Сделать сайты – Создать сайт бесплатно | Конструктор сайтов
Где создать сайт (бесплатные и платные варианты)
Перед тем как создать сайт задумайтесь – а где именно Вы хотите создать сайт и почему?! Задайте себе вопрос: «Правильно ли я поступаю?» и «Не пожалею ли я впоследствии?». Такие вопросы следует задавать потому, что в будущем уже нельзя будет ничего поменять или изменить. Ведь только представьте: у Вас получилось создать прекрасный сайт на ЖЖ, но в силу его ограниченности, Вы не можете, как следует монетизировать свой проект. Обидно будет, не правда ли?!
Кстати, забыл предупредить, статья будет ориентирована в основном на новичков и на людей, которые потерялись в том, на каких платформах реально заработать деньги, а на каких нет. Хотя постараюсь, чтобы даже у профессионалов возник интерес к вопросу «Где создать сайт?».
Где бесплатно создать сайт / блог
Начнём с того, что бесплатно – это не значит плохо или некачественно. Ведь согласитесь, каждый из Вас может назвать десяток блогов или сайтов, которые читает / посещает, хотя они сделаны на бесплатной платформе или хостинге. Главное на сайте – это контент (статьи, фотографии, музыкальные треки, фильмы, игры и т.п.). Поэтому не бойтесь создавать сайт на бесплатном хостинге или сервисе, тем более вариантов для этого существует масса:

- uCoz.ru – здесь можно открыть настоящий, полноценный и мега популярный сайт, так как технологии, которые предоставлены вебмастеру, способны удивить каждого. На этом хостинге созданы сотни популярных сайтов, причем пользователи этих ресурсов не всегда даже догадываются о том, что это система uCoz. Одно время, создание сайтов на этой платформе, не приветствовалось среди других вебмастеров, однако оно прошло. И большинство осознало, что ГС – это не сайт, который сделан на бесплатном хостинге, а сайт, которые не содержит пользы для пользователя. Здесь можно не просто создать сайт, но и «прикрутить» свой домен, а также добавить модули, такие как форумы, блоги, фотогалереи и т.п.
- Blogger.com – отличная бесплатная платформа для создания блогов. Есть немало ограничений, однако в целом довольно неплохо – можно уникализировать свой дизайн, добавить свой домен второго уровня, а также повесить рекламу от Google AdSens. В принципе неплохой старт для начинающего блогера. Достоинства этого сервиса в том, что он принадлежит поисковой системе Google, а значит, находится на хорошем счету у него.
- WordPress.com – Если вы хотите узнать, что собой представляет CMS WordPress, то мы рекомендуем воспользоваться этим сервисом. Здесь Вы получите бесплатно домен третьего уровня и бесплатный хостинг с установленной CMS. Недостаток в том, что сервисом не особо пользуются русскоязычные пользователи, а значит ждать читателей нужно только с поисковых систем или социальных сетей.
- LiveJournal.com – идеальный вариант для тех, кому есть что сказать интересного и для тех у кого «сложен слог». Благодаря огромной русскоязычной аудитории Вы можете стать популярным за один день и даже без специального продвижения. Однако при этом Вы имеете ряд ограничений в плане строения и размещения рекламы. Здесь хорошо тем, кто хочет проверить, насколько он (или она) интересная личность.
- LiveInternet.ru – сказать особо нечего, так как по сути, это копия предыдущего сервиса, только сделанная в России.
- blogs.mail.ru – простой вариант для тех, кому лень, где либо регистрироваться, и разбираться с новыми сервисами, но при этом очень хочется высказывать свои мысли в Интернете.

Где лучше всего создать свой сайт
Если Вы хотите создать сайт исключительно для денег, то мы Вам рекомендуем создавать свои сайты исключительно на платном хостинге, так как здесь не будет никаких ограничений. На хостинге можно создать хоть небольшой блог, хоть огромный портал. Всё в Ваших руках! А о том, как выбрать хостинг для сайта, Вы узнаете из прошлой нашей статьи.
Всем спасибо, на сегодня это всё. А где Вы создаете свои сайты?!
blogwork.ru
Как сделать сайт? Сайты Google!
Интернет-гигант Google охватил своими сервисами практически все возможные сферы онлайновой деятельности. Не стало исключением и создание и хостинг пользовательских сайтов. Служба
Для использования этого сервиса вам понадобится, разумеется, учетная запись Google. Для персонального использования предоставляются 100 Мб дискового пространства, причем сайт может иметь неограниченное количество страниц. По умолчанию вам выделяется доменное имя вида https://sites.google.com/site.имя, но можно привязать и пользовательский домен при его наличии.
