Какой шрифт лучше для баннера – 5 крутых шрифтов для баннеров. Гармоничный шрифт
5 крутых шрифтов для баннеров. Гармоничный шрифт
Я очень-очень люблю рекламу.
Когда долго работаешь в маркетинге, то смотришь на рекламу не как на призыв к действию, а как на искусство. Как и в любом искусстве, есть хорошие творцы и не очень.
С каждой полезной статьей, я надеюсь, талантливых людей становилось чуточку больше.
Начинаем рубрику: «Баннеры, и все что с ними связано».
4 основных составляющих баннера, на мой взгляд:
УТП
Цвет
Изображение
Шрифт
Необходимо на каждый пункт обратить пристальное внимание, чтобы ваш баннер вызывал желание узнать подробности, скрытые за ним.
Итак, сегодня будем говорить о шрифтах. В конце статьи вас будет ждать подборка качественных шрифтов, которые мы сами используем в работе.
Можно разделить шрифты на несколько основных типов:
Я не хочу в этой статье расписывать более детально виды и типы шрифтов, тк не в этом главная задача. Наша задача почувствовать настроение, которое передает продукт и создать гармонию между ним и шрифтом.
Начнем с примеров, после которых вы поймете о какой гармонии идет речь.

Разберем подробнее:
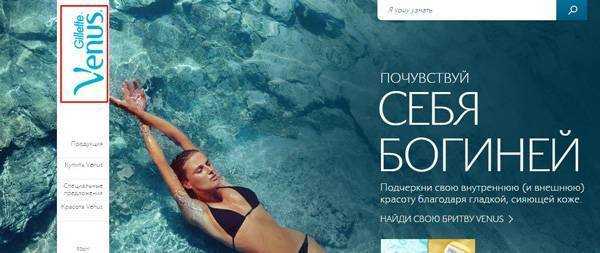
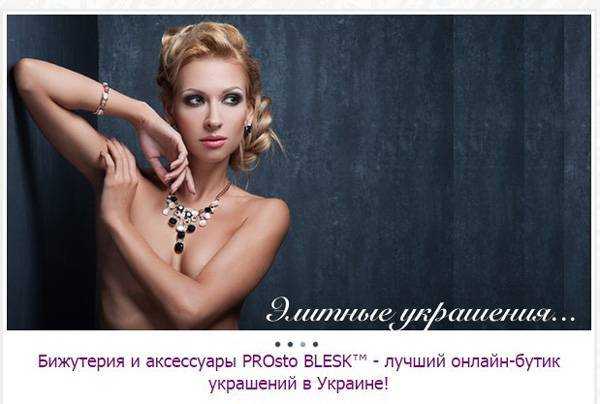
На данном изображении основной акцент на тематику связанную со SPA-процедурами. Одна из основных ЦА — девушки, следящие за своим телом. Бизнес-леди, которым нужна разрядка после трудной недели.
SPA-салон — место, где получают удовольствие и прятно проводят время, следовательно шрифт изящный, нежный, передающий хрупкость женского тела.
На примере слева он отлично подходит к нашему изображению, на примере справа — готический, скорее отталкивающий.
Теперь возьмем тот же шрифт, но поставим его на «брутальную» тематику — бокс.

Чувствуете разницу? Шрифт, который был в SPA абсолютно неподходящим, в бокс вписался отлично.
Начнете чувствовать гармонию, обязательно увеличите конверсию своих баннеров.
Ловите подборку шрифтов, которые мы активно используем и очень любим. Но помните: не ставьте их на все подряд!
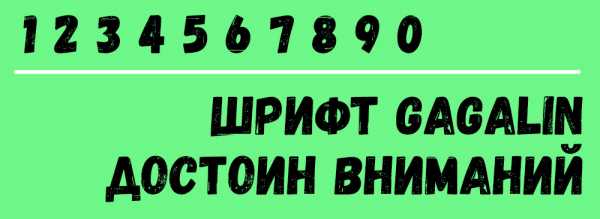
1. GAGALIN. скачать
Очень крутой шрифт, правда последнее время стал очень «попсовым». Даже добрался до MDK. Но вбежать в последний вагон и сделать с ним пару баннеров еще можно.

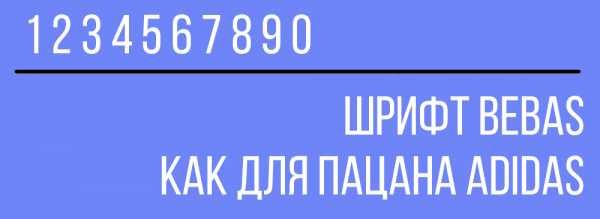
2. BEBAS NEUE. скачать
Шрифт строгий, классический. Хорошо используется в сфере недвижимости, элитных продуктов.

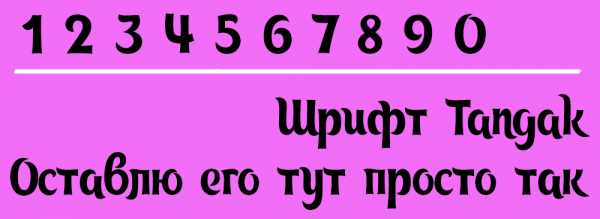
3. Tangak. скачать
Довольно необычный шрифт, для креативных баннеров в самый раз.

