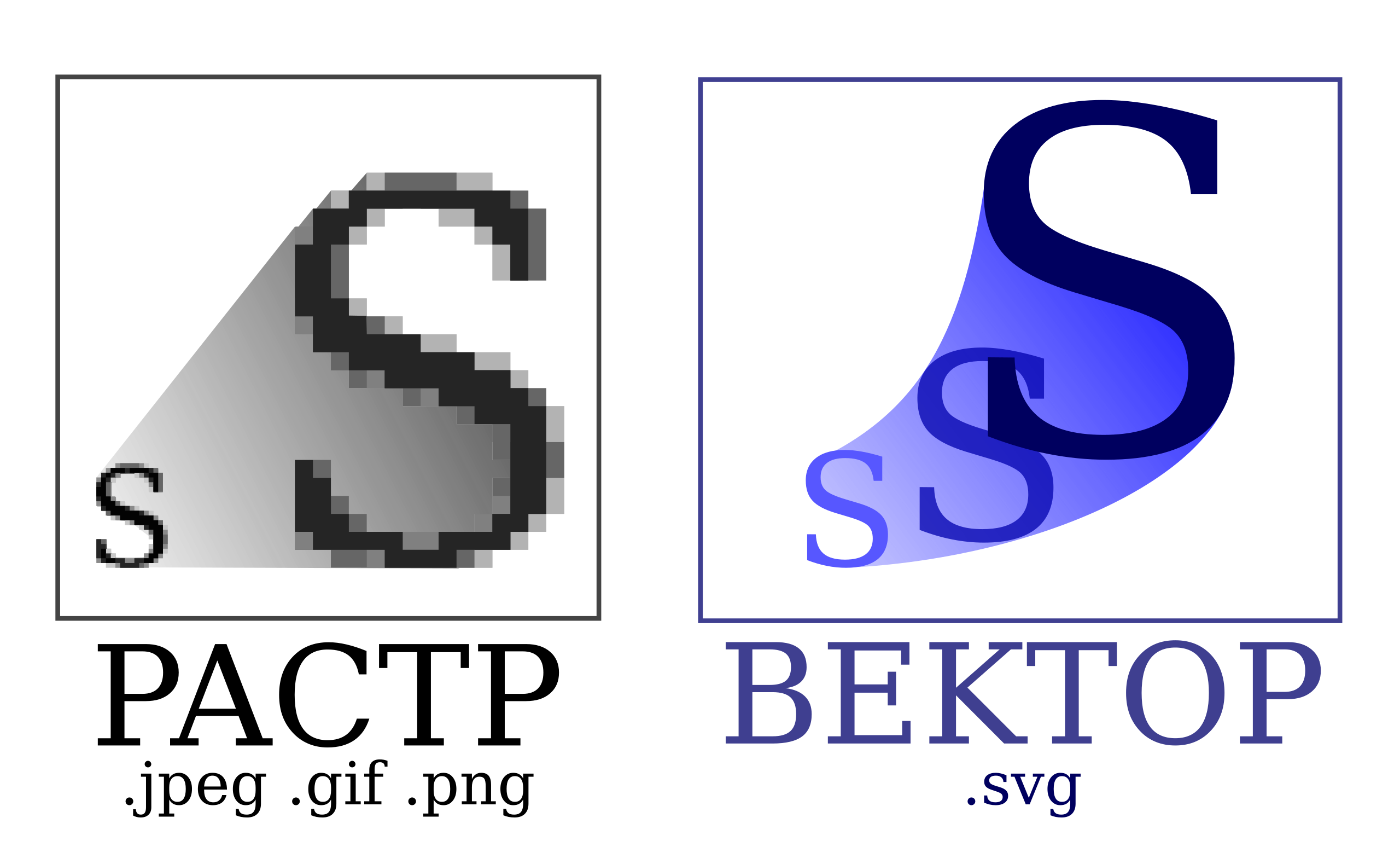
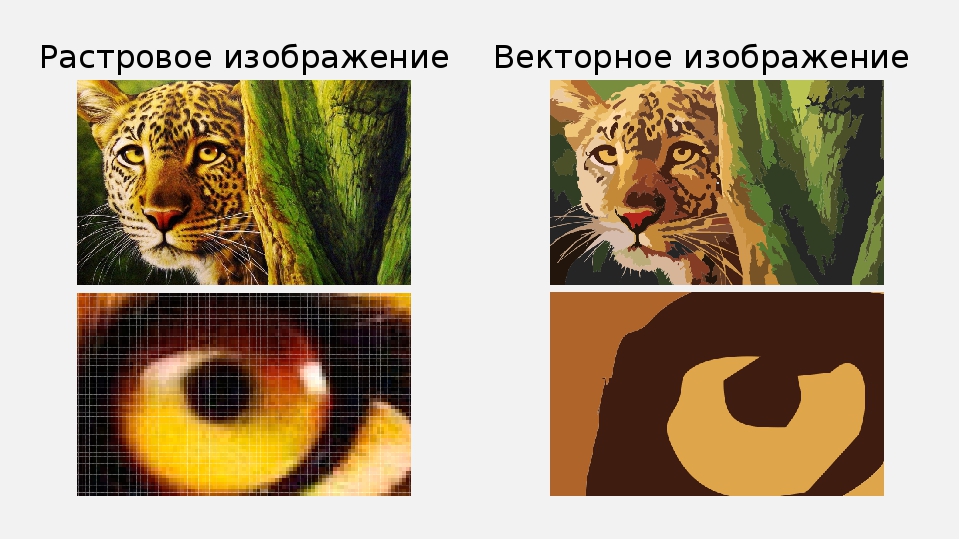
Вектор и растр: Растровое и векторное изображение
ВЕКТОР или РАСТР? | FARAWAYKINGDOM
Привет! Сегодня я с информацией, которая будет полезна всем тем, кто задумался о создании собственного логотипа.
Прежде всего ответьте себе на вопрос: как я буду его использовать? Ответили? А теперь давайте разберемся, каким должен быть логотип «чисто технически», чтобы вы смогли осуществить задуманное. Речь пойдет о растровой и векторной графике. Если вы знаете разницу между растром и вектором — просто пропустите пост.
Растровая графика
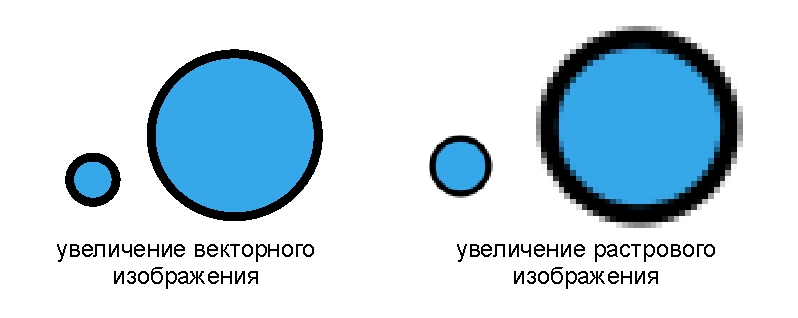
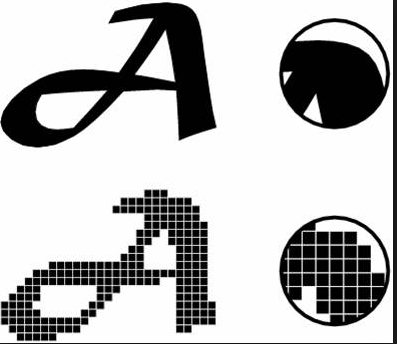
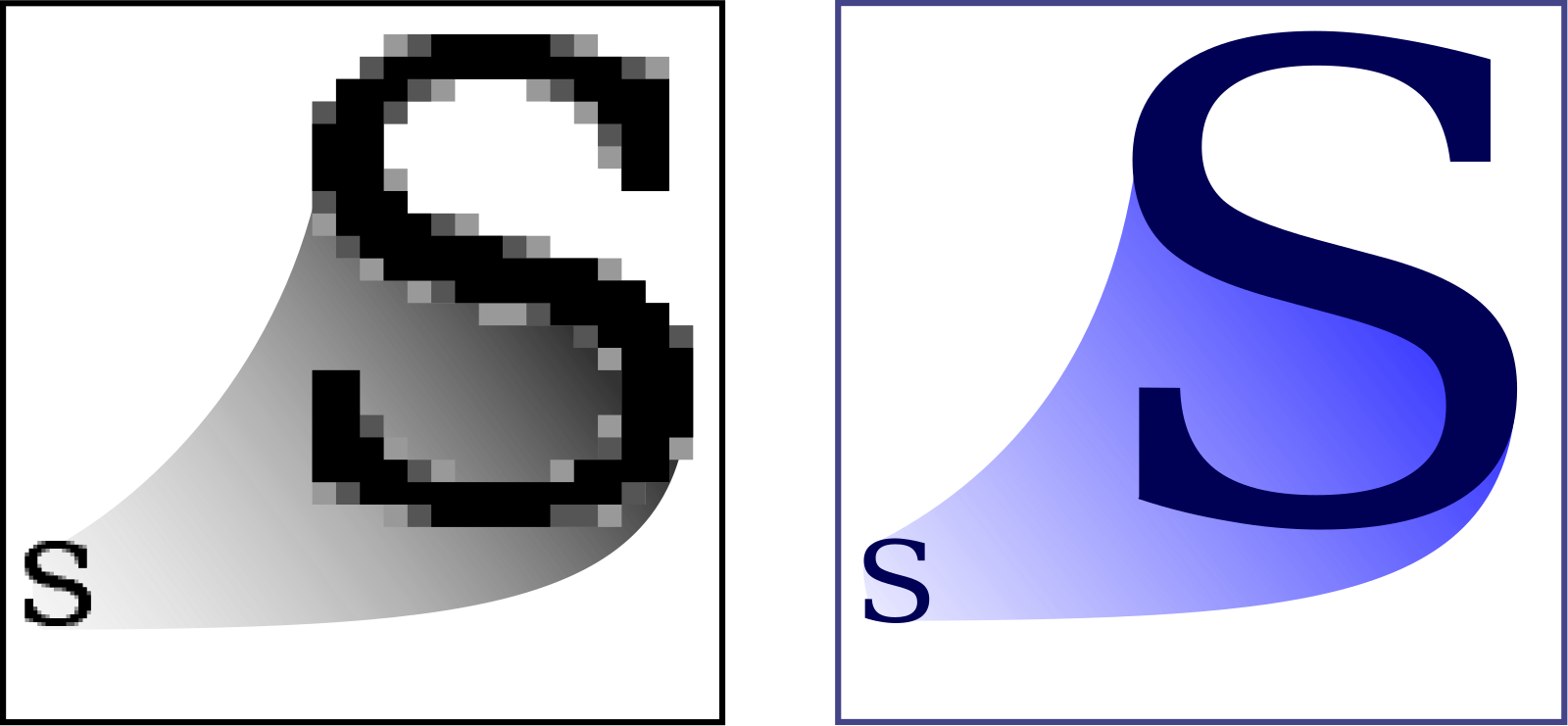
Растровое изображение похоже на мозаику, оно складывается из множества маленьких точек – пикселей. Чем выше качество картинки, тем большее количество пикселей умещается на единице площади. Например, картинка с разрешением 600х800px, содержит 600 точек по вертикали и 800 по горизонтали. Разглядывая такое изображение на экране, вы, скорее всего, не заметите ничего особенного. Но, давайте увеличим такую картинку до формата офисного листа (А4) и напечатаем… – вот оно! – изображение стало похоже на схему для вышивания крестиком!
Чтобы увеличить растровую картинку, нужно где-то взять новые точки, которых не было в оригинале, поэтому компьютер берет цвета соседних точек и смешивает наугад — результат чаще всего плохой.
Наиболее распространенное применение растровой графики — фотография. Рисунки, созданные на бумаге, а затем отсканированные (отснятые на фото) и обработанные в графическом редакторе Photoshop, – тоже относятся к растровым изображениям. Такие рисунки даже в электронном виде, обычно, хранят следы карандаша/фломастера/красок — т. е. материала, при помощи которого они были созданы. Кому-то это нравится, кому-то нет – дело вкуса.