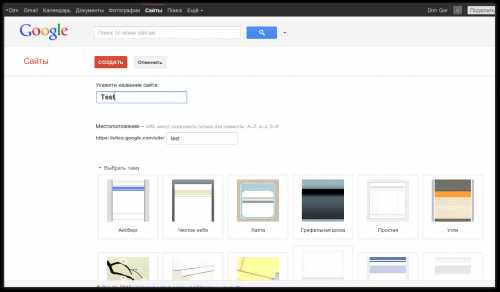
Создание сайта начинается с главной страницы сервиса. После нажатия кнопки

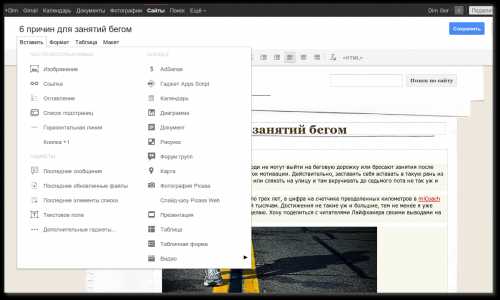
После создания сайта можно переходить к его наполнению. Редактор страниц не сложнее обычного текстового редактора, так что если вы работали например в Google Docs, то здесь вам покажется все простым и знакомым. Точно так же вы набираете текст, ссылки, изменяете форматирование, вставляете таблицы, картинки и так далее. Кроме этого, в меню вставки имеется дополнительный раздел, отвечающий за взаимодействие с другими многочисленными службами Google. Благодаря этому вы сможете вставить в страницу модуль AdSense, Календарь, диаграмму из Google Docs, картинку из Picasa, карту из Google Maps, ролик из YouTube и так далее.

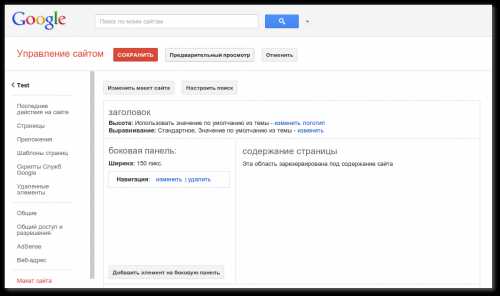
Для настройки общих свойств вашего сайта существует специальный раздел Управление сайтом. Здесь вы сможете добавить или удалить страницы, изменить макет или тему оформления, настроить отображение рекламных объявлений AdSense, изменить права просмотра и редактирования сайта и многое другое.

В целом, можно констатировать, что онлайновый конструктор от Google хотя и не сражает наповал буйством красок или многообразием тем оформления, но все же имеет целый ряд неоспоримых приемуществ. Его функционал позволяет легко и быстро создавать страницы как в WYSIWYG-редакторе, так и путем написания html кода. Кроме этого, есть еще несколько ощутимых достоинств.
Во-первых, это Google. Если при использовании других хостингов есть теоретическая возможность, что сервис закроется, а сделанный вами любимый сайт пропадет в никуда, то Google точно такого не сделает.
Во-вторых, здесь есть возможность настройки прав доступа пользователей. Это может вам пригодиться для создания сайта с закрытым для всех, кроме указанных вами лиц, содержимым. Мне, например, это пригодилось для создания сайта с платным доступом, о чем я писал в этой статье.
Сайты Google
lifehacker.ru
Как сделать сайт самому!

Как сделать сайт – этот вопрос достаточно нередко встречается в интернете, и практически каждый пользователь задумывался о возможности сделать сайт самостоятельно. Первое, почему многие, все-таки не решаются пойти на этот шаг, это боязнь того, что это будет нереально сложно и они не смогут сделать сайт без какой-либо помощи, те кто этого не боятся, идут, находят информацию и у них все получается.
На этом сайте вы сможете найти те уроки, курсы, статьи, вообще все, что только может помочь для того, чтобы реализовать свою идею в жизнь и сделать свой сайт, таким, каким вы захотите. В своих уроках, статьях я попытался изложить все основные способы как это сделать без лишних затрат, как денежных, так и временных, просто сделать сайт бесплатно. Так же есть и платные материалы очень высокого качества, которые я вам рекомендую и которые проверял лично.
Как сделать обложку для группы в Вконтакте
Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Свойство Opacity проблема с наследованием дочерними элементами
Front-end, Back-End и Full-stack разработка, что и как?
Ох и любит в наше время народ все эти новые термины слова и выражения, собственно как я и написал название этой статьи и на самом деле, что греха таить нужно это все знать и разбираться в этом, иначе прогресс пойдет вперед, а ты останешься где был. Собственно в этой статье я подробно разобрал все эти термины, что под ними понимается и как этого достичь.
Подробнее…SEO оптимизация текстов в 2018 году
Я ни раз уже писал о том, что SEO это постоянно изменяющаяся наука и бежать с ней в ногу, обычному веб-мастеру не всегда удается. Все очень динамично меняется и развивается на глазах, и что ещё вчера могло принести вам огромный поток трафика, завтра может завести вас под поисковый фильтр. В этой статье я хотел бы поделится с вами текущими трендами в области SEO оптимизации контента.
Подробнее…Фреймворк что это, зачем, и для кого?