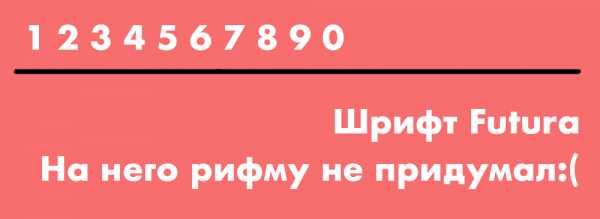
4. Futura. скачать

Делаем журнальный стиль. Модно. Молодежно.

targetgirl.ru
Как правильно выбрать шрифты для баннера или визитки – Ярмарка Мастеров
Сегодня хотелось бы затронуть тему шрифтов.
Очень часто, заказывая баннер, визитки или что-то еще, Вы просите сделать надпись «каким-нибудь красивым шрифтом с финтифлюшками».
Но всегда ли это уместно и правильно? Какие шрифты можно и нужно сочетать, а какие уже вышли из моды?
Итак, давайте разбираться.
Существует 6 основных шрифтов, которые есть на каждом ПК и пользуются особой популярностью. Это Arial, Tahoma, Verdana, Times New Roman, изредка Georgia и Courier.
Шрифты Arial и Times New Roman узнает каждый, ведь ими написана львиная часть договоров, счетов, сайтов и т.д.

Получается, эти шрифты избитые и им не стоит уделять внимания? Отнюдь. Эти шрифты как нельзя кстати подойдут к каким-либо документам и классическим визиткам. Они читаемы и привычны.
Что же касается шрифтовых сочетаний – это настоящее искусство. Красота типографики не знает границ. И хотя не существует абсолютных и общепринятых правил, которым необходимо следовать,- очень важно, чтобы Вы понимали и применяли некоторые хорошо зарекомендовавшие себя принципы.
Итак, попробуем выделить основные приемы:
1. Используйте не более двух (или может быть, трех) шрифтов, создавая художественный текстовый блок, визитку, буклет или скрап-страничку. Разумеется, могут быть исключения, но в большинстве случаев использование большего количества шрифтов придаст вашей работе неопрятный неструктурированный вид.
2. В визитках старайтесь использовать максимально читаемые шрифты. Ни кто не будет разбирать с лупой Ваш адрес на визитной карточке, написанный витиеватым рукописным шрифтом 5 размера.
3. То же самое правило для наружной рекламы. Шрифт должен быть в первую очередь читаемым. Чтобы пары секунд было достаточно для полного понимания написанного.
4. Правильно подбирайте цвет шрифта.Наибольшего эффекта можно добиться, противопоставляя ахроматичные и хроматичные цвета, дополнительные цвета, а так же холодные и теплые. Не забудьте, что теплые цвета выделяются на странице, тогда как холодные отступают на второй план.
5. Используя цвет шрифта близкий к фону – добавьте ему тень, чтобы выделить. Используя более темный цвет шрифта – выделяйте его от фона обводкой или свечением.

6. Старайтесь не использовать одну группу шрифтов – это создаст резонанс. Однако шрифты с минимальными отличиями при правильном подборе могут придать вашей работе гармоничный и слегка официальный вид.

7. Контраст – важная составляющая шрифтового оформления. Это самый эффективный инструмент для создания смыслового ударения. Это может быть как контраст стилей, так и цветовой контраст. Выделяйте более яркими цветами или крупными буквами ту часть текста, к которой хотите привлечь наибольшее внимание.
8. Как создать контраст с помощью размера, совершенно очевидно: крупный шрифт нужно противопоставить мелкому. В этом случае действует только одно правило – не робейте! Если вы уж решили создавать контраст с помощью размера, сделайте это нарочито броско – не дайте людям возможности подумать, что это ошибка.

9. Контраст толщины – один из наиболее простых и эффектных способов привнесения в вашу работу большей зрительной привлекательности. Если вы уж используете этот вид контраста, здесь действует все то же правило – не робейте. Если контраст не сильно заметен, он будет выглядеть как ошибка. Шрифты из разных групп, как правило, уже отличаются по толщине, подчеркните это отличие.

10. Самый простой способ создать контраст – это противопоставить прописные буквы строчным. Но ни в коем случае нельзя дополнять чересчур витиеватый рукописный текст сложным прописным с засечками. Чем сложнее текст, который мы хотим выделить, тем проще должен быть текст второстепенный.

