Наши преимущества иконки png – Бесплатные иконки, файлы в формате PNG 99,400, EPS, SVG формат
Более 500 совершенно бесплатных и свежих иконок для Ваших новых и будущих веб — сайтов
Приветствую Вас, дорогие читатели блога. Сегодня я Вам спешу представить очередную подборку разнообразных и самых свежих иконок для Ваших сайтов на разную тематику.
Друзья, как обычно хочется сказать, что практически все ссылки на иконки будут прямыми, которые Вы без сложностей сможете скачать. Если вдруг у Вас что нибудь не получится обязательно пишите в комментариях, а я в свою очередь постараюсь оперативно всё исправить 🙂
Так же рекомендую посмотреть Вам прошлые подборки с иконками:
Социальные иконки в виде марок

Скачать
Разноцветные иконки закладок

Скачать
Иконки социальных сетей нарисованных от руки

Скачать
Прямоугольные иконки социальных закладок

Скачать
36 бесплатных винтажных иконок социальных сетей

Скачать
Несколько красивых квадратных иконок с закладками

Скачать
Круглые иконки закладок для тёмных сайтов

Скачать
Маленькие и квадратные иконки социальных сетей

Скачать
Минималистические иконки в светлом стиле

Скачать
Классные красные иконки в Метро стиле

Скачать
Ещё несколько монохромных иконок белого цвета

Скачать
E-Commerce иконки

Скачать
Набор иконок для школьника

Скачать
Экологические иконки

Скачать
Классные иконки для фотографа

Скачать
Летние и пляжные иконки

Скачать
Несколько классных иконок для сайта

Скачать
Очень красивые иконки для сайта

Скачать
Несколько красивых иконок в светлом стиле

Скачать
Несколько красивых системных иконок

Скачать
Красивые иконки в светлом стиле

Скачать
Системные иконки в светлом стиле

Скачать
Системные иконки в стиле метро

Скачать
30 красивых системных иконок

Скачать
Глиф — иконки — это иконки сделанные в PSD формате, которые можно редактировать в Фотошопе без потери качества.
Светлые глиф иконки на сайт

Скачать
Тёмные глиф иконки для Вашего сайта

Скачать
Несколько красивых ретро иконок

Скачать
Маленькие пиксельные иконки

Скачать
Маленькие глиф иконки для интернет магазинов

Скачать
Множество монохромных глиф иконок

Скачать
Глиф иконки от руки на сайт

Скачать
Классные иконки в мини стиле

Скачать
Светлые иконки для тёмных сайтов

Скачать
Мини глиф иконки

Скачать
Ещё одни мини иконки на сайт

Скачать
Иконки для сайтов с тёмным дизайном

Скачать
Светлые глиф иконки

Скачать
Тёмные иконки для светлых сайтов

Скачать
50 тёмных иконок

Скачать
Чёрные глиф иконки для сайта

Скачать
Иконки Token

Скачать
350 векторных иконок

Скачать
Красивые серые иконки

Скачать
Минималистические иконки

Скачать
Чёрные мини глиф иконки

Скачать
Иконки браузеров

Скачать
120 глиф иконок

Скачать
beloweb.ru
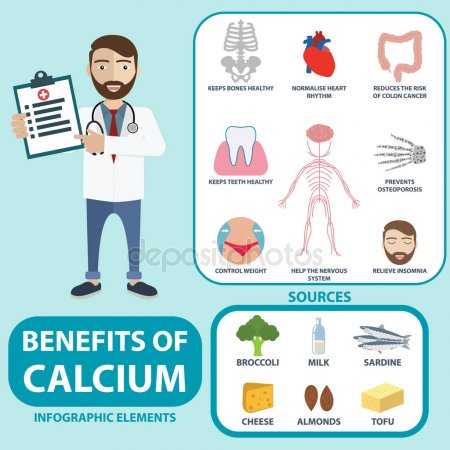
Стоковые векторные изображения Преимущества компании иконки
Стоковые векторные изображения Преимущества компании иконки | Depositphotos®
bloomua
5000 x 5000

