Простой сайт как сделать – Как создать сайт бесплатно самому с нуля? Есть 3 способа!
Как сделать простой сайт самостоятельно и бесплатно? — 🚀 Land-site.ru
Довольно часто новички задаются вопросом «как сделать простой сайт?», но не находят точного на него ответа. Поскольку само понятие «простоты» нелогичное. Один пользователь подразумевает под простым веб-ресурсом одно объяснение, другому новичку обычным интернет-сайтом может казаться в действительности многостраничный и многофункциональный проект. Но в любом случае, если человек задается подобным вопросом, в области программирования и веб-дизайна он точно не является специалистом. Также для новичка некоторый функционал может показаться элементарным в исполнении, хотя в действительности для его реализации приходится проделывать работу огромного объема. К чему мы ведем? Важно, что пользователь вкладывает в понятие «создание простого сайта».
Постараемся разобраться, что же на самом деле скрывает под собой понятие «простоты» и почему в некоторых случаях употреблять данный термин не стоит.
Простой веб-сайт — что это?
Под данным термином многие пользователи имеют ввиду элементарный в плане администрирования интернет-проект. То есть, не нужно знать техническую составляющую, чтобы успешно работать и развивать сайт. Если у человека есть средний опыт работы с компьютером, то есть, он не вчера подключился к сети, то ему не нужно платить программисту за обслуживание интернет-сайта.
Порекомендовать таким пользователям мы можем либо конструкторы, либо самые современные ЦМС, в которых панель администрирования «напичкана» всеми необходимыми функциями, но работать с ними можно элементарным образом. Единственная проблема заключается в том, что в погоне за простотой можно наткнуться на абсолютно не функциональную площадку для создания интернет-сайтов. Допустим, площадка может предлагать создать сайт за 10 кликов даже новичку, но в ней отсутствует функционал для поискового продвижения сайта, элементарной публикации медиа-контента, изменения шаблона и так далее. Такие проекты стоит обходить стороной, поскольку подобная простота приведет к одному — ваш проект будет напоминать веб-сайт, созданный в 90-х годах. Заниматься его администрированием сможет каждый, но потенциала для развития не будет.
Другой понятие «простой сайт» подразумевает под собой элементарную его разработку. У неосведомленных пользователей часто нет представления, что если веб-сайт выглядит невероятно просто, то в плане его администрирования он может вызвать массу вопросов.
То есть, проект делает на самописном движке, который обладает минимальным пакетом функций и возможностей, поскольку пользователю нужен «простой веб-сайт». Новичок получает проект, но сталкивается с большой проблемой — нет ни качественной административной панели, ни элементарных возможностей для продвижения интернет-сайта. Грубо говоря, техническая поддержка для обычного пользователя становится невозможной. Только тот человек, который писал движок и знает все его возможности, сможет исправно администрировать интернет-сайт.
В итоге зацикливаться на понятии «простоты» ни в коем случае не стоит. У вас есть свои требования к веб-ресурсу и список возможностей, которые должны быть ему свойственны. Исходя из этих двух факторов вы решаете, с каким онлайн-конструктором работать, какую самостоятельную CMS начинать изучать, делать акцент на платных площадках или бесплатных и т.д.
Одностраничный сайт на HTML
Для начала стоит понять, что вы вкладываете в вопрос на тему «как сделать одностраничный сайт на HTML?» На HTML пишется Landing Page. Перед вами стоит выбор — использовать готовый шаблон, скачанный из интернета, написать его самостоятельно, либо заказать в веб-студии.
Любой начинающий «сайтостроитель» будет склонен к первому варианту. Но даже при данном выборе нужно будет изучить некоторые теги, относящиеся к HTML и CSS. Допустим, вы скачиваете готовый шаблон, устанавливаете его на хостинг, привязываете домен к хостингу и запускаете проект. Но «по умолчанию» готовая тема будет без вашего контента и изображений. Так как административной панели нет, необходимо открывать код и заменять стандартные иллюстрации на свои, писать свой контент, форматируя его с помощью специальных тегов. Грубо говоря, есть «демо» информация, которую мы заменяем на свою.
