Как на фото поместить логотип – Photoshop () – , -, ,
Как добавить логотип на фотографию без фотошопа / О фотографии / Бусинка
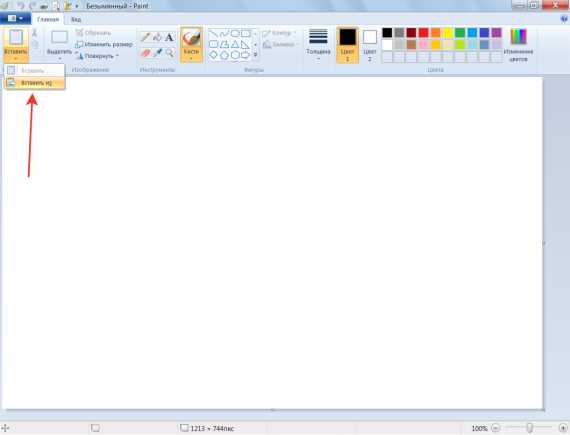
Эта тема будет полезна всем, кто хочет добавлять логотипы на фотографии. Сделать это можно легко без фотошопа в самом обычном paint, который является базовой программой виндовс. Сам логотип должен быть сохранен в формате PNG! Я для себя отрисовала логотип в том же paint, можно найти на просторах интернета и готовые подходящие изображения на прозрачном фоне в нужном формате. Итак, после того, как нужный нам логотип сохранен на компьютере, открываем программу paint и нажимаем «вставить», а далее «Вставить из». Ищем фотографию, на которую будем добавлять логотип
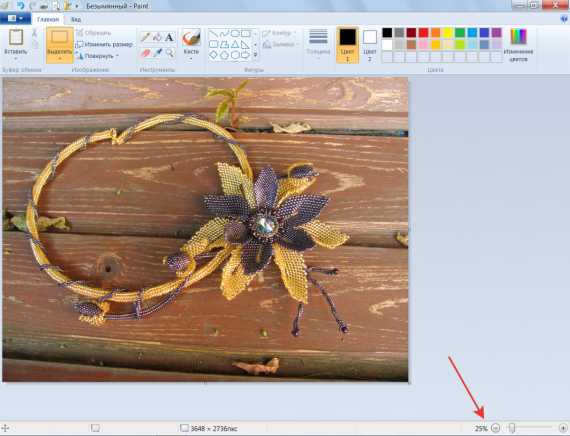
После этого в paint появится огромное изображение, уменьшаем для удобства масштаб, на качество фото это не влияет.

потом снова жмем «вставить из»

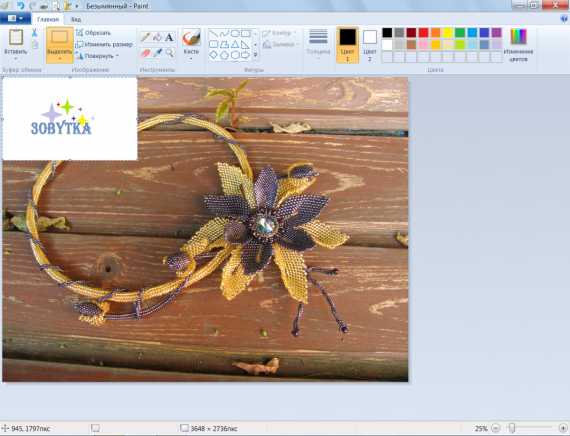
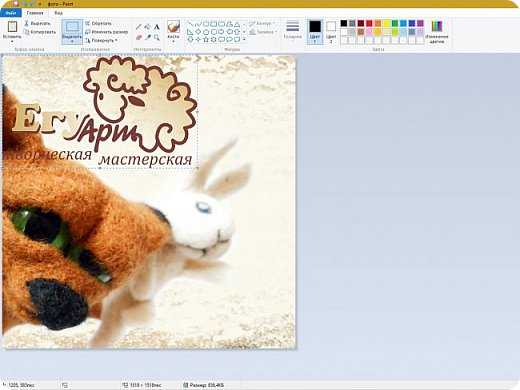
находим наш логотип, сначала он появится на белом фоне

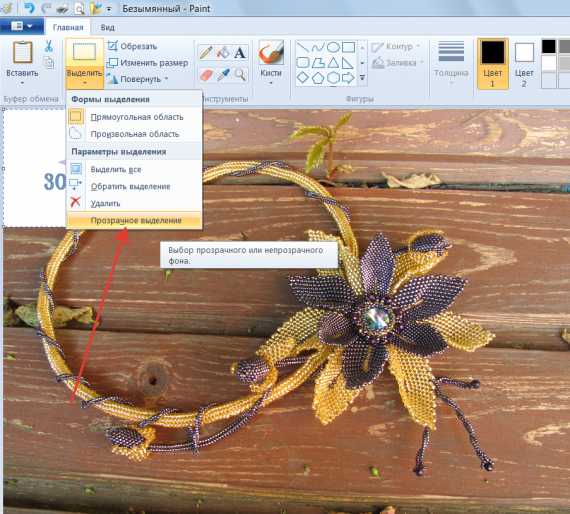
А теперь самое важное — в пределах фотографии и за ней на голубом фоне не клацать мышкой, иначе наш логотип сразу приклеится к фото. В панели нажимаем треугольничек под словом «Выделить» И в выпавшем меню ставим галочку возле «прозрачное выделение»

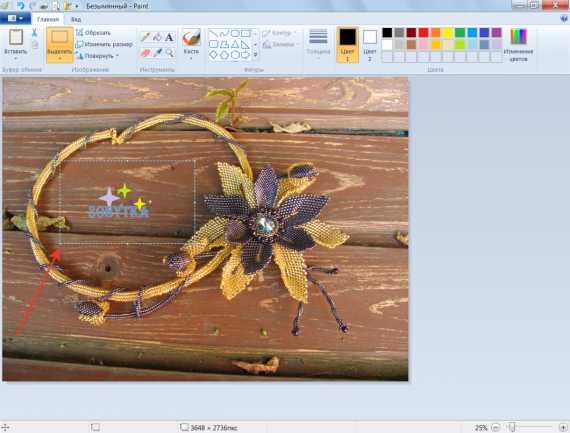
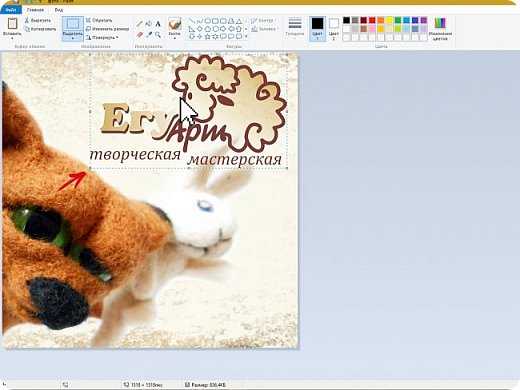
Наш логотип становится на прозрачном фоне. Мы можем перетащить его по фотографии, для этого надо зажать логотип курсором в середине. Можно увеличить или уменьшить размер логотипа, для этого наводим на уголок выделенной зоны логотипа, и когда появится наклонная стрелочка, зажимаем ее курсором и растягиваем или сжимаем логотип.

