тени или Трехуголовые эффекты.
На вкладке Формат выберите вариант в группе Эффекты тени или Трехуголовые эффекты. -
Выровнять объекты на полотне. Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
-
Удаление всего рисунка или его части
-
Выделите объект-рисунок, который вы хотите удалить.
-
Нажмите клавишу DELETE.
Дополнительные сведения
Рисование кривой или окружности
Добавление изображений
Обрезка рисунка
Добавление коллекции картинок в файл
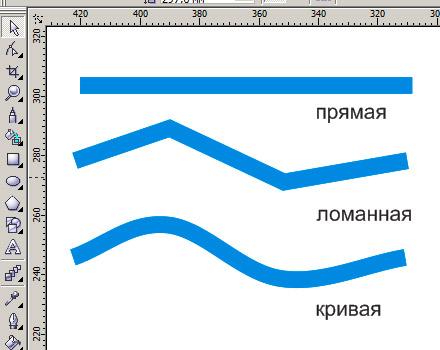
5.7. Кривые
График: кривая рисуется на сетке и идёт из левого нижнего угла в правый верхний. Позиция указателя постоянно показана в левой верхней части сетки. По умолчанию кривая пряма, потому что каждый уровень на входе соответствует тому же уровню на выходе. GIMP автоматически ставит узлы по концам кривой, для чёрного(0) и белого(255).
При нажатии на кривой создаётся новый узел. Когда курсор мышки проходит над узлом, курсор меняется на перекрестие. На узел можно нажать и переместить, чтобы изменить кривую. При нажатии вне кривой также создаётся новый узел и он автоматически включается в кривую.
Неактивные узлы чёрные, активные — белые. Узел можно активировать, нажав на него. Активацию можно контролировать также с помощью правой и левой клавиш-стрелок. Узел можно переместить вертикально с помощью клавиш вверх и вниз. Это позволяет снивилировать позицию кривой. При нажатии клавиши Shift перемещается перемещается на 15 точек за раз.
Два узла определяют сегмент кривой, что представляет собой тональный риапазон слоя. Сегмент можно перемещать в пределах узлов.
Чтобы удалить все контрольные узлы (кроме концевых), нажмите кнопку Ввостановить канал. Чтобы удалить только один узел, двиньте его на другой узел или на край сетки.
В то же время на холсте курсор мышки имеет форму пипетки. При нажатии на точку на графике появляется вертикальная линия, проходящая через значение нажатой точки в выделенном слое. При Shift-нажатии создаётся узел в выделенном слое. При Ctrl-нажатии создаётся узел во всех слоях, включая канал альфа, если таковой есть. Также можно Shift-переместить и Ctrl-переместить: это переместит вертикальную линию и узел появится после отпуска кнопки мышки.
Гистограмма активного слоя или выделения для выделенного слоя показана на графике серым. Это только для ссылки. При Shift-перемещении невозможно получить цвет и создать узел вне пределов гистограммы.
Руководство для студентов-искусствоведов
Последнее обновление: 12 января 2018 г.
Когда мы впервые взяли ручку или карандаш и начали делать отметки на бумаге, мы начали с линии. Будь то самоучки, путем проб и ошибок или под руководством других, мы узнали, как линия определяет форму, создает структуру, делит кадр, прослеживает контур, создает тональные вариации (например, штриховка) и уводит взгляд от одной части. произведения к другому. Первоначально это был механизм нанесения контуров на бумагу — определение краев — мы начинаем аплодировать линиям за их собственные достоинства: отмечать их присутствие… будь то тихий щелчок угля на бумаге или полоска графита.
Эта статья содержит упражнения для студентов, изучающих искусство, которые хотят создавать рисунки с контурными линиями, рисунки с перекрестными контурами, слепые рисунки и другие типы штриховых рисунков. Это учебное пособие для старшеклассников, изучающих искусство, включает в себя занятия в классе, бесплатно загружаемый рабочий лист в формате PDF и вдохновляющие рисунки художников.
Слепой контурный рисунок
Определение : Слепой контурный рисунок содержит линии, которые рисуются, даже не глядя на лист бумаги.Это заставляет вас внимательно изучать сцену, наблюдая за каждой формой и краем глазами, пока ваша рука имитирует их на бумаге. Цель состоит не в том, чтобы создать реалистичное произведение искусства, а в том, чтобы укрепить связь между глазами, рукой и мозгом: напоминание о том, что при рисовании вы должны сначала научиться видеть.
Упражнения по рисованию вслепую : Рисование вслепую — отличный способ начать изучение изобразительного искусства в старшей школе. Рисование шатких линий, мало похожих на выбранный объект, расслабляет и избавляет от стресса.Часто классная комната взрывается смехом над неожиданными результатами. Слепое рисование растягивает руки и душу; облегчает вам наблюдательный рисунок без страха.
Разминка, в ходе которой учащимся было предложено создать слепые контурные рисунки ракушек (учебный образец от Руководства по рисованию учащихся). Эти слепые рисунки были включены в первые подготовительные листы, представленные студентами CIE IGCSE по искусству и дизайну.
Рисование жестами / Рисование по времени / Рисование движением
Определение : Рисунок жестом выполняется быстро — часто за короткие промежутки времени, например, 20, 30, 60 или 90 секунд — с использованием быстрых выразительных линий.Рисунки жестами фиксируют основные формы и пропорции — эмоции и сущность предмета — не фокусируясь на деталях. Благодаря их быстрому завершению, они являются отличным способом записать движения и действия, а также повысить скорость рисования, уверенность и интуитивные навыки создания отметок. Рисунки жестами лучше всего выполнять гладкими, легко наносимыми средствами (например, массивными графитовыми карандашами, угольными палочками, пастелью, мягкими кистями, смоченными тушью), без использования ластика. Они часто заполняются на больших недорогих листах бумаги, где вы можете плавно двигать рукой, смело делать пометки и не беспокоиться об ошибках.Как и в случае с рисованием вслепую, рисование жестами — идеальная разминка.
Упражнения по рисованию жестами : Когда вы начинаете изучать свой предмет на начальном этапе школьной программы по искусству, может быть полезно сделать несколько рисунков жестами из первых рук. Лучшие из них могут быть выбраны для вашего окончательного портфолио (используя копировальный аппарат или цифровую камеру, чтобы уменьшить размер, если это необходимо). Небольшой натюрморт можно изобразить так же легко, как и большую движущуюся фигуру.
Жестовый рисунок Рембрандта Харменса ван Рейна:
Этот жестовый рисунок Рембрандта выполнен красным мелом на грубой фактурной бумаге. Всего по нескольким выразительным линиям мы мгновенно узнаем сцену: две женщины учат ребенка ходить.
Рисунок с изображением жестов Челси Стебар:
Этот рисунок жеста, выполненный во время изучения анимации, изображает одетую фигуру. Обратите внимание на разницу в толщине линий: сначала наносятся светлые линии, затем используются более темные линии и намеки на детали.
Непрерывное рисование линий
Определение : Непрерывный рисунок создается без отрыва чертежного инструмента от страницы. Это означает, что в дополнение к контурам и внутренним формам карандаш должен двигаться вперед и назад по поверхности бумаги, с линиями, дублирующими друг друга, так что рисунок представляет собой одну свободную, непрерывную линию. Чтобы избежать искушения стереть линии, может быть полезно завершить рисование непрерывными линиями чернильной ручкой, изменяя толщину линии по мере необходимости, чтобы указать перспективу и области света и тени.Подобно методам рисования, описанным выше, этот метод рисования развивает уверенность и скорость рисования, а также побуждает ваши глаза, руки и мозг работать вместе. Непрерывные линейные рисунки лучше всего работают при глубоком наблюдении за объектом без вмешательства вашего мыслящего ума. По данным Smithsonian Studio Arts:
…непрерывное рисование линий на самом деле является очень мощным способом создания произведения, которое одновременно является жестким и плавным, репрезентативным и абстрактным, рациональным и эмоциональным – все в одном.
