Подписка без фона – Заменить белый или однотонный фон на прозрачный онлайн
Как создать красивую форму подписки
Здравствуйте, друзья. Сегодня речь пойдёт о создании формы подписки. Не так давно в комментариях мне задали вопрос, как можно сделать красивую форму подписки. И я решил поделиться простым, но в то же время эффективным способом создания красивых форм.
Кстати, прочитав эту статью, вы поймёте, что по этому принципу можно сделать любую форму. Всё будет зависеть от вашей фантазии. Ну и конечно, от наличия подходящего изображения. Если вы конечно, не умеете рисовать, а если умеете, — то у вас вообще просто необъятные возможности для творчества.
Как устроена форма подписки по электронной почте
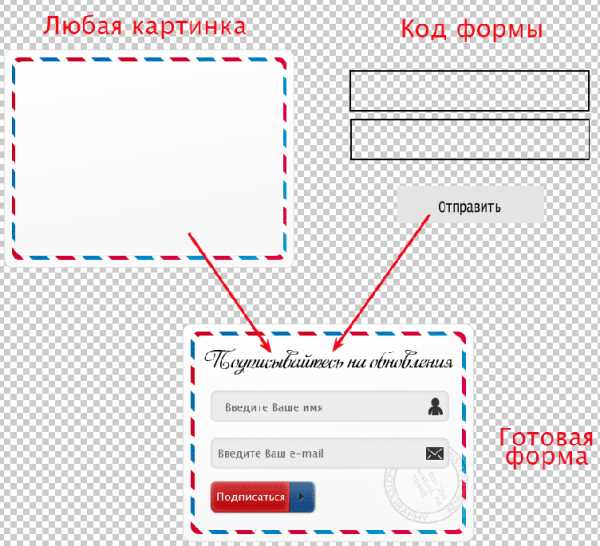
Любая форма состоит из графического изображения или обычного фона и наложенного на него программного кода html. Ну и разумеется весь этот код оформлен стилями css. Выглядит это так:

Схема формы подписки
И не пугайтесь, если вы не знаете html или css. На самом деле все необходимые знания вы получите в этой статье. Единственной, что нужно понять, так это у вас должен быть код формы подписки и подходящее изображение. А если вы уже сделали форму обратной связи, то эту форму сделаете легко.
Изображения вы легко найдёте в интернете, или скачайте архив с материалами и примером готовой формы к этой статье. Код подписки можно взять из любого сервиса рассылки. Такого как smartresponder или feedburner.
Подготовка изображения
Шаг 1. Фоновое изображение.
Сейчас в интернете довольно много различных изображений, которые можно адаптировать под любую форму. А также есть уже готовые изображения под ту или иную форму.
Но лучше искать изображения в формате psd (рабочий формат фотошопа). Такие изображения можно легко редактировать в фотошопе. То есть убирать и редактировать необходимые элементы.
Итак, я нашёл в интернете вот такое изображение в формате psd. Точнее их было несколько, но слепил я вот это

Заготовка в формате psd
Как видите, на изображении присутствуют поля для заполнения, кнопка отправить и надписи на английском языке.
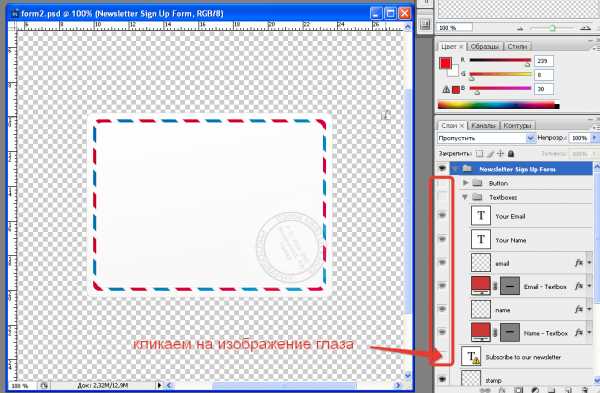
Всё это нужно убрать и оставить только фоновое изображение – это будет наша подложка в форме подписки. Для этого просто открываем изображение в графическом редакторе фотошоп или в онлайн-редакторе PIXLR EDITION. И отключаем видимость этих слоёв.

Отключаем всё лишнее
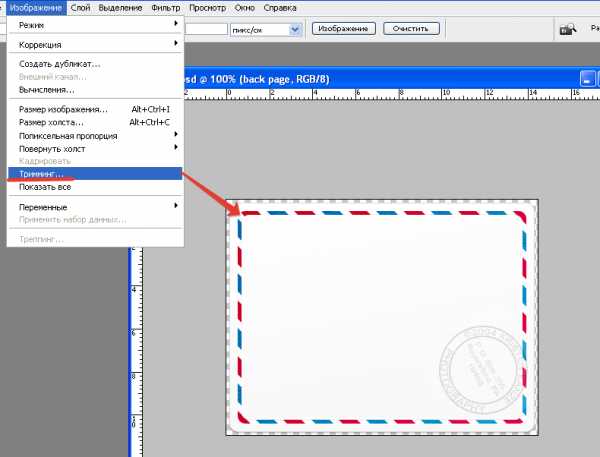
Теперь нужно отсечь всё лишнее по краям фонового изображения. Для этого можно воспользоваться инструментом «Кадрирование» или Тримминг.

Отсекаем лишнее по краям
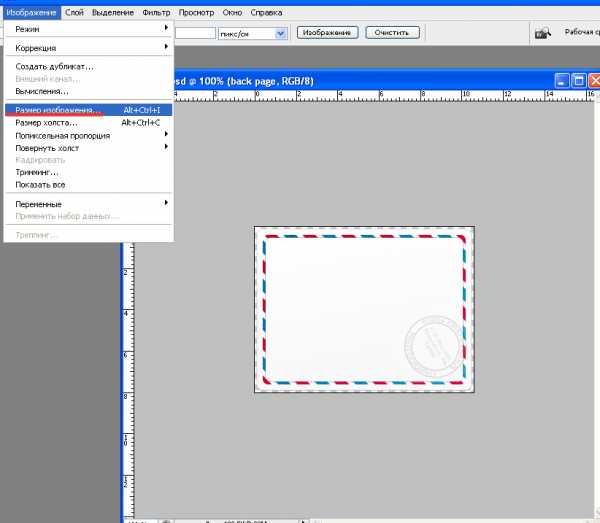
Далее, в зависимости от вашего изображения и от конечного места формы на сайте нужно задать размеры фонового изображения формы. Для этого нужно выбрать пункт меню «Изображение» — «Размер изображения» и указать желаемый размер изображения.

Задаём размер изображения
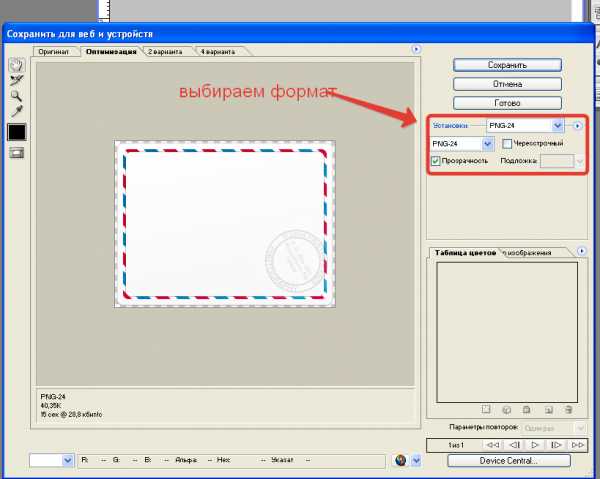
Вот теперь можно сохранить фоновое изображение формы для использования на сайте. Для этого выбираем пункт меню «Файл» — «Сохранить для Web». Далее, нужно выбрать формат изображения и сохранить его.