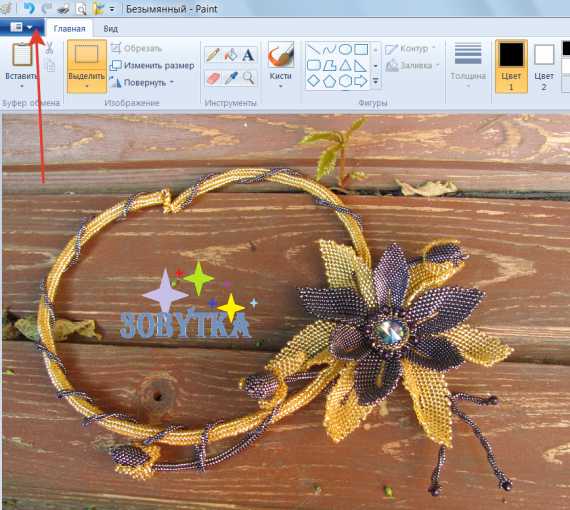
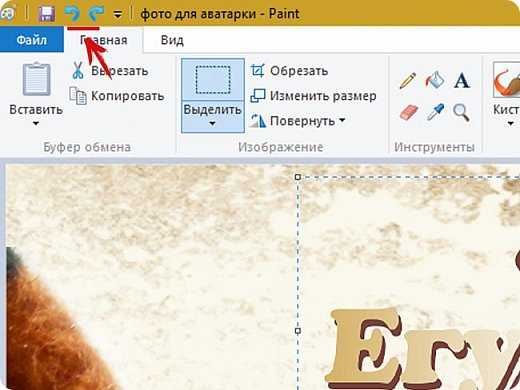
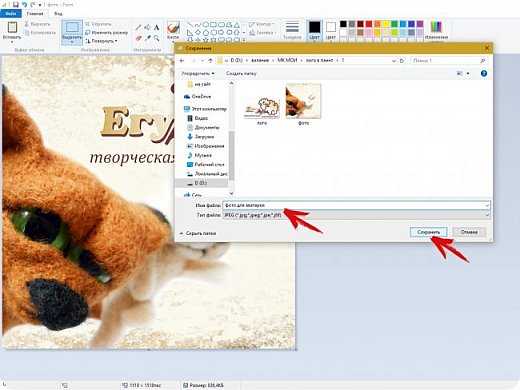
после этого уводим курсор на голубой фон за фотографией и жмем — наш логотип приклеился к фото. Осталось сохранить фото на компьютер, жмем вот на этот МАААленький треугольник

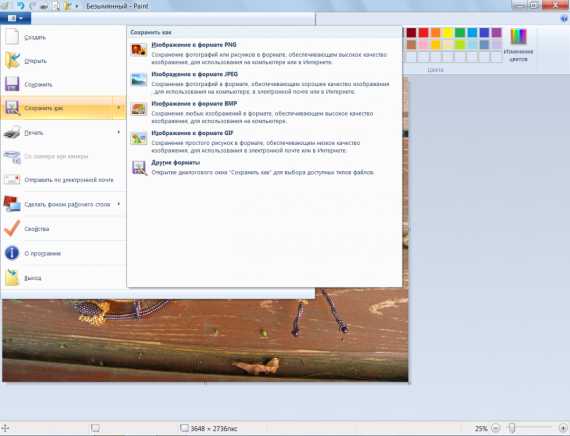
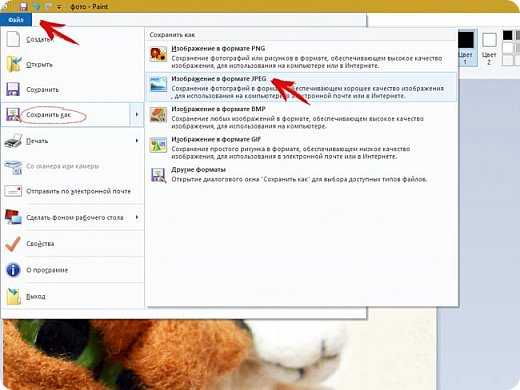
а далее на «сохранить как», здесь можно выбрать формат для сохранения. Советую сохранять в формате JPEG или PNG

businka.org
Простая вставка логотипа на изображение.
Как известно, у каждого фото есть свой автор или, как говорится, свой родитель, который желает оставить свою метку с подтверждением на своё авторское право. И не с мыслью защиты от копирования и прочих деяний над изображением, а с указанием на принадлежность и предоставлением информации об авторе и его компании.
Водяной знак и логотип на фото.
Установить водяной знак или логотип на фото может программа, которую здесь представляю, я не нашёл. Возможно, есть вообще простые и более доступные, а мне хочется поделиться именно с этой, давно забытой, утерянной и бесплатной с самого её рождения и, которой пользуюсь уже несколько лет.
Что может программа Visualizer Photo Resize — программа для вставки логотипа и водяного знака на изображение.
- Редактирование изображения.
- Вставку на фото водяного знака, которым может быть как текст, так и любое выбранное изображение.
- Пакетная обработка изображений. Все процессы, проводимые над картинками можно выполнить нажатием на одну кнопку и выбранные картинки примут один размер и будут иметь одинаковый логотип. Можно вставить логотип на несколько фото.
- Создание презентации из фото.
- Генерирование веб-альбома, что является весьма удобным для веб-разработчиков. Веб-альбом может содержать дополнительную информацию и легко размещаться на любом сервере.
Как установить логотип на картинку.
После запуска программы появляется окно Приветствия, на котором предоставляются возможности сайта разработчика. Закрываем Приветствие и перед нами остаётся главное окно обеспечения.
Открываем редактируемое изображение, либо папку с предварительно загруженными картинками. Для логотипа определяем шаблон — текст или изображение. Устанавливаем желаемые опции, решаем о необходимости веб-альбома. В окне предварительного просмотра настраиваем и корректируем изображение в отдельности или включаем пакетную обработку.
Как настроить изображение для логотипа.
С главного окна программы, через кнопку ‘Просмотр’ переходим в окно предварительного редактирования и просмотра. При курсоре мышки на экране просмотра нажимаем правую кнопку и выбираем опцию ‘Окно’. Слева от этой опции появится список настроек:
- Просмотр на полный экран.
- Показ миниатюры.
- Показать панель инструментов.
- Показать детали.
- Показать Линейки.
Включаем эти опции и в весьма понятном интерфейсе делаем с картинкой что пожелаем. Функции доступны с панели инструментов, через управление клавишей возле надписи ‘Ширина’ и через правую клавишу мышки.
Водяной знак и логотип на фото можно настроить в программе один раз и использовать как шаблон при следующем редактировании изображений.
Очень удобен веб-альбом, который можно создать с любым расширением и при этом не принимать ни какого участия в его генерировании. Пользовательское меню и Руководство к Программе для вставки логотипа на картинки переведена на русский язык нами самостоятельно. Содержания диалогов оставили без изменений. Этого достаточно для работы с изображениями.
Программа имеет простой и понятный интерфейс. Для презентаций в ней используется так же забытый плеер V4U.
Вставить логотип или водяной знак на картинку Вы сможете без затруднений. Visualizer Photo Resize имеет рабочий объём в разы меньше ‘коллег-аналогов’. После установки откройте папку с содержимым, найдите файл ‘the_solar_system.v4u’ и запустите его. Это пример презентации, которую можно сделать программой.
Вот, в принципе и всё, что хотелось написать. Читайте внимательно инструкцию — она достаточно полно описывает все возможности и функции программы для вставки логотипа на картинку.
Установка Visualizer-Rus Visualizer Photo Resize.eng
Поделись с другими. Возможно, они тоже ищут.
vesyolyikarandashik.ru
Простейший способ нанести логотип на фото – Ярмарка Мастеров
У вас есть замечательные фото ваших работ и долгожданный логотип — ваш фирменный знак, который нужно разместить на фотографиях перед загрузкой их на витрину вашего магазинчика. О таком редакторе изображений, как фотошоп вы слышали краем уха, скачанного фотошопа у вас нет, работать с ним вы, естественно, не умеете. Тогда этот урок — именно для вас. Упрощенный и без необходимости установки новой для вас программы.
Всего 7 шагов — и вы на седьмом небе от результата! 🙂
Итак, нужное фото и логотип подготовлены, находятся в папке и ждут начала «пути»:

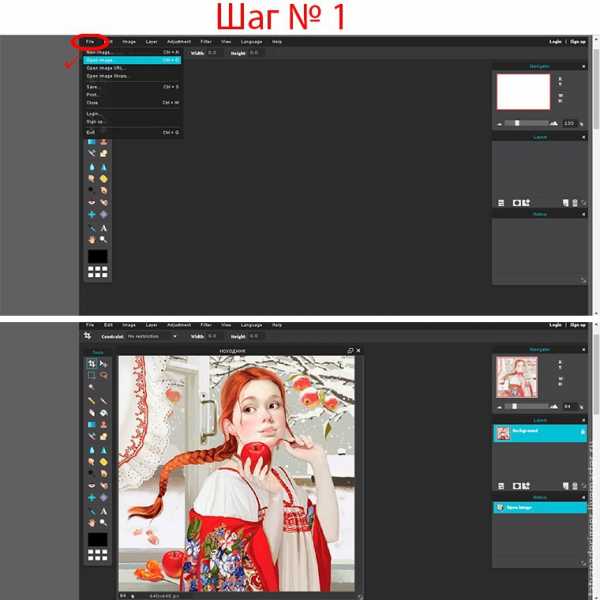
Шаг № 1
Запрашиваем через поисковик фотошоп-онлайн. В открывшейся программе на верхней панели инструментов находим File, нажимаем. Откроется окно с предлагаемыми действиями. Нам нужно Open image. Жмём. Находим нужное нам фото в нашей папке, загружаем. Фото встало на рабочей плоскости фотошопа.

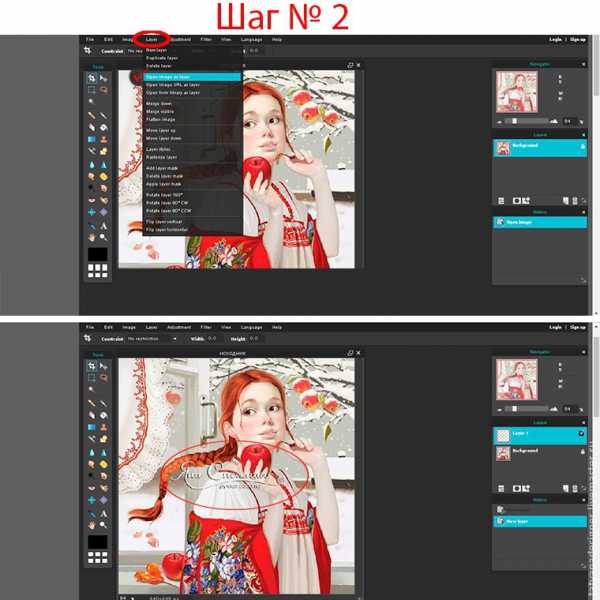
Шаг № 2
Сейчас нам нужно поместить в фотошоп наш логотип. На верхней же панели инструментов находим кнопку
В открывшемся окне выбираем функцию Open image as layer. Находим наш логотип в папке, загружаем.

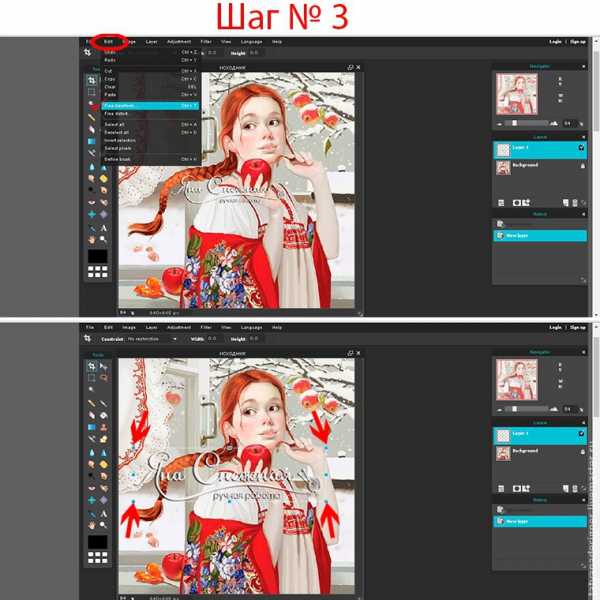
Шаг № 3
Логотип встанет такого размера, в котором он у нас хранится. Но нам надо, чтобы он был мельче (или крупнее). Топаем снова на верхнюю панель инструментов фотошопа. Находим там кнопку Edit, а в открывшемся окне под этой кнопкой — Free transform. Вокруг нашего логотипа, замечаем, появилась тонкая рамка с квадратиками.
За эти квадратики курсором можно либо растягивать, либо сжимать наш логотип.

