Растровая что такое – определение, классификация, перевод в вектор
определение, классификация, перевод в вектор
Любой дизайнер знает, что такое растр. Это важно для подготовки изображений для публикации, их изменения, создания макетов. Для обычного пользователя сети различие между форматами не так велико. Однако это основы работы с графикой, которые должен знать каждый, кто хочет уметь обрабатывать фотографии.
Определение растра, его достоинства и недостатки

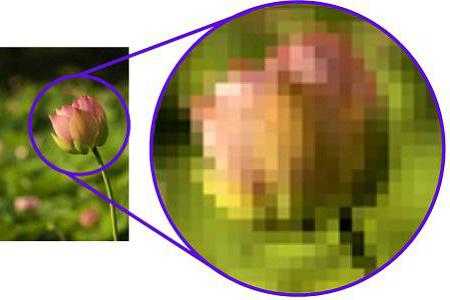
Что такое растр? Это изображение, составленное из матрицы пикселов, окрашенных определенным цветом. Их легко заметить, значительно увеличив рисунок. Файл с растровой графикой хранит в себе код, содержащий количество точек и их цвет. Фотографии, сканированные картинки, иллюстрации в журналах и на экране компьютера — растровые. Сетка пикселов (точек) может передавать изображение любой сложности, тени, градиенты, размытие, полутона, 3D-эффекты и даже анимацию. Фотореалистичность — главное достоинство этого вида графики.
К недостаткам растра относят следующее:
- Невозможность масштабировать. Увеличив изображение (то есть растянув сетку пикселов) или уменьшив его (стянув так, что часть точек пропадет), можно значительно ухудшить качество картинки.
- Растровое изображение ограничено прямоугольником. То есть при наложении рисунков друг на друга нижний «спрячется» под белым фоном верхнего.
- Чем сложнее изображение, тем больше весит файл с ним.
Характеристики растров
Растровые изображения различаются размером, разрешением, цветовыми модулями и количеством оттенков. Отличны также сами характеристики сетки. Известны следующие виды растров по типу матрицы: регулярный и стохастический.
- Размер (вес) — общее количество пикселов в изображении, исчисляется в КБ (МБ, ГБ). Чем больше и сложнее рисунок, тем он больше весит.
- Разрешение — количество пикселов на дюйм (ppi) у интернет-картинок, фото или точек на дюйм (dpi) у печатных иллюстраций. Чем больше этот параметр, тем рисунок качественнее, четче. Стандартное разрешение интернет-изображений — 72 ppi, печатных макетов — 300 ppi.
- Цветовой модуль определяет базовые оттенки. Это может быть распространенный RGB, когда красный, зеленый и синий присутствуют в том или ином количестве в каждом пикселе и, смешиваясь, образуют нужный цвет. Для подготовки макетов часто используют CMYK — модуль, состоящий из голубого, пурпурного, желтого и черного цветов. LAB — это «светлый», красно-зеленый и сине-желтый; Grayscale — оттенки серого.
- От того, сколько бит закодировано в каждом пикселе, зависит цветность рисунка. В монохромных изображениях каждая точка весит 1 бит. Если в пикселе 4 бита, рисунок состоит из 16 цветов. 8 бит на пиксел дают 256 цветов, 16 бит — 65 тыс. цветов, 24 бита — 16 млн. оттенков.
- Различают следующие типы растров в зависимости от матрицы пикселов: регулярный имеет сетчатую структуру (с затемнением точек или сетки), стокахтический не имеет четкой организации, то есть пикселы расположены хаотично.

Отличие растрового изображения от векторного
Помимо растра, есть векторный формат — способ создания рисунка, при котором минимальные элементы изображения — простейшие геометрические фигуры: прямоугольники, овалы, окружности, прямые и кривые линии. Файл векторной графики содержит математические формулы — параметры фигур (диаметр, длину, ширину, заливку, цвет, контур), их расположение на холсте (X и Y-координаты) и положение друг относительно друга. Векторный рисунок просто масштабировать и редактировать — нужно всего лишь изменить характеристики нужного объекта. При увеличении или уменьшении изображения его качество не меняется. Картинка в векторе не ограничена прямоугольным фоном — их можно накладывать друг на друга. При этом исходный файл весит значительно меньше растра.