Упражнения непрерывного рисования линий : Этот метод рисования отлично подходит для альбомов и рисунков с натуры. Это может быть отличным стартовым занятием, когда рисунки выполняются на большой недорогой бумаге, которую можно сканировать/редактировать/обрезать и использовать другими способами в ваших проектах.
Страница альбома для рисования A Level Art Люси Фэн из Херефордского колледжа шестого класса, Херефордшир, Великобритания:
Эта красивая страница альбома содержит несколько непрерывных рисунков, нарисованных на основе непосредственных наблюдений.
Контурный рисунок
Определение: Контурный рисунок показывает очертания, формы и края сцены, но опускает мелкие детали, текстуру поверхности, цвет и тон («контур» по-французски означает «контур»). Согласно Википедии:
Целью контурного рисунка является выделение массы и объема предмета, а не деталей; основное внимание уделяется очерченной форме объекта, а не второстепенным деталям.
Иллюзия трехмерной формы, пространства и расстояния может быть передана в контурном рисунке за счет использования различной толщины линий (более темные линии на переднем плане / более светлые линии на расстоянии) и перспективы.
Упражнения по рисованию контуров : Использование одной линии устраняет проблему применения тона, цвета и среды; и вместо этого сосредотачивает внимание исключительно на форме и пропорции. После завершения разминки, такой как рисование вслепую и жестами, более медленные, более формальные контурные рисунки могут стать отличным способом начать более реалистичное представление вашего предмета. Периодически используемые в проектах контурные рисунки также могут быть полезны ученикам, которым нужно работать быстрее.
Контурный рисунок Ultima Thule :
Современные линейные рисунки Ultima Thule: в этом рисунке есть плавный контраст между четкими черными линиями и капающей зеленью. Применение цвета к одной области создает драматический фокус.
Чертеж с перекрестным контуром
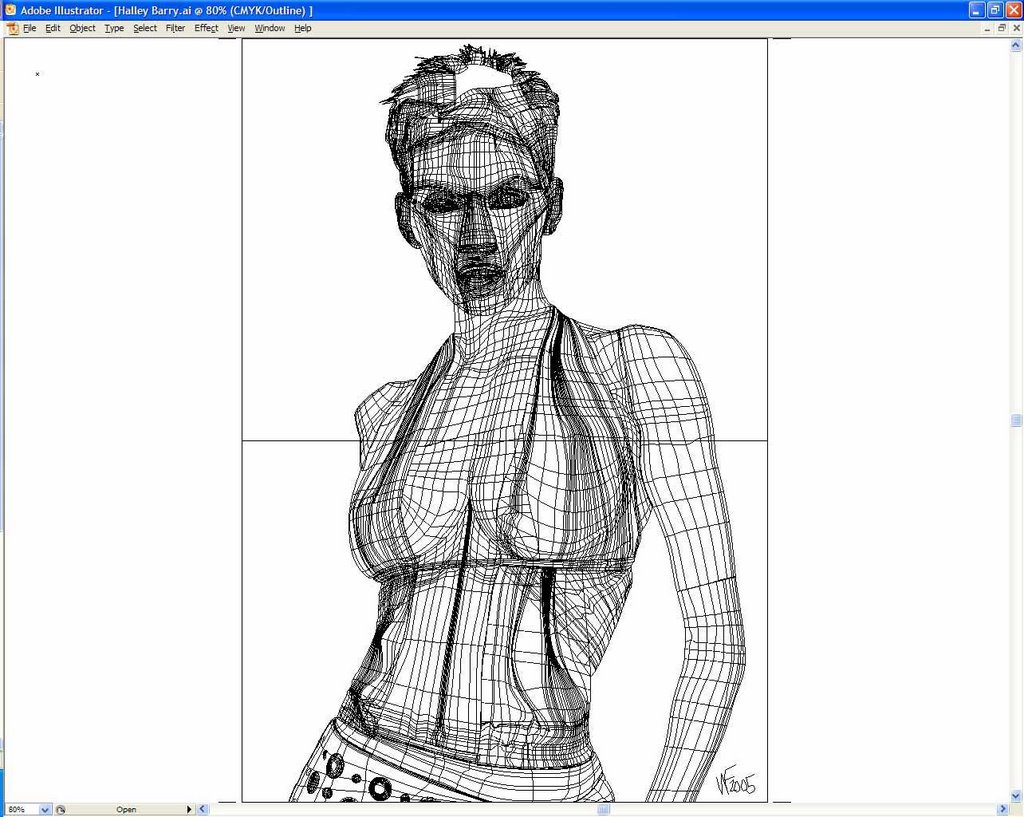
Определение : Чертеж с перекрестным контуром содержит параллельные линии, которые проходят по поверхности объекта (или исходят из центральной точки), например, на топографической карте или цифровом каркасе.Линии могут проходить под любым подходящим углом (иногда под несколькими углами) и могут продолжаться через объекты и на задний план. Чертежи с перекрестными контурами обычно следуют правилам перспективы: линии сближаются на расстоянии и дальше друг от друга на переднем плане. В этом типе рисунка иллюзия трехмерного объема создается исключительно линией.
Упражнения по рисованию перекрестных контуров : Это отличный способ познакомиться с объемами и трехмерными формами в вашем проекте, создавая аналитические чертежи перекрестных контуров, которые подходят для альбомов для рисования или первых подготовительных листов.
Чертеж раковины с поперечным контуром, автор Matt Louscher:
Этот тонкий поперечный контурный рисунок помогает передать неровную поверхность раковины. Обратите внимание, что самые дальние от зрителя части раковины тонкие и светлые, а те, что ближе всего, темнее и толще. Обратите также внимание на то, как направление контурных линий связано с формой нарисованного объекта, причем линии выходят наружу из центра оболочки.
Рисунки с перекрестными контурами от руки (слева направо) Мэтью Янга, Райана Акса и Леа Даллаглио во время учебы в Государственном университете Сан-Хосе, факультет искусства и истории искусств:
Руки — отличный объект для упражнения по рисованию перекрестных контурных линий.Руки могут создавать интересные, сложные, изогнутые формы, как в приведенных выше примерах, и легко доступны для непосредственного наблюдения. Обратите внимание, как плотность и вес линии также помогают передать области света и тени.
Перекрестные контурные рисунки Даниэля Сервина (слева) и Альфреда Манзано, выполненные во время учебы в AP Studio Art в средней школе Mt Eden High School в Хейворде, Калифорния, США:
Эти кросс-контурные рисунки были выполнены в рамках задания по ширине для AP Studio Art.На этих рисунках показано умелое использование толщины линий с различной толщиной линий, чтобы создать иллюзию тона и показать трехмерную форму.
Упражнение по рисованию контуров каркаса, выполненное учащимся 9-го класса Сонмином Ли из колледжа ACG Parnell, Окленд, Новая Зеландия:
Контурные линии также могут быть отличным способом для учащихся создавать трехмерные формы. Эти рисунки были выполнены в рамках скульптурного проекта из папье-маше, где контурные линии представляют собой опорную структуру из тростника.