Сохраняем для сайта
Если форма не имеет по краям тени, пустые пиксели и у вас белый фон на сайте, то вы смело можете выбрать формат JPEG. Если же вам необходимо адаптировать форму подписки под дизайн, то следует выбрать формат PNG. В этом формате форма максимально впишется в дизайн сайта. Но будет чуть больше весить. За то, вы ведь всегда можете оптимизировать изображения.
Шаг 2. Вспомогательные изображения.
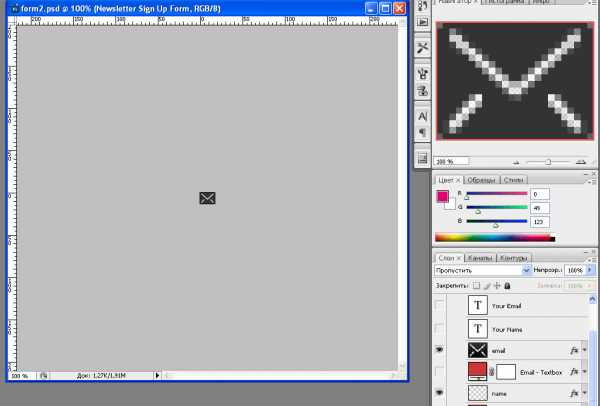
Фоновое изображение готово, теперь нужно разобраться с вспомогательными графическими элементами. Если вы обратили внимание на скриншот готовой формы, в полях для заполнения, есть изображения (человек и конверт). Так вот, если вы хотите встроить в полях эти изображения, то следует их сохранить отдельными файлами, в формате PNG.

Вспомогательная графика
Шаг 3. Изображение кнопки «Подписаться».
Самое время разобраться с кнопкой «Подписаться». В форме подписки можно использовать кнопку в виде изображения, а можно заменить другой кнопкой, настроенной стилями CSS.
Рассмотрим вариант, когда кнопка будет представлена в виде изображения.
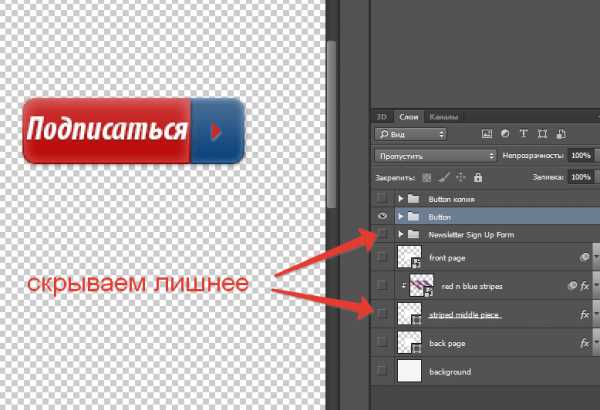
Для начала отключите все слои (убрать изображение глаза напротив слоя) и подпишите кнопку.

Готовим кнопку
Теперь нужно создать копию кнопки и придать ей видоизменения. Так чтобы при наведении курсора было видно, как меняется кнопка. На деле же будет происходить подмена одного изображения на другое.
Следующим этапом нужно сохранить изображение дух кнопок в формате PNG. Так же, как делали на предыдущем шаге. И можно приступать к вёрстке.
Вёрстка формы подписки
Вот теперь то и начинается самое интересное. Вам необходимо код формы подогнать под изображение формы (сверстать).
Предлагаю тренироваться на отдельно созданном файле html. Хотя вы можете делать это и на отдельно созданной страничке на своём блоге. Я же предпочитаю экспериментировать отдельно. Для этого открываем редактор Notepad++ и сохраняем страницу в формате html.
Теперь нам понадобится самый важный ингредиент – код формы подписки. Вы берёте этот код из сервиса e-mail рассылок. Только вот этот код нужно будет очистить от всех стилей и лишних ссылок.
Вот пример моего кода в сервисе Smartresponder после удаления всех стилей.

Код формы подписки
Примечание: там, где вы встречаете стиль display:none; можете оставить этот стиль, пусть эти скрытые поля вам не мешают. Или же отметьте эти элементы отдельным стилем и скройте их отдельным стилем в файле style.css. Как мы и поступим далее.
А пока форма будет выглядеть так:
Форма без стилей оформления
Только не волнуйтесь на счёт кода, ваша задача просто найти в коде элементы style=»… и удалить в код начиная от стиля и заканчивая двойными кавычками.
Теперь самое время задать блокам, полям и кнопке отдельные классы – это понадобится в дальнейшем для создания стилей оформления.
Блок див в котором находится вся форма, я назову «obolochka». Вы можете назвать по-своему.
<div>
Скрытым элементам я присваиваю класс «secret», — это пункт списка <li> и блок <div>
<input type="text" name="field_name"> <div>Загрузка...</div>
Далее, идёт маркированный список <ul> и пункты списка <li> в которых находятся поля для ввода имени и электронного адреса. Нужно в отдельности задать класс для пунктов списка <li> и для полей ввода <input>. Для пунктов списка я задаю класс «marker», а для полей ввода лучше использовать отдельные классы, так как отступы придётся задавать индивидуально. Поле имя «contact_name». Поле электронный адрес «contact_email»
<li><label></label><input type="text" name="field_name_first" value="Ваше имя:"></li> <li><label></label><input type="text" name="field_email" value="Ваш email-адрес:"></li>
И, конечно же, не забываем о кнопке «Подписаться». Сейчас в форме тип кнопки type=»submit» – если бы мы хотели задать стиль кнопки только через css, то тип можно было бы и не менять. А так как мы решили использовать изображение для кнопки, то тип нужно изменить на type=»image» и присвоить класс «otpravit».
Будет это выглядеть так:
<li><input type="image"></li>
Этапы внедрения кодов мы рассмотрели, а теперь покажу весь код – я убрал всё лишнее и добавил необходимое. Вы можете сравнить свой код с мои и поймёте, что нужно добавить и что удалить из вашего кода. Вот мой код формы подписки:
<!-- SmartResponder.ru subscribe form code (begin) -->
<script type="text/javascript" src="https://imgs.smartresponder.ru/52568378bec6f68117c48f2f786db466014ee5a0/"></script>
<div>
<form method="post" action="https://smartresponder.ru/subscribe.html" target="_blank" name="SR_form_160904_53" >
<input type="text" name="field_name">
<div>Загрузка...</div>
<ul >
<li><label></label><input type="text" name="field_name_first" onfocus="if (this.value == 'Введите Ваше имя') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Введите Ваше имя';}" value="Введите Ваше имя"></li>
<li><label></label><input type="text" name="field_email" onfocus="if (this.value == 'Введите Ваш e-mail') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Введите Ваш e-mail';}" value="Введите Ваш e-mail"></li>
<li><input type="image" src="button.png"></li></ul>
<input type="hidden" name="uid" value="298928">
<input type="hidden" name="did[]" value="492734">
<input type="hidden" name="tid" value="0">
<input type="hidden" name="lang" value="ru">
<input name="script_url_160904_53" type="hidden" value="https://imgs.smartresponder.ru/on/6e7d54aeeac42d70e634c580f2d1395c1a8959f2/160904_53">
</form>
</div>
<!-- SmartResponder.ru subscribe form code (end) -->Код, который я добавил для полей ввода информации, отметил оранжевым цветом. Это код убирает подсказку в поле и позволяет сразу вводить контактные данные. Для кнопки тоже добавил код, он делает кнопку динамической, то есть меняет одно изображение на другое.
Создание стиля оформления для формы подписки
Эти стили вы сможете адаптировать под свою форму подписки. Стили нужно будет добавить в файл style.css. Итак, мы задали классы для элементов формы и теперь на основе классов создадим стили оформления и форма будет готова.
А вот собственно и стили для оформления формы подписки.
.obolochka {
background: url('formbg.png') no-repeat; /*фоновое изображение формы - поменять на свой файл*/
width: 300px; /*ширина формы*/
height: 227px; /*высота формы*/
margin: 0 auto; /*выравнивание по центру*/
}
/*скрытые поля*/
.secret {
display:none; /*убираем скрытые поля*/
}
/*пункты списка*/
.marker {
list-style: none; /*убираем маркеры списка*/
}
/*поле имени*/
.contact_name {
margin: 65px 0px 15px; /*внешний отступ*/
padding: 7px; /*внутренний отступ*/
border-radius: 6px; /*закругление углов*/
border: 1px solid #E6E1E1; /*бордюр*/
width: 224px; /*ширина поля*/
background: url('name.png') no-repeat scroll 0% 0% #EAE9E9; /*фигурка в поле - поменять на свой файл*/
background-position: 198px center; /*положение фигурки*/
}
/*поле электронной почты*/
.contact_email {
margin: 0 0px 15px 0; /*внешний отступ*/
padding: 7px; /*внутренний отступ*/
border-radius: 6px; /*закругление углов*/
border: 1px solid #E6E1E1; /*бордюр*/
width: 224px; /*ширина поля*/
background: url('mail.png') no-repeat scroll 0% 0% #EAE9E9; /*конверт в поле - поменять на свой файл*/
background-position: 198px center; /*конверт фигурки*/
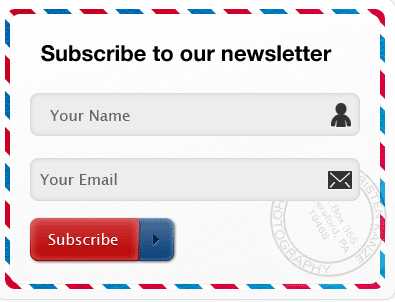
}Всё форма готово и можно приступать к внедрению на сайт.