При таком количестве достоинств что такое растр может противопоставить вектору? Картинки в этом формате трудно назвать реалистичными — у них немного мультяшное отображение за счет того, что используются чистые цвета и градиенты. Современные графические редакторы — Corel Draw, Adobe Illustrator — могут работать со сложными эффектами: тенями, смешением цветов, размытием, но до возможностей обработки растровых изображений им еще далеко. В векторе готовят макеты для печати.
Форматы растровой графики
Растровые рисунки могут быть сохранены в разных форматах, причем конвертация происходит просто — нужно открыть файл любым графическим редактором, выбрать пункт меню «Сохранить как» и нужное расширение.
GIF — простейший формат отображения. Он поддерживает прозрачность и анимационные эффекты, немного весит, однако цветность у него невысока — 256 цветов. В GIF удобно хранить графики, диаграммы.

PNG использует сжатие без потерь и поддерживает прозрачность, значительно более цветный, чем GIF.
TIFF применяют для перевода из растра в вектор, так как этот формат не объединяет слои в рисунке.
JPEG — самый популярный формат, используемый для фотографий, сканированных картинок, интернет-изображений.
Как перевести из растра в векторный формат
Необходимость конвертировать растровую картинку в вектор появляется у дизайнеров при изготовлении макета, или если нужно увеличить рисунок, изменить его без потери качества. Перевод в вектор — нетривиальная задача, так как многие фотоэффекты не могут быть воспроизведены. При автоматической трассировке качество картинки сильно снижается: могут искажаться цвета, теряться детали рисунка. При этом автоматически создаются объекты из групп пикселов схожих цветов, расположенные по контуру растрового изображения. Если рисунок сложный, созданных объектов может быть очень много, и редактировать их непросто. Автотрассировка доступна в редакторах Corel Drew или Illustrator.

Картинку хорошего качества можно получить только ручной трассировкой. При этом дизайнер обводит рисунок по контуру, а тени или объем создаются путем наложения фигур разной величины и оттенка друг на друга. Проще всего это делать на графическом планшете, стилусом обводя линии. Созданные вручную изображения в векторе стоят дорого и весьма ценятся.
… и наоборот
Растеризация — процесс, противоположный трассированию, когда векторный рисунок нужно перевести в растр, чтобы, например, дополнить его сложными фотоэффектами. При этом все хорошие свойства вектора исчезают, то есть полученное изображение невозможно будет масштабировать без потери качества. Поэтому желательно сохранить исходный файл, чтобы при необходимости увеличить или изменить картинку.
Перед переводом в растр (Convert to Bitmaps) необходимо задать следующие параметры:
- Color — количество цветов в рисунке.
- Dithered — при активации этого пункта цвета будут формироваться путем смешивания.
- Redolution — разрешение.
- Anti-aliasing — линии и изломы исходного рисунка будут сглажены.
- Trandparent Backgrounf — параметр, делающий фон прозрачным.
- Size — размер.

Итак, для правильной работы с рисунками необходимо знать, что такое растр и вектор. Растровое изображение формируется из множества пикселов — мельчайших графических элементов. Растр красочен, воспроизводит многие фотоэффекты, даже анимацию. Однако такие картинки трудно масштабировать и изменять. Вектор, наоборот, легко переделывать за счет изменения какого-либо объекта рисунка; при масштабировании качество его остается прежним. Однако тени, размытие, сложные градиенты и смешение цветов передать сложно. Растровый рисунок можно приблизительно отобразить в векторном формате и наоборот.
fb.ru
Слово РАСТРОВЫЙ — Что такое РАСТРОВЫЙ?
Слово растровый английскими буквами(транслитом) — rastrovyi
Слово растровый состоит из 9 букв: а в й о р р с т ы
Значения слова растровый. Что такое растровый?
Растровый шрифт
РАСТРОВЫЙ ШРИФТ (БИТОВЫЙ ШРИФТ) — шрифт для компьютерных издательских систем, представленный в файлах или в группах файлов, обеспечивающих вывод текста со стилевыми особенностями шрифта.
