Как создать страницу в интернете – Как создать свою страницу в интернете новичку бесплатно? — 🚀 Land-site.ru
Как создать свою страницу в интернете совершенно бесплатно!
Здравствуйте, читатели блога FairHeart.ru. Из этой статьи вы узнаете, как создать свою страницу в интернете буквально за один вечер своими руками. Думаете это невозможно? Вовсе нет! Это смоет каждый, особенно с тем инструментом, что я вам посоветую.
Таким инструментов будет Netvibes — сервис, который позволяет самостоятельно создать свою домашнюю страницу в интернете. Своего рода онлайн конструктор интернет страниц. Просто выберете понравившиеся тему, шаблон и закидываете в него всевозможные виджеты. Количество виджетов впечатляет. Приведу только некоторые самые важные и интересные:
- поиск Google и Yahoo!;
- почта Google и Yahoo!;
- социальные закладки — facebook, twitter, myspace и др.
- прогноз погоды;
- новостные ленты;
- веб радио;
- карты Google;
- заметки;
- и многое другое!
Давайте разбираться со всем по порядку. Заходим на Netvibes и видим, что там все на английском! Испугались? Не стоит, это только главная имеет английский интерфейс, сам сервис на русском. Просто убедитесь, что в правом верхнем углу выбран русский язык интерфейса. Жмем на зеленую кнопку «Get Started» и переходим к выбору версии продукта.
Базовая версия бесплатна (BASIC free), в ней только VIP поддержка платная, но мы же не будем ей пользоваться. 🙂 Смело выбираем левую версию (Go BASIC) и в появившемся окне вводим имя своей страницы (или как ее здесь называют — доски).
Сервис Netvibes позволяет создавать два вида страниц — публичные и личные. На публичные могут заходить другие люди. Они имеют адреса вида: www.netvibes.com/[имя_станицы]. Личные доступны только вам.
Ну а теперь разберем последовательность действий при работе с Netvibes:
1. Проходим регистрацию, чтобы сервис запомнил нас. Регистрация очень простая — достаточно ввести свое имя, email, пароль (минимум 6 символов) и согласится с условиями сервиса. Вам на почту придет письмо от Netvibes. Подтвердите свою регистрацию, пройдя по указанной в нем ссылке.
2. Приступаем к настройке внешнего вида. Переходим в раздел скины, где можно выбрать визуальную тему оформления. Количество представленных на выбор тем впечатляет, но если хотите свою, уникальную тему, можете попробовать создать ее самостоятельно. Также можете посмотреть настройки. Все настройки на русском языки и с доступным описанием, поэтому не должно возникнуть проблем с их пониманием.
3. С помощью раздела «Доски» можно добавлять страницы, редактировать и удалять их. Чтобы задать, кому она будет доступна (публичная или личная), перейдите «доски» — «Управление…» . В разделе «управлять досками» поставьте галочку на «Разрешить» рядом с «Ваша публичная страница» и сохраните изменения. Если появится надпись, что публичная страница разрешена только пользователям старше 13 лет, перейдите на вкладку «редактировать данные аккаунта» и установите дату своего рождения. Теперь появилась возможность задать имя публичной страницы — рядом с надписью «Ваша публичная страница».
Переключатся между созданными страницами можно через меню «Доски».
4. Наша страница состоит из набора вкладок. Каждая вкладка имеет свой шаблон, который задает расположение добавляемых виджетов. На выбор представлены шаблоны с одной, двумя, тремя и четырьмя колонками. Если вкладка стала не нужна, просто нажмите на «удалить эту вкладку».
5. Добавить новую вкладку очень просто — нажмите на «новая вкладка» и введите ее название.
6. Чтобы добавить виджеты на свою доску, нажмите на зеленую кнопку «добавить» в левом верхнем углу и выберете виджет. Для удобства виджеты разбиты по категориям, а самые важные и популярные из них находятся в разделе «Важнейшие виджеты». В разделе «добавить канал» можно добавить новый новостной поток в RSS ридер. Если не знаете ничего о RSS, прочтите об этом в моей статье что такое RSS.
