Сделать прозрачный логотип онлайн – Бесплатно создать логотип – конструктор логотипов Ucraft
Создать логотип онлайн без водяных знаков и регистрации | Блог о создании лого и дизайне
Логотип – это не просто графический знак для сайта, вывески или других рекламных материалов, также он является основой всего фирменного стиля компании. На него первым делом обращают внимание все новые клиенты, и именно с ним будет ассоциироваться весь ваш бизнес. Создав такой знак единожды, изменить его без потери узнаваемости будет весьма непросто, поэтому эксперты рекомендуют уделять ему повышенное внимание. Какие способы разработки логотипов существуют в 2018 году? Как оформить лого самостоятельно без водяных знаков и регистрации при помощи современных онлайн сервисов? Читайте в нашей новой статье.

Способы создания логотипа
Выбор оптимального метода зависит от того, насколько много денег вы готовы потратить или насколько хорошо владеете навыками художника-дизайнера. Итак, вы можете:
Заказать у дизайнера. В этом деле вам охотно помогут многочисленные специалисты с русскоязычных или зарубежных фриланс-бирж. Есть возможность получить качественный знак за небольшие деньги, однако также существует риск столкнуться с недобросовестной работой или с мошенничеством;
Нарисовать самостоятельно бесплатно. Сэкономите деньги, сможете реализовать все свои идеи и пожелания, создав настоящий логотип мечты. Однако для этого вам понадобятся определенные художественные навыки или хотя бы знание графических редакторов (Photoshop, Illustrator), а также запас свободного времени;
Заказать у студии дизайна.Гораздо выше вероятность получить высококлассный профессиональный лого, так как крупные студии дорожат репутацией и предоставляют гарантии результата. Однако их услуги могут быть слишком дорогостоящими для начинающего предпринимателя, а еще не очень оперативными;
Создать в онлайн-сервисе. Вполне оптимальный вариант для молодого бизнеса – современные сервисы-генераторы логотипов позволяют разработать буквально любой знак самостоятельно в режиме онлайн, используя их мощный функционал. Вы сможете выбрать десятки лого для своей отрасли, а затем мгновенно сохранить понравившийся вариант на компьютер. Многие сервисы предлагают скачать логотипа без водяных знаков и бесплатно;
Провести аукцион-тендер.Специальные сайты дают возможность начать конкурс среди дизайнеров на разработку лого для вашей компании за указанный вами бюджет, а затем выбрать одного или нескольких победителей. Однако все равно понадобится немалая сумма для того, чтобы привлечь хороших специалистов.
Каждый из перечисленных способов обладает своими плюсами и минусами, а также потребует от вас определенных умений или финансовых затрат. Впрочем, если мы хотим выбрать «золотую середину» для малого бизнеса или стартапа, то наиболее оптимальным вариантом станут онлайн сервисы-генераторы логотипов.
Как создать логотип при помощи сервиса Логастер?
Данный сервис будет отличным помощником для всех тех, кто хотел бы получить профессиональный лого без больших расходов и максимально оперативно. Он использует специально разработанные алгоритмы, способные за считанные секунды подобрать более сотни возможных комбинаций иконки и стилизованного шрифта с учетом выбранной вами тематики и ключевых слов.
Логастер оптимально подходит для разработки комбинированных логотипов (с картинкой и текстом), которые, по статистике, составляют более 70% от всех подобных знаков. Скачать маленький логотип можно будет бесплатно, а водяной знак удалить с помощью самой простой графической программы.

5 этапов создания лого на Логастер:
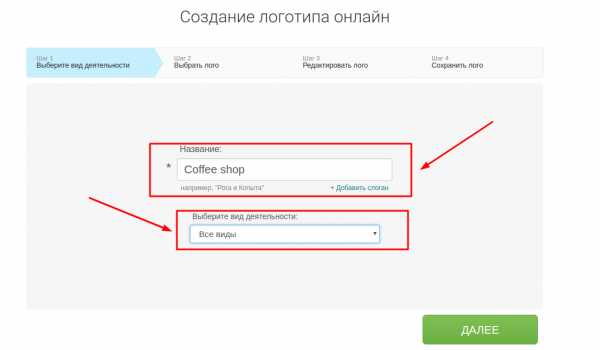
1) Ввод названия и специализации. На первой странице вам нужно ввести название вашей и указать сферу ее деятельности. Кроме того, дополнительная функция позволяет добавить ваш корпоративный слоган (по желанию) – сделав это, вы также поместите его на свой новый логотип;

