Красная стрелка фавикон – СТРЕЛКА Иконки — скачать 1564 бесплатно Иконки PNG, SVG, ICO или ICNS
Iconizer.net | стрелка бесплатные иконки
375
Вся коллекция554
https://icons8.com/iconizer/files/IconSweets_2/orig/cloud_upload_arrow.png
https://iconizer.net//files/IconSweets_2/orig/cloud_upload_arrow.png
383
Вся коллекция511
https://icons8.com/iconizer/files/Retina_Display_Icons/orig/arrow_up.png
https://iconizer.net//files/Retina_Display_Icons/orig/arrow_up.png
147
Вся коллекция1585
https://icons8.com/iconizer/files/WPZOOM_Developer_Icon_Set/orig/arrow-up.png
https://iconizer.net//files/WPZOOM_Developer_Icon_Set/orig/arrow-up.png
154
Вся коллекция8910
https://icons8.com/iconizer/files/Bright/orig/red_arrow.png
https://iconizer.net/files/Bright/thumb/64/red_arrow.png
149
Вся коллекция451
https://icons8.com/iconizer/files/Black_ToolBar_Icons/orig/Black_Circle-Arrow.png
https://iconizer.net//files/Black_ToolBar_Icons/orig/Black_Circle-Arrow.png
30
Вся коллекция1209
https://icons8.com/iconizer/files/Gloss_Basic_Icons/orig/arrow-up.png
https://iconizer.net//files/Gloss_Basic_Icons/orig/arrow-up.png
365
Вся коллекция3425
https://icons8.com/iconizer/files/Simple_But_Sophisticated_App_Icon_Set/orig/arrow_up.png
https://iconizer.net//files/Simple_But_Sophisticated_App_Icon_Set/orig/arrow_up.png
39
Вся коллекция560
https://icons8.com/iconizer/files/Sketchdock_Ecommerce_Icons/orig/arrow-down-blue.png
https://iconizer.net//files/Sketchdock_Ecommerce_Icons/orig/arrow-down-blue.png
111
Вся коллекция541
https://icons8.com/iconizer/files/Sketchdock_Ecommerce_Icons/orig/arrow-down-grey.png
https://iconizer.net//files/Sketchdock_Ecommerce_Icons/orig/arrow-down-grey.png
111
Вся коллекция527
https://icons8.com/iconizer/files/Sketchdock_Ecommerce_Icons/orig/arrow-up-grey.png
https://iconizer.net//files/Sketchdock_Ecommerce_Icons/orig/arrow-up-grey.png
111
Вся коллекция1060
https://icons8.com/iconizer/files/Elegant_Themes_Icons/orig/Arrow-back-red.png
https://iconizer.net//files/Elegant_Themes_Icons/orig/Arrow-back-red.png
76
Вся коллекция1377
https://icons8.com/iconizer/files/Elegant_Themes_Icons/orig/Paper-arrow.png
https://iconizer.net//files/Elegant_Themes_Icons/orig/Paper-arrow.png
76
Вся коллекция1377
https://icons8.com/iconizer/files/Elegant_Themes_Icons/orig/Paper-arrow.png
https://iconizer.net//files/Elegant_Themes_Icons/orig/Paper-arrow.png
76
Вся коллекция1103
https://icons8.com/iconizer/files/Elegant_Themes_Icons/orig/Arrow-red.png
https://iconizer.net//files/Elegant_Themes_Icons/orig/Arrow-red.png
76
Вся коллекция1017
https://icons8.com/iconizer/files/Elegant_Themes_Icons/orig/Arrow-back.png
https://iconizer.net//files/Elegant_Themes_Icons/orig/Arrow-back.png
76
Вся коллекция3343
https://icons8.com/iconizer/files/RM_Kute_Toolbar_Icons/orig/Go-arrow.png
https://iconizer.net//files/RM_Kute_Toolbar_Icons/orig/Go-arrow.png
38
Вся коллекция482
https://iconizer.net//files/iPhone_Toolbar_icons/orig/arrowup.png
64
Вся коллекция804
https://icons8.com/iconizer/files/Marker-Style_Icons/orig/arrow-up.png
https://iconizer.net//files/Marker-Style_Icons/orig/arrow-up.png
20
Вся коллекция341
https://icons8.com/iconizer/files/IconSweets/orig/arrow_up.png
https://iconizer.net//files/IconSweets/orig/arrow_up.png
60
Вся коллекция863
https://icons8.com/iconizer/files/DefaultIcon_ver_0.11/orig/arrow-up.png
https://iconizer.net/files/DefaultIcon_ver_0.11/thumb/64/arrow-up.png
57
Вся коллекция5922
https://icons8.com/iconizer/files/Basic_Set_2/orig/arrow_up.png
https://iconizer.net//files/Basic_Set_2/orig/arrow_up.png
43
Вся коллекция12156
https://icons8.com/iconizer/files/VistaICO_Toolbar_Icons/orig/Arrow-Up.png
https://iconizer.net/files/VistaICO_Toolbar_Icons/thumb/64/Arrow-Up.png
51
Вся коллекция9721
https://icons8.com/iconizer/files/VistaICO_Toolbar_Icons/orig/Arrow-Left.png
https://iconizer.net/files/VistaICO_Toolbar_Icons/thumb/64/Arrow-Left.png
51
Вся коллекция12156
https://icons8.com/iconizer/files/VistaICO_Toolbar_Icons/orig/Arrow-Up.png
https://iconizer.net/files/VistaICO_Toolbar_Icons/thumb/64/Arrow-Up.png
51
Вся коллекцияhttps://icons8.com/iconizer/files/VistaICO_Toolbar_Icons/orig/Arrow-Down.png
https://iconizer.net/files/VistaICO_Toolbar_Icons/thumb/64/Arrow-Down.png
51
Вся коллекция18712
https://icons8.com/iconizer/files/Aire_PNGs/orig/Arrow%20Up.png
https://iconizer.net/files/Aire_PNGs/thumb/64/Arrow Up.png