Если вы очарованы акварелью и не планируете ничего, кроме полиграфии малых форматов (визитки, например) – растровое изображение вам вполне подойдет. Максимальный размер растровой картинки, обычно, тот, в котором она была создана.
Плюсы растрового изображения: тонкая и четкая передача всех нюансов цвета, светотеневого рисунка, реалистичность изображения (если речь о фотографии) и т.п.
Минусы растрового изображения: потеря качества при увеличении — картинка “рассыпается” на цветные квадратики – пиксели. В большом разрешении (то есть в высоком качестве) занимает ооооочень много места.
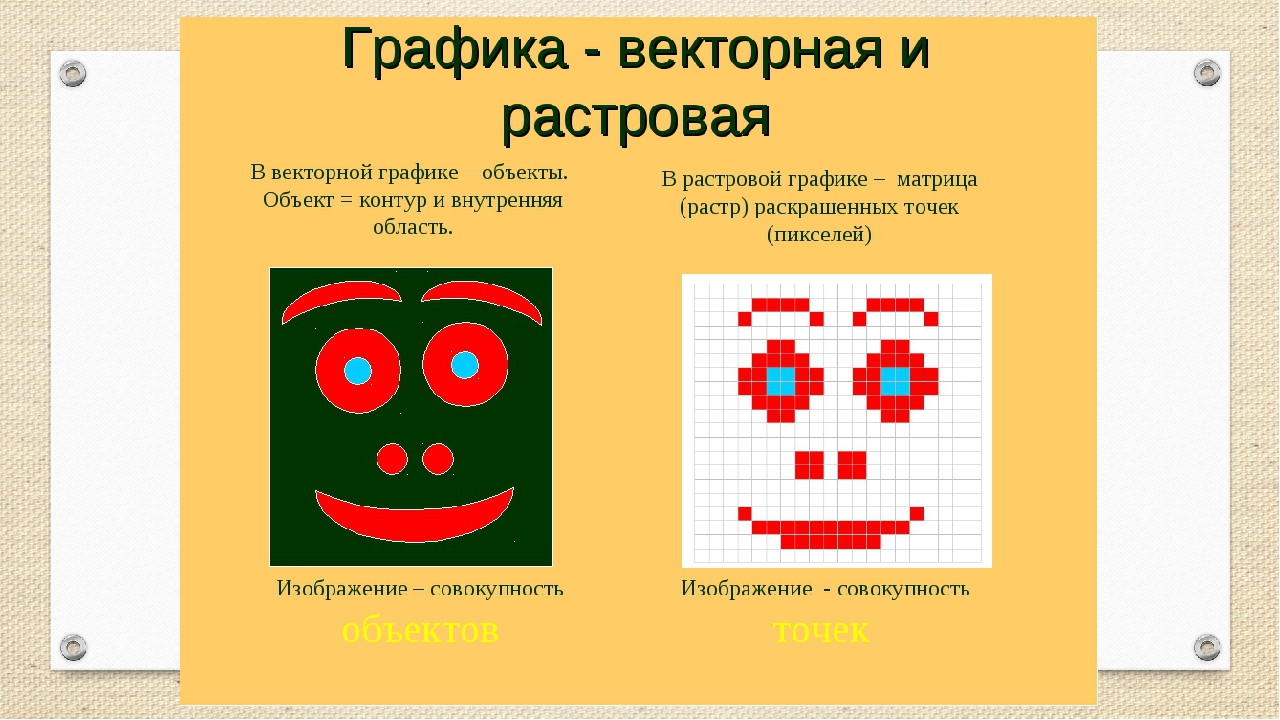
Векторная графика
В отличие от растровой графики, которая является не чем иным, как массивом цветных пикселов и хранит информацию (тонны информации) для каждого из них, векторное изображение представляет собой математическую формулу.
С помощью цифр в векторном изображении описаны элементарные геометрические объекты — опорные точки, кривые линии и т. д. в самых разных сочетаниях.
Векторное изображение легко изменять, перекрашивать, растягивать под размер носителя без потери его качества. Чтобы увеличить векторный файл, достаточно изменить информацию о размере фигур, и качество печати будет отличным.
Поэтому векторная графика незаменима в тех областях дизайна, где важно сохранить ясность и четкость контуров, например, при создании графических заголовков, логотипов, рисунков, иллюстраций, схем и т.п.
Наибольшим плюсом векторных изображений, является то, что даже при оооочень большом увеличении качество изображения не изменяется. Картинка будет одинаково хороша как на визитке, так и на уличном с билборде, — варианты использования, на самом деле, ограничены только вашей фантазией.
Картинка будет одинаково хороша как на визитке, так и на уличном с билборде, — варианты использования, на самом деле, ограничены только вашей фантазией.
Векторное изображение отличается чистотой цвета и гладкостью заливки. Оно, если хотите, идеально!
Сфера применения векторной графики: иллюстрации, буклеты, листовки, визитки, веб-дизайн (без вектора, если честно, в интернете нечего делать) и др. — т. е. продукты, в которых есть текст, логотип, узоры-орнаменты, изображения — все, что может быть описано с помощью кривых.
Плюсы векторного изображения: масштабирование без утраты качества даже при ооооооочень большом увеличении, и малый вес файла при великолепном качестве изображения.
Минусы векторного изображения: невозможно передать «50 оттенков серого», и плавные цветовые переходы, как в растровой графике.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый ОЧЕНЬ легко, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна. Но об этом поговорим отдельно.
Качественная автоматическая конвертация из растра в вектор, практически, невозможна. Но об этом поговорим отдельно.
Фото: https://unsplash.com/
векторная и растровая графика отличия
Отличия векторной графики от растровой весьма существенны, эти два вида хранения изображений применяются с разным успехом в разных областях и имеют свои приимущества для различных применений.
Что касается растровых файлов:
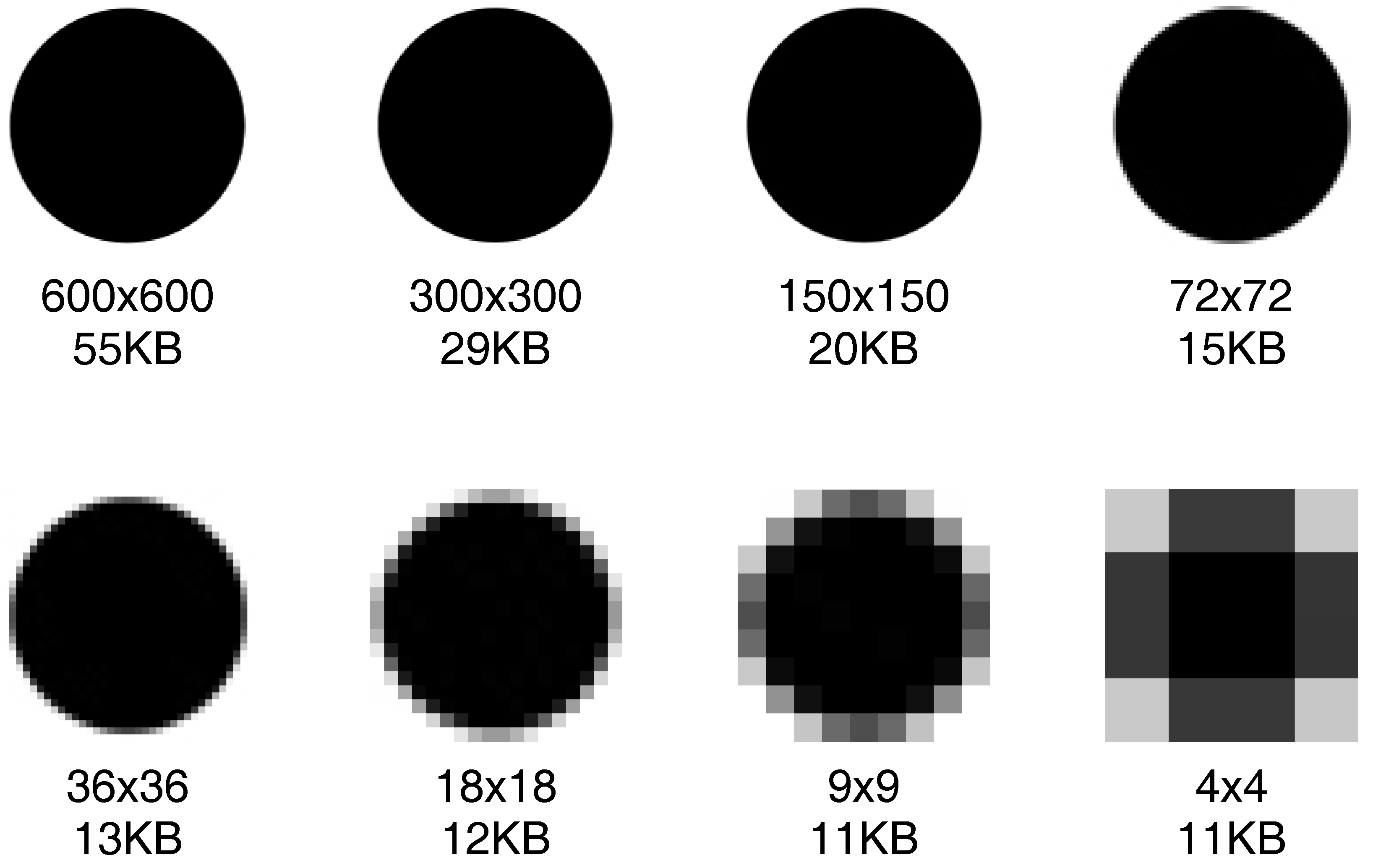
- Растровое изображение хранится в виде точек/пикселей, то есть картинка разбита на точки, для каждой из которых заданы цвет и положение, таким образом чем больше точек на определенную площадь изображения, тем оно точнее и качественнее.
- С увеличением количества точек растет и вес файла поэтому качественные растровые файлы большой площади имеют внушительные размеры, так же вес таких файлов существенно завист и от количества цветов, используемых в изображении.
- Основные параметры определяющие качество растрового файла и пригодность его для определенных целей это размер/площадь и разрешение – количество точек на дюйм или dpi (dot per inch).

- Например если у вас цифровое фото размером 10 х 15 см и разрешение его 72 dpi то распечатывать его размером А3, значит получить изображение с очень сомнительным качеством, если эта картинка разрешением 300 dpi, то качество уже будет значительно лучше.
- Нужно понимать, что при увеличении растровых изображений увеличиваются все пиксели, соответственно изображение с низким разрешением, кажущееся нам на экране вполне симпатичным, может при увеличении оказаться просто не различимым.
- В идеале, для качественной распечатки изображение должно иметь размер который нужно получить на печатном листе и разрешение 300 dpi, для размещения же фотографий в интернете, напротив, решающее значение имеет, как правило, вес файла, он должен быть минимальным, и в интернете картинки, которые не предназначены для распечатки, имеют обычно разрешение 72 dpi.
- Распространенные растровые форматы – jpg, tiff, gif, png, bmp
Что касается векторных файлов:
- Векторная графика отличается от растровой тем, что изображение запоминается как совокупность графических примитивов/фигур.

- В векторных файлах эти фигуры представлены в виде математических зависимостей, поэтому векторная графика совершенно не теряет качества при любом масштабировании, изображение совершенно не искажается и его можно создавать не беспокоясь о его размерах.
- Файлы векторных изображений имеют еще и существенно меньший вес по сравнению с растровыми.
- Векторная графика идеально подходит для рисованных изображений, мультяшек, чертежей, схем, но преобразовать фотографию в векторный формат без искажений практически не возможно.
- Распространенные векторные форматы: eps, cdr, ai, dwg.
Непременно поделитесь с друзьями!
Закладка постоянная ссылка.Растровые данные — документация QGIS Documentation
Цель: | Ознакомиться с растровыми данными и их использованием в ГИС. | |
Основные понятия: | Растр. пиксел, дистанционное зондирование, спутник, изображение, географическая привязка |
Обзор
В предыдущих разделах мы познакомились с векторными данными. В то время как векторные объекты используют геометрию (точки, линии, полигоны) для представления объектов реального мира, растровые данные применяют другой подход. Растр состоит из сетки пикселей (также называемых ячейками), каждый из которых содержит значение, описывающее состояние поверхности, охватываемой этой ячейкой (см. рисунок figure_raster). В этом разделе мы более подробно рассмотрим растровые данные, узнаем когда они полезны, а когда лучше использовать векторные данные.