7. Netvibes имеет свой RSS ридер. В него уже добавлена лента новостей от Google. Чтобы Ваши RSS ленты новостей не путались с новостями от гугла, создайте свою вкладку и уже в нее добавляйте свои новостные ленты. Чтобы удалить новости от Google просто удалите вкладку General — выберете вкладку и нажмите «правка» рядом с ее названием.
Я надеюсь, сервис Netvibes будет вам полезен, и Вы сможете получить такую страничку в интернете, о которой и мечтать не могли. Спасибо за внимание!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Как создать свою страницу в интернете
ВконтактеНеобходимость завести свою собственную интернет-страницу диктуется желанием громко заявить о себе всему миру. При её создании стоит рассмотреть два самых распространенных варианта: регистрация в социальной сети и написание одностраничного сайта-визитки.
Для первого варианта никаких особенных знаний не потребуется, достаточно пройти регистрацию на таких сайтах как twitter.com, vkontakte.ru, facebook.com и многих других.
Однако пользователям предоставляются только те возможности, которые предоставляются сайтом, и некоторые новые. К слову разрабатываются они не особенно охотно и часто, да и часть их приходится не по вкусу многим пользователям. Изменить дизайн, оформление страницы, или добавить свои возможности на них невозможно.
Второй способ – это пошаговая разработка одностраничного сайта. Здесь все зависит от авторской задумки и возможностей. Учитывая самые современные тенденции развития интернет-проектов, самым лучшим вариантом будет HTMLCSS страницы с PHP скриптами. Для успешного осуществления своей задумки придется все это изучить. После разметки HTML и формирования дизайна CSS, можно загружать их на хостинг. Учитывая малые объемы информации, подойдет даже бесплатный хостинг среднего уровня. Все рекомендации и шаги загрузки всегда описаны на официальном сайте представителя хостинга.
Но страница может функционировать и без PHP, тогда она будет функционально ограничена и может быть пригодна для представления информации в одностороннем порядке. С применением скриптов можно осуществить двусторонний обмен данными. Это может быть чат, гостевая книга, форма отправки сообщений через электронную почту. Позже ваш сайт-визитка, если вы этого желаете, может превратиться в интернет-портал.
В общем итоге, создавая страницу сами, пользователя ничто не ограничивает в расширении функционала, но привлекать посетителей придется самому. С одностраничным сайтом-визиткой тяжело развить большую посещаемость, не предоставляя полезной информации посетителям, а это уже дело для интернет-портала.
zonainternet.ru
Как создать свою страницу в интернете
Интернет стал неотъемлемой частью современного мира. Мимо глобальной сети не проходит ни одно действие на земле – информация обо всех событиях, как маленьких, так и больших, моментально оказывается в Интернете и отображается в виде записей на сайтах, новостей или статей. Деятельность крупных и небольших предприятий также связана с сетью, поскольку вся работа сотрудников, сдача отчетности, поиск нужной информации и контактов проходит только через Интернет.

Что говорить: каждый человек сейчас обладает собственной страницей в интернете, куда он самостоятельно загружает свои фотографии, записывает информацию о себе и общается с другими пользователями. Создать свою страницу в интернете можно с помощью таких сайтов, которые называются «Социальными сетями». Социальная сеть представляет собой набор профилей пользователей и предоставляет инструменты для взаимодействия профилей друг с другом. Есть и другой вариант личных страниц – блоги, что можно назвать «интернет-дневником» пользователя, где внимание концентрируется не на информации о личности и взаимодействии с людьми, а на записях, которые оставляет человек на основе интересующих его событий или переживаний.
Быстрая навигация по статье
Социальные сети
В Интернете существует несколько социальных сетей, с помощью которых люди могут общаться между собой. В условиях российской действительности самой актуальной социальной сетью можно назвать сайт ВКонтакте (vk.com). В ВК – так сокращают название портала в разговорной речи – пользователь может найти всех своих друзей, завести новых, вступить в официальные группы крупных компаний, общаться в сообществах по интересам и даже подписаться на страницу с новостями об известной личности. Что говорить – даже работодатели часто смотрят на профиль соискателя чтобы понять, что из себя представляет человек и чем он увлекается. В современном же мире можно сказать, что если человека нет во ВКонтакте, то его не существует вовсе.