Очевидно, что выбранный шрифт и по форме, и по цвету должен усиливать или хотя бы поддерживать основное стилистическое решение вашей работы и ее идею. Тем не менее, главным критерием при выборе шрифта пусть будет ваш личный вкус и чувство прекрасного.
Всем хорошего дня и приятного творческого процесса.
Как выбрать и использовать шрифт: 10 советов
На что вы обращаете внимание, выбирая дизайн сайта или печатной продукции? Макет, цветовая гамма, изображения формируют визуальную привлекательность страницы. Но не забывайте, что дьявол прячется в деталях. Одной из них можно считать шрифт. В этой статье вы найдете 10 советов по выбору и использованию шрифта.
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
1. Объедините текст на странице в несколько блоков
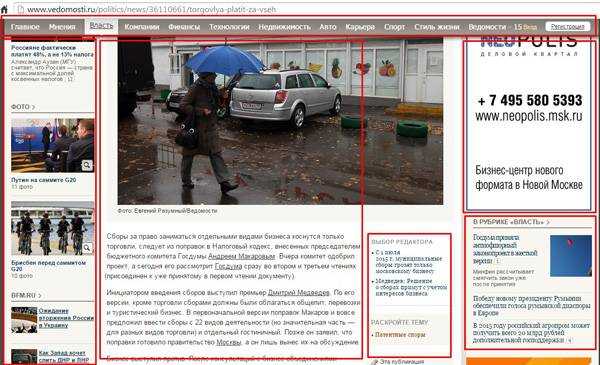
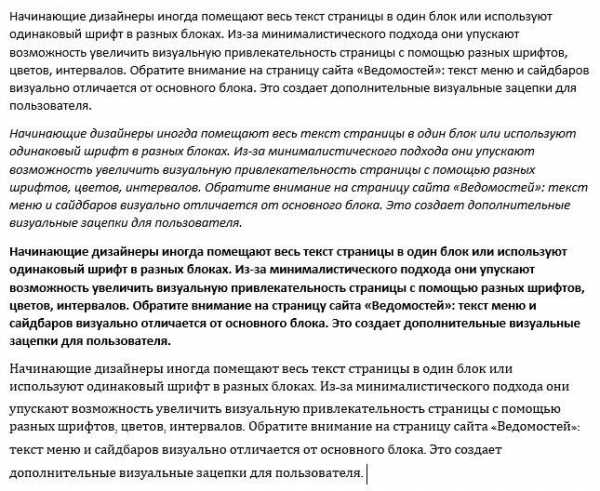
Начинающие дизайнеры иногда помещают весь текст страницы в один блок или используют одинаковый шрифт в разных блоках. Из-за минималистического подхода они упускают возможность увеличить визуальную привлекательность страницы с помощью разных шрифтов, цветов, интервалов. Обратите внимание на страницу сайта «Ведомостей»: текст меню и сайдбаров визуально отличается от основного блока. Это создает дополнительные визуальные зацепки для пользователя.

В качестве дополнительных блоков текста могут выступать врезки в главный блок. Они дают возможности визуально выделять важные смысловые блоки и использовать разные шрифты на одной странице.

2. Выберите оптимальное позиционирование и выравнивание шрифта
Следите, чтобы шрифт в каждом блоке на странице имел одинаковое выравнивание. Если вы выравниваете текст в основном блоке по левому краю, используйте такое же выравнивание во врезках и сайдбарах.
Выбирайте параметры позиционирования, включая обтекание, минимальную и максимальную ширину и высоту, в соответствии с элементами дизайна и оформления страницы. Позиционирование в соседних блоках на одной странице может отличаться.

3. Подбирайте шрифты, соответствующие характеру вашего продукта и бренда
Шрифты бывают агрессивными и спокойными, маскулинными и фемининными, солидными и легкими. Это не субъективные определения, в чем можно убедиться на следующих примерах:

Плавные линии, отсутствие углов, легкие буквы, — эти элементы шрифта дают понять, что бренд работает исключительно на женскую аудиторию.

Угловатые и солидные буквы, четкие границы, цвет, — это явно мужской шрифт и бренд.
4. Убедитесь в читабельности текста
Выбирайте легкий для восприятия шрифт. Это в первую очередь касается шрифтов для основного текста на странице, текста в презентациях, инфографике, листовках и другой полиграфии. Избегайте шрифтов с засечками, написания всего текста заглавными буквами или курсивом. При выборе шрифта учитывайте общие рекомендации по обеспечению читабельности контента.

5. Выберите оптимальный размер шрифта и попробуйте использовать разные размеры
Выбирайте размер шрифта, обеспечивающий удобство восприятия и визуальную привлекательность страницы. Попробуйте использовать шрифт разного размера в одном блоке текста. Например, меняйте размер шрифта для заголовков, подзаголовков, маркированных списков. Это облегчает восприятие текста для пользователя: появляются «зацепки» при визуальном сканировании страницы.