Растр состоит из строк (идут слева направо) и столбцов (идут сверху вниз) пикселей (или ячеек). Каждый пиксель соответствует географической области, а его значение отражает некоторую характеристику этой области.
Подробно о растровых данных
Растровые данные используются в ГИС когда необходимо отобразить непрерывное по площади явление, которое нельзя легко разбить на векторные объекты.
Некоторые объекты ландшафта легко представить в виде точек, линий и полигонов (например, деревья, дороги, дома). В других случаях это затруднительно. Например, как представить поля? В виде полигонов? А как тогда быть с различным цветом травы? В случае, если требуется отобразить большие площадные объекты с непрерывно меняющимися значениями, лучше всего использовать растры.
В других случаях это затруднительно. Например, как представить поля? В виде полигонов? А как тогда быть с различным цветом травы? В случае, если требуется отобразить большие площадные объекты с непрерывно меняющимися значениями, лучше всего использовать растры.
Решением этих проблем является использоваие растровых данных. Многие используют растровые данные в качестве подложки под векторные слои, чтобы улучшить восприятие содержащейся в них информации. Человеческий глаз очень хорошо распознает образы, поэтому использование изображения под векторными данными делает карты более понятными и удобочитаемыми. Растровые данные хорошо подходят не только для изображений реальной поверхности (например, спутниковые изображения или аэрофотосъемка), но и для отображения абстрактной информации. К примеру, растр может использоваться для визуализации тенденции осадкой на протяжении года, или для отображения вероятности пожара. В таких случаях каждая ячейка растра содержит некоторую величину, например вероятность возникновения пожара по десятибальной шкале.
На рисунке figure_raster_types показано различие между изображением полученным со спутника и изображением, которое показывает результат расчетов.
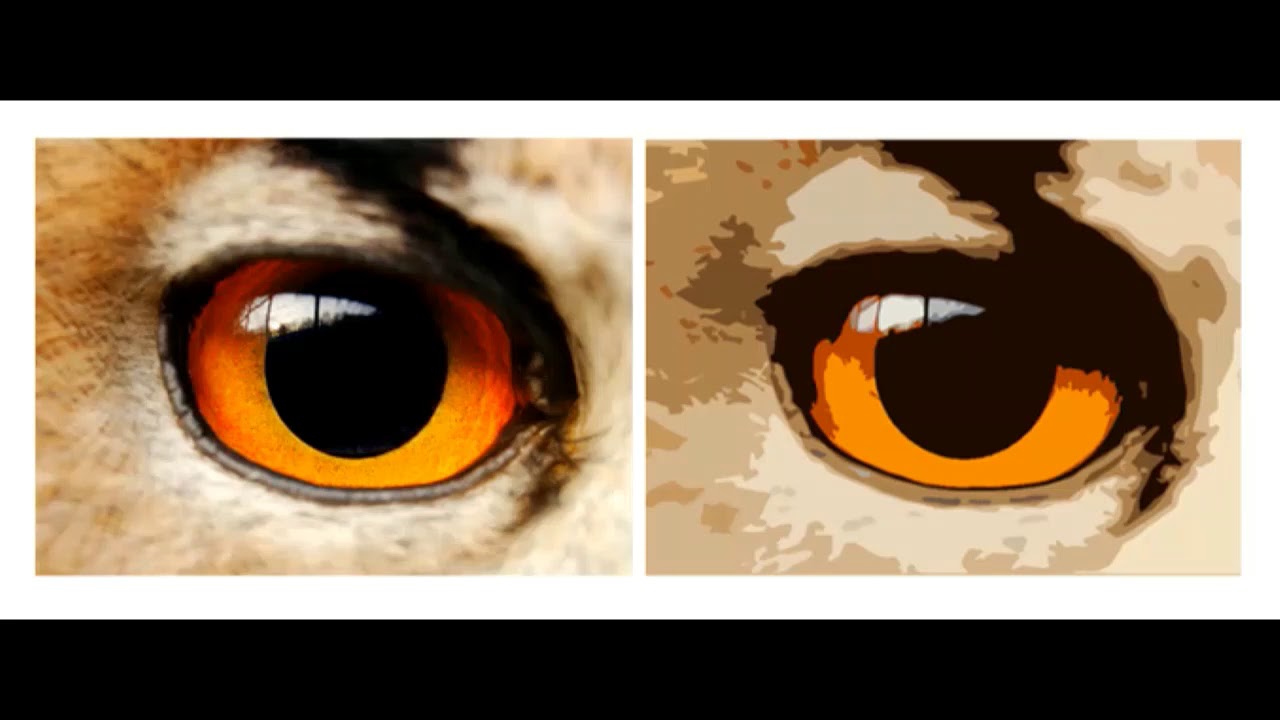
Полноцветные растры (слева) полезны, так как позволяют увидеть детали, которые трудно отобразить в виде векторных объектов, но легко разобрать на растре. Растры также могут отображать не фотографическую информацию. Например, растровый слой справа показывает среднюю минимальную температуру в Восточно-Капской провинции в марте.
Географическая привязка
Географическая привязка это процесс определения точного расположения растра на поверхности Земли. Эта информация хранится вместе с самим изображением. Когда ГИС-приложение открывает снимок, информация о привязке используется для того, чтобы снимок отобразился на своем месте. Обычно привязка включает в себя координаты левого верхнего пикселя изображения, размер пикселей изображения по высоте и ширине, а также угле поворота (если он есть). ГИС-приложению достаточно этой информации чтобы обеспечить правильное отображение растровых данных. Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Часто информация о географической привязке содержится в небольшом текстовом файле, сопровождающем растр.
Источники растровых данных
Растровые данные могут быть получены различными путями. Два наиболее распространенных — аэрофотосъемка и спутниковые снимки. В случае аэрофотосъемки самолет со специальной камерой пролетает над некоторой областью. Затем фотографии загружаются на компьютер и выполняется их привязка. Спутниковые снимки получаются когда спутник, находящийся на орбите посредством специальных сенсоров получает изображение земной поверхности над которой он пролетает. После того как изображение получено, оно отсылается на Землю при помощи радиосигналов. Сигналы принимаются специализированными приемными станциями, одна из них показана на рисунке figure_csir_station. Процесс получения растровых данных с самолета или спутника называют дистанционным зондированием.
Центр космических исследований CSIP в Хартебестхуке близ Йоханнесбурга. Специальные антенны отслеживают проходящие над центром спутники и получают с них изображения посредством радиоволн.
Также растровые данные могут быть получены в результате вычислений. Например, страховая компания может взять статистику преступлений и создать растровую карту страны, показывающую уровень преступности в каждом регионе. Метеорологи (люди, изучающие погоду) могут создавать растры, показывающие среднюю температуру по региону, число осадко и преимущественное направление ветра, используя данные от погодных станций (см. рисунок figure_csir_station). В этих случаях используются такие методы анализа растров как интерполяция (которая рассматривается в разделе Пространственный анализ (интерполяция)).
Иногда растровые данные создаются из векторных данных, т.к. владелец этих данных может захотеть распространять их в удобном для использования формате. К примеру, компания имеющая информацию об автодорогах, железной дороге и кадастровых участках в векторном виде, может создать растровую версию этих наборов, чтобы сотрудники могли просматривать их в веб-браузере. В большинстве случаев такой подход имеет смысл только если атрибуты, необходимые пользователям, могут быть отображены на самой карте в виде подписей или условных знаков. Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
Если пользователю необходимо работать с атрибутами данных, использование растровых форматов не лучший выбор, т.к. растры в подавляющем большинстве случаев не имеют связанных с ними атрибутов.
Пространственное разрешение
Каждый растровый слой в ГИС имеет пиксели (ячейки) фиксированного размера, которые и определяют его пространственное разрешение. Это хорошо заметно, если сначала посмотреть на изображение в мелком масштабе (см. figure_raster_small_scale), а затем перейти крупному (см. figure_raster_large_scale).
Спутниковое изображение выглядит хорошо на мелких масштабах…
…но при увеличении можно разглядеть отдельные пиксели, из которых состоит растр.
Пространственное разрешение определяется несколькими факторами. В случае данных дистанционного зондирования, пространственное разрешение обычно определяется возможностями сенсора, использовавшегося для получения изображения. Например, спутники SPOT могут выдавать изображения где каждому пикселю соответствуют участок размером 10 м x 10 м. Другие спутники, например MODIS, формируют изображения с разрешением 500 м на пиксель. При аэрофотосъемке, разрешение в 50 см. не такая уж и редкость. Изображения, у которых пикселям соответствует маленькие участки поверхности, называются снимками высокого разрешения, т.к. на них можно разглядеть больше деталей. Изображения, у которых пикселям соответствует большие участки поверхности называются снимками низкого разрешения, т.к. количество деталей на них весьма мало.
Другие спутники, например MODIS, формируют изображения с разрешением 500 м на пиксель. При аэрофотосъемке, разрешение в 50 см. не такая уж и редкость. Изображения, у которых пикселям соответствует маленькие участки поверхности, называются снимками высокого разрешения, т.к. на них можно разглядеть больше деталей. Изображения, у которых пикселям соответствует большие участки поверхности называются снимками низкого разрешения, т.к. количество деталей на них весьма мало.
В случае растровых данных, полученных при помощи простарнственного анализа (как в упомянутой выше карте осадков), пространственное разрешение снимка определяется плотностью исходной информации. Так, если требуется создать карту осадков высокого разрешения, необходимо получить данные с большого числа близкорасположенных погодных станций.
При использовании данных высокого разрешения необходимо учитывать требования к дисковому пространству. Представьте себе растр размером 3 x 3 пикселя, каждый из которых содержит число, отражающее уровень осадков. Для хранения этой информации нам необходимо сохранить в памяти компьютера 9 чисел. Теперь представьте, что вам нужен растр на территорию Южной Африки с разрешением 1 км на пиксель. Площадь Южной Африки примерно 1,219,090 km 2. Это значит, что ваш компьютер должен сохранить более миллиона чисел на диске. Уменьшение размеров пикселя значительно увеличивает потребность в дисковом пространстве.
Для хранения этой информации нам необходимо сохранить в памяти компьютера 9 чисел. Теперь представьте, что вам нужен растр на территорию Южной Африки с разрешением 1 км на пиксель. Площадь Южной Африки примерно 1,219,090 km 2. Это значит, что ваш компьютер должен сохранить более миллиона чисел на диске. Уменьшение размеров пикселя значительно увеличивает потребность в дисковом пространстве.
Изображения с низким разрешением могут быть полезны когда требуется работать с большими территориями и нет необходимости рассматривать какую-либо область в подробностях. Хорошим примером является карта облачности — полезно увидеть распределение облаков по стране. А изучение одного облака при большом увеличении никак не поможет в прогнозировании погоды!
С другой стороны, использование низкодетальных растров может быть неоправданным, если вас интересует относительно небольшая область, т.к. в этом случае вы скорее всего не сможете рассмотреть отдельные объекты.
Спектральное разрешение
Когда вы делаете снимок цифровой фотокамерой или камерой мобильного телефона, камера использует специальный сенсор для выделения красного, зеленого и синего цветов. При печати или выводе на экран, красная, зеленая и синяя (RGB) составляющие объединяются и вы видите изображение. Пока информация остаётся в цифровой форме, эти три составляющие хранятся в отдельных каналах.
При печати или выводе на экран, красная, зеленая и синяя (RGB) составляющие объединяются и вы видите изображение. Пока информация остаётся в цифровой форме, эти три составляющие хранятся в отдельных каналах.
Хотя наш глаз может воспринимать только волны, с длиной соответвтвующей цветам RGB, электронные сенсоры камер способны улавливать излучения, невидимые глазу. Разумеется, обычной фотокамере нет необходимости сохранять информацию о невидимой части спектра, так как большинство людей просто хочет смотреть на фотографии своей собаки или что там у вас снято. Растровые изображения, содержащие данные о невидимой части спектра называются мультиспектральными изображениями. В ГИС использование невидимой части спектра находит широкое применение, например, использование инфракрасной части спектра полезно при идентификации водных объектов.