Бесплатно подобрать оригинальное название для своего проекта (и проверить вакантность его доменного имени) удастся при помощи сайтов-генераторов бизнес имен: Shopify, Name Mesh и т.д. Как подобрать имя компании читайте более подробно здесь.
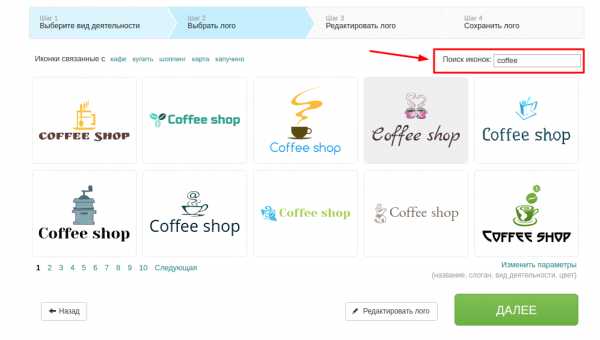
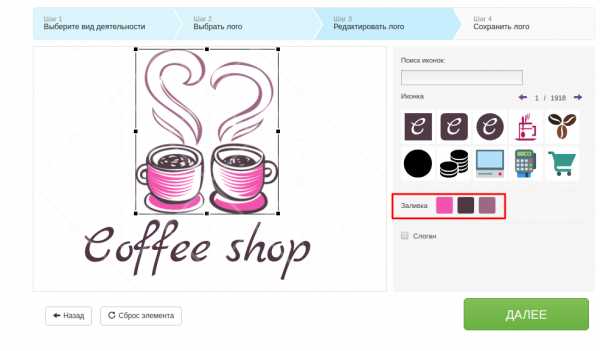
2) Выбор иконки. После того, как вы ввели название-специализацию компании и нажали «Далее», то на следующей странице будет предложен большой многостраничный список релевантных иконок. Здесь можно сузить параметры поиска при помощи дополнительных тэгов или же поискать изображения, соответствующие конкретному ключевому слову.

Это очень важный этап, ведь иконка является основой любого лого, именно на нее будут обращать внимание в первую очередь. Следует помнить, что она должна оптимально соответствовать направлению вашей деятельности, особенностям целевой аудитории и т.д. Неплохим выбором может стать изображение основного рабочего инструмента или других предметов, ассоциирующихся с данной специализацией.
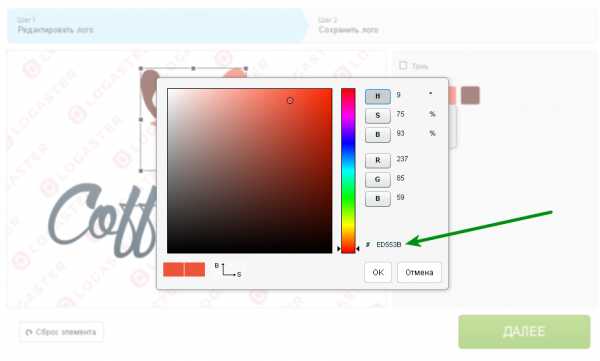
3) Выбор цвета. На следующем этапе есть возможность отредактировать ключевые характеристики вашего знака, одной из которых по праву считается его цветовая гамма. Если же вы планируете использовать сочетание различных цветов или оттенков, то сможете легко составить оптимальную цветовую схему при помощи специальных сервисов (например, Adobe Color). Затем ее можно так же быстро применить к логотипу, введя соответствующий HEX-код в окне редактирования.

Большинство брендов используют для этих целей либо темно-синие или светло-серые оттенки (ассоциирующиеся со стабильностью и спокойствием), либо яркие, привлекающие внимание цвета (красный, желтый). Не стоит брать слишком много расцветок – достаточно одной-двух основных и столько же дополнительных (если они необходимы). Как выбрать цвет для логотип читайте в этой статье.

4) Выбор шрифта. Еще в данном разделе редактирования вы сможете изменить изначальный шрифт логотипа на любой из доступных в базе Логастер. При этом сервис позволяет устанавливать разные шрифты для названия и слогана компании, обеспечивая пространство для креатива.

