Что такое растровые изображения – Растровые и векторные изображения
Растровые и векторные изображения
Прежде чем браться за изучение программы фотошоп, следует вначале ознакомиться с самыми начальными базовыми понятиями из мира цифровой графики. К таковым относятся виды графики: растровые и векторные изображения.
Эти два понятия будут постоянно вам встречаться, поэтому давайте разберемся, что это такое и в чем между ними разница.

Растровые изображения
Растровые изображения это основной и самый популярный вид графики. Львиная часть изображений, которые вы встречаете в интернете, это именно растр. Ваш фотоаппарат, смартфон и любой другой гаджет или прибор делают снимки, которые уже относятся к растру. Это технически самый простой и доступный способ отрисовки графики.
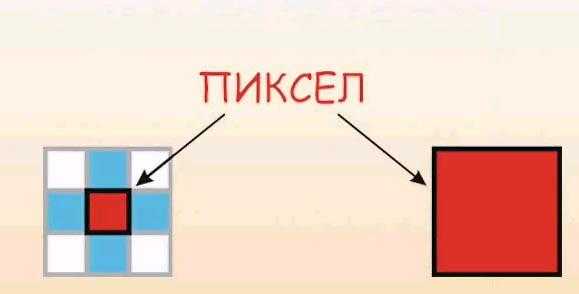
Как любой живой организм состоит из мельчайших частиц — клеток, так растровое изображение состоит из пикселей.
Пиксели — это крошечные элементы, квадратной формы, которые содержат в себе информацию о цвете, яркости и прозрачности. Подробнее о пикселях читайте здесь.
Программа фотошоп была создана для работы именно с растровыми изображениями. Все возможности, инструменты и механизмы программы разработаны для редактирования пикселей изображения.
Почему этот вид графики такой популярный?
Дело в том, что в силу своей структуры, растровые изображения могут отображать плавные переходы цвета, градиенты. Края объектов на фотографиях могут быть плавными. Цвет передается четко, близким к реальному, а это именно то, что нужно, чтобы передать наш реальный мир в виде фотографии.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями). Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Несмотря на преимущества, у растра есть серьезные недостатки:
1. В связи с тем, что каждый пиксель содержит в себе достаточно много информации, то когда мы говорим о миллионах пикселей в одном изображении, становится ясно, какой объем информации будет закодирован в памяти. Это приводит к увеличению размеров файла. Поэтому, чем больше пикселей в фотографии, тем больше она весит.
2. Сложности масштабирования изображения. При увеличении появляется зернистость и пропадает детализация. При уменьшении фотографии, в результате сложных преобразовательных процессов, происходит потеря пикселей. При этом детализация изображения пострадает не так сильно, как при увеличении, но этот процесс уже необратимый, то есть, если потребуется вновь увеличить изображение, оно сильно потеряет в качестве.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее. Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а векторные изображения всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Что такое растровое изображение? Размер, количество цветов и достоинства растрового изображения
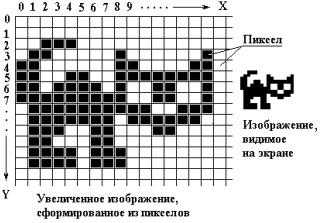
Растровое изображение – это способ представления цифрового изображения в виде массива битов или сетки пикселей. Растровое изображение существует различных форматов, наиболее известные из них *.gif, *.jpg и *.bmp. Из последовательности битов растрового изображения формируется сетка цветных пикселей, которые создают изображение на экране монитора.
Пиксел растрового изображения
Каждому пикселю, формирующему изображение, назначается определенный цвет. Система растровых изображений использует RGB матрицу, т.е. три цвета, красный, зеленый и синий. Например, пиксел растрового изображения черного цвета записывается в виде RGB 0,0,0, где для каждого цвета доступно 256 значений, позволяющие создать широкий диапазон насыщенности цвета.
Размер растрового изображения в пикселях
Когда изображение рассматривается пользователем, все пиксели визуально сглаживаются и видна нормальная картинка. В зависимости от разрешения, некоторые растровые изображения могут быть увеличены до очень больших размеров, в то время как другие становятся сразу трудно рассматриваемыми. Чем меньше разрешение, тем меньше размер файла изображения и тут нужно найти баланс для получения качественной картинки.
Разрешение соответствует количеству пикселей на дюйм (PPI) или количеству точек на дюйм (DPI) в изображении. Чем выше разрешение, тем больше количество пикселей и больше градация цвета, благодаря чему изображение будет выглядеть четче и может быть значительно увеличено. Естественно, чем больше пикселей, тем больше данных будет храниться. Для фотографий высокого качества предпочтительно и высокое разрешение, благодаря чему фотография будет более привлекательна для зрителя.