Планарный расчетный чертеж
Определение : Планарный расчетный чертеж упрощает сложные изогнутые поверхности до плоских плоскостей с помощью прямых линий. Этот процесс помогает учащимся думать о базовой структуре объектов и приводит к аналитическому рисунку, который выглядит довольно механически.
Упражнение по рисованию плоскостного анализа : Это может быть отличным вводным упражнением по рисованию, особенно если вы движетесь к кубизму или абстрагируете сцены в геометрическую форму.
Портрет плоскостного анализа, выполненный учеником Кэт Нормойл:
Симметрия и привычность человеческого лица делают портретную живопись отличным предметом плоскостного анализа; задача преобразования сложной трехмерной формы в плоские поверхности. Обратите внимание на то, какое внимание в этом примере уделяется носу и губам.
Чертежи скульптур из проволоки
Определение : Проволоку можно разрезать и согнуть с помощью плоскогубцев для создания трехмерных «рисунков», что часто приводит к созданию плавных изогнутых линий.Эти проволочные скульптуры можно прикреплять к двумерной раме или плоской поверхности, подвешивать в воздухе или оставлять отдельно стоящими, меняя внешний вид по мере того, как зритель перемещается по комнате. Из-за своей гибкости проволочные скульптуры часто слегка качаются на ветру, добавляя в работу дополнительный интерактивный элемент.
Упражнение по рисованию линий скульптуры из проволоки : это отличное занятие для учащихся средних и старших классов, если оно относится конкретно к вашему проекту (и не влияет на требования к почтовым расходам, для тех, кому нужно отправить работу для оценки ).Небольшие эксперименты с проволокой с использованием легкой проволоки также можно прикрепить к страницам альбома для рисования.
Скульптуры из проволоки, выполненные учениками Эми Боннер Оливери из школы Allendale Columbia School, Рочестер, Нью-Йорк, США:
Это упражнение по рисованию проволоки «использование линии для создания пространства» выполняется учащимися в классе 3D-искусства, работающими над фотографическими портретами. Наличие базового изображения для работы (это также может быть более ранний наблюдательный рисунок) значительно упрощает процесс перехода от двухмерного к трехмерному.
Штриховка, перекрестная штриховка и другие методы линий
Помимо представления контуров, линии также можно использовать для добавления тона (света и тени) к рисунку. Это можно сделать, изменив:
- Пробел между линиями
- Светлота/темнота линии
- Толщина линии
Для создания тона можно использовать множество техник линий, как показано на рабочем листе ниже. Общие методы включают в себя:
- Маленькие черточки
- Штриховка (длинные параллельные линии под углом)
- Штриховка (параллельные линии под прямым углом)
- Пунктир (точки)
- Каракули
- Малые кресты
- Маленькие круги
Угол, под которым применяются эти методы, может оставаться постоянным на чертеже или изменяться в зависимости от угла и направления форм.Например, перекрестная штриховка может обтекать поверхность объекта в том же направлении, что и поперечные контурные линии. Эти приемы также являются отличным способом создать иллюзию текстуры (см. нашу статью о наблюдательных рисунках).
Рабочий лист Line Techniques: рабочий лист, представленный ниже, был предоставлен Справочником по рисованию учащихся только для использования в классе и может быть бесплатно выдан учащимся (зачислено на studentartguide.com), а также опубликован через кнопки социальных сетей в нижней части эта страница.Его нельзя публиковать в Интернете, делиться или распространять каким-либо другим образом в соответствии с нашими условиями. Полноразмерный рабочий лист для печати доступен по ссылке в формате PDF ниже. Этот рабочий лист подходит для учащихся средней школы или старшеклассников, которые не имели опыта работы с линиями.
Этот рабочий лист знакомит с рядом методов рисования линий и побуждает учащихся изобретать свои собственные (например, использовать первую букву своего имени). Это позволяет учащимся практиковаться в использовании этих техник и применять тон к ряду простых геометрических объектов.Щелкните здесь, чтобы открыть рабочий лист в полном размере в формате PDF для печати .
Рисунок натюрморта индийскими тушью Кираны Интрарун, выполненный в 10-м классе колледжа ACG Strathallan, Окленд, Новая Зеландия:
На этом рисунке тушью небольшая сетка, в которой экспериментируют с различными техниками линий, была включена в верхний левый угол работы. Некоторые из них были выбраны для придания тональности работе, тщательно воспроизводя отражение и тень. Это изображение было выполнено с помощью заостренной бамбуковой палочки, смоченной черными чернилами.
Страница альбома A* GCSE Art Саманты Ли :
На этой странице альбома Саманта имитирует и анализирует рисунок Винсента Ван Гога, обсуждая пригодность и уместность каждой техники. Обратите внимание, что при обучении у художников редко бывает необходимо рабски копировать всю работу целиком; повторение небольших фрагментов (как в этом примере) часто все, что нужно.
Художественное произведение Ханны Армстронг для выпускных экзаменов в школе:
Этот огромный рисунок динозавра барионикса пером имеет размер 1.2 x 2,1 метра, и на его выполнение ушло более 70 часов. Это было драматическое завершение художественного проекта старшей школы 11 класса.
Штриховые рисунки художника
Вот коллекция рисунков известных и малоизвестных художников, призванная вдохновить учащихся старших классов и учителей искусств. Этот раздел постоянно обновляется. Наслаждаться!
Пабло Пикассо:
Штриховые рисунки Пикассо: серия рисунков, показывающих переход от реалистичной формы к нескольким изогнутым линиям.Тон и детали были удалены: бык вернулся к своей сути.
Энди Уорхол:
Поп-художник Энди Уорхол известен своими яркими работами по шелкографии; однако он также был безудержным рисовальщиком — часто заполнял альбомы для рисования. Он выиграл много призов за рисунки, которые он нарисовал в старшей школе. Иллюстрации, показанные выше, состоящие из слегка смазанных и пятнистых черных линий, выполнены в типичном оригинальном стиле Уорхола. Они были выполнены с использованием базовой техники гравюры: вдавливание листов бумаги в рисунок мокрой тушью, перенос изображения на второй лист.
Дэвид Хокни:
Известный художник Дэвид Хоккей создал множество рисунков, часто портретов. Он рисует молча, аккуратно и аккуратно, быстро водя черной ручкой по бумаге. Этот портрет — моментальный снимок жизни Хокни — называется «Юджин и Генри».
Винсент Ван Гог:
Винсент Ван Гог, наиболее известный своими постимпрессионистскими картинами, также создал более тысячи рисунков. На этом рисунке карандашом и ручкой «Коттеджи с работающей женщиной на переднем плане» мы видим стилистическое завихрение линий на деревьях и облаках, столь характерное для его известных картин.Снимая кружащиеся деревья и движение облаков, Ван Гог изображает свет, падающий на текстурированный ландшафт, быстрым и уверенным нанесением знаков.
Леонардо да Винчи:
Эти точные анатомические линейные рисунки известного художника Леонардо да Винчи показывают внутреннюю структуру человеческого скальпа, черепа и глаза. Пропорции лица тщательно определены и задокументированы на изображении справа; чертежи окружены аннотациями и увеличенными деталями.
Аарон Эрли:
Перекрёстные контурные рисунки Аарона Эрли: графитовые линии различной толщины обводят контуры лица, чётко передавая эмоции, несмотря на отсутствие тона и деталей.
Питер Рут:
Современные линейные рисунки Питера Рута: серия прямых графитовых линий используется для создания изогнутой, плавной абстрактной формы.