Реклама и полиграфия. — 2004
Растровый экран
Ра́стровый экра́н, растри́рованный экра́н — проекционный экран, светопропускающая или светоотражающая поверхность которого состоит из линз, призм, нитей или специальных чешуек, называемых растровыми элементами.
ru.wikipedia.org
Растровый экран, экран направленного светоотражения, используемый для нормальной кинопроекции, проекции диапозитивов и кинофильмов при дневном освещении, а также для стереоскопические проекции.
БСЭ. — 1969—1978
РАСТРОВЫЙ экран — кинопроекционный экран с растровой структурой. Используется для показа диапозитивов и фильмов при дневном освещении и для стереоскопической проекции по безочковому методу.
Большой энциклопедический словарь
Растровый элемент
РАСТРОВЫЙ ЭЛЕМЕНТ — минимальный элемент структуры растрового изображения или структуры самого растра; площадь Р. э. зависит от линиатуры растра и от градационного уровня изображения в высокой, офсетной и трафаретной печати…
Реклама и полиграфия. — 2004
РАСТРОВЫЙ СПЕКТРОМЕТР
РАСТРОВЫЙ СПЕКТРОМЕТР — спектрометр, в к-ром вместо входной щели используется спец. растр (напр., гиперболический — см. рис.). Роль выходной щели выполняет также растр…
Большой энциклопедический политехнический словарь
Растровый графический редактор
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки растровых изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов…
ru.wikipedia.org
РАСТРОВЫЙ ГРАФИЧЕСКИЙ РЕДАКТОР. Специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов…
Бизнес-словарь
Растровый электронный микроскоп
Растровый электронный микроскоп (РЭМ, англ. Scanning Electron Microscope, SEM) — прибор класса электронный микроскоп, предназначенный для получения изображения поверхности объекта с высоким (до 0,4 нанометра) пространственным разрешением…
ru.wikipedia.org
Растровый способ цветной фотографии
Растровый способ цветной фотографии — способ получения цветного снимка по аддитивному методу, использующий пространственное смешение цветов. Для получения цветного изображения необходимо иметь растровые материалы (пластинки или плёнку)…
ru.wikipedia.org
Растровая графика
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
ru.wikipedia.org
РАСТРОВОЕ ИЗОБРАЖЕНИЕ. Это файл данных или структура, представляющая собой сетку пикселей или точек цветов (на практике прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Бизнес-словарь
РАСТРОВАЯ ГРАФИКА — компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пиксела, из массива которых состоит изображение.
Реклама и полиграфия. — 2004
Растровая функция
Растровая функция — двухмерная квадратная матрица, в ячейках которой стоят весовые значения субэлементов, образующих печатные или пробельные элементы. Растровая функция периодична.
ru.wikipedia.org
Растровые оптические системы
Растровые оптические системы, класс оптических систем, включающих растр, т. е. совокупность большого числа мелких оптических элементов (малых отверстий, линзочек, решёток, призм, зеркал и пр.)…
БСЭ. — 1969—1978
РАСТРОВЫЕ ОПТИЧЕСКИЕ СИСТЕМЫ — класс оптич. систем, составным элементом к-рых является растр. Наличие растра образует в системе множество входных и выходных зрачков, смежно расположенных и действующих совместно в формировании оптич, изображения.
Физическая энциклопедия. — 1988
РАСТРОВЫЕ ОПТИЧЕСКИЕ СИСТЕМЫ — оптические системы, содержащие большое число мелких элементов в виде малых отверстий, линзочек, зеркал, призм и др., расположенных на общей поверхности (растр) и действующих как единое оптическое устройство.
Большой энциклопедический словарь
Русский язык
Ра́стр/ов/ый.
Морфемно-орфографический словарь. — 2002
- растрескивание
- растрескиваться
- растрескивающийся
- растровый
- растрогавшийся
- растрогавший
- растроганность
wordhelp.ru
Что такое растровое изображение? И как его сделать нерастровым? И зачем?