Шрифт обязательно должен хорошо читаться при уменьшении или увеличении лого, лучше выбирать простые прямые шрифты, чем сложные с декоративными элементами (засечки, завитки и т.д.). Желательно, чтобы шрифт оптимально выглядел на фоне иконки и не был бы нелепым в контексте вашей специализации.

Больше советов по выборе шрифта для лого смотрите здесь.
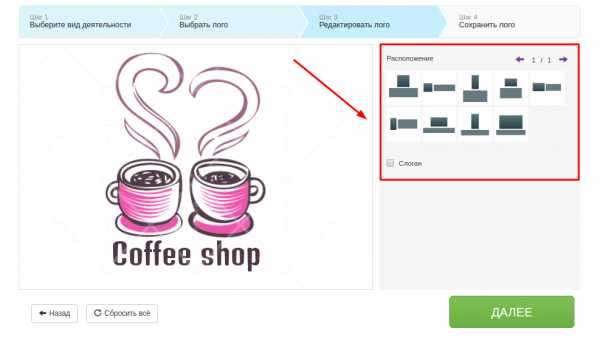
5) Выбор расположения элементов. Логастер позволяет легко и быстро менять местоположение надписей или картинок, расстояние между ними, а также делать объекты крупнее или мельче. Благодаря этому, вы сможете придать своей работе завершенный вид, гармонично расположив все ее элементы относительно друг друга.

Рекомендуется не размещать иконку и шрифт вплотную к краю лого, а оставить небольшой отступ по всему его периметру. Таким образом, ваш знак будет выглядеть более привлекательно на полиграфии или веб-страницах.

После завершения редактирования вам удастся бесплатно скачать на компьютер получившийся логотип в уменьшенном виде. Сам логотип будет без водяных знаков, кроме небольшой надписи в углу картинки, которую можно легко удалить. Или же загрузить за плату его полноразмерную версию в одном из актуальных форматов: PNG, JPEG, PDF, SVG.
Итак, если вам понадобился хороший логотип, создать его можно различными способами, однако наилучшим сочетанием цены, качества и скорости станут онлайн сервисы-генераторы.
В данной статье мы рассказали о том, как создать лого бесплатно в хорошем качестве при помощи сервиса Логастер и поделились рядом практических рекомендаций по его оформлению. Надеемся, что данная информация будет вам полезна.
Статьи по теме:
www.logaster.ru
Создаем текстовой логотип онлайн | MnogoBlog
Здравствуйте, сегодня рассмотрим онлайн-сервисы, которые помогут нам создать красивый текстовой логотип для сайта.
Скачать исходники для статьи можно ниже
Начну с двух самых лучших на данный момент онлайн сервисов по созданию текстовых логотипов.
1. flamingtext.ru – простой и удобный сервис.
Форматы сохранения логотипа зависят от выбранного текстового эффекта – есть с прозрачным фоном gif (он же с анимацией), png и с фиксированным фоном jpg и др.
Более 200 текстовых эффектов, есть русский язык и алфавитный указатель.

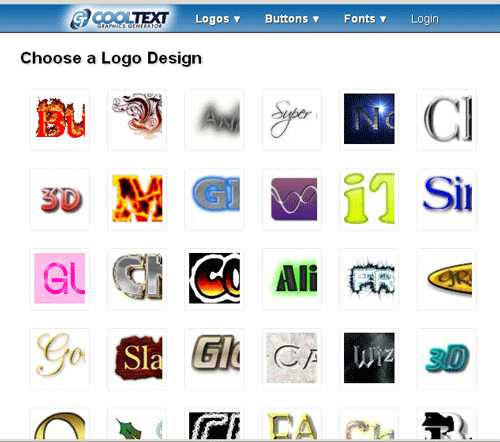
2. cooltext.com – также очень простой в использовании ресурс.
http://cooltext.com/Logos
Форматы сохранения логотипа также зависят от выбранного текстового эффекта – есть с прозрачным фоном gif (он же с анимацией), png и с фиксированным фоном jpg и др.
Около 100 текстовых эффектов.

3. http://creatr.cc/creatr/
Достаточно интересный конструктор текстовых логотипов.
Формат сохранения png.