Маурицио Анзери
Современные линейные рисунки Маурицио Анзери: портрет, наложенный массой радиальных линий: вуалирование изображения внутри.
Торвинг:
Рисунки с перекрестными контурными линиями от Tornwing: черные линии разной толщины обтекают трехмерные формы. Сильный контраст в этом рисунке создает яркий графический образ.
Каролина Каммингс:
Жестовые рисунки Каролины Каммингс: драматичные и яркие, захватывающие формы в быстро нацарапанных, плавных линиях.
Дэниел Мазерс
Набросанные линии рисунков Дэниела Мазерса: взрыв безумия черной ручкой.
Роз Маккуиллан:
Чувствительные линейные рисунки Роз Маккуиллан: контраст между визуализированной сиамской кошкой и белой кошкой, созданной (образованной из нескольких светлых линий), притягивает вас к этим тихим объятиям.
Ван Цзы-Тин:
Карандашные рисунки Ван Цзы-Тина: последовательность перекрывающихся рисунков с использованием линий, которые приблизительно соответствуют тональным границам, нанесенным на бегущую акриловую краску. Потрясающий образ.
Нина Смарт:
Живописные линейные рисунки Нины Смарт: то, что кажется абстрактным произведением искусства с размытыми и беспорядочными линиями краски, при ближайшем рассмотрении оказывается точной и стройной лошадью. Эта работа была создана с помощью большой пипетки, пищевой пленки и шпателя.
Энди Мерсер:
Выразительные линейные рисунки Энди Мерсера: этот рисунок в смешанной технике содержит массу линий, которые создают иллюзию оживленной городской сцены — клубок архитектурных форм.
Витальная фотография:
Штриховые рисунки от Vital Photography: это изображение было сокращено до самого основного — линий, представляющих края формы. Без какого-либо фона, о котором можно было бы говорить, этого набора знаков достаточно, чтобы легко передать сообщение.
Дуг Белл
Набросанные линии рисунков Дуга Белла: портрет, красиво созданный из путаницы линий.
Мэтью Данн:
Штриховые рисунки Мэтью Данна: графическая по своей природе, эта обезьяна кажется вырезанной из деревянной доски или вырезанной из линолеума. Белые каракули на черном фоне; открыть рот от ужаса.
Род Макларен:
Штриховые рисунки Рода Макларена: Я почти не смотрел на этот рисунок еще раз — но почему-то я был очарован этой черной каракулей, особенно когда я увидел, что она называется «рисунок поезда метро». В этом есть чудо. И ничего.Бесконечные водовороты ничего.
Андреас Фишер:
Штриховые рисунки Андреаса Фишера: земля, которую она вращает: толстые, красочные, шарообразные живописные линии.
Николай Велтык:
Слепые рисунки Николаса Велтика: шаткая, но контролируемая непрерывная линия определяет форму в этом эмоциональном рисунке.
Обморок:
Стрит-арт от Swoon: плотная сетка из линий разреза бумаги.
Лилиана Портер:
Экспериментальные линейные рисунки Лилианы Портер: возможно, этот человек рисует по небу; возможно, они держат гигантские каракули, как можно было бы держать дикий воздушный шар.В любом случае, этот рисунок типичен для работ Лилианы Портер. Весело, захватывающе и круто.
Хун Чун Чжан:
Штриховые рисунки Хун Чун Чжана: этот огромный рисунок волос свисает со стены и ниспадает на пол. Впечатляющий по масштабу, этот рисунок является окончательным изображением длинной, туго сплетенной лески.
Брюс Поллок:
Штриховые рисунки Брюса Поллока: тонкое переплетение линий создает замысловатый и завораживающий узор.
Давид Эскенази
Штриховые рисунки Дэвида Эскенази: границы пространства и все, что между ними.
Мэтт Нибур:
Штриховые рисунки Мэтта Нибура: мерцание плотно смазанных и стертых графитовых линий.
Альбрехт Дюрер:
Штриховые рисунки Альбрехта Дюрера: морж
Иль Ли:
Штриховые рисунки Иль Ли: кто бы знал, что каракули синей ручкой могут привести к такому волшебству.
Виктория Хейвен:
Геометрические штриховые рисунки Виктории Хейвен: аккуратные, упорядоченные линии синей акварели (заголовок: «Все во всем верно») создают иллюзию архитектурной формы; скручивание, поворот пространства.
Карн Гриффитс:
Штриховые рисунки Карна Гриффитса: эта работа состоит из линий — тонкого карандашного слоя, который выглядывает из-под цвета; неровные вертикальные капли, сбегающие к полу; тщательно прорисованные брови, ресницы и волосы.
Уильям Анастази:
Штриховые рисунки Уильяма Анастази: Анастази с завязанными глазами в течение часа рисовал на стене графитом.
Чарльз Эйвери
Штриховые рисунки Чарльза Эйвери: иллюзорное сочетание волос с перспективными линиями, исчезающими к горизонту, создают мощный образ.
Вам понравилась эта статья? Возможно, вы захотите прочитать «11 советов по созданию превосходного наблюдательного рисунка».
Амирия в течение семи лет работала учителем искусства и дизайна и координатором учебной программы, отвечая за разработку курса и оценку работы учащихся в двух успешных школах Окленда. Она имеет степень бакалавра архитектурных исследований, степень бакалавра архитектуры (с отличием первой степени) и диплом о высшем педагогическом образовании. Амирия является аккредитованным CIE оценщиком курсовых работ по искусству и дизайну.
Непрерывное рисование линий
Рисунок с непрерывной линией – это рисунок, в котором для проявления изображения используется одна непрерывная линия. Хотя в основном они создаются в качестве упражнений, многие рисунки с непрерывными линиями могут стоять сами по себе как законченные произведения искусства.
В качестве упражнения непрерывное рисование линий заставляет художника внимательно наблюдать за воспринимаемыми линиями предмета. Хотя основное внимание уделяется описанию контуров, тени и формы также могут быть переданы в зависимости от выбранного подхода.
Зачем создавать непрерывные линейные чертежи
Помимо того, что рисование непрерывными линиями само по себе может быть произведением искусства, оно также является достойным упражнением по рисованию для развития зрительно-моторной координации и навыков наблюдения. Нам, художникам, нужно уделить немного времени практике, чтобы еще больше развить свои навыки рисования.
Простые линейные чертежи, такие как эти, можно создавать в любой среде и не требуют больших затрат времени. Альбом для рисования можно заполнить ими за считанные дни.Большинству рисунков требуется всего несколько минут, чтобы извлечь пользу из упражнения.
Можно использовать любой инструмент для нанесения пометок, но чаще всего используются ручки, маркеры и графитные карандаши.
«Правила» непрерывного рисования линий
Хотя никогда не должно быть набора правил для создания произведений искусства, есть несколько параметров, которые сделают рисование наиболее эффективным.
Первое, что вы должны признать, это то, что идеальный рисунок невозможен. При непрерывном рисовании дефекты будут очень четкими.Однако часто именно эти несовершенства делают рисунки такими визуально интересными. Таким образом, вместо того, чтобы избегать недостатков знака, примите их и позвольте им добавить немного характера в конечный результат.
Хорошо, теперь к «правилам»…
- Поместив ручку или карандаш на поверхность, не снимайте их, пока рисунок не будет завершен. Ваша цель — описать предмет одной единственной линией. Он может становиться толще и тоньше местами, но никогда не должен ломаться.