Так как растры с несколькими каналами широко применяются в ГИС, растровые данные оченьчасто поставляются в виде многоканальных изображений. Каждый канал являтеся отдельным слоем. ГИС объединяет любые три канала и интерпретирует их как красный, зеленый и синий, так что человеческий глаз может их воспринимать. Число каналов растра также называют спектральным разрешением.
Каждый канал являтеся отдельным слоем. ГИС объединяет любые три канала и интерпретирует их как красный, зеленый и синий, так что человеческий глаз может их воспринимать. Число каналов растра также называют спектральным разрешением.
Если изображение состоит только из одного канала, говорят, что это изображение в оттенках серого. Такие растры можно «раскрашивать», чтобы подчеркнуть различия в значениях пикселей. Раскрашенные изображения обычно называют псевдоцветными.
Преобразование растра в вектор
Когда мы рассматривали векторные данные, было сказано, что растровые данные часто используются в качестве подложки, по которой затем выполняется оцифровка векторных объектов.
Другим подходом является использование специализированных компьютерных программ для автоматического распознавания объектов. Некоторые объекты на изображении, например дороги, характеризуются резким изменением цвета соседних пикселей. Программа анализирует такие изменения и в результате создаёт векторные объекты. Такой функционал, как правило, доступен в специализированных (и зачастую дорогих) ГИС-приложениях.
Такой функционал, как правило, доступен в специализированных (и зачастую дорогих) ГИС-приложениях.
Преобразование вектора в растр
Иногда бывает полезно преобразовать векторные данные в растр. Побочным эффектом такого действия будет потеря атрибутивной информации, связанной с исходными векторными данными. Преобразование векторных данных в растр может быть полезным в случае, когда необходимо предоставить ГИС-данные пользователю не имеющему ГИС. При использовании обычных растровых форматов, человек получивший изображение, сможет легко просмотреть его на своем компьютере без необходимости устанавливать специальное ПО ГИС.
Анализ растров
Существует множество видов анализа, которые используют растровые данные и и не могут работать с векторными. К примеру, растры могут использоваться при моделировании потока воды по земле. А затем эта информация будет использована при построении водосборных бассейнов и сети потоков.
Растровые данные широко применяются в сельском и лесном хозяйтсве для управления растениеводством. Например, спутниковое изображение полей фермера поможет идентифицировать области с бедной растительностью с тем чтобы потом удобрять их интенсивнее. Лесники используют растровые данные для прогнозирования числа древисины, которую можно собрать на участке.
Например, спутниковое изображение полей фермера поможет идентифицировать области с бедной растительностью с тем чтобы потом удобрять их интенсивнее. Лесники используют растровые данные для прогнозирования числа древисины, которую можно собрать на участке.
Растровые данные также очень важны при борьбе со стихийными бедствиями. Анализ цифровой модели рельефа (разновидности растров. где каждый пиксель содержит высоту над уровнем моря) может использоваться для поиска районов, которые могут быть затоплены. Это может потребоваться для выполнения целевый операций спасения или при оказании помощи наиболее пострадавшим районам.
Частые ошибки / о чем стоит помнить
Как мы уже горорили, высокодетальные снимки требуют больше дискового пространства.
Что мы узнали?
Подведём итоги:
Растровые данные это сетка пикселей одинакового размера.
Растры хорошо подходят для отображения непрерывных величин.

Размер пикселя определяет пространственное разрешение растра.
Растры могут состоять из нескольких каналов, охватывающих одну и ту же область, но содержащих разную информацию.
Если растр содержит каналы, соответствующие различным диапазонам спектра, он называется мультиспектральным.
Три канала мультиспектрального изображения могут интерпретерироваться как красный, зеленый и синий канал.
Одноканальные изображения называются изображением в оттенках серого.
ГИС может отображать однокальные изображения в оттенках серого как псевдоцветные.
Растры могут занимать много места на диске.
Попробуйте сами!
Вот некоторые идеи для заданий:
Обсудите с учащимися в каких ситуациях вы будете использовать растровые данные, а когда векторные.
Попросите учеников создать растровую карту школы, используя листы прозрачной пленки формата А4 с нанесенной на них сеткой.
 Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
Стоит учесть
Если у вас нет компьютера, можно продемонстрировать растровые данные при помощи ручки и бумаги. Нарисуйте сетку квадратов на листе бумаги, чтобы представить футбольное поле. Заполните ячейки сетки числами, показывающими состояние травы на поле. Если участок лишен растительности, поставьте 0. Если частично покрыт травой — задайте значение 1. Для полностью покрытых участков используйте значение 2. Теперь карандашами закрасьте ячейки, опираясь на их значения. Ячейки со значением два сделайте темно-зелеными, со значением 1 — более светлыми, а со значением 0 — закрасьте коричневым. Когда вы закончите, у школы будет растровая карта футбольного поля!
Ячейки со значением два сделайте темно-зелеными, со значением 1 — более светлыми, а со значением 0 — закрасьте коричневым. Когда вы закончите, у школы будет растровая карта футбольного поля!
Дополнительная литература
Книги:
Chang, Kang-Tsung (2006). Introduction to Geographic Information Systems. 3rd Edition. McGraw Hill. ISBN: 0070658986
DeMers, Michael N. (2005). Fundamentals of Geographic Information Systems. 3rd Edition. Wiley. ISBN: 9814126195
Website: https://en.wikipedia.org/wiki/GIS#Raster
Работа с растровыми данными в QGIS подробно описана в Руководстве пользователя QGIS.
Что дальше?
В следующем разделе мы разберемся с топологией и посмотрим как взаимоотношения между векторными объектами могут использоваться для получения высококачественных данных.
Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.SVG формат позволяет нам создавать векторную графику для использования в веб-документах.

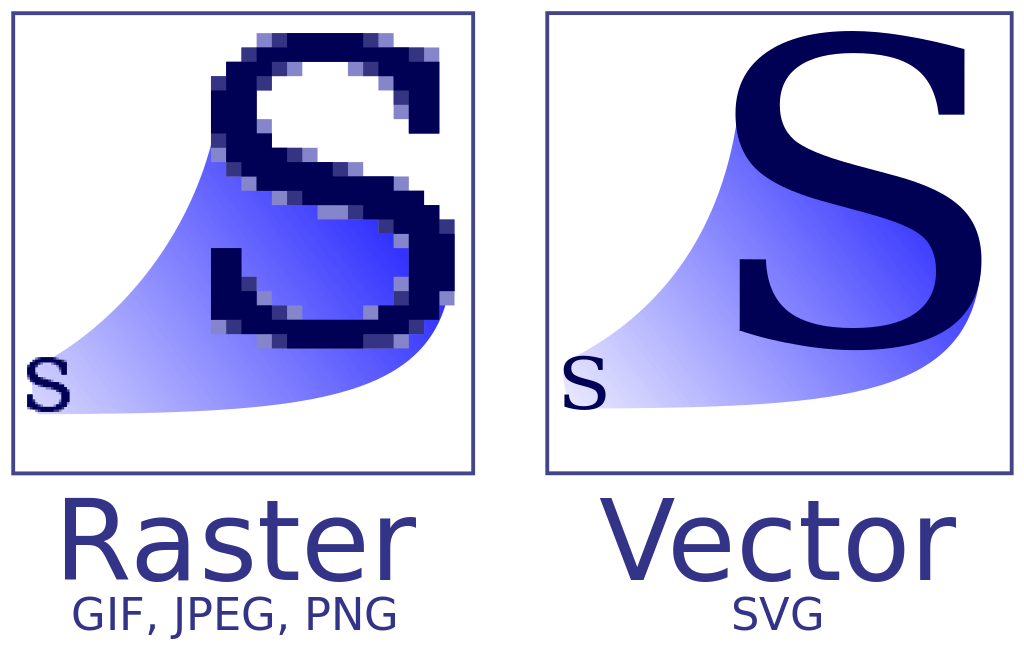
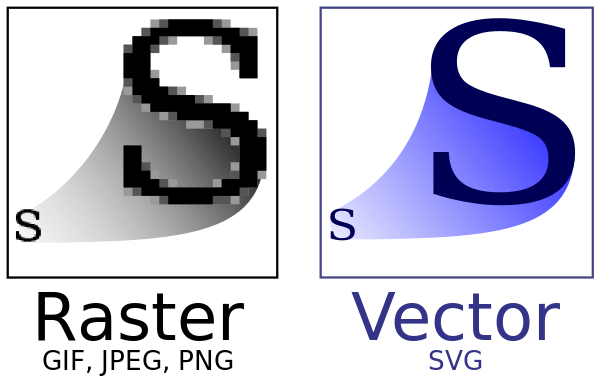
Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы), <animate> (анимация частей вашего векторного изображения) и <mask> (en-US) (применение маски к изображению. )
)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).

- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.
Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
alt - Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде.
 (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
(Внешние таблицы стилей, вызываемые из файла SVG, не действуют.) - Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG в src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:
<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback. png") no-repeat center;
background-image: url("image.svg");
background-size: contain;
png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов <svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.

- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа. По факту вы можете использовать любой атрибут представления SVG как свойство CSS. - SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи
<iframe> (en-US)Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.

В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
Отображение растровых данных с помощью векторных символов—Справка
Способ Векторное поле использует векторные символы для отображения растровых данных. Этот способ отображения зачастую используется для визуализации растров направления и величины потоков в метеорологии и океанографии. Направление растра определяет углы, а величина растра определяет размер символа. Также можно использовать этот метод для одного растрового слоя с масштабируемыми символами. Ниже на первом рисунке показан растр с направлениями На следующем рисунке – растр с величинами. На третьем рисунке этот же растр с отображением поля векторов, который показывает одновременно и величину, и направление.
Эти многомерные данные отображают направление.
Эти многомерные данные отображают величину.
Эти многомерные данные показывают отображение Поля векторов.
Входными данными для отображения поля векторов могут быть слои мозаики, растровые слои и слои NetCDF. Данные направления и величины потока могут быть сохранены в одном или разных наборах данных.
Данные также могут быть показаны как компоненты U и V, которые конвертируются в отображение направления и величины на лету.
Векторное поле отрисовывает каждый символ с заданным размером листа, который, в свою очередь, определяется плотностью отображаемых векторных символов. Размер символа определяется значением величины листа, а направление символа (стрелка) определяется значением направления листа. Поскольку в каждый лист может входить множество пикселей, значения величины и направления рассчитываются с учетом метода утончения. На рисунке ниже представлены два разных размера листов. Слева каждый символ представляет 50 пикселей экрана. Справа каждый символ представляет 100 пикселей экрана.
Размер листа – 50 пикселей на символ. Размер листа – 100 пикселей на символ.
Размер листа – 100 пикселей на символ.
Примечание:
Листы определяются значениями источника пикселей и не будут изменяться при построении пирамид или пересчете.