royalty
5000 x 5000

wonderfulpixel
4167 x 4167

trueffelpix
5000 x 3857

magurok5
5000 x 5000

garagestock
7000 x 5362

turbodesign
6250 x 3900

VectorStory
4000 x 4000

atthameeni
5000 x 5000

leremy
4800 x 3728

annyart
4725 x 4725

royalty
5000 x 5000

royalty
5000 x 5000

annyart
4725 x 4725

annyart
4725 x 4725

garagestock
8500 x 6010

bloomua
5000 x 5000

ratch0013
5000 x 5000

Variant
6500 x 7000

wonderfulpixel
4167 x 4167

marish
5815 x 5799

Ozerina
5083 x 3545

Ozerina
4623 x 3545

Ozerina
5090 x 3545

koydesign
5500 x 4268

garagestock
6875 x 3958

Variant
6500 x 7000

garagestock
6875 x 3958

bloomua
5000 x 5000

ratch0013
5000 x 5000

garagestock
8000 x 6142

bloomua
5000 x 5000

bloomua
5000 x 5000

bloomua
4999 x 4999

garagestock
7000 x 5362

garagestock
8500 x 6010

turbodesign
6250 x 3900

Variant
6500 x 7000

macrovector
4500 x 4500

ratch0013
5000 x 5000

bloomua
5000 x 5000

sergeypykhonin
5000 x 5000

macrovector
4500 x 4500

elenabs
7000 x 9800

Ozerina
5422 x 3545

ru.depositphotos.com
Лучшие бесплатные коллекции векторных иконок / Habr
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.@font-face, SVG, EPS, AI, PSD, Sketch.В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)

Icon-Works (130+ иконок, Webfont)

Feather (130 иконок, PSD, SVG, Webfont)

Linea (730+ иконок, SVG, Webfont)

Icony (100 иконок, SVG, PSD)

Free iOS Icons Pack (100 иконок, PSD, Webfont)

Touch Icons (340 иконок, PSD, AI, SVG)

Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)

Themify Icons (320+ иконок, SVG и Webfont)

Elegant Line-Style Icons (100 иконок, AI, SVG)

Pixeden Icon Font Pack (170 иконок, Webfont)

Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)

Webicons (100 иконок, AI, EPS)

Stroke Icons (80 иконок, PSD, AI, Webfont)

Microns (231 иконок, SVG, Webfont)

Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)

LineIconSet v1.0 (200 иконок, EPS)

Someicons (153 иконок, EPS, SVG)

Universal Icons (100 иконок, SVG)

Flat Color Icons (300+ иконок, SVG)

Iconia (100+ иконок, Webfont)

Typicons (336 иконок, SVG, Webfont)

Geoph (80 иконок, AI, PSD)

Evil Icons (70 иконок, SVG)

Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)

Unigrid (100 иконок, AI)

Amenities (100 иконок, EPS, PSD)

Elegant Icons (360 иконок, Webfont)

Lightwing (60 иконок, Webfont)

Tonicons (500 иконок, EPS, Sketch, Webfont)

Epic Icons (1000+ иконок, Webfont)

Lynny Icons (900+ иконок, EPS, AI)

Helium (100 иконок, AI, EPS, SVG, Webfont)

Essential Icons (77 иконок, EPS, PSD, AI, SVG)

Dripicons (95 иконок, Webfont)

Cinema (200 иконок, SVG)

Open Iconic (200+ иконок, SVG, Webfont)

Twig (100+ иконок, SVG, Webfont)

MFG Labs Iconset (160+ иконок, Webfont)

PrestaShop Icons (300+ иконок, EPS, Webfont)

Subway (300+ иконок, Webfont)

Entypo (400+ иконок, Webfont)

Fundation Icons (100+ иконок, Webfont)

Ionic Icons (~750 иконок, Webfont)

Material Icons (~1000 иконок, SVG, Webfontg)

Font Awesome (1000+ иконок, Webfont)

Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)

Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)

Retinaicons (200 иконок, AI)

Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)

Ballicons 2 (36 иконок, PNG, SVG, PSD)