- Попробуйте двигать рукой с той же скоростью, с которой вы наблюдаете за объектом глазами. Это поможет создать более точные пропорции и формы. Но помните, совершенство недостижимо.
- Не стирать. Оставьте несовершенства и позвольте им быть человеческим элементом в вашей работе. (Нас, людей, привлекают артефакты, явно созданные другими людьми.)
- Повторить. Сделайте несколько рисунков за один присест и попробуйте разные инструменты. Вы можете обнаружить, что вам удобнее выполнять упражнение графитным карандашом, а не чернильной ручкой, или наоборот.
*Рисование сплошными линиями немного отличается от рисования слепых контурных линий. Слепой контурный рисунок — это рисунок сплошной линией, но художник смотрит не на поверхность рисунка, а только на предмет.
Предлагаемое упражнение
Не дайте себя одурачить. Создать успешный рисунок непрерывной линии немного сложнее, чем может показаться. Конечно, конечный результат довольно прост, но простота на самом деле делает его сложной задачей.
Выбор темы также играет роль. Я бы посоветовал работать с предметом, который вызовет у вас затруднения, но при этом имеет четкие линии и области контраста для работы. Объекты при слабом освещении окажутся трудными, потому что все линии могут быть нечетко видны.
Один предмет, с которым всегда приятно работать, всегда с вами — прямо на кончиках ваших рук. Ваши руки идеально подходят в качестве объектов для рисования, потому что они представляют собой «выполнимую» задачу. Кроме того, их можно конфигурировать в бесконечных положениях.
В приведенном выше упражнении нарисуйте руку из трех разных положений, но держите карандаш на поверхности на протяжении всего процесса. Попробуйте нарисовать все три руки одной линией, меняя положение руки во время рисования. Помните, ничего страшного, если пропорции станут немного искаженными.
Почему важна практика
Рисование — это навык, требующий практики. Как и в случае с другими навыками, вам нужно время от времени тренировать свой ум, чтобы улучшить свой рисунок.Создание непрерывного линейного рисунка — отличное упражнение для этого.
Так что хватайте этот альбом для рисования и начинайте развлекаться, одновременно улучшая свои наблюдательные навыки.
Линия — Элементы искусства
Что такое линия с точки зрения искусства?
Линия — один из семи элементов искусства. Многие считают его самым основным элементом искусства. С точки зрения искусства линия считается «движущейся точкой».
Простой способ представить линию — представить точку, которая движется…
Рисование и раскрашивание линией
Линияимеет бесконечное множество применений в создании как рисунков, так и картин. Хотя мы обычно ассоциируем линию с рисованием, она также является основой живописи.
Контурные линии
Возможно, наиболее очевидное использование линии — это когда она используется для определения краев или границ объекта. Очевидно, что мы можем передать границы объекта с помощью линии. В большинстве случаев, когда мы начинаем рисовать, мы начинаем с рисования контуров предмета.
Наброски — это только начало, так как линия также используется для описания деталей предмета. Обычно мы можем упростить области контраста на объекте до линии.
На изображении ниже мы видим ссылку на фотографию рядом с получившимся штриховым рисунком цветка. Цветок четко передан в линейном рисунке. Однако вы заметите, что рисунок не является точной копией референса. На рисунке используются только линии, а на фотографии присутствует гораздо больше сложностей.
Рисунок выше является частью «Учебного курса по рисованию». Нажмите здесь, чтобы просмотреть учебный курс по рисованию (требуется членство).
Как мы видим, линия отлично подходит для описания предмета на рисунке, но контуры сами по себе не являются полными. Другие элементы искусства (в частности, значение) должны использоваться в дополнение к линии для создания реалистичного рисунка.
Линии, которые используются для обозначения краев и/или для описания деталей предмета (как мы видели выше), называются контурными линиями.Мы обычно называем эти линии контурами.
Качество линии
Качество линии относится к характеристикам нарисованной линии. Во многих случаях качество линии относится к толщине линии. Изменяя качество линий (включая толстые и тонкие линии), мы создаем более интересные рисунки и предоставляем зрителю больше информации.
Взгляните на рисунок яблока ниже. Обратите внимание, как контурные линии стали толще в некоторых областях. Более толстая линия используется там, где мы ожидаем увидеть тень, и где само яблоко немного толще.
Таким образом, мы можем немного рассказать о форме яблока и свете, используя простую линию.
Перекрестные контурные линии
Пересекающиеся контурные линии более сложны, чем контурные линии. Перекрестные контурные линии обтекают форму предмета. Эти линии могут быть подразумеваемыми или видимыми. Перекрестные контурные линии в основном используются, когда линия используется для штриховки рисунка штриховкой и перекрестной штриховкой.
Чтобы лучше понять поперечные контурные линии, вы можете представить, как проводите пальцем по поверхности яблока.Начните со стебля и двигайтесь вниз к основанию. Когда вы двигаете пальцем, представьте, что вы оставляете за собой линию. Если вы продолжите повторять это, проводя пальцем «линии» по всему яблоку, вы получите поперечные контурные линии.
Мы можем видеть это на изображении ниже…
Важность понимания концепции пересекающихся контурных линий заключается в штриховке (или добавлении тени и блика) с помощью линии. В зависимости от формы объекта, который вы рисуете, эти линии могут изгибаться или менять направление.
Дополнительные сведения о поперечных контурных линиях см. в следующих уроках…
Затенение линией
Линиятакже может использоваться для растушевки рисунков. Шейдинг — это процесс развития значения (художественного элемента). Значение — это темнота или светлота цвета. Более темные значения обычно представляют тени, тогда как более светлые значения обычно представляют блики или более светлые тона.
Линии могут быть сконцентрированы для создания более темных значений. Чем больше линий используется, тем темнее воспринимаемое значение.Более светлые тона можно получить, позволяя большему количеству белой бумаги просвечиваться или используя менее концентрированные линии.
Мы можем видеть эту концепцию на изображении ниже. Перец был затенен линиями. В областях, где значение темнее, используется больше линий. В областях, где значение светлее, используется меньше линий. Вы также заметите, что качество линий (различная толщина линий) также используется для создания более интересного рисунка.
Чертеж выше является частью «25 Days to Better Drawings».Нажмите здесь, чтобы просмотреть 25 Days to Better Drawings (требуется членство).
Вы также заметите, что линии, используемые для затенения кривой рисунка, немного меняют направление в зависимости от формы перца. Это иллюстрирует концепцию пересекающихся контурных линий, обсуждавшуюся ранее.
Штриховка
Штриховка — это процесс использования направленных линейных штрихов, которые не пересекаются друг с другом, для создания штриховки на рисунке.
Штриховка может использоваться с любым средством для рисования или рисования, но лучше всего она используется с средством для линейного рисования.Ниже мы видим рисунок, созданный пером и тушью с использованием штриховки.
Рисунок выше является частью «Предметы пером и чернилами». Нажмите здесь, чтобы просмотреть предметы с помощью пера и чернил (требуется членство).
Перекрестная штриховка
Перекрестная штриховка — это процесс выделения значения (или затенения) на рисунке или картине с использованием линий, которые пересекаются друг с другом. Как и в случае со штриховкой, чем больше концентрация меток, тем темнее значение.Штриховка и перекрестная штриховка часто используются вместе.
Ниже вы найдете рисунок, созданный пером и тушью с использованием перекрестной штриховки.
Рисунок выше является частью «Предметы пером и чернилами». Нажмите здесь, чтобы просмотреть предметы с помощью пера и чернил (требуется членство).