Однако ВК это не единственная социальная сеть, где можно зарегистрироваться для общения с людьми и публикации собственных записей. Пользователи часто регистрируются сразу на нескольких порталах, среди которых могут быть такие сайты, как:
- Facebook.com – зарубежная социальная сеть, с оглядкой на которую и появился наш российский ВКонтакте. Сейчас обе социальные сети очень сильно различаются, но главное отличие Facebook заключается в том, что там намного больше пользователей – на Фейсбуке можно найти человека из любого уголка мира, а не только граждан постсоветского пространства.
- Twitter.com – интересная социальная сеть, которую можно назвать микро-блогом. Фокус здесь направлен на записи пользователей, которые называются «Твитты», а длина одной записи не может быть больше 140 символов. Подписываясь на записи человека в Твиттере, пользователь может расчитывать на получение информации из первых уст, ведь даже знаменитости ведут свои твиттеры самостоятельно, рассказывая о происходящем с ними в реальном времени.
- Instagram.com – относительно новая социальная сеть, которой полноценно можно пользоваться только с мобильного телефона. Пользователи Инстаграма публикуют свои фотографии, сделанные «здесь и сейчас», делятся тем, что с ними происходит, рассказывают о своих впечатлениях о новых местах, выкладывают кадры из своей повседневной жизни или просто делают снимки себя-любимого.
Блоги
Если же перед пользователем стоит задача создать нечто большее, чем одна страница о себе, он может зарегистрироваться на одной из блоговых платформ, самой простой и популярной из которых можно назвать Blogger.com. Как и везде, регистрация в сервисе осуществляется посредством электронной почты, и нужно лишь просто указать базовую информацию о себе, а также логин и пароль.
После заполнения всех данных, можно приступить к публикации записей. Писать можно о чём угодно, начиная с собственных переживаний, заканчивая сведениями по той или иной теме. Следует сказать, что именно блоги, посвященные определенной тематике, пользуются популярностью у читателей и быстро находят свою аудиторию.
Поделитесь этой статьёй с друзьями в соц. сетях:
podskajem.com
Как создать сайт самому бесплатно за 5 минут?
В наше время практически у каждого человека есть возможность создать собственную страничку в Интернете. Туда можно поместить все мыслимую и немыслимую информацию, в том числе, переходящую и рамки закона.
Существует большое количество сервисов по самостоятельному созданию сайтов. Конечно, бесплатный сайт будет отличаться от тех сайтов, за которые получены неплохие суммы денег. Но для обычного пользователя свой сайт — это очень даже здорово и хорошо. Некоторые сервисы предлагают создать сайты для продажи, то есть интернет-магазины. Таким образом, вы получаете возможность открыть свое дело на просторах Интернета. Давайте обратимся к наиболее популярным сервисам по созданию собственной странички в сети Интернет.
Как создать сайт самому бесплатно — советы
Не стоит забывать, что существующие социальные сети, такие как facebook.com и vkontakte.ru дают серьезные возможности для создания как развлекательной страницы, так и информационной страницы для любого бизнес-проекта. Не стоит пренебрегать сервисами этих сетей, ведь не секрет, что они пользуются огромной популярностью и обладают внушительным количеством клиентов. Каждый день на страницах этих сайтов бывают миллионы людей. Очень высока вероятность их попадания и на вашу информационную страницу.
Бесплатный конструктор сайтов ukoz.ru. Это один из самых известных сайтов для бесплатного создания страниц в Интернете. На счету ukoz уже более миллиона до сих пор активных сайтов пользователей сервиса. Компания активно торгует на рынке интернет-технологий вот уже более пяти лет. Вы можете создать сайт-визитку, форум или даже целый портал, кстати, не только на русском языке, но и на любом другом! Сервис поддерживает 13 языковых локализаций. По данным статистики, каждый день к сайтам, созданным с помощью сервиса ukoz, обращаются 100 миллионов пользователей Интернета. Если вы не знаете с чего начать, то 250 шаблонов готовых конструкций сайта помогут Вам определиться с будущим видом вашей интернет-странички. Для создания уникального сайта Вам
elhow.ru
Что такое веб-страница: ее состав, как создать и сохранить

Доброго времени, дорогие гости блога!