Хотелось бы поделиться с вами очень интересной и полезной информацией, а именно рассказать о фреймворках. Так или иначе, любой веб-мастер по мере своего развития приходит к ним и это очень интересная вещ…
Подробнее…Плагины для создания сайта
В этом уроке я хотел бы поделиться очень полезными плагинами для Google Chrome которыми пользуюсь сам. Эти плагины помогут вам в создании вашего сайта, и решат многие проблемы, с которыми вы можете столкнуться в процессе веб-разработки, а так же непосредственно ускорить этот процесс.
Подробнее…CSS генераторы кода
В этом уроке я хотел бы вам рассказать о генераторах кода на CSS это очень полезные и порой незаменимые инструменты для создания сайта, которые не только облегчат и ускорят процесс создания сайта, но и сделают его качественным и кроссбраузерным.
Подробнее…Продвижение вашего сайта с помощью веб студий
Каждый владелец сайта хочет высокой посещаемости своего ресурса и естественно, при большой посещаемости появляется возможность подзаработать на сайте за счет рекламы, но продвижение сайта дело не такое простое, как могло показаться на первый взгляд, и естественно специалисты есть в этой области, которые практически гарантируют результат, но сколько это стоит и чего следует ожидать я решил проверить на практике.
Подробнее…Что нужно знать, чтобы сделать сайт самому
На самом деле вопрос достаточно интересный и глубокий, но постараюсь объяснить все просто и понятно. Любой сайт пишется на базовых языках веб-программирования, а именно HTML и CSS, html отвечает за создание так называемого каркаса для сайта, а CSS в свою очередь уже за внешний вид. Эти языки достаточно простые и я думаю для любого не составит страшного труда освоить их, здесь главное желание и упорство. Освоив данные языки, вы сможете сделать статический сайт, на котором сможете размещать все, что вам захочется, но это лишь начальные языки. Для того чтобы создать серьезный проект, вам понадобится освоить такие языки как PHP, JavaScript, разобраться в работе баз данных MySQL, но не стоит бояться страшных названий, все вполне доступно и освоить сможет любой. После того как вы освоите данные языки вы будете знать, как сделать сайт практически любой сложности, в этом вам поможет раздел Уроки как сделать сайт.
Какие программы нужны для создания сайта
Для того чтобы делать сайты вам не понадобиться огромный набор программ, для начала можно вообще пользоваться, стандартной программой блокнот. Естественно со временем вам понадобятся определенные приложения, такие как Web-сервер, хороший графический редактор, так же мощный IDE, но не стоит впадать в панику, слава богу, все есть в общем доступе скачать и установить софт будет несложно. В разделе Программы для создания сайта я выложил весе необходимые программы, которые вам могут только понадобиться, так что качайте, пользуйтесь, так же инструкции по установке и настройке программ я выложил в разделе уроки.
Почему я против конструкторов сайтов
Для меня лично конструкторы для создания сайтов никогда не был приемлемым инструментом для создания сайта. Причин для столь негативного отношения достаточно много, перечислю лишь основные. Во-первых, когда вы делаете сайт через конструктор, вы не получаете абсолютно ни каких знаний, а конечный результат зависит только от функциональных возможностей самого конструктора, в случае коды вы делаете сайт самостоятельно, ваши возможности ограничиваются лишь вашей фантазией. Во-вторых, вы становитесь полностью зависимы от сервиса, на котором вы делаете свой проект, так же нередко вам приходиться размещать их рекламу на своем сайте или ссылки, в некоторых случаях покупать хостинг. В-третьих, те сайты, которые делаются так сказать автоматически редко отличаются качеством кода, и как правило содержат кучу ненужного или даже некорректного кода. В итоге для меня это не приемлемо, в силу уже перечисленных факторов и множества других, одним из ключевых моментов является, что сделать серьезный, сложный проект вам точно не удастся, поэтому не рекомендую, но решать вам.
Применение CMS для того чтобы сделать сайт
Еще один способ как сделать сайт быстро и без лишних трудозатрат, это использовать CMS, это уже готовые сайты, которые вы настраиваете под себя с помощью шаблонов и плагинов. Этот вариант создания сайта я считаю вполне приемлемым, так как здесь ваши руки далеко не связаны и имея знания в области веб-программирования, вы сможете сами легко настраивать и редактировать код и сам CMS как вам нужно, единственный момент для подобных манипуляций нужны знания, но для начала можно и без них. Я ни раз использовал самые популярные движки и написал по ним ряд уроков, а именно Уроки по WordPress и Уроки по Joomla.
Как долго и насколько сложно это все
Все достаточно индивидуально, так как все мы разные и все зависит от вашей настойчивости и целеустремленности. Но не стоит бояться, что будет сложно, все достаточно просто и главное доступно и чем больше вы будете изучать, тем вам все будет понятнее и проще. Главное не стоит бояться, не боги делают сайты, а обычные люди так, что вопрос как сделать сайт, со временем для вас будет казаться простым и понятным, главное терпение и упорство.