Минимальный и максимальный размеры символов используются для подгонки размера символов к листу:
Описание параметра отображения Поля векторов
| Параметр | Описание |
|---|---|
Тип входных данных | Эта опция определяет, представляют ли входные компоненты направление/величину или U/V.
|
Величина или U | Входная величина или компонент U – Это может быть канал многоканального растра (в том числе и набора данных мозаики), отдельный слой растра или netCDF. Если Направление не задано (указано как None), будет отображаться скалярное значение. В данном случае изменяется только размер символа, но он не поворачивается. Этот метод можно использовать для визуализации данных о минерализациии или растворенном кислороде. В случаях, когда используется U, отображение конвертируется в величину на лету. |
направление или V | Входное направление или компонент V – Это может быть канал многоканального растра (в том числе и набора данных мозаики), отдельный слой растра или netCDF. Если величина не задана (None), данные будут отображать направление, но размер будет константой. Это удобно при визуализации экспозиции. В случаях, когда используется V, отображение конвертируется в направление на лету. |
Система отсчета | Определяет, как будут измеряться направления.
|
Представление угла | Определяет направление массового потока.
|
Символ | Выберите символ для отображения поля векторов. Есть три способа выбора символа:
|
Размер листа | Укажите размер листа в единицах экрана или других единицах измерения. Размер листа определяет плотность символов, чем больше размер листа, тем реже они будут располагаться. |
Метод утончения | Метод прореживания (утончения) используется для вычисления значение направления и величины листа.
|
Минимальная величина | Минимальное значение величины. По умолчанию это значение рассчитывается на основе входных данных. Вы можете изменить минимальную величину, если для входных данных не вычислена статистика или входные данные – это компоненты U и V. Листы с величинами меньше или равными этому значению будут отображены символами минимального размера. |
Минимальный размер символа | Укажите минимальный размер символа. Он указывается как процент от листа. |
Максимальная величина | Максимальное значение величины. По умолчанию это значение рассчитывается на основе входных данных. Вы можете изменить максимальную величину, если для входных данных не вычислена статистика или входные данные – это компоненты U и V. |
Максимальный размер символа | Укажите максимальный размер символа. Он указывается как процент от листа. |
Ниже приведен пример диалогового окна настройки символов Поля векторов.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings. PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings. AUTHOR_TOOLTIP_TEXT}}
AUTHOR_TOOLTIP_TEXT}}
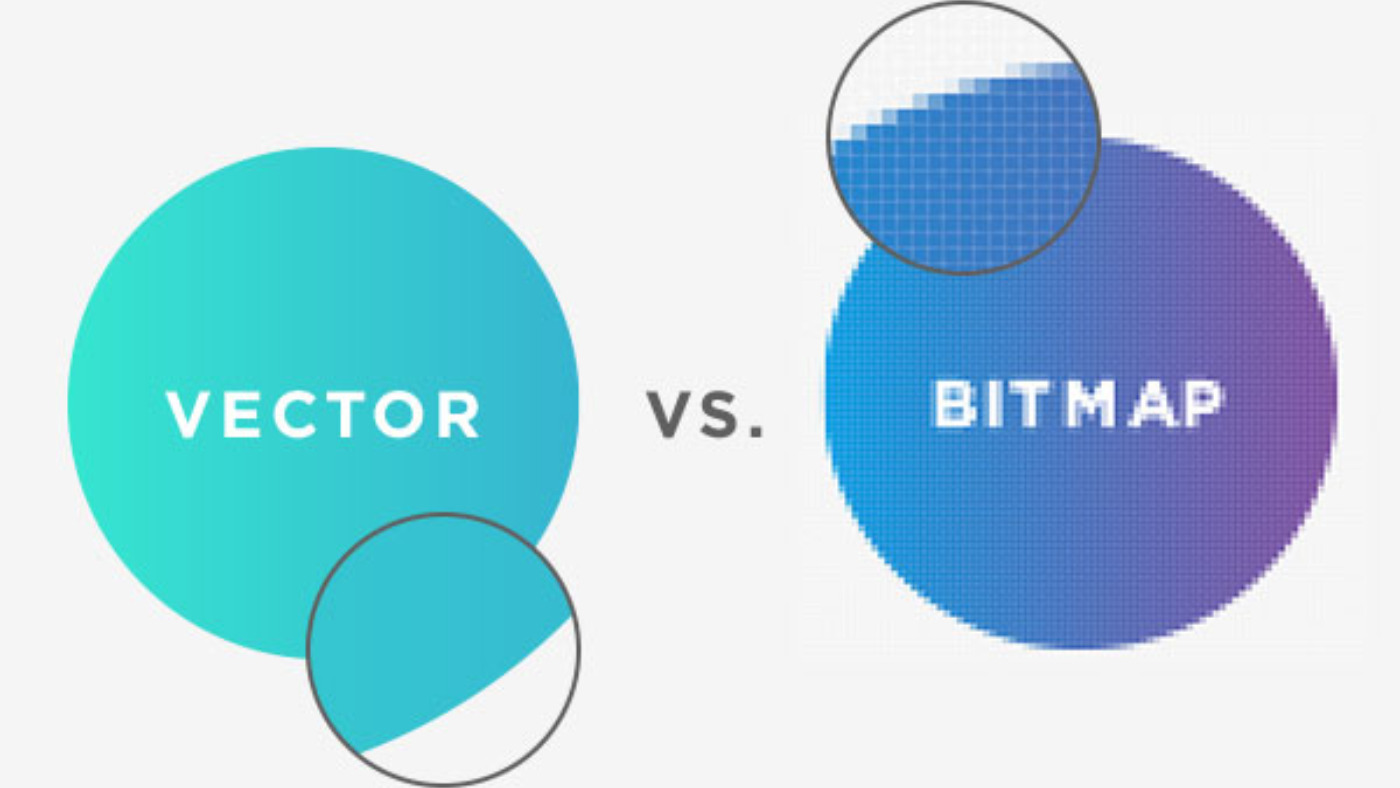
Вектор против растра: какой тип файла подходит для вашего проекта?
Опубликовано: 2021-09-01
Вектор против растра — это битва на века и одна из величайших битв, с которыми сталкиваются многие графические дизайнеры (и многие обычные люди), когда приходит время создавать графику для их маркетинга.
Формат файла очень важен, и выбранный вами формат файла во многом зависит от того, чего вы пытаетесь достичь.
У печати и Интернета очень разные требования, но даже в рамках этих категорий существует множество различных способов, которые намного сложнее, чем простой выбор между векторным или растровым.
Чтобы выяснить, какой формат файла лучше всего подходит для вашего проекта графического дизайна, вам сначала нужно понять различия между файлами изображений на основе векторных и растровых изображений, поэтому я собираюсь немного погрузиться в вопрос «вектор против растра» немного позже. и сфокусируйтесь в начале этой статьи на том, в чем разница между растровой и векторной графикой.
Vector vs Raster — Растровые изображения
Растровые изображения состоят из небольших цветных строительных блоков, известных как пиксели, поэтому они используются в Интернете. Поскольку растровые изображения состоят из заданного количества пикселей, всякий раз, когда вы пытаетесь изменить размер растрового типа файла, происходит потеря качества, особенно при увеличении изображения (пикселизация можно увидеть выше справа).
По сути, вы заставляете свой компьютер волшебным образом генерировать несуществующие пиксели, создавая зернистый вид.
Файлы JPEG, GIF, PNG и TIFF являются растровыми типами файлов.
СОВЕТ: Photoshop отлично подходит для работы с растровыми типами файлов, хотя GIMP и canva.com тоже неплохие. Photoshop и эти другие программы являются растровыми программами, что означает, что любые файлы, экспортируемые из Photoshop, будут состоять из пикселей.
Vector vs Raster — Векторные изображения
Напротив, векторные изображения используют математические уравнения или геометрические фигуры, такие как точки, линии или кривые, для формирования изображения.
В результате векторные изображения можно бесконечно масштабировать без потери качества, поэтому на изображении выше слева, несмотря на увеличенное изображение, нет снижения качества. Векторные файлы лучше всего подходят для всего, что вы собираетесь отправить в типографию.
Они также хорошо подходят для графических изображений, которые требуют частого изменения размера, например вашего логотипа, который вы можете разместить на всем, от визитной карточки или фирменного бланка до багажников на каждом грузовике в вашем парке или на рекламном щите на I-35.
Распространенными векторными файлами являются файлы EPS и AI.
Совет: всегда сохраняйте исходный файл логотипа относительно большого размера, например 1000 пикселей или более, чтобы его можно было легко применить в других рекламных материалах в будущем.
Уменьшить изображение намного проще, чем увеличить изображение.
СОВЕТ: Illustrator отлично подходит для работы с типами векторных файлов, хотя Inkscape тоже работает. Illustrator и Inkscape — это векторные программы, а это означает, что любые файлы, экспортированные из этих программ, будут созданы с использованием математических уравнений или геометрических фигур.
Теперь, когда вы ознакомились с основами, давайте подробнее поговорим о некоторых конкретных форматах файлов.
Vector vs Raster — Различные типы растровой графики
JPEG (Объединенная группа экспертов по фотографии) — YourFile.jpg
JPEG — это пример расширений файлов, которые все видели. Я бы сказал, что файлы JPEG (также известные как .jpg) лучше всего подходят для веб-фотографических изображений, таких как баннеры или дизайн электронной почты. В Интернете вы хотите, чтобы ваши изображения были как можно меньше, чтобы ваши страницы загружались быстро.
Я бы сказал, что файлы JPEG (также известные как .jpg) лучше всего подходят для веб-фотографических изображений, таких как баннеры или дизайн электронной почты. В Интернете вы хотите, чтобы ваши изображения были как можно меньше, чтобы ваши страницы загружались быстро.
При этом JPEG — это формат файла со сжатием с потерями (который уменьшает размер и качество файла во время сохранения). С потерями означает, что файл «теряет» данные (безвозвратно) при сжатии, снижая качество (хотя обычно это не заметно, если все сделано правильно).
Файлы JPEG подходят для веб-материалов, но вам следует избегать их использования в печати, потому что они обычно экспортируются с разрешением 72 ppi (пикселей на дюйм), в то время как стандарт для печати обычно составляет 300 пикселей на дюйм, в результате чего ваше хорошо выглядящее изображение внезапно становится супер крошечный на печати.
ПРИМЕЧАНИЕ. Вы не можете экспортировать файл JPEG с прозрачным фоном — он всегда будет иметь белый фон. Поскольку они относятся к растровому типу файлов, они плохо меняют размер. JPEG лучше всего подходят для фотографий в Интернете.
Поскольку они относятся к растровому типу файлов, они плохо меняют размер. JPEG лучше всего подходят для фотографий в Интернете.
GIF (формат обмена графикой) — YourFile.gif
Файлы GIF — это еще одна форма веб-графики. GIF имеет ограниченную цветовую палитру из 265 цветов, поэтому лучше всего использовать GIF только для более упрощенной графики, такой как кнопки, значки или текст (элементы, которые используют только несколько сплошных цветов).
Файлы GIF поддерживают прозрачный фон, в отличие от JPEG, но не поддерживают эффекты (например, градиенты или тени).
Вы также можете использовать Photoshop, чтобы превратить ваши файлы GIF в анимированные GIF.
И не спрашивайте меня, как произносится это слово — так начинаются пламенные войны!
ПРИМЕЧАНИЕ: GIF-файлы лучше всего подходят для веб-кнопок, значков, анимированных GIF-файлов или другой упрощенной графики, не имеющей каких-либо эффектов и не требующей широкого набора цветов.
PNG (переносимая сетевая графика) — YourFile.png
PNG — это еще один растровый файл в Интернете, который обычно хорошо известен — вы, наверное, много раз видели его как рекомендуемый тип файла.
При экспорте более сложного изображения, особенно с различными эффектами, такими как градиенты или падающие тени, предпочтительнее использовать PNG — они имеют широкую цветовую палитру и могут иметь прозрачный фон. Они также идеально подходят для размещения пиксельных изображений на цветном фоне. Если у вас есть файлы с тенями, градиентами или другими подобными эффектами, файлы PNG станут вашим новым лучшим другом.
ПРИМЕЧАНИЕ. PNG лучше всего подходят для веб-изображений с прозрачным фоном или чего-либо с эффектами или множеством цветов.
TIFF (файл в формате изображения с тегами) — YourFile.tif
Файлы TIFF — еще один пример растрового типа файлов. Это формат файла без потерь, что означает, что при сохранении данные не теряются в результате сжатия. Файлы TIFF экспортируются с разрешением 300 пикселей на дюйм, что делает их предпочтительным выбором при печати профессиональных фотографий.
Файлы TIFF экспортируются с разрешением 300 пикселей на дюйм, что делает их предпочтительным выбором при печати профессиональных фотографий.
В отличие от ранее перечисленных растровых форматов файлов, TIFF никогда не будет использоваться на веб-сайтах, потому что они обычно слишком велики и замедляют загрузку вашего веб-сайта до скорости улитки.
ПРИМЕЧАНИЕ. TIFF лучше всего подходит для печати высококачественных изображений и фотографий.
Vector vs Raster — Различные типы векторной графики
AI (Adobe Illustrator) — YourFile.ai
Типы файлов AI — это векторные файлы, встроенные в Adobe Illustrator. Собственные типы файлов обычно открываются (и редактируются) только программным обеспечением, для которого они созданы (в данном случае Adobe Illustrator), хотя это не всегда так. Поскольку они являются векторной графикой, их размер можно бесконечно изменять без потери качества. Файлы AI лучше всего подходят для логотипов, иллюстраций или крупномасштабной графики (например, того, что вы можете увидеть на рекламном щите).