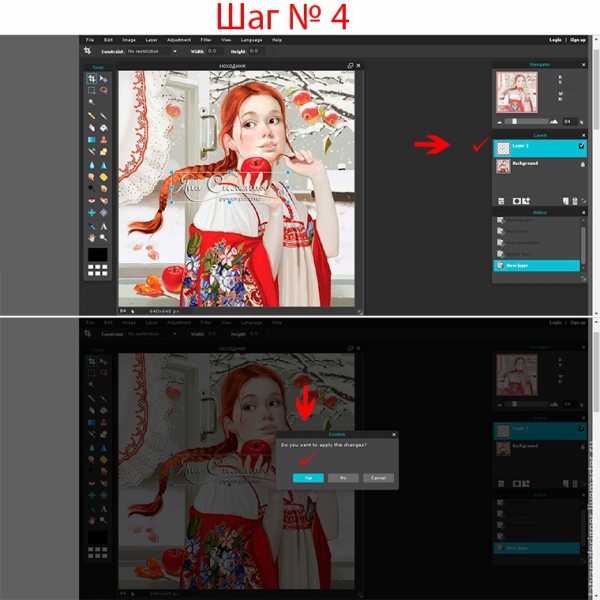
Шаг № 4
Наш логотип принял нужный нам размер. Смотрим на правую панель в фотошопе. Layers.
Кликаем по нашему активному слою Layer 1. В открывшемся окне подтверждаем Yes.

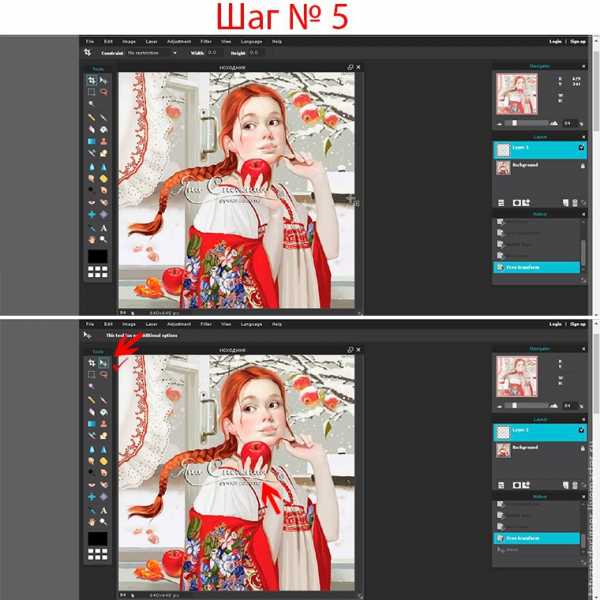
Шаг № 5
Логотип при загрузке в фотошоп по умолчанию встал в центре изображения. Нас это не устраивает. Нам нужно передвинуть наш лого в определённое место. Для этого переносим свой взгляд на левую панель инструментов фотошопа.
Находим значок курсора со стрелочками (см.скриншот). И теперь запросто можем двигать курсором логотип, куда нам угодно.

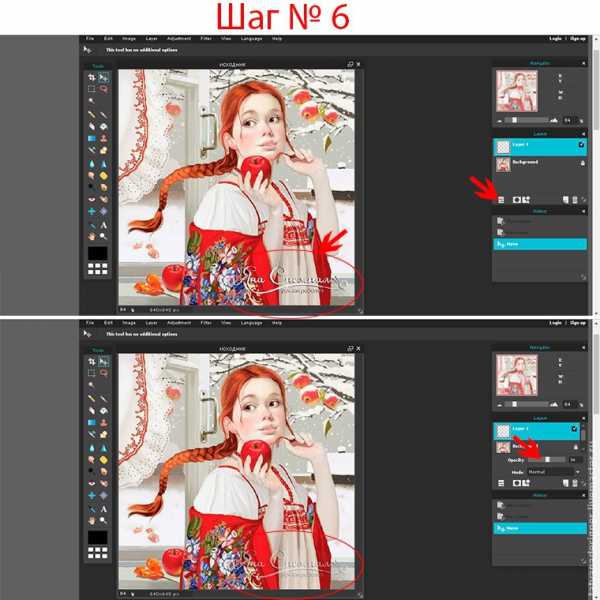
Шаг № 6
Логотип, наконец, нашёл своё место. Но нам понравилось работать в фотошопе. И хочется ещё какой-то перчинки.
Например, увеличить прозрачность логотипа. Снова смотрим на правую панель инструментов.
В знакомом нам уже разделе Layers есть иконка с двумя стрелочками (крайняя слева, см. скриншот).
Кликнув на неё, мы можем поиграть рычажком Opacity, наблюдая при этом, как меняется прозрачность логотипа.
Добившись нужного результата, останавливаемся.
(Интересно поэкспериментировать и в разделе Mode. Но совсем необязательно 🙂

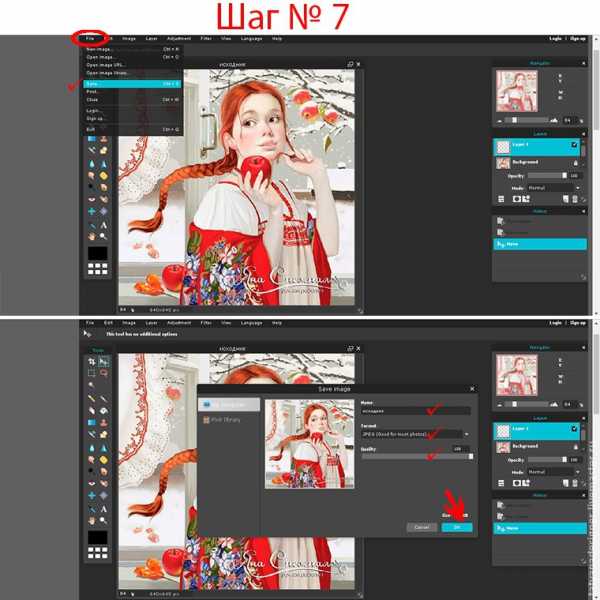
Шаг № 7
Остался последний шаг. Шажок, буквально: сохранить нашу работу.
На верхней панели инструментов идём в раздел File. Нажимаем Save. Здесь в открывшемся окне проверяем рычажок Quality.
Мы же хотим сохранить наше фото в наилучшем качестве, поэтому двигаем бегунок до упора вправо, до 100.
Ну, и можем написать имя сохраняемого файла, выбрать его формат. Всё! Радостно жмём ОК! Мы справились!

