Фавикон на сайт – Бесплатный онлайн-генератор файлов favicon.ico (фавикон) на Favicon.by
Установка Favicon на сайт
Вы здесь: Главная — HTML — HTML Основы — Установка Favicon на сайт
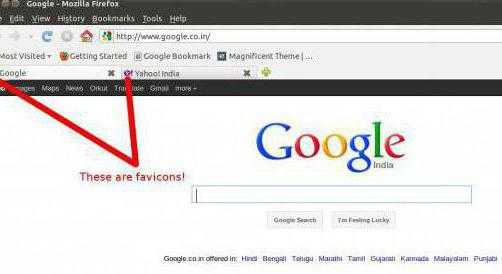
Favicon — это небольшая картинка размером 16×16 (или 32×32) пикселя, которая находится в браузере слева от адресной строки. Почему-то не так много людей добавляют favicon на свои сайты. На мой взгляд, они многое теряют. Например, в Yandex отображаются иконки сайтов, и люди переходят по таким сайтам гораздо чаще, чем по тем, на которых нет favicon. Также, на мой взгляд, это немного повышает авторитетность сайта. В общем, в этой статье мы установим favicon на сайт.
Для начала как найти favicon. Во-первых, Вы можете создать самостоятельно. Очень хороший сервис favicon.cc. На нём Вы прямо в онлайне создадите себе favicon. Также Вы можете воспользоваться уже готовыми коллекциями и выбрать себе подходящий. Самый простой способ — это воспользоваться поиском и запросом: «коллекция favicon
Теперь второй шаг — установка favicon на сайт. Для этого добавьте внутри тега <head> следующую строку:
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon" />Советую разместить favicon прямо в корень сайта. Если же Вы решили разместить его в другом месте, то, соответственно, измените значение атрибута «href«.
После обновления страницы, Вы увидите Ваш favicon рядом с адресом Вашего сайта.
Иногда favicon появляется не сразу. Как правило, виновато кэширование браузера. Поэтому если картинка отсутствует, то попробуйте очистить кэш браузера (в настройках это должно быть). Также может помочь перезапуск браузера. Но ещё раз говорю: если Вы всё сделали правильно, то
Вот и всё, что хотелось рассказать об установке favicon на сайт.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 05.12.2010 10:17:20
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Как установить фавикон на сайт?
Фавикон — это сокращение от «избранный значок» (в переводе с английского языка). Название происходит от списка закладок в Internet Explorer, который называется «Избранное»/«Список избранного». При добавлении сайта в закладки Explorer (версии 5 и выше) обращается к серверу с запросом, имеет ли ресурс файл favicon.ico. Если такой файл существует, он будет использоваться для предоставления значка, который отображается рядом с закладкой с текстом.

Другие браузеры (например, Mozilla) также имеют поддержку для фавиконок. В зависимости от программы для поиска, этот значок может отображаться в различных местах, не только в списке закладок (на самом деле, он может даже не появляться там). Он отображается в адресной строке или заголовке вкладки браузера.
Значки на вкладках браузера
Большинство пользователей, как правило, имеют много открытых вкладок в окне браузера. С увеличением количества вкладок скрывается название сайтов. Фавикон помогает пользователю идентифицировать ссылку и быстро переключиться на вкладку, которую нужно открыть.

Кроме того, если пользователь захочет добавить свой любимый сайт на рабочий стол на мобильном устройстве, иконка будет также использоваться. Поэтому всегда нужно определиться с выбором рисунка перед тем, как установить фавикон. Такая иконка сайта отображается как значок приложения на рабочем столе планшета или смартфона.
Как создать фавикон?
Чтобы создать favicon.ico, вам необходимо просто сохранить PNG-файл размером 16х16 и преобразовать его в значок ресурса с png2ico. По собственному усмотрению, вы можете добавлять различные изображения в один и тот же значок, чтобы обеспечить альтернативные решения. Большинство браузеров используют только формат 16×16 для такого изображения, но в другом контексте (например, при перетаскивании URL из адресной строки на рабочий стол) большая иконка может быть отображена на рисунке. Если значок ресурса содержит только изображения 16х16, он будет масштабироваться до нужного размера, поэтому технически совершенно не нужно добавлять альтернативные решения. Однако это может повысить качество изображения. Перед тем, как установить фавикон на сайт, обязательно просмотрите, как выглядит картинка в разных размерах.