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов (на практике прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Важными характеристиками изображения являются: * количество пикселей. Может указываться отдельно количество пикселей по ширине и высоте (1024*768, 640*480,…) или же, редко, общее количество пикселей (обычно измеряется в мегапикселях) ; * количество используемых цветов (или глубина цвета) ; * цветовое пространство RGB, CMYK, XYZ, YCbCr и др. Растровую графику редактируют с помощью растровых графических редакторов. Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде скриншотов. P.S. Нерастровое это Векторное.. . векторное строиться при помощи формул …но жто внутри оболочки. . тебе нужно только обводить растровое изображение в векторном редакторе, например Adobe Flash или Corel Draw
<a rel=»nofollow» href=»http://ru.wikipedia.org/wiki/Точечный_рисунок» target=»_blank»>http://ru.wikipedia.org/wiki/Точечный_рисунок</a>
Рвстровое изображзени -это самый популярный тип изображения состоящий из пикселей (точки с цветами) . Переделать их никак практически. Да и смысла нет. Везде растровое и так и останется. Так что это уже прижилось и оно более универсальное!
Растр подобен мозаике, он «сложен» из элементов — пикселей, как паззлы. Если картинку растянуть, «паззлинки» станут больше, и рисунок будет выглядеть грубее. Количество таких «паззлинок» в квадрате со стороной 1 дюйм — это то, что мы называем «разрешение». Нерастровым его сделать так же сложно, как нарисовать заново от руки. Получится не совсем такое, более упрощенное. Это делают довольно редко, в самых необходимых случаях, и профессионалы, которым за это деньги платят 🙂 Нерастровое — это векторное изображение. Посавьте руку около стены и зажгите настольную лампу. Вы увидите на стене тень. Если немного отодвинуть руку, тень станет больше, но рука останется рукой, пропорции не изменятся. Векторное изображение — то же самое, только с увеличением у него границы не расплываются, как у тени :). Его можно нарисовать маленьким, всего несколько миллиметров, а потом растянуть до нескольких метров, и при этом рисунок останется четким. Вектор иногда переводят в растр. Чтобы сделать надпись и суперкрутые эффекты в фотошопе, текст нужно сначала отрастрировать. Когда он станет картинкой, его можно будет складывать из «паззлинок», задавая каждой свои параметры. Этим занимается, конечно, программа. А команду даем мы.. . 🙂
illustrator вам в руки) ну или Corel draw там есть встроеная функция перевода растра в вектор, для удачного конвертирования нужно понимать принцип работы этого конвертера. Поэтому результат вас врядли обрадует. более легкая по обьему програмка Adobe Streamline исключительно для конвертации. Это что касается автоматического перевода. А вообще конечно лучше руцями=) а вообще, зачем это вам? =)
touch.otvet.mail.ru
Отличия растровых и векторных изображений
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
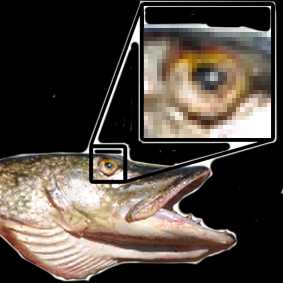
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
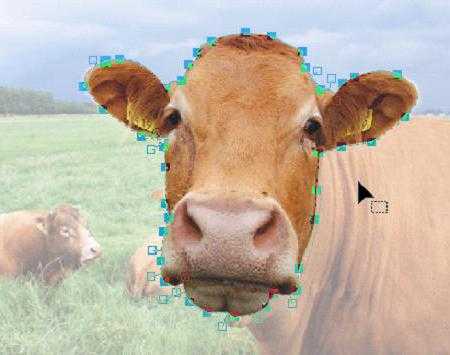
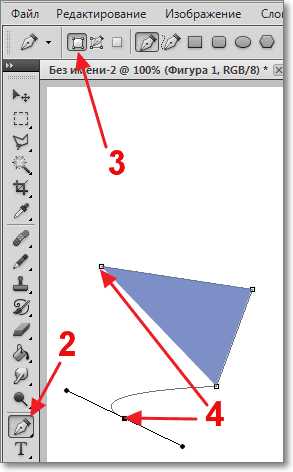
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
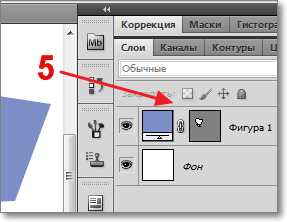
 После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.