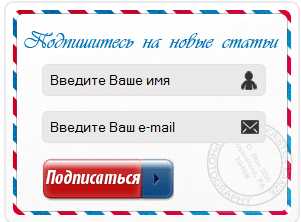
Готовая форма подписки
Как установить форму подписки на сайт
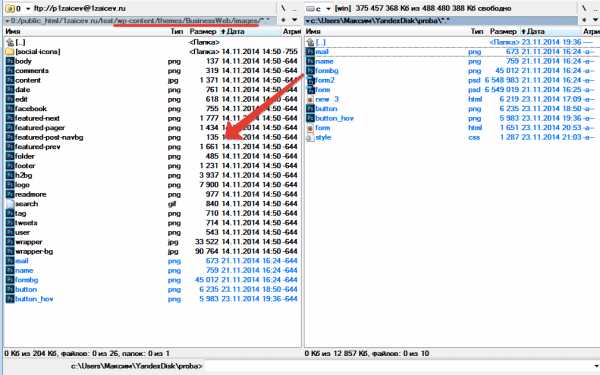
Итак, для начала нужно скопировать все изображения, задействованные, в форме подписки на сервер. Я скопировал изображения в папку images, эта папка находится в папке темы.

Копируем изображения
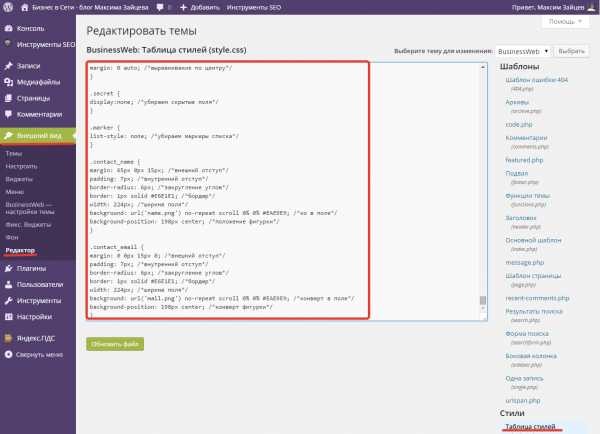
Следующим шагом нужно вставить стили оформления в таблицу стилей. Для этого открываем административную панель WordPress – «Внешний вид» — «Редактор» — «Таблица стилей». И вставляем стили из этой статьи.

Вставляем стили
Не забудьте изменить путь к изображениям!
И будьте готовы к тому, что придётся править эти стили, так как они могут перекликаться со стилями в вашей теме. Но это мелочи и они быстро устраняются.
И заключительным этапом нужно вставить код формы подписки на сайт. Вставить вы можете эту форму где угодно, но чаще всего форму вставляют в сайтбар. Вот и займёмся этим.
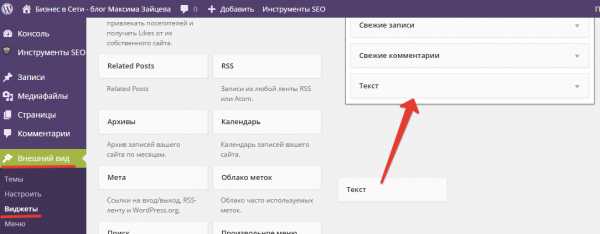
В той же административной панели WP открываем раздел «Внешний вид» — «Виджеты». Выбираете виджет в виде «Текст» и перетаскиваете в сайтбар.

Создаём новый виджет
А теперь вставляет код формы подписки. И прежде чем сохранить, измените путь к изображениям, задействованным в форме. А это фоновое изображение, изображение в полях для заполнения и кнопка.
Если вы скопировали изображения, как и я в папку images, то вам нужно к названию изображения добавить вот это путь:
/wp-content/themes/Ваша тема/images/
Сохраняем и проверяем. Если всё выглядит, как и было задумано, значит можно наслаждаться результатом своих трудов.
Ну а если же что то съехало, то нужно будет поработать со стилями и изменить параметры margin.
Что же вроде постарался объяснить всё максимально понятно. Надеюсь, получилось. Обязательно посмотрите видеоурок, я старался. Да и понятней всё станет, однозначно.
А у меня на сегодня всё желаю удачи с внедрением формы подписки на сайте. Если будут вопросы пишите, вмести мы решим все проблемы.
Всем желаю удачи и не пропустите видеоурок!
С уважением, Максим Зайцев.
1zaicev.ru
Пишем текст на прозрачном фоне
В Эдиторе можно сделать не только красивую надпись или подписать картинку, но и писать большой текст на прозрачном фоне. Этот текст можно сохранить, и вставлять куда вам надо, а можно потом наложить на красивый фон, или открытку. Все зависит от вашей фантазии.
Не бойтесь что урок большой, просто я расписываю КАЖДЫЙ СВОЙ ШАГ, и показав его в картинках, что бы было понятно самым НОВЕНЬКИМ НОВИЧКАМ.
Такую простую надпись сделать просто, и очень быстро. Для этого идем в фотошопа- онлайн ЭДИТОР
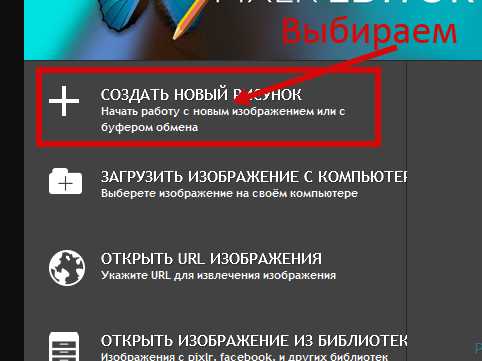
Когда сайт откроется, выбираем — СОЗДАТЬ НОВЫЙ РИСУНОК

