Как делать сайты на заказ – Как заработать на создании сайтов под заказ от 500$ (с нуля)
Как зарабатывать на создании сайтов под заказ: советы новичкам
Многие начинают осваивать вебмастерство не ради того, чтобы сделать для себя сайт, и развивать его, зарабатывать на нём, а для того, чтобы получать деньги при создании сайтов на заказ для других. И действительно, в последние десятилетия создание сайтов является актуальным для многих. Эта отрасль стремительно развивается, и это нужно всем, каждой компании, любому деятелю.
В этой статье мы расскажем о том, как зарабатывать на создании сайтов под заказ. Вы узнаете, что должны уметь для этого, и какие тонкости и подводные камни есть у этой деятельности.

Научиться делать сайт
Конечно же, перед тем как зарабатывать на создании сайтов под заказ, нужно научиться делать их самому. Стать профессионалом за короткое время не получится, но, как минимум, до среднего уровня дойти придётся.
Для того, чтобы делать сайты другим, нужно получить такие навыки:
- Научиться реализовывать разнообразные функции.
- Знать и уметь использовать разные методы реализации той или иной функции.
- Понимать принцип работы сайта и его частей, знать, что и для чего нужно.
- Уметь оперативно решать проблемы и неполадки на сайте.
- Нужно знать хотя бы на базовом уровне языки программирования HTML, PHP, CSS.
Для всего этого нужно создать себе сайт. Это позволит набраться опыта. Кроме того, можно экспериментировать, пробовать внедрять разные функции и возможности, даже если они не нужны сейчас.
Как только почувствовали, что умеете уже многое, приступайте к следующему шагу – найдите себе заказчика.
Поиск клиентов
Заказчики бывают разные. У кого-то возникает задача реализовать сайт с нуля с большим количеством функции и возможностей, а кому-то надо всего лишь произвести небольшую настройку. Так вот начинать нужно с простых задач. Не стоит браться сразу за заказы требующие большого количеств времени и огромного опыта.
Искать клиентов можно везде. В прямом смысле слова везде.
- Расскажите друзьям и знакомым, что умеете делать и настраивать сайты и готовы взять заказ.
- Поместите на досках объявлений сообщение о том, что вы можете сделать сайт.
- Посетите форумы вебмастеров. На многих из них есть раздел, где заказчики сами описывают задачу и вебмастера могут предложить свои услуги. Либо можно создать там объявление о себе.
- Просматривайте разные сайты, ищите на них недостатки, а потом пишите их владельцам о том, что нашли, описывайте, чем это может грозить и предлагайте свои услуги.
Найти себе заказчика можно везде. Было бы желание.
Договорённости
Работа вебмастера чаще всего — это фриланс, то есть удалённая работа. Иногда вы можете находиться со своим заказчиком даже в разных странах. Поэтому нужно сразу договариваться и иметь записи договорённости.
Сразу решите, как будет производиться оплата: после выполнения работы, до выполнения или часть до и часть после. Третий вариант самый удачный. Но если вы, начинающий вебмастер, вдруг не справитесь, придётся возвращать аванс, а это не очень приятно.
Поэтому можно предложить клиенту полную оплату после выполнения работы. Да, есть риски. Но, во-первых, вы покажете своё доверие. Во-вторых, сохраняйте переписку или аудиозаписи о том, как договаривались. Если вас обманут, сможете с ней потом пожаловаться.
И, конечно же, чётко обсудите, что нужно сделать и какой получить результат. Предложите будущему клиенту пошаговый план своей работы и получите от него подтверждение, что делать нужно именно это. Так вы лучше поймёте друга. Заказчики, как правило, не очень-то разбираются в вебмастерстве и терминологиях. Поэтому понять друг друга иногда бывает трудно.
Покупка домена и хостинга
Перед тем, как зарабатывать на создании сайтов на заказ, нужно найти хороший хостинг, который вы будете рекомендовать тем, для кого будет делать проект с нуля. Следует объяснить клиенту, если он ещё не знает, что домен и хостинг нужно периодически оплачивать, чтобы сайт работал.
Здесь можно немного дополнительно заработать, и регистрировать аккаунты клиентов по реферальной ссылке. Ваш заказчик ничего от этого не потеряет, а хостинг будет выплачивать вам проценты с каждой выплаты нового клиента.
Но не стоит смотреть лишь на размер процентного вознаграждения. Качество на первом месте.
CMS
Если вы создаёте всё с нуля, то также встанет вопрос о выборе CMS, то есть системы управления сайтом. Здесь можно смело рекомендовать WordPress.
- WordPress бесплатная и на русском языке.
- Она настолько универсальна, что подойдёт и новичкам, и профессионалам. С неё можно начать и на ней вырасти до большого специалиста.
- Вы сможете легко обучить своего заказчика особенностям работы на WordPress
- Если вы столкнётесь с проблемой на WоrdPress, то в большинстве случаев будет достаточно поискать её решения в поисковиках. Это настолько популярная система управления сайтами, что решения есть почти для любой проблемы.
- Любую возможность можно реализовать на WordPress: блог, интернет-магазин, новостной сайт, сайт компании… всё, что угодно, на что только хватит фантазии.
- Есть десятки тысяч готовых дизайнов.
Также по этой теме:
Как я делал сайт на заказ и заработал на этом | Как заработать в интернете