Из прошлой статьи вы узнали, что такое Интернет, как его подключить и для чего вообще можно его использовать.
Напомню, что Всемирная паутина состоит из множества веб-страниц (иначе их еще называют «интернет-страницы» или просто «страницы»). Сегодня разберем, что же это такое, как их использовать и сохранять, основные виды и ошибки.
Содержание
- Что такое веб-страница
- Из чего состоит веб-страница
- Просмотр веб-страницы, основные ошибки
- Создание веб-страницы
- Как сохранить веб-страницу
Что такое веб-страница
Веб-страница (интернет-страница) — это часть Интернета, доступ к которому осуществляется с помощью различных браузеров. Подробнее, что такое веб-браузеры, инструкции по их использованию скоро появятся на моем блоге. Поэтому, рекомендую не медлить, и подписаться на новостную рассылку сайта, чтобы не пропустить новые заметки.
Простыми словами, веб-страница — это место в интернете, которое содержит в себе какую-то информацию (это может быть текст, изображения, видео и прочее).
То, из чего состоит страница называется контентом, иными словами — это содержание сайта (странички).
Когда создается в интернете несколько страниц примерно на одну тематику, объединенных между собой общим дизайном, ссылками, при этом имеет одинаковое доменное имя — это уже называется веб-сайт.
Например, для моего блога доменным именем (названием сайта) является lubovzubareva.ru — это название сайта. А вот место, где вы сейчас читаете данную заметку — называется страницей блога.
Информацию про интернет сайты мы подробнее разберем с вами в следующей статье.
Основные виды страниц в интернете:
- Динамическая интернет-страница. Создается и меняется под соответствующий запрос конкретного пользователя. Нужные пользователю страницы показывают из базы данных.
- Персональная интернет-страница. Создается и используется для сбора, предоставления информации о конкретном человеке. Примером является странички людей в социальных сетях.
О социальных сетях также поговорим в отдельной рубрике на блоге, для этого в правой часть блога выберите интересующую вас соцсеть и изучайте информацию. Если появляются вопросы по статье, обязательно пишите свои вопросы в комментариях.
Из чего состоит веб-страница?
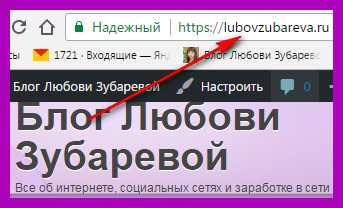
Все страницы в сети имеют собственный адрес.

Чтобы получить доступ к нужной странице просто наберите ее название в адресной строке Вашего браузера.
Посмотрите картинку слева, то место, где написан адрес сайта (красная стрелочка) и называется адресной строкой браузера.
Интернет-страница создается с помощью языка программирования html (аш ти эм эль).
Обычно она имеет 4 составляющих:
- верхняя часть — называется шапкой. Чаще всего здесь помещается название сайта и картинка — логотип, может быть краткое описание.
- основная часть (середина) — называется телом, здесь располагается текст статей или другая информация (в зависимости от вида сайта).
- сайдбар (это боковые колонки) — они есть не на всех страничках, это зависит от дизайна страницы и сайта. Обычно там стоят ссылки на свежие статьи, ссылки на группы в социальных сетях и прочее.
- нижняя часть (подвал или футер) — обычно содержит указание авторства, год создания и другое.
Основные ошибки при просмотре веб-страницы
Иногда при переходе по какой-то ссылке на сайте, или при вводе ссылки в строку браузера, выходят сообщения об ошибках. Основные из них звучат так: «невозможно отобразить данную интернет-страницу», «страница перемещена или недоступна».
Давайте рассмотрим, что это значит, и что делать в этих случаях.
- Сообщение “веб-страница недоступна” или “невозможно отобразить данную страницу”
Это значит, что браузер не смог найти в интернете нужный адрес.
Эти действия могут решить проблему:
- проверить правильность введенной ссылки (URL страницы)
Иногда бывает, что человек вводит название ссылку вручную, и из-за невнимательности делает ошибку в названии, либо забывает на клавиатуре переключить язык с русского на английский или наоборот.