6. Попробуйте Caps Lock
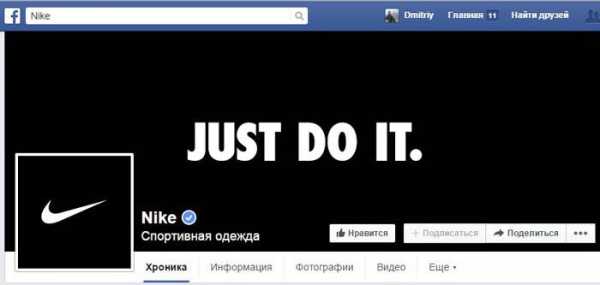
Когда речь идет о большом количестве текста, заглавные буквы уменьшают читабельность. Однако Caps Lock уместно использовать для повышения визуальной привлекательности заголовков, подзаголовков, коротких слоганов. Обратите внимание на обложку страницы компании Nike в Facebook:

7. Выберите оптимальный интервал между буквами
Увеличение интервала между буквами облегчает визуальное сканирование текста. Уменьшение интервала визуально делает страницу более насыщенной контентом и тяжелой. Если вы создаете графический контент с помощью Canva, менять интервал между буквами можно вручную.

8. Попробуйте использовать разные пары шрифтов
Эту рекомендацию уместно использовать при дизайне полиграфической продукции, баннеров, инфографики. Попробуйте применить взаимодополняющие шрифты. Например, используйте декоративный шрифт для названия компании или слогана, а четкий геометрический шрифт без засечек для информационной части. Одно из классических сочетаний: шрифт с высокими буквами обычно выгодно смотрится рядом со шрифтом с низкими буквами.

9. Убедитесь, что текст расположен там, где его удобно читать
Ни один удачно выбранный шрифт вам не поможет, если вы поместите текст в нижней части страницы. Когда вы используете большое количество визуальных компонентов, помещайте шрифт вверху и в центре страницы.

10. Уменьшите объем текста
Эта рекомендация увеличивает читабельность текста на рекламной полиграфической продукции, баннерах, слайдах презентаций. Например, вы можете оставить на листовке или баннере только визуальные элементы и призыв к действию или слоган.

Выбирая шрифт…
… учитывайте общие принципы читабельности контента. Для заголовков и подзаголовков используйте шрифты с засечками, экспериментируйте с заглавными буквами и цветами. Для основного текста лучше использовать шрифты без засечек, увеличить интервал между буквами, а также сделать достаточным межстрочный интервал.
Адаптация материала 10 Helpful Tips for Choosing and Using Fonts by Melanie Perkins.
kak-vybrat-i-ispolzovat-shrift-10-sovetovtexterra.ru
5 советов, как сделать баннер более привлекательным и эффективным
Баннеры менялись в своей популярности на протяжении многих лет, но, несмотря на это они среди самых востребованных вид рекламы
1) Выберите цвет для вашего баннера, которые привлечет к себе внимание и будет контрастировать с цветом фона вашего сайта или целевой страницы.
Держите дизайн простым. Убедитесь, что вы используете соответствующие изображения, связанные с вашим бизнесом. Многие владельцы малого бизнеса часто делают ошибку, подчеркивая свой логотип, вместо использования изображений, которое сразу будет ассоциировать их баннер с их бизнесом. Например, если вы являетесь владельцем кафе, включите представление о вашем фантастическом кофе с вашим предложением.
Если вы риэлтор, включайте картину дома и небольшую картину с вами, что-то, что будет сразу ассоциировать ваше объявление с типом вашего бизнеса. Как правило, только крупные известные компании, такие как Coca-Cola , Kellogg, Ford, которые потратили огромные суммы денег в рекламу могут себе позволить включать исключительно только их логотипов в своих рекламных баннеров. Это не означает, что вы не должны включать в баннер ваш логотип, просто он не должен быть единственным графическим элементом.
2) Придерживайтесь краткой и четкой информацией на ваших баннеров.
Подумайте а размере содержания и убедитесь, что вы предоставляете сильный призыв к действию, используйте слова как «жми сюда, вход, Enter»
Постарайтесь, чтобы подчеркнуть одно преимущество и один призыв к действию на баннер. Если вы включаете слишком много призывов к действиям, то вы рискуете вводить в заблуждение ваших потенциальных клиентов. Это правило особенно относится к статическим онлайн-баннеров. Помните, что эффективность вашего баннера зависит от сообщение, которое вы показывайте на нем.
Иногда даже уродливые баннеры с убедительным сообщения могут работать лучше, чем красиво оформленные баннеры.
3) Используйте разборчивый шрифт
… Особенно на небольшие баннеры убедиться, что вы используете понятный, отчётливый текст. Verdana и Arial являются очень популярными шрифтами для баннеров, потому что они легко читаются. Держитесь подальше от рукописных шрифтов, только если вы не разрабатываете большие баннеры или это часть вашего логотипа, но проверьте если это легко можно читать, так как читатели не станут разбиратся что написано на ваш баннер.
4) Баннер не должен загружать сайт
Баннер с большим размером будет загружать сайт на котором он размещен, это сильно скажется на клики по нему.
Чтоб не упустить часть, ваших потенциальных клиентов то вес баннера должен быть не боле 20-25кб. Это может трудно но, возможно.
5) Старайтесь включить анимацию в баннер.
Наличие анимации в баннере, увеличит примерно на 35% эффект баннера. Но постарайтесь не включать анимацию ради анимации, лучше сделать качественый статический баннер чем уродлевый анимированный баннер.
Если вы будете прислушаются к моем советом то вы сможете не плохо заработать на баннеры, на их созданиям.
sm-raskrutka.net
6 шрифтов сравнили на эффективность в рекламе — Look At Me
Компания Yieldmo провела эксперимент по оценке влияния шрифта рекламного объявления на его эффективность и охват аудитории.
Варианта с Helvetica нет
Поводом стал эксперимент The New York Times 2012 года. Тогда издание попросило респондентов дать оценку о правдивости или ложности новостных сообщений, которые написали шестью разными шрифтами. Использовались антиквенные (с засечками: Baskerville, Computer Modern и Georgia) и гротескные шрифты (без засечек: Trebuchet, Helvetica и Comic Sans). В ходе эксперимента NYT обнаружило, что сообщениям, которые набрали шрифтом с засечками Baskerville верят больше, чем фразам, написанных Comic Sans.
В Yieldmo решили повторить этот эксперимент, но с большим охватом аудитории. Объявления из её рекламной сети, утверждает компания, видят на трёх из четырёх смартфонах в США. С 2 млн показами охват исследования Yieldmo должен быть в 44 раза больше охвата эксперимента NYT. Для нового теста использовались только безопасные для интернета шрифты: Helvetica, Arial, Verdana (без засечек), Times New Roman, Georgia и Garamond (с засечками). Эффективность объявлений оценивали по кликабельности (CTR).
Наибольший рост количества кликов наблюдали у объявлений с Times New Roman. По ним переходили на 15% чаще обычного. Успех шрифта в Yieldmo связывают с тем, что Times New Roman сочетает лучшие черты трёх шрифтов: педантичность Baskerville, разборчивость Georgia и контрастность Garamond. Сейчас компания планирует перевести все объявления в своей рекламной сети с Helvetica на Times New Roman.
Результат Arial оказался лучше показателей Helvetica. В компании не могут этого объяснить, поскольку неподготовленный человек вряд ли сможет их отличить. Рост у Georgia связывают с хорошей разборчивостью на дисплеях Retina. Худший результат по кликам показал Garamond. В Yieldmo его назвали удивительным, поскольку шрифт выглядит наиболее «доверительно и традиционно» среди остальных пяти. Провал по переходам связывают с тем, что при том же размере Garamond кажется более мелким и менее разборчивым.
Компания планирует продолжить тестирование объявлений с разными шрифтами, чтобы понять зависимость между текстом, набранным Arial и Helvetica, а также чтобы уточнить показатели Garamond при большем размере шрифта.
www.lookatme.ru
Секреты эффективной рекламы: идеальный шрифт для «наружки»
Мы уже говорили о том, какая картинка способна привлечь внимание к наружной рекламе. Сегодня мы поговорим о шрифте, который нужно использовать, чтобы ваш баннер или щит обязательно заметили.
Текст должен быть достаточно крупным, чтобы его увидеть
Буквы высотой менее 3-5 см плохо читаемы с расстояния 20 м, поэтому шрифт лучше всего выбирать достаточно крупный. Можно и нужно заранее протестировать макет ещё до того, как вы оформите заказ на печать баннеров. Распечатайте рекламу на листе формата А5. Если вам удастся легко прочесть его на расстоянии вытянутой руки, то размер шрифта – оптимален.