Больше спасибо всем за внимание.
habr.com
28 бесплатных наборов иконок | Веб-дизайн
Иконки PSD – незаменимый элемент любого дизайна UI, не уступающий по важности даже шрифтам, однако на практике редко кто занимается разработкой собственных иконок для каждого веб-проекта. С другой стороны, на поиск подходящих по качеству и оформлению иконок также уходит немало времени, но сегодня мы решили помочь вам, и подготовили подборку бесплатных наборов иконок на все случаи жизни.
01. Icons8
Icons8 — набор из 20 тысяч плоских иконок в любых форматах, размерах и цвете! Здесь представлены такие категории, как бизнес, одежда, еда и многие другие. Icons8 можно скачать в виде приложения для Mac или в виде ZIP-архива.
02. Freepik
Яркая коллекция векторных иконок от специализированного ресурса Freepik – лишь одна из множества представленных. Она идеально подойдет для деловых и независимых проектов. Дополнительно скачать PSD иконки можно в форматах .AI, .EPS и .SVG.
03. Iconfinder
Этот набор, выполненный в черно-белом цвете, содержит комбинацию четких функциональных и эмоциональных векторных иконок. Кроме стандартных иконок этот набор содержит иконки в виде сердец и глаз, что позволит вам придать собственным проектам эмоциональный окрас.
04. 195 flat flag PSD icons
Отличный набор иконок PSD для сайта, который можно использовать при разработке международного сайта, интернет-магазина или блога о путешествиях. В набор входит 195 бесплатных иконок с закругленными углами.
05. Metro UI Icon Set
Если вы фанат Windows 8, то вам стоит познакомиться с этим бесплатным набором иконок. Он включает в себя 700 хорошо оформленных иконок, которые можно свободно применять в проектах любого типа.
06. Modern UI Icons
Еще один набор бесплатных иконок, который можно использовать при создании пользовательского интерфейса программного обеспечения для Windows или для Android/iOS. Скачав данный набор, вы получите 1000 плоских, созданных вручную, иконок, в том числе даже иконки для шторки приложений в Windows Phone.
07. 350 pixel perfect icons
Невероятный набор из 350 идеально четких иконок для приложений или сайтов. При этом их можно изменять в размере без потери качества.
08. 80 mini icons
80 идеально четких миниатюрных иконок, которые можно скачать как в PSD-формате, так и в виде иконического шрифта. Эти опрятные и утонченные социальные иконки PSD идеально подойдут для проектов любого типа.
09. Simple and practical web icon vector graphic
Множество полезных иконок, которые можно использовать в личных и коммерческих проектах.
10. Free flat icons
Набор иконок, выполненных в плоском стиле, среди которых можно выделить календарь, электронную почту, часы, карты и многое другое.
11. Mono icons
12. Metrize icons
Бесплатная коллекция в стиле Metro, которые можно использовать в собственных приложениях и веб-проектах. Иконки социальных сетей PSD бесплатны как для личного, так и для коммерческого использования. В архиве представлены не только форматы PSD, SVG, ESP и AI, но также и веб-шрифты.
13. Tab Bar Icons iOS 7
Элегантный набор иконок, разработанных под вдохновением от iOS 7, который вы можете использовать в собственных приложениях. Скачать иконки можно в следующих форматах: PSD, AI и ESP.
14. Chunky Pika Icon Set
Иконки в стиле Pika, созданные агентством Dutch Icon из Дании. Этот набор включает в себя 42 идеально четких иконки.
15. Iconic
Еще один набор простых, но привлекательных иконок, которые идеально подойдут для минималистических дизайнов. Iconic представляет собой open source набор, который можно скачать в PNG, SVG, SWC и других форматах, что позволит адаптировать их под собственные дизайны.
16. 44 Shades of Free Icons
Набор из 44 иконок. Он содержит PSD иконки для форума, что позволит без труда отредактировать и адаптировать их под собственные проекты.
17. Token icon set
Token включает в себя 128 уникальных иконок, доступных в формате ICO в размерах 16 на 16 пикселей, 32 на 32 пикселя и 256 на 256 пикселей, а также в формате PNG в размере 128 на 128 пикселей. Каждая иконка представлена в темном и светлом вариантах, и дополнена PSD-файлом.
18. Flat icons (PSD)
Пестрые иконки в плоском стиле, которые можно скачать в формате PSD и отредактировать под собственные нужды.
19. Free 32px icons set
Набор, в котором вы найдете иконку PSD любого назначения: Skype, Facebook, Twitter, RSS, чашка кофе, “лайк” и многое другое.
20. 48 flat designer icons
Если вы фанат минимализма, то этот набор точно вам понравится. Он состоит из 48 бесплатных иконок, отражающих офисные задачи, социальные аспекты, а также путешествия. Все они представлены в форматах AI и PNG, и их можно масштабировать без потери качества.
21. Plex icons set
Набор включает в себя свыше 100 иконок, среди которых календари, антивирус, часы, электронная почта, приложения Microsoft Office, социальные сети, а также многое другое.
22. Vectory mini free
Набор из более чем 1000 иконок PSD, разработанных командой Icojam. Все они представлены также в формате PNG. Они идеально подойдут для использования при разработке нового сайта, так как их можно бесплатно использовать как в личных, так и коммерческих проектах.
23. Eldorado mini free
Очередная коллекция мини-иконок от Icojam, в которой представлено свыше 1200 иконок в размере 40 на 40 пикселей.
24. 2600 Flag Icon Set
Набор, состоящий из 2600 иконок в виде флагов различных размеров. Каждая иконка представлена в двух вариациях: плоской и глянцевой.
25. Social icons
Этот набор предлагает 150 монохромных социальных иконок, которые разрабатывались с учетом простоты. Все они представлены в форматах AI, EPS, PNG и SVG, и их можно использовать в любых проектах абсолютно бесплатно.
26. Free Furry Cushions Social Icons Set
Завели себе «пушистый» сайт? Тогда скачайте «пушистые» PSD иконки социальных сетей точно заинтересуют вас!
27. Social media icons pack
Обязательно просмотрите этот набор, который состоит из 74 иконок для социальных сетей, которые идеально впишутся в любой дизайн.
28. Color stroked icon set
Этот набор иконок социальных сетей включает в себя 22 бесплатные рисованные иконки. Среди них представлены иконки Delicious, Flickr, Twitter, Digg.
Перевод статьи “28 sets of free icons” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
50 сайтов с бесплатными иконками
Ребята из проекта Canva знают о сайтах с бесплатными иконками буквально все — составили список из 50 наиболее популярных и интересных.
Теперь есть из чего выбрать!

