Вектор и растр – Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Отличие растровой и векторной графики. Преимущества и недостатки форматов.
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:

Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.

То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 37 295 times, 119 visits today)
expert-polygraphy.com
Векторная и растровая графика: различия
- Главная
- Блог
- Чем отличается векторная графика от растровой?
21 сентября 2018
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.

Растровое изображение
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.

Векторное изображение
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
- Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
accent.su
Растр и вектор » Графический дизайн для всех
05 Апр 2011 | Автор: adminЕсли вы читали обзоры по CorelDraw и PhotoShop, то знаете, что обе эти программы являются графическими редакторами. Но графика здесь совершенно разная. В первом случае это векторная, а во втором — растровая.
Чем же они отличаются?
Основное отличие — способ представления информации
Векторные изображения
В векторной графике изображения представляются в виде
Векторные изображения не в состоянии обеспечить высокую реалистичность, но они компактны и допускают свободное увеличение объектов до любых размеров совершенно без потери качества, чего нельзя сказать о растровой графике. Кроме того, векторные редакторы (например, CorelDraw) позволяют изменять форму и цвет частей изображения буквально за несколько кликов мышкой.
Векторные изображения строятся, как правило, вручную, однако в некоторых случаях они могут быть получены из растровых с помощью
Растровые изображения
Растровые изображения состоят из большого количества точек, называемых растром. Эти точки настолько малы, что глаз человека воспринимает их совокупность как единую картинку. Каждая точка растрового изображения окрашена в определенный цвет и называется пикселем.
Если изображение в отличном качестве и хорошем разрешении, то количество пикселей на дюйм очень велико, что не дает глазу заметить отдельные составляющие. Однако при увеличении изображения они становятся заметными, что приводит к потере качества. Области однотонной окраски могут приобрести странный узор, а кривые и прямые линии, которые выглядели гладкими, могут неожиданно стать пилообразными. Поэтому растровые изображения рекомендуется хранить в больших размерах.
Делаем выводы

И векторная, и растровая графика успешно используются и являются незаменимыми в графическом дизайне и полиграфии. И чаще всего они дополняют друг друга. Поэтому графическому дизайнеру нужно досконально знать и использовать в своей работе и
растровые, и векторные графические редакторы.
*** Приветствуется свободное распространение статьи с обязательным указанием активной ссылки на блог designer31.ru
designer31.ru
Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский

Из растра в вектор. Зачем это нужно?
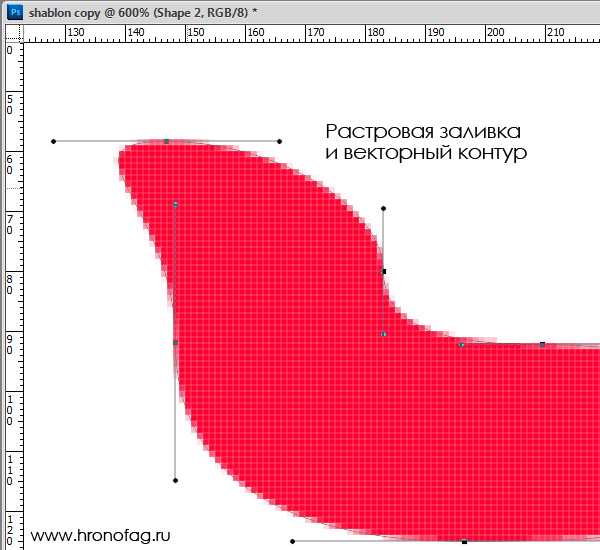
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.  Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей. 
Выделяем объект
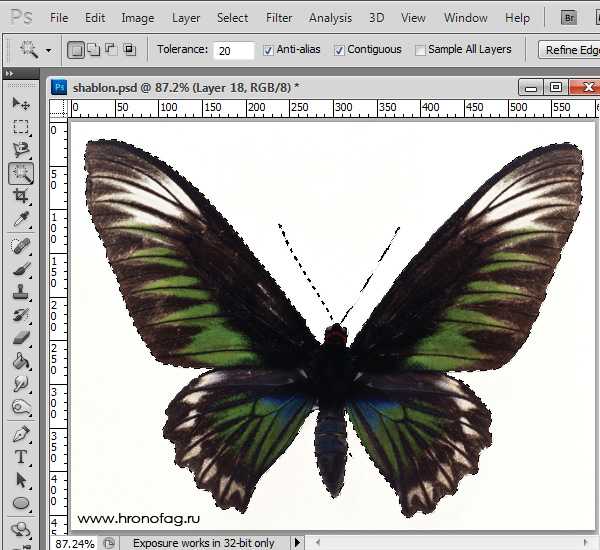
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.

Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.

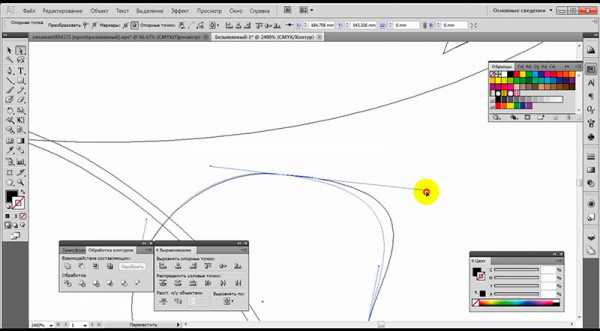
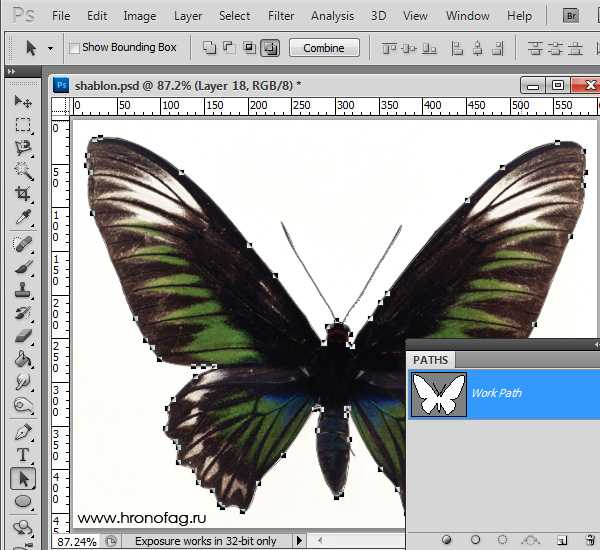
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.

Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.

Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.

Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.

Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.

А вот то, что у нас получилось в итоге:

Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
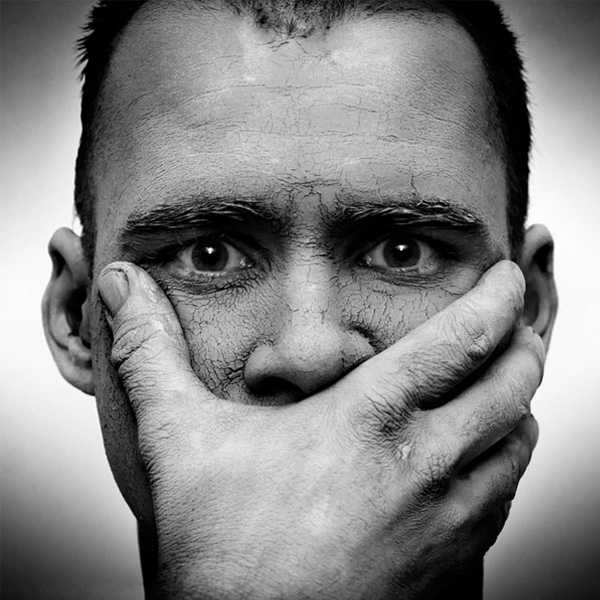
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

Автор:
hronofag.ru
Отличие векторной графики от растровой. — ZMNik

Думаю многие слышали о векторной и растровой графике. Но знаете ли вы, чем они отличаются друг от друга?
Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории —векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом непростом вопросе.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Источник:
http://expert-polygraphy.com/vektor_i_rastr/
dnevniki.ykt.ru
Разница между растром и вектором
Какая разница между растровыми и векторными изображениями? Этот вопрос задают многие начинающие дизайнеры, веб-мастера, маркетологи, и другие лица, профессия которых обязывает интересоваться этой темой. Иногда ответы на него непонятны, как и сами названия растровых и векторных изображений. Настало время уточнить, в чем заключается разница между ними.

