Нарисовать онлайн иконку – Бесплатный Редактор Иконок — создавай модные иконки без дизайнерских навыков. Библиотека стилей иконок. SVG, PNG, ICO экспорт
10 сайтов, чтобы сделать фавикон онлайн
Приветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
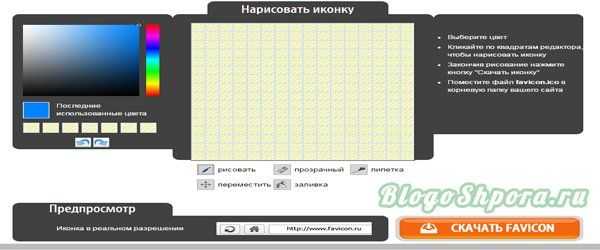
1Favicon.ru

- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
2Favicon-Generator.org

- Есть возможность создать из картинки или нарисовать самому.
- Присутствует галерея готовых иконок.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Нет предварительного просмотра.
- Невозможно обрезать картинку при создании.
3www.Chami.com

- Возможно сгенерировать иконку по аватарке в твитере.
- Присутствует видео с инструкциями.
- После создания, можно скачать обычную или анимированную иконку.
- Все на английском языке.
- Некрасивый дизайн.
- Много рекламы, которая нервирует.
- Нет редактора для рисования самому
- Нет возможности обрезать картинку при генерации.
4www.Degraeve.com

- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Есть возможность обрезать картинку.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
5PR-CY.ru

- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
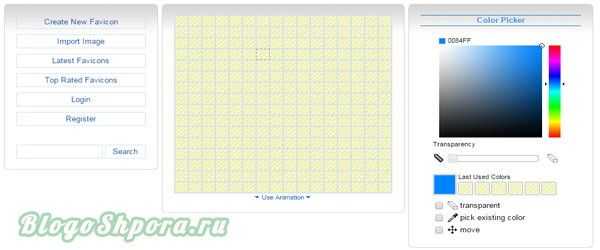
6www.Favicon.cc

- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
7www.CY-PR.com

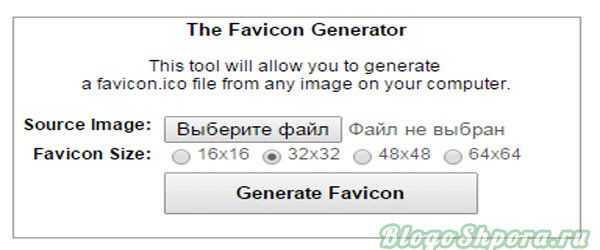
- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
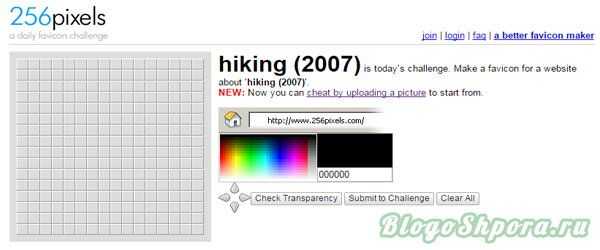
8www.256pixels.com

- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
9www.Favicon.co.uk

- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Нет возможности обрезать картинку.
10Shaheeilyas.com

- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
1. www.Favicon.cc
2. Favicon.ru
3. www.Degraeve.com
4. Shaheeilyas.com
5. Favicon-Generator.org
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
blogoshpora.ru
Как сделать иконку (фавикон) для сайта онлайн?
Сделать фавикон для своего сайта я решил не случайно. В бизнесе не выигрывают посредственности, залог вашего успеха – это умение быть уникальным и выделяться среди других. И наш сайт не исключение. Уникальные статьи, уникальные картинки, уникальный дизайн — все это способы выделиться среди конкурентов и получить больше посетителей на сайт. Еще одним элементом, способным отличить ваш сайт от других, будет уникальная иконка вашего сайта — favicon.ico.