К плюсам этого варианта относится бесплатность и широкий выбор готовых тем. К минусам — далеко не все темы адаптивные. То есть, шаблон может быть удобен для пользования с ПК, но с планшетного компьютера работать с ним не представляется возможным.
Вопрос самостоятельного создания шаблона/сайта на HTML — это не вариант для пользователей, у которых нет желания изучать основы языков программирования CMS и HTML. Выход из ситуации — программы с визуальным редактором.
Суть визуальных редакторов заключается в отсутствии работы с кодом. От вас требуется визуальное оформление сайта — под ним подразумевается проставление и форматирование блоков, создание меню и выбор для него области, добавление иллюстраций и контента. Создать «навороченный» лендинг с помощью ПО практически невозможно. Также некоторые программы генерируют не совсем чистый код, что делает их слабее онлайн-конструкторов.
Как создать сайт, если есть шаблон?
1. Есть универсальные шаблоны — они подходят для любого движка. Например, HTML шаблон классического одностраничного формата можно разместить на любом движке. Но если шаблон был написан конкретно для определенной CMS (например, DLE или WordPress), он будет некорректно отображаться на других площадках.
2. Необходимо приобрести услуги хостинг-провайдера с минимальным тарифным пакетом и зарегистрировать доменное имя второго уровня. Так как сделать сайт по шаблону мы можем и без хостинга, но доступен в таком случае он будет только на локальном сервере (вашем ПК).
3. Нужно оценить возможности шаблона. Если тема является новостной, а вы планируете делать блог, большое количество блоков в ней будут лишними. Допустим, тема настроена под несколько сайд-баров, а у вас он должен быть один. Это не столь печально, поскольку лишнее можно убрать. Но если наоборот вам нужен ряд сайд-баров, а шаблон не адаптирован под такие возможности, лучше подыскать другую тему.
Рекомендуем ознакомиться со следующими программами, которые упростят редактирование шаблона:
WebSite X5, TemplateToaster, Artisteer — программы для редактирования загруженных тем, создания структуры для шаблонов. Также можно сделать шаблон с нуля.
CorelDraw — многофункциональный графический редактор. Если ваши страницы не будут ограничиваться скромными иллюстрациями из интернета, создать качественную графику для оформления страниц поможет CorelDraw.
Как сделать шаблон для сайта самому?
Если вы планируете сделать шаблон для сайта самостоятельно, то стоит учитывать, что на HTML и CSS ваши знания и навыки ограничиваться не должны. В прошлом этого было достаточно для создания веб-сайтов, но сегодня HTML и CSS — это только азы веб-разработки.
JavaScript/Jquery — язык программирования, задействованный на большинстве современных сайтов. Если не вдаваться в терминологию, то с помощью JavaScript можно разработать интерактивные тексты, флеш-игры, «умные» визуальные эффекты, сценарии на клики мышкой. Допустим, если работать только с HTML, то вам не удастся сделать меню из нескольких уровней. Благодаря JavaScript/Jquery, пользователю достаточно навести мышку на пункт в меню, чтобы самостоятельно на экране появились дополнительные пункты. Почему HTML не может поддерживать флеш-сайты, очевидно. HTML не создает динамические сайты, только статистические. На статистических страницах вы разместите максимум иллюстрации, видео и текстовой контент.
PHP — большинство современных движков писались на данном языке. За счет PHP статистический HTML превращается в динамический. Почему сегодня никто самостоятельно не верстает HTML шаблоны? Как раз таки за счет наличия PHP и движков на нем. Вы можете сделать шаблон HTML и посадить страницы на хостинг. Но что дальше? Как публиковать новый контент? Как работать над новыми страницами, их оформлением? Постоянно лезть в код? Но есть ли в этом смысл, когда PHP движки позволяют без единой строчки кода менять все, что только вздумается.
В целом, есть три шага, которые нужно проделать для создания современного шаблона:
2. Далее выбирается движок, куда нужно лить шаблон. Чаще всего, PHP, например WordPress или Joomla. Если этот пункт игнорируется, просто заливаются на хостинг HTML-файлы. Нужна новая страница? Прописывается новый HTML-файл и публикуется. Логично, что делать этого никто не хочет, поэтому акцентировать свое внимание нужно строго на движках.