Если же адрес введен без ошибок, читайте дальше.
- проверьте подключение к интернету
Возможно, просто у вас отключили интернет, и естественно, без доступа к интернету, вы не воспользуетесь информацией на страничках и сайтах
- удалите файлы куки (cookie)
Если коротко, куки — это файлы, которые создают сайты, которые вы посещаете с целью запоминания информации, которую вы вводили, историю и прочее. Иногда они повреждаются и этим выдают ошибку, поэтому просто попробуйте их очистить (ничего сложного, устранение займет не более 5 минут, краткая инструкция ниже).
Удаление куков для каждого вида браузера происходит по-разному. Поэтому подробно про cookie файлы и как их удалить я расскажу в отдельной статье. А сейчас лишь коротко покажу, как это сделать в основных браузерах с помощью быстрых комбинаций клавиш.
Примечание для всех браузеров! Если вам нужно почистить только куки, тогда остальные галочки убирайте (например, это может быть очистка кэша, истории посещений или загрузок и тому подобное).
Браузер Internet Explorer (Интернет Эксплоуэр)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Вы увидите такое окно, здесь нужно поставить галочку на фразе «Удалить куки и данные веб-сайтов» и нажать внизу Удалить. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

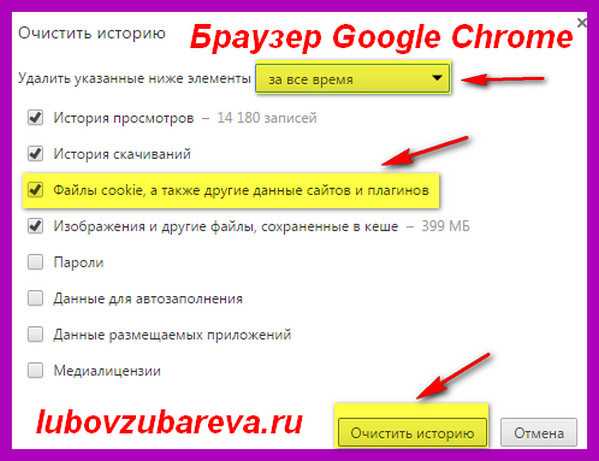
Браузер Google Chrome (Гугл Хром)
На клавиатуре одновременно нажмите 3 клавиши: Ctrl + Shift + Delete. Выйдет окно, здесь выберите элементы за все время, поставьте галочку на строке «файлы куки, а также другие данные сайтов и плагинов» и нажать внизу Очистить историю. Если файлы чистить редко, то придется немного подождать, пока они удалятся.

Браузер Mozilla Firefox (Мазила Файерфокс)
Наберите комбинацию: Ctrl + Shift + Delete
Далее выберите Удалить ВСЕ, Галочку поставьте на КУКИ и нажмите УДАЛИТЬ СЕЙЧАС

Браузер Opera (Опера)
Аналогичная комбинация клавиш: Ctrl + Shift + Delete
Очистить историю посещений, выберите С САМОГО НАЧАЛА, далее ФАЙЛЫ КУКИ И ПРОЧИЕ ДАННЫЕ САЙТОВ и нажмите на ОЧИСТИТЬ ИСТОРИЮ ПОСЕЩЕНИЙ

Если чистка файлов куки не помогла, перейдите к следующему пункту
- сбой в настройках прокси-сервера
Не буду углубляться, просто знайте, что есть комплекс программ и настроек для сетей, с помощью них пользователь осуществляет запросы к другим службам сети.
Наладить настройки можно самостоятельно, для этого нужно поменять настройки на своем компьютере. Это может быть сложно для новичка и трудно описать в данной статье столь обширную тему, поэтому если в этом проблема — лучше обратиться к специалисту.
Это основные способы решения данной проблемы. Если они не помогли возможно, введенная ваши веб-страница (адрес ссылки) просто не существует.
2. Ошибка “страница перемещена”
Решение ее также аналогично пунктам решения проблемы выше. Дополнительно, рекомендуется проверить свой компьютер на наличие вирусов, иногда они так влияют.