Расскажу Вам, дорогие читатели свою историю как я делал сайт на заказ, что из этого получилось. А для Вас это еще один из вариантов как можно заработать деньги в интернете, делая сайт на заказ
Если Вам нужно сделать уникальный Landing Page, то обращайтесь лично Бесплатно проконсультирую по любым вопросам.
Для Вас это будет очень интересное чтиво. Поймете как находить клиента, как составлять макет сайта. Что такое техническое задание (ТЗ), процесс создания и подводные камни, получаем вознаграждение за проделанную работу. А так же посмотрите мою выполненную работу, хотелось бы узнать Ваше мнение и по дизайну и по функциональности. Вот сайт, который был мною разработан для заказчика http://bizibord-rostik.ru/
Рассмотрим все шаги:
1. Как найти клиента
2. Составление макета сайта и Технического задания ( ТЗ )
3. Работа над проектом — этапы
4. Готовый результат
Ищем клиента для предложения своих услуг
Так, начнем с того, что Вы обладаете или научились делать сайты, блоги на движке WordPress и можете предложить свои услуги другим людям. Поставьте себя на место человека, который ищет исполнителей, которые разбираются в этом ( создание сайта ). Куда он отправится искать? Как думаете ? Есть много площадок, где люди предлагают свои компьютерные услуги различного характера, вот приведу небольшой список, где Вы сможете рассказать о себе и о ваших навыках.
http://freelance.ru/
https://www.fl.ru/
http://24freelance.net/
Это сайты фриланса, смысла перечислять все возможности этих сайтов я не нахожу. Просмотрите сами, изучите структуру как люди находят друг друга. Затем зарегистрируйтесь, напишите свои контактные данные, в чем разбираетесь, что умеете делать. Предлагайте людям свои услуги и рано или поздно найдете того, кто откликнется на Вас, и Вы получите заказ
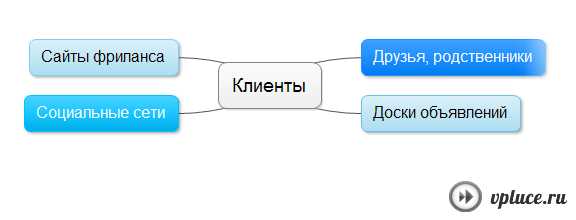
Посмотрите наглядную схему, где можно найти заказчиков:

Другие площадки для поиска клиентов могут служит те же Социальные сети Вконтакте, Facebook. Мне по душе Контакт, и я больше акцентируюсь именно на него. Что например можно сделать? Разместить на своей стене, в группе, друзей попросить чтобы разместили. Напишите что вы можете делать.
Присмотритесь к доскам бесплатных объявлений, например : Avito.ru , irr.ru
Пообщаться со своим окружением, друзьями, родственниками. Возможно кому-то потребуются ваши способности и навыки. Спрашивайте, общайтесь, предлагайте.
Составление макета сайта
Что такое макет? Что такое техническое задание? Сейчас разберем эти вопросы и посмотрим как грамотно их составлять
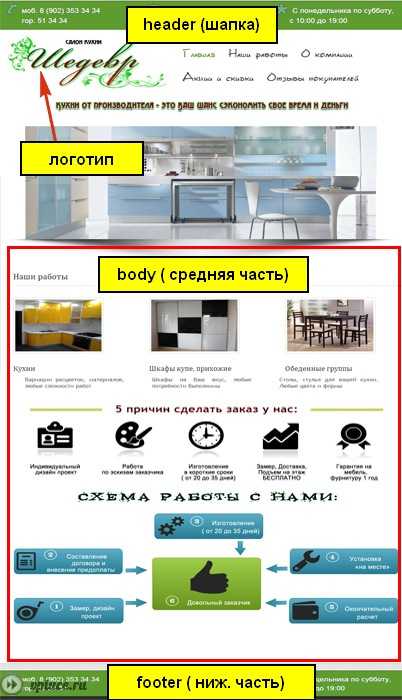
Макет сайта — это как будет выглядеть будущий сайт. Например шапка сайта ( header ), основное содержимое сайта ( body ), нижняя часть сайта ( footer ), боковая панель( sitebar ). Ваша задача : по критериям, запросам заказчика нарисовать на листе бумаги или в графической программе макет сайта. Его внешний вид, надписи, цвета, выбрать шрифт надписей. Дизайн логотипа.
Лучше сразу спросить все детали, чтобы потом не исправлять и не добавлять что-то еще. Этот момент важен. Запомните еще раз! Все детали внешнего дизайна до каждой мелочи что где и как должно располагаться.
Покажу как приблизительно составлять макет сайта на заказ, посмотрите на картинку ниже:

Технического задание или ( ТЗ )
Техническое задание — это так же по критериям заказчика, его пожелания НО это касающиеся Функциональности сайта
Приведем пример. Требуется разработать сайт «Кухонного салона», вот кстати мой сайт, который я делал http://bizibord-rostik.ru/
Критерии : 1. Главная страница — кнопки навигации, слайдер для прокрутки фотографий, наши работы, 5 причин сделать заказ, схема работы с компанией.
2. Заявка на замер — поля для клиентов, чтобы они могли вписать свои данные. 3. Акции и скидки — страница для оповещения клиентам по скидкам. 4. Отзывы покупателей — возможность оставлять комментарии на сайте.
Раз взялись делать сайт на заказ старайтесь спросить у заказчика максимум информации, что и как должно работать. Не переусердствуйте, не нужно лишнего, делайте именно то, что от Вас просят. Сами не придумывайте — якобы так будет лучше и правильно. Только потребности клиента.
Шаблон для макета и технического задания
Приведу Вам шаблон для составления вашего макета и технического задания. Здесь есть и правила и последовательность действий, будьте внимательны!
Пишите бриф (все требования по сайту) в свободной форме.
Отправляете на ( ВАША почта, или ссылка на сайт с контактами )
После этого созваниваетесь по телефону или по скайпу, если Вы находитесь в одном городе, то встречаетесь и составляете ТЗ (техническое задание) обсуждая все до самых мелочей. Вместе рисуете схематично макет сайта.После согласования ТЗ, называется окончательная цена и сроки работы.
Вносится предоплата 30% , начинается работа.Заказчик в праве периодически интересоваться на какой стадии сайт.
После завершения работы Вы показываем Заказчику сайт. Если замечаний нет, заказчик вносит оставшуюся сумму и Вы даете доступ к сайту.
ВНИМАНИЕ!
После согласования ТЗ ни какие корректировки не вносятся до завершения проекта.
Когда проект сдан, можно снова разработать ТЗ в котором будут отображены все Ваши пожелания.
Чтобы не пропускать полезные материалы, советую Вам подписать на обновления блога, спасибо =)
Сайт на заказ или процесс работы над проектом
Когда у Вас на руках есть и макет сайта и техническое задание, можно приступать к самой разработке.
На отельном листе бумаги напишите ваши последовательные этапы действий. Это делается для того, чтобы не отклонялись от курса. Четкие и последовательные ваши шаги в работе.
Например: 1. Выбрать подходящий шаблон для сайта ( используйте поиск как в Yandex так и в Google ) 2. Убрать все лишнее из шаблона ( лишние ссылки, надписи, блоки и т.д. ) 3. Делаете дизайн это в первую очередь логотип, а затем все остальные элементы графические 4. Технические составляющие сайта ( форма обратной связи, комментарии, навигация и т.п. ) 5. Наполнение сайта нужной информацией ( о компании, заполнении страниц )
Периодически просите заказчика проверить Вашу работы, просмотреть как все расположено и как выглядит. Чтобы потом не пришлось все переделывать.
Готовый результат
После всех работ по сайту, когда он готов. Я советую посмотреть его со стороны других людей. Попросите ваших друзей или знакомых зайти и посмотреть сайт, вот мой сайт, который был сделан на заказа Shedevr58.ru
Принимайте критику положительно. Посмотрите еще раз сами, может где-то что-то Вам не нравится и вы это поправите. Так же неплохо проверить на кроссбраузерность работу сделаного сайта. Для этого откройте адрес вашей работы в разных браузерах и посмотрите как он отображается. Потому что бывает так, что разные браузеры показывают некоторые элементы по-разному, что-то смещается или уходит в сторону. Обязательно проверьте этот момент.
Выйдите на контакт с заказчиком и пускай теперь он ( она ) проверит Вашу работу, скажет что думает, свое мнение. А затем могут потребоваться какие-то мелкие доработки. И все друзья, сайт на заказ готов. Далее уже договаривайтесь о передачи остальных 70% ваших заработанных денег удобным для Вас способом.
vpluce.ru
Как создавать сайты и зарабатывать на этом? / WAYUP
Вы читаете эту статью, потому что интересуетесь темой создания сайтов. Уверен, у Вас есть желание научиться создавать крутые интернет-проекты, а также, что не менее важно, понять, как зарабатывать на своих знаниях.
Сегодня в Интернете можно найти миллионы статей и материалов по созданию сайтов, и я понимаю Ваше замешательство: что прочитать, чему верить, с чего начать, чем закончить… Вопросов — море.

В этой статье я постараюсь ответить на все самые животрепещущие вопросы, чтобы по окончании чтения у Вас сложилось правильное понимание.
Мы разберемся с такими понятиями, как: frontend и backend, программирование, HTML, CSS, JS, CMS, движок, админка, веб-дизайн, Photoshop.
Поехали?
Два ключевых понятия
Поскольку разработка сайтов — это комплексный процесс, мы должны четко понимать, какими должны быть первые шаги.
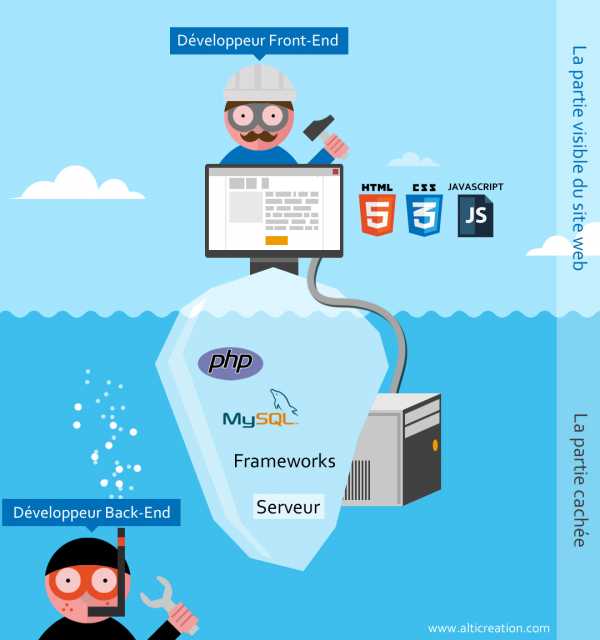
Первое, что нужно сделать, это осознать: сайтым основаны на двух «китах», визуальной части (frontend) и программировании функционала (backend). Соответственно, чтобы заниматься полным циклом работ, Вам необходимо освоить оба направления работы (в идеале).