Какие затраты мне предстоят на создание сайта
Это, пожалуй, один из самых популярных вопросов и на самом деле его стоит бояться меньше всего, так как на самом деле это смешные суммы, а для начала можно обойтись вообще без затрат. На самом деле если вы будете использовать бесплатный софт, и делать все самостоятельно, то единственные ваши затраты — это ежегодная оплата домена и хостинга, а это копейки… Для тех кому интересна эта тема, более подробно я описал в статье читайте здесь.
Простая пошаговая схема как сделать сайт
- Идея сайта. Как сделать сайт интересным и посещаемым? Ответ прост, создайте интересный и содержательный проект, и желательно как можно более уникальный. Не стоит кидаться на все самые популярные темы в надежде на успех, а уж тем более, заниматься плагиатом и рерайтом. Делайте сайт на ту тему которая вам реально интересна, и в чем вы разбираетесь, тогда и вам приятно будет им заниматься и ваш проект получится качественным и интересным.
- Домен и хостинг. Здесь все достаточно просто, вам необходимо создать красивый адрес, легко читаемый и запоминаемы, а для размещения своего проекта вам необходим хороший хостинг. Здесь я не буду описывать все тонкости как это сделать хорошо и правильно читайте Статьи как сделать сайт там все подробно описано и не раз.
- Движок сайта.Вам необходимо решить для себя как вы хотите сделать сайт, написать его вручную от начала до конца, тогда вам в помощь разделы HTML и CSS, Уроки и Статьи, или же вы будете делать сайт на готовом CMS, тогда заходите в раздел Скрипты, качайте необходимый движок и с помощью уроков творите и создавайте.
- Дизайн. Творческий момент, здесь все зависит от вашего желания или возможностей, если у вас в плане дизайна все нормально, то можно сделать все самому, ну а если вы не хотите тратить время или деньги на дизайнера, то тут вам в помощь раздел Шаблоны сайтов. Здесь много разных вариантов дизайна, сделанного профессионалами своего дела, большое количество тем, так же есть шаблоны для CMS, так что я думаю вы найдете что-либо для себя подходящее.
- Наполнение и оптимизация. После того как вы сделаете все предыдущие пункты вашей основной задачей станет наполнение сайта информацией, но наполнять его необходимо так же с умом и придерживаться правил SEO. Очень большое количество информации по этому поводу я описал в разделе Статьи как сделать сайт, поэтому читайте и у вас все получится.
- Продвижение сайта. Конечно, просто сделать сайт и оставить его без продвижения бессмысленно так как на него ни кто не придет, именно поэтому необходимо провести комплексное продвижение вашего ресурса в интернете, для этого я написал целый ряд уроков и объединил их в один бесплатный курс и выложил в раздел Бесплатные курсы.
В итоге как вы могли заметить, используя даже самый простой план, задача как сделать сайт становиться более простой и понятной, поэтому если все делать поэтапно и использовать качественные учебные материалы у вас все получится!
Вы можете поучаствовать в развитии этого ресурса, для улучшения сайта и пользы посетителей, вы можете помочь улучшить проект, отправив свои предложения или пожелания, которые обязательно будут учтены и по возможности реализованы. Желаю вам удачи в изучении вопроса как сделать сайт и надеюсь, данный ресурс поможет вам в этом.
for-net.ru
Как сделать свой сайт посещаемым
Если Вы решили создать свой посещаемый сайт или сделать скромненькую домашнюю страничку или может быть рекламный сайт для своего предприятия! В любом случае появится множество вопросов по созданию оптимизации и раскрутке сайта. Какие инструменты нужны для создания сайта? С чего начать его делать? Как его выставить на всеобщее обозрение в сеть чтобы его видели? На эти и другие вопросы вы найдете ответы на этом интересном сайте.
На сайте будет в доступной форме, все по шагам внятно рассказано, как можно простыми средствами, сильно не влезая в программирование с минимальными затратами времени и усилий, сконструировать свою страничку сначала на домашнем компьютере, а затем поместить ее в сеть. При желании Вы всегда найдете на просторах интернета огромное количество статей на эту и другие темы, написанного очень профессионалами своего дела. И это будет очень полезный материал для тех, кто уже знает, о чем идет речь.
Так как ни программирование ни веб-строительство ни веб-дизайн не являются моей основной профессией, я допускаю, что в моих статьях могут быть написаны спорные вещи. Все эти моменты могут быть высказаны на нашем форуме. Там они будут обсуждаться или осуждаться. Явные ошибки будут сразу исправляться.
Если Вы думаете что посещаемые сайты делают за огромные деньги компании, которые имеют огромный штат обученных специалистов, то Вы ошибаетесь. Любой из читающих эту страницу может cделать сам свой посещаемый сайт абсолютно бесплатно (если размещать его на бесплатном хостинге) или с небольшими затратами на хостинг (размещение сайта в сети Интернет) и регистрацию доменного имени. Все необходимое, как сделать сайт Вы найдете здесь.