ПРИМЕЧАНИЕ. Файлы AI лучше всего подходят для графики, иллюстраций, логотипов и т. Д.
EPS (инкапсулированный постскриптум) — YourFile.eps
Файл EPS представляет собой векторную графику, размер и редактирование которой можно изменять без потери качества, что делает его отличным конечным форматом файла для отправки на принтер. Перед отправкой файла EPS на печать убедитесь, что вы обрисовали в общих чертах используемые шрифты. Наброски — это процесс, который в основном блокирует шрифт, на тот случай, если на вашем принтере не установлен шрифт, который вы использовали, на его компьютере.
Обрисовывая шрифт, вы превращаете каждую букву в векторный объект.
Файлы EPS удобны при отправке файла на печать, поскольку они совместимы с большим количеством программ по сравнению, например, с файлом AI.
ПРИМЕЧАНИЕ. EPS отлично подходит для отправки векторного файла на печать.
Другие типы файлов
PDF (формат переносимого документа) — YourFile.
 pdf
pdfЕсть растр, есть вектор, а есть PDF. PDF-файлы — лучшее из обоих миров. Это тип файла, который, как правило, может открыть и использовать кто угодно, будь то принтер, ваш зять, клиент или просто ваш не очень технически подкованный начальник.
PDF-файлы можно открывать с помощью Adobe Reader, но их также можно открывать, просматривать и даже использовать как в веб-браузерах, так и в различных программах просмотра, которые изначально поставляются с различными операционными системами, например Preview в Mac OS.
PDF — это универсальный формат файла, который можно экспортировать для интерактивных веб-целей, но на самом деле это просто отличный способ сохранить что-то и гарантировать, что оно не изменится или изменится, когда кто-то его откроет. Это делает их идеальным типом файла для резюме или, возможно, электронной книги, которую вы продаете на своем веб-сайте. Вы можете включать такие элементы, как заполняемые текстовые поля и гиперссылки, добавляя универсальности этому формату.
Поскольку PDF-файлы обычно отправляются в типографии, их можно экспортировать с метками обрезки и выпусками за обрез. Метки обрезки и обрезки имеют решающее значение для широкого спектра проектов печати, поэтому, если вы думаете о распечатке, скажем, брошюры или небольшого буклета, файл PDF может быть отличным выбором.
PDF-файл также можно использовать в качестве исходного файла, если он экспортирован непосредственно из Illustrator в виде вектора, хотя вам может потребоваться использовать Illustrator для редактирования этого конкретного PDF-файла.
ПРИМЕЧАНИЕ. PDF-файлы лучше всего подходят для отправки печатных материалов (буклетов, пресс-релизов, брошюр, плакатов и т. Д.) На печать, а также для добавления загружаемых ресурсов на ваш веб-сайт.
SVG (масштабируемая векторная графика) — YourFile.svg
Файлы SVG представляют собой масштабируемую векторную графику, что означает, что, как и другие типы векторных файлов, их можно бесконечно масштабировать без пикселизации.
SVG оптимизированы для создания двухмерной графики с поддержкой как интерактивности, так и анимации. Они преимущественно используются в Интернете, поскольку позволяют поддерживать качество векторного изображения, сохраняя при этом меньший размер файла по сравнению, например, с файлом PNG.
SVG — это идеальный формат файлов для отображения более упрощенных векторных изображений, включая логотипы, значки или иллюстрации в виде клип-артов, и они работают с различными разрешениями экрана, что делает их особенно подходящими для адаптивного веб-дизайна.
Поскольку SVG — это тип файла XML (расширяемый язык разметки), который похож на HTML, что означает, что ими можно управлять с помощью javascript, что дает им невероятную универсальность в Интернете.
Файлы SVG, кажется, доминируют в конкуренции (PNG), но PNG по-прежнему удерживают свое место на троне как наиболее часто используемый формат файла для веб-графики с прозрачностью, вероятно, потому, что старые интернет-браузеры не поддерживают файлы SVG.
Другая причина заключается в том, что в некоторых случаях, когда вы экспортируете файл SVG, то, что вы видите в Adobe Illustrator, не обязательно является тем, что вы получаете, когда просматриваете его в своем интернет-браузере, и это может быть особенно верно, когда речь идет о мобильных устройствах.
Файлы SVG имеют свои ограничения, как и любой формат файла — когда дело доходит до фотографии в Интернете, всегда лучше использовать файл JPEG.
ПРИМЕЧАНИЕ. SVG лучше всего подходят для простых веб-изображений с прозрачным фоном, таких как логотипы, значки или иллюстрации в виде клип-артов. Их также можно использовать для создания GIF-файлов. Всегда используйте файлы PNG в качестве типа файла резервной копии, если вас беспокоит обратная совместимость.
Итак, в окончательном анализе векторной и растровой игры, кто победит?
Ответ — ни то, ни другое, в зависимости от того, как на это смотреть.
Векторная графика отлично подходит для определенных проектов, особенно для таких вещей, как дизайн логотипа или создание графики, которая должна быть очень большой.
Растровая графика лучше подходит для веб-приложений, таких как изображения в блогах или нижний колонтитул.
В конечном итоге одно не лучше другого — они просто разные, и то, что вы выберете, зависит от того, для чего вам нужна графика.
Так что выбирайте с умом! И счастливые маркетологи.
Полное руководство по растрам и векторам
Растр против вектора — это разговор, с которым дизайнер будет сталкиваться снова и снова. По большей части существует два основных типа файлов цифровых изображений, с которыми будет работать дизайнер: растровые (или растровые) и векторные. Во время проектирования вы можете работать только с растровыми изображениями, только с векторными изображениями или с их комбинацией.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Растровое изображение — это изображение, построенное с использованием пикселей. Любое изображение, снятое цифровой камерой или отсканированное в компьютер, построено с использованием пикселей. Они используют множество различных оттенков и цветов пикселей, чтобы собрать воедино полное сложное изображение, а размеры измеряются с помощью пикселей. Картины и изображения, созданные в таких программах, как PaintShop Pro, представляют собой растровые изображения. Использование пикселей для постепенного затенения изображений создает впечатление кисти, смоченной в краске.
Любое изображение, снятое цифровой камерой или отсканированное в компьютер, построено с использованием пикселей. Они используют множество различных оттенков и цветов пикселей, чтобы собрать воедино полное сложное изображение, а размеры измеряются с помощью пикселей. Картины и изображения, созданные в таких программах, как PaintShop Pro, представляют собой растровые изображения. Использование пикселей для постепенного затенения изображений создает впечатление кисти, смоченной в краске.
Однако векторное изображение строится по математической формуле, а не по пикселям.Файл диктует несколько точек и создает линию между ними, чтобы сформировать определенную форму. Обычно это геометрические фигуры и изображения макияжа со смелыми линиями и насыщенными цветами, например, логотипы и абстрактные изображения.
Примером векторного программного обеспечения является CorelDRAW. Как правило, изображения, созданные в векторных изображениях, намного проще, чем растровые изображения, или, по крайней мере, имеют более смелый и стилистический вид.
Каковы преимущества растровых изображений?
Итак, когда вы будете использовать растровое изображение? Преимуществом растровых изображений является сложность и уровень детализации.Использование пикселей означает, что существует бесконечная возможность играть с оттенками и цветами. Захват изображений на камеру или создание эффекта рисования в программном обеспечении, таком как PaintShop Pro, включает в себя множество теней, тонов и мелких деталей, которые невозможно передать в векторе.
Непрерывные тона и цветовые сочетания означают, что растровые изображения могут быть потрясающими реалистичными пейзажами, такими как цифровые фотографии, которые можно распечатать и показать, или художественные впечатления, созданные с нуля.Однако, поскольку размер изображения измеряется в пикселях, растровое изображение страдает от потери качества при увеличении масштаба. Таким образом, вы не сможете увеличить размер фотографии для печати на холсте без того, чтобы изображение не выглядело размытым и пикселизированным.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Каковы преимущества векторных изображений?
С другой стороны, векторное изображение можно бесконечно масштабировать.Он не использует пиксели для измерения размера, поэтому теоретически его можно увеличить в тысячи раз по сравнению с размером дисплея, на котором вы смотрите, без потери качества изображения. Это делает его идеальным для изображений, которые необходимо масштабировать для печатной рекламы, рекламных щитов и оклейки транспортных средств.
Однако, поскольку он не состоит из пикселей, создавать постепенные изменения тона, цвета и оттенка гораздо сложнее. В результате получаются простые, насыщенные цвета и очертания, поэтому, если вы хотите создать детальное изображение, отражающее реальность, векторное изображение может вам не подойти.
векторных рисунков против. Растр: в чем разница?
Один из наиболее частых вопросов, которые мы получаем в Logo Depot, касается понимания разницы между векторными и растровыми форматами файлов. Это связано с тем, что существует несколько форматов файлов и вариантов изображений, что делает практически невозможным определение совместимости.
Это связано с тем, что существует несколько форматов файлов и вариантов изображений, что делает практически невозможным определение совместимости.
При этом в мире графики преобладают два типа изображений: векторные и растровые.
Довольно часто люди сталкиваются с проблемой различения двух типов изображений и даже выбора наиболее подходящего для своих проектов.
В этой статье мы собираемся пролить свет на эту тему и попытаться объяснить основные различия между вектором и растром. Мы также поможем вам точно определить факторы, которые следует учитывать, прежде чем выбрать формат файла по вашему выбору.
Но это не имело бы смысла, если бы мы не начали с их определения…
Растровые изображения — это пиксельная графика, которая обычно используется для нелинейных художественных изображений, таких как детализированная графика, оцифрованные фотографии и отсканированные изображения.Причина, по которой нелинейные изображения обычно представляются с помощью растра, заключается в том, что они имеют нечеткие линии, тонкие хроматические градации и сложные композиции.
В отличие от растровой графики, векторные изображения привязаны к математическим формулам для определения их геометрических атрибутов, таких как многоугольники, кривые, линии, круги и даже прямоугольники. Наличие настоящих геометрических примитивов означает, что они лучше всего подходят для более структурированных изображений, таких как художественная графика с плоскими и однородными цветами.Вообще говоря, они состоят из бесконечно масштабируемых и основанных на алгоритмах штриховых рисунков или путей, а не из пикселей
.Различия между растром и вектором и их значение
Масштабируемость
Первый, самый простой и очевидный способ определить, работаете ли вы с растровым или векторным форматом изображения, — это их масштабируемость. Простое масштабирование векторного изображения не изменит резкость и четкость изображения.Это потому, что они не зависят от разрешения и не имеют ничего общего с фиксированным внутренним разрешением. Вместо этого они согласуются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и она, как правило, меньше по сравнению с растровой. Общие примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
Вместо этого они согласуются с разрешающей способностью устройства рендеринга. Кроме того, векторной графике не нужно запоминать значение отдельных пикселей, и она, как правило, меньше по сравнению с растровой. Общие примеры форматов векторных изображений включают PDF, AI, EPS и SVG.
С другой стороны, растровые изображения ухудшаются при увеличении. Если вы внимательно посмотрите на эти типы изображений, вы сможете увидеть отдельные пиксели, которые в конечном итоге составляют изображение.Хотя их можно легко уменьшить, уменьшенная версия растрового изображения выглядит менее четкой, чем оригинал.
Метод создания Если вы уже работали с цифровыми изображениями, то уже знаете, что векторные и растровые изображения имеют разные методы создания. С самого начала вы можете создавать векторные изображения только с помощью специализированного программного обеспечения, такого как Adobe Illustrator. В результате невозможно сделать фотографии в векторном формате.
Еще одна вещь, которую следует отметить в отношении форматов векторных изображений, — это тот факт, что они могут быть легко изменены по сравнению с аналогичными растровыми изображениями.
Растровые изображения, с другой стороны, создаются путем размещения набора крошечных и однородных пикселей в двумерной сетке. Эти отдельные пиксели хранят один или несколько битов информации, которые составляют окончательное изображение и в конечном итоге влияют на степень детализации изображения.