4. grsites.com
Может создавать 2D, 3D текстовые логотипы (формат рисунков png), а также анимированные флеш логотипы (swf).

Раздел создания текстовых логотипов: http://www.grsites.com/generate/category/1/
Раздел создания анимированных текстовых логотипов: http://www.grsites.com/generate/group/6000/
Формат сохранения swf (для того, чтобы вставить swf файл на свой сайт рекомендую воспользоваться wordpress плагином WP-SWFObject, также можете прочитать мою статью о том как установить flash игры на сайт).

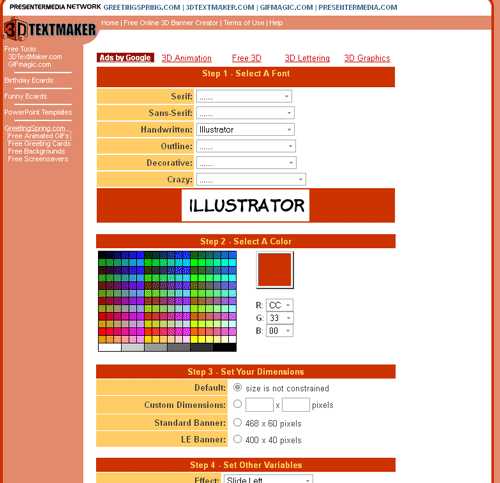
5. 3dtextmaker.com – создание 3d анимированных текстовых логотипов в формате gif.
Имеющиеся 3d эффекты:
Сам конструктор находится по следующей ссылке:
http://www.3dtextmaker.com/image_editor.html

6. web2.0stylr.com
Позволяет создать вот такой симпатичный логотип, формат сохраниния png.
Аналогичный сайт – http://www.simwebsol.com
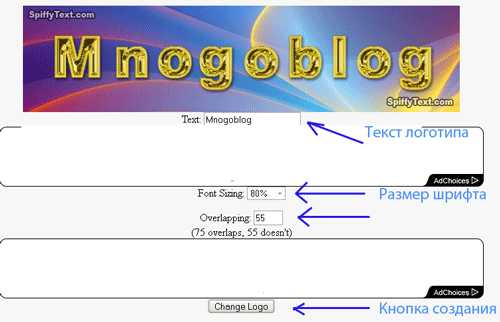
7. http://www.spiffytext.com – создание текстового логотипа с фоном.
Минус ресурса – формат сохранения jpg.

Создание логотипа состоит из 3 шагов:
Переходим по следующей ссылке:
http://www.spiffytext.com/logo-step1.asp
Далее.
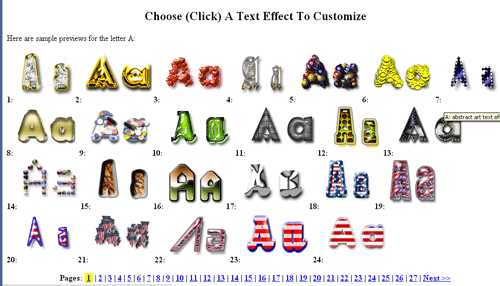
3.1. Выбор текстового эффекта.
Здесь вы найдете более 300 текстовых эффектов:

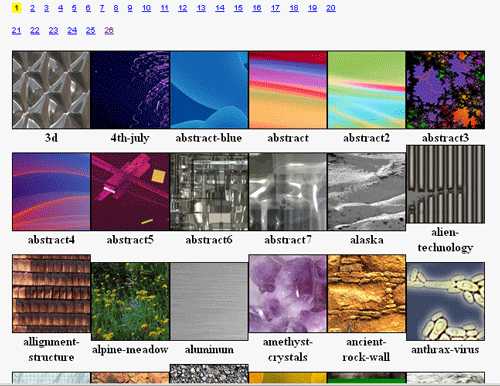
3.2. Выбор фонового рисунка.
Более 120 фоновых рисунков к тексту.

3.3. Ввод текста логотипа

Логотип сохраняем правой клавишей мыши, формат рисунка jpg.
8. http://www.medchecker.com/signs/fancy-fonts/list.asp?page=1
Минус – формат сохранения jpg, то есть фон логотипа будет всегда белый.