Определение растра и вектора
Растровые изображения производятся путем повышения количества пикселей, каждый из которых имеет свой цвет для более корректной передачи изображения.
Векторное изображение производится с помощью задания математических формул (векторов), которые обозначают, каким образом оно создается, какие цвета для этого используются.
Основное различие заключается в том, что растровые изображения не сохраняют свой внешний вид при их увеличении – если увеличить фотографию, она станет размытой. Векторные изображения сохраняют свой внешний вид, независимо от изменения их размера, потому что математические формулы задают, как они будут реагировать на него.
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
В каких случаях использовать растр, а в каких — вектор?
Растровые изображения, как правило, используются для фотографий, поэтому Photoshop является программой для работы с растром. С другой стороны Adobe Illustrator – программа для работы с векторными файлами, которая автоматически создает формулы в процессе создания изображения. Логотипы, бланки и другие графические элементы лучше всего создавать векторными, тогда как фотографии – растровыми. Все векторы должны быть преобразованы в растры для использования в веб-разработках. Текст, как правило, создается в векторном формате.
Если Вы в раздумьях – создать изображение векторным или растровым, используйте простое правило: если Вы разрабатываете его с нуля, и для него понадобится всего лишь несколько цветов, остановите свой выбор на векторе. Если же Вы работаете над редактированием изображения с богатой цветовой гаммой, лучше использовать растровый формат. Для многих проектов вектор и растр используются одновременно. Например, для брошюры можно логотип создать векторным, а фотографию, на которой изображены счастливые клиенты – растровой.
moscowbrand.ru
Векторная и растровая графика для web
24.01.09 Создание сайтов
 Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Для веб-дизайнера важно знать, что графика в интернете бывает двух типов: растровая и векторная. Она создается с помощью разных программ, иногда даже с помощью скриптов, но по своей сути изображение состоит либо из цветных точек, либо является совокупностью кривых линий.
Нет идеального графического формата. В то же время важно научиться использовать преимущества того или иного формата для конкретной задачи, минимизируя влияние его недостатков.
Растровые (точечные) изображения
К растровой графике, которой гораздо больше, чем векторной, относятся все картинки форматов JPEG, GIF, PNG, ICO, BMP. Это привычные нам фотографии, иконки и рисунки, которые состоят из точек (пикселей, растров).
Преимуществом растровой графики является то, что с ее помощью можно создать любой по сложности рисунок. При этом применять огромное количество фильтров и плагинов. Основным недостатком – растровую графику нельзя растягивать без потери качества. Большие рисунки нужно изначально рисовать большими, а фотографии делать с большим разрешением.
При увеличении размера файлов растровой графики теряется четкость изображения, становятся заметными отдельные пиксели, из которых состоит картинка. Самым популярным пакетом для обработки растровой графики является, конечно же, Adobe Photoshop (PSD).
Растровый формат GIF, позволяет создавать анимацию. Правда, она проще и дольше загружается, чем flash, зато сделать gif-анимацию, как правило, намного легче.
Векторная графика: рисунки с помощью кривых
У векторной графики проблем с растягиванием нет. Векторные рисунки задаются математическими описаниями линий и углов, а не цветом и расположением точек на рисунке. Векторное изображение состоит из отдельных линий-направляющих (векторов, кривых), которые формируют изображение.