Почему зациклить внимание нужно на PHP движках? Во-первых, среди данных CMS большое количество бесплатных вариантов. Во-вторых, у таких платформ масса возможностей, работать с которыми максимально удобно.
3. Идет доработка функционала. Шаблонная тема ни коим образом не относится к функционалу. Максимум шаблон адаптируется под функционал — например, в готовой теме по умолчанию идут блоки для категорий, меню и т.д. В самостоятельных движках для элементарной реализации функционала используется PHP и Jquery — вы лишь пользуетесь готовыми наработками.
Как итог, самостоятельно разрабатывать шаблон новичок может только при необходимости статистического сайта, который сегодня достаточно редко встретишь на просторах интернета. Поскольку при знании одного HTML «далеко не уедешь», а изучать JavaScript в сочетании с PHP — это уже «отдельная история».
Как сделать просто сайт с шаблоном самостоятельно?
Рекомендуем для данной задачи использовать онлайн-конструкторы сайтов. Облачные сервисы представляют собой пакет визуальных инструментов, с помощью которых на основе готовых решений собираются современные и многофункциональные сайты с возможностью элементарного их администрирования обычным пользователем.
С помощью конструкторов можно создавать сайты-визитки, одностраничные веб-сайты, блоги, новостные сайты, интернет-магазины и веб-ресурсы других форматов. В современных конструкторах большой выбор дизайнов, возможность изменения цветового оформления шаблона и наличие готовых модулей (виджетов, дополнений). Языки программирования для разработки интернет-проекта и его администрирования (публикации и оформления контента) изучать не нужно. Система выполняет всю рутинную работу за пользователя!
Рекомендуем протестировать конструктор коммерческих сайтов Bloxy.ru. Ключевые преимущества онлайн-конструктора:
- Пошаговая разработка веб-ресурса с встроенной инструкцией. Разработка подразумевает под собой клики и прописывание информации.
- Текст и дизайн разделены. То есть, если вы меняете дизайн, контент остается в нужной области, не уплывает и не требует форматирования.
- Шаблоны, макеты — все готовое. Вносить незначительные доработки возможность есть, но без работы с кодом.
- Публикация медиа-контента за один клик. Публикация иллюстраций, интеграция видеороликов, создание фото-галерей — подобные процедуры проделываются прямо в браузере.
- Дизайнерские шаблоны на различные тематики.
- Редактирование в режиме реального времени. Вы добавили контент или страницу — моментально информация и новая страница стала доступна для посетителей.
- Надежность — вам не приходится беспокоится ни за бесперебойную работу за своего сайта, ни за данные на нем. Облачные сервисы работают на надежных серверах. За работу ваших сайтов отвечает сам онлайн-конструктор.
- Временные затраты — около 60 минут на разработку профессионального одностраничного сайта.
land-site.ru
Как сделать простой веб-сайт за один час / Habr
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой cd: это команды mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add .
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:

После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
habr.com
Создаем простой сайт. Часть 1. Первая html страничка
Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
asterial.ru
Как создать самый простой сайт с одной страницей
Вопрос относится к разряду основных, поэтому подойдем мы к нему серьезно. Это что-то из разряда «с чего мне начать». Кому-то нужна инструкция, кому-то «волшебная» кнопка, а кто-то реально ищет простой хостинг для новичка.
Видно, что не всем нужно универсальное решение, поэтому эту статью разделим на несколько частей. Простые сайты, и тем более с одной страницей, можно создать на любом хостинге, в том числе и на uCoz, но в данной ситуации, вам не нужен такой большой функционал. Сегодня сайты, на которых всего одна страница, обычно являются продающими страницами, лендингами. Дальнейшие предложения будут исходить в основном из данного умозаключения.
В этой статье предложены несколько сервисов, в которых не трудно создать свой собственный сайт без особых знаний в этой области.
Просто загрузить страницы на сайт
uCoz (бесплатно с рекламой). Подробный обзор платформы есть на нашем сайте, также есть и пошаговая инструкция. Здесь можно создать как блог, так и форум, и конечно же, одностраничный сайт. Однако так много функционала вам не нужно, и получится, что вы переплатите.