Картинка с логотипом сохраняется в jpg формате (при сохранении лучше воспользоваться браузером Google Chrome).
9. http://www.images-graphics-pics.com/signs/fancy-text/list.asp
Минус – формат сохранения jpg, то есть фон логотипа будет всегда белый.

Есть еще множество других онлайн ресурсов по созданию текстовых логотипов, например:
http://www.txt2pic.com/signs/logos/logos.asp
Apple Central World
http://www.text2logo.com/
и другие.
Сделать логотип прозрачным онлайн – инструкция в 4 шага
В данной статье я расскажу вам о том, как я научился за 5 минут создавать до 10 прозрачных водяных знаков из разных логотипов.
Вы сможете повторить все действия и получить прозрачный логотип онлайн без помощи дизайнера и абсолютно бесплатно.
Готовые файлы можно использовать для нанесения поверх изображений, в документах, социальных сетях и любых других вариантах где требуется водяной знак.
Перейдем сразу к делу:
Необходим файл с логотипом
Для начала нам необходим готовый файл с вашим логотипом в растровом формате. Такие изображения обычно имеют расширение jpeg или png.
Файл должен небольшого размера и не более 1 мб.
Если у вас еще нет собственного логотипа, вы можете воспользоваться сервисом Логотип онлайн. В течение 5 минут вы сможете самостоятельно создать и скачать профессиональный логотип в нужном формате.
Где будем создавать прозрачный лого
В интернете есть прекрасный сервис Водянойзнак.рф, который поможет нам быстро получить готовый водяной знак с необходимой степенью прозрачности.
Его отличительные особенности:
- Абсолютно бесплатный (создавайте хоть 1000 водяных знаков)
- Он не глючит (как часто бывает в маленьких онлайн сервисах)
- Он сделан русскими разработчиками (поддержим своих ребят)
Итак, переходим на страницу сервиса Водянойзнак.рф.
Загрузка и редактирование фирменного знака
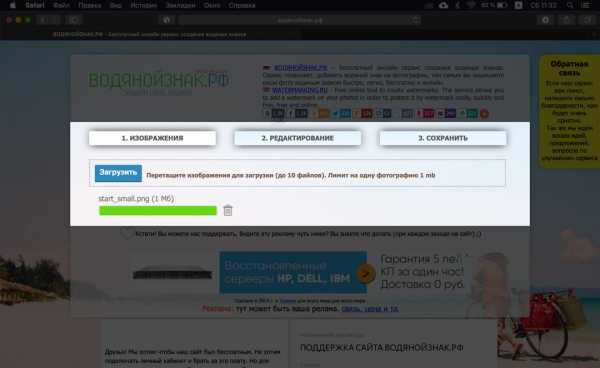
После загрузки страницы, нажимаем загрузить и выбираем изображение, поверх которого мы хотим разместить собственный водяной знак. Как я и говорил ранее, вы можете одновременно выбрать до 10 различных картинок и обработать их все одновременно.

После того, как зеленая строка полностью заполнится, необходимо нажать на вкладку «редактирование».
Если же у вас еще нет изображения и вы хотите просто сделать полупрозрачный лого, просто пропустите предыдущий шаг.
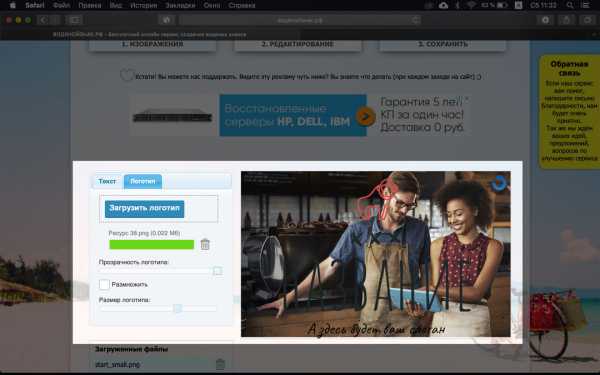
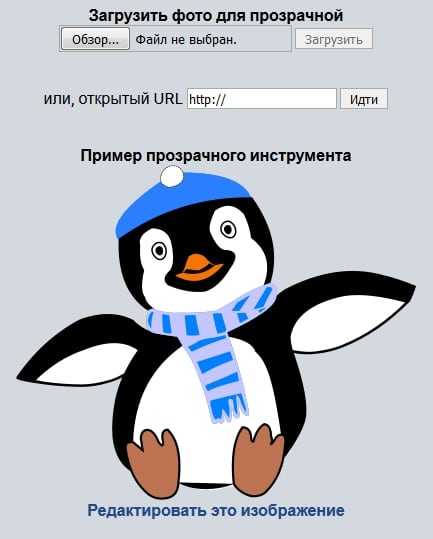
Теперь, когда мы перешли на вкладку с редактированием, мы находим и нажимаем кнопку «Логотип». Кликаем на «Загрузить» и выбираем наш файл с лого на компьютере.

