Генератор фавикон онлайн – Бесплатный онлайн-генератор файлов favicon.ico (фавикон) на Favicon.by
Подборка лучших онлайн генераторов favicon

На сегодняшний день значек favicon, не просто изображение во вкладке браузера, он является важной частью интерфейса и играет немаловажную роль в прогрессивных веб приложениях. Ниже подборка сервисов для генерации favicon для вашего сайта.
Logaster предлагает очень быстрый и простой способ создания логотипов. Компания создала всего 5 000 000 различных логотипов.
Просто выберите «Создать логотип», напишите название своей компании и выберите нужный тип. Вам будет предложено множество готовых шаблонов для вашего логотипа, которые вы также можете настроить. После того, как все установлено и готово, вы можете создать значок на основе логотипа, который вы только что создали.
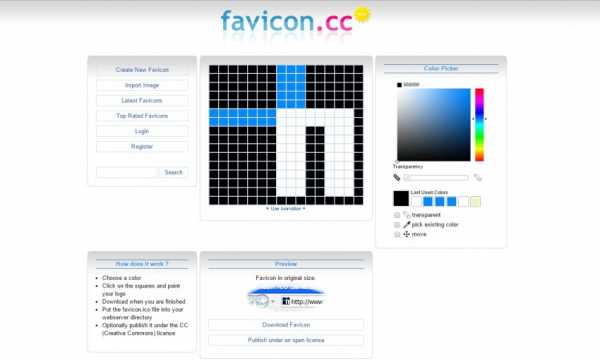
Favicon.cc — и создатель и генератор значков. Используйте его для создания своего значка с нуля или импорта изображения для создания своего значка из существующего логотипа. Этот инструмент даже позволяет создавать анимированные значки.

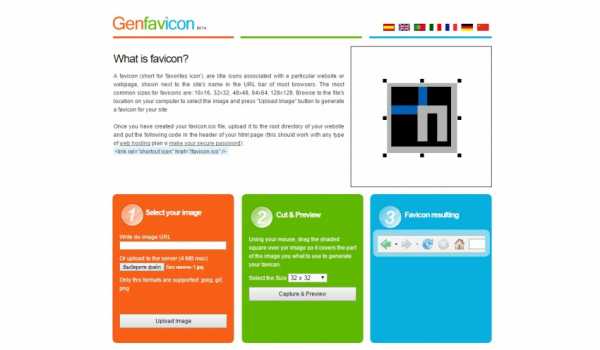
Genfavicon — это бесплатный онлайн-инструмент, который позволяет конвертировать любое изображение в функциональный значок для вашего сайта.
Используйте инструмент для обрезки и изменения размера изображения, а затем сохраните его в формате .ico. На сайте есть предварительный просмотр вашего значка перед его загрузкой.

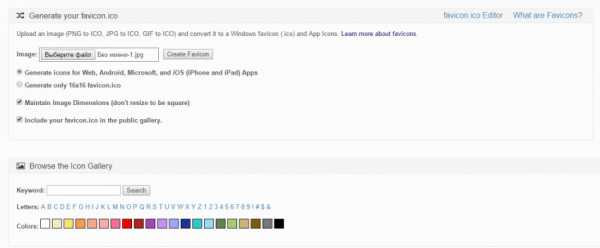
Favicon-generator создан, чтобы помочь вам создавать значки для ваших сайтов, а также приложений Android, Microsoft и iOS. Выберите изображение с вашего компьютера в формате PNG, JPG или GIF, чтобы преобразовать его в файл .ico. Если у вас нет изображения, просмотрите библиотеку уже готовых ихображений. Отфильтровав по буквам, номеру или цвету. Затем загрузите выбранные или внесите изменения в них. По завершении загрузите файл и сохраните значок в корневой каталог вашего сайта.

Real Favicon Generator — мощный инструмент, который позволяет создавать favicon для каждой платформы. К тому-же, у него есть дополнительное преимущество, позволяющее вам протестировать ваш текущий значок. Введите URL своего сайта и получите отзывы о своем текущем значке. Он позволяет вам посмотрреть, как ваш значок будет выглядеть в различных браузерах или операционных системах и сообщит вам, чего не хватает, чтобы вы могли легко исправить ошибку.

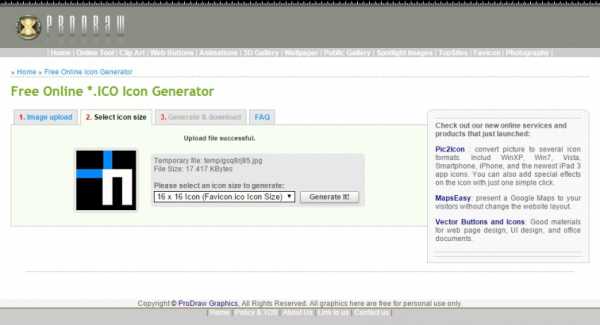
Этот генератор favicon — это все, что вам нужно для преобразования изображений PNG, JPG или GIF в формат .ico. Просто выберите изображение для загрузки, выберите размер значка, который вы хотите, а затем нажмите «Создать Favicon».
Загрузите новый файл и следуйте инструкциям на сайте, чтобы легко добавить значок на свой сайт.