Любуемся результатом:

Если у вас ещё остались вопросы,как нанести логотип на фотографию, отвечу в личной переписке.
Всем желаю творческих и иных удач!
В уроке использована в качестве фото работа художника Т. Дорониной.
Логотип сделан мною для Яны Снежной.
www.livemaster.ru
Как поставить логотип на фото без Photoshop (Фотошоп)
Приветствую, друзья!
В этом небольшом уроке я покажу, как, без каких либо специальных графических программ, установить логотип на фотографию. А поможет в этом небольшой стандартный графический редактор Paint, он установлен практически на всех компьютерах автоматически.
Итак поехали…
Многие рукодельницы, заказывая у меня разработку логотипа, сталкиваются с проблемой дальнейшего его использования.
Как поставить, какая программа нужна, можно ли использовать цветное лого, как поменять размер и т.д. Думаю, многие вспомнят себя.
Появилась идея сделать небольшой МК в котором будет описана простейшая схема установки логотип на фотографию.
Для работы нам понадобятся фотография, на которую хотим установить логотип и сам логотип в формате PNG, это важно!!! Данный формат не содержит фон, он прозрачный.

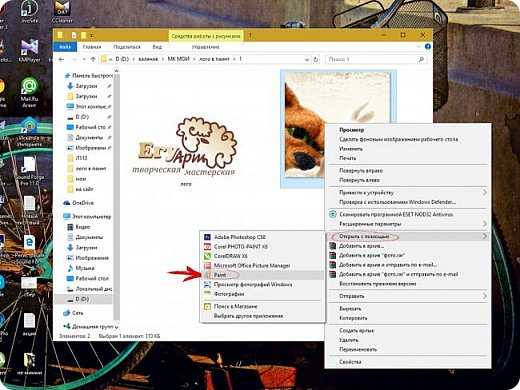
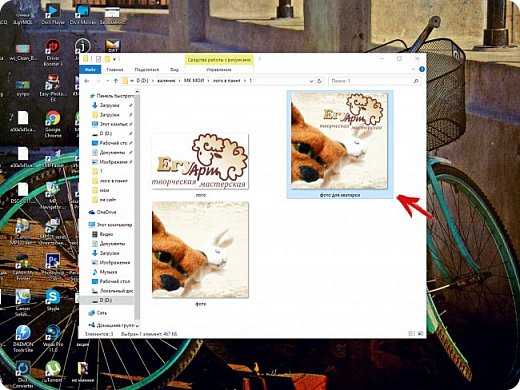
Подводим курсор к выбранной фотографии, жмем правой кнопкой мыши. Открывается диалоговое окно. Переходим на строчку «Открыть с помощью», в выпадающем окне выбираем «Paint». Кликаем.

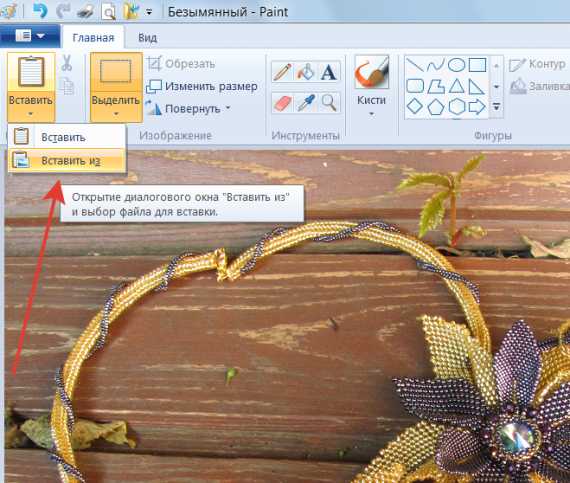
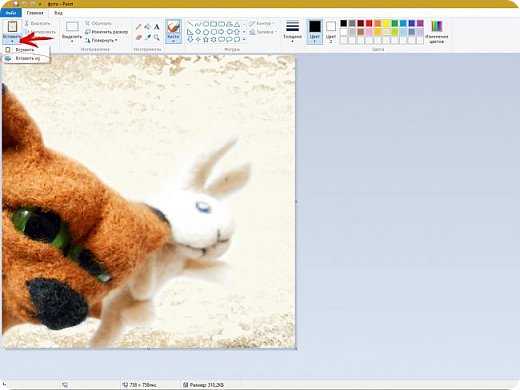
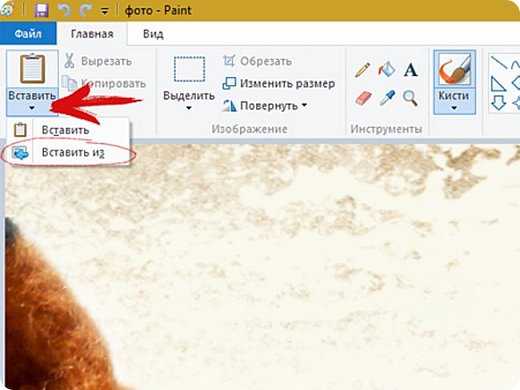
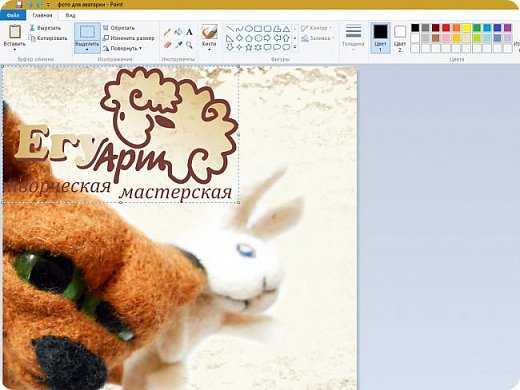
Фотография открылась в графическом редакторе «Paint». Теперь давайте вставим логотип на эту картинку. Для этого сверху слева есть вкладка «Вставить» жмем на маленький треугольник снизу, выбираем «Вставить из». Щелкаем.

Чуть крупнее. Вставить => Вставить из

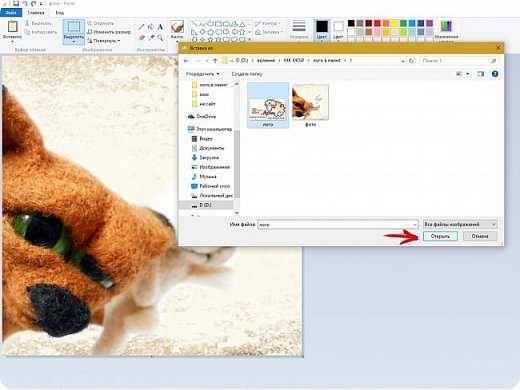
Переходим в папку с логотипом и открываем его.

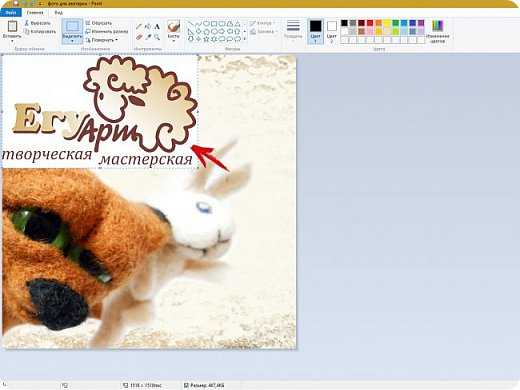
Логотип появился на фото.