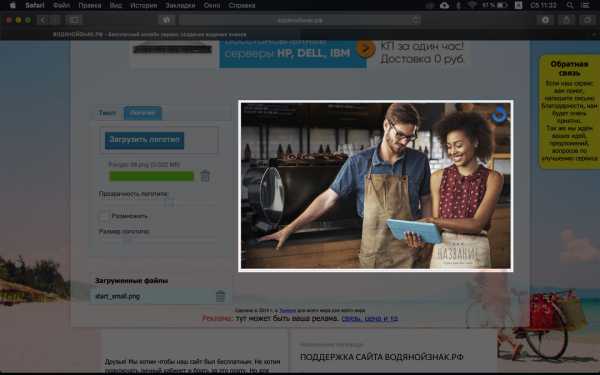
После очередного заполнения зеленой шкалы, подвигайте ползунками настроек и подстройте все параметры под себя.

Помимо этого вы можете выбрать расположение своего фирменного знака, путем перетаскивания прямо поверх изображения справа.
Сохраняем водяной знак на компьютер
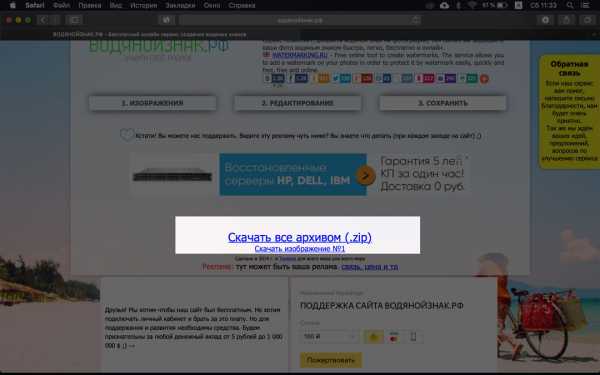
Готово. Вы загрузили и отредактировали свой логотип. Теперь нажимаем на вкладку «Сохранить».