Favicomatic имеет два разных варианта генератора фавикон. Загрузите изображение, а затем преобразуйте его в файл .ico. В противном случае создайте значок для всех платформ, включая приложения для iOS и Android. Расширенные настройки позволяют вам выбирать размер вашего значка, цвет фона и т.д.
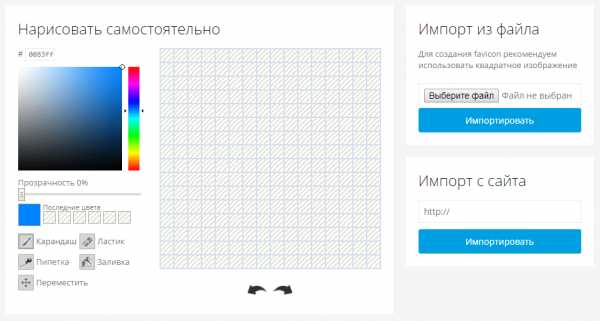
Xiconeditor — это фантастический инструмент, если вам нужен простой, бесплатный инструмент для разработки вашего значка с нуля. Инструмент типа кисти, карандаша, ластика и многое другое позволяют вам создавать уникальные favicon бесплатно. Если вы не хотите начинать с нуля, импортируйте значок и обрезайте его прямо на сайте. Вы сможете просмотреть свой проект перед экспортом, чтобы вы точно знали, как он будет виден вашим пользователям.
Favikon — один из простых инструментов, когда речь идет о генераторах favicon. Просто загрузите свое изображение, обрезайте его и загрузите в файл .ico. Favikon также предлагает экспорт в формате .png. Параметры редактирования отсутствуют, но если все, что вам нужно сделать, — это преобразовать изображение в файл .ico, этот инструмент вам поможет.
Этот бесплатный генератор favicon принимает изображение PNG, GIF или JPG с вашего компьютера и преобразует его в файл .ico. Выберите размер изображения от 16x16px до 128x128px, перед конвертированием. Затем просто следуйте инструкциям на веб-сайте для загрузки в корневой каталог вашего сайта.
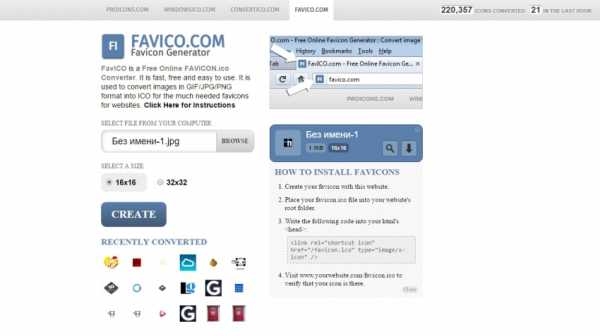
Еще один простой и бесплатный инструмент для создания значков можно найти на Favico.com. Этот генератор favicon принимает изображения PNG, JPG и GIF и преобразует их в предпочтительный формат .ico. Выберите изображение с вашего компьютера, выберите размер между 16x16px или 32x32px, а затем нажмите «Создать», чтобы создать значок. Следуйте инструкциям на сайте для установки файла на свой веб-сайт.
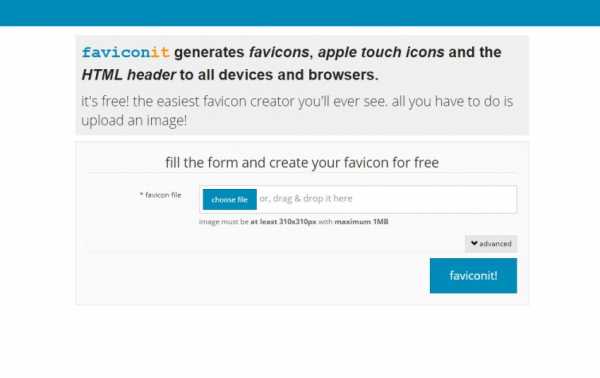
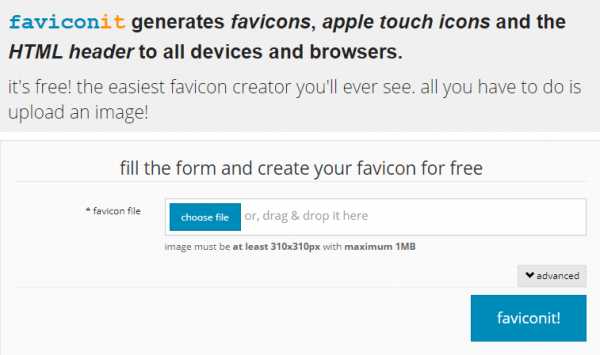
Faviconit может похвастаться возможностью создавать favicon и заголовки HTML для всех устройств и браузеров. Этот бесплатный инструмент позволяет загружать изображение и преобразовывать его по мере необходимости.
Webestools.com имеет встроенный генератор favicon, который позволяет загружать изображение и редактировать его прямо на сайте. Вы также можете начать с нуля и создать изображение с помощью доступных инструментов сайта.
Antifavicon.com немного отличается от других элементов в списке. Вместо создания значка из изображения он делает это из текста. Используйте текстовое поле для ввода букв или цифр в своем значке, а затем используйте инструменты выбора цвета, чтобы выбрать цвет текста и цвет фона. Хотя варианты редактирования несколько ограничены, этот бесплатный инструмент для favicon — хороший выбор для людей, которым нужен быстрый, простой дизайн.
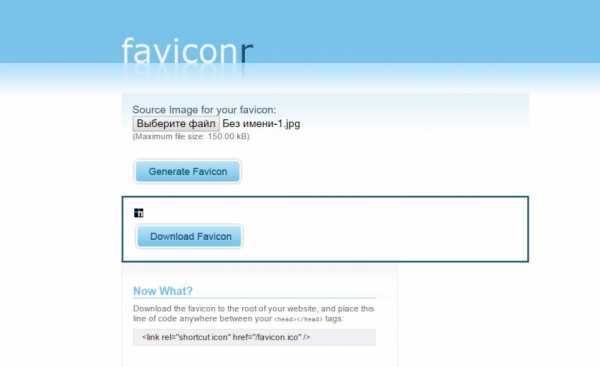
Faviconr.com — это простой онлайн-инструмент, который генерирует ваш значок с изображения на вашем компьютере, как и многие другие инструменты в этом списке. Он принимает форматы JPG, PNG и GIF. Загрузите прозрачный PNG или GIF-файл для создания прозрачного значка. В Faviconr нет инструментов редактирования. Просто загрузите свое изображение, создайте значок и загрузите новый файл. Это отличный инструмент, если ваш значок готов, и все, что вам нужно сделать, это преобразовать тип файла.
dev-gang.ru
Как сделать фавикон онлайн — ico генератор.
Здравствуйте. В этой статье я расскажу: что же такое фавикон и для чего он нужен, а также как работать с favicon генератором.
План нашей статьи:
Собственно три небольших пункта, которые мы и разберем.
Что такое фавикон.
Фавикон — (на английском Favicon) иконка показывающаяся на закладках вашего сайта, раньше этим словом называли закладки в браузере internet explorer.
Вот так выглядят закладки с иконками в браузере Google Chrome:
С помощью иконки можно повысить узнаваемость вашего проекта (иконку википедии все помнят?). Но ради одной лишь узнаваемости многие не станут создавать favicon. Для чего же нужно сделать фавикон.
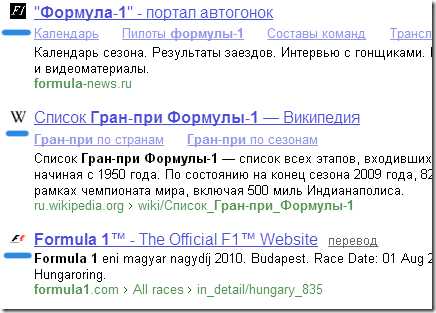
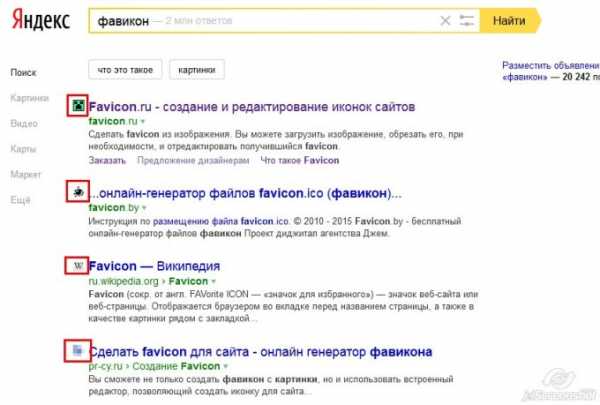
Дело в том, что некоторые поисковые системы отображают иконку в результатах поиска. Например:

Как видим нахождение иконки на против заголовка сайта может привлечь внимание пользователя и тем самым повысить CTR (количество щелчков в процентах). Если же вам не хочется ставить фавикон онлайн, то вам нужно знать в этом случае иконка не отобразиться (будет пустое место вместо иконки).
Где создать фавикон онлайн.
Создать фавикон онлайн можно на следующих сайтах:
- favicon.ru
- favicon.cc
- cy-pr.com
- genfavicon.com
- tools.dynamicdrive.com
- favicon-generator.org
- faviconfactory.com
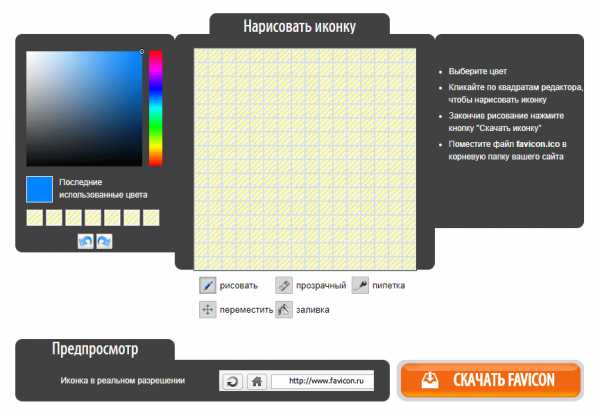
Я буду работать на примере favicon.ru. Основные моменты, которые нам необходимы знать:
- Размер изображения 16*16 пикселей
- Размер изображения 57*57 пикселей для мобильных устройств — iPhone.
Данные выше я привел для того, чтобы вы могли нарисовать вашу иконку с помощью визуального редактора, например Photoshop, если вы захотите.
Работаем с favicon генератором.
Захожу на favicon.ru и вижу 2 возможности:
- Нарисовать с помощью кисточки (я не художник мне не подойдет).
- Создать фавикон онлайн с помощью изображения.
Порядок действий:
1. Нажимаю на кнопочку “выберите файл”, выбираем файл и переходим к созданию нашей иконки.
Размер файла не имеет значения, потом мы его будем уменьшать до стандарта.
2. Незабываем выбрать границы (их не расписываю, главное чтобы смысл картинки остался, а размер уменьшился).
Выбрав границы щелкаем кнопку “Далее” и картинка сама уменьшиться до 16*16.
3. Вам остается просто нажать кнопку скачать favicon и следовать инструкциям (вам должна прийти ссылка на ваш email с готовой фавикон иконкой). Не пугайтесь как увидите свою картинку большими точкам, это так и должно быть ведь картинка 16*16 точек.
В итоге мой favicon выглядит так:
Правильный вывод иконки на сайте (блоге).
После того, как мы создали нашу первую иконку нам необходимо:
1. С помощью FTP клиента положить вашу иконку в главный каталог сайта (блога). Например для меня это — webbomj.ru/favicon.ico
2. Просто зайти в административную панель на сайт и пройти в меню Темы => Редактор. И под тегом <head> в файле header.php (заголовок или шапка у всех по разному) и прописать следующие строчки:
<link rel="shortcut icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon" ><link rel="icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Для Айфонов на понадобиться прописать еще ниже строку:
<link rel="apple-touch-icon" href="http:// путь до иконки/apple-touch-favicon.png">
[warning]Внимание для Айфонов нужно иметь иконку размером 57*57. Также не забудьте поменять в коде путь_до_вашей_иконки, на вашу ссылку где лежит сама иконка.[/warning]
Готовая иконка.
Для того, чтобы не работать с favicon генератором (для тех кто не хочет сделать фавикон онлайн) советую посмотреть следующие сервисы, на которых можно найти готовые, а главное достойные решения:
- audit4web.ru/info/favicon/
- favicon.co.uk/gallery.php
- iconj.com/gallery.php
Если вам понравилась статья я буду благодарен, если вы с помощью кнопочек социальных сетей поделитесь с вашими друзьями! При много благодарен!!!
Посмотрите похожие посты:
webbomj.ru
15 генераторов favicon для сайта / Полезное в сети / Постовой