Далее мышкой берем за серединку логотипа и передвигаем его в то место, где он будет корректно смотреться. Если логотип слишком большой, то можно его уменьшить. Подводим курсор к краю, появится стрелочка. Зажимаем левую кнопку мыши, стягиваем и уменьшаем логотип. Сохранять пропорции придется на глаз. Я перепробовала все комбинации клавиш, которые позволяют сохранять пропорции в других графических редакторах, но так и не нашла для Paint. В этом минус простеньких редакторов. Возможно, кто-то знает или найдет такую функцию, поделитесь в комментариях. Всем нам пригодится такая информация.

Для отмены действия, вверху есть стрелочки возврата.

После того, как вы установили логотип, просто кликайте по картинке и у вас получилась фотография с логотипом. Далее нам нужно ее сохранить. Идем вверх на рабочую панель, нажимаем «Файл» => «Сохранить как»=> «Изображение в формате JPEG»

Открывается окошко, выбираем место сохранения, в этом же окне даем название и сохраняем.

Всё, наша фотография сохранена с логотипом. Можно ею пользоваться, выкладывать в интернет и т.д.

Еще один момент, который может ввести в ступор. Иногда, когда вставляется логотип в формате png, получается вот такая картина. По сути, логотип с прозрачным фоном, но фон на самом деле отображается белый. Что же делать???

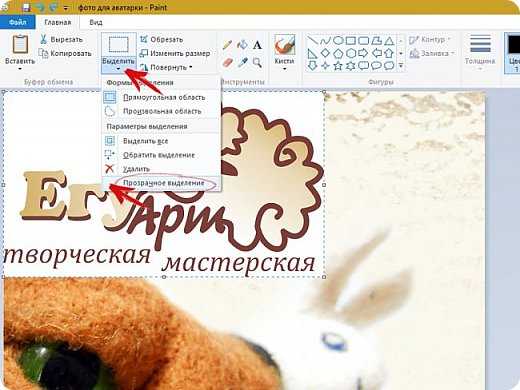
Вверху редактора есть вкладка «Выделить», жмем на треугольничек снизу и во вкладке выбираем «Прозрачное выделение». Кликаем.

Все белый фон убрали. Далее, коррекция местоположения и сохранение.

Вот в итоге, что у меня получилось. Без использования фотошопа, онлайн редакторов и других графических программ, можно ставить логотипы на фото. А это изображение подходит для аватарки)))

stranamasterov.ru
Как вставить логотип в фото?
Ответ мастера:Чтобы обозначить свои авторские права на тот или иной снимок, который вы решили разместить в интернете, воспользуйтесь приемом вставки в фотографию логотипа. Если вы заядлый фотолюбитель и хотите расположить свой логотип на большом количестве фотоснимков, автоматизируйте процесс.
Позаботьтесь заранее о наличии необходимых инструментов. Вам обязательно понадобятся: снимки, на которых вы хотите разместить свой фирменный знак, файл с уже готовым логотипом и, разумеется, программа “Photoshop“.
Выберите фотографию, на которой должен быть размещен ваш логотип, и загрузите его в “Photoshop“. Это можно сделать, используя опцию “Open“ (меню “File“). Не выходя из заданного меню, примените опцию “Place“ и поместите логотип на снимке. В результате такой обработки, файл со снимком станет двухслойным. Каждый из полученных слоев будет доступен для независимого редактирования.
При желании вы сможете изменить размер логотипа. Это делается элементарно: нужно передвинуть один из узлов, которые находятся по углам рамки вокруг логотипа. Если вы вставили нужное изображение, а оно оказалось больше размера фотографии, уменьшите масштаб картинки с помощью палитры “Navigator“. Во время выполнения этого действия, следите за тем, чтобы в окне открытого документа хорошо просматривались границы рамки трансформации.
Чаще всего логотипы сохраняются в файлах tiff, png, psd, eps с прозрачным фоном. Если вы создали логотип на цветном фоне, воспользуйтесь инструментом “Magic Wand Tool“ и уберите его. Полученный файл с логотипом на бесцветном фоне сохраните для дальнейшей работы.
Если изображение вашего логотипа ярче изображения на фотоснимке, измените величину параметра “Opacity“ в палитре слоев. Тем самым вы сможете значительно уменьшить непрозрачность слоя с логотипом.
Для сохранения полученного результата (фото с логотипом) в меню “File“ выберите и примените опцию “Save for Web“.
Если количество фотографий, на которых вы хотите расположить логотип, небольшое, можно сделать это вручную. А вот для обработки нескольких десятков фотографий, автоматизируйте процесс. Для начала отберите нужные снимки и разместите их в одной папке. Создайте новую папку для готовых фотографий с логотипами.
Чтобы автоматически вставить логотип во все отобранные фотографии, создайте экшен с определенной последовательностью команд. Примените опцию “Create new action“ из предложенной палитры экшенов. Если вы не видите ее в окне программы, воспользуйтесь опцией “Actions“ (меню “Window“). Напишите название нового экшена.
Чтобы начать запись экшена, кликните по “Begin recording“. Откройте в графическом редакторе файл с фотографией и выполните всю последовательность действий, необходимых для вставки логотипа. Сохраните результат, полученный в результате обработки снимка, и остановите запись, кликнув по “Stop recording“.
Выберите “Batch“ из группы “Automate“ в меню “File“ и откройте окно с настройками пакетной обработки. Укажите «имя» экшена, который вы хотите использовать для обработки фотографий, названия папки с исходными данными и папки с уже отредактированными изображениями. Нажмите ОК, запустив таким образом процесс обработки снимков.
remont-comp-pomosh.ru
Как поставить на фотографии логотип и надпись – Photoshop для рукодельниц

В первой части урока мы рассмотрели половину процесса создания копирайта на фото. Продолжаем работу!
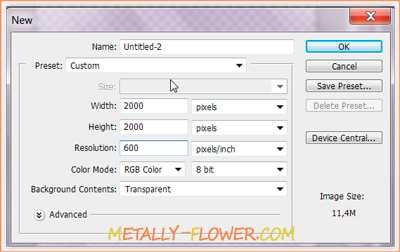
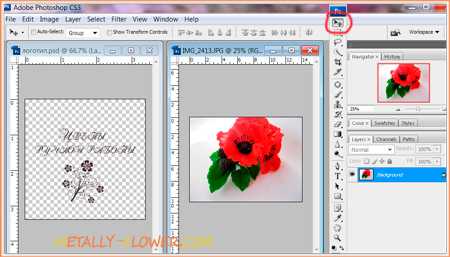
Шаг 24. Сейчас мы создадим новую картинку с прозрачным фоном, но большего размера! Вместо 400 х 400 (как в самом начале) поставим например 2000 х 2000. Действия такие же, как в шагах 1 – 3.