Размер файлаС точки зрения размера файла, векторные изображения относительно легче по сравнению с растровыми аналогами, учитывая, что их размеры определяются не пикселями, а математическими коннотациями.Это означает, что они очень эффективны и удобны, когда дело доходит до их передачи на несколько устройств. В качестве дополнительного бонуса их сжатый характер позволяет им нести множество информации в формате файла достаточно небольшого размера.
Переходя к размерам растровых файлов, история немного отличается. Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более объемными с меньшим количеством информации.
Эти форматы изображений определяются их пикселями на дюйм или точками на дюйм, ограниченными шириной и высотой, что делает их более объемными с меньшим количеством информации.
Простота редактирования цвета — еще один параметр, который можно использовать для различения векторного и растрового изображения.Вы можете легко манипулировать многоцветным векторным изображением, ограничивая цветную графику, чего нельзя сказать о растровых изображениях. Ограниченные цвета чаще всего используются в таких процессах, как печать вышивки или создание виниловых вывесок.
С растровыми изображениями все иначе, так как трудно определить наиболее подходящий цвет для данного устройства вывода. Таким образом, распечатанный вывод может иметь более высокий уровень детализации, чем то, что зритель может увидеть на мониторе.
Внешний вид Когда вы внимательно смотрите на векторные изображения, изображение становится настолько реальным, насколько это возможно, с четко видимыми векторными контурами каждого объекта. Это особенно важно для компаний, использующих оборудование для печати с лазерным наведением, такое как вырубные вывески и гравюры.
Это особенно важно для компаний, использующих оборудование для печати с лазерным наведением, такое как вырубные вывески и гравюры.
Из-за разного размера пикселей на растровых изображениях очертания значительно искажены, что явно отражается на качестве пиксельной графики.
СовместимостьКак указано в начале этой статьи, совместимость — это проблема, с которой сталкиваются многие дизайнеры компьютерной графики. Когда дело доходит до векторной графики, проблемы совместимости могут помешать открытию или редактированию вашего изображения, если у вас нет специализированного программного обеспечения, такого как Adobe Illustrator.
В мире растровых форматов файлов вы будете рады узнать, что они широко популярны и совместимы со многими, если не со всеми, популярными программами обработки изображений. Более того, большинство активных цифровых изображений в Интернете на самом деле являются растровыми изображениями, хотя, вероятно, когда-то они были векторами. Это делает растровые изображения очень удобными для массового использования.
Это делает растровые изображения очень удобными для массового использования.
Большинство веб-публикаций используют растровые изображения, которые прекрасно работают. Однако для того, чтобы распечатать одну и ту же версию изображений, вам необходимо либо использовать растровые файлы высокого разрешения, либо работать с векторным источником.Первый вариант часто является лучшим, потому что может быть сложно точно распечатать векторные изображения. Для большей четкости вы можете использовать разрешение 300 точек на дюйм, поскольку оно помогает повысить четкость изображений.
Когда дело доходит до векторных изображений, печать получается четкой и четкой, независимо от того, как вы меняете размер. Обычно это происходит из-за бесконечного математического алгоритма, который делает этот формат идеальным для печати изображений размером с рекламный щит.
Итак, когда вы используете вектор или растр? Любой опытный дизайнер компьютерной графики может счесть этот раздел немного скучным, так как он, вероятно, освоил его с течением времени. Тем не менее, для тех, кто начинает, мы все равно включим его.
Тем не менее, для тех, кто начинает, мы все равно включим его.
Итак, что делает растровые или векторные клики для конкретного проекта? Что ж, формат растрового изображения — ваш идеальный партнер при работе с Photoshop. Используя программное обеспечение, такое как Adobe Illustrator, вы можете автоматически рисовать векторные формулы для своего проекта, что понравится любому неопытному дизайнеру. Однако вам понадобится вектор для разработки шрифтов, логотипов и фирменного бланка.
Если вы не знаете, что использовать для своего проекта, рассмотрите следующее:
- Растровая графика идеально подходит для проектов, включающих несколько цветов.
- Если вы хотите нарисовать минималистическое изображение с минимальным количеством цветов с нуля, вам лучше использовать векторную графику.
- Для брошюр и логотипов можно использовать комбинацию векторных изображений и рисунков.
- Для трафаретной печати или вышивки лучше всего подходит вектор.

Есть ли сходство между растровым и векторным форматами?
Поскольку эта статья в основном сосредоточена на различиях этих двух форматов, почему бы не напрячь воображение, чтобы попытаться увидеть сходство.Чтобы не переборщить, попробуем строго ограничить ответ дизайном обложки и изображением.
Самое большое сходство между растром и вектором заключается в том, что они помогают представить ваши проекты и идеи в графическом формате. Это более или менее похоже на сравнение млекопитающих — способ зачатия их потомства разный, хотя конечная цель — обеспечить преемственность вида.
Очевидно, что между растровым изображением и вектором существуют существенные различия, но, в конце концов, они помогают создавать графику и изображения, которые передают эмоции или идею зрителям.
Прощальный выстрел Как видите, между векторными и растровыми изображениями есть ряд отличий и равное количество преимуществ соответственно. На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам нужно избегать использования формата растрового изображения, хотя это может сработать, если ваш логотип ориентирован на изображение, а не на текстовую основу.
На практике это означает, что вы можете использовать любой из них в зависимости от требований вашего проекта. Если вы хотите создать логотип или иллюстрацию веб-сайта, вам нужно избегать использования формата растрового изображения, хотя это может сработать, если ваш логотип ориентирован на изображение, а не на текстовую основу.
Кроме того, вам также необходимо знать, что формат изображения также влияет на время загрузки.Большая часть векторной графики имеет большой вес, что вносит аспект неэффективности. Однако вы можете уменьшить избыточность и повысить их универсальность, преобразовав их в растровые изображения. Суть в том, чтобы проконсультироваться со своим дизайнером компьютерной графики, чтобы помочь вам определить требования ваших проектов и предложить лучшее решение, соответствующее вашим потребностям. В конце концов, векторы и растры — это две разные дороги, которые в итоге приведут вас к одному и тому же пункту назначения.
Все еще нужна помощь в сортировке файлов изображений, необходимых для проекта, или нужна помощь в создании потрясающих файлов изображений? Звоните, будем рады помочь!
Когда использовать векторную или растровую графику
Когда дело доходит до создания графики, дизайнеры должны выбрать способ выражения своего творчества с помощью векторной или растровой графики. Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
Каждый из графических типов имеет свои сильные стороны и ограничения, и понимание этих различий необходимо для достижения наилучших результатов.
Векторные изображения
Векторные изображения состоят из линий (также называемых контурами) и создаются программами, использующими математические расчеты для определения размера, формы и цвета каждой линии. Комбинируя прямые или изогнутые пути, а также различные цвета и оттенки, можно создавать очень подробные иллюстрации.
Поскольку изображение создается с математической точностью с использованием таких программ, как Adobe Illustrator или CorelDraw, размер полученных файлов можно легко изменить в большую или меньшую сторону без потери качества изображения. В этом примере мы увеличили векторную версию нашего логотипа.
Как видите, увеличенная версия сохраняет четкие края оригинала.
Достоинства векторной графики
- Размеры файлов векторной графики обычно намного меньше растровых файлов, что упрощает их хранение и совместное использование.

- При необходимости векторную графику легко преобразовать в растровую.
- Векторная графика не зависит от разрешения. Вы можете сделать их больше или меньше без потери качества изображения.
Ограничения векторной графики:
- Векторные файлы просто не обрабатывают фотографические изображения так же хорошо, как растровые файлы.
Когда использовать векторную графику:
- Когда вы разрабатываете что-то крупномасштабное, например, баннеры, вывески, оклейку транспортных средств и другие элементы большого формата.
- Векторная графика — лучший выбор для фирменной печати, логотипов, рекламных плакатов и крупных иллюстраций.
Распространенные векторные форматы:
Общие векторные форматы включают EPS (инкапсулированный PostScript), WMF (метафайл Windows), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (масштабируемая векторная графика) и PLT (файл графика Hewlett Packard Graphics Language)
Растровые изображения
Наиболее распространенным растровым изображением является фотография, хотя с помощью графической программы, такой как Adobe Photoshop, художники могут создавать растровые изображения, отличные от фотографий. Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
Растровое изображение создается набором пикселей или точек. Каждому пикселю присваивается значение цвета, и размещение множества точек на небольшой площади создает иллюзию четкого изображения. Принтеры часто говорят о разрешении растрового изображения, которое определяется количеством точек на дюйм (dpi)
Поскольку растровые изображения создаются набором точек, они плохо масштабируются. На рисунке ниже мы взяли растровую версию нашего логотипа, а затем увеличили ее.
В исходном размере изображение выглядит нормально, но при увеличении ухудшается качество и четкость изображения.
Именно по этой причине большинство принтеров устанавливают минимальное стандартное разрешение 300 dpi (точек на дюйм) при печати растровой графики. Все, что меньше, просто будет выглядеть не очень хорошо.
Сильные стороны растровой графики
- Растровые файлы, как правило, очень хорошо обрабатывают фотографии.
- Raster может очень хорошо обрабатывать другие эффекты, такие как добавление текстур или эффекты размытия.

Ограничения растровой графики:
- Растровые файлы сильно зависят от разрешения изображения для точного воспроизведения при печати.Как правило, увеличивать растровые изображения из-за пикселизации — плохая идея.
- Растровые файлы могут быть очень большими, если в изображении много деталей и пикселей, что может затруднить их хранение и совместное использование
- Преобразование растра в вектор затруднено.
Когда использовать растровую графику
- Использование растровой графики в проектах, где требуется фотография
- Растровая графика идеально подходит для веб-дизайна
- Используйте растровую графику, если вы хотите добавить к изображению эффект, такой как размытие, текстура или другие необходимые манипуляции с изображением
Распространенные форматы растровых файлов
Распространенные форматы растровых изображений включают BMP (Windows Bitmap), PCX (Paintbrush), TIFF (формат чередования тегов), JPEG (Joint Photographics Expert Group), GIF (формат обмена графикой), PNG (Portable Network Graphics), PSD (Adobe PhotoShop). ) и CPT (Corel PhotoPAINT).
) и CPT (Corel PhotoPAINT).
Векторная и растровая графика
У нас часто возникает вопрос «Какой графический формат лучше?» По правде говоря, и векторную, и растровую графику можно использовать для получения отличных результатов, если вы понимаете их сильные и слабые стороны. Точно так же, как вы не ожидаете, что блендер сделает вам бутерброд с жареным сыром, вы не должны ожидать, что растровое изображение увеличится, а векторное изображение воспроизведет ваши детские картинки.
Я надеюсь, что это помогло пролить свет на проблему векторной и растровой графики, но если у вас остались вопросы, команда Heritage Printing and Quick Copy будет рада вам помочь.Вы можете прокомментировать эту статью, используя форму ниже, позвоните нам по телефону 770-932-3800 или отправьте нам электронное письмо, используя эту форму.
растровых и векторных карт: в чем разница и какие лучше?
Растр быстрее, но вектор корректнее!
Вы когда-нибудь слышали эту фразу, обсуждая, использовать ли растровые или векторные данные для визуализации слоев (например, демографических, финансовых, мобильности людей) или объектов реального мира (например, домов, дорог, деревьев, рек) в науке о пространственных данных? Помимо несовершенного английского, действительно ли вектор является корректором?
В этом посте мы рассмотрим ключевые различия между этими двумя типами пространственных данных и обсудим, когда уместно использовать тот или иной. Однако сначала давайте определимся, что мы имеем в виду, говоря о пространственных данных как о растровых или векторных.
Однако сначала давайте определимся, что мы имеем в виду, говоря о пространственных данных как о растровых или векторных.
Растровые данные
Растровые данные представляют собой матрицу пикселей, также называемых ячейками, почти так же, как вы можете обнаружить при работе в электронной таблице. Они часто имеют квадратную форму и расположены через равные промежутки, но не обязательно. Представьте себе ходьбу по полю, разделенному на сетку квадратов, где каждый квадрат представляет значение, которое может быть дискретным (например, тип почвы) или непрерывным (например, тип почвы).г. высота).
Растровые данные могут быть добавлены в качестве базовой карты на платформу CARTO, которая по умолчанию использует векторную графику для отображения карты.