В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
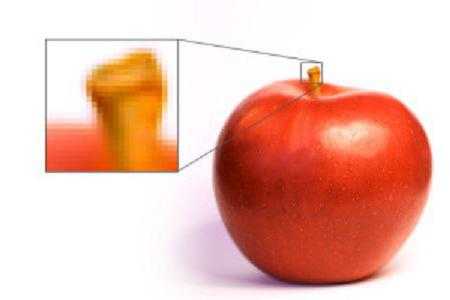
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Сказать спасибо кнопками ниже:
alpha-byte.ru
Что Такое Векторная И Растровая Графика ~ Повседневные вопросы
Отличие векторной графики от растровой.
Графические файлы бывают в разных форматах, к примеру: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя они все несут информацию о каком-либо изображении, каждый формат обладает уникальными качествами и адаптирован для решения разных задач.
Урок 2. Различия между растровой и векторной графикой.
Но посреди множества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит различным целям и взаимодополняет друг дружку.
И все же, какая разница меж векторной графикой и растровой? Какую лучше использовать для сотворения макетов? В этой статье ты отыщешь полную информацию и сможешь раз и навечно разобраться в этом вопросе.
Отличие растровой графики.
Представь для себя сетку либо шахматную доску. Каждый квадратик (растр либо точка) имеет собственный цвет и яркость. Из таковой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и поболее верно лицезреем изображение.
Разглядывая на дисплее тыщи точек различных цветов и цветов, мы угадываем в нем предметы и образы. Конкретно из таких разноцветных точек состоит неважно какая цифровая фото. Растровое изображение, в отличие от векторного, способно передавать близкое к реальности изображение состоящее из тыщ маленьких деталей.
Современные фотоаппараты позволяют делать снимки в 10-ки миллионов точек. Чтоб рассмотреть точки из которых состоит такая фото нужно ее неоднократное повышение:
Растровая графика применяется при работе с близкими к реальности изображениями.
Достоинства.
— Применяется еще почаще векторной и ее проще просматривать.
— Способна воспроизводить изображение хоть какой трудности, вне зависимости от количества цветов и мягеньких переходов градиента.
Недочеты.
— Самое обычное растровое изображение имеет больший размер чем векторное.
— При масштабировании теряется четкость.
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, также информацию о полосы проходящей по опорным точкам.
Другими словами, векторный файл содержит информацию в виде формул и математических вычислений, потому имеет небольшой размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика неподменна при проектировании чертежей, составлении карт, разных схем и т. д. Также векторная графика нередко употребляется в полиграфическом дизайне.
Достоинства.
— При масштабировании сохраняется четкость изображения.
— Хоть какое изображение можно просто править без утраты свойства.
Недочеты.
— Изобразить можно только обыкновенные элементы в отличие от растра.
— Перевести вектор в растр — просто, а перевести растр в вектор — трудно.
Видео урок:
В последующем видео показана разница меж растром и вектором на примере 2-ух изображений.
Лаконичный результат.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Броско то, что векторную графику можно просто перевести в растровую (растрировать). Другими словами векторный набросок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор довольно трудно без утраты свойства.
Существует два метода перевода из растра в вектор, 1-ый — это трассировка (процесс когда компьютер автоматом распознает контрастирующие части изображения и чертит предполагаемые векторы), 2-ой — это ручная отрисовка (компьютер время от времени может некорректно созидать как должен проходить вектор тогда и приходится его отрисовывать вручную).
Если для тебя приглянулась статья либо ты желал бы что-либо дополнить — оставляй комменты.