Контент сайта — является одной из самых важных составляющих. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта. Нужно каждый день писать как можно больше новых статей и выкладывать их к себе на посещаемый сайт. Только так ваш сайт будет постоянно интересен для пользователей. И вы поймете как сделать посещаемый сайт.
Дизайн тоже — важная составляющая хорошего сайта. От дизайна зависит, насколько привлекательны будут странички, т.е. в конечном счете, сколько людей дополнительно захотят прийти и посмотреть на Ваш сайт. Ведь если Вам очень понравился дизайн сайта, то Вы, наверняка, расскажете о нем своим друзьям. Не забывайте, что встречают-то по одежке. Хороший дизайн можно сделать и обычному пользователю нужно будет только время и не много подумать головой.
Для того, чтобы сделать сайт, не обязательно даже использовать графику. Есть полезные сайты с минимальным количеством графики (или даже без неё) и масса бесполезных сайтов, забитых большими картинками и баннерами. Для web-сайта, как впрочем, и для других дизайнерских проектов, очень важным является стиль сайта, придающий ему собственное лицо и узнаваемость. В последующих статьях я опишу основы и принципы создания стильных web-страничек.
Раскрутка web-сайта — очень важный этап в создании сайта, включает в себя не только регистрацию Вашего сайта во всех возможных поисковых системах с наиболее подходящим описанием, но и такие средства, как размещение информации в тематических каталогах, средствах массовой информации, а также упоминание о Вашем сайте на визитках, рекламках, в газетных и журнальных статьях и т.д. и тогда посещаемость сайта будет рости. Кроме этого, на веб-сайте обязательно должен быть e-mail для связи с Вами или, хотя бы номер телефона.
Если вы захотите сделать бесплатный сайт на языке php или perl то без знаний не обойтись. Некоторым нравится увлекаться экспериментами с java, но я бы не советовал широко использовать его для сайта, потому как существует множество пользователей, у которых поддержка java попросту отключена. Попав на сайт, изобилующий java-изысками, они просто не смогут перемещаться по нему. А нам не хочется терять посетителей. Особенно, если они смогут стать нашими клиентами. Ну и напоследок хочу порекомендовать вам прочесть другие наши статьи по сайтостроению, а также, если хотите можете скачать электронные книги и учебники по созданию оптимизации и раскрутке сайта в разделе загрузок.
Разделы сайта.
Создание — в разделе «Создание сайта» Вы узнаете, как создать свой сайт бесплатно, с чего следует начать создание сайта, приведено подробное руководство (инструкция) по созданию своего сайта с нуля. Также здесь Вы найдёте много полезных советов по созданию сайта, а также самые распространённые ошибки, которые следует Вам учесть при изготовлении сайта.
Домены — в этом разделе Вы узнаете, что такое Домен (Доменное имя). Как правильно выбрать Домен (имя) для своего сайта. Какие бывают Домены. Много полезных советов по выбору Домена. В нашем сервисе проверки доменов Вы можете подобрать Домен для своего сайта, проверить Домен на занятость. Можно также узнать информацию о том, на кого зарегистрирован Домен.
Хостинг — в данном разделе рассказано, что такое Хостинг. Где лучше разместить сайт в Интернет, как правильно выбрать Хостинг. Много полезных советов по выбору Хостинга, представлен список самых лучших, проверенных и недорогих Хостинг-Провайдеров с описанием их услуг, из которого Вы можете выбрать наиболее подходящий Хостинг для Вашего сайта.
Раскрутка сайта — здесь подробно рассказано, что делать дальше, после того, как Вы создали свой сайт, как правильно и эффективно его продвинуть и раскрутить. Как сделать, чтобы Ваш сайт видели не только Вы и Ваши друзья, но и другие посетители Интернета. Как правильно зарегистрировать сайт в Поисковиках, Каталогах, Рейтингах. Как продвигать свой сайт в Интернете.
Статьи по теме — в разделе «статьи» представлены все статьи опубликованные на этом сайте. В основном о создании, оптимизации, раскрутке, продвижении и конечно о заработке на созданном сайте. Постоянно этот раздел сайта пополняется новыми статьями.
Продвижение сайта являетсй не мало важным этапом в создании сайта. В этом разделе описаны разные методы продвижения такие как: черные методы, серые методы, белые методы, постоянная публикация на сайте различных интересных информационных материалов, новостей, создание своей рассылки, использование контекстной рекламы и другие новые способы продвижения сайта.
Загрузки — в этом разделе предлагаю Вам скачать и прочитать книги, Учебники, руководства по созданию своего сайта, продвижению сайта в Интернет, поисковой оптимизации, правильному выбору хостинга, домена и регистратора домена для Вашего сайта, книги по некоторым языкам программирования таких как php, html perl, а также несколько других полезных и нтересных электронных книг.