Любой хостинг с файловым менеджером или с FTP-доступом вам подойдет. Если на вашем странице имеются PHP-скрипты (для лендинга нужна форма обратной связи), то вам нужно искать простой хостинг с поддержкой PHP. Обратную связь в случае с uCoz можно сделать с помощью модуля «Почтовые формы».
Готовый дизайн в конструкторе
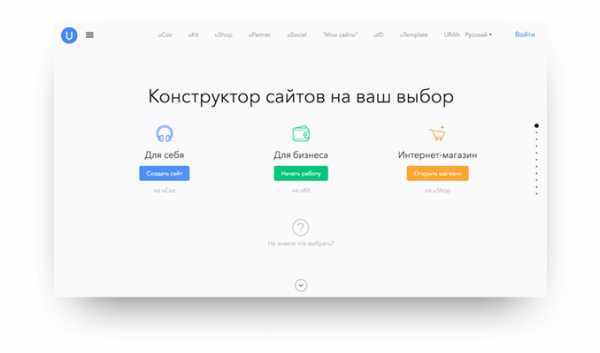
Wix (бесплатно). Это популярный конструктор сайтов с множеством шаблонов. Выбирайте тематику и дизайн, затем наполняйте сайт своим контентом.

uCoz (бесплатно с рекламой). Выше об uCoz уже говорилось, его можно использовать и в данном ключе, без написания кода.
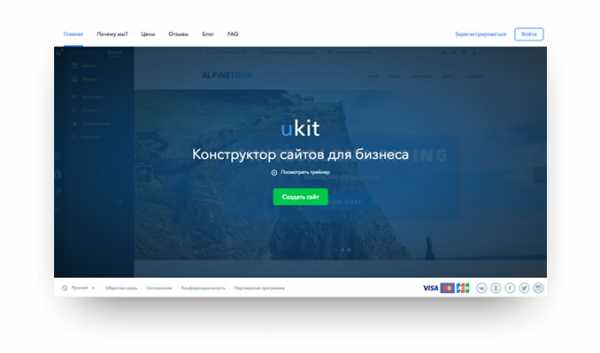
uKit (платный). Конструктор сайтов для бизнеса. Здесь можно выбрать тематику и шаблон сайта. В целом, шаблоны здесь очень однообразны.

Сервисов в этой статье указано немного, это даже не верхушка айсберга, а верхушка верхушки. Определитесь с такими критериями, как цена, которую вы готовы заплатить, уникальность дизайна и т.д. Исходя из таких позиций можно понять, что если вам нужно создать простой сайт в пару кликов, то вам нужен конструктор сайтов. Если вам нужен сайт с уникальным дизайном, то за это нужно будет хорошо заплатить, воспользуйтесь услугами веб-студий. Для одностраничного проекта можно воспользоваться услугами фрилансера, это может оказаться экономичным вариантом.
О том, к кому обращаться, фрилансеру или веб-студии, можно рассуждать долго, это тема для отдельного материала.
yraaa.ru
Как самому создать простой сайт?

Приветствую Вас друзья на страницах своего блога Фактор Успеха!
Искренне поздравляю Вас с Днём народного единства! Сейчас не самые лёгкие времена для всех нас, поэтому нам не помешает единство. Хотя бы единство творчества в интернете!
Давненько я сюда не писал. Я даже создал другой блог и начал его развивать, но подумал, что мне жалко бросать этот блог. По этой причине я решил поместить этот пост здесь, а не в новом блоге.
Есть и ещё одна причина: простой сайт, который я сделал с помощью программы KompoZer, посвящён трансфер фактору. А на этом блоге есть определённое количество материала по этому замечательному продукту.
Итак это было лирическое отступление, а теперь перейдём непосредственно к теме данного поста.
Для чего нужен простой сайт?
Если Вы занимаетесь бизнесом в интернете, то Вам наверное не нужно объяснять для чего нужен простой одностраничный или несколько страничный сайт. На таких ресурсах делают продающие сайты, посадочные страницы или landing pages, страницы подписки, сайты воронки. Названий у них много, а суть одна или точнее две: что-нибудь с его помощью продать или взять Ваши данные (имя и емэйл) в обмен на полезность.
