Лого для сайта – LOGASTER | Создание логотипа онлайн
что это такое, как его сделать и вставить на сайт
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Логотип для сайта – это эмблема, уникальное изображение, по которому сайт отличают от других.
Фактически, это картинка, с которой будут ассоциировать вашу компанию (это в идеале, если все сделано правильно). Например, у Nike логотип «правильный», потому что узнаваемый.
Вебсайты разрабатывают, как представительство бизнеса в интернете, поэтому логотип на сайте – это логотип организации, часть ее фирменного стиля.
Для чего брендам нужен логотип
У этого знака есть несколько брендинговых и маркетинговых функций:
- Узнаваемость, отстройка на фоне конкурентов.
- Защита торговых знаков и марок от подделки, копирования. Важно зарегистрировать и оформить все необходимые патенты на всех рынках, на которых планируете работать. Если этого не сделать, может обойтись очень дорого.
- Реклама, формирование лояльности и доверия к бренду. Качественный логотип отработает любые средства, вложенные в его создание.
Какие бывают логотипы
В целом, описание того, что такое логотип сайта, затрагивает, в первую очередь, основы дизайна и брендинга. Мы не будем слишком углубляться в маркетинг и креатив, отметим лишь, что профессиональное мнение в разработке не помешает. Есть одно негласное правило: пусть лучше не оставит никакого впечатления, чем оставит плохое.
Это атрибут, способный рассказать много об имидже, владельце, бизнесе.
Да, айдентика должна запоминаться. Но будет лучше, если вы придумаете интересный слоган, будете креативить в рамках отдельных кампаний по продвижению. А к логотипу отнесетесь, как к базовой имиджевой составляющей.
Общие требования к логотипу
- Не используйте несочетаемые цвета и не комбинируйте больше двух-трех.
- Избегайте шрифта с нечитабельным начертанием слов. Выглядеть будет, возможно, оригинально, но прочесть никто не сможет, название не запомнит.
- Изучите конкурентов. Даже если вам очень нравится вариант, но у них похожие уже есть – откажитесь. Это не столько вопрос оригинальности, сколько финансовых потерь. Например, вы будете проводить активные рекламные кампании, а поток клиентов попадет не к вам, потому что не сумели сделать четкое позиционирование.
- Не мельчите. Ни с буквами, ни с графикой. Помимо размещения логотипа на сайте, вы будете использовать его в других форматах, например, на визитках. Мелкие детали просто сольются в одно пятно.
- Чтобы прикинуть, как будет смотреться на вебсайте, уменьшите стороны примерно до 50 пикселей. Теоретически, разместить в шапке можно и больший, но практически, это часто нецелесообразно, поскольку занимает полезную площадь другого контента.
Множество мировых брендов, ориентированных на молодую аудиторию, в фирменной атрибутике использует классические приемы дизайна. А нестандартные подходы оставляет на коммуникацию с аудиторией и рекламу.
В зависимости от изображенных элементов, делятся на:
- Графические. В основе картинка, иконка, значок, фигура
- Трехмерный. Он трансформировался из предыдущего, отличается иллюзией объема. Для примера, шарик компании Xerox.
- Текстовые. Как понятно из названия, это символы. Чаще всего, название фирмы, аббревиатура. Делать длинные не принято по причине неудобства использования. Если слов несколько – это слоган. Он может быть написан рядом и выглядеть как единая конструкция, но он не входит в лого.
- Комбинированные – объединяют в себе изображение и надпись.
- Эмблемы. Самый технически сложный и трудоемкий вариант, для которого характерны простая геометрическая форма и при этом сложная композиция.
- Некоторые отдельно выделяют геральдический стиль с изображением флагов, гербов, символов геральдики.Логотип Peugeot.
Как сделать логотип для сайта
- Обратиться к дизайнеру. Не поленитесь разместить заказ на сайтах фрилансеров, отправить в несколько студий и потом сравнить цены. Время, потраченное на поиски, окупится, поскольку разница будет существенной. Не всегда дороже – значит лучше.
- Разработать самостоятельно. Если у вас есть навыки работы с графическими программами, такими как Photoshop, InDesign, чувство вкуса, богатое воображение и много свободного времени.
- Третий вариант: найти вебсайты, помогающие создать логотип онлайн. Работают они по принципу генерации и комбинирования различных параметров. Можно получить результат по своему вкусу, меняя настройки фона, цветов, градиентной заливки, шрифтов. Рекомендуют такие: Creatr.cc, Turbologo.ru, Logaster.ru
Технические требования к логотипам на сайтах
- Размещается вверху страниц, чаще всего в хэдере (шапке).
- Лучше использовать картинку с прозрачным фоном (допустимо с любым). Оптимально выбирать svg – векторный формат. Поскольку растровый (популярный jpg) при масштабировании теряет качество отображения.
- Если никак нельзя избежать размещения слогана вместе с логотипом, оформляем его текстом либо в векторе. Буквы в растре нечеткие, а при малейшем изменении размера станут нечитабельными.
- Само изображение нужно положить в корневую папку на сервере, название должно быть logo, чтобы было легко искать.
- На внутренних страницах сайта используют как элемент навигации. По умолчанию принято и интуитивно используется многими интернет-пользователями, при клике возвращает на титульную страницу.
- Соблюден принцип адаптивности. О нем расскажем ниже.
Как вставить логотип на сайт
Для начала учтем, что вебсайт будет отображаться на экранах с разным размером и разрешением. Для этого готовят адаптивную верстку, то есть такую, которая автоматически подстроится под размеры. Будет правильно и пропорционально, если логотип тоже масштабируется.
Для этого готовят изображения разного размера, и прописывают соответствующий код для каждого:
<div></div>
А также стили css, назначая показывать нужный размер в зависимости от разрешения устройства, которое к нему обратилось.
Для логотипа, как и для любой картинки, полезно прописать атрибуты alt и текст всплывающей подсказки title.
- После оценки влияния фирменного стиля на успешность бизнеса очевидна роль логотипа для сайта, что это не просто элемент декора. Это рабочий инструмент для повышения узнаваемости, лояльности.
- Отнеситесь к разработке фирменного стиля, как к лицу вашей компании. Не обязательно делать дорого, важно сделать аккуратно и презентабельно.
- Нужно учесть три компонента и поработать над каждым: форма, посыл, цвет.
- Протестируйте варианты логотипа на других людях, представителях ЦА, получите обратную связь от коллег и клиентов. Лучше на начальном этапе внести корректировки, чем впоследствии проводить ребрендинг.
semantica.in
Лого | Beloweb.ru