Имейте в виду, что для пользователя с медленным интернет-соединением фавикон может увеличить время загрузки страницы на несколько секунд. Это возможно, если файл изображения слишком большой, поэтому не переусердствуйте. Добавление альтернативы формата 32х32 должно быть достаточно, чтобы картинка начала хорошо смотреться даже в ситуациях с крупными значками. Использование большего количества вариантов – это бонусы, выполняемые только по желанию разработчика сайта. Старайтесь поддерживать количество цветов до 16 и создавайте 16-цветную иконку с помощью png2ico (или даже черно-белый значок). Это позволит сохранить меньший файл, который загружается быстрее.
При создании изображения для добавления в favicon.ico не стоит забывать и о том, что иконки могут быть отображены на различном фоновом цвете. По этой причине лучше использовать прозрачность, а не сплошной фон. Хорошо подумайте над тем, как установить фавикон наиболее грамотно, чтобы он гармонировал с любым задним планом. Стоит отметить, что можно устанавливать промежуточные значения, которые измеряются в процентах. Специалисты говорят о том, что идеальной является настройка, включающая в себя примерно 30-40% прозрачности фона.

Вы можете использовать логотип вашего бренда, символ тематики ресурса или любимое изображение, чтобы сделать ваш индивидуальный значок сайта. Рекомендуемый размер для фавикона — не менее 512 пикселей в ширину и в высоту. Изображение должно быть квадратным, но можно использовать большие прямоугольные картинки. Многие движки позволят вам обрезать картинку, когда вы будете добавлять ее (поэтому не стоит волноваться о том, как установить фавикон на SMF в виде большой картинки).
Создание иконки с помощью «Фотошопа»
Специалисты рекомендуют использовать программу для редактирования изображений, например, Adobe Photoshop или GIMP. Это позволит создать значок сайта ровно 512×512 пикселей. Таким образом, вы можете сохранить точные пропорции картинки, использовать прозрачные изображения или залить фон на ваш выбор. Эта картинка может быть в форматах PNG, JPEG или GIF. После этого нужно определить, как установить фавикон на сайт.

Зачем нужно добавлять на сайт?
Как уже было отмечено, иконка favicon — это маленький значок, который появляется рядом с названием сайта в браузере. Он помогает пользователям идентифицировать ссылку, а более частые посетители вашего сайта будут моментально определять это маленькое изображение. Это повышает узнаваемость бренда и помогает завоевать доверие среди аудитории. Таким образом, фавикон определяет «личность» вашего сайта. Кроме того, он также улучшает юзабилити и пользовательский опыт сайта.
Как установить фавикон на сайт html
Чтобы добавить ваш новый фавикон на веб-страницу, следует установить его на сервер в ту же папку, где расположена веб-страница (например, www.example.com/foo/favicon.ico для www.example.com/foo/index.html). Это те данные, которые в первую очередь любой браузер будет искать для загрузки. Если он не найдет иконку, то проверит каталог верхнего уровня сервера (www.example.com/favicon.ico для www.example.com на сервере). По этой причине, если вы установите его там, сможете иметь значок по умолчанию для всех страниц вашего домена. В зависимости от браузера и конфигурации, фавикон не всегда отображается, даже если он находится в одном из вышеуказанных мест и веб-страница видит его.

Для того, чтобы прописать в коде страницы наличие фавикона, можно добавить следующие 2 строки в разделе <Head>:
< link rel=»icon» href =»favicon.ico» type= «image/x-icon» >
< link rel=»shortcut icon» href =»favicon.ico» typ e=»image/x-icon» >
Как добавить фавикон на блог WordPress
Если же вы задаетесь вопросом, как установить фавикон в «Директе», здесь тоже нет ничего сложного. Интерфейс имеет соответствующие пункты меню, которые позволят вам выбрать и загрузить картинку.
Как добавить фавикон в WordPress
Начиная с версии WordPress 4.3 можно добавить favicon на сайт из области администратора. Просто перейдите в «Вид»/«Настройки» и выберите вкладку «Сайт».
Раздел идентификатора сайта в настройщике позволяет изменить название ресурса и описание. Перед выходом из меню обязательно появляется вопрос, действительно ли вы хотите отобразить новые данные в заголовке. Оно также позволяет вам загрузить ваш значок для сайта. Просто нажмите на кнопку «Выберите файл» и загрузите изображение, которое хотите использовать в качестве фавикона.