Умение работать в Photoshop, а также знание HTML, CSS и Javascript, сделают Вас, так называемым, frontend-разработчиком. Такой специалист отвечает за внешний вид проекта.
Второй (и последний) тип специалистов — backend-разработчики. Их задача состоит в программировании функционала, возможностей и взаимодействий, которые, чаще всего, остаются «за кадром» для рядового посетителя сайта. Backend-программисты должны разбираться в основных языках программирования: PHP, Ruby, Phyton и т.п. (чем больше, тем лучше).
Все, что Вы видите ежедневно в Интернете — работа frontend-специалиста. А вот то, как это работает и почему это работает, описывают backend-разработчики.
Неужели необходимо знать так много?
На самом деле, нет. Найти специалиста, который одинаково хорошо владеет навыками, как frontend-, так и backend-разработки, очень сложно. Однако, не смотря на это, как первые, так и вторые, могут самостоятельно создавать сайты.
Разница, как Вы понимаете, лишь в одном: у frontend-специалистов проекты выглядят более красиво, у backend — более «функционально».

Я рекомендую Вам начать именно с frontend-разработки, поскольку это ближе к тому, что мы видим ежедневно. Вам будет понятен результат Вашей работы, его легко увидеть. После того, как Вы освоите frontend, можно обратиться в сторону «закадровой» разработки (backend), чтобы углубить свои знания в области программирования.
Для упрощения, далее я буду называть backend-разработчиков «программистами».
Так вот. 100% программистов понимают основы frontend и могут оперировать HTML и CSS для минимального оформления своих проектов. В свою очередь, frontend-разработчики не всегда знакомы с «тяжелыми» языками программирования (PHP, Ruby и т.д.).
Как же последним удается создавать сайты?
Content Management System (CMS)
Я отношу себя к frontend-фронту, поэтому могу Вам рассказать в деталях, каким же образом, без особых знаний программирования, можно создавать функциональные и мощные сайты.
Все это возможно благодаря, так называемым, Content Management System (Системам Управления Контентом) или попросту — CMS. В народе, системы управления также называют «движками» или «админками».

CMS разработаны backend-разработчиками для упрощения и своей работы, и работы фронтенда. Не вдаваясь в детали, можно сказать, что CMS — это заранее запрограммированный функционал, который используется для создания сайтов. Удобство Систем Управления заключается в том, что весь этот функционал не нужно программировать — он уже готов заранее и установить его можно парой щелчков мыши.
Формы обратной связи, возможность заказа в Интернет-Магазинах, формирование динамического и выпадающего меню, обрезка изображений и многое-многое другое — все это возможно с помощью CMS.
Названия этих систем управления, думаю, многие из Вас слышали. Самые популярные — MODx, WordPress, DLE, Joomla, Opencart, Bitrix, Netcat, Prestashop, Drupal. Каждая из них предназначена для определенного функционала. Какие-то для обычных сайтов, какие-то — для интернет-магазинов, какие-то — для блогов.
Что Вы должны уметь?
Как я уже писал ранее, рекомендую всем новичкам обратиться в сторону обучения frontend-разработки. Используя возможности CMS Вы сможете без каких-либо знаний программирования создавать сайты, которые будут покрывать 80% нужд современного рынка. И это здорово.
Все, что входит в обязанности frontend-специалиста, умещается в два пункта:
- Веб-дизайн;
- Верстка.
Не сложно? Так и есть!
Веб-дизайн создается в программе Adobe Photoshop, а верстка производится с помощью легких «языков» HTML, CSS, Javascript (JS). По сей день ведутся споры о том, можно ли называть HTML и CSS языками программирования. Сложно ответить однозначно, однако сейчас нас это не особо должно волновать. Для удобства, я буду называть HTML и CSS языками.

Освоив эти навыки Вы сможете создавать отличные веб-приложения. Знания backend помогут Вам осознать то, как работают функции Вашего сайта (заданные с помощью CMS), однако на первое время совершенно не обязательно «окунаться» в эту область.
Веб-дизайн в Photoshop
Опираясь на информацию из предыдущего блока, первым делом разработчик должен подготовить дизайн сайта. Создается он в графической программе Adobe Photoshop. Результатом работы на данном этапе являются файлы в формате .psd, которые, по сути, можно назвать картинками будущего сайта.
Все то, что Вы видите на сайтах, было нарисовано заранее в Photoshop.