Привет, дорогие друзья! Сегодня я хочу представить вам самые популярные и довольно знакомые, но в то же время реально крутые…

Приветствую, друзья! Держите отличную подборку с совершенно бесплатными и самыми лучшими логотипами в формате PSD. Тут Вы найдёте лого на…

Приветствую Вас, друзья! Сегодня я очень сильно хочу поделится с Вами более 130 совершенно бесплатными логотипами, которые очень просто можно…

Привет, мои дорогие друзья! Сегодня я спешу представить Вам невероятную и крутую подборку лучших логотипов в форматах PSD и AI….


Здравствуйте, дорогие друзья! Сегодня давайте будем бесплатно качать классные логотипы в винтажном стеле. Лого подойдут практически для любых целей, например…

Привет, дорогие друзья! Сегодня представляю Вам коллекцию бесплатных и классных логотипов, которые можно использовать на своих сайтах и не только….

Здравствуйте, друзья! Сегодня я хочу представить Вам очередную подборку логотипов для вдохновения. В этот раз логотипы будут в минималистическом стиле…
beloweb.ru
| Скачать исходный файл Логотип для юридической, строительной тематики. | Скачать исходный файл Логотип для любоой компании. Подходит к множеству тематик. |
| Скачать исходный файл Логотип — исходник PSD для сайта компании. Универсален, подходит для множества тематик. | Скачать исходный файл Логотип отлично подойдет для туристического, развлекательного сайта. |
| Скачать исходный файл Логотип для блога писателя, журналиста. | Скачать исходный файл Логотип для онлайн файлообменника |
| Скачать исходный файл Логотип для сайта, компании, связанных с кофе. | Скачать исходный файл Подойдет тематикам фитнеса, продаже экологических продуктов. |
| Скачать исходный файл Логотип для компании, связанной с морскими и речными перевозками, туризмом. | Скачать исходный файл Логотип для сайта, компании, связанных с животными, ветеринарией. |
| Скачать исходный файл Логотип для финансового, аналитического сайта, компании. | Скачать исходный файл Логотип для сайта, компании, связанных с аудио продукцией. |
365psd.ru
Как создать логотип для сайта на WordPress?
Логотип важен для любого сайта, в этом нет никаких сомнений. Поэтому сегодня вы узнаете обо всех тонкостях создания лого для сайта на платформе WordPress из первых рук — от нашего партнера, онлайн-сервиса Logaster. Также в конце статьи вас ждет приятный сюрприз!