Векторные данные
Вместо того, чтобы работать с матрицей ячеек, векторные данные хранят основные геометрические формы (состоящие из одной или нескольких взаимосвязанных вершин) с тремя типами ключей:
- Точки — одна вершина, например дом.

- Линии — две или более вершин, где первая и последняя вершины не равны, напр. дорога.
- Многоугольники — три или более вершин с последней вершиной, равной первой, т.е. граница.
Ниже мы можем видеть векторные данные (в частности, полигоны, представляющие эволюцию контуров зданий Манхэттена с течением времени) на карте, созданной с помощью CARTO VL.
Векторные данные полностью поддерживаются платформой CARTO, поскольку Location Intelligence опирается на способность анализировать и визуализировать данные в таком формате.
Преимущества и недостатки
| Преимущества | Недостатки | Недостатки | |
|---|---|---|---|
| Raster | |||
| ALGEBRA | карта Алгебры с растром, как правило, быстро и легко выполнять Некоторые конкретные случаи использования могут быть достигнуты только с помощью растровых данных (E .г. моделирование потока воды над поверхностью земли) | Линейные объекты и траектории трудно отобразить Из-за пиксельного внешнего вида Наборы данных могут стать очень большими, поскольку они записывают значения для каждой ячейки | |
| Вектор | Графический вывод, как правило, более эстетичен Более высокая географическая точность, поскольку данные не зависят от размера сетки | Непрерывные данные плохо хранятся и отображаются Требуется много работы и обслуживания для обеспечения точности и надежный |
Варианты использования
При работе с растровыми или векторными данными в сфере пространственного анализа, конечно, существует множество вариантов использования, которые можно использовать, но, как уже упоминалось, есть конкретные случаи, когда может иметь смысл использовать один над другим.
Например, из-за характера сбора растр часто является единственным выбором при работе с данными дистанционного зондирования, снятыми камерами на самолетах или спутниках. Пространственное разрешение таких данных будет определяться возможностями датчика, используемого для получения изображения, поэтому при использовании низкого разрешения оно может выглядеть пиксельным.
Изображение ниже, которое можно ошибочно принять за слой векторных данных, представляет собой спутниковый снимок сельскохозяйственных угодий в округе Хаскелл, штат Канзас.
Сила векторных данных становится очевидной, когда мы начинаем переходить от простого вопроса, где что-то происходит, к тому, почему. Это настоящий пространственный анализ, который позволяет нам получить более глубокое понимание данных по мере того, как ГИС эволюционирует в науку о пространственных данных. Вот некоторые вопросы, на которые можно ответить, используя векторные данные:
Что лучше?
Как мы видели, существуют разные варианты использования растровых или векторных данных. Многие будут приводить страстные аргументы, превознося достоинства одного или другого, но, к счастью, поскольку растр можно преобразовать в вектор и наоборот, нет необходимости выбирать что-то одно.
Многие будут приводить страстные аргументы, превознося достоинства одного или другого, но, к счастью, поскольку растр можно преобразовать в вектор и наоборот, нет необходимости выбирать что-то одно.
Об авторе
Дэн — менеджер по контент-маркетингу в CARTO. Дэн имеет степень магистра электронной инженерии и опыт работы в сфере разработки, продаж, обучения и маркетинга. До прихода в CARTO Дэн был старшим менеджером по маркетингу продуктов в Apple.
Другие сообщения от Dan Rushton3. Векторный и растровый подходы
Термины растр и вектор были введены еще в главе 1 для обозначения двух принципиально разных стратегий представления географических явлений.Обе стратегии включают упрощение бесконечной сложности земной поверхности. Что касается данных о высоте, то растровый подход включает измерение высоты в выборке местоположений . С другой стороны, векторный подход включает в себя измерение местоположений выборки высот . Я надеюсь, что это различие станет для вас ясным к концу этой главы.
Я надеюсь, что это различие станет для вас ясным к концу этой главы.
Рисунок 7.4.1 Векторное и растровое представление одной и той же поверхности местности.
На рис. 7.4.1 сравнивается представление данных высот в векторных и растровых данных. Слева высота , горизонтали , векторное представление, знакомое всем, кто пользовался топографической картой Геологической службы США. Технический термин для контура высот — isarithm , от греческих слов «тот же самый» и «число». Термины изолиния , изограмма и изоплет означают более или менее одно и то же. (См. любой картографический текст для различий.)
Как вы увидите далее в этой главе, когда вы исследуете данные гипсографии Digital Line Graph с помощью Global Mapper или dlgv 32 Pro, высоты в векторных данных кодируются как атрибуты линейных объектов. Таким образом, распределение точек высот по четырехугольнику неравномерно. Растровые данные высот, напротив, состоят из сетки точек, в которых высота закодирована через равные промежутки времени. Растровые данные о высоте — это то, к чему призывают NSDI Framework и Национальная карта Геологической службы США.Цифровые контуры теперь можно легко визуализировать из растровых данных. Однако большая часть растровых данных высот, используемых на Национальной карте, была получена из цифровых векторных контуров и гидрографических данных (ручьи и береговые линии). По этой причине мы сначала рассмотрим векторный подход к представлению ландшафта.
Растровые данные о высоте — это то, к чему призывают NSDI Framework и Национальная карта Геологической службы США.Цифровые контуры теперь можно легко визуализировать из растровых данных. Однако большая часть растровых данных высот, используемых на Национальной карте, была получена из цифровых векторных контуров и гидрографических данных (ручьи и береговые линии). По этой причине мы сначала рассмотрим векторный подход к представлению ландшафта.
Вектор и растр: сказка о двух картинках
Вы разрываете упаковку, жадно желая взглянуть. Ты так взволнован. Вы ждали этого момента неделями. Вы засовываете руку внутрь и выуживаете одну из новеньких визитных карточек.Ваше волнение превращается в отвращение, в ужас. Эти визитки нельзя раздавать! Никто не воспримет тебя всерьез! Ваша челюсть отвисает, когда вы смотрите на свой логотип, массивный на крошечной карточке: он пиксельный, размытый беспорядок.
Что-то пошло не так.
Хотя это может показаться немного экстремальным, подобные ситуации случаются каждый день. Конечно, у всех нас есть устройства, которые делают фотографии в сверхвысоком разрешении одним нажатием кнопки, но когда дело доходит до личного брендинга или изображений, отправляемых по электронной почте, многие из нас не знают, что на самом деле способствует пикселизации.
Конечно, у всех нас есть устройства, которые делают фотографии в сверхвысоком разрешении одним нажатием кнопки, но когда дело доходит до личного брендинга или изображений, отправляемых по электронной почте, многие из нас не знают, что на самом деле способствует пикселизации.
Изображения обычно можно разделить на векторные или растровые. Растровые изображения состоят из тысяч (иногда миллионов и более) пикселей, каждый из которых имеет свой цвет и яркость. В векторных изображениях используются точки, соединенные кубическими или квадратичными математическими кривыми. Поскольку векторы не используют пиксельные данные для рисования, а вместо этого полагаются на математику, их можно растягивать или уменьшать до любого размера, сохраняя при этом свою четкость.
Тогда вы можете подумать про себя: «Почему бы нам всем просто не использовать векторы для всего?» Основная причина этого в том, что не все работает как вектор.Представьте Мону Лизу, созданную не тонкими мазками ловкой руки, а горсткой простых линий. В то время как вектор обладает бесконечной масштабируемостью и четкостью, живописные эффекты и результирующая глубина не могут быть переданы с помощью линий, созданных алгоритмами. Кроме того, большинство современных почтовых программ не могут отображать векторные изображения, поэтому использовать их в подписи электронной почты не имеет смысла (по крайней мере, пока).
В то время как вектор обладает бесконечной масштабируемостью и четкостью, живописные эффекты и результирующая глубина не могут быть переданы с помощью линий, созданных алгоритмами. Кроме того, большинство современных почтовых программ не могут отображать векторные изображения, поэтому использовать их в подписи электронной почты не имеет смысла (по крайней мере, пока).
Таким образом, в то время как большинство людей должны (и делают) в конечном итоге отправлять электронные письма, полные растровых изображений, большая часть из них довольно пикселизирована.Пикселизация происходит на экране, когда маленькое изображение растягивается, чтобы увеличиться, чтобы соответствовать определенному пространству. Поскольку в растровом изображении вместо точек и кривых используются пиксели, ваш компьютер пытается вычислить наиболее близкое приближение к тому, как меньшее изображение должно выглядеть при новом большем размере. Результатом является пикселизация, уродливое напоминание о том, что у нас не было изображения нужного размера.
Теперь вернемся к вашим визитным карточкам. Как вы могли предотвратить такой убогий вид вашего логотипа? Ну, обычно есть два пути.Первый способ — просто использовать масштабную версию вашего логотипа в уменьшенном масштабе. Таким образом, у принтера будет более чем достаточно данных для работы, и ваш логотип будет выглядеть четким. Другой вариант — использовать векторную версию вашего логотипа. Каждая компания должна иметь векторную версию своего логотипа, и важно попросить дизайнера, создавшего логотип, предоставить вам эту версию. Представьте, что вы пытаетесь разместить свой крошечный логотип в Интернете. А на стене? А на рекламном щите? Векторная версия вашего логотипа готова и готова выполнять все эти роли безупречно.
Еще вопросы по растрам и векторам? Свяжитесь со мной по указанному ниже адресу.
О Foresite Group Foresite Group — многопрофильная инженерная, проектная и консалтинговая фирма, предоставляющая услуги клиентам из государственного и частного секторов по всей стране. Совместный процесс нашей команды приводит к творческим продуктам и услугам, которые помогают нашим клиентам достигать своих целей. Наша команда гордится тем, что улучшает и развивает города и сообщества, в которых мы живем, работаем и растим наши семьи.
Совместный процесс нашей команды приводит к творческим продуктам и услугам, которые помогают нашим клиентам достигать своих целей. Наша команда гордится тем, что улучшает и развивает города и сообщества, в которых мы живем, работаем и растим наши семьи.
Дополнительные сведения о векторных и растровых изображениях
Векторные и растровые изображения
Существует два типа файлов цифровой графики — векторные и растровые. Векторные изображения состоят из сотен тысяч крошечных линий и кривых (или путей) для создания изображения. Растровые изображения состоят из пикселей.
Векторные изображения
Векторная графика состоит из линий и кривых, называемых путями. Каждый путь формируется путем соединения определенной точки или узла на осях x и y векторного графа.Вся векторная графика создается с помощью специального компьютерного программного обеспечения, которое представляет графику в виде сложного каркаса, в котором каждый путь/линия состоит из четко определенного положения узла, положения узла, длины и кривых. Векторные логотипы используют очень шаблонный, систематический подход к рисованию, и их можно многократно изменять в размере и размере без потери их разрешения или появления пикселизации (как в случае с растровыми изображениями).
Векторные логотипы используют очень шаблонный, систематический подход к рисованию, и их можно многократно изменять в размере и размере без потери их разрешения или появления пикселизации (как в случае с растровыми изображениями).
Вектор Профи
- Бесконечное масштабирование
- Легко редактируется
- Небольшой размер файла
- Большинство современного оборудования работает на векторах для резки и автоматизированного производства, таких как лазеры, ЧПУ, гидроабразивная резка и плоттеры
Вектор Минусы
- Более сложное программное обеспечение
- Отсутствие спецэффектов
Растровые изображения
В компьютерной графике растровая графика или растровое изображение представляет собой точечно-матричную структуру данных, представляющую обычно прямоугольную сетку пикселей или цветных точек, которую можно просмотреть на мониторе, бумаге или другом носителе отображения.



 Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?
Наложите прозрачную пленку на топографическую карту или распечатанный аэрофотоснимок школы. Затем пусть каждый ученик или группа учеников закрасит своим цветом ячейки, соответствующие определенному виду объектов, например, здания, игровые площадки, спортивные поля, деревья, тропинки и т.д. Когда все будет сделано, совместите все листы и посмотрите на получившуюся карту школы. Какие объекты лучше всего отобразились на растре? Как повлиял размер ячеек на возможность представления различных типов объектов?

 (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
(Внешние таблицы стилей, вызываемые из файла SVG, не действуют.) png") no-repeat center;
background-image: url("image.svg");
background-size: contain;
png") no-repeat center;
background-image: url("image.svg");
background-size: contain;
 Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).