Типы линий
Линии бывают всех форм и размеров, а типы линий, которые можно нарисовать, безграничны. Некоторые распространенные формы линии включают горизонтальную, вертикальную, диагональную, зигзагообразную и изогнутую.Другие типы линий включают ломаные линии и подразумеваемые линии.
Горизонтальные линии — это линии, параллельные горизонту и обычно идущие слева направо или наоборот.
Вертикальные линии — это линии, которые движутся вверх и вниз без какого-либо наклона.
Диагональные линии — это наклонные линии.
Зигзагообразные линии — это линии, которые резко меняют направление.
Изогнутые линии постепенно меняют направление.
Ломаные линии включают открытые пространства, но продолжают путь. Эти линии могут подразумевать край или использоваться для передачи основного момента.
Подразумеваемые линии могут включать пробелы между прерывистыми линиями. Эти линии могут быть невидимыми, но они подразумеваются из-за контраста по значению или наличия пунктирных линий.
См. также: Подразумеваемые и пунктирные линии
Строка — Словарь терминов
Линия — элемент искусства. С точки зрения искусства линию можно описать как движущуюся точку.Линия, пожалуй, самый основной элемент рисунка.
Варианты линий — использование различных линий, включая ширину, длину, текстуру, толщину и т. д., чтобы добавить интереса к рисунку или картине.
Длина — строки могут быть длинными или короткими.
Ширина — линии могут быть широкими или тонкими.
Текстура — линии могут быть грубыми или гладкими.
Направление — линии могут двигаться в любом направлении.
Степень изгиба — линии могут изгибаться постепенно или не изгибаться совсем.
Штриховка — линии, которые текут в одном направлении, чтобы развить значение или штриховку
Качество линии или вес линии — относится к толщине или тонкости линии. Изменяя качество линий, художники могут сделать объекты более объемными и интересными.
Перекрестная штриховка — линии, которые пересекаются друг с другом, чтобы создать объем или штриховку.
Изображение в рисунок (раскраска) | Бесплатные и простые онлайн-инструменты — Datachef
о типах строки
«Fine Pen» Стиль
«Гладкая ручка» Стиль
«Карандаш» Стиль примера
Пример стиля «Цветной карандаш»
- Тонкое перо (рекомендуется)
Это похоже на картографическое перо (тонкое перо) для рисования иллюстраций.
Позволяет точно извлекать линии и подходит для тонкого штрихового рисования.
Из-за широкого спектра применений и короткого времени обработки в основном рекомендуется выбирать этот вариант. - Smooth Pen
Похоже на G-pen (толстое перо) для рисования иллюстраций.
Как и перьевая ручка, линии чувствительны к давлению.
Поскольку линии четкие, сглажены и не имеют теней, результат близок к раскраске страницы, что особенно подходит для печати.
Этот параметр подходит для преобразования изображений с четкими контурами, таких как манга и аниме, или плоских цветных иллюстраций.
С другой стороны, он не подходит для преобразования иллюстраций, требующих деликатного прикосновения, шумных фотографий, изображений с низким разрешением и портретных фотографий.
Рекомендуется, чтобы исходное изображение имело размер 1280 пикселей или больше и не было слишком сжатым. - Карандаш
Похоже на грубый карандашный набросок. Поскольку положение линий четкое, это удобно для самостоятельного отслеживания линий на выходном изображении.
Этот вариант рекомендуется для технических чертежей, таких как чертежи зданий или машин.
Кроме того, если при преобразовании с помощью «Fine Pen» линии становятся белыми или затемненными, попробуйте еще раз с помощью «Pencil», и это может сработать. - Цветной карандаш
Цвета исходного изображения будут извлечены в виде контуров.
Если вы хотите сделать контурные линии менее заметными при нанесении цвета, этот режим лучше всего подходит.
Он подходит для мягкого рисования акварелью и подходит для преобразования фотографий лиц без потери их первоначальной атмосферы или преобразования фотографий еды без потери их восхитительного вида.
Эту опцию также полезно использовать в качестве книжки-раскраски с подсказками, где и каким цветом нужно закрасить, если вы хотите перекрасить тем же цветом, что и исходное изображение.
О фоне
Если вы хотите раскрасить аналог, рекомендуется использовать белый фон.
Если вы хотите раскрасить его в цифровом виде, лучше использовать прозрачный фон.
Если вы установите фон прозрачным, вы можете добавить слой под выходным изображением и раскрасить нижний слой, чтобы выделенные линии не были скрыты в заливке.
О шуме
Для получения лучшего результата лучше использовать изображение с меньшим уровнем шума.
Если исходное изображение в формате JPEG, лучше его не сжимать, а разрешение не должно быть слишком низким.
«Тип линии» с наименьшим шумом — это режим «Точное перо».
Если исходное изображение настолько чистое, что вы не можете обнаружить шум даже при двукратном увеличении, в выходном изображении будет мало заметных шумов.
Если вас беспокоит шум после конвертации, передвиньте ползунок «Шумоподавление» в настройках.
Извлечение отсканированного штрихового рисунка для цифровой раскраски
Итак, вы только что отсканировали или сфотографировали свой нарисованный от руки штриховой рисунок с помощью смартфона и решили его раскрасить, чтобы обнаружить, что он выглядит не таким готовым к раскрашиванию, как оригинал. В такие моменты лучше всего извлечь вашу работу с линиями и преобразовать ее во что-то более подходящее для цифровой окраски. Это можно сделать с помощью функции Convert Brightness to Opacity в Clip Studio Paint и SAI или функции Alpha Channel в Photoshop.
Настройка цвета изображения
Используя выбранное нами графическое программное обеспечение, мы начнем с открытия отсканированного изображения или фотографии нашей иллюстрации.
Несмотря на то, что исходное изображение представляет собой черные линии на белой бумаге, импортированное изображение в конечном итоге либо приобретает серый оттенок, либо линии не такие четкие, как в оригинале. Чтобы решить эту проблему, мы настроим изображение так, чтобы фон был полностью белым, а линии были сплошными и четкими.Метод, который мы будем использовать для достижения этого, зависит от графического программного обеспечения, которое мы хотим использовать.
Photoshop & Clip Studio Paint
Во-первых, мы настроим цвет, используя корректирующий слой (слой Tonal Correction).
● Яркость/контрастность
Используйте Яркость/Контрастность , чтобы сделать изображение ярче.
В фотошопе:
Слой меню > Новый корректирующий слой > Яркость/Контрастность
В Clip Studio Paint:
Слой меню > Новый корректирующий слой > Яркость/Контрастность
В появившемся меню используйте ползунок Яркость , чтобы сделать бумажный фон максимально белым, не теряя слишком много деталей штрихового рисунка.
● Коррекция уровня
Затем используйте Коррекция уровня , чтобы сделать линии более четкими.
В фотошопе:
Слой меню > Новый корректирующий слой > Уровни
В Clip Studio Paint:
Слой меню > Новый корректирующий слой > Коррекция уровня
В отображаемом меню управляйте треугольными узлами в нижней части графика, перетаскивая их вправо или влево по мере необходимости.Это позволяет обесцвечивать цвет и тени на бумаге, а также утолщать и затемнять линии.
После завершения корректировки будут созданы в виде корректирующего слоя (слоя тональной коррекции). Если вы не совсем удовлетворены результатами, дважды щелкните значок корректирующего слоя, чтобы снова отобразить меню, и измените настройки.
Наконец, выберите меню Layer > Flatten image и слой штрихового рисунка сольется с корректирующим слоем (слой Tonal Correction).