Векторные изображения легко редактировать. Все изображение или его часть можно трансформировать без потери качества. Графические программы, такие как Adobe Illustrator и Corel Draw, позволяют создавать векторные рисунки с помощью разнообразных инструментов по рисованию линий, как плавных, так и ломаных. Возможность рисования и редактирования многоугольников, эллипсов, стрелок и прочих графических примитивов всех размеров и расцветок позволяет дизайнерам создавать логотипы, иконки, визитки, персонажей и другую сложную графику, но реалистичности фотографий добиться практически невозможно.
Несмотря на то, что в векторной графике можно легко заполнять области градиентами и создавать эффекты объемности, избавиться от вида нереальности картинки, ее «нарисованности», не под силу даже опытным дизайнерам. В большинстве случаев это и не нужно, для реалистичности есть Фотошоп. Векторные форматы для сохранения фотографий не годятся, т.к. лица и пейзажи невозможно описать линиями и углами.
Основные форматы векторной графики и программы по их созданию: Adobe Illustrator (AI, EPS), Corel Draw (CDR), Adobe Flash (FLA, SWF). К программам, создающим векторные изображения для интернета, также можно отнести новую разработку Microsoft Silverlight 2, аналог Adobe Flash CS4.
Современные программы обработки изображений позволяют смешивать векторный и растровый тип графики в одном файле. В Adobe Illustrator или Corel Draw можно экспортировать JPEG-фотографию или GIF-логотип, а в Photoshop вставлять векторные изображения в виде смарт-объектов.
Форматы AI, CDR, FLA и PSD в определенной степени являются промежуточными для веб-дизайна – браузеры не умеют отображать такую графику. Дизайн сайта сначала создается либо в Photoshop в формате PSD, либо во Flash в формате FLA (без помощи Illustrator или CorelDraw редко обходится) и только потом графика преобразовывается в интернет-форматы.
Зачем веб-дизайнеру векторные графические форматы
Веб-дизайнеры, кроме флэшеров, в основном, работают с растровой графикой. Дизайнер создает макет веб-сайта в Фотошопе, используя полученные от заказчика или найденные в интернете файлы других точечных форматов: фотографии и текстуры в JPEG, иконки и персонажей в PNG, флажки и логотипы в GIF. Макет сайта сохраняется в фотошоповском растровом формате PSD, потому что он сохраняет графику без сжатия и искажений. Заказчику показывается превью макета в формате JPEG или PNG, а после утверждения дизайна макет передается верстальщику в формате PSD. И уже после HTML-верстки сайт представляет собой совокупность картинок, формат и размер которых определяется характером графики. Безграмотно сохранять фотографии в GIF, а логотипы в JPEG. Важно четко понимать разницу между форматами и научиться пользоваться сильными сторонами каждого способа представления графики. Тогда картинки будут четкими, реалистичными и загружаться будут максимально быстро.
Обойтись только растровыми форматами хороший веб-дизайнер не сможет. Элементы дизайна для некоторых сайтов приходится создавать в векторном виде, особенно если дизайн сайта мало острых углов и прямых линий. Я один раз даже встречал макет нефлэшвого сайта, созданный полностью в векторе.
Научиться хотя бы азам работы в векторных пакетах веб-дизайнеру необходимо. Логотипы для сайтов в большинстве случаев заказчик предоставляет в CDR, AI или EPS. Кроме того веб-дизайнерам часто приходится делать флеш-баннеры, анимировать шапки сайтов, делать буклеты и визитки. Чем больше освоенных инструментов, чем больше знаний, тем больше вариантов решения поставленной задачи, тем меньше будет потрачено времени, тем лучше будет результат и тем больше можно заработать денег.
Что касается флэш-дизайнеров, то они стараются использовать в своих работах как можно больше векторной графики, хотя Adobe Flash без проблем анимирует и все растровые форматы. Дело в свойствах векторных форматов: изменение размеров без потери качества и при этом маленьком размере готового flash-ролика. Потому информация при создании flash-баннеров или разработки flash-сайтов, по возможности, должна быть в векторном виде. В результате получим более качественный и более легкий flash-ролик.
Читайте также:
www.web-article.com.ua