Добавление фавикона на блог
Дальнейшая инструкция, как установить фавикон, выглядит следующим образом. Если изображение, которое вы загружаете, превышает рекомендуемый размер, то WordPress позволит вам обрезать его. Если он соответствует рекомендованным параметрам, вы можете просто сохранить изменения. Стоит отметить, что инструкция, как установить фавикон на сайт Joomla, выглядит аналогичным образом.
После этого при просмотре сайта вы увидите ваш favicon в действии. Вы также можете зайти на сайт с мобильного устройства, а затем в меню браузера выбрать «Загрузить полную версию». Вы заметите, что иконка будет отображаться как на полноценном рабочем столе компьютера.
Как установить фавикон на WordPress старой версии (4.2 или ниже)
Загрузите свой фавикон в корневой каталог сайта по протоколу FTP. После этого можете просто вставить этот код в файл header.php нужной темы.
< link rel=»icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
< link rel=»shortcut icon» href =»http://www.example. com/favicon.png» type= «image/x-icon» >
Замените wpbeginner.com на URL вашего сайта, и все будет сделано. Если блог не имеет файла header.php или вы не можете найти его, то используйте специальный плагин. Установите и активируйте его в настройках сайта. После активации плагина зайдите в «Настройки», найдите пункт «Вставка колонтитулов», перейдите к вкладке «Вставка кода», приведенного выше в разделе заголовка, и сохраните настройки.
Если не хотите разбираться с тонкостями работы с FTP, но при этом все же интересуетесь, как установить фавикон, также можете использовать специальный плагин, который регулирует загрузку иконки на всех этапах. Такие дополнения к движку доступны не только для WordPress, но и для других популярных систем, в том числе для Joomla.
fb.ru
Как установить фавикон на сайт за одну минуту

Фавикон – английское слово favicon, переводится «значок для избранного» (сокращено от FAVorites ICON), логотип сайта и одна из главных частей веб-страницы, графическая картинка с форматами 16х16 или 32х32 пикселей (размер должен быть кратким восьми). Для фавикона используют формат 16х16, другие размеры не будут выдаваться браузерами. Отображается в верхней строчке браузера, вблизи с адресом сайта. Если иконку не установить или сделать его не правильно, то в окне браузера будет виден не логотип сайта, а иконка используемого браузера.
Зачем нужен favicon?
Этот рисунок нужен не для «украшения» браузера. Наличие или отсутствие faviconа на веб-странице, учитывается Яндрексом поведенческим фактором ранжирования. Все фавиконы показываются поисковыми системами, и сайт выглядит более привлекательно в посиковой выдаче.
Пример: На запрос пользователя, Яндрекс предложил две или более идентичных веб-страницы. У одного из них есть favicon, который привлек его больше, чем стандартный текст. Благодаря логотипу, он перешел на просмотр более понравившегося сайта. Если читатель добавит такой сайт в закладку, то фавиконка будет отображаться в полоске, соответственно человек не забудет про такую страницу и увеличится кликабельность.
Каким должен быть фавикон и где должен находиться?
Для хорошего сайта фавикон обязательно должен быть установлен в обязательном порядке. Он делается в формате ICO — это расширение поддерживается всеми браузерами. Картинку можете сделать самостоятельно, взяв за основу любую фотографию или изображение. Можно пользоваться графическим редактором, можно выбрать подходящий вариант на любом из множества онлайн-сервисов. А проще всего, выбрать уже готовый, набрав в поисковой строке «коллекция фавикон».
Обратите внимание: изображение должно быть названо favicon.ico. В коллекциях очень часто предлагают варианты с расширением gif, поэтому скачивайте картинку и обработайте ее в специальной программе Snagit – наведите курсор на изображение, нажмите правой кнопкой на мышь, откройте с помощью приложения Snagit и сохранить картинку как — выбирайте расширение ico.
Фавикон можно хранить в любой папке, но поисковые машины и браузеры, ищут эмблемы по этому адресу searchtimes.ru/favicon.ico, поэтому, чтобы логотип был всегда доступным, сохранять рекомендуется в корневой директории веб-страницы.
Как добавить фавикон на сайт?
Добавить favicon на сайт можно 2-мя способами:
1. Сохраненную картинку с ico расширением и размером 16х16 пикселей, переназовите на favicon.ico.
2. Загрузите иконку в основную папку domains/ваш сайт/public_html/ или в панель управления хостингом.
На некоторых сайтах, для завершения установки фавикона, нужно вписать код html в файл заголовка (header.php), между тегамии.
<link rel="shortcut icon" href="ваш сайт/favicon.ico" type="image/x-icon" /> <link rel="icon" href="ваш сайт/favicon.ico" type="image/x-icon" />
После добавления кода на своей странице, обновите или полностью очистите кеш используемого браузера. Если все действия были выполнены правильно, то после апа, картинка будет видна в браузере.
Не ожидайте мгновенного отображения логотипа в результатах поиска. У поисковых машин для фавиконок есть специальные роботы, которые делают обновление своей базы в течение нескольких месяцев, поэтому выдача фавикона вашего сайта в Яндексе, станет отображаться минимум через две недели, максимум через два месяца.
searchtimes.ru
Как установить фавикон на сайт
Здравствуйте, уважаемые читатели. Сегодня разберемся как подготовить и как установить фавикон на сайт.
Фавикон, что это такое ?
Фавикон (Favikon) – это небольшое графическое изображение, которое показывается в поисковой строке и в закладках браузера. Также эта картинка отображается рядом с названием вашего сайта в поисковой выдаче.