Таким образом, делаем вывод о том, что первый навык, необходимый для разработки сайтов, это умение работать в Photoshop. Никакие другие программы не могут использоваться для веб-дизайна.
Правда, пользователи Mac могут опробовать инструмент Sketch, подобный по функционалу и вышедший недавно. Однако, пока что, на мой взгляд, он еще не догятивает до возможностей Фотошопа, хотя о нем довольно много лестных отзывов.
Верстка с помощью HTML, CSS и Javascript
Созданные ранее макеты необходимо преобразовать в код, который будет пониматься браузерами и воспроизводить нужный нам результат. К сожалению, просто напросто вставить картинку сайта, созданную в Photoshop, нельзя, так как на сайте должны быть такие динамические элементы, как тексты, ссылки, кнопки и т.д.
В этой связи, макет преобразуется в HTML-код. Увидеть этот код для любого сайта может любой смертный — достаточно зайти на какой-либо сайт, щелкнуть правой клавишей мыши по свободному месту страницы и выбрать в появившемся меню пункт с примерным содержанием: «Показать исходный код страницы». Откроется специалное окно и Вы увидите тот самый HTML-код, который написал frontend-разработчик для данной страницы.
По сути, этот код и есть интерпретация макета сайта в Photoshop. Однако, не полная. Если HTML позволяет воссоздать структуру макета, прописать все необходимые блоки, кнопки и содержание, то язык CSS позволяет оформить все это. Если бы не было CSS, страница с голым HTML-кодом выглядела бы так:

Та же самая страница с подключенными CSS-свойствами выглядит так:

Разница очевидна и невероятна 🙂
Язык Javascript помогает делать элементы сайта интерактивным. Как часто Вы кликали на кнопку и в ответ появлялось всплывающее окно? Думаю, практически ежедневно.
Так вот, подобные эффекты появления и исчезания, анимация, сценарии появления-перемещения-преобразования — все они реализуются с помощью кода Javascript.
Таким образом, мы можем сделать вывод: отрисованные макеты в Photoshop преобразуются в код HTML, оформляются с помощью кода CSS и оживляются с помощью Javascript-манипуляций.
Если речь идет о простом сайте (к примеру, Landing Page), произведенные операции могут считаться финальными и сайт действительно будет готов к использованию. Однако, если сайт планируется посложнее, динамический (когда количество страниц сложно запроектировать, например — новостные сайты) — HTML-CSS-Javascript-код передается либо backend-разработчику, либо устанавливается на CMS.
Что еще необходимо уметь?
Мы с Вами разобрались с основными инструментами, которыми необходимо владеть frontend-специалисту, то есть человеку, который создает сайты.
Однако, существует ряд сопутствующих навыков, которыми необходимо обаладать, чтобы добиться успеха на фрилансе или в любой другой сфере, связанной с IT.
UI/UX-проектирование. Эта тема довольно обширная, однако, если описать в двух словах, то архитектура UI/UX — это умение создать идеально удобный интерфейс сайта, который будет приводить пользователя к цели легко, быстро и с ощущением полного удовлетворения/радости. Умение создать такой интерфейс является ключевым для специалиста, который ориентирован на работу с интересными клиентами и дорогими проектами.

Графический дизайн. Владение инструментами — это хорошо, однако, если Вы не будете обладать пониманием, что красиво, а что нет, что эстетично, а что пошло, что сочетается удачно, а что наляписто — Ваша ценность как веб-дизайнера резко понижается. Поэтому, я уверен, нужно потратить время на изучение таких понятий, как композиция, теория цвета, типографика и т.д.
Общение с клиентами и презентация себя. Ваш успех напрямую зависит от того, как Вы умеете себя подать и продать. Обладая даже самыми незаурядными способностями, не имея навыков делового общения и презентации своих услуг, можно существенно сократить количество своих клиентов. Не пренебрегайте этим пунктом.
Как зарабатывать на создании сайтов?
На самом деле, этот блок заслуживает отдельной статьи, которую я, скорее всего, скоро подготовлю. Однако сейчас мне ничего не мешает пробежаться по основным направлениям заработка на создании сайтов.
1. Фриланс. Масштабное явление, приверженцем которого являюсь и я. Удивительное сочетание свободы, творчества и развития — все это возможно на просторах фриланс-бирж, таких как freelance.ru, fl.ru и т.п. К примеру, вот мой аккаунт на бирже. Такие сайты позволяют находить заказы от клиентов, которые заинтересованы в Ваших услугах. Чем выше Ваш рейтинг и количество отзывов — тем успешнее будет Ваша деятельность на фрилансе.
2. Свой проект. Обладая хорошими навыками, опытом и идеей, можно создать свой стартап в Интернете, полезный сервис, информациионый ресурс и т.д. Такой проект сможет приносить Вам прибыль в зависимости от масштабов Вашей идеи. Подобное направление развития называется интернет-препринимательством. Вспомните тот же Facebook и Марка Цукерберга — практически каждый основатель крупного IT-стартапа в прошлом и был его разработчиком.
3. Веб-мастер. Популярная сфера, в которой можно развиваться самостоятельно. Веб-мастер — это человек, который создал один или несколько сайтов, монетизируя их аудиторию, над увеличением которой он постоянно работает. Монетизация производится с помощью любых видов рекламы и сотрудничества. Данный метод отличается от предыдущего тем, что веб-мастер, как правило, создает информационные сайты, зарабатывая лишь на рекламе, а предприниматель (предыдущий пункт) развивает свой бизнес, ориентируясь на прибыль от клиентов созданного сервиса.
4. Работа в веб-студии. Обретя уверенность Вы можете попробовать свои силы в работе в компании по разработке сайтов. Сотрудничать можно, как удаленно, так и работая в офисе. Все зависит от Вашего желания и целей.
Где научиться?
Думаю, Вы уже столкнулись с этой проблемой. В Интернете множество обучающих статей и видео, однако у них есть два существенных минуса. Как правило, они носят «точечный» характер и Вы не понимаете, что нужно делать по окончании чтения (просмотра). Второй момент — отсутствие какой-либо поддержки со стороны автора этого материала.
Все эти неудобства приводят к тому, что Вы мечетесь от одного сайта к другому, в поисках разрозненной информации и теряете время, нервы, усилия.
Найти четкую проверенную программу обучения сегодня сложно. Собственно, именно эта проблема послужила толчком к созданию проекта WAYUP. Я понял, что есть огромное количество заинтересованных людей, которые находятся в замешательстве и просто не понимают, как научиться создавать сайты.
Моя авторская программа, основанная на личном 8-летнем опыте в сфере web-разработок, носит название «Веб-Верстальщик: Код Фрилансера». Это часть нашей онлайн-библиотеки, в которой можно найти онлайн-курсы по самым разным направлениям в сфере IT (разработка мобильных приложений, маркетинг, копирайтинг и т.д.).