Шрифт должен быть простым, чтобы его быстро прочесть
Откажитесь от шрифтов с засечками и прописных букв — они резко снижают читабельность текста. Также старайтесь не использовать сразу несколько типов шрифта: это вносит диссонанс в визуальное восприятие текста. Помните, чем проще по написанию шрифт, тем быстрее прочтут ваше сообщение.
Текст должен быть в меру оригинальным, чтобы его запомнить
О содержании текста нужно говорить отдельно и все же напомним, что ваше рекламное обращение должно быть емким и интересным. Текст должен попасть прямо «в яблочко» – в главную проблему или интерес целевого потребителя. В каких-то случаях имеет смысл обратиться к читателю с вызовом, спровоцировав его на контакт, а иногда, наоборот, с участием. Всё зависит от рекламируемого товара или услуги.
Текст должен быть абсолютно понятным, чтобы его усвоить
Не растекайтесь в тексте «мыслью по древу». Сообщение должно содержать лишь одну идею – самую главную. Иначе оно попросту не запомнится и не будет усвоено правильно. Заранее протестируйте вашу рекламу на посторонних людях ещё до того, как отдадите её в широкоформатную печать. Если они однозначно понимают, о чём идет речь в сообщении, что вы предлагаете потребителю, то смело размещайте свою рекламу на улице.
Какой цвет выбрать для текста рекламного баннера? Об этом мы поговорим в следующий раз.
wowbanner.ru
Сам себе дизайнер. Подробный гид по дизайну в электронной рассылке
Правила композиции стандартного письма
Композиция — отправная точка дизайна писем. Сначала вы определяетесь со структурой, прикидываете, как будет выглядеть шаблон, и только потом подбираете шрифт, цвета, иконки и иллюстрации. Структура стандартного письма линейна и строится сверху-вниз — это правило применимо как к маркетинговым, так и к контентным рассылкам.
1. Шапка
Здесь логотип, слоган, контакты и кнопки перехода на сайт. Оформляйте шапку в фирменных цветах, чтобы подписчик узнавал бренд и понимал, от кого письмо. Следите за тем, чтобы логотип не сливался с фоном, а кнопки меню были похожи именно на кнопки, а не на абстрактный текст — иначе подписчик так и не догадается, что сюда можно кликнуть.
2. Основной блок

