Как формируется растровое изображение и векторное – Векторная и растровая графика — что это такое, особенности изображений
Растровая и векторная графика
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера. Размер экранного пикселя приблизительно 0,0018 дюйма.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Векторная графика
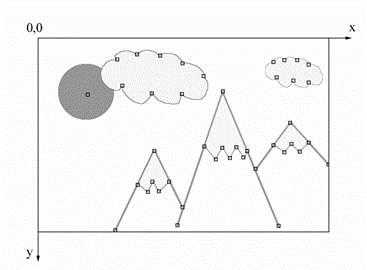
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
inf1.info
Растровая графика


Компьютерные изображения
РАСТРОВЫЕ
ВЕКТОРНЫЕ

Растровая графика
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы.
Каждый пиксель имеет определенное положение и цвет.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.

Растровая графика
Рассмотрим растровое изображение листа дерева. Слева оригинал изображения и пиксели не видны, однако при увеличении мы без труда обнаружим точки различного цвета – это и есть

Каждый пиксель может принимать любой цвет из палитры рисунка, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.

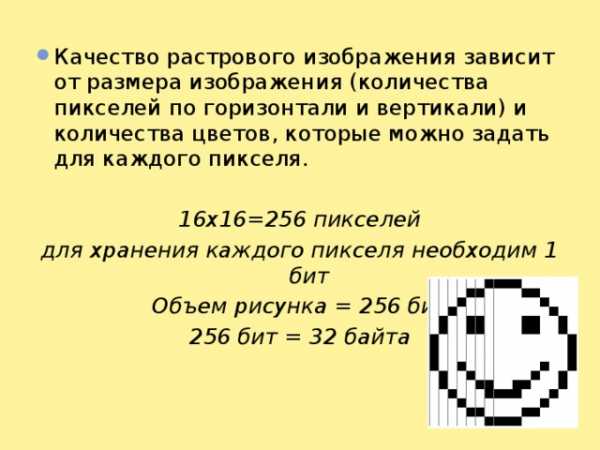
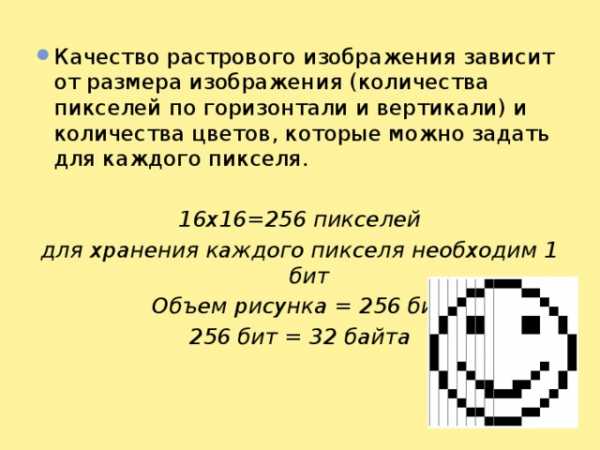
- Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
16×16=256 пикселей
для хранения каждого пикселя необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта

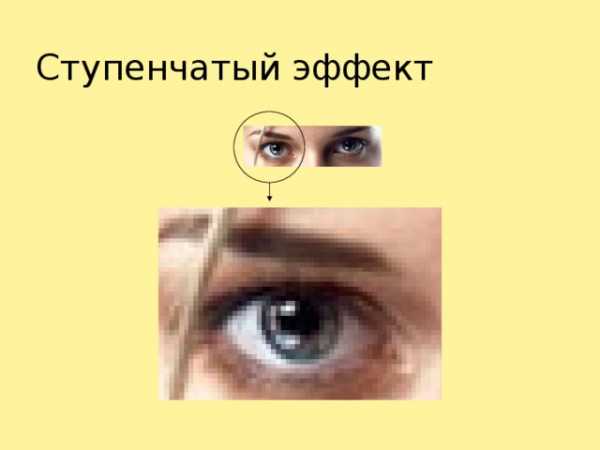
Ступенчатый эффект

Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров.
Векторные изображения формируются из графических примитивов, которые описываются математическими формулами.

GIF — анимация
Это еще одна разновидность растровой графики. Анимация — последовательность растровых графических изображений, хранящихся в одном графическом файле. Она представляет собой несколько рисунков-кадров, которые последовательно меняют друг друга, создавая эффект движения. Анимация часто используется в Интернете, в качестве рекламы, заставок и др.