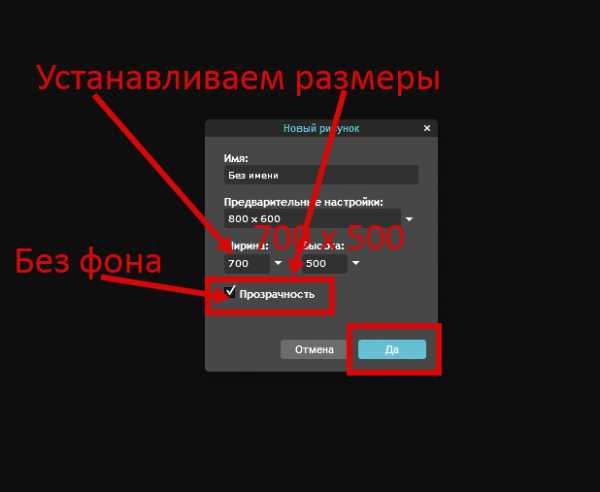
И задаём параметры своего рисунка как показано на скриншотах. Если вы задумали большой текст, то делаете и размер рисунка. Ширину ставим 700 пик. (ширина стандартная для ЛиРу), а вот высоту ставьте в зависимости от того, какой текст вы хотите поместить. Для примера я беру 500 пик, так как не задумываю большой текст.
ВНИМАНИЕ, Внизу ОБЯЗАТЕЛЬНО ставим галочку на ПРОЗРАЧНОСТЬ. Иначе текст будет на белом фоне.

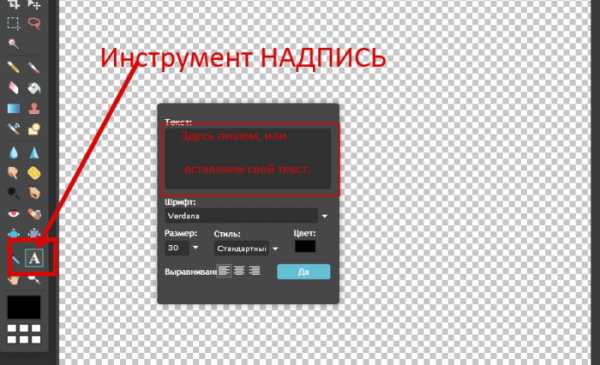
После нажатия кнопки ДА, нам открывается наш прозрачный рисунок. Поскольку мы создаем надпись, то мы выбираем инструмент НАДПИСИ, с буквой А.
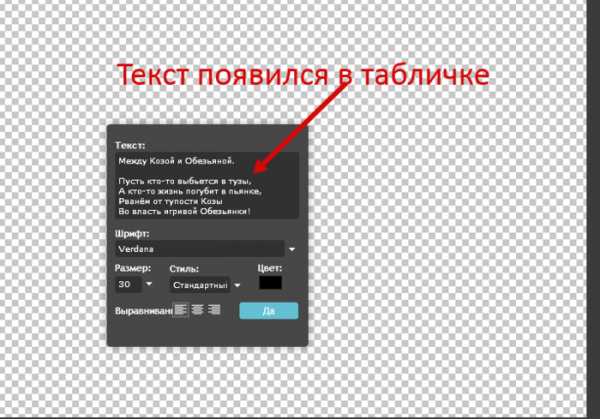
После выбора инструмента, щелкаем на пустом месте нашего рисунка, (верху рисунка), и нам открывается табличка, где можно писать текст.

Текст можно писать самому, а можно и вставить уже готовый, СКОПИРОВАННЫЙ где то на сайте или своих страничках В БУФЕР ОБМЕНА. Для этого встаем на место, где надо писать текст, жмем правую кнопку мыши, и выбираем ВСТАВИТЬ.
ВНИМАНИЕ. Те, кто будет печатать текст сами, он сразу высветится на созданном рисунке. Те же кто будет Вставлять (как это делаю я в примере), то он сначала появится ТОЛЬКО В ТАБЛИЧКЕ для текста.

Для того, что б он появился на нашем рисунке, то встаньте мышкой в место, где заканчивается текст, и нажмите любую клавишу. Например ПРОБЕЛ. То есть создайте видимость, что вы его напечатали. И текст сразу появится на вашем рисунке.
Начнем его редактировать. Сначала определимся со шрифтом.
Табличку с текстом вы можете мышкой перетащить на другое место, что бы вам не мешала. (взять мышкой за самый верх, и перетащить)
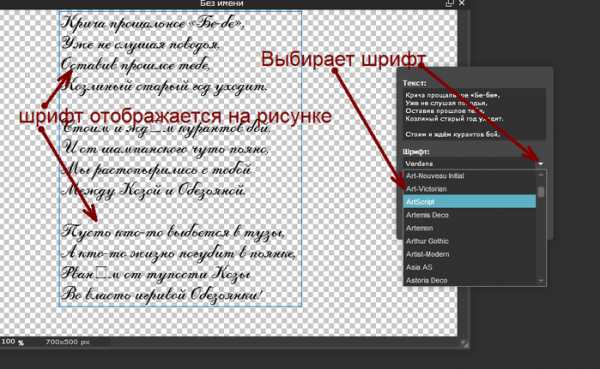
Выбираем шрифты со своего компа. У кого нет красивых шрифтов, или выбор их небольшой, то их можно закачать. ГДЕ И КАК ЭТО СДЕЛАТЬ можно ПОСМОТРЕТЬ ЗДЕСЬ
Как только вы подвидите мышку (в выборе шрифтов) к определенному шрифту, он сразу появляется на картинке, и вы сразу можете видеть как будет выглядеть ваша надпись.
На размер не смотрите, его можно тоже отрегулировать.

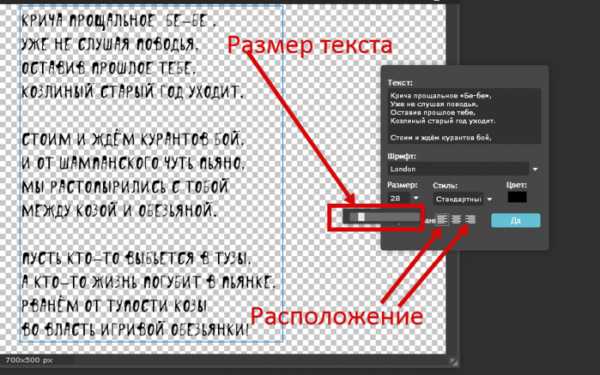
Определились со шрифтом, (если не понравится, всегда можно поменять.), теперь подгоняем размер по нашему созданному рисунку. Можно тут же сразу определить расположение текста, (справа, слева, по центру) Но это не обязательно, можно сделать все позднее.

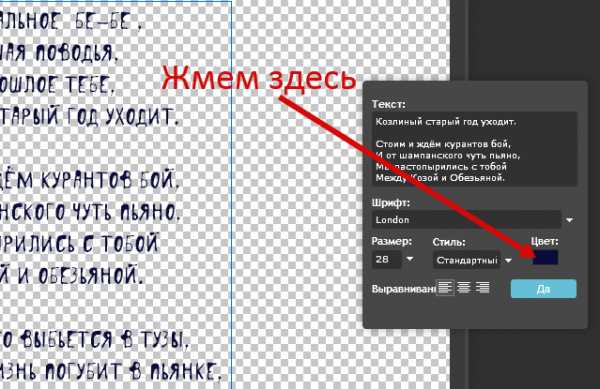
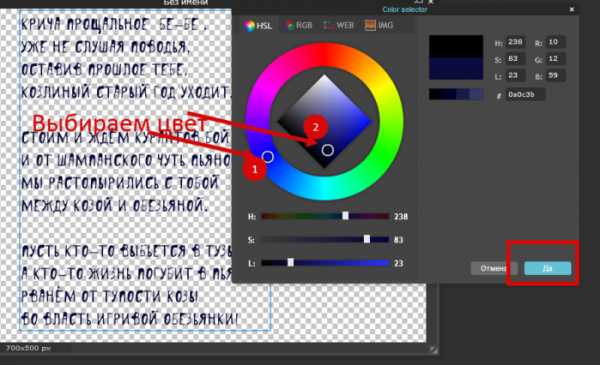
Ну и теперь определяемся с цветом текста. Жмем ВЫБОР ЦВЕТА.