78
Вся коллекция18459
https://icons8.com/iconizer/files/Aire_PNGs/orig/Arrow%20Down.png
https://iconizer.net/files/Aire_PNGs/thumb/64/Arrow Down.png
78
Вся коллекция18422
https://icons8.com/iconizer/files/Aire_PNGs/orig/Arrow%20Left.png
https://iconizer.net/files/Aire_PNGs/thumb/64/Arrow Left.png
78
Вся коллекция1179
https://icons8.com/iconizer/files/Corner_Stone/orig/arrow%20up.png
https://iconizer.net//files/Corner_Stone/orig/arrow up.png
47
Вся коллекция17058
https://icons8.com/iconizer/files/Saint_Valentines_Day/orig/love_disc_arrow.png
https://iconizer.net/files/Saint_Valentines_Day/thumb/64/love_disc_arrow.png
10
Вся коллекция16019
https://icons8.com/iconizer/files/Saint_Valentines_Day/orig/box_arrow.png
https://iconizer.net/files/Saint_Valentines_Day/thumb/64/box_arrow.png
10
Вся коллекция2290
https://icons8.com/iconizer/files/Matte_set_Basic/orig/counterclockwise-arrow1.png
https://iconizer.net//files/Matte_set_Basic/orig/counterclockwise-arrow1.png
423
Вся коллекция2296
https://icons8.com/iconizer/files/Matte_set_Basic/orig/clockwise-arrow1.png
https://iconizer.net//files/Matte_set_Basic/orig/clockwise-arrow1.png
423
Вся коллекция998
https://icons8.com/iconizer/files/Matte_set_Basic/orig/counterclockwise-arrow.png
https://iconizer.net//files/Matte_set_Basic/orig/counterclockwise-arrow.png
423
Вся коллекция986
https://icons8.com/iconizer/files/Matte_set_Basic/orig/clockwise-arrow.png
https://iconizer.net//files/Matte_set_Basic/orig/clockwise-arrow.png
423
Вся коллекция1839
https://icons8.com/iconizer/files/Gloss_set_Basic/orig/arrow-up.png
https://iconizer.net//files/Gloss_set_Basic/orig/arrow-up.png
420
Вся коллекция702
https://icons8.com/iconizer/files/Gloss_set_Basic/orig/arrow-up1.png
https://iconizer.net//files/Gloss_set_Basic/orig/arrow-up1.png
420
Вся коллекция936
https://icons8.com/iconizer/files/Brightmix/orig/monotone_arrow_play_right_next.png
https://iconizer.net/files/Brightmix/thumb/64/monotone_arrow_play_right_next.png
99
Вся коллекция925
https://icons8.com/iconizer/files/Brightmix/orig/monotone_arrow_next_right.png
https://iconizer.net/files/Brightmix/thumb/64/monotone_arrow_next_right.png
99
Вся коллекция428
https://icons8.com/iconizer/files/Brightmix/orig/monotone_arrow_left_small.png
https://iconizer.net/files/Brightmix/thumb/64/monotone_arrow_left_small.png
99
Вся коллекция332
https://icons8.com/iconizer/files/Brightmix/orig/monotone_arrow_right_play.png
https://iconizer.net//files/Brightmix/orig/monotone_arrow_right_play.png
99
Вся коллекция6034
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/arrow_two_head_2.png
https://iconizer.net//files/Wireframe_mono_icons/orig/arrow_two_head_2.png
244
Вся коллекция5822
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/arrow_two_head.png
https://iconizer.net//files/Wireframe_mono_icons/orig/arrow_two_head.png
244
Вся коллекция6058
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/cursor_drag_arrow.png
https://iconizer.net//files/Wireframe_mono_icons/orig/cursor_drag_arrow.png
244
Вся коллекция6321
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/round_arrow_left.png
https://iconizer.net//files/Wireframe_mono_icons/orig/round_arrow_left.png
244
Вся коллекция6034
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/arrow_two_head_2.png
https://iconizer.net//files/Wireframe_mono_icons/orig/arrow_two_head_2.png
244
Вся коллекция5720
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/arrow_top.png
https://iconizer.net//files/Wireframe_mono_icons/orig/arrow_top.png
244
Вся коллекция5822
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/arrow_two_head.png
https://iconizer.net//files/Wireframe_mono_icons/orig/arrow_two_head.png
244
Вся коллекция5815
https://icons8.com/iconizer/files/Wireframe_mono_icons/orig/folder_arrow.png
https://iconizer.net//files/Wireframe_mono_icons/orig/folder_arrow.png
244
Вся коллекция331
https://icons8.com/iconizer/files/Iconic/orig/arrow_down_alt1.png
https://iconizer.net//files/Iconic/orig/arrow_down_alt1.png
88
форматы, поддержка, автоматизация / Habr
На сегодняшний день favicon — это не просто значок 16×16 во вкладке браузера. Он является важной составляющей интерфейса, а также играет немаловажную роль в прогрессивных веб-приложениях. Существует немало способов подключения и использования favicon, о которых я расскажу в данной статье.
В каком формате должен быть фавикон?