Содержание:
- Что такое фавикон?
- Зачем сайту фавикон?
- Как нарисовать иконку самостоятельно?
- Как сделать favicon.ico из картинки?
- Как установить фавикон на сайт?
- Как сделать иконку запоминающейся?
В сегодняшнем видео уроке я покажу как как создать favicon для сайта онлайн, буквально, в несколько кликов. Видео урок будет в конце, а для начала давайте разберемся в том, что же такое favicon и какая польза для сайта от него может быть.
Что такое фавикон?
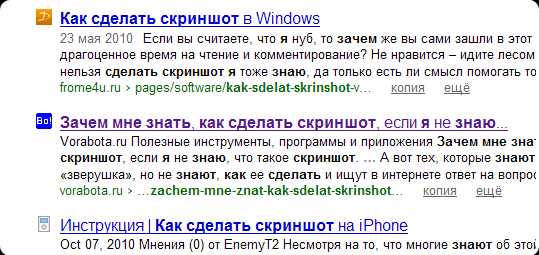
Если вы еще не знаете, что это такое, то посмотрите в верхнюю часть вашего браузера, туда, где находятся закладки открытых вами сайтов, вы увидите следующую картинку:
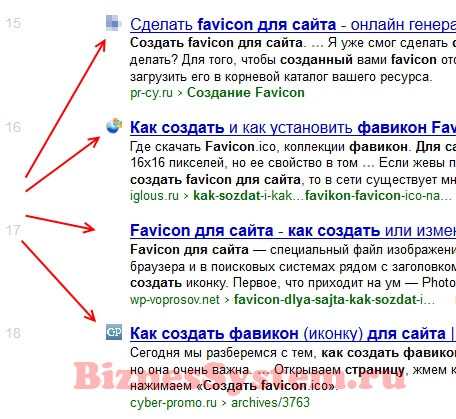
Значки, которые вы видите рядом с названием сайта – это и есть favicon. Кроме закладок в браузере, фавикон понимают некоторые поисковики, например, в результатах поисковой выдачи Яндекса, возле сайта, имеющего favicon будет отображаться соответствующий значок.

Удивительно, но такие иконки имеют не все сайты, а среди тех, у которых они есть, большинство значков стандартные, вшитые в какую либо общедоступную систему управления сайтом, типа WordPress, или в тему оформления. На картинке видно, что владелец сайт на 17 позиции поленился создать favicon.
Размер фавикона 16 на 16 пикселей. Картинку можно сделать соответствующего размера или, сначала сделать большую, а потом сжать ее. И тот и другой способ приемлем.
Зачем сайту фавикон?
У использования favicon для сайта есть много полезных преимуществ, но я бы выделил два:
- Во-первых, ваш сайт лучше запоминается. И люди, нашедшие в первый раз полезный контент, в следующий раз в поиске выберут снова ваш ресурс по запомнившейся картинке. Это работает на создание брэнда и повышению узнаваемости.
- Во-вторых, в результатах поисковой выдачи, сайты имеющие фавикон, интуитивно притягивают больше посетителей, чем их соседи и конкуренты без иконок. Зачастую, этот элемент дает больше пользы, чем правильно написанные статьи.
Как нарисовать фавикон самостоятельно
Теперь вы знаете, что такое фавикон, осталось прикрутить эту штучку к вашему сайту. Можно найти и готовые иконки, но я записал с экрана видео урок по которому вы легко разберетесь как создать фавикон онлайн. Займет это у вас всего несколько минут, зато ваш новый логотип будет на 100% уникальным и полностью соответствующим вашему ресурсу.
Не забудьте поделиться ссылкой на этот урок в твиттере, фэйсбук и других социалках, если он вам был полезен — вам не трудно, а мне будет приятно 🙂Итак, создать картинку favicon.ico для сайта у нас получилось, ее нужно скачать.
Как сделать иконку из картинки?
Рисовать мы научились, но, иногда, бывает проще создать иконку из готового изображения. Сервисы, которые позволяют это сделать также существуют.
Создавать иконку будем с помощью iconizer.net, который хранит в себе богатую базу готовых иконок на самые различные тематики и направления, начиная от общей направленности до тематических.
Перейдите на iconizer.net и в строчку для поиска введите ключевое слово или фразу, которая характеризует или описывает тематику вашего блога. Например, WordPress или продвижение, раскрутка, заработок. Только, вводимое вами ключевое слово, должно быть написано английском языке. Если возникнут проблемы с переводом, то воспользуйтесь переводчиком Яндекс или Google. После ввода нажмите кнопку «Search».
Результаты будут выглядеть следующим образом:

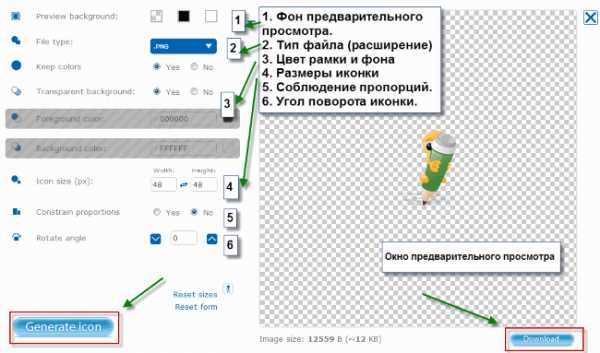
Теперь вам остается определиться с подходящей картинкой и щелкнуть по ней так, что она открылась в другом окне с панелью настроек.

Советую сделать настройки с точно такими же параметрами, которые показаны на изображении, чтобы избежать лишних проблем. И уже после этого нажать на «Generate Icon» и далее «Download».

Как установить фавикон на сайт?
Полученный файл favicon.ico нужно поместить в корневой каталог вашего сайта.
С того момента, как вы сделаете картинку и разместите ее на своем сайте до ее появления в результатах поиска и в браузере может пройти время, так что не пугайтесь и не кричите, что не отображается фавикон — потерпите.
В моем браузере Хром фавикон подопытного сайта www.tb1000tur.ru, появился сразу, а вот в “Мозиле” пришлось подождать. Что касается Яндекса, то там процесс распознавания иконки сравним с процессом индексации страниц сайта – может затянуться и на пару месяцев.
Для ускорения индексации можно прописать между тегами <head></head> вашего сайта следующую строчку:
<link rel=»icon» href=»http://tb1000tur.ru/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»http://tb1000tur.ru/favicon.ico» type=»image/x-icon»> |
Где вместо адреса для моего сайта прописываете адрес своего. В принципе, можно обойтись и без нее, если фавикон лежит в корневой папке.
Как сделать favicon более запоминающимся?
В заключении хочу дать всего несколько рекомендаций о том, как сделать favicon вашего сайта более запоминающимся. Вы сами уже догадались, что непонятное мессиво цветов будет работать не намного лучше, чем полное отсутствие картинки.
Совет номер раз. Старайтесь сделать изображение понятным и соответствующим тематике вашего сайта. Если сайт о путешествиях, как я приводил пример выше, то изображение пальмы будет в тему. В том случае, когда картинку под нужную вам тему подобрать сложно — используйте буквы, как это делают Youtube или поисковая система Яндекс.
Совет номер два. Старайтесь сделать изображение четче. Картинка очень маленькая, поэтому, любое неосторожное движение сделает ее размытой и непонятной, так что не используйте кучу разных цветов и оттенков, достаточно нескольких ярких штрихов, чтобы превратить ее в легко различимый элемент сайта.
Использование фавикона совместно с другими способами оптимизации позволит вам раскрутить блог гораздо быстрее, чем это сделают ваши конкуренты, игнорирующие такие простые возможности персонализировать свой ресурс.
Жду ваших комментариев, Дмитрий Жилин
- 5
- 4
- 3
- 2
- 1
biznessystem.ru
Как же нарисовать эти иконки? | VR-online
Ко мне обращается достаточно много народу с просьбой порекомендовать ресурсы с готовыми иконками или объяснить принципы их создания. Не знаю, почему все эти вопросы адресованы именно мне, ведь я никогда не писал статей связанных с графикой, т.к. рисовать совершенно не умею и вряд ли когда-нибудь научусь.
Чтобы как-то прояснить волнующую многих тему, наш тимовец Soffrick заколбасил парочку отличных статей, от и до посвященных созданию иконок в Photoshop. Как оказалось, многим этих статей не хватило. Вопросы продолжали и продолжают приходить. Писать всем одно и то же письмо мне надоело, поэтому я решил собраться с духом и написать эту небольшую заметку, в которой хочу рассказать, о простом способе создания иконок.
Итак, я уже говорил, что рисовать не умею и особого желания учиться нет. Несмотря на это, необходимость в создании оригинальных иконок периодически возникает. Стандартным решением этой проблемы, для меня всегда был поиск бесплатных коллекций. Таких достаточно много и немного погоняв гугл, можно насобирать много симпатичных иконочек. Такой подход нельзя назвать оптимальным. На поиск можно потратить кучу времени и для случаев, когда требуется соорудить иконку по-быстрому он не подходит.
В итоге, я решил найти для себя какую-нибудь универсальную тулзу, которая могла бы создавать симпатичные градиентные иконки с каким-нибудь текстом. Иконок типа «фон+буквы» вполне хватит для «второсортных» проектов. К счастью, долго искать не пришлось. Гугл буквально сразу вывел меня на сайт ]]>http://clockmaker.jp/labs/air_icon/]]>. На этом блоге, автор рассказывал про разработанное им air-приложение для создания простых иконок. Не долго думая, я скачал эту небольшую тулзу и принялся ее осматривать.
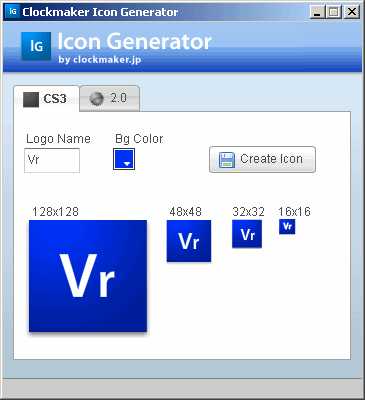
Работа с программой проста как три копейки. В главном окне тулзы представлено две закладки, на каждой из которых ты можешь создавать иконку определенного вида (рис. 1, рис. 2).