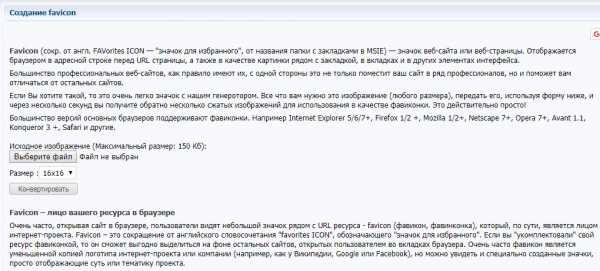
Вы, наверное, замечали небольшой значок, который отображается в адресной строке браузера, рядом с адресом сайта или блога. Этот же значок обычно отображается на панели закладок рядом с названием сайта или страницы. Называется этот значок — favicon (аббр. от англ. “favorites icon” — «значок для избранного»). Он имеет, как правило, стандартный размер — 16×16, 32×32, 48×48, 64×64, 128×128 — и расширение .ICO, хотя некоторые браузеры поддерживают также расширения .GIF и .PNG.
В этом обзоре мы рассмотрим 15 инструментов, позволяющих без особых усилий создавать красивые и стильные favicon. Все они совершенно бесплатны, притом, что многие из них обладают функциями, характерными для продуктов премиум-класса.
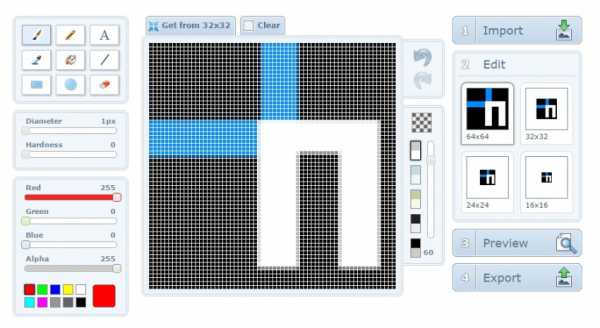
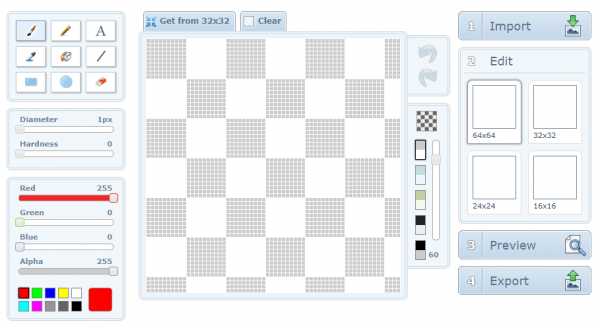
xIconeditor
Xiconeditor — это полноценный редактор для создания favicon. Позволяет загружать изображения в качестве прототипа и изменять их по собственному желанию. Имеются основные, свойственные графическим редакторам, инструменты — карандаш, кисть, пипетка для выбора цвета. Возможно регулирование прозрачности цвета. Предварительный просмотр позволяет оценить как будет выглядеть иконка в адресной строке и вкладке браузера, а также на панели задач Windows.
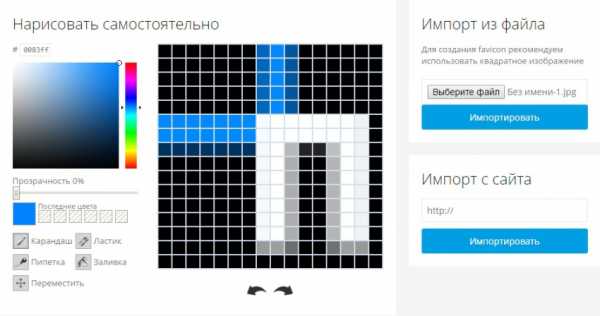
Faviconby
Отечественный сервис для создания Favicon. Позволяет как сгенерировать .ico файл с готового изображения, так и нарисовать самостоятельно иконку по пиксельной сетке.
Favicon.cc
Весьма популярный online-редактор для создания favicon. Его отличительной особенностью является возможность создавать анимированные favicon. Из стандартных инструментов присутствуют карандаш, пипетка и возможность управлять прозрачностью цвета. Предварительный просмотр позволяет оценить как будет выглядеть favicon в адресной строке браузера.
Favicon Generator
С помощью Favicon-generator можно создать favicon из любого изображения, или же выбрать из галереи уже готовых решений. Возможен поиск готовых favicon по цветовой гамме. На выходе получаете .ICO размером 16×16, или же zip архив с целым набором иконок для разных систем (web, Android, Microsoft и iOS) и разных размеров. Предварительный просмотр результатов отсутствует, так что Вы не сможете оценить качество полученных изображений, на загрузив их.Кроме генератора favicon разработчики предлагают также графический редактор, обладающий основными инструментами для создания изображения и обеспечивающий предварительный просмотр полученных результатов непосредственно в процессе рисования.