Количество цветов растрового изображения
Растровое изображение классифицируется по количеству цветов или глубине цвета на три основных группы:
1. Двухцветные изображения – их еще называют бинарными. Один пиксель бинарного изображения занимает 1 бит. Чаще всего среди бинарных изображений можно встретить черно белые растровые изображения.
2. Полутоновые изображения – такие изображения представлены в виде градации серого или любого другого цвета. Может быть представлено на изображении 256 градаций, при этом один пиксел занимает 1 байт.
Достоинства растрового изображения
Основное достоинство растрового изображения заключается в реалистичности и высокой детализации получаемого изображения. При высоком разрешении изображения человеческий глаз не воспринимает пикселы по отдельности, а видит изображение, как хорошую фотографию. К тому же такое представление изображения значительно упрощает его печать на принтере, где каждый пиксель представлен отдельной точкой.
Недостатки растрового изображения
Недостатков у растрового изображения тоже хватает. Основной недостаток связан с размером цветного растрового изображения. Для хранения одного пиксела, в зависимости от глубины цвета, может понадобится несколько байт, и чем больше пикселов в изображении, тем больше места нужно для хранения такого файла. Еще один недостаток, это неудобство редактирования такого файла. Для хранения в памяти всего файла нужно выделять много места, а при редактировании производить расчеты для каждого пиксела.
Альтернативой растровому изображению является векторное изображение, в котором для формирования картинки используются математические формулы. В векторном изображении для формирования картинки указываются точки и линии, соединяющие их. Благодаря тому, что пропорции математически легко пересчитать, векторное изображение может быть увеличено без потери качества. В основном они используются для типографии и иллюстраций, а растровое изображение все же является лучшим выбором для фотографий.
Также статьи на сайте chajnikam.ru на различные темы:
Какова роль программного обеспечения компьютера?
Что такое полоса пропускания канала связи?
Что такое исполняемый файл exe?
Что такое размер файла на диске?
chajnikam.ru
Растровое изображение
История развития компьютерной графики
Отправной точкой развития компьютерной графики можно считать 1930 год, когда в США нашим соотечественником Владимиром Зворыкиным (рис.1.), работавшим в компании “Вестингхаус” (Westinghouse), была изобретена электронно-лучевая трубка (ЭЛТ), впервые позволяющая получать изображения на экране без использования механических движущихся частей.
Началом эры собственно компьютерной графики можно считать декабрь 1951 года, когда в Массачусеттском технологическом институте (МТИ) для системы противовоздушной обороны военно-морского флота США был разработан первый дисплей для компьютера “Вихрь” (рис.2). Изобретателем этого дисплея был инженер из МТИ Джей Форрестер.
|
|
|
|
Рис.1. Владимир Зворыкин: изобретатель электронно-лучевой трубки | Рис.2. Компьютер «Вихрь» |
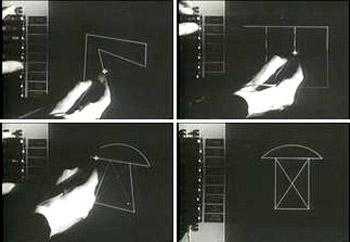
Одним из отцов-основателей компьютерной графики считается Айвен Сазерленд (Ivan Sotherland), который в 1962 году все в том же МТИ создал программу компьютерной графики под названием “Блокнот” (Sketchpad) (рис.3). Эта программа могла рисовать достаточно простые фигуры (точки, прямые, дуги окружностей), могла вращать фигуры на экране.
Под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертежную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1 (рис.4.), разработанную совместно с IBM.
| |
|
|
Рис.3. Программа компьютерной графики под названием “Блокнот”(Sketchpad) | Рис.4. Компьютер «DAC-1« |
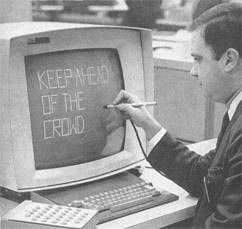
В 1965 году фирма IBM выпустила первый коммерческий графический терминал под названием IBM-2250 (рис.5).