Рисунок 1 (Делаем квадратные иконки)

Рисунок 2 (Второй вид иконок)
Для каждой иконки ты можешь задать цвет и текст и… на этом возможности программы кончаются 🙂 Результаты творений, можно сохранить в png
Кому хочется большего
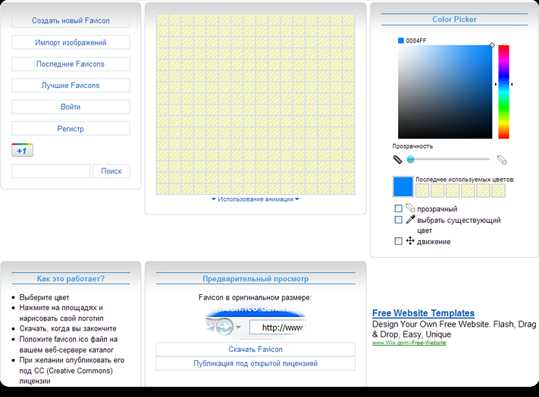
Если возможностей Clockmaker Icon Generator для тебя крайне мало, то рекомендую взглянуть на сервис favicon.cc (]]>http://www.favicon.cc/]]>). Он представляет собой простенький редактор, ориентированный на создание исключительно иконок. Ты можешь полностью нарисовать в нем иконку, либо загрузить маленькую картинку и на ее основе сделать иконку. Одной из приятных фишек сервиса можно отметить — возможность создавать анимационные иконки. Также нельзя не упомянуть о наличии галерии уже готовых иконок, созданных с помощью этого сервиса.

Рисунок 3 (Удобный сервис для создания иконок)
Вот и все
Заметка не претендует на полноту. Я уверен, что это не единственный сервис и не последняя программа для быстрого создания иконок. Потратив немного времени и поюзав гугл, ты найдешь еще много ресурсов, позволяющих упростить процесс создания всевозможных иконок. Главное не лениться искать.
Written by: Spider_NET
www.vr-online.ru
Как сделать иконку ico онлайн и оффлайн?
Как сделать иконку ico для сайта (и не только для сайта)?
Размер иконки
Если говорить об иконках ico, используемых в качестве favicon для сайтов, то их стандартный размер — это 16×16 пикселей (подробнее об этом написано тут). Файл favicon.ico размещается в корневой директории сайта.
Теперь посмотрим, как её сделать. Способов несколько.
Онлайн сервисы
Пожалуй, самым популярным сервисом является портал favicon.ru. данный портал предлагает пользователям три возможности:
- Прямо в редакторе создать иконку, а потом скачать его на компьютер;
- Заказать создание фавикона у профессионалов;
- Загрузив изображение с компьютера, преобразовать его в иконку.
Еще одним неплохим сервисом (конвертор) является ресурс zamzar.com. В первом окне (Step 1) выбирается рисунок (jpg, bmp), во втором – формат «ico», в третьем – e-mail (сюда придет информация для закачки), а в четвертом окне надо нажать на ссылку «convert».
Изготовление иконки с помощью программ
Если не лень и есть богатая фантазия, то фавикон можно создать и самому, используя программы. Их довольно много. Рассмотрим довольно простой графический редактор EasyPicture2icon. Эта программа позволит поразительно быстро преобразовать картинки с расширениями jpeg, bmp, png и gif в формат ico.
Надо выполнить всего три действия:
- Открывается (Open Picture) нужная картинка, имеющаяся на компьютере;
- Галочкой отмечается необходимый размер (16, 32 или 48) иконки;
- Иконка сохраняется (Save icon).
Как видите все удобно и исключительно просто.
Для тех, кто любит и умеет рисовать, можно порекомендовать известную программу фотошоп с плагином ICOFormat. Правда, этот редактор «недолюбливает» формат «ico». Поэтому можно посоветовать такой вариант. Нарисовать картинку (16х16), сохранив её в формате «gif». А потом использовать вышеуказанный (или другой) онлайн конвертор.
www.runcms.org
Иконка для сайта или как сделать Favicon ico самостоятельно