Основные преимущества онлайн-курса по созданию сайтов:
- Ориентация исключительно на практику;
- Уникальная современная программа, охватывающая все этапы разработки сайта;
- Десятки отзывов от тех, кто уже прошел обучение и успешно реализует себя в IT;
- За время обучения Вы создадите свой первый сайт на CMS MODx;
- Вы обретете навыки работы в Photoshop, а также в программировании HTML, CSS и JS;
- Научитесь работать с доменом и хостингом;
- Получите уникальную методику заработка минимум 500$ в первый же месяц работы на фрилансе
На странице каждого занятия Вы сможете задавать любые вопросы лично моей команде с помощью специального чата, который и будет связывать Вас с нами на протяжении всей длительности курса.
Получить скидку -30%
Я верю в Вас!
wayup.in
Как делать сайты на заказ быстро, качественно и с удовольствием
Раздел: Проекты и глобальности Дата публикации: 21.02.2010Я уже рассматривал в статье «Для достижения хорошего результата мотивируйте своего заказчика» некоторые основы хорошей работы фрилансера. Однако повторим, ибо «повторение — мать учения», и продолжим размышления об эффективности.
Пожалуй, обойдёмся без мыльного вступления. Я буду сразу писать текст в виде списка советов, давая по ходу комментарии.
Очень важно понять цель заказчика. Зачем ему сайт, чего он хочет добиться с его помощью или ему навязали его разработку. В зависимости от мотивов заказчика, можно выбрать наиболее эффективное поведение.
А мотивы обычно такие:
- Увеличение продаж. Прямо или косвенно. Самая агрессивная категория клиентов, направленных только на действие. Не будет результата — и вас обвинят в некомпетентности.
- Предоставление информации о фирме. Часто клиенту нужно просто красиво оформленная страничка, повествующая о компании. Истинным мотивом может быть как требование бренда, так и желание начальника.
- Презентация продукта или фирмы. Смысл в том, что клиенту не нужно представлять свои услуги каждый раз. Ему не нужно таскаться с ноутбуком, чтобы презентовать себя, поехав в другой город или страну.
- Нужно хоть что-то. Такие заказчики тоже бывают. Им кто-то сказал, что фирме необходим сайт, но зачем не объяснил. Таким плевать на качество и результат. Очень странная категория клиентов.
Часто нужно рассказать клиенту о целях и возможностях сайта, основах его продвижении и вариантах разработки (оформления и программной начинки). Лучше пусть заказчик передумает делать себе сайт, чем станет вашим недовольным клиентом.
Важно понять бизнес заказчика. Чтобы разработать эффективный инструмент продаж или хорошую сайт-визитку, нужно понимать суть бизнеса вашего клиента. В чём главный интерес покупателей, чем их можно заинтересовать, сильные и слабые стороны фирмы.
Магазину одежды важно показать продукцию во всей красе, а магазину техники важны характеристики товара. Некоторые товары вообще не продаются с помощью Интернета, а для других стоит детально продумать форму заказа. Одни фирмы выкладывают весь ассортимент, а другие — только описание категорий товаров.
Опять же, нужно понять «что такое результат» для заказчика. Это может быть приход в реальный магазин, целевое посещение, онлайн заказ или подписка на новости.
Чтобы сделать качественный продукт, нужно загореться энтузиазмом. Вы должны захотеть сделать качественный сайт. Этого же должен хотеть клиент, но это в принципе не обязательно. Ведь главное — это ваш интерес. Тогда вы будете готовы потратить достаточное время на разработку, искать интересные решения для проекта, научиться чему-то новому, стараться ради результата.
Однако не стоит чрезмерно увлекаться — иногда можно поймать себя на споре с клиентом. Не стоит доказывать заказчику, что знаете его фирму лучше него самого. Он этого не оценит.
Мотивируйте заказчика. О мотивации заказчика я писал в этой статье.
HTML и CSS шаблоны. С технической стороны для быстрой и качественной разработки очень хорошо иметь определённые шаблоны. Ваш личный CSS фреймворк и набор разнообразных HTML макетов с различными вариантами размещения блоков очень в этом помогут.