Создание веб-страницы
Можно подумать, что создать интернет-страницу очень сложно, однако, это зависит от того, какие цели вы преследуете.
Например, создать свою персональную страничку за несколько минут бесплатно можно в любой социальной сети (это такое соцсети и как создавать страницы — обширная тема, и ее мы разберем в отдельных статьях).
На данный момент на блоге уже есть некоторые уроки, по которым вы уже сегодня можете зарегистрироваться в самых популярных сетях и общаться с людьми, зайдите в раздел СОЦИАЛЬНЫЕ СЕТИ или сразу же выберите интересующую вас: Вконтакте, Одноклассники, Фейсбук, Твиттер и другие.
Вскоре этот раздел будет расширяться, добавятся новые уроки и новые социальные сайты.
А вот если вы хотите создать много страничек — то есть свой сайт, на это уже уйдет времени побольше. На блоге я уже писала про бесплатную школу блогеров и создание своего блога, если вас интересует такая возможность, ознакомьтесь с ней подробнее.
Как сохранить веб-страницу
Для чего это нужно: например, вы не хотите потерять нужную страничку или боитесь, что автор ее удалит, изменит информацию на ней и прочее, тогда вам в помощь данная инструкция.
Я покажу универсальный метод сохранения веб страницы целиком, не зависимо от используемого вами браузера. После этого вы сможете одним нажатием на иконку странички открывать ее и просматривать . Но обо всем по порядку.
Шаг 1. Откройте нужный сайт и нужную вам веб страницу.
Я буду показывать на примере своего блога, сохраню страницу “Архивы рубрики ИНТЕРНЕТ-ГРАМОТНОСТЬ”

Шаг 2. На пустом месте страницы (в “теле”) нажмите правой кнопкой мыши и выберите пункт СОХРАНИТЬ КАК
Шаг 3. Откроется новое окно, здесь будет показана папка на компьютере, куда будет помещен файл с сохраненной страницей. Выберите нужное место, я для примера выбрала Рабочий стол (1)

По умолчанию будет отображаться название также, как и на самом сайте (2), но вы можете его поменять на любое, удобное вам.
Ниже будет надпись, что вы хотите сохранить страницу полностью (3) и нажимайте внизу ОК (4).
Сохранение страницы полностью значит то, что помимо текста, сохранится дизайн и изображения
Шаг 4. Теперь в выбранной вами папке будет помещено 2 файла, нажмите не на саму папку, а на файлик.
Нужная вам страница откроется в вашем браузере по умолчанию, и при этом не важно, есть у вас доступ к интернету или нет.
Важно не удалять вторую папку с файликами и хранить обе папки в одной, так как страничка после удаления может не отображаться.
Дорогие гости, на сегодня это все. Думаю, вам теперь понятно, что такое интернет-страницы и зачем они нужны.
В следующей статье мы с вами разберемся, что такое веб-сайты, рассмотрим их основные виды, их схожесть и отличия.
Жду ваших комментариев!
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!
Untitled Document
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Создать свою страницу в интернете. Глобальная сеть Интернет. informatik-m.ru
создать свою страницу в интернетеСОЗДАЕМ СВОЮ ИНТЕРНЕТ-СТРАНИЦУ
КАК СДЕЛАТЬ САЙТ?