Как сделать простой сайт?
Тут есть несколько вариантов:
- Если Вы шарите в программировании и вэб дизайне, то Вы легко напишете такой сайт в HTML коде. Я думаю, что таких людей не так уж и много и они не читают такие публикации, а выполняют заказы на такие работы, то есть их самих ищут клиенты;
- Можно купить плагин wppage, который работает на движке WordPress. Плагин прост и интуитивно понятен, у него довольно неплохой функционал, но он может не всем подойти. Почему? Плагин платный, стоит около 50$ и не любой готов платить. А вдруг не получится, не удастся разобраться и так далее. У него есть бесплатный вариант, но он довольно бедный. И ещё один недостаток этого плагина: он требует установки на домен движка wordpress, а это не всегда удобно.
- Создать простой сайт используя один из конструкторов сайтов: dreamweaver, kompozer, frontpage.
Сегодня я хотел бы поделиться с Вами о том, как создать простой сайт с помощью бесплатной программы KompoZer.
Создаём структуру простого сайта
Прежде, чем мы будем создавать сайт, нужно определиться с его структурой. Допустим у Вас будет главная страница, страница с контактами и страница с оплатой и доставкой.
Так как тематика этого блога касается МЛМ и иммунномодулятора трансфер фактора, то я буду создавать простой сайт под названием «Трансфер Фактор классический».
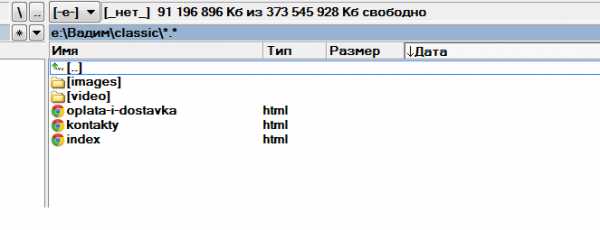
Итак приступаем к созданию сайта. Для этого на своём компьютере создаём папку, в которой будем хранить все файлы нашего сайта. Я назову её «classic».
В этой папке создадим ещё одну папку «images», в ней мы будем хранить все картинки и рисунки нашего сайта. Если вы планируете использовать на своём сайте видео не из Youtube, то добавьте ещё папку «video». В неё Вы загрузите Ваше видео для сайта.
Вот так будет выглядеть структура будущего сайта, причём последние три файла мы создадим чуть позже…

Теперь пора переходить к программе KompoZer. Найти в интернете, скачать и установить её не представляет никакого труда.
Далее смотрите видео урок по созданию простого сайта при помощи программы KompoZer:
Вот пример простого сайта, созданного мною в программе KompoZer:
Трансфер Фактор классический
Создавайте свои простые сайты легко и непринуждённо.
С уважением Вадим Козлов!
Также на эту тему Вы можете почитать:
P.S. Если Вам понравилась эта статья, поделитесь ею — нажмите на кнопку Вашей любимой социальной сети
vadim-kozlov.ru
Как создать простой бесплатный сайт в системе Hostenko
Здравствуйте дорогие, читатели блога.
Сегодня мы рассмотрим самый частый вопрос в интернете, как создать простой бесплатный сайт? и Можно ли создать сайт бесплатно? Именно на эти вопрос мы постараемся дать ответы. Каждый из нас имея, интернет задавался этим вопросом. Смеем вас порадовать создать бесплатный сайт очень легко, для этого в интернете есть множество разных систем. Мы рассмотрим самые удобные и проверенные сайты. Начнем мы с красивой и удобной системы Hostenko. Создать свой бесплатный сайт в Hostenko очень легко. Основным минусом данного сайта является то, что сайт создается на бесплатной системе WordPress и только на 14 дней. Но в этом нет ничего страшного. Купить хостинг в данной системе очень легко и дешево. А теперь давайте рассмотрим Регистрацию сайта в шагах в системе Hostenko.
Чтобы начать регистрацию нажмите внизу на картинку.
После чего заполняете форму регистрации.

После заполнения формы нажимаете на кнопку «Продолжить».