На всякий случай рекомендую один раз сохранить файл перед слиянием.
Настройка цвета изображения: Paint Tool SAI
Для SAI выберите и установите Фильтр меню > Яркость/Контрастность настройки.
В диалоговом окне Яркость и контрастность отрегулируйте ползунок Яркость , чтобы бумага выглядела белой. Убедитесь, что тонкие линии не исчезают и не становятся слишком тонкими во время регулировки.После подтверждения нажмите OK .
Снова выберите меню [Фильтр] > [Яркость/Контрастность].
На этот раз отрегулируйте ползунки [Контрастность] и [Яркость], чтобы затемнить линии. Следите за тем, чтобы линии не становились слишком толстыми и не выходили за пределы исходной линии.
Завершение настройки цвета
По сравнению с исходным изображением мы создали гораздо более красивый штриховой рисунок, тёмные линии на белом фоне.
Чтобы сделать шаг раскрашивания более легким, мы «извлечем» работу с линиями, превратив белый фон в прозрачный.
Извлечение штрихового рисунка: Clip Studio Paint и SAI
Мы сделаем белый цвет прозрачным, используя «преобразовать яркость в непрозрачность». Для этого выберите следующие команды.
Краска Clip Studio:
Редактировать меню > Преобразовать яркость в непрозрачность
ГАИ:
Слой меню > От яркости к прозрачности
При этом штриховая графика извлечена!
Примечание:
После использования Clip Studio Paint Преобразование яркости в непрозрачность появится прозрачный клетчатый узор.
Выберите меню Layer > New Layer > Paper , чтобы создать новый бумажный слой поверх прозрачного узора.
Извлечение штрихового рисунка: Photoshop
Используя Alpha Channel , мы сделаем белый прозрачным.
Функция Alpha Channel может извлекать прозрачность, использует выделение в качестве маски для редактирования и имеет возможность сохранения.
Примечание. Функцию Alpha Channel нельзя использовать в Photoshop Elements.
● Вырезание линии
Давайте вырежем лайн-арт с холста.
(1) Выберите меню Выбор > Все
(2) Выберите меню Edit > Cut
● Создание альфа-канала
Выберите меню Window > Channels для отображения и создания альфа-канала.
(1) Нажмите Создать новый канал на панели Каналы
(2) Выберите созданный альфа-канал
(3) Выберите меню Edit > Paste , чтобы вставить штриховую графику в альфа-канал.
● Создание выделения
Давайте теперь создадим выделение на основе непрозрачности и толщины линии.
(1) Выберите меню Selection > Load Selection
(2) Выберите альфа-канал, который мы использовали ранее, из каналов
(3) Отметьте Инвертировать и нажмите OK
● Создание штрихового рисунка
Далее мы создадим новый слой на основе штрихового рисунка.
(1) Создайте новый слой, выбрав Создать новый слой на панели Слой
(2) Появится холст с размерами выбранной области
(3) Выберите меню Edit > Fill
(4) Выберите цвет для заливки из Содержание
(5) Снимите флажок Сохранить прозрачность и нажмите OK
При этом штриховая графика извлечена!
Штриховой рисунок готов!
С помощью этого готового штрихового рисунка вы можете добавлять цветные слои под штриховой рисунок, не стирая линии.
Оживите свой штриховой рисунок с помощью плавных привлекательных линий
Нормально не рисовать идеальные линии с первой попытки!
Чувствуете ли вы необходимость рисовать линии идеально с первой попытки?
Не нужно так себя чувствовать!
Даже профессиональные иллюстраторы иногда перерисовывают свои линии снова и снова, чтобы создать красивый штриховой рисунок.
Будьте готовы к отмене (Ctrl+z) и рисуйте, не беспокоясь
Это для тех случаев, когда вы хотите рисовать длинные непринужденные линии.Это особенно эффективно при рисовании гладких волос и контуров тела .
Не бойтесь ошибаться и продолжайте распутывать линии, пока они вас не устроят!
Нанося штрихи от сустава к суставу, например, от плеч к локтям и от локтей к запястьям, вы можете создавать прямые, гибкие линии, передающие характеристики каждой части тела.
Отследить и убрать
Вам не обязательно рисовать аккуратные линии одним мазком.Вы можете использовать инструмент Ластик, чтобы привести линию в порядок после того, как нарисуете одну и ту же линию несколько раз. Если вы считаете, что с самого начала нарисовали хороший набросок, вы также можете скопировать его и использовать тот же метод, чтобы привести его в порядок в своем штриховом рисунке.
Используйте ручки разной толщины
Используете ли вы одинаковую толщину для всех линий вашего штрихового рисунка?
Толстые линии для контуров и переднего плана
Используйте толстые линии для частей, которые вы хотите показать больше, например, руки на приведенном выше примере изображения.Эта техника позволит вам придать вашей линии индивидуальность и ощущение трехмерности без использования цветов и теней.
Тонкие линии для внутренней стороны зрачков и ногтей
Используйте более тонкую линию, чтобы нарисовать складки на одежде, внутреннюю часть зрачков и ногти.
Разная толщина линий складок на одежде в зависимости от материала
При рисовании складок учитывайте материал, из которого сделан предмет одежды.
Используйте тонкие, легкие линии для мягких материалов, таких как футболки и блузки. Для одежды из более твердых материалов, таких как кожаные куртки и костюмы, используйте толстые кисти и рисуйте четкие линии. Эта техника позволяет вам использовать штриховой рисунок, чтобы показать, что носят ваши персонажи.
Используйте более темные линии для теней и пересечений
При раскрашивании иллюстраций вы обычно используете светлые тона для мест, куда попадает свет, и темные тона для теней.То же самое касается линейного искусства. Используйте более тонкие ручки для светлых областей и более толстые ручки для теней. Это также поможет создать трехмерный вид.
При использовании погружных перьев места с пересекающимися линиями становятся черными, поскольку чернила имеют тенденцию скапливаться в этих местах. Если вы также затемните пересечения в цифровом искусстве, вы можете придать своему штриховому рисунку больше похожести на ручку и бумагу.
Стабилизация
Если вам по какой-то причине не нравятся ваши штрихи, вы можете попробовать изменить Стабилизацию вашего инструмента кисти.
Стабилизация — это функция, которая автоматически устраняет колебание вашей линии во время рисования. Чем выше значение, тем плавнее линия. Этот параметр придает вашей работе более цифровой вид по сравнению с более низкими значениями.
Однако программное обеспечение может отставать от установки слишком высокого значения.
Значения для коррекции зависят от нажима пера, предпочитаемого графического планшета и человека, поэтому лучше поэкспериментировать и найти предпочтительное значение.
Clip Studio Paint, MediBang Paint, Paint Tool SAI и GIMP имеют функции стабилизации. Если вы используете Adobe Photoshop CC , вы можете получить аналогичный эффект, используя параметр Smoothness .
Рисование с использованием векторов
Многие изображения, которые вы видите на компьютерах, называются растровыми изображениями. Растровые изображения — это изображения, состоящие из группы пикселей. Если увеличить, то можно увидеть каждый пиксель в отдельности. Они могут отображать сложные градиенты и их легко редактировать, однако это ухудшает их качество.Качество изображения также теряется при их увеличении.
С другой стороны, векторные изображения не ухудшаются при увеличении, поэтому вы можете редактировать их по своему усмотрению даже после завершения работы. Это связано с тем, что векторное изображение состоит из линий, соединяющих две координаты.