Итак, уважаемый читатель, Вы решили создать свою скромную домашнюю страничку или солидный сайт с большим обьемом информации, а может быть рекламный сайт для своего частного предприятия! В любом случае появляется множество вопросов. Что для этого нужно? С чего начать? Как это вообще делается? Если это уже работает на домашнем компьютере, как это выставить на всеобщее обозрение в сеть? Как сделать, чтобы об этом узнали? И т.д. и т. п. Вопросы множатся и множатся! Я не имею в виду профессионалов — WEB-мастеров, программистов и прочих акул интернета. Перед ними встают совершенно другие вопросы и они решают более масштабные проблемы. Я, прежде всего, говорю о людях, чья профессия никак не соприкасается (напрямую, конечно) с электроникой и информационными технологиями. Но что делать, время идет вперед и эта железяка, называемая компьютером, проникает во все сферы человеческой деятельности, начиная с домашнего хозяйства и вплоть до высокого искусства. И чтобы не отстать от остальных даже в своей, далекой от техники, деятельности, приходится осваивать если не железную часть компьютера, то хотя бы его мягкое наполнение. Вот для такого люда и создан этот сайт. Его цель — в доступной форме, по шагам, внятно рассказать, как можно простыми средствами, не влезая в дебри программирования и в то же время не вслепую, как это делается в HTML-редакторах типа майкрософтовского FrontPage Express, с минимальными затратами времени и усилий, сконструировать свою страничку сначала на домашнем компьютере, а затем поместить ее в сеть. Безусловно, при желании Вы всегда найдете на просторах интернета огромное количество материалов на эту тему, написанного очень знающими людьми, профессионалами своего дела. И это будет очень полезный материал для тех, кто уже знает, о чем идет речь, немного понимает профессиональный жаргон, отличает свойства обьекта от его методов. Давно замечено, что профессионалу бывает порой трудно растолковать чайнику суть своей профессии, научить тому, что знает сам, именно потому, что профессионалу непонятно, что же непонятного в его профессии. Вроде все так легко и просто. И легко и просто, когда знаешь. Многолетний опыт работы с детьми дает мне надежду, что я смогу объяснить людям, абсолютно незнакомым с объектом нашего разговора, как же оно все-таки работает.
Должен добавить, что сама идея этого сайта пришла ко мне не так давно, после того, как некоторые мои товарищи попросили помочь им в оформлении их личных страничек, поэтому времени на его создание было не очень много. В связи с этим некоторые статьи могут быть сыроватыми , за что заранее приношу свои извинения и прошу сообщать мне о всех замеченных ошибках. Я постараюсь исправлять ошибки и делать дополнения как можно оперативнее. Ну и конечно, будут добавляться новые статьи, в том числе и по Вашим письмам, о чем будет регулярно сообщаться в новостях, на которые Вы можете подписаться, используя форму в левой части страницы.
Буду очень рад услышать Ваше мнение по поводу всего далее изложенного. Вы можете высказать его на нашем Форуме сайтостроителей
Благодарю за внимание, которое Вы оказали моему творению, прочитав все вышеизложенное. И если Вас все это заинтересовало, Вы можете отправиться в дальнейшее путешествие по этому сайту. Успехов! Следующая статья — Начало. Успехов!
С уважением PS (для крутых WEB-мастеров) :
эта страничка — не школа дизайна! Это всего лишь попытка рассказать людям, никогда не соприкасавшимся с программированием (по-вашему: ламерам), как технически делаются страницы и что для этого нужно.
Как создать свой сайт бесплатно
Здравствуйте, уважаемый посетитель!
Вы здесь, чтобы узнать, как сделать сайт самому, наполнить его посетителями, а может и заработать при этом денег? Тогда Вы оказались в нужном месте.
Как сделать сайт самому бесплатно
На вопрос Как создать свой сайт бесплатно? обычно можно услышать длинные рассуждения о знании html, javascript, php и прочих языков и технологий. Так ли это? И да, и нет. Вся прелесть в том, что создать сайт бесплатно самому можно, даже не зная html. Достаточно найти подходящий конструктор сайтов. чтобы быстро сделать и разместить свой сайт в интернете.
Тогда зачем всё остальное? — спросите вы. Да затем, что когда эйфория от того, что у вас есть собственный сайт пройдет, вам захочется его улучшить, сделать живее и красивее, разрешить пользователям общаться между собой и с вами, да мало ли чего еще вам захочется сделать самому. Вот тогда вам и понадобятся технологии HTML, PHP, MySQL, JQUERY, AJAX.
Сложно ли сделать сайт?
Нет, если вы готовы уделить этому время. Создание сайта, как и все новое для нас, потребует от вас желания изучать что-то новое, пробовать на практике и не останавливаться на достигнутом. Все это занимает время. Но в результате, уже через месяц — другой вы сможете с гордостью сказать: я сделал свой сайт .