Приветствую вас, уважаемые читатели блога Vorabota.ru! Когда мы набираем в командной строке браузера адрес какого-нибудь сайта, с левой стороны в момент загрузки страницы появляется маленькое изображение в виде иконки. Иконка для сайта – Favicon, (сокращение от английского слова FAVorites ICON) переводится как «значок для избранного».
Сегодня почти у любого сайта, который занимает хорошие позиции при выдаче, есть иконка Favicon. Практически все Web мастера используют это небольшое изображение как средство продвижения. У поисковой системы Яндекса есть ресурс, на который собираются все иконки с сайтов специальным роботом.
И если вы обращали внимание, при выдаче результатов поиска в поисковике Яндекса на странице перед заголовками найденных страниц присутствует Favicon (иконка сайта).

И чем привлекательней будет это маленькое изображение, тем будет большая вероятность того, что пользователь зайдет именно на этот сайт. Важность иконки Favicon очевидна. Но некоторые начинающие Web мастера не знают, как сделать иконку для сайта и установить ее на свой ресурс. Сделать иконку (Favicon) для своего сайта на самом деле не так сложно. Достаточно подготовить будущее изображение в любом графическом редакторе и сгенерировать полученный файл через онлайн сервис в формат ico. На мой взгляд, самый удобный онлайн сервис для генерации иконок для сайта – это Favicon.cc.

Как видно на скриншоте, интерфейс этого онлайн сервиса вполне простой и понятный. На нем есть возможность сгенерировать заранее подготовленные изображения или нарисовать онлайн прямо на самом ресурсе новую иконку. Кроме статичных изображений на этом сервисе можно сделать и анимированную иконку для сайта. Но анимированное изображение лучше подготовить заранее другим способом, к примеру, как я описывал в заметке как можно создать баннер и анимировать его. Думаю, что так будет намного легче, чем рисовать каждый кадр вручную. Также в сети есть множество ресурсов, которые предлагают готовые варианты иконок. Пропустив через такой онлайн генератор изображение, вы получите иконку для сайта 16 х 16 пикселей. После этого загрузите ваш favicon в корневую папку вашего сайта и посмотрите, произошли ли изменения, когда откроете свой сайт, в каком-нибудь браузере.
Если изменения не произошли, и вы не видите свой новый favicon в строке перед адресом сайта, попробуйте для начала очистить кэш браузера. Также может быть, что для размещения иконки в вашем сайте есть специальная папка, туда и надо поместить favicon ico. Все зависит от движка, на котором сделан сайт. В моем случае (сайт на Joomla) favicon находится по адресу /templates/папка с шаблоном сайта/favicon.ico.
На сайтах, сделанных, на других движках, путь к иконке может быть другой. К примеру, если вы решили создать свой блог на Blogstop.com, и хотите сменить иконку (а прямого доступа к папкам в blogger нет), достаточно зайти на blogger в панель управления блогом → Дизайн → Элементы страницы. В верхней левой части окна – Значок → Изменить и загружаете свою новую иконку. Все очень просто.
В дальнейшем, когда робот Яндекса посетит ваш сайт, и найдет ваш favicon ico,он разместит его у себя на сервисе. И если после размещения вашего favicon ico на сервисе Яндекса посмотреть на ваш сайт на странице поисковой выдачи, можно будет увидеть иконку вашего сайта. Но произойдет такое не сразу. Визит Яшиного робота может затянутся до месяца.
Еще, чтобы как то выделиться и привлечь внимание к страницам сайта или блога, это сделать курсор для мыши каким-то оригинальным и отличающимся от стандартной стрелки и затем установить его на свой сайт. Хотя, такой вариант привлечения внимания некоторые специалисты не рекомендуют. Но, это тема уже для другой статьи.
На этом я хочу пожелать всем читателям всего хорошего. Возможно, кому-нибудь эта заметка будет полезна. До новых встреч на страницах блога Vorabota.ru
Вас это может заинтересовать:
vorabota.ru
Онлайн-генераторы фавиконок | Web-Profy.com