Flash — анимация
В основе flash-анимации лежит векторная графика
F lash-анимация получила широкое распространение не только в интернет- рекламе и строительстве сайтов, но и в науке, моделировании, образовании, а также в искусстве мультипликации, анимации и кино.
В основе Flash — анимации лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой . Это позволяет делать сложные мультипликационные сцены, задавая лишь несколько ключевых кадров.

Для обработки изображений на компьютере используются специальные программы — графические редакторы .
Графический редактор – программа для создания, редактирования и просмотра графических изображений.
Растровые
Paint
Adobe Photoshop
GIMP
Векторные
CorelDRAW
Macromedia Flash MX
ГР встроенный в Word

Растровая графика
Как формируется изображение?
Векторная графика
Из объектов (линия, окружность…)
Из точек (пикселей )

Растровая графика
Как формируется изображение?
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Векторная графика
Из объектов (линия, окружность…)
Без потери качества
Теряется качество изображения



ретуширование, реставрирование фотографий;
создание и обработка; фотомонтаж, коллажи


Растровая графика
Как формируется изображение?
Векторная графика
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Из объектов (линия, окружность…)
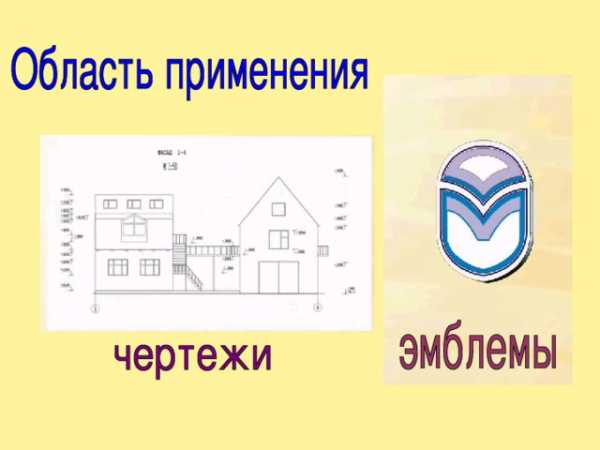
Область применения
Без потери качества
Теряется качество изображения
Обработка изображения (фотомонтаж, коллаж)
Чертежи, схемы, логотипы….

Растровая графика
Как формируется изображение?
Векторная графика
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Из объектов (линия, окружность…)
Область применения
Графические редакторы
Corel Draw
Adobe Illustrator
Inkscape
Без потери качества
Теряется качество изображения
Обработка изображения (фотомонтаж, коллаж)
Чертежи, схемы, логотипы….
Paint
Adobe Photoshop
GIMP

- BMP – универсальный формат, который понимают все графические редакторы
- GIF – используется для размещения изображений на Web- страницах за счет сжатия, но в палитре не более256 цветов.
- PNG – использует метод сжатия без потери данных, в палитре до 16 миллионов цветов.
- JPEG – для сжатия цифровых и отсканированных фотографий

- WMF –для хранения коллекции графических изображений Microsoft Clip Galery
- EPS — формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
- CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.


Контрольные вопросы:
- Растровая графика
- Векторная графика
- Какие растровые графические редакторы вы знаете?
- Какие векторные графические редакторы вы знаете?
- В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
videouroki.net
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Основные сведения
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.
Преимущества и недостатки
Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Основные форматы
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
О чем нужно помнить
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
www.internet-technologies.ru
что такое векторное изображение и в чем его преимущества?
Наверняка каждый слышал о растровых и векторных изображениях. Однако чем они отличаются между собой? По сути, векторное изображение формируется из большого количества отдельных масштабируемых объектов. В отличие от растровых, они определяются при помощи специальных математических уравнений. Это значит, что векторные изображения сохраняют превосходное качество при любых условиях. Сами объекты могут состоять из кривых и прямых линий и фигур. Основными их свойствами являются цвет, заливка и контур. Как бы пользователь ни менял эти свойства, объект не искажается и не деформируется.
 Главное преимущество векторных изображений – возможность как угодно менять их размеры. Линии будут оставаться резкими и отчетливыми как на экране любого размера, так и при печати. К примеру, все шрифты являются векторными объектами. Кроме того, в отличие от растровых изображений, они не ограничены прямоугольной формой.
Главное преимущество векторных изображений – возможность как угодно менять их размеры. Линии будут оставаться резкими и отчетливыми как на экране любого размера, так и при печати. К примеру, все шрифты являются векторными объектами. Кроме того, в отличие от растровых изображений, они не ограничены прямоугольной формой.
Единственный существенный недостаток заключается в том, что их нельзя применять для создания фотореалистичных изображений. Как правило, в них используются чистые градиенты и цвета. То есть такого перехода тонов, который характерен для фотоснимков, добиться не получится. Впрочем, вполне вероятно, что в ближайшем будущем это изменится. По сравнению с предыдущими годами, технология создания векторных изображений значительно усовершенствовалась.