Основным форматом сохранения картинки фавикона , является расширение .ico, так как только его поддерживают все популярные браузеры.
Можно конечно сохранить и в формате PNG, JPEG, но в этом случае иконка не будет поддерживаться в браузере Internet Explorer.
Иногда делают анимированные иконки с форматом .GIF, но данное расширение поддерживают только браузеры Firefox и Opera.
Поэтому, чтобы сохранить работоспособность в разных браузерах (кросбраузерность), рекомендую сохранять изображение фавиконки в формате .ico .
Основные размеры разрешения картинки должны быть 16х16, 24х24, 32×32, или 64х64 пикселей. В противном случае изображение не будет отображаться в браузере. Стандартный размер фавиконки 16х16 пикселей, именно он сохраняется в файле favicon.ico . Другие размеры изображения, также сохраняются в данном файле и загружаются по необходимости.
Для чего нужен фавикон?
Большинство браузеров автоматически находят файл favicon.ico. У Яндекса, существует специализированный робот для поиска. Вы можете проверить как будет выглядеть ваша иконка на специальном сервисе Яндекса http://favicon.yandex.net/favicon/ваш сайт.ru ( Вместо “Ваш сайт.ru” подставьте адрес своего сайта).
Фавикон является своего рода отличительным знаком (брендом, логотипом) вашего ресурса, привлекает дополнительное внимание пользователей, повышает узнаваемость и доверие
Как вы уже поняли присутствие иконки на сайте, является дополнительным небольшим плюсом в ранжировании сайта, улучшения поведенческих факторов и соответственно повышения в поисковой выдаче.
Перечислим основные преимущества установки фавикона:
- Присутствие фавикона, положительно влияет на ранжирование в Яндексе. Не спроста создан специальный робот для отслеживания. На многих сервисах анализа сайтов, присутствует позиция проверки наличия иконки сайта.
- При открытии большого количества вкладок в браузере, скрывается название сайта, но изображение иконки остается на вкладке. Что помогает пользователю быстро найти и перейти на ваш сайт.
- Доказано, что пользователь сперва выбирает в поисковой выдаче тот сайт, у которого есть фавикон. Соответственно это влияет на посещаемость и продвижение сайта.
- При сохранении вашего сайта в закладки, именно фавикон будет являться ярлыком вашего ресурса. Особенно это удобно при работе с мобильными устройствами (смартфоны, планшеты)
Я думаю, что смог вас убедить в необходимости создания иконки для вашего интересного и качественного сайта. Тем более, что это не займет много сил и времени.
Как сделать фавикон?
Существуют различные способы получения фавикона для вашего ресурса.
Если у вас нет времени и не знаете как должна выглядеть иконка вашего детища, можно заказать изготовление специалисту, например на бирже фриланса. Обычно услуга стоит не дорого и требуется единоразово.

Можно подобрать подходящую картинку на различных платных и бесплатных специализированных биржах изображений.

Изготовить иконку собственными силами. Это можно легко сделать при помощи практически любого графического редактора (Paint, Gimp, Photoshop). Учтите изображение должно быть контрастным по сравнению с фоном и не должно быть перегружено мелкими деталями, иначе оно будет плохо различимым.
Не забудьте сохранить изображение в нужном размере и формате (.ico или .png.)
Если вы новичок и не умеете работать в графических редакторах, вам в помощь создано множество онлайн сервисов позволяющих сделать фавикон. (favicon.cc. Favicon.ru и другие)
Для примера давайте рассмотрим один из них Favicon.ru.

При помощи данного сервиса вы можете нарисовать иконку самостоятельно или загрузить заранее подобранную картинку и сгенерировать из нее фавикон.После чего вам останется только нажать кнопку «Скачать Favicon». и загрузить готовое изображение к себе на сайт.

Установка фавикона на сайт.
Сейчас многие шаблоны сайтов позволяют установить иконку сайта непосредственно при помощи кастомайзера темы (встроенной панели управления внешним видом сайта). У меня в шаблоне, такая функция предусмотрена и от меня требуется только загрузить заранее подготовленную картинку, далее все будет сделано в автоматическом режиме.