Favicon (иконки избранных закладок) – это маленькие пиктограммы, ассоциирующиеся с вебсайтом. Они отображаются в адресной строке, во вкладках браузера и в списке закладок. Следовательно, крайне важно сделать запоминающуюся и привлекательную иконку для своего вебсайта. Главными критериями в процессе разработки таких иконок являются «простота» и «уникальными».
Давайте рассмотрим простые этапы разработки favicon’ок для новичков:
- Создайте иконку (16х16), которая бы ассоциировалась с вашим сайтом;
- Загрузите favicon.ico в корневой каталог сайта;
- Скопируйте и вставьте код в головную секцию кода;
- Перезагрузите ваш сайт.
- Готово!
Будет немного сложнее, если вы хотите, чтобы ваши иконки отображались в IE. Посмотрите ссылки, представленные ниже, для получения нужной информации. Приведенные ниже генераторы предназначены для генерации иконок. Если у вас будут какие-то предложения, пожалуйста, сообщите нам посредством поля комментариев.
Генераторы Favicon’ок
Favicon.cc – новый генератор favicon’ок с интерфейсом web2.0. Вы можете нарисовать иконку самостоятельно, либо загрузить изображение для его последующего преобразования. Инструмент также предлагает функцию предварительного просмотра в реальном времени.
Рекомендуем!
256pixels – возможность удовлетворить все запросы по созданию favicon’ок на любую тематику. Отличный инструмент, на который стоит обратить внимание.
Converticon – генерируйте favicon’ки, загружая изображения с вашего ПК или посредством URL. Будьте бдительны, иногда могут появляться внезапные всплывающие окна.

Генератор и галерея Favicon – на этом сайте вы можете выбирать размер favicon’ки перед тем, как сгенерировать ее. К тому же, вы можете выбрать уже готовую иконку из галереи.
Алексей Повловский
web-profy.com
Как сделать иконку с помощью простых программ
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Это вам тоже может помочь:Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.

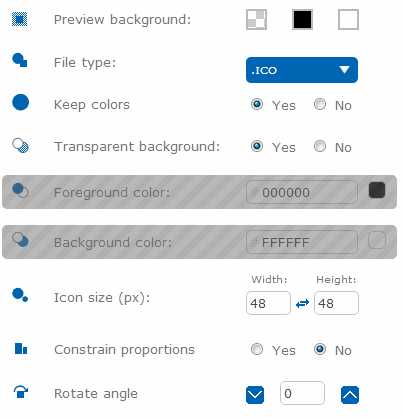
Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Fasticona 1.0 free portable.zip
- Операционная система: Windows XP, Vista, 7 и 8;
- Язык: Английский;
- Разработчик: Лазаренко Алексей.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.

Icon Tool Kit поддерживает работу со слоями, позволяет настраивать глубину цвета, прозрачность, присутствуют разнообразные фильтры. Выходной файл можно получить в*.ico, *.png, *.bmp, *.jpg или *.gif. Примечательно то, что этот софт позволяет применять к создаваемым иконкам стили, например Mac, Vista и другие. Скачать программу для создания иконок рекомендуется тем, кто хочет в большей мере воплотить творческие идеи в интерфейсе.
Seanau Icon Tool Kit 6.0.zip
- Операционная система: Windows XP, Vista и 7;
- Язык: Английский;
- Разработчик: Seanau.
system-blog.ru