Раньше основным форматом фавикона был формат ICO. Его главная особенность заключалась в том, что файл такого формата мог хранить в себе несколько вариантов размеров иконки. Сейчас формат ICO считается устаревшим, на смену ему пришёл формат PNG с новыми возможностями по взаимодействию с иконкой.
Помимо PNG, поддерживается формат SVG. Но у него, к сожалению, невысокая поддержка на данный момент. Однако этот формат идеально подходит для фавиконов, его использование намного бы упростило нам жизнь. Будем надеяться, что ситуация скоро изменится.
Фавикон может быть создан ещё в нескольких форматах, например, в формате GIF или JPEG, но проблемы с поддержкой делают их использование нецелесообразным.
HTML5 и атрибут sizes
Атрибут sizes пришел в нашу жизнь с HTML5. Благодаря ему браузер или устройство может выбрать необходимый размер фавикона. Атрибут sizes указывается в формате [ширина х высота] без указания единиц. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово any указывает, что иконка может масштабироваться до любого размера, например, если она хранится в векторном формате SVG.
<link rel="icon">
<link rel="icon" any">
Пора ли отправлять ICO на свалку?
Как я уже сказала, формат ICO сегодня уже можно считать устаревшим, но значит ли это, что от него нужно срочно избавиться? Ответ, как всегда, неоднозначный. Есть случаи, когда формат ICO ещё может сослужить вам хорошую службу. Приведу несколько примеров оправданного использования фавикона в формате ICO в разных операционных системах и поговорим об альтернативах.
Windows
Начнём, пожалуй, с Windows.
До 11 версии формат PNG в IE не поддерживался, поэтому для IE10 и более младших версий по-прежнему необходимо использовать формат ICO. А вот с IE11 смело можно переходить на PNG. Для устаревших браузеров Microsoft рекомендует размеры 16х16, 32х32 и 48х48 для фавиконов формата ICO.
Начиная с IE9, сайты получили возможность быть закрепленными в меню и панели задач, а с приходом IE11 и Windows 8.1 появилась возможность создавать закрепленные сайты в виде живых плиток. По умолчанию изображением на плитке будет фавикон, но только не для больших и широких плиток, для которых нужно задавать изображение специального размера. Сделать это можно следующими способами: добавив теги метаданных в разметку веб-страницы или файл конфигурации браузера.
Сначала давайте рассмотрим первый способ.
Определение фавикона в устройствах Windows с помощью метаданных в <head>:
<meta name="msapplication-TileImage" content="images\tileimage.jpg">
Если мы хотим указать иконки для больших плиток, это можно сделать с помощью следующих метаданных:
<meta name="msapplication-square70x70logo" content="images/smalltile.png">
<meta name="msapplication-square150x150logo" content="images/mediumtile.png">
<meta name="msapplication-wide310x150logo" content="images/widetile.png">
<meta name="msapplication-square310x310logo" content="images/largetile.png">
Можно указать цвет фона плитки:
<meta name="msapplication-TileColor" content="#009900">
Можно указать имя закрепленного сайта:
<meta name="application-name" content="Rick and Morty">
Если нет этих метаданных, то в качестве имени используется значение в <title> страницы.
Можно указать текст дополнительной подсказки, появляющейся при наведении указателя мыши на ярлык закрепленного сайта в меню “Пуск” Windows или на рабочем столе:
<meta name="msapplication-tooltip" content="Title">
Можно даже определить адрес документа:
<meta name="msapplication-starturl" content="./">
И тогда независимо от того, какую страницу пользователь перетащил на панель задач, закрепленный сайт будет открывать указанный адрес.
Есть ещё много других метаданных, которые, например, определяют цвета кнопок навигации в браузере или делают плитки динамичными.
Начиная с IE11 Windows 8.1 и Edge Windows 10 можно закрепить веб-сайт с помощью файла конфигурации браузера. Это удобно: создать один файл browserconfig.xml и поддерживать, и подключать его на каждой странице, если у нас есть несколько страниц, которые будут использовать одни и те же плитки.
Вызов файла в <head>:
<meta name="msapplication-config" content="browserconfig.xml">
browserconfig.xml
<?xml version=”1.0" encoding=”utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/img/favicons/mstile-70x70.png"/>
<square150x150logo src="/img/favicons/mstile-150x150.png"/>
<square310x310logo src="/img/favicons/mstile-310x310.png"/>
<wide310x150logo src="/img/favicons/mstile-310x150.png"/>
<TileColor>#000000</TileColor>
</tile>
<notification>
<polling-uri src="notifications/contoso1.xml"/>
<polling-uri2 src="notifications/contoso2.xml"/>
<polling-uri3 src="notifications/contoso3.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>
square70x70logo, square150x150logo, wide310x150logo, square310x310logo — элементы, внутри которых объявляются изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей. Желательно, чтобы размер исходного изображения примерно в 1.8 раза превышал размер целевой плитки, чтобы его можно было увеличивать и уменьшать. Например, для 70х70 рекомендуемый размер 128х128, а для широкой плитки 310×150 исходное изображение имеет размер 558×270.
Если плитка сайта статическая, то вышеперечисленных элементов будет достаточно. Если же предполагается динамическая плитка, то необходимо добавить элемент <notification>. Этот элемент может включать в себя до 5 элементов <polling-uri>, содержащих в атрибуте src пути к соответствующим xml-файлам уведомлений. Также внутри этого тега содержится элемент <frequency>, значение которого указывает в минутах интервал между обращениями к сайту за обновлением уведомлений, то есть живая плитка будет обновляться каждые, например, 30 минут. Да, значение не произвольное, а только 30, 60, 360, 720 или 1440.