Если наш сайт Вам помог в создании своего сайта, мы будем Вам очень благодарны, если Вы поставите на своём сайте хотя бы маленькую ссылочку на наш сайт!
seoklub.ru
На чем лучше создать сайт? Конструкторы или CMS
Сегодня создать свой сайт может любой пользователь интернета. Это можно сделать самыми разнообразными способами, начиная от простейших конструкторов, с помощью которых можно сделать сайт за 10 минут, и заканчивая системами управления контентом (CMS), которые помогут сделать профессиональный ресурс с максимальным удобством и простотой. Каждый из этих способов имеет как преимущества, так и недостатки. И иногда недостатки могут быть настолько большими, что вполне могут стать причиной попадания сайта под фильтры поисковых систем. Давайте разберём, на чём лучше создавать сайт.
Конструкторы сайтов
Начнем с преимуществ. Конструкторы сайтов являются самым простым и быстрым способом создания интернет-ресурсов. Ими чаще всего пользуются новички, так как для создания в конструкторах не нужно иметь абсолютно никаких знаний относительно веб-программирования. Вам предоставят бесплатный шаблон, хостинг, домен, панель управления и много другое. Многие считают, что создать качественный сайт на конструкторах и раскрутить его невозможно из-за многочисленных недостатков. Кстати, если нужны качественные фотографии для сайта — их можно скачать почти бесплатно с Shutterstock. О том, как это сделать, я писал в этой статье.
Недостатки конструкторов
- На всех сайтах, созданных при помощи конструкторов, размещена реклама (вместо оплаты за хостинг и домен). Она отпугивает пользователей, и её недолюбливают поисковики.
- Домену 3-го уровня поисковые системы придают меньше релевантности.
- Так как вам дается стандартный шаблон, можно с уверенностью сказать, что он размещён на тысячах других сайтов.
- Маленький функционал. Если на CMS вы можете легко изменять код, добавлять различные функции с помощью плагинов, то на конструкторах это, чаще всего, заблокировано. Лишь платный тариф даст возможность снять некоторые ограничения.
В общем, на конструкторах не стоит создавать серьёзные сайты, которые вы планируете раскручивать и зарабатывать на них деньги. Сайты на конструкторах подойдут не более чем для тренировки новичкам и тестирования различных функций. Прочитайте о минусах самого популярного конструктора — uCoz.
CMS (движки)
CMS — это система управления контентом. В рунете чаще используется термин «движок». Это самый удобный и функциональный способ создания сайтов. При использовании CMS нет никаких ограничений. Если вы хотите установить какую-либо функцию, достаточно лишь найти плагин, который реализует её. Большинство сайтов и блогов созданы на CMS. К примеру, самый известный интернет-аукцион e-bay создан на движке Joomla. Я уже проводил обзор самых популярных CMS, выявив и плюсы, и минусы четырех популярнейших движков. Почитайте о них подробнее и выберите лучшую на ваш взгляд платформу.
Минусы CMS
- Движки часто имеют в себе огромное количество ошибок и недочётов, которые, естественно, придётся устранять веб-мастеру. Хоть обновления выходят и часто, на них не стоит надеяться.
- Движки очень просты, однако новичку в них разобраться будет проблематично. И сложность состоит не в поиске нужных вещей в панели управления, а в настройке. Новичок может не знать, для чего нужна определённая функция, и как её реализовать. Но на все вопросы можно найти ответ при помощи поисковой системы! Кто ищет, тот всегда найдёт.
- CMS – это программа, которая устанавливается на хостинг. То есть, и за хостинг, и за домен вам придётся платить. Можно, конечно, зарегистрировать бесплатный домен и найти бесплатный хостинг, но это несерьёзно и ненадёжно. Если вы хотите создать серьёзный проект, имеющий большой функционал – то CMS это, что вам нужно. Если какой-то движок вам не понравился, можно найти и использовать другой. Их много.
Самописные сайты
Html, PHP и CSS редакторы позволят написать свой сайт с нуля. Этот вариант подойдёт для профессионалов, которые хорошо разбираются в языках web-программирования. Если уметь программировать и верстать сайты, то можно не только создать для себя ресурс с любым функционалом, но и делать сайты на заказ, получая за это не малые деньги.
Были представлены различные способы создания сайтов, а также их плюсы и минусы. Какой из них лучше — решать вам. Взглянув на преимущества и недостатки всех способов, вы вполне можете сделать правильный выбор.
Источник: http://nikonov.info/blog/konstruktory-ili-cms/
mentor.su
Что нужно для того, чтобы создать свой сайт?

Привет ребята, в этой статье вы узнаете мега полезную информацию о том, как вообще создаются сайты и что для этого нужно!
Но вначале приглашаю вас вот на этот живой интенсив где вы прямо в прямом эфире будете создавать с нуля свой блог. Круто? Вы повторяете за ведущим и делаете себе блог. Такие интенсивы мы проводим только 1 раз в году.