- 1001 Free Downloads. Плоские иконки.
- AlienValley. Наборы иконок в обмен на email.
- All-Free Download. Векторы, PNG, PSD. Бесплатно.
- Behance. Дизайнерские иконки. Придется пофантазировать в плане поиска.
- Best PSD Freebies. Бесплатные иконки в PSD.
- Blugraphic. PSD, PNG и векторные иконки. Поиск по тегам. Еженедельная подборка бесплатных иконок.
- Captain Icon. Форматы: EPS, PSD, PNG, SVG и иконочный шрифт. Можно кастомизировать цвет и размер.
- CSS Author. Еженедельные подборки бесплатных иконок.
- Creative Tail. Иконки, которых больше нигде нет.
- Dafont. 50 иконочных шрифтов. Проверяйте правила использования.
- DevianArt. 200 000 иконок. Некоторые художники предпочитают делиться только с участниками DevianArt.
- DesignBurger. Наборы иконок от Behance, Freepik и других.
- Dreamstale. Бесплатные и иконки премиум-класса. Требуется ссылка на автора.
- Duckfiles. Иконки для персонального и коммерческого использования. В свободном доступе.
- Dribbble. Иконки для личного и коммерческого использования. Кстати, здесь мы берем иллюстрации для рассылки.
- Dryicons. 5 000 иконок, 77 наборов.
- Ego Icons. 1500 премиальных иконок и 100 бесплатных векторов. Посетите и дочерние сайты.
- Entypo. Иконки 20×20 в SVG. Требуется атрибуция.
- Endless Icons. PNG и SVG.
- Flat Icon. Форматы: SVG, EPS, PSD or PNG. Иконки можно скачать в виде шрифта. Обратная ссылка обязательна.
- Free Goodie For Designers. PSD, SVG и векторные иконки.
- Freebiesbug. Бесплатные PSD.
- Freepik. Форматы: PNG, EPS, SVG. Требуется указание автора.
- Fontello. Иконки в SVG. Выделите, чтобы скачать в виде шрифта
- Fribly. Наборы иконок от разных дизайнеров.
- Fusionplate. Еженедельные обзоры бесплатных наборов.
- Glyphicons. PNG. Минимализм, монохром.
- Good Stuff No Nonsense. Нарисованы от руки. Не требуется обратная ссылка.
- GraphicBurger. Если ищете милые иконки, вам сюда. Прямая загрузка, несколько форматов и размеров.
- GraphicsFuel. Бесплатные иконки.
- GraphicsBay. Роялти фри. Создатели обещают, что иконки уникальны.
- Gravual. Две коллекции: кухонная утварь и улица. Для коммерческого использования свяжитесь с правообладателем.
- IcoJam. Иконки от дизайнеров Icojam.
- Iconfinder. 554 437 бесплатных и небесплатных иконок. Для скачивания доступно несколько форматов и размеров.
- Iconmelon. Любопытная инструкция по применению. И иконки, конечно.
- Iconmonstr. Доступно несколько размеров. Бесплатно, без ссылок на автора.
- Iconic. Бесплатный набор из 223 иконок в SVG, растре и шрифтовом форматах.
- IcoMoon App. Более 4000 векторных иконок. SVN, PNG, PDF и шрифт.
- IconArchive. 590 918 иконок в 2 443 наборах.
- Icon Shock. Иконки собраны по категория. Чтобы использовать в коммерческом проекте, внесите разовый платеж.
- MrIcons. Более 100 000 иконок от веб-интерфейса до соцсетей.
- NounProject. Бесплатные иконки взамен на ссылку на автора. Чтобы снять ограничение, подключите тариф.
- Oxygenna. Наборы иконок в PNG, PSD и AI.
- Pixelsmarket. Иконки с известных и не очень сайтов.
- PixsHub. Собирает иконки по сети.
- Pixeden. Иконки в PNG. Разрешение: от 16×16 до 512×512.
- Smashing Magazine. Форматы: AI, PSD, SVG, PNG, CSH and Sketch. Большинство наборов не требуют обратной ссылки.
- Squid Ink. 2 000 векторных иконок в 17 категориях.
- Vecteezy. 60 страниц векторных иконок.
- Web Design Freebies. Сборник иконок с разных сайтов. Можно сразу посмотреть весь набор.
infogra.ru
Как правильно выбрать иконки | Веб-дизайн
В веб-дизайне подбор иконок это стандартная задача, но далеко не такая простая, как может показаться на первый взгляд.
Как и все остальное, что касается вашего сайта, это требует продуманного подхода. Несмотря на то, что украшение вашего сайта декоративными иконками придаст ему уникальный вид, это не всегда самый мудрый из возможных вариантов.
В данной статье мы дадим некоторые рекомендации, которые стоит держать в уме при подборе иконок, а также рассмотрим краткий список моих личных фаворитов.
Универсальный символизм и фигуры
Например, в программе Mondrian.io для обозначения инструмента «Текст» часто используется значок печатной машинки.
В первую очередь, ваши иконки должны быть легко и быстро узнаваемы. Не делайте их слишком замудренными.
Порой, встретившийся красочный набор иконок может вас очаровать, но когда вы начнете интегрировать его в дизайн сайта, то может выясниться, что он не вписывается в задуманную концепцию.
А иногда, вам может захотеться быть очень оригинальным в выборе иконок. «А почему бы не поставить значок ракеты для кнопки отправки сообщения?» — рассуждаете вы.