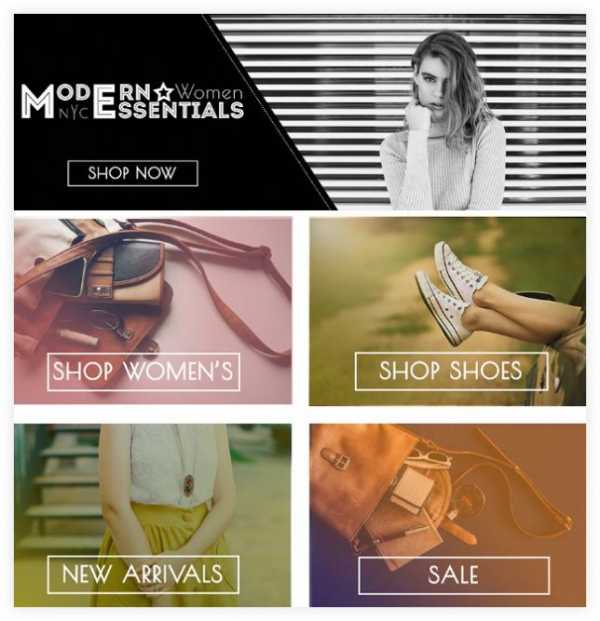
Здесь будет баннер, основной текст, карточки товаров и иллюстрации. Классическое письмо строится по принципу: баннер или иллюстрация → текст → кнопка. Этот шаблон подходит для новостей, акций, предложений со скидками. В рассылке, ориентированной на контент, структура та же, разве что вам не обязательно и даже нежелательно расставлять кнопки напротив каждого смыслового блока.
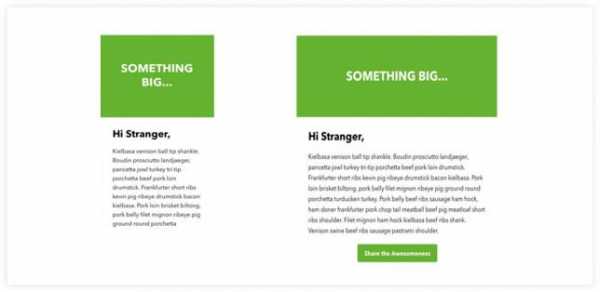
Если вы презентуете товар или категории товаров, макет придется усложнить, например, выстроив двухколоночную структуру. Например, так:

Не увлекайтесь количеством колонок и вообще не усложняйте макет. Чем больше элементов в письме — тем труднее удержать внимание подписчика. Он не должен хаотично метаться по макету, переводя взгляд то на одно цветное пятно, то на другое. Направьте его внимание последовательно: вот картинка, вот описание, вот кнопка.

Взгляд пользователя скользит сверху-вниз и слева-направо. Поэтому заглавные иллюстрации размещайте в начале письма, второстепенные — слева от текста, и, как вариант, в шахматном порядке. Это не «золотое сечение», а классический, проверенный вариант. Вы вправе экспериментировать. Главное, замеряйте результаты экспериментов, чтобы понять, какая структура конвертирует больше, а какая меньше.
3. Подвал