Если в вашем шаблоне нет такой функции, не расстраивайтесь разберемся как сделать это ручками!
Необходимо заранее подготовленную картинку favicon.ico, забросить в корневой каталог сайта и робот Яндекса самостоятельно его найдет и проиндексирует. Но этот способ не совсем корректен и может занять продолжительное время.
Для грамотной установки, готовую иконку favicon.ico необходимо загрузить в корневую папку сайта public_html или index_html. Для этого используйте файловый менеджер в панели управления хостингом или FTP – клиент .
Далее, копируете и открываете следующий код при помощи текстового редактора Notepad++, или обычного блокнота.
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» />
<link rel=»icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»http://vash-site.ru/favicon.ico» type=»image/x-icon» /> |
Замените vash-site.ru на название вашего сайта. Вставьте полученный код между тегами <head>…</head> на каждой странице вашего сайта. Если у вас сайт на движке WordPress, то вам необходимо вставлять этот код в файл шаблона сайта header.php, между тегами <head>…</head>. Не забудьте обновить файл после редактирования.
Если вы сохраняли картинку в формате .PNG, не забудьте поменять favicon.ico на соответствующий favicon.png.
Все теперь вы можете перейти в браузер, открыть ваш сайт и посмотреть что получилось.
Учтите, наверняка у вас подключено кэширование страниц в браузере, поэтому иконка может появится не сразу. Попробуйте перезагрузить страницу или почистить кэш. Также можно открыть сайт при помощи другого браузера.
Почему не вижу фавикон?
При переходе на свой сайт в поиске вы можете не увидеть иконки сайта возле названия. Не переживайте, возможно поисковый бот еще не заходил на ваш сайт после установки иконки. Подождите, после переиндексации иконка должна появится в поисковой строке. Процесс может затянутся на несколько дней, Google обычно индексирует быстрее чем Яндекс.
Надеюсь, что теперь вам понятно, что такое фавикон и как его установить на сайт. Если статья вам понравилась, поделитесь ею в социальных сетях и оставьте небольшой комментарий. Всем всего доброго!
sergeyneznamov.ru
Как установить фавикон на сайт
Фавикон сайта – это специальный небольшой значок, который отображается в браузерах в поисковых системах, слева от названия и адреса вашего сайта.
Это маленькая картинка, размером 16 х 16 px, в формате ico.
Универсальным форматом фавикона для сайта, является формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari.
Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF. Их поддерживают все браузеры, кроме Internet Ex.
А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Существует несколько способов, как сделать иконку для сайта.
Самым простым вариантом является создание иконки для сайта с помощью специальных онлайн генераторов.
На выбор, за основу можно взять любую картинку или нарисовать её самому. Из этого изображение, система автоматически сформирует картинку в нужном размере и формате.
Можно, например, воспользоваться простым и удобным онлайн генератором фавиконов favicon.ru.
Если не получается создать иконку самому, можно найти в интернете большие коллекции значков различной тематики. Один из таких сервисов — favicon.cс.
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей.
Когда картинка создана и сохранена (скачена) в нужном формате на компьютере, можно переходить к тому, как установить иконку на сайт.
По умолчанию его достаточно закинуть в корневой каталог сайта, и бот яндекса самостоятельно его отыщет и проиндексирует.
Но это срабатывает не всегда или пройдёт не мало времени пока система всё усвоит. Есть и нюансы, связанные с использованием различных CMS.
Для более корректной установки фавикона, необходимо файл загрузить на сервер: в корневую папку сайта, обычно она называется public_html или index_html.
Откройте на хостинге панель управления сайтом и загрузите файл с фавиконом — favicon.ico в корневую папку (public_html).
Далее, нужно прописать между тегами <head></head> код в файл шаблона index.php.
Код:
|
<link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon» /> |
В Joomla фавикон загружается в корневой каталог сайта, в папку с используемым шаблоном Joomla.
Установка фавикона на сайт joomla
В панели управления хостинга идём в папку: domen/public_html/templaters/шаблон сайта/ — и загружаем файл favicon.ico.
Далее откроем файл index.php: domen/public_html/templaters/шаблон сайта/index.php/ и после тега <head> вставляем код.
Если нужна иконка сайта на WordPress, то после загрузки файла. ico в директорию
/domains/Сайт.ru/public_html/wp-content/themes/шаблон/
необходимо открыть файл header.php, в который после \<head>\также вставляется код.
В Drupal 7 фавикон устанавливается через админ.
Нужно зайти в раздел «Оформление» и далее в настройки активной темы. Найти в низу пункт «Настройка значка» и убирать галочку против «Использовать стандартный значок». Теперь стоит только загрузить свой значок с компьютера, используя кнопку «Обзор».
Открыв в браузере свой сайт, появится фавикон. Возможно через некоторое время, после обновления кеша, или обновите кеш сами.
Как заменить фавикон сайта
Как заменить значок, если она уже есть на сайте. Замена фавикона сайта, осуществляется практически по той же схеме, что и добавление.
Удалите старый файл favicon.ico и загрузите свой.
***
- < Назад
- Вперёд >
povadno.ru
Как установить Favicon на сайт быстро и легко
Доброго времени суток, друзья!
Я долго думал, о чем бы написать следующую статью и на ум пришла очень простая тема в техническом плане, но не менее важная чем все остальные.
В данной статье я расскажу все, что знаю о Favicon и покажу процесс создания иконки, которая будет отображаться во вкладке вашего браузера при нахождении на вашем сайте. Также покажу, как установить Favicon на сайт.
Расскажу все, что знаю о данной иконке. На что она влияет, как ее лучше создать и так далее.
Прежде, чем начать обсуждать данные вопросы я хотел бы разъяснить вопрос: «Что же вообще такое Favicon и где его можно увидеть?».
Все проще некуда. Favicon — иконка, которая отображается, когда вы находитесь на каком-то сайте. Также она отображается и в поисковой системе Яндекс, что очень даже хорошо. Почему это так, мы рассмотрим далее.
Вот, как выглядит моя иконка во вкладке браузера.
А вот, как та же иконка отображается в выдаче поисковой системы Яндекс.
Когда вы знаете, что это за зверь такой, можно приступить к рассмотрению всех вопросов сегодняшнего материала.
Честно говоря, сам процесс установки иконки на сайт очень простой, но я не смог удержаться и не рассказать обо всем, что только возможно. Надеюсь, данная информация будет вам очень полезна.
Зачем нужен Favicon
Постараюсь объяснить все в виде чек-листа. Кстати, приготовил простенькую инфографику на этот счет.