Как создать сайт? — тысячи людей ежедневно набирают такую фразу в строке поисковых систем google, yandex, rambler и т.д. Тысячи людей ищут информацию по этому вопросу и вместе с ними тысячи людей каждый день делают свои сайты. Каждый день в интернете появляются несколько десятков тысяч новых сайтов и несколько тысяч блогов! Обалдеть!
А как вы думаете, почему основная масса людей, которые знают, что иметь свой сайт в интернете может быть очень прибыльным, но все же не занимаются созданием сайтов?
Ответ прост — люди думают что создание сайтов — это очень трудное занятие, что для того чтобы создать свой сайт нужно изучать различные языки программирования, скрипты, всякие не понятные домены, хостинги, серверы и т.д, HTML — это вообще не понятное слово, ну а как сайт раскрутить и заработать на нем — это вообще темный лес.
Я понимаю состояние таких людей, так как сам был в таком состоянии пару лет назад, когда пришел с учебы. Какое там создание сайтов нафиг, мне бы компьютером пользоваться сначала научиться нужно было…
В общем я был полный лузер во всем этом, все что я знал — это «Пуск» — «Программы» — «Стандартные» — «Пасьянс Косынка»., а нет вру, еще «Пуск» — «Выключение компьютера» — «Перезагрузка»! Я думал что если перезагружать ПК по чаще, он будет лучше работать! Вот ламер а!!!

Ну да ладно! Этот просто не об этом. В этой статье я хочу рассказать вам о том, как вы можете создавать сайты быстро и просто, при помощи каких программ, при помощи каких CMS (система управления контентом), а так же передать вам базовые знания того, что нужно абсолютно любому человеку для того чтобы сделать свой сайт и его можно было просматривать в интернете!
Друзья, я по профессии пожарный и однажды я задумался над тем, чтобы сделать свой личный пожарный сайт! Знаний у меня было ноль! Как это делать, что изучать, где брать информацию и т.д., короче инфы в интернете по созданию сайтов много, а что нужно не знаю! Так вот, я начал искать различную информацию, учиться, научился за 2 недели. Смотрите что получилось — Пожарный сайт России.
Ну как вам? Честно, я был очень доволен своим творением! Именно с этого сайта началась моя интернет деятельность! Созданием сайтов и заработок на них я загнался конкретно! Итак. Перед тем как приступить к изучению программ для создания сайтов и CMS давайте я доведу для вас базовую информацию, то есть то, что должен знать каждый человек, который хочет сделать свой сайт.
Что нужно для того чтобы иметь свой сайт:
1. Домен и Хостинг
2. Программа для создания сайта или CMS (Готовый сайт)
3. Программа для соединения компьютера с хостингом. (не обязательно).

Перед тем как приступить к объяснению каждого пункта в подробностях скажу следующее: Если вы вообще ноль в создании сайтов, то советую изучить 2 базовых языка для создания сайтов HTML и CSS. Не пугайтесь. Я сказал базовые, то есть за 3-4 часа вы изучите все от и до.
Хорошо! Теперь к делу.
1. Домен и Хостинг.
Что это такое? Объясняю. Домен — это имя вашего сайта. Хостинг — это место для вашего сайта!
Посмотрите сейчас на строку вашего браузера как показано на картинке.
Что вы видите? isif-life.ru…………… Так вот isif-life.ru — это доменное имя моего сайта. Это имя нужно купить, как и любое другое. pogarny.ru, vk.com и т.д. Стоит имя сайта не дорого. От 100 до 500р. за год! Купить домен вы можете у любого хостинг-провайдера.
Хостинг — это место для вашего сайта. Вот смотрите. У вас на вашем компьютере есть различные файлы (картинки, фотки, видео, документы word, программы и т.д.), все это лежит в каких-то папках. Так и с вашим будущим сайтом, который вы сделаете.
Для того чтобы его могли видеть не только вы, но еще и все пользователи интернета, то его нужно положить в интернет. Чтобы вам было проще понять, то скажу проще. Интернет — это огромный жесткий диск, в котором есть миллиарды различных папок, некоторые из них заняты, а некоторые свободные, вот вам как раз и нужно будет купить свободную папку (хостинг) и положить туда свой готовый сайт.

Хостинг, как и домен вы можете купить у любого хостинг-провайдера (советую mchost или timeweb). За хостинг нужно платить ежемесячно, тарифы есть разные.
Все зависит от нужных вам функций. Если вы хотите сделать обычный сайт на HTML и ни чего более, то тариф за 50-80р. в месяц вполне подойдет, ну а если вы хотите сделать себе сайт на котором будут различные скрипты, фото галереи, аудио, видеоролики, форум, блог, регистрация пользователей и т.д., то ту нужен будет тариф по мощнее, 150-300р. в месяц.
Разобрались. Думаю тут ни чего сложного нет, если что-то не понятно, (а я думаю если вы новичок, то вообще ничего не понятно), советую вам просмотреть мой бесплатный видеокурс «Как создать свой сайт за час», там я в видеоуроках показываю процедуру покупки домена и хостинга для будущего сайта.