Для чего нужен логотип?
Когда посетитель приходит на ваш сайт, то первое, что он видит — это логотип. В данном случае небольшая иконка играет большую роль в формировании восприятия и узнаваемости сайта в целом и веб-ресурса в частности. И если у вас некачественный, шаблонный и недостаточно проработанный логотип — клиенты это заметят.
Смотрите также:
Это не значит, что без красивого и дорогого логотипа ваш сайт не сможет завоевать доверие целевой аудитории. Нет, вы даже можете занять не последнее место в своей нише, но с хорошим лого это зачастую удается сделать быстрее и с куда меньшими затратами. Логотип работает на продвижение имени сайта, его запоминаемость и последующих посетителей. И тут важно соотнести потенциальную выгоду с расходами на создание самого лого.
Многие начинающие блогеры после прочтения статей о важности хорошего логотипа тут же решают заказать для своего сайта настоящий шедевр графического дизайна. На самом деле этого не требуется. Хороший логотип должен быть не просто красивым, а эффективным. Это значит, что он должен работать на вас, выгодно выделять ваш сайт на фоне конкурентов и при этом обладать разумной стоимостью.
Как можно получить логотип?
Если говорить о непосредственном создании лого, то вы можете:
- самостоятельно его нарисовать, если обладаете нужными навыками
- заказать нужное изображение у дизайн-студии или дизайнера-фрилансера
- провести тендер, победу в котором одержит дизайнер с наиболее интересным воплощением вашей идеи
- воспользоваться онлайн-сервисом для создания иконок и логотипов
Выбирая подходящий вариант, стоит учитывать особенности каждого решения. Так, рисуя самостоятельно, вы экономите деньги, но при этом тратите свое время и силы при условии, что обладаете нужными знаниями и навыками. Заказ логотипа у фрилансера или дизайн-студии обычно влечет за собой немалые финансовые расходы, и результат при этом может не оправдать ваши ожидания. Тендер в этом плане несколько интереснее, но платить все равно придется немало.
Так что использование специализированного онлайн-сервиса в данном случае может стать решением, оптимальным по соотношению затрат и получаемого результата. Но прежде, чем приступать к созданию иконки, необходимо тщательно продумать ее посыл и форму.
Тонкости создания логотипа
Как показывает практика, от возникновения идеи создания логотипа до реализации его финального варианта может пройти немало времени. Поэтому мы рассмотрим тонкости, понимание которых способно значительно сократить ваш путь к идеальному лого с минимальными затратами.
Поиск вдохновения и идей
Если вы намерены серьезно подойти к вопросу создания иконки для сайта, то этап продумывания концепции может оказаться для вас самым сложным и длительным. Вы можете растеряться и совершенно не представлять, что должно быть изображено на картинке, будет ли она вообще или достаточно только надписи… И если использовать надпись, то каким будет шрифт и размер?

Эти творческие мучения могут быть в значительной степени облегчены, если вы воспользуетесь онлайн-сервисом для создания логотипов. Так вы в реальном времени сможете оценить, какое решение станет оптимальным именно для вас. Также некоторые конструкторы, такие как Логастер, предоставляют возможность поиска по тегам изображений, среди которых вы можете найти подходящий вариант.
Если же вы вообще не знаете, с чего начать — посетите какую-нибудь онлайн-галерею логотипов, например, LogoGala. Такие сайты ежедневно пополняются десятками новых графических работ, и среди них может найтись иконка, которая вдохновит вас и подскажет идею для вашего лого.
Также не стоит забывать о конкурентах — их логотипы представляют для вас интерес сразу в двух направлениях. Например, вы можете выбрать самые удачные варианты и вдохновляться ими при создании своего лого, избегая при этом чрезмерной схожести. При этом у вас есть возможность сравнить популярность сайта и то, какой у него логотип, чтобы сделать правильные выводы и избежать ошибок конкурентов.
Конечно же, не стоит забывать и о целевой аудитории! Проведите небольшой опрос среди посетителей сайта или поразмышляйте самостоятельно над следующими вопросами:
- Кто они — ваши посетители?
- Почему они посетили именно ваш сайт?
- Что нравится вашим посетителям, а что — нет?
Получив ответы на эти вопросы, вы сможете понять, какие чувства и эмоции должен вызывать логотип у потенциальных клиентов, чтобы привлечь их внимание к вашему сайту. Это, в свою очередь, может вдохновить вас на отличную идею для будущего лого.
Не забываем о принципах создания логотипов
Если до этого вы могли находиться в некоторой растерянности по поводу будущего логотипа, то описанные выше рекомендации наверняка укажут вам направление движения к цели.
Определившись с идеей, самое время переходить к ее графическому воплощению. И тут тоже есть определенные принципы и хитрости, о которых вам стоит знать. Ничего страшного не случится, если вы не будете следовать абсолютно всем этим рекомендациям, но данная информация к размышлению наверняка будет вам полезна.
Простой дизайн легче запоминается и узнается клиентами

Простая иконка без использования всех цветов радуги и трудно читаемых шрифтов куда легче запоминается и распознается клиентами в дальнейшем. Кроме того, использование мелких деталей может сыграть злую шутку при уменьшении, из-за чего логотип может стать неразборчивым пестрым пятном.
В качестве примера обратите внимание на лого таких успешных компаний как Apple или Nike. Простая форма и минимум цветов, легко воспроизводимые в любом размере — и каков результат!
Немного оригинальности логотипу не помешает
Если тематика вашего сайта располагает к этому, то можно подумать и над креативным логотипом. В тех случаях, когда посыл оказывается верным, это позволяет выделиться на фоне конкурентов без дополнительных усилий. Существуют следующие способы добавить оригинальности вашему логотипу:
Изображение, как часть текста на лого:


Иконка, как первая буква названия вашего сайта:


Оригинальный шрифт и соответствующая ему иконка:


Иконка отображает первую букву названия сайта и при этом дает отсылку к виду деятельности:


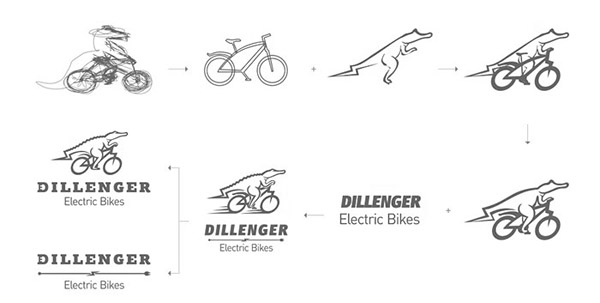
Иконка в виде символа вашей деятельности — узнаваемый силуэт может принадлежать как предмету, так и человеку или животному:


Конечно, вносить креатив в логотип не так-то просто, и первые результаты могут оказаться совсем не такими, как вам хотелось бы. Тем не менее, проявленные вами терпение и фантазия обязательно принесут свои плоды, ведь некоторые из этих приемов на практике не так уж и сложны.
Например, вот что можно получить при использовании первых двух приемов и онлайн-сервиса Logaster:


Не так уж и сложно, правда?
Избегайте модных веяний и прочих кратковременных явлений
Модные решения при создании логотипа (шрифты, эффекты и т.д.) хороши в краткосрочной перспективе. Но будьте готовы к тому, что уже через пару месяцев эффективность вашего лого резко снизится. А это, в свою очередь, приведет к новым затратам на его изменение.
Поэтому лучше изначально делать ставку на эффективность без использования стремительно устаревающих модных штучек. Если потребуется, вы сможете в дальнейшем добавить или убрать мелкие детали, но общая концепция обязана оставаться стабильной и неизменной на протяжении всей жизни сайта.
Логотип всегда должен выглядеть привлекательно
Независимо от того, где будет располагаться лого (шапка сайта, e-mail рассылка, сайт, билборд, визитка или прочая печатная продукция), его внешний вид должен оставаться привлекательным. Поэтому стоит сразу предусмотреть, насколько уместными будут выглядеть те или иные детали логотипа вашего сайта на том или ином носителе.
Больше пространства — легче восприятие

Не стоит стремиться использовать все отведенное для логотипа место для размещения надписей и изображения. Поэтому всегда оставляйте свободное пространство между элементами лого — так вы облегчите его восприятие и повысите запоминаемость.
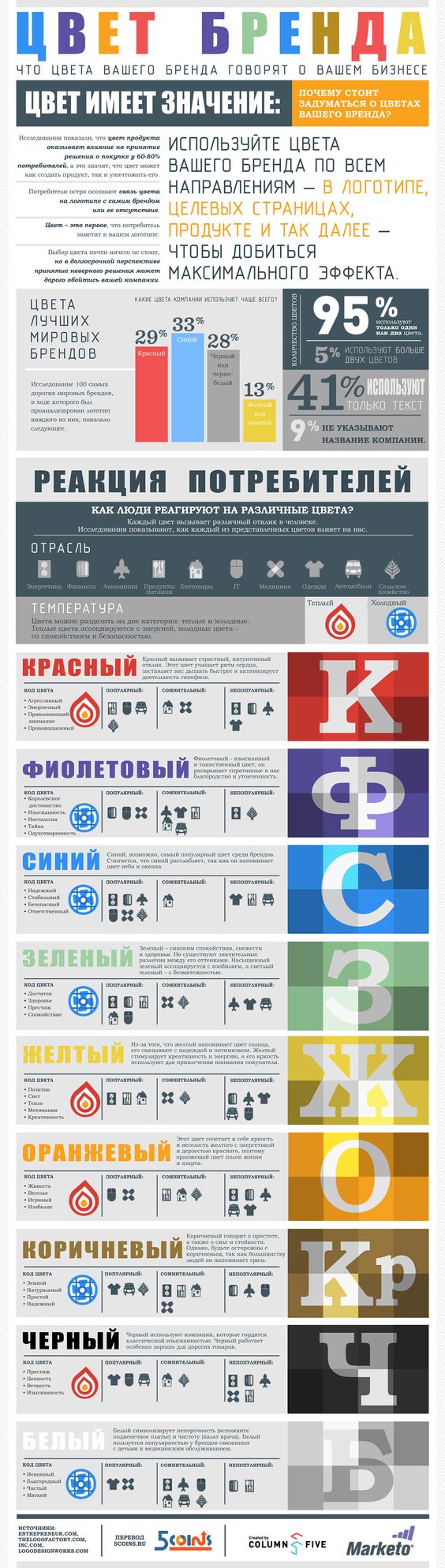
Цвет имеет значение
Цвет в значительной степени влияет на восприятие человеком изображения или надписи. Достаточно сравнить, какое впечатление вызывает простейший логотип, представленный в разных цветах, чтобы понять важность правильного выбора цветовой гаммы.
Ниже представлена инфографика с описанием основных цветов и их восприятием в связи с различными видами деятельности компании:

Конечно, не цветом единым силен логотип, и он не принесет вам значительного повышения прибыли. Тем не менее, с помощью правильно подобранной расцветки лого вы сможете подчеркнуть и усилить привлекательные стороны сайта.
И тут назревает очевидный вопрос: как выбрать «самый-самый» подходящий цвет? Ориентируйтесь на рекомендации размещенной выше инфографики, анализируйте логотипы конкурентов и не забывайте о таких факторах как привлечение внимания, читабельность и зрительное напряжение.
Чтобы логотип адекватно воспринимался зрителем, вам следует:
- оставлять достаточно свободного пространства вокруг лого, чтобы глаза клиента не переутомлялись при рассматривании изображения
- учитывать цветовую схему сайта при выборе цвета лого
- использовать до 2 основных цветов, дополняя их оттенками для создания объема
Более подробно о выборе цвета для сайта читайте в этой статье.
Поговорим о шрифтах
Очевидно, что выбранный вами шрифт напрямую влияет на читабельность текста логотипа. По этому поводу также существует ряд рекомендаций, которые мы приводим ниже.

На первом месте — читабельность
Красивый шрифт — это хорошо, но надпись при этом обязательно должна быть читабельной в любом размере: на значке, визитке, футболке, странице сайта или билборде.
Поэтому стоит позаботиться о выборе шрифта с достаточным кернингом (расстоянием между буквами), чтобы в малом размере надпись не сливалась в сплошное пятно, но при этом не становилась слишком растянутой и бессвязной при печати на большой площади.
Осторожно смешивайте шрифты
В идеале в рамках одного логотипа должен использоваться один шрифт, максимум — два, если того требует композиция.
Большее количество используемых шрифтов выглядит неопрятно и хаотично, что заметно усложняет восприятие лого в целом.
Итак, с общими рекомендациями, особенностями и хитростями разработки логотипа мы разобрались, теперь пора перейти непосредственно к его созданию.
Создаем логотип при помощи конструктора
Как уже упоминалось выше, использование специализированного сервиса для создания логотипа может стать оптимальным вариантом, если вы хотите сэкономить собственное время и при этом не платить слишком много за результат. И далее мы пошагово рассмотрим этот процесс на примере создания логотипа для выдуманного сайта о дизайне Desiign при помощи онлайн-сервиса Logaster.
1. Нажимаем «Создать логотип», указываем название сайта или компании и уточняем род деятельности или тематику, если есть желание. После этого жмем «Далее».
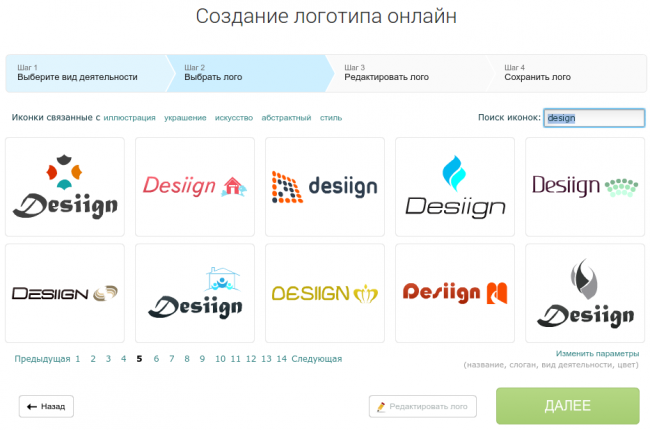
2. На этом этапе вы можете выбрать любой из автоматически сгенерированных вариантов логотипа. Если подходящий вариант не найден, вы можете воспользоваться поиском по иконкам:

Для этого вы можете выбрать теги или указать ключевые слова:

Если полученный логотип полностью вас устраивает — нажимаем «Далее» и выполняем действия из пункта 7. В найденный логотип необходимо внести правки? Тогда нажимаем «Редактировать лого» и переходим к следующему шагу.
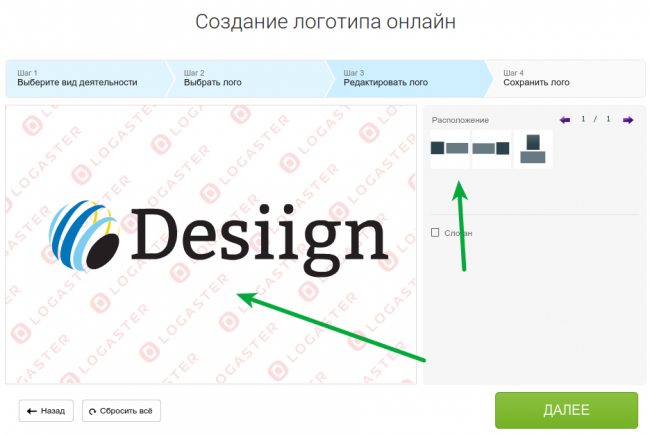
3. На этом этапе в вашем распоряжении оказывается редактор, в рамках которого вы можете экспериментировать с расположением элементов:

Например, горизонтальная ориентация логотипа позволит сделать текст крупнее, и такая композиция будет хорошо смотреться в шапке сайта.
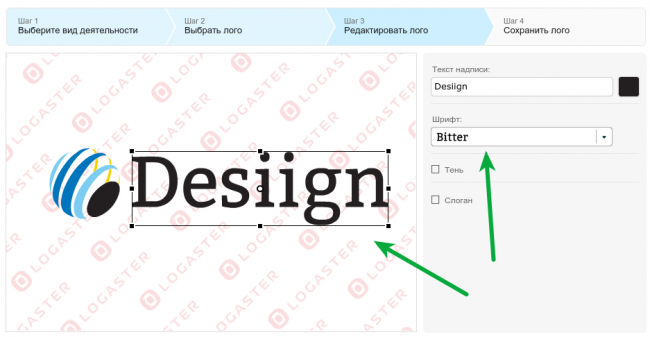
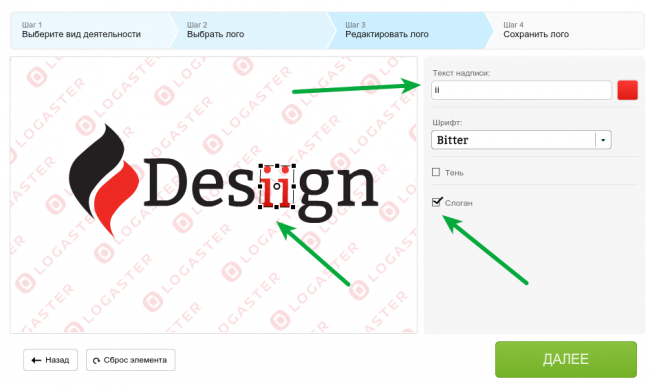
4. Экспериментируем со шрифтами: для этого достаточно выделить текст и выбрать любой шрифт из представленных в меню. Ориентируйтесь на приведенные выше рекомендации относительно выбора шрифта, чтобы получить гармоничную композицию:

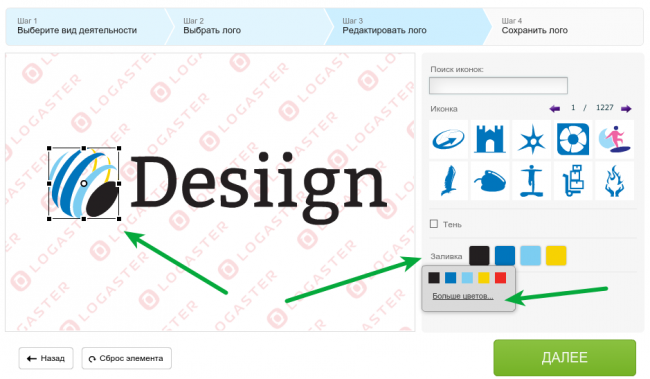
5. Выбираем цвет. Используйте цвет в соответствии с тематикой вашего сайта, укажите нужные вам расцветки и, при необходимости, оттенки:

6. Теперь можно добавить слоган, дополнительную информацию или любой другой текст, который вы также хотели бы видеть на логотипе:

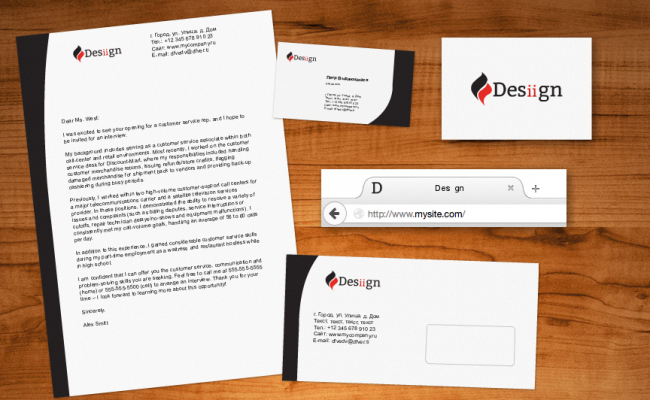
7. Если полученная в итоге композиция вас устраивает — нажимаем «Далее» и кнопку «Сохранить». Также на этой странице вы можете увидеть, как будет смотреться логотип на визитке с тем или иным фоном:

Конструктор логотипов Logaster позволяет создавать лого в различных форматах и размерах (PNG, PDF, SVG, JPEG; 1024px, 5000px). Если ваш сайт создан на платформе WordPress, то подходящим размером будет 1024px. Также вы можете скачать бесплатную версию логотипа в малом размере:

Кроме логотипа вы можете создать еще и фавикон для своего сайта. Вот подробная инструкция как создать фавикон.
Как установить логотип на сайте WordPress
После того как вы создали логотип осталось добавить его на ваш сайт.
Добавить логотип на сайт можно в несколько шагов с помощью модуля Site Logo, используя конфигуратор тем. Выбранный логотип продолжит отображаться даже при смене темы, если выбранная новая тема поддерживает данный модуль.
Добавить логотип можно следующим образом:
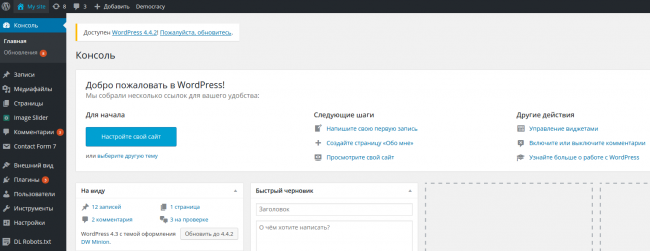
1. Войдите в админку вашего сайта:

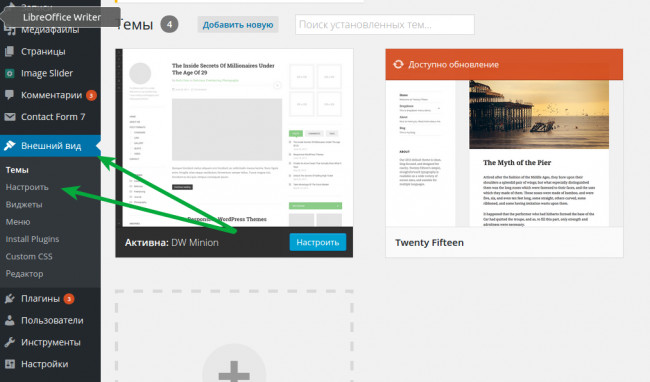
2. Заходим в раздел меню Внешний вид → Настроить:

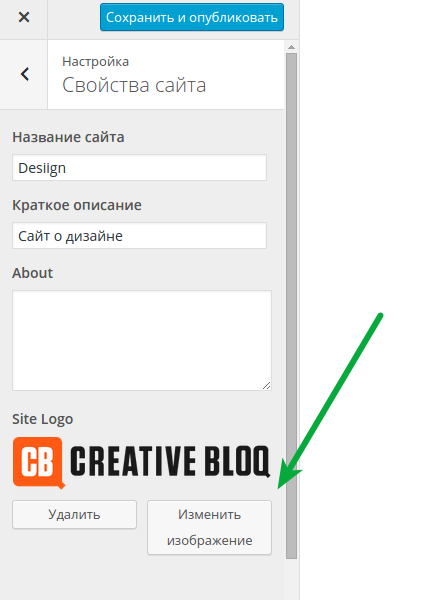
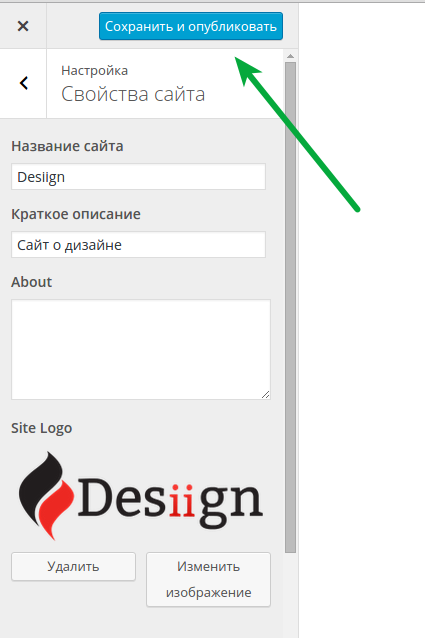
3. Здесь в разделе Logo можно загрузить новое изображение или выбрать ранее загруженный файл из медиатеки WordPress:

4. Нажимаем сохранить

Учтите, что каждая тема может объявить собственный размер для логотипа и параметры его обрезания, поэтому если вы используете новую тему, то возможно вам повторно придется загрузить ваш логотип.
Подарок от Logaster