В 1968 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4 (рис.6), выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка» (рис.7), который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер.
| | |
Рис.5. Графический терминал IBM-2250 | Рис.6. Компьютер «БЭСМ—4″ | Рис.7. Мультфильм «Кошечка» |
В 1977 году Commodore выпустила свой РЕТ (рис.8.) (персональный электронный делопроизводитель), а компания Apple создала Apple-II (рис.9). Появление этих устройств вызывало смешанные чувства: графика была ужасной, а процессоры медленными. Однако ПК стимулировали процесс разработки периферийных устройств: недорогих графопостроителей и графических планшетов.
| |
|
|
Рис.8. Персональный электронный делопроизводитель PET | Рис.9. Компьютер «Apple II« |
В конце 70-х годов для космических кораблей “Шаттл” появились летные тренажеры, основанные на компьютерной графике. В 1982 году на экраны кинотеатров вышел фильм “Трон” (рис.10) в котором впервые использовались кадры, синтезированные на компьютере. В 1984 году был выпущен первый Macintosh, название которого произошло от сорта яблок «Макинтош» (рис.11) с их графическим интерфейсом пользователя. Первоначально областью применения ПК были не графические приложения, а работа с текстовыми процессорами и электронными таблицами, но его возможности как графического устройства побуждали к разработке относительно недорогих программ как в области САПР, так и в более общих областях бизнеса и искусства.
| |
Рис.10. Кадр из фильма «Трон» | Рис.11. Компьютер «Apple Macintosh « |
К концу 80-х программное обеспечение имелось для всех сфер применения: от комплексов управления до настольных издательских комплексов. В конце восьмидесятых возникло новое направление рынка на развитие аппаратных и программных систем сканирования, автоматической оцифровки. Оригинальный толчок в таких системах должна была создать магическая машина Ozalid, которая бы сканировала и автоматически векторизовала чертеж на бумаге, преобразуя его в стандартные форматы CAD/CAM. Однако, акцент сдвинулся в сторону обработки, хранения и передачи сканируемых пиксельных
В 90-х стираются отличия между КГ и обработкой изображения. Машинная графика часто имеет дело с векторными данными, а основой для обработки изображений является пиксельная информация. Еще несколько лет назад каждый пользователь требовал рабочую станцию с уникальной архитектурой, а сейчас процессоры рабочих станций имеют быстродействие, достаточное для того, чтобы управлять как векторной, так и растровой информацией. Кроме того, появляется возможность работы с видео. Прибавьте аудиовозможности — и вы имеете компьютерную среду мультимедиа.
Все области применения — будь то искусство, инженерная и научная, бизнес/развлечения и — являются сферой применения КГ. Возрастающий потенциал ПК и их громадное число — обеспечивает устойчивый рост индустрии в данной отрасли.
Современный кинематограф, СМИ, реклама — пример широкого применении компьютерной графики
Х/ф. «Трон», «Шрек»/

Формирование общих понятий о компьютерной графике
Авторы чаще всего выделяют два типа (вида) графики: растровую и векторную.
Но, в настоящее время существуют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
Символьная графика
В связи с этим необходимо на парах разобрать все пять видов графики с целью формирования общего представления студентов о предмете и формирования их заинтересованности в нем.
Компьютерная графика (рассмотрим различные определения понятия «компьютерная графика»)
область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере [1];
новая отрасль знаний, которая, с одной стороны, представляет комплекс аппаратных и программных средств, используемых для формирования, преобразования и выдачи информации в визуальной форме на средства отображения ЭВМ;
совокупность методов и приемов для преобразования при помощи ЭВМ данных в графическое представление;
вид искусства.

Ожидаемые результаты:
Студенты получат представление о видах графики.
Узнают о сферах применения
Научатся распознавать виды графики
Получат практические навыки применения полученных знаний с использованием различных видов графики.
Виды графики
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений — от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Знание её основ в наше время необходимо любому ученому или инженеру. Машинная графика властно вторгается в бизнес, медицину, рекламу, индустрию развлечений. Применение во время деловых совещаний демонстрационных слайдов, подготовленных методами машинной графики и другими средствам автоматизации конторского труда, считается нормой. В медицине становится обычным получение трехмерных изображений внутренних органов по данным компьютерных томографов. В наши дни телевидение и другие рекламные предприятия часто прибегают к услугам машинной графики и компьютерной мультипликации. Использование машинной графики в индустрии развлечений охватывает такие несхожие области как видеоигры и полнометражные художественные фильмы.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Показ презентации «Вектор-растр»
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
Символьная графика (устарела и на сегодняшний день практически не используется, поэтому рассматривать ее не будем)
Учащиеся рисуют таблицу и самостоятельно во время лекции заполняют её. Во время подведения итогов урока проверяется заполнение таблицы.
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике — когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.


Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Глубина цвета — сколько битов отведено на хранение цвета каждой точки: — в черно-белом — 1 бит — в полутоновом — 8 бит — в цветном — 24 (32) бита на каждую точку.
Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.

Исходное изображение
Фрагмент увеличенного изображения
Как Вы думаете, растровое изображение масштабируется с потерей качества или нет? ( Растровое изображение масштабируется с потерей качества)
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
Например, в Photoshop — это инструменты «Волшебная палочка», Лассо, режим маски и др.
Оригинал
Увеличенный фрагмент для
показа массива точек 

Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint
Microsoft Photo Editor
Adobe Photo Shop
Fractal Design Painter
Micrografx Picture Publisher
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Узлы также имеют свойства, параметры которых влияют на форму конца линии и характер сопряжения с другими объектами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
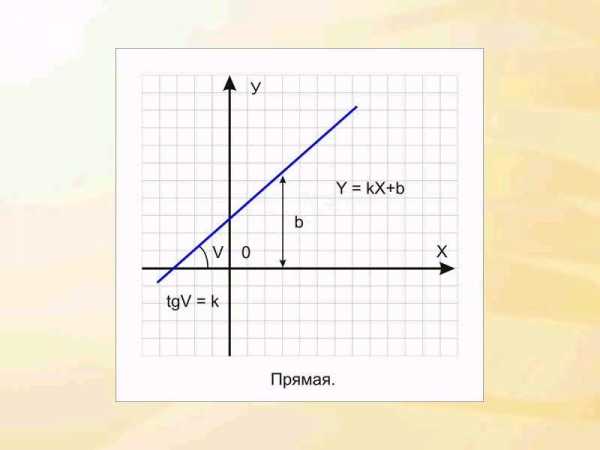
Прямая линия. Ей соответствует уравнение y=kx+b. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров. Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x1 и х2 начала и конца отрезка. Кривая второго порядка. К этому классу кривых относятся параболы, гиперболы, эллипсы, окружности, то есть все линии, уравнения которых содержат степени не выше второй. Кривая второго порядка не имеет точек перегиба. Прямые линии являются всего лишь частным случаем кривых второго порядка. Формула кривой второго порядка в общем виде может выглядеть, например, так:
x2+a1y2+a2xy+a3x+a4y+a5=0.

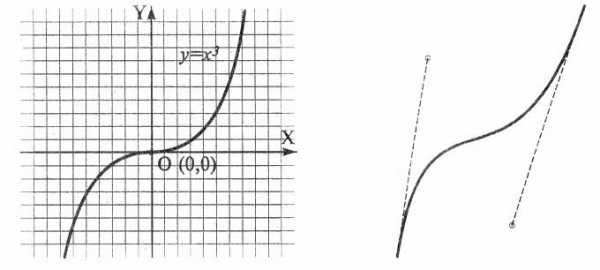
Кривая третьего порядка. Отличие этих кривых от кривых второго порядка состоит в возможном наличии точки перегиба. Например, график функции у = x3 имеет точку перегиба в начале координат. Именно эта особенность позволяет сделать кривые третьего порядка основой отображения природных объектов в векторной графике. Например, линии изгиба человеческого тела весьма близки к кривым третьего порядка. Все кривые второго порядка, как и прямые, являются частными случаями кривых третьего порядка.

В общем случае уравнение кривой третьего порядка можно записать так:
x3+a1y3+a2x2y+a3xy2+a4x2+a5y2+a6xy+a7x+a8y+a9=0.
Таким образом, кривая третьего порядка описывается девятью параметрами. Описание ее отрезка потребует на два параметра больше.
Кривая третьего порядка (слева) и кривая Безье (справа)
Кривые Безье. Это особый, упрощенный вид кривых третьего порядка Метод построения кривой Безье (Bezier) основан на использовании пары касательных, проведенных к отрезку линии в ее окончаниях. Отрезки кривых Безье описываются восемью параметрами, поэтому работать с ними удобнее. На форму линии влияет угол наклона касательной и длина ее отрезка. Таким образом, касательные играют роль виртуальных “рычагов”, с помощью которых управляют кривой.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки — однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.


Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;

Сравнение растрового и векторного изображения.
Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой — цветная точка. Т.е. основным элементом растрового изображения является точка. Если изображение экранное, то эта точка называется пикселем.
studfiles.net
DTP — Настольные издательские системы
Все материалы, находящиеся в этом разделе, являются переводами документов с сайта http://www.prepressure.com.