Если все поля вы заполнили правильно, то вы перейдете на страницу активации аккаунта через E-Mail.
После перехода по специальной ссылке активации вас перекинет в личный кабинет «Hostenko». После чего можно создать свой первый бесплатный сайт. Нажимайте на большую зеленую кнопку с надписью «Создать сайт».
Можно считать, что ваш сайт уже в кармане, осталось только самое легкое. Выбираем шаблон для своего сайта. В нашем примере мы создадим сайт «Блог».
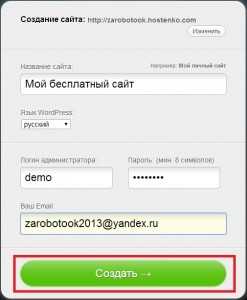
Потом выбираем название своего сайта (субдомен). На нашем примере, мы выбрали «zarobotook». После чего наш новый бесплатный сайт будет иметь вид «zarobotook.hostenko.com». Переходим на установку WordPress (раньше напоминал об этом) и устанавливаем пароль для входа в админ панель WordPress своего сайта. Если все сделали, то нажимаем на кнопку «Создать».

Все. На этом шагу ваш сайт полностью создан. Работать на нем или нет, это уже вам решать. Вы сможете изменить дизайн, тематику своего сайта (например «Интернет-магазин»). Если вам все понравиться то, через 14 дней вы сможете оплатить хостинг на свой сайт. После чего он будет иметь вид: zarobotook.ru. Спасибо за внимание! Мы думаем, что статья вам помогла. Если, есть какие-либо вопросы, то пишите в комментарии. Всегда рады вам помочь!
web-zarabotok.info
Как создать простой HTML сайт — сайт на PHP своими руками
Как создать простой html сайт, скачать простые шаблоны HTML сайтов, пример написания страницы сайта.
Для того, чтобы создать свой первый сайт, или простую HTML страничку, нужно освоить несколько обязательных пунктов, которые будут описаны в данной статье. А главное — нужно понимать, что сайт за пять минут не делается. Естественно, все видят много рекламных материалов, которые обещают чудесный веб-сайт своими руками за несколько мгновений, например скачай шаблон и загрузи на хостинг… Но все это не совсем правда. Можно со мной не согласиться, но я начинал с ноля и знаю о чем пишу. Для начала, как минимум нужно ознакомиться с языком HTML, без которого не возможно написать страницу и разобраться со структурой сайта, типа где колесо а где руль. Для примера, нужно перечитать все страницы данного сайта, чтобы создать приличный сайт и раскрутить … И когда появиться общее представление, тогда и двери начнут открываться. А начинать нужно — значит начнем создавать свою первую веб-страничку и удачи нам!

Основные HTML теги для написания сайта.
Для начала нужно ознакомиться с основными тегами, которые применяются при создании любого веб-сайта. Подробнее они описаны в разделе просто о HTML этого сайта и этих знаний будет вполне достаточно для начала, а ниже общий осмотр, тегов. Их нужно уметь видеть и понимать предназначение, тогда не будет проблем с изменениями и дополнениями на странице.
<html> — этот тег стоит в самом начале любой страницы, и обьявляет кодировки и саму страницу.
</html> — этим тегом обязательно заканчиваются все страницы, точнее обьявляют конец страницы.
<head> </head> — между этими тегами находится невидимая часть сайта, документация.
<title><.title> — между этими тегами пишется название вашего сайта.
<body> </body > — между этими тегами пишется ввесь контент сайта — наполнение страницы.
<table> <tr> <td> — это таблица, одна из самых важных конструкций при построении сайта.
<h> … </h> <p>…</p> <li>…</li> — теги для написания заголовков, параграфов, списков для вставки текста на страницу.
<div></div> — блочный элемент, на котором можно построить весь сайт, изучить свойства тега div нужно обязательно.
<img src=»адрес» width=»ширина» height=»высота» alt=»название» > — так вставляется изображение.
<a href=»# адрес»> Страница 1 </a> — так делается ссылка на страницу.
Инструменты для верстки веб-сайта.