- Продвижение и узнаваемость бренда.
Не секрет, что задачей любого сайта является продвижение своего бренда (имени) в некой мере. Если мы берем во внимание личный блог, то данный момент является чуть ли не самым главным, так как мы формируем себя, как личность и доносим свое мнение в определенные массы.
За продвижение бренда отвечает отображение фавикона в выдаче Яндекс. Чем больше видят ваш фавикон, тем больше на него будут кликать, так как это свидетельствует, что ваша информация ценная и, вероятнее всего, она пользуется спросом.
Узнаваемость же бренда — процесс аналогичный, который будет в то же время способствовать его продвижению, а также продвижению самого блога, так как чем известней ваш favicon, тем лучше будут заходить именно на ваш сайт из поисковой выдачи, чем на другие.
Данные 2 фактора из первого пункта взаимосвязаны. Без одного не будет второго.
- Увеличение количества кликов из выдачи, а соответственно и прирост трафика.
Каким боком связан Favicon с количеством переходов на ваш сайт? Дело в том, что очень важным моментом при предварительной оценке вашего сайта посетителем, является анализ внешнего вида вашего сниппета в выдаче поисковой системы. Только использованием фивикона вы уже увеличиваете один из важнейших поведенческих факторов — CTR (кликабельность) в выдаче.
Отличаться вы можете, как угодно — делать броский заголовок и описание. Делать расширенное описание в выдаче и так далее. Но все это имеет меньшее значение, если у вас совершенно нет фавикона или же он некачественный.
Тут опять же играет роль первый фактор, влияющий на продвижение бренда. Чем круче ваша иконка, тем больше переходов на сайт и тем более успешней продвигается бренд.
- Увеличение конверсии сайта.
Каждый сайт должен иметь свою конверсию вне зависимости от его типа. Блог, интернет-магазин, одностраничный сайт, страница подписки, контентный сайт — не важно. У каждого ресурса есть своя задача, эффективность которой измеряется конверсией.
В конверсии важна каждая мелочь. Даже расположение слов и их длина. Фавикон — не исключение. Чем он качественней и более лучше описывает вид деятельности сайта или компании, тем больший процент он придает общей конверсии.
Для страниц подписки и продающих сайтов данный фактор очень важен. Как правило, такие сайты рекламируется напрямую и посетители, которые на них заходят, в большинстве случаев, не знают автора. Глаза таких посетителей нередко сразу идут смотреть на favicon.
Эти 3 причины я бы выделил в качестве основных. Может вы еще что-то добавите в комментариях. Будет интересно узнать больше.
Ну, а теперь пришло время приступить к самому процессу создания и установки данной иконки. Начнем с создания.
к содержанию ↑Как создать Favicon
Сейчас мы поговорим о создании фавикона с точки зрения 2х моментов:
- Создание самого дизайна и оформления;
- Создание самой иконки.
Процесс создания иконки я покажу немного ниже, а вот о прорисовке иконки собственными силами мне не хотелось бы много говорить, так как фавикон — это, пожалуй, один из сложнейших элементов в дизайне, который нужно сделать. Почему, спросите вы?
Да потому, что он влияет на конверсию и отображается не только во вкладке, а и на странице сайта. Это и есть первый совет при создании фавикона. В иконе должен быть ваш логотоип, который будет абсолютно везде. А это очень ответственный процесс, ведь можно и хуже сделать, использовав некачественный логотип, а соответственно и фавикон.
Поэтому, если вы не обладаете хорошей фантазией и хорошими навыками фотошопа, как минимум, то вариантов в данном случае 2:
- Много париться и сделать самому;
- Обратиться к профессионалам.
Первый вариант я не очень буду рекомендовать, так как займет он очень много времени и не факт, что все получится на хорошем уровне. Заметьте, я даже не говорю «наивысшем».
Человек, имеющий опыт в создании дизайнов запросто вам его сделает, но не бесплатно ясень пень. Зато качество будет радовать всех и вся. Поэтому, я и рекомендую 2й вариант.
Если же все таки вы человек-самоучка, то вот вам несколько советов, о которых стоит помнить при создании иконки:
- Не копируйте никого — будет хуже только вам, а конкуренту будет плюс, так как вы его в некой мере пропиарите;
- Иконка должна быть простая, чтобы во вкладке было четко понятно, что там нарисовано. Поэтому, чем меньше в ней элементов, тем лучше. Многие делают ее из своей фотографии, которую абсолютно не видно в таком размере. Не повторяйте данной ошибки;
- Favicon должен давать понятие области вашей деятельности или же брендировать ваше имя. Если область деятельности, то постарайтесь что-то придумать интересное. Например, если сайт о заработке, то логично сделать иконку в видео каких-то монет или купюр. Но таких умников уже пруд пруди, поэтому нужно обыгрывать все по-своему. Почему я выше и писал, что необходима фантазия и умение ее воссоздать в дизайне. Если же это личный блог, то очень распространенный вариант — обыграть первую букву своего имени или фамилии. Я так и сделал. Это самый простой путь.
Теперь можно перейти и к процессу создания самой иконки с технической точки зрения.
к содержанию ↑Создаем иконку
Так как Favicon — иконка, то и расширение у нее должно быть соответствующее — ico. Чтобы сделать такое расширение, мы будем пользоваться сервисом. Можно конечно сделать это и какими-то программами, но я сталкивался с проблемой, что такие иконки некорректно отображаются на выходе. С сервисом же все ок.
Также нам потребуется изображение маленького размера (32х32 или 16х16 пикселей) с нашей иконкой. Именно в таком размере и отображается фавикон. Во вкладке браузера он имеет размер 16х16 пикселей.
Будем считать, что изображение вы создали. Можно двигаться далее. Переходим на сервис (кликните сюда) и оказываемся на странице, где можем выбрать наш файл изображения любого из 2х размеров выше.