Основное правило: если у вас есть сомнение в правильности выбора, значит вы с большой долей вероятности приняли неверное решение.
Mondrian.io — это векторное приложение для интернет-браузера с открытым исходным кодом, которое выглядит очень многообещающе, и, в то же время, оно прекрасно иллюстрирует дилемму выбора подходящего набора иконок.
Текущая (на момент написания статьи) версия Mondrian использует иконку печатной машинки для инструмента «Текст» (смотрите картинку выше).
На первый взгляд, такой выбор может показаться вполне резонным. В конце концов, печатная машинка является реальным печатным инструментом, верно?
Однако спросите себя:
- Как много вы знаете людей, у которых есть печатная машинка?
- Сможет ли школьник средних классов легко понять назначение иконки?
- Где еще, кроме кино, вы последний раз видели настоящую печатную машинку?
Печатная машинка, как символ письма, технологических достижений и современных офисов, утратила свое значение 30 лет назад.
Иконки текстовых инструментов в программных продуктах: Fireworks, MacPaint,Freehand и Photoshop.
Еще с начала 80-х годов прошлого века сложилась традиция изображать значки текстовых инструментов в виде заглавной буквы «T» или «A». Любой человек, от секретаря, использующего MS Word, до архитектора, работающего в Autocad и с серьезными 3D-пакетами, легко поймет смысл этого символа.
Запомните: если у вас есть возможность использовать проверенный временем способ, то не будьте слишком гордыми – используйте его.
Как и плохое сочетание цветов, неудачный подбор иконок может убить ваш сайт. Заметьте, что некоторые иконки могут иметь разное значение в различных контекстах.
Если вы не уверены в своем выборе, не бойтесь его опробовать: поспрашивайте своих друзей и семью, что они об этом думают.
Если вы не получаете желаемого результата, то повесьте на сайте текстовую подсказку, сообщающую назначение инструмента.
Помните, что единственным назначением иконки служит передача назначения через образ.
Выбор размера и расположения
Размер иконок в вашем проекте имеет очень важное значение. Обычно в веб-дизайне создают визуальную иерархию значков — от самого большого до самого маленького — для увеличения удобства восприятия.
Для таких элементов как логотипы и заголовки, это помогает создать баланс и гармонию. Однако важно соблюдать соответствие размеров, чтобы ваша страничка не выглядела неаккуратно.
Общее соотношение размеров также очень сильно влияет на восприятие дизайна. Слишком большие иконки будут загромождать страницу и мешать нормальному чтению текста, в то время как слишком маленькие значки сложно различить.
Для удобства конечного пользователя нужно будет подобрать золотую середину.
В конечном итоге, это поможет вам быть уверенным в том, что взгляд посетителя беспрепятственно перемещается по содержимому.
Выбор подходящих размеров защитит глаза от излишнего напряжения, а также повысит скорость и полноту восприятия материала и всех элементов страницы посетителем.
Цвет и согласованность
Как дизайнеры, мы хорошо осведомлены, насколько важен подбор цветов.
Цвет, как правило, используется для вызывания определенных эмоций. То же самое применимо и к иконкам. Если ваши значки должны призывать к действию убедитесь, что их цвета подобраны соответствующим образом.
Также, имейте в виду, что иконки служат иной цели, нежели изображения или диаграммы — они являются «визуальной рукой помощи» и служат для облегчения взаимодействия, а не вспомогательными картинками или декоративными элементами.
Это значит, что приоритетом для вас является не детальность и не цвета.
Серьезный вопрос заключается в том, как много цветов вам нужно, чтобы достигнуть поставленных целей, и нужны ли вам цвета вообще. Хороший значок это по своей сути визуальное примечание, а не картина маслом.
Предлагаю вам ознакомиться с примерами того, как грамотно подбирать иконки. Ниже представлена десятка моих личных фаворитов, которые к тому же бесплатны и находятся в свободном доступе для скачивания и использования.
50 Glyph Icons
Metro UI Icon Set
Flat Red Icon
108 Mono Icons
Vectory Mini
Socialico
Mono Social Icons Font
Rectangular Icons
Softies
60 SEO Services Icons
Перевод статьи «How to Choose the Right Icons» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
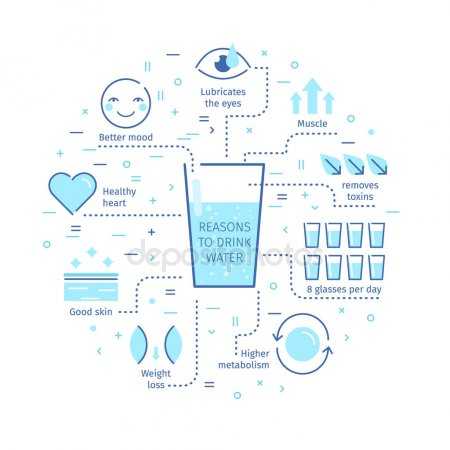
Стоковые векторные изображения Иконки преимуществ
Стоковые векторные изображения Иконки преимуществ | Depositphotos®
bloomua
5000 x 5000