Сначала выбираем цвет ( в большом круге), затем можно выбрать оттенки данного цвета. Когда все устроит, жмем кнопку СОХРАНИТЬ
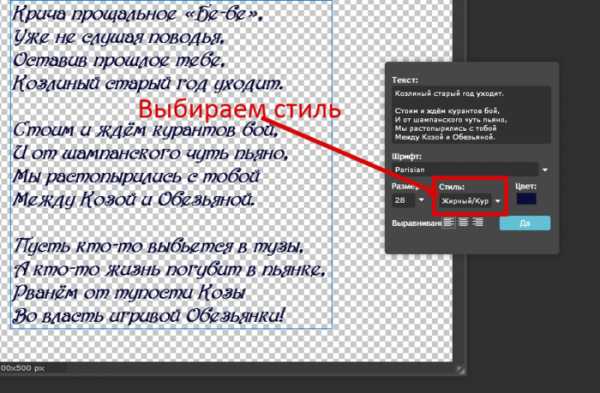
И последнее выбираем стиль написания. (Курсив, жирный, и прочее)

Проверяем еще раз все ли нам понравилось, переделываем, что не устроило. И жмем кнопку СОХРАНИТЬ.
Текст ГОТОВ.
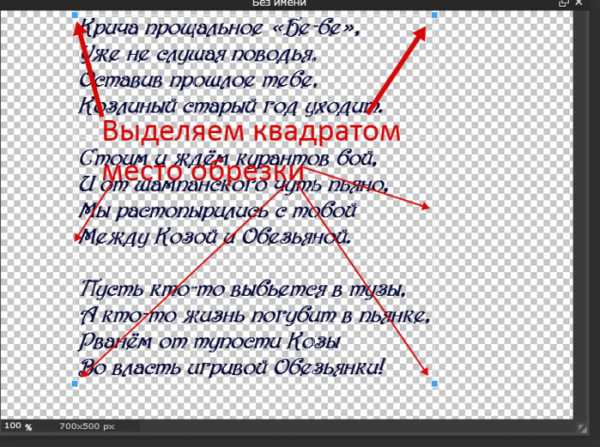
Если вы хотите сохранить только ТЕКСТ на ПРОЗРАЧНОМ ФОНЕ, то давайте обрежем ЛИШНЕЕ, так как осталось место и по ширине, и по высоте. Нам это совсем не надо, так как будет все выглядеть не очень красиво. Кому не надо обрезать, переходите сразу к сохранению. Поэтому выбираем инструмент ОБРЕзка изображения.

Нажав на этот инструмент, встаньте мышкой на место где хотите обрезать, и растяните квадратик нужного размера, что б выделилось все нужное, и обрезалось лишнее.

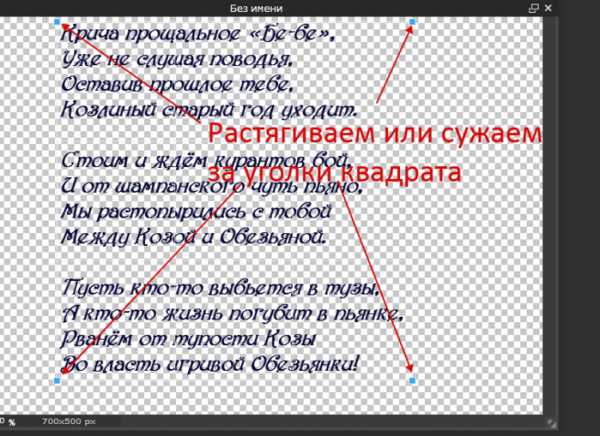
Если у вас сразу не получилось выделить нужнон, то возьмите за уголки квадратика, и потяните, что б добиться нужного результата.

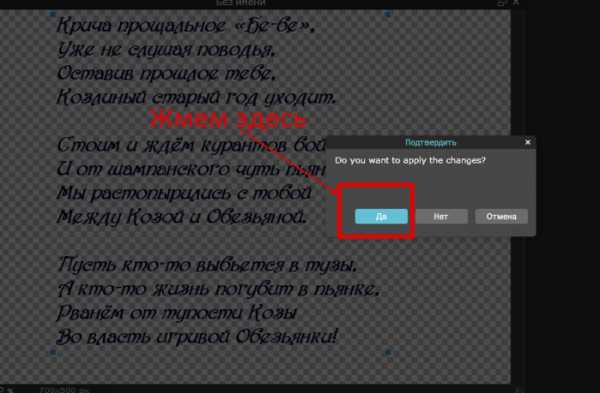
Теперь щелкаем мышкой на пустом месте, и в появившейся табличке, жмем ДА.

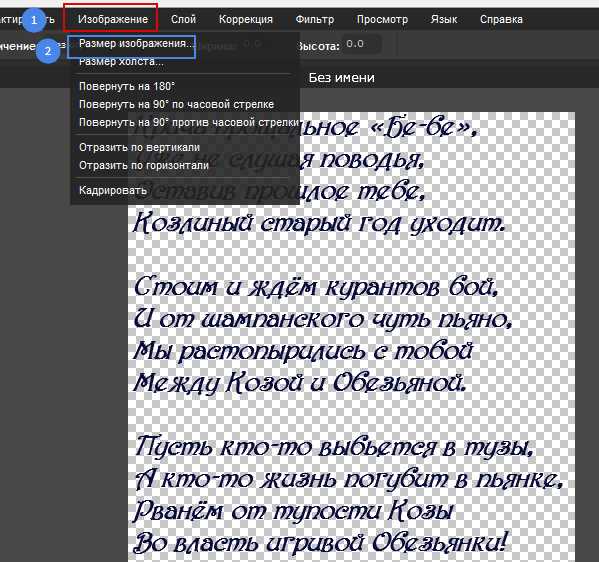
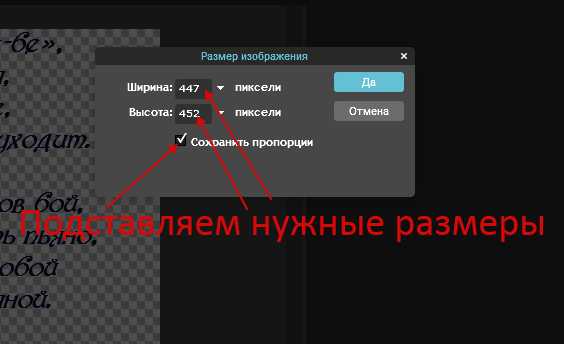
Если после обрезки, вам не понравился размер изображения, то вы его можете подрегулировать сами. Идем в ИЗОБРАЖЕНИЕ, и выбираем РАЗМЕР ИЗОБРАЖЕНИЯ.

Проставляем нужные нам размеры.