Когда выбрали иконку, мы можем нажать на кнопку «Create icon», после чего сервис автоматически преобразует наше изображение в иконку нужного формата (ico) и придаст ей размер 16х16 пикселей.
Под данной кнопкой появится предварительный просмотр итоговой иконки, то есть вы сможете видеть, как она будет отображаться во вкладке, когда она будет размещена на сайте. Также будет кнопка для загрузки иконки на свой компьютер.

После скачивания иконки она будет в месте сохранения файла с нужным расширением и форматом. Можете в этом удостовериться.
Можно идти дальше и сделать так, чтобы иконка отображалась на сайте.
к содержанию ↑Устанавливаем Favicon на сайт
Ни в коем случае не пытайтесь произвести подключение фавикона к сайту с помощью какого-то плагина. Это совершенно бесполезная процедура, так как все делается руками проще некуда. Информация ниже вам в этом поможет.
Процесс установки состоит из 2х этапов:
- Загрузка иконки на сайт;
- Подключение вывода иконки на всех страницах.
Кстати, показывать я все буду на примере установки для WordPress блога, но для всех сайтов принцип один и тот же.
Начнем с первого варианта. Загрузить иконку на сайт можно в любое место, где вам будет угодно. Но самые часто используемые варианты — в корень сайта и в папку с темой.
Я больше придерживаюсь варианта загрузки в корень сайта, так как при смене шаблона, вам придется заново прописывать путь к иконке в файле шаблона. Сам же по привычке использую вариант загрузки в папку с темой.
Покажу так, как сделал я. Для загрузки файлов на сайт и использую ftp клиент FileZilla (тут подробная инструкция). Фавикон в моем случае лежит в папке с моей темой оформления, то есть в папке шаблона, где лежат все его файлы и папки (см. ниже).