CMS для сайта
CMS — это сокращение от слов content manager system. В переводе на русский — система управления контентом . То же самое принято называть Движок сайта . Используя CMS, вы можете управлять вашим сайтом из панели управления. Сможете добавлять новые и редактировать старые страницы сайта. Администрация хостинга бесплатно устанавливает своим клиентам популярные cms. Системы управления сайтами безусловно удобны и экономят массу времени. Но:- во-первых работу с ними также надо изучать,
- во-вторых, не зная того же html вы сможете пользоваться только предоставляемыми шаблонами и рано или поздно встретите в интернете сайт с таким же дизайном, как и у вас (а то и не один),
- в-третьих, вы можете пользоваться только теми готовыми модулями, которые предоставляет система, а если захочется что-то другое, то придется возвращаться к началу, т.е. к изучению html, css, php и далее по списку.
Обучение созданию сайта
- Начать надо с общего представления об устройстве сайта, для этого полезно изучить серию уроков Делаем сайт — первые шаги. а также узнать, что такое хостинг и домен .
Успехов Вам.
Если этот сайт оказался вам полезен, вы можете помочь в его развитии, поставив одну из этих ссылок на свой сайт.
Создание первой интернет странички
Итак, сегодня мы создадим свою первую интернет страницу и сделаем первый шаг к покорению интернета 🙂
Первое, что вам нужно усвоить: HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п.)
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы создадим нашу первую страницу. Для этого нам понадобится любой текстовый редактор, я вам советую «Notepad++» его можно скачать в разделе: программы. Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html » это будет выглядеть так: «имя-вашего-файла.html »
И так открываем наш редактор и пищем следующий код:
Источники: http://ronets.hut.ru/, http://www.site-do.ru/, http://www.web-shpargalka.ru/sozdanie-pervoi-internet-stranichki-html.php
Комментариев пока нет!
informatik-m.ru
INTERРАБОТА! Как сделать, где разместить собственную страницу в Интернет и бесплатный редирект…
Как сделать собственную страницу в Интернет…
Здесь описывается общая последовательность действий, которые вам нужно выполнить, чтобы создать свою страницу в Интернет.
HTML — язык
написания Интернет страниц…
Прежде всего вам необходимо изучить язык
на котором создаются страницы в Интернет.
Не пугайтесь, html (hypertext markup language — язык
разметки гипертекстовых страниц) —
основной язык на котором пишутся страницы
в Интернет не похож на языки
программирования, намного проще и легче в
изучении. Это всего лишь язык тегов и
атрибутов. Прежде всего вам нужно
выбрать подходящий html редактор для
создания ваших html страниц. HTML — это по сути простой текстовый
файл с расширением .html(htm), поэтому для
создания и редактирования html страниц
подойдет любой текстовый редактор,
сохраняющий обычный текст.
Размещение
страницы в интернет…
Для того, чтобы ваши страницы были
доступны для посетителей, их нужно
разместить в Интернет. Существуют
бесплатные службы в Интернет, которые
предоставляют своим пользователям
бесплатное место под размещение своих
страниц. В этой статье рассматриваются
Российские, предоставляющие бесплатное,
место под вашу страничку:
Chat.ru | Narod.ru | Boom.ru | By.ru
Бесплатный редирект…
Зачем это нужно? Если у вас длинное имя вашего сайта, что-то типа http://thebesthosting/users/myname/index.htm — то вам нужно воспользоваться услугами ресурсов-редиректов, предлагающих короткие имена.
Естественно все бесплатно. Здесь вы сможете заменить ваше длинное имя на что-либо более удобоваримое. (Даже если Ваш сайт расположен на сайте типа Народ.ру,Бум.ру не факт ,что эти
сервисы скоро не прикроются) Например, ваше имя можно заменить на имя-псевдоним http://.at.com или на что-нибудь подобное. Как это работает? При обращении пользователей к вашему новому имени-псевдониму происходит перенаправление на ваш реальный адрес. А вот на какой адрес перенаправлять — это вы регулируете сами.
Кстати, теперь вам не страшно менять провайдеров. Когда смените провайдера, то подставите на ресурсе-редиректе ( у вас будет свой логин и пароль) новый адрес и все. Ваши постоянные посетители ничего и не заметят.
Здесь Вы узнаете где надо зарегистрировать вашу страницу, чтобы она стала популярна
interrabota.narod.ru