Вот и все. ТЕКСТ ГОТОВ. Можно его сохранить.
Можно сохранить при закрытии. То есть нажать на крестик вверху (рисунка, а не самого фотошопа), и при запросе СОХРАНИТЬ файл, подтвердить сохранение, выбрав папку, куда сохранять.
Если же вы хотите поработать с данным текстом еще (как буду делать я на примере), то СОХРАНИТЕ ТЕКСТ не закрывая.
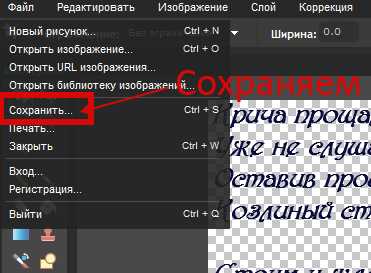
Для этого идем в ФАЙЛ и выбираем СОХРАНИТЬ

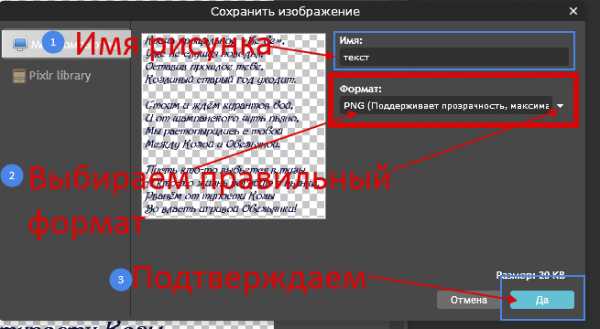
ВНИМАНИЕ. В выскочившей табличке ОБЯЗАТЕЛЬНО проставьте нужный формат PNG. иначе картинка — текст будет на белом фоне, и все ваши усилия пойдут прахом.
Нажимаете кнопку ДА, и выбираете папку, куда сохранить наш текст.

Теперь ваш текст на прозрачном фоне, стал картинкой, и вы можете вставлять его куда вам надо, накладывать на любой фон, или поработать с ним уже как с картинкой. Как все это сделать расскажу в следующих уроках.
А сейчас я вернусь к созданному тексту, и немного его украшу по теме НОВЫЙ ГОД, так как он сейчас у нас главный.
Кто хочет только создать текст, может это НЕ ДЕЛАТЬ
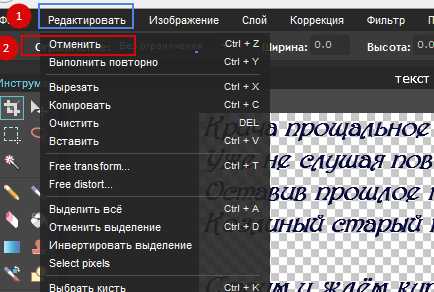
Поскольку мы его уже обрезали, и вставить что то проблематично, так как нет для этого места, то я просто отменю нашу обрезку. Идем во вкладку РЕДАКТИРОВАТЬ и выбираем ОТМЕНИТЬ. Эта операция отменяет последнее ваше действие. Поскольку последней мы делали ОБРЕЗКУ, то ее я и отменяю.

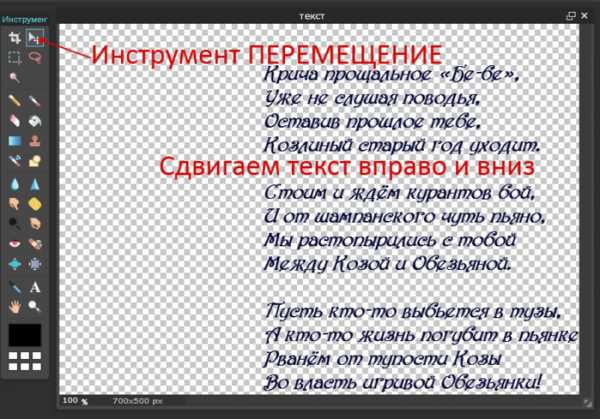
Поскольку я хочу слева поставить картинку, а вверху заголовок, то текст я сдвигаю ВПРАВО. Для этого берем инструмент ПЕРЕМЕЩЕНИЕ, и мышкой тащим изображения туда, куда вам надо.

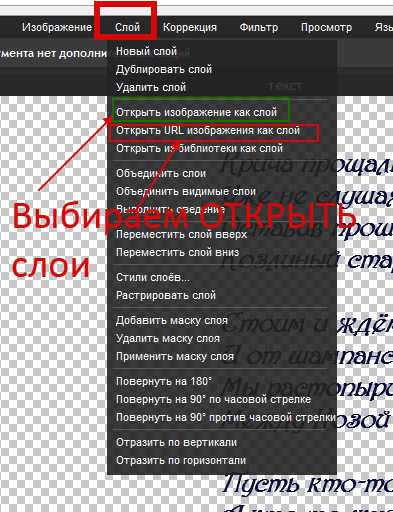
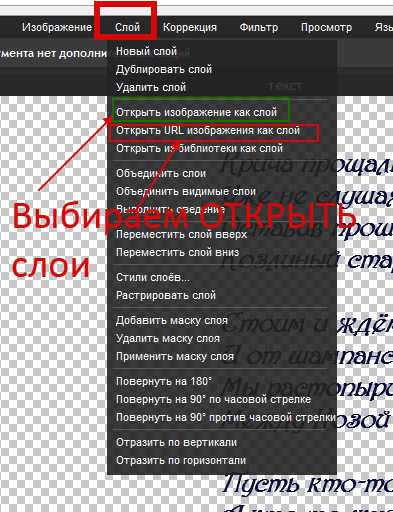
Теперь добавляем картинку. Для этого идем во вкладку СЛОИ, и выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
ВНИМАНИЕ. Если берем картинку с компа, то выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ.
Если берем картинку с интернета (например с ЯНДЕКСА), то выбираем ОТКРЫТЬ URL ИЗОБРАЖЕНИЕ КАК СЛОЙ
Я беру с ЯНДЕКСА. Кто не знаем где брать, возьмите у меня в альбомах здесь хороший КЛИПАРТ ОБЕЗЬЯНЫ
А здесь красивый клипарт НОВОГОДНИЕ ОБЕЗЬЯНЫ
Как взять картинку, или ее адрес с альбомов ЯНДЕКС ФОТО СМОТРИМ ЗДЕСЬ
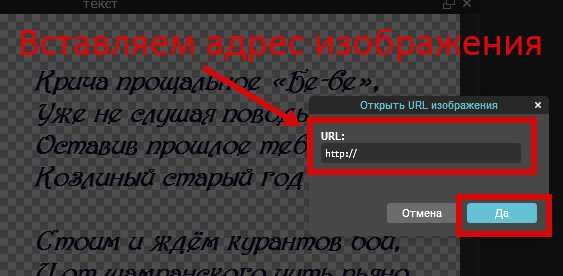
Итак открываем изображение КАК СЛОЙ.

В появившейся табличке ВСТАВЛЯЕТЕ URL — адрес изображения, кто берет с интернета, или выбираете из своей папки, если вставляете с компьютера.

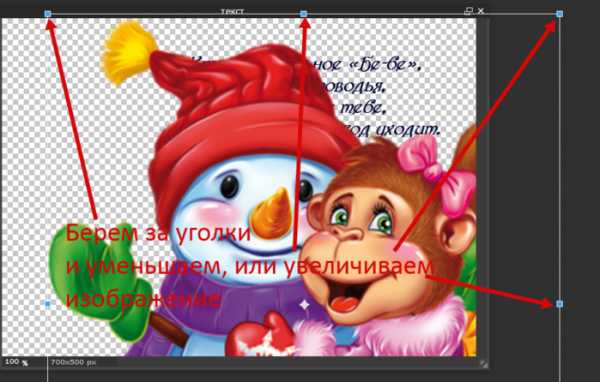
Изображение загрузилось. Теперь будем его редактировать, и ставить на место. Выбираем вкладку РЕДАКТИРОВАТЬ, и жмем на кнопку РЕДАКТИРОВАНИЯ.
Появится квадрат, обрамляющий изображение. Берем его за уголок мышкой, и тянем к центру, если изображение слишком большое, и наоборот растягиваем, если ваше изображение слишком маленькое.