Genfavicon
Очень простой в использовании инструмент — загружаете изображение (или вставляете ссылку на него), выбираете один из подходящих размеров (16×16, 32×32, 48×48 или 128×128) и, если изображение в окне предварительного просмотра Вам понравилось, сохраняете результат на свой компьютер. Остается поместить полученный файл в корневую директорию Вашего сайта, добавить ссылку на него в заголовок страницы, и Ваши страницы будут иметь собственный значок.
Prowdraw
Бесплатный online продукт для преобразования любого изображения в favicon. Поддерживает загрузку изображений в формате JPG, GIF, PNG, BMP и TIF. На выходе генерирует ICO файл одного из четырех выбранных размеров (16×16, 32×32, 48×48, 128×128) с четырьмя различными уровнями резкости. Все четыре иконки отображаются на странице результатов, так что Вы можете сравнить и выбрать для загрузки наиболее приемлемый результат.
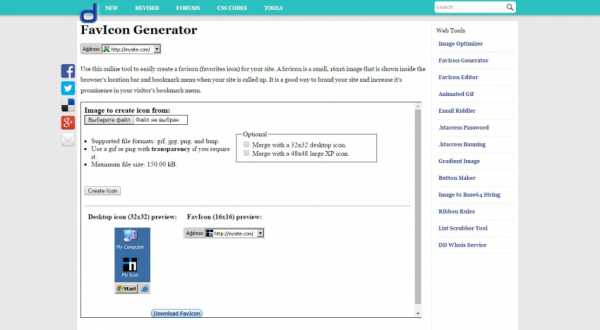
Dynamic Drive Favicon Generator
Предельно простой инструмент для создания favicon из существующего изображения. Поддерживаемые входные форматы: gif, jpg, png, и bmp (в gif и png поддерживается прозрачность). В дополнение к стандартному размеру 16×16 может генерировать Windows-иконки размером 48×48 и 32×32. Дополнительные настройки отсутствуют, однако кроме генератора favicon разработчик предлагает еще и отдельный продукт — favicon-редактор для создания иконок «с чистого листа».
Favicomatic
Помимо генерирования иконок самых разнообразных размеров, этот «заботливый» генератор favicon создает еще и фрагмент кода для вставки на страницы сайта (можно указать адрес Вашего сайта для генерирования корректной ссылки) и предоставляет возможность сохранить архивный файл с результатами работы непосредственно в Google Drive.
Favikon
Вся инструкция по использованию этого инструмента приведена в подзаголовке сайта — загрузи изображение, скадрируй его и скачай полученный favicon в формате ICO или PNG. Какие-либо инструменты, кроме crop, отсутствуют.
FavIcon Pro
Еще один простой и незамысловатый инструмент для создания favicon. Преобразует изображение формата JPG, GIF, PNG в файл ICO одного из следующих размеров: 16×16, 32×32, 48×48, 64×64, 128×128. Рядом со ссылкой на скачивание можно увидеть полученный результат.
Freefavicon
Видимо, изначально сайт Freefavicon тоже работал по принципу генератора иконки из существующего файла — загружаете любой графический файл и на выходе получаете готовый файл ICO. Однако сейчас создатели сайта предлагают еще и полноценный графический редактор IconMaker, содержащий все необходимые инструменты для создания favicon с чистого листа, в том числе возможность использования готового изображения в качестве прототипа.
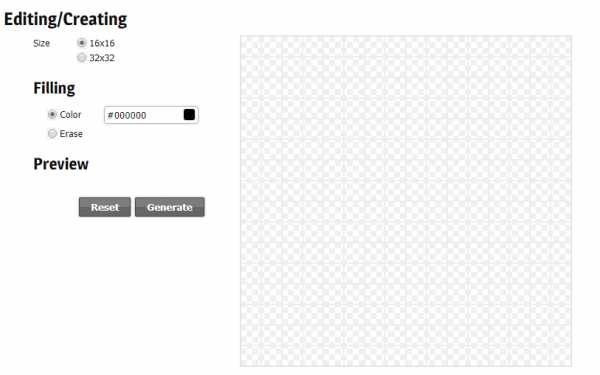
Favicon Online Generator
Простой и легкий в использовании графический online редактор, обладающий, тем не менее, всеми необходимыми инструментами для быстрого создания стильной и качественной favicon. Имеется возможность выбора размера (16×16 и 32×32), загрузки исходного и предварительный просмотр получившегося изображения.
Favico
FavICO — бесплатный online конвертер графических файлов в favicon. Поддерживает GIF/JPG/PNG файлы в качестве исходных и создает на выходе ICO размером 16×16 или 32×32 пикселей.
Faviconit
Несколько специфический конвертер, ориентированный на создание favicon из весьма больших изображений — исходный файл должен иметь размеры не менее 310×310 пикселей, объемом до 1Мб. Среди расширенных опций возможно задать имя файла, версию и расположение на сервере (если предполагается его размещение не в корневой директории) и получить готовый код для вставки в заголовок страницы.
Faviconr
Faviconr способен генерировать favicon из файлов jpg, gif, или png объемом не более 150 кБ. Создает стандартный ICO-файл размером 16×16 без каких-либо возможностей более тонкой настройки. Способен, впрочем, учитывать прозрачность цвета в исходном файле.
postovoy.net
Как создать фавикон для всех браузеров и устройств
Иконка сайта (фавикон) — очень важный элемент дизайна сайта. Она делает ваш ресурс заметней в выдаче, повышает его узнаваемость. Часто разработчики оставляют создание фавикона на последний момент, и вовсе о нем забывают. В лучшем случае, вставят одну строчку link тега только с одним вариантом favicon.

Отображение фавкиона в поисковой системе Яндекс
В последнее время стала модной тенденция просто ложить favicon в корневую папку сайта (современные браузеры сами подхватывают иконку), но это решение неправильное. Всегда лучше четко прописать в коде вывод фавикона.
Внимание мелочам!
Сам фавикон не так прост, как нам хотелось бы думать. Да, для десктопа всё просто и тривиально. А что делать со смартфонами, для которых иконка должна быть представлена в разных размерах. А с ГуглТВ что делать?
Давайте разберемся, как всё же правильно генерировать фавикон, чтобы он корректно показывался на всех устройствах. Время пришло!
Десктопный фавикон
Это всем нам привычная иконка (см. картинку выше). Все версии браузеров отображают иконки следующих размеров:
А поддерживаемый формат — как .png, так и .ico (.ico только для старых версий Internet Explorer).
Фавикон для Андроида
Тут уже мы должны учитывать разрешение экрана мобильного устройства. Именно от него и зависит итоговый размер фавикона. Разрешение смартфона — это плотность пикселей на дюйм (PPI). Именно из-за разных разрешений устройств необходимо делать иконки в разных физических размерах:
- 36×36 — PPI = 0.75
- 48×48 — PPI = 1
- 72×72 — PPI = 1.5
- 96×96 — PPI = 2
- 144×144 — PPI = 3
- 192×192 — PPI = 4
Android отлично понимает .png иконки, а также использует файл manifest.json, в котором можно прописать дополнительные параметры вывода. А если вы забыли сделать фавикон под андроид, то система будет использовать apple-touch-icon.
Favicon для Apple устройств
«Яблочные» устройства также имеют разный PPI в зависимости от модели и года выпуска, также в них используются Retina-экраны. Поэтому мы вынуждены также делать разные иконки для них:
- 57×57 — для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 — для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 — для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 — для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 — для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 — для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 — для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 — для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 — для iPhone 6 Plus c iOS версии 8.0
Другие фавиконки
Есть ещё некоторые нестандартные параметры иконок, к примеру:
- Для IE10 под Windows 8 обязательно требуется указать цвет фона
- Браузер IE11 под Windows 8 и 10 понимает несколько видов иконок, опирается на XML файл параметров browserconfig.xml
- Safari под Mac OS X El Capitan обязательно требует наличие SVG иконки для закрепленных табов
- 96×96 — используется в Google TV
- 228×228 — используется в Opera Coast
Теперь вы понимаете, что на вопрос «какой размер фавикона использовать» ответом будет — ВСЕ размеры для ВСЕХ устройств!
А как всё это будем подключать?
Вручную всё это делать — убить очень много времени. Поэтому будем генерировать фавиконки онлайн с помощью сервиса.