Наконец, есть внутри тега <notification> еще элемент <cycle>, отвечающий за способ повторения уведомлений (может принимать значения от 0 до 7). Шаблоны доступны только для средних, широких и больших плиток.
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.
С помощью платформы уведомлений Windows сайт может за один раз показывать на плитке до пяти текстовых сообщений или сообщений с изображениями, которые циклически сменяют друг друга. Не будем подробно останавливаться на этих xml-файлах уведомлений. Существует множество шаблонов живых плиток, вот один из них:
<tile>
<visual lang="en-US" version="2">
<binding template="TileWide310x150ImageAndText01"
<image src="images/image1.png" alt="alt text"/>
<text>Text Field 1</text>
</binding>
</visual>
</tile>
То, что написано в кавычках в атрибуте template — название шаблона. Этот шаблон содержит изображение и небольшой текст. Используется для больших изображений и средних названий. На самом деле, подобных шаблонов очень много: и просто c текстом, и просто с изображением, и с несколькими изображениями, и с несколькими строками текста, и так далее. Большинство шаблонов изображения или текста размещают текст на той же плитке, что и изображение. Но шаблоны с Peek в названии выполняют переключение между изображением и текстом на плитке.
Подробнее о шаблонах можно узнать на официальном сайте.
Mac OS
В Mac OS особо не разгуляешься, к сожалению. Если сохранить сайт на рабочий стол в Mac OS, то значок будет отображаться как скриншот страницы с html кодом. Просто так сайт приложением в Mac OS не сделать, но и не будем.
Safari — вот где нам пригодится формат SVG. Чтобы использовать SVG, необходимо указать атрибут rel со значением mask-icon, все элементы SVG должны быть черного цвета. Но не стоит пугаться, цвет можно поменять атрибутом color. Эта SVG-иконка нужна для закрепления вкладки в Safari. А цвет при наведении будет таким, какой мы указали в атрибуте color.
<link rel="mask-icon" href="safari-pinned-tab.svg" color="#00а0ff">
Если не указывать эту иконку, то браузер будет отображать первую букву домена нашего сайта.
Вспомнила еще один случай, где нам еще может пригодиться формат ICO. Поисковик Яндекс вставляет фавикон в поисковой выдаче рядом с заголовком сайта. Что, безусловно, увеличит привлекательность сниппета и, как следствие, кликабельность.Яндекс рекомендует использовать для этих целей формат ICO.
iOS
Safari в iOS вообще не отображает favicon во вкладках, но использует их для закладок, так же как и в Mac OS. В iOS пользователи могут добавить сайт на рабочий стол, и оно будет выглядеть как нативное приложение. Эти ссылки отображаются в виде значков и называются Web Clips.
Для этого нужно добавить rel=«apple-touch-icon» и указать размер с помощью атрибута sizes. Каждое устройство нуждается в своем размере иконки. Так как iOS устройств довольно много, и каждое устройство имеет свое разрешение экрана, спецификация, разработанная Apple, поддерживает возможность указать несколько тегов с иконками разных размеров.
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">
Если значок не соответствует рекомендуемому размеру устройства, используется самая близкая по размеру иконка большего размера, нежели рекомендуемый. Когда пользователь заходит на ваш сайт с iOS устройства, запрашиваются файл apple-touch-icon-precomposed.png, который должен быть оформлен в стиле iOS: закругленные углы, блики, и тень. Если файла с таким названием в корне проекта или rel=«apple-touch-icon-precomposed» нет, будет запрошен apple-touch-icon.png, которому разрешено быть таким, какой он есть, а все эффекты будут наложены самим iOS. Соответственно, нужна иконка под каждый размер. А вот если нет и этих файлов, то на рабочем столе iPhone или iPad будет отображаться не красивая иконка, а миниатюра страницы — ее скриншот.
Ходят слухи что Blackberry будет тоже использовать rel=«apple-touch-icon-precomposed», но возможности проверить, к сожалению, не было.
Подробнее прочитать про актуальные размеры для устройств iOS можно на официальном сайте.
Некоторые могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch Icon должна быть 180х180. Остальные устройства могут уменьшить изображение. Но некоторые другие платформы тоже используют Apple Touch Icon, поэтому лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch Icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну из этих иконок.
В iOS можно указать заголовок веб-приложения. По умолчанию используется значение тега <title>. Чтобы задать другой заголовок, добавьте метатег на веб-страницу:
<meta name = "apple-mobile-web-app-title" content = "AppTitle">
Кстати, можно даже установить стиль строки состояния для веб-приложения:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Можно поменять её цвет, можно сделать полупрозрачной. Это тоже повлияет на вид нашего сайта.
Android
Устройства на Android отлично понимают формат PNG, а ещё поддерживают манифест веб-приложения manifest.json, в котором можно прописать все параметры того, как будет вести себя сайт, если его установить на домашний экран. Этот манифест пока, к сожалению, не читают устройства под IOS. А если Android не найдет этот файл, то он будет использовать apple-icon-touch.
Файл манифеста может содержать в себе ряд космических параметров, но тут находятся лишь те, которые нам необходимы для отображения сайта на домашнем экране:
{
"name": "Rick and Morty",
"short_name": "Rick",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#b3adad",
"background_color": "#b3adad",
"display": "standalone"
}
Ключ name определяет подпись в приложению на домашнем столе. Если этот параметр не указан, подпись будет взята из <title> в <head>;
Ключ short_name определяет укороченную подпись для приложения, если не хватает места для полного имени;
Ключ icons — определяет массив объектов иконок, может принимать три значения: sizes, src, type;
Ключ theme_color определяет цвет строки состояния. Начиная с 39 версии хрома для Android Lollipop появилась возможность менять цвет интерфейса браузера и цвет вкладки браузера.