2. Программа для создания сайта или CMS
При помощи каких программ создаются сайты? Их сотни! Данная статья пишется специально для новичков, поэтому вам ребята я советую первым делом изучить:
а) Web Page Maker — программа для создания сайта. (Видеокурс «Как создать сайт за час»)
б) Joomla — CMS система управления контентом (на этом движке сделан мой первый пожарный сайт).
в) WordPress — CMS для создания блога (Мой блог сделан на этом движке, сделал блог за 3 дня).

Вот это 3 системы, которыми я владею в совершенстве и вам советую начинать именно с них. Так же очень хорошая программа для создания сайта — Macromedia dreamweaver, но с нее, лично я, начинать не советую. Это чисто мое мнение, думаю новичку будет очень сложно начинать создание сайтов именно с этой программы, хотя кому как.
Не знаю, я не особо люблю эту программу, но понимаю, что скоро придется ее изучать и владеть ею в совершенстве, так как при ее помощи можно делать супер-мега сайты, главное код знать!
Так же хорошие CMS — mambo, DLE, Drupal (Изучал мельком, очень понравилась — советую). Вообще зайдите в любой поисковик и наберите к примеру «Список популярных CMS», вам выдастся целый список сайтов, на которых вы узнаете о большом количестве программ и CMS систем, благодаря которым можно делать качественные, функциональные и красивые сайты.
Но желательно вам не забивать голову этой кучей. Возьмитесь за одну систему (программу), изучите ее для того чтобы владеть ею в совершенстве, потом за вторую и т.д. Кстати не лишним вам будет прочитать вот эту статью — «Как успевать делать кучу дел. Искусство успевать!»
О трех системах, которые я перечислил выше могу сказать следующее:
Web Page Maker — это программа, при помощи которой супер пупер сайты не сделаешь, но свою личную страничку, сайт-визитку или сайт продажник можно забабахать не плохой.
Joomla — CMS просто супер! Лично мне она очень нравиться! При помощи нее можно делать отличные сайты на которых может быть форум, фотогалерея, видеогалерея, чат, гостевая книга, каталог статей, система регистрации пользователей на сайте + создание сообщества, где люди могут писать друг другу сообщения, добавлять друг друга в друзья, оставлять сообщения на стене в профиле пользователя и т.д. и т.п. Функционал у Joomla очень большой! Советую изучить эту CMS!
WordPress — движок для создания блога! Самый популярный среди всех! Советую! Простой, понятный, легкий в установке, настройке и управлении. Основная часть блоггеров сидят именно на этом движке, для него сейчас есть куча плагинов, тем и т.д.

Вообще советую Изучить PHP и MySql и делать супер мега функциональные сайты в которых вы все делаете сами, шаблон, дизайн, структуру, оформление и т.д., а не использовали готовые с невозможностью что-то поменять в них. Успехов вам! Идем дальше.
3. Программа для соединения компьютера с хостингом.
Допустим сайт мы с вами сделали, но он у нас находится на нашем компьютере, и теперь чтобы разместить его в купленной папке в интернете (Хостинг) нам нужно соединить наш ПК с Хостингом и перекачать туда наш готовый сайт.
Вообще закинуть сайт на Хостинг можно без всяких программ, можно просто зайти в свою панель управления Хостингом (она у вас будет после покупки хостинга и домена) и через браузер закачать туда свой сайт. Лично я так сайт не закачиваю на Хостинг, я пользуюсь специальной программой Filezilla, некоторые web-мастера пользуются Total Comander и другими прогаммами.
Как закачать файлы сайта на сервер (Хостинг) вы можете узнать так же из моего видеокурса «Как создать сайт за час».
Получиться у нас следующее, когда человек будет набирать имя вашего домена http://site.ru, то он будет попадать на ваш сайт! Все просто!
Вот в принципе и все, что я хотел рассказать новичкам о создании сайтов. Да кстати, чуть не забыл. Почитайте еще вот эту статью — «Локальный сервер. Установка и настройка локального сервера на компьютере»
Локальный сервер — незаменимая и необходимая вещь любого создателя сайтов. Когда вы будете делать сайт, то вам частенько нужно будет просматривать как выглядит ваш будущий сайт в браузере. Без локального сервера сделать это не возможно!

Ну вот теперь все, я закончил. Изучайте тему создания сайтов, изучайте языки программирования и делайте себе красивые, качественные и функциональные сайты. Зачем вообще нужны сайты? Для каждого по разному. Кому-то просто так, кому-то для бизнеса и заработка, а кому-то просто для выкладывания своих мыслей и общения.
У каждого свои тараканы в голове как говориться. Я использую сайты для всего сразу! Делать то-что тебе нарвится + зарабатывать благодаря этому — самое лучшее занятие, чего и вам советую. Почитайте вот эту статью — «Сколько можно заработать на блоге? Зачем вообще нужен блог?»
Всего доброго!
C уважением, Александр Борисов

isif-life.ru