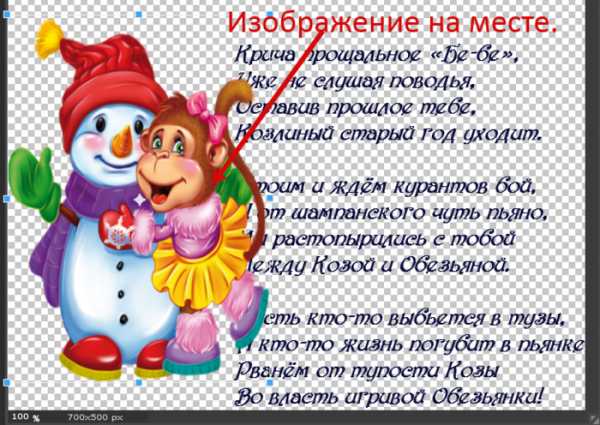
Изображение уменьшили, перетащили мышкой на нужное место. Не бойтесь что оно немного заходит на текст, мы это исправим.

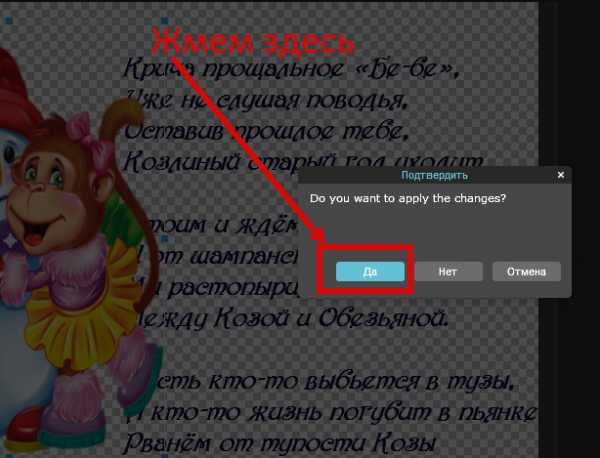
Если все нас устраивает, щелкаем теперь на пустом месте мышкой, и подтверждаем свое действие в выскочившей табличке.

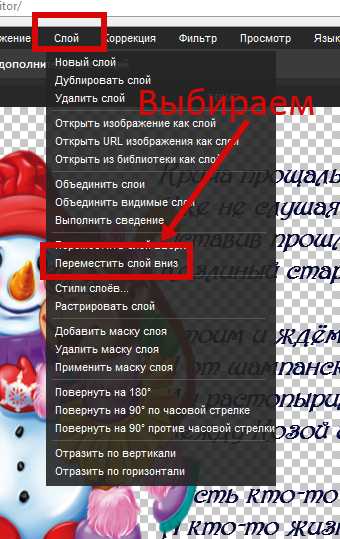
Поскольку изображение закрыло часть текста, то давайте переместим его вниз. Идем снова на вкладку СЛОИ и выбираем ПЕРЕМЕСТИТЬ СЛОЙ ВНИЗ.

Если на первый раз перемещение не получилось, (бывает, что из за глюков, программа не срабатывает на первый раз) повторите это действие еще раз. Картинка переместится под текст.

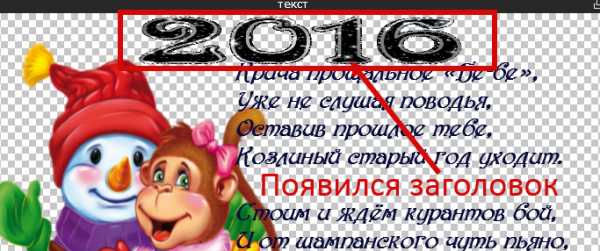
Что бы добавить заголовок (кто этого хочет) Вновь идем во вкладку СЛОИ, выбираем ОТКРЫТЬ ИЗОБРАЖЕНИЕ КАК СЛОЙ, и добавляем например красивую надпись 2016.
Это можно взять ВОТ ЗДЕСЬ

Все делаем так же, как и с первым слоем. Редактируем надпись, ставим ее на место.

Можно картинку сохранить, как описано выше.
Возьмите себе за правило, сохранить картинку, затем ПРОСМОТРЕТЬ в своей папке ЧТО ПОЛУЧИЛОСЬ, а уж потом его закрывать. Так как вы можете еще вернутся и ОТРЕДАКТИРОВАТЬ, все что вам не понравилось в изображении.
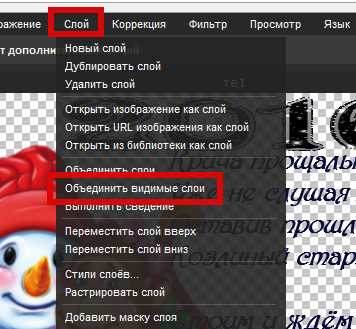
И последнее ОБЪЕДИНЯЕМ ВСЕ СЛОИ в одну картинку. после объединения слоев, отредактировать каждый слой вы уже не сможете. Но если и забудите объединить слои, ничего страшного, картинка все равно сохранится.
И теперь сохраняем картинку так же как и СОХРАНЯЛИ текст. (смотри выше) ФАЙЛ — СОХРАНИТЬ. Выбрать папку куда сохранять.
НЕ ЗАБУДЬТЕ ПРАВИЛЬНО ПОСТАВИТЬ ФОРМАТ, что сохранить картинку без фона.
Вот что у нас получилось
Теперь можете создавать свои красивые стихи, поздравления, тосты и многое другое. Все зависит от вашей фантазии. Любой слой, пока его не объединили, можно редактировать. Встав на этот слой (что б он был выделен), в маленькой табличке с правой стороны редактора. Там будут отображаться все слои, что вы на загружали.
Для тех, кто еще не знаком с Эдитором, но хочет научится, уроки СМОТРИМ ЗДЕСЬ
Фотошоп- онлайн ЭДИТОР НАХОДИТСЯ ЗДЕСЬ
Успехов в вашем творчестве.
nina-54.livejournal.com
Делаем надпись на прозрачном фоне для подписи фотографий – Ярмарка Мастеров
Я бы хотела рассказать вам, как быстро и безболезненно сделать надпись на прозрачном фоне и прикрепить ее к фотографиям ваших работ. Сразу оговорюсь, с фотошопом я на «о, господи», потому работать будет с очень простым, бесплатным и понятным PhotoScape (фотоскейп, фотоскайп).
Поехали!
1. Скачиваем фотоскейп из интернета.
2. Вводим в гугл слово «фон», нажимаем на «картинки», далее выбираем «инструменты поиска», в разделе «цвет» выбираем «прозрачный». (Это сузит круг поиска, и нам найдутся картинки с прозрачным фоном, т.е. с таким фоном, при наложении которого на другое изображение, будет виден только рисунок или надпись на нем).
3. Выбираем картинку, сохряняем себе на комп.
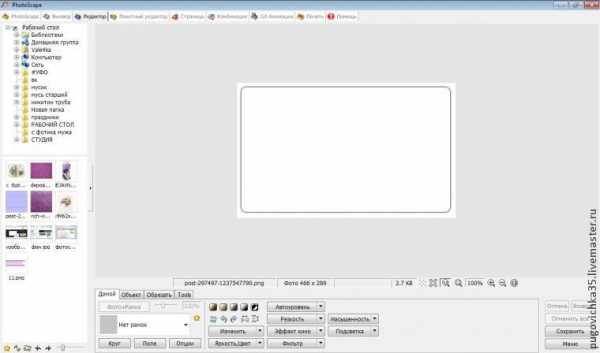
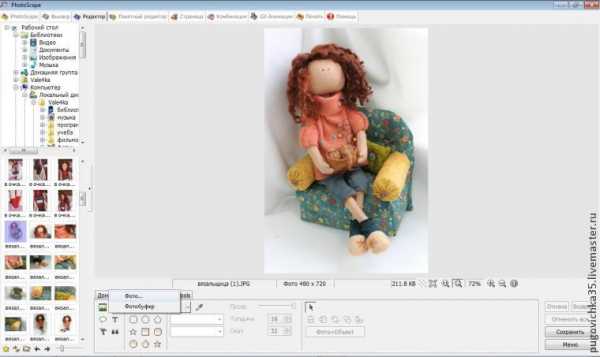
4. Открываем фотоскейп, выбираем значок «редактор», слева в блоке находим папку с нашим фоном (у меня это рабочий стол), кликаем на нее или перестаскиваем в окно редактирования.