Графические изображения, которые обрабатываются на компьютере, можно разделить на две главные категории. Все изображения являются либо растровыми, либо векторными. Если вы работаете в препрессе, вам необходимо отчетливо представлять себе разницу между ними, их достоинства и недостатки.
В общем случае, сканированные изображения являются растровыми, а изображения, созданные в Corel Draw или Illustrator, сохраняются в векторном виде. Но вы можете конвертировать изображения из одного вида в другой, а также смешивать их в одном файле. Это иногда приводит в замешательство.
Растровые данные
Растровые изображения (битмапы) полностью оправдывают свое название: это набор битов, которые формируют изображение. Изображение представляет из себя матрицу отдельных точек (или пикселов), которые имеют каждая свой цвет (задаваемый битами, минимально возможной единицей информации в компьютере).
Посмотрите на типичное растровое изображение:
Слева вы видите изображение, а справа его часть с вершиной одной из гор, увеличенную на 250 процентов. Как вы видите, изображение состоит из сотен рядов и колонок маленьких элементов, каждый из которых имеет собственный цвет. Один такой элемент называется пикселом. Человеческий глаз не различает отдельные элементы, поэтому мы видим цельную картинку с плавными переходами цвета.
Число элементов, необходимых для получения реалистичной картинки зависит от многих факторов. Ниже это описано более подробно.
Типы растровых изображений
Растровые изображения могут содержать любое число цветов, но мы разделяем их на четыре основные категории:
- Однобитные (Line-art). Эти изображения содержат только два цвета, обычно черный и белый. Иногда такие изображения называют битмапами, потому что компьютер использует только один бит на каждый пиксел.
- Серые (Grayscale) изображения, которые содержат различные оттенки серого, а также чистые черный и белый цвета.
- МНогоцветные: такие изображения содержат оттенки двух или более цветов. Самые популярные многоцветные изображения — дуотоны, которые обычно состоят из черного и какого-нибудь другого цвета (обычно Pantone). пример внизу состоит из из черного и Pantone Warm Red.
- Полноцветные изображения. Цветовая информация может быть описана при помощи различных цветовых пространств: RGB, CMYK или Lab, например.
Характеристики растровых изображений
Растровые данные занимают много места. Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 MB. Сжатие может уменьшить размер файла.
Попытка увеличить растровое изображение показывает один из его главных недостатков: если его увеличить слишком сильно, изображение выглядит ненатуральным и начинает разбиваться на отдельные элементы. Но и большое уменьшение приводит к потере четкости.
Растровые изображения очень просто печатать, если ваш RIP или принтер имеет достаточно памяти. Старые устройства PostScript level 1 затруднялись печатать изображения (особенно однобитные), если они были повернуты в верстке, но новые устройства имеют достаточно ресурсов, чтобы обрабатывать любые эффекты без затруднений.
Приложения, которые могут работать с растровыми файлами
Есть сотни приложений, которые могут быть использованы для создания или обработки растровых изображений. В препрессе полностью доминирует Adobe PhotoShop. Но это не значит, что другие альтернативы, такие как Corel Photo-Paint, должны игнорироваться.
Форматы файлов, которые используются для растровых изображений
Растровые данные могут сохраняться в большом количестве форматов. Вот некоторые из них:
- BMP: ограниченный формат файлов, не применяется в препрессе.
- EPS: гибкий формат, который может содержать и растровые и векторные данные.
- GIF: используется для веб-графики
- JPEG: или иначе JFIF, используется для веб-графики
- PDF: универсальный формат, который может содержать данные любого типа, включая целые страницы
- PICT: формат файлов, который может содержать как растровые, так и векторные данные, используется на Macintosh, не очень пригоден для препресса
- TIFF: самый популярный растровый формат в препрессе
Векторная графика
Векторная графика — изображения, которые полностью описываются с помощью математических формул. На рисунке внизу слева вы видите само изображение, а справа линии, которые строят изображение.
Каждая линия состоит или из большого количества точек и линий, их соединяющих, либо из небольшого количества контрольных точек, соединенных кривыми Безье. Именно этот метод дает наилучшие результаты и используется в большинстве программ.
Этот рисунок демонстрирует разные методы. Слева круг построен из большого числа точек, соединенных прямыми. Справа этот же круг нарисован при помощи четырех точек (узлов).
Характеристики векторных изображений
Векторные изображения обычно занимают файлы малого размера, потому что содержат только данные о кривых Безье, которые создают изображение. Файлы EPS, которые часто используют для хранения векторной графики, включают растровое превью, наряду с векторными данными. Размер этого превью зачастую больше, чем размер векторных данных.