Разработка по шагам. Ещё лучше, если есть подробный мануал (описание) разработки. В нём можно описать все «подводные камни», отметить наиболее важные этапы, обозначить нюансы. Такой же шаблон можно написать и для поискового продвижения сайта и для социального маркетинга. Расслабьте свой мозг, он вам ещё пригодится. Зачем постоянно придумывать велосипед?
Но не делайте по шаблону ВСЁ. Шаблонным может быть только сам процесс и основной макет.
Другие шаблоны. Очень удобно иметь также шаблоны брифа, ТЗ, типовых проектов, ценовых предложений, схему процесса разработки, свои наборы скриптов… Всего, что только можно шаблонизировать, систематизировать и предоставить в табличной форме. Также необходимо оказывать клиенту консультации по составлению задания (заполнению брифа) и процессу разработки.
Обязательно возьмите предоплату. Никак не менее 50 процентов. Имея в руках деньги, которые нельзя потратить, очень хочется их удвоить и стать полноценным правообладателем. Почему нельзя тратить? Ни в коем случае не тратьте предоплату, если это не обозначено договором (например, покупка специальных скриптов или услуг). Иначе в случае спорной ситуации рискуете влезть в долги и потерять авторитет.
Заключайте письменный договор. Договорённость, закреплённая на бумаге, намного лучше мотивирует, чем устная. Вы таким образом ощущаете серьёзность проекта. Можно не составлять полноценный договор (если того не требует ситуация), а давать расписку о получении аванса с описанием сроков и предмета договорённости. Конечно её следует скреплять подписями обеих сторон и оставлять себе копию.
В суде такая бумажка будет бесполезна, но ощущение значимости вы и ваш клиент получите.
Оценивайте реально время разработки и свои силы. Подумайте хорошенько перед тем, как говорить свои прогнозы заказчику. Задержка сроков может огорчить клиента очень сильно. До уменьшения бюджета или даже разрыва договора. Помните, что профессионал проводит оценку очень точно.
И наконец, будьте честны с заказчиком. Оговаривайте только реальные сроки и функционал. Не нужно обещать потенциальному клиенту невозможного, опасаясь, что он останется всего лишь потенциальным. Он может стать недовольным клиентом, а это без сомнения хуже.
Конечно я не гуру фриланса, но определённый опыт по работе с клиентами имею. Эти советы я даю самому себе, а не только своим читателям. Если вам есть что добавить, обязательно напишите в комментариях.
Тем временем в блогосфере
Где можно получать бесплатный бэклинк и немножко пиара? В новом проекте Дни рождения блоггеров это можно сделать прямо сейчас. Я лично уже зарегистрировался 🙂
Нашёл на блоге замечательного Человека (кстати, понравилось, что написано с большой буквы) статью на тему того, когда можно начинать ставить рекламу на блог. И согласен полностью. Часто товарищи начинают завешивать своё детище баннерами ещё до того, как о нём кто-либо узнает.
Если вы не в курсе, то Бомж Алекс проводит марафон под названием «500 000 руб за пол года». Марафон начался 10 января, а стабильность была достигнута ровно через месяц — 10 февраля. Что, вроде как, неплохо. Я лично никогда не собирался проводить подобные мероприятия. Да и специфика работы другая.
P.S.
В последнее время не получается писать часто. Почему? Потому что времени мало, а некачественные статьи публиковать не хочется.
Зато идей и черновиков накопилось много и все они без сомнения найдут себе место на блоге. Поэтому срочно подписывайтесь на RSS или Twitter.
Автор блога: Алексей Опанасенко
Поделиться ссылкой:
neverlex.com
Как делать сайты на заказ и зарабатывать на этом
Для того, чтобы создать себе сайт начинающему вебмастеру придётся освоить новые умения, которые ему в этом творческом процессе понадобятся. Однако, когда сайт будет создан, эти умения будет некуда деть и они останутся зря пропадать. Поэтому некоторые после того, как сделали себе сайт, начинают искать клиентов, заказчиков для того, чтобы создать им сайт за вознаграждение и ставят свой проект в качестве примера. Особенно это эффективно, если вы прошли тренинг по созданию сайта – работа на заказ поможет вам быстро окупить затраты.
Итак, как вам уже стало понятно, в этой статье мы дадим вам индукцию о том, как делать сайты на заказ. Вы сможете эффективно с пользой для кошелька и опыта применить свои знания.