Онлайн генератор фавикона
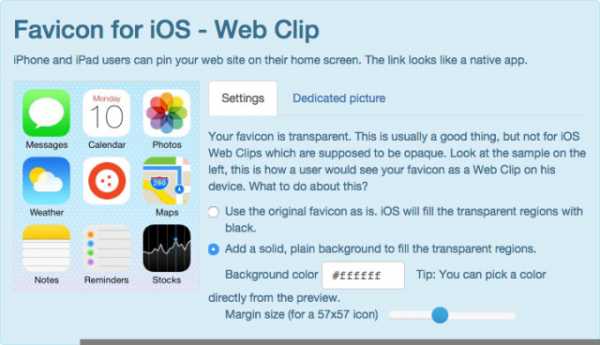
Данный онлайн генератор фавикона из одной вашей иконки (идеально, если размер будет 260х260 пикс.) создает все необходимые размеры под все устройства буквально в один клик!
После загрузки иконки мы сразу видим результат обработки. Можем задать сразу цвет фона, который нужен для определенных устройств (см. выше)

Процесс генерации favicon для iOs онлайн сервисом
Подробнее работу с данным сервисом смотрите в видеоролике, который я специально подготовил
Встраиваем фавикон в страницу
После того, как мы настроили наш фавикон на все устройства, можно заняться его генерацией. Далее система нам предложит несколько вариантов подключения, в том числе, и привычный способ подключения через <head> в HTML коде страницы. Нужно будет просто скачать получившийся архив и вставить код на сайт.
Сразу у вас на сайте изменения могут и не отобразиться (не забываем про кэширование фавиконов), а в поисковых системах временной лаг будет также достаточно большим, поэтому не переживайте, если не видите изменений сразу.
Для того, чтобы оценить корректность созданного онлайн фавикона, можно перейти по этой ссылке.
Всё, у нас сгенерирован и встроен отличный фавикон!
Полезность напоследок
Подставьте вместо site.ru свой домен и увидите, как поисковые системы воспринимают ваш фавикон
- Яндекс:
http://favicon.yandex.net/favicon/site.ru - Google:
http://www.google.com/s2/favicons?domain=site.ru
Хотите задать вопрос или заказать услугу? Пишите!
Гарантирован ответ в течение 1 часа в рабочее время!
Понравилась статья? Поделись ею с друзьями!
eduardkozlov.ru
12 лучших онлайн генераторов фавиконов для сайта
Оказавшись на высококонкурентном виртуальном рынке, любая компания ищет эффективный способ выделиться на фоне других брендов и проектов. В ход идет контент-маркетинг, SEO-стратегии, лид-магниты, рекомендации и т.д. Существует большое разнообразие эффективных стратегий, который могут сделать ваш бизнес заметнее и привлекательнее для потенциальных клиентов. Но, к сожалению, сегодня многие веб-сайты и компании не уделяют должного внимания мелочам (которые являются мелочами лишь на первый взгляд).
Одной из таких «мелочей» является фавикон. При правильном подходе иконка для сайта способна выгодно выделить ваш вебсайт на фоне похожих онлайн-ресурсов, повысить степень доверия к вашему бренду и обеспечить вам целый ряд других преимуществ. Поэтому предлагаем вашему вниманию список лучших сервисов для создания фавикона.

Favicon.by один из самых популярных русскоязычных сервисов по созданию фавикона. Здесь вы можете загрузить свою картинку и сделать значок для сайта или нарисовать его с помощью инструментов сайта. На сайте еще можно найти много примеров иконок и инструкцию по их установке. Также если у вас недостаточно времени, навыков, терпения для создания фавикона или вам не нравится ваш результат, то вы можете заказать его создание для вашего сайта.

Это большой проект который включает в себя множество инструментов для анализа сайта. Здесь можно проверить скорость, стоимость, посещаемость и контент сайта, создать robots.txt и многое другое. Конечно же одним из инструментов является онлайн генератор фавиконов. Нужно просто загрузить картинку на сайт и он сгенерирует значок для сайта за несколько секунд. После этого вы можете скачать свой фавикон.

Еще один хороший сервис для бесплатного создания фавикона. По своему функционалу он очень напоминает первый сайт нашего списка. Здесь также можно сделать фавикон со своей иконкой, нарисовать его по пикселям или заказать у дизайнеров.

Favicon.cc это одновременно и конструктор, и генератор фавиконов. С его помощью вы можете разработать иконку с нуля или создать ее на основе уже существующего изображения.
Вы даже можете сделать анимированный фавикон. А тем, кто находится в поисках вдохновения, сервис предлагает ознакомиться с коллекциями новейших и самых популярных фавиконов.

Genfavicon это бесплатный онлайн-сервис, который позволяет конвертировать любое изображение в функциональный фавикон для вашего сайта. Сервис дает своим пользователям возможность обрезать изображение, изменить его размер и оценить результат в режиме предварительного просмотра. Если вы довольны получившимся изображением, вы можете тут же скачать его в формате .ico.

Онлайн-сервис Logaster предлагает быстрый и простой способ создания логотипов. Всего на этой платформе было создано 5 000 000 красивых, современных, и, главное, эффективных эмблем.
Нажмите на кнопку «Создать логотип», введите название вашей компании и выберите сферу ее деятельности. Logaster предложит вам десятки готовых логотипов, каждый из которых вы можете редактировать, как вам вздумается. А на основе только что созданного вами логотипа у вас получится отличный фавикон!

Еще одна многофункциональная платформа, где можно создать иконку для сайта. Загрузите свою иконку и сервис сгенерирует фавикон для вас.