Векторная графика обычно может масштабироваться без потерь в качестве. Это идеально для логотипов компаний, карт и других объектов, которые могут часто масштабироваться. Учтите, что не все векторные изображения могут масштабироваться так, как вы этого хотите:
- Изображения, содержащие информацию о треппинге, могут масштабироваться не более чем на 20% в сторону увеличения или уменьшения.
- Тонкие линии могут исчезнуть при слишком большом уменьшении.
- Мелкие ошибки могут стать заметными при большом увеличении.
Очень легко создавать векторные изображения, но их сложно печатать. особенно это относится к мозаикам (мелкие изображения, повторяющиеся сотни и тысячи раз) и эффекту «Линза» в Corel Draw, что приводит к очень сложным файлам.
Приложения, которые могут работать с векторными файлами
Есть сотни приложений, которые могут быть использованы для создания и обработки векторных изображений. В препрессе самыми популярными являются Adobe Illustrator, Corel Draw и Macromedia Freehand.
Форматы файлов, которые используются для векторных изображений
Векторные данные могут сохраняться в большом количестве форматов. Вот некоторые из них:
- EPS: самый популярный формат для обмена векторной графикой, кроме того, может включать растровые данные.
- PDF: универсальный формат, который может содержать данные любого типа, включая целые страницы
- PICT: формат файлов, который может содержать как растровые, так и векторные данные, используется на Macintosh, не очень пригоден для препресса
От растровых данных к векторным и обратно
Часто бывает необходимо преобразовать изображение из растрового в векторное или обратно:
- Если вы отсканировали логотип, то это растр, но было бы более практичным иметь его в векторном виде для возможности масштабирования без потерь в качестве.
- Векторную графику приходится конвертировать в растр для размещения на веб-сайтах.
- Векторная графика зачастую бывает слишком сложна для RIPа и вывода на пленку. Иногда преобразование в растр упрощает файл.
mikeudin.net
Что значит векторный, и что значит растровый
Что значит векторный, и что значит растровый, такие вопросы возникают в голове не искушенного в современных технологиях человека. Да и необходимость в этом знании появляется только тогда, когда приходится осваивать работу с компьютерными фотографиями, картинками, картами и т.д.
Векторные и растровые изображения – это то, с чем приходится иметь дело графическим компьютерным программам, в связи с этим различают растровую графику и векторную графику. Да и сами программы – графические редакторы, специализируются в работе с каким-то одним классом изображений. Значит, между этими классами изображений есть большие различия. В чем же они заключаются, и что нам от этого?
Векторные файлы имеют значительно меньшие размеры, чем пиксельные (растровые), вспомним размеры текста составленного в Word (пример векторного изображения) и текст в растровом файле (отсканированный лист книги). Ведь все сканированные изображения являются растровыми, а процесс перевода таких изображений в векторный формат называется векторизацией или по-другому оцифровкой.
Таким образом, векторное (оцифрованное) изображение состоит из математически описанных линий (векторов) составляющих геометрические фигуры. Благодаря этому векторные картинки можно неограниченно увеличивать и уменьшать без потери качества изображения и изменения размера исходного файла.
Растровые изображения состоят из большого количества разноцветных точек (пикселей), которые в совокупности образуют картинку на экране монитора. Чем больше этих точек на единице площади экрана, тем более четким будет изображение. Из-за того что количество разных пикселей в картинке неизменно, при увеличении изображения происходит увеличение размеров пикселей и в результате мы видим набор разноцветных квадратиков (зернистость), а не осмысленную картину.
Вышесказанное, однако, не значит, что реестровая графика не нужна. Растровые изображения более реалистичны, различные текстуры, тени, полутона создаются в растровом формате. Создание растровых изображений, в отличие от векторных, не составит особого труда. Ведь все картинки, получаемые со сканера или цифровой камеры, представляют собой растры.
Для создания и редактирования растровых изображений используют специальные программы — растровые редакторы, такие как Adobe Photoshop или Photo Paint, а наиболее распространенными форматами растровых файлов являются BMP, GIF, JPEG, JPG, PNG.
Изображения векторного формата создают и используют в таких известных программах как CorelDraw, Adobe Illustrator, графический редактор, входящий в пакет Либре Офис. Основными форматами являются AI (AdobeIllustrator), CDR (CorelDRAW), DXF CAD.