Тезисы
Векторная графика — Википедия. Термин «векторная графика» употребляется для пояснения различий от что позволяет. Растровая графика — Википедия. Достоинства. Растровая графика позволяет сделать фактически хоть какой набросок, вне. Достоинства. Что такое векторная и растровая графика? Векторная и растровая графика, для чего они и чем отличаются друг от друга? При создании. Векторная и растровая графика. Векторная графика, это все равно, что Если вам нужны уроки растровая и векторная. Растровая и векторная графика. Вы узнаете что это за графика, что такое растровая и векторная и растровая графика. Растровая графика — это Что такое Растровая графика. Векторная графика; Смотреть что такое «Растровая графика Машинная графика. Все о векторной и растровой графике: CorelDraw. Векторная графика. векторная и растровая. Что же такое векторная графика. Растровая и векторная графика. Растровая и векторная графика – это их достоинства и недостатки. Растровая графика. Что такое растр. Растровая графика. Что такое растр? Если вы возьмете какой-нибудь графический файл. Векторная графика — это Растровые и векторные. Векторная графика, Растровая графика. Компьютерная графика что такое?
kartaklada.ru
Кто знает что такое «Растр»?
Растр (нем. Raster, от лат. rastrum — грабли) — многозначный термин: * Растр (оптика) — решётка для структурного преобразования направленного пучка лучей света. В прозрачных растрах чередуются прозрачные и непрозрачные элементы, отражательные растры состоят из зеркально отражающих и поглощающих (или рассеивающих) элементов. Растры — основные компоненты растровых оптических систем; o Растровый экран * Растр (полиграфия) — оптическое приспособление, применяемое в репродукционных процессах при воспроизведении полутоновых оригиналов. Растр представляет собой систему одинаковых непрозрачных элементов (чаще всего параллельных линий) , нанесённых на стекло или другую прозрачную основу. При фотографировании или копировании позволяет получить мелкоточечное изображение; o Растровая функция o Линеатура растра * Растр — в телевидении, технике видеозаписи, в системах отображения графической информации — последовательность параллельных друг другу видеострок на экране электронно-лучевой трубки или иного оборудования, возникающая в результате работы системы развёртки. * Растр — изображение, построенное из отдельных элементов (точек) , как правило, расположенных регулярно. В большинстве приложений компьютерной графики, растровое изображение представляется двумерным массивом точек, цвет и яркость каждой из которых задаются независимо; * прибор для графления нотной бумаги, одновременно проводящий пять параллельных линий (нотный стан) .
Растр (оптика) — решётка для структурного преобразования направленного пучка лучей света. Растр (полиграфия) — оптическое приспособление, применяемое в репродукционных процессах при воспроизведении полутоновых оригиналов. Растр представляет собой систему одинаковых непрозрачных элементов (чаще всего параллельных линий) , нанесённых на стекло или другую прозрачную основу. При фотографировании или копировании позволяет получить мелкоточечное изображение; Растр — в телевидении, технике видеозаписи, в системах отображения графической информации — последовательность параллельных друг другу видеострок на экране электронно-лучевой трубки или иного оборудования, возникающая в результате работы системы развёртки. Растр — изображение, построенное из отдельных элементов (точек) , как правило, расположенных регулярно. В большинстве приложений компьютерной графики, растровое изображение представляется двумерным массивом точек, цвет и яркость каждой из которых задаются независимо;
растр-совокупность точек (пикселей), образующих строки и столбцы
touch.otvet.mail.ru
Кадр — Что такое растровая графика?
Что такое растровая графика?
 Компьютерная растровая графика представляет собой прямоугольные матрицы из ячеек, каждая ячейка — это цветная точка, то есть точка — это основной элемент растрового изображения. На экране такая точка является пикселем. Когда создается растровое изображение, сначала нужно задать размер и разрешение картинки. Все зависит от графического разрешения экрана операционной системы. На экран могут поместиться картинки с разрешением 1042х768, 640х480, 800х600 и больше пикселей. Замеряют картинки количеством точек на дюйм (25,4 мм — это 1 дюйм). Для полиграфической печати и печати визиток, для полноцветной картинки применяется разрешение не меньше 200 или 300 dpi.
Компьютерная растровая графика представляет собой прямоугольные матрицы из ячеек, каждая ячейка — это цветная точка, то есть точка — это основной элемент растрового изображения. На экране такая точка является пикселем. Когда создается растровое изображение, сначала нужно задать размер и разрешение картинки. Все зависит от графического разрешения экрана операционной системы. На экран могут поместиться картинки с разрешением 1042х768, 640х480, 800х600 и больше пикселей. Замеряют картинки количеством точек на дюйм (25,4 мм — это 1 дюйм). Для полиграфической печати и печати визиток, для полноцветной картинки применяется разрешение не меньше 200 или 300 dpi.