Где найти заказчиков
Первый вопрос, который возникает перед тем, как делать сайты на заказ – это откуда взять клиента. Здесь лучше всего будет сделать так, чтобы искали вас. Поэтому можно порекомендовать следующее:
- Используйте доски объявлений.
- Зарегистрируйтесь на биржах фриланса.
- Просмотрите тематические форумы и оставляйте там сообщения.
Конечно, можно попробовать и поискать заказчиков самому, если не хочется ждать, пока вам сделают предложение. Методы можно использовать те же самые.
Поймите клиента
Когда клиент найден, и вы готовы друг с другом сотрудничать, начинайте обсуждать идею заказчика. Узнайте, чего он хочет, какой ему необходим сайт, спросите о каждой функции, которую должен выполнять проект.
Лучшим вариантом будет попросить у заказчика примеры сайтов, которые похожи на тот, что вам нужно будет создать. Так вы сможете наглядно, максимально полно представить идею клиента.
Разработайте план
Перед тем, как делать сайты на заказ, разработайте план действий.
Итак, идея вашего заказчика вам ясна. Придумайте, как вы будете её реализовывать. Если в каких-либо методах есть сомнения, то используйте чужой опыт, просмотрев соответствующую информацию в поисковиках. Выберите максимально оптимальные методы.
Когда у вас будет готов план, доведённый до ума, покажите его вашему клиенту на согласование. Возможно, ваши методы ему покажутся не практичными, и он продолжит свои. Кроме того, демонстрация плана позволит вам определить, правильно ли вы поняли замысел заказчика. Ведь если неправильно, вам придётся всё бесплатно переделывать. Поэтому лучше сто раз перестраховаться. Время дорого.
Интересна идея создания сайтов на заказ? Познакомьтесь с продолжением статьи.
Также по этой теме:
wpuroki.ru
Какой сайт лучше сделать? Выбор тематики сайта.
Читая мой блог, многие научились создавать сайты на WordPress на localhost. Также я писал о том, как созданный сайт перенести на хостинг. Этого материала хватит чтобы создать свой сайт на движке WordPress. Но перед созданием сайта могут появляться вопросы, «а какой сайт лучше сделать?» или «какой тематики сделать сайт?» Чтобы ответить на эти вопросы, первым делом нужно ответить на вопрос «Зачем мне сайт?».
Вариантов ответа на этот вопрос может быть несколько, но суть у них будет разделятся на такие пункты:
1) «Мне нужен сайт для заработка! То есть, я хочу сам создать сайт, который в будущем будет приносить деньги. Это может быть сайт, который приносит прибыль от партнерских программ либо сайт, с помощью которого я буду продавать свои услуги или товары»
2) «Это будет сайт для дела! Например, я хочу создать свой сайт для того, чтобы писать в него свои мысли, делится с людьми интересными замечаниями и статьями. Или у меня есть команда игроков в одной онлайн игре и нам нужен свой сайт команды или я хочу создать свой личный блог, на котором буду писать о своей жизни и деятельности, или сайт класса в школе, техникума и так далее..»
3) Сайт для продажи или сайты на заказ. Хочу научиться делать сайты и делать их на продажу или под заказ. Очень многие зарабатывают тем, что создают сайты с целью их продажи.»
В принципе, вот и все цели создания сайтов. Естественно, тематика и содержимое сайта может быть различна для каждого из этих пунктов. Но какой бы тематики вы не создали сайт, его всегда можно монетизировать (заработать на нем) или продать.
Заказать простые сайты по низкой цене.
На какую тему сделать сайт?
Лучше всего создавать сайты той тематики, которая вам ближе всего. Например, вы ярый поклонник игры Lineage. Вы создаете сайт или блог об этой игре, где делитесь секретами, рассказываете, как играть или как вы играете. Общаетесь с другими посетителями, которые также заинтересованы в этой теме. Или вы фанат футбольной команды Арсенал. Вы создаете сайт, на котором пишете об играх любимой команды, новости клуба, обсуждаете проблемы и все, что касается Арсенала.
Это понятно. Но что делать, если вроде бы и особых увлечений нет. Какой тогда тематики создавать сайт? Тогда лучше выбрать денежную тематику или коммерческую тематику. Это такие тематики, как: строительство, недвижимость, бизнес, финансы, авто, медицина, фарма, адалт, также довольно прибыльны сайты с тематикой для женщин.
Не забывайте, что создавая сайт той или иной тематики, вам придется долго и упорно работать над этим сайтом, чтобы он стал успешным и приносил деньги. Легких денег не бывает! Нужно будет потратить не один час, чтобы написать уникальные статьи на сайт (или на крайний случай сделать рерайт других статей). Подробнее про это читайте в статье о наполнении сайта контентом.
Если писать самому не охото, то нужно будет потратить не мало денег на покупку контента. По сути, заработок на сайтах – это бизнес. А чтобы бизнес был успешным нужно правильно вложить в него время и деньги.
Вот вроде все мысли. Мы еще не раз вернемся к вопросу о том какие сайты делать для заработка и как. Пока советую попрактиковаться, купить домен, дешевенький хостинг и сделать простенький сайтик с вашей любимой темой.
P.S: этот блог я создавал следуя второму пункту, но не забывал, что он будет приносить прибыль в будущем. Отсюда вывод: делайте сайт той тематики, которая вам ближе всего и интереснее. Тогда сайт получится более успешным и его можно будет использовать для любых целей, хоть продать, хоть заработать на нем.
Обмен ссылками:
Персональный блог Sk8er‘а.
blogwork.ru