Современные художники и дизайнеры могут экспериментировать с прозрачностью объектов, тенями, мягкими переходами и даже растровыми текстурами, добиваясь все большей натуральности. Еще совсем недавно векторные изображения ассоциировались у нас исключительно с мультяшными картинками. Сейчас же они все больше соответствуют понятиям о реалистичности.
Векторное изображение можно без проблем преобразовать в растровое. Обратный процесс также возможен, однако он на порядок сложнее в исполнении. Поэтому, если вам необходимо растрировать картинку, не поленитесь сохранить векторный исходник отдельно. Если позже вам понадобится копия растрового изображения на основе того же начального, но большего размера, вы сможете запросто получить ее. Также не следует забывать о том, что если векторную картинку открыть в программе для обработки файлов другого вида, она автоматически изменит свой тип и потеряет свои уникальные свойства. Чтобы этого не произошло, будьте внимательны при выборе ПО.
Существуют специальные форматы векторных изображений. Основными из них являются CDR (CorelDRAW), CGM, WMF, AI (Adobe Illustrator), CMX (Corel Exchange) и DXF CAD.
Чаще всего векторный формат изображения можно открыть только в определенной программе. Эти редакторы, в отличие от растровых, нередко конфликтуют друг с другом, поэтому получить неискаженную картинку будет проблематично.
Векторное изображение по-настоящему необходимо, если речь идет о создании планов, чертежей, логотипов, оформления веб-сайтов. Художники и дизайнеры всей планеты активно используют его в самых разных целях. Несмотря на свою внешнюю простоту, векторное изображение чрезвычайно функционально, и нередко возникают ситуации, когда использование растрового просто невозможно.
fb.ru
Растровая и векторная графика: что для чего?
Как не запутаться в многообразии форматов графических изображений
В процессе работы с графическими изображениями часто возникает вопрос, какой программой открыть тот или иной файл. Знание возможностей и особенностей форматов графических изображений позволяет сделать правильный выбор для хранения и передачи информации. В данной статье Вы найдёте описание самых популярных форматов, их характеристики и область применения.
Всю компьютерную графику можно разделить на растровую и векторную, — остановимся на каждом виде подробнее.
|
Растровая графика |
Векторная графика |
|
При использовании растровой графики изображение отображается в виде большого числа пикселей (пиксель — мельчайший элемент изображения). Растровая графика позволяет воспроизвести любое изображение вне зависимости от сложности. |
При использовании векторной графики изображение формируется из математических описаний составляющих его графических объектов (отрезка, окружности, прямоугольника и т.п.). Векторная графика открывает неограниченные возможности для идеального масштабирования. |
|
Возможности |
|
|
|
Существует множество программ, работающих с графическими изображениями и использующих определенные графические форматы (способы кодирования информации).
Расширение файла в названии изображения указывает на используемый формат графики. Так, файлы *.bmp , *.tif , *psd, *.gif , *.png , *.jpg и др. соответствуют форматам растровых графических файлов. Файлы *.wmf , *.cdr, *.ai *, eps и др. соответствуют форматам векторных графических файлов.
Что определяют форматы графических файлов?
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
BMP (Bit MaP image) — родной формат Windows, применяется для хранения растровых изображений и обмена данными с другими приложениями. Способен хранить как индексированный (до 256 цветов), так и RGB-цвет (16,7 млн. оттенков).
TIFF (Tagged Image File Format) — включает в себя алгоритм сжатия без потерь информации, является лучшим выбором при импорте растровой графики в векторные программы и издательские системы. Ему доступен весь диапазон цветовых моделей от одноцветной до RGB, CMYK.
PSD (Adobe Photoshop Document) — родной формат популярного растрового редактора Photoshop, позволяет записывать изображение с полной информацией, проделанной в Photoshop.
GIF (Graphics Interchange Format) — формат, рекомендуемый для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на интернет-сайтах.
PNG (Portable Network Graphic) — недавно разработанный для Сети формат, призванный заменить собой устаревший GIF. Использует сжатие без потерь. Глубина цвета может быть любой, вплоть до 48 бит. Формат позволяет получать одинаковое отображение информации независимо от аппаратуры пользователя.
JPEG (Joint Photographic Experts Group) — этим форматом лучше сжимаются растровые картинки фотографического качества, в отличие от логотипов или схем. Чем больше степень сжатия, тем хуже качество изображения при открытии файла. В JPEG следует сохранять только конечный вариант работы.
WMF (Windows MetaFile) — еще один родной формат Windows. Искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах, не понимается программами на Macintosh.
CDR (CorelDRaw files) — в файлах применяется компрессия для векторов и растра отдельно, могут внедряться шрифты. Файлы имеют огромное рабочее поле 45х45 метров (этот параметр важен для наружной рекламы).
AI (AdobeIllustrator files) — отличается наибольшей стабильностью и совместимостью с PostScript. Формат Illustrator является наилучшим посредником при передаче векторов из одной программы в другую, с РС на Macintosh и назад.
EPS (Encapsulated PostScript) — предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
Надеемся, вы получили необходимую информацию и теперь легко сможете сориентироваться в выборе того или иного формата для хранения изображения.
www.nwpro.ru
особенности и отличия от растровой
Доброго времени суток.
Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах. К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности. Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.

Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет. Нужен треугольник? Задаем координаты вершин, цвет заполнения и, по необходимости, обводки.
Любую векторную картинку можно представить в виде совокупности геометрических фигур. По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.

Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.

Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.

Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Невозможность автоматизации ввода графической информации, как это, например, делает сканер относительно растровых изображений.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
 CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
- WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
 SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом всё.
Заходите чаще на мой блог.
До скорого.
profi-user.ru
Растровая и векторная графика
Тема: «Растровая и векторная графика»
Цели урока:
- познакомить со сферами применения компьютерной графики;
- дать представление о типах компьютерных изображений;
- познакомить с принципами формирования растровых и векторных изображений;
- организовать деятельность учащихся по восприятию, осмыслению материала на уроке и первичному запоминанию основных понятий: растровые и векторные изображения, пиксель, палитра, пространственное разрешение, масштабирование;
- помочь учащимся получить представление о видах графических изображений, форматах, программах для создания и редактирования изображений, дать основные понятия, необходимые для работы на компьютере;
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
- развитие познавательных интересов, самоконтроля, умения конспектировать.
Тип урока: урок изучения нового материала.
Форма организации учебного процесса: рассказ с элементами беседы.
Метод обучения: информационно-сообщающий (объяснительно-иллюстративный).
Методические приемы обучения: словесный, наглядный.
Материально-техническое оснащение: компьютер, проектор и экран, компьютерная презентация.
План занятия:
- Организационный момент (3 минуты).
- Актуализация базовых знаний (2 минуты).
- Изложение нового материала (25 минут)
- Закрепление изученного материала (10 минут)
- Подведение итогов урока. Рефлексия (4 минуты).
- Домашнее задание. (1 минута).
Ход урока:
Организационный момент..
Урок начинается с приветствия учащихся. Затем преподаватель отмечает присутствующих в группе.
Актуализация базовых знаний.
Преподаватель старается подвести студентов к новой теме, задает несложные вопросы.
Изложение нового материала.
Преподаватель поясняет тему нового урока, цель работы. Затем преподаватель приступает к объяснению новой темы.
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер.
-Как вы думаете, почему?
Конечно. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. На компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться. И всё это можно сделать, не имея специального образования!..
-Мы с вами уже немного говорили о графической информации. В каких программах вы уже работали и создавали рисунки? (Paint, MS WORD)
— Как вы думаете, делятся ли компьютерные изображения на различные типы или все они формируются одинаково?
Все компьютерные изображения разделяют на два типа: растровые и векторные.
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
|
|
Растровая графика |
Векторная графика |
|
Как формируется изображение? (Основной элемент) |
|
|
|
Как изменяется в процессе масштабирования? |
|
|
|
Область применения |
|
|
|
Примеры графических редакторов |
|
|
|
Форматы |
|
|
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Форматы графических файлов Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Записи в рабочих тетрадях:
Рассмотрим назначение и возможности графического редактора AdobePhotoshop (см. презентация)
IV. Закрепление изученного материала
Выполнение теста.
V.Подведение итогов урока. Рефлексия.
- Понятие растровая графики
- Понятие векторная графики
- Какие растровые графические редакторы вы знаете?
- Какие векторные графические редакторы вы знаете?
- В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
VI. Домашнее задание: повторить изученный материал.
Просмотр содержимого документа
«Растровая и векторная графика»