Задать цвет можно и через <head>, добавив следующий мета-тег:
<meta name="theme-color" content="#9CC2CE">
Ключ background_color определяет цвет фона для веб-приложения на домашнем столе. Этот же параметр отвечает за то, какой цвет будет иметь фон приложения, когда он открывается, т.е. манифест загрузился, но ещё не загрузились стили;
Ключ display определяет режим отображения веб-приложения. Например, значение standalone, которое мы указали, позволило открывать нам сайт как приложение.
Вызов в <head>:
<link rel="manifest" href="manifest.json">
В манифесте есть ещё много других потрясающих параметров, которые сделают из веб-сайта настоящее приложение, но они уже не относятся к нашей теме.
Автоматизация
В заключение нужно сказать, что все, что мы рассмотрели в рамках данной статьи, не обязательно писать руками, не забывайте про автоматизацию. Существуют сайты, на которых можно быстро сгенерировать все необходимые нам размеры и форматы favicon: realfavicongenerator.net, а при необходимости можно заодно сгенерировать код.
Есть пакеты для сборки и для Gulp, и для Grunt.
Главное помнить, что сегодня favicon — это больше, чем иконка в адресной строке и закладке браузера.
habr.com
3 способа повысить CTR, о которых еще не знают ваши конкуренты
Все, кто так или иначе сталкивался с контекстной рекламой Яндекс.Директ, знают: чем выше CTR, тем ниже стоимость клика. Но что делать, если все стандартные способы повышения CTR уже испробованы и больше идей нет?
Отличная новость: из этой статьи вы узнаете о 3 способах повышения CTR ваших объявлений в Яндекс.Директ, которые точно не используют конкуренты.
Режим работы 7 из 7
Отличный вариант получить дополнительную строчку к вашему объявлению — расширить режим работы. Сделайте его индивидуальным на каждый день недели: предположим, с шагом в 15 минут.
Обратили внимание, как сильно выделяется объявление с расширенным режимом работы?
Никому не будет дела до того, что это странно: работать каждый день по разному расписанию. Зато каждому бросится в глаза, что объявление сильно выделяется на фоне конкурентов. А это значительно повысит ваши шансы получить хороший рейтинг кликов.
Заполнить режим работы можно в настройках кампании, в разделе «Адрес и телефон».
Важно добавить: старайтесь указывать тот график работы, в который вы сможете ответить на телефон. Не редкой является практика, когда модераторы Яндекс.Директ звонят в указанное в объявлении время в компанию рекламодателя, и, если трубку никто не снимет, контактная информация вместе с режимом работы может быть отклонена.
Броский favicon
Яндекс.Директ показывает в выдаче не только текст вашего объявления, но и логотип лендинга, так называемый favicon. Как ни странно, это крошечное изображение может дать существенный прирост CTR ваших объявлений.
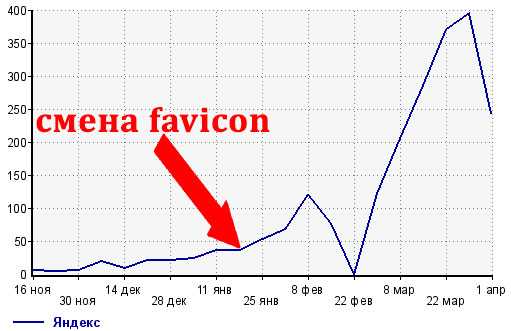
Обратите внимание на пример. Красная стрелочка бросается в глаза, призывая нас нажать на объявление.
Установку нужного favicon вы можете доверить своему веб-мастеру или программисту. С того момента, как вы обновите favicon сайта, и до того, как он появится в выдаче, может пройти 3-4 недели.
Это связано с тем, что Яндекс должен проиндексировать изменения в вашем ресурсе.
Быстрые ссылки — триггеры
Если вы всё ещё не используете быстрые ссылки в Яндекс.Директ — срочно исправьте это упущение. А если используете, то пересмотрите свой взгляд на их применение.
Что, скорее всего, написано в ваших быстрых ссылках? «О нас», «Контакты», «Миссия компании» — вы думаете, это действительно кого-то волнует? Нет! Все хотят читать о себе и о своей выгоде от приобретения продукта или услуги.
Именно поэтому объявления, быстрые ссылки которых оформлены в виде преимуществ продукта или выгод клиента от взаимодействия с вами, получают больше кликов.
Вот отличный пример. Обратите внимание на третье объявление. Чувствуете, как выгодно отличаются его быстрые ссылки от того, что есть у конкурентов?
Прямо сейчас выпишите 4 ваших главных преимущества, 4 главных выгоды клиента от работы с вами — это и будут быстрые ссылки вашего объявления. И да: не забудьте, что текст одной быстрой ссылки не может быть более 33 символов, а суммарно они не должны превышать 66 символов.
Завершая это пост, хотелось бы отметить следующее: неспроста все объявления, приведённые в качестве примера, находятся на 3 месте в блоке спецразмещения Яндекс.Директ — самой выгодной позиции.
Размещаться на ней могут только рекламодатели с действительно качественными объявлениями, привлекательность которых подтверждена высоким CTR.
Начинайте внедрять советы в свои рекламные кампании Яндекс.Директ прямо сейчас, и отличного вам CTR!