Одним из популярных программ для создания векторных изображений является Adobe Illustrator . Вы также можете использовать векторные слои в Clip Studio Paint . Векторные слои создают точки, называемые контрольными точками на линиях.Они позволяют рисовать векторные изображения. Вы также можете редактировать контрольные точки и линии по своему усмотрению после их рисования.
Векторы удобны для рисования штриховых рисунков, поскольку вы можете легко изменять их толщину, редактировать кривые и удалять по мере необходимости.
Вы также можете использовать векторные слои, чтобы стереть слишком длинные линии!
В растровых слоях вы можете стереть важные линии, когда хотите стереть ненужные части линии.Однако, если вы используете инструмент Vector Eraser в Clip Studio Paint, все, что вам нужно сделать, это нарисовать ненужную часть линии, чтобы стереть ее.
Это позволяет вам рисовать линии, не слишком беспокоясь о том, что они вытянутся слишком сильно или пересекаются. Эта функция особенно эффективна при рисовании волос.
Как иллюстратор-ветеран, я всегда думал, что векторные слои тоже сложны и сложны. Однако, как только я начал их использовать, я понял, что они не слишком отличаются от обычных растровых слоев, за исключением того, что я могу корректировать свои линии по мере необходимости.Инструмент векторного ластика Clip Studio Paint действительно удобен! Если вы новичок в векторах, я настоятельно рекомендую попробовать!
Щелкните здесь для просмотра пробной версии Clip Studio Paint PRO/EX
Повернуть холст
Когда вы рисуете ручкой и бумагой, вы естественным образом поворачиваете бумагу, чтобы вам было легче рисовать. Вы также можете вращать холст в цифровом искусстве! Если вам кажется, что определенный штрих слишком сложно нарисовать, попробуйте повернуть холст, чтобы получить лучший угол.
Легче рисовать сверху вниз или слева направо (если вы правша: справа налево, если вы левша). С другой стороны, рисовать снизу вверх или справа налево (слева направо, если вы левша) сравнительно сложно.
Если вы рисуете на смартфоне или планшетном ПК, гораздо проще повернуть устройство, чтобы получить лучший угол, чтобы преодолеть это.
Другие советы:
Поместите лист бумаги на планшет!
Будет больше трения между планшетом и пером, поэтому, если вы привыкли рисовать карандашами или перьями, это может помочь вам рисовать лучше.Однако имейте в виду, что трение также изнашивает вашу ручку.
Настройки графического планшета и монитора
Если вы чувствуете, что ни один из вышеперечисленных шагов вам не подходит, возможно, пришло время перепроверить настройки графического планшета и монитора.
1. Поместите планшет непосредственно перед экраном!
Довольно просто, но очень важно! Всегда размещайте планшет непосредственно перед экраном. Даже если вы думаете, что он в нужном месте, ваш локоть может двигать его, когда вы рисуете.Если вы чувствуете какой-либо дискомфорт, всегда проверяйте положение графического планшета.
2. Установите область рисования графического планшета в соответствии с соотношением сторон монитора.
Если соотношение сторон монитора составляет 16:9, то область рисования графического планшета также должна быть 16:9. Если перьевой планшет слишком велик и ваши штрихи становятся слишком длинными для рисования, вам следует уменьшить область рисования, сохранив то же соотношение сторон. Это уменьшит ваши штрихи и облегчит рисование.
Ключ к рисованию красивых штриховых рисунков — найти стиль рисования, который подходит вам больше всего!
Автор: Мирин Итиябоси (いちやぼし みりん) Иллюстрация: Кайсаке (界さけ)
Создано: Sideranch Inc.
Преобразование фотографий в эскизы, узоры и трафареты
Шаг № 4. Онлайн-фото в эскиз — руководство и часто задаваемые вопросы.
Если у вас возникли проблемы с этой онлайн-фотографией для создания эскизов, пожалуйста, отправьте короткое сообщение на contact@suncatcherstudio.ком . В своем сообщении укажите, что не работает, чтобы мы могли это исправить. Точно так же, если у вас есть идеи по улучшению этого программного обеспечения, пожалуйста, дайте нам знать.
Как использовать интерфейс? Чтобы использовать эту онлайн-фотографию для создания эскизов, сначала нажмите кнопку «Обзор» и затем выберите изображение. Затем нажмите кнопку «Загрузить», чтобы загрузить изображение. Теперь отрегулируйте «Контрастность» и «Плотность», перетаскивая ползунки диапазона влево или вправо. Параметр «Контрастность» регулирует порог белого и черного пикселей.При перемещении ползунка влево фоновый шум сводится к минимуму. «Плотность» определяет, как соседние пиксели переплетаются или комбинированный. Думайте об этом как о толщине линии. Наконец, когда ваш трафарет вас удовлетворит, нажмите кнопку «Сохранить». кнопку, чтобы сохранить новый эскиз или узор.
Какие типы изображений можно использовать? Можно использовать форматы изображений GIF, PNG, JPG, JPEG и SVG (масштабируемая векторная графика). В настоящее время максимальный размер изображения установлен на 12 МБ.
Что происходит с загруженными изображениями? Загруженные изображения и созданные трафареты хранятся во временной папке.Операция очистки удаляет все файлы примерно каждые 30 минут.
Шаг № 5: Использование для онлайн-фото для эскиза (Stencil Maker).
Используйте эту бесплатную программу для создания трафаретов, чтобы преобразовать фотографии в линии. рисунки, узоры, шаблоны, картинки и стежки. Используйте это простое и быстрое онлайн-программное обеспечение для редактирования и создания трафаретов без с помощью адоб фотошоп. Это программное обеспечение создает черно-белый трафарет из фотографии. Создавайте индивидуальные, индивидуальные трафареты для дома, одежды и тканей, для ремесленных выставок, для продажи проектов в Интернете и т. д.Эти рисунки отлично подходят для раскрашивания страницы и раскраски, схемы вязания крючком, рисование и раскрашивание, домашние высекальные машины (например, Cricut и Silhouette), хобби, праздничные поделки, рисунки на футболках, детские поделки, лазерная резка, рукоделие, дошкольная полиграфия, квилтинг, шитье, скрапбукинг, изготовление вывесок, стринг-арт (нейл-арт), настенное искусство, свадебные поделки, деревообрабатывающие проекты, удивительные подарки, и другие виды декоративно-прикладного искусства своими руками.
Вы можете перенести эти шаблоны для печати на картон, картон, холст, плотную бумагу, ткань, войлок, пенопласт, стекло, кожу, металл, бумагу для ноутбука, бумагу, пергаментную бумагу, фотобумагу, пластик, оргстекло, картон для плакатов, резину, сталь, винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы.







 Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
Чтобы выровнять объекты, нажмите и удерживайте клавишу CTRL, выделяя при этом объекты. На вкладке Формат в группе Упорядочить щелкните Выровнять и выберите одну из команд выравнивания.
 Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Стили фигур нажмите кнопку Изменитьфигуру и выберите другую фигуру.
Щелкните фигуру, которую вы хотите изменить. На вкладке Формат в группе Стили фигур нажмите кнопку Изменитьфигуру и выберите другую фигуру. На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая.
На вкладке Формат в группе Вставка фигур разверните список фигур, щелкнув стрелку. В разделе Линии щелкните Полилиния или Рисованная кривая.
 На вкладке Формат выберите вариант в группе Эффекты тени или Трехуголовые эффекты.
На вкладке Формат выберите вариант в группе Эффекты тени или Трехуголовые эффекты.