Платформа Favicomatic предлагает сразу два варианта создания фавиконов. Вы можете загрузить уже выбранное вами изображение и просто конвертировать его в формат .ico. В качестве альтернативы вам предлагается создать совершенно новую иконку, которая подходит для абсолютно всех платформ, включая приложения на iOS и Android. Благодаря дополнительным настройкам, вы можете задать нужный размер фавикона, изменить цвет фона и многое другое.

Если вам нужен простой и бесплатный инструмент для создания фавикона с нуля, то сервис Xiconeditor это как раз то, что вам нужно. Вставка текста, кисть, карандаш, ластик и множество других полезных инструментов — все это позволит вам сделать по-настоящему уникальный фавикон, не прилагая особых усилий. А если у вас уже есть подходящее изображение, просто загрузите его в Xiconeditor и обрежьте до нужного размера. Перед скачиванием готового файла воспользуйтесь функцией предварительного просмотра, чтобы оценить, как будет выглядеть картинка для сайта.

Faviconit это, пожалуй, один из самых простых генераторов фавиконов. Вам нужно лишь загрузить изображение, откорректировать его размеры и скачать в формате .ico или .png. Возможности редактирования ограничиваются обрезкой изображения, но этого вполне достаточно, если вам нужно лишь конвертировать уже готовое изображение в формат .ico.

Webestools это онлайн-генератор фавиконов, который позволяет пользователям загружать свое изображение и редактировать его прямо на сайте. Также можно создать иконку с нуля, используя инструменты для редактирования цвета. Выберите размер фавикона (16x16px или 32x32px), оцените его в режиме предварительного просмотра и скачайте.