Автор этого поста:Павел Некрасов, маркетолог, специалист по контекстной рекламе direktorinterneta.com
- сертифицированный специалист Яндекс Директ и Google AdWords
- автор обучающих курсов по контекстной рекламе
- спикер отраслевых конференций RIW, РИФ+КИБ, eTarget
11-11-2014
lpgenerator.ru
Фавикон для сайта | SEO & SMO
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Содержание страницы
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Главная страница сайта inkscape.org
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
Изображение двери, найденное через поиск «Google Картинки» - Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).Векторизованный растр двери
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.Выравнивание изображения по центру содержимого страницы
- Сохраняем файл (например, под именем
door.svg).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Главная страница сайта realfavicongenerator.net
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
Настройка фавиконки сайта для iOS (Safari)
Настройка иконки favicon для Android (Chrome)
Настройка фавиконки сайта для операционных систем Windows 8 и 10
Настройка favicon для закреплённых вкладок браузера Safari
Настройка параметров генерации favicon для сайта
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Основные шаги, которые необходимо выполнить для того чтобы установить favicon на сайт
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).Содержимое пакета favicon (форматы png, svg, ico)
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Проверка favicon у сайта
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку «Check Favicon».
Валидация фавиконки сайта
После этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс — https://favicon.yandex.net/favicon/имя_домена
- Google — https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, itchief.ru).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
Источник: itchief.ru
bestwebber.ru
5 креативных примеров использования фавиконов
Картинка — это больше, чем тысяча слов, даже если эта картинка — favicon размером 16×16 пикселей.
Фавикон (favicon; от favorite icon) появился с релизом Internet Explorer 5 в 1999 году.
Изначально он показывался только в панели закладок IE, а также, если вы добавили просматриваемую страницу в закладки, после URL в адресной строке.
По чистой случайности это позволило веб-мастерам оценивать количество посетителей на сайте: сколько раз запрашивался фавикон, столько и посетителей. Это уже не применимо к современным браузерам, которые отображают фавикон для удобства просмотра закладок. Вы можете прочитать историю от одного из создателей фавикона тут.
Сегодня фавиконы всё чаще ипользуются как часть брендинга, а также для того, чтобы помочь пользователям ориентироваться между открытыми вкладками быстрее.
Иногда фавикон является просто пропорционально уменьшенной версией логотипа компании.
Этот маленький элемент может быть использован для расширения функционала вашего сайта или для создания интереса.
Однако, с фавиконами можно сделать много чего интересного.
Создание фавикона
Ограничение в 16×16 пикселей — не только досадный лимит, но и пространство для креатива. Это действительно сложно — создать фавикон, отвечающий требованиям выше, и при этом сохранить его достаточно маленьким, чтобы он влез в пространство 16×16 пикселей.
Дизайнеры часто не уделяют достаточного внимания фавикону и тратят на него мало времени.
Лого Chanel в фавиконе выглядит хорошо, потому что оно пропорционально уменьшено и по-прежнему передает чувство богатства и роскоши.
Создание красивого фавикона, который является сжатой версией логотипа — это не столько про создание фавиконки, сколько про дизайн логотипа (прим.: слишком детализированный лого, уменьшенный до 16×16 пикселей, будет выглядеть не очень хорошо).
В связи с небольшими размерами фавикона, геометрические формы и простая типографика — лучший вариант.
Сложный дизайн фавикона обычно выглядит не очень хорошо, потому что в таких размерах детали утрачиваются, и фавикон превращается в непонятное пятно. Например, фавикон Starbucks будет рзаборчивым, в то время как иконки Pizza Hut и Virgin при уменьшении до 16×16 пикселей будут выглядеть непонятно.
Самые популярные цвета в дизайне фавиконов — красный и голубой. Это неудивительно, так как многие компании используют эти цвета в своём брендинге.
Примерно половина наиболее популярных компаний не используют несколько букв или цифр в своих фавиконов, и примерно треть использует одну букву или цифру.
Для получения более подробной статистики вы можете ознакомиться с этим материалом, автор которого изучил более 100 фавиконов.
Простая идея, которую вы можете применить к своему проекту — это использования разных фавиконов для разделения тестовой версии и версии для пользователей.
Это поможет вам быстро определять, на какой версии сайта вы сидите. Ресурс будет отдавать разные фавиконы в зависимости от того, к какой версии сайта идёт запрос.
Этот пример взят из поста Михаэла Махемофф.
Код и техника подробно расписаны в этом посте. Автор предоставляет пошаговое руководство.
Если вы когда-либо пробовали создать логотип, вы поймёте, как это сложно — использовать одно изображение для того, чтобы описать весь продукт/компанию. С фавиконом ситуация аналогичная.
Ограничение в размерах создаёт вам ещё несколько проблем, потому что вы уже не можете использовать теглайны, добавлять большое количество деталей или писать текст.
Но, однако, многие компании создают интересные фавиконы, которые улучшают опыт взаимодействия с их сайтом.
Youtube
Фавикон YouTube — это отличный пример креативного и в то же время простого дизайна. Вместо того, чтобы сжать основной логотип, YouTube использует красный знак «play». Любой, кто видит этот фавикон, сразу же понимает, что эта страница будет содержать музыку, видео и другой медиа-контент. Иконка также меняется в зависимости от текущего состояния видео. Если вы остановите видео, фавиконом станет пауза.
Sitepoint
Другой пример сайта с креативным фавиконом — SitePoint. Их иконка выполнена в форме буквы S с двумя соединёнными скобками, которые часто используются в веб-разработке и программировании. Любой веб-разработчик быстро заметит общее между компанией, веб-страницей и фавиконом.