Таким образом, компьютерные изображения разделяют на два вида – это растровые и векторные изображения. Различаются также графические компьютерные программы, предназначенные для работы с ними. Растровые и векторные изображения имеют свои отличительные признаки и используются соответственно им.
compone.ru
Растровая графика
Начнём знакомиться с растровой компьютерной графикой. Программный инструментарий ее наиболее развит и прост для усвоения. Способ выполнения изображения позволяет имитировать привычную работу с помощью графических инструментов, таких как карандаш, уголь, сангина, ластик, кисть и многих других, а также позволяет передать фактуру бумаги или холста, ткани или металла. С помощью средств растровой графики можно выполнять учебные и творческие задания по композиции и рисунку. Кроме того, широкие графические, цветовые и колористические возможности программного инструментария растровой графики позволяют легко изменять цветовые и тоновые отношения, что ценно для решения живописных задач.Растровая графика – вам уже известно, что растровые изображения напоминают лист клетчатой бумаги или шахматную доску, на которой любая клетка закрашена определенным цветом, образуя в совокупности рисунок. Пиксель — основной элемент растровых изображений, это одна клеточка. Именно из совокупности пикселей и состоит растровое изображение.
Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. Разрешение — это количество пикселей на единицу длины, чаще всего на дюйм – dpi, причем, чем выше разрешение, тем больше пикселей помещается в дюйме и тем качественней изображение. Глубина цвета определяет то количество оттенков, в диапазоне которых точка может изменять свой цвет.
Глубина кодируется 24 bit на точку – это примерно 16 500 000 цветов. Этот режим называют «Настоящий цвет». Кодирование в 16 bit на точку позволяет различать 65 536 оттенков цвета. Этот режим получил название «Качественный цвет». Кодирование в 8 bit на точку позволяет различить всего 256 оттенков цвета. Этот режим известен как «Фиксированные цвета». Эти понятия непосредственно связаны со второй группой понятий «Цветовые форматы», о которых мы будем говорить на следующих уроках.
При редактировании растровой графики качество ее представления может измениться, ведь меняются сами пиксели. В частности, изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. К сожалению, масштабирование таких картинок в любую сторону также обычно ухудшает качество. При уменьшении количества точек теряются мелкие детали и деформируются надписи (правда, это может быть не так заметно при уменьшении визуальных размеров самой картинки – т.е. сохранении разрешения).
Добавление пикселей приводит к ухудшению резкости и яркости изображения, т.к. новым точкам приходится давать оттенки, средние между двумя и более граничащими цветами. Вывод растровой графики на устройства с более низким разрешением, чем разрешение самого изображения, тоже понизит его качество. Несмотря на эти недостатки, только растровая графика эффектно представляет реальные образы. Реальный мир состоит из миллиардов мельчайших объектов, и человеческий глаз как раз приспособлен для восприятия огромного набора дискретных элементов, образующих предметы, поэтому растровые изображения выглядят реально, конечно, если они были получены с высоким разрешением.
Помимо естественного вида растровые изображения имеют другие преимущества. Устройства вывода, такие как принтеры, для создания изображений используют наборы точек, поэтому растровые изображения могут быть очень легко распечатаны.
В каких случаях лучше использовать растровую графику?
Во-первых, как уже говорилось, способ выполнения изображений в этом виде графики позволяет имитировать привычную работу с помощью графических инструментов: карандаша, угля, сангины, ластика, кисти. В растровом изображении можно передать фактуру бумаги или холста, ткани или металла. Во-вторых, широкие графические, цветовые и колористические возможности растровой графики позволяют легко изменить цветовые или тоновые отношения изображения — обычно при сканировании и обработке графических изображений с большим количеством деталей и оттенков. Например, фотографий.
Заметим, что этот вид графики часто используют при создании изображений для других программ. Например, для передачи другим пользователям по сети Internet. В третьих, растровая графика незаменима при создании самых различных художественных эффектов, которые возможны только благодаря специальным программным фильтрам. Каждый объект растрового изображения находится в одном из слоев, имеющих прямоугольную форму. Слой можно представить в виде набора небольших квадратных ячеек, одинаковых по размеру, в которых можно сформировать некоторое изображение (растровый объект), состоящее из мозаичных элементов (пикселей).
Пиксель характеризуется не только цветом, но и прозрачностью при наложении элементов друг на друга. В случае, когда растровое изображение состоит из одного слоя, его можно сравнить с витражом, состоящим из небольших квадратных цветных стекол, или же с узором, вышитым крестиком. Растровые форматы файлов предназначены исключительно для сохранения растровых изображений. К числу наиболее популярных относятся следующие: BMP, PCX, TIFF, CPT, PSD, GIF и JPEG.