wonderfulpixel
4167 x 4167

trueffelpix
5000 x 3857

magurok5
5000 x 5000

garagestock
7000 x 5362

turbodesign
6250 x 3900

garagestock
8500 x 6010

bloomua
5000 x 5000

ratch0013
5000 x 5000

Variant
6500 x 7000

wonderfulpixel
4167 x 4167

marish
5815 x 5799

Ozerina
5083 x 3545

Ozerina
4623 x 3545

Ozerina
5090 x 3545

koydesign
5500 x 4268

garagestock
6875 x 3958

Variant
6500 x 7000

garagestock
6875 x 3958

bloomua
5000 x 5000

ratch0013
5000 x 5000

garagestock
8000 x 6142

bloomua
5000 x 5000

bloomua
5000 x 5000

bloomua
4999 x 4999

garagestock
7000 x 5362

garagestock
8500 x 6010

turbodesign
6250 x 3900

Variant
6500 x 7000

macrovector
4500 x 4500

ratch0013
5000 x 5000

bloomua
5000 x 5000

sergeypykhonin
5000 x 5000

macrovector
4500 x 4500

elenabs
7000 x 9800

Ozerina
5422 x 3545

marina_ua
4179 x 4179

marina_ua
4179 x 4179

macrovector
4500 x 4500

Ozerina
5000 x 3820

ratch0013
5000 x 5000

vasilyrosca
4500 x 4500

Ozerina
5008 x 4184

Ozerina
5409 x 3545

bloomua
5000 x 5000

elenabs
7000 x 5575

ru.depositphotos.com