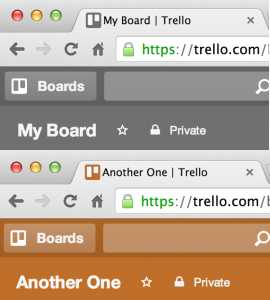
Trello

Фавикон Trello отображает выставленный вами цвет фона. Это также срабатывает с загруженными фонами.
Mixcloud
Mixcloud динамично обновляет фавикон, чтобы отобразить, проигрывается ли сейчас музыка или же она поставлена на паузу. Иконка также показывает, какая часть песни уже проигралась.
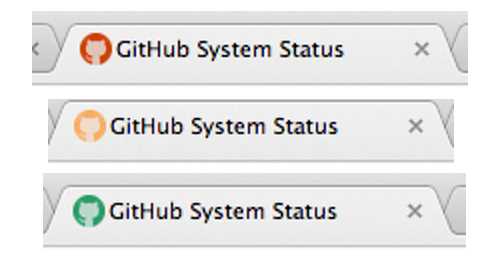
Github

Фавикон Github, на котором изображён его маскот, меняет свой цвет в зависимости от текущего состояния системы.
Flickr
Когда вы загружаете фото, Flickr отображает маленький фавикон-индикатор, который показывает процесс загрузки изображения.
Мы редко видим анимированные фавиконы, потому что они довольно сильно отвлекают. Такие иконки чаще всего делают плохо. Если анимация слишком мягкая, её, скорее всего, просто никто не заметит; яркая же анимация будет отвлекать и раздражать пользователей. Найти «золотую середину» очень сложно; к тому же, существуют фавиконы, которые практически невозможно качественно анимировать.
Анимированная иконка Antilimit
Более полезный вариант использования интерактивных фавиконов — это динамичные иконки. Хотя сейчас большая часть сайтов и веб-приложений не используют динамичные фавиконы, в будущем это может стать стандартом. Gmail показывает в фавиконе количество непрочитанных писем и автоматически обновляется, если вы получаете новое письмо. Фавикон Google Calendar показывает текущую дату и обновляется каждый день.
Другой пример — это Campaign Monitor. Когда вы не залогинены, фавикон — это закрытый конверт; когда вы заходите в свой аккаунт, конверт открывается.
Эти динамичные уведомления расширяют функциональность сайта, но поддерживают целостность брендинга. Было бы неплохо увидеть подобный фавикон у сайтов вроде Facebook или Twitter. У нас есть все необходимые технологии для создания динамичного фавикона, но обычно его считают неважным элементом, поэтому никто (ну, почти) не уделяет ему много внимания и времени.
Чтобы создать свой собственный динамичный фавикон, изучите урок «Notify Better.js: Creating a Dynamic Favicon and Title» от Onextrapixel.
Веб-разработчики раньше делали разные сумасшедшие вещи «по фану», и фавиконов это тоже коснулось. Ниже — два примера сумасшедших фавиконов.
Первый — это «Iconic History» Шан Хуанга. Это расширение для браузера позволяет вам превратить вашу историю посещений в сетку из фавиконов. Также в расширении имеются дополнительные опциии, вроде выделения сайтов, посещенных в какое-то определённое время суток (например с 12 дня до 5 вечера).
Следующий фавикон — «Defender of the Favicons» от Матье «p01» Генри, который представляет собой полноценную игру, запускающуюся прямо в фавиконе. Она создана с помощью canvas и JavaScript (им и генерируется каждый фрейм игры). Далее это конвертируется в картинку в формате PNG, которая и используется в качестве фавикона. В связи с маленьким размером фавикона игра очень простая, но она прекрасно показывает, что можно сделать из фавикона.
Матье создал ещё две фавикон-игры, «Pong» и «Fav Race».
В целом, использование фавиконов пока находится в «зачаточном состоянии». В связи с размером фавиконов, многие люди не считают, что им стоит уделять время, которое можно потратить на дизайн или разработку. Однако, с помощью нескольких скриптов вы можете увидеть преимущества использования необычных фавиконов. Динамичные уведомления могут быть следующим шагом эволюции фавикона. И, имея в качестве примера «Defender of the Favicons», мы понимаем, что с помощью фавиконов можно сделать ещё много чего, несмотря на их маленький размер.
Оригинал, переведённый Curpie.
spark.ru
Как сделать фавикон для сайта
Привет, дорогой читатель. Для тех, кто не в курсе, что это и с чем едят, попрошу читать дальше. Если вам не интересно, то прошу во вторую часть статьи, к ссылкам и «практике». Без лишних слов, поехали!
Что такое фавикон
Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, которая содержит, в основном, логотип, первую букву бренда, характерное изображение, отражающее тип бизнеса или служит психологическим элементом для привлечения пользователя.

Известно, что люди лучше реагируют на изображение, чем на текст. Все судят о продавцах товаров и услуг в Интернете по сайтам. Так что отсутствие фавикона влечет за собой то, что поисковые системы отображают сайт с иконкой пустого документа, а это из-за этого клиент может попросту потерять к вам доверие.
Насчет привлечения клиента, я писал в прошлой статье, что люди лучше отреагируют на красный фавикон в виде стрелочки, нежели на серый квадрат. Дак при этом в Яндексе отображаются фавиконки на белом фоне, смекаете?
Фавикон можно сделать самому в фотошопе, но сейчас мы рассмотрим примеры проще, главное знать для себя, что вы хотите этим добиться и каким он должен выйти. А я добавлю от себя, в любом случае – креативным!