Разработчики предусмотрели два варианта скачивания файлов:
- Скачать все файлы в одном архиве (это будет удобно если файлов несколько, чтобы не кликать на кнопку «скачать» много раз)
- Сохранение файлов по отдельности (если вдруг вам так будет удобнее)
Выберите место на компьютере и скачивайте готовые изображения для дальнейшего использования в любых ситуациях.
Теперь вы знаете как буквально в течении 3-4 минут самостоятельно создать водяной знак из своего логотипа онлайн.
Надеюсь данная статья оказалась для вас полезной! Если это так, просто напишите в комментариях «Огонь».
logotip.online
Сделать прозрачный фон онлайн — Rusadmin
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
 Создаём прозрачный фон на фото
Создаём прозрачный фон на фотоСодержание статьи:
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание создания клипа из своих фотографий с музыкой, то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
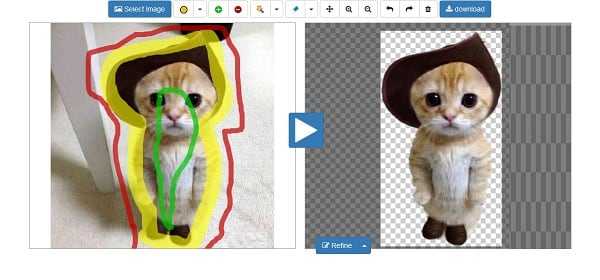
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс, кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
 Делаем прозрачный фон с Online-Photoshop
Делаем прозрачный фон с Online-PhotoshopТеперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
- Чтобы выполнить намеченное выполните вход на www.pixlr.com, а затем нажмите на «Загрузить изображение с компьютера».
- После загрузки изображения оно появится в окне редактирования, нас же интересует окошко «Слои» справа, с расположенной в нём опцией «Задний слой» с замочком.
Работа со слоями в Пиклр
- Дважды кликните на замочек, и вместо замочка появится галочка.
- Теперь кликаем на «Волшебную палочку» в панели инструментов слева (обычно это третья иконка сверху на левом столбце), нажимаем ею на фон картинки (он помечается соответствующей линией), а затем жмём на клавишу «Delete» для удаления фона. Возможно, так придётся сделать несколько раз, добиваясь полного удаления ненужного фона на фото.
- После того, как вы полностью избавитесь от фона, нажмите на кнопку «Файл», и там выберите «Сохранить».
- В качестве расширения сохранённого файла выбирайте png, иначе прозрачный фон онлайн pixlr может быть утрачен.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
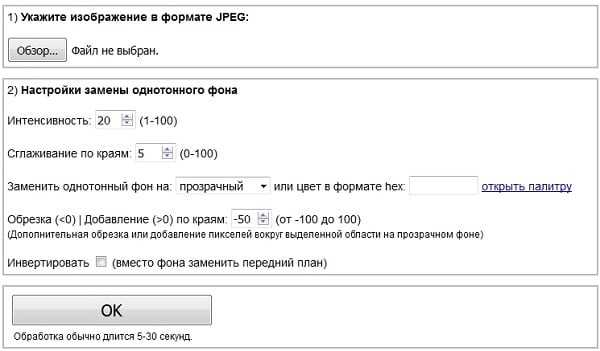
Для работы с сервисом перейдите на него, кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
 Задаём однотонный фон для изображения
Задаём однотонный фон для изображенияПосле обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
 Синий фон на картинке
Синий фон на картинке- Затем необходимо перейти на сам сайт, нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
 Сервис LunaPic
Сервис LunaPic- Для работы с сервисом выполните вход на него, нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Вконтакте
Google+
Одноклассники
Как вы оцените статью?
Загрузка…
rusadmin.biz
Как получить логотип на прозрачном фоне? | Блог о создании лого и дизайне
Если вам нужен логотип на прозрачном фоне, то вы легко можете его получить, используя Логастер:
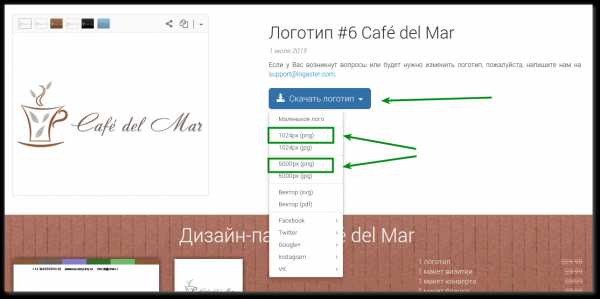
1. После того как вы создали логотип на logaster.ru, в разделе скачивания нужно выбрать формат PNG.

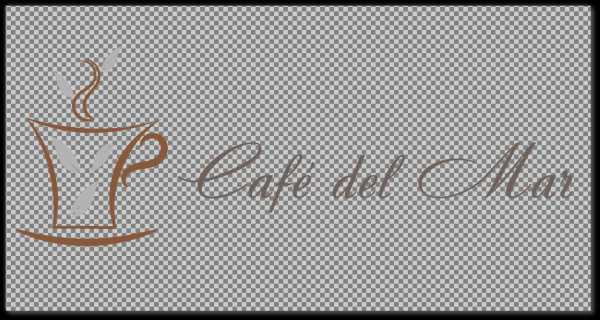
2. Затем следует открыть скачанный архив, где в двух цветовых версиях ваш логотип будет размещен на прозрачном фоне.
3. Как проверить, действительно ли у логотипа прозрачный фон? Откройте его при помощи любой программы для просмотра изображений. Если фон логотипа cостоит из светлых и темных серых клеток (как на иллюстрации), то он является прозрачным.

P. S.
Конечно же, файлы с аналогичными названиями в формате SVG и PDF также имеют прозрачный фон.
Если у вас есть вопросы — пишите нам [email protected], мы с удовольствием на них ответим!
Статьи по теме:
www.logaster.ru