Вы можете попробовать самостоятельно создать свой логотип для WordPress с помощью сервиса Logaster и сохранить его в большом размере со скидкой -25%! Для этого используйте код ниже:
25OFF$2wpcafe
Источник: logaster.ru
Смотрите также:
hostenko.com
Как создать логотип для сайта?
Дата публикации . Опубликовано в Азбука Joomla
Логотип занимает особое место на каждом сайте. Название логотипа часто становится крупной составляющей фирменного стиля и характера вашего сайта. Простота логотипа способствует его визуальному распознаванию. Отсюда следует, что логотип должен быть простым, заметным и запоминающимся.
По своему существу, логотипы можно разделить на три категории:
1. Логотипы у которых в качестве основного визуального знака используется изображение.
2. Логотипы представляющие собой текстовое название. В этом случае разработчик сайта всего лишь использует в качестве образа логотипа определенную последовательность букв…
3. Логотип комбинированный, он состоит и из текста и из символа-изображения.
Логотипы, представляющие из себя запоминающееся и интересное название (предпочтительно из одного слова) несколько выигрывают в узнавании за счет того, что название сайта не приходится искать — его видно сразу. В результате такие логотипы как бы погружаются в подсознание клиентов на двойную глубину, заставляя их запоминать, как название, так и образ.
В этом уроке я расскажу вам про сервисы, с помощью которых можно самому легко и бесплатно создать логотип для сайта.
cooltext.com — этот графический онлайн- генератор подойдет тем, кому нужно быстро и без сложных настроек создать логотип для своего сайта. Здесь большой выбор различных стилей текста, а также много эффектов. В коллекции представлено более 1200 различных шрифтов, есть шрифты, которые поддерживают русскую кодировку.
Первым делом переходим по ссылке http://cooltext.com/ и попадаем на страницу разработчика с шаблонами. Выберите стиль логотипа (Choose a Logo Style), нажав на понравившееся изображение-образец левой кнопкой мыши.
После этого попадаем на вторую страницу, где укажите текст и желаемые параметры.
«T» в верхнем окошке — выбор стиля для текста логотипа.
«Logo Text» – текст вашего логотипа.
«Font» – выбор и отображение выбранного шрифта.
«Text Size» – выбор нужного размера шрифта.
«Start Color» – цвет стартовой точки заливки текста.
«End Color» – цвет конечной точки заливки текста.
«Use Gradient» – применение стиля градиента. Для включения этой опции поставьте галочку. «Gradient» — для выбора стиля нажмите на окошко-образец. Откроется дополнительное окно с примерами стилей.
«Horizontal» — применение горизонтального градиента. Поставьте галочку, если эта функция нужна.
«Outline Thickness» – установка толщины обводки.
«Bumpmap Softness» – размытие для 3Д эффекта.
«Shadow Type» — выбор типа тени. В окошке приведены типы тени (для выбора нажмите на стрелочку).
«Shadow Offset X» – смещение тени по горизонтали.
«Shadow Offset Y» – смещение тени по вертикали.
«Shadow Color» – выбор цвета тени.
«Opacity» – установка степени прозрачности тени.
«Alignment» – выравнивание лого.
«Image Width» – выбор ширины изображения.
«Image Heigh» – выбор высоты изображения.
«File Format» – выбор расширения сохраняемого файла. Например, если выбран прозрачный png (PNG/ Transparency), тогда цвет и текстура фона не будут отображаться, даже если таковые были выбраны.
Теперь остаётся нажать кнопку «Create Logo». Откроется окно с созданным логотипом, где сможете скачать свой логотип. Для этого нужно нажать Download Image (Загрузить логотип).
logaster.ru — современный сервис по генерации привлекательных логотипов. Понятный интерфейс, поддержка кириллицы и большой выбор готовых шаблонов. Это один из немногих сервисов на русском интерфейсе и поддержкой кириллицы на логотипах.
Переходим на сайт разработчика https://www.logaster.ru/
После того, как вы нажмете кнопку «Создать логотип бесплатно», откроется окно
Дальше всё интуитивно понятно — нужно пройти 4 шага:
1 . Ввести название и выбрать вид деятельности.
2 . Выбрать понравившийся вам из сгенерированных логотипов.
3 . Редактировать лого. Вы можете поменять шрифты, цвет, выполнить перемещения символов.
4 . Сохранить логотип и скачать.
Logaster генерирует достаточно много логотипов, умеет подбирать графические картинки под название вида деятельности.
Следующий генератор логотипов – http://creatr.cc/creatr/ Удобный сервис, который помогает быстро и красиво сделать логотип. Много разных шрифтов, настроек и 7 разновидностей шаблонов. Создать logo online можно очень быстро – нужно лишь ввести название своего сайта и нажать enter. Создание лого проходит в три шага:
- Выбираем подходящий шаблон.
- Вводим в поле название своего сайта. Можно изменять шрифты, цвет, фон, размер.
- Нажимаем кнопку «Create Logo».
Остаётся только скачать сгенерированный лого.
http://web2.0stylr.com/stylr.aspx — очень простой генератор логотипов. Вводите название, выбираете нужные цвета градиента, можно сравнить ваш лого на разных шрфтах.
Существует множество других олайн-генераторов логотипов: simwebsol.com, web20badges.com, dabuttonfactory.com, logoservis.ru, grsites.com, flamingtext.com и др. Рассматривать все не вижу смысла.
Обязательно стоит отметить, что очень красивые логотипы получаются в графическом редакторе «FOTOSHOP» – одной из лучших программ для работы с изображениями и фотографиями. Но для этого нужно изучить хотя бы азы этого редактора. В следующем уроке мы научимся устанавливать логотип на шаблоны Joomla3.
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