Шаг 24
Шаг 25. Открылось окошко с фоном квадратиками. Масштабируем кнопками Х и Ъ узор кисти так, чтобы он полностью занял окошко. И жмем левую клавишу мыши. Готово! Если случайно не в том месте поставили, нажимайте отмену действия Сtrl+Z (или через Историю).

Шаг 25
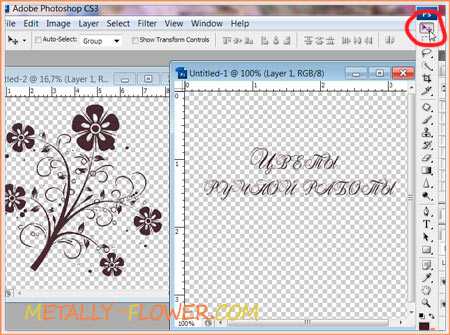
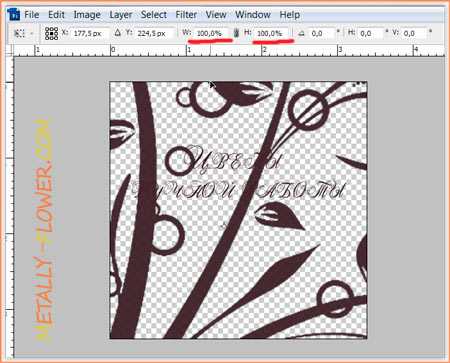
Шаг 26. Теперь у нас есть две картинки: одна с большим узором, а вторая с надписью. Только размер первой в 5 раз больше, чем второй, хотя визуально они за счет масштаба окна кажутся одинаковыми. Но если сейчас наложить одну картинку на другую, разница в размере станет явной.
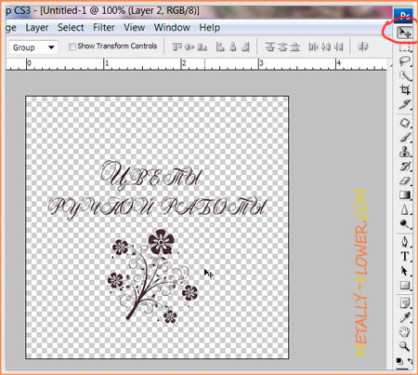
На панели инструментов выбираем самую верхнюю пиктограмму, которая отвечает за перемещение слоев и выбранных на рисунке областей.

Шаг 26
Шаг 27. А теперь тянем мышкой цветочный узор под надпись. То есть одну картинку перетаскиваем на другую. Опа! Теперь видите, что цветок огромный по сравнению с тексом? Обратите внимание – вверху указано, что ширина и высота картинки по 100%.

Шаг 27
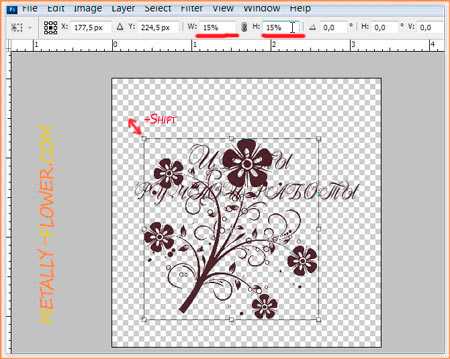
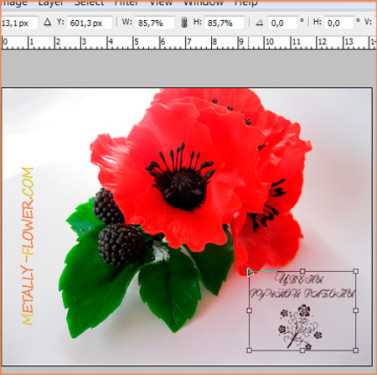
Шаг 28. Нажимаем на клавиатуре Сtrl+T (русская раскладка). Вокруг цветка появилась тонкая рамочка. Если тянуть за ее уголки, будет меняться размер по ширине или высоте – то есть цветочек можно уменьшить до нужного размера. Чтобы и высота, и ширина остались пропорциональными (то есть ничего не вытянулось), зажимаем на клавиатуре Shift и за уголок тянем. Можно просто в верхних окошках прописать вместо 100% по 15% (или сколько нужно). Когда размер уменьшен, нажимаем Enter.

Шаг 28
Шаг 29. Теперь цветочек нужно выставить относительно надписи. Выбираем на панели инструментов верхнюю пиктограмму и мышкой выставляем нужное положение узора, перетаскивая его. Теперь наш цветочек четкий и яркий, т.к. разрешение его увеличилось.

Шаг 29
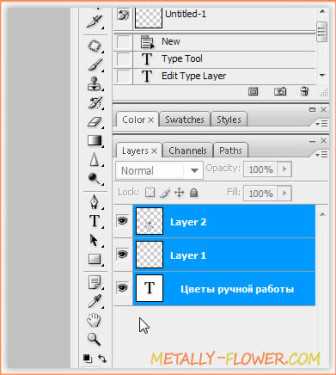
Шаг 30. Заметьте, теперь в меню «Слои» или Layers у нас три слоя: текстовый, тот второй (Layer 1), на котором хотели рисовать цветок, и большой (Layer2), который создали в шаге 24 и потом уменьшили. Каждый из этих слоев можно передвигать, редактировать и т.д.

Шаг 30. Все три слоя выделены.
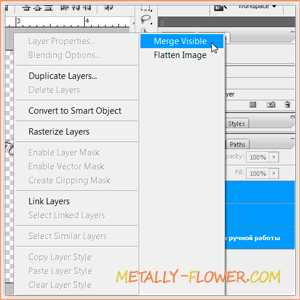
Шаг 31. Но мы хотим, чтобы надпись и цветок как бы соединились в одну картинку, которую потом можно наложить на фото. Потому для удобства нужно объединить слои. Для этого зажимаем Ctrl и выделяем левой кнопкой мыши все три слоя, потом клацаем правой кнопкой и выбираем Merge visible.

Шаг 31
Шаг 32. Все – получился один слой.

Шаг 32
Внимание! Если вы планируете еще как-то изменять надпись или узор, то прежде, чем объединять слои, сохраните сессию File – > SaveAs. Откроется обычное окно для выбора папки. Следите, чтобы расширение сохраняемого файла было .psd. Потом вы сможете открыть его и продолжить работу с тремя раздельными слоями! Например, сделать надпись синей, а цветок – голубым. Или сменить шрифт.
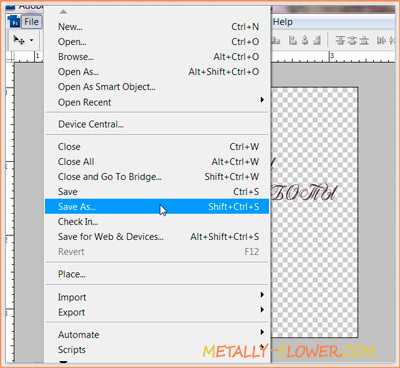
Шаг 33. Теперь сохраняем файл с объединенными слоями File – > SaveAs.