Используя растровую графику, можно отобразить всю гамму тонких эффектов и оттенков, которые присущи реальному изображению, что очень важно для изготовления визиток. Данная графика довольно близка к фотографии и воспроизводит более точные показатели фотографии: глубину резкости и прозрачность, а также освещенность.
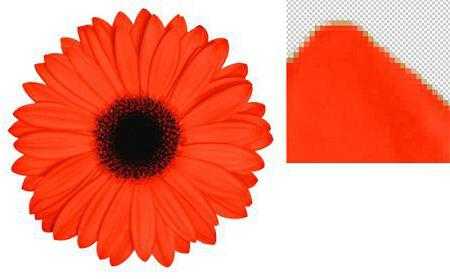
Одним из небольших недостатков растровых картинок выступает искажение при увеличении для просмотра деталей. Дополнительной информации мы не получаем, а вот точки становятся более крупными. Данный эффект называют пикселизацией (см. рисунок 1). Основные растровые графические редакторы созданы для обработки и улучшения качества готовых растровых изображений. Это такие редакторы, как, например, Corel PhotoPaint, Gimp и Adobe Photoshop.
В чем разница между растровой и векторной графикой?
В растровой графике изображение состоит из сеточки цветовых точек, которые называют пикселями. У каждого пикселя есть свой цвет и свое расположение. Их применяют для создания изображений, где плавно переходят цвета, а именно фотографий и картинок, данная графика более точно отображает все цветовые оттенки. Основной недостаток: когда делаем увеличение, картинки или фотографии становятся цветными квадратиками. И чем больше мы увеличиваем, тем большими становятся квадратики на фото или картинке.
А вот векторная графика являет собой кривые или линии, они описаны математическими объектами, которые называют векторами. Если это колесо авто, то оно будет описано эллипсной формулой. И когда мы изменяем размер изображения, то его качество не теряется. Главным недостатком векторной графики является ограничение цветовой гаммы.
Основные растровые форматы.
Одним из самых применяемых форматов является GIF, обычно размещается на веб-сайтах. Его отличительная черта в том, что данный формат ограничивает область формата картинки за счет применения индексирования цветов (не больше 256). Он имеет резкие переходы цветов. Маленький размер файла обеспечивается сжатием без потери качества, это удобно для пересылки в Глобальной сети по каналу связи. Формат GIF дает возможность хранения нескольких изображений в одном файле и реализует эффект прозрачности, это применяют при создании анимации.
Формат PNG — это плод труда сообщества независимых программистов. Данный формат способен сжимать изображения по вертикали и горизонтали. Недостатком данного формата считают невозможность создания анимационных роликов. Но PNG дает возможность создавать изображения с прозрачностью, это и выделяет его среди всех форматов. Из-за того что данный формат создавали для интернет-использования, в нем нет места для дополнительных данных, разрешения и прочего, хранить его для печати не очень удобно, лучше использовать TIFF или PSD.
JPEG — это, наверное, самый известный и популярный файловый формат для сохранения изображений и фотографий, он является общепризнанным стандартом изображений. Данный формат сберегает лишь полноцветные, 24-битные изображения. Несмотря на то что он хорошо сжимает файлы, данное сжатие даёт потери в качестве, но можно настроить его на незаметные для глаза, минимальные потери.
Универсальным форматом для сбережения растрового изображения считают формат TIFF. Больше всего его применяют системы издательства, так как там требуется наилучшее качество картинки. Этот формат используется в цифровых фотокамерах высокого качества. Данный формат даёт возможность делать обтравочные контуры, сохранять несколько копий с разными разрешениями файла, создавать альфа-каналы. Все это из-за его совместимости со многими профессиональными ПО для изменения и обработки файлов.
Стандартом пакетного формата Photoshop является PSD-формат. Его отличие от многих форматов в том, что он может хранить сразу несколько слоев на одном изображении. У него есть большое количество дополнительных переменных, он сжимает изображение: бывает, даже сильнее PNG-формата. Именно его чаще всего применяют при изготовлении макета визитки.
www.turkic.ru