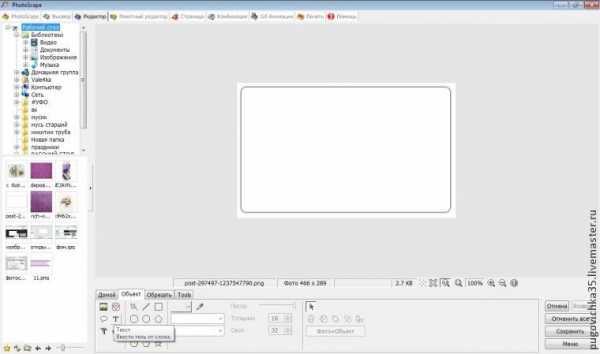
5. Затем в инструментах (нижнее окно), выбираем вкладку «объект», и вставить текст (буква «Т»).

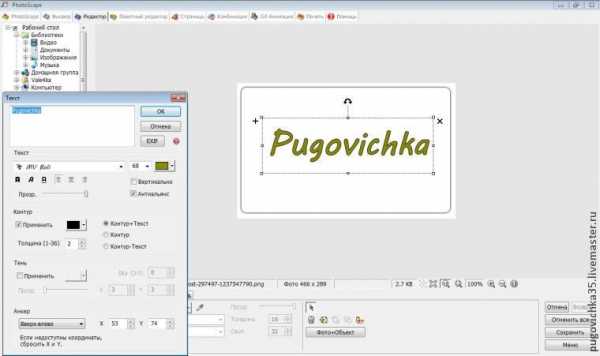
6. В открывшемся окне мы можем набирать наш текст, на любом языке, любого цвета и шрифта. У кого подпись латиницей, выбор шрифтов конечно больше, но и с русскими буковками можно поделать что-нибудь интересное. Очень удобно что при редактировании в окошке текста вы видите как он изменяется. Если редактирование закончили, нажимаем «ок». Чтобы вернуться к редактированию, кликаем 2 раза на текст и снова откроется окошко.

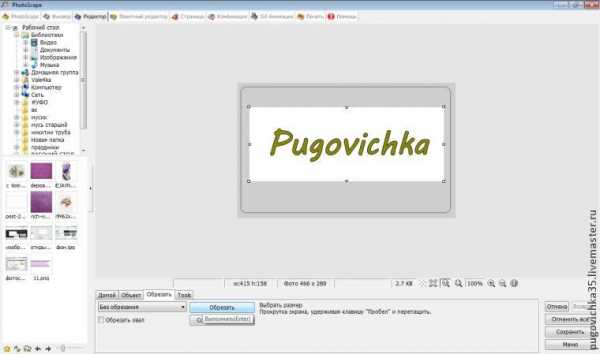
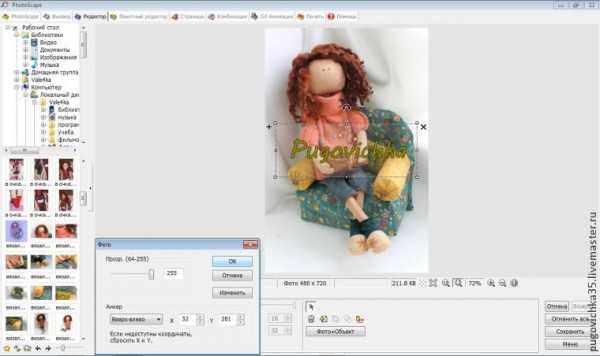
7. Когда вы определились с цветом и формой вашей надписи, пришло время обрезать ее (те, кто выбрал фон без рамок, могут смело пропустить этот шаг).

8. Самое интересное начинается:) В левой панели выбираем папку, где хранятся фотки изделий, выбираем, перетаскиваем в окно редактора. Возвращаемся к владке «объект», но уже выбираем «добавить изображение» и «фото».

9. В открывшемся окне находим наш фон с надписью и вставляем его в редактор. Автоматически откроется окошко редактирования, где вы можете побаловаться с прозрачностью текста. Закрываем это окошко и регулируем размер и наклон (если нужно) текста. Как вы видите фон абсолютно прозрачный:) (не обманула).

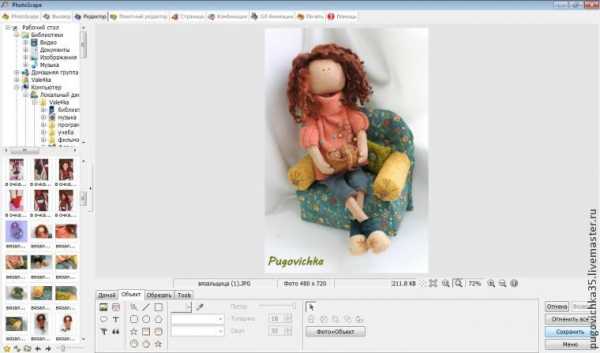
10. Уменьшили, нашли место для подписи, не забываем сохранить.

11. Наслаждаемся готовым результатом.

З.Ы. возможностей у этого редактора масса, создание рамок, добавление иконок, создание гиф-анимации, коллажи, захват экрана. И это все доступно, бесплатно и очень понятно.
Спасибо большое, что дочитали до конца, надеюсь пригодится. Всех благ и безграничного вдохновения:)
С вами была Валентина и ее «Пуговичка»).
======этот материал предназначен для новичков========
www.livemaster.ru
Ваша подпись в электронном виде
Недавно один из посетителей нашего сайта предложил нам сделать урок на такую тему: «Как обработать в Фотошопе свою подпись, чтобы в дальнейшем использовать ее в электронных документах?»
А делается это очень просто, сейчас покажем!
У вас есть в компьютере отсканированное изображение документа с подписью. Откройте это изображение в Photoshop и вырежьте ту часть, которая включает в себя подпись.
Вот так:
Или так:
Не забываем, что для вырезания мы используем инструменты выделения:
или или
Единственное, что нужно сделать — отделить саму подпись от серо-голубого фона, который остался от бумаги.
Возьмите инструмент — Волшебная палочка —
Я установила такие настройки. В моем случае картинка была маленькая (135х47 рх) поэтому параметр Tolerance = 10 в вашем случае возможно нужно будет увеличить это значение.
Смотрите по ситуации, вы должны добиться такого эффекта, чтобы выделение окружило весь фон, НО только фон. Подпись должна остаться не тронутой.
А теперь жмите Delete
Снимите выделение Ctrl + D
Вот оригинальный размер получившейся подписи:
Сделайте то же самое со своей и смело используйте в работе!
До встречи на www.photoshop-master.ru!
photoshop-master.ru