Оставляем здесь кнопки для расшаривания и перехода на сайт, добавляем ссылки на приложения и социальные сети. Обязательно — ссылку с возможностью отписаться. Будет здорово, если подвал по цветовой гамме совпадет с шапкой. Если получается чересчур «однотонно», выбирайте серый фон, на нем удачно выделяются иконки социальных сетей. Сам подвал выделять не стоит, он не должен отвлекать от основного текста. Тем более, чем ярче и заметнее подвал — тем больше шансов найти и нажать кнопку «Отписаться». Так что не переборщите.
Выстраивайте линейную композицию из одной-двух колонок. Особое внимание к шапке, она должна быть в фирменном стиле, и к основному блоку, в котором картинки — слева или сверху, текст — справа или под картинками.
Оформление баннера или иллюстрации
Определитесь, где вы будете собирать баннер или иллюстрацию:
— В графическом редакторе
«Уметь в Фотошоп» необязательно. Чтобы наложить текст на картинку, подравнять цвет и пошаманить с фильтром, особых знаний не требуется, нужен только вкус. В теории это займет у вас 10-15 минут, а в качестве учителя выступит пятиминутное обучающее видео на Ютубе. Из плюсов графического редактора — бесконечное количество шрифтов и вообще простор для «творчества», из минусов — платная лицензия и время, затраченное на обучение. Если «обучалки» не помогают или денег на лицензионную версию нет, переходите к следующим вариантам.
— В онлайн-сервисе
Собрать иллюстрацию в сервисе можно сходу — интерфейс интуитивно понятен и строится по принципу drag and drop. Функционал у подобных сервисов ограничен и бывает, что они подтормаживают на слабых компьютерах. Для простого баннера в формате «картинка + текст» мощностей и возможностей хватит, для чего-то «необычного и креативного» нет.
— Во встроенном редакторе сервиса рассылки
В этом случае вы работаете «не отходя от кассы»: собираете баннер, добавляете текст и иконки социальных сетей — все в одном окне и тоже по принципу drag and drop. Шаблон, собранный во встроенном редакторе, адаптирован по умолчанию, так что заморачиваться с размерами иллюстраций не надо. Минус только один — вы ограничены возможностями, которые предлагает редактор, а у него их меньше, чем у Фотошопа или раскрученного онлайн-сервиса. Вставить картинку, добавить заголовок и логотип — без проблем.
Научить вас, как сделать «вау-иллюстрацию» мы не сможем, это дело практики — наблюдайте за чужими рассылками, подмечайте интересные решения, воспитывайте чувства вкуса. И будьте осторожнее с тенями, градиентами и экспрессивными цветами. Без дизайнерского опыта и вкуса подобные украшательства выглядят нелепо. Помните, что письмо должно быть информативным и опрятным и уже потом, по возможности, красивым и впечатляющим.
Если ваша задача — наложить текст на картинку, не усложняйте и оформляйте баннеры и иллюстрации во встроенном редакторе. Чувствуете, что готовы к большему — осваивайте фотошоп или переходите к популярным и проверенным онлайн-сервисам.
Типографика
Подбор шрифтов, их размеров, интервала и начертания — это тоже составляющая дизайна. Не ведитесь на популистские высказывания в духе «текст все равно не читают, поэтому на него можно забить». В электронных рассылках читают, еще как. Аналитики Litmus заявили, что 43% пользователей отключают просмотр картинок в почтовом клиенте. Единственный инструмент «влияния» на таких подписчиков — текст. Если хотите, чтобы подписчик не пробежался глазами, а прочел и уловил суть — следуйте нашим советам.
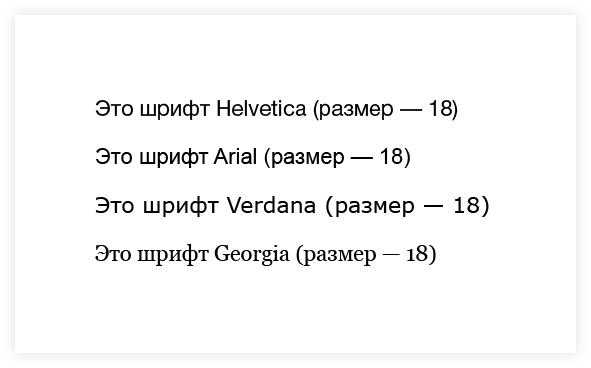
— Как подобрать шрифт
Не надо «играть со шрифтами», особенно если вы не дизайнер. Эксперименты возможны со слоганом на баннере, для основного текста выбирайте «классические» варианты — Arial, Helvetica, Georgia и Verdana. Эти шрифты поддерживаются всеми почтовыми клиентами, так что ситуации, когда «текст слетел» или «отображается некорректно», исключены.