Для верстки сайта нужен редактор, в котором можно его верстать. Лучше всего для этой цели подойдет програма Adobe_Dreamweaver_CS3_v9_RUS,, которую можно скачать в сети и установить на свой компьютер. С ее помощью открываются все файлы для редактирования.
В дальнейшем, нужно будет установит на свой комп локальный сервер. Это прога, полный симулятор обычного сервера, в котором ведется создание, редактирование и просмотр сложных веб-проектов, написанных на языках PHP и с хранением информации в базах данных MSQL. Но к этому еще далеко и возможно многим не понадобиться.
Естественно, нужно видеть страницу которую создаем. Для этого подойдет любой браузер. И если Вы уже читаете данную статью, значит Вы в сети и браузер на вашем компе уже установлен. А открыть файл для просмотра можно дважды кликнув по файлу страницы, или выбрать пункт меню — открыть с помощью, и выбрать свой браузер.
А для того, чтобы страница была красивой, нужно вставить изображение. Но сначала нужно его отредактировать в каком то редакторе. Лучше всего это делать в проге — Adobe Photoshop, которую также нужно изучить.
Из каких частей состоит страница сайта?
Для начала создадим простую HTML страницу и назовем ее — index.html. Она будет главной и название должно быть только таким, все остальные страницы можно называть как угодно, но обязательно с расширением _ _.html и обычно создают папку для хранения изображений.
Должно получиться вот так —
Состоит страница минимум из трех частей:
хедер (шапка сайта) — в котором находятся все кодировки, стили, название страницы, основные логотипы, ключевые слова.
контент — здесь все наполнение, другими словами все что нужно показать в браузере, это тексты, изображения и т.д.
футер (подвал) — здесь обычно счетчики, копирайты, возможно меню, реклама, или что то другое.
<!DOCTYPE_ _> обязательная часть
<html> обьявление языка написания страницы
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> — кодировки сайта
<title>Здесь название страницы, отображаемое в верхнем левом углу браузера</title>
</head>
<body>
— здесь располагают ХЕДЕР и меню сайта
——— дальше контентная часть
это уже веб-страница, которую можно сохранить в файл с названием — ya.html и посмотреть в браузере.
— внизу обычно ФУТЕР
</body>
</html> — обьявление окончания данной страницы
Стили в языке HTML при создании сайта.
Подробно о стилях CSS написано в последующей статье, а сейчас в двух словах:
Всем тегам нужно установить свои параметры. Точнее установить размеры, цвет, расположение по горизонтали и вертикали и т.д. Вот все эти параметры можно назвать стилями, а описывают их в отдельном файле, который часто называют style.css, но в данном примере некоторые стили будут описаны на самой странице,
между тегами <head> и </head>,
а обьявляться они будут между тегами <style> и </style>
Пример простой HTML страницы.
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Первая страница.
<style>
/* здесь описаны стили оформления ссылок*/
a:link {
color: #0033FF;
text-decoration: none;
}
a:hover {
color:#666633;
text-decoration: underline;
}
/* здесь описаны стили оформления контента*/
#kontent {
text-align:center;
}
</style>
<body id=»kontent»>
<h2 align=»center»>Моя первая страница!
Так можно создавать свою первую страницу.
Для начала приведен простой пример, по ссылке можно посмотреть пример,
который создан из таблиц.
пример страницы построенной на таблицах.
</body>
</html>
Теперь можно посмотреть на пример простой HTML страницы здесь
Возможно я повторюсь, но чтобы убедится что все работает и сделать это своими руками, сделайте следующее:
На пустой странице щелкните правой кнопкой мышки, выбираете меню «Создать» — «Текстовый документ«, дальше меняете название файла на
index.html, потом копируете код страницы с примера , открываете файл index.html с помощью блокнота, вставляете с буфера код,
сохраняете, дальше открываете файл с помощью браузера Mozilla Firefox, и смотрите результат.
Следующим шагом в освоении сайто-строения, нужно освоить построение таблиц, на основе которых практически строится сайт, а пример такой страницы смотрите на данном примере.
А построение более сложного проекта, созданного без использования таблиц, можно изучить на следующей странице, где описано создание сайта с использованием тега div
kapon.com.ua