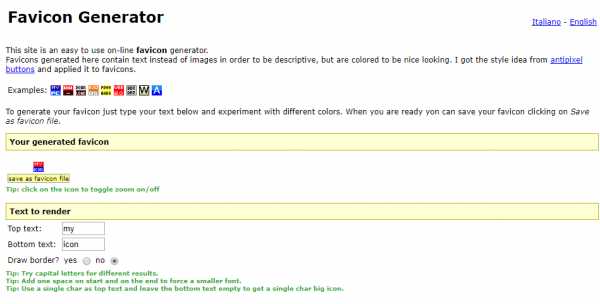
Antifavicon немного отличается от других сервисов, представленных в этом списке. Эта платформа генерирует фавиконы не на основе изображения, а на основе текста. В специальное окно введите буквы или цифры, которые вы хотите видеть на своем будущем фавиконе, затем выберите цвет текста и цвет фона. Хотя здесь вы не найдете большого выбора инструментов редактирования, antifavicon это отличный сервис для тех, кто не разбирается в дизайне и не готов тратиться на услуги профессионала.
Выбрав один из этих 12 генераторов, любой пользователь может без труда создать фавикон и установить его на своем сайте. Если я пропустил какой-нибудь полезный сервис, поднимайте тревогу в комментариях!
Инструкцию, как создать фавикон в фотошопе вы можете найти здесь.
БОНУС: Как установить фавикон на свой сайт
Теперь, когда у вас уже готов красивый фавикон, осталось лишь добавить его на сайт. Это очень просто, и сейчас вы в этом убедитесь. Фавикон должен быть в формате png или ico.
Есть несколько способов загрузки фавикона на сайт:
- Если у вас сайт на платформе WordPress, то вы можете загрузить фавикон на сайт в настройках темы.
- Второй способ — это загрузить созданный файл в корневую папку сайта. Это нужно делать на своем хостинге.
- Третий вариант — добавить код иконки в шапку сайта. Это можно сделать через файл хедер. При помощи такого кода ваш браузер сможет найти фавикон на сервере.
Вот и все! Теперь пользователи увидят ваш новый фавикон в своих браузерах!
www.tell-web.com
Лучший генератор фавикон. Favicon Generator
Генератор фавикон — поможет преобразовать и отредактировать любое изображение, превращая его в фавикон для сайта. Сегодня статья про лучшем на сегодняшний день генератор фавикон для сайтов.
Сейчас тяжело представить сайт, у которого нет фавиконки. Фавикон — это иконка, которая располагается в адресной строке браузера или в заголовке окна (в зависимости от браузера), и которая выделяет открытый сайт/вкладку из множества других. Изначально, эти иконки разрабатывались в IE для того, чтобы выделять сайт в списке закладок браузера (в IE эти закладки назывались Favorites (избранные), и отсюда пошло название Favicon — иконка избранного.
Но сделать фавиконку своими руками не так легко. У неё должен быть формат ICO, которые требует специального ПО, для того, чтобы сделать что-то стоящее и немалых умений. Поэтому для упрощения жизни лучше использовать онлайн генератор фавикон.
Существует множество сервисов, которые позволяют генерировать favicon из картинок (это может быть логотип, или специально разработанная иллюстрация). Но у большинства из них проблемы с прозрачностью.
Проблемы с прозрачностью у сервиса генератор фавикон
Для наглядности приводим иллюстрацию «Как обрабатывают прозрачность и уменьшение размера изображения разные генераторы фавикон».
В этом сравнении мы использовали результаты, полученные на сервисах favicon.cc и favicon-generator.org. Честно говоря, до недавного времени, сами пользовались сервисом favicon.cc, но с недавних пор нашелся отличный заменитель — генератор фавикон №1.
Лучший генератор фавикон — www.xiconeditor.com
Как и у favicon.cc у этого генератора фавикон есть свой встроенные онлайн-редактор иконок, но его преимуществом является отличная работа с прозрачностью.
Вполне очевидно, что есть разница в качестве передачи прозрачности (видимо разница в качестве изменения размера загруженной картинки).
Кроме того у xiconeditor.com есть ещё одно преимущество — отличная система превью фавиконки, которая позволяет просмотреть результат в разных ипостасях без загрузки сгенерированного фавикон. У них превью намного более информативное, чем у favicon.cc.
103
Понравилась или помогла статья?Купите мне кофе
htmler.ru
Создать Favicon для сайта и установить на сайт | Онлайн генераторы
Добрый день, всем читателя блога LoleknBolek.com. Сегодня поговорим о фавиконе сайта, как его создать с помощью онлайн генераторов, где скачать галерею и как установить favicon на свой сайт WordPress. Иконки сайта – это очень актуальная вещь, так как она улучшает зрительное восприятие и первое впечатление о Вашем сайте.
К содержанию ↑Что такое фавикон сайта?
Favicon – это небольшое изображение (размером 16х16 пикселей) и имеющее расширение .ico. Его можно наблюдать в левой части вкладки в браузере и в выдаче поисковой системы Яндекс (читайте также про фильтры Яндекса тут). Покажу на фото ниже, что я имею ввиду.
Вид фавикона в поисковой выдаче Яндекса: Иконка как бы казалось очень маленькая и особой пользы принести не сможет. Но это совсем не так. Наличие фавикона на сайте повышает кликабельность Вашего сайта, а соответственно увеличивает трафик и улучшает позиции Вашего сайта в поисковой выдаче. Помимо этого, иконка – это как логотип компании, только это логотип Вашего сайта. Не секрет, что все люди запоминают зрительно и ассоциациями. Так вот, если создать уникальный и интересный favicon, то люди больше будут запоминать Ваш сайт и соответственно больше ставить ссылок на него и чаще заходить. У Яндекса даже есть свой бот, который выкачивает фавиконы. Апдейты происходят не часто, но где-то раз в месяц бывают (что такое апдейты читайте здесь). Создать его можно в Фотошопе, правда есть небольшие трудности. Photoshop не может сохранять фото с расширением .ico. Для того, что б он научился это делать, нужно ставить специальный плагин. Для создания иконки сайта есть онлайн-генераторы и целые галереи фавиконов. Это намного проще. Скачал галерею и выбрал для себя лучший и никаких проблем. Рассмотрим эти варианты подробнее. К содержанию ↑Как создать фавикон для сайта?
Для создания фавикона для Вашего сайта есть 3 способа:
- Создать с помощью Photoshop (как я писал выше, для сохранения в расширение .ico нужно установить плагин)
- Использовать онлайн генераторы
- Скачать галерею или коллекция и выбрать для себя подходящий
Онлайн генераторы favicon
Favicon.ru – очень удобный сервис. Тут Вы можете закачать любую картинку со своего компьютера и подредактировать ее, можно заказать разработку иконки у дизайнеров, а можно нарисовать самому.
Как по мне, то самый лучший вариант – загрузить красивое фото и отредактировать ее в этом сервисе. Быстро, просто и красиво. Внизу есть просмотр того, что Вы нарисовали (или закачали). И большая кнопка “Скачать” с помощью который, Вы сможете сохранить иконку на свой компьютер. Favicon.cc – тут тоже можно загрузить фото и его редактировать онлайн. Соответственно можно и с нуля нарисовать собственный. Очень удобный онлайн генераторов фавиконов. Так же есть возможность предпросмотра Вашего творения 🙂 Внизу есть кнопка “Download Favicon” с помощью которой можете скачать Вашу иконку. В приципе это 2 самых удобных и популярных онлайн генератора фавиконов. Существует еще больше их количество, некоторые из них приведу ниже с очень кратким описанием.Favicon-generator – можно загрузить картинку, есть возможность самому нарисовать, а так же предоставляет небольшую галерею уже готовых иконок.
Antifavicon – этот генератор не такой как остальные. В нем есть возможность добавить текст на иконку. А все остальное в принципе такое же. Загружаем фотку, редактируем и сохраняем.
Chami – простой онлайн сервис. Загружаешь фотку и потом ее сервис преобразует в формат .ico. Есть возможность создать фотку из аккаунта Twitter, но сколько я не пробовал у меня не получалось 🙂 Попробуйте, может у Вас получится.
Есть еще куча сервисов, но в этом деле тяжело придумать что-то новое. По этому и не буду их приводить, выше приведенных 5 штук хватит с головой 🙂
Галереи и коллекции фавиконов
Существуют целый галереи фавиконов, где вы можете выбрать любой который Вам по душе и установить на свой сайт. Вот они эти галереи:
- Favicon.cc – да, Вы правильно заметили. Этот сервис мы выше рассматривали как генератор, а теперь я говорю, что он галерея. Так и есть. У сайт имеется раздел (ссылку я поставил) в котором представлено более 205 тыс. различных иконок и даже есть анимированные. Правда фавикон-анимация будет Вам видна только в браузере Firefox (читайте так же как убрать рекламу в Firefox здесь).
- Iconj.com – очень большая галерея favicons. Скачать favicon можно как в формате .ico так и в .gif. Существует возможность получить html-код любого favicon.
- Favicon.co.uk – тоже достаточно большая галерея. 58 страниц на каждой из которых более 120 иконок.
Вот в принципе все галереи которые я знаю и которыми пользовался. Если Вы пользовались другими большими галереями, пишите комментарии и я добавлю Ваш ресурс 🙂 Это же касается и генераторов. Если знаете хорошие генераторы иконок, которые упрощают процедуру создания favicon, пишите комментарии, я их тоже добавлю 🙂
К содержанию ↑Как установить фавикон на сайт WordPress?
Для того, что б установить фавикон на сайт, вначале его нужно загрузить на сервер, где находится Ваш сайт, подключившись по протоколу FTP. Это можно сделать с помощью FTP клиента FileZilla . Чаще всего иконку загружают в корень сайта.
После загрузки, favicon нужно подключить. Это делается так:
Заходим в админку и идем по такому адресу: Внешний вид -> Редактор -> Находим файл header.php
Затем, после тега <head> нужно вставить такие строчки:
<link rel=”icon” href=”Путь_к_Вашему_фавикону/favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”Путь_к_Вашему_фавикону/favicon.ico” type=”image/x-icon” />
Обновляем файл (внизу кнопка “Обновить файл”) вот в принципе и все. Как видите процесс установки фавикона на сайт WordPress очень простой. Ничего заумного и сильно хитрого тут нету. Со временем Яндекс бот проиндексирует картинку и посмотреть ее можно будет по такому адресу:
http://favicon.yandex.net/favicon/loleknbolek.com
Кто знаете какие-то прикольные штуки связанные с фавиконами (к примеру особенности работы с ними для Apple устройств и другое) пишите в комментарии и я дополню статью Вашим опытом и советами 🙂
loleknbolek.com