Дизайнеры любят поспорить, какие шрифты читаются лучше — с засечками или без засечек. Принято считать, что для длинных текстов подходит шрифт с засечками, для коротких — без. Не забивайте голову подобными тонкостями и ориентируйтесь на общее ощущение и чувство вкуса. Если вы в нем сомневаетесь, протестируйте шрифт на коллегах, спросите, какой читается лучше. И не надо набирать каждый абзац новым шрифтом, используйте два — для заголовка и основного текста. Или один, это не безвкусица, а нормальная и адекватная практика.
— Как подобрать размер и интервал
Опять же, ориентируйтесь на стандарт — 10 или 12 кегль для основного текста и 18-20 для заголовков. Если среди вашей целевой аудитории преобладают пожилые люди, увеличьте размер шрифта до 14. Интервал выбирайте полуторный или двойной, чтобы строчки не сливались и не наезжали друг на друга.
— Как выбрать цвет и начертание текста
Цвет текста выбирайте исходя из фона, между ним и текстом должен быть контраст. Только не переусердствуйте: черное на белом или белое на черном — это нормально, а вот красное на белом или белое на синем — перебор, читать такие письма трудно, глаза устают. Для заголовков можно использовать фирменные цвета, при условии, что они контрастируют с фоном и не отвлекают от чтения. Если объем текста превышает 2-3 тысячи знаков, попробуйте заменить классический черный на серый (например, #333333) — читать станет удобнее и подписчик «осилит» текст до конца.
По поводу начертаний: для заголовков используйте Bold, для основного контента — Regular. Курсивом выделяют только прямую речь или цитаты, в остальных случаях он ни к чему. Будьте осторожнее с подчеркиваниями — их могут перепутать с ссылками, если хотите выделить слово или фразу — используйте «жирное» начертание или увеличьте межбуквенное расстояние. Выделять заголовки и отдельные слова заглавными буквами не рекомендуем, это скорее раздражает, чем акцентирует внимание подписчика. И вообще, посмотрите статью, как написать сильный текст для email-рассылки — она поможет разобраться со смыслами и формами контента.
Придерживайтесь классических шрифтов и размеров. Сохраняйте текст «чистым» — без лишних подчеркиваний, курсивов и капслока. Текст должен быть читабельным, а не «креативным».
Набор инструментов и сервисов для дизайна писем
Мы подобрали инструменты и онлайн-сервисы, которые помогут оформить баннер, постер или иконку для письма самостоятельно, без помощи дизайнера.
Бесплатные варианты:
1) Eye Dropper
Расширение для Хрома, определяющее цвет картинки. Пригодится, когда нужен «тот самый цвет, с того самого сайта». Работает по принципу пипетки в Фотошопе: кликаете на нужное место и расширение показывает, что это за цвет — в формате RGB и HEX. Если эти форматы вам не подходят — переведите их в CMYK, XYZ или LAB.
2) Гифовина
Онлайн-сервис для создания анимированных картинок. Помните, что почтовые клиенты не любят «тяжелые» письма и могут скрыть их содержимое под кнопку «Показать полностью» — так, например, делает Gmail. Чтобы этого не произошло, проверяйте вес готовой гифки, если она больше 500 Кб — переделываем, это явный перебор.
3) Скруглитель
На случай, когда надо скруглить фотографию. Здесь же можно настроить модный фильтр, добавить рамку или популярные эмоджи.
4) Фотошоп Онлайн
Эмулятор официального сервиса от Adobe. Работает в браузере, функции и возможности те же, что у оригинального графического редактора. Единственный минус — подтормаживает при низкоскоростном интернете и слабом процессоре. Если не понравится, попробуйте Pixlr, он должен работать быстрее.
5) Illustrio
Библиотека из 20 тысяч изображений, среди которых иллюстрации, иконки и паттерны. Что приятно — ограничений по конкретным цветам нет, изображения «подстраиваются» под нужную вам цветовую гамму.
6) Tinkercard
Упрощенная и бесплатная версия AutoCad. Не знаем, понадобятся ли вам трехмерные изображение, но если понадобятся — пожалуйста, это лучший редактор для «чайников».
Платные варианты:
1) Stencil
Приятный инструмент для создания баннеров. Позволяет добавить на картинку текст и логотип, подобрать фильтр и фирменные цвета. Загружать свою картинку необязательно — у вас в запасе 3 миллиона изображений из базы. Цены не кусаются: 50 баннеров в месяц обойдутся в 9 долларов, абсолютный безлимит — в 18.
2) Canva
Аналогичный сервис — с шаблонами для email-писем, обучающими материалами, коллективным доступом и бесплатной 30-дневной версией. После триала эти радости обойдутся в 13 долларов в месяц.
3) Infogram
Онлайн-сервис для создания графиков и интерактивных диаграмм. Выглядят они, кстати, куда лучше «вордовских». Пригодится, если вы ведете внутрикорпоративную рассылку и постоянно показываете отчеты. Про-аккаунт стоит 19 долларов в месяц, бизнес — 67.
После того, как картинка или баннер готовы, сожмите их через TinyPNG, качество не пострадает. Для чего? Чтобы письма весили меньше и открывались быстрее.
Площадки для поиска дизайнеров
Если ничего не получилось или получилось не так, как хотели — воспользуйтесь планом Б. Найдите дизайнера, среди знакомых или на проверенных фриланс-биржах:
1) Illustrators.ru
Крупнейшее российское сообщество иллюстраторов. Что удобно, можно найти исполнителя, исходя из стиля — например, специалиста по комиксам или художника, работающего в жанре поп-арт.
2) Behance
На сайте выложены портфолио дизайнеров и иллюстраторов со всего мира. Выбирайте понравившиеся работы и пишите автору, возможно, выйдет не так уж и дорого. Аналогичный проект — Dribble, отличается тем, что дизайнеров там еще больше, а интерфейс на английском.
3) Freelance
Российская биржа фрилансеров, среди которых есть и иллюстраторы. Градус адекватности здесь пониже, зато и цены не кусаются. Если бюджет на исходе — ищите исполнителей на Fl.ru.
Сотрудничая со специалистами с фриланс-биржи, используйте «Безопасную сделку». Так вы оплатите работу по факту и избежите ситуаций, когда дизайнер пропадает с предоплатой.
Где вдохновиться?
Полистайте и посмотрите эти письма, здесь все, как надо:
1) Коллекция шаблонов писем
2) Подборка интересных адаптивных писем №1
3) Подборка интересных адаптивных писем №2
4) Подборка интересных адаптивных писем №3
Из российских брендов обратите внимание на рассылки интернет-магазина Madrobots, Aviasales или LinguaLeo — они хороши.
Sendsay
Мультиканальная маркетинговая платформа
www.cossa.ru