Как видим, имеются все файлы и папки шаблона и среди них находится иконка.
После загрузки иконки на хостинг, необходимо сделать ее загрузку на всех страницах сайта. Для этого нужно добавить определенную строчку кода в файл header.php вашей темы в область между открывающим и закрывающим тегами <head></head>.
Берем следующий код. В нем лишь подставьте имя своего домена и название темы.
<link rel=»shortcut icon» href=»http://ваш-домен/wp-content/themes/название-темы/favicon.ico» />
<link rel=»shortcut icon» href=»http://ваш-домен/wp-content/themes/название-темы/favicon.ico» /> |
Идем в файл header.php и копируем в вышесказанное место эту строчку с вашими данными. В моем случае получилась следующая ситуация.
После этого вы перезаписываете старый файл на хостинге и иконка уже должна отображаться во вкладке браузера. Но может и не отображаться сразу. Если имеется такая ситуация, то попробуйте перезапустить браузер, почистить его кэш или же перезагрузить компьютер. После этого должно быть все нормально.
Иконка во вкладке браузера отображается сразу после проделанных действий. А вот в выдаче она появляется не сразу, так как Яндекс должен проиндексировать сайт заново, увидеть изменения в коде, после чего он подгрузит иконку. На это может потребоваться некоторое время. Все зависит от того, насколько часто робот Яндекса посещает сайт.
Как вы увидели, процесс установки Favicon настолько простой, что его сделает даже младенец. Тем более, что по традиции прилагаю видео-урок.
После этого все в ваших головах должно стать на свои места.В завершение статьи я попрошу вас оставить свои вразумительные комментарии с новыми идеями для контента. Будем все разбирать, что непонятно.
На этом все. До связи
С уважением, Константин Хмелев.
kostyakhmelev.ru
Что такое фавикон, зачем он нужен на сайте?
Фавикон – это небольшая иконка сайта, отображаемая перед названием страницы во вкладке браузера, закладках, в сниппетах результатов органической выдачи и объявлениях контекстной рекламы в некоторых поисковых системах.
Зачем нужен фавикон
Фавикон – на первый взгляд незначительный элемент сайта, но на самом деле помогающий решать важные задачи:
- улучшать вид сайта в выдаче поисковых систем. Если нет иконки, сниппет менее заметен визуально, что может негативно сказаться на кликабельности. Чтобы выделить ресурс, используются разные визуальные приемы. Например, создаются значки в виде стрелочки, привлекающей взгляд к заголовку;

- способствовать узнаваемости сайта, бренда. Часто посещаемые ресурсы запоминаются в том числе по фавикону. Вполне возможна ситуация, что пользователь кликнет по ссылке, занимающей даже более низкую позицию, если увидит знакомый значок. Работает и обратное: так как фавикон часто перекликается с логотипом, то запоминается и стоящая за ресурсом компания;
- помогать пользователям ориентироваться в закладках и вкладках. Быстрее визуально найти нужный ресурс по значку, чем читать название или описание.
Как сделать фавикон
Традиционно в качестве иконки сайта используется изображение формата ICO размером 16 × 16 пикселей, размещенное в корневом каталоге как файл favicon.ico. Сейчас фавикон может иметь формат PNG, GIF, JPEG, SVG. Но так как поддержка может отсутствовать в каком-либо конкретном браузере или его версии, как правило, используют ICO. Размер, кроме стандартного, может быть 32 × 32, (не везде 60 × 60), 120 × 120.
Подобранное изображение должно:
- ассоциироваться с сайтом и/или тематикой. Часто фавиконку создают на основе логотипа, чтобы она работала на брендинг организации, или подбирают что-то, связанное с темой, чтобы подчеркнуть релевантность, визуализировать концепцию, вызвать эмоцию и т. д.;
- быть простым и понятным. Значок имеет скромные размеры и воспринимается при быстром просмотре, поэтому стоит избегать сложных форм, слишком мелких деталей, неоднозначных смыслов и пр.;
- по возможности быть оригинальным. В интернете можно найти базы готовых иконок, но если выбрать ту, которая используется многими, особенно конкурентами, можно потерять в узнаваемости.
Скачанное, сконвертированное или разработанное изображение размещается в корневой папке сайта. Затем в код head нужно добавить ссылку на фавикон вида <link rel=»icon» href=»http://путь до файла» type=» image/формат»>.
Если используется файл формата ICO, то в type указывается image/x-icon или image/vnd.microsoft.icon.
Для браузера Internet Explorer используется особая ссылка, где вначале будет link rel=»shortcut icon».
Для корректного отображения на мобильных устройствах также могут потребоваться отдельные записи, например rel=»apple-touch-icon».
Дополнительное использование файлов больших размеров, например 120 × 120, способствует тому, чтобы возможность отображения фавиконки в разных местах, устройствах, браузерах была максимальной. Например, в устройствах на iOS иконки большого формата могут использоваться как значки приложений.
Не всем современным браузерам необходимо прямое указание на файл, но оно позволяет избежать отсутствия отображения значка, если не происходит прямого скачивания, а также дает возможность использовать разные изображения для отдельных разделов сайта или конкретных страниц, если это потребуется.
Чтобы фавиконка стала отображаться в результатах органической выдачи поисковой системы, нужно дождаться индексации добавленного файла и апдейта.
wiki.rookee.ru