Форматы СРТ и PSD используют для сохранения многослойных изображений, а форматы GIF и JPEG применяют главным образом при работе в Internet, (они обеспечивают приемлемое качество изображений при небольших размерах файлов). В зависимости от того, какую обработку изображения планируется выполнить, может возникнуть потребность представления его в том или ином виде (растровом или векторном). Для преобразования растровых изображений в векторные и наоборот используются соответствующие функции программ векторной графики, а также специализированные программы трассировки Adobe Streamline 4.0, CorelTRACE 9. Операция трассировки заключается в формировании в автоматическом или ручном режиме векторного изображения, являющегося копией исходного растрового. Создаваемое изображение состоит из отдельных векторных объектов, раскрашенных определенными цветами и расположенных определенным образом друг относительно друга. Операция преобразования векторного изображения в растровое называется растрированием.
esate.ru
Векторные и растровые изображения — Web-dok.ru
Графические изображения делятся на две большие категории — векторные и растровые. Для того чтобы эффективно работать в Adobe Illustrator вам необходимо знать принципиальные различия между изображениями этих двух категорий.
Растровые изображения состоят из набора мельчайших разноцветных квадратов — пикселей . Благодаря пикселям на растровых изображениях хорошо видны даже незначительные плавные цветовые переходы (от одного цвета к другому). Фотоснимки, которые вы видите практически каждый день, относятся к категории растровых изображений. Более того, к этой категории относятся все отсканированные изображения или же отснятые цифровым фотоаппаратом. На рынке программного обеспечения существует целый ряд приложений, специально предназначенных для создания и редактирования растровых изображений.
Абсолютным лидером среди редакторов растровых изображений является программа Adobe Photoshop (по крайней мере, на сегодняшний день). Пример растрового изображения показан на рис. 11.8. Одной из важнейших характеристик изображений этой категории является разрешение (количество пикселей на один дюйм изображения). Чем выше разрешение, тем качественнее выглядит растровое изображение.
Помните о том, что увеличение физических размеров уже готового растрового изображения приводит к ухудшению его качества. Происходит это потому, что размеры изображения становятся больше, а количество пикселей — неизменным. Следовательно, в этом случае уменьшается разрешение, от которого зависит качество изображения (чем больше вы увеличиваете физические размеры растрового изображения, тем хуже становится его качество).
Графические изображения, созданные в программе Adobe Illustrator , относятся к категории векторных. Векторные изображения состоят из прямых и кривых линий, форма и направление которых определяются векторами. В геометрическом смысле вектор — это направленный отрезок, для которого определено начало и окончание. Объекты векторной графики состоят из опорных точек и соединяющих эти точки линейных сегментов . Совокупность опорных точек и линейных сегментов называют контуром .
P.S. Создание сайтов на Битрикс — это быстро, надежно и качественно. На основе этой системы работает уже множество сайтов, интернет-магазинов, порталов. Отличительной чертой данной системы является возможность создавать большое количество сайтов под управлением одной копии системы.
Программный продукт «1С-Битрикс: Управление сайтом» – то, что необходимо для успешного развития интернет-проекта. На его основе уже работает большое количество веб-сайтов, интернет-магазинов, корпоративных сайтов и других типов порталов. Так же, одной из особенностей данной системы является возможность создавать неограниченное количество сайтов любой сложности под управлением одной копии продукта, возможность размещать каждый сайт системы на разных веб-серверах, но в то же время централизованно управлять ими, а также располагать каждый сайт на любом количестве доменов разных уровней.
Например, радужную оболочку глаза (нарисованного в Adobe Illustrator ) программа идентифицирует как окружность с заданным радиусом и определенным местоположением (относительно других объектов этого изображения). Определившись с размерами и формой оболочки, программа по первой вашей прихоти зальет этот объект выбранным вами цветом. Пример векторного изображения показан на рис. 11.9.
В отличие от элементов растрового изображения, четкость контуров любого векторного рисунка всегда остается неизменной независимо от его масштаба или размеров. Как правило, логотипы компаний, которые вы не раз встречали на страницах рекламных буклетов, являются векторными изображениями. Помимо этого, векторные рисунки достаточно часто используют для печати небольших текстовых фрагментов, выполненных курсивом.
В векторных изображениях отсутствую пиксели, из которых сформирован рисунок любого растрового изображения. Следовательно, векторные изображения лишены такой характеристики, как разрешение.
Из этого следует, что любое изображение, созданное в Adobe Illustrator , будет выглядеть безукоризненно четким и на почтовой марке, и на огромном рекламном щите.
web-dok.ru