Шаг 33
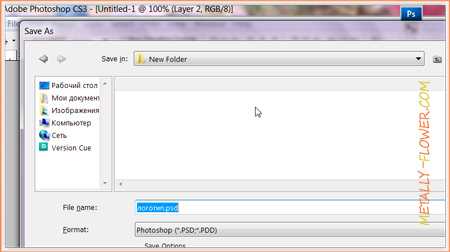
Шаг 34. Переименовываем файл и следим, чтобы расширение было .psd. Выбираем нужную папку.

Шаг 34
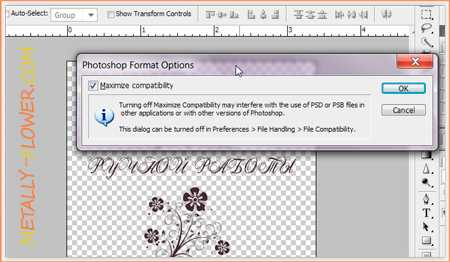
Шаг 35. После нажатия Enter ввылезает окошко, в котором предупреждают, что только Фотошоп сможет открыть .psd. – файл. Соглашаемся.

Шаг 35
Как перенести логотип на фото?
А теперь посмотрим, как перенести нашу надпись на фото изделия ручной работы. Для этого открываем любой снимок, нуждающийся в защите от плагиата или просто простановке «клейма мастера».
Шаг 36. У нас есть логотип с прозрачным фоном и фото. На панели инструментов выбираем верхнюю пиктограмму, которая перемещает слои.

Шаг 36
Шаг 37. Хватаем мышкой наш логотип и тащим на фото. Вот он, тут как тут! Для регулирования размера нажимает Ctrl+T (русская раскладка), масштабируем. Нажимаем Enter. Перемещаем по фотографии, находя самое удобное для надписи место (инструмент перетаскивания активен!). Вот и все!

Шаг 37
Всем вдохновения и побольше цветочностей!
Напишите в комментариях, какие еще уроки по фотошопу окажутся полезны для рукодельниц?
Понравилась статья? Поделитесь с друзьями!Читайте также:
metally-flower.com
Как добавить логотип на фото в Фотошопе
Часто перед нами встает задача поставить логотип на фото. Рассмотрим несколько вариантов, как это сделать в программе Фотошоп.
Для начала мы должны подготовить наш логотип. Лучше всего, если он будет в формате PNG на прозрачном фоне. Файл JPG на белом фоне не самый удачный вариант. Но я расскажу, как работать и с ним. А в конце мастер-класса я покажу, что делать с векторным логотипом.
Чтобы сэкономить время работы в Фотошоп, я использую комбинации клавиш на клавиатуре. Записывают их обычно так: Ctrl+C. Знак плюс «+» нажимать не нужно. Только Ctrl и латинскую букву C. Следите за тем, чтобы у вас на компьютере стояла английская раскладка клавиатуры.
Пример № 1.
В первом примере используем лого в формате PNG на прозрачном фоне.
1. Открываем фотографию в программе Фотошоп.
2. Открываем наш логотип в формате PNG. Так как фон у изображения отсутствует, вместо него мы видим серые и белые квадратики.
3. Выделяем логотип с помощью комбинации клавиш Ctrl+A.4. Копируем лого Ctrl+C.
5. Нажимаем на вкладку с фотографией. Вставляем логотип Ctrl+V.
Если ваш логотип значительно превышает по размерам фотографию, нажмите несколько раз Ctrl и знак минус «-». Тогда вы сможете видеть рабочую область целиком.
6. Оставаясь на слое с логотипом, нажимаем Ctrl+T (трансформирование). Наведите курсор на квадратик в верхнем левом углу (или в нижнем правом — как удобнее). Одновременно удерживая левую кнопку мыши и клавишу Shift, ведите курсор по диагонали вниз. Когда вы уменьшите лого до нужного вам размера, отпустите сначала кнопку мыши, а только потом клавишу Shift.
Клавиша Shift позволяет изменять размер объекта пропорционально, без искажений.7. С помощью курсора мыши перемещаем логотип в нужное место на фото. Нажимаем клавишу Enter, чтобы завершить трансформирование и убрать выделение. Дополнительно можем уменьшить прозрачность («Opacity») — логотип будет не таким ярким.
8. Нажимаем Ctrl+E, чтобы свести слои. Сохраняем результат Ctrl+S. Если вы хотите сохранить файл под другим именем («Сохранить как…»), то используйте комбинацию Shift+Ctrl+S.
Готово!

Пример № 2.
Во втором примере будем использовать логотип в формате JPG на белом фоне.
1. Повторите шаги 1-7 с предыдущего примера.
2. Теперь уберем белый фон. Для этого изменим режим смешивания слоев. Например, «Darken» («Затемнение») или «Multiply» («Умножение»). Экспериментируйте и ищите лучший вариант. В этом примере мы использовали «Multiply» («Умножение»).
 3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!
3. Уменьшаем прозрачность, если необходимо. Сводим слои Ctrl+E. Результат будет немного отличаться от того, что был в предыдущем примере. Зато мы быстро убрали белый фон. Готово!  Пример № 3.
Пример № 3. Что делать, если ваш логотип записан в векторном формате Ai или EPS? В этом случае вам нужно открыть две программы — Фотошоп и Иллюстратор.
1. Открываем логотип в Иллюстраторе.
2. Выделяем логотип. Копируем Ctrl+C.
3. Открываем фото в Фотошоп. Вставляем логотип Ctrl+V. Появится диалоговое окно параметров вставки нового объекта. Обязательно отметьте «Вставить как смарт объект» («Paste as smart object»). В таком случае вы сможете изменять размер лого без потери качества.
5. Как и в предыдущих примерах используйте клавишу Shift, чтобы ровно уменьшить логотип.6. Разместите логотип там, где хотите. Можете уменьшить прозрачность. Сведите слои и сохраните файл. Готово!
Вот еще несколько советов:
- Всегда сохраняйте фотографии для интернета в одинаковом размере, например, 800 на 600 пикселей.
- Пусть у вас также будет уменьшенная копия вашего лого. Это сэкономит вам время: не нужно будет каждый раз уменьшать логотип. Плюс на всех фото он будет одинакового размера.
Источник
lovelypuppets.ru