Компьютерные изображения
РАСТРОВЫЕ
ВЕКТОРНЫЕ

Растровая графика
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы.
Каждый пиксель имеет определенное положение и цвет.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.

Растровая графика
Рассмотрим растровое изображение листа дерева. Слева оригинал изображения и пиксели не видны, однако при увеличении мы без труда обнаружим точки различного цвета – это и есть пиксели .

Каждый пиксель может принимать любой цвет из палитры рисунка, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.

- Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
16×16=256 пикселей
для хранения каждого пикселя необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта

Ступенчатый эффект

Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров.
Векторные изображения формируются из графических примитивов, которые описываются математическими формулами.

GIF — анимация
Это еще одна разновидность растровой графики. Анимация — последовательность растровых графических изображений, хранящихся в одном графическом файле. Она представляет собой несколько рисунков-кадров, которые последовательно меняют друг друга, создавая эффект движения. Анимация часто используется в Интернете, в качестве рекламы, заставок и др.

Flash — анимация
В основе flash-анимации лежит векторная графика . Эта технология позволяет реализовать движение, плавно изменяя расположение, размер и цвет объектов на рисунке, а также показать плавное превращение одного объекта в другой.
F lash-анимация получила широкое распространение не только в интернет- рекламе и строительстве сайтов, но и в науке, моделировании, образовании, а также в искусстве мультипликации, анимации и кино.
В основе Flash — анимации лежит векторный морфинг, то есть плавное «перетекание» одного ключевого кадра в другой . Это позволяет делать сложные мультипликационные сцены, задавая лишь несколько ключевых кадров.

Графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы .
Графический редактор – программа для создания, редактирования и просмотра графических изображений.
Растровые
Paint
Adobe Photoshop
GIMP
Векторные
CorelDRAW
Macromedia Flash MX
ГР встроенный в Word

Растровая графика
Как формируется изображение?
Векторная графика
Из объектов (линия, окружность…)
Из точек (пикселей )

Растровая графика
Как формируется изображение?
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Векторная графика
Из объектов (линия, окружность…)
Без потери качества
Теряется качество изображения



ретуширование, реставрирование фотографий;
создание и обработка; фотомонтаж, коллажи


Растровая графика
Как формируется изображение?
Векторная графика
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Из объектов (линия, окружность…)
Область применения
Без потери качества
Теряется качество изображения
Обработка изображения (фотомонтаж, коллаж)
Чертежи, схемы, логотипы….

Растровая графика
Как формируется изображение?
Векторная графика
Из точек (пикселей)
Как изменяется в процессе масштабирования?
Из объектов (линия, окружность…)
Область применения
Графические редакторы
Corel Draw
Adobe Illustrator
Inkscape
Без потери качества
Теряется качество изображения
Обработка изображения (фотомонтаж, коллаж)
Чертежи, схемы, логотипы….
Paint
Adobe Photoshop
GIMP

- BMP – универсальный формат, который понимают все графические редакторы
- GIF – используется для размещения изображений на Web- страницах за счет сжатия, но в палитре не более256 цветов.
- PNG – использует метод сжатия без потери данных, в палитре до 16 миллионов цветов.
- JPEG – для сжатия цифровых и отсканированных фотографий

- WMF –для хранения коллекции графических изображений Microsoft Clip Galery
- EPS — формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
- CDR — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.


Контрольные вопросы:
- Растровая графика
- Векторная графика
- Какие растровые графические редакторы вы знаете?
- Какие векторные графические редакторы вы знаете?
- В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
multiurok.ru
 AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии. CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.
CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц. SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.