К примеру: YouTube — это шикарный пример того, как надо работать с людьми. Вместо того, чтобы сжать основной логотип, они просто используют красный знак «play». Любой, кто видит этот фавикон, сразу начинает ассоциировать эту страницу с музыкой, видео и т.п. Кстати, если остановите видео, фавиконом станет картина паузы.
Как сделать фавикон для сайта онлайн
Как и обещал, простые и доступные способы самому сделать фавикон
1) http://pr-cy.ru/favicon/ — простой и незамысловатый сервис, просто загружаете изображение с помощью желтой кнопки и нажимаете создать на зелёную.
2) http://www.favicon.by/ — люто простое использование, загрузите любую фотографию и получайте фавиконку. Можно даже нарисовать самому онлайн или своровать чужую, только тс-с-с.
3) https://tools20.ru/favicon/index.php — этот сервис, в целом, похож на первый, хотя тут можно прямо на сайте отредактировать размер или выделить нужную область для «фавиконизации». Если лень сделать это заранее в фотошопе, то добро пожаловать сюда.
4) https://almost.ru/favicon/ — а вот тут, сайт создает вам два фавикона одновременно, один 16х16, второй 32х32. К слову, все прошлые страницы генерируют фавиконку только одного размера – 16х16
5) https://www.imgonline.com.ua/favicon-ico-for-website.php — ха, а тут можно сделать даже размеры 48х48 и 64х64, плюс пошалить с яркостью и контрастностью.
Бонус: http://www.iconj.com/favicon-gallery-page1.html — более 2.5 тысяч готовых фавиконок, выбирай любую. Правда, листать очень долго. 136 страниц, на каждой помещается не более 20 штук.
Этого вполне достаточно, так как все остальные сервисы просто повторяют друг друга или имеют арсенал функций подобно самой первой ссылке.
С уважением, Ваша Суть.
xn--90acebeq1bjoglm2n.xn--p1ai
Как favicon может влиять на посещаемость
В некоторых поисковиках принято показывать значок сайта или по-другому favicon рядом со страницей в выдачи, такое можно наблюдать в Яндексе, Рамблере, duckduckgo и др. И несколько месяцев назад, я решил проверить влияние favicon на посещаемость, а точнее кол-во переходов по топовым запросам в Яндексе.
Изначально у меня было несколько НЧ ключей с позициями 3-5 место, по которым было очень мало переходов. После нескольких изменений Favicon, начал наблюдать резкий подъем трафика на страницы, которые были около топа. Самым положительным моментом эксперимента оказалось то, что я не создавал новый контент и не производил других оптимизаций. Но не смотря на это позиции в Яндексе, где сайт был на 3-5 месте стал перебираться все ближе к топу. На данный момент по отдельным запросам находится на 1-3 местах и трафик только увеличивается! Интересный способ поднять сайт в поисковой выдачи, не правда ли?
Самым положительным моментом эксперимента оказалось то, что я не создавал новый контент и не производил других оптимизаций. Но не смотря на это позиции в Яндексе, где сайт был на 3-5 месте стал перебираться все ближе к топу. На данный момент по отдельным запросам находится на 1-3 местах и трафик только увеличивается! Интересный способ поднять сайт в поисковой выдачи, не правда ли?
Почему так происходит:
Вольно или нет, но любой из тех, кто смотрит выдачу, обращает внимание на favicon. И хоть оформление красивого Favicon уже не редкость, но большую роль играет качество картинки, цвет и связь изображения с вашей тематикой. Более того на favicon известных сайтов кликают чаще, чем на другие в выдачи.
И если посмотреть на вариант слева, где было 40 переходов в сутки. То там не достаточно четкий логотип, при этом само изображение не благородное, на такие сайты не хочется даже кликать.
В то время как правый вариант гораздо чётче и лучше отображает тематику сайта, чем вариант слева. Поэтому удалось нарастить трафик более, чем в 2 раза при одинаковых условиях.
Как сделать favicon
 Что удивительно, существуют сайты, которые живут без фавикона и в Яндексе они редко находятся на первой странице выдачи, то есть в топ 10. Поэтому я расскажу так же о том, как сделать favicon при помощи которого можно собирать больше трафика.
Что удивительно, существуют сайты, которые живут без фавикона и в Яндексе они редко находятся на первой странице выдачи, то есть в топ 10. Поэтому я расскажу так же о том, как сделать favicon при помощи которого можно собирать больше трафика.
1. Находим картинку высокого качества и желательно большого размера от 480х480 и выше, желательно квадратную, без фона, png. Либо можете нарисовать сами в онлайн редакторе Фавиконов.
2. Во всех браузерах и в самой выдаче Яндекса размер фавикона 16х16. Но мы уменьшаем картинку до размера 32х32, сохраняем в формате png либо ico. И стоит проследить за качеством картинки, не смотрится ли она плохо с таким размером.
3. Устанавливаем данный фавикон на сайт. Для этого нужно прописать между заголовками <head></head> несколько строчек:
<link rel=»shortcut icon» href=»http://site.ru/favicon.png» type=»image/x-icon» />
<link rel=»icon» href=»http://site.ru/favicon.png» type=»image/x-icon» />
После чего ваш Фавикон появится на страницах выдачи вашего сайта от нескольких дней до пару недель. Кстати, как показывают исследования красный цвет воспринимается глазом быстрее всего, что делает такой цвет наиболее кликабельным в интернете, это так же относится и к исследованием с фавиконами.
seosko.ru
